Divi 제품 하이라이트: Divi 픽셀
게시 됨: 2023-07-17Divi Pixel은 Divi의 기능을 확장하기 위해 45개 이상의 사용자 정의 모듈과 200개 이상의 설정을 추가하는 Divi용 타사 플러그인입니다. 이러한 설정을 사용하면 군중에서 눈에 띄는 웹 사이트를 쉽게 만들 수 있습니다. 이 게시물에서는 Divi Pixel을 살펴보고 필요에 맞는 플러그인인지 결정하는 데 도움이 되는 기능을 살펴보겠습니다.
- 1 Divi Pixel에서 기대할 수 있는 것
- 1.1 45개 이상의 맞춤형 모듈
- 1.2 200개 이상의 사용자 지정 옵션
- 1.3 이상
- 2 Divi Pixel 설치하기
- 3 Divi 픽셀 설정 화면
- 4 Divi 픽셀 일반 탭
- 4.1 입자 배경
- 4.2 유지관리 모드
- 4.3 TTF, OTF 및 WOFF 업로드 허용
- 4.4 사용자 지정 헤더 및 탐색 스타일
- 4.5 바닥글 사용자 정의
- 5 Divi Pixel 블로그 탭
- 5.1 사용자 정의 아카이브 페이지 스타일
- 6 Divi Pixel 소셜 미디어
- 6.1 Divi 픽셀 소셜 아이콘 활성화
- 6.2 네트워크
- 7 Divi Pixel 모바일 탭
- 7.1 모바일 메뉴
- 7.2 모바일에서 하위 메뉴 항목 접기
- 8 Divi 픽셀 모듈 탭
- 8.1 평가
- 8.2 팝업 메이커
- 8.3 스키마 마크업 관련 FAQ
- 8.4 풍선
- 8.5 콘텐츠 토글
- 8.6 인포서클
- 9 Divi 픽셀 레이아웃 인젝터 탭
- 10 Divi 픽셀 보조 파일
- 11 Divi Pixel 구입처
- 12 결말 생각
Divi Pixel에서 기대할 수 있는 것
구매하기로 결정한 경우 Divi Pixel 플러그인에서 무엇을 기대할 수 있는지 살펴보는 것으로 시작하겠습니다.
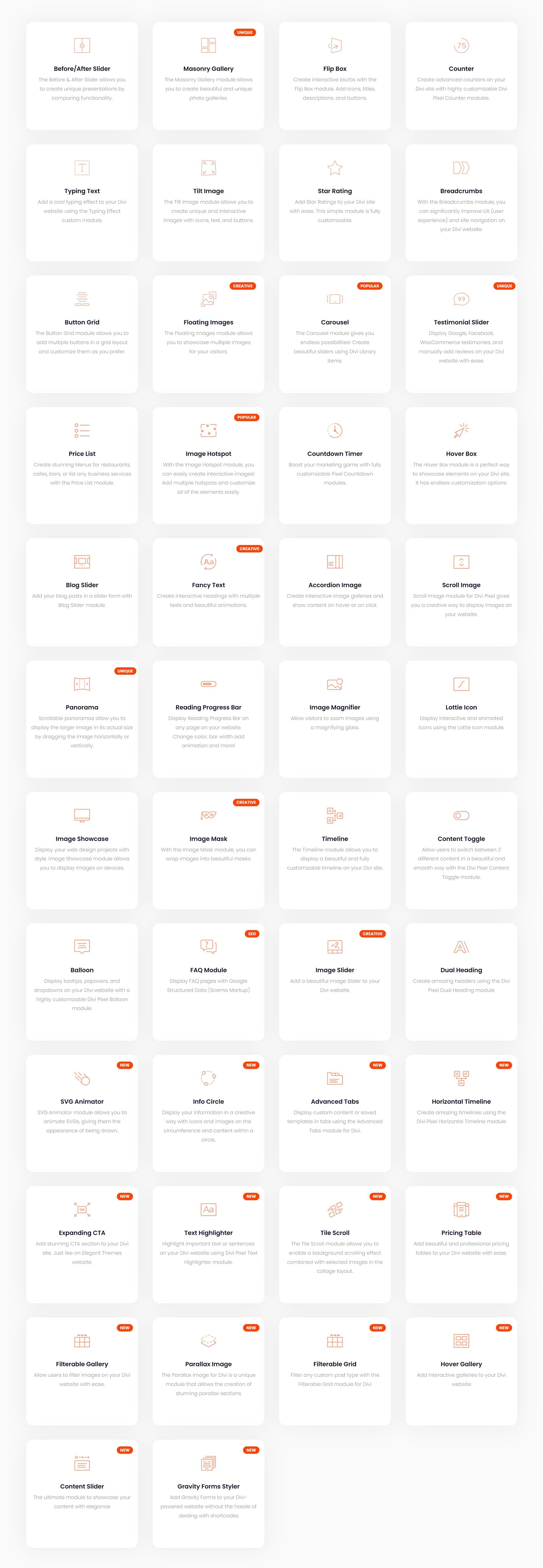
45개 이상의 맞춤형 모듈
Divi Pixel은 Divi에 수많은 새로운 맞춤형 모듈을 추가합니다. 모듈에는 많은 변형이 있습니다. 이전/이후 슬라이더에서 별 등급, 플로팅 이미지, 캐러셀 등에 이르기까지 다양합니다.

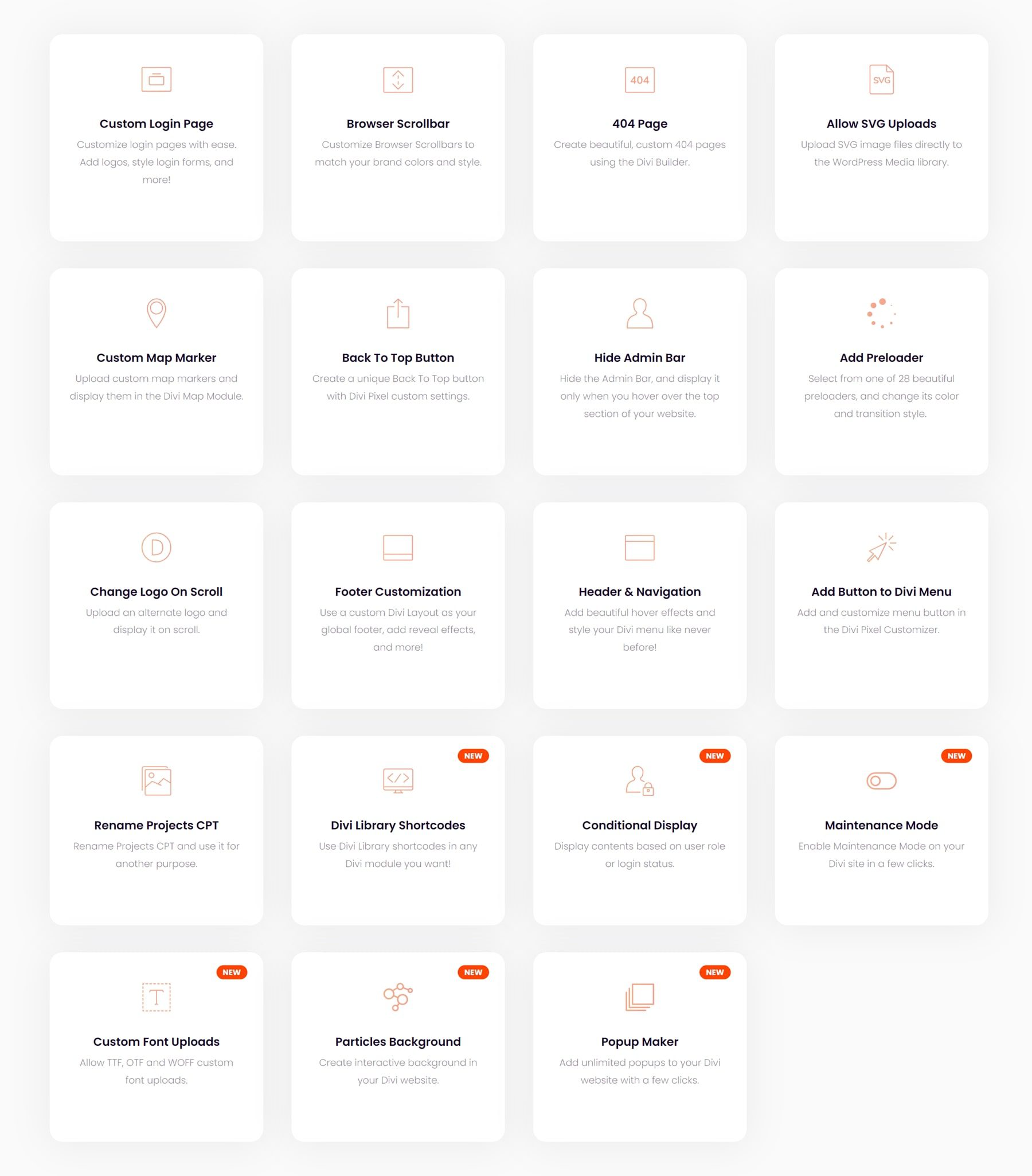
200개 이상의 사용자 지정 옵션
또한 Divi 픽셀은 귀하의 웹사이트를 다음 단계로 끌어올릴 수 있는 200개 이상의 추가 옵션과 같은 수많은 사용자 지정 옵션을 제공합니다! 이러한 사용자 지정 옵션은 Divi 웹 사이트를 더욱 사용자 지정하는 데 도움이 됩니다. 이것은 SVG 파일을 업로드할 수 있는 것부터 사용자 지정 로그인 페이지를 만들고 머리글 및 탐색을 사용자 지정하는 것 등에 이르기까지 다양합니다.

& 더
위에서 언급한 옵션과 모듈만이 Divi Pixel과 함께 제공되는 것은 아닙니다. 블로그 영역 및 모바일 환경 전용의 고유한 기능을 기대할 수 있습니다. 원하는 위치에 레이아웃을 삽입할 수 있는 레이아웃 인젝터도 포함되어 있습니다!
Divi 픽셀 설치
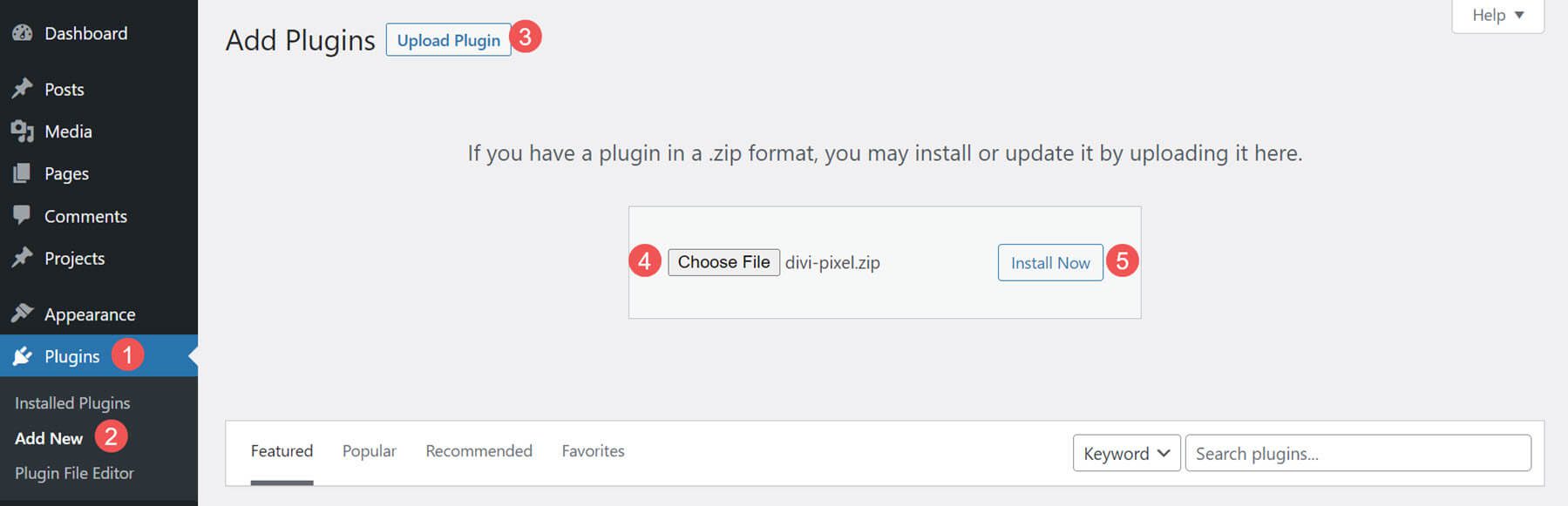
모든 플러그인과 동일하게 Divi Pixel을 업로드하고 활성화합니다. WordPress 대시보드로 이동하여 다음을 선택합니다.
- 플러그인
- 새로운 걸 더하다
- 플러그인 업로드
- 파일을 선택
- 지금 설치

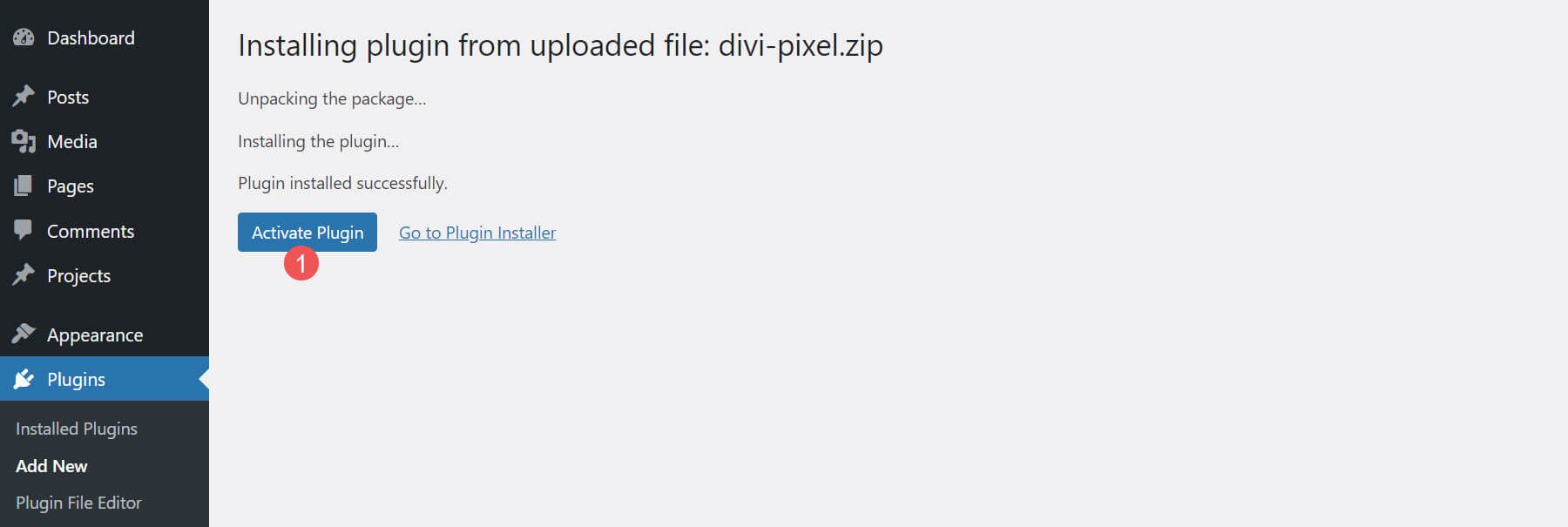
다음으로 플러그인을 활성화합니다. 이제 Divi Pixel을 사용할 준비가 되었습니다.

Divi 픽셀 설정 화면
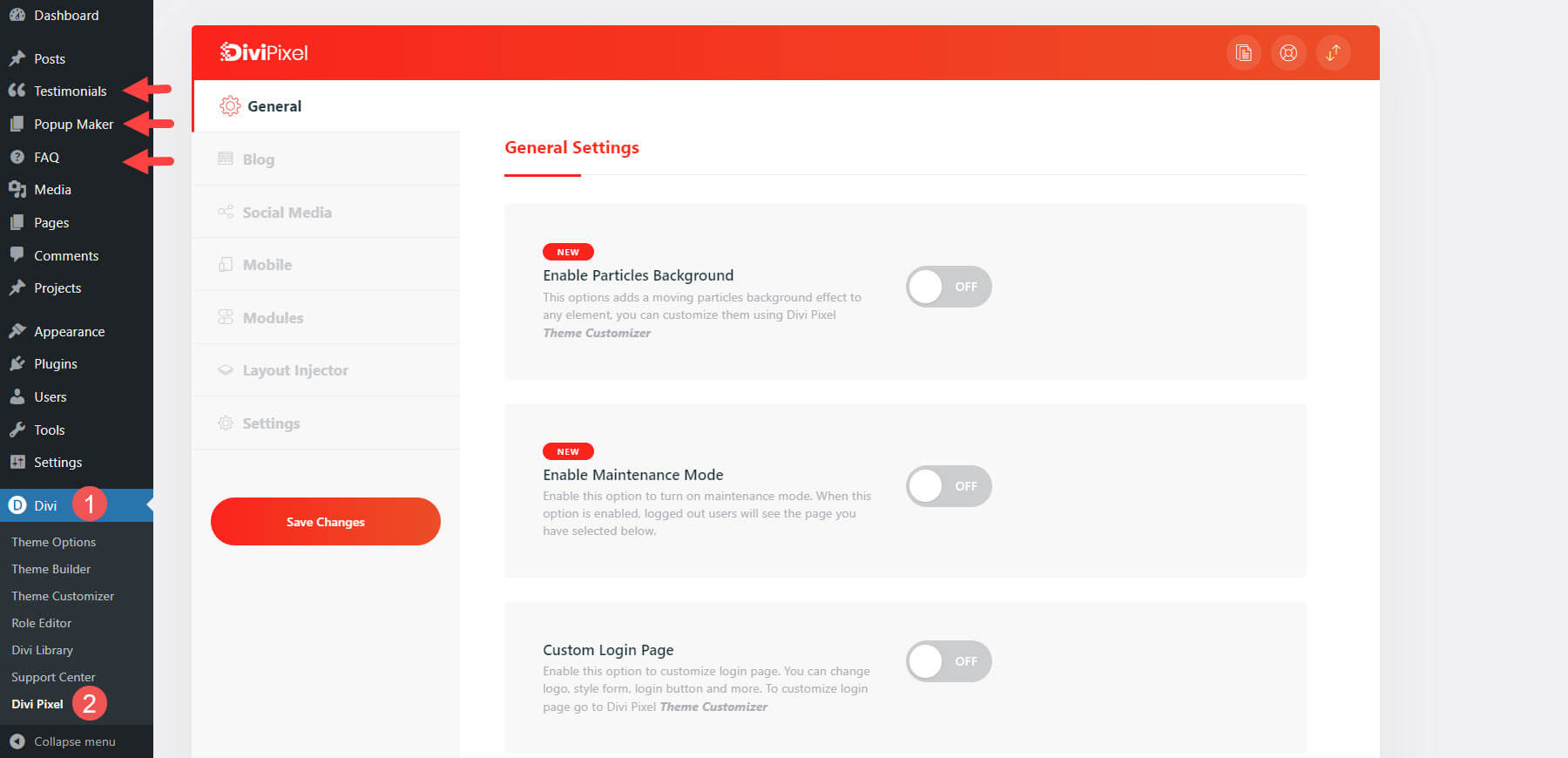
설정은 대시보드의 Divi > Divi Pixel 에서 찾을 수 있습니다. 세부 옵션이 있는 7개의 탭이 포함되어 있습니다.

