Divi 제품 하이라이트: Milly Child 테마
게시 됨: 2023-06-12Milly는 기업가를 염두에 두고 설계된 Divi의 타사 하위 테마입니다. 모든 유형의 비즈니스 웹사이트를 구축하고 섹션으로 새 페이지를 생성할 수 있는 많은 페이지, 레이아웃 및 스타일 모듈이 함께 제공됩니다. 상점이나 비즈니스가 차별화되는 데 도움이 되는 추가 기능도 추가합니다. 게시물에서는 Milly 차일드 테마를 자세히 살펴보고 필요에 맞는 Divi 차일드 테마인지 결정하는 데 도움을 줄 것입니다.
- 1 밀리 차일드 테마 설치하기
- 2 Milly Child 테마 페이지 및 레이아웃
- 2.1 페이지
- 2.2 디비 라이브러리
- 2.3 테마 빌더
- 2.4 Milly Child 테마 판매 퍼널
- 2.5 Milly Child 테마 헤더
- 2.6 밀리 차일드 테마 아이콘
- 3 Milly Child 테마 WooCommerce 페이지 및 레이아웃
- 3.1 상점 페이지
- 3.2 카트
- 4 Milly 테마 옵션
- 4.1 색상
- 4.2 오버레이
- 4.3 프리로더
- 4.4 옵션
- 4.5 Milly CSS 클래스
- 5 Milly Child 테마 구매처
- 6 Milly Child 테마에 대한 결말 생각
밀리 차일드 테마 설치하기
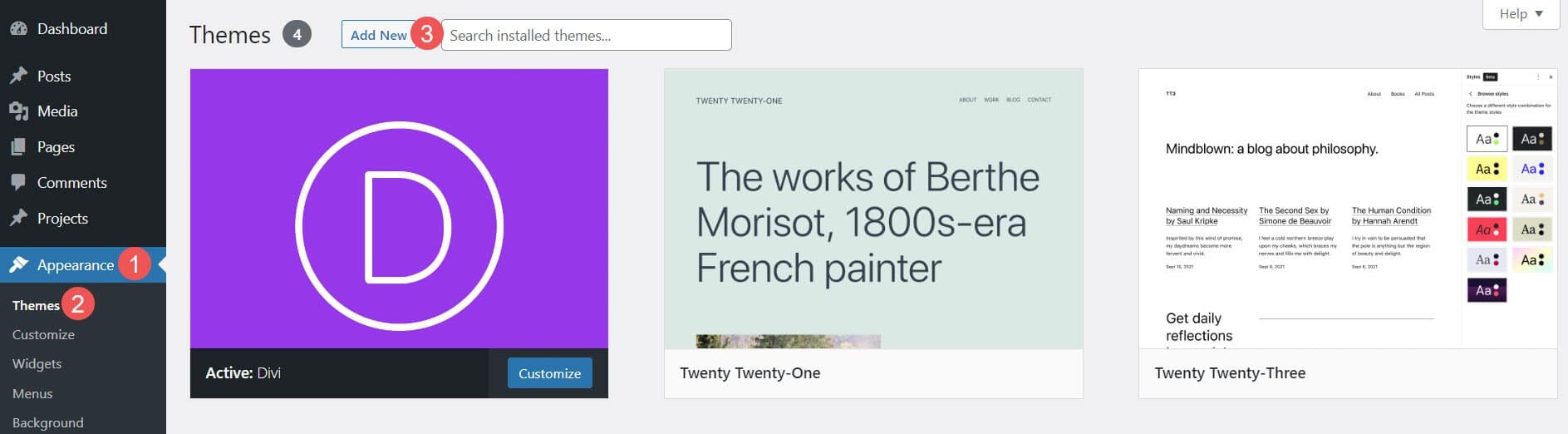
먼저 Milly를 설치하는 것이 얼마나 쉬운지 살펴보겠습니다. Milly 차일드 테마를 설치하는 것은 간단했습니다. 먼저 모양 > 테마 로 이동하여 새로 추가를 선택합니다.
- 모습
- 테마
- 새로운 걸 더하다

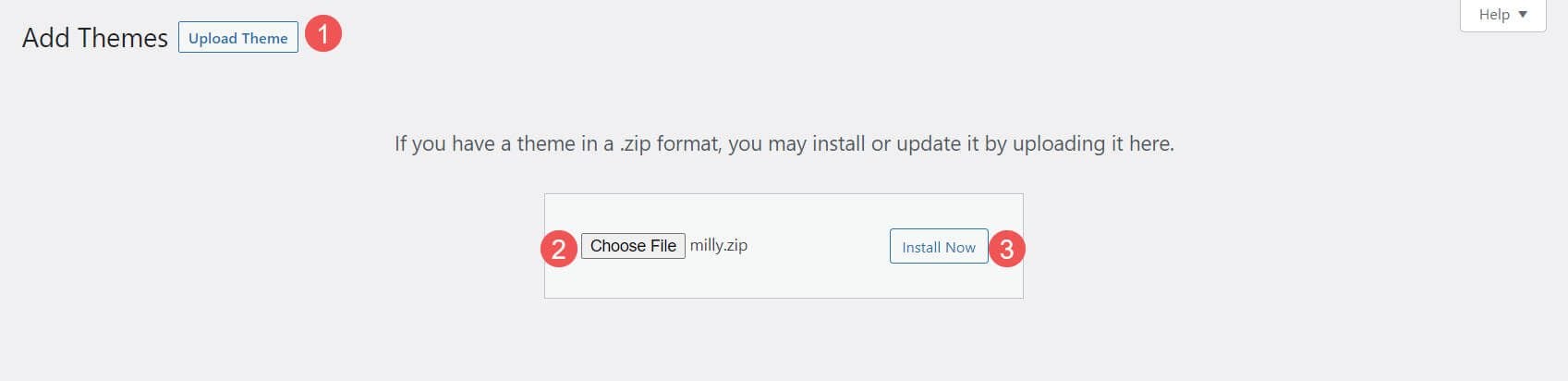
둘째, Divi가 활성화된 상태에서 다른 테마와 마찬가지로 자식 테마를 업로드합니다. 테마 업로드 , 파일 선택 을 선택하고 파일 을 찾아 선택한 다음 지금 설치 를 클릭합니다.
- 테마 업로드
- 파일을 선택
- 지금 설치

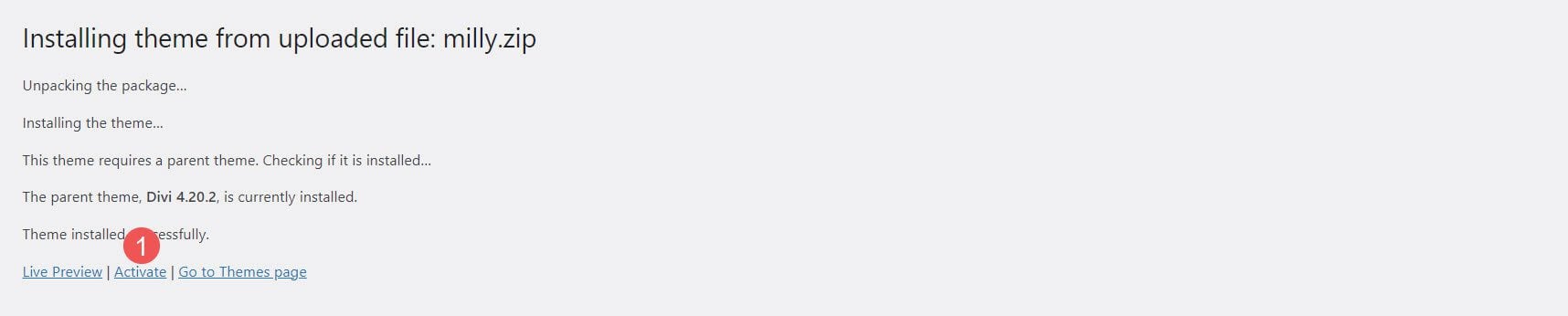
셋째, 자식 테마 업로드가 완료되면 활성화합니다 .
- 활성화

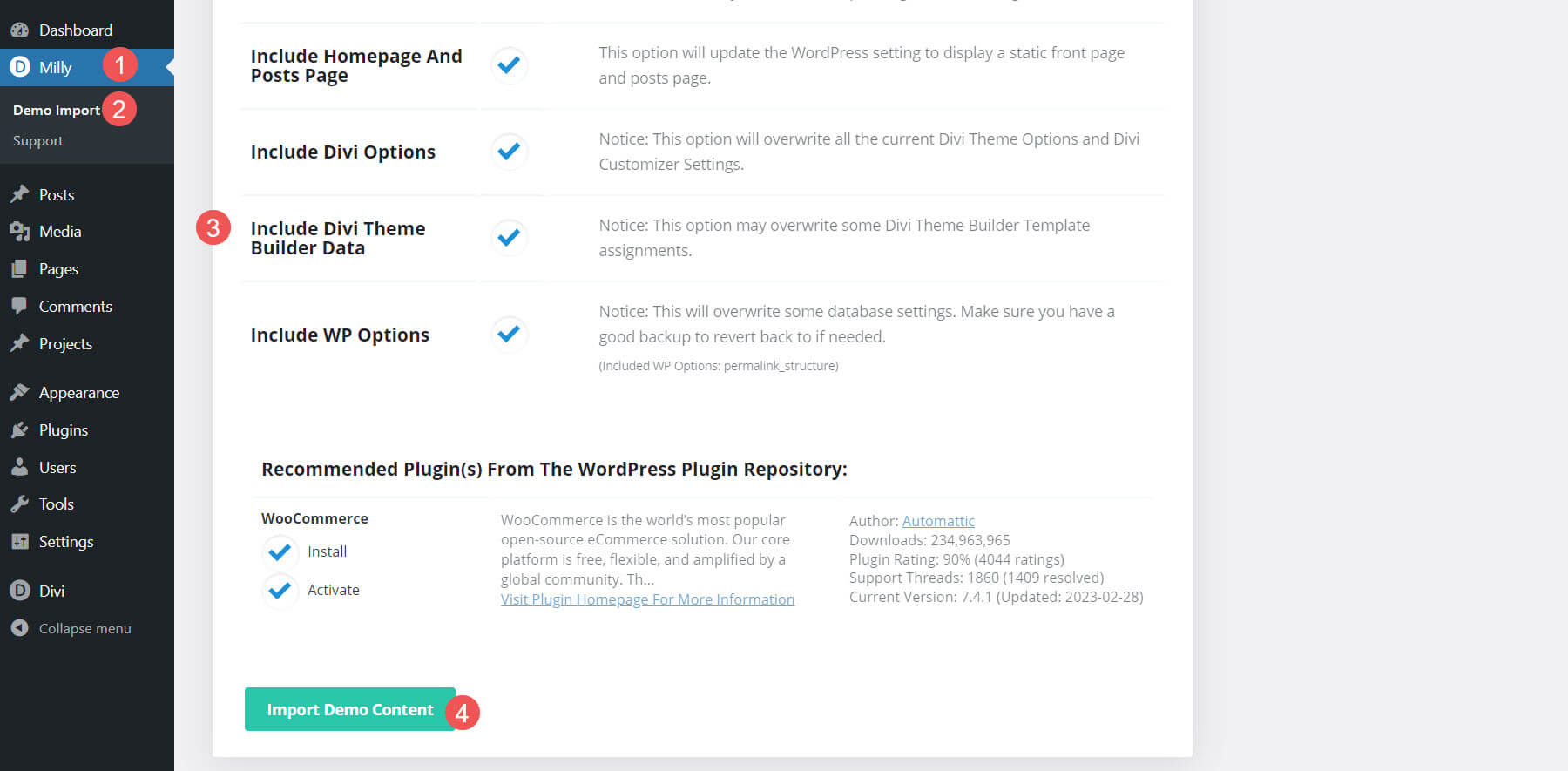
넷째, 데모 콘텐츠를 가져와야 합니다. 이렇게 하면 웹 사이트가 데모처럼 보이지만 이미지는 포함되지 않습니다. 대신 해당 위치에 필요한 크기의 더미 이미지를 표시합니다. 데모 콘텐츠를 가져오려면 Milly > Demo Import 로 이동하고 가져오려는 모든 파일을 선택한 다음 (기본값으로 두는 것이 좋습니다) Import Demo Content . 또한 WooCommerce를 설치하고 활성화합니다. 기본적으로 WooCommerce가 선택되어 있습니다.
- 밀리
- 데모 가져오기
- 선택
- 데모 콘텐츠 가져오기

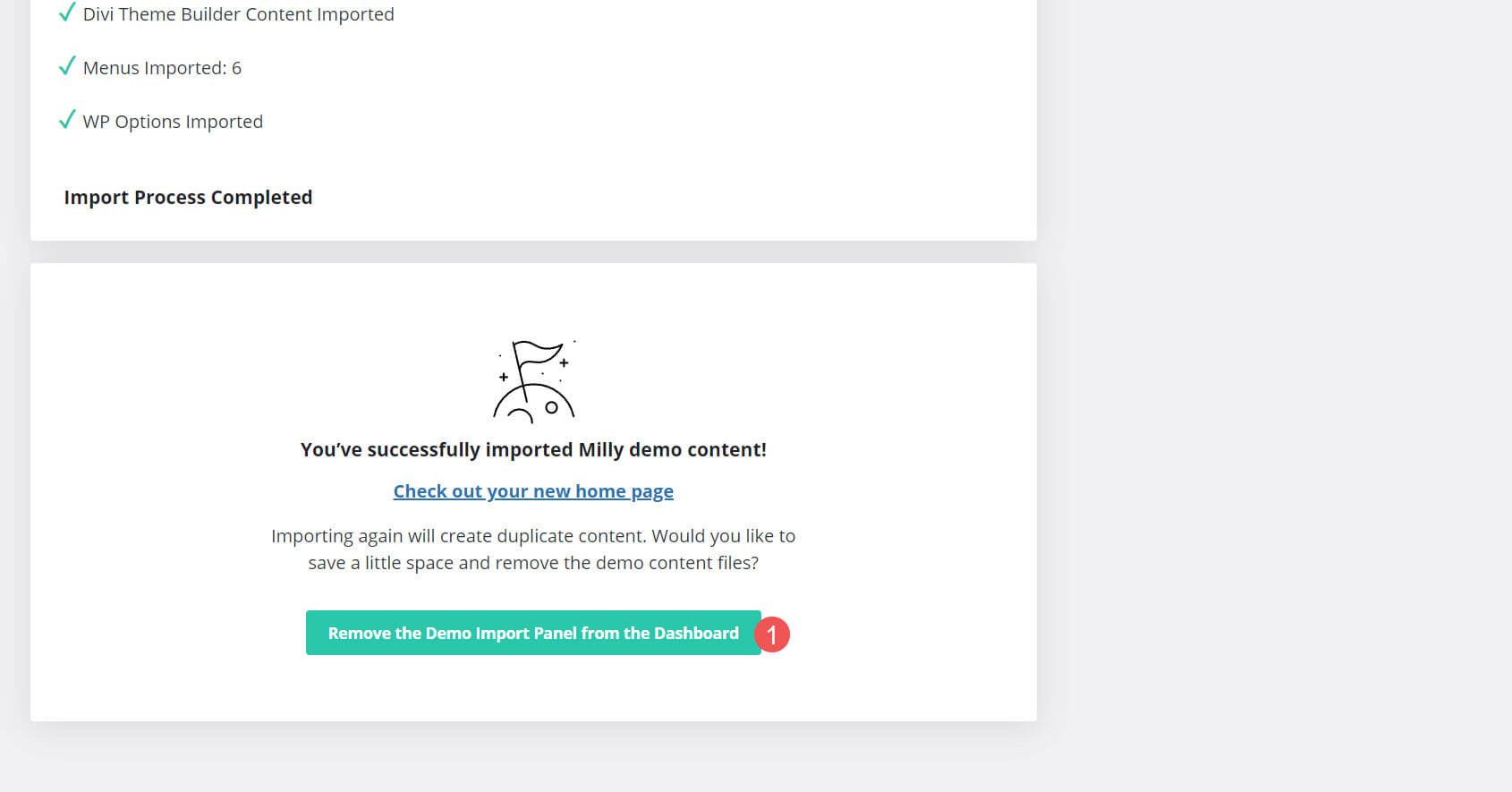
다섯째, 데모 가져오기 패널을 제거합니다 . 이렇게 하면 더 이상 필요하지 않은 링크가 없도록 대시보드가 정리됩니다.

