Divi 제품 하이라이트: DiviWP 헤더 섹션 팩
게시 됨: 2023-01-16DiviWP 헤더 섹션은 Divi 웹사이트에서 사용할 수 있는 20개 헤더 모듈의 레이아웃 팩입니다. Divi 빌더로 제작되었으며 Divi의 모듈 옵션을 사용하여 완전히 사용자 정의할 수 있습니다. 이 제품 하이라이트에서는 각 헤더 디자인을 살펴보고 이 제품이 귀하에게 적합한지 결정하는 데 도움을 드릴 것입니다.
시작하자!
Divi WP 헤더 섹션 설치
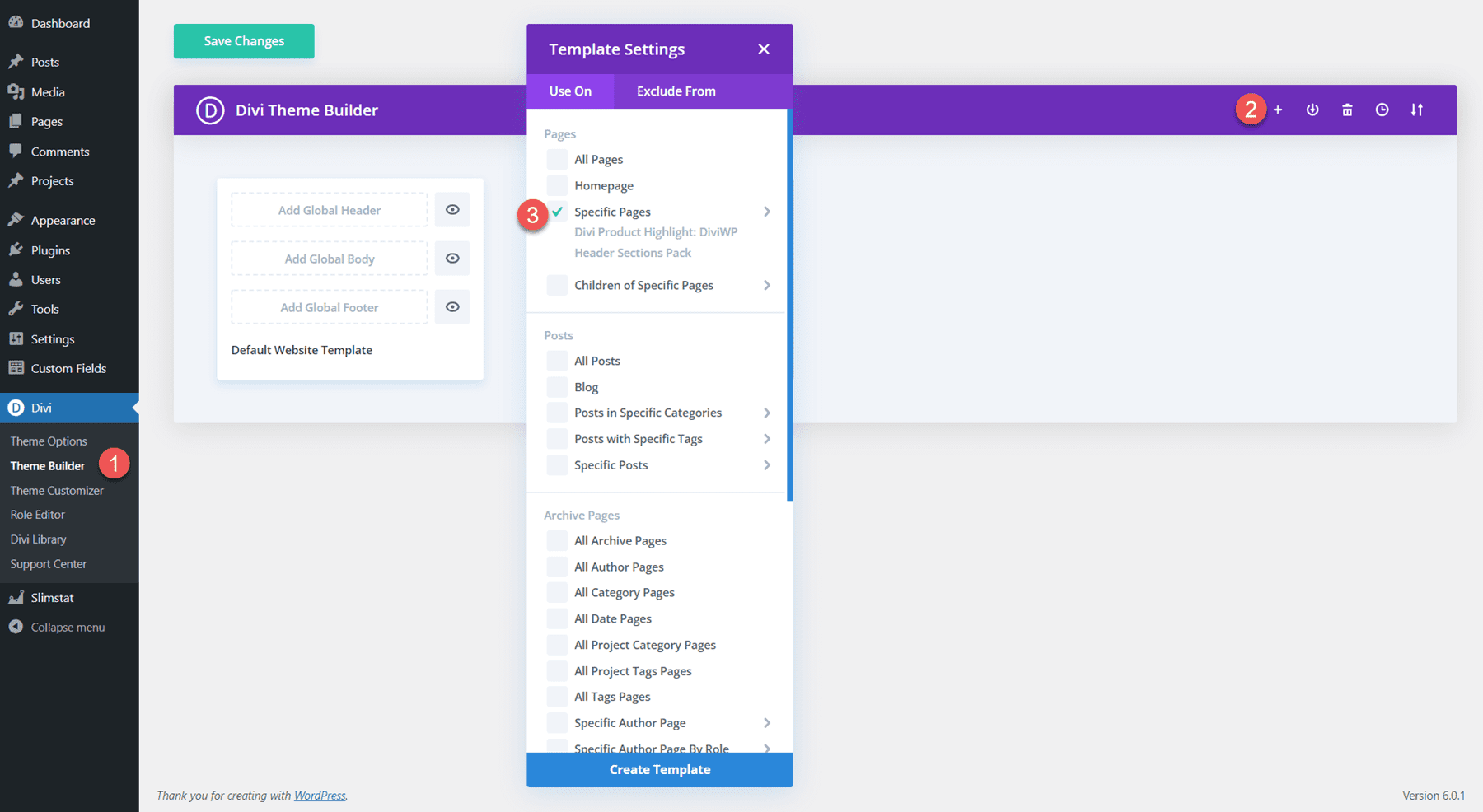
Divi Marketplace에서 DiviWP Header Sections Pack을 구매한 후 헤더 섹션 JSON 파일이 포함된 ZIP 파일을 추출합니다. 그런 다음 WordPress 대시보드에서 Divi 테마 빌더 설정을 엽니다. 새 템플릿 추가를 클릭한 다음 새 템플릿 만들기를 클릭합니다. 템플릿 설정에서 머리글을 표시할 페이지를 선택합니다. 이 자습서에서는 특정 페이지에 헤더를 추가합니다.

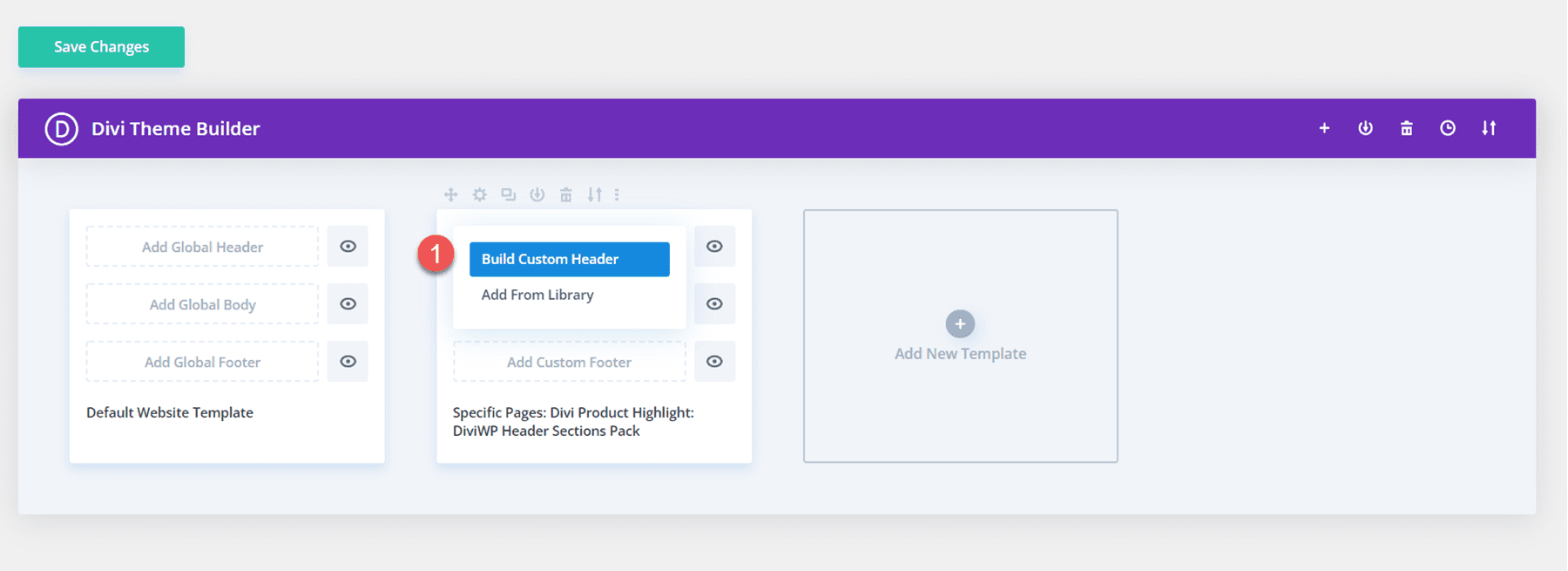
그런 다음 사용자 지정 헤더 추가를 클릭하고 사용자 지정 헤더 작성을 선택합니다. 헤더 레이아웃 페이지가 Divi 빌더에서 열립니다.

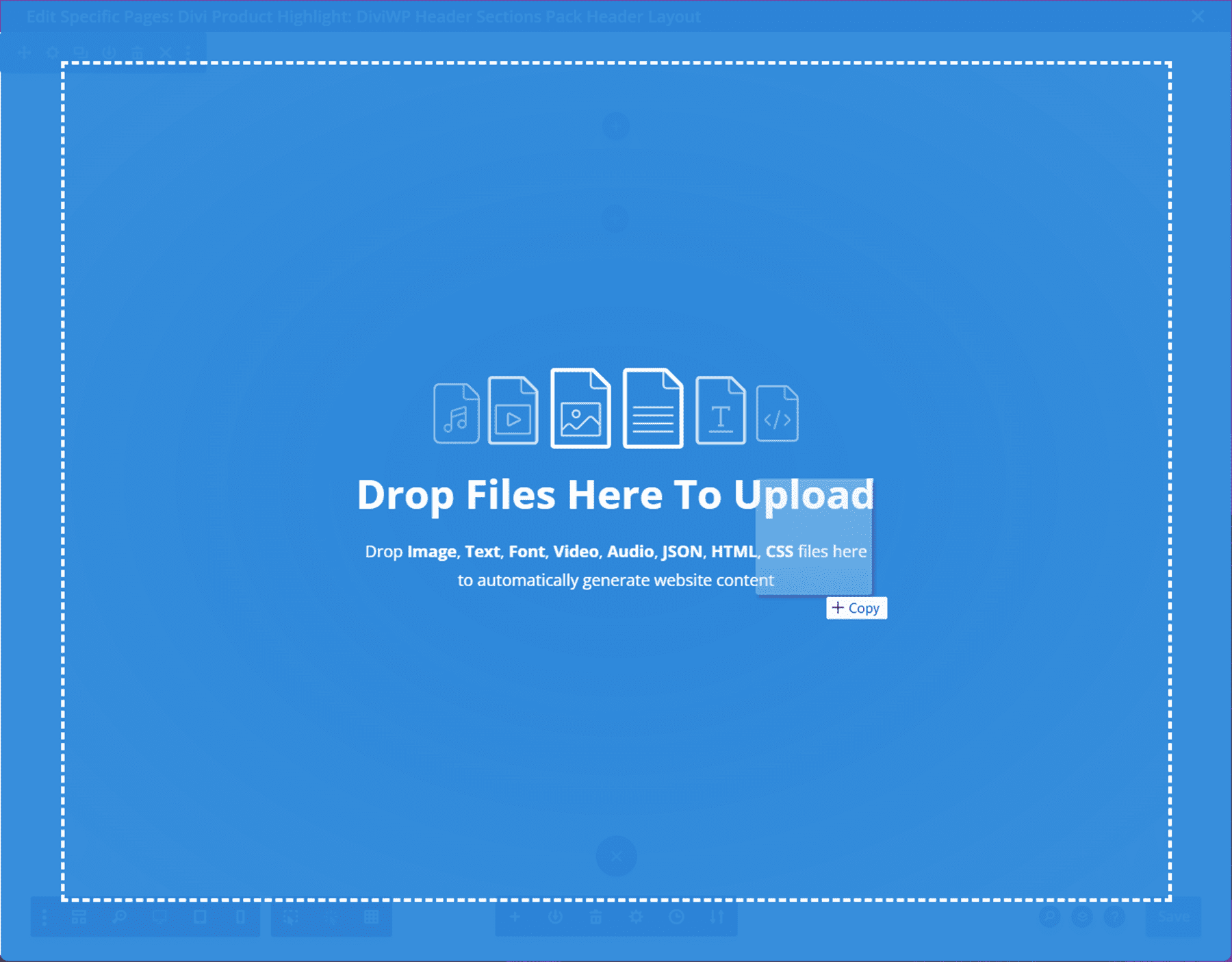
헤더 레이아웃을 가져오려면 JSON 파일을 페이지로 끌어다 놓거나 이식성 기능을 사용하여 레이아웃을 가져오면 됩니다.

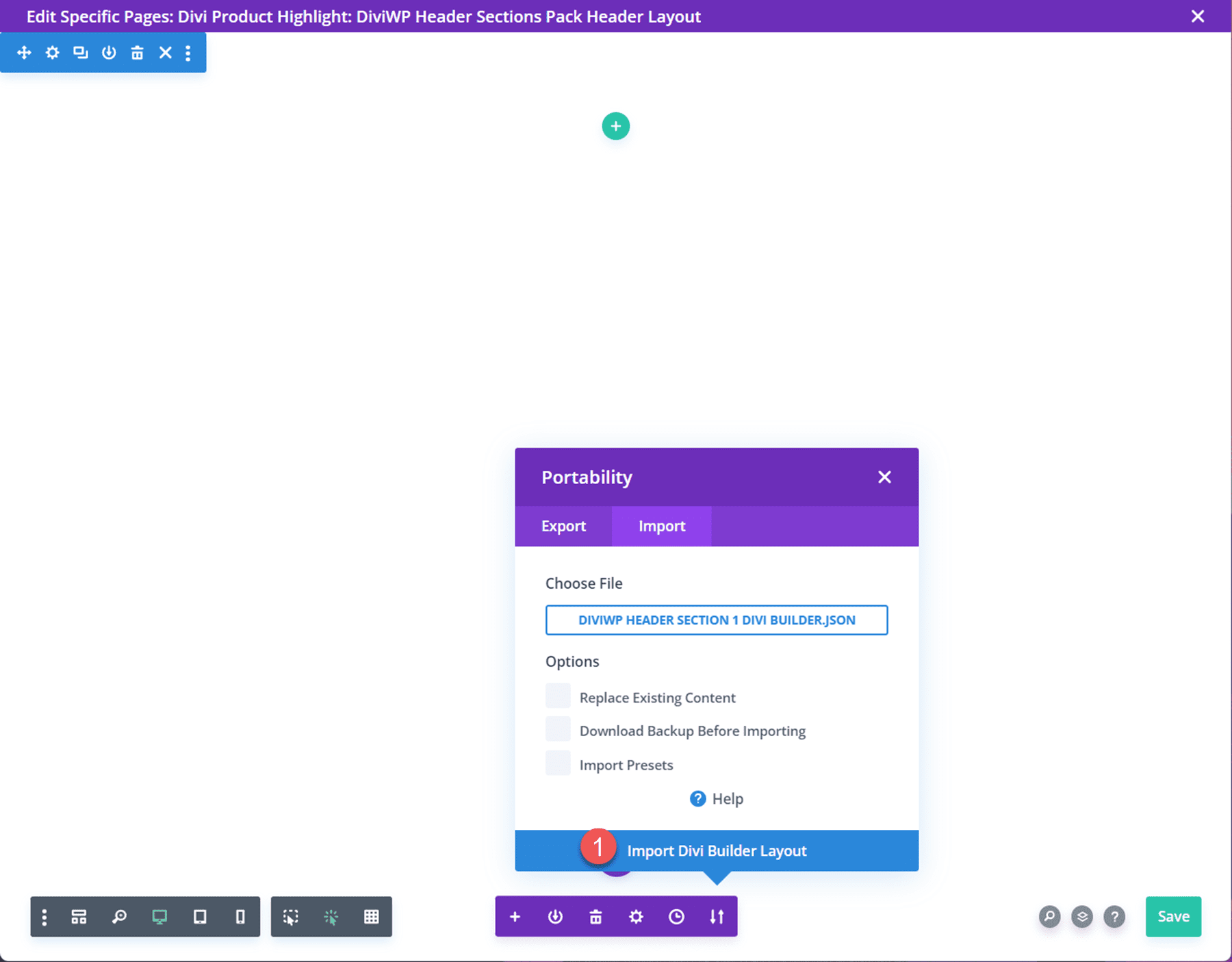
Divi Builder 레이아웃 가져오기를 선택하여 레이아웃 가져오기를 완료합니다. 이제 헤더 섹션이 페이지에 나타나야 합니다.

DiviWP 헤더 섹션 팩
DiviWP 헤더 섹션 팩은 20가지 헤더 레이아웃과 함께 제공됩니다. 각 레이아웃에는 고정 및 비고정 버전이 있으며 완전히 반응합니다. Divi Builder로 제작되어 각 레이아웃의 디자인을 쉽게 커스터마이징 할 수 있습니다. 이제 각 헤더 레이아웃을 살펴보겠습니다.
헤더 레이아웃 1
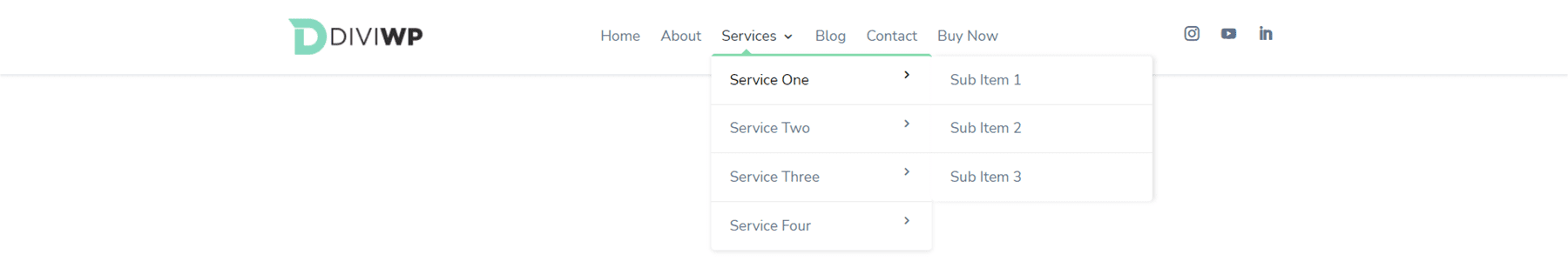
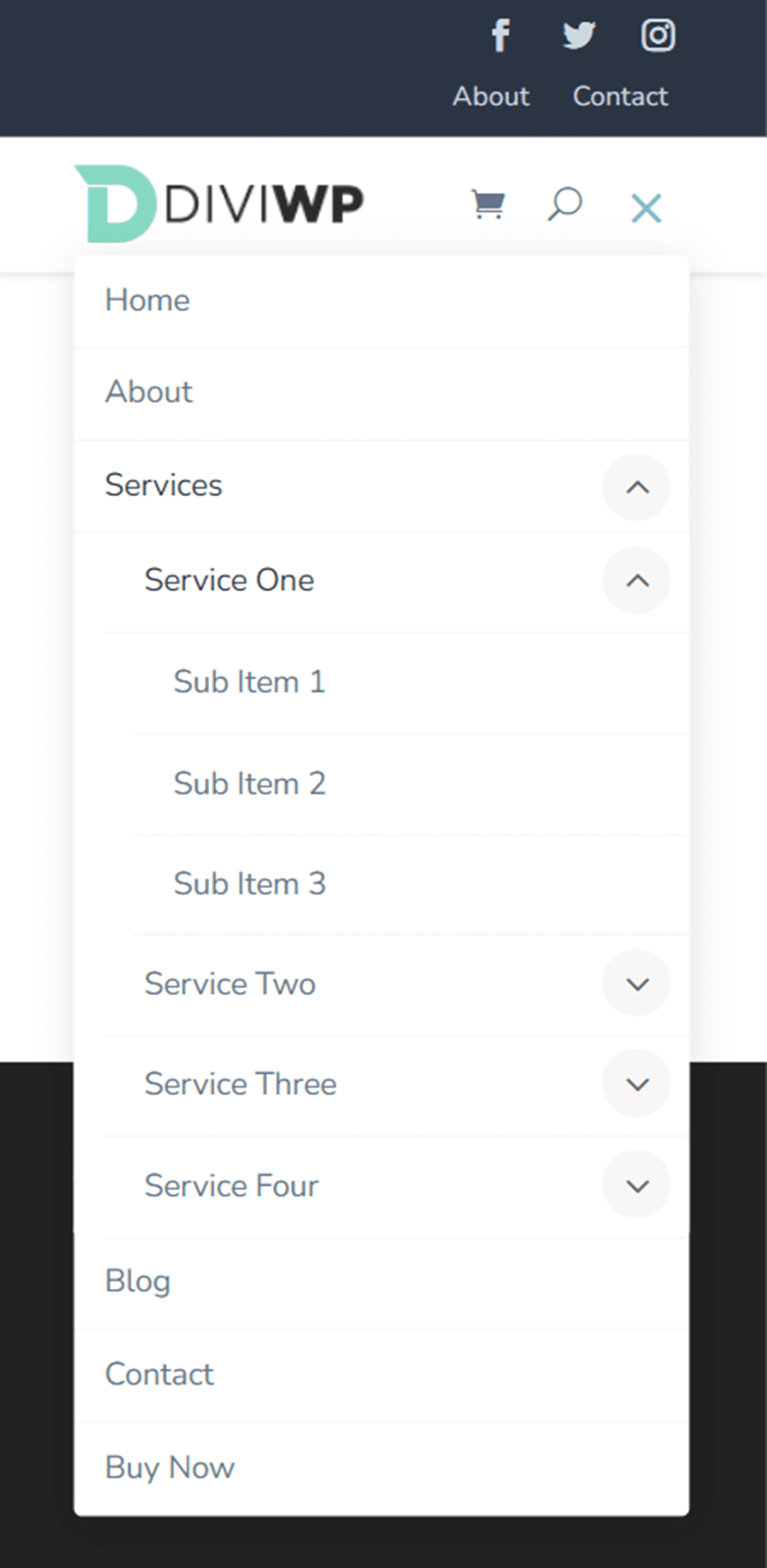
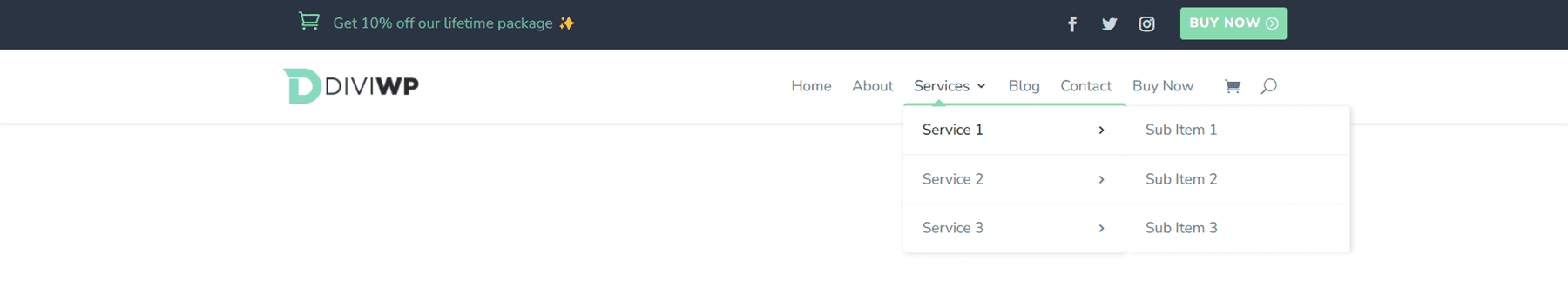
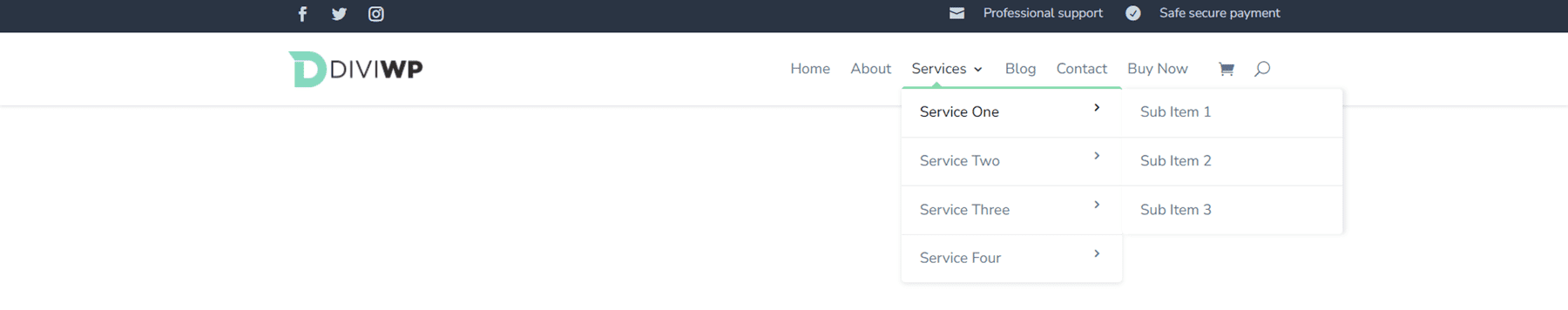
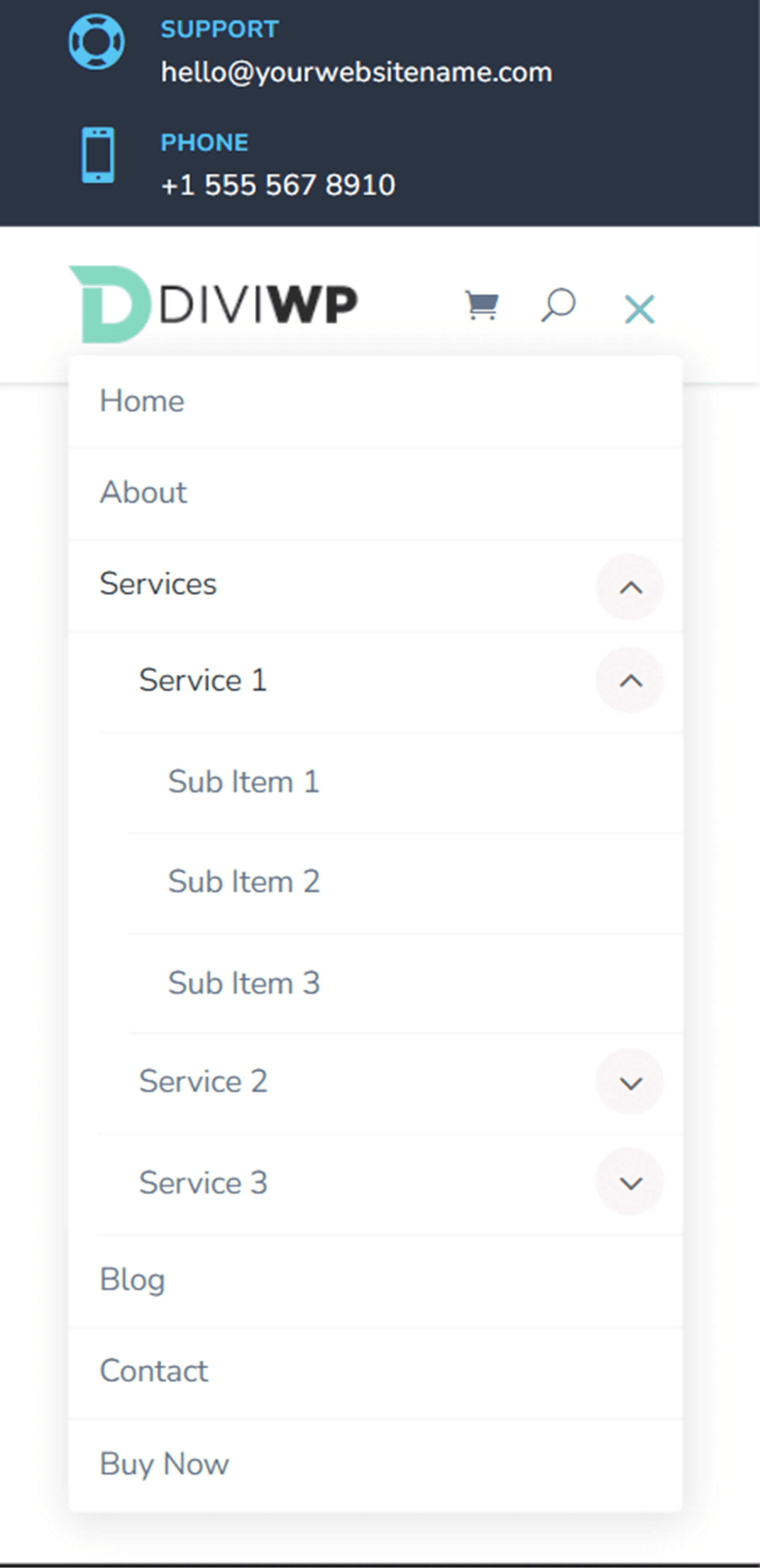
팩의 첫 번째 헤더 레이아웃은 왼쪽에 로고가 있고 맨 오른쪽에 쇼핑 및 검색 아이콘이 있는 오른쪽 정렬 메뉴 모듈입니다. 데스크톱에서는 페이드인 드롭다운 메뉴 전환을 사용하고 태블릿 및 모바일에서는 페이드인 모바일 메뉴 전환을 사용합니다.



