Divi 제품 하이라이트: 가구 매장 Divi WooCommerce 테마
게시 됨: 2023-09-18Furniture Shop Divi WooCommerce 테마는 전자상거래용으로 설계된 Divi용 타사 하위 테마입니다. 여기에는 여러 페이지 디자인이 포함되어 있으며 WooCommerce에서 작동하는 많은 기능을 추가합니다. 이 게시물에서는 귀하의 온라인 상점에 적합한 Divi Child 테마인지 결정하는 데 도움이 되는 Furniture Shop Divi WooCommerce 테마를 살펴보겠습니다.
- 1 가구점 Divi WooCommerce 테마 설치
- 2 가구점 Divi WooCommerce 테마 옵션
- 3 가구 매장 Divi WooCommerce 테마 페이지
- 3.1 홈 페이지
- 3.2 홈 2
- 3.3 내부 페이지
- 3.4 헤더
- 3.5 바닥글
- 4 가구점 Divi WooCommerce 테마 WooCommerce 페이지
- 4.1 쇼핑 페이지
- 4.2 단일 상품 페이지 레이아웃
- 4.3 우커머스 기능
- 5 가구 구입처 Divi WooCommerce 테마
- 6 결말 생각
가구점 Divi WooCommerce 테마 설치
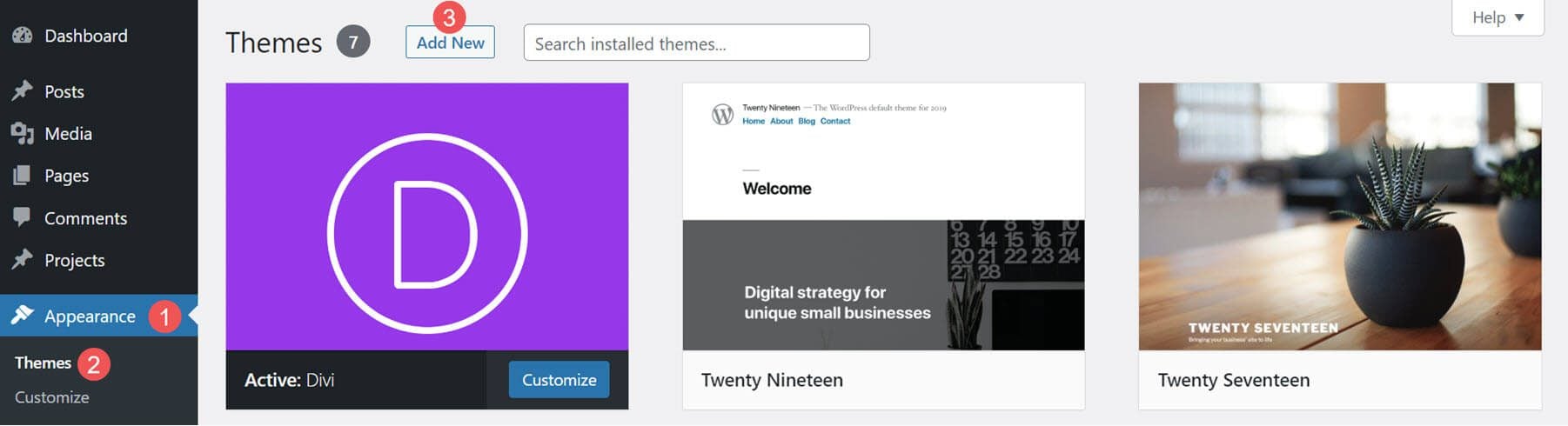
이 Divi Child 테마 설치는 간단했습니다. Divi가 활성화되면 WordPress 테마와 마찬가지로 Furniture Shop Divi WooCommerce 테마를 업로드하고 활성화할 수 있습니다. 먼저 테마 로 이동합니다.
- 모습
- 테마
- 새로운 걸 더하다

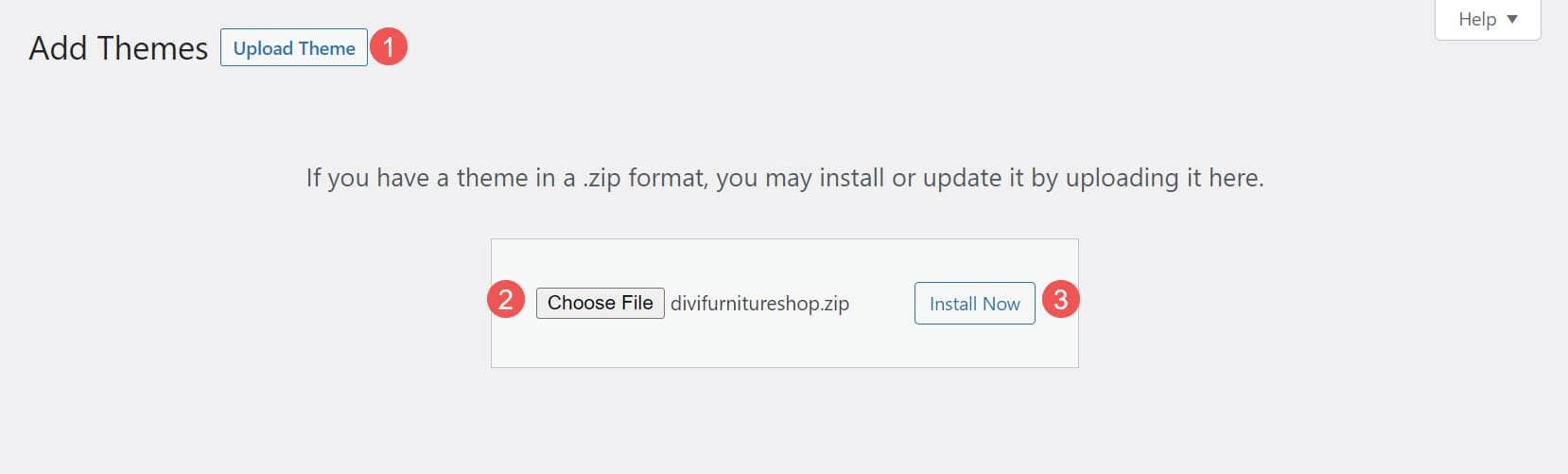
다음으로 테마를 업로드합니다.
- 테마 업로드
- 파일을 선택
- 지금 설치

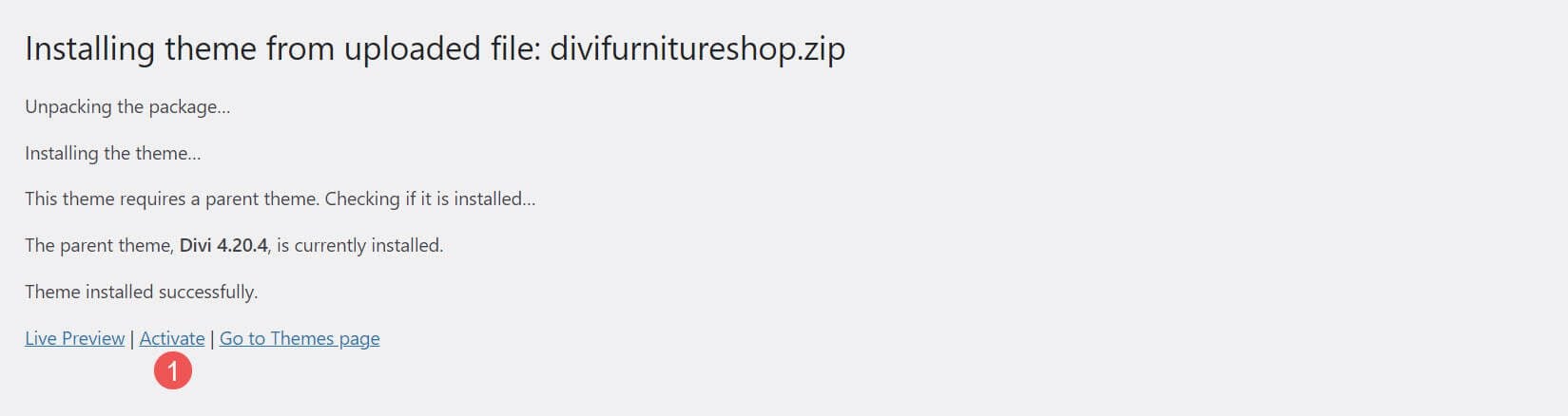
다음으로 하위 테마를 활성화합니다 .
- 활성화

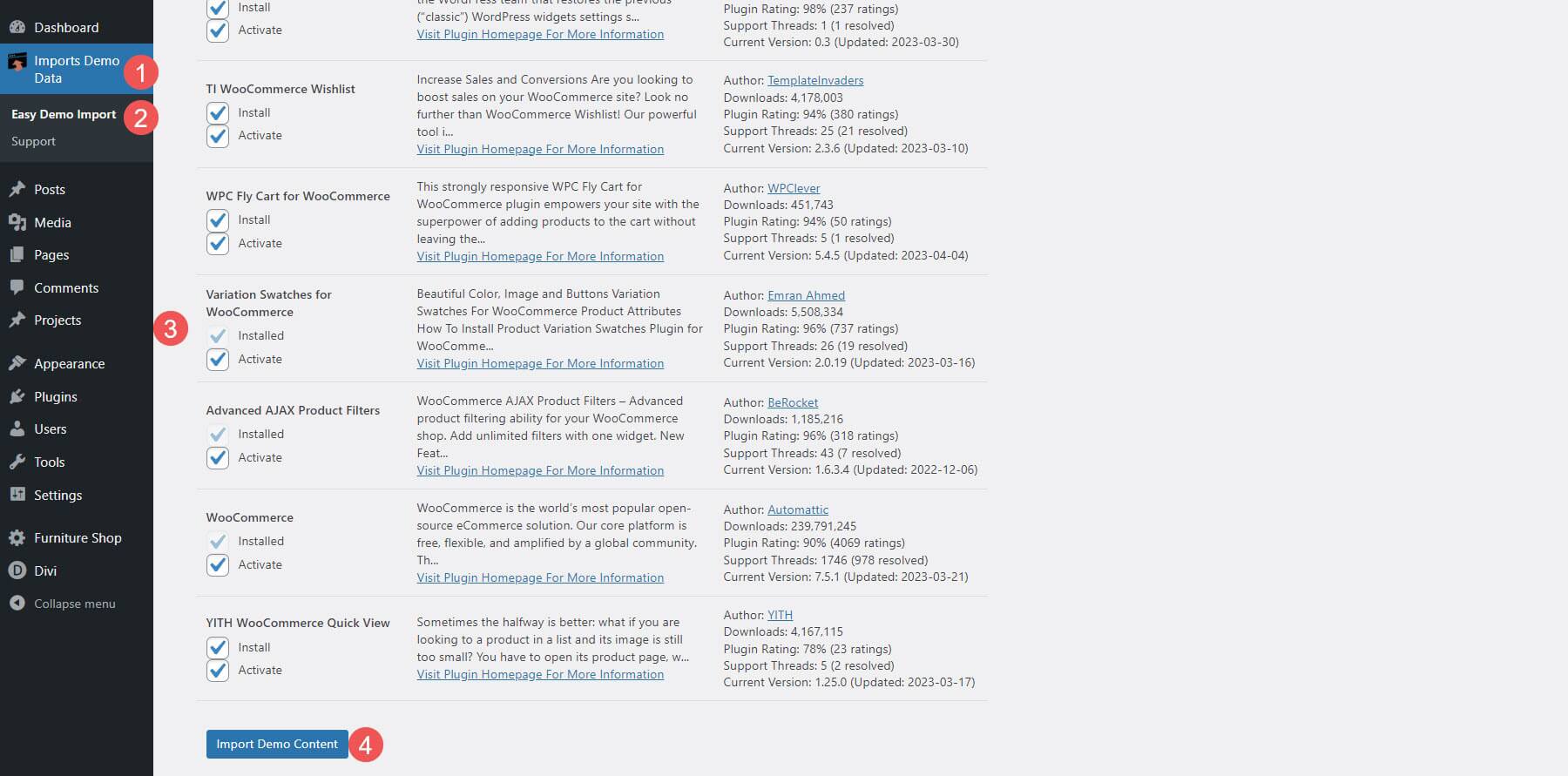
설치하려는 콘텐츠를 모두 선택하세요 . 여기에는 모든 페이지, 레이아웃, 플러그인까지 포함됩니다. 또한 플러그인도 활성화됩니다. 기본적으로 모든 항목이 선택되어 있습니다. 모든 항목을 선택한 상태로 두는 것이 좋습니다. 데모 콘텐츠 가져오기를 클릭하고 가져오기가 완료될 때까지 기다립니다.
- 데모 콘텐츠 가져오기

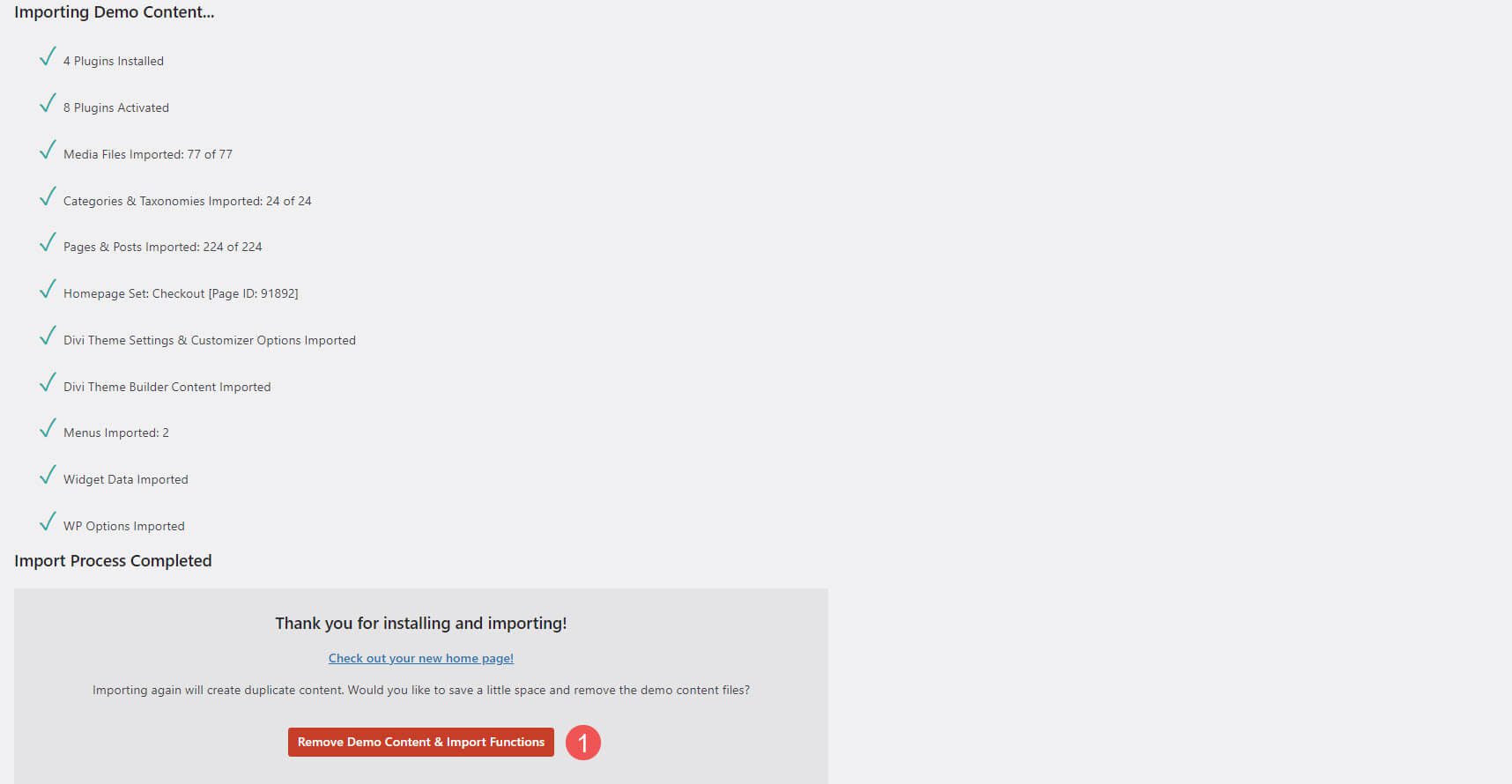
마지막으로 모든 항목을 가져오고 활성화하면 프로세스가 완료되었다는 메시지가 표시되며 그런 다음 가져오기 도구를 제거 할 수 있습니다.
- 데모 콘텐츠 제거 및 가져오기 기능

WooCommerce 위시리스트 플러그인이 잘못 구성되었다는 메시지를 받았지만 쉽게 해결할 수 있었습니다. WooCommerce 옵션, WooCommerce 위시리스트 플러그인 옵션, FiboSearch 설정 등과 같은 몇 가지 플러그인을 설정해야 합니다. 문서에는 필요한 설정이 나와 있습니다. 내 대부분은 올바르게 구성되었지만 문서와 일치하도록 일부 조정이 필요했습니다.
가구점 Divi WooCommerce 테마 옵션
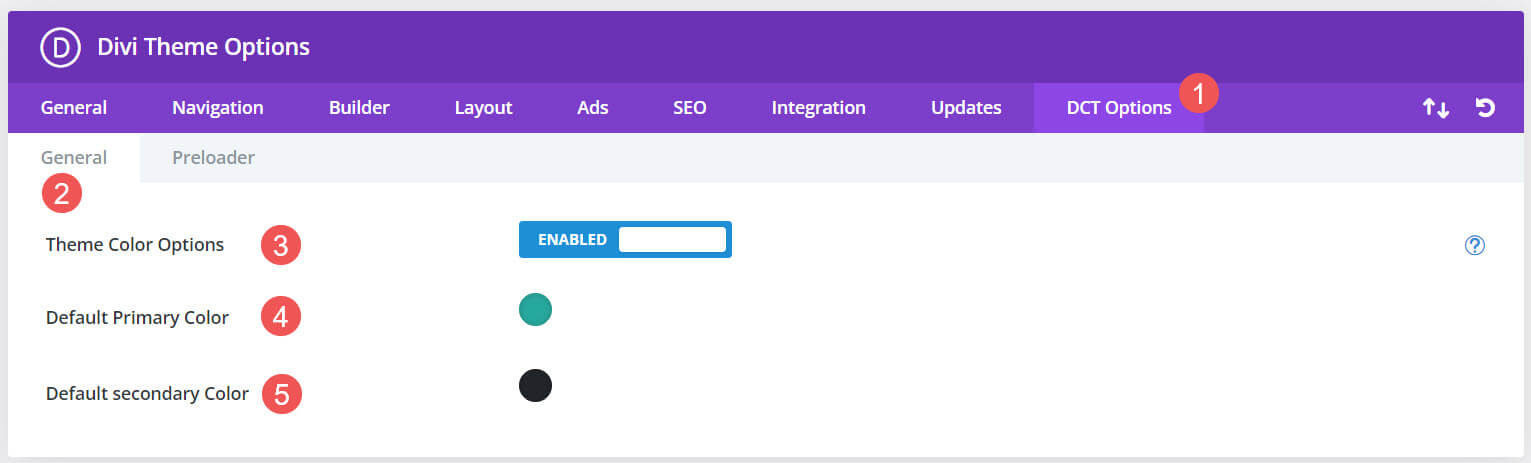
테마 설정에는 원클릭 색상 변경, 색상 선택기 및 프리로더가 포함됩니다. 일반 탭에는 테마 색상 옵션과 기본 기본 색상과 보조 색상을 선택할 수 있는 색상 선택기가 포함되어 있습니다.

