Divi 제품 하이라이트: DiviCity
게시 됨: 2023-05-08DiviCity는 Divi Marketplace에서 사용할 수 있는 1페이지 Divi 레이아웃입니다. 그것은 다양한 유형의 웹 사이트에 사용할 수 있는 다목적 디자인을 가지고 있으며 완벽하게 반응하고 사용자 정의할 수 있습니다. 이 제품 하이라이트에서는 DiviCity 레이아웃을 살펴보고 적합한 레이아웃인지 결정하는 데 도움을 드립니다.
시작하자!
- 1 디비시티 설치하기
- 2 디비시티
- 2.1 DiviCity 헤더 섹션
- 2.2 DiviCity 소개 섹션
- 2.3 DiviCity 블로그 섹션
- 2.4 DiviCity 번호 섹션
- 2.5 DiviCity 할 일 섹션
- 2.6 DiviCity 수행 위치 섹션
- 2.7 DiviCity 방문 섹션
- 2.8 DiviCity 연락처 섹션
- 2.9 DiviCity 모바일 레이아웃
- 3 DiviCity 구입
- 4 최종 생각
DiviCity 설치
DiviCity는 Divi Visual Builder .json 파일이 포함된 ZIP 파일로 제공됩니다. 레이아웃을 설치하려면 먼저 파일의 압축을 풉니다. 그런 다음 Divi Builder에서 페이지를 엽니다.
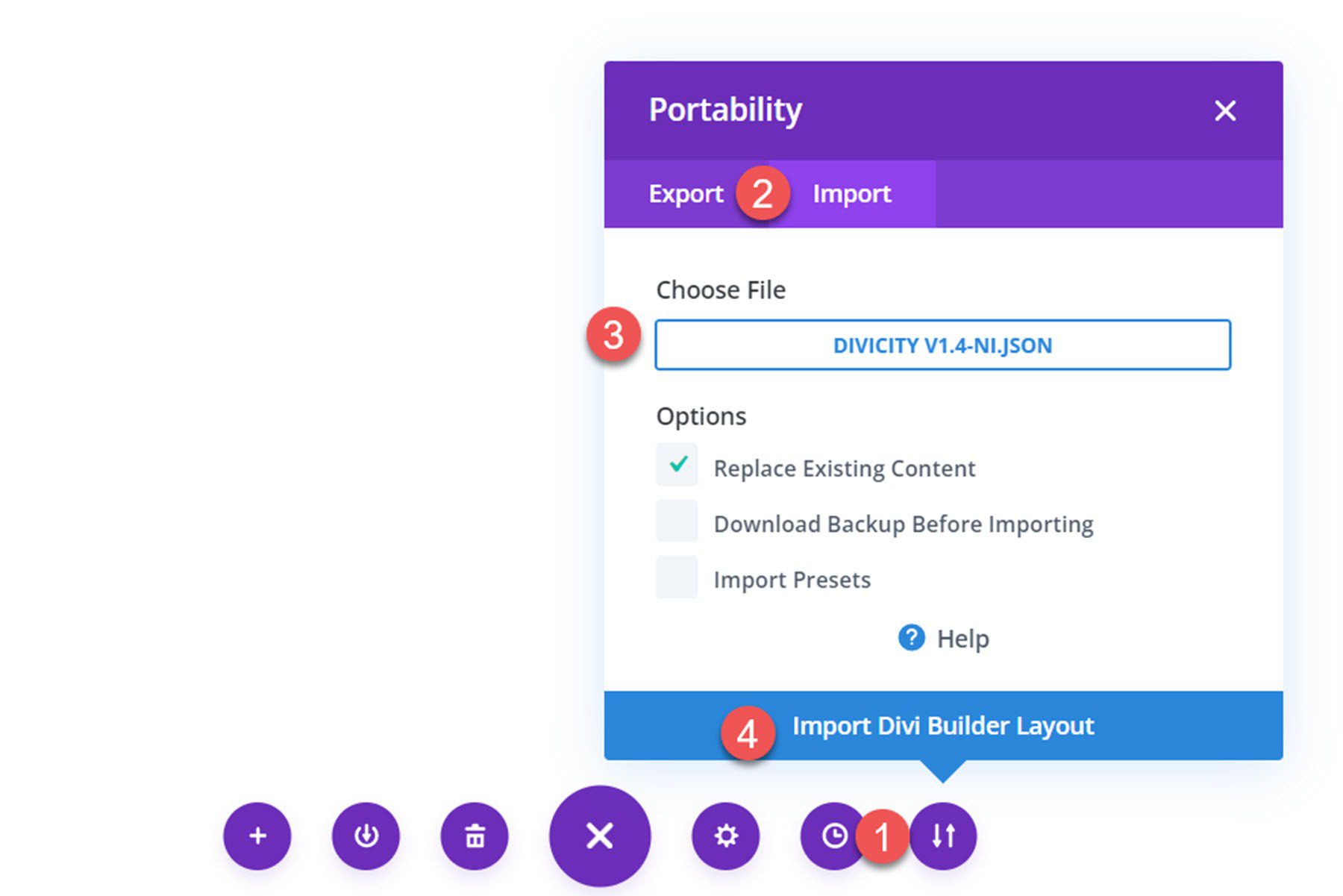
페이지 하단의 이식성 옵션을 클릭하고 가져오기 탭을 선택합니다. 그런 다음 DiviCity 레이아웃에 대한 .json 파일을 선택하고 레이아웃 가져오기를 시작합니다. 레이아웃을 가져오면 콘텐츠를 자신의 콘텐츠로 교체하기만 하면 웹사이트가 완성됩니다!