헤더 레이아웃 2
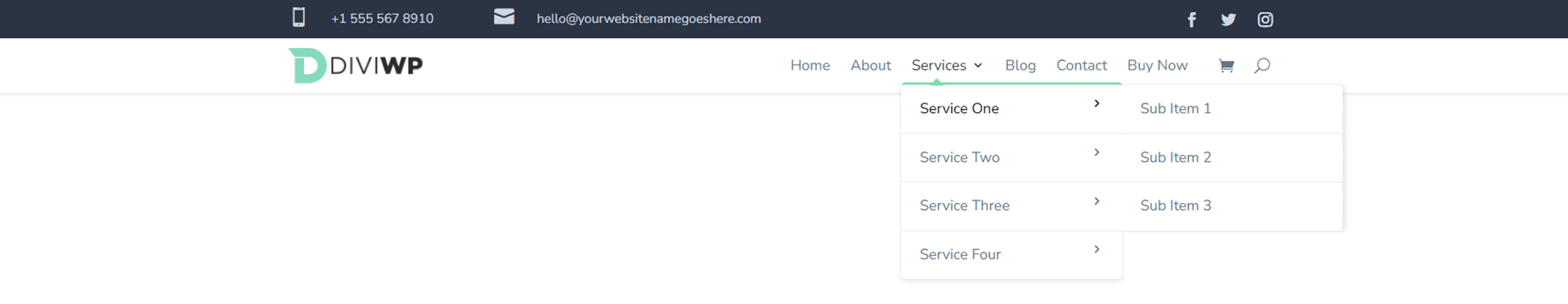
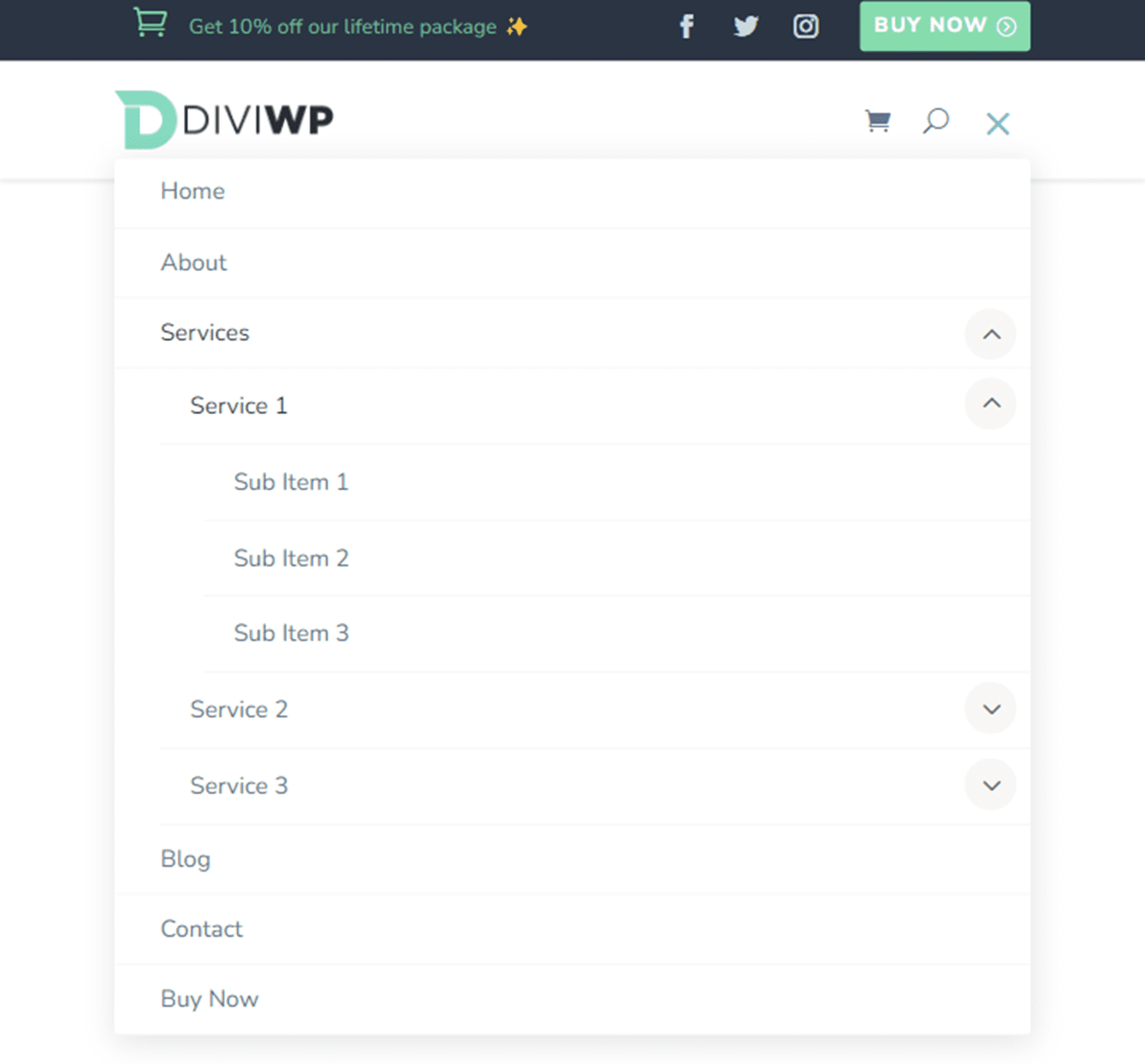
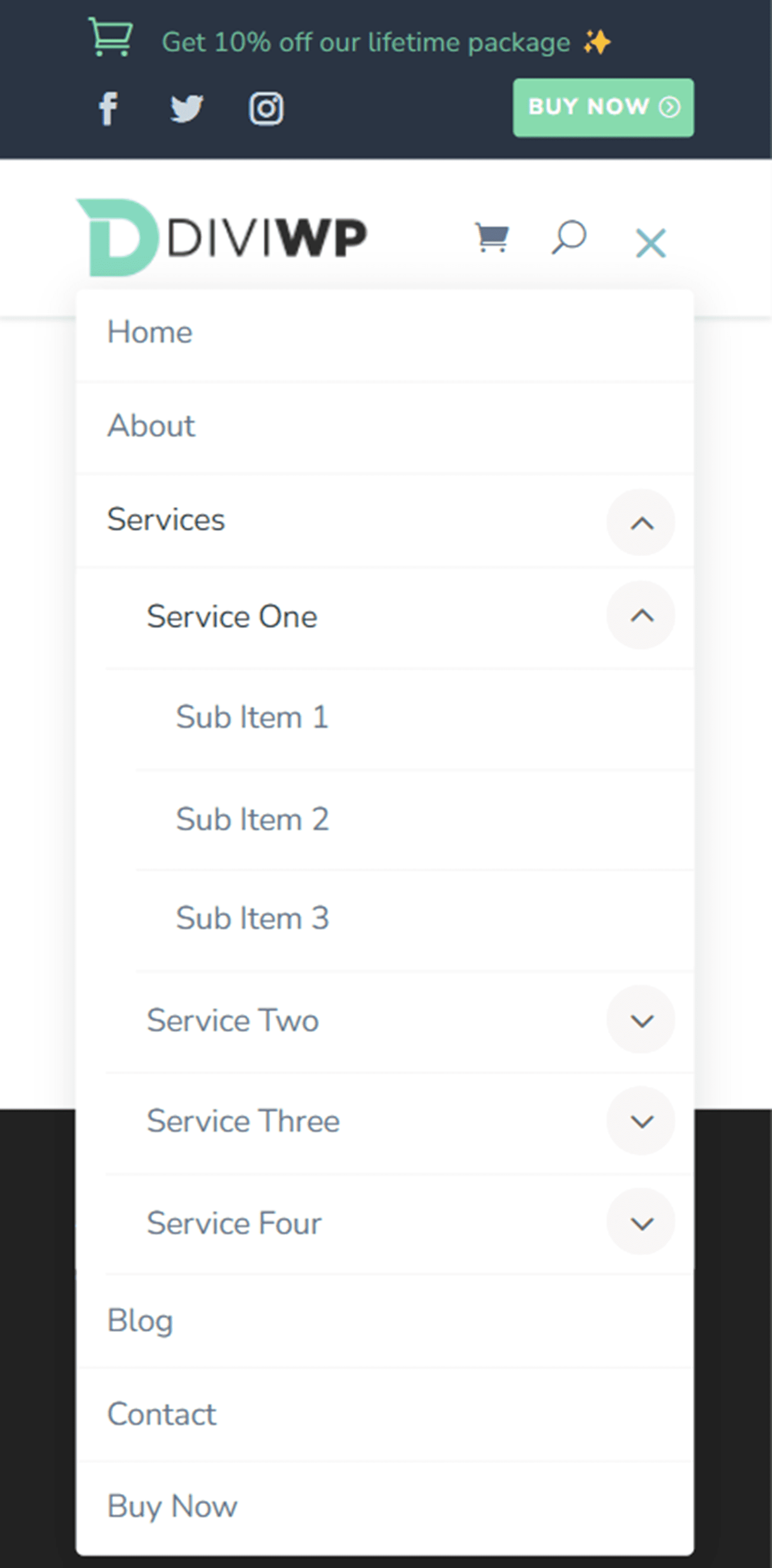
헤더 레이아웃 2는 레이아웃 1과 매우 유사하지만 메뉴 높이가 더 높습니다.



헤더 레이아웃 3
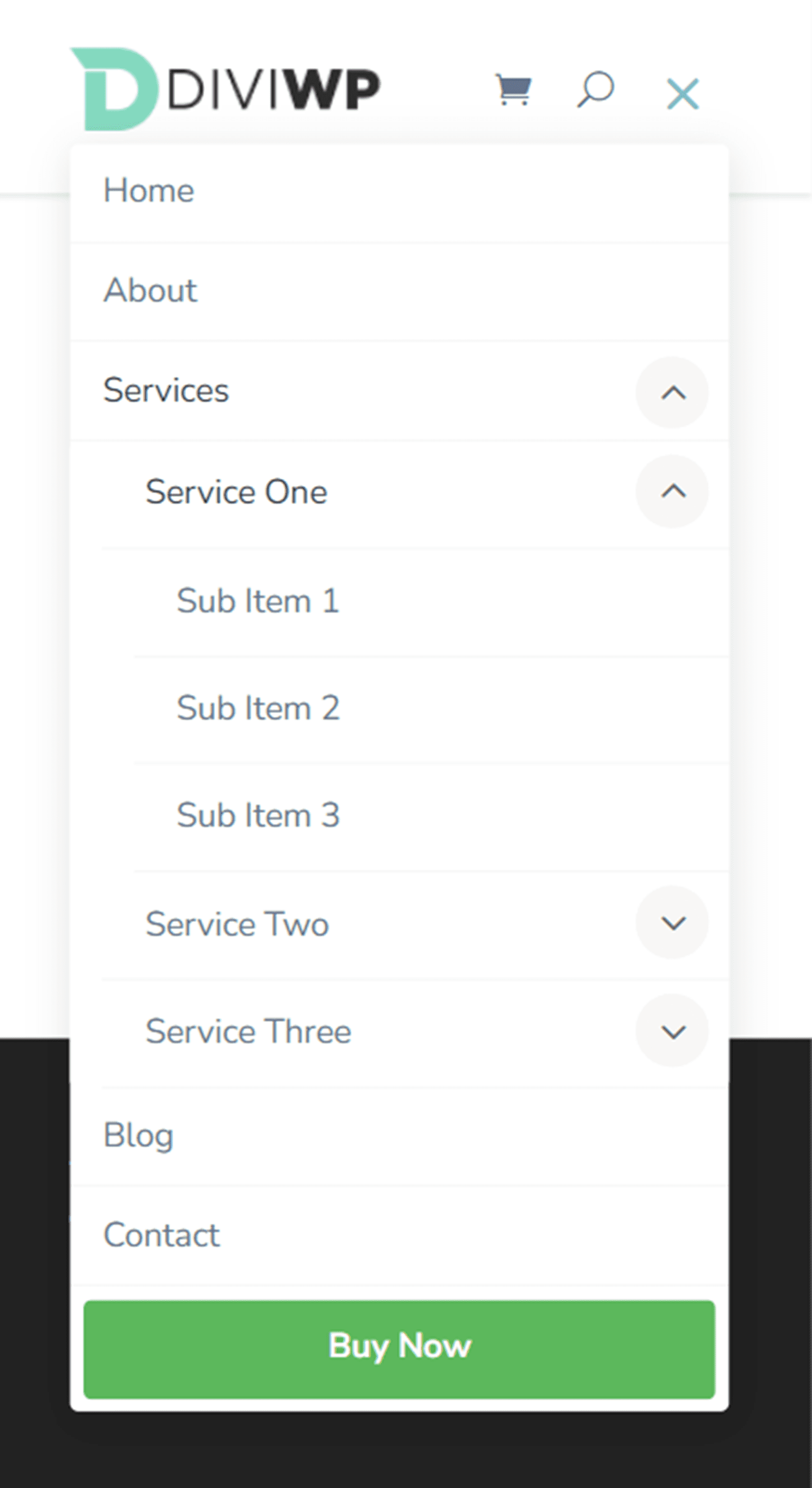
세 번째 레이아웃 스타일은 맨 오른쪽에 버튼이 있는 분할 메뉴를 제공합니다.



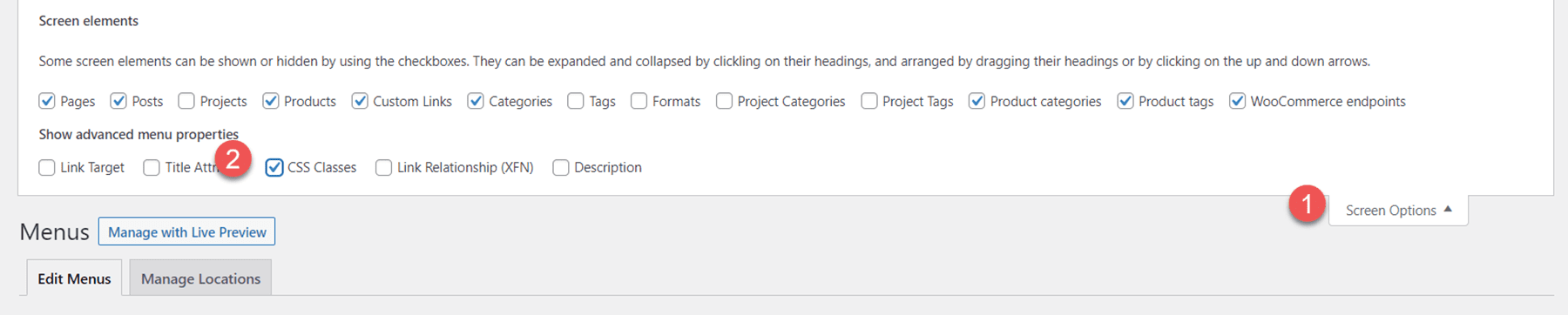
이 디자인을 구현하려면 일부 메뉴 항목에 사용자 정의 CSS 클래스를 추가해야 합니다. WordPress 대시보드에서 모양 > 메뉴로 이동합니다. 페이지 상단에서 화면 옵션을 열고 CSS 클래스를 활성화합니다.

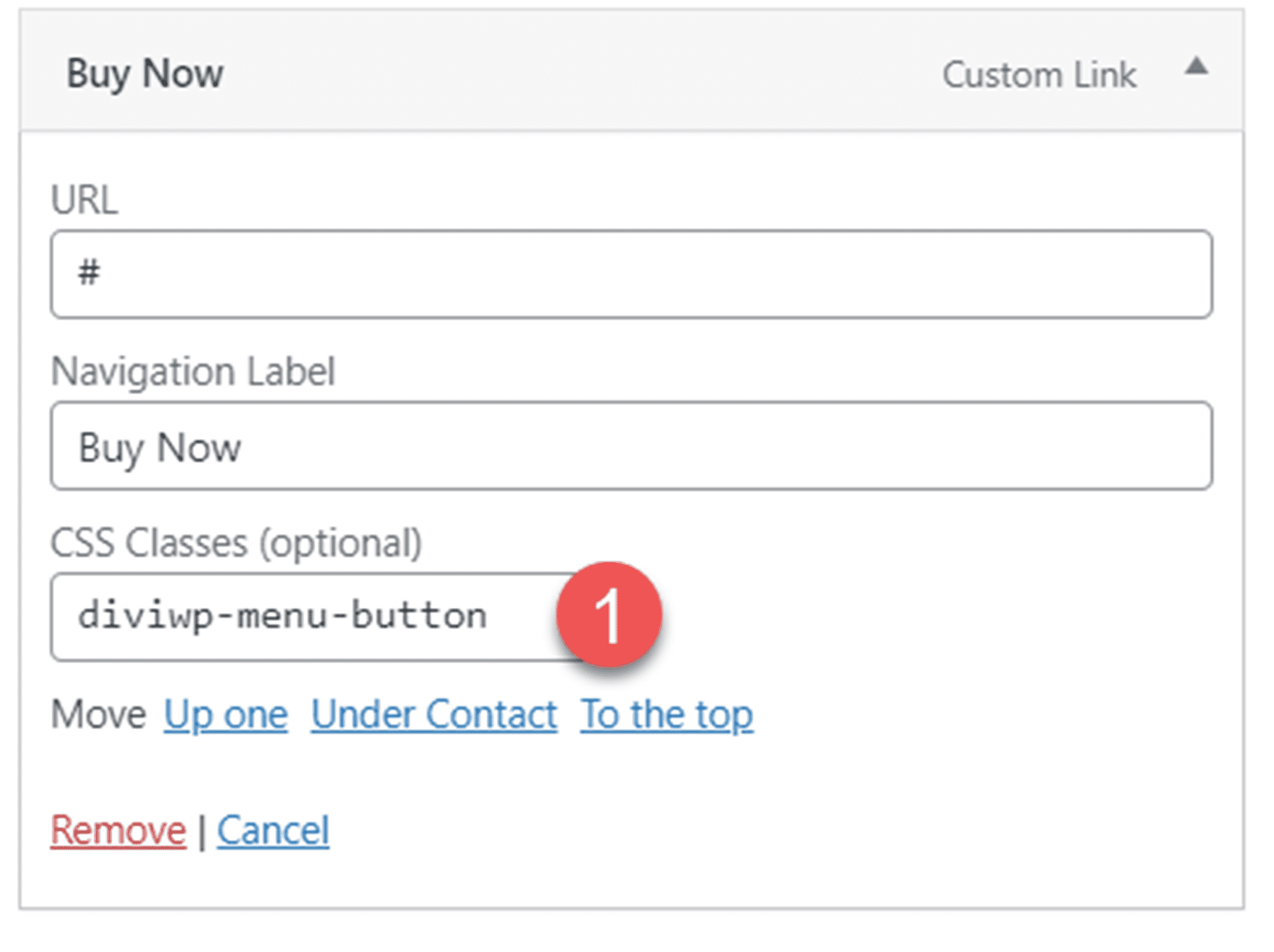
그런 다음 버튼으로 표시하려는 메뉴 항목을 열고 CSS 클래스 diviwp-menu-button을 추가합니다.

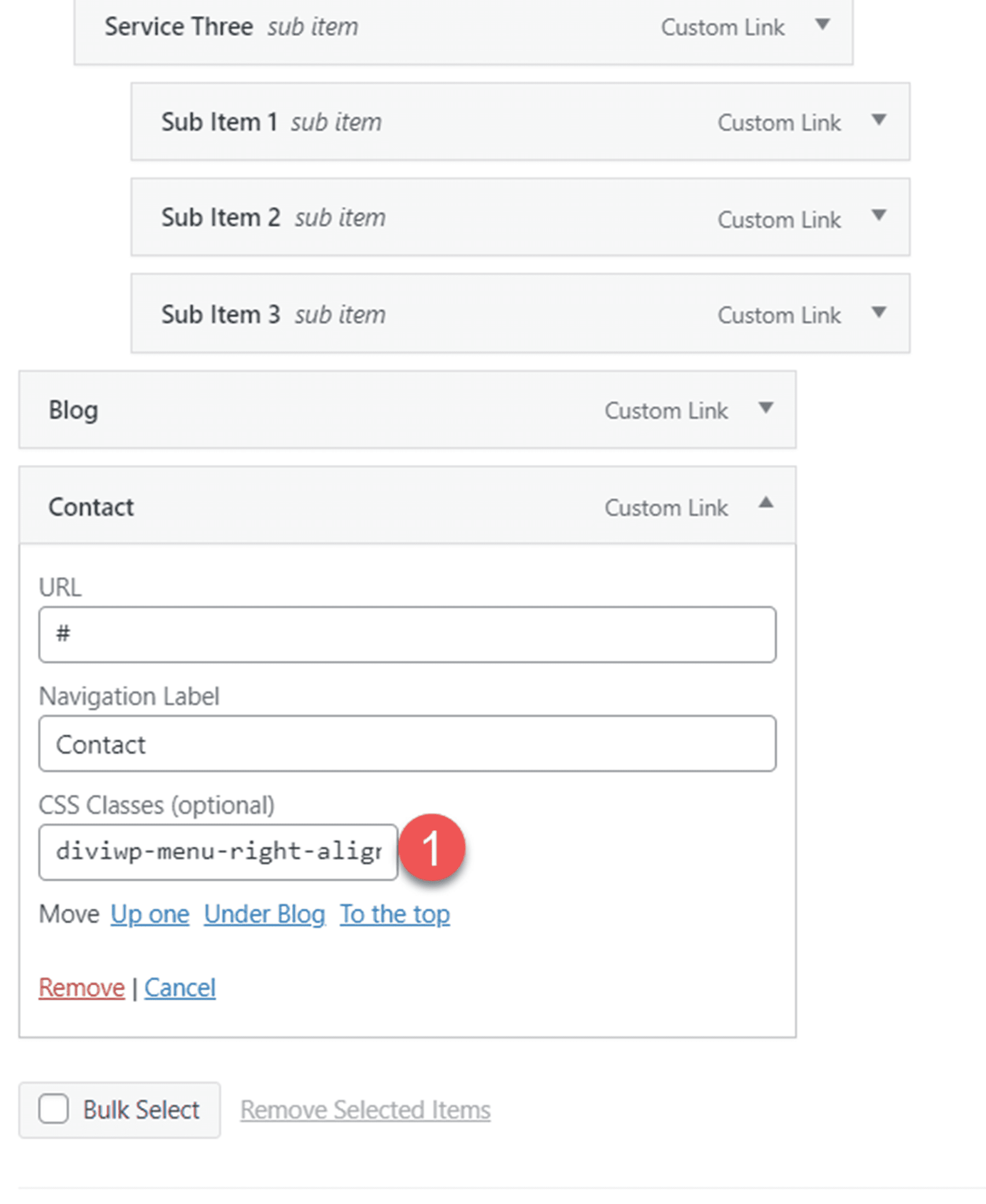
그런 다음 오른쪽에 정렬하려는 메뉴 항목에 CSS 클래스 diviwp-menu-right-align을 추가합니다. 이 항목의 오른쪽에 있는 항목은 머리글의 오른쪽에 정렬되고 이 항목의 왼쪽에 있는 항목은 가운데 정렬됩니다.

