Divi 제품 하이라이트: 헤더 레이아웃 팩
게시 됨: 2023-02-06헤더는 생성한 모든 Divi 웹사이트에 로드되는 첫 번째 요소 중 하나입니다. 이것은 헤더가 종종 웹사이트에 대해 누군가가 보는 첫인상을 만들기 때문에 헤더 디자인이 모든 웹사이트의 중요한 부분이 된다는 것을 의미합니다. 다행히 처음부터 머리글을 만들 필요가 없습니다. Divi Marketplace에는 유리한 시작을 제공하는 많은 헤더 레이아웃이 있습니다. 헤더 레이아웃 팩이 한 예입니다. 이것은 거의 모든 유형의 웹 사이트에서 작동하는 80개 이상의 사용자 정의 헤더 세트입니다. 이 게시물에서는 헤더 레이아웃 팩이 귀하의 필요에 맞는 제품인지 결정하는 데 도움이 되는 헤더 레이아웃 팩을 살펴보겠습니다.
헤더 레이아웃 팩 업로드
헤더 레이아웃 팩에는 두 개의 압축 파일이 포함되어 있습니다. 첫 번째는 81개 레이아웃이 모두 포함된 단일 파일입니다. 이러한 레이아웃은 함께 업로드됩니다. 두 번째는 보조 파일로 6개의 파일이 포함되어 있습니다. 헤더 레이아웃의 카테고리입니다. 이렇게 하면 WooCommerce와 같은 특정 카테고리의 레이아웃만 업로드할 수 있습니다. 이는 파일 크기 업로드 제한이 있고 모든 파일을 동시에 업로드할 수 없는 경우에도 유용합니다.
레이아웃을 업로드하는 프로세스는 모든 파일에 대해 동일합니다.
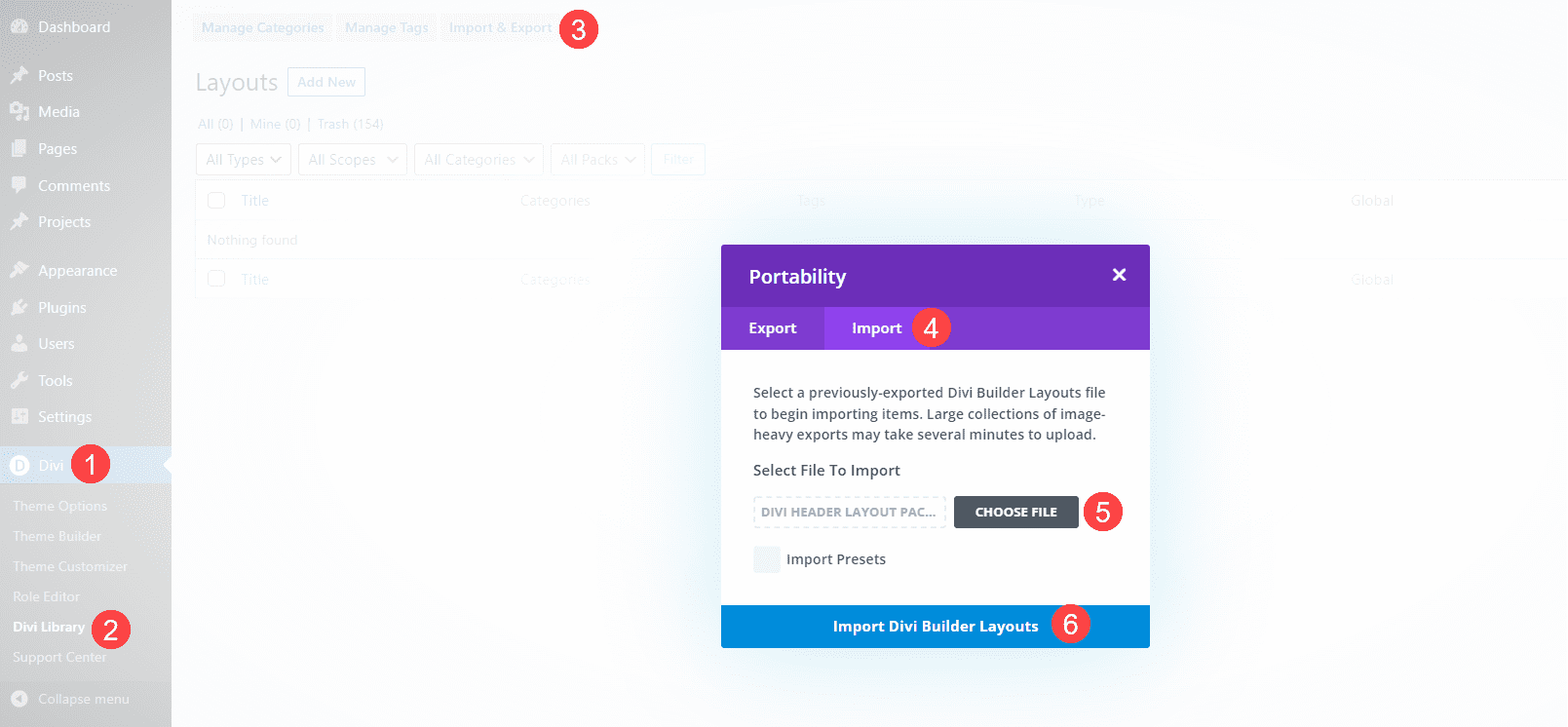
- 디비로 이동
- Divi 라이브러리 선택
- 가져오기 및 내보내기를 클릭합니다.
- 가져오기 탭을 선택합니다.
- 파일 선택을 클릭하고 컴퓨터에서 압축을 푼 JSON 파일로 이동합니다.
- Divi Builder 레이아웃 가져오기를 클릭합니다.

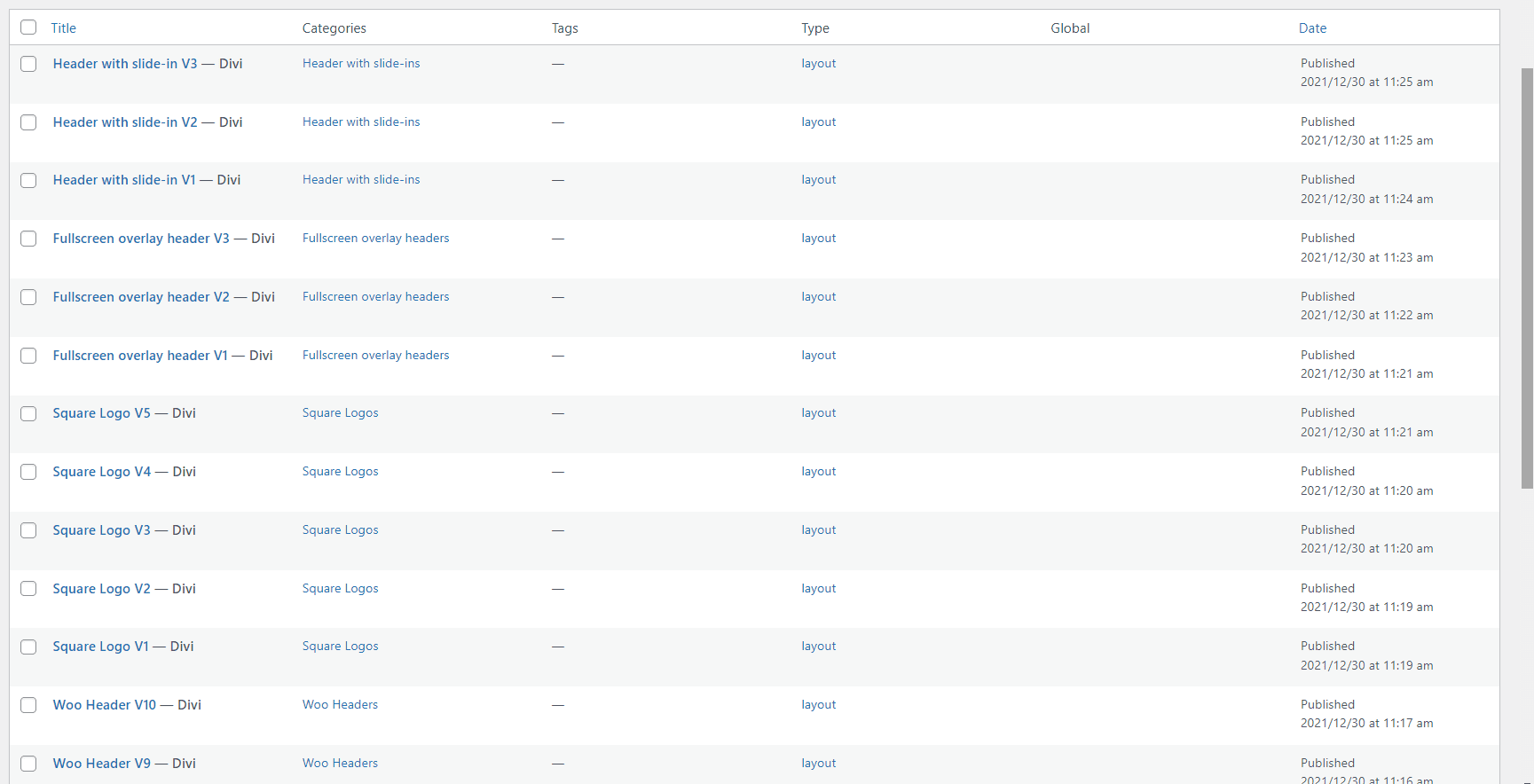
가져오기가 완료되면 Divi 라이브러리에 81개의 새 항목이 생깁니다(기본 JSON 파일을 선택한 경우). 범주에 따라 레이블이 지정되고 이름이 지정되므로 쉽게 식별할 수 있습니다. 이러한 레이아웃은 표준 Divi 라이브러리 레이아웃이므로 페이지, 게시물 또는 Divi 테마 빌더의 모든 레이아웃에 대해 모든 Divi 레이아웃과 함께 사용할 수 있으며 모든 Divi 웹 사이트에서 사용할 수 있도록 Divi 클라우드에 저장할 수 있습니다. Divi Theme Builder에서 사용하고 전역 또는 개별 범주에 할당하는 것이 좋습니다.

헤더 레이아웃 팩 예
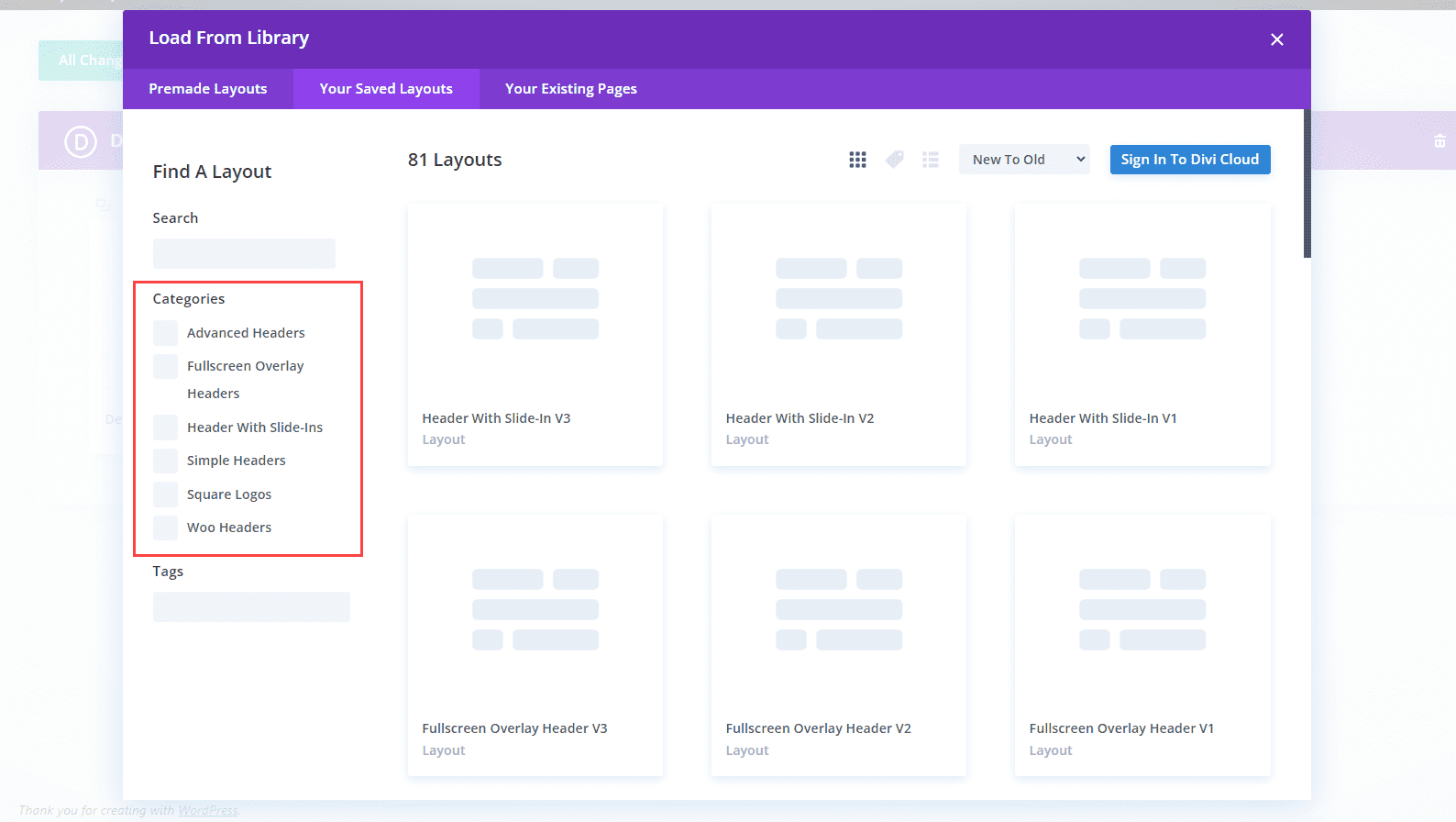
6개 카테고리 각각의 몇 가지 헤더 레이아웃을 살펴보겠습니다. 내 예제에서는 각 레이아웃을 Divi Theme Builder에 로드합니다. 새 레이아웃은 종종 Header Layout Pack에 추가됩니다. 무작위로 선택하지만 이전 레이아웃과 최신 레이아웃의 혼합에 중점을 둘 것입니다. 저장된 레이아웃 탭에서 볼 때 카테고리를 선택하거나 모든 레이아웃을 볼 수 있습니다.

내 스크린샷에는 Divi 내에서 제공되는 무료 홈 리모델링 레이아웃 팩의 홈 페이지를 사용하고 있습니다. 헤더의 와이어프레임, 데스크톱 및 전화 버전을 살펴보겠습니다.
고급 헤더
먼저 30개의 레이아웃이 포함된 고급 헤더를 살펴보겠습니다.
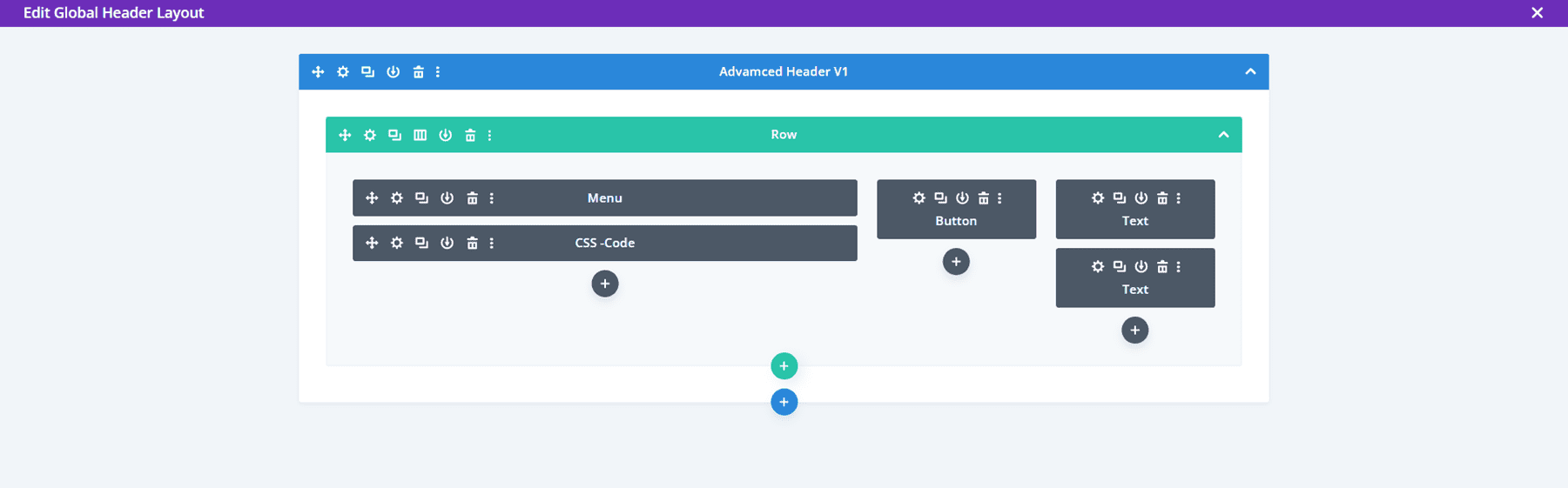
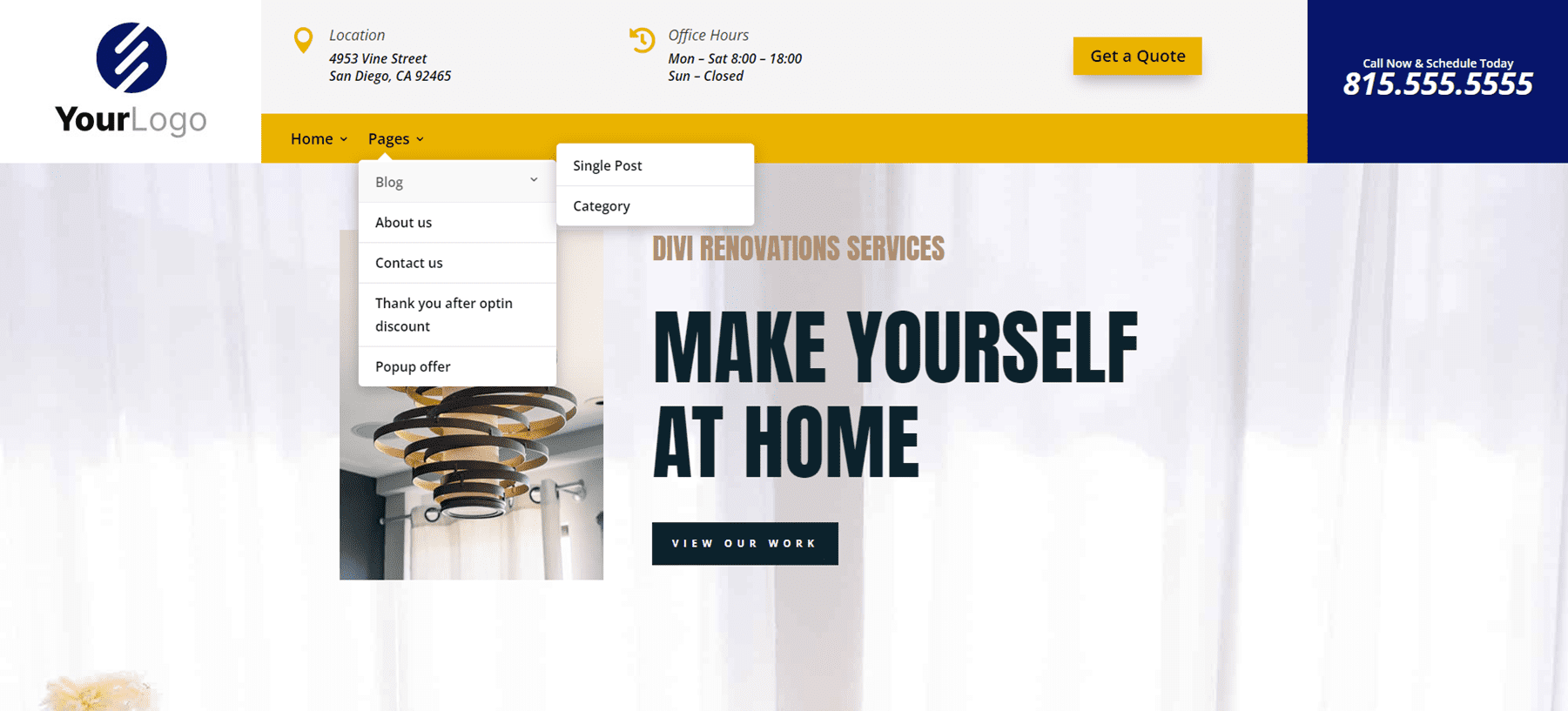
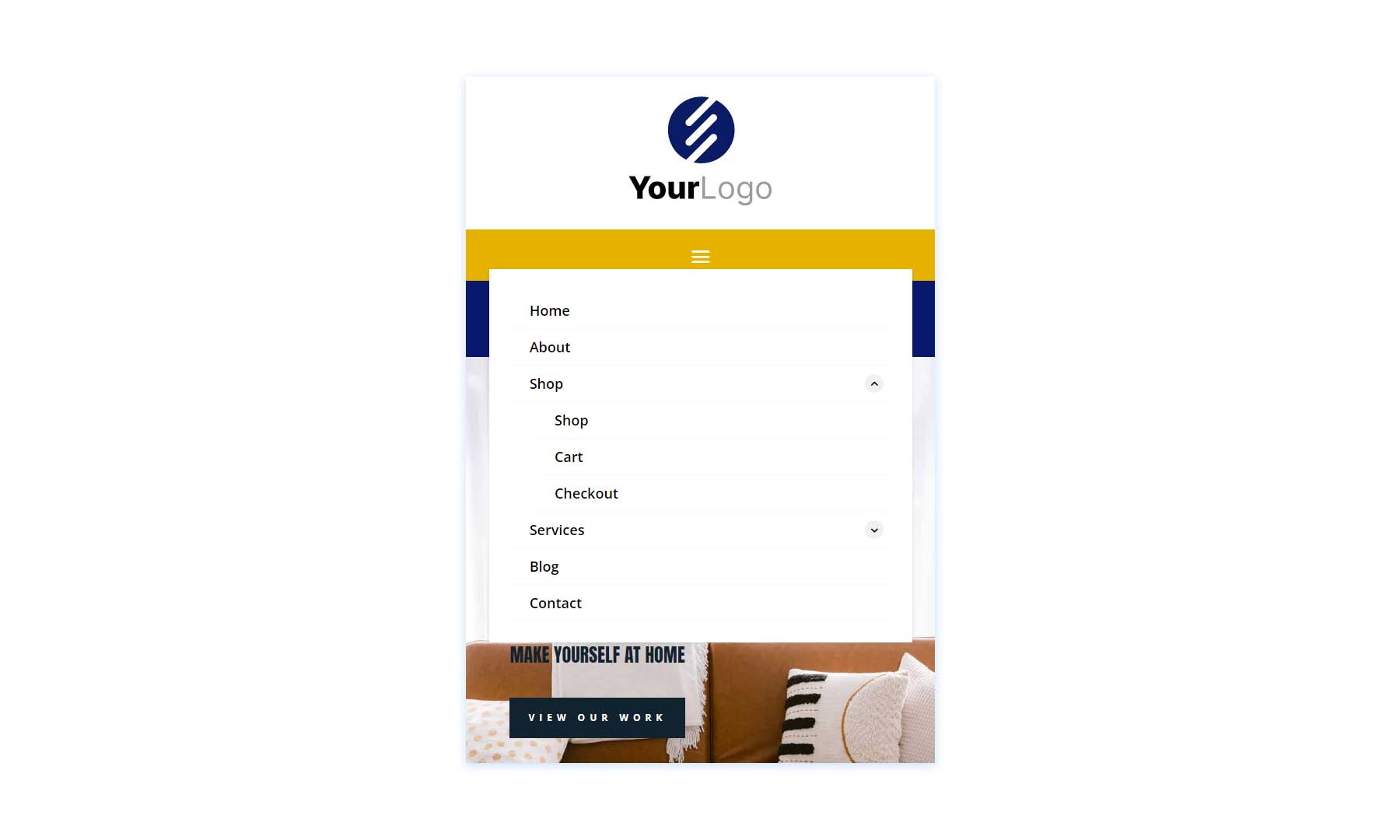
고급 헤더 V1
첫 번째 고급 헤더에는 메뉴 모듈, 버튼 모듈 및 두 개의 텍스트 모듈이 포함됩니다. 또한 CSS가 포함된 코드 모듈도 포함되어 있습니다.

