Divi 제품 하이라이트: Divi Supreme Pro
게시 됨: 2024-06-03Divi Supreme Pro는 Divi 웹사이트의 기능을 확장하기 위해 Divi Supreme에서 개발한 강력한 타사 플러그인입니다. 60개 이상의 프리미엄 모듈과 8개의 확장 기능을 통해 코딩 전문 지식 없이도 웹 사이트 구축을 단순화할 수 있는 포괄적인 도구 제품군을 제공합니다.

많은 Divi 사용자가 신뢰하는 이 비용 효율적인 솔루션은 깔끔한 코드, 멋진 애니메이션 및 고급 디자인 제어를 제공합니다. 이번 하이라이트에서는 플러그인, 기능 등을 살펴보겠습니다. 시작하자!
- 1 Divi Supreme Pro로 얻을 수 있는 이점
- 1.1 60개 이상의 추가 Divi 모듈
- 1.2 8 Divi 확장
- 1.3 40개 이상의 프리미엄 Divi 레이아웃
- 2 Divi Supreme Pro 설치하기
- 3 Divi Supreme Pro 사용하기
- 3.1 모듈 추가
- 3.2 헤더에 Easy Theme Builder 사용하기
- 3.3 타이핑 효과 텍스트 추가하기
- 3.4 가격표 추가
- 3.5 글리치 텍스트 효과 추가
- 3.6 이미지 핫스팟 추가
- 3.7 이중 제목 추가
- 4 Divi Supreme Pro 구매
- 5 Divi Supreme Pro: 결론
Divi Supreme Pro로 얻을 수 있는 것
Divi Supreme Pro는 다양한 기능으로 강력한 기능을 제공하여 Divi 웹사이트를 새로운 차원으로 끌어올립니다. 이 강력한 플러그인이 제공하는 놀라운 기능 중 일부 를 살펴보겠습니다.
60개 이상의 추가 Divi 모듈
Divi Supreme Pro를 설치하면 Divi에 추가되는 몇 가지 추가 모듈을 살펴보는 것부터 시작해 보겠습니다.

타이핑 효과
타이핑 텍스트 효과는 한 번에 한 글자씩 타이핑하는 것처럼 보이도록 하여 텍스트에 생동감을 불어넣습니다. Divi Supreme Pro를 사용하면 타이핑 속도와 백스페이스 효과를 조정할 수 있습니다. 새 문장을 시작하기 전에 지연을 설정할 수도 있습니다. 몇 번의 클릭만으로 애니메이션을 끝없이 반복하거나 문장 순서를 무작위로 지정할 수 있습니다.
플립박스
플립박스는 마우스를 올리거나 클릭하면 뒤집어서 자세한 내용을 표시하는 재미있는 웹 기능입니다. 사용자 경험을 더욱 매력적으로 만들고 정보를 간결하게 제시하는 데 탁월합니다. 15개 이상의 효과를 사용할 수 있는 Divi Supreme Pro를 사용하면 사용자의 관심을 끄는 눈길을 끄는 대화형 콘텐츠를 만들 수 있습니다.
슈프림 버튼
Divi는 웹 사이트 버튼에 대한 다양한 사용자 정의 옵션을 제공하지만 때로는 버튼의 모양, 애니메이션 및 기능을 더 세밀하게 제어해야 할 수도 있습니다. 여기에 Divi Supreme Pro의 Supreme Button 모듈이 들어갑니다. 이 도구를 사용하면 사이에 구분 텍스트가 있는 버튼을 만들고, 29가지 버튼 호버 애니메이션과 15가지 아이콘 호버 효과 중에서 선택하고, YouTube에서 작동하는 이미지 또는 비디오 라이트박스를 추가할 수 있습니다. 비메오, 데일리모션. 두 버튼 모두에 대한 도구 설명을 포함할 수도 있습니다.
또한 다양한 URL 링크 유형을 지원하므로 URL, 이메일, 전화번호, SMS, Facebook 메신저, Skype, WhatsApp, Telegram에 쉽게 연결할 수 있습니다.
텍스트 배지
텍스트 배지는 알림, 새로운 기능, 사용자 역할과 같은 주요 정보나 상태를 강조하기 위해 웹 디자인에 사용되는 작은 색상의 레이블입니다. 사용자 경험과 시각적 계층 구조를 개선합니다. Divi Supreme Pro를 사용하면 Divi 웹사이트의 제목과 텍스트에 쉽게 추가할 수 있습니다.
이미지 호버 텍스트 공개
이 모듈을 사용하면 이미지 위로 마우스를 가져가면 오버레이가 왼쪽에서 미끄러져 이미지를 덮고 텍스트를 표시합니다. 마우스를 다른 곳으로 옮기면 오버레이가 오른쪽으로 슬라이드되어 이미지가 다시 나타납니다. 표시되는 텍스트에 대해 다양한 애니메이션 중에서 선택할 수도 있습니다. 이 효과는 컴팩트한 레이아웃에 많은 정보를 효과적으로 표시합니다.
가격표
Divi Supreme Pro의 가격표 모듈을 사용하면 시각적으로 매력적이고 정리된 제품 또는 서비스 목록을 해당 가격과 함께 만들 수 있습니다. 메뉴, 카탈로그, 제품 목록에 이상적이므로 고객이 가격 정보를 쉽게 찾고 이해할 수 있습니다.
글리치 텍스트 효과
결함 텍스트 효과에는 의도적으로 텍스트를 왜곡하여 디지털 결함 모양을 만드는 것이 포함됩니다. 웹 사이트에 독특하고 역동적인 시각적 요소를 추가하여 현대적이고 날카로운 느낌을 줍니다. Divi Supreme Pro를 사용하면 단 몇 번의 클릭만으로 텍스트에 글리치 효과를 쉽게 추가할 수 있습니다.
문자 섞기
Divi용 Shuffle Letters 모듈은 눈길을 끄는 텍스트 효과로 웹사이트를 향상시킵니다. 표시하려는 텍스트를 입력하고 최종 메시지가 표시되기 전에 임의의 문자가 섞이는 것을 지켜보세요. 몇 번의 클릭만으로 셔플 속도, 지속 시간, 임의 텍스트 등의 설정을 쉽게 조정할 수 있습니다.
이미지 핫스팟
이미지 핫스팟은 클릭 시 작업을 활성화하거나 정보를 표시하는 사진의 클릭 가능한 지점입니다. Divi Supreme Pro를 사용하면 Divi의 유연성과 사용자 정의 가능성을 유지하면서 매력적이고 반응성이 뛰어나며 전문적인 핫스팟을 만들 수 있습니다.
이중 제목
색상, 글꼴 및 기타 사용자 정의를 통해 제목 텍스트의 모양을 향상하여 멋진 타이포그래피를 얻으세요. 주 제목 앞, 중간, 뒤에 텍스트를 삽입할 수 있습니다. 이 모듈을 사용하면 고유한 글꼴과 색상을 지정하여 특정 단어를 돋보이게 만들 수도 있습니다.
8개의 Divi 확장
이 8가지 확장 프로그램은 뛰어난 웹 사이트를 쉽게 만들고 작업 흐름을 향상시키며 웹 사이트 기능을 향상시키는 데 필요한 모든 도구를 제공합니다.

팝 업
이름에서 알 수 있듯이 Divi 팝업은 사용자가 버튼이나 링크 클릭과 같은 특정 작업을 수행할 때 나타나는 팝업 창을 만드는 데 도움이 됩니다. 이러한 팝업은 추가 콘텐츠를 표시하거나, 사용자 세부 정보를 수집하거나, 팝업 창 스타일에 맞는 기타 요구 사항을 충족할 수 있습니다. 사용자에게 가장 적합한 팝업을 개인화할 수 있습니다.
예정된 요소
Divi 예약 요소는 특정 웹페이지 요소가 나타나고 사라지는 시기를 예약할 수 있는 추가 기능입니다. 이를 통해 콘텐츠 타이밍을 보다 정확하게 제어할 수 있으며 적절한 간격으로 새로운 콘텐츠를 공개하여 사용자 참여를 유지하는 데 도움이 될 수 있습니다. 이는 완벽한 순간을 기다리지 않고 할인을 홍보하고 자동화하는 귀중한 방법이 될 수 있습니다.
반응형 뷰어
Divi Supreme 반응형 뷰어 확장 프로그램을 사용하면 반응형 웹사이트를 더 쉽게 만들 수 있습니다. 브라우저 검사 도구 없이도 모바일, 태블릿, 데스크톱 화면의 디자인을 미리 보고 조정할 수 있습니다. 인터페이스는 사용자 친화적이므로 콘텐츠를 쉽게 정렬할 수 있습니다.
헤더용 간편한 테마 빌더
Divi Supreme의 Easy Theme Builder는 WordPress의 헤더 사용자 정의 선택을 위한 강력한 Divi Theme Builder를 개선합니다. 스크롤을 하면 쉽게 고정 헤더를 만들고, 헤더 높이를 줄이며, 다양한 모바일 기기에서 디자인을 볼 수 있습니다.
라이브러리 위젯
Divi Supreme Library 위젯 확장은 Divi 테마의 표준 라이브러리 모듈 기능을 향상시킵니다. 이 모듈을 사용하면 다양한 사용자 정의 가능한 레이아웃으로 게시물, 페이지, WooCommerce 제품 또는 사용자 정의 게시물 유형을 선보일 수 있습니다. 다양한 디자인과 레이아웃 옵션을 통해 코딩 기술 없이도 매력적인 디스플레이를 쉽게 만들 수 있습니다.
도서관 단축 코드
Divi Supreme Library Shortcode Extension을 사용하면 라이브러리 항목에 대한 단축 코드를 생성하여 WordPress 단축 코드 API를 사용하여 모든 게시물이나 페이지에 해당 항목을 포함할 수 있습니다. 단축 코드의 모양을 사용자 정의할 수 있으므로 모든 페이지나 게시물에서 라이브러리 항목에 대한 독특하고 매력적인 프레젠테이션을 쉽게 만들 수 있습니다.
맞춤 속성
사용자 정의 속성 확장을 사용하면 섹션, 행, 열, 모듈 및 버튼과 같은 Divi Builder의 다양한 요소에 사용자 정의 HTML 속성을 편리하게 포함할 수 있습니다. 이러한 속성은 JavaScript 라이브러리에 필요한 데이터나 Divi Builder에 일반적으로 포함되지 않는 표준 HTML 속성을 추가하는 데 도움이 됩니다.
자세히 알아보기
Divi용 Supreme Read More 확장 프로그램은 웹사이트의 사용자 경험을 향상시킵니다. 긴 텍스트를 숨기고 한 번의 클릭으로 표시하여 콘텐츠를 간결하면서도 유익하게 유지할 수 있습니다. 이 도구는 페이지를 복잡하게 하지 않고 확장된 정보를 제공하려는 Divi 사용자에게 이상적입니다.
40개 이상의 프리미엄 Divi 레이아웃
Divi Supreme은 웹사이트에서 다운로드할 수 있는 44개 이상의 무료 레이아웃을 제공합니다. 가장 최근에 추가된 사항 중 일부를 살펴보겠습니다.
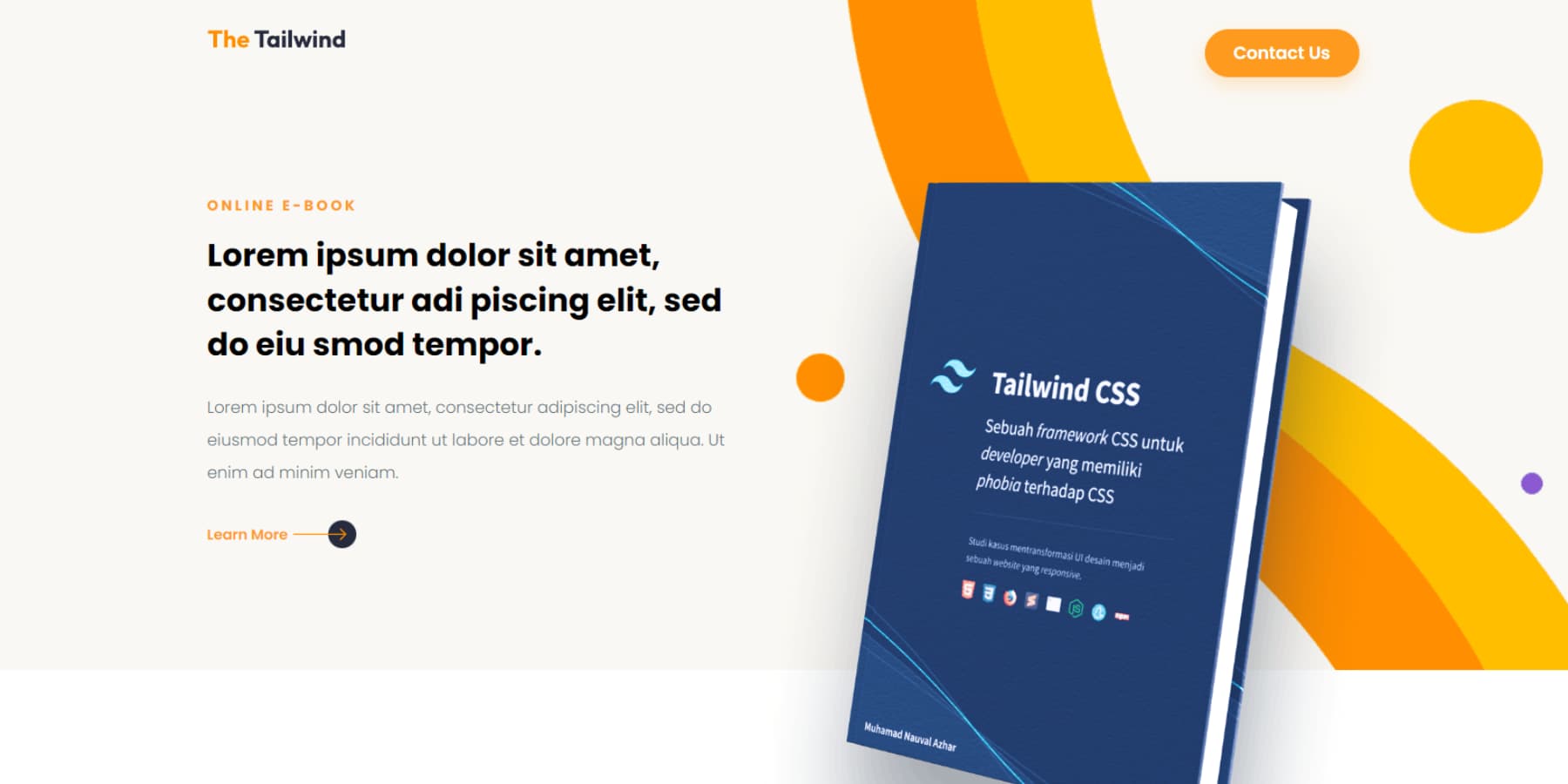
전자책 랜딩 페이지