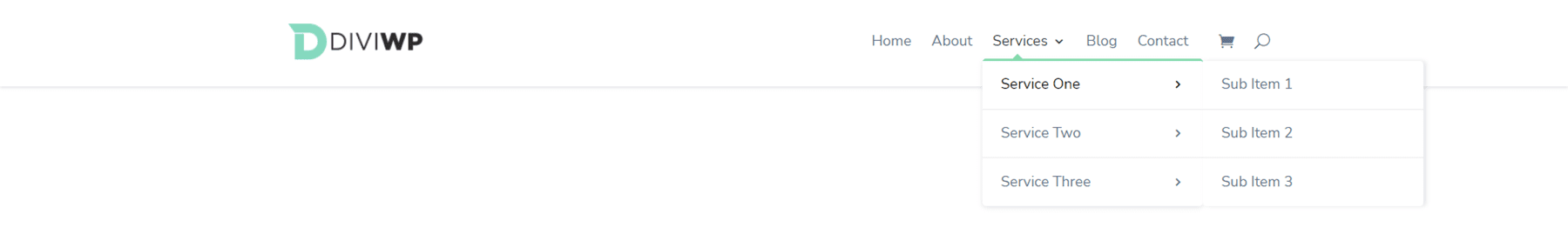
헤더 레이아웃 4
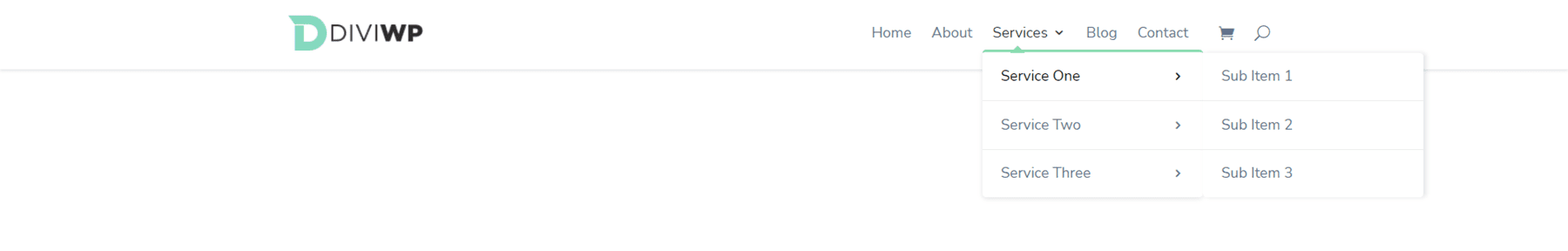
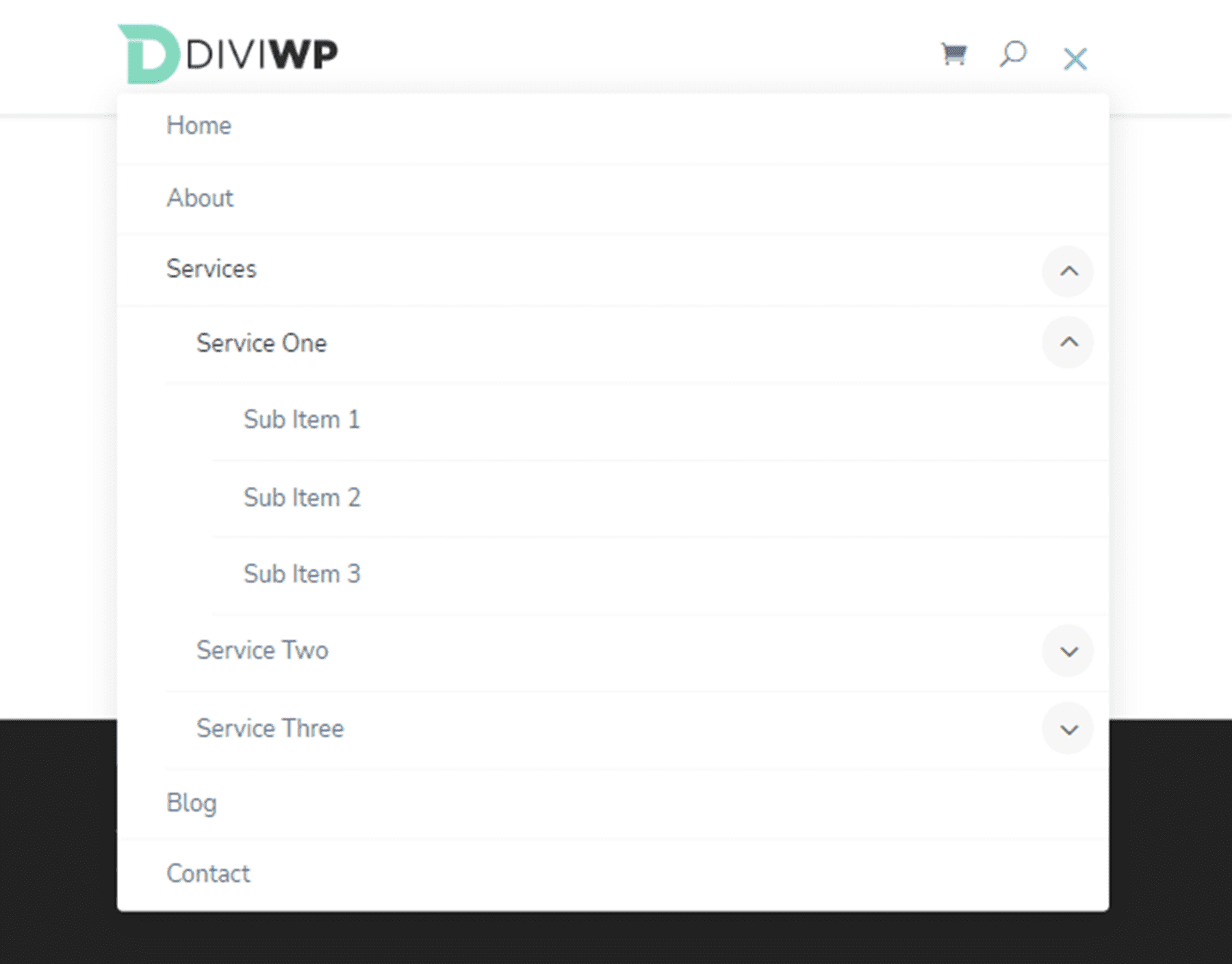
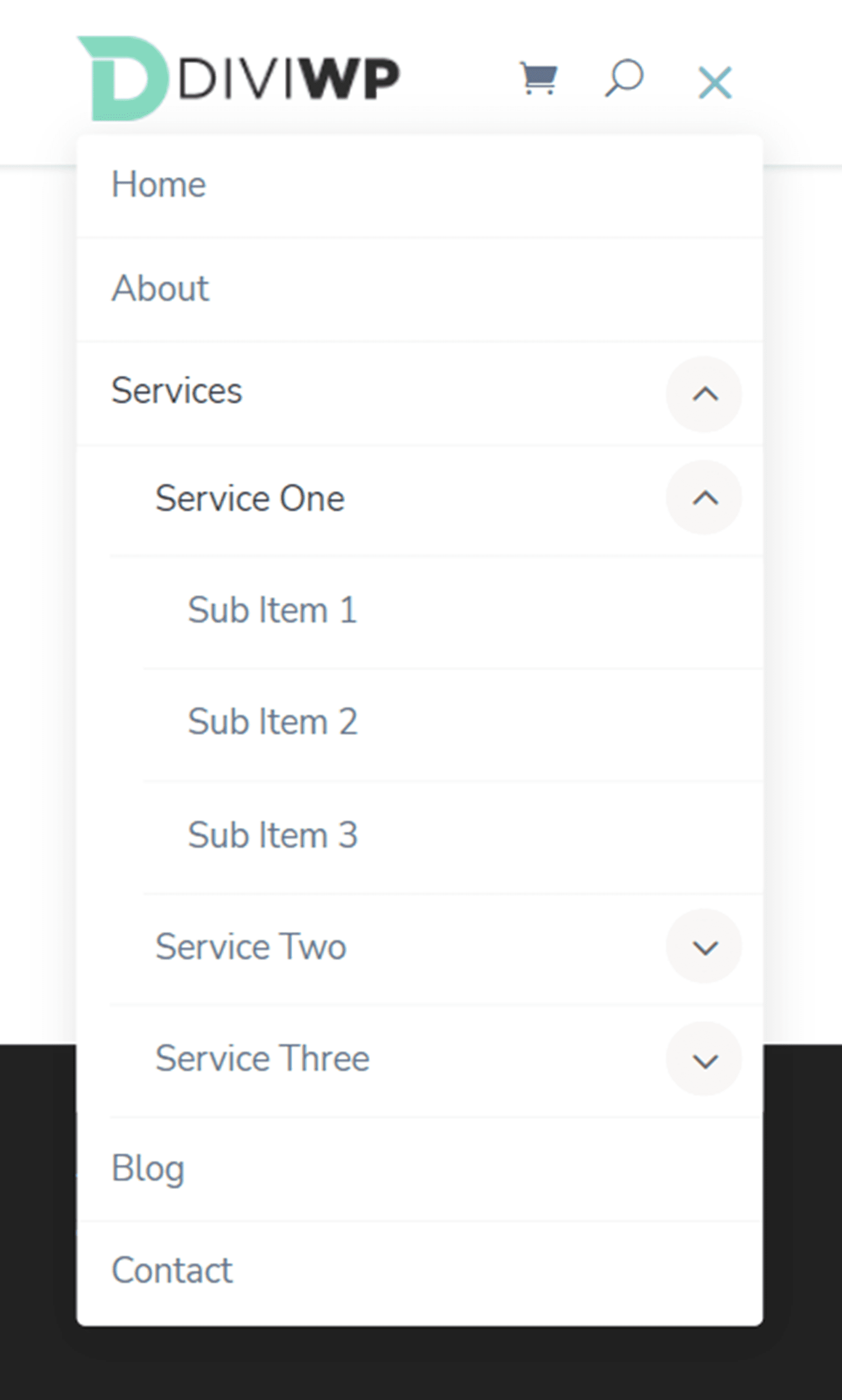
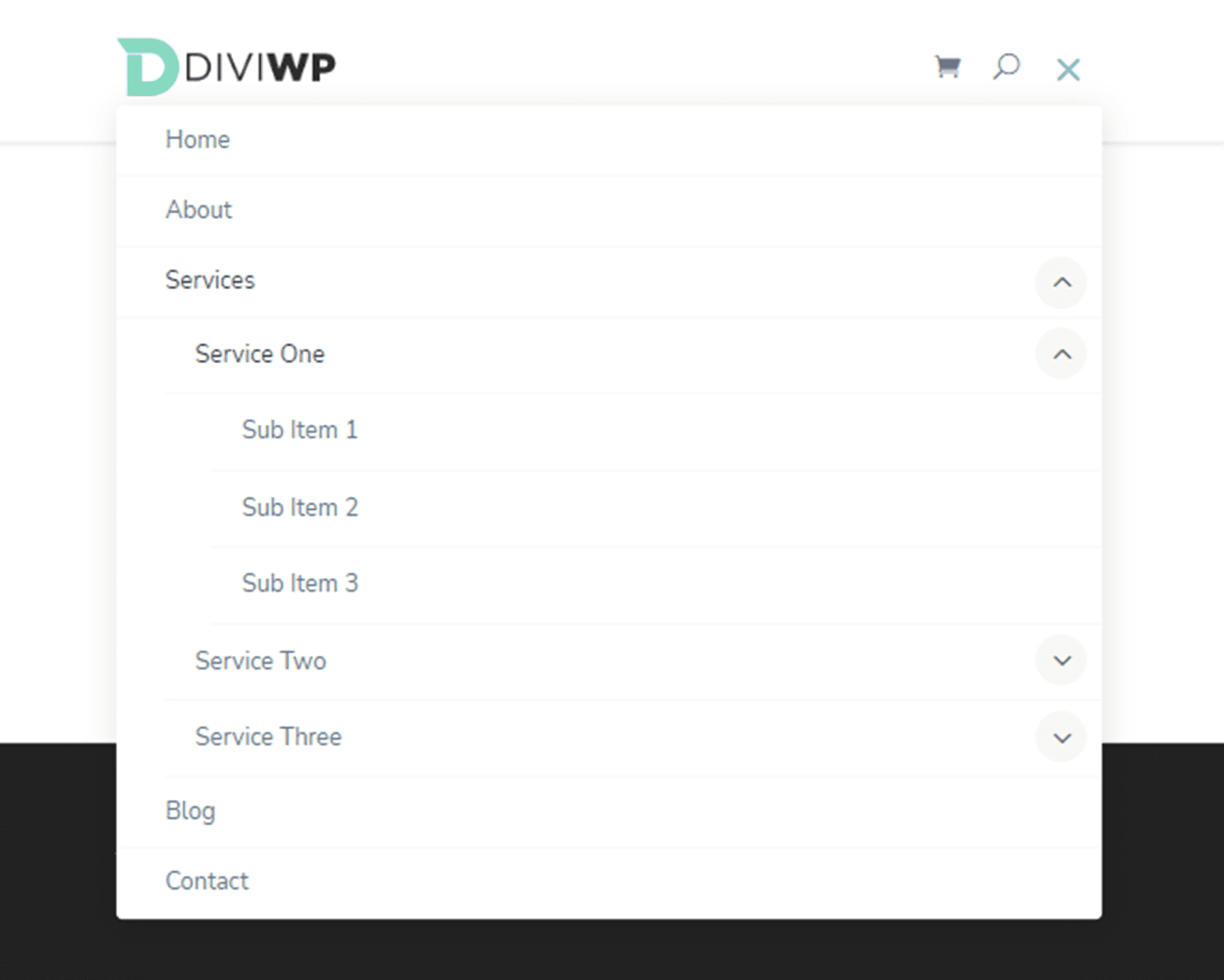
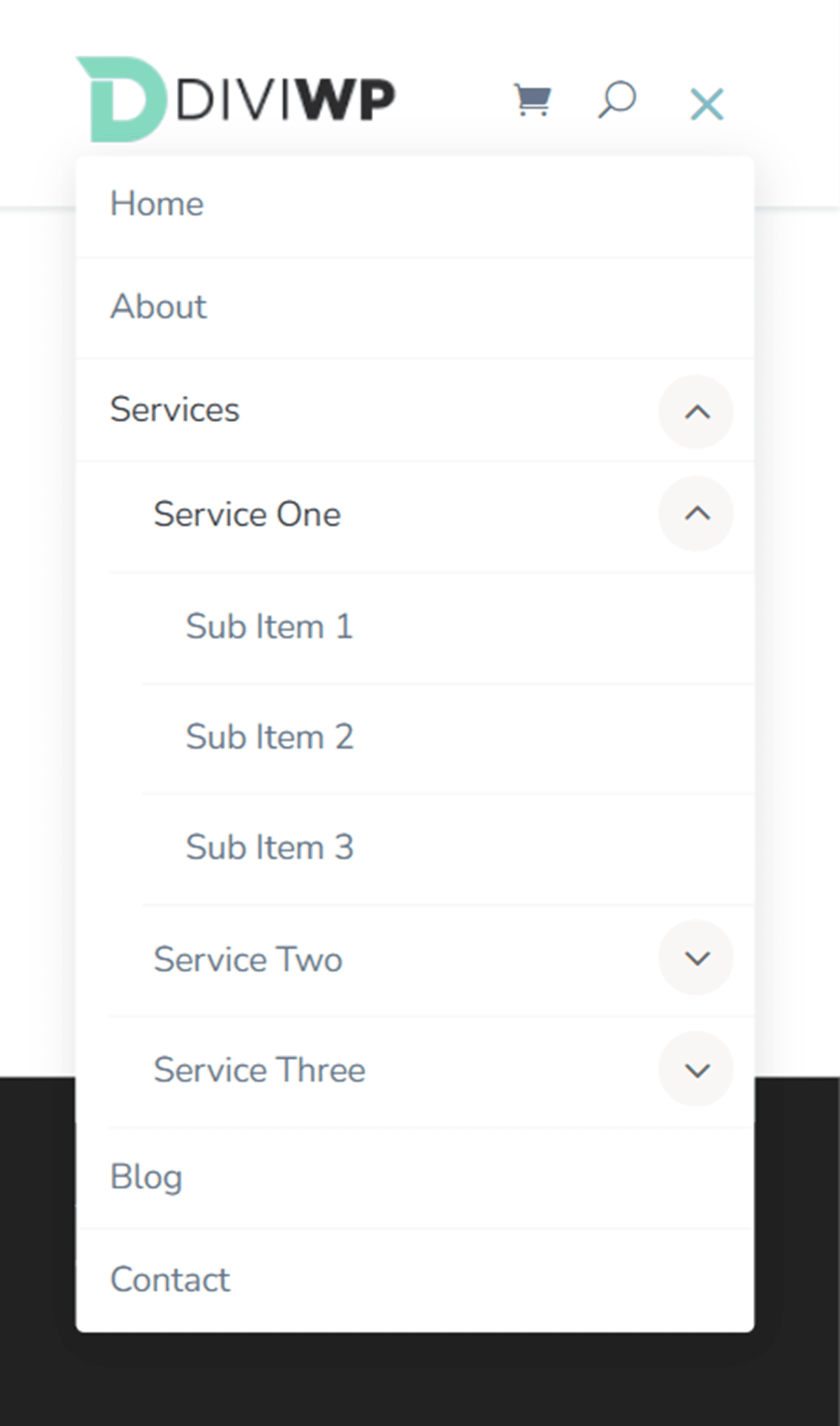
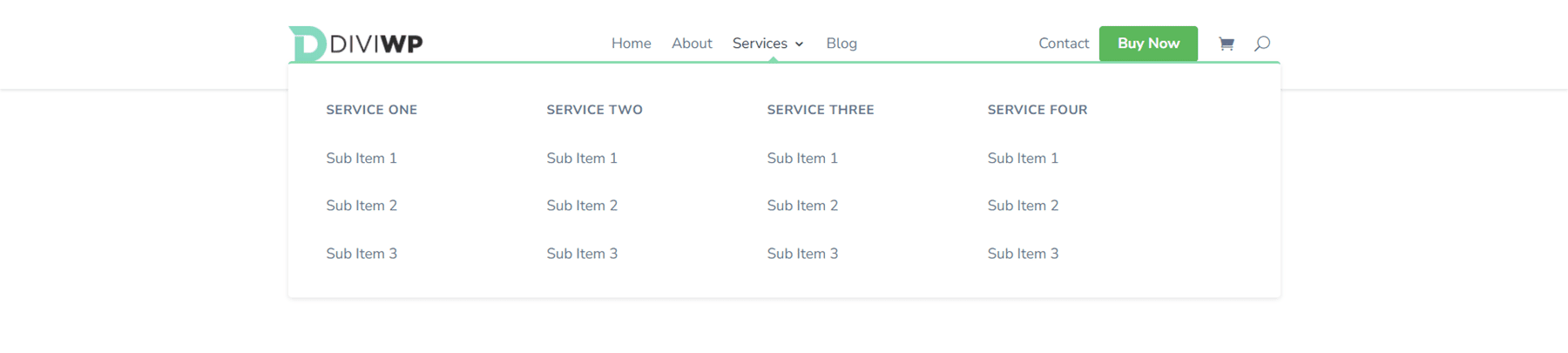
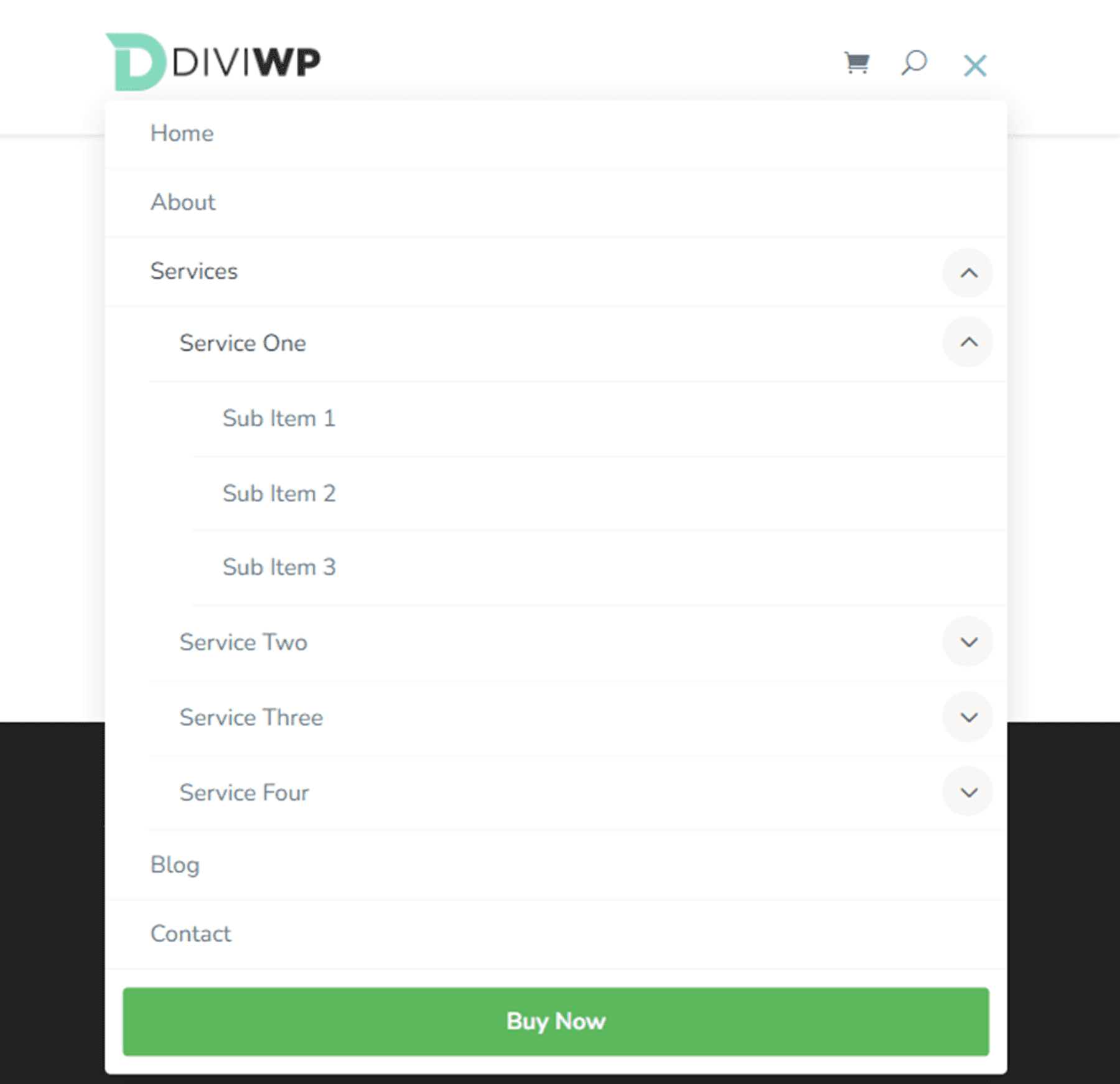
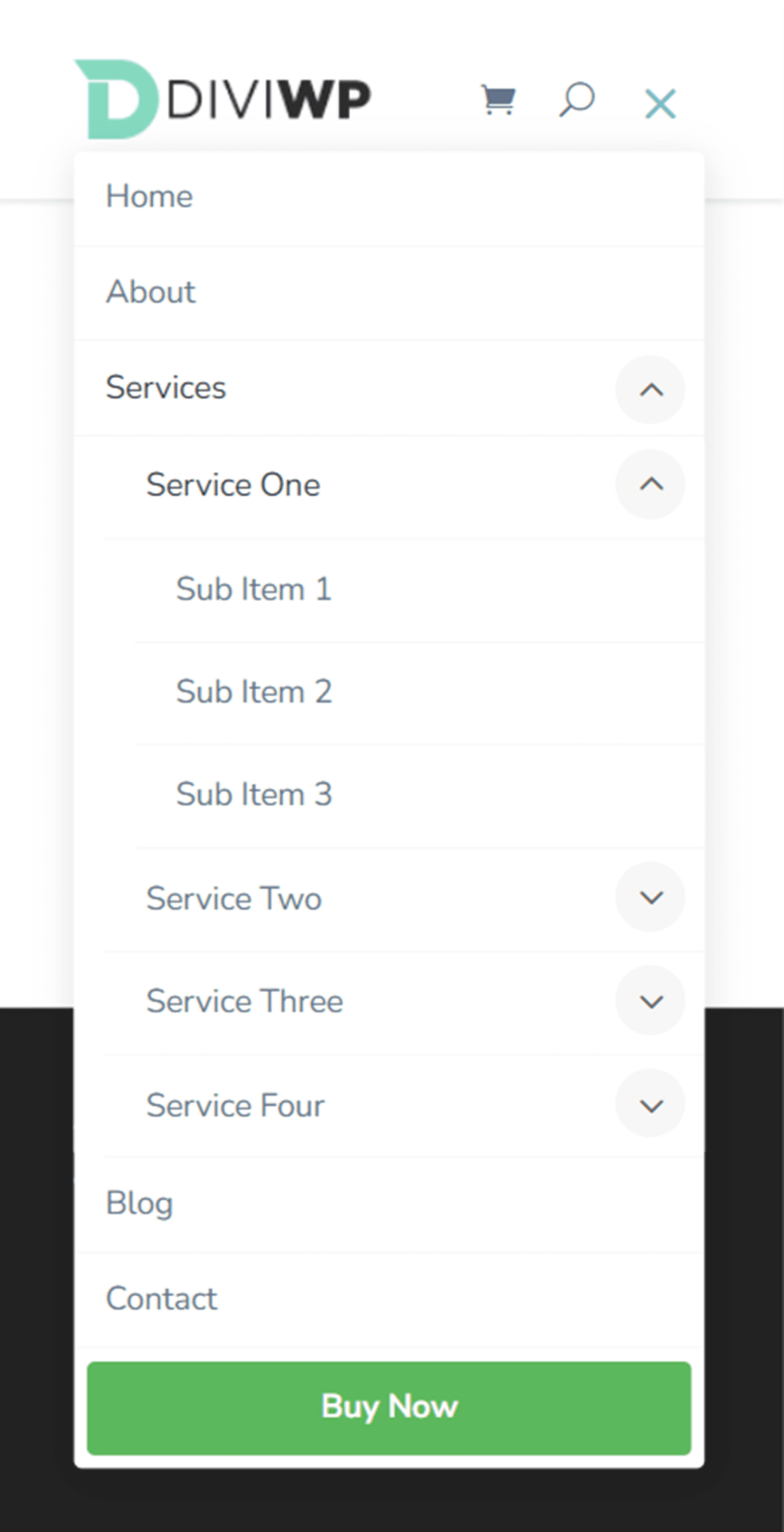
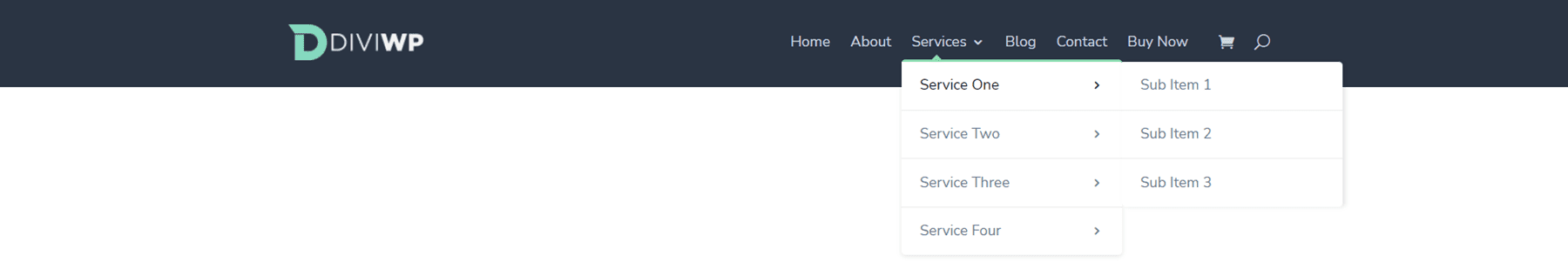
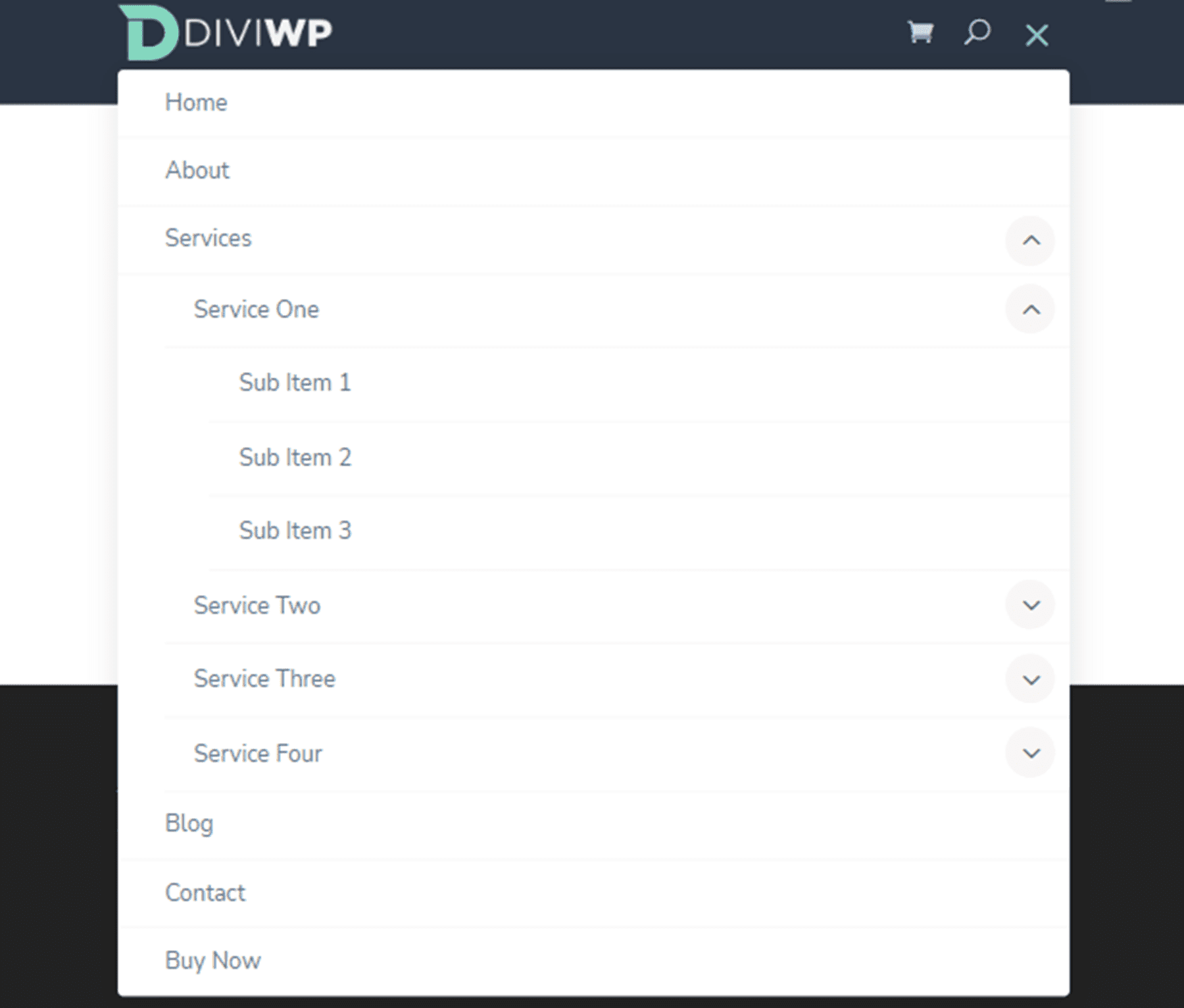
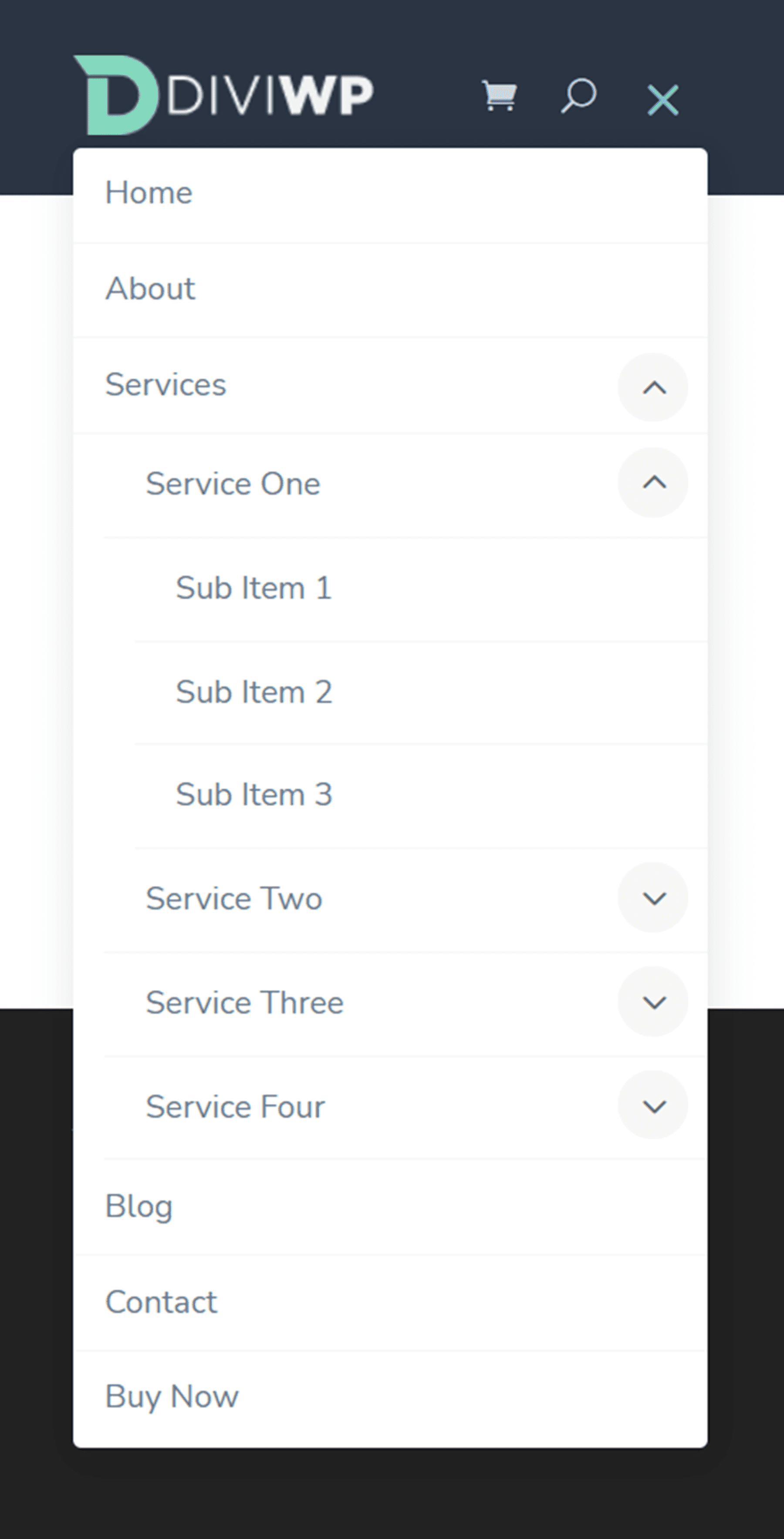
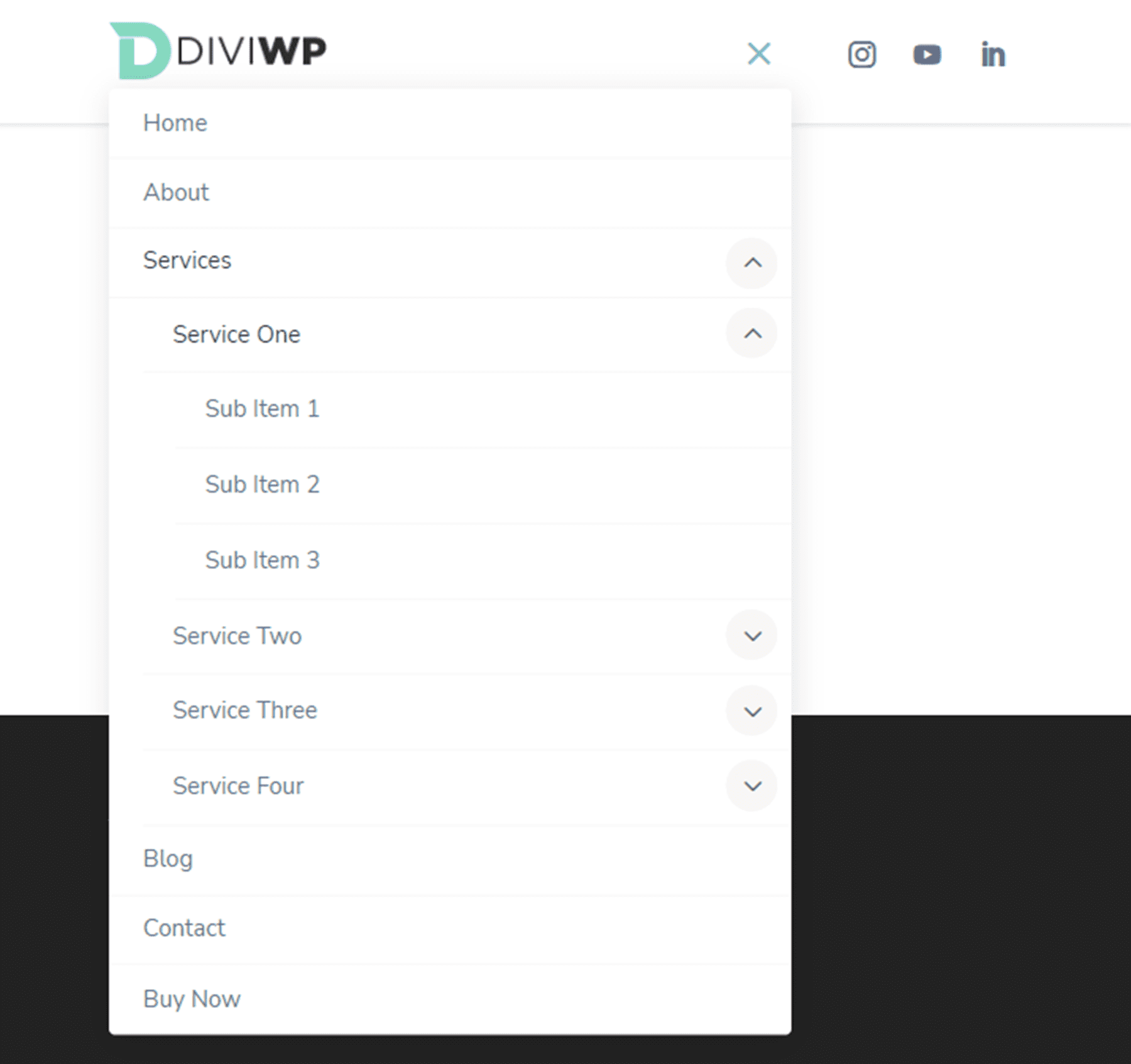
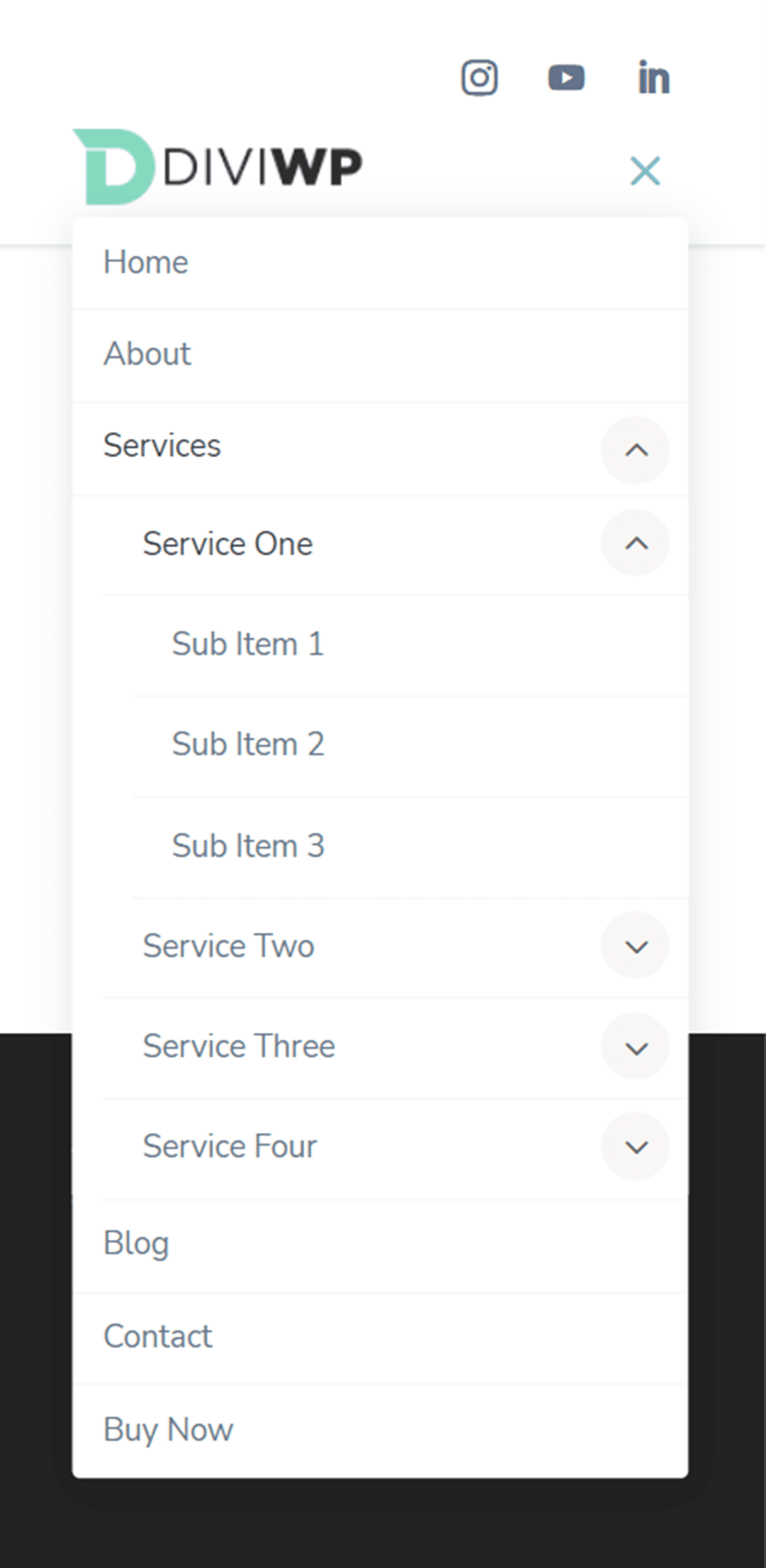
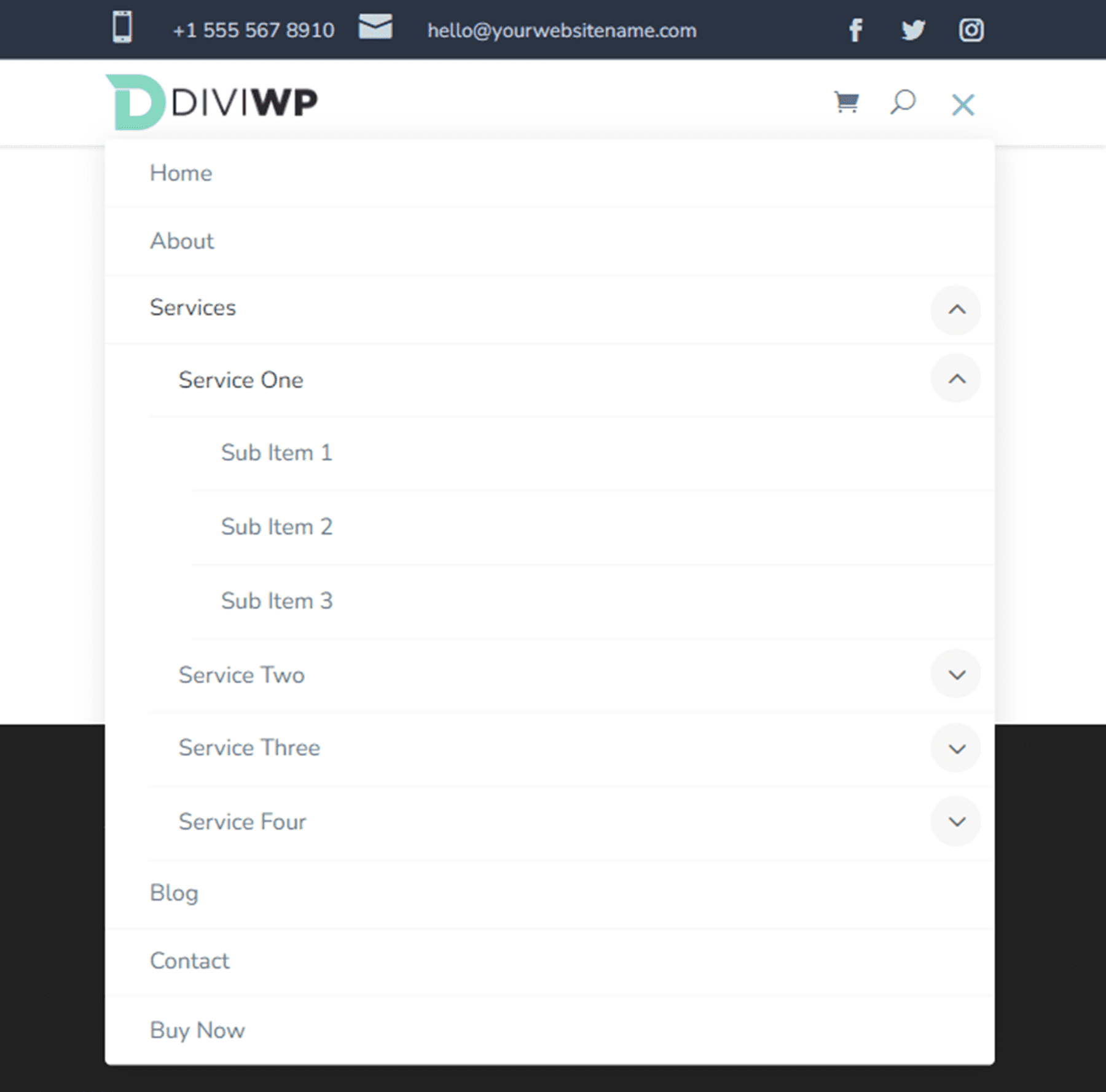
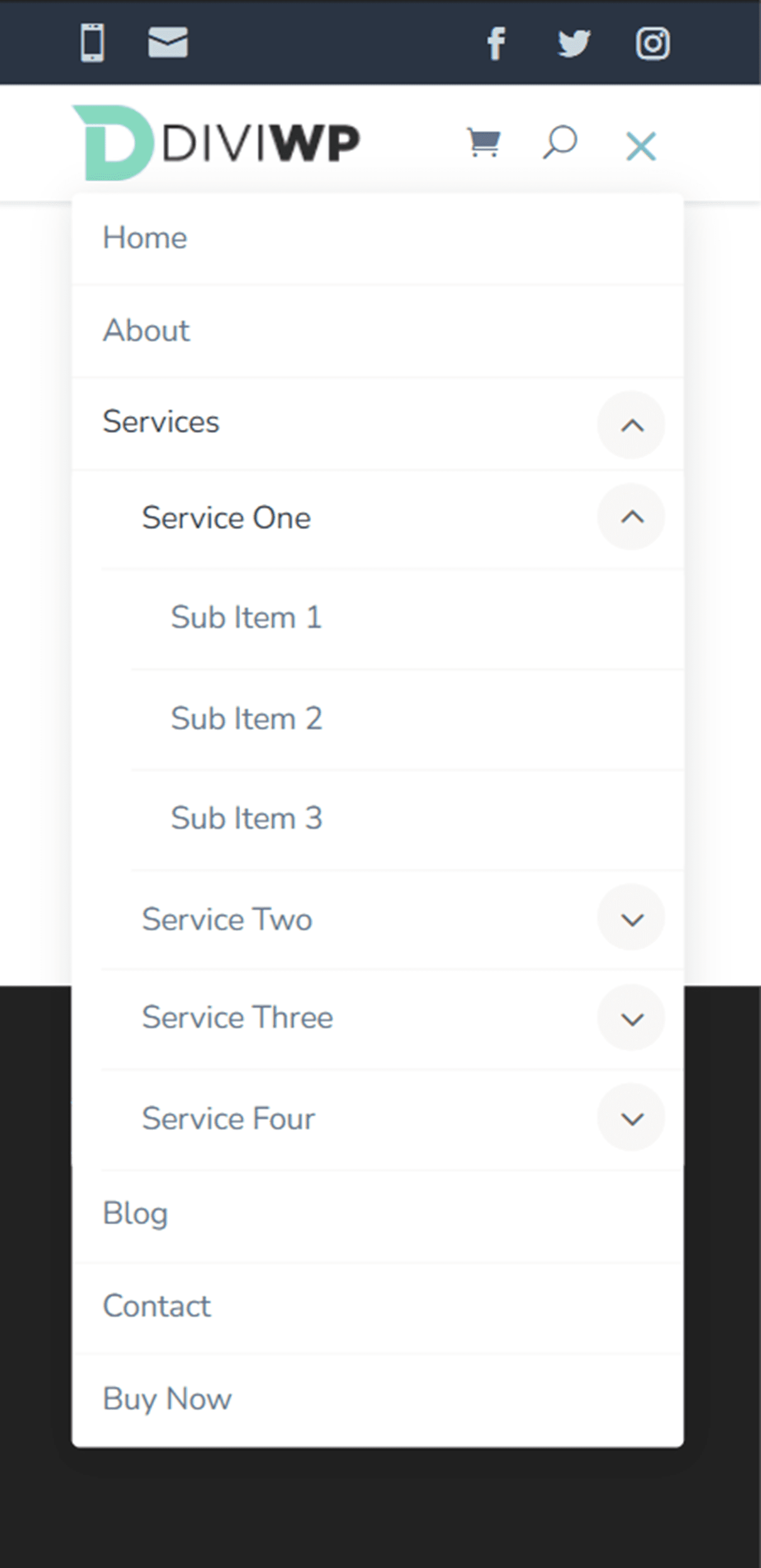
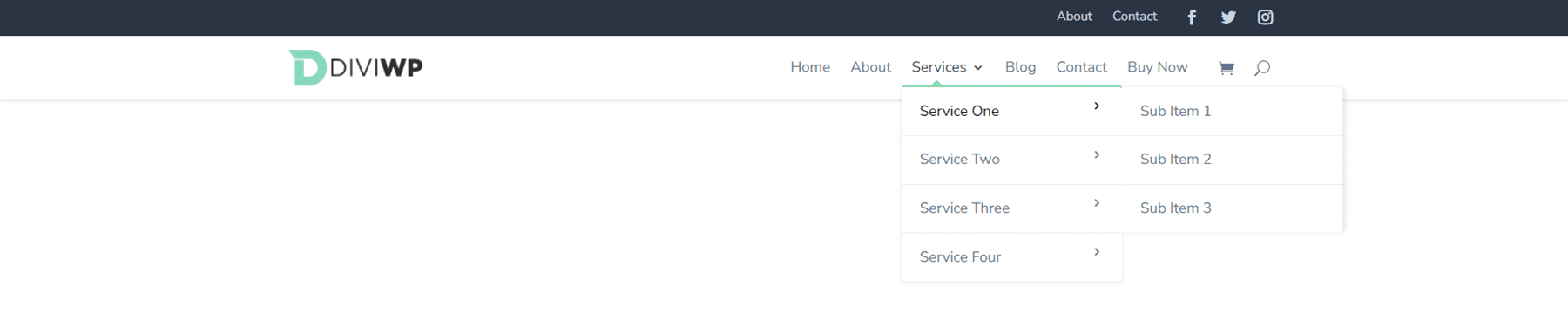
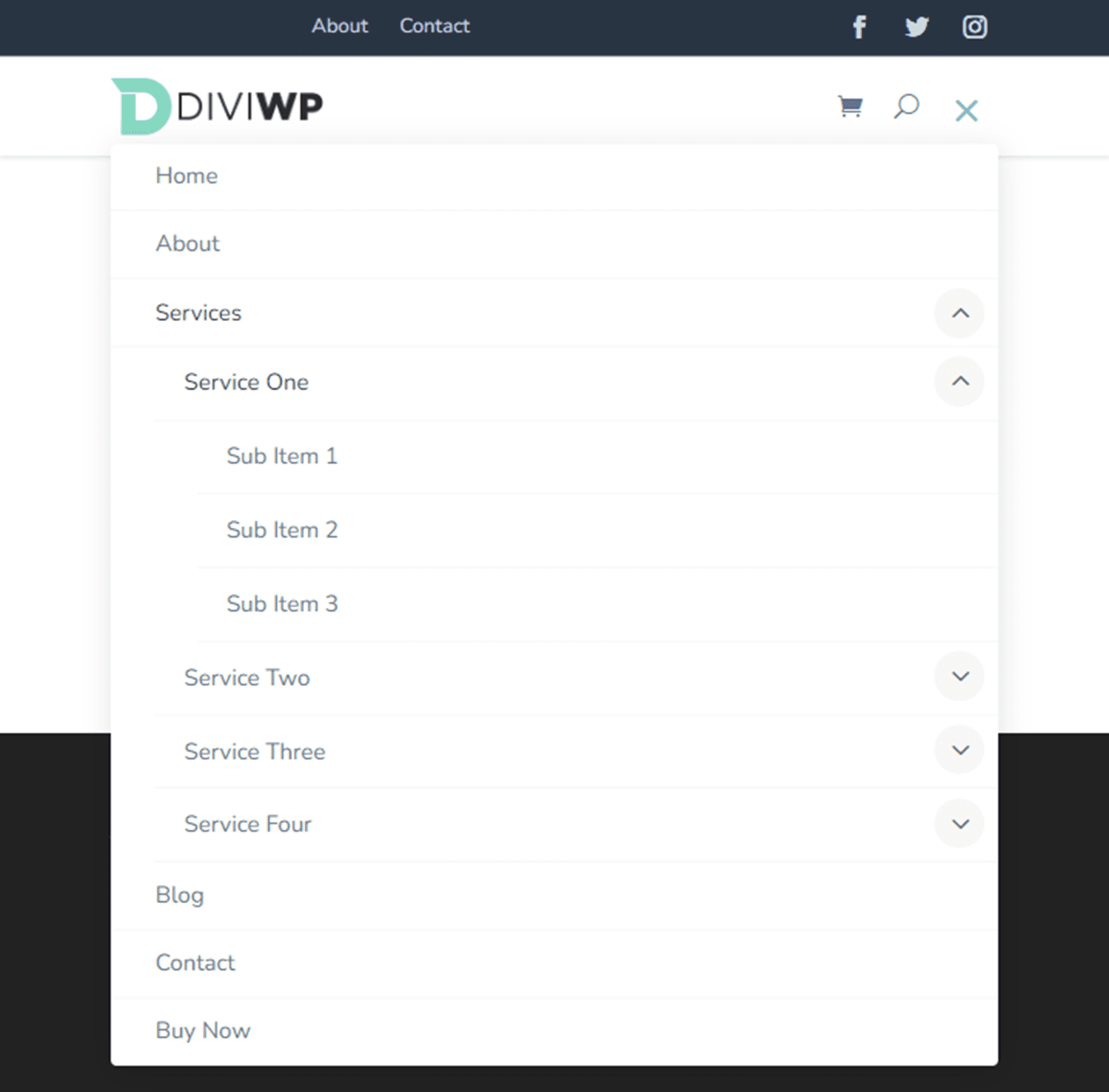
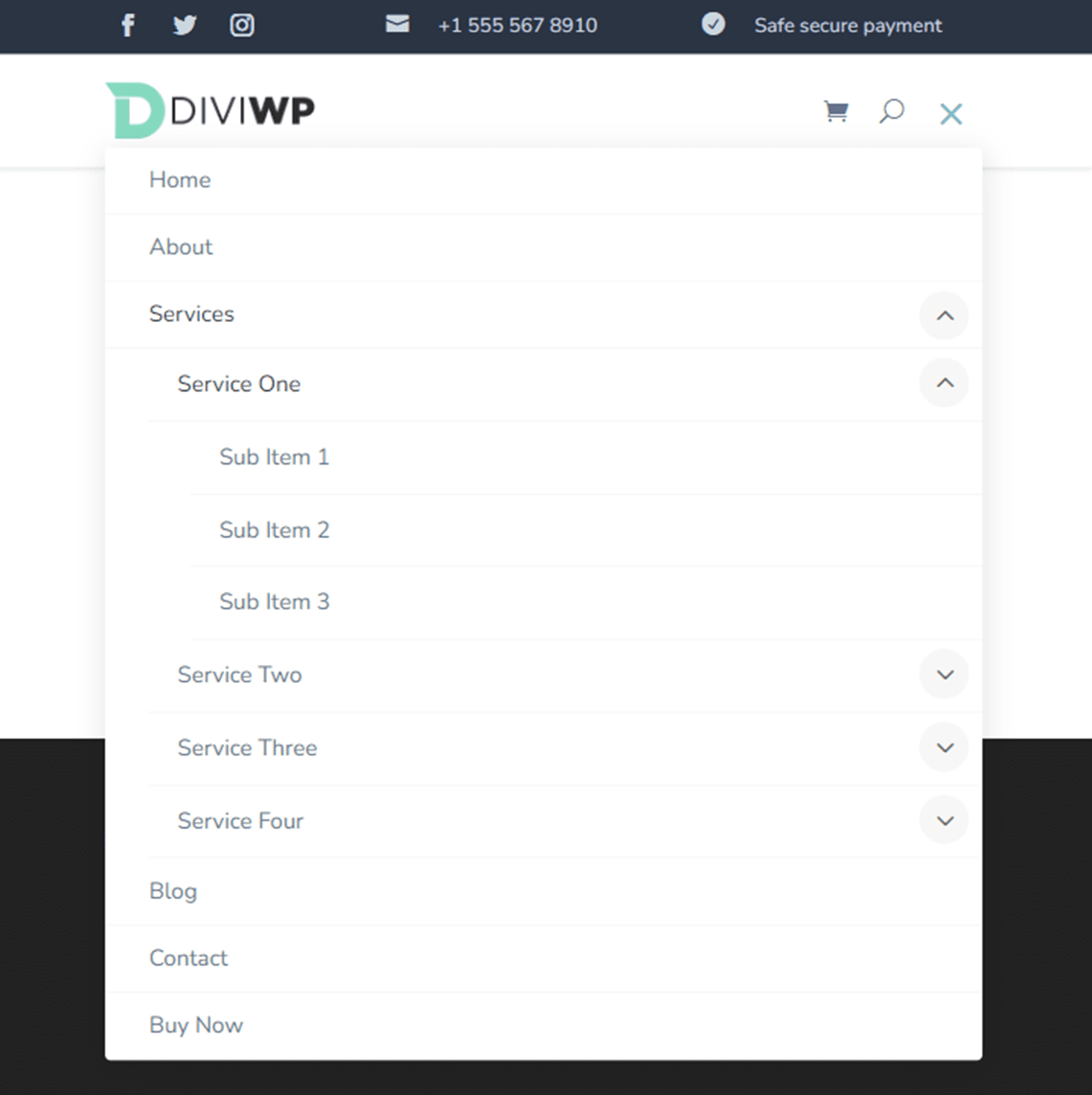
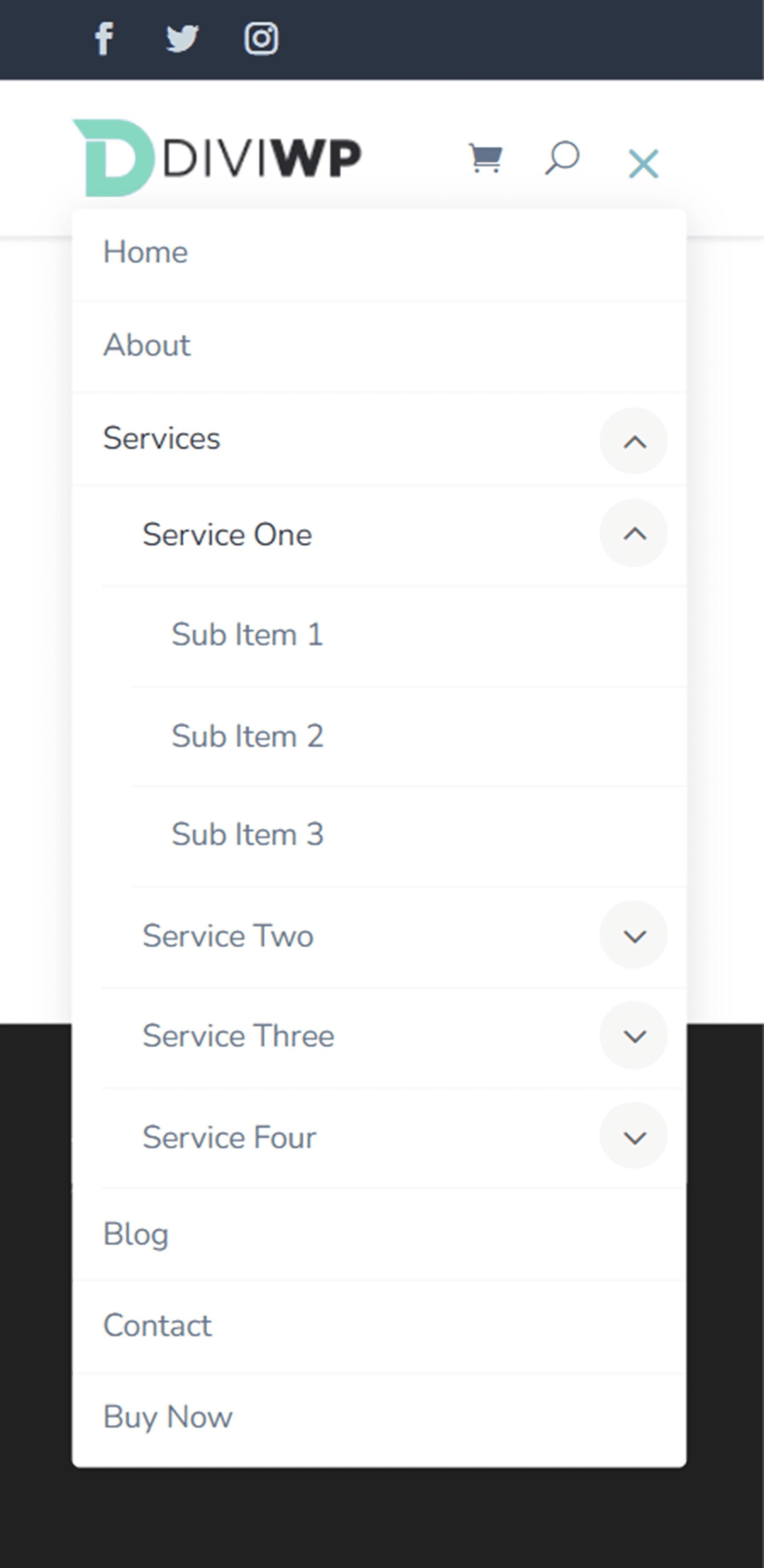
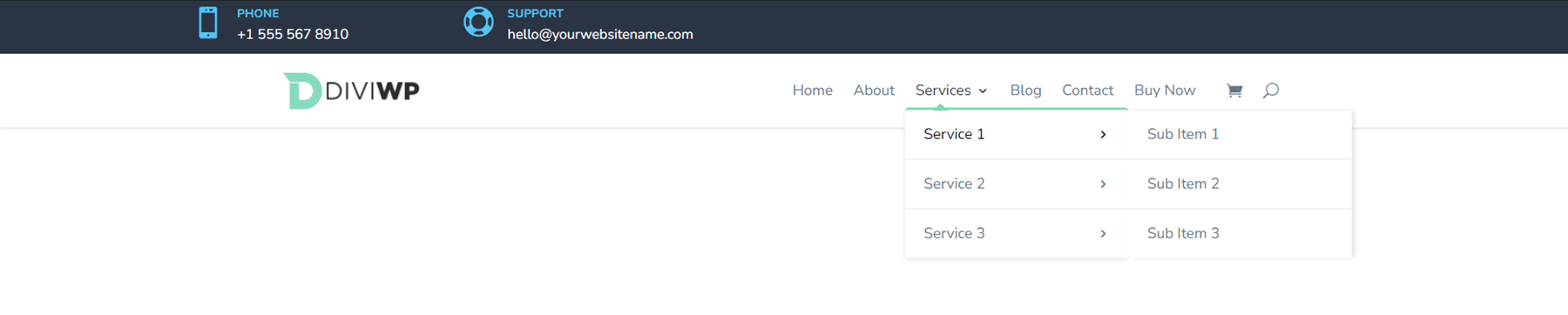
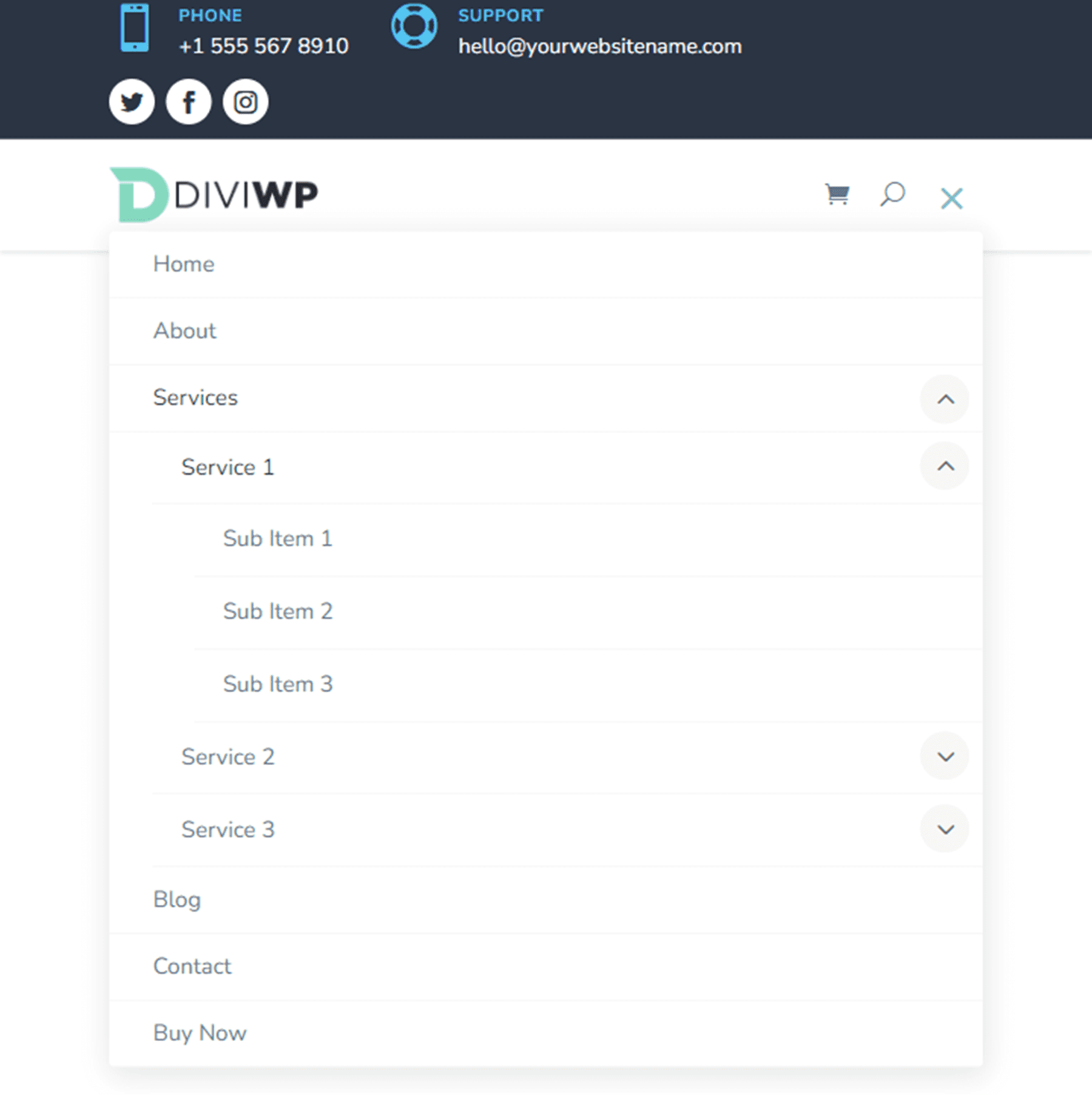
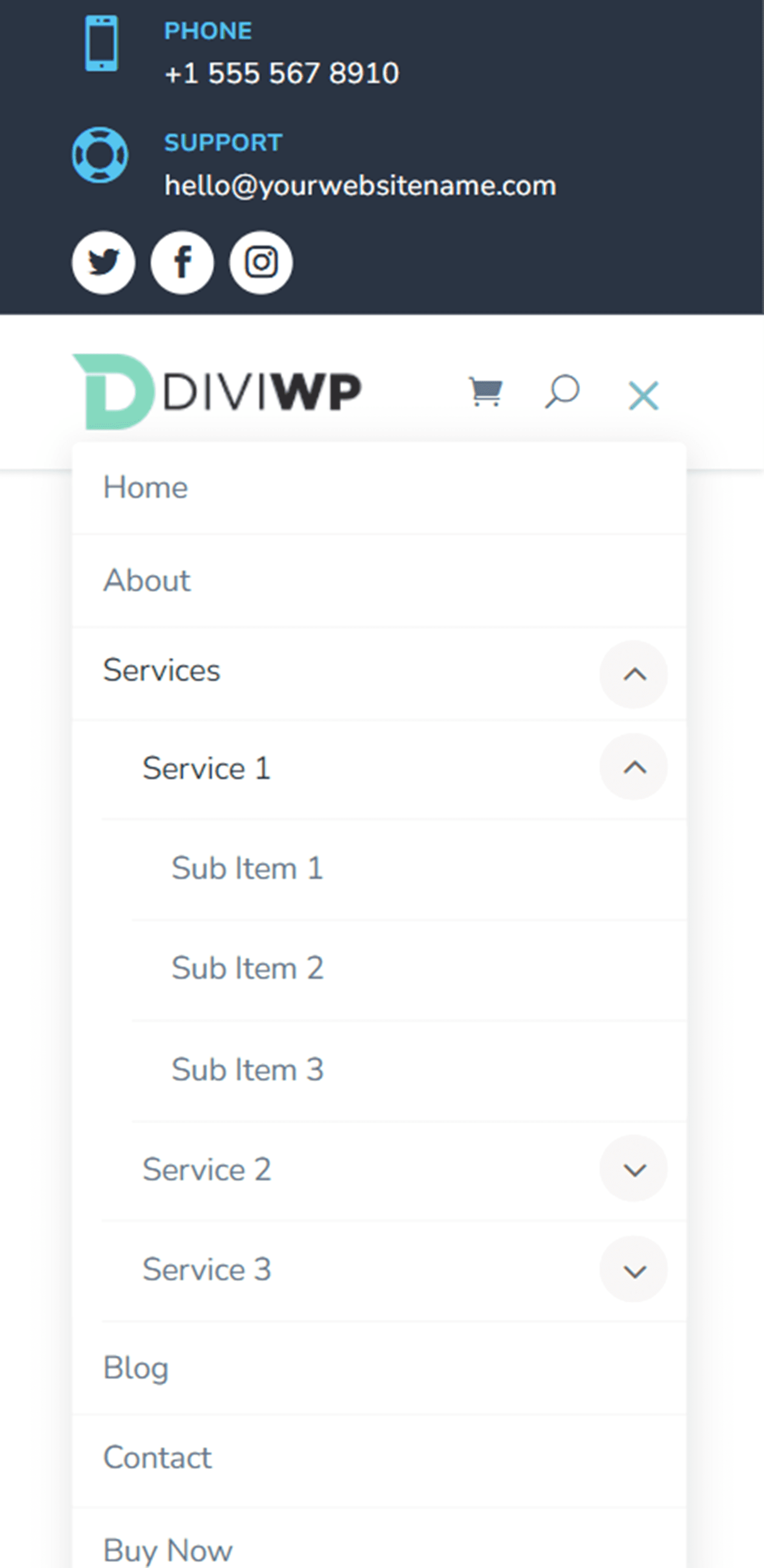
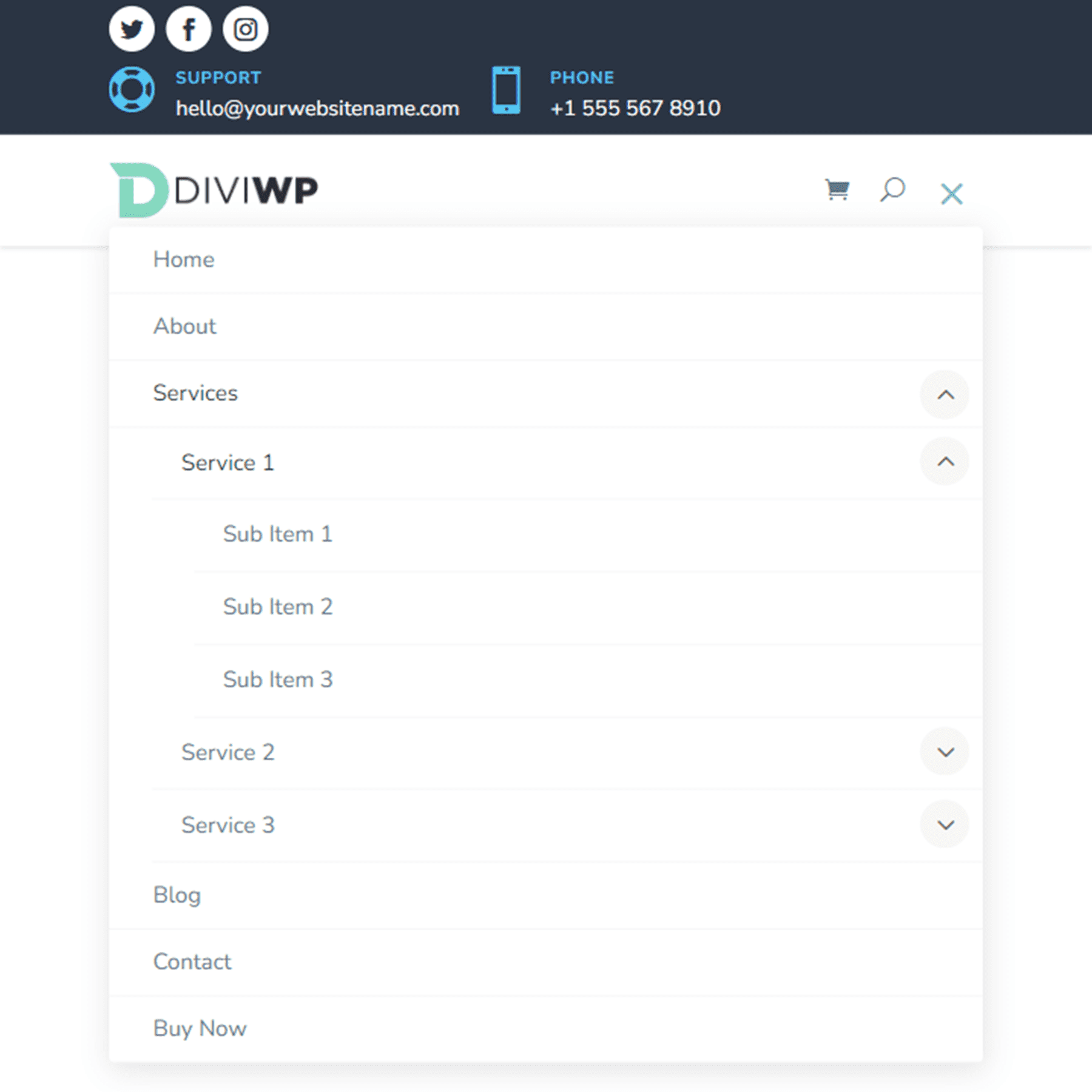
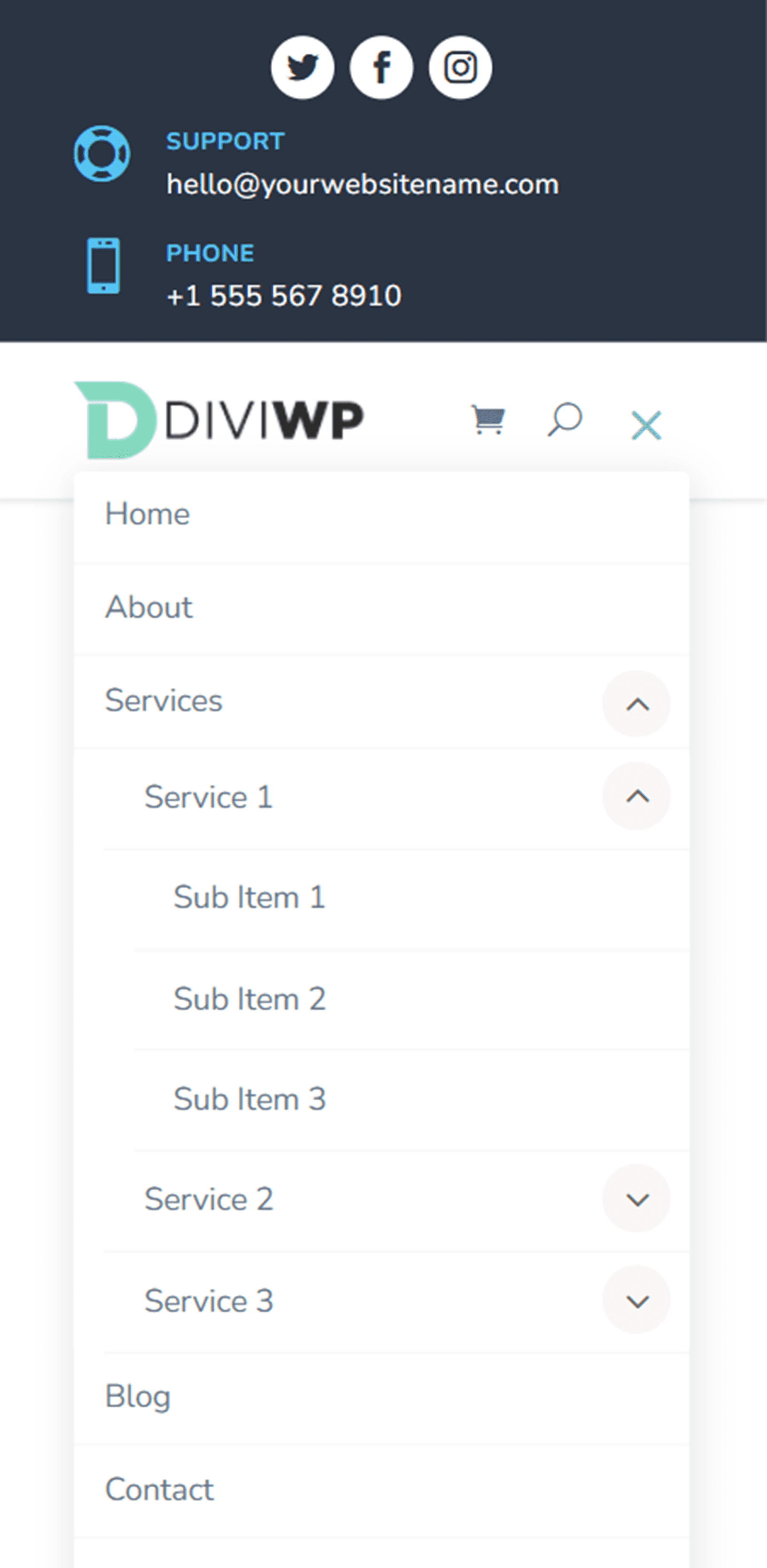
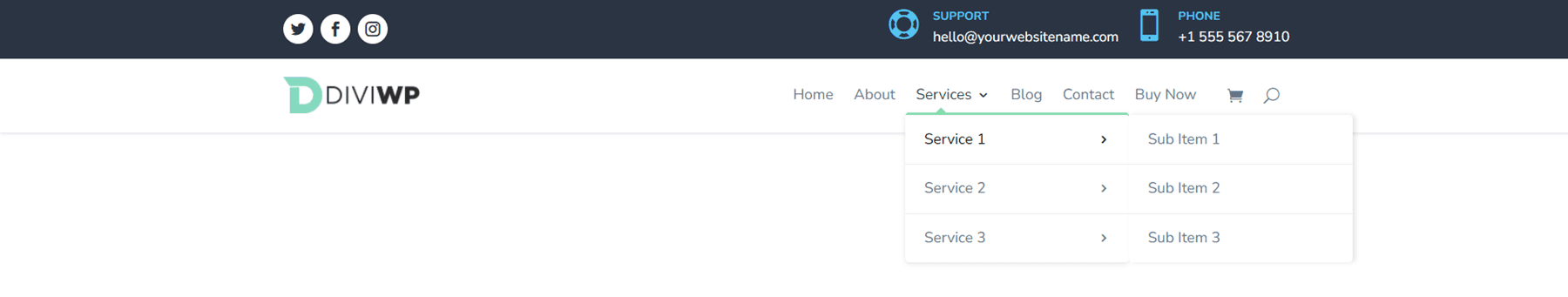
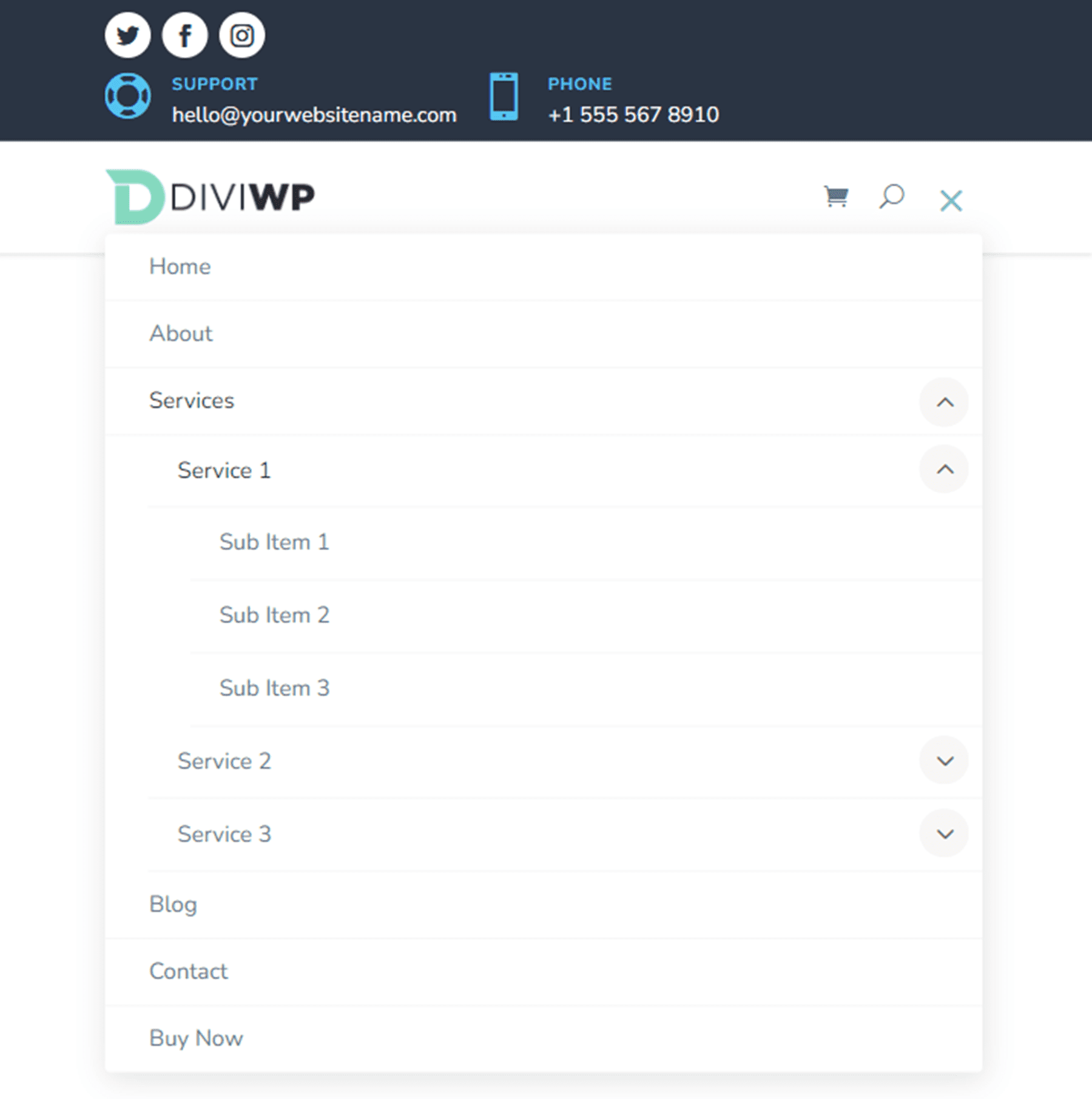
헤더 레이아웃 4는 태블릿 및 모바일 하위 메뉴에 대한 슬라이드인 모바일 메뉴 전환 및 페이드인 드롭다운 전환이 있다는 점을 제외하면 레이아웃 3과 유사합니다. 또한 하위 메뉴의 상위 메뉴 항목은 연결되지 않습니다.