헤더에는 스타일이 적용된 드롭다운 하위 메뉴가 포함되어 있습니다. 견적 CTA 버튼은 호버에서 늘어납니다.

데스크톱 버전의 메뉴가 마우스를 올리면 열리는 동안 CSS는 메뉴를 열거나 접을 수 있는지 여부를 나타내는 화살표가 포함된 버튼이 있는 사용자 지정 모바일 메뉴 토글을 만듭니다.

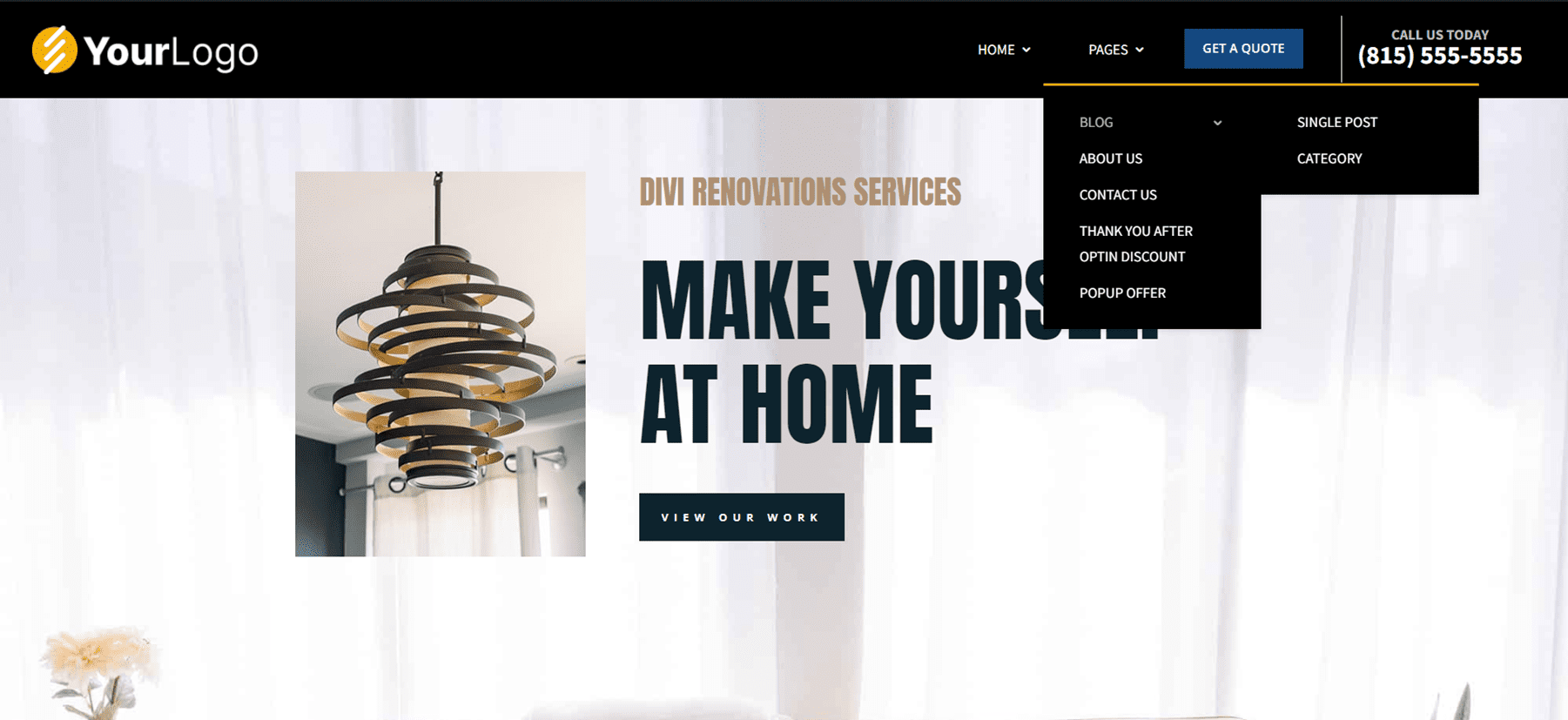
고급 헤더 V20
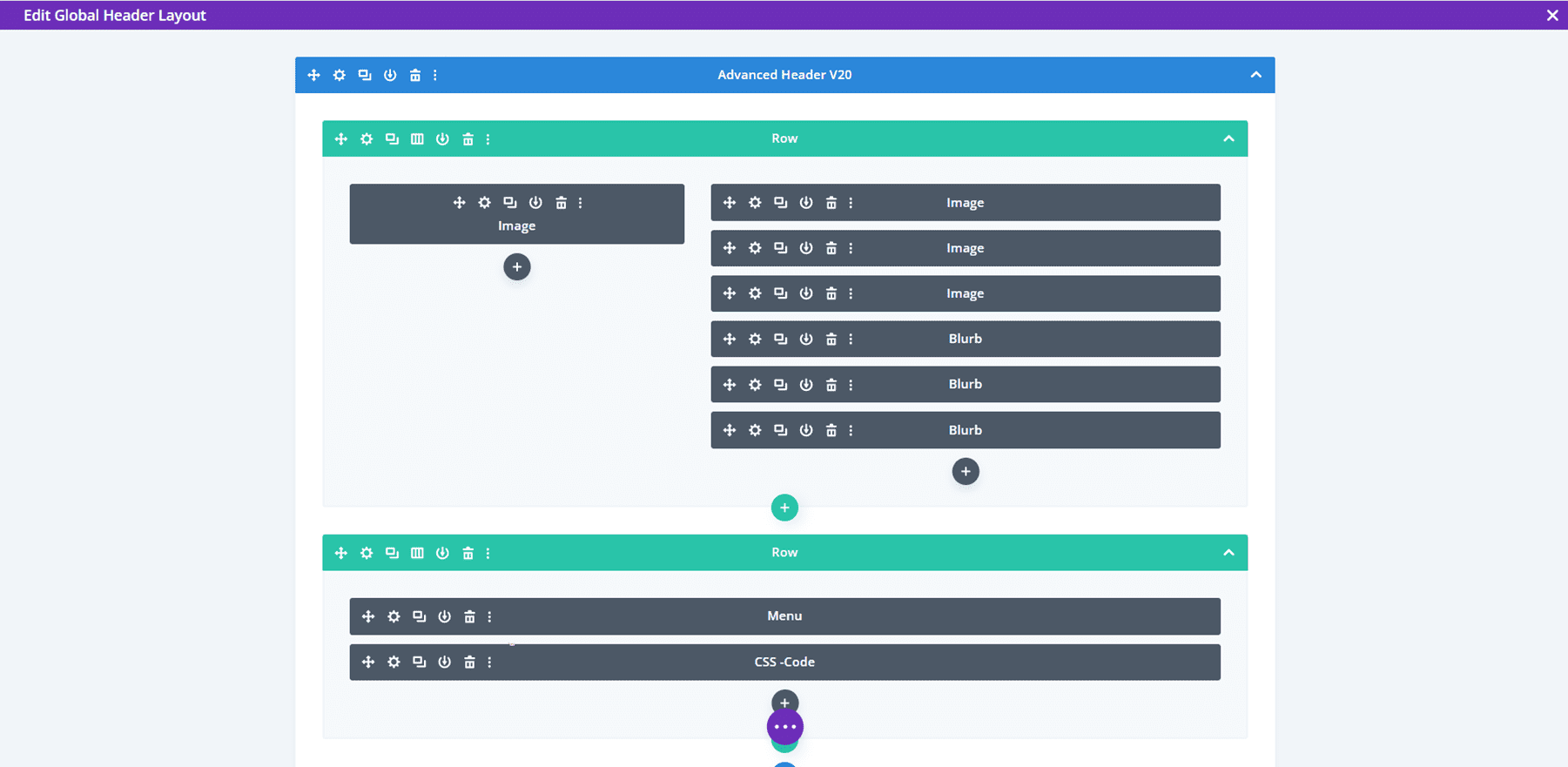
고급 헤더 버전 20에는 4개의 이미지 모듈, 3개의 Blurb 모듈, 메뉴 모듈 및 코드 모듈이 포함되어 있습니다.

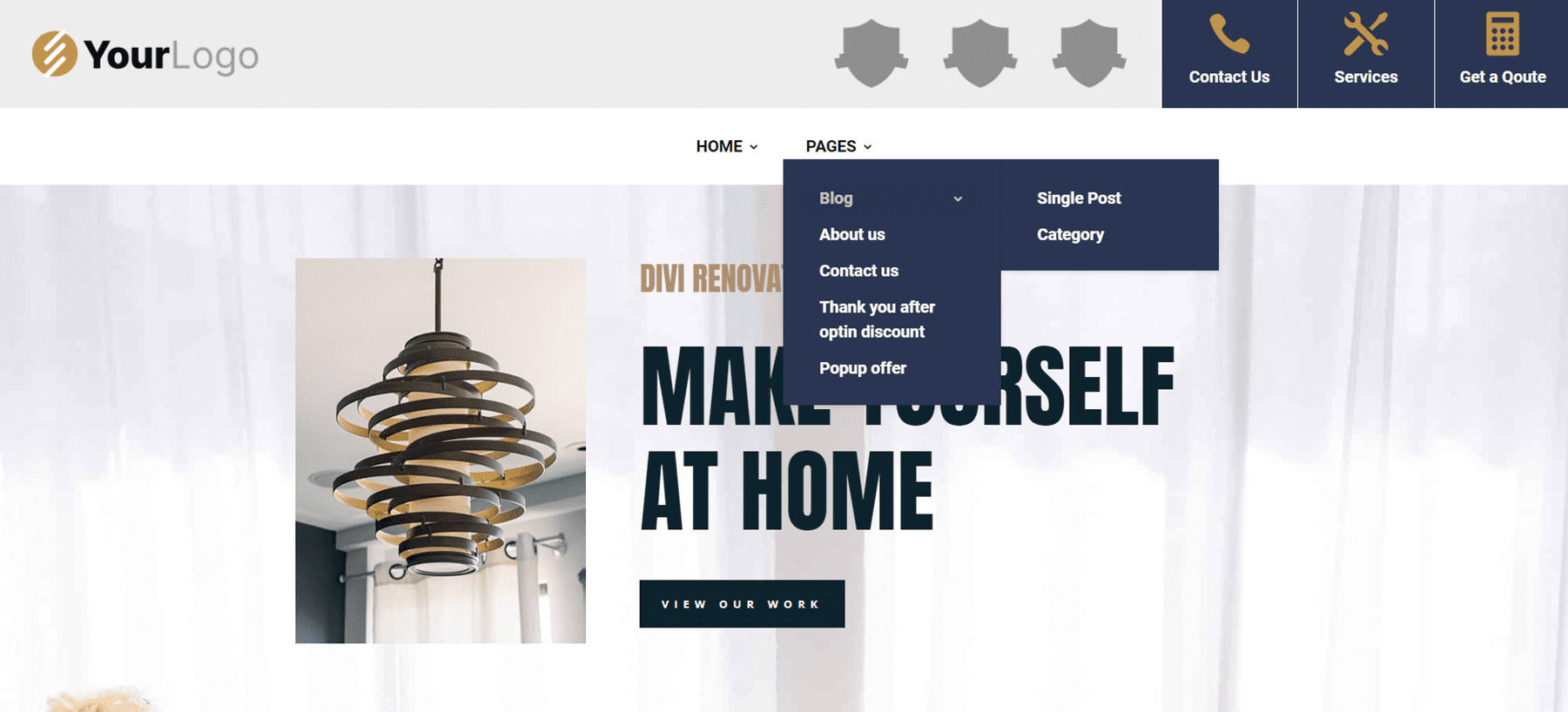
이미지 모듈은 로고에 사용할 수 있습니다. 모든 Blurb 모듈은 연락처 정보, 서비스 및 견적을 얻기 위한 CTA에 대한 클릭 가능한 버튼입니다.

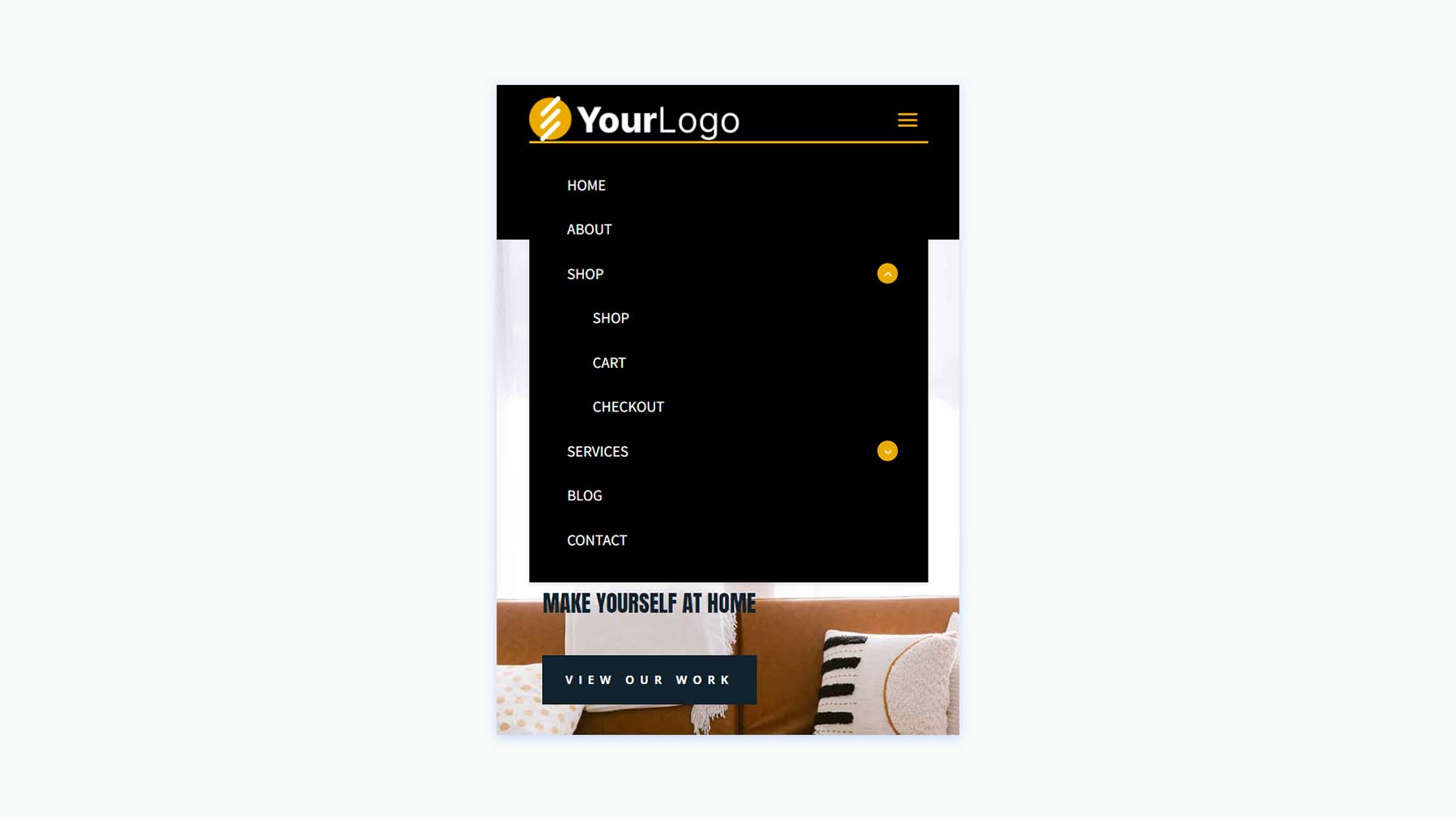
모바일 메뉴 토글은 CSS를 사용하여 전화 버전에 추가됩니다.