디비시티
DiviCity는 한 페이지 Divi Builder 레이아웃으로 구성됩니다. 데모 이미지 없이 제공되므로 이 기사의 목적을 위해 내 이미지를 추가했습니다. 이 레이아웃과 함께 제공되는 섹션을 살펴보겠습니다!
DiviCity 헤더 섹션
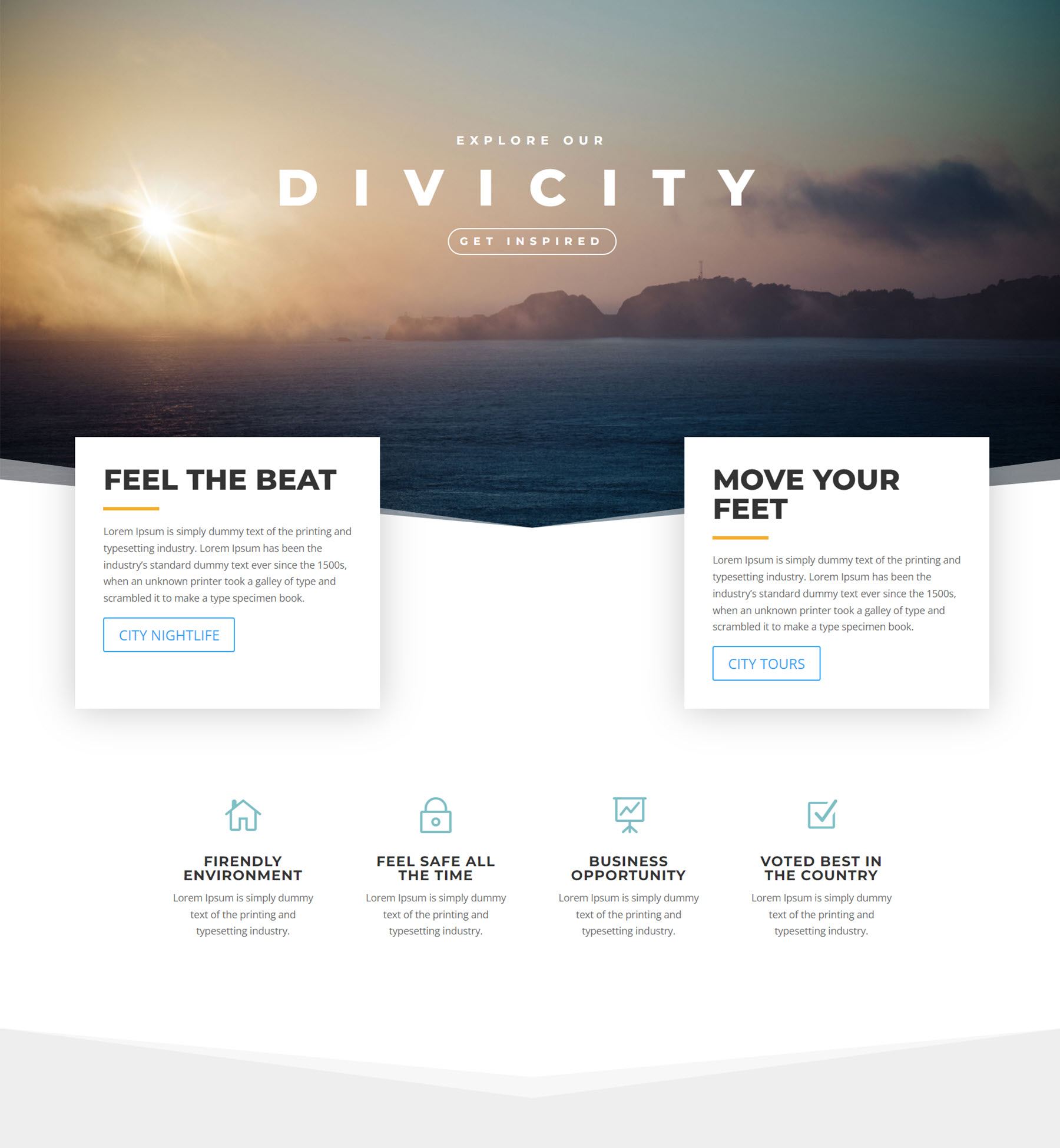
헤더는 하단에 각진 구분선이 있는 큰 이미지로 구성됩니다. 헤더에는 기능 하위 헤더 및 헤더 텍스트와 버튼이 있습니다. 텍스트에는 로딩 애니메이션 효과가 있습니다. 두 개의 상자가 머리글 섹션의 아래쪽에 오버레이됩니다. 각 상자에는 제목 텍스트, 구분선, 본문 텍스트 및 버튼이 포함되어 있습니다. 이 상자에는 로드 애니메이션도 있으며 마우스를 올리면 확장됩니다. 마지막으로 아래에는 아이콘, 제목 텍스트 및 본문 텍스트가 있는 4개의 요약 모듈이 있습니다. 광고문안 모듈은 페이지가 로드될 때 한 번에 하나씩 표시됩니다. 이 머리글 레이아웃은 자신의 사진과 콘텐츠로 쉽게 사용자 정의하여 방문자에게 비즈니스에 대한 주요 정보를 한 눈에 볼 수 있는 멋지고 매력적인 머리글 섹션을 만들 수 있습니다.

DiviCity 소개 섹션
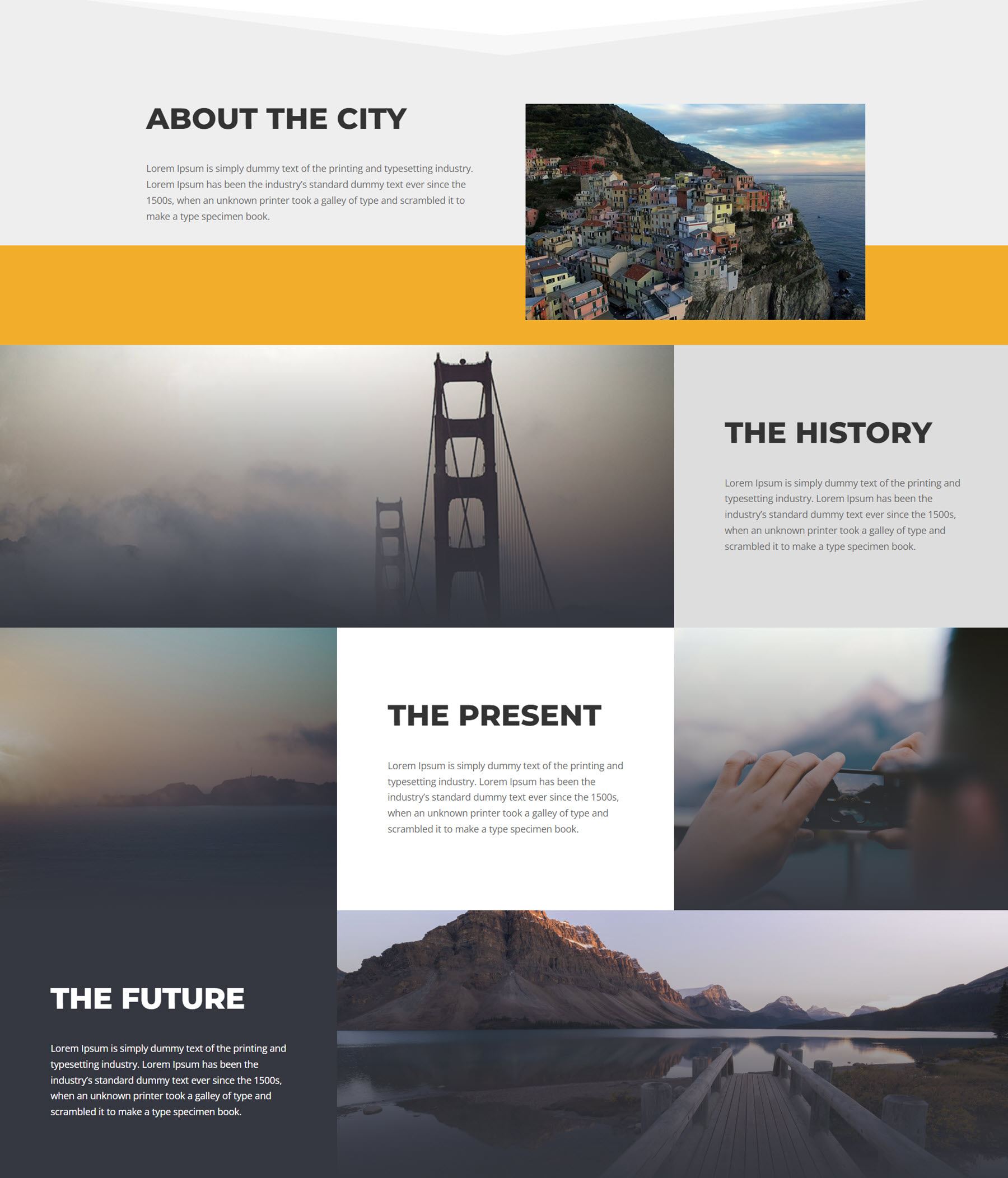
정보 섹션에는 소개 텍스트, 왼쪽의 헤더, 오른쪽의 이미지가 있습니다. 이 두 요소 모두 페이드 인 애니메이션이 있으며 중앙으로 이동합니다. 다음은 제목과 일부 본문 텍스트가 있는 텍스트 블록과 이미지가 포함된 세 개의 전체 너비 섹션입니다. 이러한 각 섹션에는 로딩 애니메이션 효과도 있습니다.