E-Book 랜딩 페이지 템플릿은 깔끔하고 잘 구성되어 있으며 혜택과 기능이 구분되어 있습니다. 중요 항목은 사용자가 필수 세부 정보를 빠르게 파악하는 데 도움이 됩니다. 여러 "자세히 알아보기" 및 "E-Book 다운로드" 버튼이 참여를 독려합니다. 편집 가능한 콘텐츠 영역을 통해 쉽게 사용자 정의할 수 있으며 디자인은 일관되게 유지됩니다. 이 디자인은 고급 기능과 사용자 정의 옵션을 제공하여 완전히 매력적인 경험을 제공함으로써 전환율을 높일 수 있는 잠재력을 가지고 있습니다.
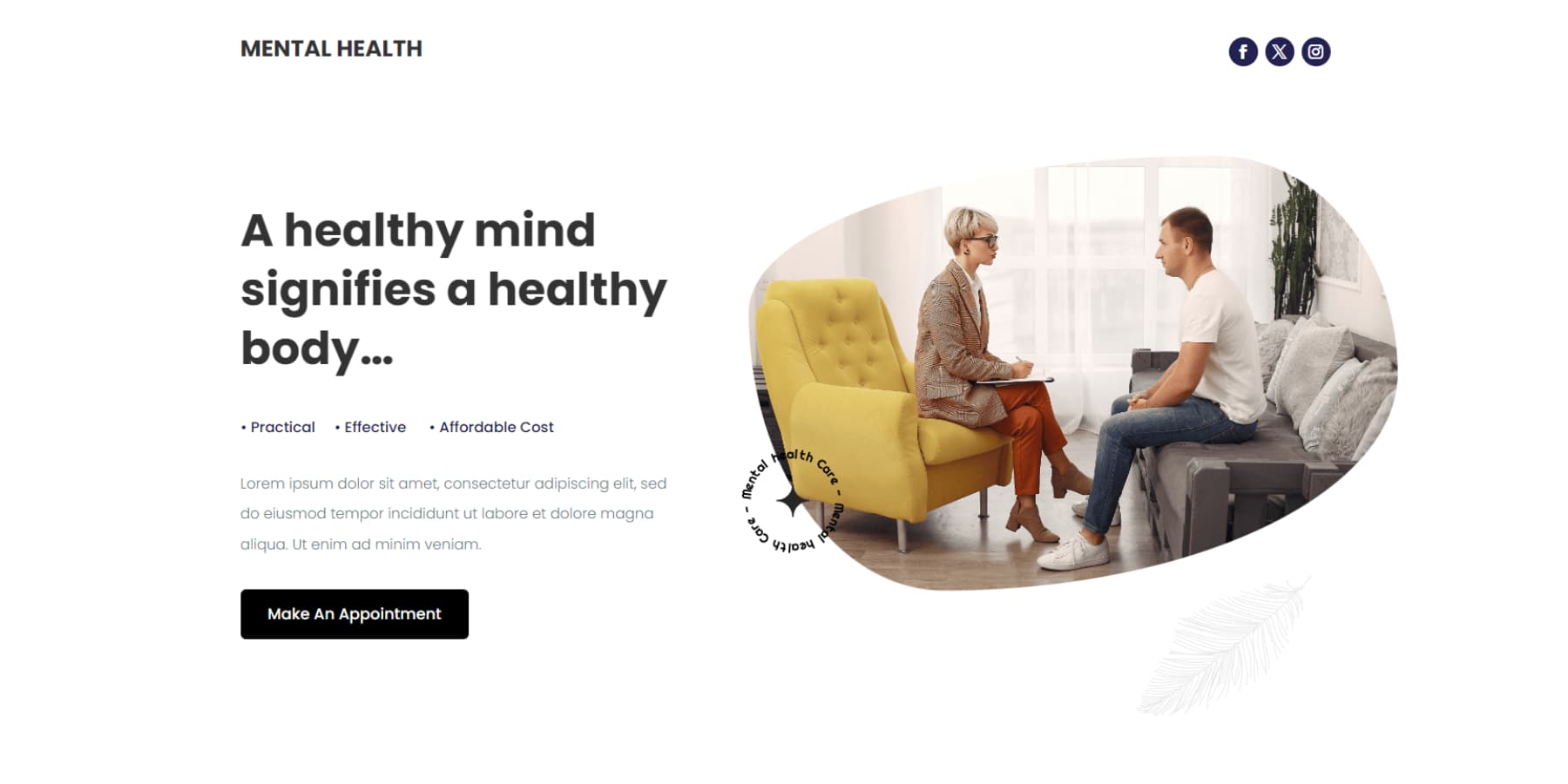
정신 건강 랜딩 페이지

정신 건강 랜딩 페이지 레이아웃은 명확하고 구조화된 레이아웃으로 정신 건강을 강조합니다. 실용적이고 저렴한 상담 옵션이 포함되어 있으며 상담사 프로필을 강조하고 성공 사례를 소개합니다. 깨끗하고 현대적인 디자인에는 탐색을 단순화하고 필요한 정보를 찾는 데 도움이 되는 차분한 색상 구성이 포함되어 있습니다. Divi Supreme Pro 모듈은 호버 효과, 이미지 필터, 독특한 아이콘과 같은 대화형 기능으로 경험을 향상시킵니다.
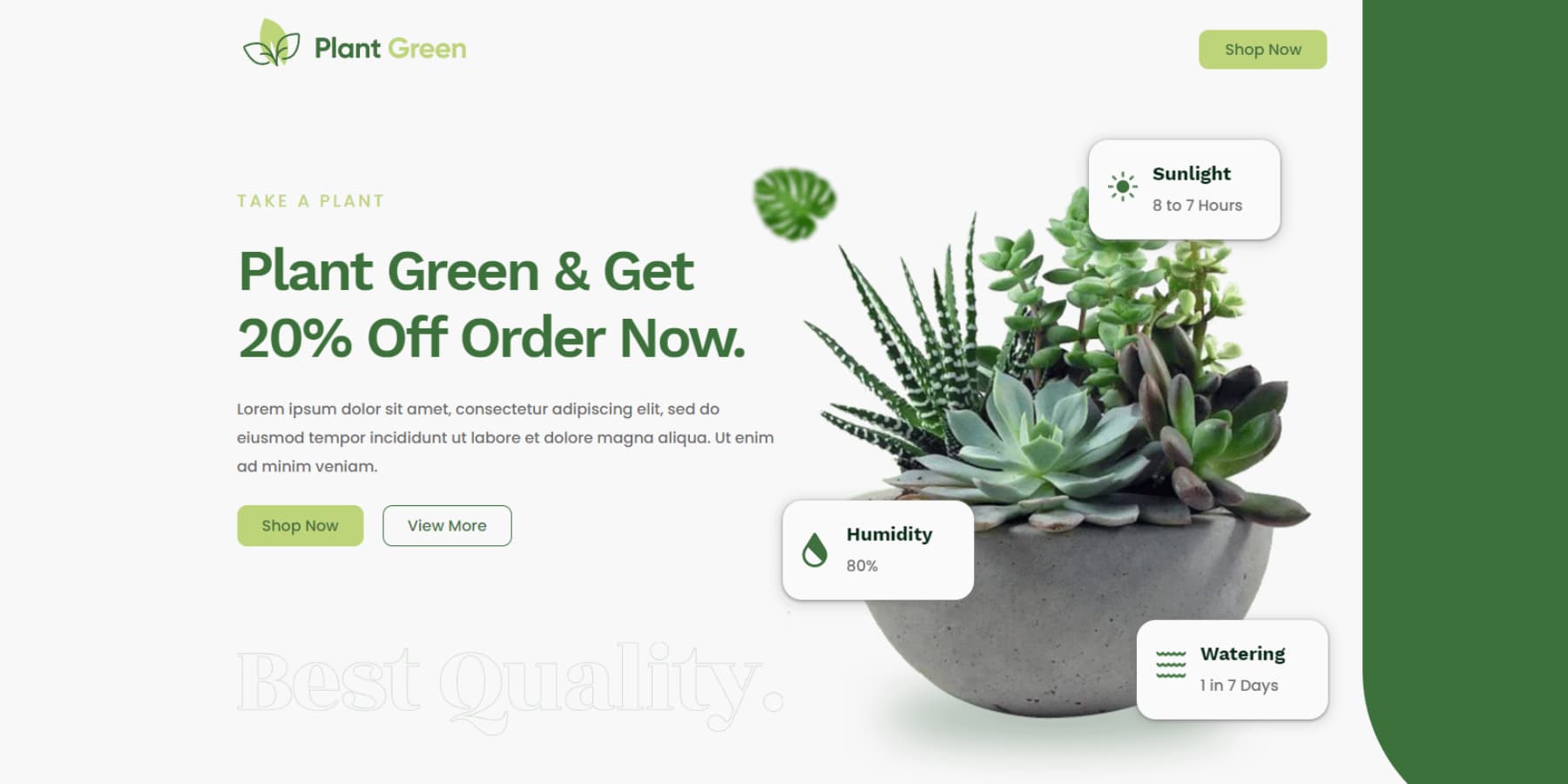
식물 랜딩 페이지

식물 랜딩 페이지 레이아웃은 깔끔하고 잘 구성되어 있으며, 쉽게 읽을 수 있도록 공백이 많습니다. 강력한 클릭 유도 문구를 강조하고 일관된 타이포그래피를 유지하며 섹션의 균형을 잘 유지합니다. 사용자 친화적인 레이아웃은 직관적인 탐색을 보장하고 주요 요소를 효과적으로 표시합니다.
컨설팅 랜딩 페이지

Divi Supreme의 컨설팅 랜딩 페이지 템플릿은 시선을 사로잡는 현대적이고 깔끔한 레이아웃을 갖추고 있습니다. 명확한 섹션을 통해 쉽게 이동하고 이해할 수 있습니다. 대담한 타이포그래피와 잘 배치된 이미지는 주의를 끌고 핵심 정보를 강조합니다. 게다가 다양한 기기에 적응할 수 있도록 디자인된 것 같아서 항상 좋은 시청 경험을 얻을 수 있을 것 같습니다.
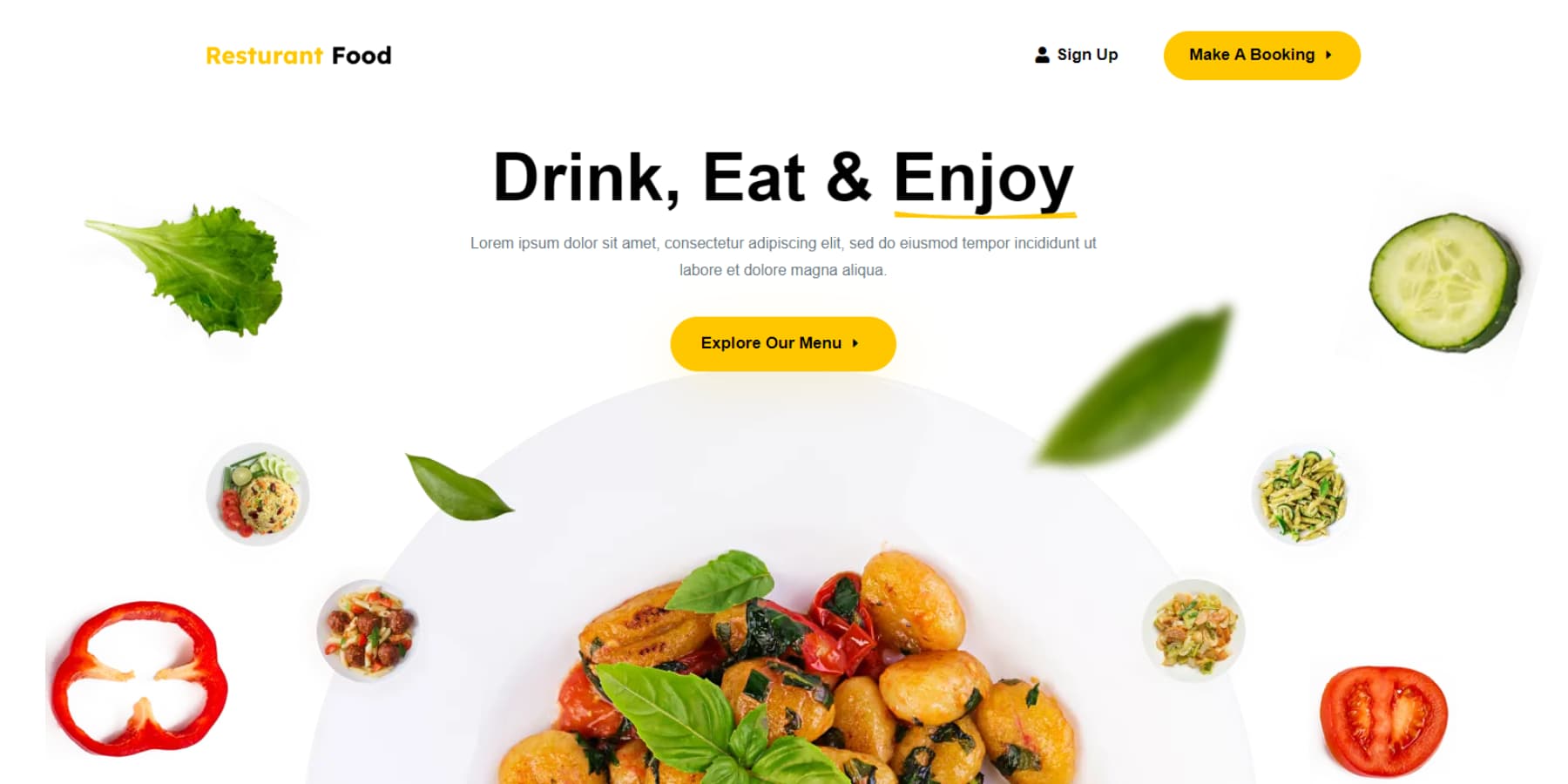
레스토랑 랜딩 페이지


