Divi 제품 하이라이트: TablePress 스타일러
게시 됨: 2023-08-07TablePress Styler는 Divi용 타사 플러그인으로, WordPress용 인기 테이블 제작 플러그인인 TablePress에 다양한 스타일 지정 옵션을 추가합니다. TablePress Styler는 스타일링 옵션을 제공할 뿐만 아니라 TablePress를 Divi와 함께 사용하기 쉽게 만듭니다. 이 게시물에서는 TablePress Styler가 TablePress와 어떻게 작동하는지 살펴보고 귀하의 필요에 맞는 제품인지 결정하는 데 도움을 줄 것입니다.
- 1 TablePress Styler용 TablePress 테이블 만들기
- 2 TablePress Styler Divi 모듈
- 2.1 테이블 아이디
- 2.2 설정
- 2.3 요소
- 2.4 열
- 2.5 행
- 2.6 TablePress 프로 옵션
- 3 TablePress 스타일러 디자인 설정
- 3.1 TablePress 스타일러 이름
- 3.2 TablePress 스타일러 설명
- 3.3 TablePress 스타일러 요소
- 3.4 간격
- 3.5 세포
- 3.6 텍스트
- 3.7 헤더
- 3.8 바닥글
- 3.9 행 머리글
- 3.10 아이콘
- 3.11 버튼
- 3.12 색상
- 3.13 테두리
- 4 TablePress Styler 설계 결과
- 5 TablePress Styler 구입처
- TablePress Styler에 대한 6가지 결론
TablePress Styler용 TablePress 테이블 만들기
먼저 TablePress Styler와 함께 사용할 테이블을 만들어야 합니다. TablePress Styler는 테이블을 생성하지 않습니다. 대신 TablePress에서 생성된 테이블의 스타일을 지정합니다. TablePress 플러그인이 필요하며 TablePress의 Divi 애드온으로 작동합니다. TablePress에서 테이블을 만든 후에는 TablePress Styler를 사용하여 Divi Builder로 해당 테이블의 스타일을 사용자 지정하십시오.
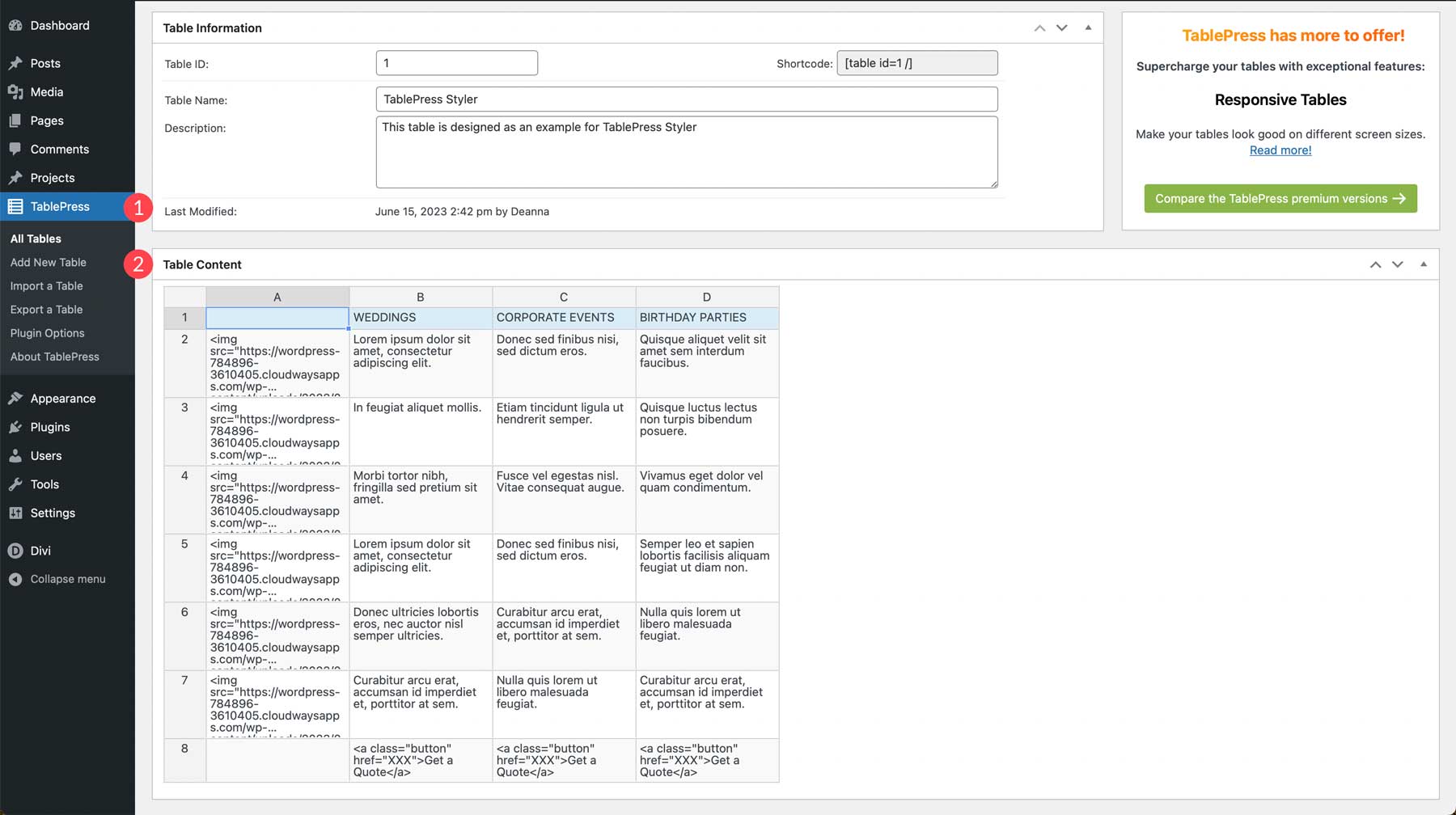
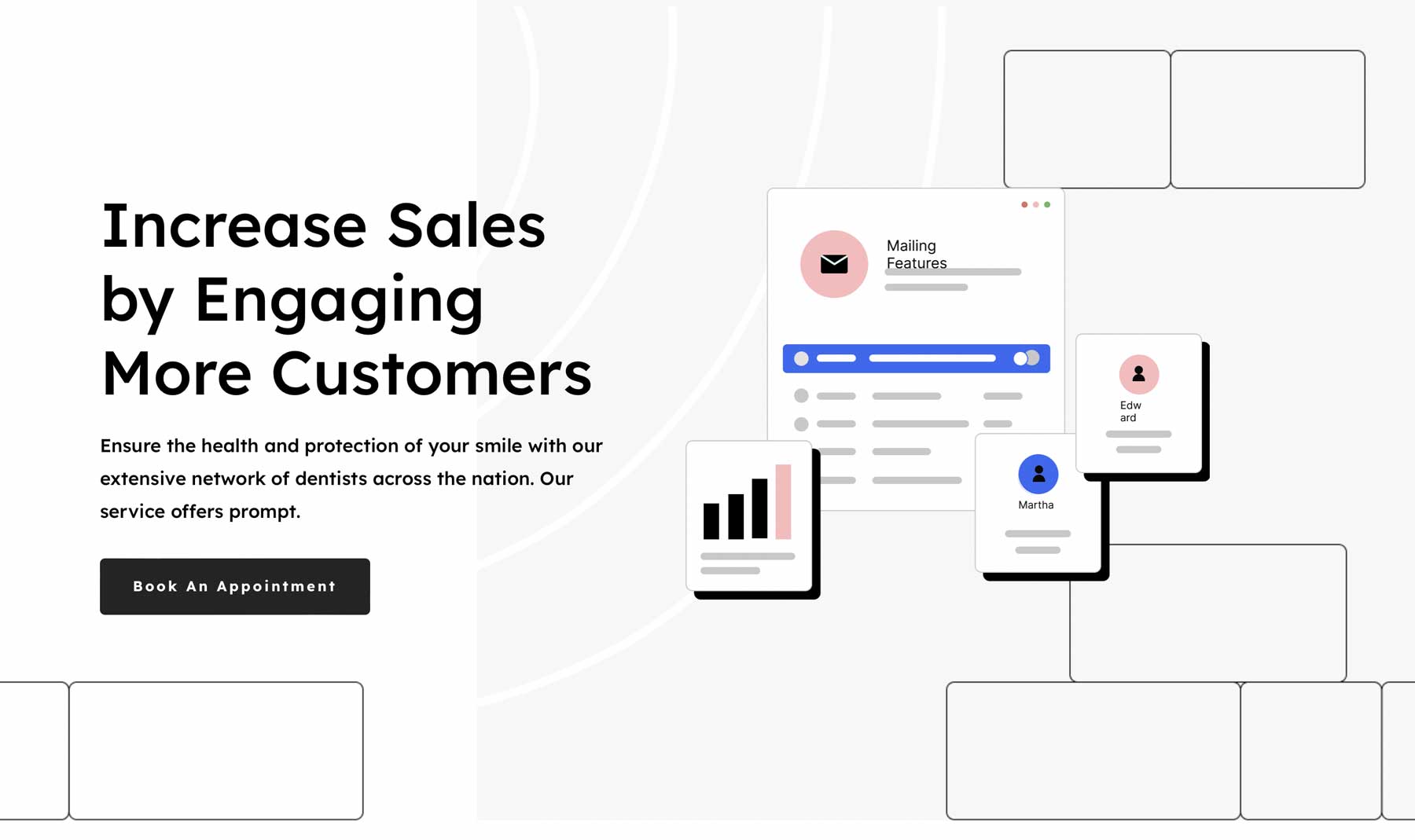
이 예에서는 무료 이메일 마케팅 레이아웃 팩의 레이블을 사용하여 샘플 테이블을 만들었습니다.

해당 레이아웃 팩의 랜딩 페이지에 있는 스타일을 사용하여 예제를 만들겠습니다.

TablePress Styler Divi 모듈
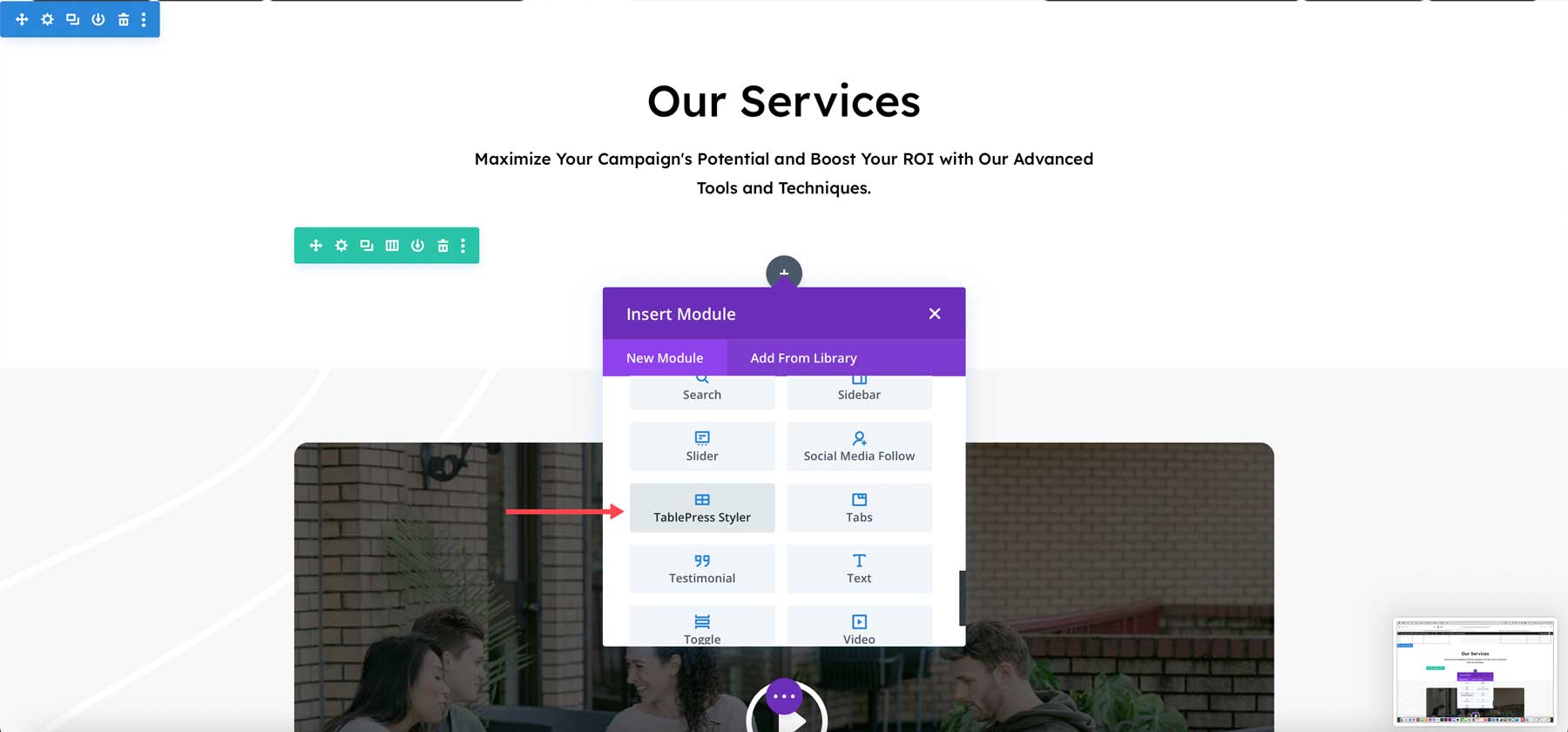
TablePress Styler는 Divi Builder에 새 모듈을 추가합니다. 일반적으로 TablePress의 테이블은 단축 코드로 추가됩니다. TablePress Styler를 사용하면 테이블을 별도로 추가할 필요가 없습니다. 이 모듈은 당신을 위해 그것을 추가합니다. 이렇게 하면 Divi Builder에서 테이블을 더 쉽게 사용할 수 있습니다.

