Divi 제품 하이라이트: Divi Masonry Gallery
게시 됨: 2023-07-31Divi Masonry Gallery는 Divi Builder에 새로운 갤러리 모듈을 추가합니다. 이 플러그인을 사용하면 벽돌 갤러리 레이아웃을 구축하고 사용자 정의하여 웹 사이트에 이미지를 표시할 수 있습니다. 범주별로 이미지를 필터링하고, 페이지 매김을 활성화하고, Lightbox 디스플레이에서 이미지를 여는 등의 작업을 수행할 수 있습니다. 플러그인에는 석조 갤러리 모듈의 디자인을 완전히 사용자 정의할 수 있는 디자인 옵션도 함께 제공됩니다. 이 제품 하이라이트에서는 Divi Masonry Gallery를 살펴보고 귀하에게 적합한 제품인지 결정하는 데 도움을 드릴 것입니다.
시작하자!
- 1 디비 벽돌 갤러리 설치
- 2 디비 벽돌 갤러리
- 2.1 콘텐츠 설정
- 2.2 디자인 설정
- 3 Divi 벽돌 갤러리 예
- 3.1 예 1
- 3.2 예 2
- 3.3 예 3
- 4 Divi Masonry Gallery 구매
- 5 최종 생각
Divi 벽돌 갤러리 설치
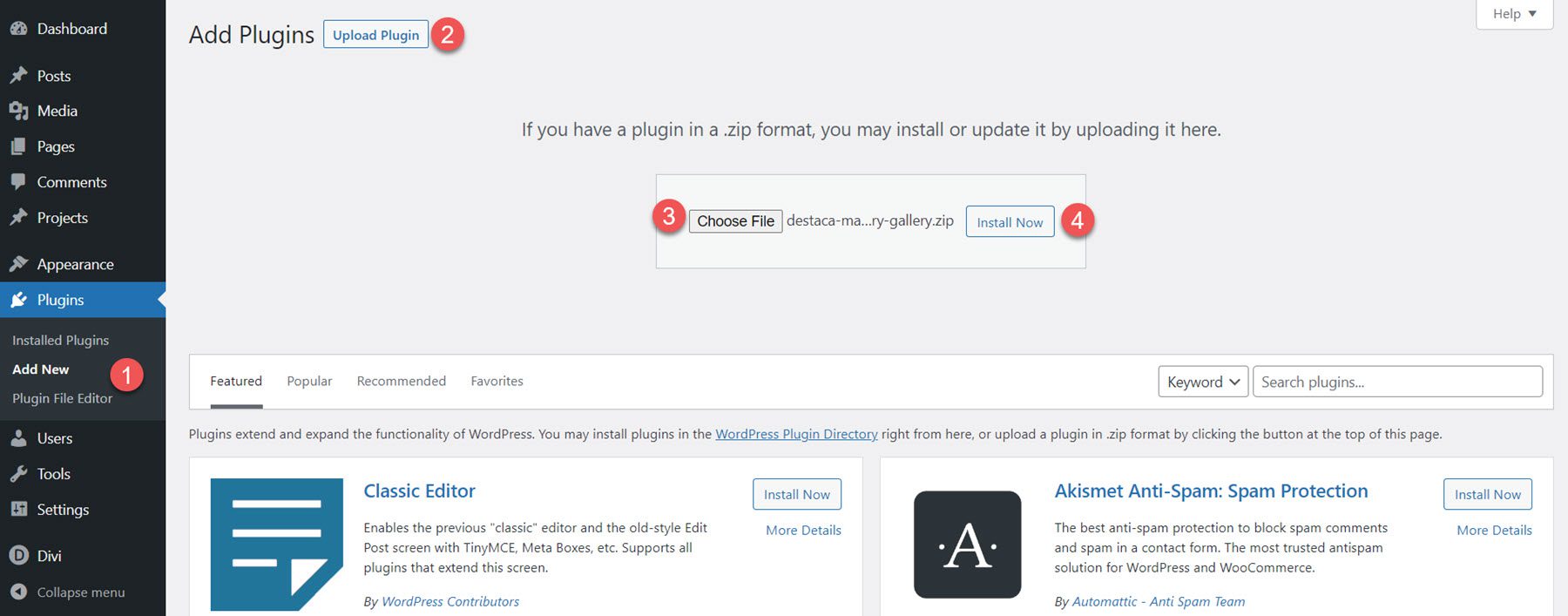
Divi Masonry Gallery를 설치하려면 WordPress 대시보드에서 플러그인 페이지로 이동하고 새로 추가를 클릭합니다. 파일 선택을 클릭하고 컴퓨터에서 .ZIP 플러그인 파일을 선택한 다음 지금 설치를 클릭하십시오.

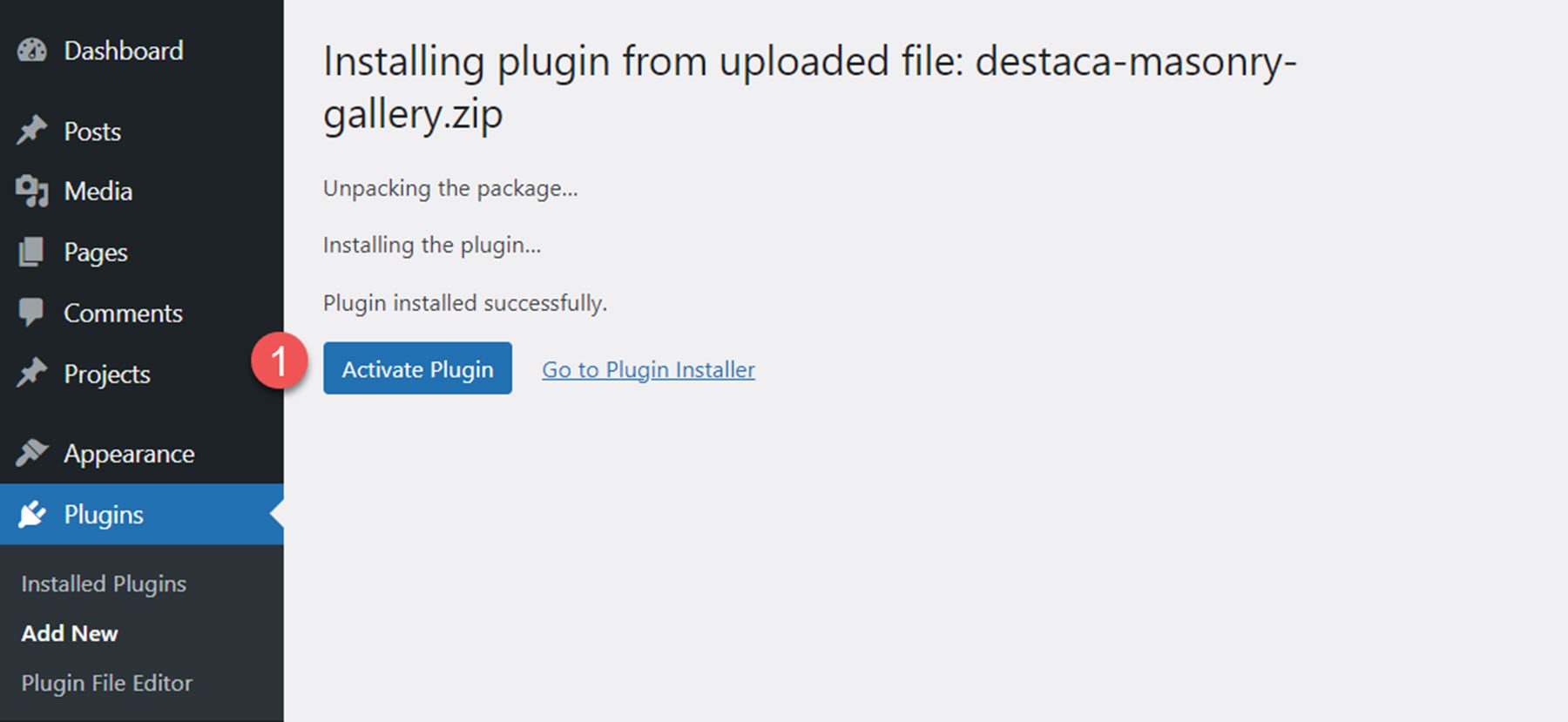
플러그인이 설치되면 활성화를 클릭합니다.

디비 벽돌 갤러리
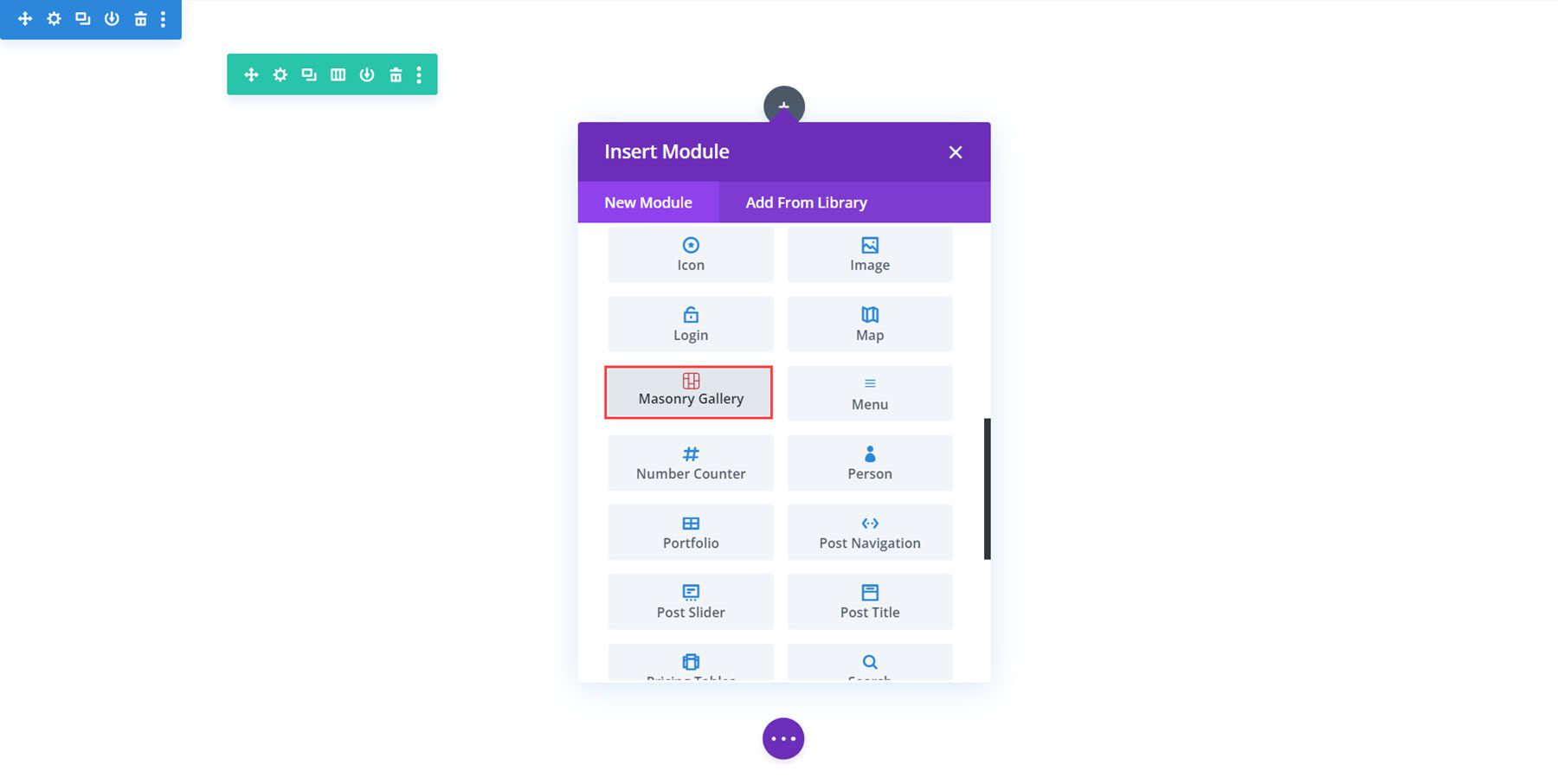
플러그인이 활성화되면 Divi Builder에 Divi Masonry Gallery 모듈이 표시됩니다. 모듈 설정을 살펴보겠습니다.

