Divi 제품 하이라이트: Identity Child 테마
게시 됨: 2024-07-29오늘날의 디지털 환경이 더욱 경쟁적으로 변하면서 특히 프리랜서, 창작자 또는 성공을 목표로 하는 모든 사람에게 강력한 온라인 존재감을 구축하는 것이 필수적입니다. 이것이 바로 WordPress 및 Divi용 Identity Child 테마가 등장하는 이유입니다. 이 멋진 하위 테마를 사용하면 작업을 아름답게 선보일 수 있어 작업을 효과적으로 선보이고 새로운 클라이언트에 관심을 끌 수 있는 매력적인 한 페이지 웹 사이트를 구축하는 데 도움이 됩니다. 이번 포스팅에서는 Identity Child 테마를 소개하고 그 기능을 소개하겠습니다.
뛰어 들어 봅시다.
- 1 아이덴티티 차일드 테마란 무엇입니까?
- 2 Identity Child 테마에는 무엇이 포함되어 있나요?
- 2.1 3개의 영웅 섹션
- 2.2 2개의 서비스 섹션
- 2.3 2 내 소개 섹션
- 2.4 4가지 포트폴리오 레이아웃
- 2.5 2개의 가격 섹션
- 2.6 4개의 블로그 레이아웃
- 2.7 2개의 연락처 섹션
- 3 Identity Child 테마로 창의적인 비전을 마음껏 발휘하세요
- 3.1 Identity Child 테마의 주요 이점
- 4 Identity Child 테마를 설치하는 방법
- 5 Identity Child 테마를 사용하는 방법
- 5.1 ID 하위 테마 콘텐츠 가져오기
- 5.2 Divi 테마 커스터마이저 설정 가져오기
- 5.3 ID 하위 테마 가져오기 옵션
- 5.4 ID 테마 빌더 템플릿 가져오기
- 5.5 Divi 라이브러리 레이아웃 가져오기
- 6 신원 하위 테마 가격
- 7 Identity Child 테마는 가격표만큼 가치가 있나요?
아이덴티티 아동 테마란 무엇입니까?

Divi Lover의 Identity Child 테마는 한 페이지 레이아웃의 힘을 담은 프리미엄 어린이 테마입니다. 이 접근 방식을 통해 방문자는 귀하와 귀하의 서비스에 대한 가장 중요한 정보에 집중할 수 있습니다. Identity를 사용하면 내 소개, 포트폴리오, 사용후기 등을 포함하여 미리 디자인된 섹션 모음을 얻을 수 있습니다. 각 섹션은 완전히 사용자 정의가 가능하므로 귀하의 요구 사항과 브랜드 메시지를 충족하도록 디자인할 수 있습니다.
Identity Child 테마에는 무엇이 포함되어 있나요?
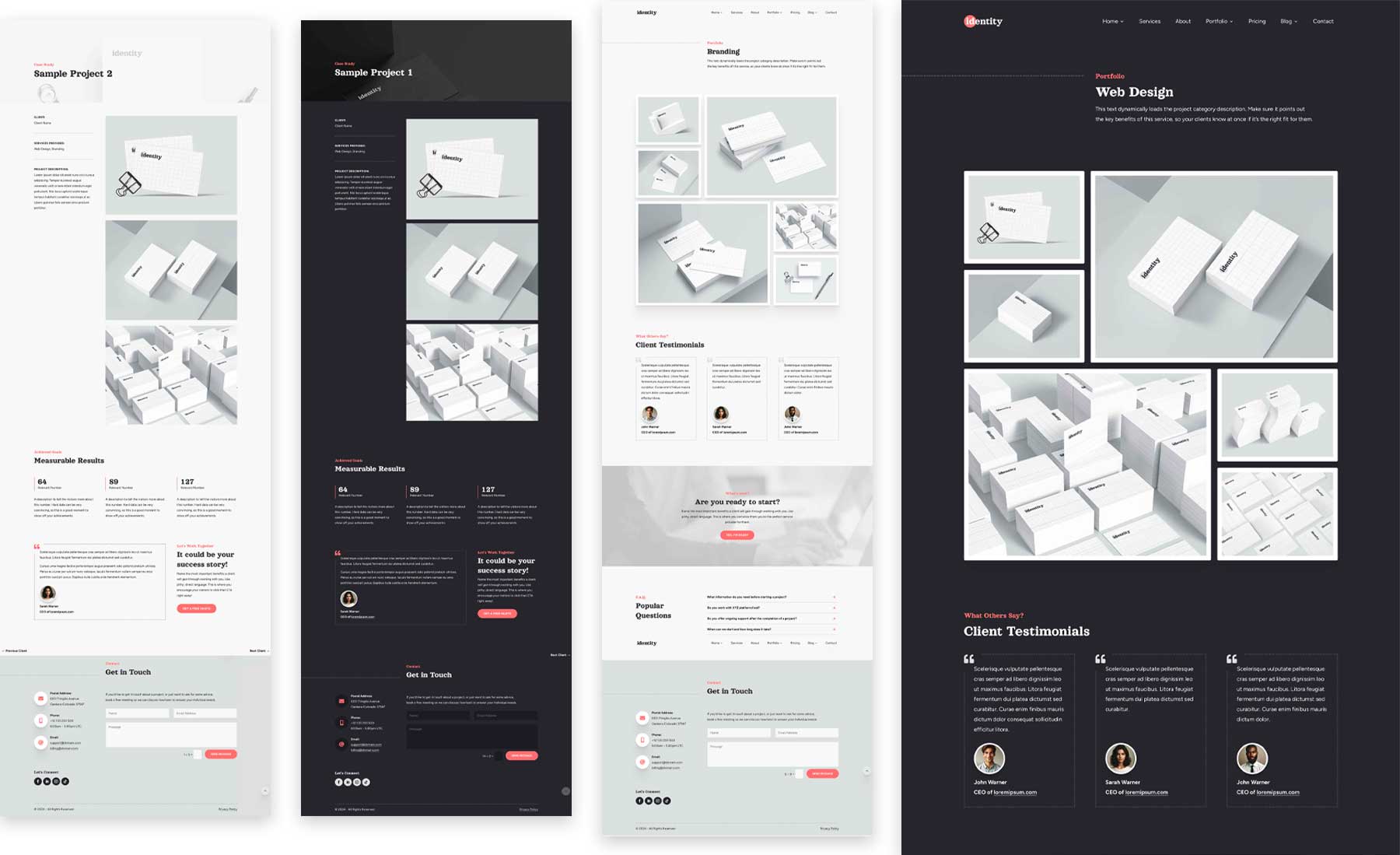
Identity Child 테마는 밝은 버전, 어두운 버전, 에이전시 레이아웃의 세 가지 홈 페이지 버전을 제공합니다. 서비스, 정보, 가격 및 연락처에 대한 섹션도 있습니다. 마지막으로 프로젝트에 대한 두 가지 레이아웃과 밝은 버전과 어두운 버전의 해당 카테고리뿐만 아니라 두 개의 블로그 게시물과 카테고리 레이아웃도 있습니다. Identity Child 테마로 무엇을 얻을 수 있는지 살펴보겠습니다.
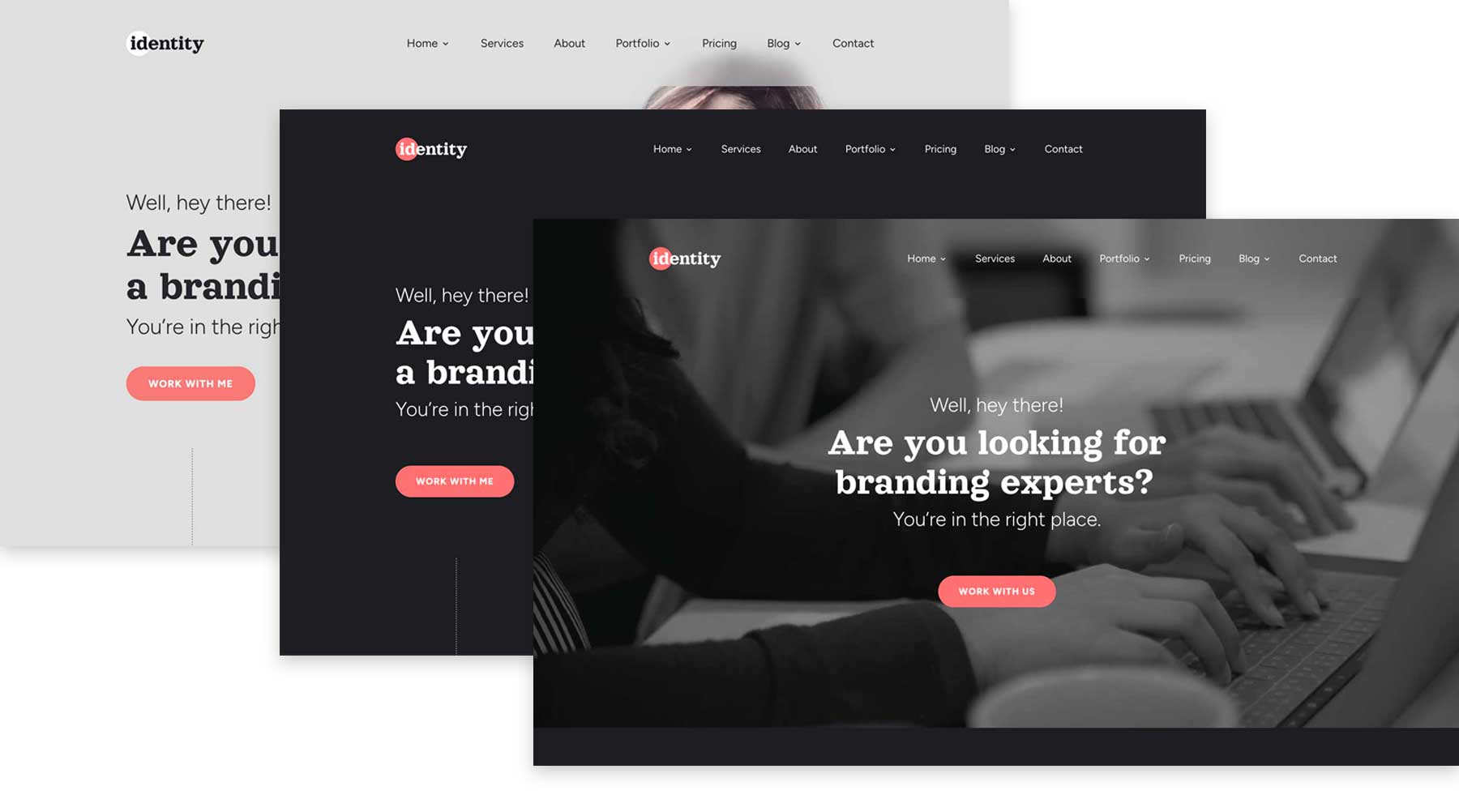
3개의 영웅 섹션

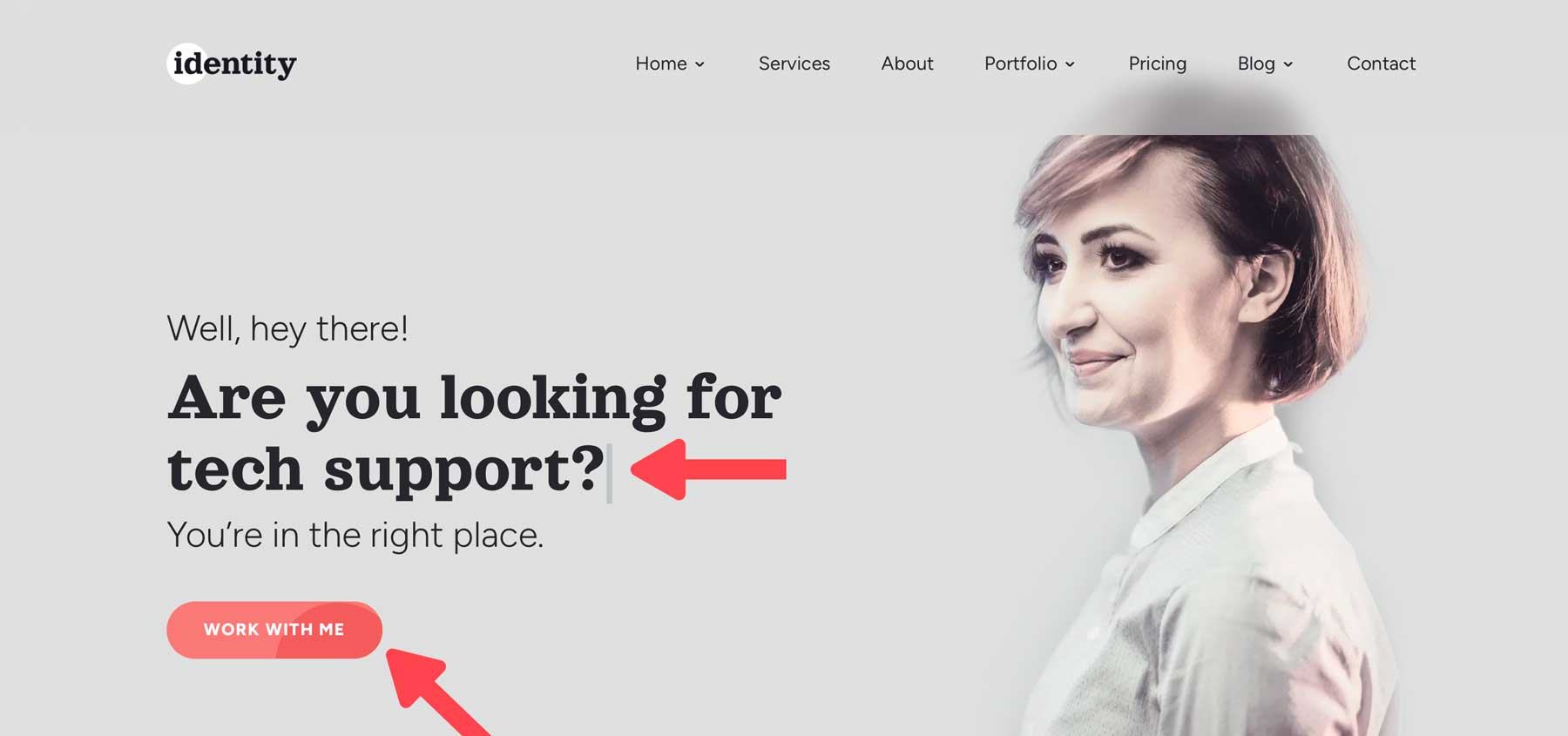
히어로 섹션은 웹사이트의 디지털 인사말로서 방문자의 관심을 끄는 첫인상입니다. Identity는 이를 이해하고 귀하의 브랜드를 완벽하게 반영하는 세 가지 히어로 섹션을 제공하기 위해 다양한 사용자 정의 옵션을 제공합니다. 밝은 디자인, 어두운 디자인, 대행사 디자인을 통해 방문자를 놀라게 할 세 가지 레이아웃 옵션을 갖게 됩니다. 배경 비디오를 쉽게 교체하고, 배경 이미지를 추가하고, 텍스트를 사용자 정의하고, 필요에 맞게 색상을 조정할 수 있습니다. 청중의 관심을 끌기 위해 Identity의 히어로 섹션에는 헤드라인에 타자기 텍스트 효과가 있습니다.
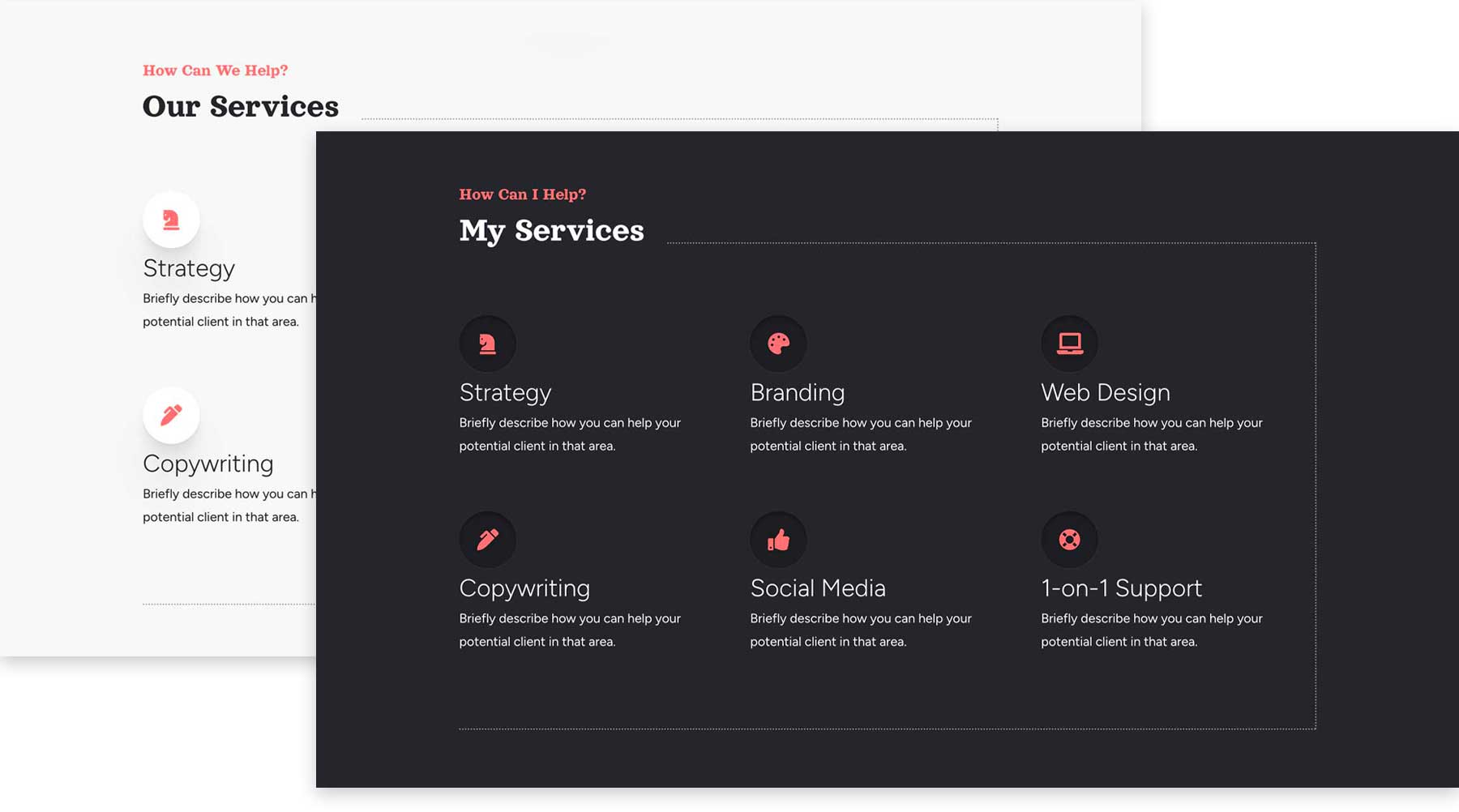
2개의 서비스 섹션