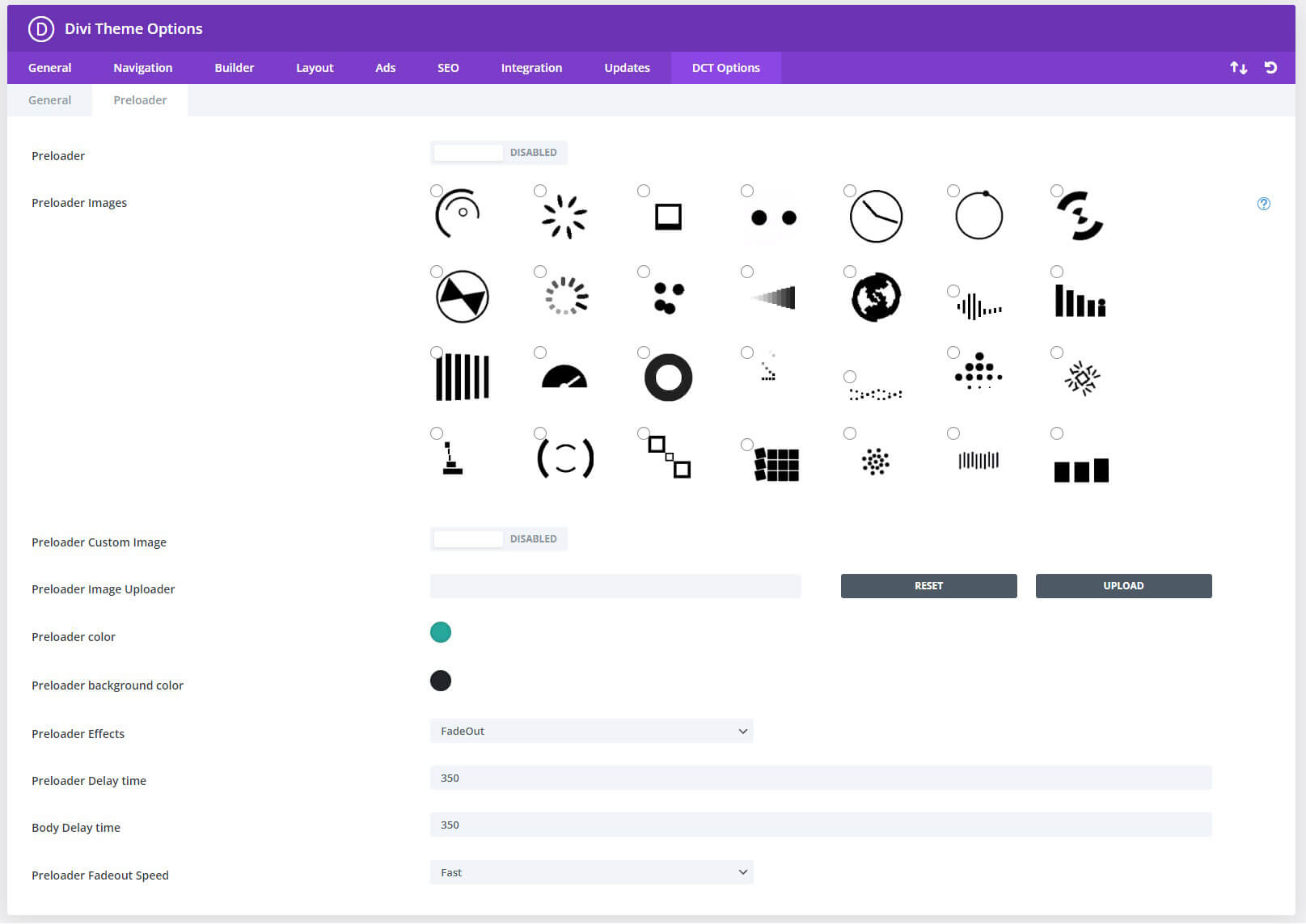
프리로더 탭에는 선택할 수 있는 28개의 내장 프리로더가 포함되어 있습니다. 또한 사용자 정의 프리로더를 업로드하고 색상, 배경, 효과, 지연 및 페이드아웃 속도를 선택할 수도 있습니다.

가구점 Divi WooCommerce 테마 페이지
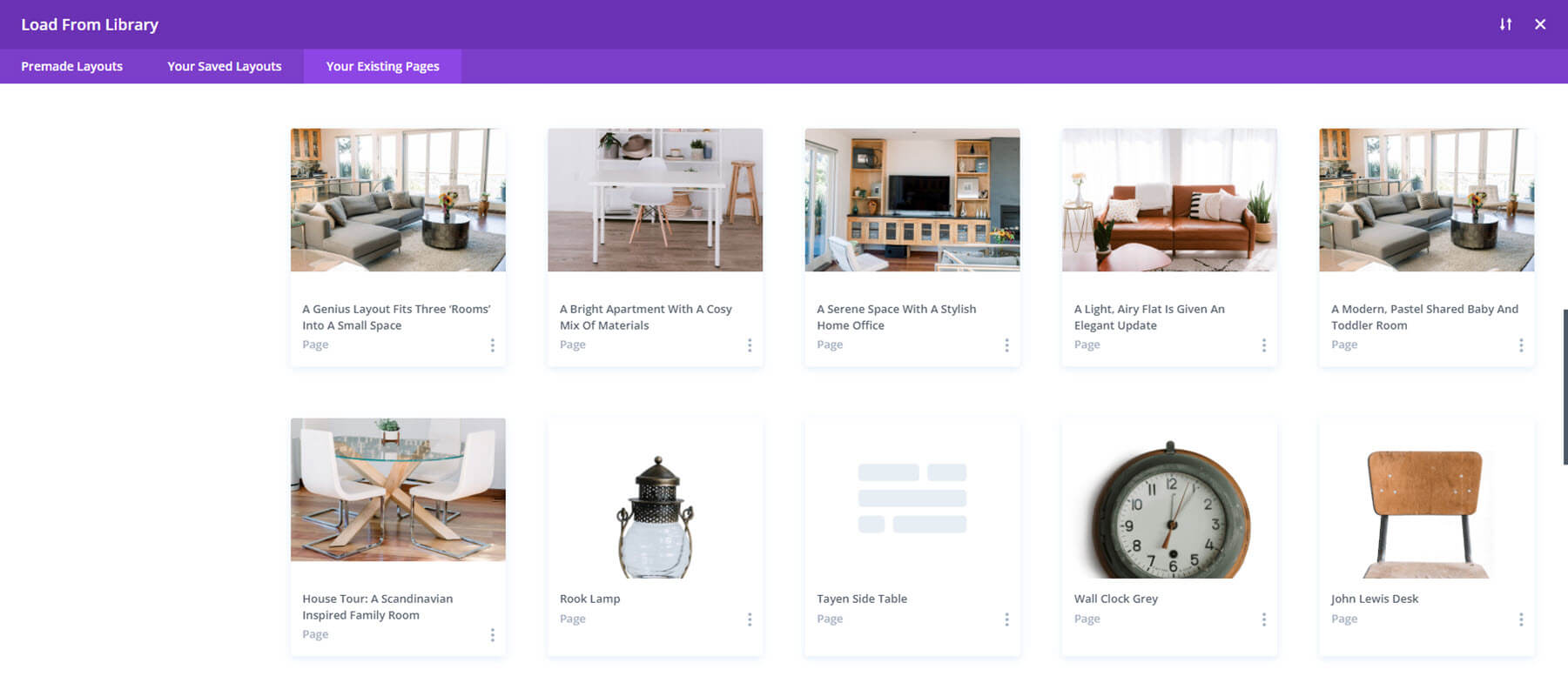
Furniture Shop Divi WooCommerce 테마는 Divi 테마 빌더에서 생성된 페이지를 포함하지 않고 웹사이트에 32페이지를 추가합니다. 여기에는 홈 페이지, 표준 웹사이트 페이지, WooCommerce 페이지 등이 포함됩니다.

홈 페이지
가구점 Divi WooCommerce 테마에는 선택할 수 있는 3가지 홈 페이지가 있습니다. 세 가지 모두 녹색이 강조된 흰색 배색을 따르며 동일한 디자인 요소를 포함하고 전자상거래에 중점을 둡니다. 다음은 세 가지 홈 페이지를 모두 살펴보겠습니다.
홈 원
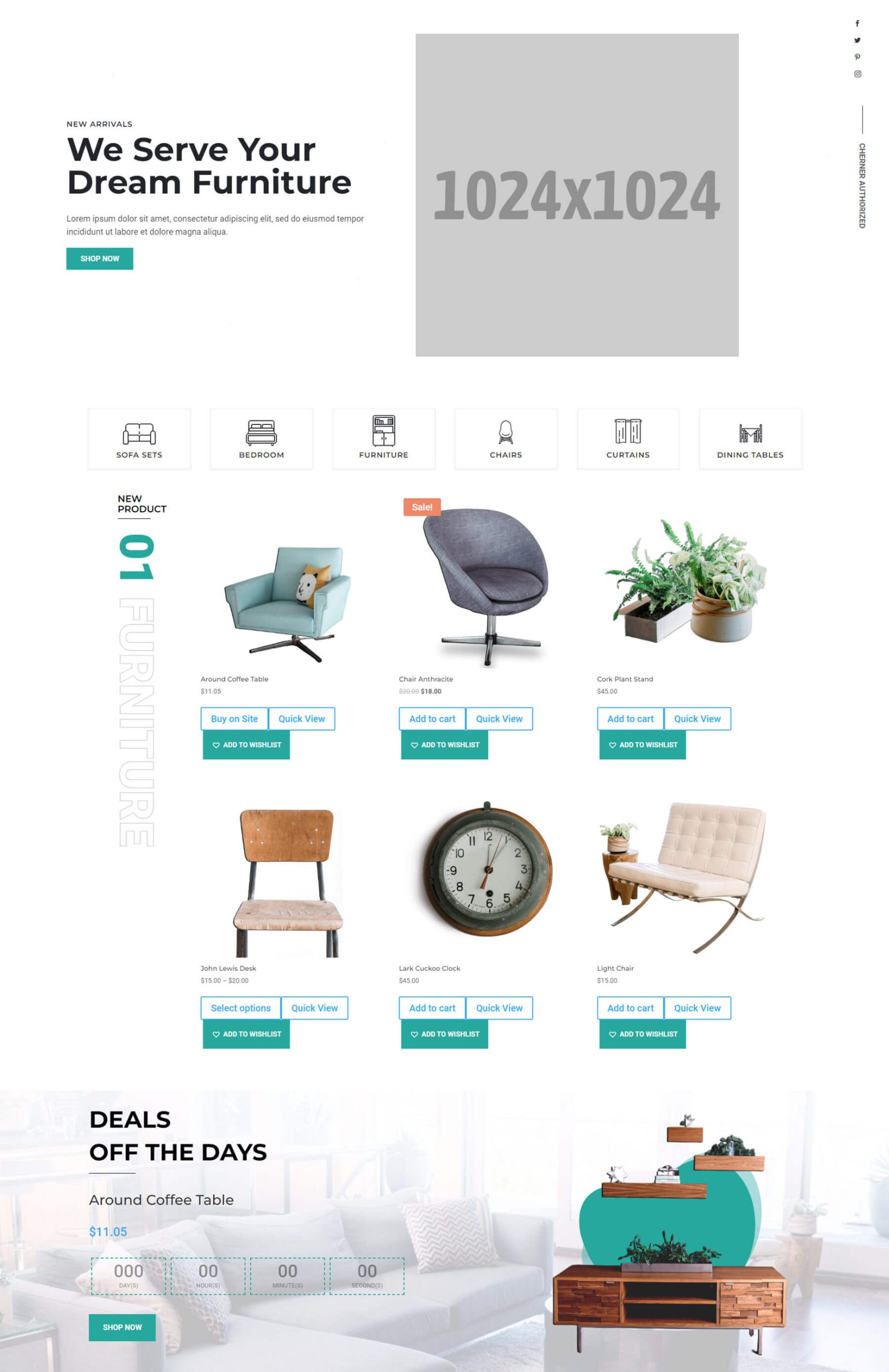
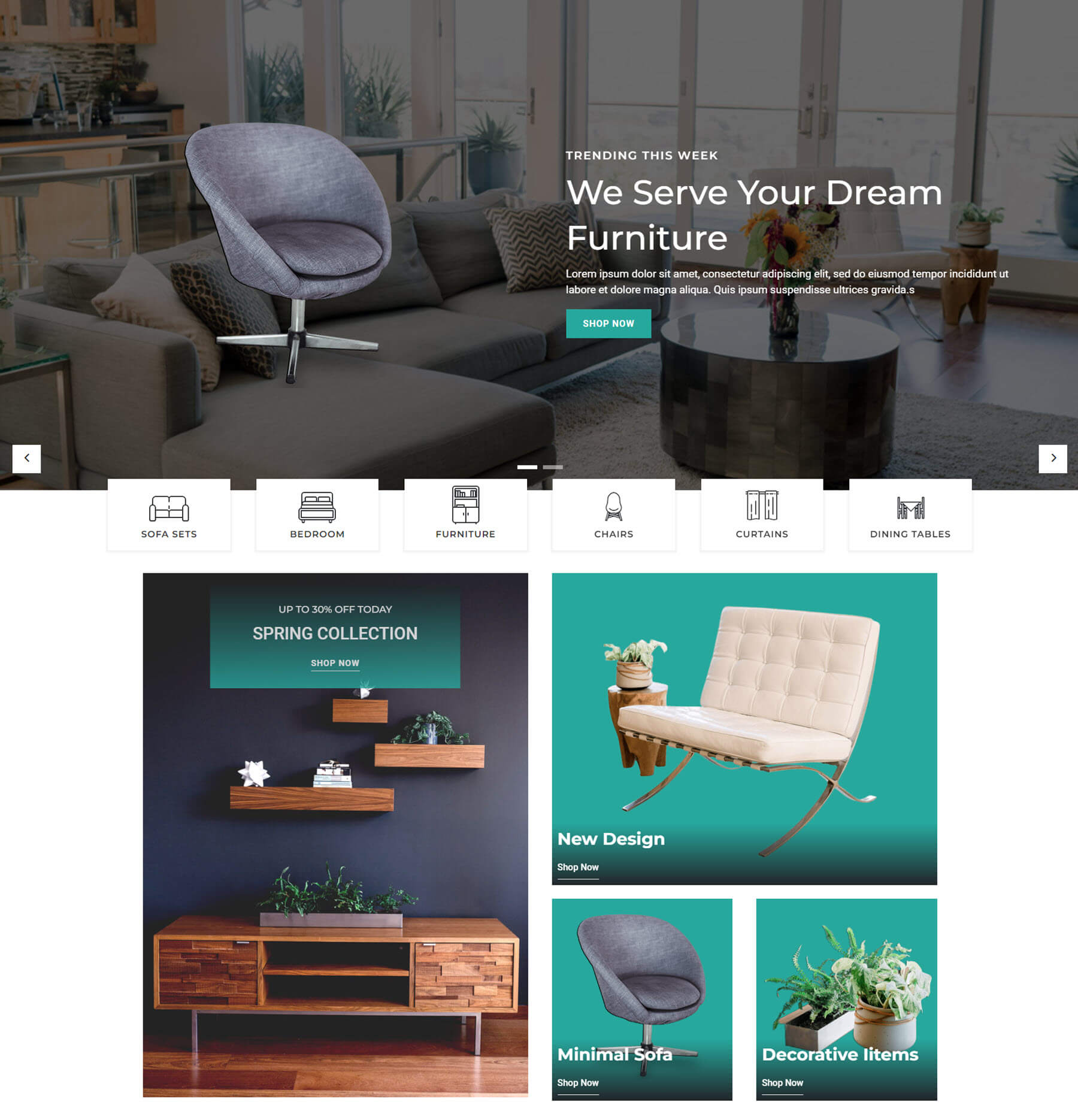
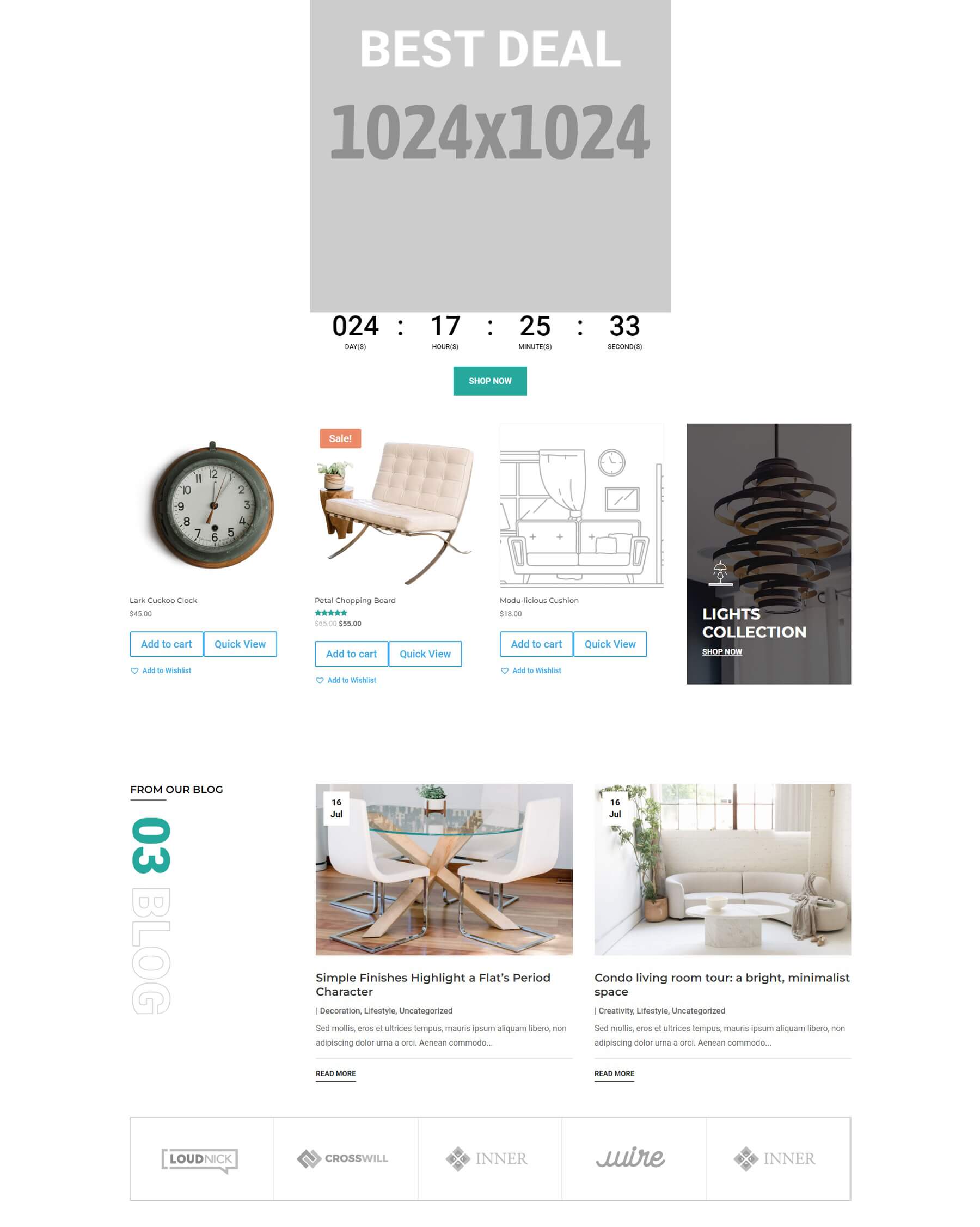
첫 번째 홈 페이지의 상단 부분은 다음과 같습니다. 페이지 상단에는 세로로 배치된 소셜 아이콘과 오른쪽에 메시지가 있는 CTA 슬라이더가 포함되어 있습니다. 호버 애니메이션이 있는 카테고리 아이콘은 다양한 상점 카테고리로 연결됩니다. 새 제품 섹션에는 스타일이 지정된 쇼핑 모듈의 제품이 표시됩니다. 이 섹션에는 세로로 제목이 표시되어 있습니다. 딜 섹션에는 카운트다운 타이머와 제품 이미지, 배경 이미지가 포함된 CTA가 포함되어 있습니다.

