Divi 제품 하이라이트: Divi용 Gravity Forms 스타일러 모듈
게시 됨: 2023-10-02Divi용 Gravity Forms Styler 모듈은 Divi Marketplace에서 사용할 수 있는 플러그인으로, 친숙한 Divi Builder 인터페이스 내에서 바로 Gravity Forms의 스타일을 완벽하게 사용자 정의할 수 있습니다. 이 플러그인을 사용하면 다른 모듈과 마찬가지로 Divi 레이아웃에 Gravity Forms를 추가할 수 있습니다. 디자인 탭의 옵션을 사용하면 각 양식 측면을 완전히 제어할 수 있습니다.
이 플러그인의 독특한 기능 중 하나는 전체 양식, 유효성 검사 오류가 있는 양식 및 확인 메시지 페이지를 Divi Builder 내에서 바로 미리 볼 수 있다는 것입니다. 이 제품 하이라이트에서는 Divi용 Gravity Forms 스타일러 모듈을 자세히 살펴보고 귀하에게 적합한 제품인지 결정하는 데 도움을 드리겠습니다.
시작하자!
- 1 Divi용 Gravity Forms 스타일러 모듈 설치
- Divi용 2 Gravity Forms 스타일러 모듈
- 2.1 콘텐츠 설정
- 2.2 디자인 설정
- 2.3 미리 디자인된 레이아웃
- 3 Divi 레이아웃용 Gravity Forms 스타일러 모듈 예
- 3.1 첫 번째 페이지
- 3.2 두 번째 페이지
- 3.3 검증 오류
- 3.4 확인 페이지
- 4 Divi용 Gravity Forms 스타일러 모듈 구매
- 5 가지 최종 생각
Divi용 Gravity Forms 스타일러 모듈 설치
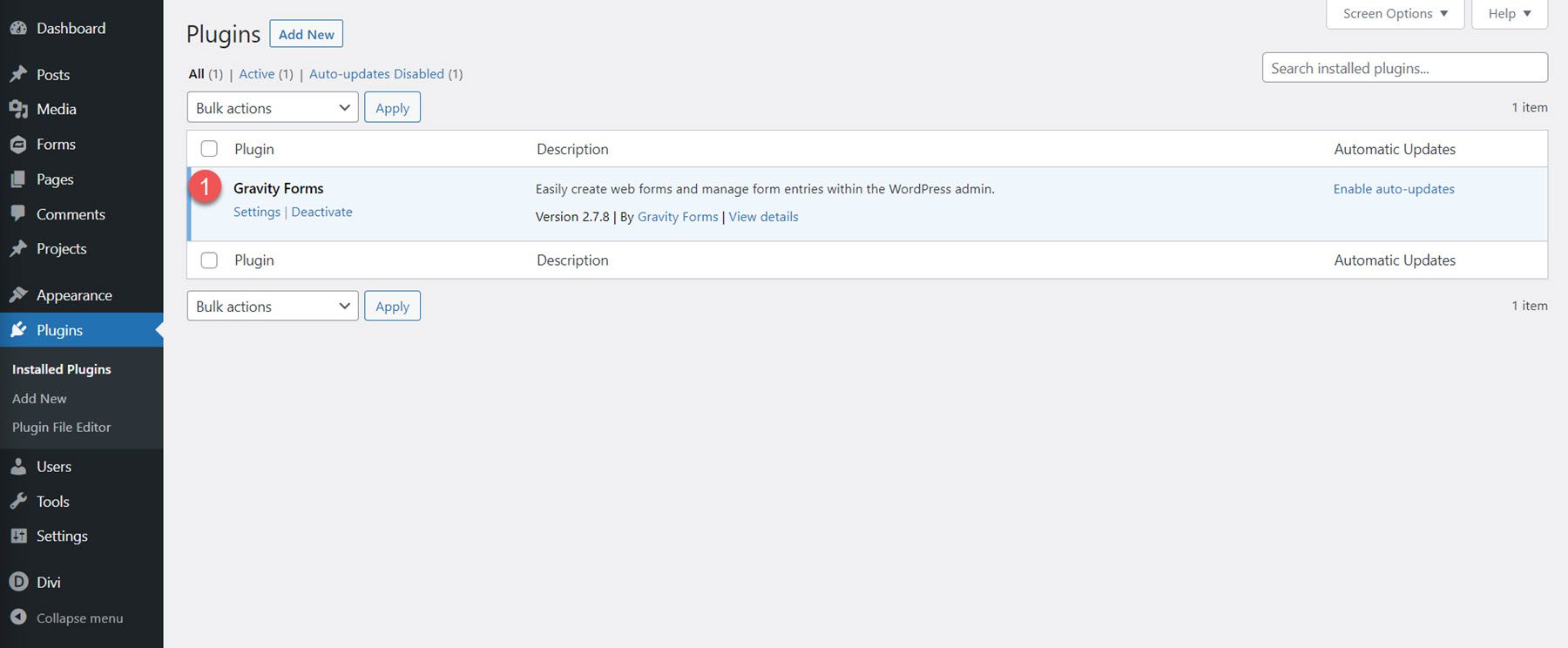
먼저 사이트에 Gravity Forms 플러그인이 설치되어 활성화되어 있는지 확인하세요. 또한 Divi Marketplace에서 Gravity Forms Styler Module for Divi 플러그인을 구매하고 플러그인 파일을 다운로드하세요.

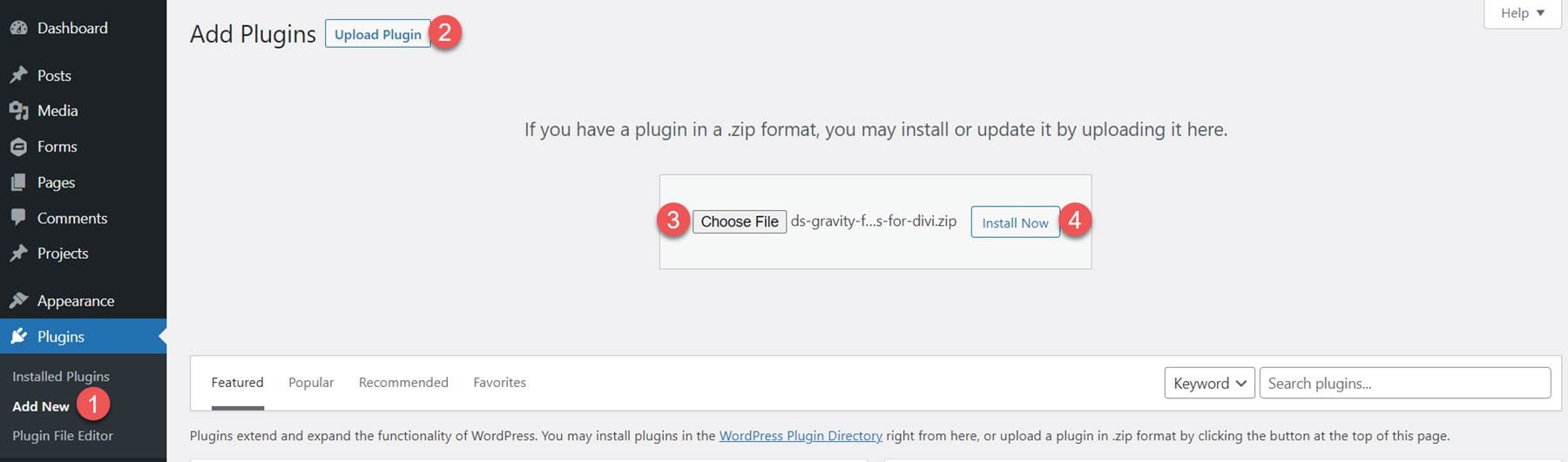
플러그인을 설치하려면 WordPress 대시보드의 플러그인 제목 아래에서 새로 추가 페이지를 엽니다. 플러그인 업로드 버튼을 클릭한 다음 파일 선택을 클릭하여 컴퓨터에서 플러그인 파일을 선택하세요. 마지막으로 지금 설치를 클릭하면 플러그인이 웹사이트에 추가됩니다.

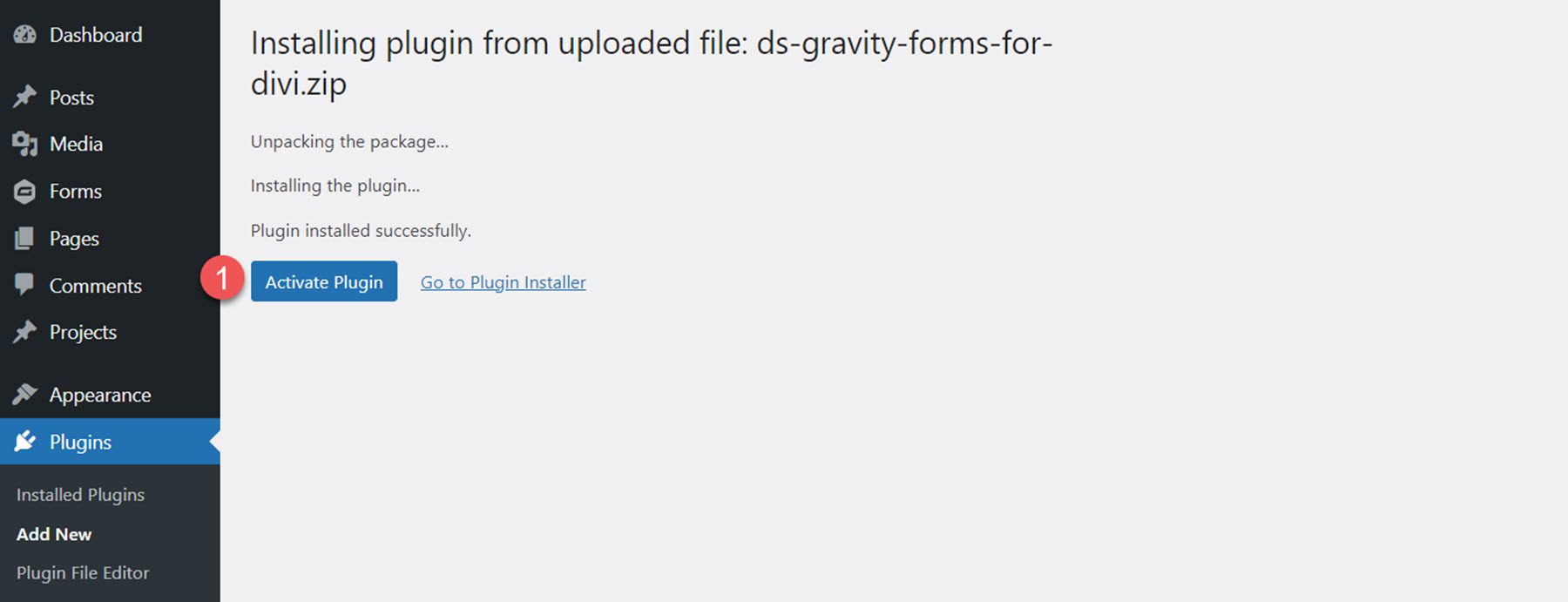
플러그인이 설치되면 플러그인 활성화를 클릭합니다.

Divi용 Gravity Forms 스타일러 모듈
Divi용 Gravity Forms 스타일러 모듈은 Divi Builder에 추가되는 모듈입니다. 즉, 다른 Divi 모듈을 추가할 수 있는 모든 곳에 Gravity Forms를 추가할 수 있어 레이아웃과 디자인에 최고의 유연성을 제공합니다. 사이트에 새 페이지를 추가하고 Divi Builder 옵션을 선택하여 시작하십시오.

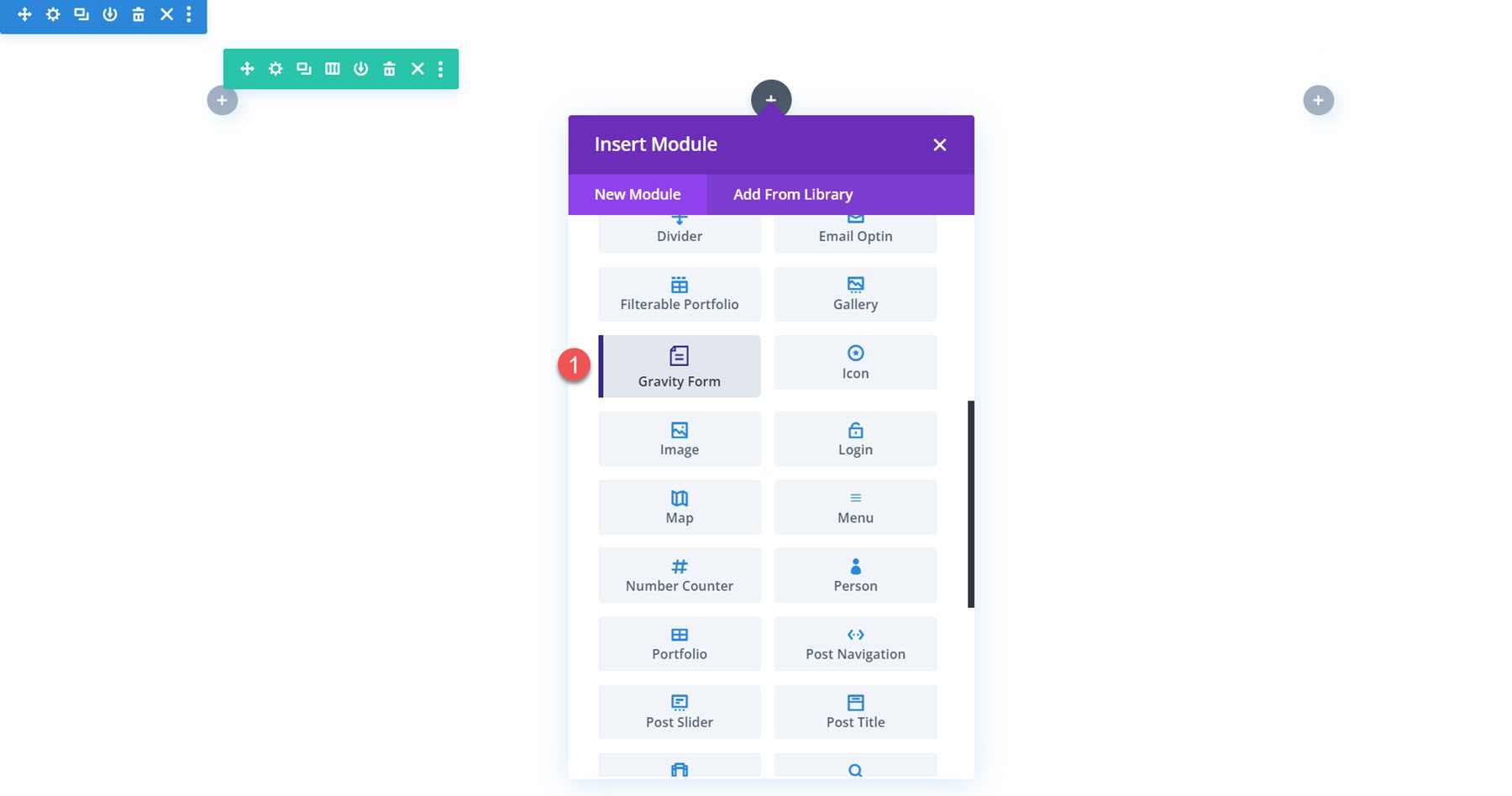
새 페이지에서 회색 더하기 아이콘을 클릭하여 모듈을 삽입합니다. 목록에서 Gravity Form 모듈을 선택합니다.

콘텐츠 설정
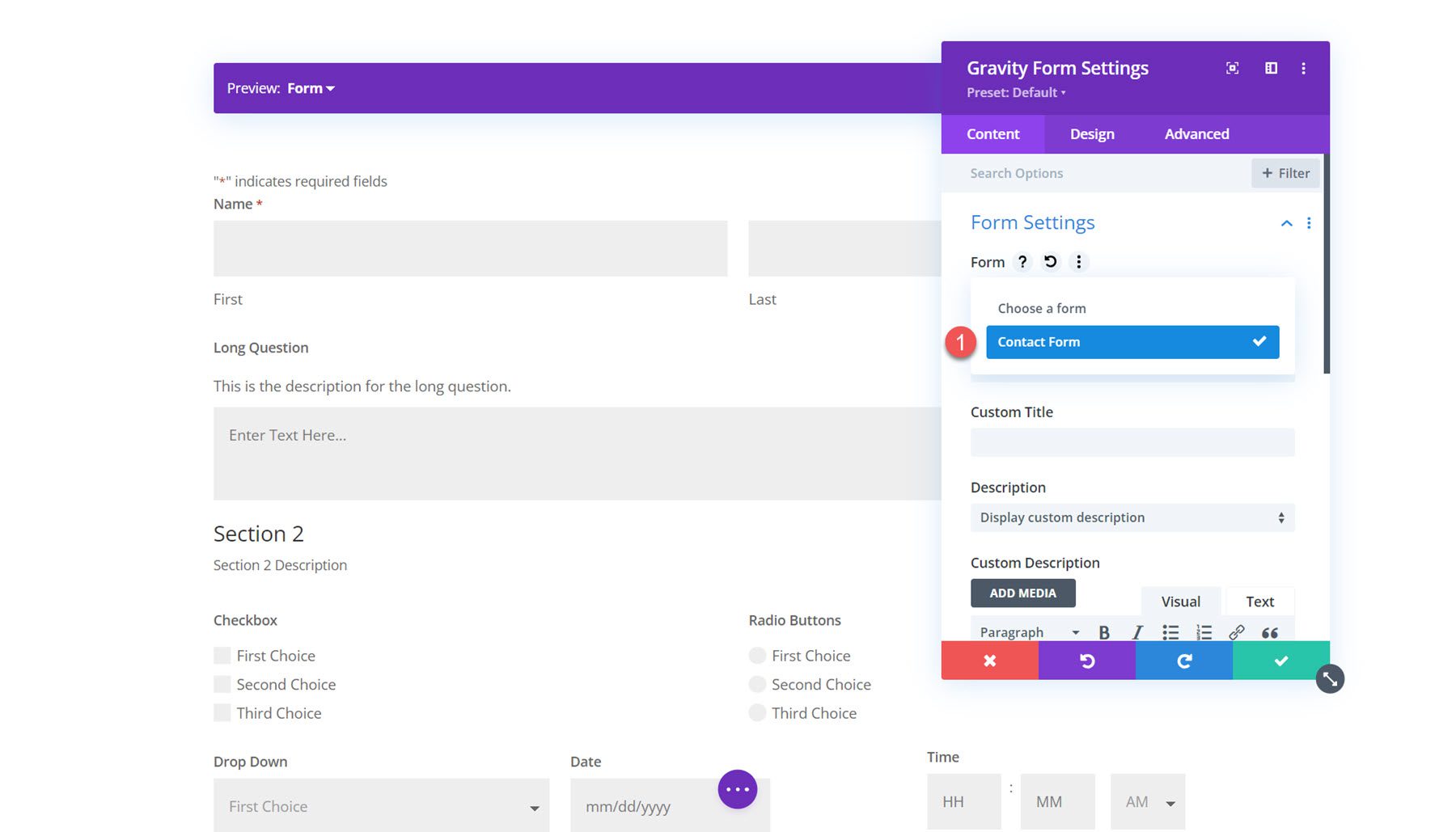
Gravity Form 모듈의 옵션을 엽니다. "Form"이라는 첫 번째 옵션을 사용하면 표시하려는 중력 형태를 선택할 수 있습니다.

