Divi 제품 하이라이트: Divi 헤더 팩
게시 됨: 2023-04-03웹사이트 헤더에 대한 창의적인 아이디어가 부족합니까? 아니면 다음 디자인 프로젝트를 위해 시간과 노력을 절약할 수 있는 헤더 레이아웃 팩을 찾고 계십니까? Divi 헤더 팩은 Divi Builder용 헤더 레이아웃이 960개 이상 있는 Divi Marketplace 제품입니다. 각 헤더 디자인은 모바일 친화적이며 선택할 수 있는 다양한 종류가 있습니다. 또한 Divi로 제작되었기 때문에 Divi Builder 내에서 모두 완벽하게 사용자 지정할 수 있습니다. 이 제품 하이라이트에서는 Divi 헤더 팩으로 얻을 수 있는 몇 가지 레이아웃을 살펴보고 귀하에게 적합한 제품인지 결정하는 데 도움을 드립니다.
시작하자!
- 1 Divi 헤더 팩 설치
- 2 Divi 헤더 팩
- 2.1 쉬운 헤더
- 2.2 RTL 헤더
- 2.3 표준 헤더
- 2.4 수직 로고 헤더
- 2.5 WOO 헤더
- 2.6 크리에이티브 헤더
- 3 Divi 헤더 팩 구매
- 4 최종 생각
Divi 헤더 팩 설치
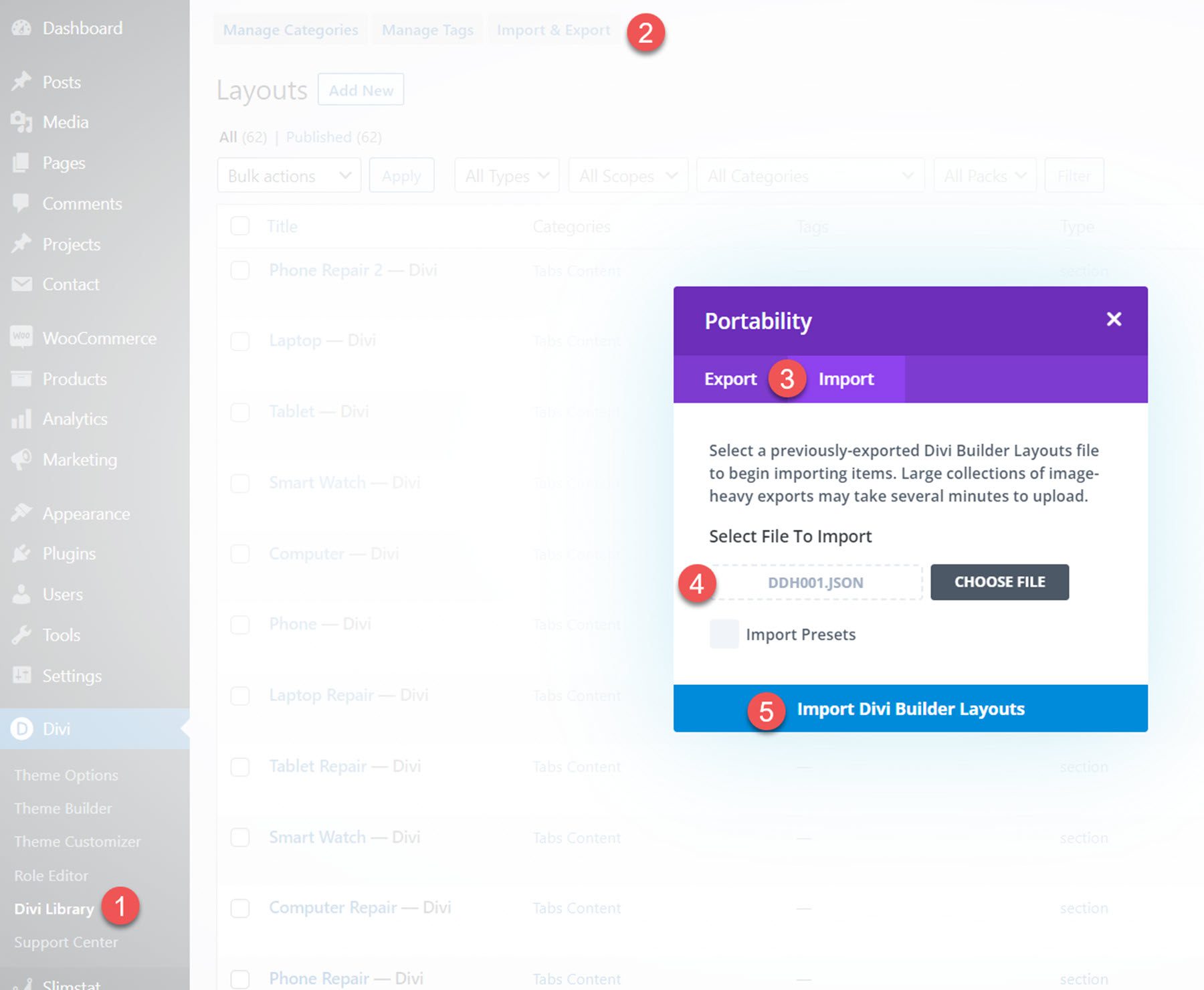
Divi 헤더 팩은 Divi Library .json 파일이 포함된 ZIP 파일로 제공됩니다. 헤더 레이아웃을 설치하려면 먼저 파일 압축을 푸십시오. 그런 다음 WordPress 대시보드를 열고 Divi 라이브러리 페이지로 이동합니다.
상단에서 가져오기 및 내보내기를 클릭한 다음 가져오기 탭을 선택합니다. 레이아웃 파일을 선택한 다음 Divi Builder 레이아웃 가져오기를 선택합니다.

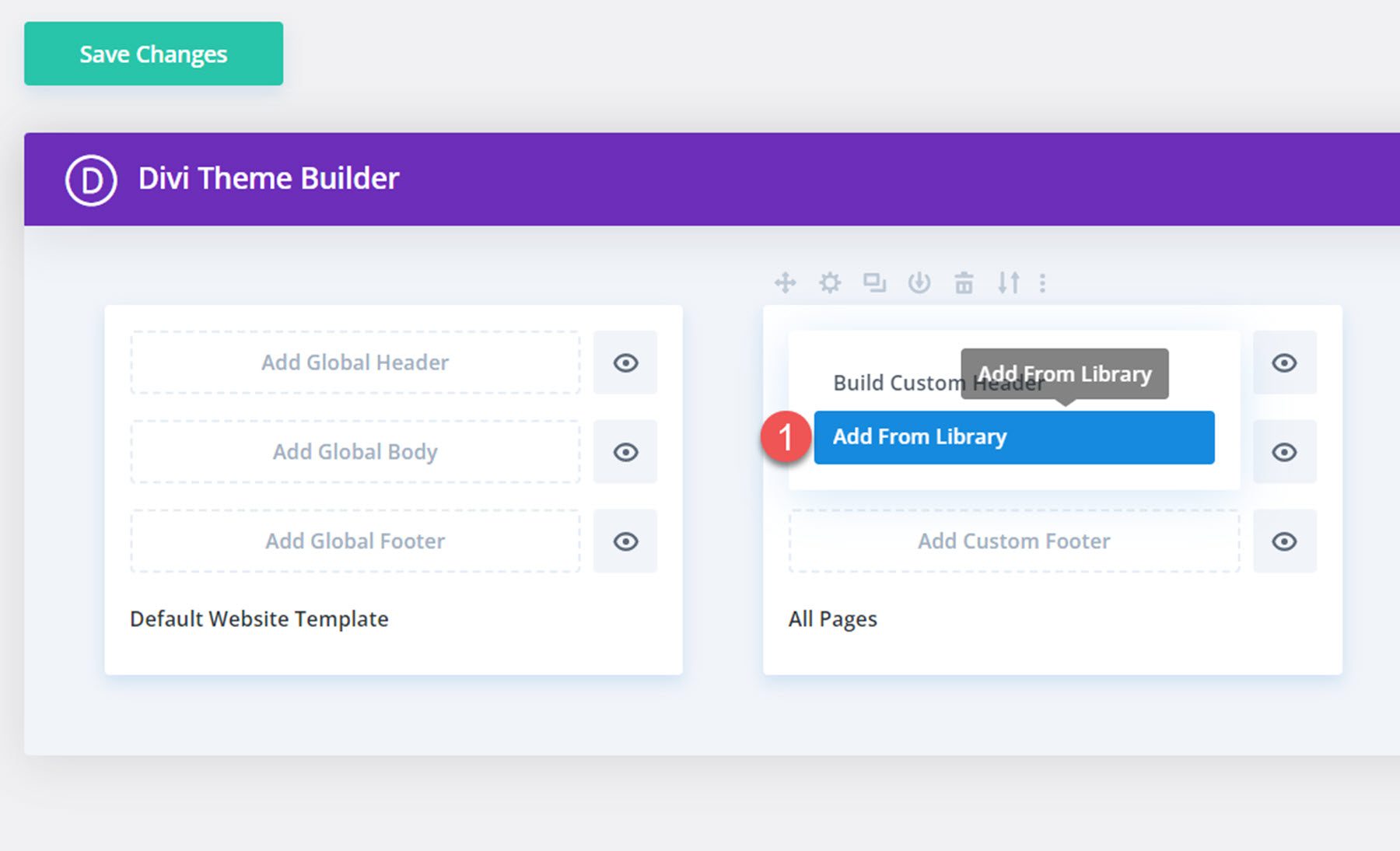
레이아웃을 가져오면 Divi Theme Builder를 엽니다. Add Custom Header를 클릭한 다음 Divi 라이브러리에서 업로드된 레이아웃을 선택합니다.