콘텐츠 설정
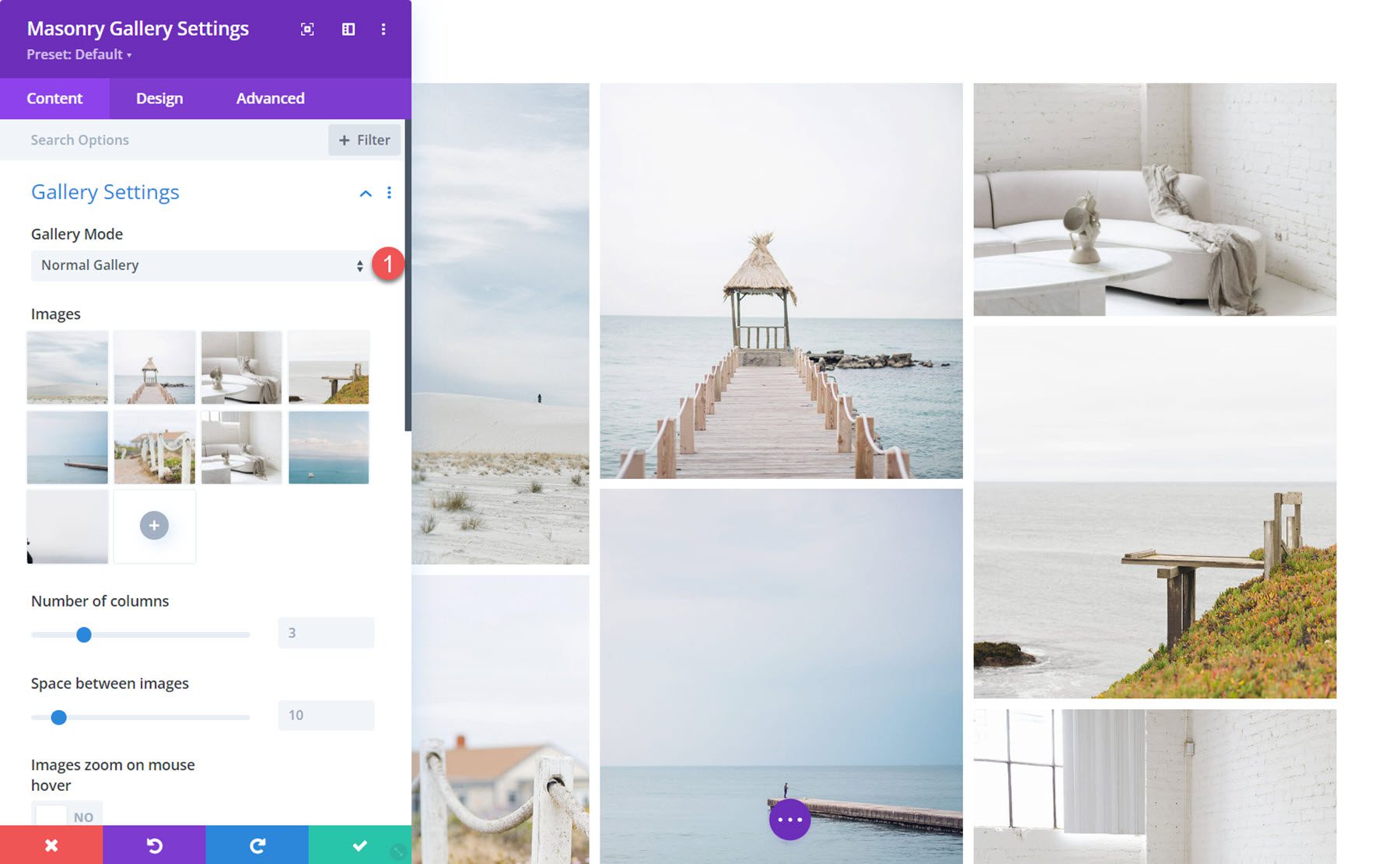
대부분의 주요 옵션은 콘텐츠 탭의 갤러리 설정 섹션 아래에 있습니다. 여기에서 이미지를 추가하고 벽돌 갤러리에 표시되는 방식을 선택할 수 있습니다.
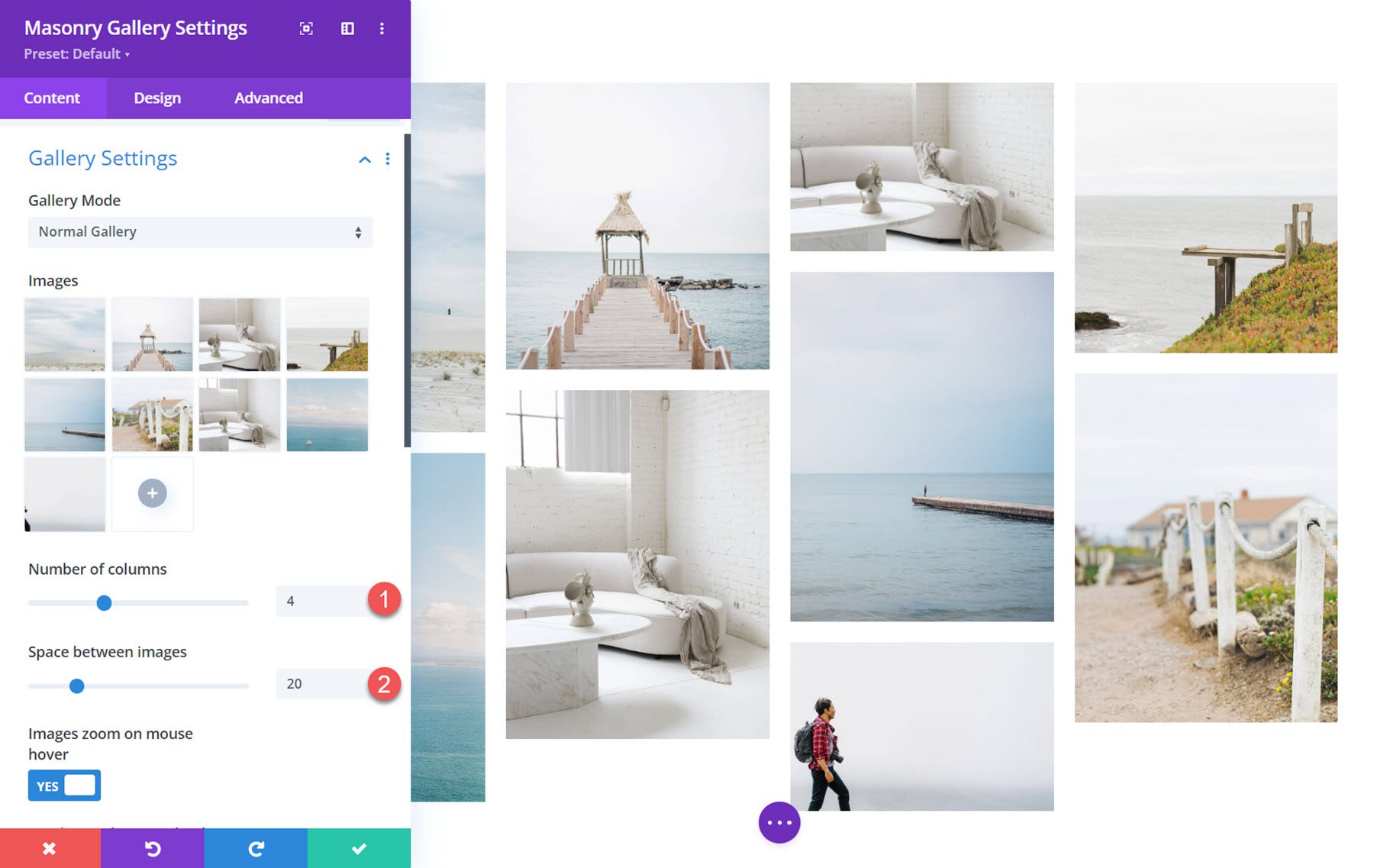
갤러리 설정
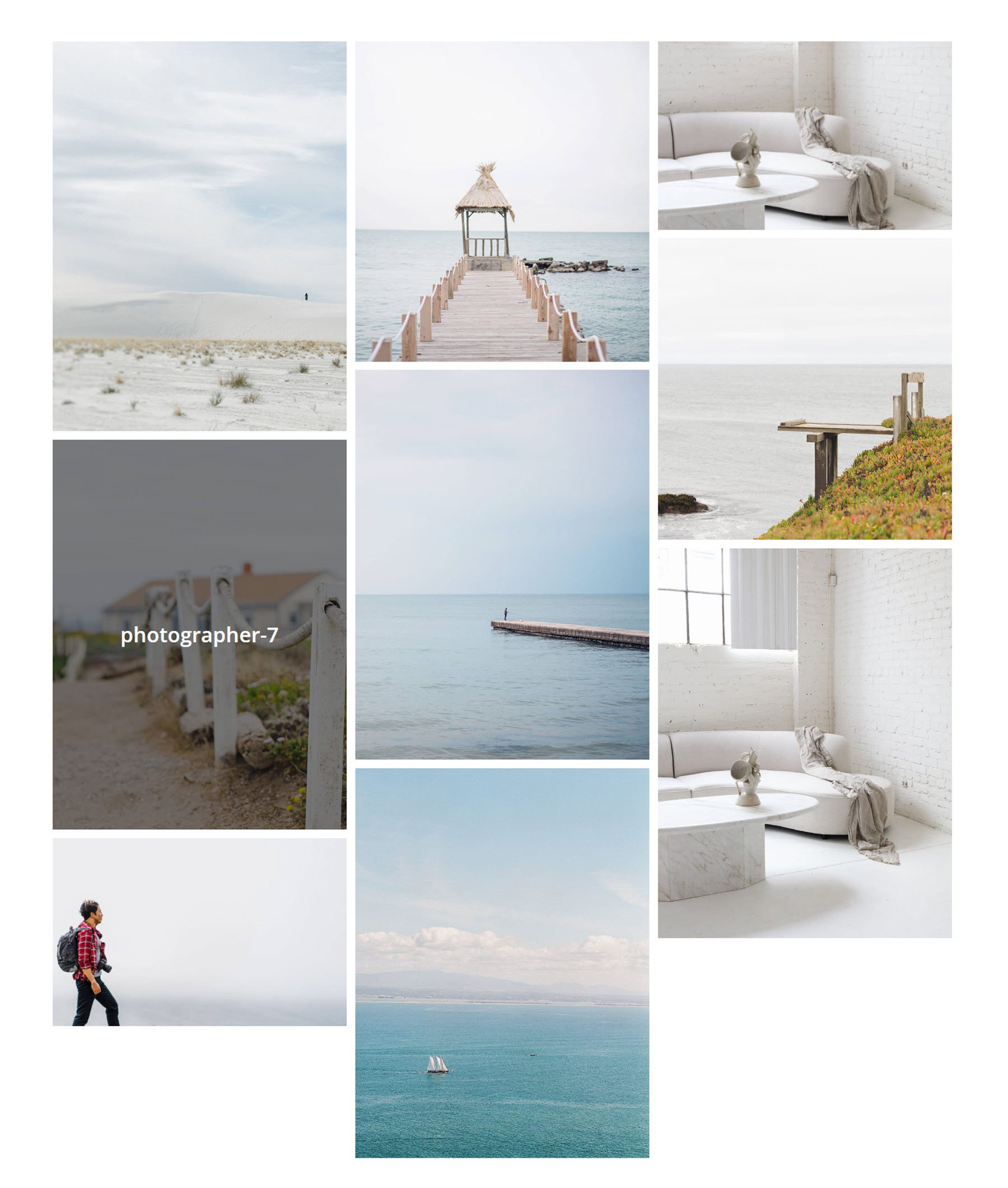
이것은 일반 갤러리 모드의 벽돌 갤러리입니다.