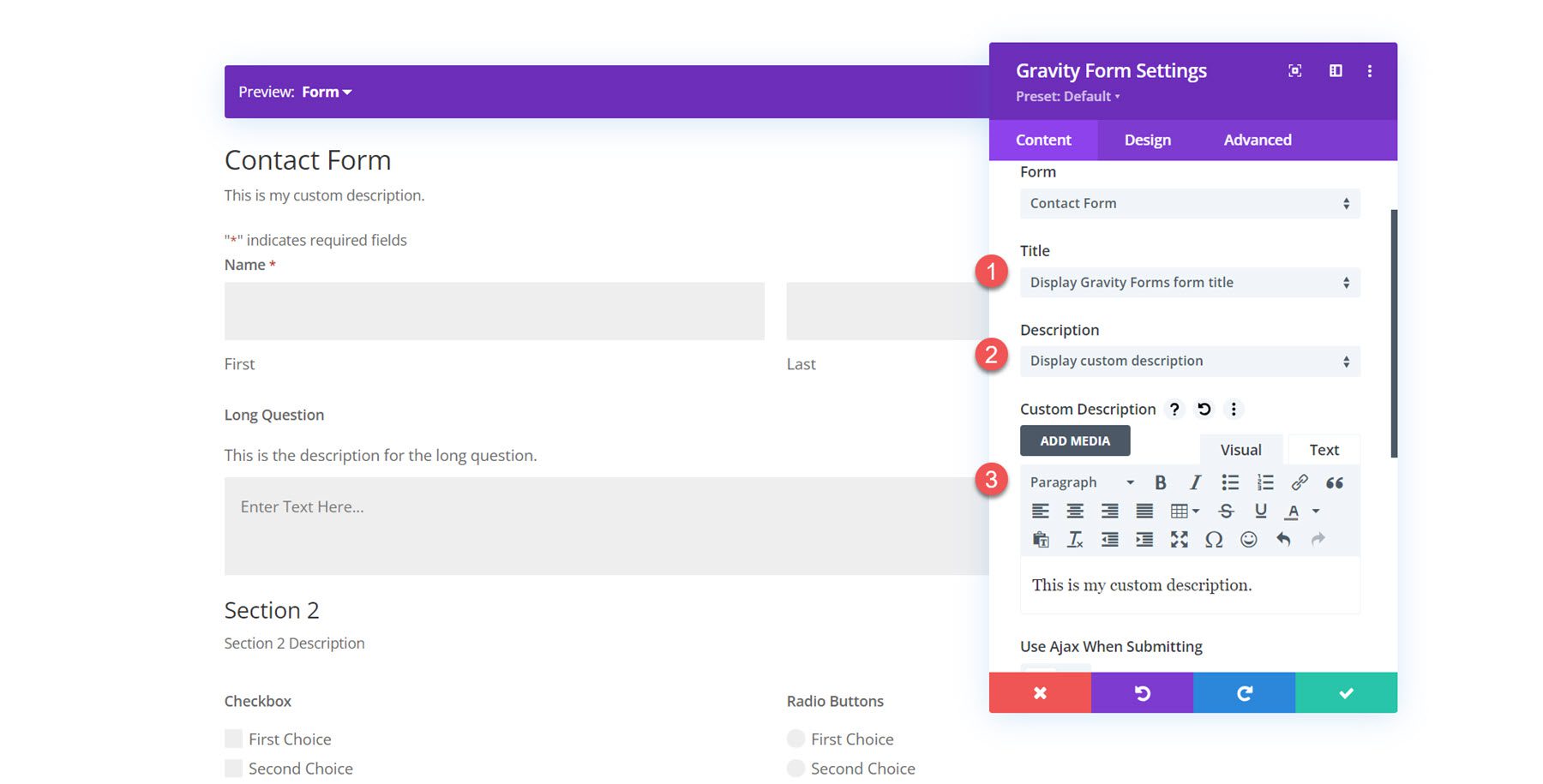
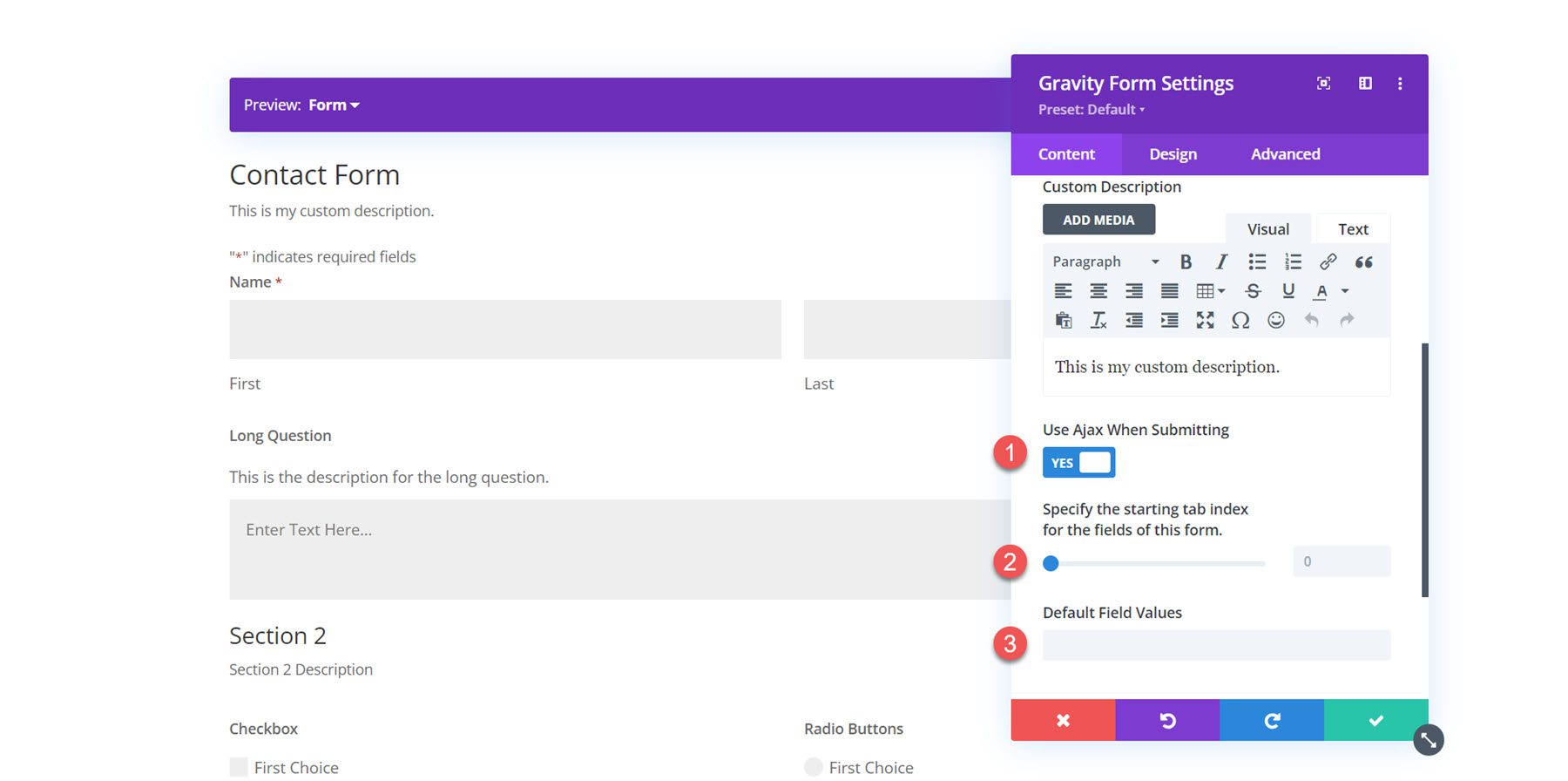
양식에 표시되는 제목과 설명을 사용자 정의할 수도 있습니다. 이러한 각 요소를 숨기거나, 사용자 정의 제목 또는 설명을 설정하거나, Gravity Forms 설정에 설정된 제목 또는 설명을 표시할 수 있습니다.

다음으로 양식 제출을 위해 Ajax를 활성화할 수 있습니다. 활성화하면 양식 제출 후 페이지가 다시 로드되지 않습니다. 콘텐츠 설정에서 양식 필드의 시작 탭 인덱스와 기본 필드 값을 지정할 수 있습니다.

배경
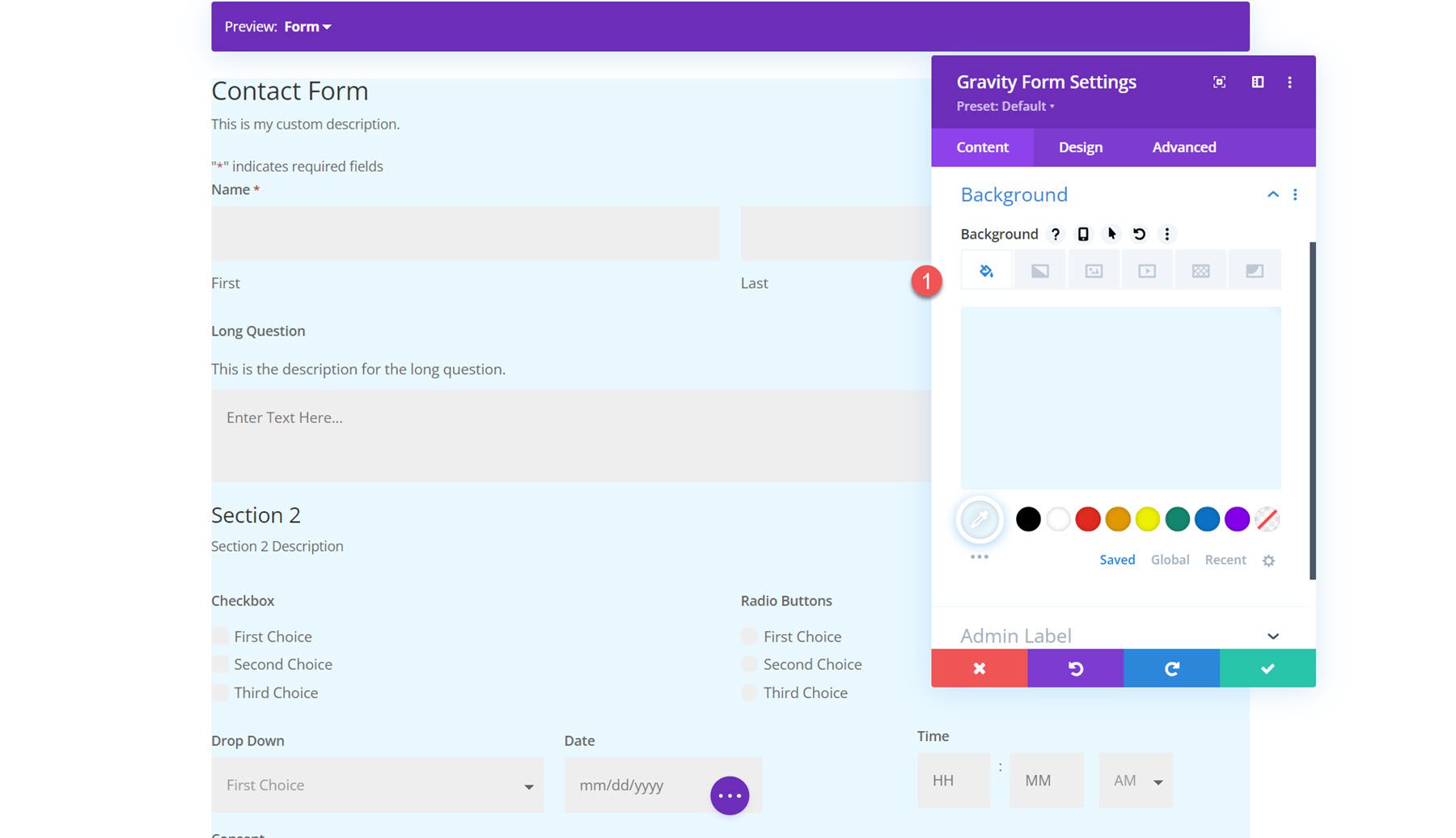
콘텐츠 탭에서 Gravity Forms 모듈에 배경을 추가할 수도 있습니다. Divi의 광범위한 배경 옵션을 사용하면 배경색, 그라데이션, 이미지, 비디오, 패턴 또는 마스크를 추가하여 양식에 대한 고유한 레이아웃을 만들 수 있습니다.

디자인 설정
이제 디자인 탭으로 이동해 보겠습니다. 여기서는 양식의 모든 요소 디자인을 완전히 사용자 정의할 수 있습니다.
폰트
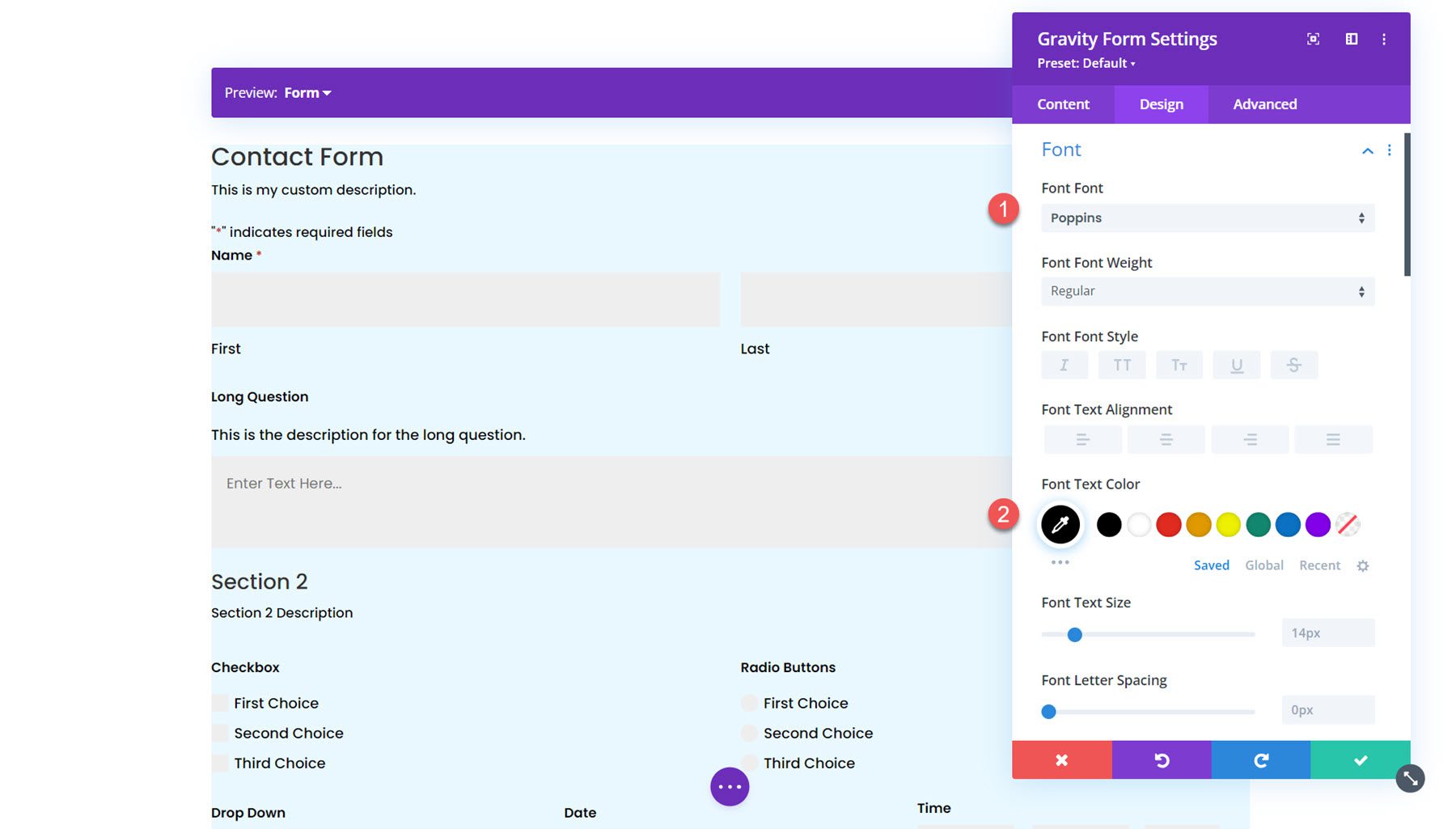
글꼴 탭에서 양식의 텍스트 스타일을 설정할 수 있습니다. 이 섹션에서는 글꼴, 글꼴 두께, 스타일, 정렬, 색상, 텍스트 크기, 문자 간격, 줄 높이 및 텍스트 그림자를 설정할 수 있습니다. 여기서는 글꼴과 글꼴 색상을 설정했습니다.

양식 제목
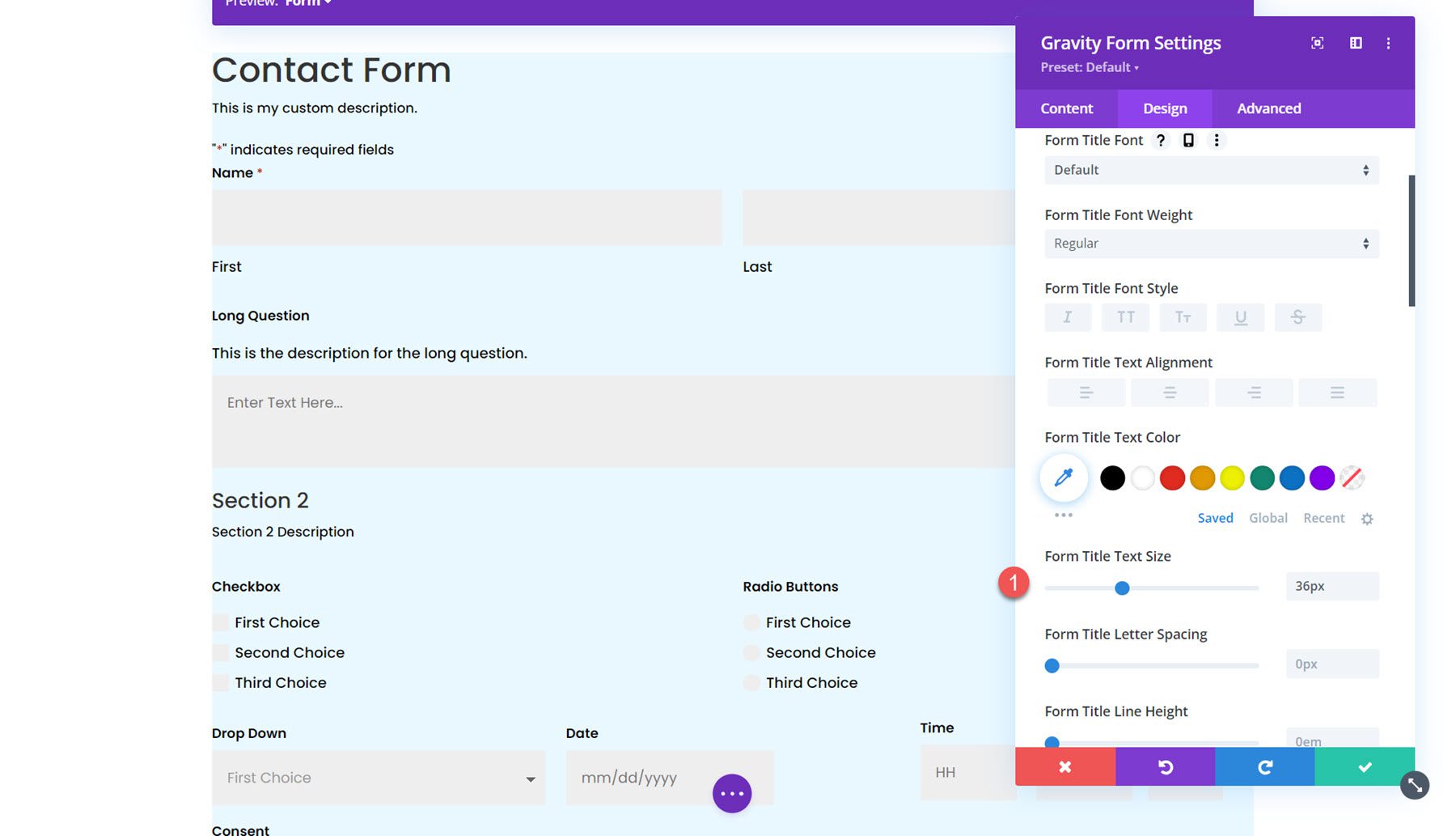
양식 제목 설정에서는 양식 제목 글꼴, 제목 글꼴, 패딩 및 여백, 테두리, 배경의 스타일을 사용자 정의할 수 있습니다. 이러한 옵션을 사용하면 양식의 나머지 부분과 별도로 제목 섹션을 완전히 사용자 정의할 수 있습니다. 이 예에서는 양식 제목 텍스트의 크기를 늘렸습니다.