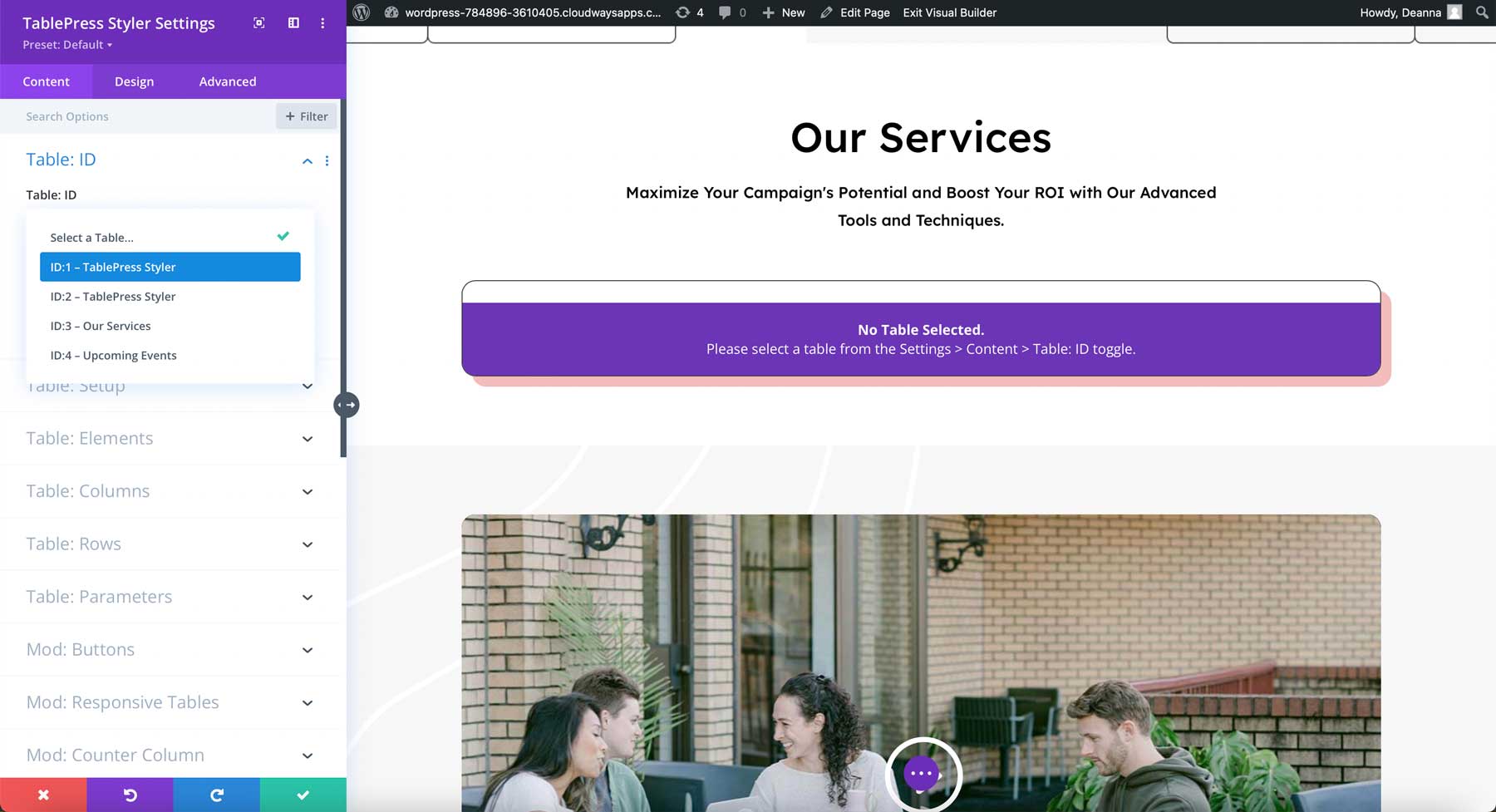
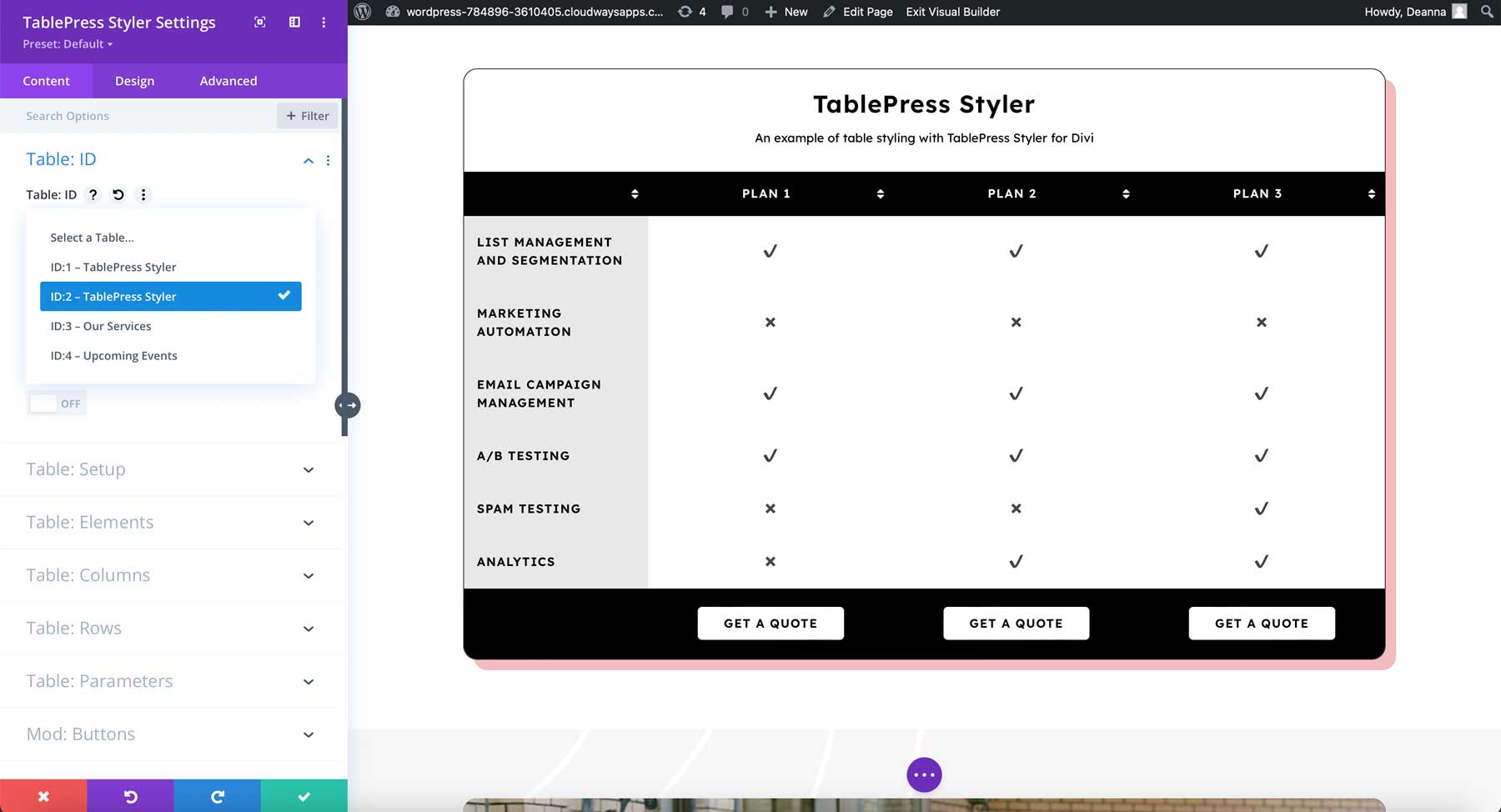
TablePress Styler 설정의 첫 번째 옵션에는 테이블을 선택할 수 있는 드롭다운 상자가 포함되어 있습니다. 드롭다운 상자를 열면 TablePress에서 만든 모든 테이블이 표시됩니다. 표시할 테이블을 선택합니다.

테이블은 TablePress 편집기에서 생성한 방식대로 정확하게 표시됩니다.
테이블 ID

테이블 디자인을 완전히 제어할 수 있습니다. TablePress 편집기로 돌아가지 않고도 디자인을 조정할 수 있습니다. 설정, 요소, 열, 행, 매개변수, 버튼 등을 조정합니다. 일부 설정에는 TablePress Pro(또는 Max) 또는 TablePress 확장이 필요합니다. 무료 버전의 TablePress에서 작동하는 기능을 살펴보겠습니다.

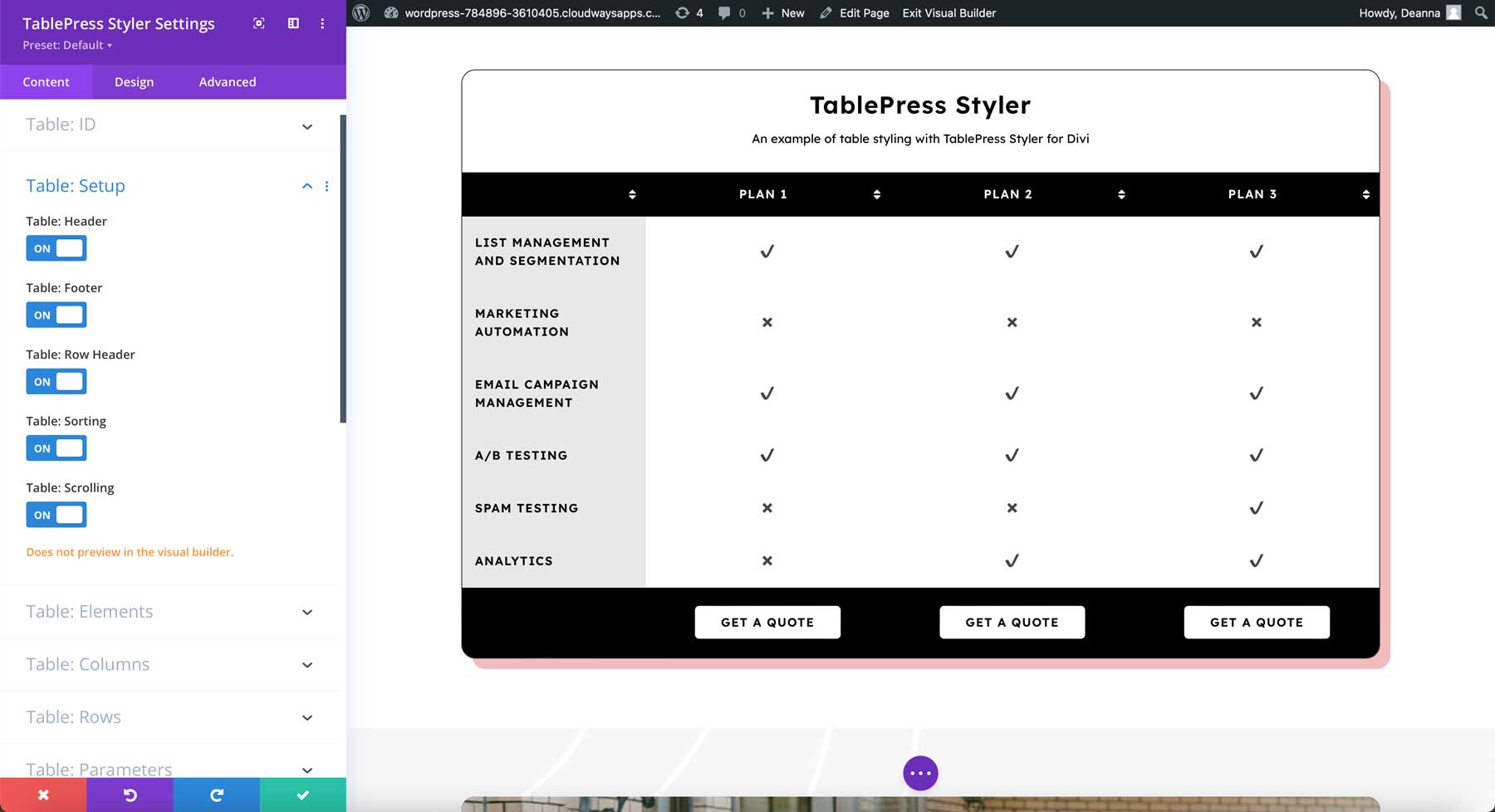
설정
설정은 머리글, 바닥글 및 행 머리글을 조정합니다. 원하는 조합으로 활성화하거나 비활성화할 수 있습니다. 정렬 및 스크롤을 활성화할 수도 있습니다. 이 예제에서는 모두 활성화했습니다. 모듈의 옵션을 표시하기 위해 이 예제 전체에서 활성화된 상태로 두겠습니다.

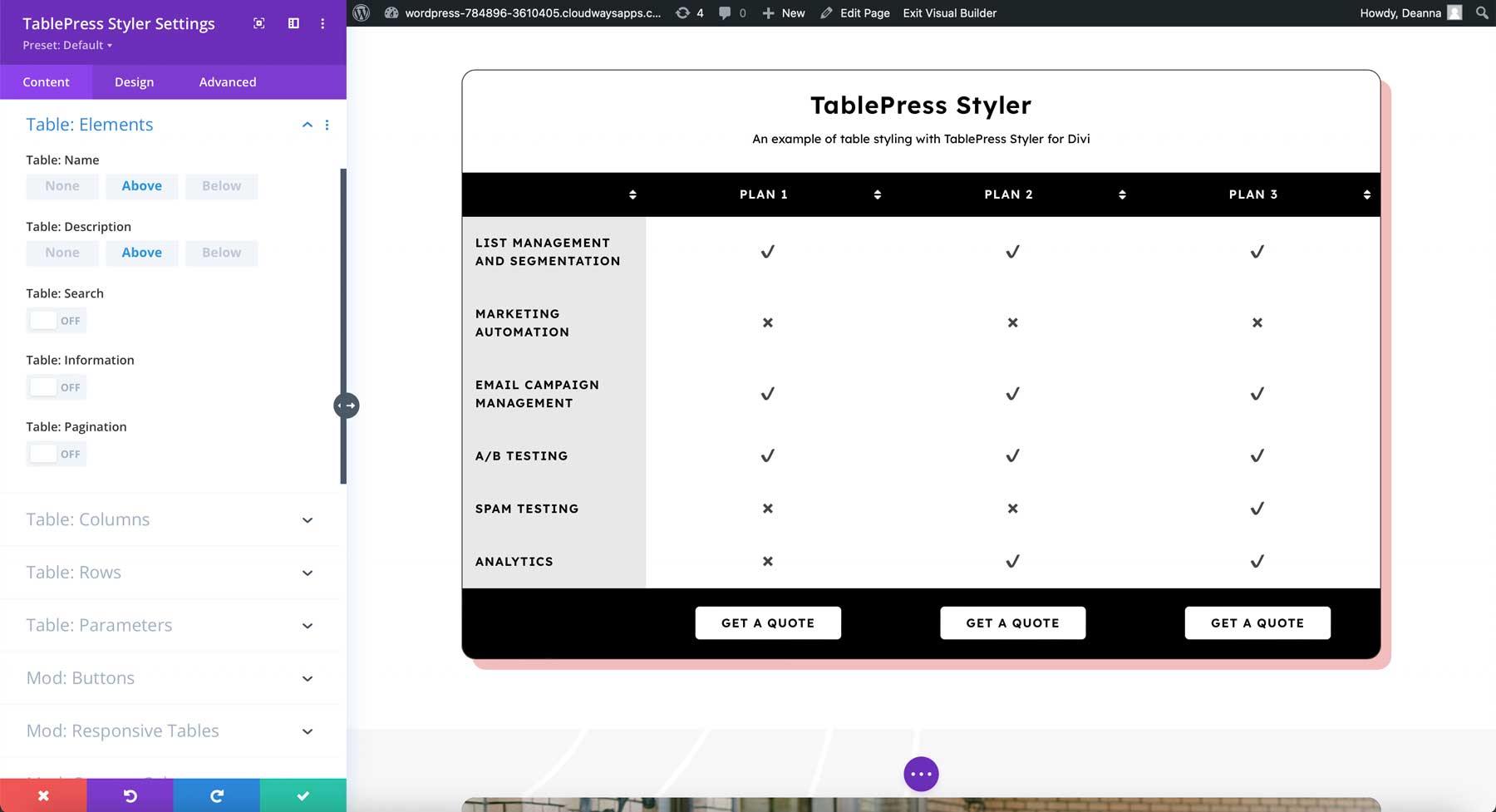
강요
요소를 사용하면 테이블 이름과 설명을 이동하거나 비활성화할 수 있습니다. 검색, 정보, 페이지 매김 및 선택기를 활성화할 수도 있습니다. 페이지 매김을 활성화하면 각 페이지에 표시할 항목 수를 지정할 수 있습니다. 머리글과 바닥글은 항목 수에 포함되지 않습니다. 이 예에서 모두 활성화하고 페이지 매김을 2로 변경했으며 이름을 테이블 아래로, 설명을 테이블 위로 옮겼습니다.