DiviCity 블로그 섹션
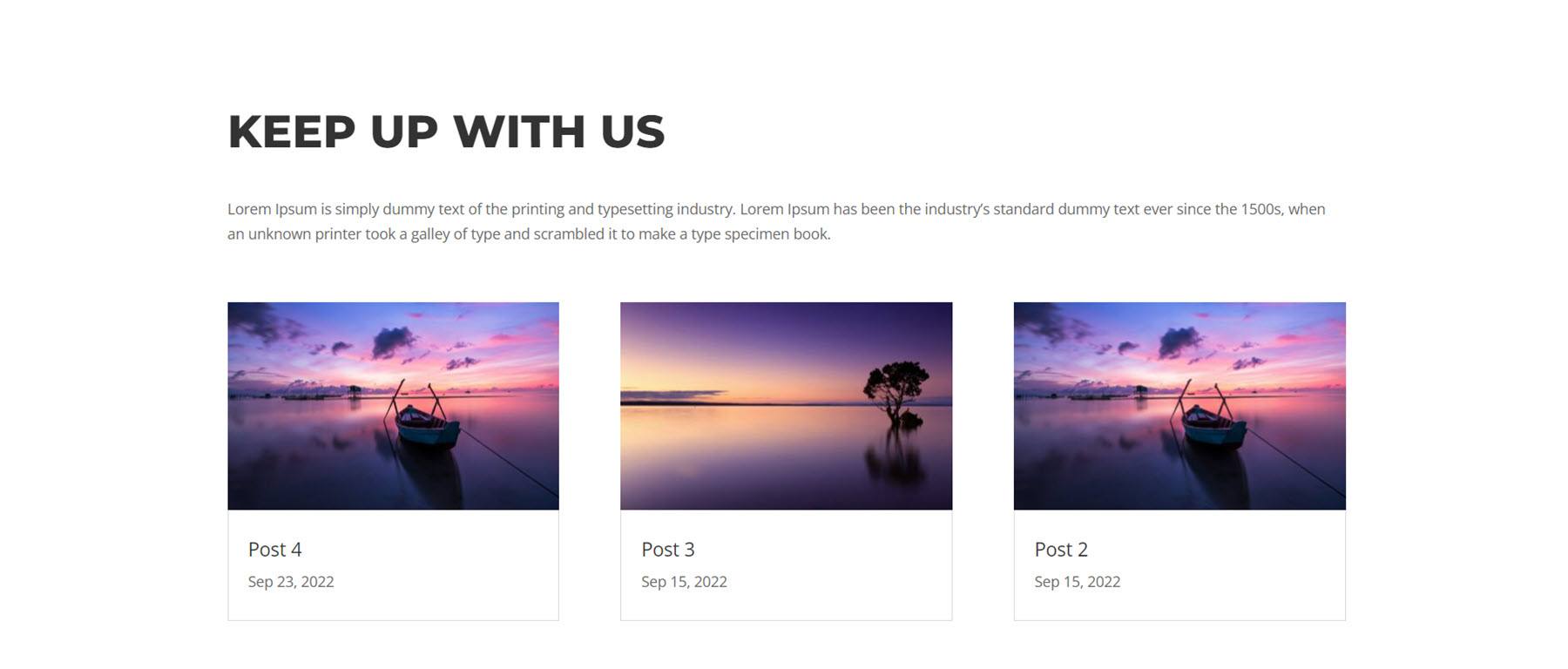
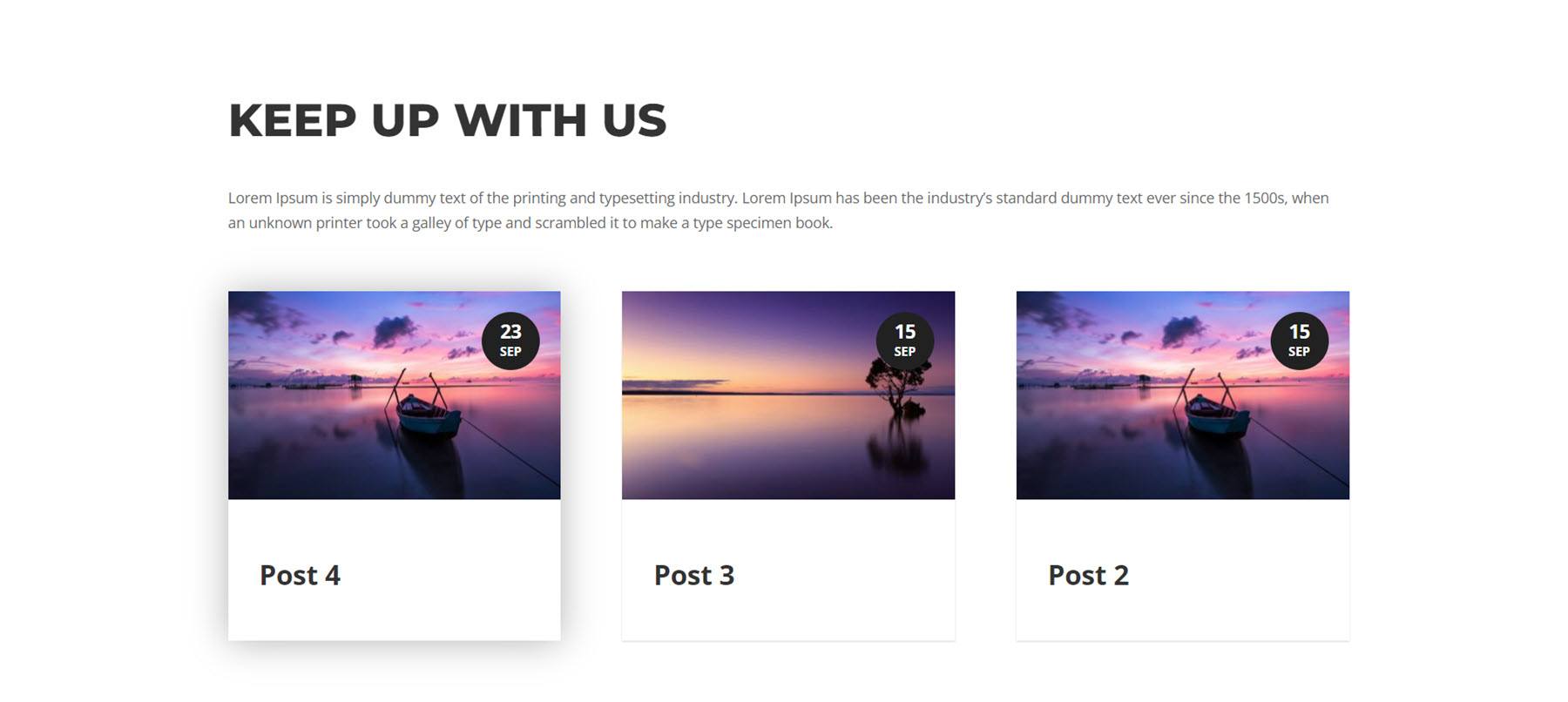
기본적으로 블로그 섹션에는 주요 이미지 및 게시물 정보와 함께 3개의 최근 게시물을 나열하는 간단한 최근 게시물 모듈이 있습니다. 이 섹션에는 제목 텍스트와 본문 텍스트도 있습니다. 이 섹션에는 페이드 인 애니메이션이 있습니다.

