Divi 제품 하이라이트: 궁극의 다목적 Divi 웹킷
게시 됨: 2023-04-24Ultimate Multipurpose Divi Webkit은 웹 사이트 레이아웃을 빠르게 구축하는 데 사용할 수 있는 Divi 섹션 및 페이지 레이아웃의 광범위한 편집입니다. 이 제품에는 섹션, 문의 양식, 가격표, 타임라인, 탭, FAQ 섹션, 머리글 및 바닥글 등에 대한 레이아웃이 포함되어 있습니다. 컬렉션의 각 웹킷은 디지털 에이전시, 정원 가꾸기, 조경, 피트니스, 체육관 등과 같은 특정 주제를 중심으로 설계되었습니다. 그러나 모든 레이아웃은 적응 가능하며 구축하려는 모든 웹 사이트에 맞게 용도를 변경할 수 있습니다.
Divi의 디자인 설정을 활용하면 섹션의 모양을 완벽하게 제어하고 원하는 대로 디자인을 사용자 지정할 수 있습니다. 이 제품 하이라이트에서는 Ultimate Multipurpose Divi Webkit으로 얻을 수 있는 레이아웃을 살펴보고 다음 웹 디자인 프로젝트에 적합한 제품인지 결정하는 데 도움을 드립니다.
시작하자!
- 1 Ultimate Multipurpose Divi Webkit 설치
- 2 궁극의 다목적 Divi 웹킷
- 2.1 섹션 레이아웃
- 2.2 머리글 및 바닥글 레이아웃
- 2.3 상세 페이지 레이아웃
- 3 Ultimate Multipurpose Divi Webkit 구매
- 4 최종 생각
Ultimate Multipurpose Divi Webkit 설치
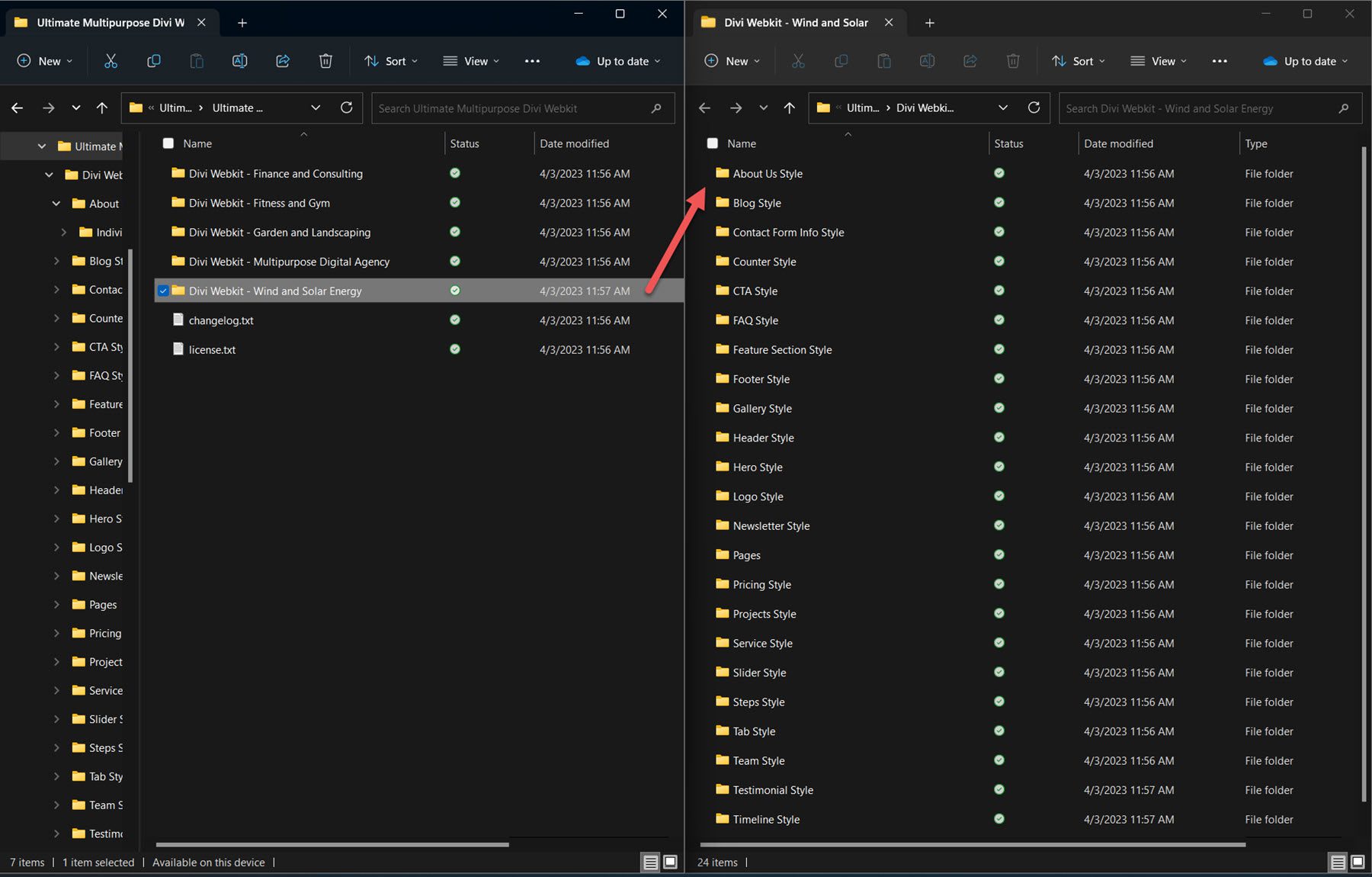
Ultimate Multipurpose Divi Webkit은 Divi Library .json 파일이 포함된 .ZIP 파일로 제공됩니다. 레이아웃은 웹킷으로 구성되며 특정 유형의 모든 레이아웃을 가져오거나 원하는 개별 레이아웃을 선택하도록 선택할 수 있습니다.

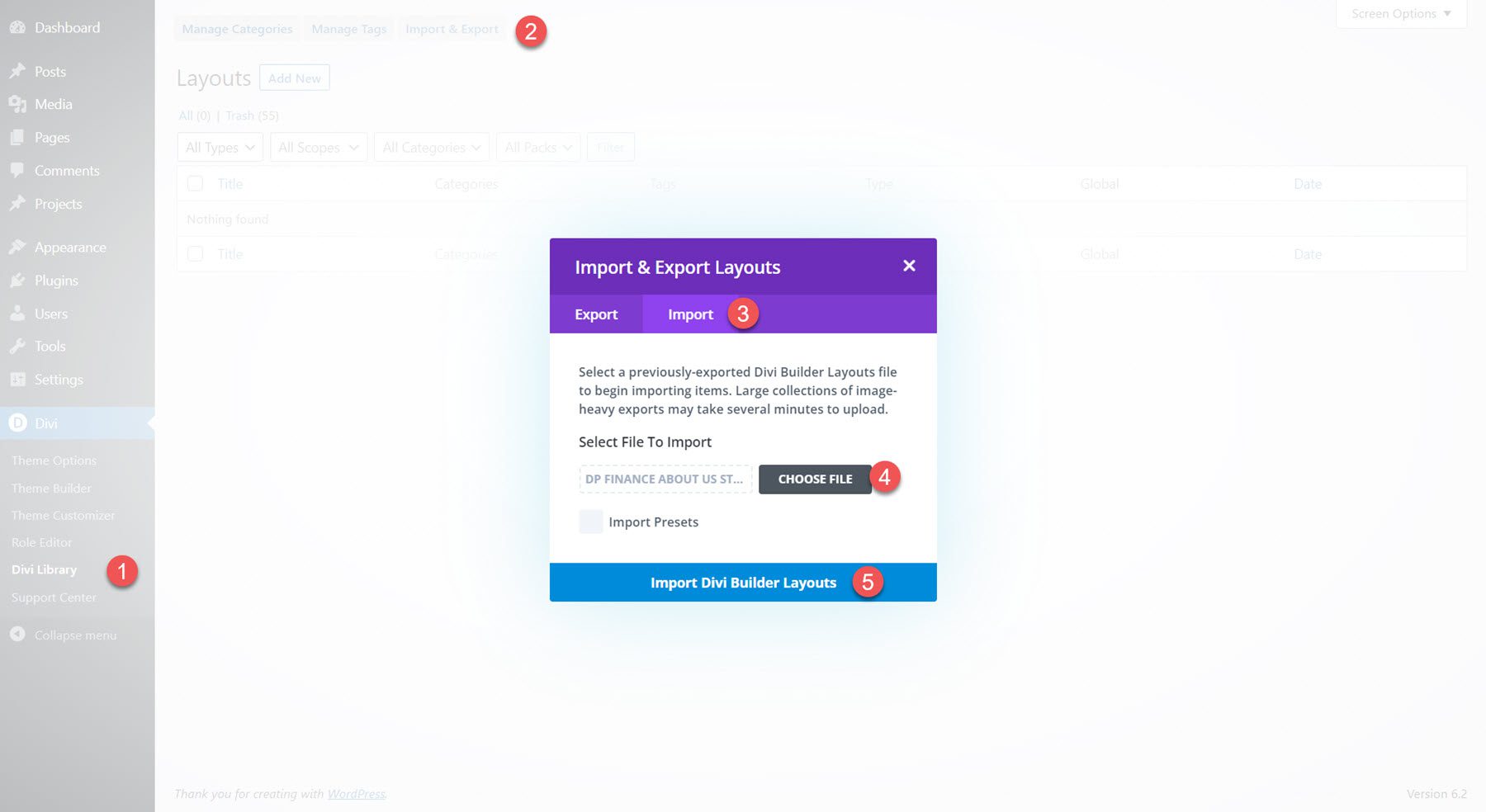
레이아웃을 설치하려면 먼저 파일 관리자에서 .ZIP 파일의 압축을 풉니다. 그런 다음 WordPress 대시보드를 열고 Divi 라이브러리 페이지로 이동합니다. 상단에서 가져오기 및 내보내기를 클릭한 다음 가져오기 탭을 선택합니다. 가져올 .json 레이아웃 팩 파일을 선택한 다음 Divi Builder 레이아웃 가져오기를 선택합니다.

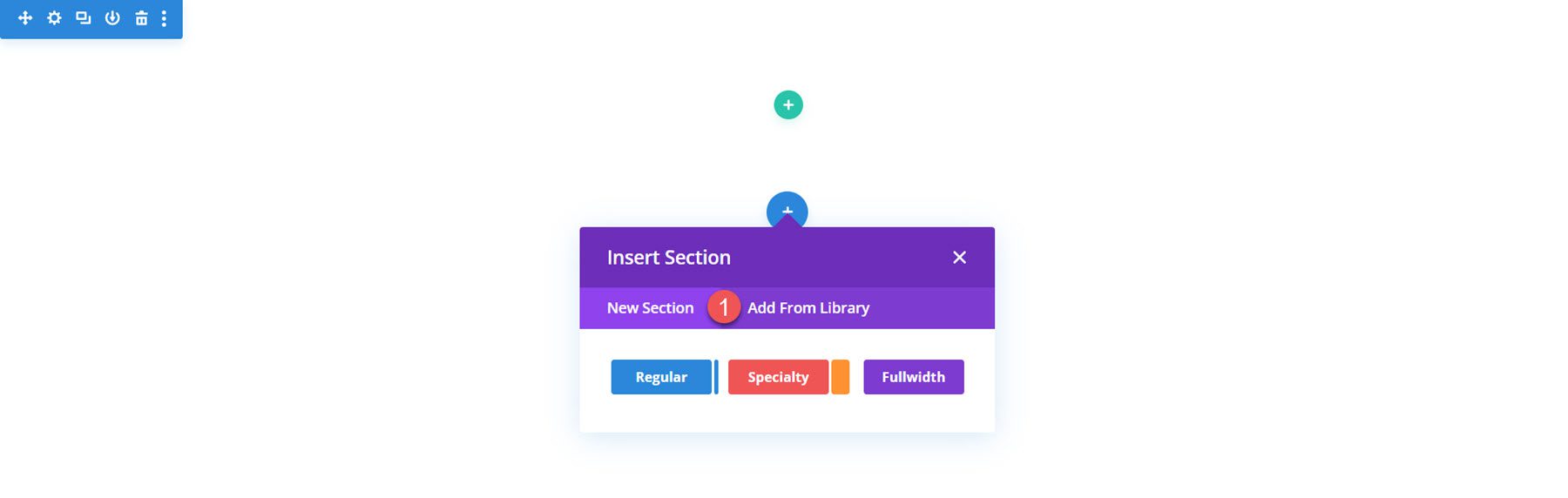
레이아웃을 가져오면 Divi Builder에서 페이지를 엽니다. 파란색 더하기 아이콘을 클릭하여 새 섹션을 추가한 다음 라이브러리에서 추가를 선택합니다.

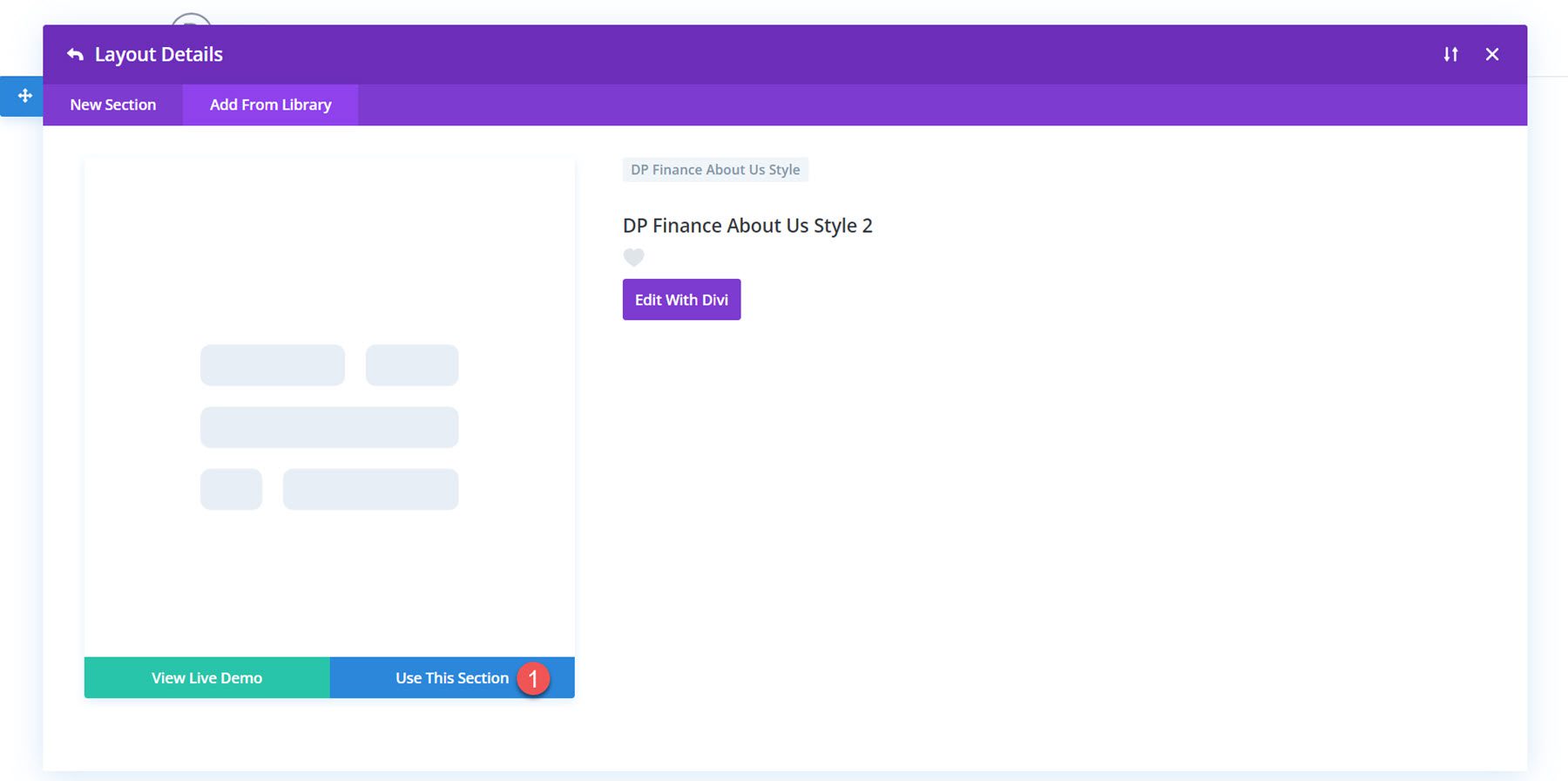
사용하려는 레이아웃을 찾은 다음 이 섹션 사용 버튼을 클릭하여 페이지에 레이아웃을 로드합니다.