귀하의 프리랜서 능력을 보여주기 위해 웹사이트를 구축할 때 서비스 목록을 포함하는 것은 항상 좋은 생각입니다. 고맙게도 Identity Child 테마는 밝은 버전과 어두운 버전을 제공합니다. 이렇게 하면 가장 마음에 드는 레이아웃을 선택할 수 있습니다. 두 섹션 모두 모든 프리랜서 비즈니스 제안을 소개하는 광고문을 포함하여 방문자가 귀하가 제공하는 내용을 이해할 수 있도록 합니다.
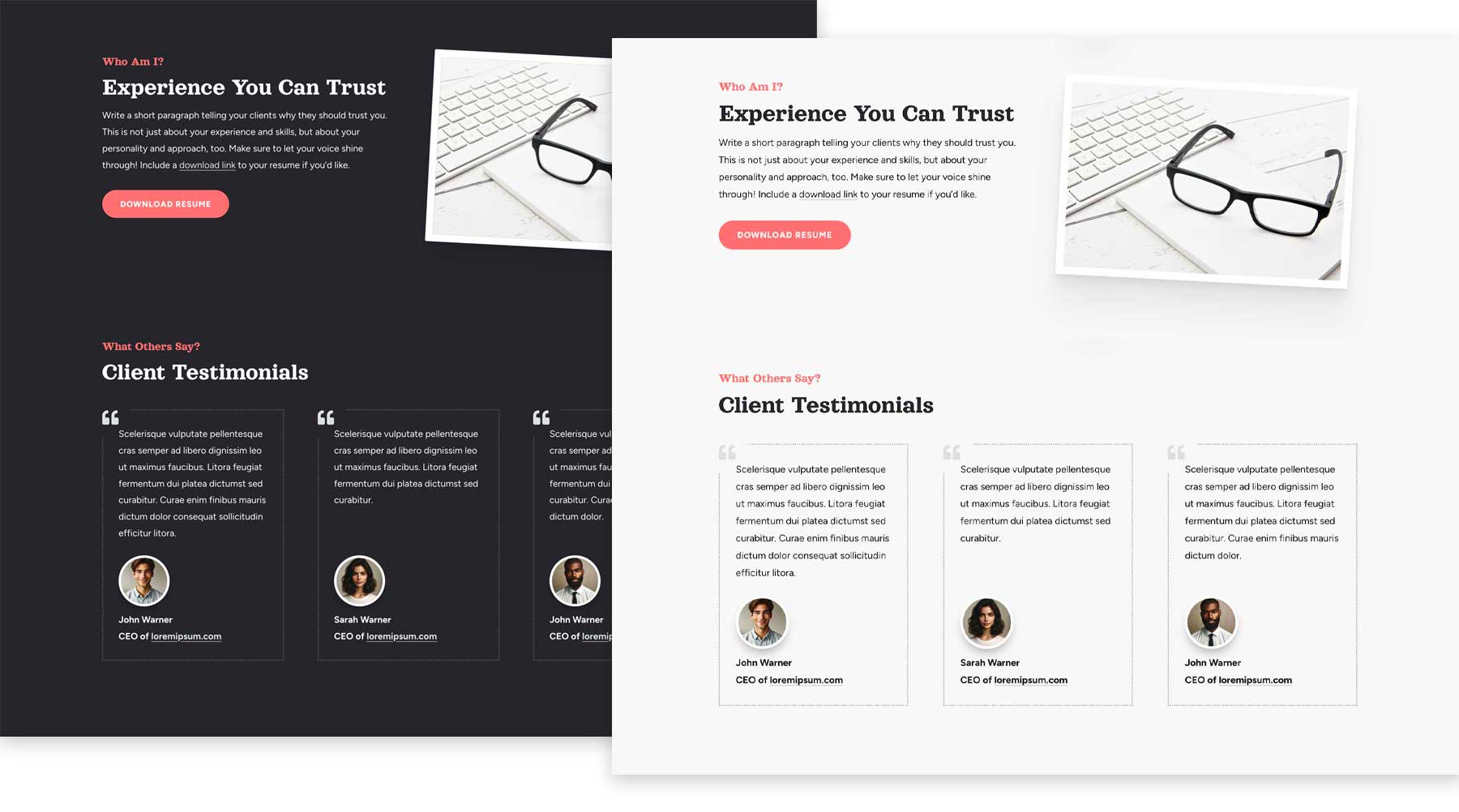
2 내 소개 섹션

정보 섹션을 통해 청중과 개인적으로 소통할 수 있습니다. Identity는 귀하의 기술, 경험 및 귀하를 특별하게 만드는 요소를 보여주는 매력적인 소개서를 작성할 수 있는 전용 공간을 제공합니다. 선택할 수 있는 디자인은 밝은 디자인과 어두운 디자인 두 가지가 있으며, 소개 섹션과 고객 사용후기를 보여주는 섹션이 있습니다.
4 포트폴리오 레이아웃

프리랜서 웹사이트를 구축할 때 최고의 작품을 담은 포트폴리오가 매우 중요합니다. 고맙게도 Identity Child 테마는 이를 이해하고 포트폴리오 항목에 대한 두 가지 레이아웃과 두 가지 카테고리 페이지 디자인을 제공합니다. 이러한 레이아웃은 프로젝트 포스트 유형을 활용하여 작업을 쉽게 표시할 수 있습니다.
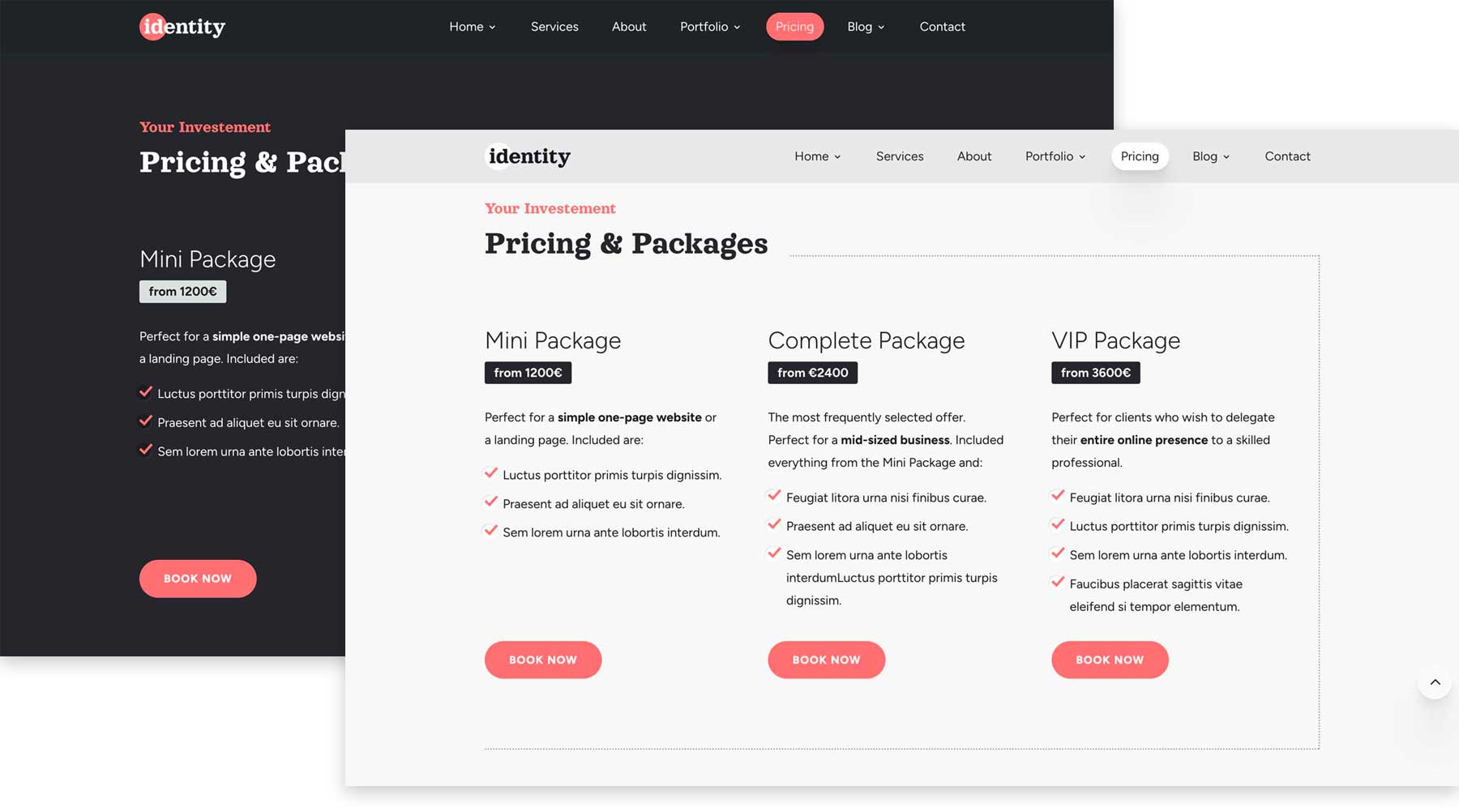
2 가격 섹션

가격을 공개적으로 표시하면 예산 범위를 벗어나는 고객을 제거하여 잠재 고객을 사전 자격을 갖추는 데 도움이 됩니다. 그렇게 하면 어쨌든 귀하의 서비스를 감당할 여력이 없는 고객과 이메일을 주고받는 등 불필요한 의사소통을 줄이는 데 시간과 노력을 투자할 수 있습니다. Identity Child 테마는 두 가지 아름다운 가격 섹션을 제공하여 이 문제를 해결합니다. 하위 테마의 다른 섹션과 마찬가지로 색상, 글꼴, 텍스트를 원하는 대로 쉽게 변경할 수 있습니다.
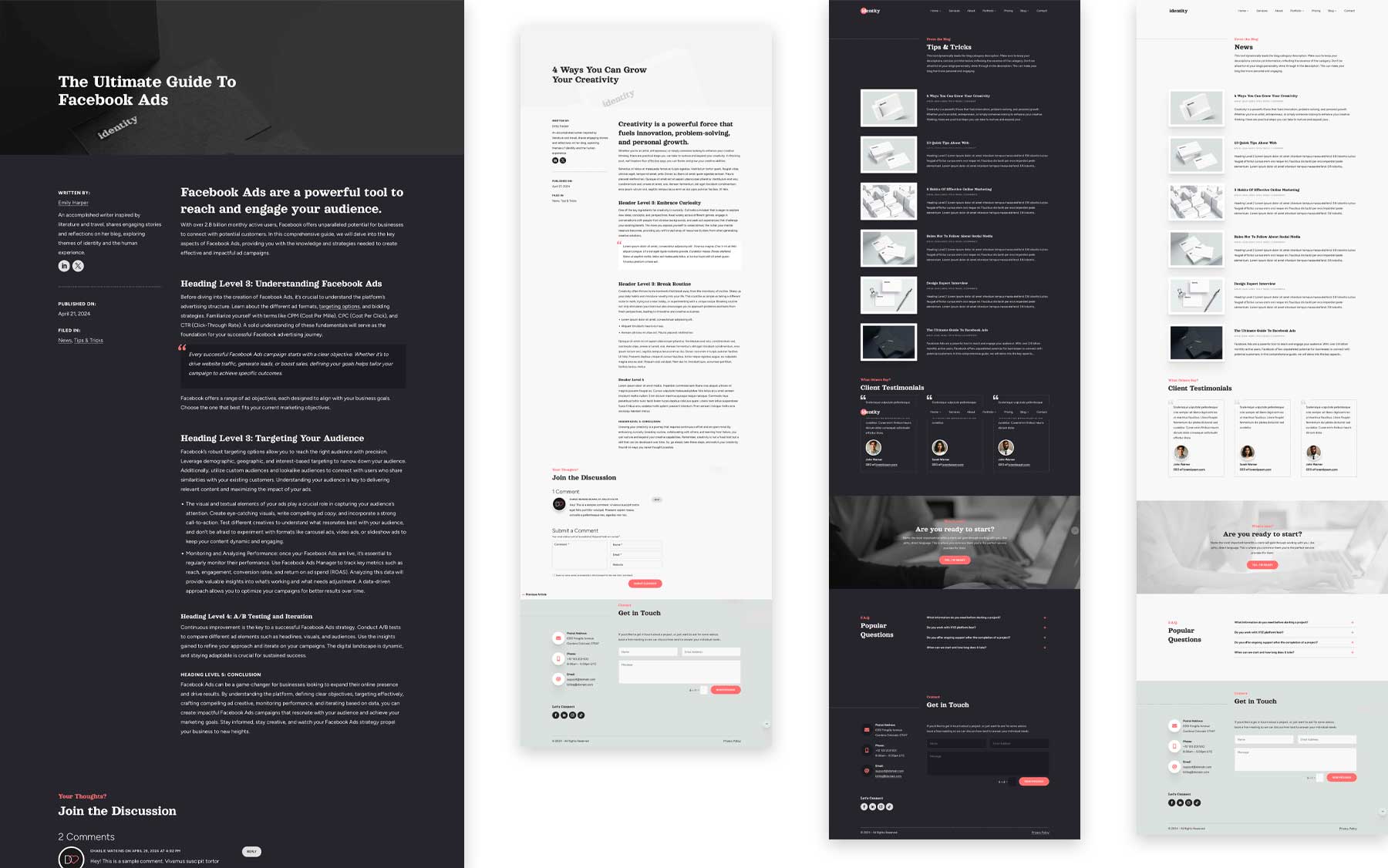
4가지 블로그 레이아웃

