Divi 제품 하이라이트: Divi 타임라인 레이아웃 팩
게시 됨: 2023-05-01Divi Timeline Layouts Pack은 Divi Builder와 함께 작동하는 100개의 미리 만들어진 타임라인 레이아웃 모음입니다. 타임라인 레이아웃은 다양한 방법으로 사용할 수 있습니다. 타임라인을 사용하여 회사 또는 조직의 시작 기록과 같은 일련의 이벤트를 공유하고 프로세스의 여러 단계를 표시하고 정보를 쉽게 구성하는 등의 작업을 수행할 수 있습니다. Divi Timeline Layouts Pack과 함께 제공되는 레이아웃은 쉽게 사용자 정의할 수 있으며 원하는 정보를 시각적으로 전달하는 데 도움이 될 수 있습니다.
이 제품 하이라이트에서는 Divi Timeline Layouts Pack으로 얻을 수 있는 레이아웃 중 일부를 살펴보고 귀하에게 적합한 제품인지 결정하는 데 도움을 드립니다.
시작하자!
- 1 Divi 타임라인 레이아웃 팩 설치
- 2 Divi 타임라인 레이아웃 팩
- 2.1 레이아웃 1
- 2.2 레이아웃 3
- 2.3 레이아웃 6
- 2.4 레이아웃 8
- 2.5 레이아웃 10
- 2.6 레이아웃 14
- 2.7 레이아웃 18
- 2.8 레이아웃 20
- 2.9 레이아웃 22
- 2.10 레이아웃 29
- 2.11 레이아웃 33
- 2.12 레이아웃 37
- 2.13 레이아웃 40
- 2.14 레이아웃 48
- 2.15 레이아웃 53
- 2.16 레이아웃 59
- 2.17 레이아웃 62
- 2.18 레이아웃 66
- 2.19 레이아웃 68
- 2.20 레이아웃 72
- 2.21 레이아웃 76
- 2.22 레이아웃 79
- 2.23 레이아웃 81
- 2.24 레이아웃 85
- 2.25 레이아웃 88
- 2.26 레이아웃 90
- 2.27 레이아웃 94
- 2.28 레이아웃 96
- 2.29 레이아웃 98
- 2.30 레이아웃 100
- 3 Divi 타임라인 레이아웃 팩 구매
- 4 최종 생각
Divi 타임라인 레이아웃 팩 설치
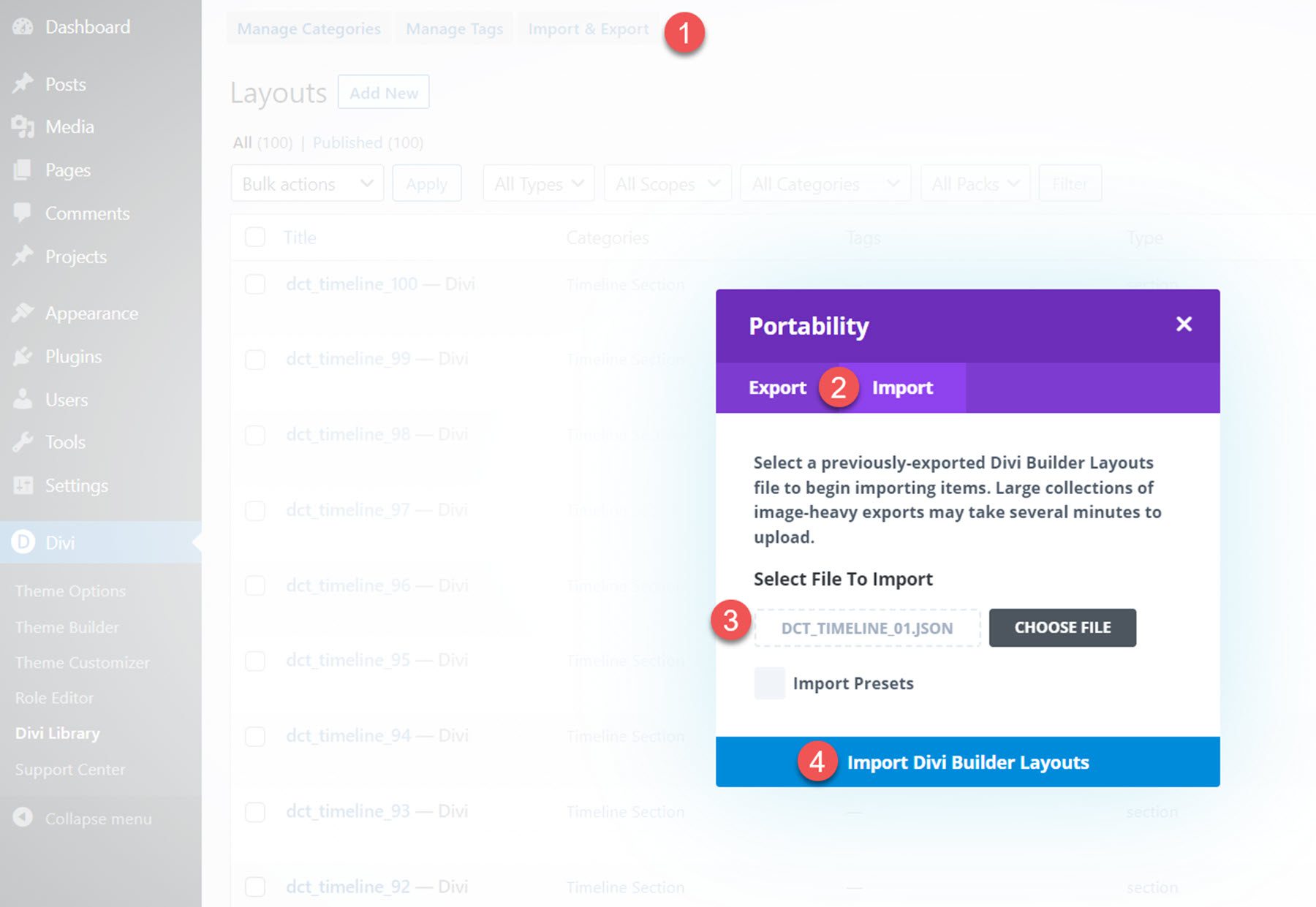
Divi Timeline Layouts Pack은 Divi Library .json 파일이 포함된 ZIP 파일로 제공됩니다. 타임라인 레이아웃을 설치하려면 먼저 파일의 압축을 풉니다. 그런 다음 WordPress 대시보드를 열고 Divi 라이브러리 페이지로 이동합니다.
상단에서 가져오기 및 내보내기를 클릭한 다음 가져오기 탭을 선택합니다. 개별 레이아웃 파일을 선택하거나 100개의 레이아웃이 모두 포함된 All_DCT_Timeline_Layout_Template 파일을 선택한 다음 Import Divi Builder Layouts를 선택합니다.

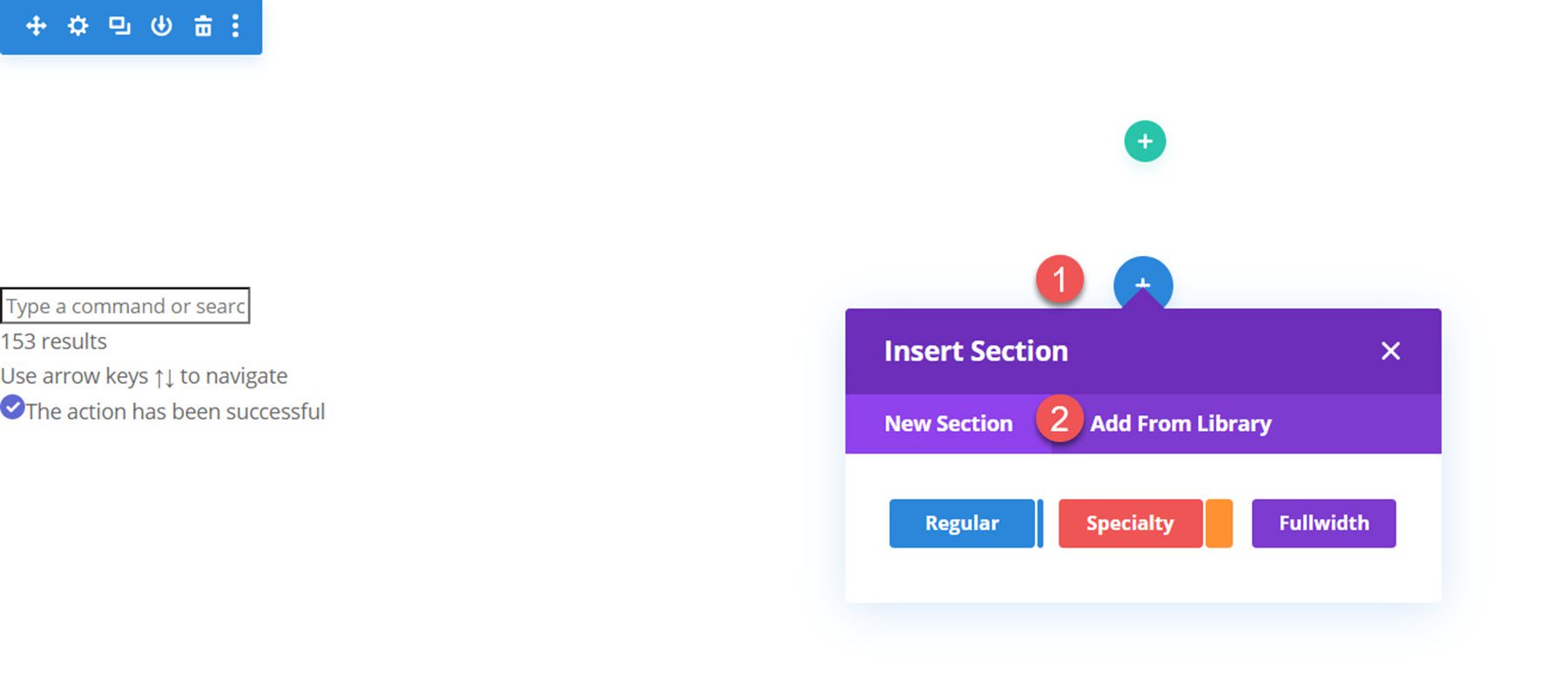
레이아웃을 가져오면 Divi Builder에서 페이지를 엽니다. 파란색 더하기 아이콘을 클릭하여 새 섹션을 추가한 다음 라이브러리에서 추가를 선택합니다.

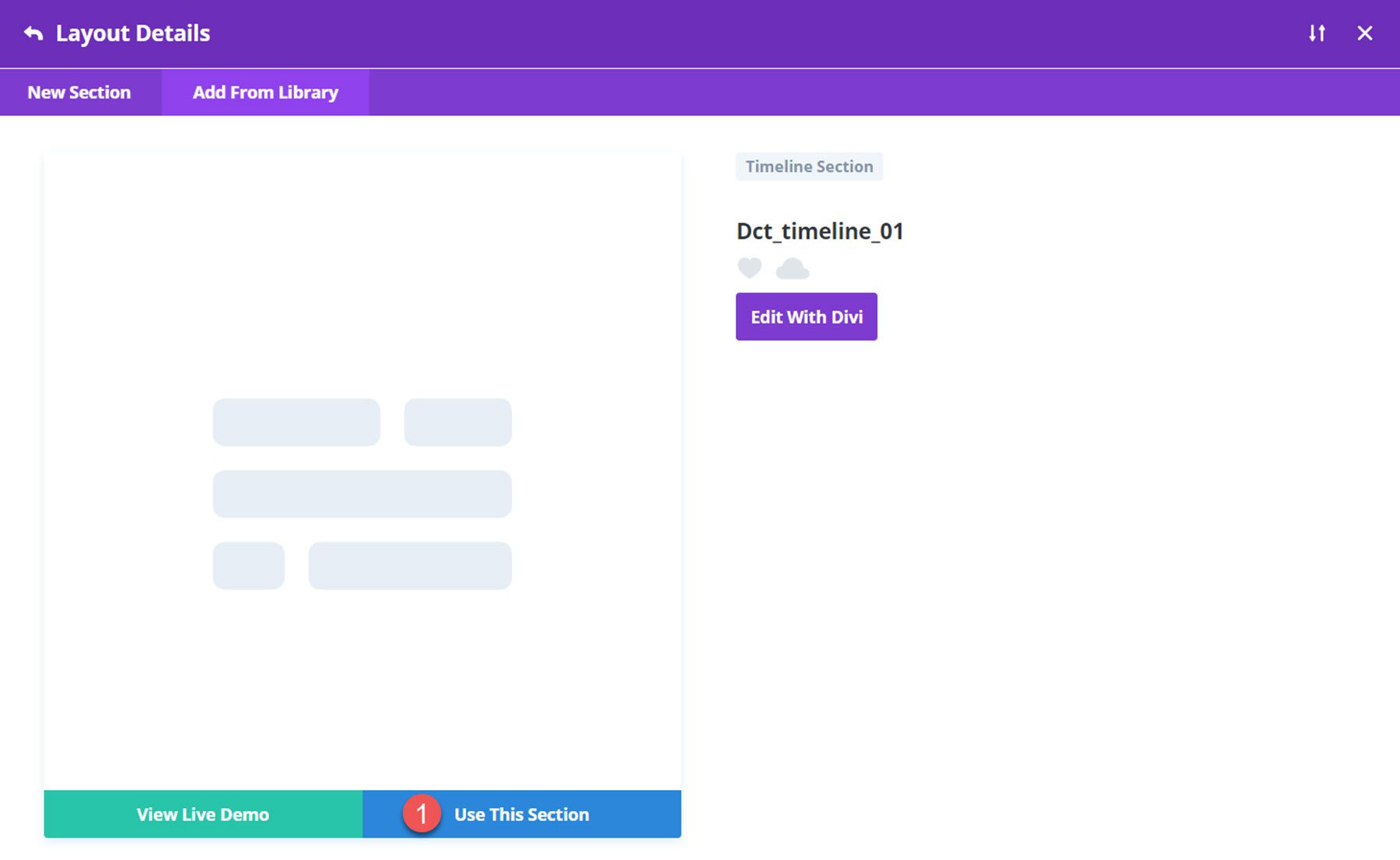
레이아웃을 찾은 다음 이 섹션 사용 버튼을 클릭하여 레이아웃을 로드합니다.