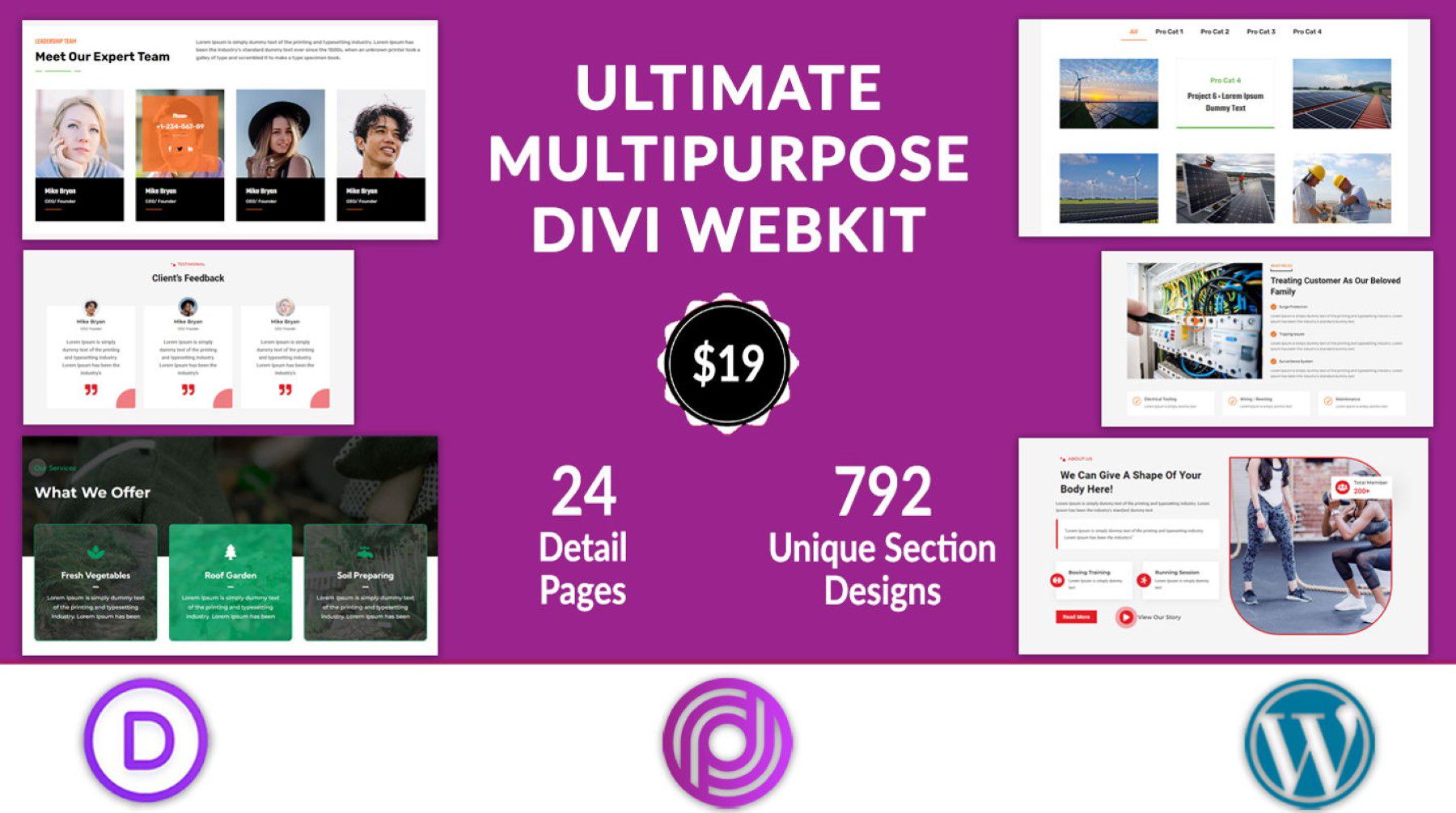
궁극의 다목적 Divi 웹킷
Ultimate Multipurpose Divi Webkit은 다양한 스타일과 웹 사이트 개념을 가진 웹킷으로 구성됩니다. Ultimate Multipurpose Divi Webkit은 현재 7개의 다른 웹킷과 함께 제공되며 매달 더 많은 웹킷을 추가할 계획입니다. 전체적으로 900개 이상의 섹션 스타일, 28개의 세부 정보 페이지 및 22개 이상의 요소를 기대할 수 있습니다.
섹션 레이아웃
각 웹킷에는 웹 사이트에 필요할 수 있는 각 섹션에 대한 여러 레이아웃이 함께 제공됩니다. 일부 섹션 레이아웃을 살펴보겠습니다.
회사 소개
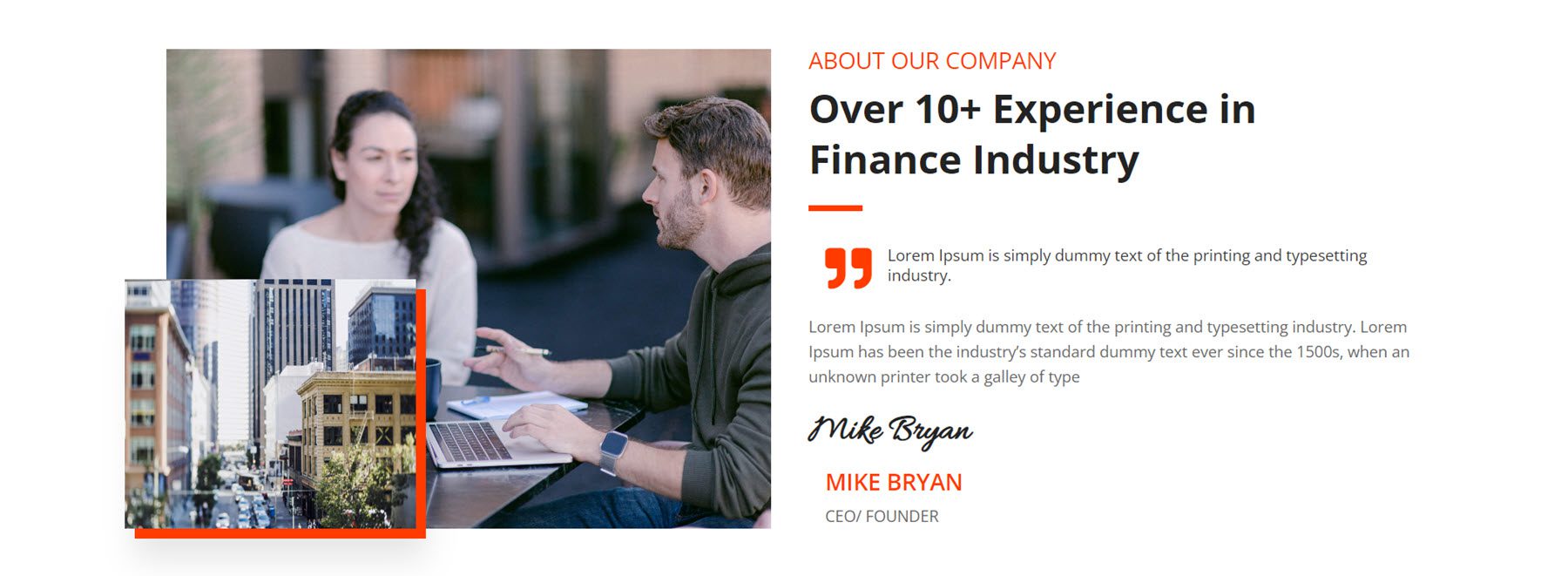
우리가 살펴볼 첫 번째 About Us 레이아웃은 금융 및 컨설팅 웹킷의 About Us 레이아웃 2입니다. 이 레이아웃은 두 개의 이미지, 회사를 소개하는 텍스트, 인용문 및 서명 스타일 스크립트 글꼴의 설립자 이름으로 구성됩니다.

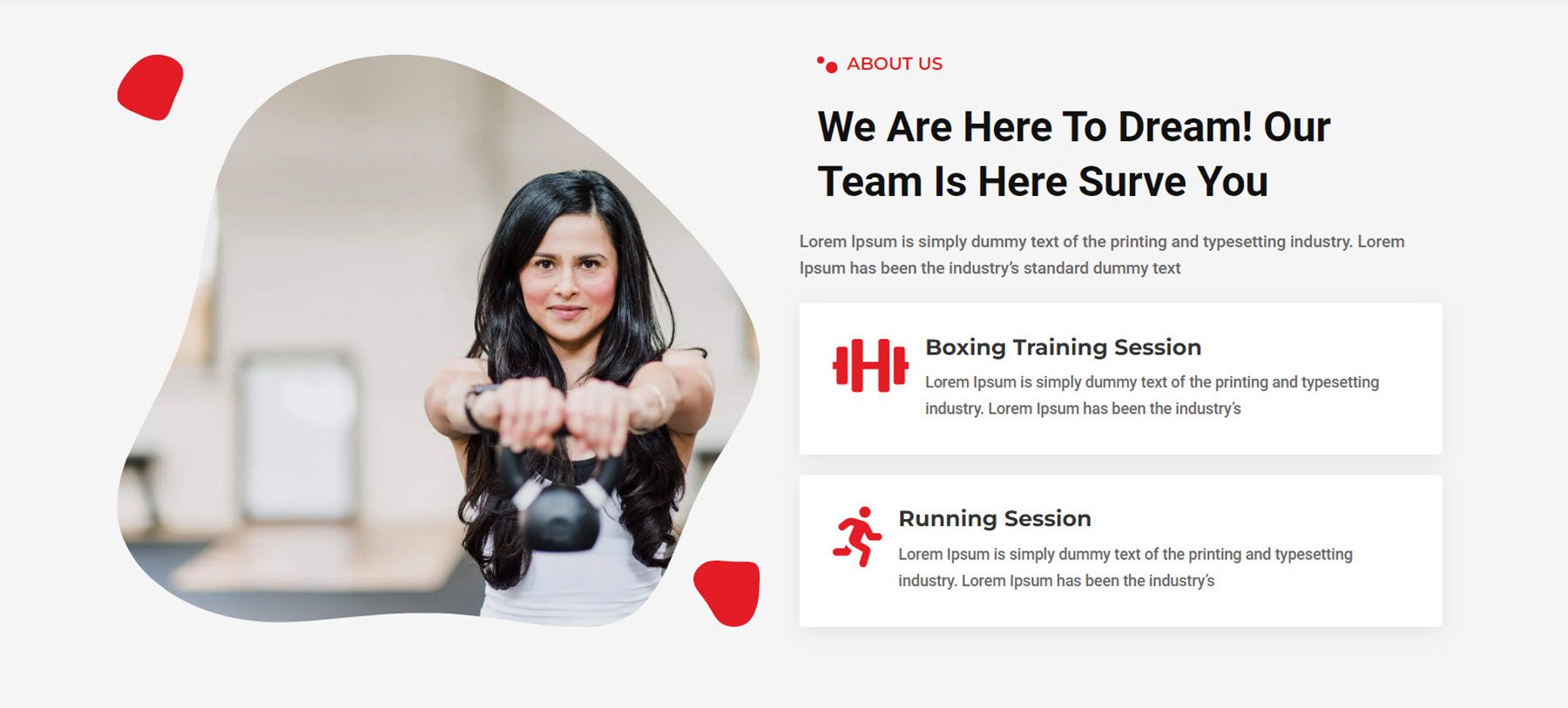
피트니스 짐 웹킷의 About Us 레이아웃 4입니다. 왼쪽에는 모양으로 잘린 이미지가 있고 오른쪽에는 일부 텍스트 및 광고 문구 모듈이 있습니다.

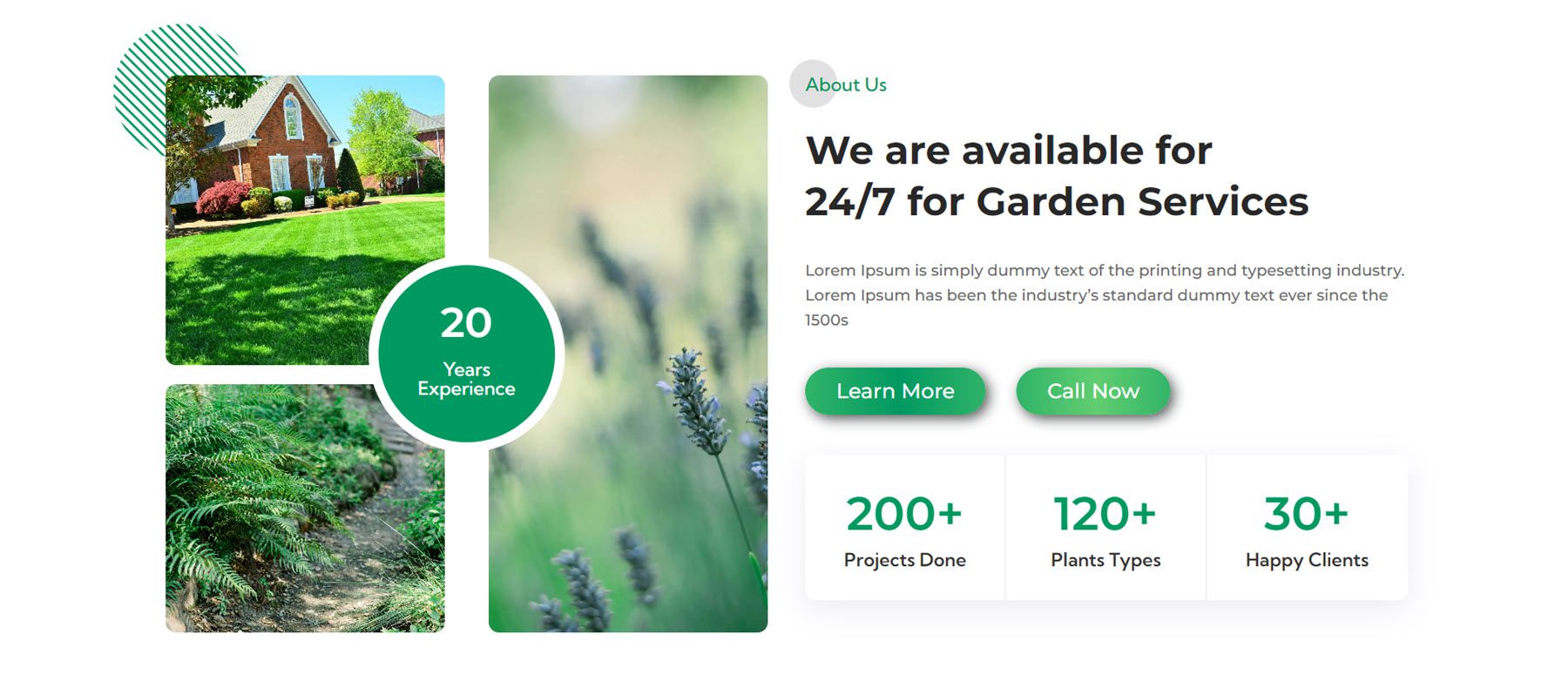
About Us 정원 및 조경 레이아웃의 레이아웃 3은 중간에 숫자 카운터가 있는 콜라주 스타일 레이아웃의 세 이미지를 특징으로 합니다. 몇 개의 텍스트 섹션, 두 개의 버튼 및 페이지가 로드될 때 계산되는 일부 숫자 카운터가 있습니다.

블로그
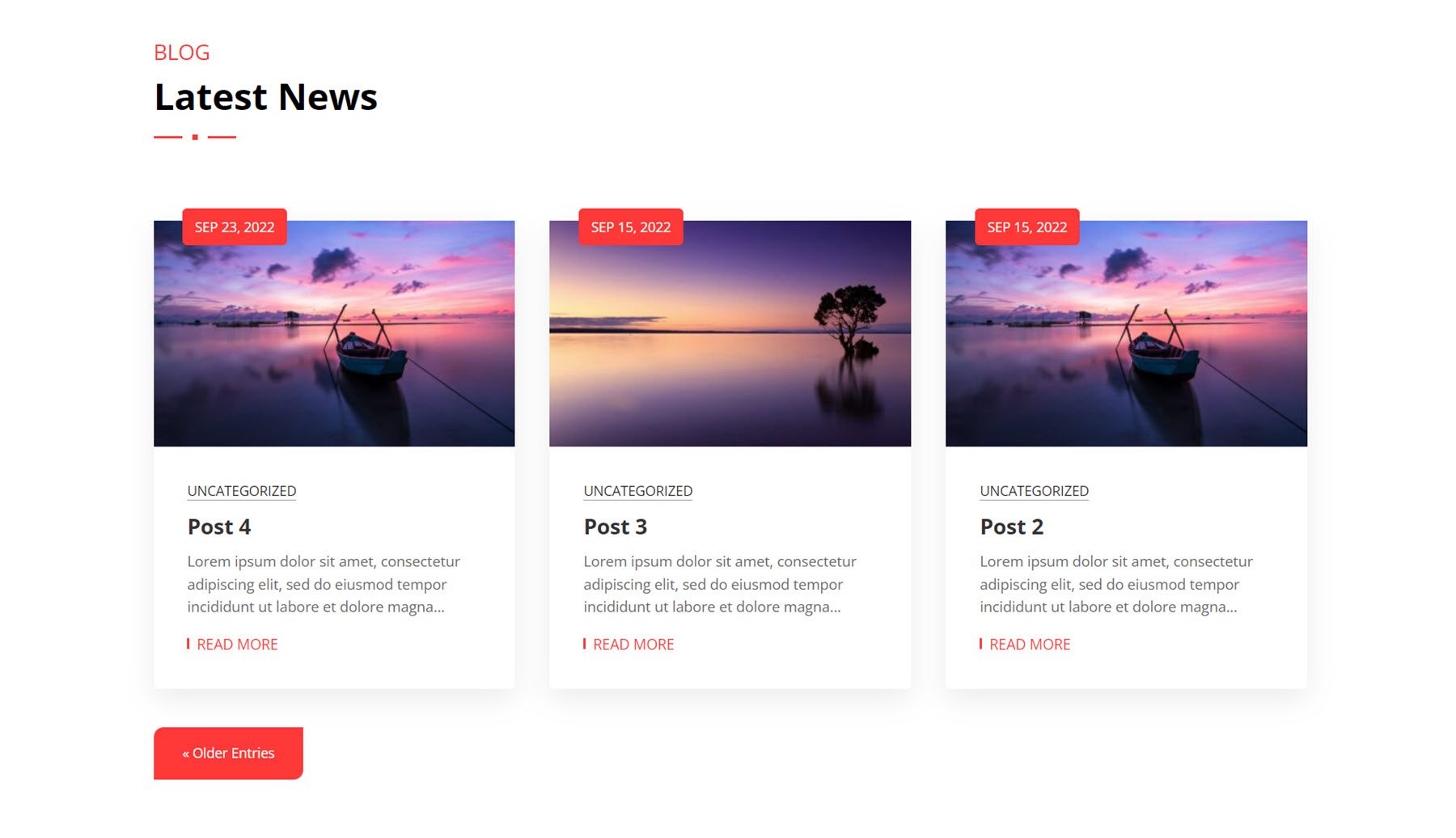
이것은 디지털 에이전시 블로그 스타일 1입니다. 최근 블로그 게시물을 표시하는 카드 스타일 블록이 있는 단순하고 현대적인 레이아웃입니다. 블로그 게시 날짜는 추천 이미지 상단의 빨간색 배경에 강조 표시됩니다.

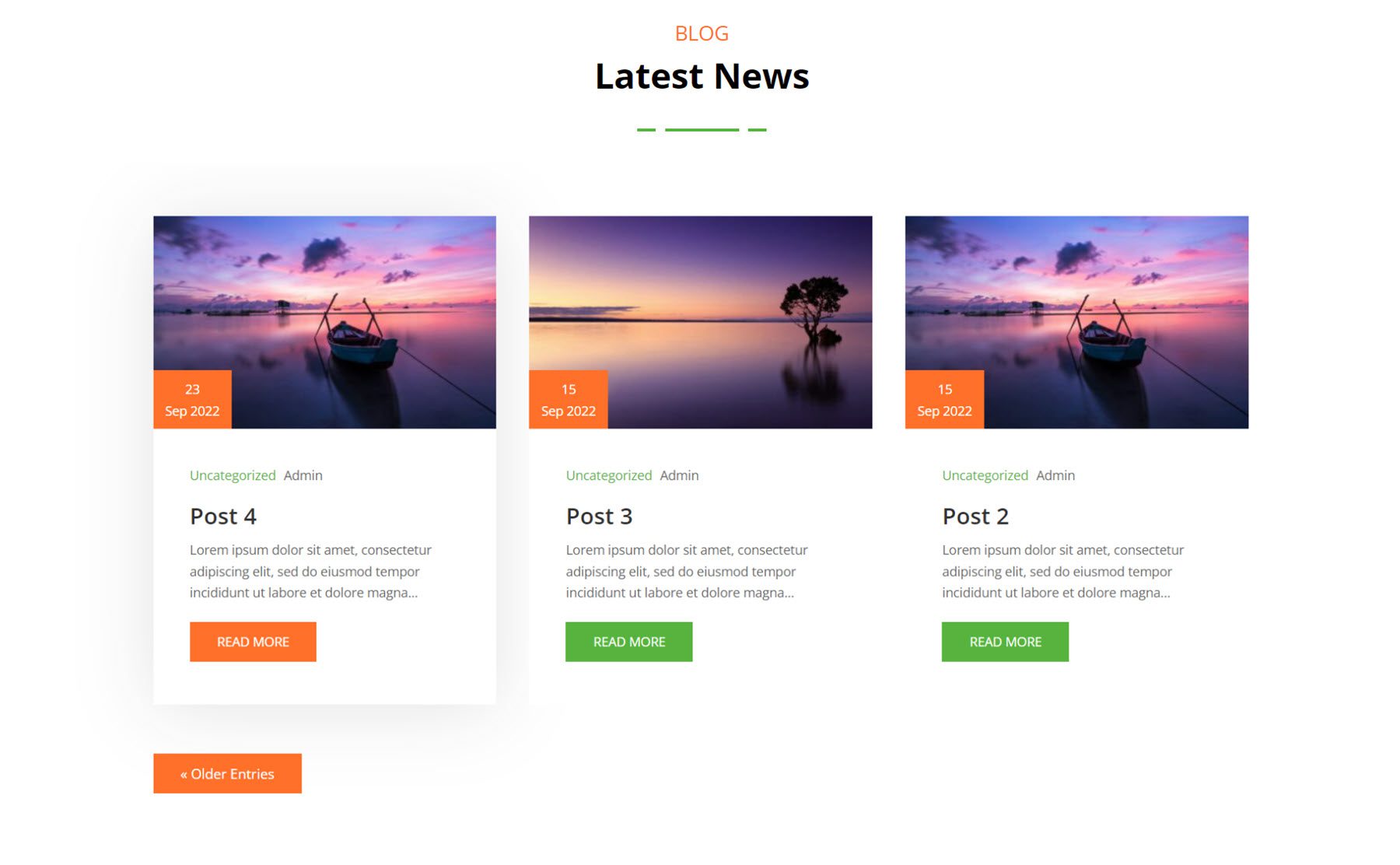
바람과 태양 에너지 웹킷의 블로그 스타일 7입니다. 마우스를 올리면 이미지가 확대되고 버튼이 주황색으로 바뀌며 블로그 게시물 뒤에 상자 그림자가 나타납니다.