설정은 CSS 클래스 ID, 활성화 옵션 및 Divi Builder에 추가된 모듈을 통해 기능을 추가합니다. 최신 기능에는 레이블이 지정되어 있습니다. 일부는 곧 제공될 것으로 표시됩니다.
최신 기능과 각 탭의 몇 가지 흥미로운 기능을 살펴보겠습니다. 백 엔드와 프런트 엔드에서 많은 설정을 볼 수 있습니다.
Divi Pixel 일반 탭
일반 탭에는 일반 옵션, 머리글 및 탐색 옵션, 바닥글 옵션을 포함하는 25가지 설정이 포함되어 있습니다.
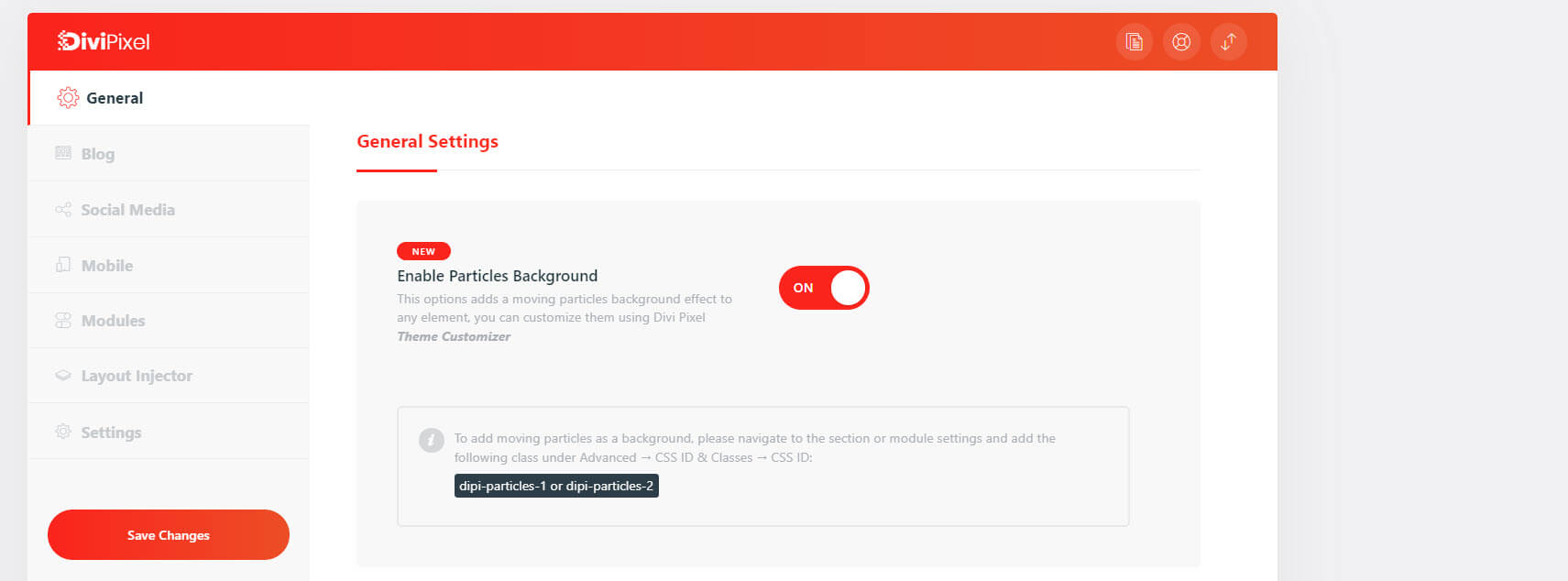
입자 배경
입자 배경에는 배경을 표시할 모듈 또는 섹션에 추가할 CSS 클래스 ID가 표시됩니다. 여기에는 선택할 수 있는 두 개의 클래스 ID가 포함되어 있으며 사용자 정의 설정에서 조정할 수 있습니다.

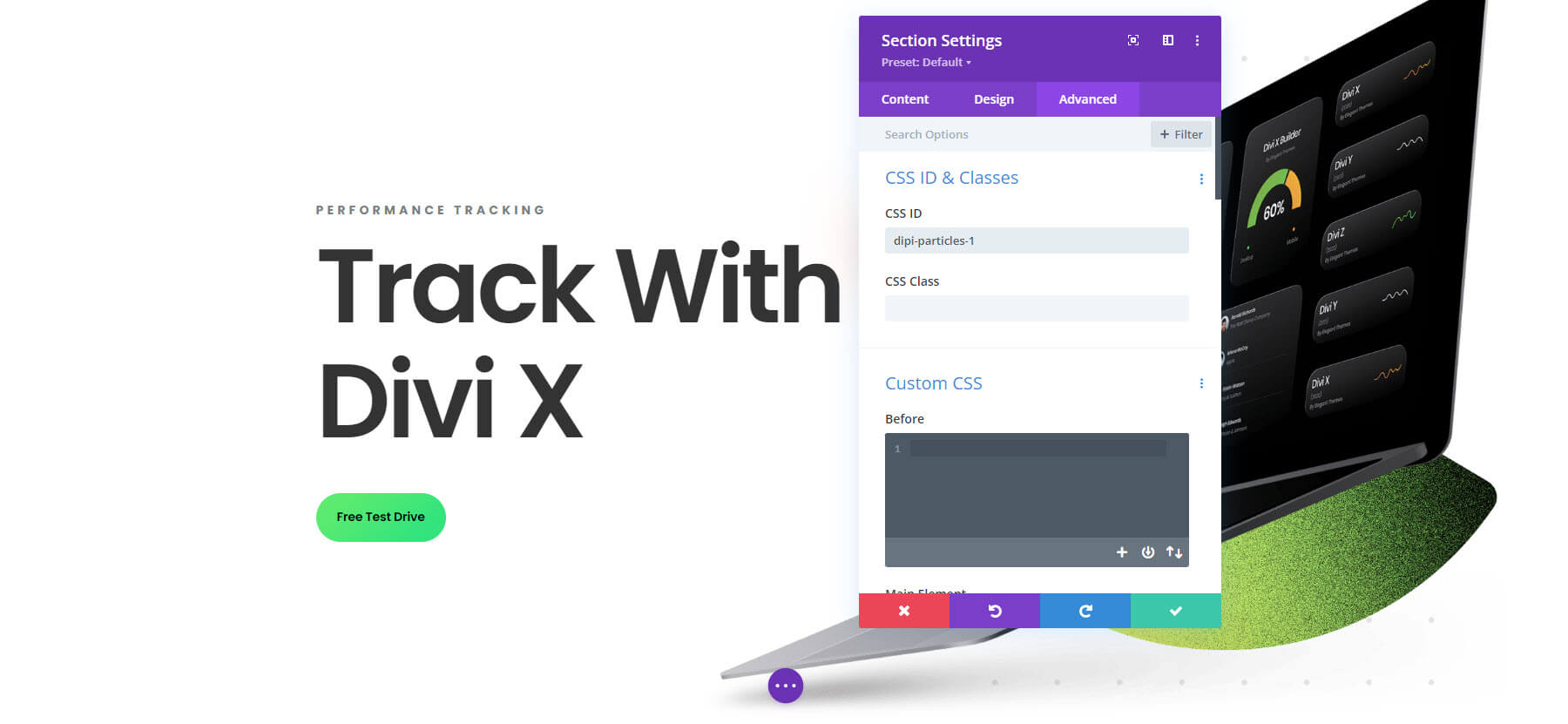
섹션에 CSS ID를 추가했습니다.

애니메이션 입자가 활성화된 배경은 다음과 같습니다.

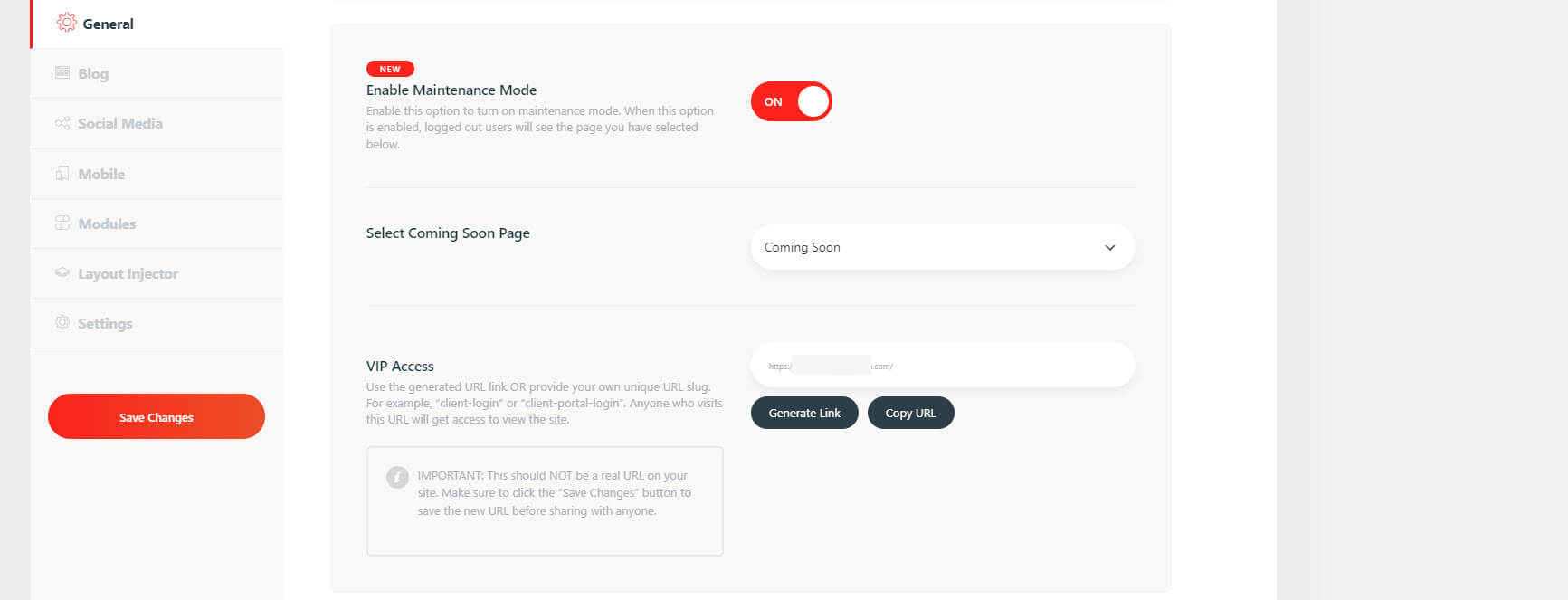
유지 관리 모드
유지 관리 모드는 웹 사이트가 곧 제공되거나 업데이트를 수행함을 표시하도록 설정합니다. 유지 관리 모드 페이지로 표시할 페이지를 선택합니다. 사용자 지정 URL은 사이트에 대한 액세스를 제공합니다.

곧 출시될 페이지로 선택한 페이지입니다. 이제 내 홈 페이지 대신 이 페이지가 표시됩니다.

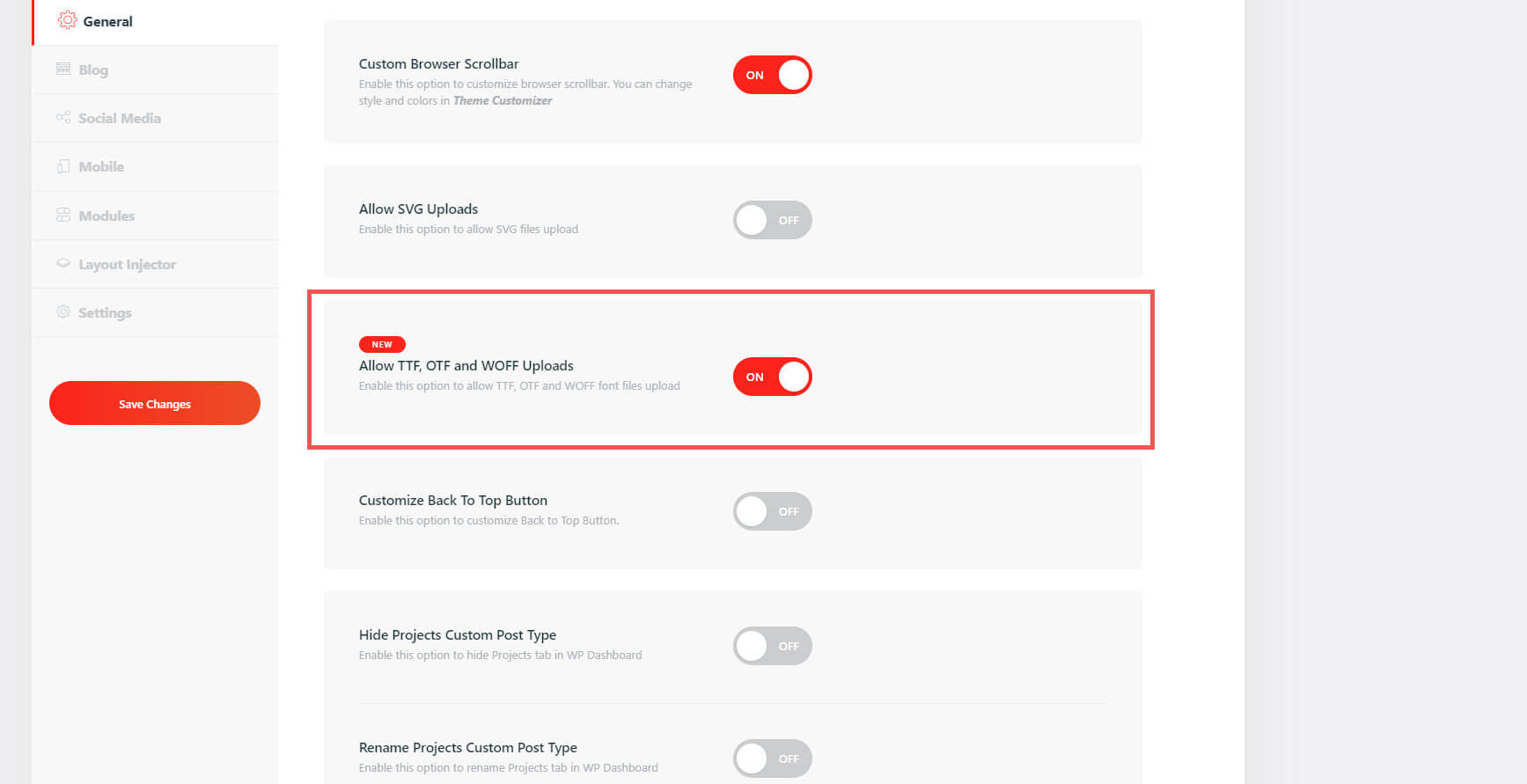
TTF, OTF 및 WOFF 업로드 허용
이를 활성화하면 더 많은 파일 형식을 업로드할 수 있습니다. 이러한 파일 형식은 이제 미디어 라이브러리의 일반 파일과 동일하게 업로드할 수 있습니다.

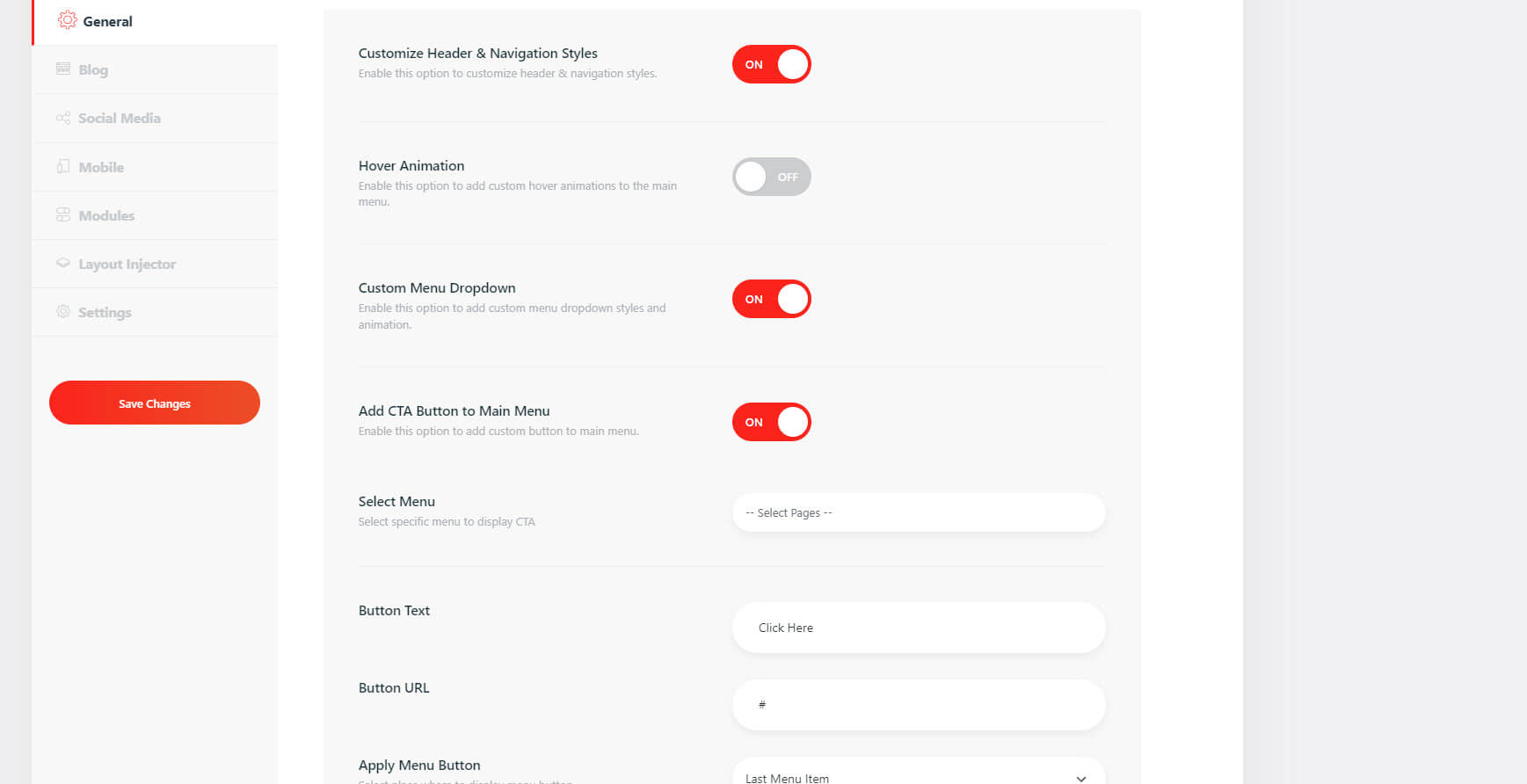
사용자 지정 헤더 및 탐색 스타일
사용자 지정 헤더 및 탐색 스타일에는 호버 애니메이션, 사용자 지정 메뉴 드롭다운, CTA 버튼, 메뉴 선택, 버튼 텍스트 및 URL, CSS, 몇 가지 모바일 설정 등이 포함됩니다.

