Divi 제품 하이라이트: Divi Social Plus
게시 됨: 2023-06-25웹 사이트에 Instagram 및 Twitter 게시물을 표시하는 쉬운 방법을 찾고 계십니까? Divi Social Plus는 Divi Builder에 5개의 새로운 소셜 미디어 모듈을 추가하는 플러그인입니다. 이 플러그인을 사용하면 Instagram 및 Twitter 계정을 연결하여 완전히 사용자 지정 가능한 소셜 미디어 피드 및 캐러셀을 표시할 수 있습니다. 플러그인은 또한 완전히 사용자 지정하고 레이아웃에 추가할 수 있는 소셜 미디어 공유 모듈과 함께 제공됩니다. 이 플러그인 하이라이트에서는 Divi Social Plus가 귀하에게 적합한 소셜 미디어 플러그인인지 결정하는 데 도움이 되는 것을 살펴보겠습니다.
시작하자!
- 1 디비 소셜 플러스 설치하기
- 1.1 Instagram 액세스 토큰 받기
- 2 디비 소셜 플러스
- 2.1 인스타그램 피드
- 2.2 인스타그램 캐러셀
- 2.3 사회적 공유
- 2.4 트위터 피드
- 2.5 트위터 캐러셀
- 3 Divi Social Plus 구매
- 4 최종 생각
Divi Social Plus 설치
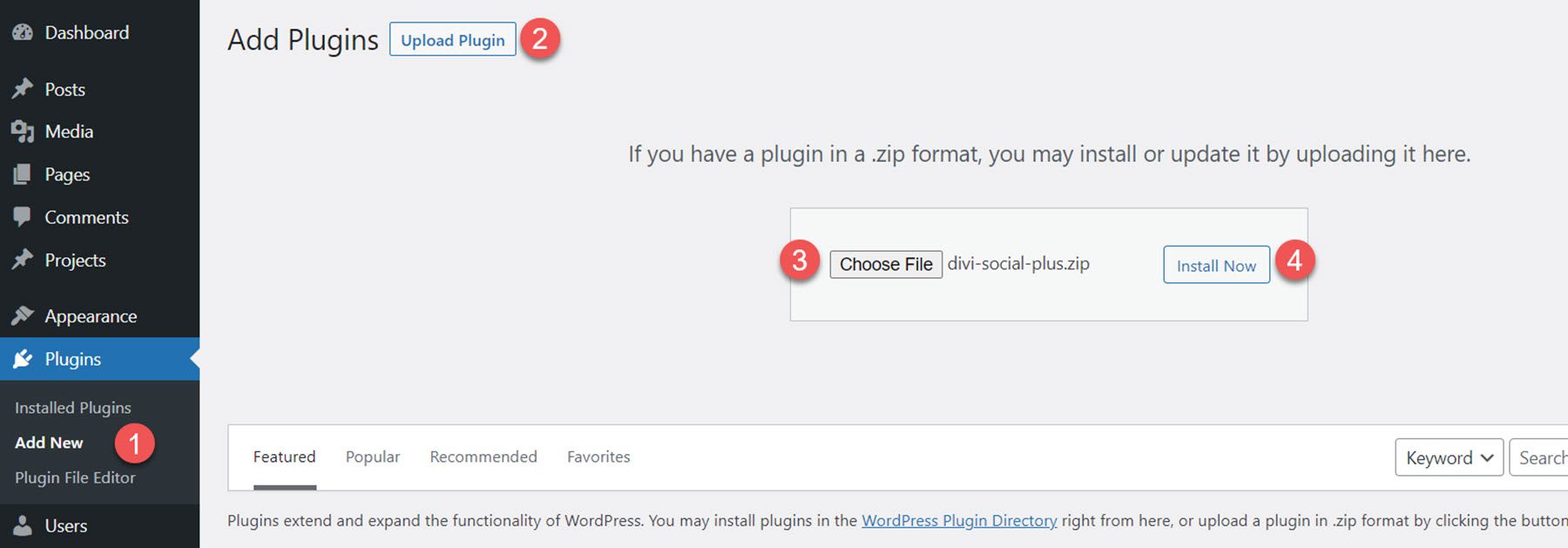
Divi Social Plus를 설치하려면 WordPress 대시보드의 플러그인 페이지로 이동하여 새로 추가를 클릭하십시오. 파일 선택을 클릭하고 .ZIP 플러그인 파일을 선택한 다음 지금 설치를 클릭합니다.

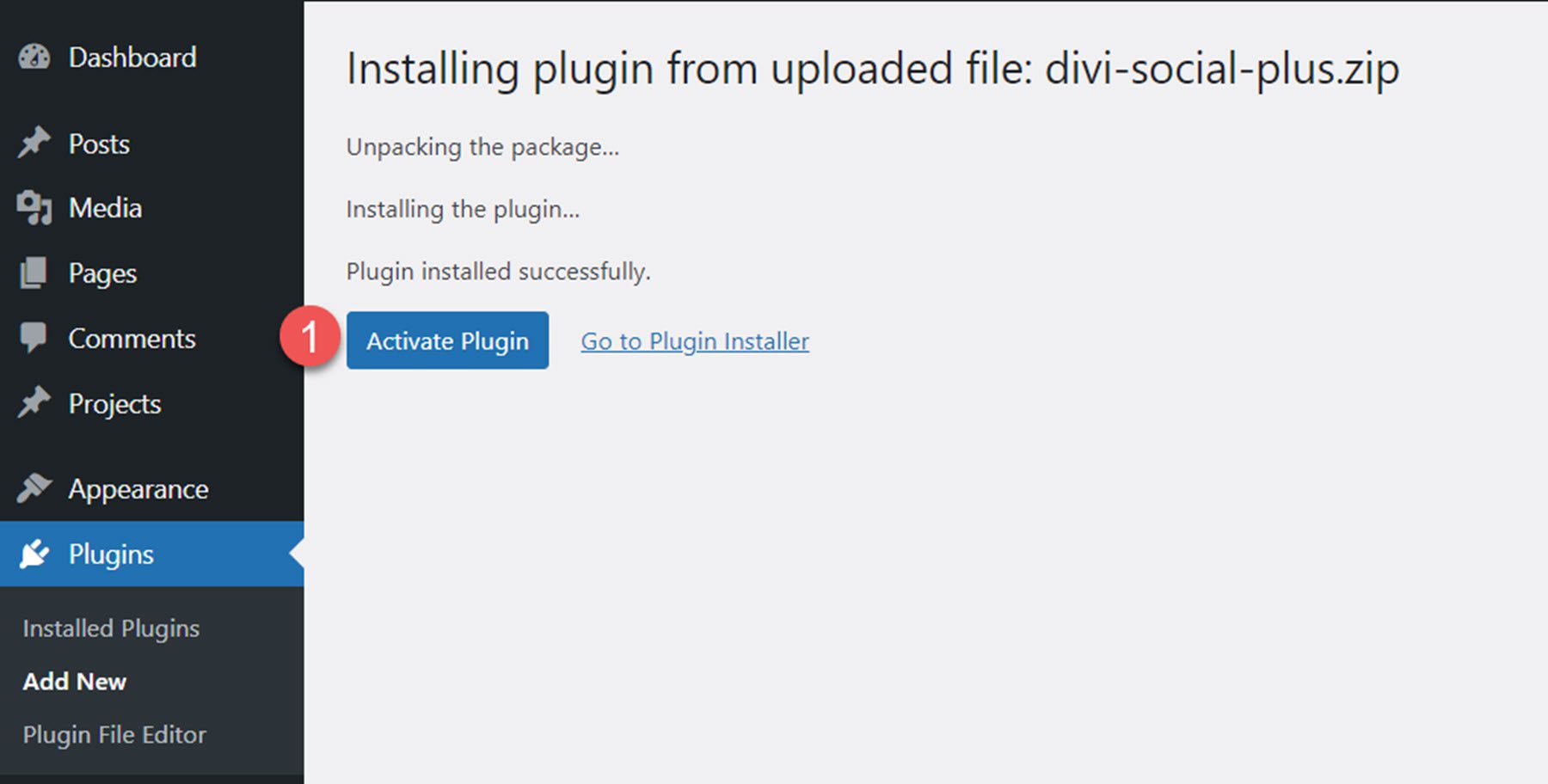
플러그인이 설치되면 활성화를 클릭합니다.

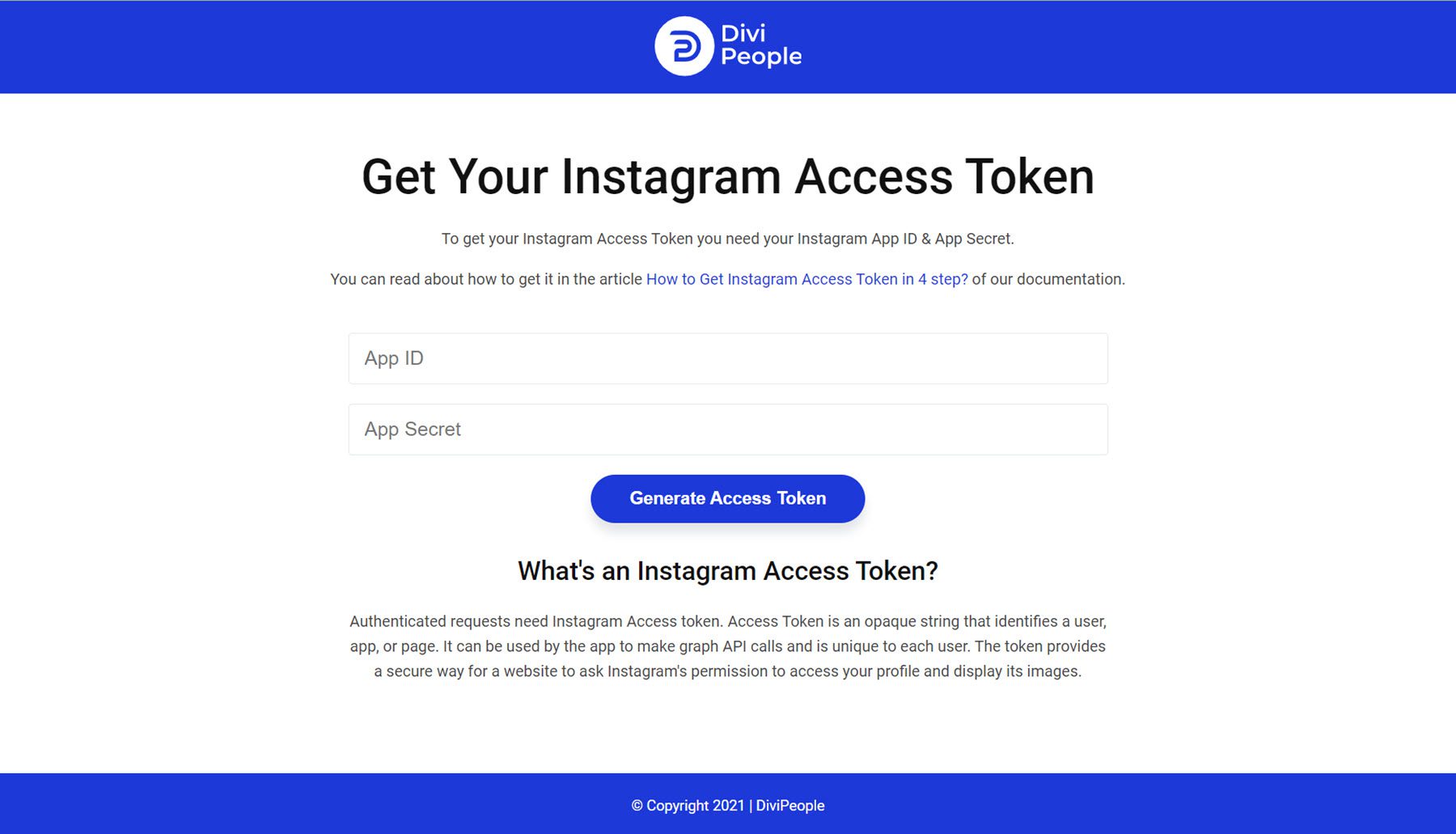
Instagram 액세스 토큰 받기
Instagram 모듈과 계정을 연결하고 이미지를 표시하려면 Instagram 액세스 토큰을 생성해야 합니다. 플러그인 작성자는 모든 것을 설정하고 Instagram 액세스 토큰을 생성하는 데 필요한 앱 ID 및 앱 비밀을 얻기 위해 따를 수 있는 몇 가지 문서를 가지고 있습니다.

디비 소셜 플러스
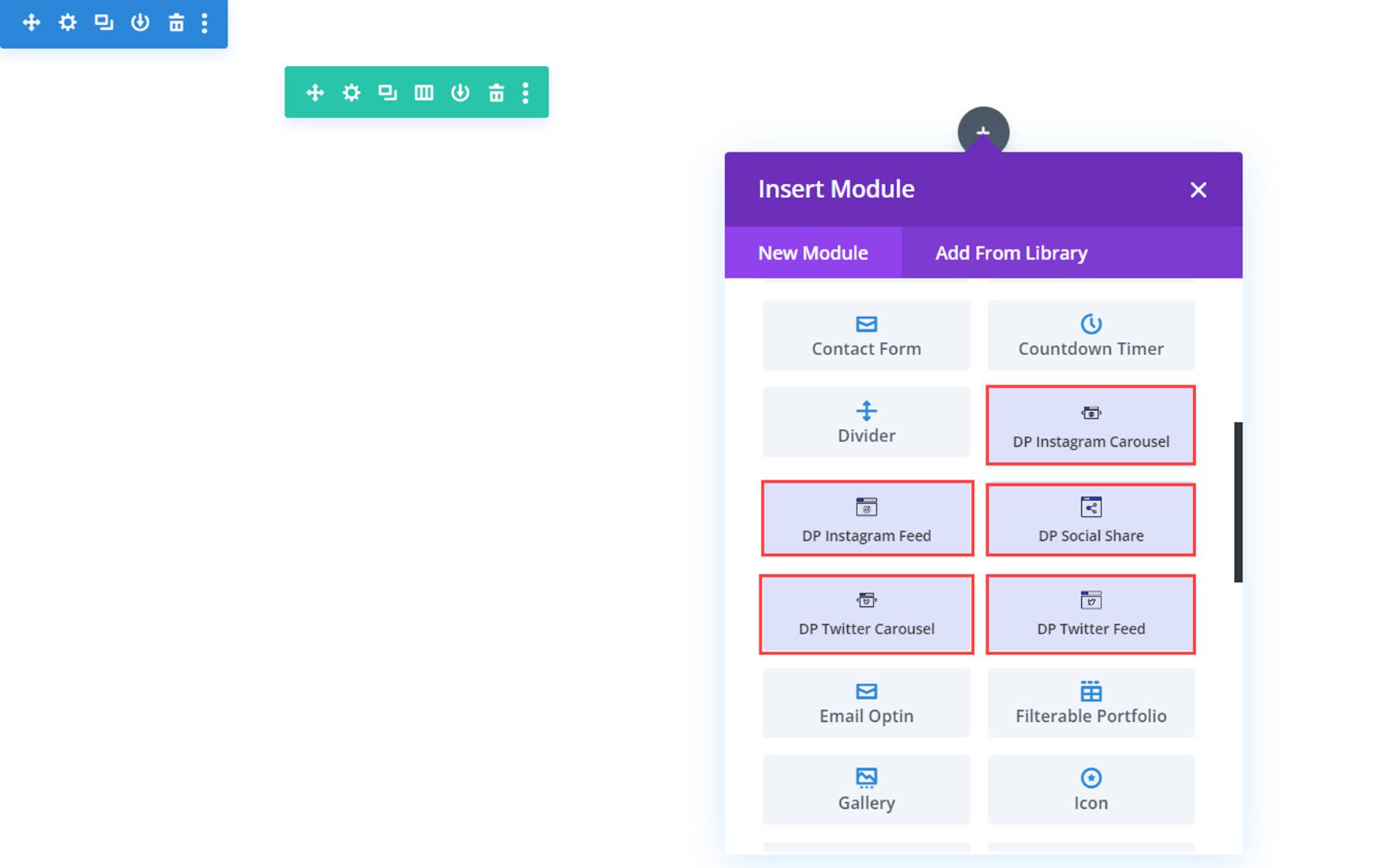
플러그인은 Instagram Feed, Instagram Carousel, Social Share, Twitter Feed 및 Twitter Carousel과 같은 5개의 새로운 소셜 미디어 모듈을 Divi Builder에 추가합니다. 각 모듈을 살펴보겠습니다.

인스타그램 피드
이 모듈을 사용하면 웹사이트 어디에서나 피드에 Instagram 게시물을 표시할 수 있습니다. 설정을 살펴보겠습니다.

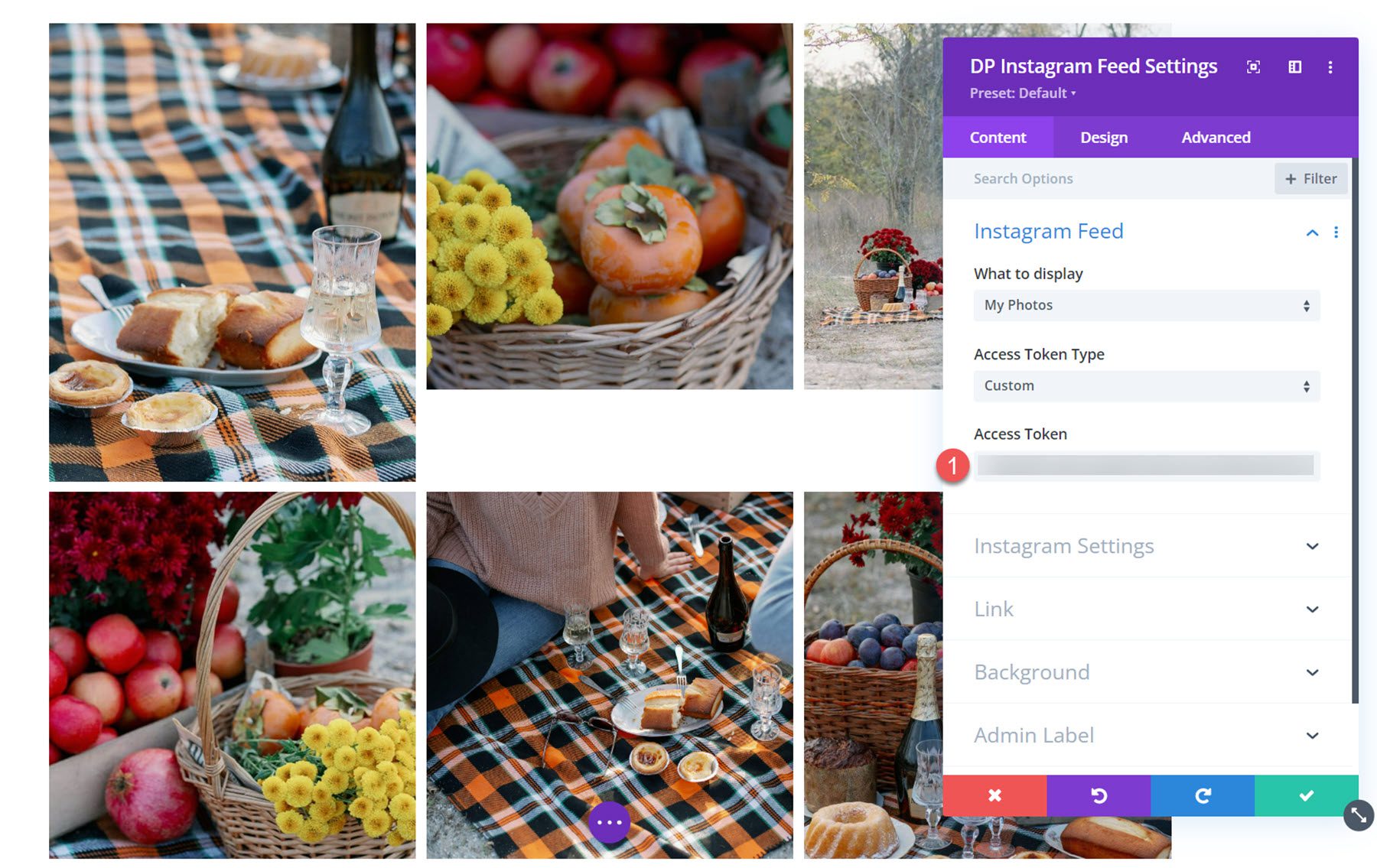
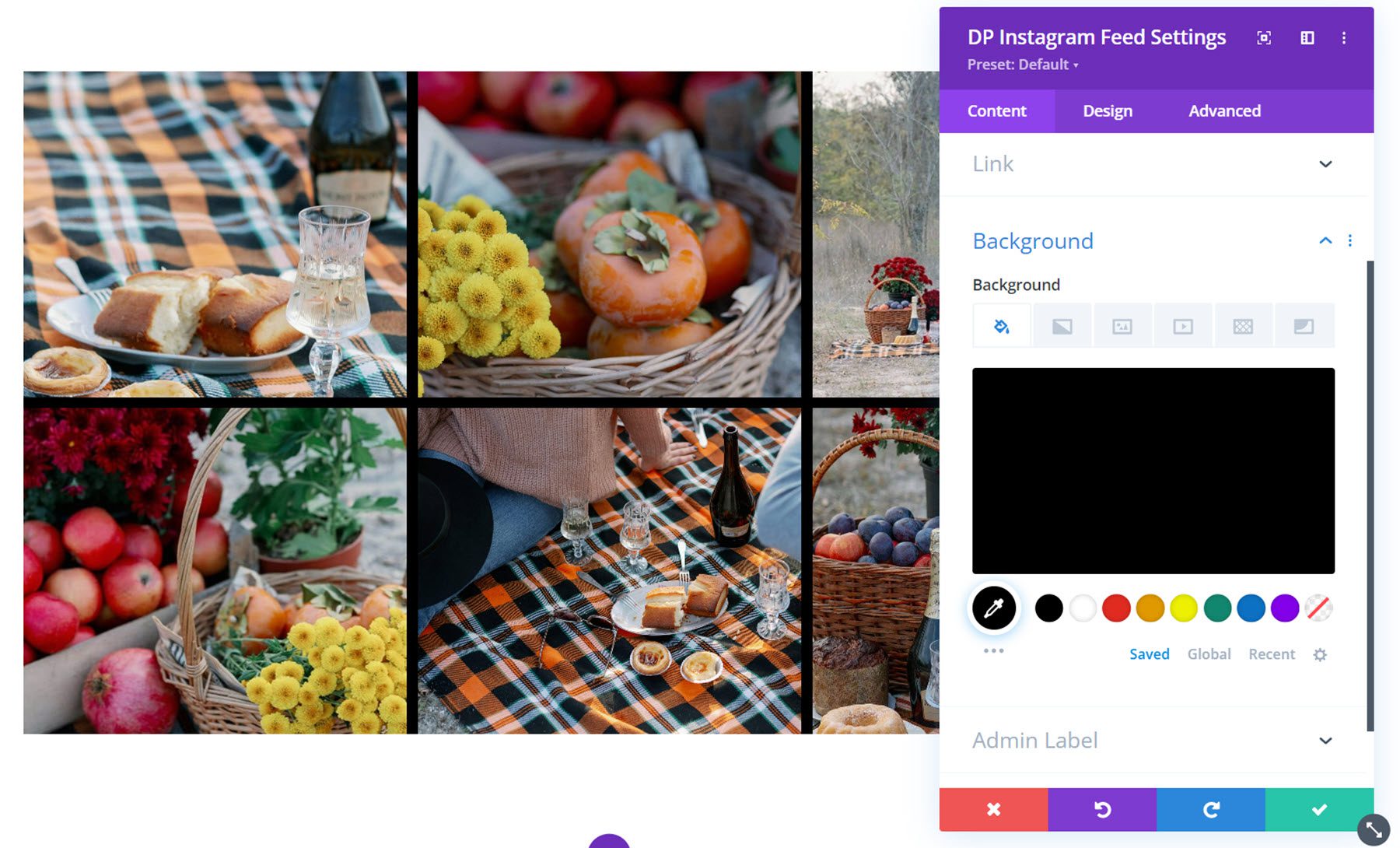
콘텐츠 설정
Instagram 피드 설정에서 생성된 액세스 토큰을 추가할 수 있습니다. 추가되면 인스타그램 사진이 비주얼 빌더와 웹사이트에 나타납니다.

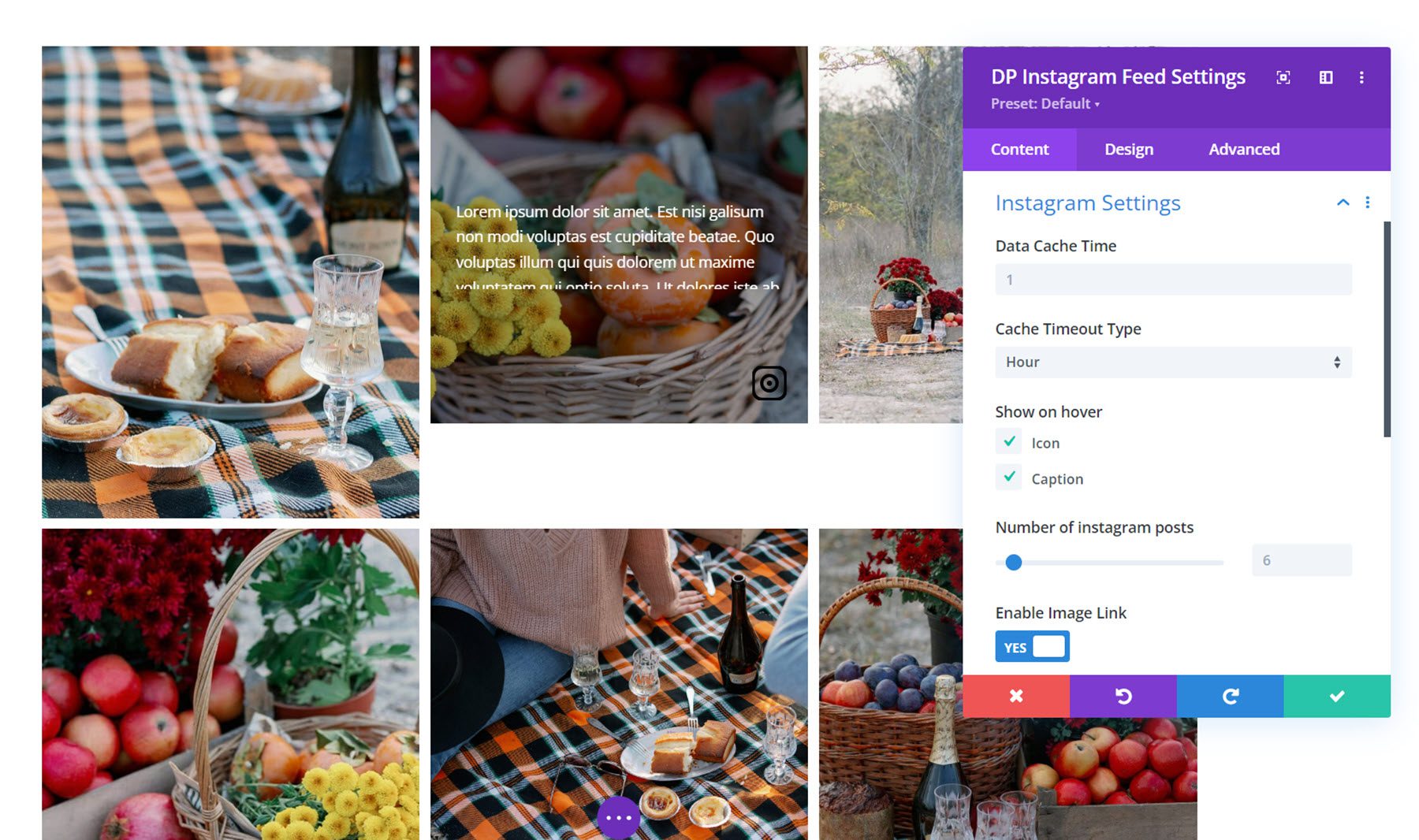
인스타그램 설정
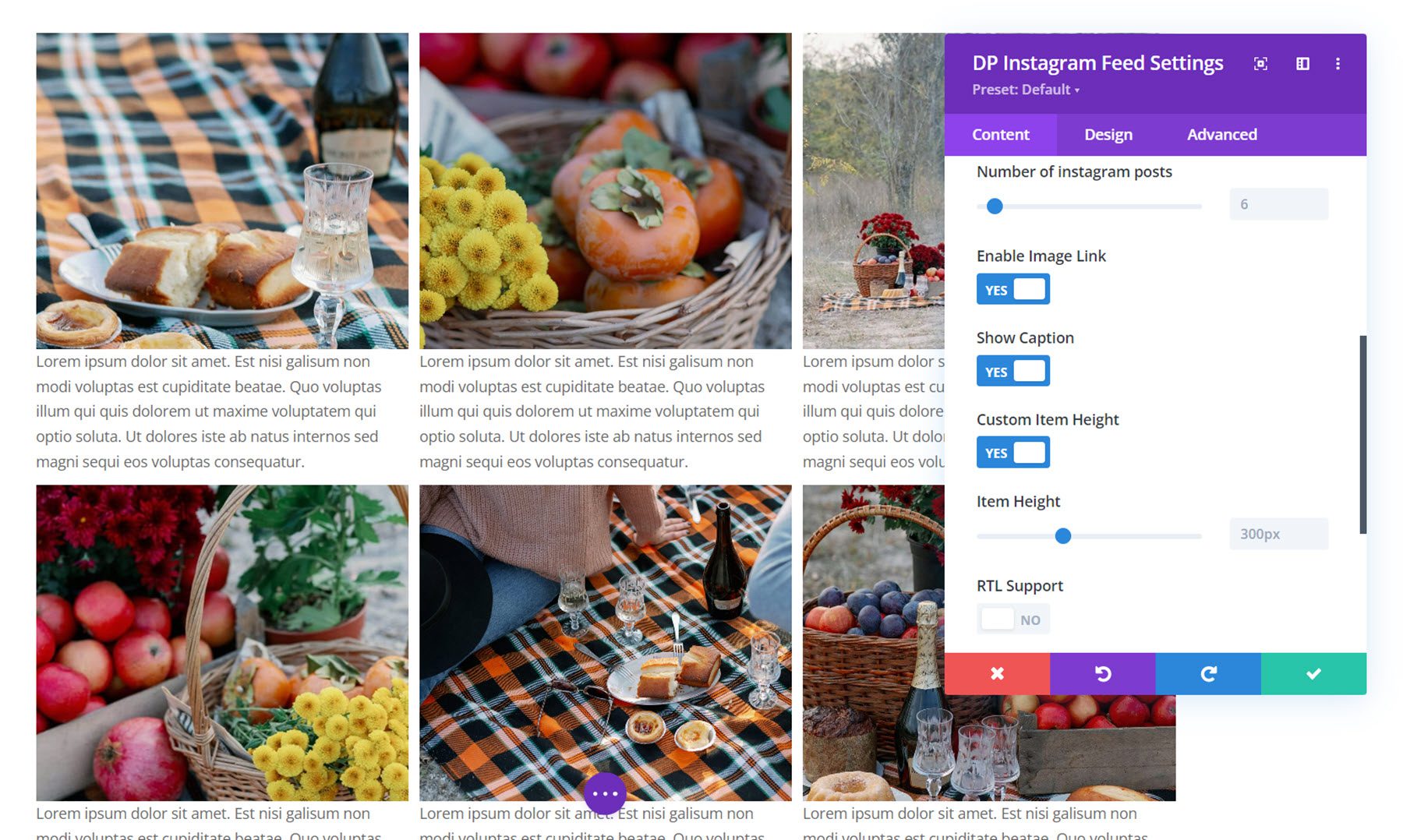
Instagram 설정 섹션에서 데이터 캐시 시간 및 캐시 시간 초과 시간을 설정할 수 있습니다. 호버에 아이콘과 캡션을 표시하도록 선택하고 표시할 Instagram 게시물 수를 설정할 수도 있습니다.