Divi Supreme의 이 레스토랑 랜딩 페이지 템플릿은 레이아웃과 관련하여 몇 가지 긍정적인 측면을 가지고 있습니다. 첫째, 디자인은 깔끔하고 정돈된 구조로 시각적으로 매력적이고 현대적입니다. 공백을 사용하면 내용이 숨 쉬고 가독성이 향상됩니다. 탐색 메뉴는 쉽게 접근할 수 있어 웹사이트 전체를 원활하게 탐색할 수 있습니다. 매력적인 이미지와 잘 디자인된 섹션을 사용하면 레스토랑의 메뉴와 서비스를 효과적으로 선보이는 데 도움이 됩니다.
Divi Supreme Pro 설치
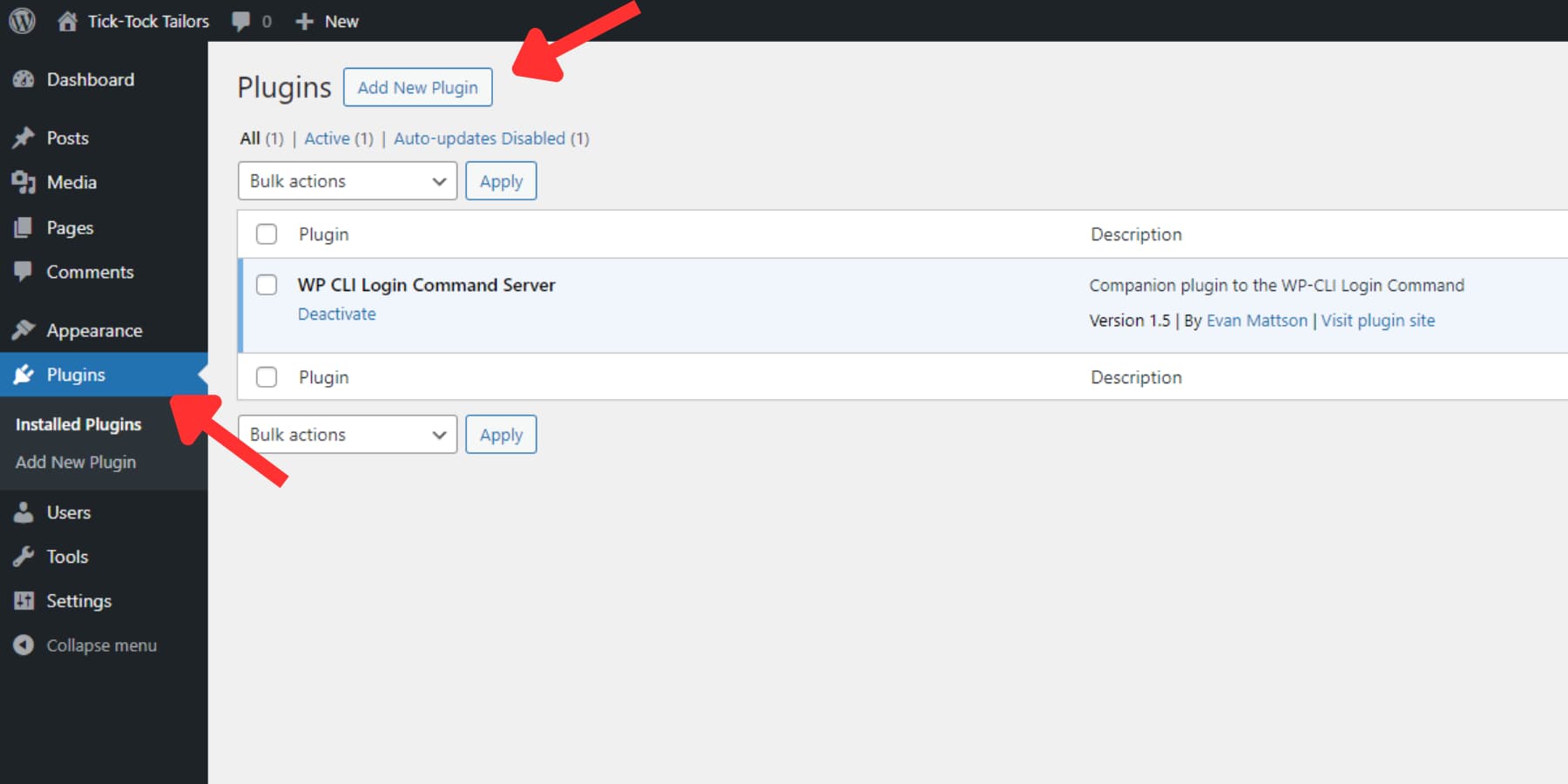
Divi Supreme Pro 설치는 WordPress 플러그인 설치와 동일합니다. 플러그인을 구매한 후 다운로드하고 WordPress 대시보드의 플러그인 탭으로 이동하여 새 플러그인 추가를 선택하세요.

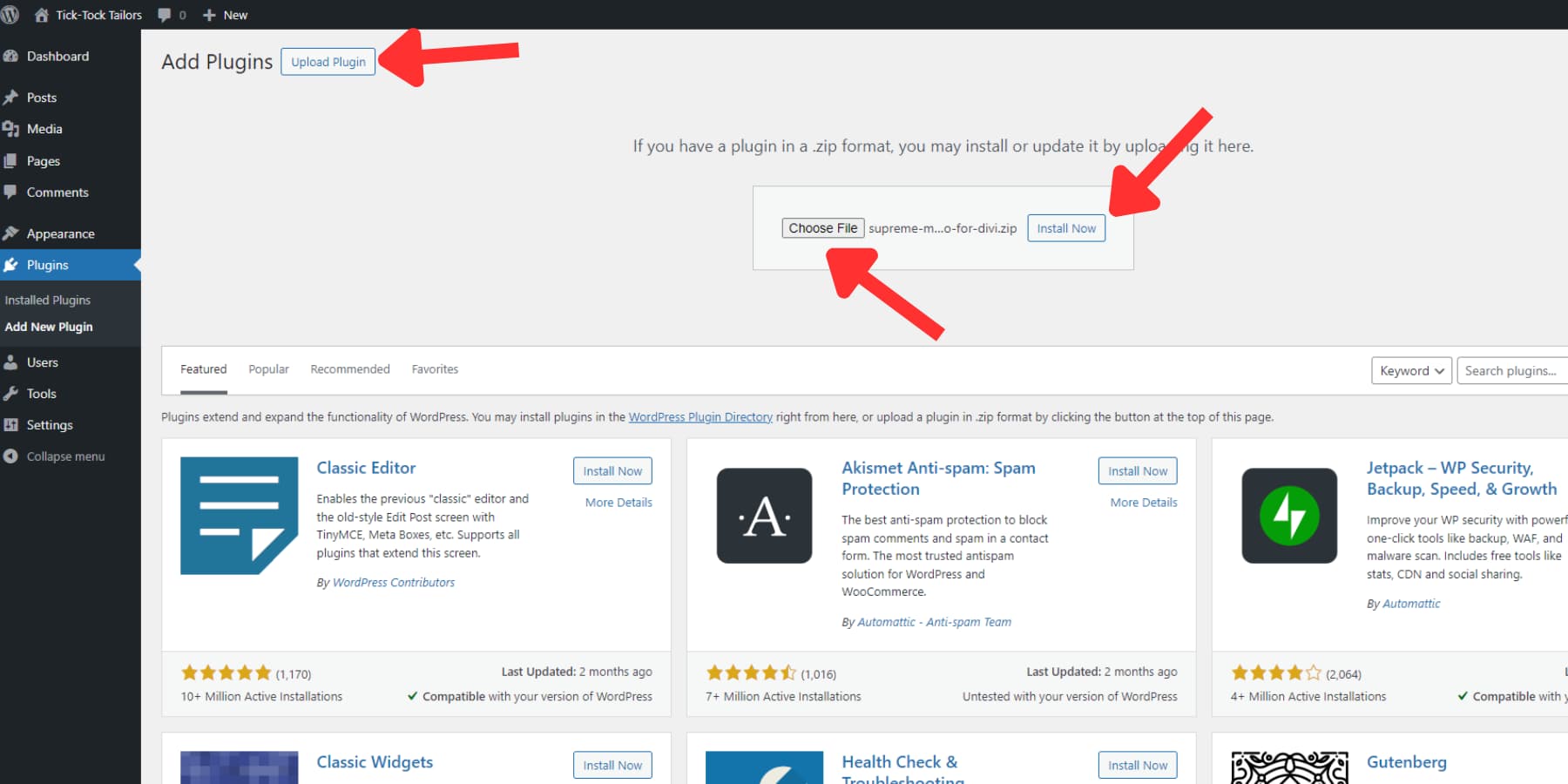
그런 다음 플러그인 업로드 버튼을 누르세요. 파일 선택을 클릭하여 컴퓨터에서 플러그인 zip 파일을 찾으세요. 파일을 찾은 후 업로드해주세요.

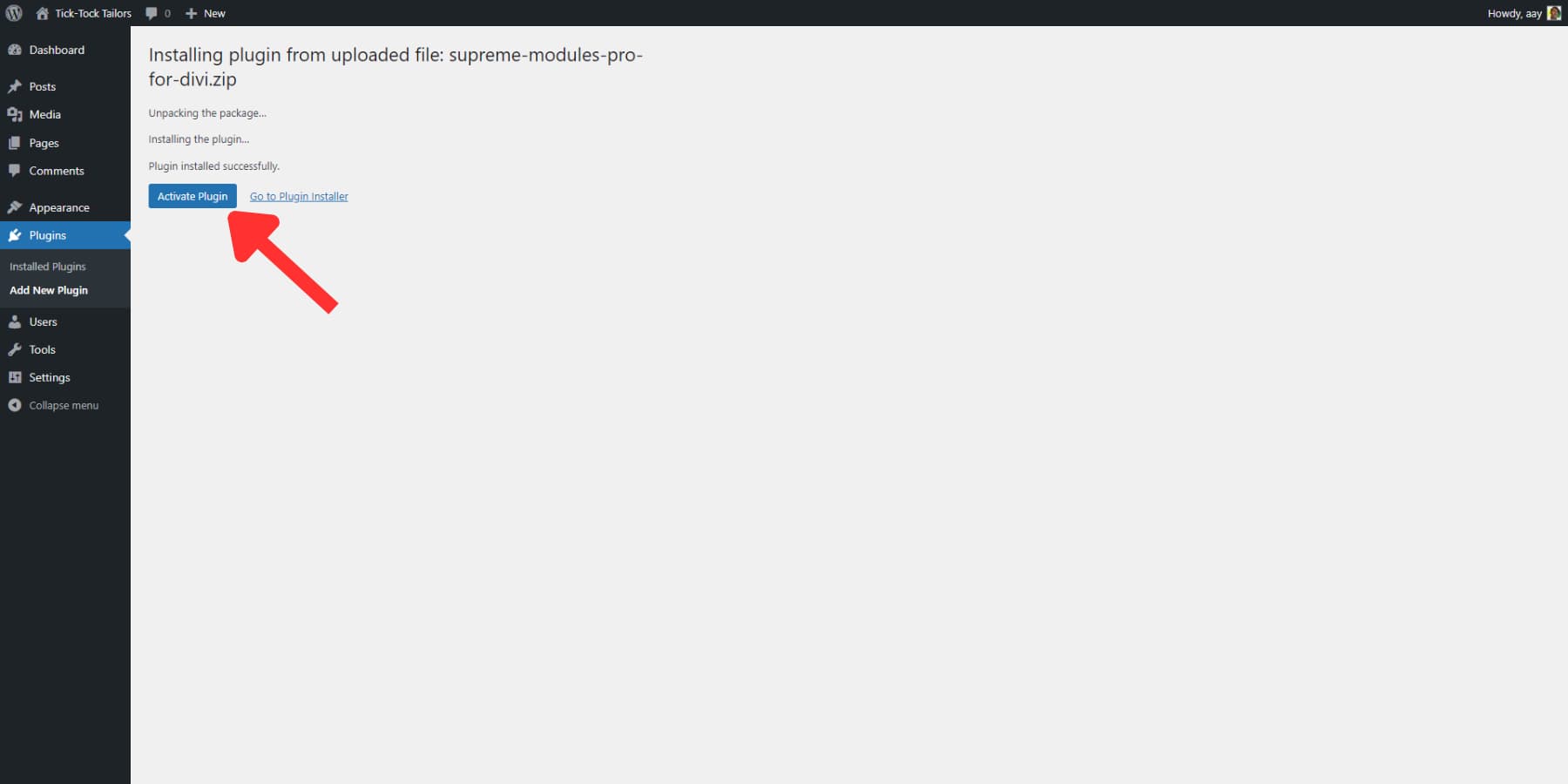
업로드가 완료되면 지금 설치를 클릭하여 플러그인을 설치하세요. 마지막으로 플러그인 활성화 버튼을 클릭하여 활성화하세요.

