Divi 제품 하이라이트: Divi Mega Menu
게시 됨: 2023-06-19Divi Mega Menu는 Divi Builder용 플러그인으로 웹사이트용 메가 메뉴를 만들 수 있습니다. 이 도구를 사용하면 메뉴 항목, 동적 탭 및 원하는 다른 Divi 모듈로 복잡한 메가 메뉴를 만들 수 있습니다. Divi Mega Menu는 Divi Builder의 기능을 활용하여 메뉴의 모든 요소 디자인을 완벽하게 제어할 수 있습니다. 이 플러그인 하이라이트에서는 Divi Mega Menu 플러그인을 자세히 살펴보고 필요에 맞는 솔루션인지 결정하는 데 도움을 드립니다.
시작하자!
- 1 디비 메가 메뉴 설치하기
- 2 Divi 메가 메뉴
- 2.1 Divi 메가 메뉴 빌더
- 2.2 메가 드롭다운 모듈
- 2.3 메가 탭 모듈
- 2.4 Divi 메가 메뉴 설정
- 2.5 Divi Mega 메뉴 추가
- 3 Divi MegaMenu 예
- 4 Divi 메가 메뉴 구매
- 5 최종 생각
Divi Mega 메뉴 설치
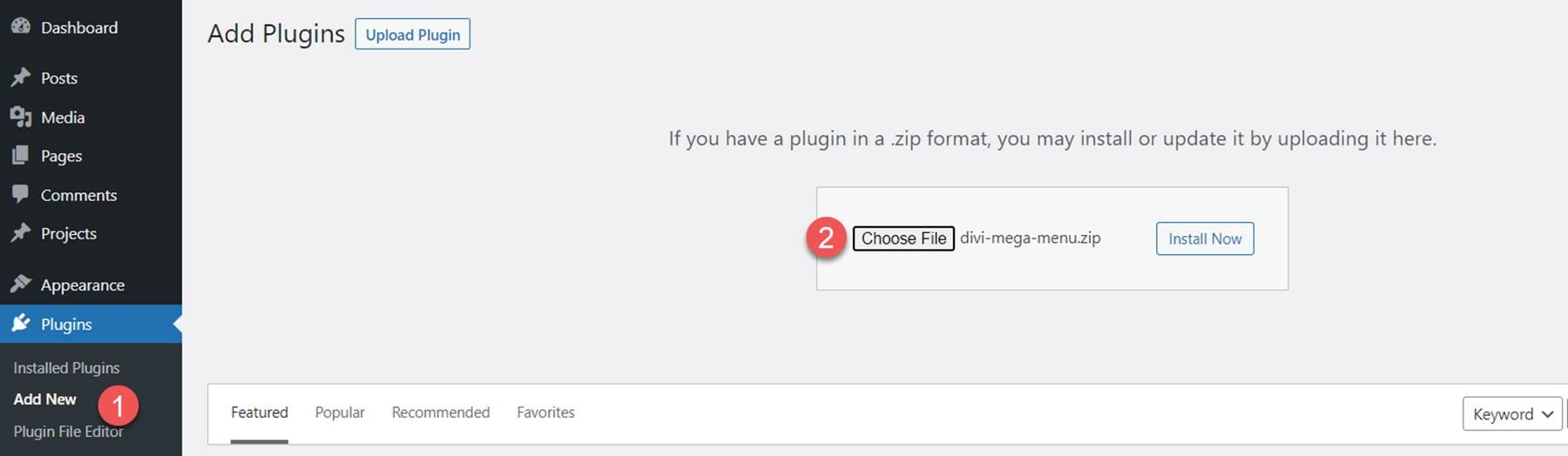
Divi Mega Menu는 .ZIP 플러그인 파일로 제공됩니다. 플러그인을 설치하려면 WordPress 대시보드에서 플러그인 페이지를 열고 새로 추가를 클릭하십시오. 파일 선택을 클릭하고 컴퓨터에서 플러그인 파일을 선택한 다음 지금 설치를 클릭합니다.

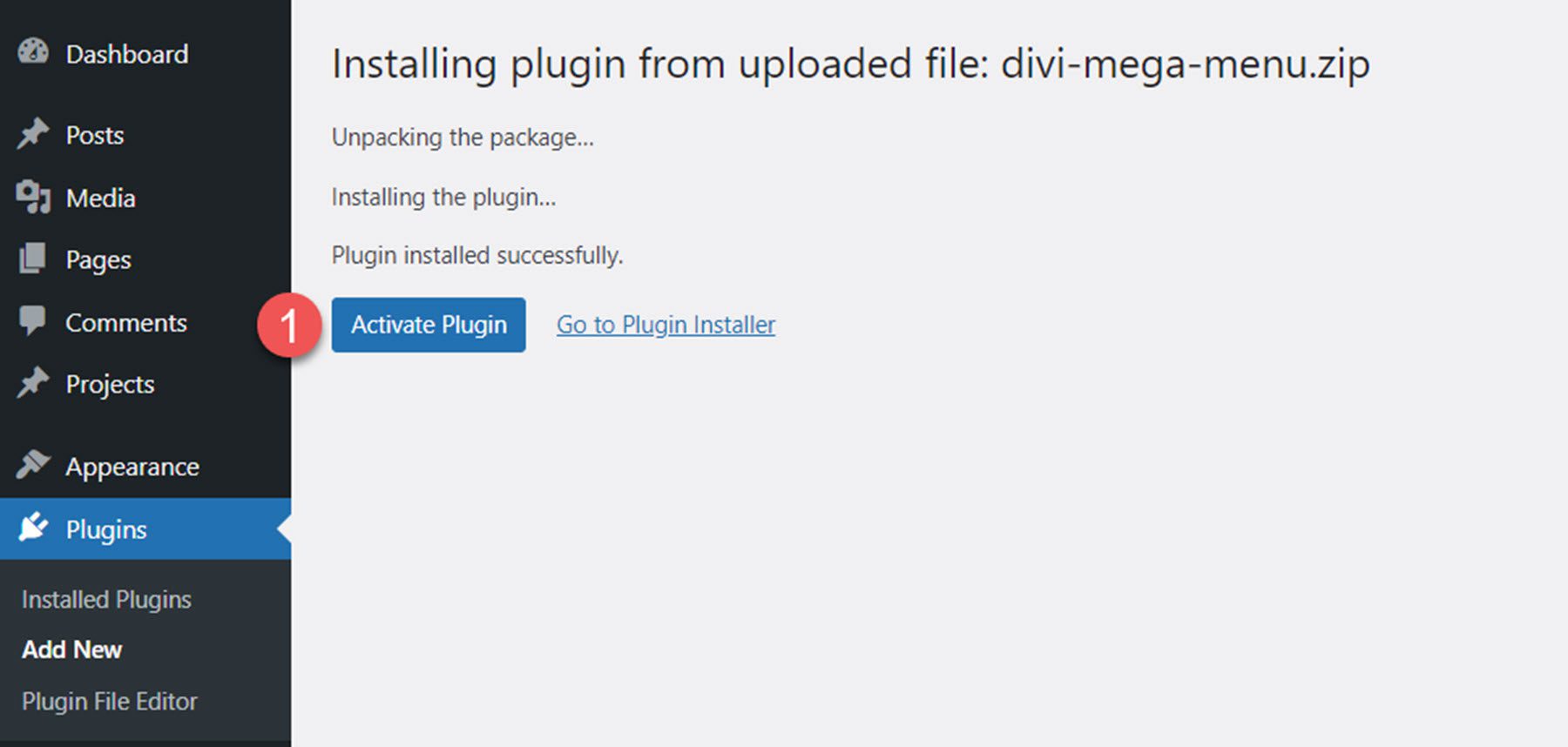
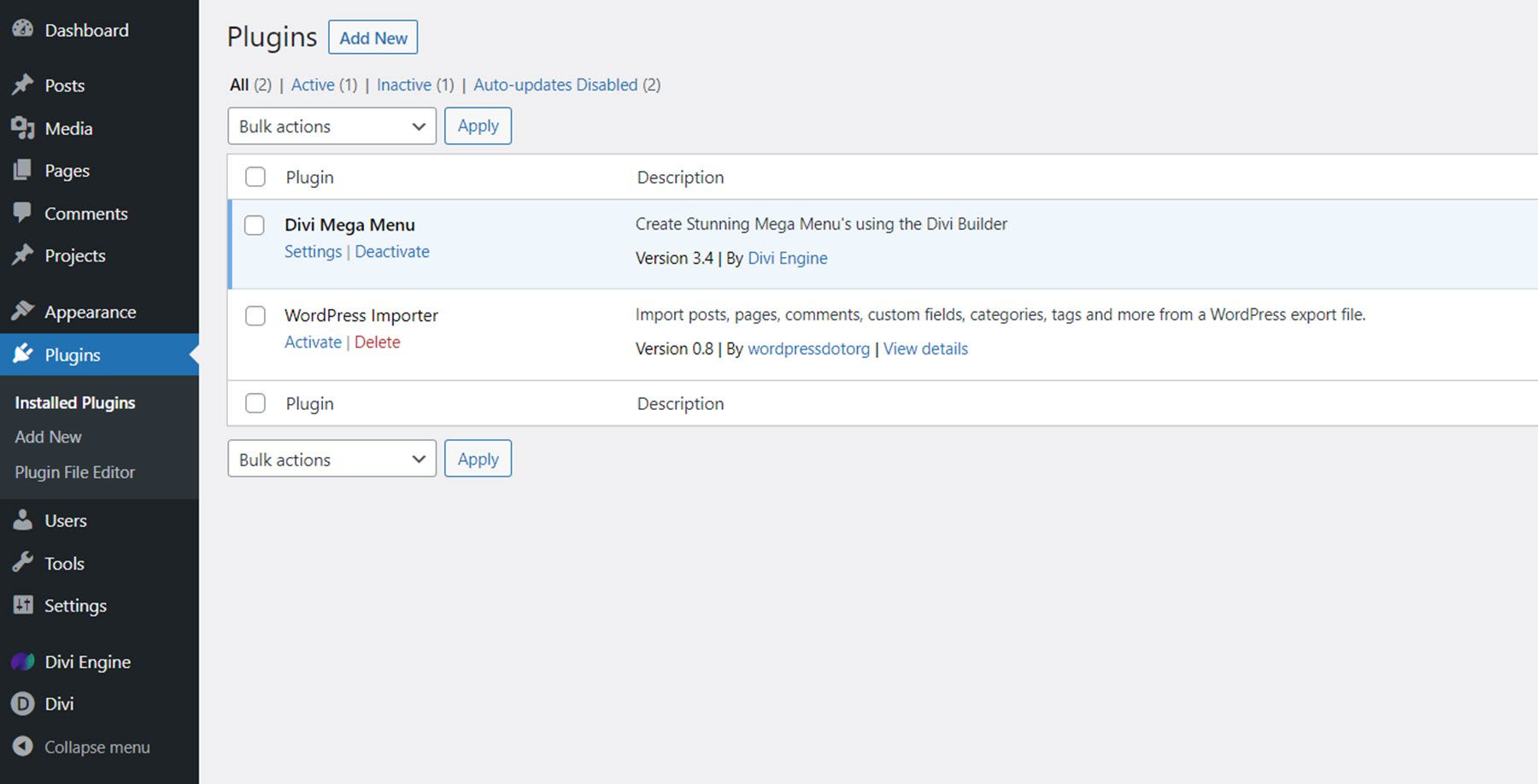
플러그인이 설치되면 활성화를 클릭합니다.

Divi Mega Menu 플러그인을 사용하기 전에 웹사이트에서 플러그인이 올바르게 작동하는지 확인하기 위해 수행해야 할 몇 가지 추가 단계가 있습니다. 첫째, 플러그인 작성자는 개발 중에 사이트에서 다른 모든 플러그인, 특히 캐싱 플러그인을 비활성화할 것을 권장합니다. 또한 메가 메뉴와 충돌할 수 있는 사용자 지정 CSS를 제거해야 합니다.

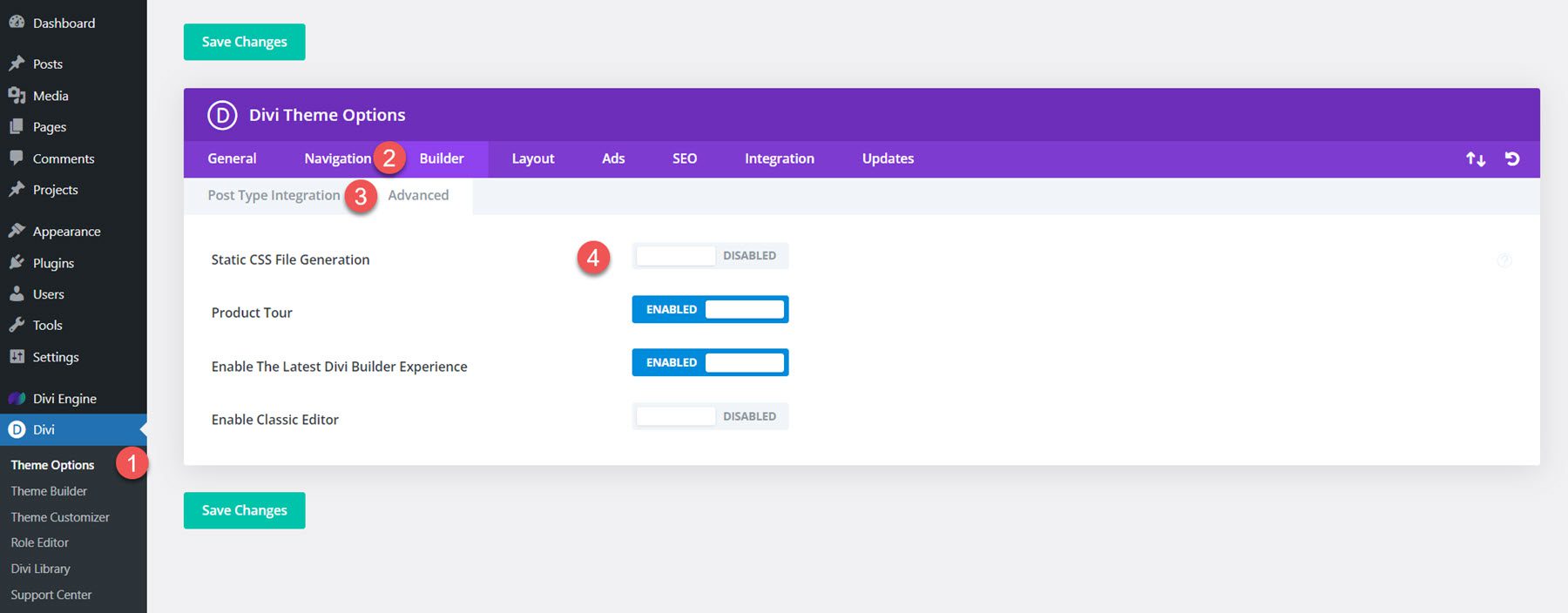
그런 다음 Divi > 테마 옵션 > 빌더 > 고급으로 이동하여 정적 CSS 파일 생성 옵션을 비활성화합니다.

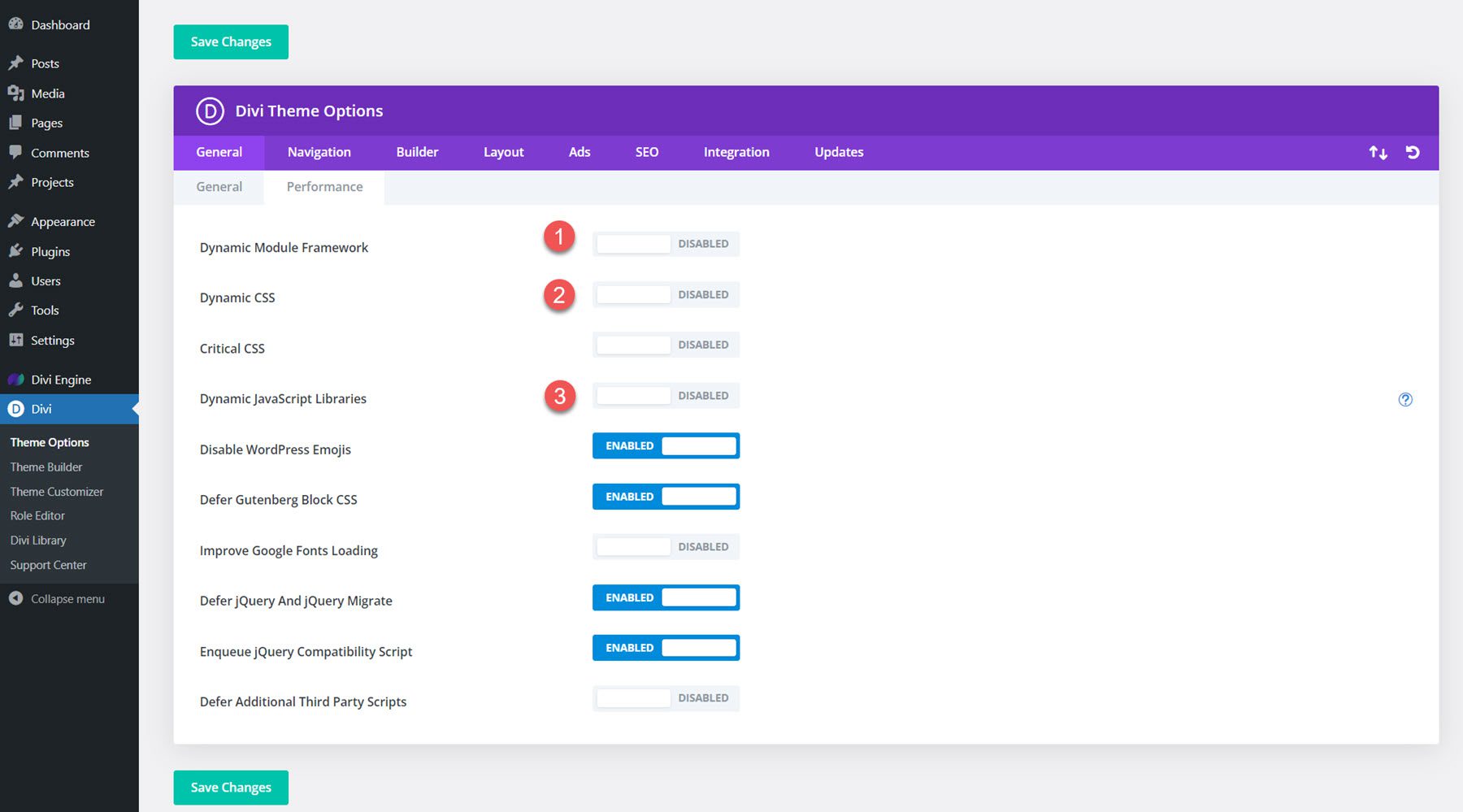
일반 탭으로 이동한 다음 성능 섹션을 선택합니다. 동적 JQuery, CSS 및 Javascript와 관련된 옵션을 비활성화합니다.

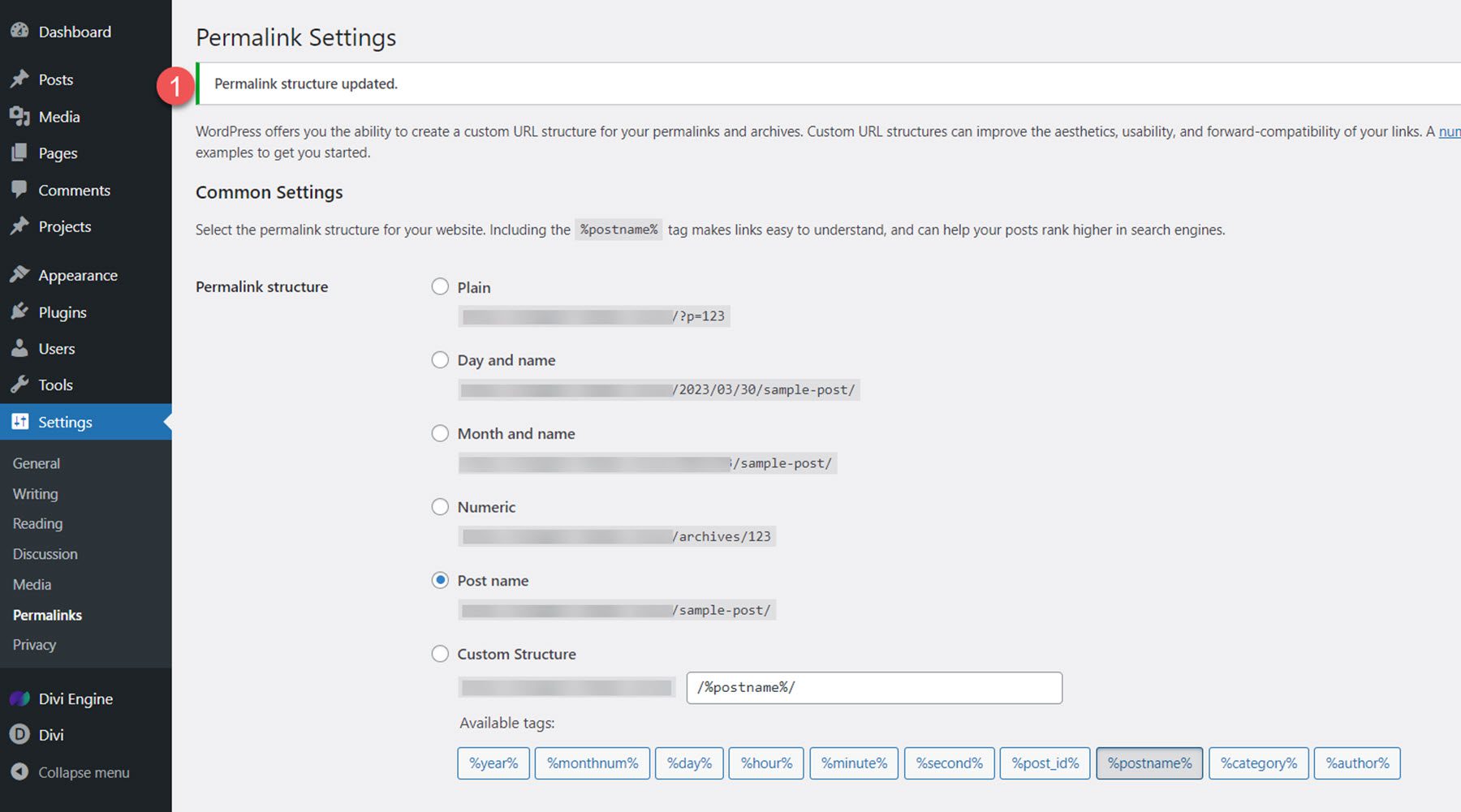
마지막으로 설정 > 퍼머링크로 이동하고 설정을 두 번 저장하여 퍼머링크 구조를 플러시합니다.

모든 설정이 끝난 상태에서 Mega Menu 플러그인을 살펴보겠습니다.
디비 메가 메뉴
Divi Mega Menu는 Divi Builder, Mega Drop-Down 모듈 및 Mega Tabs 모듈에 두 개의 새로운 모듈을 추가합니다. 또한 플러그인 옵션을 수정할 수 있는 메가 메뉴 설정과 모든 메가 메뉴를 추가하고 편집할 수 있는 메가 메뉴라는 두 개의 새 페이지를 WordPress 대시보드에 추가합니다. 또한 디자인을 바로 시작하기 위해 플러그인 웹 사이트에서 다운로드할 수 있는 세 가지 레이아웃 팩이 있습니다.
Divi 메가 메뉴 빌더
새로운 메가 메뉴 추가
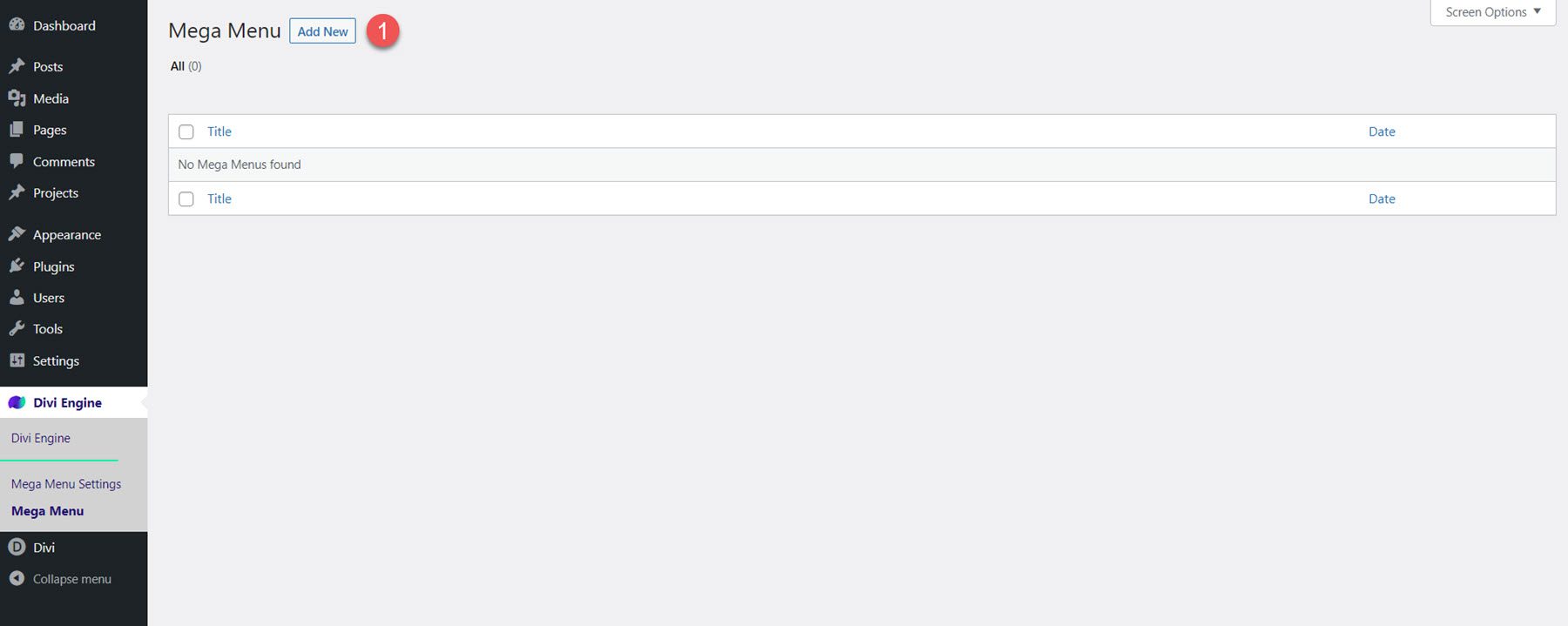
Divi Engine 섹션 아래에 있는 Mega Menu 페이지에서 Mega Menu를 만들고 수정할 수 있습니다. 새로 추가를 클릭하여 시작하십시오.