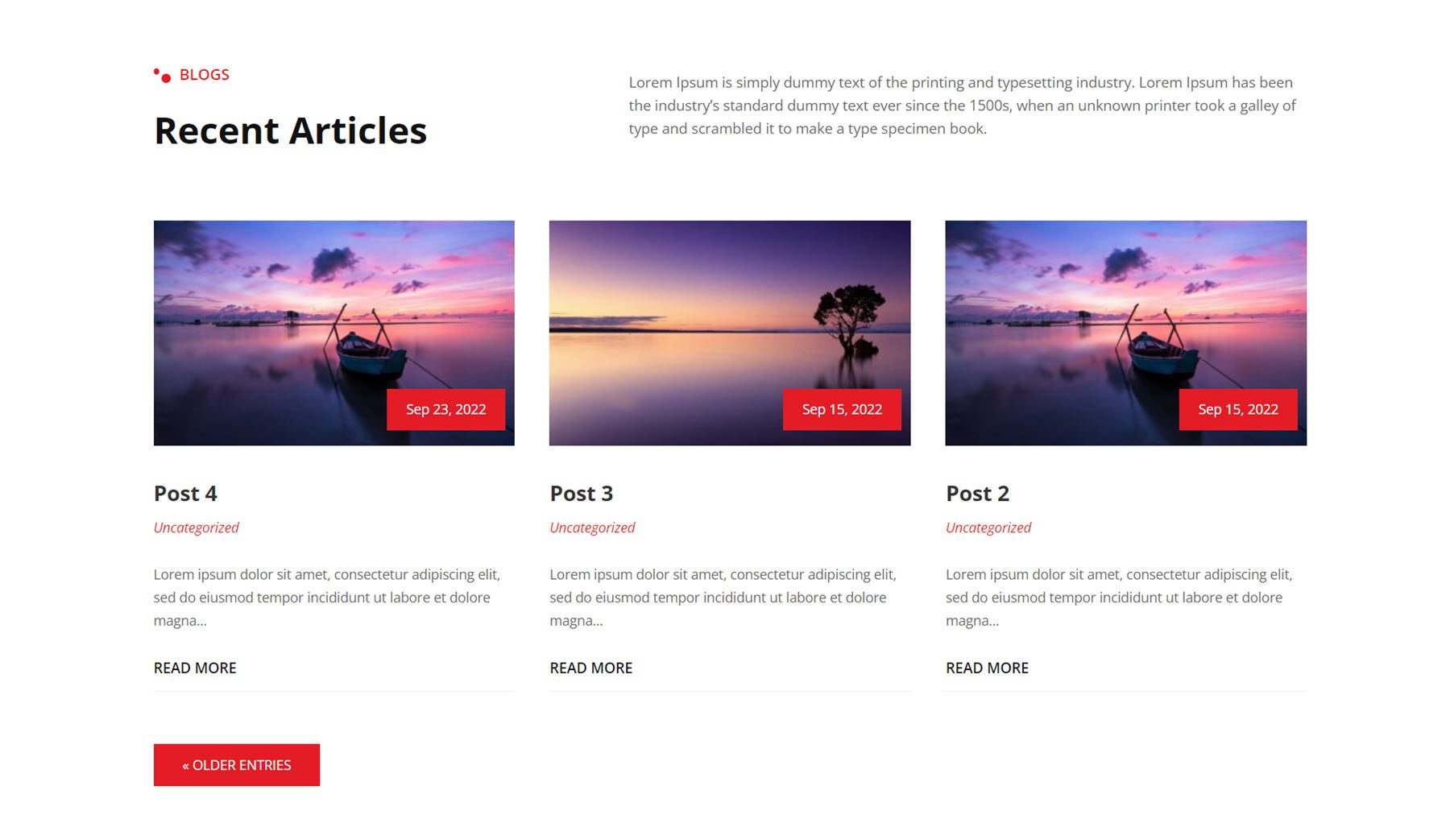
마지막으로 이 블로그 레이아웃은 피트니스 및 체육관 웹킷의 스타일 3입니다. 마우스를 올리면 이미지가 확대되고 게시 날짜가 있는 블록이 검은색으로 바뀌며 더 읽기 버튼 아래의 선이 검은색으로 바뀝니다.

문의 양식/정보
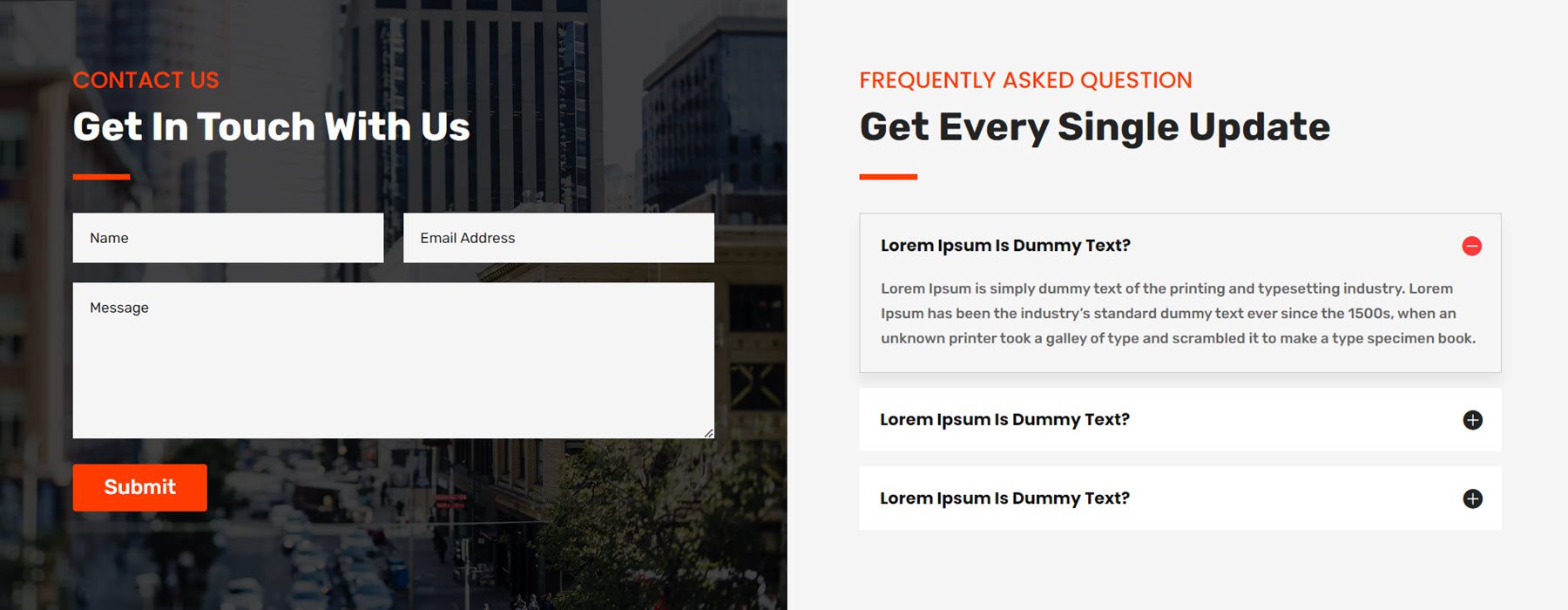
첫 번째 문의 양식/정보 레이아웃은 재무 및 컨설팅 웹킷에서 가져옵니다. 연락처/정보 스타일 1로 이미지 배경의 왼쪽에 연락처 양식이 있고 오른쪽에 FAQ 섹션이 있습니다.

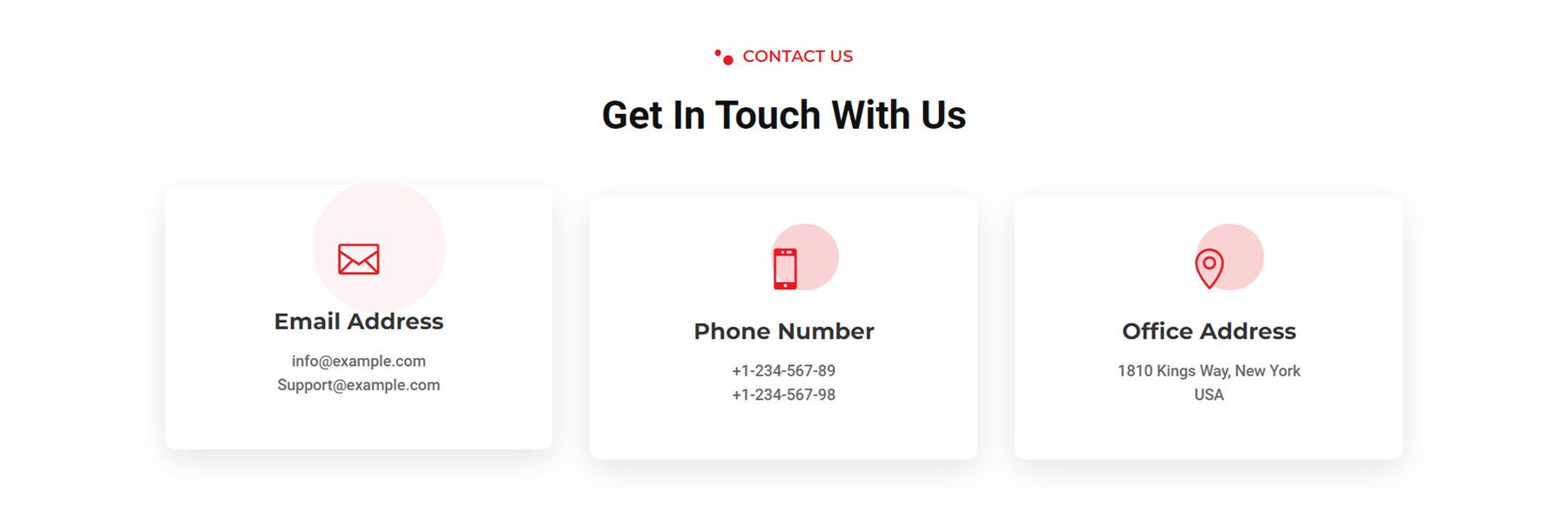
피트니스 및 체육관 웹킷의 연락처 레이아웃 3입니다. 중요한 연락처 정보를 각각 강조 표시하는 상자 그림자가 있는 3개의 정사각형 광고 문구가 있습니다. 마우스를 올리면 카드가 위로 이동하고 아이콘 뒤의 빨간색 원이 확장됩니다.

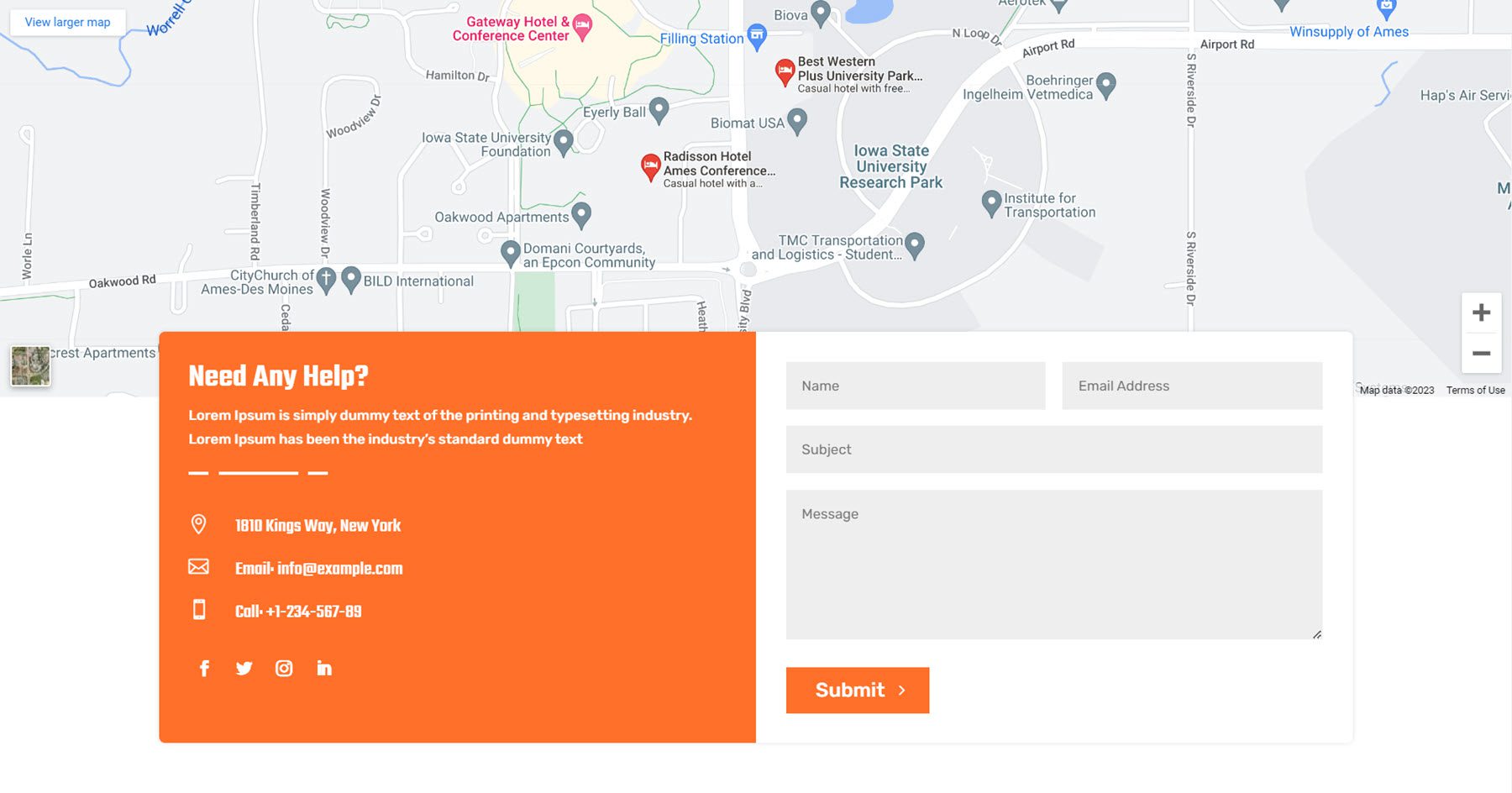
풍력 및 태양 에너지 웹킷의 스타일 6은 전폭 지도와 연락처 정보 및 양식이 지도 하단에 오버레이되는 카드의 독특한 레이아웃을 특징으로 합니다.

카운터
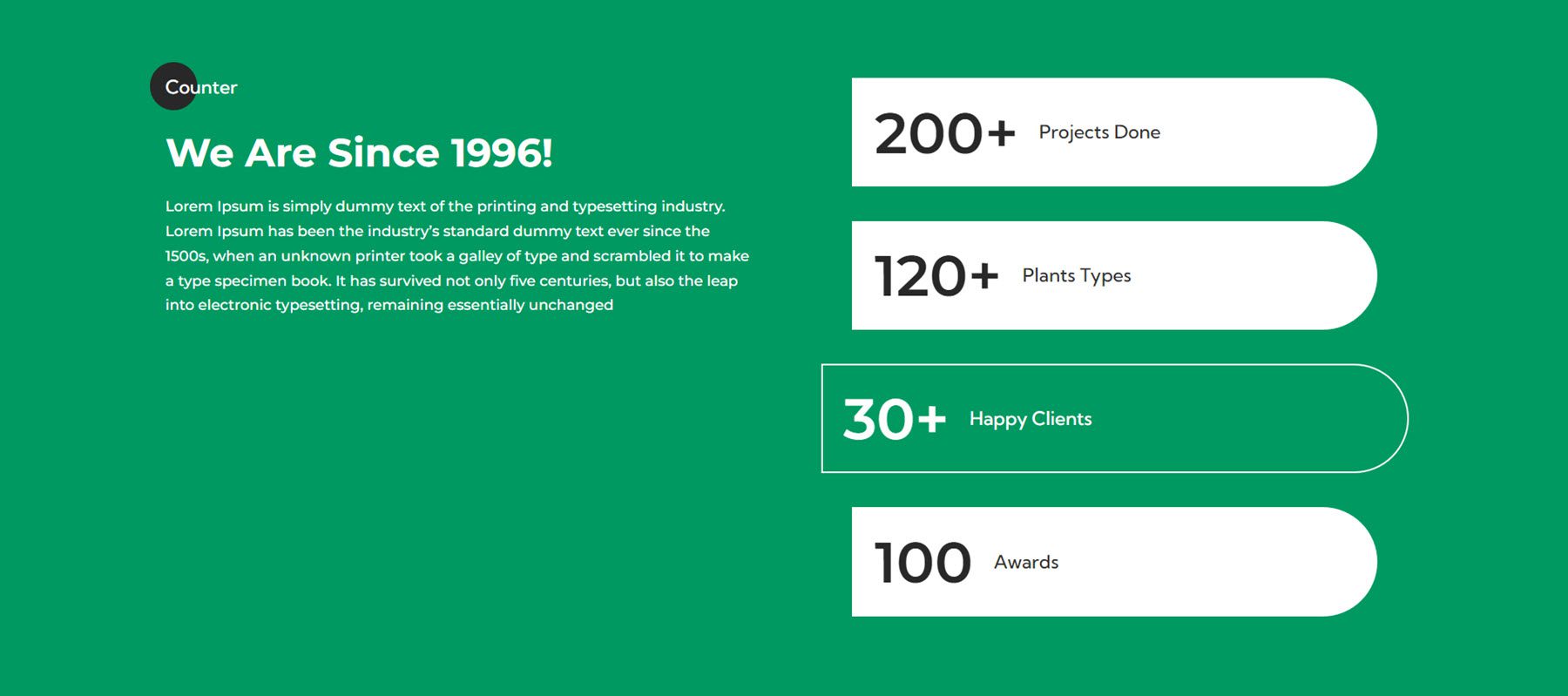
카운터 모듈은 페이지가 로드될 때 카운트 업 효과로 웹 사이트에서 숫자 데이터를 나타내는 데 도움이 됩니다. 이 첫 번째 예는 정원 및 조경 웹킷에서 가져온 것입니다. 스타일 2는 둥근 테두리가 있는 섹션에 4개의 숫자 카운터가 있습니다.

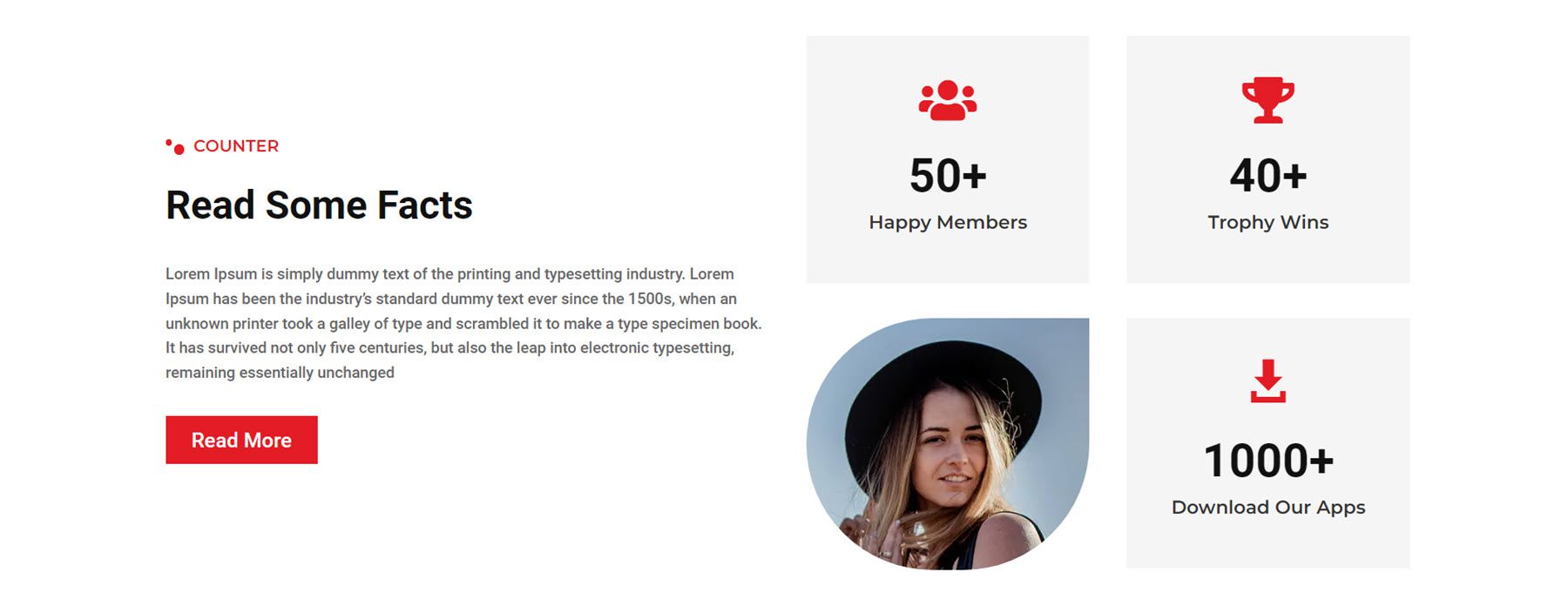
피트니스 및 체육관 웹킷의 카운터 레이아웃 1에는 4개의 숫자 카운터와 그리드에 배열된 이미지가 있습니다.