Divi 타임라인 레이아웃 팩
Divi Timeline Layouts Pack은 각각 다른 스타일, 레이아웃 및 디자인을 가진 100가지 타임라인 레이아웃과 함께 제공됩니다. 선택할 수 있는 레이아웃이 너무 많기 때문에 다음 웹 디자인 프로젝트를 위한 훌륭한 옵션을 찾을 수 있을 것입니다. 레이아웃이 Divi로 제작되었기 때문에 시각적 빌더 내에서 바로 색상, 글꼴, 아이콘 및 기타 디자인 요소를 쉽게 사용자 지정할 수 있습니다. 더 이상 고민하지 않고 Divi Timeline Layouts Pack으로 얻을 수 있는 레이아웃 중 일부를 살펴보겠습니다.
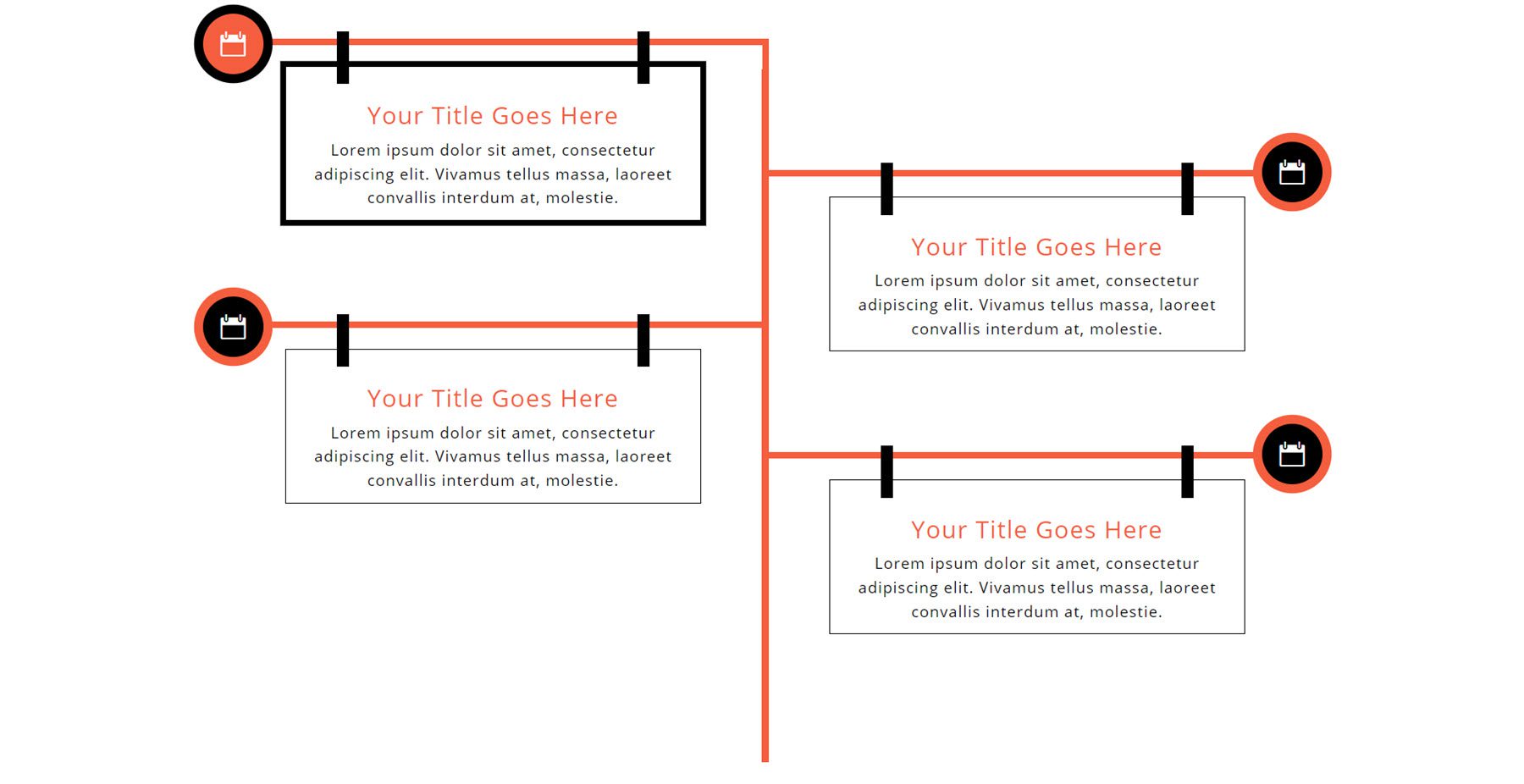
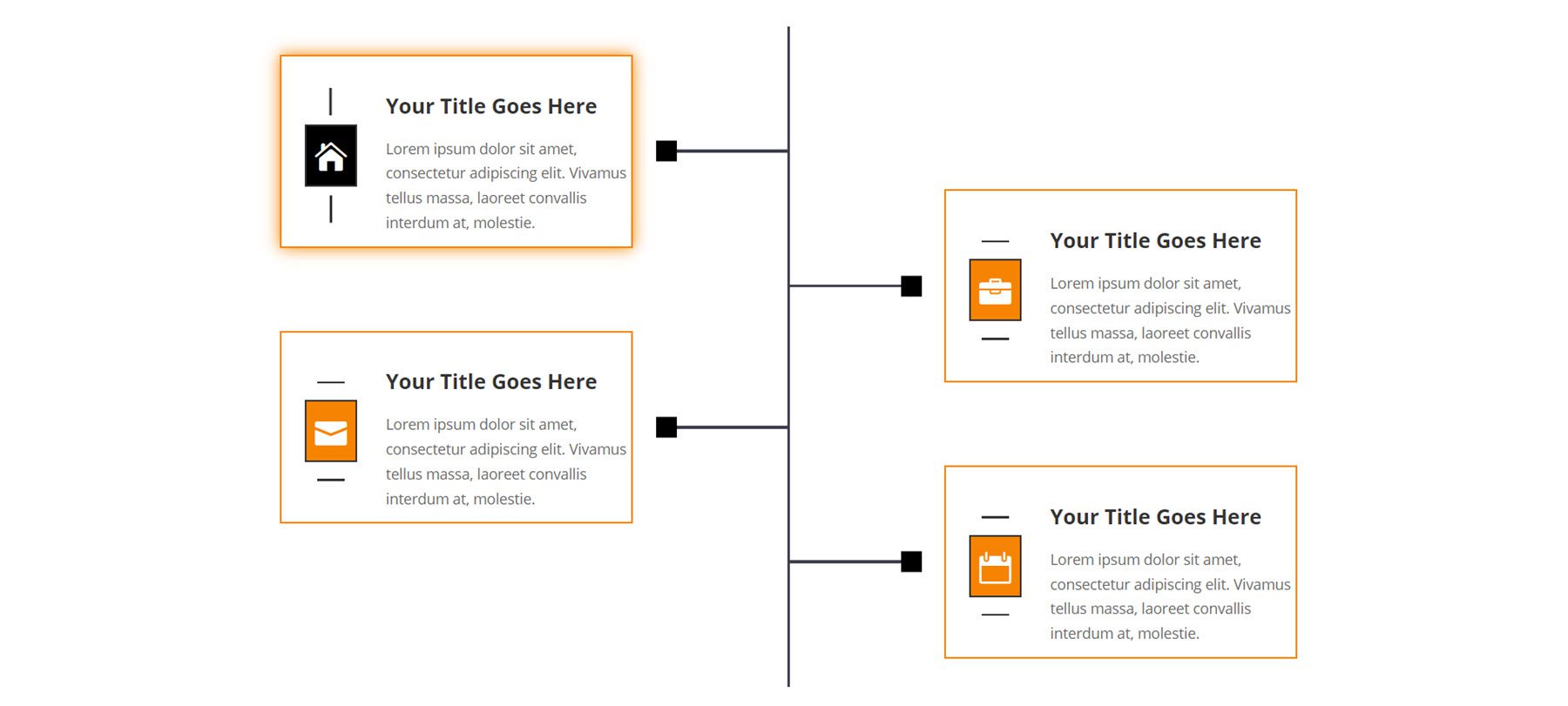
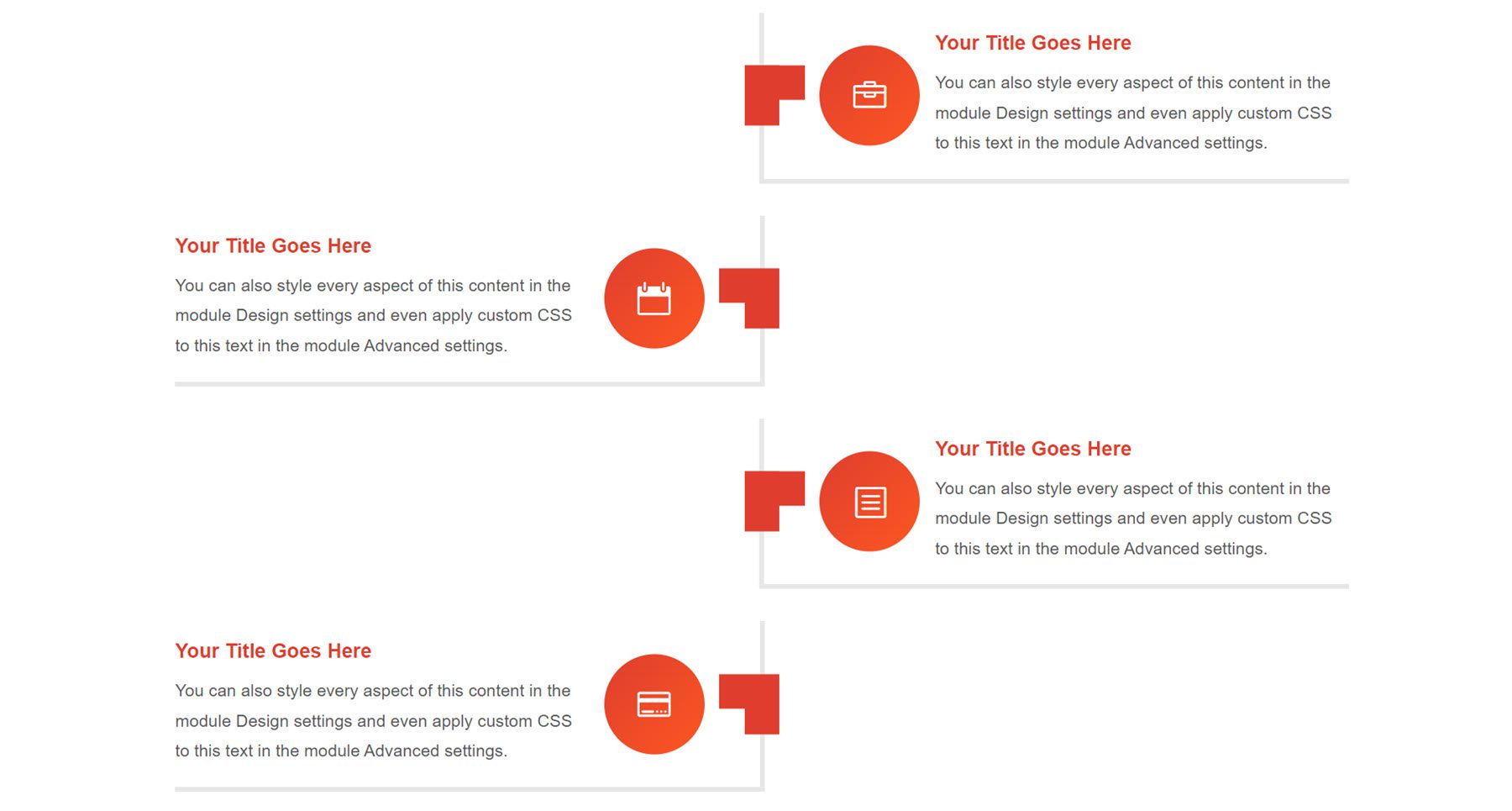
레이아웃 1
타임라인 레이아웃 1은 주황색과 검은색 사이니지 스타일 디자인이 특징입니다. 각 타임라인 요약에는 정보를 가장 잘 나타내도록 변경할 수 있는 아이콘도 있습니다. 마우스를 올리면 아이콘 배경이 주황색으로 바뀌고 타임라인 블러브 주위에 두꺼운 검은색 테두리가 나타납니다.