또한 이미지 링크를 활성화하고 게시물 캡션을 표시하고 사용자 정의 항목 높이를 설정하고 RTL 지원을 활성화할 수 있습니다.

기타 콘텐츠 설정
콘텐츠 탭 설정에서 링크, 배경색 및 관리자 레이블을 설정할 수도 있습니다.

디자인 설정
디자인 설정을 살펴보겠습니다.
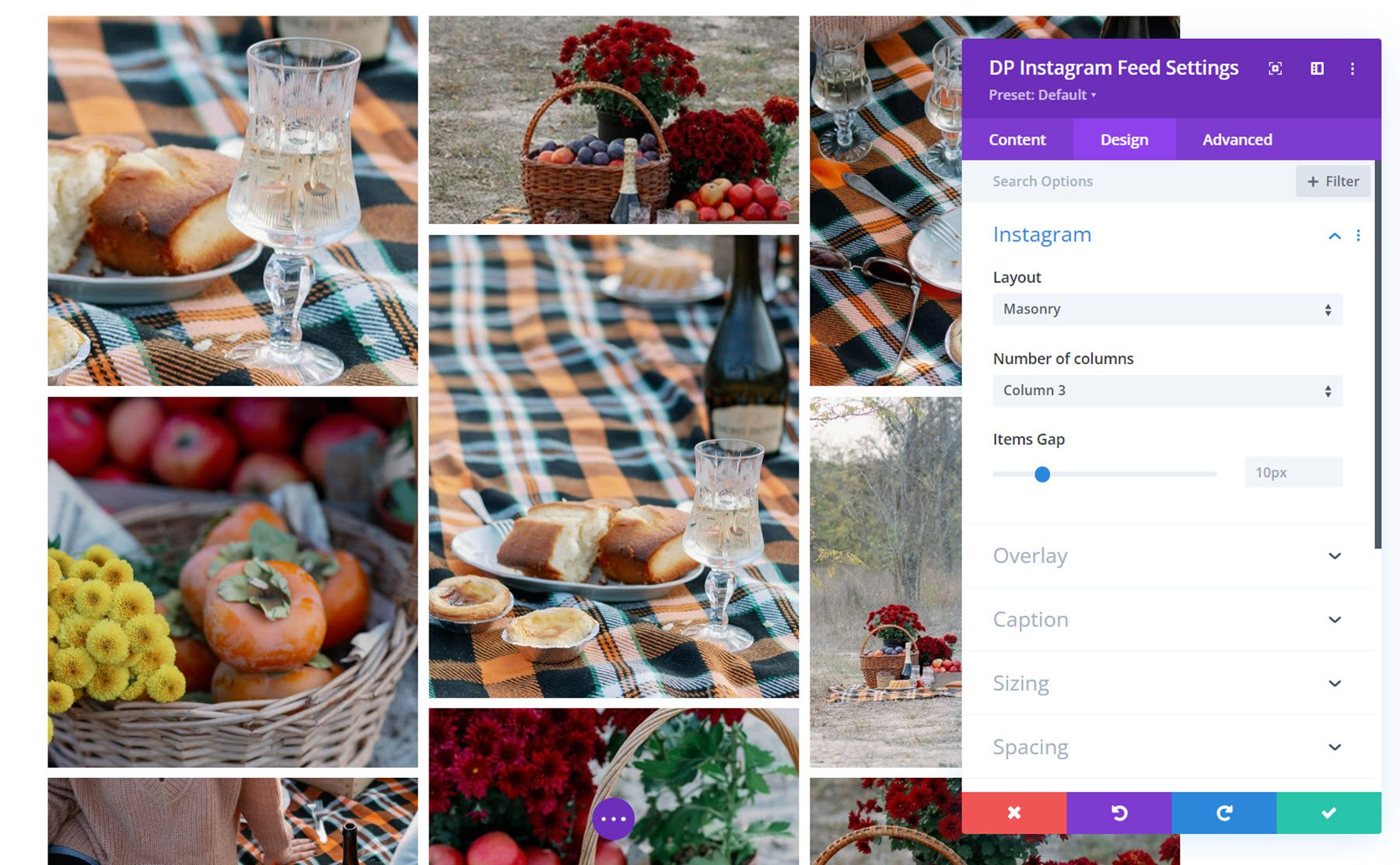
인스 타 그램
Instagram 탭에서 레이아웃, 열 수, 항목 간 간격을 선택할 수 있습니다. 위 그림의 그리드 레이아웃 외에도 석조 레이아웃 또는 하이라이트 레이아웃을 선택할 수도 있습니다. 이것은 석조 배치입니다.

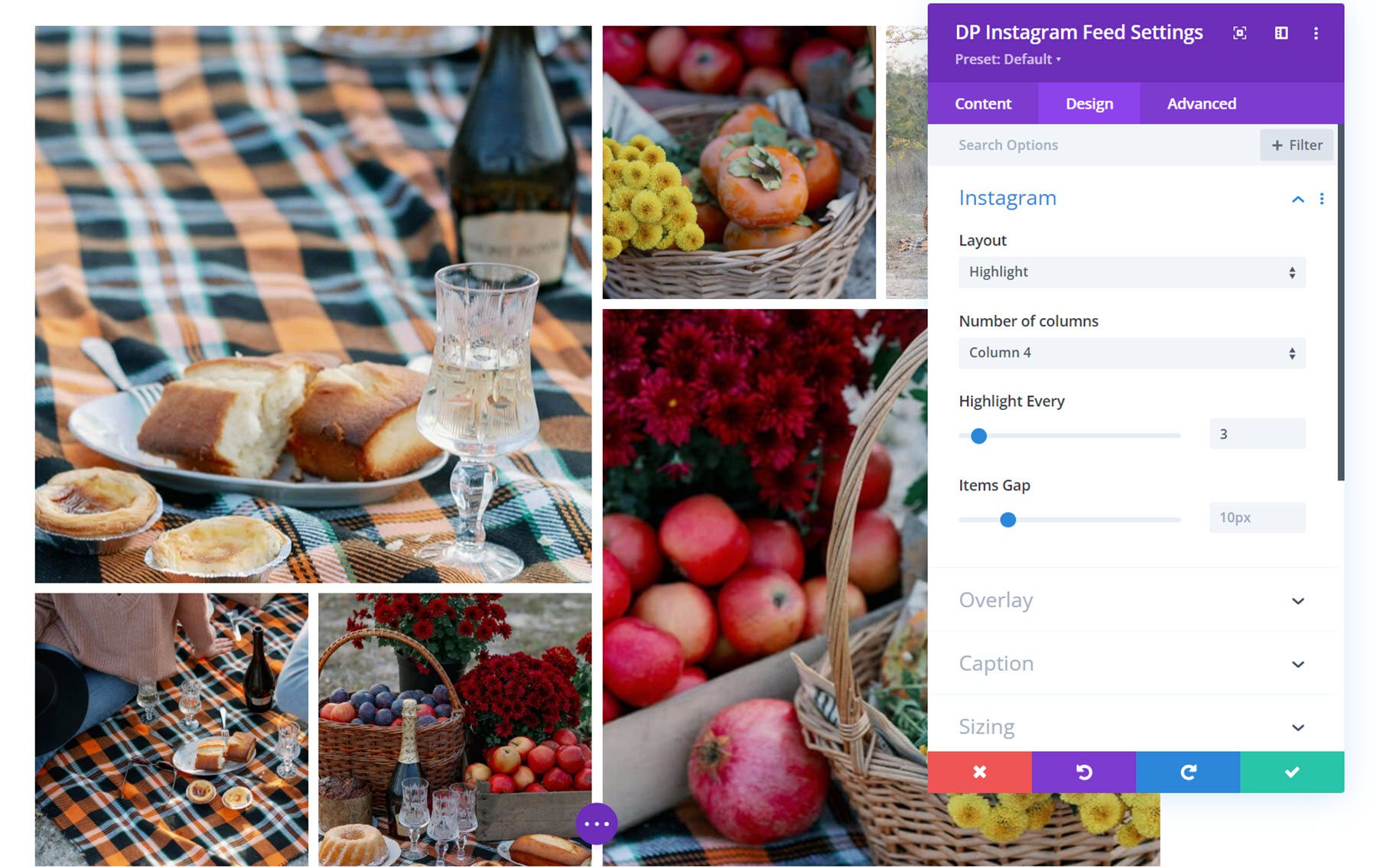
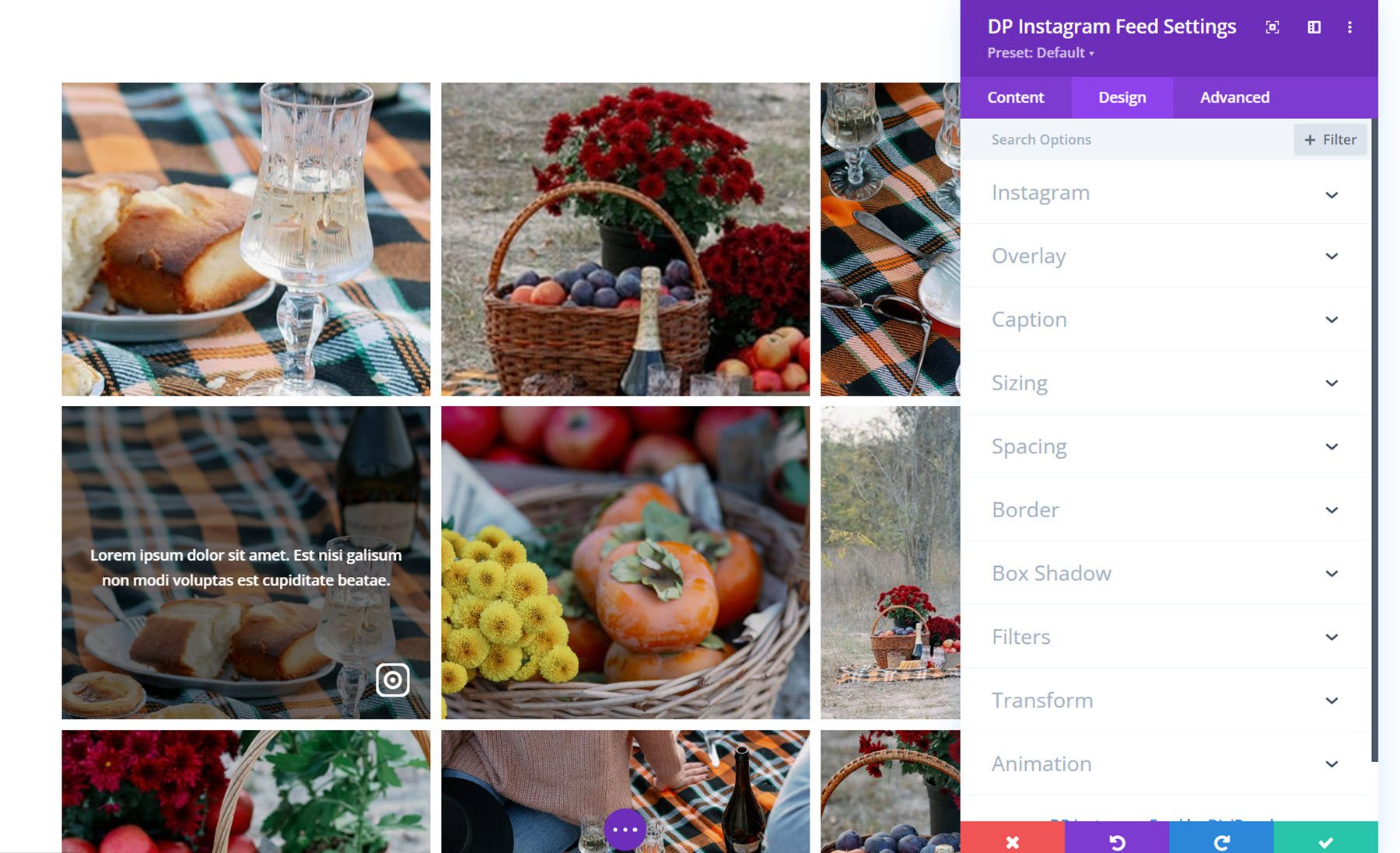
이것이 하이라이트 레이아웃입니다. 이 레이아웃을 선택하면 몇 개의 이미지를 강조 표시하여 그리드에서 더 크게 표시되도록 선택할 수 있습니다.

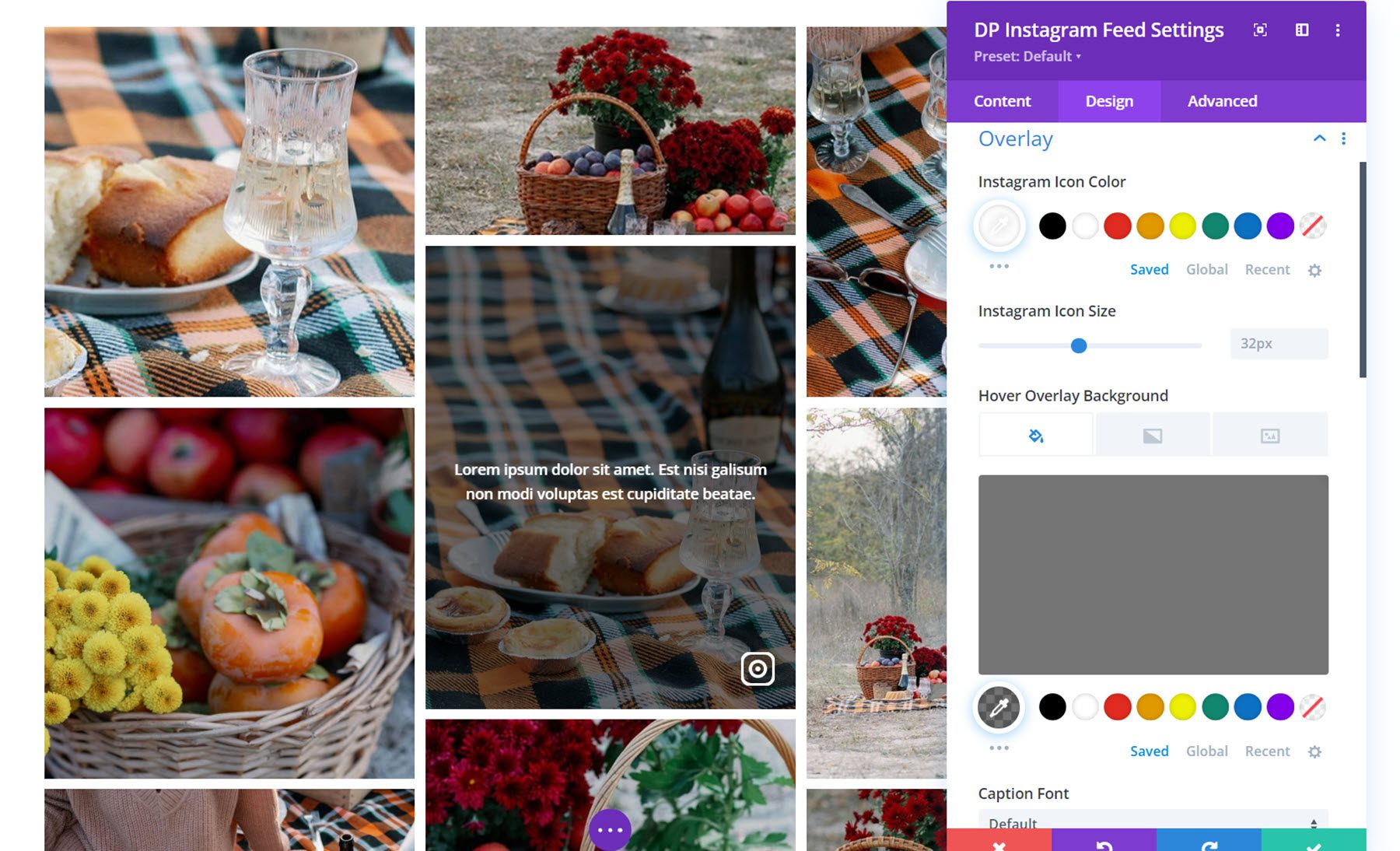
씌우다
오버레이 설정에서 Instagram 아이콘 색상 및 아이콘 크기, 오버레이 배경색을 설정하고 캡션 텍스트 스타일을 완전히 사용자 지정할 수 있습니다.

표제
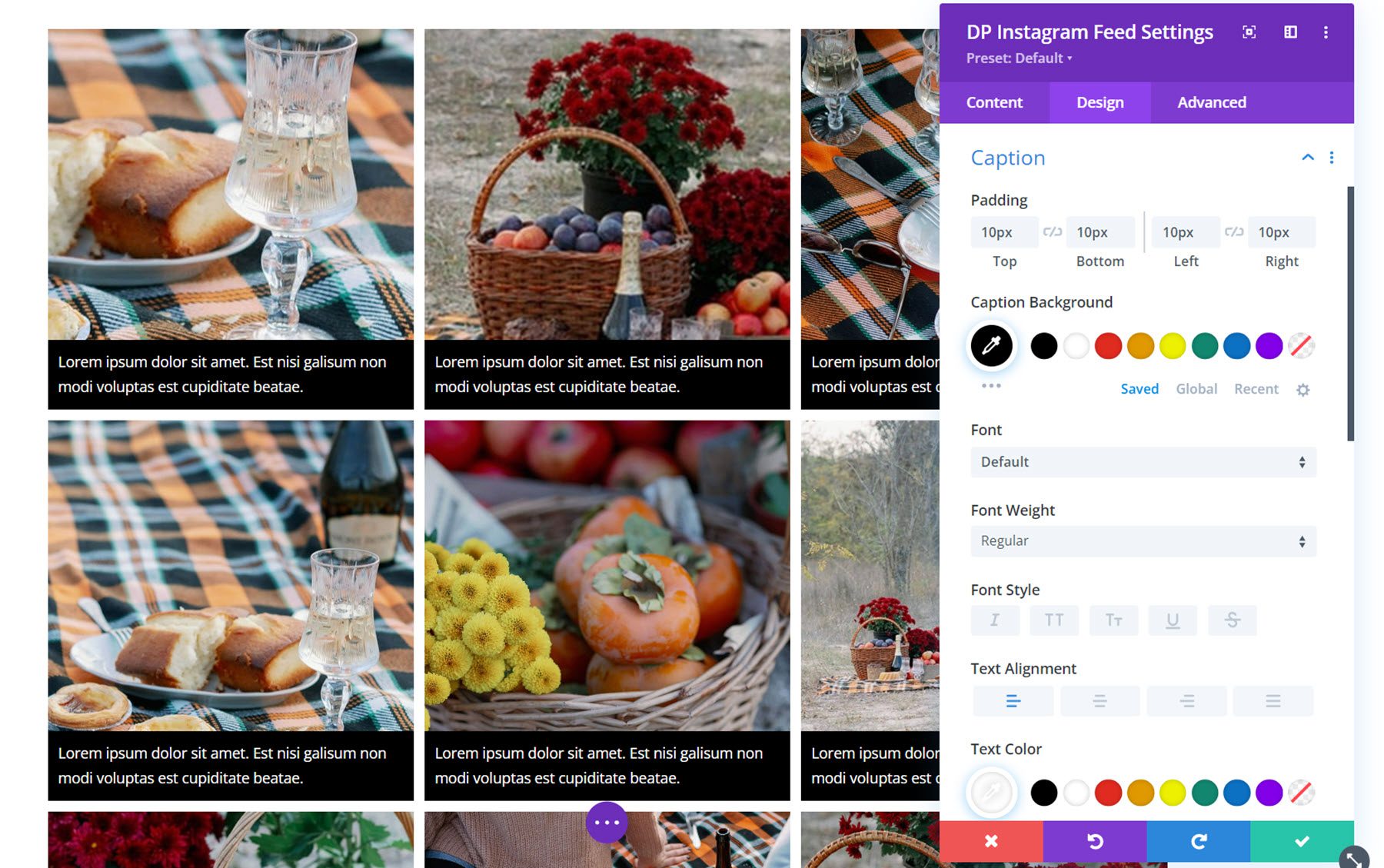
활성화된 경우 여기에서 캡션의 스타일을 변경할 수 있습니다. 패딩 및 캡션 배경을 설정하고 캡션 텍스트 스타일을 사용자 지정할 수 있습니다.

기타 디자인 설정
이러한 고유한 디자인 설정 외에도 Instagram 피드 모듈의 크기, 간격, 테두리, 상자 그림자, 필터, 변환 및 애니메이션 옵션을 사용자 지정할 수 있습니다.

인스타그램 캐러셀
Instagram 캐러셀 모듈을 사용하면 매력적인 캐러셀 형식으로 웹사이트에 Instagram 사진을 표시할 수 있습니다. 자세히 살펴보겠습니다.

콘텐츠 설정
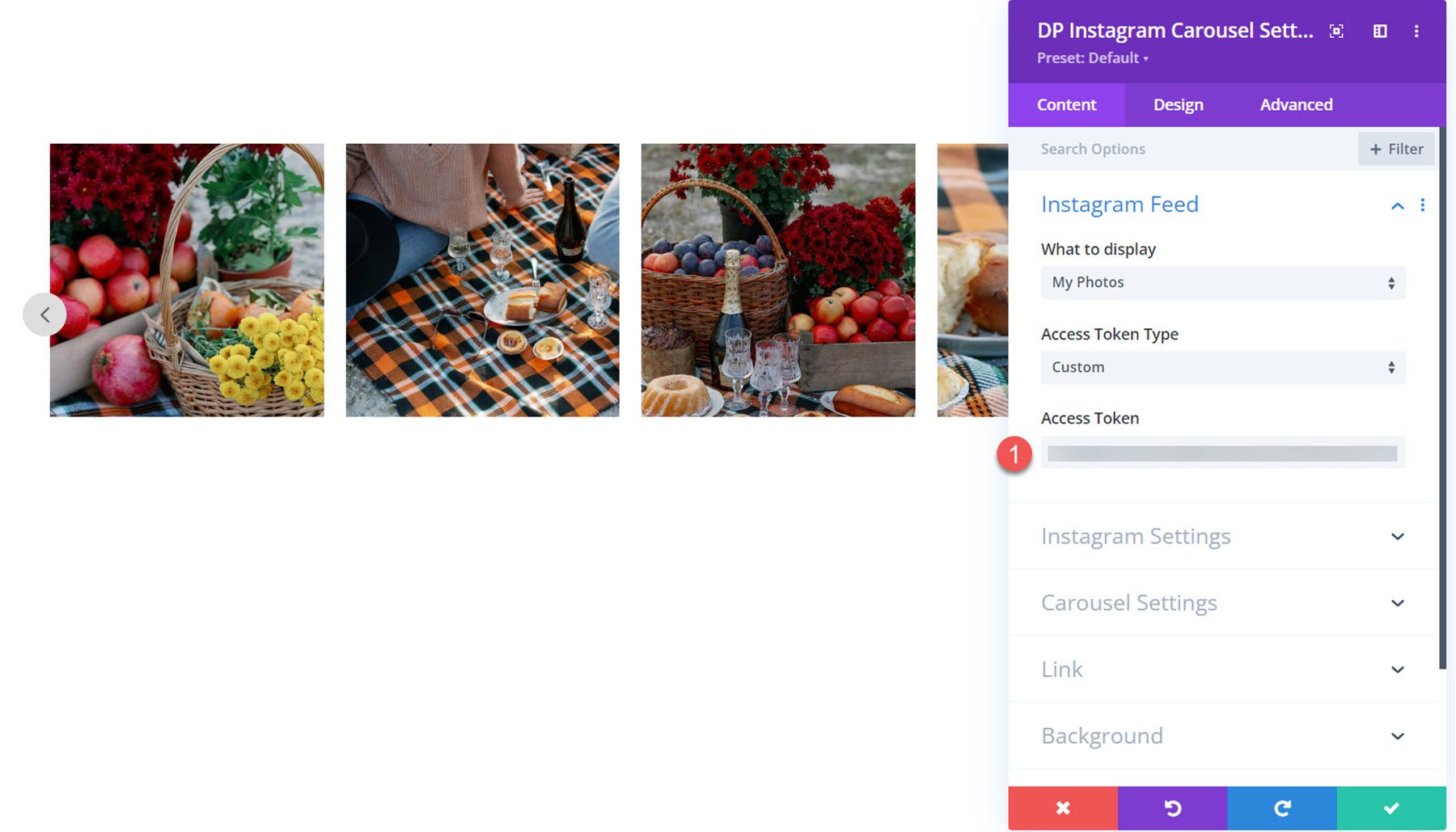
먼저 생성한 액세스 토큰을 Instagram 피드 설정의 필드에 추가해야 합니다. 그러면 이미지가 캐러셀에 나타납니다.

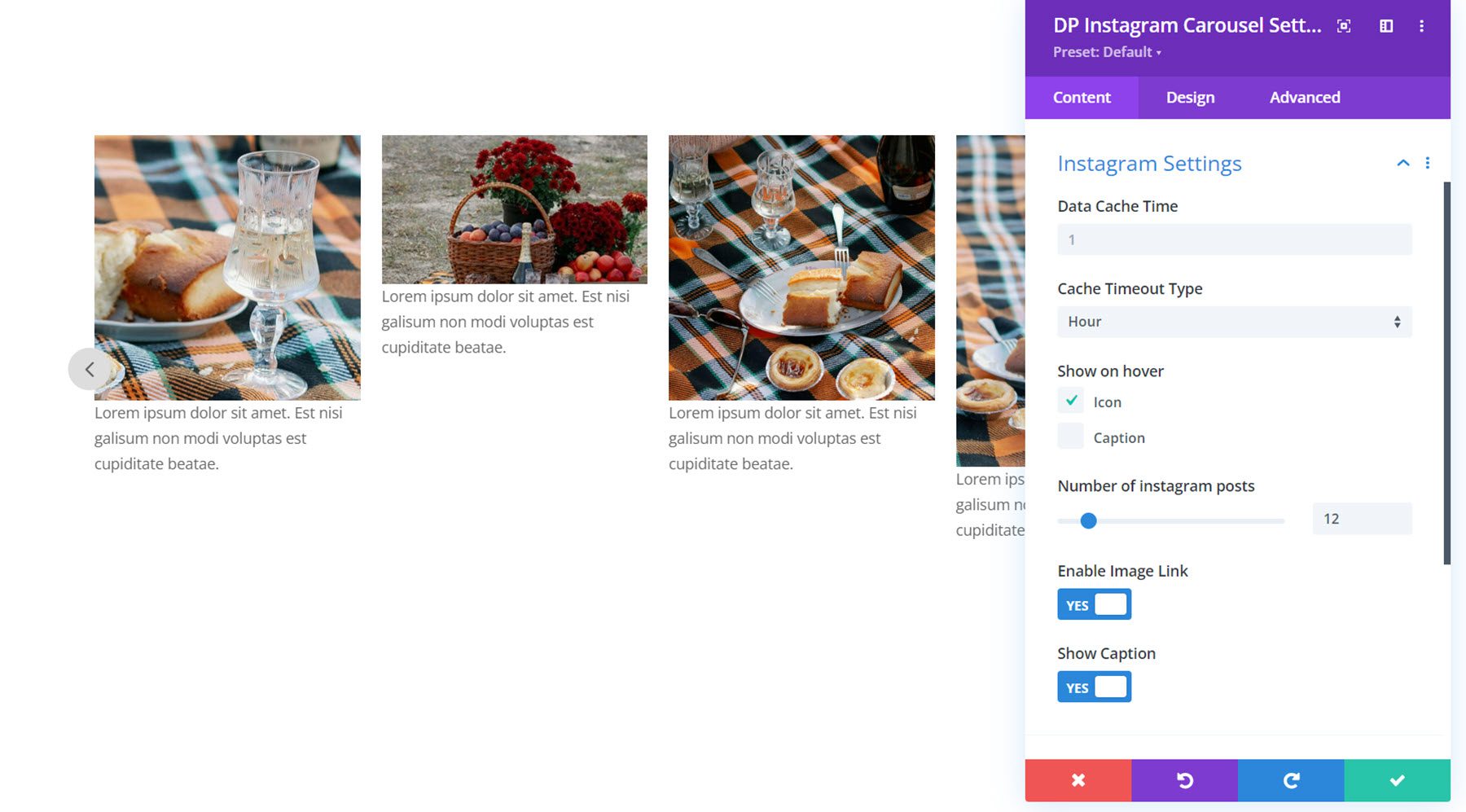
인스타그램 설정
여기에서 데이터 캐시 시간 및 캐시 시간 초과 유형을 설정하고, 호버에서 아이콘과 캡션을 표시하거나 숨기고, 표시할 Instagram 게시물 수를 설정하고, 이미지 링크를 활성화하고, 이미지 아래에 캡션을 표시하거나 숨길 수 있습니다.