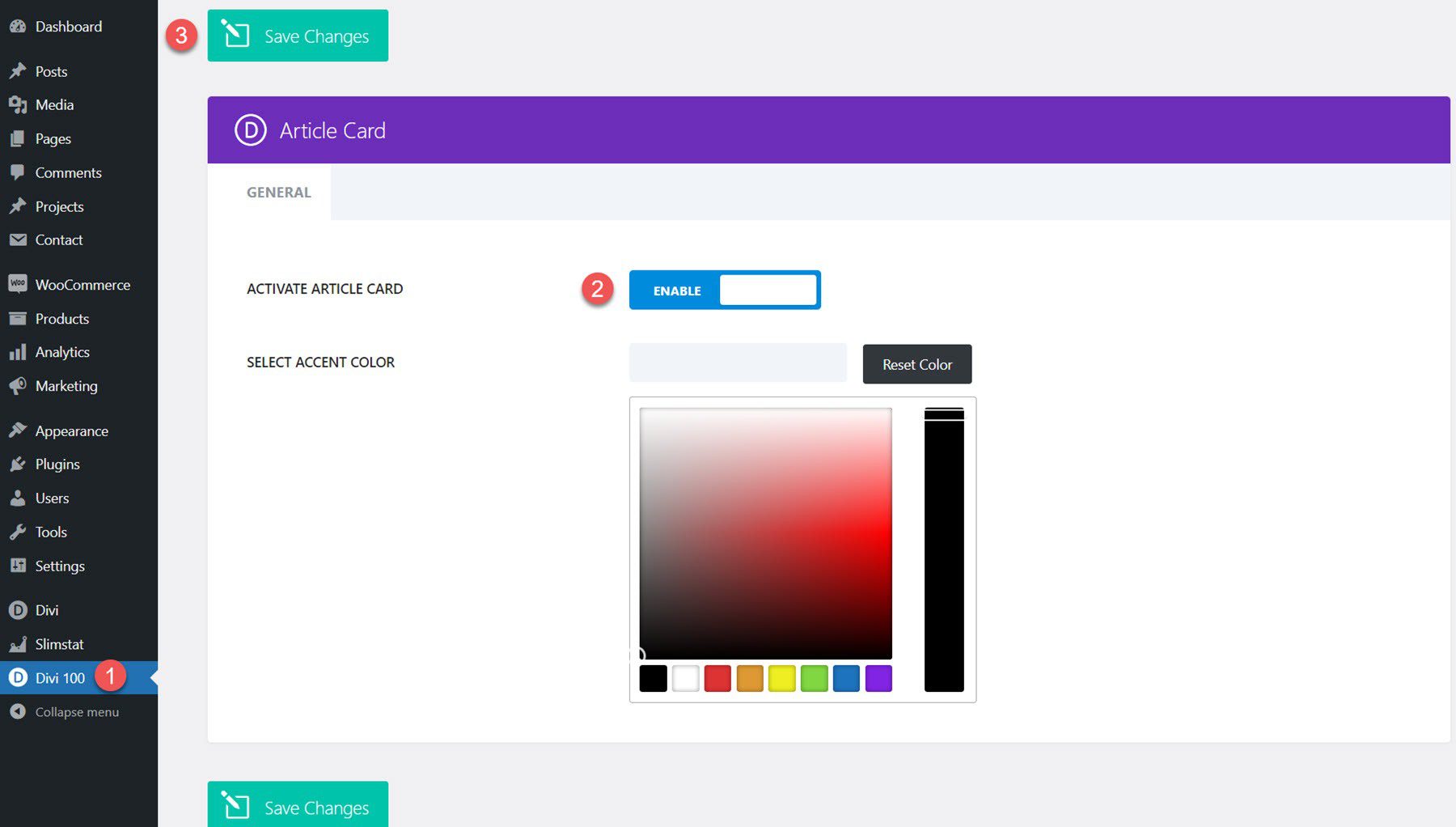
또는 무료 Divi Article Cards 플러그인을 설치하여 레이아웃 데모에 포함된 디자인을 얻을 수 있습니다. 플러그인이 사이트에 설치되고 활성화되면 WordPress 대시보드 메뉴에서 Divi 100 설정을 엽니다. 기사 카드를 활성화한 다음 저장을 클릭합니다.


이제 DiviCity 페이지의 블로그 모듈은 위의 레이아웃과 유사해야 합니다.

DiviCity 번호 섹션
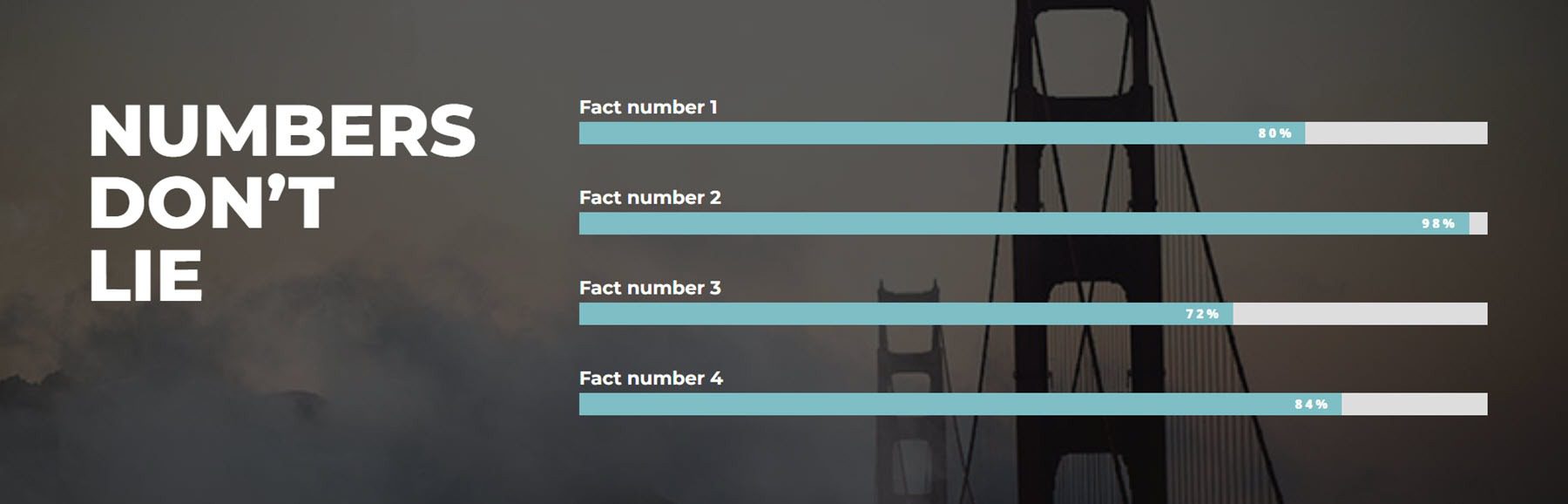
숫자 섹션에는 이미지 배경에 4개의 막대 카운터가 있습니다. 숫자 카운터는 페이지가 로드될 때 로드됩니다.