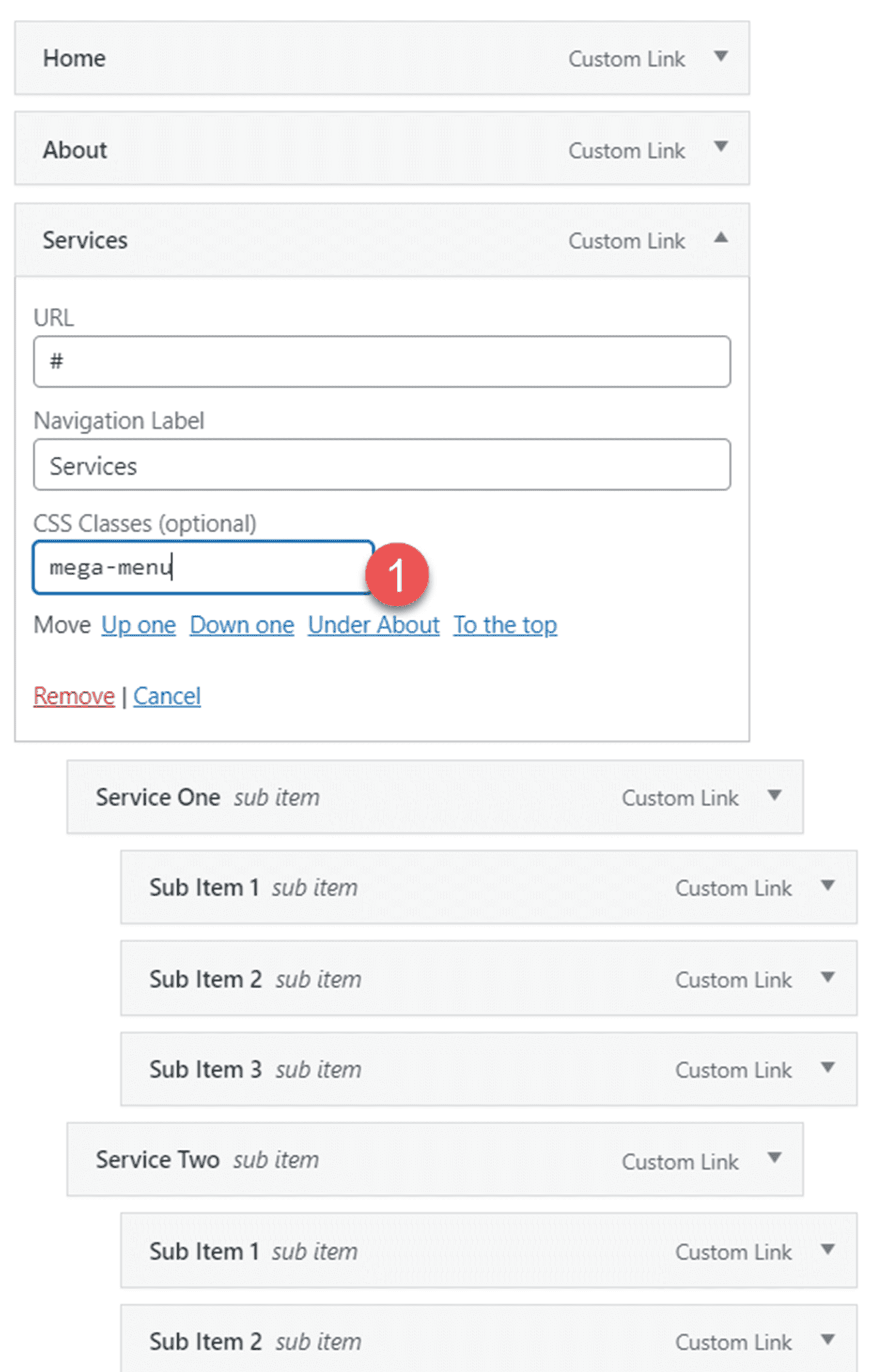
헤더 레이아웃 4를 사용하여 메가 메뉴 레이아웃을 시연했습니다. 이 디자인을 구현하려면 먼저 지침에 따라 메가 메뉴를 만듭니다. 상위 항목에 CSS 클래스 메가 메뉴를 입력해야 합니다. DiviWP 헤더 섹션 팩의 각 헤더 섹션은 메가 메뉴를 지원합니다.