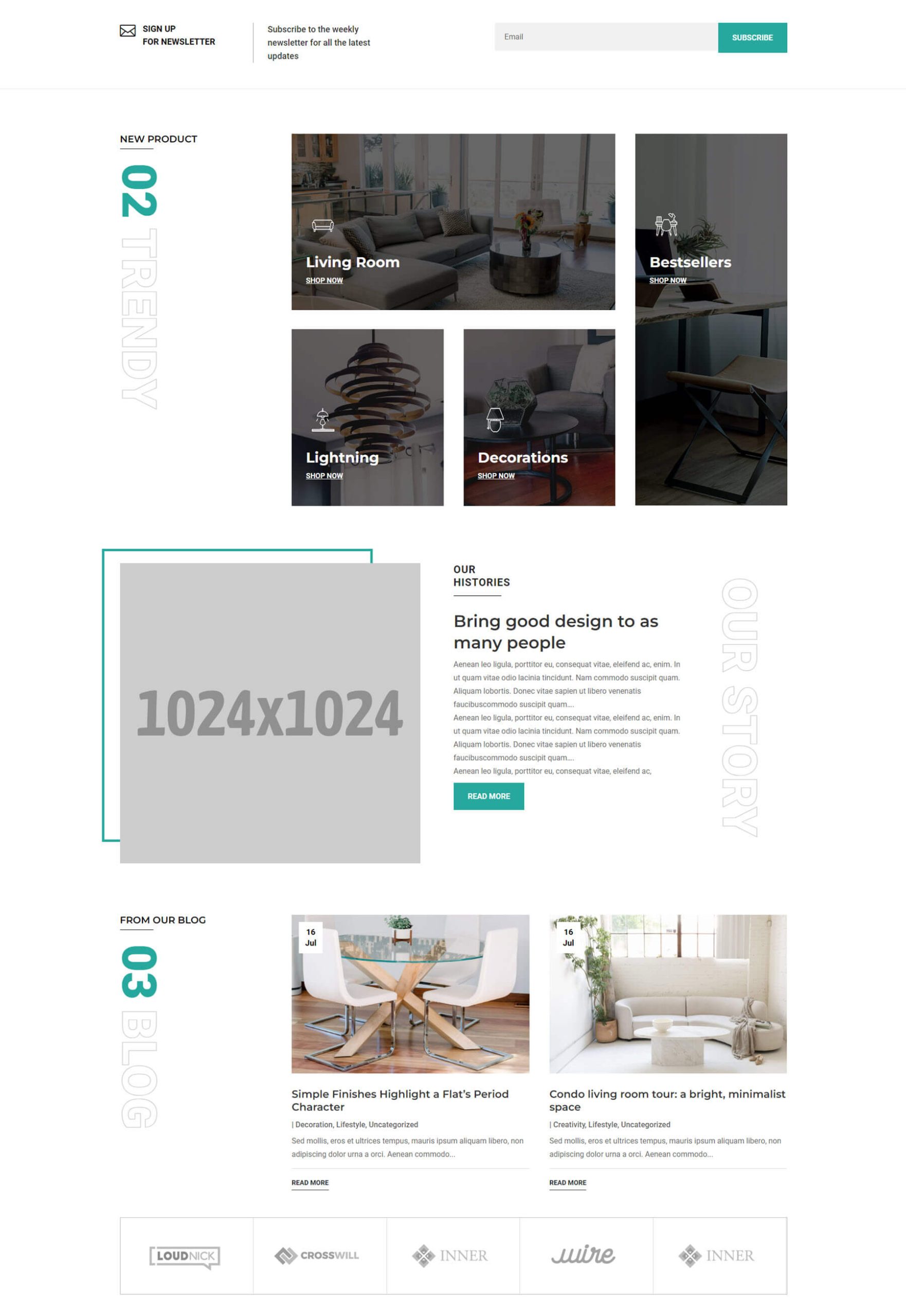
페이지의 하단 부분입니다. 여기에는 뉴스레터 양식과 제품 카테고리로 연결되는 모자이크 이미지가 포함된 제품 섹션이 포함되어 있습니다. 여기에는 그라데이션 오버레이가 포함됩니다. 또한 정보 섹션, 스타일이 지정된 블로그 섹션 및 로고도 포함되어 있습니다. 각 섹션에는 세로 텍스트가 포함되어 있습니다.

홈 투
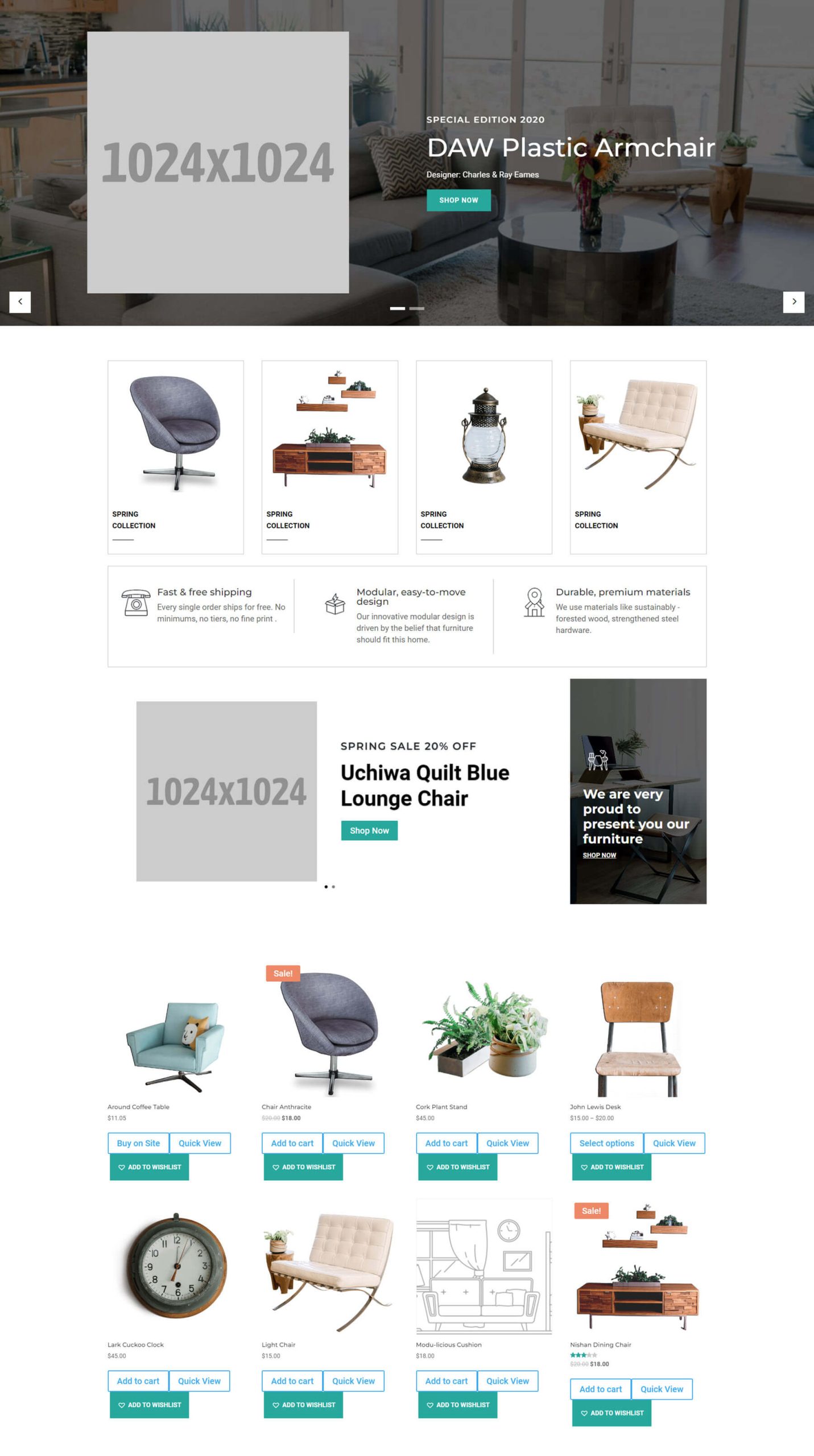
두 번째 홈 페이지의 첫 번째 부분에는 히어로 섹션에 대한 전체 너비 슬라이더가 포함되어 있습니다. 텍스트가 있는 이미지는 상점 카테고리에 대한 링크로 작동하고, 아이콘은 정보를 표시하고, 다른 슬라이더는 CTA로 작동하고, 제품 섹션은 스타일이 지정된 제품을 그리드로 표시합니다.

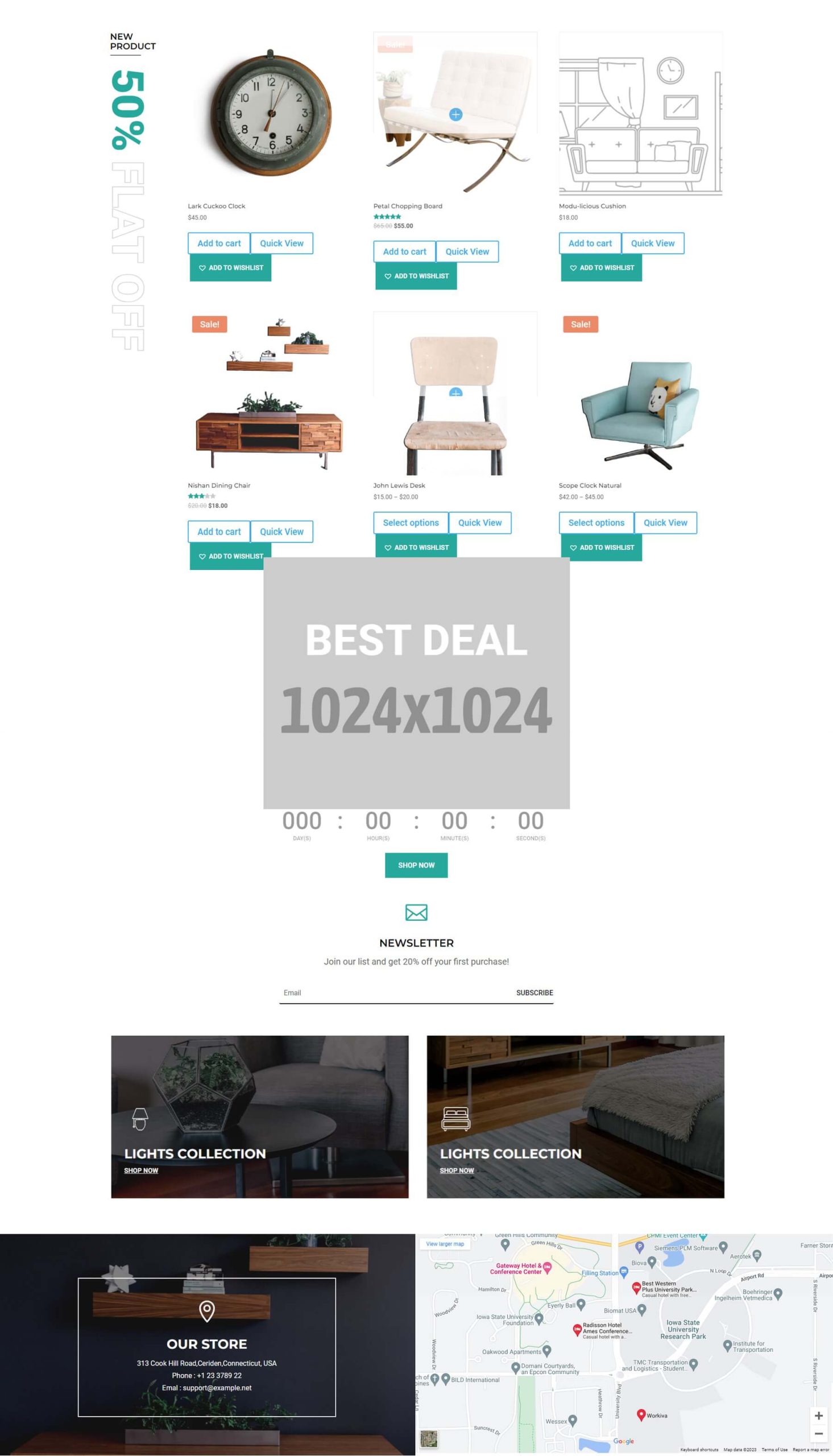
두 번째 부분에는 신제품, 카운트다운 타이머가 포함된 중복 CTA, 작은 뉴스레터 양식, 카테고리 CTA의 큰 이미지, 한쪽에는 정보가 있고 다른 쪽에는 지도가 있는 연락처 섹션이 표시됩니다.