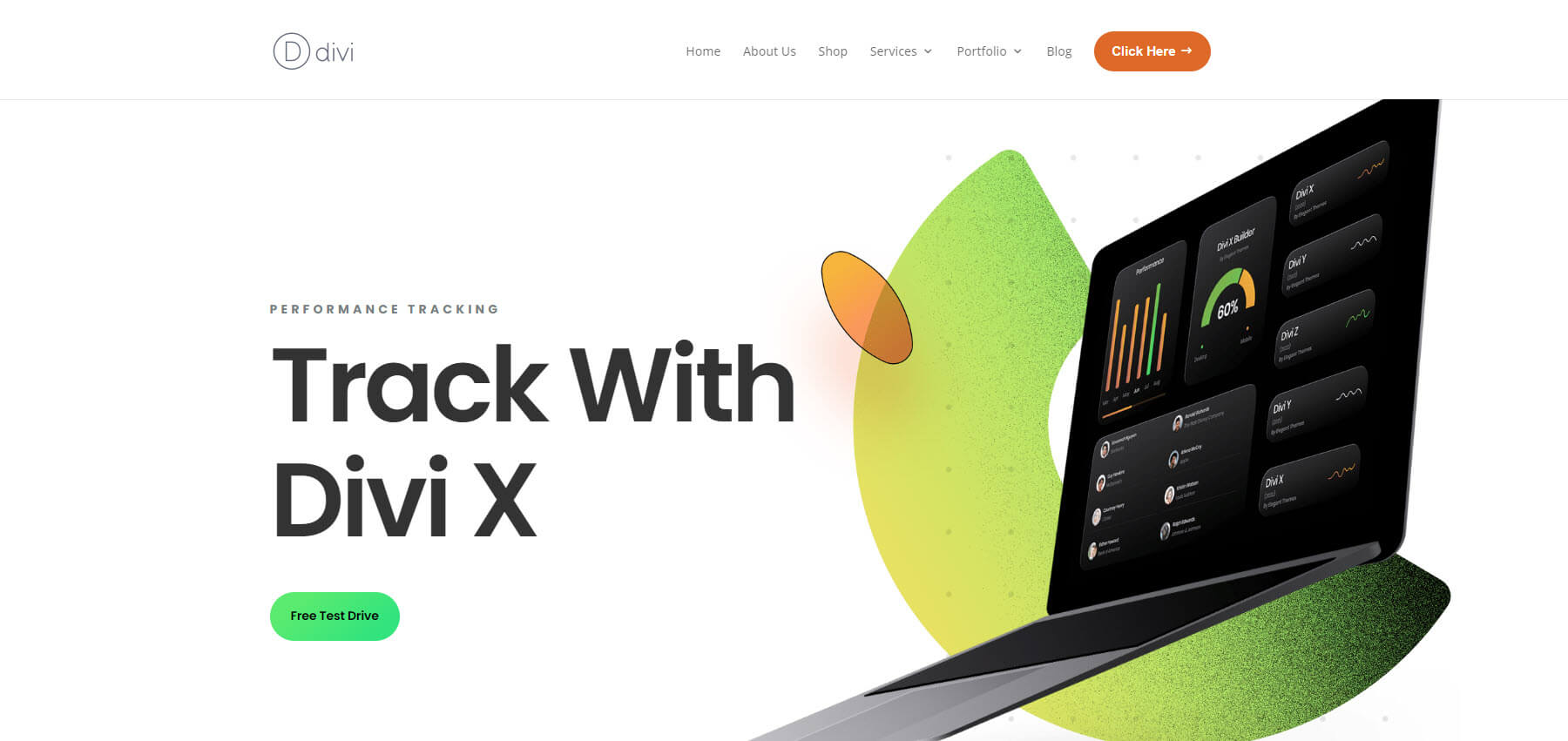
다음은 프런트 엔드의 헤더입니다. 호버 애니메이션이 있는 CTA 버튼을 추가했습니다.

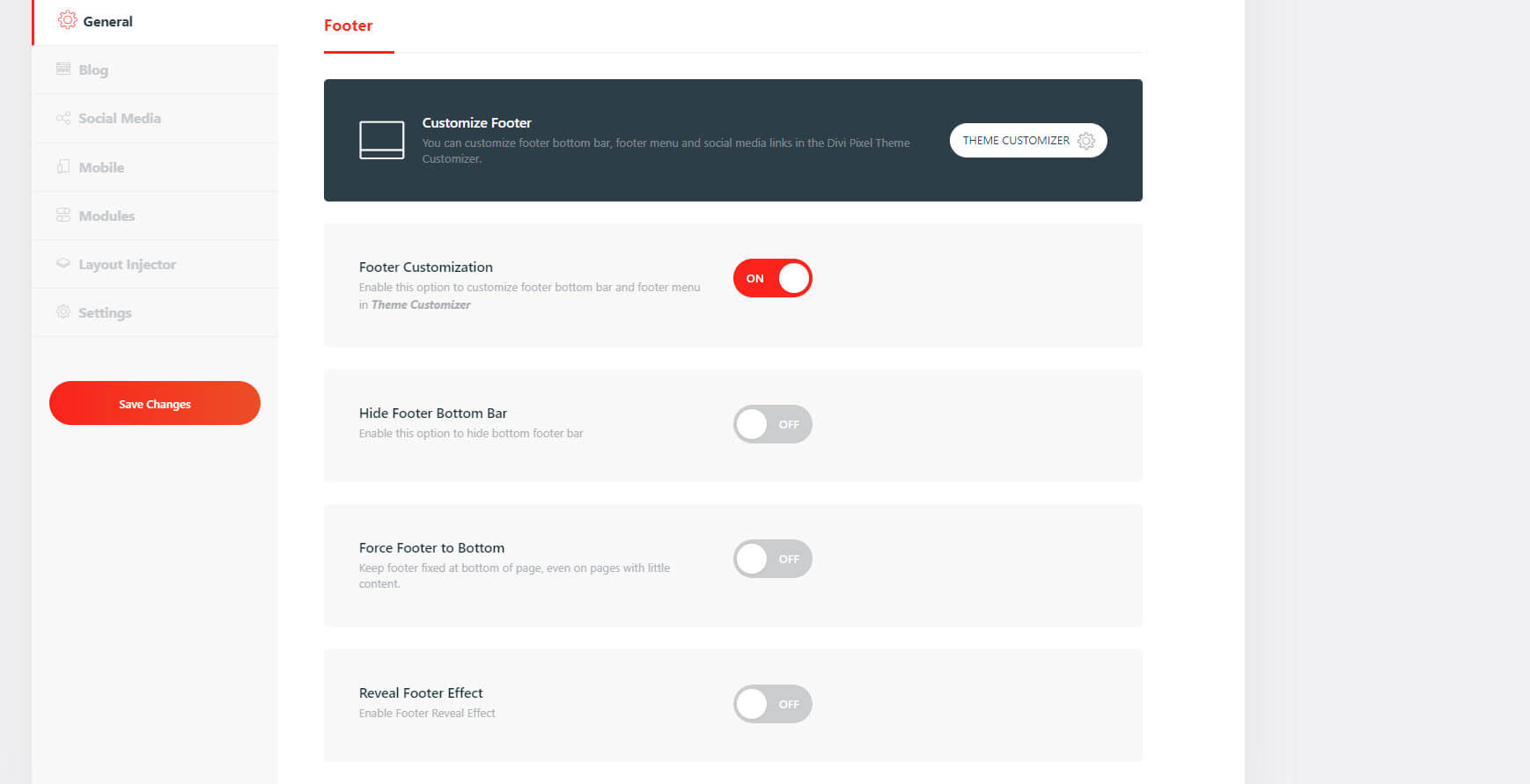
바닥글 사용자 정의
바닥글 사용자 지정은 테마 사용자 지정 프로그램에 새로운 기능을 추가합니다.

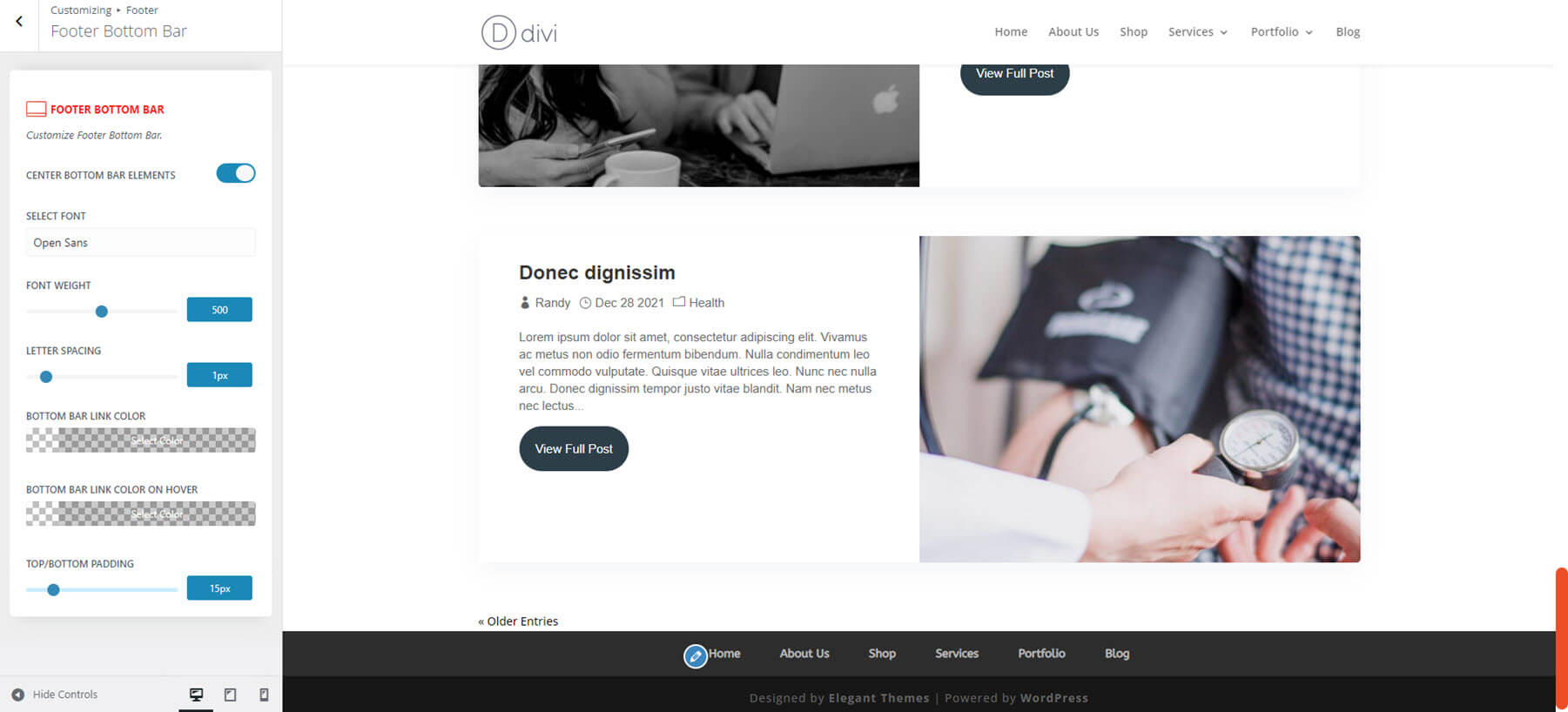
사용자 지정 프로그램은 바닥글 메뉴, 하단 표시줄 및 소셜 아이콘을 추가합니다. 이 예제에서는 메뉴와 하단 표시줄을 조정했습니다. 별도로 추가된 이 이미지에서도 커스텀 스크롤바를 볼 수 있습니다.

Divi Pixel 블로그 탭
블로그 탭은 9가지 설정과 다양한 테마 사용자 지정 옵션을 추가합니다.
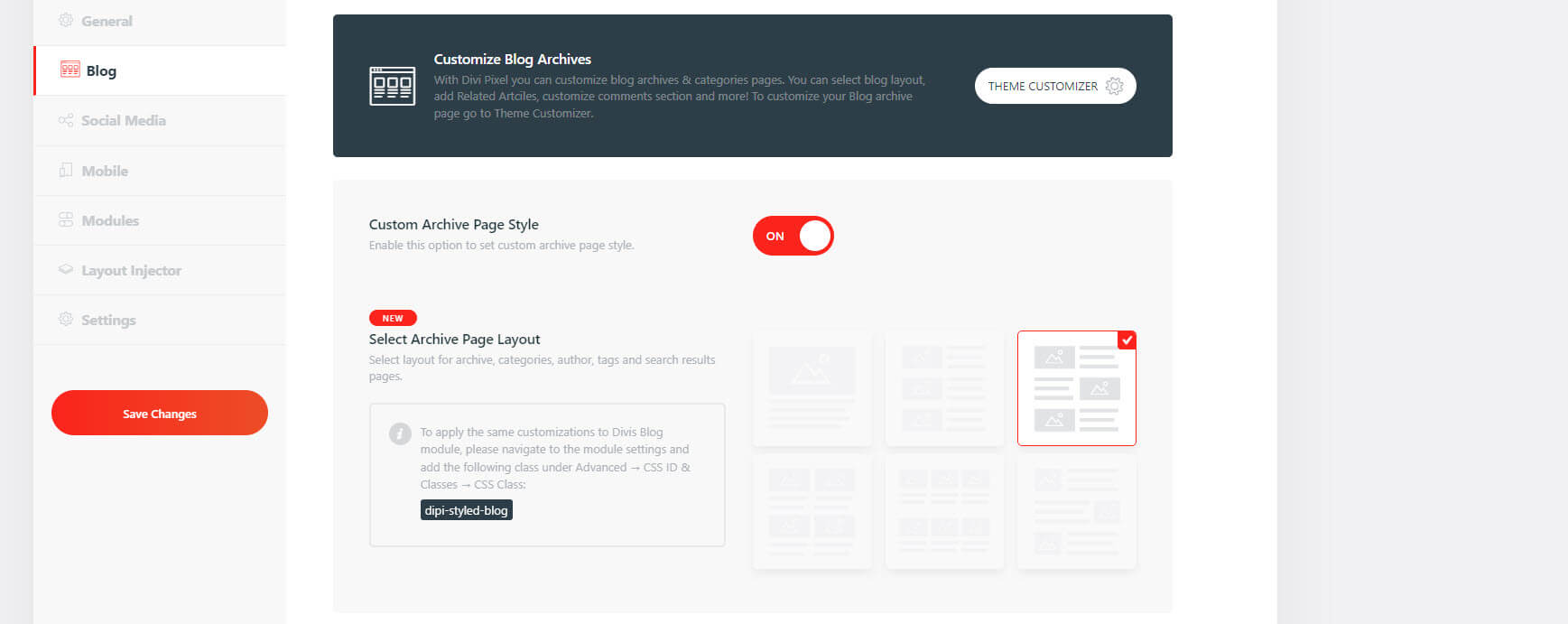
사용자 정의 아카이브 페이지 스타일
사용자 지정 스타일에는 6개의 레이아웃이 포함됩니다. 상단에 이미지가 있는 단일 열, 왼쪽에 이미지가 있는 단일 열, 교차하는 단일 열, 상단에 이미지가 있는 2개의 열, 상단에 이미지가 있는 3개의 열, 더 작은 이미지를 사용하여 교대로 선택합니다. CSS 클래스를 사용하여 이러한 레이아웃을 Divi 블로그 모듈에 적용할 수도 있습니다.


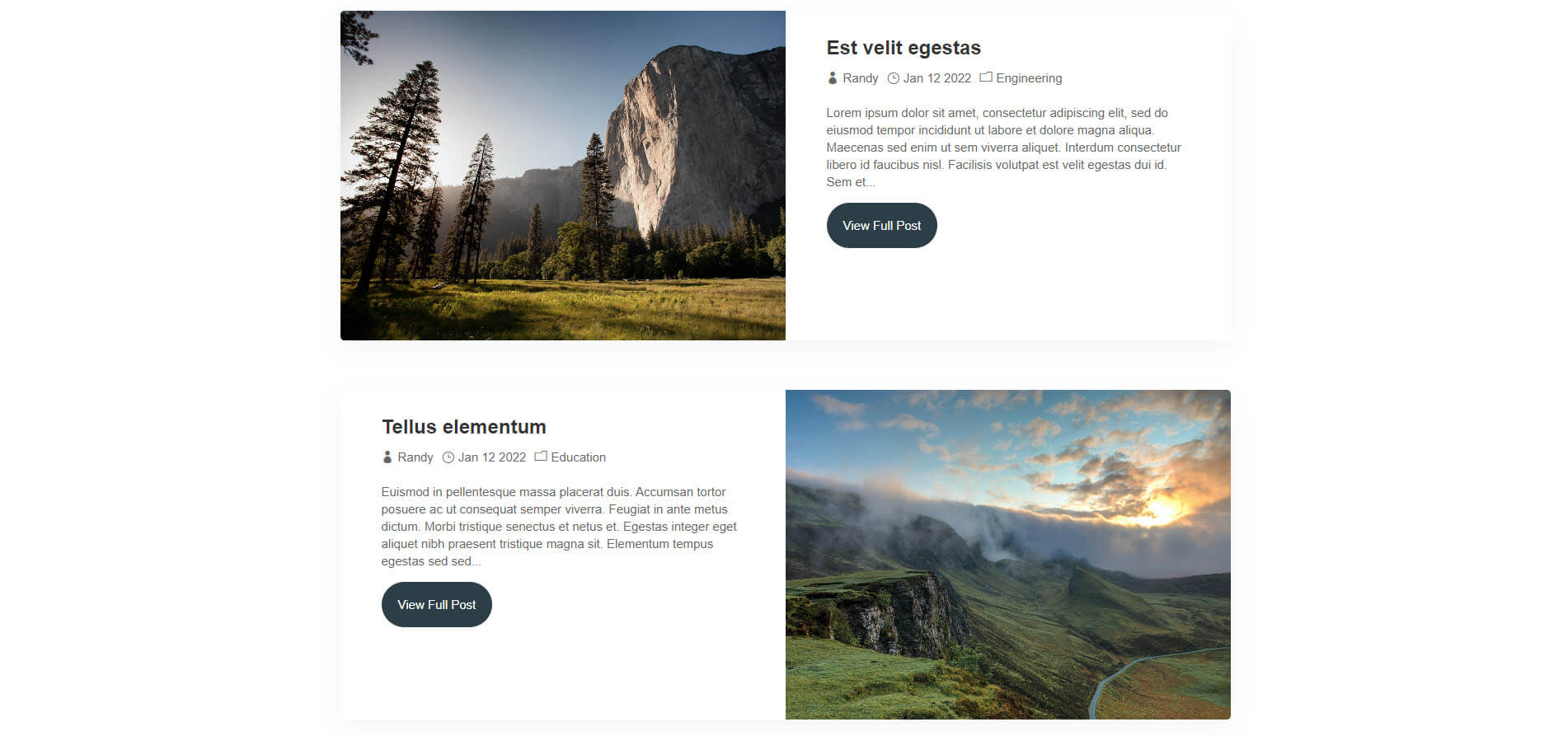
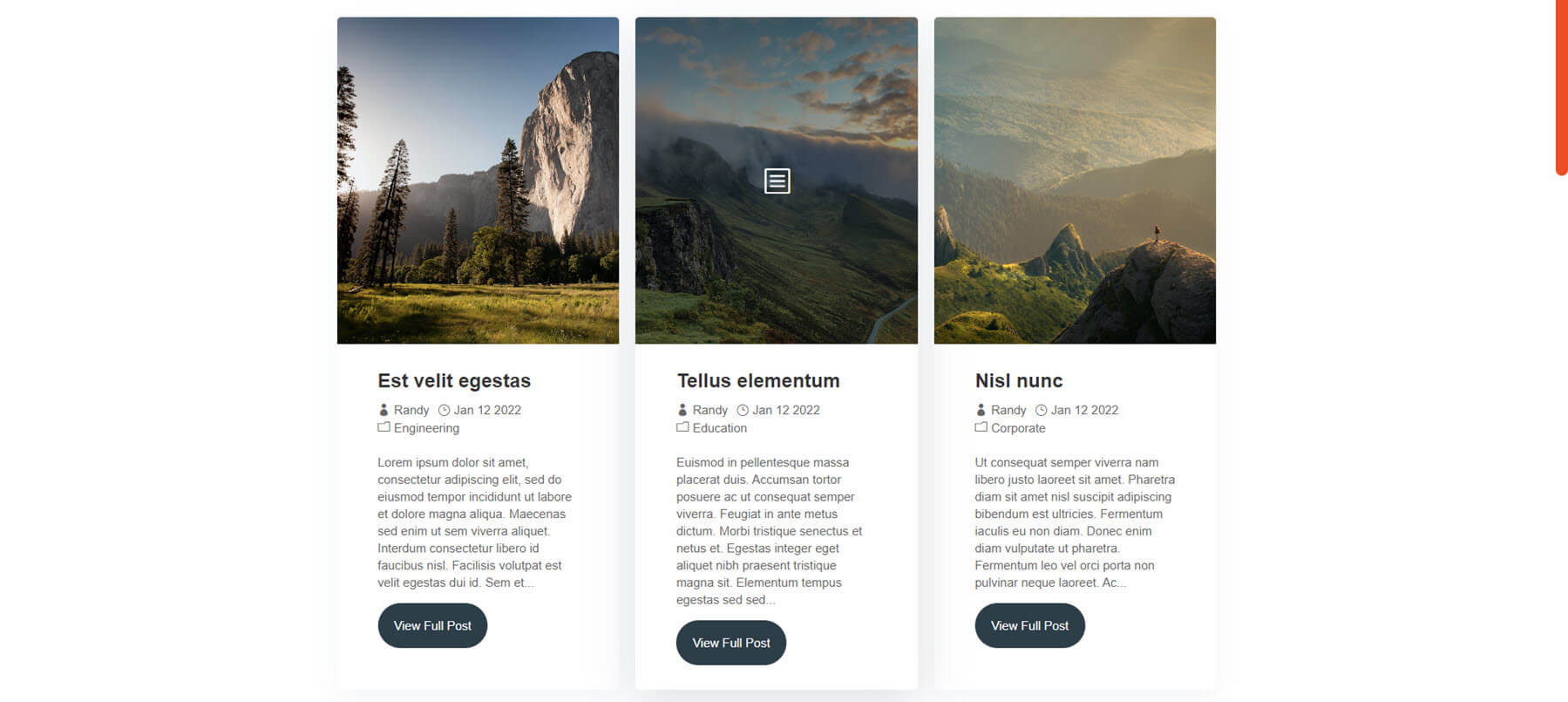
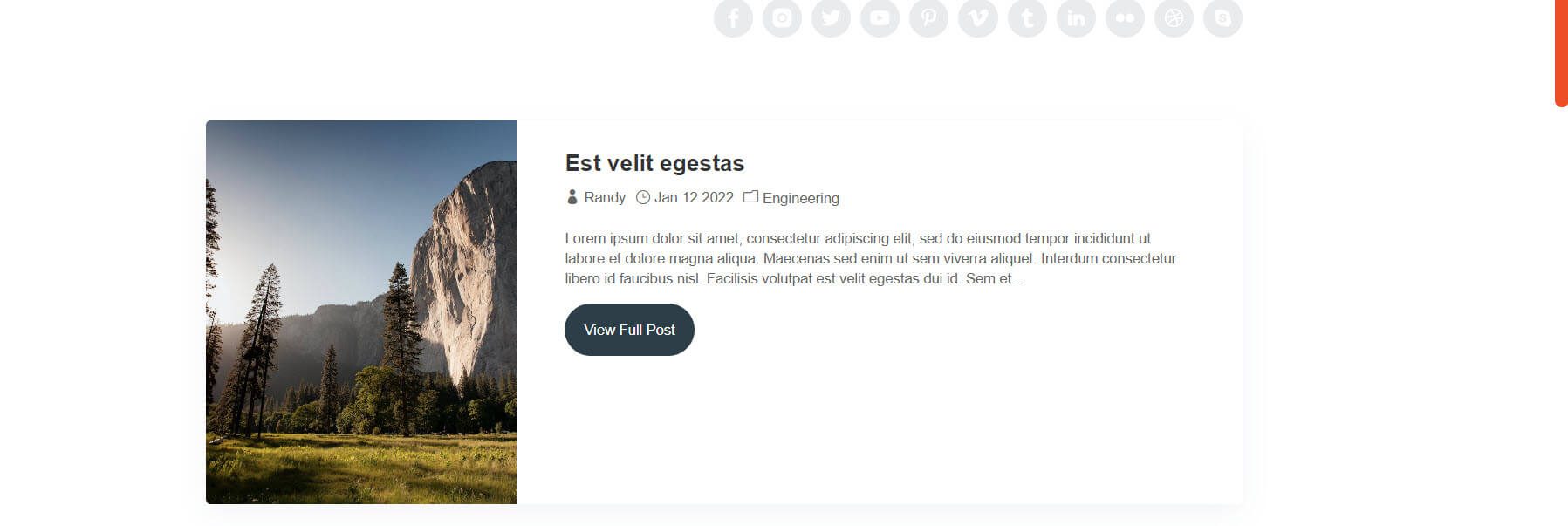
다음은 기본 설정입니다. 스타일 버튼을 포함한 모든 요소에 스타일을 추가합니다. 이미지가 넓습니다. 여기에는 메타 텍스트에 아이콘 추가 및 자세히 보기 버튼이라는 기본적으로 활성화된 또 다른 설정도 표시됩니다. 또한 게시물 자체에서 볼 수 있는 작성자 상자, 게시물 탐색 및 관련 게시물을 추가합니다.