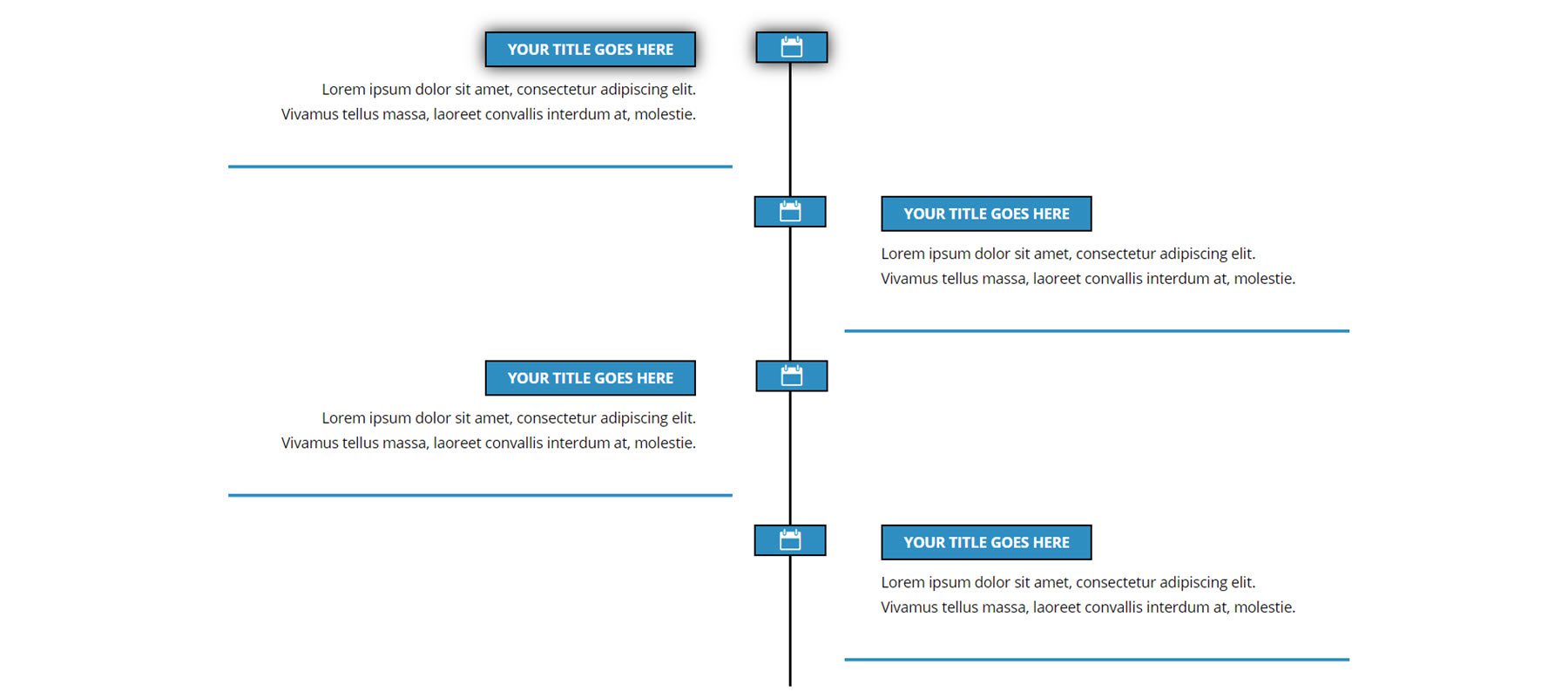
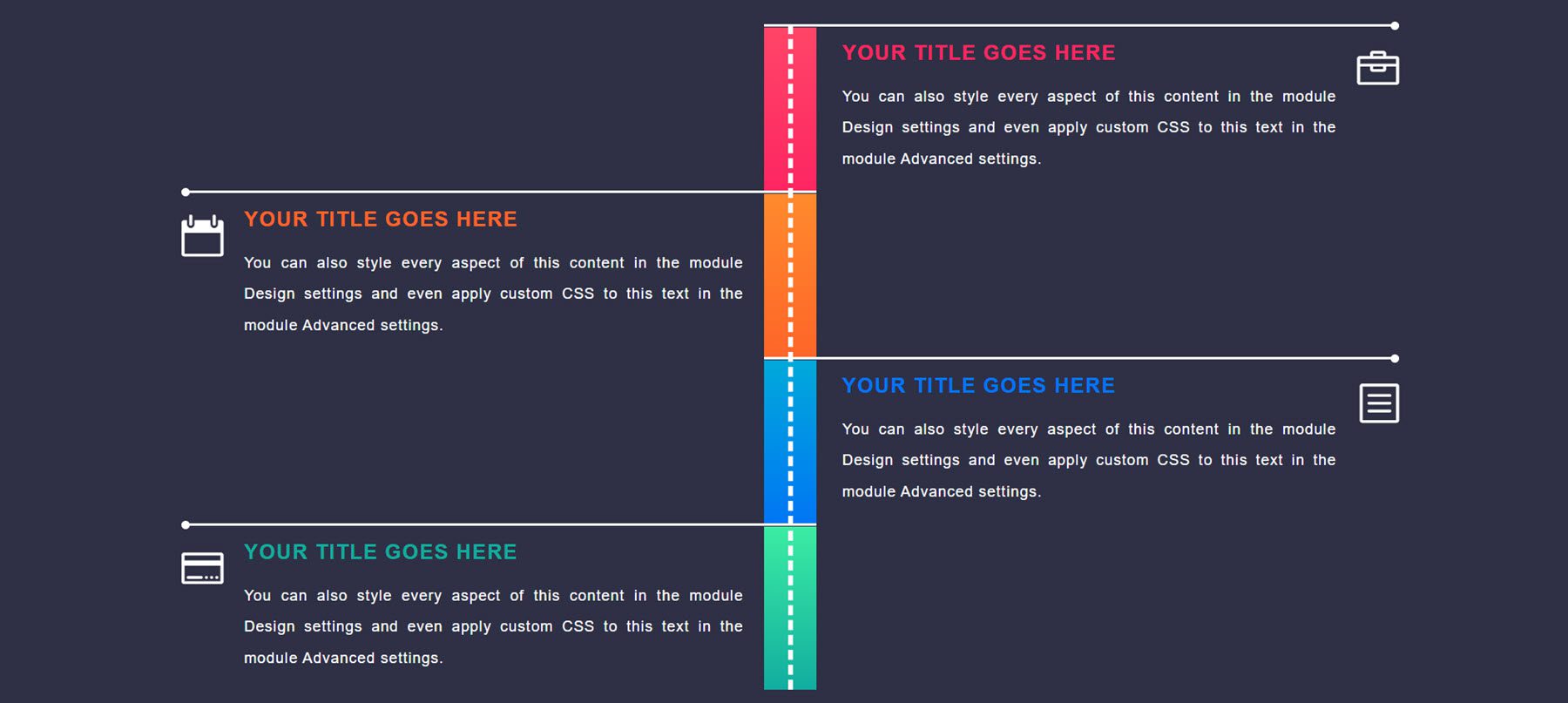
레이아웃 3
레이아웃 3은 파란색 색 구성표를 사용하며 중간 선 아래에 로고가 있고 선 양쪽에 타임라인 블러가 있습니다. 마우스를 올리면 광고 문구와 아이콘 주위에 그림자가 나타납니다.

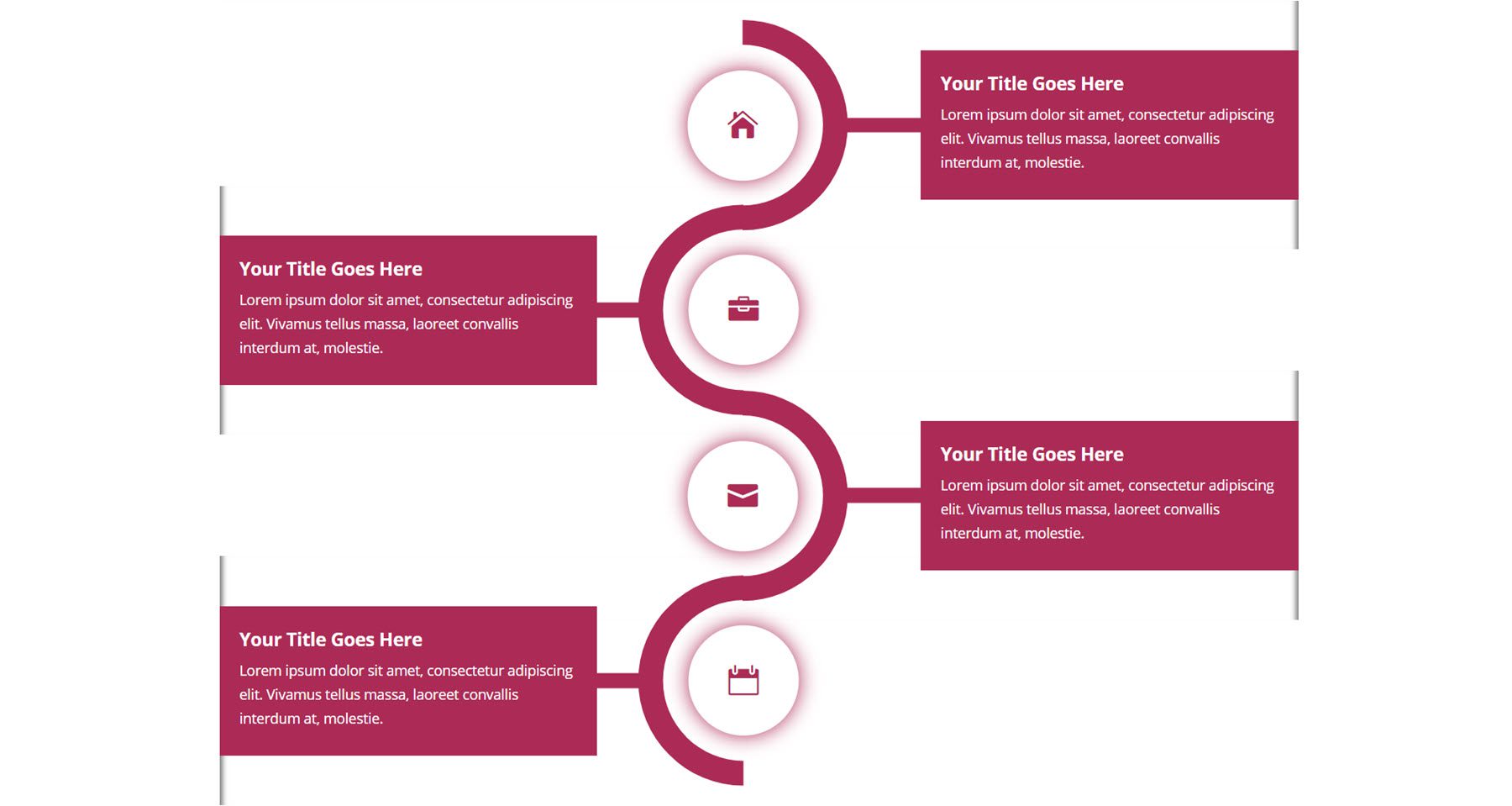
레이아웃 6
레이아웃 6은 아이콘이 있는 고유한 곡선 중간 선이 특징입니다. 타임라인 블러브는 선으로 연결됩니다. 이 레이아웃에는 호버 효과가 없습니다.

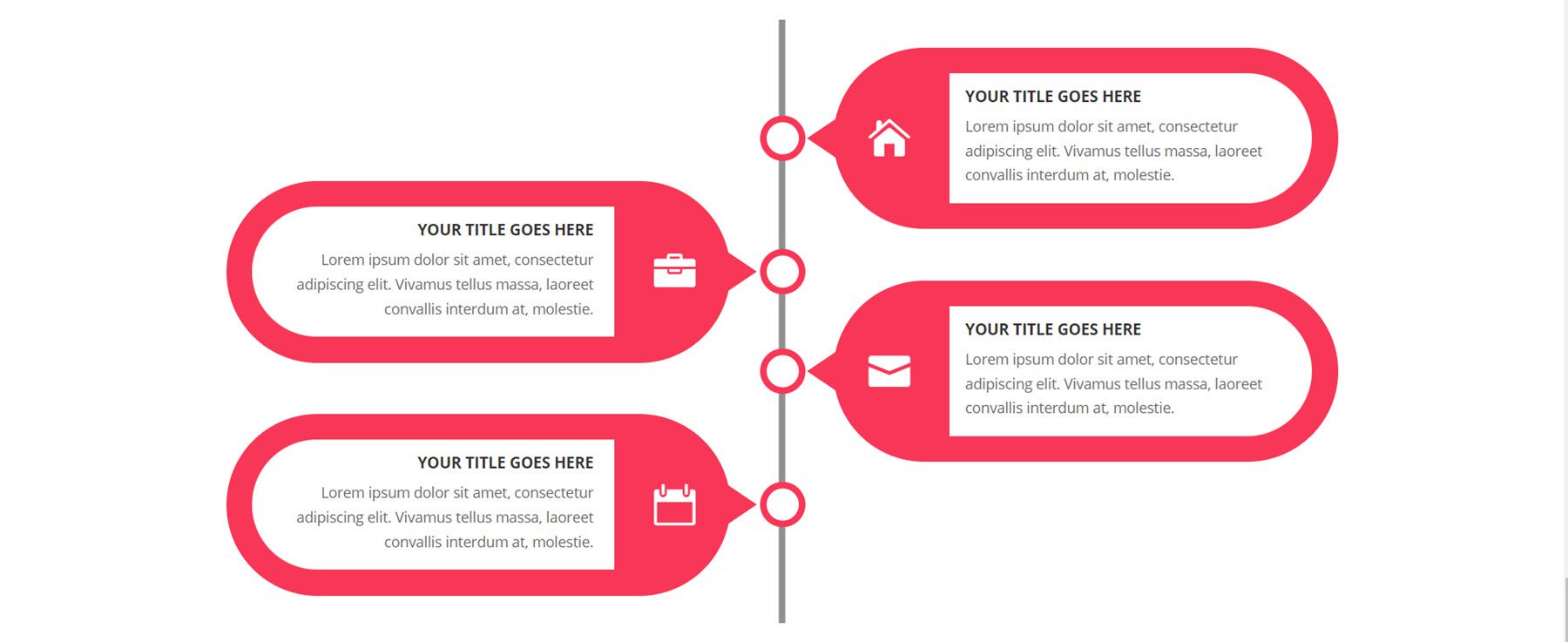
레이아웃 8
타임라인 레이아웃 8은 검은색과 주황색 색 구성표를 사용합니다. 마우스를 올리면 타임라인 블러브 주위에 주황색 그림자가 나타납니다. 아이콘 배경이 주황색으로 바뀌고 아이콘 위와 아래의 선이 세로로 바뀝니다.

레이아웃 10
레이아웃 10에는 각 광고 문구에 대한 원이 있는 가운데 선이 있습니다. 광고 문구는 중앙에 큰 아이콘이 있는 둥근 디자인입니다. 이 레이아웃에는 호버 효과가 없습니다.

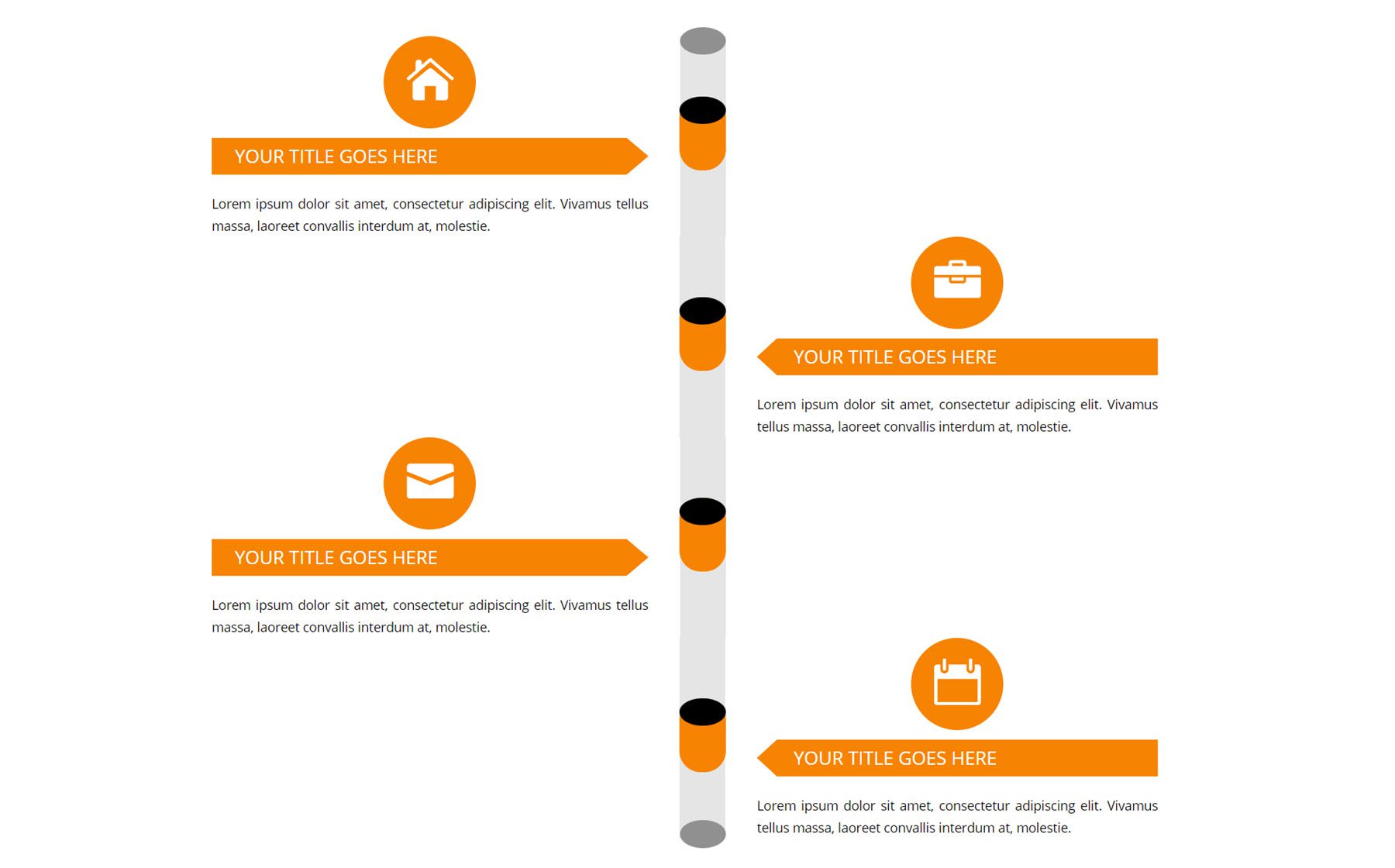
레이아웃 14
이 레이아웃에는 독특한 원통형 중간 선이 있습니다. 각 광고 문구의 제목은 가운데 선을 가리키는 주황색 선에 배치됩니다. 이 레이아웃에는 호버 효과가 없습니다.

