Divi 제품 하이라이트: Divi 레이아웃 확장
게시 됨: 2023-09-25Divi Layouts Extended는 사용자 정의 대시보드를 통해 가져온 1700개 이상의 레이아웃을 포함하는 Divi용 타사 제품입니다. 광범위한 장르를 다루며 모듈, 섹션 및 전체 페이지를 포함합니다. 이 게시물에서는 Divi Layouts Extended를 살펴보고 Divi 도구 상자에 적합한 제품인지 결정하는 데 도움을 드리겠습니다.
- 1 Divi 레이아웃 확장 설치
- 2 업데이트: 새로운 사용자 인터페이스
- 3가지 Divi 레이아웃 확장 대시보드
- 4개의 Divi 레이아웃 확장 모듈
- 4.1 Divi 레이아웃 확장 버튼
- 4.2 Divi 레이아웃 확장 슬라이더
- 5 Divi 레이아웃 확장 섹션
- 5.1 헤더
- 5.2 블로그
- 5.3 CTA
- 5.4 히어로 섹션
- 5.5 팀
- 5.6 사용후기
- 5.7 타임라인
- 5.8 포트폴리오
- 5.9 우 섹션
- 6가지 Divi 레이아웃 확장 페이지
- 6.1 홈
- 6.2 착륙
- 6.3 룩북
- 6.4 상점
- 6.5 게시물
- 6.6 출시 예정
- 6.7404 _
- 7 Divi 레이아웃 확장 구매처
- Divi 레이아웃 확장에 대한 8가지 결론
Divi 레이아웃 확장 설치
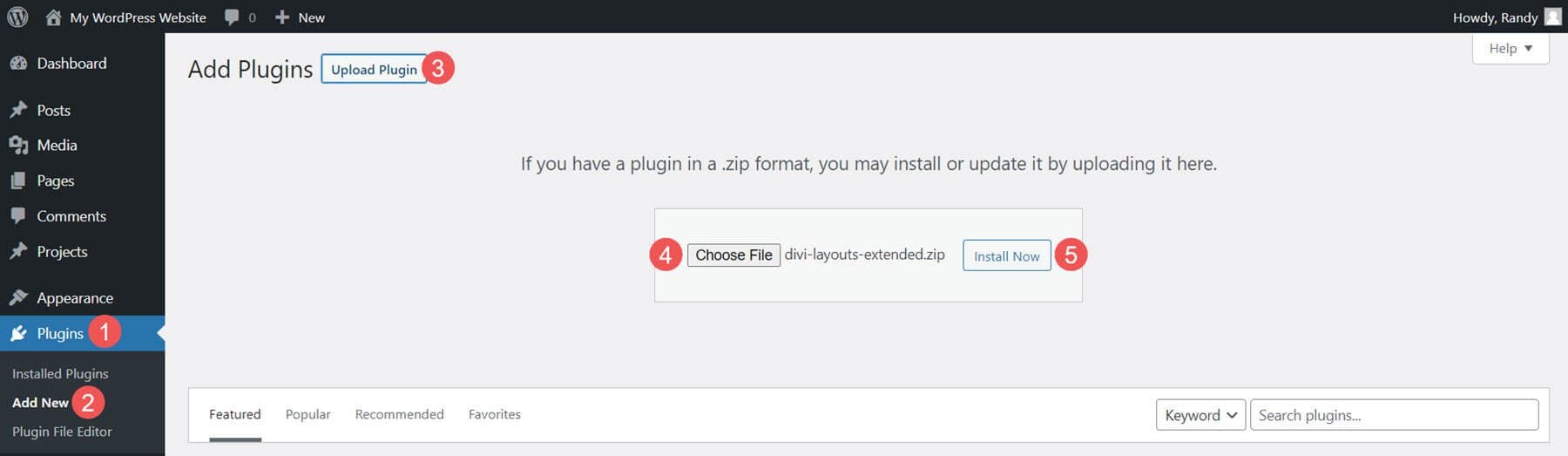
Divi 레이아웃 설치는 간단했습니다. 플러그인을 업로드하고 다른 플러그인과 동일하게 활성화하세요. 업로드하려면 다음으로 이동하세요.
- 플러그인
- 새로운 걸 더하다
- 플러그인 업로드
- 파일을 선택
- 지금 설치

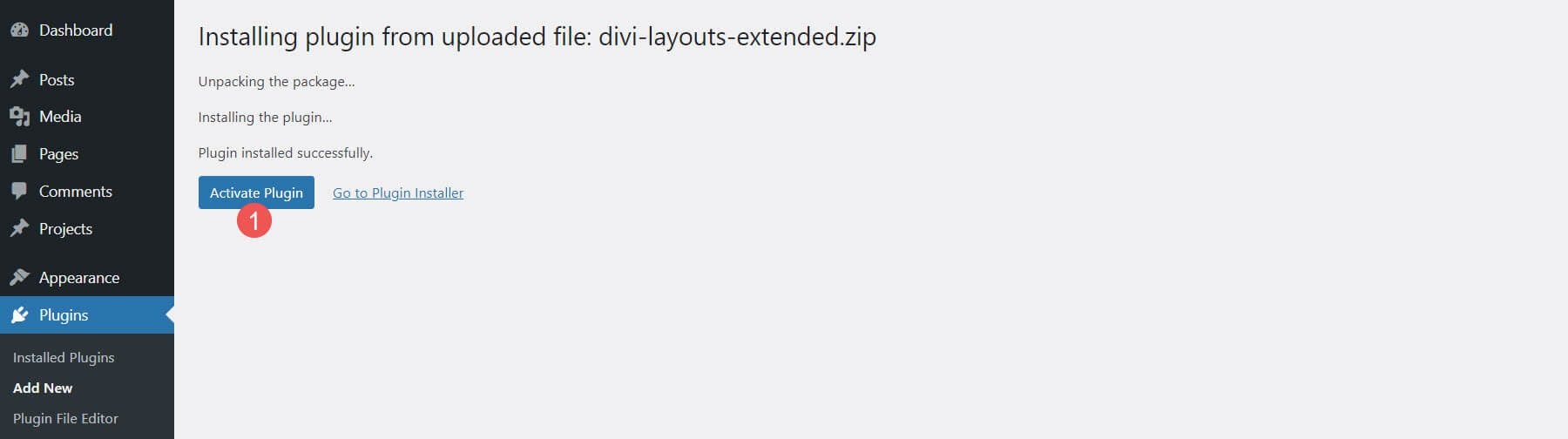
설치가 완료되면 플러그인을 활성화하는 옵션이 표시됩니다. 활성화를 선택하면 바로 사용할 수 있습니다.
- 플러그인 활성화

업데이트: 새로운 사용자 인터페이스
제품 하이라이트를 살펴보기 전에 Divi Extended는 최근 Divi Layouts Extended에 새로운 모양과 느낌을 부여했습니다. 새로운 사용자 인터페이스에서 무엇을 기대할 수 있는지 아래에서 살펴보세요. 또한 라이브러리에 200개 이상의 레이아웃을 추가하여 웹사이트를 구축할 때 선택할 수 있는 옵션이 훨씬 더 많아졌습니다!


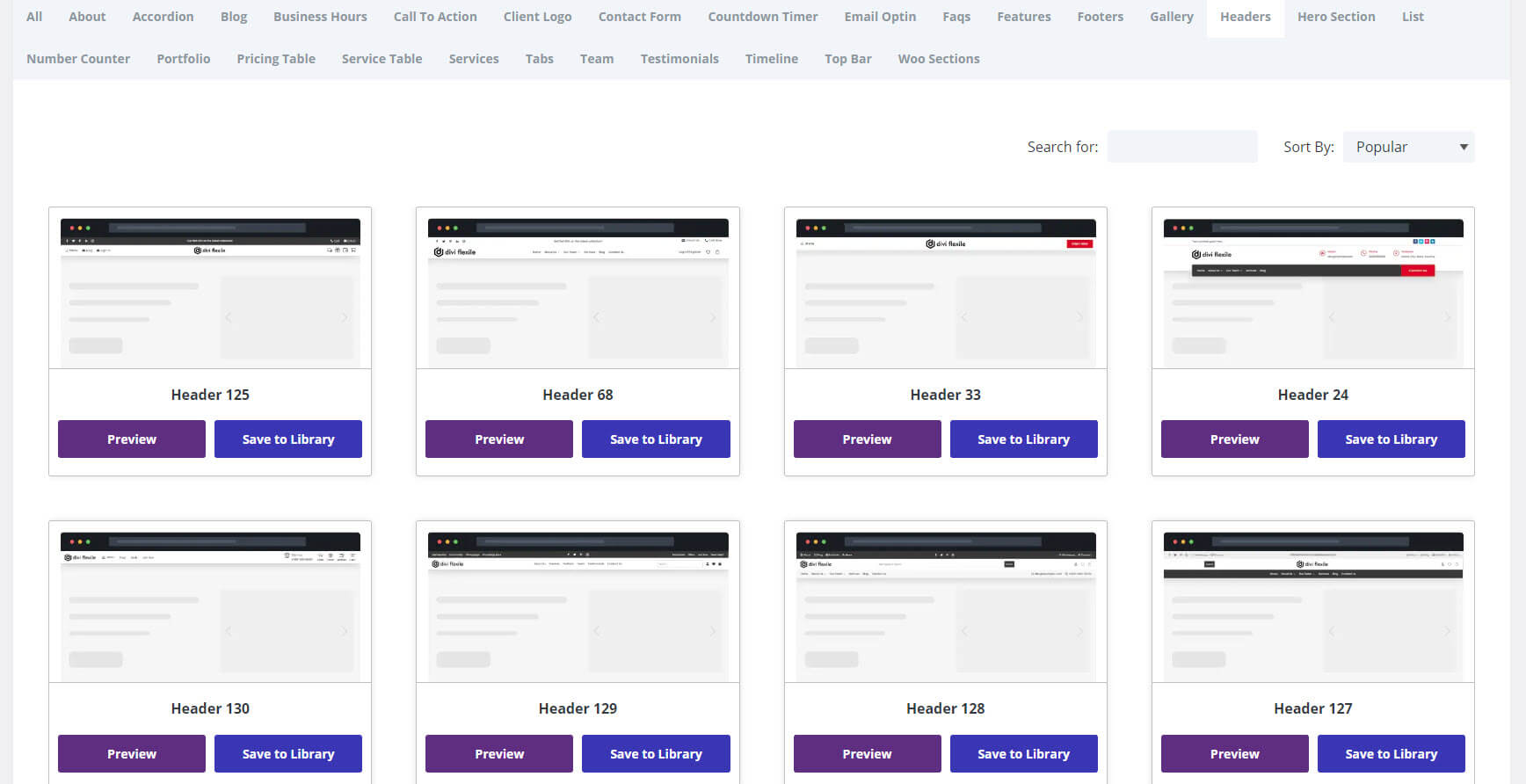
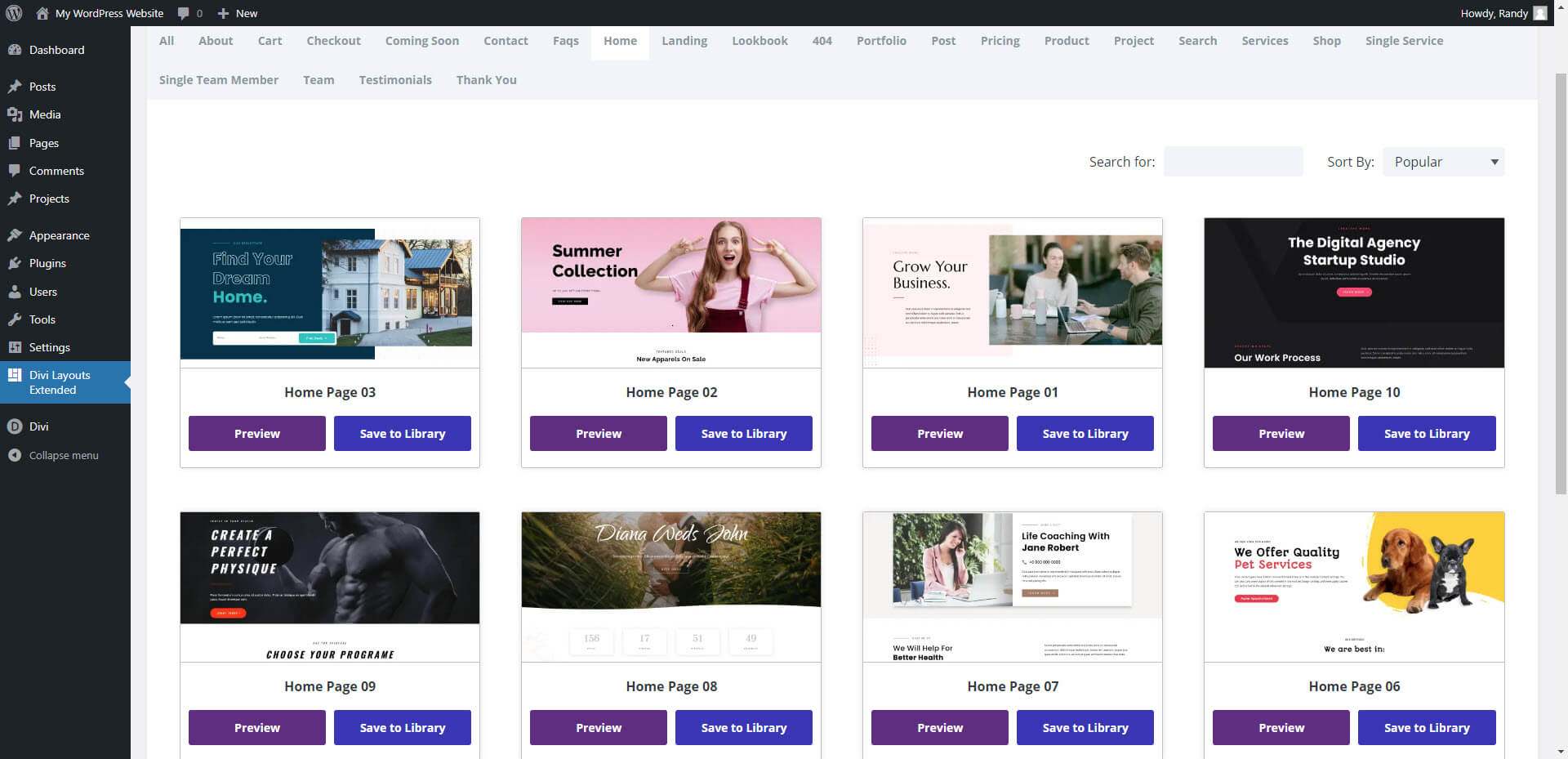
Divi 레이아웃 확장 대시보드
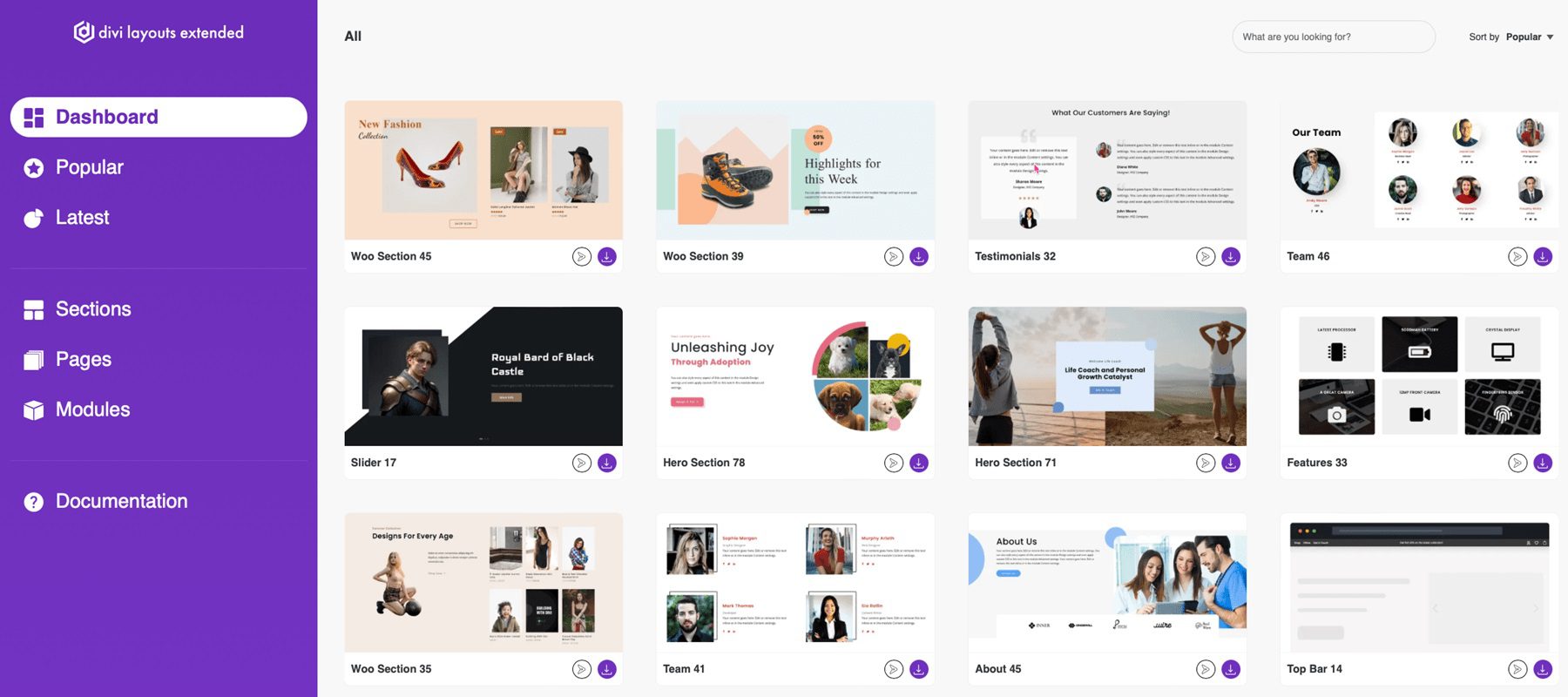
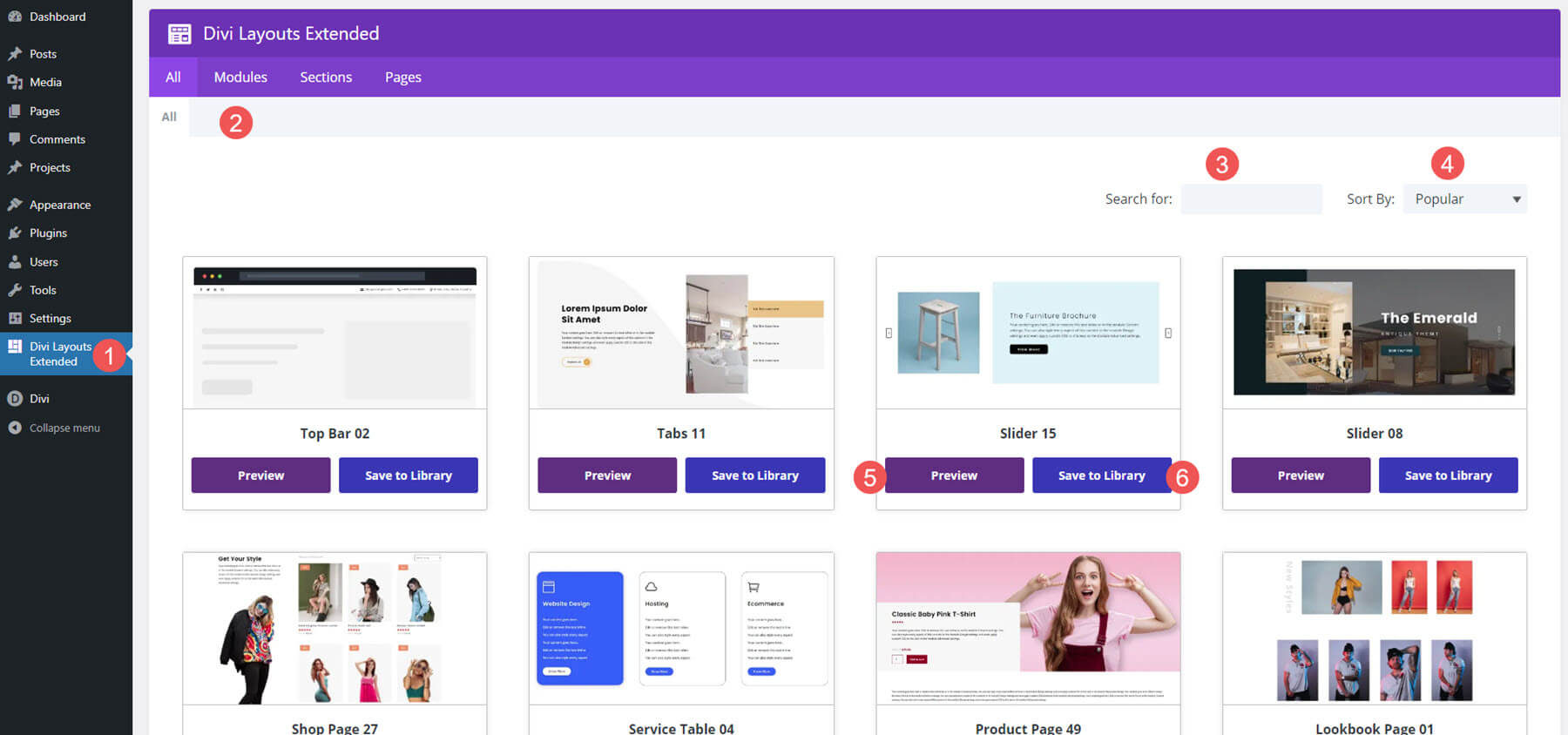
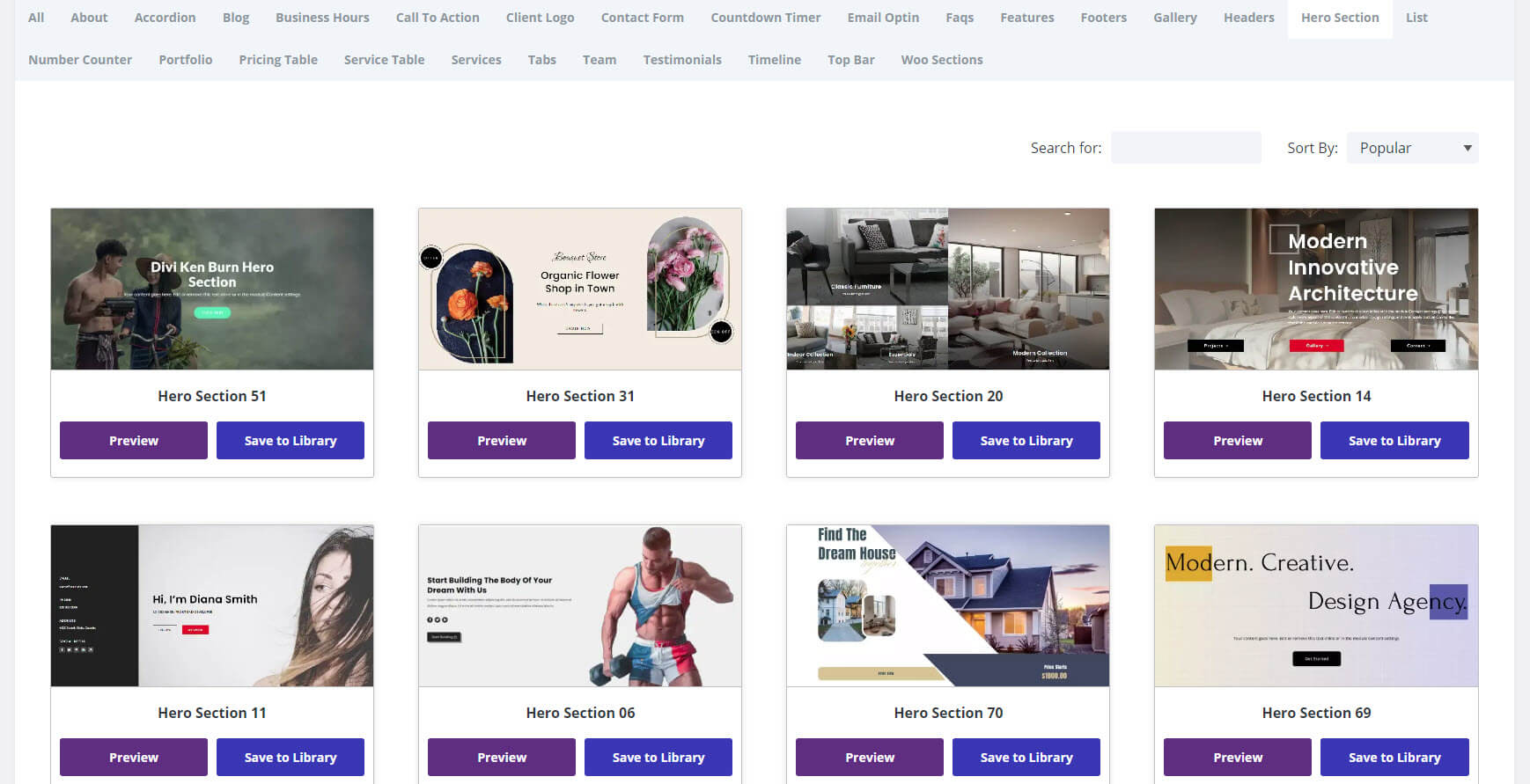
새로운 Divi Layouts Extended 메뉴가 WordPress 대시보드에 추가되었습니다. 이를 클릭하면 원하는 레이아웃을 선택할 수 있는 새 대시보드가 열립니다. 저는 이 대시보드가 간단하고 매우 직관적이라고 생각했습니다.
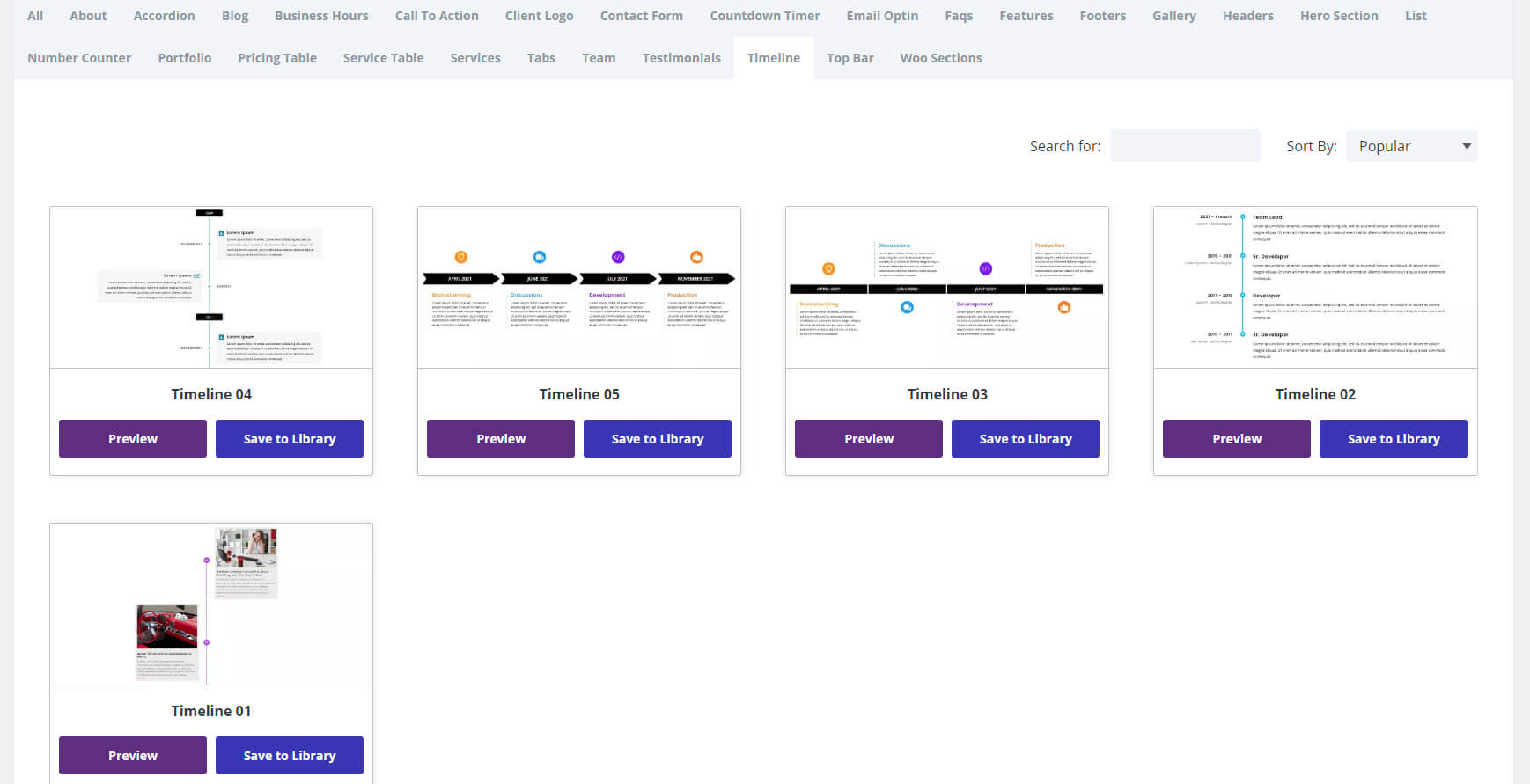
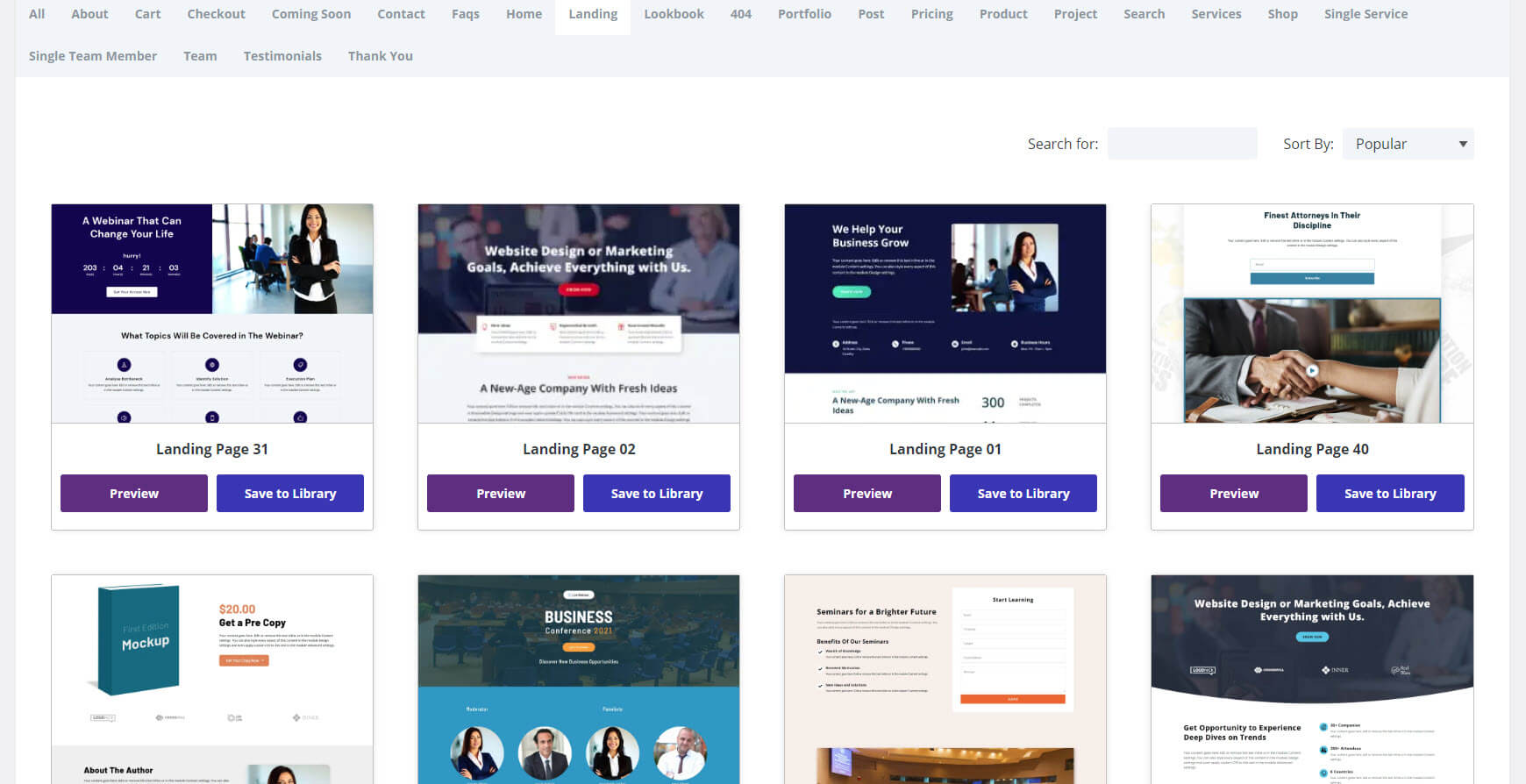
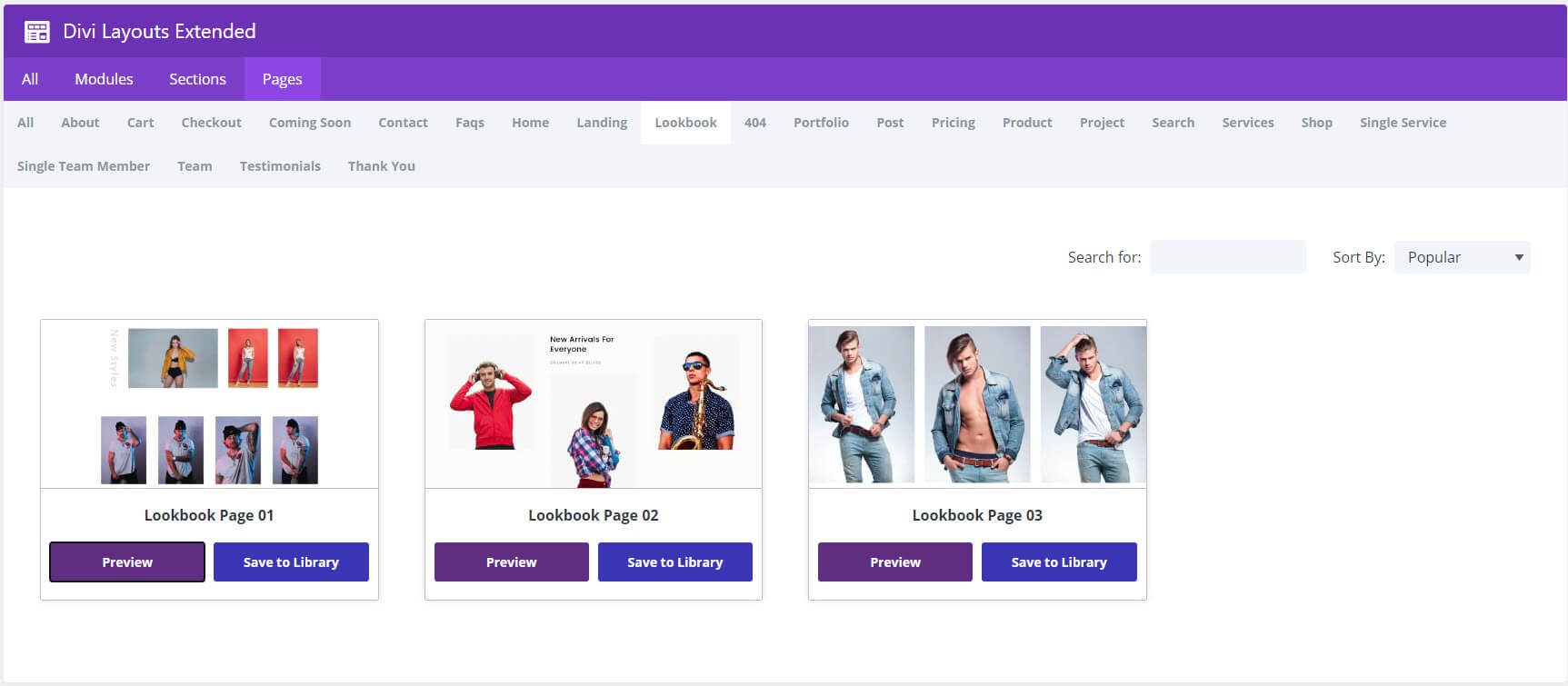
여기에는 레이아웃, 모듈, 섹션 또는 페이지를 볼 수 있는 탭이 포함되어 있습니다. 원하는 것을 검색하고 인기도, 이름, 날짜별로 오름차순이나 내림차순으로 정렬할 수도 있습니다. 레이아웃이 카드로 나타납니다. 레이아웃을 미리 보거나 라이브러리에 저장하고, 더 큰 레이아웃을 스크롤하여 보고, 레이아웃을 미리 보고 더 자세히 볼 수 있습니다. 이 예에서는 모듈, 섹션 및 페이지가 포함된 모두 탭을 보여줍니다.