레이아웃 변경은 원하는 레이아웃을 클릭하고 변경 사항을 저장하는 것만큼 간단합니다. 다음은 3열 레이아웃입니다. 이미지는 키가 큽니다. 오버레이를 표시하기 위해 아래 예에서 가운데 이미지 위로 마우스를 가져갑니다.

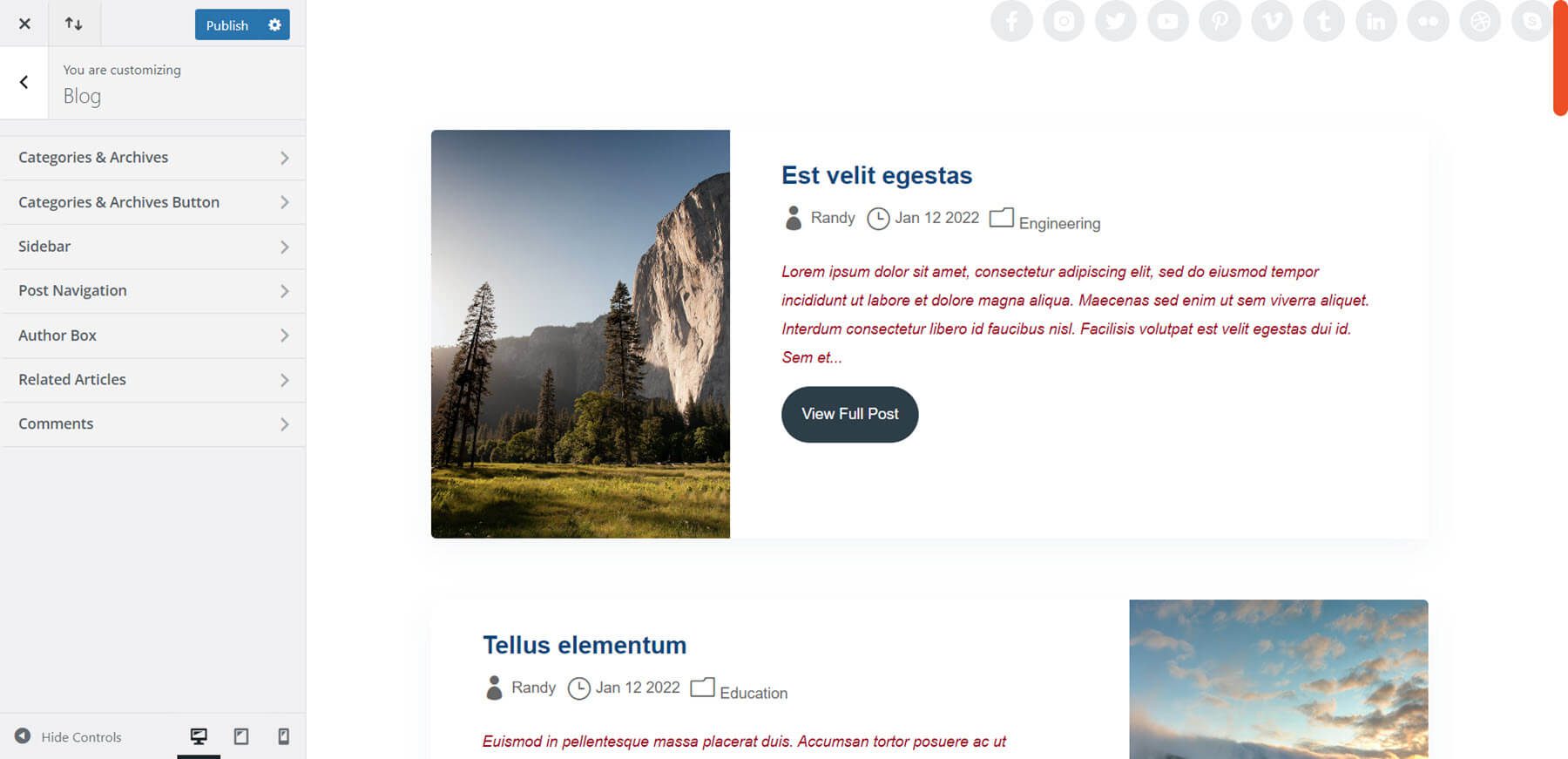
테마 사용자 정의 프로그램으로 모든 스타일을 조정할 수 있습니다. 여기에는 범주, 아카이브, 버튼, 사이드바, 게시물 탐색, 작성자 상자, 관련 기사 및 댓글에 대한 옵션이 포함됩니다. 아래 예에서 제목 글꼴과 발췌 글꼴을 조정했습니다. 이 예는 헤더에 추가된 소셜 아이콘도 보여줍니다.

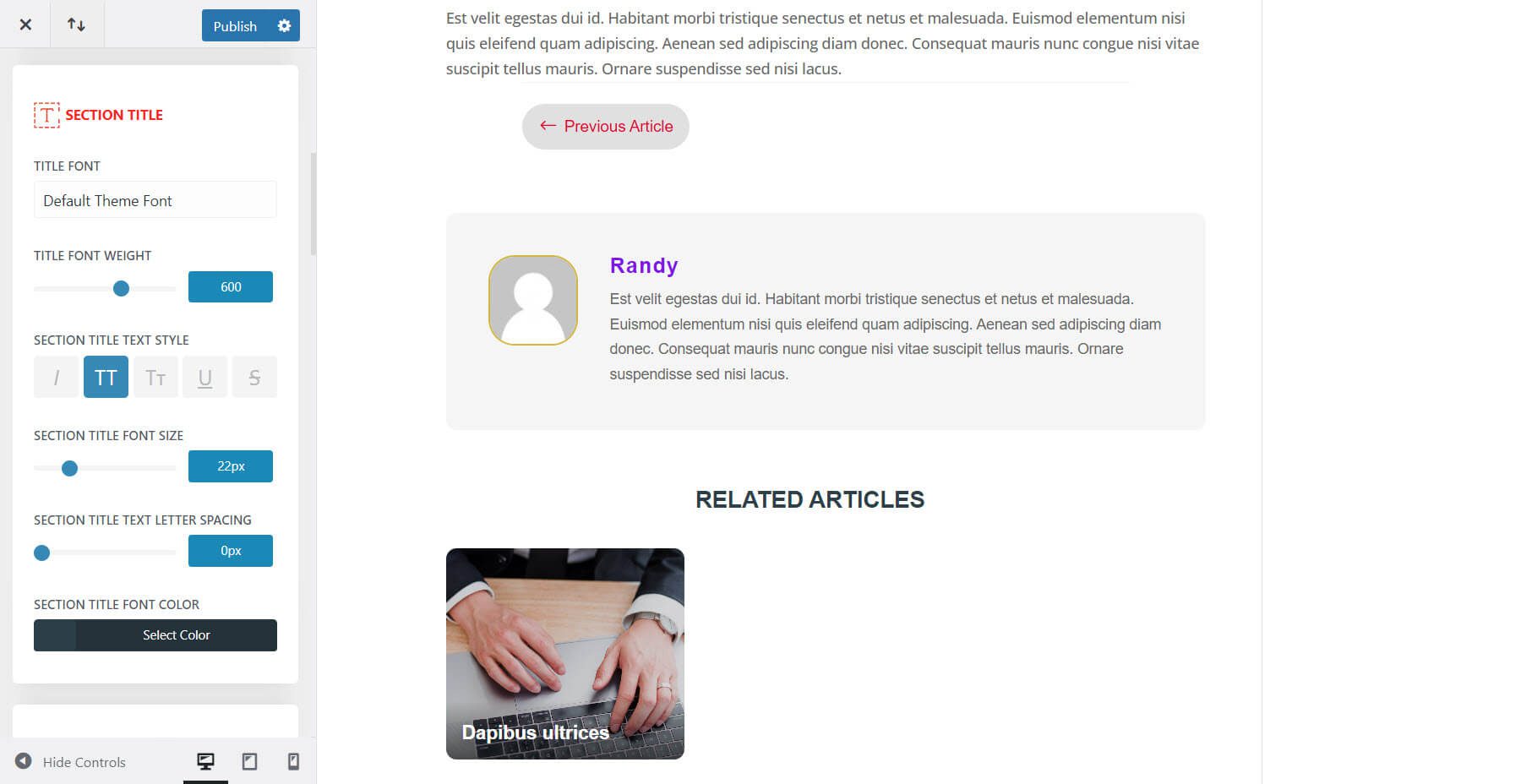
내비게이션, 작성자 상자 및 관련 게시물의 글꼴을 조정했습니다. 모든 요소를 독립적으로 조정할 수 있습니다. 작성자 상자의 경우 제목 글꼴, 본문 글꼴 및 이미지를 조정했습니다.

Divi Pixel 소셜 미디어
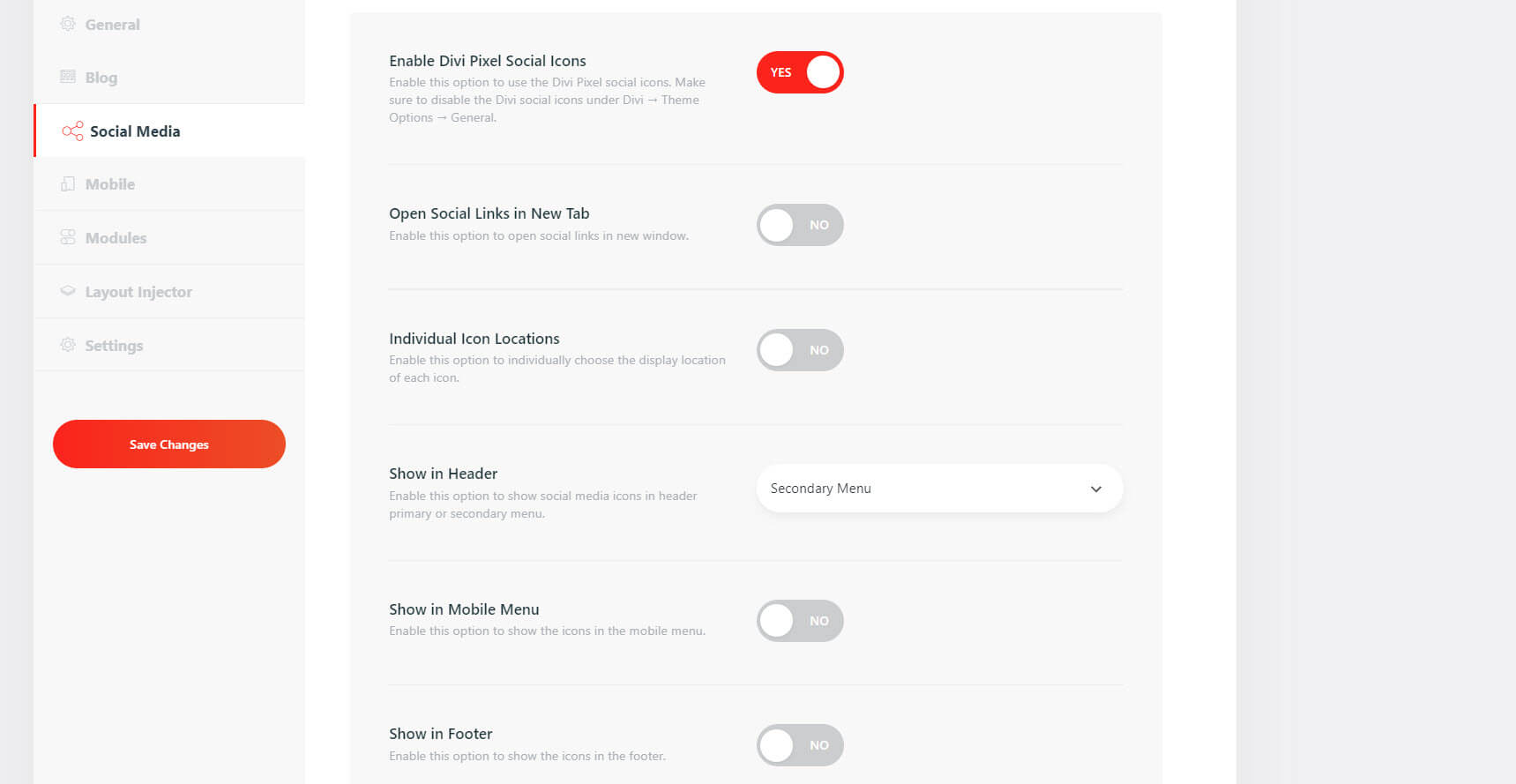
Divi Pixel 소셜 미디어 탭을 사용하면 헤더에 소셜 미디어 아이콘을 추가할 수 있습니다. 아이콘을 추가할 헤더 부분과 추가할 소셜 네트워크를 선택합니다.
Divi 픽셀 소셜 아이콘 활성화
소셜 미디어 아이콘이 헤더에 표시되도록 할 수 있습니다. 여기에는 클릭, 모바일 장치 등에서 작동하는 방식을 제어하는 옵션도 포함됩니다.

아이콘은 기본적으로 보조 메뉴에 배치됩니다.

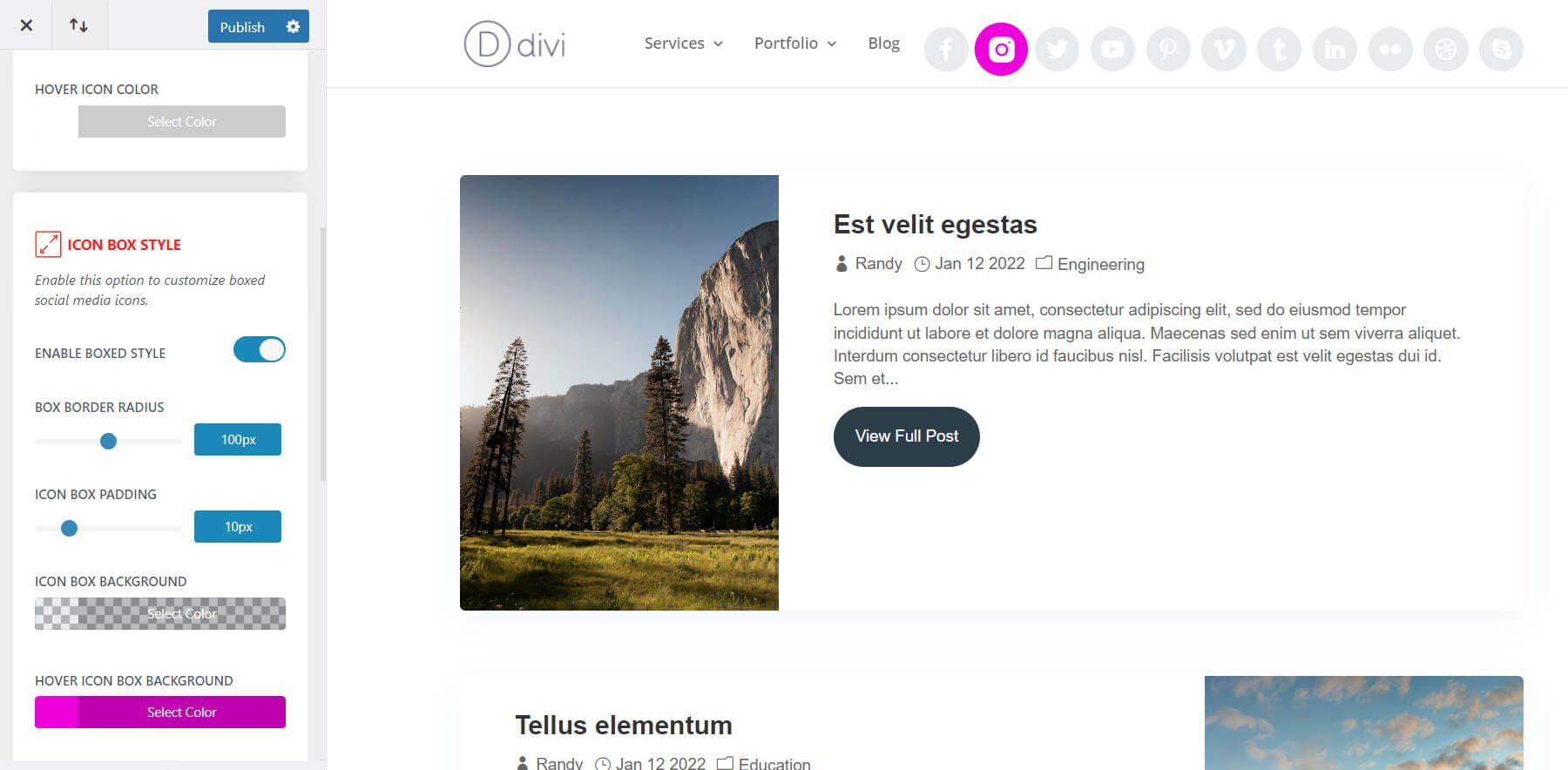
테마 사용자 지정 프로그램에서 조정할 수도 있습니다. 아이콘, 배경, 마우스 오버, 애니메이션, 모양, 크기 등을 조정합니다. 기본 메뉴에 소셜 아이콘을 추가하고 아이콘 크기를 조정했으며 아이콘 및 배경 색상에 대한 마우스 오버 설정을 조정했습니다.