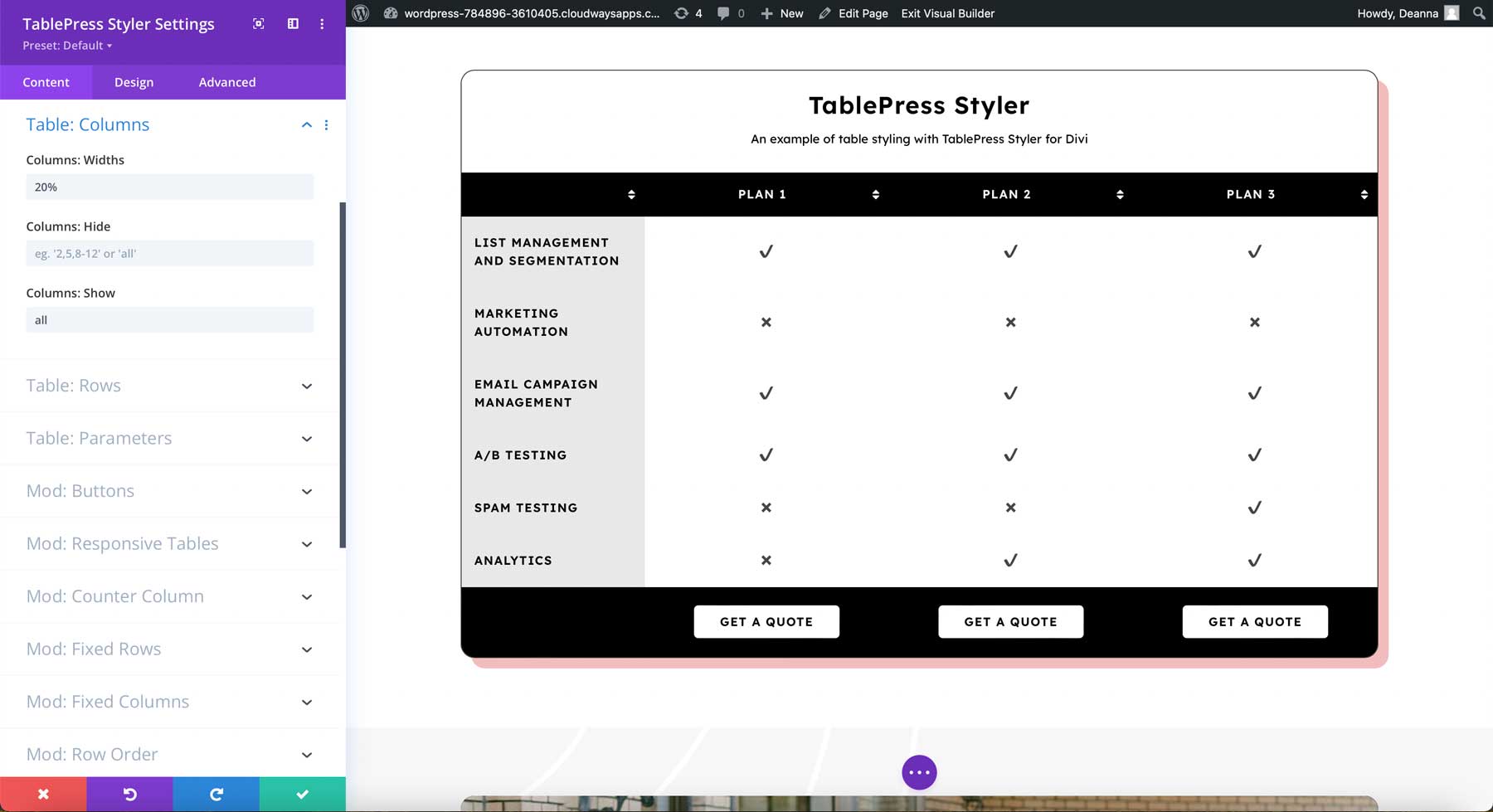
열
열을 사용하면 각 열의 너비를 설정할 수 있습니다. 너비를 픽셀, 백분율 등으로 지정합니다. 숨기거나 표시할 열을 지정할 수도 있습니다. 이 예에서는 행 2와 5를 숨겼습니다. 제목을 다시 맨 위로 옮기고 제목 아래의 새 위치에 설명을 남겼습니다.

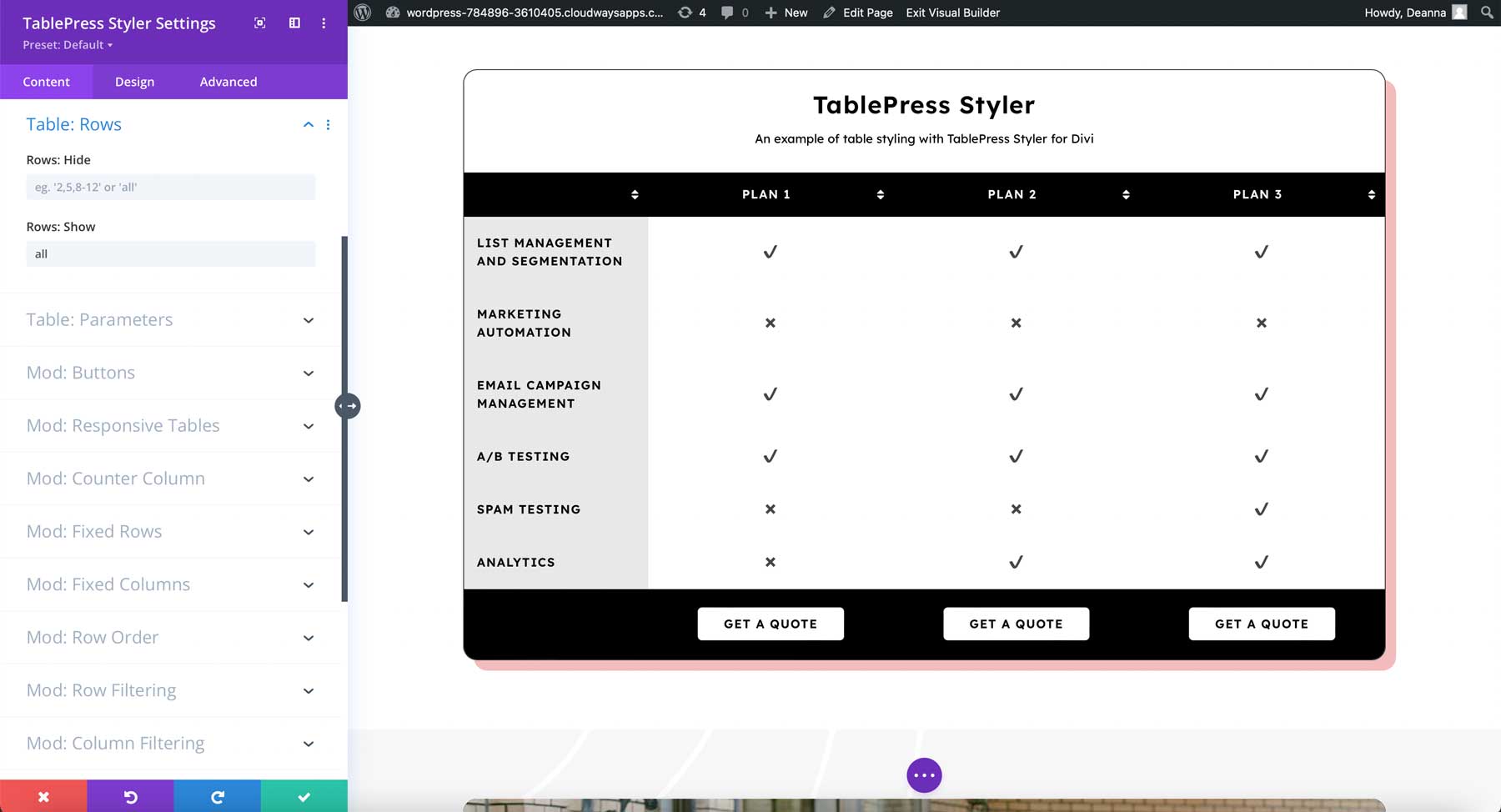
행
행을 사용하면 표시하거나 숨길 행을 지정할 수 있습니다. 이 예에서는 행 3을 숨겼습니다.

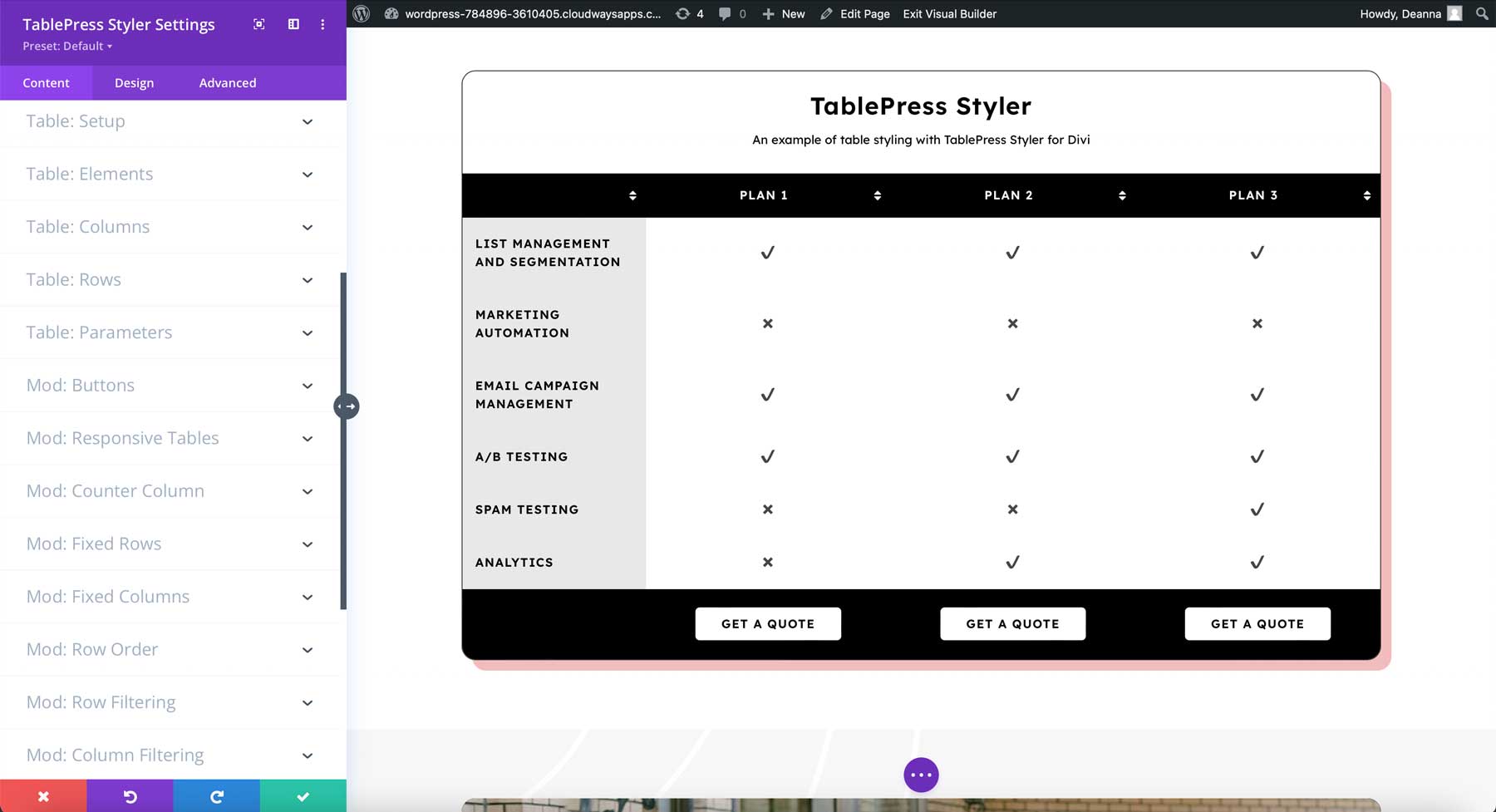
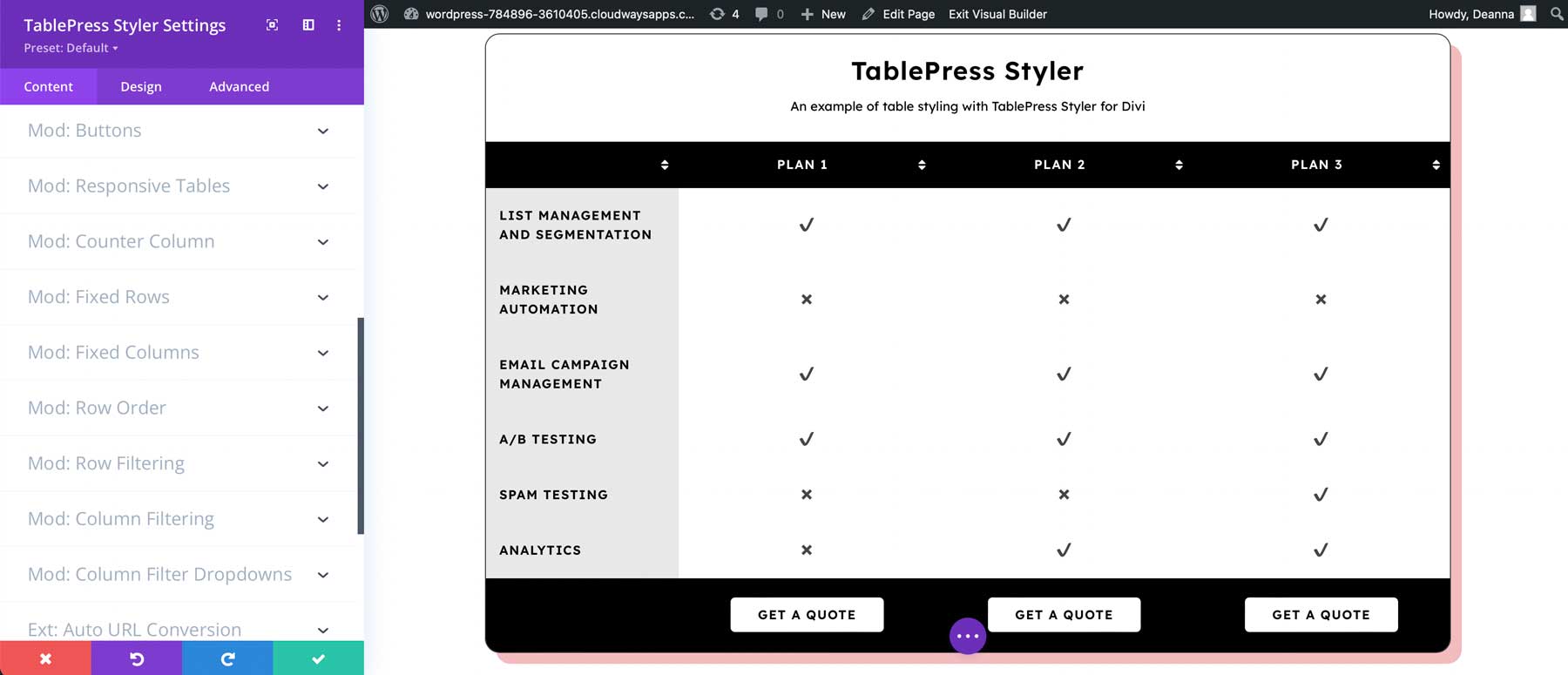
TablePress 프로 옵션
TablePress Styler 플러그인에서 매개변수는 테이블 매개변수에 대한 지식이 필요한 고급 기능입니다. TablePress Pro(또는 Max)가 필요한 기능에는 버튼, 반응 테이블, 카운터 열, 고정 행, 고정 열, 행 순서, 행 필터링, 열 필터링 및 열 필터 드롭다운이 포함됩니다. 자동 URL 변환에는 TablePress 자동 URL 변환 확장이 필요합니다.


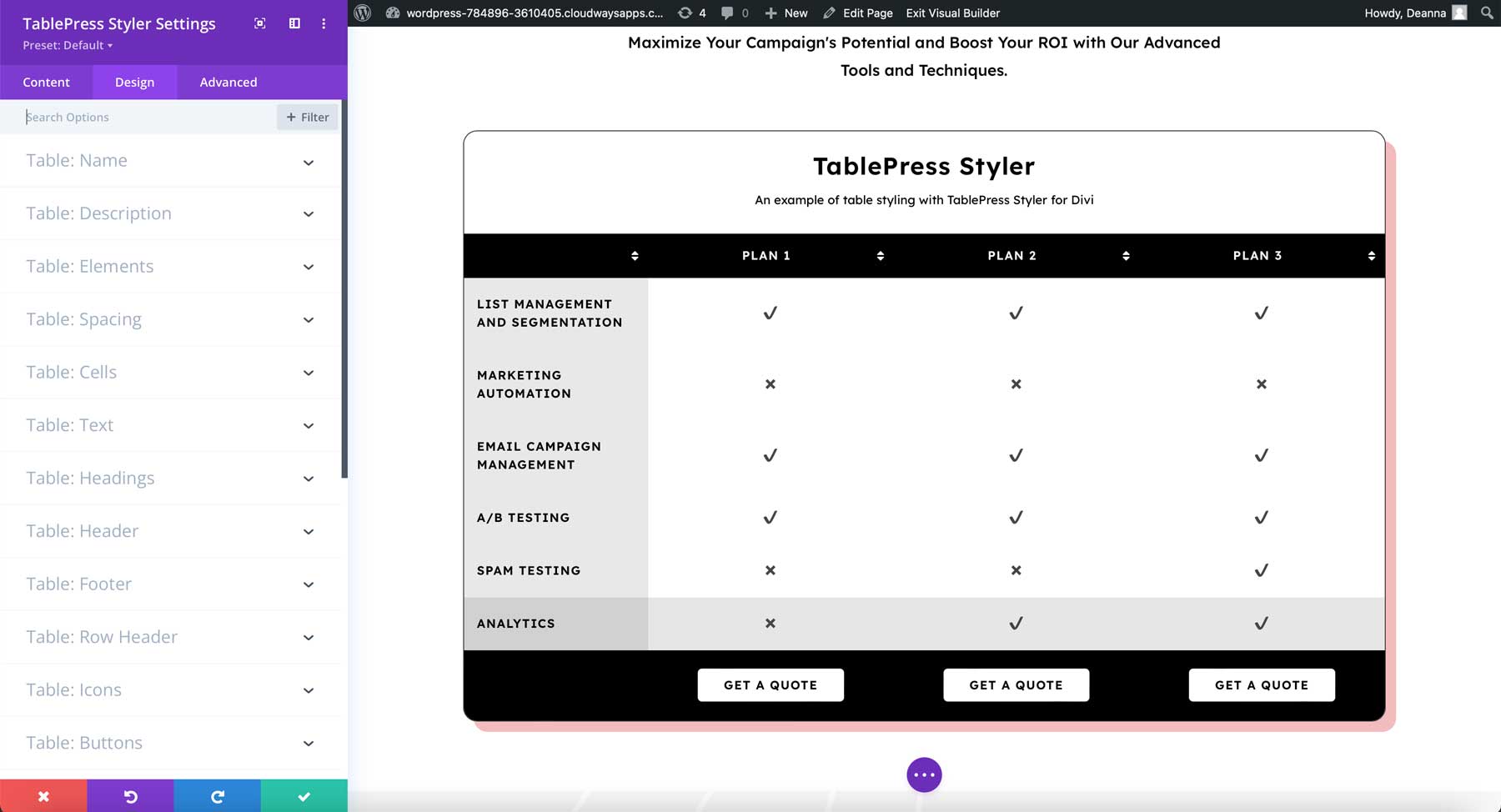
TablePress 스타일러 디자인 설정
모든 요소에는 독립적인 디자인 설정이 포함되어 있어 Divi Builder로 TablePress 테이블을 사용자 지정할 수 있습니다. 레이아웃 팩의 디자인 대기열을 사용하여 테이블을 사용자 정의하겠습니다.