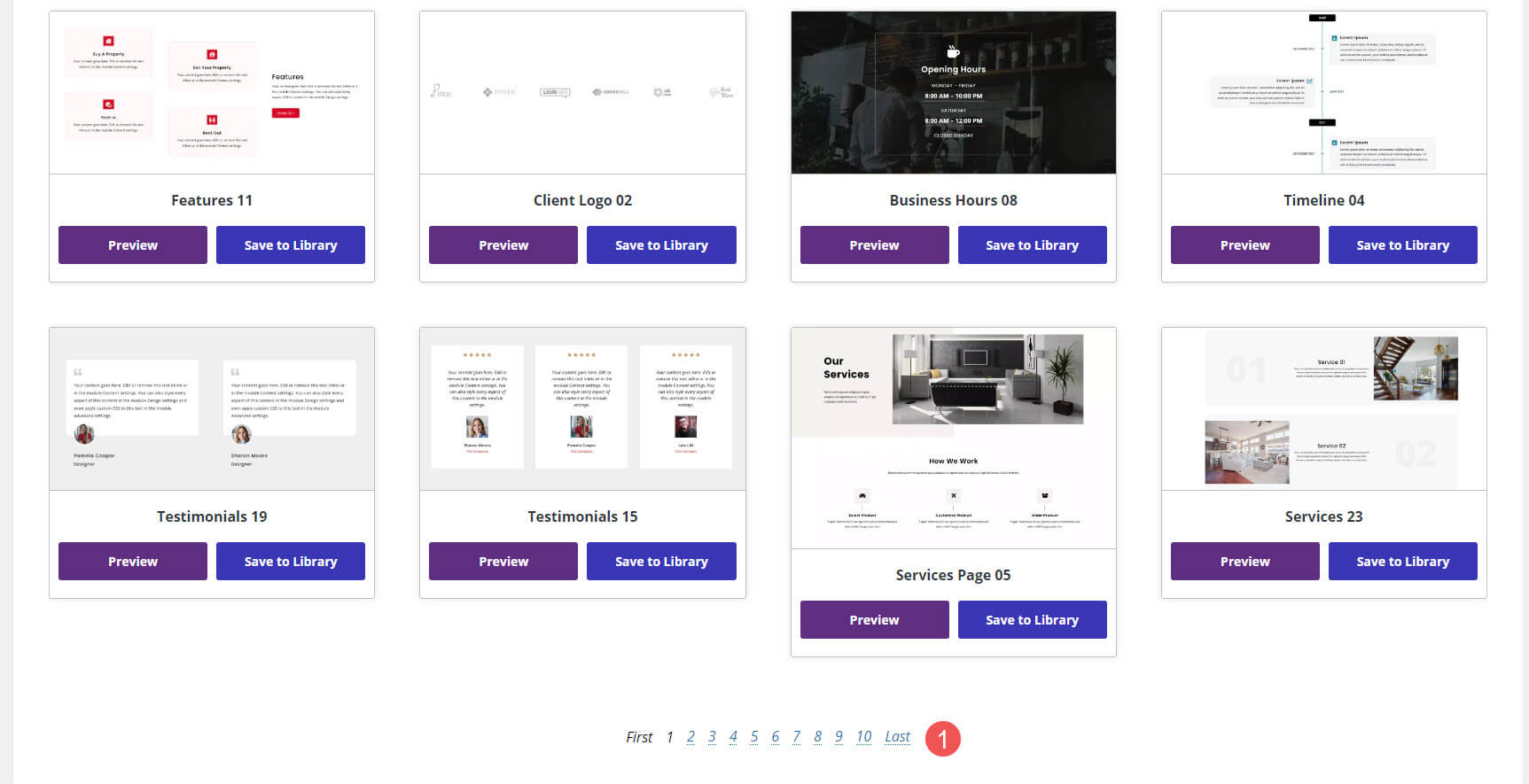
목록 하단으로 스크롤하면 페이지를 선택하거나 첫 번째 또는 마지막을 선택할 수 있는 탐색 기능이 있습니다.

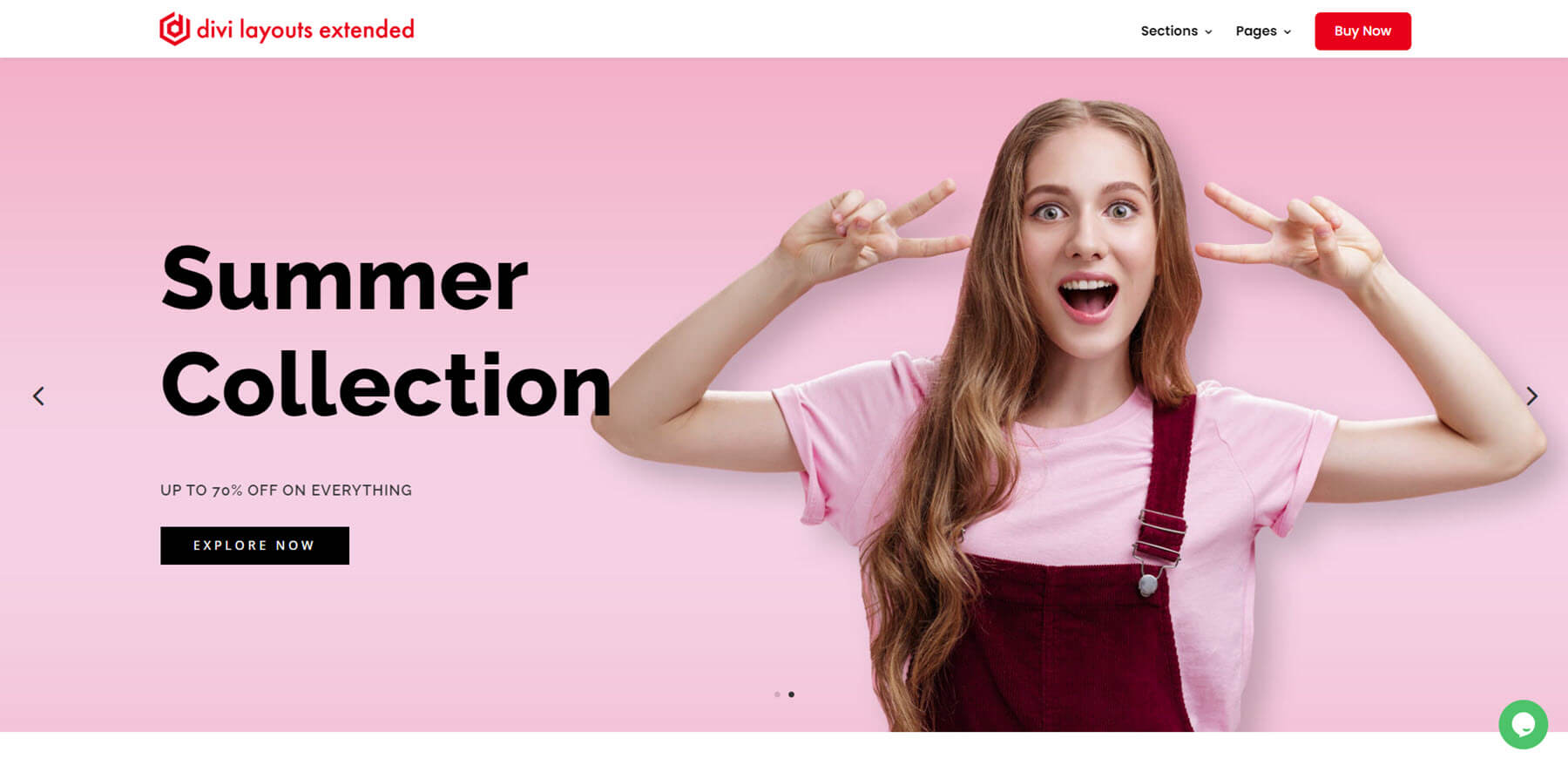
미리보기를 클릭하면 Divi Layouts Extended 웹사이트의 항목이 열립니다. 레이아웃을 스크롤하고, 클릭 가능한 항목을 모두 클릭하고, 마우스를 올려서 호버 효과를 확인하고, 이미지, 제품 등이 포함된 레이아웃을 볼 수 있습니다.