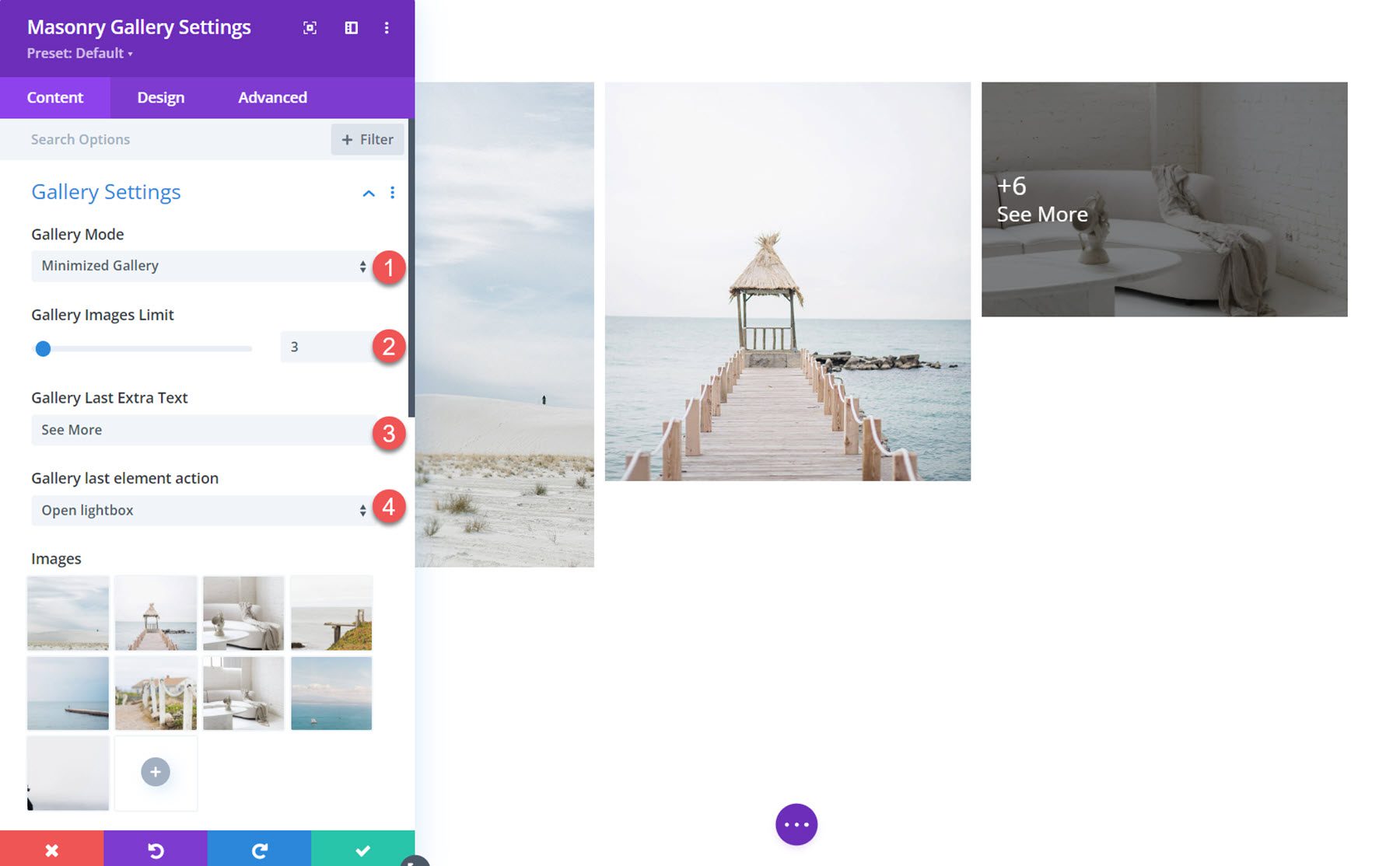
또한 표시되는 이미지 수에 대한 제한을 설정할 수 있는 최소화된 갤러리 모드를 선택할 수 있습니다. 마지막 이미지에 표시되는 텍스트를 사용자 정의할 수 있으며 마지막 이미지가 라이트박스를 열거나 링크를 열지 여부를 선택할 수 있습니다.

열 수와 이미지 사이의 간격을 조정할 수 있습니다. 여기에 표시된 예에서는 갤러리를 4열로 설정하고 간격을 늘렸습니다.

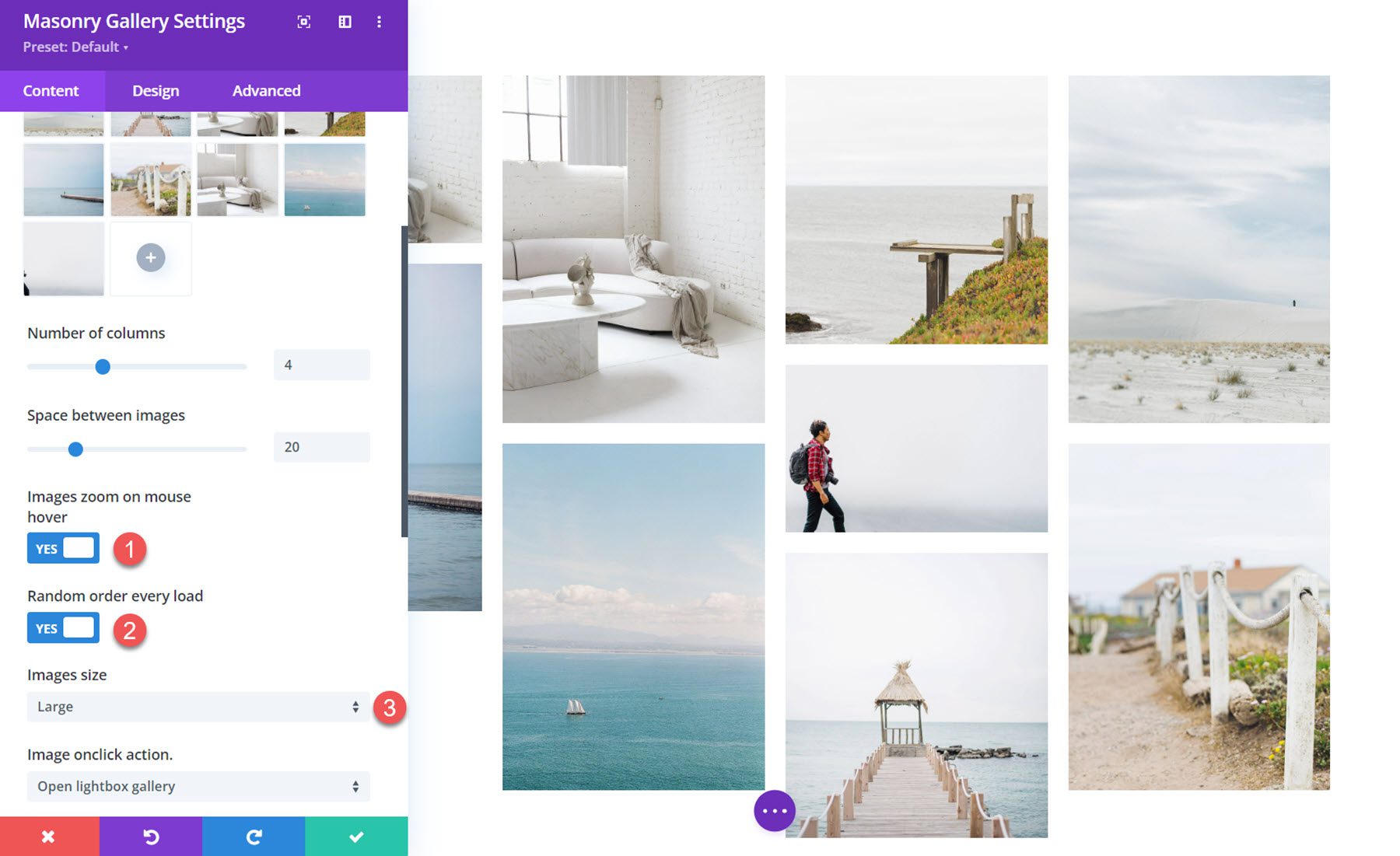
여기에서 호버에서 이미지를 확대하고, 매번 무작위 순서로 로드하고, 이미지 크기를 조정하도록 선택할 수도 있습니다.

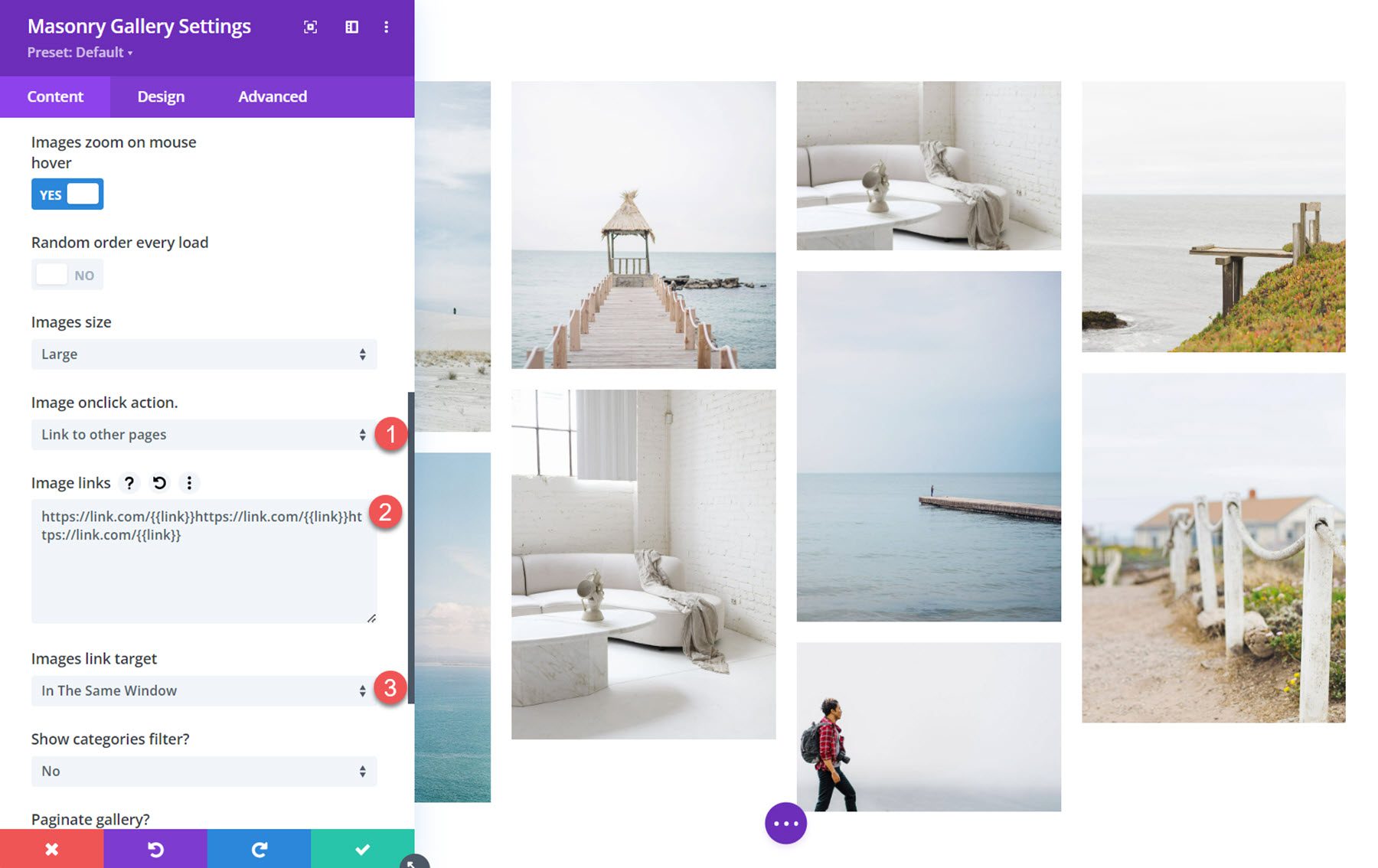
이미지 클릭 시 작업
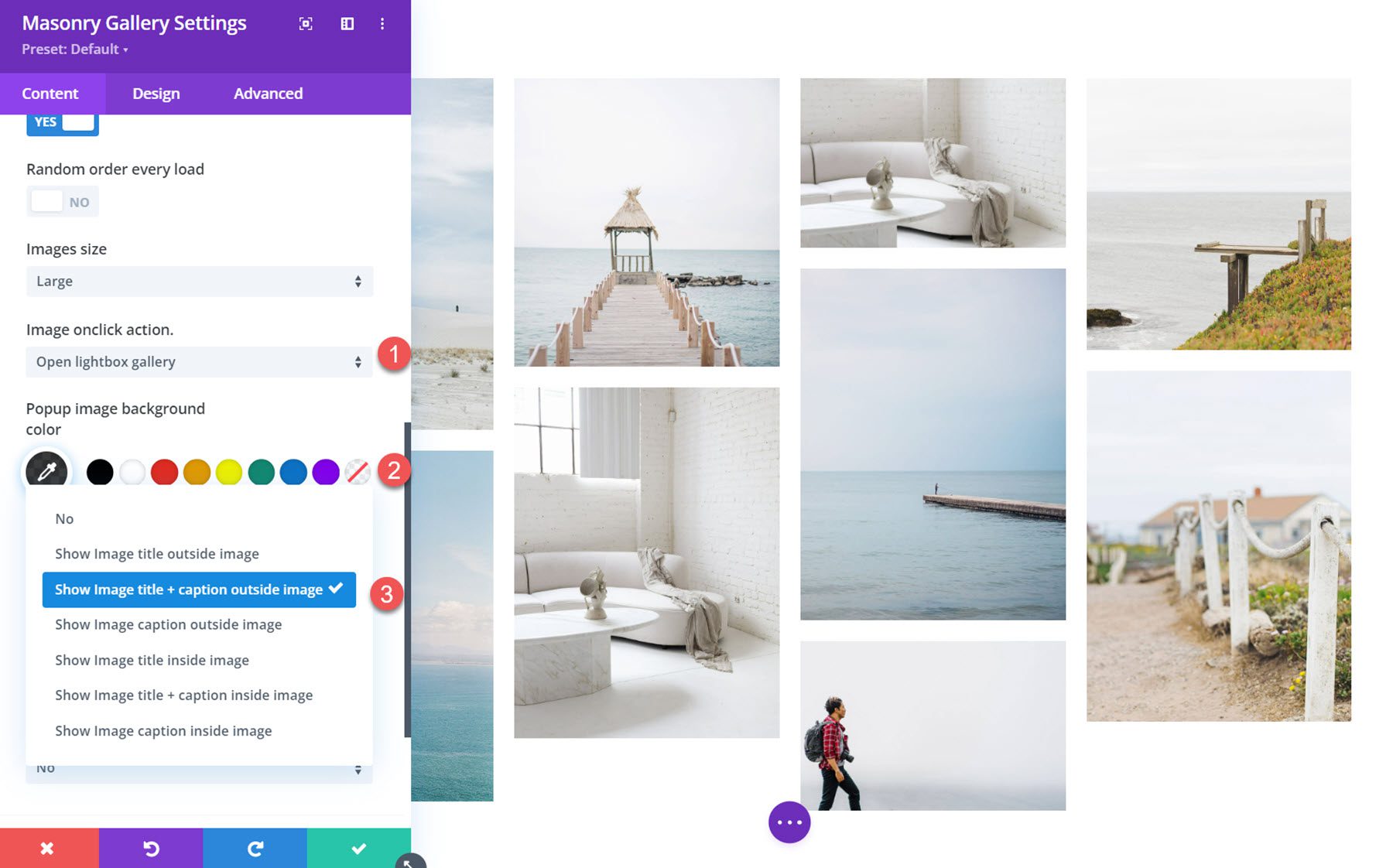
라이트박스에서 열리도록 이미지를 설정하거나, 지정된 URL을 열거나, 클릭 시 아무 작업도 수행하지 않을 수 있습니다. 라이트박스 옵션을 선택하면 배경색을 설정하고 제목이 표시되는 방식을 선택할 수 있습니다.