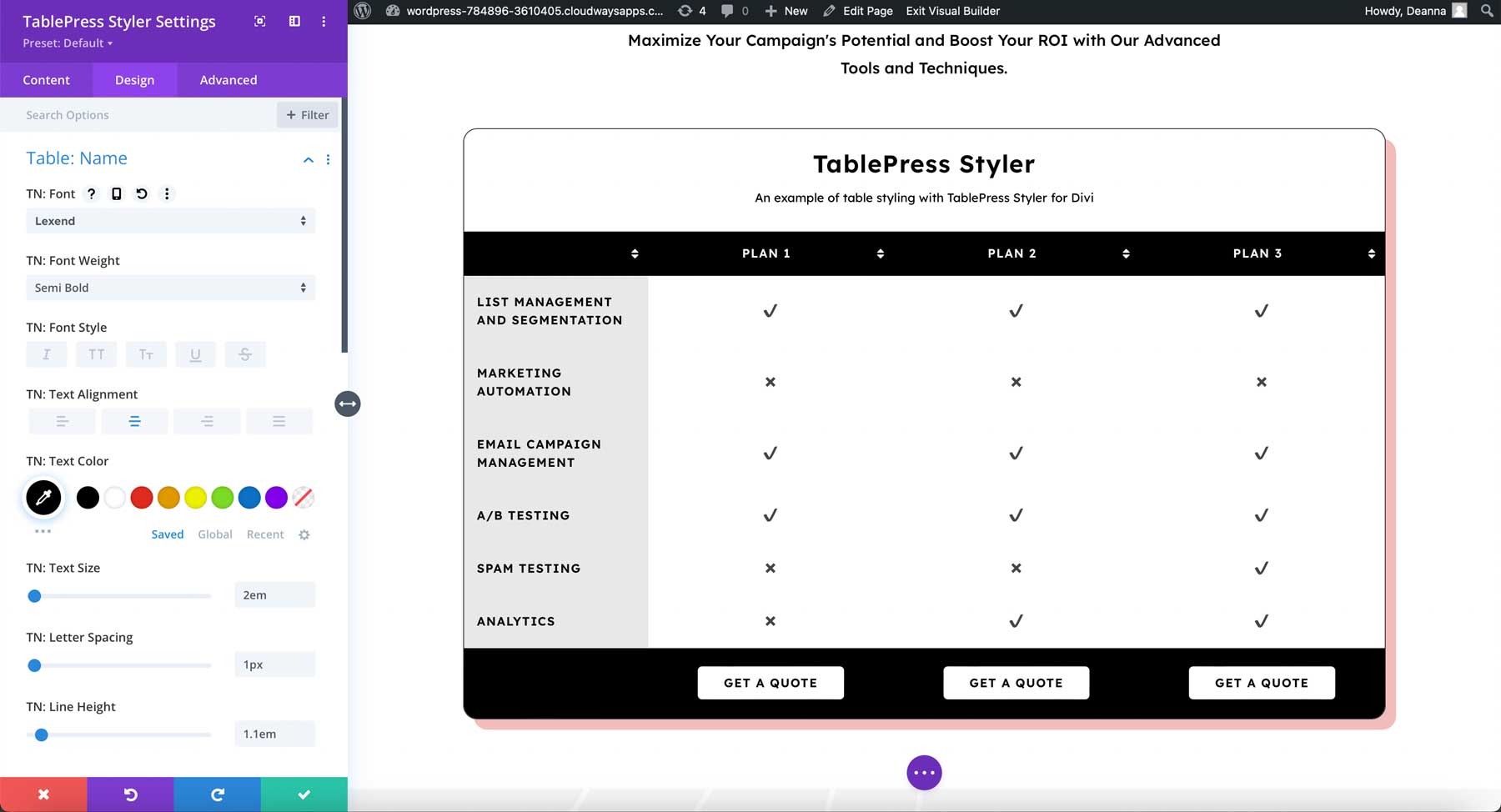
TablePress 스타일러 이름
헤더 수준을 제외하고 테이블 이름 설정에는 모든 표준 텍스트 설정이 포함됩니다. 이 예에서는 글꼴, 글꼴 두께, 색상 및 크기를 변경했습니다. 이제 이 레이아웃 팩에 사용된 H2 설정과 일치합니다.

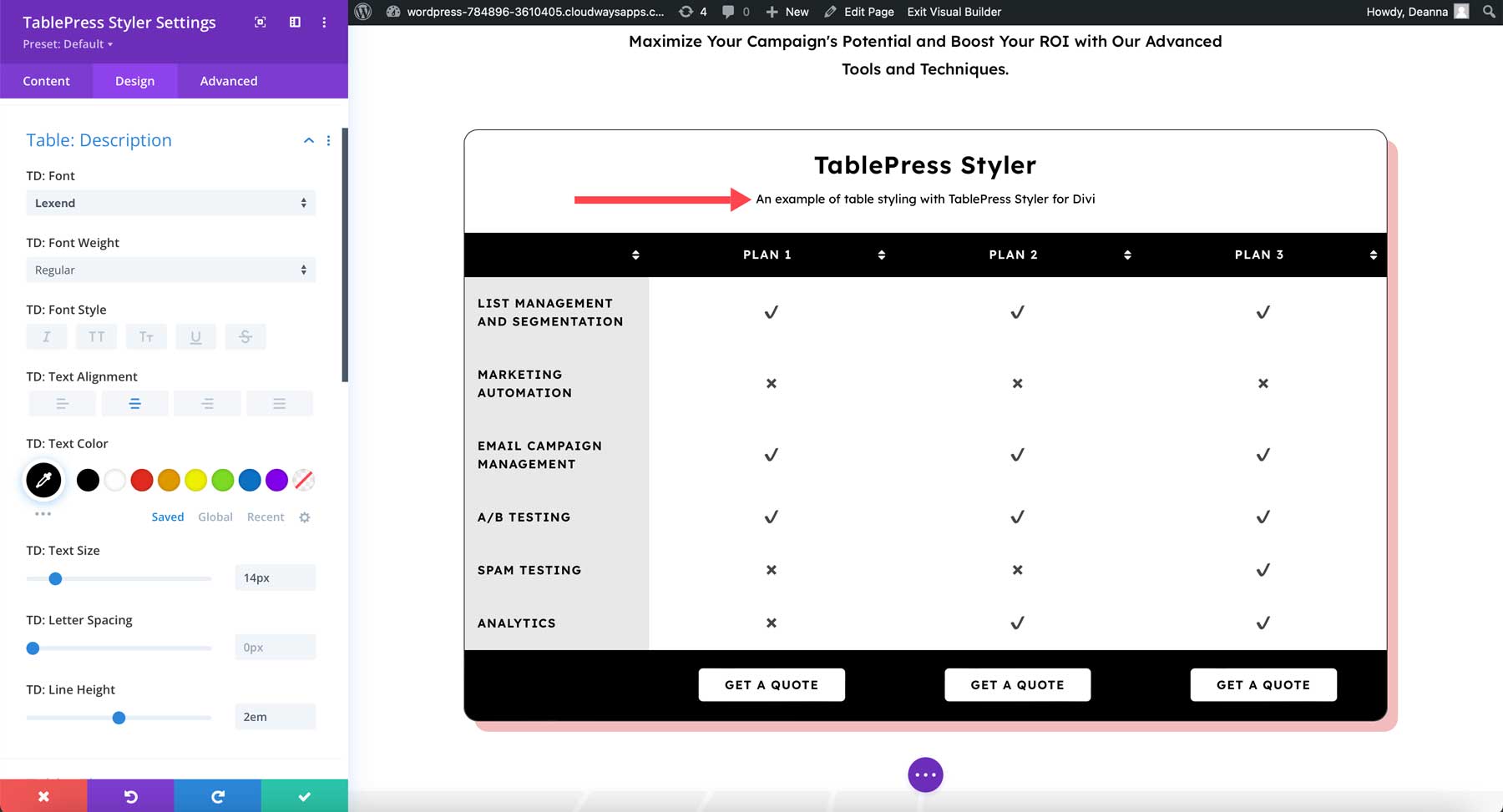
TablePress 스타일러 설명
설명에는 이름 텍스트와 동일한 옵션이 포함됩니다. 아래 예에서는 표 위의 행에 있는 설명과 일치하도록 설명 스타일을 지정했습니다. 글꼴, 두께 및 색상을 변경했습니다.

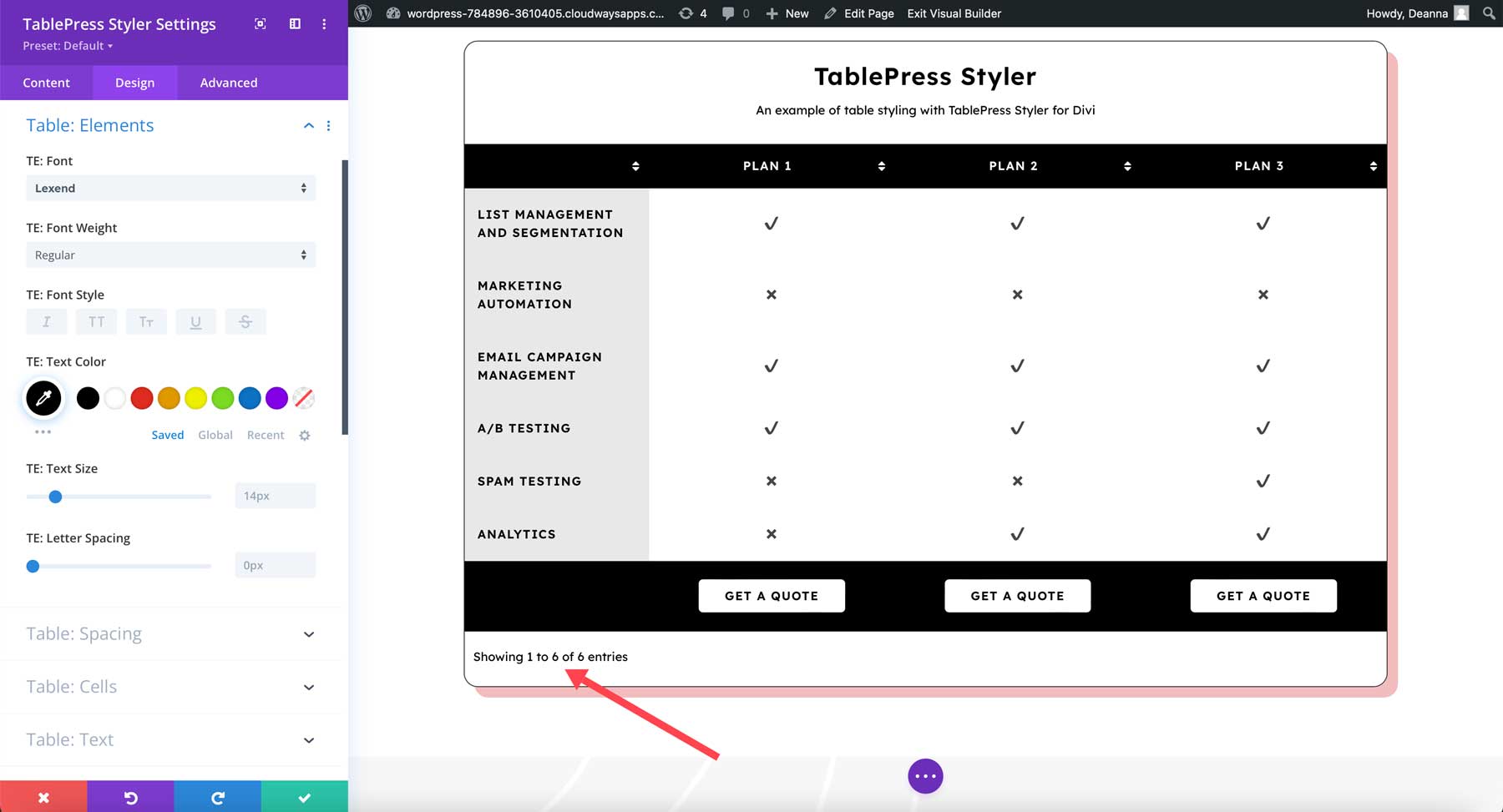
TablePress 스타일러 요소
요소에는 표준 글꼴 옵션도 포함됩니다. 이 예제에서는 글꼴, 두께 및 색상을 조정했습니다. 이제 검색, 페이지 매김 및 유사한 텍스트가 레이아웃 팩의 보조 제목과 일치합니다.