디비 슈프림 프로 사용하기
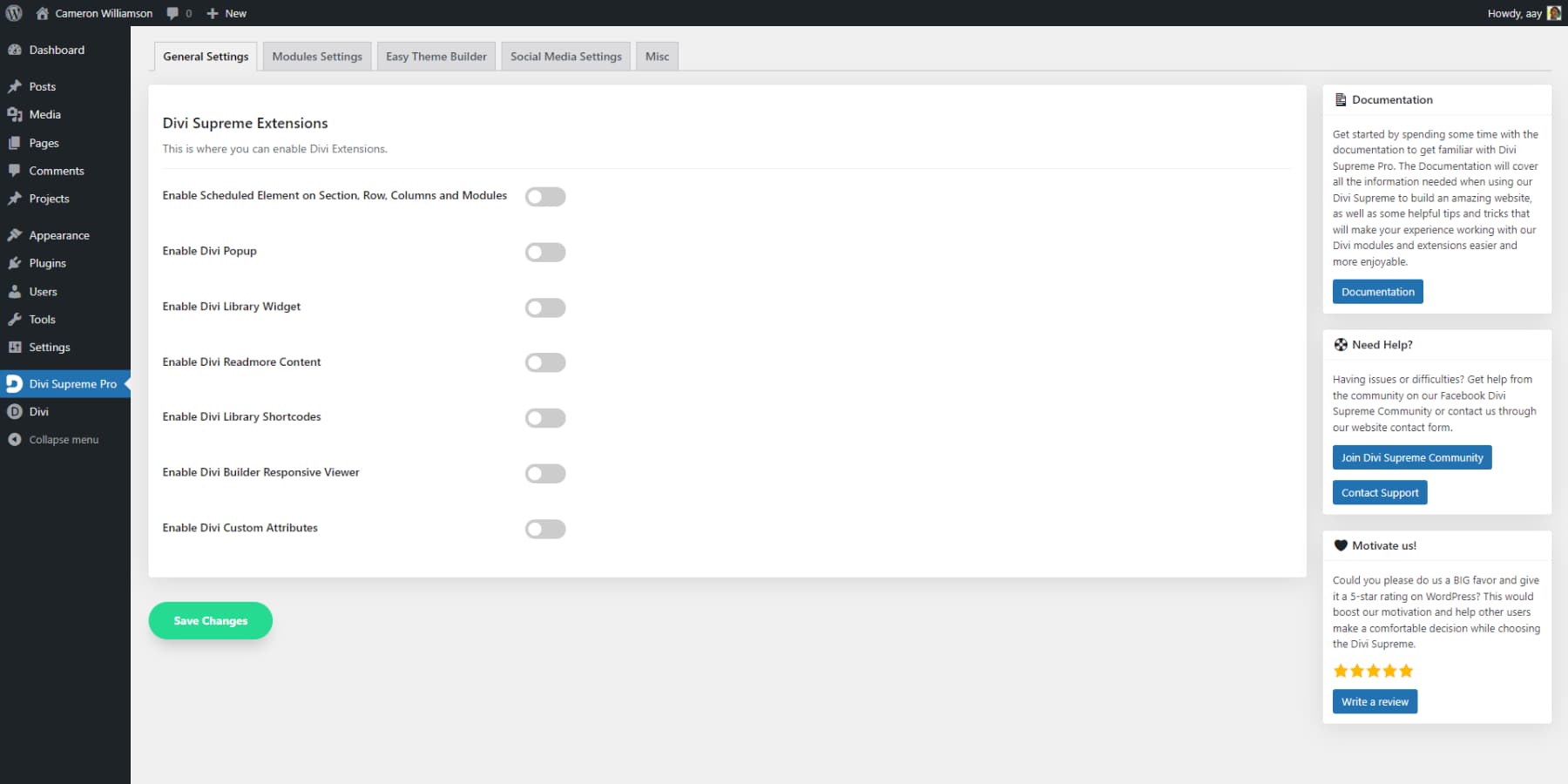
플러그인을 설치하면 사이드바에 Divi Supreme Pro라는 새로운 옵션이 표시됩니다. 이 메뉴 항목을 클릭하면 Divi Supreme Pro 설정으로 이동합니다. 직관적인 인터페이스와 Divi와의 원활한 통합 덕분에 Divi Supreme Pro의 모든 잠재력을 활용하는 것은 매우 쉽습니다. 또한 화면 오른쪽에는 문서 및 지원 옵션에 대한 링크가 포함된 유용한 카드가 있습니다. 따라서 어딘가에 갇혀 있다면 도움이 그리 멀지 않습니다! 이제 레이아웃과 설정에 대한 간략한 개요를 살펴보겠습니다.

일반 설정
메뉴 항목을 클릭하면 일반 설정 탭이 자동으로 열립니다. 여기에서 Divi 팝업, 더 읽기 기능과 같은 추가 Divi 확장 기능을 켜고 관리할 수 있습니다. 이러한 확장 프로그램은 기본적으로 꺼져 있습니다.
모듈 설정
플러그인에는 웹사이트 성능에 약간 영향을 미칠 수 있는 수많은 추가 모듈과 기능이 포함되어 있습니다. 그러나 모듈 설정 탭을 사용하여 필요하지 않은 요소를 끄면 웹사이트와 편집기를 간소화된 상태로 유지할 수 있습니다.
쉬운 테마 빌더
Easy Theme Builder 탭을 사용하면 앞서 설명한 사용자 경험 신호를 변경하고 추가할 수 있습니다. 이 탭에 대해서는 게시물 뒷부분에서 자세히 설명하겠습니다.
소셜 미디어 설정
이 탭을 사용하면 API 키를 붙여넣고 버튼, 댓글, 라이브 피드와 같은 Facebook 댓글과 같은 Facebook 관련 모듈에 대한 설정을 활성화할 수 있습니다.
기타
기타 탭에는 중요하지 않지만 때로는 유용할 수 있는 다양한 설정과 옵션이 있습니다. 여기에는 호환성 설정, 제거 옵션 및 보안 기능이 포함됩니다. 또한 화이트 라벨링이라고 하는 프로세스인 플러그인 이름과 아이콘을 사용자 정의하여 고객에게 보다 전문적인 이미지를 제공할 수도 있습니다.
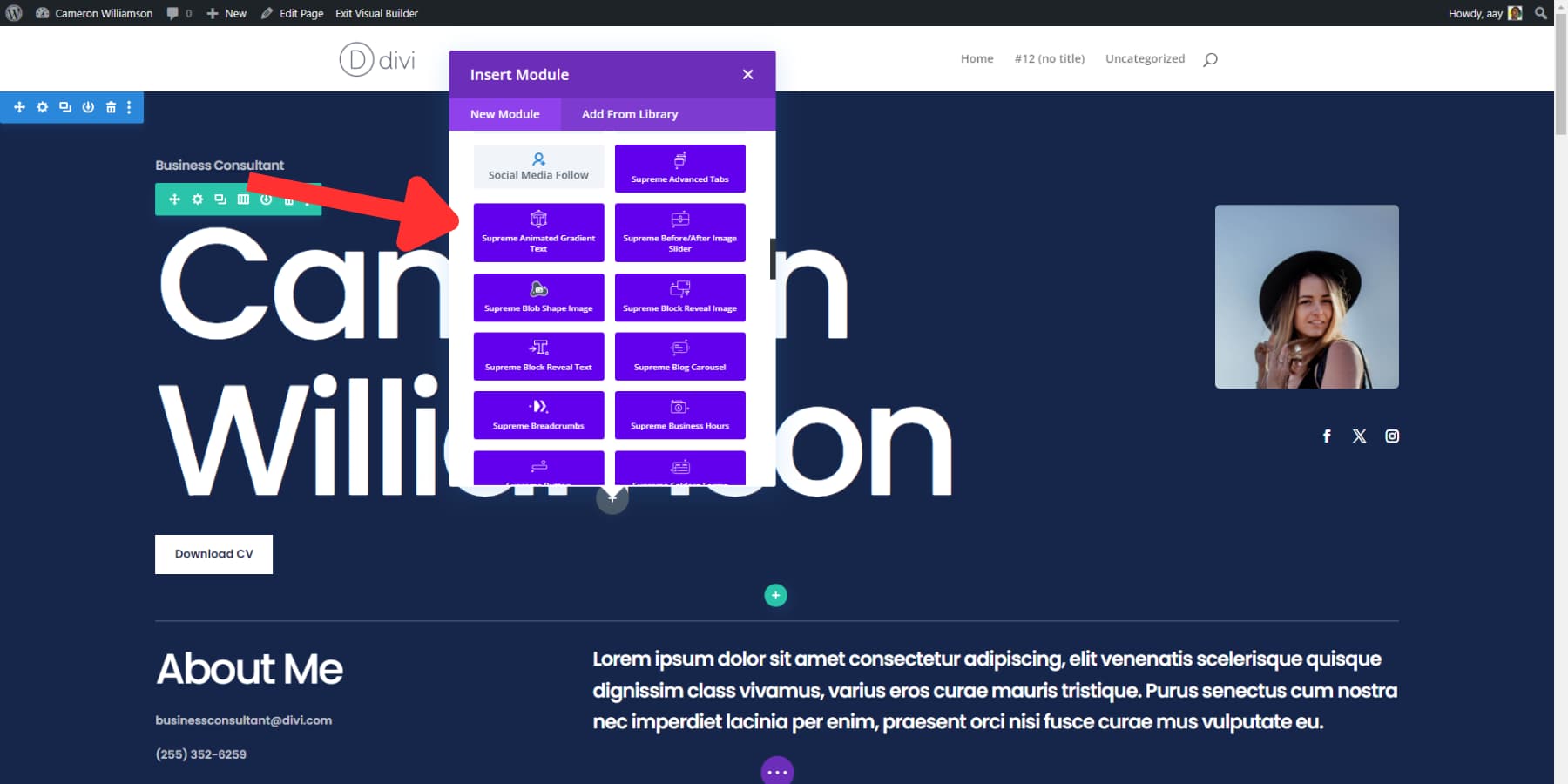
모듈 추가
Divi 편집기 내부의 모든 Divi Supreme Pro 모듈은 밝은 자줏빛 색상으로 구분되어 있어 빠르게 구별하고 사용할 수 있습니다. 게다가 모두 'Supreme'이라는 접두어를 붙인다.