홈 쓰리
세 번째 홈 페이지의 첫 번째 섹션에는 상점 카테고리로 연결되는 아이콘이 겹치는 전체 너비 슬라이더가 포함되어 있습니다. 모자이크의 큰 이미지는 매장에 대한 CTA 역할을 합니다.

하단 부분에는 카운트다운 타이머가 있는 CTA, CTA가 있는 상점 섹션, 블로그 섹션 및 로고가 표시됩니다.

내부 페이지
Furniture Shop Divi WooCommerce 테마에는 웹사이트 구축에 필요한 25개의 내부 페이지가 있습니다. 여기에는 모든 표준 페이지와 몇 가지 추가 페이지가 포함됩니다.
에 대한
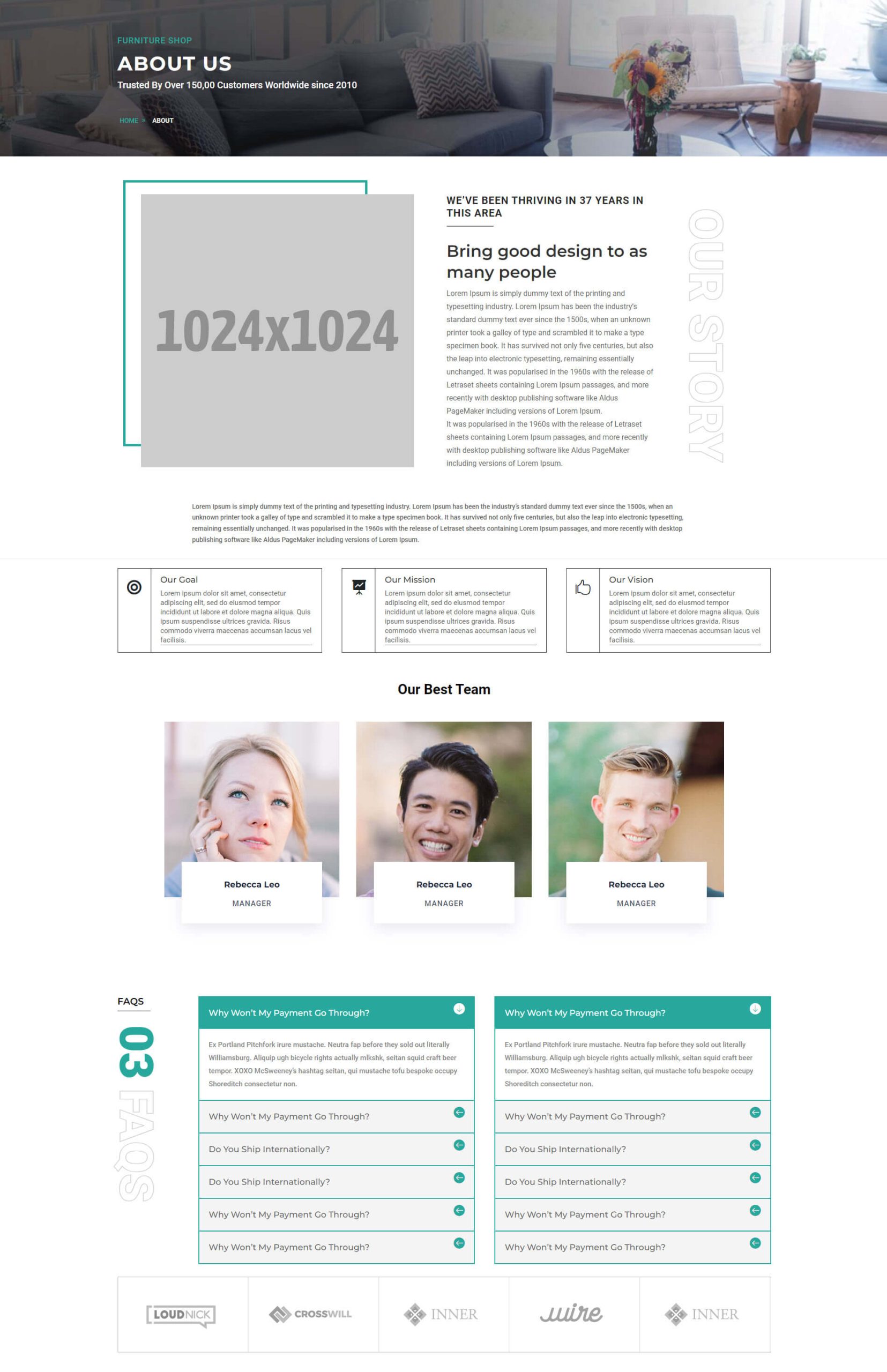
정보 페이지에는 정보와 탐색경로가 포함된 작은 Hero 섹션과 정보가 포함된 더 큰 섹션이 포함되어 있습니다. 텍스트 블록 세트에는 회사 정보가 표시됩니다. 팀원에는 위에 표시되는 소셜 아이콘이 포함되어 있습니다. 아코디언 모듈은 FAQ를 작성합니다. 로고 섹션도 포함되어 있습니다.

우리 팀
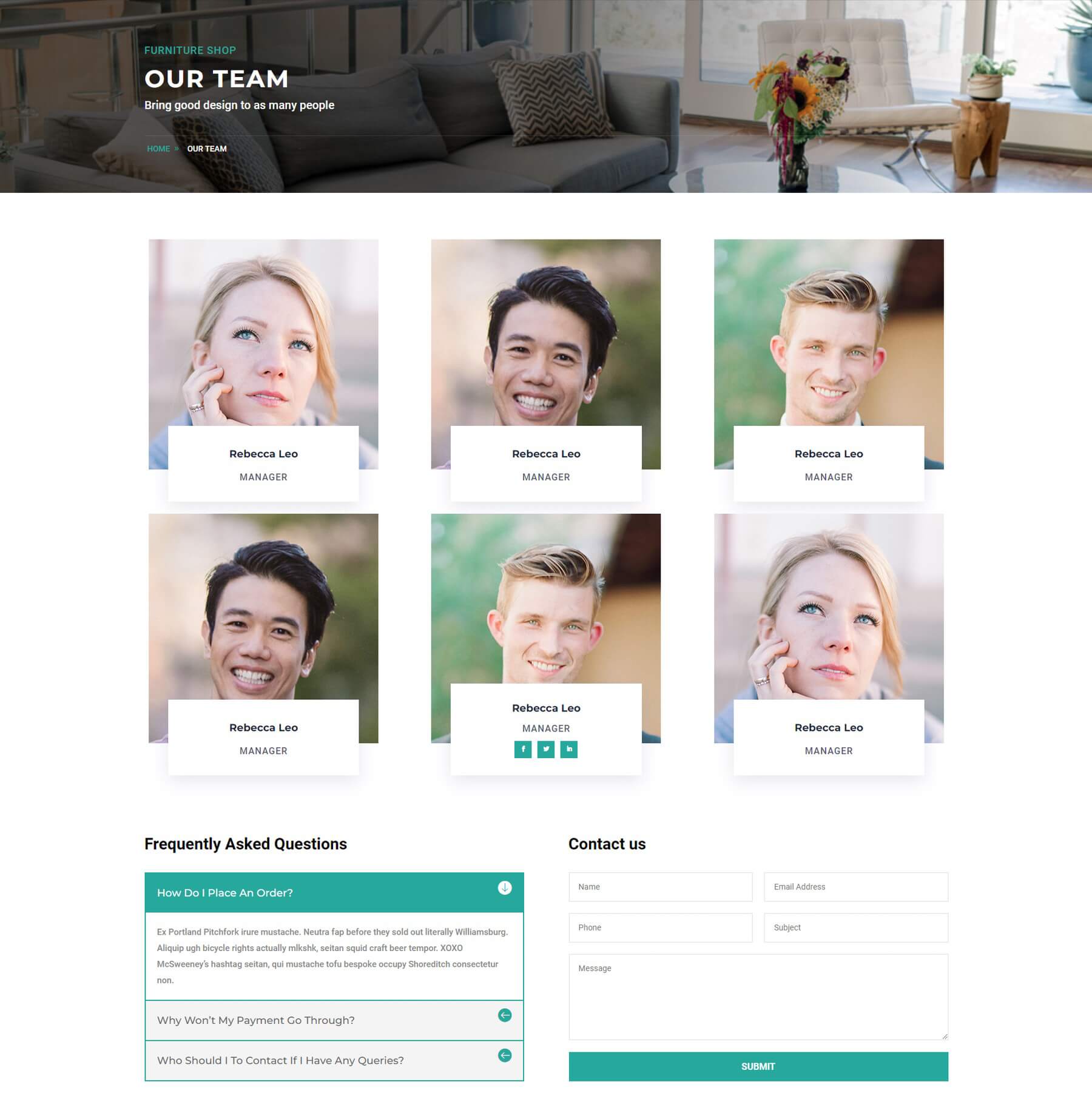
우리 팀 페이지에는 하단 행의 중간 모듈에서 볼 수 있듯이 마우스를 올리면 소셜 아이콘이 표시되는 개인 모듈이 포함되어 있습니다. 또한 문의 양식 옆에 더 작은 FAQ도 포함되어 있습니다.


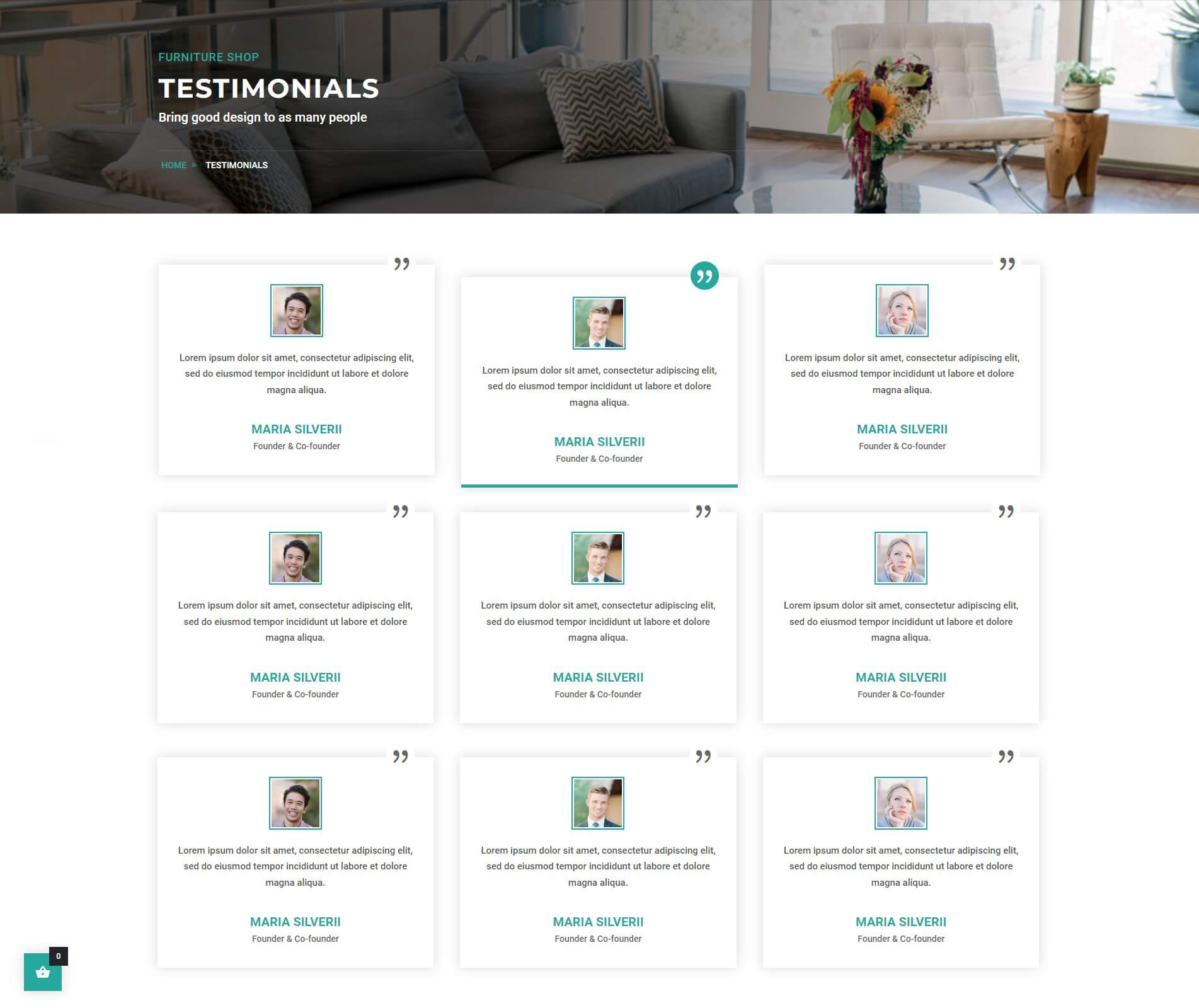
사용후기
추천 페이지에는 호버 효과가 있는 다양한 스타일의 추천 카드가 포함되어 있습니다. 마우스를 올리면 카드가 아래쪽으로 이동하고, 인용 아이콘의 색상이 변경되며, 아이콘에 배경이 추가되고, 카드 하단에 막대가 추가됩니다.

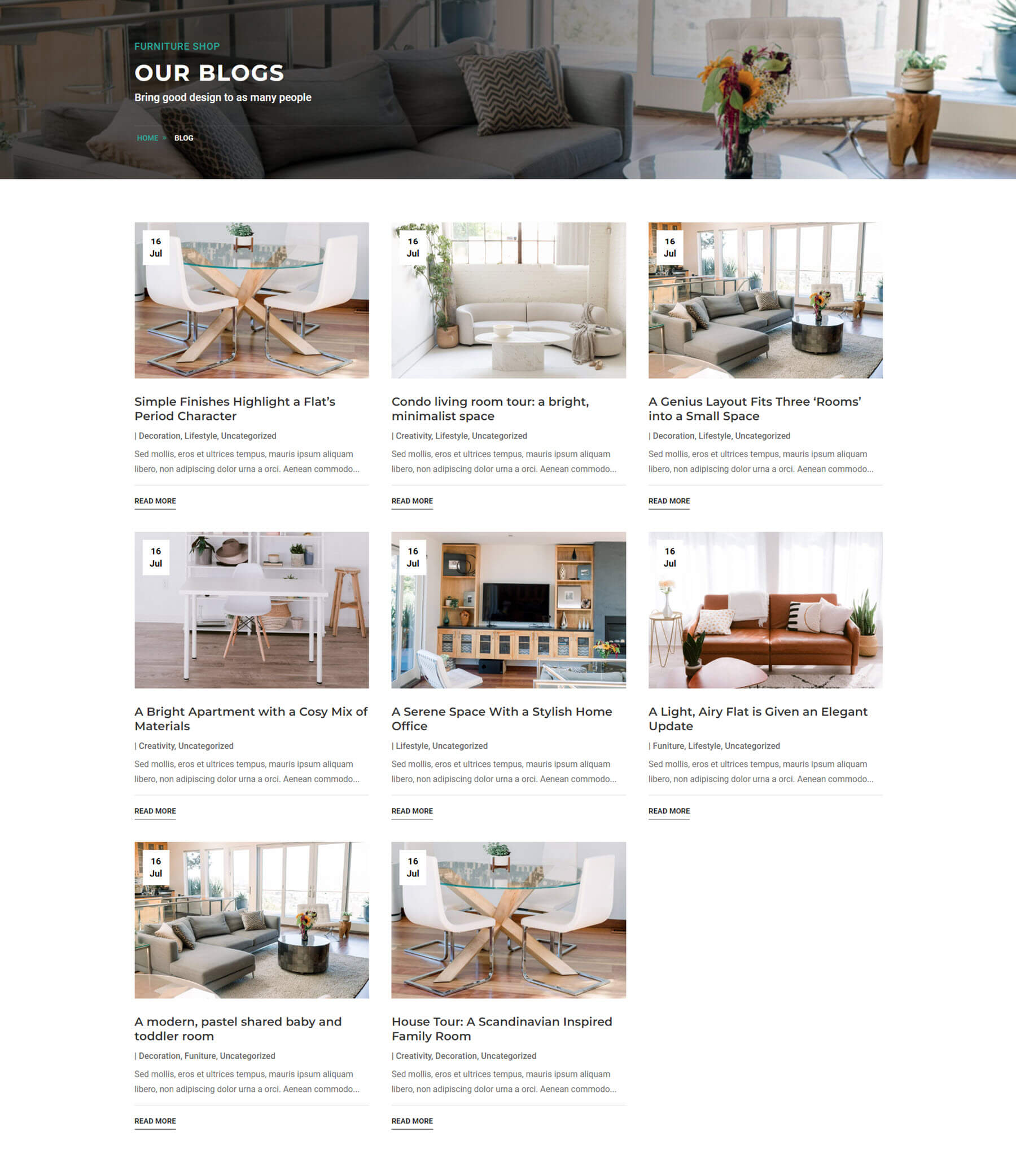
블로그
2열 그리드, 3열 그리드, 왼쪽에 이미지가 있는 목록, 오른쪽에 이미지가 있는 목록을 포함하여 선택할 수 있는 4개의 블로그 페이지가 있습니다. 아래 예는 3열 블로그 그리드를 보여줍니다. 블로그 카드에는 이미지를 확대/축소하는 호버 애니메이션이 포함되어 있습니다.