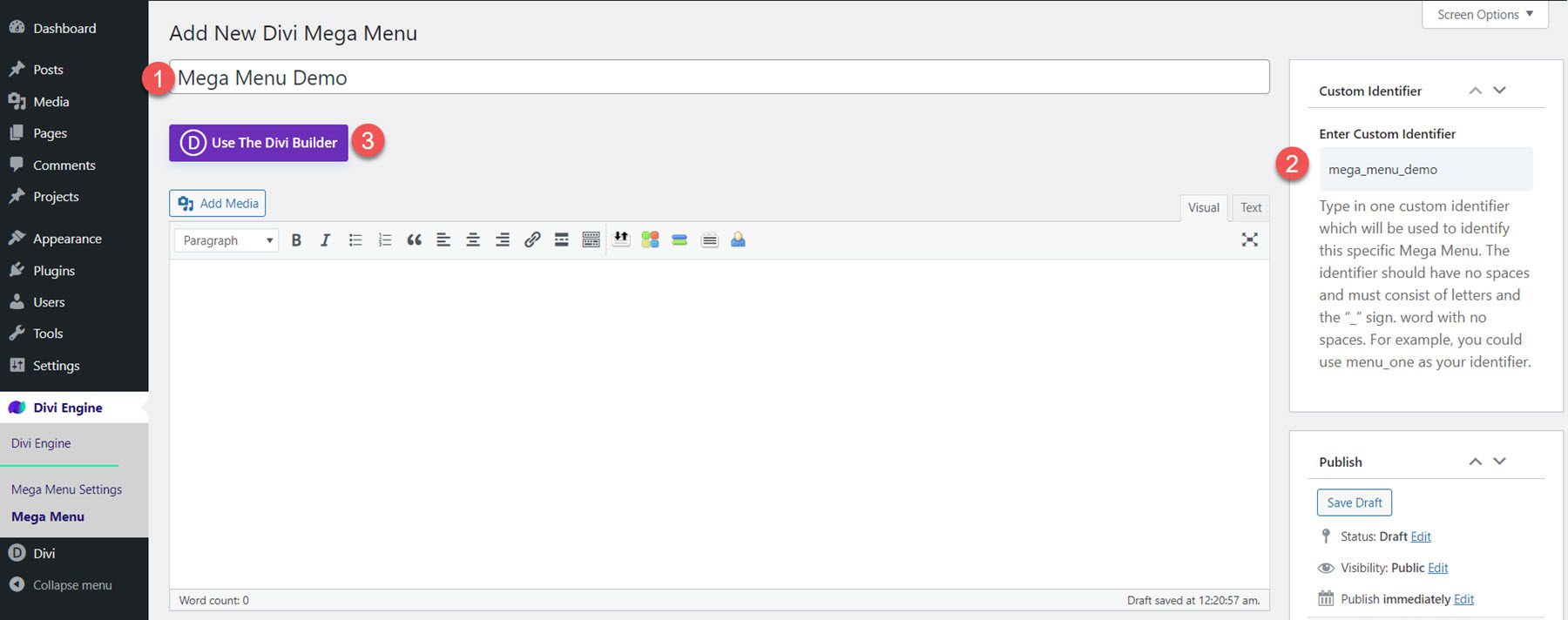
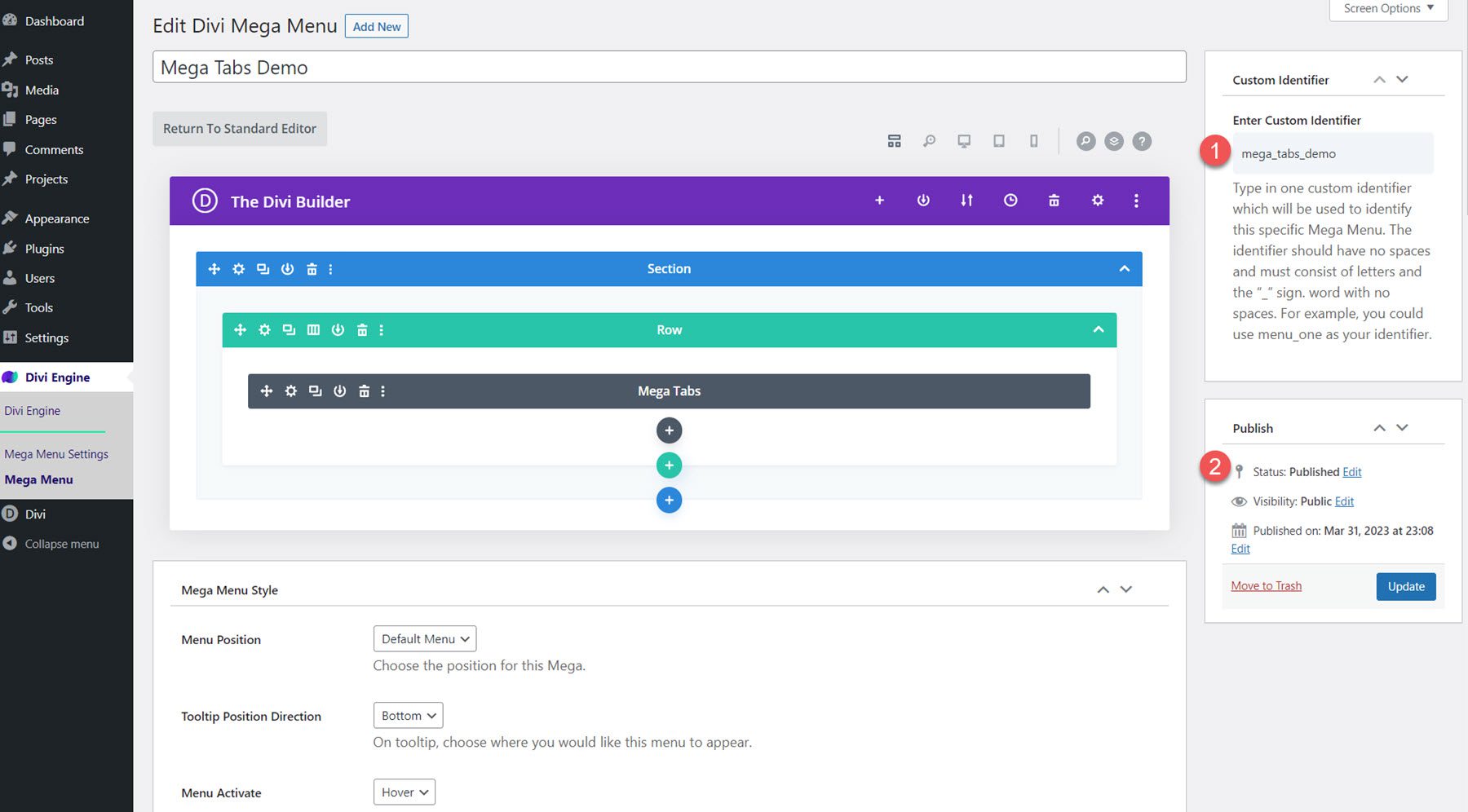
메가 메뉴의 제목을 설정하고 사용자 지정 식별자를 입력한 다음 Use The Divi Builder를 클릭합니다.

이제 Divi Builder를 사용하여 메가 메뉴에 대한 고유한 레이아웃을 만들 수 있습니다. Divi Builder의 모든 기능을 사용하여 Divi Mega Menu 모듈과 기본 Divi Builder 모듈을 포함하는 복잡한 디자인을 만들 수 있습니다.
메가 메뉴 옵션
Divi Builder 아래에는 Mega Menu의 스타일을 지정하고 수정하는 옵션이 있는 세 개의 섹션이 있습니다.
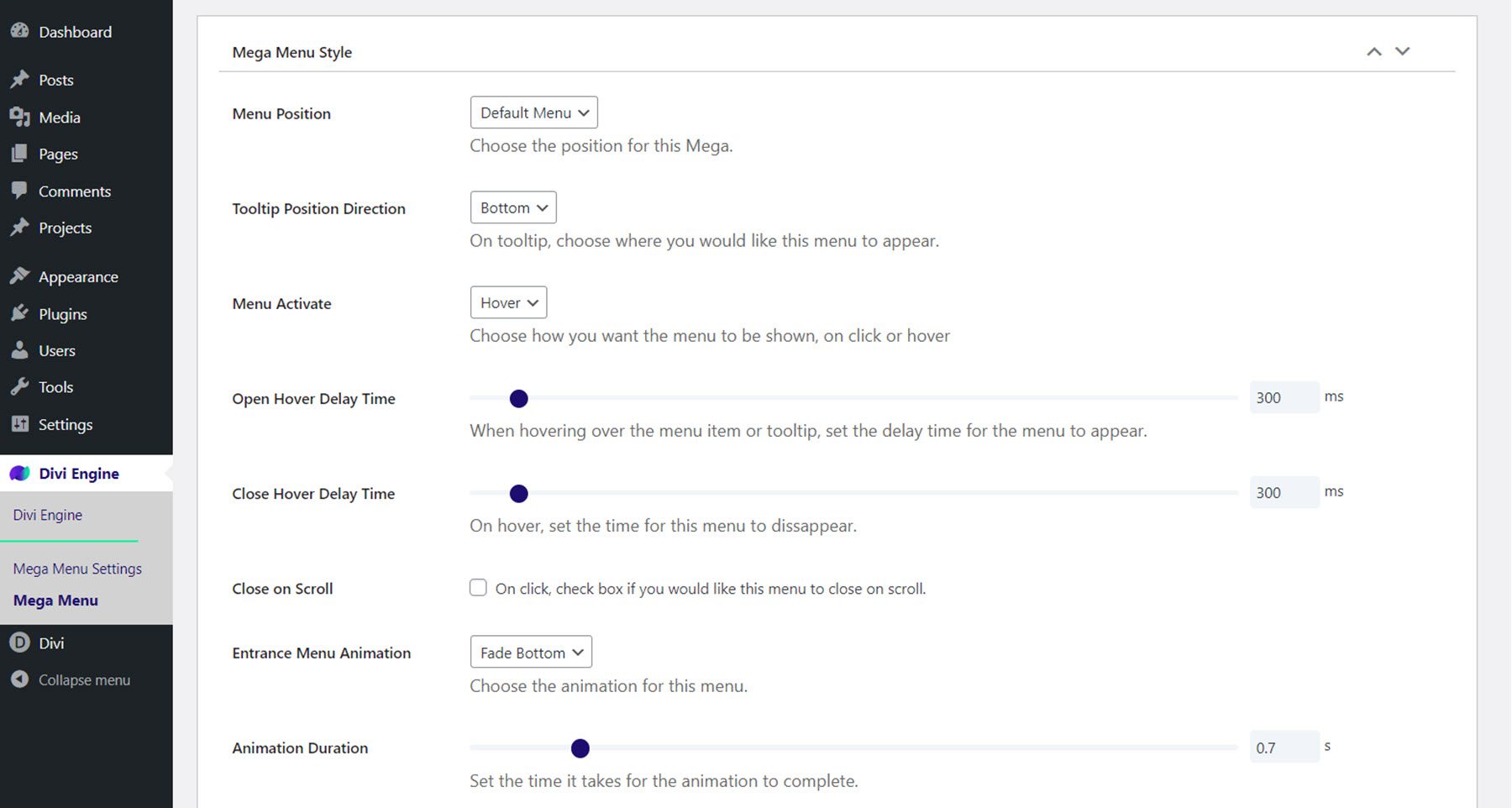
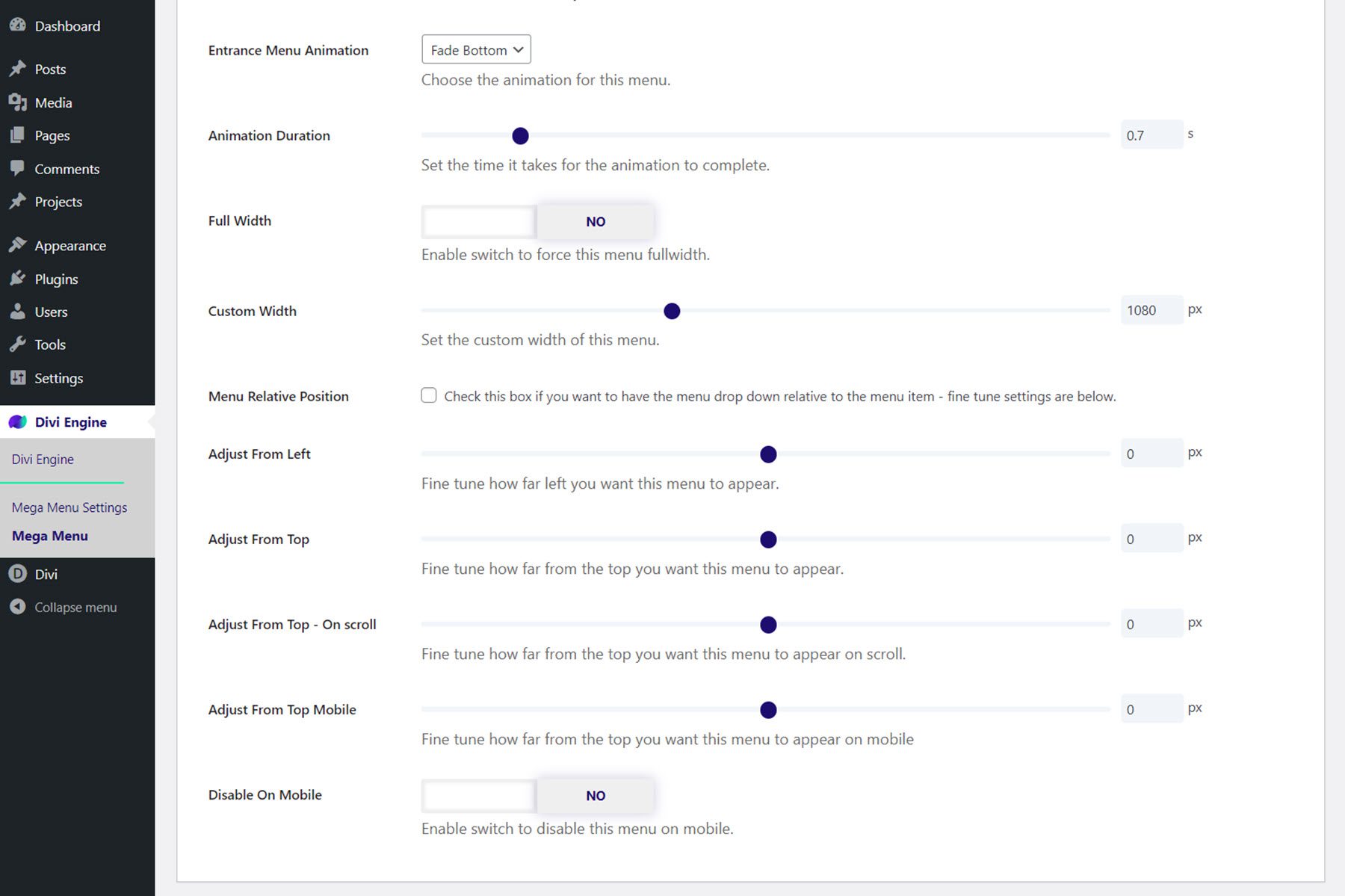
메가 메뉴 스타일
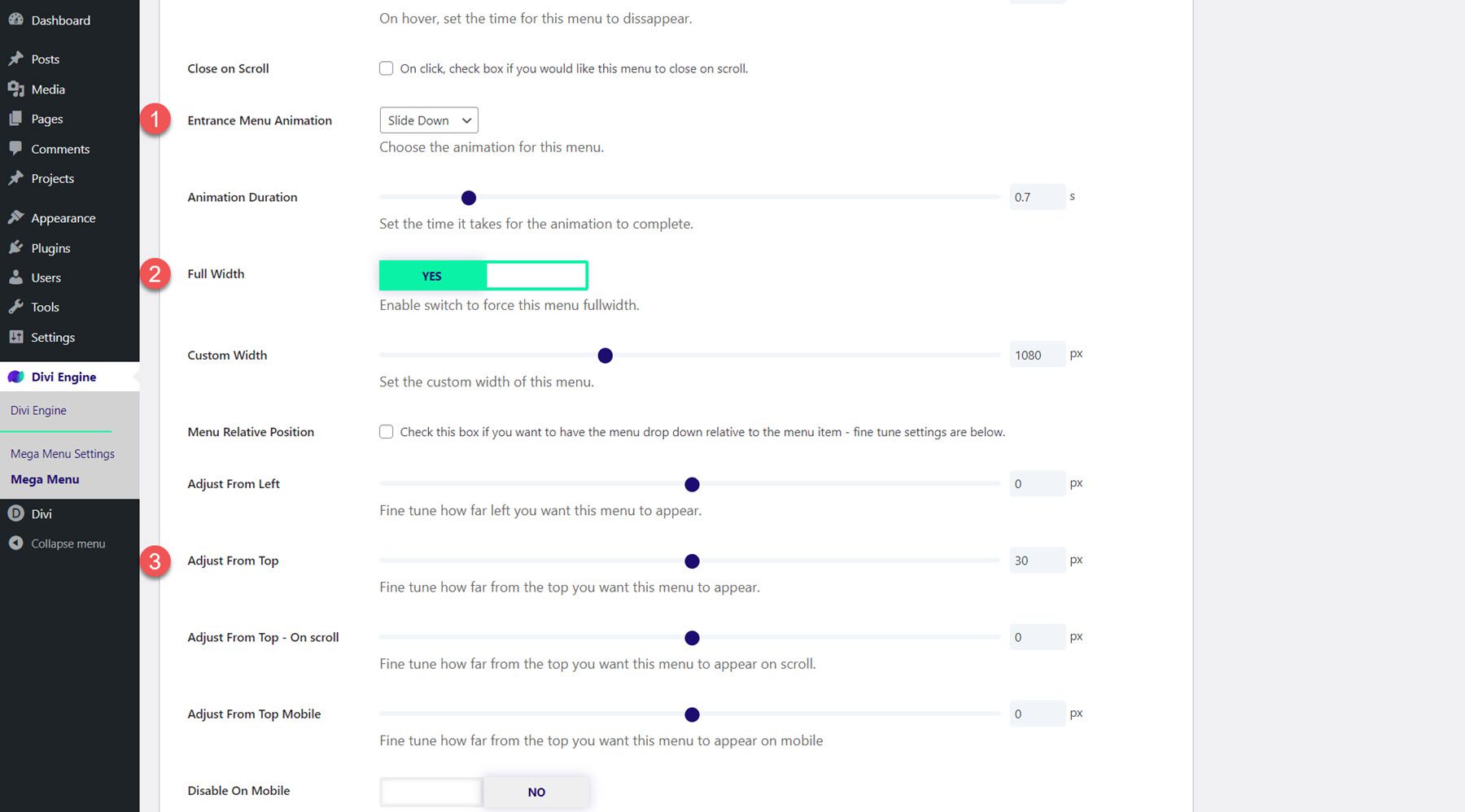
일반 스타일 옵션에서 위치를 기본값 또는 툴팁으로 설정하고, 툴팁 방향을 변경하고, 호버 또는 클릭 시 메뉴 활성화 여부를 선택할 수 있습니다. 열기 및 닫기 호버링 지연 시간을 설정하고, 스크롤 시 닫기를 활성화하고, 시작 애니메이션 및 지속 시간을 설정할 수 있습니다.

전체 너비를 표시하도록 메뉴를 설정하거나 사용자 지정 너비를 설정할 수도 있습니다. 메뉴 상대 위치 옵션을 사용하면 메뉴 항목을 기준으로 메뉴 드롭다운을 설정할 수 있으며 메뉴 위치를 왼쪽, 상단, 스크롤 상단, 모바일 상단에서 미세 조정할 수 있습니다. 마지막으로 모바일에서 메뉴를 비활성화할 수 있습니다.

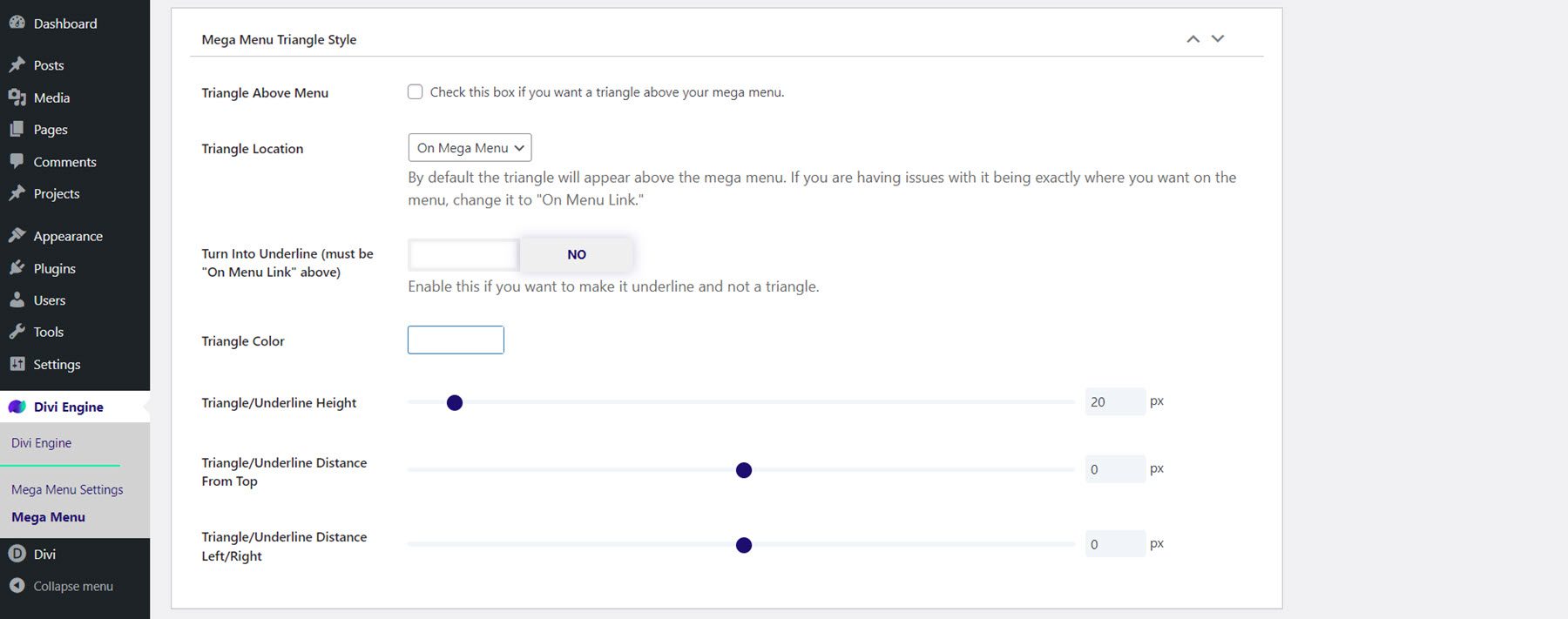
메가 메뉴 삼각형 스타일
메가 메뉴 삼각형 스타일 설정에서 메가 메뉴 위에 삼각형이나 밑줄을 활성화하고 위치, 색상, 높이 및 위치를 설정할 수 있습니다.

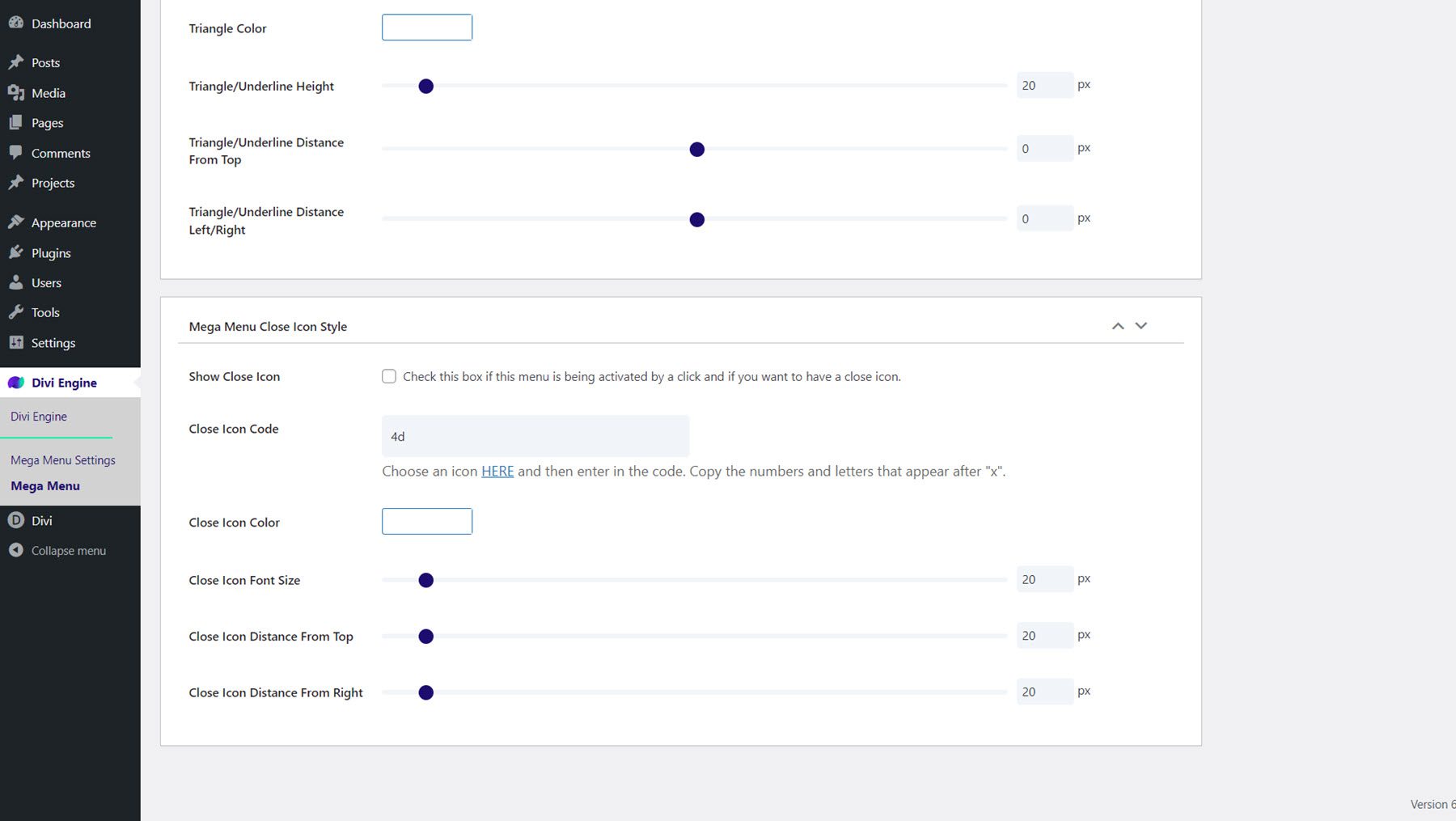
메가 메뉴 닫기 아이콘 스타일
여기에서 닫기 아이콘을 활성화 또는 비활성화하고, 표시되는 아이콘을 선택하고, 아이콘 색상을 설정하고, 크기 및 위치 지정 옵션을 수정할 수 있습니다.

메가 드롭다운 모듈
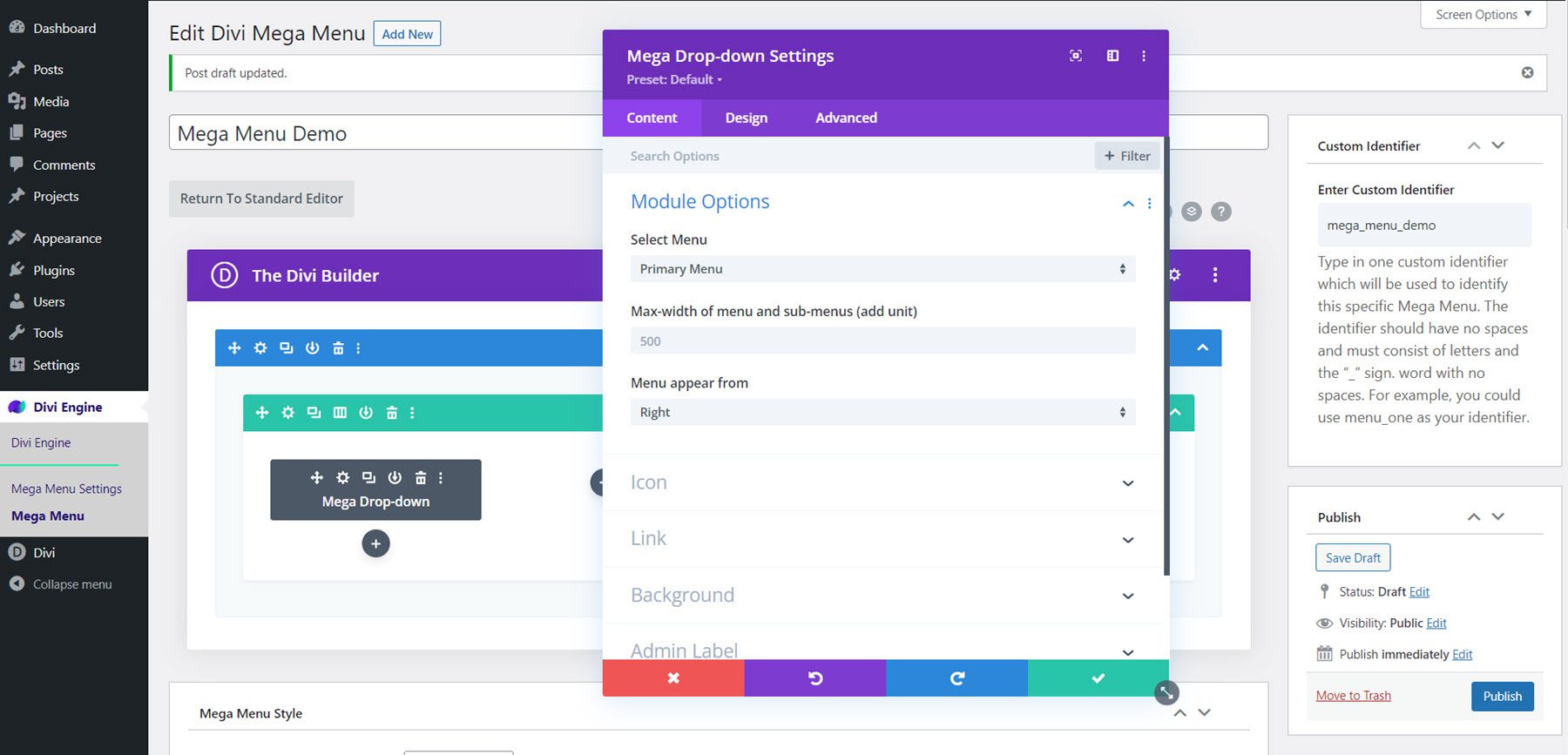
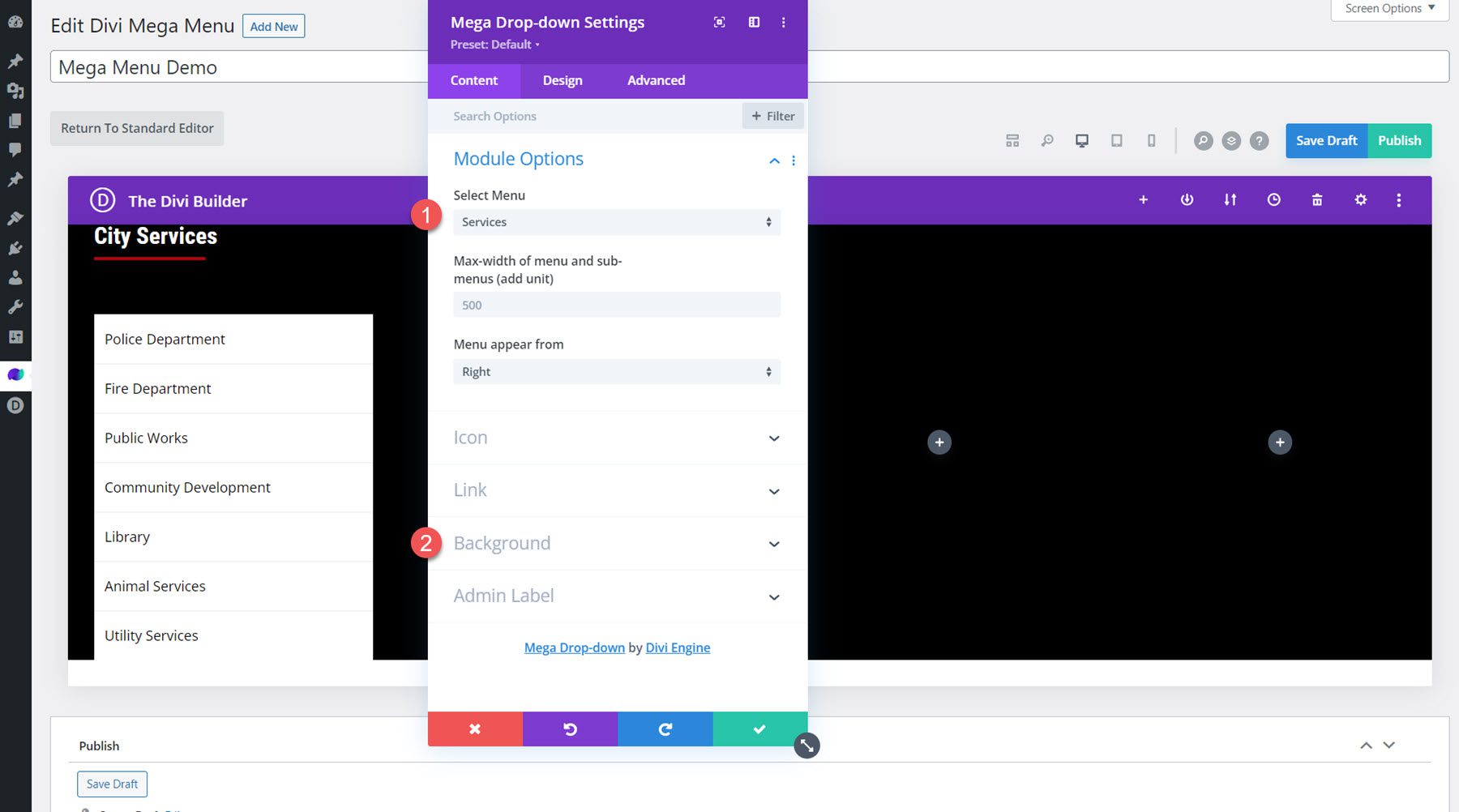
Mega Drop-Down 모듈을 자세히 살펴보겠습니다. 이 모듈을 사용하면 메가 메뉴에 수직 메뉴 모듈을 추가할 수 있습니다. 콘텐츠 탭에서는 표시할 메뉴를 선택하고 메뉴의 최대 너비를 설정하고 메뉴가 나타나는 방향을 선택할 수 있습니다. 상위 및 후면 메뉴 아이콘을 설정하고 모듈 링크를 설정하고 배경을 변경할 수도 있습니다.