필드
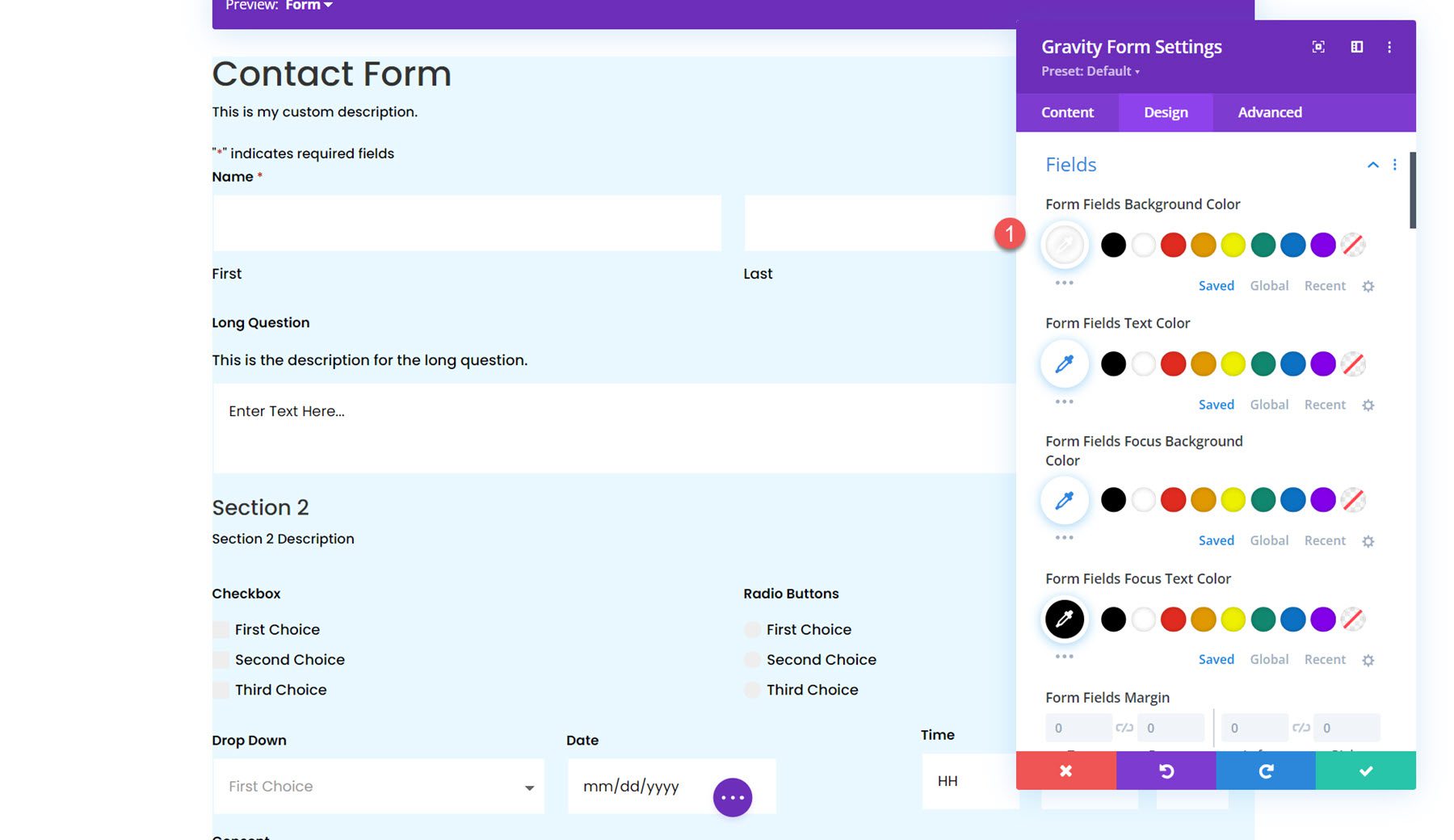
필드 설정 섹션에서는 배경색, 텍스트 색상, 초점 스타일, 여백 및 패딩, 글꼴 스타일, 테두리 스타일을 포함하여 양식 필드의 스타일을 설정할 수 있습니다. 이 섹션에서는 필드 색상을 흰색으로 설정했습니다.

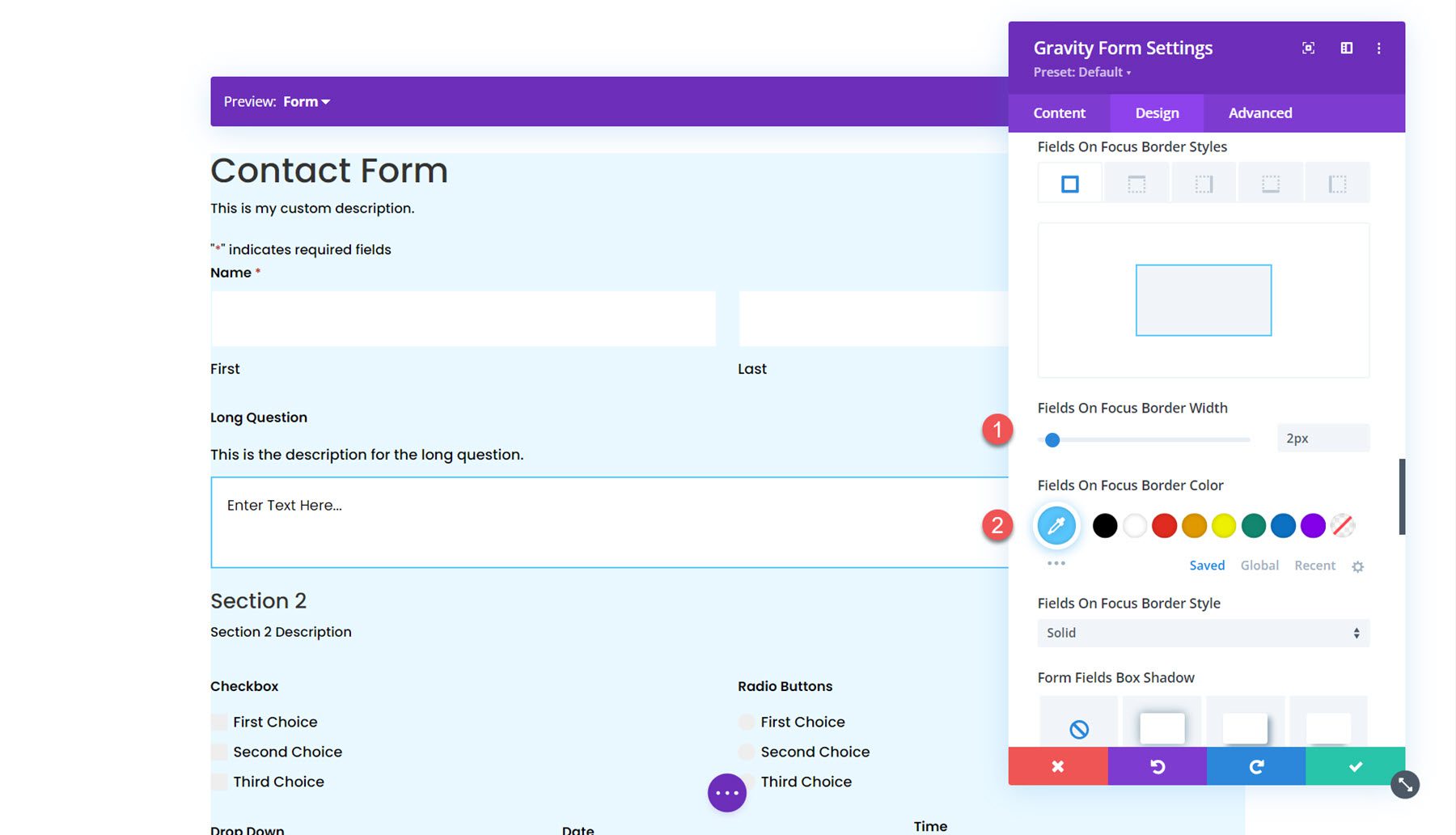
또한 포커스 테두리를 활성화했습니다. 이는 스크린샷에서 볼 수 있듯이 활성 필드의 테두리에 고유한 스타일을 적용합니다.

필드 오류
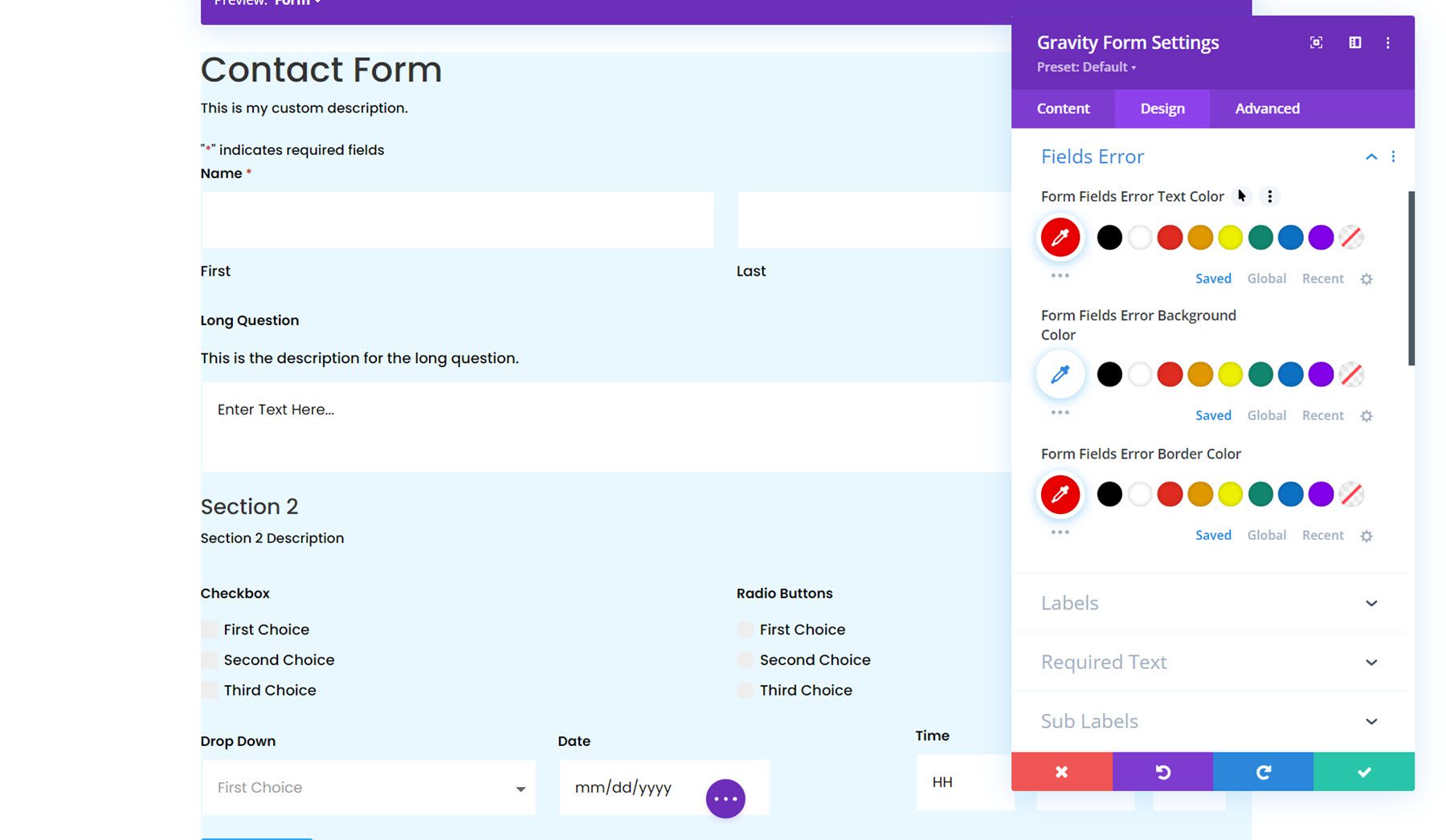
다음으로, 필드 오류 섹션에서는 양식 필드 오류에 대한 텍스트, 배경 및 테두리 색상의 스타일을 지정할 수 있습니다.

라벨
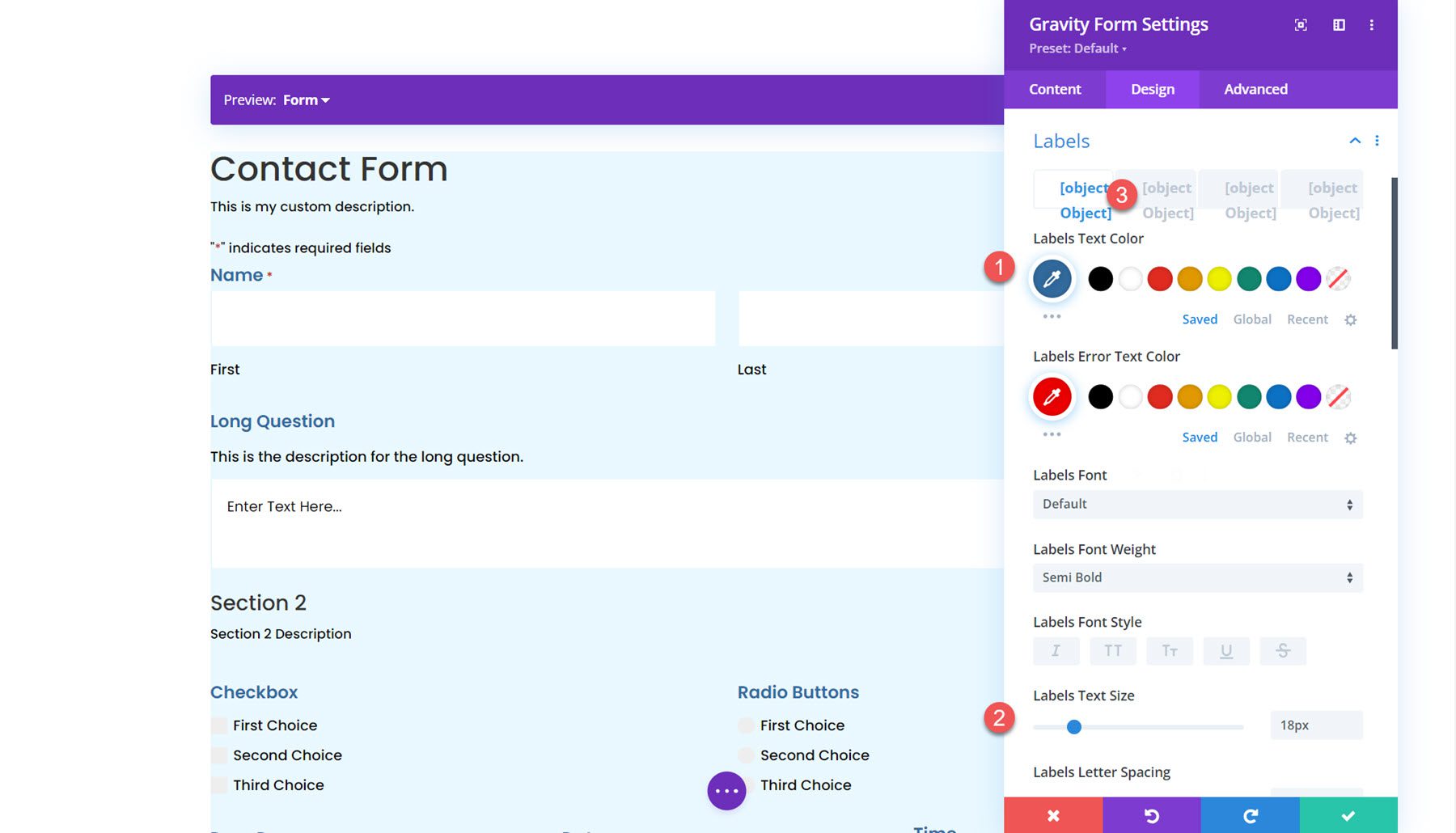
레이블 섹션에서는 레이블 텍스트 스타일을 지정하고, 패딩 및 여백을 설정하고, 테두리 스타일을 지정하고, 배경 또는 상자 그림자를 추가할 수 있습니다. 이 예에서는 라벨 텍스트 크기를 늘리고 색상을 변경했습니다. 바닥 패딩도 제거했어요.

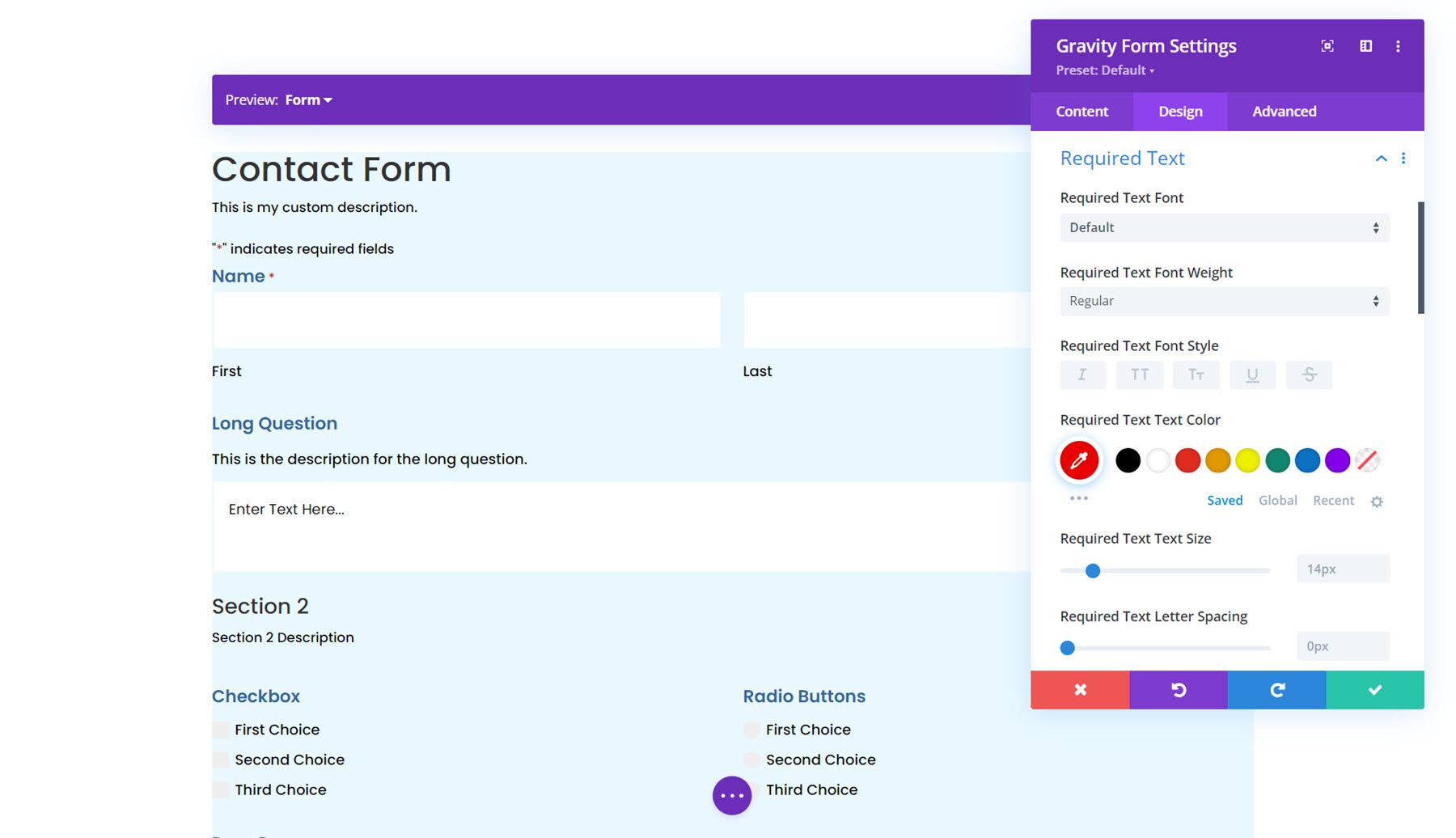
필수 텍스트
다음 섹션에서는 필요한 텍스트의 스타일을 지정할 수 있습니다. 옵션을 사용하면 필수 필드 옆에 표시되는 별표의 스타일을 지정할 수 있습니다.

