Divi 제품 하이라이트: DiviGrid
게시 됨: 2024-04-28DiviGrid는 Divi Builder에 30개 이상의 새로운 모듈을 추가하는 플러그인입니다. 이러한 추가 모듈을 사용하면 복잡한 레이아웃을 구축하여 콘텐츠를 흥미로운 방식으로 선보일 수 있습니다. 이 플러그인에는 기능, 제품, 서비스 등을 보여주는 데 이상적인 그리드에 콘텐츠를 쉽게 표시할 수 있는 여러 플러그인이 포함되어 있습니다. 모듈에는 광범위한 디자인 설정, 흥미로운 애니메이션 및 호버 효과, 항목 순서 및 레이아웃에 대한 직관적인 제어 기능이 포함되어 있습니다. 또한 플러그인에는 자신만의 디자인을 시작하는 데 사용할 수 있는 500개 이상의 데모 레이아웃이 있습니다.
이 게시물에서는 DiviGrid를 살펴보고 이것이 다음 웹 디자인 프로젝트에 적합한 Divi 제품인지 결정하는 데 도움을 드리겠습니다.
시작하자!
- 1 DiviGrid 설치
- 2 DiviGrid 설정
- DiviGrid 모듈 3개
- 3.1 고급 광고문안
- 3.2 고급 제목
- 3.3 고급 이미지 캐러셀
- 3.4 고급인재
- 3.5 고급 가격표
- 3.6 고급 탭
- 3.7 비포 애프터 이미지
- 3.8 블로그 캐러셀
- 3.9 영업시간
- 3.10 콘텐츠 그리드
- 3.11 플로팅 이미지
- 3.12 음식 메뉴
- 3.13 그라데이션 텍스트
- 3.14 벌집
- 3.15 이미지 아코디언
- 3.16 이미지 캡션
- 3.17 이미지 캐러셀
- 3.18 이미지 핫스팟
- 3.19 인라인 팝업
- 3.20 인터랙티브 카드
- 3.21 정당화된 갤러리
- 3.22 목록 그리드
- 3.23 벽돌 갤러리
- 3.24 다중 버튼
- 3.25 포스트 그리드
- 3.26 여러 이미지 스크롤
- 3.27 단일 이미지 스크롤
- 3.28 소셜 공유
- 3.29 별점
- 3.30 틸트 이미지 카드
- 4 DiviGrid 구매처
- 5가지 최종 생각
DiviGrid 설치
시작하기 전에 웹사이트에 Divi 테마가 설치되어 활성화되어 있는지 확인하세요.

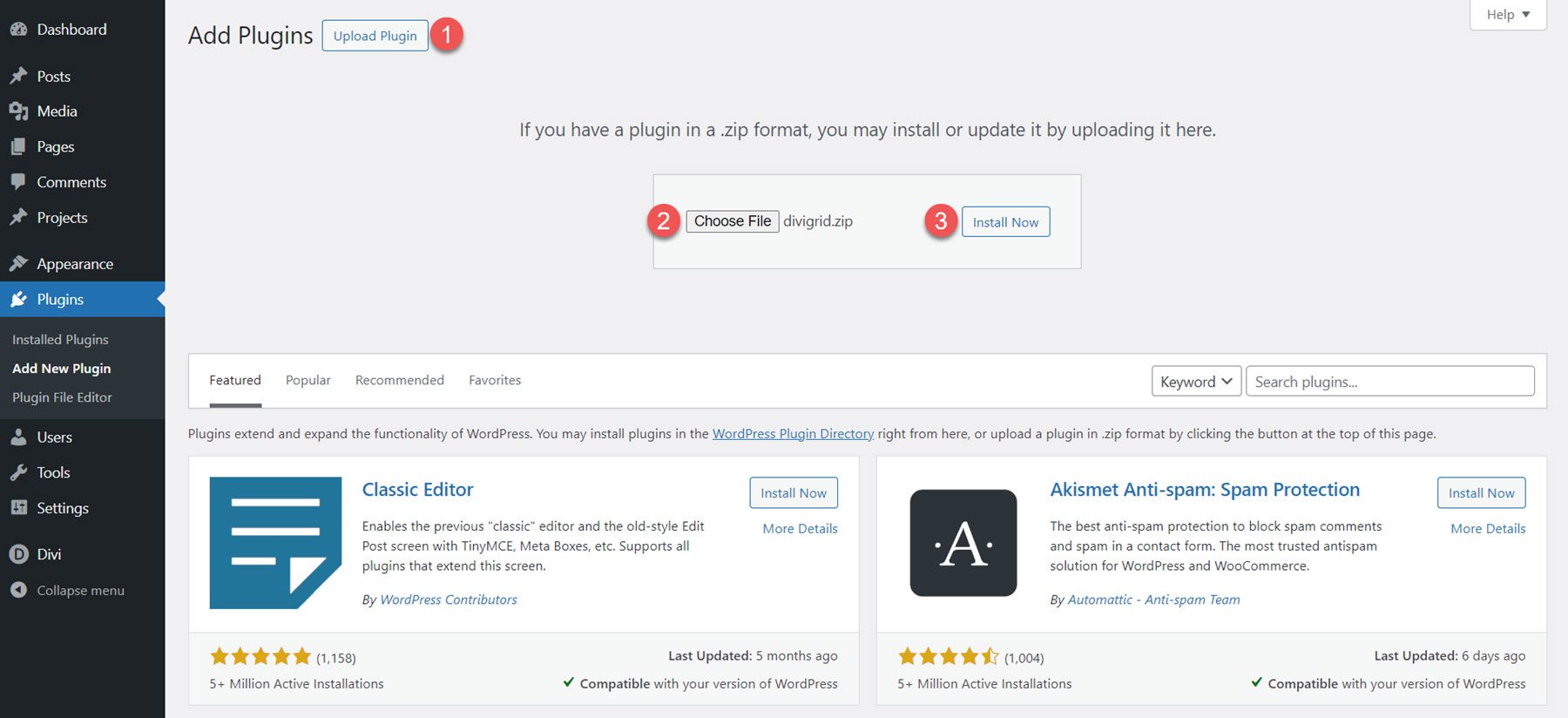
DiviGrid는 다른 WordPress 플러그인과 마찬가지로 설치할 수 있습니다. WordPress 대시보드에서 플러그인 페이지를 연 다음 새로 추가를 클릭합니다.

상단의 플러그인 업로드를 클릭한 후 플러그인 파일을 선택하고 지금 설치를 클릭하세요.

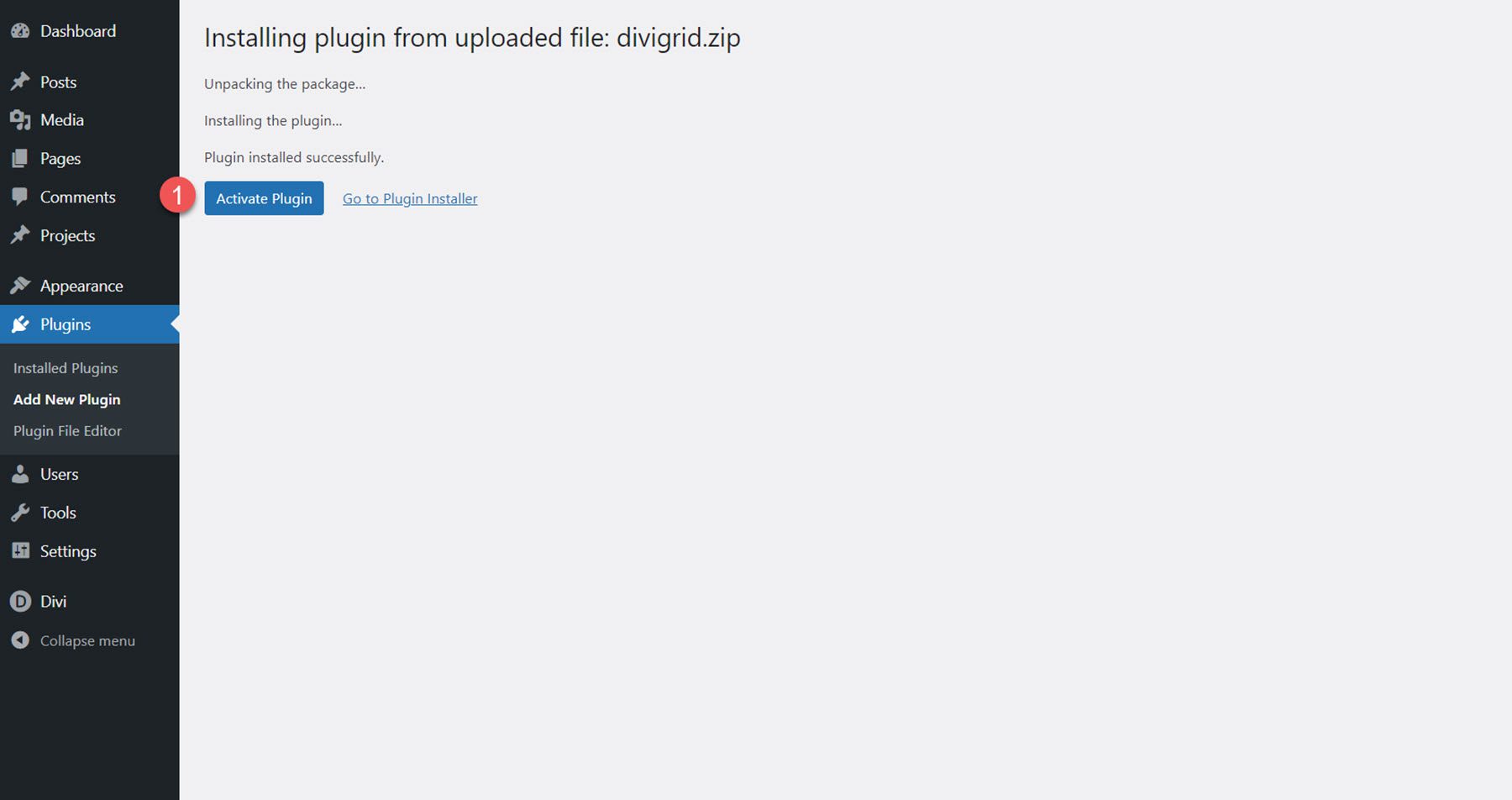
설치가 완료되면 플러그인을 활성화하세요.

DiviGrid 설정
DiviGrid가 설치되고 활성화되면 WordPress 대시보드에 DiviGrid에 대한 새 탭이 표시됩니다. 여기에서 활성 DiviGrid 모듈을 관리하고 링크에 액세스하여 포함된 데모 템플릿을 보고 다운로드할 수 있습니다. 또한 문서 및 지원에 대한 편리한 링크도 있습니다.

DiviGrid 모듈
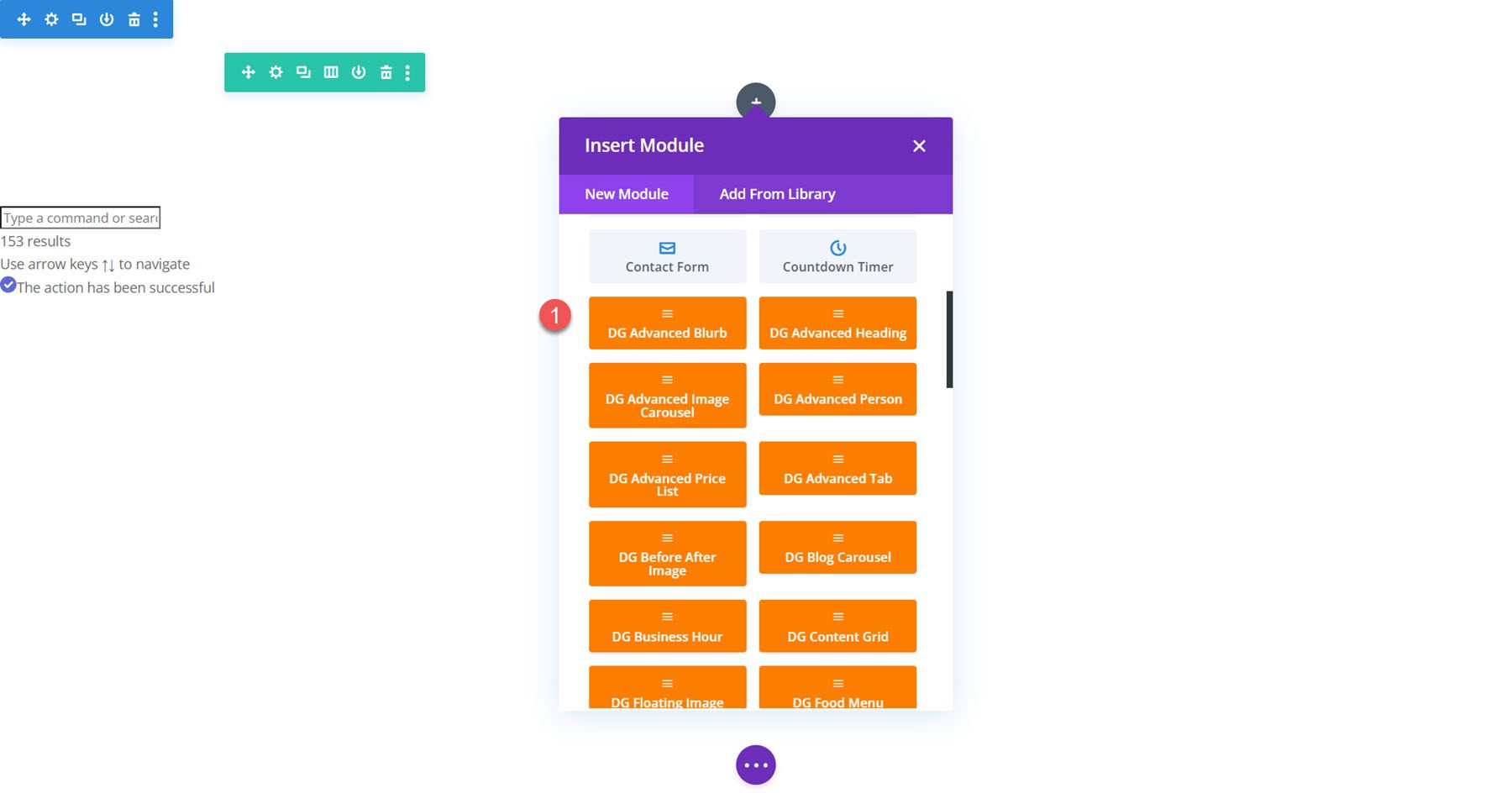
DiviGrid에는 30개 이상의 모듈이 함께 제공됩니다. Divi Builder로 페이지를 열고 회색 더하기 아이콘을 클릭하여 새 모듈을 추가하세요. 모듈 목록에 사용 가능한 DiviGrid 모듈이 표시됩니다.

DiviGrid에 포함된 각 모듈을 자세히 살펴보겠습니다.
고급 광고문안
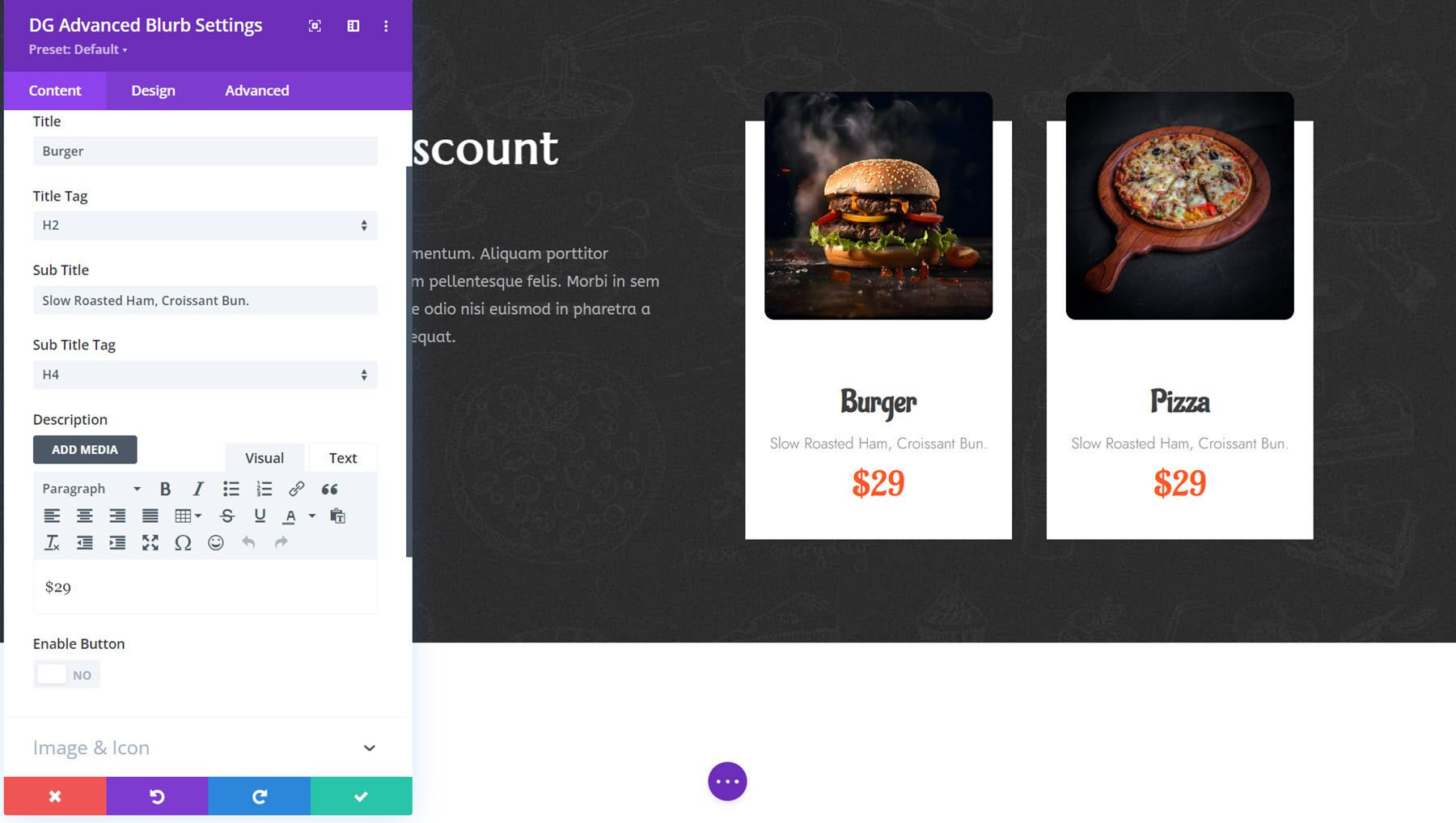
고급 광고문안 모듈을 사용하면 제목, 부제, 텍스트, 아이콘, 이미지, 배지 및 버튼을 제어하여 고유한 광고문 디자인을 만들 수 있습니다. 여기에는 광고문에 있는 각 항목의 순서에 대한 제어, 콘텐츠 항목 사이에 구분선을 추가하는 기능, 고유한 호버 효과 및 원하는 대로 디자인을 미세 조정할 수 있는 다양한 설정이 포함됩니다.

독특한 호버 효과를 갖춘 Advanced Blurb Demo 2가 있습니다.

고급 제목
고급 제목 모듈을 사용하면 개별적으로 스타일을 지정할 수 있는 여러 콘텐츠 필드, 이중 텍스트 레이아웃 및 구분선을 사용하여 흥미로운 제목 디자인을 쉽게 만들 수 있습니다. 디자인 옵션에서는 그라데이션 및 배경 클립 스타일, 표시 및 호버 효과, 텍스트 강조 표시, 각 제목 요소에 대한 다양한 디자인 옵션을 추가할 수 있습니다.

이것은 스타일이 지정된 두 개의 텍스트 필드와 아이콘으로 스타일이 지정된 구분선을 특징으로 하는 고급 제목 데모 6입니다. 마우스를 올리면 텍스트가 흔들리는 효과가 있습니다.

고급 이미지 캐러셀
고급 이미지 캐러셀 모듈을 사용하면 정적 및 캐러셀 요소에 대한 전체 디자인 제어 기능을 갖춘 두 가지 레이아웃 옵션으로 매력적인 캐러셀을 디자인할 수 있습니다. 크기 조정, 탐색 화살표, 페이지 매김, 오버레이 및 배경, 타이포그래피, 버튼, 슬라이드 방향, 자동 재생 및 반복 등을 정밀하게 제어할 수 있습니다.

다음은 맨 왼쪽 가장자리에 슬라이드 탐색 기능이 있고 왼쪽에 텍스트와 버튼이 있으며 오른쪽에 전체 높이 이미지가 있는 데모 레이아웃 15입니다. 캐러셀은 텍스트와 이미지에 멋진 슬라이드 효과를 사용합니다.