프리랜서 또는 포트폴리오 웹사이트에 블로그를 추가하면 현장 지식과 전문성을 선보일 수 있습니다. 유익하고 매력적인 콘텐츠를 정기적으로 게시하면 잠재 고객을 위한 전문가이자 신뢰할 수 있는 리소스로 자리매김할 수 있습니다. 아이덴티티 테마는 웹사이트의 중요한 측면에 대한 옵션을 제공하는 탁월한 역할을 합니다. 두 가지 게시물 레이아웃과 두 가지 카테고리 중에서 선택하여 게시물을 표시할 수 있습니다.
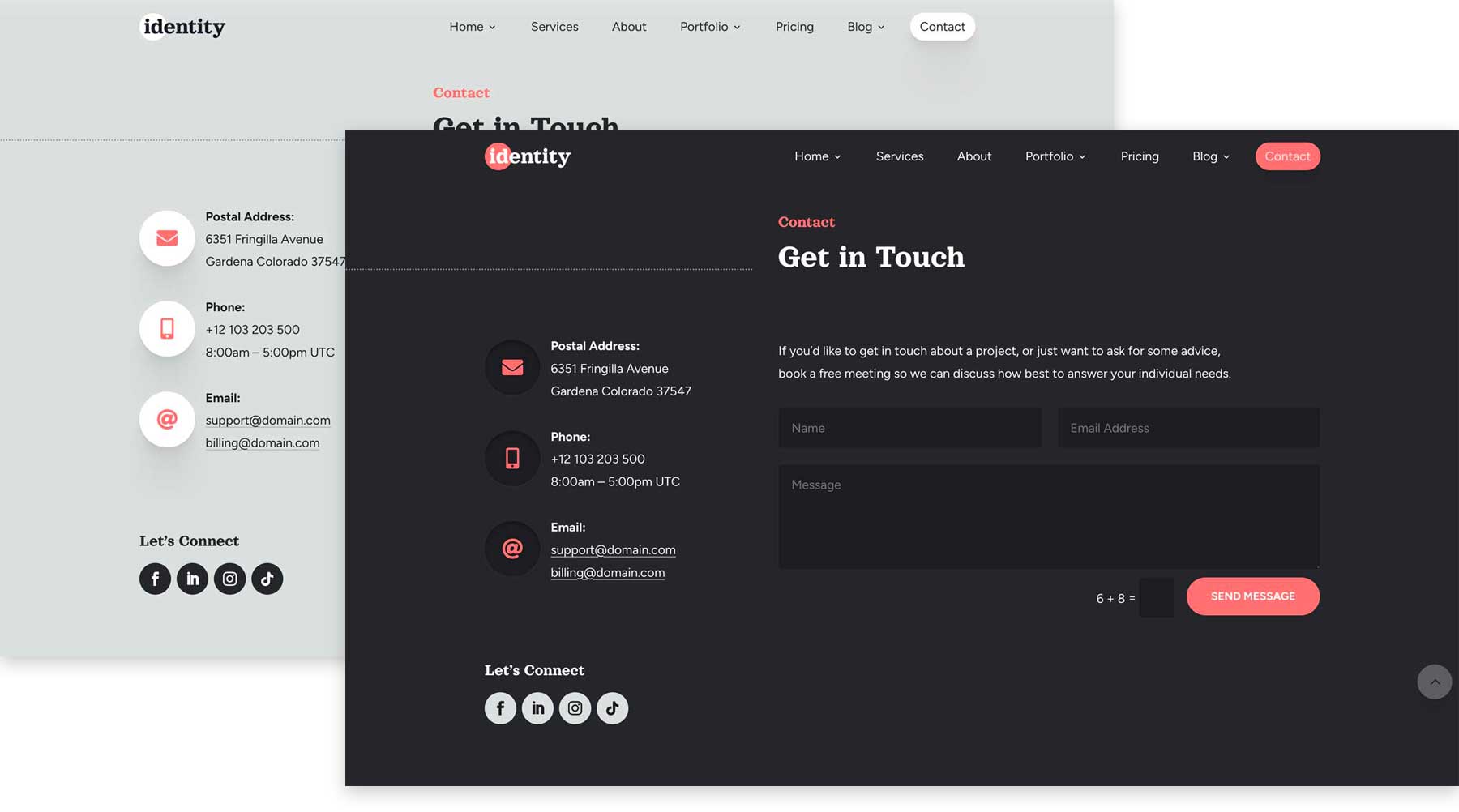
2개의 연락처 섹션

웹사이트 방문자와의 연결을 강화하는 것은 사이트의 가장 중요한 측면 중 하나입니다. 이것이 바로 Identity Child Theme가 고객이 쉽게 연락할 수 있도록 미리 디자인된 레이아웃을 갖춘 사용자 친화적인 연락처 섹션을 특징으로 하는 이유입니다. 연락처 세부 정보, 소셜 미디어 링크, 문의 양식 등 좋은 연락 영역에 필요한 모든 부분을 제공합니다. 레이아웃의 다른 섹션과 마찬가지로 Identity는 하나의 밝은 버전과 어두운 버전을 제공하므로 필요에 가장 적합한 옵션을 선택할 수 있습니다.
Identity Child 테마로 창의적인 비전을 마음껏 발휘하세요
Divi용 Identity Child 테마를 사용하면 고유한 브랜드 아이덴티티를 반영하는 웹사이트를 만들 수 있습니다. 그러나 Divi Builder를 사용하여 완전히 사용자 정의할 수 있다는 점이 가장 큰 장점입니다. Divi의 코드 없는 Visual Builder 기능을 활용하는 Identity는 Divi 테마 프레임워크 내에서 비교할 수 없는 사용자 정의 옵션을 제공합니다. 스타일을 완벽하게 보완하는 팔레트로 테마 색상을 쉽게 교체할 수 있습니다. Divi에 내장된 Google 글꼴 라이브러리를 사용하여 완벽한 글꼴을 찾고, 섹션을 재정렬하고, 패딩을 조정하고, 놀라운 효과를 추가하는 등의 작업을 수행하세요. Divi의 강력한 기능과 Identity Child 테마의 멋진 단순함으로 한계가 없습니다.
Identity Child 테마의 주요 이점

- 100% 반응형입니다. Identity Child 테마는 완벽하게 반응합니다. 즉, 화면 크기에 관계없이 모든 장치에서 놀랍도록 보입니다.
- 밝은 디자인과 어두운 디자인 중에서 선택: 테마에는 게시물과 카테고리를 위한 다양한 템플릿은 물론 밝은 테마와 어두운 테마로 미리 만들어진 섹션이 함께 제공됩니다.
- 전역적으로 색상 변경: Identity Child 테마에는 단 몇 번의 클릭만으로 색상을 변경할 수 있는 전역 색상 설정이 제공됩니다.
- 놀라운 효과: 탐색 링크, CTA 버튼, 이미지, 아이콘을 포함한 여러 테마 요소에는 멋진 호버 효과가 포함되어 콘텐츠를 돋보이게 합니다. 추가 효과에는 히어로 섹션의 타자기 텍스트, 타임라인 모듈, 사전 로딩 애니메이션 및 고정 사이드바가 포함됩니다.
신원 하위 테마를 설치하는 방법
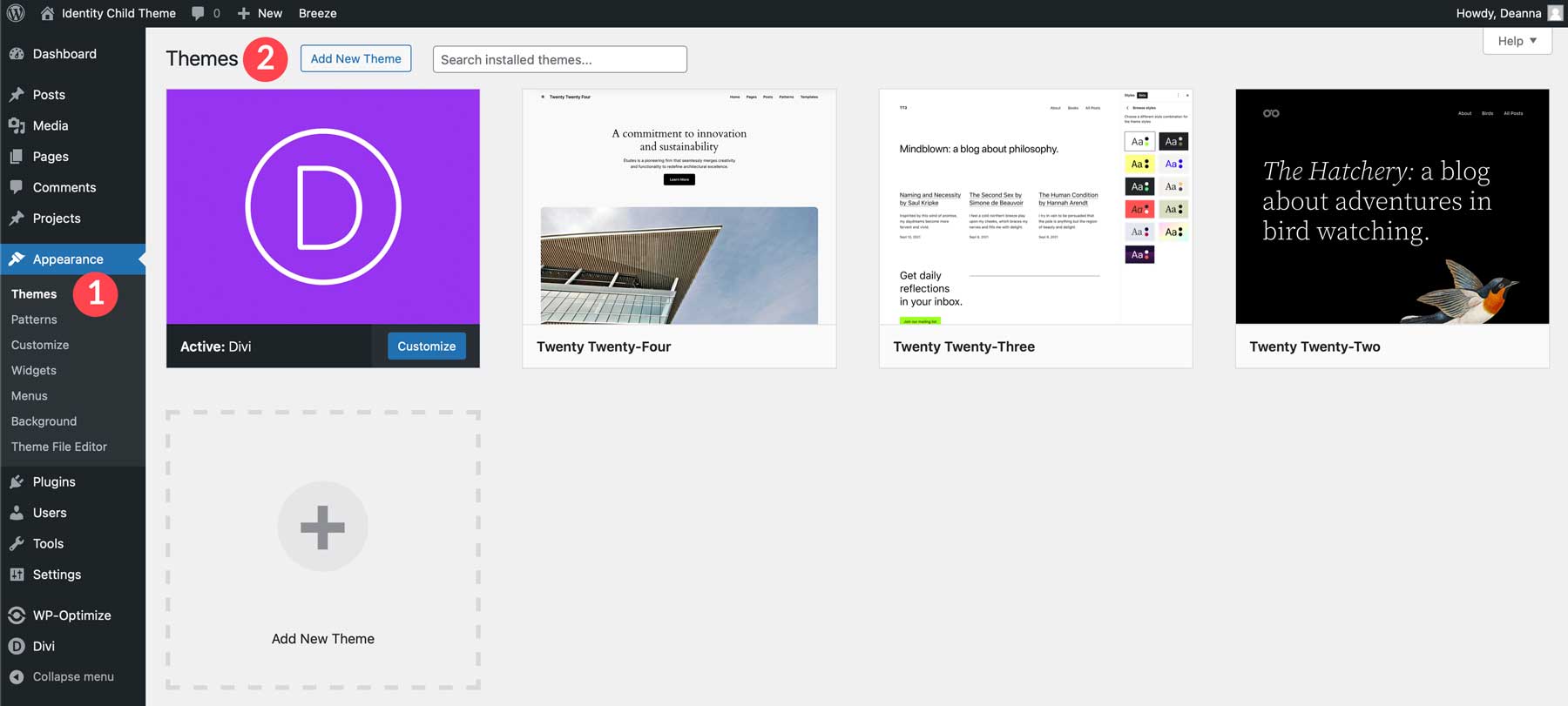
WordPress 웹사이트에 새 테마를 추가하는 것은 매우 간단합니다. 먼저, 계속 진행하기 전에 Divi 테마를 설치하고 활성화했는지 확인하세요. Divi가 활성화되면 WordPress 대시보드에서 모양 > 테마 로 이동합니다. 그런 다음 새 테마 추가 를 클릭합니다.


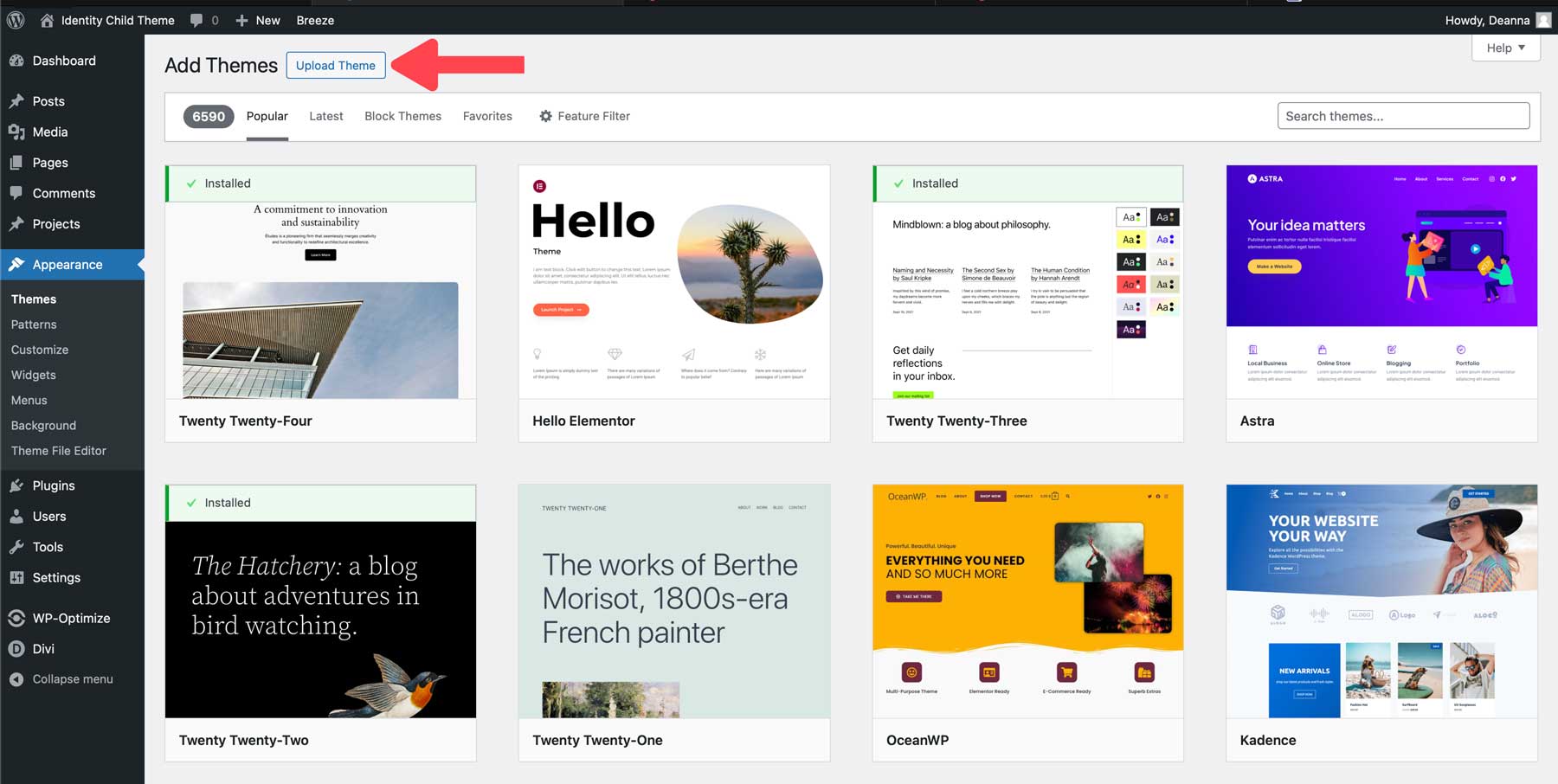
화면이 새로고침되면 테마 업로드 버튼을 클릭하세요.