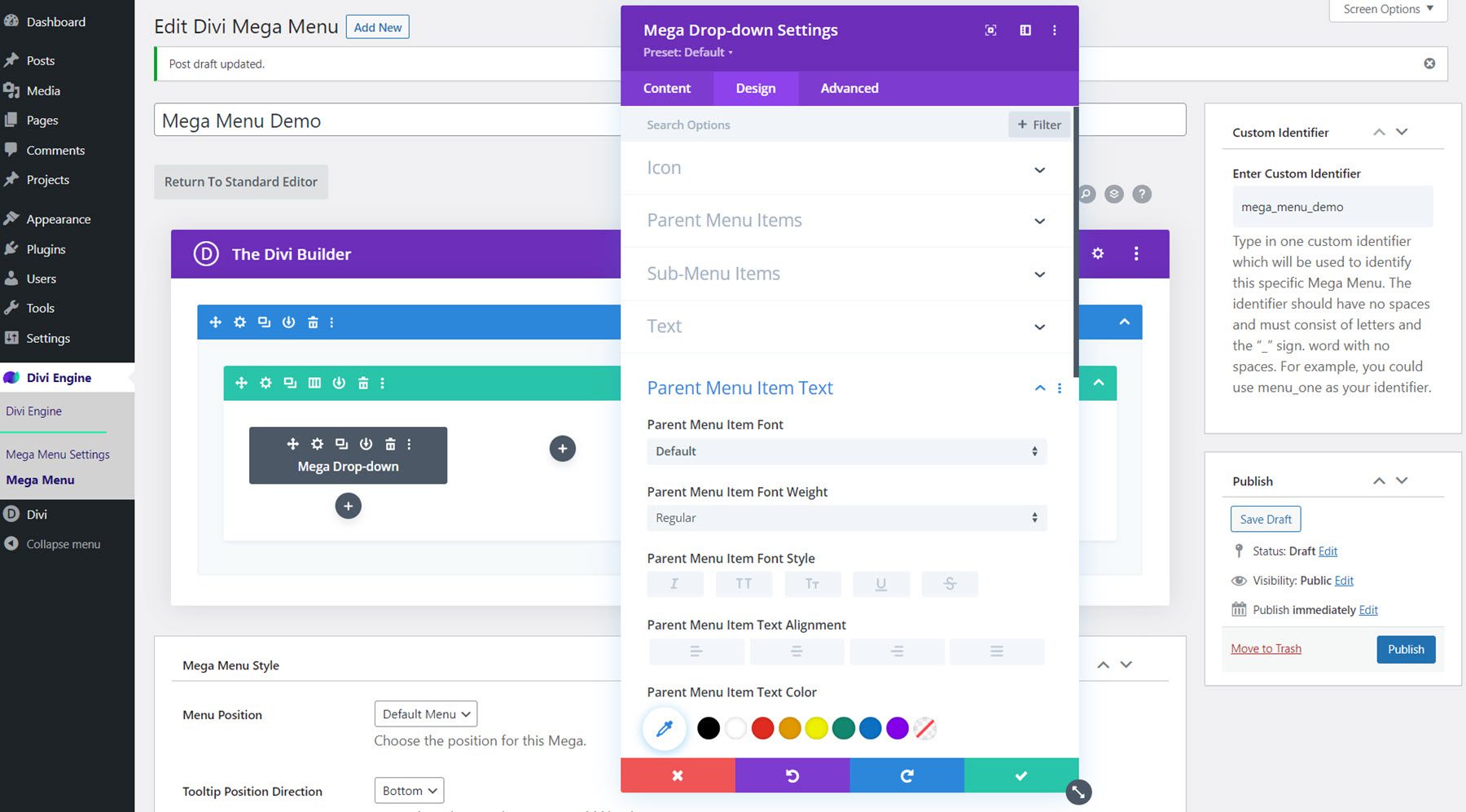
디자인 탭에서 아이콘 색상 및 크기 수정, 상위 메뉴 및 하위 메뉴 항목의 배경색, 테두리 색상 및 패딩 설정, 상위 메뉴 및 하위 메뉴 항목 텍스트 사용자 정의, 크기 조정, 간격, 테두리, 상자 그림자 및 기타 기본 디자인 옵션.

고급 탭에는 Divi 모듈에서 찾을 수 있는 모든 일반적인 옵션이 있습니다.
메가 드롭다운 모듈로 메가 메뉴 디자인하기
이제 Mega Drop-Down 모듈을 사용하여 메가 메뉴 섹션을 디자인해 보겠습니다. 이 디자인은 Divi의 도시 레이아웃 팩의 콘텐츠를 특징으로 하며 일부 도시 서비스를 특징으로 하는 "서비스" 메뉴 항목 아래로 드롭다운됩니다.
섹션 및 행 설정
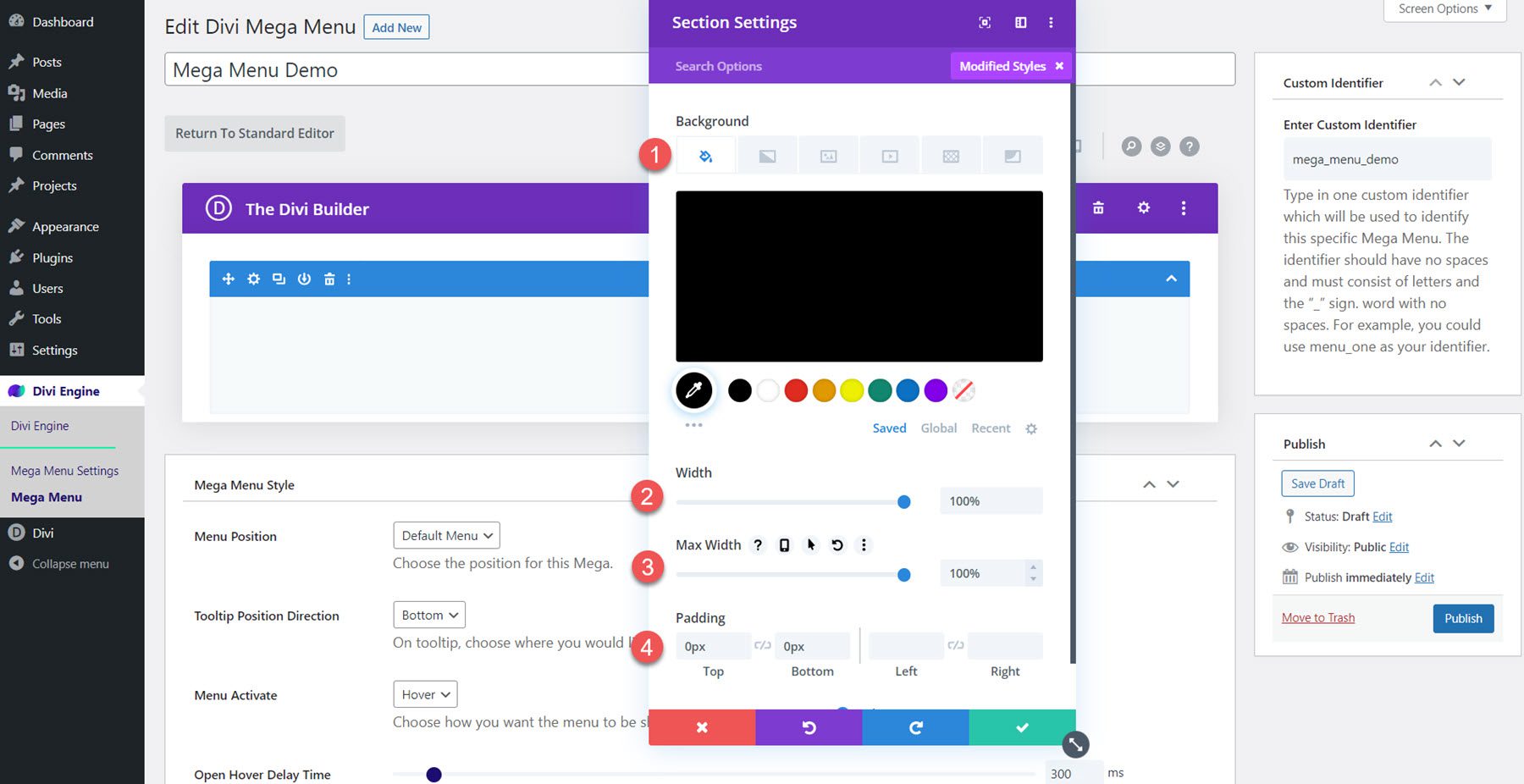
먼저 섹션 설정을 열고 다음 옵션을 변경합니다.
- 배경: #000000
- 폭: 100%
- 최대 너비: 100%
- 패딩 상단: 0px
- 패딩-하단: 0px

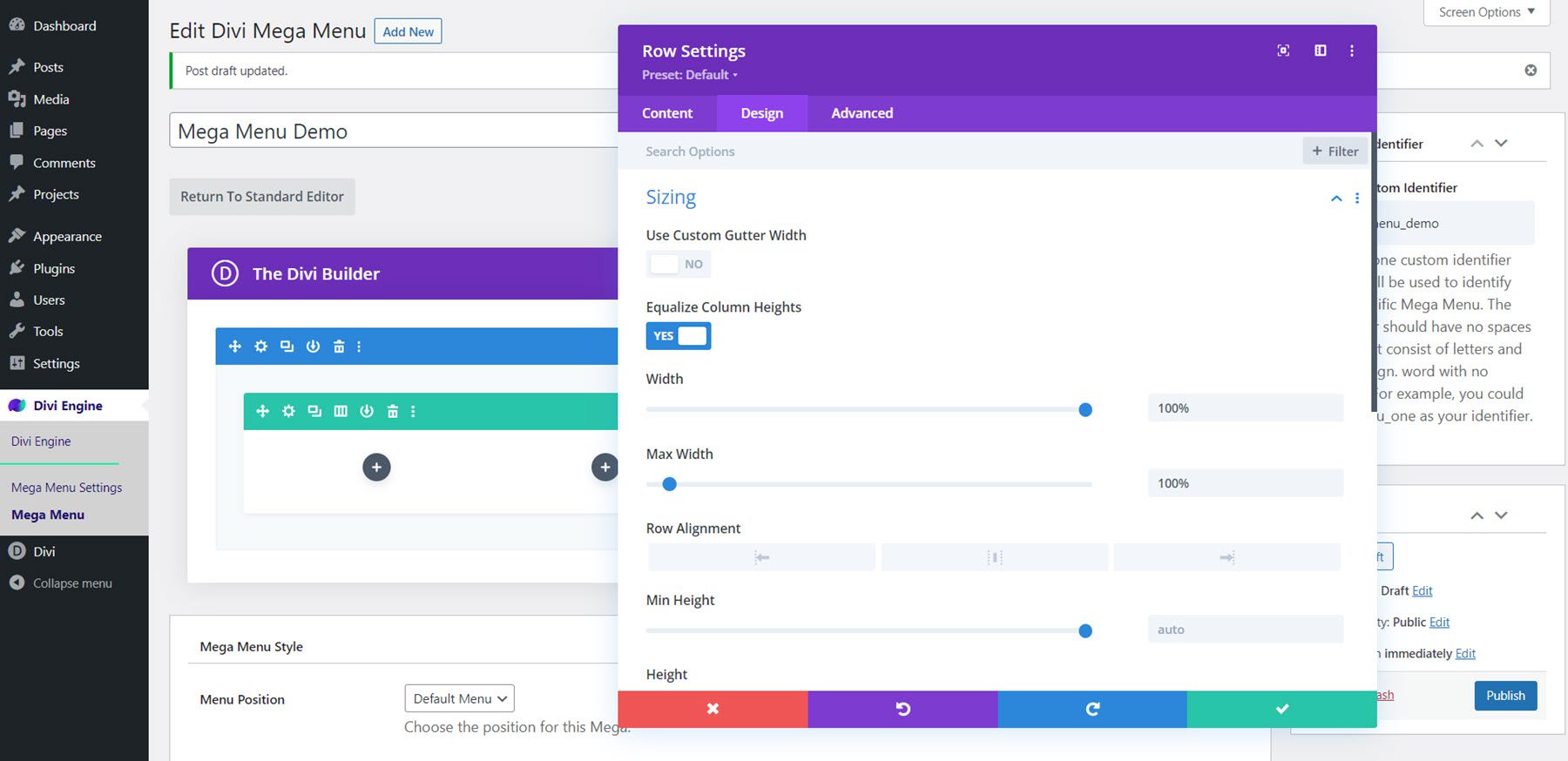
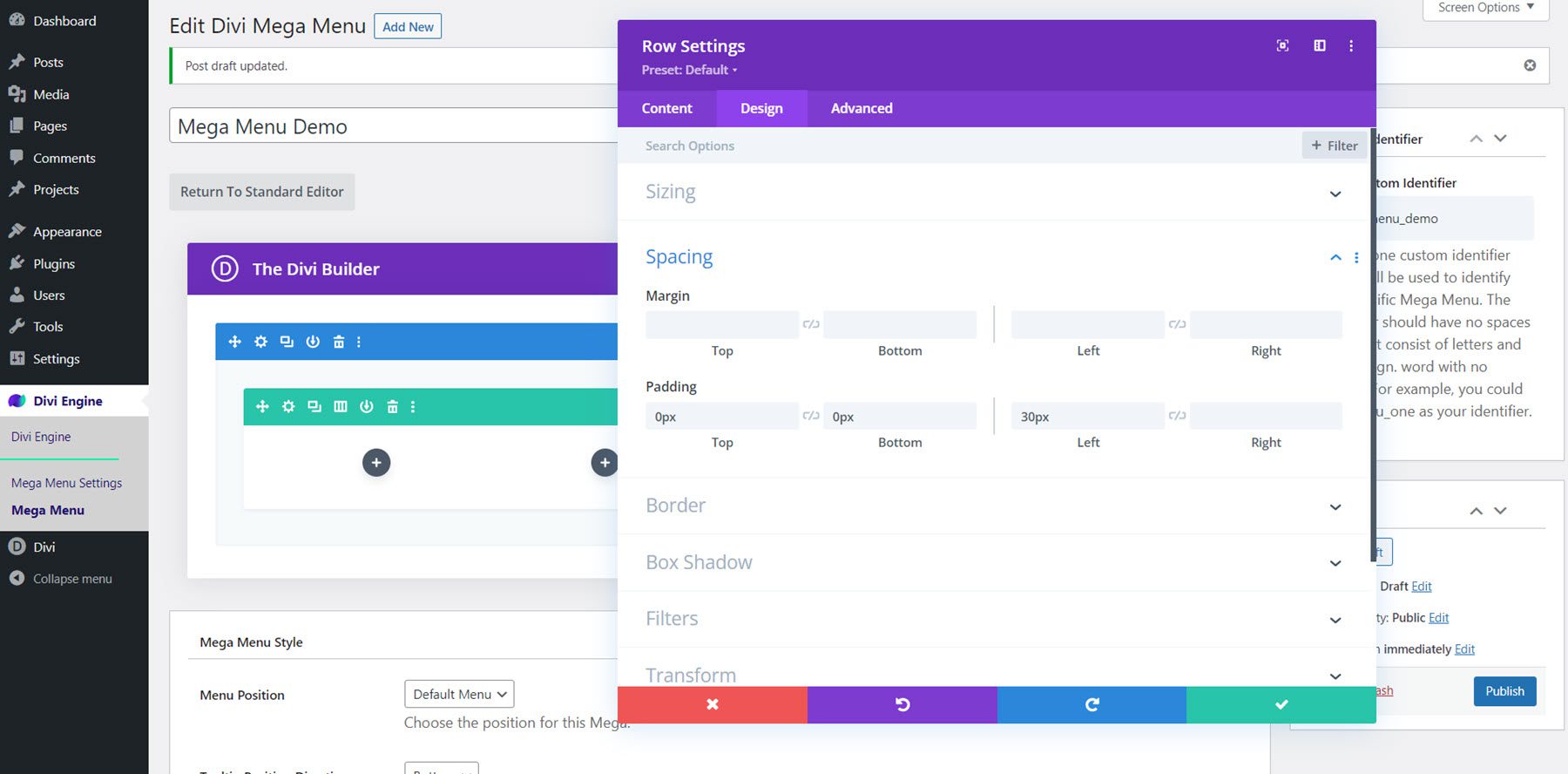
다음으로 열이 5개인 행을 추가합니다. 행 설정을 열고 디자인 탭으로 이동한 후 다음과 같이 간격 설정을 변경합니다.
- 열 높이 균등화: 예
- 폭: 100%
- 최대 너비: 100%

패딩 수정:
- 패딩 상단: 0px
- 패딩-하단: 0px
- 패딩-왼쪽: 30px

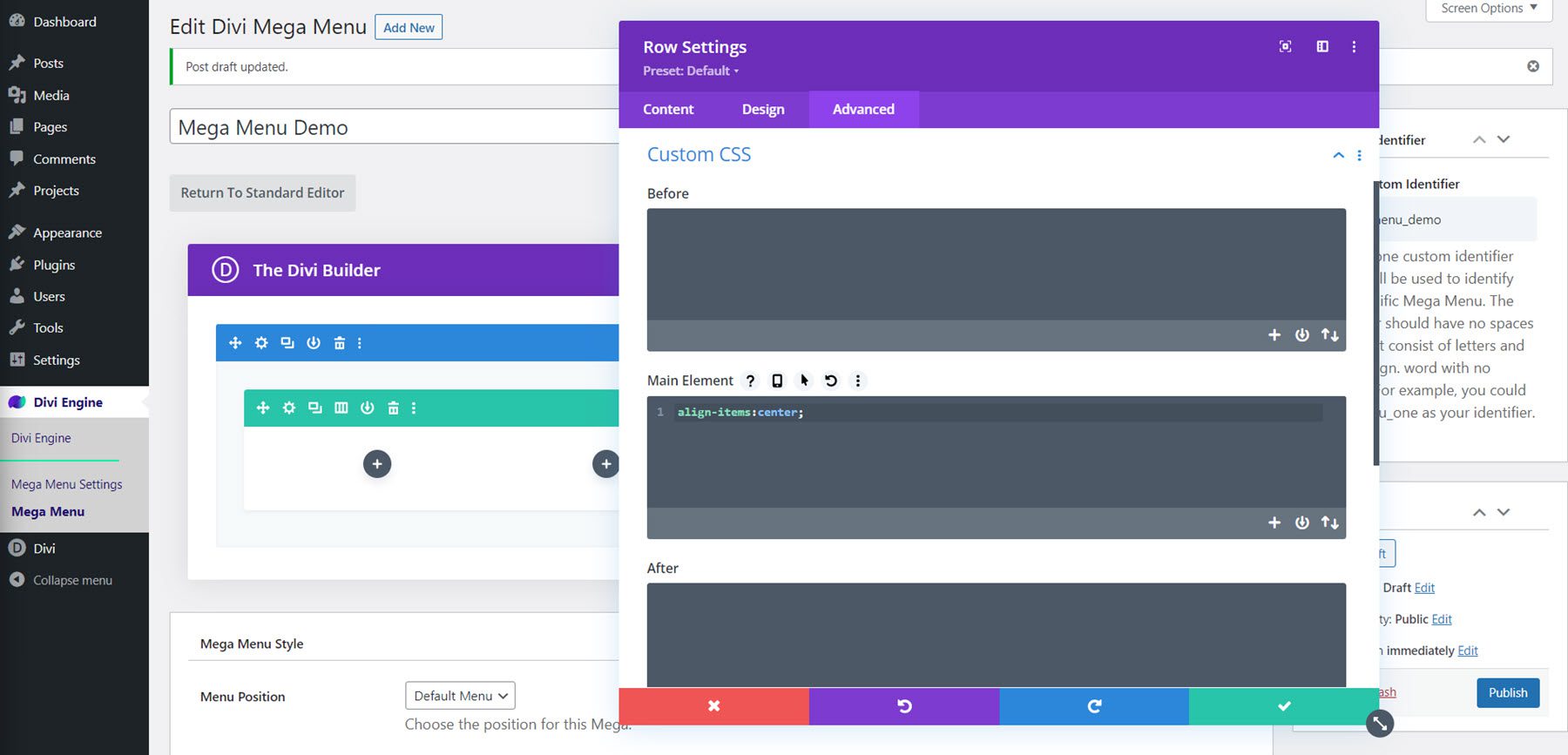
마지막으로 고급 탭으로 이동하고 다음 사용자 지정 CSS를 기본 요소에 추가합니다.
align-items:center;

메뉴 제목 및 구분선
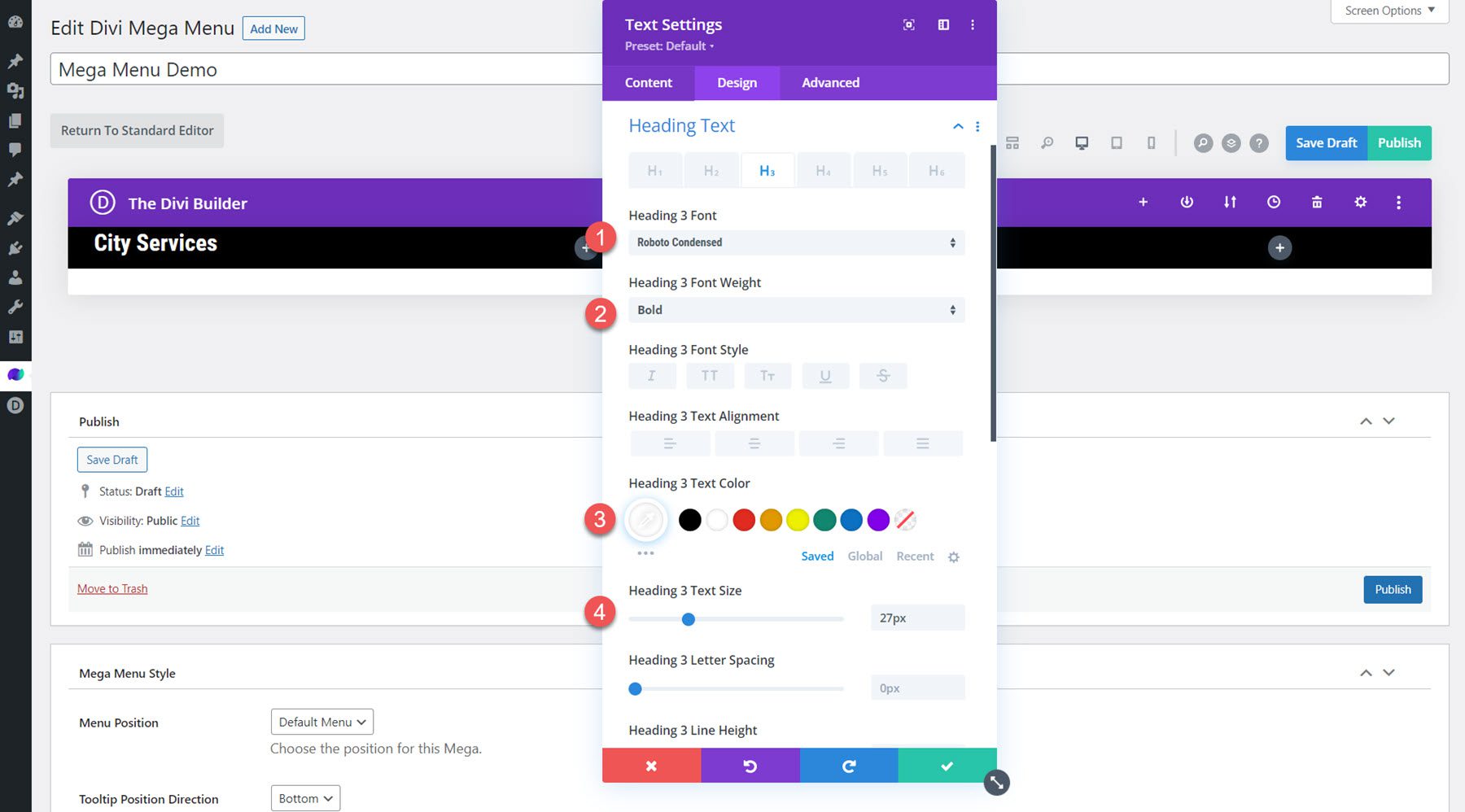
첫 번째 열에 텍스트 모듈을 추가하고 H3에 "City Services"라는 텍스트를 추가합니다. 메뉴의 제목 텍스트가 됩니다.
다음과 같이 스타일을 사용자 지정합니다.
- H3 글꼴: Roboto Condensed
- H3 글꼴 두께: Bold
- H3 텍스트 색상: #FFFFFF
- H3 텍스트 크기: 27px
- 여백-하단: 0px

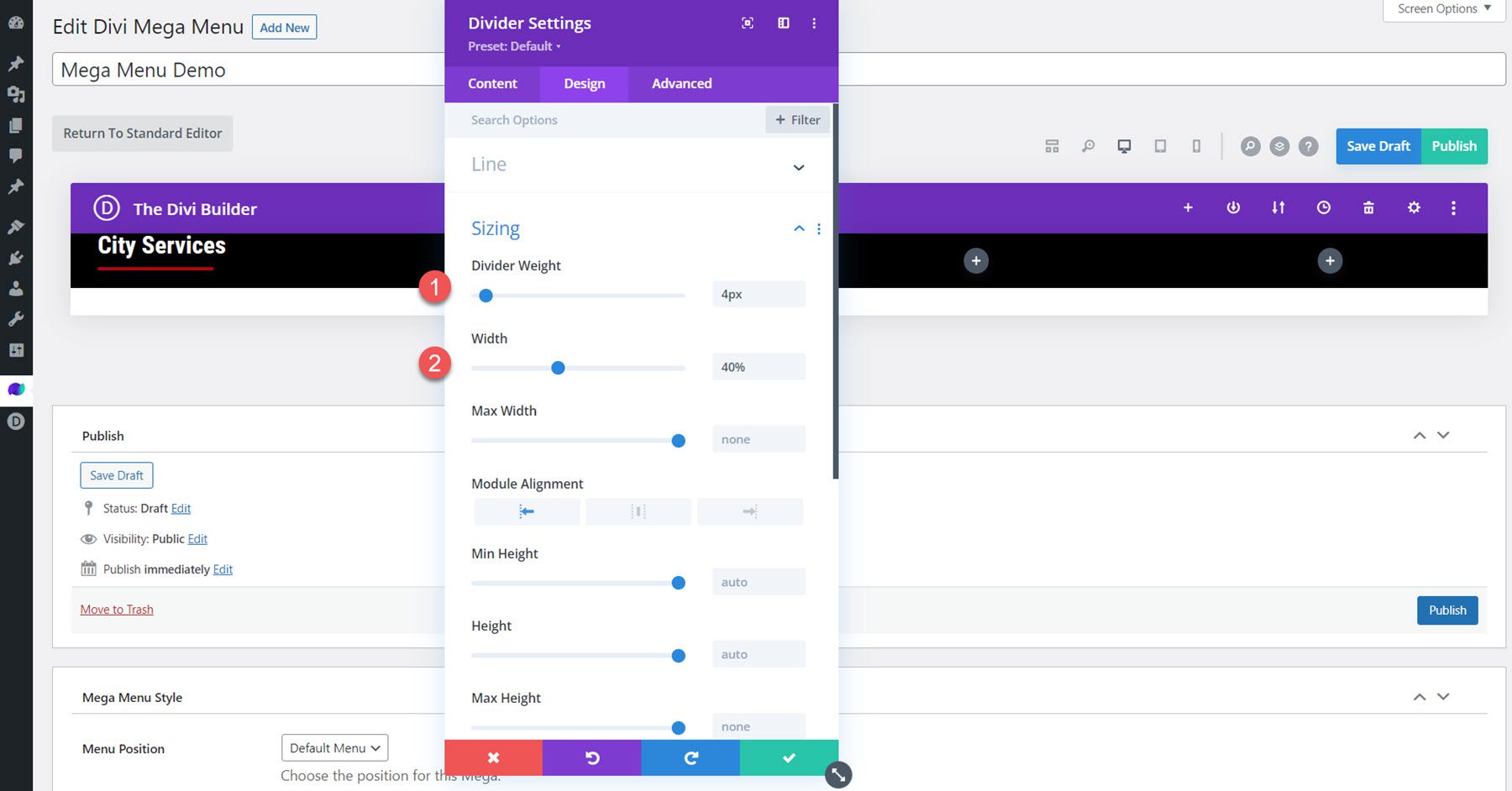
헤더 텍스트 아래에 구분선 모듈을 추가하고 스타일을 수정합니다.
- 선 색상: #b1040e
- 분배기 무게: 3px
- 너비: 40%
- 모듈 정렬: 왼쪽
- 여백-하단: 0px

메가 드롭다운 모듈
구분선 아래의 첫 번째 열에 메가 드롭다운 모듈을 추가합니다. 콘텐츠 탭에서 표시할 메뉴를 선택합니다. 또한 모듈 배경을 투명하게 설정하십시오.