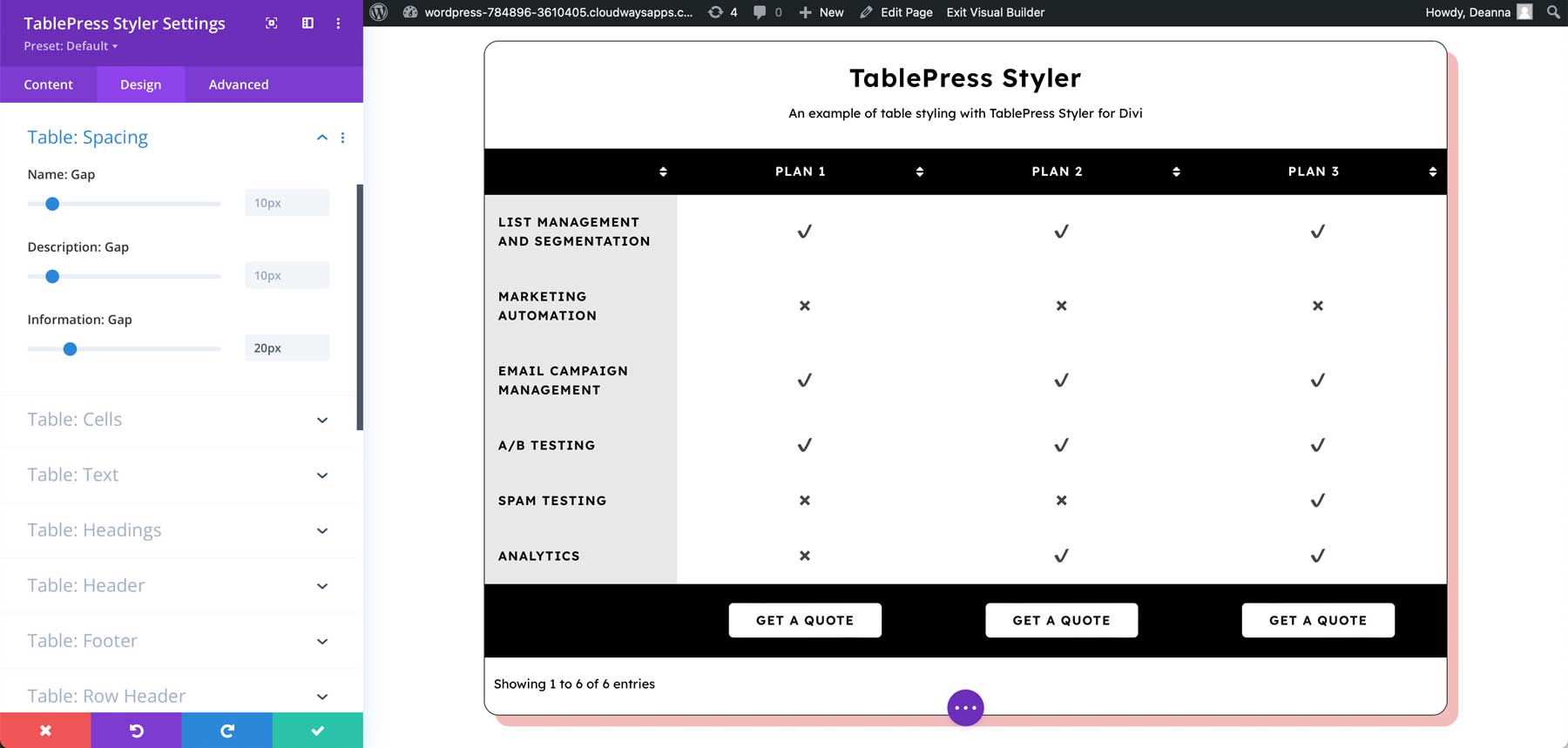
간격
간격을 사용하면 이름, 설명, 검색, 정보, 페이지 매김 및 페이지 매김 선택기를 포함한 모든 요소의 간격을 조정할 수 있습니다. 이 예제의 모든 설정을 조정하여 텍스트를 조금 더 벌렸습니다.

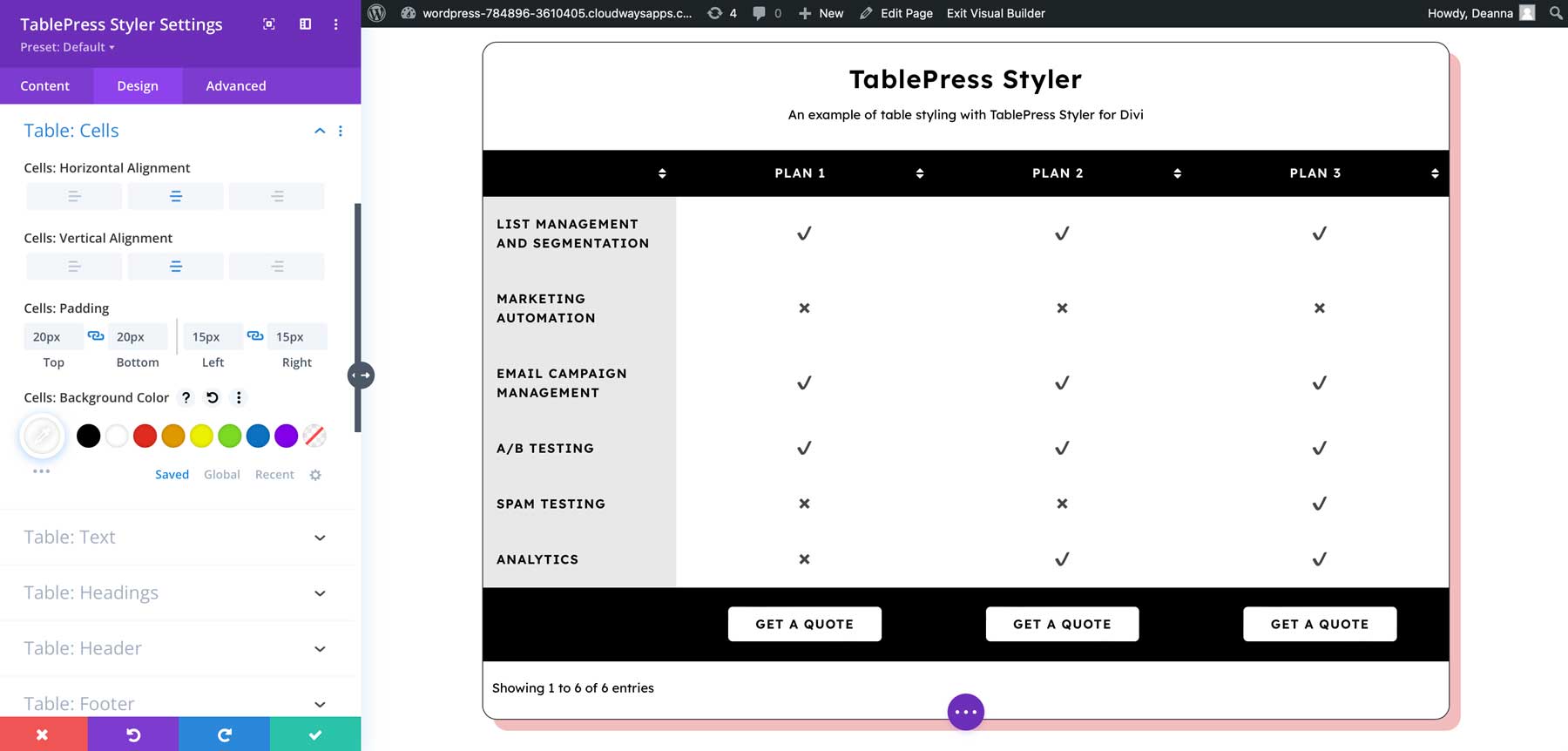
세포
셀을 사용하면 셀의 수평 및 수직 정렬, 안쪽 여백 및 배경색을 변경할 수 있습니다. 패딩을 추가하고 배경색을 검은색으로 변경했습니다. 이 배경색은 글꼴 색상을 변경하면 더 쉽게 읽을 수 있습니다.

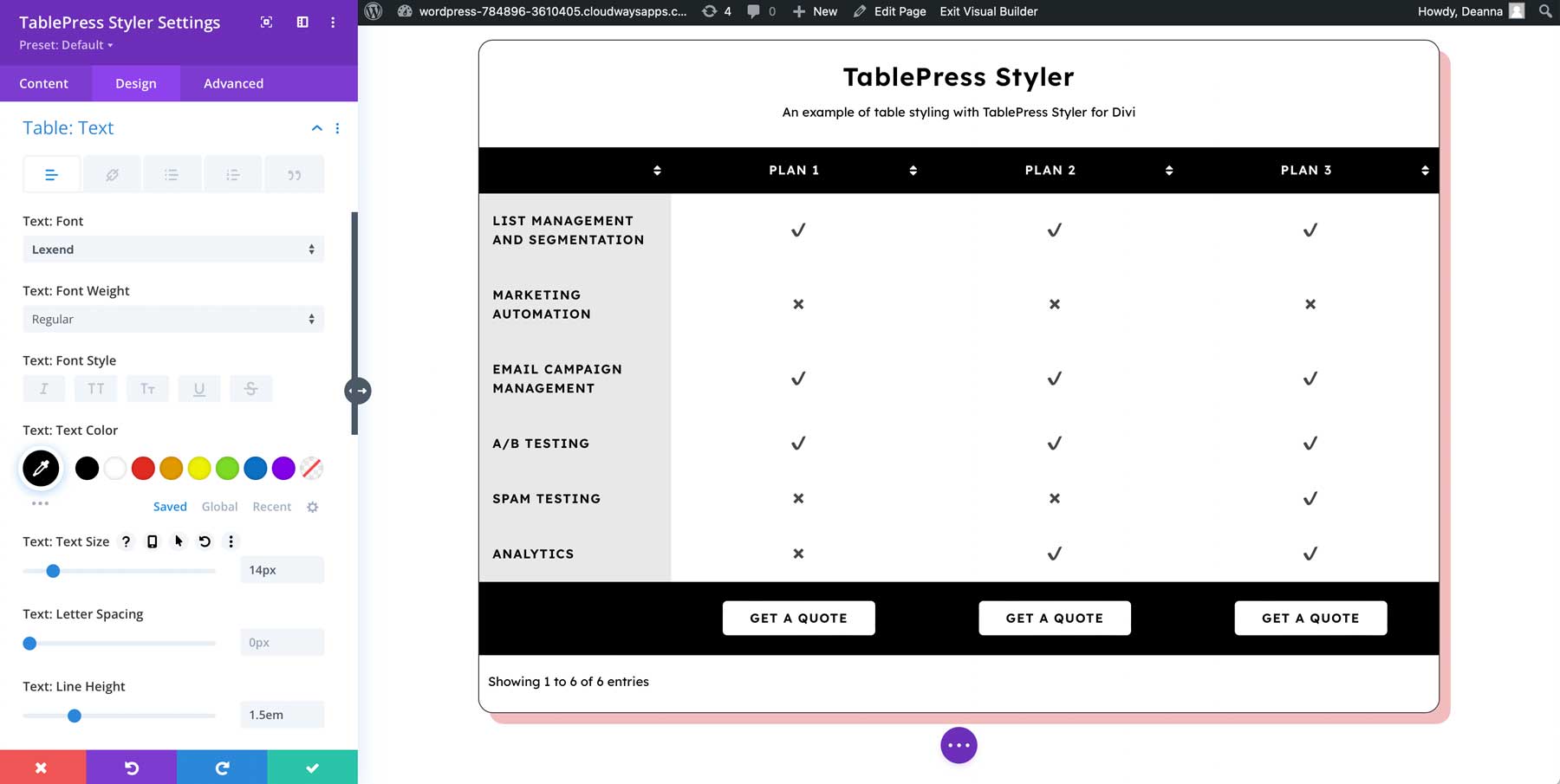
텍스트
텍스트 설정은 셀 내의 텍스트를 제어합니다. 텍스트 스타일을 설명 텍스트와 일치하도록 만들었습니다.

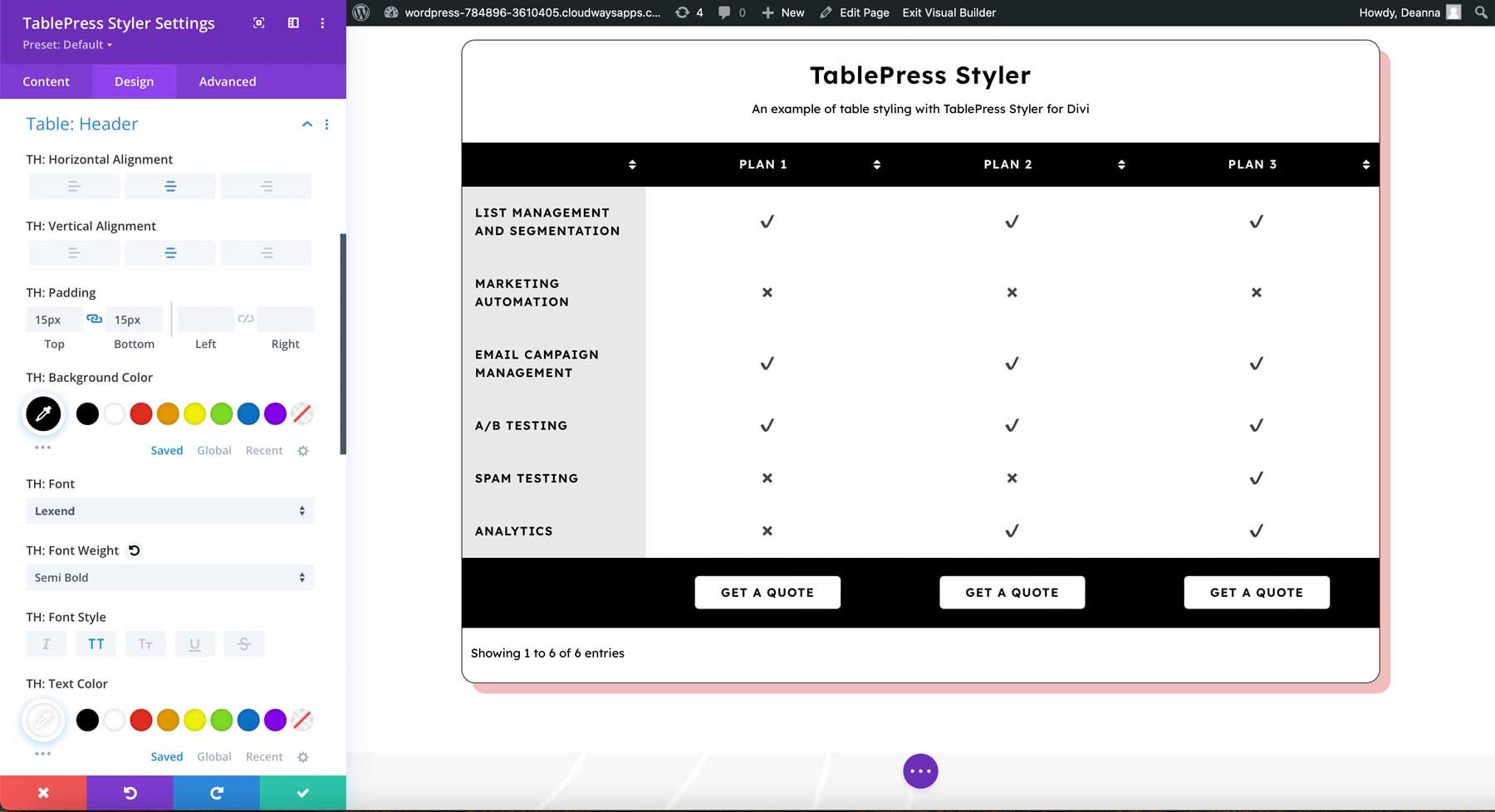
머리글
헤더 설정에는 배경 및 글꼴 설정이 포함됩니다. 이 예제에서는 배경색, 글꼴 색 및 텍스트 정렬을 조정했습니다.

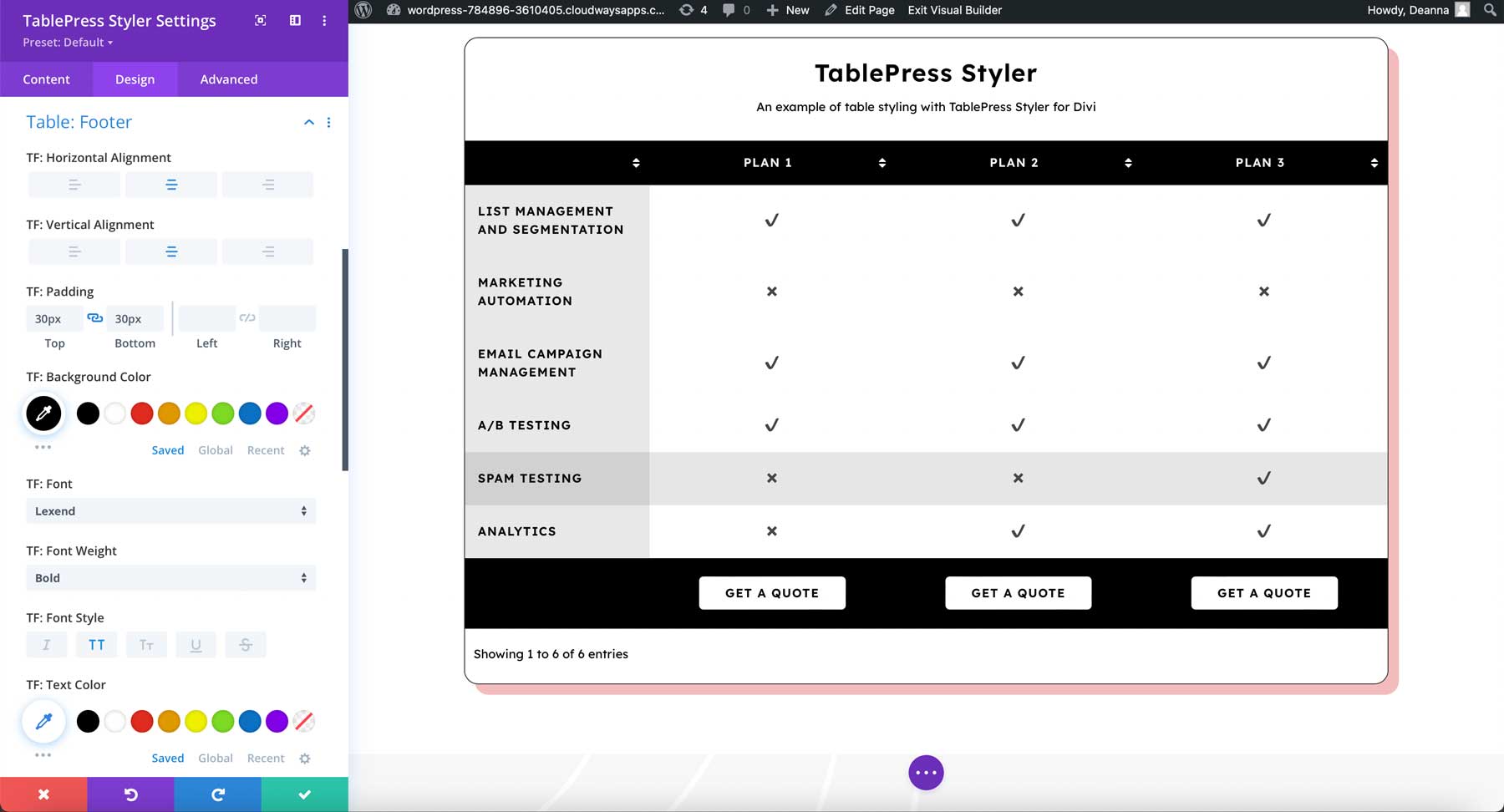
보행인
바닥글 설정은 머리글 설정을 따르고 배경 및 글꼴 색상을 포함합니다. 이 예제에서는 배경색, 글꼴 색 및 정렬을 조정했습니다.