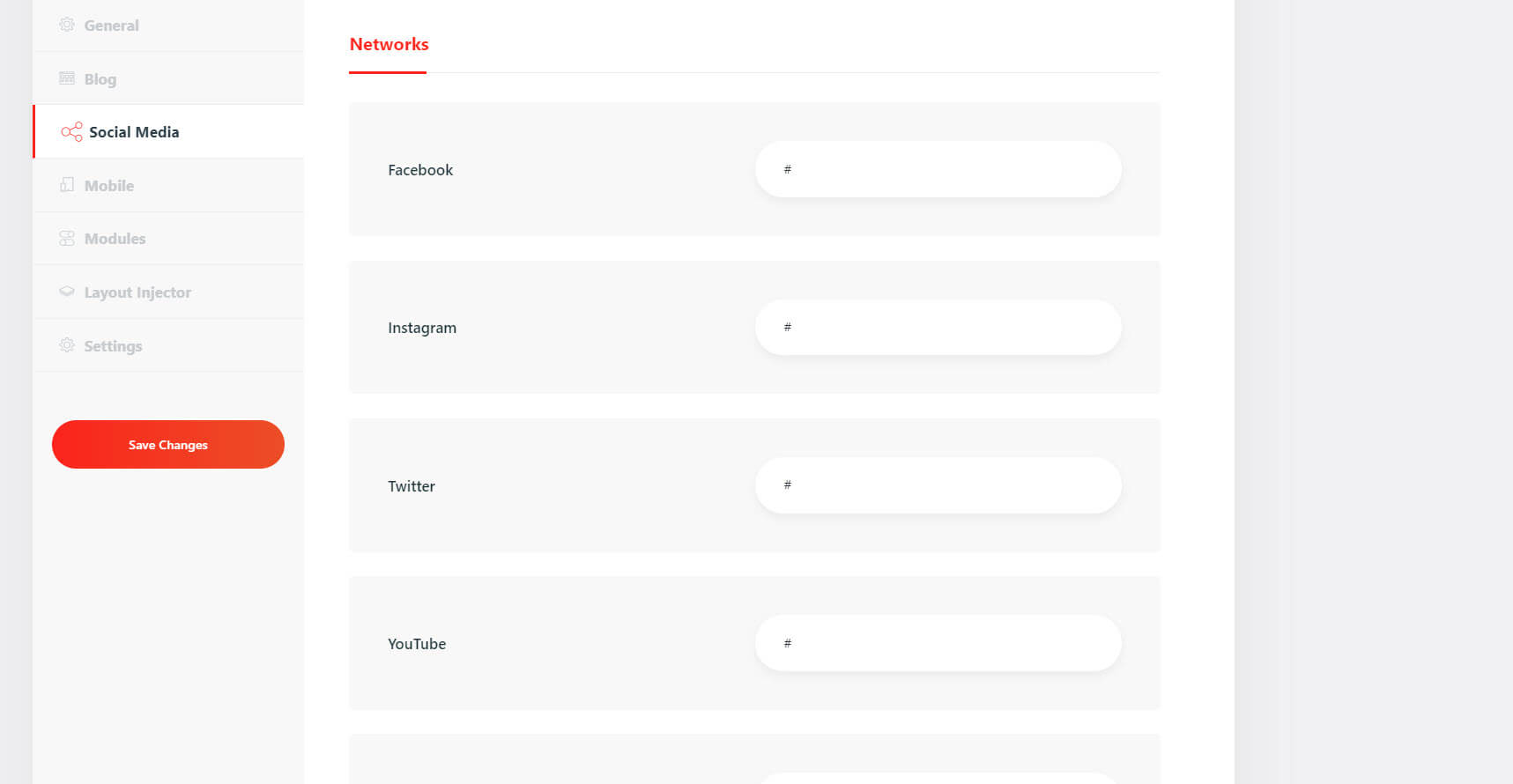
네트워크
19개의 인기 네트워크 중에서 선택하십시오. URL을 추가하여 표시합니다.

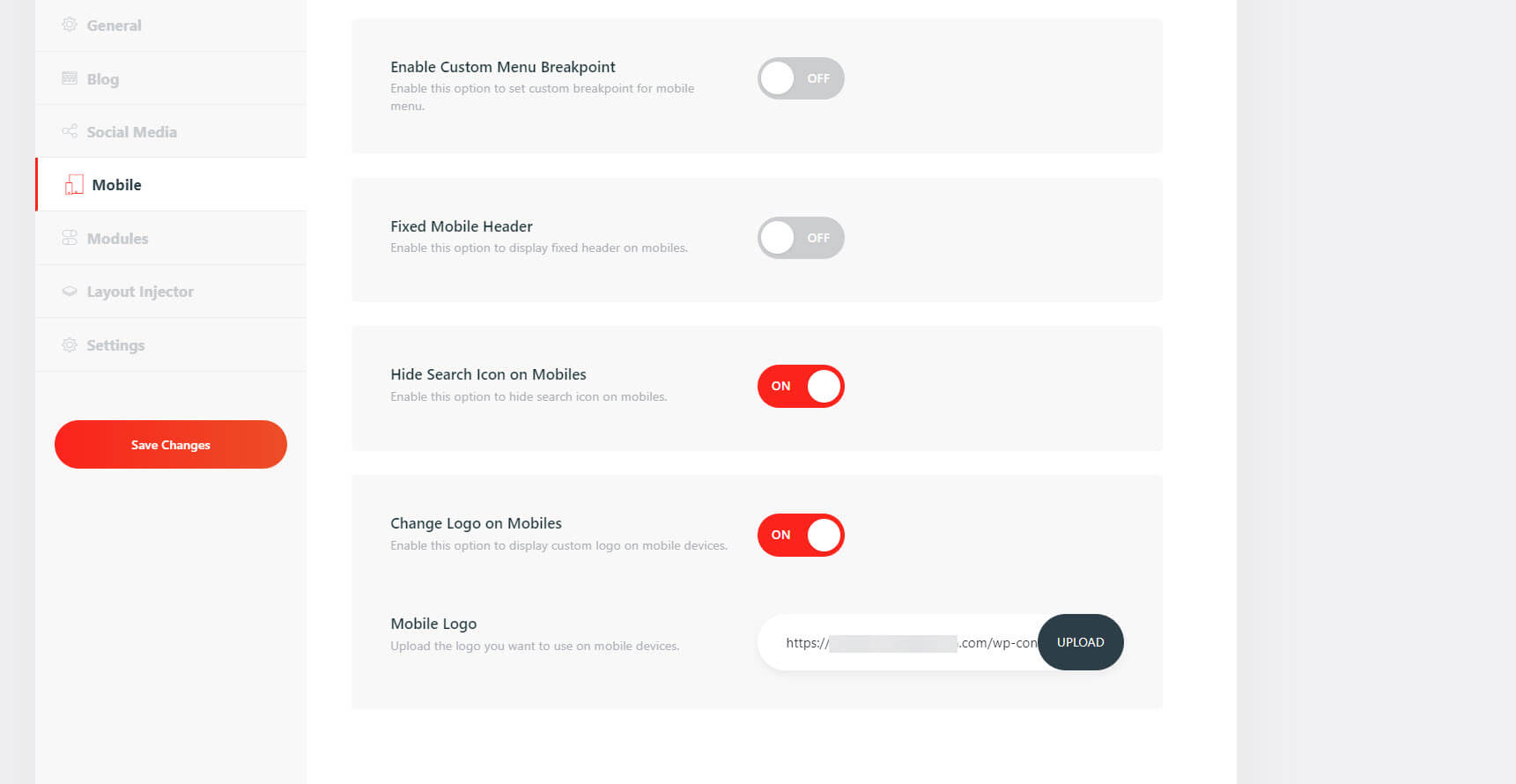
Divi Pixel 모바일 탭
모바일 탭에는 중단점, 모바일 헤더 수정, 검색 아이콘 숨기기, 모바일 로고 변경 등이 포함되어 있습니다. 이를 통해 모바일 설정을 많이 제어할 수 있습니다. 원하는 로고를 업로드할 수 있습니다.

모바일 메뉴
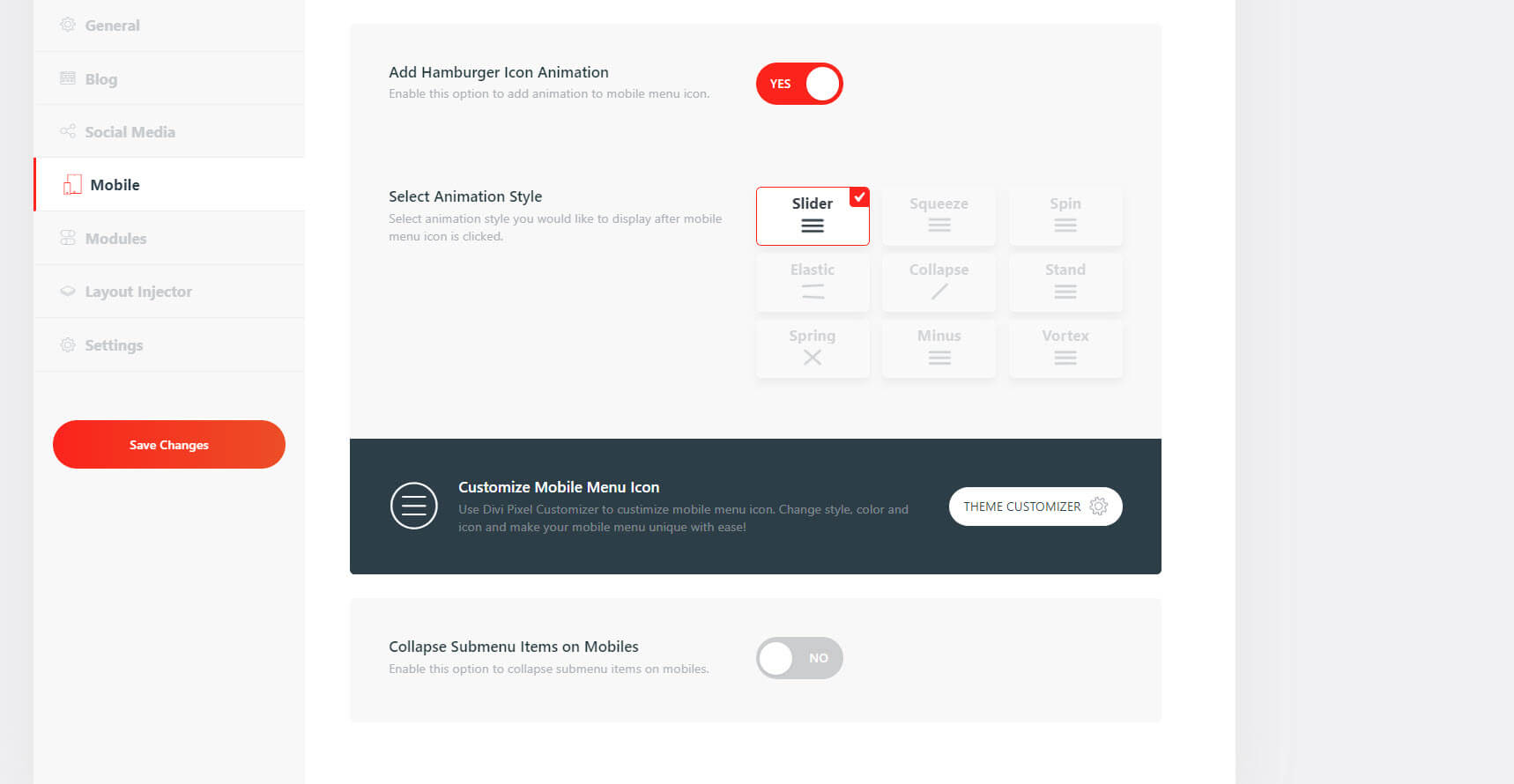
모바일 메뉴는 메뉴의 애니메이션 스타일 옵션을 포함하는 9가지 설정을 추가합니다. 슬라이더, 스퀴즈, 스핀, 엘라스틱, 접기, 스탠드, 스프링, 마이너스 및 소용돌이 중에서 선택하십시오. 원하는 것을 클릭하기만 하면 됩니다. 프런트 엔드에서 어떻게 작동하는지에 대한 아이디어를 제공하기 위해 설정 화면에 애니메이션을 표시합니다.

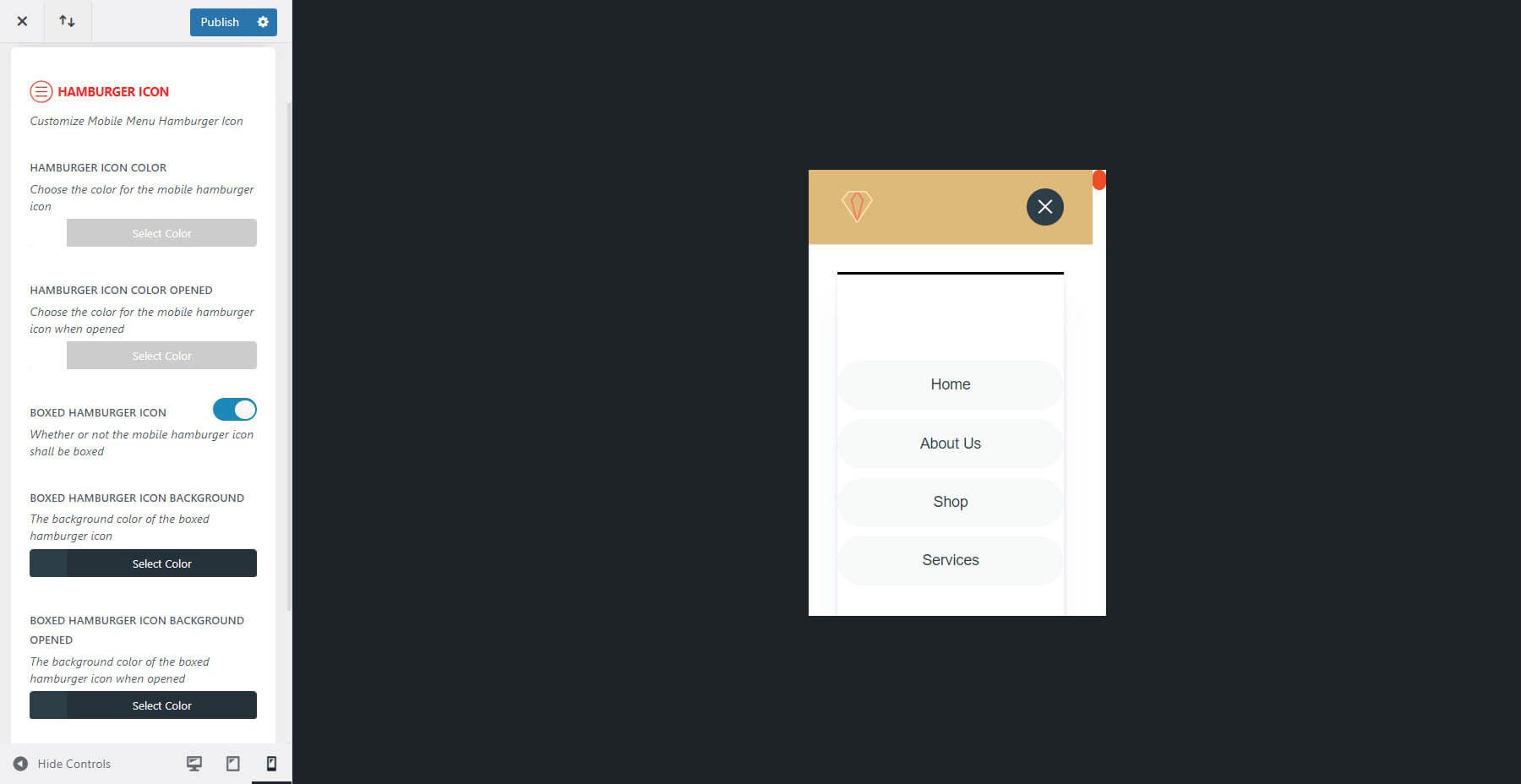
테마 사용자 지정 프로그램에서 햄버거 아이콘의 모든 스타일을 조정할 수 있습니다. 색상, 열린 색상, 배경색, 열린 배경색, 테두리 반경, 패딩 등을 조정합니다. 이 예에서는 데스크톱 버전과 다른 로고, 배경색 및 드롭다운 메뉴를 사용하고 있습니다.

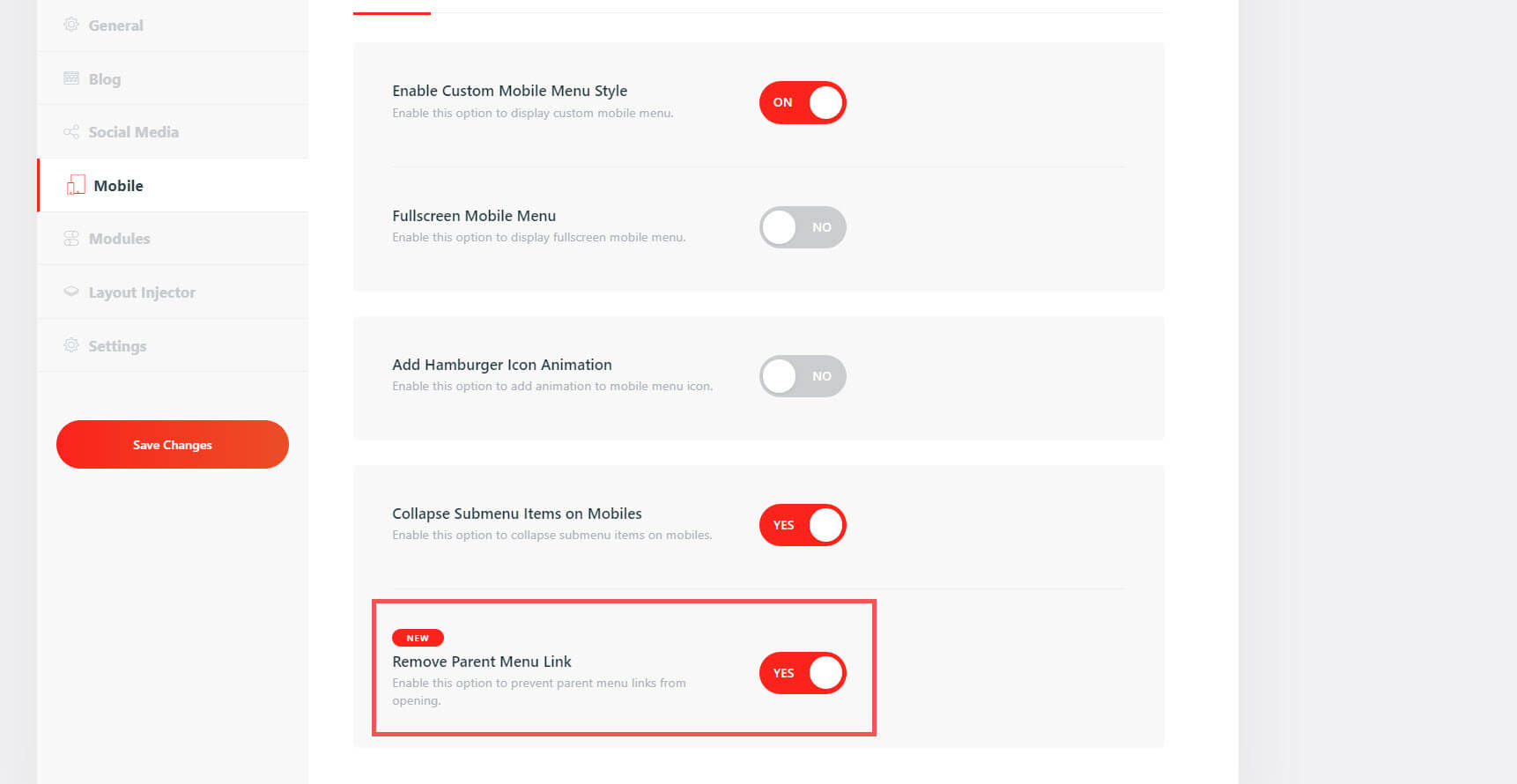
모바일에서 하위 메뉴 항목 접기
모바일에서 축소 하위 메뉴 항목을 선택하면 또 다른 새 옵션인 부모 메뉴 링크 제거가 열립니다. 이렇게 하면 상위 메뉴 링크가 열리지 않습니다.