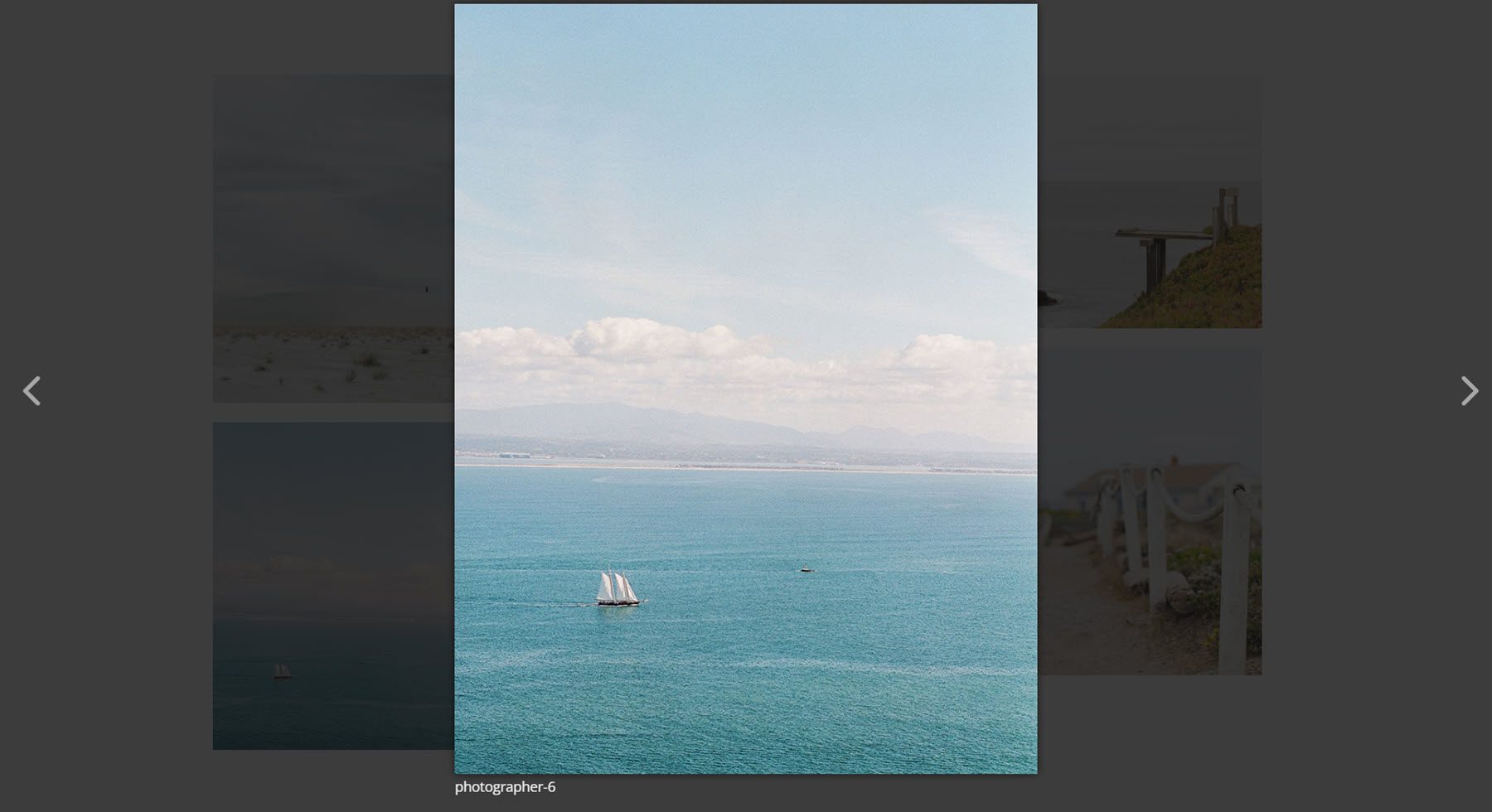
다음은 프런트 엔드의 라이트박스입니다.

링크는 이미지 순서대로 추가하고 {{link}}로 구분해야 합니다. 링크 대상을 설정할 수도 있습니다.

카테고리
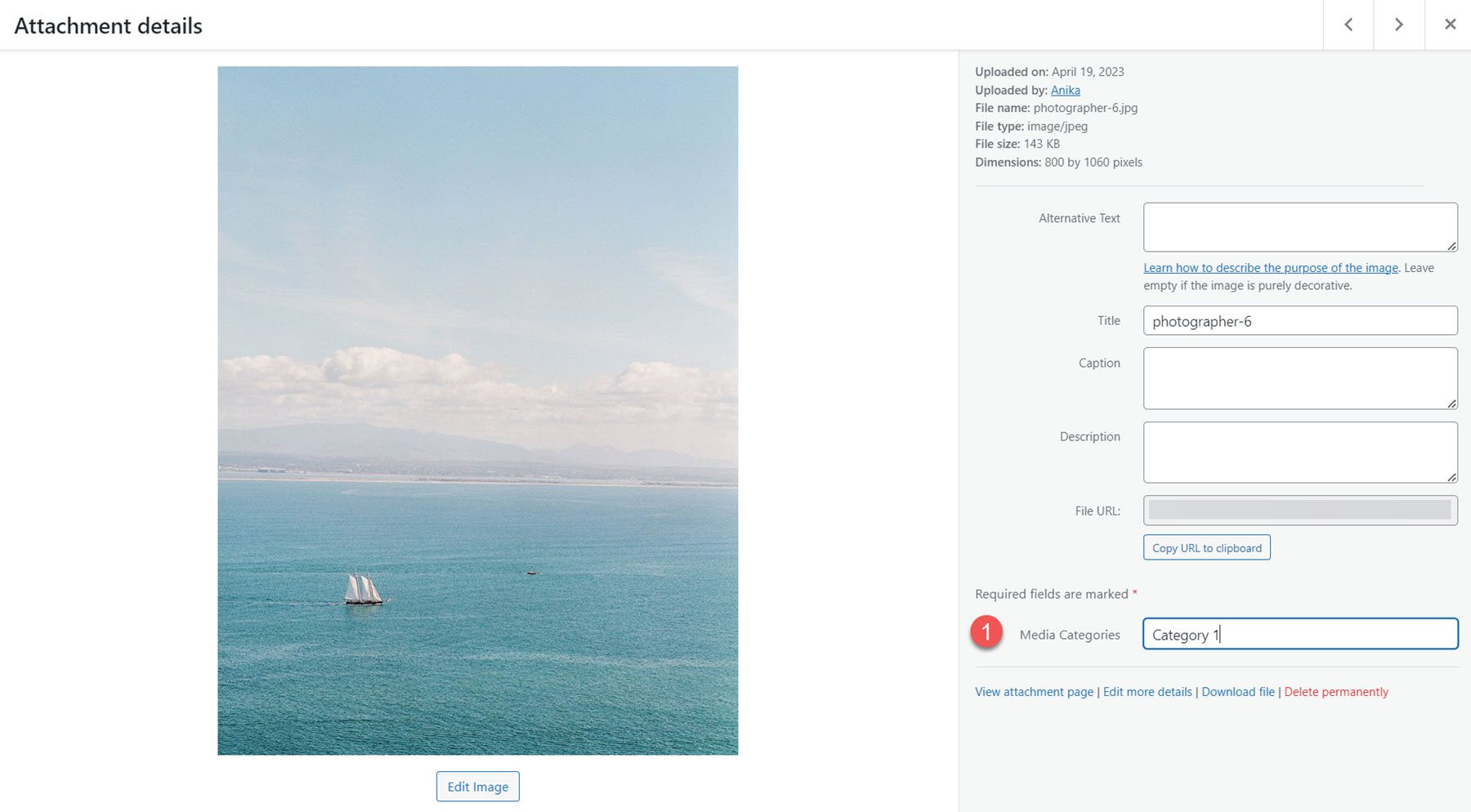
Divi Masonry Gallery는 미디어 라이브러리의 각 이미지에 카테고리 필드를 추가합니다. 이러한 범주를 활성화하여 갤러리 이미지를 필터링할 수 있습니다.

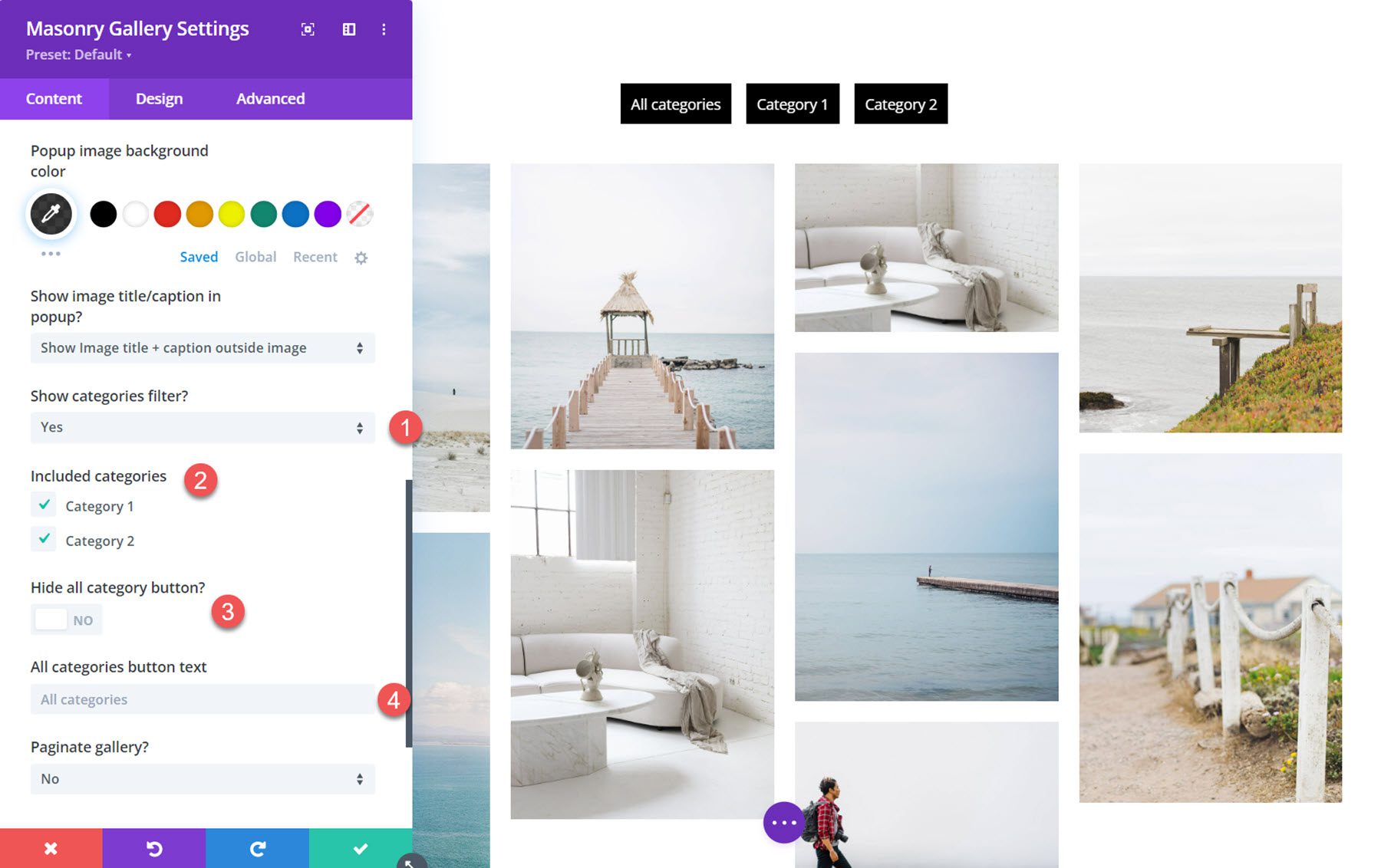
카테고리 필터를 활성화하면 포함된 카테고리를 선택하고, 모든 카테고리 버튼을 표시하거나 숨기고, 모든 카테고리 버튼 텍스트를 변경할 수 있습니다.