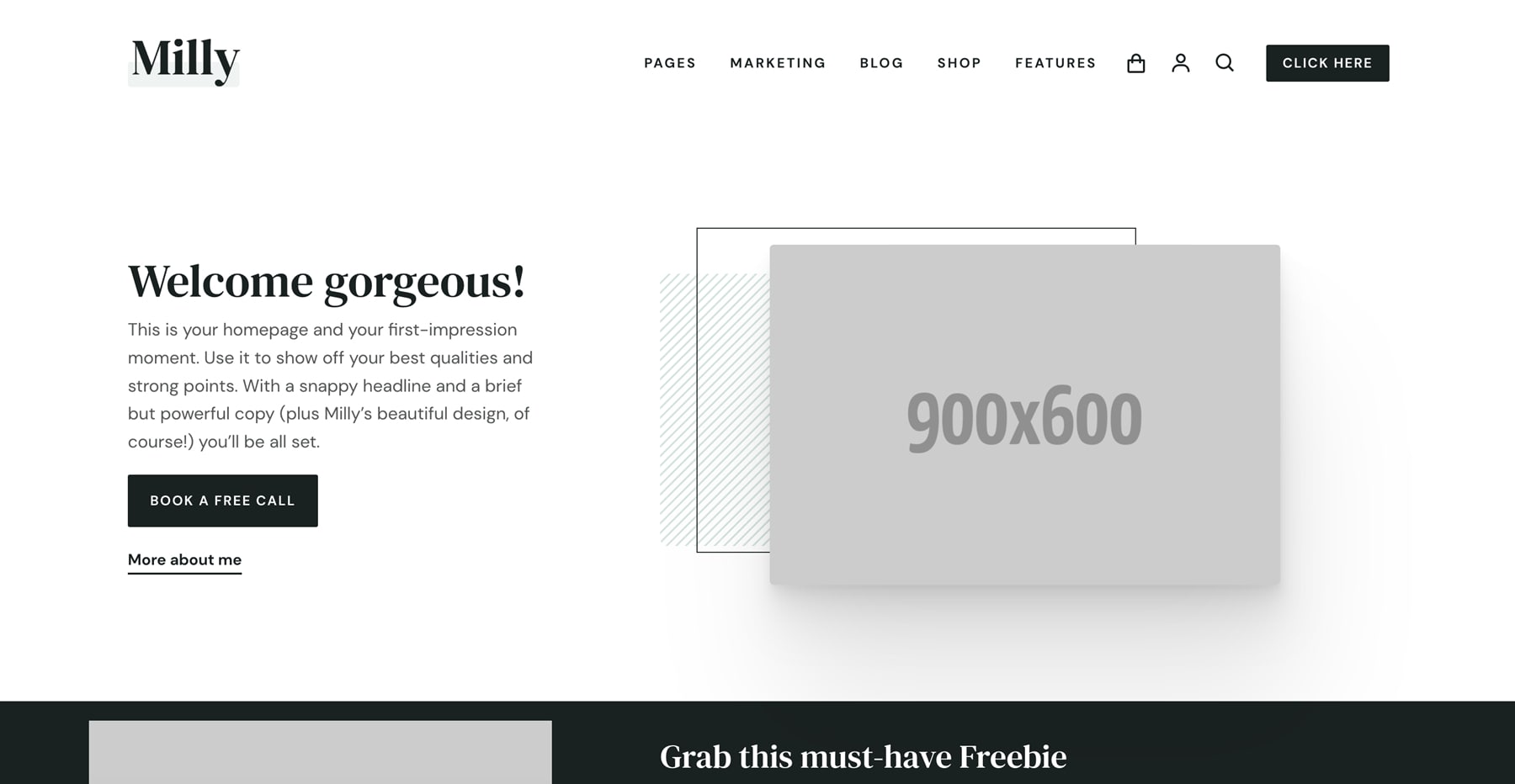
마지막으로 Milly 차일드 테마를 사용할 준비가 되었습니다. 다음은 데모 콘텐츠를 가져온 후의 홈페이지입니다. 다음으로 무엇이 포함되어 있는지 살펴보겠습니다.

Milly Child 테마 페이지 및 레이아웃
먼저 페이지와 레이아웃을 살펴보겠습니다. Milly에는 많은 마케팅 템플릿이 포함되어 있습니다. 여기에는 서로 다른 유형의 비즈니스 모델을 기반으로 구축된 4개의 홈 페이지가 포함됩니다. 또한 정보 페이지, 프로젝트 페이지, 사례 연구 페이지, 판매 페이지, 서비스 랜딩 페이지, 리소스, 연락처, FAQ, 블로그 및 쇼핑 페이지가 포함되어 있습니다.
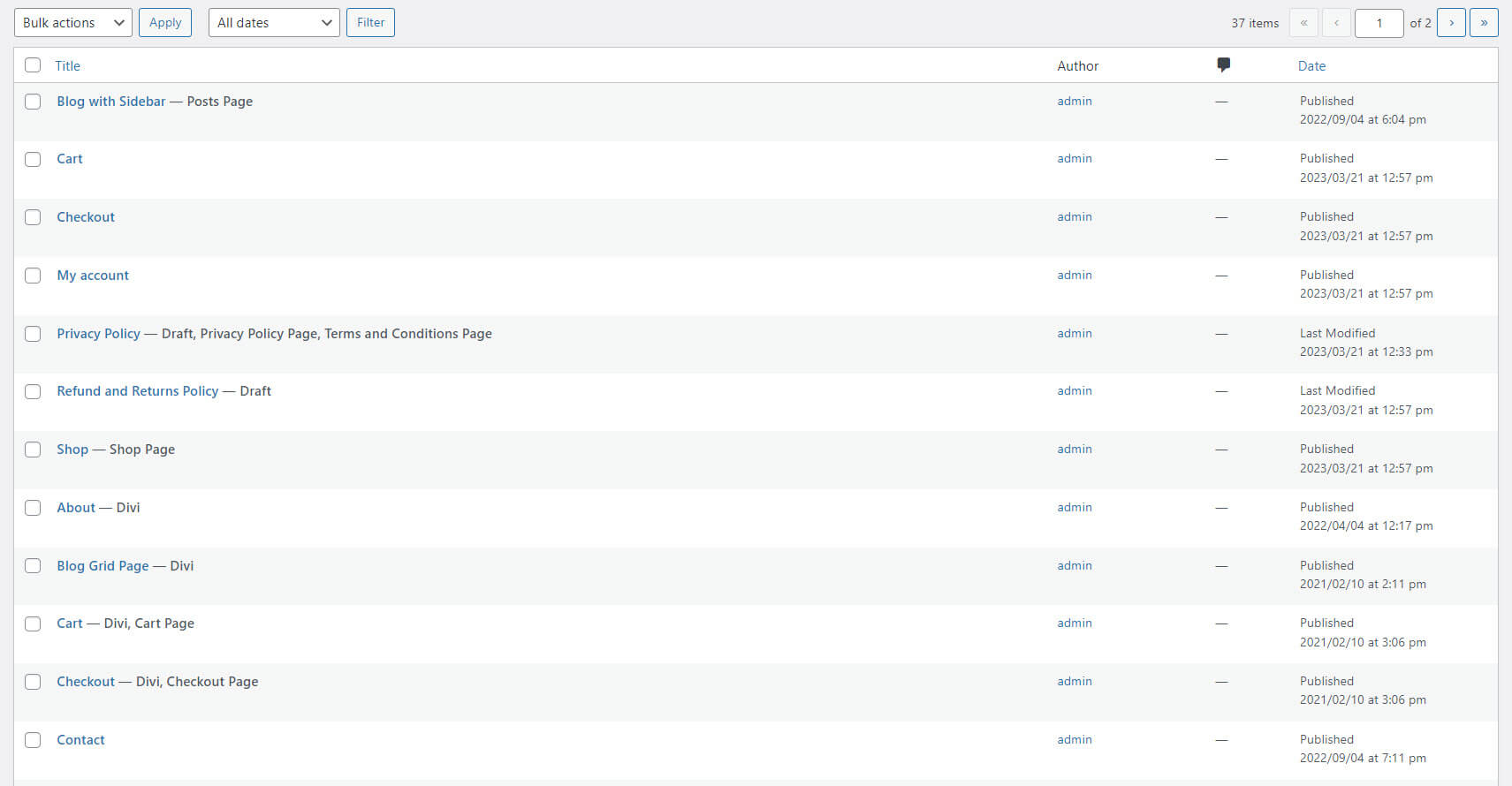
페이지
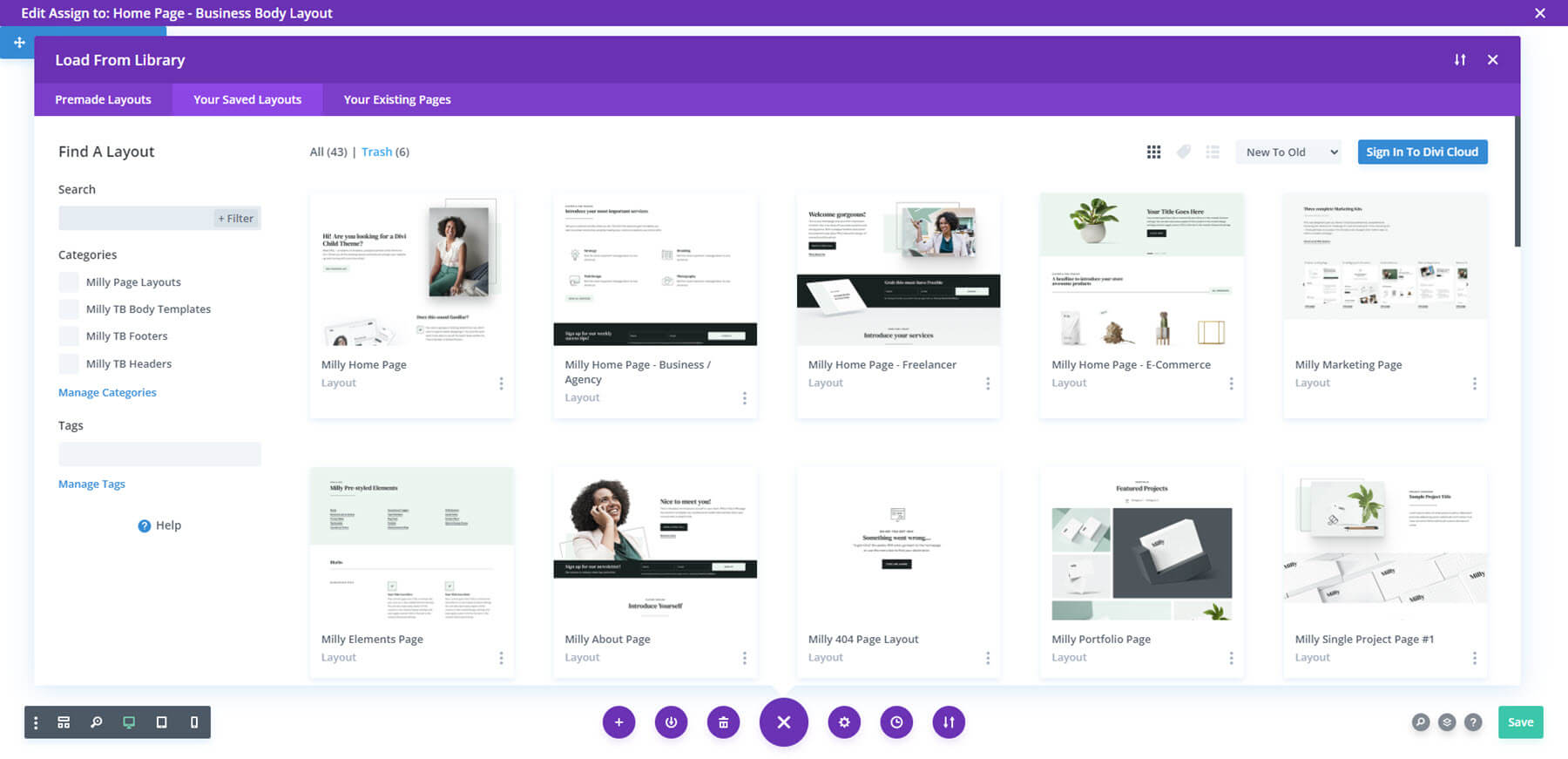
귀하의 웹사이트에 30개 이상의 페이지가 추가되었습니다. 여기에는 여러 홈 페이지, 표준 사이트 페이지 및 많은 전자 상거래 페이지가 포함됩니다. 홈 페이지에는 기본 페이지, 프리랜서용 페이지, 전자상거래 페이지 및 비즈니스 에이전시용 페이지가 포함됩니다.

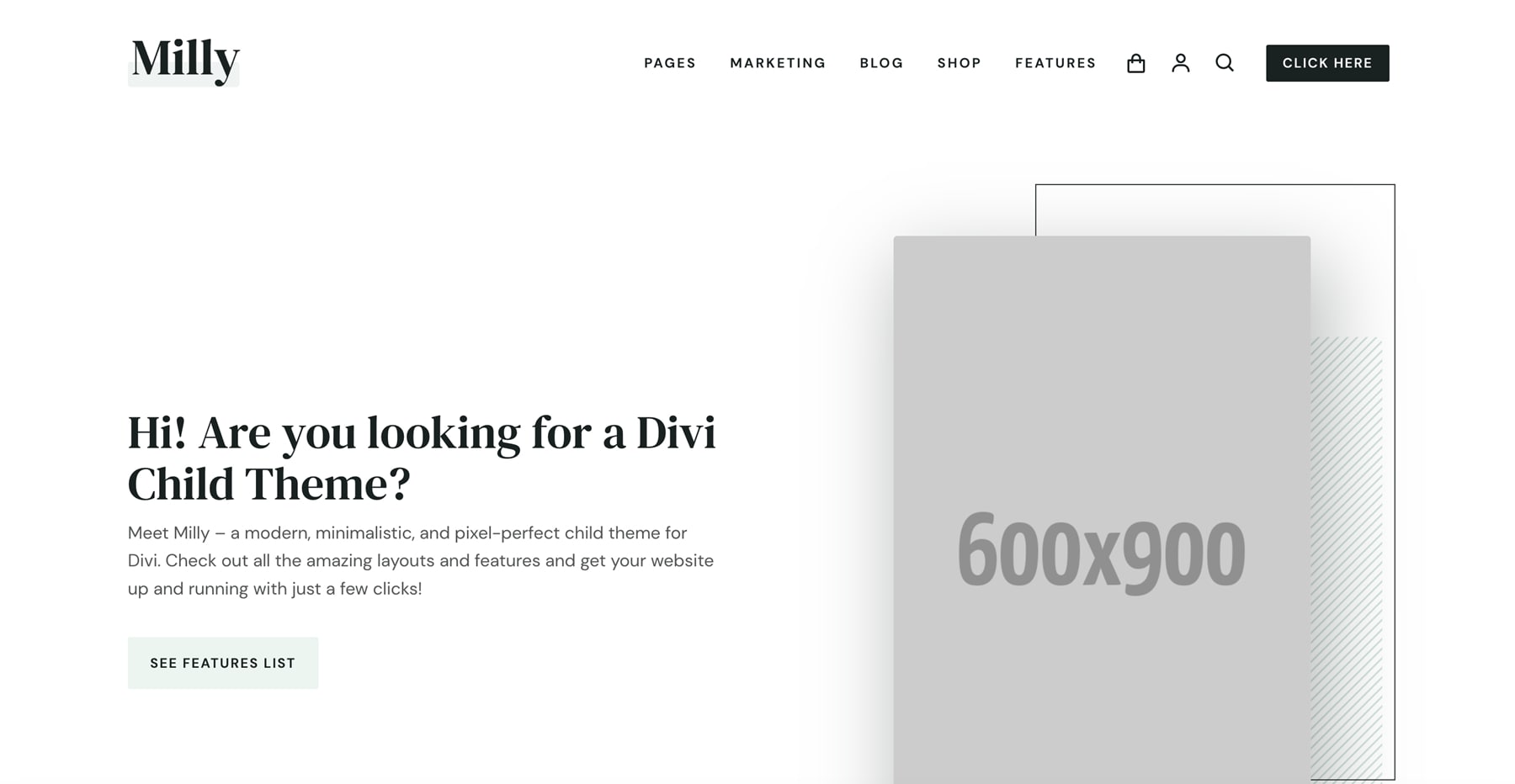
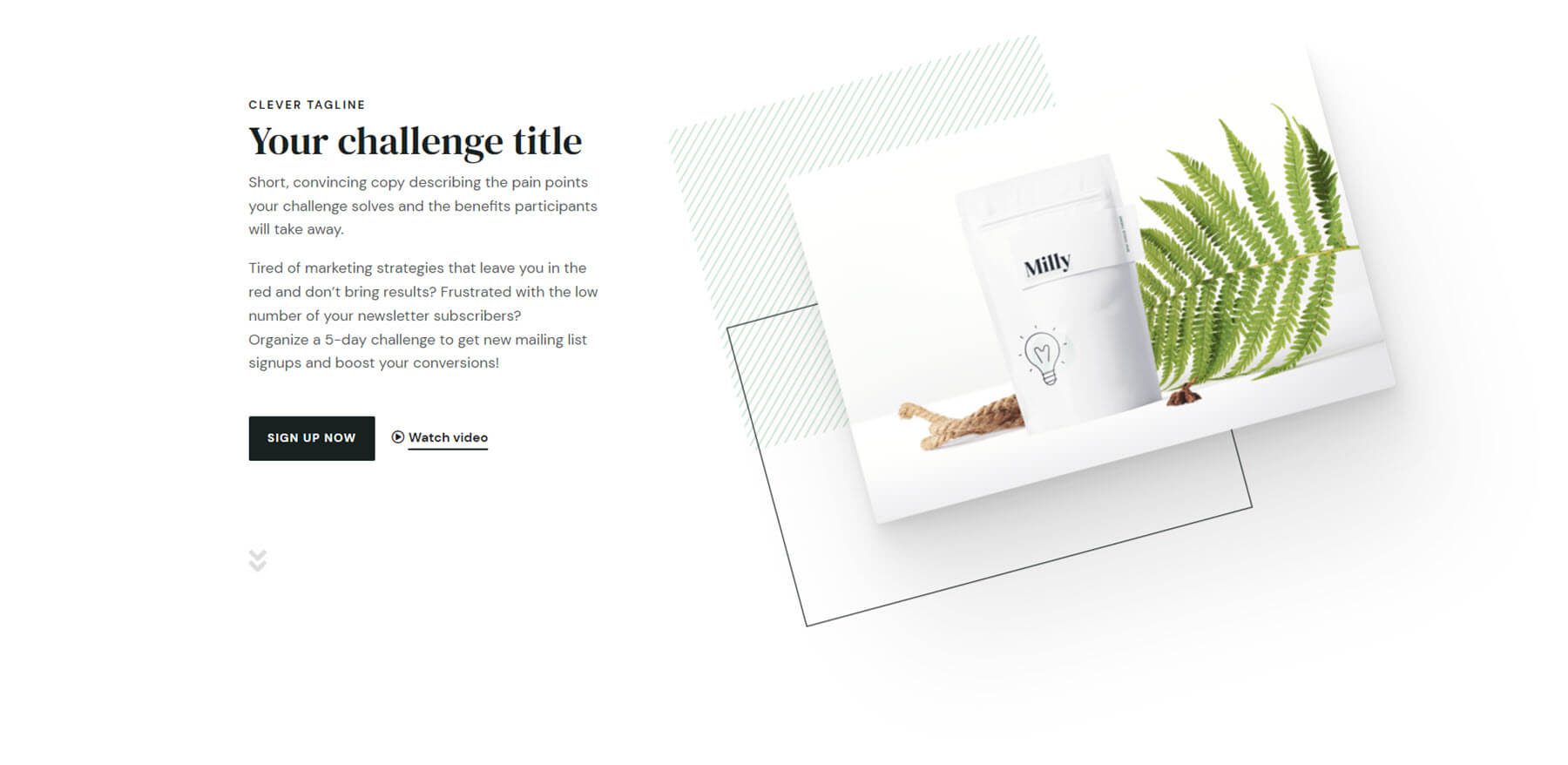
기본 홈페이지입니다. 왼쪽에는 CTA가 있고 오른쪽에는 커서를 따라가는 이미지가 있습니다. 다른 섹션에는 혜택, 숫자 카운터, CTA, 포함된 비디오, 큰 아이콘이 있는 다양한 광고 문구 세트, 또 다른 작은 CTA 및 제품 슬라이더를 보여주는 설명문이 포함됩니다. 기능을 탐색하면서 이러한 요소를 보게 됩니다. 어두운 회색 배경이 있는 흰색 색상 구성표가 있습니다.