Divi 픽셀 모듈 탭
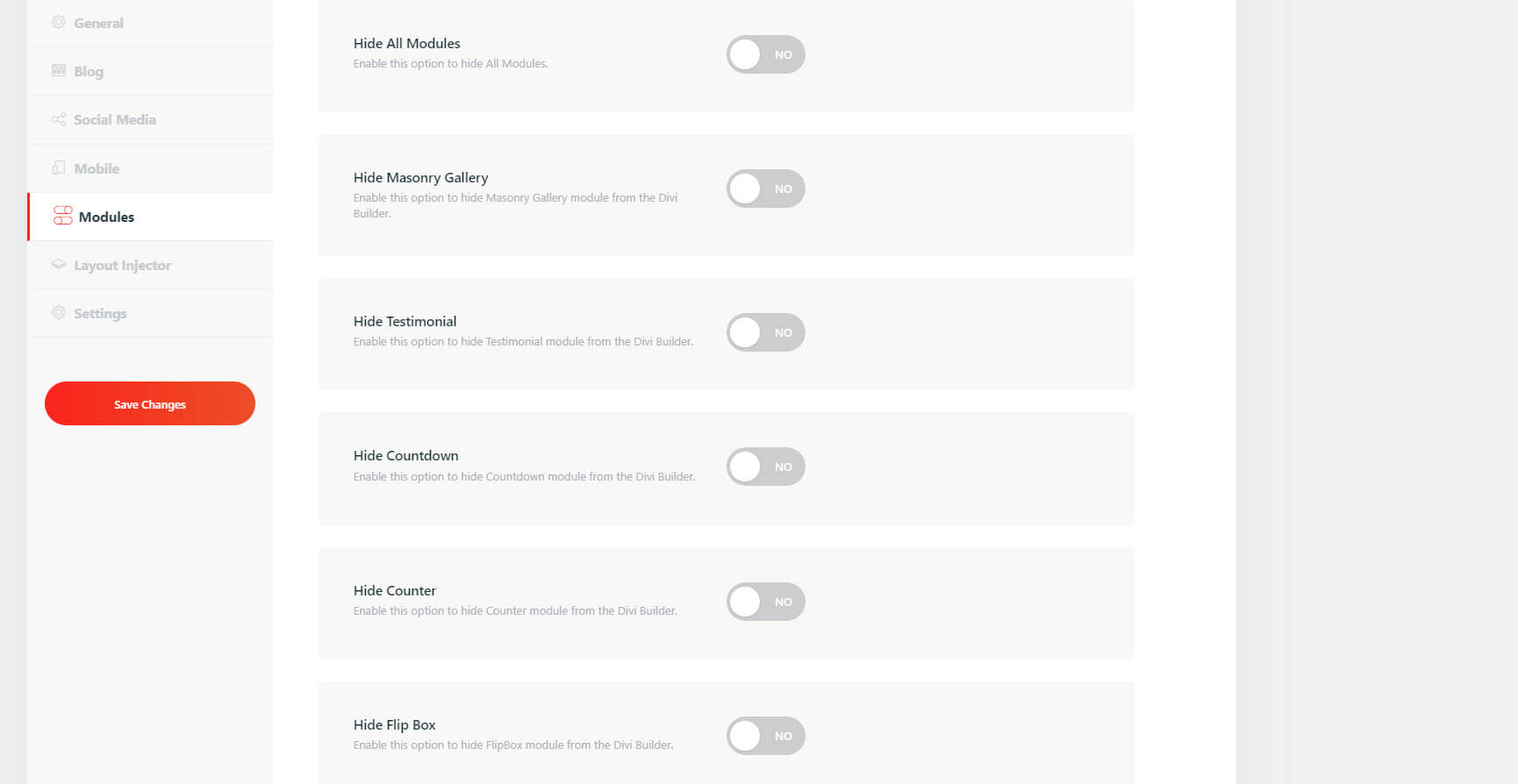
모듈 탭은 Divi Builder에 40개 이상의 새 모듈을 추가합니다. 이들 중 일부는 Divi Pixel에 의해 추가되고 WordPress 대시보드에서 액세스되는 새로운 게시물 유형과 함께 작동합니다. 모두 표시하거나 숨기거나 원하는 특정 모듈을 활성화할 수 있습니다. 몇 가지 Divi 모듈을 살펴보겠습니다.

사용후기
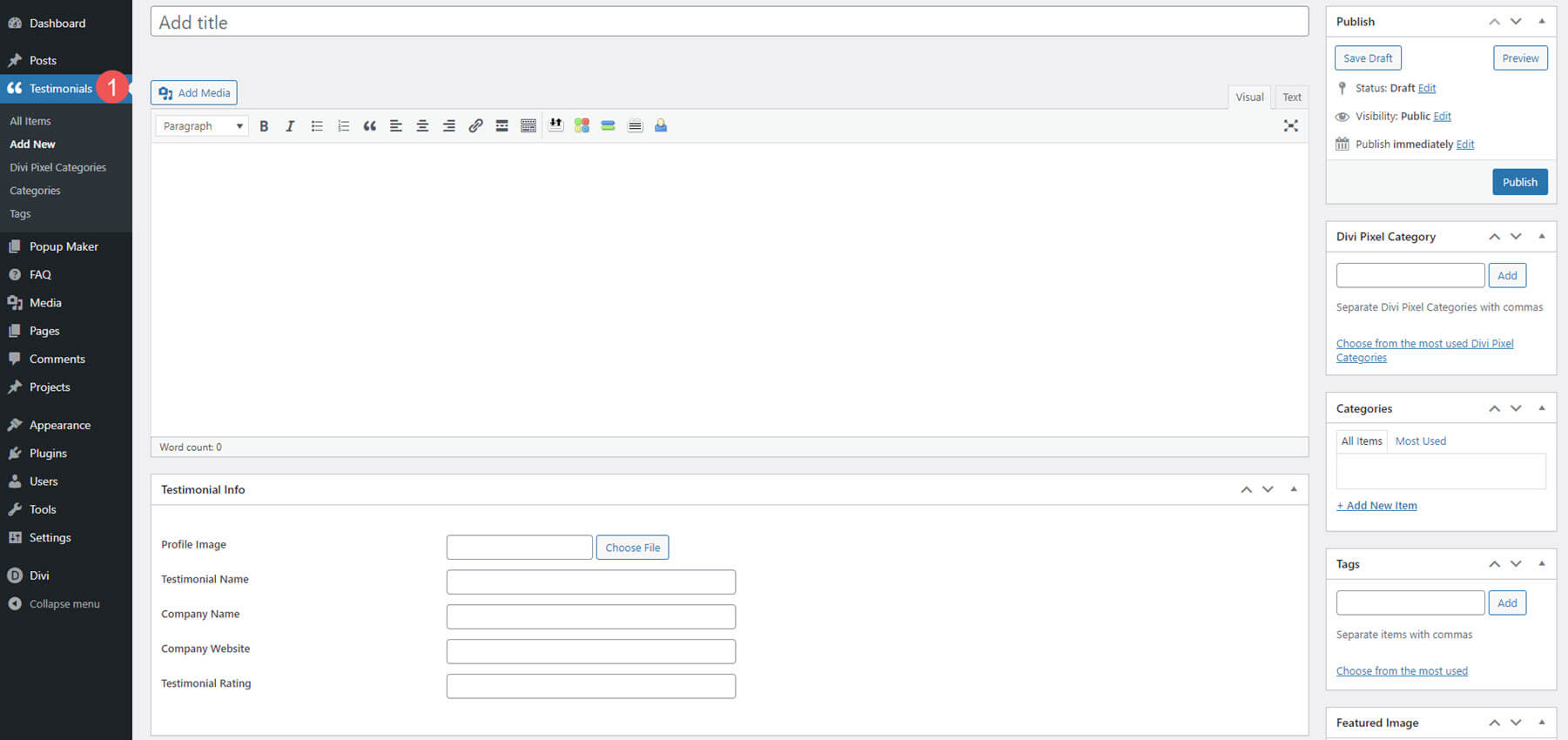
평가는 표시할 모듈에 대한 평가를 생성할 수 있는 새로운 게시물 유형을 추가합니다. 편집기에서 생성하거나 Facebook, Google 및 WooCommerce에서 가져올 수 있습니다. 편집기에는 제목, 내용, 이미지, 이름, 회사, 웹사이트 및 등급에 대한 필드가 포함됩니다.

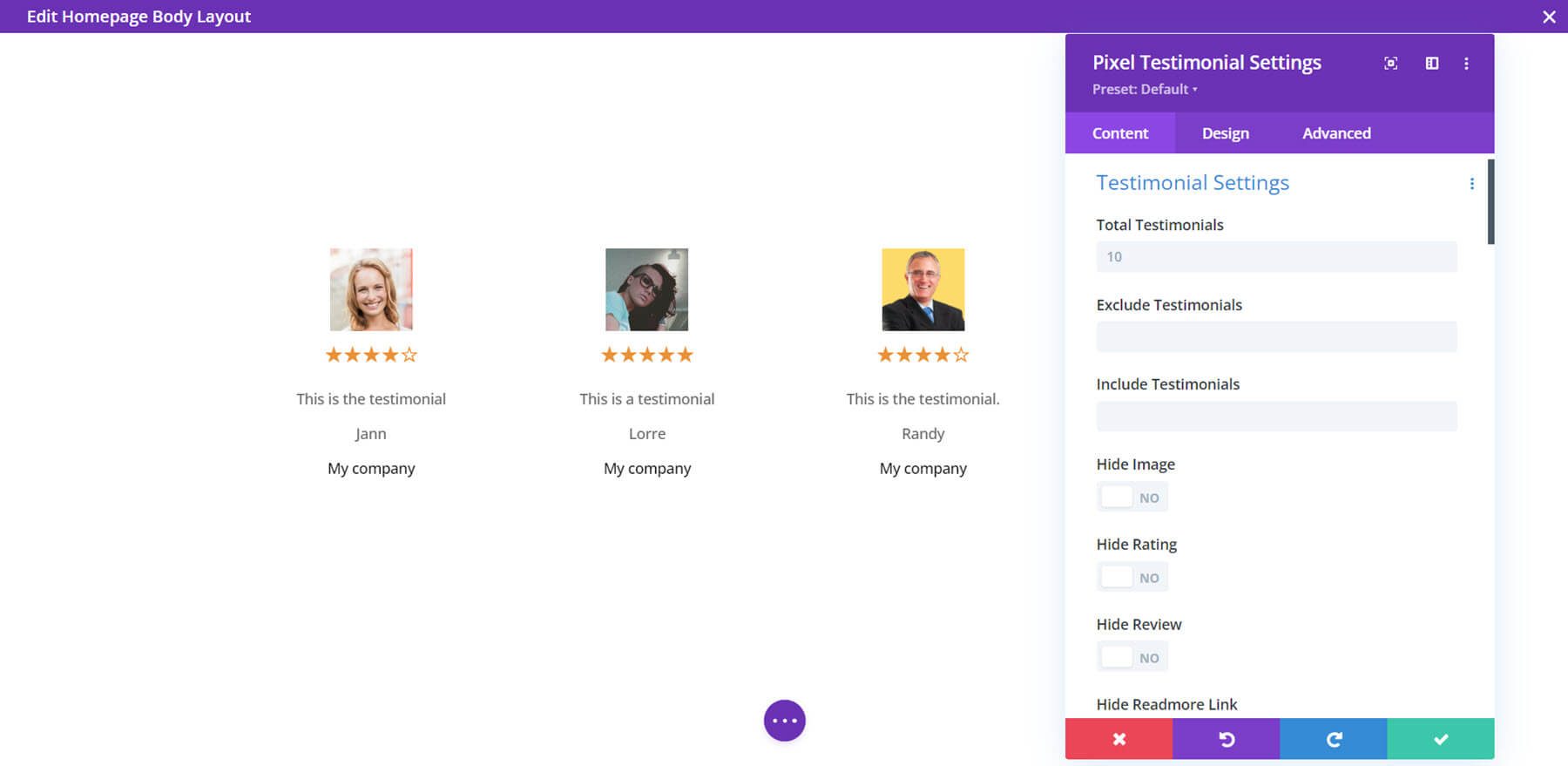
이 모듈은 평가를 표시하고 표시할 수, 포함하거나 제외할 평가, 표시하거나 숨길 요소, 팝업 설정, 캐러셀 설정, 검토 유형 등 많은 옵션을 제공합니다. 모든 표준 Divi 디자인 옵션도 여기에 있습니다.

팝업 메이커
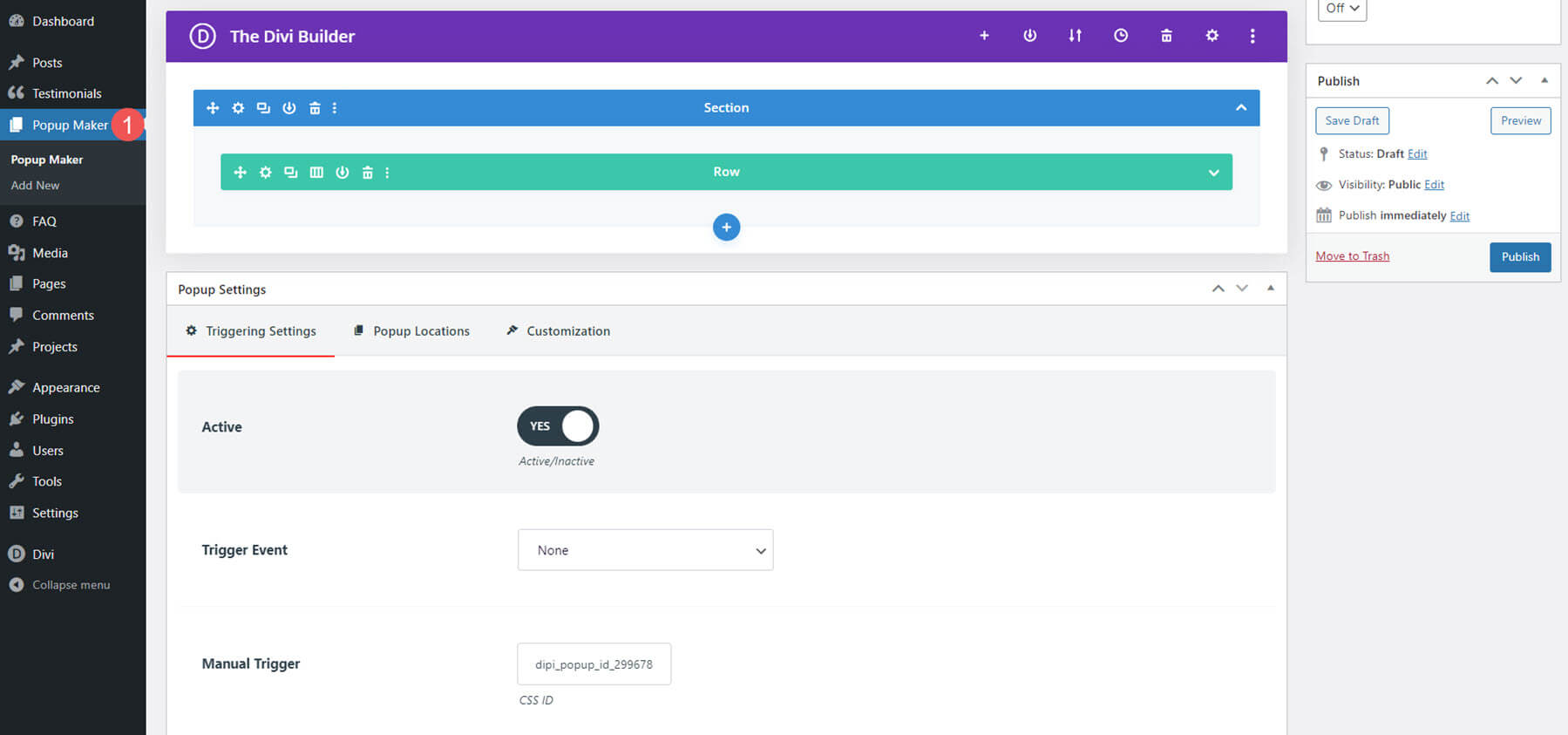
팝업 메이커는 Divi Builder를 사용하여 레이아웃을 생성합니다. 편집기에는 트리거 설정, 팝업 위치 옵션 및 사용자 정의도 포함됩니다. 이것은 모듈이 아니지만 모듈 설정에서 표시하거나 숨길 수 있습니다. CSS 클래스 ID가 있는 모든 요소에 추가됩니다.

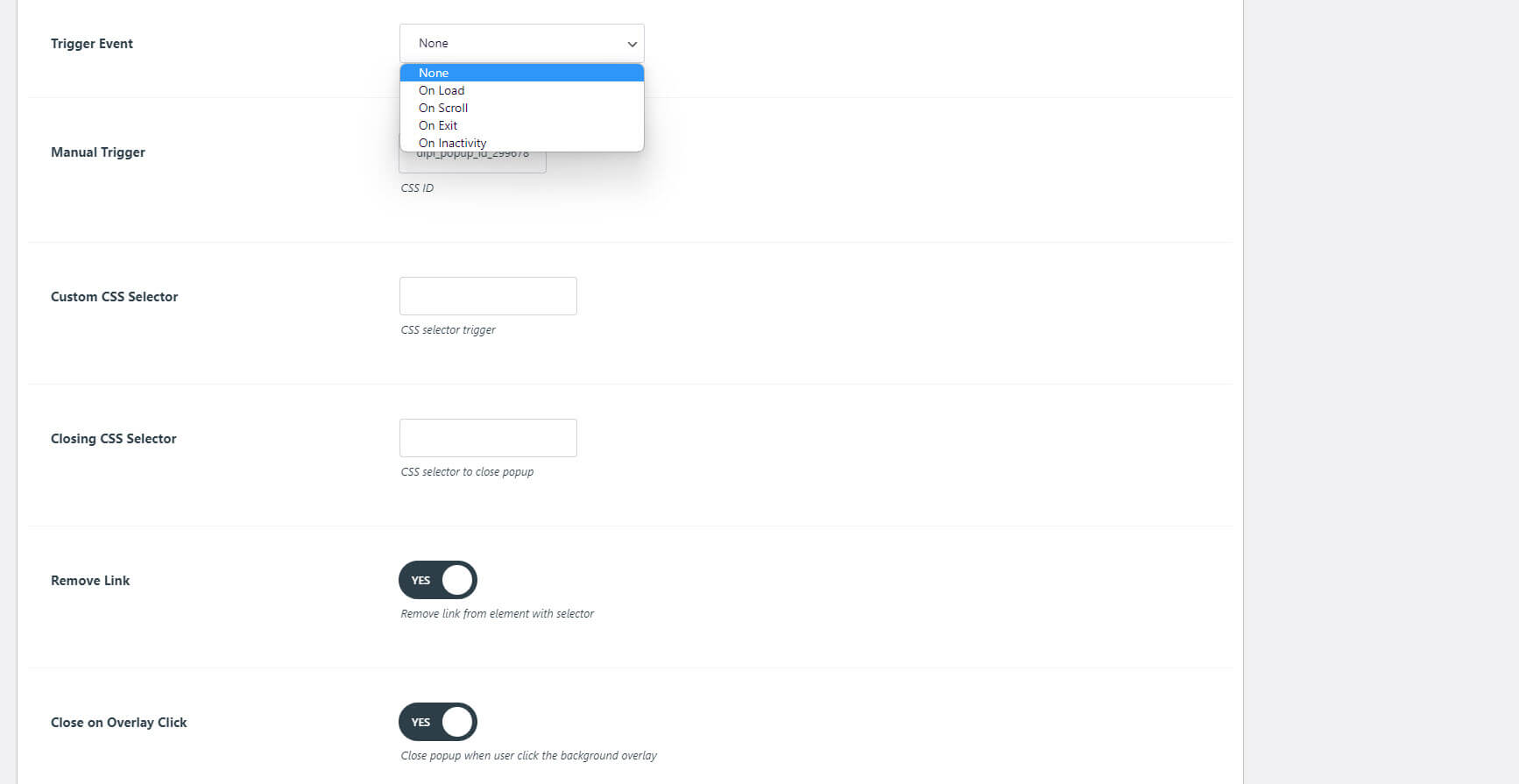
트리거 설정을 통해 트리거 이벤트, 닫기 옵션 등을 선택할 수 있습니다.