캐러셀 설정
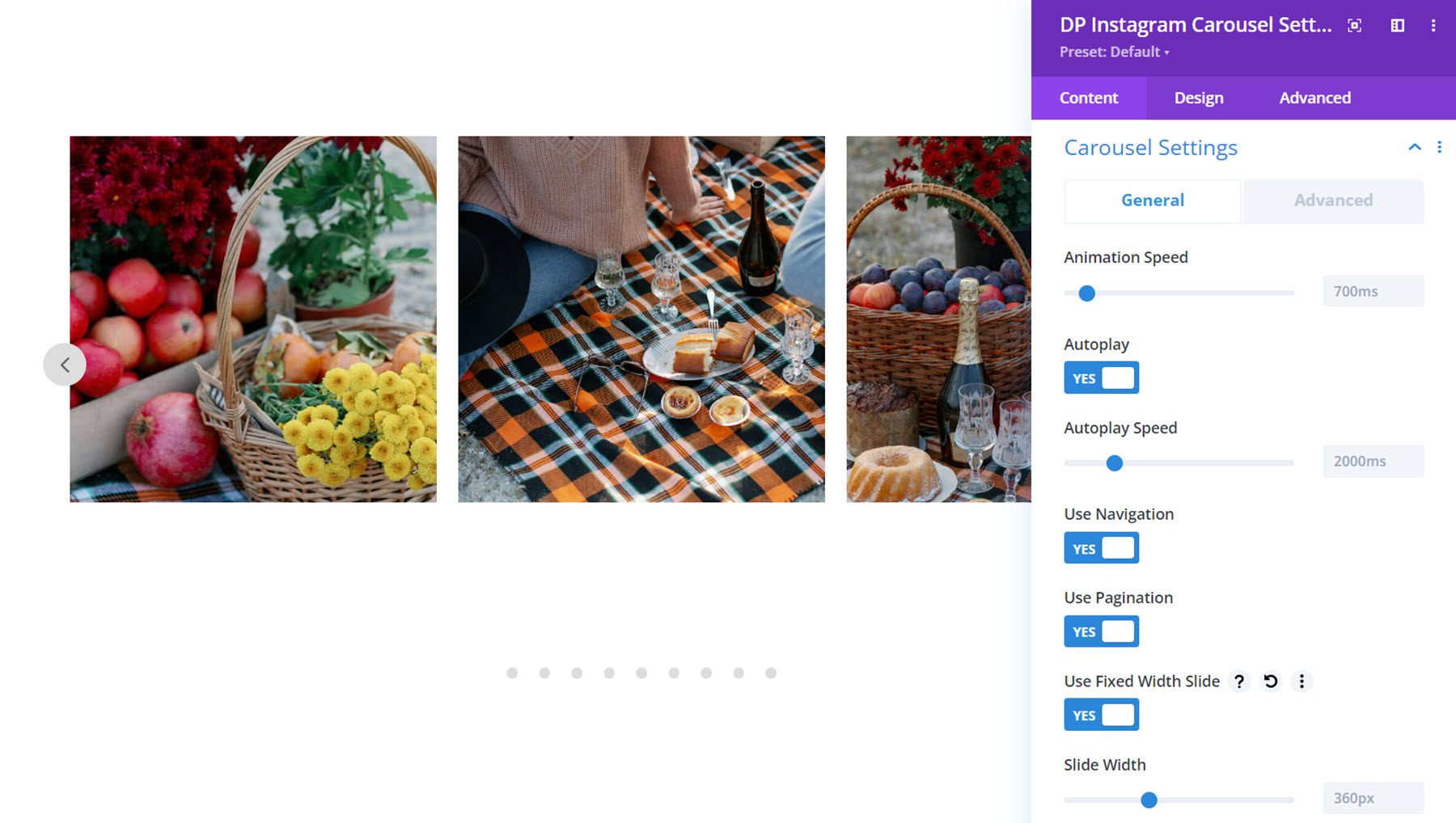
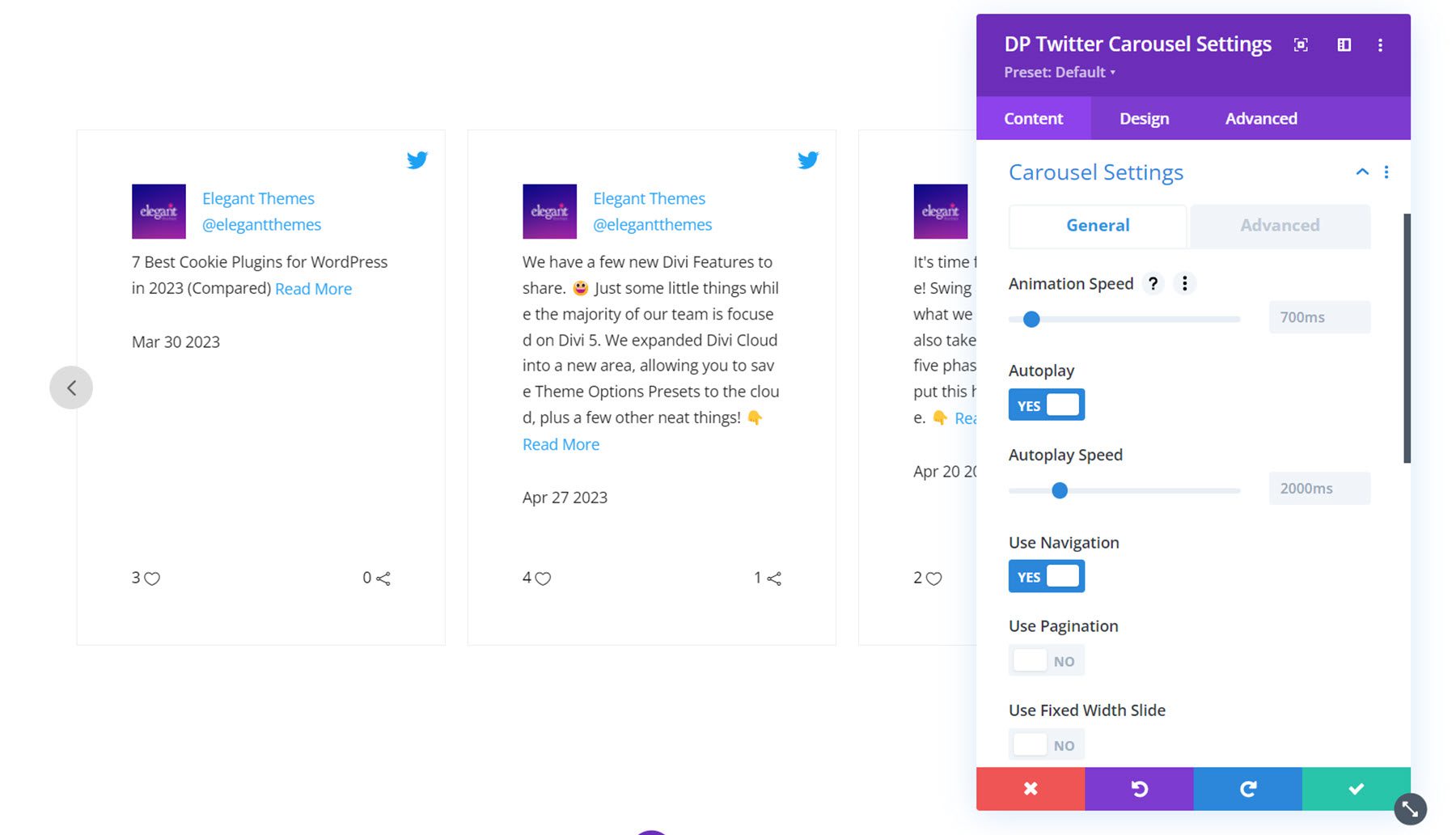
캐러셀 설정에는 일반 및 고급의 두 가지 탭이 있습니다. 먼저 일반 탭을 살펴보겠습니다. 여기에서 애니메이션 속도를 설정하고, 자동 재생을 활성화하고, 자동 재생 속도를 설정하고, 탐색을 활성화하고, 페이지 매김을 활성화할 수 있습니다. 고정 너비 슬라이드를 활성화하고 각 이미지의 너비를 설정할 수도 있습니다.

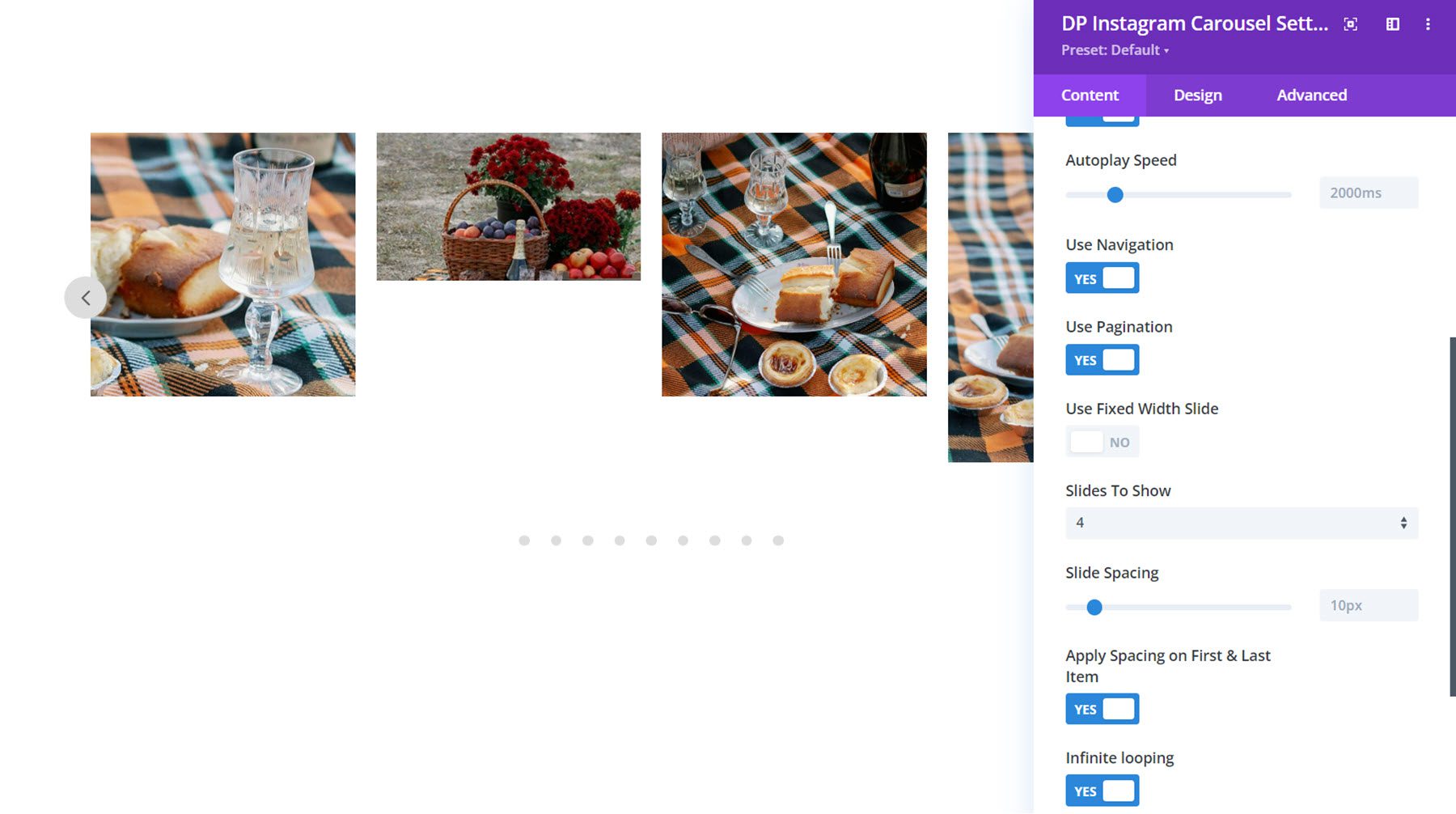
고정 너비 슬라이드가 활성화되지 않은 경우 표시할 슬라이드 수를 지정할 수 있습니다. 이 섹션에서는 슬라이드 사이의 간격을 설정하고 첫 번째 항목과 마지막 항목에 간격을 적용할지 여부를 선택하고 무한 루프를 활성화할 수도 있습니다.

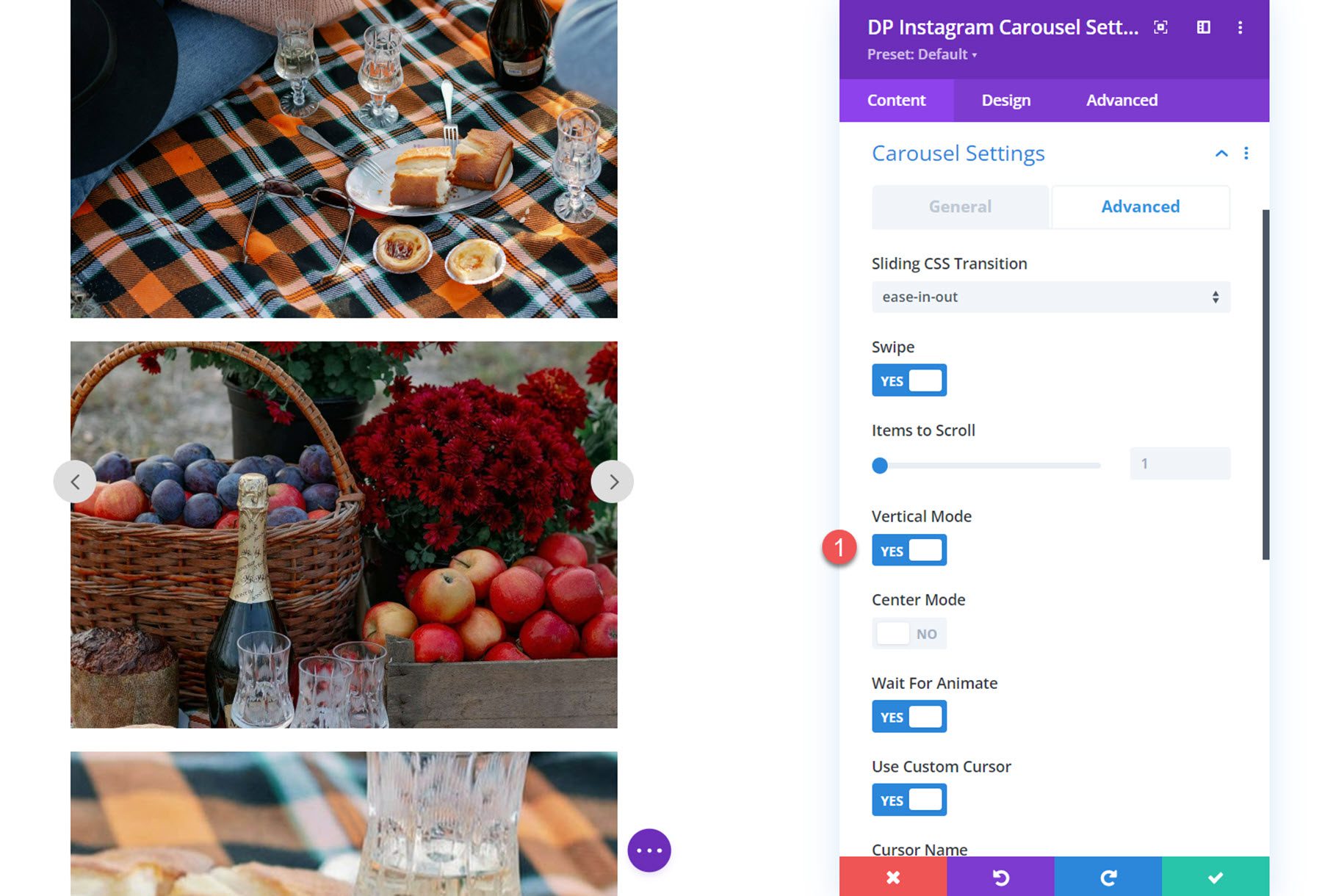
캐러셀 설정의 고급 탭에서 슬라이딩 CSS 전환 유형을 설정할 수 있습니다. 선형, ease-in 또는 ease-in-out 중에서 선택할 수 있습니다. 스와이프 탐색을 활성화하고 스크롤할 항목 수를 설정할 수도 있습니다. 여기에서 수직 모드를 활성화하여 Instagram 사진을 수직 캐러셀에 표시할 수도 있습니다.

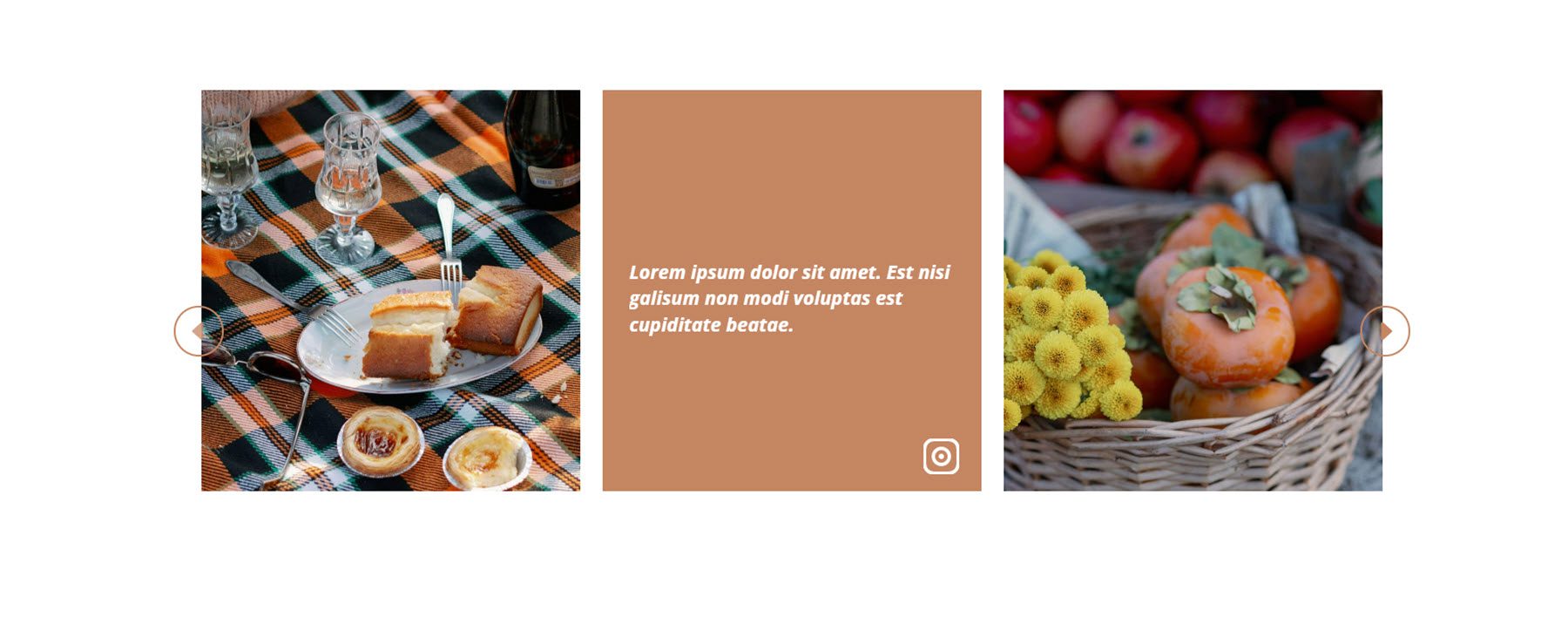
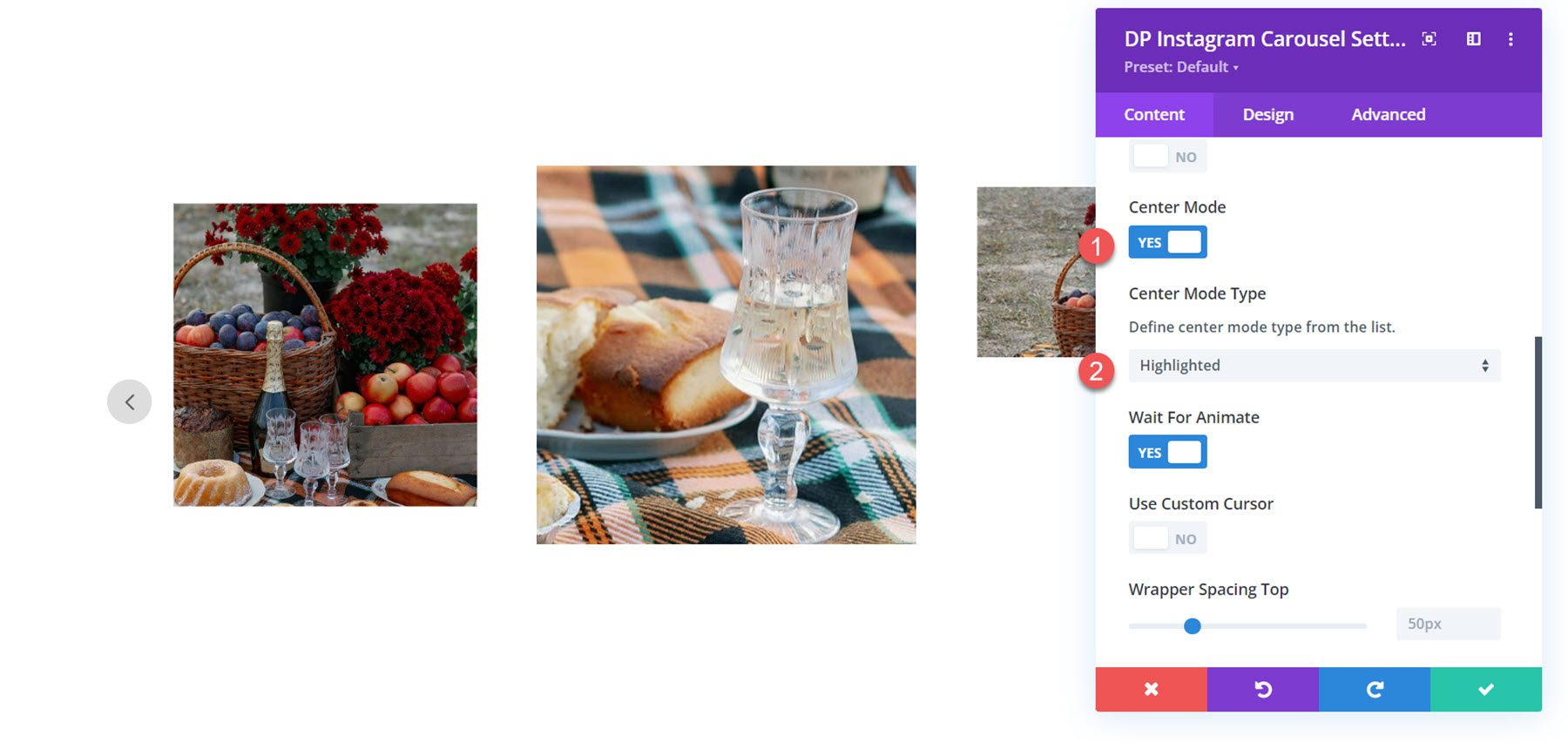
캐러셀에 중앙 모드를 활성화할 수도 있습니다. 이 모드를 활성화하면 클래식 또는 강조 표시 중에서 선택할 수 있습니다. 강조 표시된 중앙 모드 레이아웃은 다음과 같습니다. 중앙 이미지가 주변 이미지보다 큽니다.

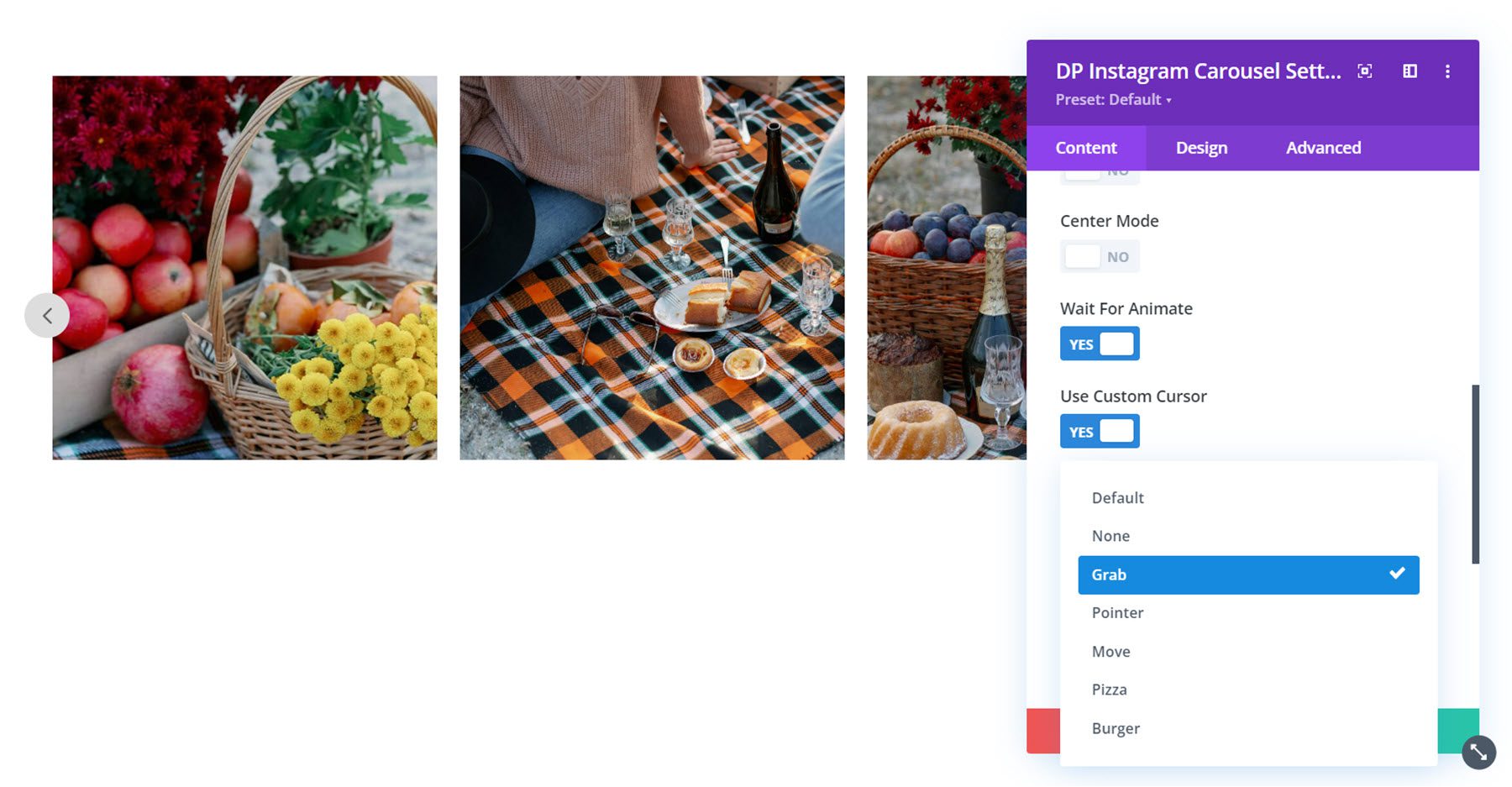
또한 이 섹션에서는 애니메이션 도중 슬라이드 진행 요청을 무시하는 애니메이션 설정 대기를 활성화하고 슬라이더 위에 나타나는 사용자 지정 커서를 활성화할 수 있습니다.

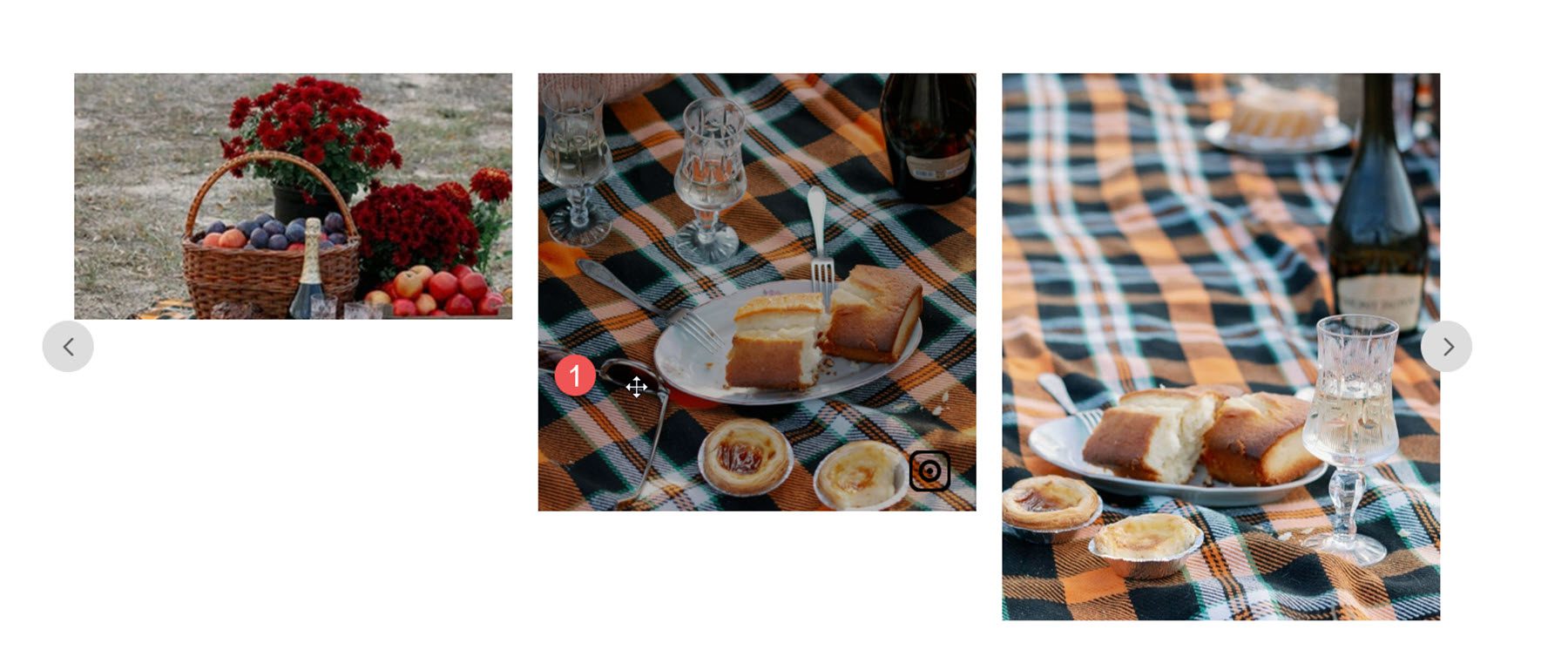
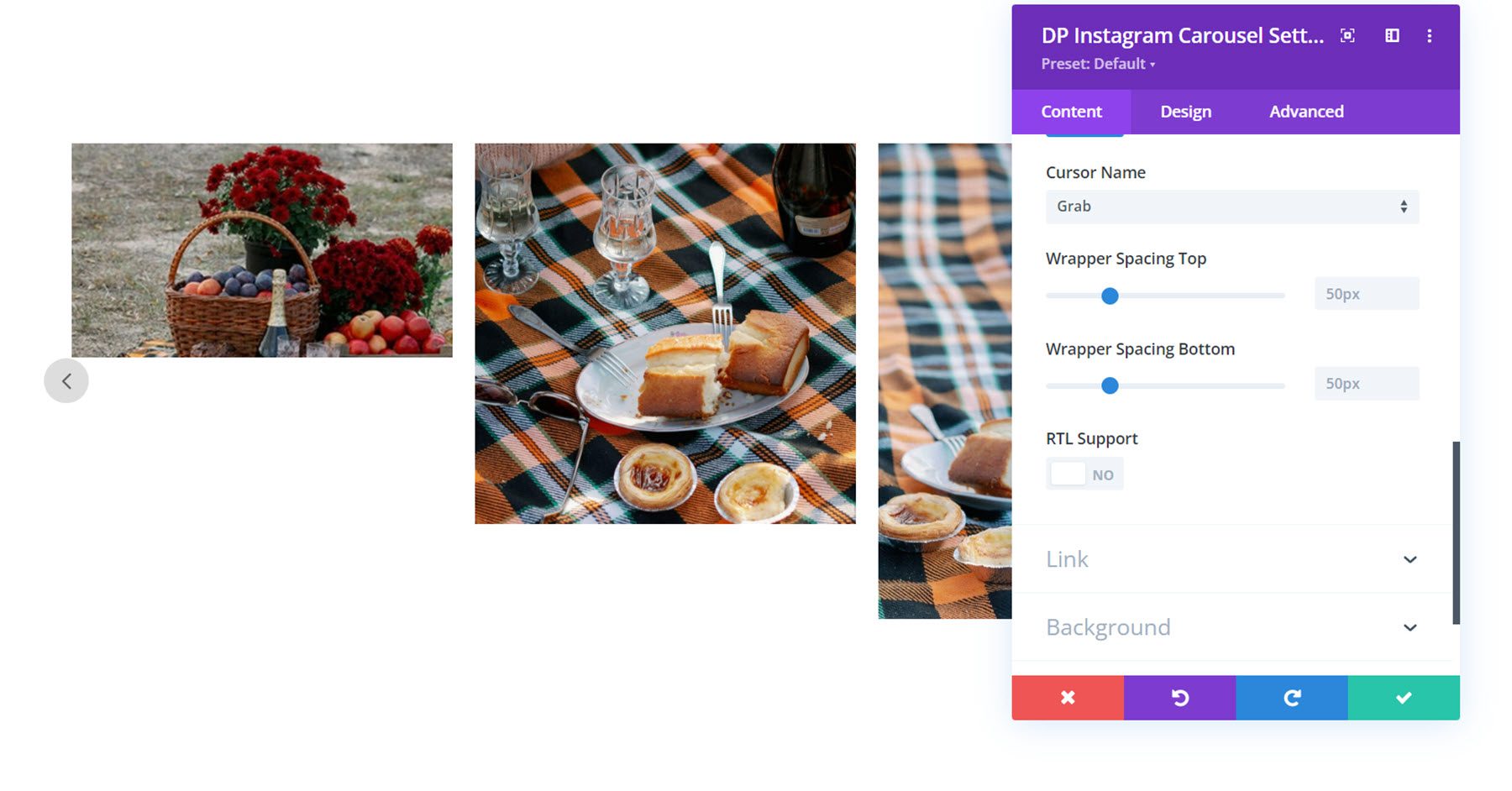
다음은 잡기 커서 스타일입니다.

마지막으로 상단 및 하단 래퍼 간격을 조정하고 RTL 지원을 활성화할 수 있습니다.