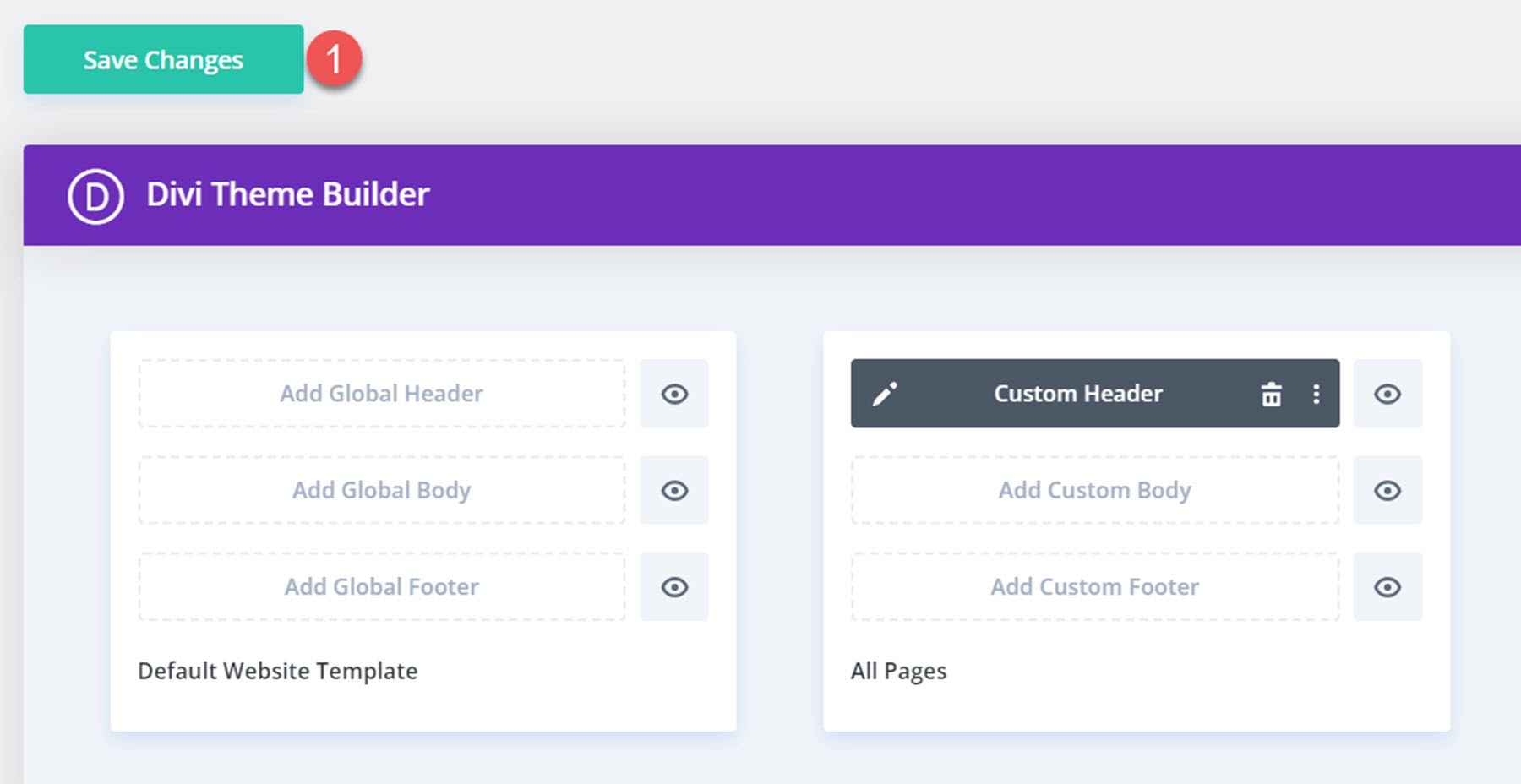
완료한 후 변경사항 저장을 클릭하면 헤더가 웹사이트에 나타납니다.