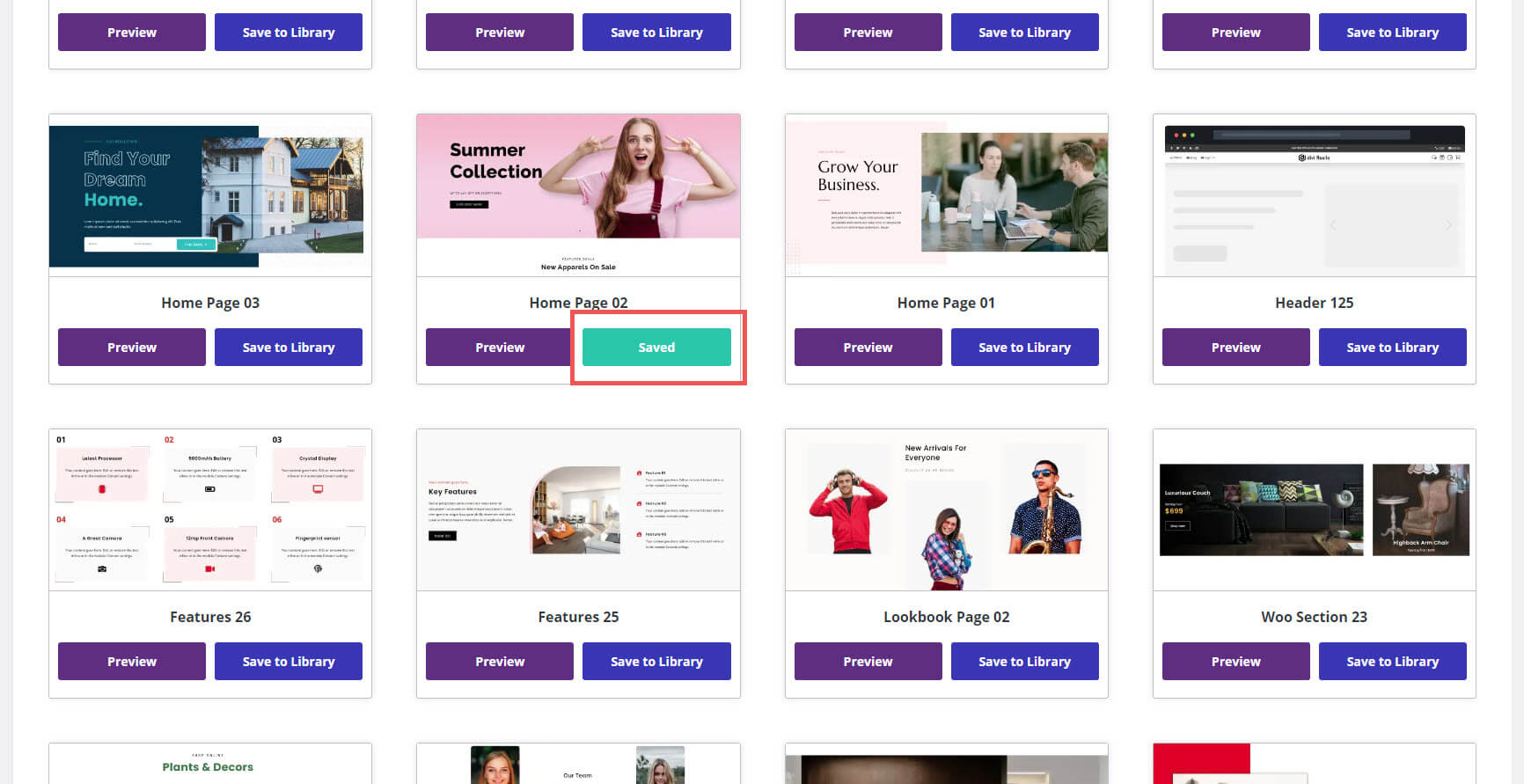
라이브러리에 저장을 선택하면 레이아웃이 가져오고 버튼이 보라색 버튼에서 녹색 저장됨 버튼으로 변경됩니다.

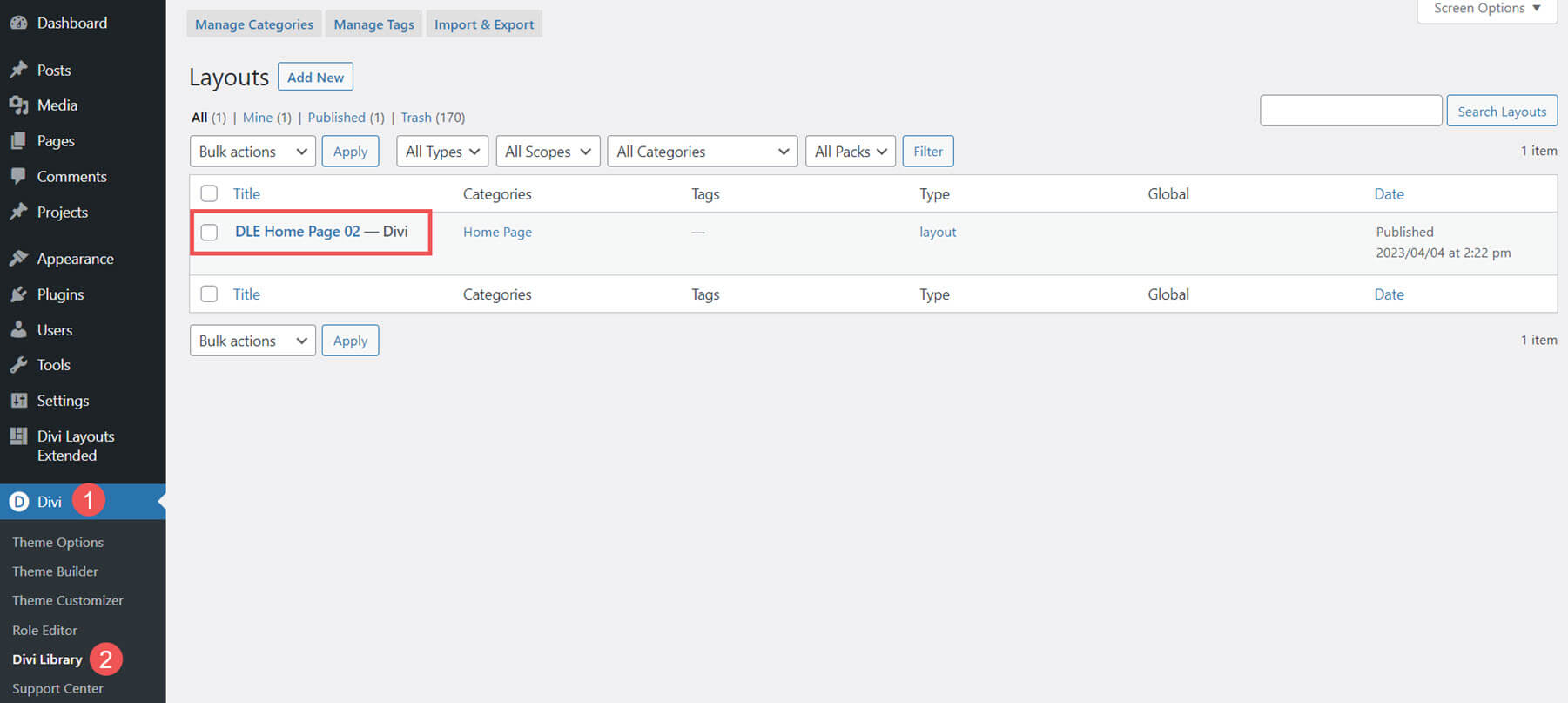
또한 페이지, 게시물, Divi Theme Builder에서 정상적으로 사용할 수 있는 레이아웃이 라이브러리에 표시됩니다. 여기에는 카테고리와 유형이 포함됩니다. 이 예에서는 홈 페이지를 저장했습니다. 여기에는 홈 페이지 카테고리와 레이아웃 유형이 포함됩니다.

Divi 레이아웃 확장 모듈
Divi Layouts 확장 모듈에는 버튼과 슬라이더가 포함되어 있습니다. 몇 가지 예를 살펴보겠습니다.
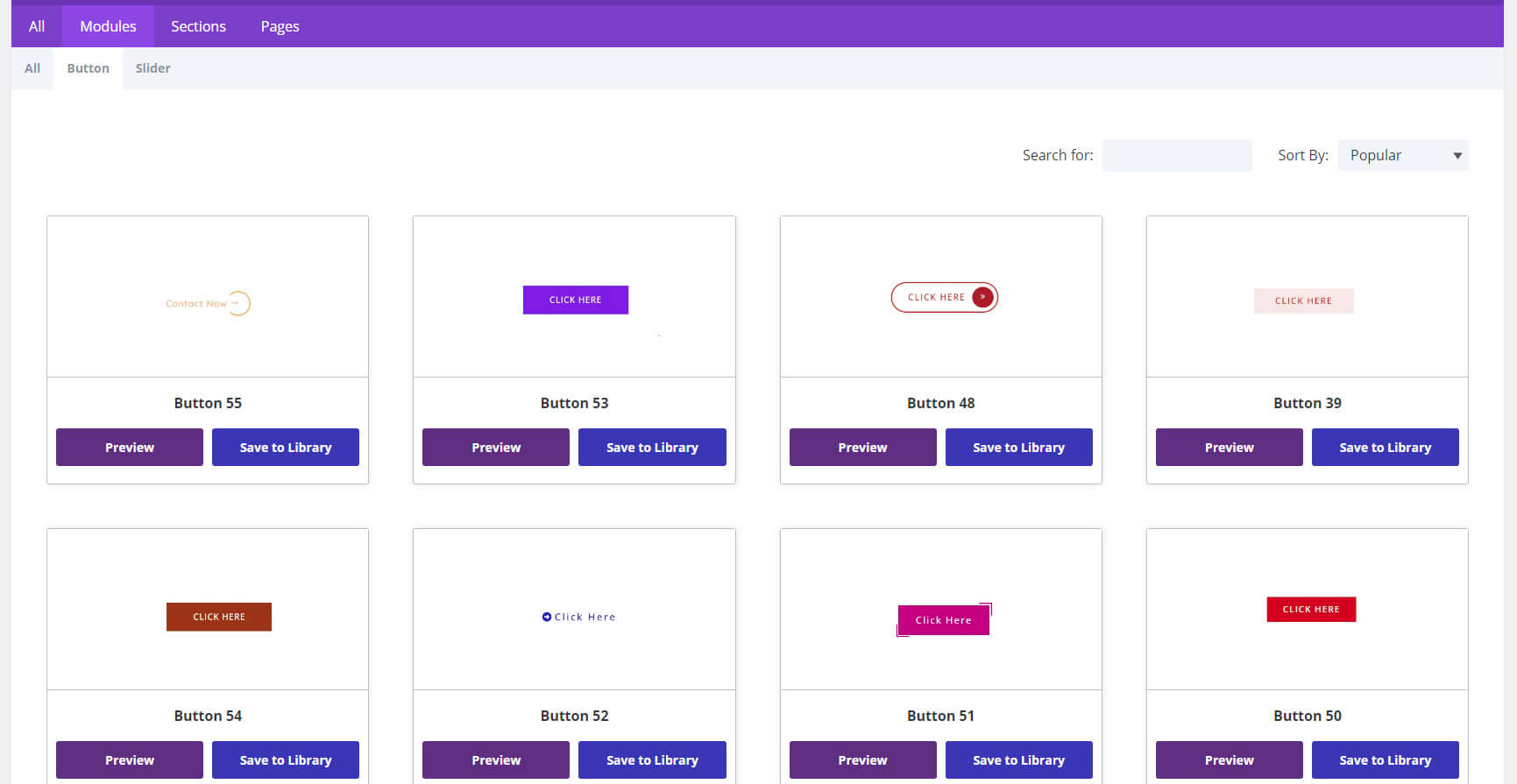
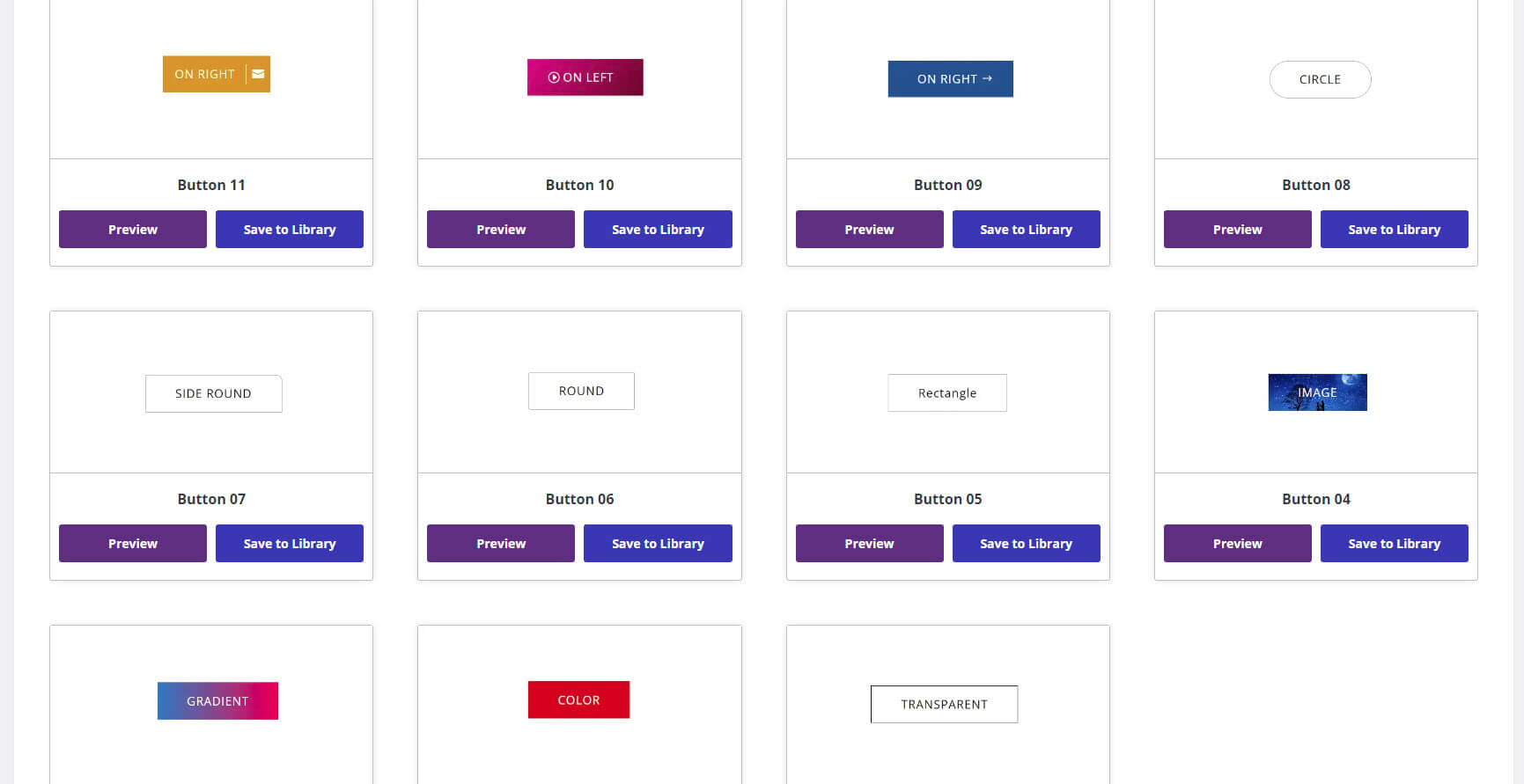
Divi 레이아웃 확장 버튼
선택할 수 있는 버튼은 55개입니다. 버튼의 텍스트는 버튼의 기능이나 레이아웃에 대한 간단한 설명으로 사용됩니다.

디자인에는 단색, 색상 없음, 그라데이션, 이미지, 텍스트, 테두리 유무, 정사각형 또는 둥근 모서리, 아이콘 유무, 그림자 유무, 호버 효과 유무 등이 포함됩니다. 대부분은 눈에 띄도록 만들어져 있어 눈에 잘 띕니다. 특히 아이콘과 호버 효과가 있는 버튼이 마음에 듭니다.

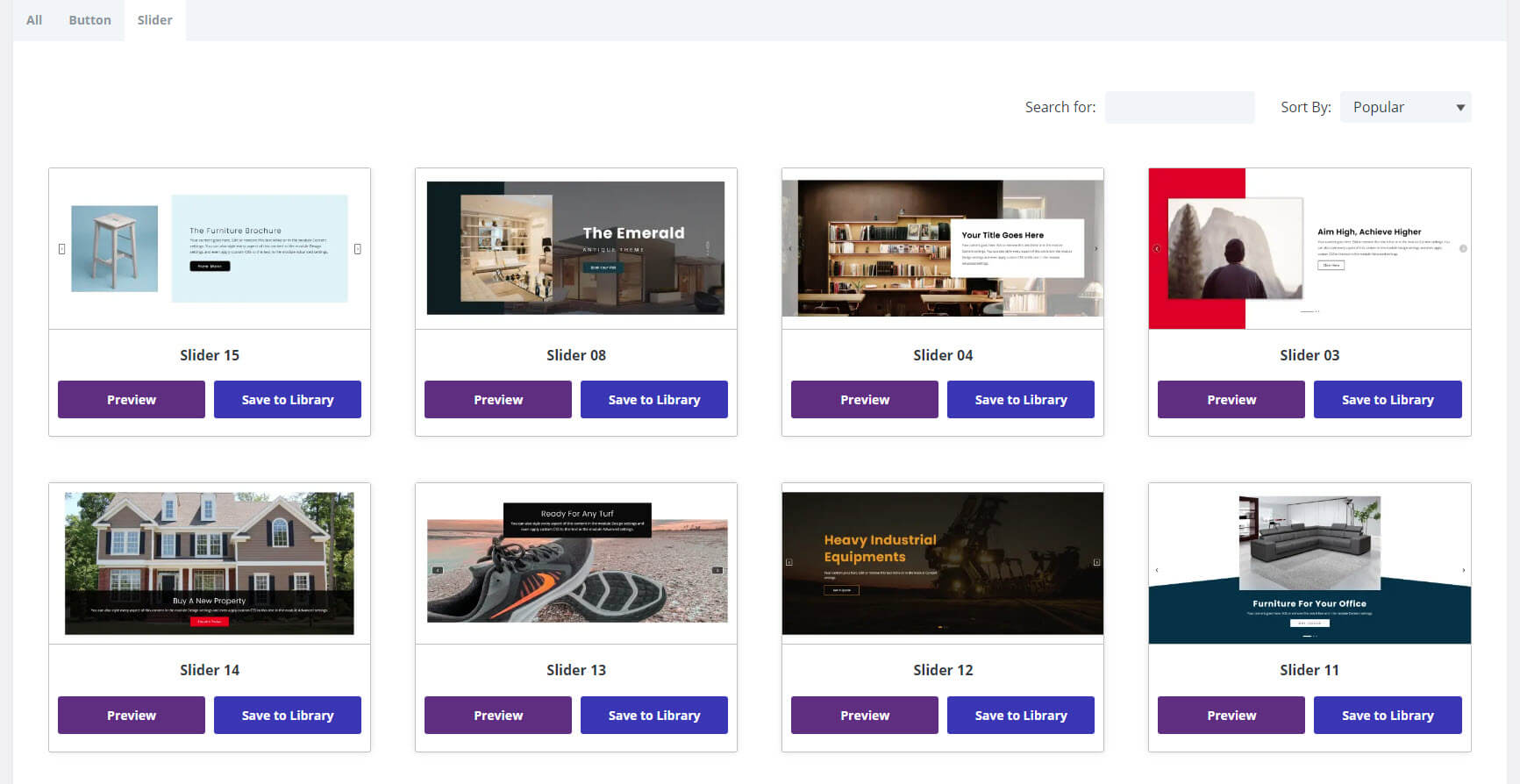
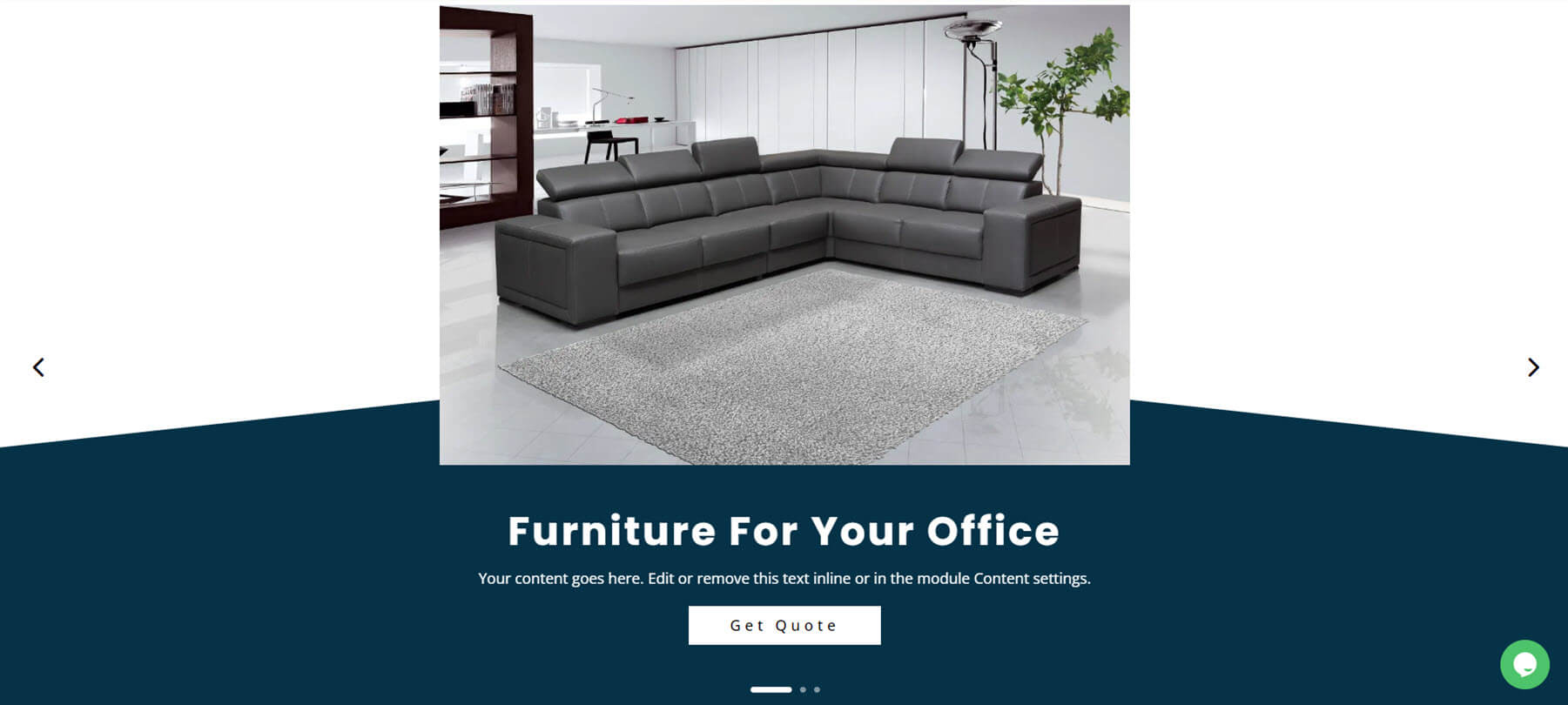
Divi 레이아웃 확장 슬라이더
선택할 수 있는 슬라이더는 15개입니다. 전체 화면이며 레이아웃과 탐색에 대한 다양한 디자인이 포함되어 있습니다. 여기에는 클릭 유도문안, 이미지, 배경, 제품, 탐색 등이 포함됩니다.