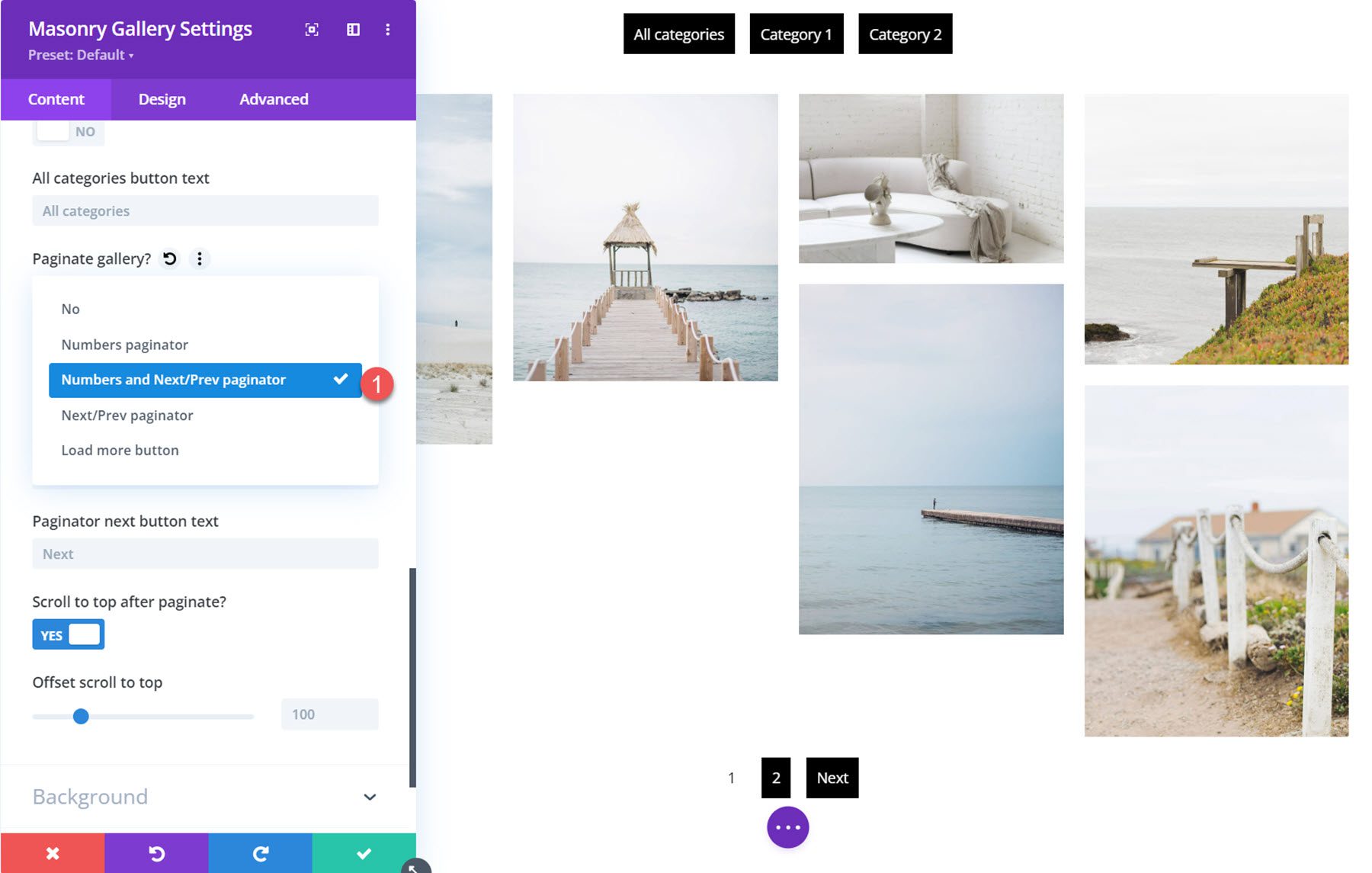
쪽수 매기기
선택할 수 있는 여러 유형의 페이지 매김이 있습니다. 다음은 숫자 및 다음/이전 페이지 매김 옵션입니다. 추가 로드 옵션을 선택하거나 페이지 매김을 모두 비활성화할 수도 있습니다.

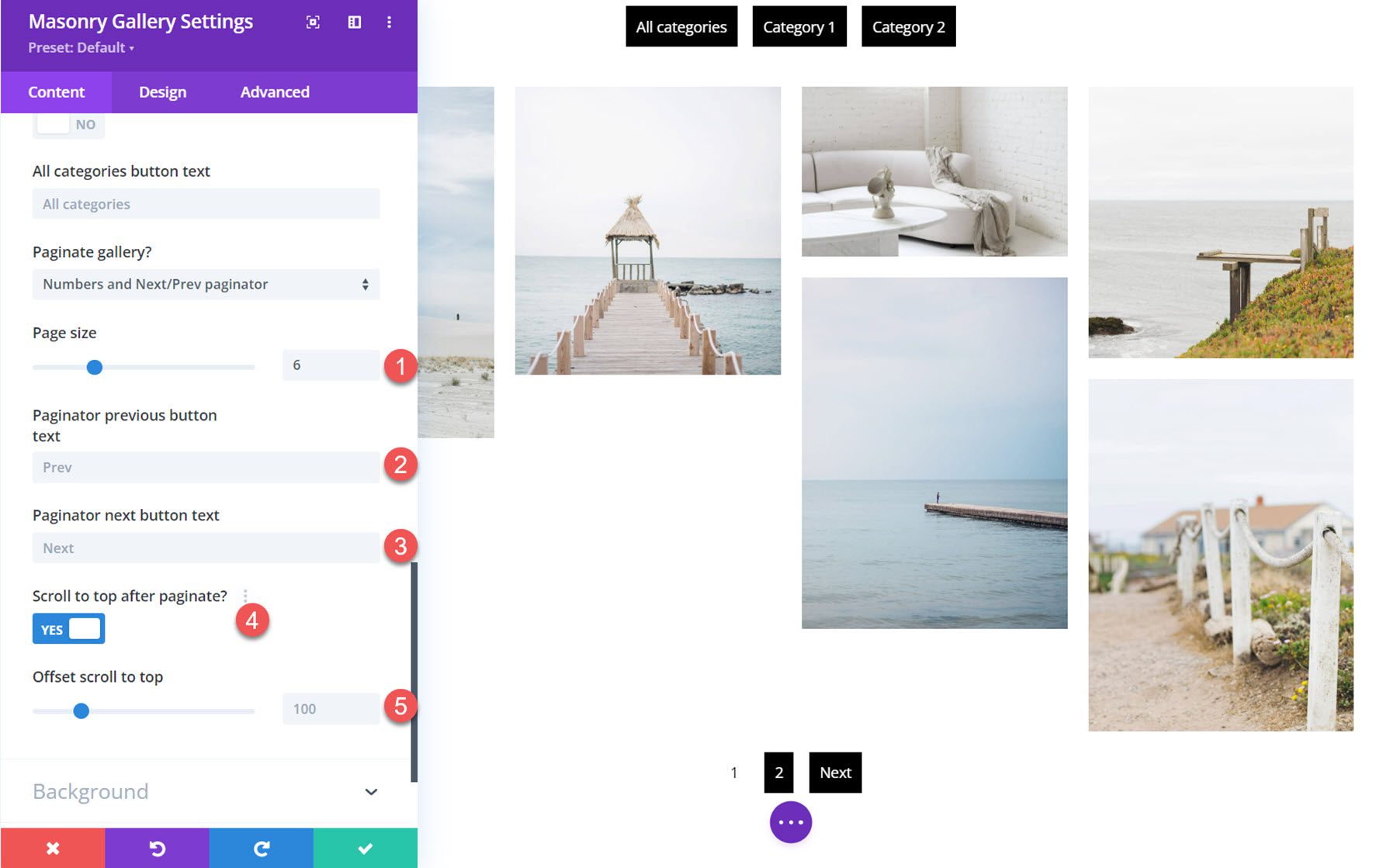
또한 각 페이지에 표시되는 이미지 수를 지정하고, 버튼 텍스트를 수정하고, 페이지 매김 후 맨 위로 스크롤하고, 상단 오프셋으로 스크롤을 설정할 수 있습니다.

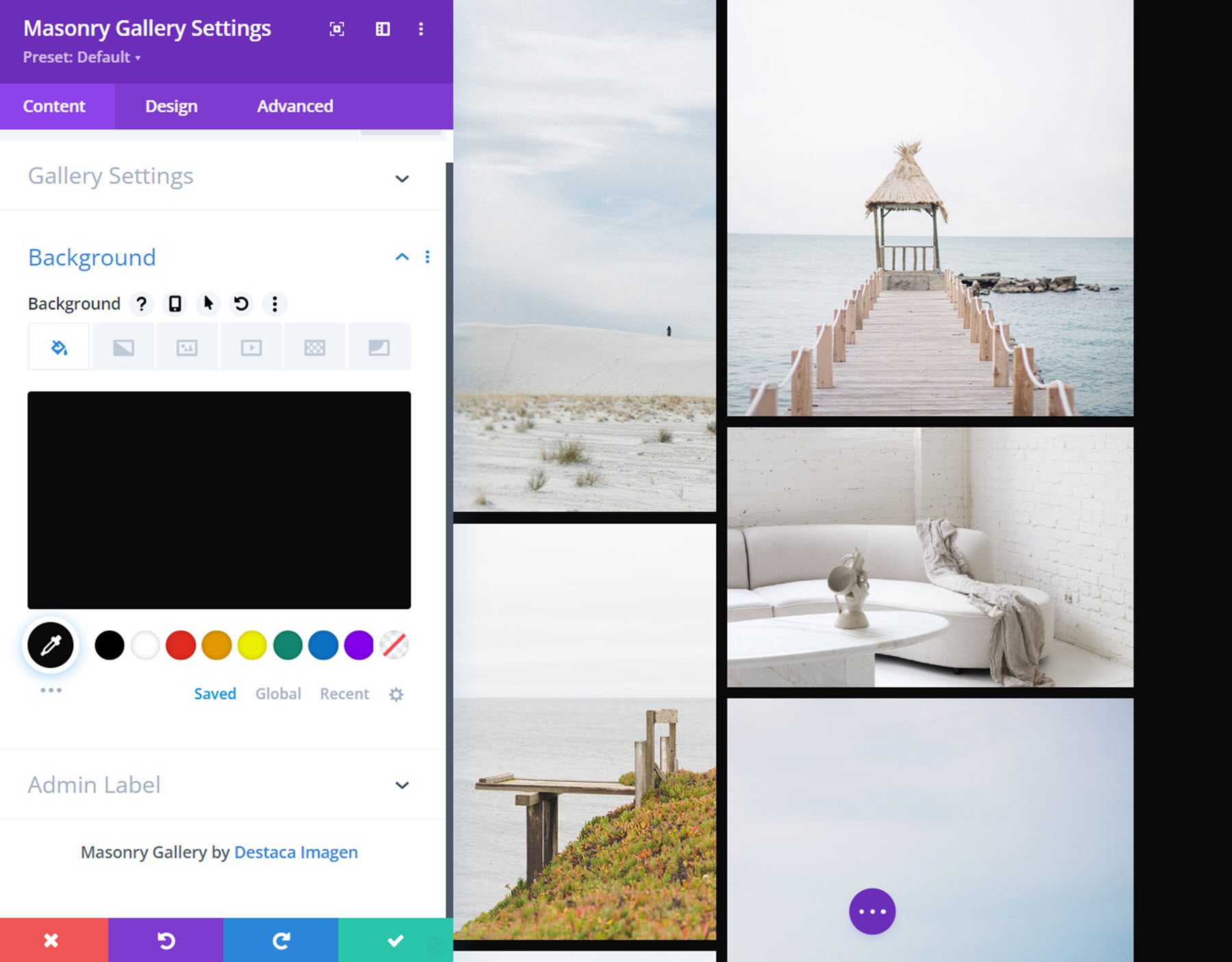
배경
여기에서 벽돌 갤러리 모듈의 배경색을 설정할 수 있습니다.