고급인
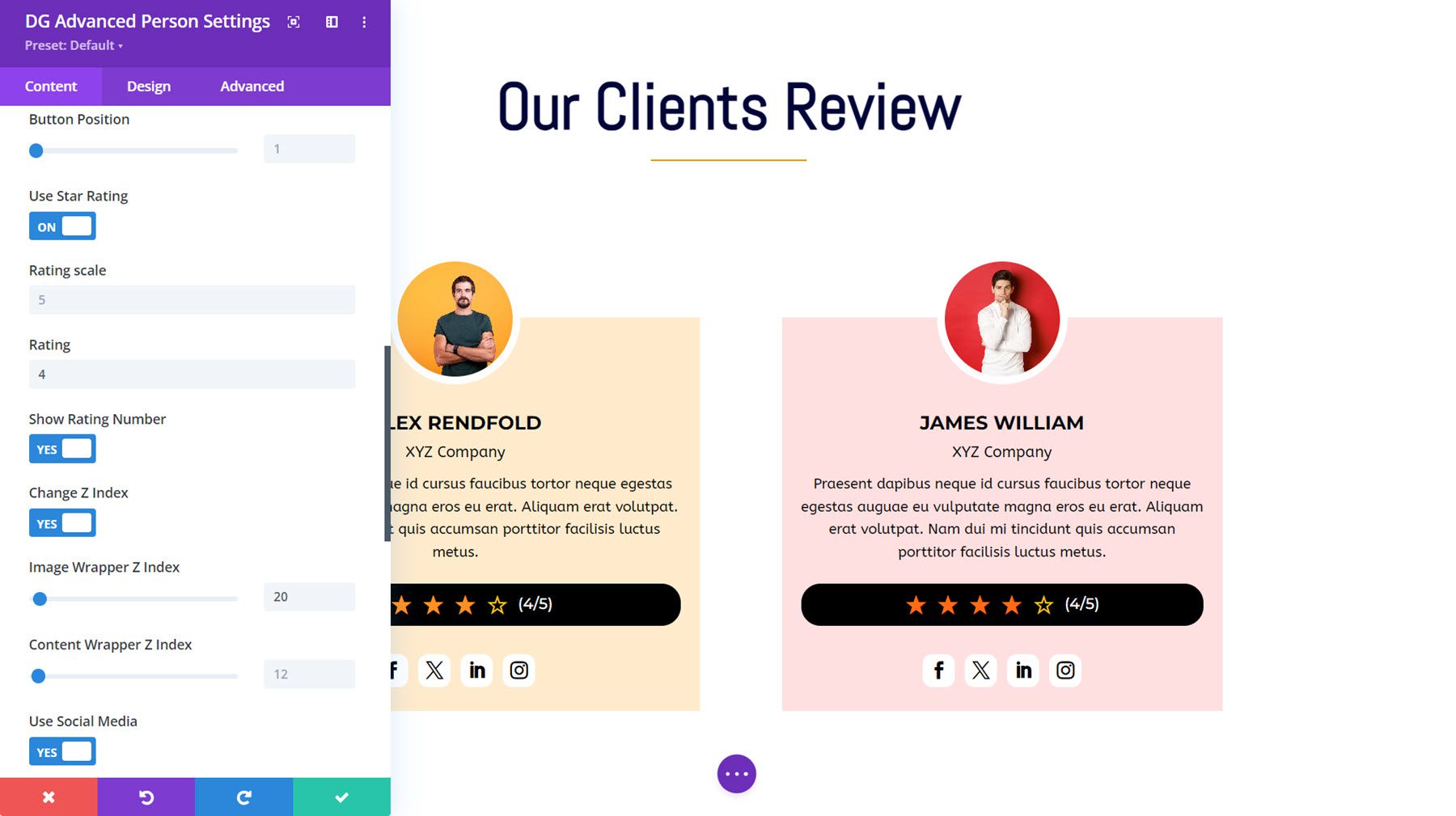
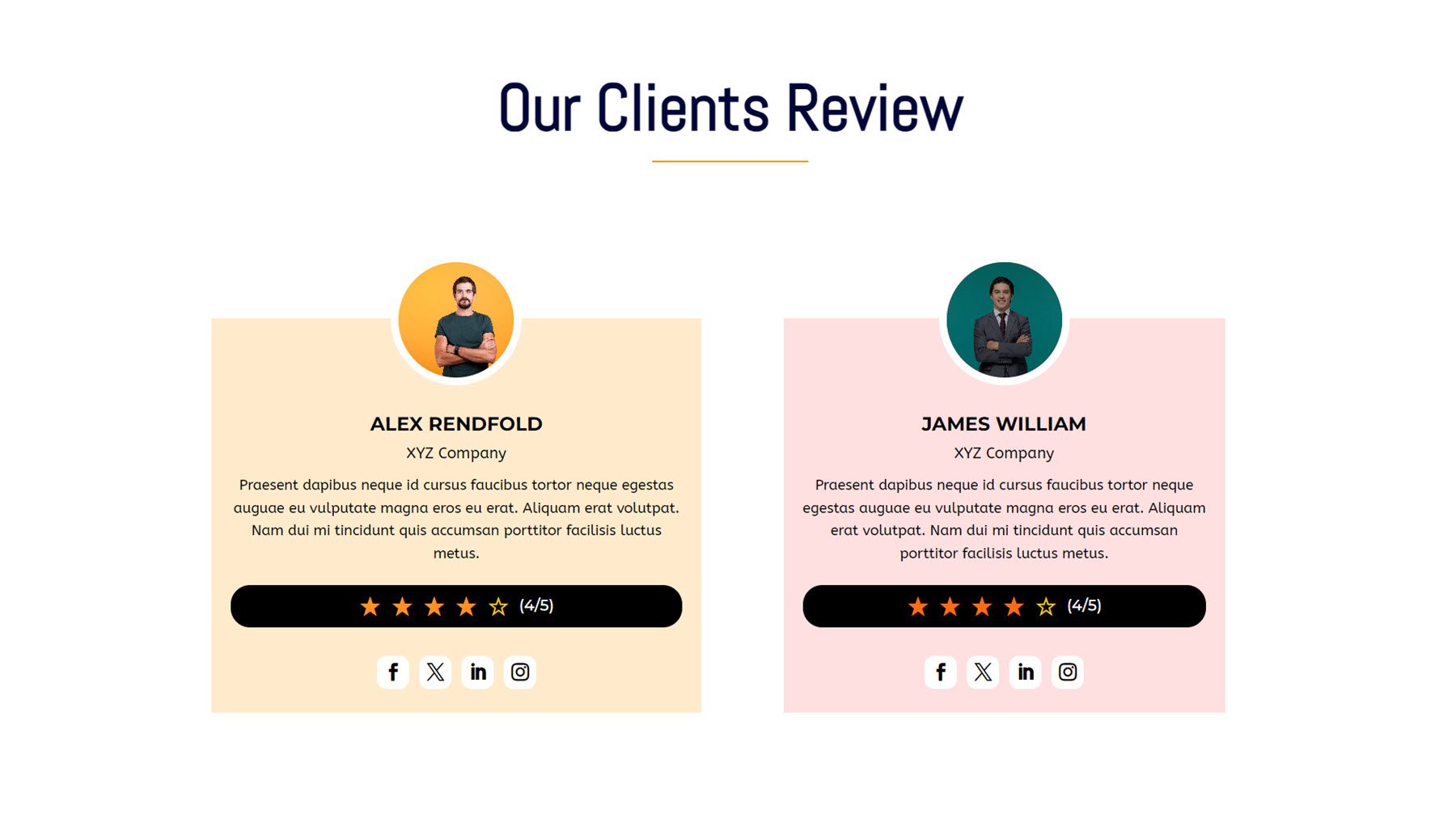
다음으로 Advanced Person 모듈은 팀 구성원이나 고객 추천서를 보여주는 데 적합합니다. 제목, 지정, 설명, 버튼, 이미지, 마우스 오버 시 표시할 대체 이미지, 배지, 별점 및 소셜 아이콘을 추가할 수 있습니다.

이것은 마우스를 올리면 대체 이미지를 표시하는 둥근 프로필 이미지가 포함된 Advanced Person Demo 5입니다.

고급 가격표
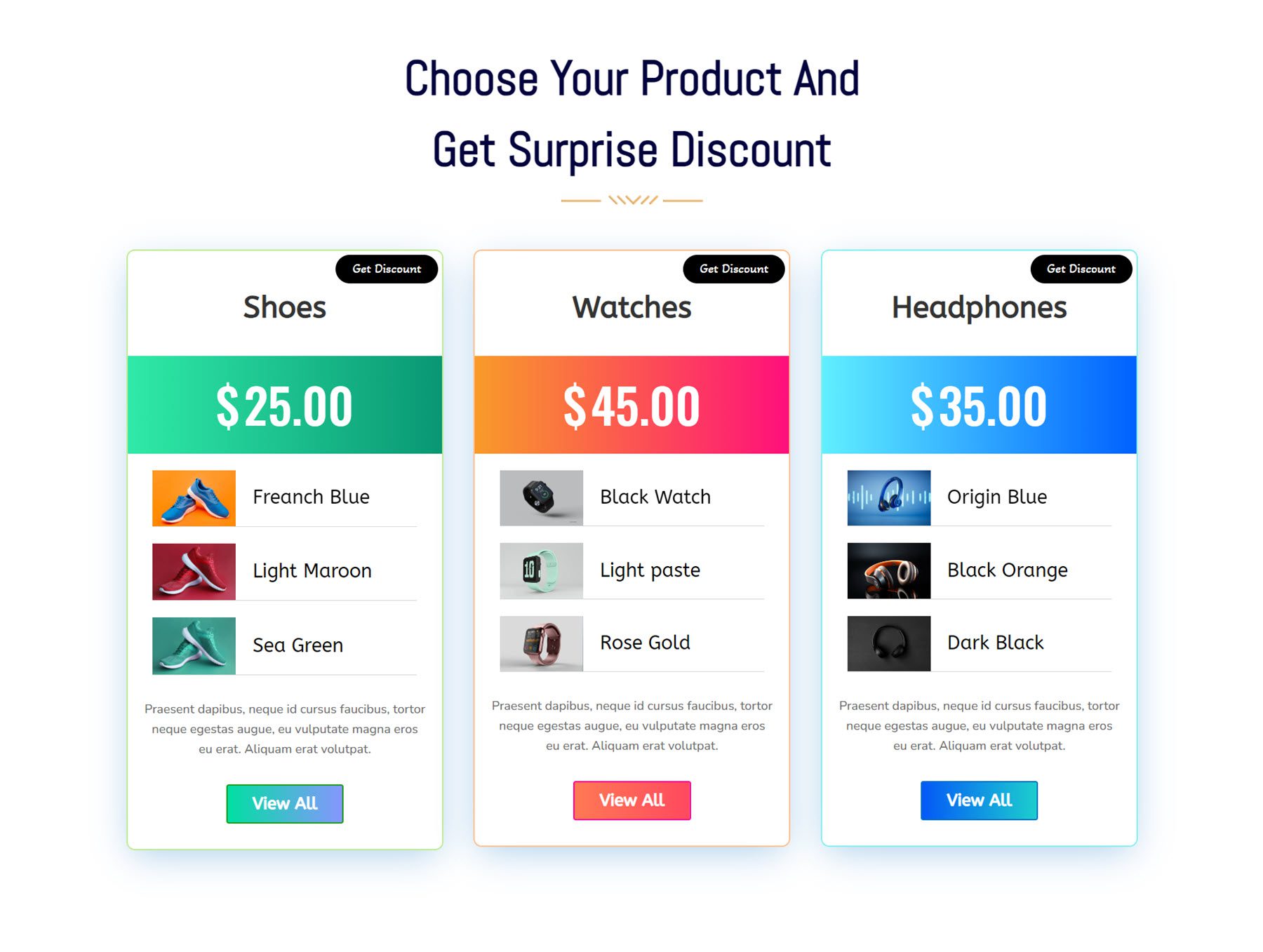
고급 가격표 모듈 설정에서 표시하려는 각 구성 요소에 대해 개별 품목을 추가할 수 있습니다. 아이콘, 이미지, 제목, 가격 값, 설명, 아이콘 및 텍스트, 이미지 및 텍스트, 순서가 지정된 목록, 순서가 지정되지 않은 목록 또는 버튼 중에서 선택할 수 있습니다. 가격표에 배지를 추가하고 다양한 디자인 옵션으로 각 구성 요소를 맞춤 설정할 수도 있습니다.

Advanced Price List Demo 10은 가격 구성 요소, 이미지 및 항목을 표시하는 텍스트 레이아웃에 대한 그라데이션 배경과 상단에 배지를 제공합니다.

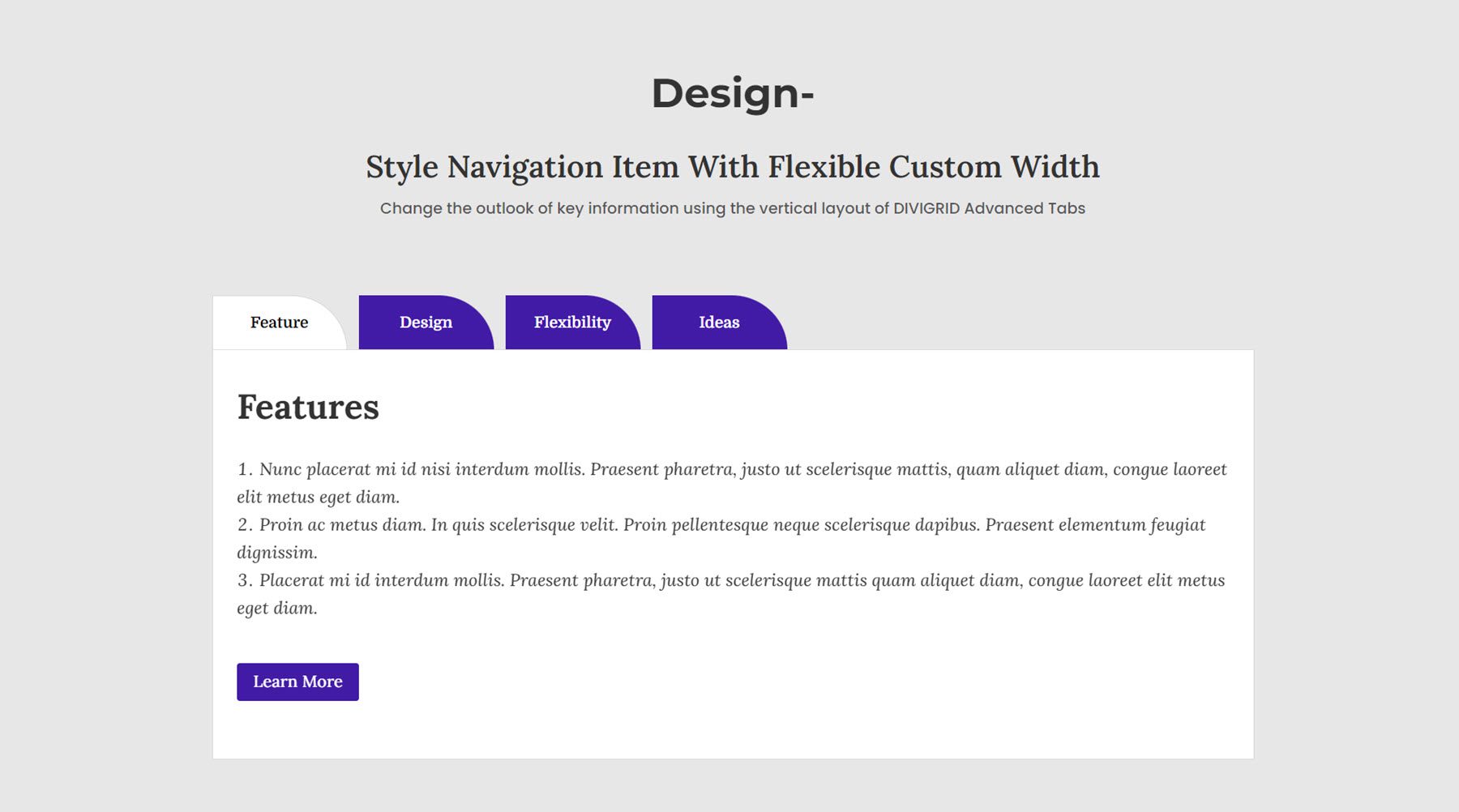
고급 탭
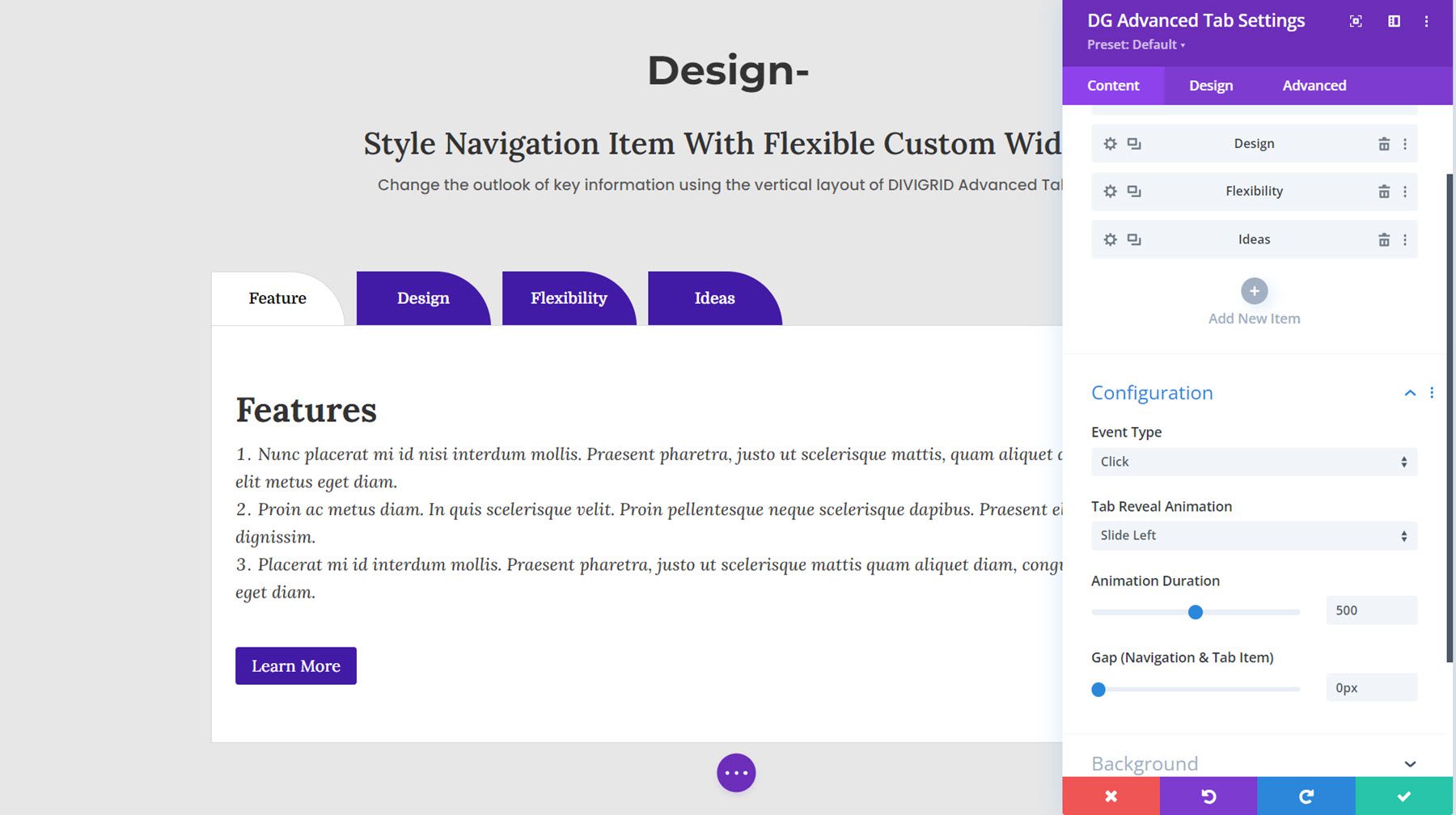
이제 고급 탭 모듈을 살펴보겠습니다. 마우스를 올리거나 클릭할 때 탭을 표시하도록 선택하고, 탭 표시 애니메이션을 추가하고, 레이아웃과 간격을 사용자 정의하고, 각 요소의 디자인을 사용자 정의할 수 있습니다.

이것은 전환 애니메이션과 함께 클릭 시 표시되는 보라색 탭이 있는 데모 레이아웃 8입니다.

비포 애프터 이미지
전후 이미지는 귀하가 제공할 수 있는 결과를 잠재 고객에게 보여주는 매력적인 방법이 될 수 있습니다. 이 모듈을 사용하면 슬라이더를 끌어 이전 이미지와 이후 이미지 사이를 전환할 수 있습니다. 슬라이더 컨트롤을 사용자 정의하고, 슬라이더에 레이블을 추가하고, 디자인을 사용자 정의할 수 있습니다.

이미지 레이아웃 1의 비포 애프터는 다음과 같습니다.

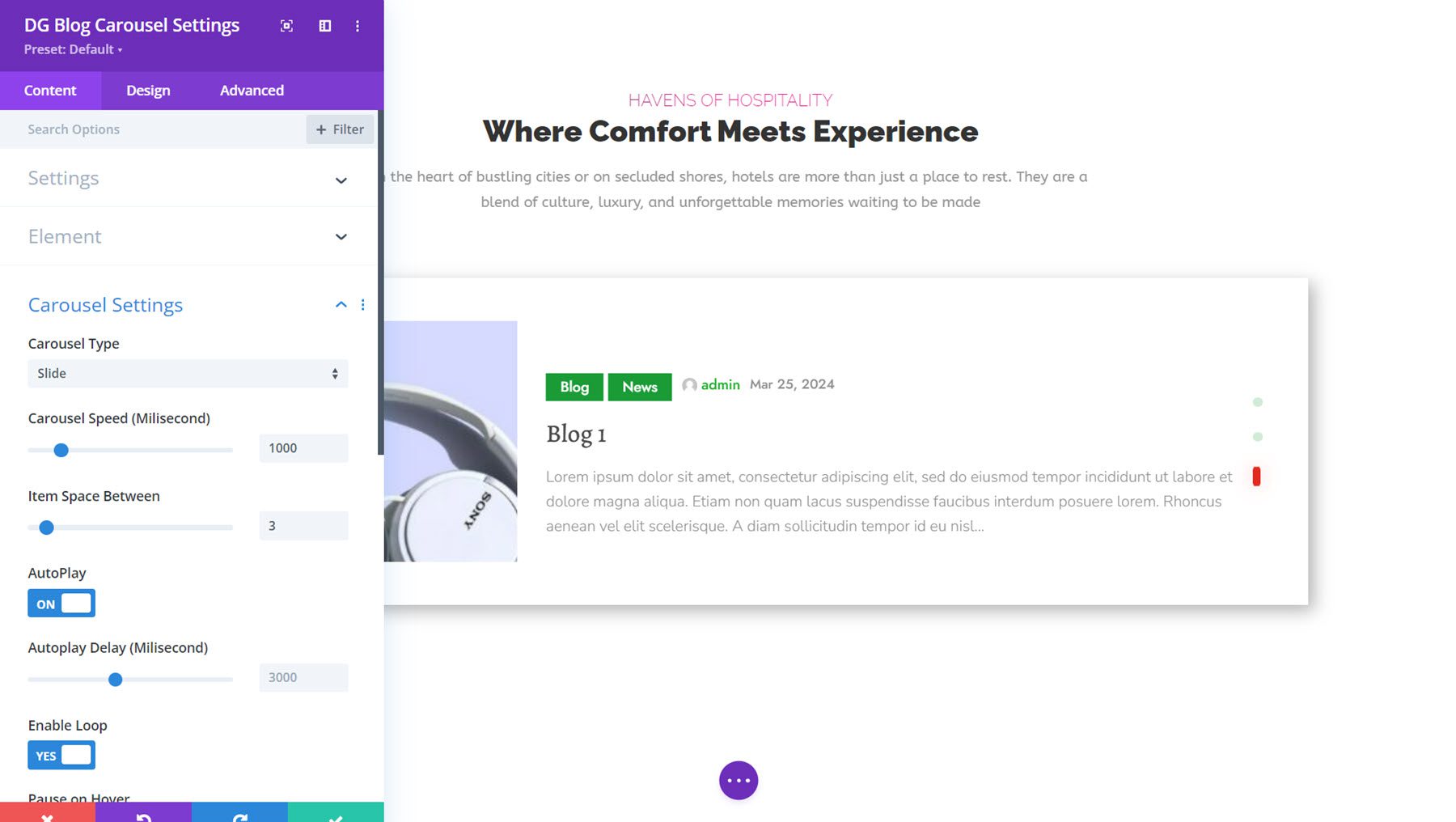
블로그 캐러셀
이 모듈을 사용하면 블로그 게시물의 회전식 보기를 추가할 수 있습니다. 두 가지 레이아웃 유형과 네 가지 슬라이드 스타일 중에서 선택할 수 있습니다. 구분선을 추가하고, 항목 순서를 변경하고, 표시되는 요소와 각 구성 요소의 디자인을 제어할 수 있습니다.