이 예에서는 기울어진 배경, 스타일이 지정된 탐색, 이미지, 텍스트 및 CTA를 보여줍니다.

Divi 레이아웃 확장 섹션
27개 카테고리의 855개 섹션이 있습니다. 여기에는 정보, 블로그, CTA, 고객 로고, 머리글, 바닥글, 상단 표시줄, 숫자 카운터, 고객 평가, 영웅 섹션, 갤러리, 서비스 등과 같은 섹션이 포함됩니다.
헤더
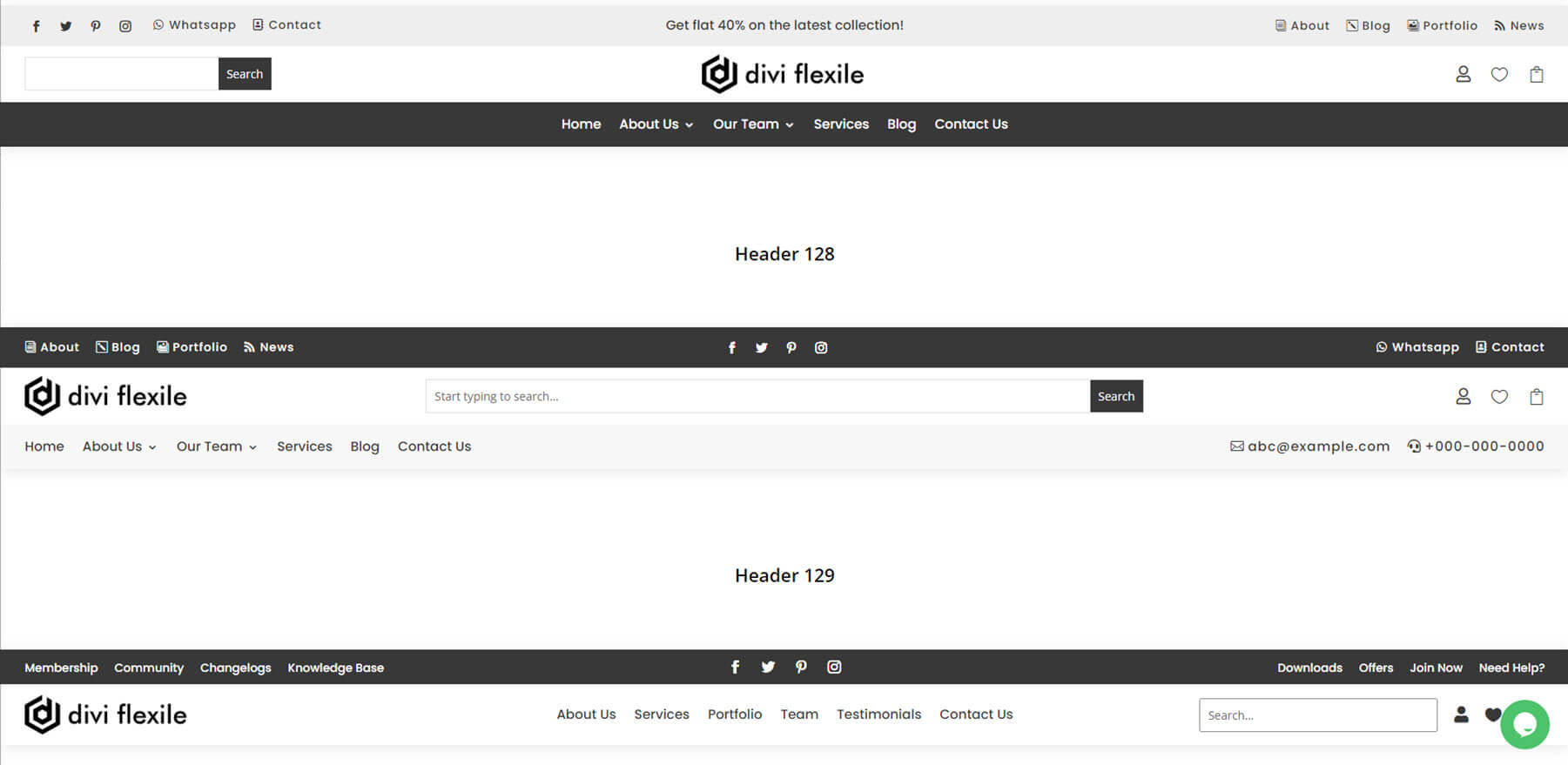
여기에는 130개의 헤더가 포함됩니다. 여기에는 메뉴, 소셜 미디어 아이콘, 검색 필드, 클릭 가능한 전화번호, CTA, 스타일 드롭다운 메뉴 등이 포함됩니다. 대부분 상단 바가 포함되어 있습니다.

이 예에서는 헤더 127-129를 보여줍니다. 여기에는 탐색, 소셜 아이콘, 검색, 연락처 정보 등이 포함됩니다.

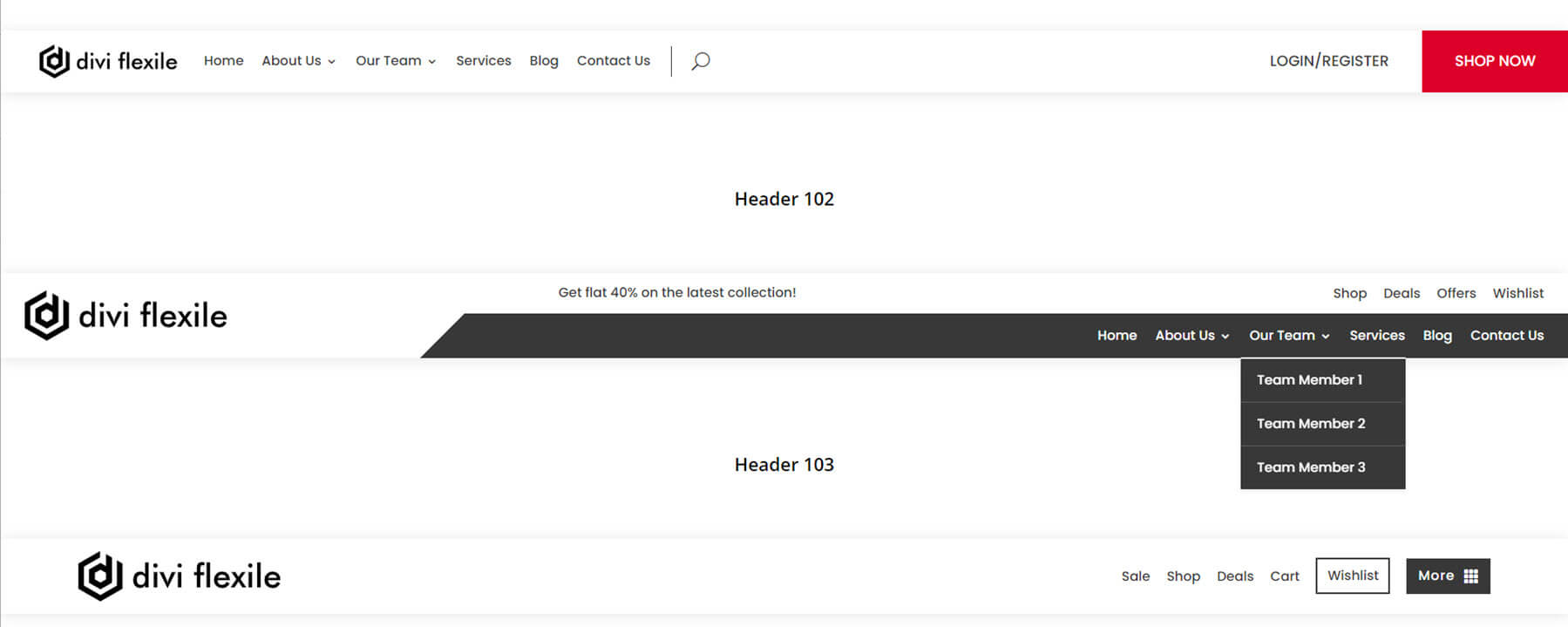
이 예에서는 헤더 101-103을 보여줍니다. 여기에는 호버 애니메이션이 포함된 CTA 버튼이 포함됩니다. 드롭다운 메뉴를 표시하기 위해 두 번째 헤더 메뉴 위로 마우스를 가져갑니다.

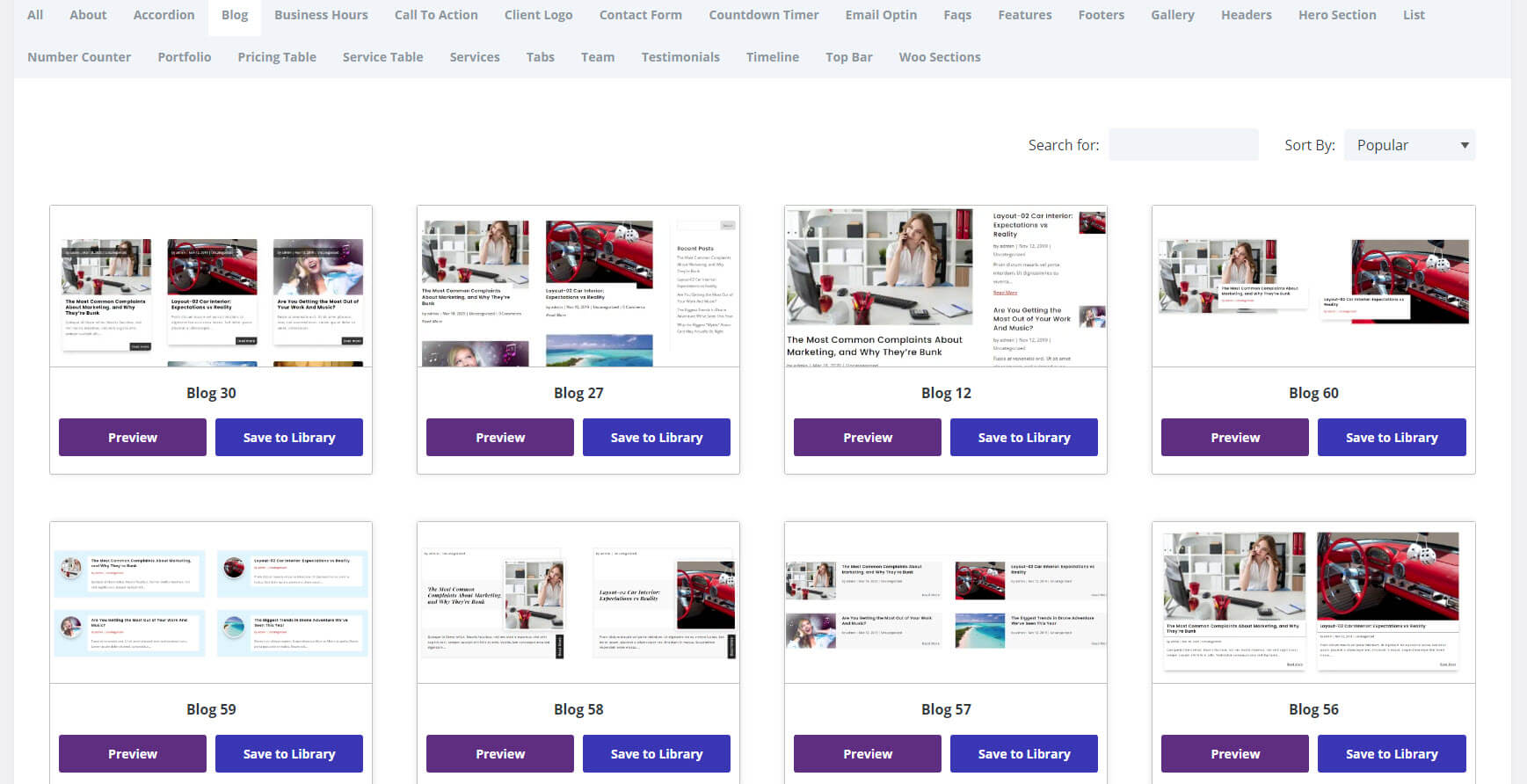
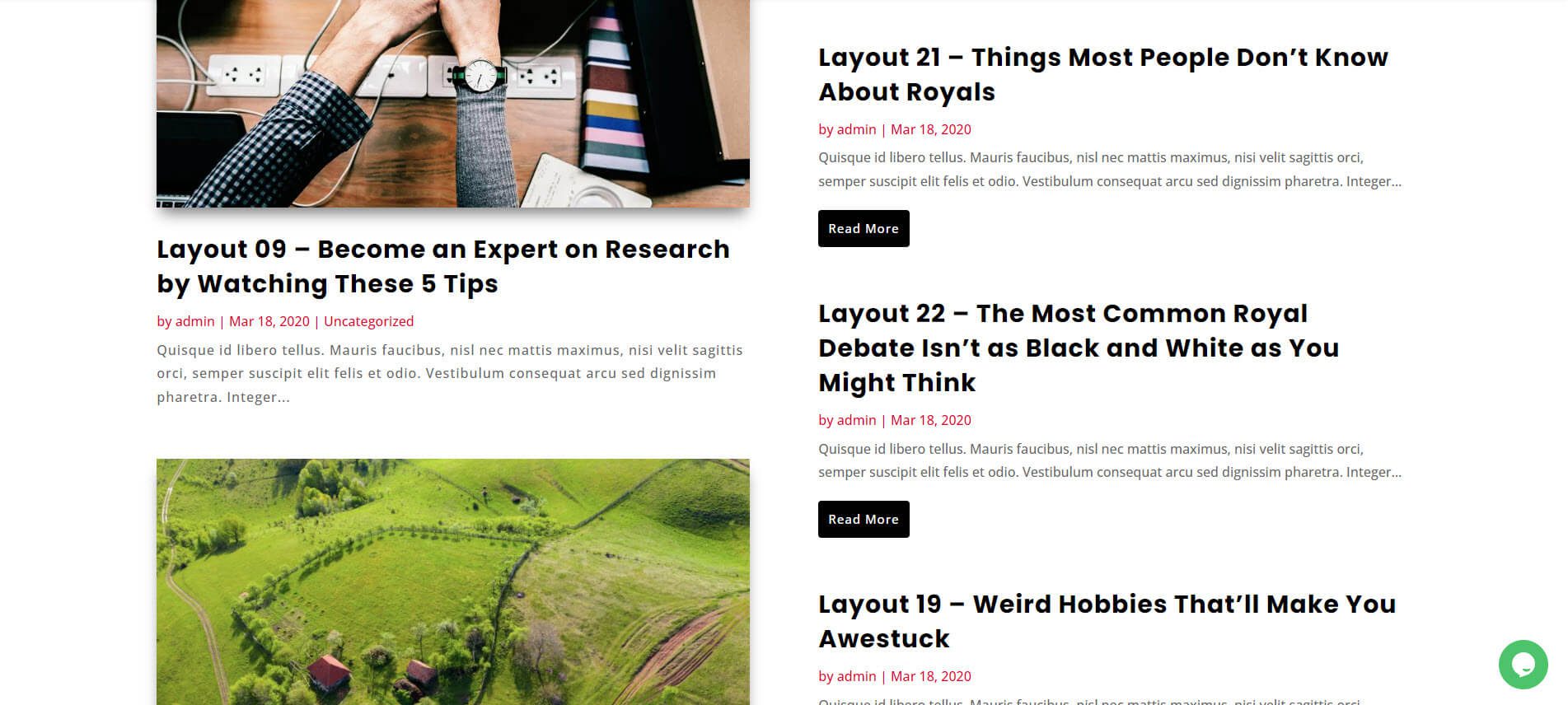
블로그
60개의 블로그 섹션이 있습니다. 여기에는 그리드 레이아웃, 교대 레이아웃, 단일 열 레이아웃, 스타일 지정, 호버 효과 등이 포함됩니다. 블로그 카드는 다양한 스타일 옵션을 제공합니다.

이 예에는 두 개의 열이 있는 잡지 스타일 레이아웃이 있습니다. 최신 블로그 게시물은 왼쪽 열에 표시되고 주요 이미지가 포함되며, 나머지 블로그 게시물은 오른쪽 열에 쌓여 큰 읽기 버튼이 포함됩니다.

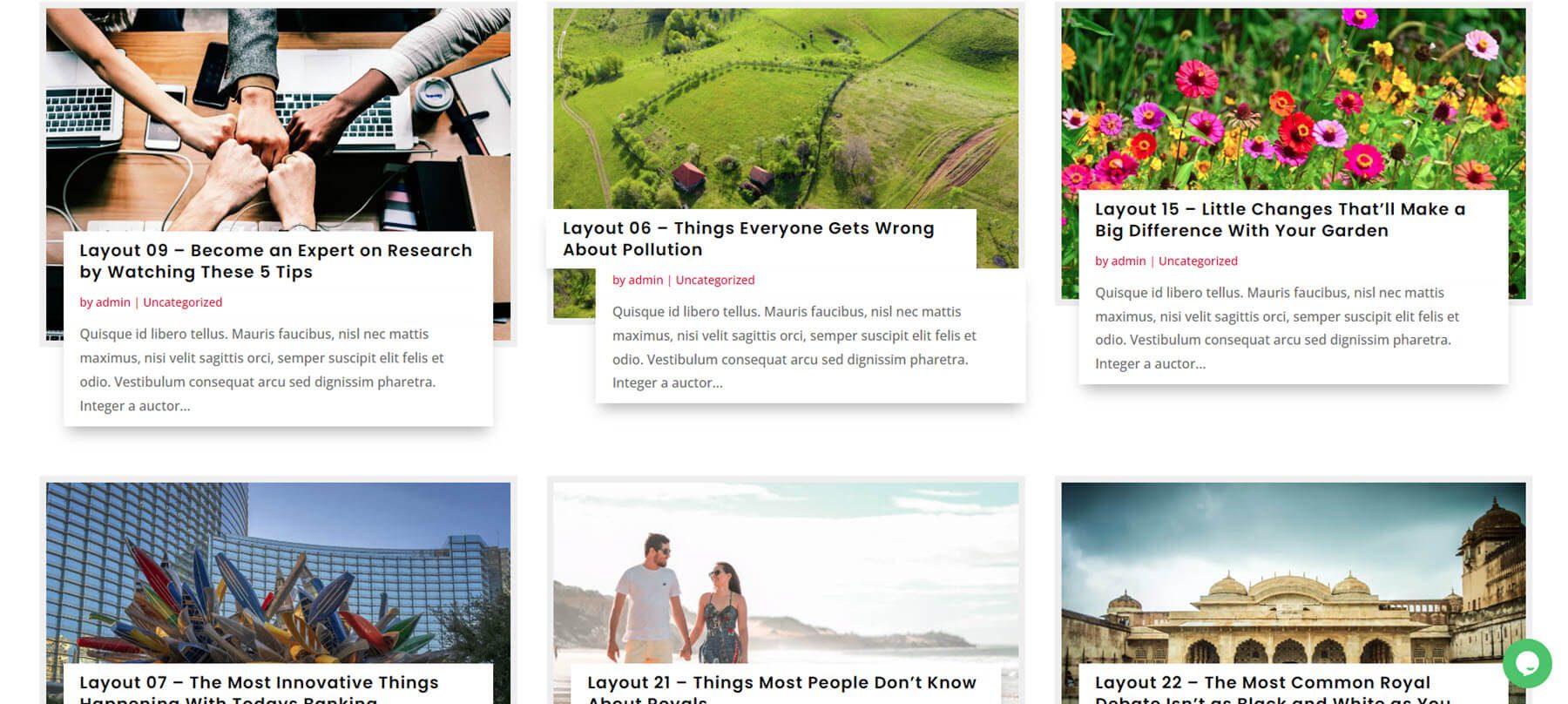
이 예는 제목과 발췌문이 겹치는 그리드 레이아웃을 보여줍니다. 호버 효과를 보여주기 위해 두 번째 게시물 위로 마우스를 가져갑니다.