디자인 설정
디자인 탭에서 벽돌 갤러리 모듈의 모양을 추가로 사용자 지정할 수 있습니다.
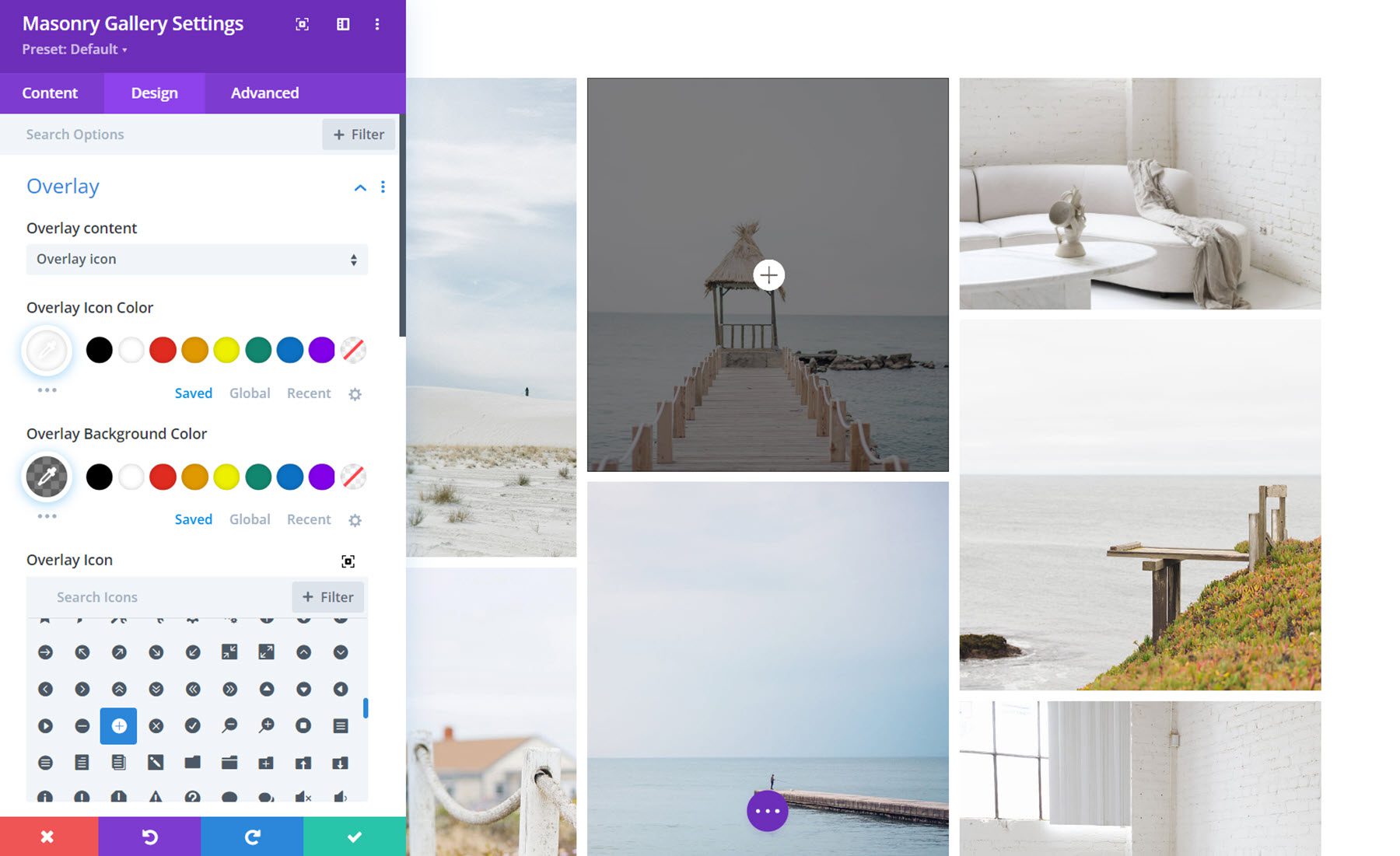
씌우다
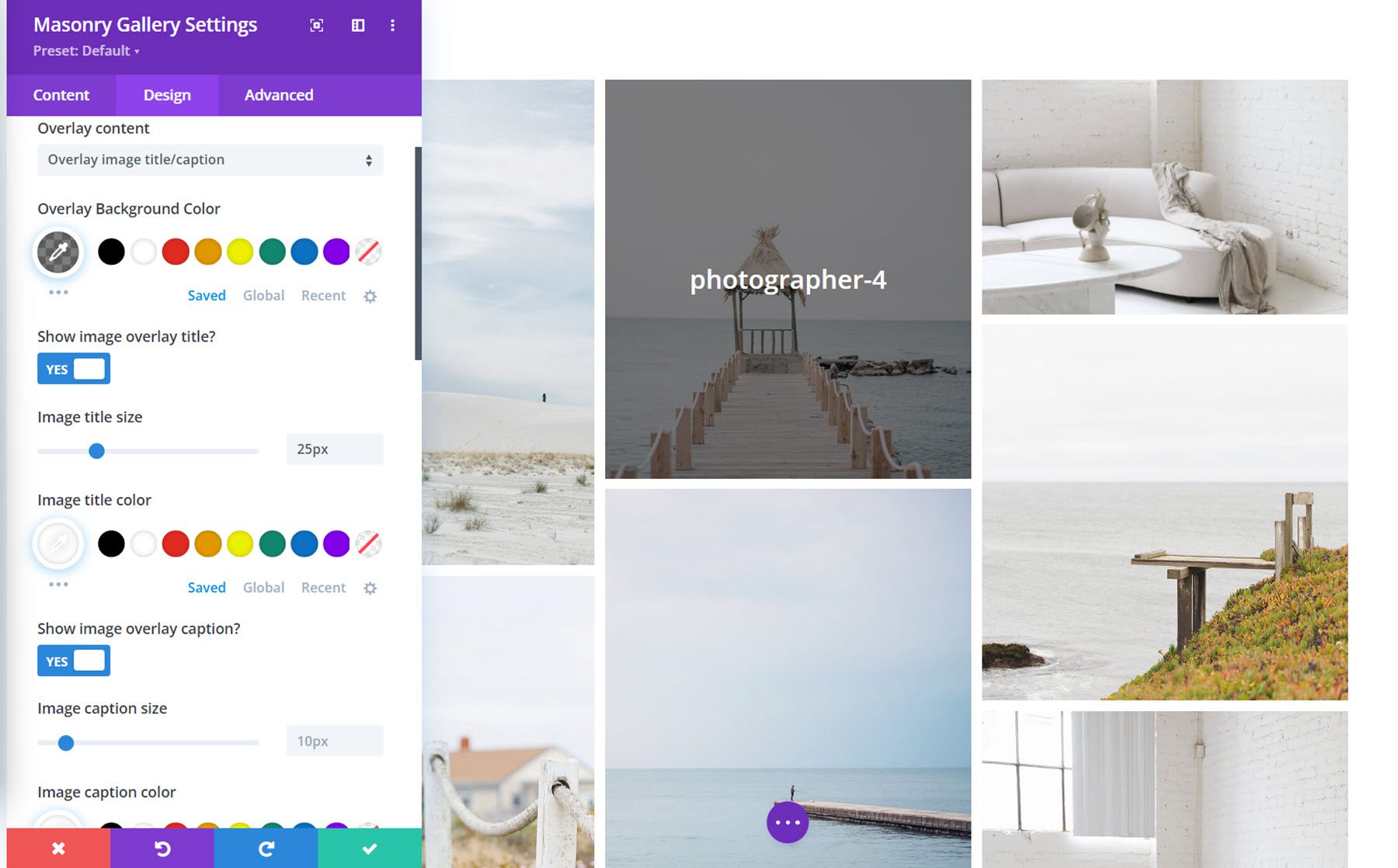
여기에서 아이콘 또는 이미지 제목/캡션을 설정하여 호버 이미지 위에 표시하고 오버레이 배경색을 설정할 수 있습니다. 오버레이 아이콘 옵션을 선택한 상태에서 아이콘과 아이콘 색상을 선택할 수 있습니다.

오버레이 제목/캡션이 선택된 경우 글꼴 및 색상을 사용자 지정할 수 있습니다. 또한 오버레이 콘텐츠 애니메이션을 선택하고 텍스트 정렬, 문자 간격 및 텍스트 그림자를 설정할 수 있습니다.

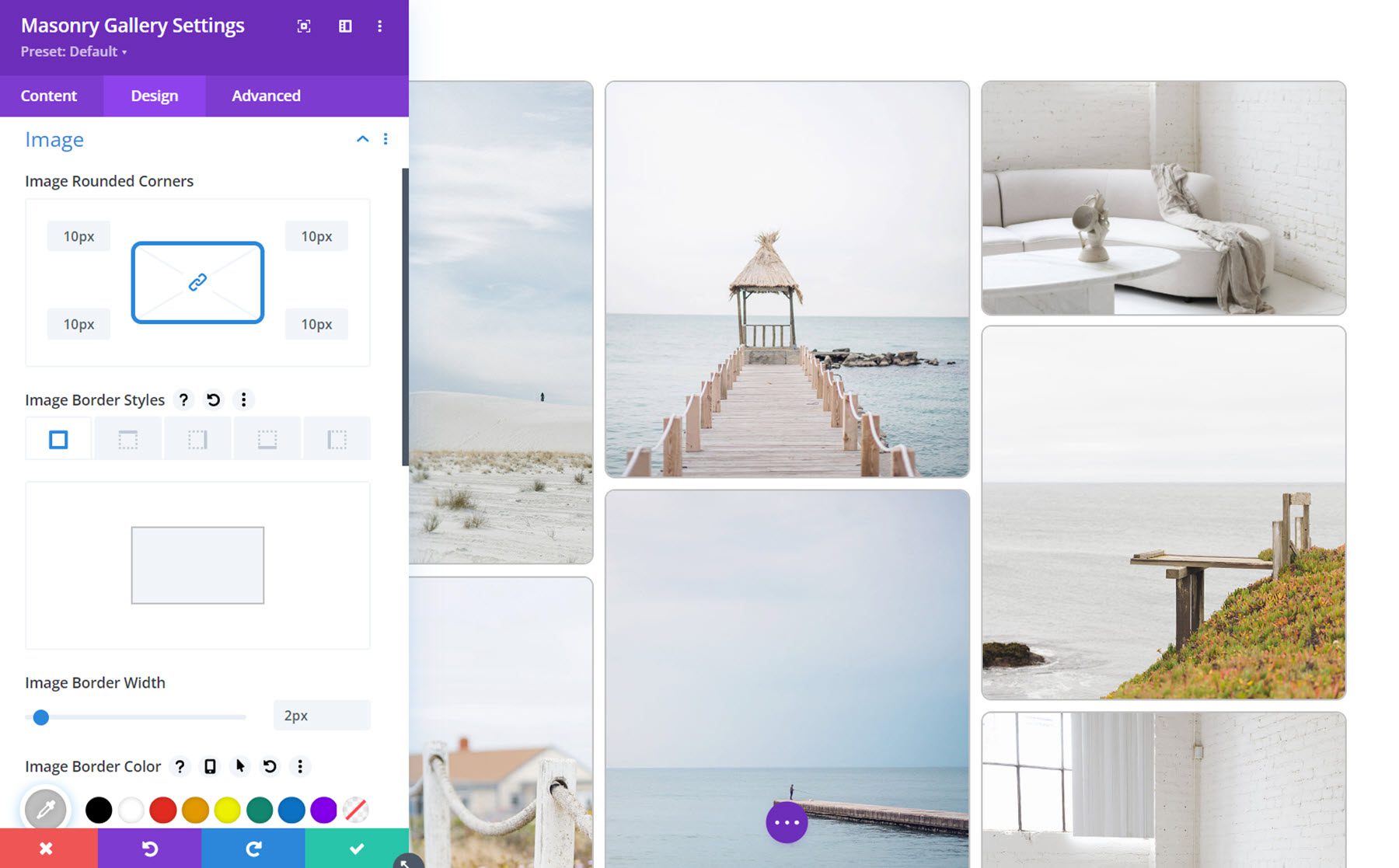
영상
이미지 설정에서 갤러리 이미지에 둥근 모서리와 테두리를 추가할 수 있습니다.