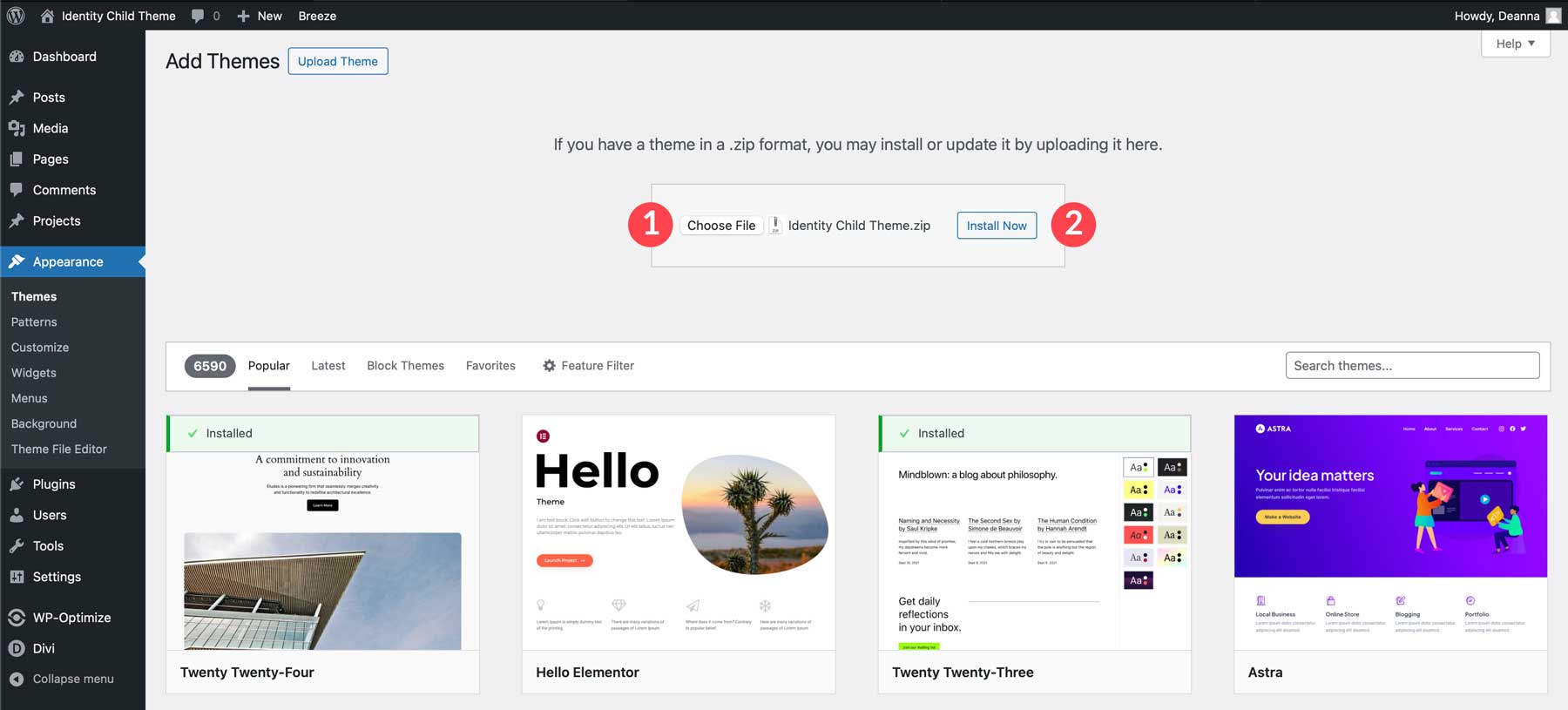
파일 선택 버튼을 클릭하고 컴퓨터에서 압축된 테마 파일을 찾아 업로드한 후 지금 설치 버튼을 클릭하세요.

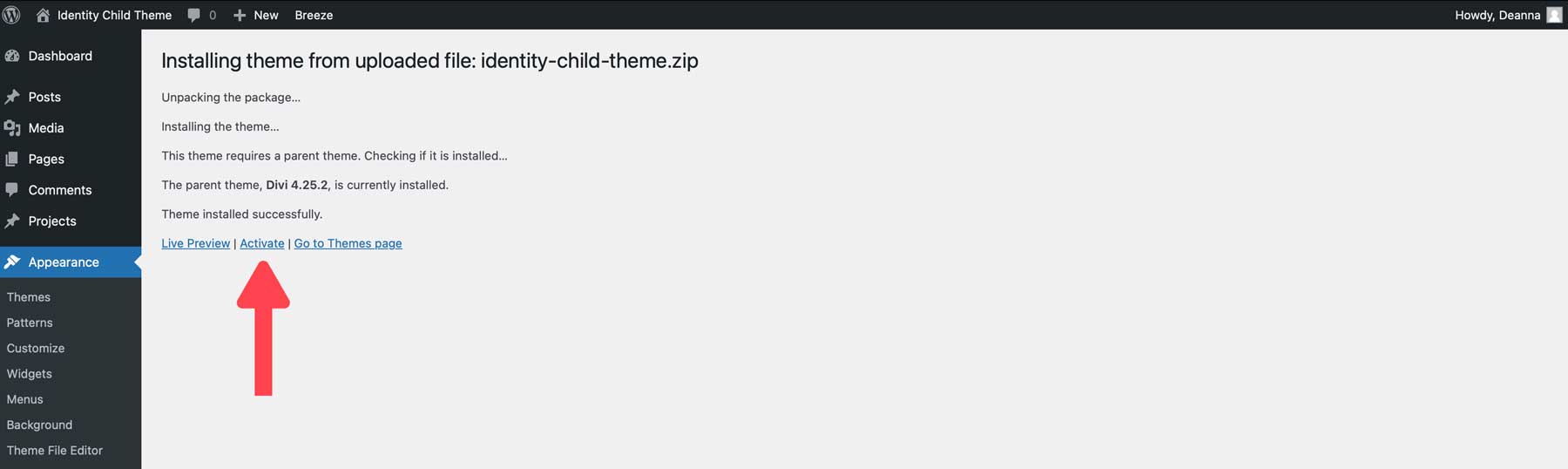
테마가 설치되면 활성화 링크를 클릭하여 Identity Child 테마를 설치하십시오.

신원 하위 테마를 사용하는 방법
Identity Child 테마를 사용하려면 먼저 해당 콘텐츠를 가져와야 합니다. 다음을 포함하여 숙지해야 할 몇 가지 파일이 있습니다.
- 신원-wordpress-content.xml
- 신원 테마-customizer-settings.json
- 신원-divi-테마-options.json
- 신원-divi-테마-빌더-템플릿.json
- 신원-divi-library-layouts.json
이 파일을 사용하면 Divi 웹사이트에 모든 섹션, 템플릿, 테마 설정을 추가할 수 있습니다. 먼저 콘텐츠를 가져오는 것부터 시작해 보겠습니다.
ID 하위 테마 콘텐츠 가져오기
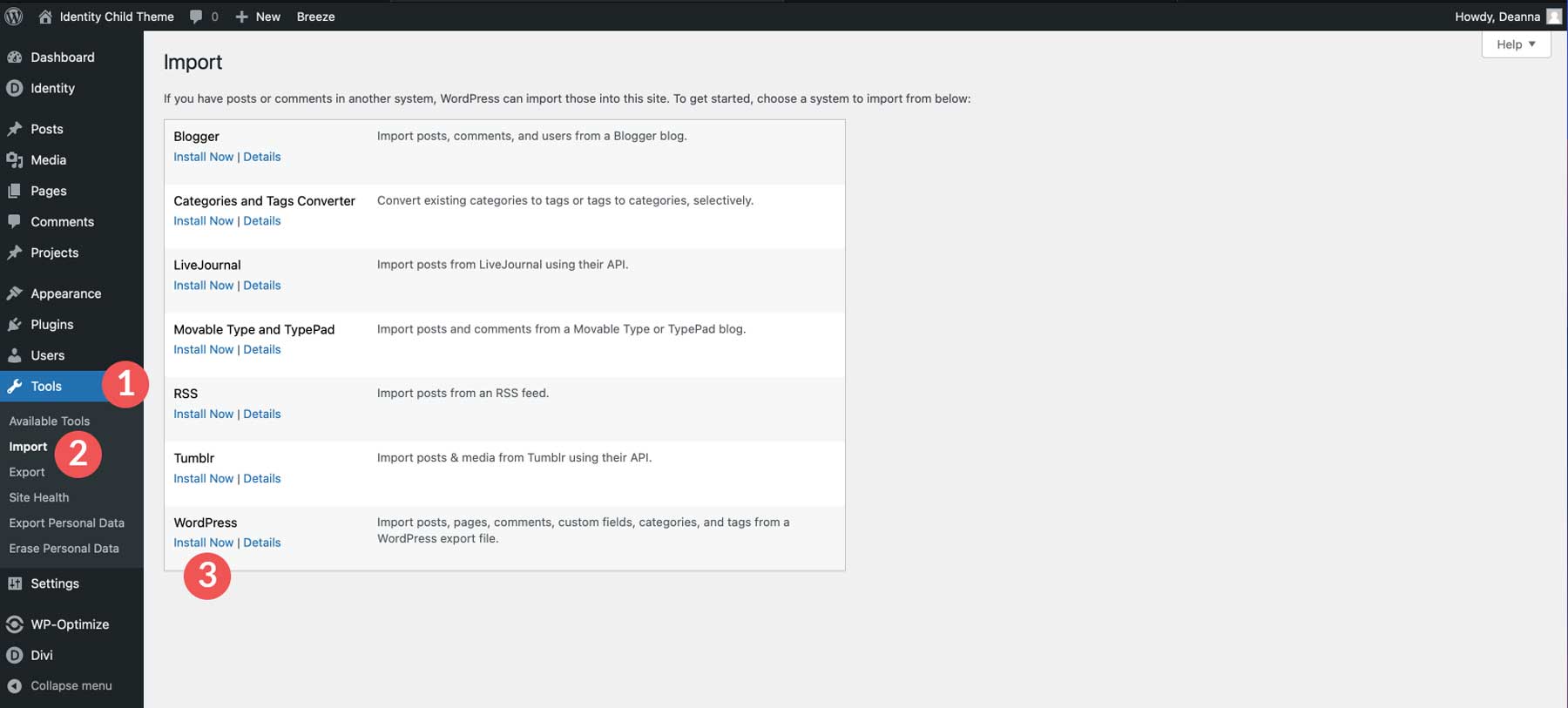
도구 > 가져오기 로 이동합니다. WordPress 가져오기 도구를 찾아 지금 설치 를 클릭하세요.

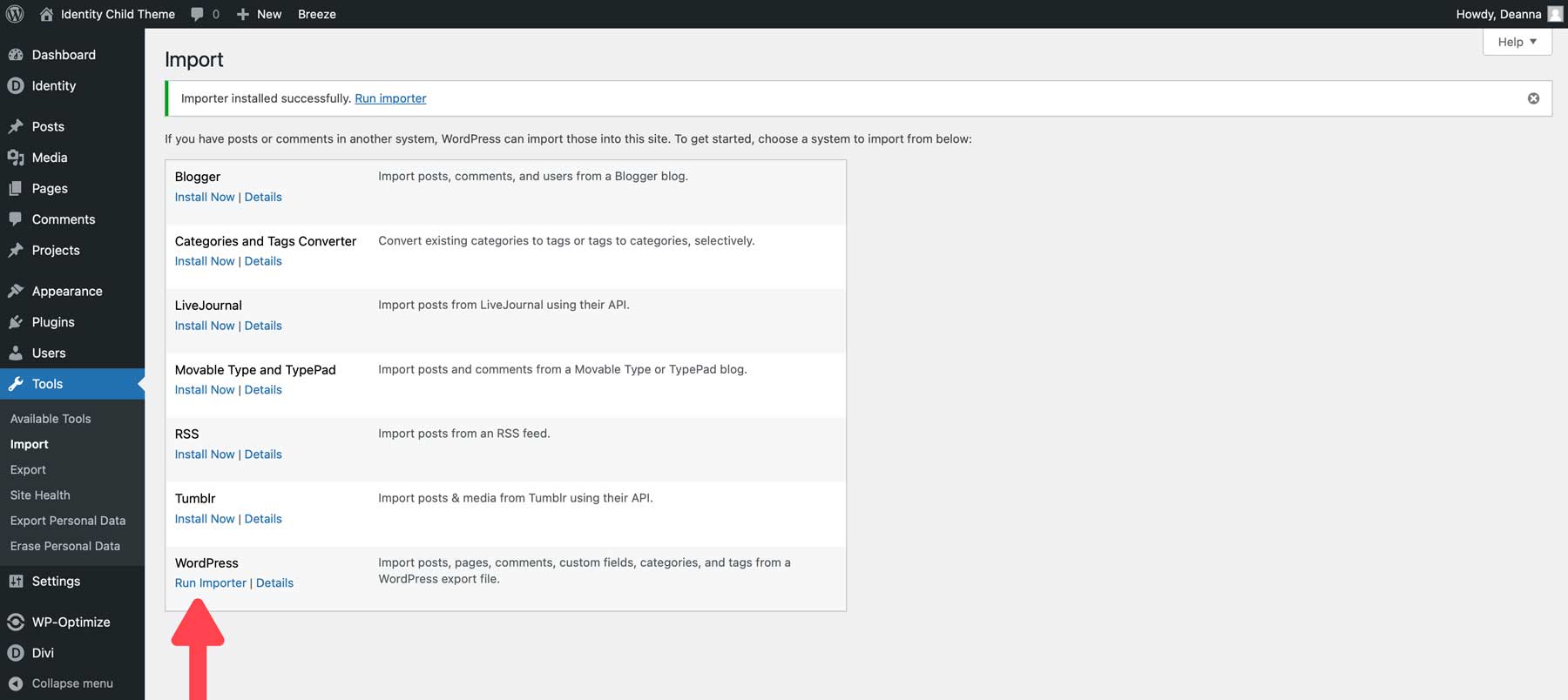
설치 프로그램이 준비되면 Run Importer 를 클릭합니다.