프리랜서/기업가 홈페이지입니다. 이것은 왼쪽에 두 개의 CTA가 있고 오른쪽에 작은 이미지가 있습니다. 또한 공짜 섹션, 호버 효과가 있는 광고 문구, 평가 슬라이더, 프로젝트 슬라이더 및 CTA가 포함되어 있습니다.

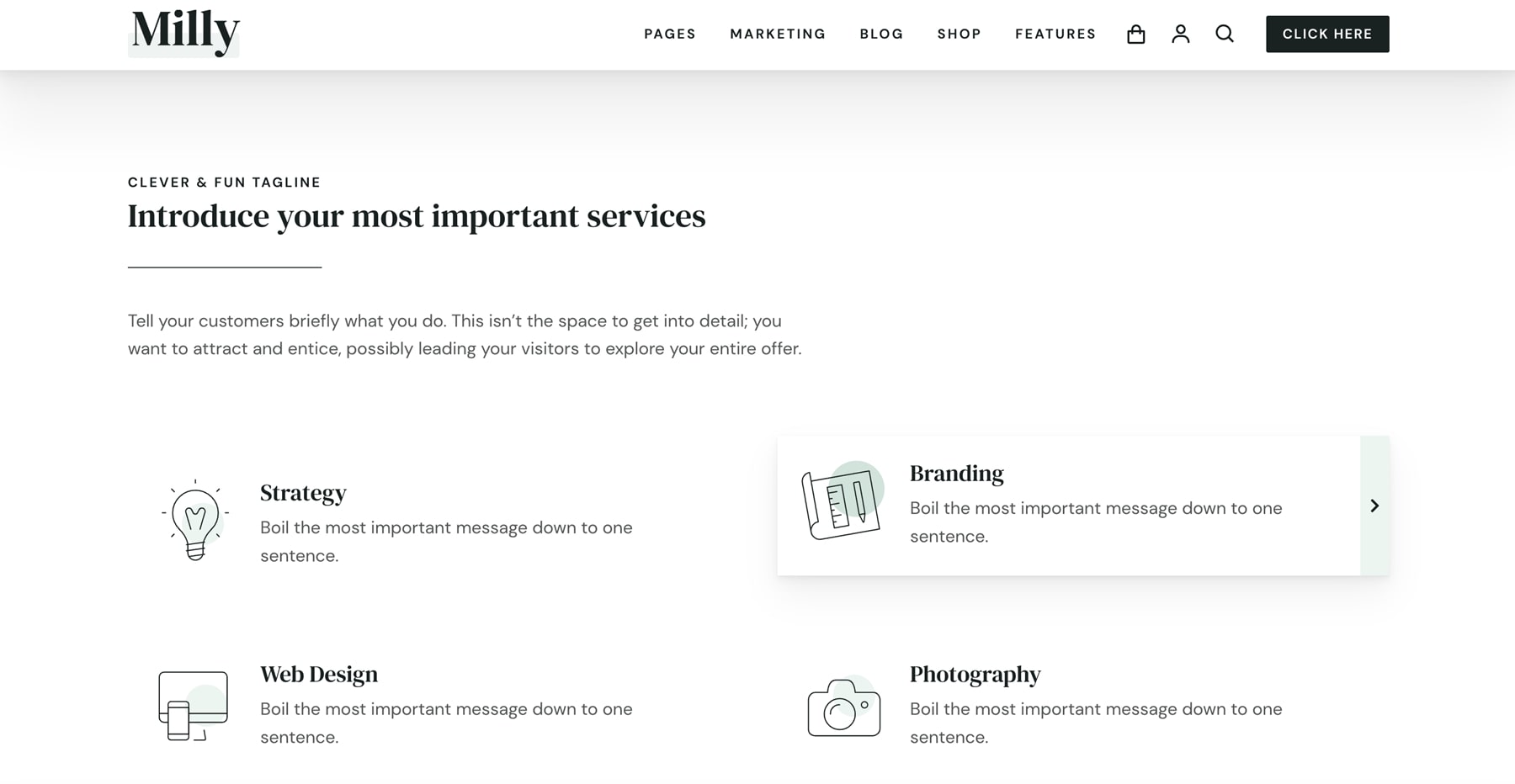
다음은 비즈니스/에이전시 홈페이지입니다. CTA가 포함된 영웅 섹션 대신 서비스에 중점을 둔 설명문이 있습니다. 호버 효과를 표시하기 위해 하나 위에 마우스를 올려놓았습니다. 이 홈 페이지에는 대형 블로그 섹션, CTA, 숫자 카운터, 클라이언트 로고 및 단계별 CTA가 포함되어 있습니다. 배경에 연한 녹색이 있는 섹션을 추가합니다. 이 예는 사용자 정의 아이콘도 보여줍니다.

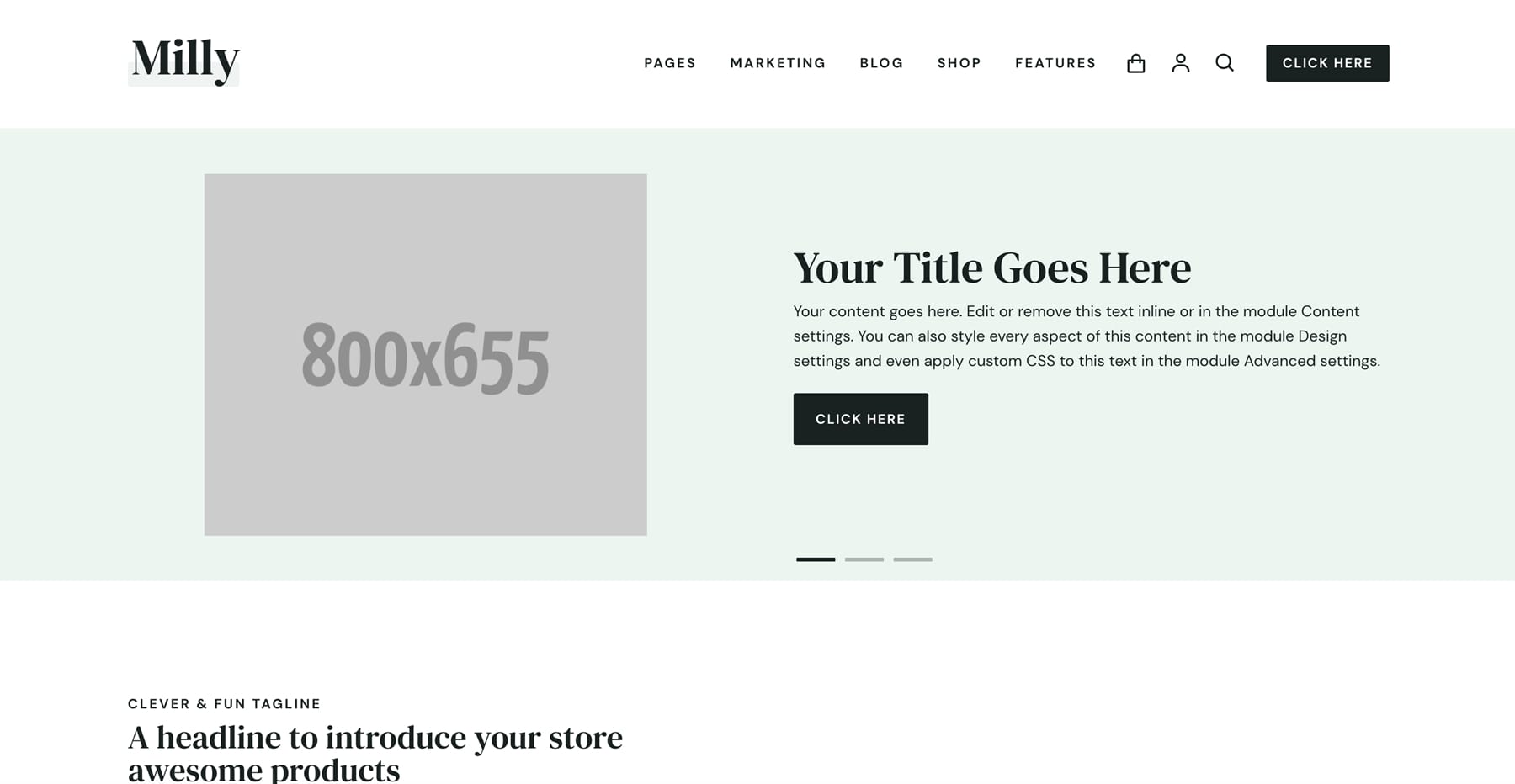
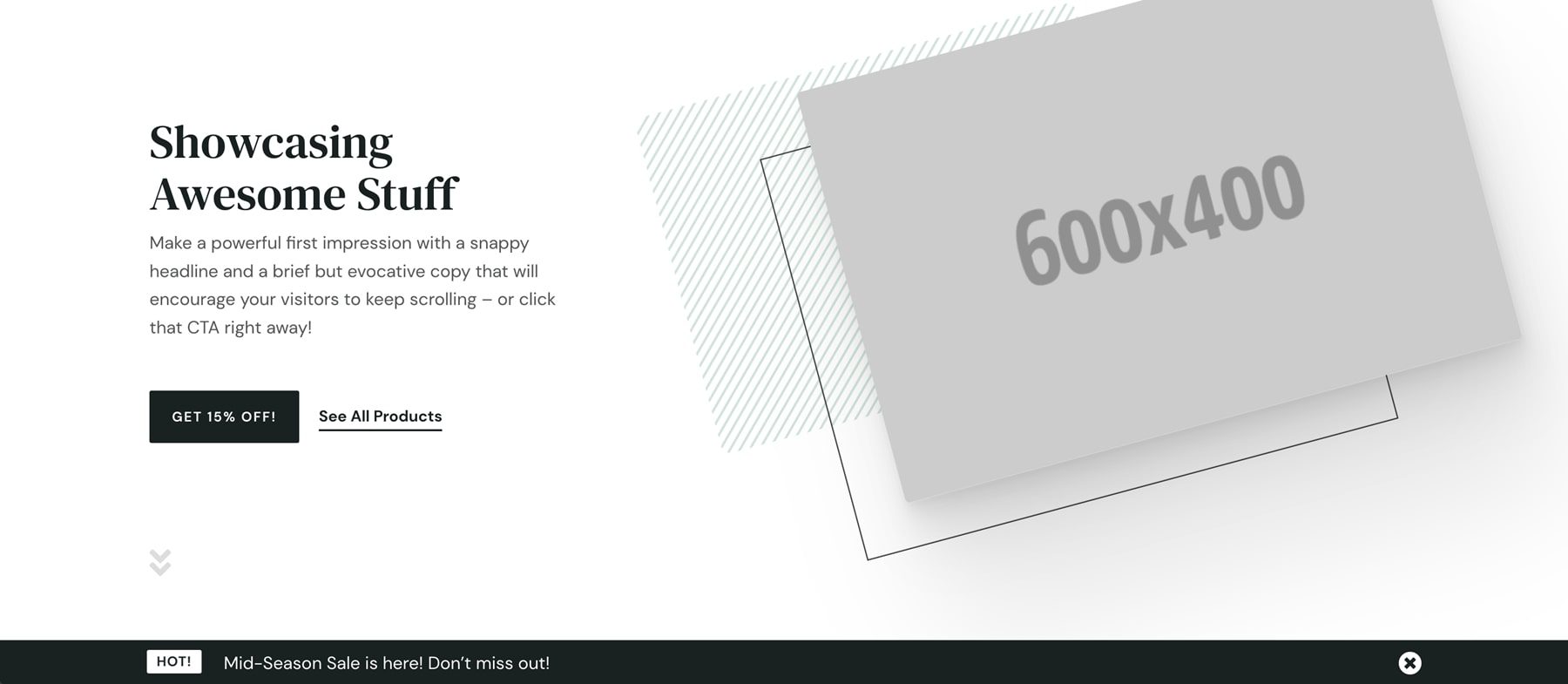
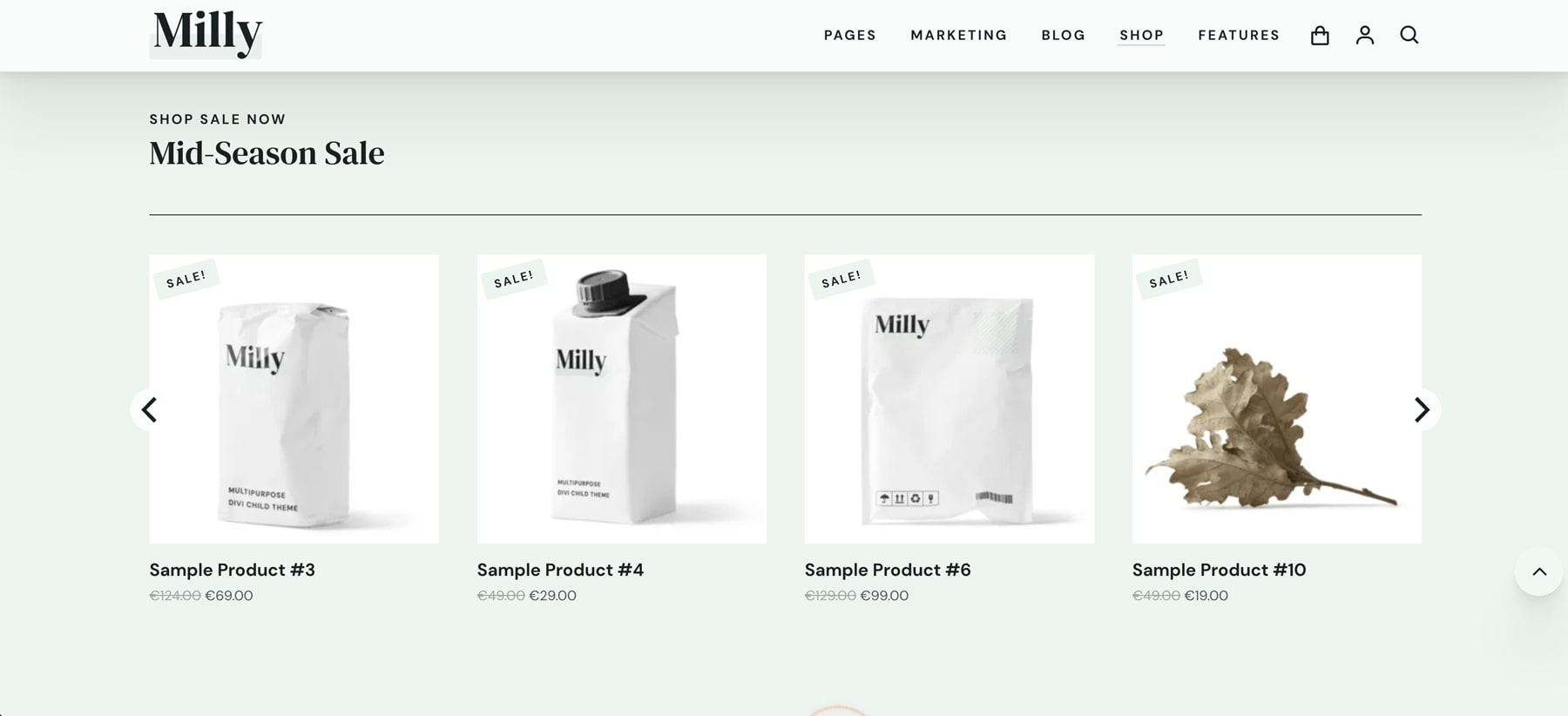
다음은 전자 상거래 홈페이지입니다. 영웅 이미지를 왼쪽에, CTA를 오른쪽에 배치합니다. 또한 대형 상점 섹션을 사용하여 제품, 혜택, 추천 슬라이더 및 두 가지 제품이 있는 상점 CTA를 보여줍니다.