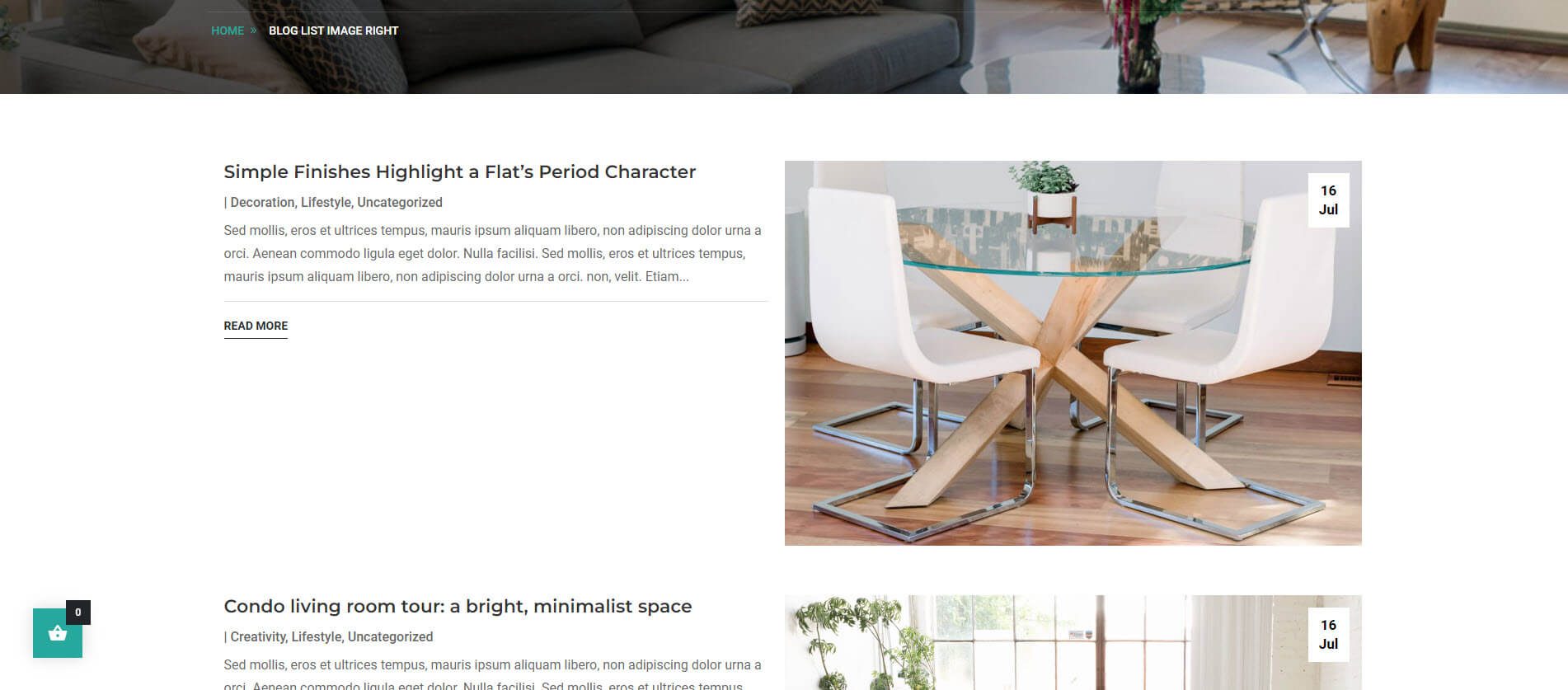
이 예에서는 오른쪽에 이미지가 포함된 목록을 보여줍니다.

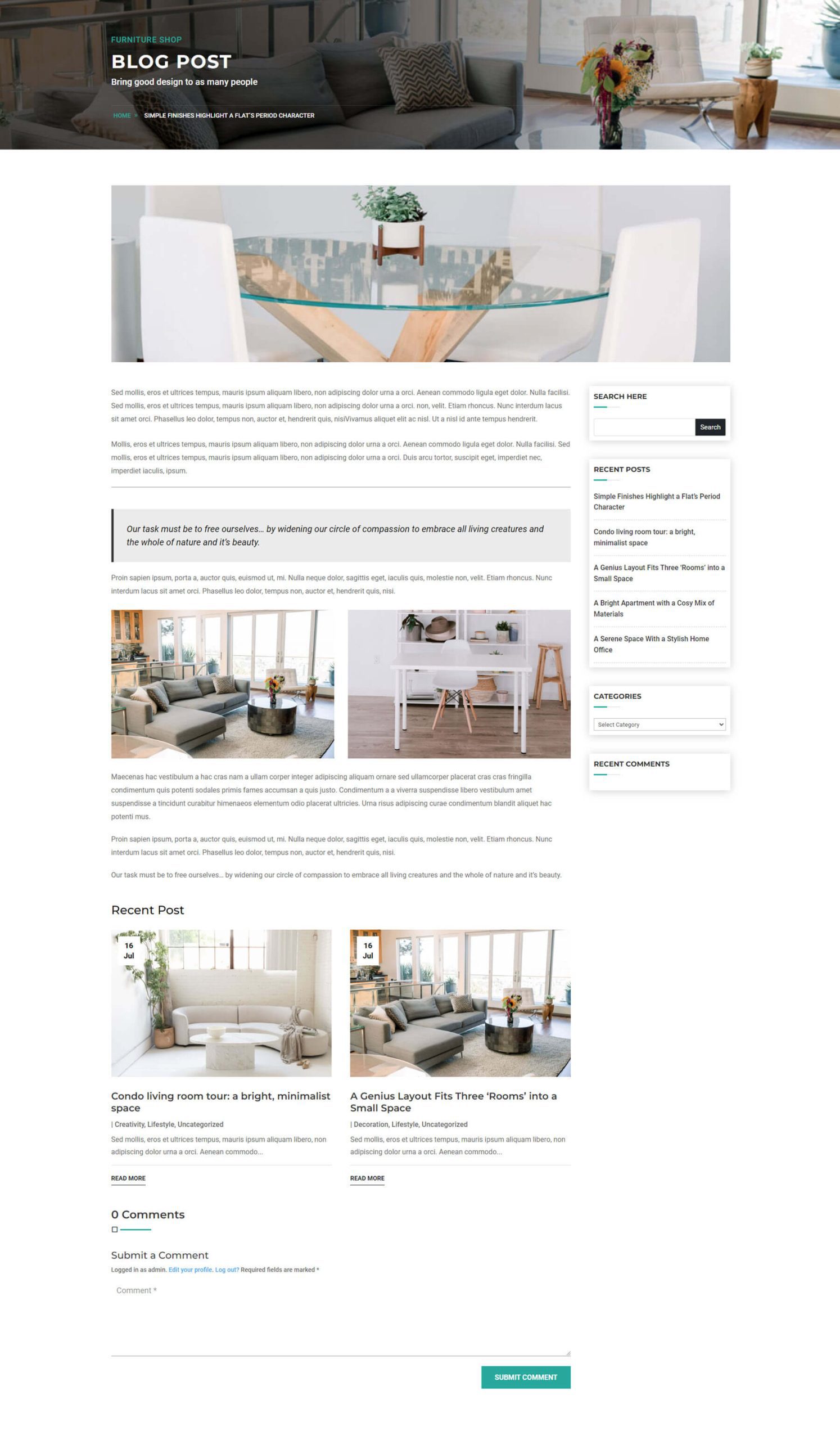
블로그 게시물
블로그 게시물의 레이아웃에는 추천 이미지, 블로그 콘텐츠, 스타일이 적용된 사이드바, 블로그와 일치하는 카드가 포함된 최근 게시물, 스타일이 적용된 댓글 섹션이 표시됩니다.

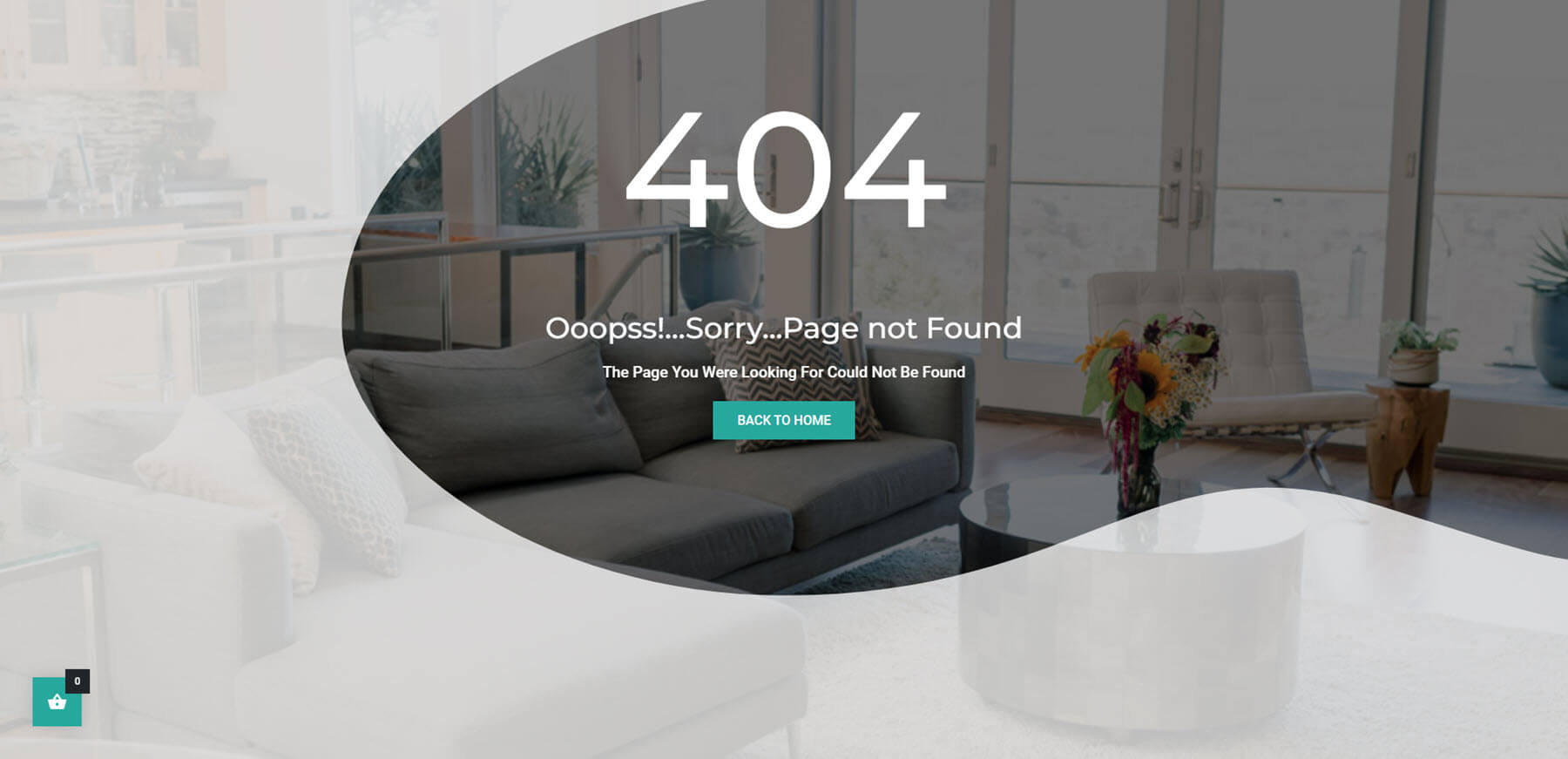
404
404 페이지는 이미지의 일부를 드러내는 배경 마스크와 함께 전체 화면 이미지를 표시합니다. 또한 404 메시지와 홈 페이지로 돌아가는 버튼도 포함되어 있습니다.

헤더
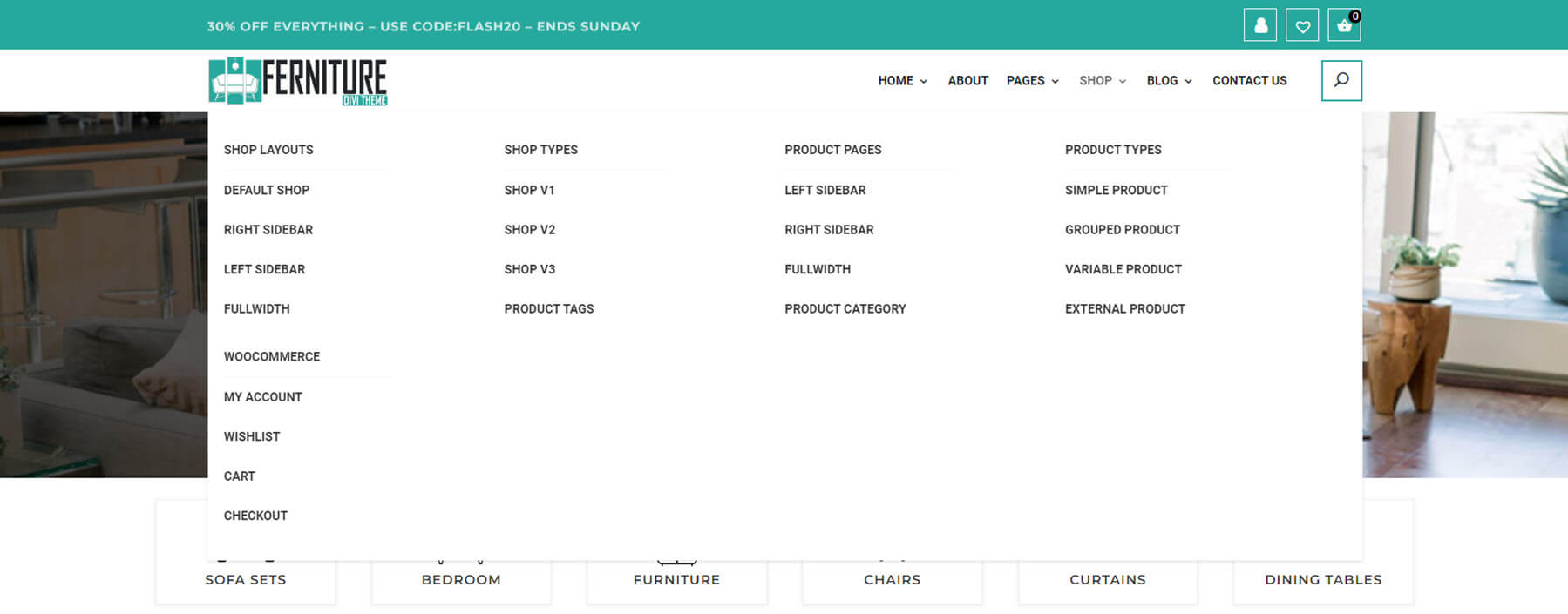
선택할 수 있는 헤더는 3개입니다. 세 가지 모두 메가 메뉴를 포함합니다.
첫 번째 헤더
첫 번째 헤더에는 상단 표시줄과 메가 메뉴가 있는 탐색 기능이 포함되어 있습니다. 상단 표시줄에는 텍스트 CTA가 포함되어 있습니다. 두 영역 모두 아이콘이 포함되어 있습니다. 내비게이션은 오른쪽에 배치됩니다.