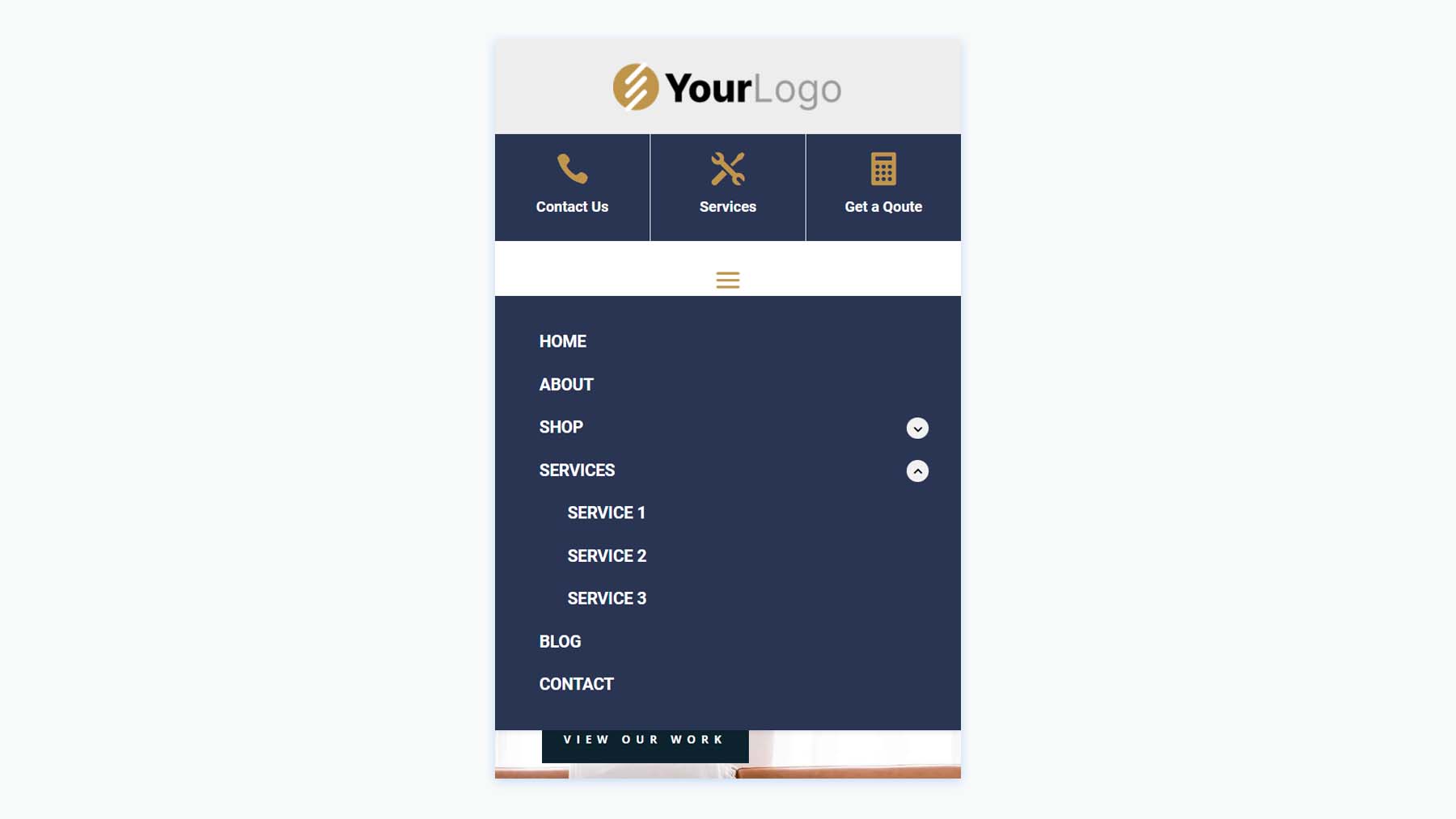
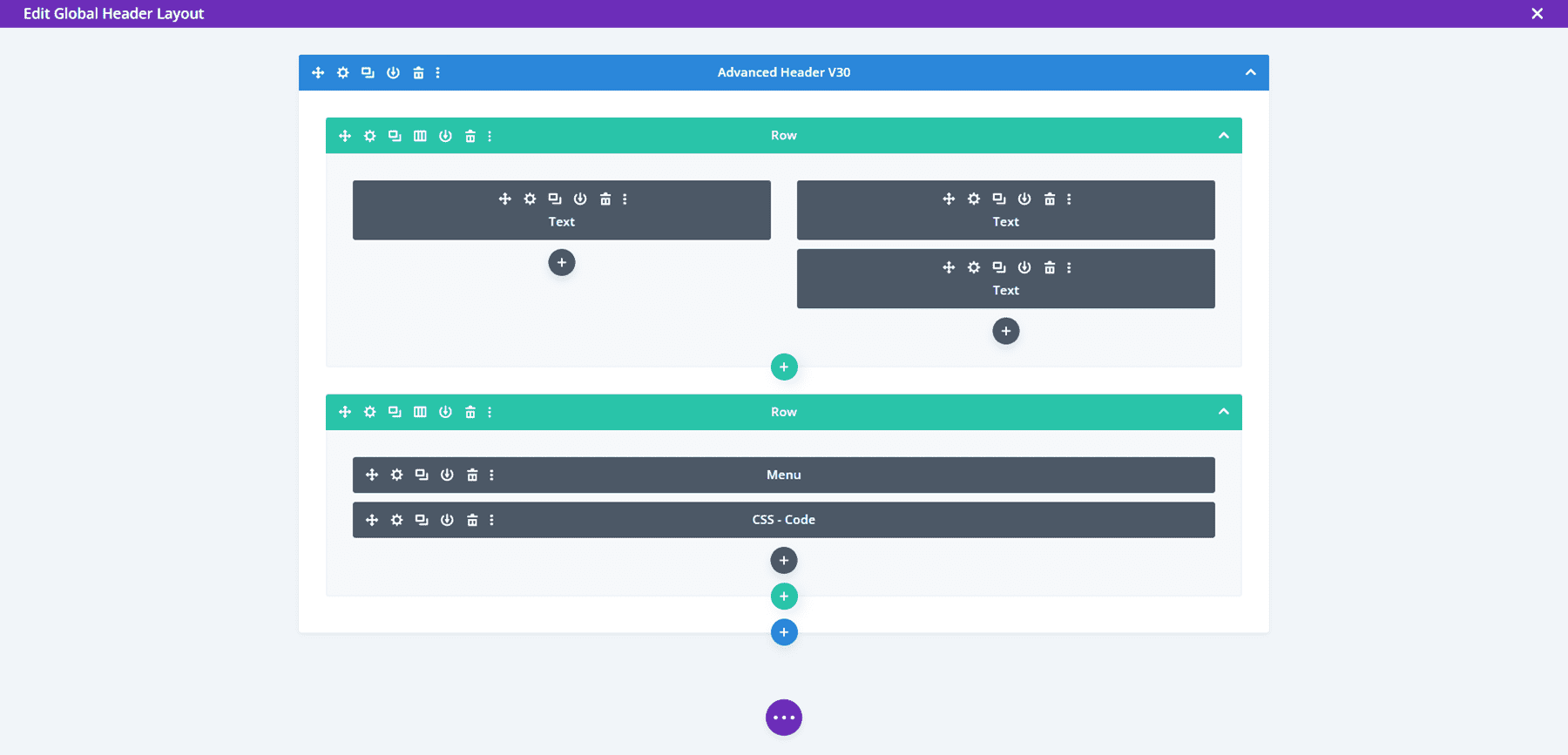
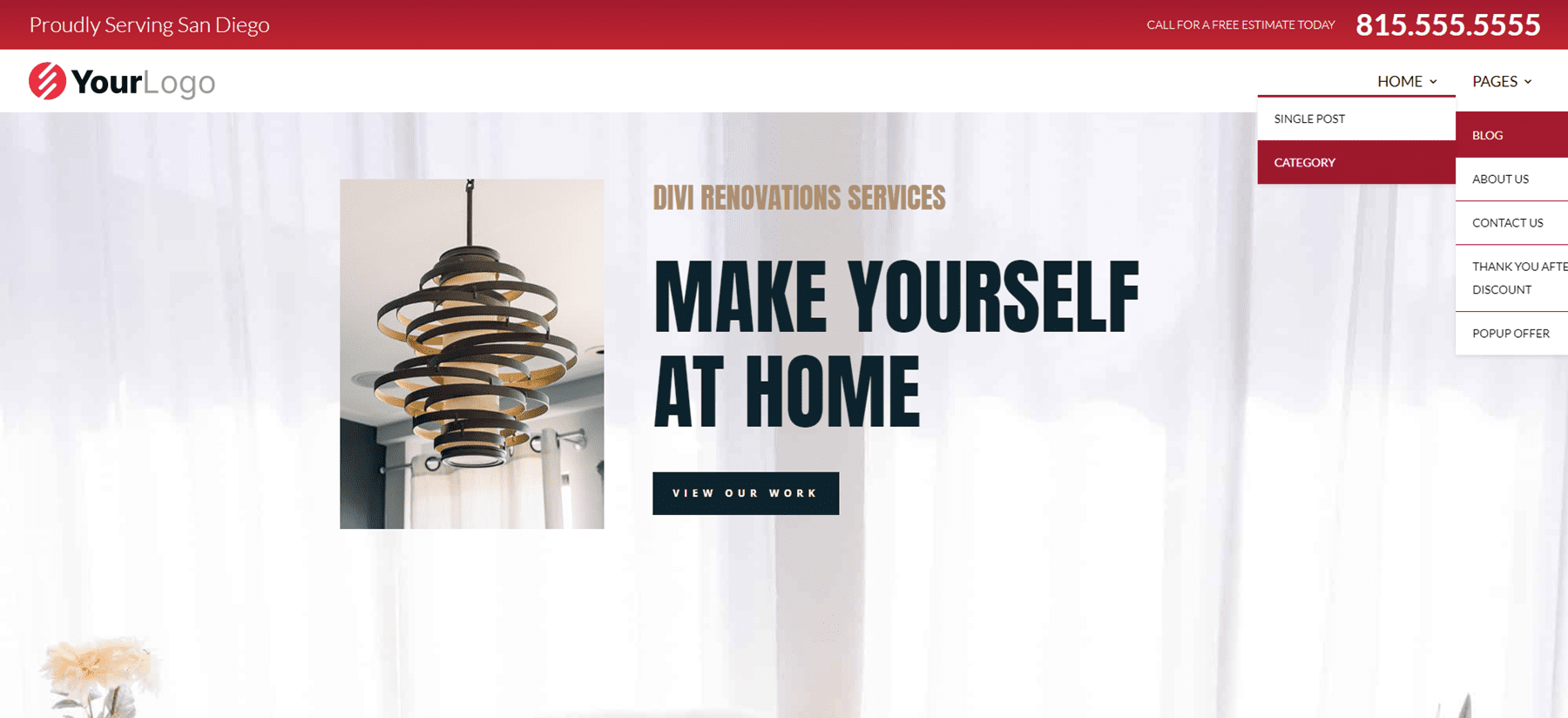
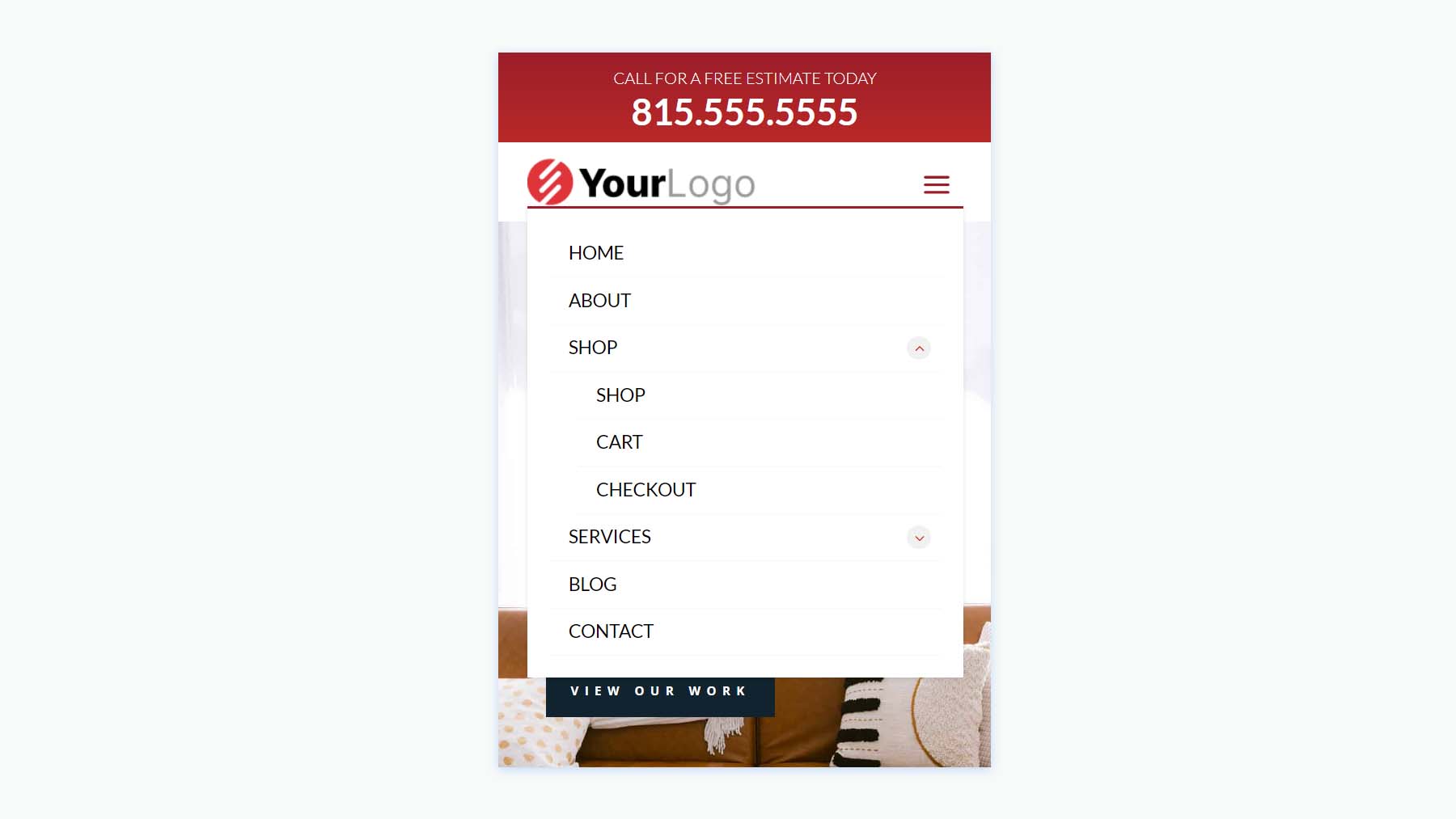
고급 헤더 V30
Advanced Header V30에는 3개의 텍스트 모듈, 메뉴 모듈 및 코드 모듈이 포함되어 있습니다.

데스크톱 버전은 짧은 메시지와 큰 텍스트로 된 전화번호가 있는 빨간색 상단 메뉴 표시줄을 표시합니다. 로고와 메뉴는 이 아래에 배치되며 상단 메뉴 표시줄과 일치하도록 스타일이 지정된 드롭다운 하위 메뉴를 포함합니다.

데스크톱 버전에는 빨간색 강조 표시가 포함되어 있지만 전화 버전은 하위 메뉴의 빨간색 배경을 제거하고 CSS 토글을 포함합니다.

전체 화면 오버레이 헤더
두 번째로 3개의 레이아웃이 포함된 헤더 레이아웃 팩의 전체 화면 오버레이 헤더를 볼 수 있습니다.
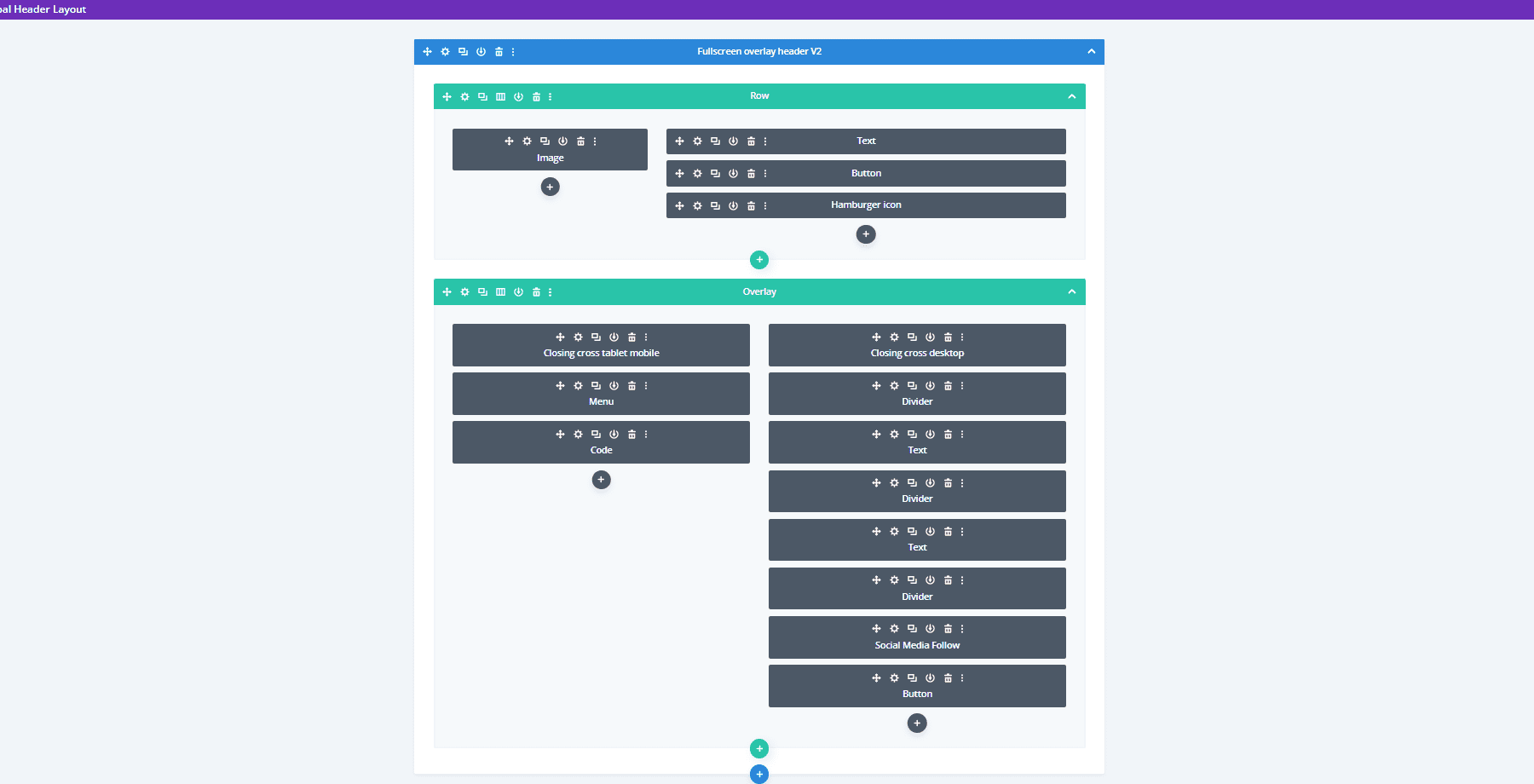
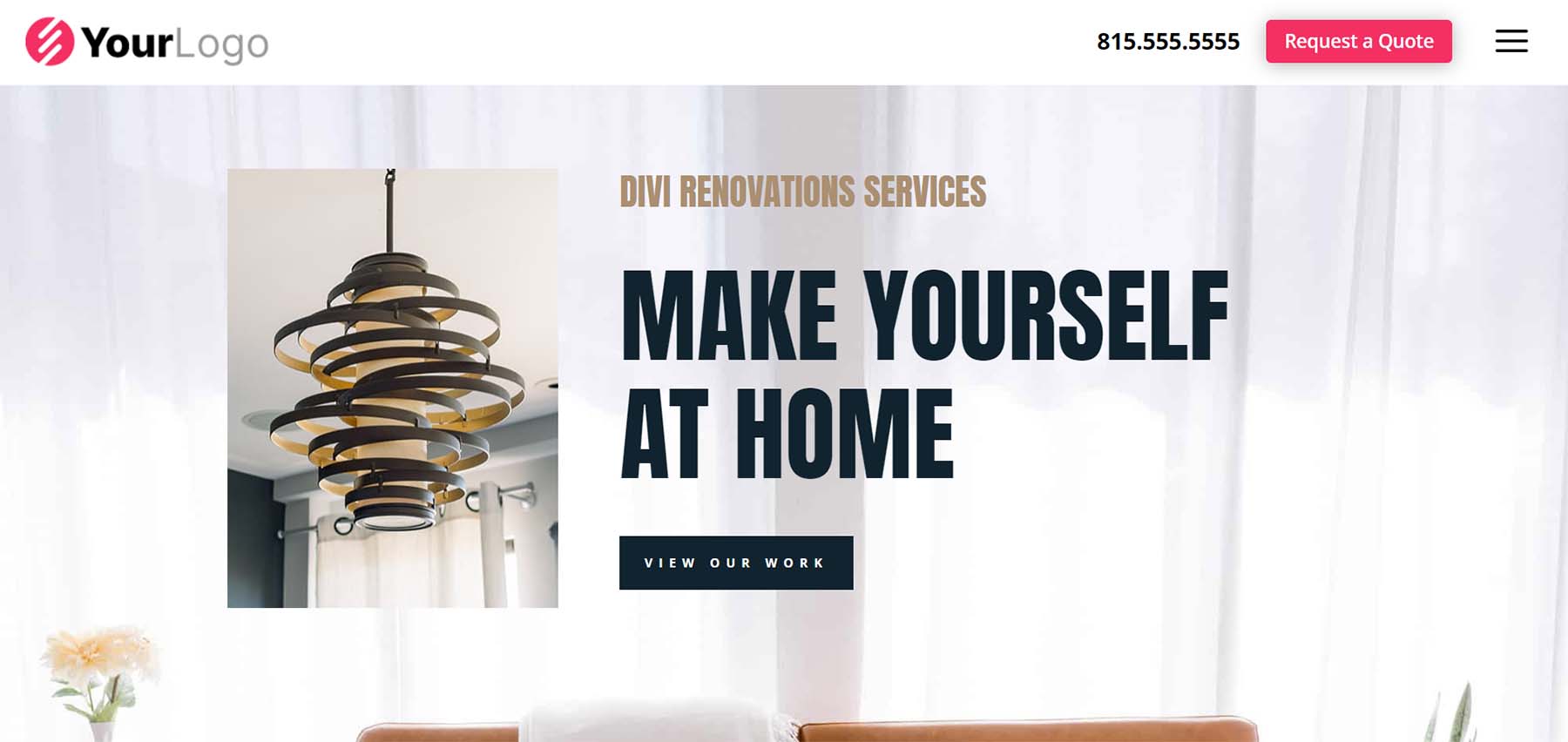
전체 화면 오버레이 헤더 V2
전체 화면 오버레이 V2에는 텍스트, 이미지, 버튼, 문구, 코드, 소셜 미디어, 메뉴 등을 포함한 많은 요소가 포함되어 있습니다.

호버 애니메이션이 있는 햄버거 메뉴 아이콘이 포함되어 있습니다. 마우스를 올리면 CTA 버튼이 넓어집니다.

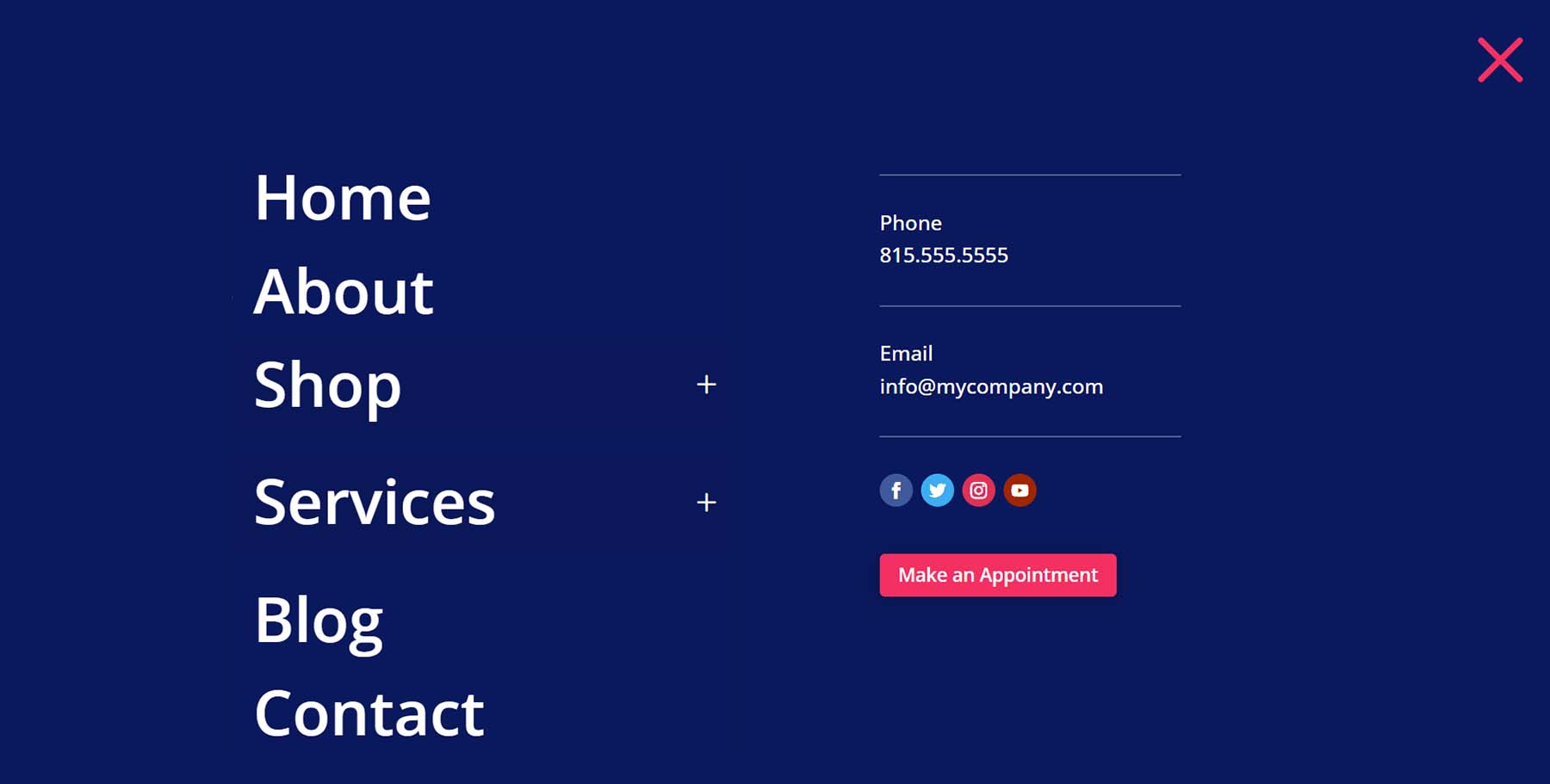
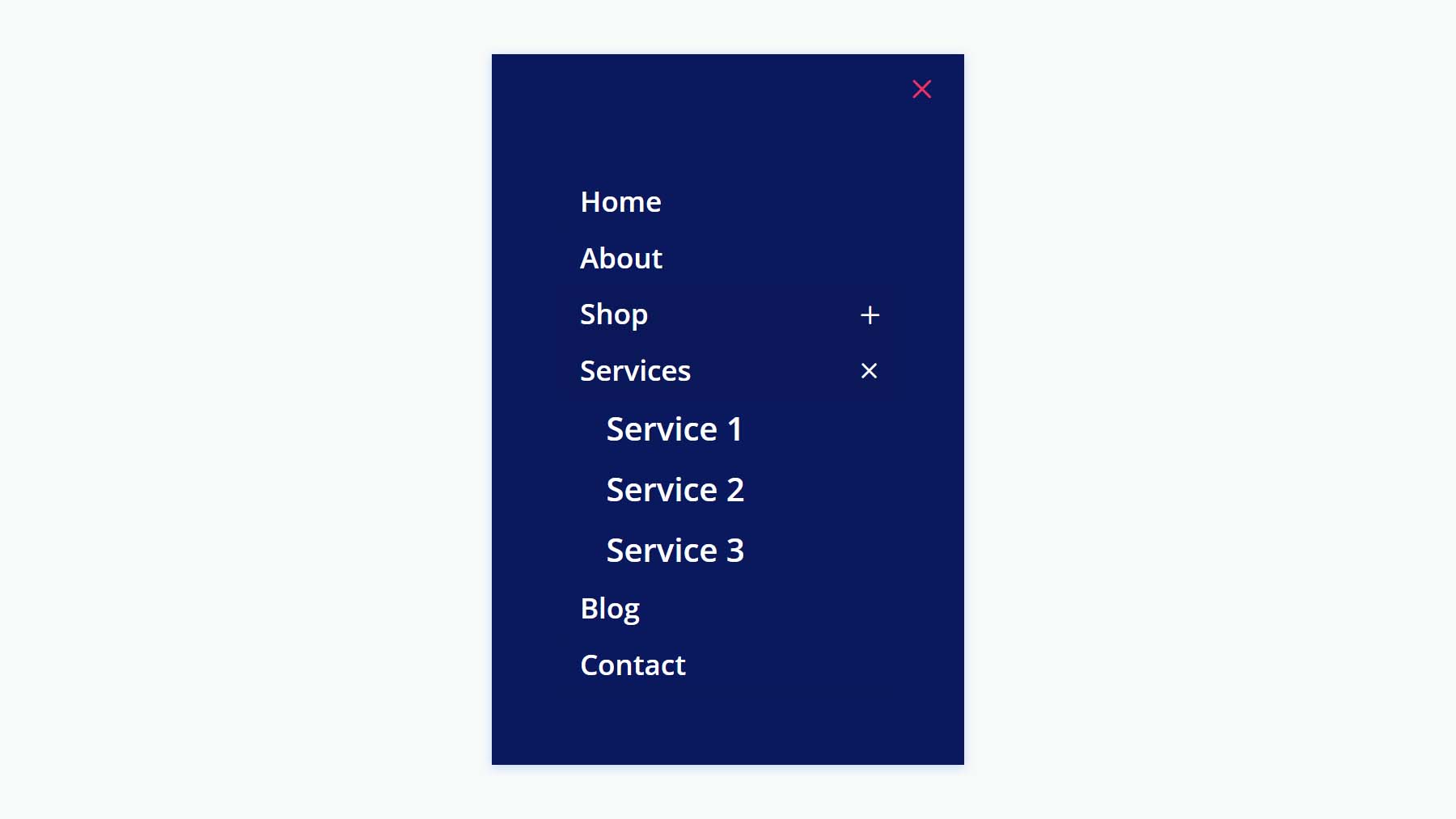
메뉴는 클릭하면 전체 화면으로 열리고 클릭 가능한 하위 메뉴가 포함됩니다.