슬라이드 캐러셀 형식의 Blog Carousel Demo 3 입니다. 왼쪽에는 이미지가, 중앙에는 게시물에 대한 정보가 표시되고, 이어서 블로그 제목과 발췌문이 표시됩니다. 맨 오른쪽에는 탐색 점이 있습니다.

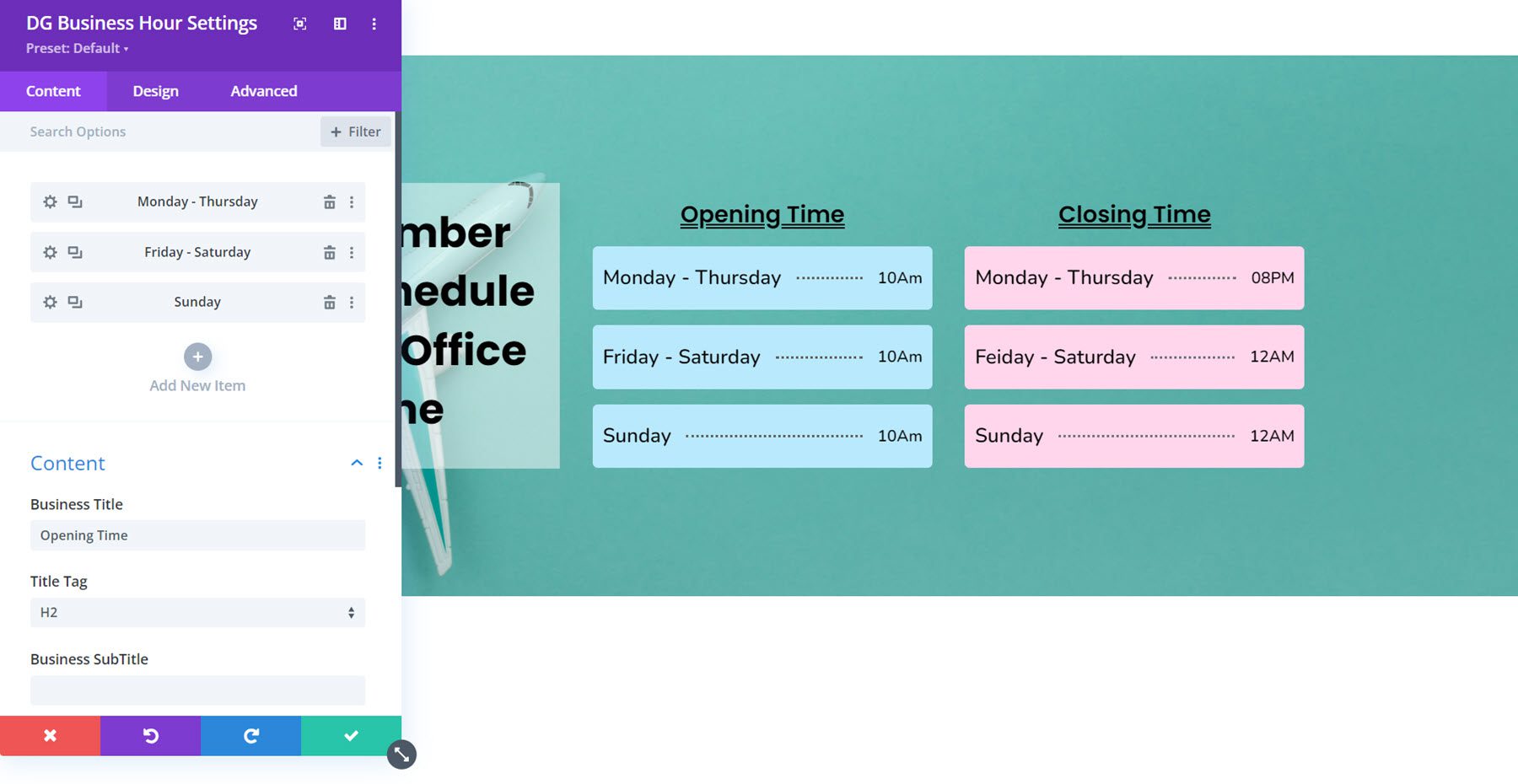
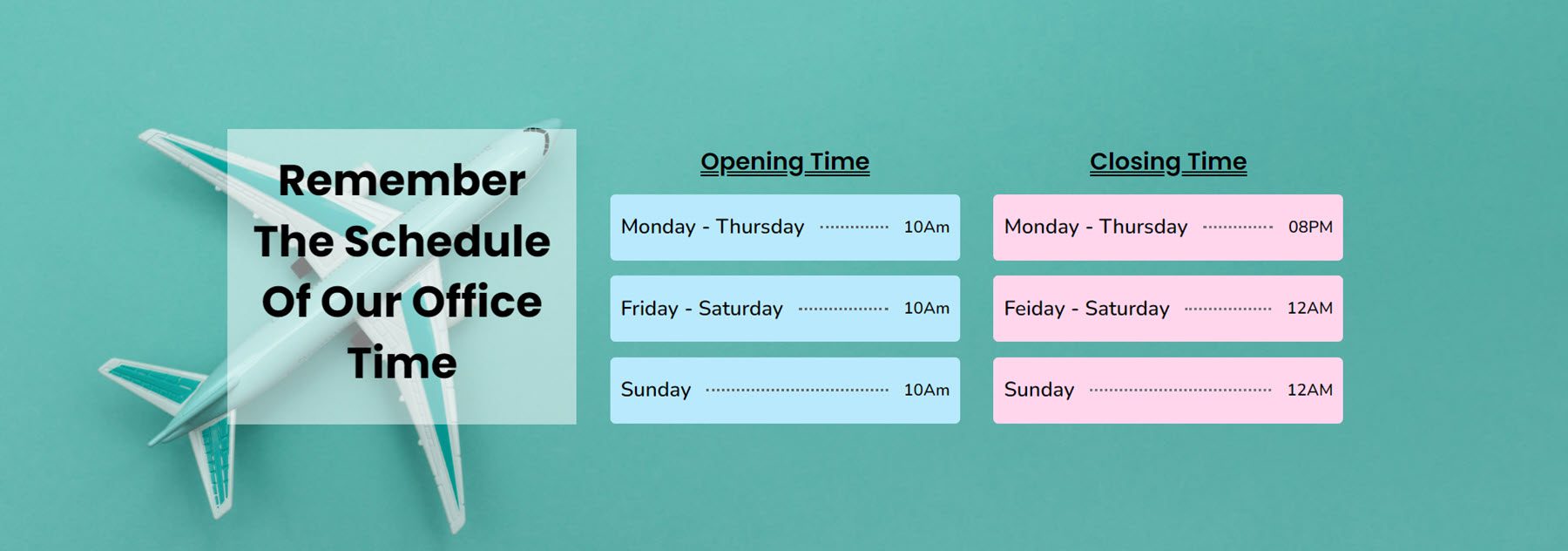
영업시간
영업시간 모듈을 사용하면 간단한 디스플레이로 웹사이트에 영업시간을 쉽게 추가할 수 있습니다. 시간에 시작 시간과 종료 시간을 추가하고, 구분선 스타일을 사용자 정의하고, 모듈의 각 줄에 개별적인 스타일을 지정하고, 다양한 디자인 옵션으로 전체 모듈에 스타일을 지정할 수 있습니다.

다음은 화려한 배경과 점선 구분선으로 스타일이 지정된 두 개의 업무 시간 모듈을 갖춘 업무 시간 레이아웃 7입니다.

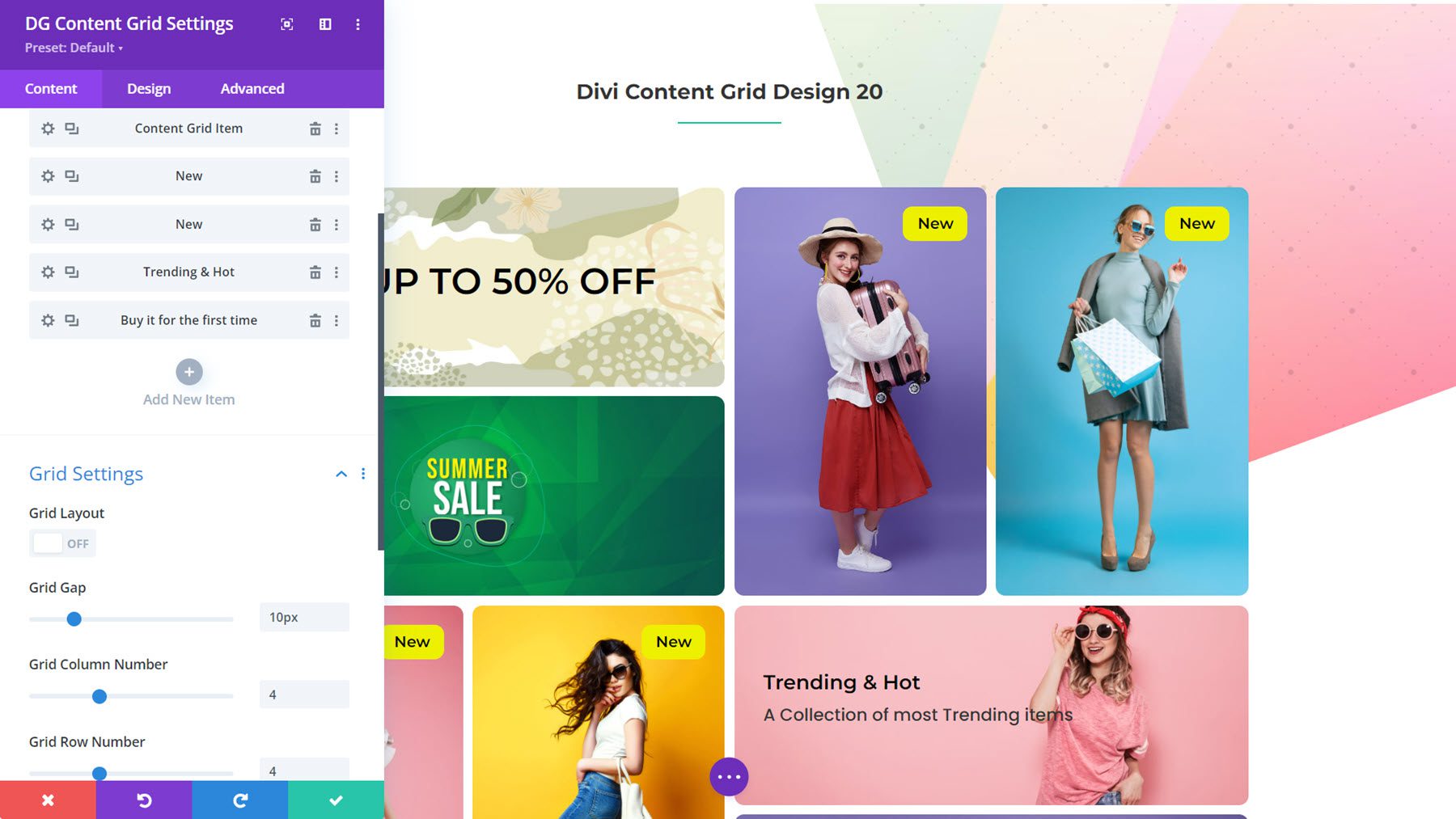
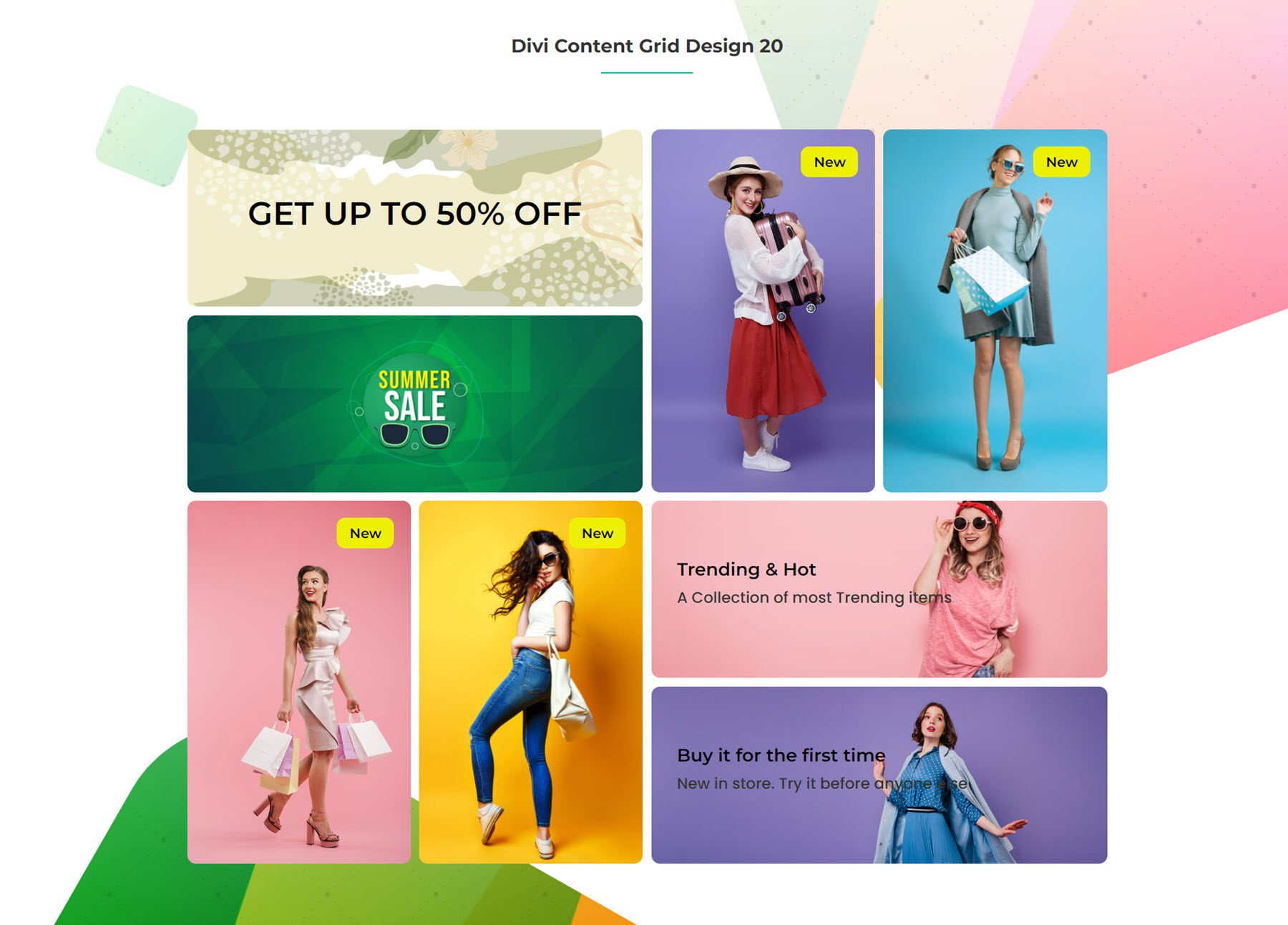
콘텐츠 그리드
다음으로, 콘텐츠 그리드는 그리드 레이아웃을 생성하여 텍스트, 이미지, 버튼이 포함된 카드를 표시할 수 있는 다목적 모듈입니다. 각 그리드 항목은 개별적으로 스타일을 지정할 수 있으며 그리드 모듈 자체에는 그리드의 레이아웃과 디자인을 제어할 수 있는 다양한 옵션이 제공됩니다.

이것은 전자상거래 상점의 탐색 섹션 스타일로 지정된 콘텐츠 그리드 레이아웃 20입니다.

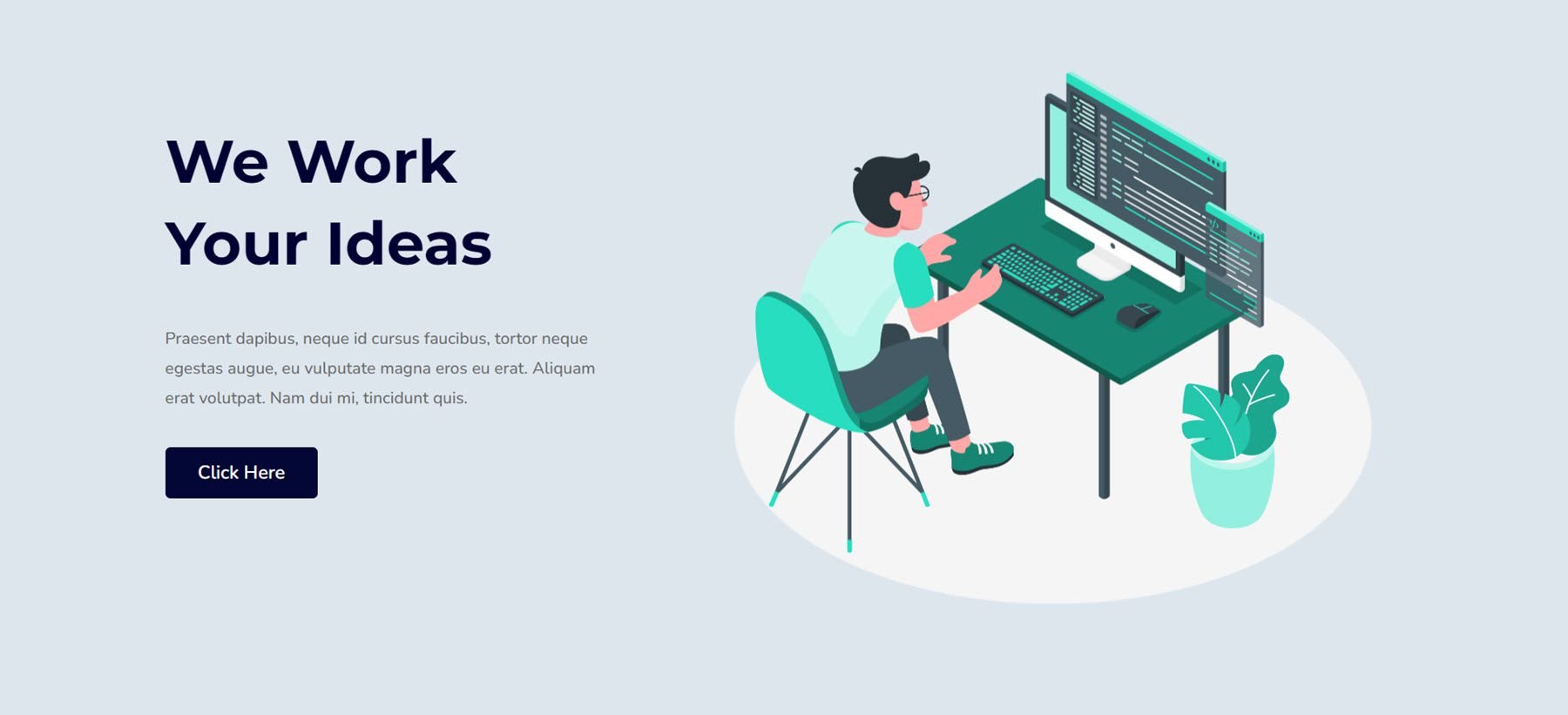
플로팅 이미지
플로팅 이미지 모듈을 사용하면 여러 이미지로 구성을 만들고 섹션에 모션을 추가하는 플로팅 애니메이션 효과를 추가하여 사용자의 시선을 끌 수 있습니다.


이것은 플로팅 이미지 예 4입니다. 이 예에서 의자에 앉아 있는 사람, 책상, 식물, 배경의 흰색 원은 모두 모듈 설정에 따라 함께 배치되고 애니메이션되는 별도의 이미지입니다.