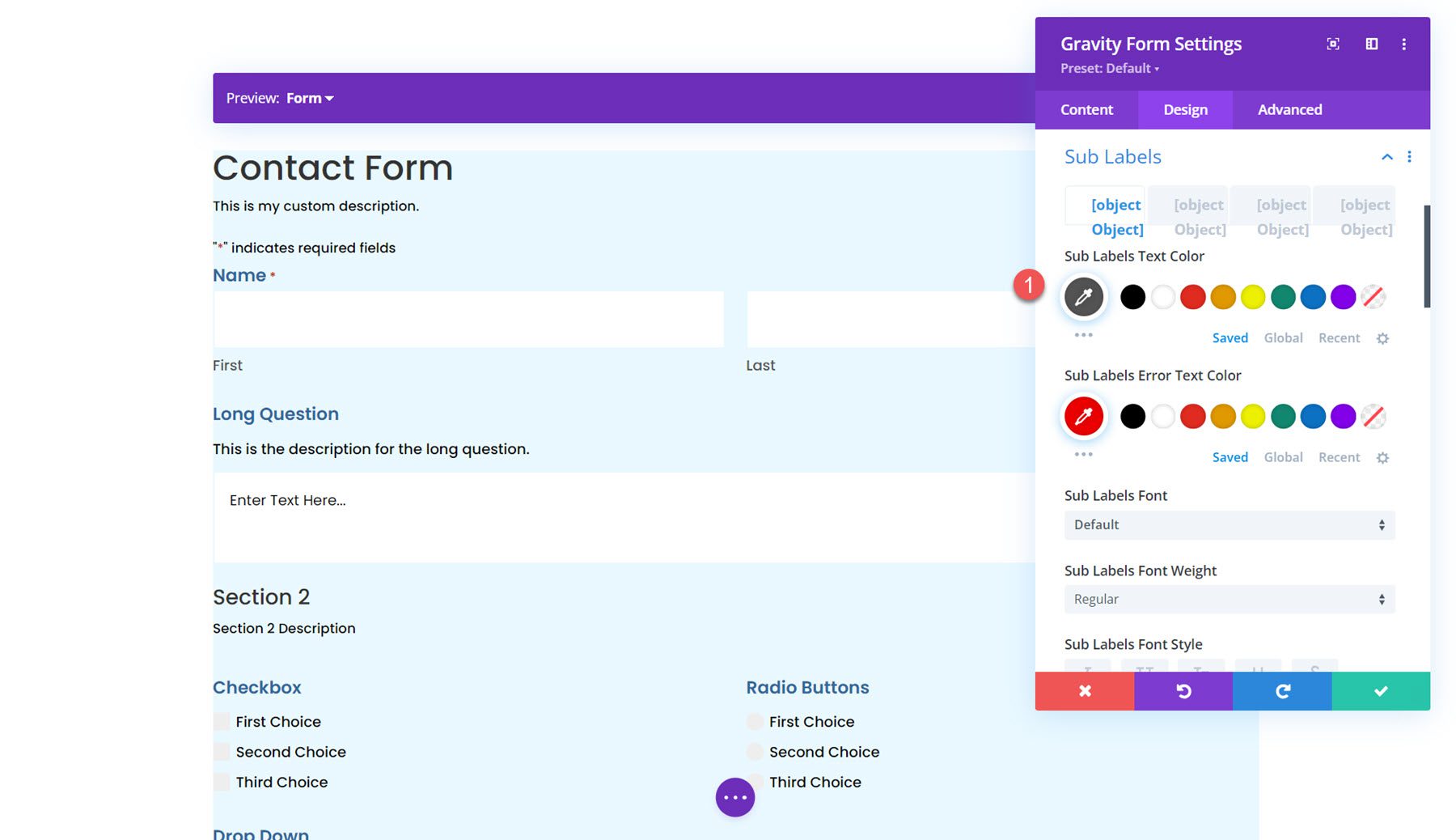
하위 라벨
다음은 하위 라벨 설정입니다. 여기에서 하위 레이블 텍스트의 스타일, 패딩 및 여백, 테두리 스타일, 배경 및 상자 그림자를 사용자 정의할 수 있습니다. 서브 라벨 텍스트 색상을 회색으로 설정하고 상단 여백을 조정했습니다.

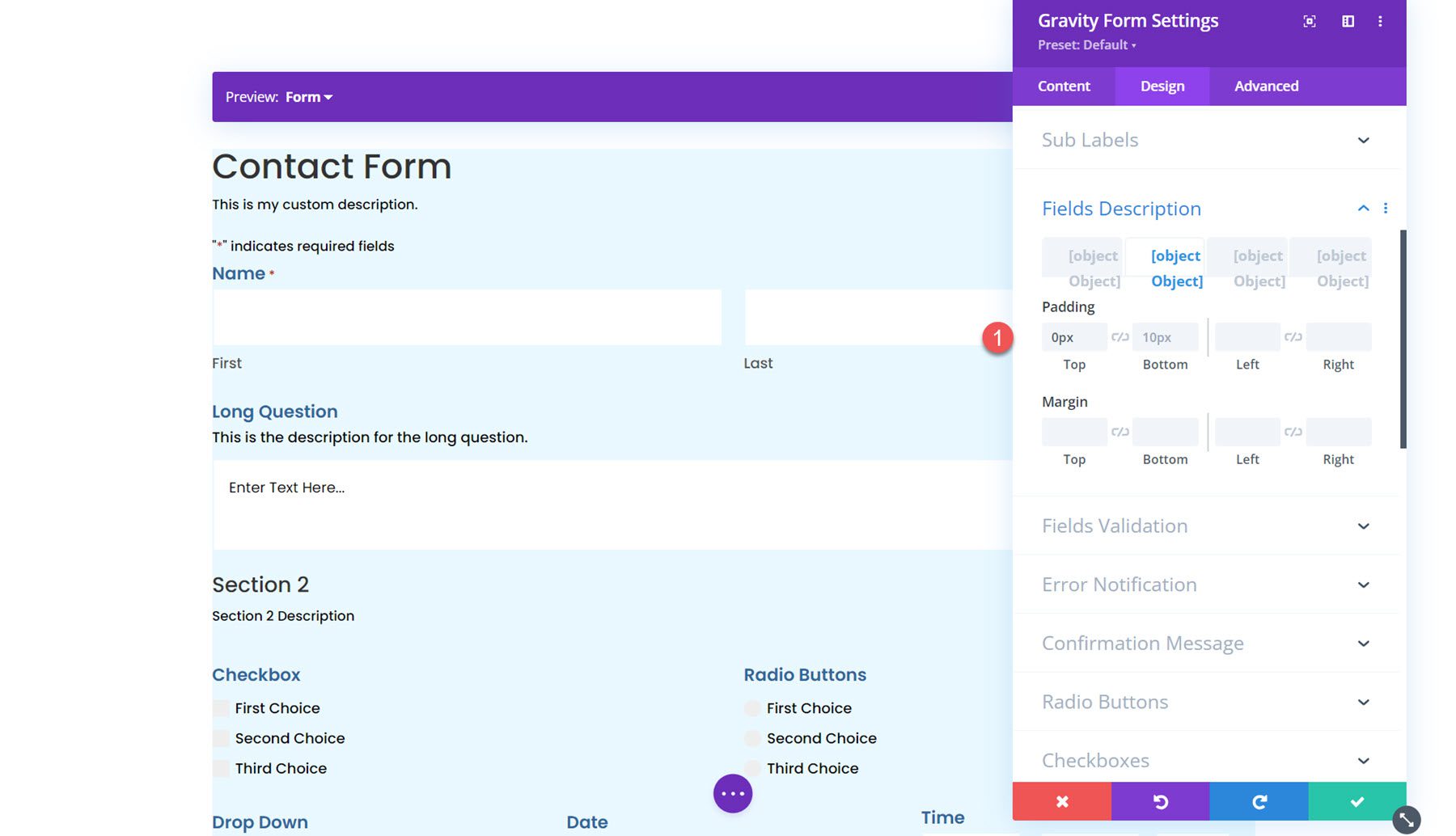
필드 설명
필드 설명 설정은 텍스트 스타일, 패딩 및 여백, 테두리 스타일, 배경 및 상자 그림자를 사용자 정의할 수 있는 마지막 설정과 유사합니다. 이 예에서는 설명과 제목을 더 가깝게 만들기 위해 여백을 조정했습니다.

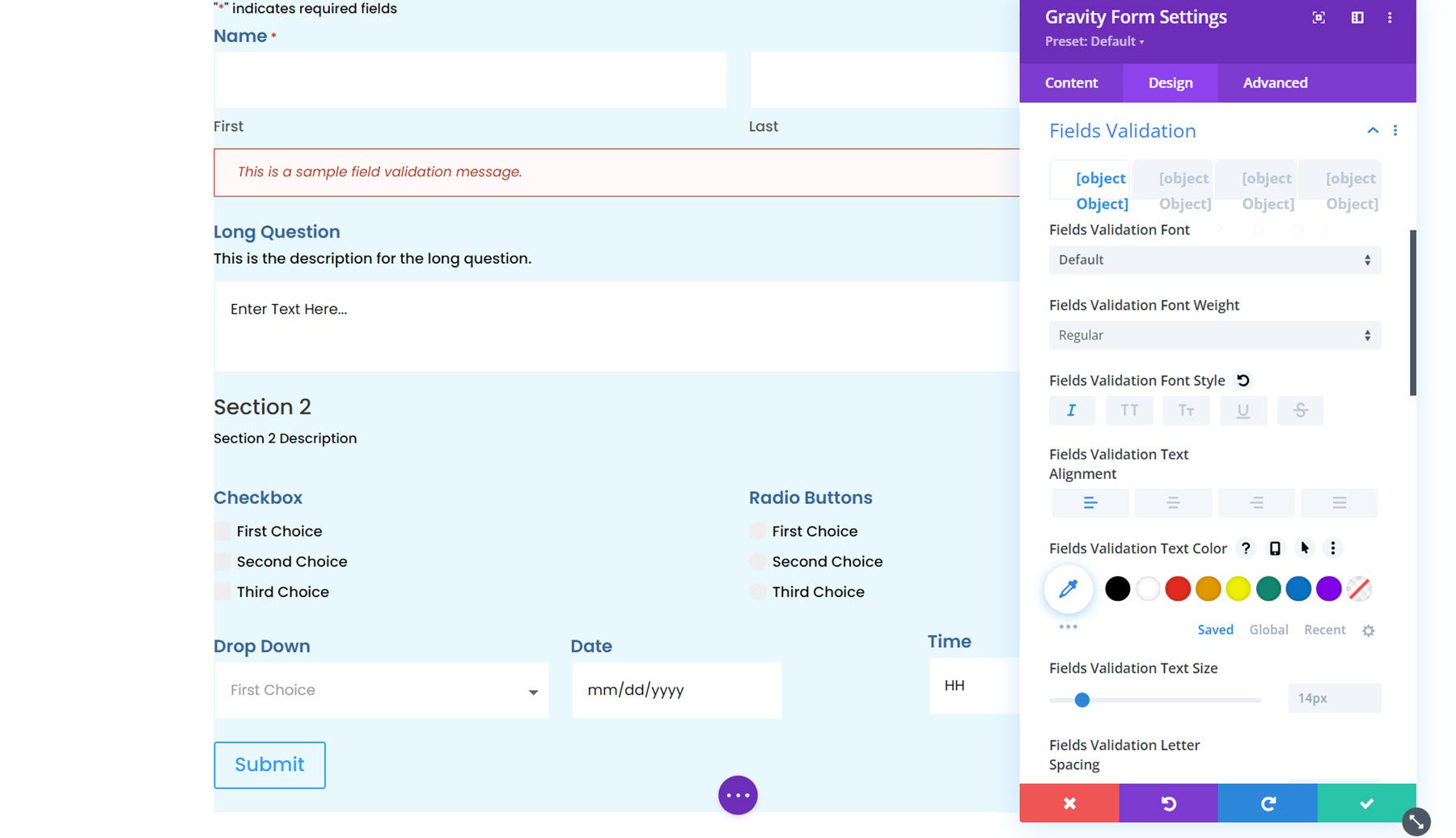
다음으로 필드 유효성 검사 설정에서 필드 유효성 검사 글꼴 스타일을 설정할 수 있습니다. 또한 패딩 및 여백, 테두리 스타일, 배경 및 상자 그림자를 사용자 정의할 수 있습니다.

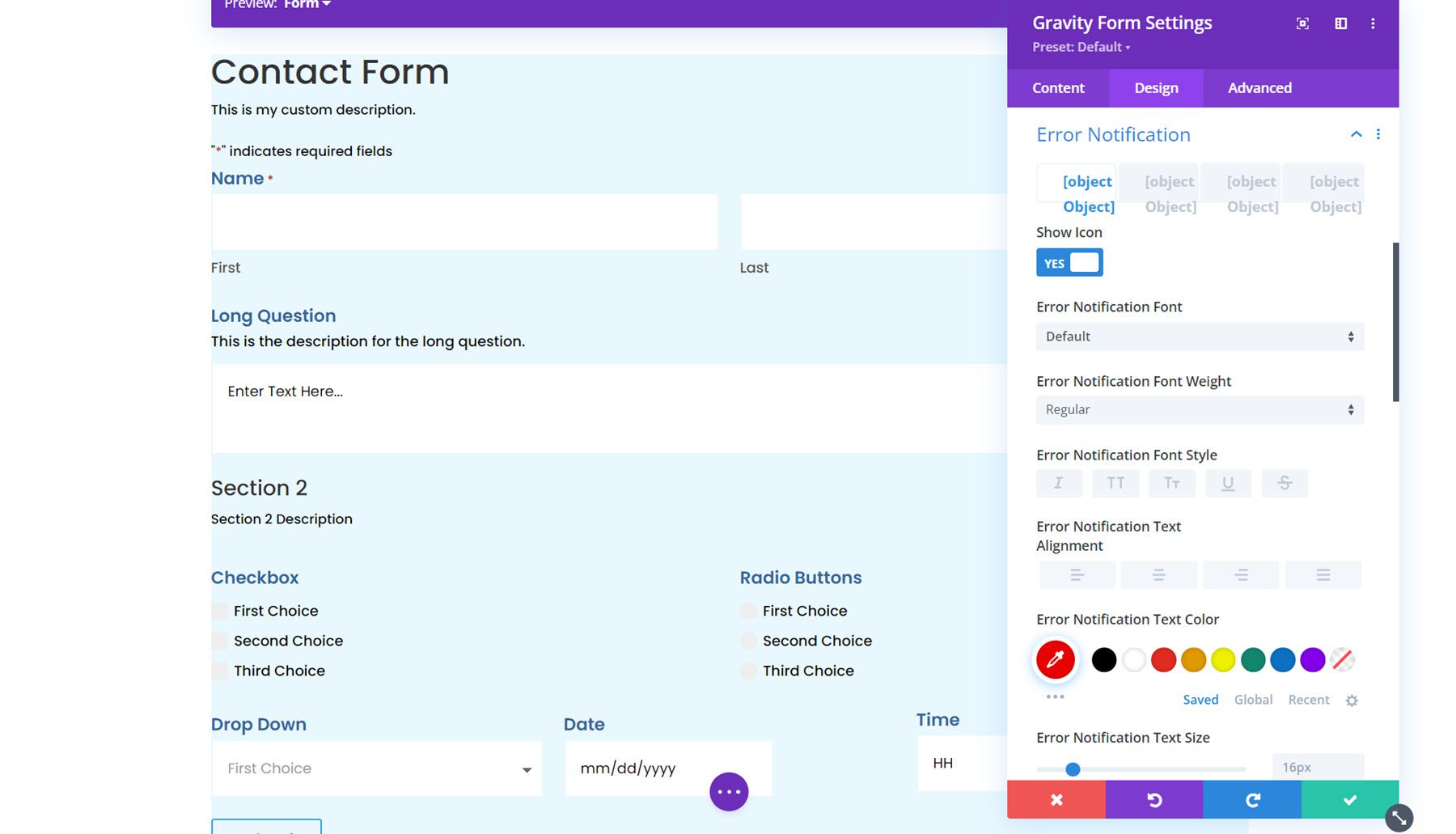
오류 알림
오류 알림 설정은 글꼴, 간격, 테두리, 배경 및 상자 그림자를 사용자 정의하는 옵션과 매우 유사합니다.

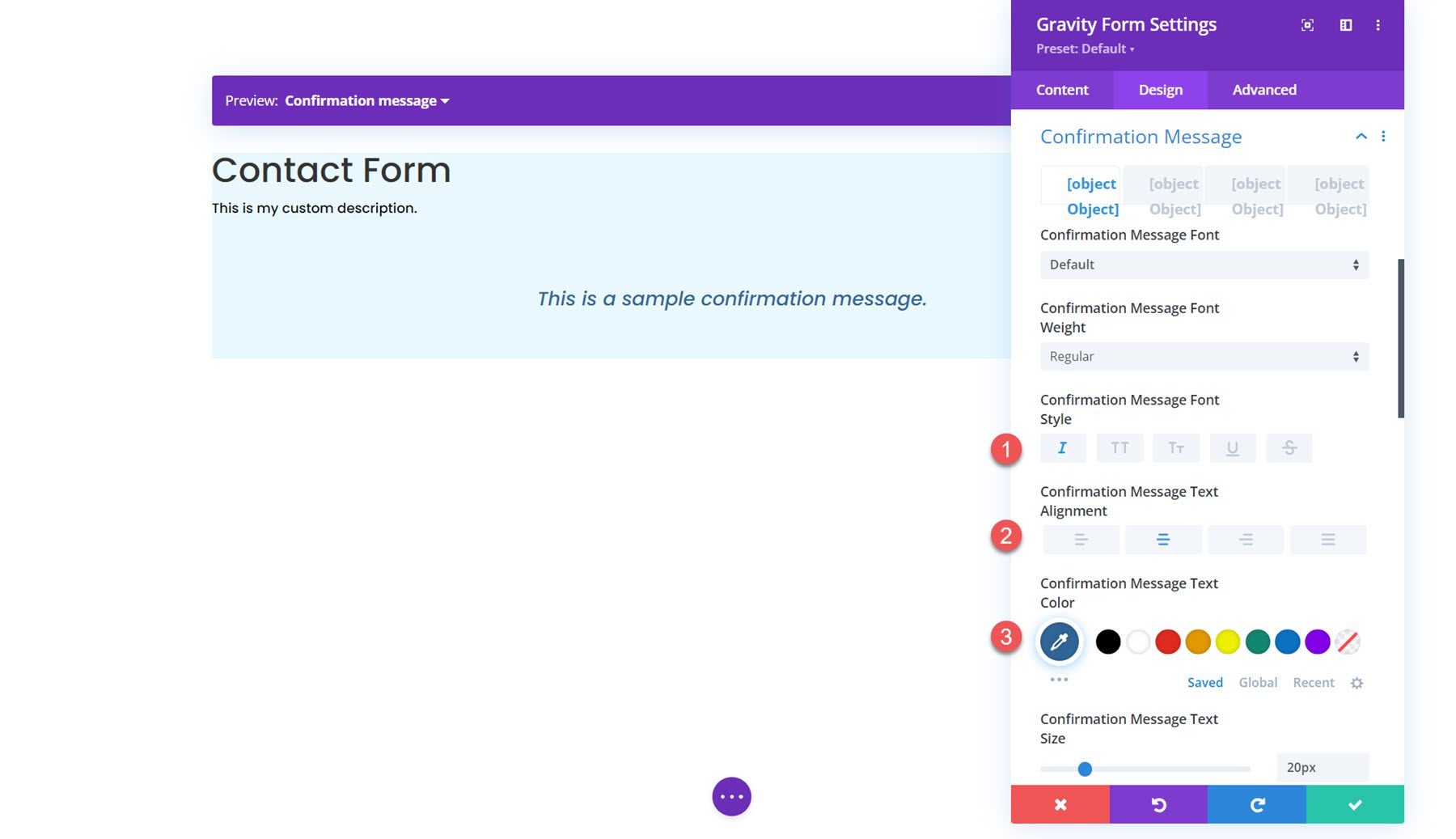
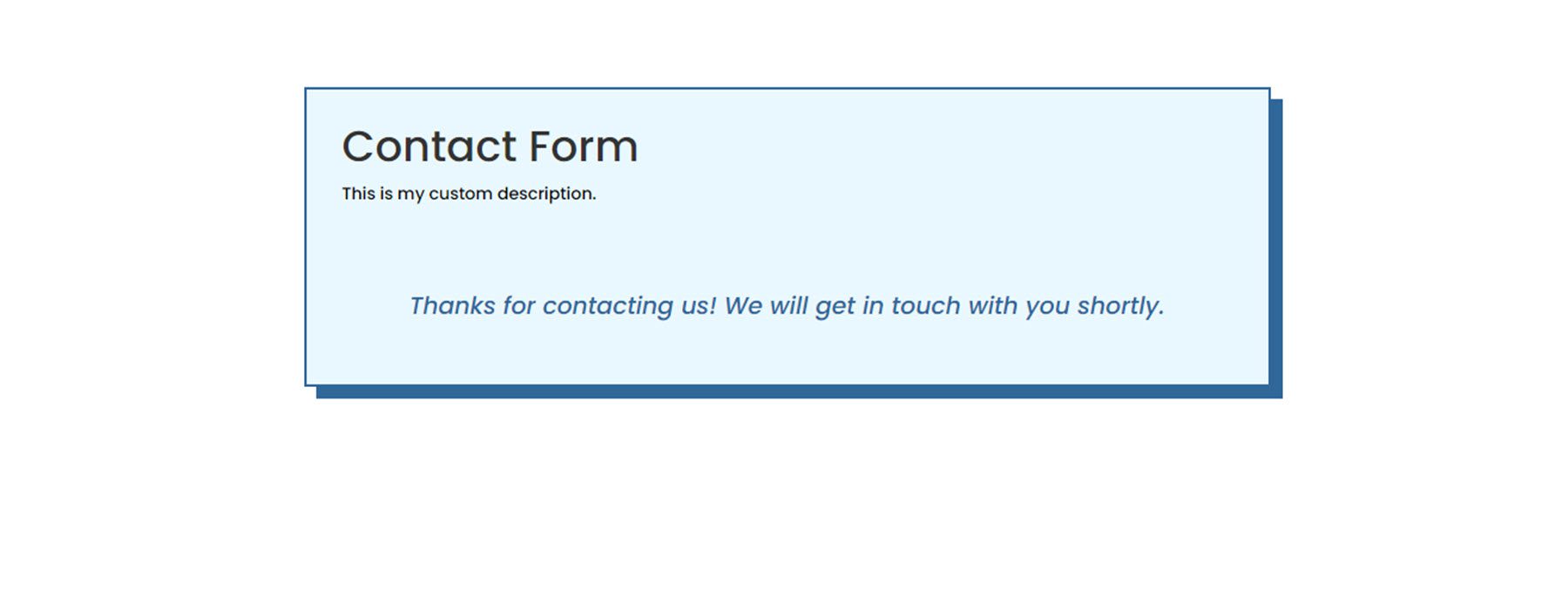
확인 메시지
다음 섹션에서는 확인 메시지를 사용자 정의합니다. 상단의 미리보기 옵션을 사용하여 확인 메시지 레이아웃을 볼 수 있습니다.