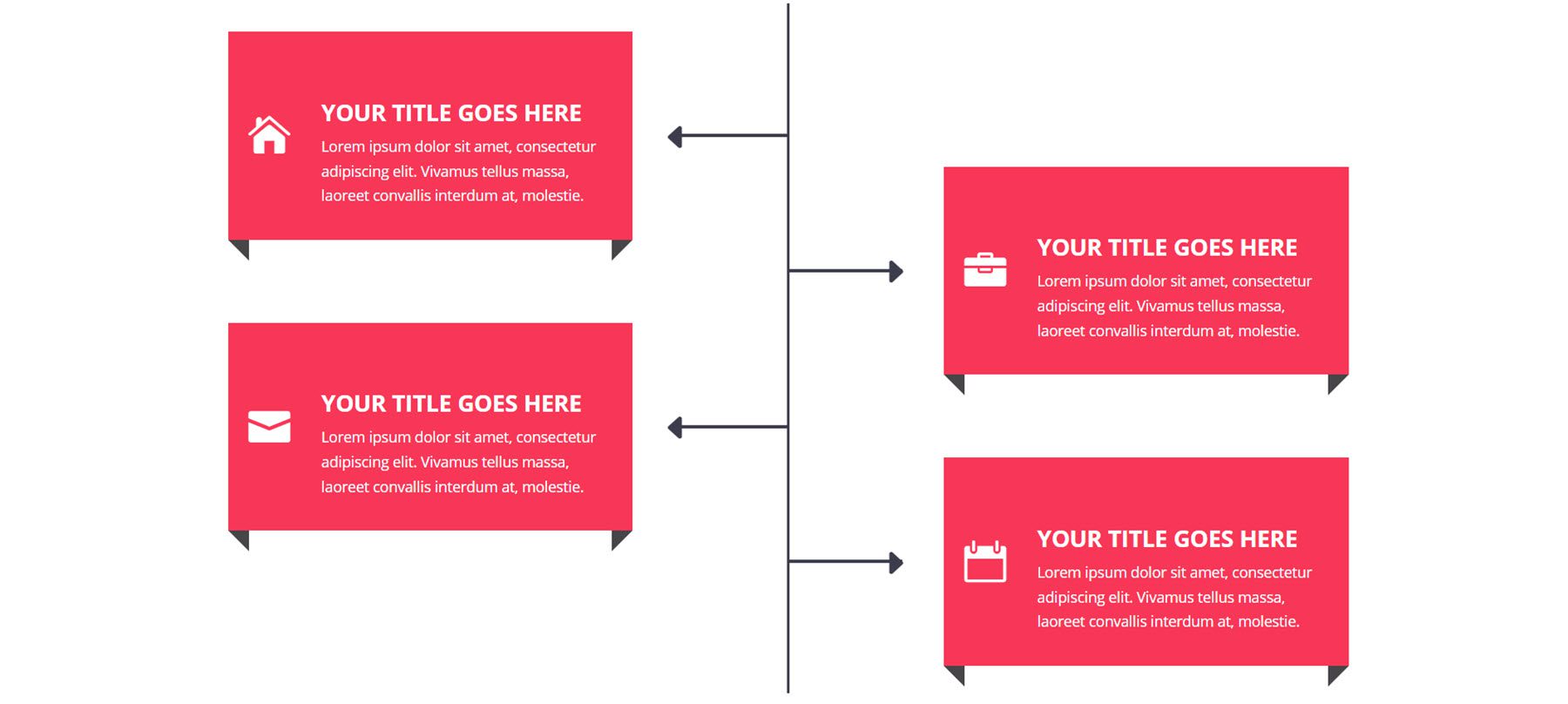
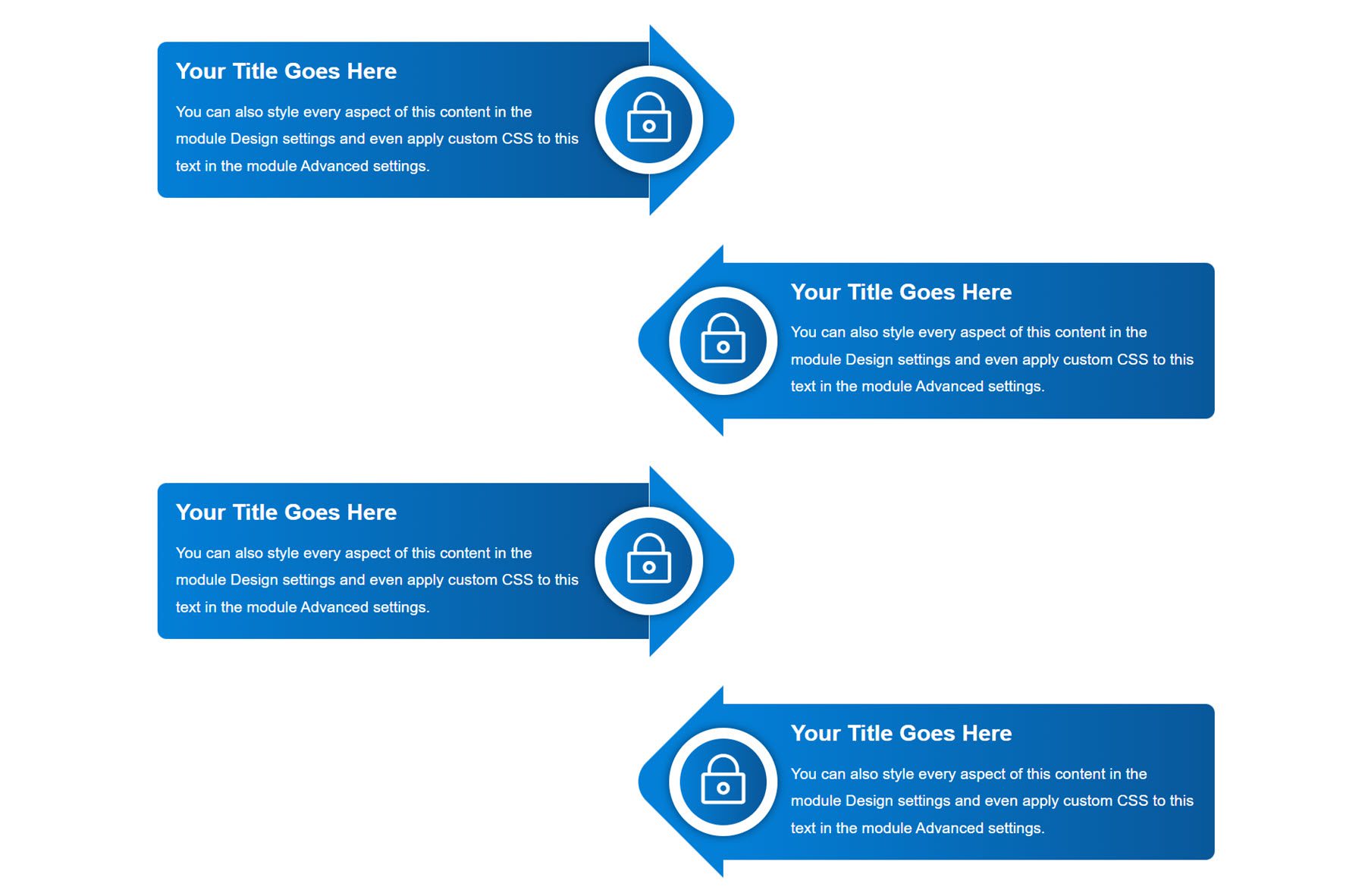
레이아웃 18
레이아웃 18에는 각 타임라인 블러브를 가리키는 화살표가 나오는 가운데 선이 있습니다. 각 광고 문구에는 배너 스타일의 디자인이 있으며 아이콘에는 페이드 인 애니메이션이 있습니다.


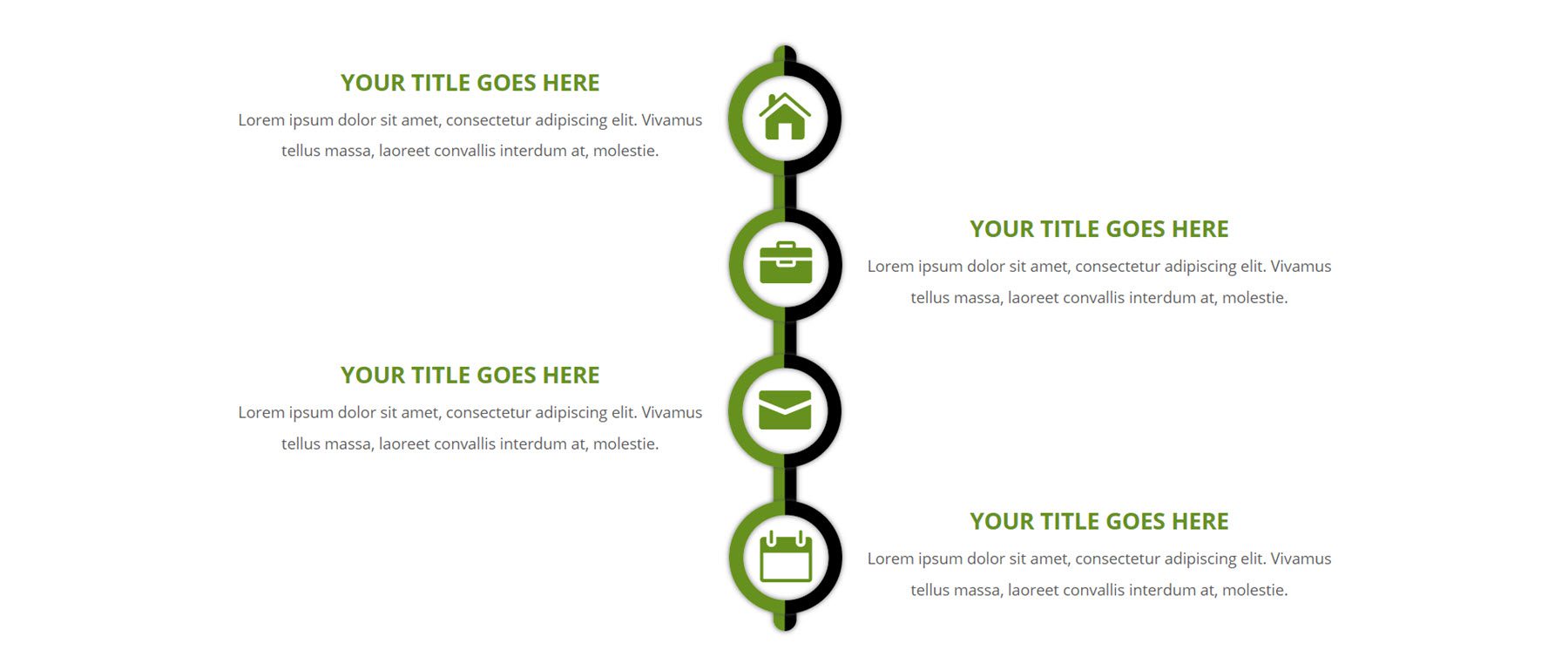
레이아웃 20
다음은 중간에 아이콘이 있는 녹색 및 검은색 중간 선 디자인이 있는 레이아웃 20입니다. 아이콘에는 페이드 인 애니메이션이 있습니다.

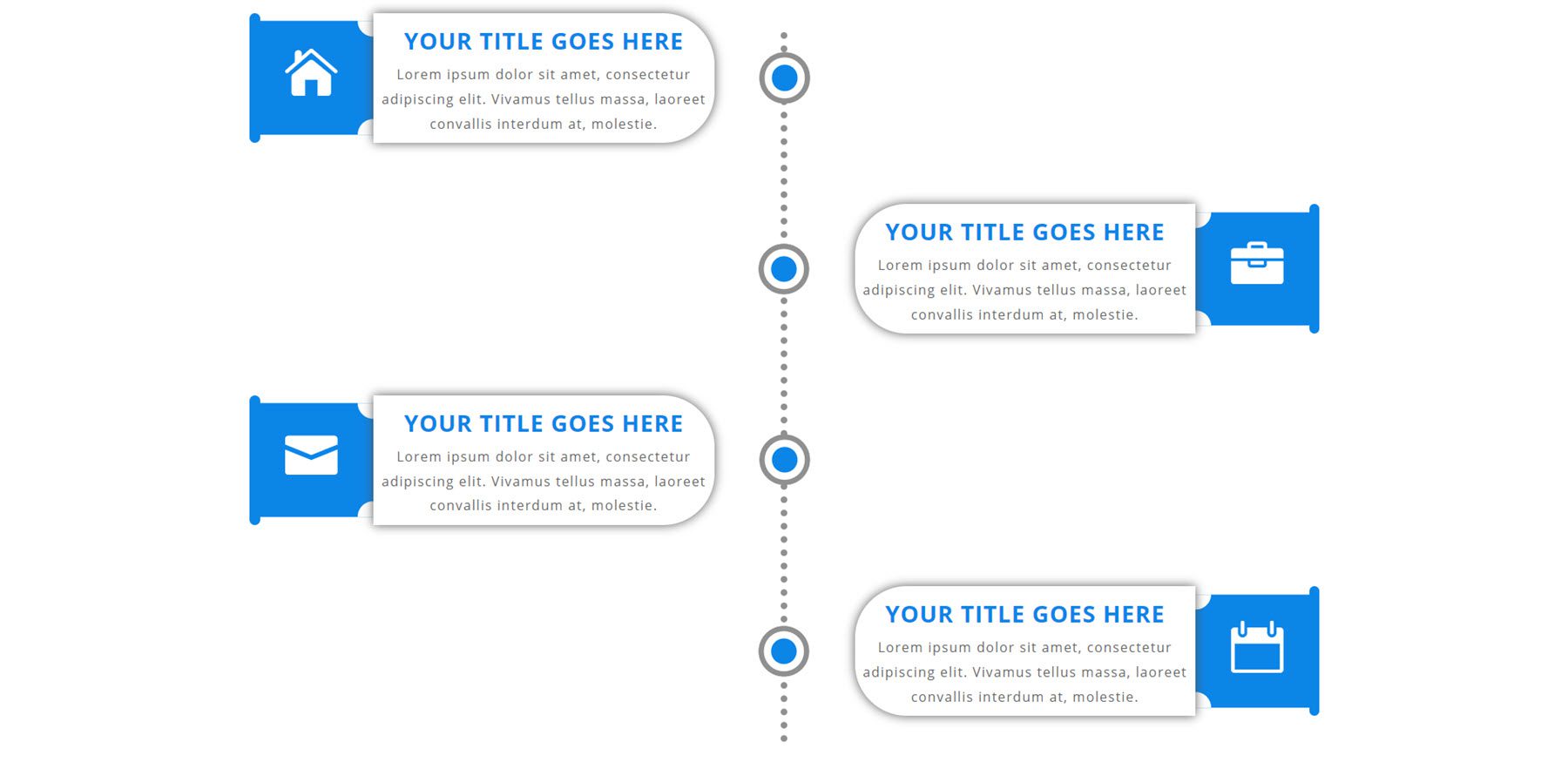
레이아웃 22
레이아웃 22에는 각 광고 문구에 파란색 점이 있는 점선 중간 선이 있습니다. 타임라인 블러브는 아이콘의 파란색 배경이 있는 독특한 모양의 둥근 디자인이 특징입니다.