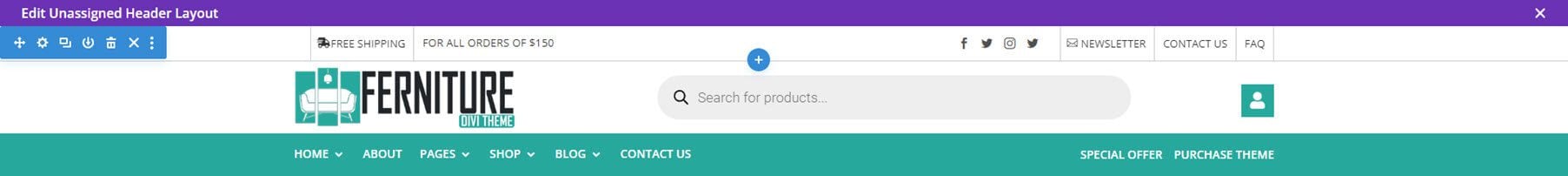
두 번째 헤더
두 번째 헤더에는 세 개의 막대가 포함됩니다. 상단 바에는 쇼핑 정보, 여러 CTA, 소셜 미디어 아이콘이 표시됩니다. 두 번째 막대에는 로고와 검색 상자가 포함되어 있습니다. 탐색은 하단 표시줄에 배치됩니다.

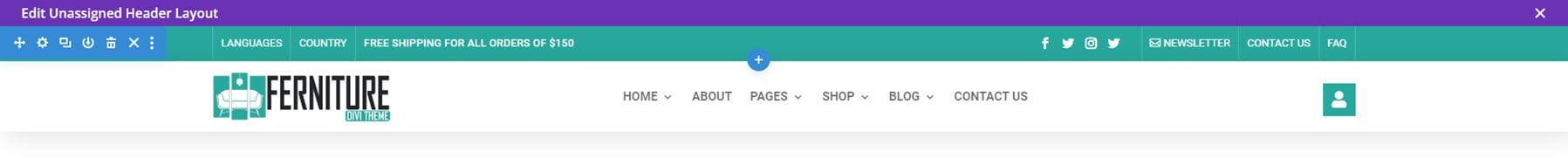
세 번째 헤더
세 번째 헤더에는 두 개의 막대가 포함됩니다. 상단 표시줄에는 처음 두 헤더의 요소가 포함되어 있습니다. 내비게이션은 중앙에 배치됩니다.

바닥글
선택할 수 있는 바닥글은 3개입니다.
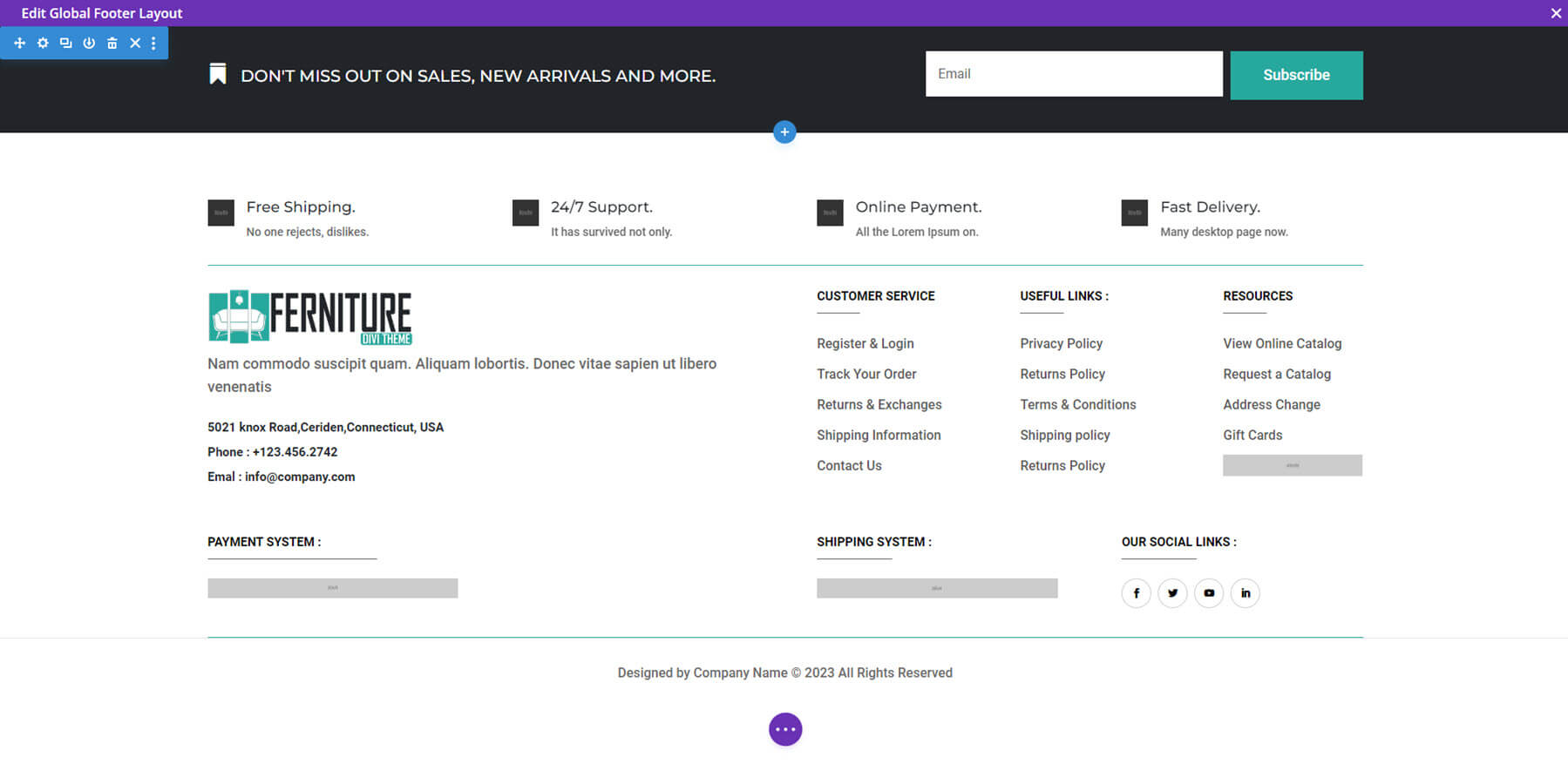
첫 번째 바닥글
첫 번째 바닥글에는 두 개의 검색 상자가 표시됩니다. 첫 번째에는 CTA와 작은 구독 양식이 포함되어 있으며, 배송 정보와 다양한 레이아웃의 링크가 이어집니다.

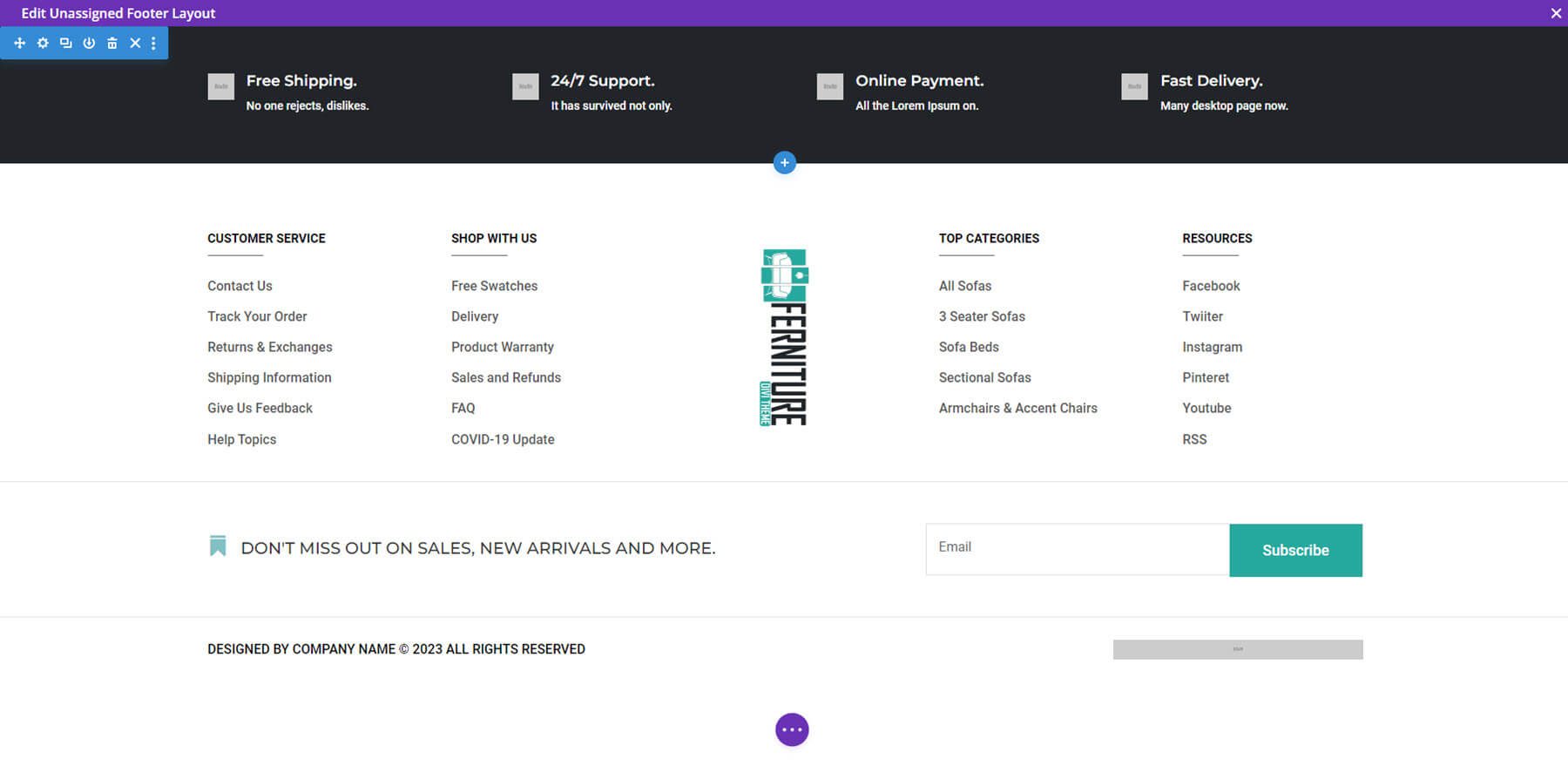
두 번째 바닥글
두 번째 바닥글 상단에는 배송 정보가 표시되고 하단에는 링크와 이메일 양식이 표시됩니다.

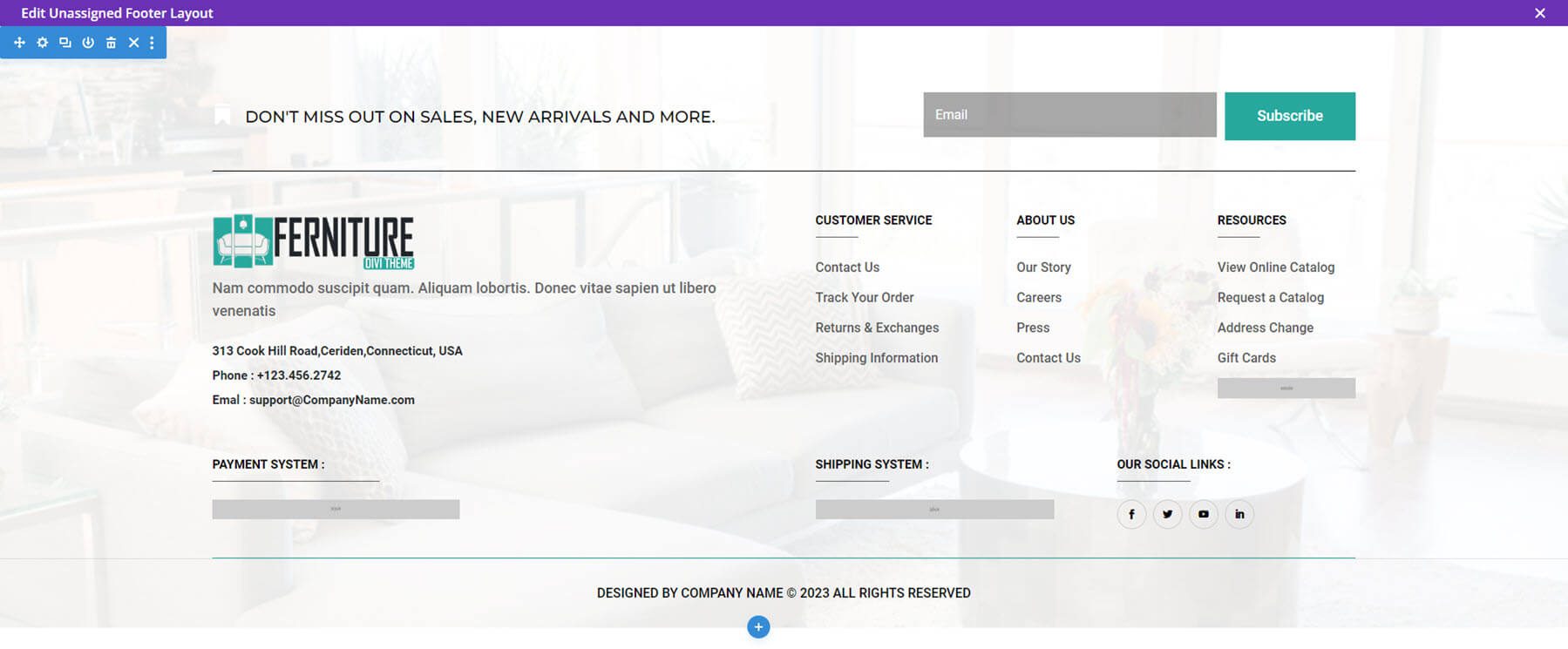
세 번째 바닥글
세 번째 바닥글에는 배경 이미지가 포함됩니다. 메시지와 이메일 양식이 상단에 배치되고 링크가 이어집니다.

가구 매장 Divi WooCommerce 테마 WooCommerce 페이지
Furniture Shop Divi WooCommerce 테마에는 많은 WooCommerce 페이지와 기능도 포함되어 있습니다.
쇼핑 페이지
선택할 수 있는 상점 페이지는 3개이며, 사이드바 유무에 관계없이 선택할 수 있습니다. 여기에는 AJAX 제품 필터, AJAX 실시간 검색, 비행 카트, 위시리스트 및 빠른 보기 팝업이 포함됩니다.
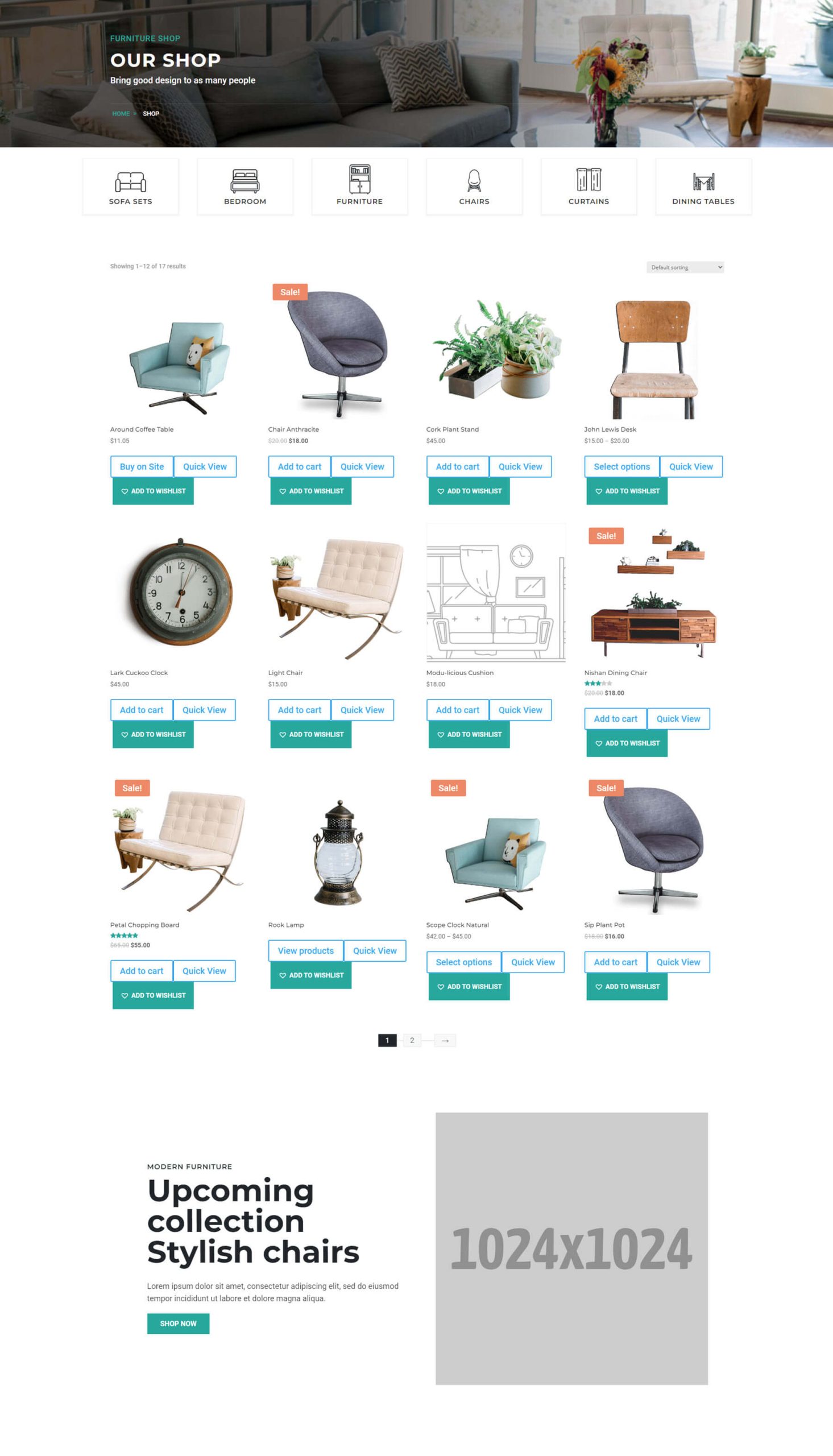
쇼핑 페이지 1
첫 번째 상점 페이지에는 작은 영웅 섹션과 카테고리 아이콘이 포함되어 있습니다. 큰 상점 섹션이 페이지의 대부분을 차지합니다. 특정 카테고리에 대한 CTA로 끝납니다. 상점 섹션에는 필터, 페이지 매기기, 스타일이 지정된 구매 버튼 등이 포함되어 있습니다.