다음은 동일한 디자인을 따르는 전화 버전입니다.

전체 화면 오버레이 헤더 V3
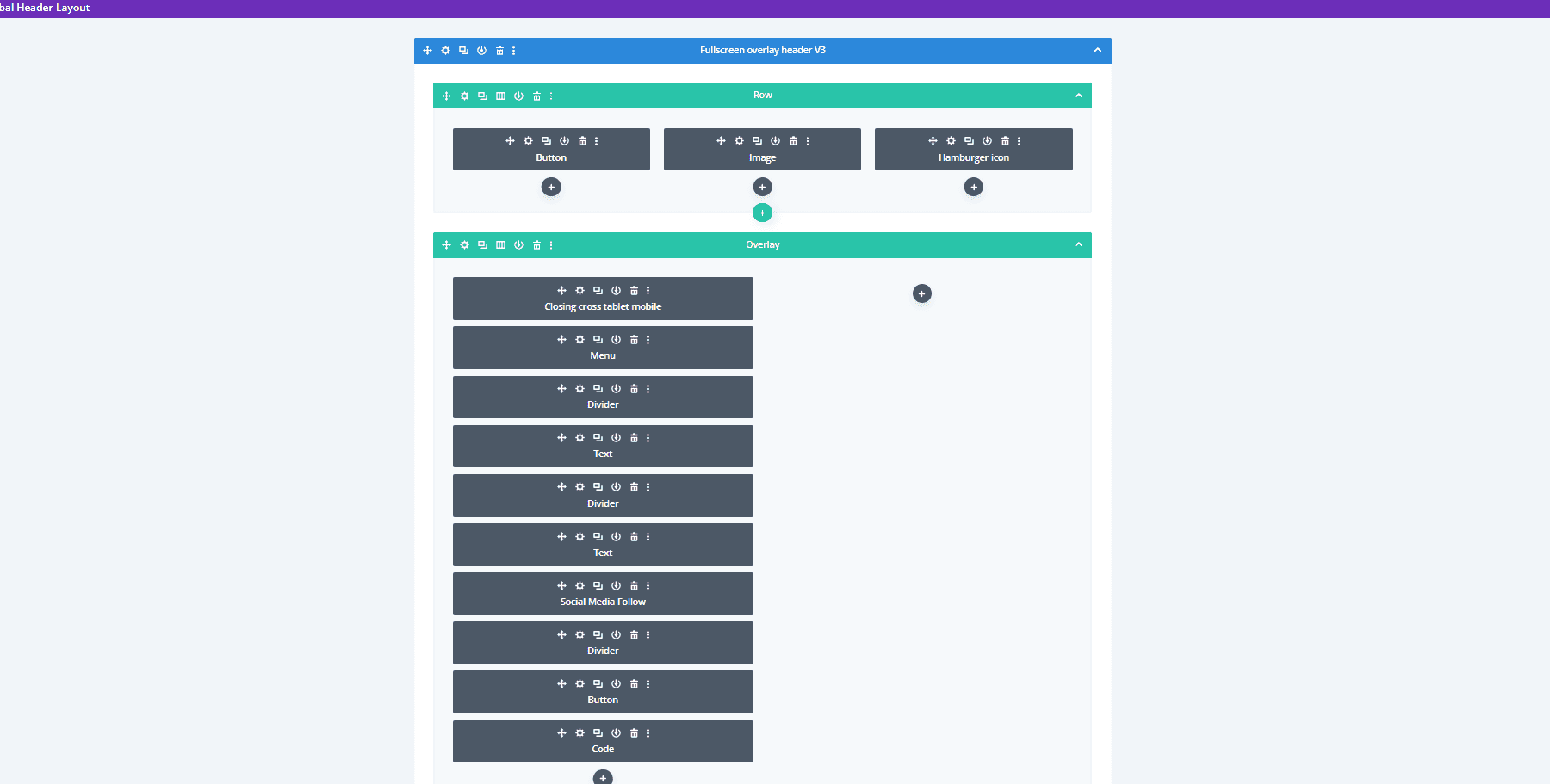
전체 화면 오버레이 헤더 V3는 이전 레이아웃과 유사한 모듈을 사용하지만 전체 화면 오버레이에 대해 다른 디자인을 생성합니다.

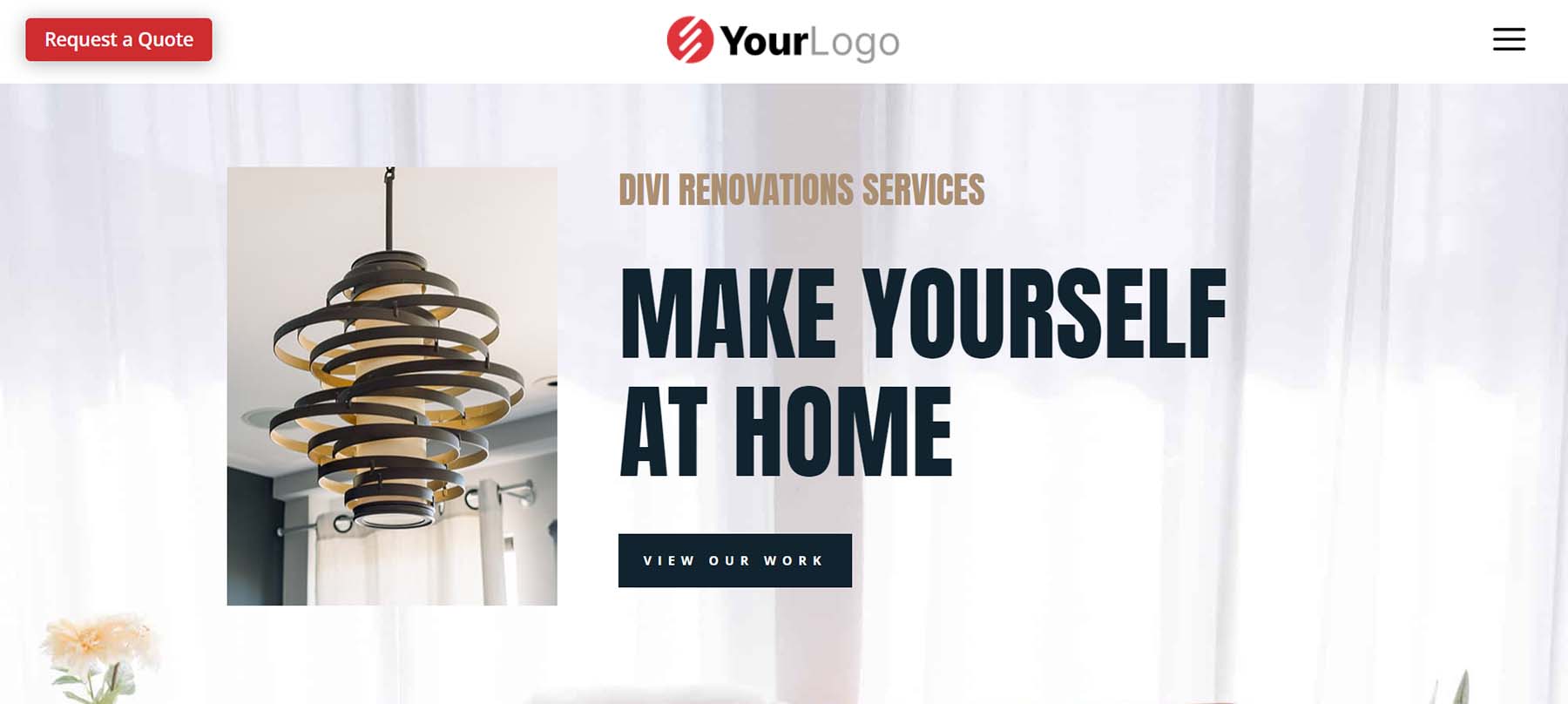
데스크톱 헤더에는 호버 애니메이션과 함께 CTA 및 햄버거 아이콘이 포함됩니다.

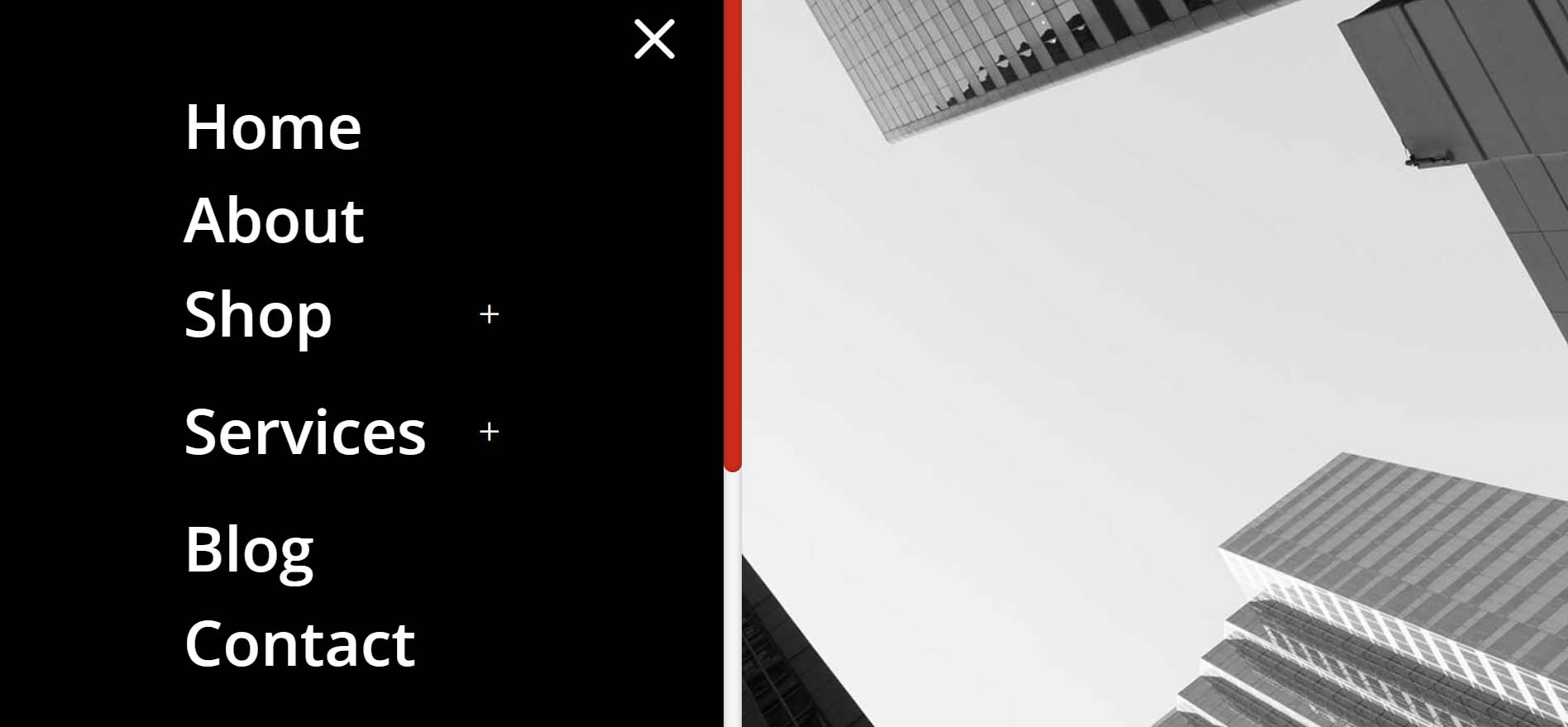
메뉴는 화면의 절반을 차지하고 이미지는 화면의 나머지 절반을 차지합니다.

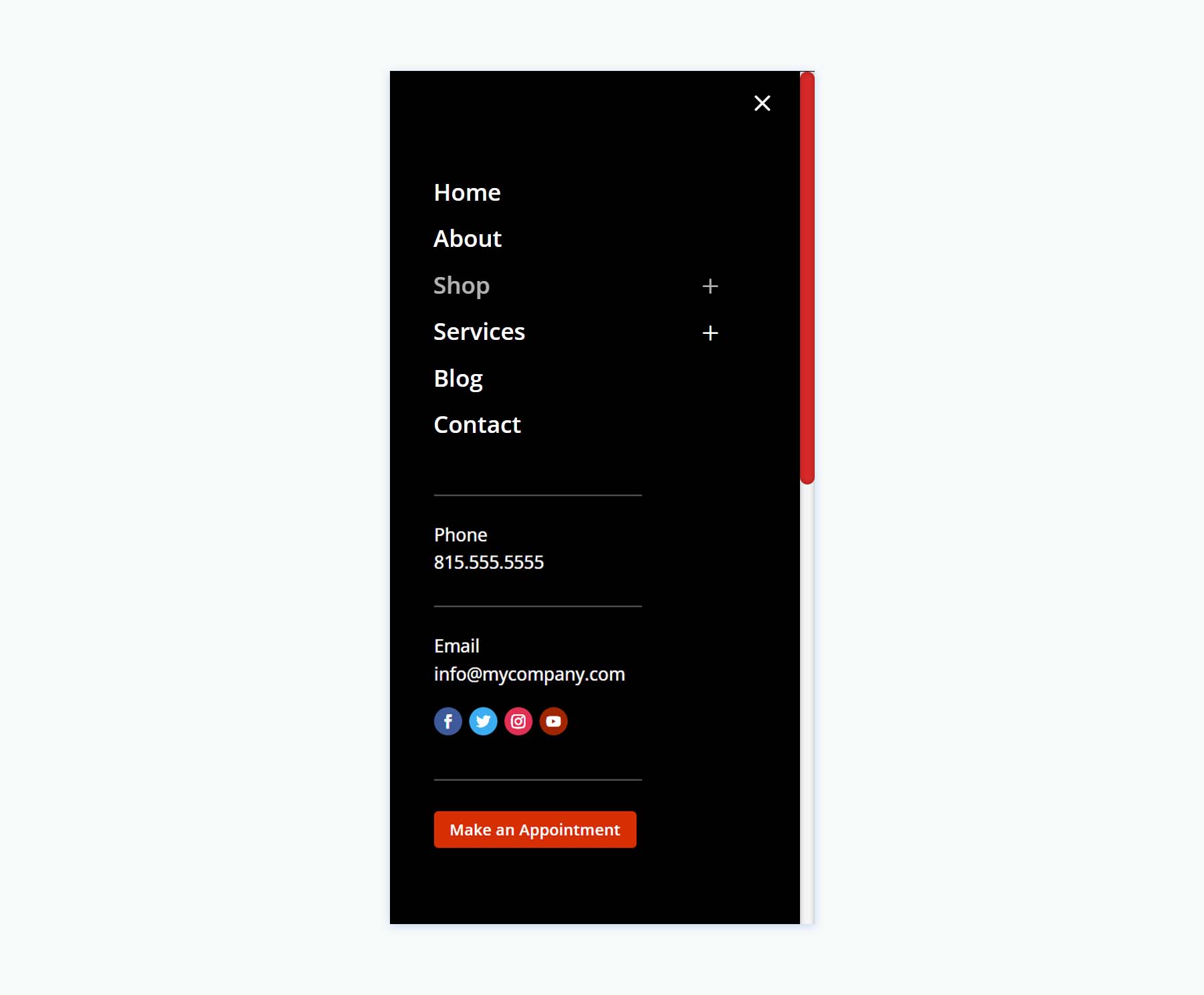
전화 버전은 메뉴에 대해 동일한 디자인을 따르지만 이미지를 포함하지 않습니다.

슬라이드인 헤더
세 번째로 3개의 레이아웃이 포함된 헤더 레이아웃 팩의 슬라이드 인 포함 헤더를 살펴보겠습니다.
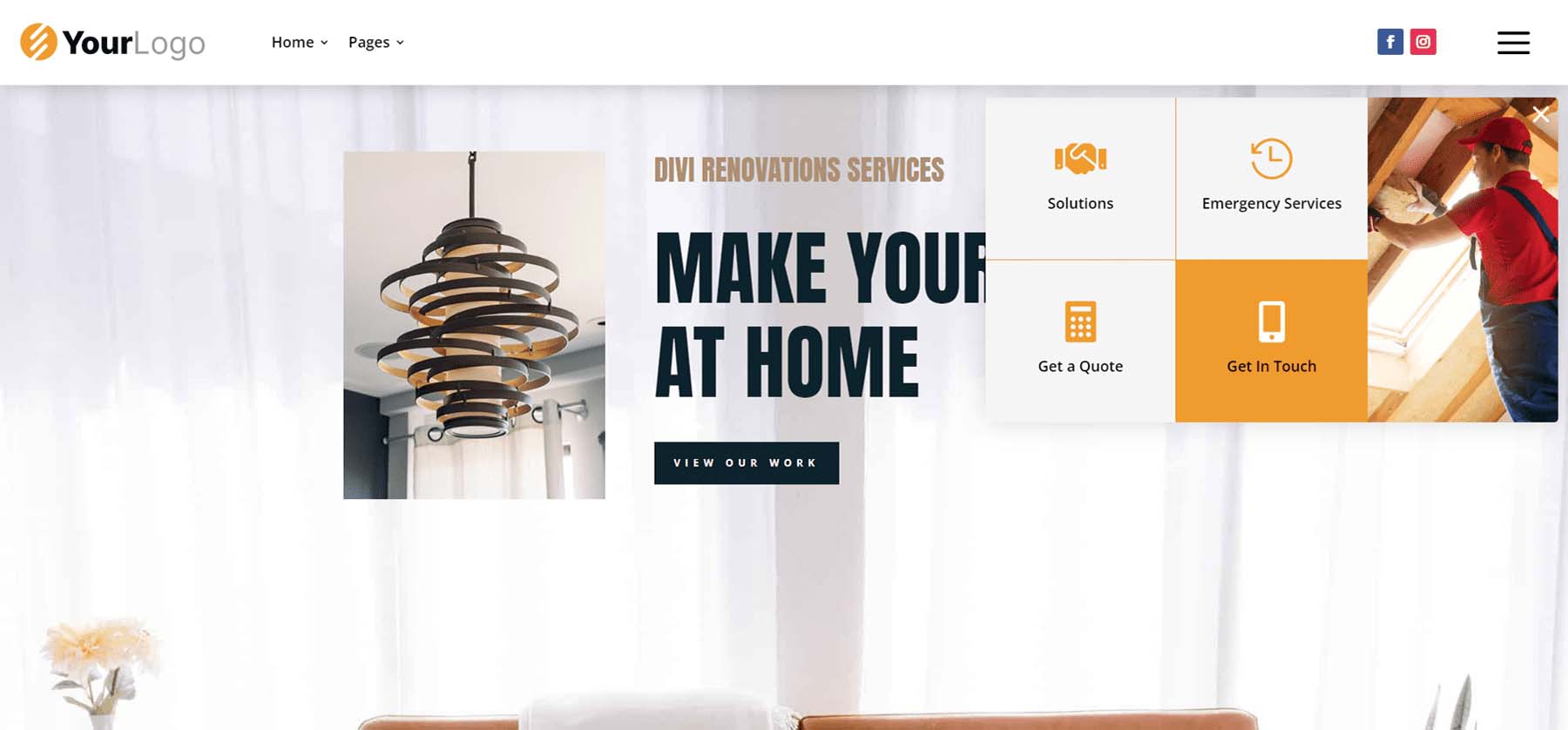
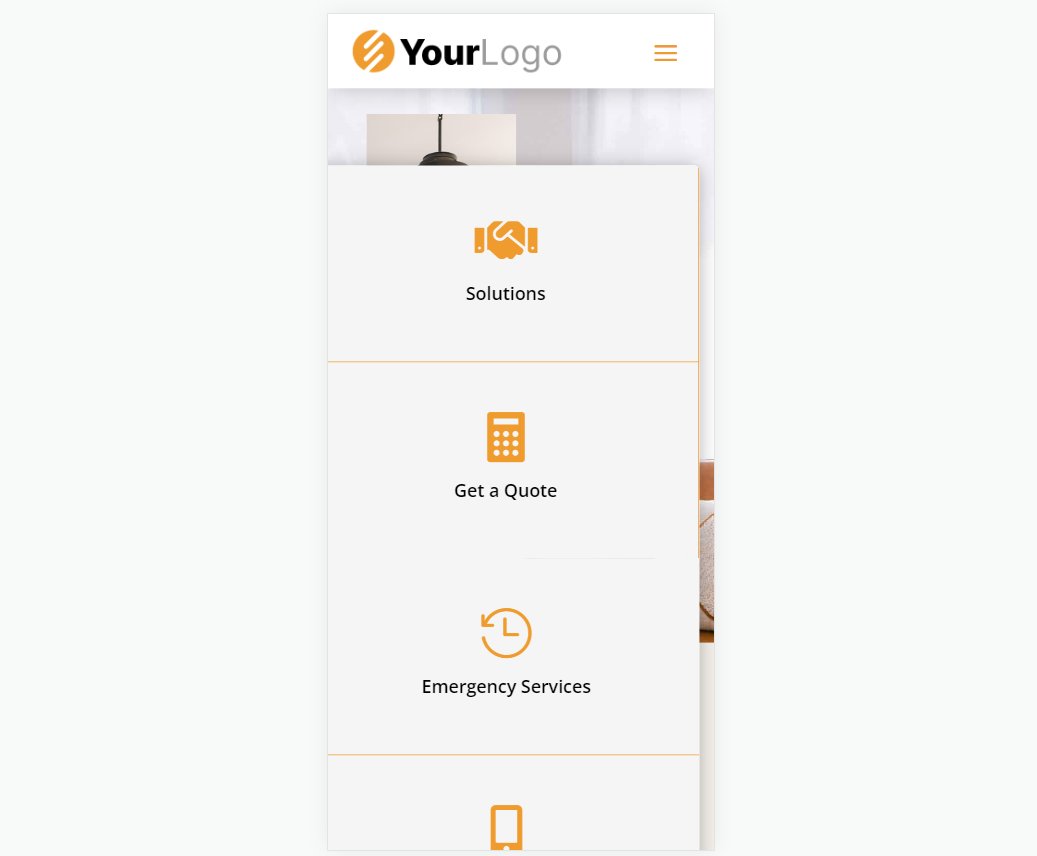
슬라이드인 V2 포함 헤더
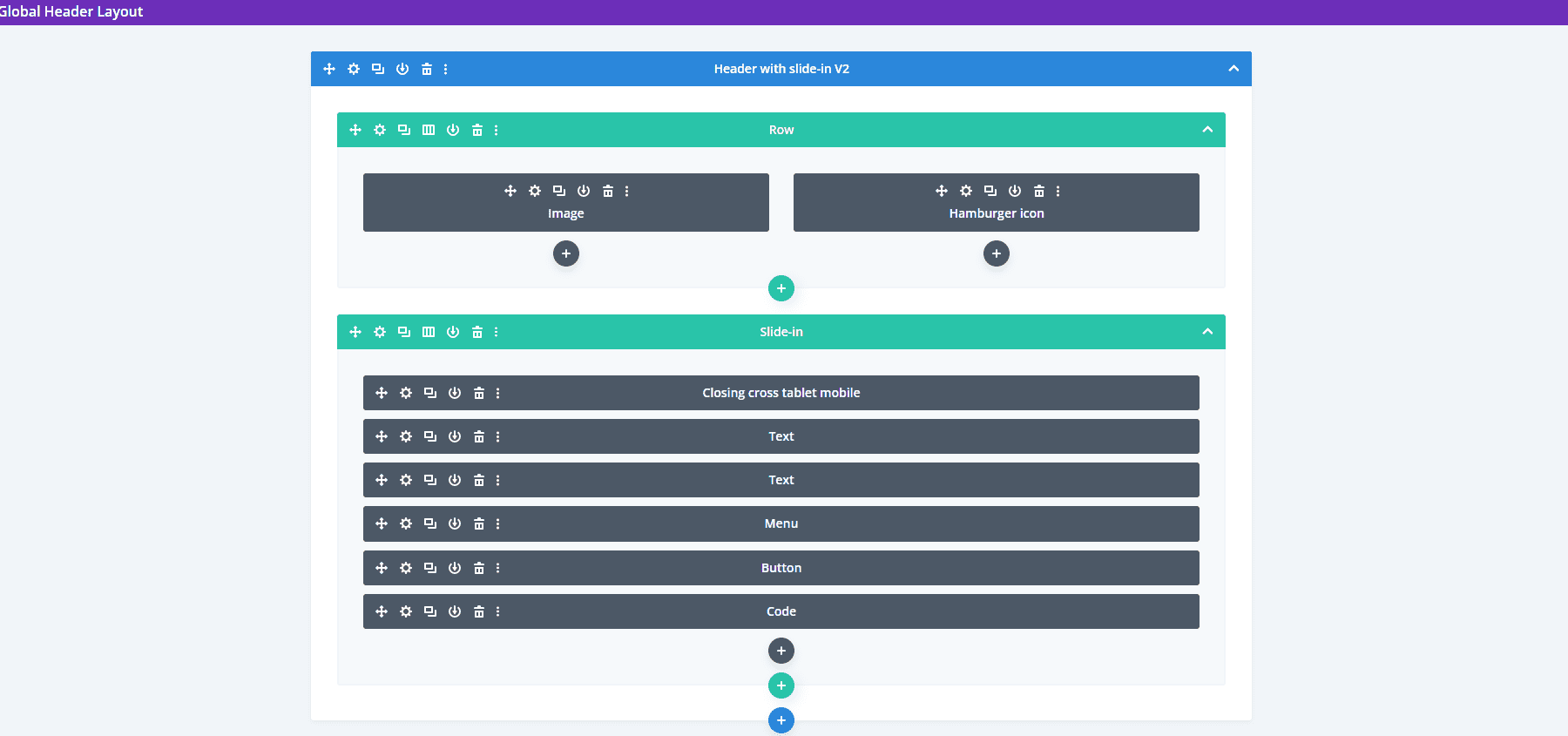
버전 2는 Blurb 모듈, 여러 텍스트 모듈, 메뉴 모듈, 버튼 모듈 및 코드로 슬라이드인을 만듭니다.