DiviCity 할 일 섹션
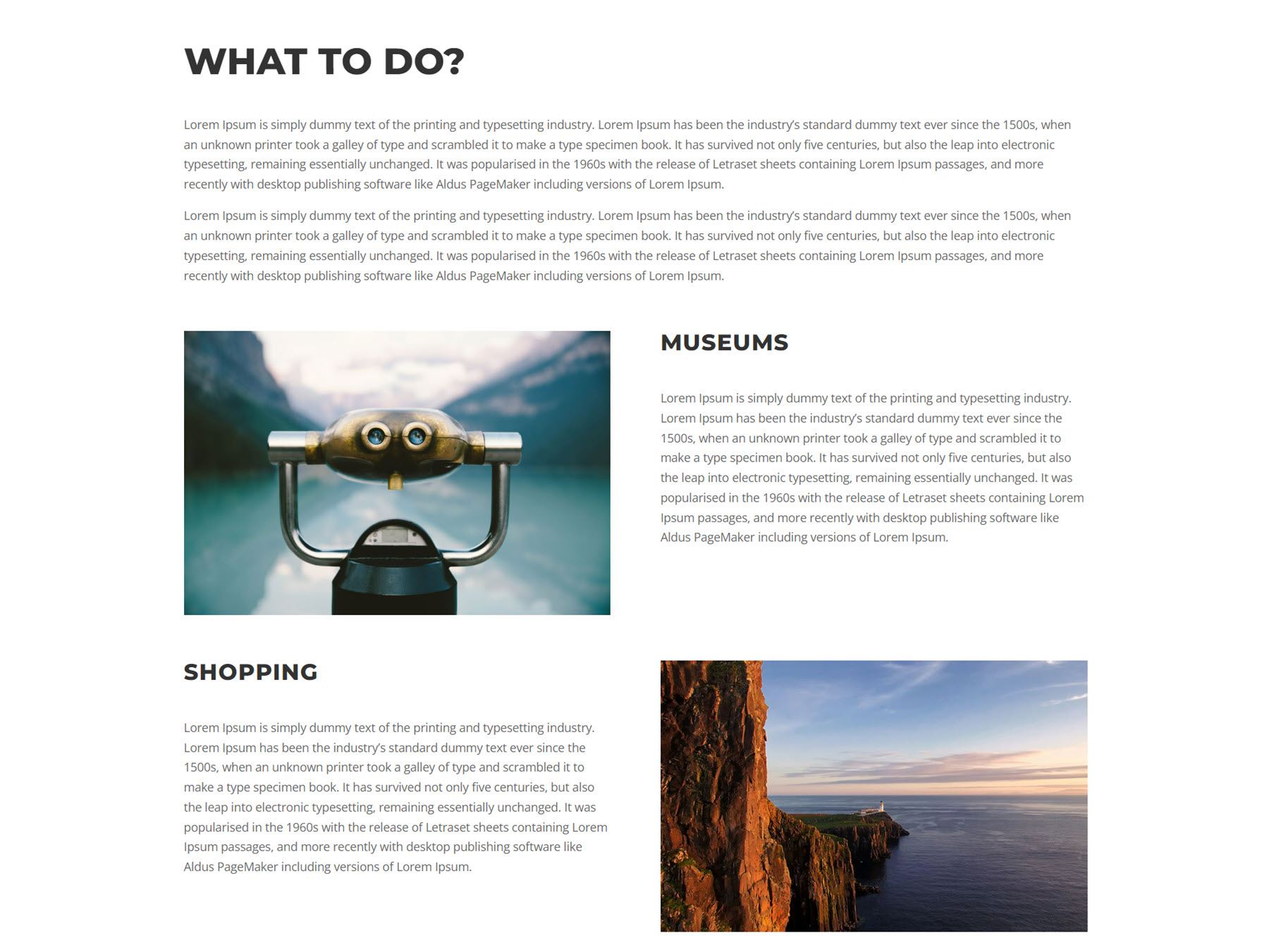
이 섹션에는 제목과 일부 본문이 있습니다. 이 아래에는 각각 이미지, 제목 및 본문 텍스트가 있는 두 개의 하위 섹션이 있습니다. 이 섹션은 비즈니스의 기능, 서비스 또는 기타 측면을 시연하는 데 사용할 수 있는 매우 다양한 레이아웃입니다.

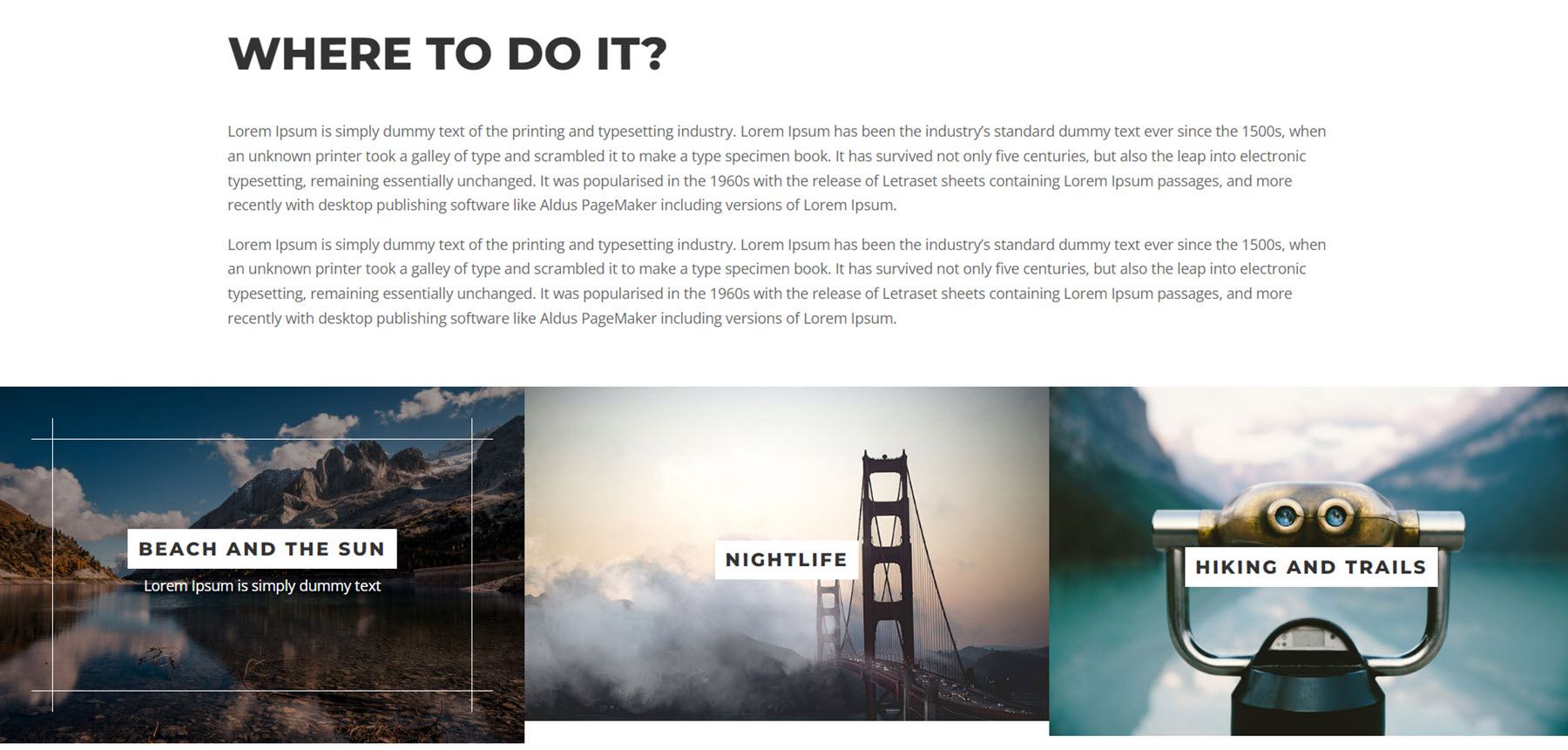
DiviCity 수행 위치 섹션
이 섹션은 또한 다재다능하며 제목, 본문 텍스트, 이미지가 포함된 세 가지 광고 문구, 일부 텍스트, 간단한 설명 텍스트 및 마우스 오버 시 표시되는 테두리를 제공합니다. 호버에서도 이미지가 확대됩니다. 이러한 설명문을 사용하여 웹사이트의 다른 페이지나 섹션에 연결하거나 단순히 일부 기능이나 정보를 표시할 수 있습니다.