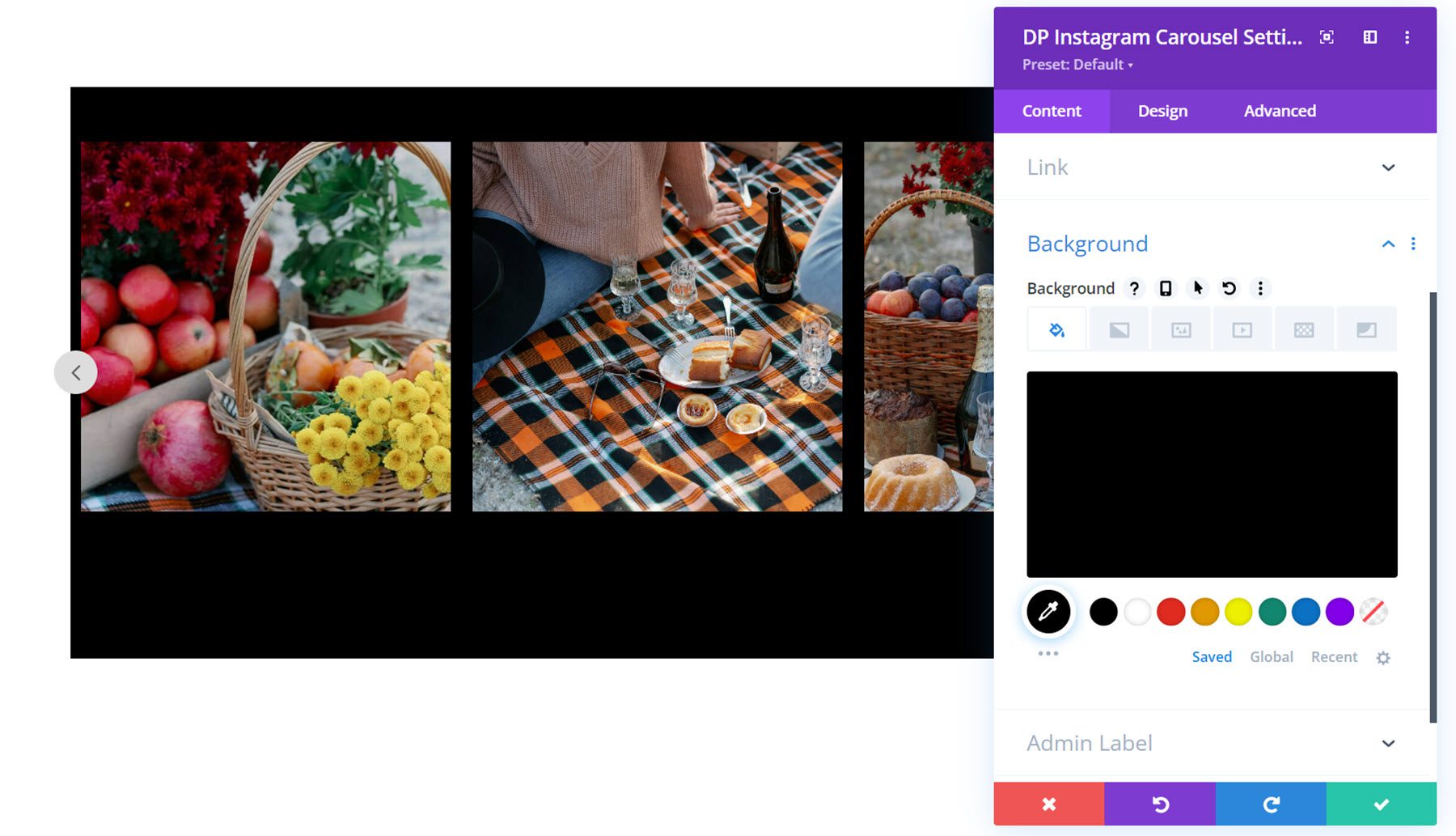
기타 콘텐츠 설정
콘텐츠 탭 내에서 모듈 링크, 배경 스타일 및 관리자 레이블을 사용자 지정할 수도 있습니다.

디자인 설정
Instagram Carousel 모듈의 많은 디자인 설정은 Instagram Feed 모듈의 설정과 유사합니다. 한 번 보자.
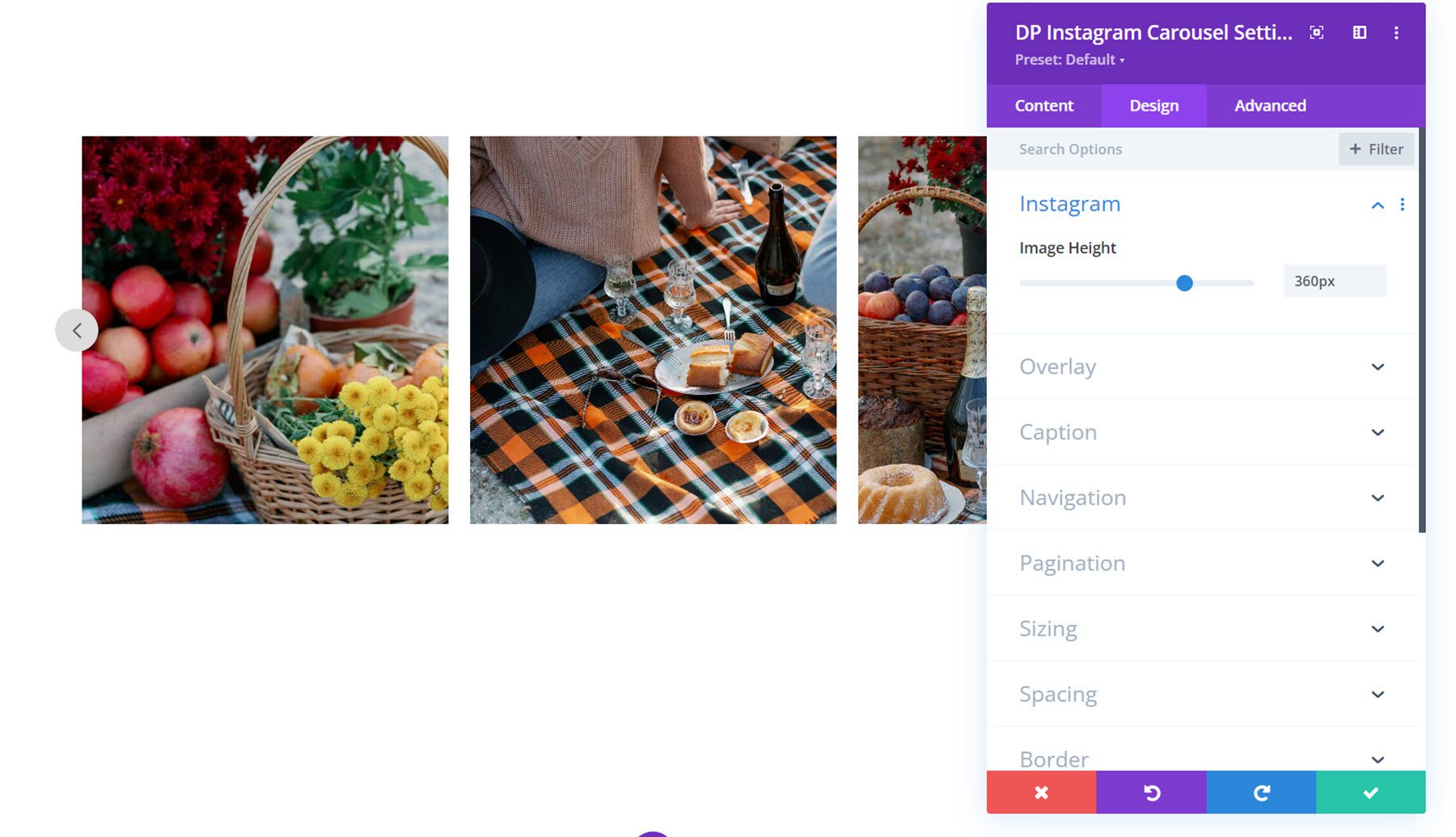
인스 타 그램
이 섹션에서는 이미지 높이를 설정할 수 있습니다.

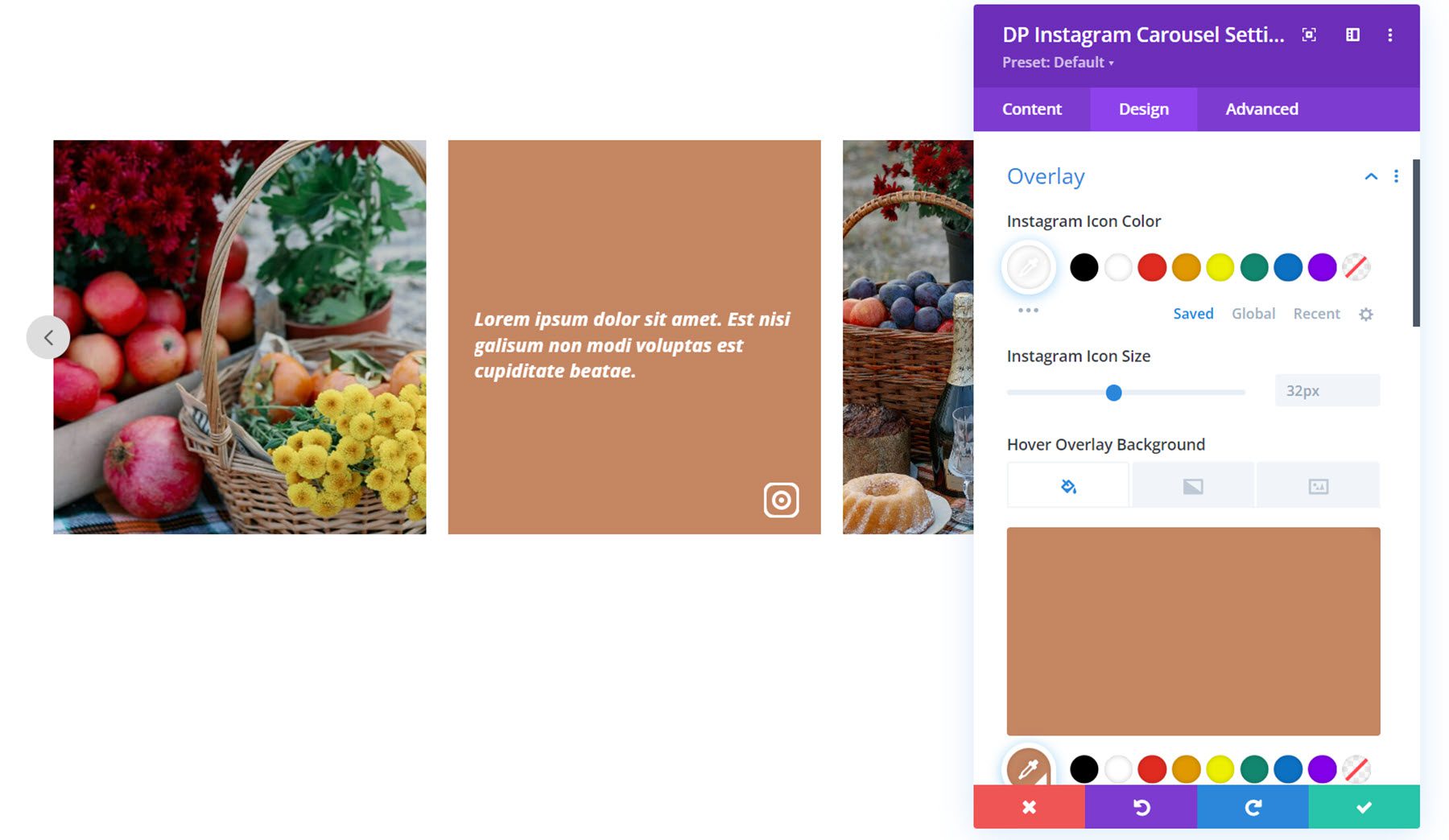
씌우다
오버레이 섹션에서 Instagram 아이콘 색상 및 아이콘 크기는 물론 오버레이 배경 색상 및 캡션 글꼴 스타일을 사용자 지정할 수 있습니다. 여기에서는 호버에 나타나는 단색 오버레이 색상을 설정했습니다.

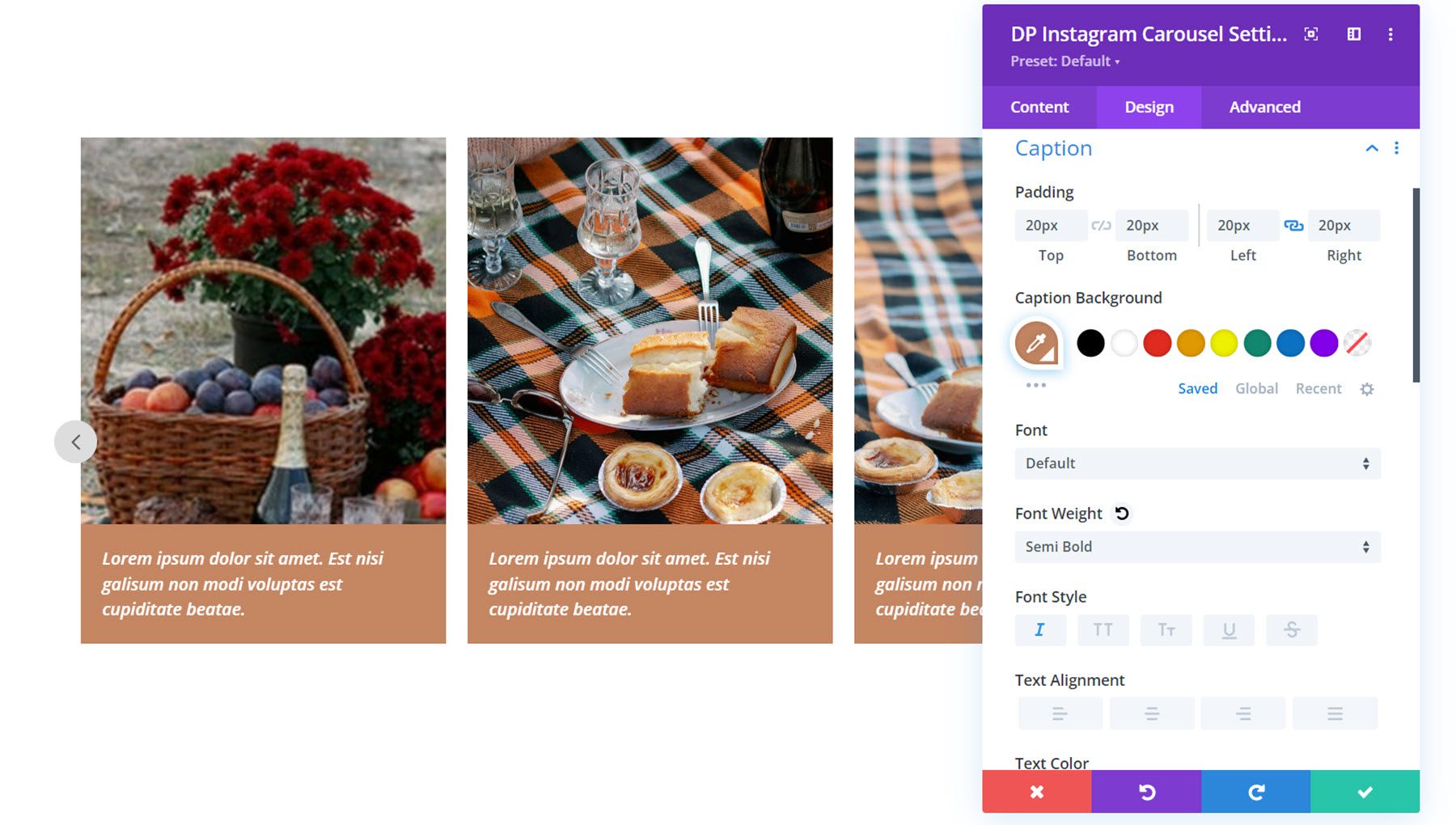
표제
여기에서 활성화된 경우 이미지 아래에 표시된 캡션의 스타일을 사용자 지정할 수 있습니다. 패딩, 캡션 배경 및 글꼴 스타일을 설정할 수 있습니다.

항해
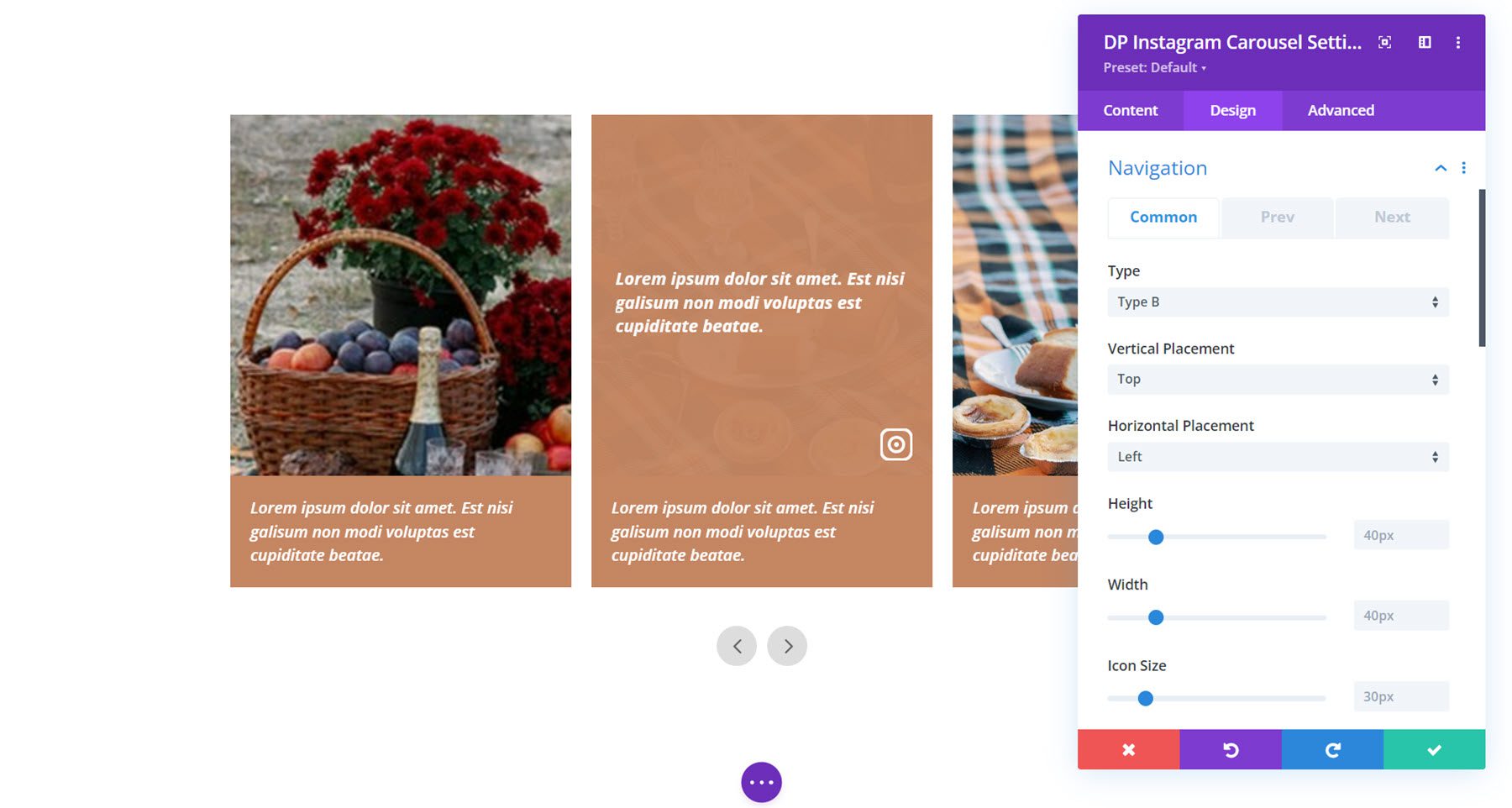
탐색 섹션에는 Common, Prev 및 Next의 세 가지 설정 탭이 있습니다. 먼저 공통 탭을 살펴보겠습니다. 여기에서 탐색 유형 A 또는 B 중에서 선택할 수 있습니다. 유형 A는 캐러셀 양쪽에 화살표가 있습니다. 유형 B는 여기 그림과 같이 두 화살표가 서로 더 가깝습니다. 세로 및 가로 배치, 높이 및 너비, 아이콘 크기를 조정할 수 있습니다.

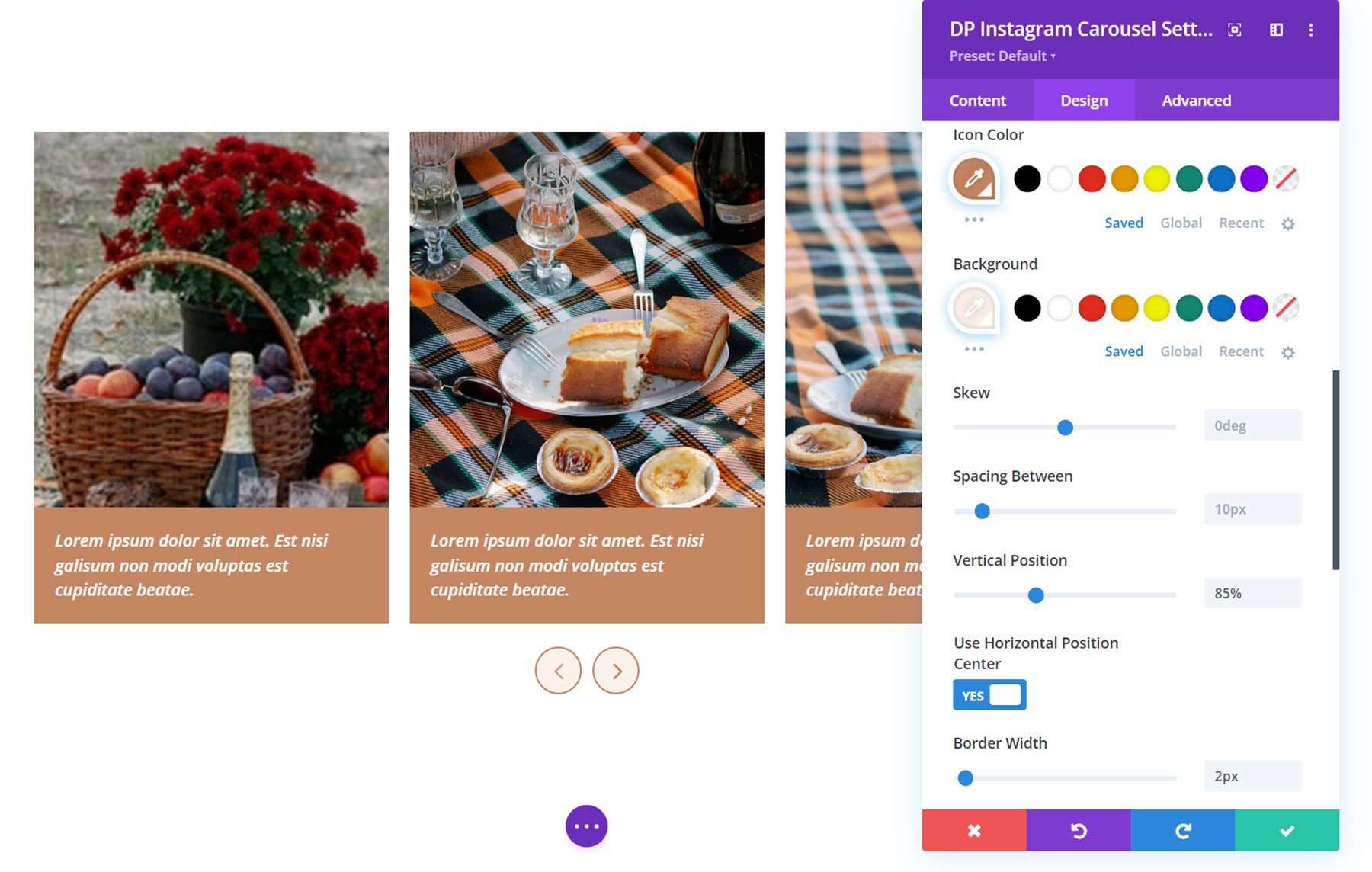
이 섹션에서는 아이콘 색상 및 배경을 설정하고, 아이콘을 기울이고, 아이콘 사이의 간격을 조정하고, 세로 위치를 설정하고, 가로 위치 중심을 활성화하고, 테두리를 조정할 수 있습니다.

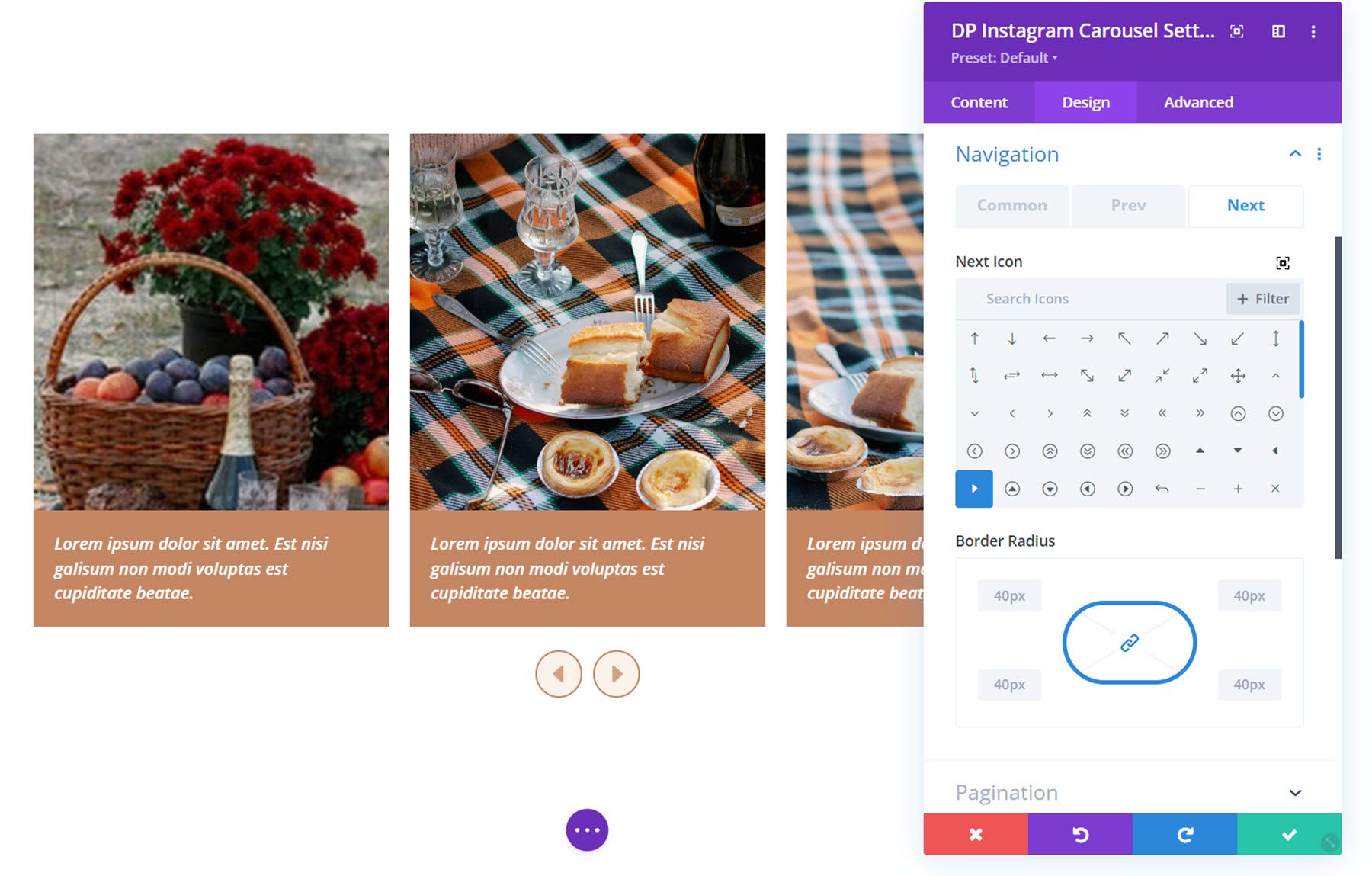
이전 및 다음 탭에서 탐색 아이콘을 설정하고 테두리 반경을 설정할 수 있습니다.

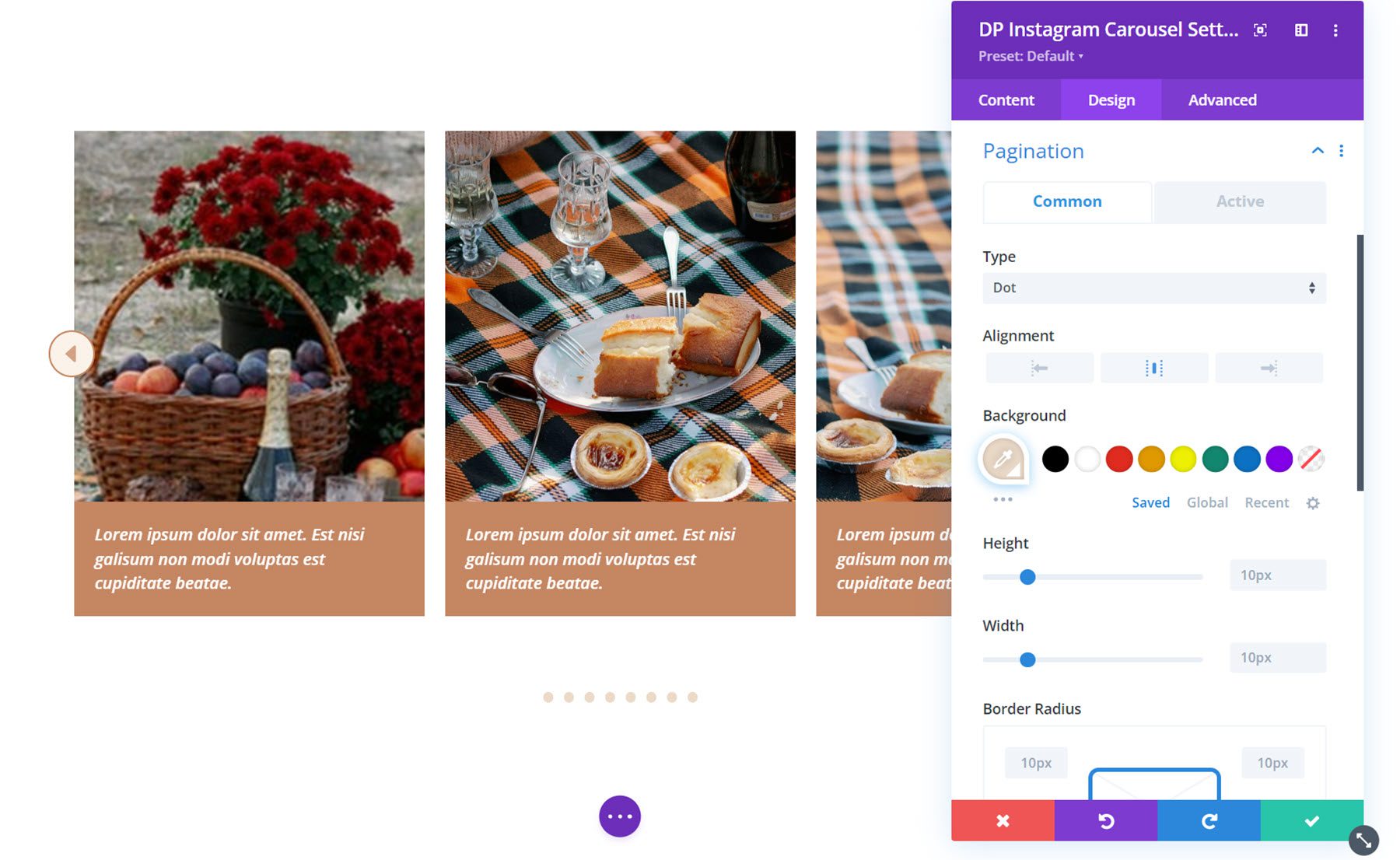
쪽수 매기기
페이지 매김 설정에서 도트 유형 또는 숫자 유형의 탐색 중에서 선택할 수 있습니다. 정렬, 페이지 매김 배경색, 높이 및 너비, 테두리 너비, 세로 위치 및 간격을 선택할 수도 있습니다. 활성 탭에서 활성 페이지 매김 배경, 텍스트 색상 및 너비를 설정할 수 있습니다.