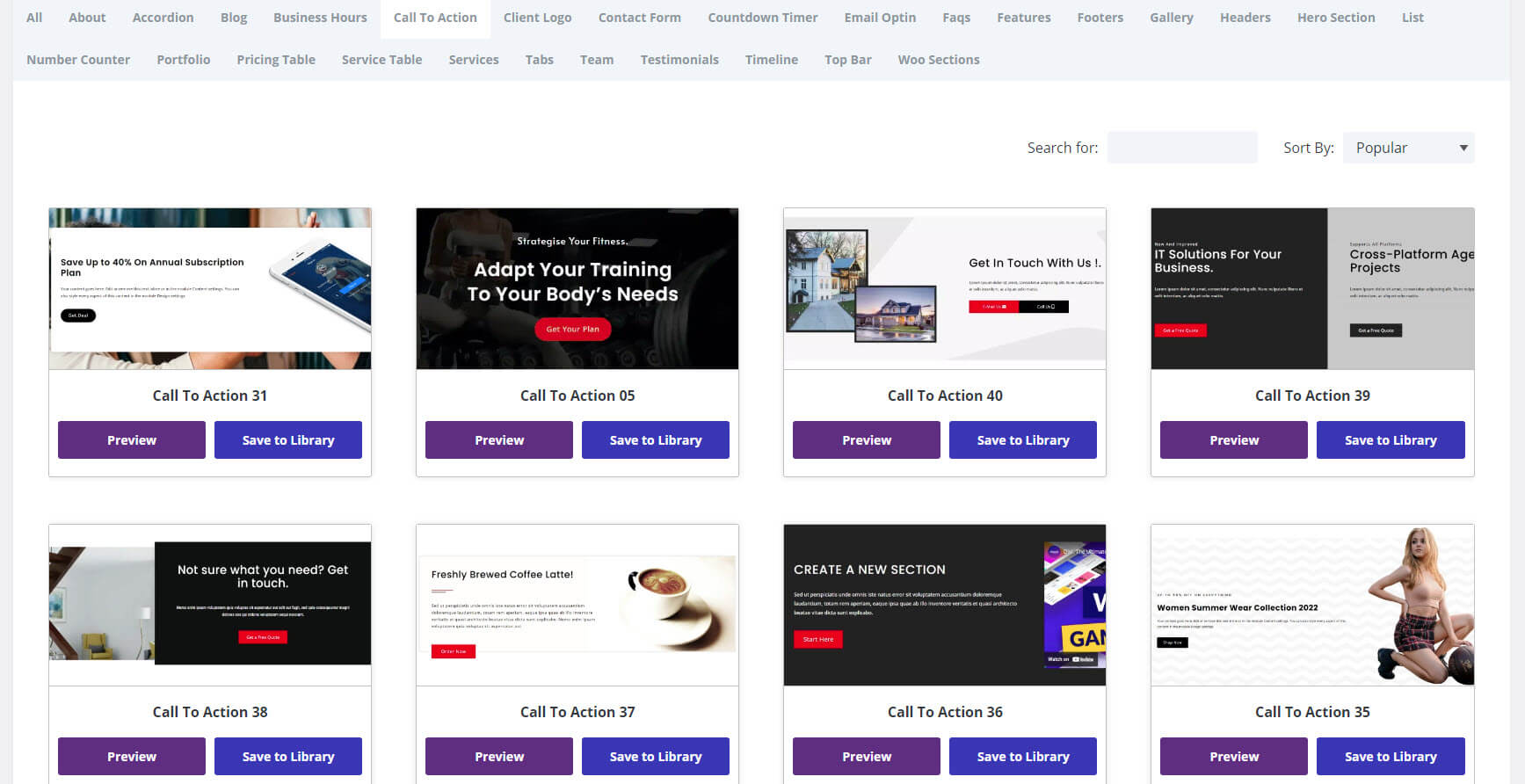
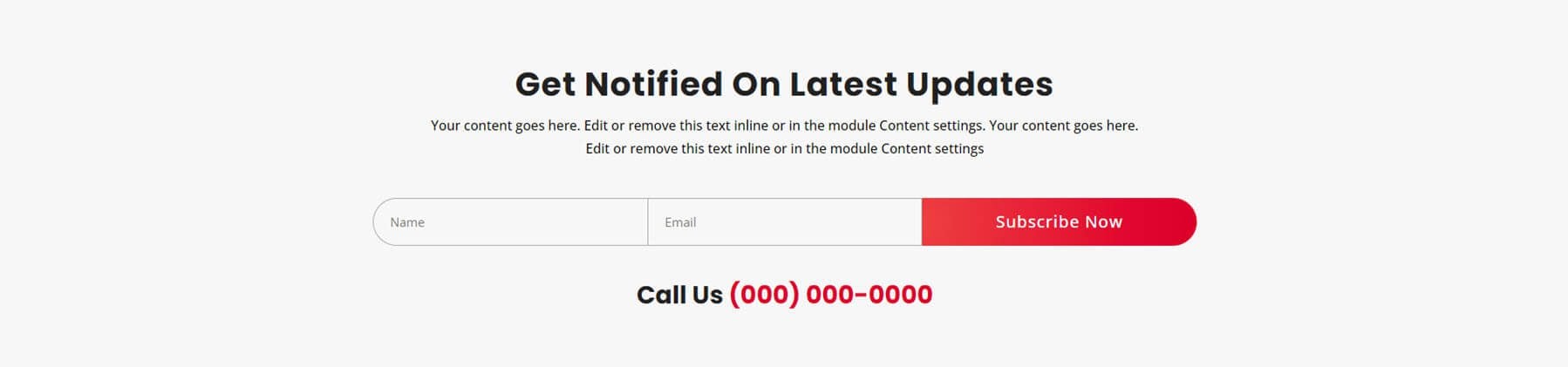
CTA
선택할 수 있는 38개의 클릭 유도 문구 섹션이 있습니다. 전체 너비이며 다양한 유형의 레이아웃에 이미지, 메시지, 버튼, 양식, 숫자 카운터 등이 포함되어 있습니다.


이 예에서는 빨간색으로 강조 표시된 이메일 CTA와 연락처 정보를 보여줍니다. 전화번호는 클릭 가능합니다.

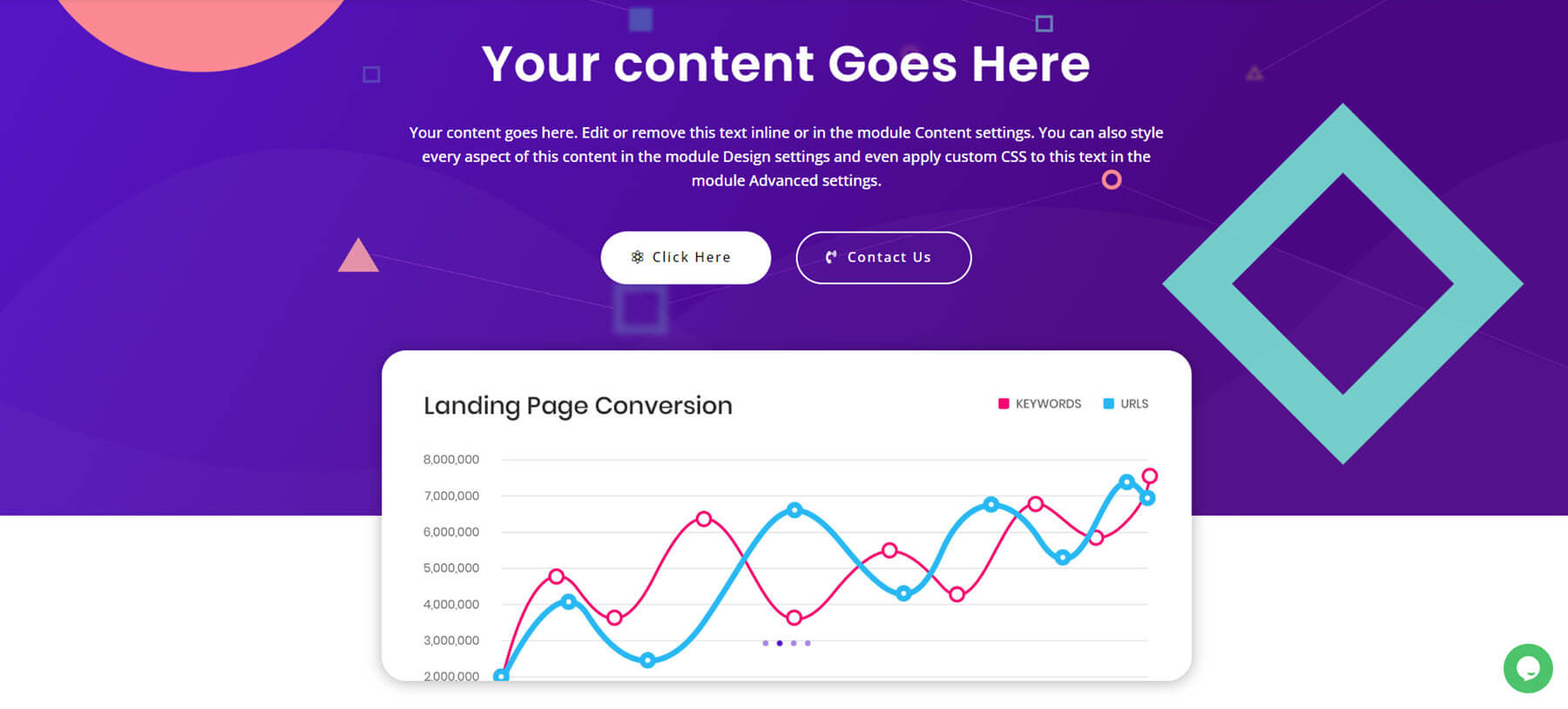
히어로 섹션
여기에는 60개의 영웅 섹션이 포함되어 있습니다. 여기에는 CTA, 삽입된 비디오, 카운트다운 타이머, 이미지, 배경, 양식, 광고 문구, 게시물, 제품 등이 포함됩니다. Divi Layouts Extended에서 제가 가장 좋아하는 레이아웃은 다음과 같습니다.

이 예에서는 두 배경이 겹치는 그래프가 있는 CTA를 보여줍니다. 배경에는 눈에 띄도록 다양한 색상의 모양이 포함되어 있습니다.

이 예에는 상점의 다양한 페이지에 대한 링크가 포함되어 있습니다. 여기에는 제목, 버튼 또는 할인이 포함된 단색 및 이미지가 포함됩니다.

팀
35개의 팀 레이아웃 중에서 선택하세요. 스타일이 지정된 개인 모듈을 다양한 방식으로 표시하고 지원 텍스트, 버튼 등을 포함합니다. 대부분은 그리드에 배치되지만 단일 열 레이아웃, 모자이크 레이아웃 등을 사용하는 경우도 있습니다.

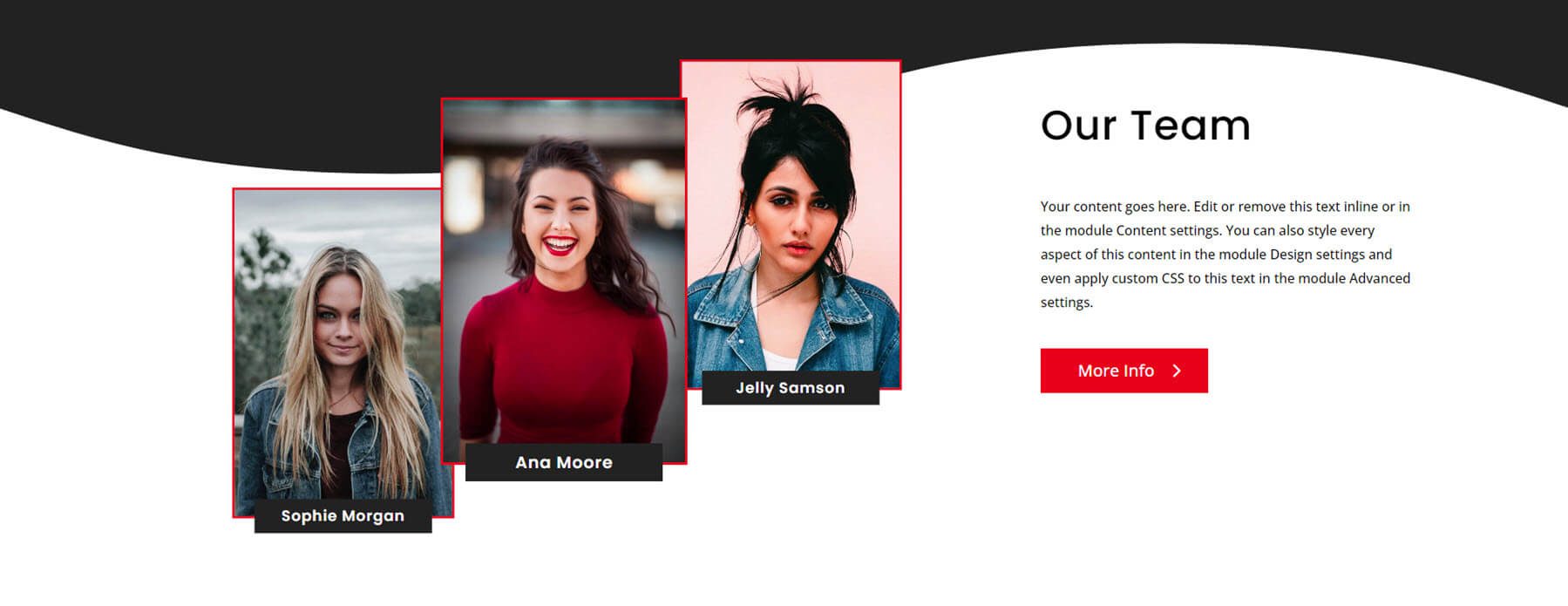
이 예에서는 텍스트, 버튼 및 물결 모양 배경이 있는 세 개의 개인 모듈을 보여줍니다. 양쪽 모듈 위로 마우스를 가져가면 모듈이 대각선으로 미끄러집니다.

사용후기
선택할 수 있는 평가 섹션은 25개입니다. 여기에는 그리드 레이아웃, 단일 열 레이아웃, 교대 레이아웃 등이 포함됩니다. 여기에는 한쪽의 배경 이미지 또는 색상, 추천 모듈의 다양한 배경, 원 이미지, 정사각형 이미지 등이 포함됩니다.

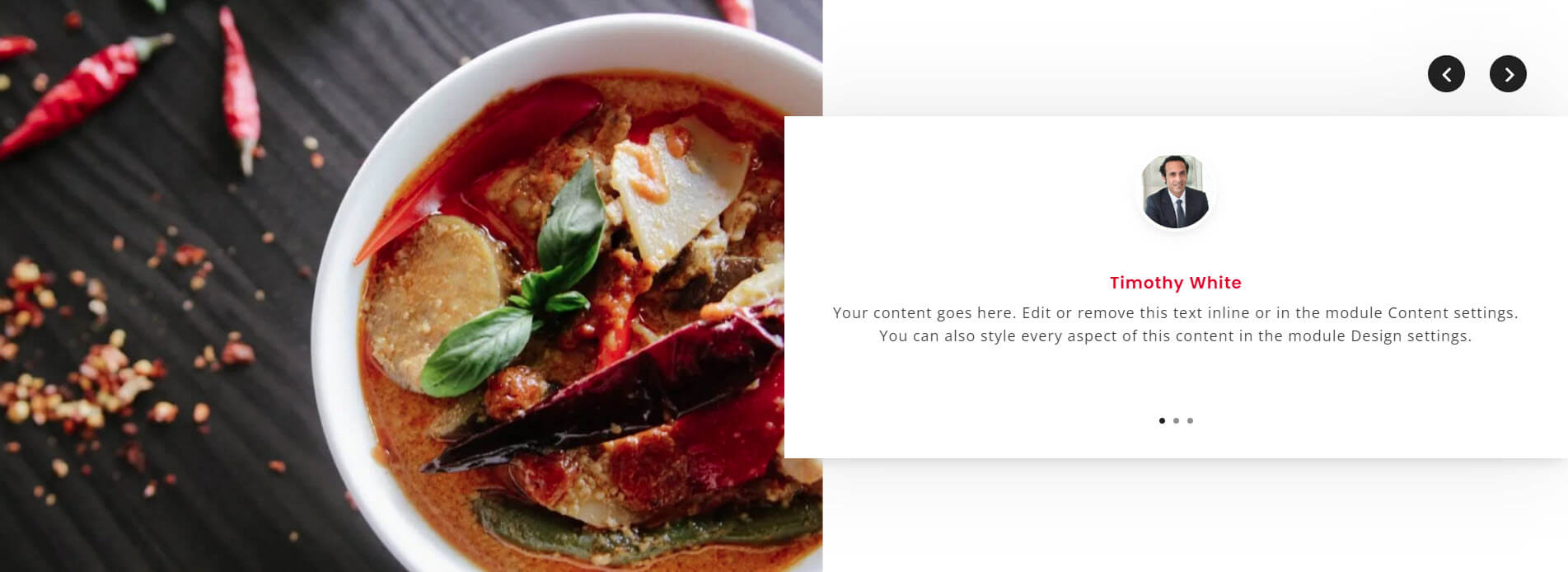
이 예에서는 한쪽에는 이미지가 있고 다른 쪽에는 사용후기 슬라이더가 이미지와 겹쳐져 있습니다. 슬라이더에는 맨 오른쪽에 탐색 기능이 포함되어 있습니다.

타임라인
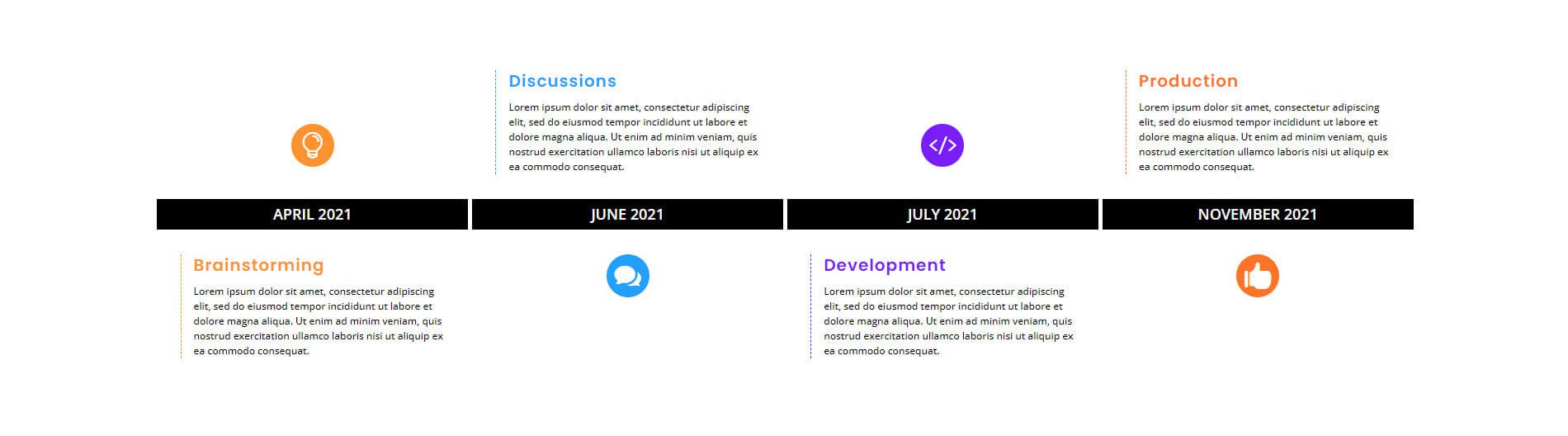
선택할 수 있는 타임라인 섹션은 5개입니다. 이는 프로세스 단계, 게시 타임라인 등을 표시하는 데 적합합니다. 여기에는 가로 및 세로 레이아웃이 포함됩니다.

이것은 프로젝트 관리에 좋은 생산 일정을 보여줍니다. 위에서 아래로 번갈아 나타나는 다양한 색상의 아이콘으로 타임라인을 표시합니다. 텍스트는 아이콘의 반대편에 있으며 아이콘과 동일한 색상의 제목을 포함합니다.