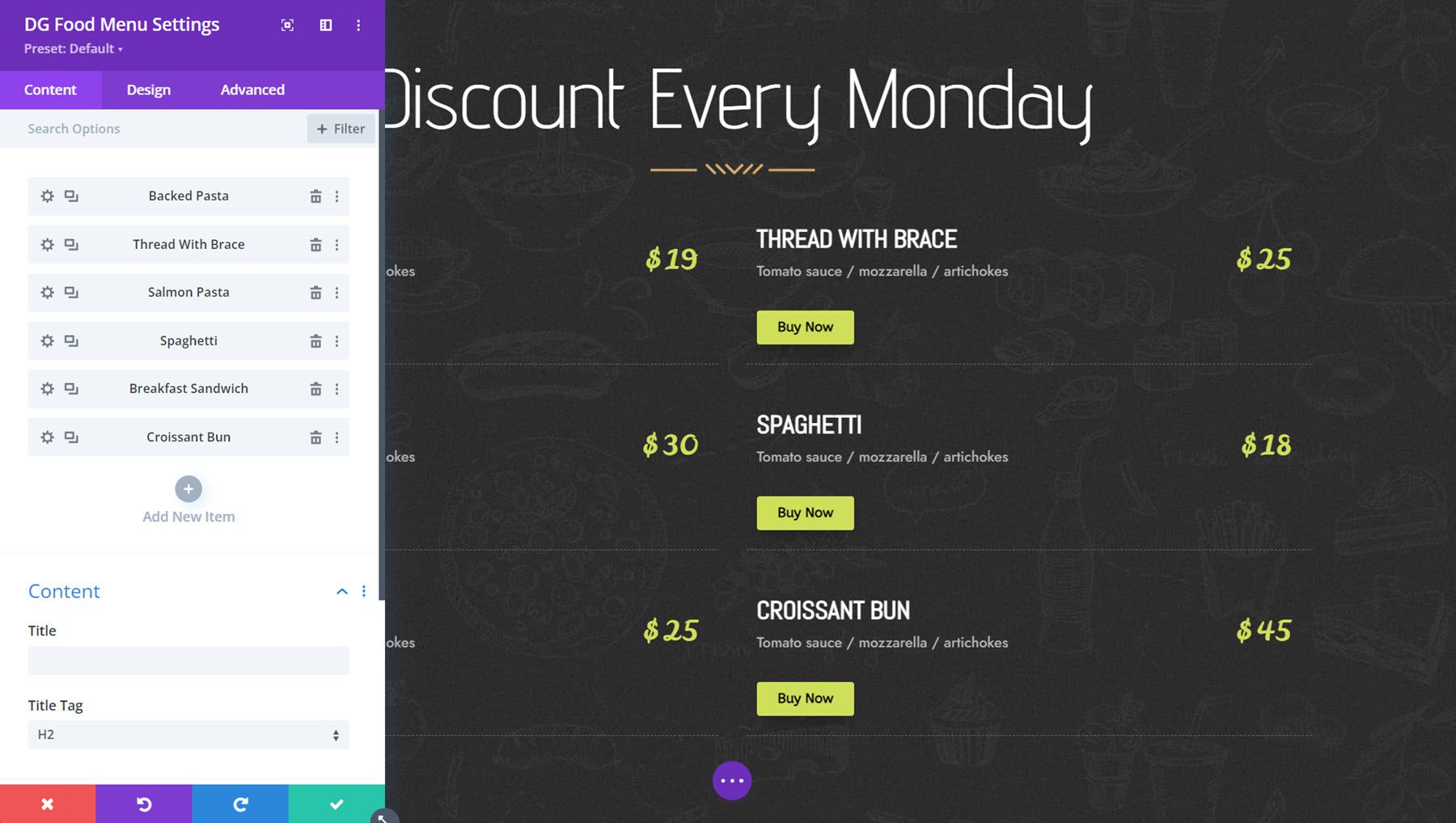
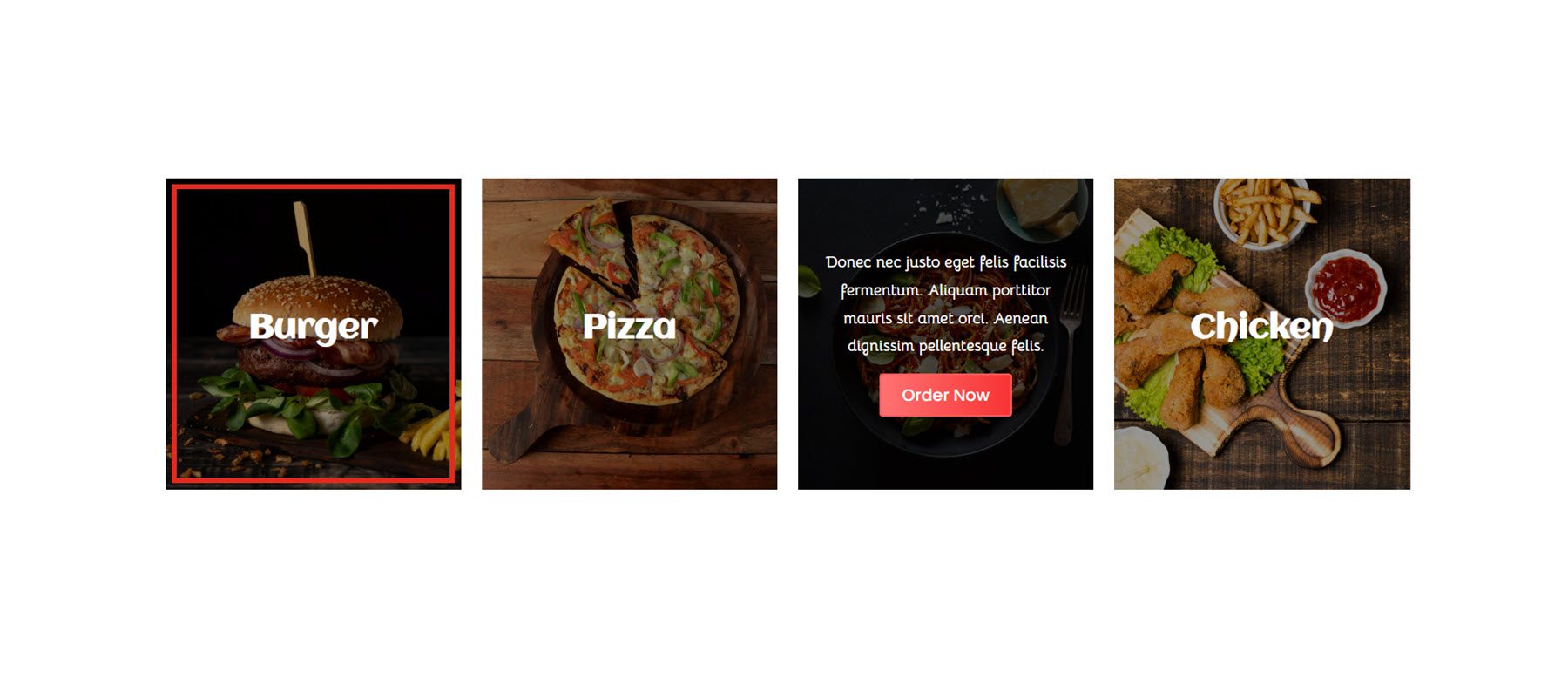
음식 메뉴
다음은 쉬운 메뉴 레이아웃을 생성하는 기능을 제공하는 또 다른 유용한 모듈입니다. 각 메뉴 항목에 대해 제목과 부제목을 추가하고, 제목 수준을 설정하고, 통화 표시기와 가격을 추가하고, 버튼 및/또는 배지를 추가할 수 있습니다.

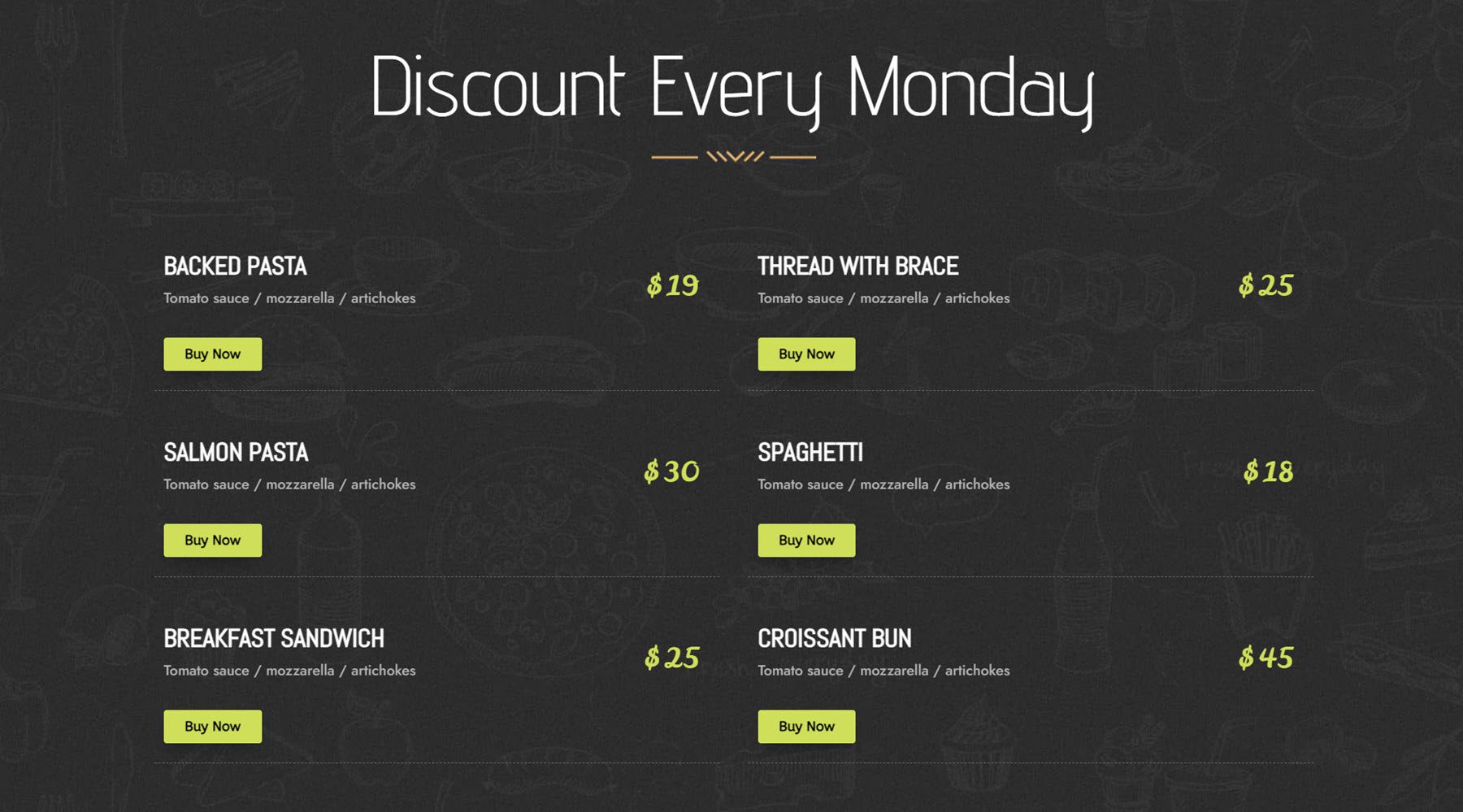
다음은 항목 제목, 부제, 가격 및 구매 버튼이 포함된 2열 메뉴가 있는 음식 메뉴 레이아웃 6입니다.

그라데이션 텍스트
그라데이션 텍스트 모듈을 사용하면 흥미롭고 눈길을 끄는 제목 레이아웃을 만들 수 있습니다. 접두사, 중위 및 접미사 텍스트를 추가하고 그라데이션 제목, 배경 클립, 윤곽선 스타일, 애니메이션 설정, 호버 효과 등을 포함한 다양한 디자인 옵션으로 각 텍스트를 사용자 정의할 수 있습니다.

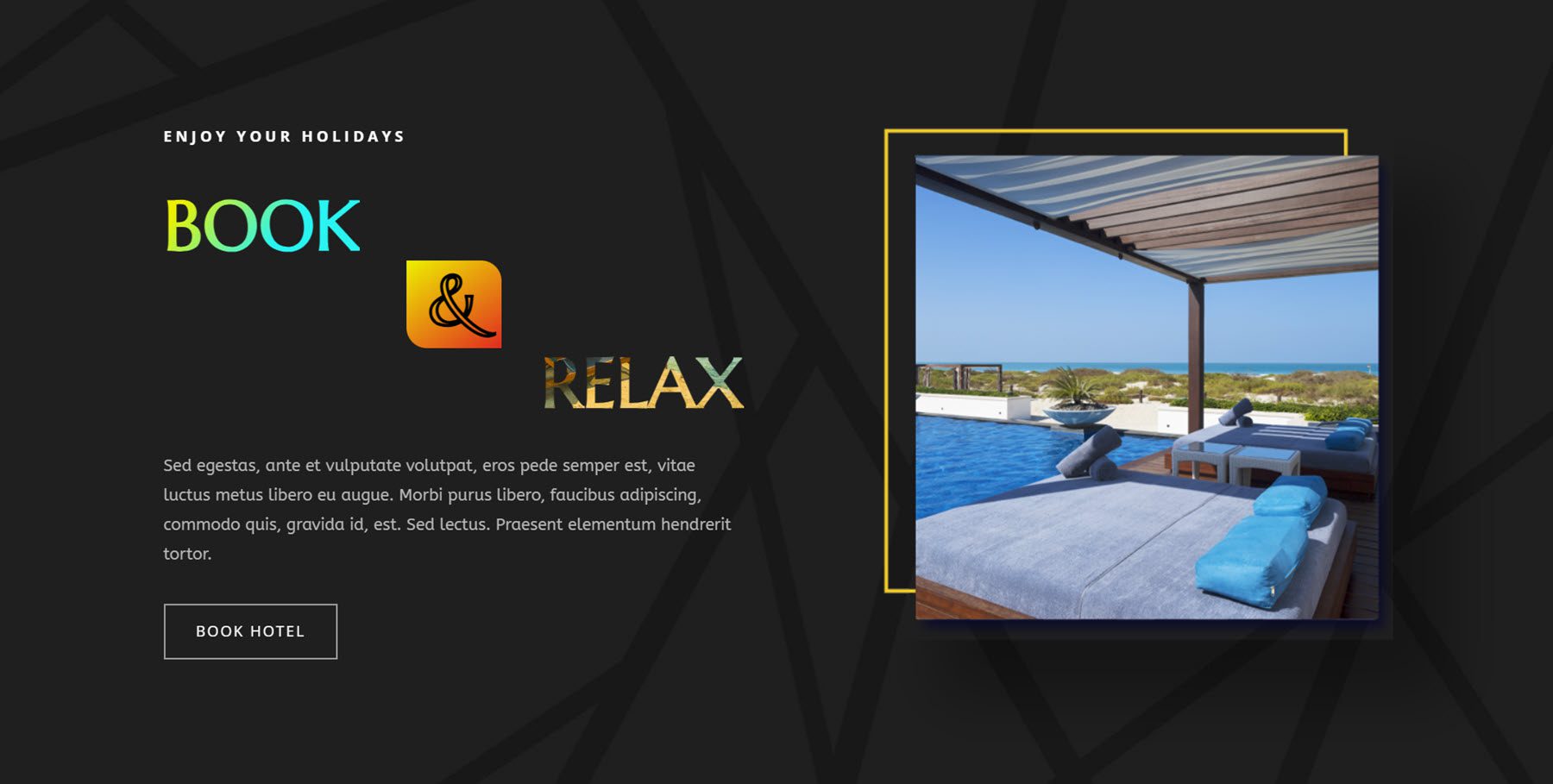
다음은 그라데이션 텍스트 모듈 예제 2입니다. 그라데이션 배경이 포함된 접두어 및 삽입어와 움직이는 배경 클립이 포함된 접미어 텍스트가 특징입니다.

벌집
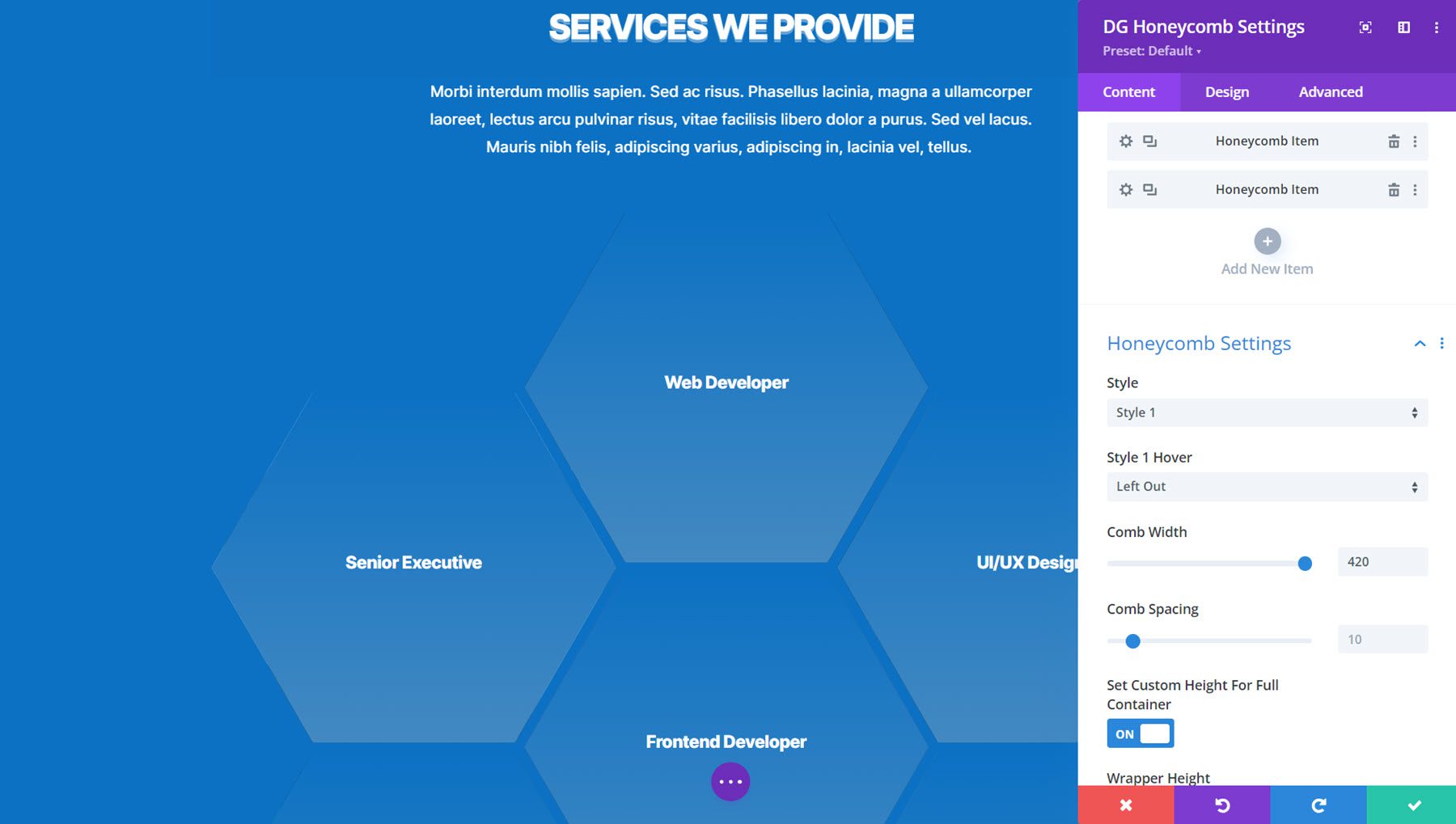
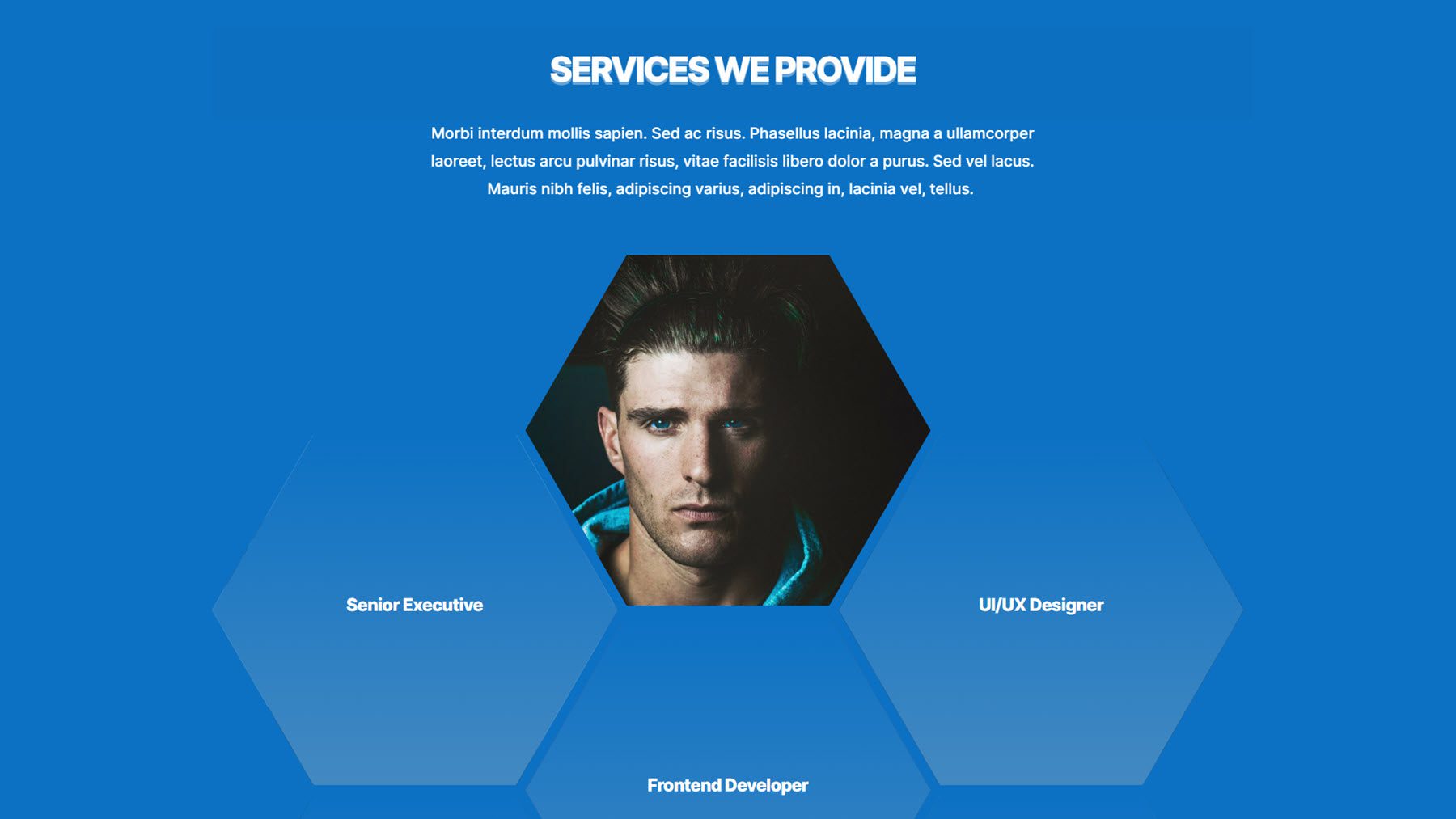
Honeycomb 모듈은 콘텐츠를 고유한 레이아웃으로 표시할 수 있는 또 다른 모듈입니다. 이 경우 벌집 모양으로 배열된 벌집 모양의 카드에 텍스트, 이미지, 아이콘을 추가할 수 있습니다.

이것은 마우스를 올리면 이미지를 표시하는 Honeycomb 예제 9입니다.