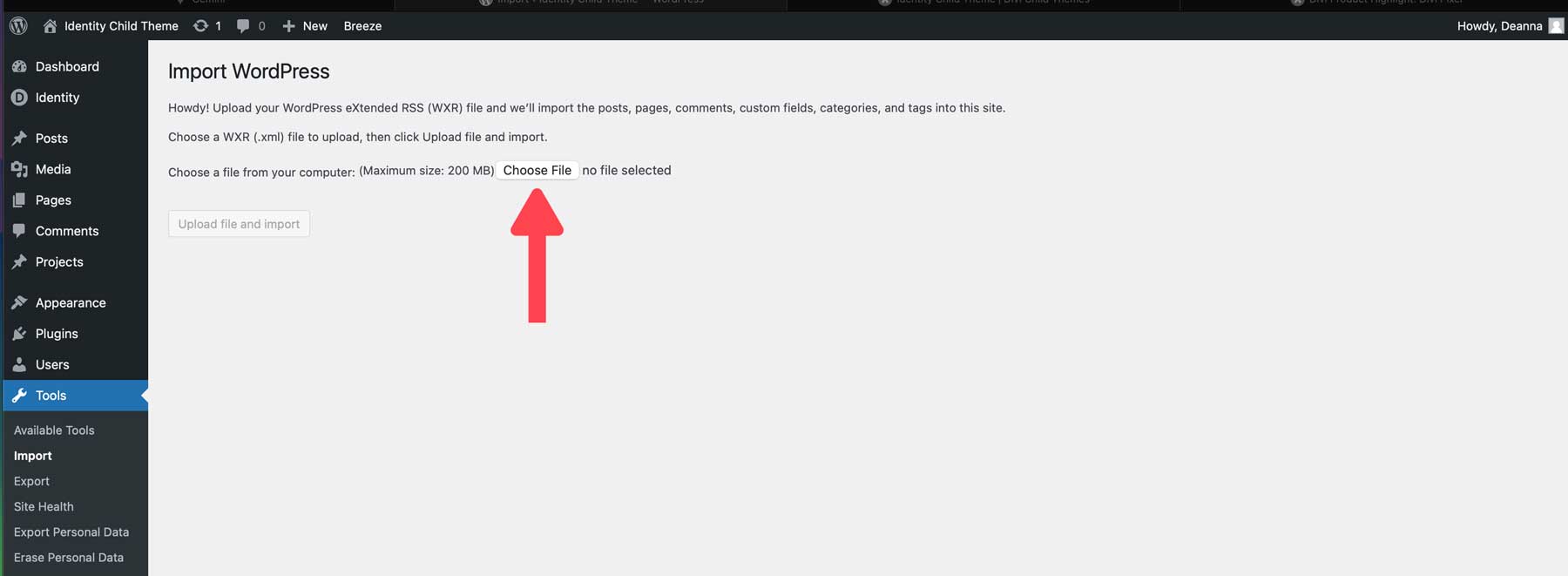
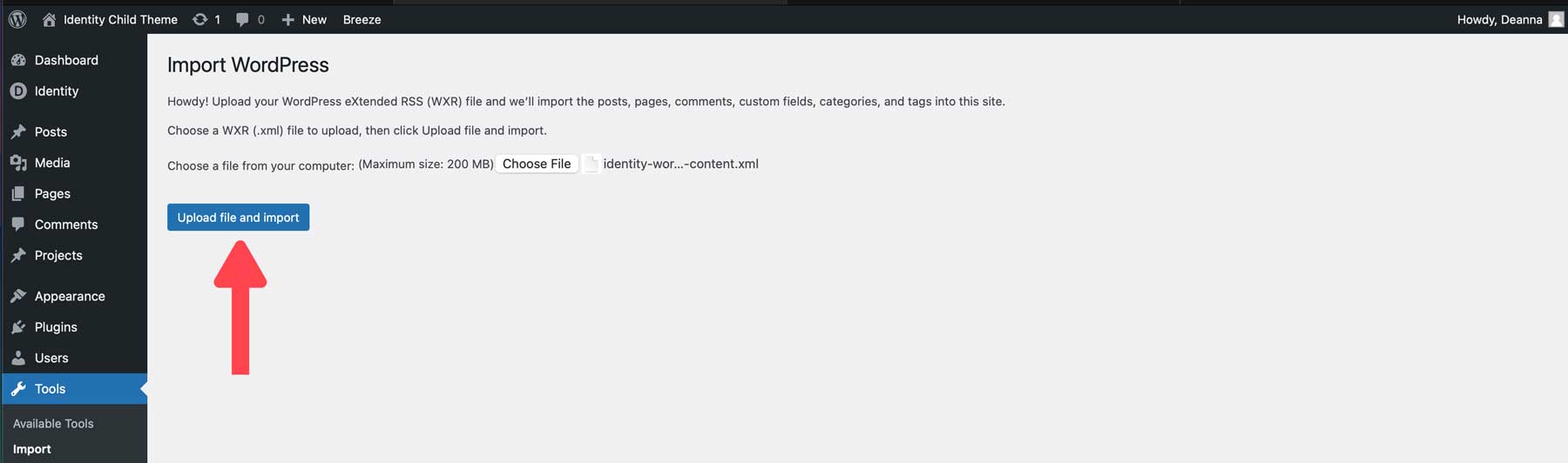
파일 선택 버튼을 클릭하여 XML 파일을 가져옵니다. 컴퓨터에서 Identity-wordpress-content.xml 파일을 찾으세요.

파일이 로드되면 파일 업로드 및 가져오기 버튼을 클릭합니다.

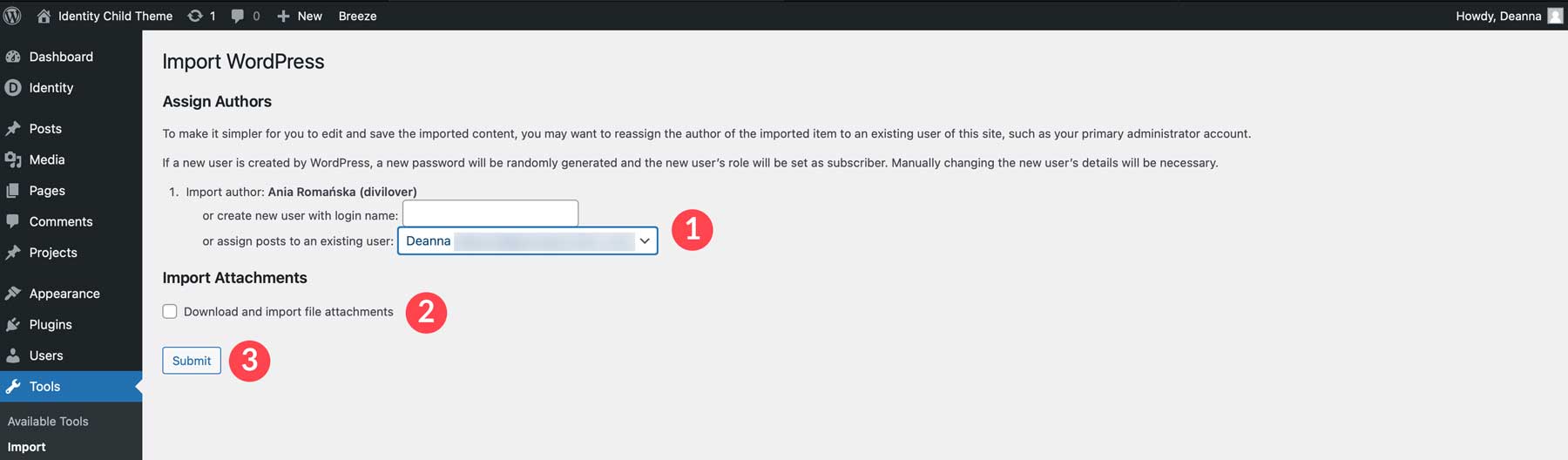
WordPress에서는 새 사용자를 추가할지 아니면 기존 사용자에게 게시물을 할당할지 묻습니다. 드롭다운 목록 에서 사용자 이름을 선택하고 첨부 파일 다운로드 및 가져오기 확인란을 선택한 후 제출 버튼을 클릭하세요.

Divi 테마 사용자 정의 설정 가져오기
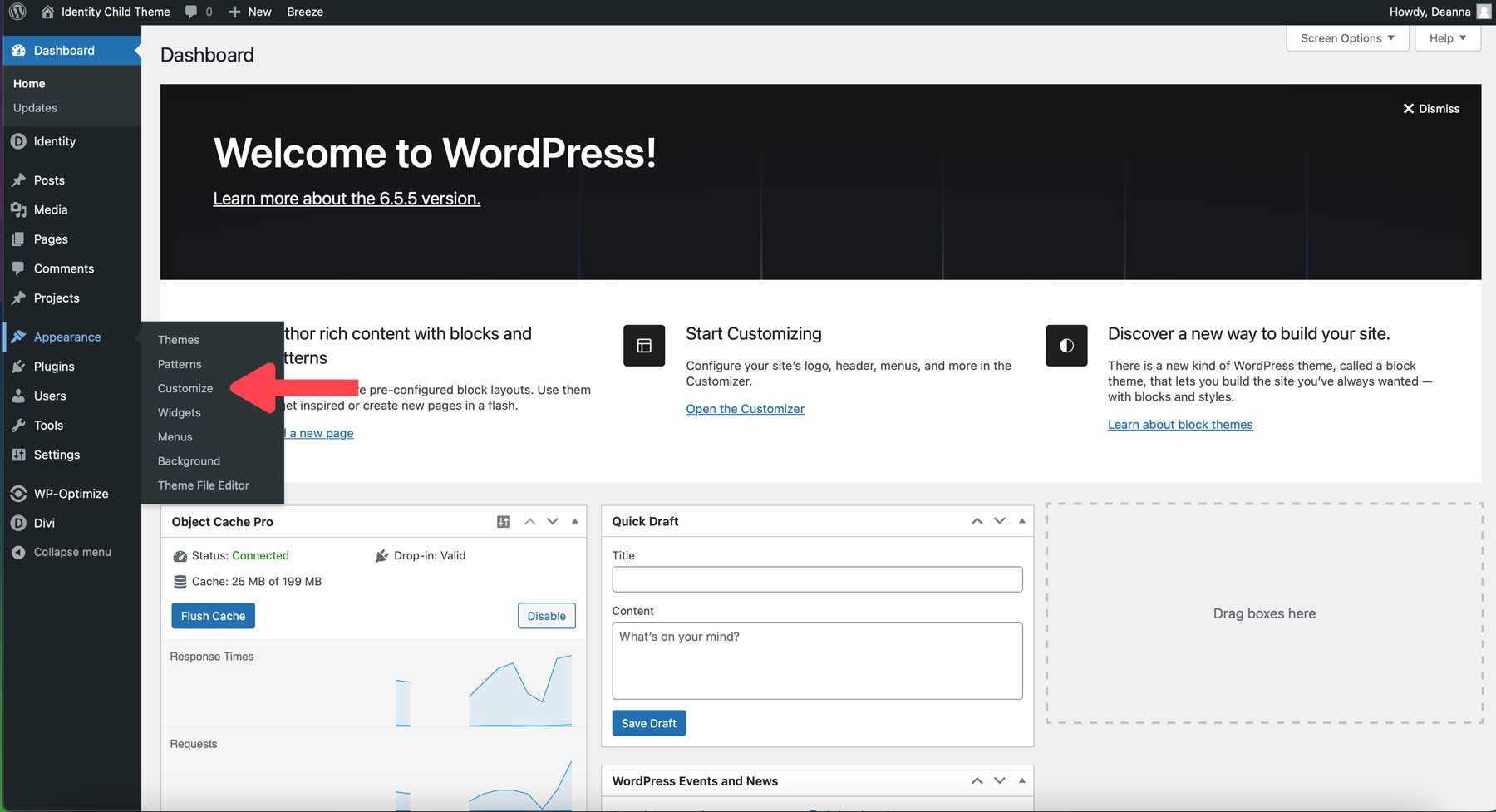
WordPress 사용자 정의 도구를 사용하면 웹사이트의 모양과 느낌을 조정할 수 있습니다. Identity Child 테마에는 색상과 글꼴을 포함하여 미리 정의된 스타일이 함께 제공됩니다. 웹사이트에 해당 설정을 추가하려면 Identity-theme-customizer-settings.json 파일을 가져와야 합니다. 모양 > 사용자 정의 로 이동합니다.

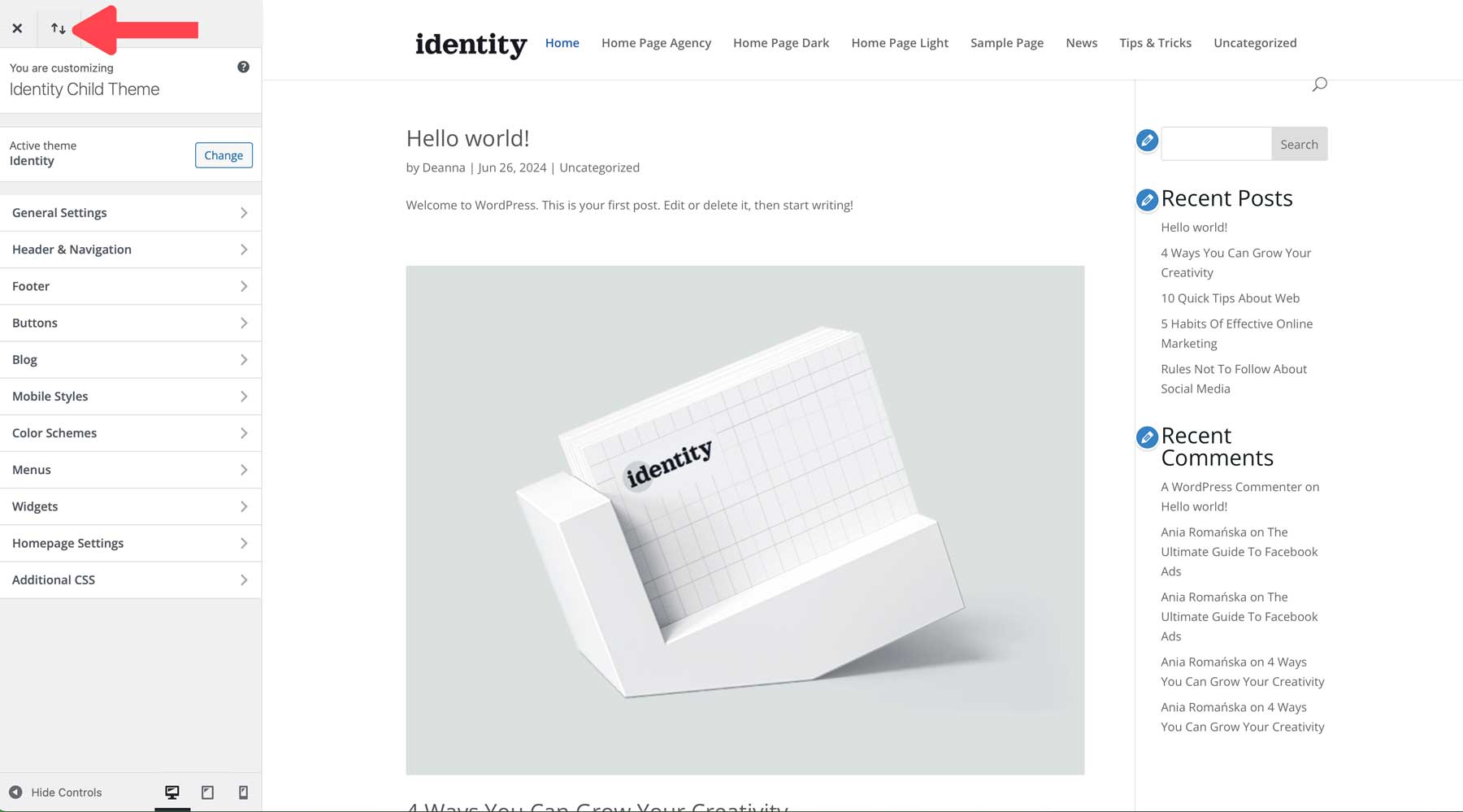
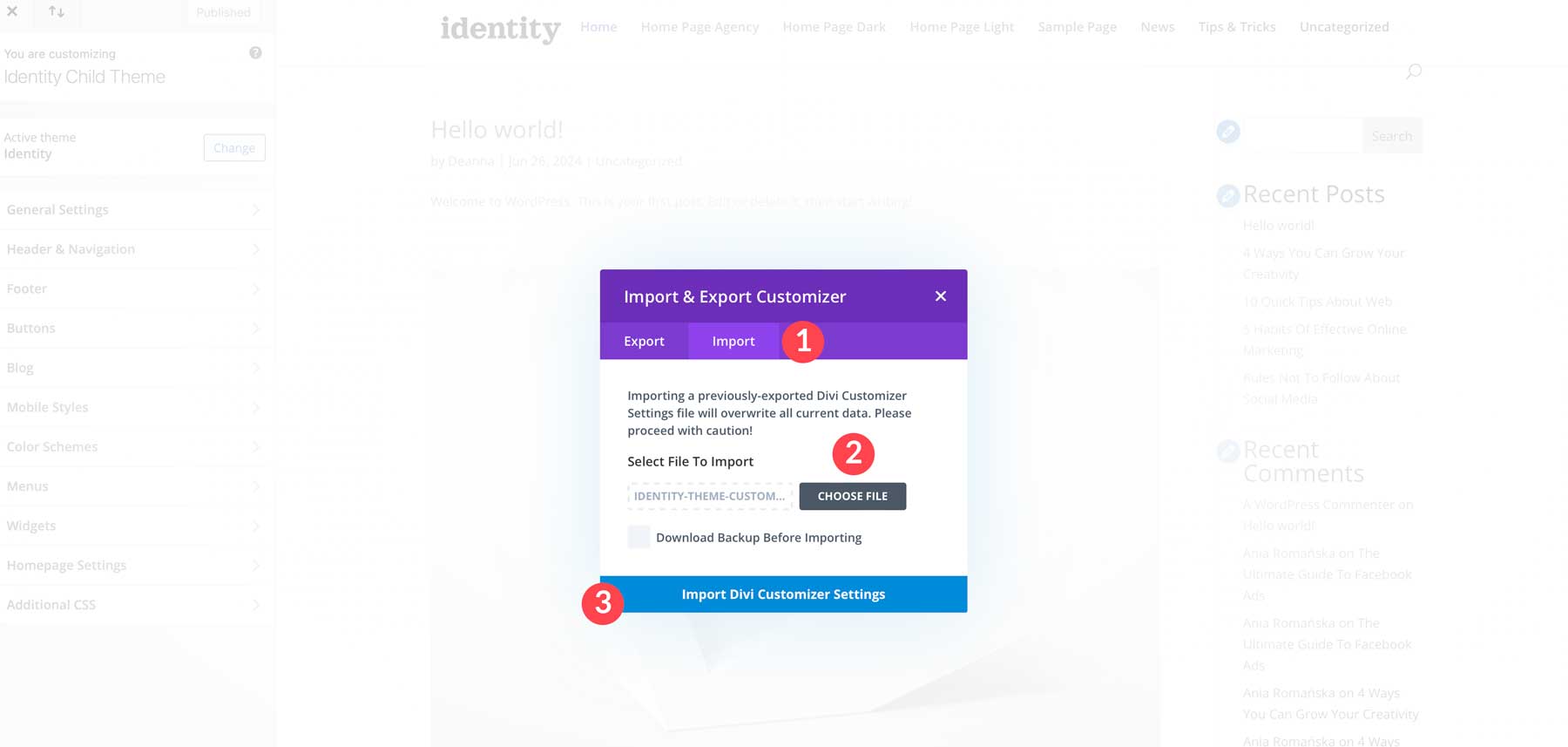
맞춤설정 도구가 나타나면 페이지 왼쪽 상단에 있는 가져오기/내보내기 아이콘을 클릭하세요.