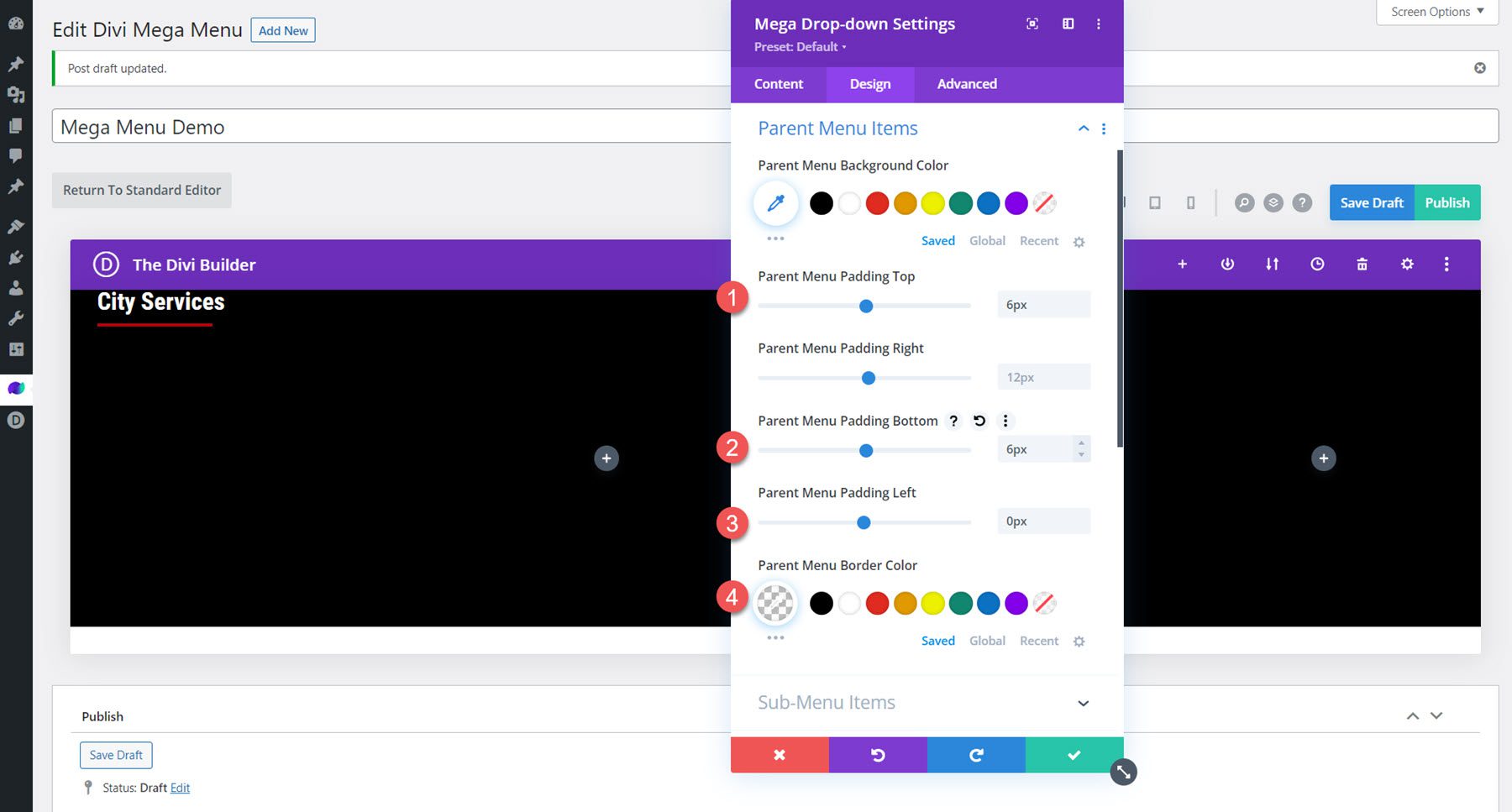
디자인 탭으로 이동하여 상위 메뉴 항목 섹션을 엽니다. 패딩 및 테두리 설정을 수정합니다.
- 상위 메뉴 패딩 상단: 6px
- 상위 메뉴 패딩 하단: 6px
- 상위 메뉴 패딩 왼쪽: 0px
- 상위 메뉴 테두리 색상: 투명

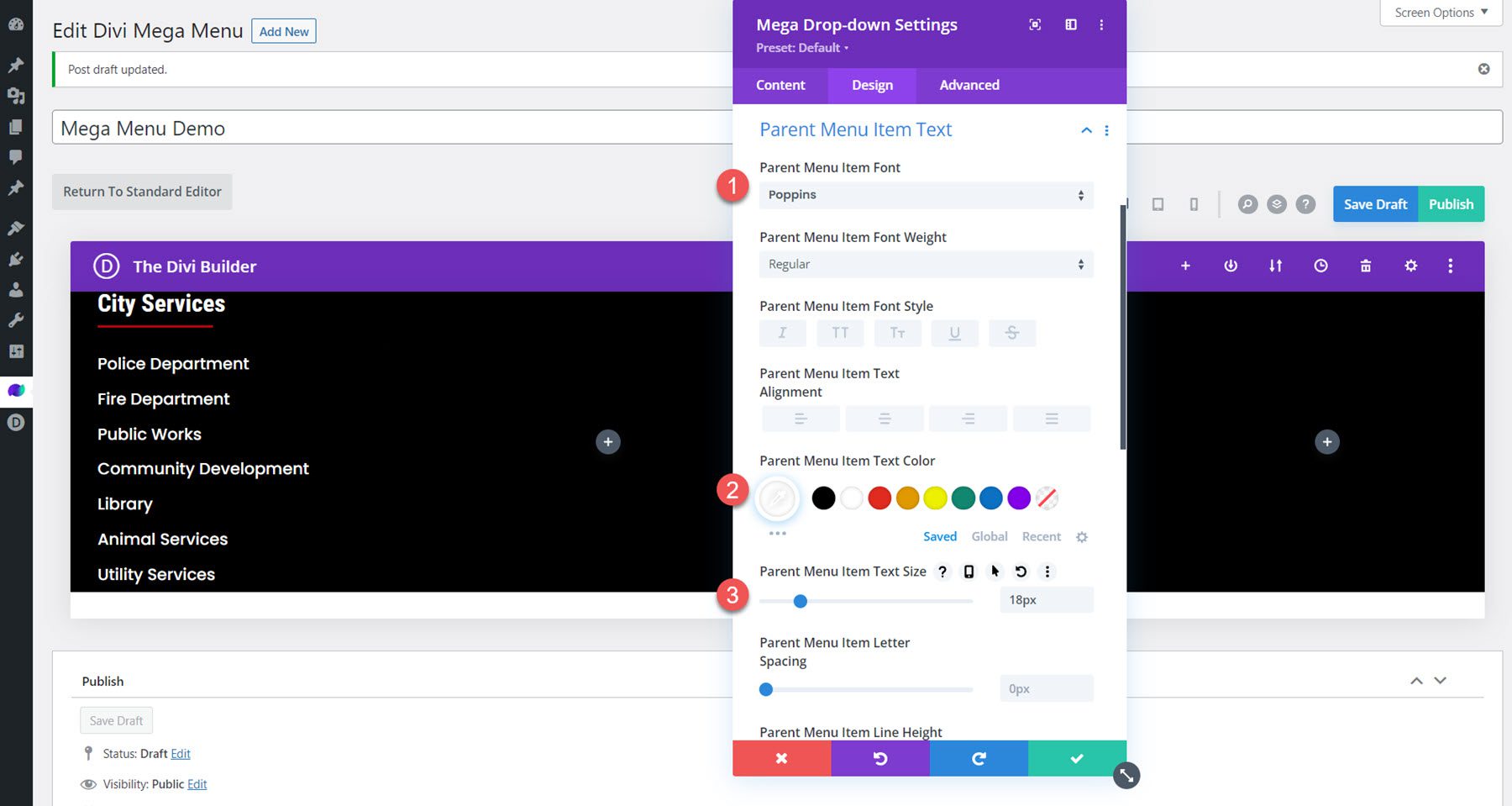
다음으로 상위 메뉴 항목 텍스트 옵션을 수정합니다.
- 상위 메뉴 항목 글꼴: Poppins
- 상위 메뉴 항목 텍스트 색상: #FFFFFF
- 상위 메뉴 항목 텍스트 크기: 18px

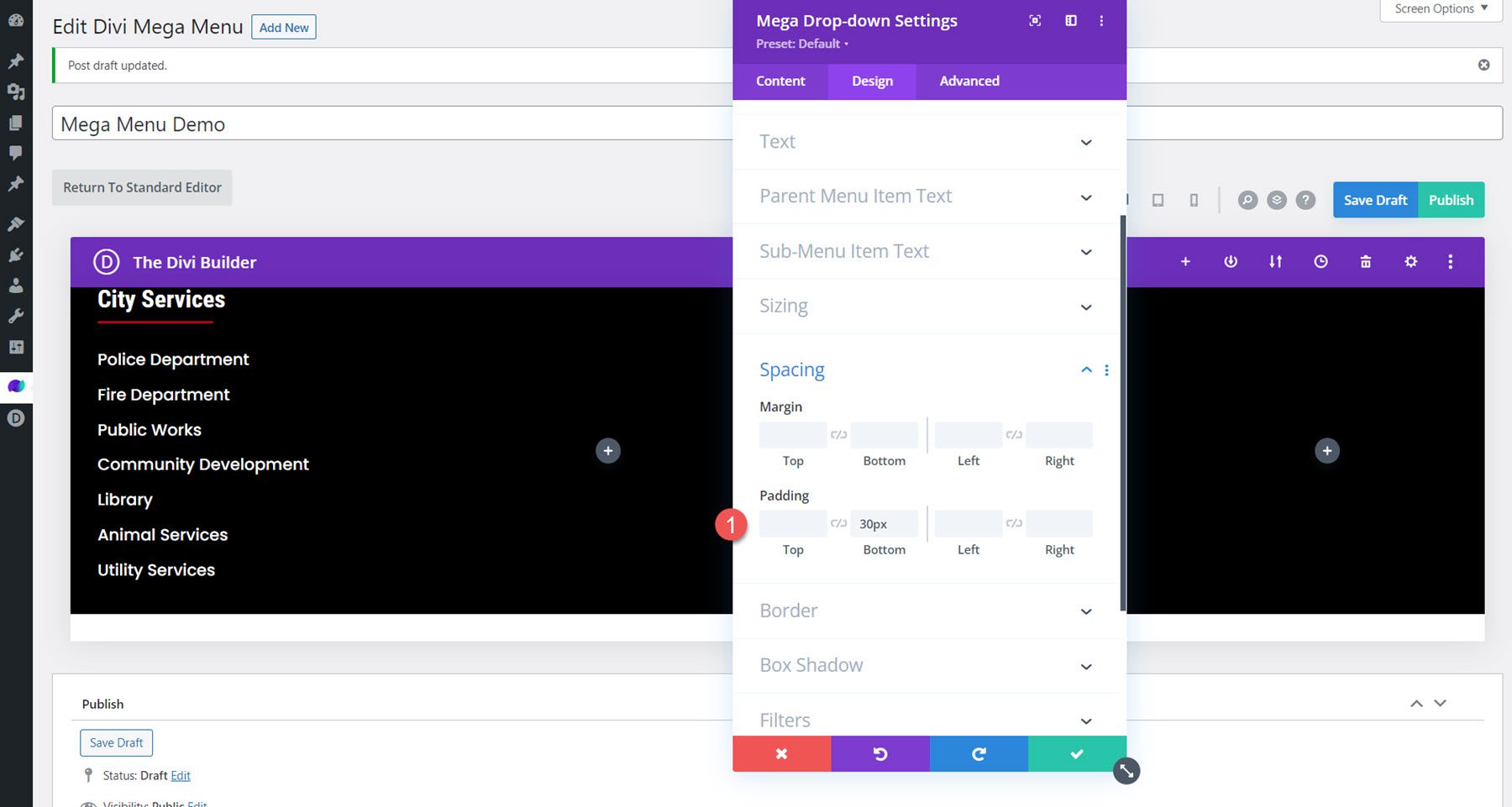
마지막으로 간격 설정에서 하단 패딩을 추가합니다.
- 패딩-하단: 30px

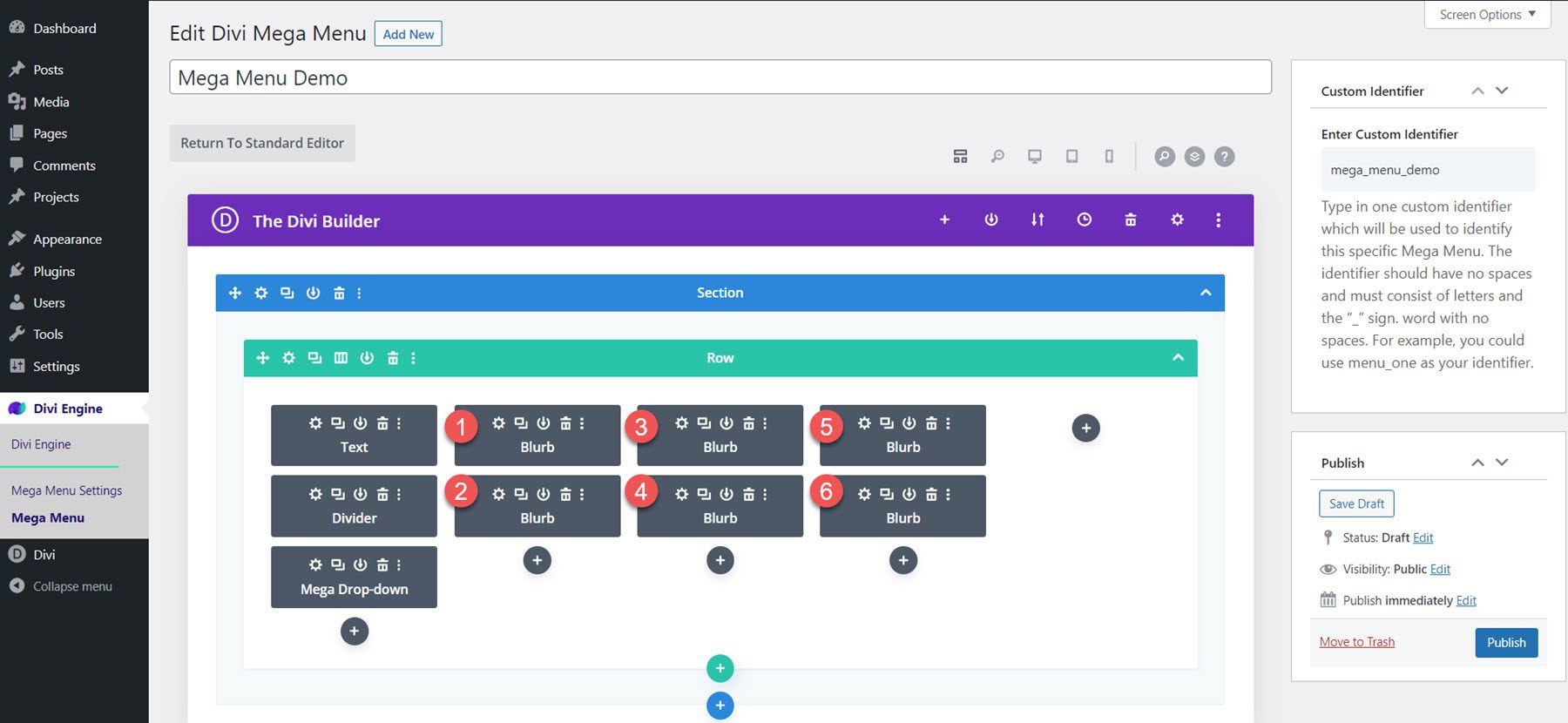
광고문 모듈
중간 열에 각각 2개씩, 레이아웃에 6개의 광고 문구 모듈을 추가합니다. 각 광고 문구에 제목과 이미지를 추가하고 디자인 탭에서 스타일을 맞춤설정하세요.

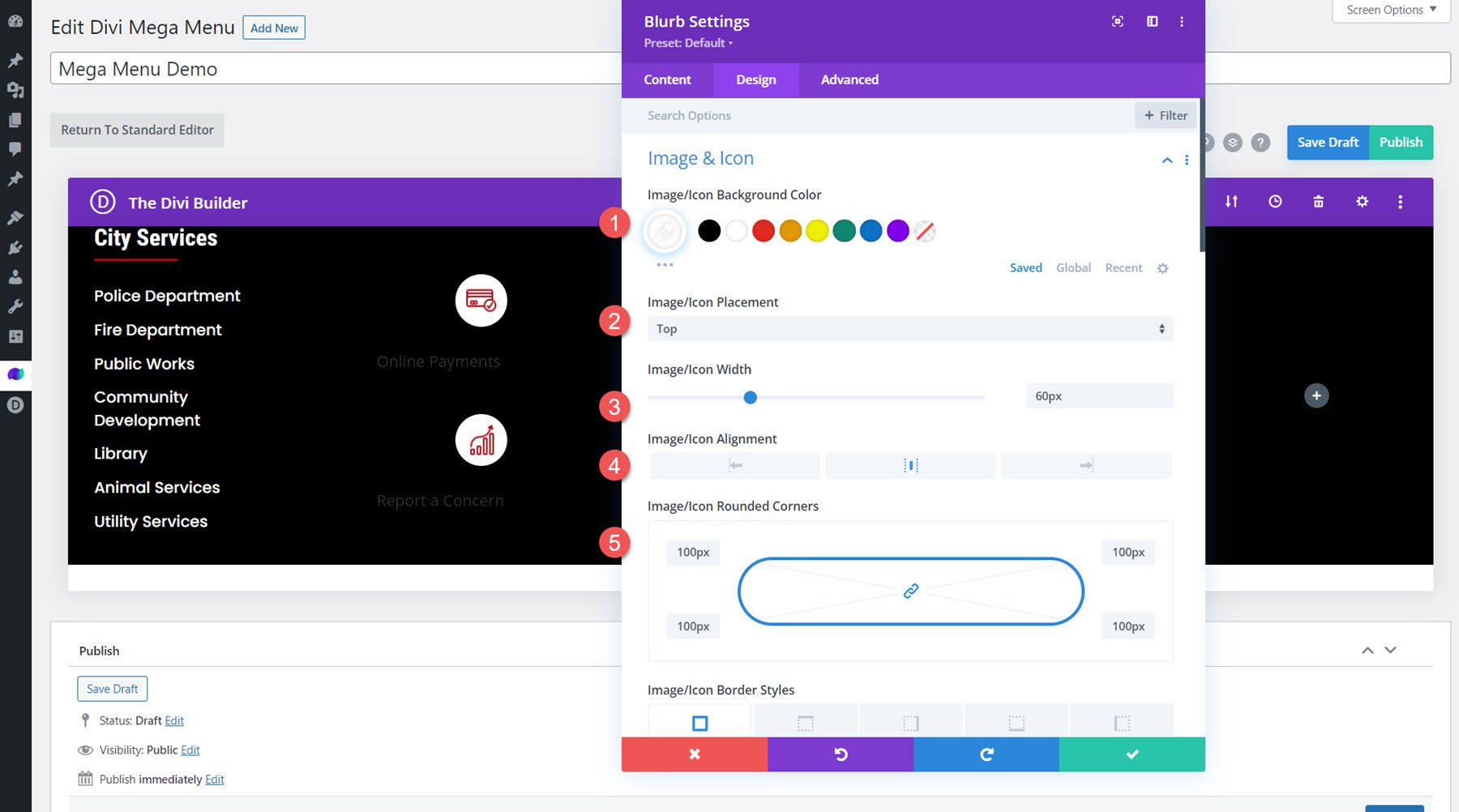
이미지 및 아이콘 섹션에서 다음을 수정합니다.
- 이미지/아이콘 배경색: #FFFFFF
- 이미지/아이콘 배치: 상단
- 이미지/아이콘 너비: 60px
- 이미지/아이콘 정렬: 가운데
- 이미지/아이콘 둥근 모서리: 100px
- 이미지/아이콘 패딩: 8px 8px 8px 8px

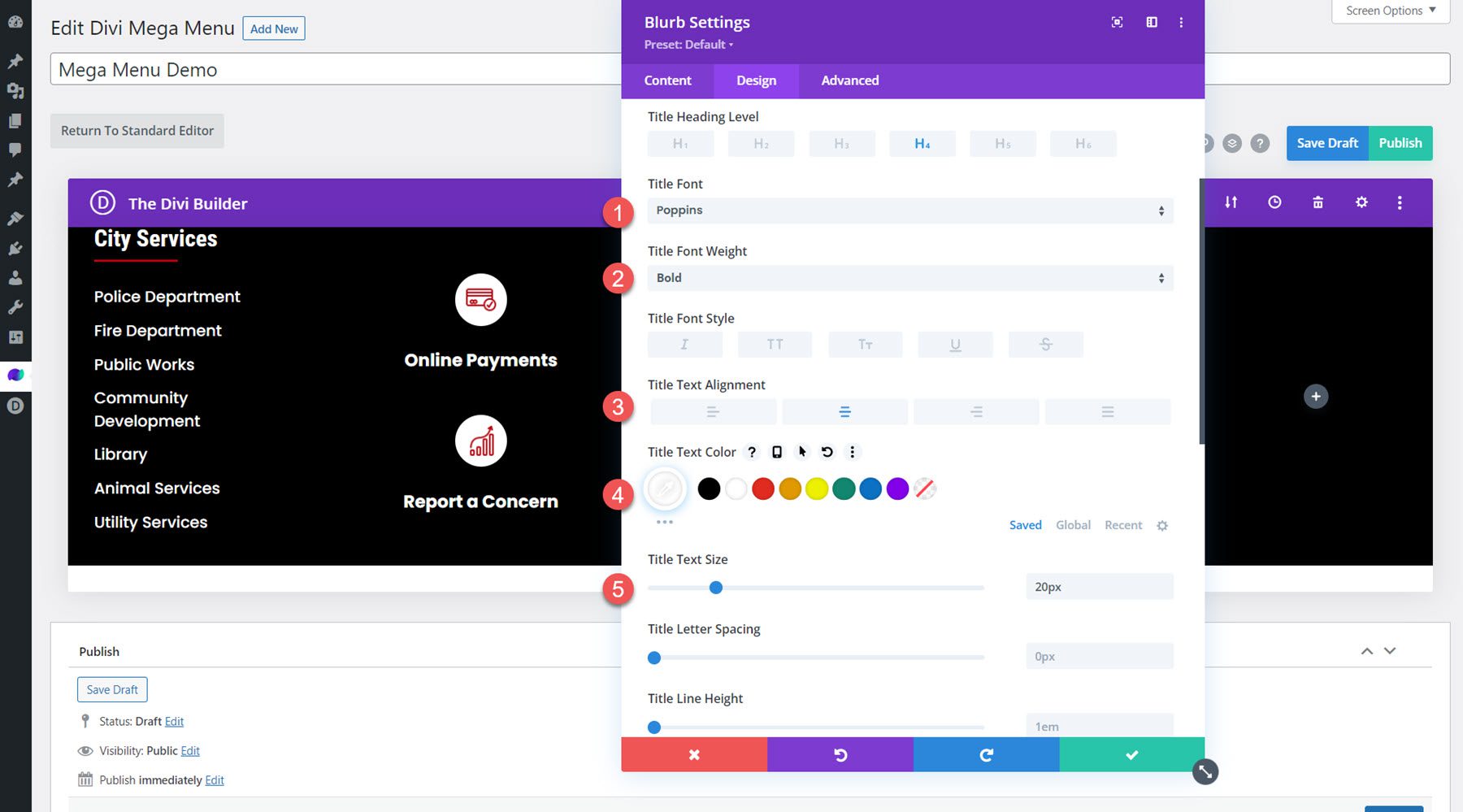
다음으로 제목 텍스트 옵션을 수정합니다.
- 제목 글꼴: Poppins
- 제목 글꼴 두께: Bold
- 제목 텍스트 정렬: 가운데
- 제목 텍스트 색상: #FFFFFF
- 제목 텍스트 크기: 20px


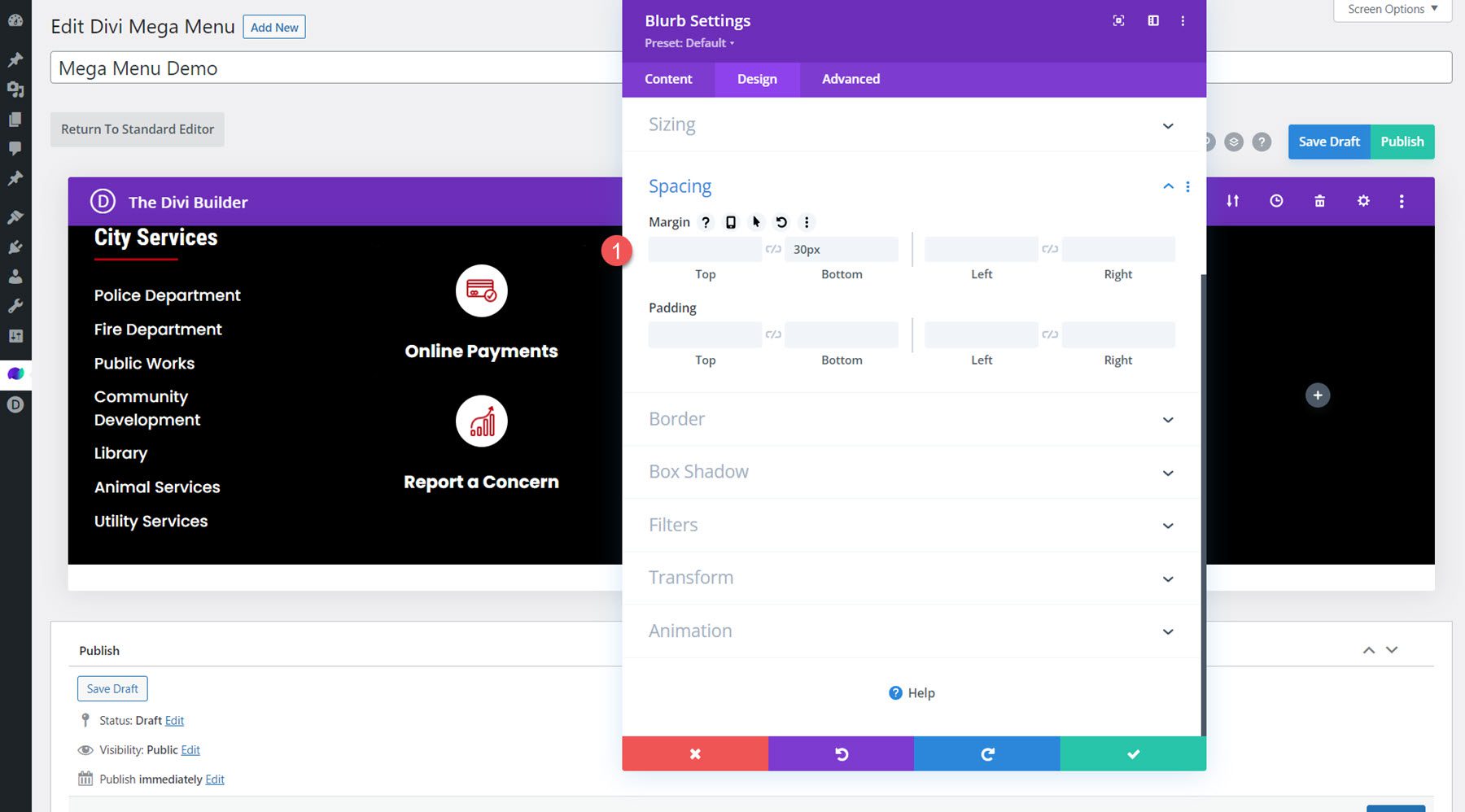
마지막으로 하단 여백을 30px로 설정합니다.