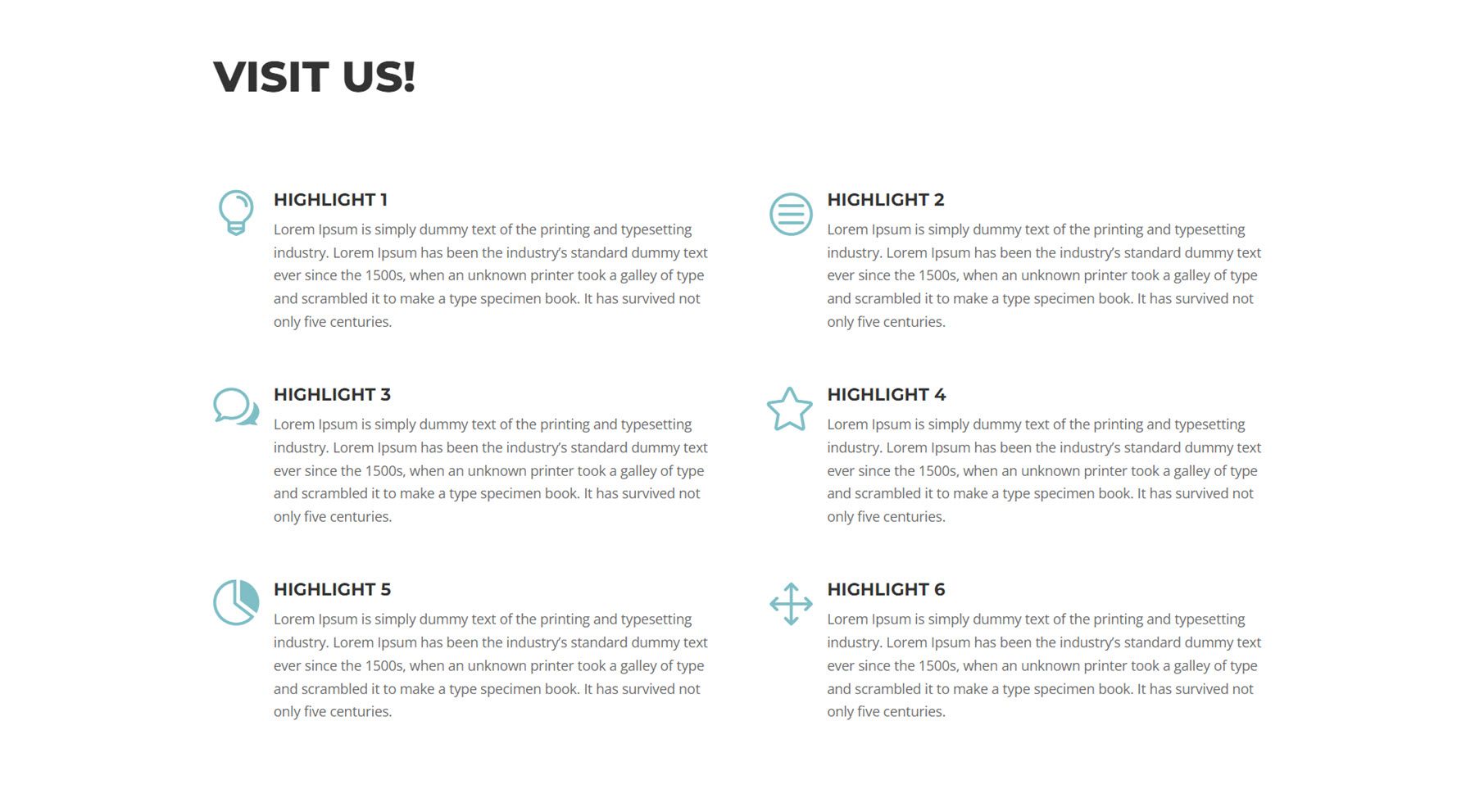
DiviCity 방문 섹션
다음으로 Visit Us 섹션에는 각각 아이콘, 제목 텍스트 및 본문 텍스트가 포함된 6개의 광고 문구 모듈이 있습니다. 이 섹션을 사용자 지정하여 서비스의 더 많은 기능이나 측면을 강조 표시하거나 별도의 제목과 아이콘으로 조밀한 텍스트를 나눌 수 있습니다. 광고 문구 모듈에는 모두 확대 애니메이션이 있습니다.