헤더 레이아웃 5
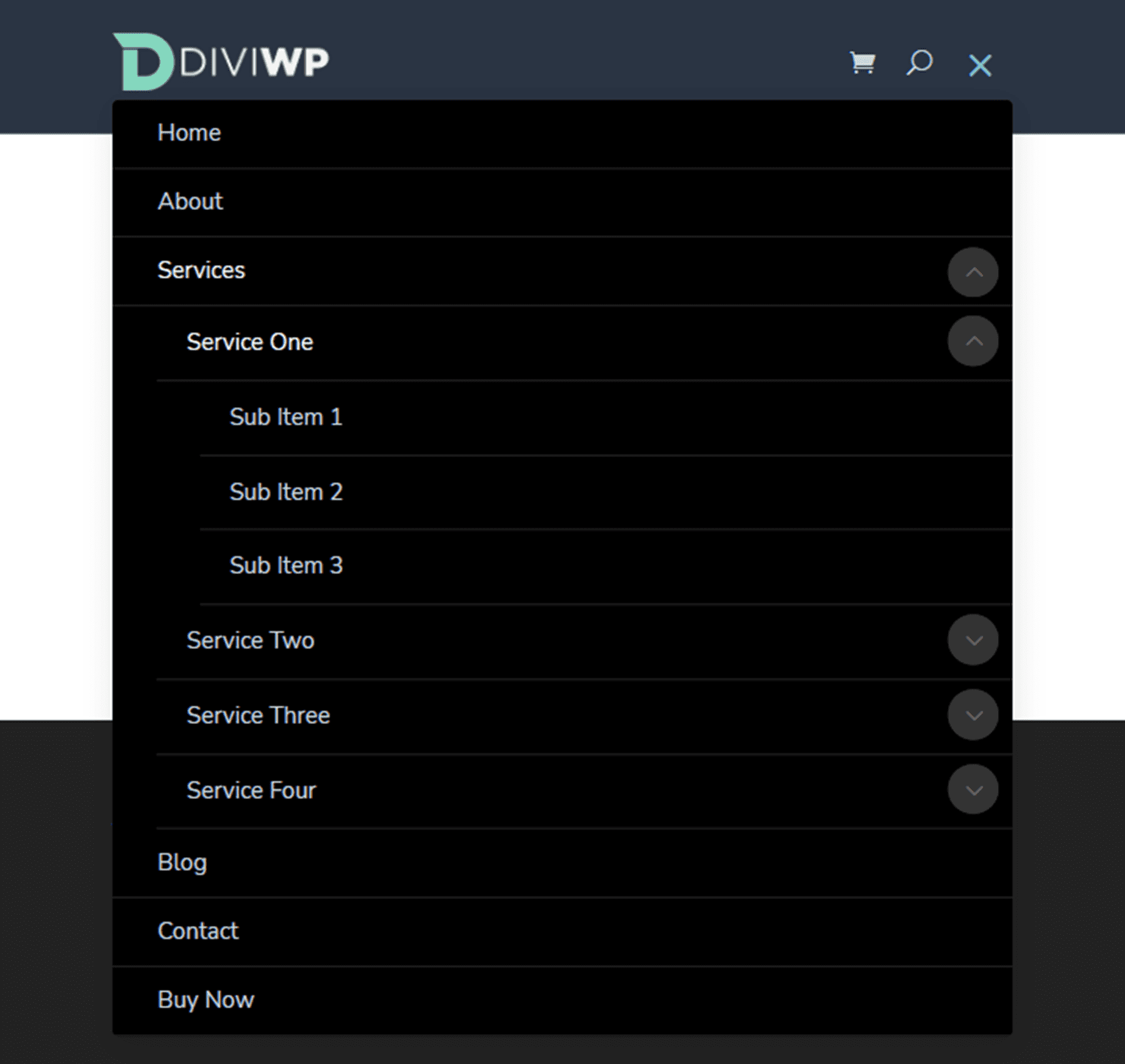
레이아웃 5는 어두운 배경의 오른쪽 정렬 헤더입니다. 페이드 인 모바일 메뉴 전환 기능이 있습니다.