이미지 아코디언
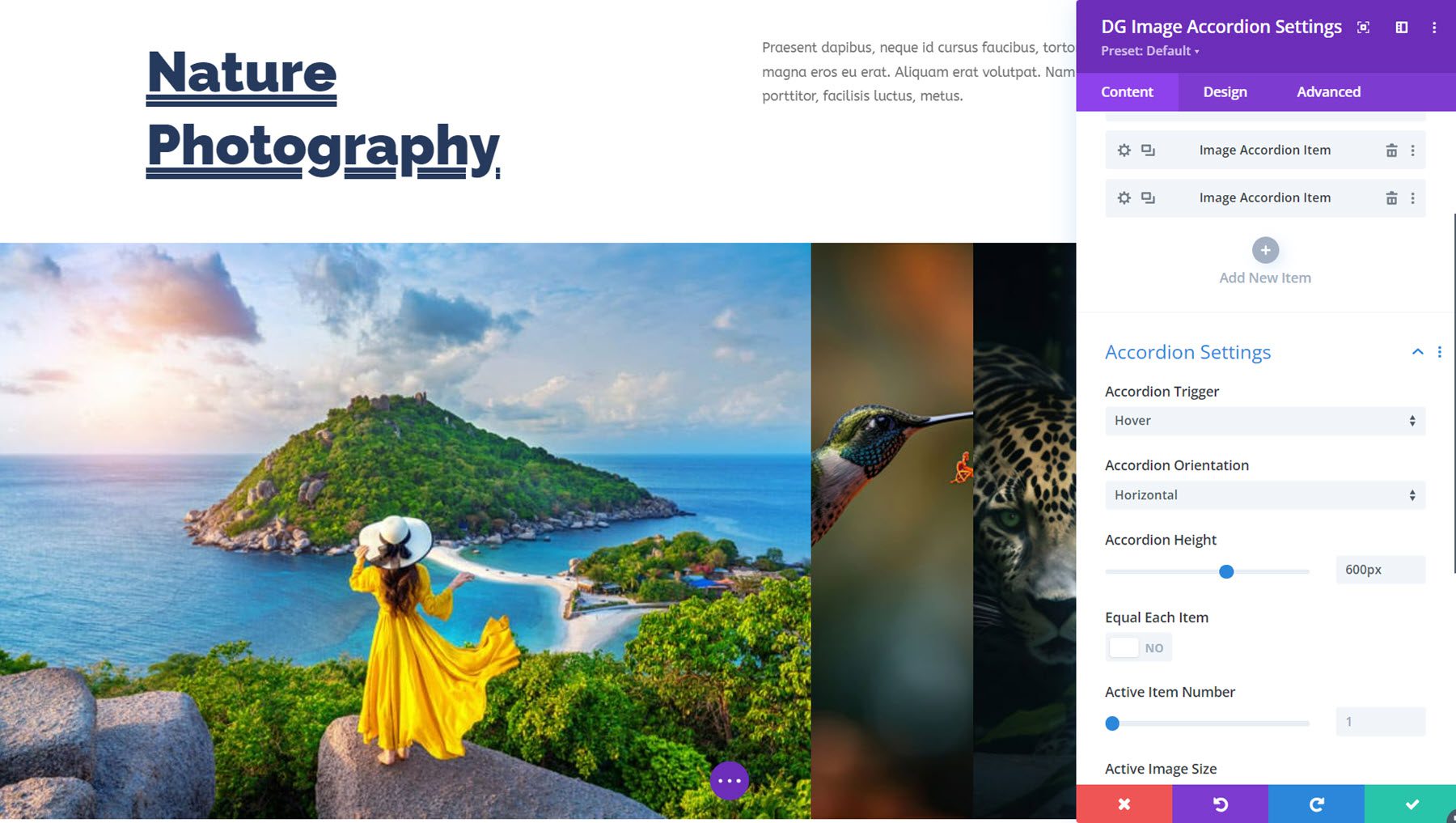
이미지 아코디언 모듈입니다. 클릭하거나 마우스를 올리면 선택한 이미지가 확장되어 콘텐츠가 표시됩니다. 단순히 이미지를 표시할 수도 있고, 텍스트, 아이콘, 이미지, 버튼과 같은 콘텐츠를 추가하여 선보일 수도 있습니다.

이것은 이미지 아코디언 데모 레이아웃 5입니다. 이것은 애니메이션 테두리와 함께 마우스를 올리면 이미지를 표시하는 간단한 레이아웃입니다.

이미지 캡션
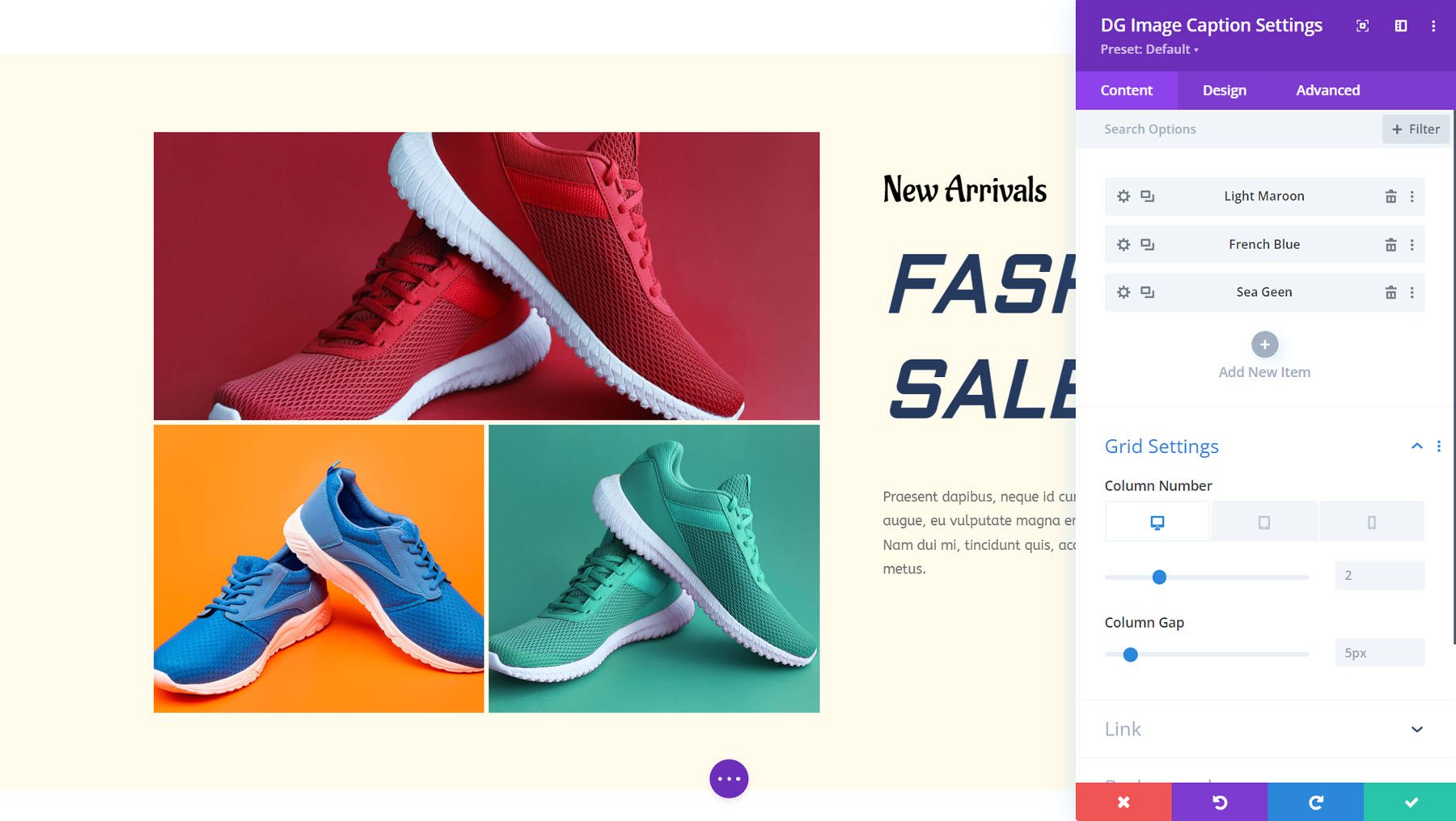
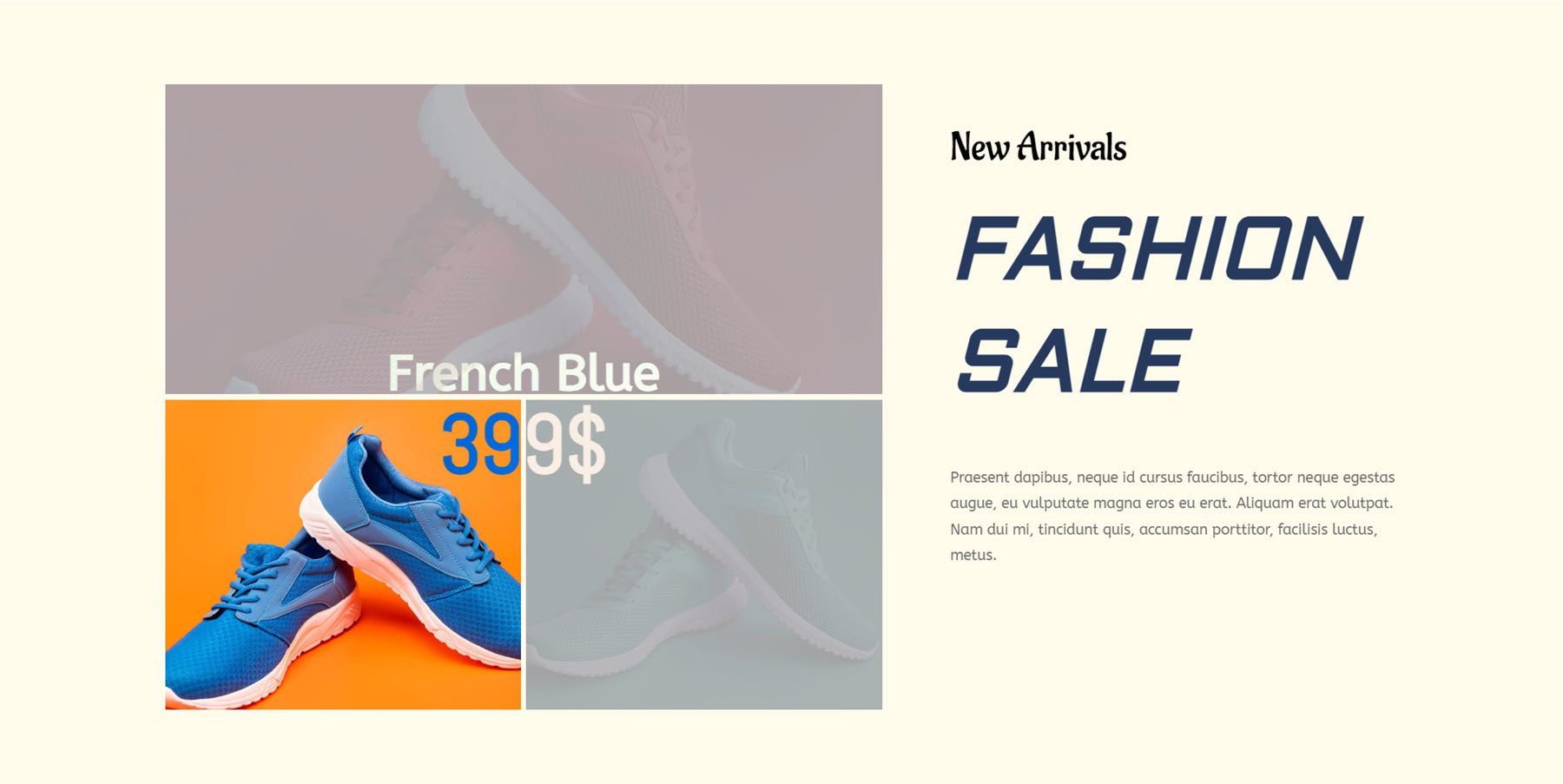
다음은 이미지 캡션 모듈입니다. 이를 통해 여러 이미지를 표시하고 마우스를 올리면 캡션을 표시할 수 있습니다. 스타일, 레이아웃, 글꼴, 이미지 등을 사용자 정의할 수 있는 다양한 디자인 옵션이 있습니다.

다음은 이미지 캡션 데모 레이아웃 8입니다. 마우스를 올리면 캡션이 나타나고 다른 이미지에는 회색 오버레이가 표시됩니다.

이미지 캐러셀
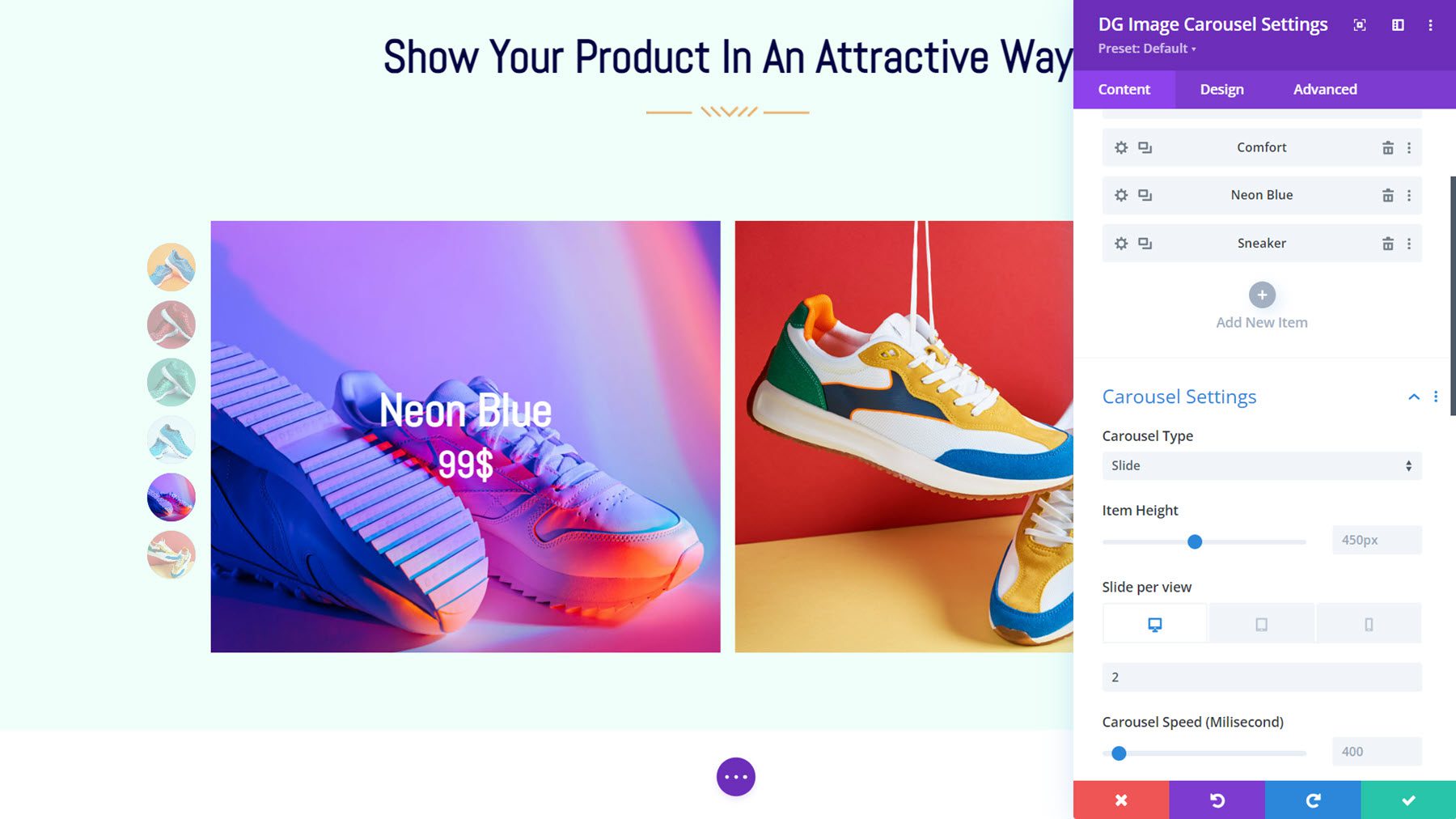
DiviGrid의 이미지 캐러셀 모듈에는 이미지, 페이지, 제품, 서비스 등을 소개하는 데 사용할 수 있는 많은 흥미로운 옵션이 포함되어 있습니다. 이미지에 텍스트와 버튼을 추가하고, 여러 슬라이드 및 탐색 스타일 중에서 선택하고, 호버 효과를 추가하는 등의 작업을 수행할 수 있습니다.

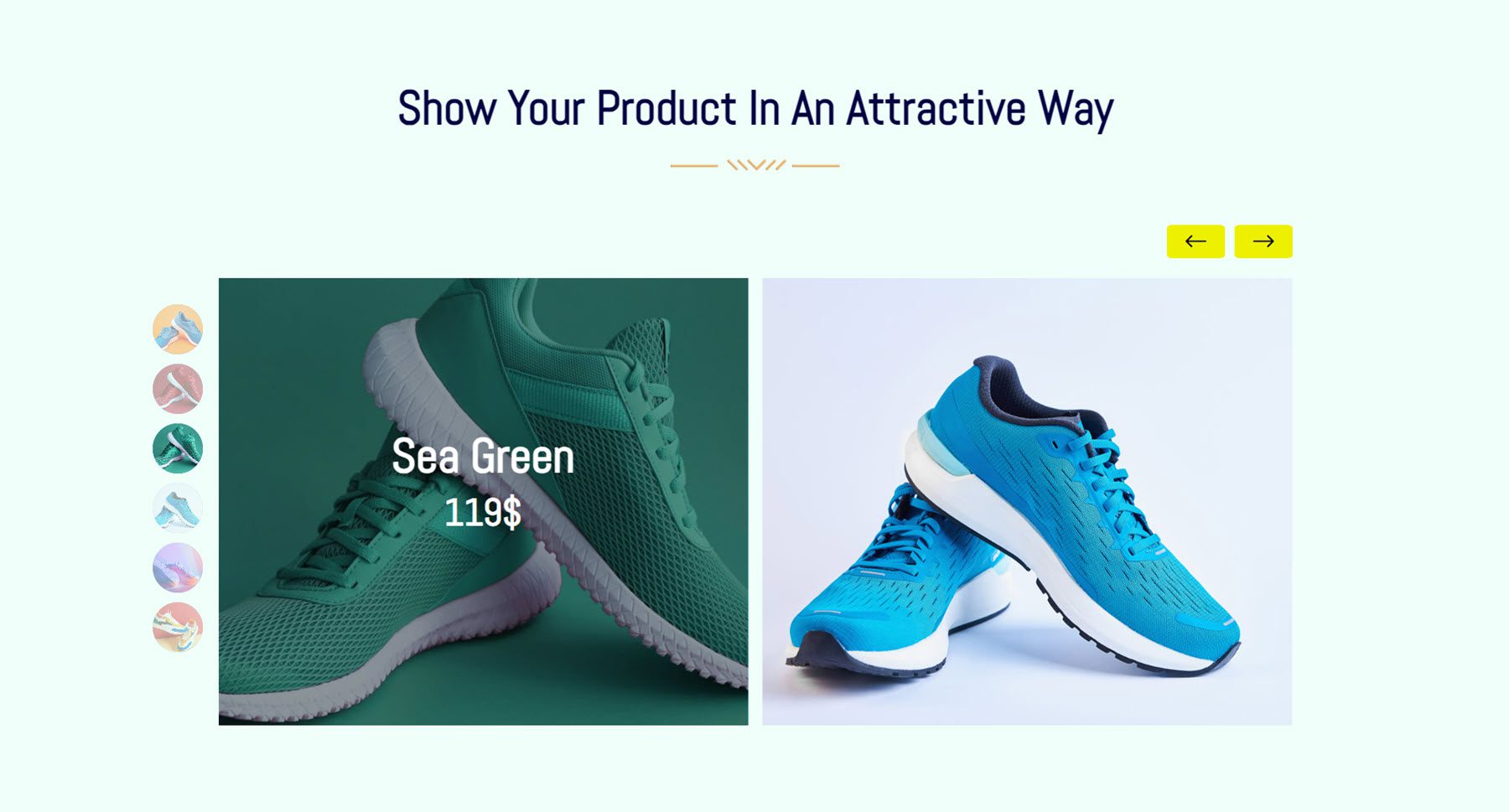
이것은 왼쪽에 글머리 기호 스타일의 페이지 매김 기능이 있는 Image Carousel Layout 1입니다. 마우스를 올리면 제목과 가격이 오버레이로 표시됩니다.

이미지 핫스팟
이미지 핫스팟 모듈을 사용하면 이미지에 핫스팟을 추가하고 클릭 및/또는 마우스 오버 시 도구 설명에 표시되는 콘텐츠를 추가할 수 있습니다. 아이콘, 텍스트 또는 이미지 핫스팟 중에서 선택하고, 핫스팟 애니메이션 설정을 추가하고, 도구 설명에 텍스트 또는 라이브러리 레이아웃을 표시하고, 각 도구 설명의 디자인을 개별적으로 완전히 사용자 정의할 수 있습니다.

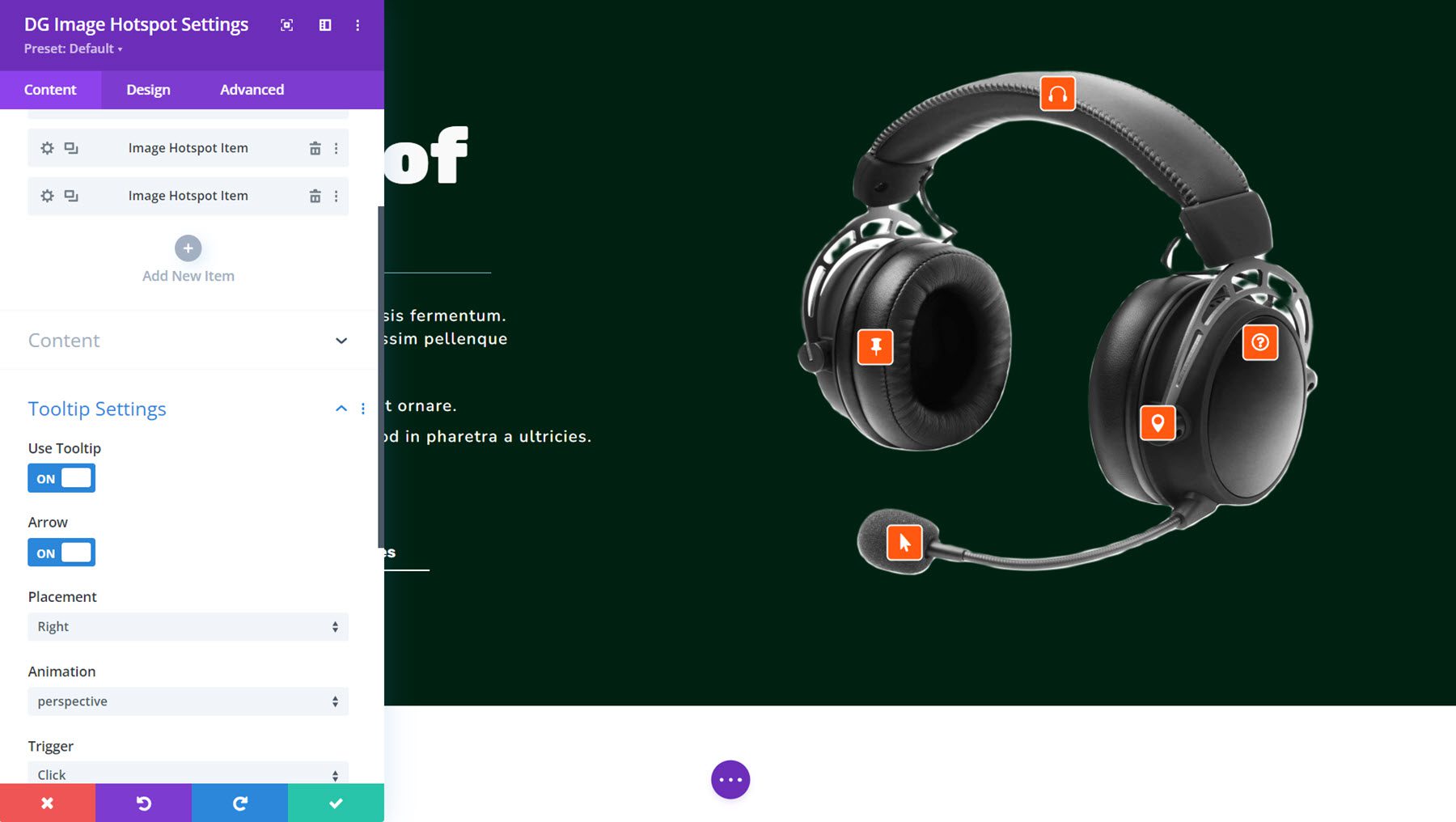
다음은 아이콘이 포함된 주황색 툴팁이 포함된 이미지 핫스팟 데모 레이아웃 3입니다. 클릭하면 도구 설명이 열리고 제품에 대한 정보가 표시됩니다.