디비 도서관
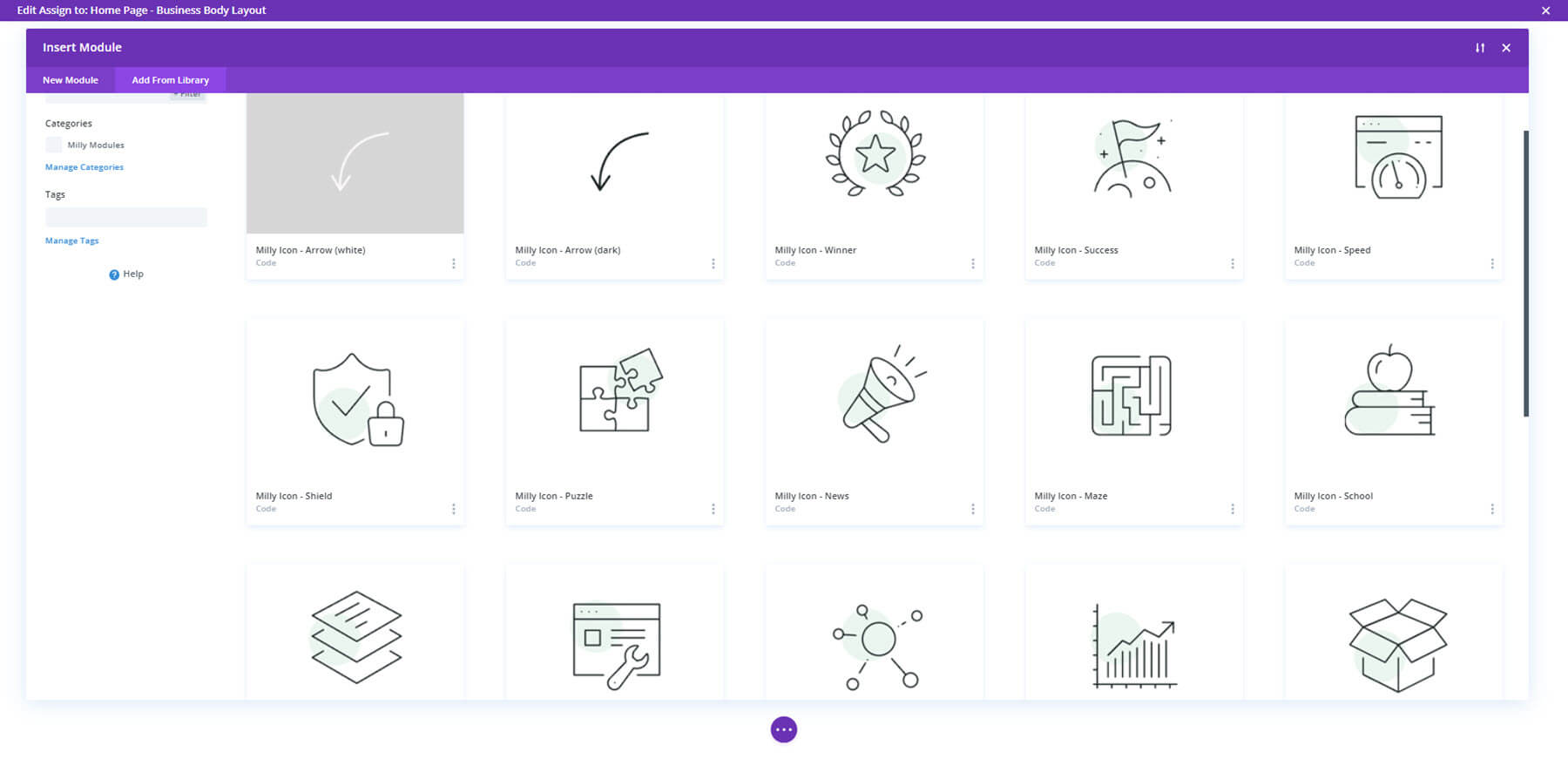
Divi 라이브러리에 135개의 레이아웃이 추가되었습니다. 여기에는 다른 페이지와 테마 빌더에서 사용되는 모든 템플릿이 포함됩니다. 아이콘도 포함됩니다. 무작위로 몇 가지를 살펴보겠습니다. 다른 섹션에 대해 WooCommerce 레이아웃을 저장하겠습니다.

이 예는 평가 슬라이더를 보여줍니다. 평가는 카드로 작성됩니다.

여기 또 다른 슬라이더가 있습니다. 이것은 클라이언트 로고를 보여줍니다.

이 레이아웃은 팝업 오버레이입니다. 이미지와 버튼이 있는 CTA입니다.

이 레이아웃은 프로모션 바입니다. 상점에 대한 CTA가 포함되어 있습니다. 이 바는 상점 페이지에 포함되어 있습니다. 해당 페이지에서 충분히 스크롤할 때까지 화면 하단에 고정된 다음 화면과 함께 스크롤됩니다.

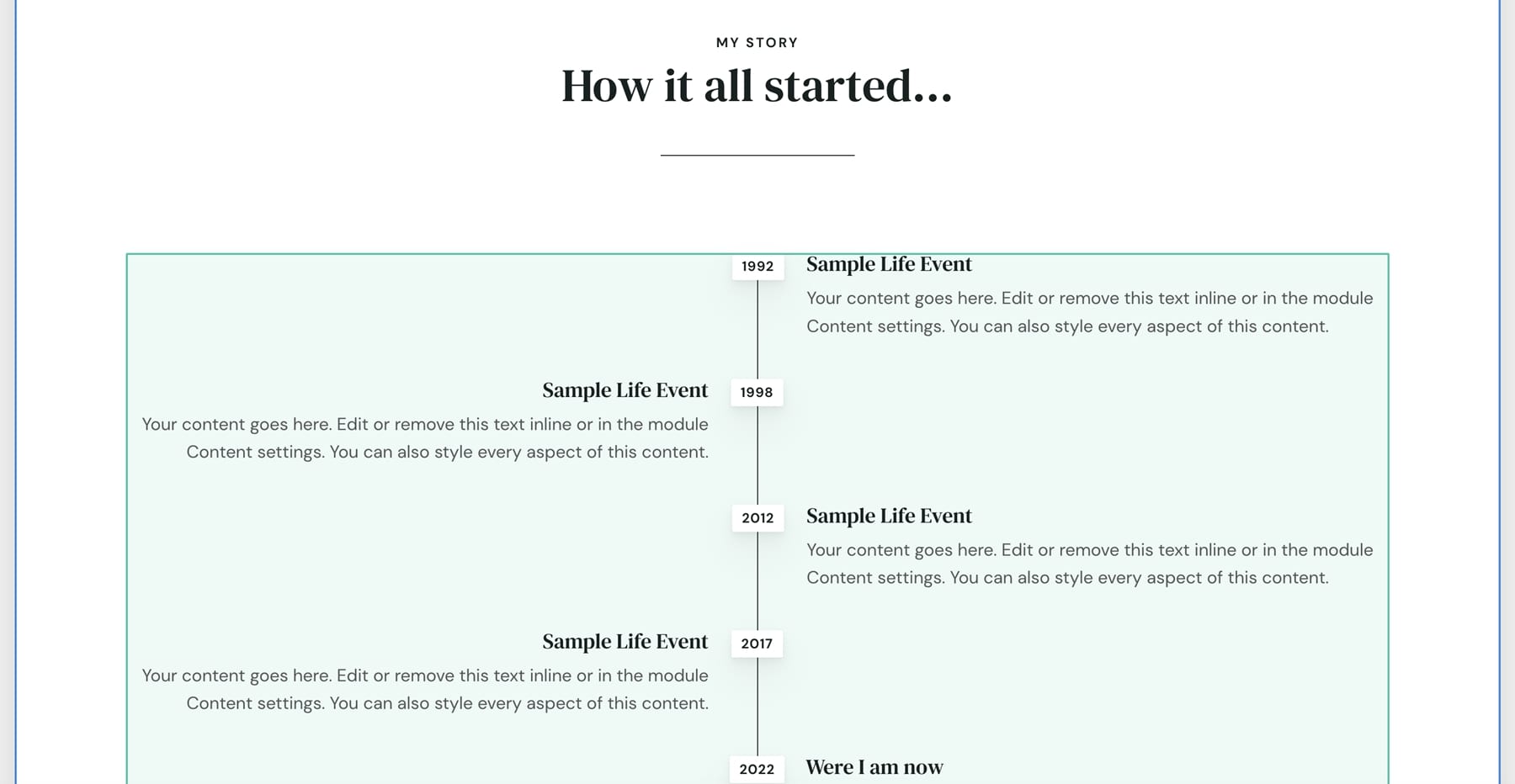
이 섹션은 교차 레이아웃의 타임라인을 보여줍니다.


이것은 샘플 프로젝트를 보여줍니다. 슬라이더가 포함되어 있습니다.

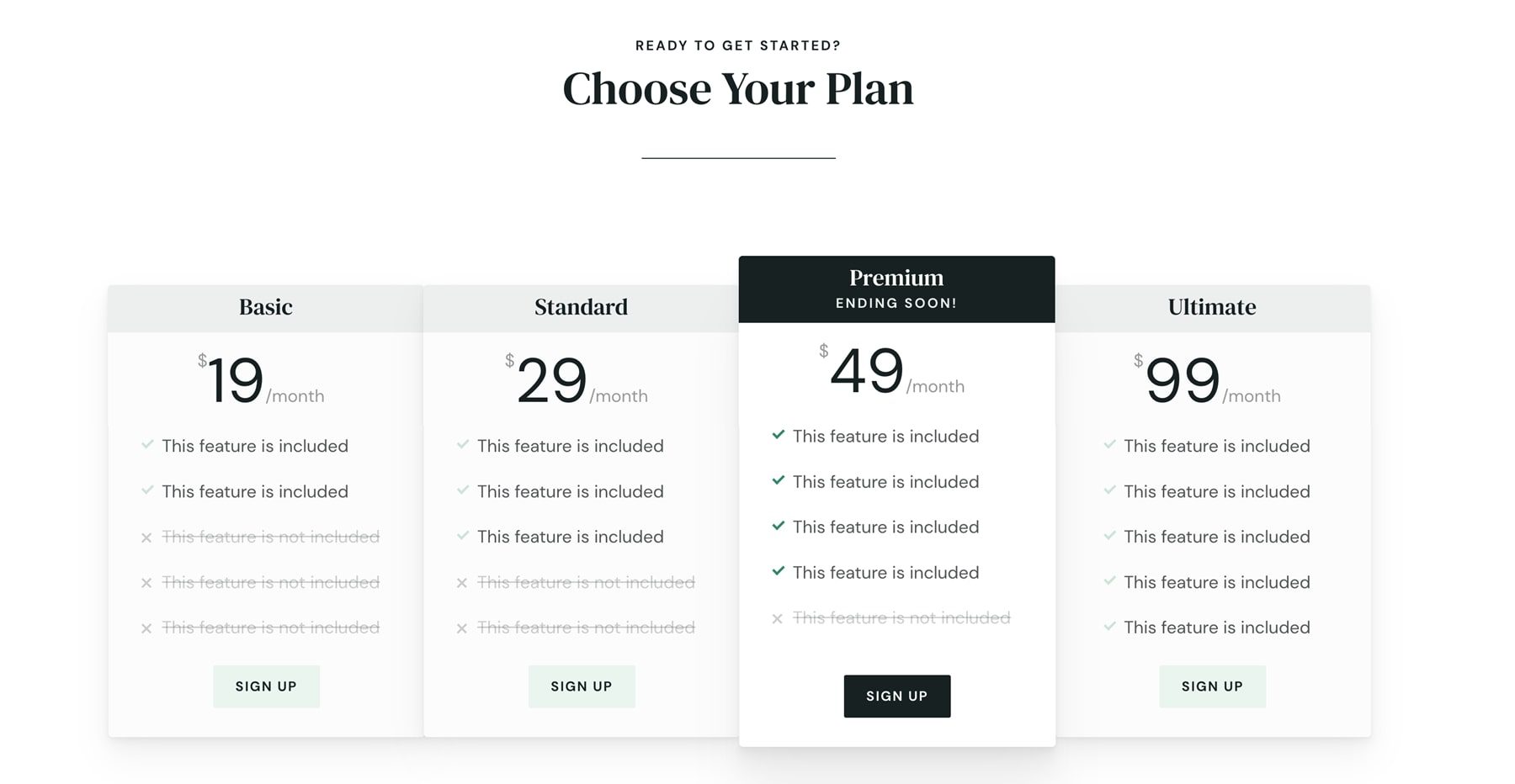
이 예는 가격표를 보여줍니다.