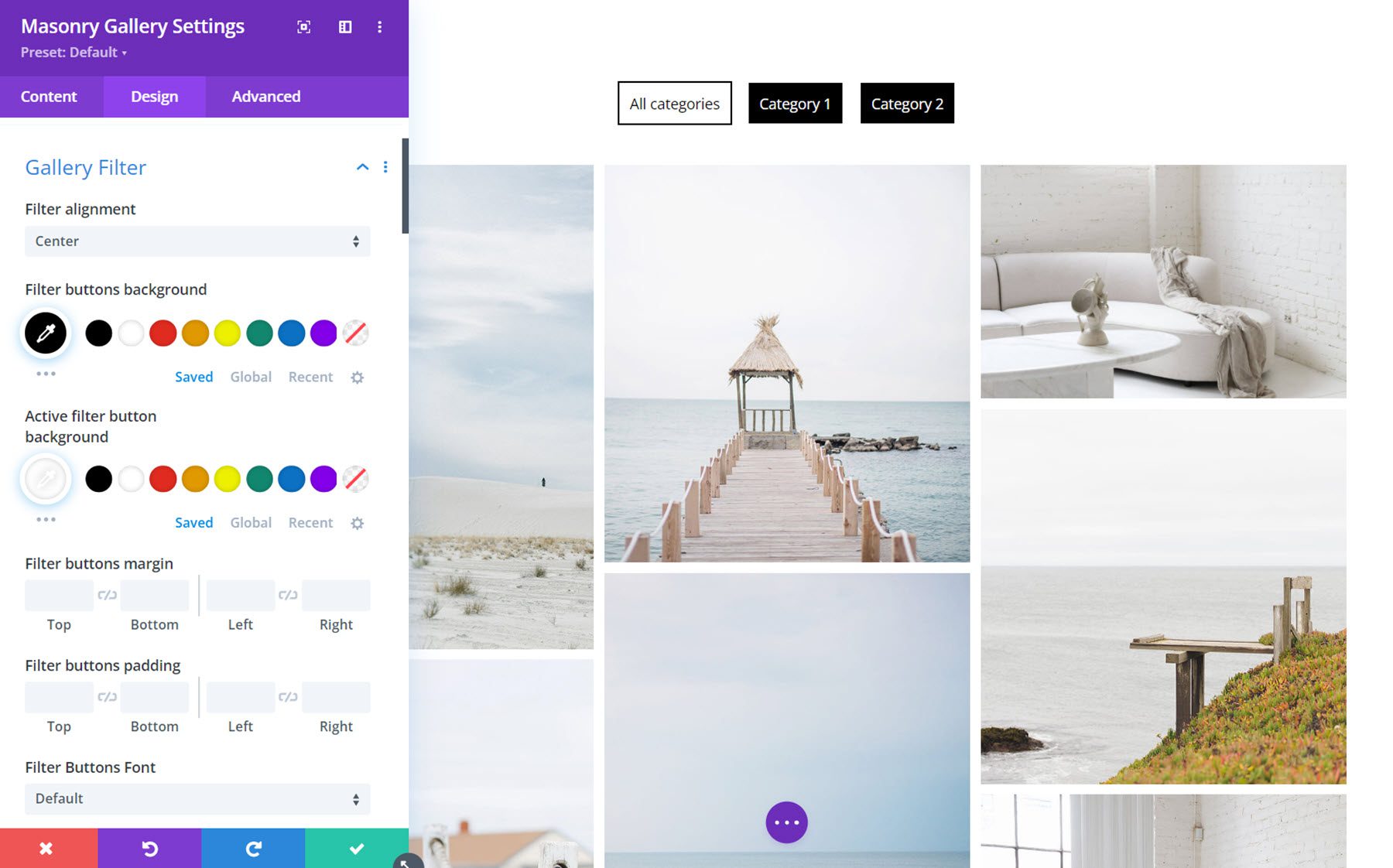
갤러리 필터
여기에서 갤러리 필터의 디자인을 사용자 지정할 수 있습니다. 정렬, 배경, 여백 및 안쪽 여백, 글꼴, 간격, 둥근 모서리, 테두리 및 상자 그림자를 변경할 수 있습니다. 활성 필터 버튼에 대한 각 설정을 변경할 수도 있습니다.

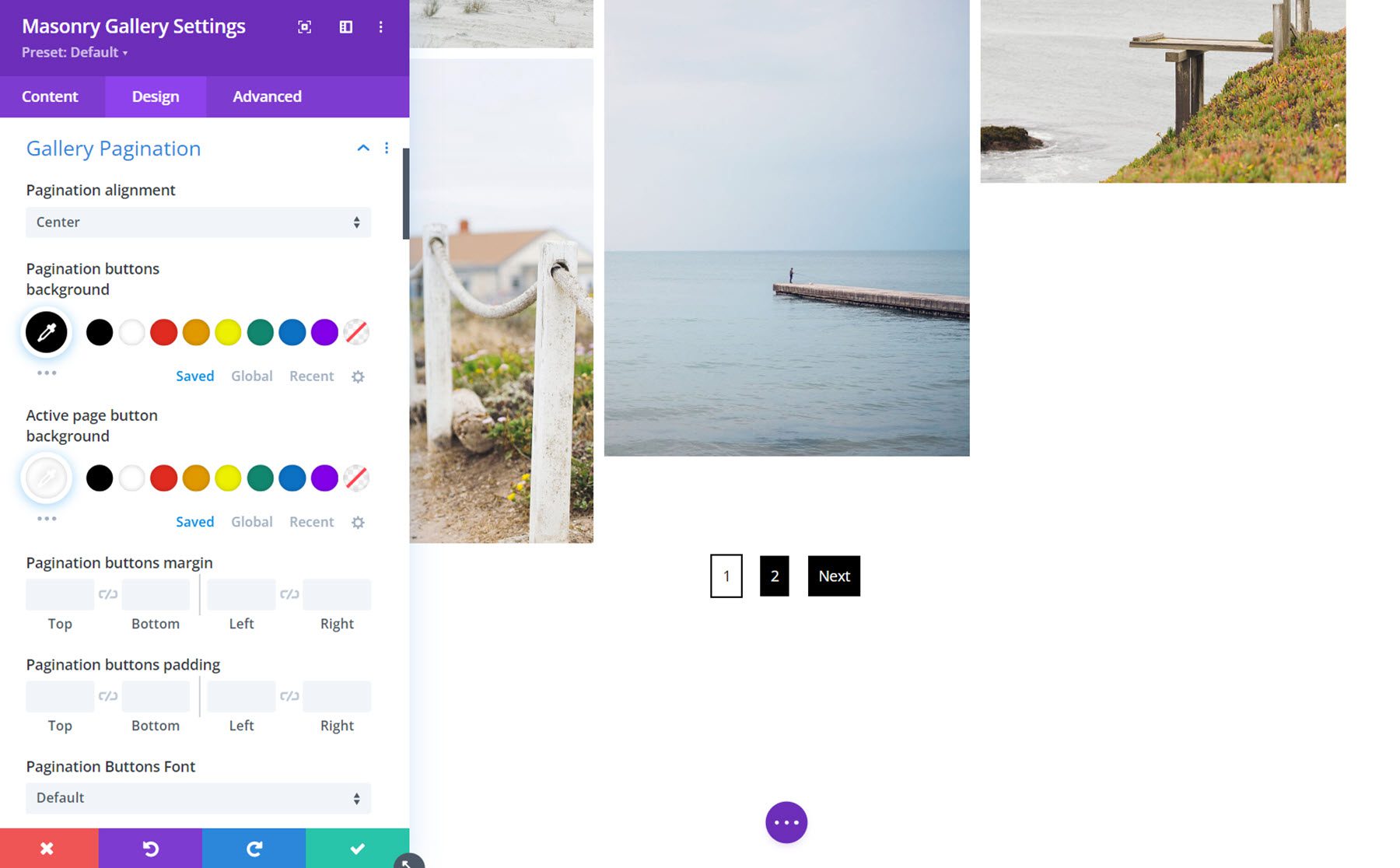
갤러리 페이지 매김
갤러리 페이지 매김 디자인 옵션을 사용하면 페이지 매김의 모양을 완전히 사용자 지정할 수 있습니다. 갤러리 필터 설정과 마찬가지로 활성 및 일반 페이지 매김 버튼에 대한 정렬, 배경, 여백 및 패딩, 글꼴, 간격, 테두리 및 그림자 스타일을 사용자 지정할 수 있습니다.

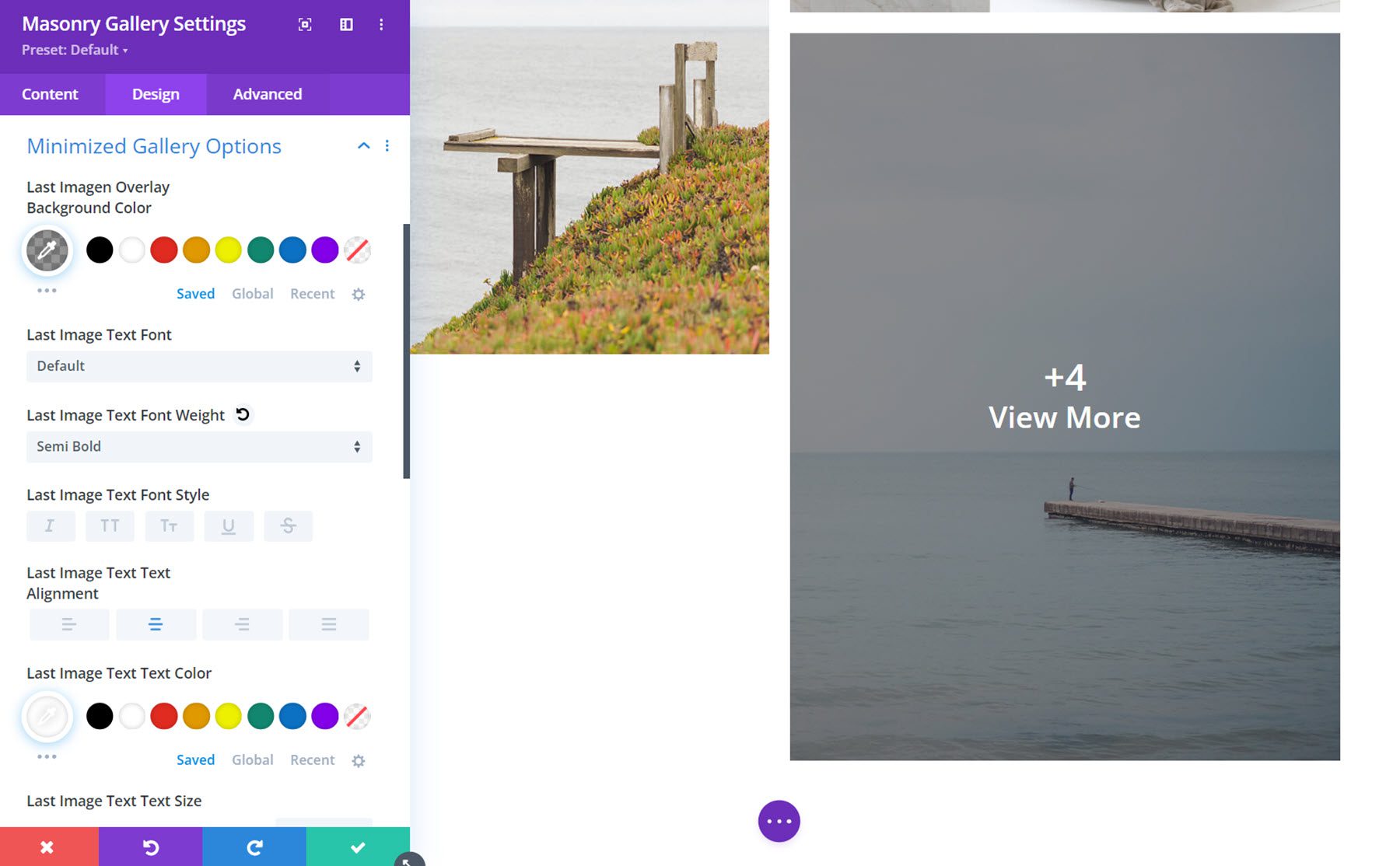
최소화된 갤러리 옵션
최소화된 갤러리 유형은 마지막 이미지 위에 오버레이를 표시합니다. 여기에서 오버레이 스타일을 사용자 지정할 수 있습니다. 배경색, 글꼴, 정렬, 텍스트 크기 및 텍스트 그림자를 변경할 수 있습니다.