인라인 팝업
이 모듈을 사용하면 마우스를 올리면 인라인 팝업을 표시하는 항목의 그리드 레이아웃을 만들 수 있습니다. 그리드 항목에 이미지, 제목, 부제, 텍스트, 오버레이 텍스트를 추가할 수 있습니다. 팝업에는 이미지, 제목, 자막, 텍스트 콘텐츠, 버튼, 소셜 미디어 아이콘을 표시할 수 있습니다. 이러한 모든 요소는 디자인 설정을 통해 완전히 스타일을 지정할 수 있습니다.

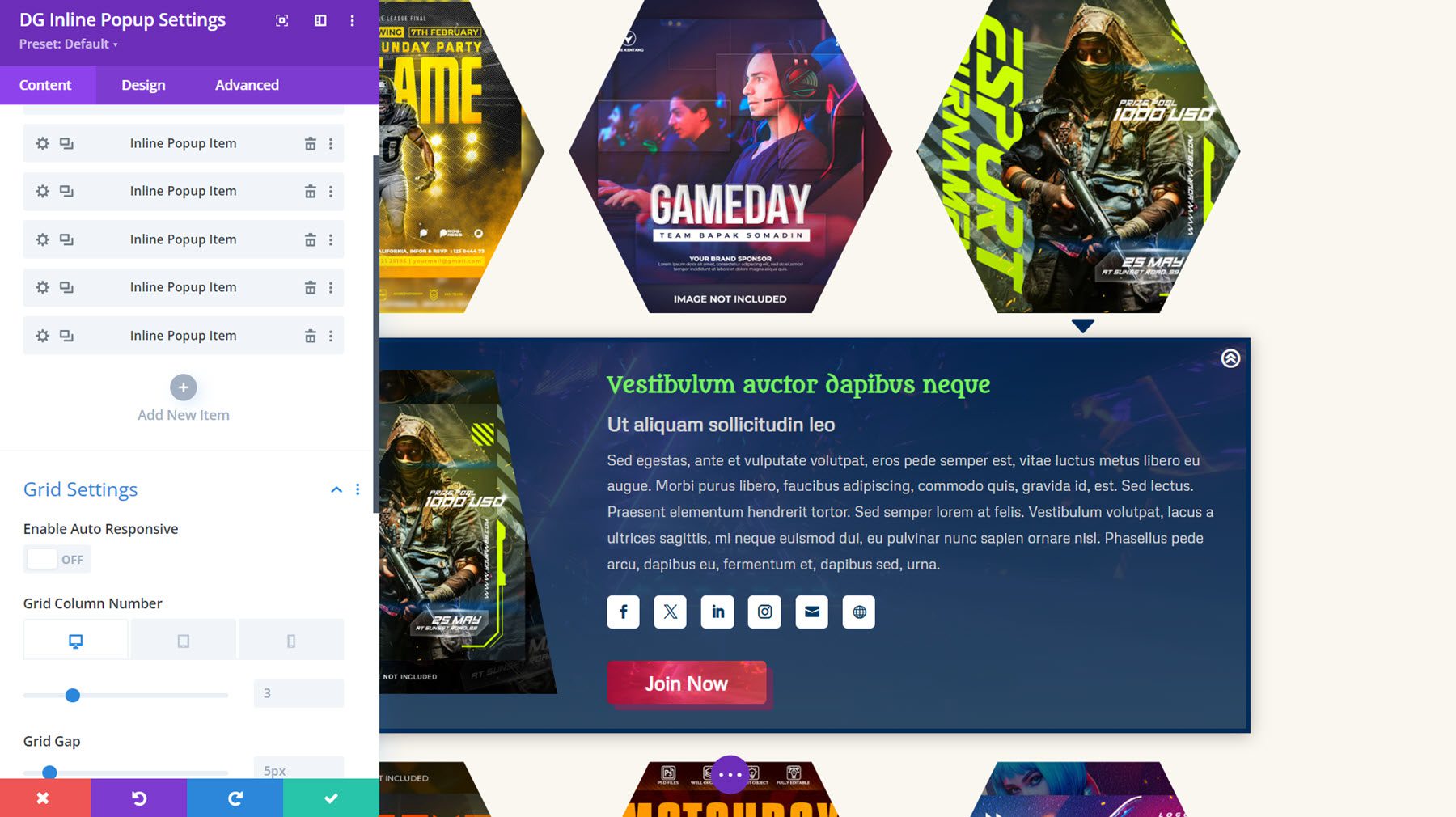
이것은 육각형 이미지 래퍼와 이미지 확대/축소 호버 스타일이 적용된 인라인 팝업 레이아웃 25입니다. 클릭하면 이미지, 콘텐츠, 소셜 아이콘 및 버튼이 포함된 인라인 팝업이 아래에 나타납니다.

인터랙티브 카드
대화형 카드는 흥미로운 방식으로 정보를 표시할 수 있는 기능이 풍부한 또 다른 모듈입니다. 클릭하거나 마우스를 가져갈 때 표시되거나 표지 콘텐츠 옆에 표시되는 콘텐츠를 추가하여 대화형 카드를 만들 수 있습니다. 앞에 제목, 부제, 텍스트 내용, 버튼을 추가할 수 있습니다. 뒷면에는 소셜 미디어 아이콘과 함께 이러한 항목을 표시할 수도 있습니다.

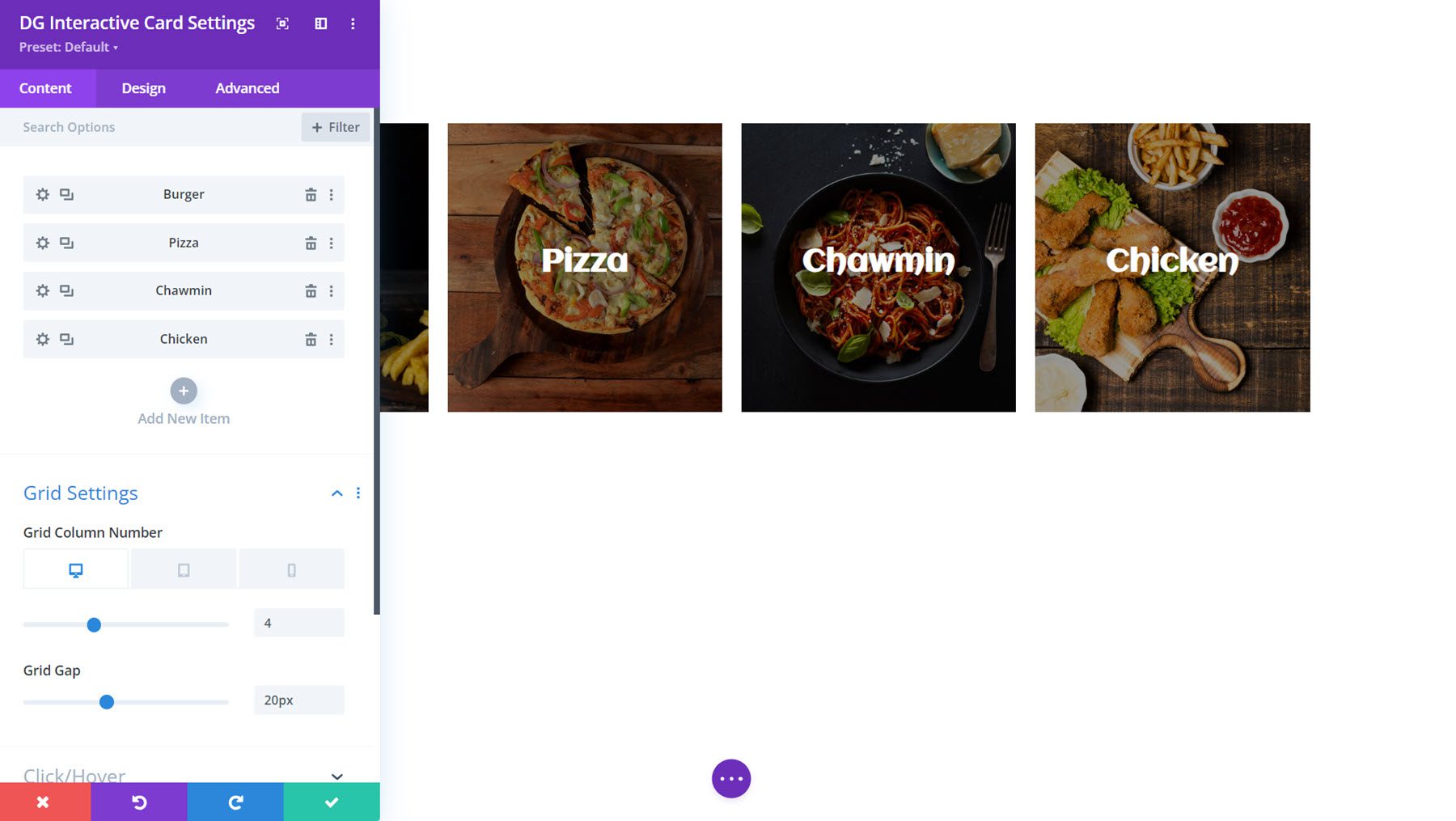
다음은 마우스를 올리면 테두리 애니메이션을 표시하고 클릭하면 텍스트와 버튼이 있는 뒷면을 표시하는 대화형 카드 예제 11입니다.

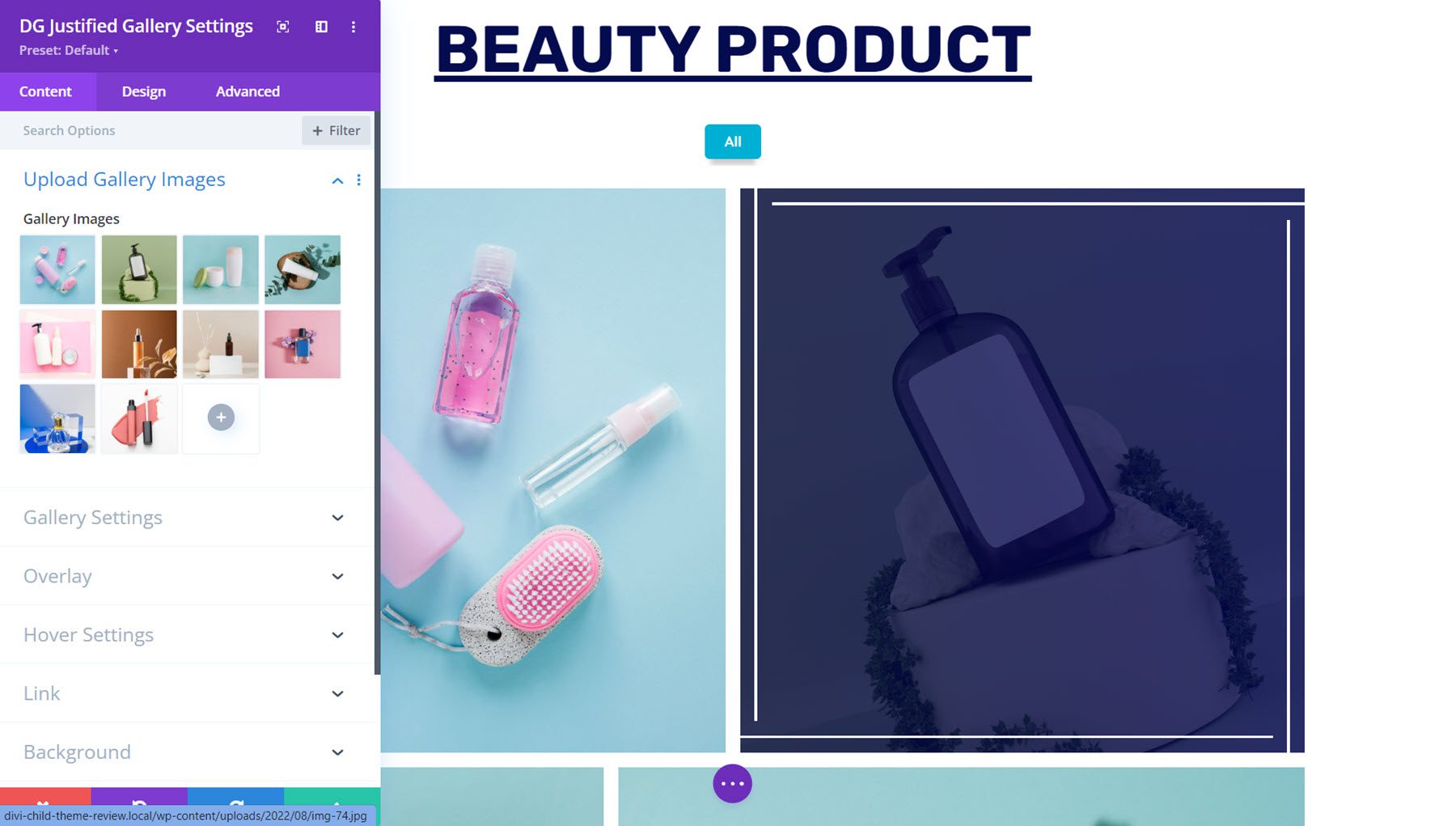
정당화된 갤러리
Justified Gallery 모듈은 사이트에 이미지를 표시하는 좋은 방법입니다. 이미지에 오버레이 및 호버 효과를 추가할 수 있으며 클릭 시 라이트박스가 열리도록 설정할 수 있습니다.

Justified Gallery Demo Layout 9입니다. 마우스를 올리면 이미지가 특정 각도로 확대되고 테두리가 나타납니다. 클릭하면 라이트박스에서 이미지를 볼 수 있습니다.

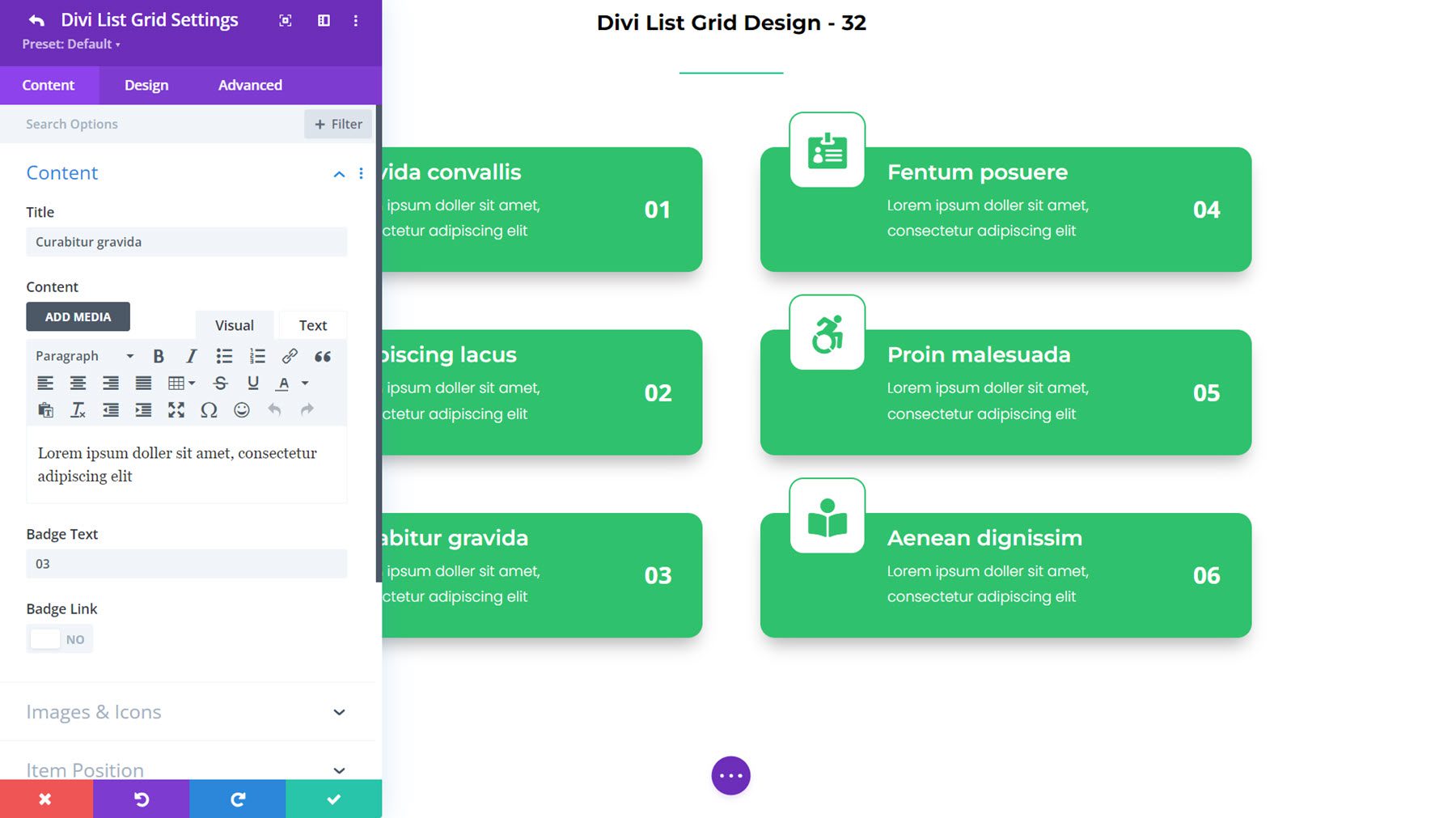
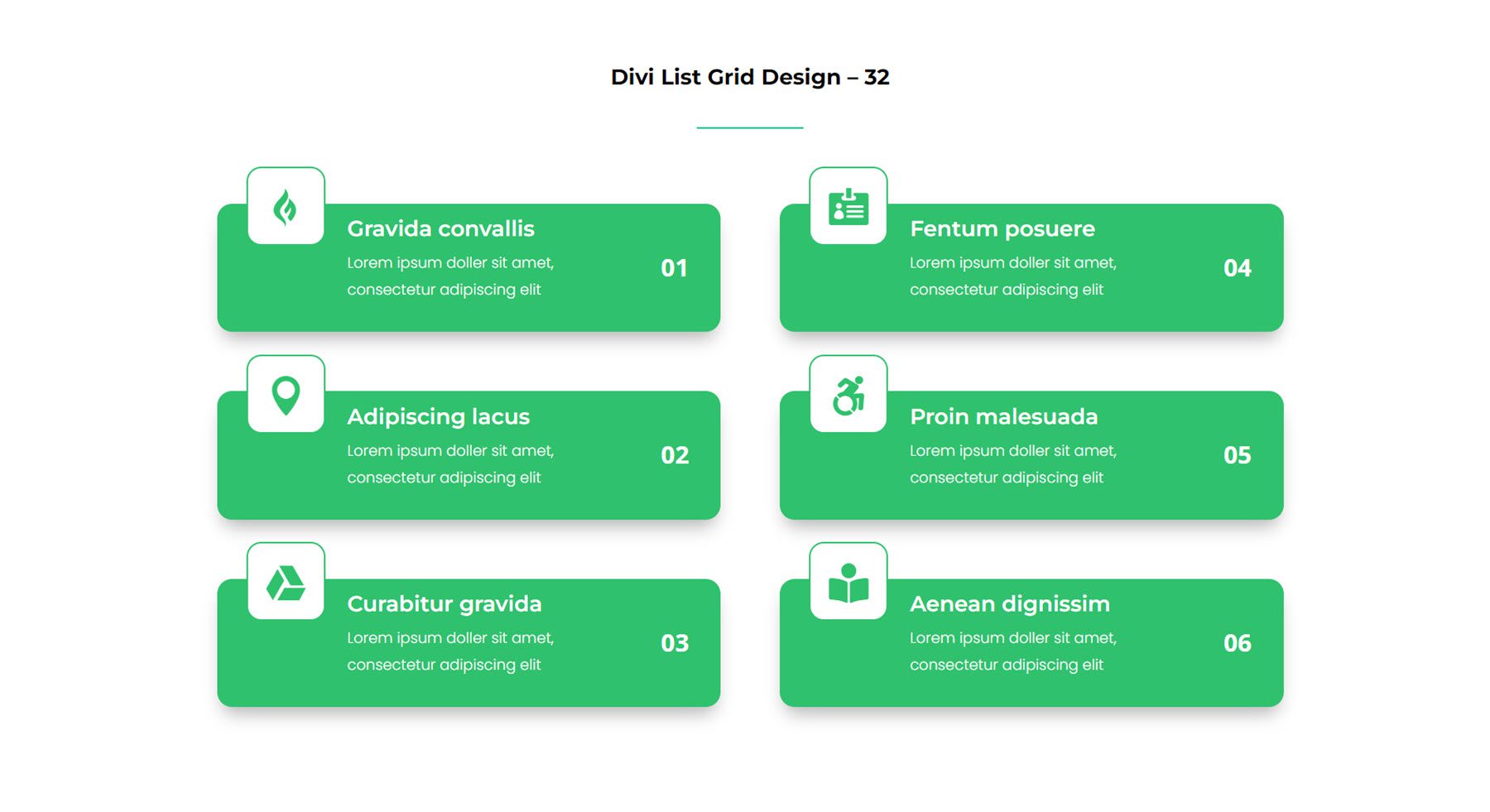
목록 그리드
다음으로, List Grid 모듈은 서비스, 기능, 프로세스 단계 등의 목록을 생성하는 데 유용합니다. 각 목록 항목에 제목, 설명, 배지, 이미지 또는 아이콘을 추가할 수 있습니다. 목록 항목을 시각적으로 하나로 묶을 수 있는 연결선을 활성화할 수도 있습니다.

이것은 List Grid Layout 32이며 상단에 아이콘이 있고 오른쪽에 숫자가 있는 배지가 있습니다.