Divi 헤더 팩
많은 머리글 레이아웃에는 효과, 기능 및 스타일이 다른 다양한 변형이 있습니다. 또한 많은 머리글 레이아웃에는 세 가지 버전이 있습니다. 하나는 왼쪽에서 슬라이드하는 모바일 메뉴, 오른쪽에서 슬라이드하는 하나, 전체 화면 모바일 메뉴가 있는 것입니다. 모든 변형에는 Divi 헤더 팩과 함께 제공되는 총 980개 이상의 헤더 레이아웃이 있습니다.
쉬운 헤더
헤더 팩에는 50개의 쉬운 헤더가 포함되어 있습니다. 이들은 Divi의 기본 옵션으로 구축된 헤더이며 간단하고 바로 사용할 수 있습니다. 이러한 레이아웃에는 별도의 변형도 없습니다.
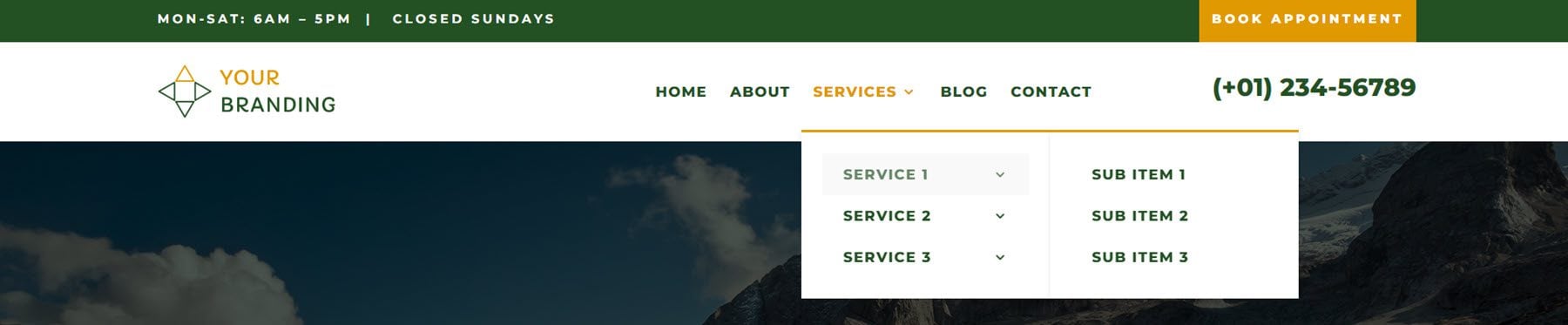
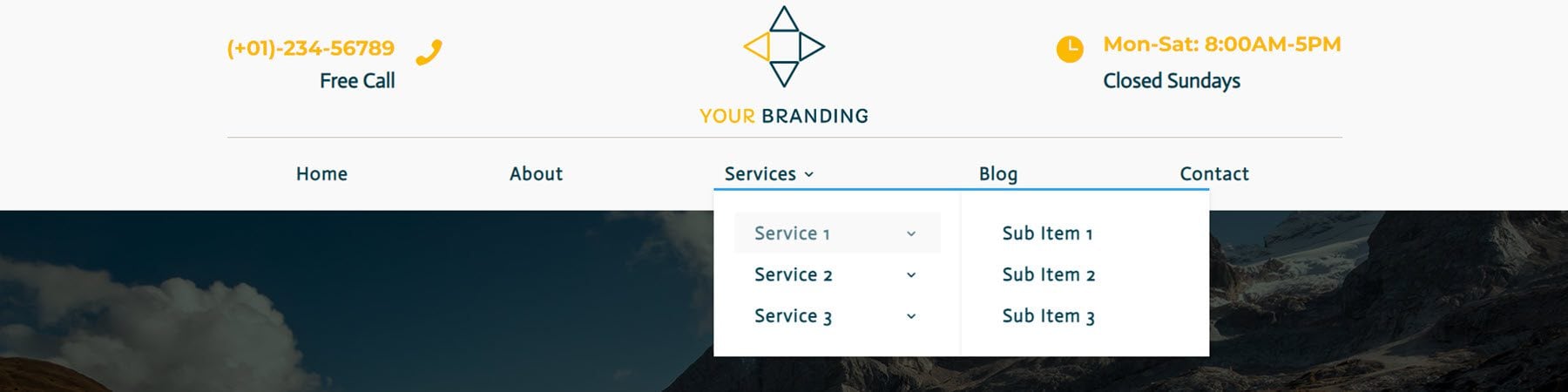
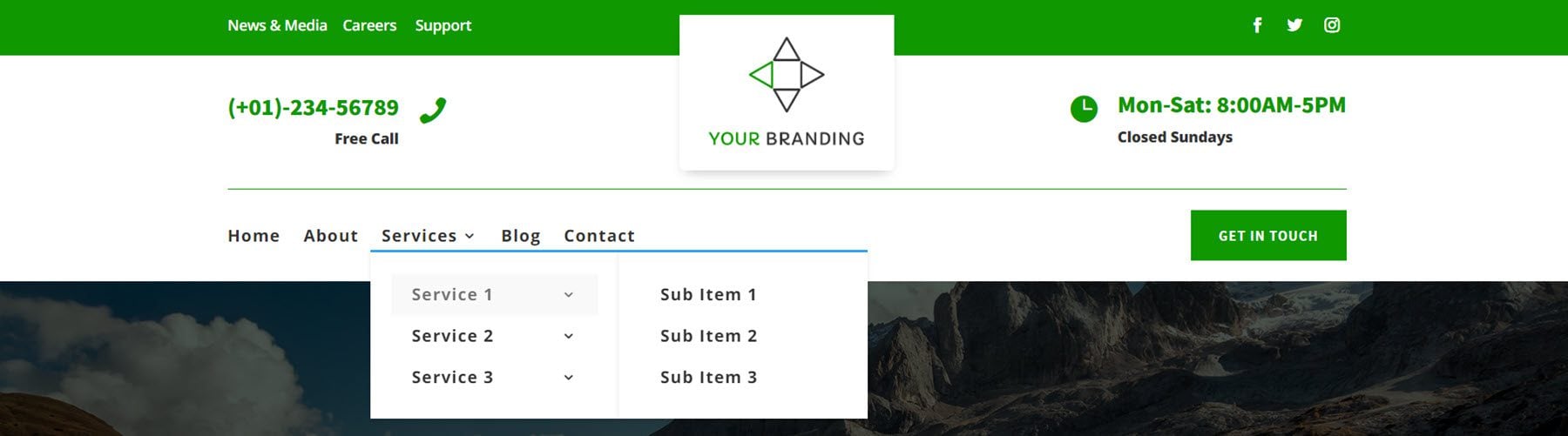
Easy header 8에는 근무 시간과 CTA 버튼이 있는 녹색 보조 메뉴 표시줄이 있습니다. 기본 메뉴 모음에는 로고, 메뉴 항목 및 전화 번호가 있습니다. 기본 메뉴 모음은 고정되어 있습니다.

Easy header 20에는 로고, 연락처 정보 및 소셜 미디어 아이콘이 상단에 있습니다. 중간에 구분선이 있고 그 아래에는 메뉴 항목과 CTA 버튼이 있습니다.

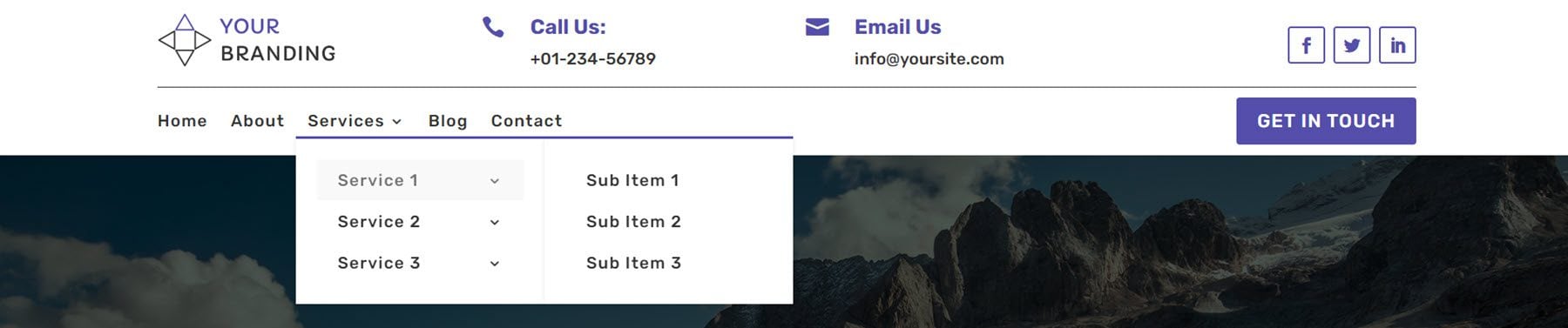
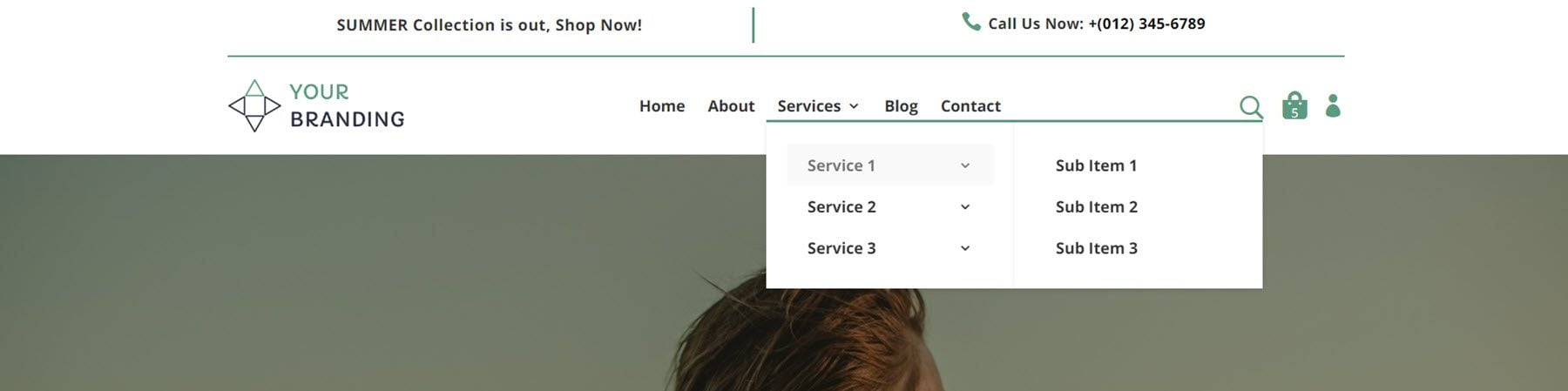
이것은 쉬운 헤더 레이아웃 25입니다. 소셜 미디어 아이콘과 함께 전화 번호와 이메일 주소가 상단에 나열됩니다. 인라인 로고가 있는 메뉴가 아래에 있습니다. 기본 메뉴 모음은 고정되어 있습니다.