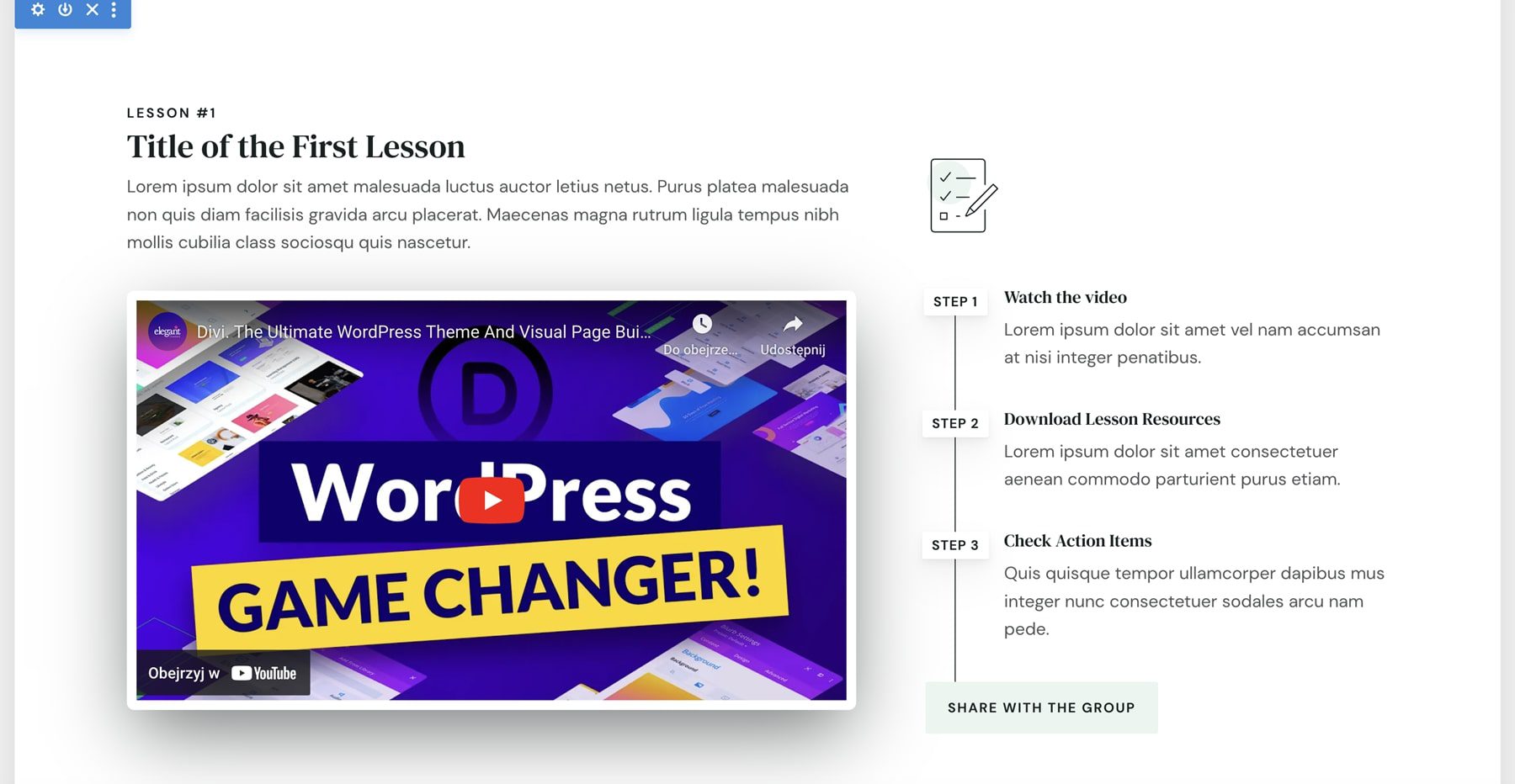
이 섹션에는 포함된 비디오가 포함되어 있으며 단계가 나열되어 있습니다. 동영상을 공유하는 버튼도 포함되어 있습니다.

여기 또 다른 오버레이가 있습니다. 이것은 비디오와 버튼을 포함합니다.

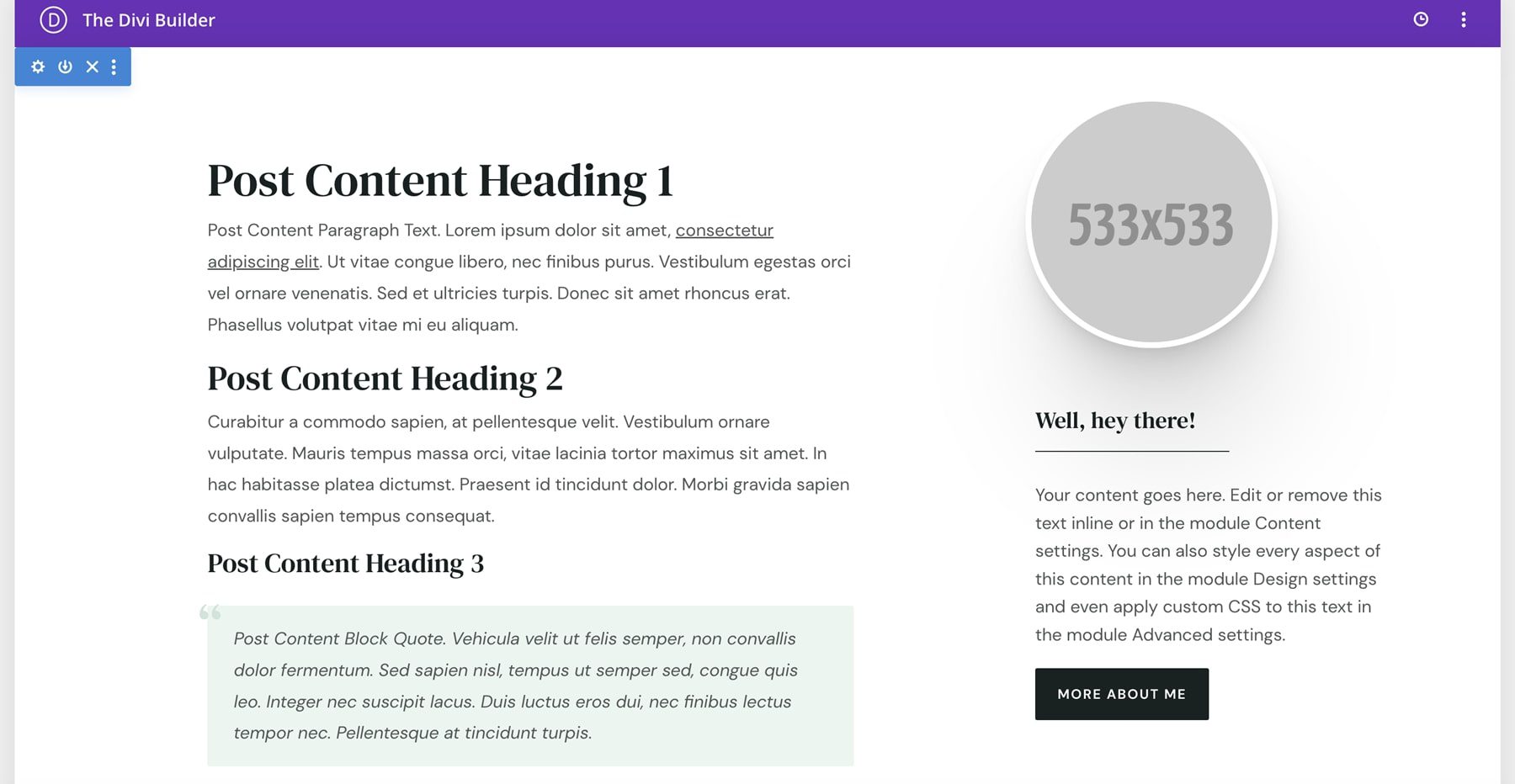
이 레이아웃은 사이드바입니다. 여기에는 원으로 표시된 이미지와 자세히 알아볼 수 있는 버튼이 포함되어 있습니다.

테마 빌더
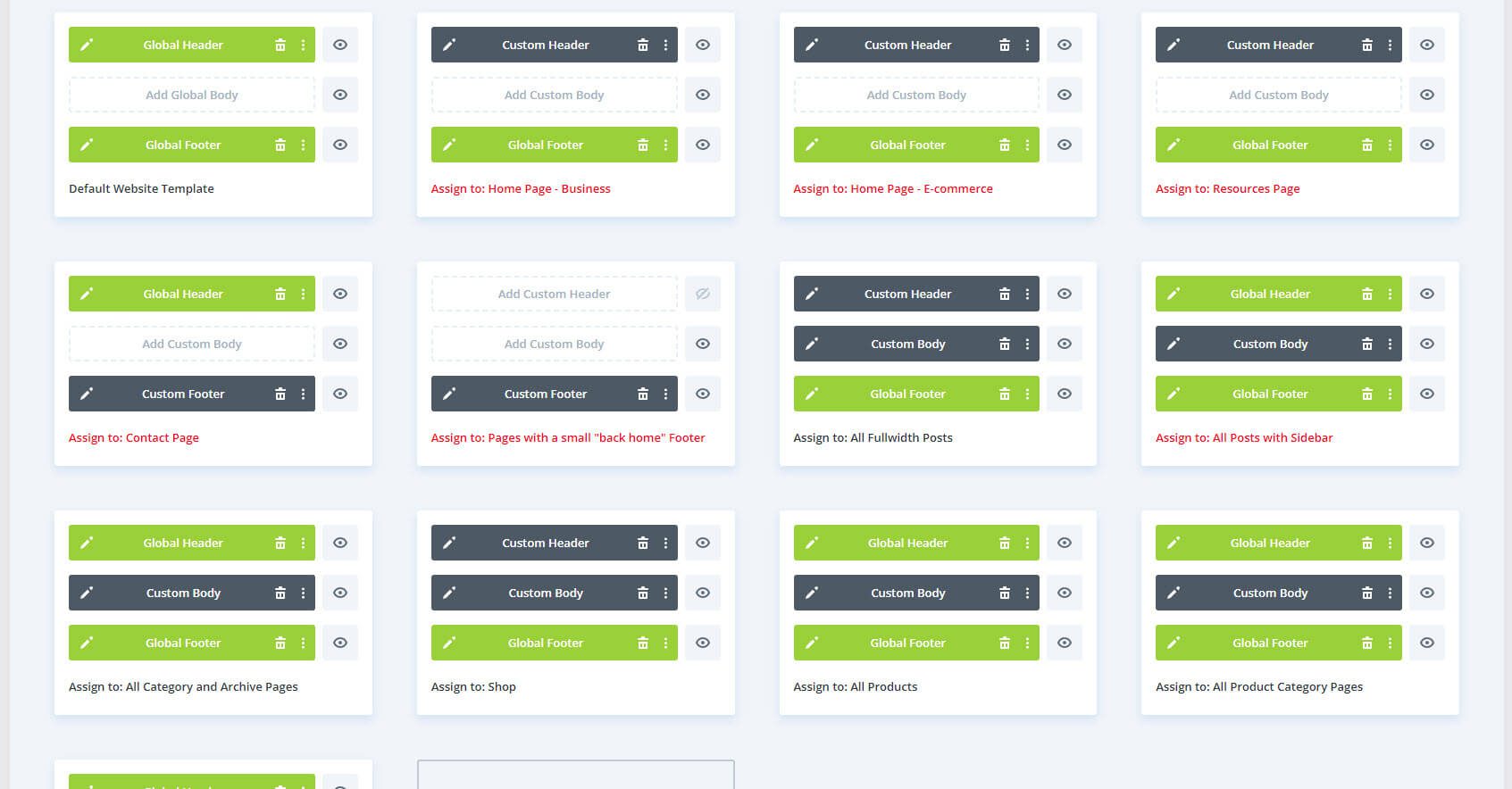
Divi Theme Builder에는 13개의 레이아웃이 있습니다. 여기에는 머리글 및 바닥글, 전체 너비 및 사이드바가 있는 게시물의 본문 레이아웃, 상점 페이지, 제품 페이지 및 404 페이지가 포함됩니다. 일부는 할당되지 않았으므로 사용하려는 레이아웃을 할당할 수 있습니다.

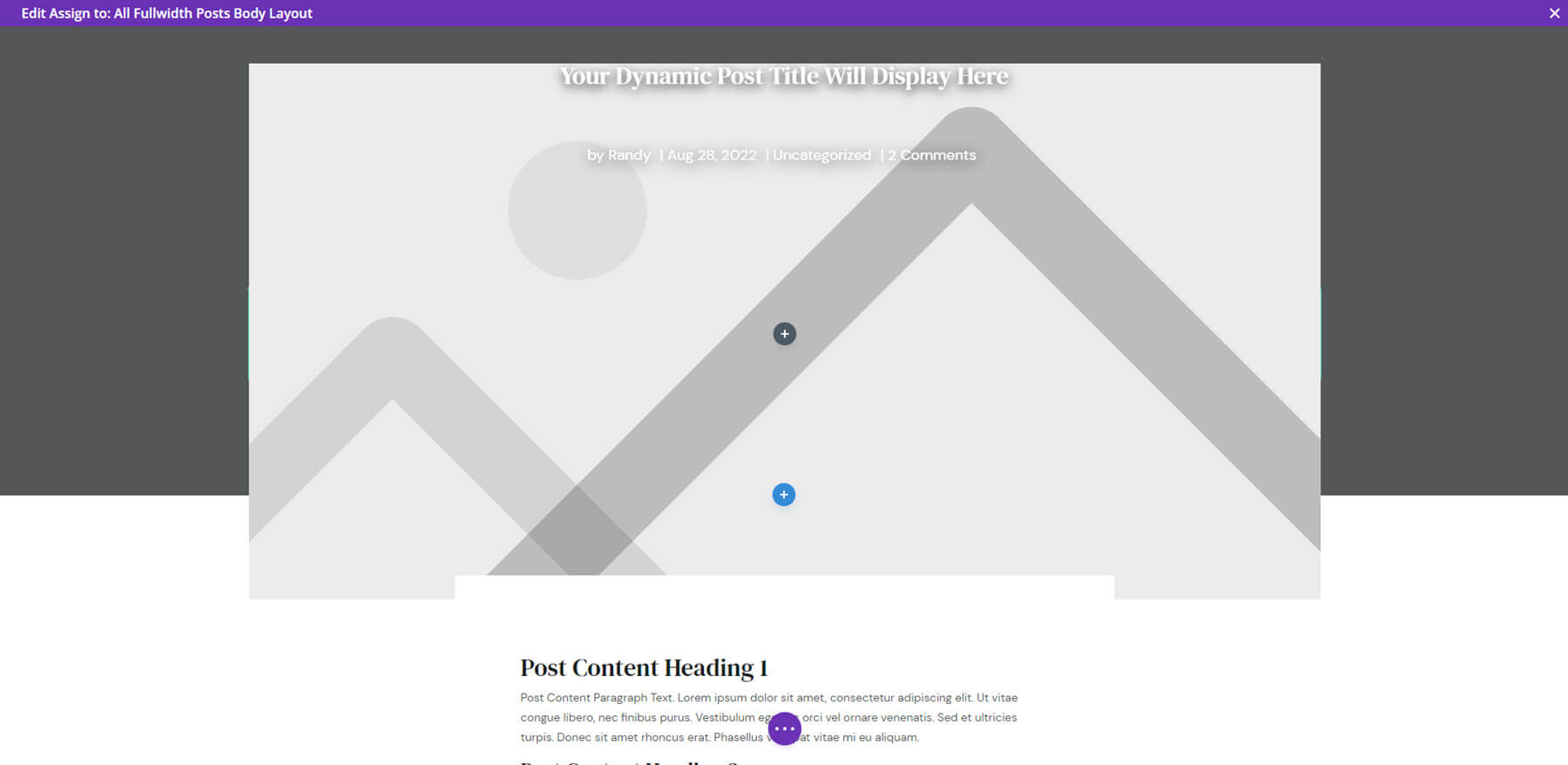
모든 게시물의 레이아웃에는 배경과 겹치는 큰 추천 이미지가 포함됩니다. 또한 이전 및 다음 기사, 관련 게시물 및 이메일 가입 양식이 포함되어 있습니다.

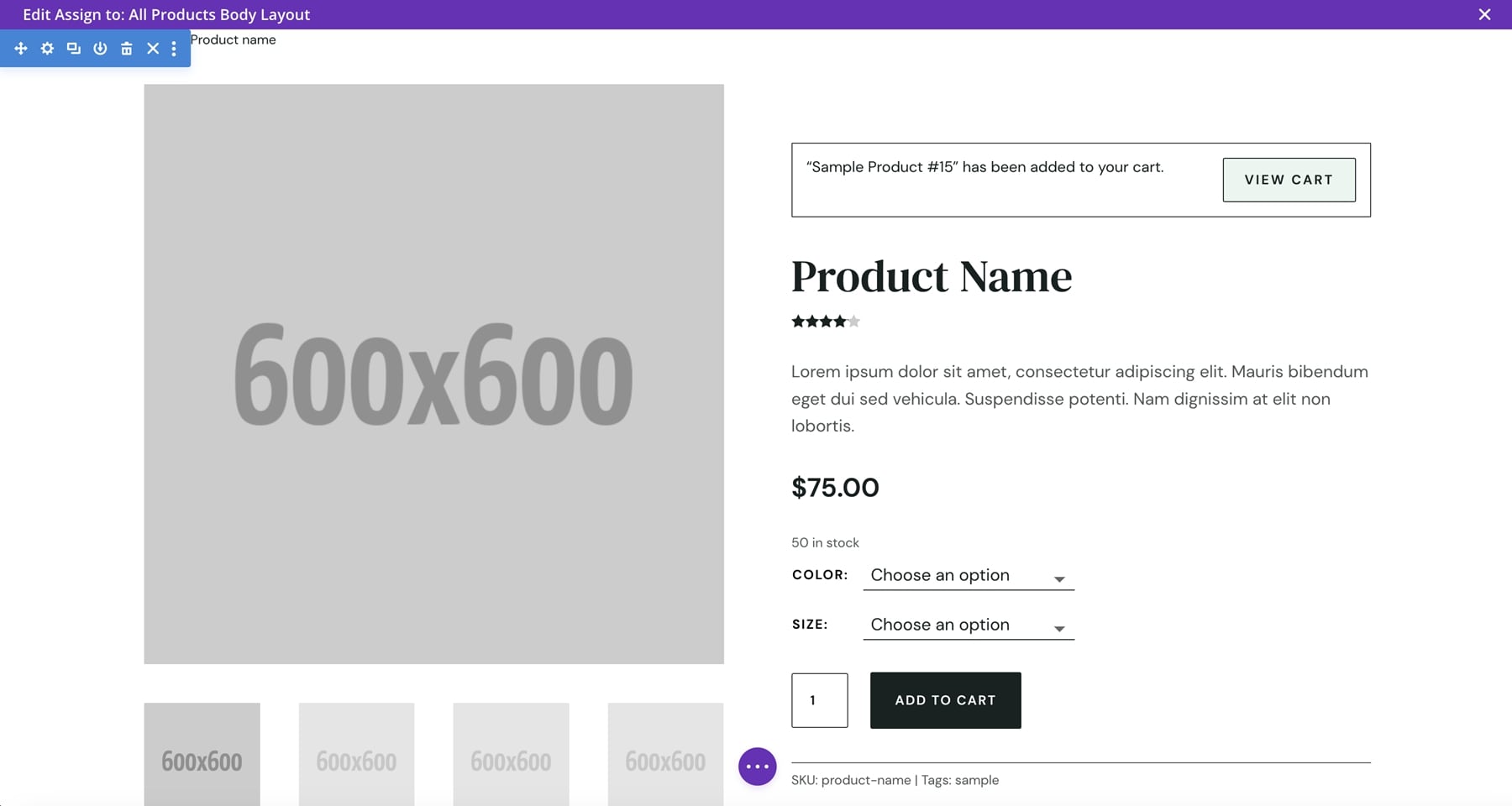
제품의 본문 레이아웃은 왼쪽의 추천 이미지 아래에 갤러리 및 설명과 함께 큰 제품 이미지를 표시합니다. 오른쪽에는 모든 제품 정보와 옵션이 포함되어 있습니다. 오른쪽은 설명이 끝날 때까지 그대로 유지됩니다. 또한 관련 제품, 사용 후기 및 배송 정보도 포함되어 있습니다.