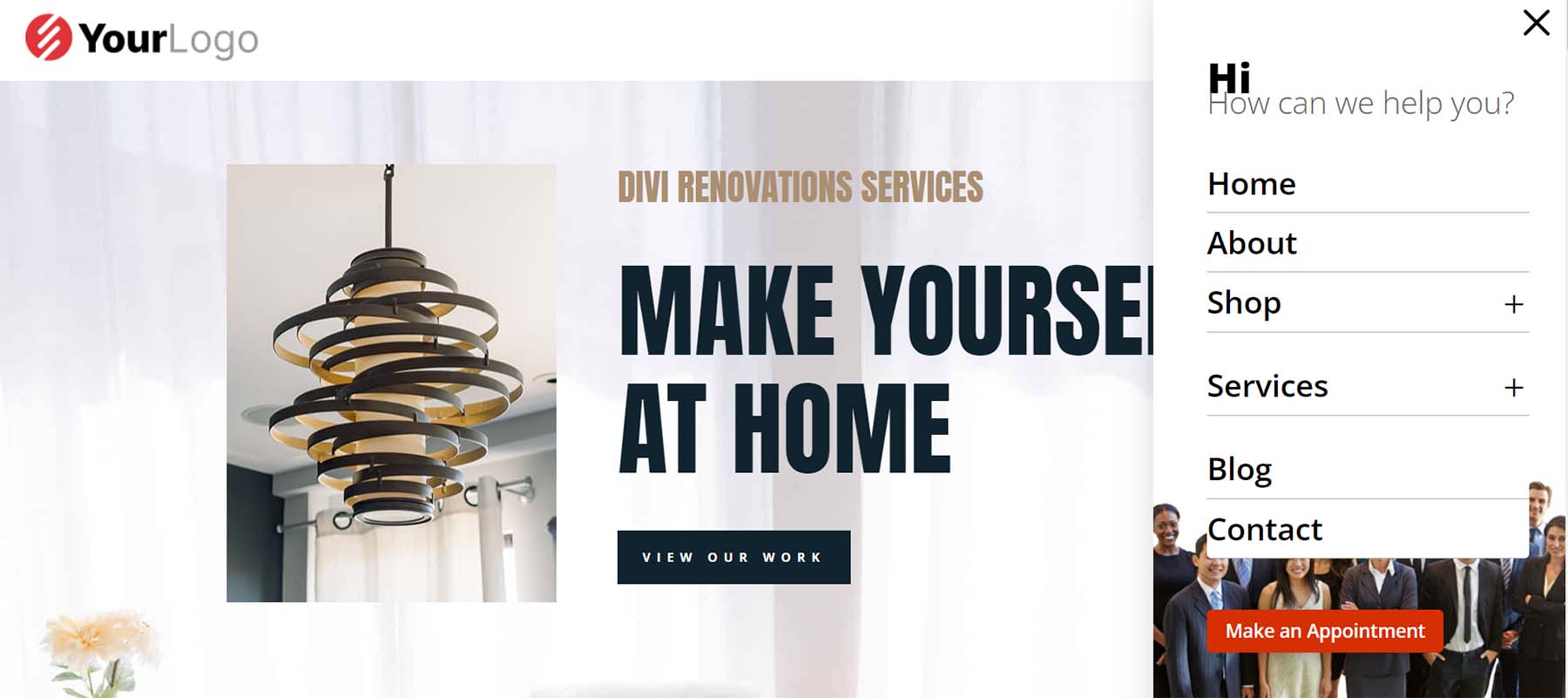
슬라이드인 메뉴는 메시지 아래에 하위 메뉴를 표시합니다. 메뉴 하단에서 CTA와 이미지를 찾을 수 있습니다.

폰 버전은 메뉴 디자인을 유지하면서 이미지를 제거했습니다.


슬라이드인 V3가 포함된 헤더
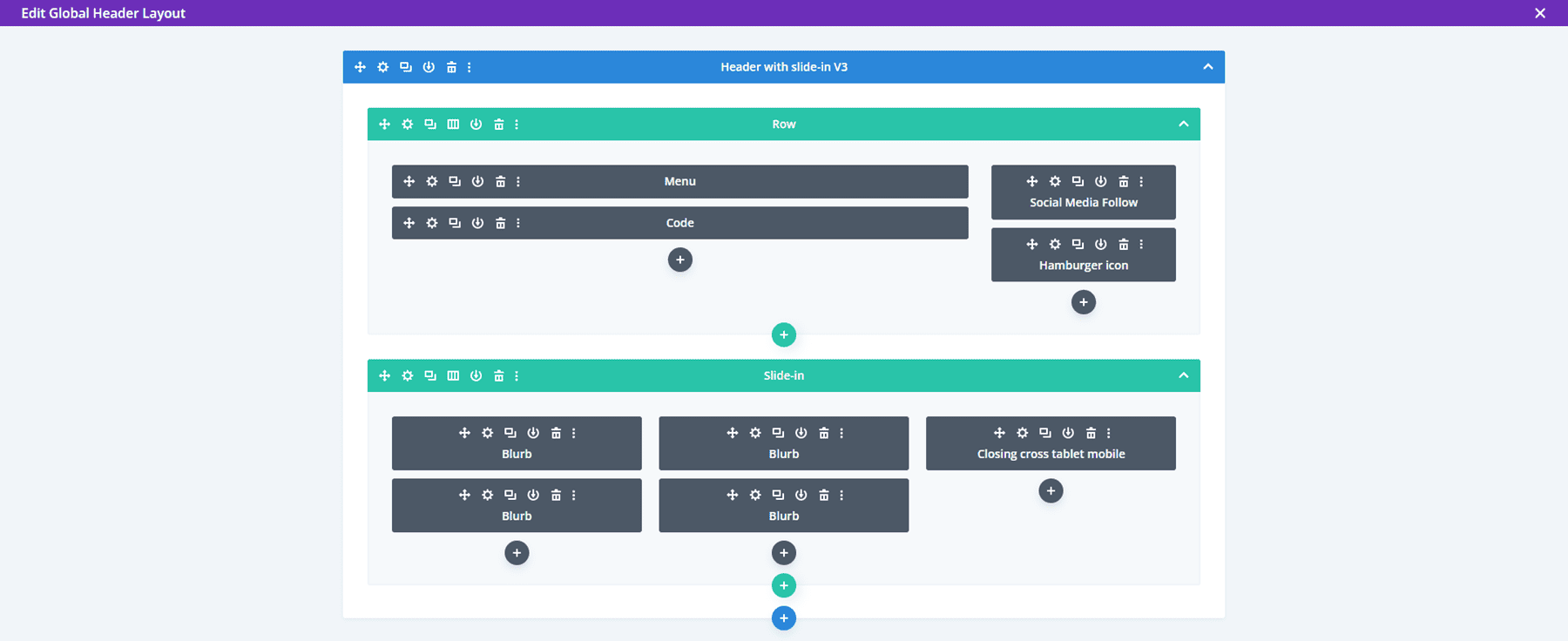
버전 3에는 슬라이드 인을 만드는 Blurb 모듈이 포함되어 있습니다.

데스크톱 슬라이드인에는 호버 애니메이션이 포함되어 있으며 텍스트와 아이콘이 표시됩니다. 각 요소를 클릭할 수 있습니다.

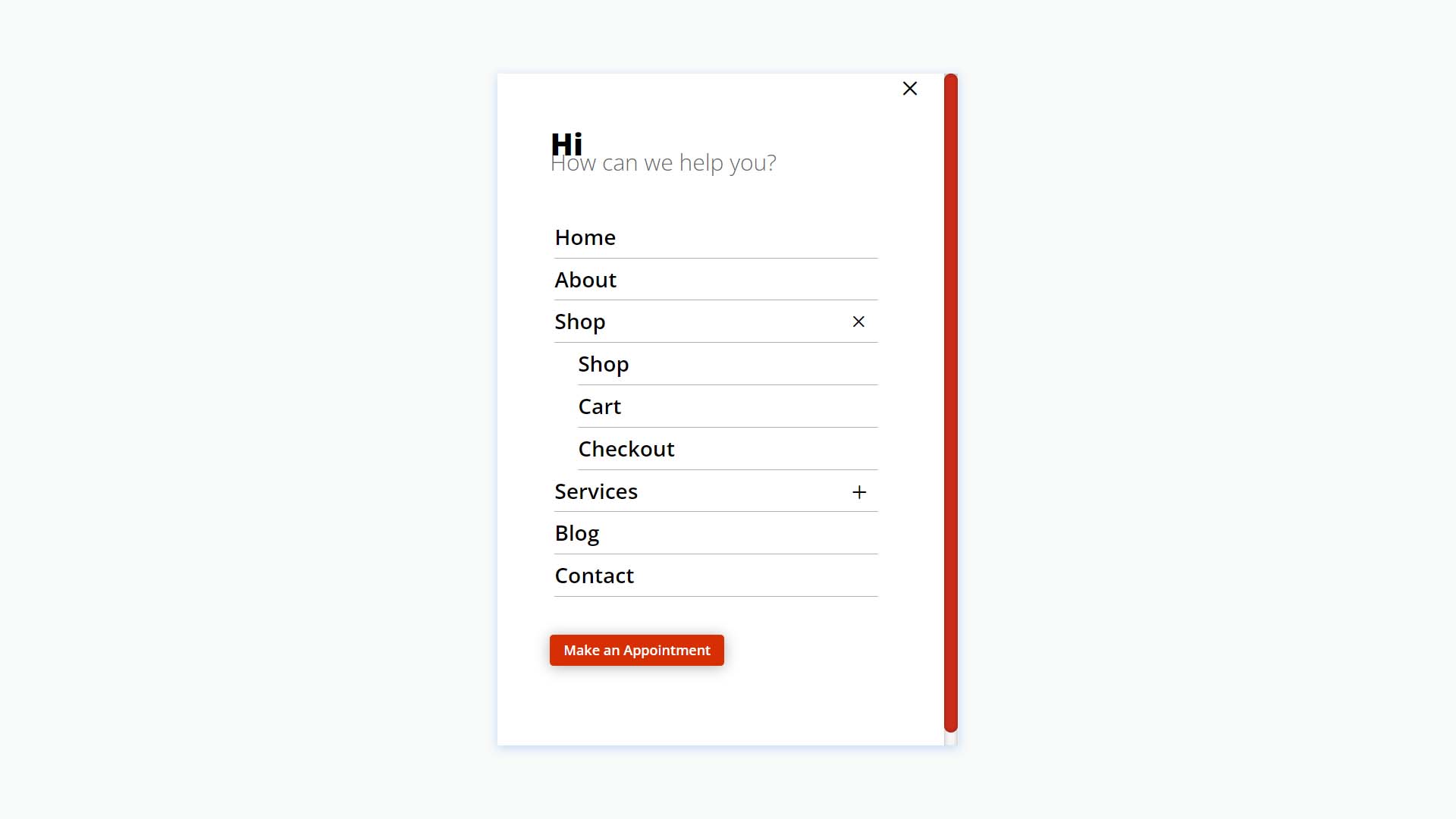
전화 슬라이드 인 메뉴의 클릭 가능한 요소는 데스크톱 버전보다 훨씬 커서 모바일에서 쉽게 사용할 수 있습니다.

단순 헤더
넷째, Simple Headers에는 30개의 레이아웃이 포함되어 있습니다.
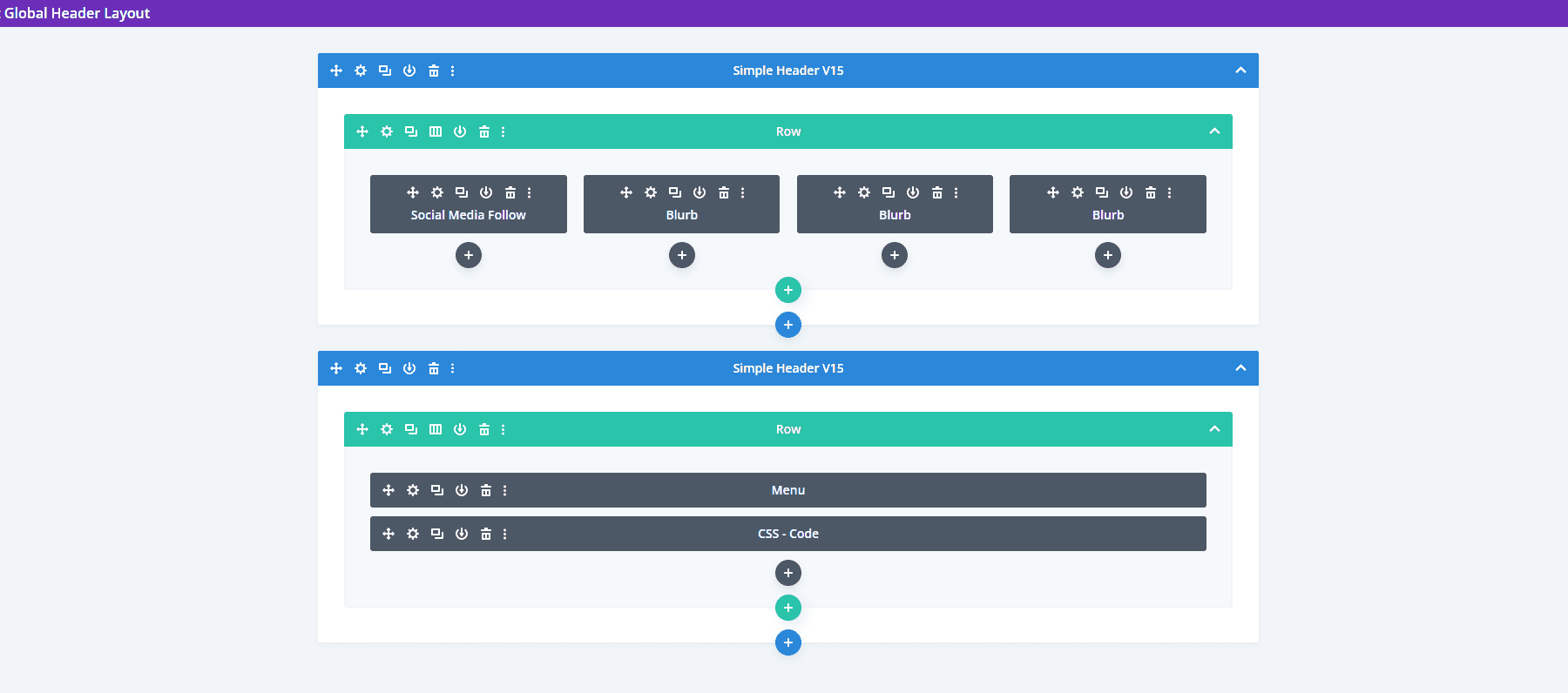
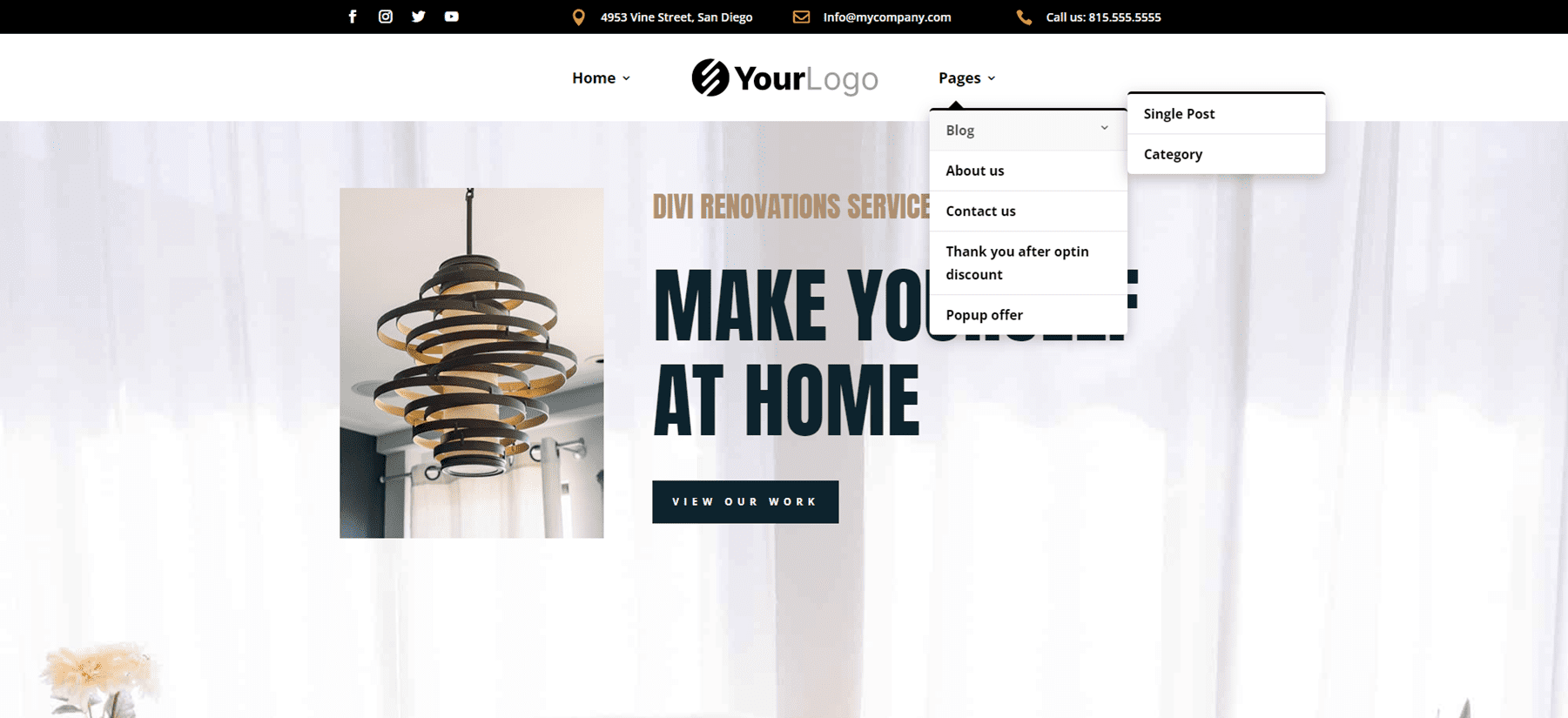
단순 헤더 V15
Simple Headers 버전 15에는 두 개의 행이 있으며 소셜 미디어 모듈과 여러 Blurb 모듈이 포함되어 있습니다.

데스크톱 버전에는 연락처 정보가 있는 상단 표시줄이 포함되어 있습니다. 로고가 중앙에 있고 메뉴에는 하위 메뉴가 포함되어 있습니다.

전화 버전은 하위 메뉴에 대한 토글 버튼을 추가합니다.