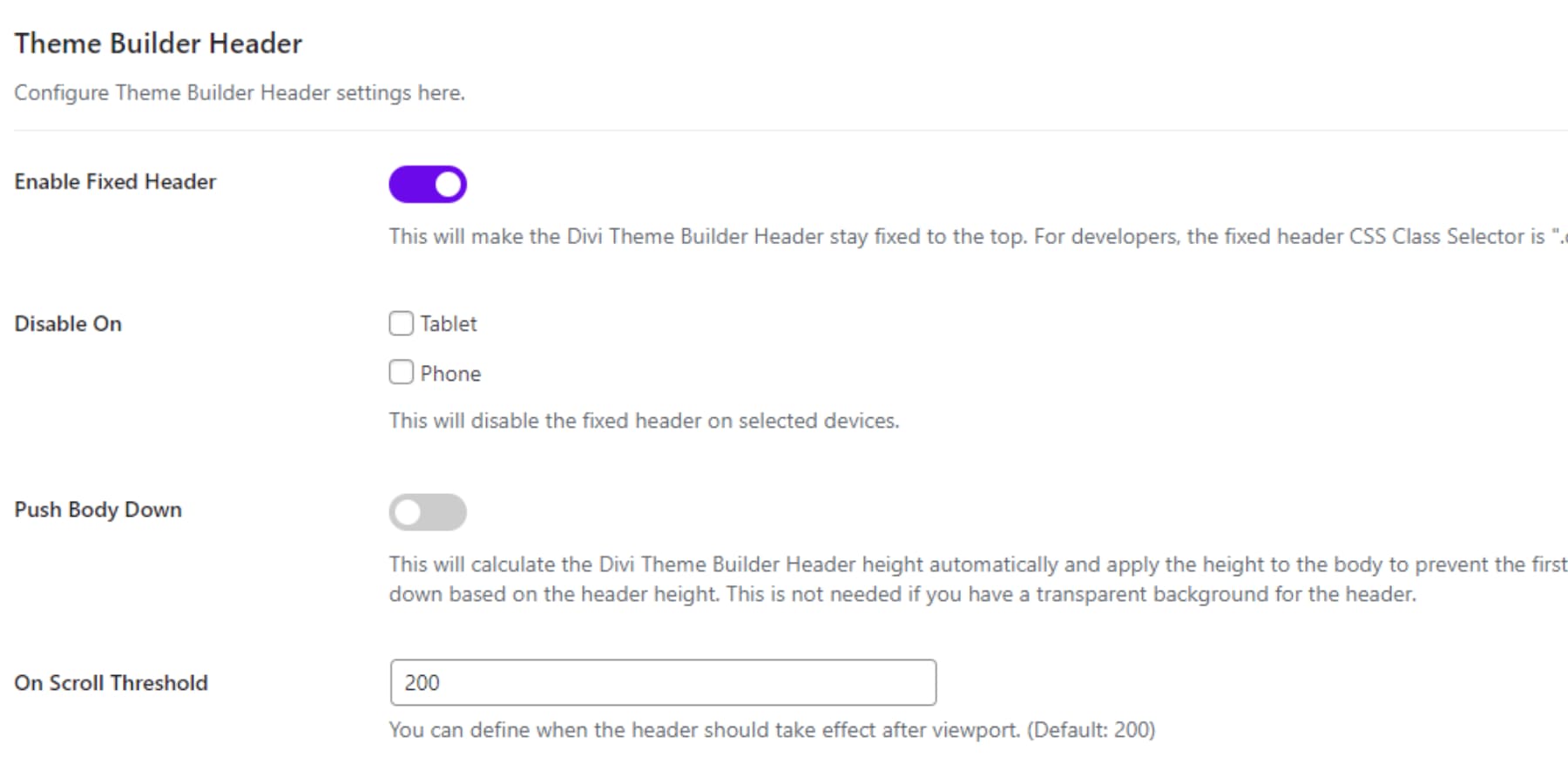
헤더에 Easy Theme Builder 사용
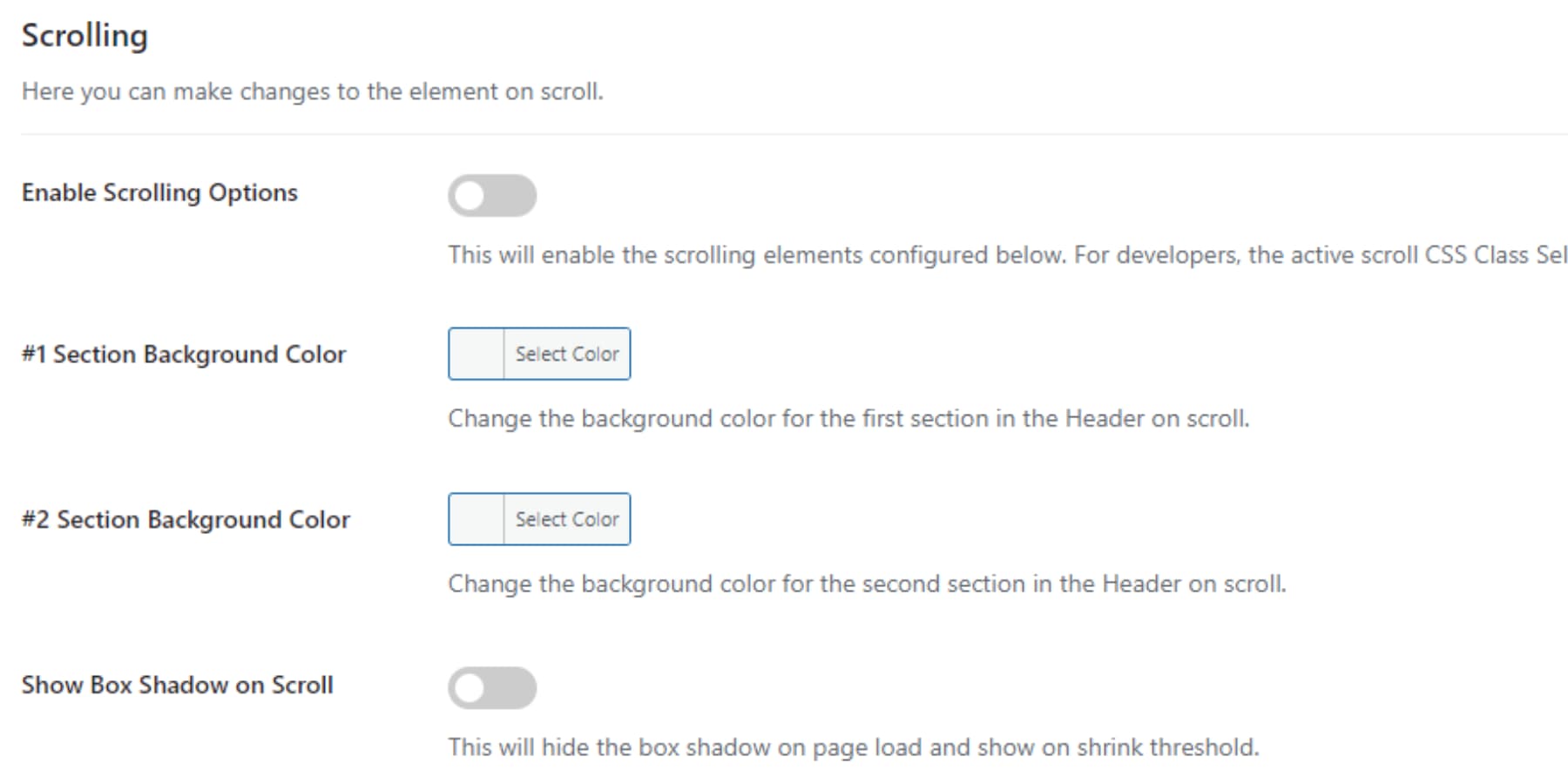
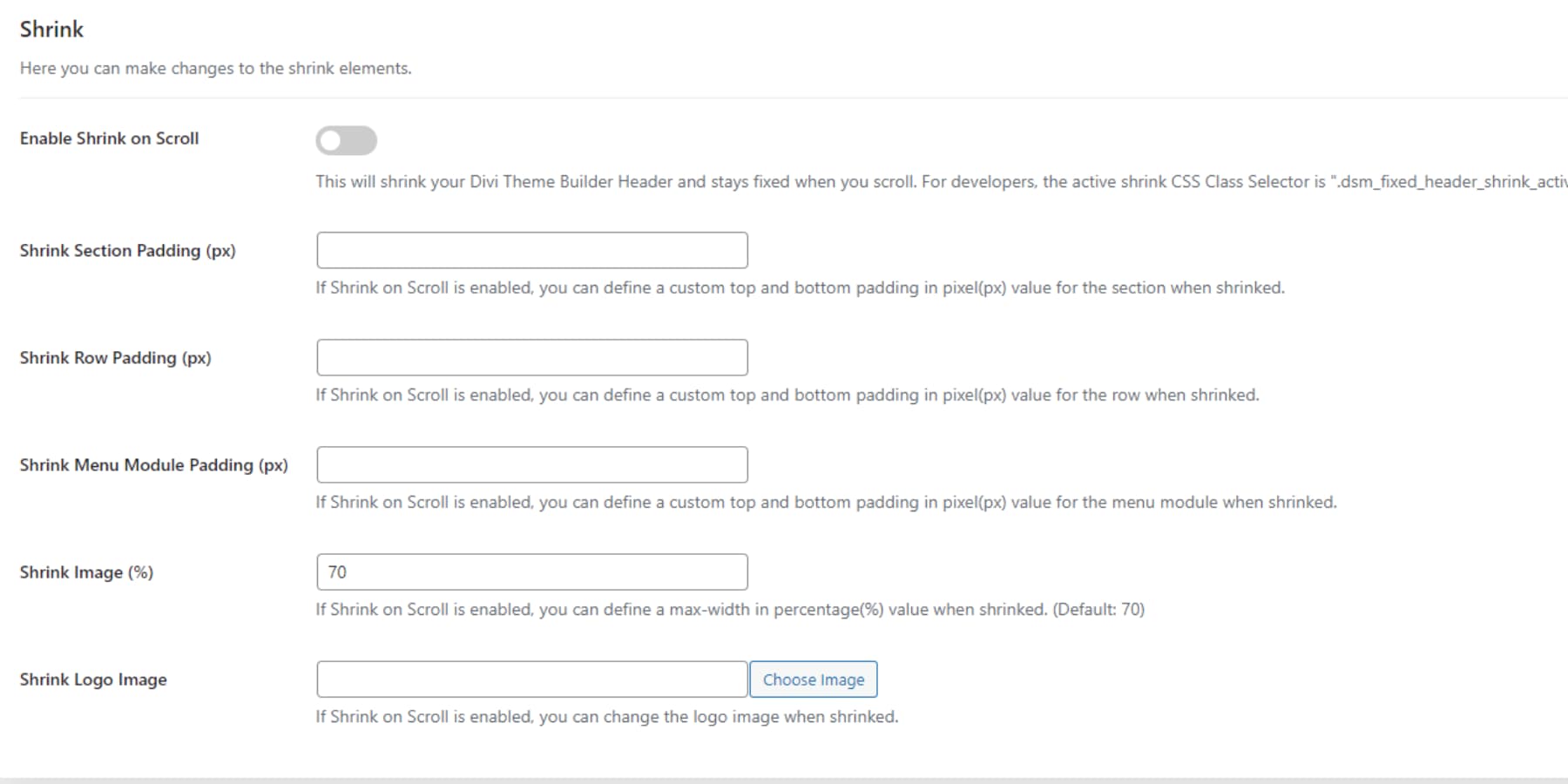
Easy Theme Builder를 사용하면 헤더를 설정하고, 스크롤할 때 헤더 색상을 조정하고, 원하는 대로 축소되는 요소를 조정할 수 있습니다. 일반적으로 테마 빌더가 포함된 헤더는 사이트와 함께 스크롤됩니다. 그러나 Easy Theme Builder의 헤더 설정을 사용하면 헤더를 상단에 쉽게 고정할 수 있습니다. 모바일/태블릿에서 기능을 끄는 등의 추가 옵션과 몇 가지 미적인 선택도 있습니다.

스크롤 확장 기능을 켜면 헤더에 깊이가 더해집니다. 배경색을 변경하고 스크롤할 때 나타나는 상자 그림자를 추가할 수 있습니다.

마지막으로 축소 옵션을 사용하면 스크롤하는 동안 메뉴 크기를 조정하고 로고를 다른 이미지로 전환할 수 있습니다. 섹션, 행 및 모듈에 패딩을 추가하고 이미지 축소 비율을 설정합니다.

타이핑 효과 텍스트 추가
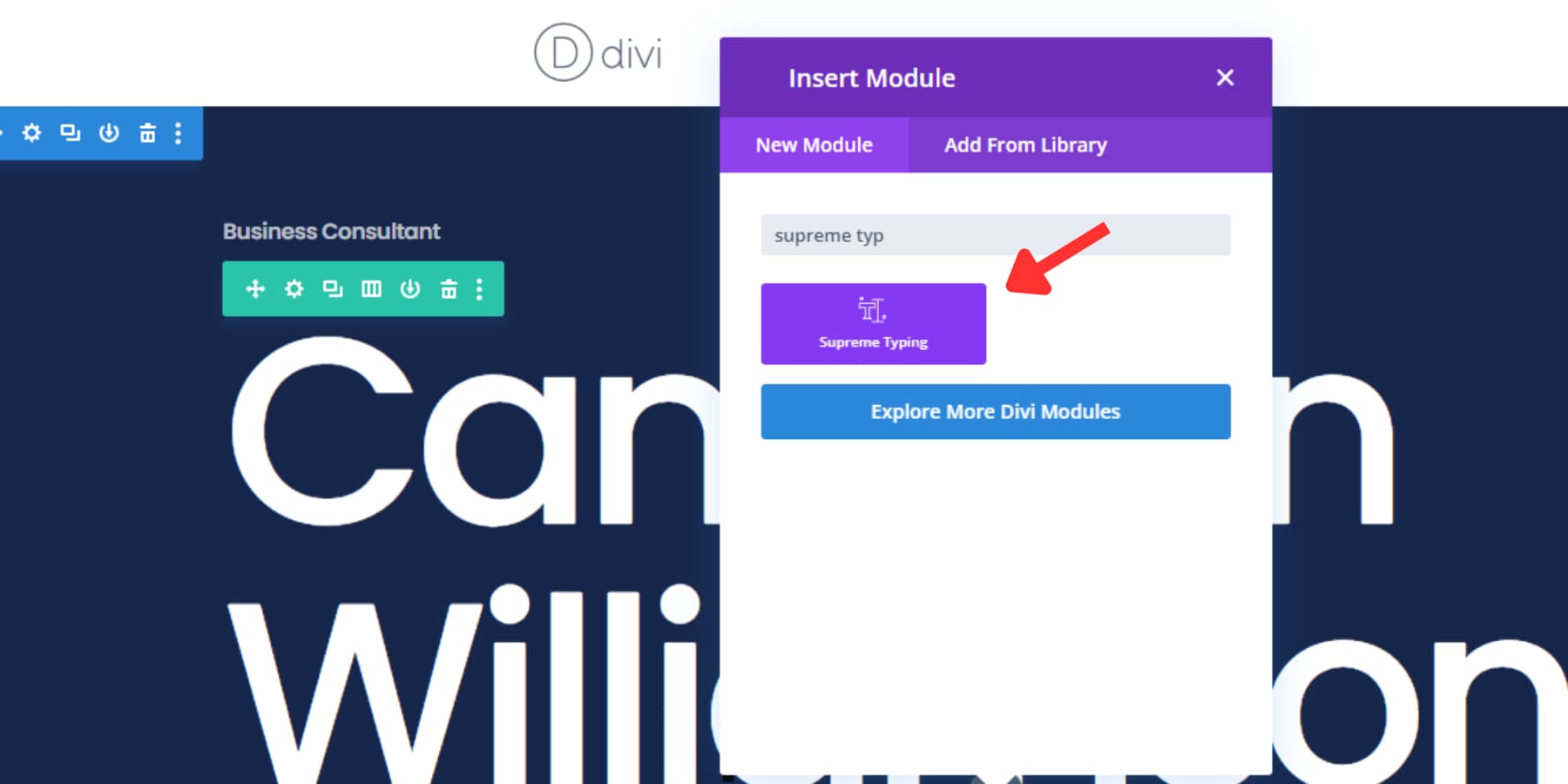
Supreme Typing을 찾아 선택하고 캔버스에 모듈을 추가하세요.

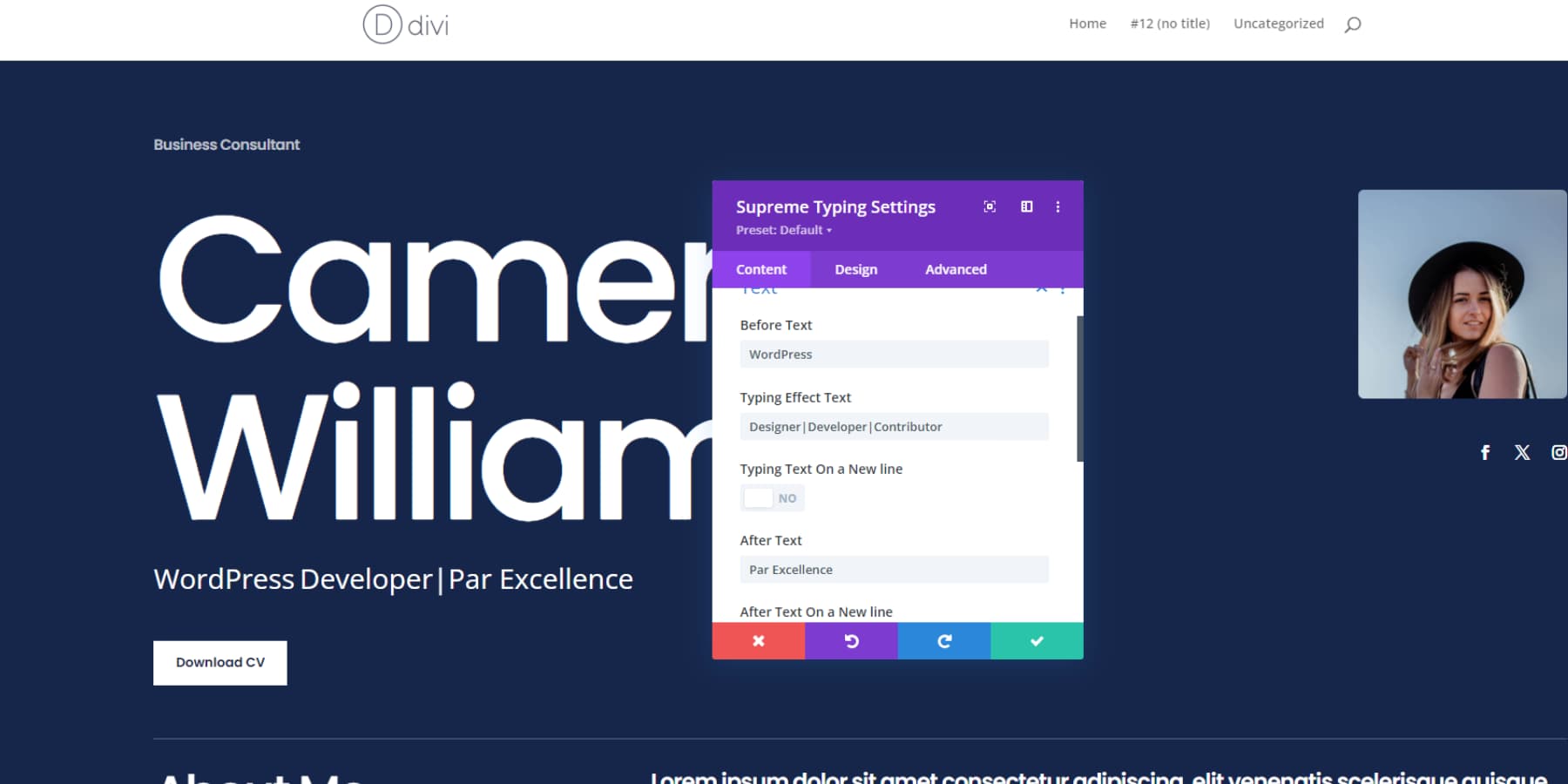
이전, 입력 및 이후라는 라벨이 붙은 3개의 텍스트 필드와 함께 효과를 조정하는 옵션이 표시됩니다. 라벨은 간단합니다. 이전 및 이후 필드의 텍스트는 정적이며 입력 효과가 없습니다. 입력 텍스트 필드에서 파이프 기호(|)를 사용하여 차례로 표시될 다양한 텍스트를 추가할 수 있습니다. 예를 들어:

또한 초기 입력 텍스트 드롭다운 아래에 별도의 줄에 텍스트 표시, 반복 옵션, 속도, 애니메이션 및 연결 옵션과 같은 설정이 있습니다. 디자인 섹션에서 이 모듈의 색상, 글꼴 및 기타 모양 설정을 사용자 정의할 수 있습니다.
가격표 추가
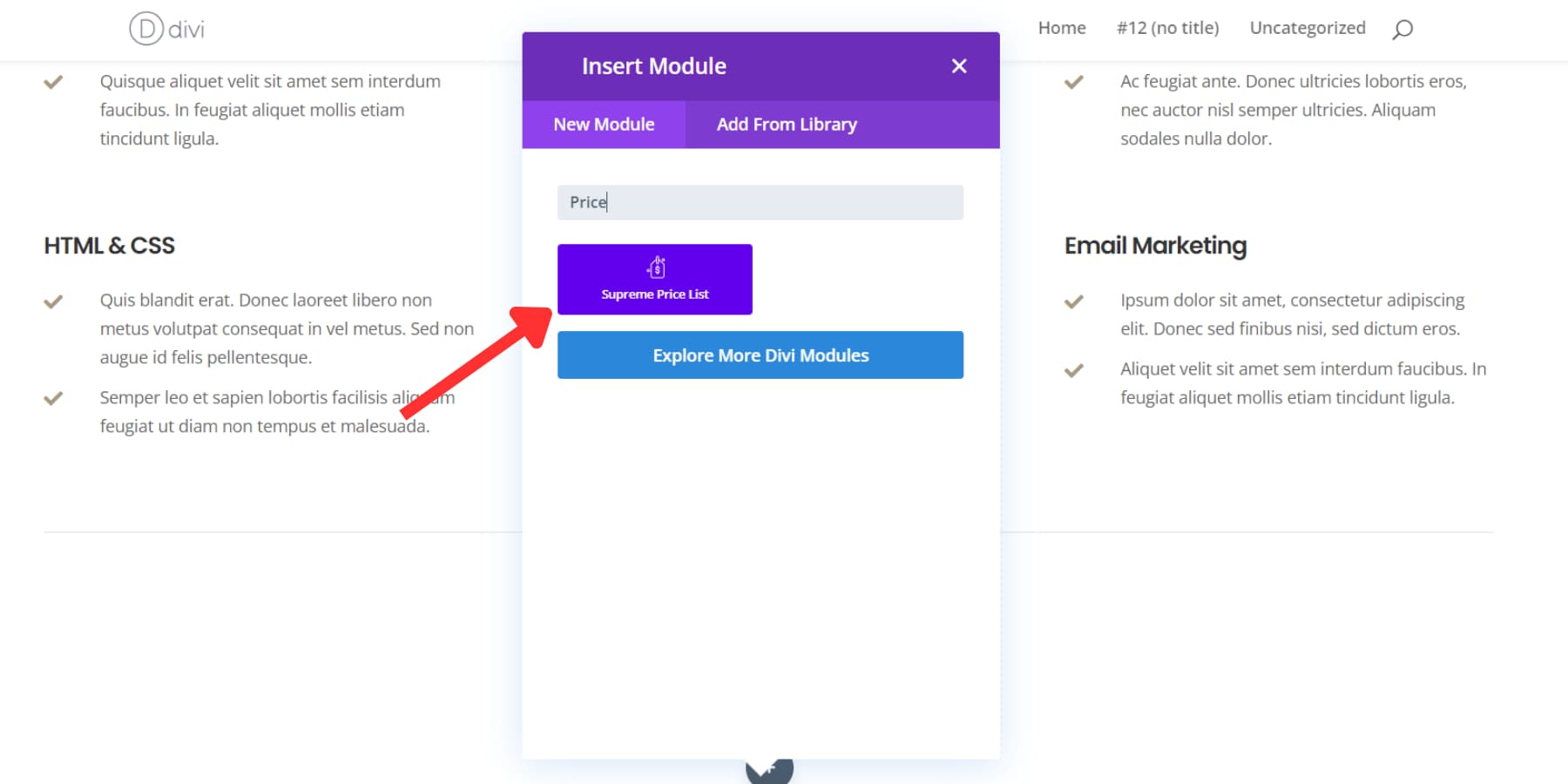
페이지에 가격표를 추가하려면 먼저 가격표 모듈을 찾아 추가하세요. 즉시 팝업이 나타납니다. 표시되는 초기 옵션은 가격 목록에 항목을 추가하기 위한 큰 + 버튼입니다.

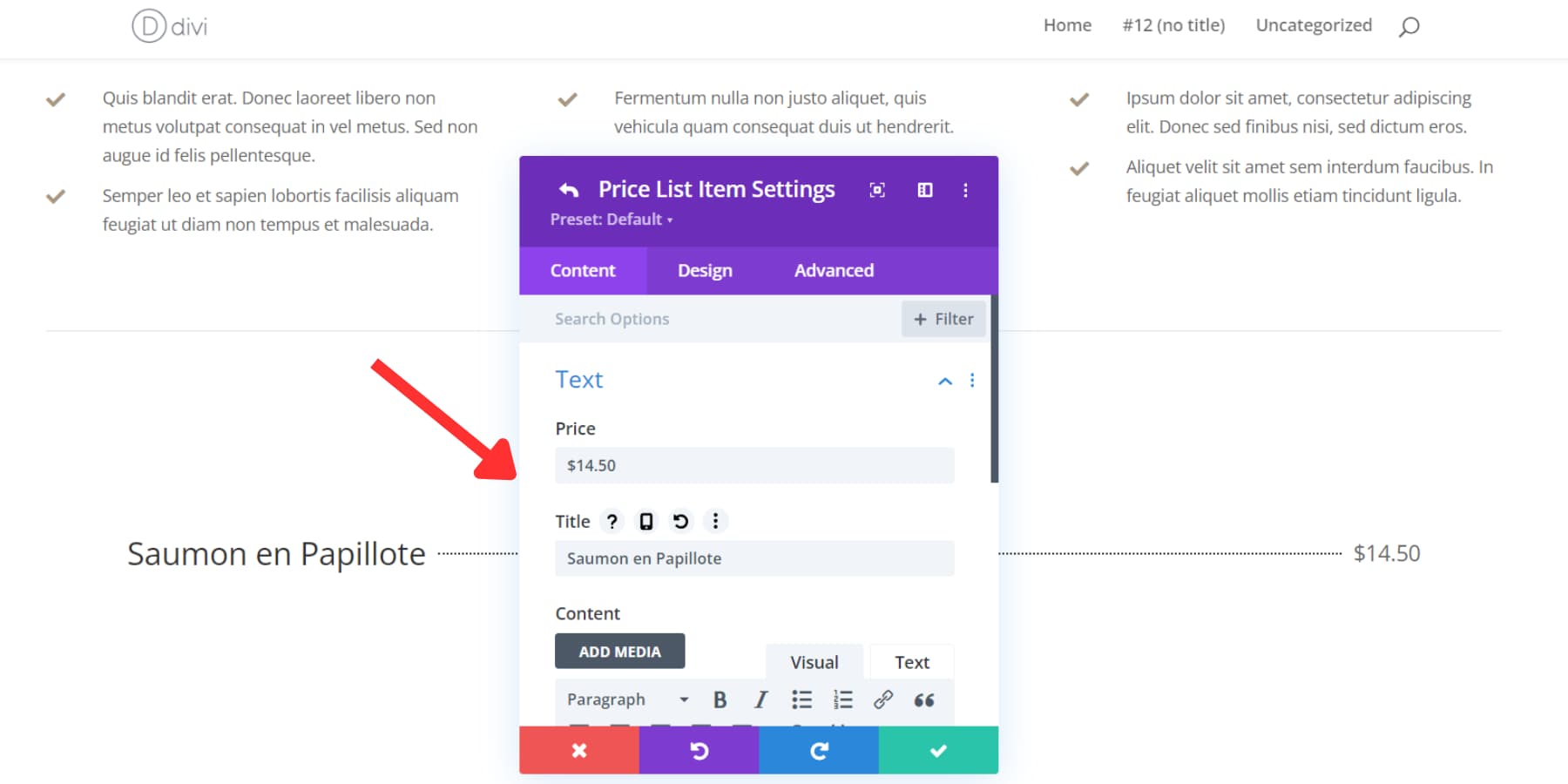
해당 버튼을 클릭하면 새 항목과 가격을 입력할 수 있는 또 다른 팝업이 열립니다.

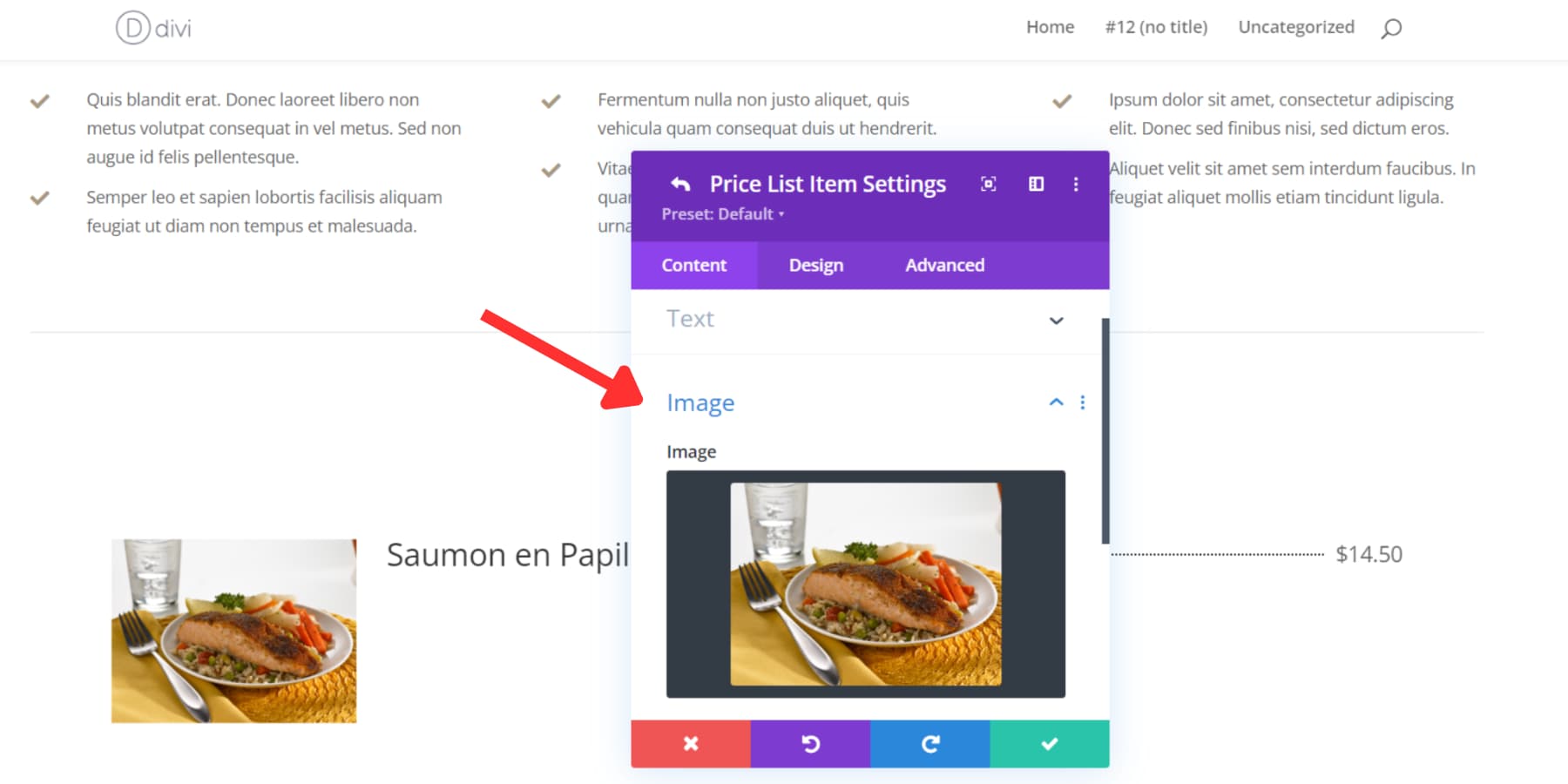
또한 다음에 표시되는 드롭다운을 사용하여 이 항목에 대한 이미지를 포함할 수 있습니다. 이는 레스토랑이나 미용실과 같은 비즈니스에 특히 유용합니다.