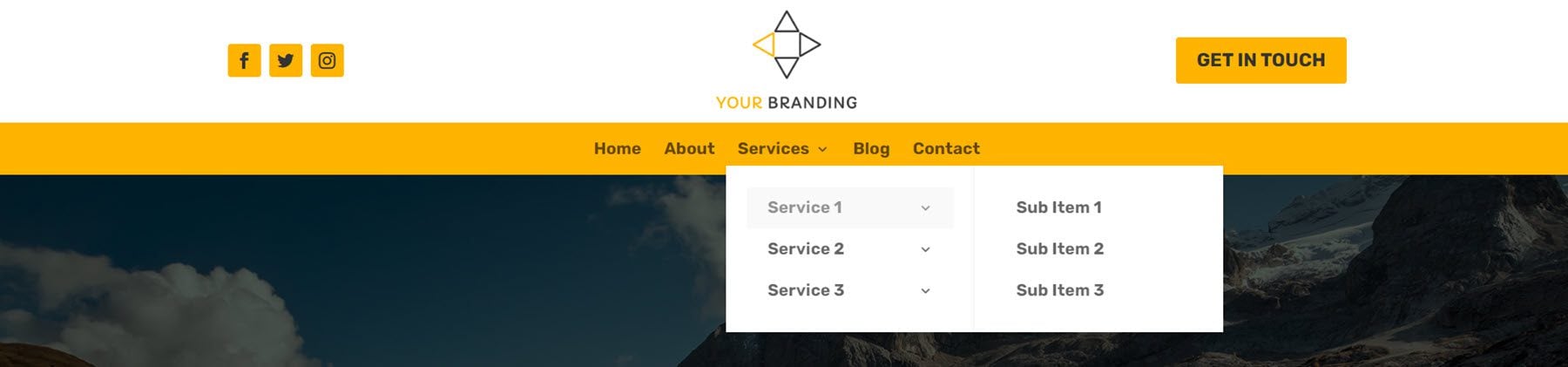
Easy header 32는 왼쪽에 소셜 미디어 아이콘이 있는 헤더 표시줄, 중간에 로고, 오른쪽에 CTA 버튼이 있습니다. 주황색 배경의 메뉴 표시줄이 아래에 있습니다.

RTL 헤더
RTL 헤더는 RTL 언어용으로 설계되었습니다. 총 42개의 RTL 헤더 레이아웃과 함께 5개의 기본 디자인과 각각의 여러 변형이 있습니다.
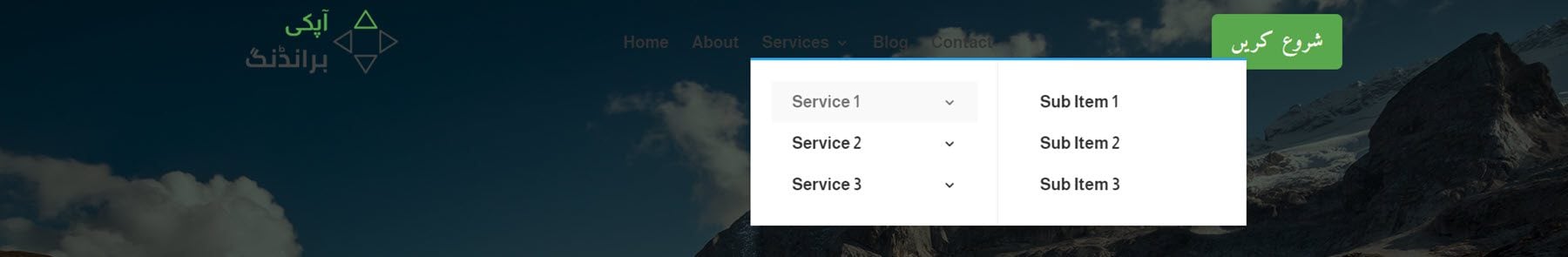
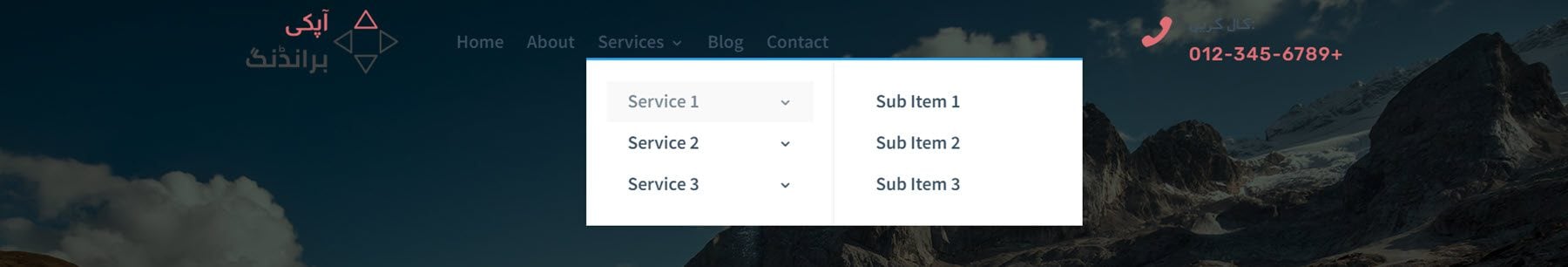
RTL 헤더 3은 투명 레이아웃입니다. 왼쪽에 로고, 중앙에 메뉴 항목, 오른쪽에 버튼이 있습니다. 위로 스크롤하면 메뉴 뒤에 흰색 배경이 나타납니다.