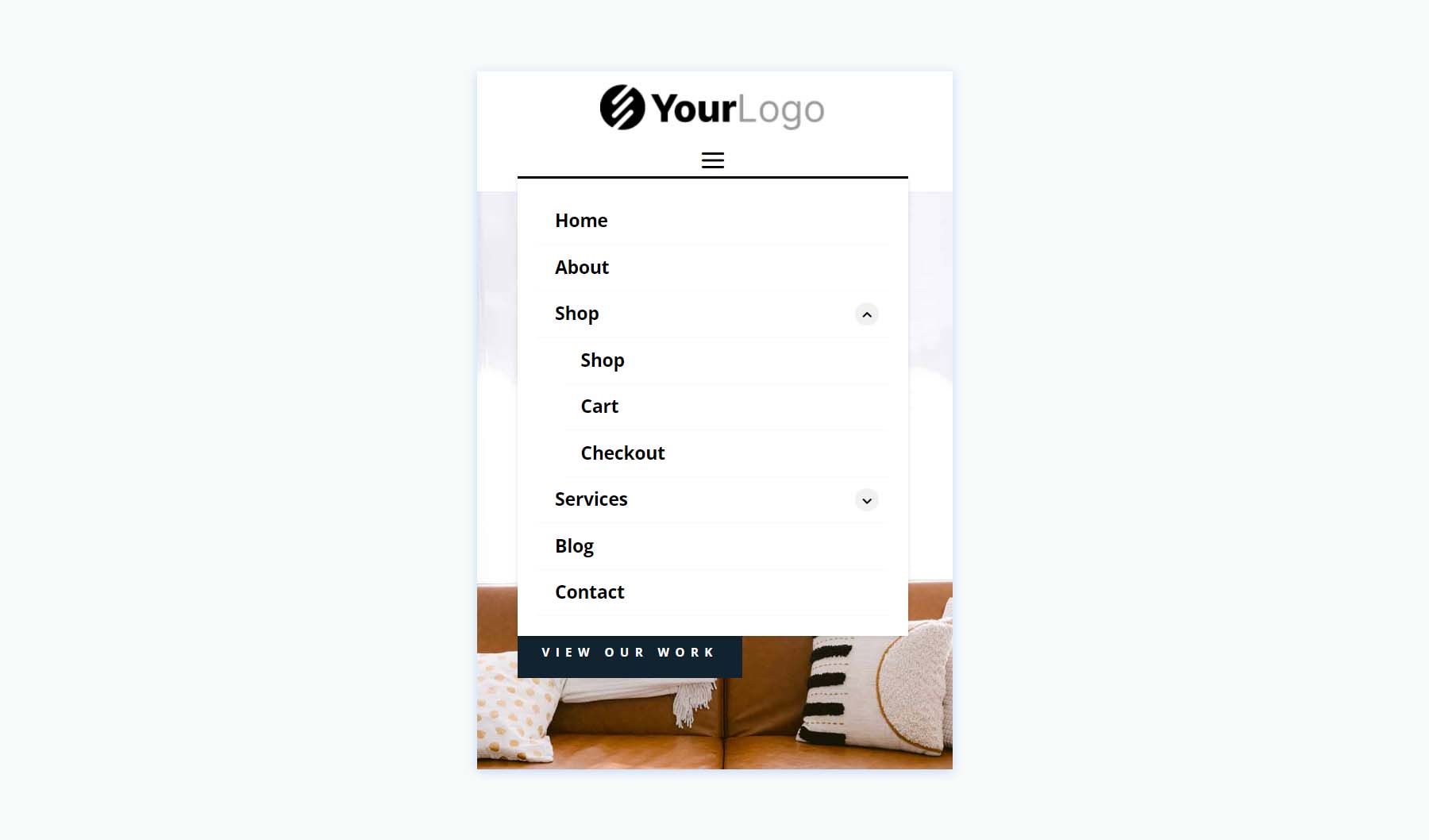
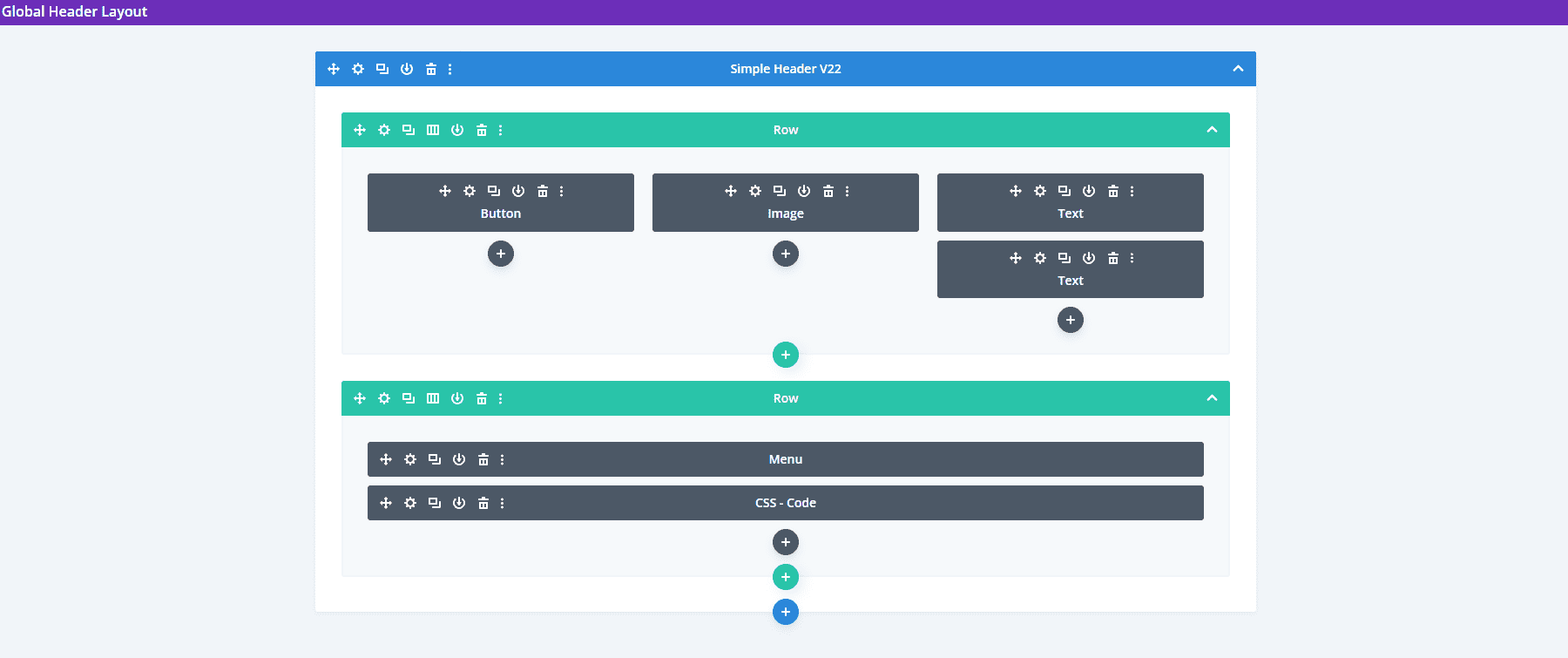
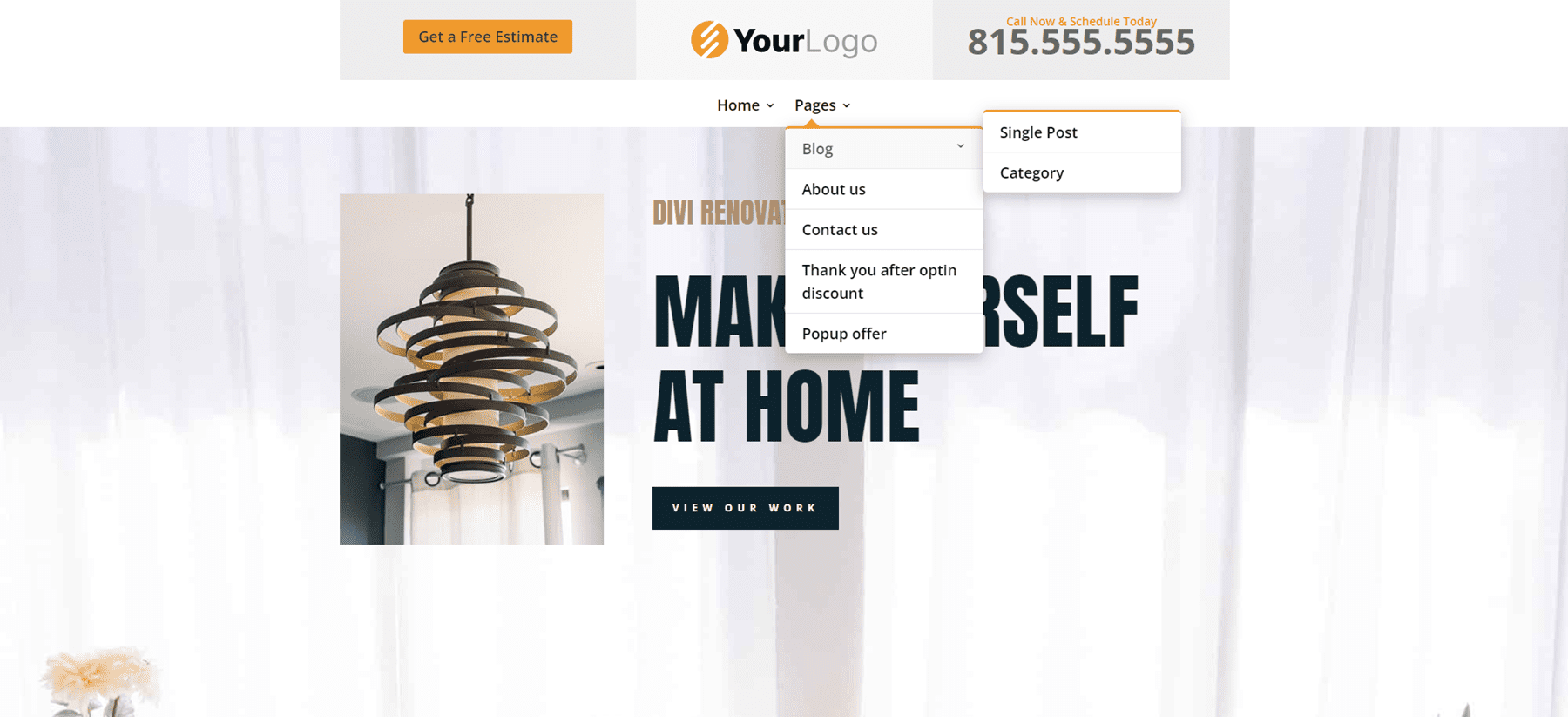
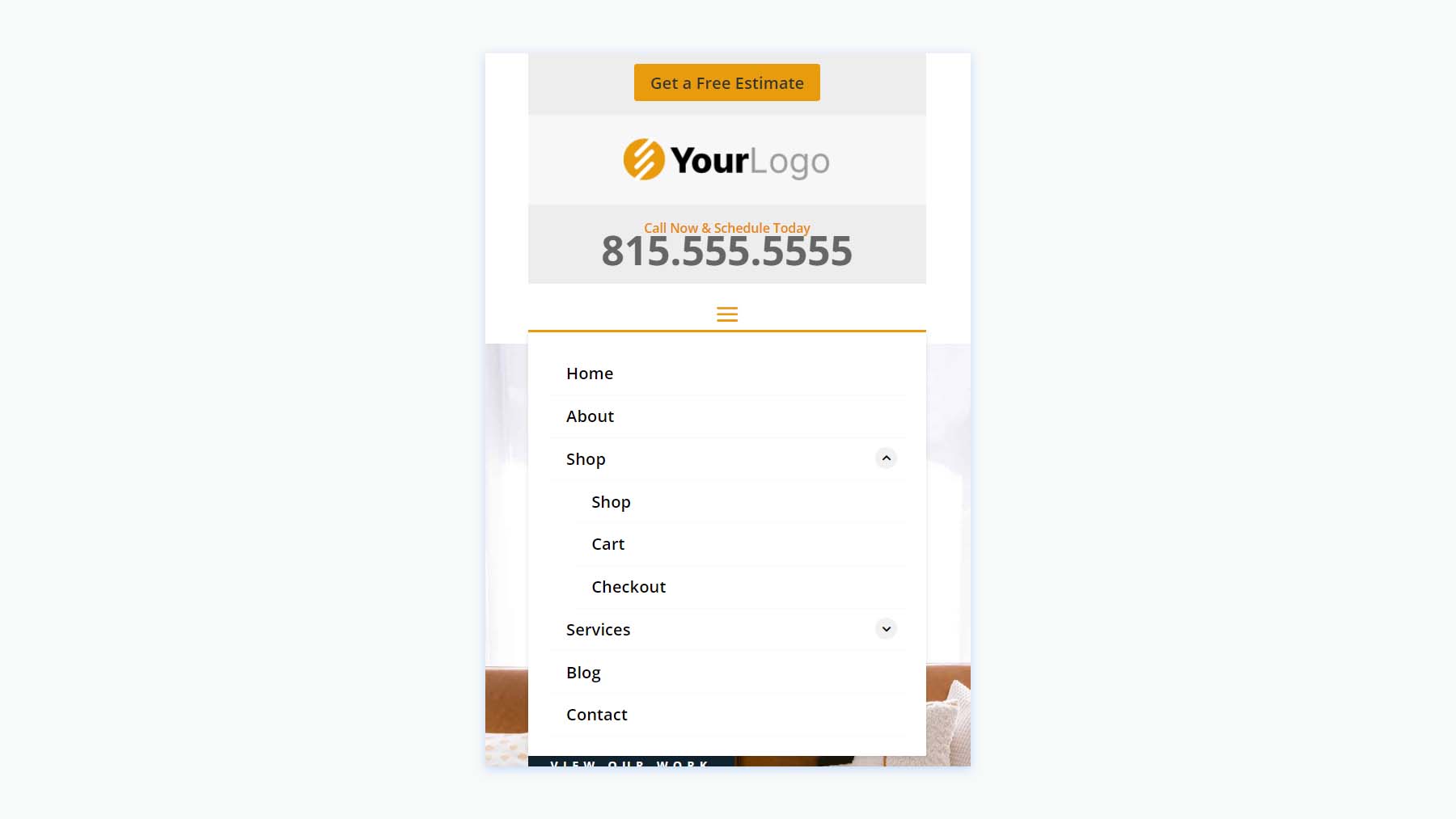
단순 헤더 V22
여기에는 헤더를 생성하는 두 개의 행이 포함됩니다.

상단 표시줄에는 호버 애니메이션, 중앙의 로고 및 전화번호가 포함된 CTA가 표시됩니다. 해당 메뉴에는 스타일이 지정된 하위 메뉴가 포함되어 있습니다.

전화 버전은 코드 모듈에서 생성된 토글이 포함된 하위 메뉴를 표시합니다.

정사각형 로고 헤더
다섯째, Square Logos Headers에는 5개의 레이아웃이 포함되어 있습니다. 대부분의 로고보다 큰 로고가 있는 경우 이상적입니다.
스퀘어 로고 헤더 V3
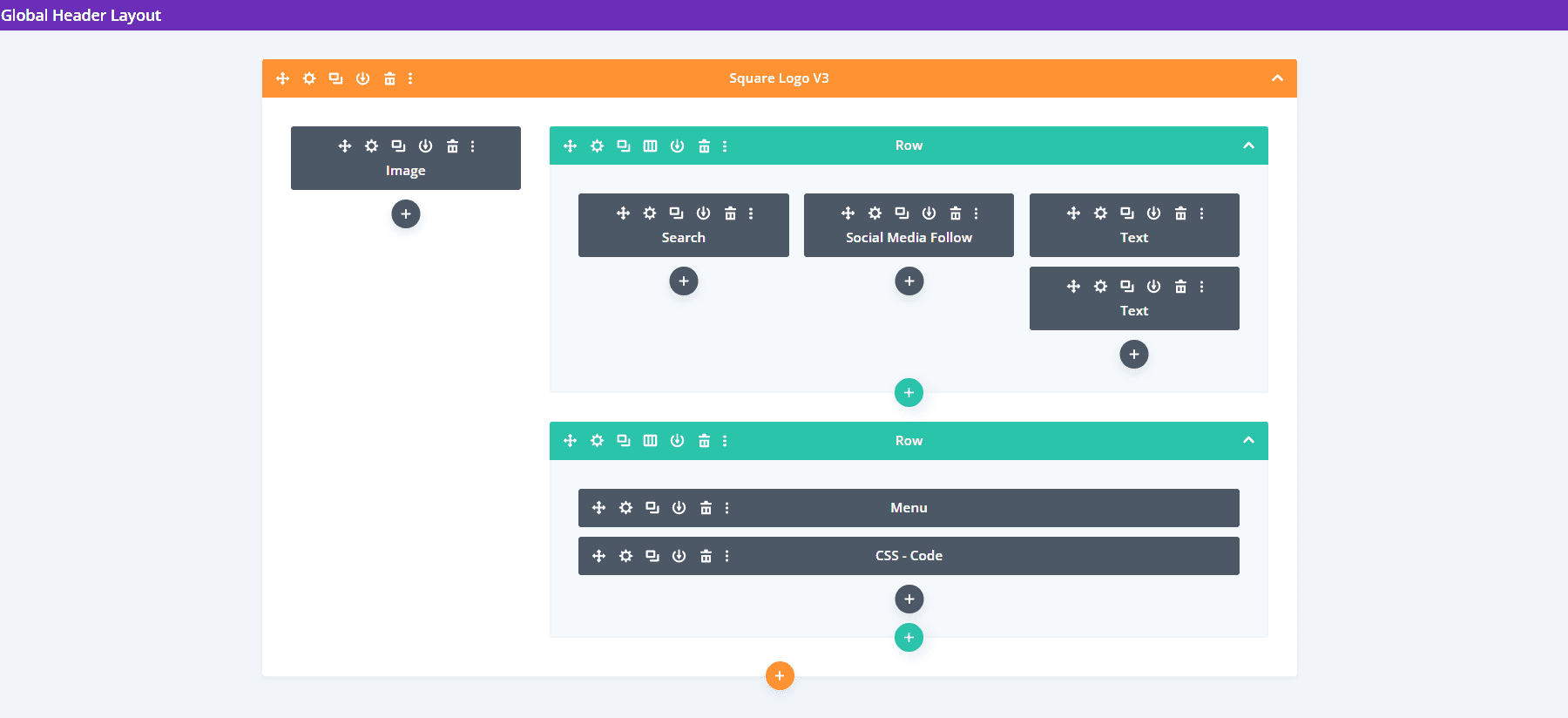
이것은 다중 열 레이아웃을 포함하기 위해 특수 섹션으로 제작되었습니다. 정사각형 로고는 자체 열에 있는 이미지 모듈과 함께 생성됩니다.

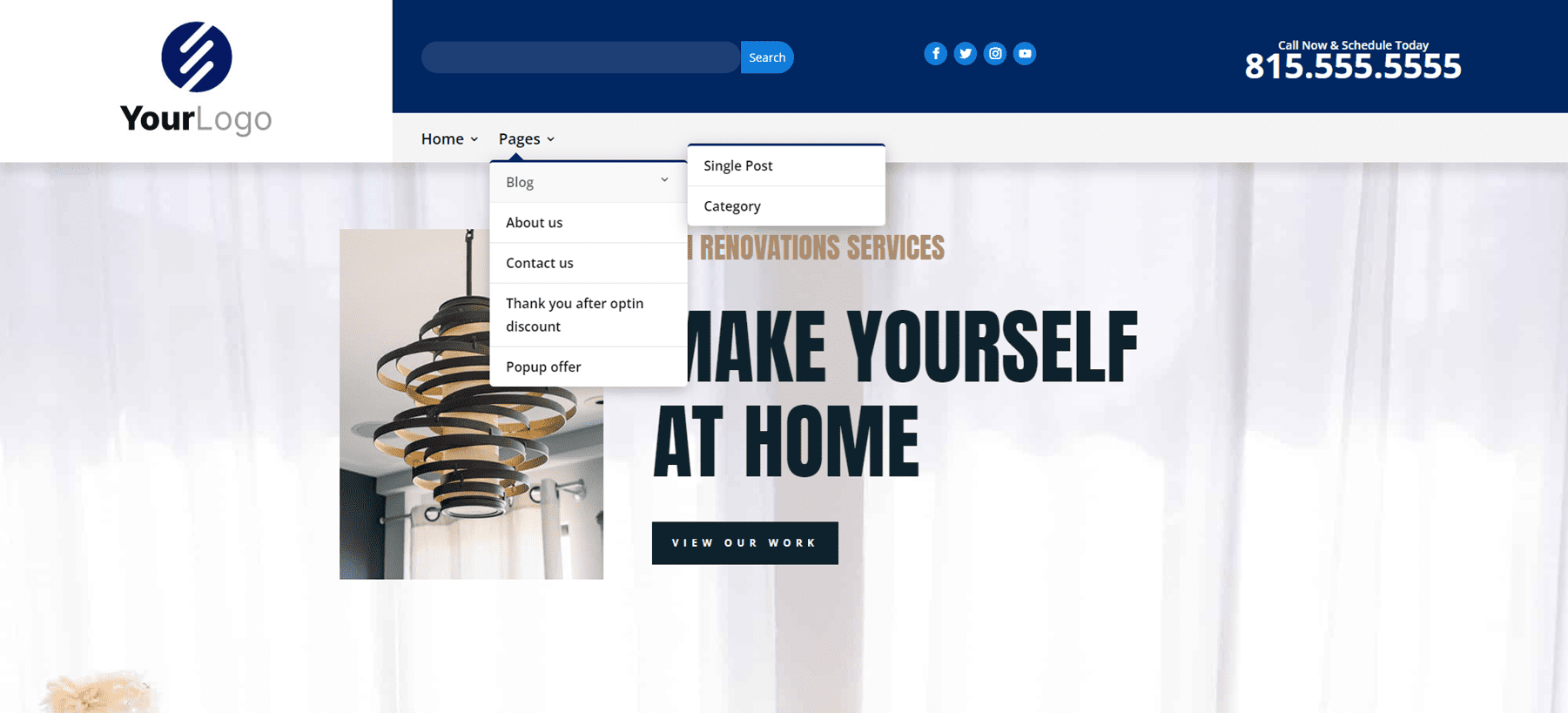
데스크톱 버전에는 검색 상자와 연락처 정보가 있는 상단 표시줄이 포함되어 있습니다. 모든 메뉴는 상단 표시줄의 배경과 일치하도록 스타일이 지정됩니다.