가져오기 탭을 클릭하고 파일 선택 버튼을 클릭한 후 Identity-theme-customizer-settings.json 파일을 업로드합니다. 프로세스가 원활하게 진행되도록 하려면 가져오기 전에 백업 다운로드 확인란을 선택하세요. 마지막으로 Divi Customizer 설정 가져오기 버튼을 클릭하세요.

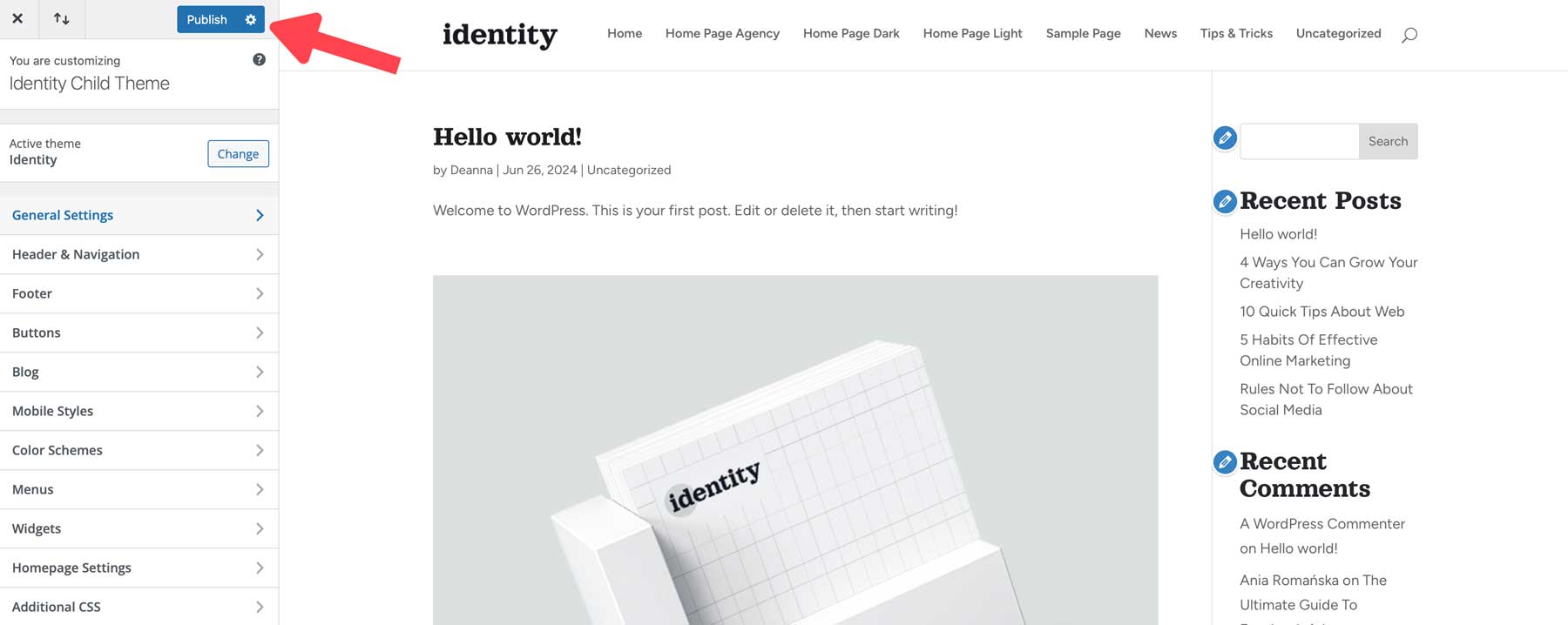
설정을 가져온 후 게시 버튼을 클릭하여 변경 사항을 저장합니다.

ID 하위 테마 가져오기 옵션
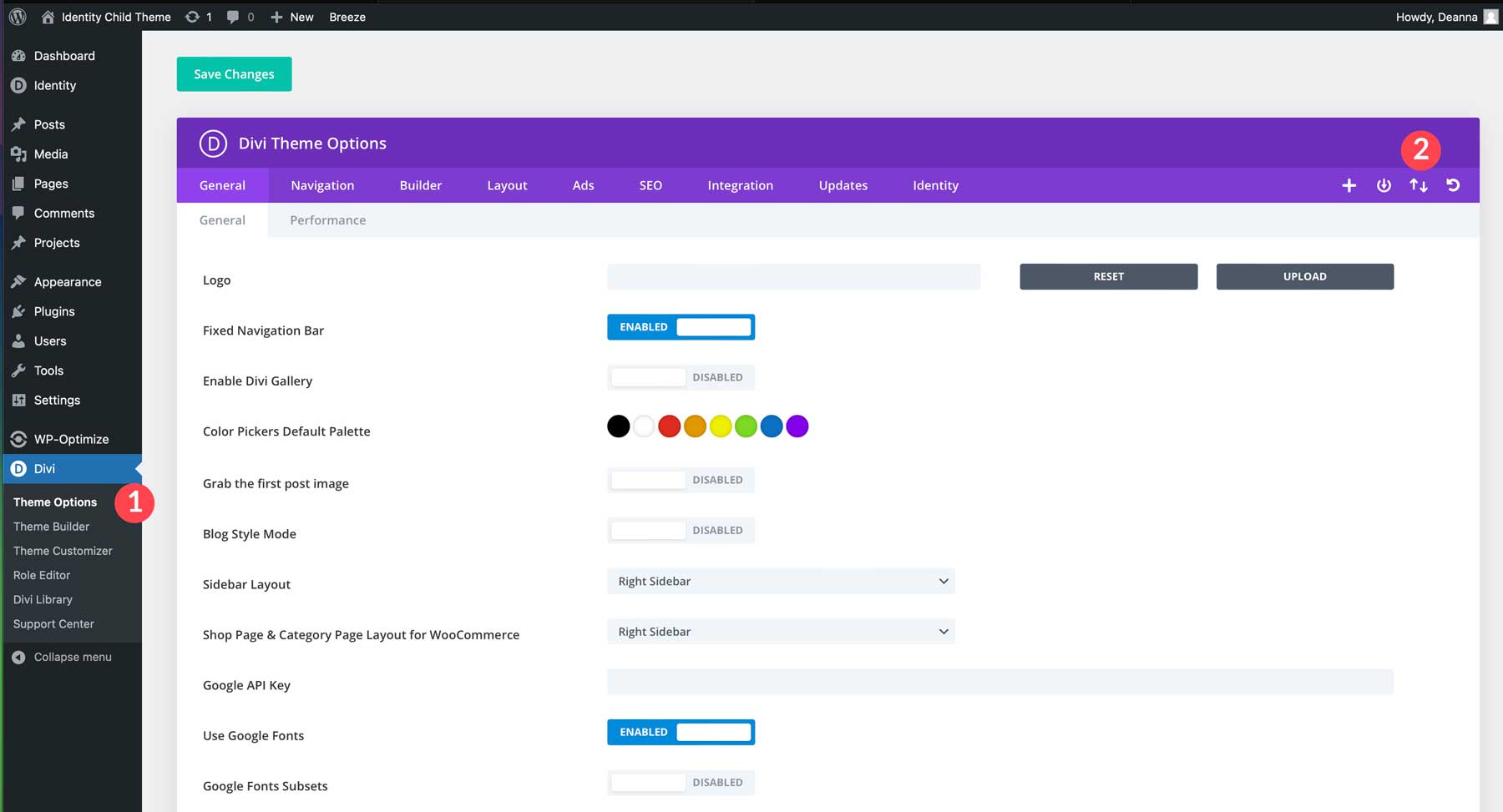
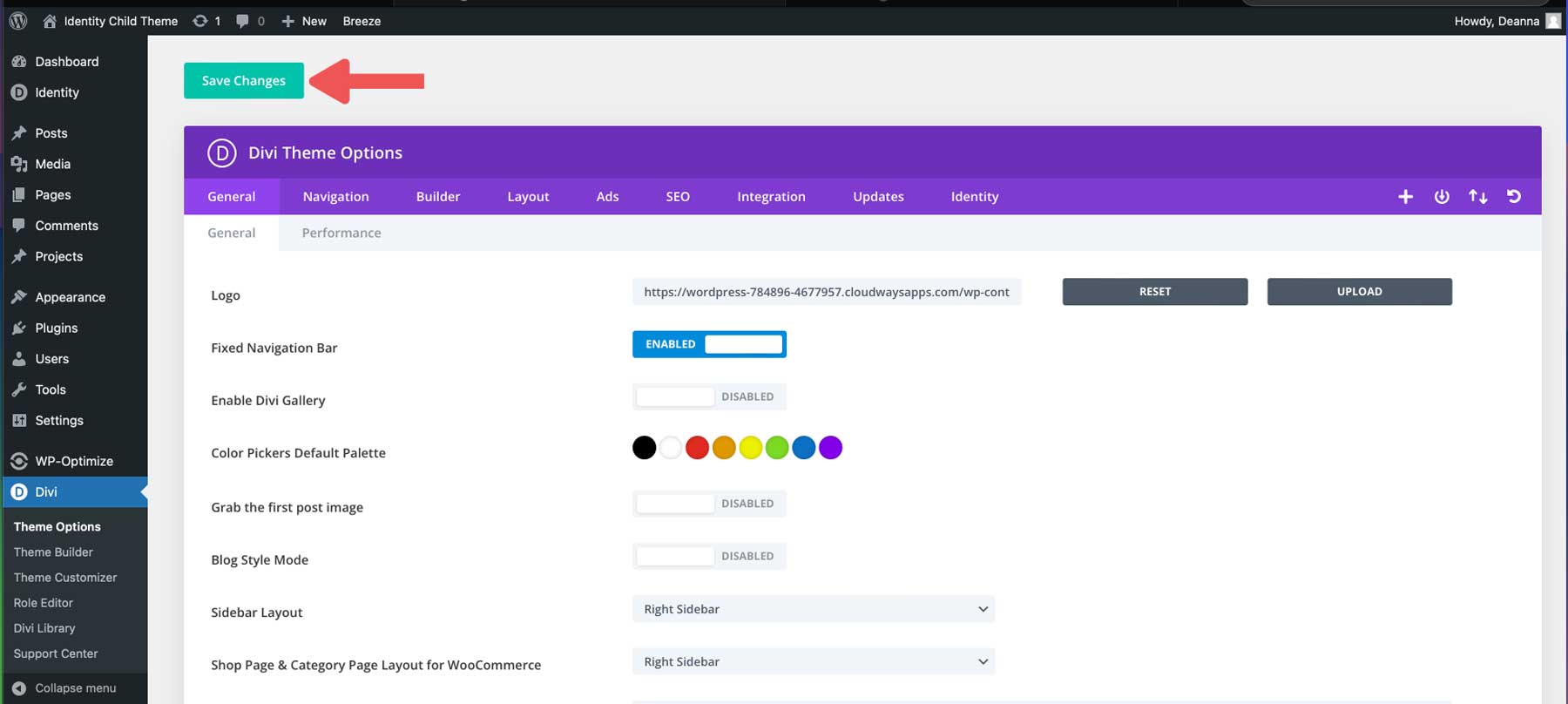
다음 단계는 ID와 관련된 테마 옵션을 가져오는 것입니다. 테마 옵션은 전체 색상, 성능 설정 및 Identity에 맞게 맞춤화된 기타 Divi 테마 설정을 제어합니다. Divi > 테마 옵션 으로 이동하세요. 페이지 오른쪽 상단에 있는 가져오기/내보내기 버튼을 클릭하세요.