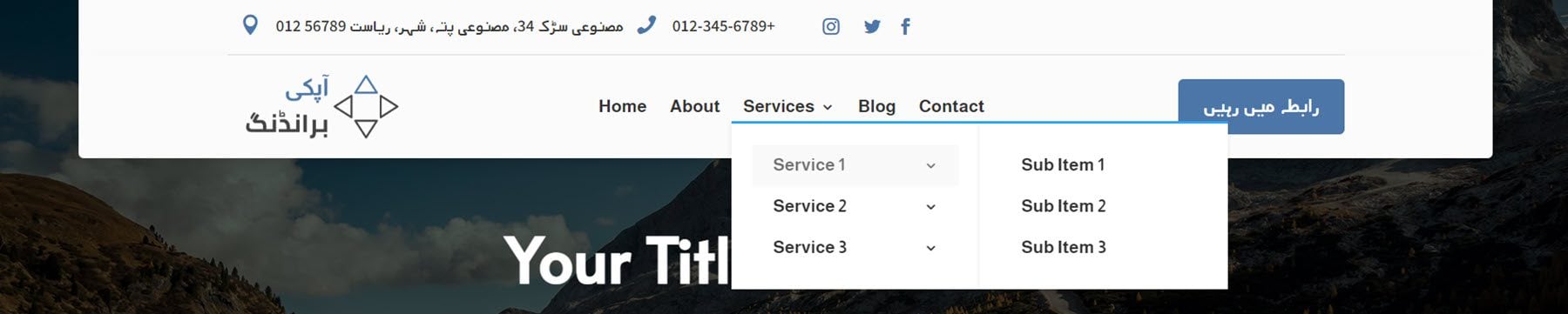
RTL 헤더 레이아웃 12도 투명한 레이아웃과 페이지를 아래로 스크롤할 때 나타나는 흰색 배경을 가지고 있습니다. 중앙에 로고, 메뉴 항목, 오른쪽에 아이콘이 있는 전화번호 설명이 있습니다.

RTL 헤더(36)는 페이지의 콘텐츠를 오버레이하고 전체 너비에 걸쳐 있지 않습니다. 맨 위에 주소, 전화번호, 소셜 미디어 아이콘이 나열됩니다. 구분선으로 구분된 로고, 메뉴, CTA 버튼은 아래와 같습니다.

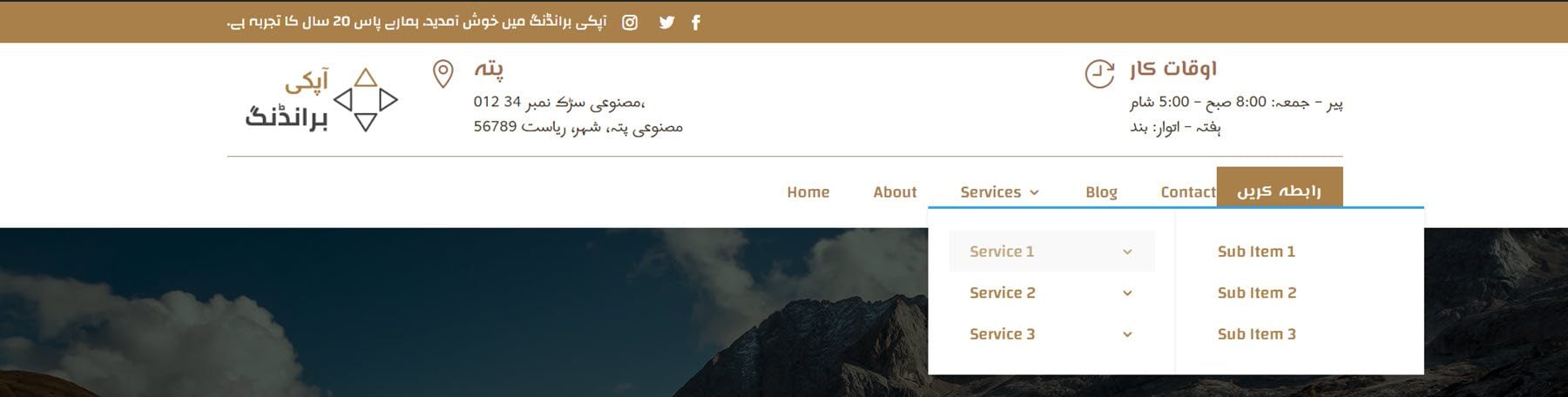
마지막으로 RTL 레이아웃 39에는 일부 텍스트 및 소셜 미디어 아이콘이 있는 갈색 보조 메뉴 표시줄이 있습니다. 기본 메뉴 모음에는 로고, 주소 정보, 근무 시간, 메뉴 항목 및 CTA 버튼이 있습니다.

표준 헤더
대부분의 표준 헤더에는 여러 변형이 있습니다. 이러한 변형에는 투명한 배경이 있는 레이아웃, 다양한 그림자 스타일, 고정 설정, 위로 스크롤 설정 등이 포함됩니다. 이러한 약간의 변형은 가지고 있는 것이 좋으며 사이트에 대한 완벽한 헤더를 쉽게 찾을 수 있도록 합니다. 선택할 수 있는 249개의 표준 머리글 레이아웃으로 옵션이 부족하지 않습니다! 몇 가지 표준 헤더를 살펴보겠습니다.
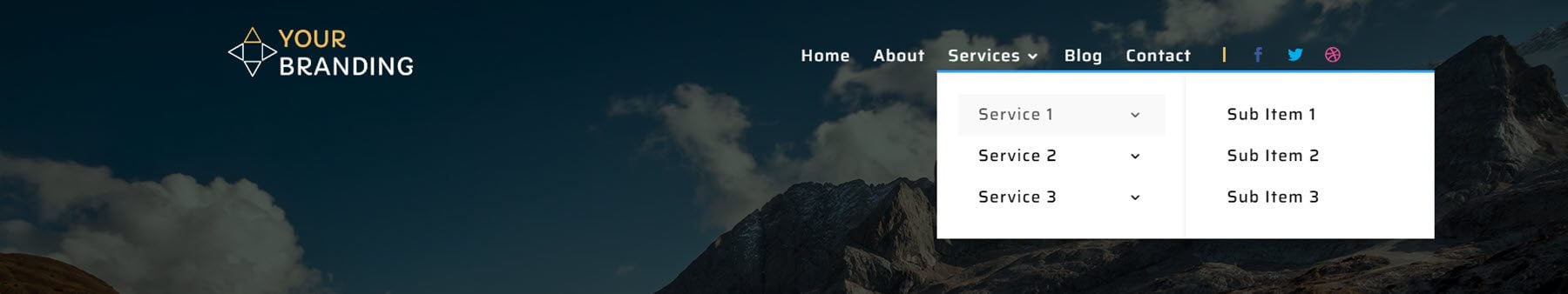
표준 헤더(27)는 투명한 변형입니다. 왼쪽에 로고가 있고 오른쪽에 정렬된 메뉴 표시줄과 일부 소셜 미디어 아이콘이 있습니다. 스크롤하면 메뉴 배경이 흰색으로 바뀝니다.