글리치 텍스트 효과 추가
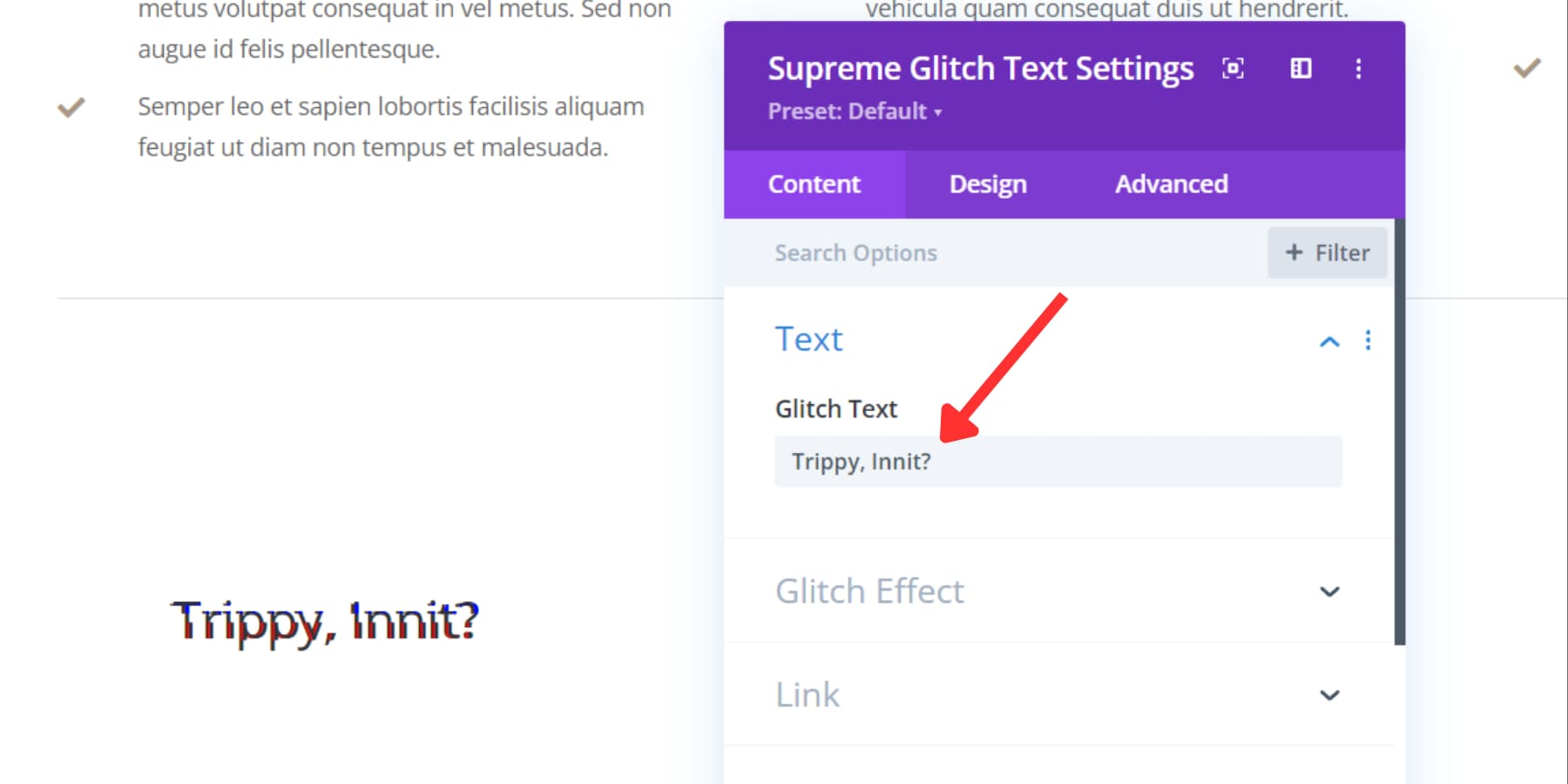
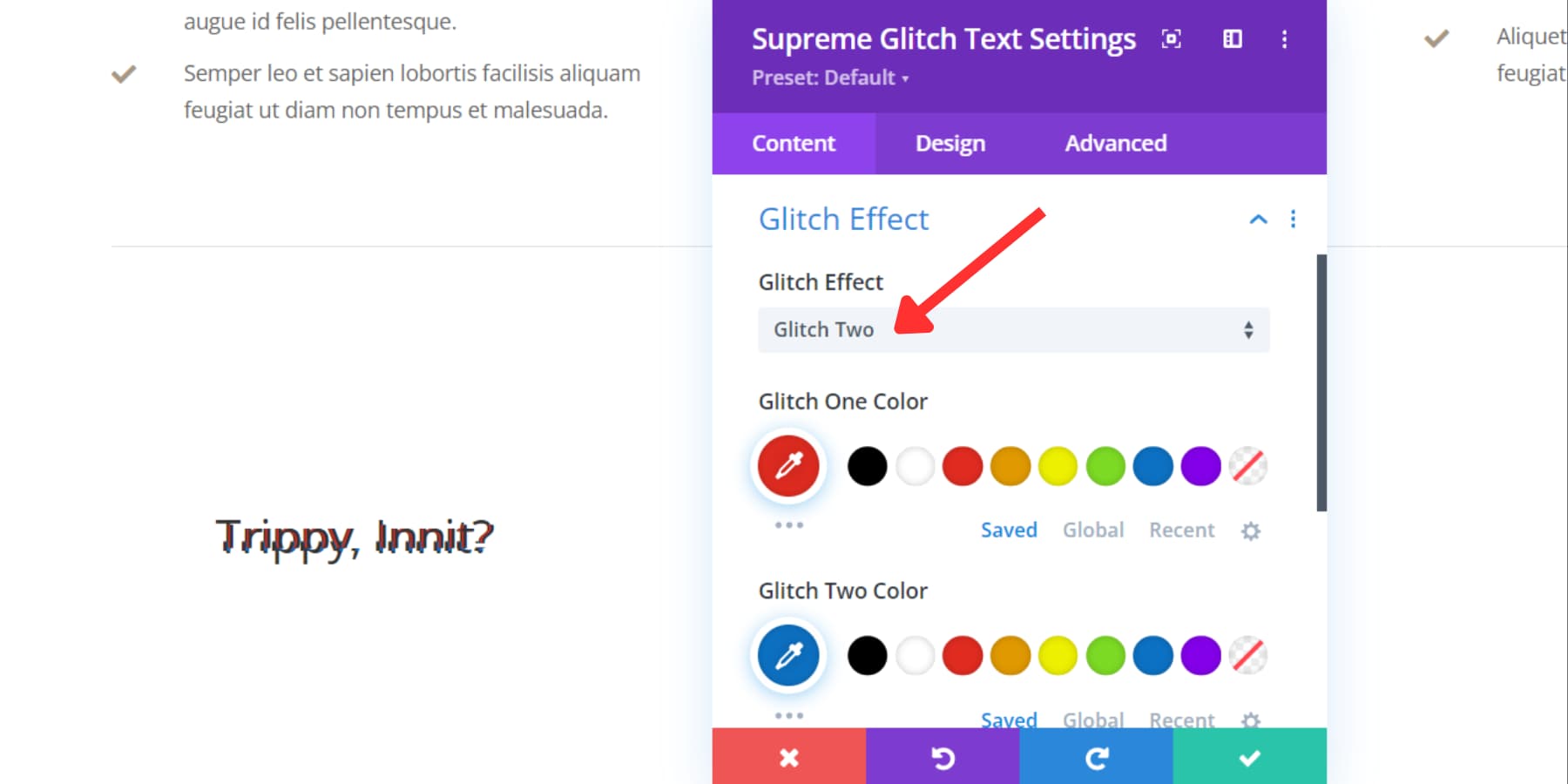
Glitch Text Module을 검색하여 캔버스에 추가하세요. 모듈이 캔버스에 추가되면 글리치 텍스트 상자에 삼중 효과를 적용하려는 텍스트를 입력할 수 있습니다.

아래 드롭다운 메뉴에서 선택할 수 있는 세 가지 결함 효과가 있습니다. 글리치 2 및 3 스타일에 대한 글리치 효과의 색상을 선택할 수도 있습니다.

다양한 스타일과 색상 옵션을 시험해 보면서 텍스트에 원하는 글리치 모양을 구현해 보세요.
이미지 핫스팟 추가
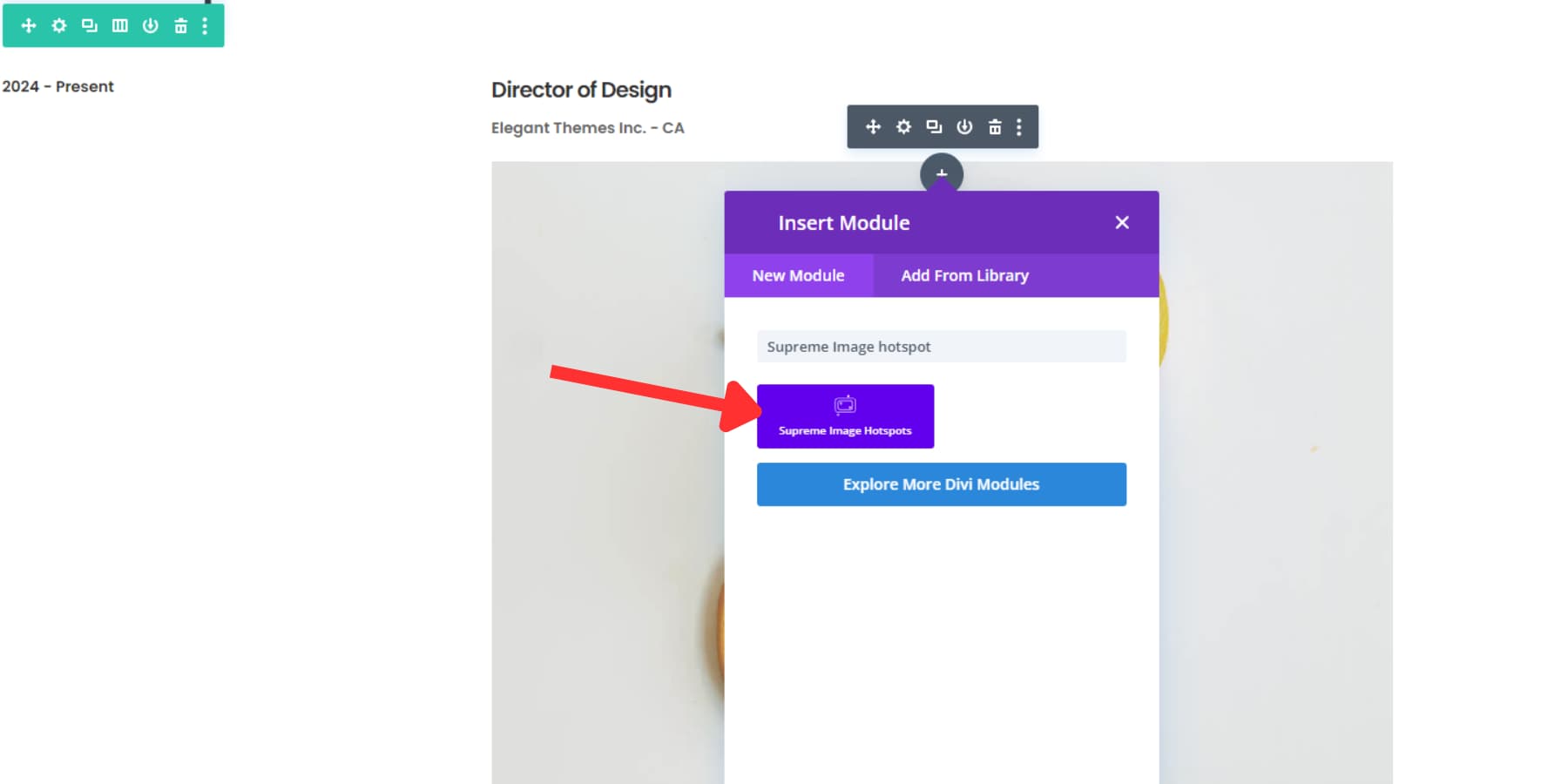
이미지 핫스팟 모듈을 추가하려면 "Supreme Image Hotspot"을 찾아 클릭하여 추가하세요.

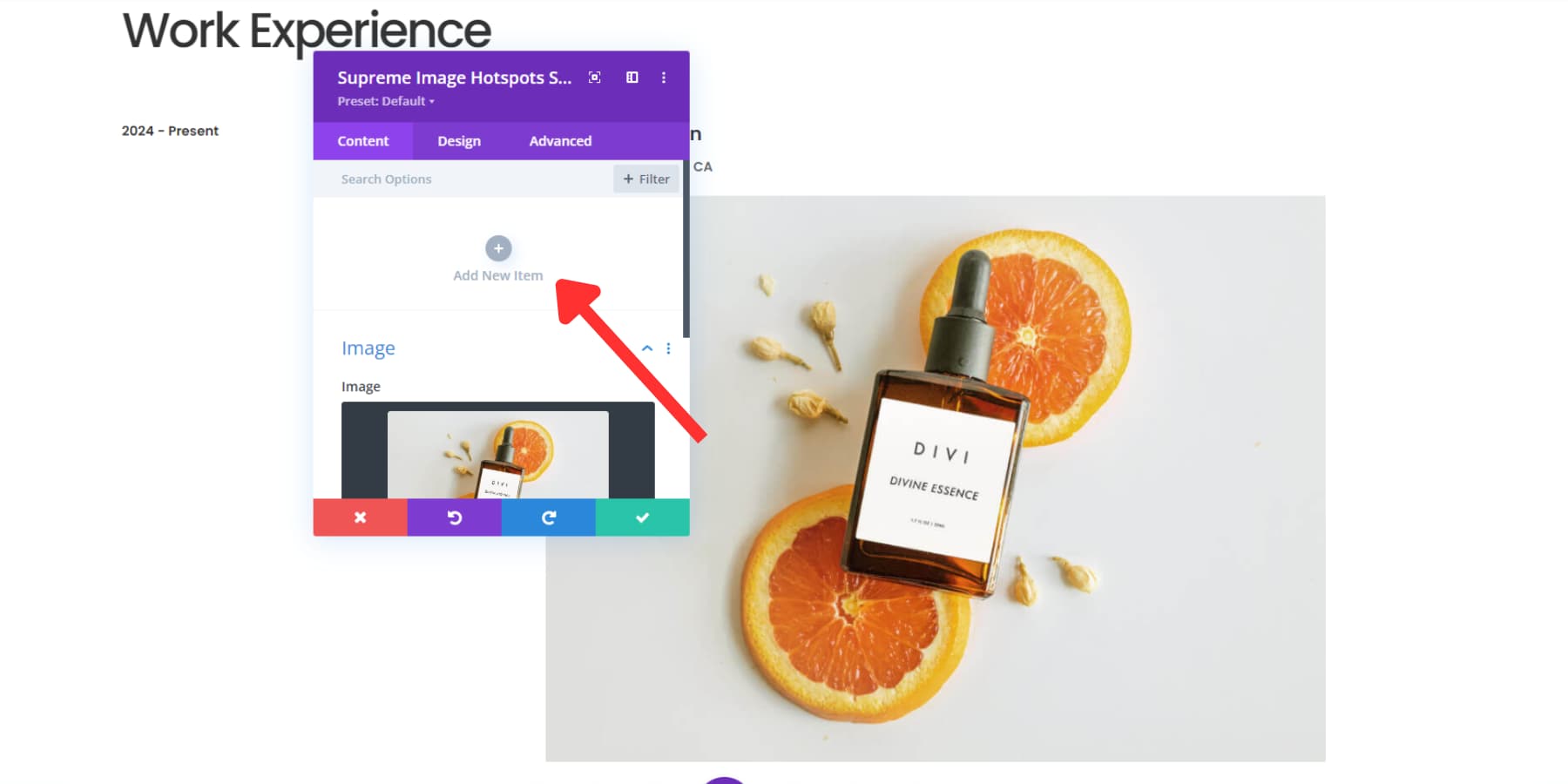
모듈을 추가한 후 이미지 드롭다운으로 이동하여 원하는 이미지를 선택하세요. 이미지 드롭다운 상단에는 핫스팟을 추가할 수 있는 공간이 있습니다. 새 탭을 열려면 큰 새로 추가(+) 버튼을 누르세요. 여기에서 핫스팟이 표시되는 방식을 선택할 수 있습니다. '유형' 드롭다운에서 선택할 수 있는 아이콘, 이미지 또는 일반 텍스트일 수 있습니다.