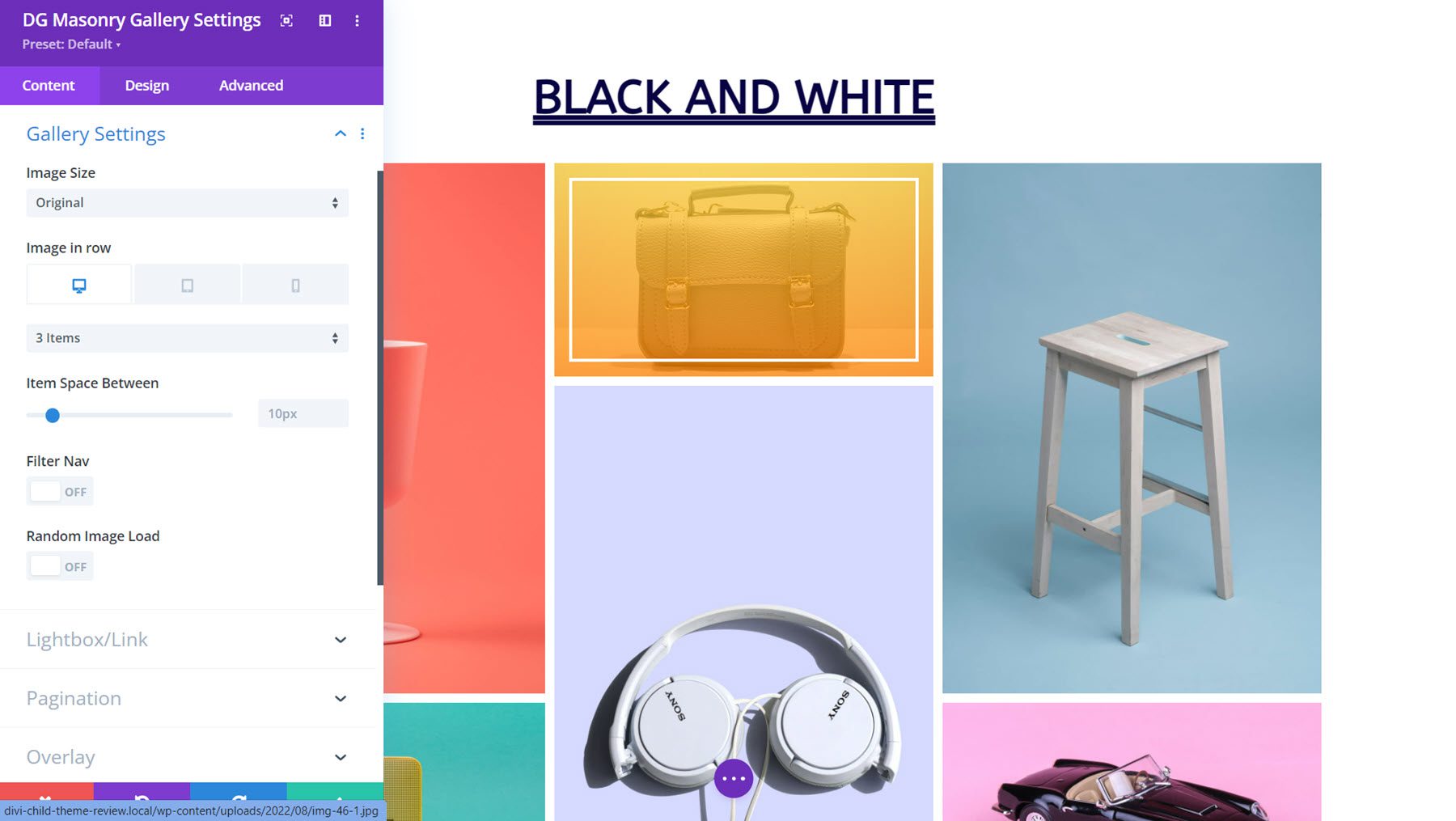
벽돌 갤러리
Masonry Gallery는 이미지를 갤러리 레이아웃으로 표시하는 또 다른 옵션입니다. 라이트박스에서 이미지를 열고, 페이지 매김을 추가하고, 오버레이 및 호버 효과를 적용하는 등의 작업을 수행할 수 있습니다. 각 요소는 디자인 설정을 통해 완벽하게 사용자 정의할 수 있습니다.

다음은 Masonry Gallery 레이아웃 2입니다. 화려한 오버레이와 마우스 오버 시 흰색 테두리가 특징입니다.

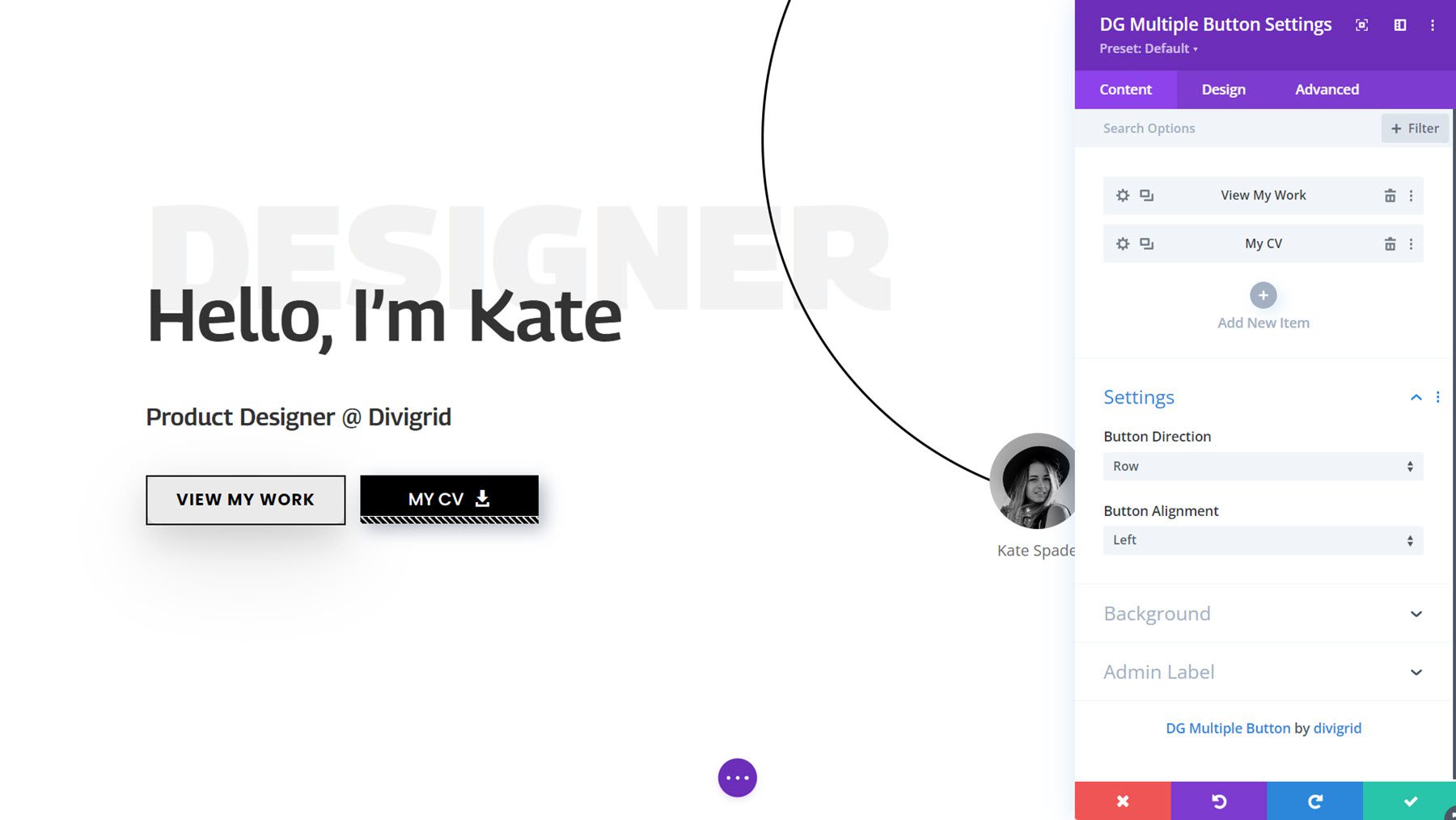
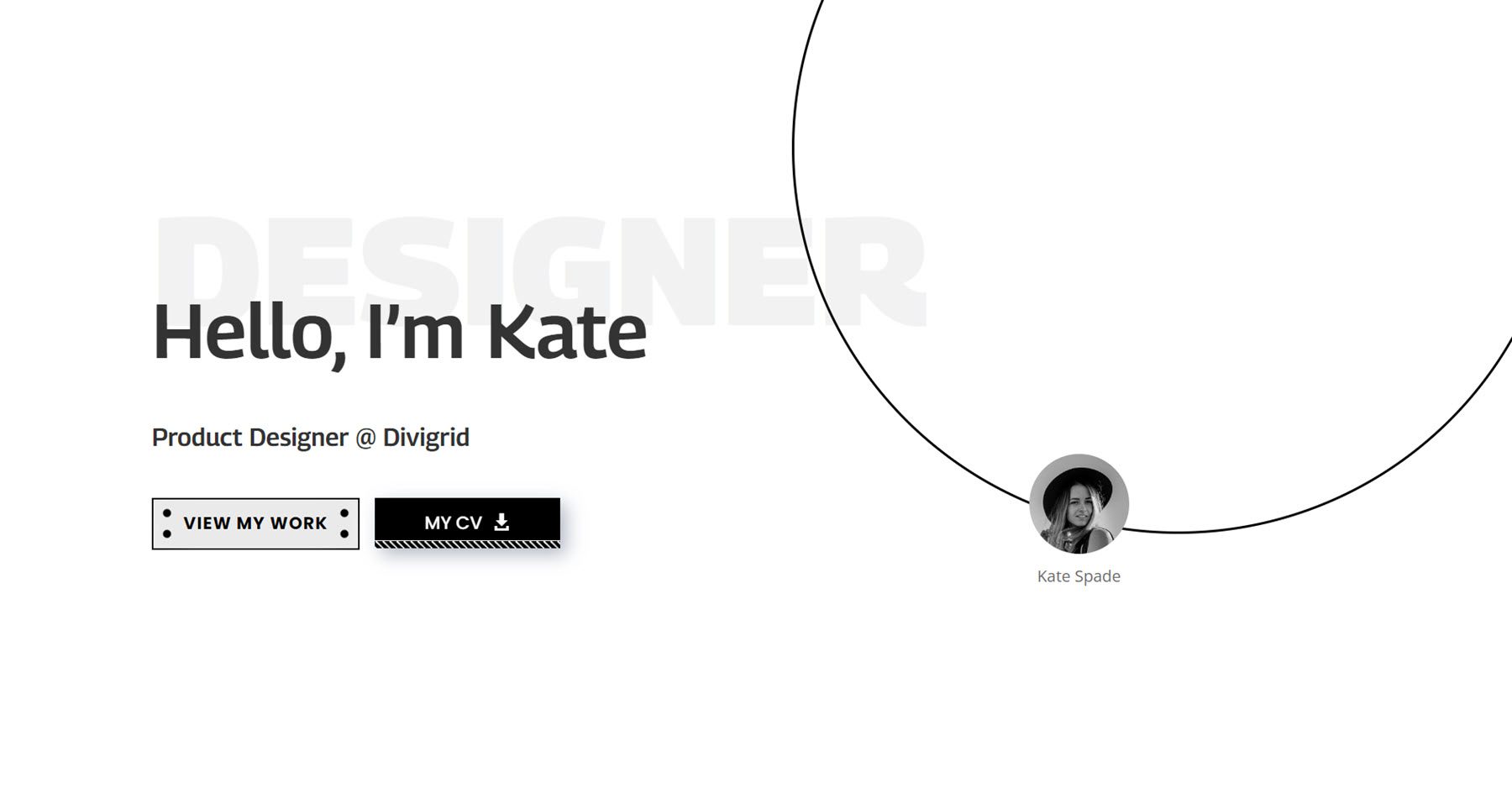
다중 버튼
다중 버튼 모듈을 사용하면 모듈 내에 서로 나란히 표시되는 여러 개의 버튼을 추가할 수 있습니다. 버튼을 행이나 열에 표시하도록 선택하고 정렬을 사용자 정의할 수 있습니다. 각 버튼은 개별적으로 스타일을 지정할 수 있으며 모듈에는 추가할 수 있는 흥미로운 호버 효과가 많이 포함되어 있습니다.

이것은 다중 버튼 모듈 예제 레이아웃 10입니다. 마우스를 올리면 첫 번째 버튼 위에 마우스를 올리면 점이 나타납니다. 두 번째 버튼에서는 하단의 줄무늬가 마우스를 올리면 움직입니다.

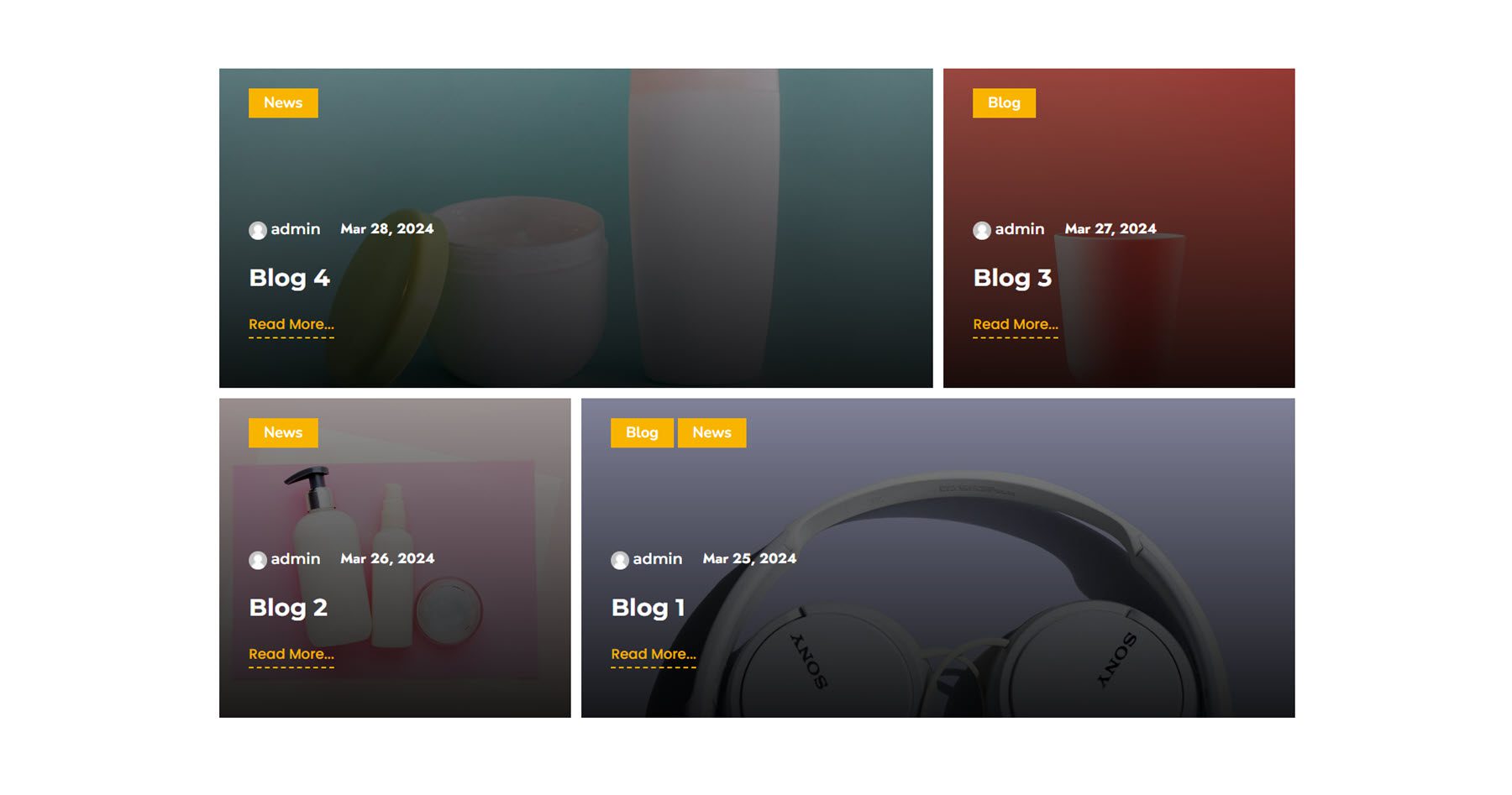
포스트 그리드
이 모듈을 사용하면 블로그 게시물을 사용자 정의 가능한 그리드에 쉽게 표시할 수 있습니다. 그리드에 표시되는 게시물 유형은 물론 각 게시물에 표시되는 요소를 완전히 제어할 수 있습니다. 그리드의 레이아웃, 게시물 이미지가 나타나는 방식, 그리고 그리드에 표시되는 각 요소의 디자인을 사용자 정의할 수 있는 다양한 옵션이 있습니다.

이것은 Post Grid 모듈 예제 14입니다. 어두운 오버레이가 있는 게시물 항목의 배경으로 특집 이미지가 특징입니다. 각 게시물에 대해 카테고리, 작성자, 날짜, 제목 및 자세한 내용을 볼 수 있는 링크를 볼 수 있습니다.

여러 이미지 스크롤
다음으로, 다중 이미지 스크롤 모듈을 사용하면 페이지에서 자동으로 스크롤되는 캐러셀에 이미지를 추가할 수 있습니다. 수평 또는 수직 레이아웃을 설정하고 스크롤 기간과 간격을 사용자 정의할 수 있습니다. 각 항목에는 이미지, 제목, 설명이 포함될 수 있습니다.

이것은 제목과 가격이 포함된 가로 스크롤 레이아웃의 음료를 특징으로 하는 Scroll Multiple Image Demo Layout 7입니다.

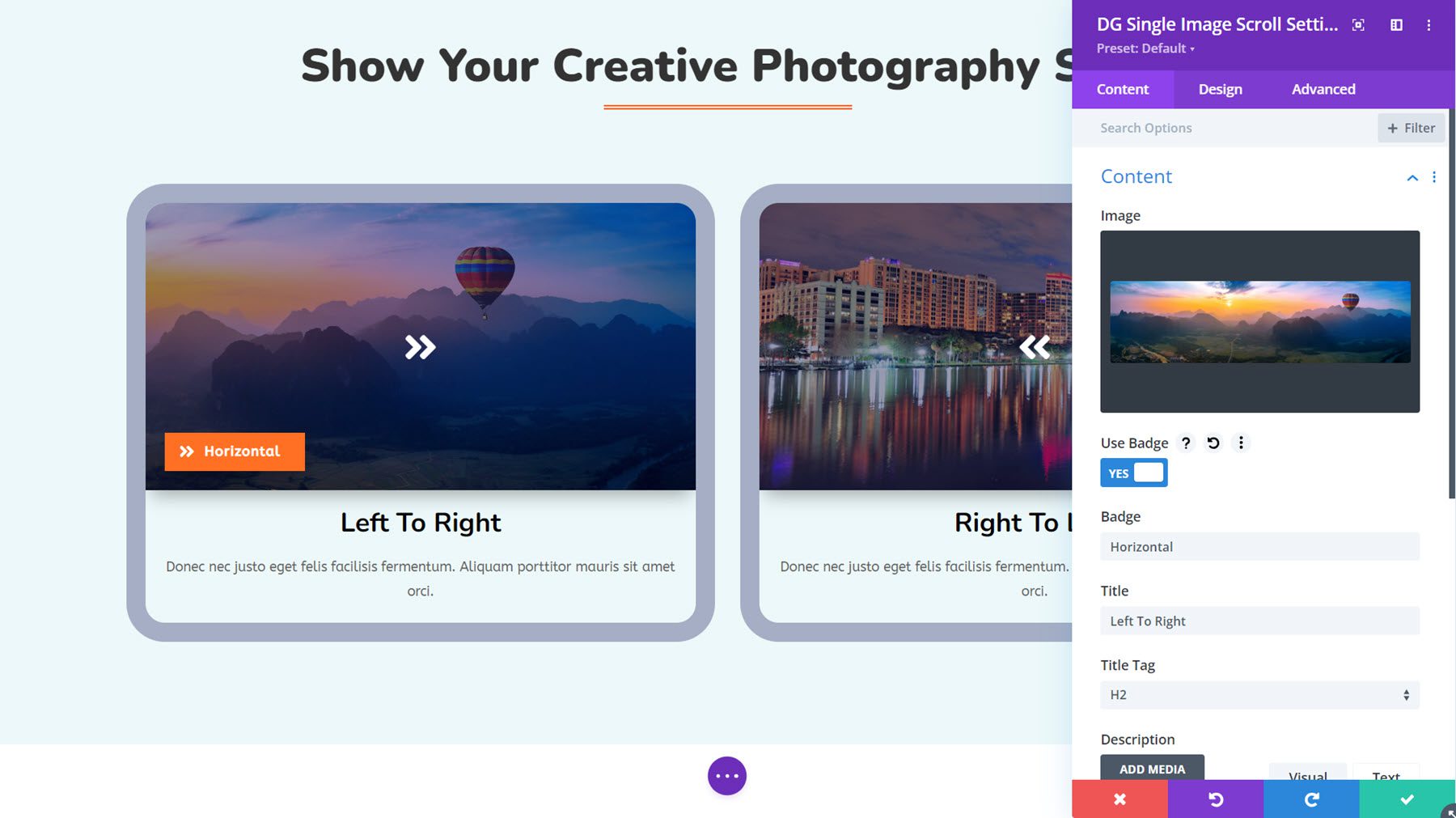
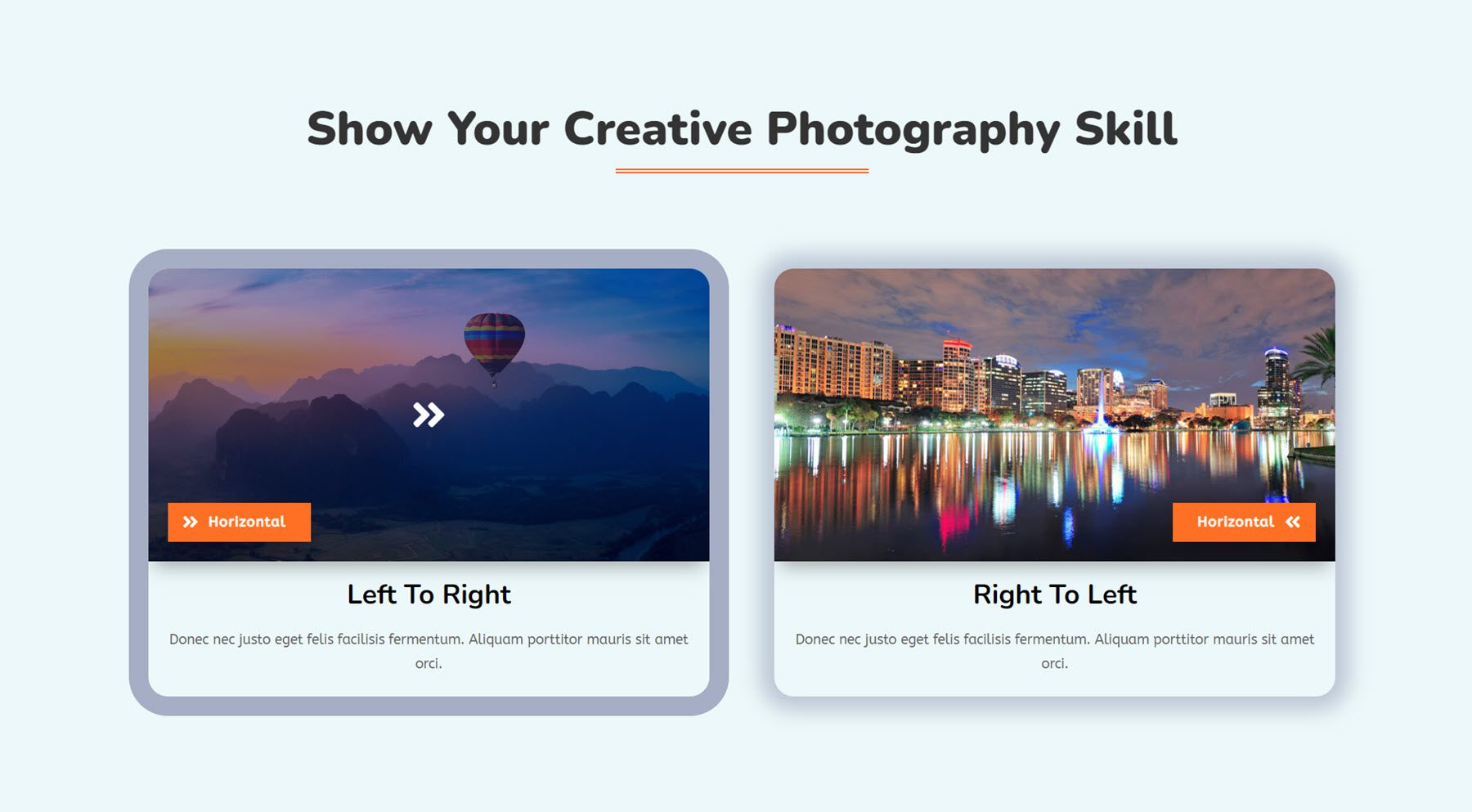
단일 이미지 스크롤
단일 이미지 스크롤 모듈은 파노라마 이미지와 같은 대형 이미지를 자세히 보여주는 좋은 방법입니다. 마우스를 올리면 이미지가 위에서 아래로, 아래에서 위로, 왼쪽에서 오른쪽으로, 오른쪽에서 왼쪽으로 스크롤되도록 설정할 수 있습니다. 이미지와 함께 표시할 배지, 제목, 설명을 추가할 수도 있습니다.