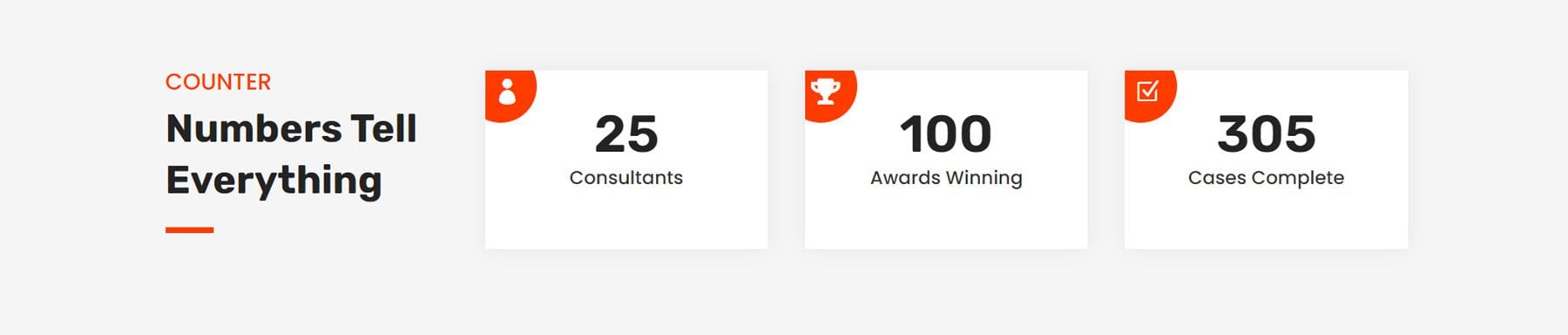
마지막으로 금융 및 컨설팅 웹킷의 카운터 스타일 5에는 왼쪽 상단 모서리에 둥근 주황색 배경에 아이콘이 있는 세 개의 숫자 카운터가 있습니다.

CTA
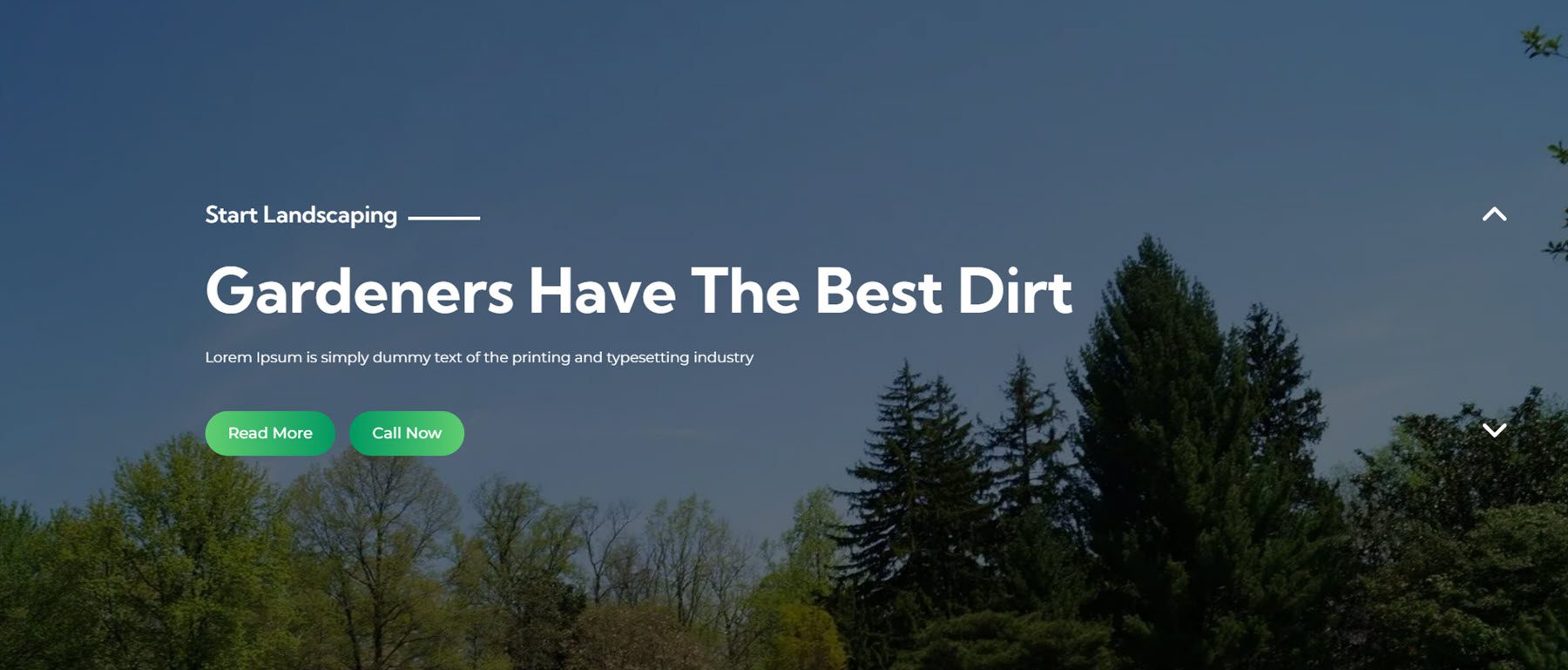
바람과 태양 웹킷의 CTA 레이아웃 스타일 2는 헤더 텍스트가 왼쪽과 오른쪽으로 이동하고 흰색에서 녹색으로 색상이 변경되어 미묘하지만 눈길을 끄는 효과를 만듭니다.

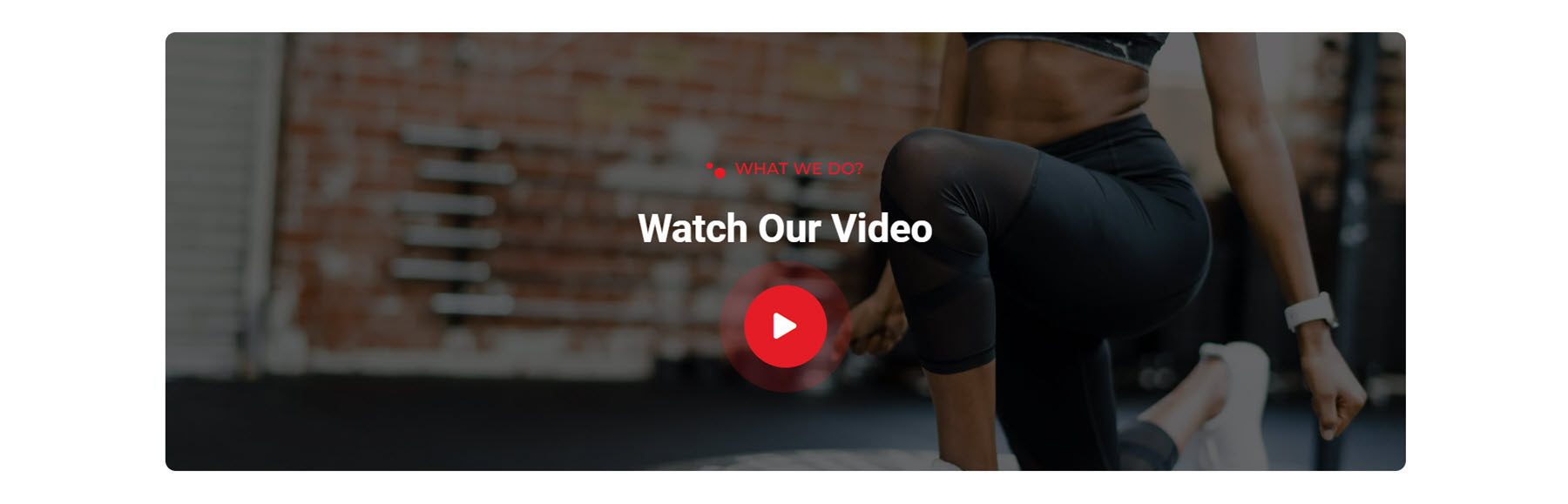
다음은 피트니스 및 체육관 웹킷의 CTA 레이아웃 2로, 정보 비디오를 강조 표시합니다. 재생 버튼에는 불투명한 원이 가운데에서 튀어나와 사용자가 재생을 누르도록 유도합니다.

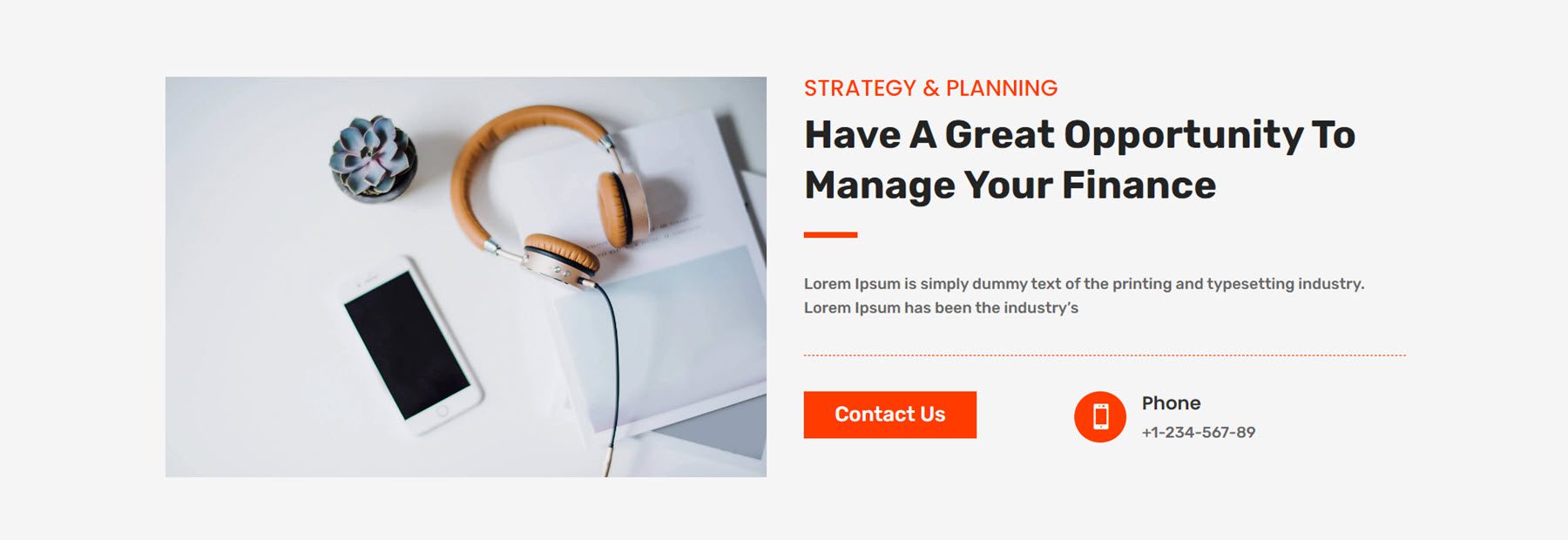
마지막으로 재무 및 컨설팅 레이아웃의 CTA 레이아웃 2는 왼쪽에 큰 이미지, 일부 텍스트 모듈, 연락처 버튼, 광고 문구에 표시된 전화번호를 특징으로 합니다.

자주하는 질문
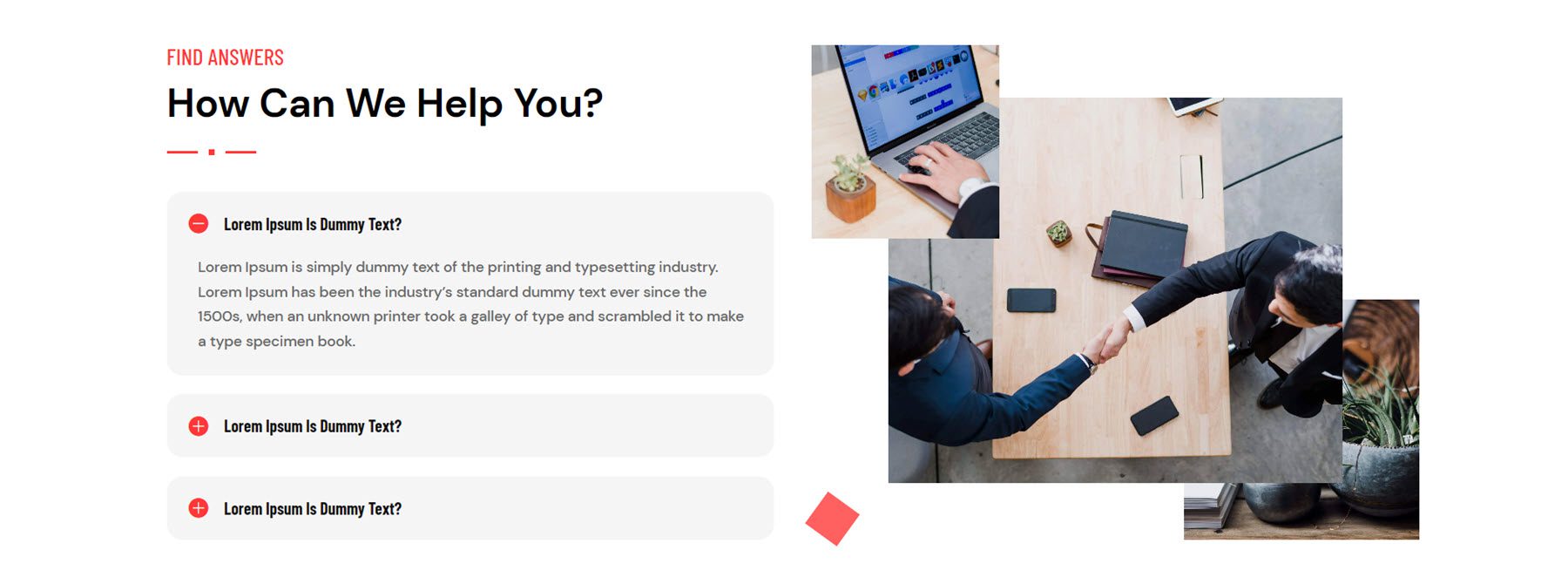
FAQ 섹션 레이아웃으로 이동하여 디지털 에이전시 웹킷의 스타일 4를 살펴보겠습니다. 레이아웃의 왼쪽에는 FAQ 문구, 오른쪽에는 세 개의 이미지 콜라주, 회전하는 동안 페이드 인 및 페이드 아웃되는 작은 사각형 모양이 있습니다.

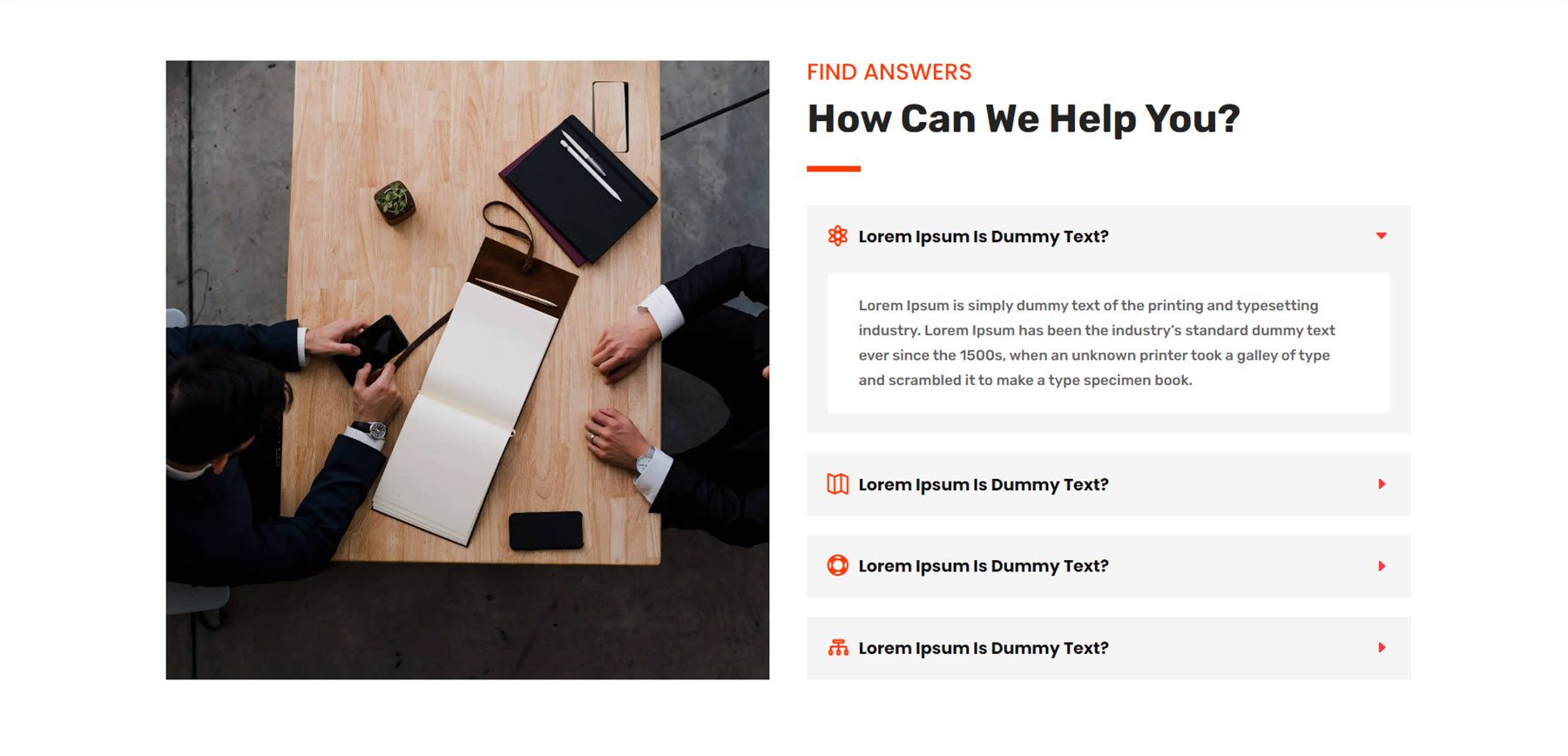
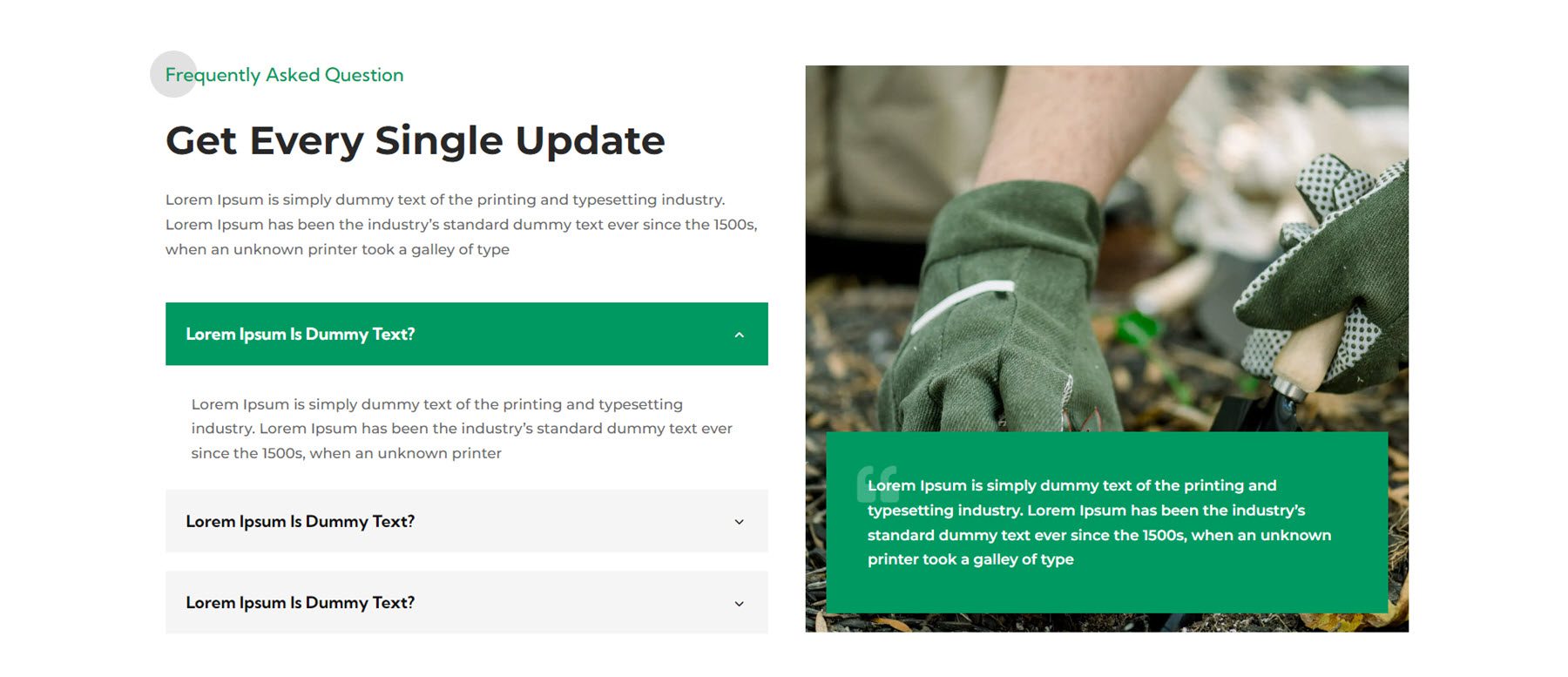
재무 및 컨설팅 웹킷의 FAQ 레이아웃 3은 왼쪽에 큰 이미지가 있고 오른쪽에 제목 텍스트와 FAQ 모듈이 있습니다.