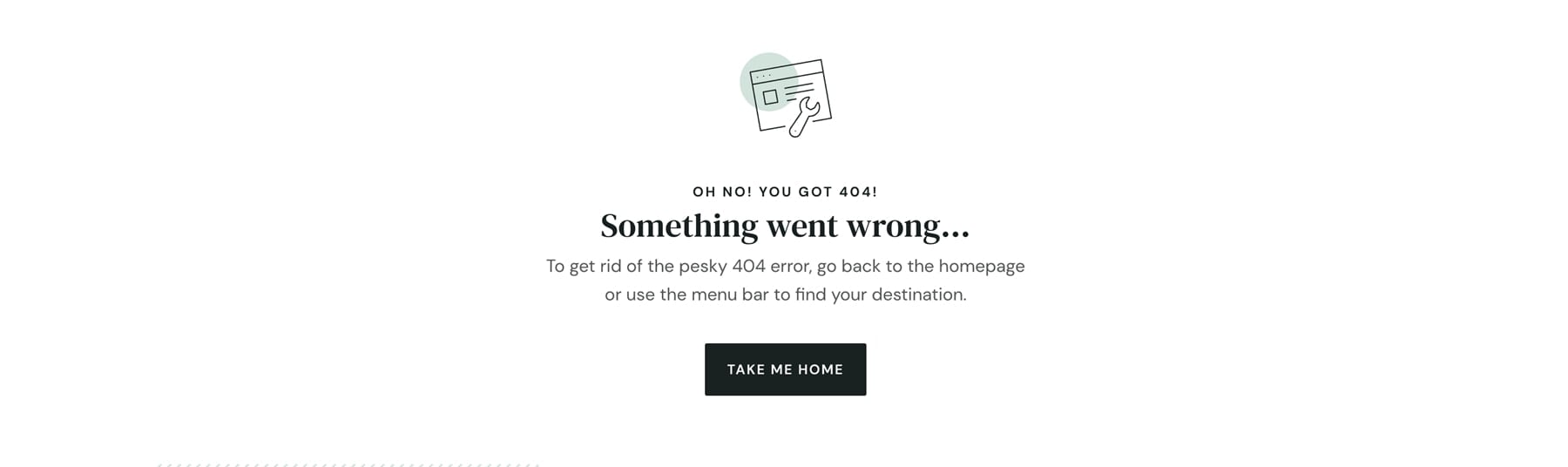
다음은 404 페이지입니다. 아이콘에 대한 호버 애니메이션이 포함되어 있습니다.

Milly Child 테마 판매 퍼널
Milly에는 웨비나, 챌린지 및 목록 작성의 세 가지 마케팅 키트가 포함되어 있습니다. 여기에는 마케팅 캠페인을 구축하기 위한 페이지가 포함됩니다.
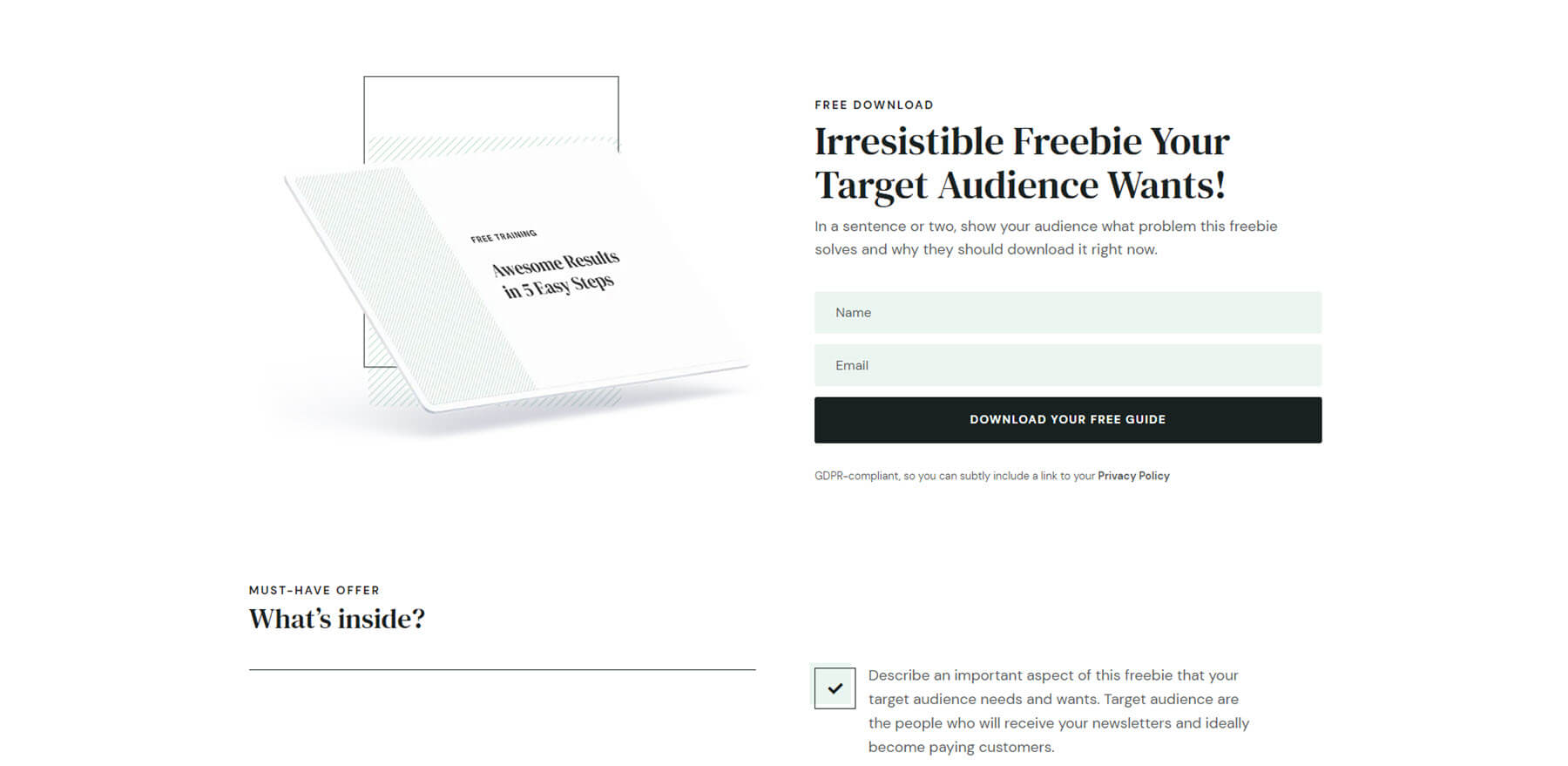
목록 작성 키트에는 무료 랜딩 페이지, 이메일 가입 확인 및 무료 배송이 포함되어 있습니다. 이 예제는 데모 페이지에서 가져온 것이므로 이미지로 어떻게 보이는지 확인할 수 있습니다.

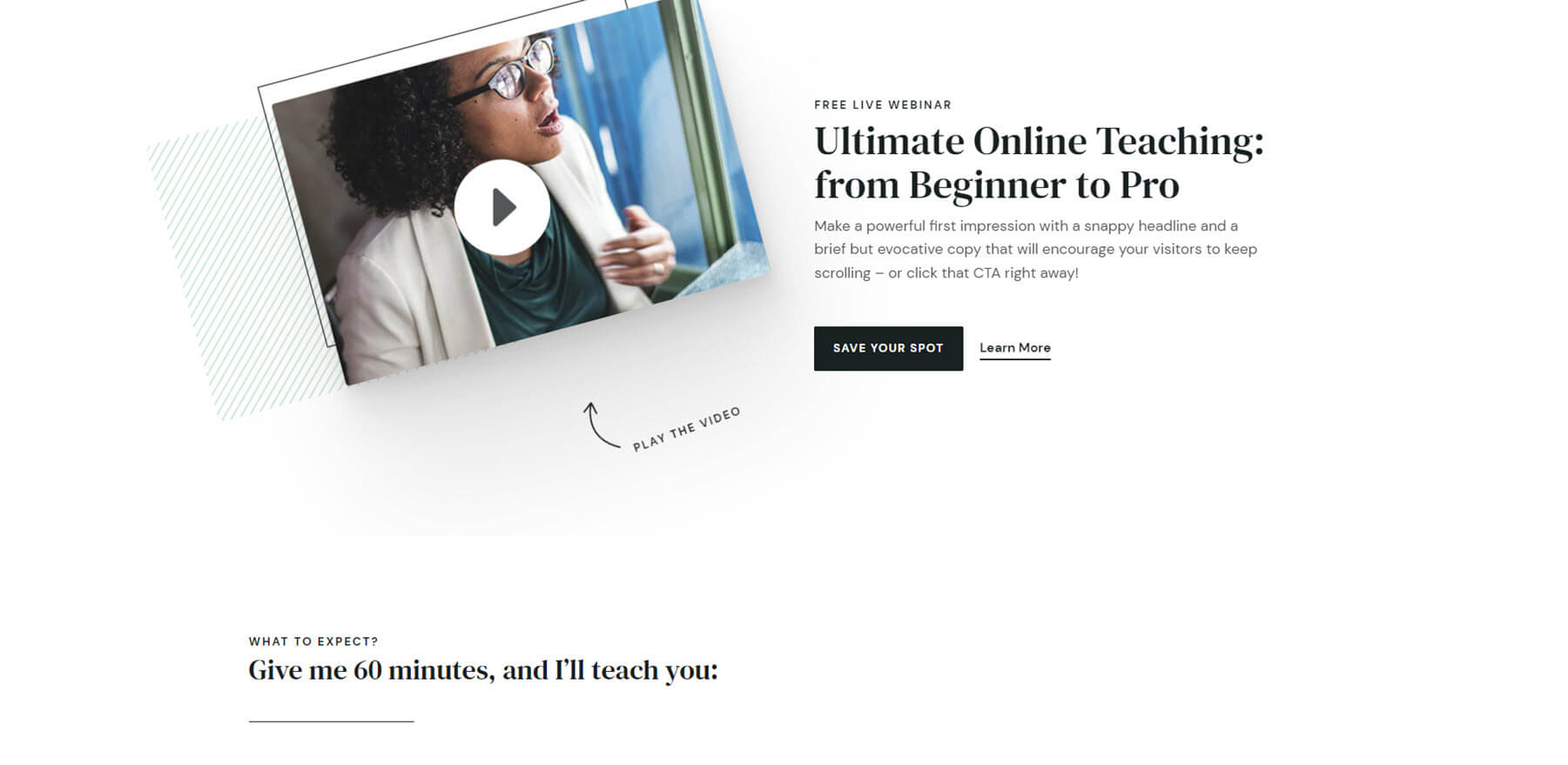
웨비나 키트 에는 등록, 확인 및 재생이 포함됩니다. 데모 페이지를 살펴보십시오.

챌린지 키트 에는 등록, 확인 및 챌린지 내부가 포함됩니다. 이미지 요소는 호버에서 독립적으로 움직입니다.

Milly Child 테마 헤더
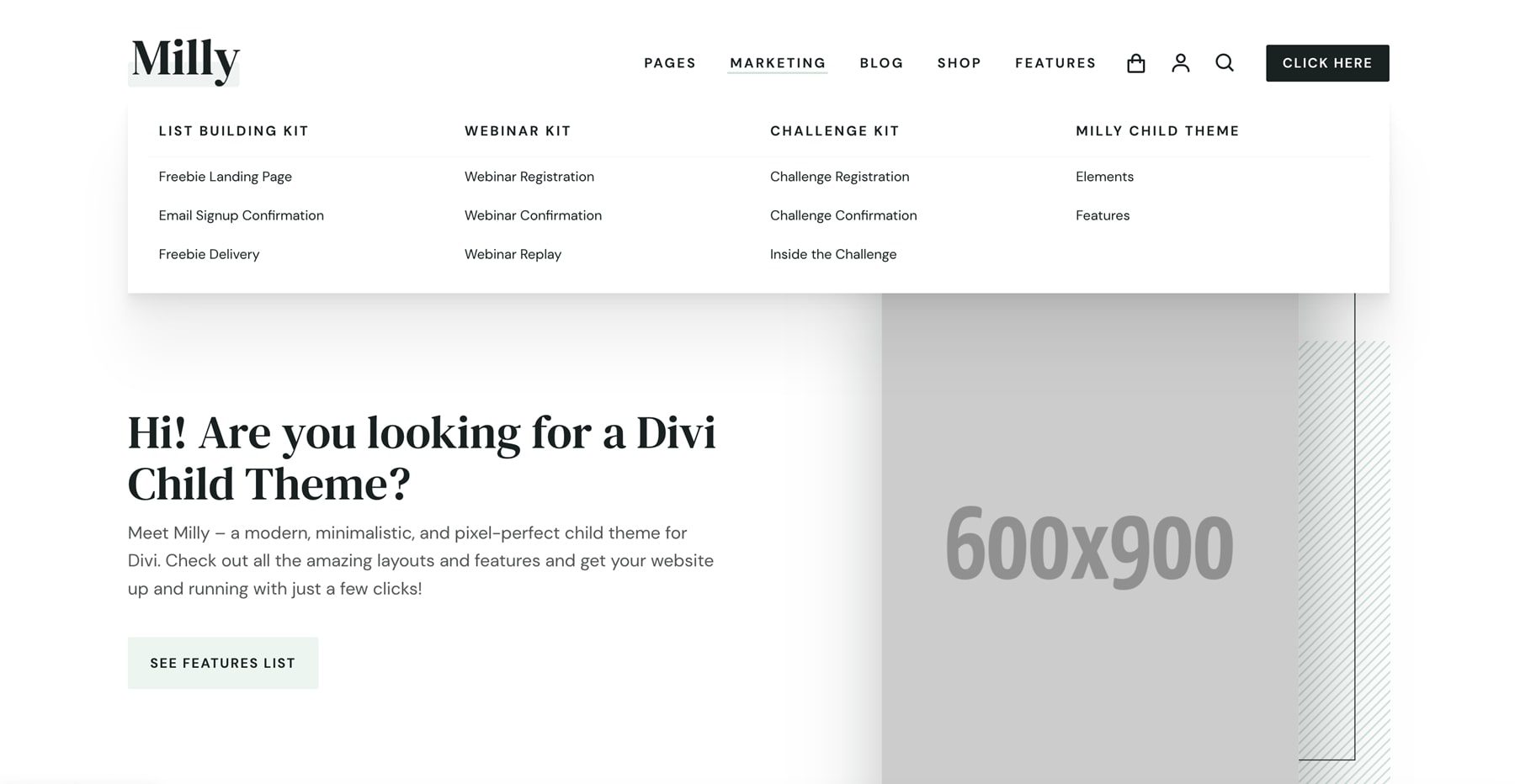
헤더에는 장바구니 아이콘의 제품 수를 포함하여 하위 메뉴, CTA 및 사용자 지정 WooCommerce 아이콘이 포함됩니다. CTA에는 관심을 끌 수 있는 호버 애니메이션이 포함되어 있습니다. 팝업도 포함되어 있습니다. 상점 페이지와 같은 특정 페이지에서는 헤더가 영웅 섹션 아래에 배치됩니다. 페이지와 함께 스크롤하고 해당 영역에 도달하면 페이지 상단에 고정됩니다.