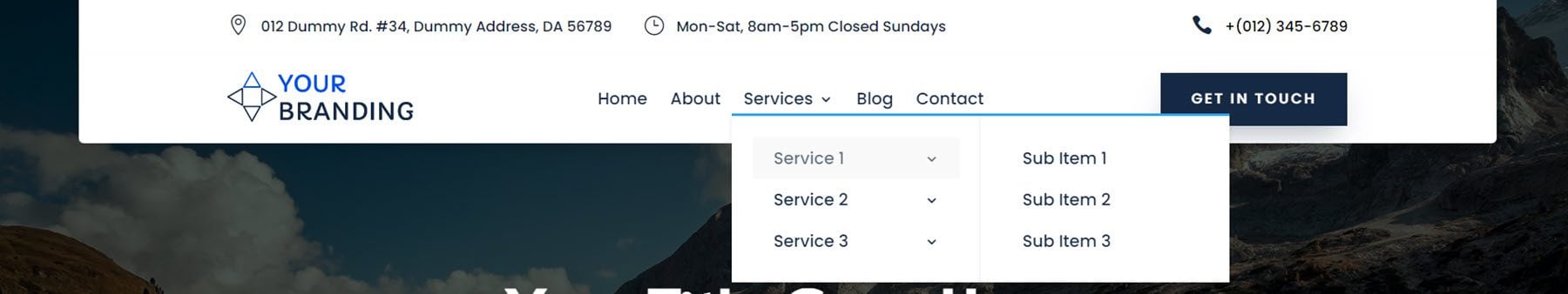
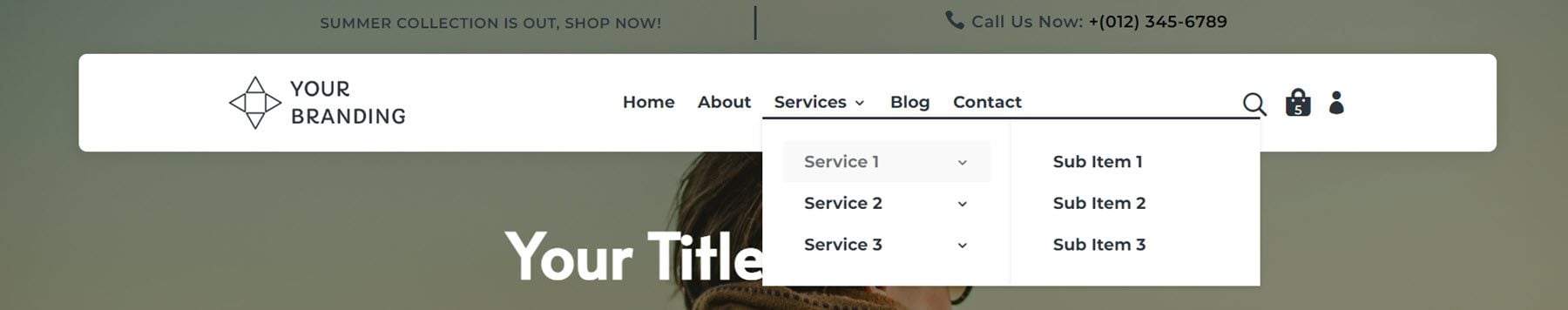
표준 헤더 레이아웃 60은 페이지 콘텐츠 위에 떠 있습니다. 주소, 근무 시간 및 전화 번호가 있는 상단 표시줄이 있습니다. 기본 메뉴 모음에는 왼쪽에 로고가 있고 중앙에 메뉴 항목이 있으며 오른쪽에 CTA 버튼이 있습니다.

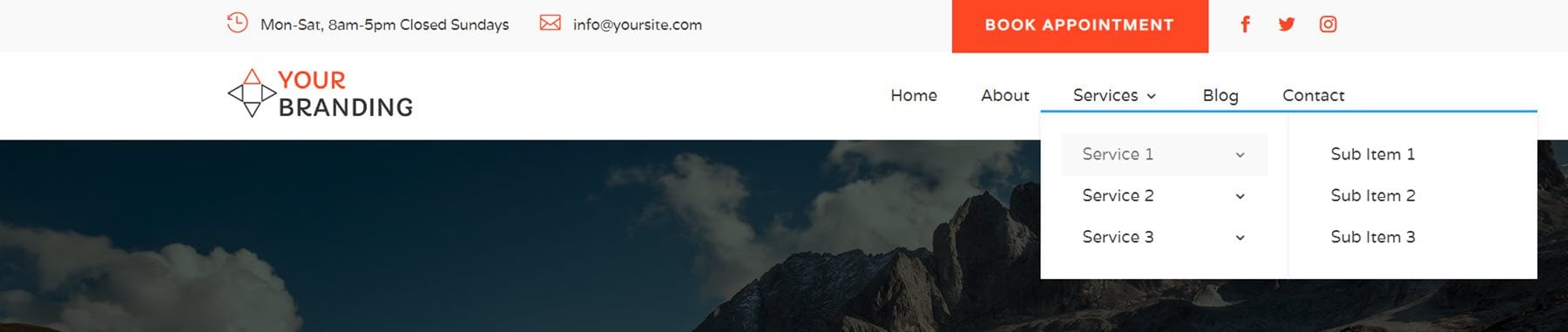
표준 레이아웃 101에는 상단에 업무 시간, 이메일 주소, CTA 버튼 및 소셜 미디어 아이콘이 있는 보조 메뉴 표시줄이 있습니다. 기본 메뉴 모음에는 로고와 오른쪽 정렬 메뉴 항목이 있습니다.

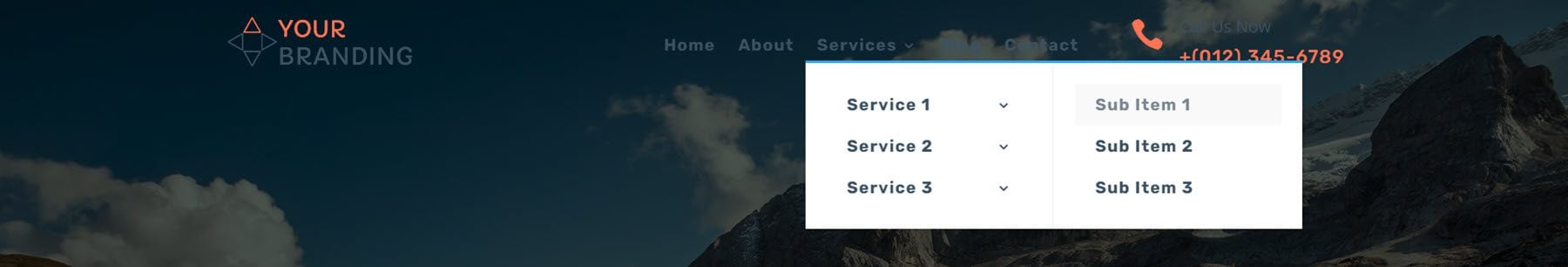
표준 머리글 레이아웃(176)은 투명한 변형이며 로고, 메뉴 항목 및 전화 번호 설명을 포함합니다. 스크롤에 나타나는 흰색 배경이 있습니다.

수직 로고 헤더
수직 로고 헤더는 더 긴 수직 로고용으로 특별히 설계되었습니다. 총 19개의 레이아웃이 있습니다.
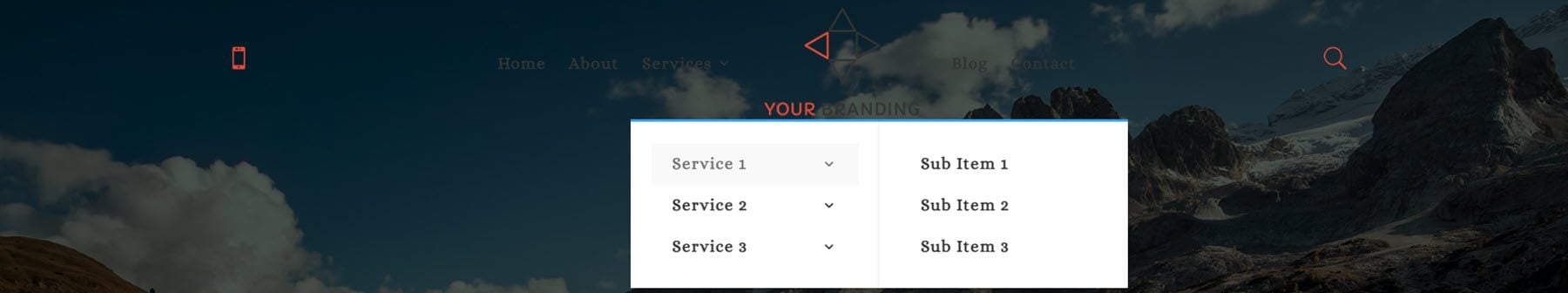
세로 머리글 레이아웃 5는 스크롤할 때까지 투명하다가 흰색 배경이 나타납니다. 왼쪽에 통화 아이콘, 중간에 로고가 있는 메뉴, 오른쪽에 검색 아이콘이 있습니다.