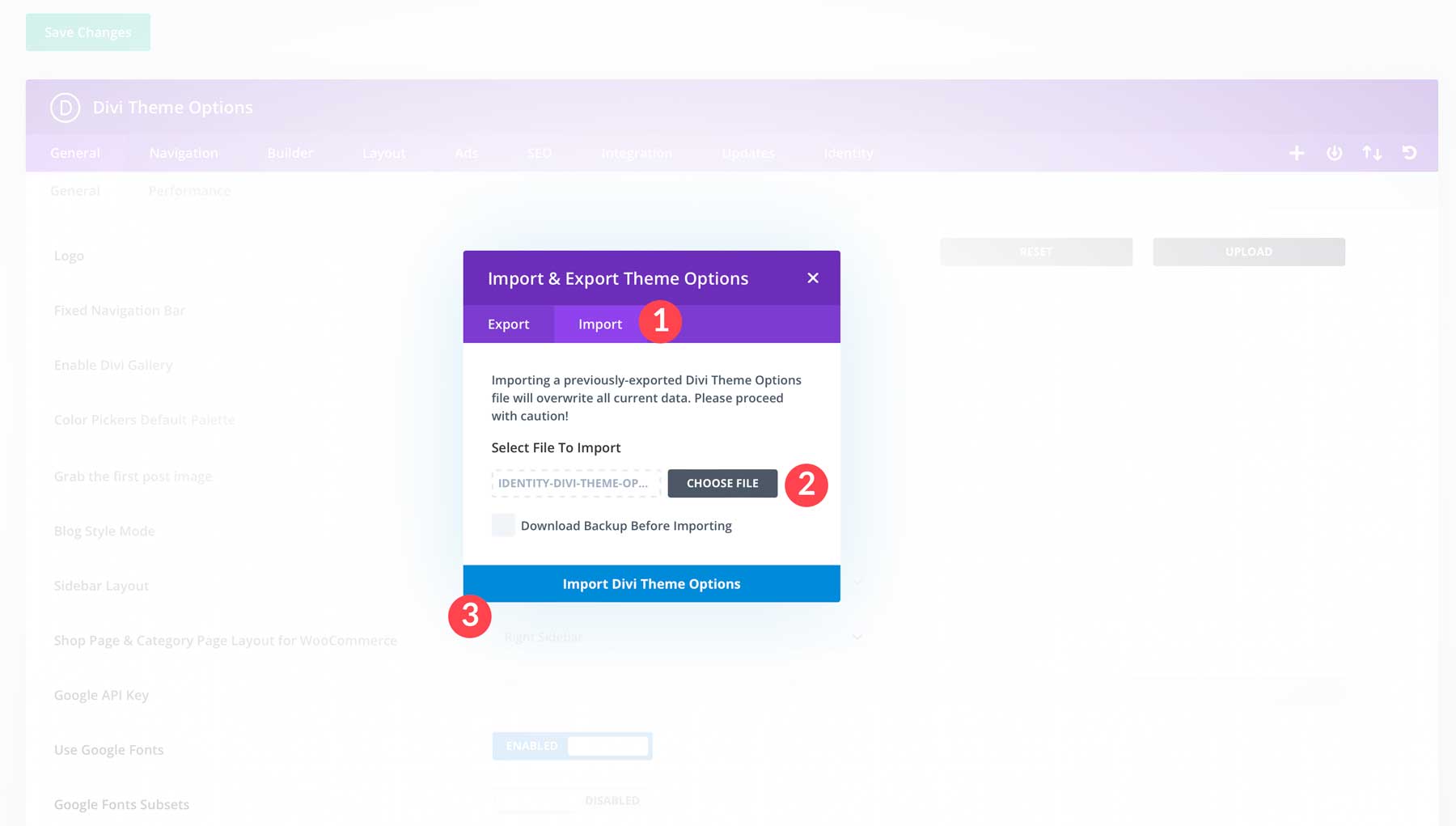
가져오기 탭을 클릭하고 파일 선택 버튼을 클릭하여 Identity-theme-customizer-settings.json 파일을 가져옵니다. 파일이 로드되면 Divi 테마 가져오기 옵션을 클릭하세요. 선택 사항으로, 프로세스가 원활하게 진행되도록 가져 오기 전에 백업 다운로드 확인란을 선택하세요.

JSON 파일을 가져오면 변경 사항 저장 버튼을 클릭합니다.

ID 테마 빌더 템플릿 가져오기
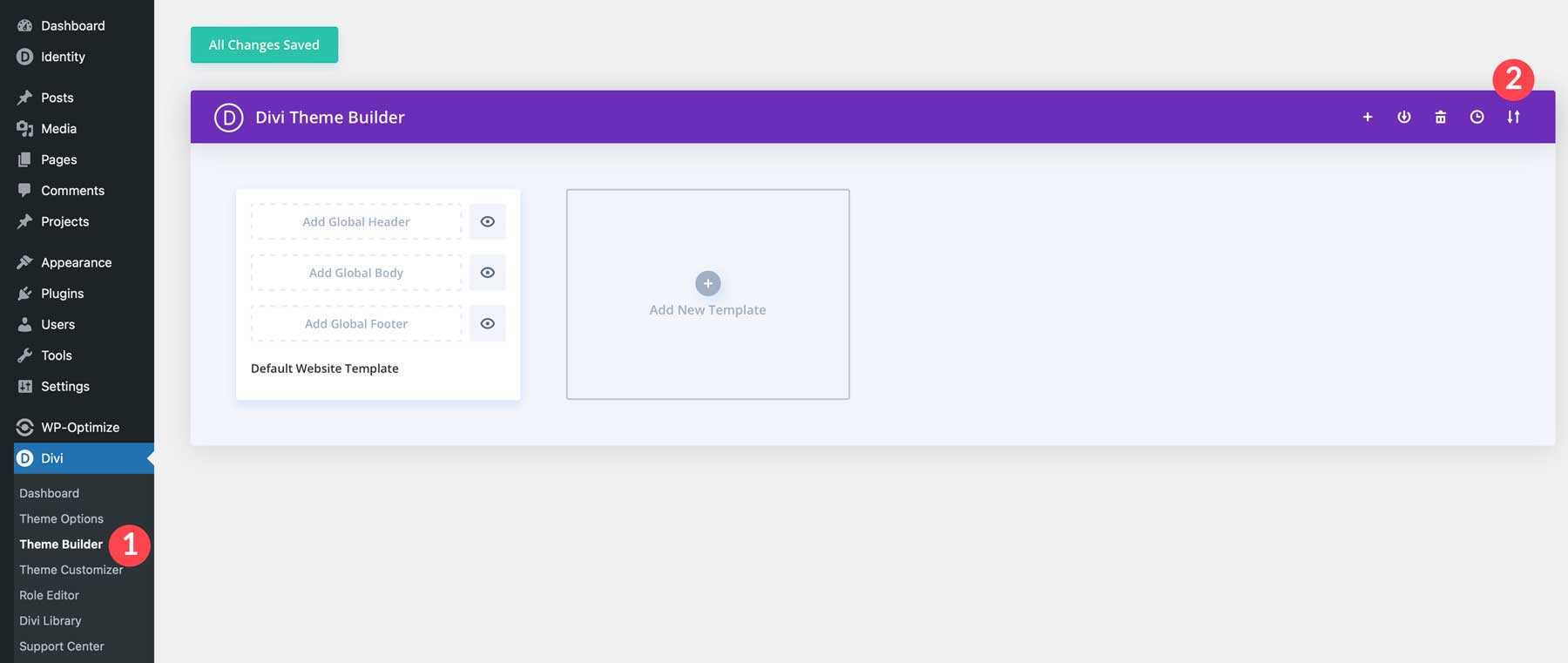
다음으로 Identity용 Theme Builder 템플릿을 가져와야 합니다. 템플릿을 사용하면 각 게시물이나 카테고리 페이지를 디자인하지 않고도 콘텐츠를 쉽게 업데이트할 수 있습니다. ID에는 전역 머리글, 바닥글, 게시물 및 카테고리 템플릿, 프로젝트 및 카테고리 템플릿이 함께 제공됩니다. Divi 웹사이트로 가져오려면 Divi > Theme Builder 로 이동하세요. 페이지 오른쪽 상단에서 가져오기/내보내기 아이콘을 찾으세요.

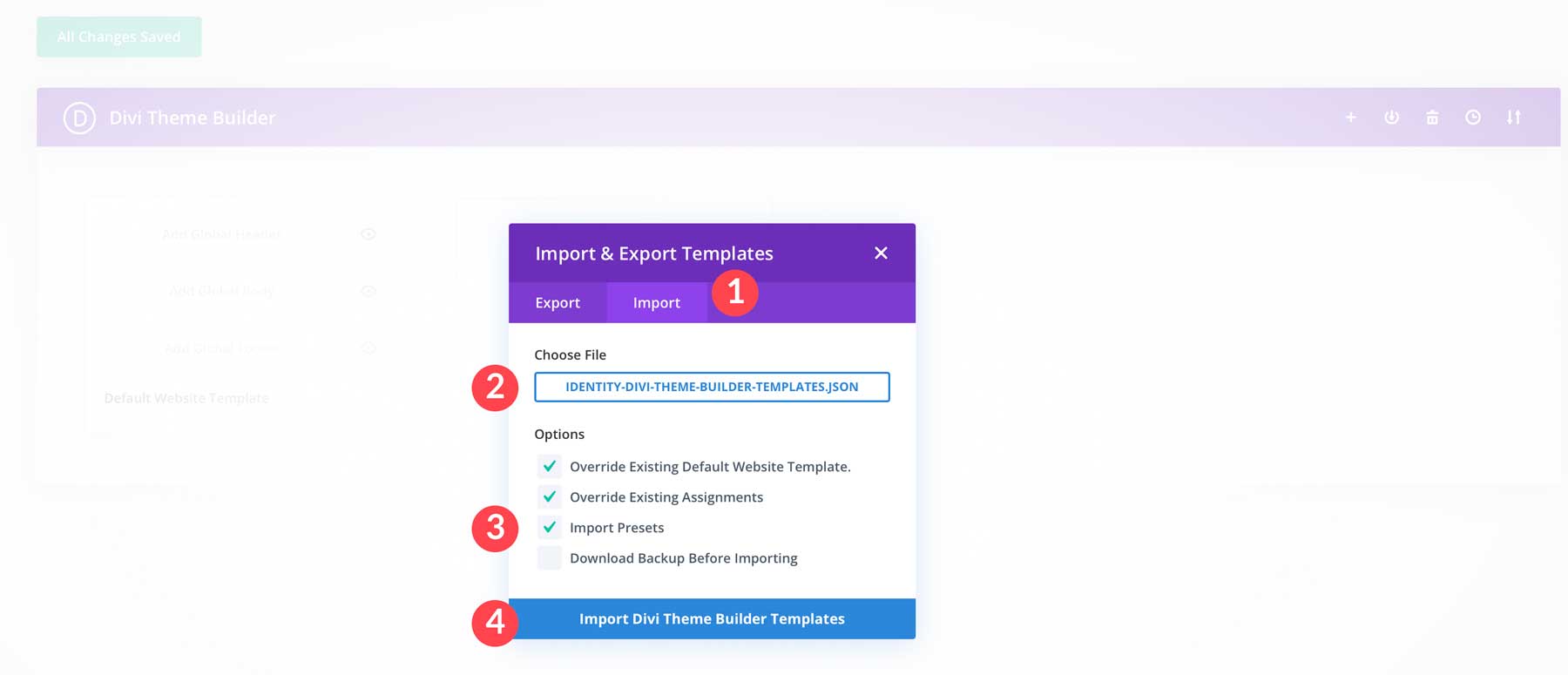
가져오기 탭을 클릭하고 컴퓨터에서 Identity-divi-theme-builder-templates.json 파일을 선택합니다. 옵션에서 두 개의 확인란을 활성화한 상태로 두고 사전 설정 가져오기를 선택한 다음 Divi 테마 빌더 템플릿 가져오기 버튼을 클릭하세요.

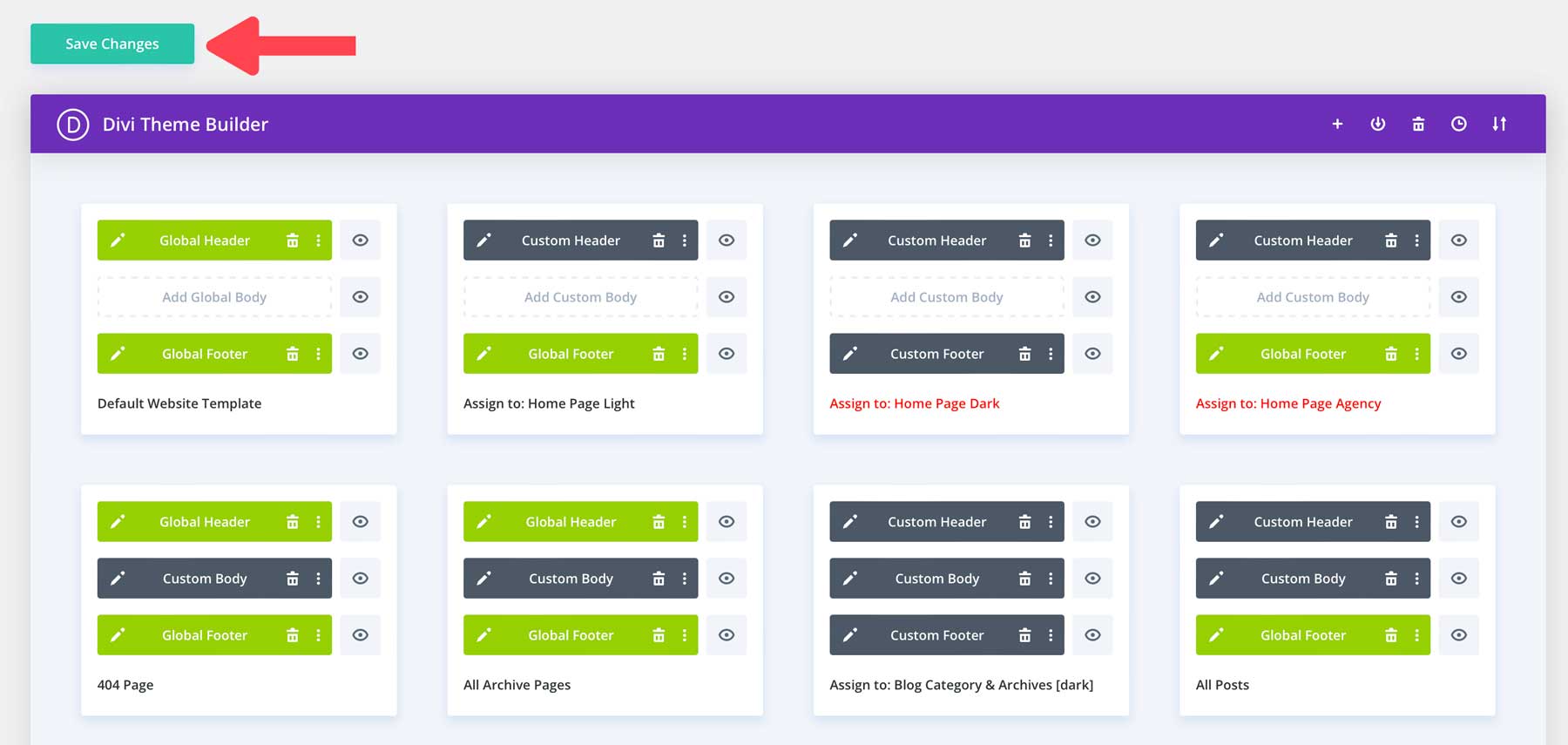
페이지가 새로 고쳐지면 Theme Builder 라이브러리에 템플릿이 표시됩니다. 계속 진행하려면 변경 사항 저장 버튼을 클릭하세요.