밀리 차일드 테마 아이콘
Divi 라이브러리에 있는 20개 이상의 레이아웃은 사용자 지정 아이콘입니다. 여기에는 몇 가지 사용자 지정 아이콘이 표시됩니다. 대부분의 아이콘은 중앙에 녹색 원이 있습니다.

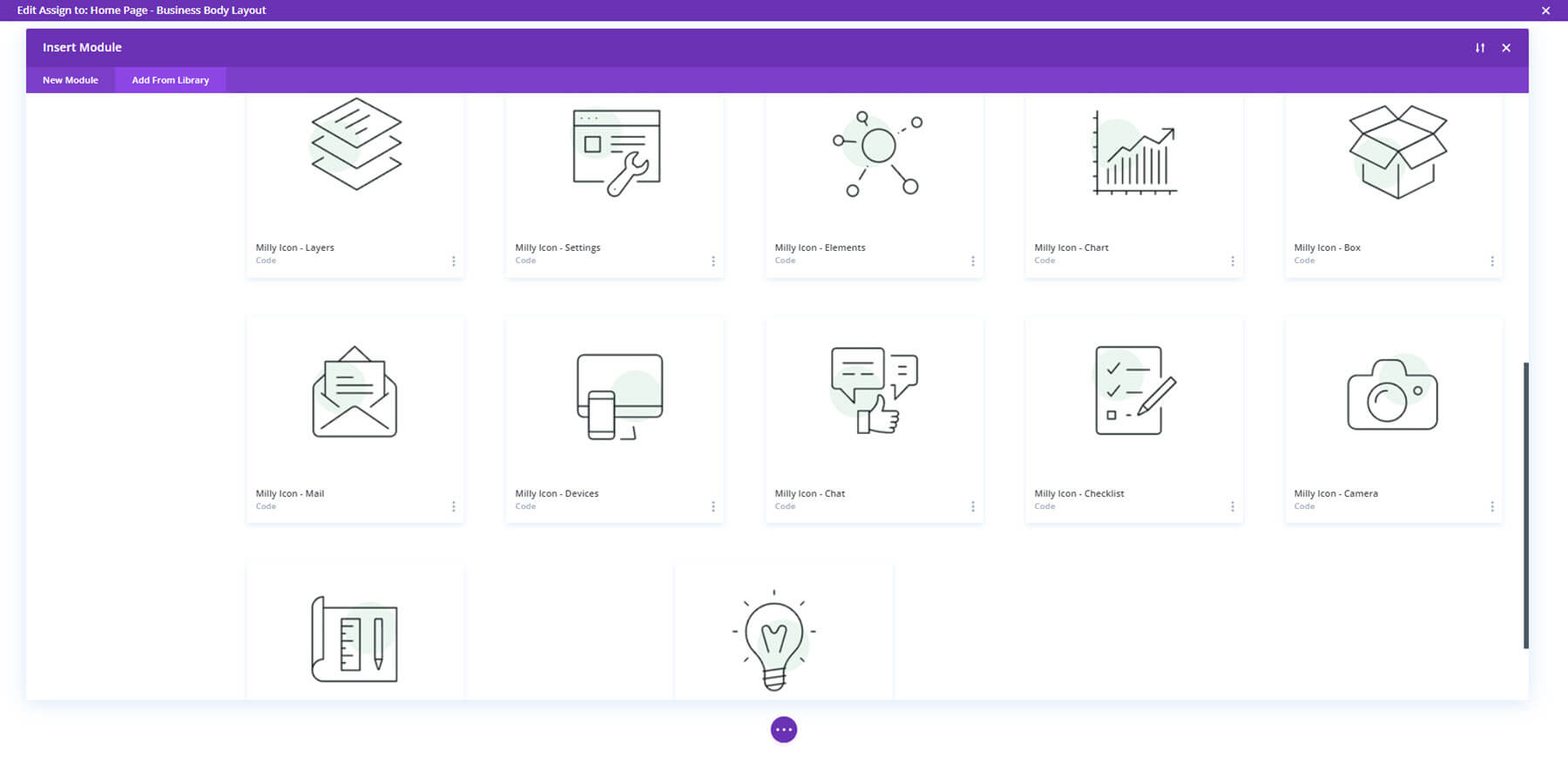
이 예는 나머지 아이콘을 보여줍니다.

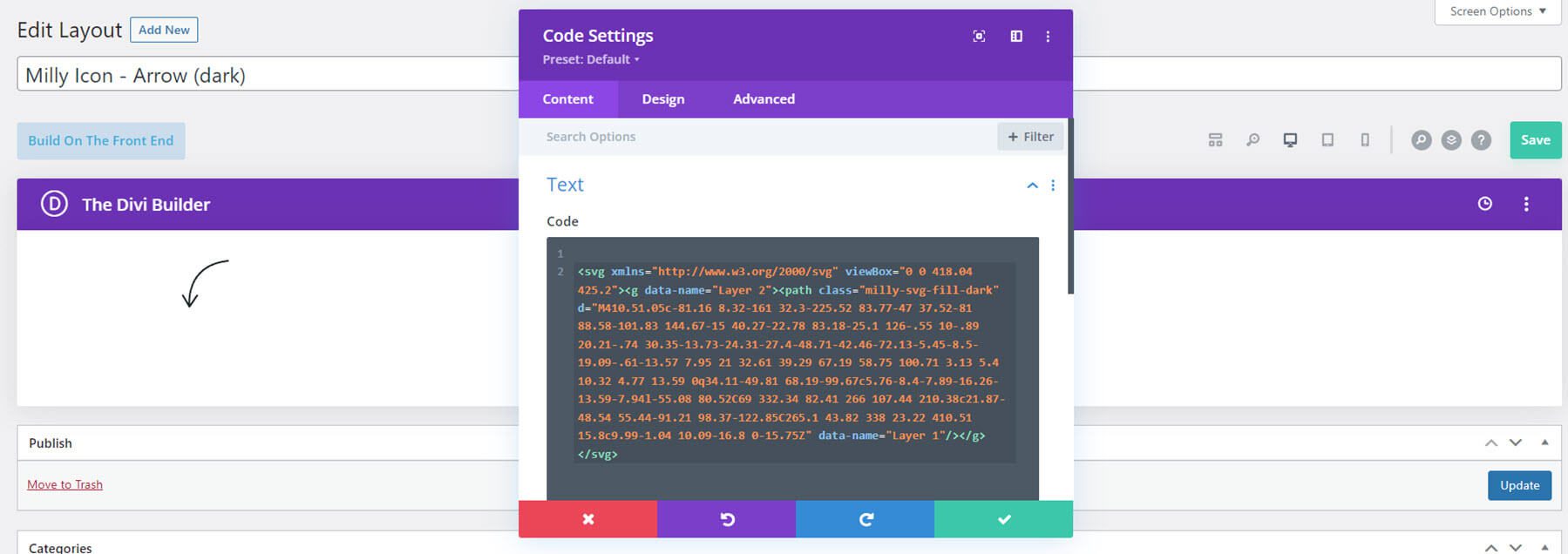
코드 모듈로 생성됩니다. 이 예는 어두운 화살표를 보여줍니다. Divi 라이브러리에서 모듈로 로드할 수 있습니다.

Milly Child 테마 WooCommerce 페이지 및 레이아웃
다음으로 WooCommerce 기능을 살펴보겠습니다. Milly에는 미리 스타일이 지정된 여러 제품 페이지와 슬라이더가 포함되어 있어 제품을 표시할 수 있습니다. 또한 사용자 지정 카트, 계정 페이지 및 체크아웃 페이지도 포함됩니다. 그 중 몇 가지를 살펴보겠습니다.
쇼핑 페이지
상점 페이지에는 CTA가 있는 영웅 섹션이 포함되어 있습니다. 프로모션 바는 처음에는 화면 하단에 붙어 있습니다.

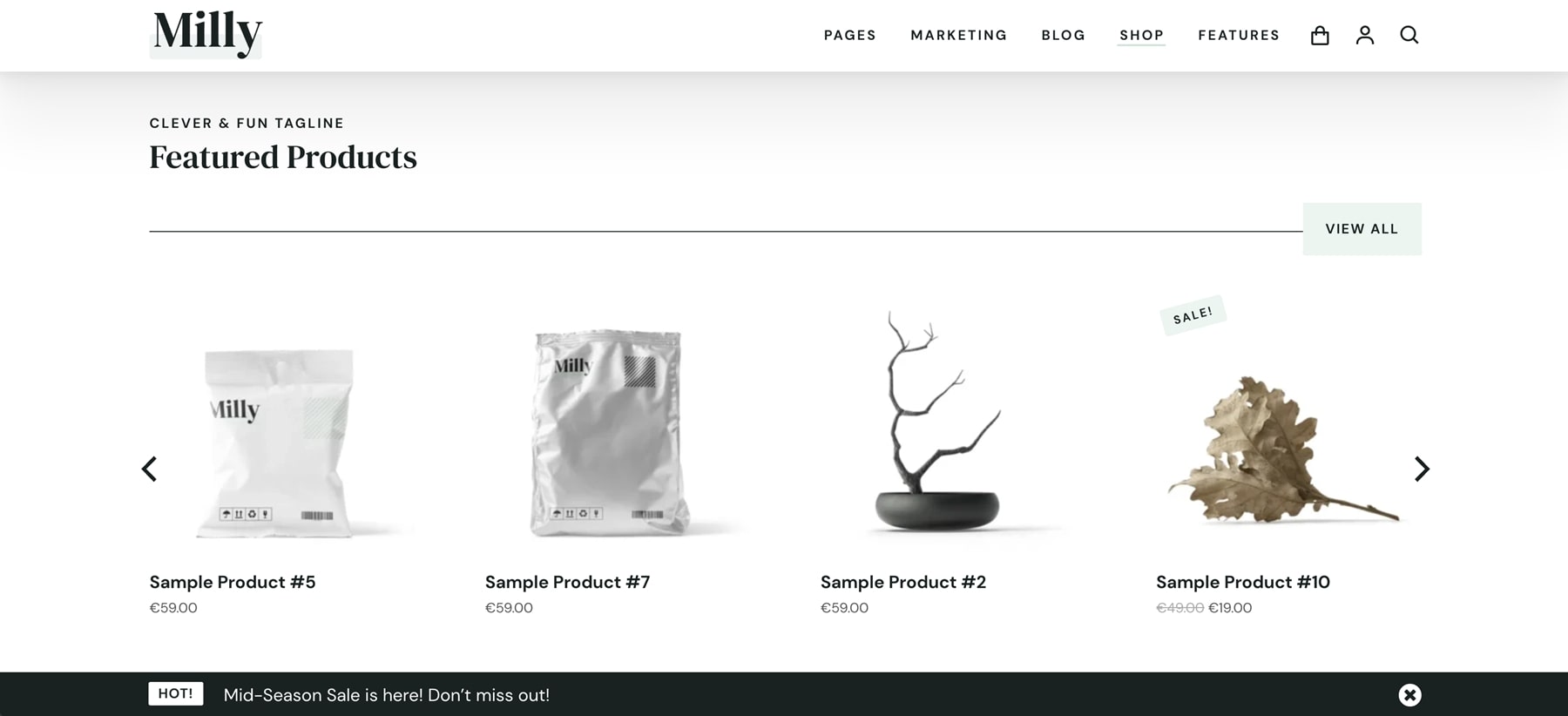
스크롤하면 헤더가 나타납니다. 이 섹션에는 제품 슬라이더가 포함되어 있습니다.

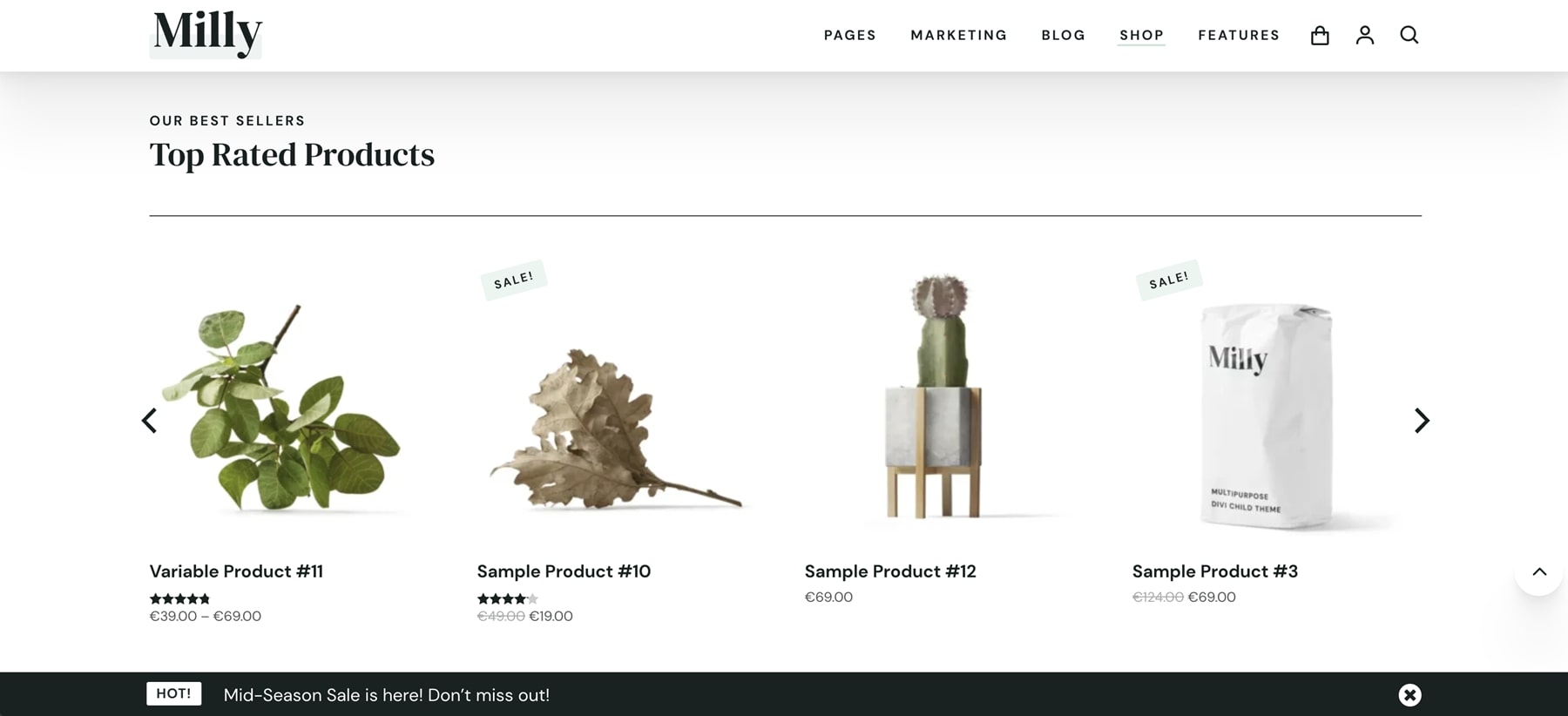
관련 제품도 제품 슬라이더와 함께 표시됩니다.

이 예는 판매 슬라이더를 보여줍니다. 이제 프로모션 표시줄이 페이지와 함께 스크롤됩니다.