헤더 레이아웃 6
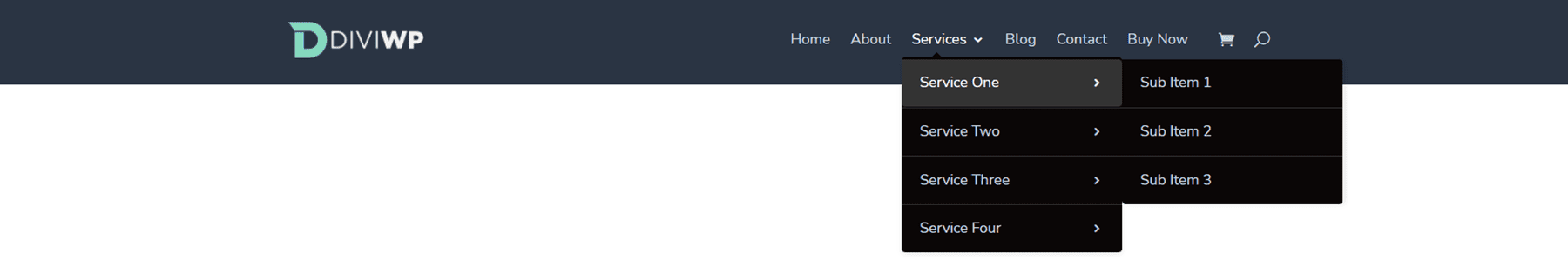
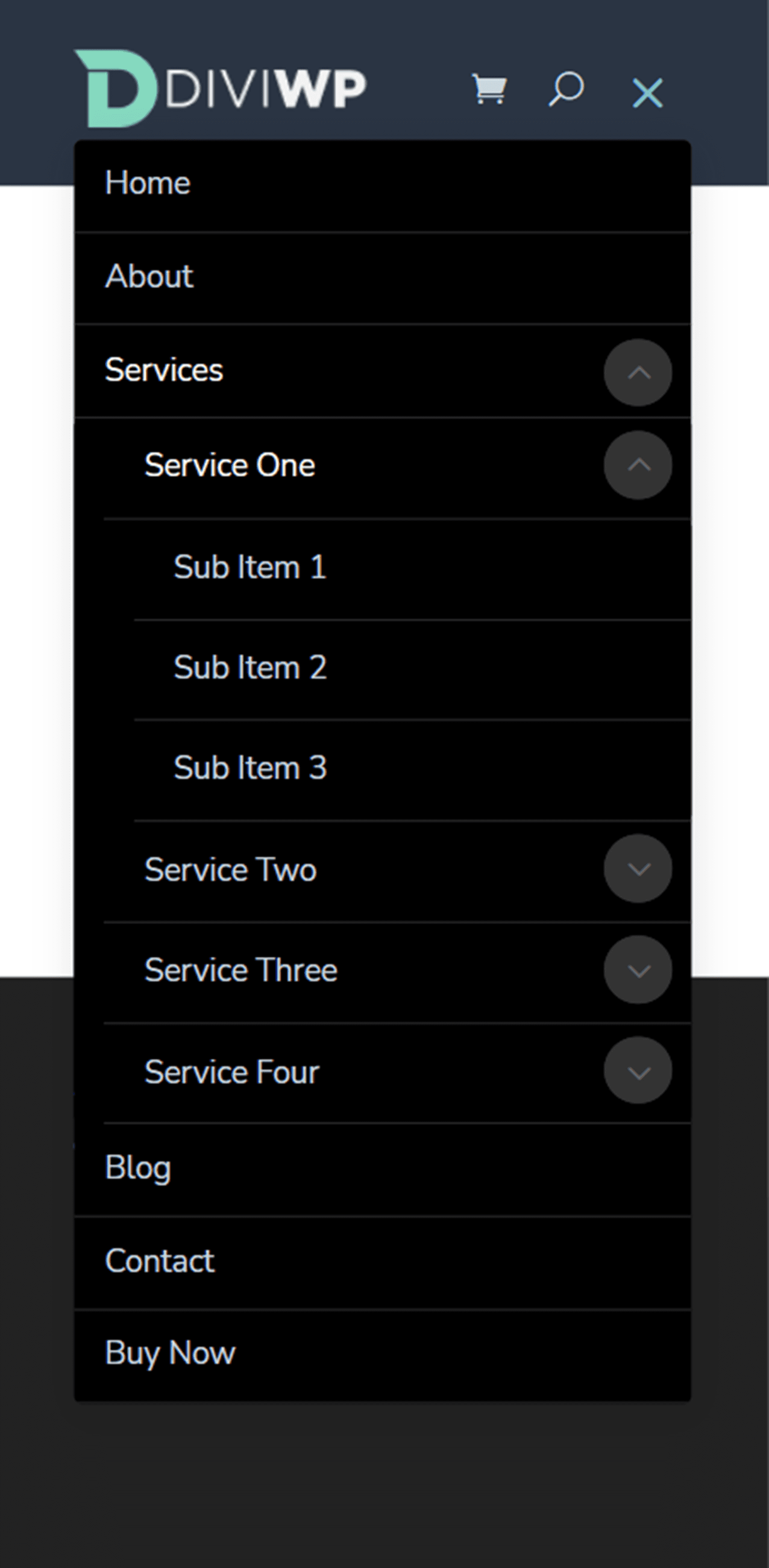
헤더 레이아웃 6에는 어두운 배경 섹션도 있습니다. 하위 메뉴에도 어두운 배경 스타일이 있습니다.



헤더 레이아웃 7
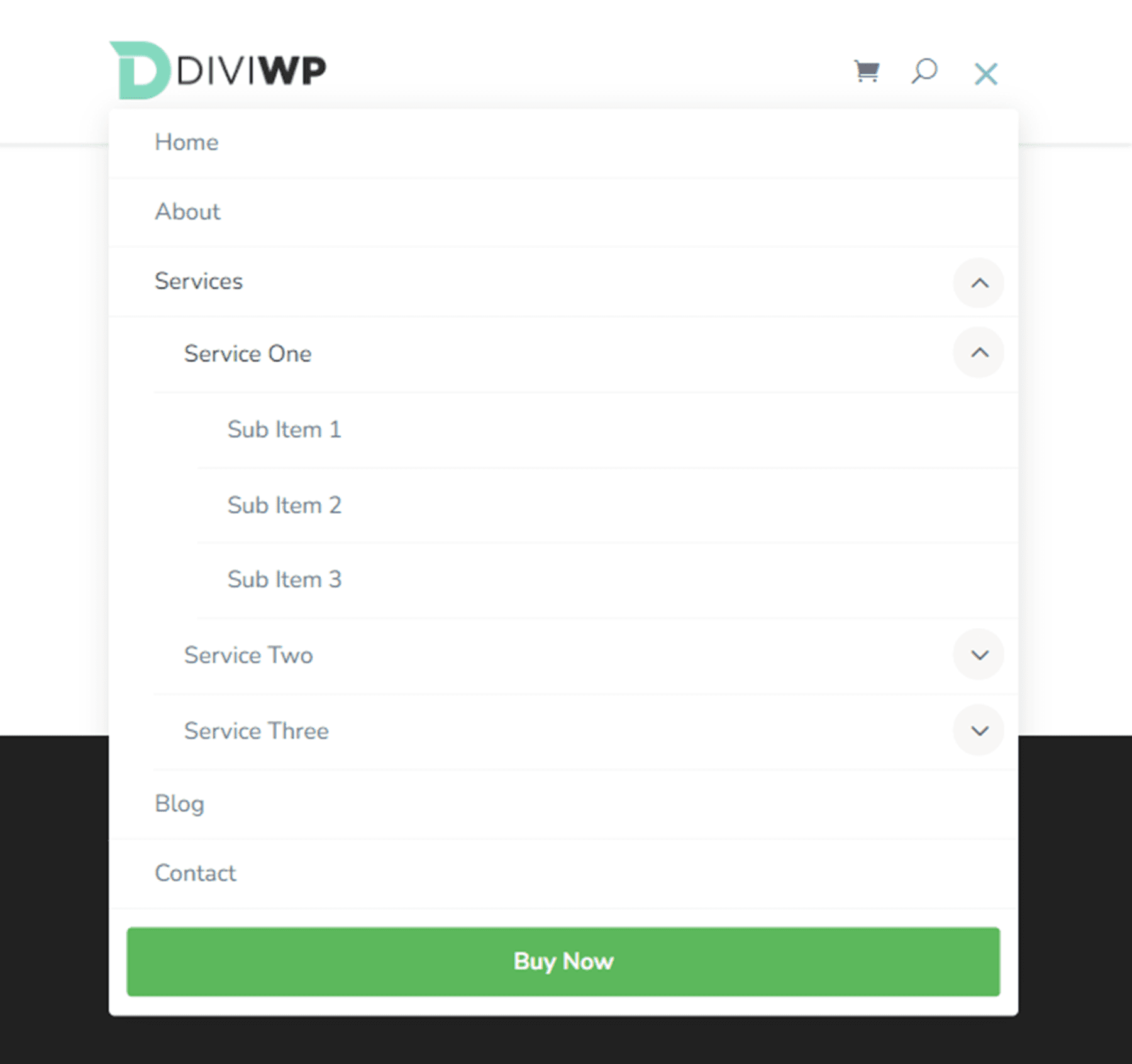
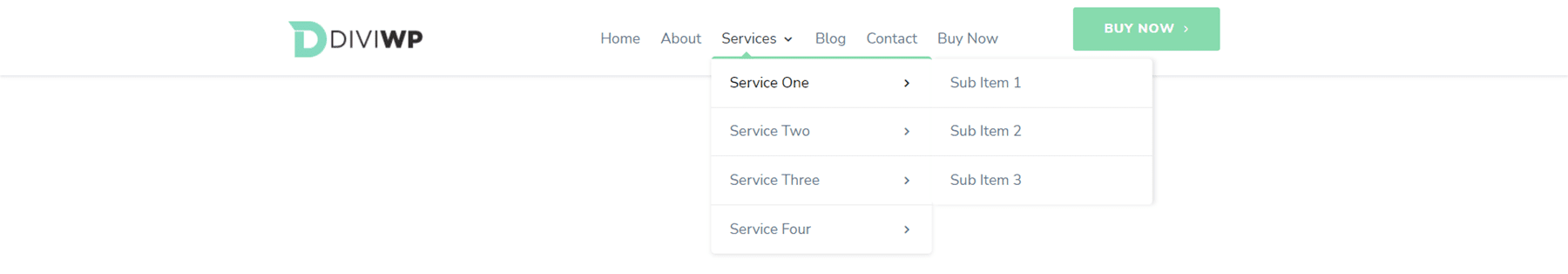
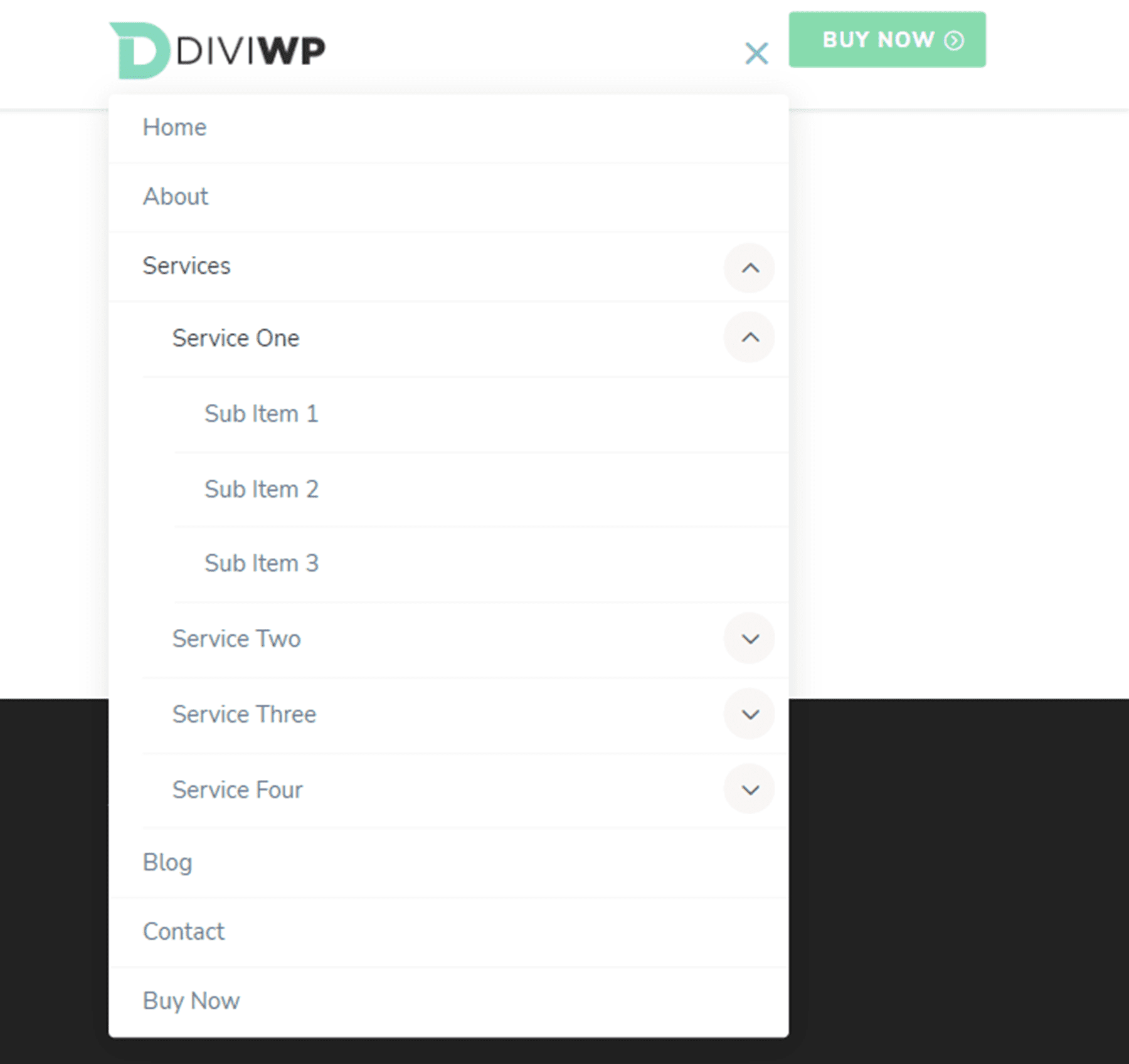
레이아웃 7에는 밝은 배경이 있고 오른쪽에 버튼이 있는 3/4 – 1/4 행 열 레이아웃이 있습니다. 이 버튼은 태블릿 및 모바일의 햄버거 메뉴 아이콘 옆에도 나타납니다.


헤더 레이아웃 8
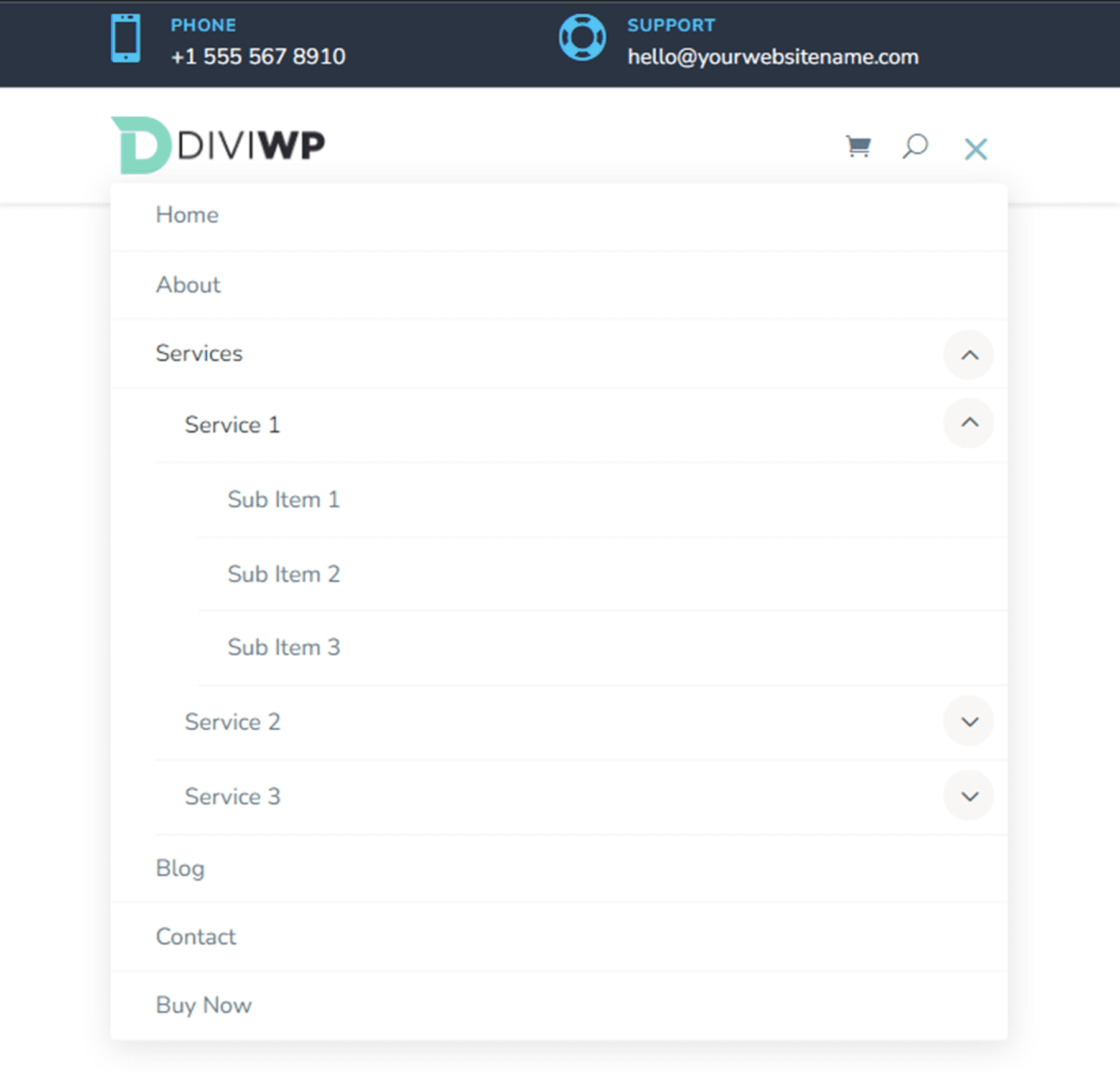
레이아웃 8은 오른쪽에 소셜 미디어 아이콘이 있습니다. 모바일 및 태블릿 장치에서 소셜 미디어 아이콘은 햄버거 메뉴 아이콘과 함께 나타납니다. 또한 헤더는 태블릿 및 모바일 하위 메뉴에 대한 페이드 인 드롭다운 전환을 사용합니다.



헤더 레이아웃 9
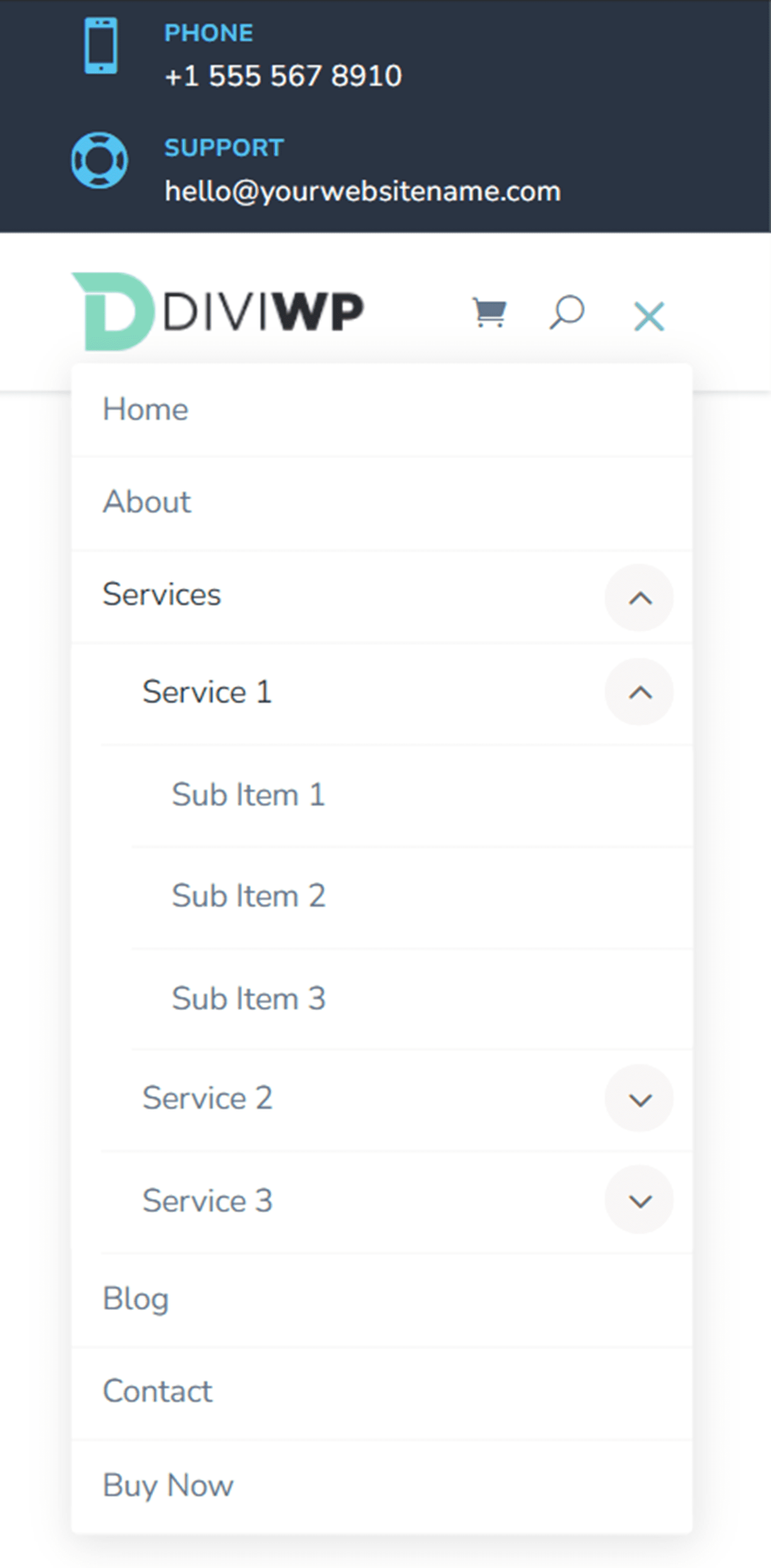
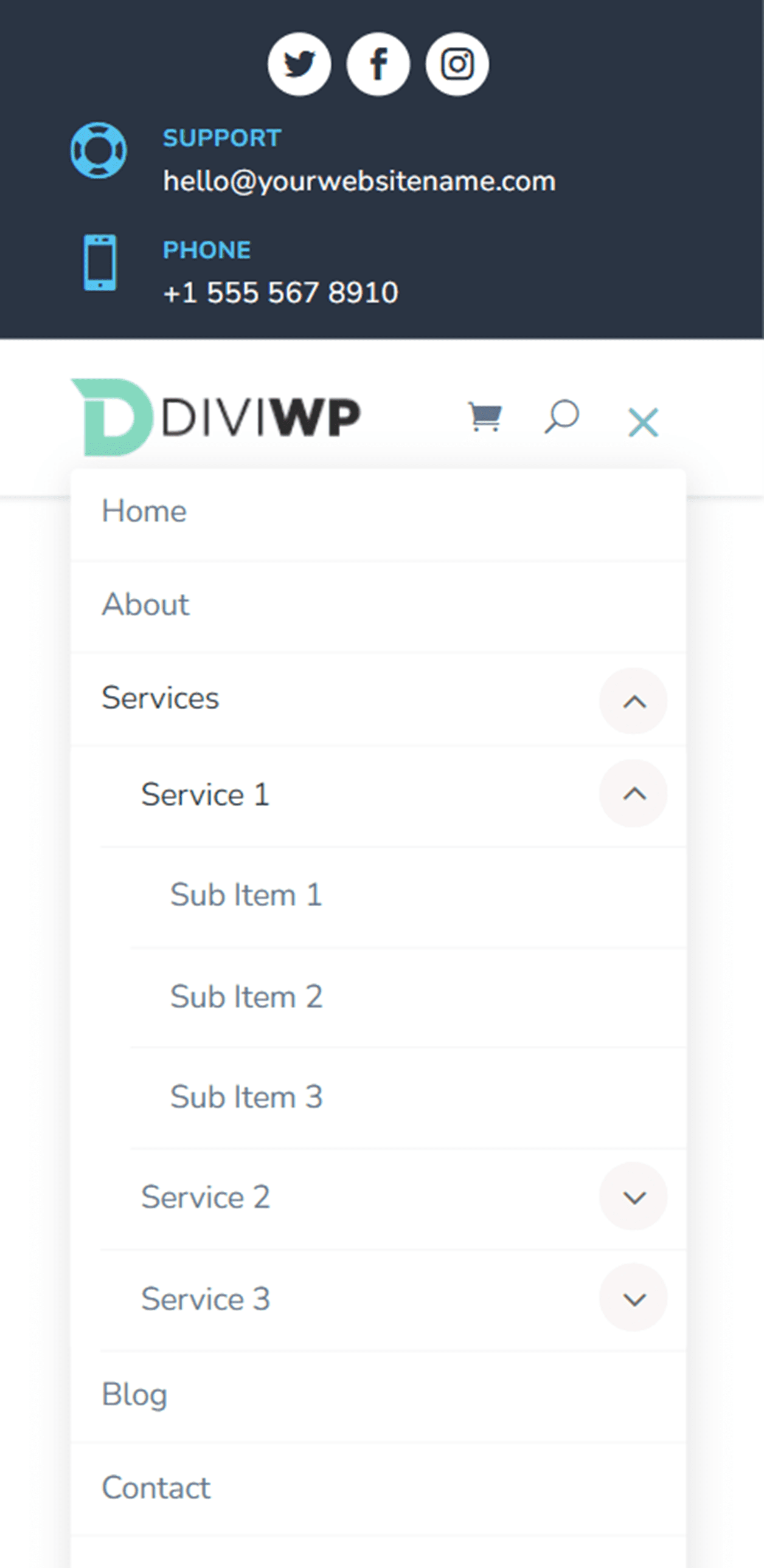
헤더 레이아웃 9에는 연락처 정보 및 소셜 미디어 팔로우 아이콘에 대한 요약 모듈이 있는 어두운 상단 행이 있습니다. 메인 메뉴는 Header Layout 1과 동일합니다.