포트폴리오
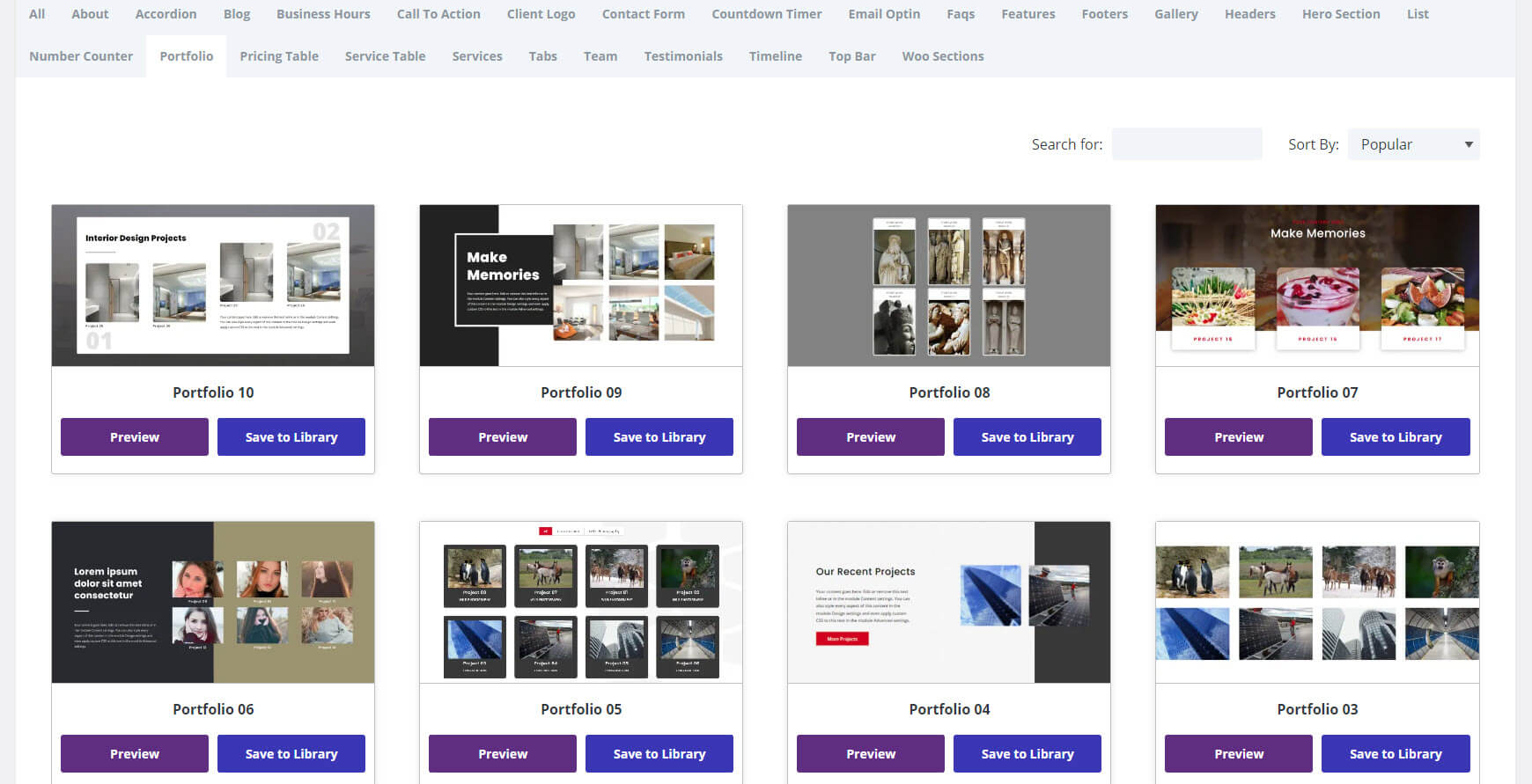
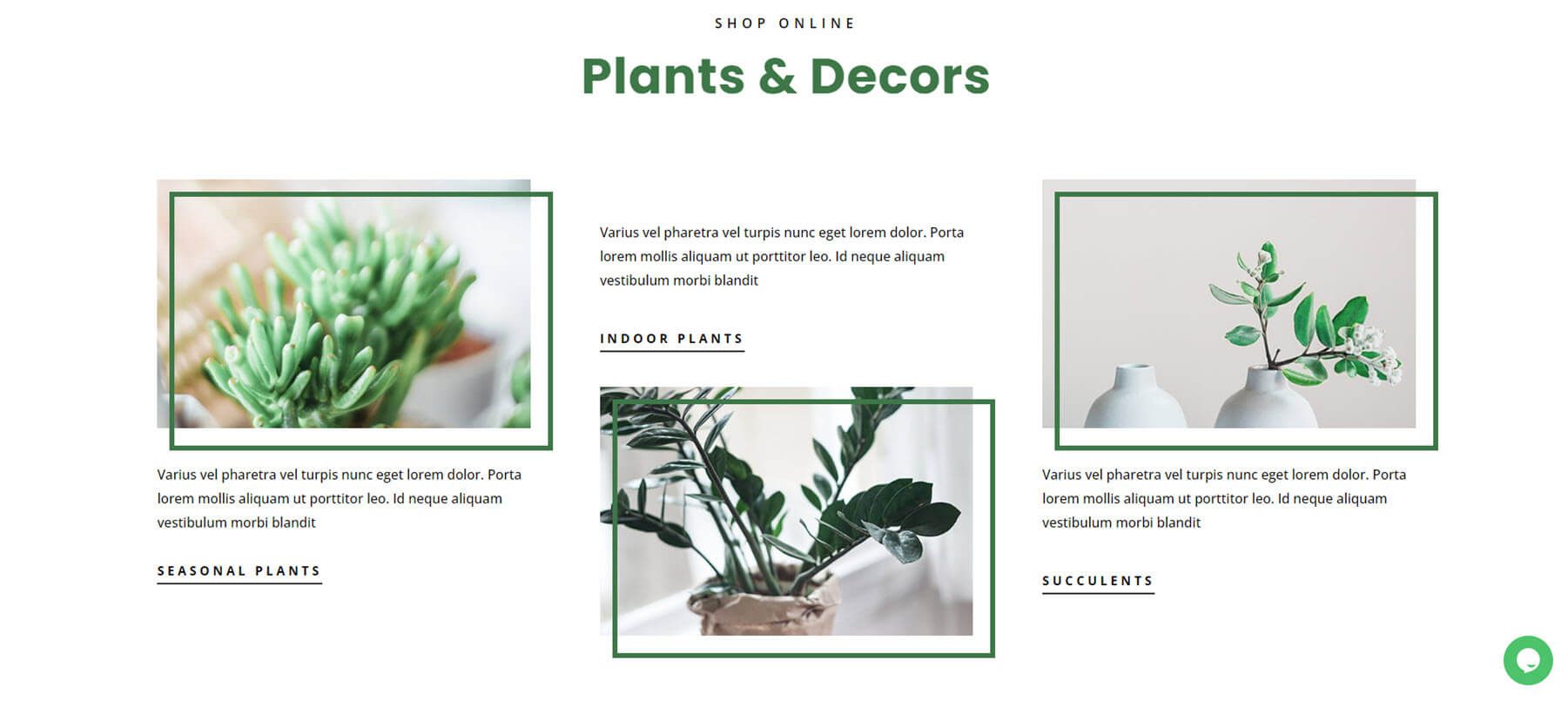
10가지 포트폴리오 레이아웃 중에서 선택하세요. Divi Layouts Extended의 가장 우아한 레이아웃 중 일부는 다음과 같습니다. 여기에는 이미지와 색상 블록을 포함한 여러 배경 디자인이 포함됩니다. 여기에는 여러 레이아웃과 포트폴리오 카드 디자인이 포함됩니다. 일부에는 CTA 또는 스타일 필터가 포함되어 있습니다. 그들은 산업, 소비자, 상점, 레스토랑, 사진, 디자인 등 다양한 산업 분야에서 일하고 있습니다.

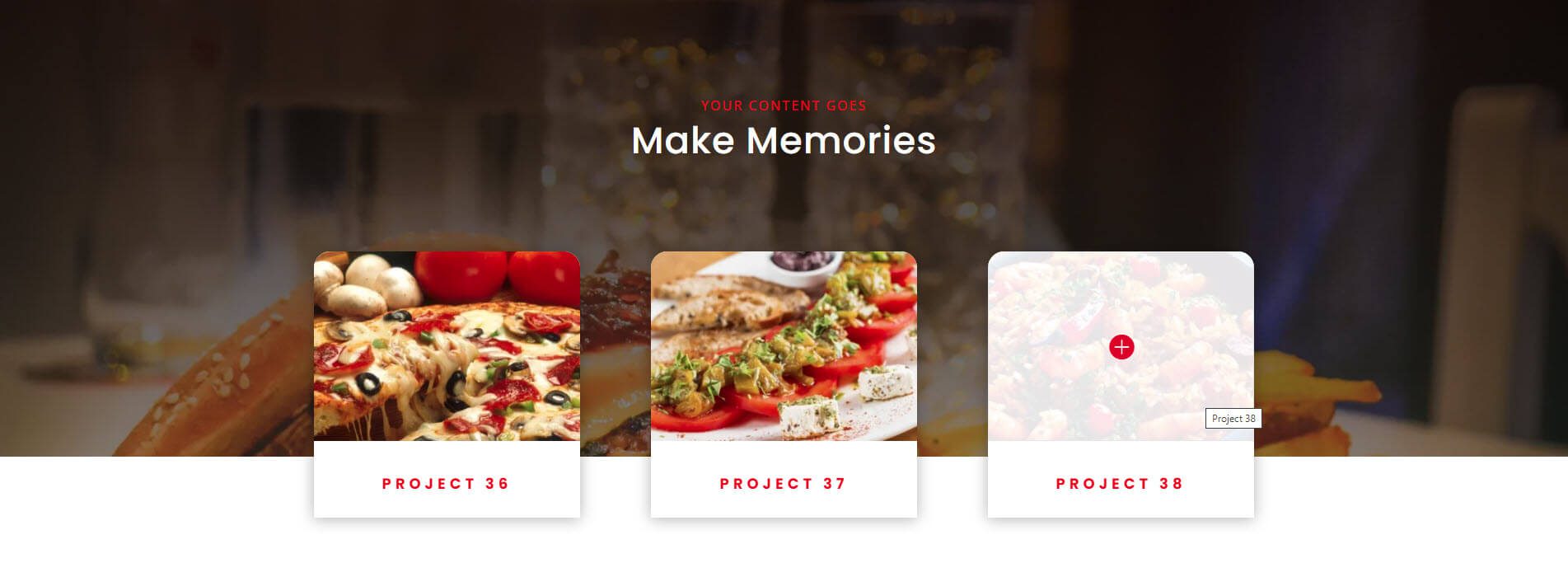
이 예에서는 포트폴리오 섹션을 사용하여 레스토랑 메뉴를 만듭니다. 포트폴리오 카드에는 그림자, 오버레이 및 둥근 모서리가 있습니다. 배경 이미지와 겹칩니다. 오버레이를 표시하기 위해 오른쪽 항목 위로 마우스를 가져갑니다.

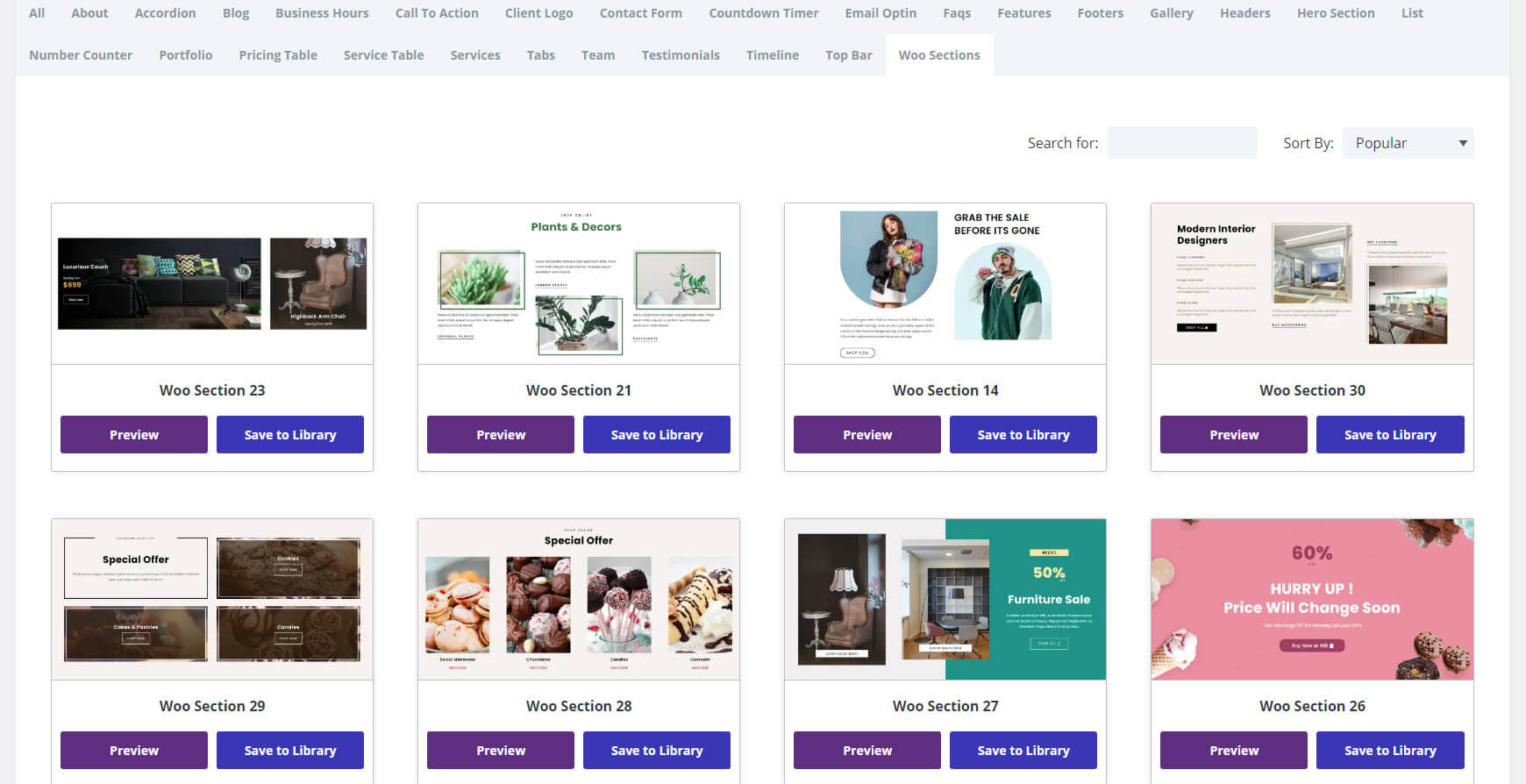
우 섹션
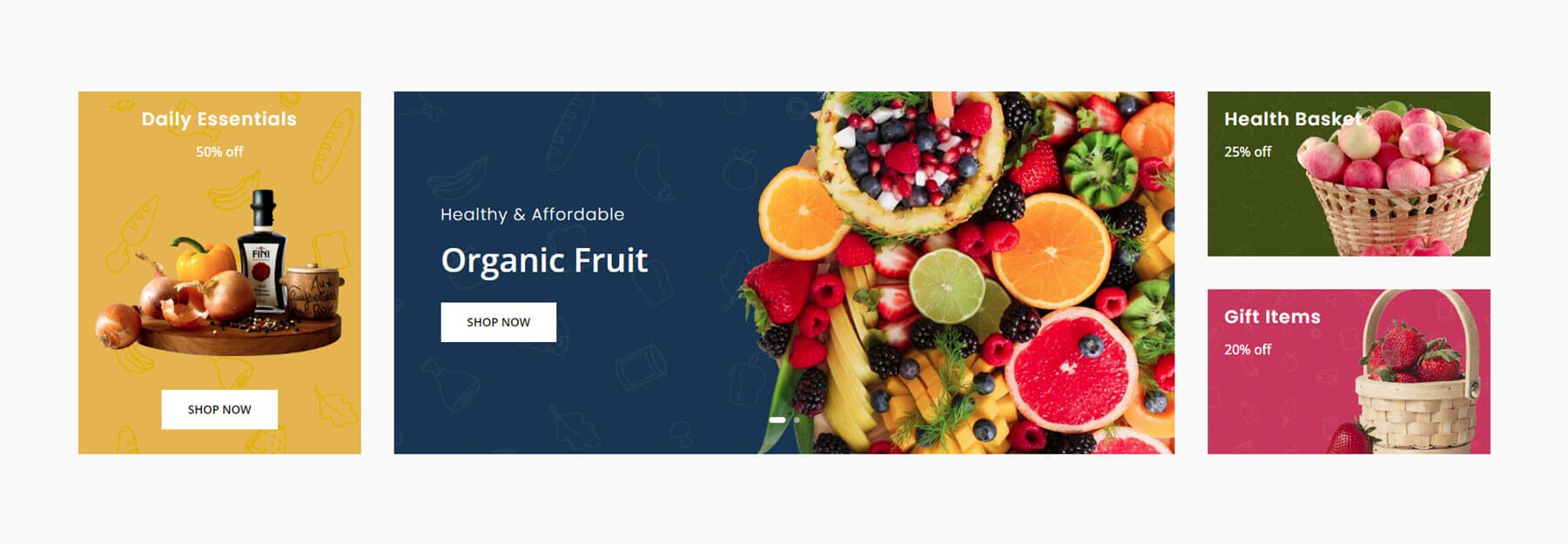
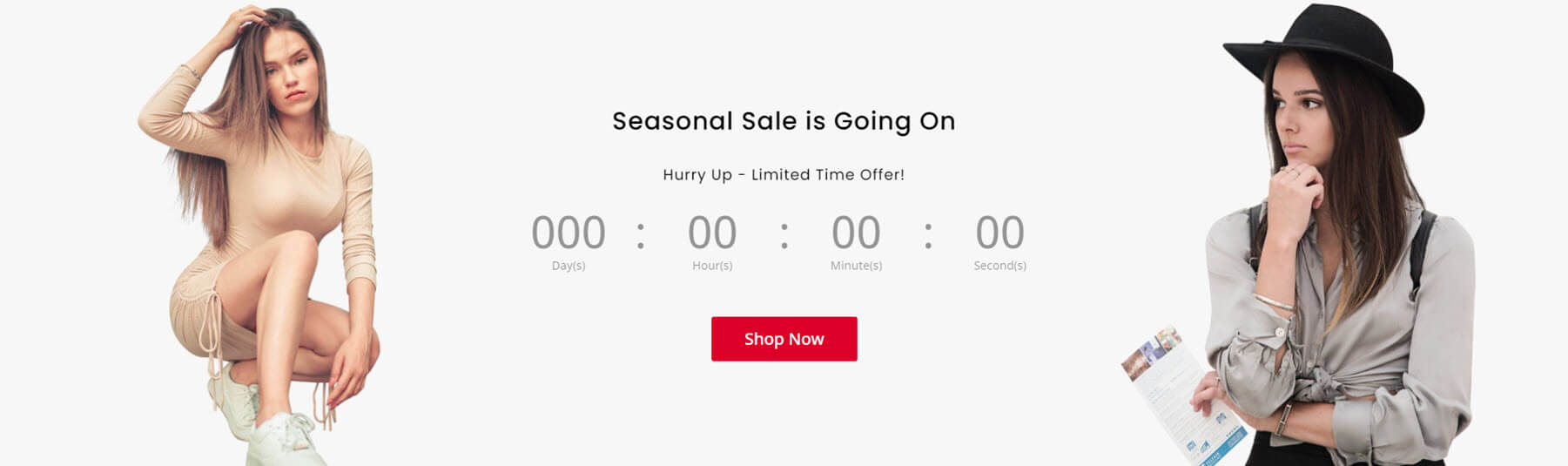
선택할 수 있는 Woo 섹션은 30개입니다. 이들은 상점의 다양한 카테고리에서 CTA 역할을 하며 스타일이 지정된 배경, 스타일이 지정된 이미지, 제안, 카운트다운 타이머 및 다양한 레이아웃 디자인을 포함합니다. 레이아웃 내의 섹션과 영웅 섹션으로 훌륭하게 작동합니다.

이 예에서는 오프셋 테두리가 있는 스타일이 지정된 이미지를 보여줍니다. 그리드 내에 두 가지 다른 레이아웃이 포함됩니다. 상점의 카테고리에 대한 링크로 작동합니다.

이 예에는 카운트다운 타이머와 상점을 볼 수 있는 버튼이 포함되어 있습니다.

Divi 레이아웃 확장 페이지
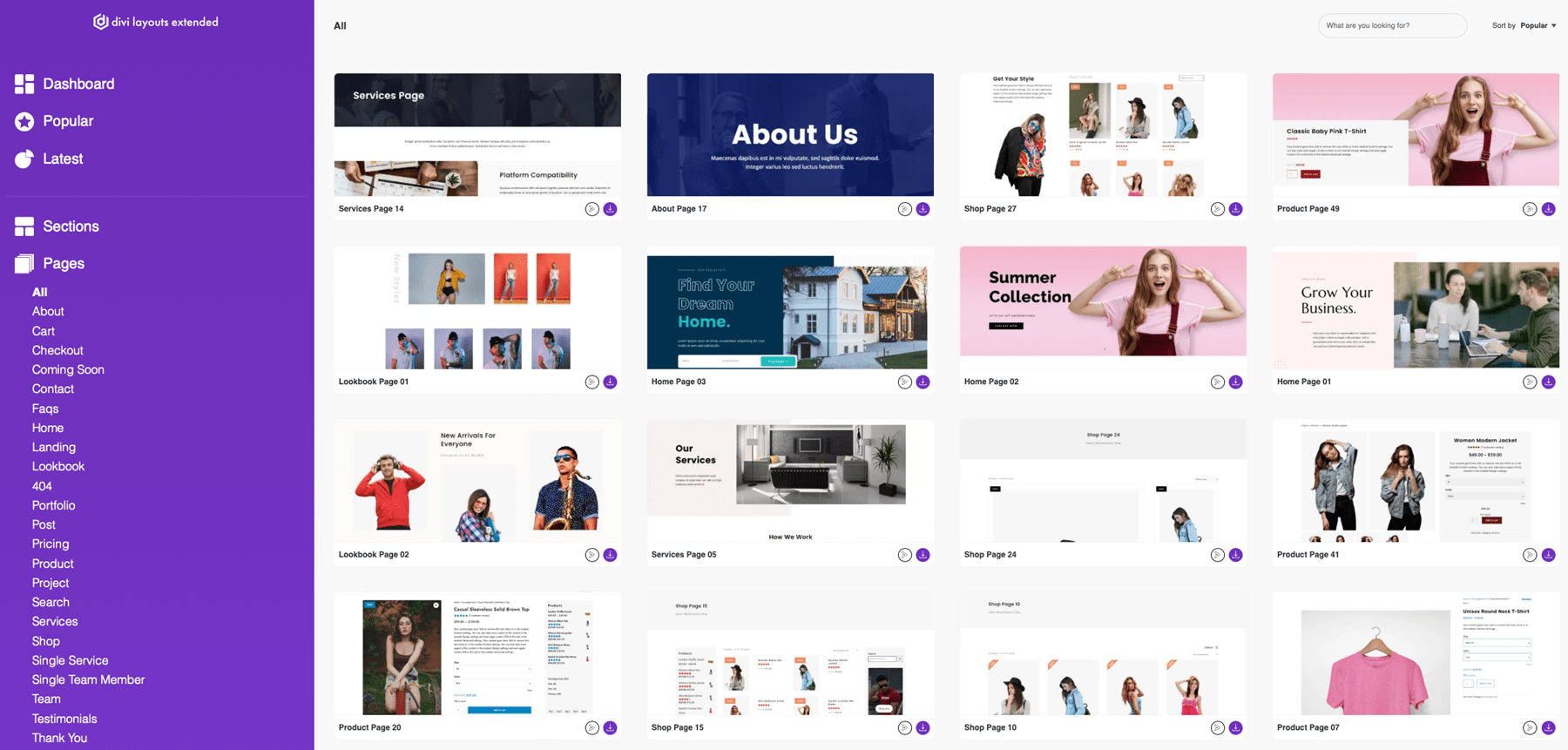
Divi Layouts 확장 페이지 탭에는 23가지 유형의 페이지가 포함되어 있습니다. 여기에는 집, 착륙, 정보, 곧 출시 예정, 결제, 가격, 제품, 검색, 서비스, 프로젝트, 상점, 팀, 사용후기, FAQ, Lookbook, 404 등이 포함됩니다. 그들은 다른 탭의 모듈과 섹션을 사용하여 각각에 대해 사용자 정의 스타일을 적용한 여러 장르의 페이지를 만듭니다. 다음은 몇 가지 예입니다.
집
10개의 홈페이지 중에서 선택하세요. 상점, 대행사, 밴드, 부동산, 결혼식 및 여러 서비스 기반 비즈니스를 위해 설계되었습니다.