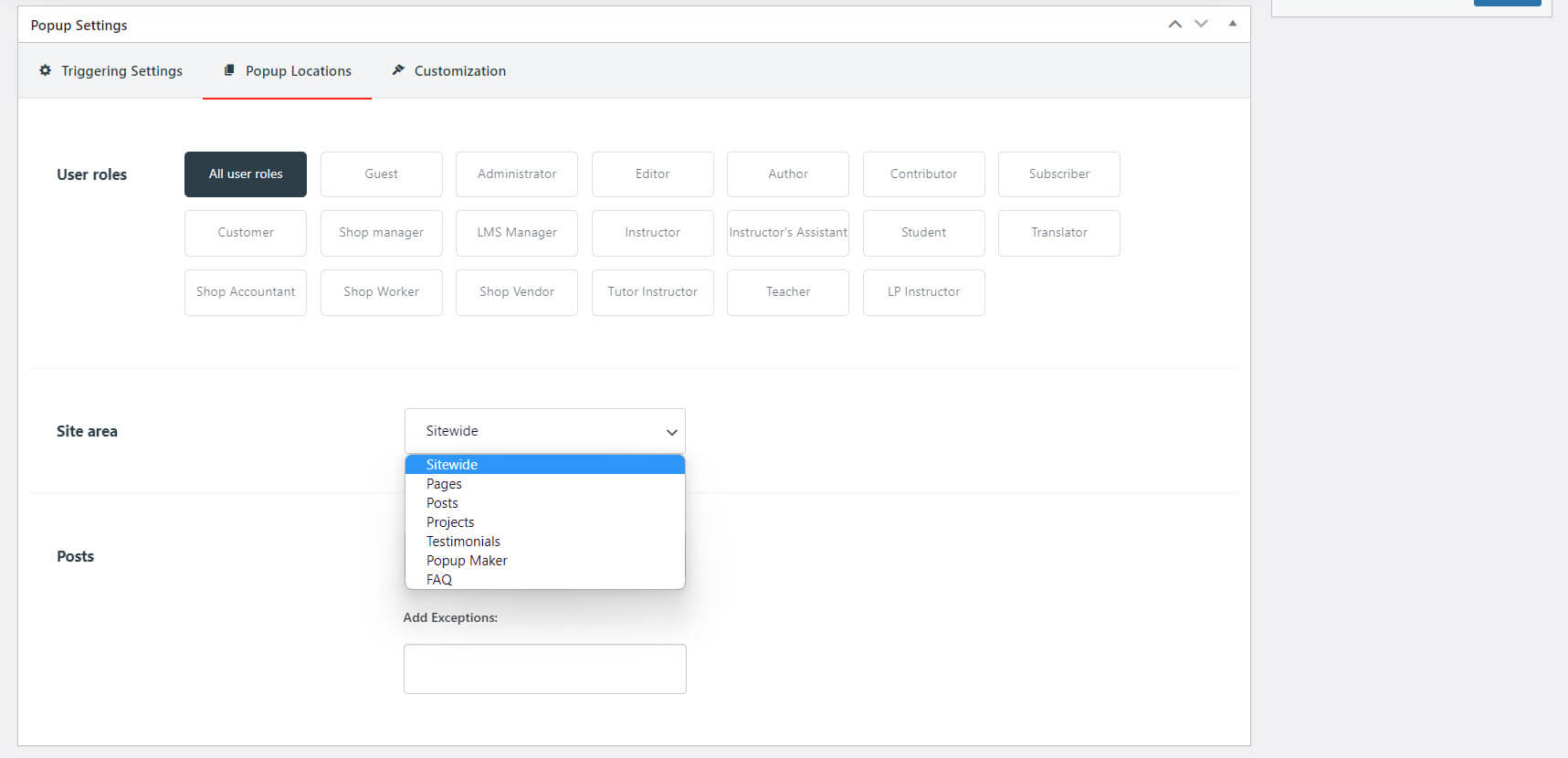
위치 옵션에는 팝업을 표시할 수 있는 사용자 역할, 사이트 영역 및 게시물이 포함됩니다. 게시물 유형, 특정 게시물 및 예외를 선택합니다.

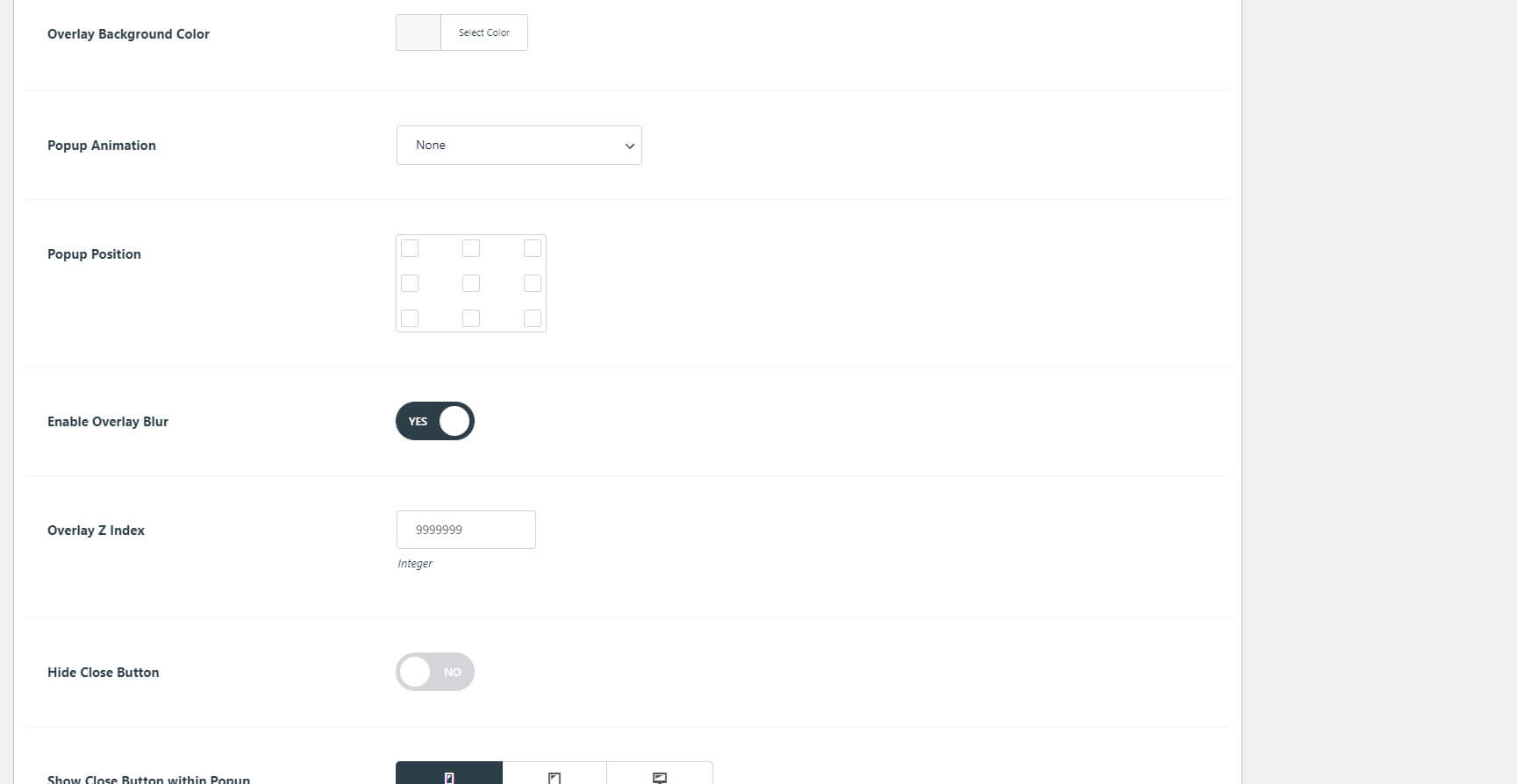
사용자 지정 옵션을 사용하면 오버레이 배경색, 팝업 애니메이션, 위치, 흐림 등을 선택할 수 있습니다.

스키마 마크업에 대한 FAQ
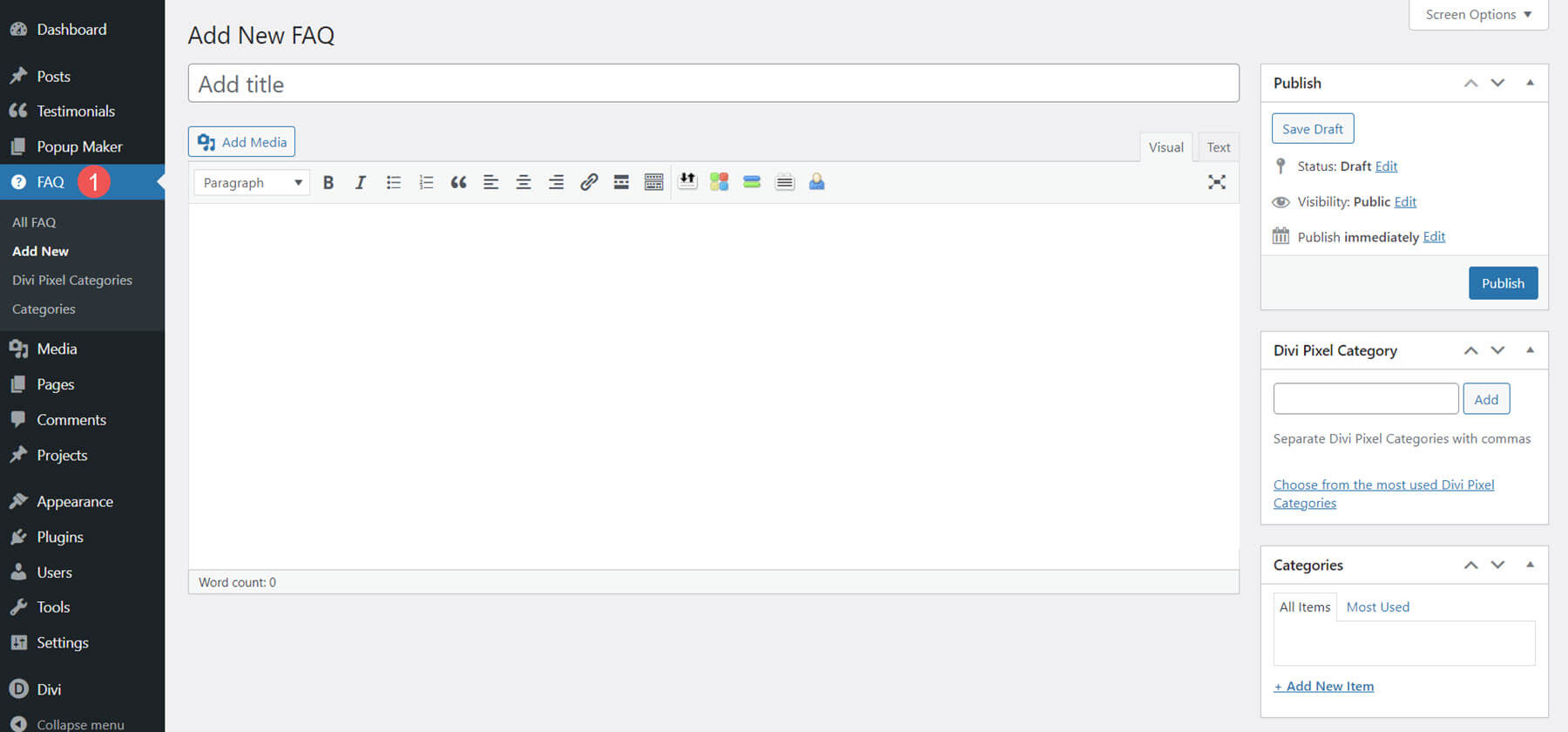
Divi Pixel의 FAQ 모듈은 Google의 구조화된 데이터 원칙을 기반으로 합니다. FAQ 빌더는 클래식 편집기를 사용합니다. 클래식 편집기의 모든 콘텐츠처럼 생성하고 FAQ 범주를 추가할 수 있습니다.

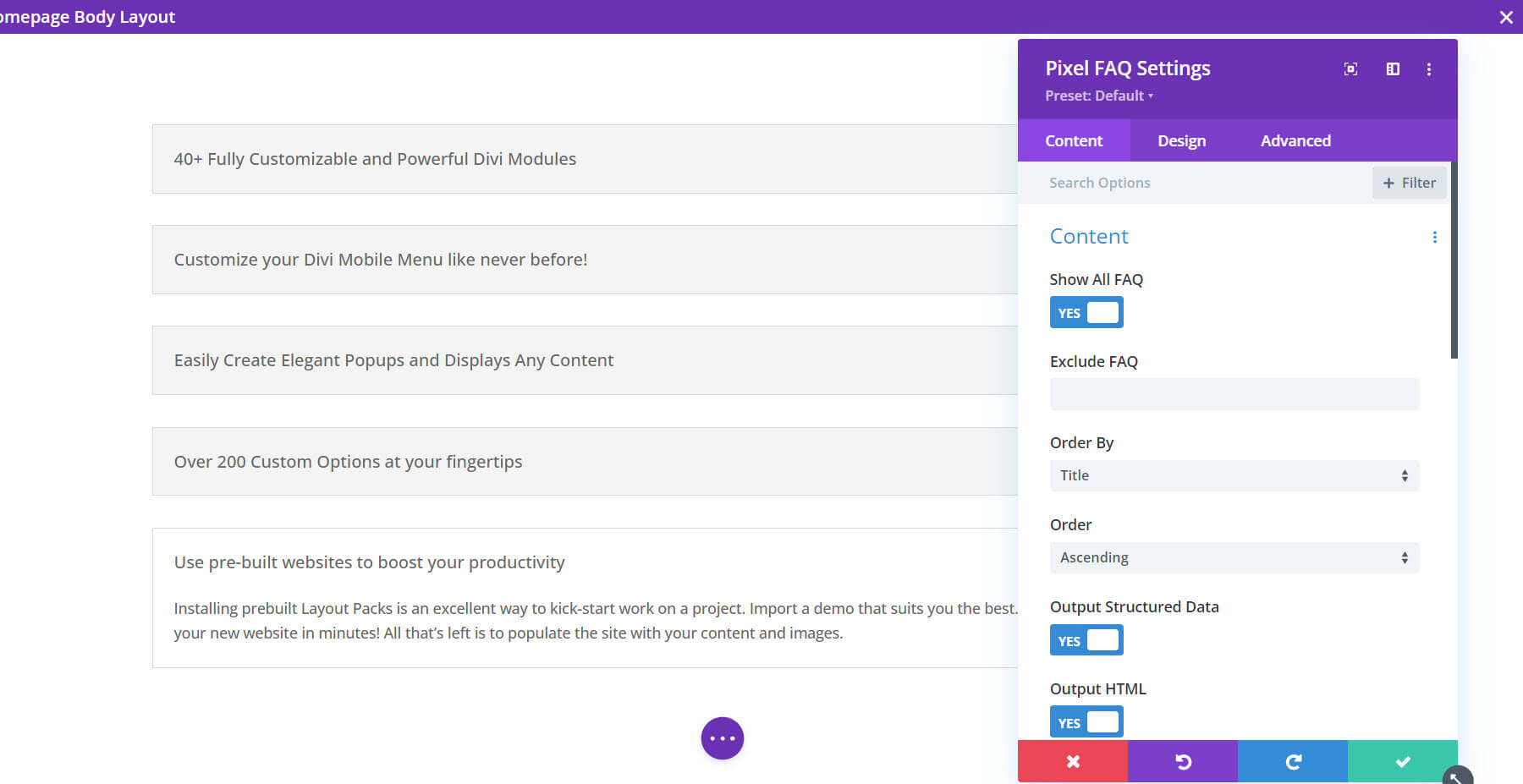
FAQ를 작성하면 FAQ 모듈과 함께 표시할 수 있습니다. 모든 FAQ를 표시하거나 특정 FAQ를 제외하고 범주별로 표시하고 구조화된 데이터 및 HTML을 출력하는 등 디자인 탭에서 스타일을 지정합니다.

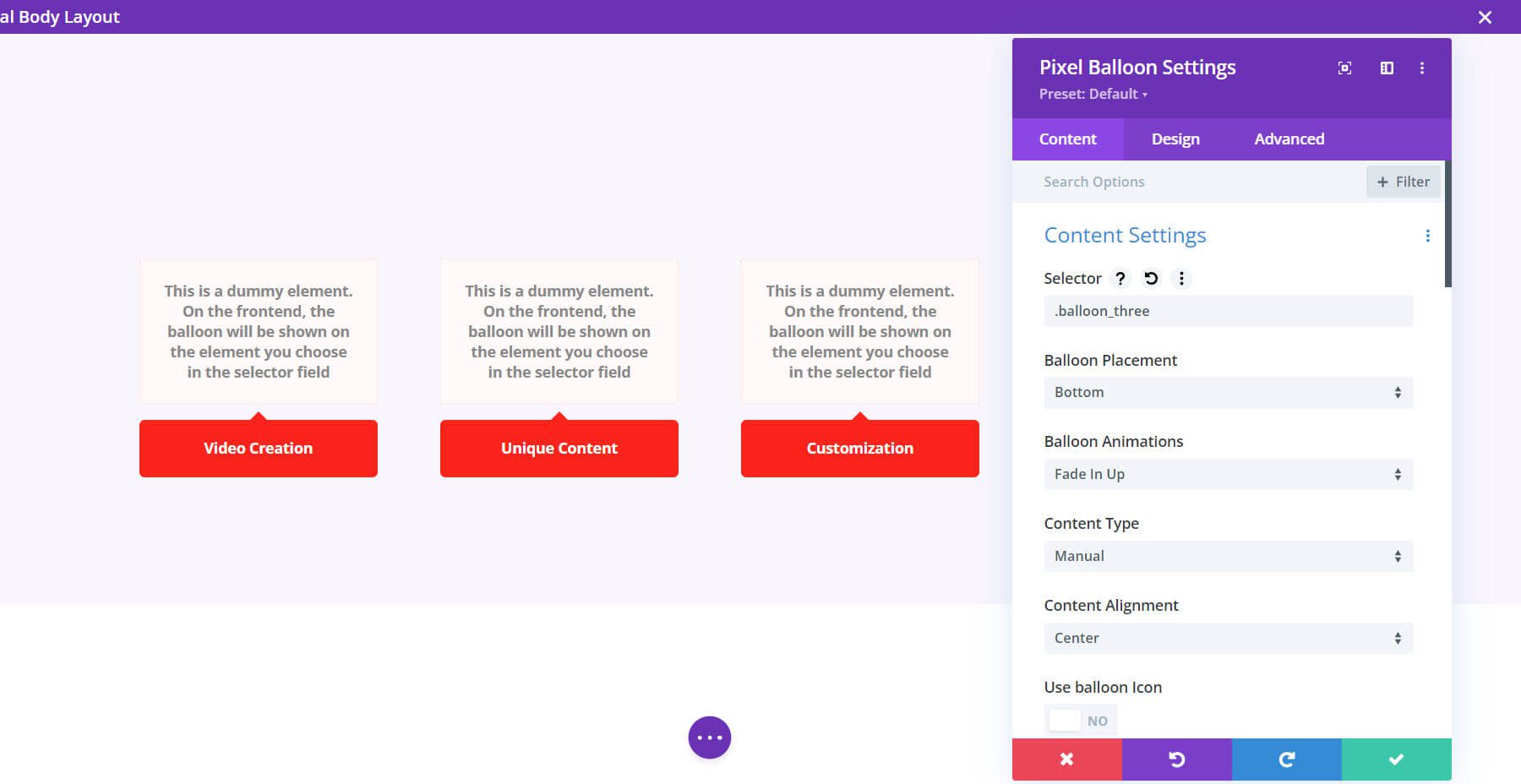
풍선
풍선 모듈은 메뉴 항목으로 선택된 풍선을 생성합니다. 풍선 안에 콘텐츠를 추가하고 디자인 탭에서 스타일을 지정합니다.