헤더 레이아웃 10
헤더 레이아웃 10에는 메뉴 모듈과 소셜 미디어 팔로우 모듈이 있는 상단 행이 있어 추가 메뉴 항목이나 상단 메뉴 모음에 대한 링크를 추가할 수 있습니다. 다시 메인 메뉴는 Header Layout 1과 동일합니다.




헤더 레이아웃 11
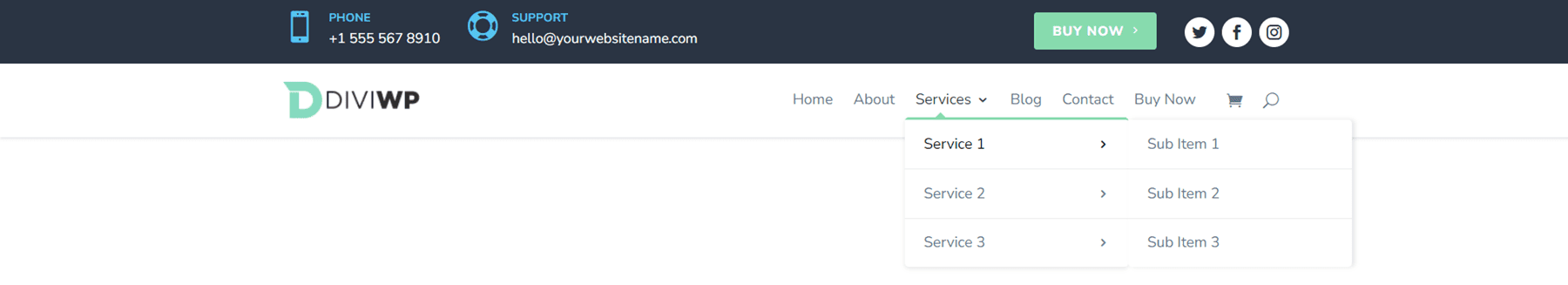
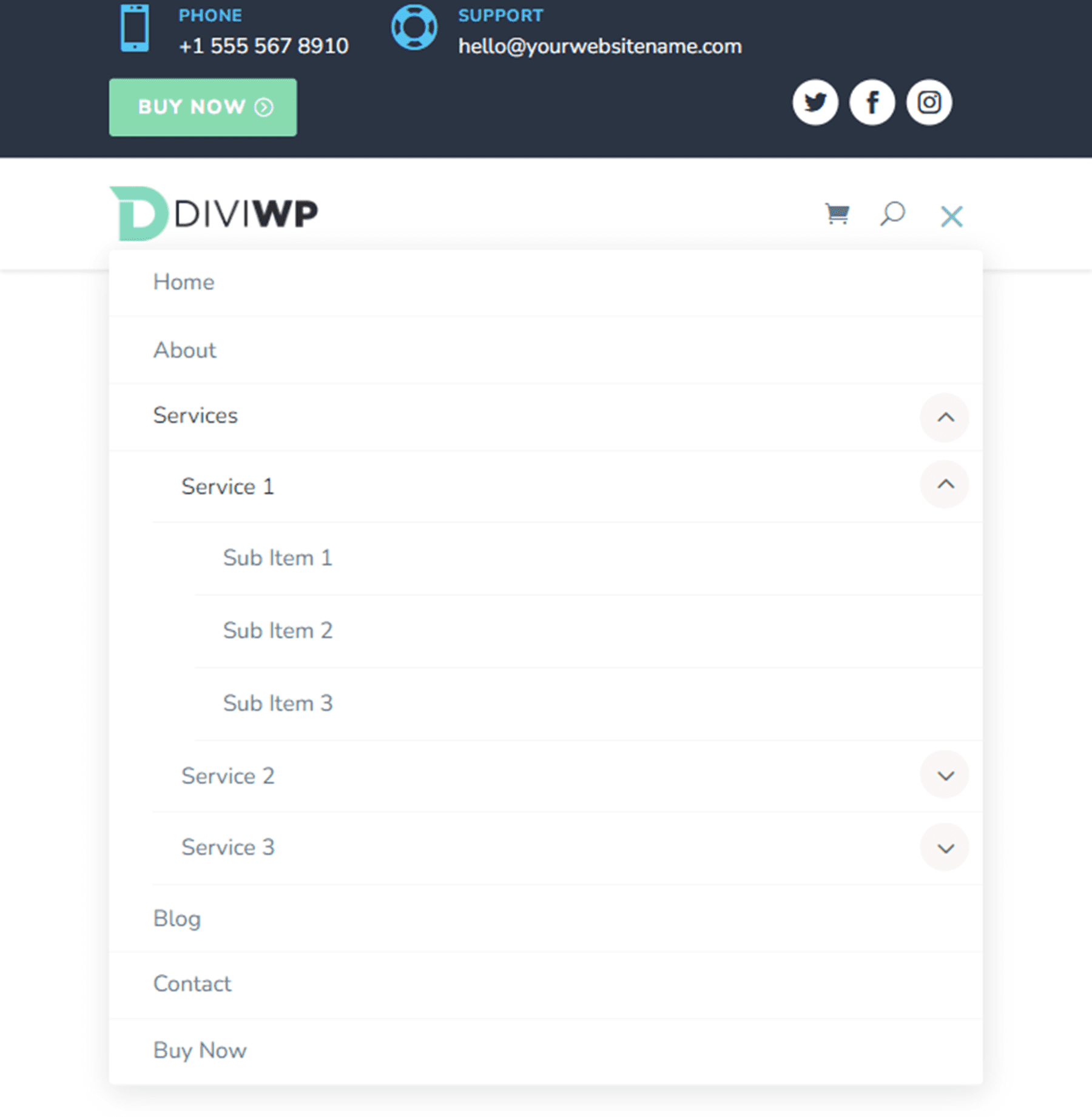
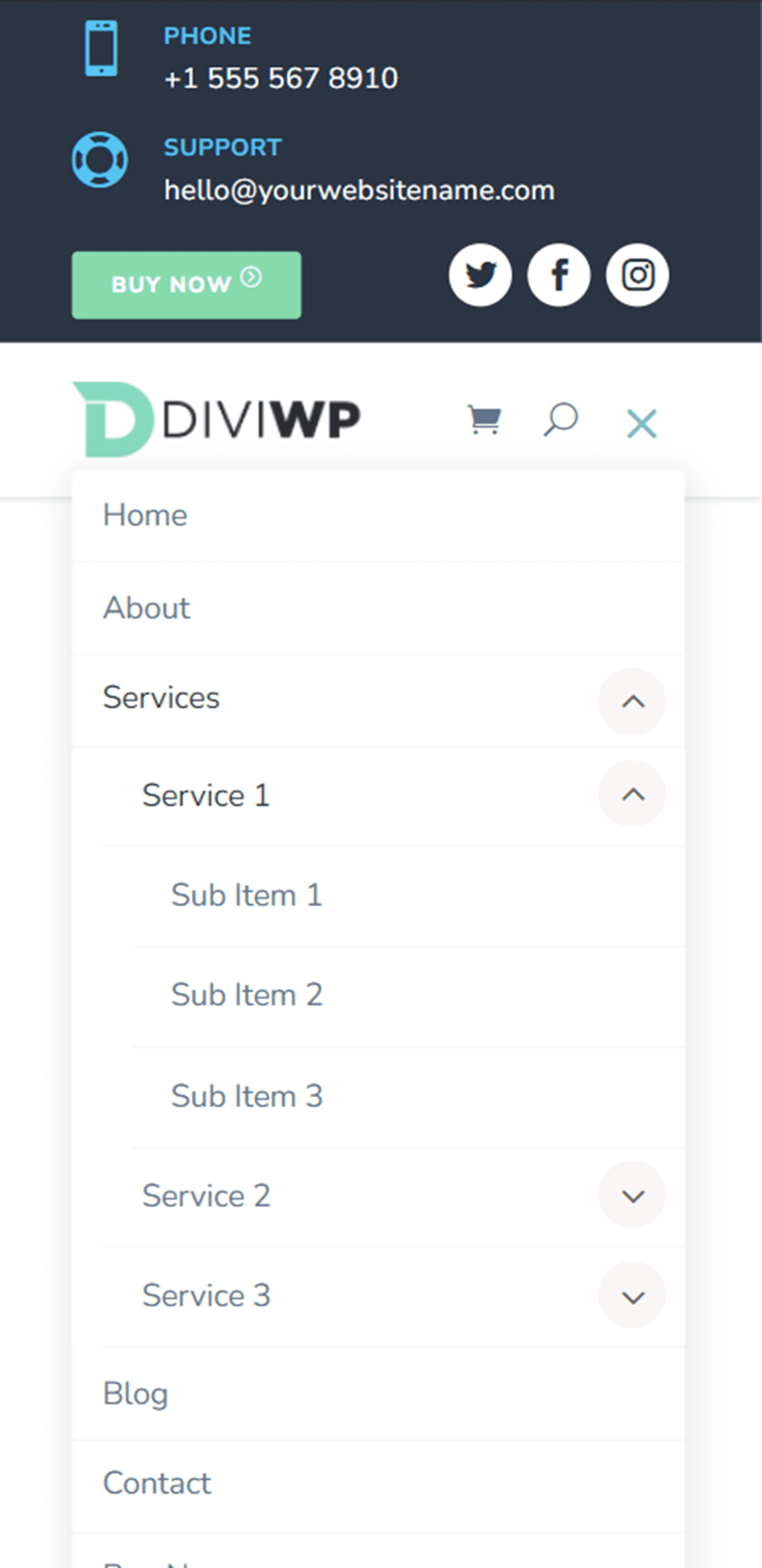
헤더 레이아웃 11의 맨 위 행에는 광고 문구 모듈, 소셜 미디어 팔로우 아이콘 및 버튼이 있습니다. 다시 메인 메뉴는 Header Layout 1과 동일합니다.



헤더 레이아웃 12
헤더 레이아웃 12는 소셜 미디어 아이콘을 맨 윗줄 왼쪽에 배치하고 두 개의 광고 문구 모듈을 오른쪽에 배치합니다. 다시 한 번 메인 메뉴의 레이아웃은 헤더 레이아웃 1과 동일합니다.



헤더 레이아웃 13
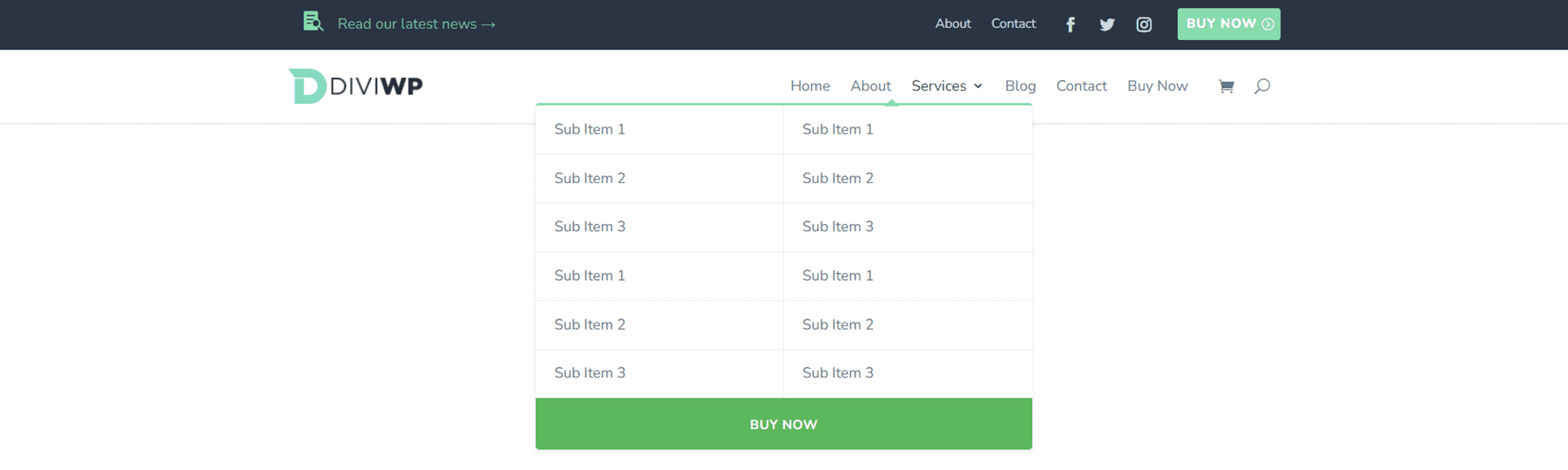
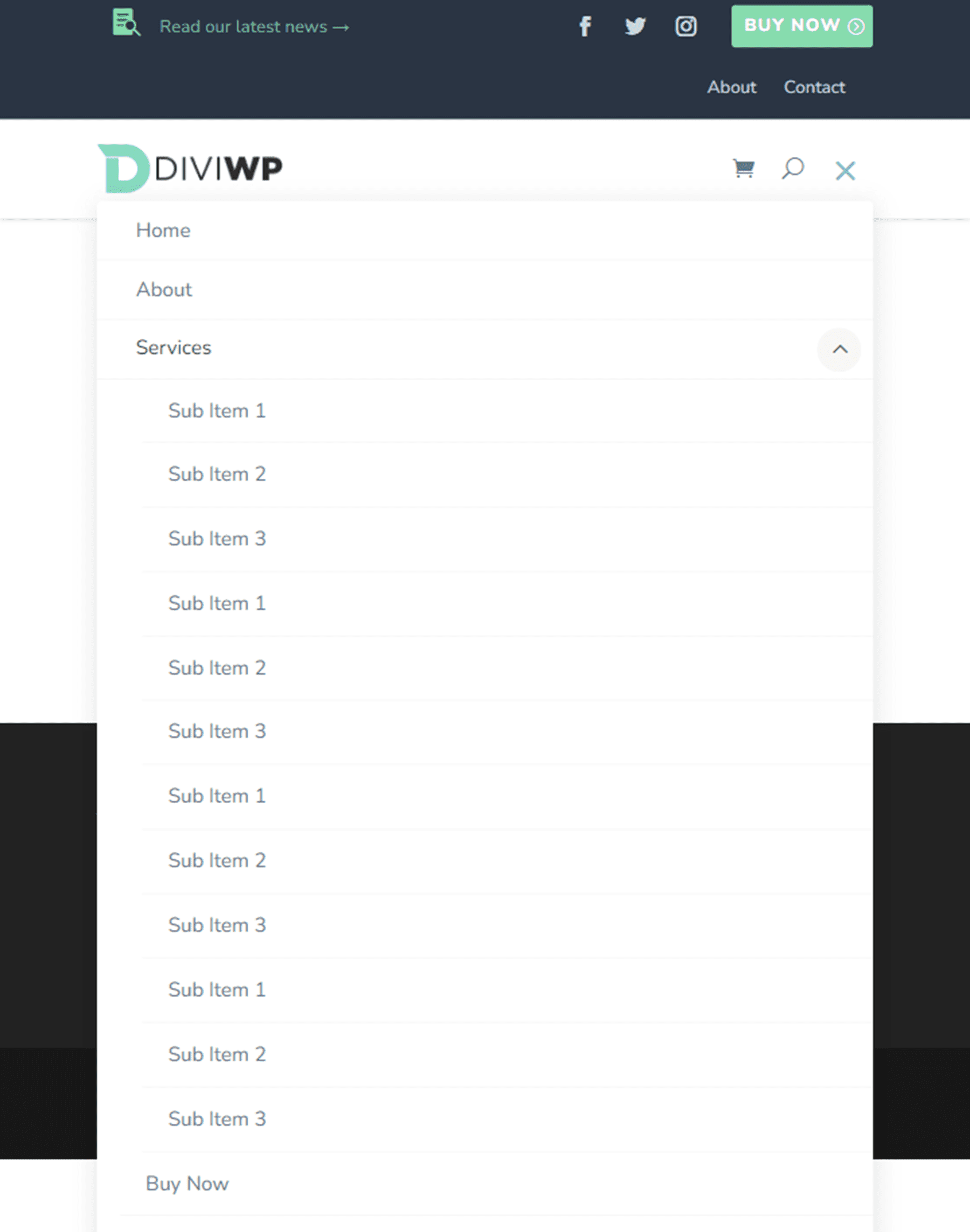
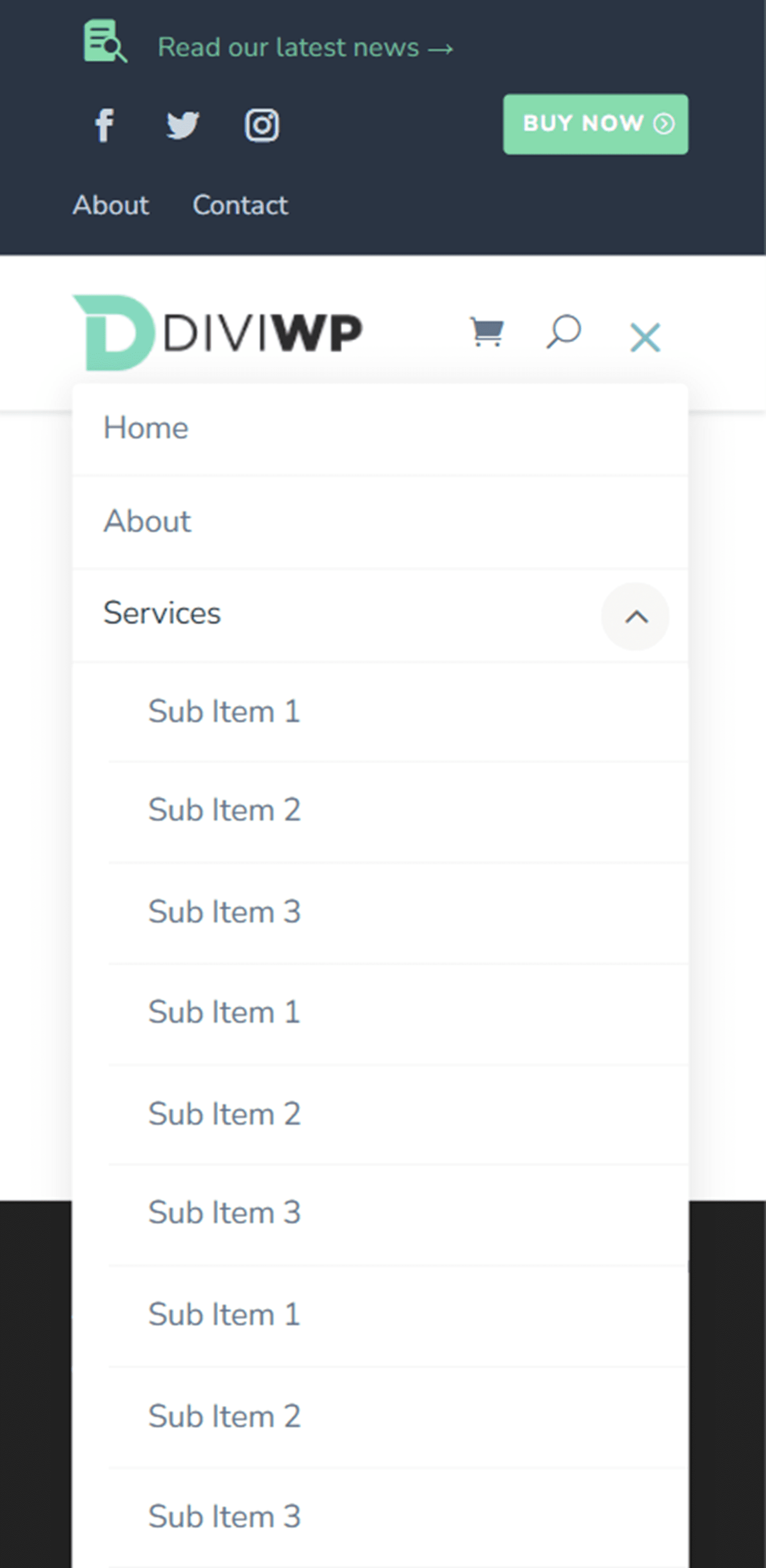
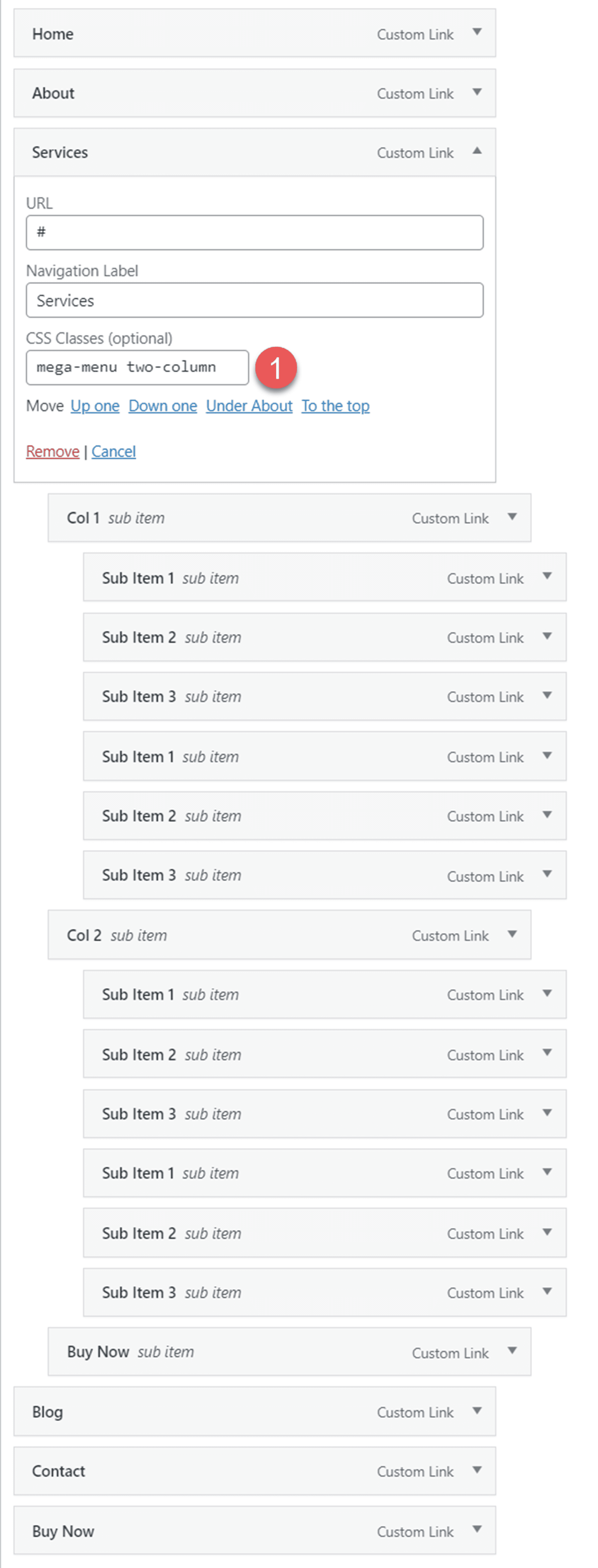
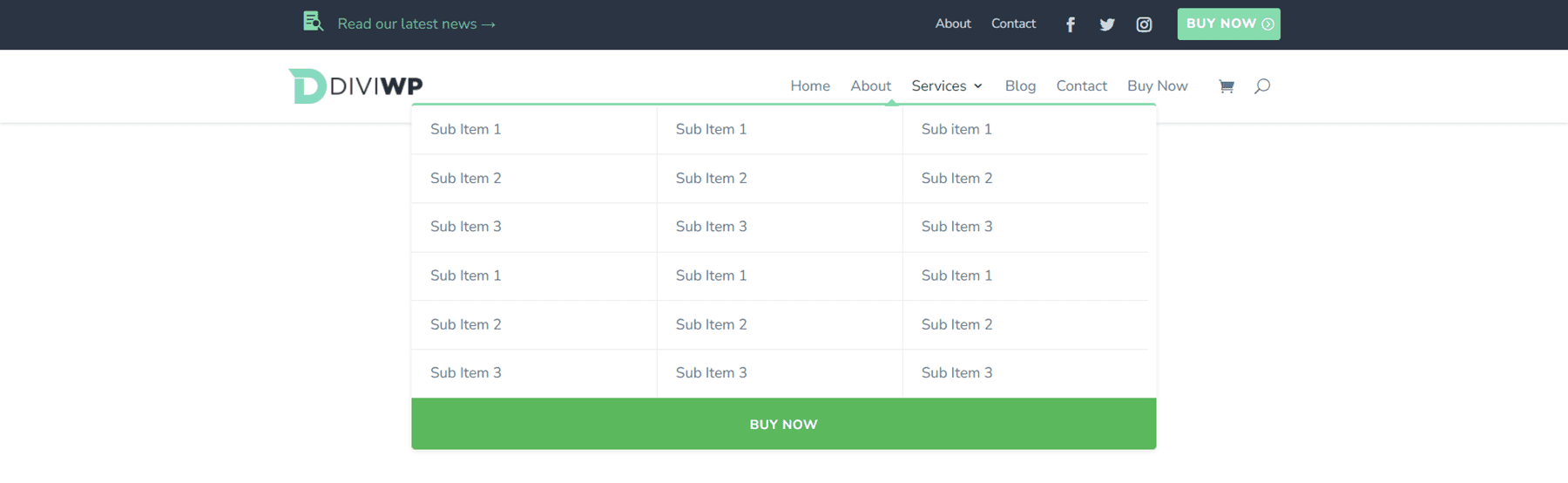
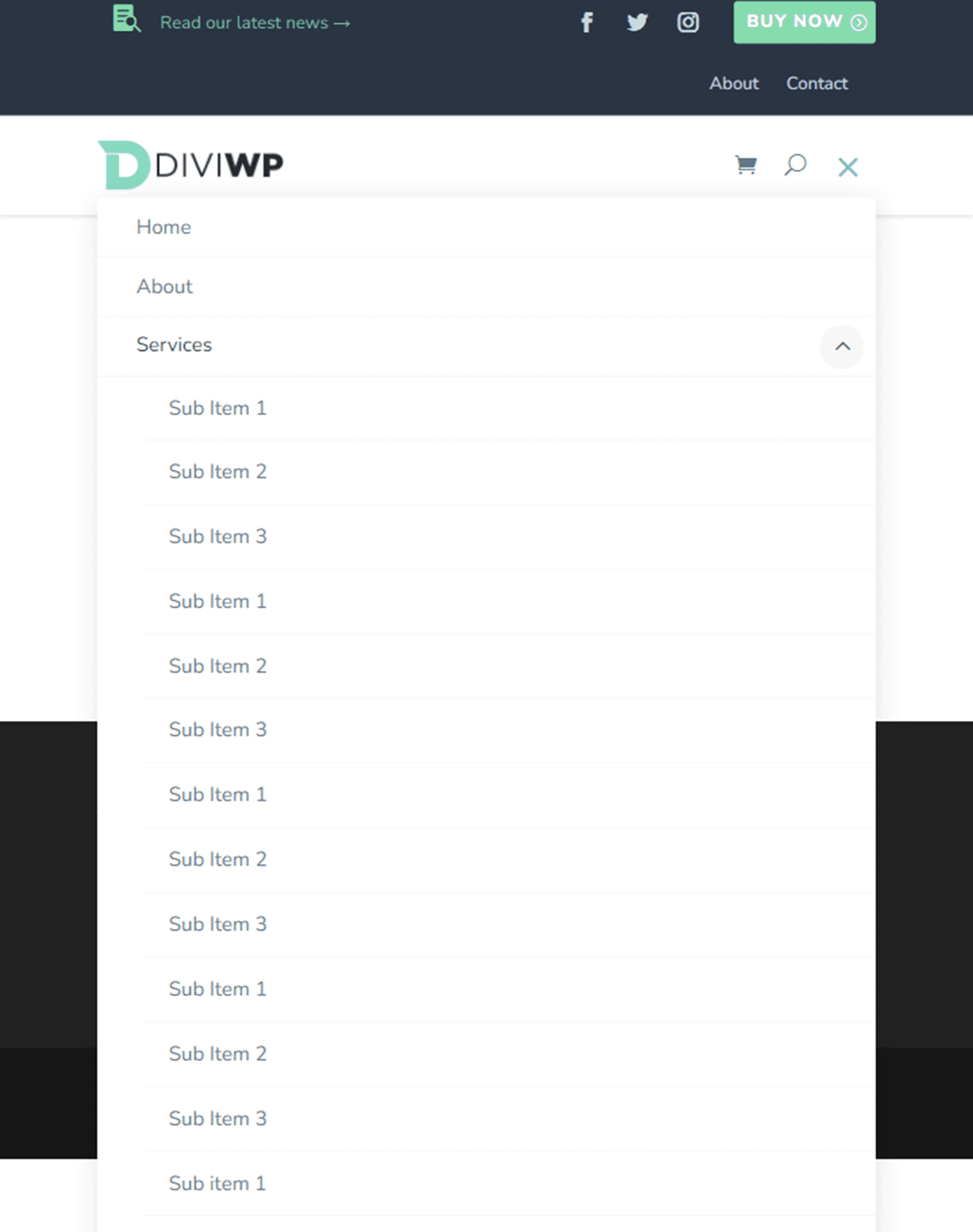
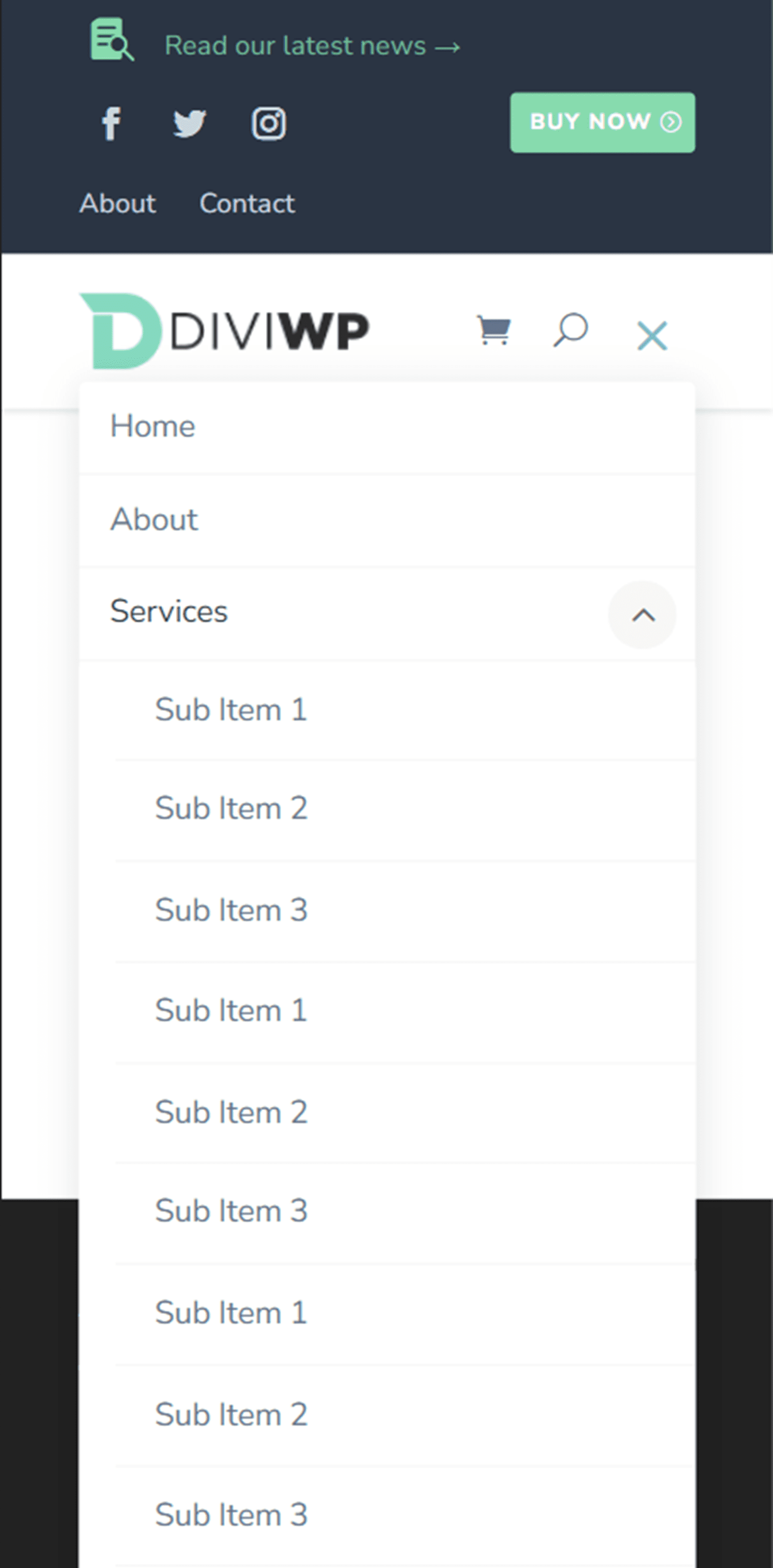
Header Layout 13에는 요약 모듈, 메뉴, 소셜 미디어 아이콘 및 상단 메뉴의 버튼이 있습니다. 또한 하단에 옵션 버튼이 있는 데스크탑용 2열 메가 메뉴 레이아웃이 함께 제공됩니다. 이 디자인을 구현하려면 먼저 상위 메뉴 항목, 두 열에 대한 두 개의 하위 메뉴 항목(아래 스크린샷에서 Col 1 및 Col 2 레이블이 지정됨) 및 아래 메뉴 항목이 있는 메뉴를 만들어야 합니다.