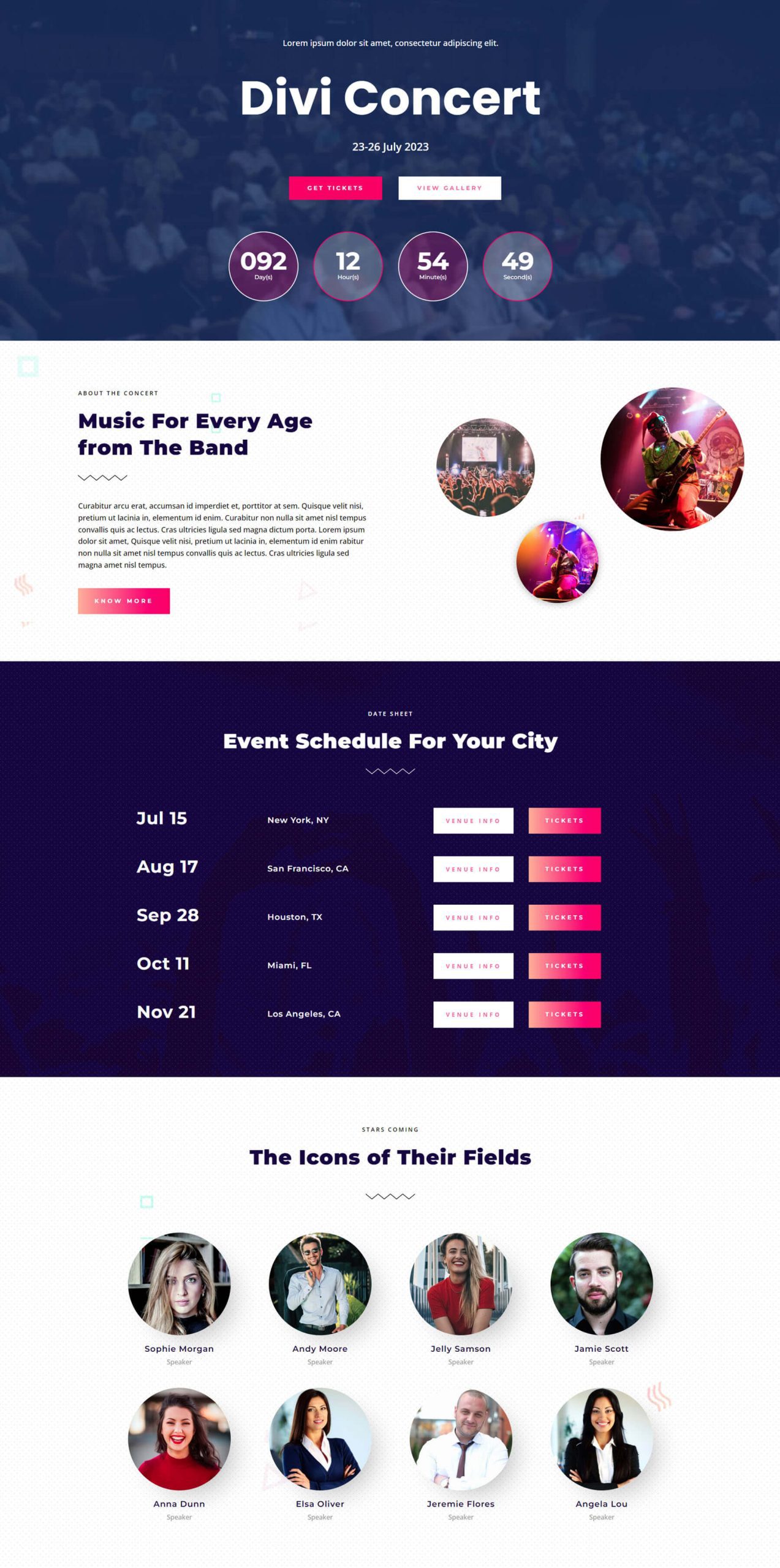
이 예시는 밴드와 라이브 이벤트를 위해 디자인된 Divi Concert의 전반부를 보여줍니다. 여기에는 배경 이미지, CTA 및 숫자 카운터가 있는 히어로 섹션이 포함되어 있습니다. 또한 정보 섹션, 이벤트 일정, 밴드 멤버를 위한 팀 섹션도 포함되어 있습니다.

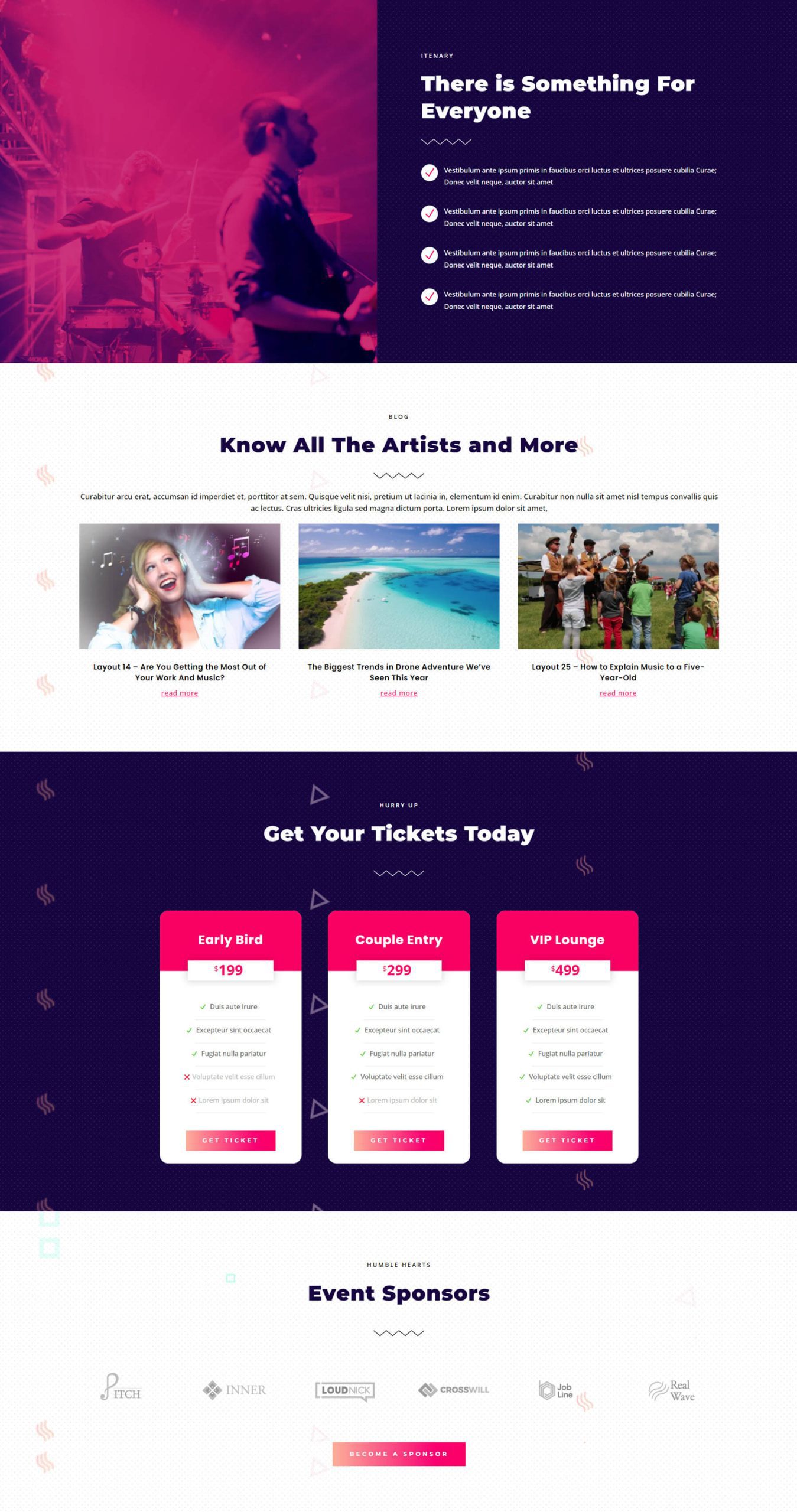
후반부에는 한쪽에는 이미지가 표시되고 다른 한쪽에는 광고문이 표시되는 두 개의 섹션으로 구성된 여행 일정이 포함되어 있습니다. 또한 블로그 섹션, 가격표 및 스폰서 로고도 포함되어 있습니다.

착륙
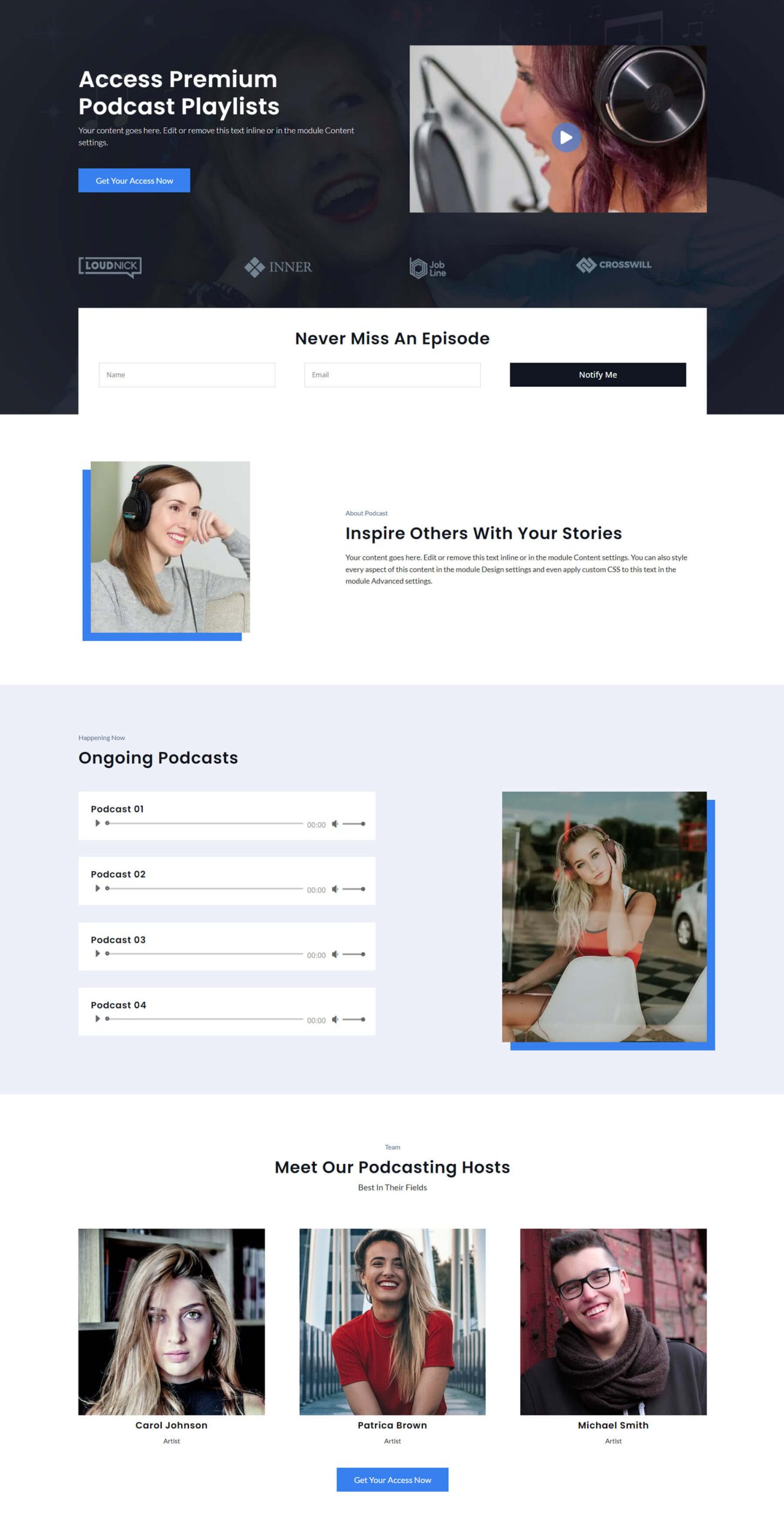
비즈니스에 초점을 맞춘 다양한 장르 중에서 선택할 수 있는 40개의 랜딩 페이지가 있습니다. 여기에는 대행사, 컨퍼런스, 작가, 팟캐스트, 웹 세미나 등이 포함됩니다.

팟캐스트 랜딩 페이지입니다. 여기에는 CTA가 포함된 히어로 섹션, 내장된 비디오, 스폰서 로고 및 이메일 양식이 포함되어 있습니다. 또한 정보, 내장된 오디오 파일 및 호스트에 대한 섹션도 포함되어 있습니다.

책을 보면
선택할 수 있는 룩북 페이지는 3개입니다. 여기에는 이미지에 초점을 맞춘 상점 페이지를 구축하기 위해 다양한 레이아웃의 스타일이 지정된 이미지가 많이 포함되어 있습니다.

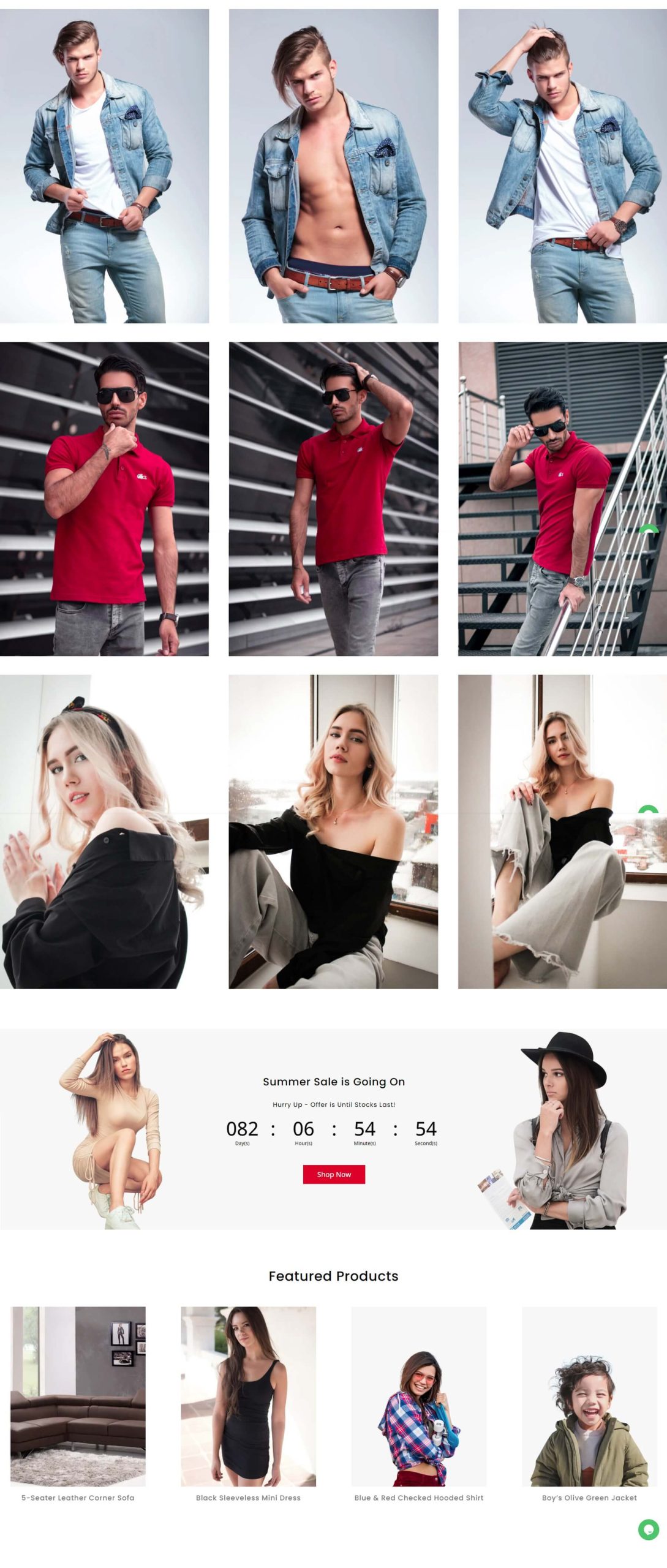
이 예에서는 제품 이미지의 여러 섹션을 보여주며 카운트다운 타이머와 추천 제품이 포함되어 있습니다.

가게
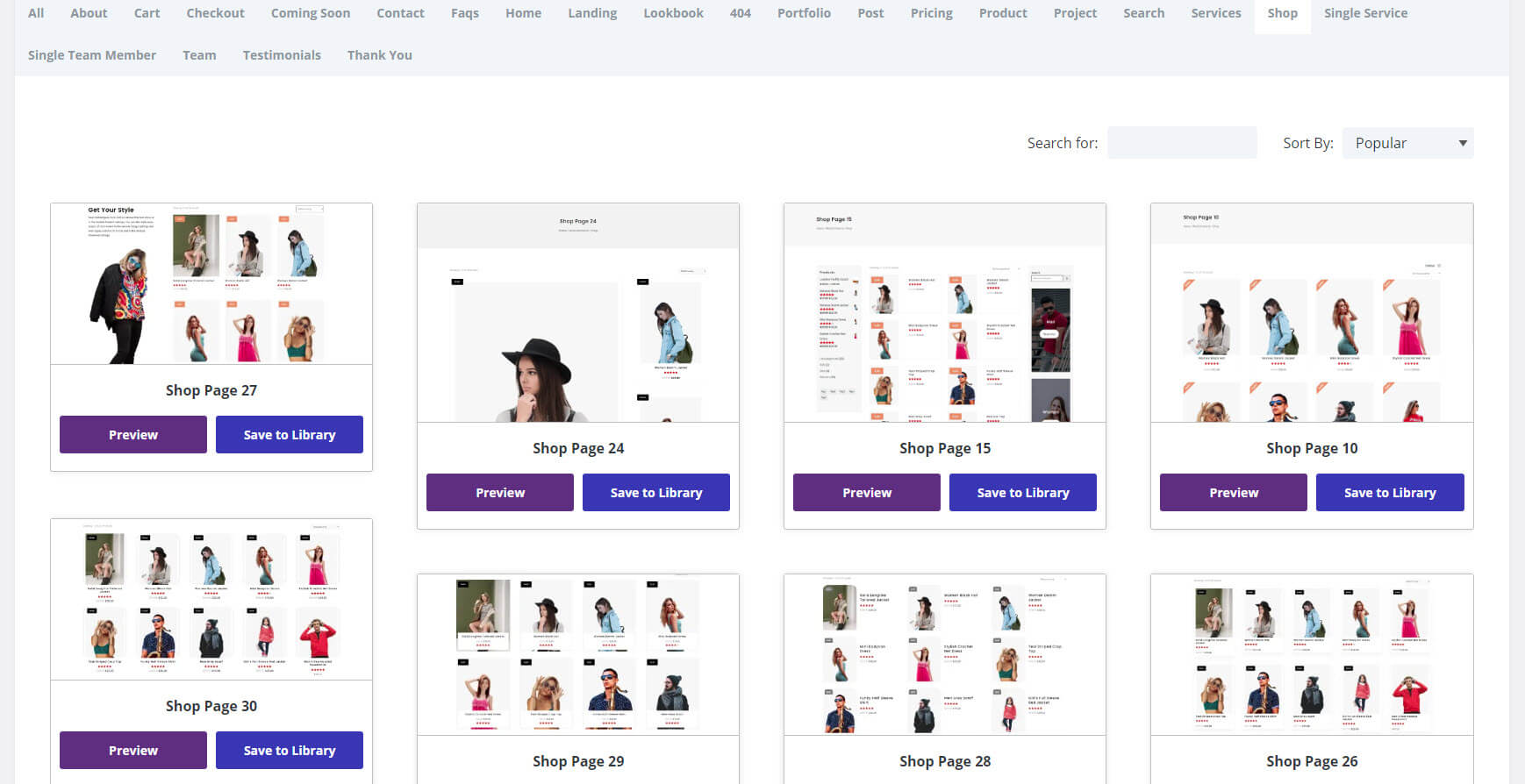
선택할 수 있는 상점 페이지는 30개입니다. 크거나 작은 이미지, 사이드바 유무, CTA 유무에 관계없이 다양한 방식으로 그리드에 제품을 표시합니다.

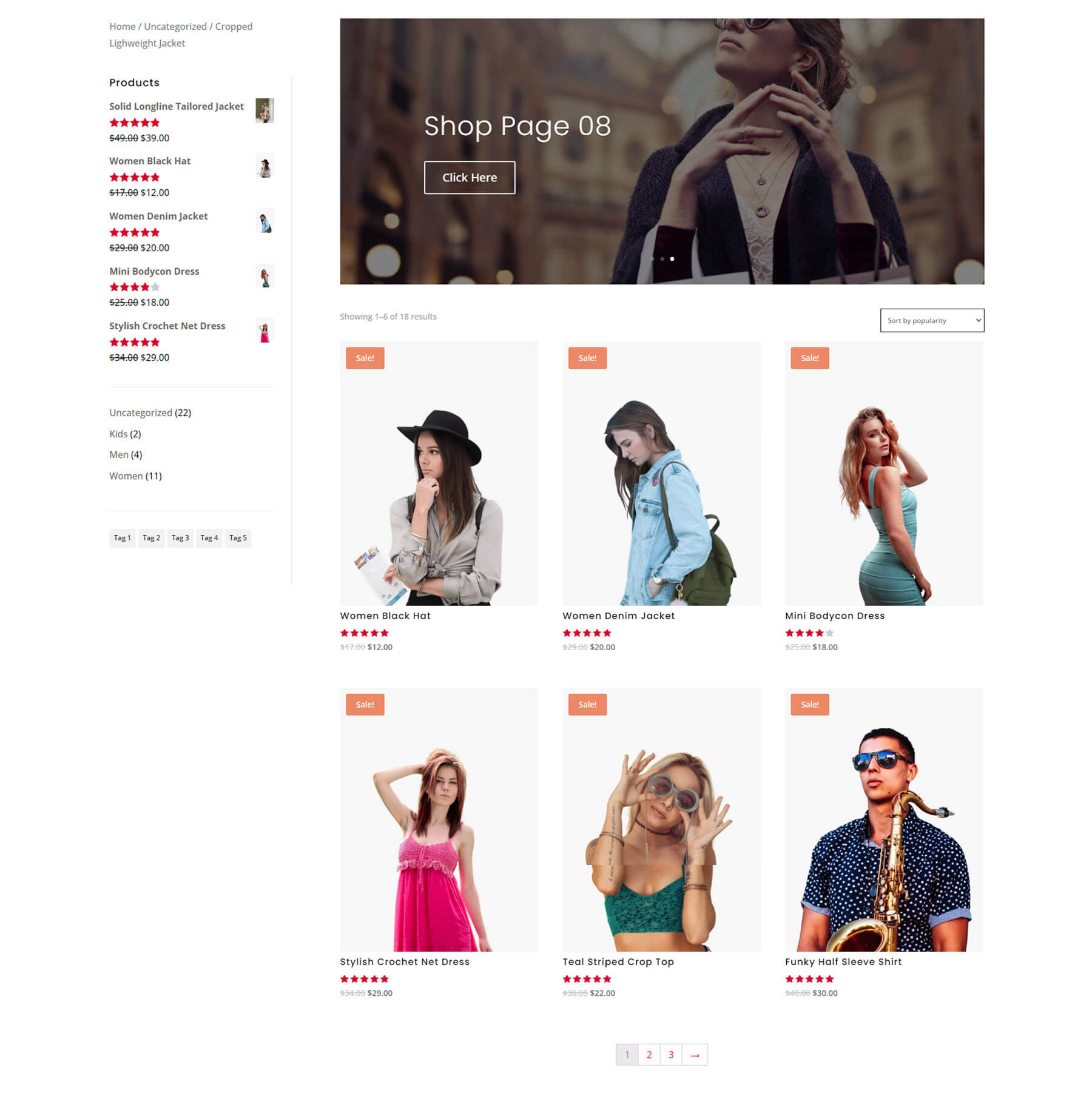
이 예에는 이동 경로, 제품, 카테고리 및 태그가 포함된 사이드바가 포함되어 있습니다. 페이지 상단의 슬라이더는 카테고리로 연결됩니다. 제품에는 스타일 요소가 포함되어 있습니다.