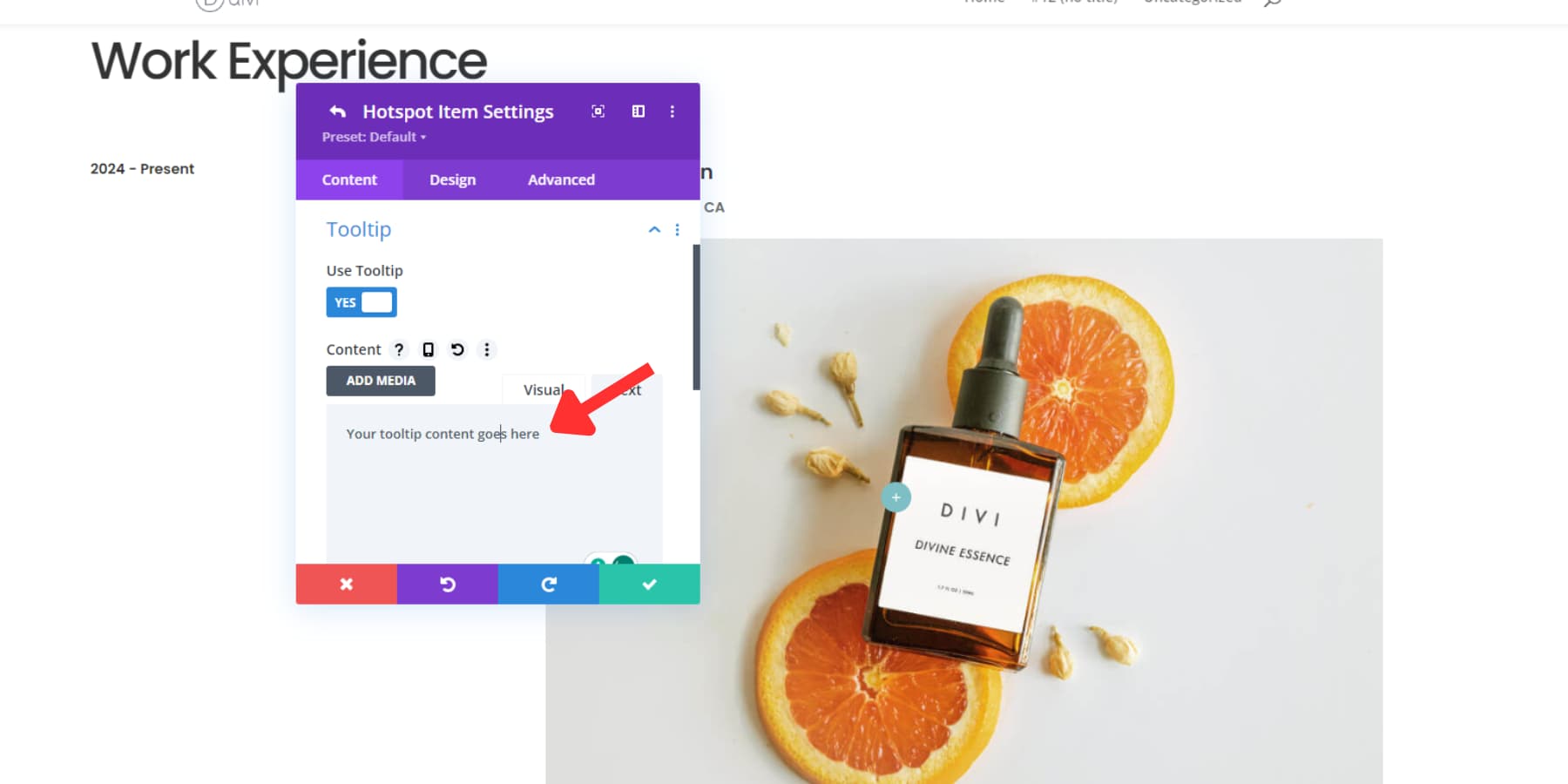
핫스팟용 아이콘이나 이미지를 사용하는 경우 핫스팟 탭 아래의 '도구 설명' 드롭다운에 텍스트를 추가할 수 있습니다. 도구 설명 내에서 HTML을 사용할 수도 있습니다.

툴팁의 위치와 색상을 조정하려면 디자인 섹션으로 이동하세요. 설정에 만족하면 변경 사항 저장 탭을 클릭합니다. 더 많은 핫스팟을 추가하고 변경할 수 있는 초기 탭으로 돌아갑니다.
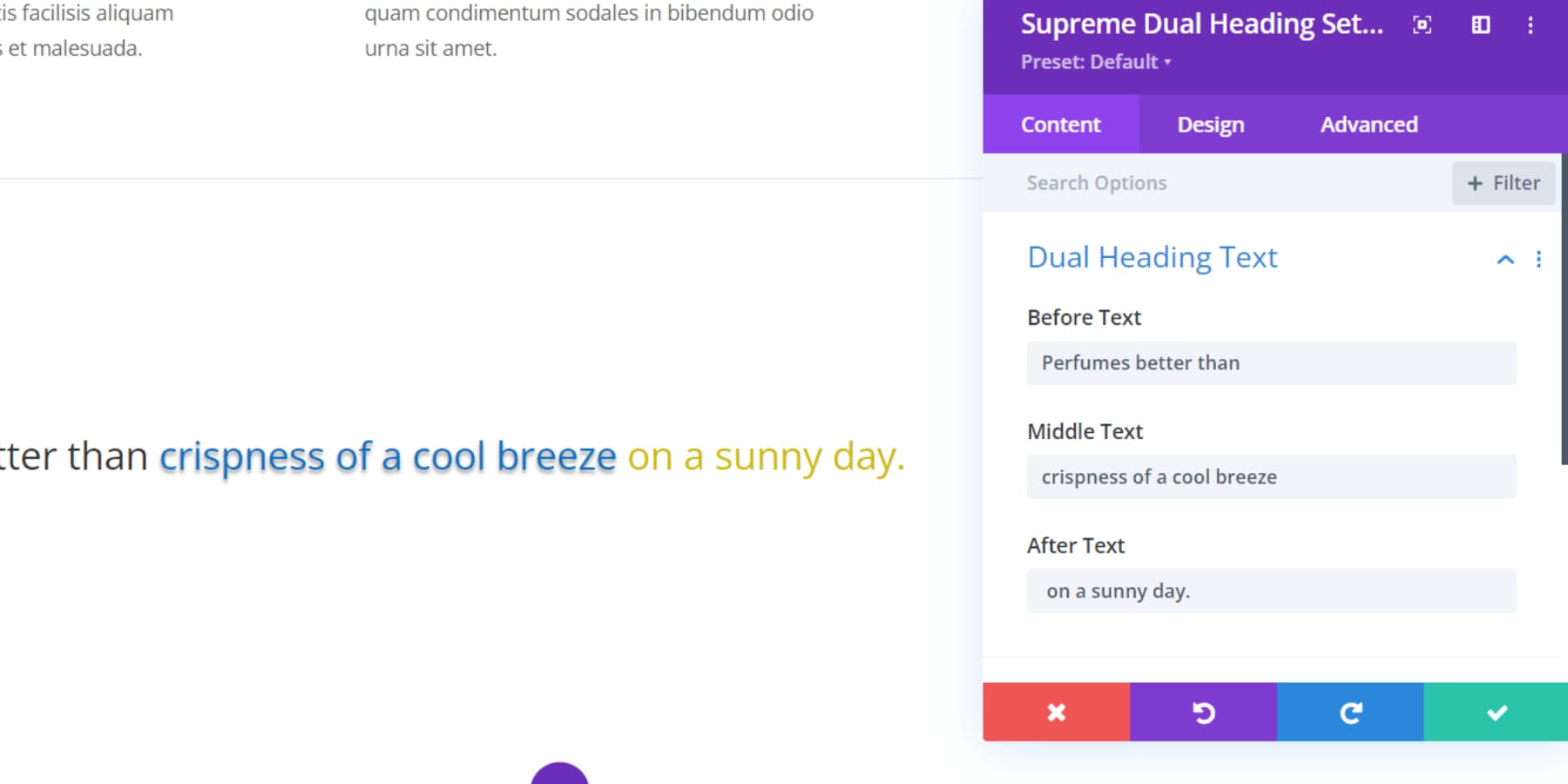
이중 제목 추가
페이지에 이중 제목을 추가하려면 이중 제목 모듈을 찾아서 추가하세요. 이전, 중간, 이후의 세 가지 옵션이 있습니다. 기술적으로 이를 통해 최대 3가지 색상으로 제목을 만들 수 있습니다.

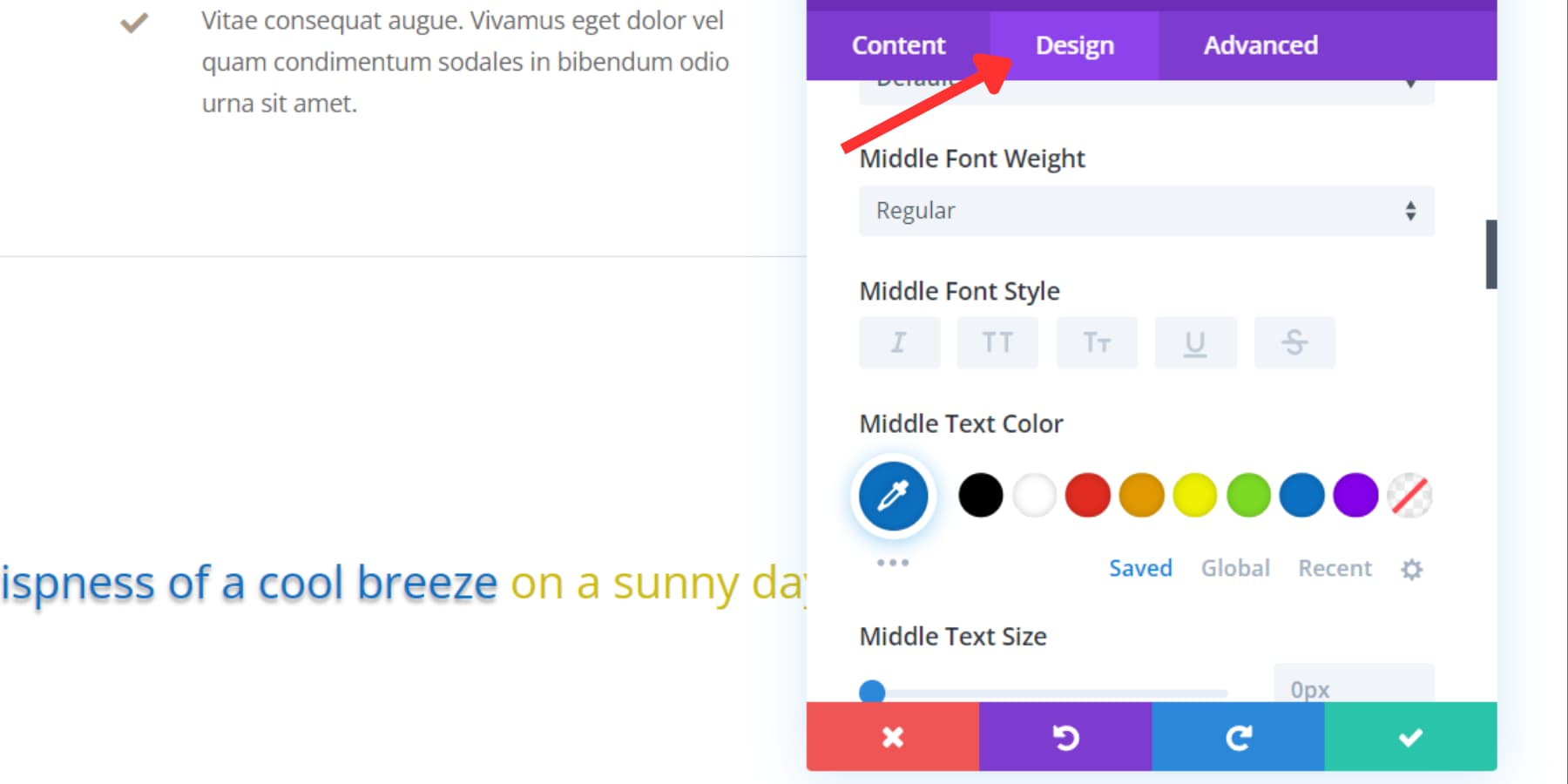
텍스트 색상을 조정하려면 디자인 탭으로 이동하세요. 여기에서 텍스트의 색상, 글꼴 및 크기를 쉽게 제어할 수 있습니다.

디비 슈프림 프로 구매
Divi Supreme Pro의 가격은 79달러 이며 Divi Marketplace에서 구입할 수 있습니다. 30일 환불 보장이 제공되므로 마음에 들지 않으면 환불을 받을 수 있습니다. 또한 원하는 만큼 많은 웹사이트에서 플러그인을 사용할 수 있으며 1년 동안 지원과 업데이트를 받을 수 있습니다.

디비 슈프림 프로 구매
Divi Supreme Pro: 결론
개발자든 디자이너든 Divi Supreme Pro는 생성 과정을 간소화하여 아름다운 맞춤형 웹사이트를 손쉽게 제작할 수 있도록 해줍니다. Divi와는 별개이지만 이 강력한 플러그인은 웹 디자인 경험을 향상시키는 것을 목표로 하며 Divi 툴킷에 훌륭한 추가 기능이 될 수 있습니다.
우리는 귀하의 생각을 듣고 싶습니다. 디비슈프림프로 써보셨나요? 아래 댓글을 통해 귀하의 경험을 공유해주세요.