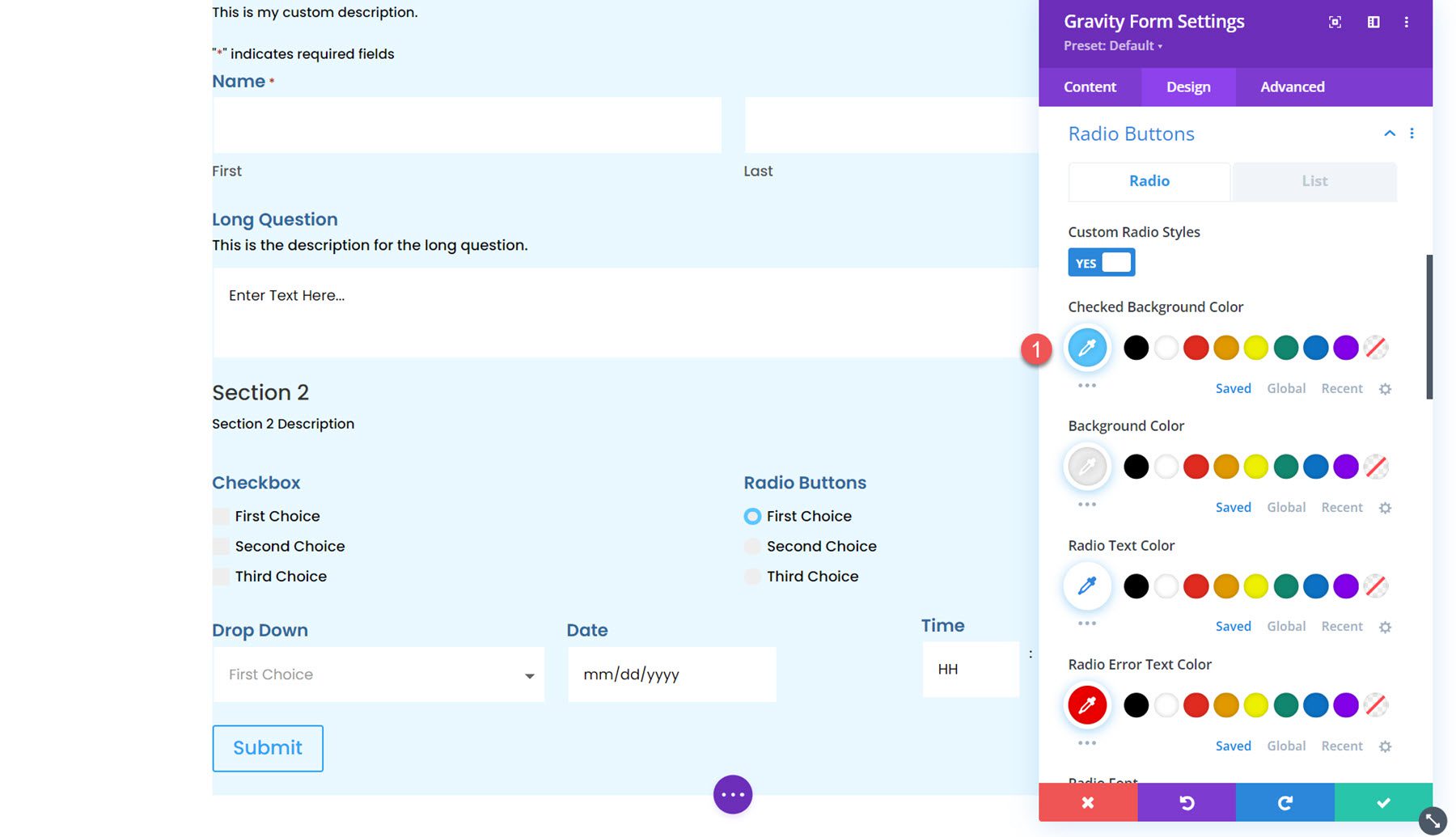
라디오 버튼
라디오 버튼 설정에서는 라디오 색상, 텍스트 스타일, 목록 간격을 설정할 수 있습니다. 여기서는 체크된 배경색을 수정했습니다.

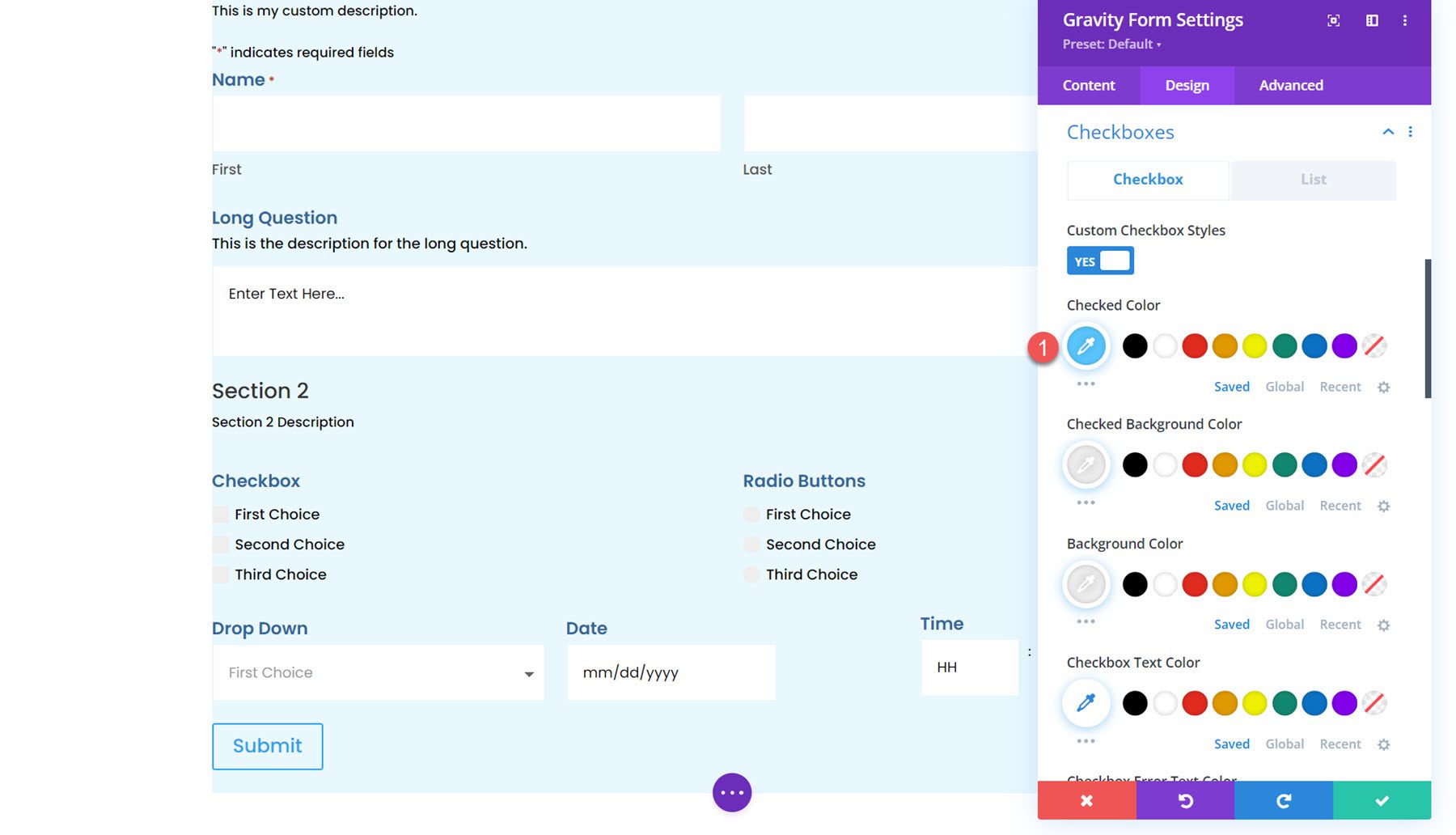
체크박스
마찬가지로 이 섹션에서 확인란 색상, 텍스트 스타일 및 목록 간격을 변경할 수 있습니다.

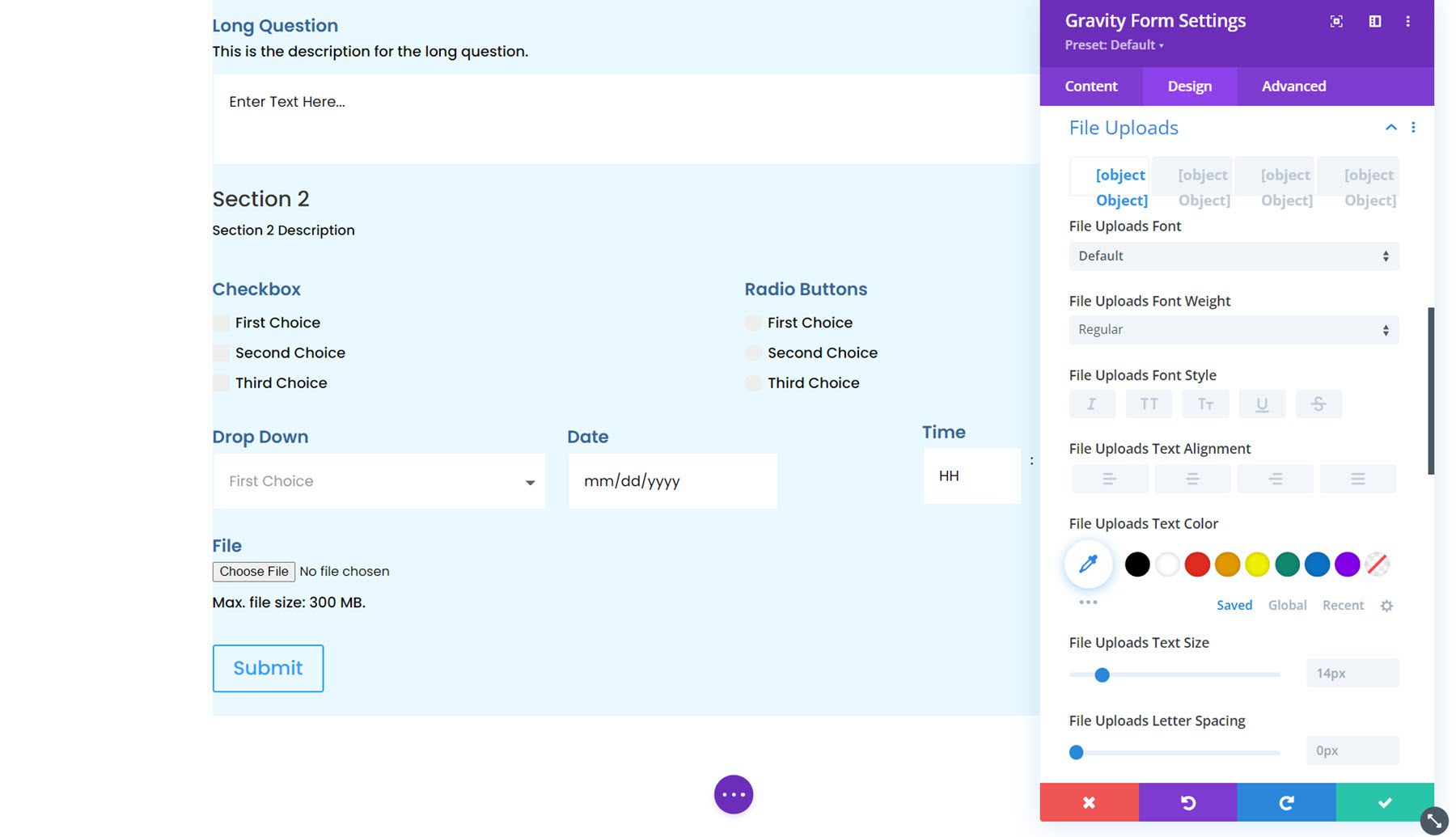
파일 업로드
여기에서 파일 업로드 섹션을 사용자 정의할 수 있습니다. 글꼴 스타일, 간격, 테두리, 배경 및 상자 그림자를 사용자 정의할 수 있습니다.

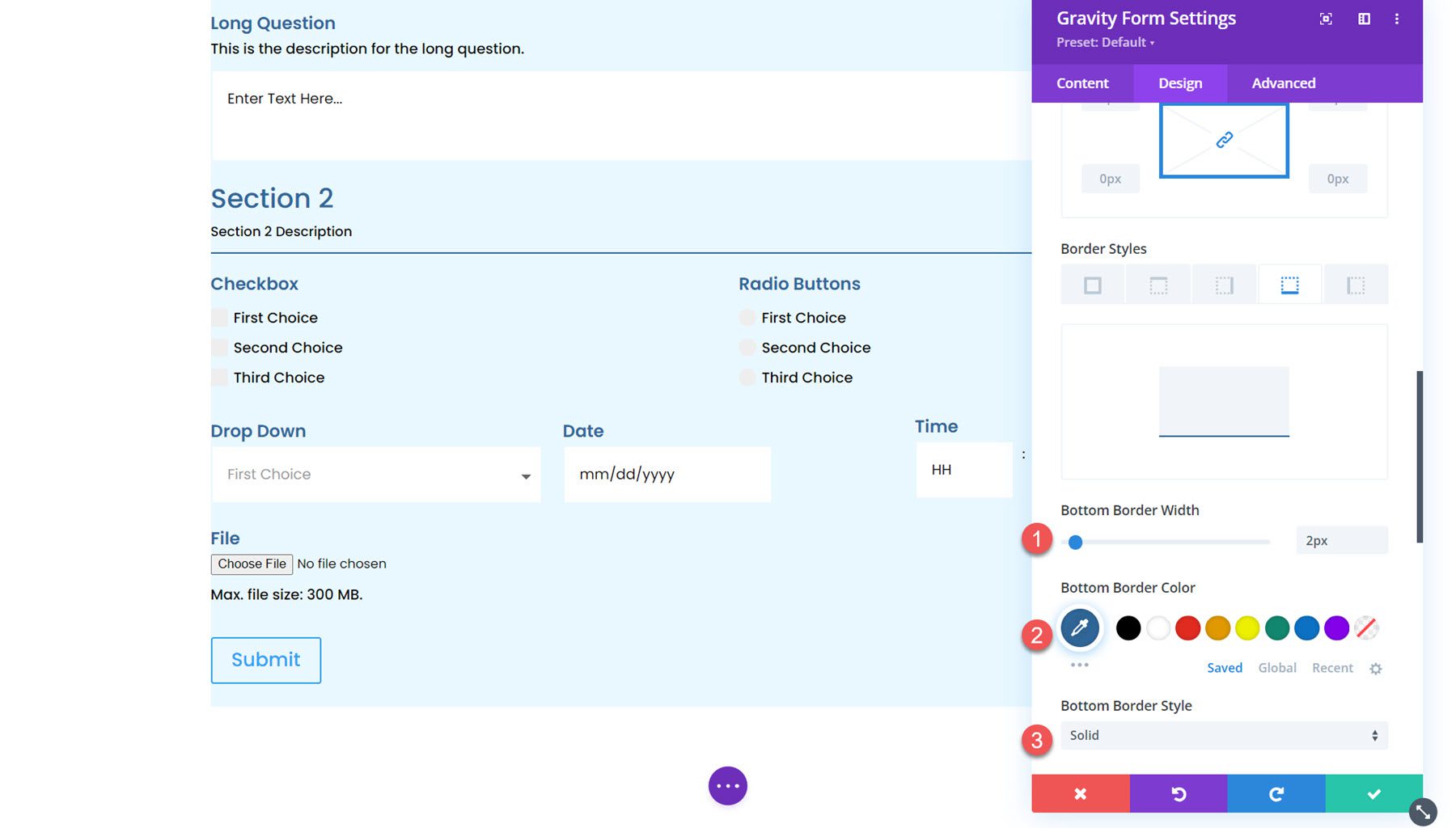
섹션 나누기
여기서 섹션 나누기 설명 및 제목의 글꼴 스타일을 사용자 정의하고 간격, 테두리, 배경 및 상자 그림자를 사용자 정의할 수 있습니다.