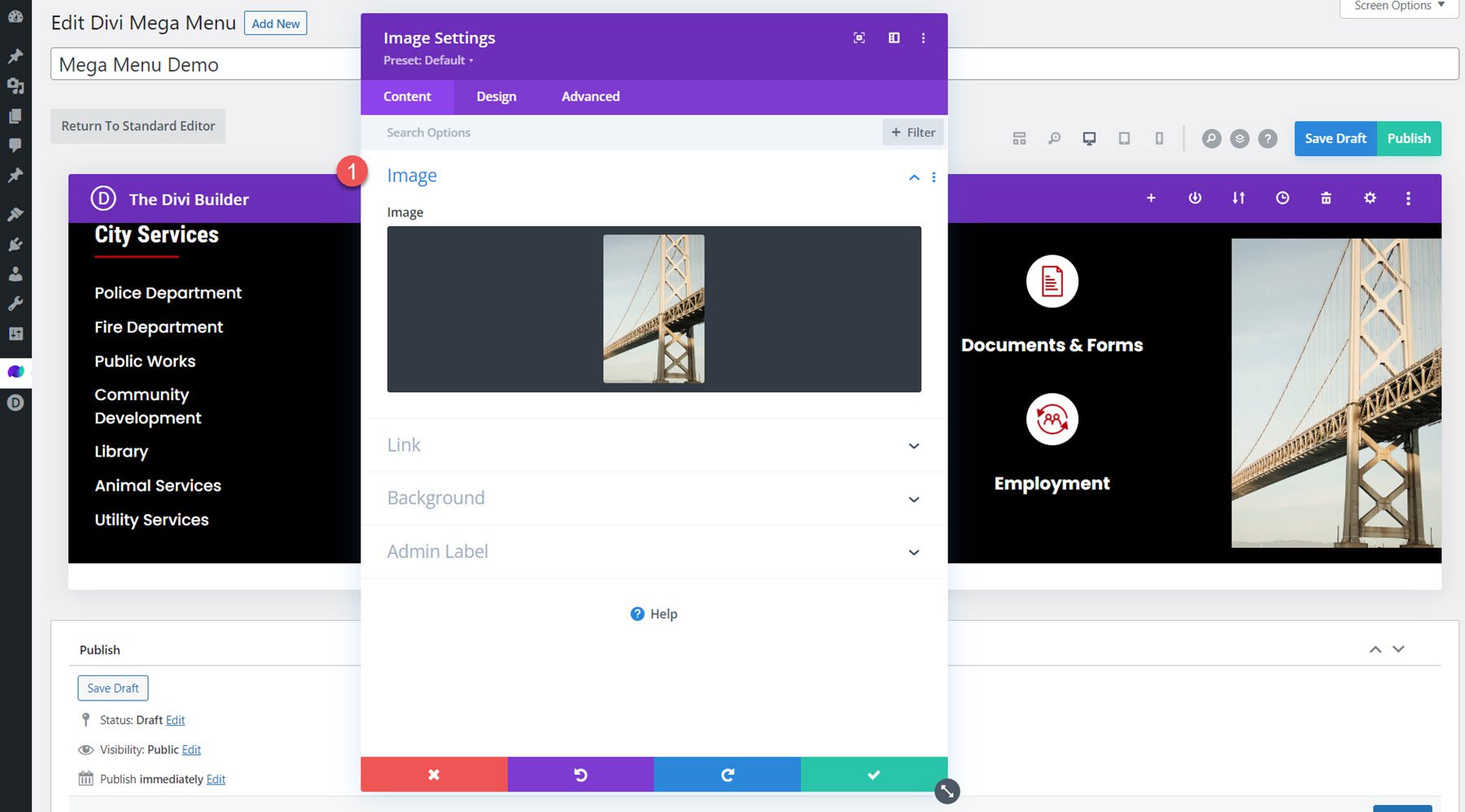
이미지 모듈
마지막 열에서 이미지 모듈을 추가하고 이미지를 설정합니다.

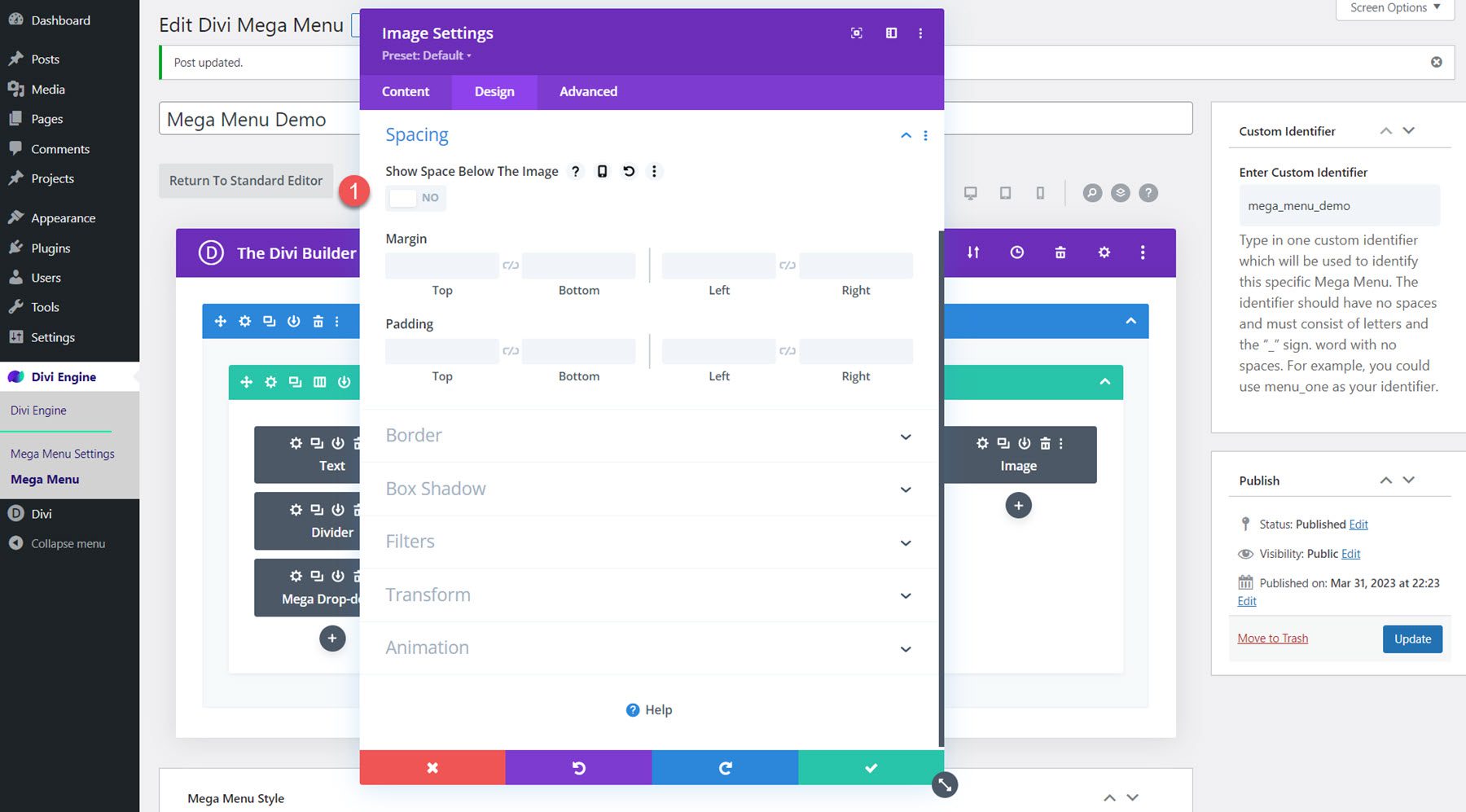
디자인 탭에서 다음 설정을 수정합니다.
- 이미지 아래 공간 표시: 아니오

메가 메뉴 스타일 설정 수정
이제 레이아웃이 완료되었습니다. 메가 메뉴 스타일 옵션까지 아래로 스크롤하고 다음 옵션을 수정합니다.
- 전체 너비: 예
- 시작 메뉴 애니메이션: 아래로 슬라이드
- 위에서 조정: 30px

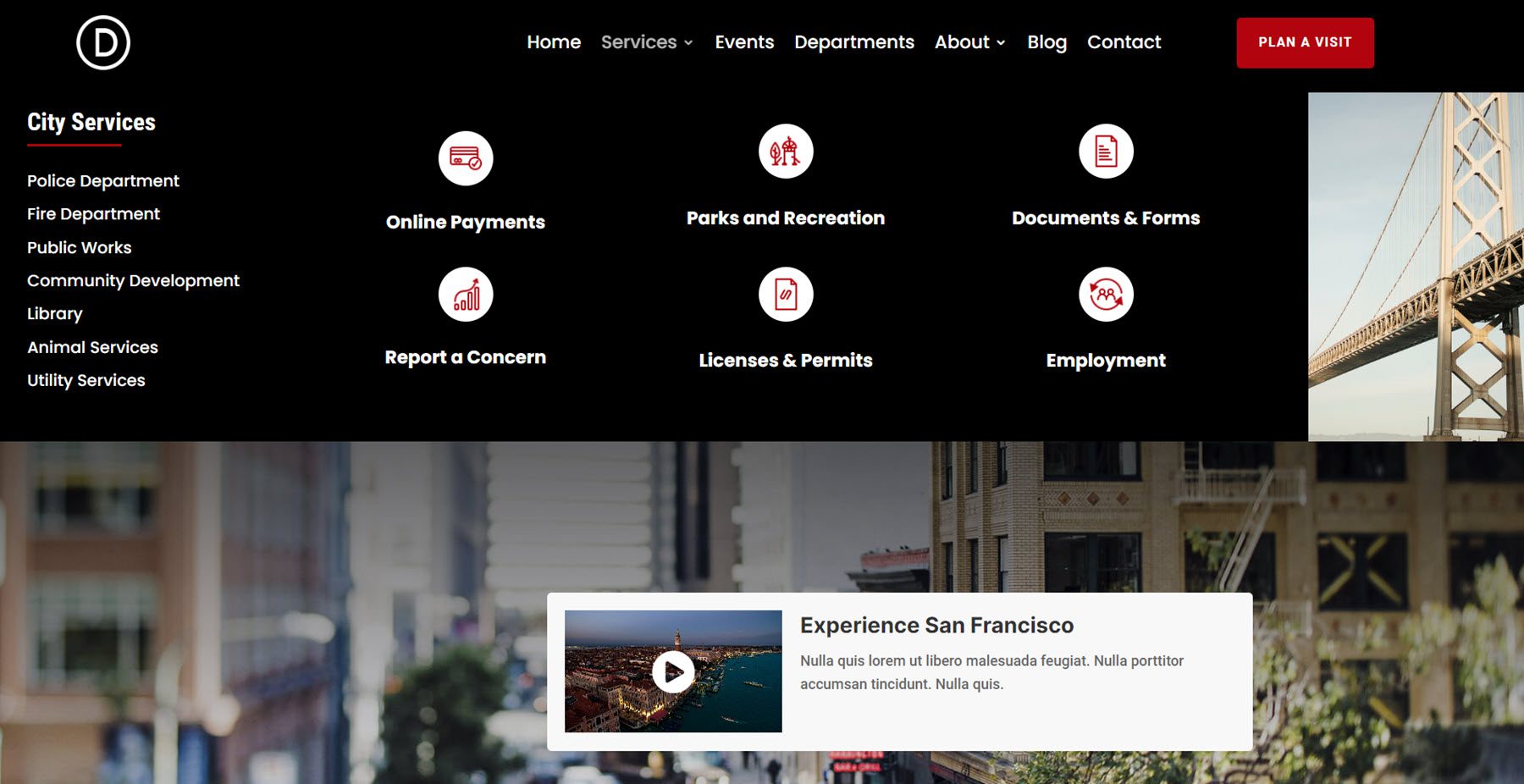
최종 결과
Mega Drop-Down 모듈이 포함된 메가 메뉴의 최종 결과는 다음과 같습니다.

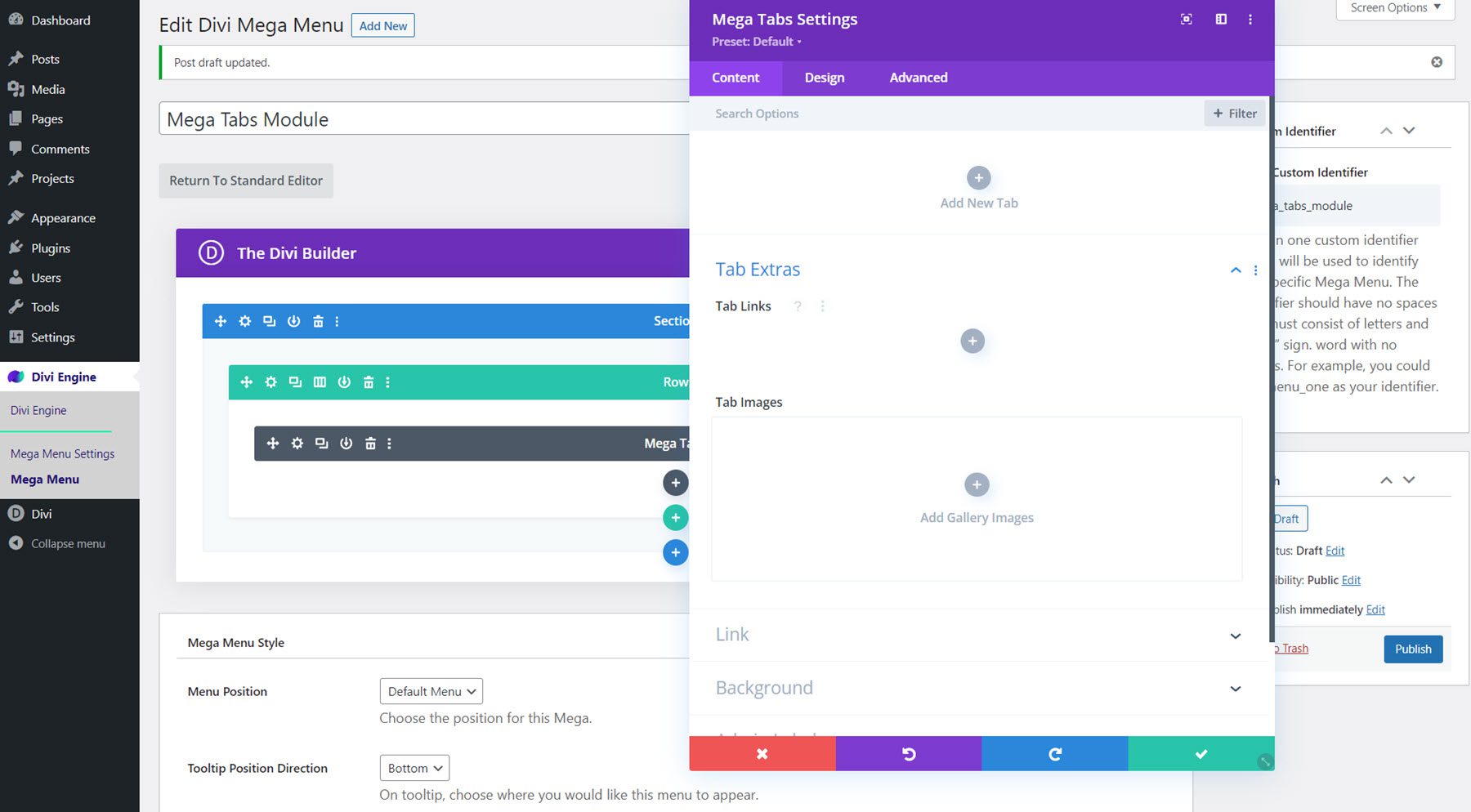
메가 탭 모듈
이제 Mega Tabs 모듈을 자세히 살펴보겠습니다. 이 모듈을 사용하면 드롭다운 메가 메뉴 또는 디자인의 다른 위치에서 탭 콘텐츠를 페이지에 추가할 수 있습니다. Mega Tabs 모듈은 비주얼 빌더에서 볼 수 없지만 와이어프레임 보기를 사용하여 섹션을 빌드하고 라이브 사이트에서 디자인을 미리 볼 수 있습니다.
모듈 설정의 콘텐츠 섹션에서 각 탭을 추가할 수 있습니다. 각 탭에는 해당 탭의 스타일을 수정하거나 일반 모듈 설정에서 모든 탭의 스타일을 함께 수정할 수 있는 자체 설정 페이지가 있습니다. Tab Extras 섹션에서 각 탭에 링크와 이미지를 추가할 수 있습니다.

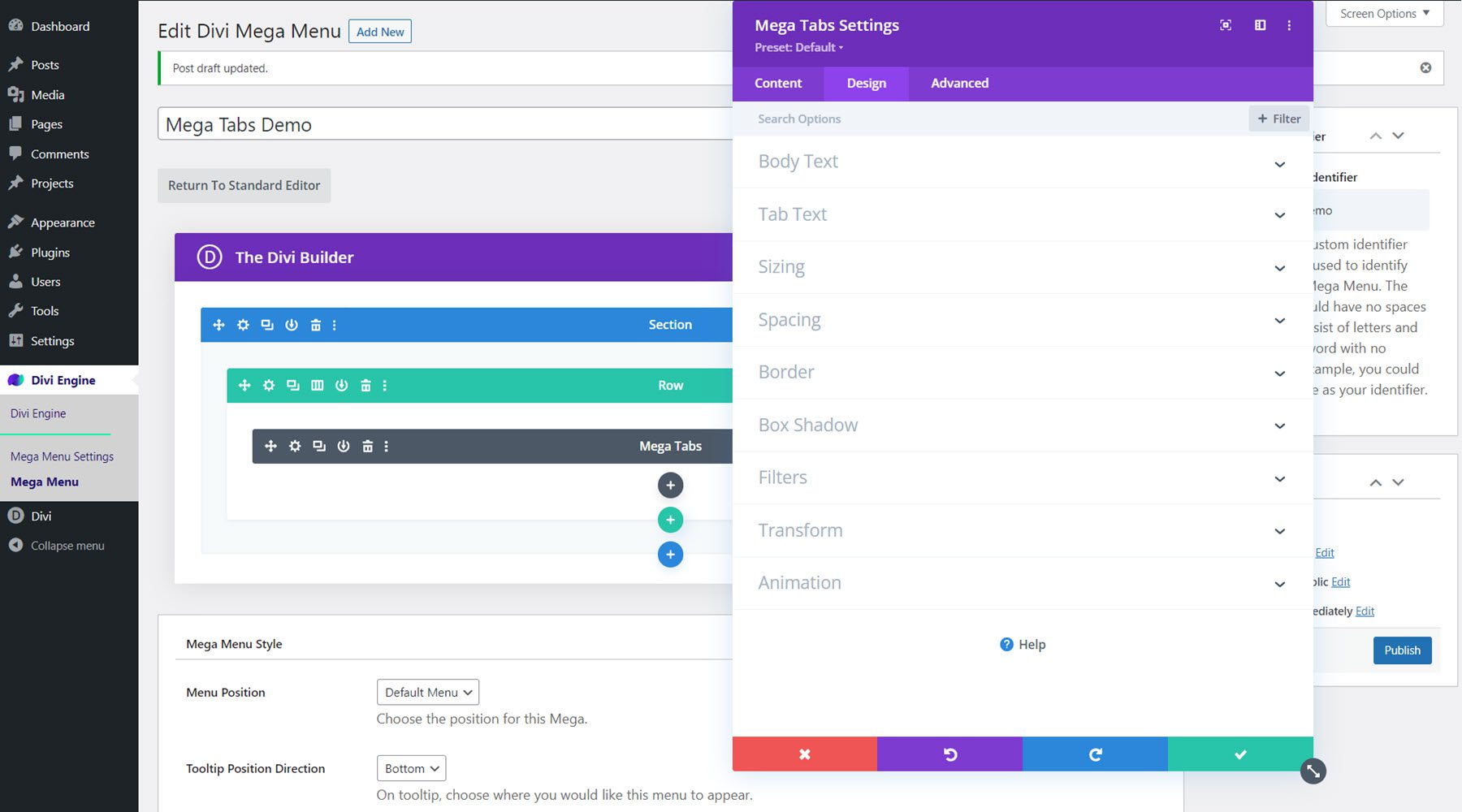
디자인 탭에서 크기 조정, 간격, 테두리, 상자 그림자, 필터, 변환 및 애니메이션 옵션뿐만 아니라 본문 및 탭 텍스트 스타일을 수정할 수 있습니다.

고급 탭에는 디자인을 추가로 사용자 지정할 수 있는 일반적인 요소도 포함되어 있습니다.
메가 탭 모듈로 메가 메뉴 디자인하기
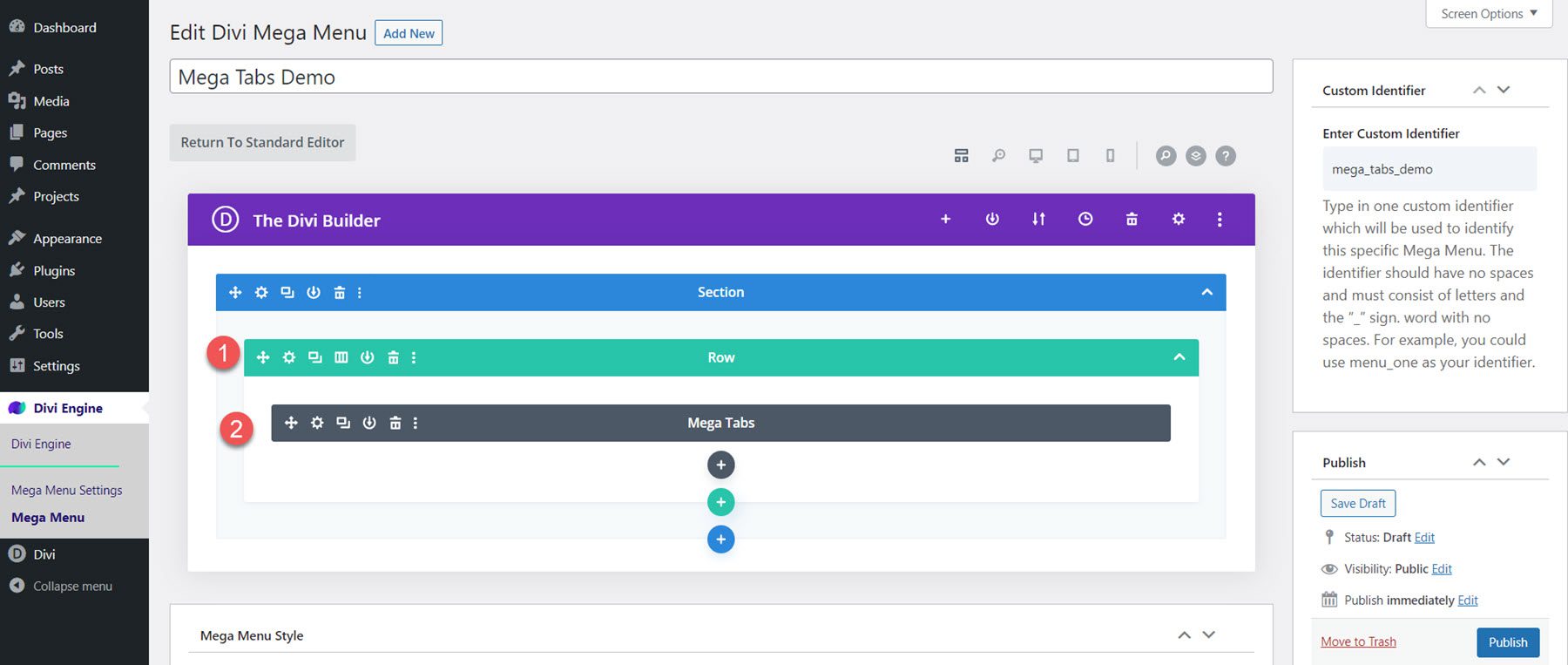
이 예에서는 사용 중인 도시 레이아웃 팩과 함께 사용할 드롭다운 메가 탭 메뉴를 디자인할 것입니다. Mega Menu 페이지에 단일 열이 있는 행을 추가한 다음 Mega Tabs 모듈을 추가합니다.