조경 웹킷의 FAQ 레이아웃 3에는 일부 텍스트, 왼쪽의 FAQ 모듈, 오른쪽의 추천 문구가 있는 큰 이미지가 있습니다.

특징
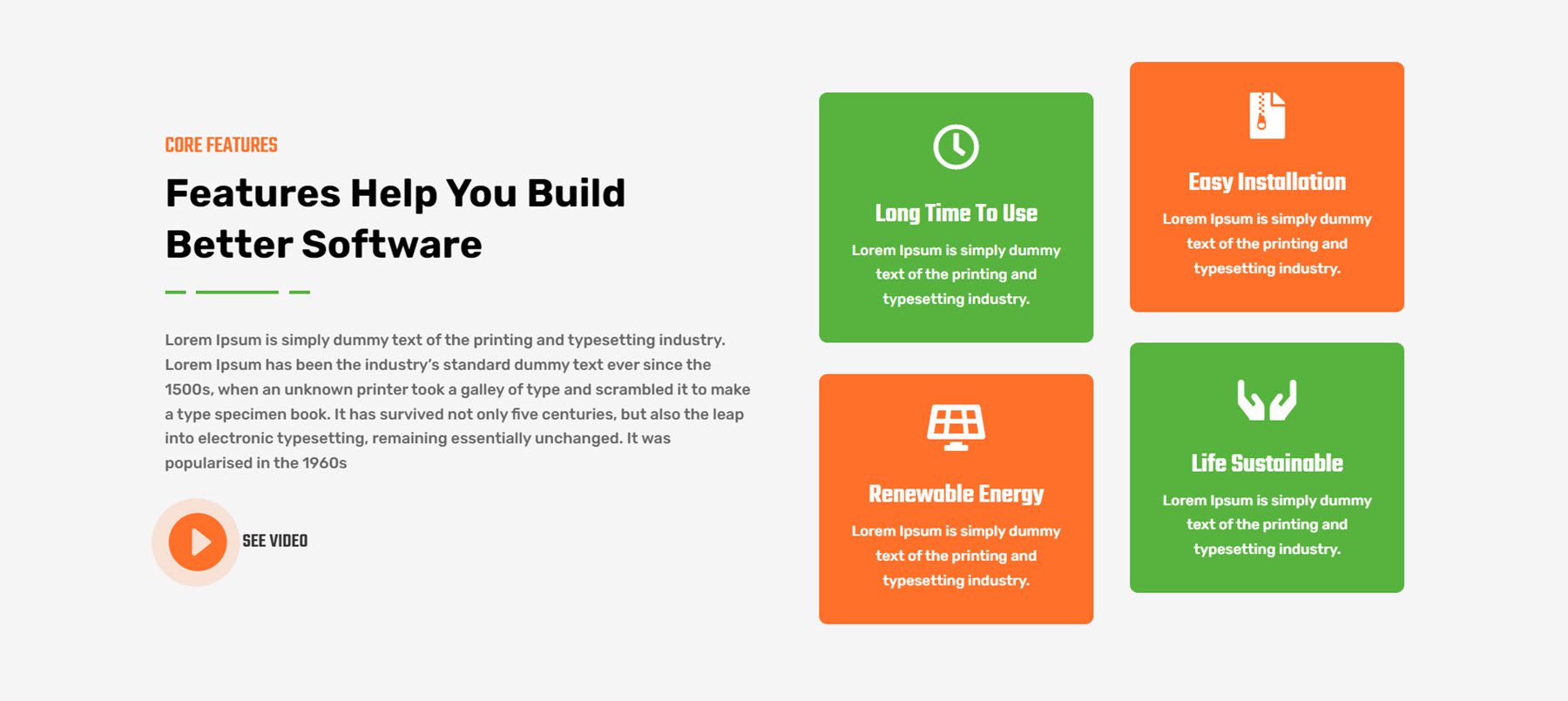
기능 섹션에서는 서비스나 제품의 고유한 기능이나 판매 포인트를 강조할 수 있습니다. 풍력 및 태양열 웹킷의 레이아웃 3은 왼쪽에 일부 텍스트, 비디오 재생 버튼, 오른쪽에 특징을 강조하는 4개의 설명문이 있습니다.

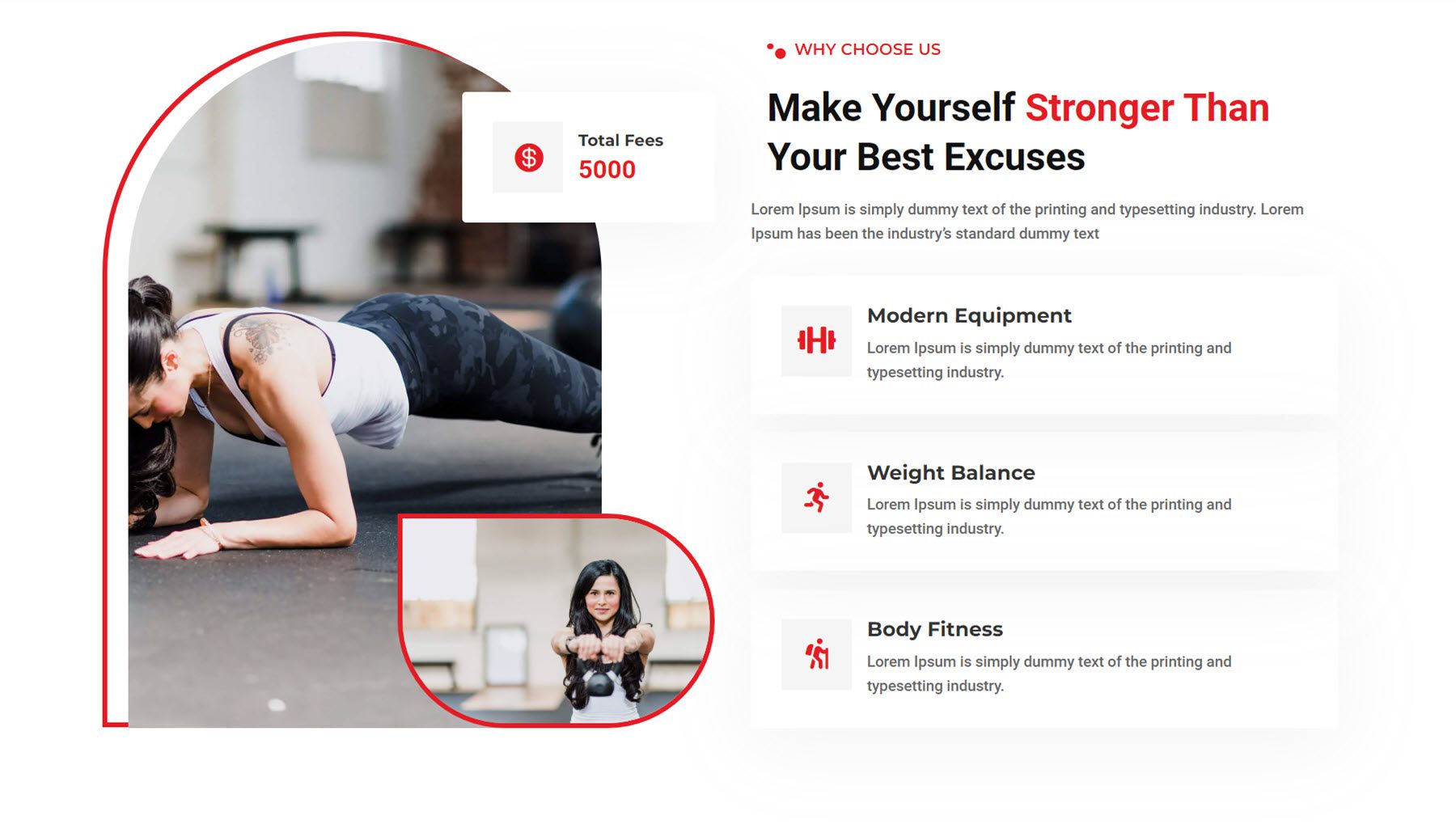
피트니스 짐 웹킷의 레이아웃 3에는 왼쪽에 고유한 테두리 스타일이 있는 두 개의 이미지가 있으며, 수수료를 강조하는 큰 이미지 위에 하나의 설명이 오버레이되어 있습니다. 왼쪽에는 기능을 강조하는 일부 텍스트와 세 개의 설명이 있습니다.

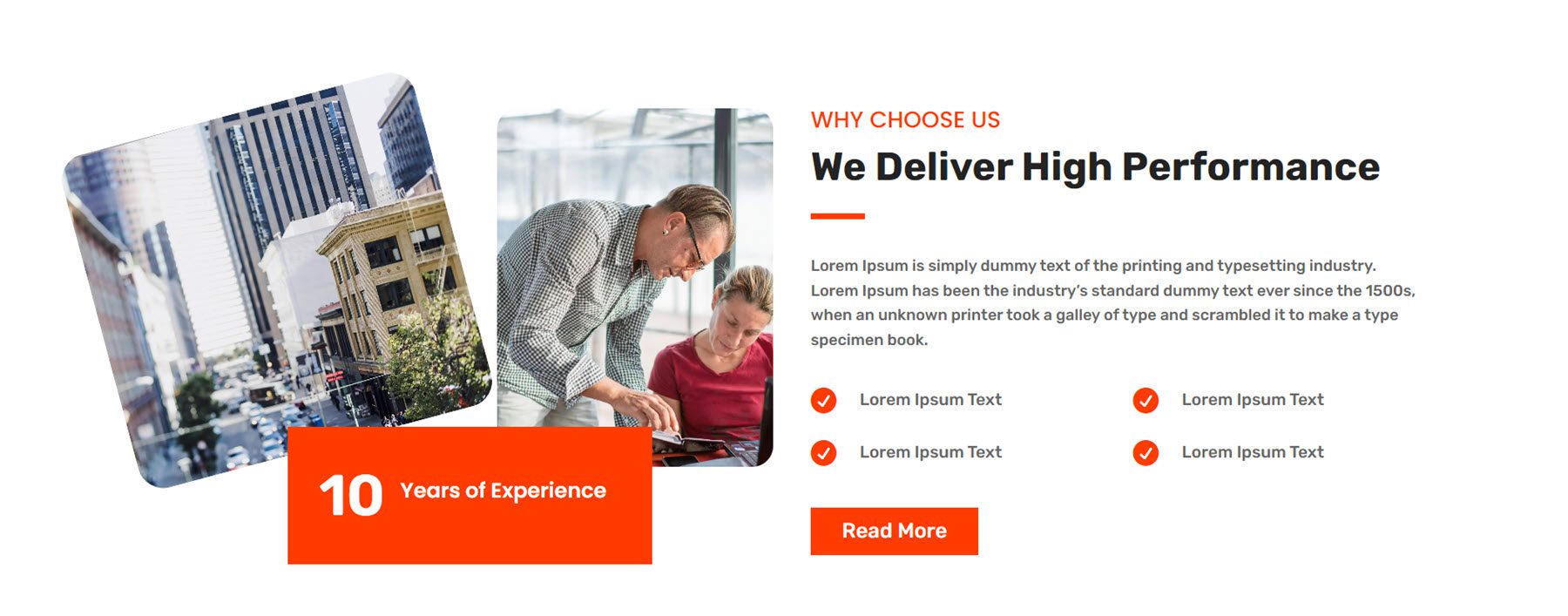
재무 및 컨설팅 웹킷의 스타일 2입니다. 두 개의 이미지, 왼쪽에는 숫자 카운터, 오른쪽에는 일부 텍스트, 광고 문구 및 버튼이 있습니다.

갤러리
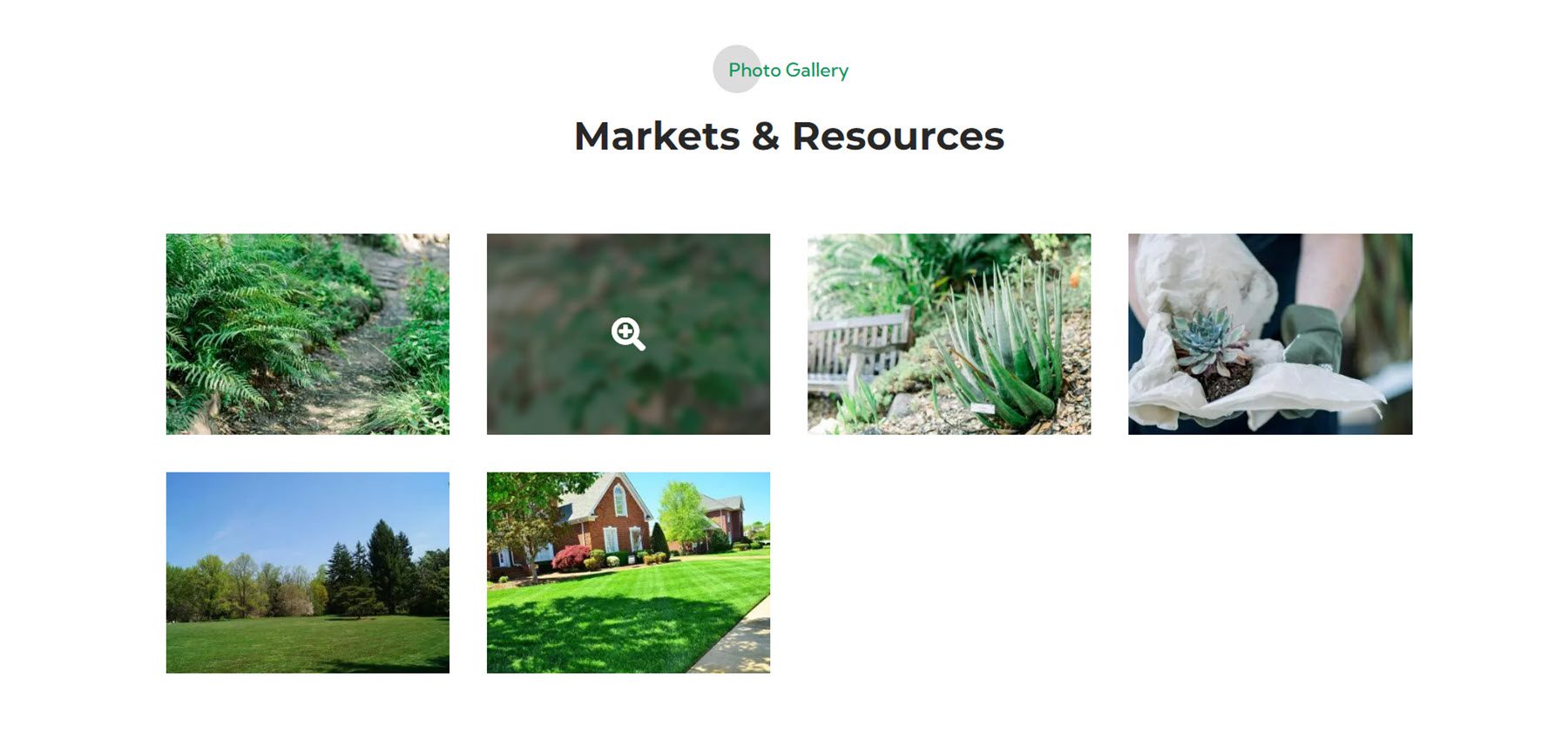
정원 및 조경 웹킷의 갤러리 스타일 4는 흐림 효과와 호버 아이콘을 제공합니다.