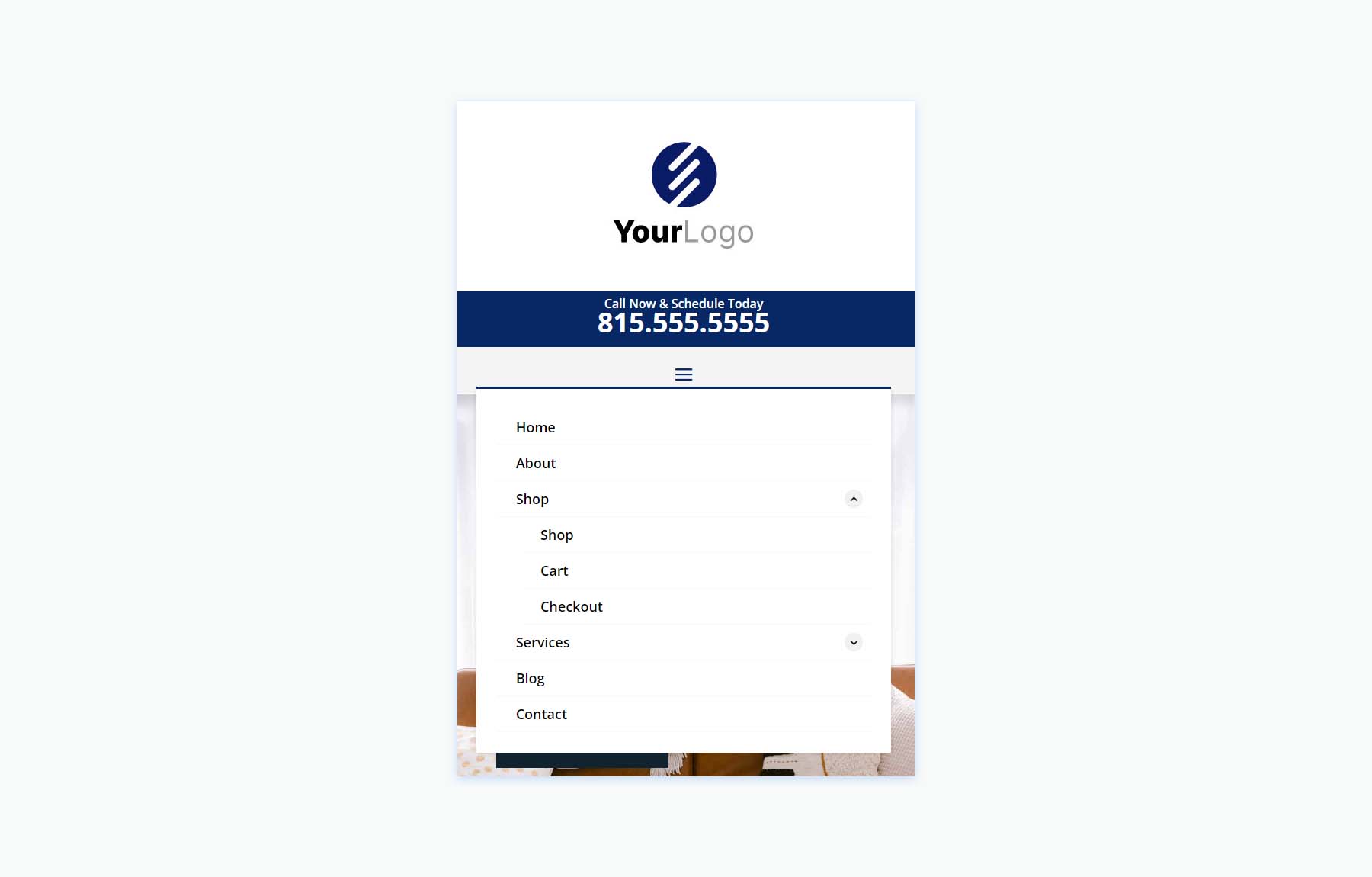
전화 버전에는 CSS로 만든 하위 메뉴 토글이 포함되어 있습니다.

스퀘어 로고 헤더 V4
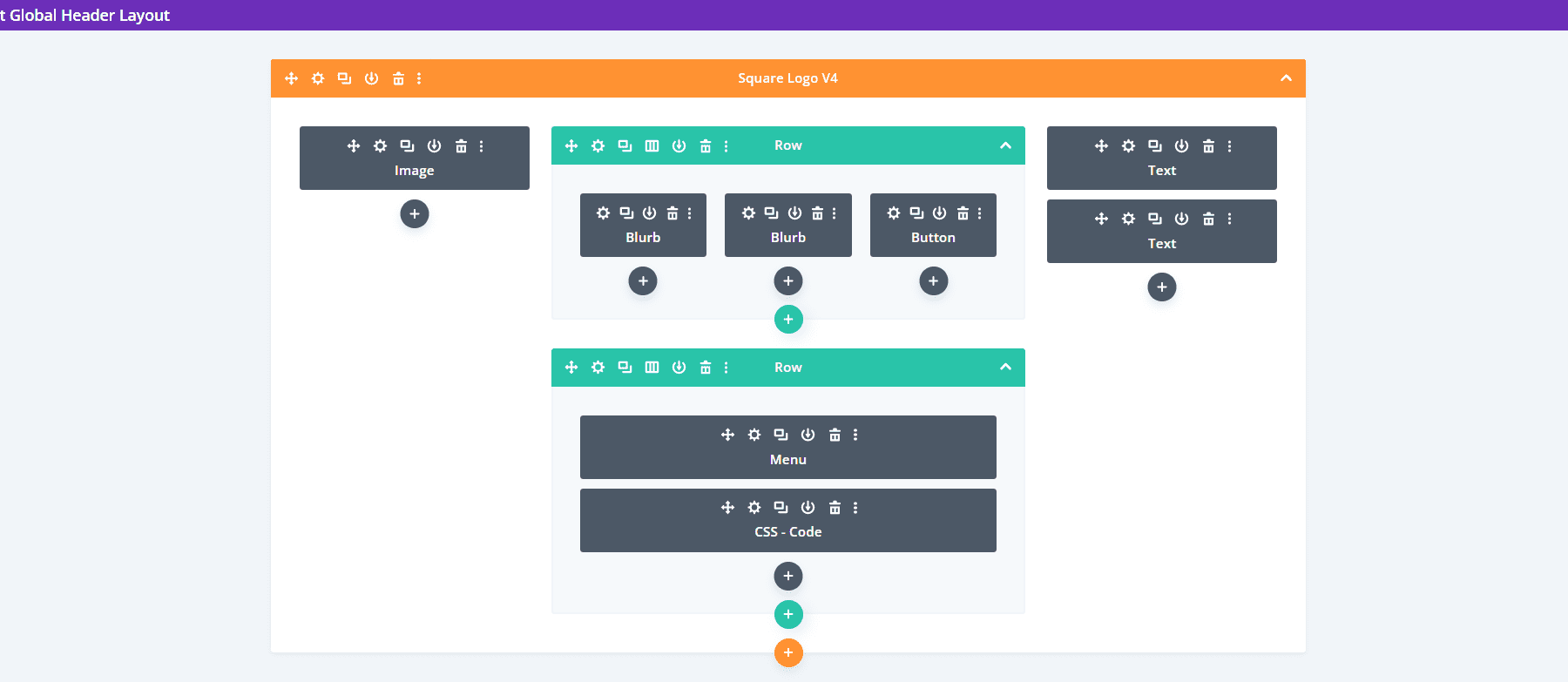
버전 4에는 로고, 메뉴 및 CTA를 생성하는 세 개의 열이 포함되어 있습니다.

데스크톱 버전은 두 개의 외부 열에 로고와 전화번호를 표시합니다. 가운데 열에는 두 개의 행이 있습니다. 상단 행에는 연락처 정보와 CTA가 표시되고 하단 행에는 상단 행의 아이콘과 버튼과 일치하도록 배경 스타일이 지정된 메뉴가 표시됩니다.

전화 버전에는 큰 로고 영역이 포함되어 있습니다. 하위 메뉴에는 CSS로 만든 토글이 포함됩니다.

우 헤더
마지막으로 10개의 WooCommerce 헤더가 포함된 헤더 레이아웃 팩을 살펴보겠습니다.
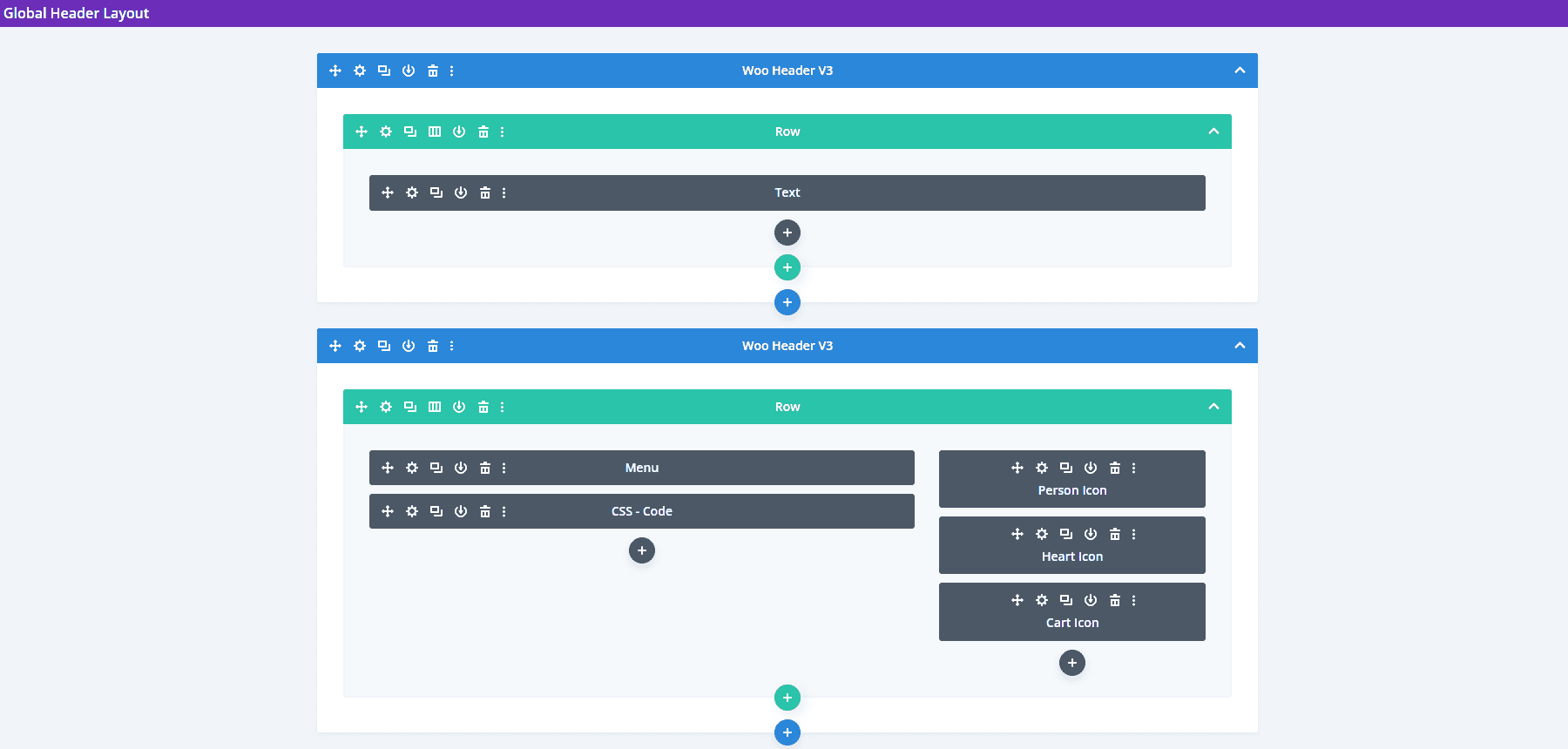
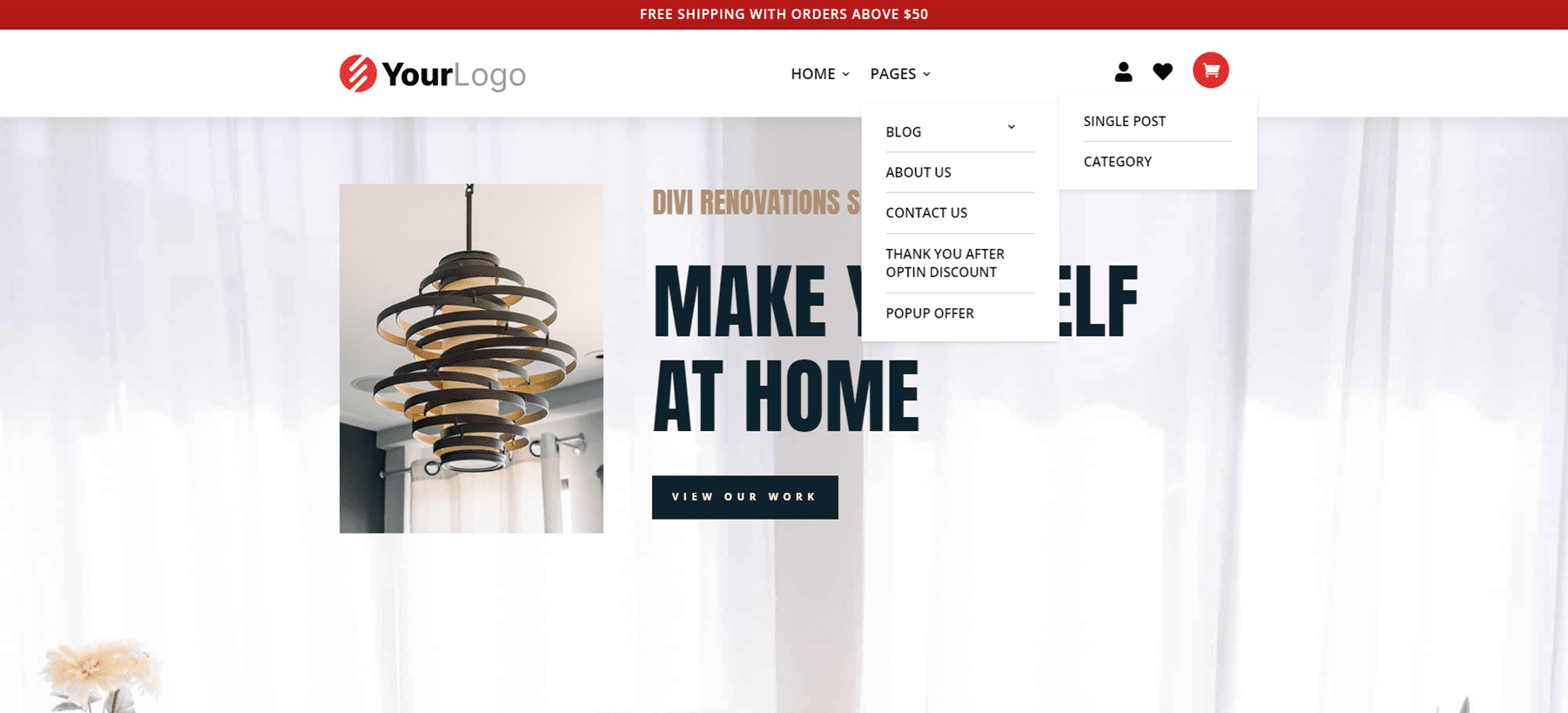
우 헤더 V3
첫 번째 Woo 헤더에는 두 개의 행이 포함됩니다. 맨 위 행에는 텍스트 모듈이 포함되고 두 번째 행에는 메뉴 모듈과 여러 아이콘 모듈이 표시됩니다.

상단 행의 텍스트 모듈은 판매 배너를 생성합니다. 그래픽에는 개인의 계정 로그인, 즐겨찾기 목록 및 장바구니에 연결할 수 있는 사람, 하트 및 카트 아이콘이 포함됩니다.

전화 버전은 햄버거 메뉴 위의 아이콘을 이동합니다. 우리가 본 다른 것과 마찬가지로 이 하위 메뉴에는 CSS로 만든 토글이 포함되어 있습니다.

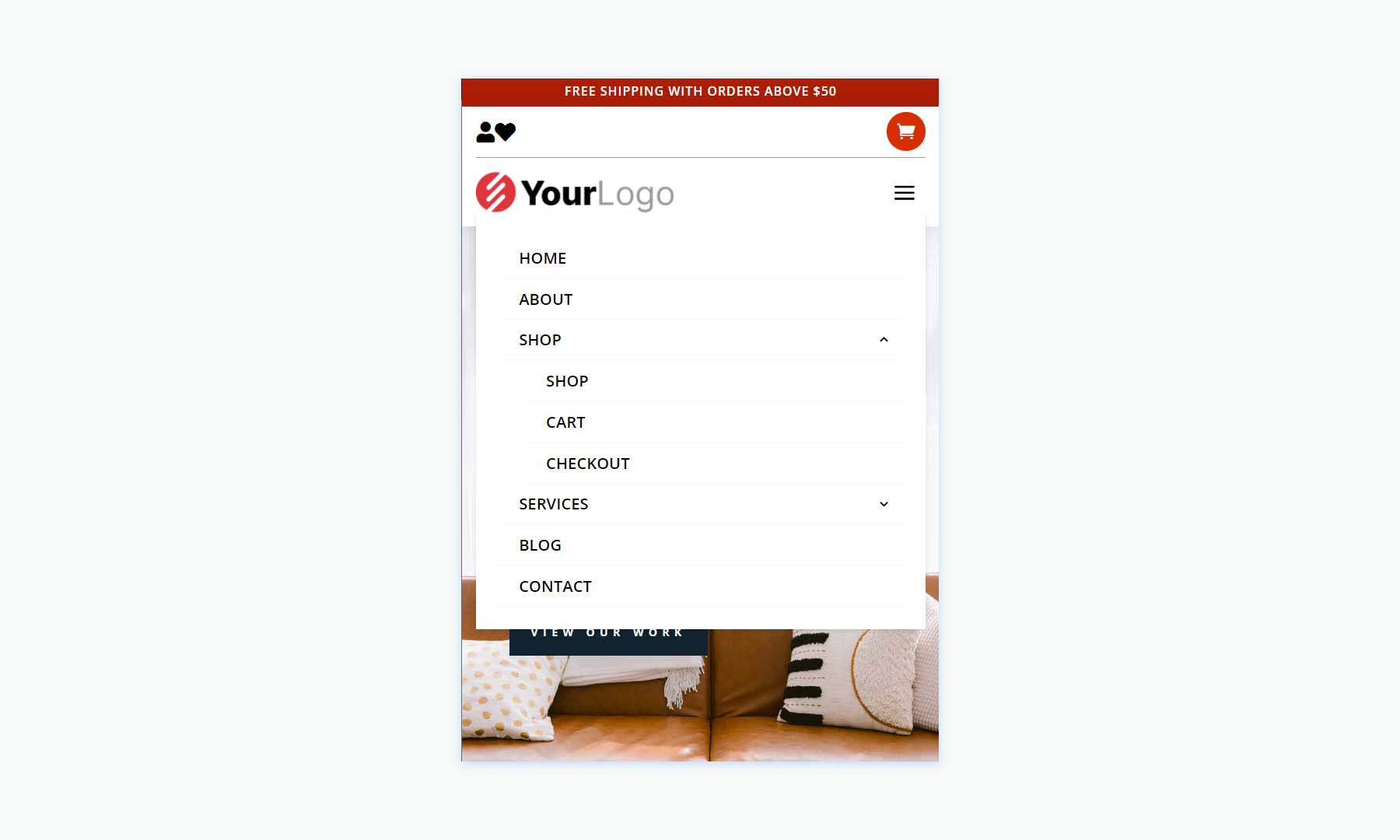
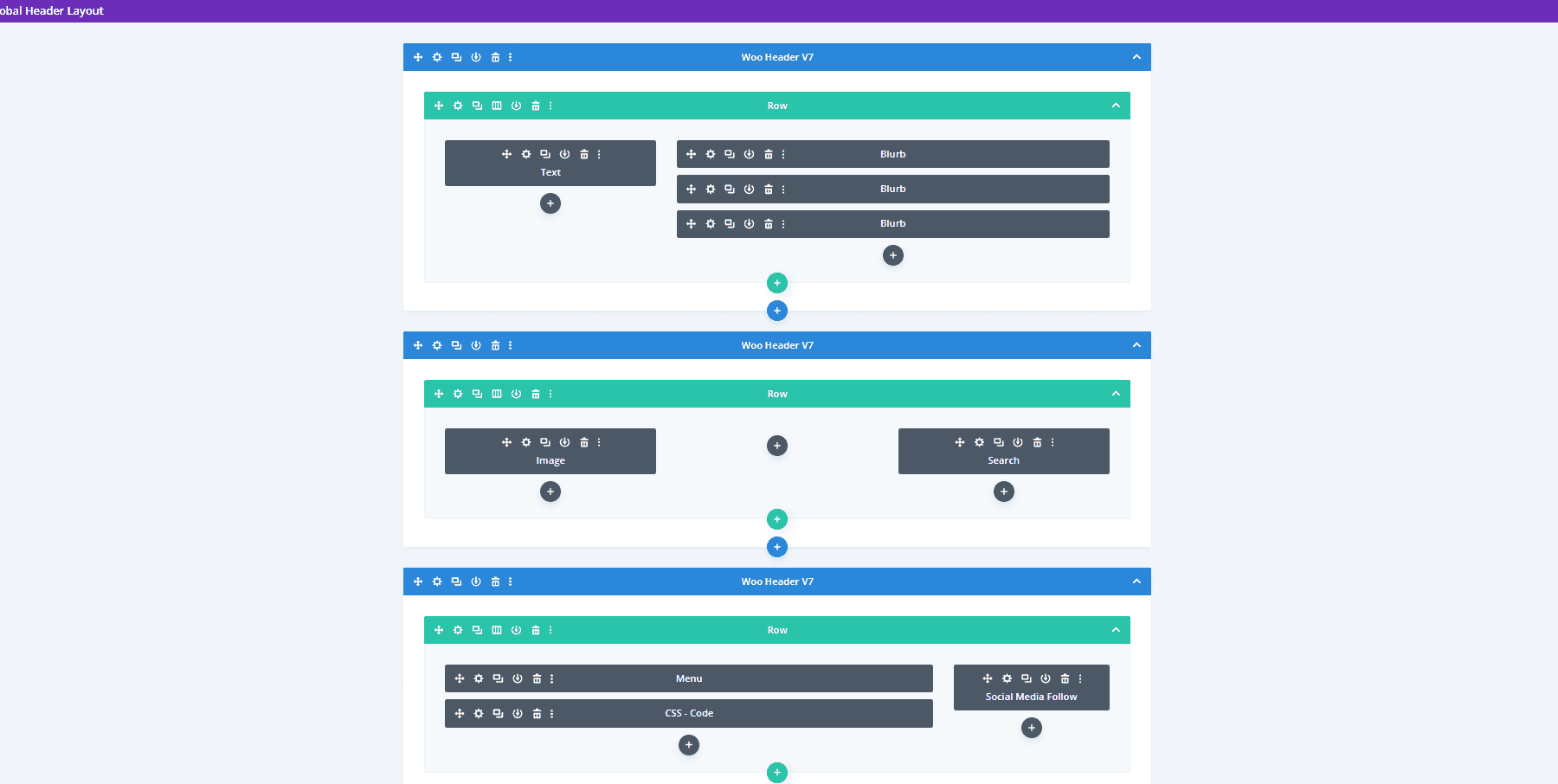
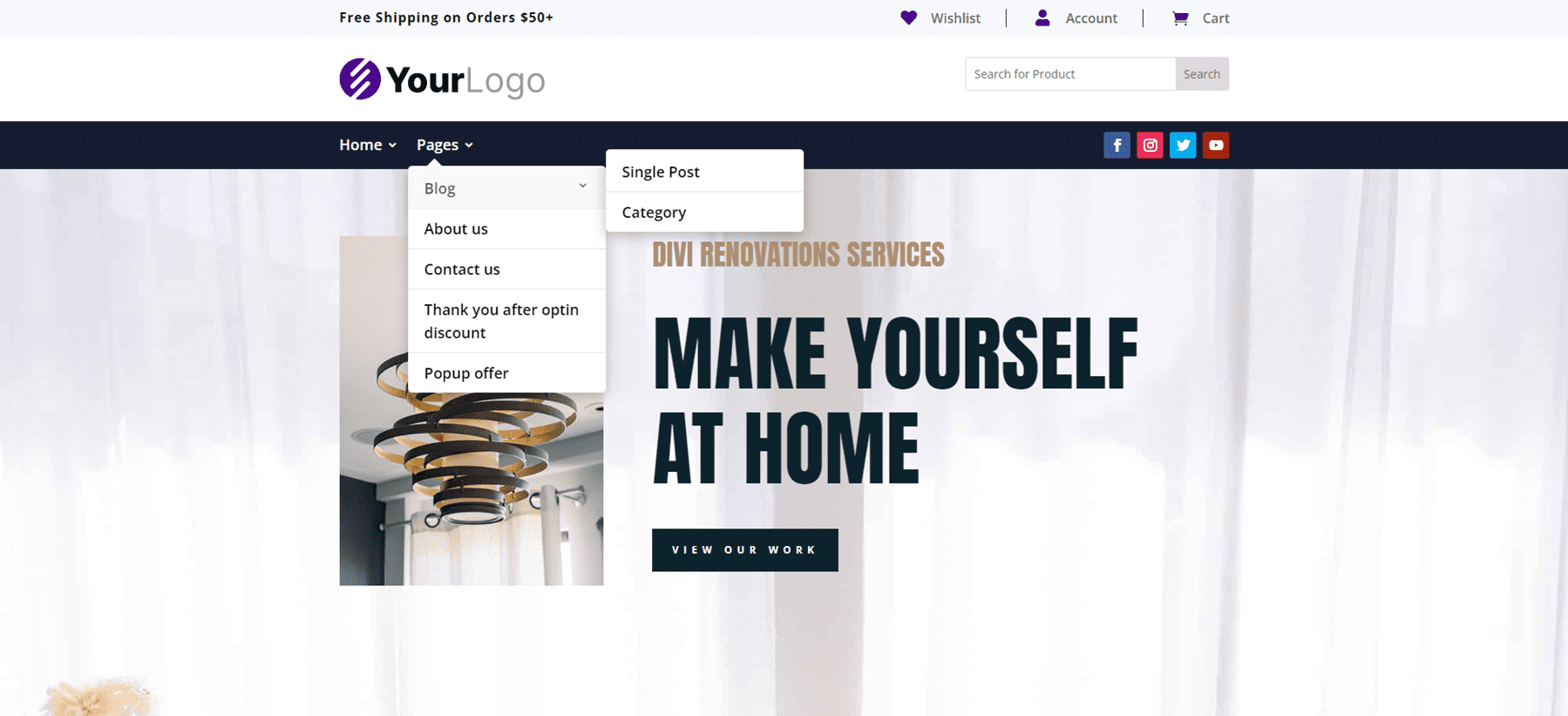
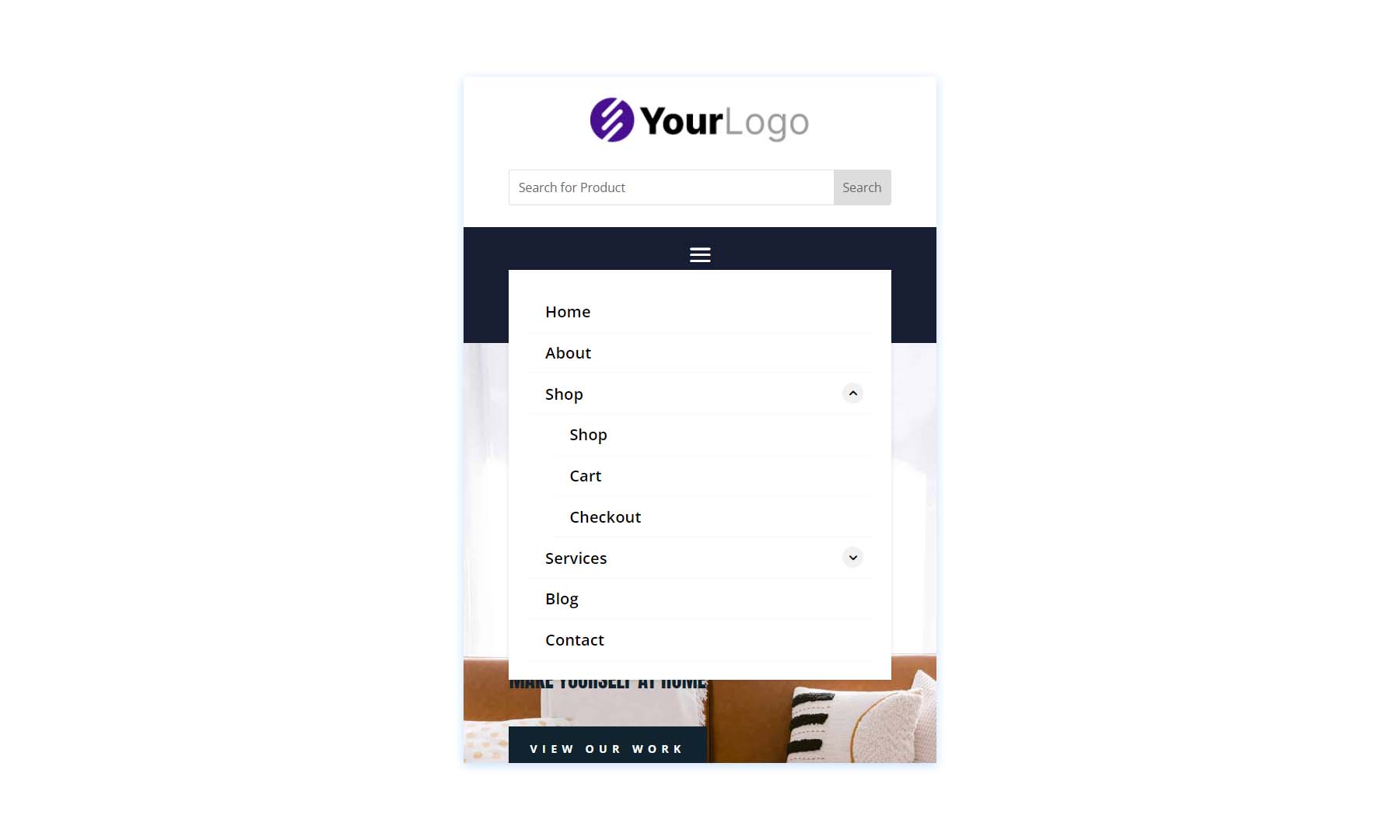
우 헤더 V7
Woo 헤더 버전 7은 흥미로운 WooCommerce 링크를 생성하기 위해 Blurb 모듈이 포함된 3개의 행으로 구축되었습니다.