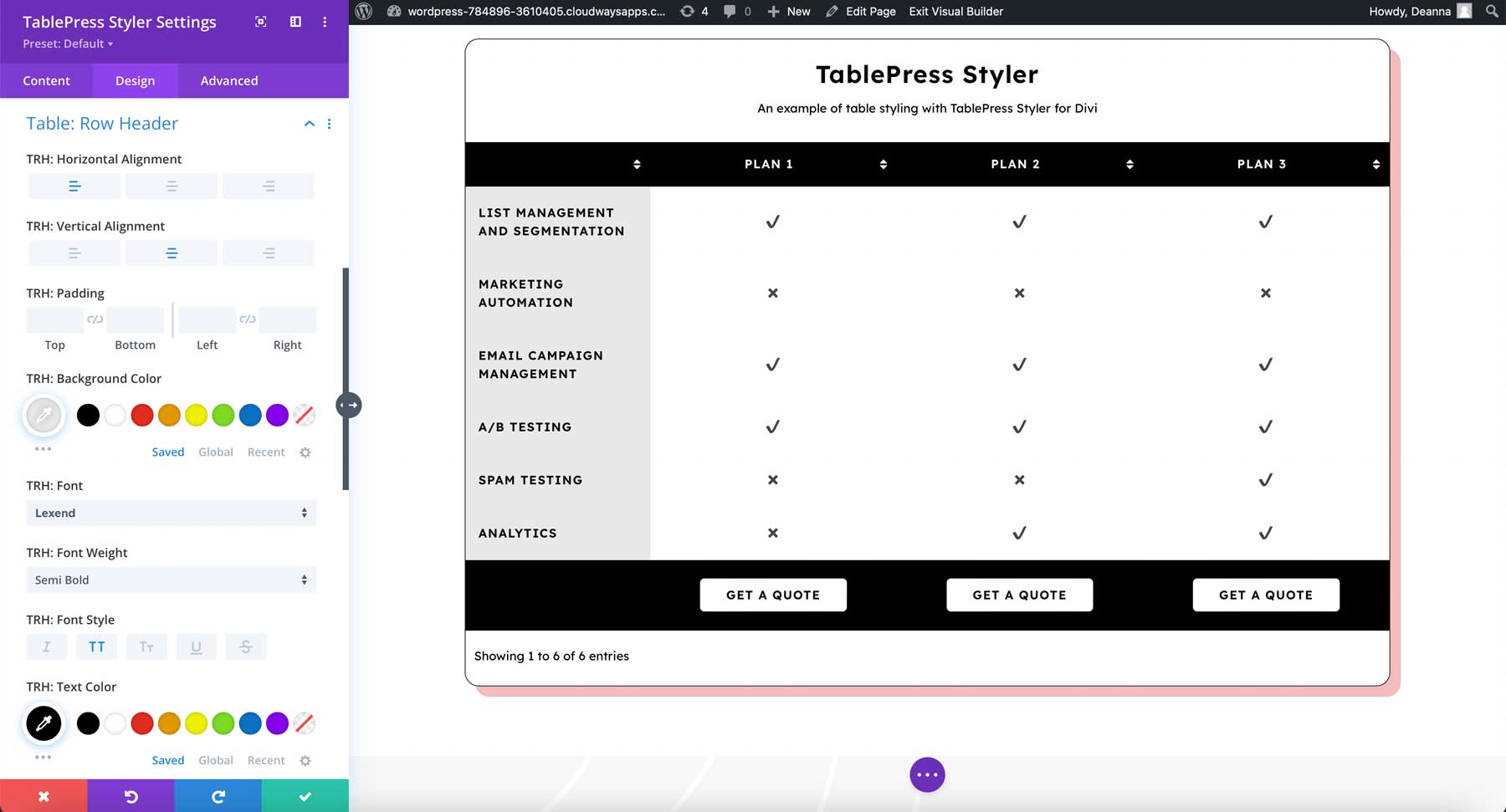
행 머리글
행 헤더에는 배경 및 글꼴 색상, 정렬 등에 대한 설정도 포함됩니다. 이 예에서는 배경색과 글꼴 색상을 조정했습니다.

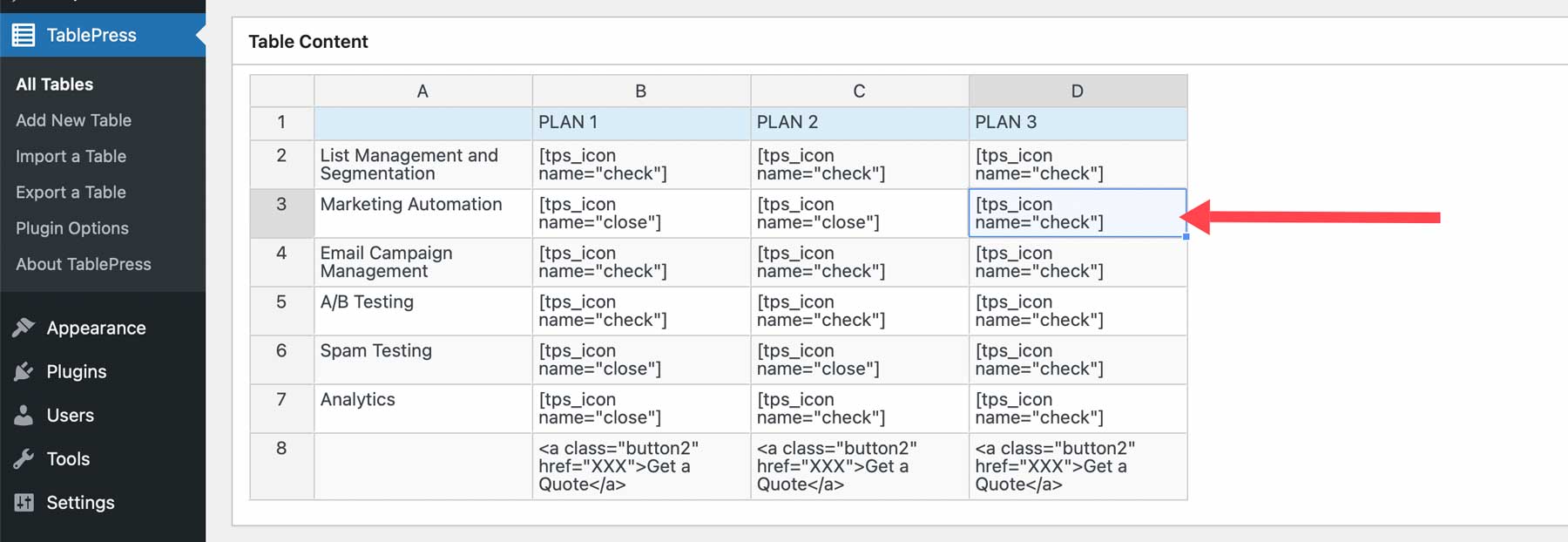
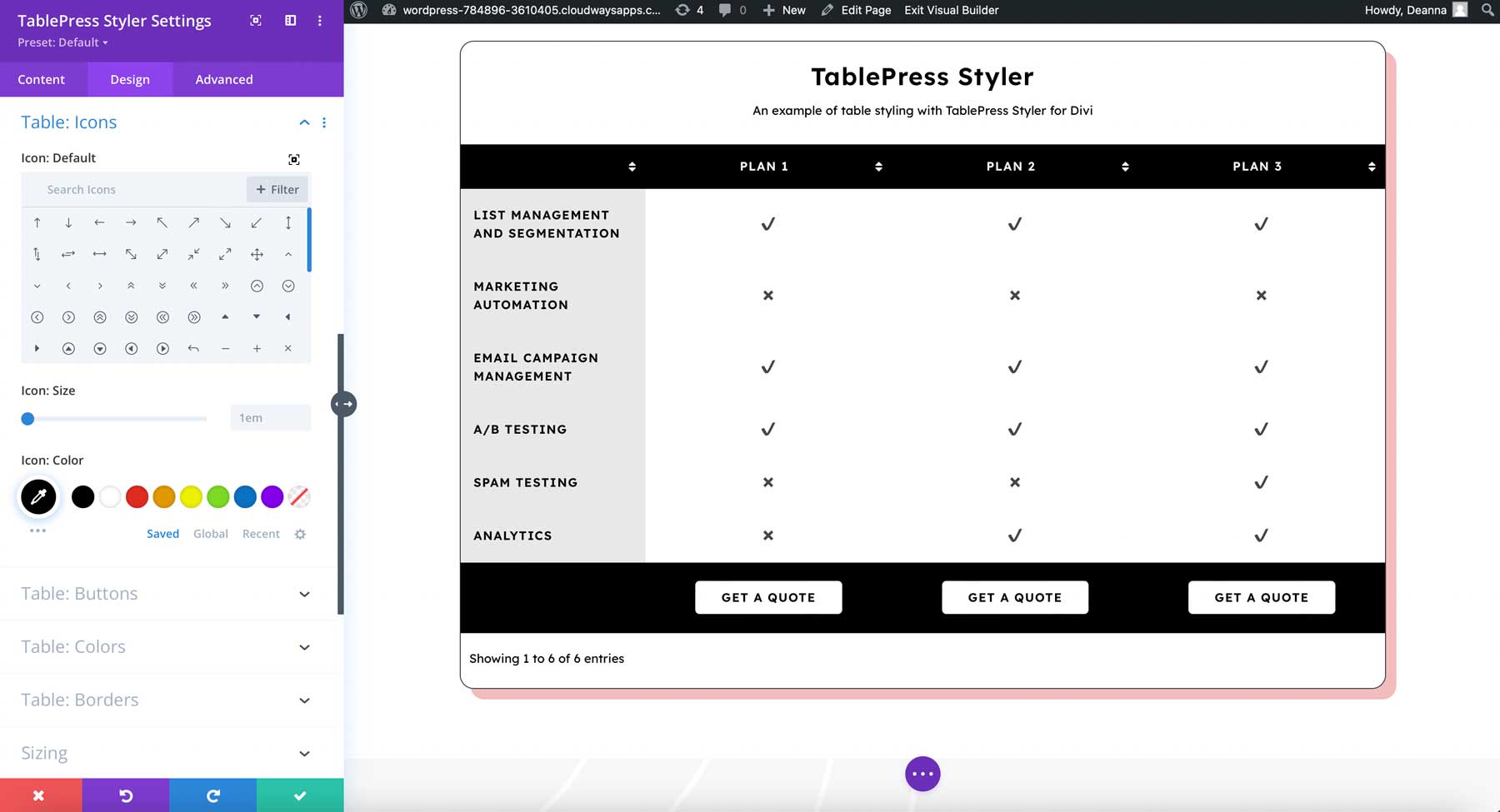
아이콘
표에 아이콘을 추가할 수도 있습니다. TablePress 편집기의 셀에 추가하십시오. TablePress Styler 판매 페이지에는 사용할 수 있는 아이콘에 대한 링크와 각 아이콘의 단축 코드가 포함되어 있습니다.

아이콘을 선택하고 TablePress Styler 모듈 내에서 크기와 색상을 조정하십시오. 아이콘의 크기를 늘리고 색상을 검은색으로 변경했습니다.

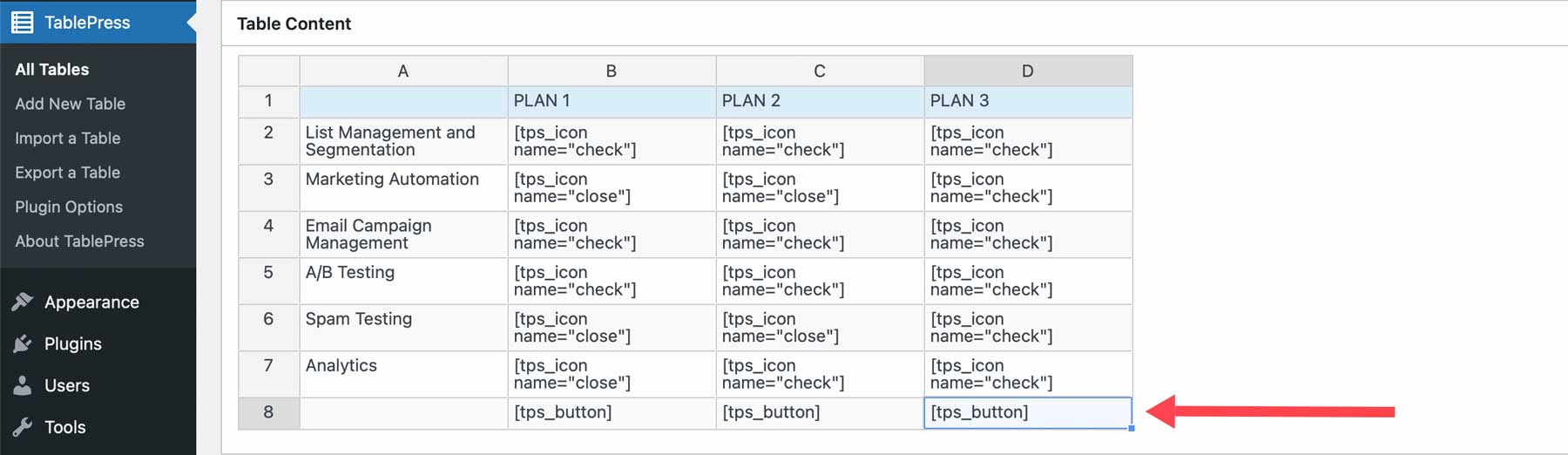
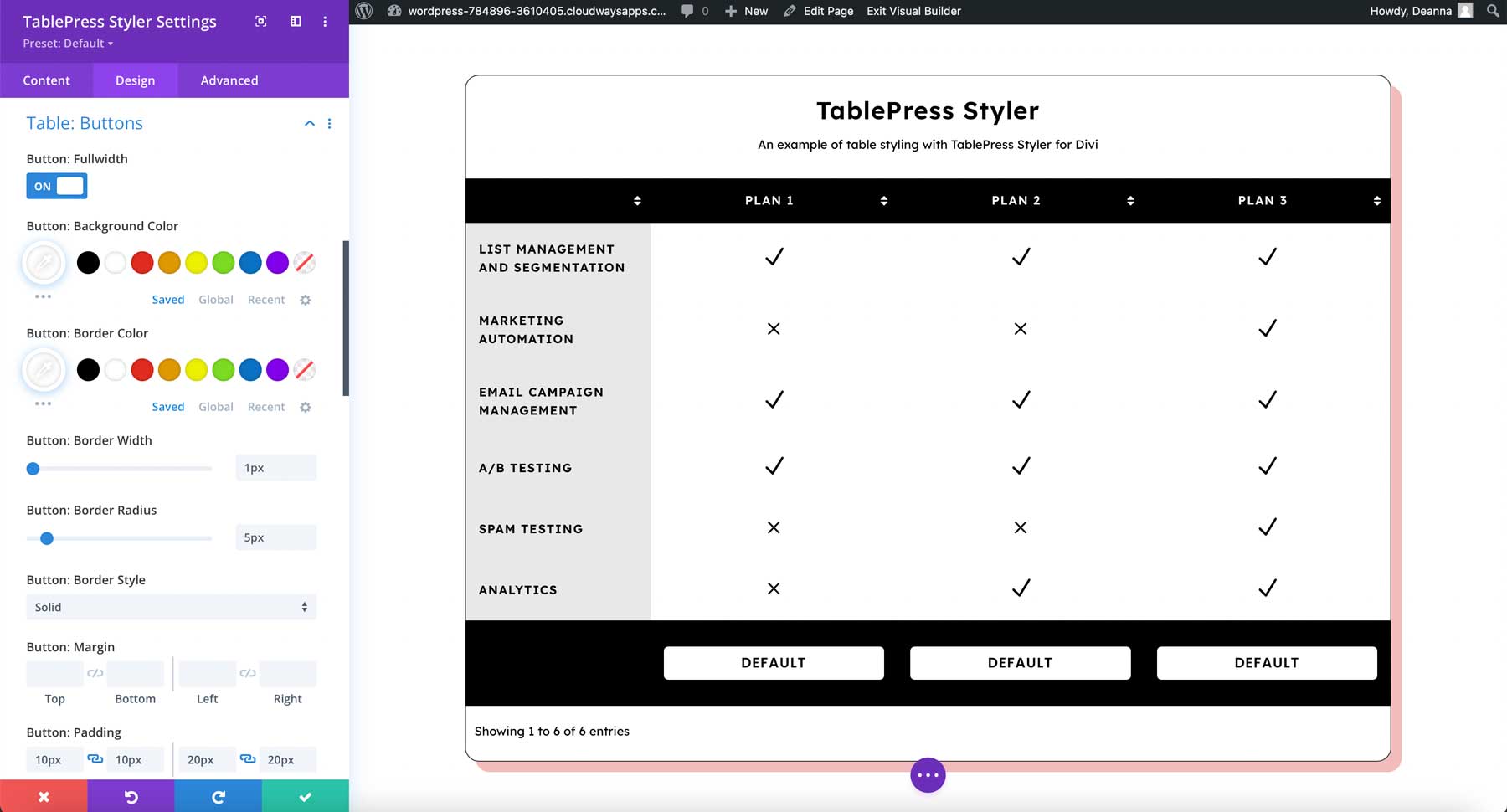
버튼
버튼 단축 코드를 사용하여 TablePress 셀에 버튼을 추가합니다. 단축 코드에 사용자 지정 링크를 추가할 수도 있습니다. 예제에서는 바닥글에 추가했습니다.