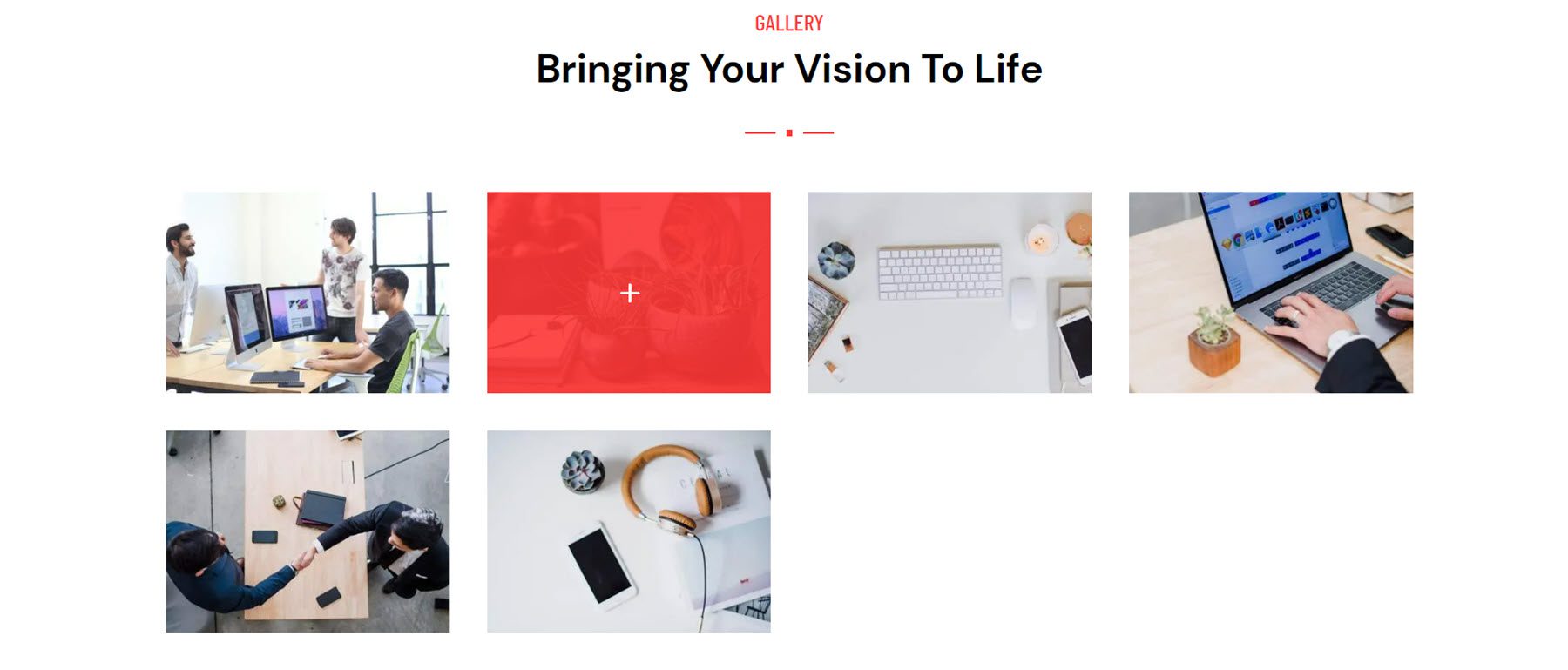
다음으로 디지털 에이전시 웹킷의 갤러리 레이아웃 4에는 호버 이미지 위로 확장되는 빨간색 오버레이가 있습니다.

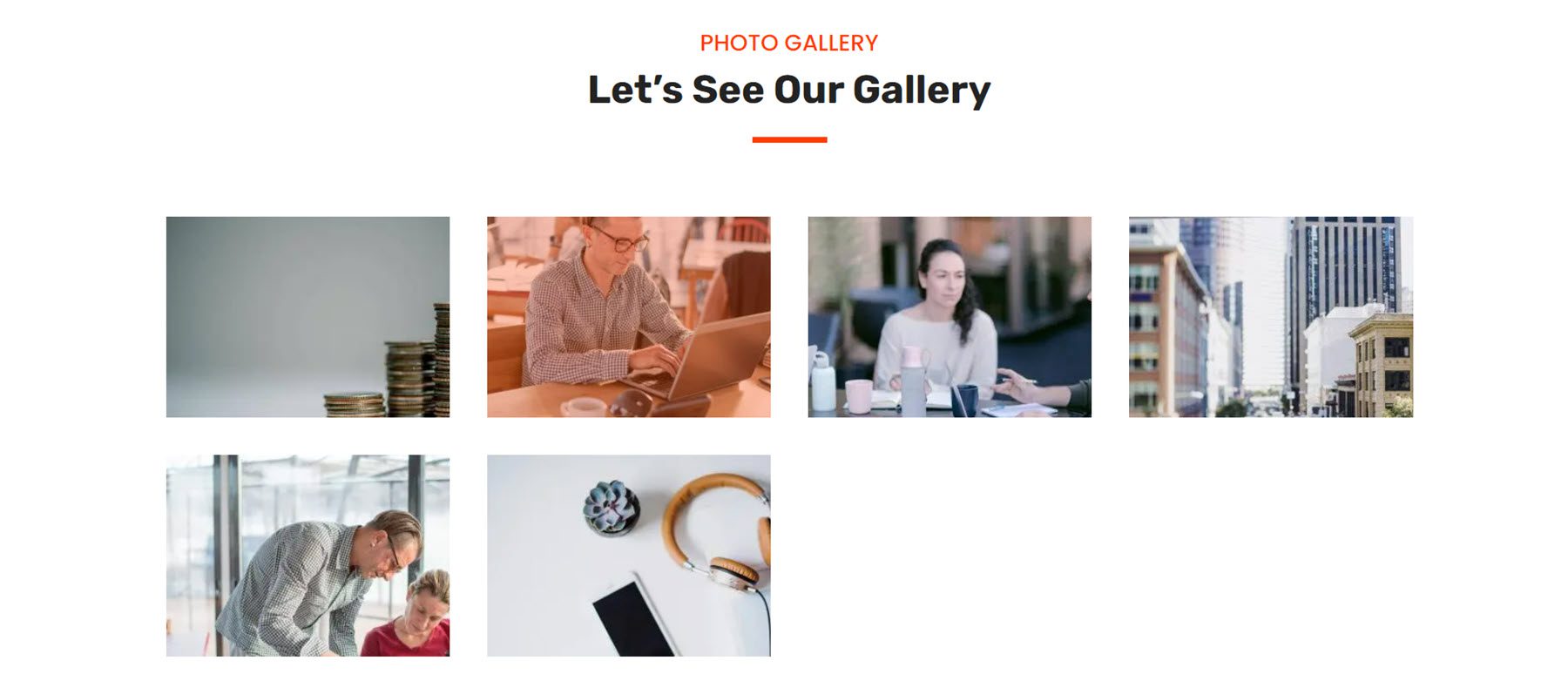
재무 및 컨설팅 웹킷의 스타일 3은 이미지가 오른쪽으로 이동하고 밝은 오버레이가 나타나는 흥미로운 호버 효과를 제공합니다.

영웅
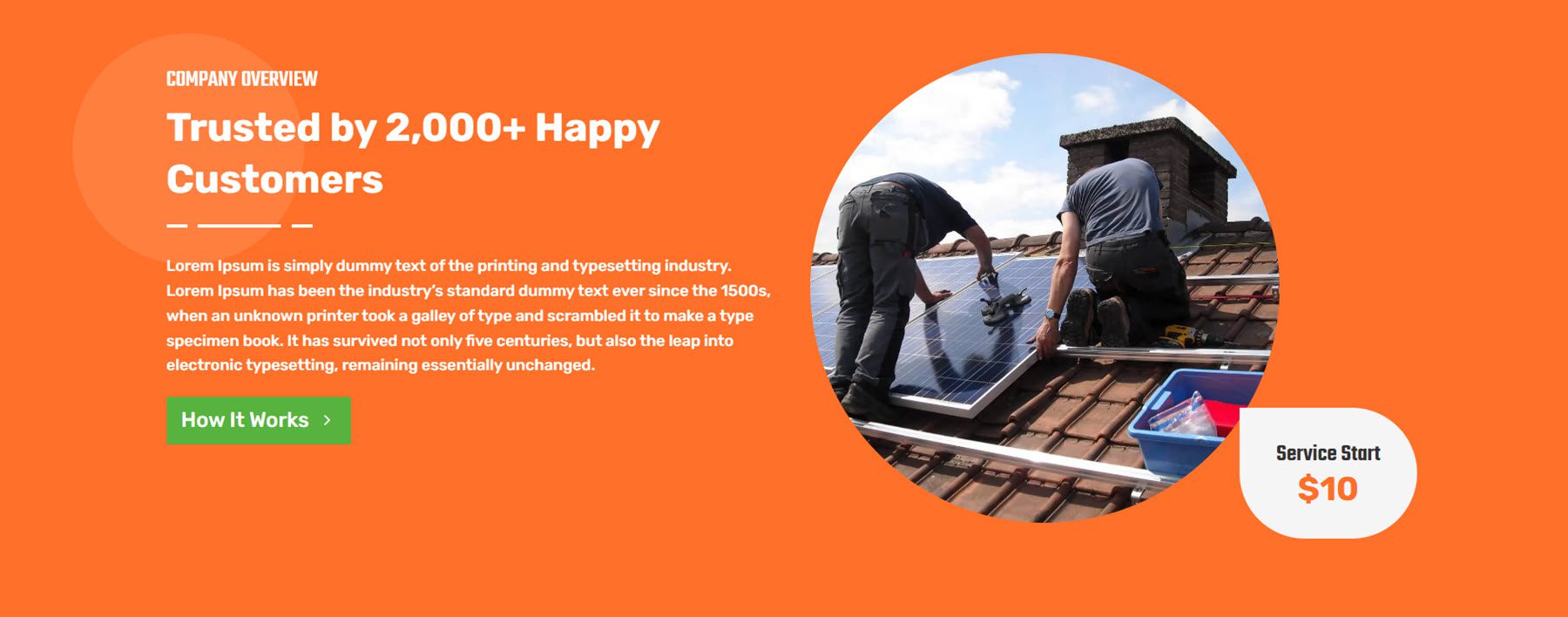
풍력 및 태양열 에너지 웹킷의 영웅 섹션 레이아웃 10은 일부 텍스트, 버튼, 미묘하게 떠다니는 애니메이션이 포함된 이미지, 서비스 시작 가격을 강조하는 문구가 포함된 밝은 주황색 레이아웃을 특징으로 합니다.

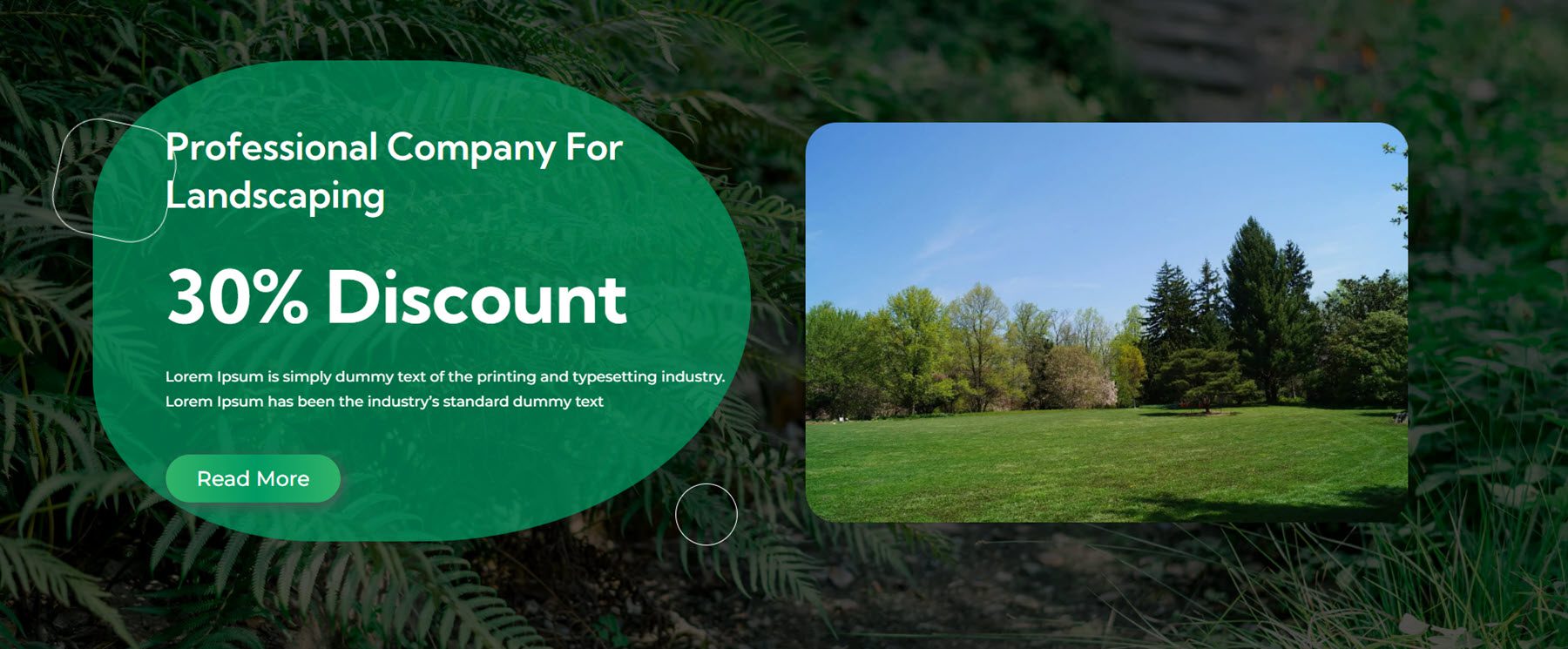
정원 및 조경 웹킷의 스타일 3은 전체 너비 이미지 배경에 텍스트와 이미지가 포함된 큰 설명문을 제공합니다.

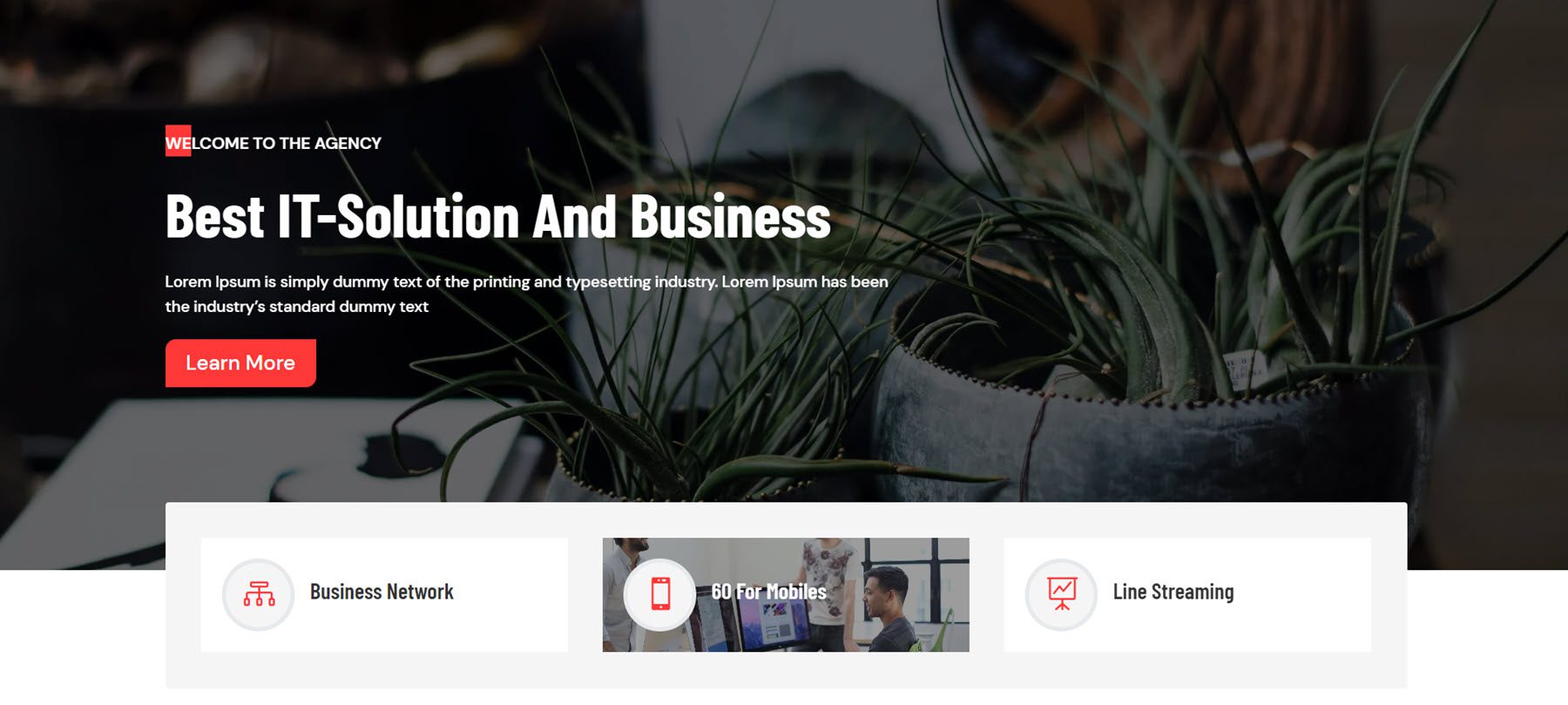
마지막으로 디지털 에이전시 웹킷의 Hero 스타일 3에는 큰 이미지 배경, 일부 텍스트 및 CTA 버튼, 마우스를 가져가면 이미지를 표시하는 세 개의 설명문이 있는 섹션이 있습니다.

심벌 마크
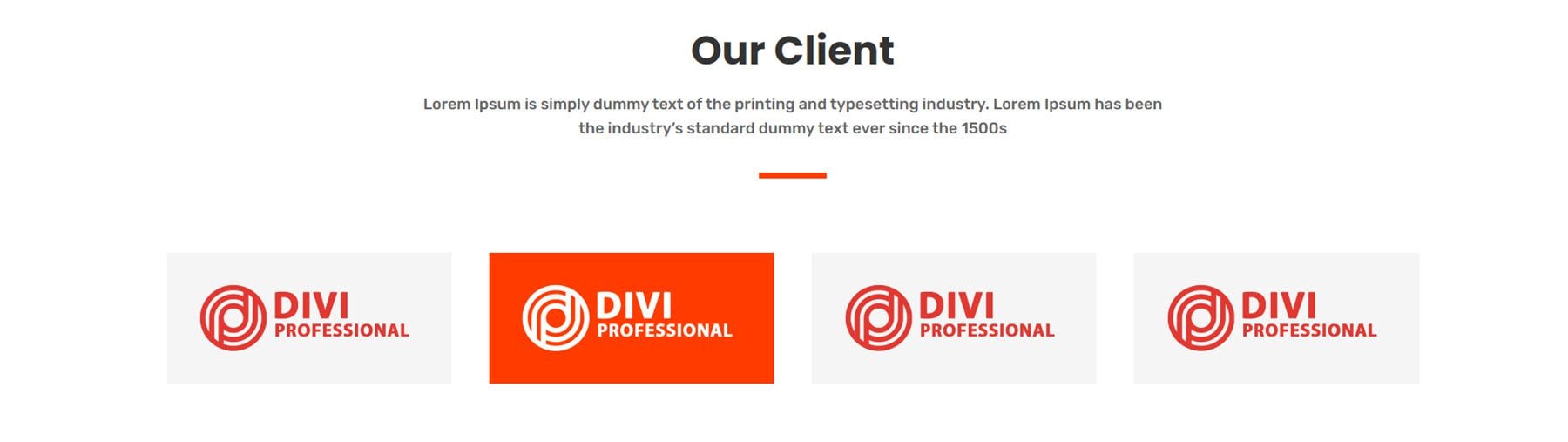
풍력 및 태양 에너지 웹킷의 로고 섹션 스타일 4는 마우스를 가져가면 크기가 줄어들고 색상이 드러나는 로고 그리드를 제공합니다.

피트니스 짐 웹킷의 로고 섹션 4입니다. 로고는 빨간색 배경의 전체 너비 섹션에 표시됩니다.

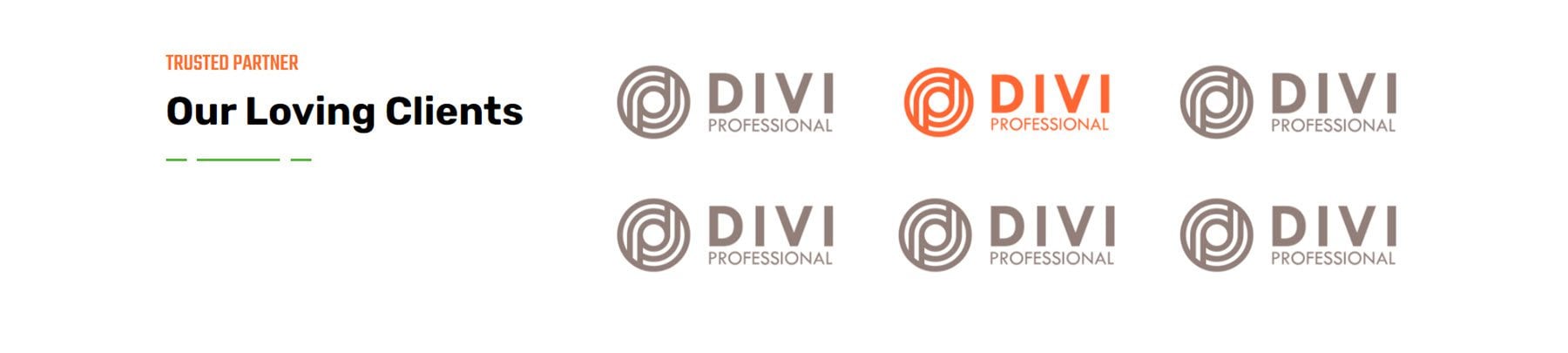
재무 및 컨설팅 레이아웃의 레이아웃 3에는 상단에 텍스트 섹션이 있고 마우스를 가져가면 로고와 배경 색상이 반전됩니다.