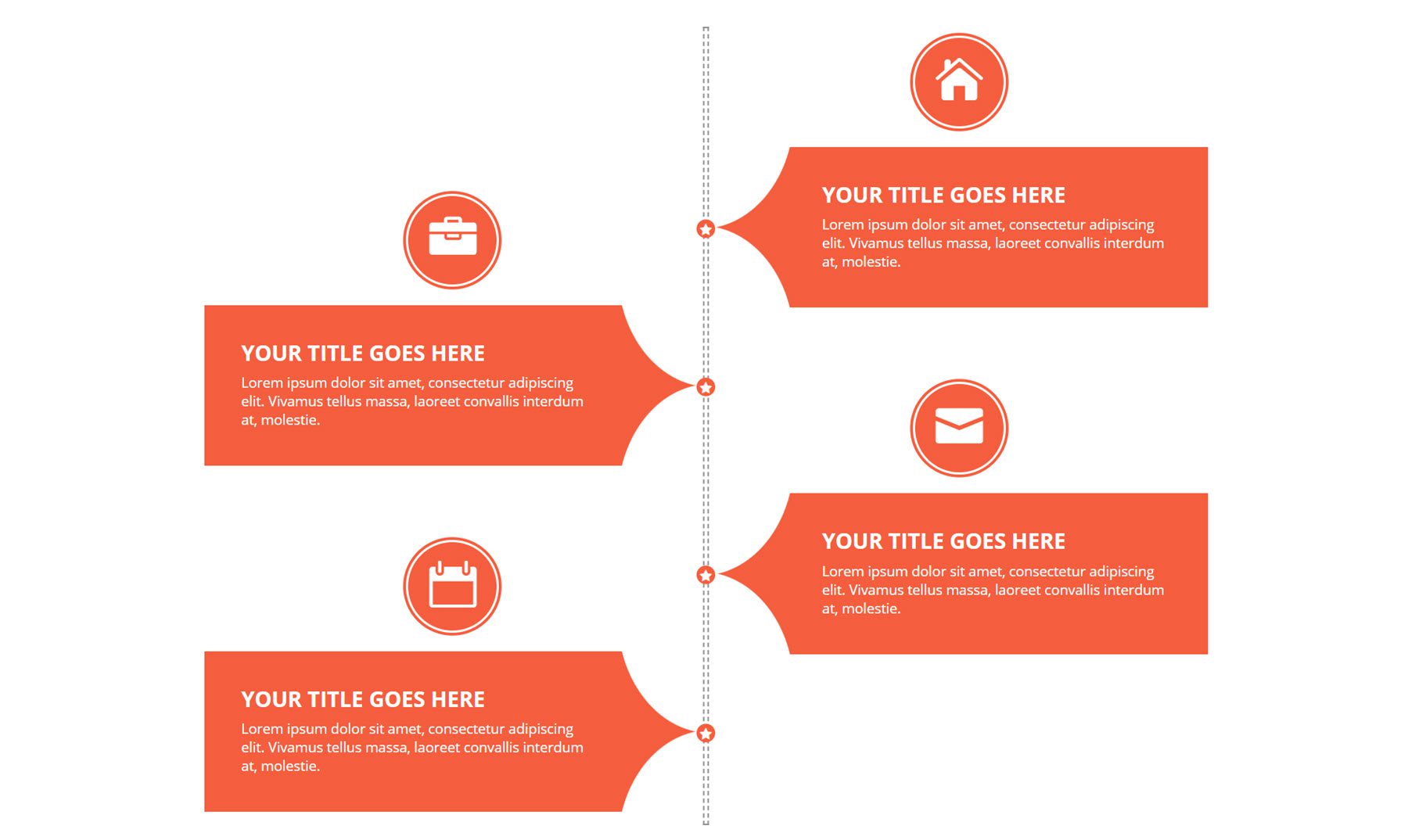
레이아웃 29
레이아웃 29에는 각 타임라인 흐림을 표시하는 별 아이콘이 있는 점선 중심선이 있습니다. 타임라인 광고 문구는 중간을 향하고 상단에 아이콘이 표시됩니다.

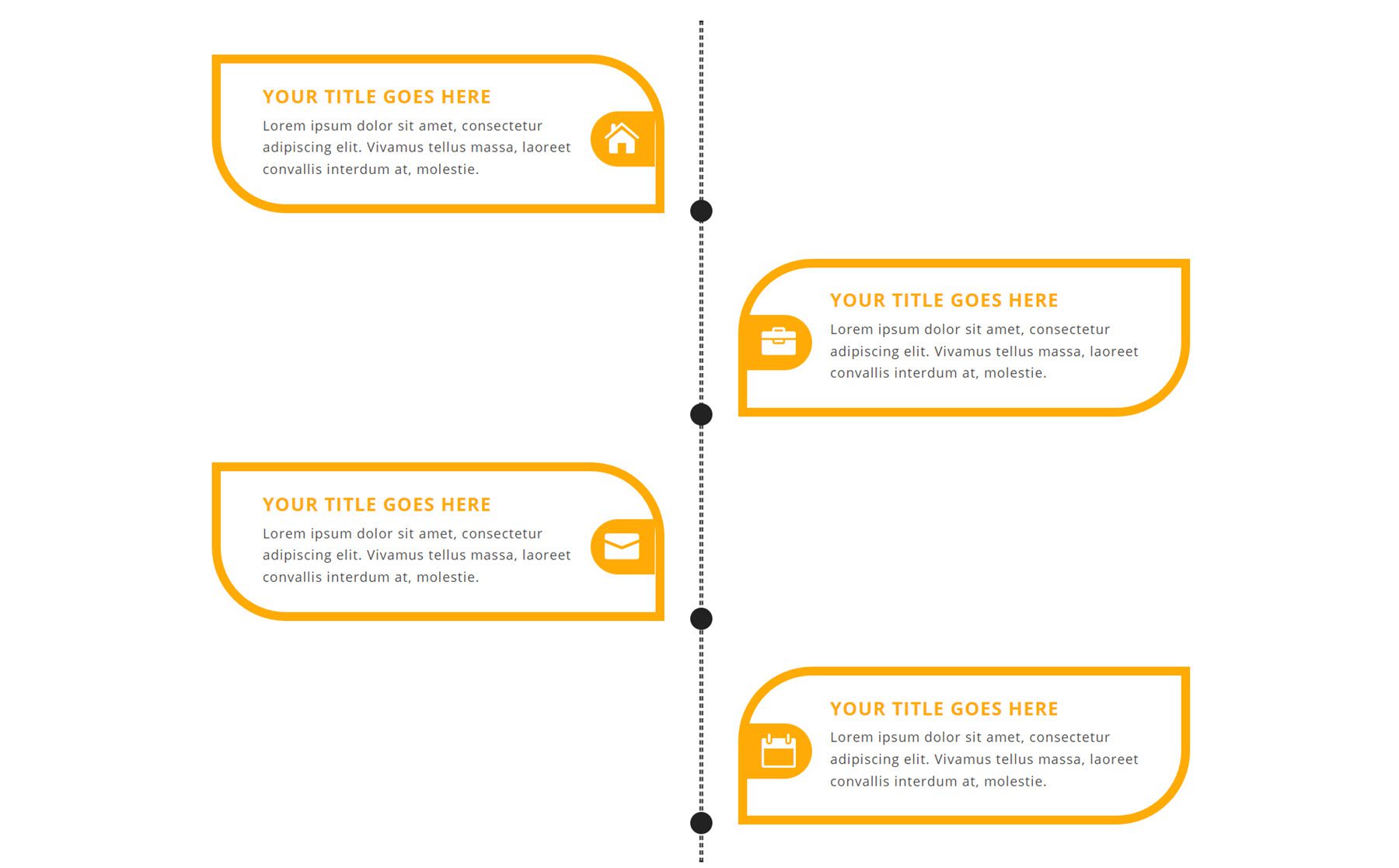
레이아웃 33
이 레이아웃에는 각 타임라인 설명 주위에 노란색 곡선 테두리가 있습니다. 아이콘은 노란색 둥근 배경 모양의 광고문 안에 있습니다.

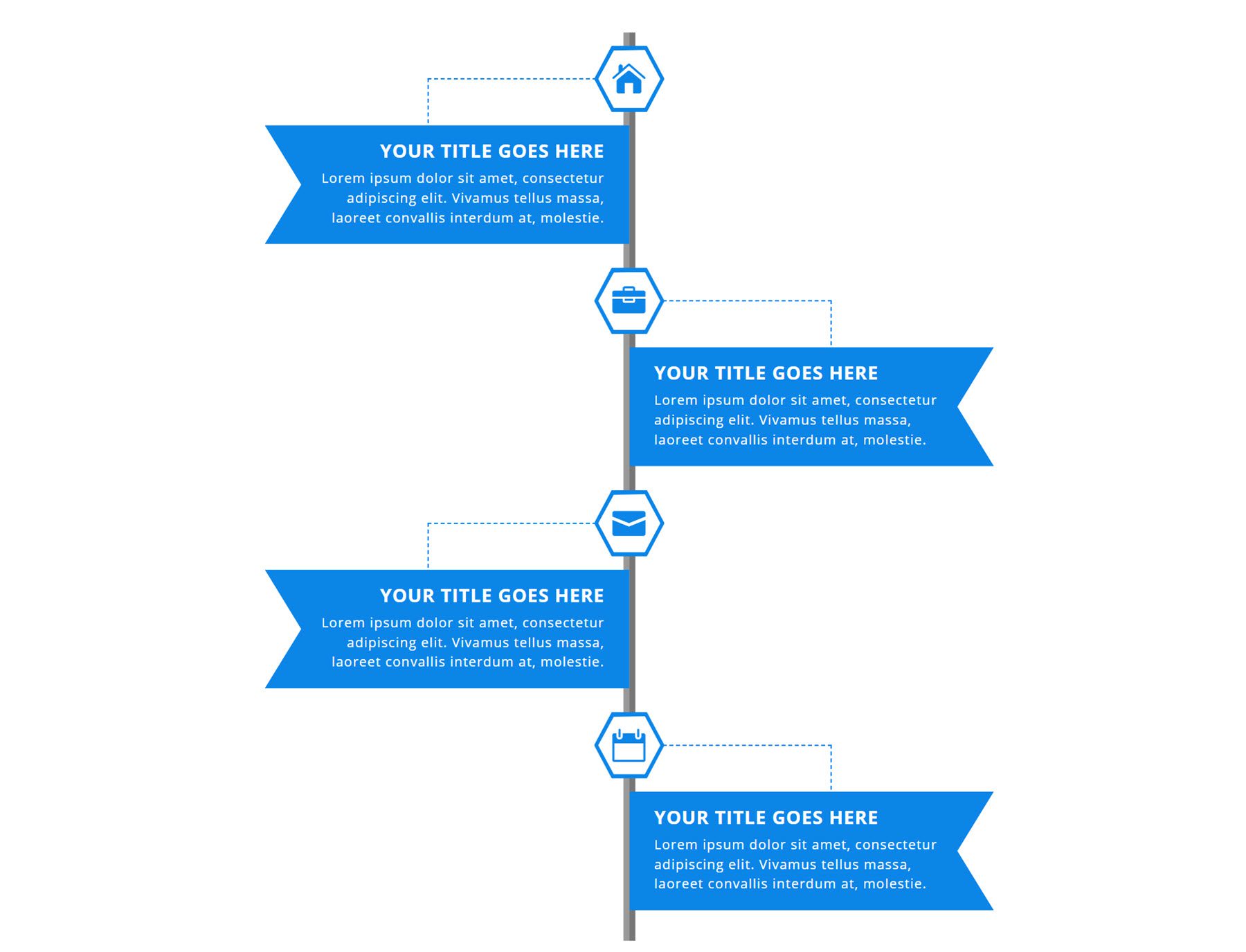
레이아웃 37
레이아웃 37에는 각 광고 문구를 표시하는 아이콘이 있는 중심선이 있습니다. 광고 문구에는 배너 스타일의 배경과 각 아이콘을 각 광고 문구에 연결하는 점선이 있습니다.