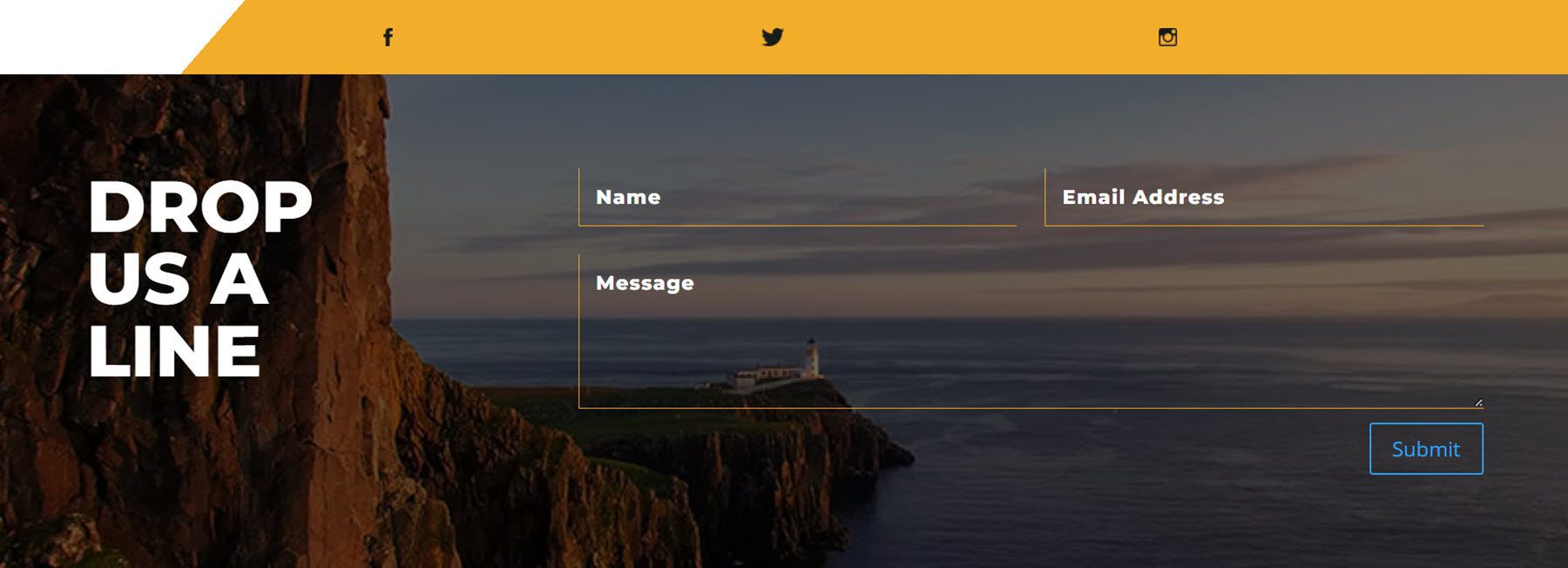
DiviCity 연락처 섹션
마지막으로 연락처 섹션은 3개의 소셜 미디어 아이콘이 있는 주황색 스트립으로 시작합니다. 아래는 왼쪽에 큰 제목 텍스트가 있고 오른쪽에 양식이 있는 연락처 양식 섹션입니다. 연락처 섹션에는 어두운 오버레이가 있는 큰 이미지 배경이 있습니다. 이 섹션에는 플립 로딩 애니메이션 효과와 소셜 미디어 아이콘이 페이드 인되는 기능도 있습니다.

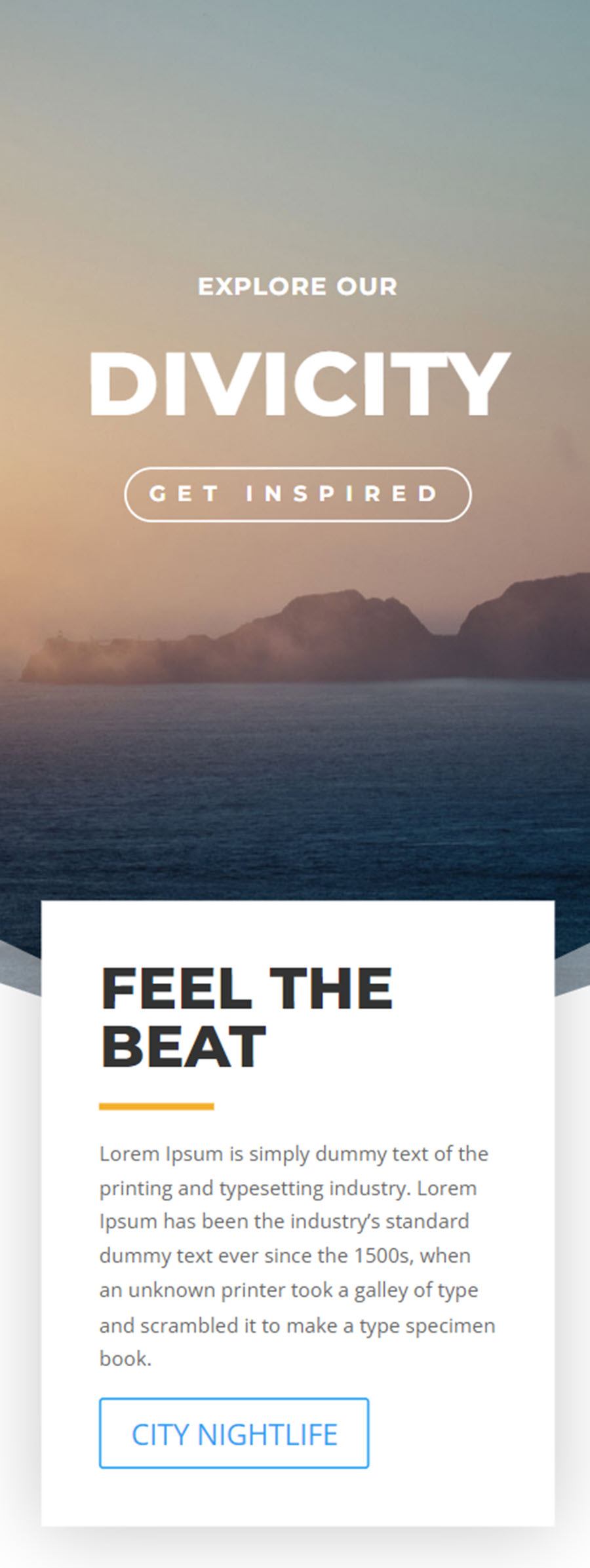
DiviCity 모바일 레이아웃
DiviCity는 완전히 태블릿 및 모바일 반응형입니다. 몇 가지 섹션의 모바일 버전을 살펴보겠습니다.
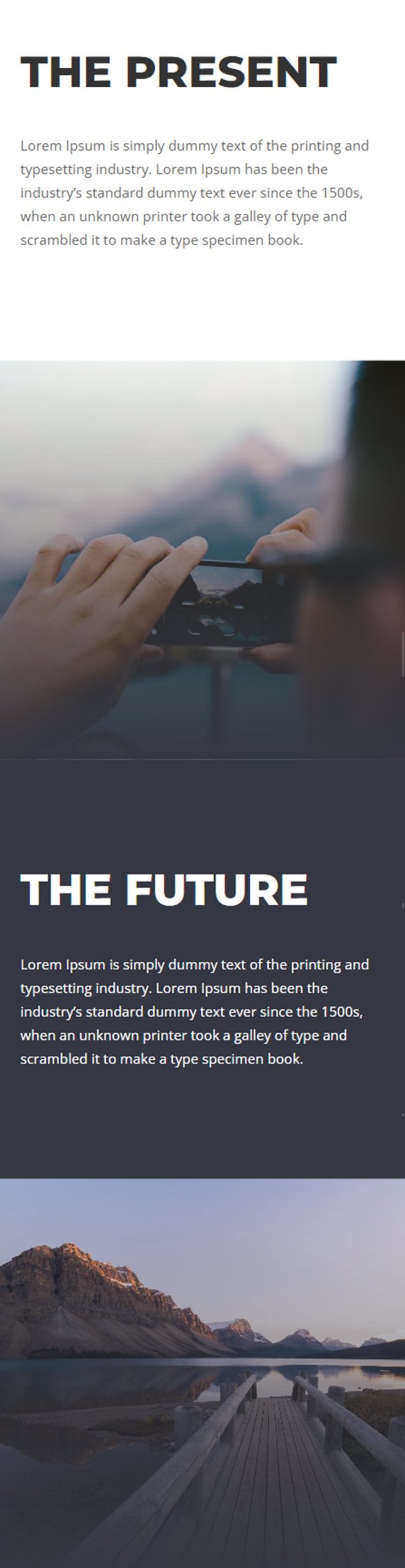
첫 번째는 큰 이미지 배경, 제목 텍스트 및 버튼이 있는 헤더 섹션입니다. 첫 번째 텍스트 상자는 헤더를 오버레이하고 나머지 헤더 섹션 내용은 아래를 따릅니다.