뉴스 레터
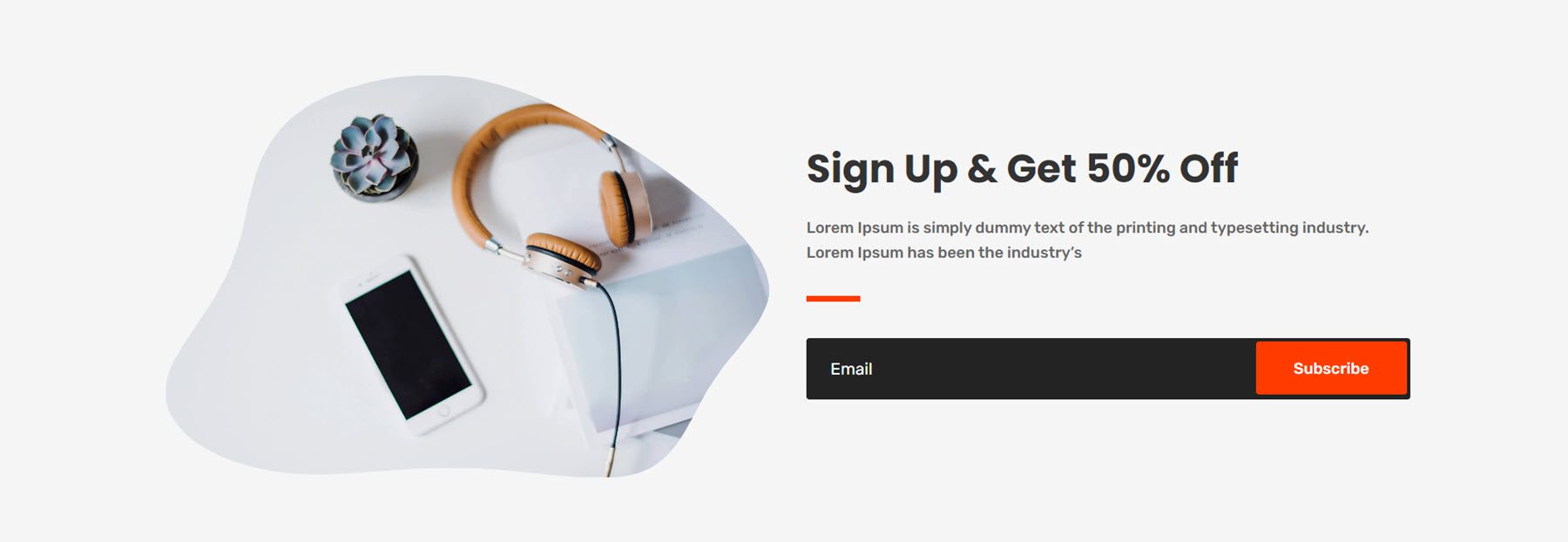
재무 및 컨설팅 웹킷의 뉴스레터 가입 섹션 스타일 5입니다. 독특한 클립 레이아웃이 있는 이미지, 일부 텍스트, 구분선 및 가입 양식이 특징입니다.

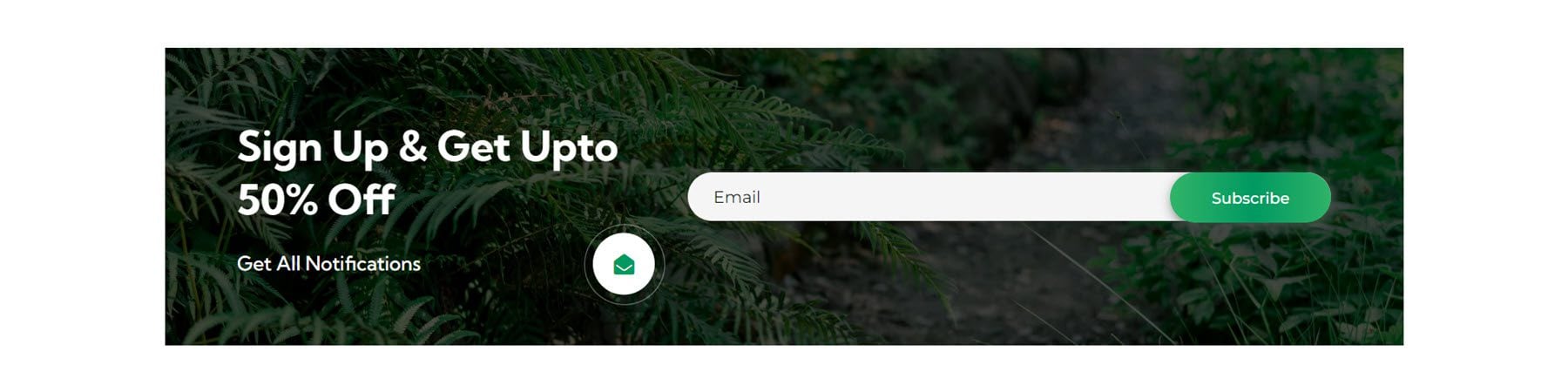
정원 및 조경 레이아웃의 뉴스레터 스타일 2에는 일부 텍스트, 깜박이는 테두리 효과가 있는 아이콘 및 이미지 배경의 가입 양식이 있습니다.

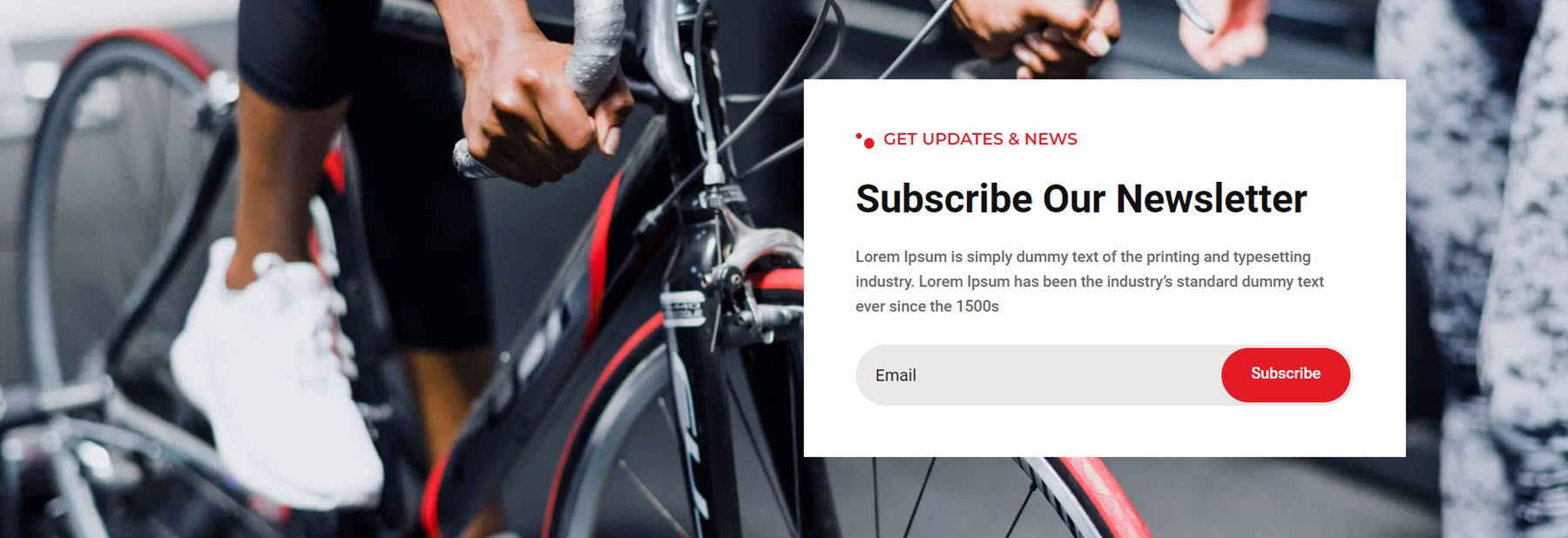
마지막으로 피트니스 및 체육관 웹킷의 뉴스레터 레이아웃 스타일 3은 전체 너비 이미지 배경에 텍스트와 가입 양식이 포함된 카드를 제공합니다.


가격
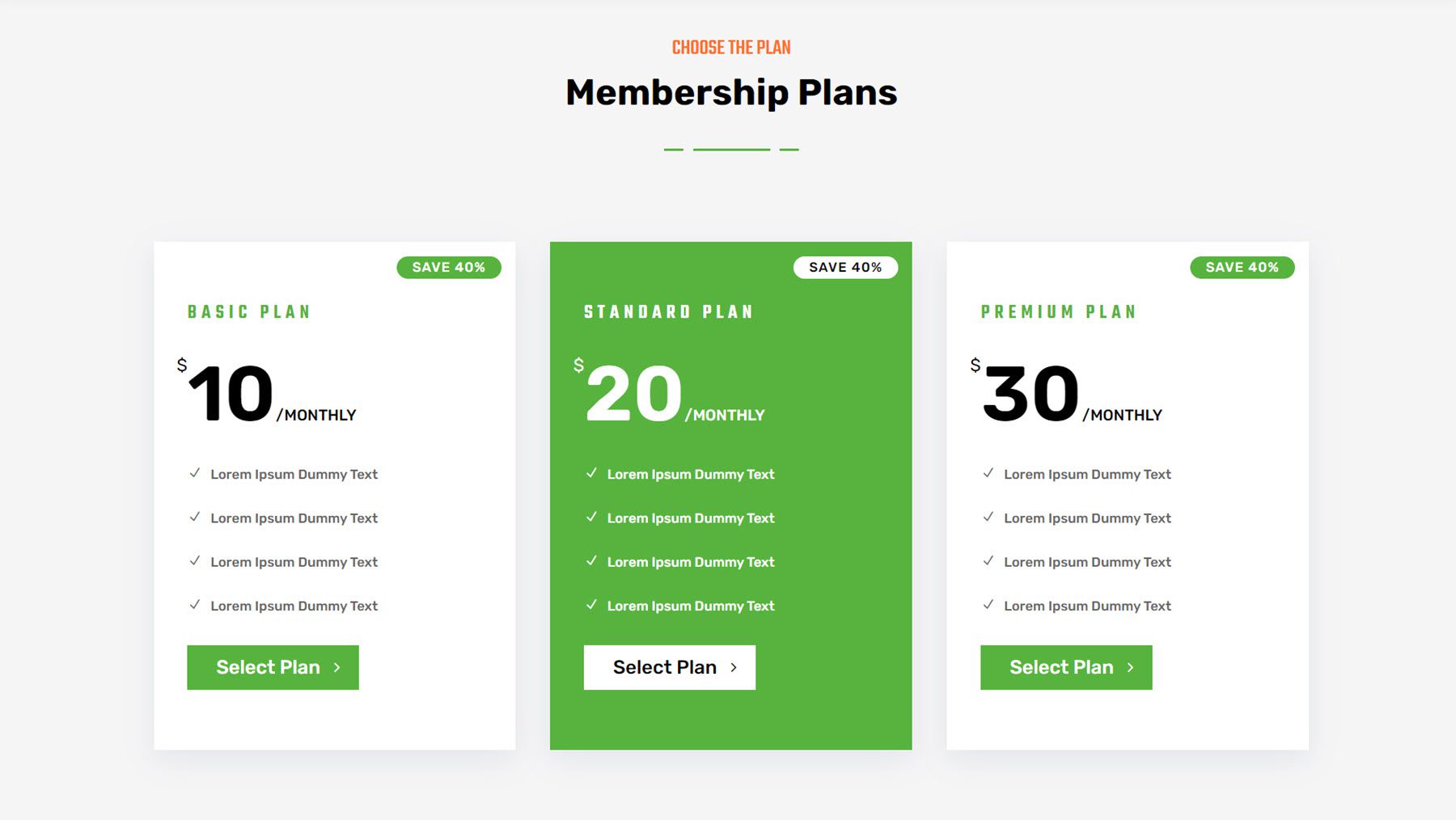
풍력 및 태양열 에너지 웹킷의 가격 섹션 스타일 1에는 오른쪽 상단에 할인을 강조하는 작은 문구가 있는 3개의 가격표가 있습니다.

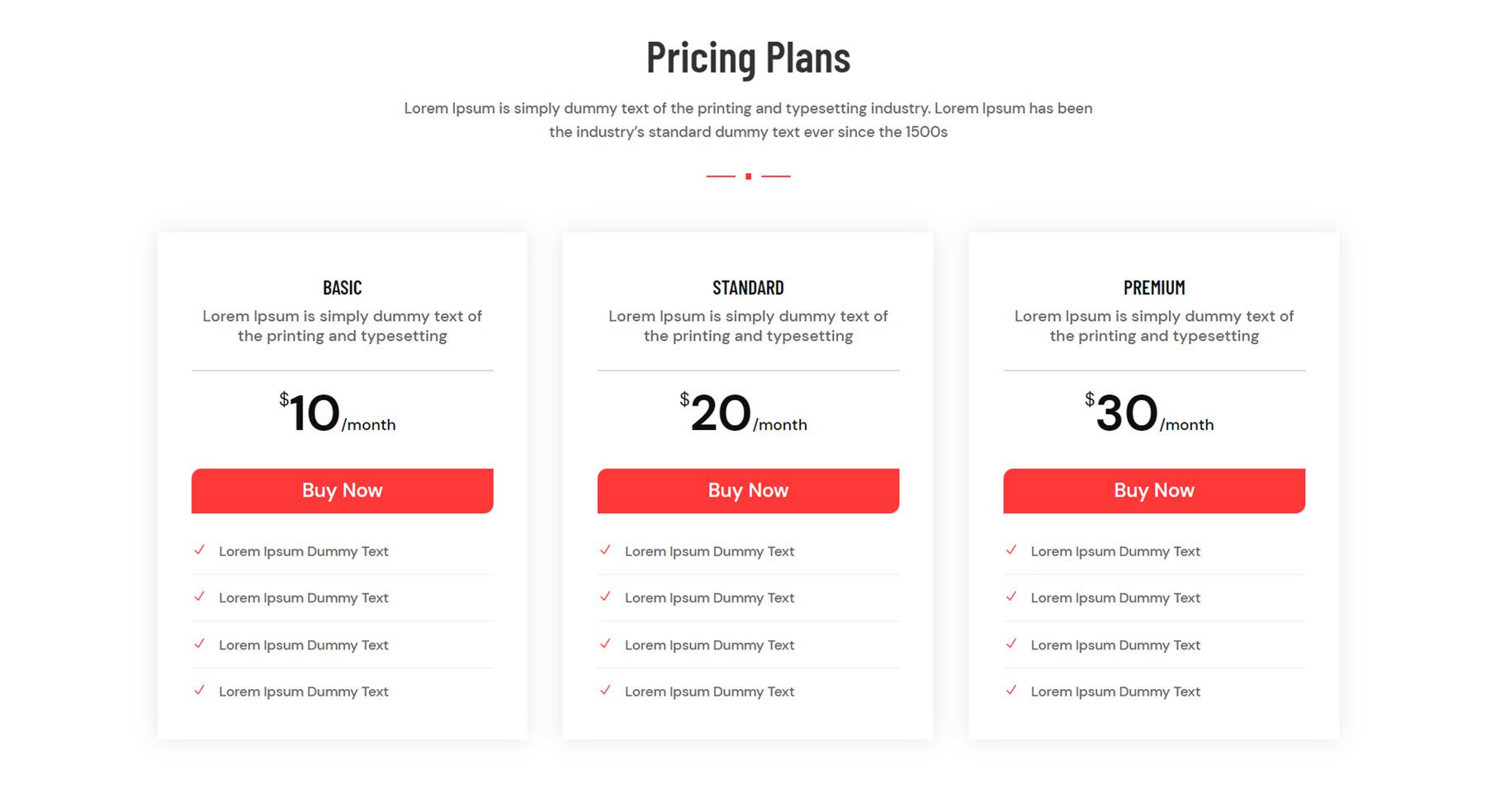
디지털 에이전시 웹킷의 스타일 4에는 세 가지 가격 정보도 포함되어 있습니다. 상단에는 텍스트 섹션, 가격 정보, 지금 구매 버튼, 기능을 강조하는 4개의 설명이 있습니다.

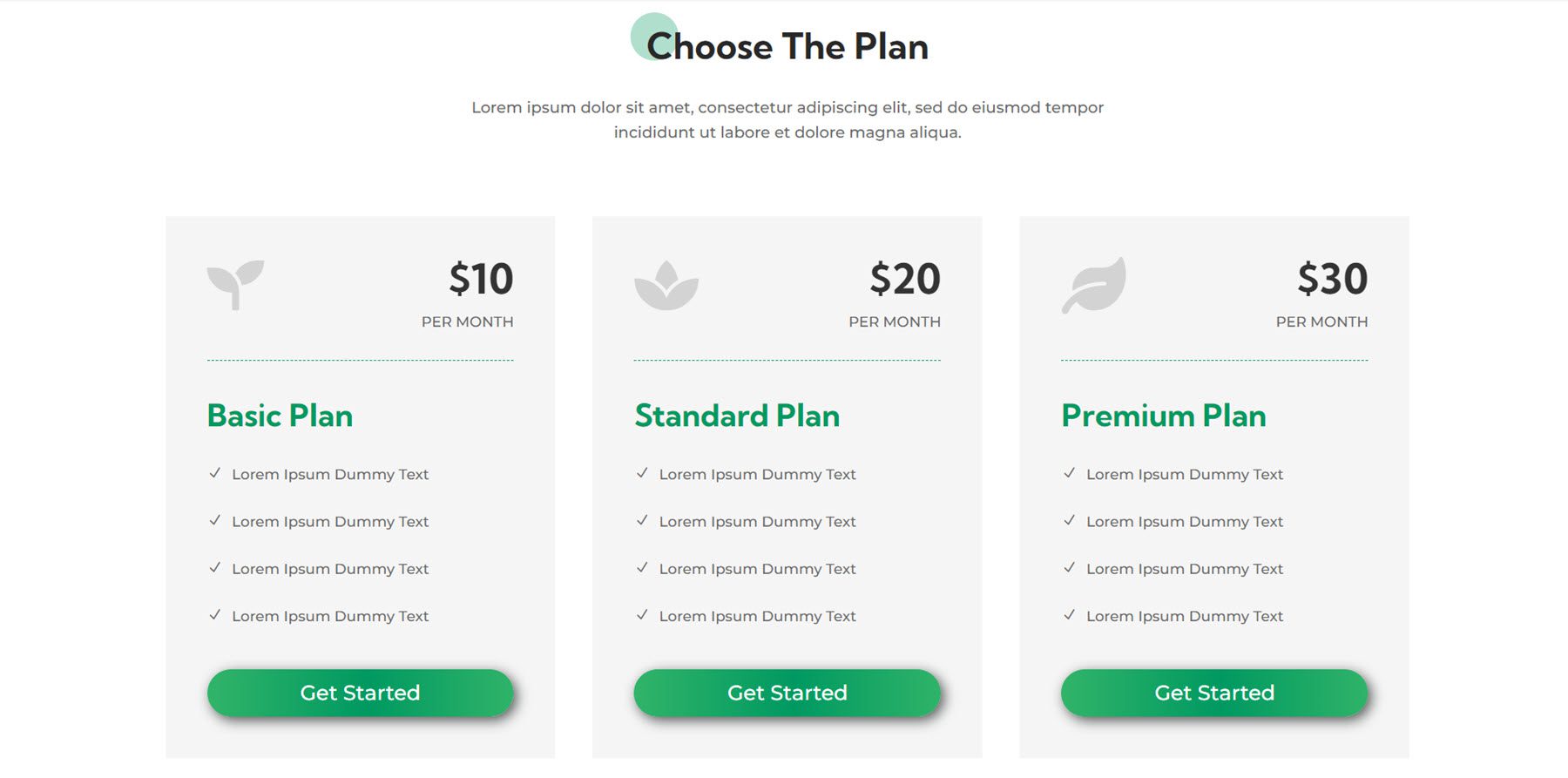
정원 및 조경 웹킷의 가격 책정 섹션 레이아웃 3은 각 가격 등급을 상단에 아이콘으로 강조 표시합니다. 호버에서 버튼의 그라데이션이 이동합니다.