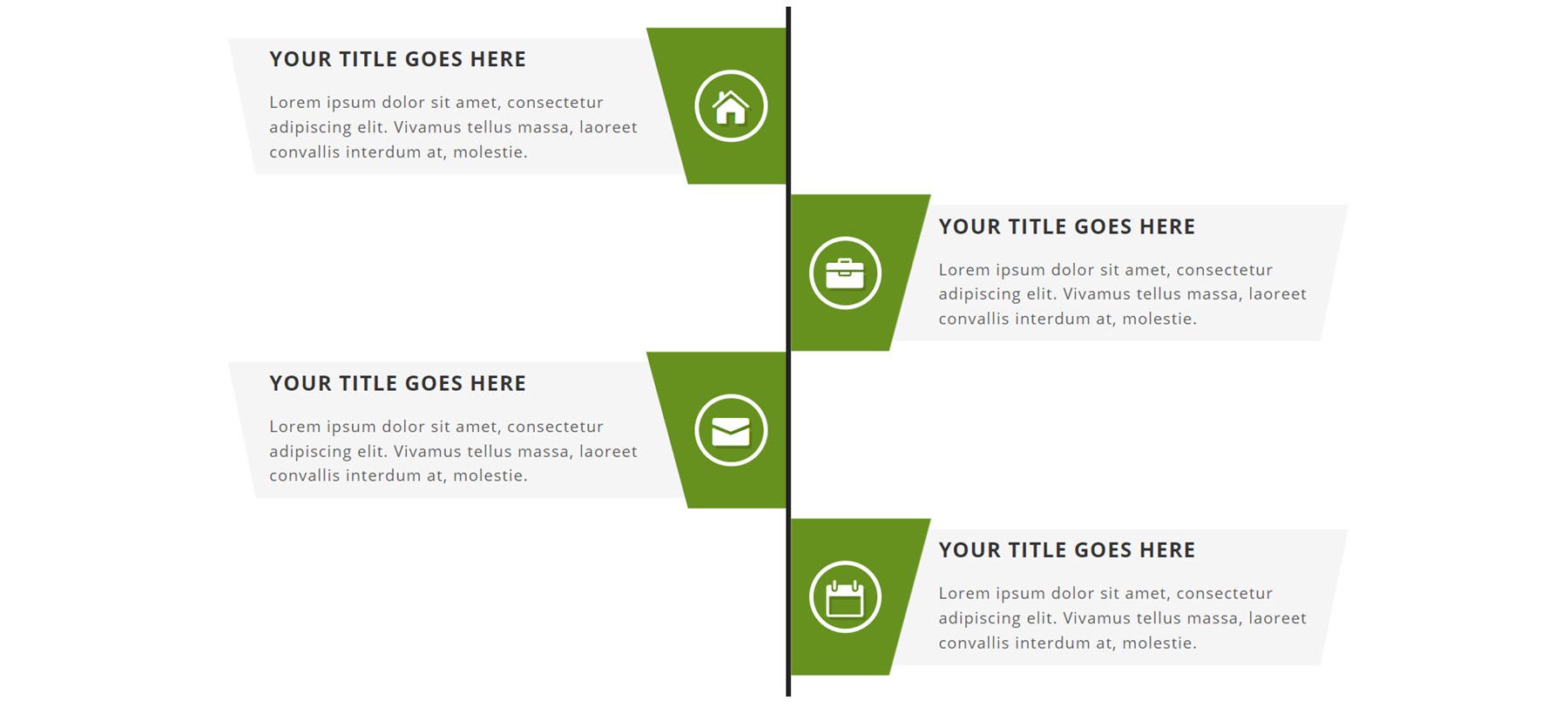
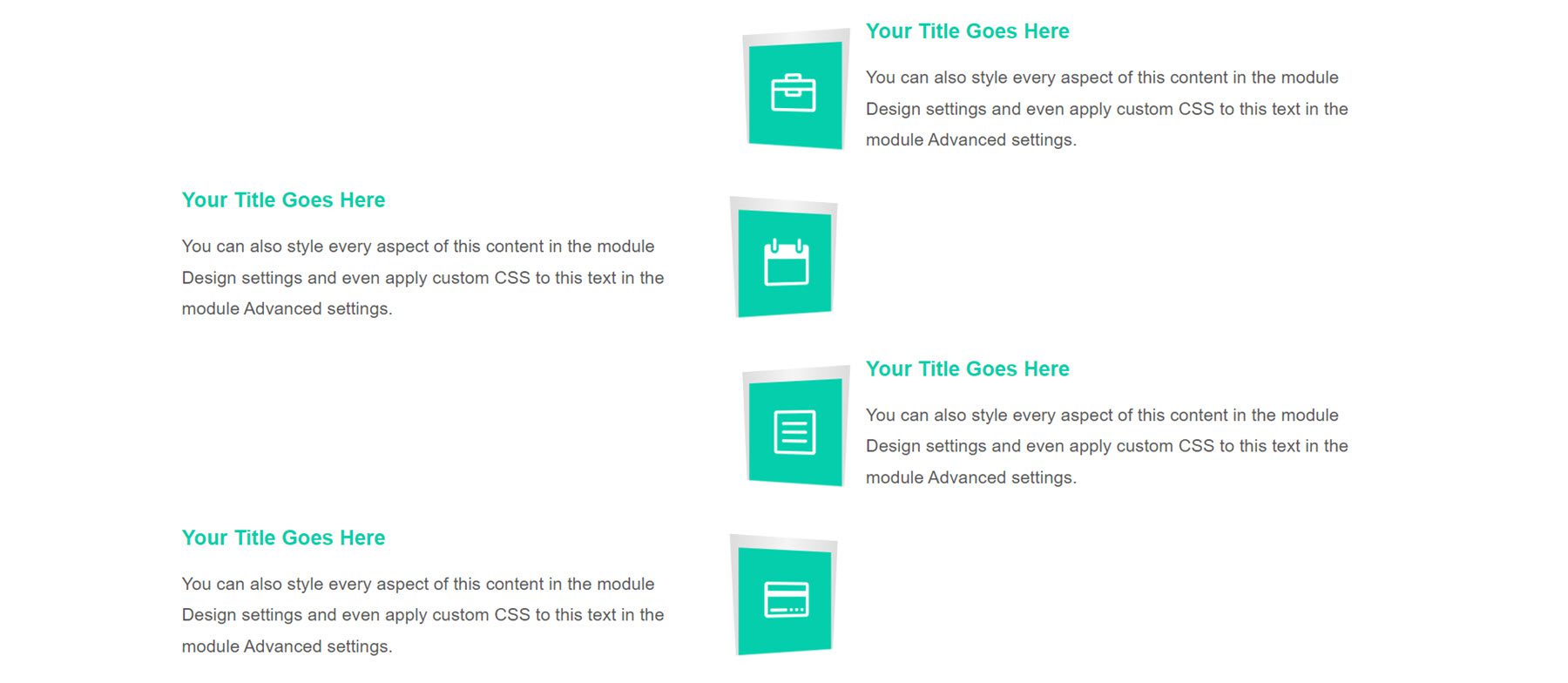
레이아웃 40
이것은 레이아웃 40입니다. 아이콘을 강조 표시하는 각진 녹색 섹션이 있는 회색 타임라인 설명이 있습니다.

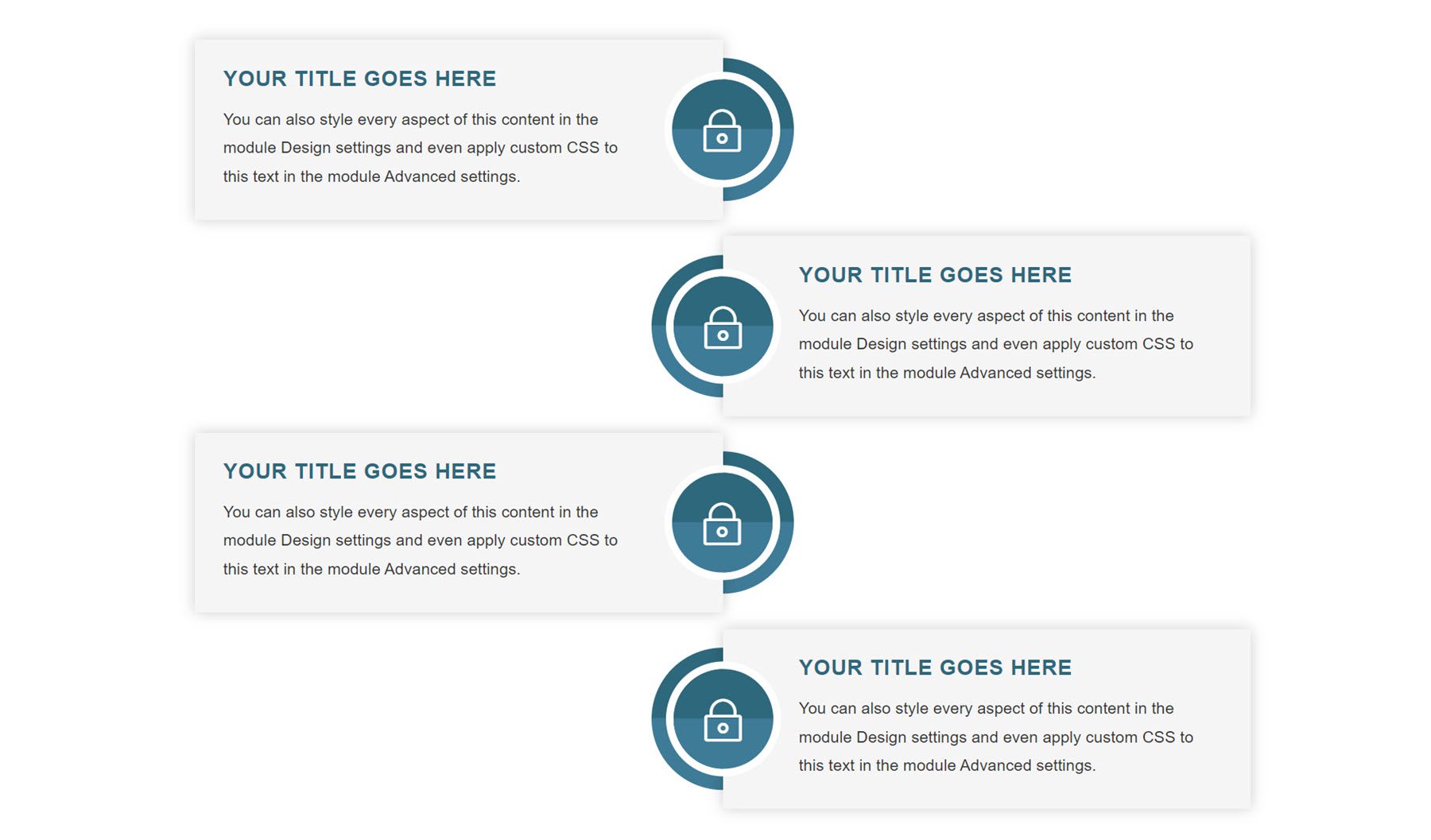
레이아웃 48
이 레이아웃에는 투톤 블루 디자인의 아이콘이 있습니다. 아이콘은 배경이 회색인 기본 타임라인 설명에 연결됩니다.

레이아웃 53
레이아웃 53의 타임라인 블러브는 중앙을 가리키는 화살표 모양입니다. 배경은 은은한 파란색 그라데이션이고 아이콘은 화살표 끝에 있는 원 안에 포함되어 있습니다.

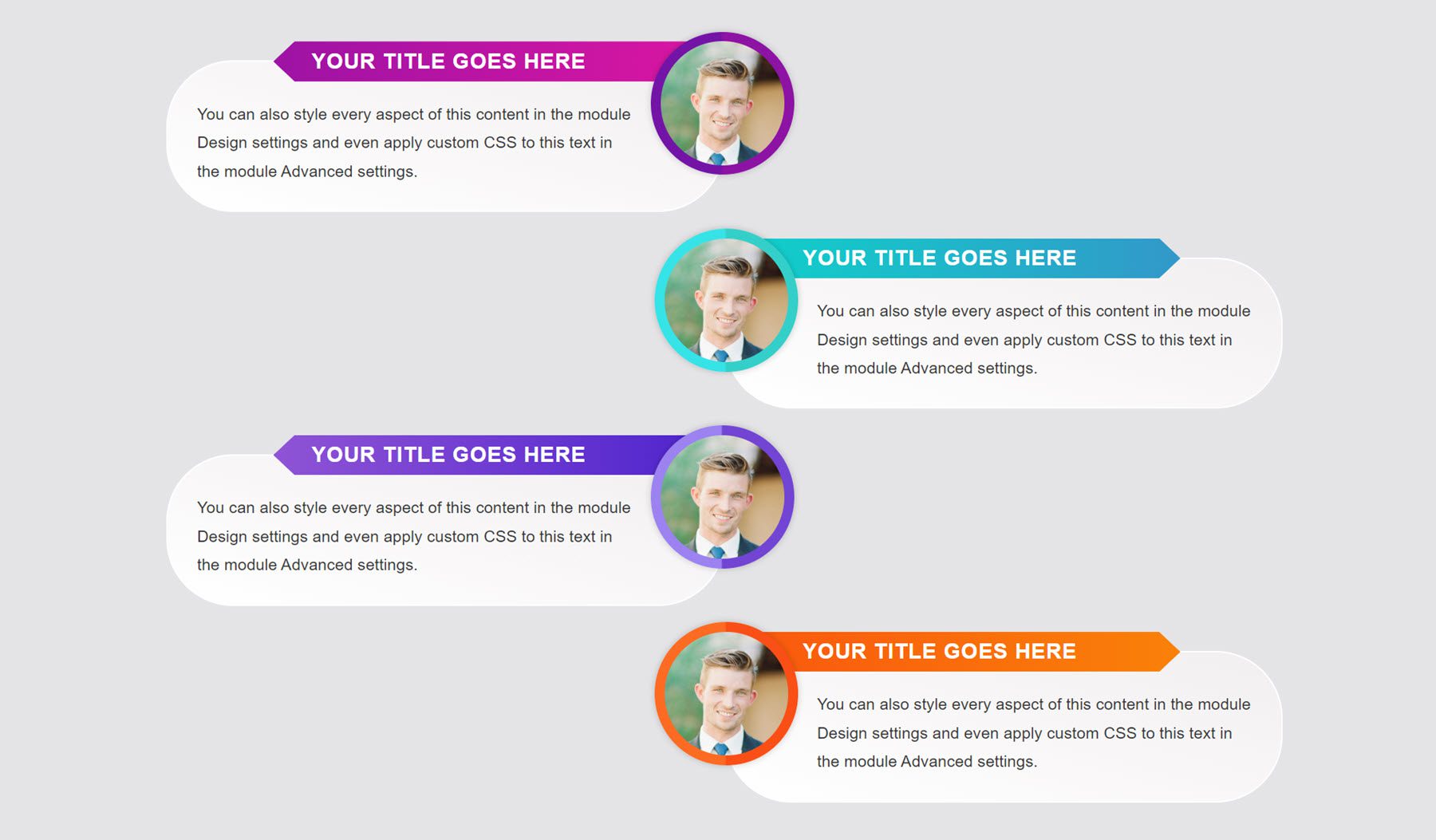
레이아웃 59
레이아웃 59는 아이콘 대신 이미지가 있는 다채로운 레이아웃입니다. 이미지는 투톤 컬러 테두리가 있는 중앙에 있습니다. 각 설명문의 머리글은 그라데이션 배경에 배치되고 텍스트는 둥근 설명문 섹션 내에 포함됩니다.