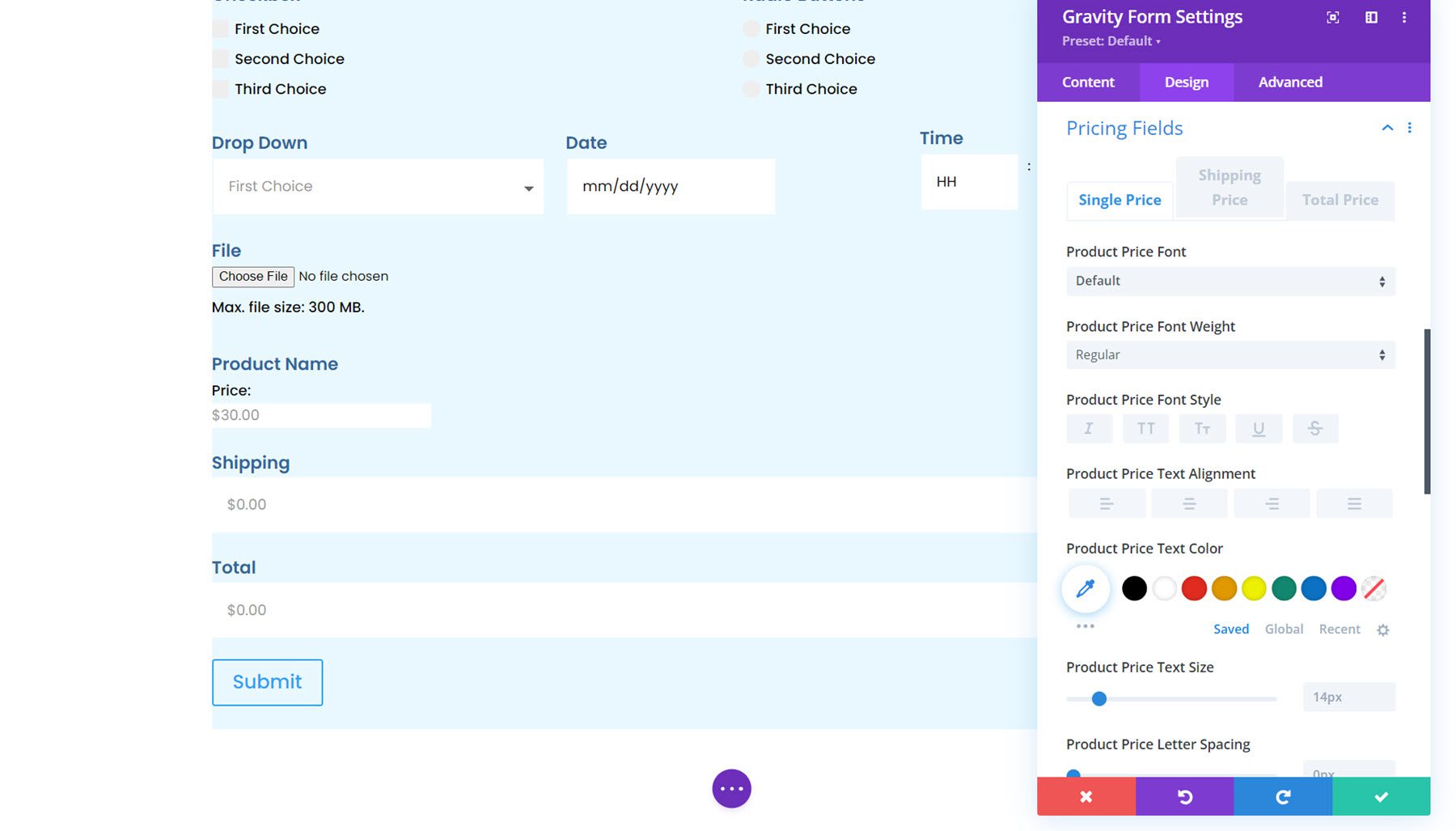
가격 필드
이 모듈을 사용하여 Gravity Forms 가격 필드를 사용자 정의할 수도 있습니다. 제품 가격, 배송비, 총 가격 필드의 스타일을 지정할 수 있습니다.

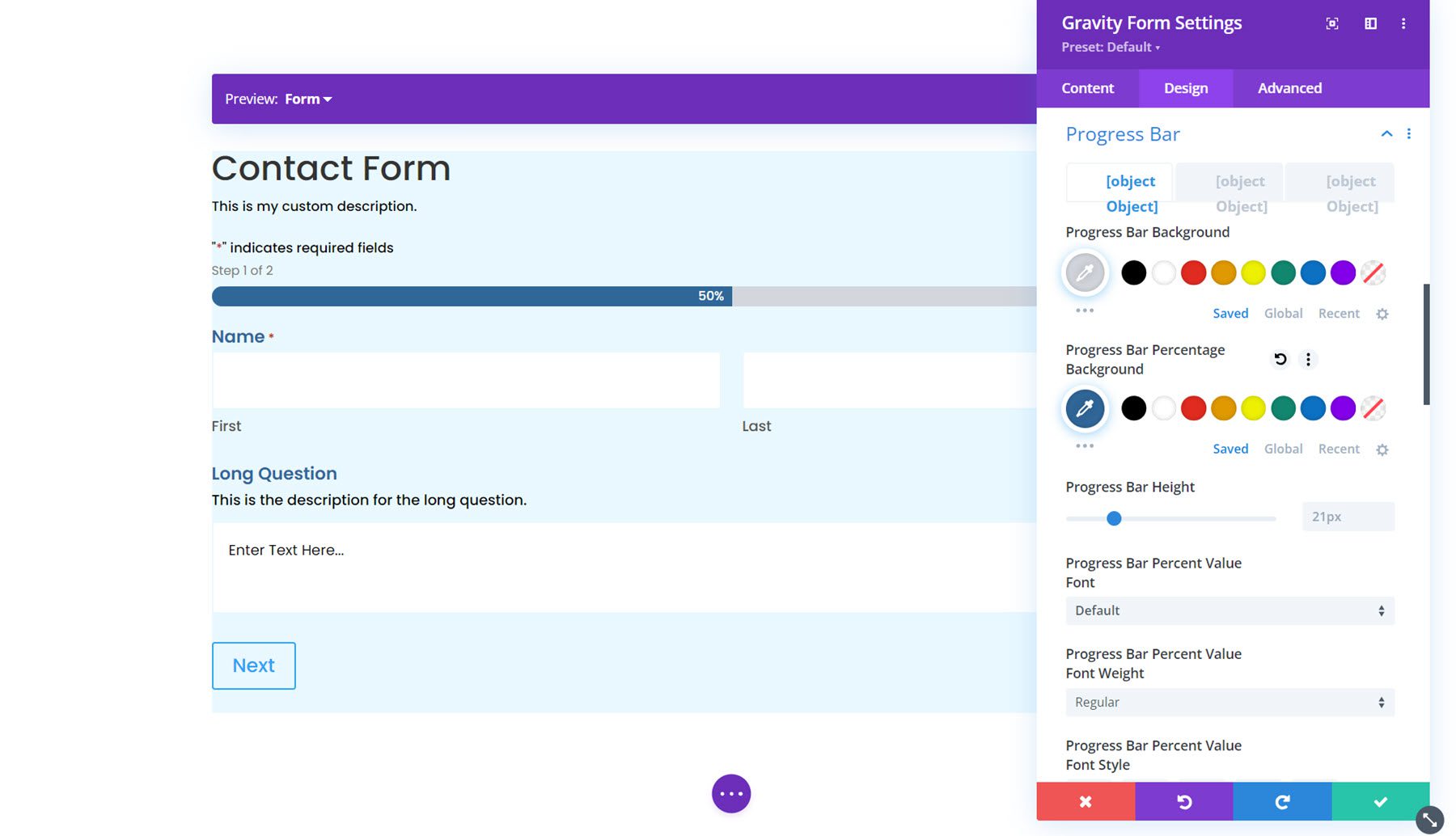
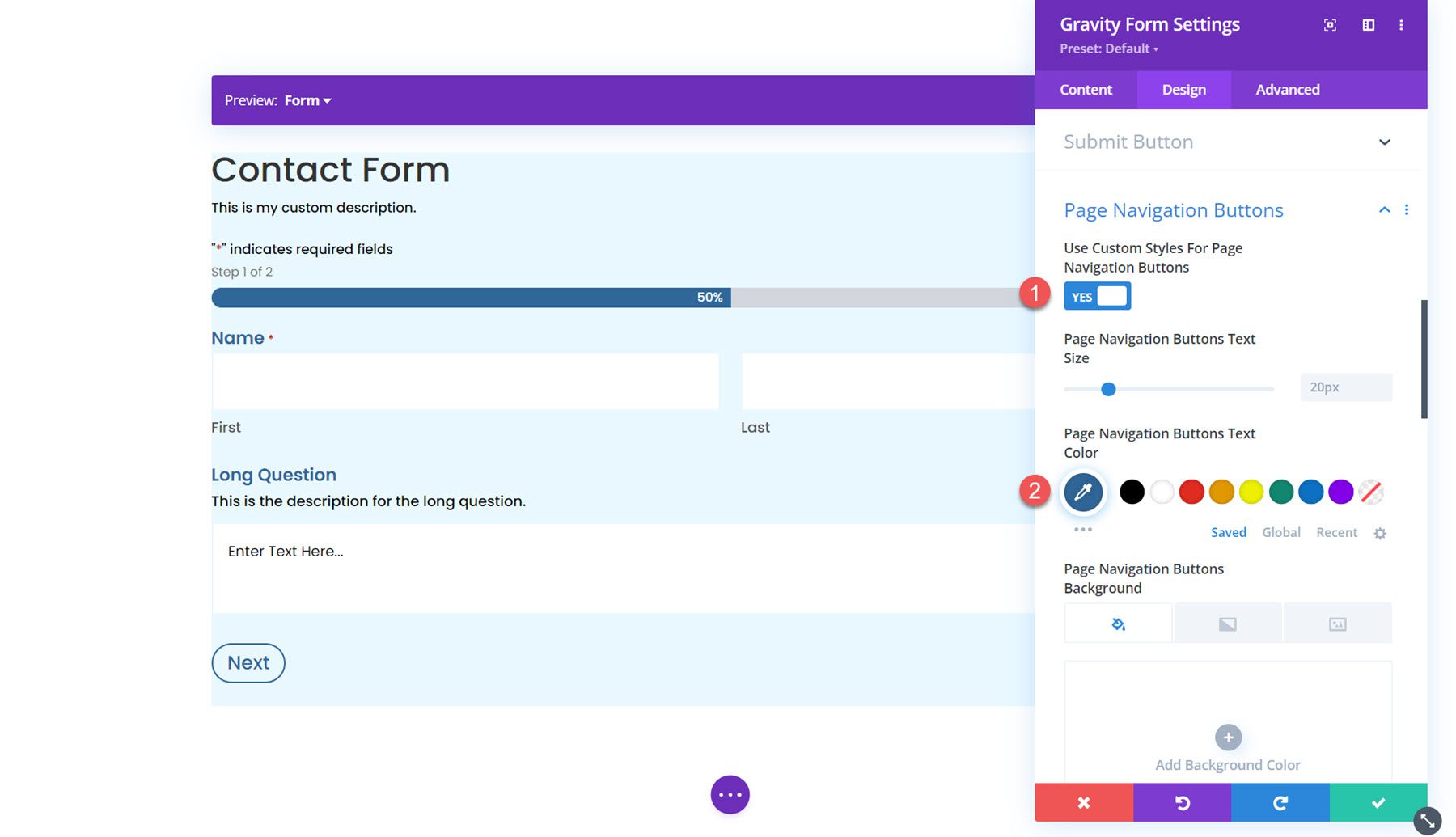
진행 표시 줄
다음은 진행률 표시줄 옵션입니다. 여러 페이지가 있는 경우 진행률 표시줄이 양식에 나타나며 현재 양식이 얼마나 진행되었는지 시각적으로 표시합니다. 디자인 설정에서 진행률 표시줄의 스타일을 맞춤 설정할 수 있습니다. 색상, 막대 높이를 설정하고, 글꼴 옵션을 사용자 정의하고, 테두리를 추가하고, 간격을 조정할 수 있습니다.

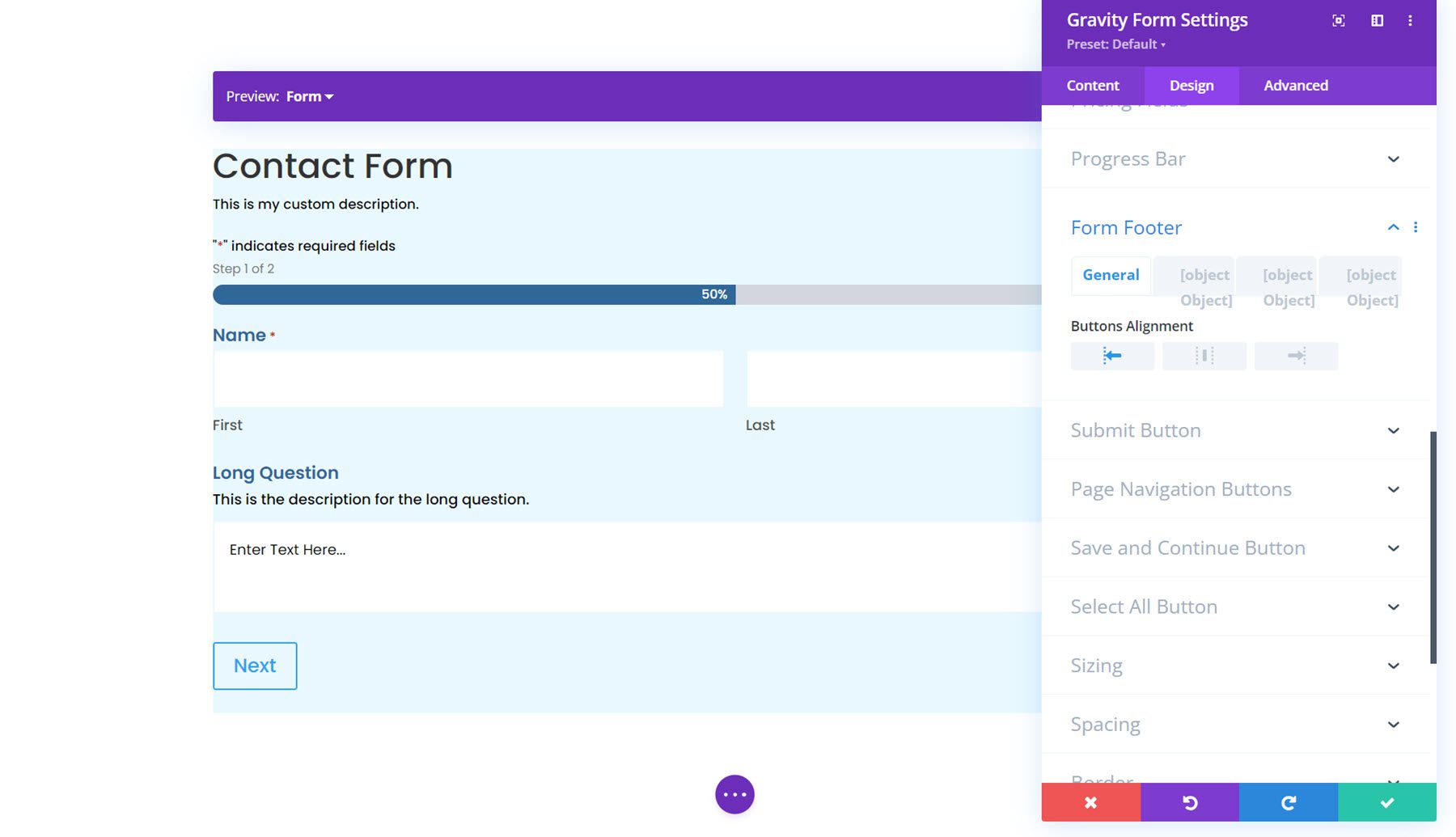
양식 바닥글
양식 바닥글 옵션에서 버튼 정렬, 간격, 테두리 스타일, 배경 및 상자 그림자 스타일을 설정할 수 있습니다.

버튼 스타일링
다음은 제출 버튼, 페이지 탐색 버튼, 저장 및 계속 버튼, 모두 선택 버튼 등 양식의 버튼을 사용자 정의할 수 있는 4개 섹션입니다. 각 섹션에서 사용자 정의 버튼 스타일을 활성화하여 양식 디자인에 맞게 스타일을 수정할 수 있습니다.

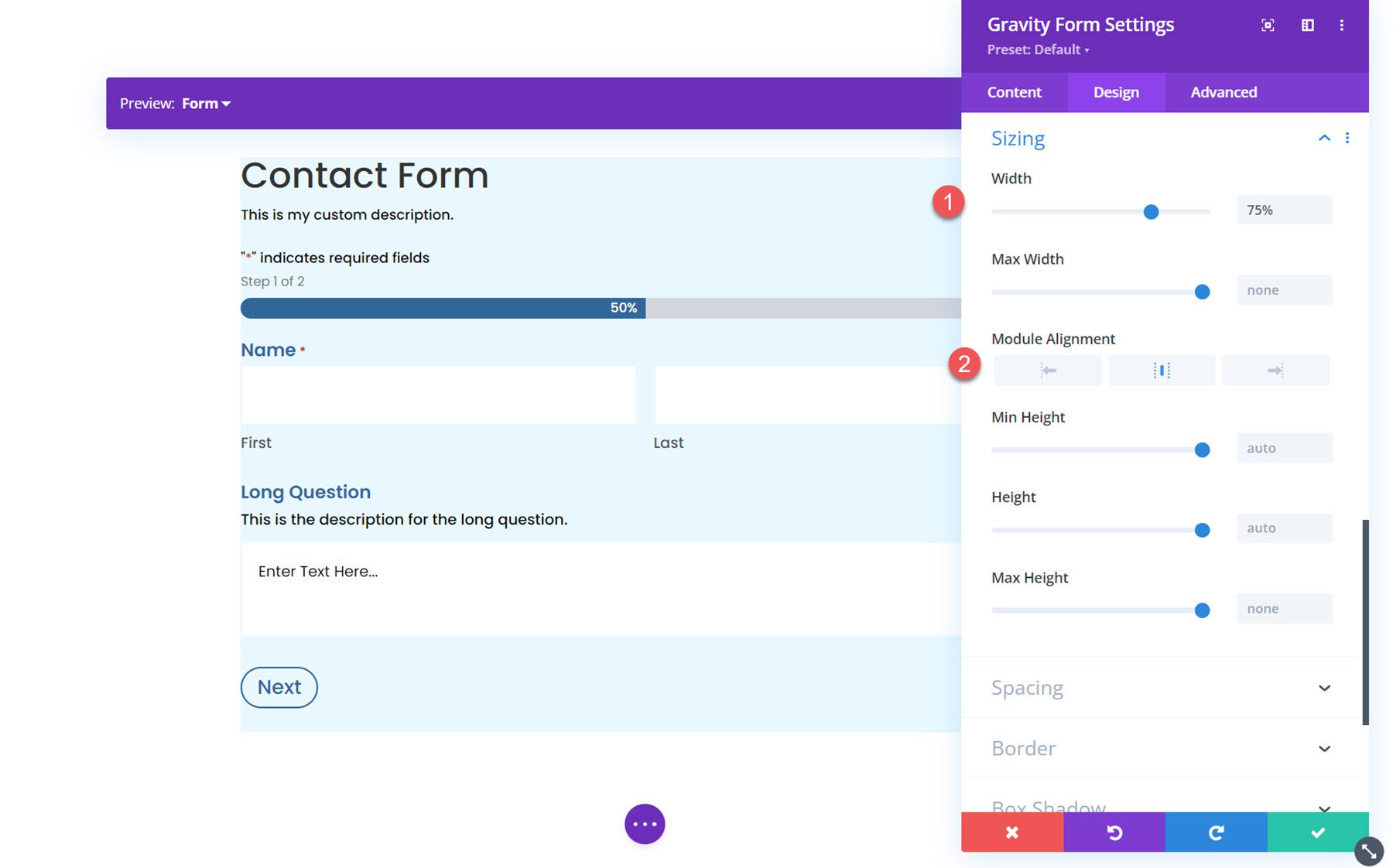
사이징
크기 조정 설정에서 양식 너비, 높이 및 정렬을 조정할 수 있습니다. 여기서는 너비를 75%로 설정하고 정렬을 가운데로 설정했습니다.