기타 디자인 설정
또한 디자인 탭에서 크기, 간격, 테두리, 상자 그림자, 필터, 변환 및 애니메이션 옵션을 사용자 지정할 수 있습니다.
사회적 공유
소셜 공유 모듈은 페이지에 소셜 네트워크 공유 버튼을 추가합니다. 각 소셜 공유 항목은 콘텐츠 탭 아래 모듈에 개별적으로 추가됩니다.

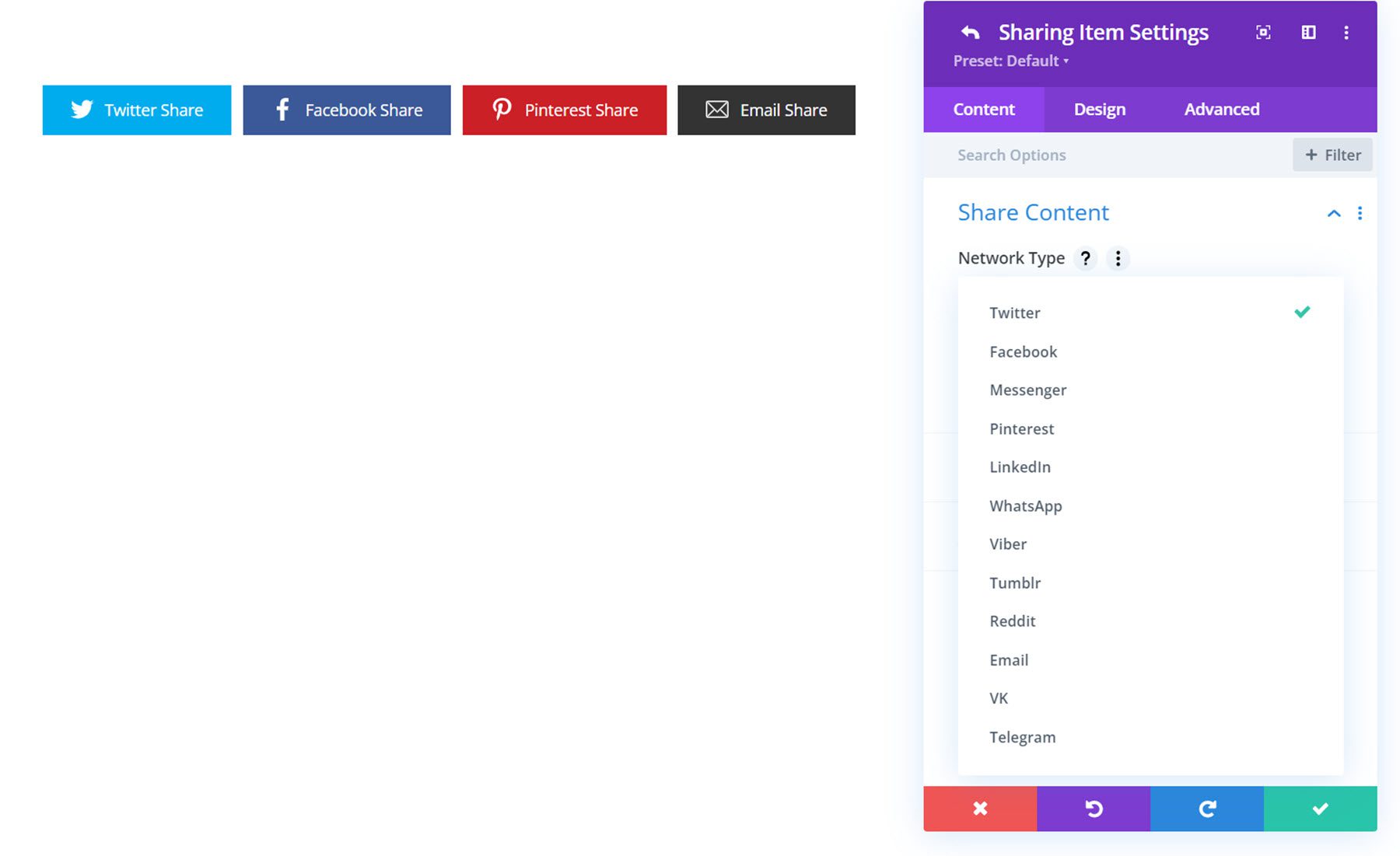
항목 설정 공유
각각의 개별 공유 항목은 콘텐츠 탭 아래에 추가할 수 있으며 고유한 설정 페이지가 있습니다.

공유 항목에 대한 설정 창의 콘텐츠 탭에서 네트워크 유형을 설정하고 공유 텍스트를 지정하고 배경을 변경하고 관리자 레이블을 설정할 수 있습니다. Twitter, Facebook, Messenger, Pinterest, LinkedIn, WhatsApp, Viber, Tumblr, Reddit, 이메일, VK 및 Telegram에 대한 버튼을 표시하도록 선택할 수 있습니다.

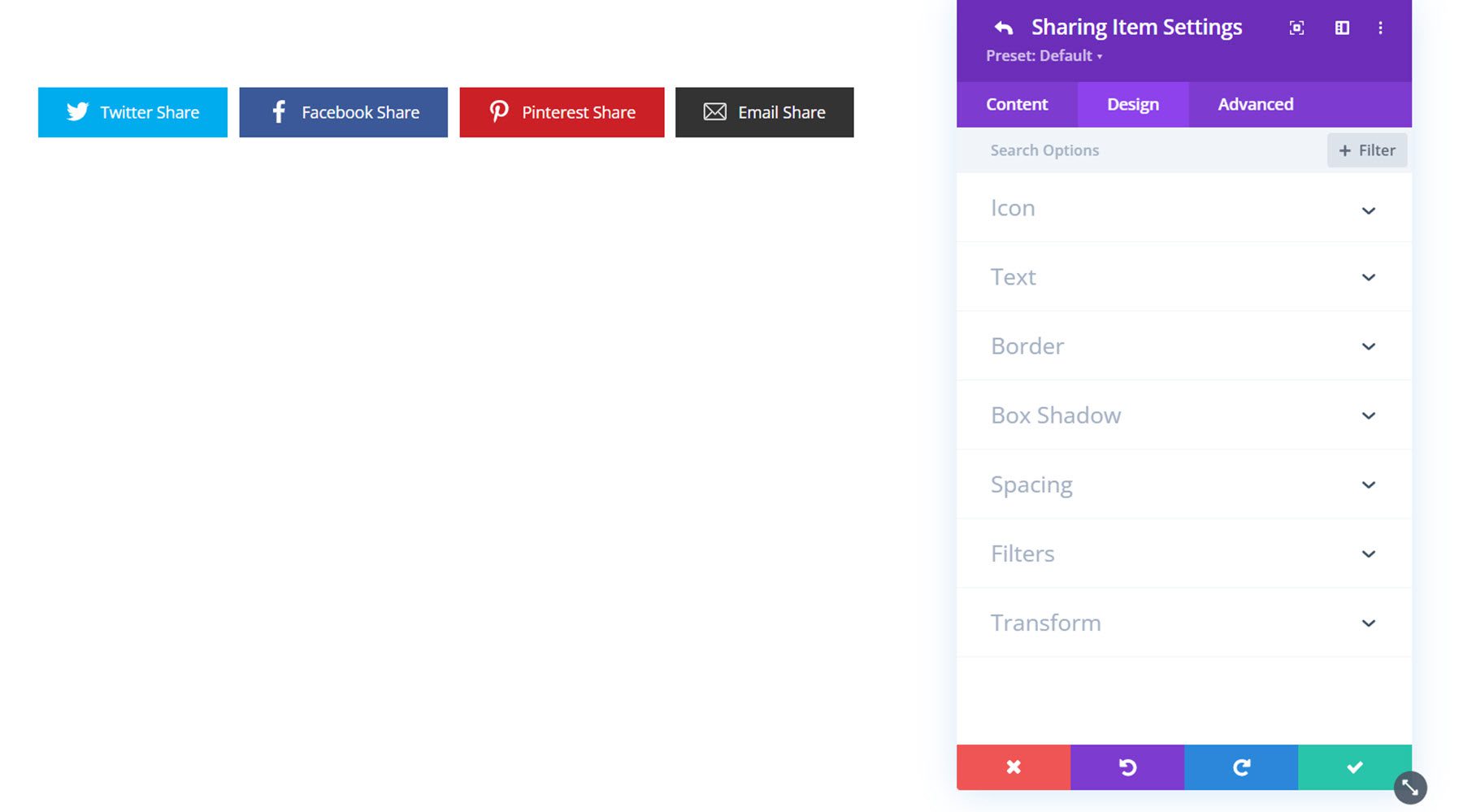
디자인 탭에서 아이콘, 텍스트, 테두리, 상자 그림자, 간격, 필터 및 변형 스타일을 사용자 지정할 수 있습니다.

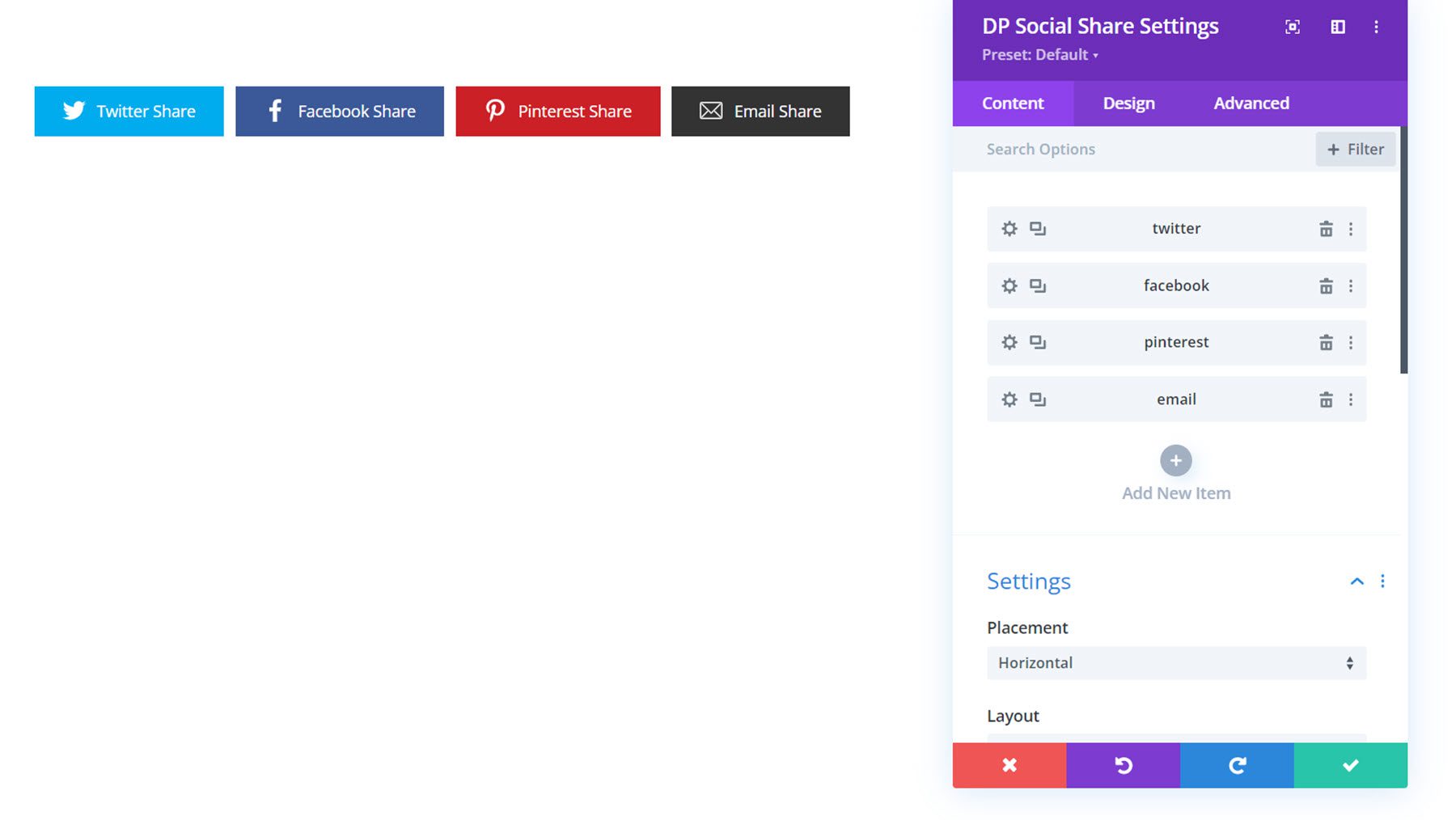
콘텐츠 설정
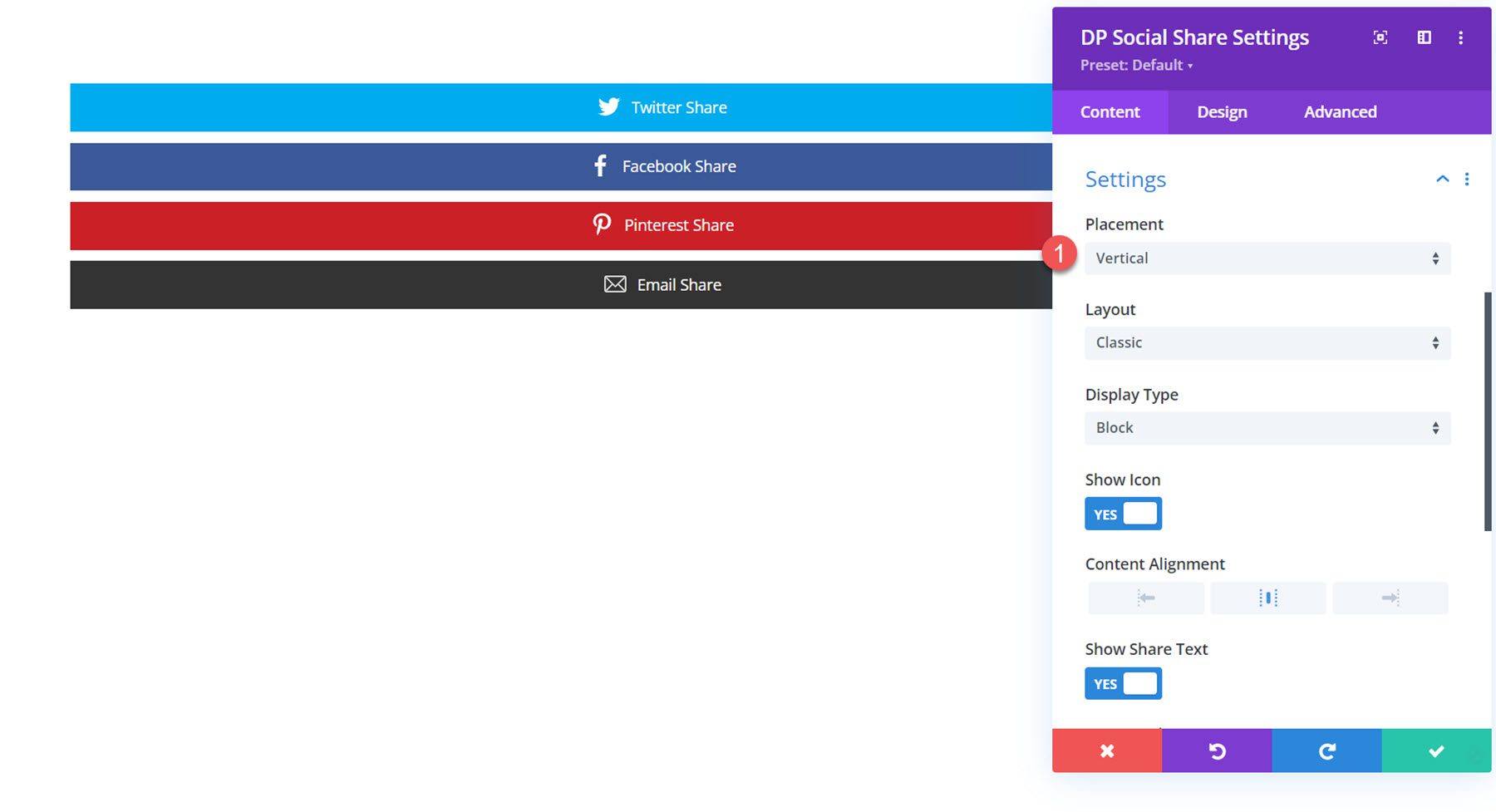
이제 소셜 공유 모듈의 콘텐츠 탭에서 설정을 살펴보겠습니다. 대부분의 설정은 배경 스타일 및 관리 레이블을 제외하고 설정 섹션 아래에 있습니다.
설정 섹션에서 가로 또는 세로 배치 중에서 선택할 수 있습니다. 다음은 세로 레이아웃입니다.

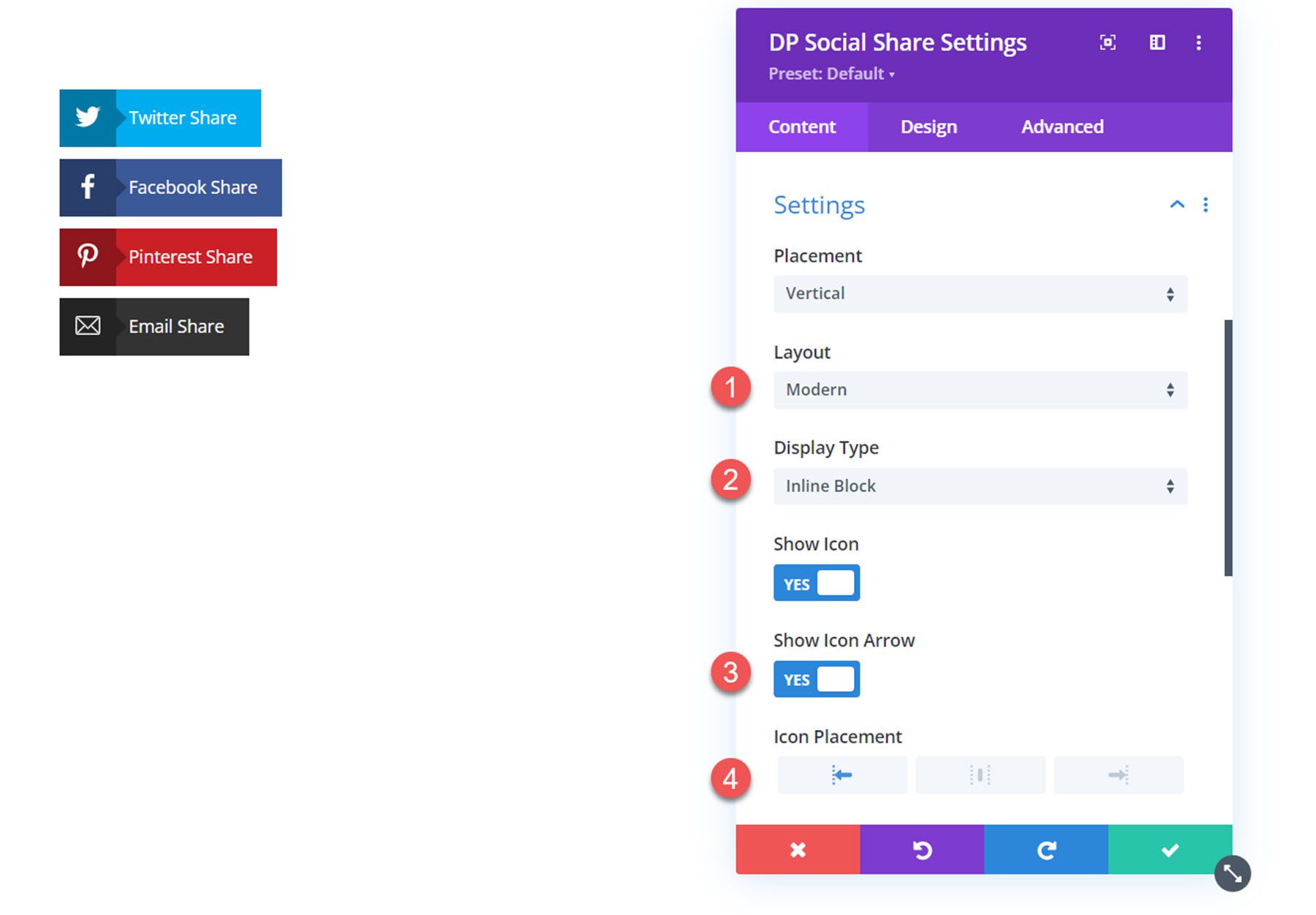
클래식 레이아웃(위 그림 참조) 또는 현대 레이아웃(여기 그림 참조) 중에서 선택할 수도 있습니다. 표시 유형 옵션을 사용하면 블록 길이에 걸쳐 있는 블록 레이아웃 또는 이와 같은 인라인 블록 레이아웃 중에서 선택할 수 있습니다. 모던 레이아웃을 선택하면 아이콘 화살표를 표시하고 아이콘 배치를 변경할 수도 있습니다.

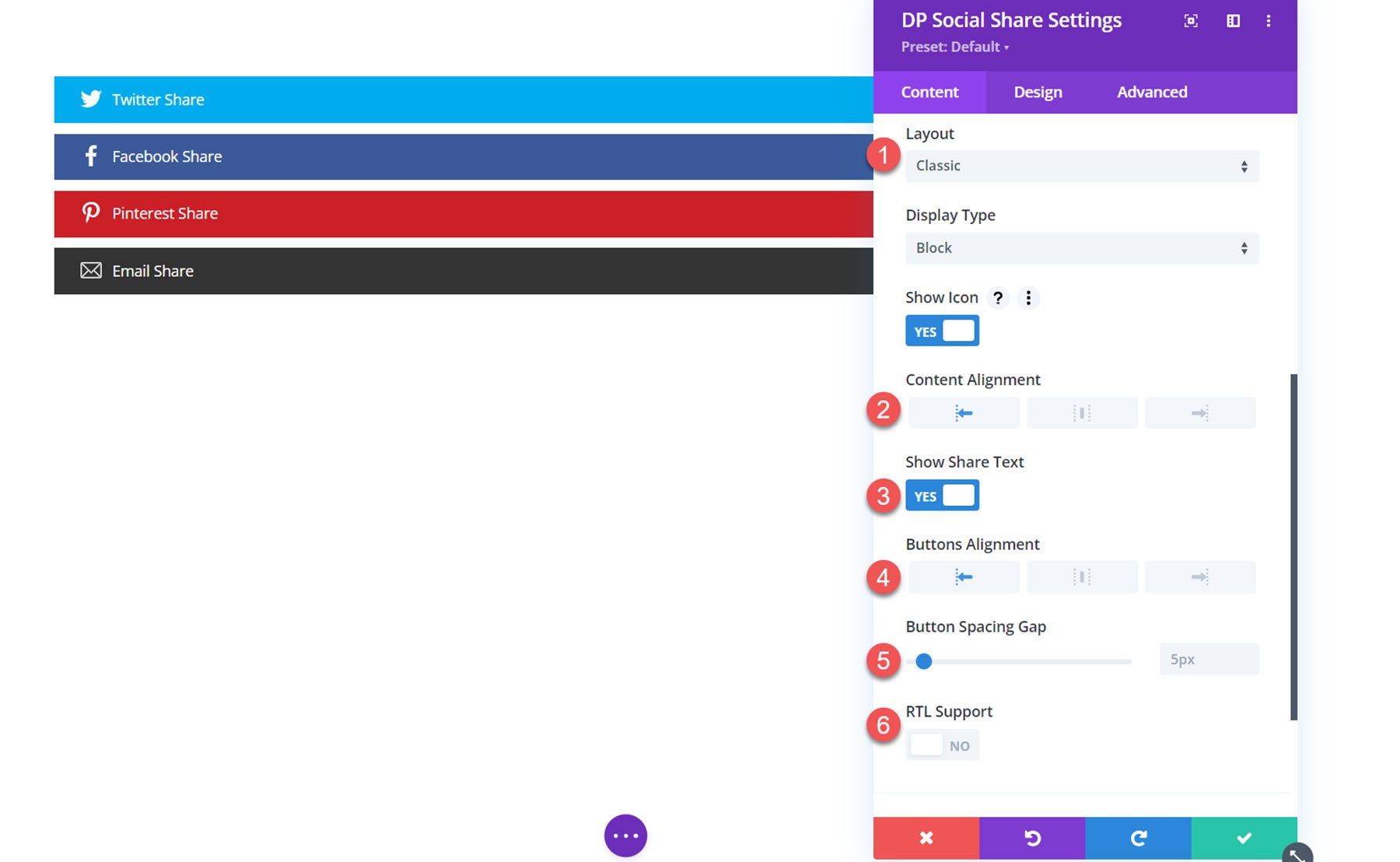
클래식 레이아웃을 선택한 경우 콘텐츠 정렬을 설정할 수 있습니다. 공유 텍스트를 표시하거나 활성화하고 버튼 정렬, 버튼 간격 간격을 설정하고 RTL 지원을 활성화할 수도 있습니다.

디자인 설정
디자인 탭에서 모든 소셜 공유 버튼의 디자인을 사용자 정의할 수 있습니다.
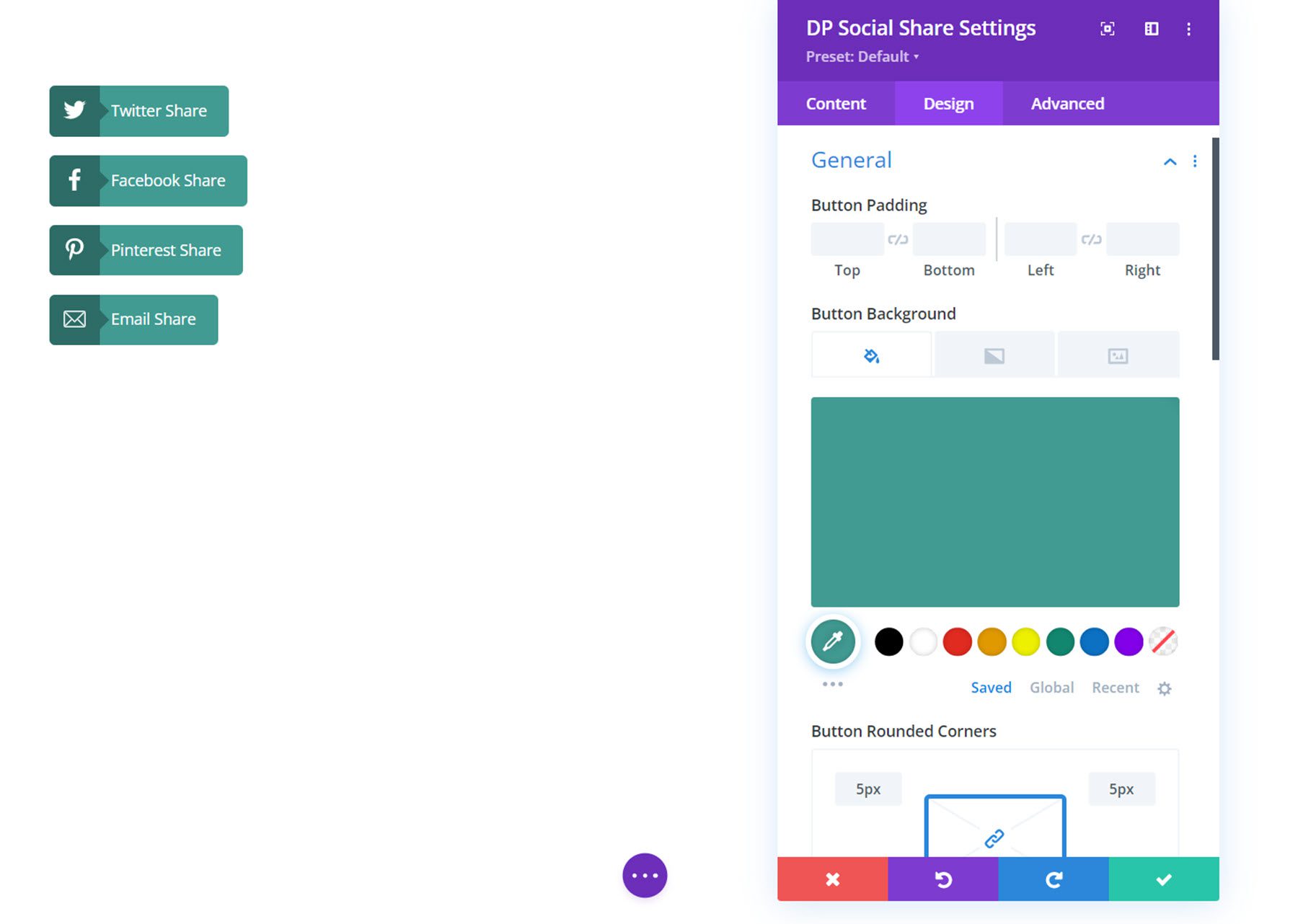
일반적인
여기에서 버튼 패딩, 버튼 배경 및 버튼 테두리 스타일을 설정할 수 있습니다.

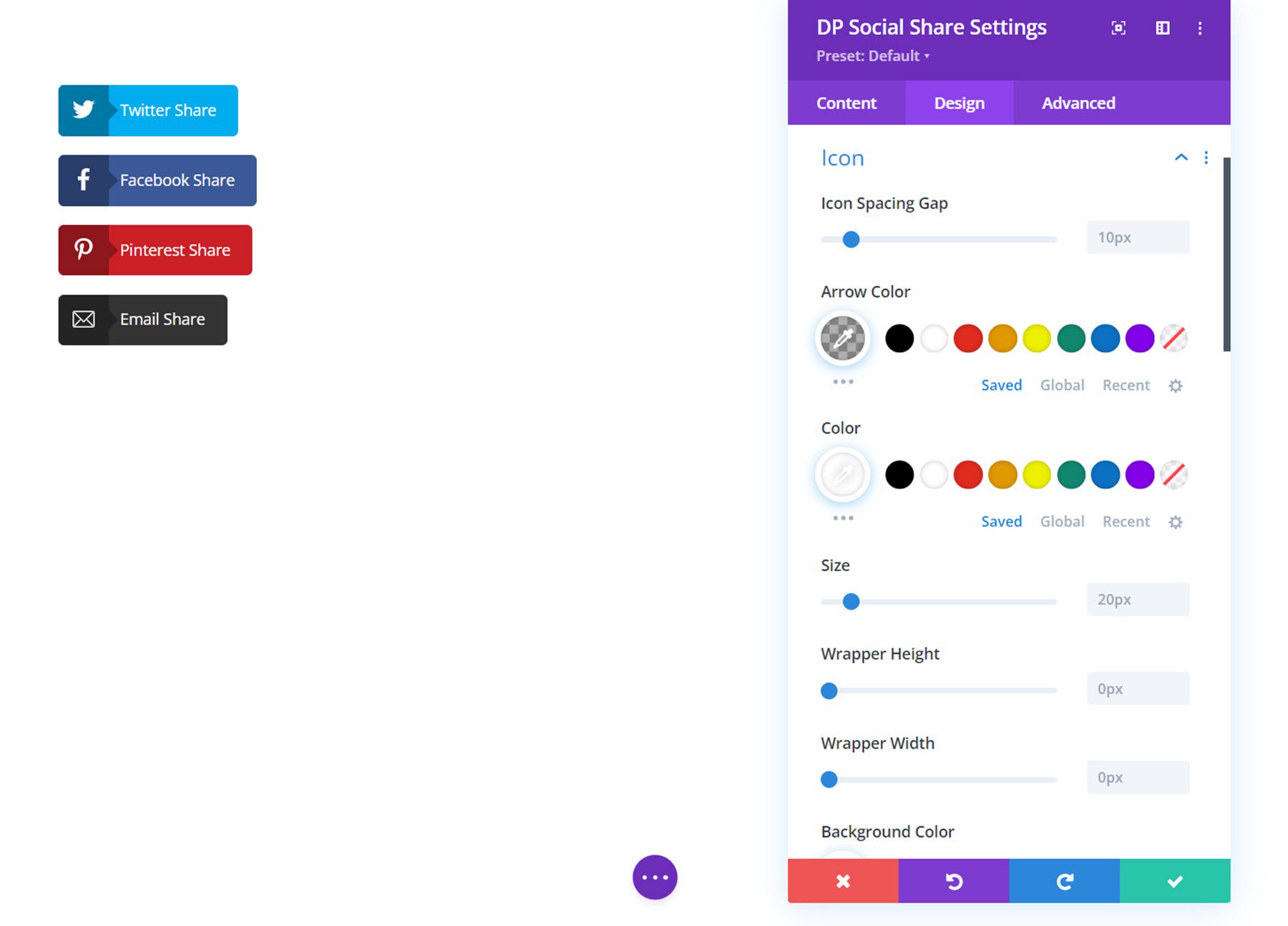
상
아이콘 설정에서 아이콘 간격, 화살표 색상, 아이콘 색상, 크기, 래퍼 높이 및 너비, 배경 색상, 패딩, 둥근 모서리 및 테두리 스타일을 변경할 수 있습니다.