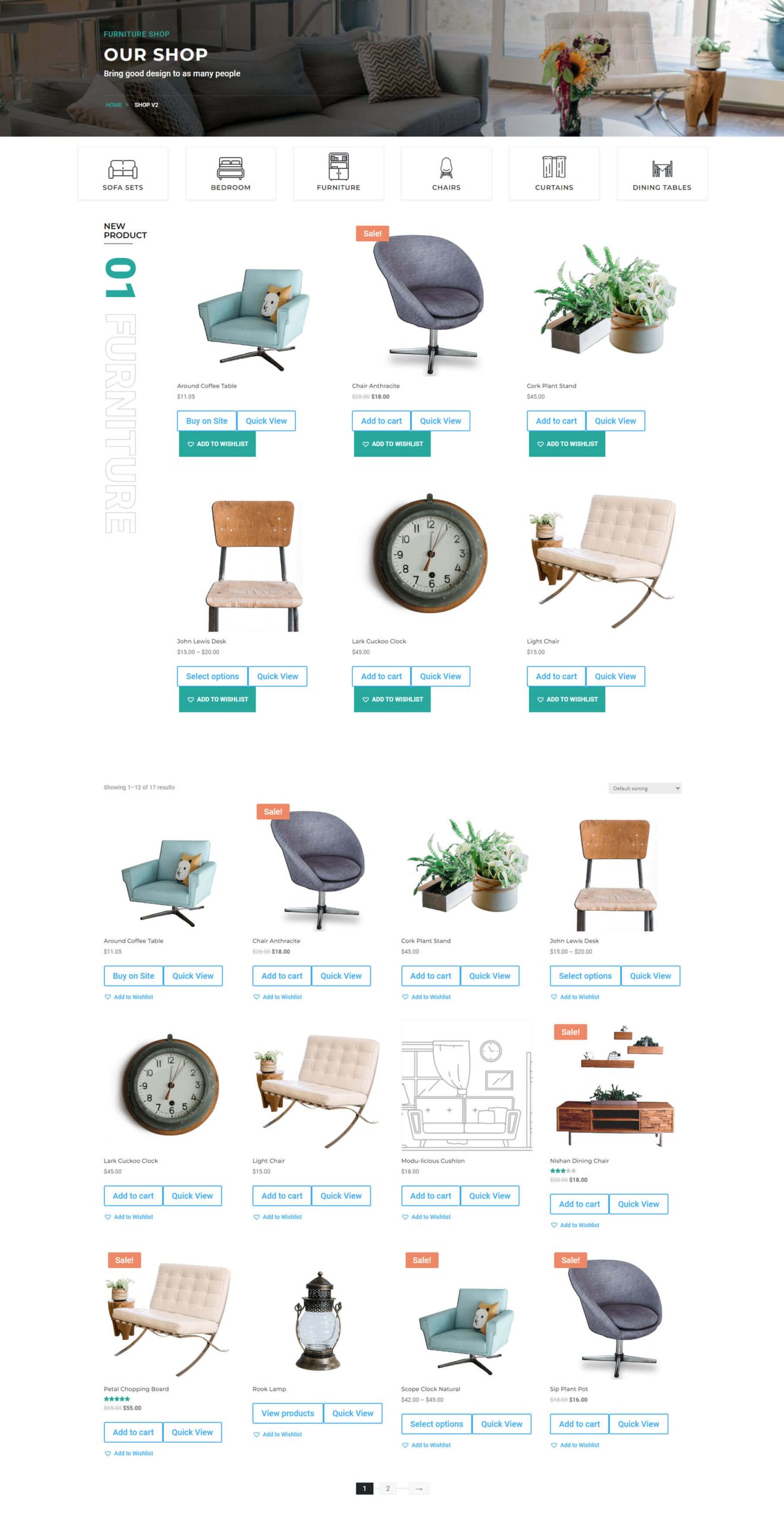
쇼핑 페이지 2
두 번째 상점 페이지에는 두 개의 상점 섹션이 포함되어 있습니다. 첫 번째는 최신 제품입니다. 여기에는 세로 제목이 포함됩니다. 두 번째는 모든 제품입니다. 여기에는 페이지 매김이 포함됩니다.

쇼핑 페이지 3
세 번째 상점 페이지에는 하나의 상점 섹션이 포함되어 있으며 페이지 하단에 숫자 카운터가 있는 CTA를 추가합니다.

단일 제품 페이지 레이아웃
여러 상품 페이지가 있습니다. 사이드바 유무에 관계없이 제품 유형에 대한 페이지가 있습니다. 유형에는 단순, 그룹화, 가변 및 외부가 포함됩니다. 모두 비슷한 디자인을 따릅니다.
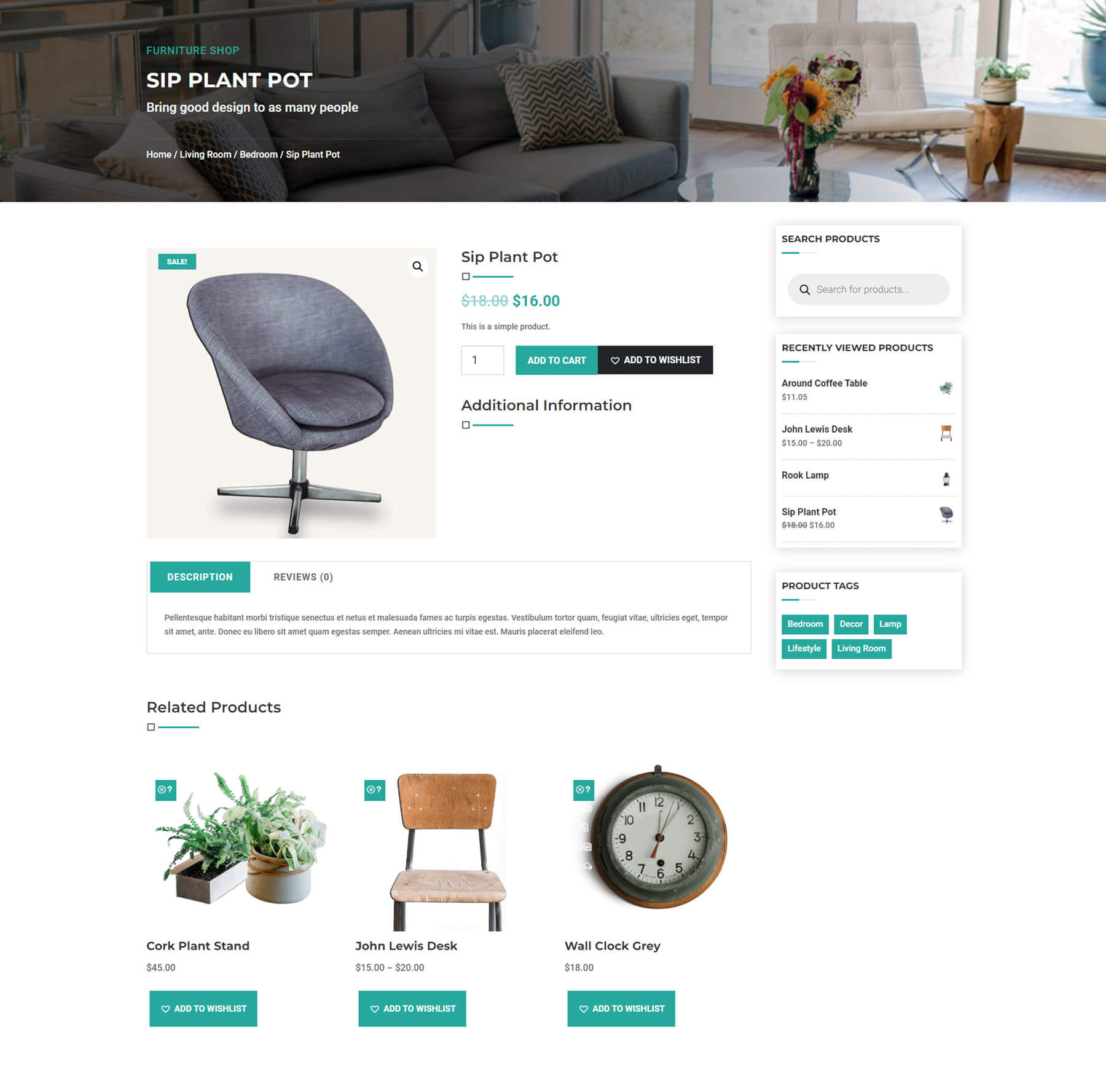
단순 제품 유형
간단한 제품 유형 페이지에는 상자 그림자가 있는 사이드바가 포함되어 있습니다. 관련 상품도 포함되어 있습니다. 사이드바에는 제품 검색, 최근 본 제품, 제품 태그가 포함됩니다. 각 사이드바 모듈 제목 아래의 녹색 선은 마우스를 올리면 확장됩니다.

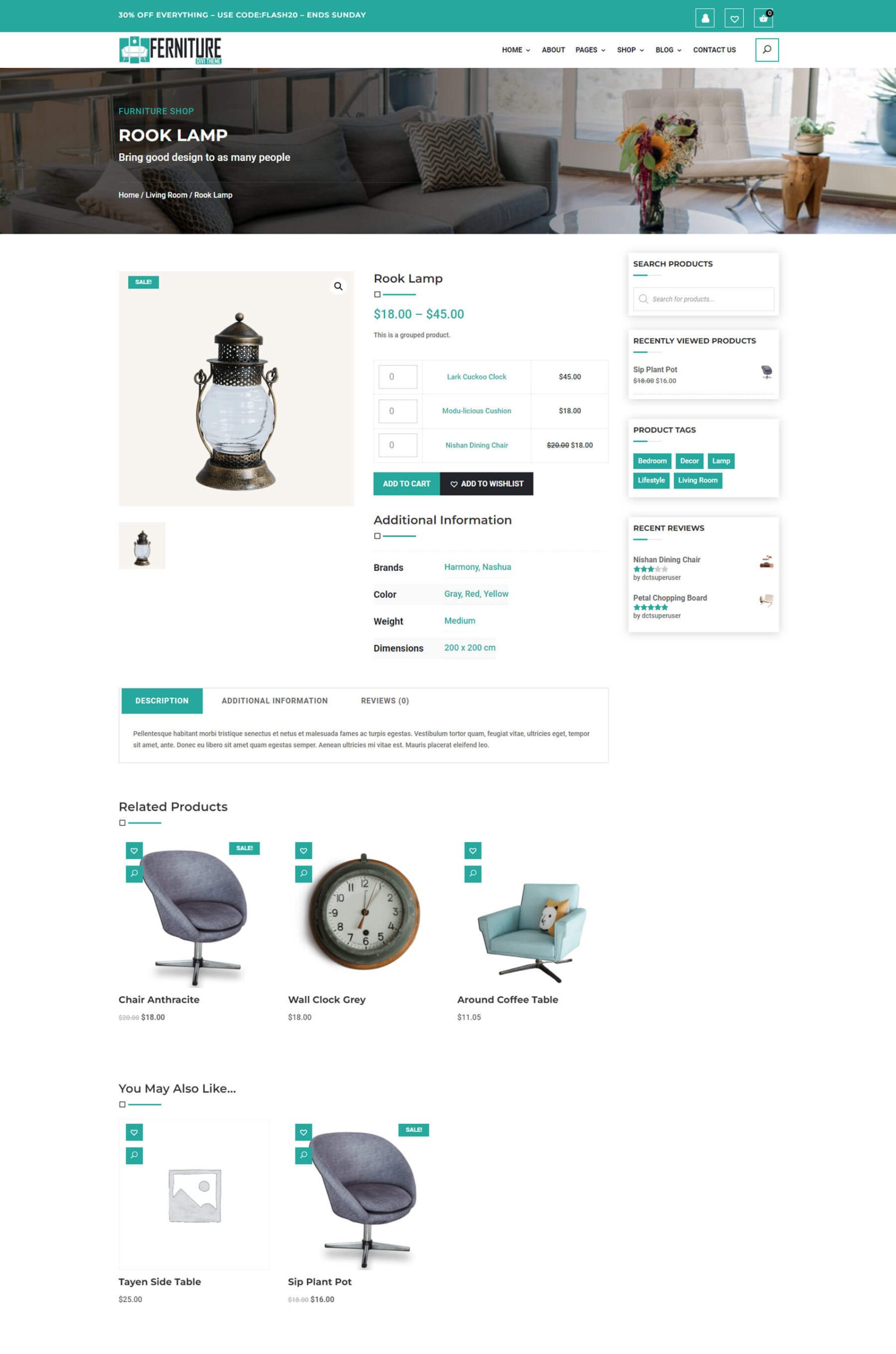
그룹화된 제품 유형
그룹화된 제품 페이지 유형을 사용하면 사용자가 동일한 페이지에 있는 여러 제품 중에서 선택할 수 있습니다. 페이지 하단에는 관련 상품도 포함되어 있습니다. 이 예에서는 리뷰를 포함한 몇 가지 추가 사이드바를 보여줍니다.

WooCommerce 기능
비행 카트, AJAX 필터 등을 포함하여 WooCommerce에 추가된 많은 추가 기능도 있습니다. 다음은 WooCommerce의 몇 가지 추가 기능을 살펴보겠습니다.
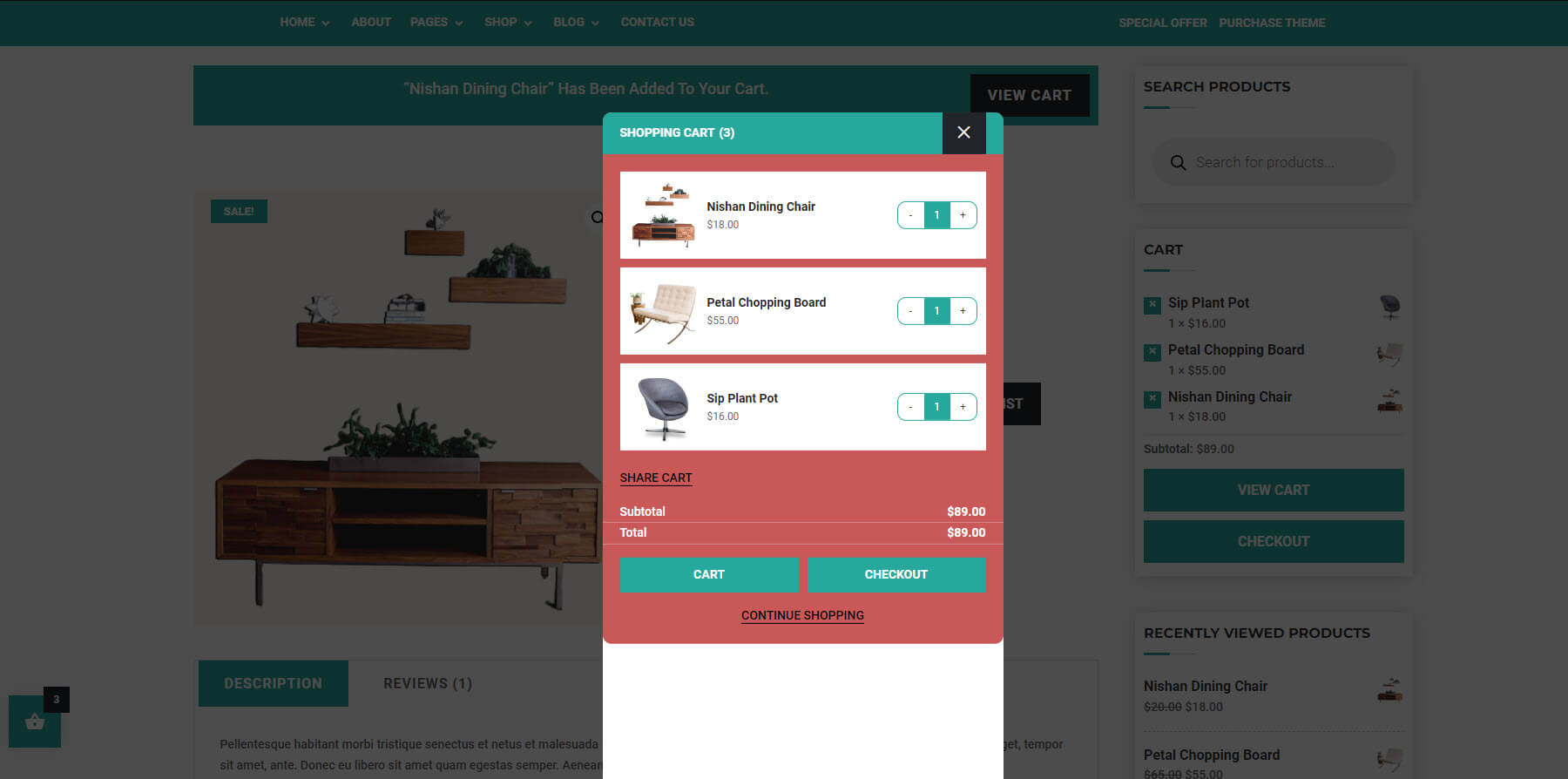
플라잉 카트
플라잉 카트는 카트에 담긴 모든 제품의 개수를 보여주는 팝업입니다. 사용자는 각 제품의 품목 수를 변경하고, 장바구니 페이지를 확인하고, 결제하고, 장바구니를 공유하고, 쇼핑을 계속할 수 있습니다. 녹색과 빨간색의 배색이 눈에 띕니다. 저는 이것이 Furniture Shop Divi WooCommerce 테마의 가장 흥미로운 기능 중 하나라고 생각합니다.