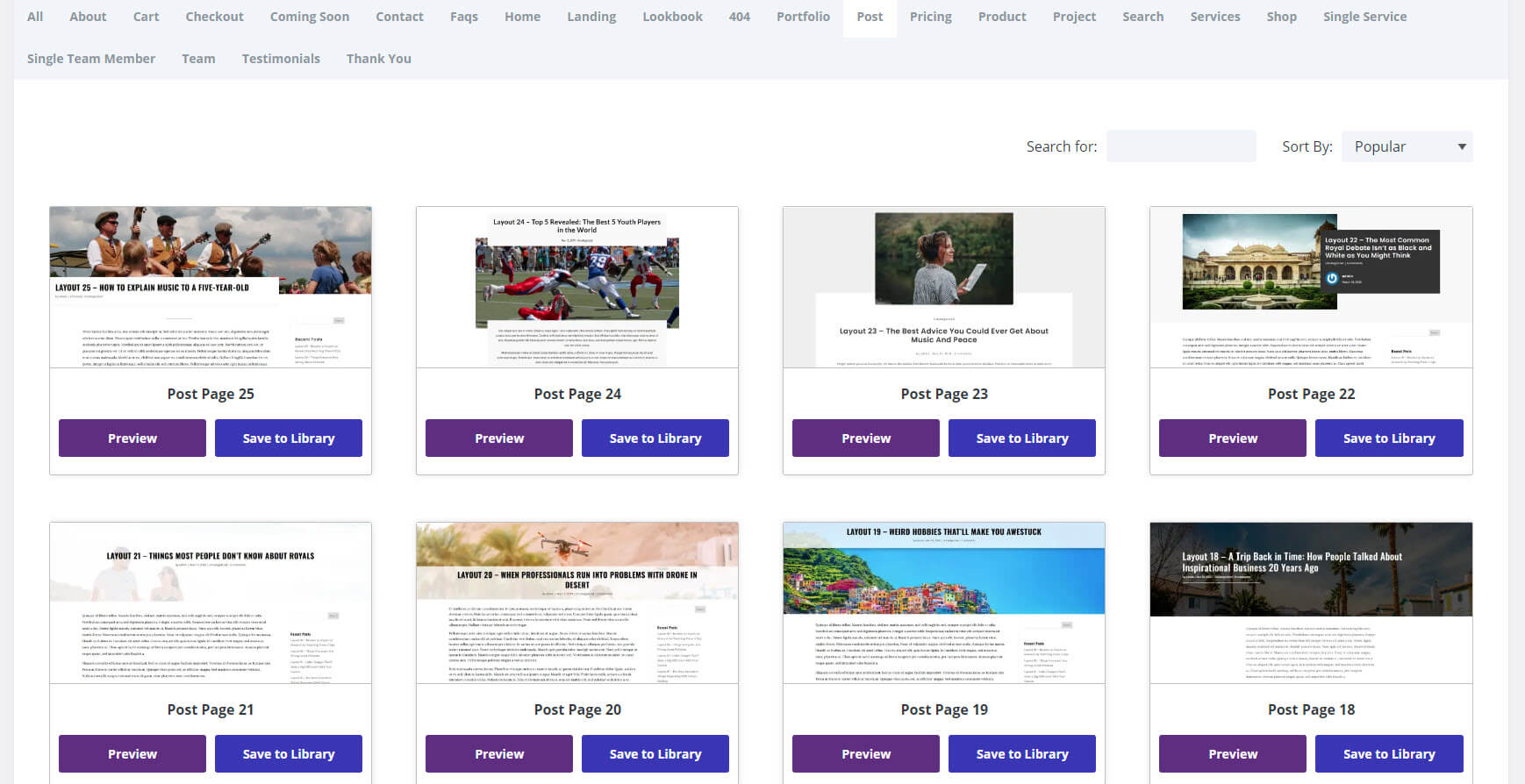
우편
25개의 블로그 게시물 레이아웃이 있습니다. 게시물 요소를 다양한 방식으로 표시합니다. 사이드바가 있거나 없는 레이아웃을 선택하세요.

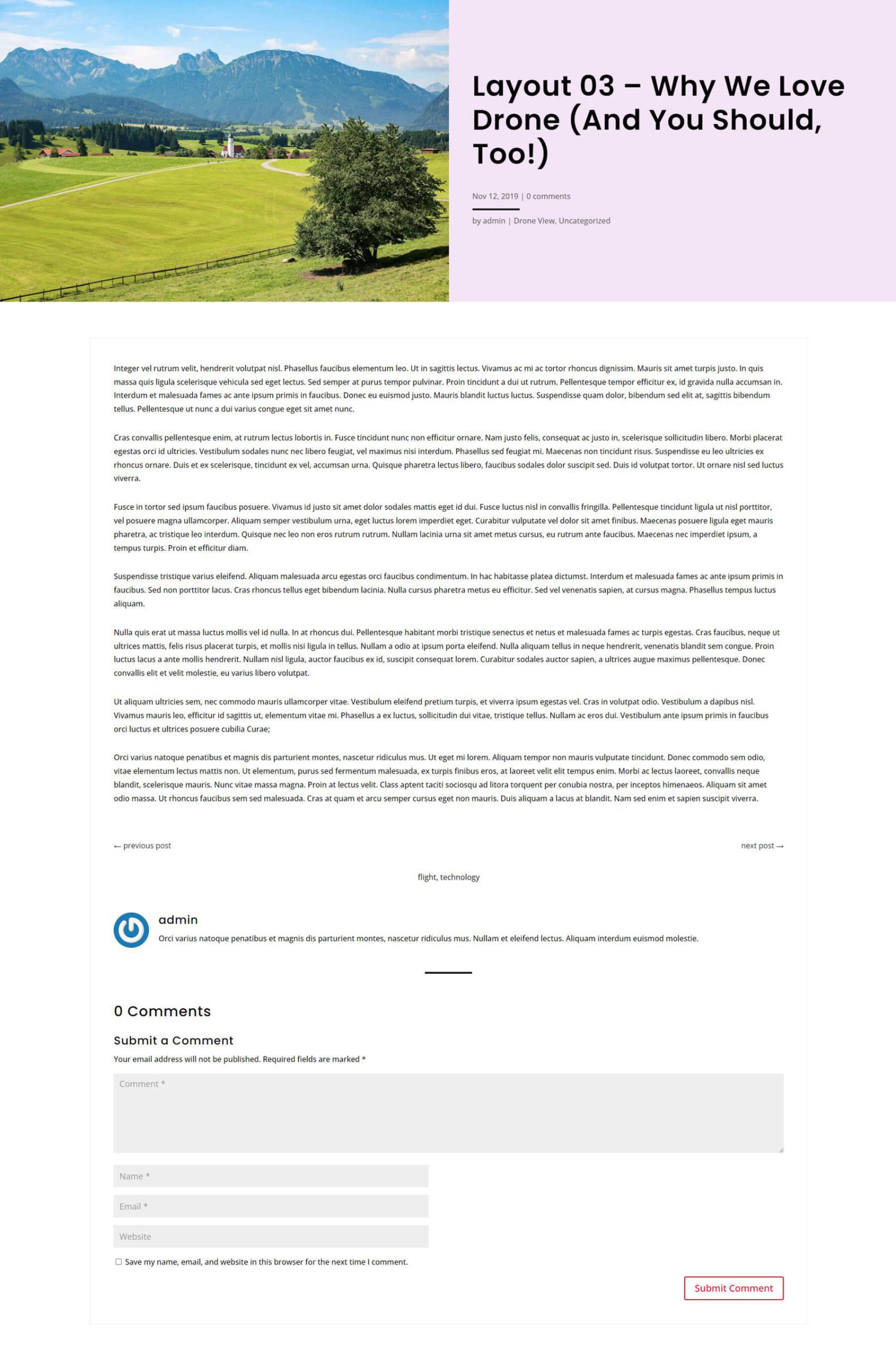
이 예에서는 단색 배경 위에 왼쪽에 추천 이미지를 배치하고 오른쪽에 텍스트와 메타데이터를 배치합니다. 콘텐츠는 게시물 탐색, 태그 및 댓글이 포함된 넓은 단일 열 레이아웃으로 표시됩니다.

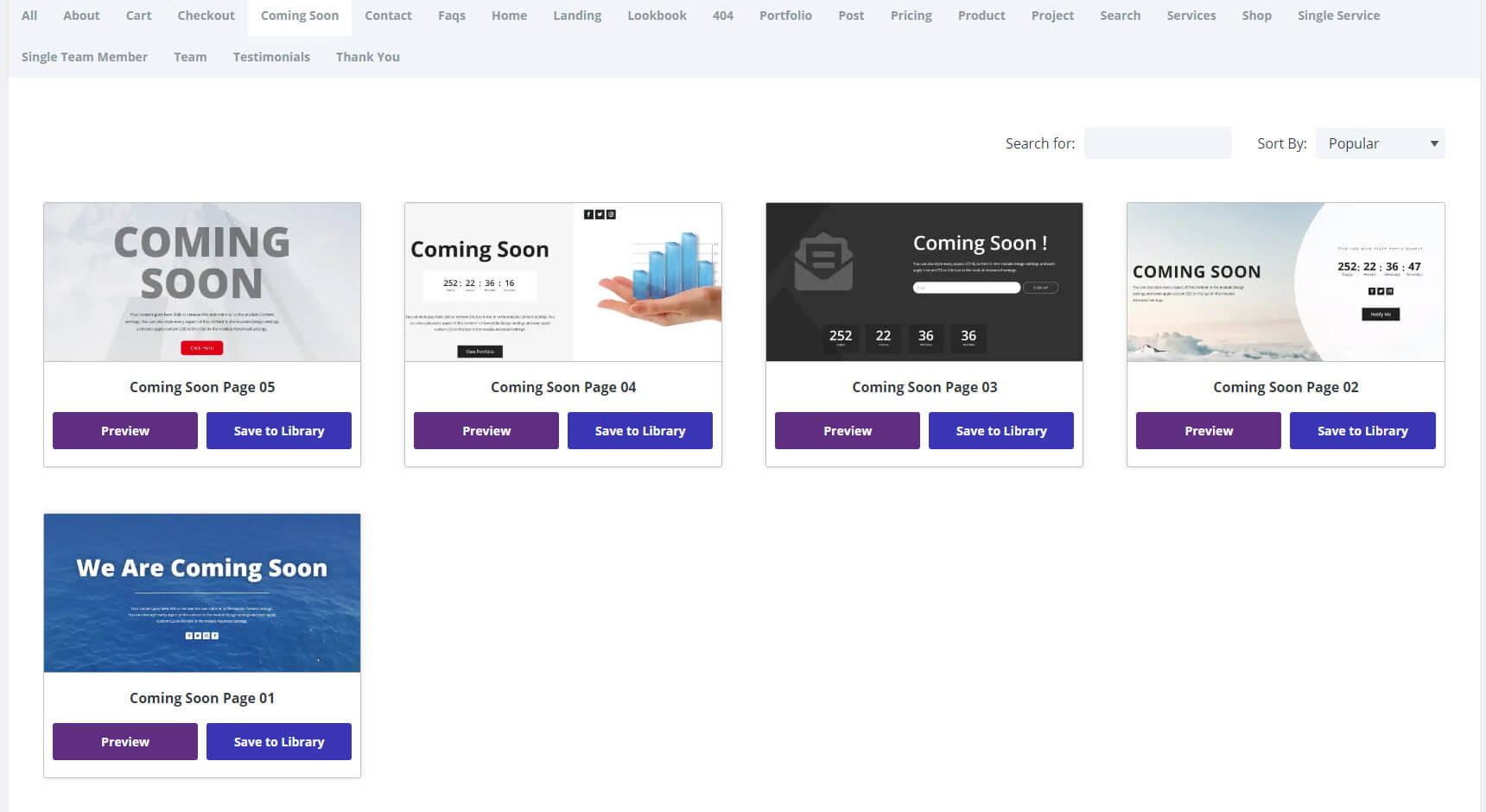
출시 예정
선택할 수 있는 페이지가 5개 곧 제공됩니다. 여기에는 큰 텍스트, 카운트다운 타이머, 이메일 양식 및 소셜 미디어 팔로우 아이콘이 포함됩니다.

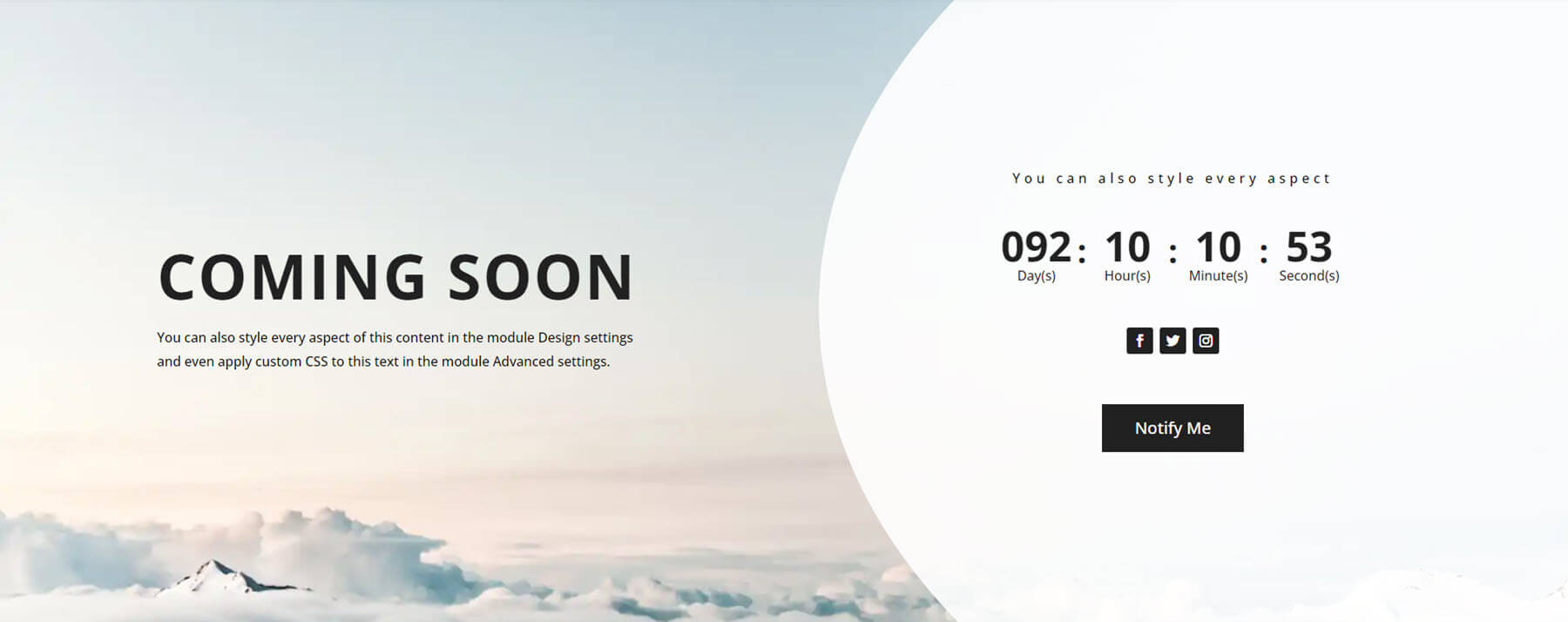
이 예에서는 배경 이미지 위에 왼쪽에 메시지를 표시합니다. 오른쪽에는 카운트다운 타이머, 소셜 미디어 아이콘, 이메일 양식 버튼이 모두 둥근 왼쪽 가장자리가 있는 흰색 배경 위에 배치되어 있습니다.

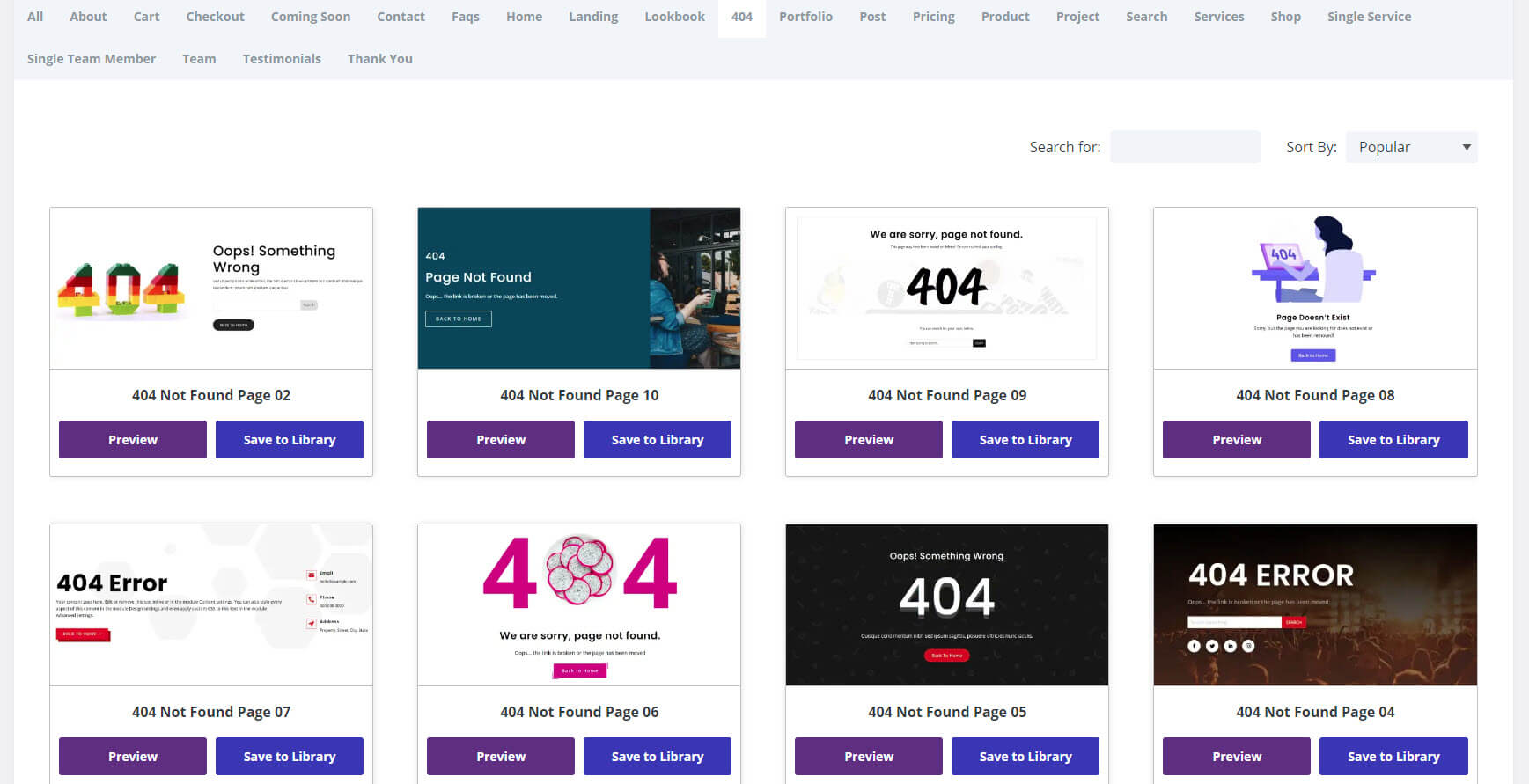
404
10,404페이지가 있습니다. 여기에는 그래픽, 이미지, 타이포그래피, 소셜 팔로우 아이콘, 연락처 정보, 검색 상자 및 홈 페이지 링크의 조합이 포함됩니다. 대부분은 이러한 요소 중 몇 가지만 포함하므로 간단하고 이해하기 쉽습니다.

이 예에서는 Divi Concert 랜딩 페이지와 잘 어울리는 이벤트의 배경 이미지를 사용합니다. 여기에는 전체 너비 배경 이미지, 404 오류 메시지, 검색 상자 및 소셜 아이콘이 포함됩니다.

Divi 레이아웃 확장 구매처
Divi Layouts Extended는 Divi Marketplace에서 49달러에 구입할 수 있습니다. 여기에는 무제한 웹사이트 사용, 1년 지원 및 업데이트, 30일 환불 보장이 포함됩니다.

Divi 레이아웃 확장에 대한 생각 끝내기
이것이 Divi Layouts Extended에 대한 우리의 모습입니다. 이 Divi 플러그인에는 잘 디자인된 레이아웃이 많이 있습니다. 대시보드는 사용하기 쉽고 원하는 레이아웃만 가져오므로 Divi 라이브러리를 깔끔하게 유지할 수 있습니다. Divi Library로 가져온 후에는 모든 Divi 레이아웃과 동일하게 작동합니다. Divi 레이아웃 라이브러리를 확장하는 데 관심이 있다면 Divi Layouts Extended를 고려해 보는 것이 좋습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi Layouts Extended를 사용해 보셨나요? 의견을 통해 이에 대해 어떻게 생각하는지 알려주세요.