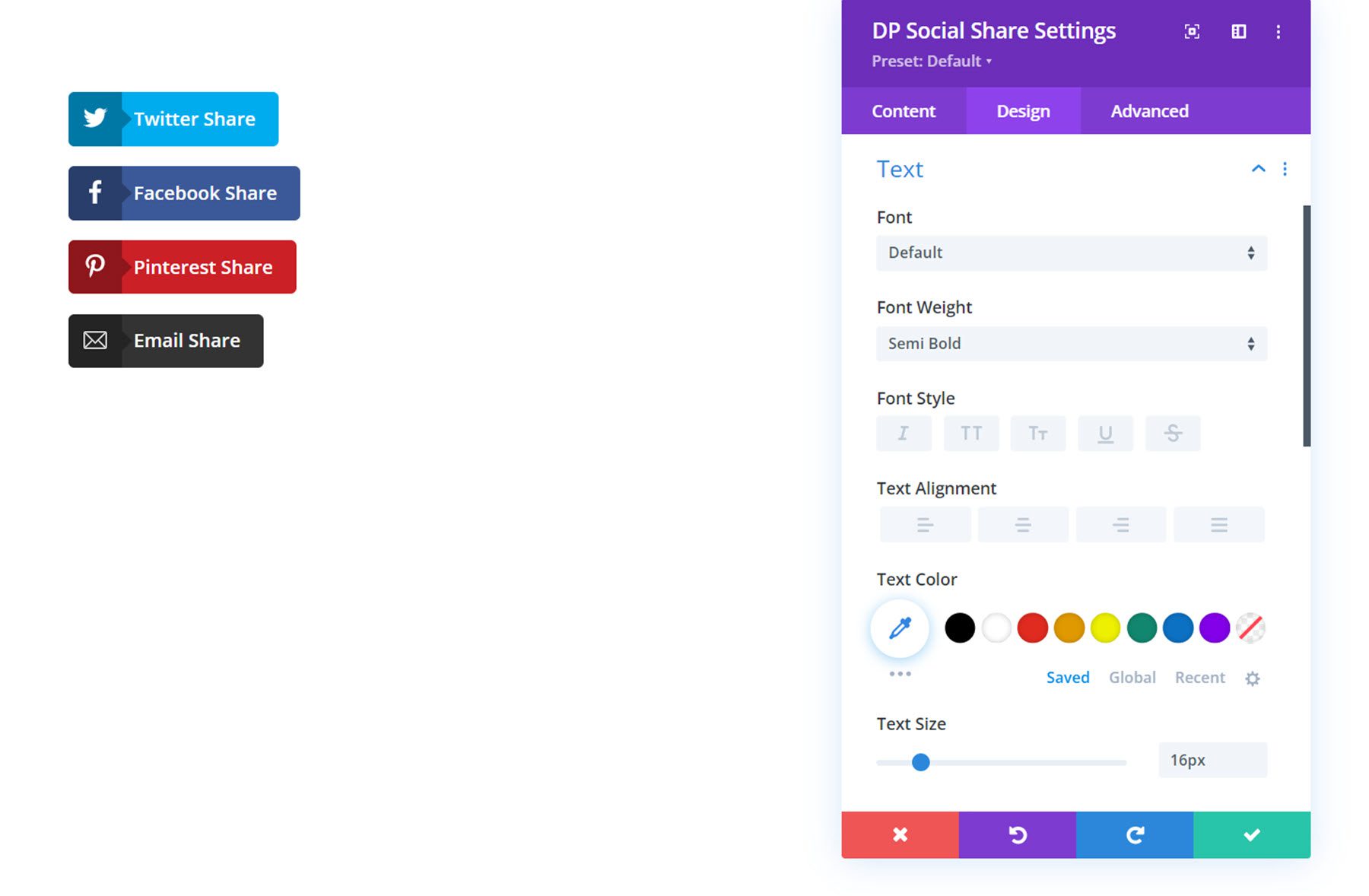
텍스트
텍스트 설정에서 버튼 텍스트의 스타일을 지정할 수 있습니다.

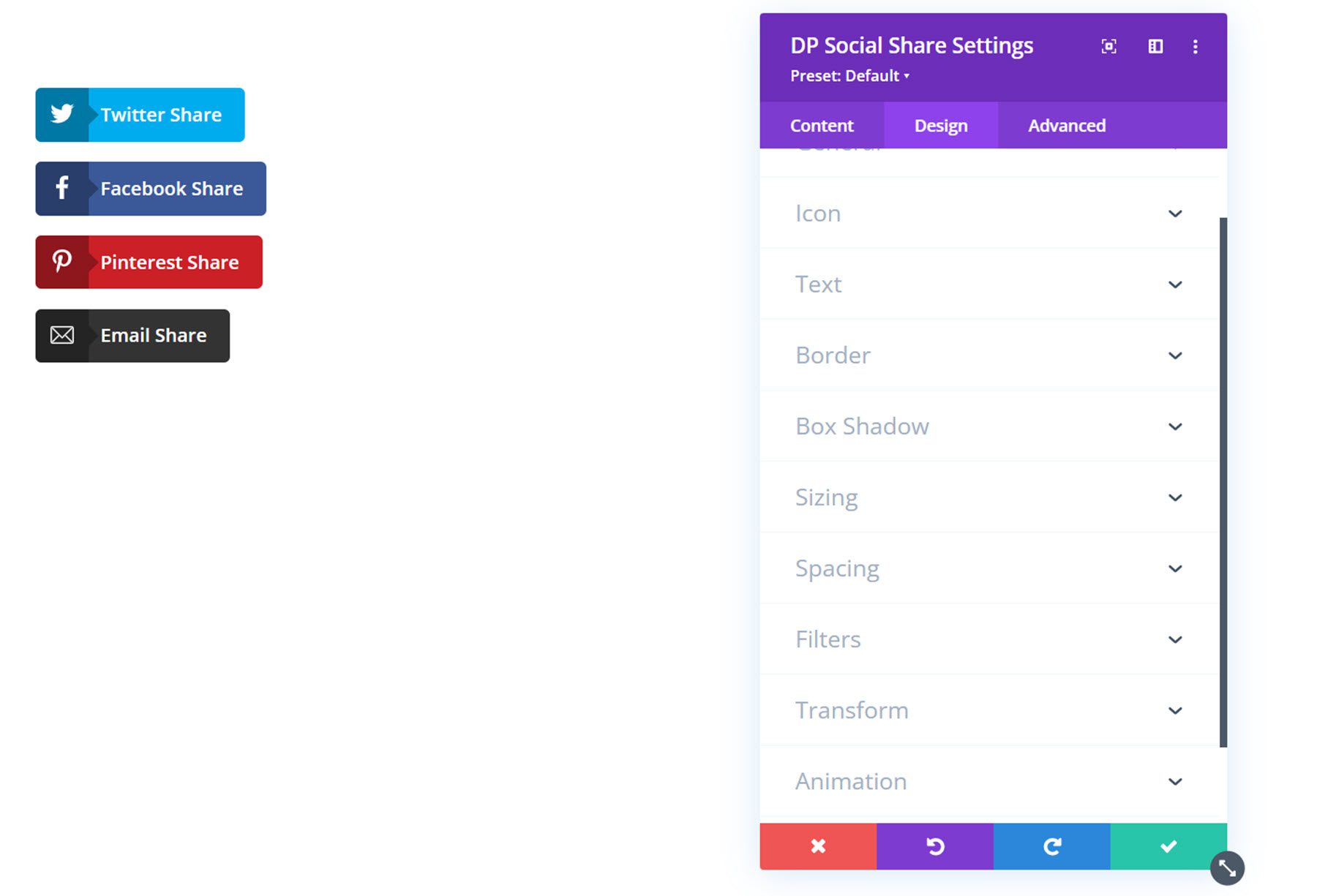
기타 디자인 설정
또한 디자인 탭에서 소셜 공유 버튼의 테두리, 상자 그림자, 크기 조정, 간격, 필터, 변환 및 애니메이션 스타일을 사용자 지정할 수 있습니다.

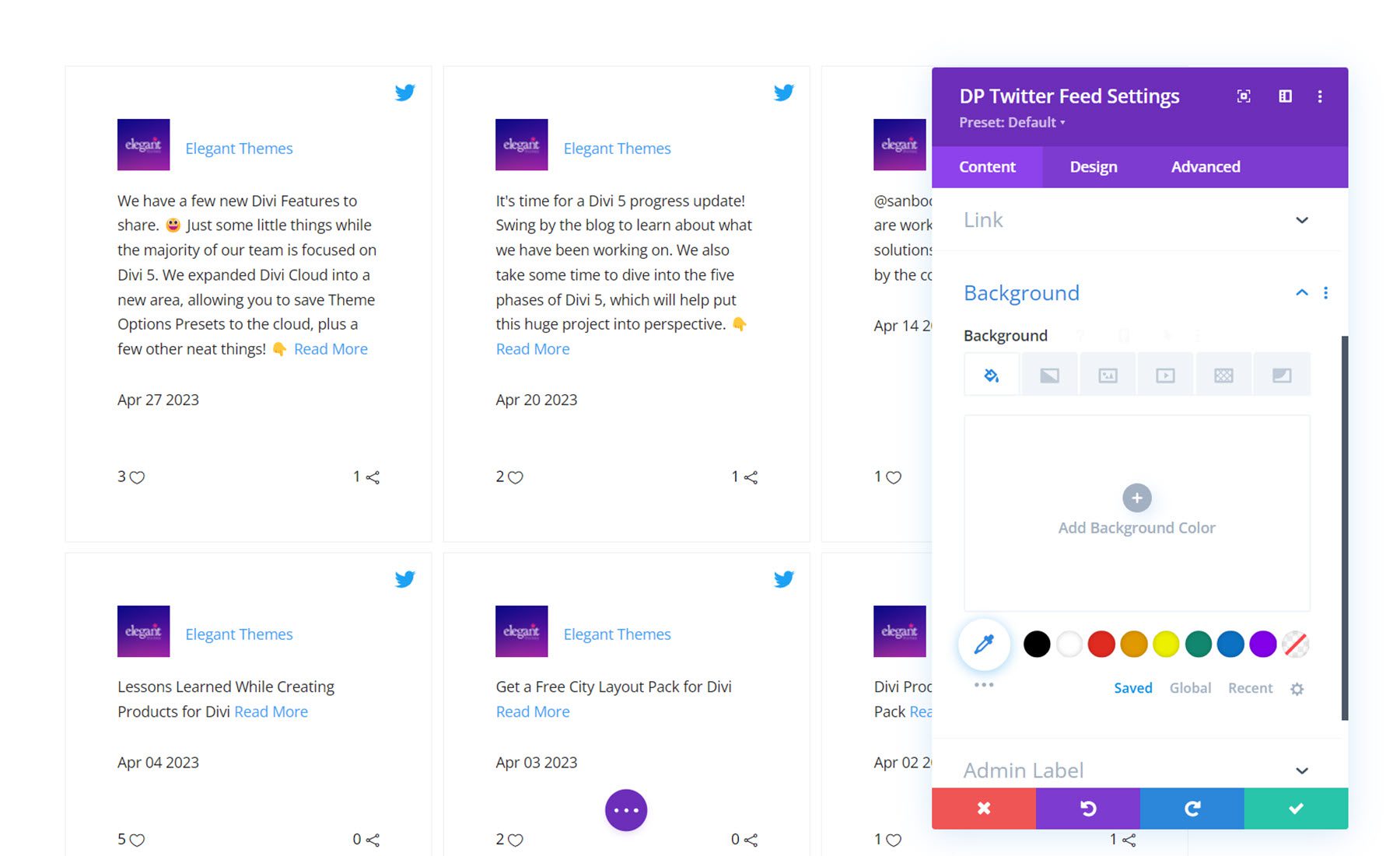
트위터 피드
이 모듈을 사용하면 웹 사이트 레이아웃에 Twitter 피드를 추가할 수 있습니다. 설정을 자세히 살펴보겠습니다.
콘텐츠 설정
트위터 피드
Twitter 피드 옵션에서 트윗을 표시하려는 Twitter 계정의 사용자 이름을 추가합니다.

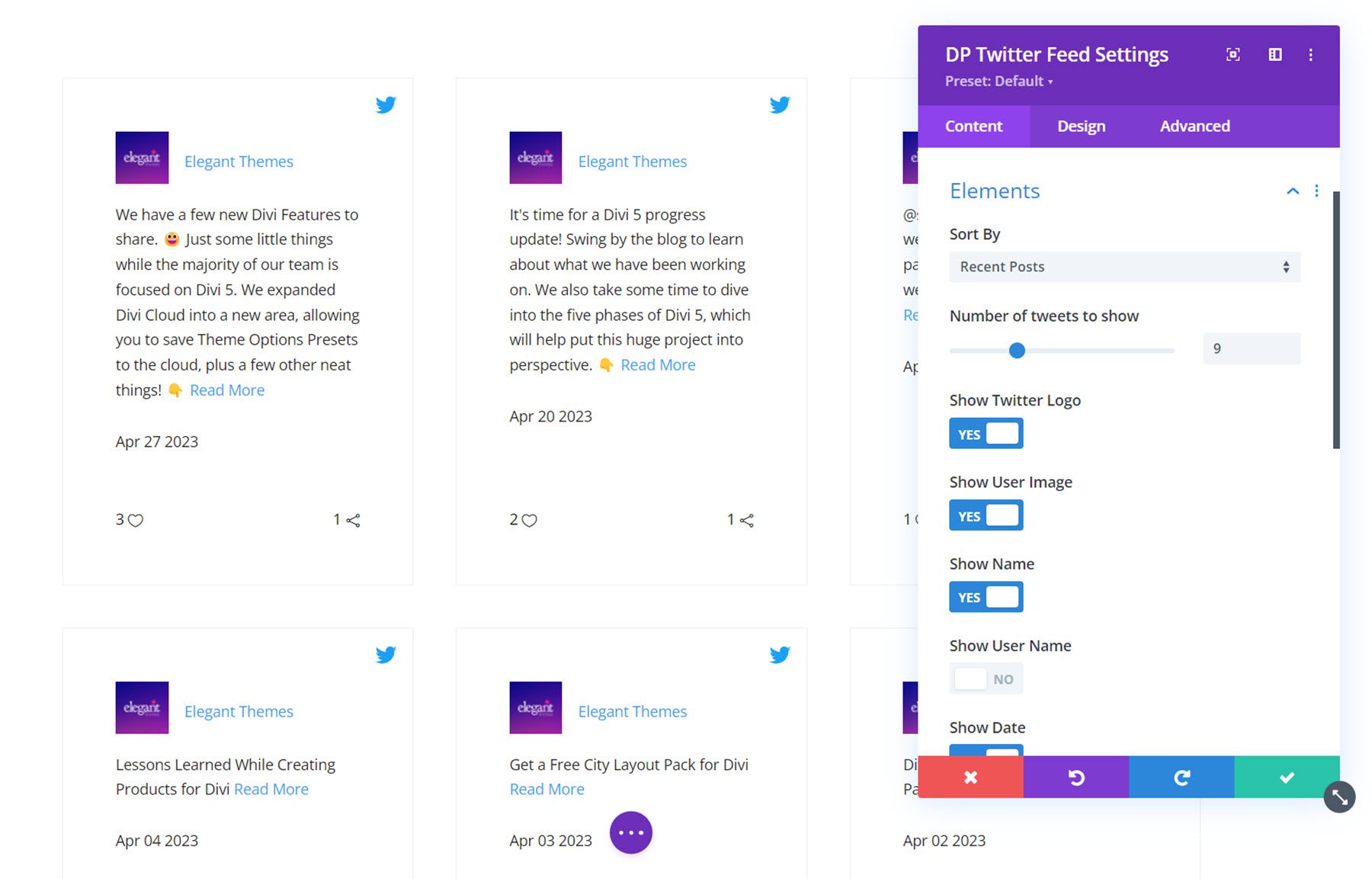
강요
여기에서 최근 게시물, 이전 게시물, 즐겨찾기, 리트윗 등 피드 정렬 방법을 설정할 수 있습니다. 또한 표시할 트윗 수를 설정하고 Twitter 로고, 사용자 이미지, 이름, 사용자 이름, 날짜, 즐겨찾기, 리트윗, 더 읽어보기 등의 요소를 활성화 또는 비활성화할 수 있습니다. 더 읽기 텍스트를 변경할 수도 있습니다.

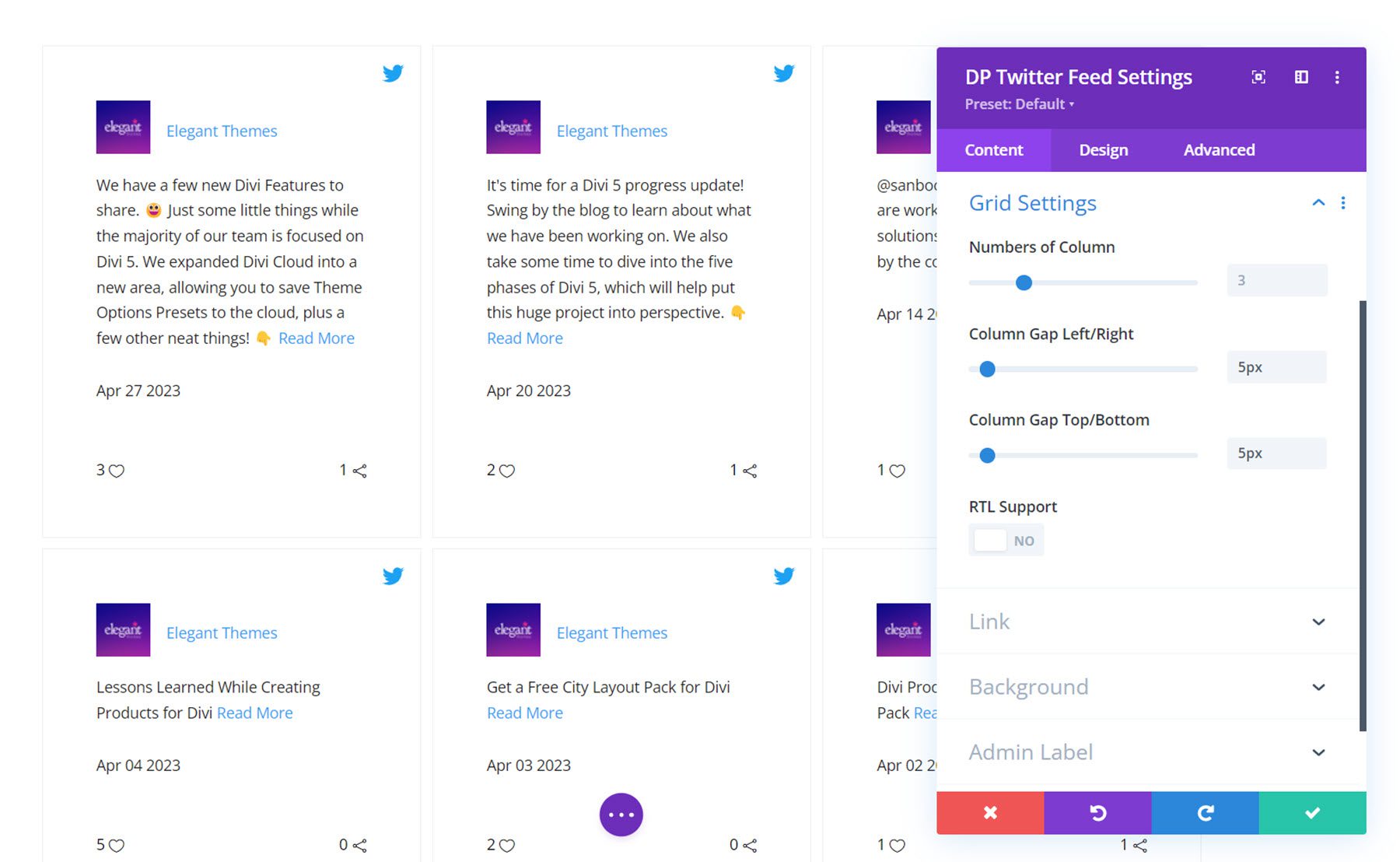
그리드 설정
그리드 설정에서 열 수를 설정하고 열 간격을 변경하고 RTL 지원을 활성화할 수 있습니다.

기타 콘텐츠 설정
이러한 옵션 외에도 콘텐츠 탭에서 모듈 링크, 배경 및 관리 레이블을 설정할 수 있습니다.
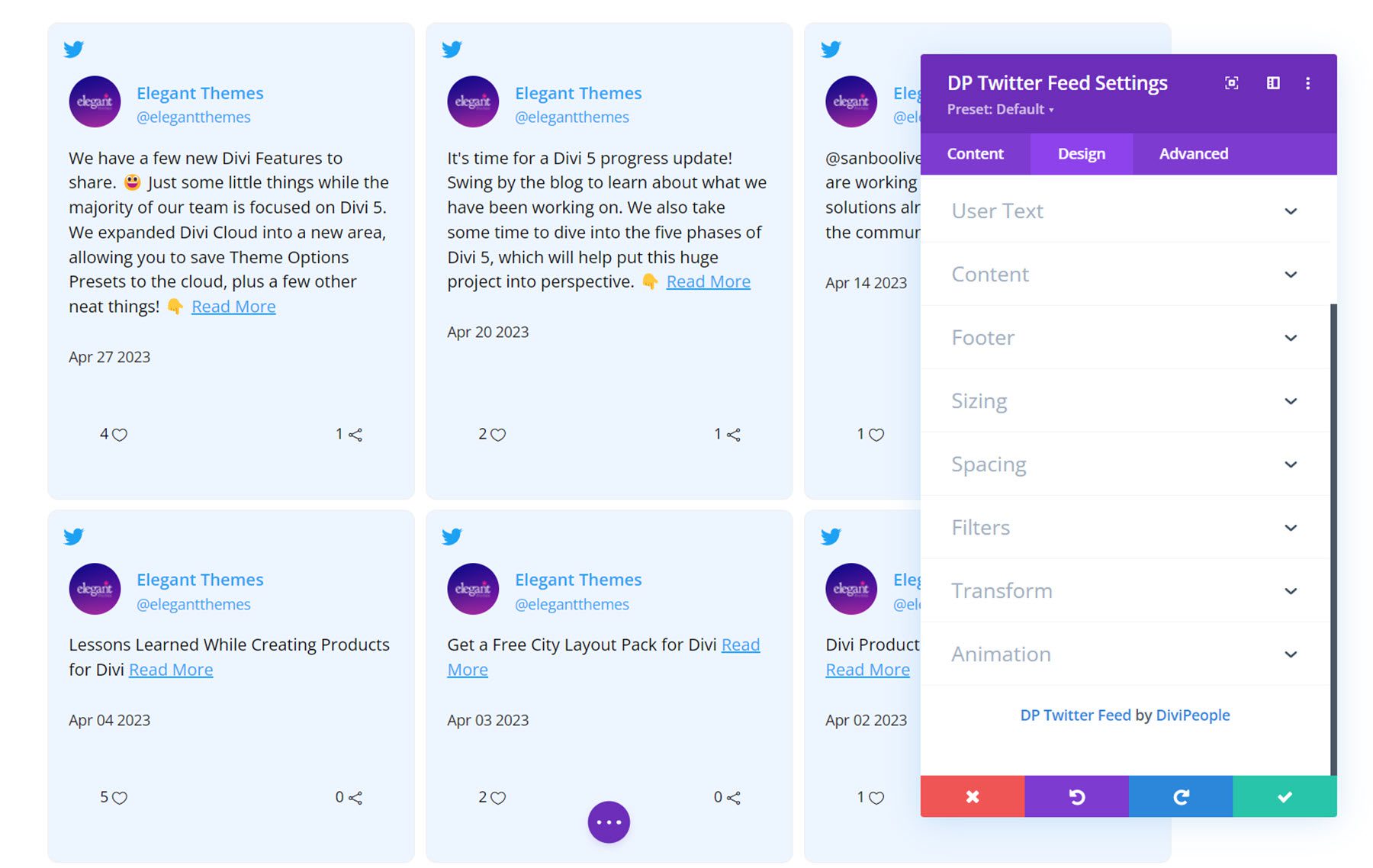
디자인 설정
디자인 탭에서 Twitter 피드의 모양을 사용자 지정할 수 있습니다.
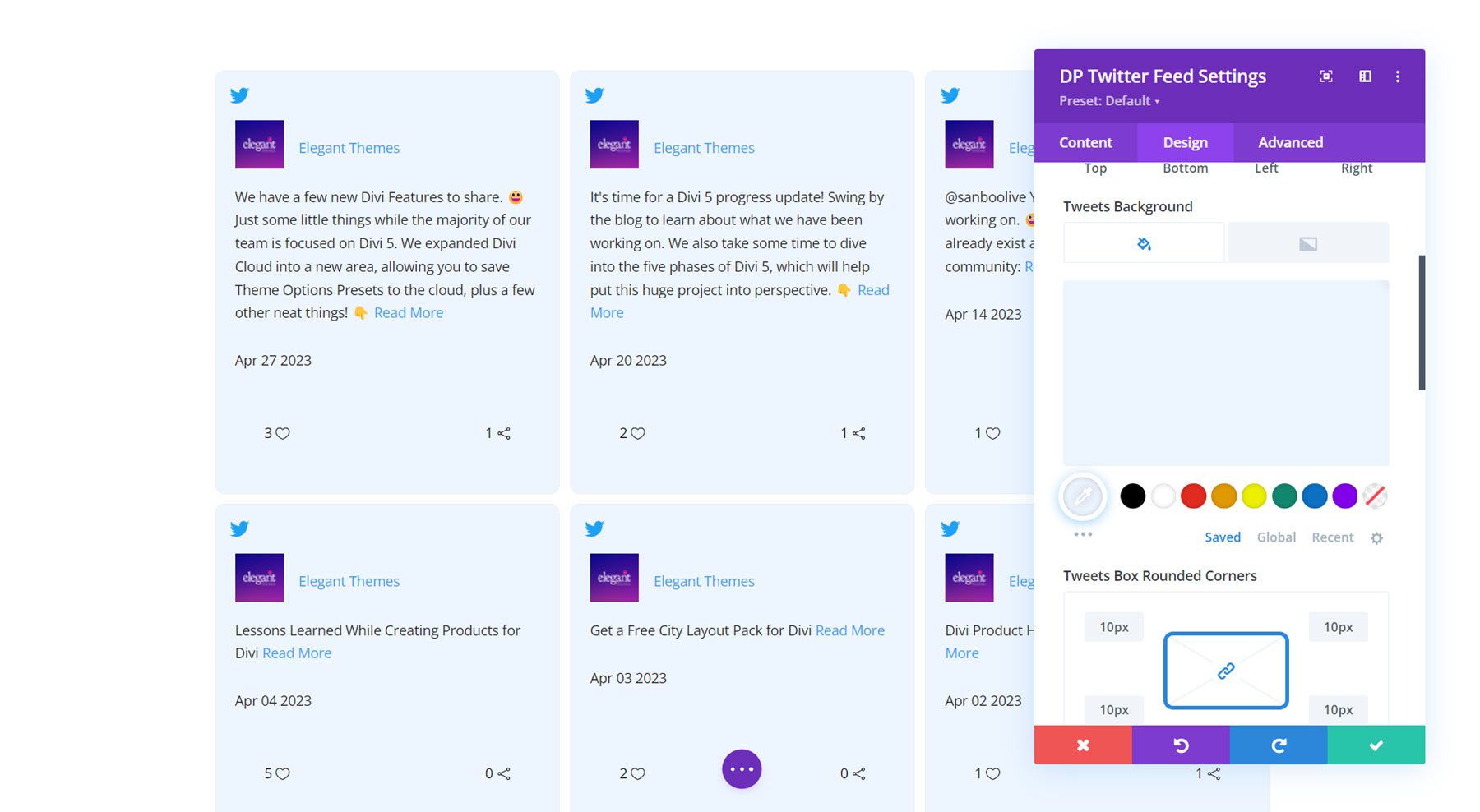
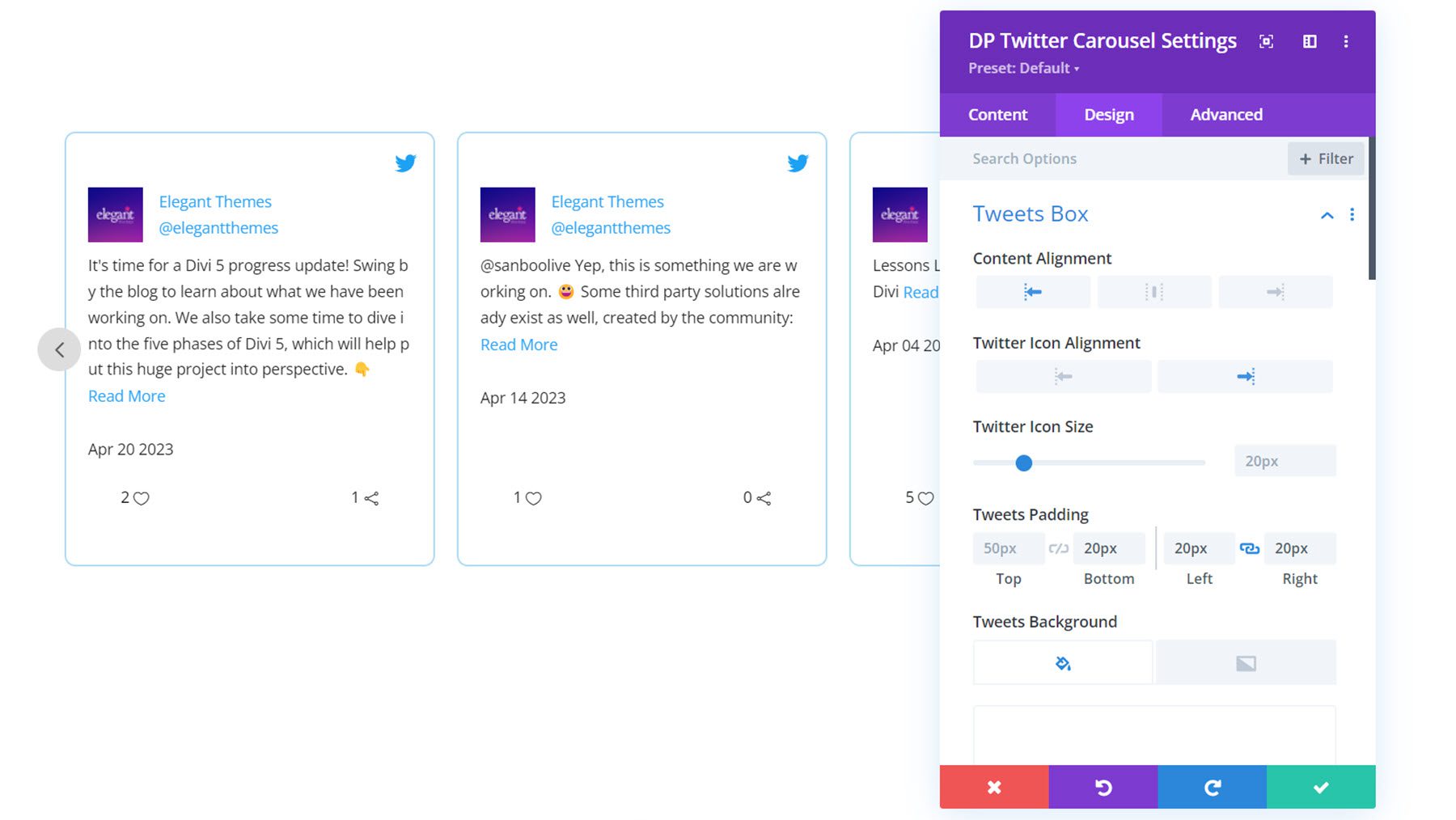
트윗 상자
여기에서 트윗 상자 정렬, Twitter 아이콘 정렬, 패딩, 배경 및 테두리 스타일을 설정할 수 있습니다.