테이블에 버튼이 있으면 모듈의 버튼 설정으로 사용자 정의할 수 있습니다. 배경, 텍스트, 테두리 색상, 테두리 반경, 패딩, 여백, 그림자 등을 조정합니다. 예제에서 이러한 설정의 대부분을 조정했습니다.

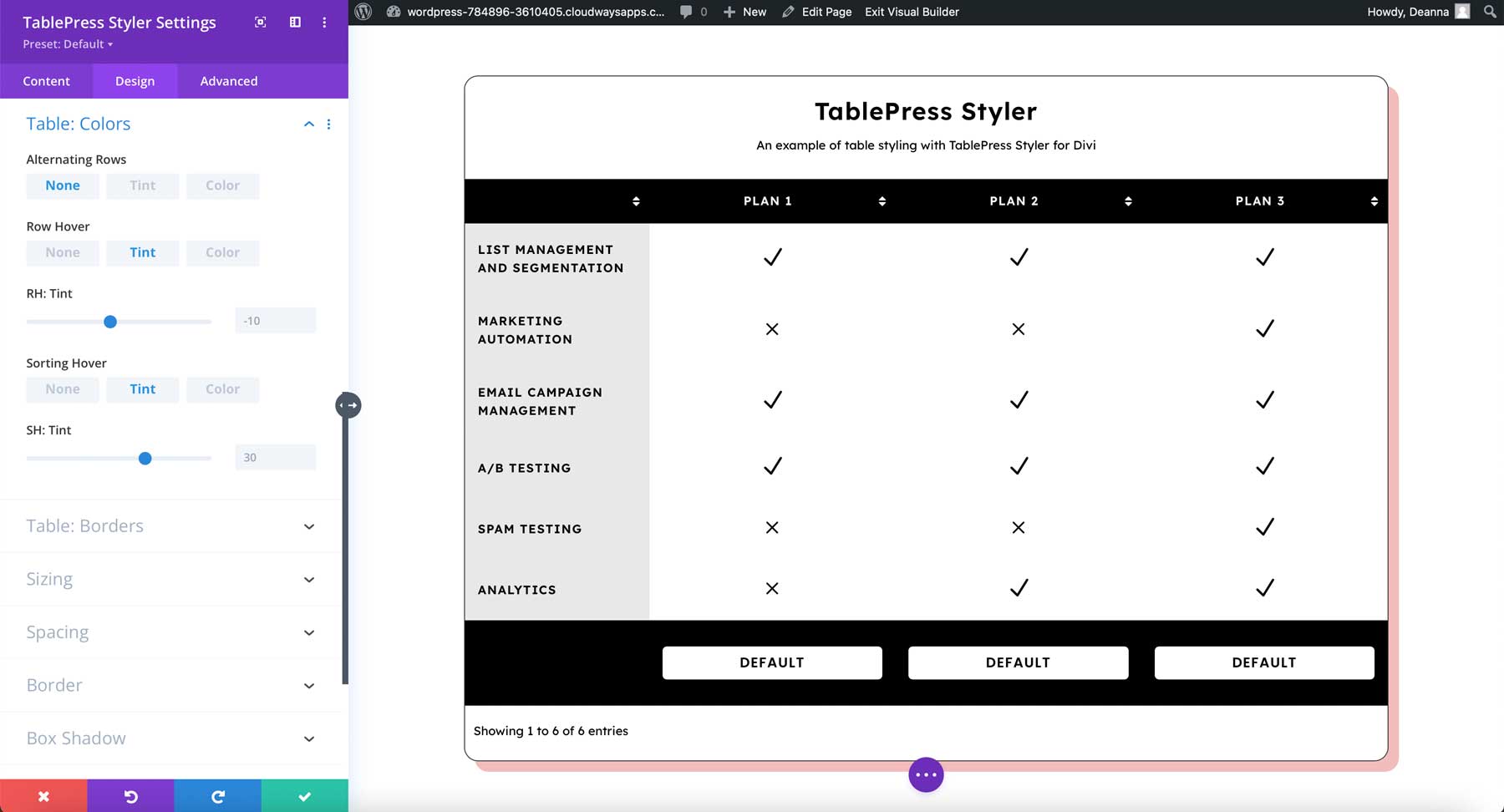
그림 물감
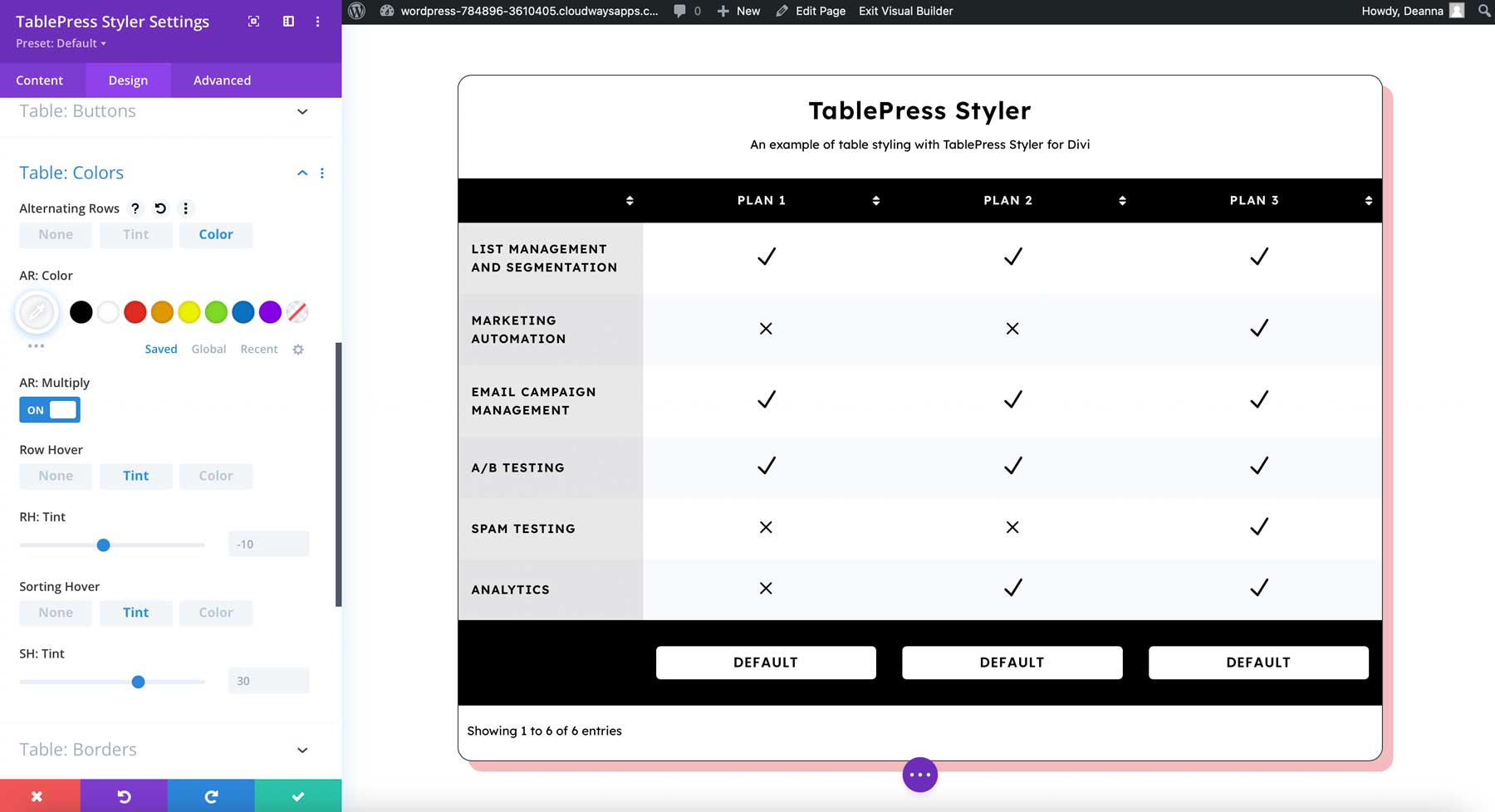
색상을 사용하면 번갈아 나타나는 행의 색상이나 색조를 조정할 수 있습니다. 모든 행에 동일한 색상을 표시하려면 대체 색상을 비활성화할 수도 있습니다. 행, 마우스 오버 및 정렬 옵션을 개별적으로 조정합니다. 이 예는 색조 옵션을 보여줍니다. 교차 행의 색조를 조정했습니다.

색상의 경우 곱하거나 곱하지 않을 수 있습니다. 아래 예와 같이 곱하기를 사용하여 회색 배경을 만들면 색상이 혼합됩니다.

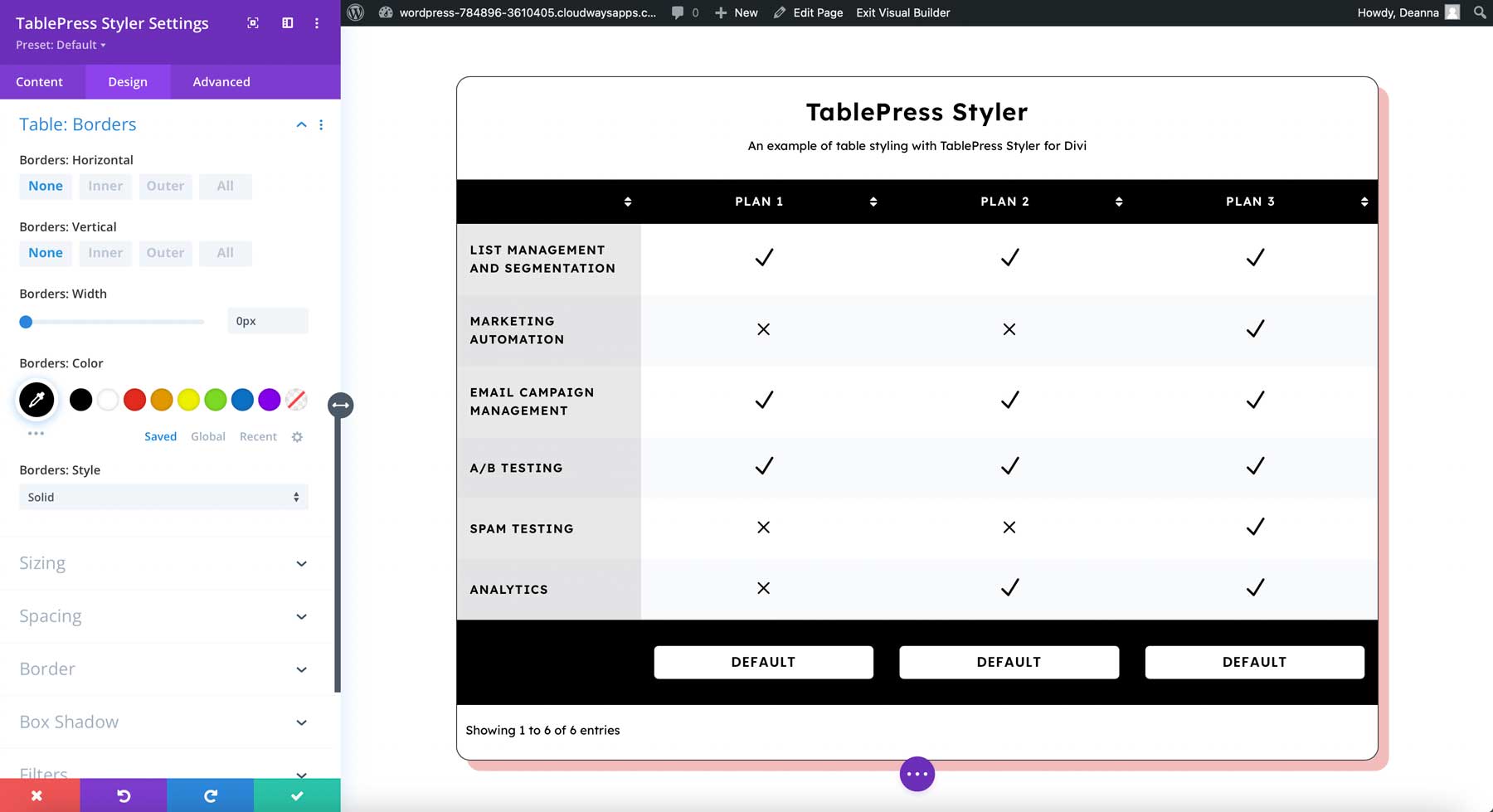
테두리
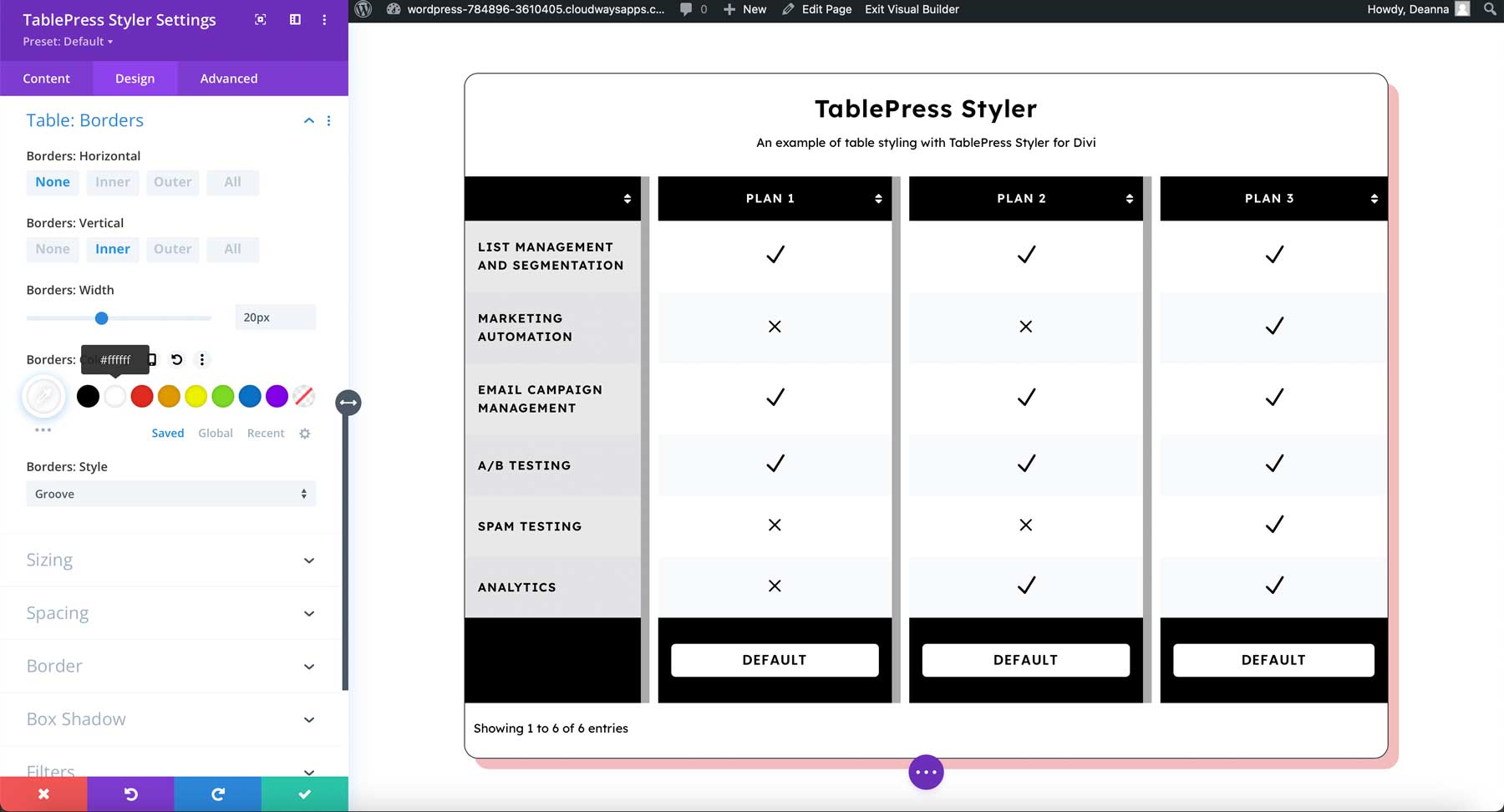
테두리를 사용하면 가로 및 세로 테두리를 지정하고 내부 또는 외부 테두리를 선택하고 너비, 색상 및 스타일을 조정할 수 있습니다. 이 예는 가로 및 세로 모두에 대해 비활성화된 모든 테두리를 보여줍니다.