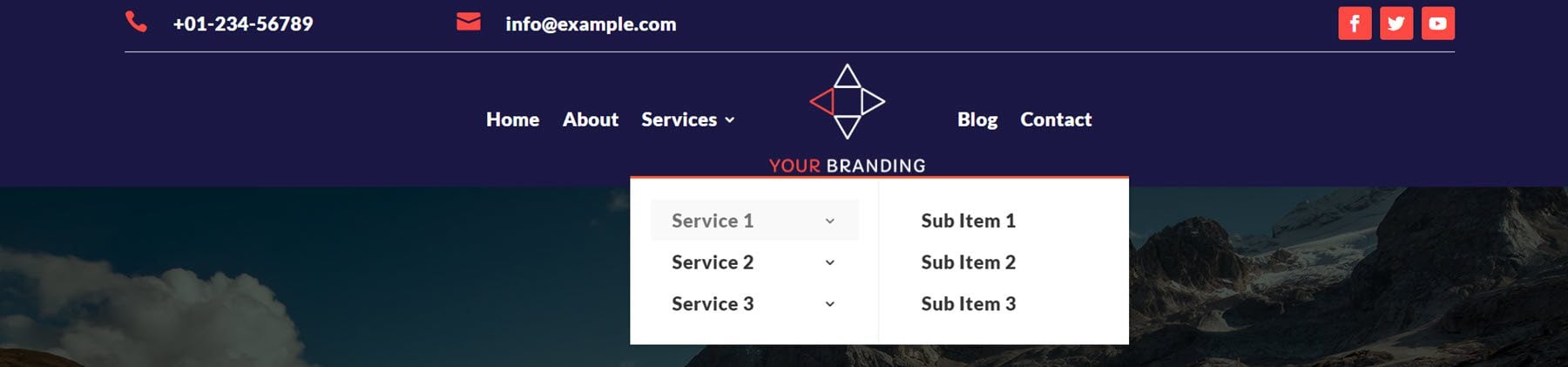
세로형 로고 헤더 11에는 전화번호, 중앙에 로고, 오른쪽에 시간이 있는 큰 상단 메뉴 표시줄이 있습니다. 메뉴 모음은 아래에 있으며 스크롤할 때 페이지 상단에 고정되어 있습니다.

수직 로고 헤더 14는 상단에 3개의 링크와 소셜 미디어 아이콘이 있는 보조 메뉴 표시줄이 있는 큰 헤더 레이아웃입니다. 그 아래에는 전화번호, 중앙의 로고 및 시간이 있습니다. 이 뒤에 구분선이 있고 왼쪽에는 메뉴 모음이 있고 오른쪽에는 CTA 버튼이 있습니다.

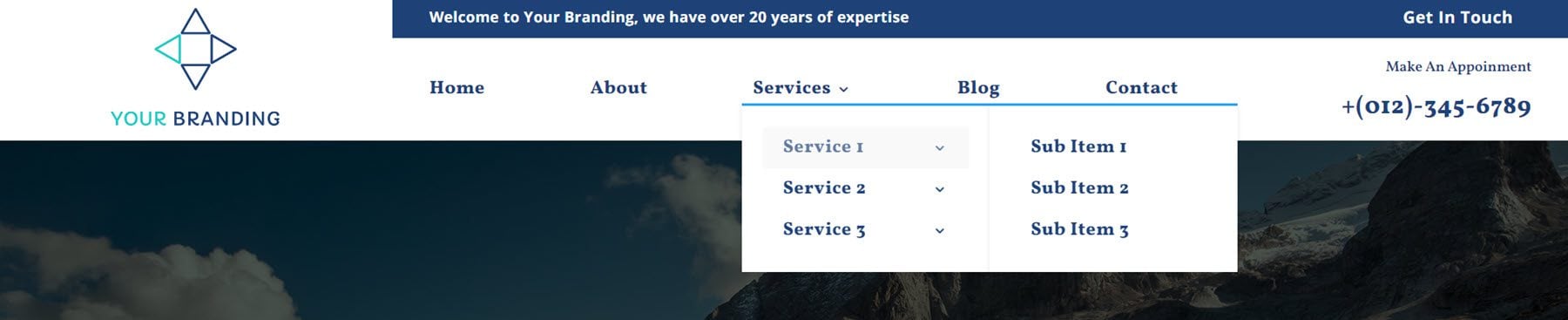
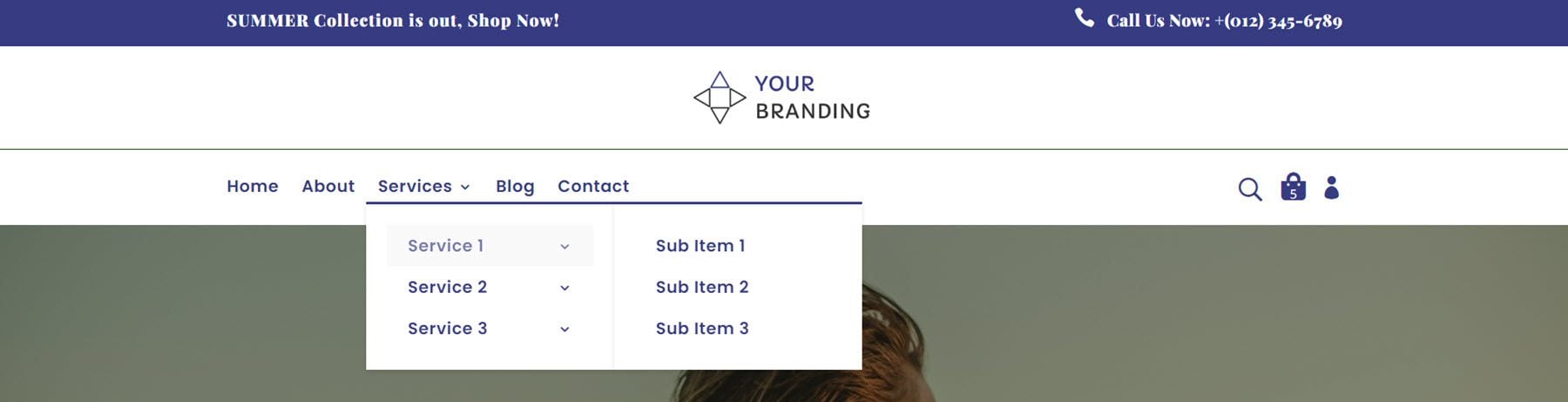
마지막으로 수직 로고 헤더 레이아웃 16입니다. 로고는 맨 왼쪽에 있으며 헤더의 전체 높이에 걸쳐 있습니다. 일부 텍스트와 CTA 링크가 있는 파란색 보조 메뉴 표시줄이 있습니다. 이 아래에는 오른쪽에 메뉴 항목과 전화번호가 있는 기본 메뉴 표시줄이 있습니다.

우 헤더
Woo 헤더는 WooCommerce와 통합되어 헤더에 카트 및 상점 정보를 표시합니다. Woo 헤더는 총 29개입니다.
장바구니 개수를 가방 아이콘으로 표시하기 위해 설치해야 하는 플러그인이 있고 아이콘이 나타나도록 헤더 모듈 중 하나에서 메뉴를 생성하고 설정을 업데이트해야 하지만 함께 제공되는 문서는 제품은 명확하고 따르기 쉬웠으며 설정하는 데 문제가 없었습니다.
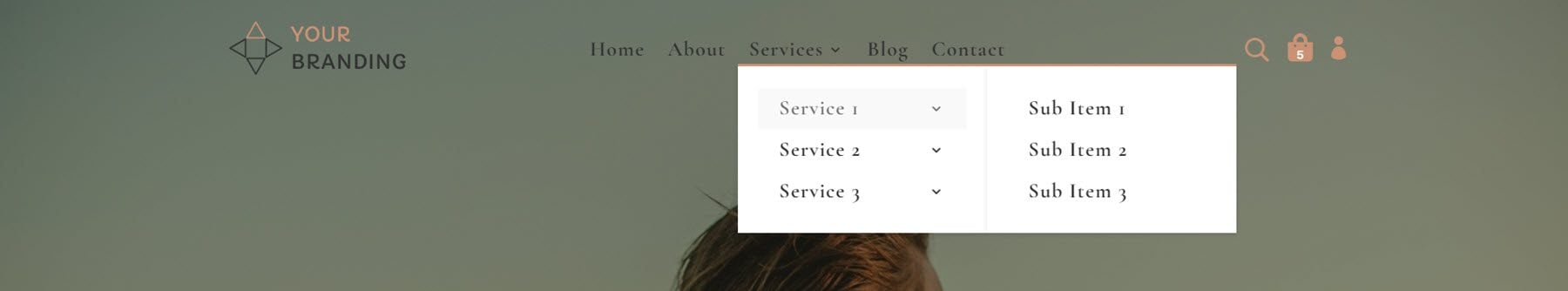
Woo 헤더 5는 스크롤할 때까지 투명하며 왼쪽에는 로고, 오른쪽에는 메뉴 항목, 오른쪽에는 카트, 상점 및 로그인 아이콘이 있습니다.