데스크톱 버전은 상단 표시줄에 메시지와 Woo 링크를 표시합니다. 중간 막대에는 로고와 WooCommerce 제품 검색이 표시됩니다. 메뉴 모음에는 소셜 미디어 버튼이 포함되어 있습니다.

이것은 햄버거 메뉴 아이콘 아래에 소셜 미디어 아이콘을 배치하는 전화 버전입니다. 전화 화면에 모든 것이 잘 배치되어 있으며 WooCommerce 링크와 제품 검색 상자도 포함되어 있습니다.

우 헤더 V10
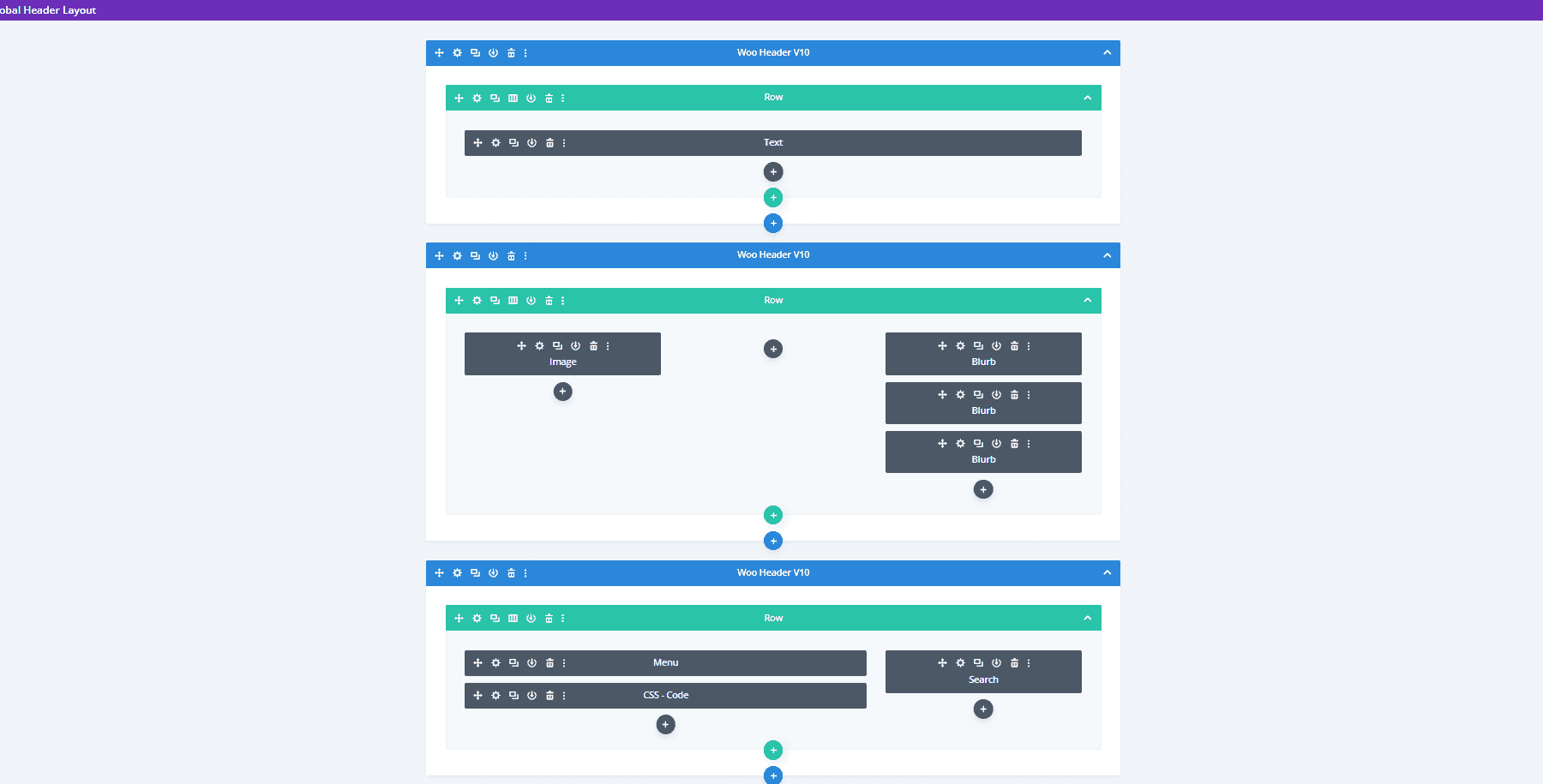
Woo 헤더 버전 10에는 세 개의 행도 포함됩니다. 여기에는 제품 검색이 포함되며 텍스트 모듈을 사용하여 배너를 만듭니다.

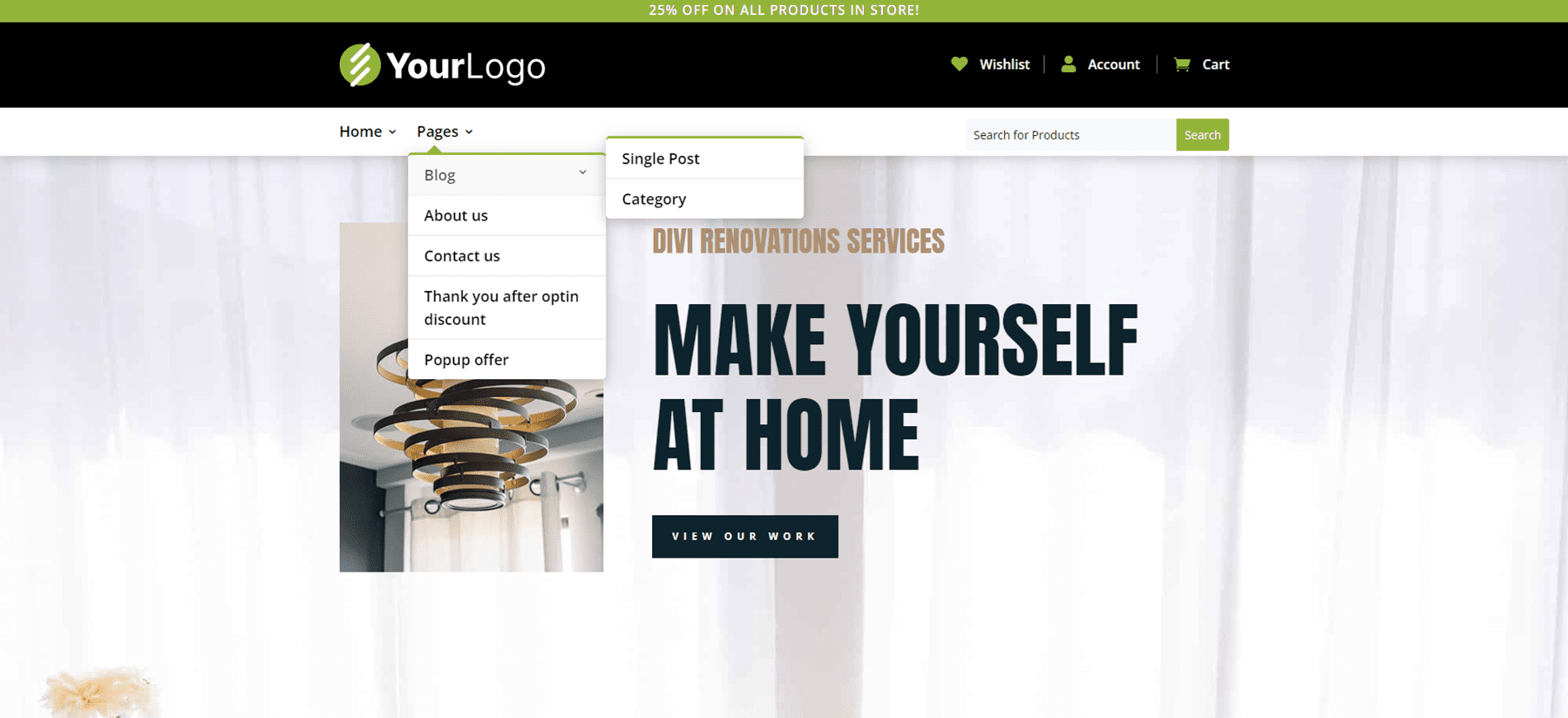
데스크톱 버전은 상단에 녹색 판매 배너를 표시합니다. 아이콘, 버튼 및 하이라이트가 녹색 막대와 일치합니다. 가운데 막대에는 WooCommerce 아이콘이 포함되어 있고 메뉴와 검색은 하단에 있습니다.

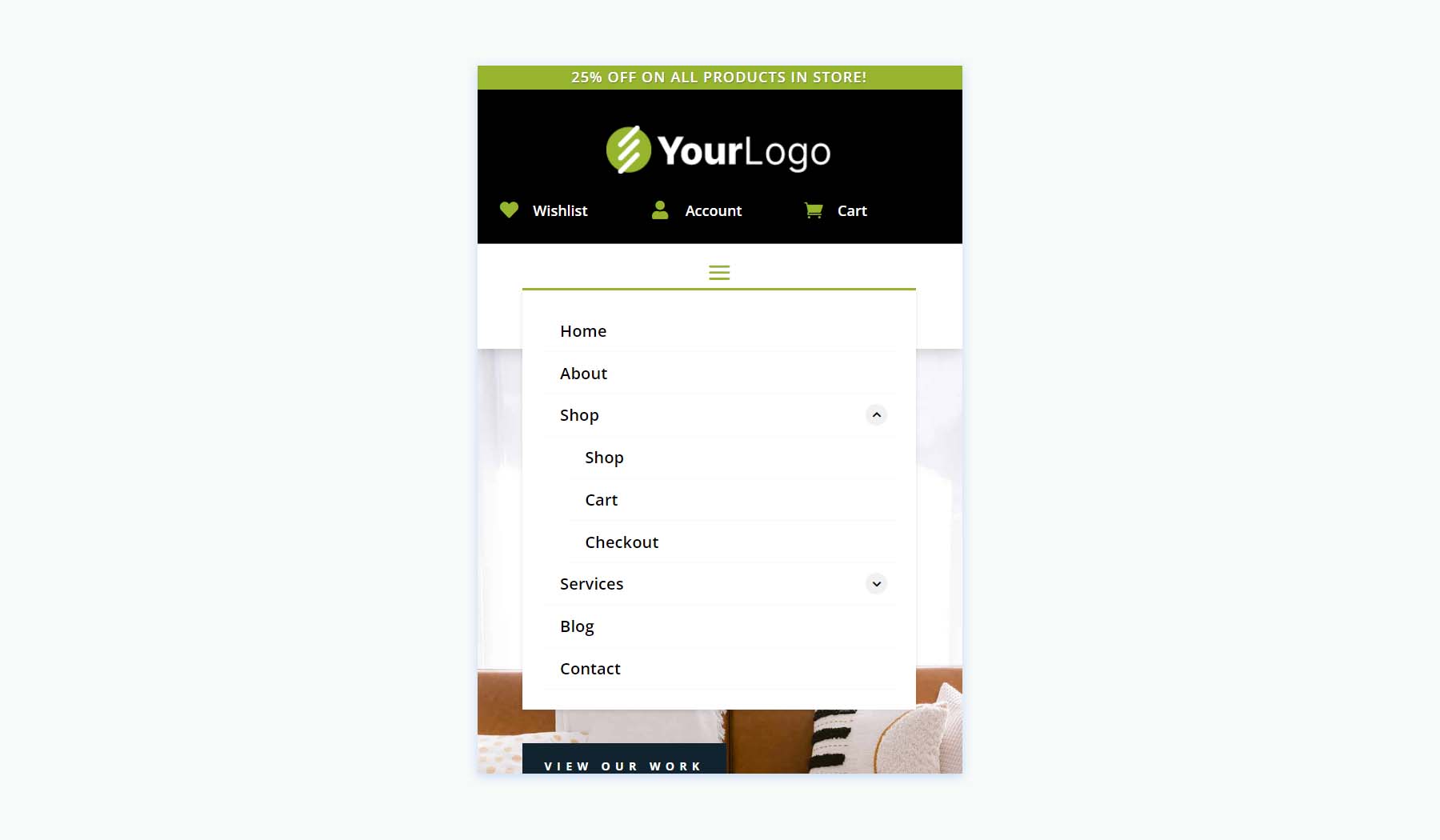
다음은 햄버거 메뉴 아래에 검색 상자가 있는 전화 버전입니다. 여기에는 CSS로 만든 하위 메뉴 토글도 포함됩니다.

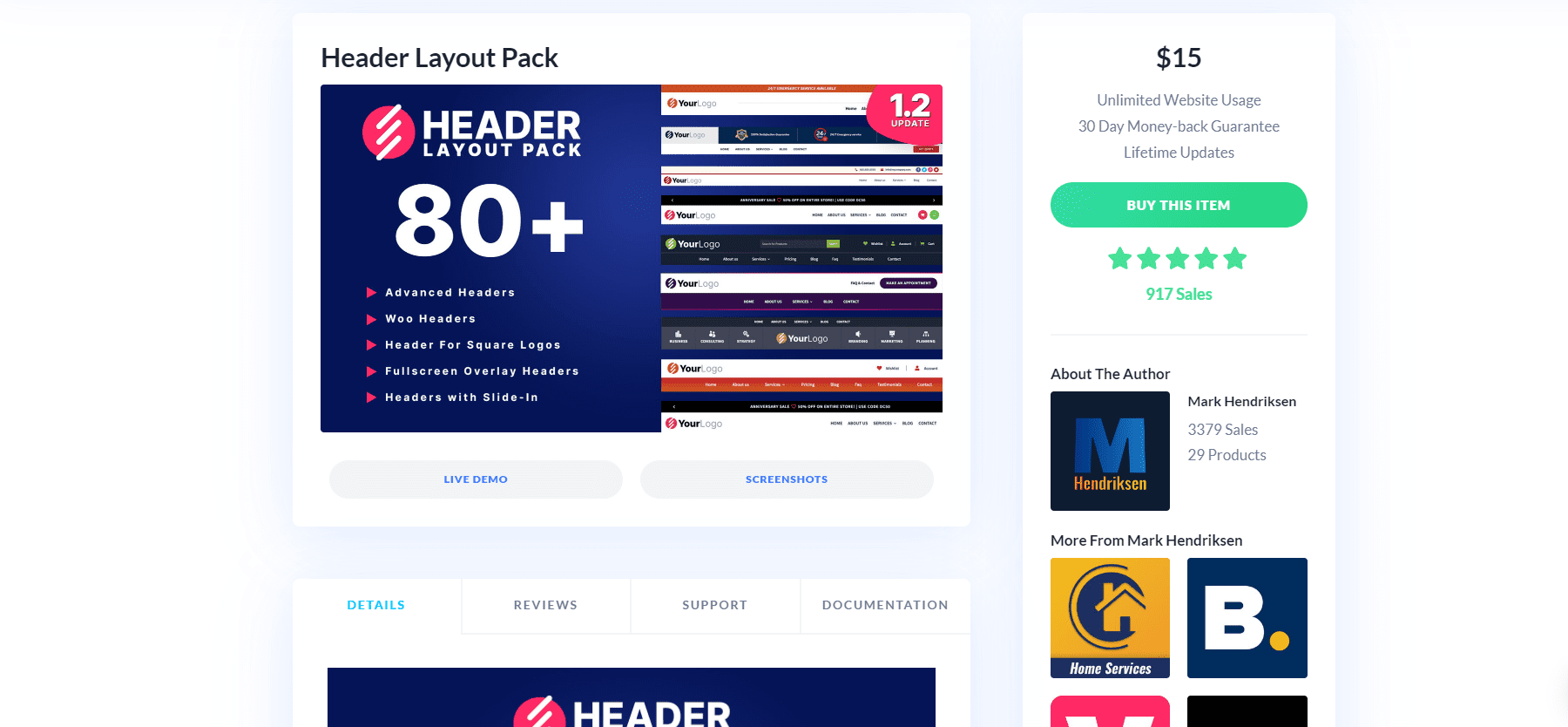
헤더 레이아웃 팩 구입
헤더 레이아웃 팩은 Divi Marketplace에서 $15에 구입할 수 있습니다. 여기에는 평생 업데이트, 무제한 웹사이트 사용 및 30일 환불 보장이 포함됩니다.

결말 생각
이것이 헤더 레이아웃 팩의 모습입니다. 이 헤더 팩에는 많은 레이아웃이 있습니다. 우아해 보이고 다양한 디자인 옵션이 있으며 사용하기 쉽습니다. 레이아웃은 같은 사람이 만들었기 때문에 공통성을 공유하므로 사용하기가 더 쉽습니다. 방법은 표준화되어 있으므로 레이아웃 중 하나를 사용자 지정하는 방법을 알고 있으면 나머지도 사용자 지정할 수 있습니다. 광범위한 헤더 세트에 관심이 있다면 Header Layout Pack을 고려해 보십시오.
여러분의 의견을 듣고 싶습니다. Divi 웹사이트에 헤더 레이아웃 팩을 사용해 보셨습니까? 의견에 귀하의 경험에 대해 알려주십시오.