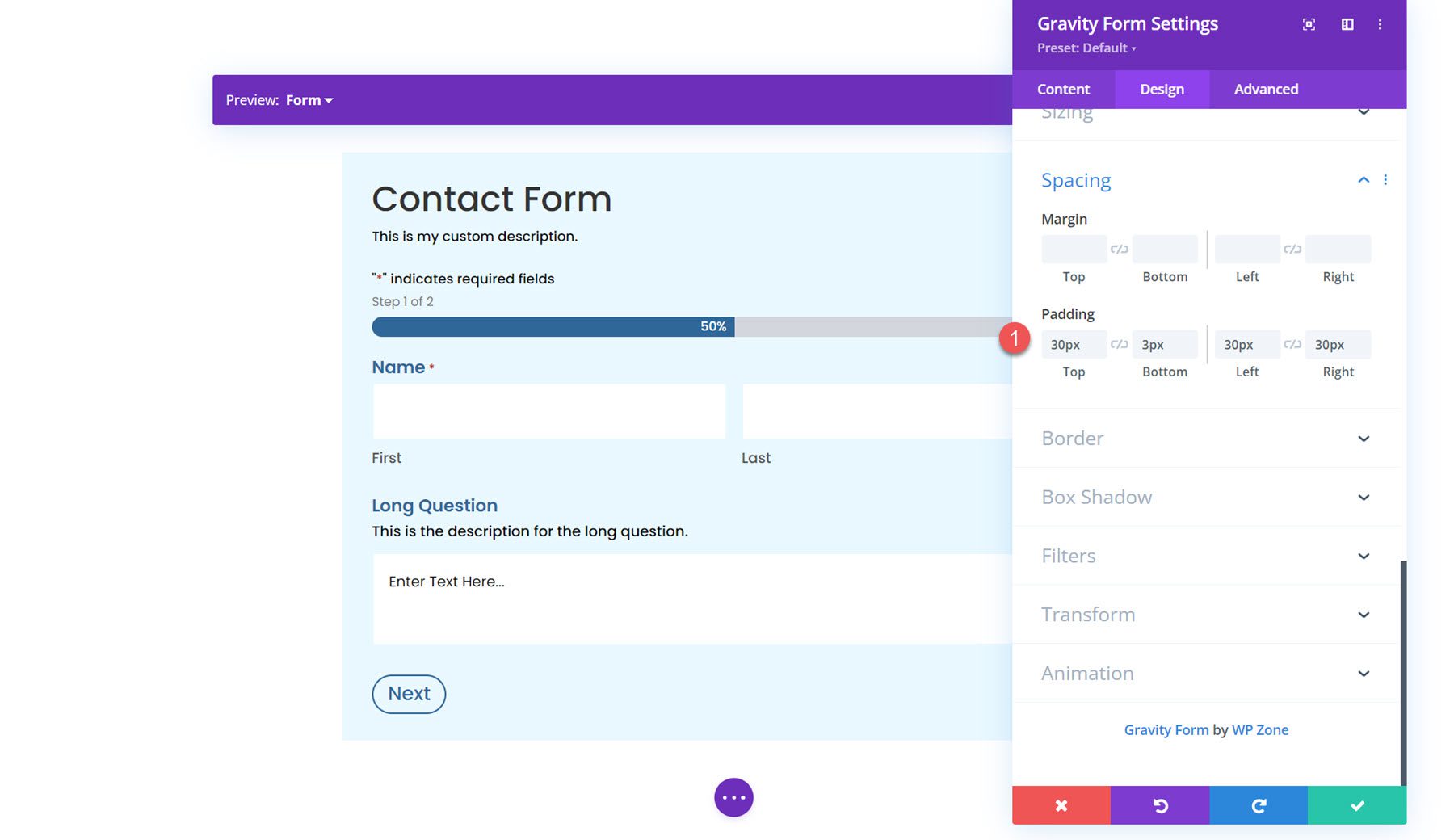
간격
다음으로 양식의 여백과 안쪽 여백을 수정할 수 있습니다. 이 예에서는 양쪽에 약간의 패딩을 추가했습니다.

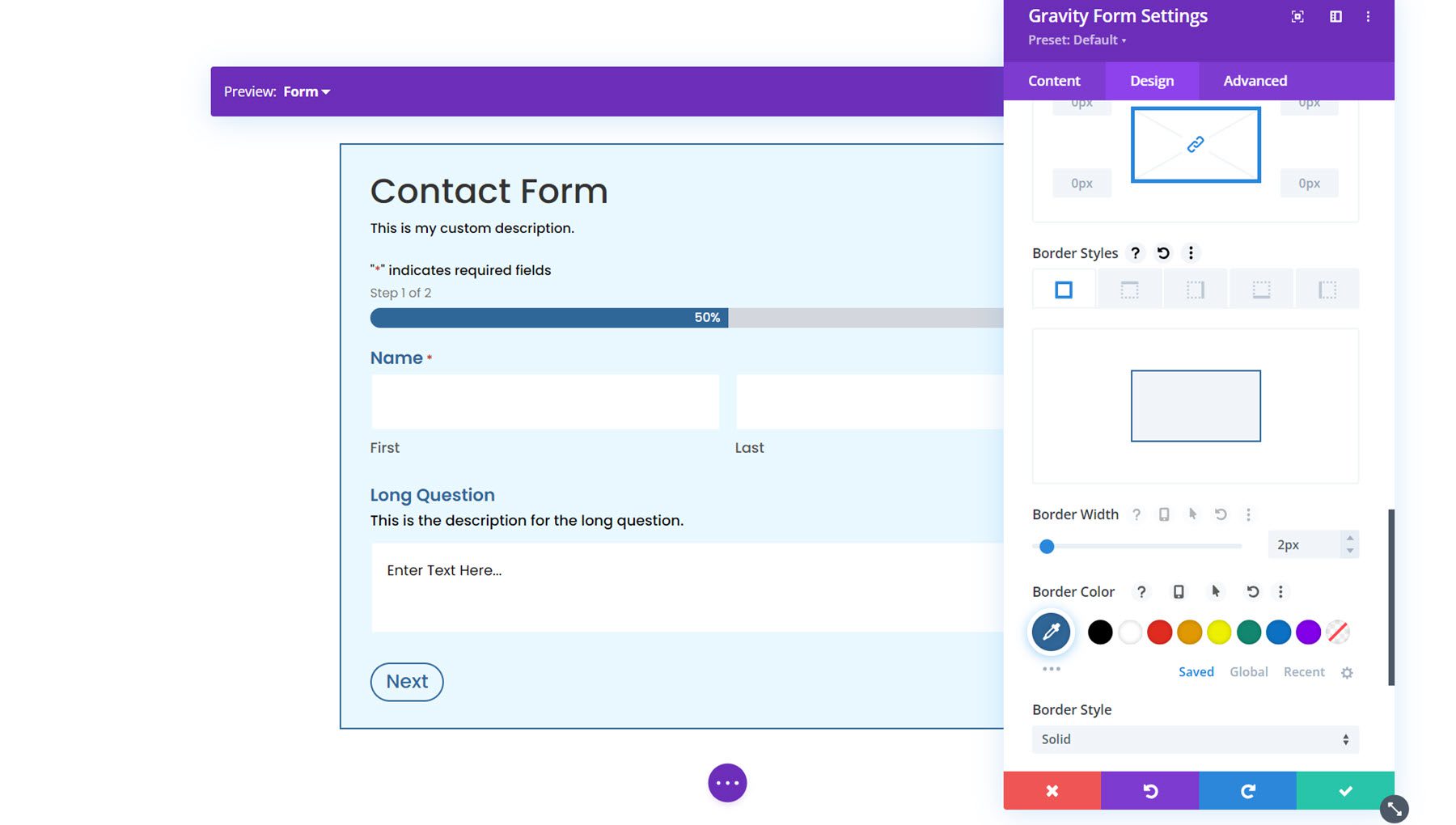
국경
테두리 설정에서 양식 주위에 테두리를 추가할 수 있습니다. 여기에 파란색 테두리를 추가했습니다.

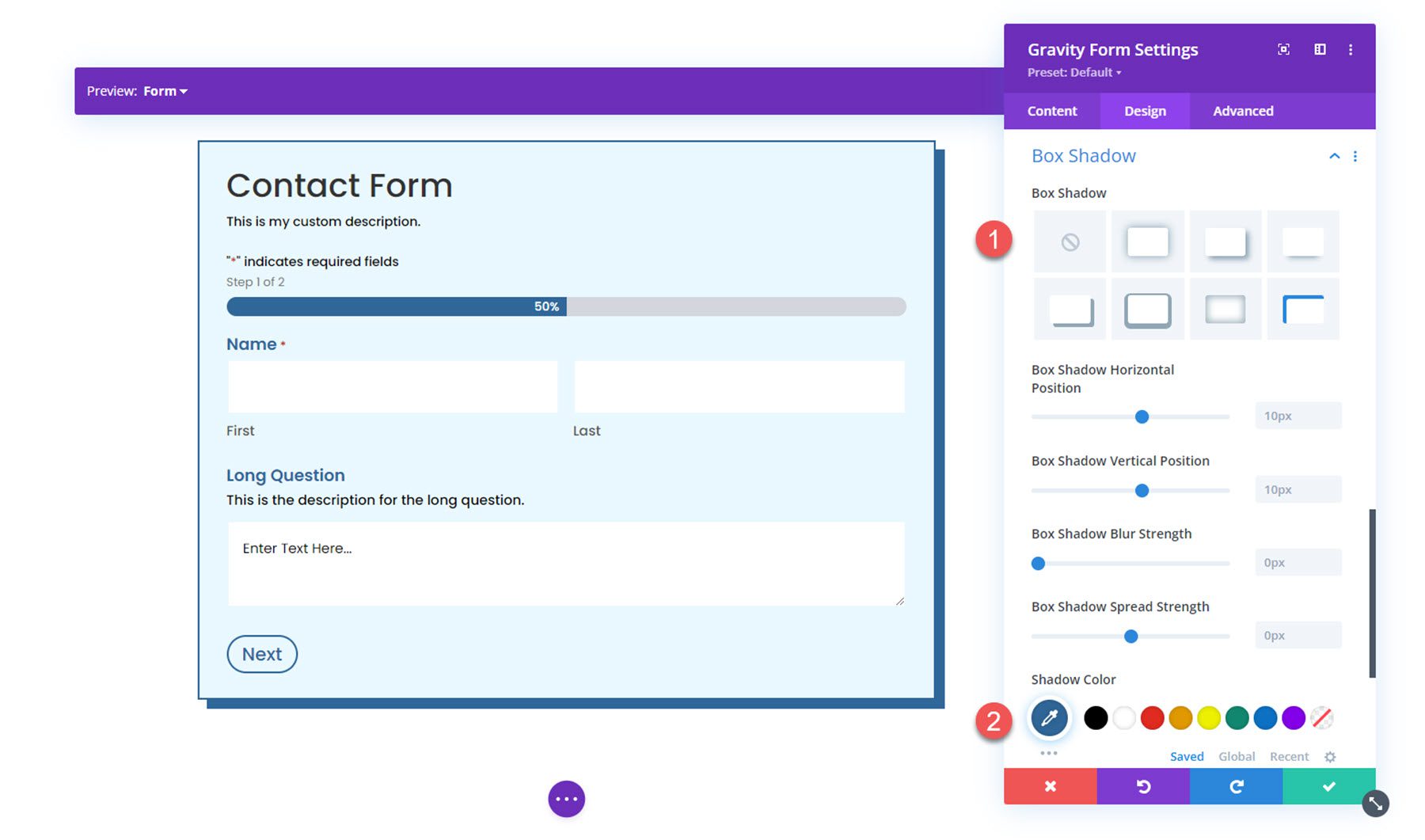
박스 섀도우
다음으로 양식에 상자 그림자를 추가할 수 있습니다.

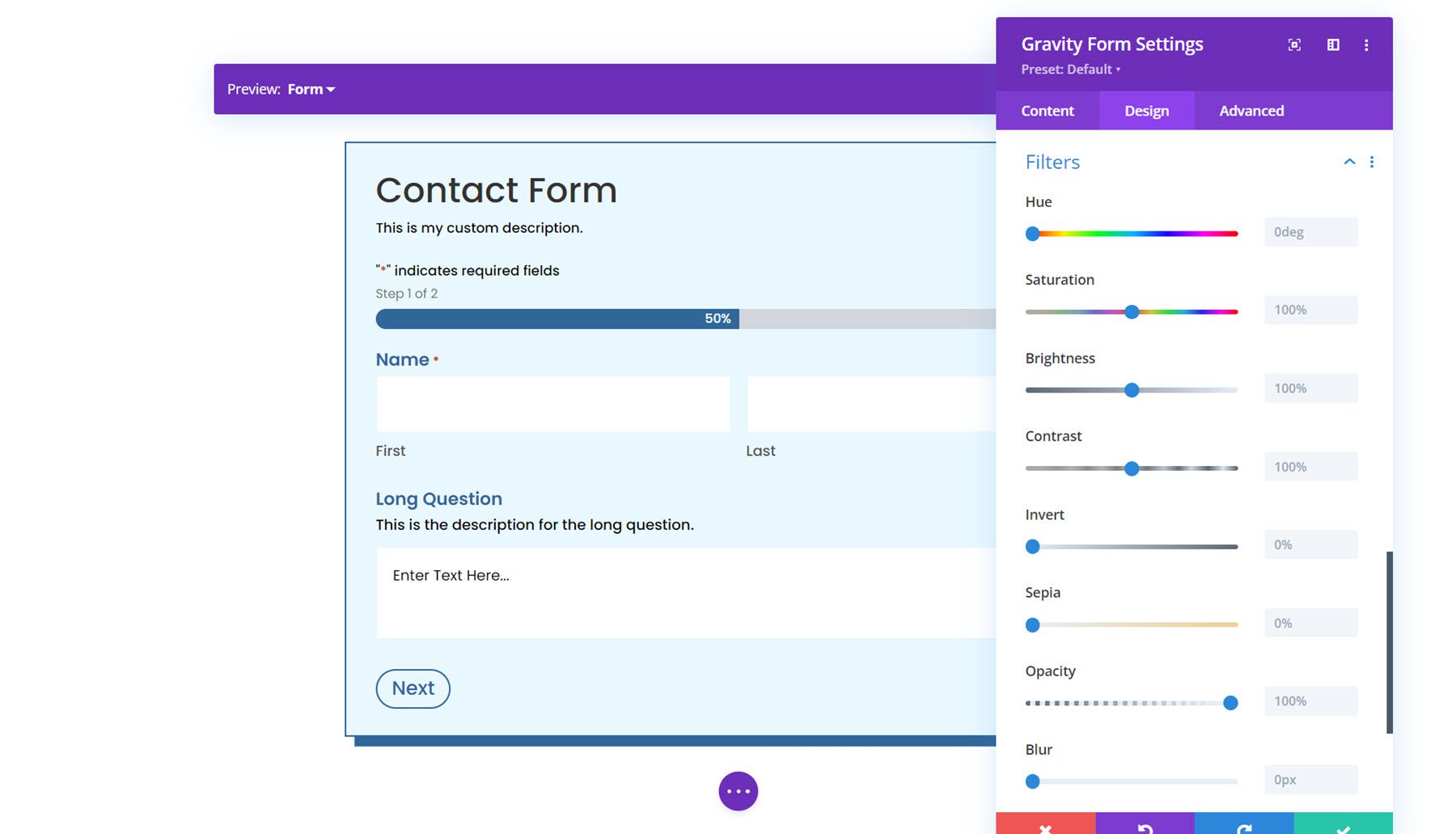
필터
여기에서 다양한 필터를 사용하여 양식이 표시되는 방식을 수정할 수 있습니다.

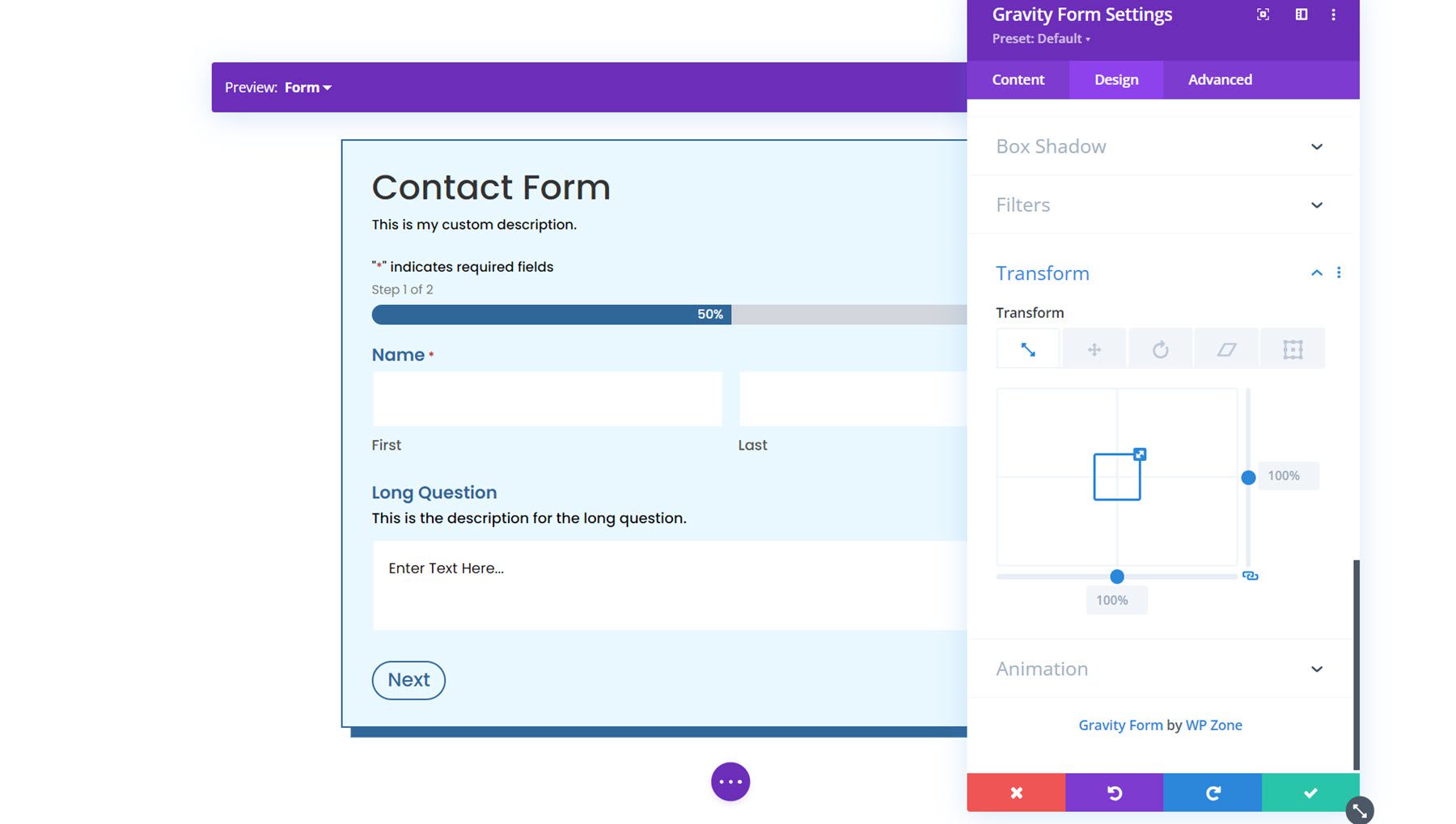
변환
변환 설정에서는 배율, 변환, 회전, 기울이기 및 변환 원본 설정을 사용하여 양식이 표시되는 방식을 조정할 수 있습니다.