Divi 라이브러리 레이아웃 가져오기
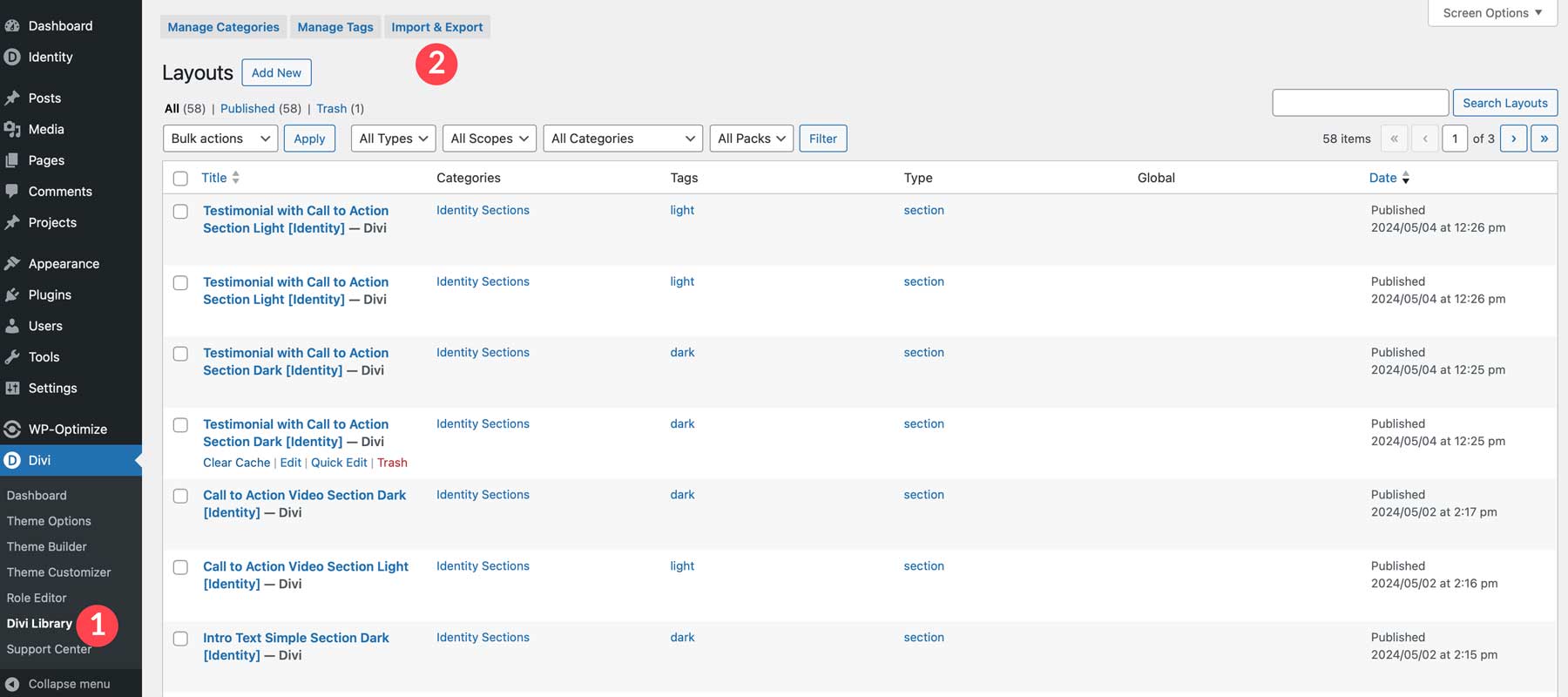
우리가 가져와야 하는 마지막 콘텐츠는 Identity Child 테마와 관련된 Divi 라이브러리 레이아웃입니다. Divi > Divi 라이브러리 로 이동합니다. 계속하려면 가져오기 및 내보내기 버튼을 클릭하세요.

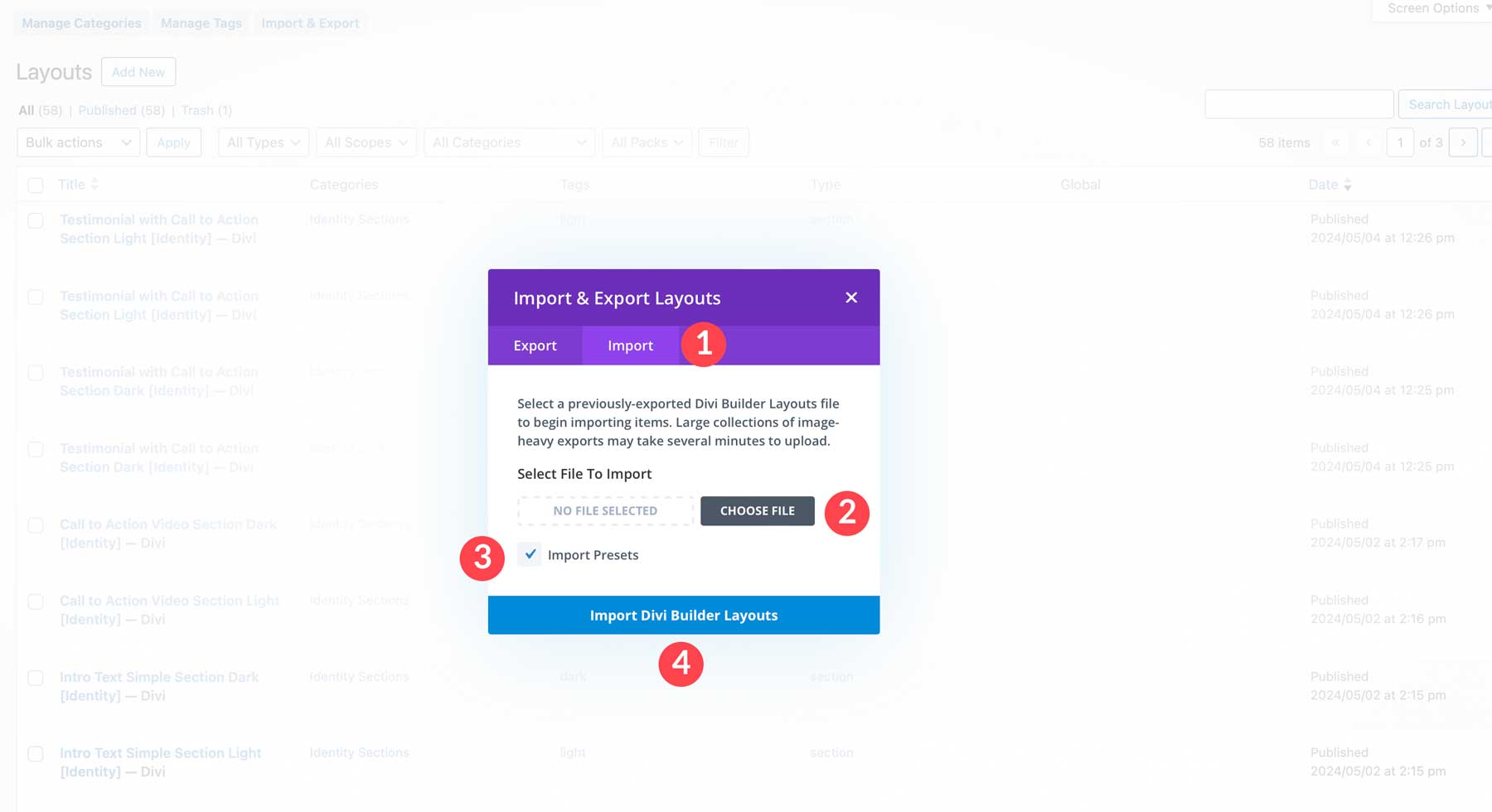
가져오기 탭을 클릭하고 파일 선택 버튼을 클릭하여 컴퓨터에서 Identity-divi-library-layouts.json 파일을 업로드합니다. 사전 설정 가져오기 확인란을 활성화하고 Divi Builder 레이아웃 가져오기 버튼을 클릭하여 파일을 가져옵니다.

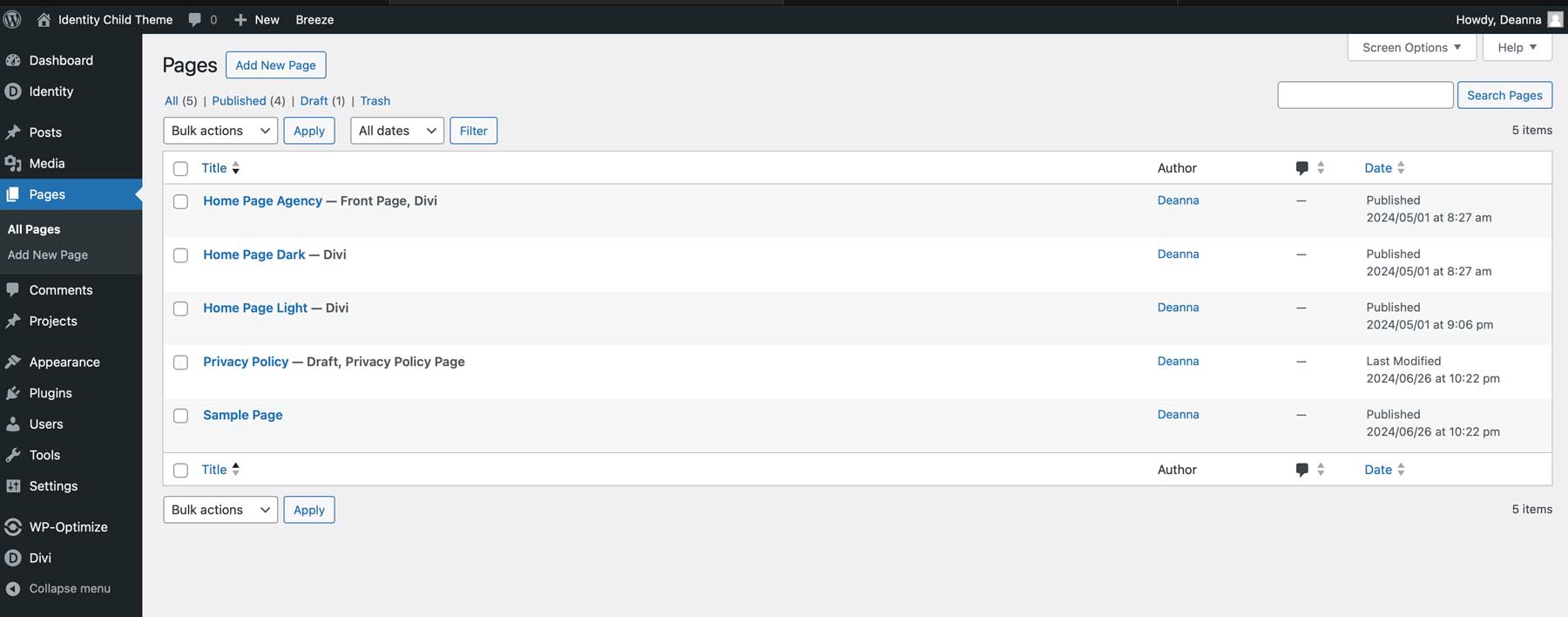
그게 다야! 레이아웃을 가져오면 페이지와 모든 콘텐츠가 웹사이트에 추가된 것을 확인할 수 있습니다.

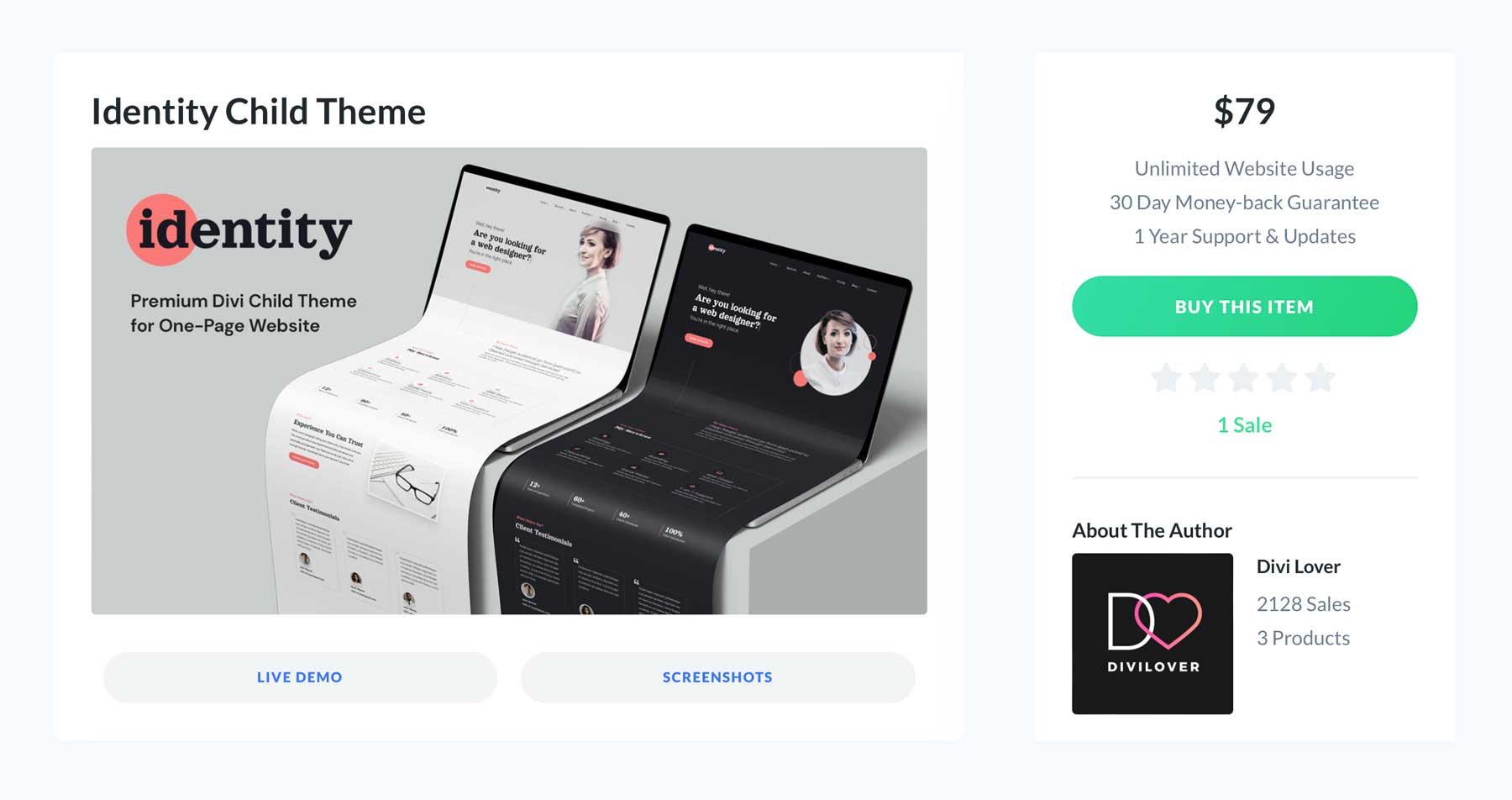
신원 하위 테마 가격

Identity Child 테마는 연간 79달러 에 이용할 수 있습니다. 1년 동안 무제한 지원과 업데이트가 제공되므로 귀하의 웹사이트가 안전하고 안전하다는 사실에 안심하실 수 있습니다. 또한 Divi Lover에서는 30일 환불 보장 정책을 제공하므로 구매에 완전히 만족하지 않으시면 묻지 않고 100% 환불해 드립니다. 마지막으로 ID는 무제한 웹사이트에서 사용할 수 있습니다.
신원 아동 테마 구매
Identity Child 테마는 가격표만큼 가치가 있나요?
아, 정말 그렇습니다. 아이덴티티에는 엄청난 가치가 있습니다. 매끄럽고 현대적인 디자인을 갖추고 있으며 다양한 섹션과 사전 제작된 템플릿을 제공하며 웹사이트 방문자의 관심을 끌 수 있는 매끄럽지만 미묘한 애니메이션을 제공합니다. 아이덴티티는 귀하가 자신의 기술을 보여주는 프리랜서이든, 포트폴리오를 표시하는 창작자든, 강력한 온라인 입지를 구축하려는 모든 사람에게 완벽한 기반을 제공합니다. 프리랜서 비즈니스 또는 포트폴리오 웹사이트를 향상시킬 하위 테마를 찾고 있다면 Identity 하위 테마가 탁월한 선택입니다.