콘텐츠 설정
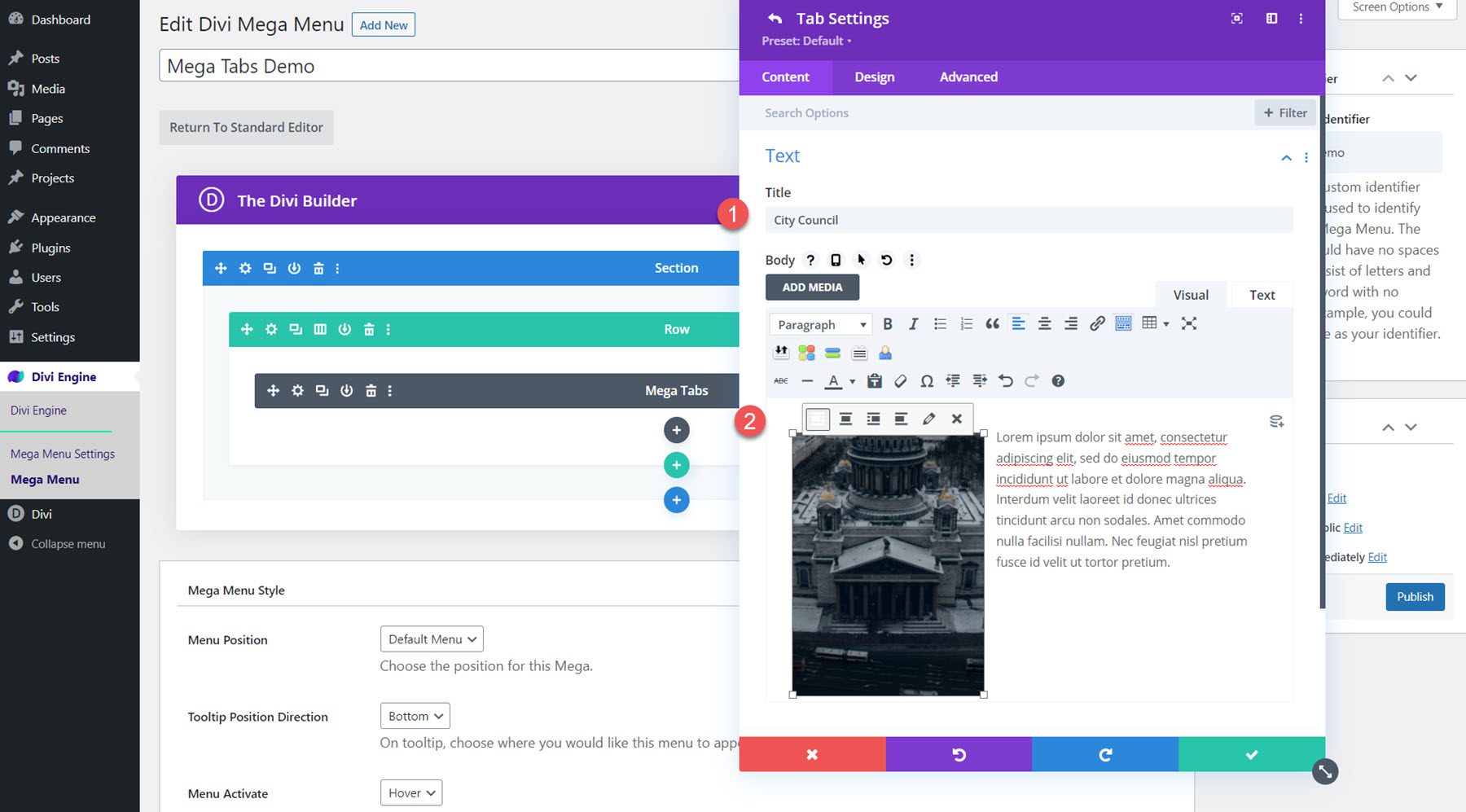
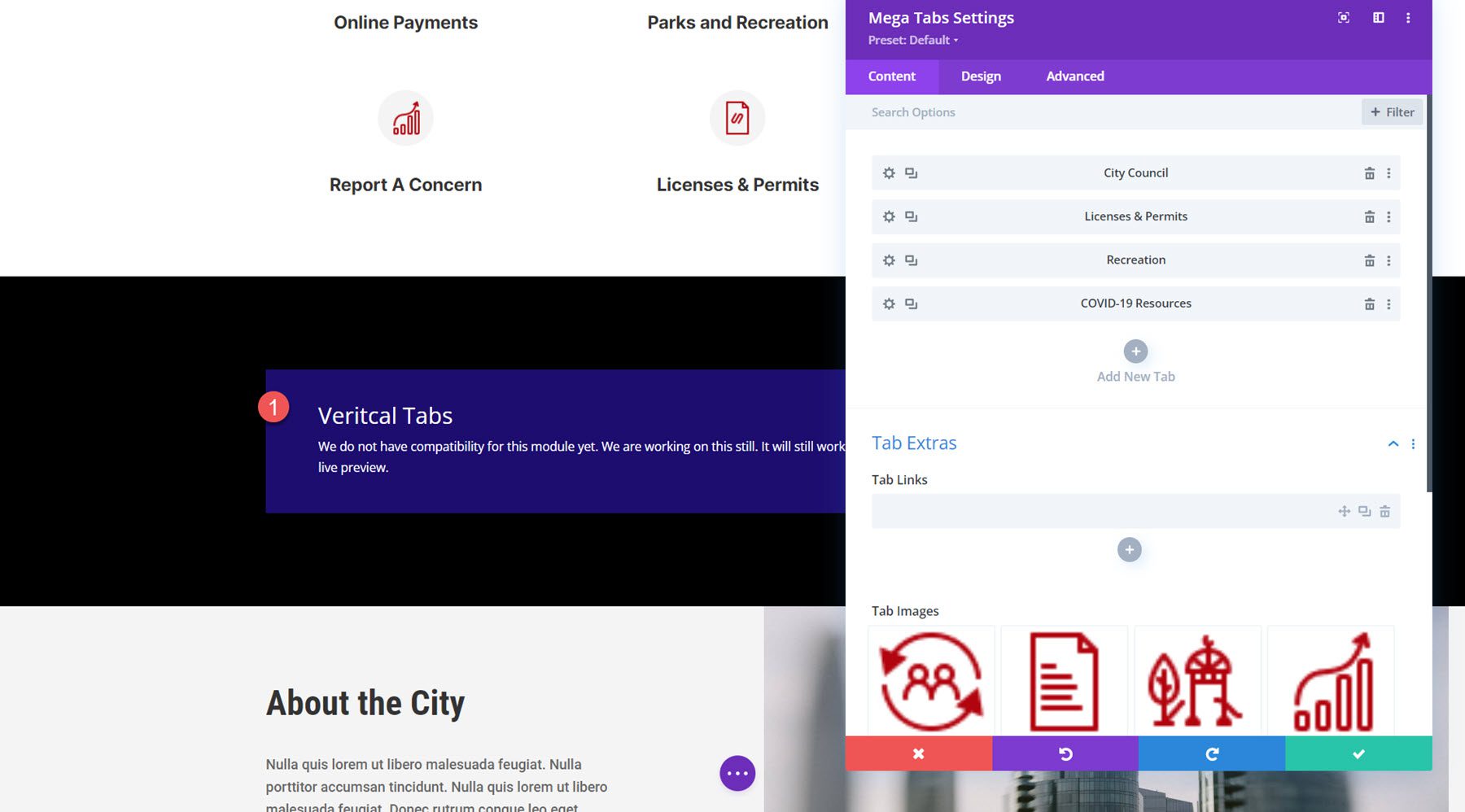
Mega Tabs 설정에서 4개의 새 탭을 추가합니다. 각 탭에 제목을 추가한 다음 본문에 왼쪽 정렬 이미지와 일부 텍스트를 추가합니다.

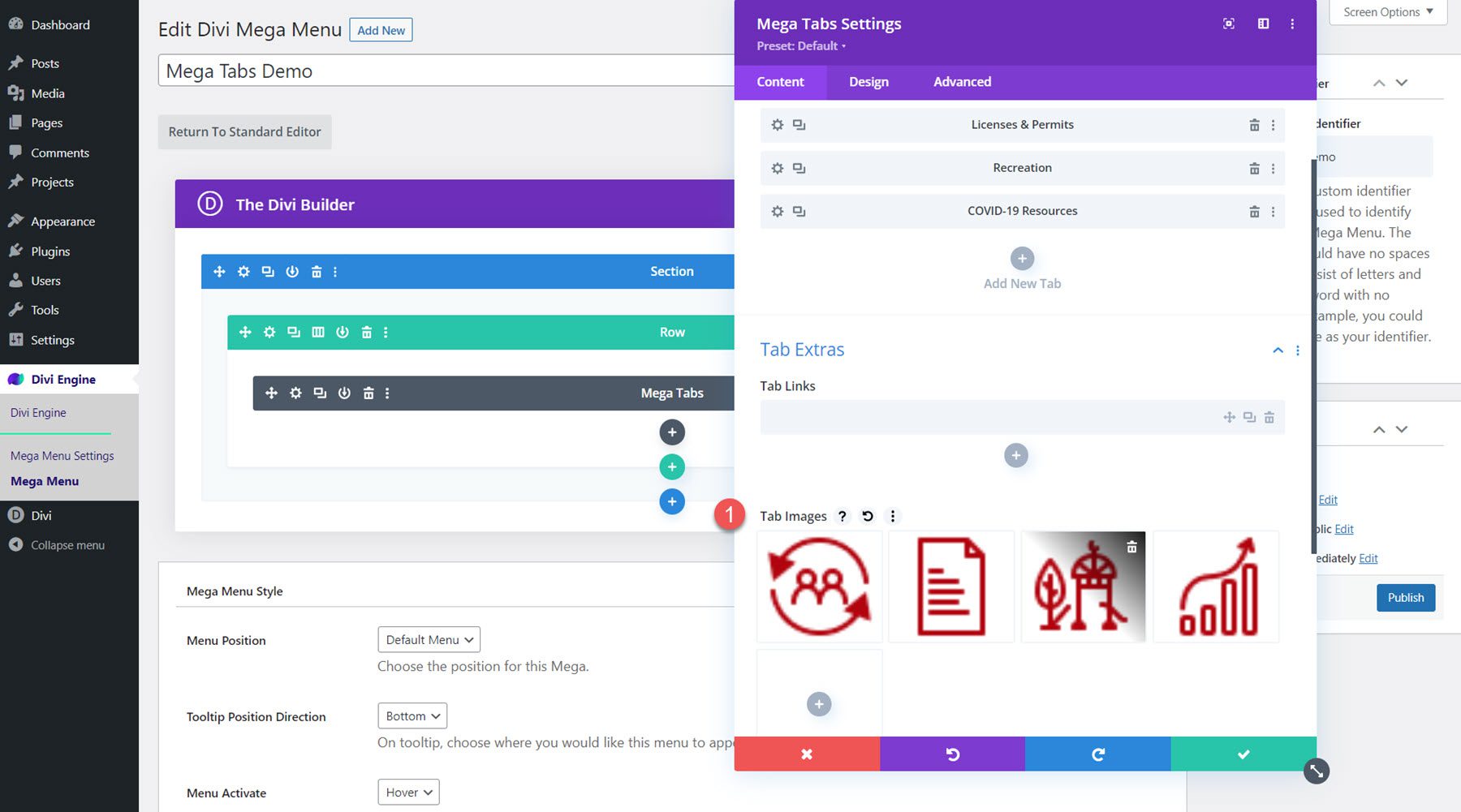
일반 모듈 설정으로 돌아가서 Tab Extras 섹션을 열고 각 탭에 대한 탭 이미지를 추가하십시오. 순서가 위의 탭 순서와 일치하도록 이미지를 재정렬합니다.

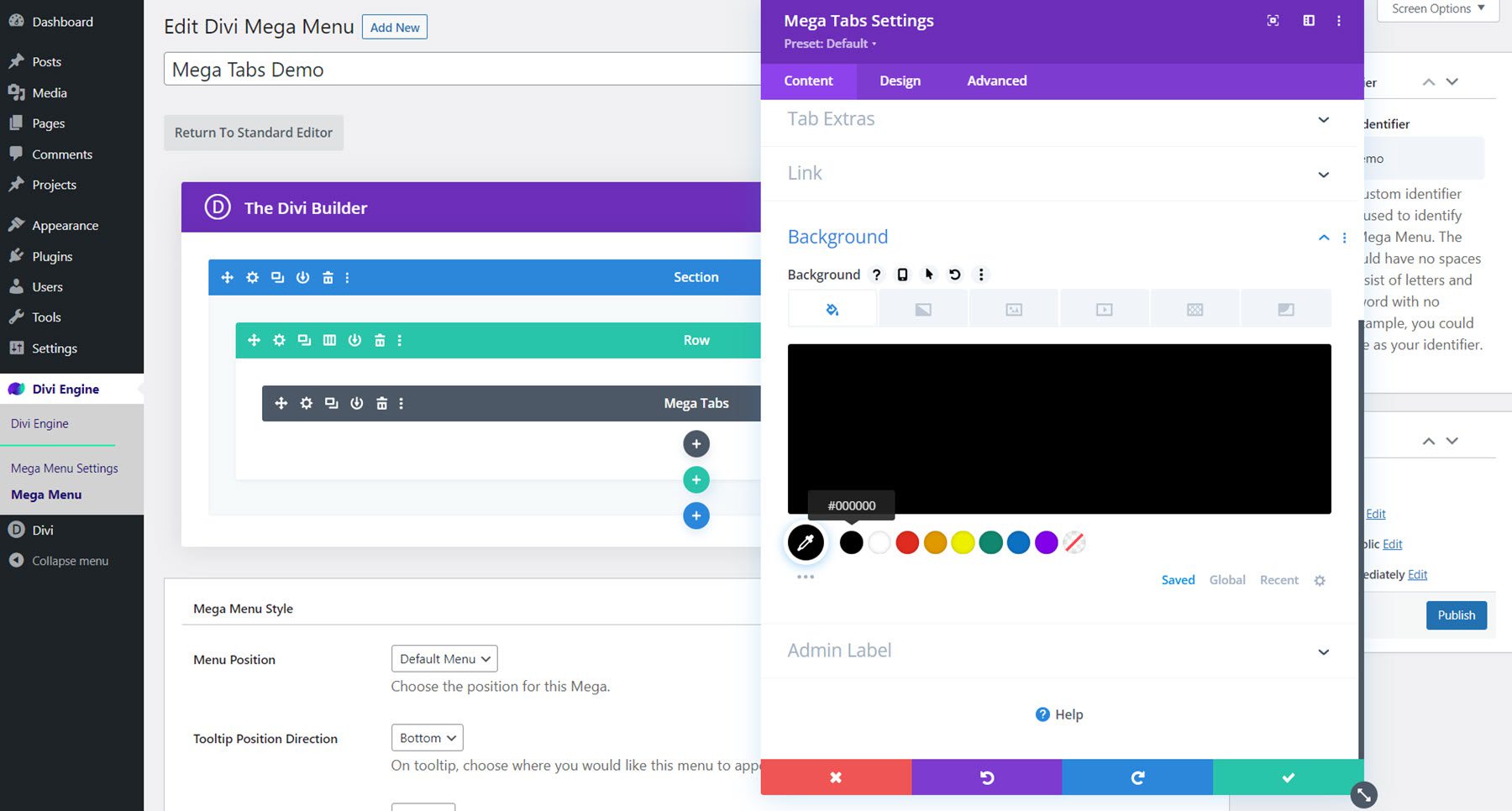
다음으로 모듈 배경을 검은색으로 설정합니다.

디자인 설정
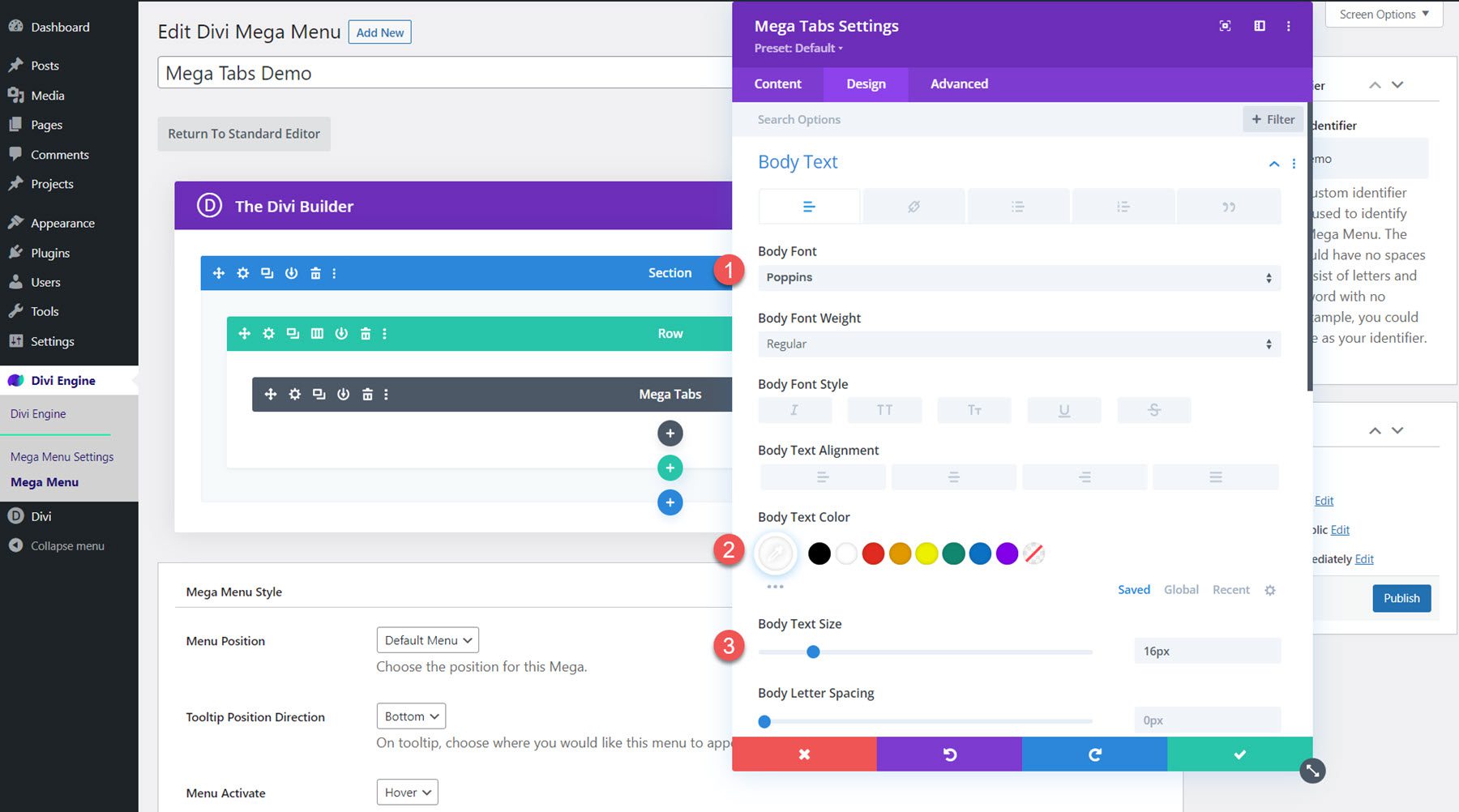
본문 텍스트 설정을 열고 다음을 수정합니다.
- 본문 글꼴: Poppins
- 본문 텍스트 색상: #FFFFFF
- 본문 텍스트 크기: 16px

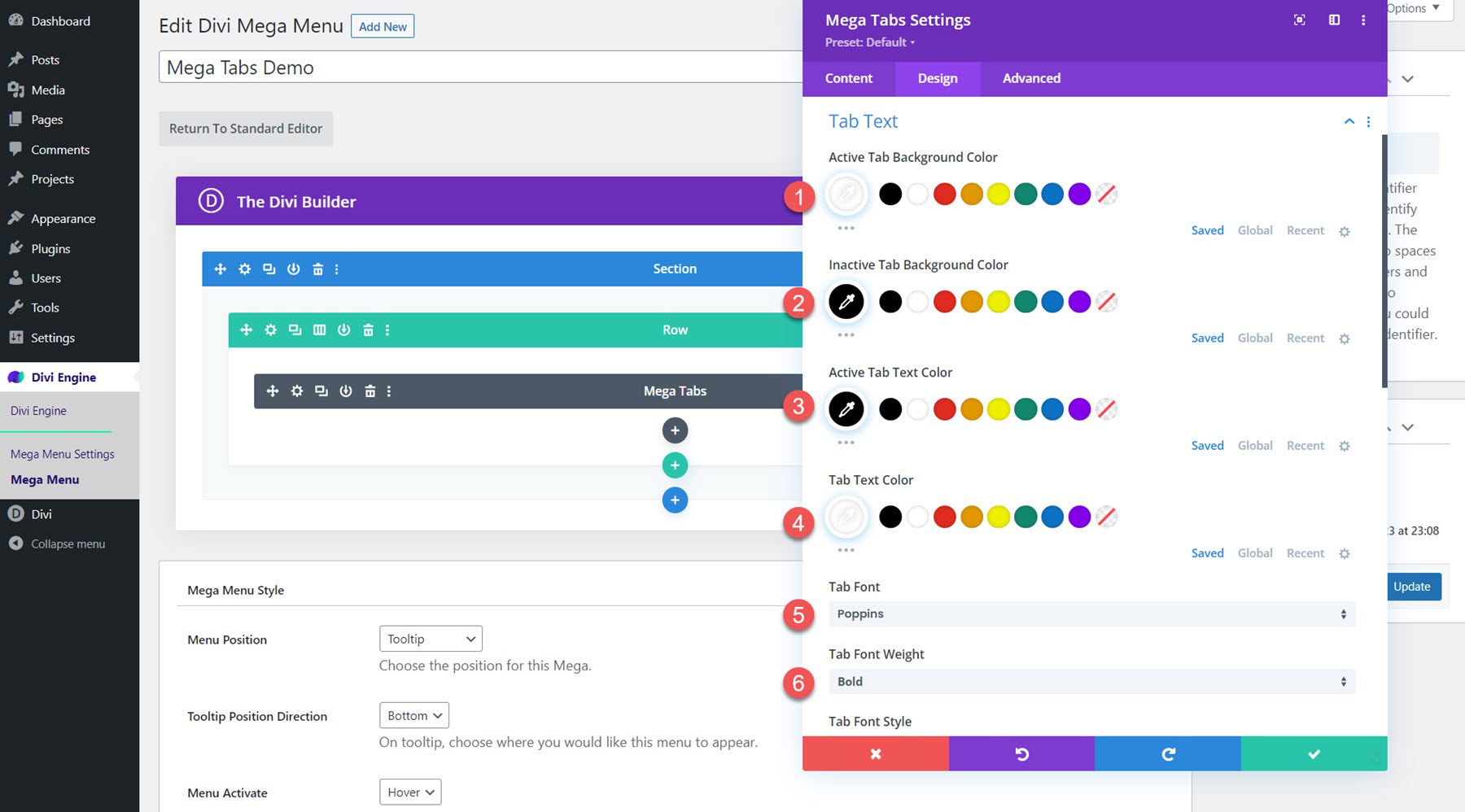
탭 텍스트 옵션에서 다음 옵션을 변경합니다.
- 활성 탭 배경색: #FFFFFF
- 비활성 탭 배경색: #000000
- 활성 탭 텍스트 색상: #000000
- 탭 텍스트 색상: #FFFFFF
- 탭 글꼴: Poppins
- 탭 글꼴 두께: 굵게
- 탭 텍스트 크기: 20px

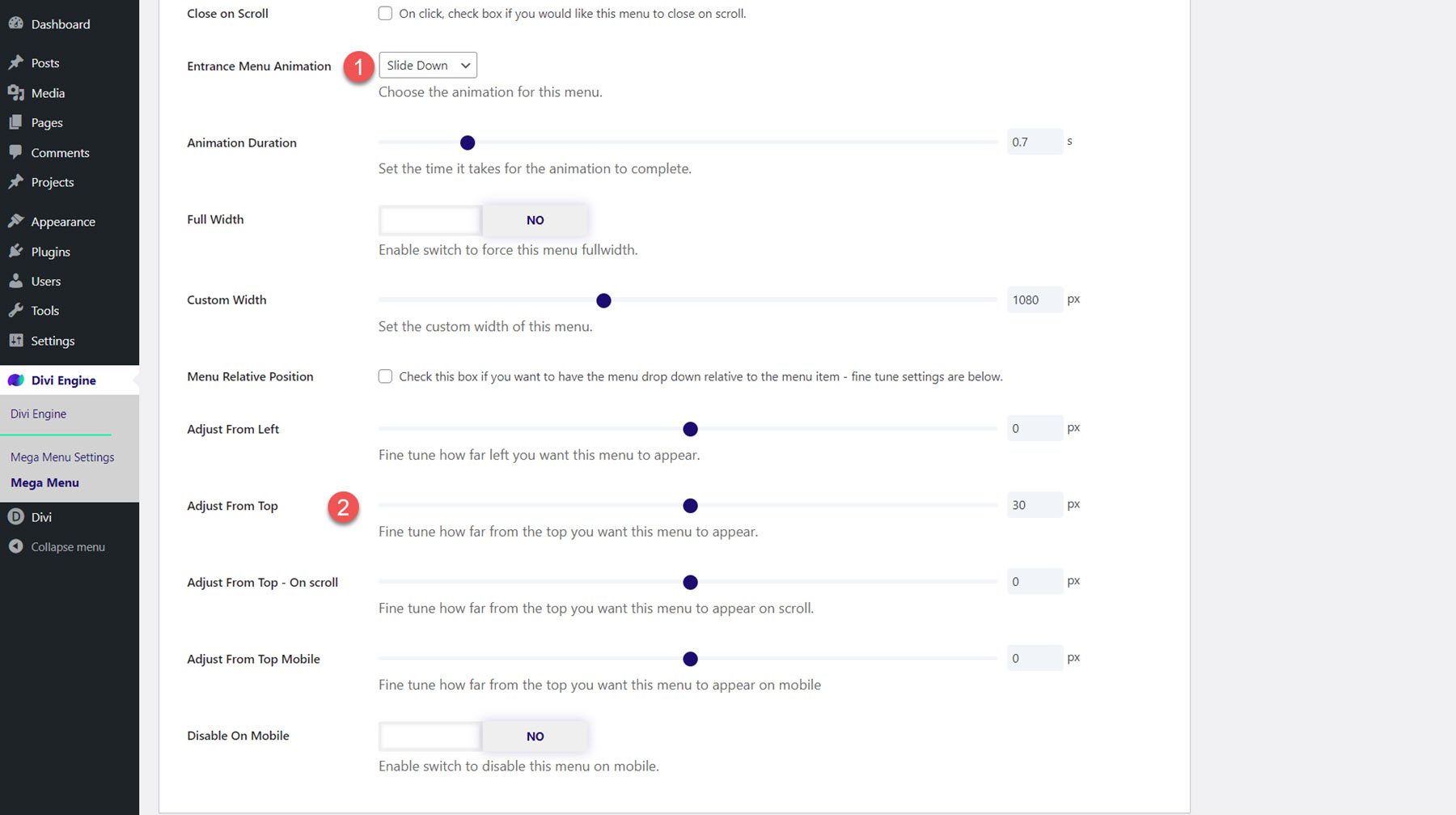
메가 메뉴 스타일 설정 수정
이제 레이아웃이 완료되었습니다. 메가 메뉴 스타일 옵션까지 아래로 스크롤하고 다음을 변경합니다.
- 시작 메뉴 애니메이션: 아래로 슬라이드
- 위에서 조정: 30px