이것은 마우스를 올리면 사라지는 오버레이를 사용하여 왼쪽에서 오른쪽 및 오른쪽에서 왼쪽 스크롤 옵션을 보여주는 단일 이미지 스크롤 모듈 예제 4입니다.

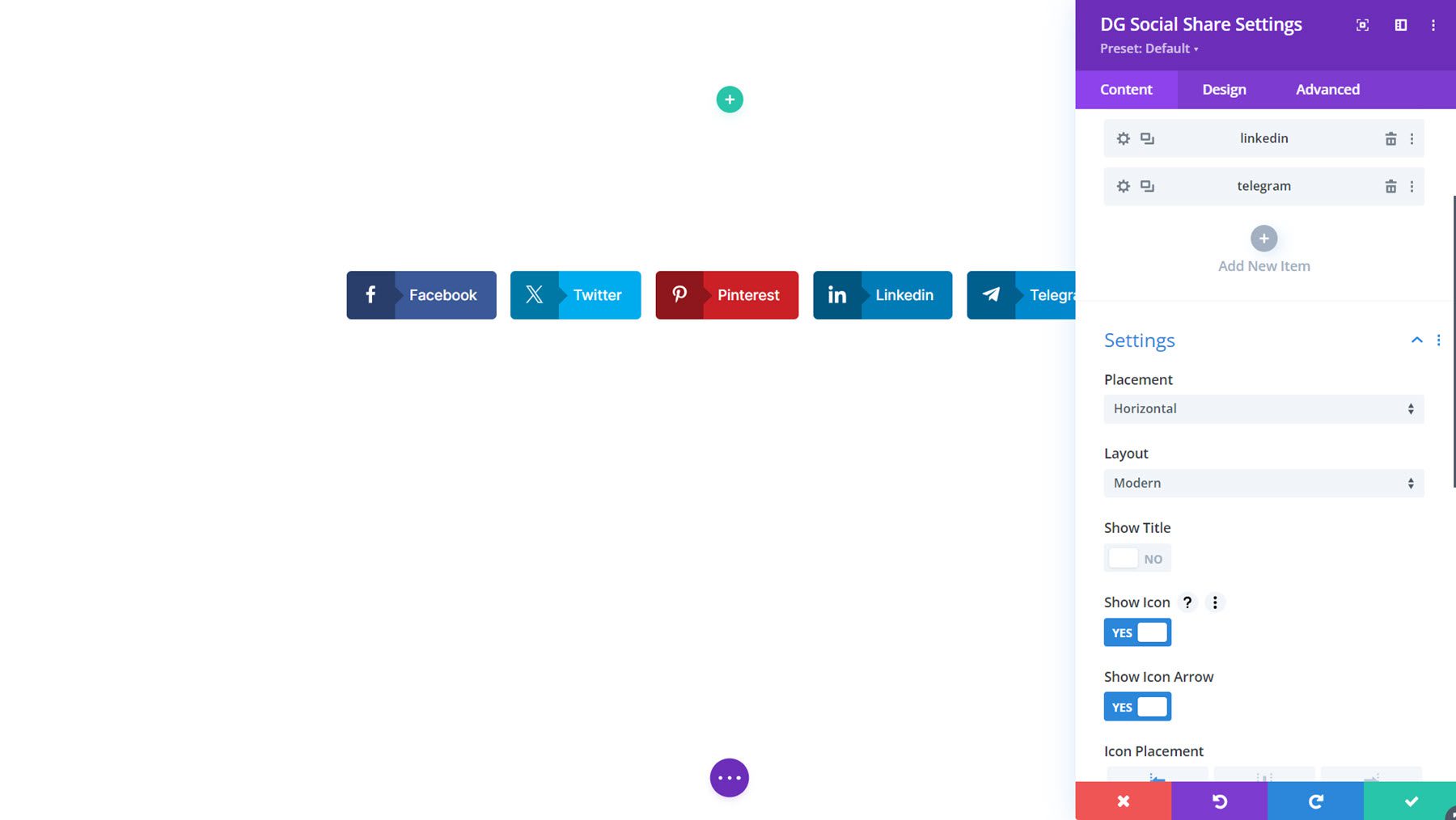
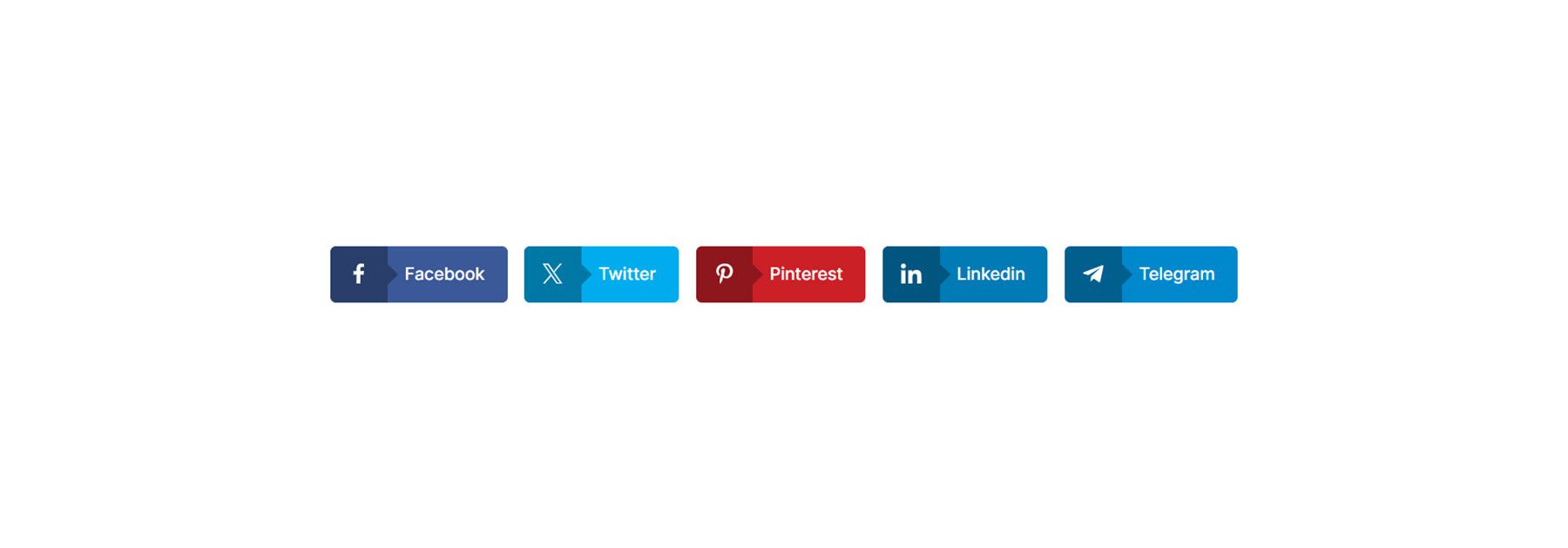
소셜 공유
소셜 공유 모듈을 사용하면 사용자가 소셜 미디어에 페이지나 게시물을 공유하도록 장려할 수 있습니다. 이 모듈에는 두 가지 레이아웃, 다양한 콘텐츠 및 디자인 설정, 흥미로운 호버 효과를 포함하여 이러한 아이콘의 스타일을 사용자 정의할 수 있는 다양한 디자인 옵션이 제공됩니다.

소셜 공유 데모 레이아웃 1은 다음과 같습니다.

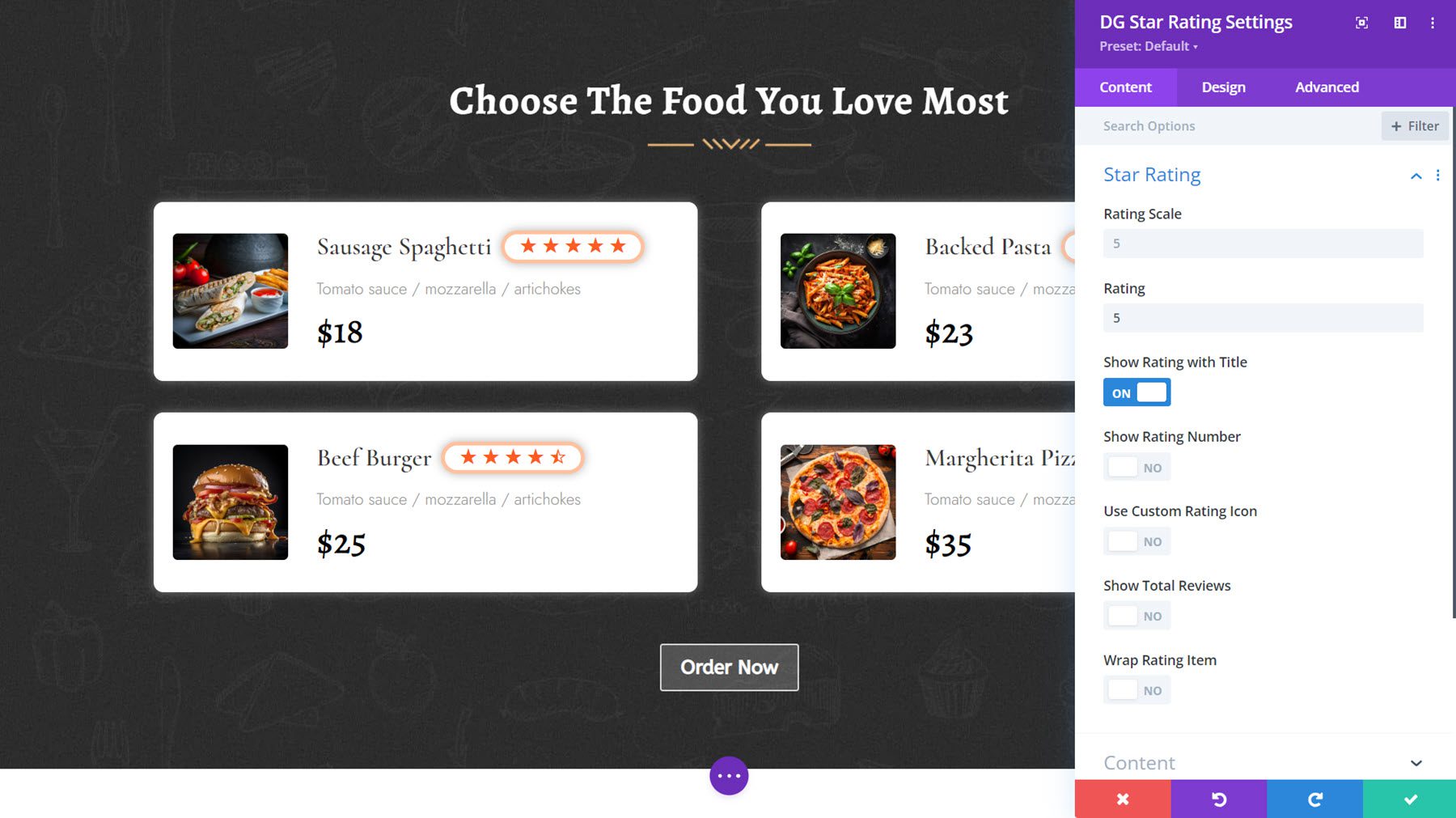
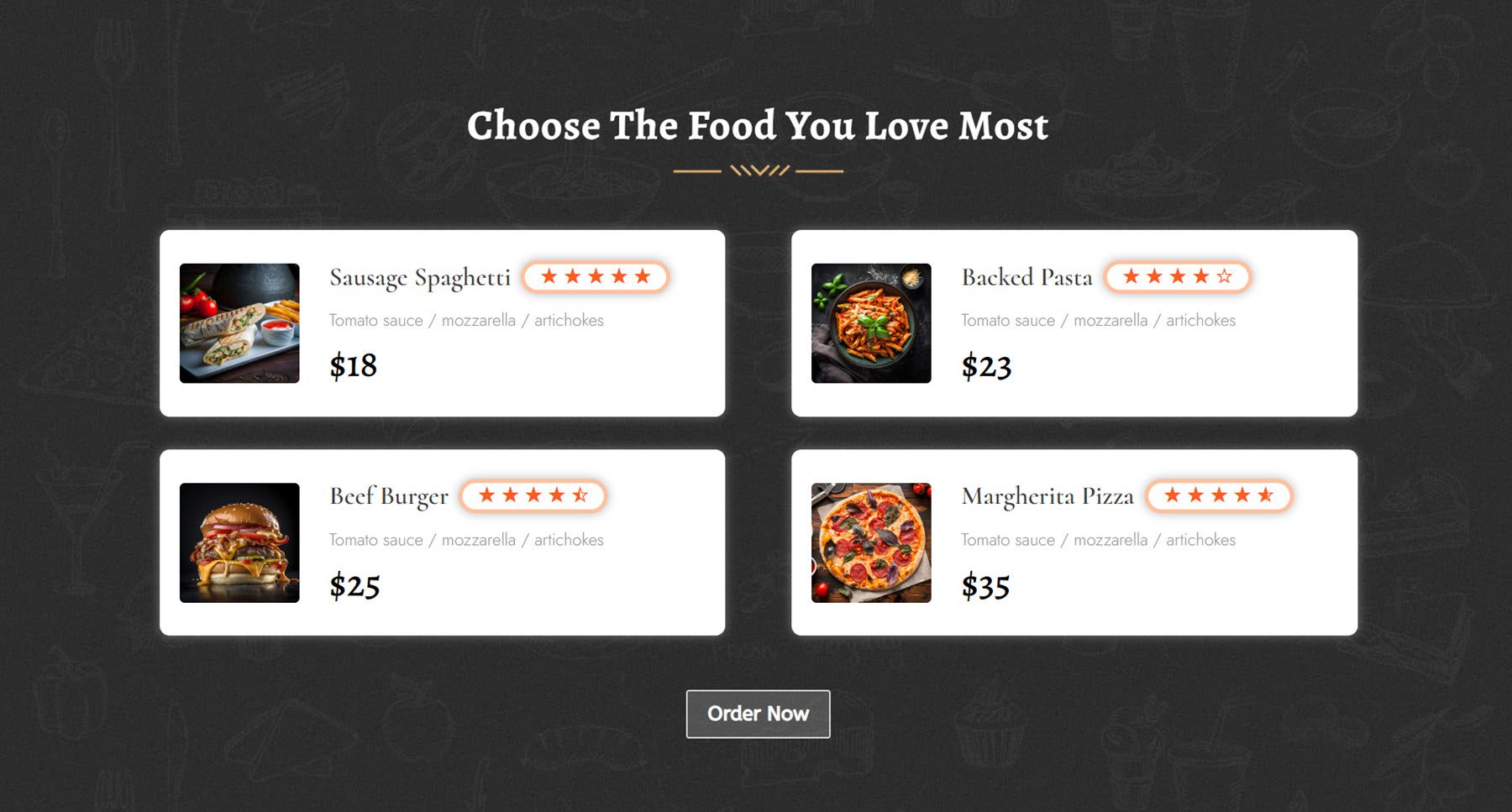
별점 매기기
별점 평가 모듈을 사용하여 제품이나 서비스에 대한 고객 평가를 보여주고 사용후기 등을 표시할 수 있습니다. 이 모듈을 사용하면 별점과 함께 제목, 이미지, 배지, 부제 및 설명을 표시하여 포괄적인 레이아웃을 만들 수도 있습니다.

별점 예시 레이아웃 3은 메뉴 항목과 함께 별점을 표시합니다.

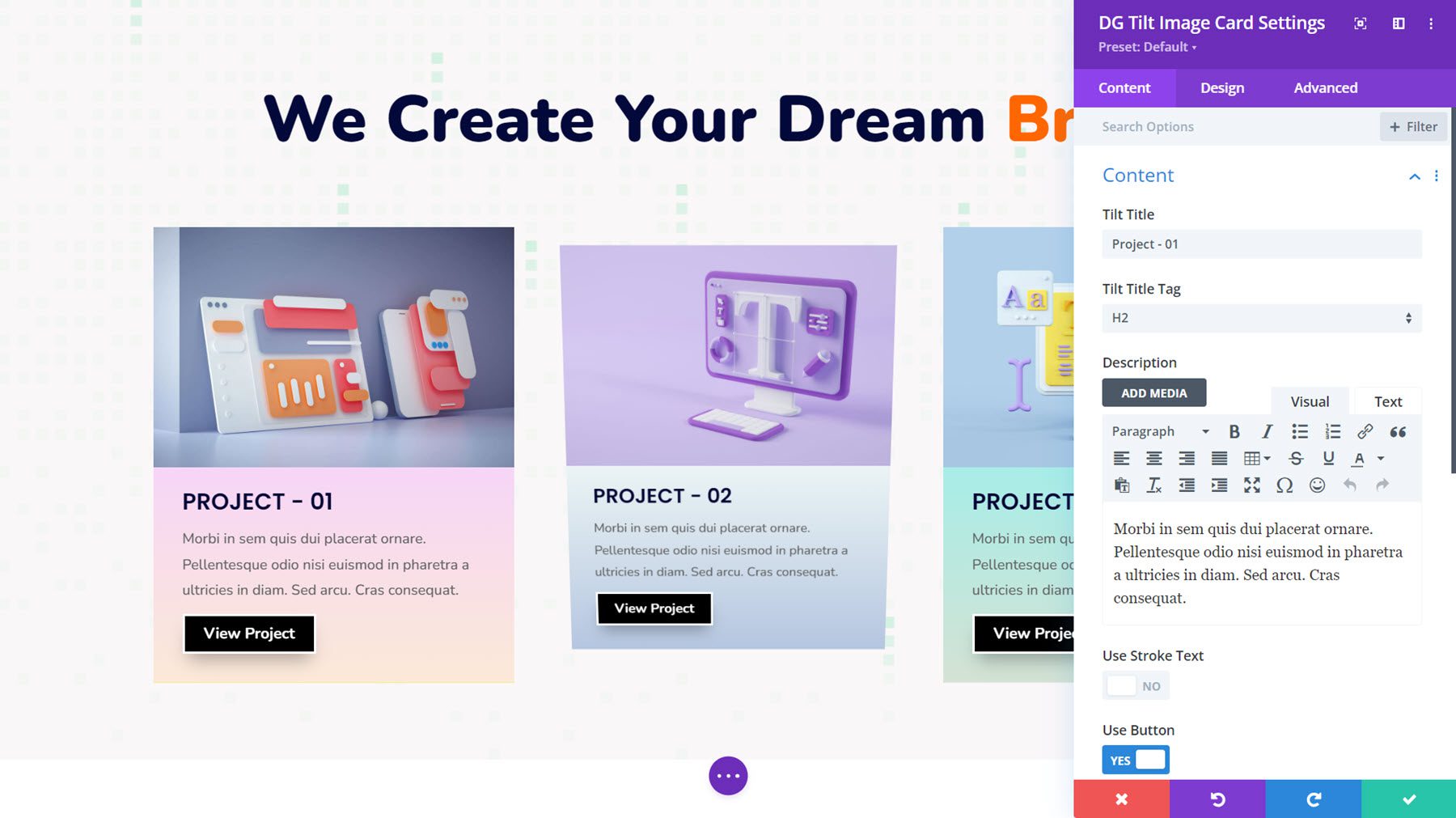
틸트 이미지 카드
기울기 이미지 카드 모듈을 사용하면 이미지, 콘텐츠 및 버튼이 포함된 카드 디자인을 만들고 호버에 기울기 효과를 활성화하여 디자인에 상호 작용성을 추가할 수 있습니다. 마우스오버 시 콘텐츠를 표시하는 옵션을 활성화할 수도 있습니다.

콘텐츠 영역에 그라데이션 배경이 적용된 Tilt Image Card Demo Layout 8입니다.

DiviGrid 구매처
DiviGrid는 Divi Marketplace에서 사용할 수 있습니다. 무제한 웹사이트 사용과 1년 지원 및 업데이트 비용은 59달러입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
확장된 기능과 디자인 설정을 갖춘 새로운 모듈을 추가하는 Divi 플러그인을 찾고 있다면 DiviGrid가 훌륭한 옵션입니다. DiviGrid의 모듈을 사용하면 사용자 정의 코드 없이도 복잡한 레이아웃을 쉽게 구축할 수 있습니다. 모든 모듈은 광범위한 디자인 옵션을 제공하며 대부분 흥미로운 호버 및 애니메이션 효과를 포함합니다. 플러그인에 포함된 예제 레이아웃도 모듈을 활용하며 자신의 디자인을 위한 훌륭한 시작점이 될 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다! DiviGrid를 사용해 보셨나요? 댓글을 통해 이에 대해 어떻게 생각하는지 알려주세요!