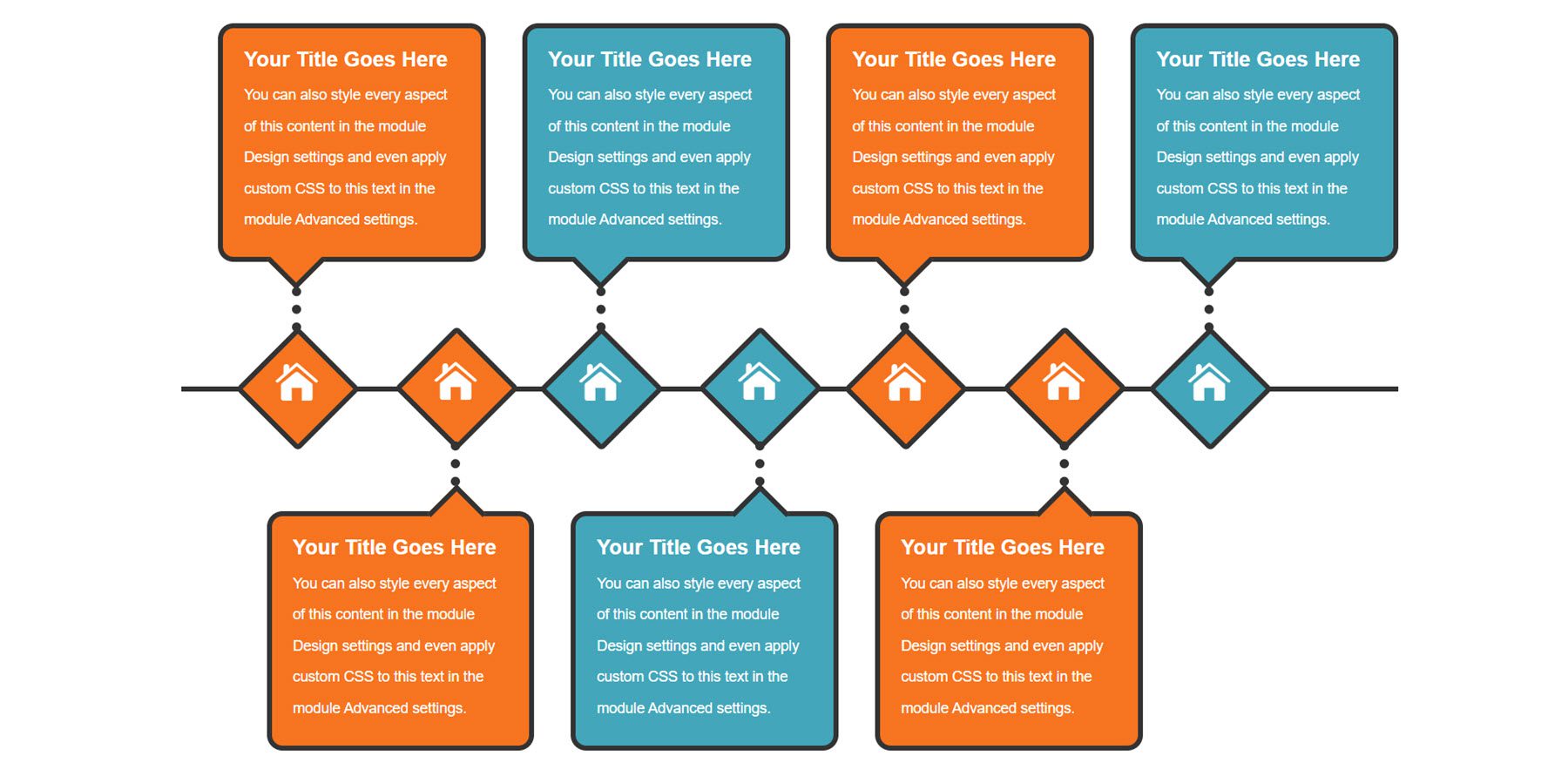
레이아웃 62
이것은 레이아웃 62입니다. 4개의 설명문이 있는 다른 많은 타임라인 레이아웃과 달리 7개의 다른 설명문이 있습니다. 타임라인도 수직이 아닌 수평입니다. 아이콘은 다이아몬드 모양의 테두리 안에 포함되며 점선으로 광고 문구와 연결됩니다.

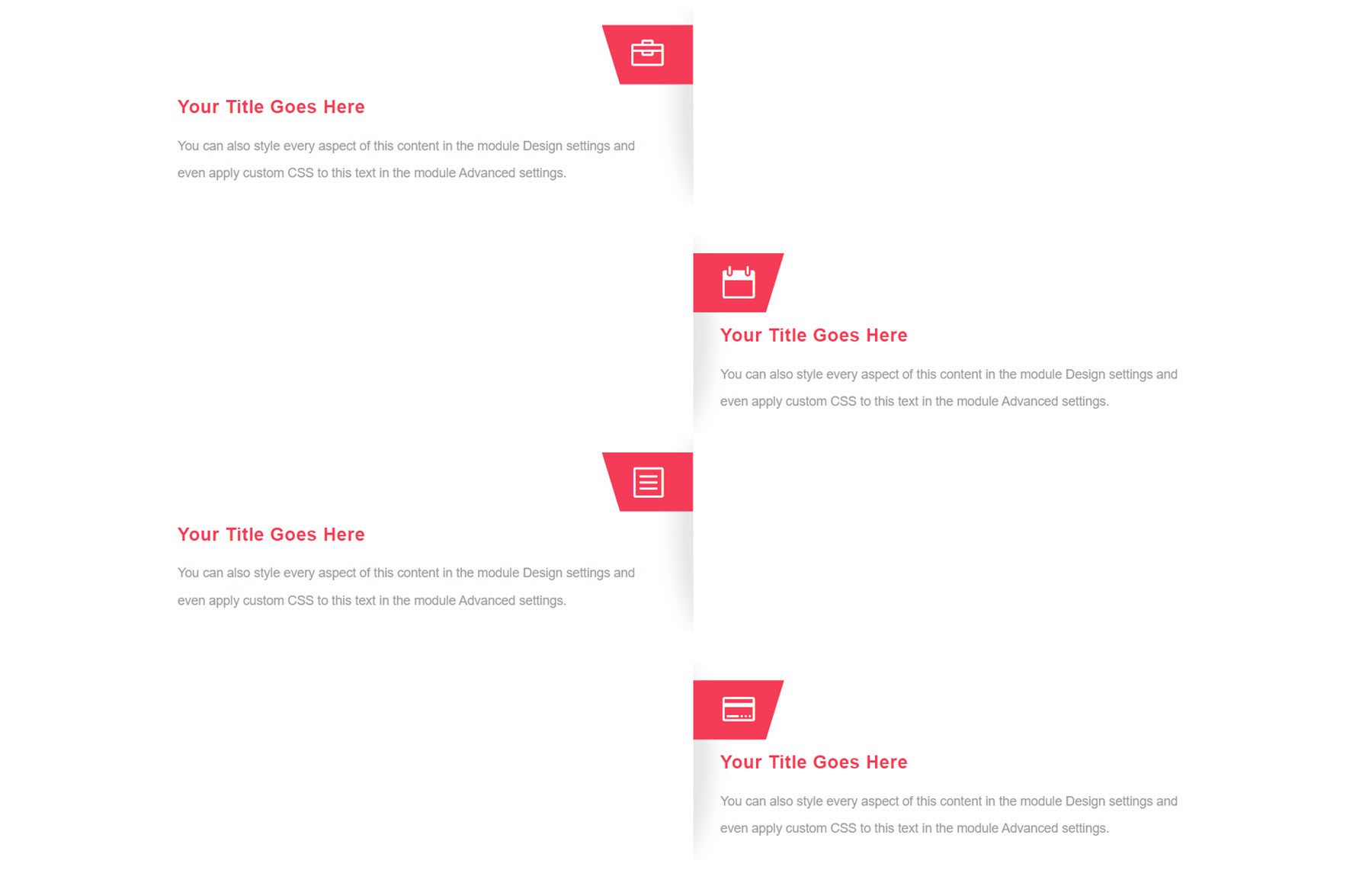
레이아웃 66
이 레이아웃에는 아이콘이 포함된 광고 문구를 오버레이하는 주황색 배너가 있는 4개의 광고 문구가 있습니다.

레이아웃 68
다음으로 레이아웃 68은 그라데이션 효과가 있는 두 개의 경계선 내에 포함된 블러 콘텐츠를 특징으로 합니다. 아이콘은 중앙에 정렬됩니다.

레이아웃 72
이것은 레이아웃 72로, 모서리가 둥근 이미지와 연도 또는 다른 짧은 제목을 나열할 수 있는 주황색 배경 섹션이 있는 독특한 레이아웃입니다.

레이아웃 76
레이아웃 76은 또 다른 다채로운 레이아웃입니다. 약간의 그라데이션이 있는 다이아몬드 모양의 아이콘 배경이 특징입니다. 타임라인 설명문도 컬러 테두리로 둘러싸입니다.

레이아웃 79
레이아웃 79에는 화려한 배경에 점선 중심선이 있는 어두운 배경이 있습니다. 요약문 제목도 다채롭고 아이콘은 각 요약문의 외부 가장자리에 배치됩니다.

레이아웃 81
레이아웃 81은 약간의 그림자가 있는 각진 빨간색 배경의 중앙에 아이콘이 있는 시각적으로 단순한 레이아웃입니다. 제목 텍스트도 빨간색입니다.

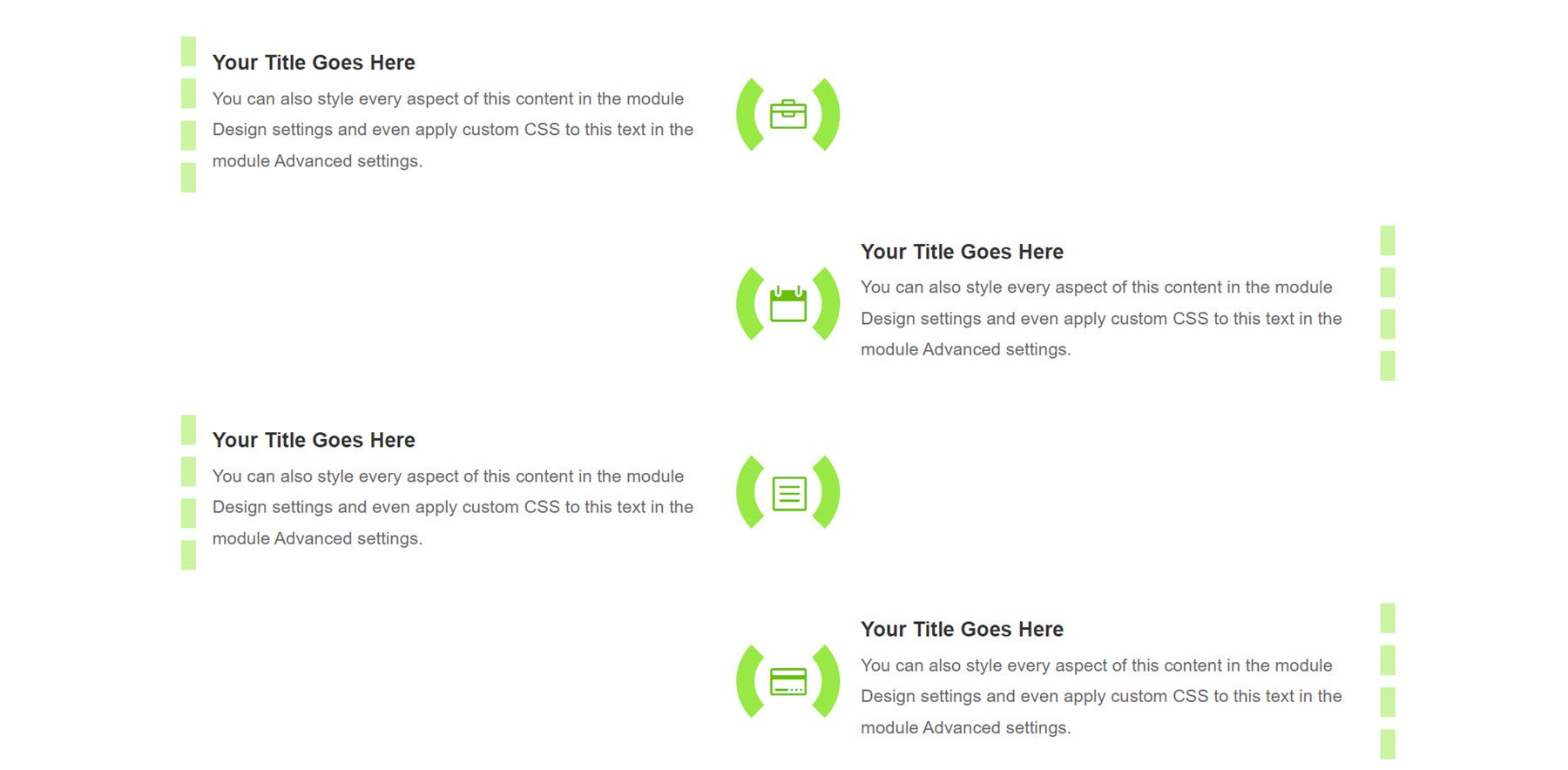
레이아웃 85
레이아웃 85는 두 개의 녹색 둥근 테두리 선으로 둘러싸인 중앙에 아이콘이 있는 녹색 색 구성표를 특징으로 합니다. 각 광고 문구의 외부 가장자리에도 녹색 경계선이 있습니다.

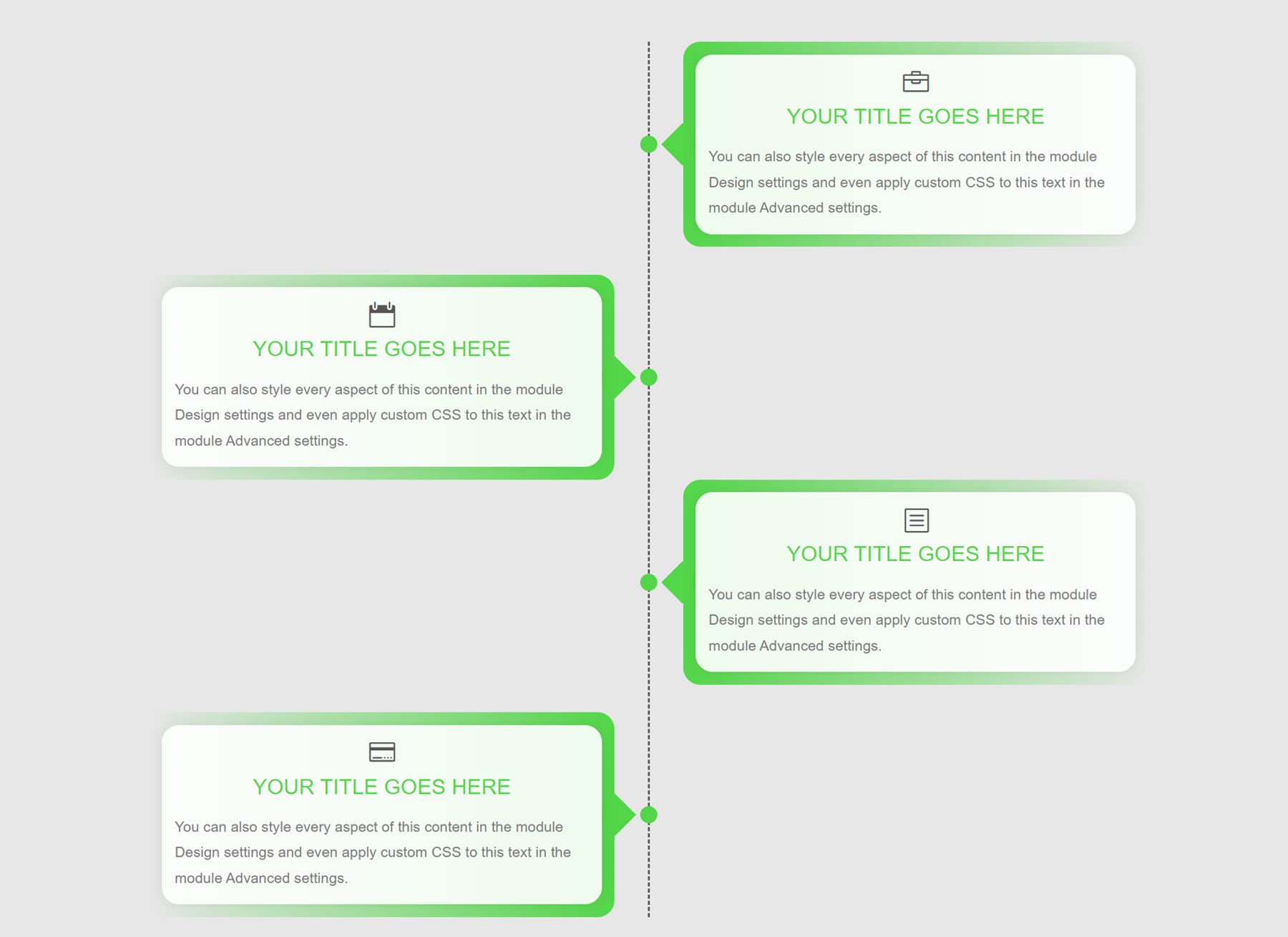
레이아웃 88
마찬가지로, 레이아웃(88)도 녹색 색 구성표를 가집니다. 타임라인 블러브를 둘러싸고 배경으로 페이드되는 그라데이션 테두리가 있습니다. 아이콘과 제목은 광고문 중앙에 위치합니다.