아래 예에는 내부 세로 테두리가 포함되어 있습니다. 가로 테두리를 비활성화했습니다. 또한 너비를 늘리고 색상을 흰색으로 변경했으며 스타일로 Groove를 선택했습니다. 이렇게 하면 가격표, 통계 등에 사용할 수 있는 카드 세트가 생성됩니다.

TablePress Styler 설계 결과
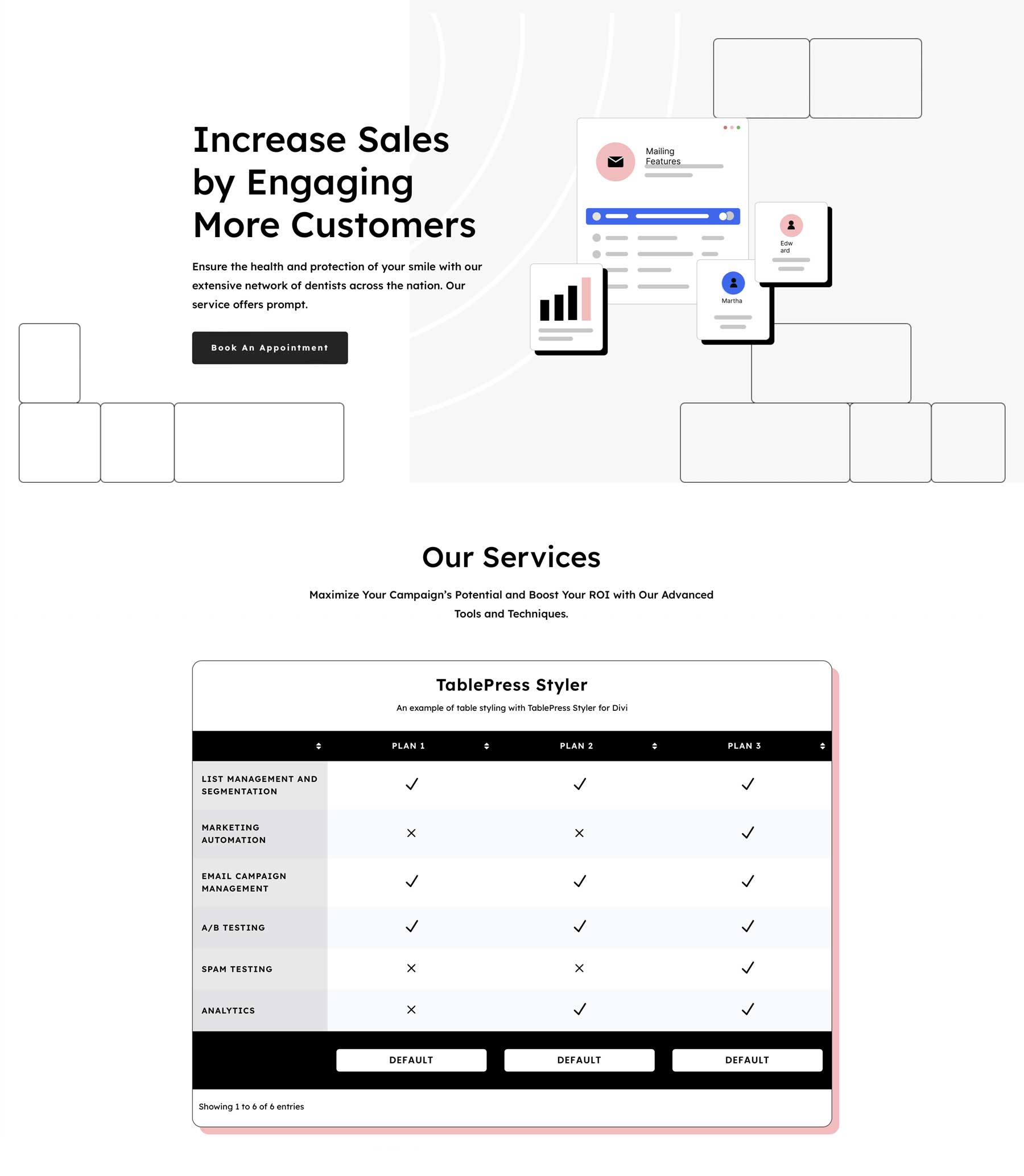
다음은 Divi 레이아웃 내에서 테이블이 어떻게 보이는지 보여줍니다. 이것은 이미지를 더 작게 유지하기 위한 레이아웃의 작은 부분일 뿐입니다. 어렵지 않게 원하는 스타일을 얻을 수 있었습니다. 모든 것이 직관적이었습니다. TablePress와 Divi 모두에서 잘 작동합니다.

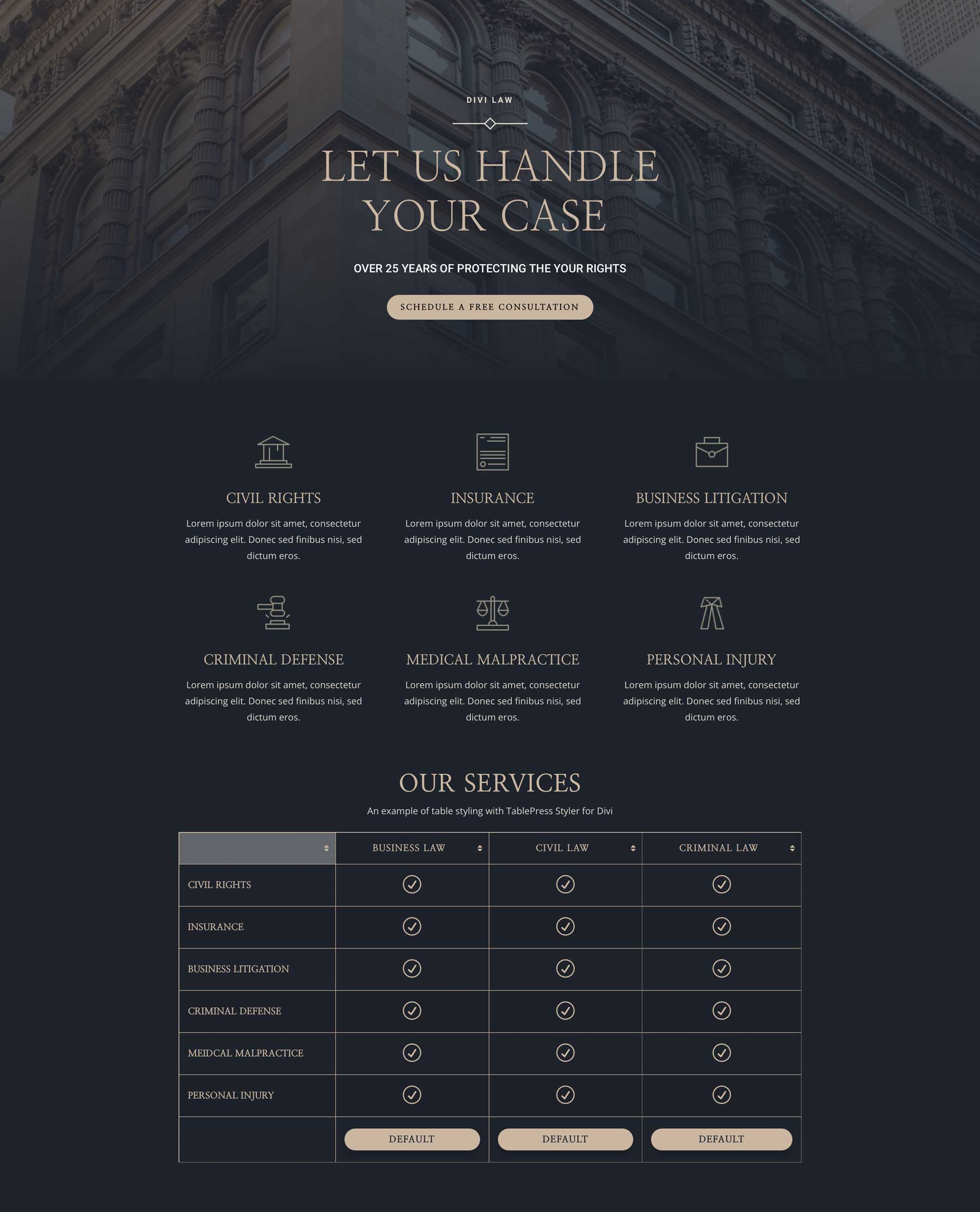
추가 보너스로 Divi 레이아웃 팩을 기반으로 한 몇 가지 스타일 지정 예제가 있습니다. 첫 번째는 Divi용 Attorney Layout Pack과 일치하도록 스타일이 지정됩니다.

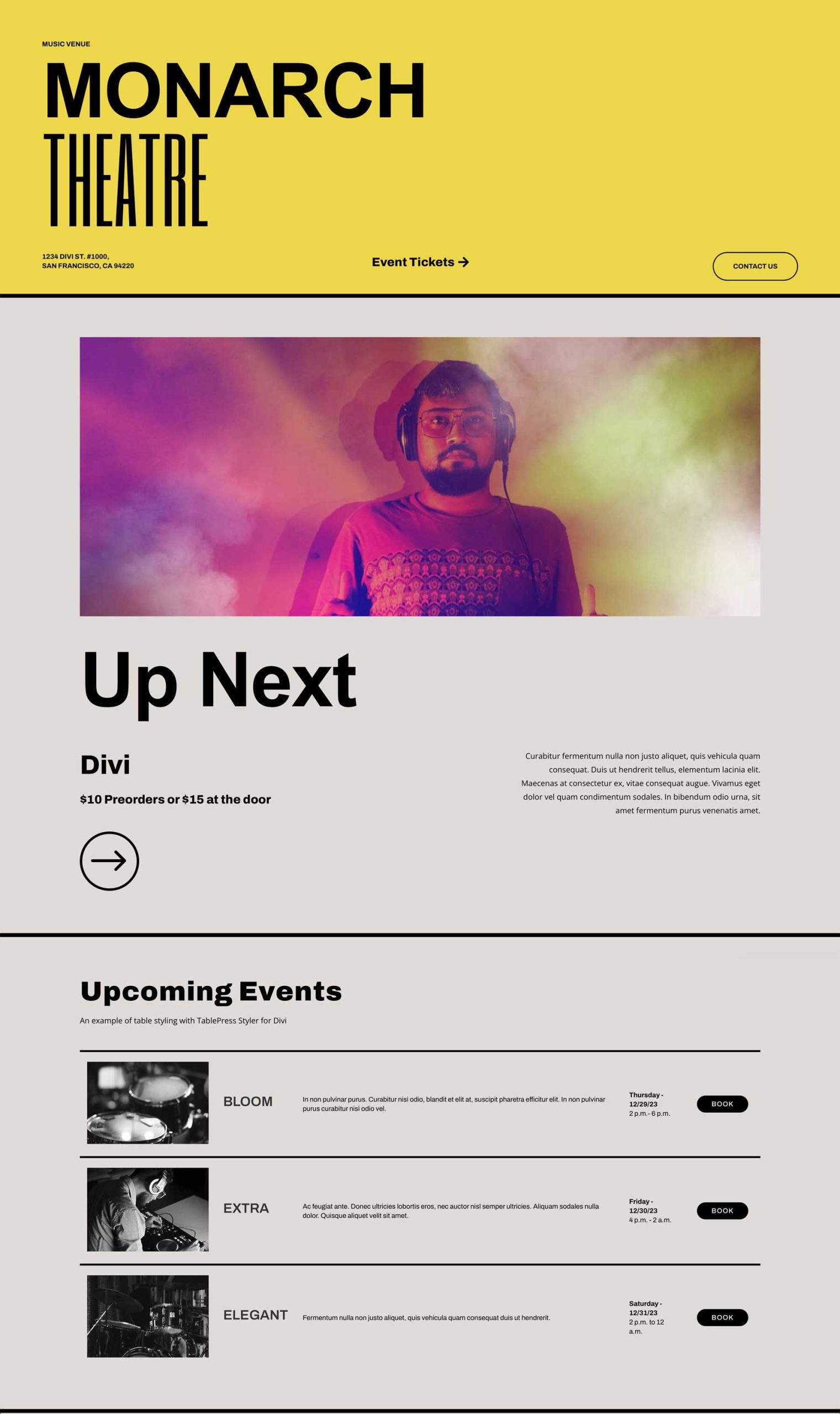
마지막으로 다음은 Divi용 Music Venue Layout Pack을 사용하여 이벤트 목록처럼 보이도록 만든 테이블의 예입니다.

TablePress 스타일러 구입처
TablePress Styler는 Divi Marketplace에서 $39에 구입할 수 있습니다. 여기에는 무제한 사용, 1년 지원 및 업데이트, 30일 환불 보장이 포함됩니다.

TablePress Styler에 대한 결론
이것이 TablePress 및 Divi용 TablePress Styler의 모습입니다. TablePress Styler는 세 가지를 모두 결합하는 데 효과적입니다. 디자인 설정을 통해 테이블 디자인 및 사용자 지정을 제어할 수 있습니다. 모든 설정은 모든 Divi 모듈만큼 직관적입니다. TablePress 및 Divi를 사용하는 경우 TablePress Styler는 Divi 도구 상자의 필수 플러그인입니다.
여러분의 의견을 듣고 싶습니다. TablePress 스타일러를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요.