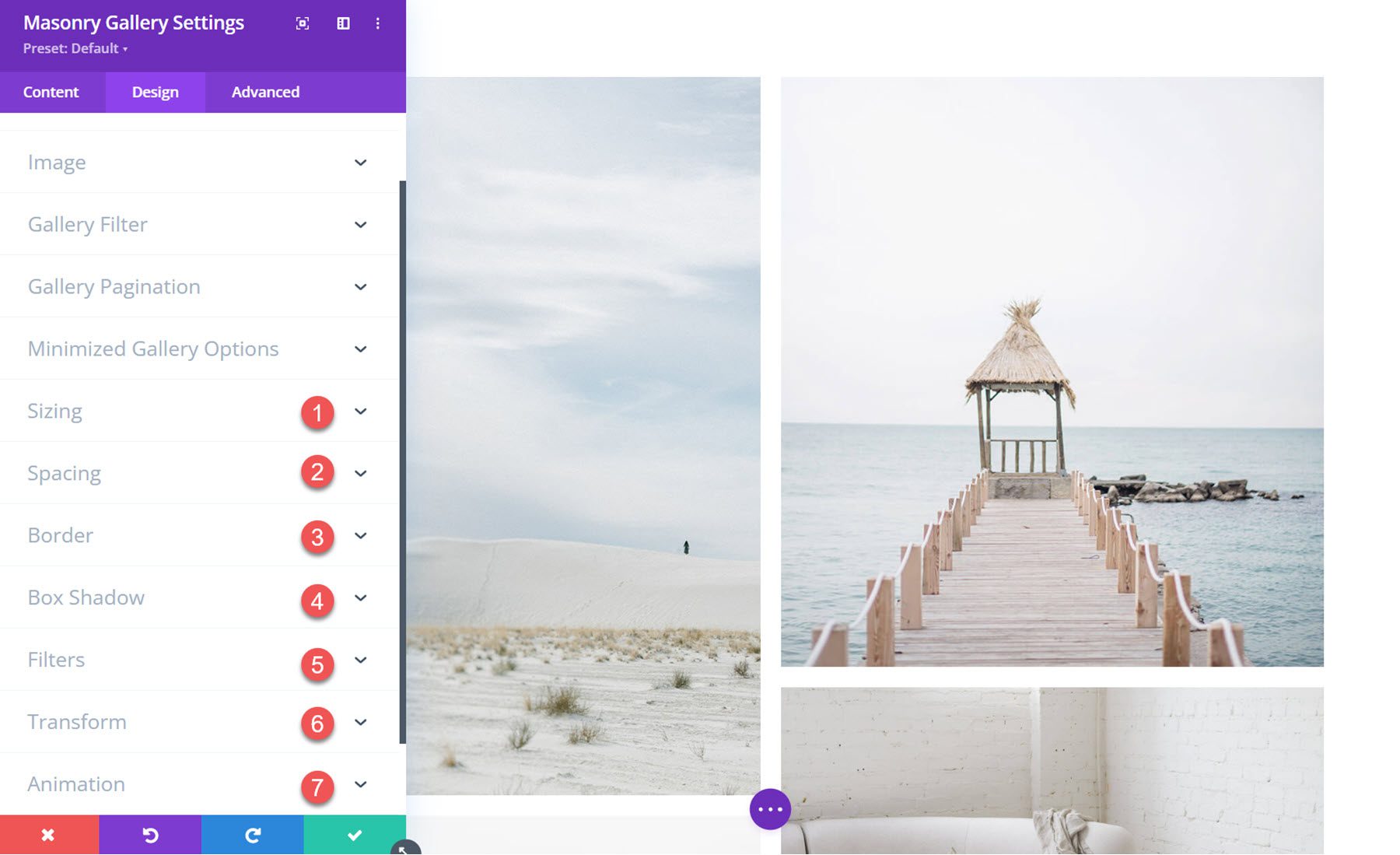
기타 디자인 설정
이러한 모듈별 디자인 옵션 외에도 모든 크기 조정, 간격, 테두리, 상자 그림자, 필터, 변형 및 애니메이션 옵션을 사용자 지정할 수 있습니다.

Divi 벽돌 갤러리 예
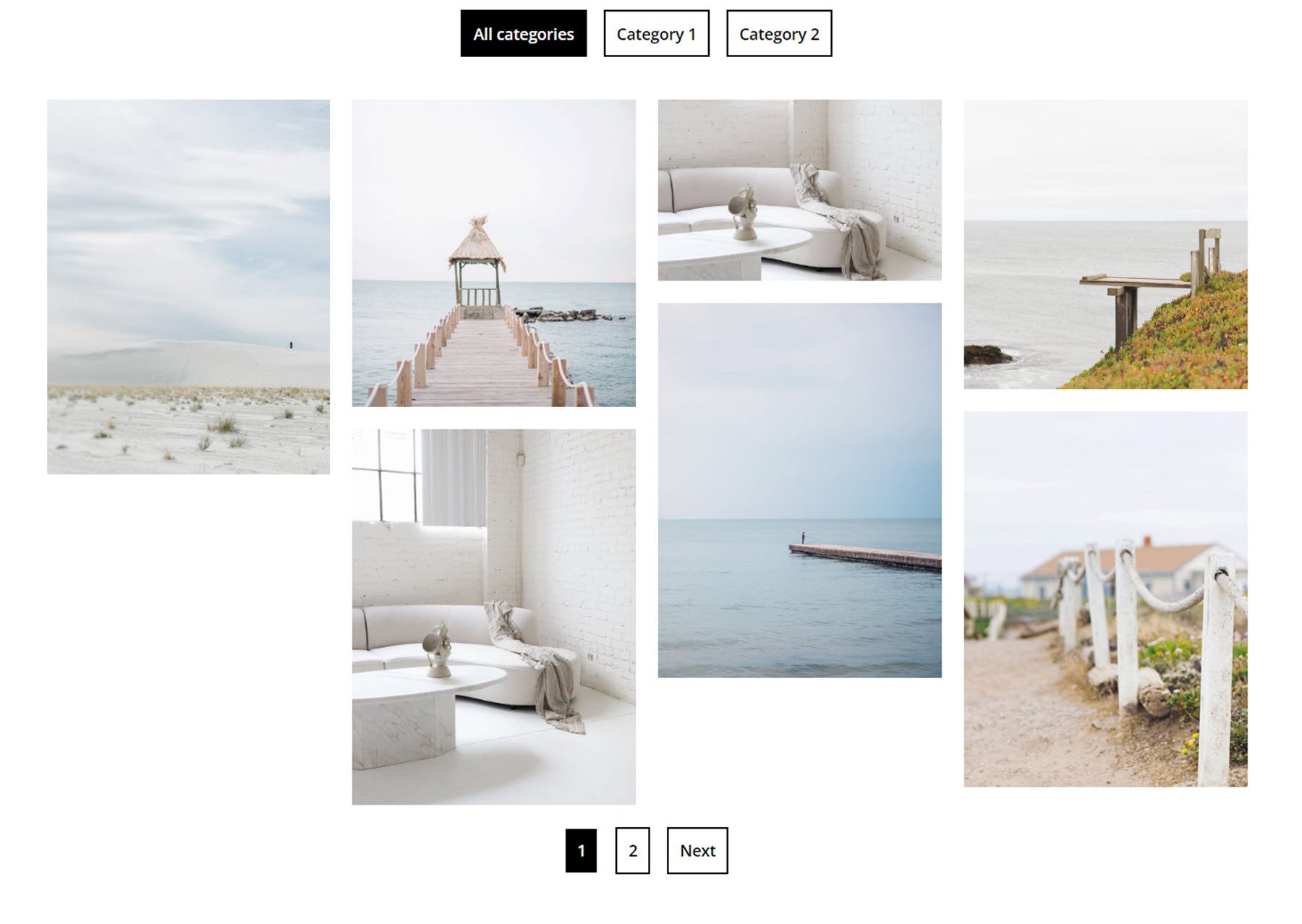
예 1
첫 번째 예제 갤러리 레이아웃에는 4열의 이미지가 있습니다. 상단의 필터를 사용하여 카테고리별로 이미지를 정렬할 수 있으며 페이지 매김 버튼을 사용하여 이미지의 다음 페이지를 볼 수 있습니다.

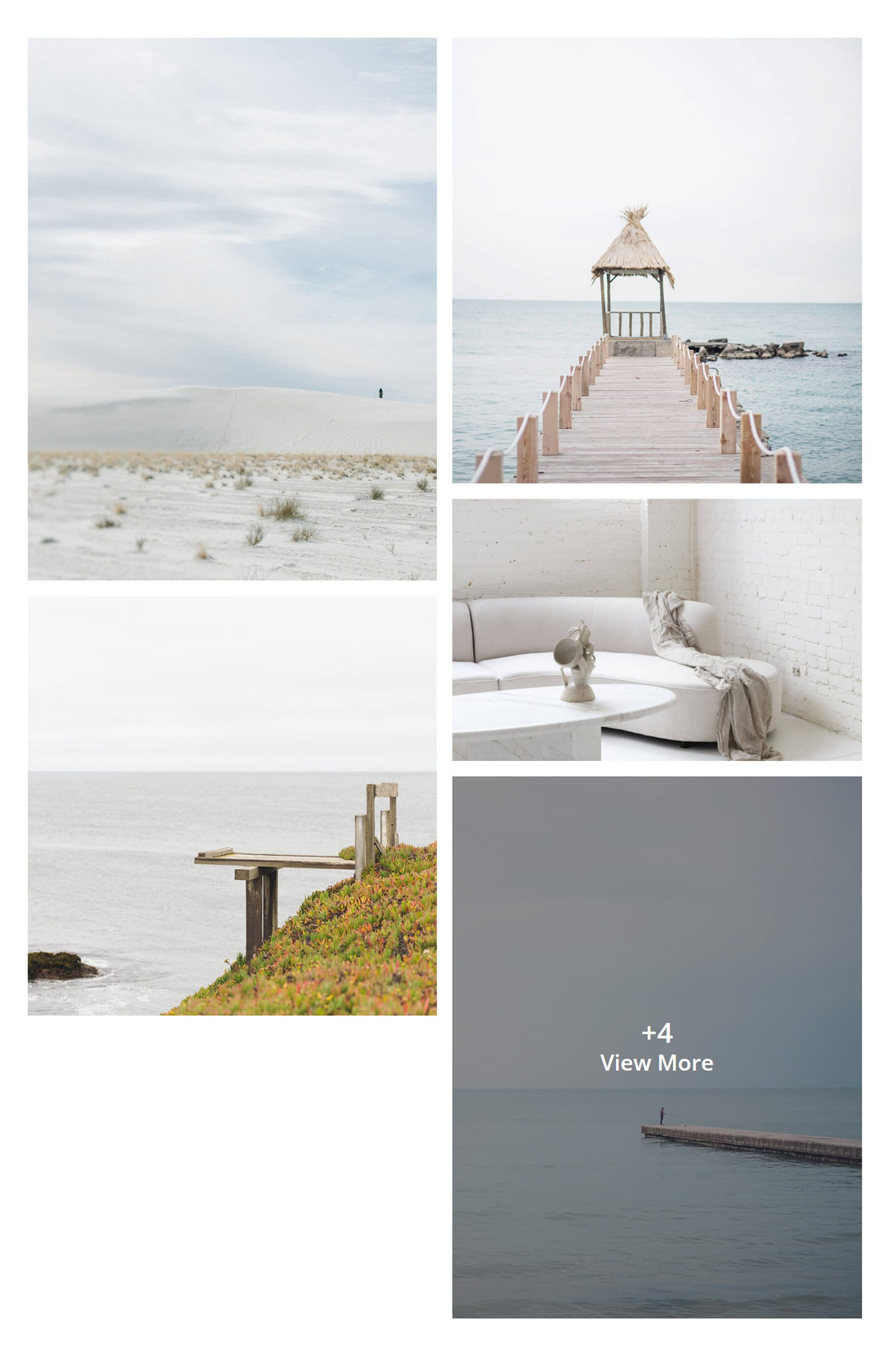
예 2
이 레이아웃은 최소화된 갤러리 레이아웃을 사용합니다. 마지막 이미지는 나머지 갤러리 이미지가 표시되는 라이트박스 또는 새 페이지를 열도록 설정할 수 있습니다.

예 3
마지막으로 세 번째 예는 3개의 열이 있는 일반 갤러리 레이아웃을 제공합니다. 마우스를 올리면 이미지 제목을 표시하는 오버레이가 나타납니다.

Divi Masonry Gallery 구매
Divi Masonry Gallery는 Divi Marketplace에서 사용할 수 있습니다. 무제한 웹 사이트 사용과 1년 지원 및 업데이트 비용은 $25입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
Divi Masonry Gallery 플러그인을 사용하면 갤러리를 쉽게 생성하여 모든 크기의 이미지를 아름답고 대화식이며 완벽하게 사용자 정의할 수 있는 석조 레이아웃으로 표시할 수 있습니다. 플러그인은 기능이 풍부합니다. 범주 필터, 페이지 매김, 최소화된 갤러리, 이미지 링크 및 라이트박스 팝업을 활성화할 수 있습니다. 광범위한 디자인 옵션을 사용하여 벽돌 갤러리 모듈의 각 부분을 원하는 대로 사용자 정의할 수 있습니다. Divi로 사용자 정의할 수 있는 디자인 옵션으로 사이트에 이미지를 표시하는 창의적인 방법을 찾고 있다면 Divi Masonry Gallery가 훌륭한 옵션입니다.
우리는 당신의 의견을 듣고 싶습니다! Divi Masonry Gallery를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요!