레이아웃 90
다음으로, 레이아웃 90은 뒤에 회색 배경이 있는 각진 녹색 배경에 광고 문구를 배치합니다.

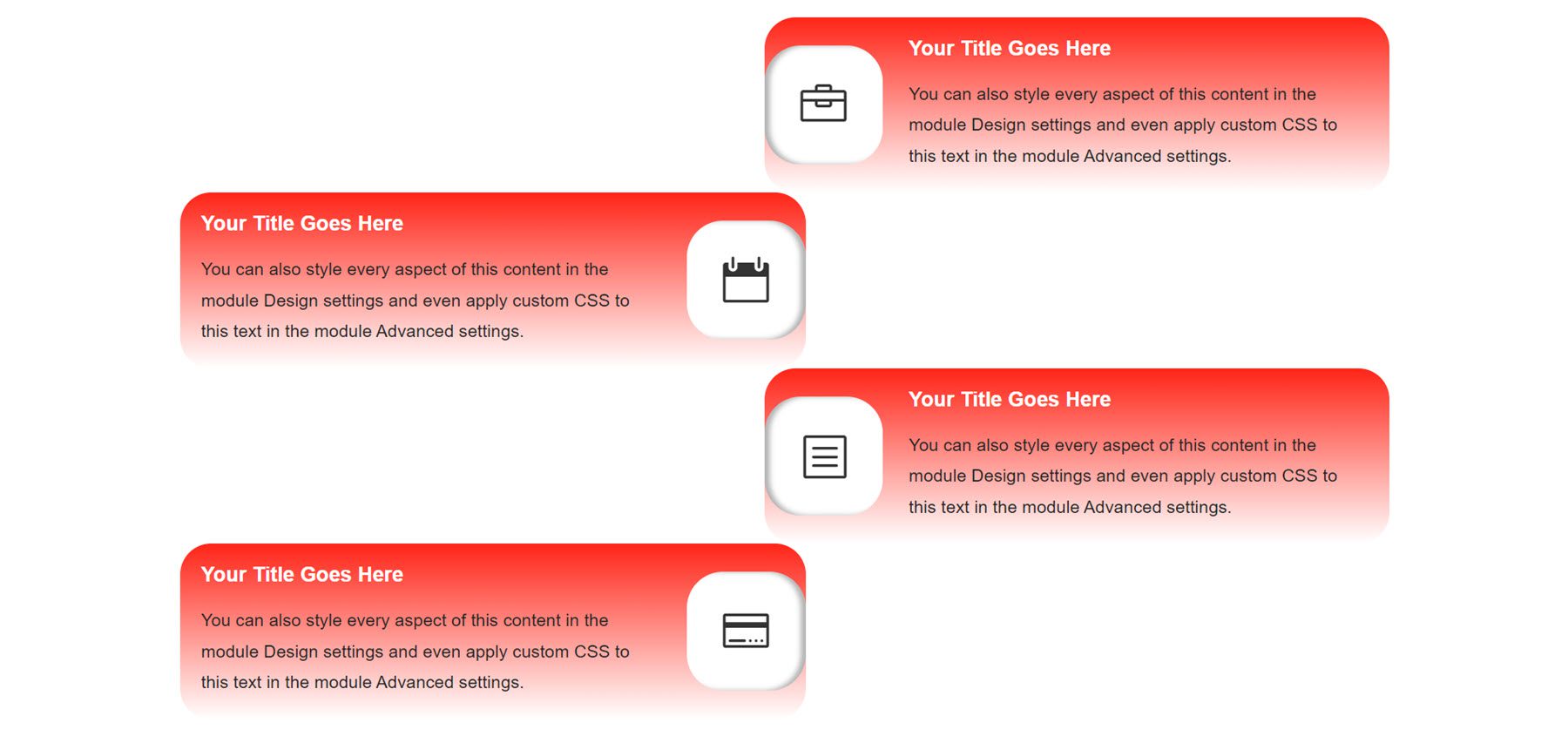
레이아웃 94
이 레이아웃에는 흰색으로 변하는 빨간색 그라데이션 배경이 있는 광고 문구가 있습니다. 아이콘은 광고 문구 내에서 흰색 배경에 있습니다.

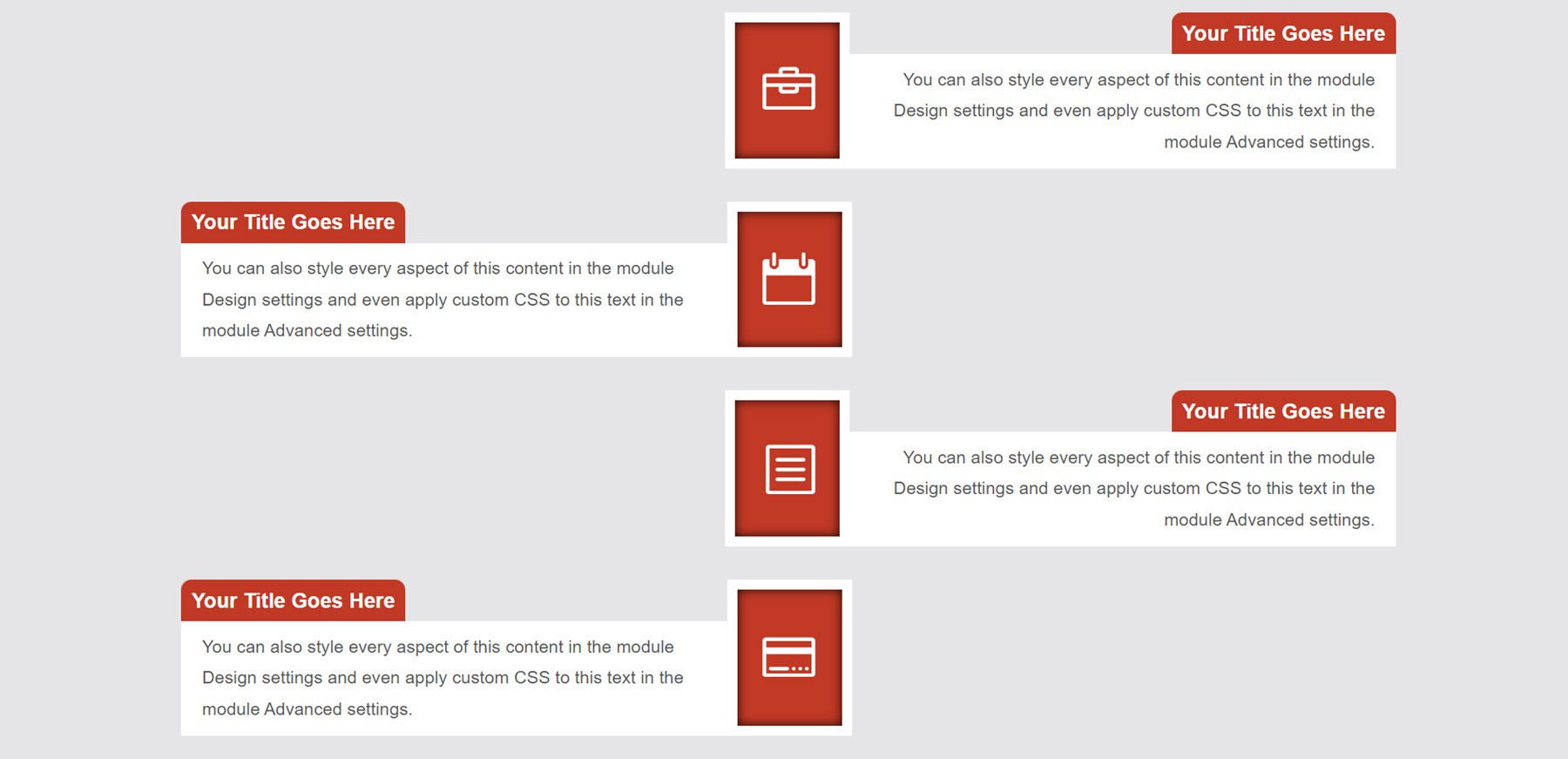
레이아웃 96
레이아웃 96에는 내부 그림자가 있는 빨간색 배경 중앙에 아이콘이 있습니다. 광고 문구 제목에도 둥근 빨간색 배경이 있습니다.

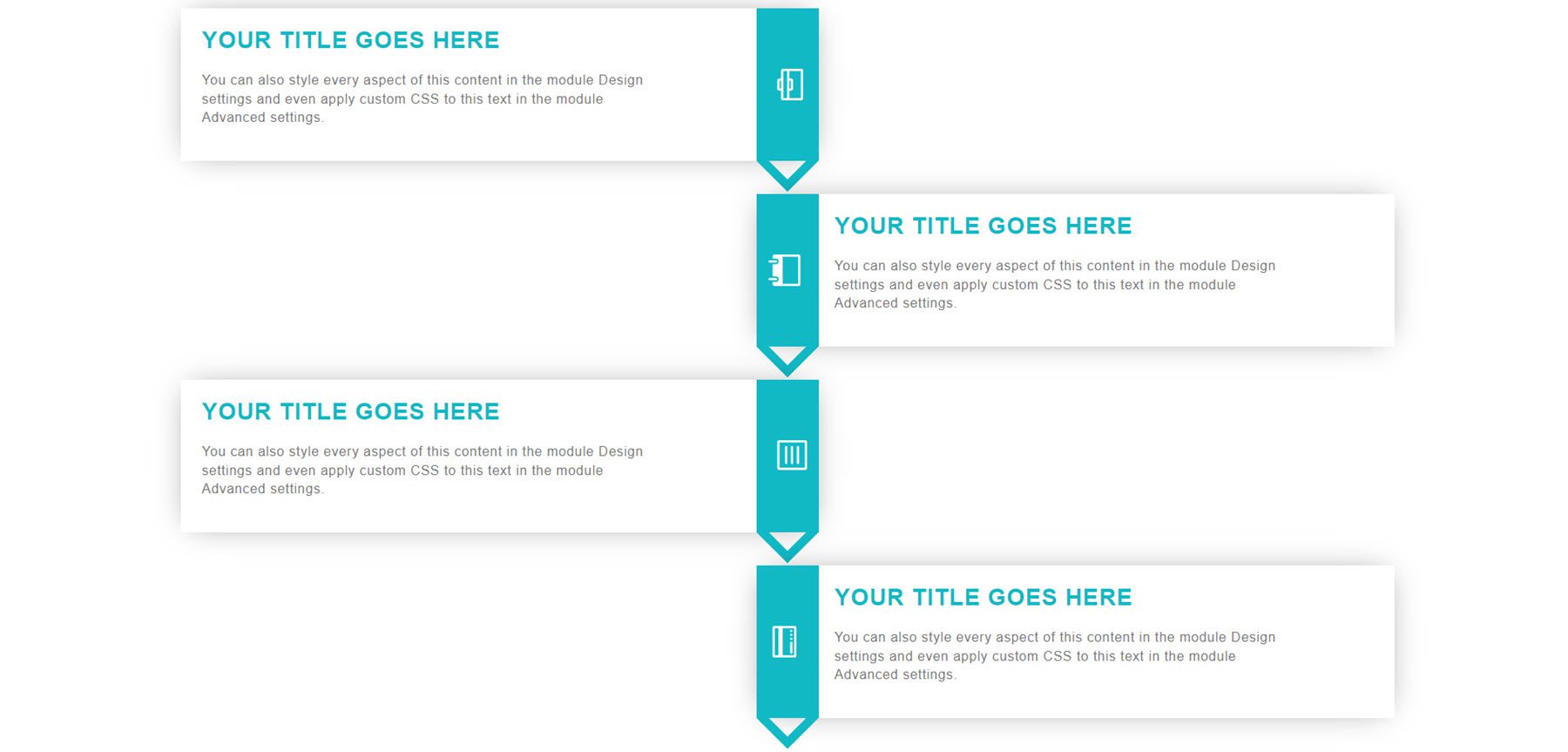
레이아웃 98
이것은 레이아웃 98입니다. 청록색 배경의 페이지 중앙에 아이콘이 있습니다. 아이콘이 옆으로 바뀌고 배경이 다음 광고 문구를 가리키는 화살표 모양으로 확장됩니다.

레이아웃 100
마지막으로 레이아웃 100은 내부 가장자리에 각진 블록 디자인이 특징입니다. 아이콘은 주황색 원 안에 배치되고 설명은 하단과 내부 모서리에 그림자 효과가 있습니다.

Divi 타임라인 레이아웃 팩 구매
Divi 타임라인 레이아웃 팩은 Divi Marketplace에서 사용할 수 있습니다. 무제한 웹 사이트 사용 및 평생 업데이트 비용은 $15.99입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
보시다시피 Divi Timeline Layouts Pack에는 다양한 사용 사례와 스타일에 맞는 다양한 레이아웃이 함께 제공됩니다. 레이아웃 팩은 설치 및 사용이 간편하며 자신의 콘텐츠로 레이아웃을 매우 쉽게 사용자 지정할 수 있습니다. 페이지에서 정보를 구성하는 좋은 방법을 찾고 있거나 타임라인을 만들고 싶다면 이 레이아웃 팩이 제공하는 것이 많고 훌륭한 선택이 될 것입니다.
우리는 당신의 의견을 듣고 싶습니다! Divi Timeline Layouts Pack을 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요!