Woo 헤더 레이아웃 20에는 흰색 배경과 일부 텍스트 및 전화번호가 있는 보조 메뉴 표시줄이 있습니다. 기본 메뉴 표시줄에는 로고, 중앙의 메뉴 항목, 오른쪽의 검색, 장바구니 및 로그인 아이콘이 있습니다. 기본 메뉴 표시줄은 스크롤할 때 고정됩니다.

Woo 헤더 레이아웃 24는 페이지 콘텐츠 위에 떠 있습니다. 상단에는 일부 텍스트와 전화번호가 있는 두 개의 투명한 모듈이 있습니다. 기본 메뉴 표시줄은 페이지 상단에 떠 있으며 오른쪽에는 로고, 중앙 메뉴 항목, 검색, 카트 및 로그인 아이콘이 있습니다.

마지막으로 Woo 헤더 레이아웃 28에는 일부 텍스트와 전화번호가 있는 파란색 보조 메뉴 표시줄이 있습니다. 그 아래에는 로고가 있고 왼쪽에는 메뉴가 있고 오른쪽에는 검색, 카트, 로그인 아이콘이 있습니다. 기본 메뉴 막대는 스크롤할 때 페이지 상단에 고정됩니다.

크리에이티브 헤더
Headers Pack의 마지막 범주에는 10개의 크리에이티브 헤더가 포함되어 있습니다. 이러한 레이아웃은 Divi에 매우 익숙하고 기본 CSS 지식이 있는 사용자를 위한 것입니다.
이 목록의 첫 번째 헤더 레이아웃에는 왼쪽에 로고가 있고 오른쪽에 햄버거 아이콘이 있습니다.

햄버거 아이콘을 클릭하면 모든 메뉴 항목이 포함된 메뉴가 나타납니다.

크리에이티브 헤더 카테고리의 헤더 7에는 오른쪽에 햄버거 아이콘이 있습니다.

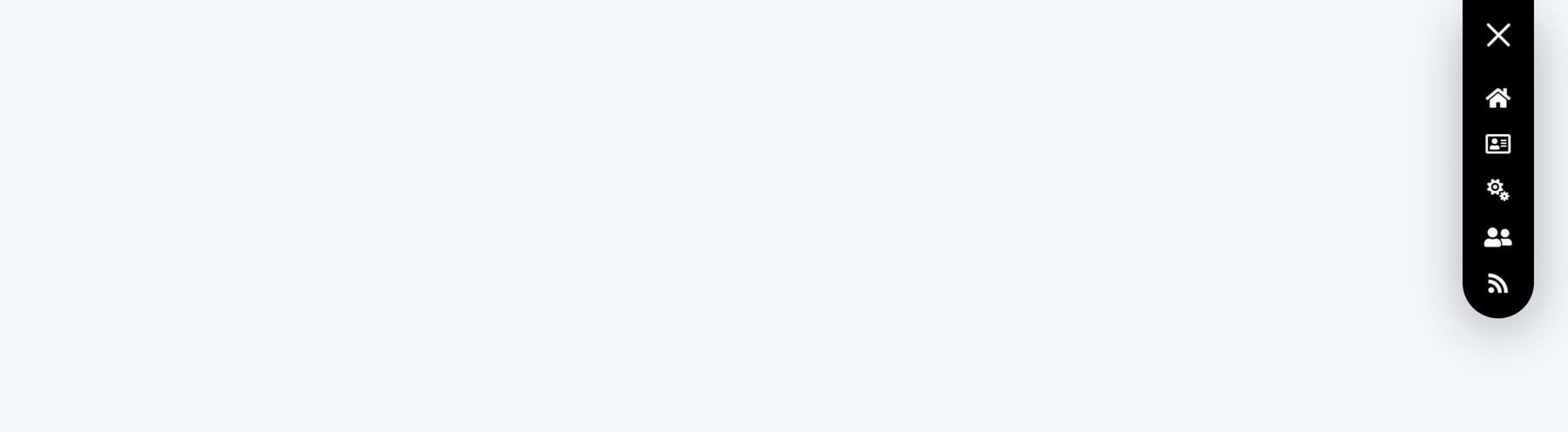
햄버거 아이콘을 클릭하면 일련의 아이콘이 아래로 슬라이드됩니다. 이 아이콘을 관련 페이지에 연결할 수 있습니다.

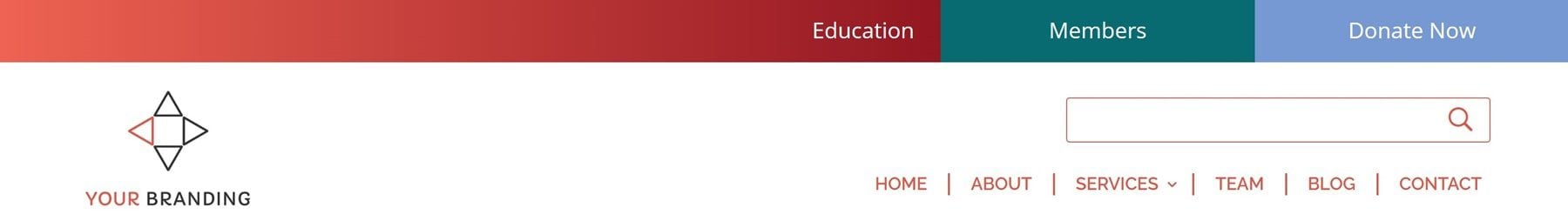
그리고 이 범주의 마지막 예인 헤더 9에는 균형이 잘 잡힌 여러 요소가 포함된 고급 디자인이 있습니다. 이러한 요소 중 하나는 메뉴 항목 위에 있는 검색 표시줄입니다.

Divi 헤더 팩 구매
Divi 헤더 팩은 Divi 마켓플레이스에서 구할 수 있습니다. 무제한 웹 사이트 사용 및 평생 업데이트 비용은 $19입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
Divi 헤더 팩은 다양한 헤더와 각 디자인의 다양한 변형으로 가득 차 있어 디자인에 완벽하게 맞는 레이아웃을 쉽게 찾을 수 있습니다. 선택할 수 있는 레이아웃이 너무 많기 때문에 어디서부터 시작해야 할지 막막할 수 있지만 제품 설명서가 훌륭하고 사용할 수 있는 모든 다양한 레이아웃의 유용한 색인이 포함된 미리 보기 폴더를 다운로드할 수 있습니다. 여기에서 데모 사이트를 살펴보고 일부 헤더 디자인을 볼 수도 있습니다. 전반적으로 이 제품은 사용 및 설치가 쉽고, 보기에 좋고, 다양하며, 자신의 콘텐츠로 쉽게 사용자 정의할 수 있습니다. 다음 디자인 프로젝트를 위해 미리 만들어진 헤더 레이아웃을 찾고 있다면 이 제품이 적합할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다! Divi 헤더 팩을 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요!