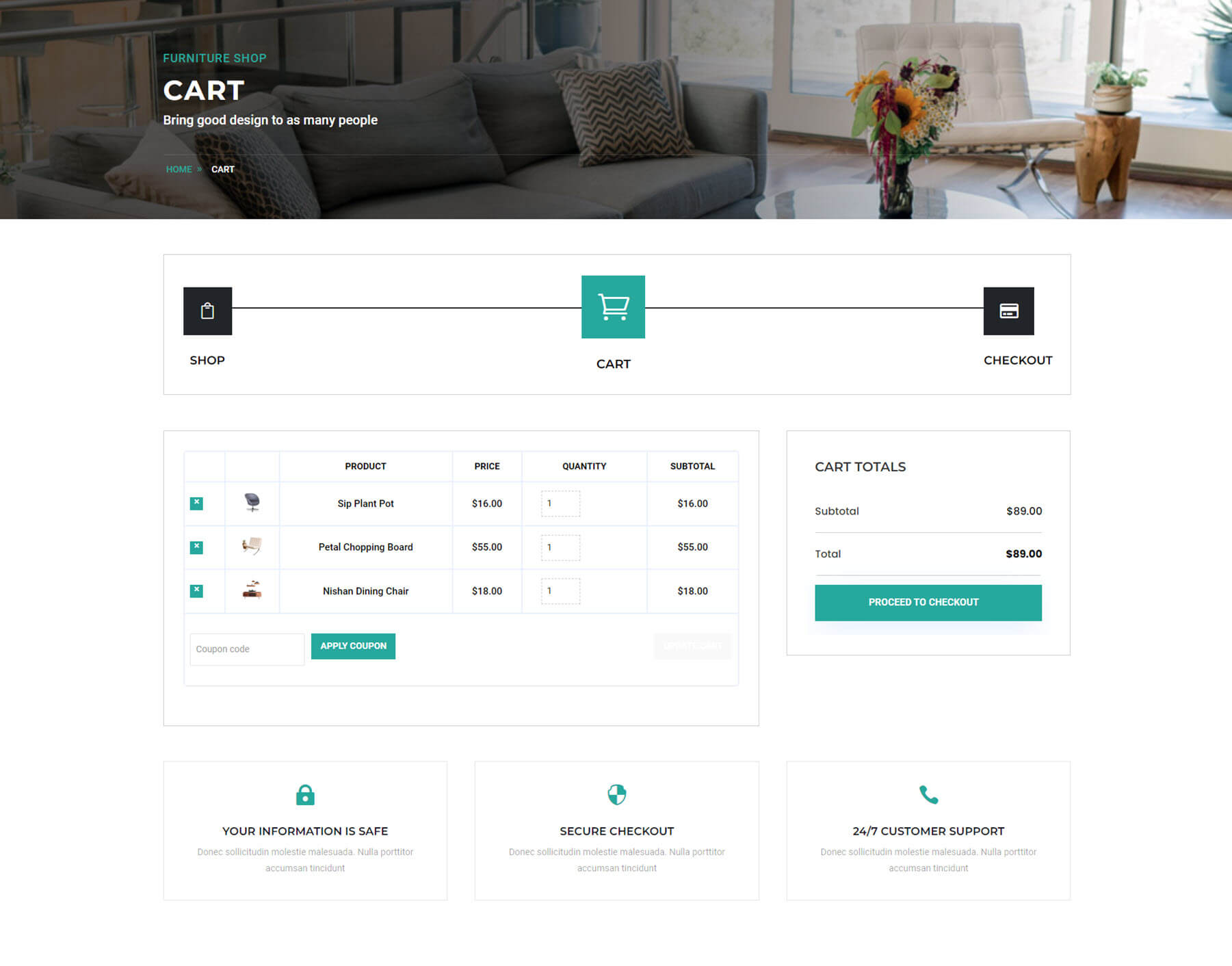
카트
카트 자체는 깨끗하며 사용자가 결제 프로세스 중 어디에 있는지 보여주는 아이콘이 포함되어 있습니다.

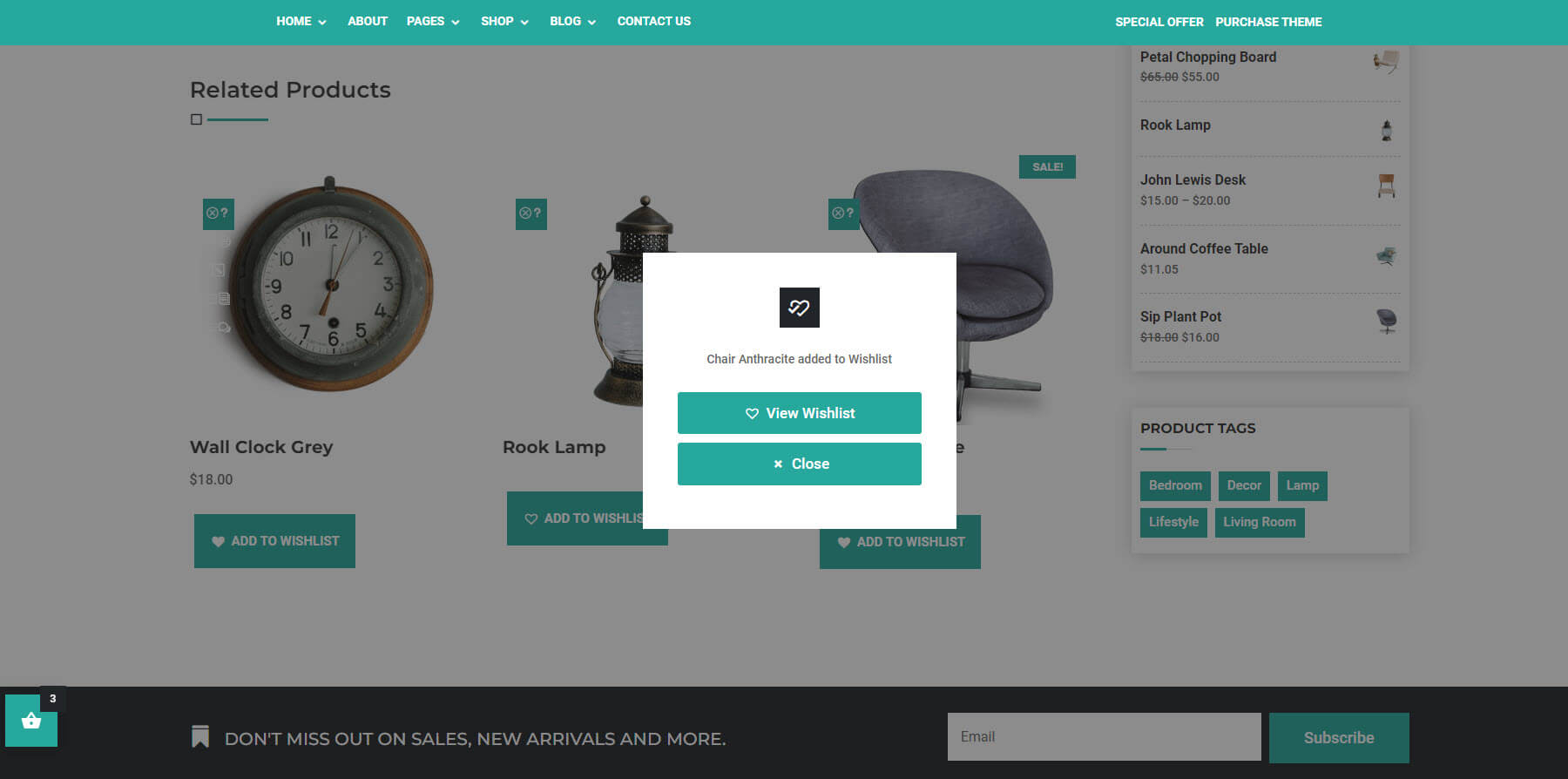
위시리스트 팝업
사용자가 위시리스트에 항목을 추가하면 해당 항목이 추가되었음을 확인하는 작은 팝업이 표시됩니다. 위시리스트를 볼 수 있는 목록이 포함되어 있습니다.

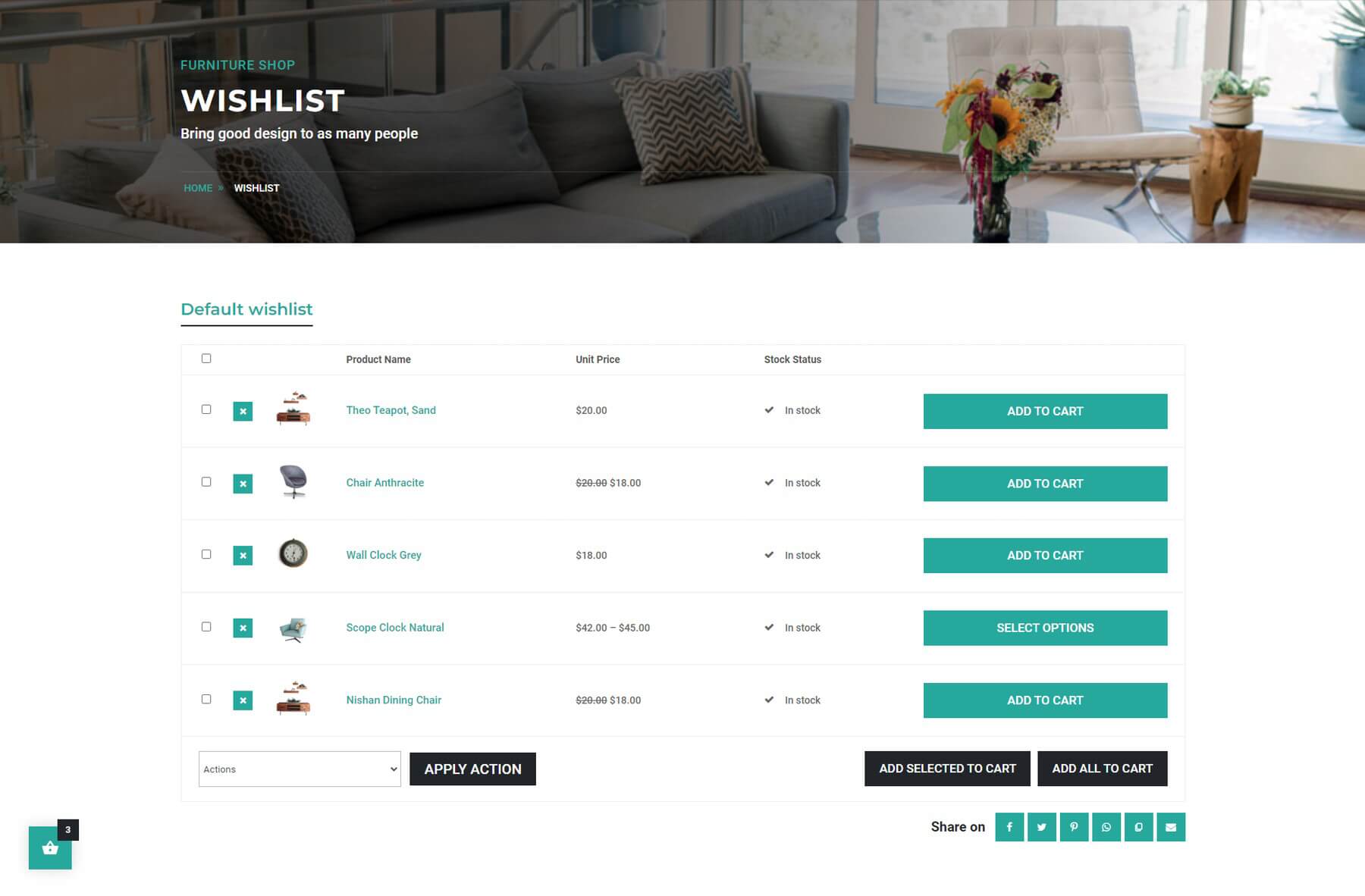
위시리스트
위시리스트 페이지에는 사이트의 나머지 부분과 동일한 스타일이 포함되어 있으며 소셜 미디어 공유 아이콘이 포함되어 있습니다.

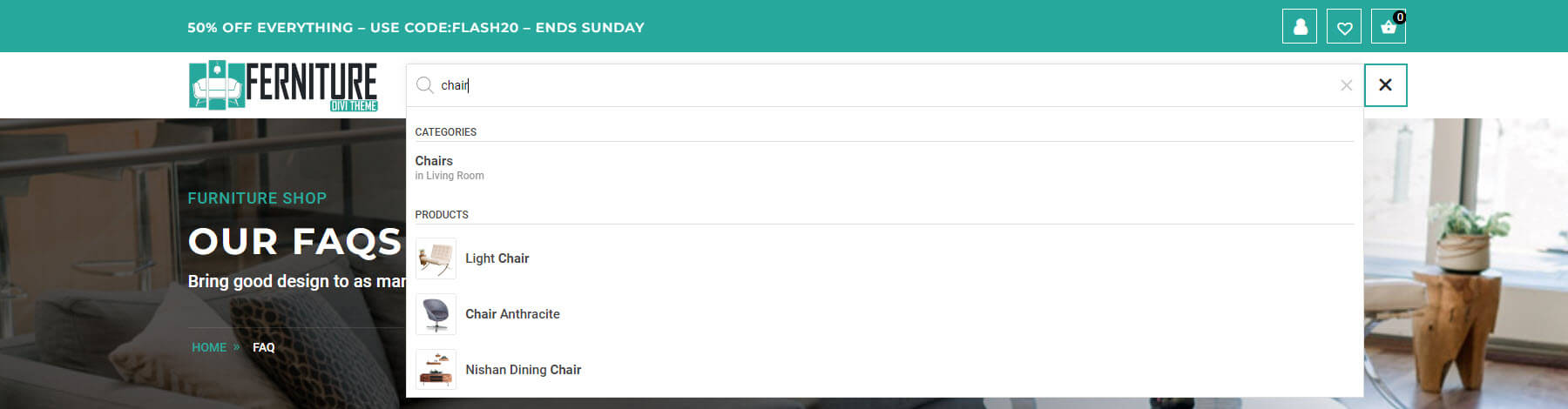
AJAX 검색
상품 검색은 AJAX를 사용하므로 사용자는 결과를 보기 위해 다른 페이지로 이동할 필요가 없습니다. 빠르고 사용하기 쉽습니다. 카테고리와 상품을 보여줍니다. 이 예에서는 헤더에 AJAX 검색 상자가 표시됩니다.

가구점 Divi WooCommerce 테마 구입처
가구점 Divi WooCommerce 테마는 Divi Marketplace에서 $39.99에 구입할 수 있습니다. 여기에는 무제한 사용, 1년 업데이트 및 지원, 30일 환불 보장이 포함됩니다.

결말 생각
이것이 Divi용 가구점 Divi WooCommerce 테마에 대한 우리의 모습입니다. 이 Divi Child 테마에는 다양한 WooCommerce 페이지와 기능이 있습니다. 페이지와 기능이 사용하기 쉽다는 것을 알았습니다. 색상 옵션을 사용하면 하위 테마를 브랜드 색상과 쉽게 일치시켜 원래 디자인과 다르게 보이도록 할 수 있습니다. WooCommerce 어린이 테마에 관심이 있다면 Furniture Shop Divi WooCommerce 테마를 살펴보세요.
우리는 당신의 의견을 듣고 싶습니다. Furniture Shop Divi WooCommerce 테마를 사용해 보셨나요? 댓글을 통해 마음에 드는지 알려주세요.