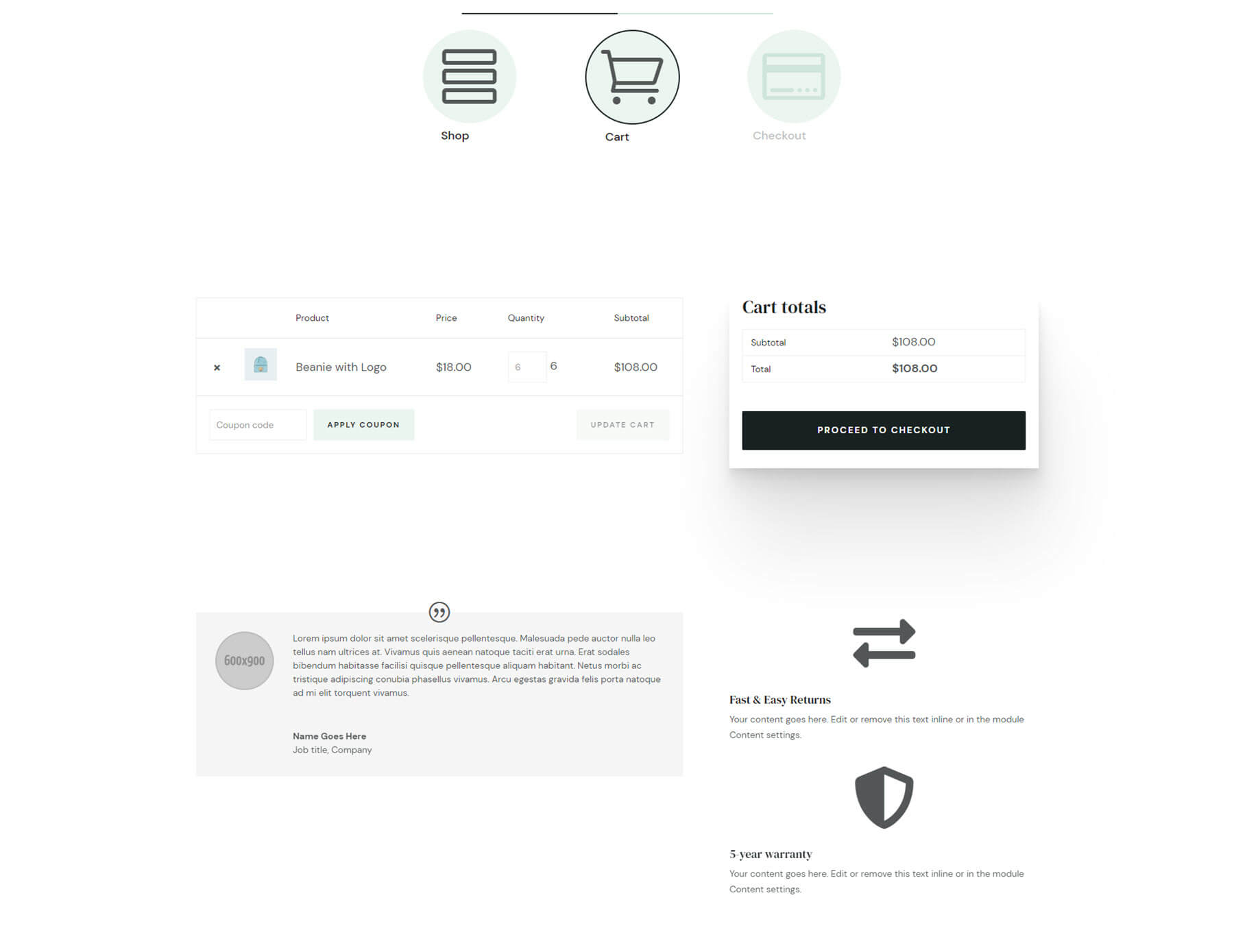
카트
카트 페이지에는 진행 중인 위치를 나타내는 막대가 있는 아이콘이 포함되어 있습니다.

밀리 테마 옵션
마지막으로 테마 옵션을 살펴보겠습니다. Milly는 Divi 테마 옵션에 탭을 추가합니다. 여기에서 여러 옵션을 선택하고 조정할 수 있습니다.
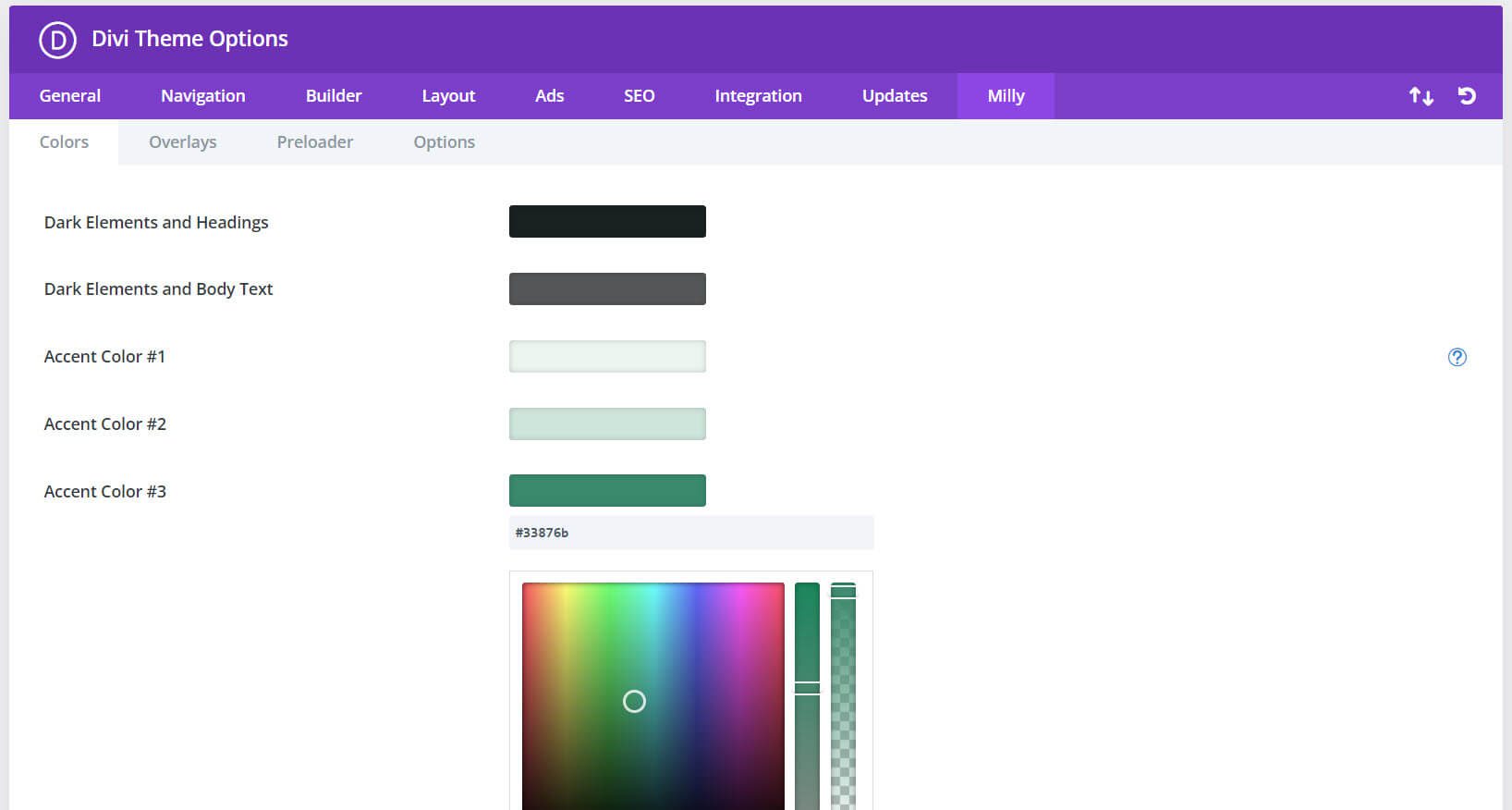
그림 물감
색상 탭을 사용하면 어두운 요소 및 제목, 어두운 요소 및 본문 텍스트의 색상과 세 가지 강조 색상을 선택할 수 있습니다. 색상을 클릭하면 원하는 색상을 선택할 수 있는 색상 선택기가 열립니다.

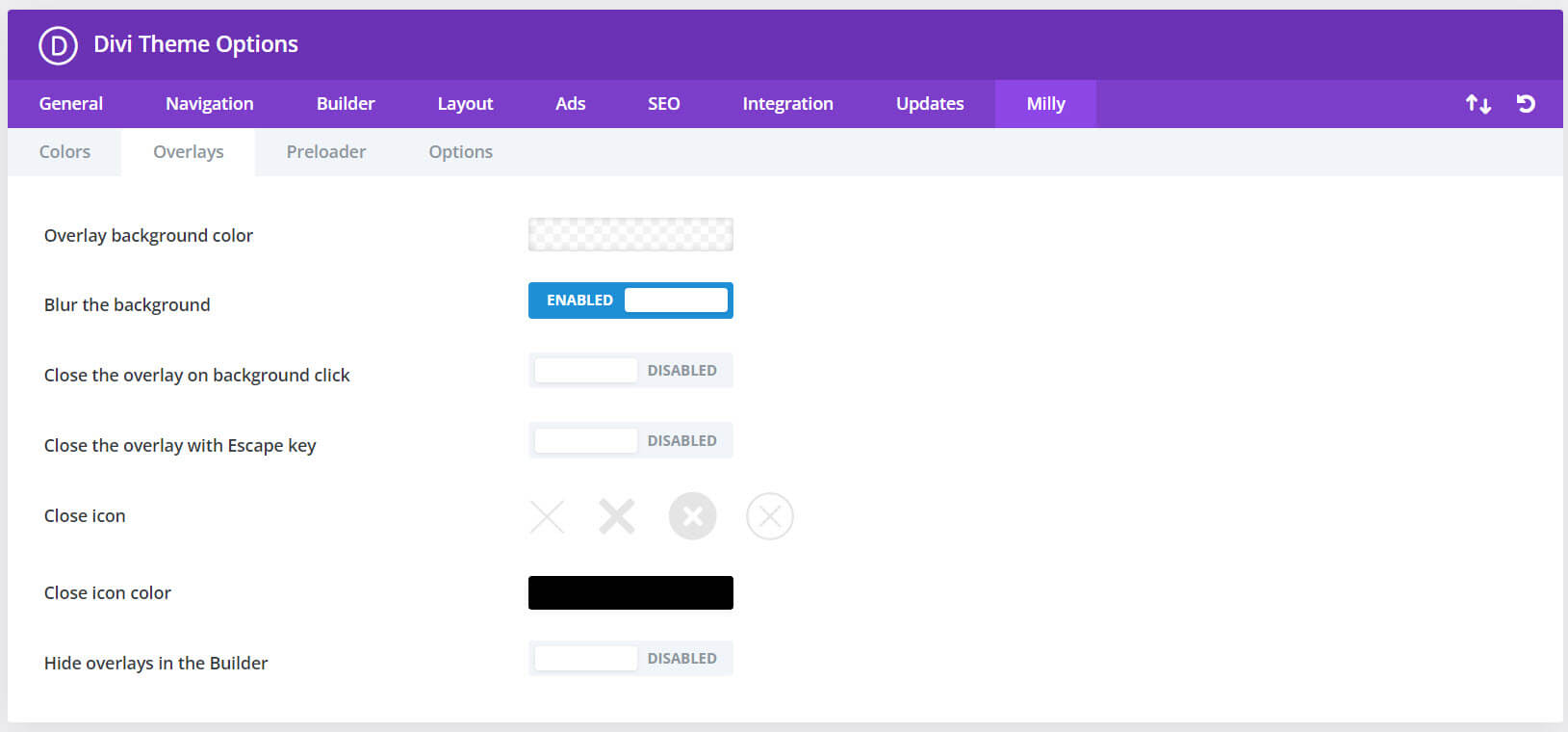
오버레이
Milly는 모든 섹션을 팝업으로 사용할 수 있습니다. 클릭에 의해 트리거됩니다. 방문자가 클릭하기를 원하는 섹션과 요소에 CSS 클래스를 추가하기만 하면 됩니다. 즉, Divi Builder를 사용하여 원하는 레이아웃이나 맞춤 디자인으로 팝업을 만들 수 있습니다. 오버레이 탭에는 배경색 설정, 배경 흐림, 클릭 시 닫기, Esc 키로 닫기, 아이콘 닫기, 아이콘 색상 닫기, 빌더에서 오버레이 숨기기 등이 있습니다.

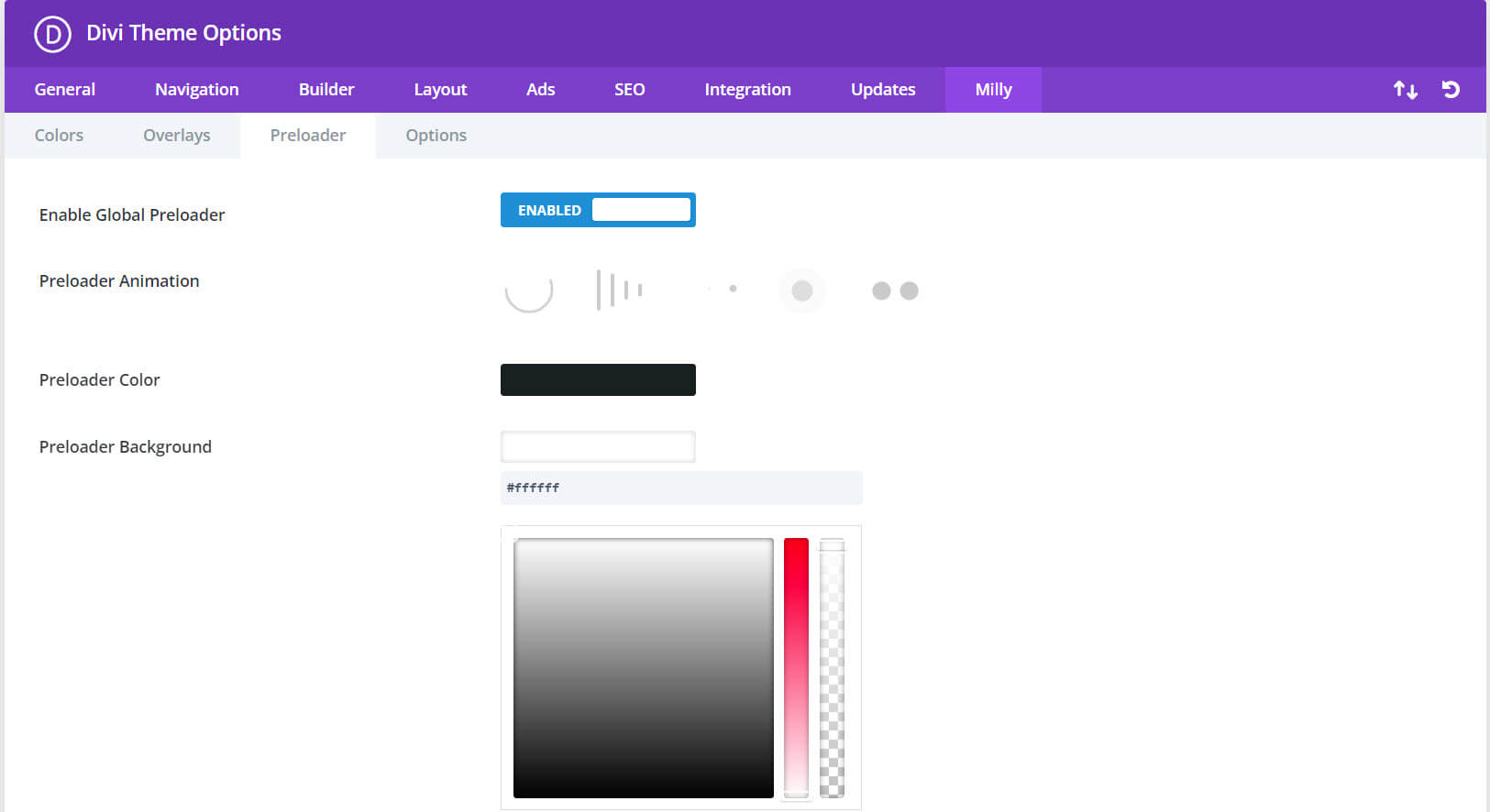
프리로더
프리로더 탭에서는 프리로더를 활성화하고 해당 옵션을 선택할 수 있습니다. 옵션에는 애니메이션, 색상 및 배경색이 포함됩니다.

옵션
옵션 탭을 사용하면 시차 효과를 활성화하고 캐러셀과 슬라이더를 활성화할 수 있습니다.

밀리 CSS 클래스
또한 작동 방식을 사용자 정의할 수 있는 Milly 하위 테마용으로 설계된 11개의 다른 CSS 클래스가 있습니다. 설명서에서 목록을 찾을 수 있습니다. 사용하려는 섹션의 고급 탭에 CSS 클래스를 배치합니다.
밀리 차일드 테마 구입처
Milly Child 테마는 Divi Marketplace에서 사용할 수 있습니다. 정기적으로 $97이며 무제한 웹 사이트 사용, 30일 환불 보장, 1년 지원 및 업데이트가 포함됩니다.

Milly Child 테마에 대한 결말 생각
이것이 바로 Divi용 Milly Child 테마의 모습입니다. 디자인이 깔끔하고 밀리가 사용하기 편하다는 생각이 들었습니다. 이 기능은 판매에 중점을 두어 전자 상거래 웹 사이트를 운영하거나 잠재 고객을 포착하고 판매 퍼널을 통해 안내하려는 모든 사람에게 이상적입니다. 페이지 수와 기능에 깊은 인상을 받았습니다. 특히 프리로더와 팝업 오버레이가 마음에 듭니다. 비즈니스용 차일드 테마에 관심이 있다면 Milly 차일드 테마를 살펴볼 가치가 있습니다.
여러분의 의견을 듣고 싶습니다. Divi용 Milly Child Theme를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요.