이것은 텍스트가 있는 일부 섹션으로 구분된 이미지가 있는 모바일 정보 섹션의 일부입니다.

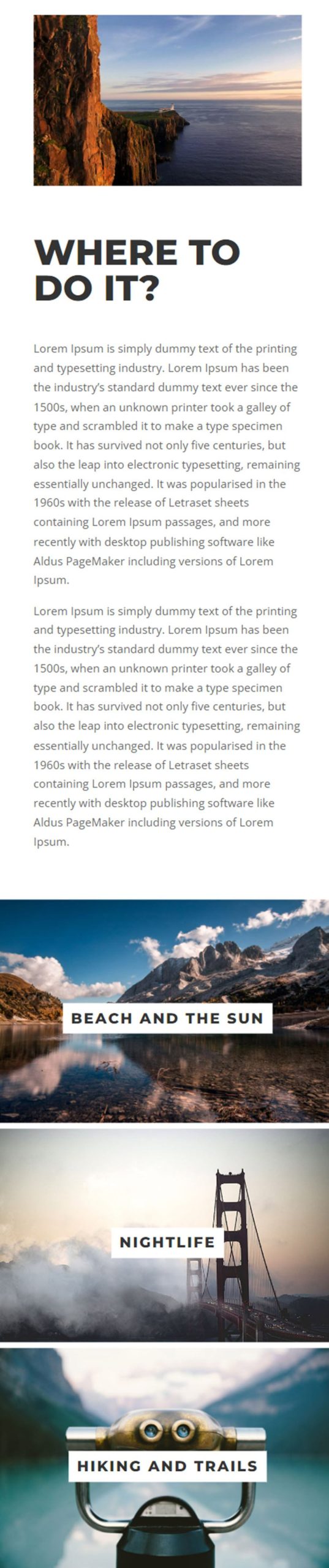
이것은 "어디에서 할 것인가" 섹션의 모바일 버전입니다. 상단에 큰 이미지, 제목 텍스트, 본문 텍스트, 그리고 각각 레이블이 있는 세 개의 이미지가 있습니다.

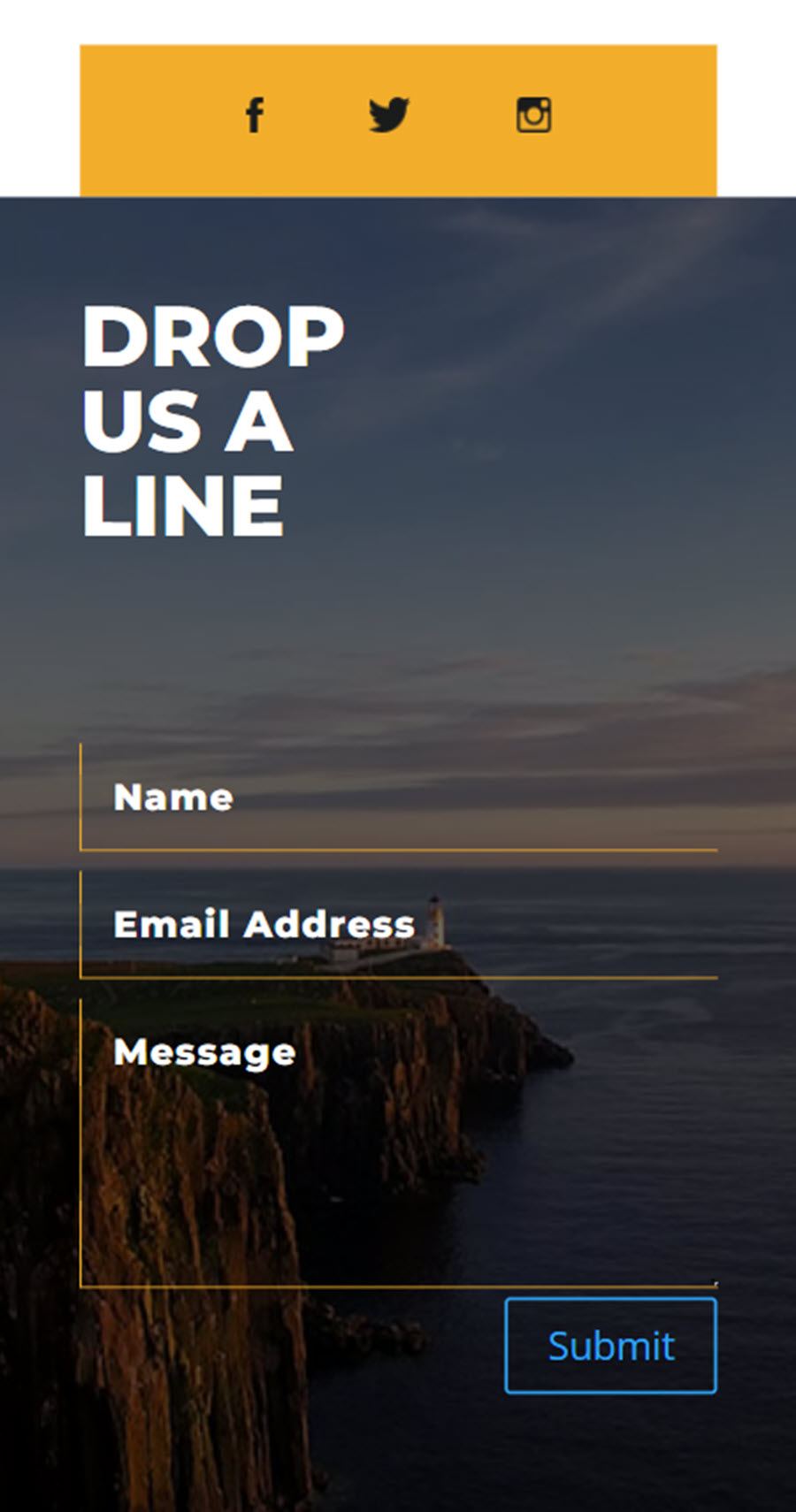
마지막으로 모바일 바닥글입니다. 데스크톱 버전과 마찬가지로 소셜 미디어 아이콘이 있는 주황색 막대와 이미지 배경, 텍스트 및 연락처 양식이 있는 바닥글 섹션이 있습니다.

DiviCity 구입
DiviCity는 Divi 마켓플레이스에서 사용할 수 있습니다. 무제한 웹 사이트 사용 및 평생 업데이트 비용은 $19입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
DiviCity는 놀랍도록 다재다능한 단순하고 보기 좋은 웹 사이트 레이아웃입니다. Divi로 제작되었기 때문에 레이아웃을 쉽고 직관적으로 사용자 정의할 수 있습니다. 레이아웃 전체에 걸친 로딩 애니메이션과 호버 효과는 멋지고 응집력 있게 보이며 페이지 콘텐츠나 유용성에 너무 방해가 되지 않습니다. 또한 레이아웃에 사용된 타이포그래피뿐만 아니라 디자인 전반에 걸쳐 큰 이미지를 사용하는 것도 좋습니다. 다음 Divi 프로젝트를 위한 간단한 한 페이지 웹사이트 레이아웃을 찾고 있다면 이 제품이 적합할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다! DiviCity를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요!