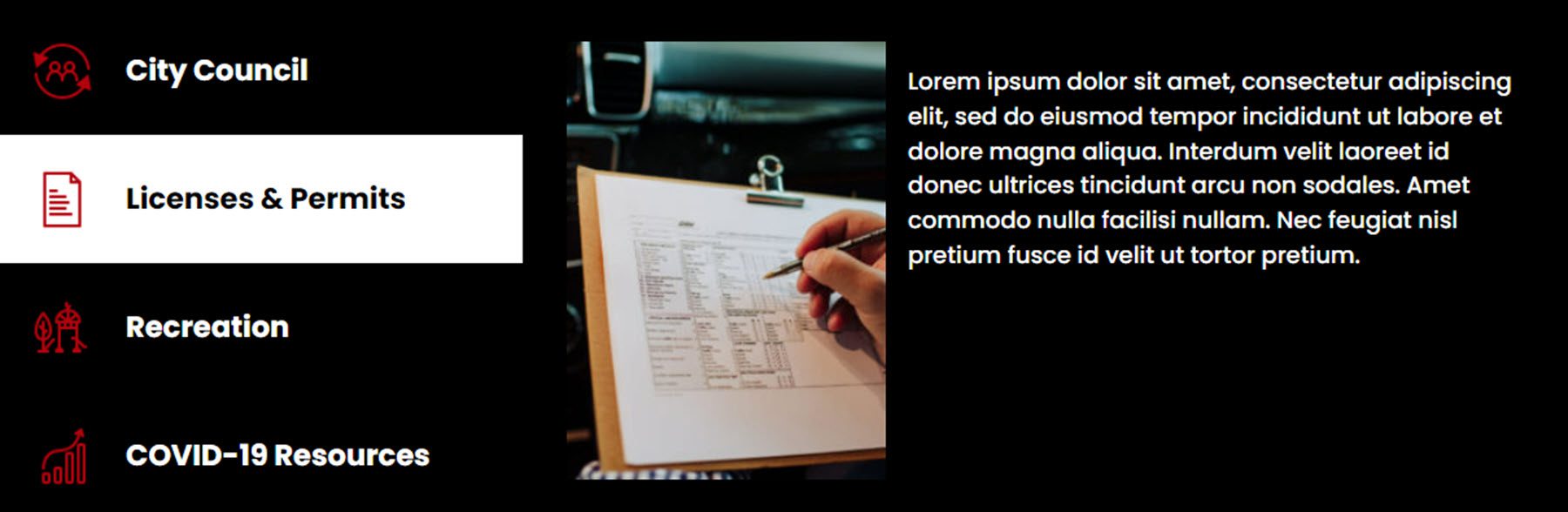
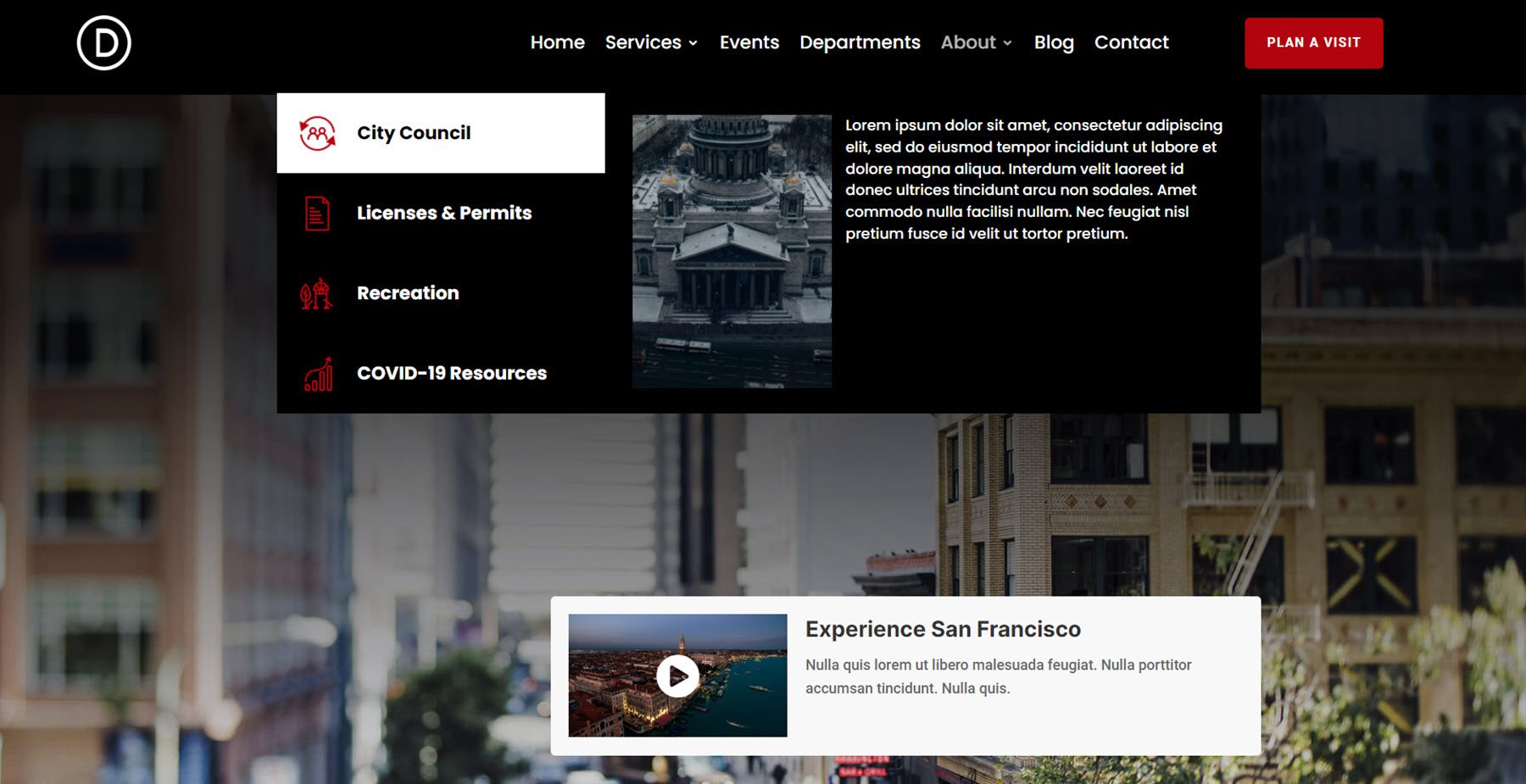
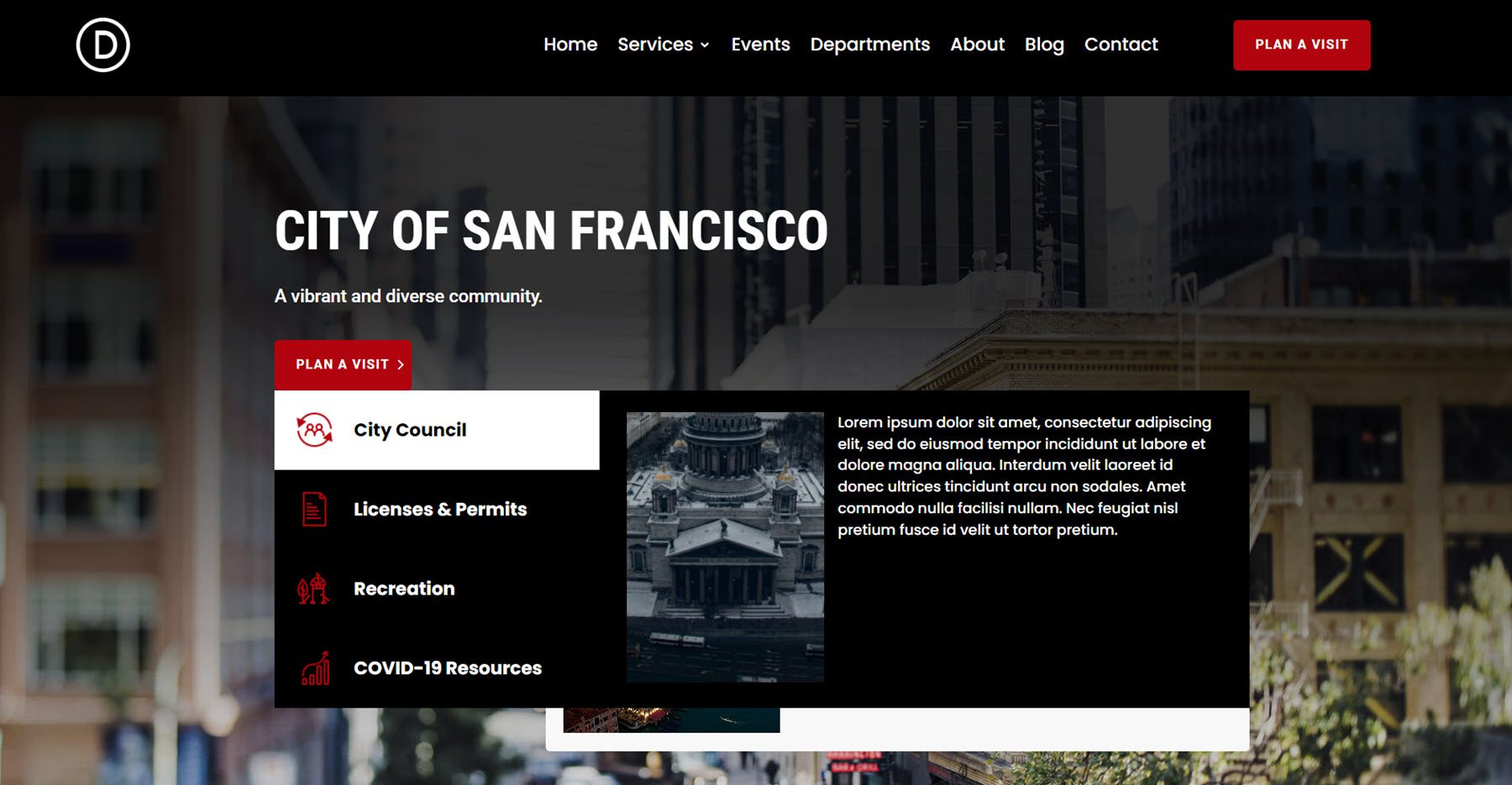
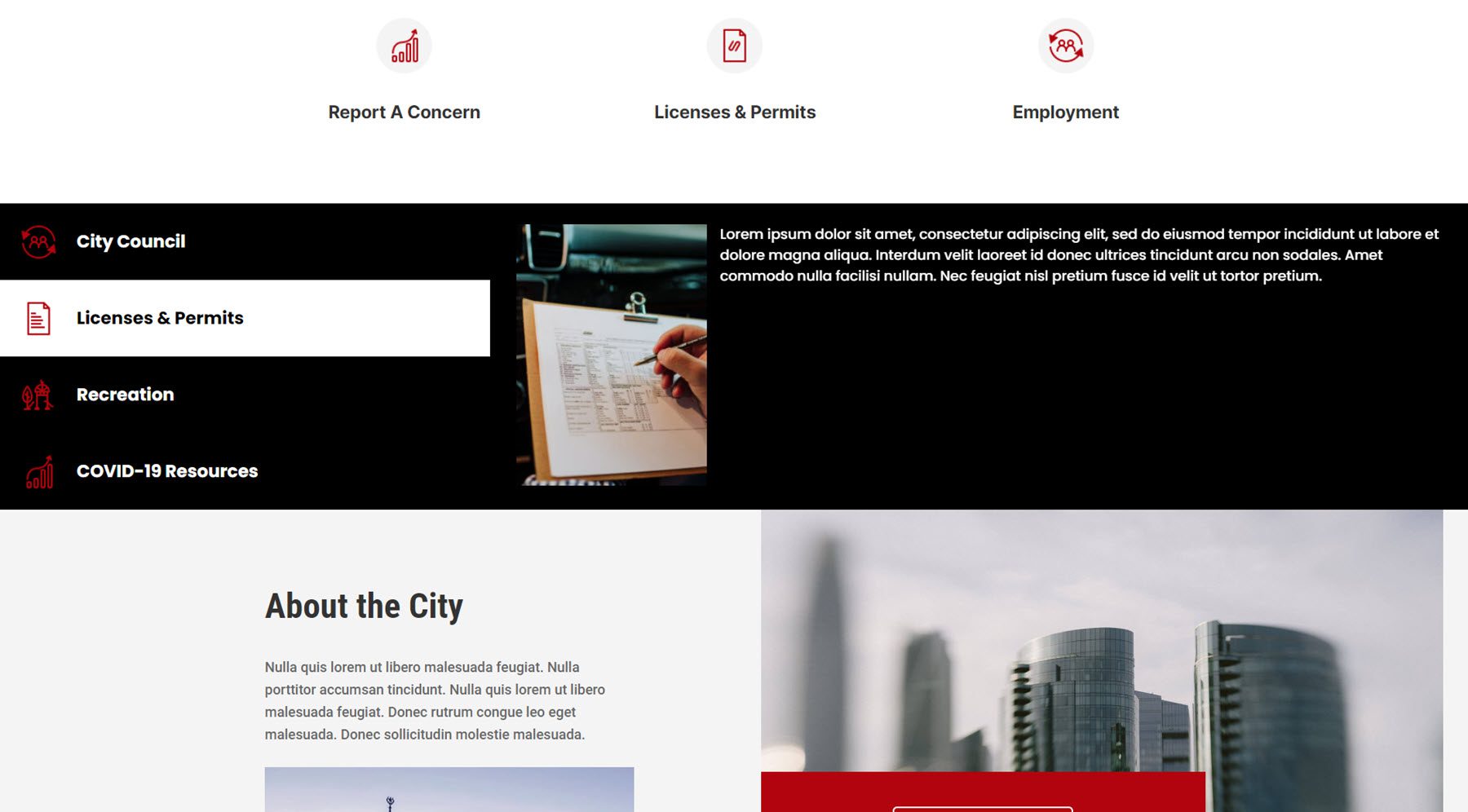
최종 결과
Mega Tabs 메뉴의 완성된 디자인은 다음과 같습니다.

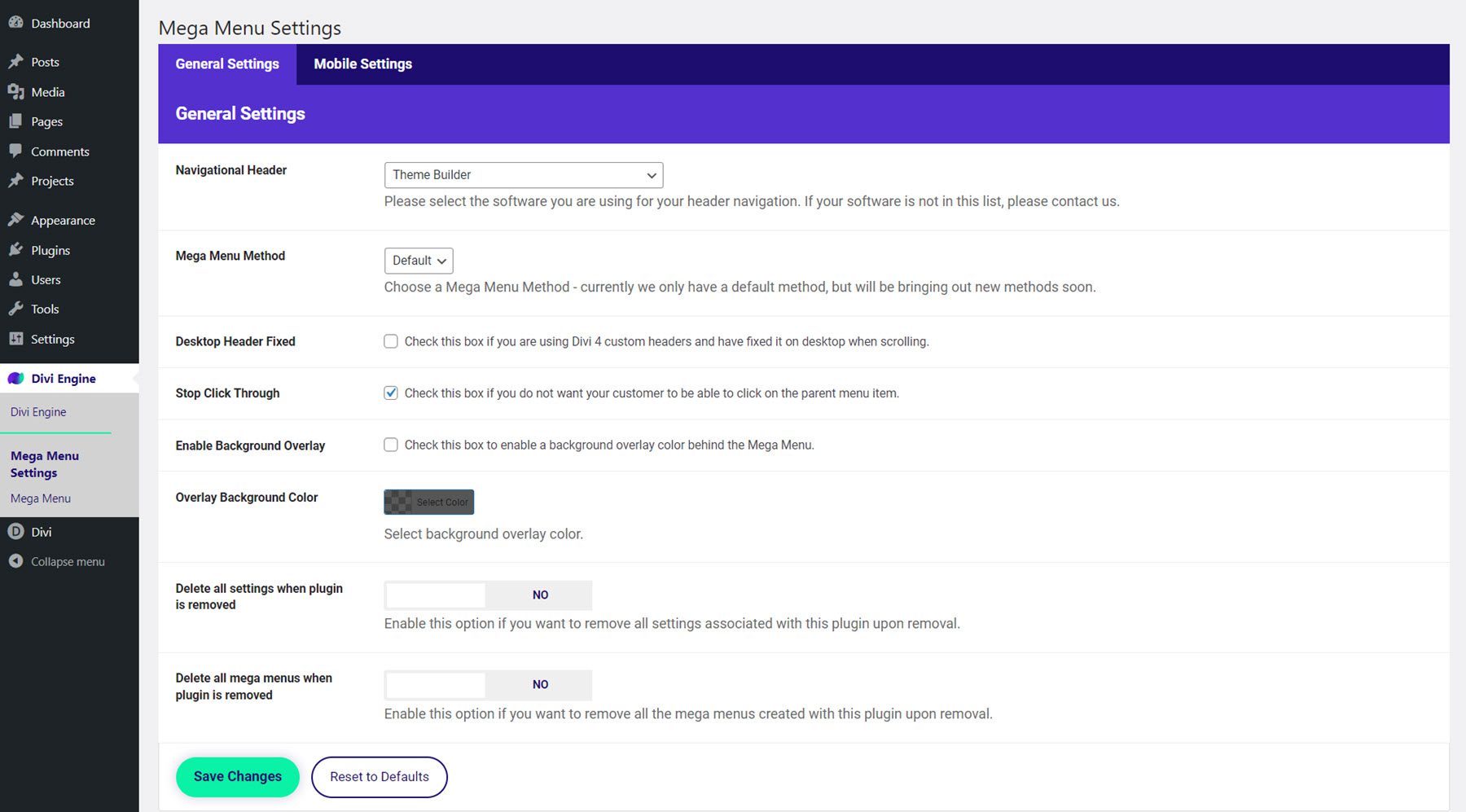
Divi Mega 메뉴 설정
메가 메뉴 설정 페이지는 플러그인과 관련된 일부 옵션을 제어할 수 있는 곳입니다. 여기에서 사용 중인 탐색 유형을 선택하고, 고정할 헤더를 설정하고, 상위 메뉴 항목 클릭을 중지하고, 배경 오버레이를 활성화하고, 플러그인 제거 설정을 변경할 수 있습니다.

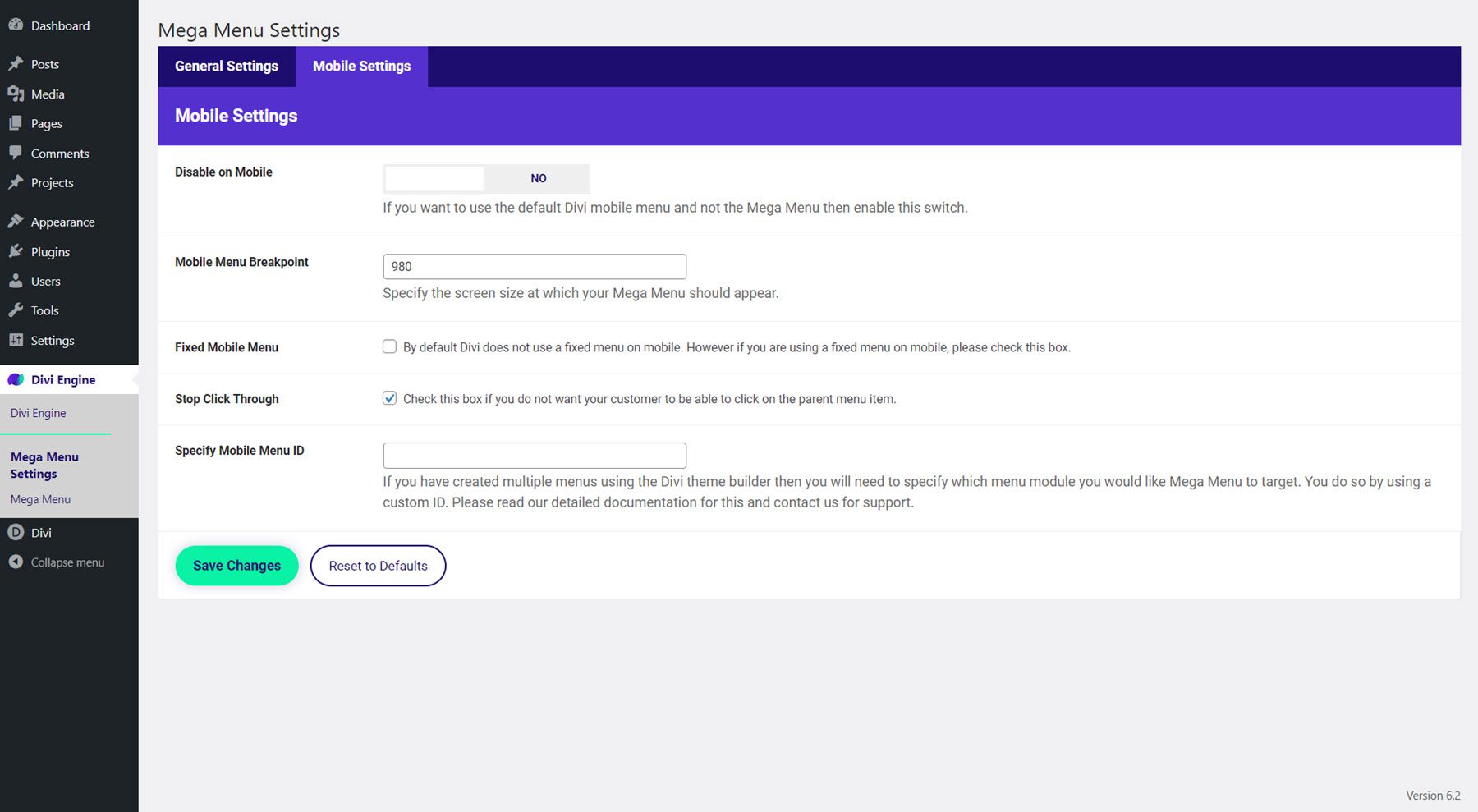
모바일 설정 탭에서는 모바일에서 플러그인을 활성화 또는 비활성화하고, 모바일 메뉴 중단점을 지정하고, 고정 모바일 메뉴를 활성화하고, 상위 메뉴 항목 클릭을 중지하고, 모바일 메뉴 ID를 지정할 수 있습니다.

Divi Mega 메뉴 추가
사이트에 메가 메뉴 레이아웃을 추가하는 방법에는 여러 가지가 있습니다. 메뉴에 표시되도록 설정하거나 마우스를 올리거나 클릭할 때 표시될 수 있는 버튼이나 아이콘과 같은 레이아웃의 모듈에 할당할 수 있습니다. 또한 Mega Drop-Down 모듈과 Mega Tabs 모듈을 다른 모듈과 마찬가지로 Divi로 구축한 모든 레이아웃에 추가할 수 있으므로 드롭다운 메뉴 생성에 제한을 두지 않고 원하는 대로 레이아웃 전체에 추가할 수 있습니다. 좋다.
메가 메뉴를 사이트에 추가하기 전에 메가 메뉴에 사용자 정의 식별자 세트가 있는지 확인하십시오. 메가 메뉴를 사이트에 추가하는 데 필요하므로 계속해서 사용자 정의 식별자를 복사하십시오. 또한 사이트의 프런트 엔드에 표시되도록 메가 메뉴가 게시됨으로 설정되어 있는지 확인하세요.

메뉴 항목에 메가 메뉴 추가
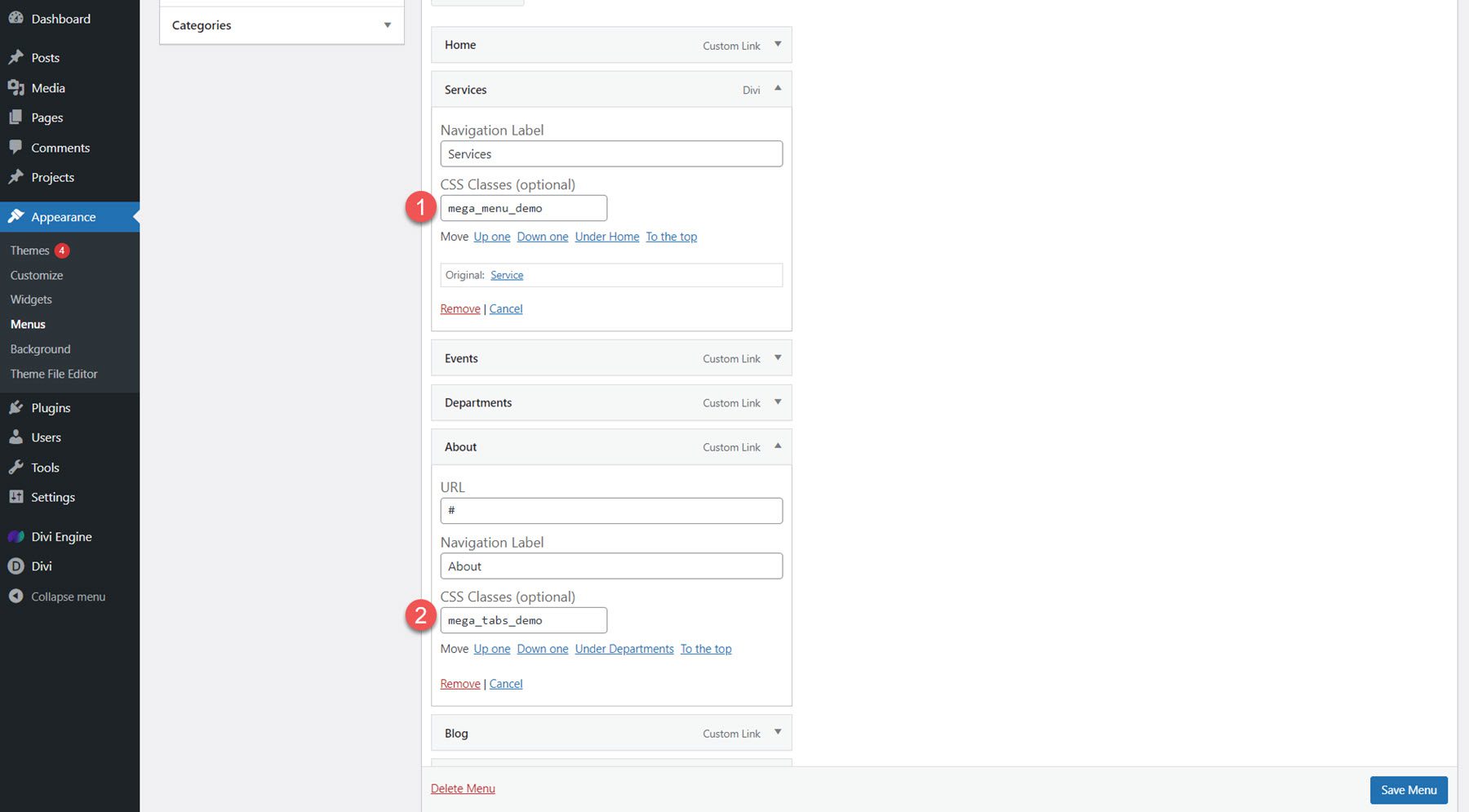
메뉴에 메가 메뉴 레이아웃을 추가하려면 모양 아래의 메뉴 페이지로 이동합니다. 메가 메뉴의 상위 항목으로 설정하려는 항목을 확장한 다음 복사한 사용자 지정 식별자를 CSS 클래스 필드에 붙여넣습니다. 여기에서는 Services 메뉴 항목에 Mega Dropdown 레이아웃을 추가하고 About 메뉴 항목에 Mega Tabs 레이아웃을 추가합니다.

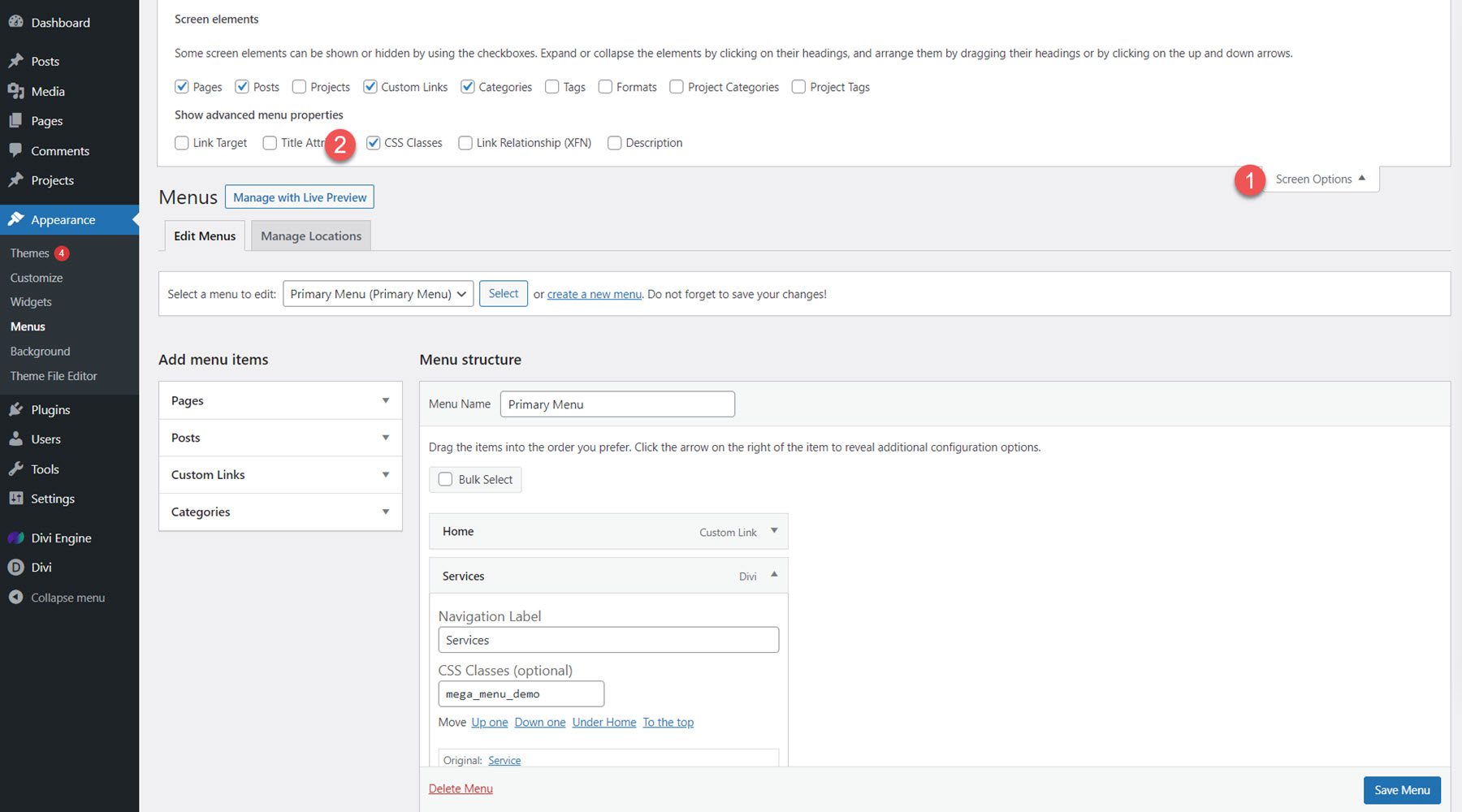
CSS 클래스 필드가 보이지 않으면 페이지 상단의 화면 옵션을 클릭하고 CSS 클래스를 활성화합니다.

다음은 메뉴에서 Mega Dropdown 레이아웃의 모습입니다.

그리고 여기 Mega Tab 레이아웃이 있습니다.

모듈에 메가 메뉴 추가
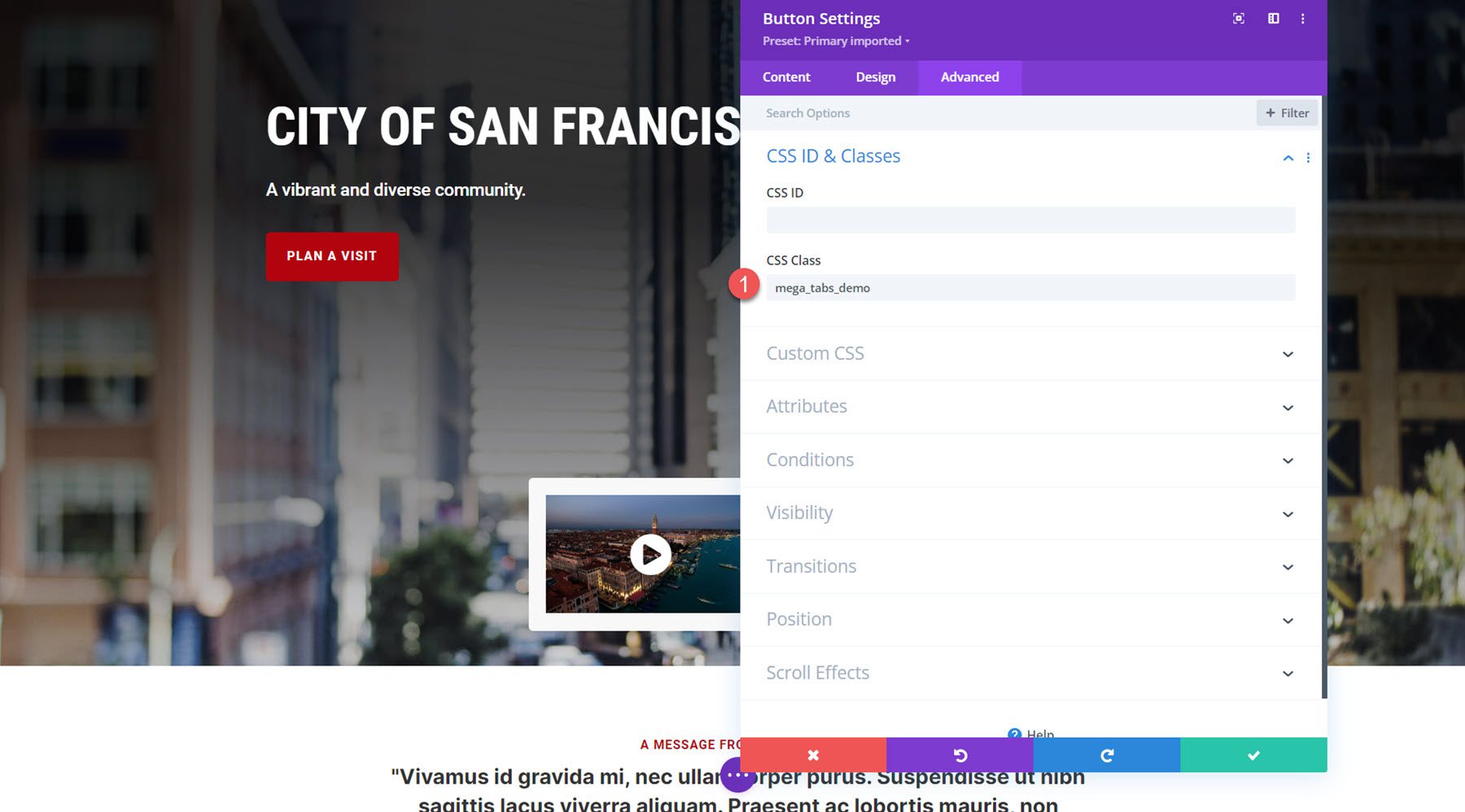
메가 메뉴를 모듈에 추가하려면 모듈의 고급 탭에 있는 CSS 클래스 필드에 사용자 정의 식별자를 붙여넣기만 하면 됩니다. 메가 메뉴 레이아웃은 설정에 따라 가리키거나 클릭하면 나타납니다. 여기에서는 "방문 계획" 버튼에 메가 탭 레이아웃을 추가하고 있습니다.