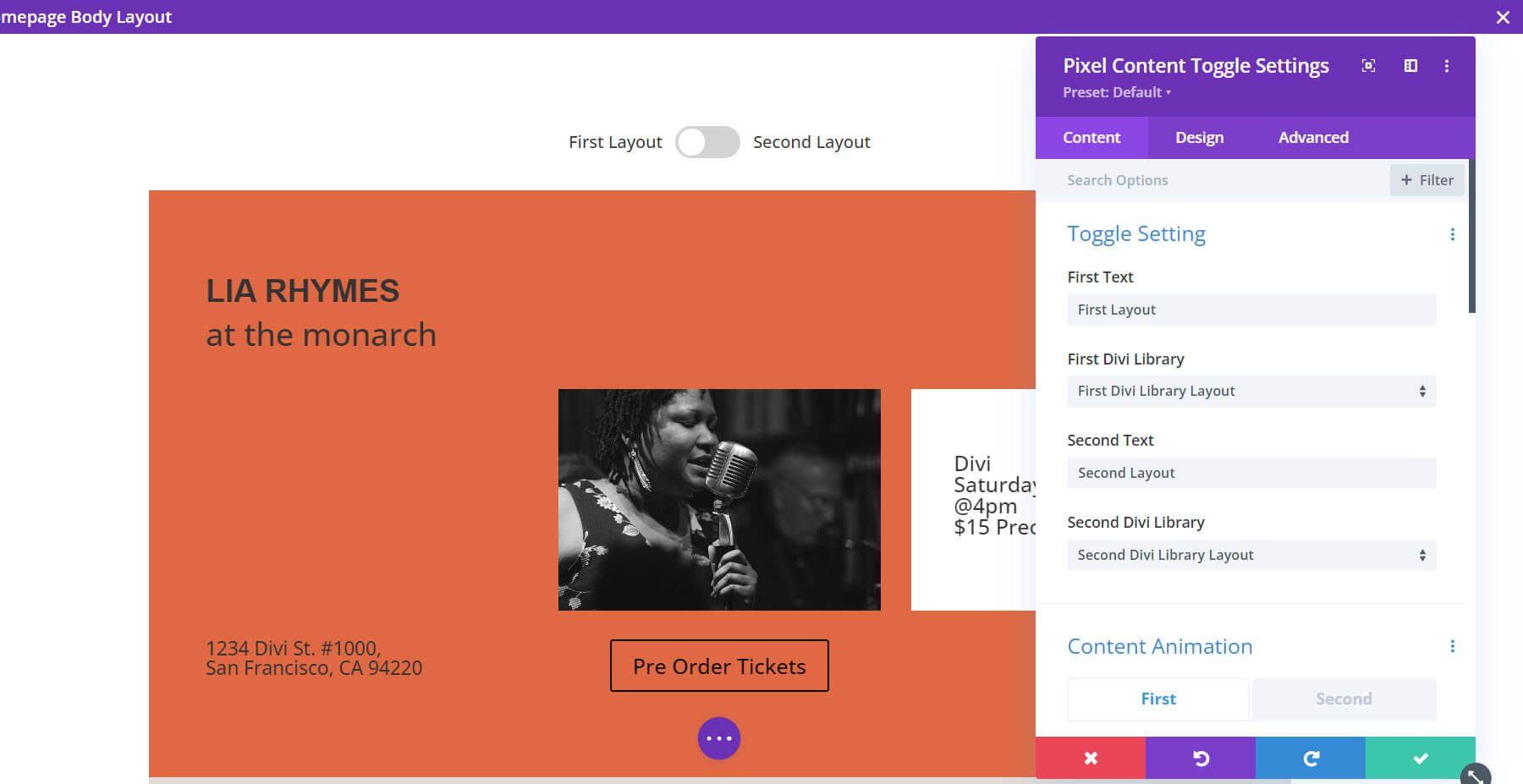
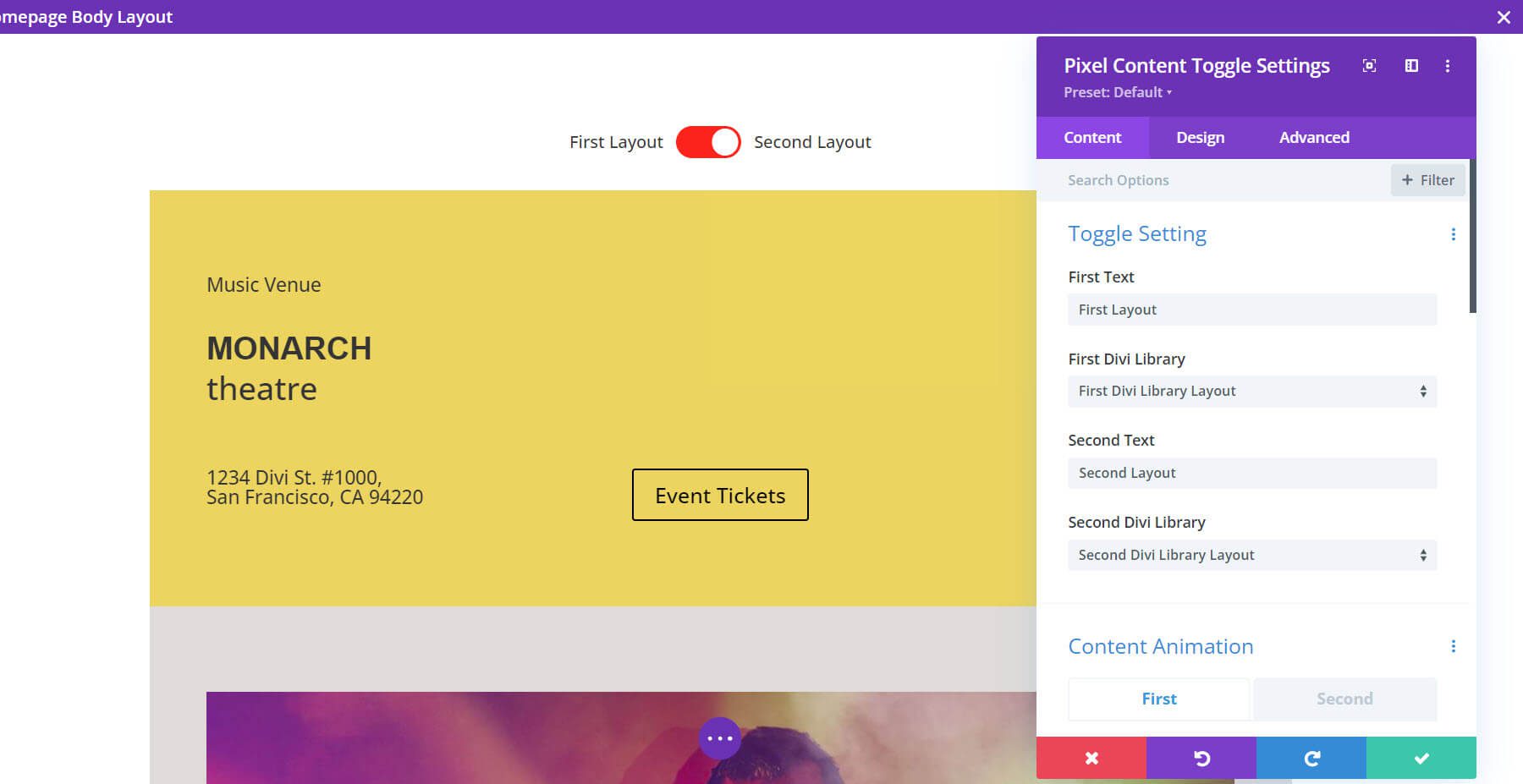
콘텐츠 토글
Content Toggle Module은 흥미롭습니다. 두 개의 레이아웃을 지정할 수 있으며 토글을 제공하여 사용자가 레이아웃 간에 전환할 수 있습니다. 두 가지 레이아웃을 지정했습니다. 아래 이미지는 첫 번째 레이아웃을 보여줍니다.

토글을 클릭하면 아래와 같이 두 번째 레이아웃으로 변경됩니다.

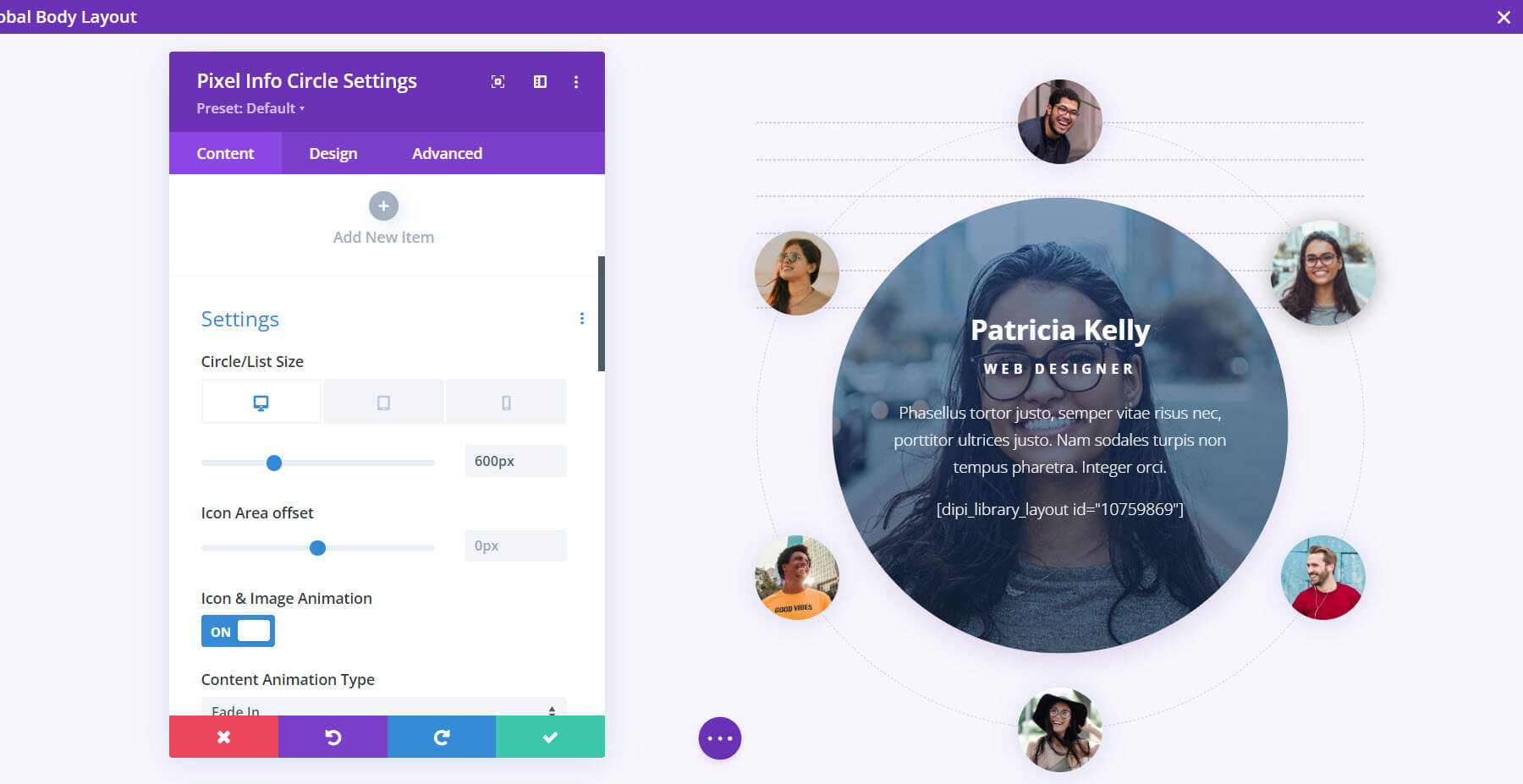
인포서클
Info Circle Module은 정보와 콘텐츠를 표시하는 흥미로운 방법입니다. 원 주위에 아이콘이나 이미지를 추가할 수 있습니다. 원하는 만큼 많은 정보 세트를 만들고 각 정보에 대한 아이콘과 이미지를 선택하고 함께 또는 독립적으로 스타일을 지정하세요.

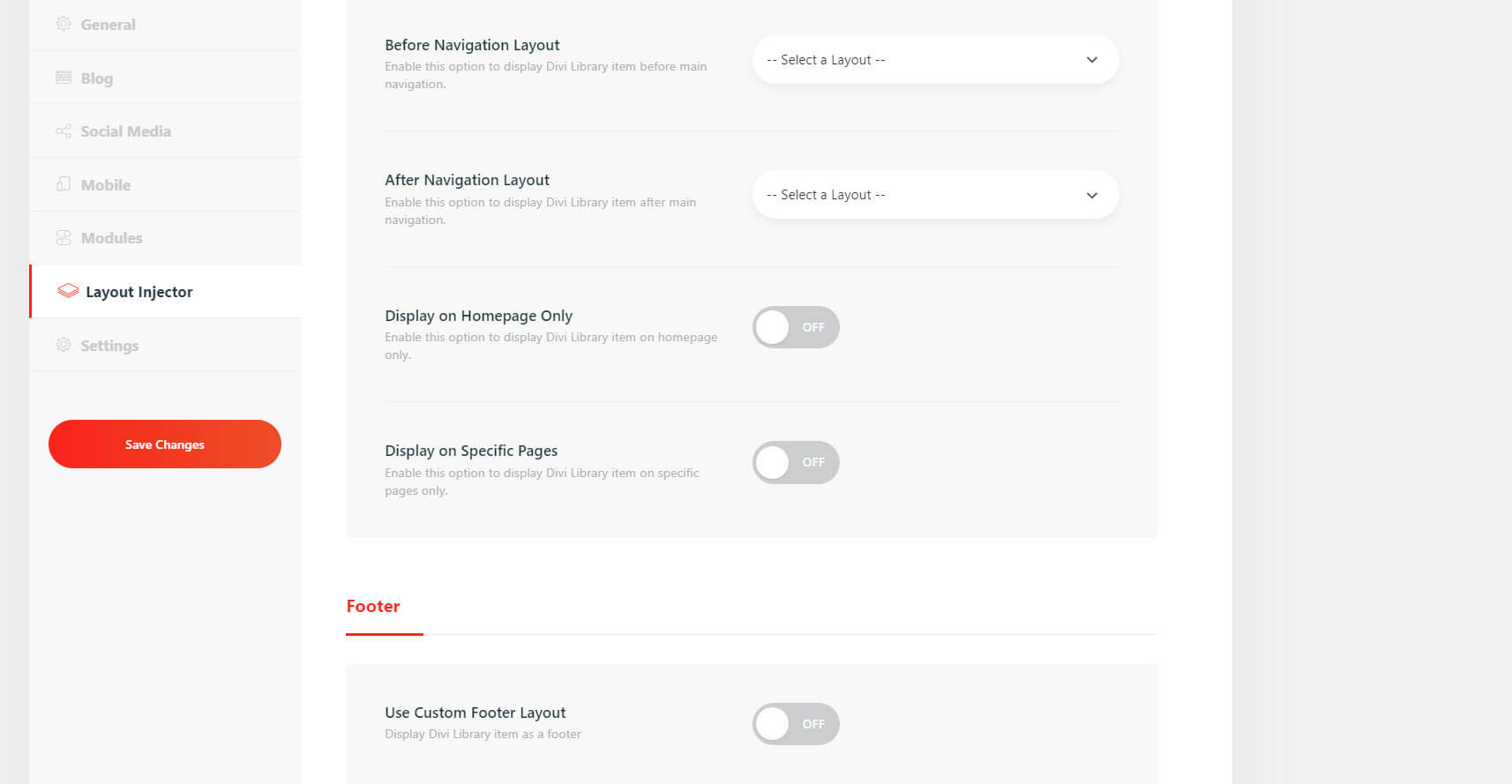
Divi 픽셀 레이아웃 인젝터 탭
레이아웃 인젝터를 사용하면 Divi 레이아웃을 선택하고 웹 사이트의 특정 위치에 배치할 수 있습니다. 탐색, 바닥글 앞뒤, 블로그 및 아카이브 헤더 뒤에 레이아웃을 배치합니다. 404 페이지를 구축할 수도 있습니다.

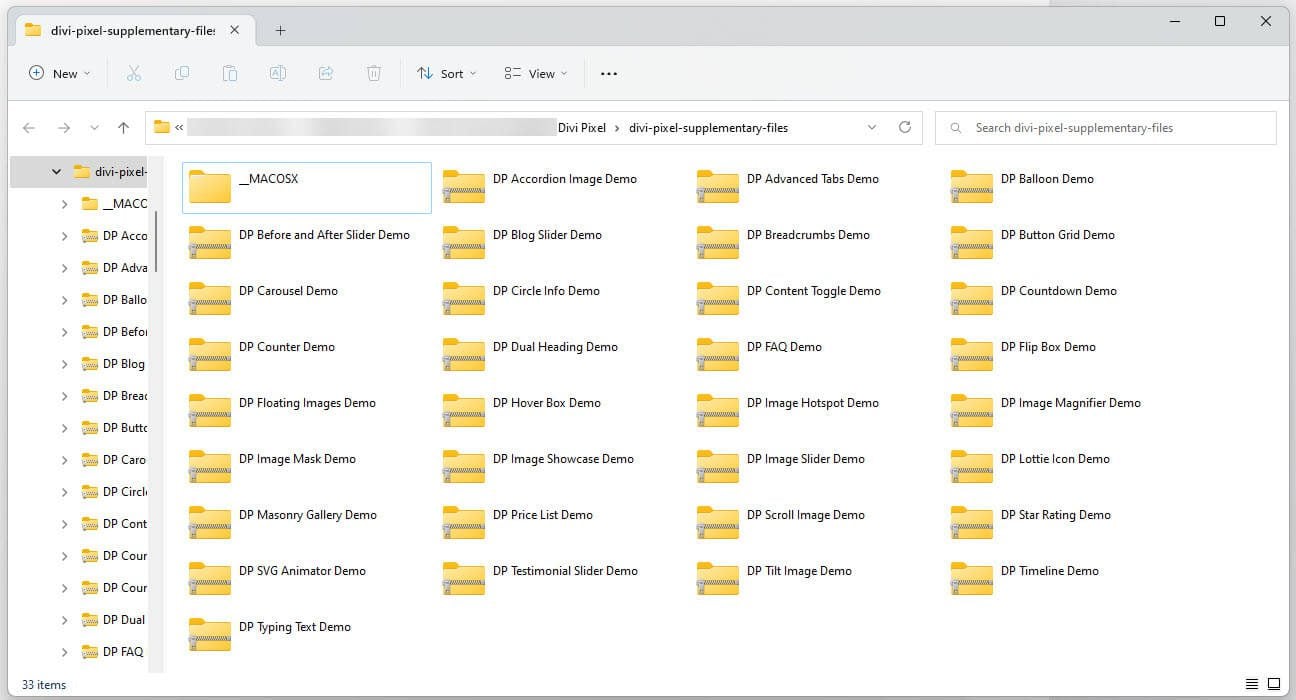
Divi 픽셀 보조 파일
Divi Pixel에는 레이아웃을 시작하기 위해 가져올 수 있는 많은 데모도 포함되어 있습니다.

Divi Pixel 구입처
Divi Pixel은 Divi Marketplace에서 $169에 구입할 수 있습니다. 여기에는 무제한 웹 사이트 사용, 30일 환불 보장, 1년 지원 및 업데이트가 포함됩니다.

결말 생각
이것이 바로 Divi Pixel의 모습입니다. 이 플러그인에는 많은 기능과 모듈이 있습니다. 이 게시물에서는 표면만 긁었습니다. Divi로 할 수 있는 작업을 확장하려면 Divi Pixel부터 시작하는 것이 좋습니다.
여러분의 의견을 듣고 싶습니다. Divi Pixel을 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요.