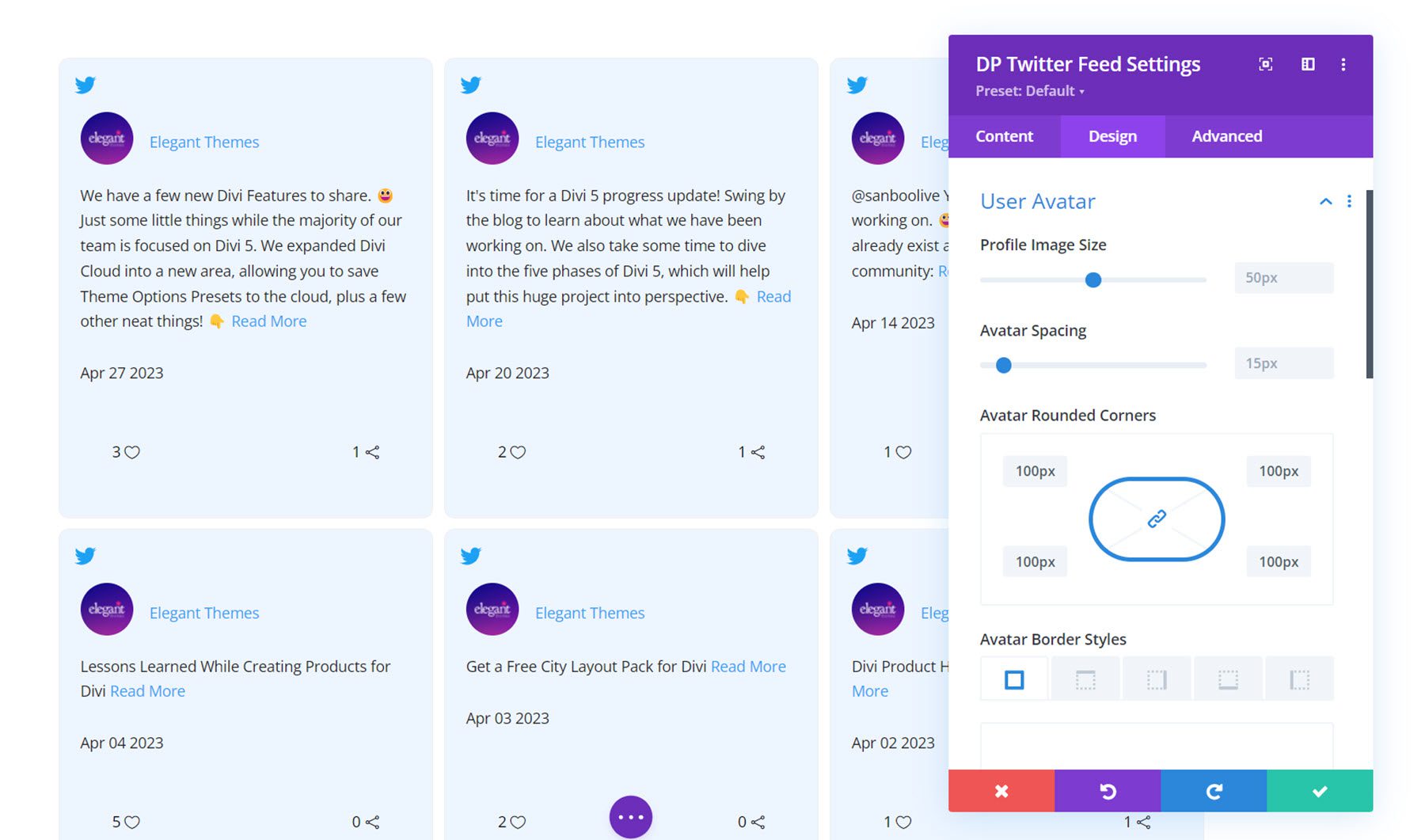
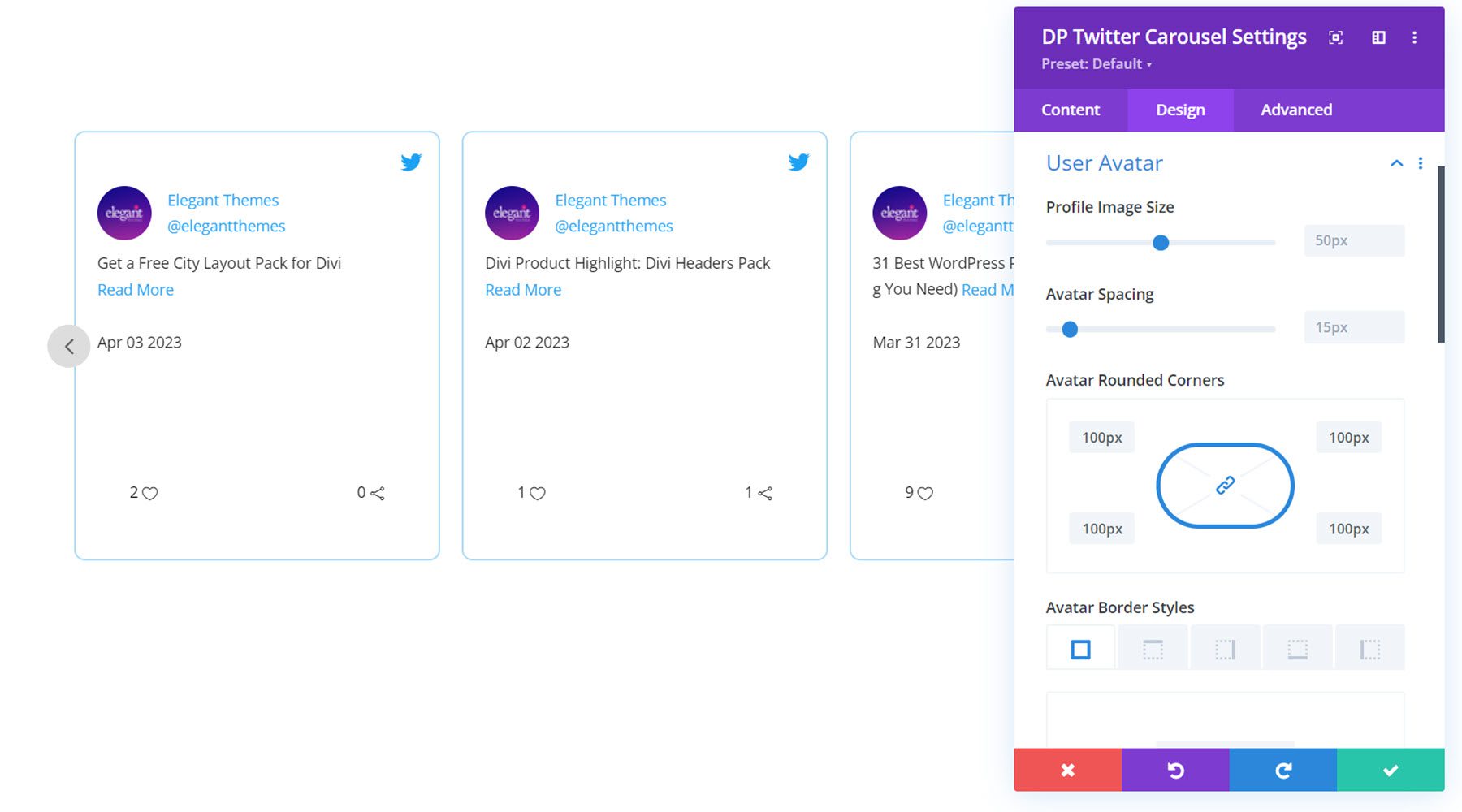
사용자 아바타
사용자 아바타 설정에서 프로필 이미지 크기를 변경하고, 아바타 간격을 설정하고, 둥근 모서리를 추가하고, 테두리 스타일을 수정할 수 있습니다.

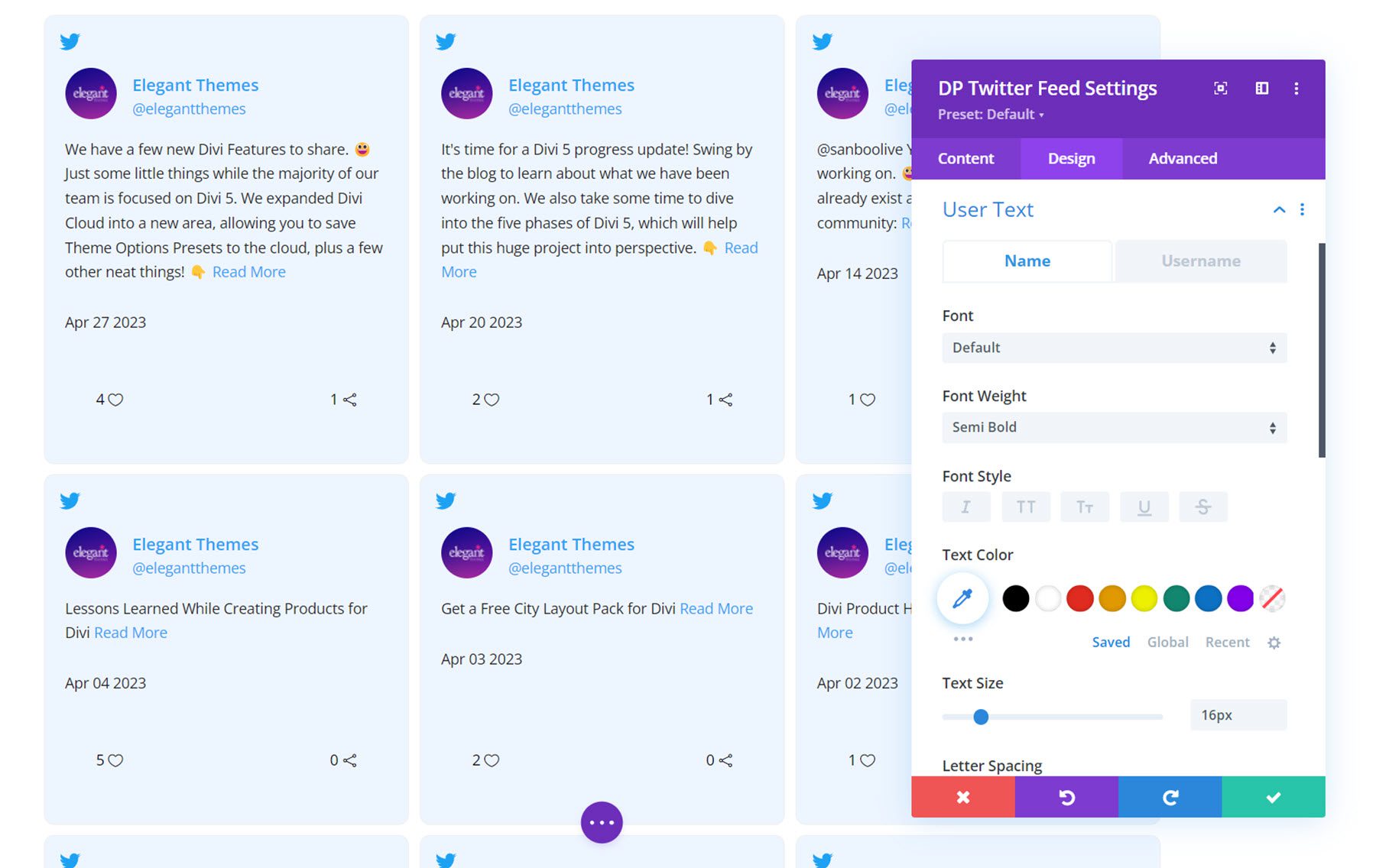
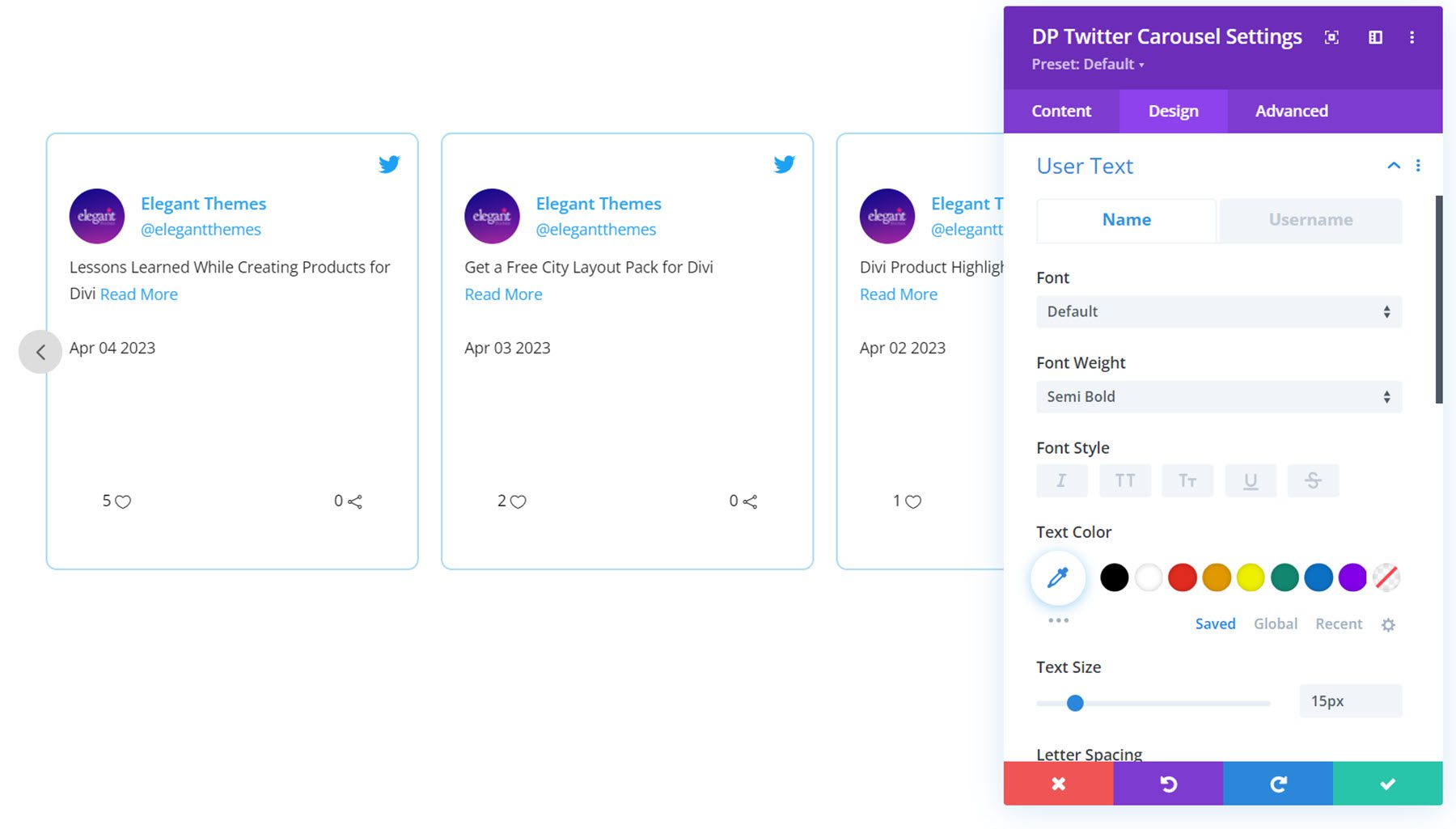
사용자 텍스트
사용자 텍스트 설정은 이름 탭과 사용자 이름 탭으로 구분되므로 각각 다른 스타일을 설정할 수 있습니다.

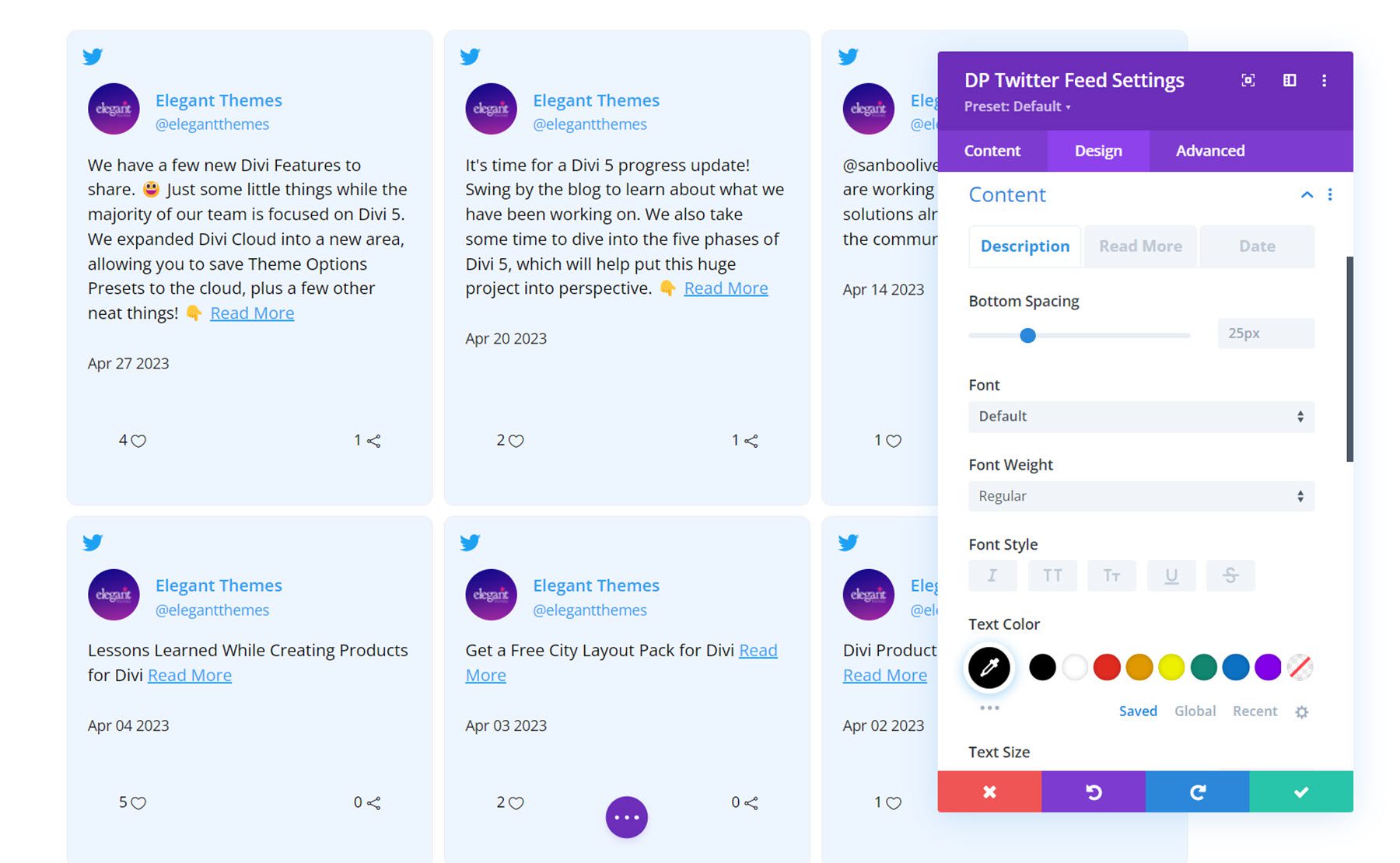
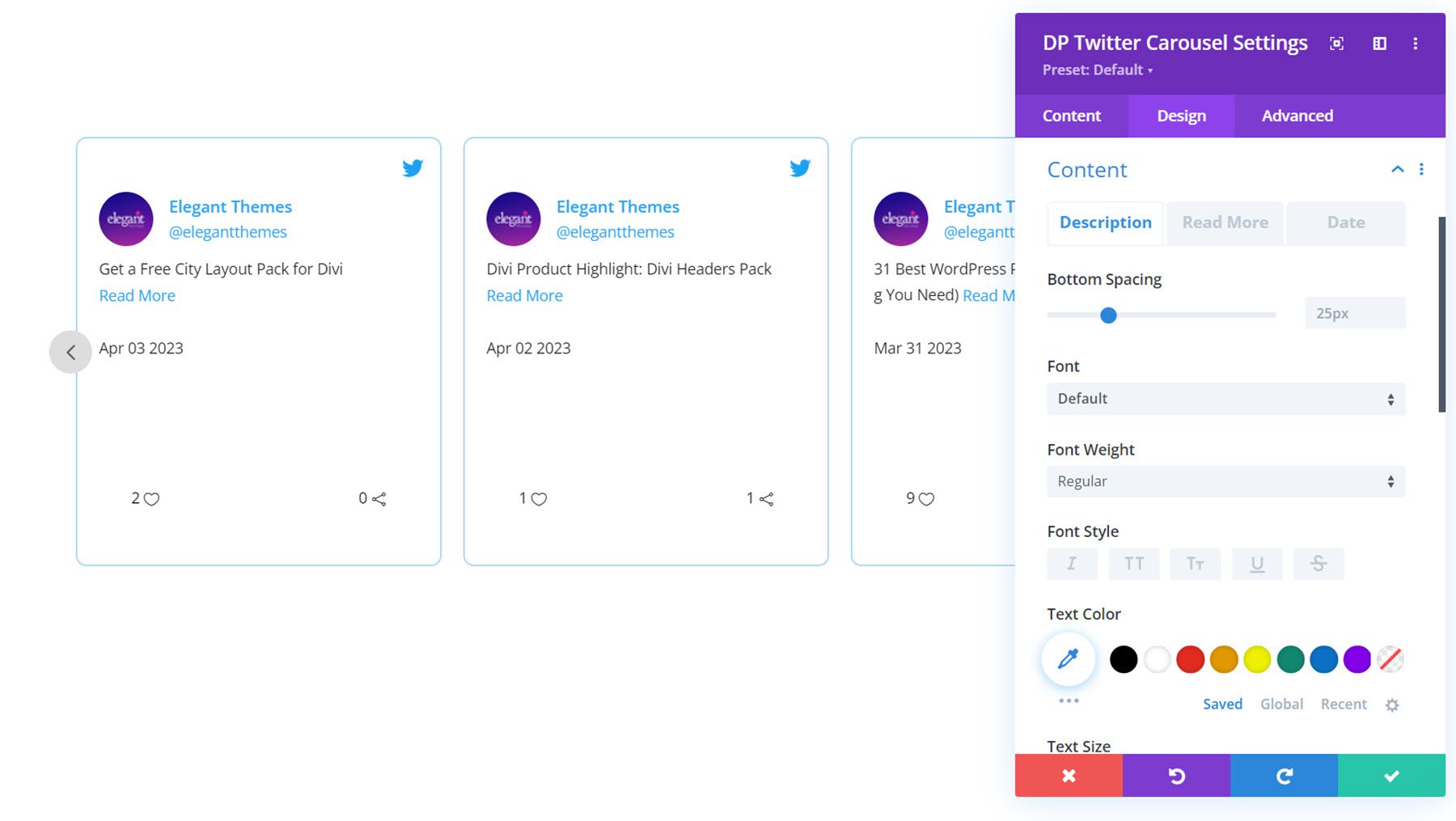
콘텐츠
여기에서 트윗 콘텐츠의 스타일을 사용자 지정할 수 있습니다. 이러한 옵션은 설명, 자세히 알아보기 및 날짜의 세 가지 탭으로 구분되어 있습니다. 이러한 각 요소의 글꼴 스타일과 색상을 사용자 정의할 수 있습니다. 설명 설정에서 하단 간격을 조정할 수도 있습니다.

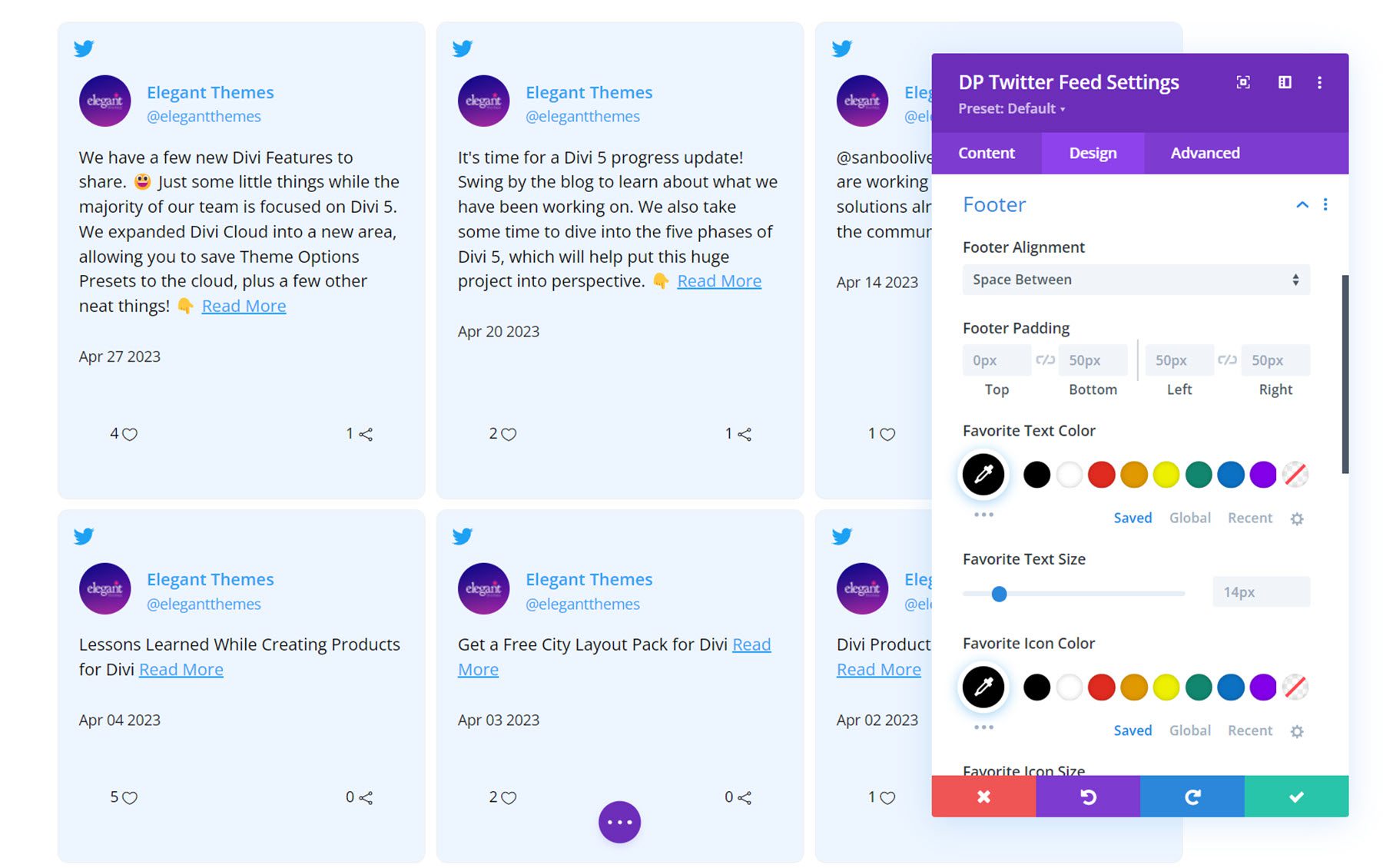
보행인
여기에서 즐겨찾기 및 리트윗 표시기의 텍스트 및 아이콘 색상과 크기뿐만 아니라 바닥글 정렬 및 패딩을 설정할 수 있습니다.

기타 디자인 설정
또한 Twitter 피드 모듈의 크기, 간격, 필터, 변환 및 애니메이션 스타일을 사용자 지정할 수 있습니다.

트위터 캐러셀
이 모듈을 사용하면 웹사이트에 트윗 캐러셀을 추가할 수 있습니다.
콘텐츠 설정
트위터 피드
여기에서 트윗을 표시하려는 Twitter 계정의 사용자 이름을 추가할 수 있습니다.

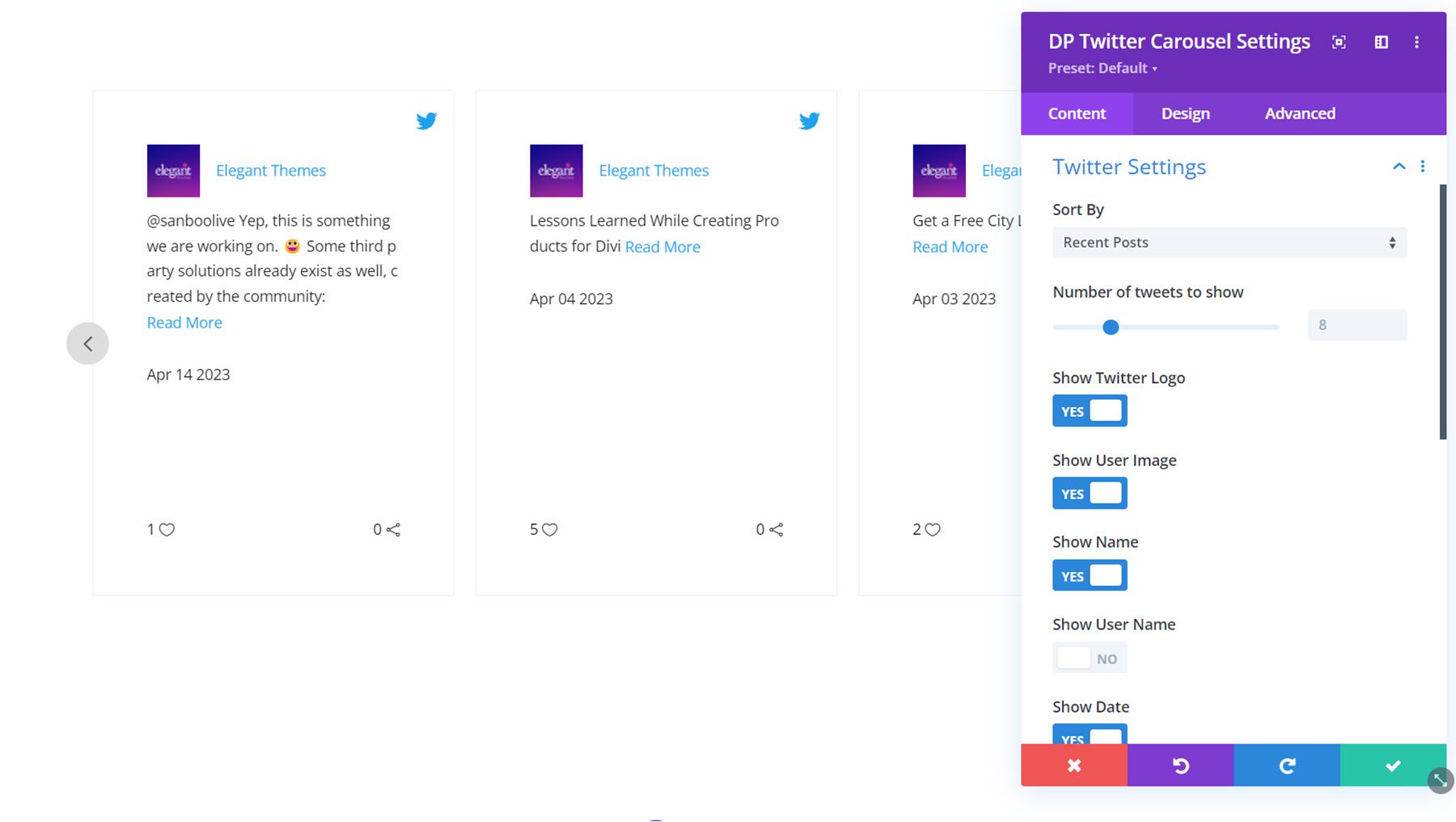
트위터 설정
Twitter 설정에서 정렬 유형, 표시할 트윗 수를 선택하고 다음을 활성화 또는 비활성화할 수 있습니다: Twitter 로고, 사용자 이미지, 이름, 사용자 이름, 날짜, 즐겨찾기, 리트윗, 더 읽기. 여기에서 더 읽기 텍스트를 사용자 정의할 수도 있습니다.