프런트 엔드에서 마우스를 올리면 메가 메뉴가 나타납니다.

레이아웃에서 Divi Mega Menu 모듈 사용
Mega Drop-Down 또는 Mega Tabs 모듈을 레이아웃에 직접 추가하려면 페이지에 새 모듈을 추가하고 원하는 모듈을 선택하기만 하면 됩니다.

다음은 프런트 엔드의 모습입니다.

Divi MegaMenu 예
Divi MegaMenu에는 디자인을 바로 시작하는 데 사용할 수 있는 몇 가지 흥미로운 메가 메뉴 디자인이 있는 세 가지 레이아웃 예제에 대한 액세스가 제공됩니다. 비즈니스 레이아웃 팩과 함께 제공되는 메가 메뉴 레이아웃을 살펴보겠습니다.
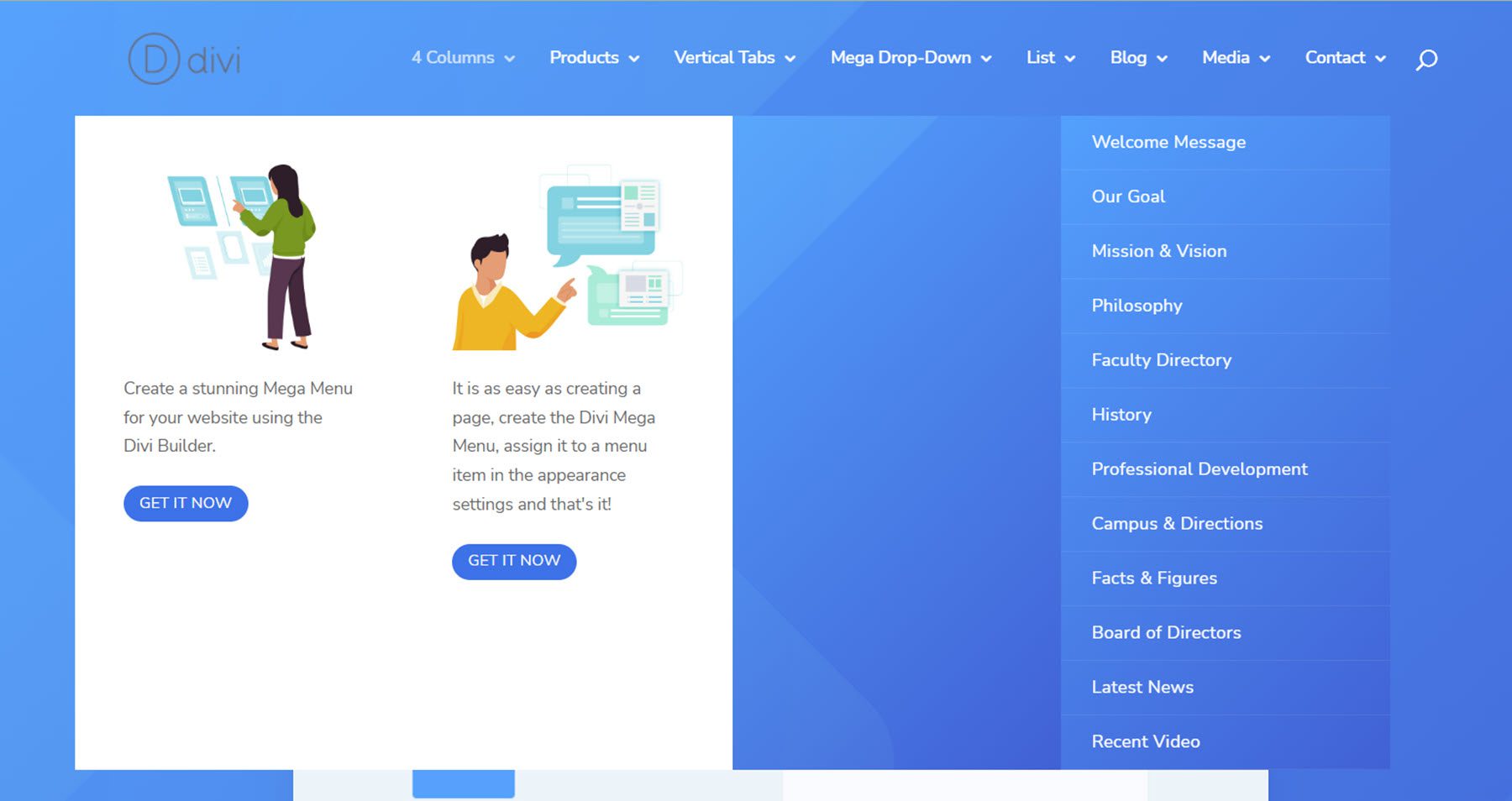
4열 레이아웃에는 이미지, 텍스트, 버튼이 있는 2개의 열, 빈 열, 오른쪽에 큰 메뉴가 있습니다.

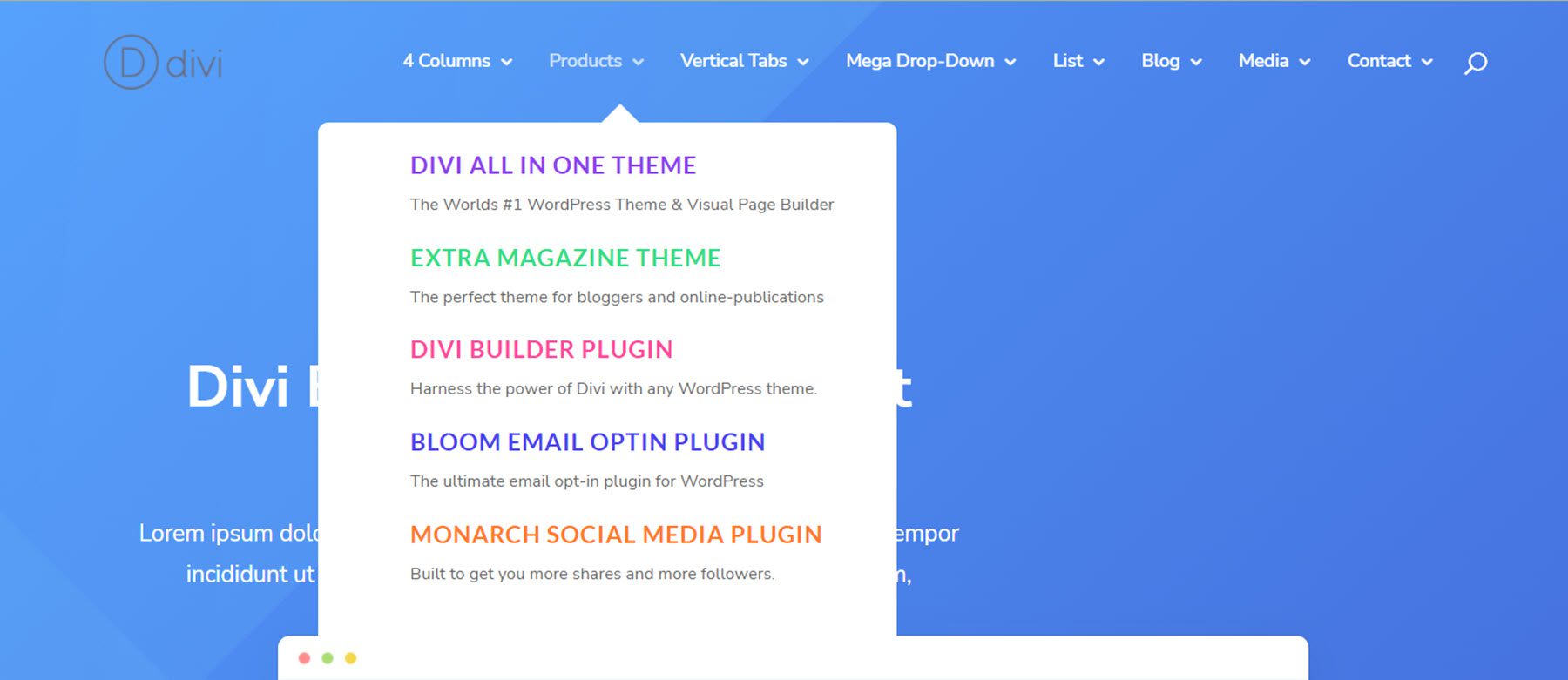
제품 레이아웃은 다양한 제품을 강조 표시하는 단순하고 다채로운 메뉴 레이아웃입니다.

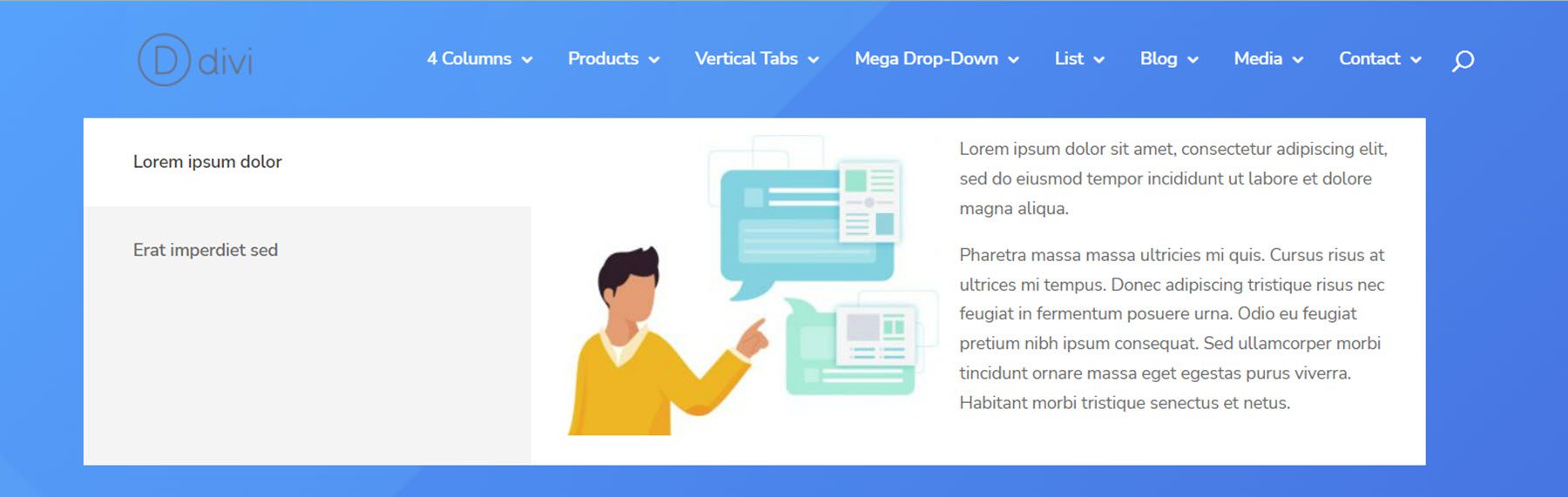
Mega Tabs 모듈을 활용하는 수직 탭 레이아웃입니다.

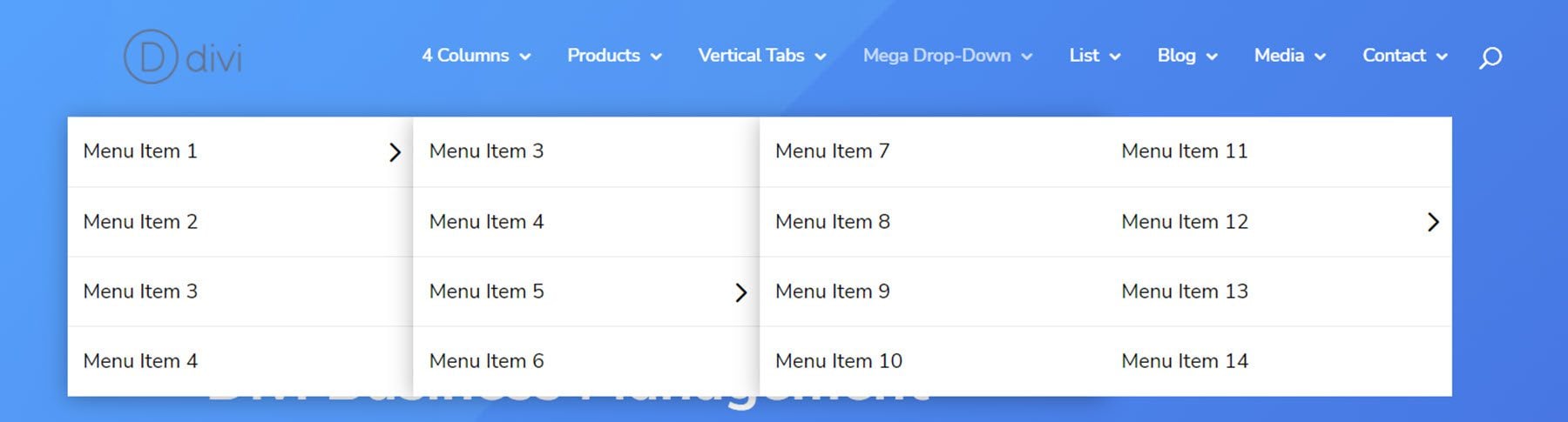
Mega Drop-Down 레이아웃에는 하위 메뉴 항목이 있는 4개의 드롭다운 메뉴 모듈 열이 있습니다.

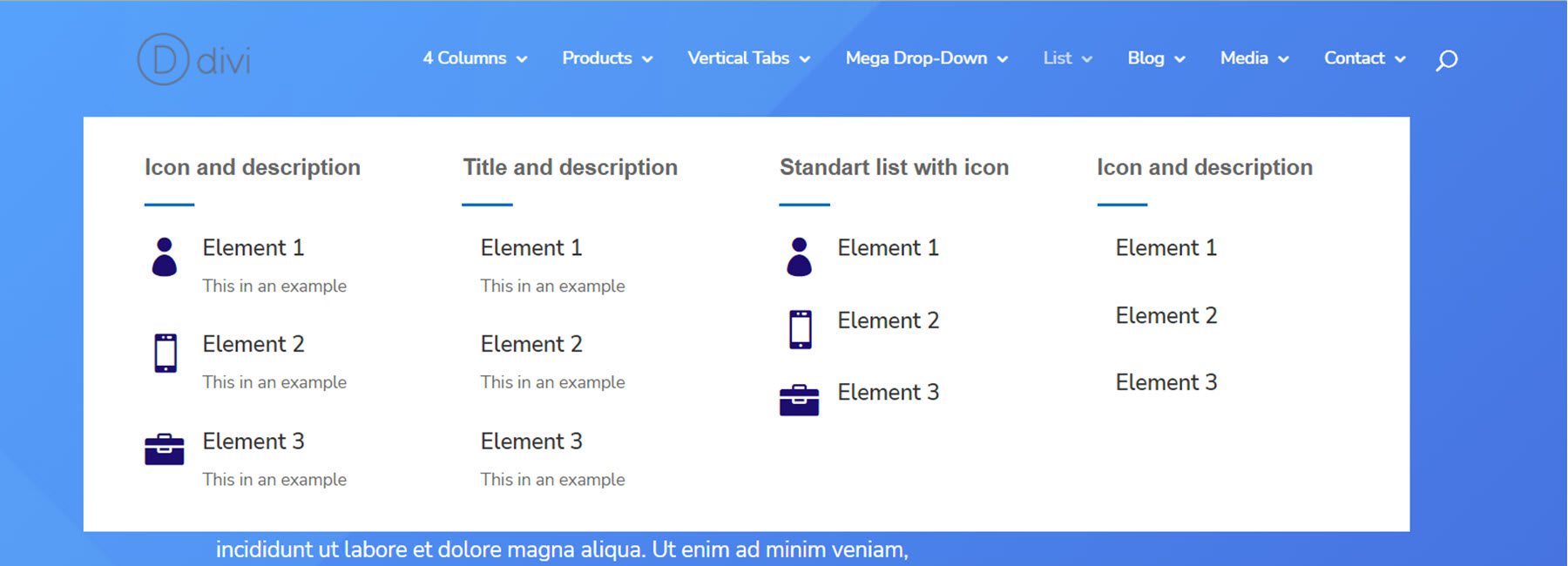
목록 레이아웃에는 아이콘이 있는 제목, 구분선 및 요약 모듈이 있는 4개의 열이 있습니다.

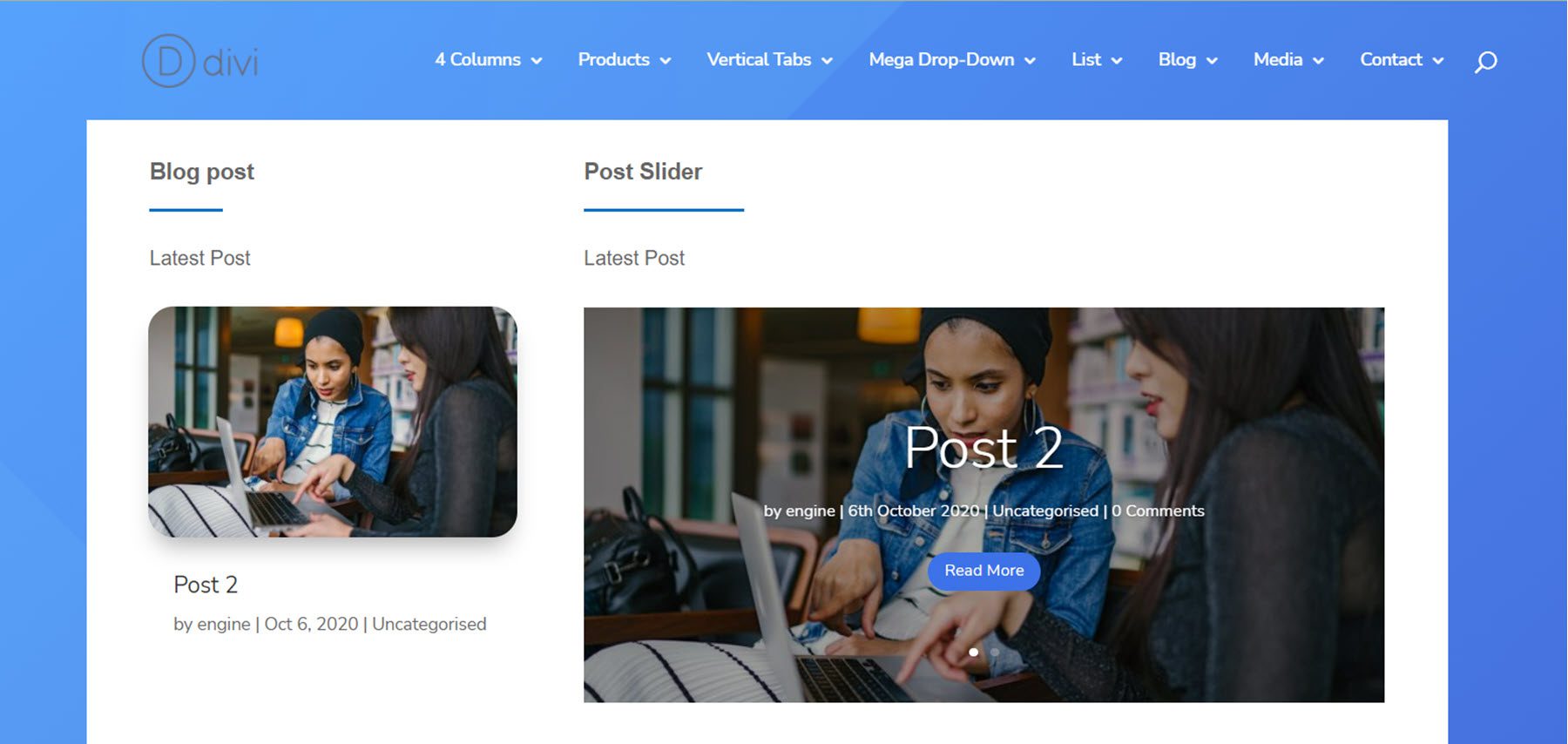
블로그 메뉴 레이아웃에는 최신 게시물과 게시물 슬라이더가 표시됩니다.

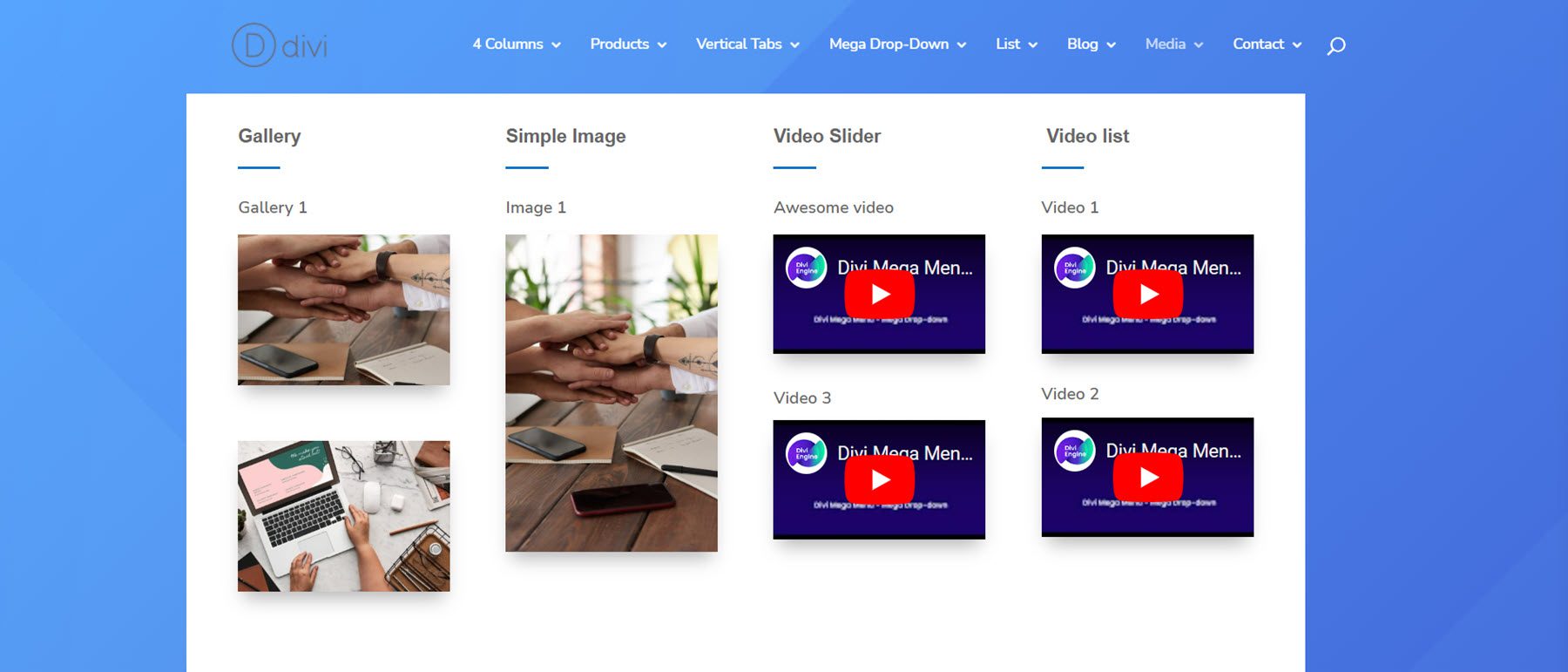
미디어 레이아웃에는 갤러리 모듈 2개, 이미지 1개, 비디오 슬라이더 2개 및 비디오 모듈 2개가 있습니다.

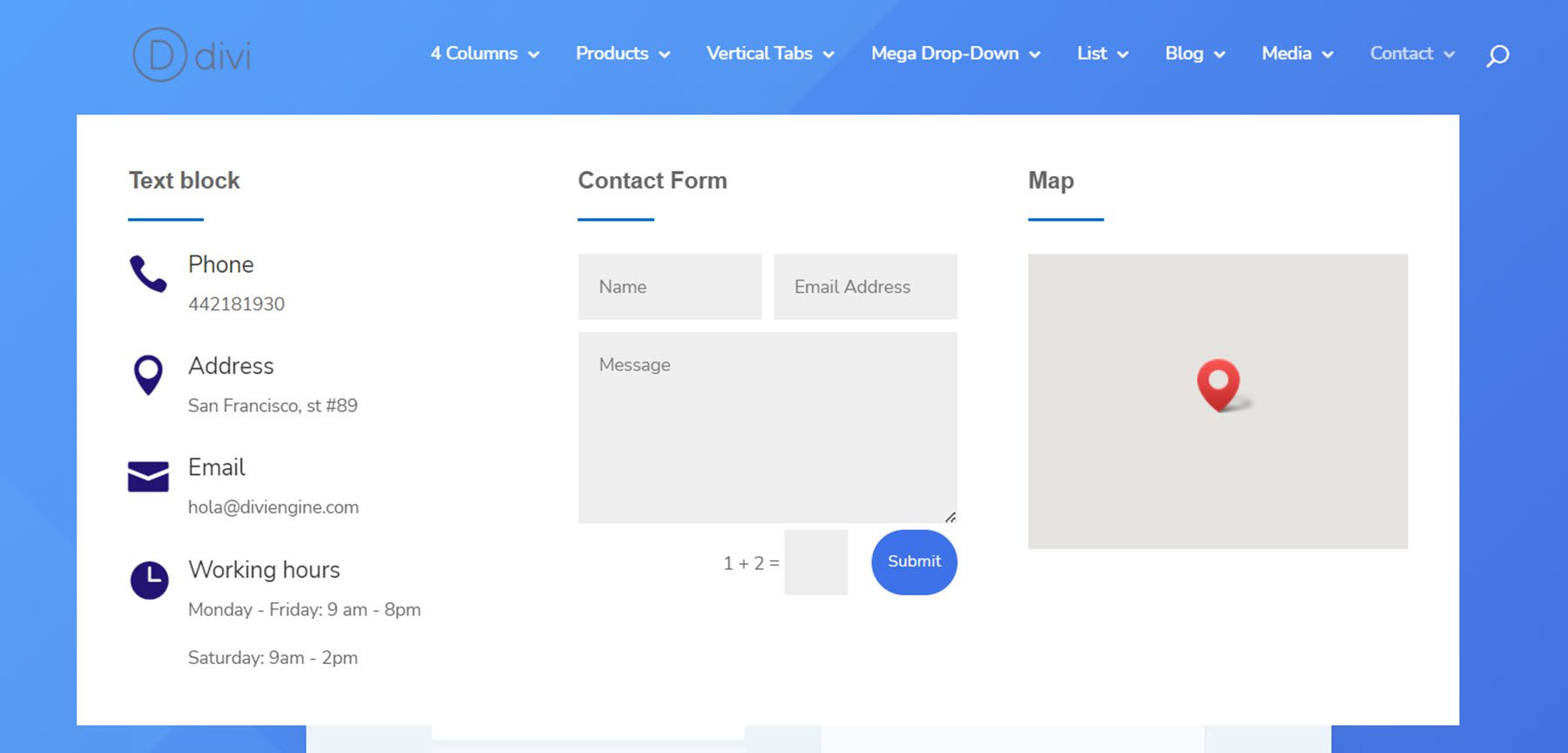
마지막으로 연락처 메뉴 레이아웃에는 연락처 정보, 연락처 양식 및 지도 모듈이 포함된 몇 가지 안내문이 있습니다.

Divi 메가 메뉴 구매
Divi Mega Menu는 Divi Marketplace에서 사용할 수 있습니다. 무제한 웹 사이트 사용과 1년 지원 및 업데이트 비용은 46달러입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
Divi Mega Menu는 Divi Builder에 뛰어난 기능을 추가하여 Divi에서 사용할 수 있는 모든 디자인 옵션으로 창의적이고 독특한 Mega Menu 레이아웃을 구축할 수 있습니다. 장점 중 하나는 기본 Divi 모듈을 Mega Menu 레이아웃에 통합하여 단순한 메뉴 항목 이상을 제공하는 드롭다운 메뉴를 생성할 수 있다는 것입니다. Divi Mega Menu를 사용하면 헤더, 모듈 또는 레이아웃에 직접 메가 메뉴를 쉽게 추가할 수 있어 디자인과 배치에 많은 유연성을 제공합니다. 복잡한 기능과 레이아웃으로 메가 메뉴를 쉽게 만들 수 있는 플러그인을 찾고 있다면 Divi Mega Menu가 훌륭한 옵션이 될 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다! Divi Mega Menu를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요!