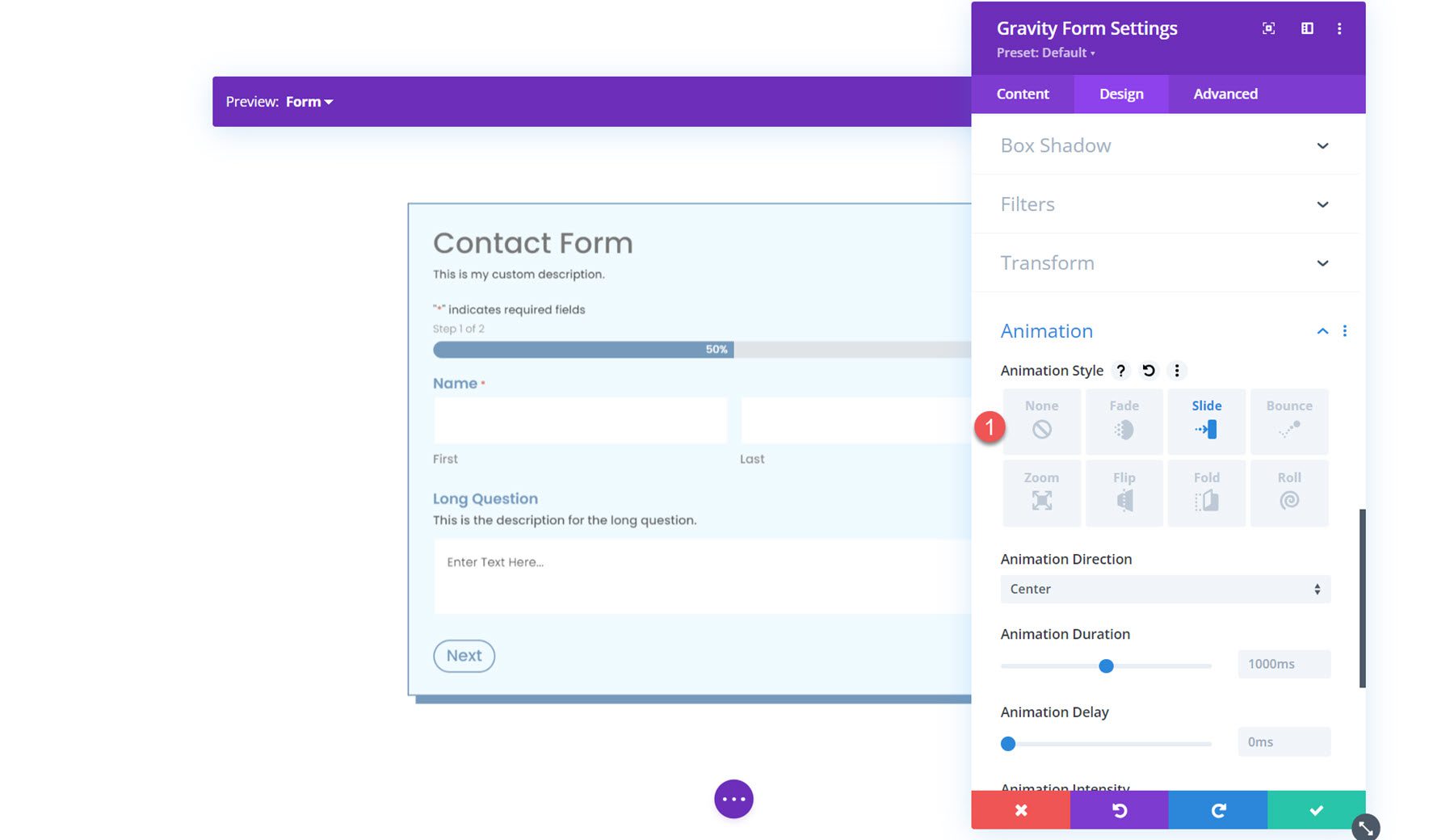
생기
마지막으로 이 섹션의 양식에 애니메이션 효과를 적용할 수 있습니다. 7가지 애니메이션 스타일 중에서 선택하고 애니메이션 지속 시간, 지연, 강도 등을 맞춤 설정할 수 있습니다.

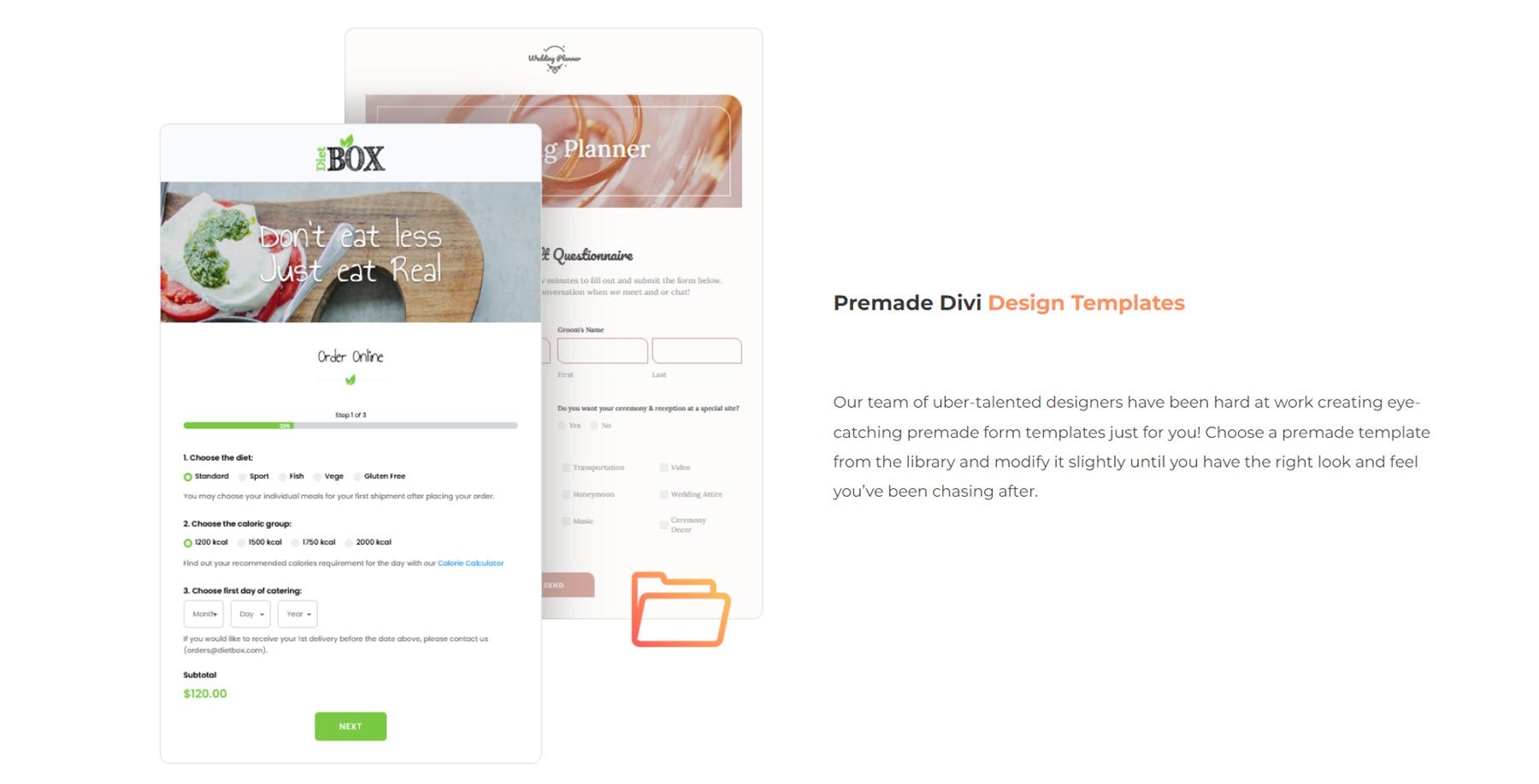
미리 디자인된 레이아웃
Divi용 Gravity Forms Styler 모듈은 완전한 스타일의 양식을 위해 사전 디자인된 일부 레이아웃에 대한 액세스도 제공합니다. 플러그인 작성자의 웹사이트에서 레이아웃을 다운로드할 수 있습니다. 이러한 레이아웃은 스타일링 프로세스를 미리 시작할 수 있는 좋은 방법입니다.

Divi 레이아웃 예제용 Gravity Forms Styler 모듈
다음은 Divi용 Gravity Forms 스타일러 모듈을 사용하여 Gravity Form의 스타일을 지정하는 방법의 한 예입니다.
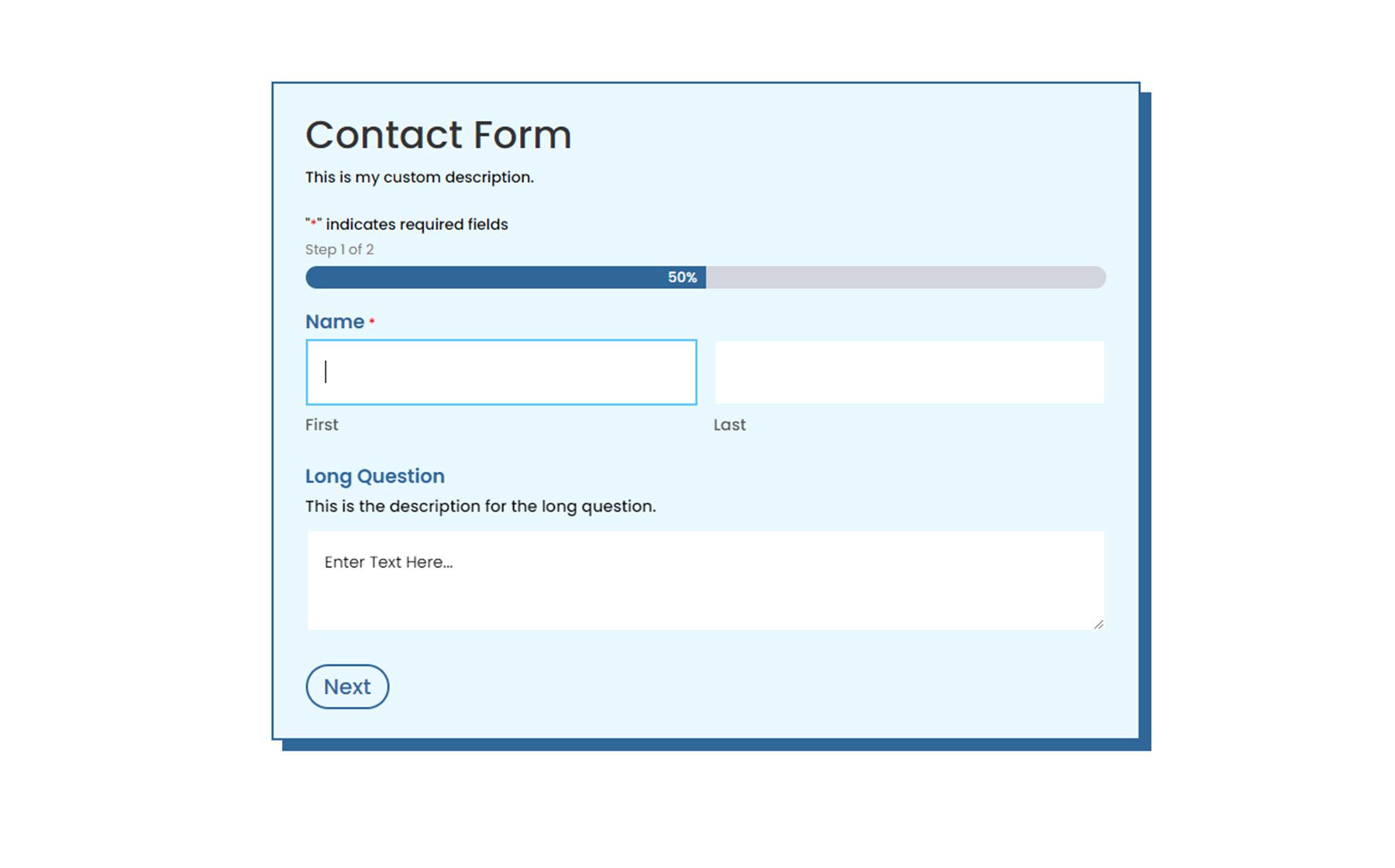
첫 페이지

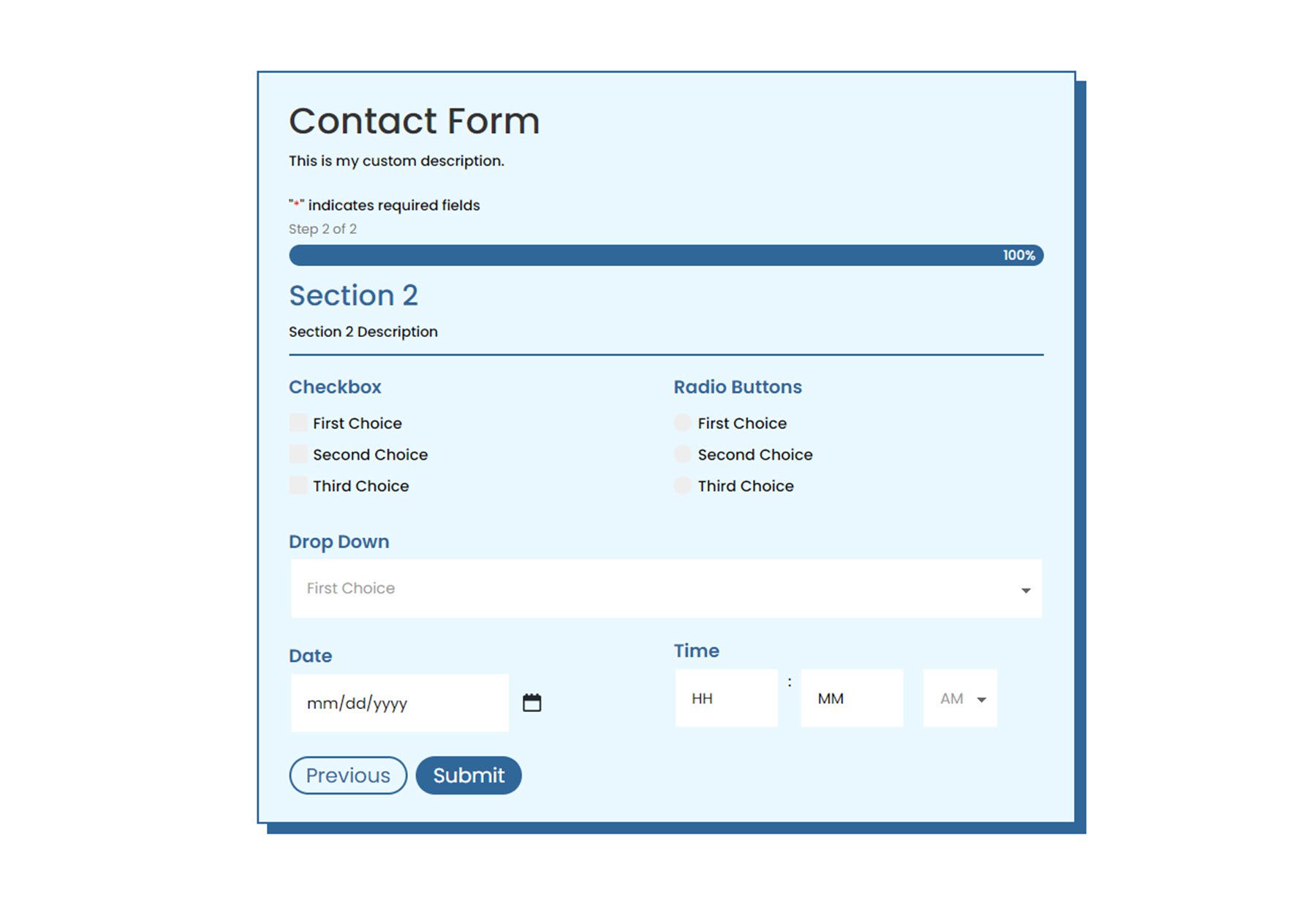
두 번째 페이지

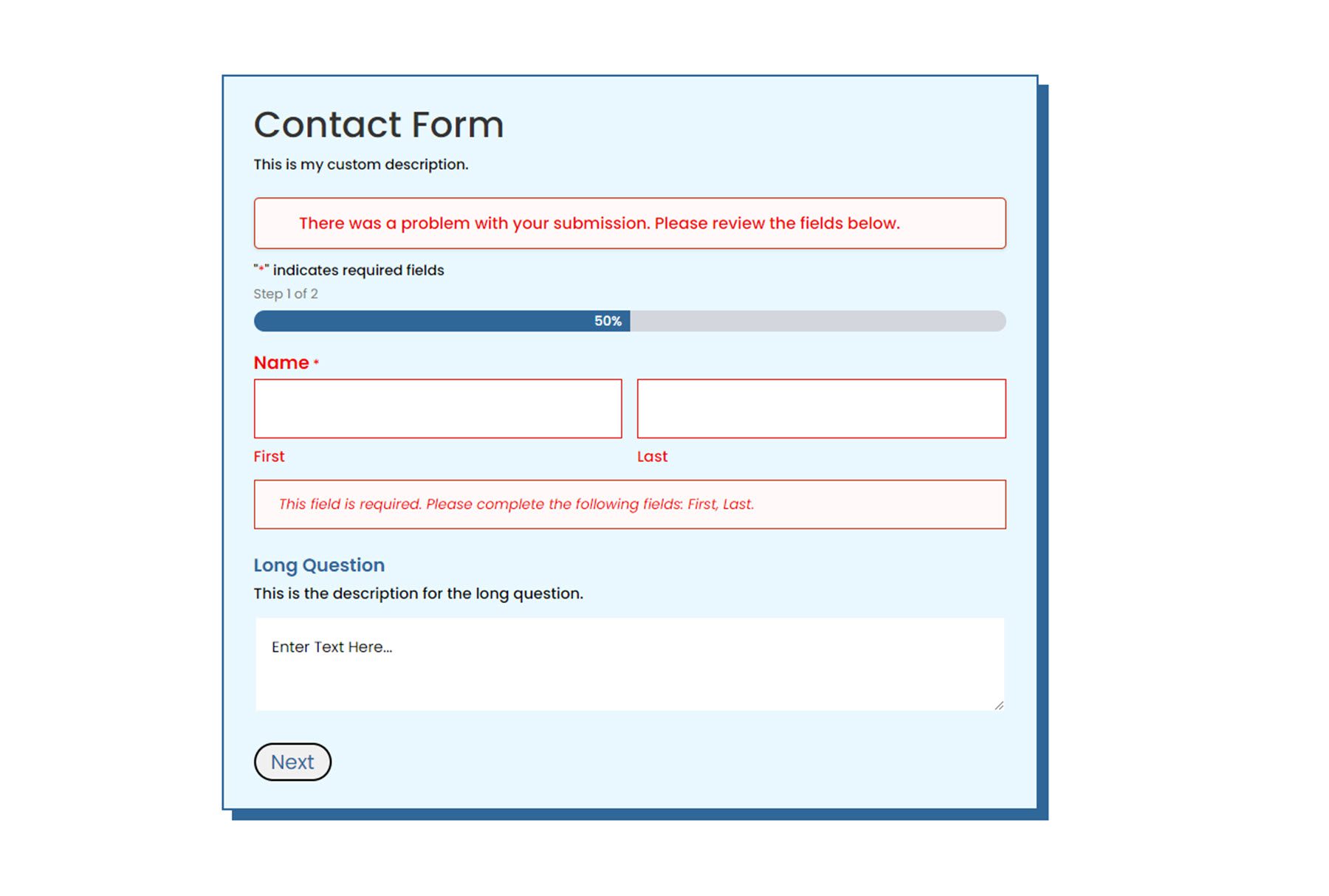
검증 오류

확인 페이지

Divi용 Gravity Forms 스타일러 모듈 구매
Divi용 Gravity Forms Styler 모듈은 Divi 마켓플레이스에서 사용할 수 있습니다. 무제한 웹사이트 사용과 1년 지원 및 업데이트 비용은 39달러입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
Divi용 Gravity Forms 스타일러 모듈은 Divi의 모든 기능과 디자인 유연성을 Gravity Forms로 구축된 양식에 제공합니다. 각 요소의 스타일을 맞춤 설정할 수 있는 방법이 너무 많기 때문에 디자인 옵션은 사실상 끝이 없습니다. 양식 스타일을 지정하기 위해 사용자 정의 CSS를 사용하는 데 지쳤고 Divi Builder를 사용하여 Gravity 양식을 사용자 정의하는 쉬운 방법을 원한다면 이 제품이 훌륭한 제품이 될 수 있습니다. 우리는 당신의 의견을 듣고 싶습니다! Divi용 Gravity Forms 스타일러 모듈을 사용해 보셨나요? 의견을 통해 이에 대해 어떻게 생각하는지 알려주세요!