캐러셀 설정
일반 탭에서 애니메이션 속도 설정, 자동 재생 활성화, 자동 재생 속도 설정, 페이지 매김 활성화, 고정 폭 슬라이드 활성화, 표시할 슬라이드 수 선택, 슬라이드 간격 조정, 첫 번째 항목과 마지막 항목에 간격 적용, 무한 루프, 열 높이 균등화.

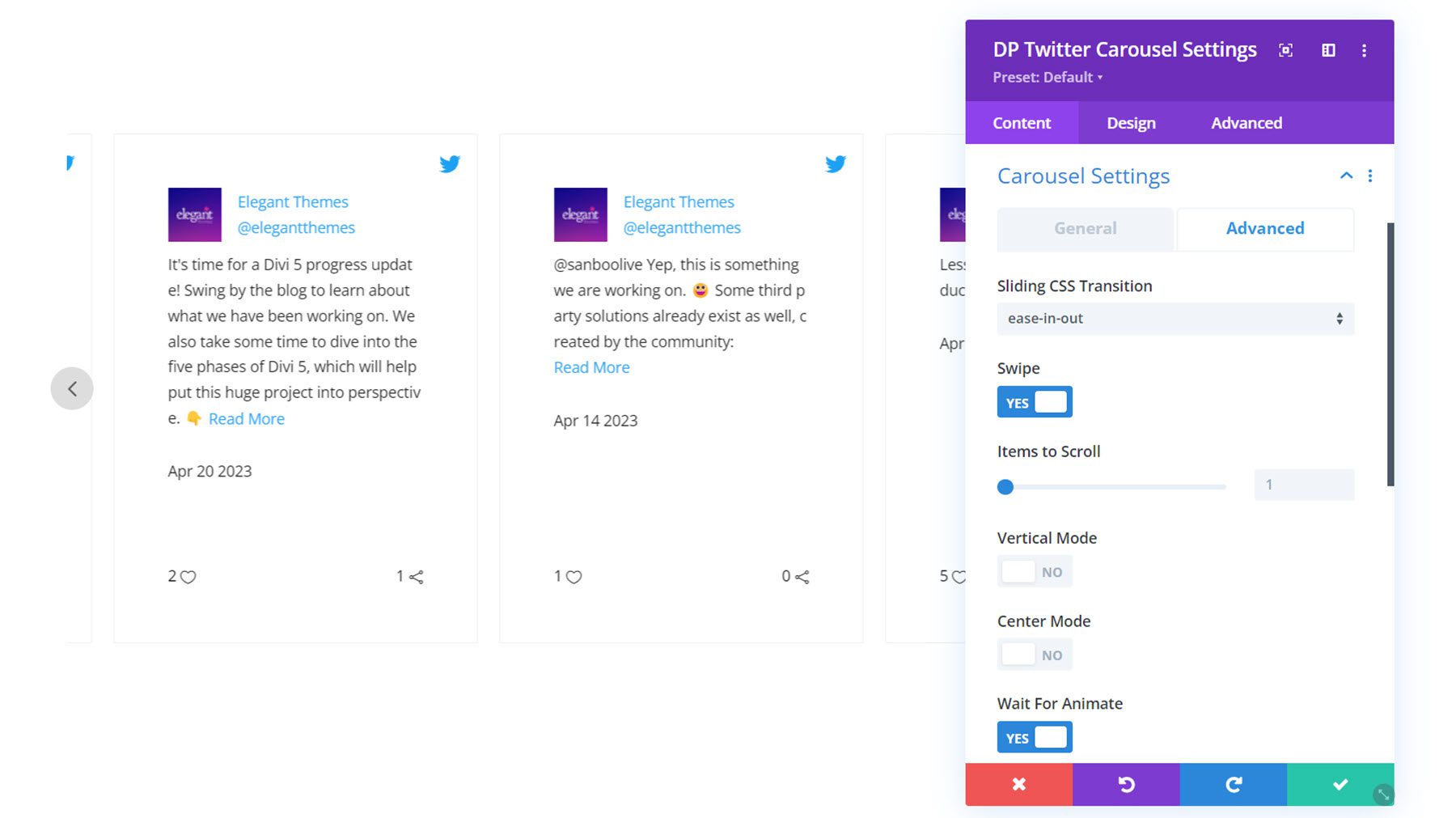
고급 탭에서 CSS 전환 유형 선택, 스와이프 활성화, 스크롤할 항목 수 설정, 수직 모드 활성화, 중앙 모드 활성화, 애니메이션 대기, 사용자 정의 커서 활성화, 래퍼 간격 조정, RTL 지원 활성화를 할 수 있습니다.

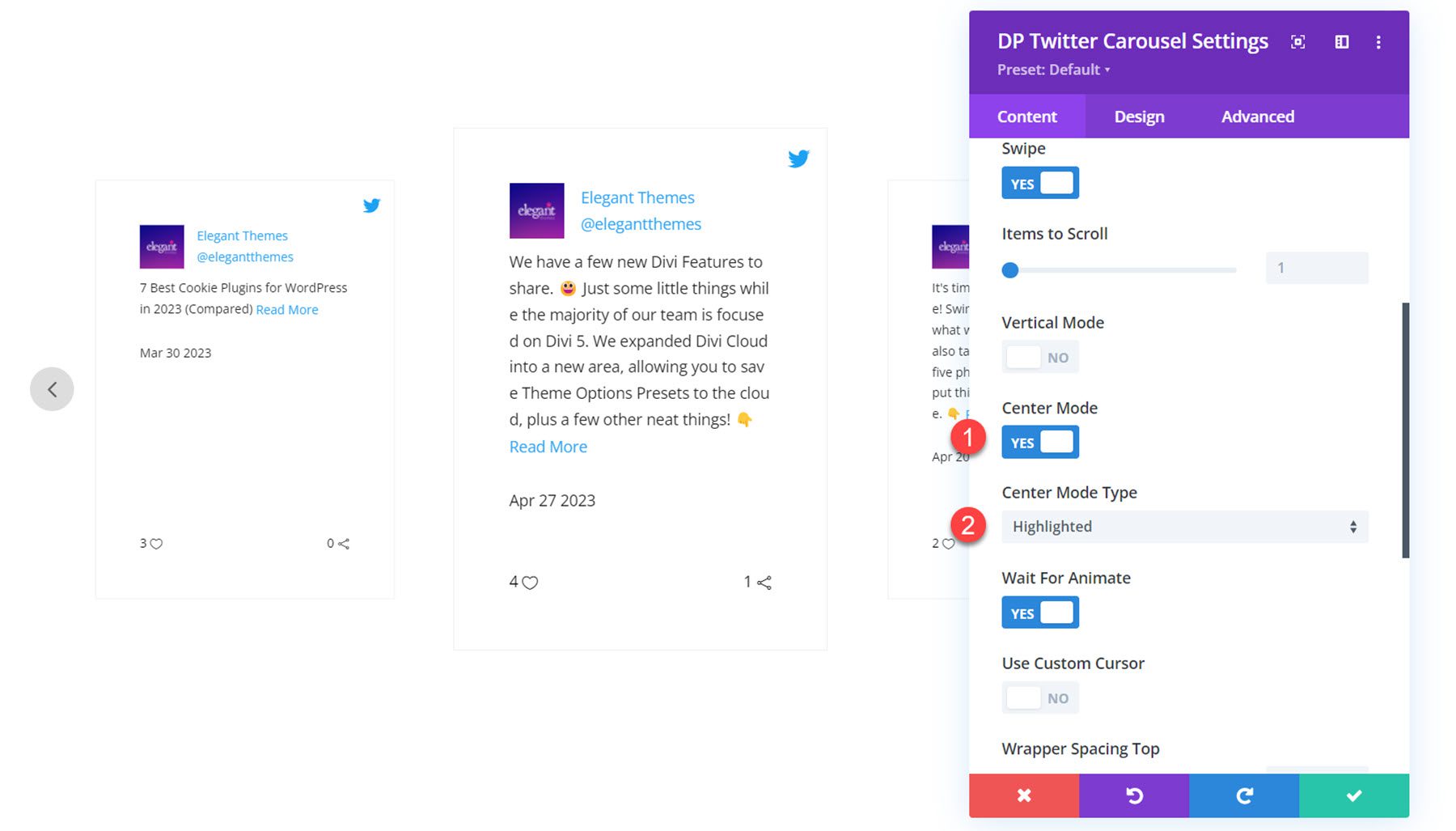
다음은 중앙 모드가 활성화되고 하이라이트 레이아웃 유형이 선택된 캐러셀입니다.

기타 콘텐츠 설정
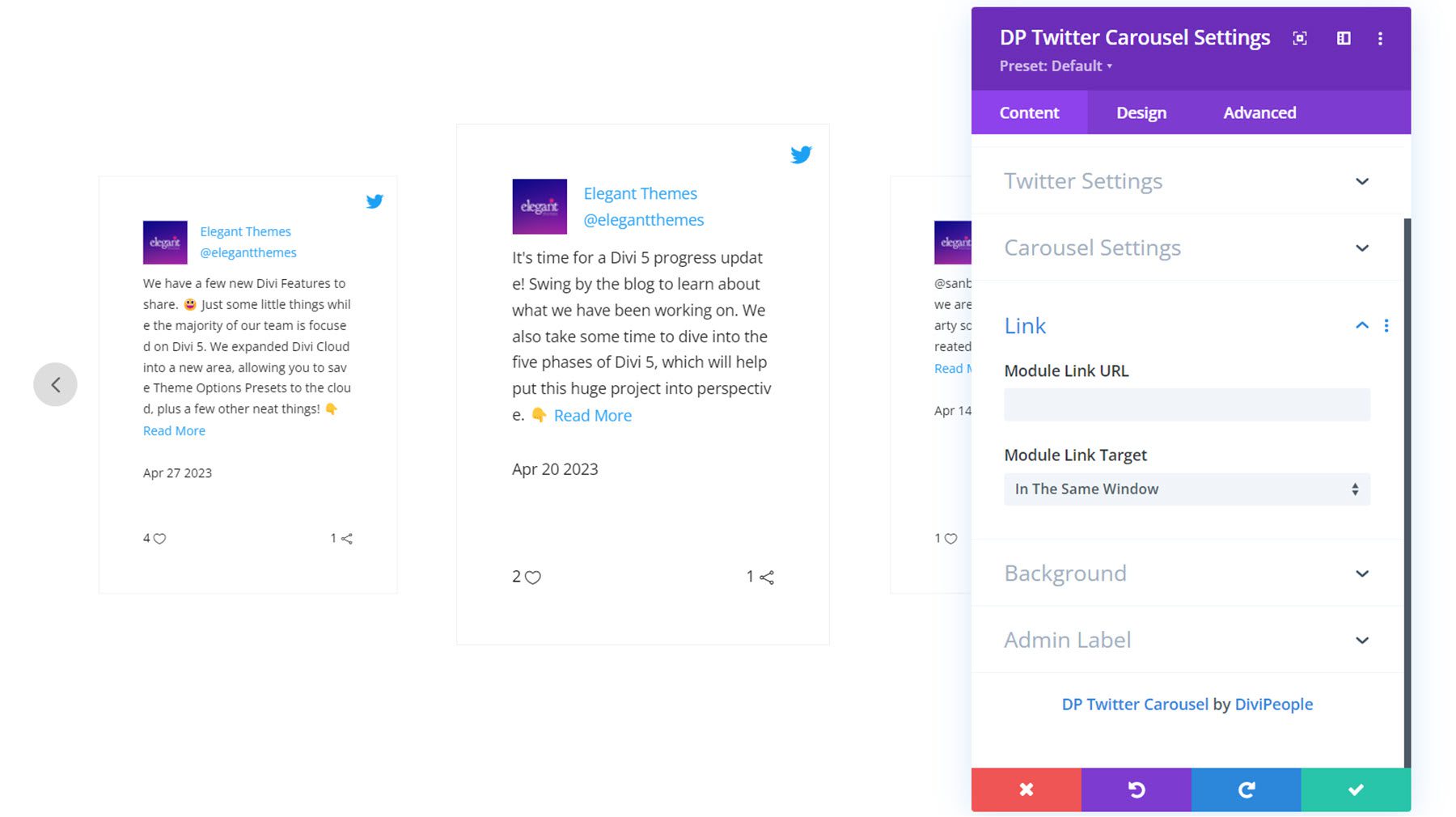
콘텐츠 탭에서 모듈 링크를 설정하고, 배경 스타일을 변경하고, 관리자 레이블을 설정할 수도 있습니다.

디자인 설정
디자인 탭에서 Twitter 캐러셀의 스타일을 완전히 사용자 지정할 수 있습니다. 자세히 살펴보겠습니다.
트윗 상자
여기에서 각 트윗에 대한 콘텐츠 정렬, Twitter 아이콘 정렬, Twitter 아이콘 크기, 패딩, 배경 및 테두리 스타일을 설정할 수 있습니다.

사용자 아바타
사용자 아바타 설정에서 프로필 이미지 크기, 아바타 간격, 둥근 모서리 및 테두리 스타일을 설정할 수 있습니다.

사용자 텍스트
사용자 텍스트 설정에서 이름과 사용자 이름의 글꼴 스타일을 사용자 지정할 수 있습니다.

콘텐츠
여기에서 트윗 콘텐츠, 더 읽기 링크 및 날짜의 글꼴 스타일을 사용자 지정할 수 있습니다.

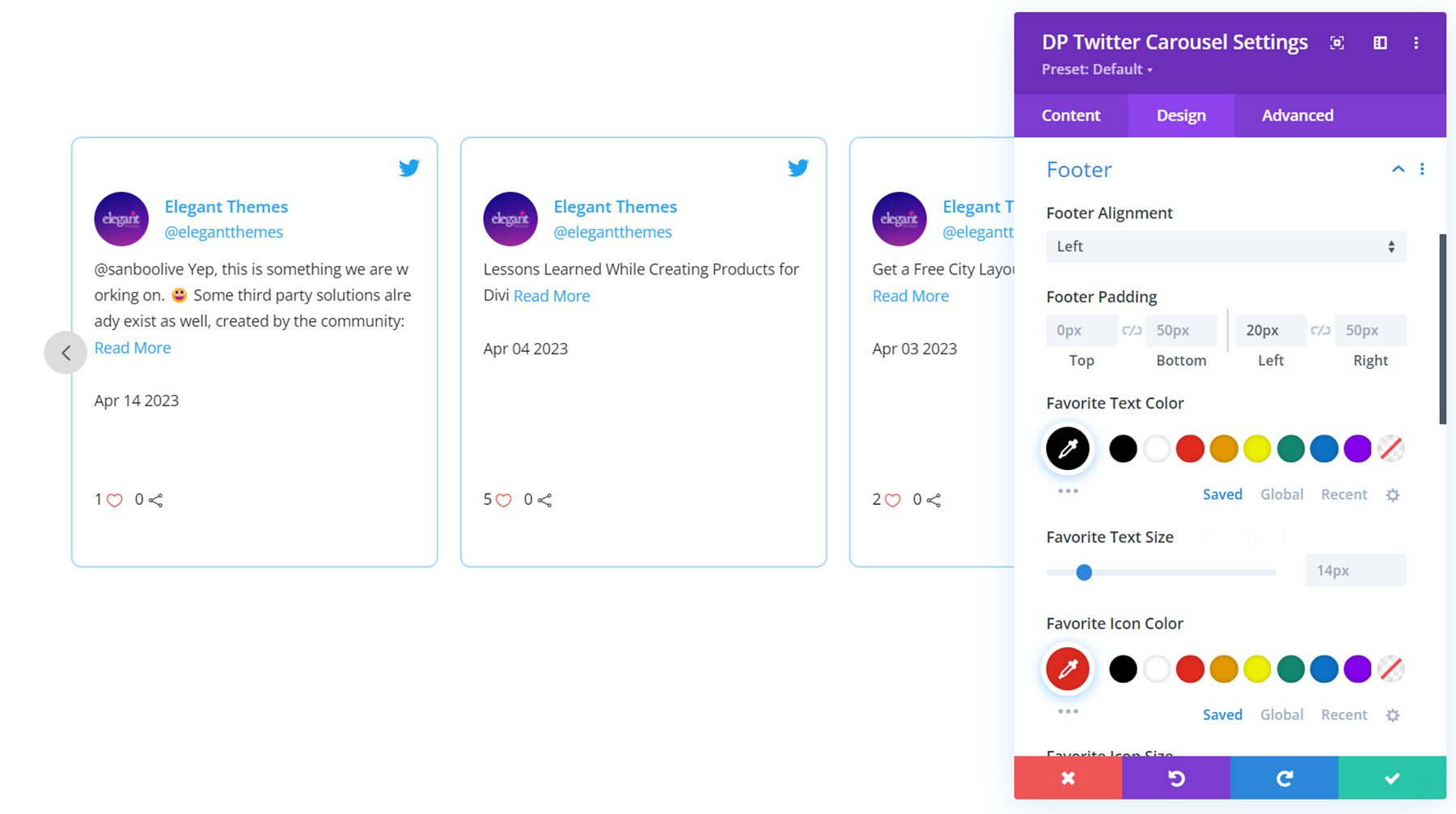
보행인
바닥글 설정에서 바닥글 정렬 및 안쪽 여백을 설정할 수 있습니다. 즐겨찾기 및 리트윗 표시기의 텍스트 및 아이콘 색상과 크기를 사용자 지정할 수도 있습니다.

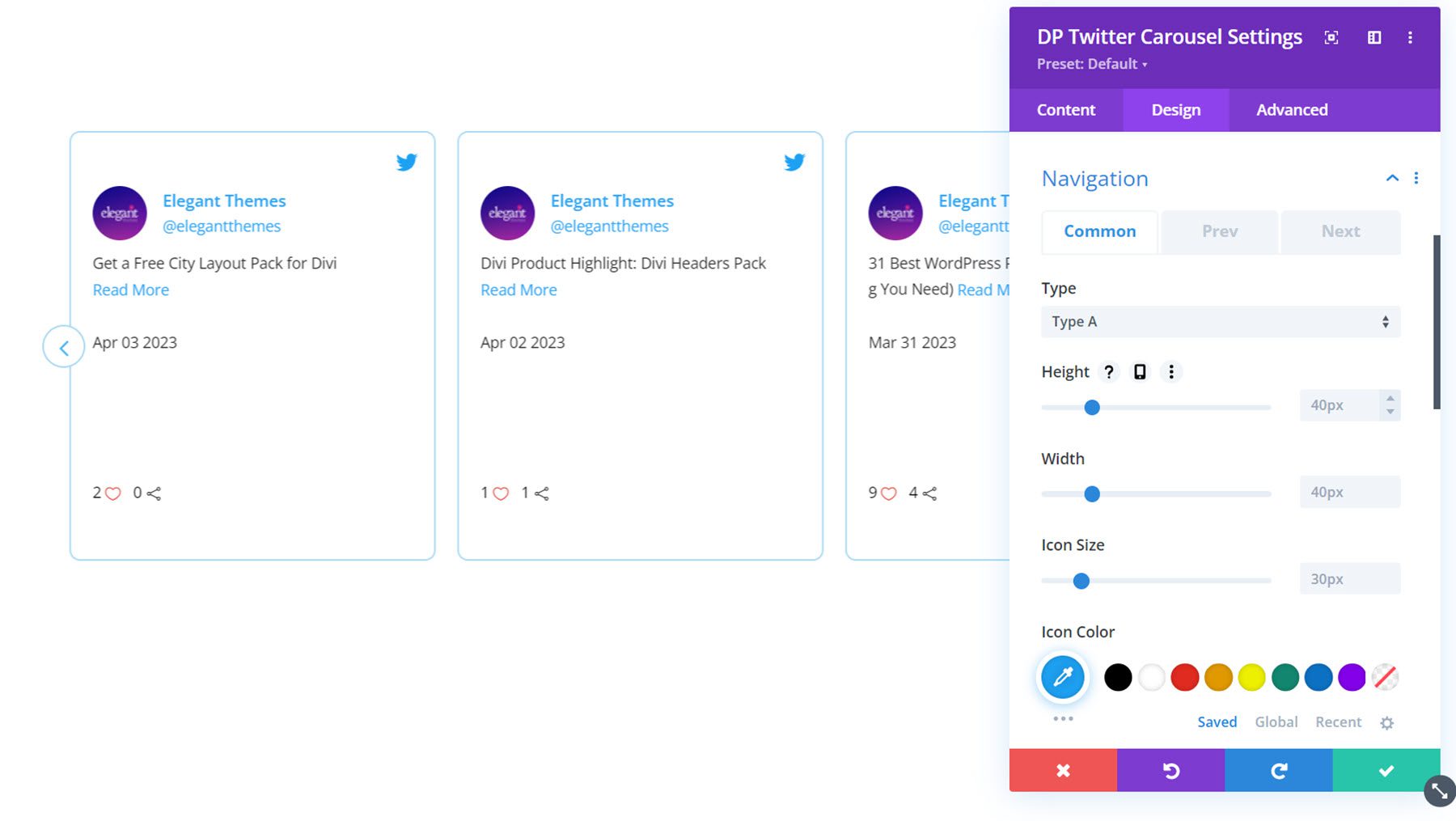
항해
유형 A와 유형 B의 두 가지 유형의 탐색을 활성화할 수 있습니다. 이것은 캐러셀 모듈의 양쪽에 탐색이 있는 유형 A입니다. 여기에서 내비게이션 아이콘의 높이와 너비를 설정하고, 아이콘 크기, 색상 및 배경을 설정하고, 기울이기 효과를 활성화하고, 세로 및 가로 위치를 설정하고, 테두리 스타일을 설정할 수도 있습니다. 이전 및 다음 탭에서 각 버튼의 아이콘과 테두리 반경을 설정할 수 있습니다.

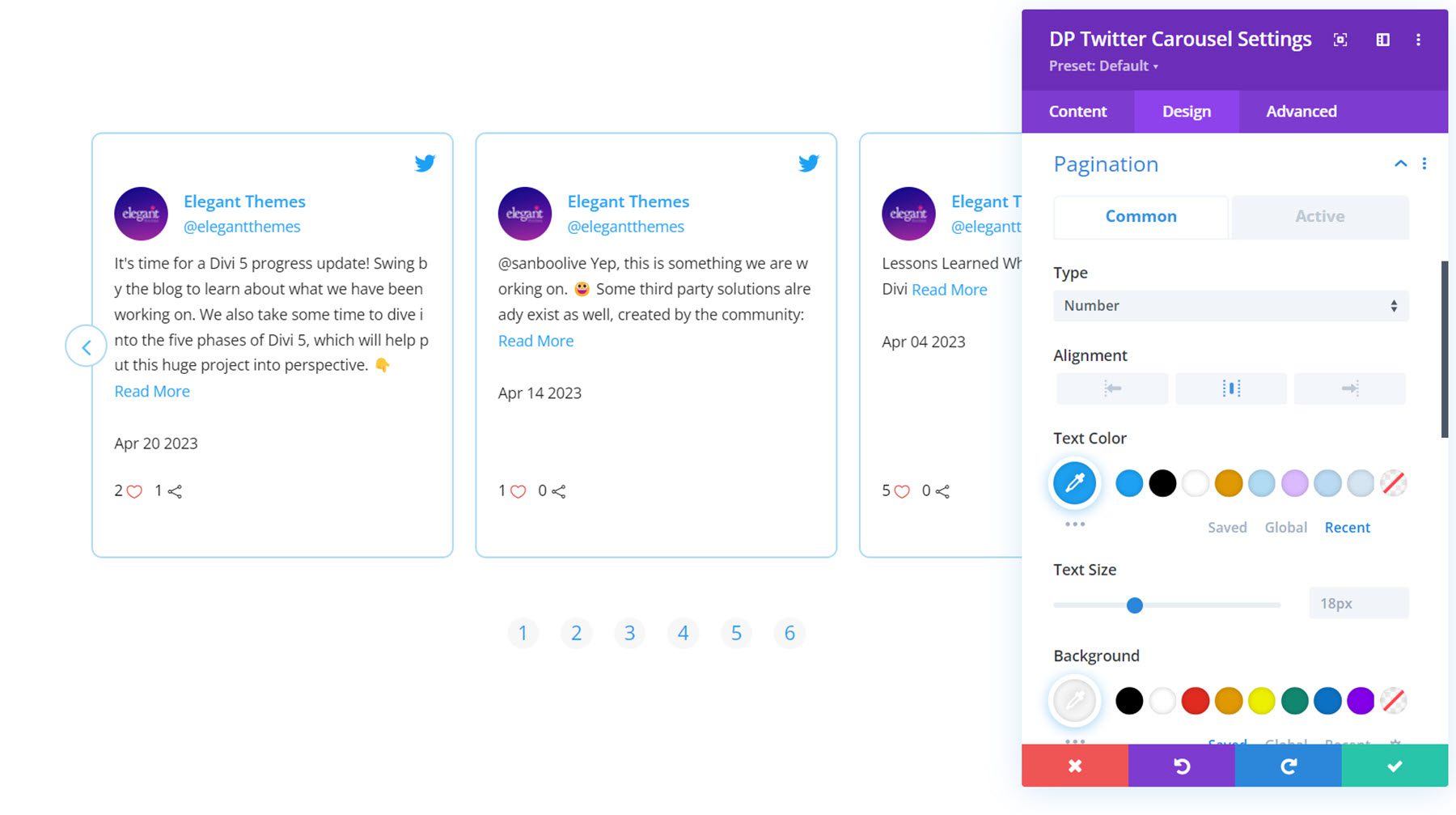
쪽수 매기기
페이지 매김 설정에서 숫자 또는 점 스타일 탐색 중에서 선택할 수 있습니다. 숫자 탐색 스타일입니다. 정렬, 텍스트 색상, 텍스트 크기, 배경, 높이, 너비, 테두리 반경, 세로 위치 및 간격을 사용자 지정할 수 있습니다.

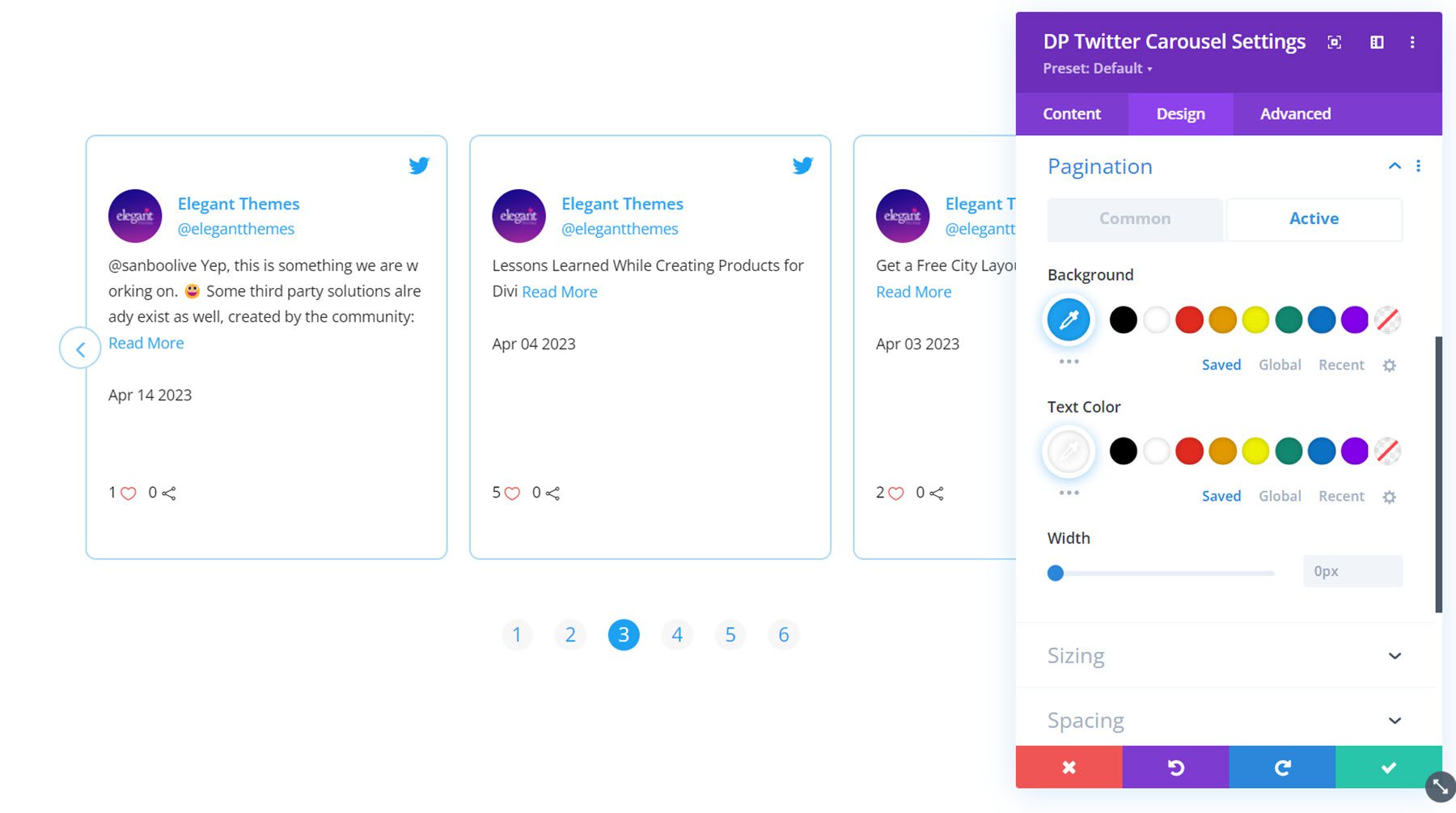
활성 탭에서 활성 페이지 매김 항목의 스타일을 설정할 수 있습니다.

기타 디자인 설정
디자인 탭에서 크기 조정, 간격, 필터, 변환 및 애니메이션 옵션을 사용자 지정할 수도 있습니다.
Divi Social Plus 구매
Divi Social Plus는 Divi Marketplace에서 사용할 수 있습니다. 무제한 웹 사이트 사용과 1년 지원 및 업데이트 비용은 $49입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
Divi Social Plus는 Divi Builder에 5개의 새로운 소셜 미디어 모듈을 추가하여 웹사이트에 소셜 미디어 콘텐츠를 통합할 수 있습니다. Divi Social Plus를 사용하면 Instagram 및 Twitter 피드와 캐러셀, 소셜 공유 버튼을 웹사이트에 추가할 수 있습니다. 각 모듈에는 소셜 미디어 모듈의 디자인을 완전히 제어할 수 있는 다양한 구성 옵션과 디자인 설정이 있습니다. Divi 웹사이트에 소셜 미디어 피드를 통합하는 방법을 찾고 있다면 이 플러그인이 훌륭한 솔루션이 될 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다! Divi Social Plus를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요!