먼저 CSS 클래스 메가 메뉴 2열을 상위 항목에 추가합니다.

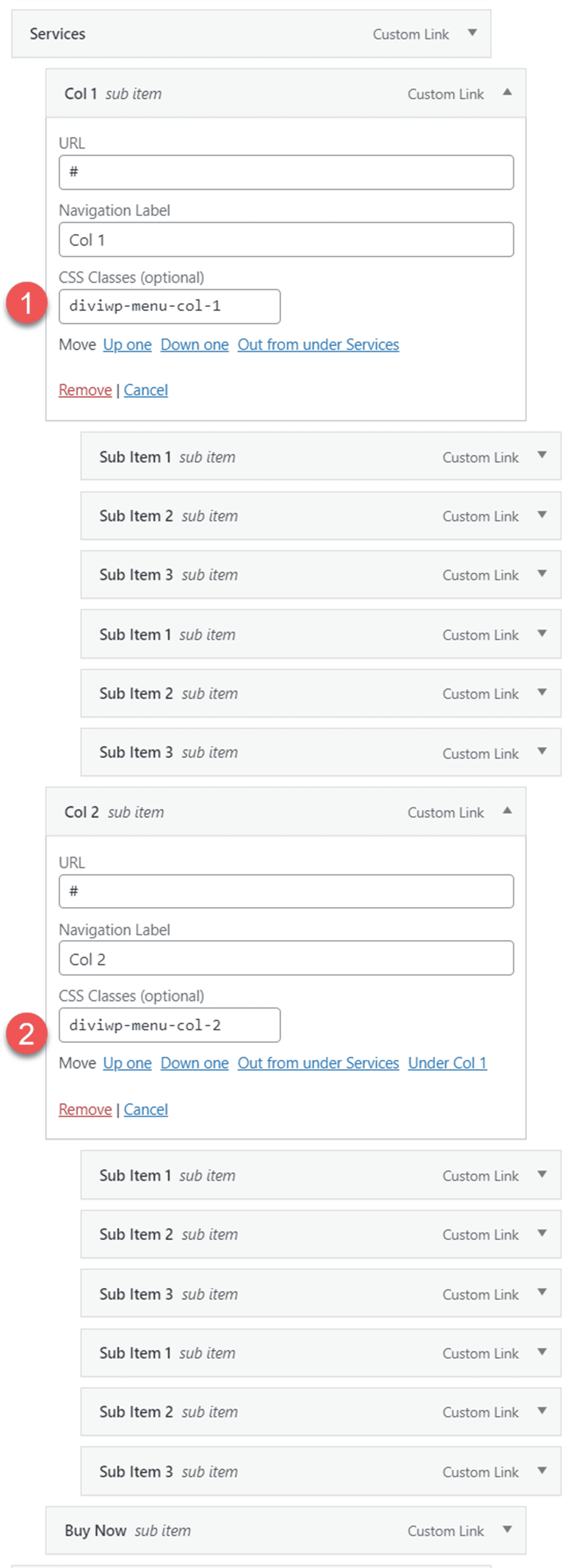
그런 다음 CSS 클래스 diviwp-menu-col-1을 첫 번째 열 메뉴 항목에 추가하고 diviwp-menu-col-2를 두 번째 열 메뉴 항목에 추가합니다.

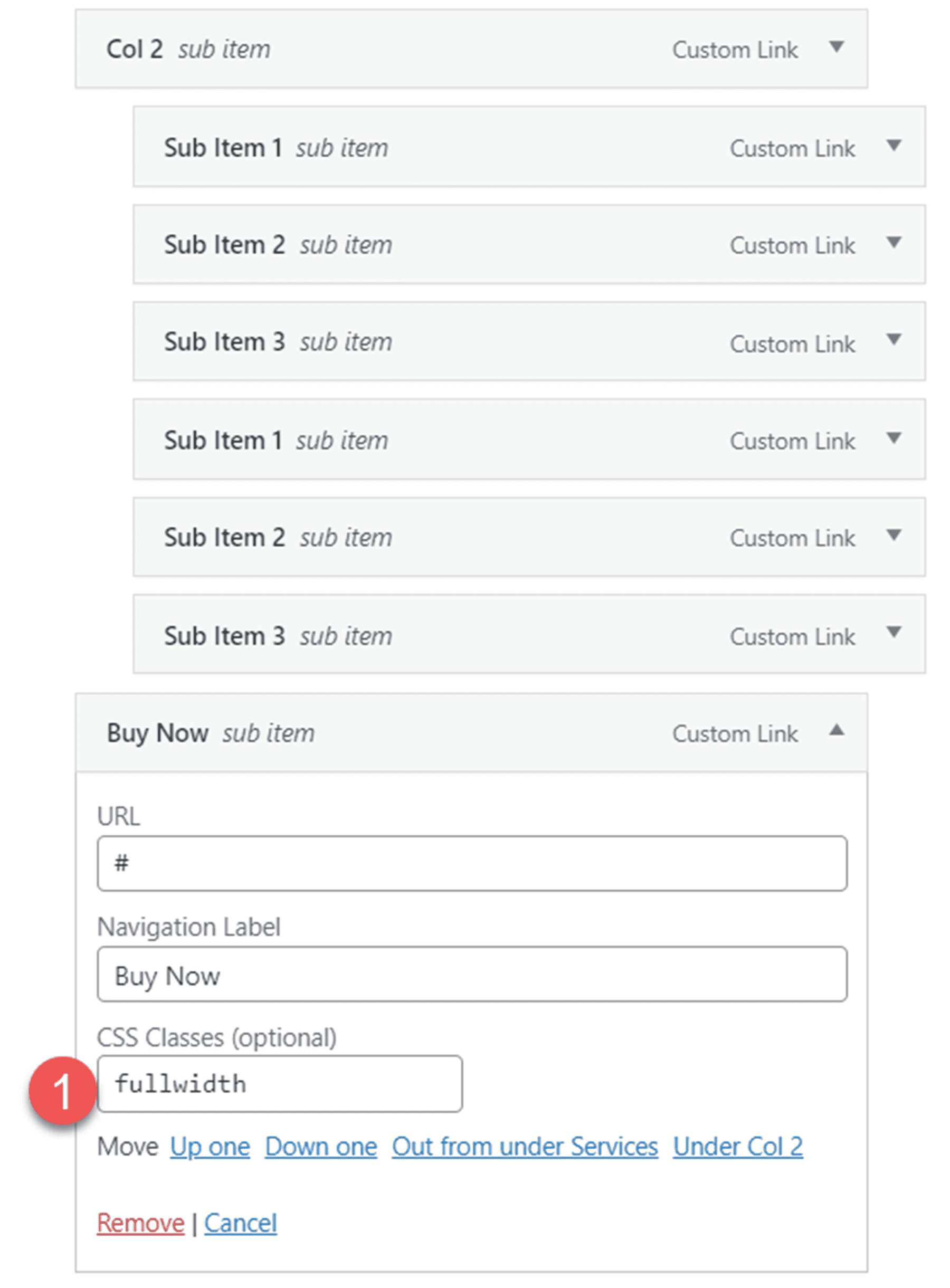
마지막으로 버튼 메뉴 항목에 CSS Class fullwidth를 추가합니다.

헤더 레이아웃 14
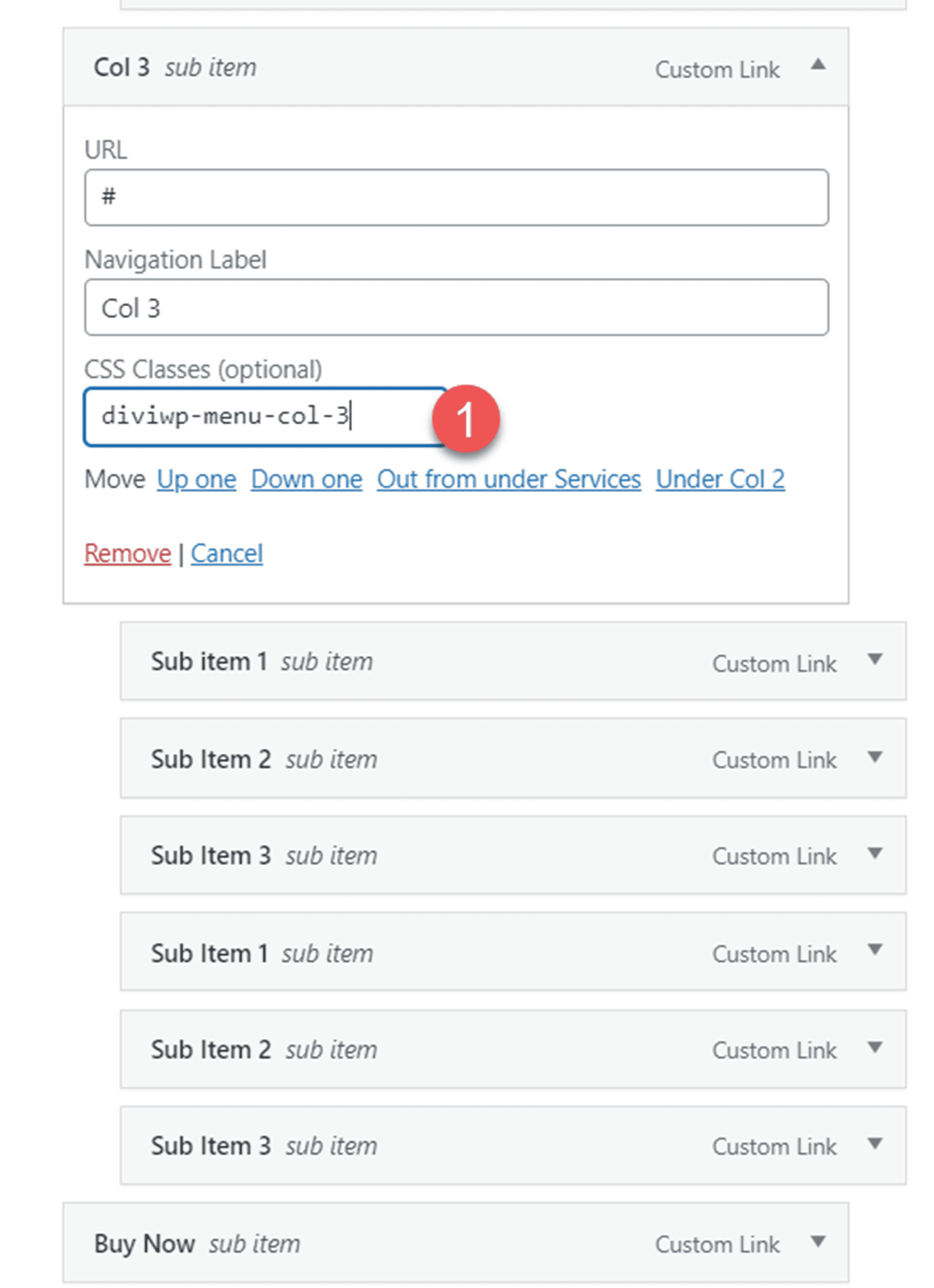
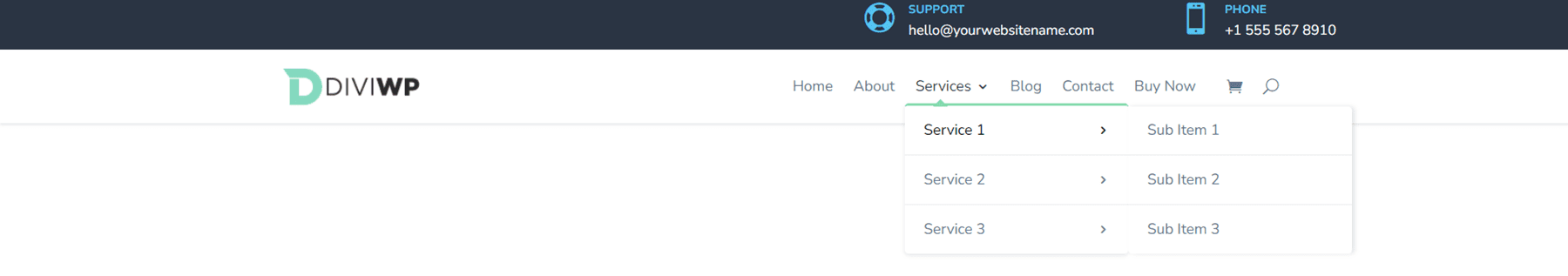
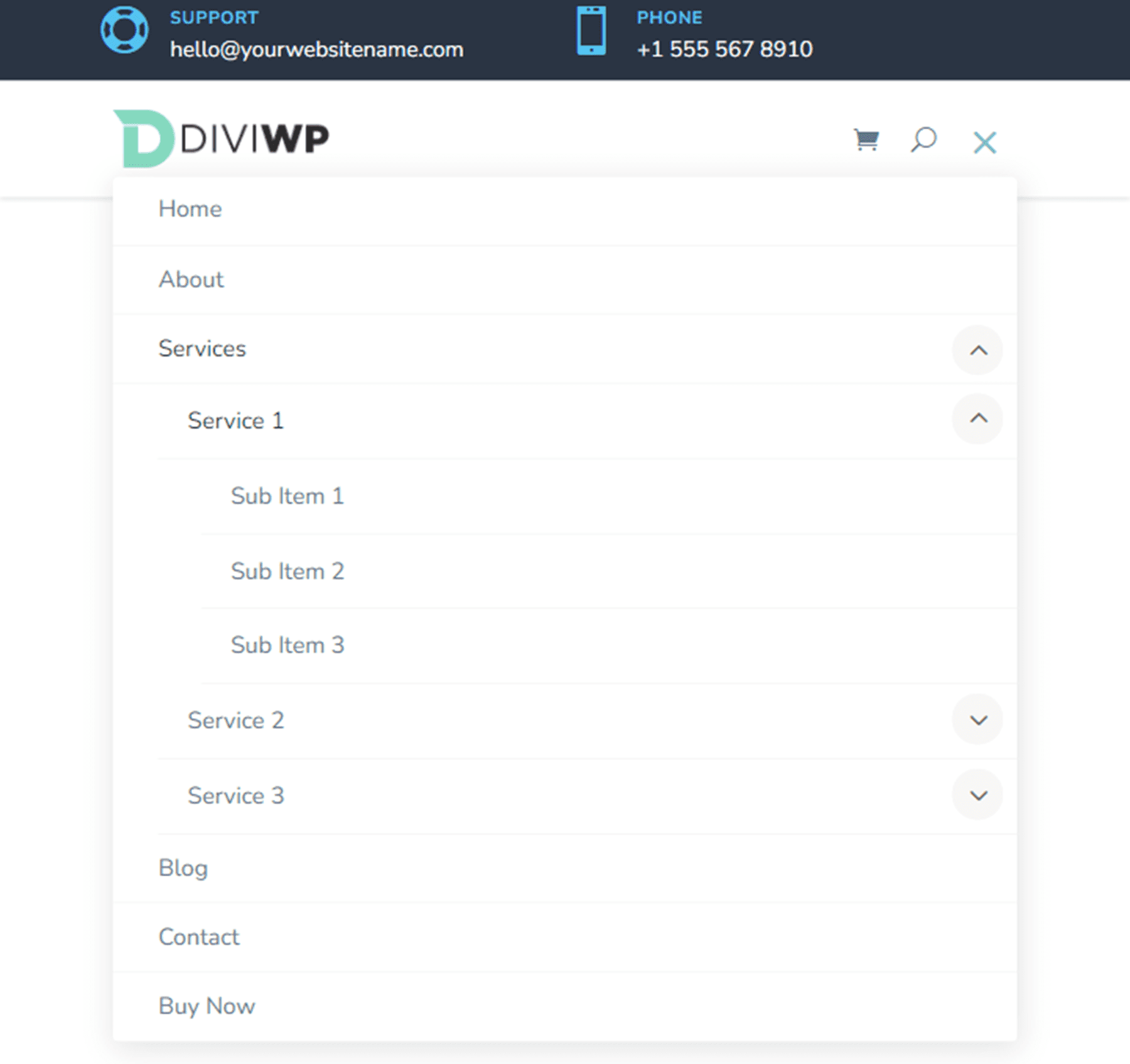
헤더 레이아웃 14는 레이아웃 13의 3열 메가 메뉴 변형입니다. 이 레이아웃의 경우 헤더 레이아웃 13의 단계를 따르고 다른 열을 추가합니다.



세 번째 열 항목에 다음 CSS 클래스를 추가합니다. diviwp-menu-col-3

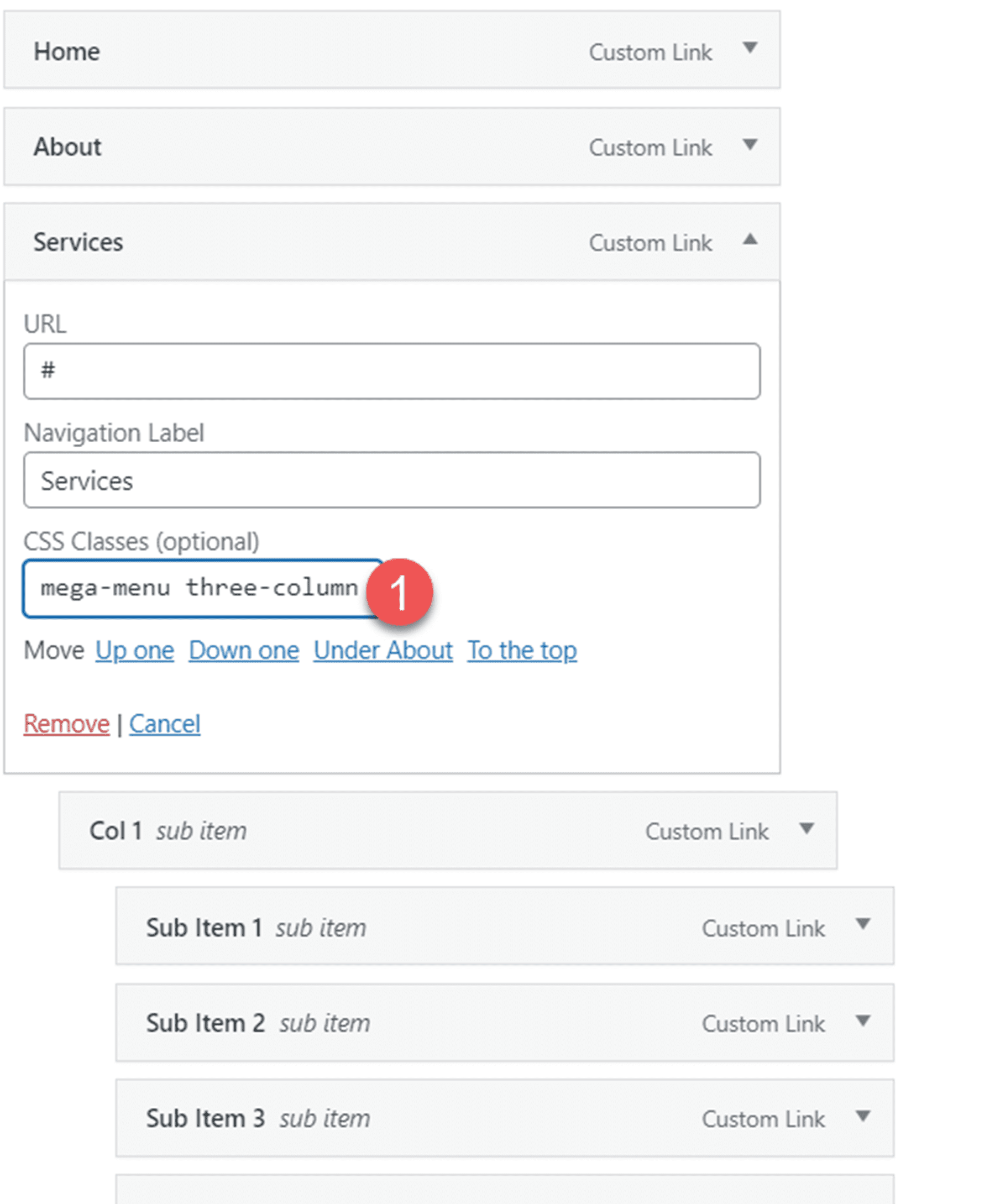
마지막으로 CSS class mega-menu three-column을 상위 항목에 추가합니다.

헤더 레이아웃 15
레이아웃 15에는 상단 메뉴 표시줄에 두 개의 설명 아이콘이 있습니다. 기본 메뉴는 밝은 배경을 가지며 레이아웃 1과 동일합니다.



헤더 레이아웃 16
머리글 레이아웃 16은 머리글 레이아웃 15와 대부분 동일하지만 상단 메뉴 표시줄의 왼쪽에 요약 아이콘이 있다는 점만 다릅니다.



헤더 레이아웃 17
레이아웃 17은 상단 메뉴 표시줄 왼쪽에 두 개의 설명문이 있고 상단 메뉴 표시줄 오른쪽에 둥근 흰색 배경이 있는 소셜 미디어 아이콘이 있습니다.



헤더 레이아웃 18
레이아웃 18은 레이아웃 17을 약간 변형한 것입니다. 이 디자인에서 소셜 미디어 아이콘은 상단 메뉴 표시줄의 왼쪽에 있고 문구는 오른쪽에 있습니다.



헤더 레이아웃 19
레이아웃 19는 왼쪽에 광고문안 아이콘, 오른쪽에 소셜 미디어 아이콘, 맨 오른쪽에 버튼이 있습니다.



헤더 레이아웃 20
최종 레이아웃인 레이아웃 20은 레이아웃 19의 변형입니다. 이 디자인에서 요약 아이콘은 왼쪽에 있고 버튼 아이콘은 오른쪽에 있습니다. 소셜 미디어 아이콘은 맨 오른쪽에 있습니다.



DiviWP 헤더 섹션 팩 사용자 지정
DiviWP 헤더 섹션 팩은 Divi Builder로 제작되었기 때문에 완벽하게 사용자 정의할 수 있습니다. 다른 Divi 모듈을 사용자 지정하는 것처럼 색상, 글꼴, 텍스트 및 아이콘을 쉽게 변경할 수 있습니다. 또한 DiviWP 헤더 섹션 팩에 대한 광범위한 지원 및 문서가 있으므로 헤더 모양을 추가로 사용자 정의할 수 있습니다.
DiviWP 헤더 섹션 팩 구매
DiviWP 헤더 섹션 팩은 Divi Marketplace에서 사용할 수 있습니다. 무제한 웹 사이트 사용과 평생 지원 및 업데이트 비용은 $19입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
DiviWP 헤더 섹션 팩에는 웹사이트 디자인에 맞게 완전히 사용자 정의할 수 있는 20개의 미리 만들어진 헤더 섹션이 함께 제공됩니다. 다양한 헤더의 라이브 데모를 보려면 여기에서 볼 수 있습니다. 이 팩은 웹 사이트에 대한 사용자 지정 헤더를 만드는 데 시간을 소비하고 싶지 않지만 기본 Divi 레이아웃을 넘어 고유한 헤더 디자인을 원하는 경우에 매우 유용할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다! DiviWP 헤더 섹션 팩을 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요!