프로젝트
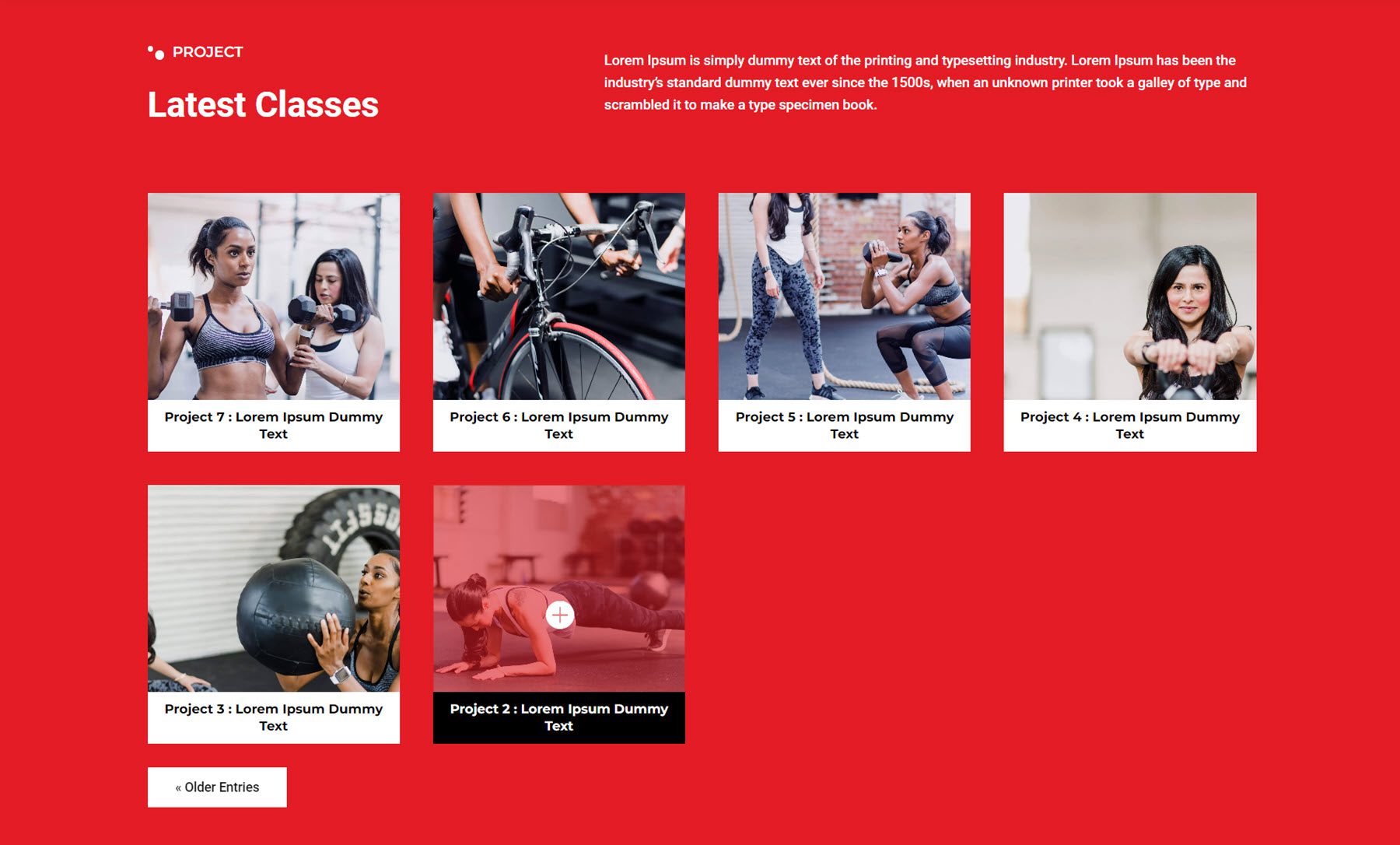
피트니스 웹킷의 프로젝트 섹션 레이아웃 5에는 상단에 일부 텍스트가 있고 아래에 나열된 프로젝트에는 오버레이를 추가하고 제목 배경을 검은색으로 설정하는 호버 효과가 있습니다.

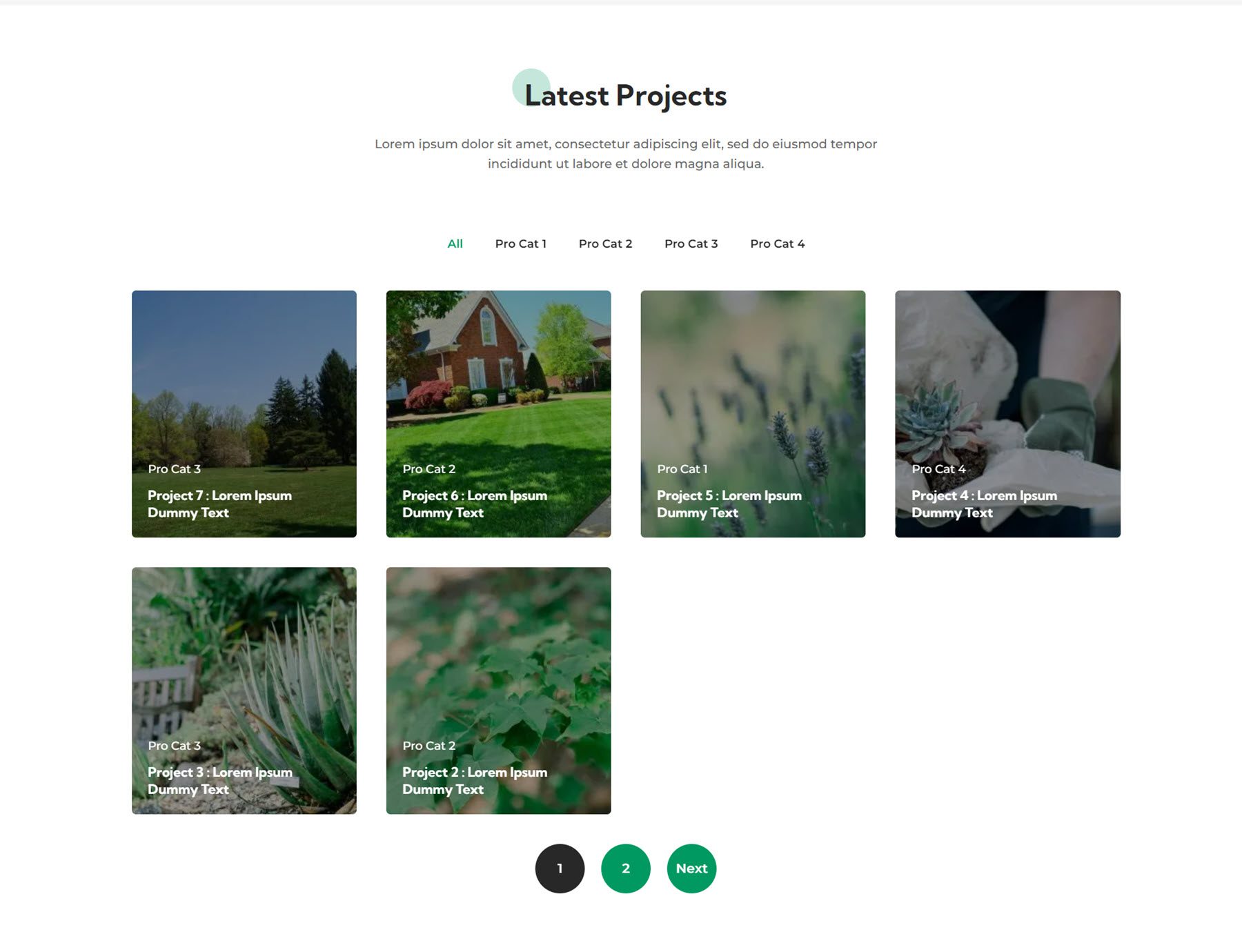
다음은 정원 및 조경 웹킷의 프로젝트 섹션 레이아웃 2입니다. 상단에 일부 텍스트와 일부 프로젝트 범주가 있습니다. 프로젝트 세부 정보는 호버에서 확대되는 프로젝트 이미지 위에 나열됩니다.

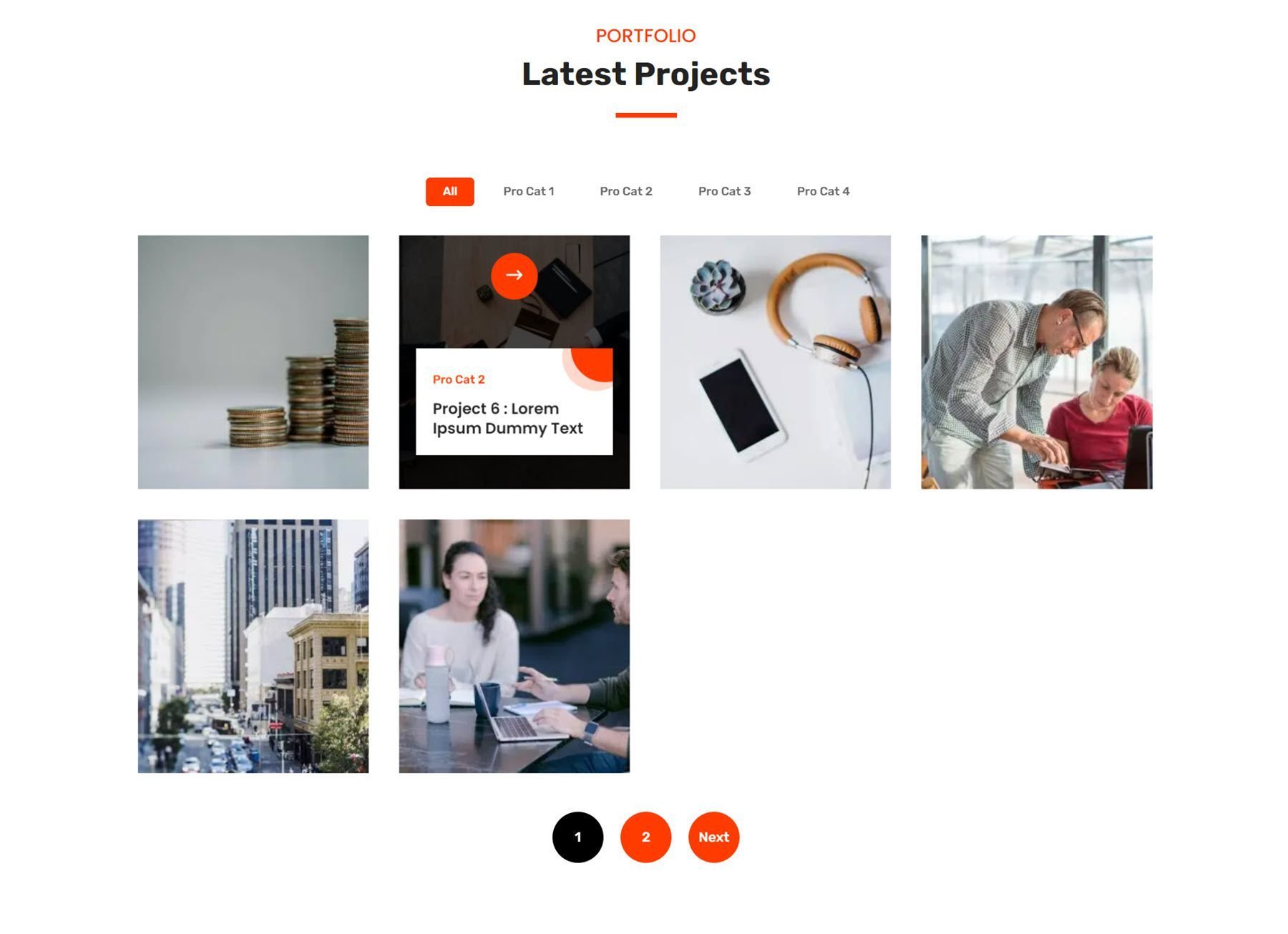
마지막으로 재무 및 컨설팅 웹킷의 프로젝트 스타일 5는 상단에 카테고리가 있고 프로젝트 정보와 마우스 오버 아이콘이 있습니다.

서비스
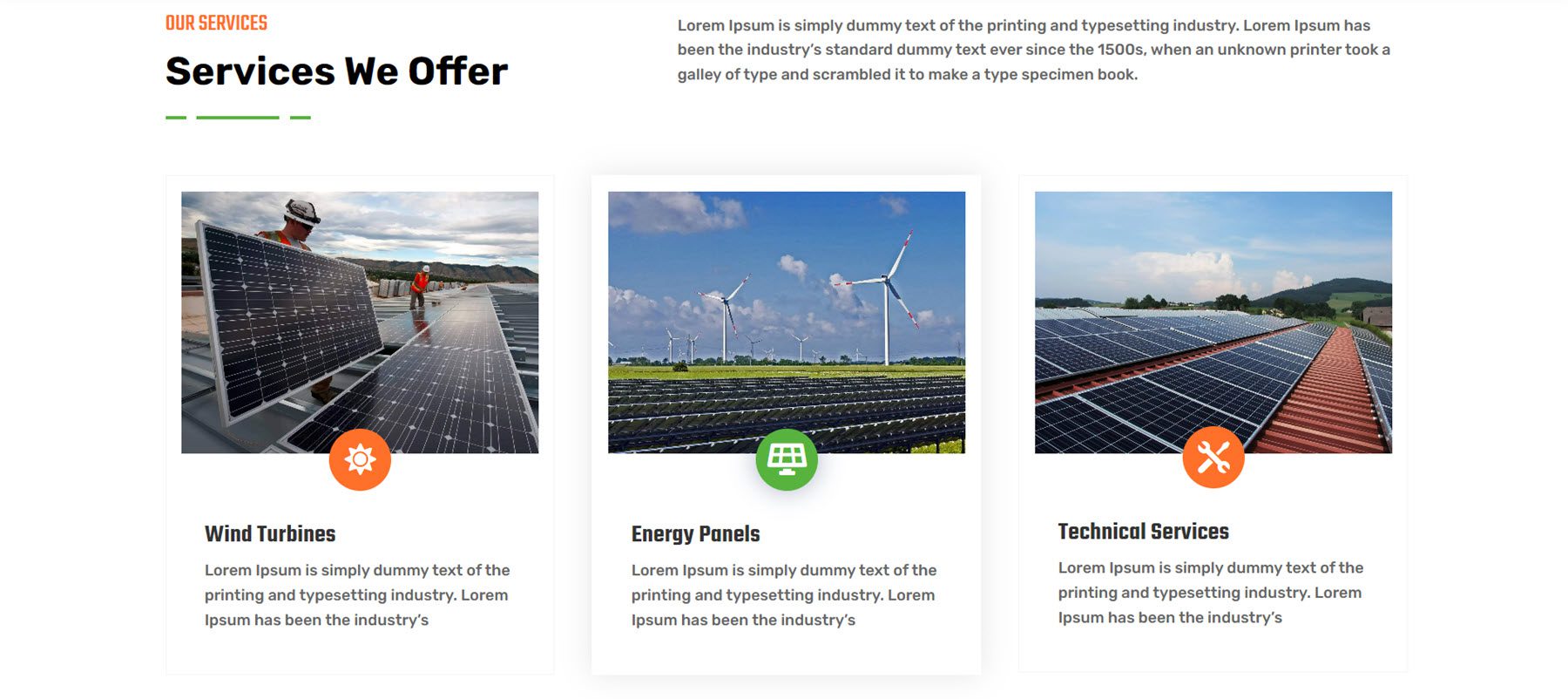
풍력 및 태양 에너지 웹킷의 서비스 섹션 2에는 각 서비스를 강조하는 이미지와 아이콘이 포함된 3개의 설명문이 있습니다. 가리키면 상자 그림자가 나타나고 아이콘 배경이 녹색으로 바뀝니다.

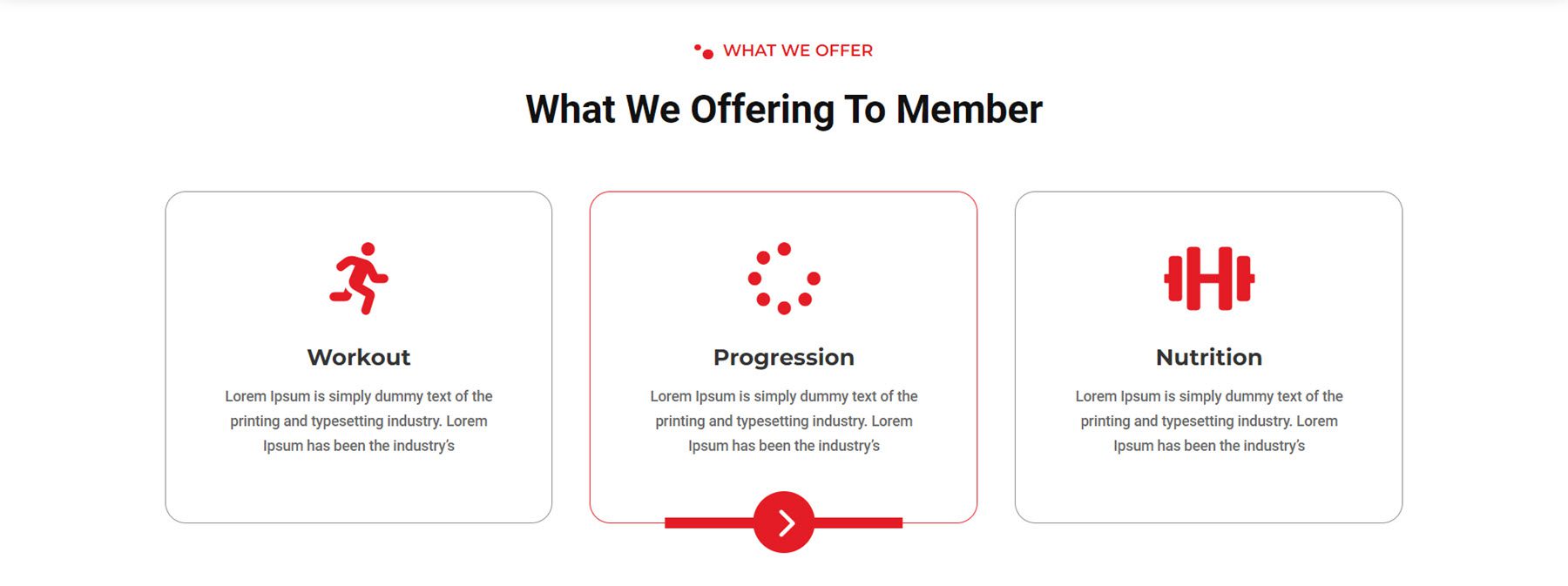
피트니스 웹킷의 서비스 레이아웃 3입니다. 큰 아이콘이 있는 세 개의 광고 문구가 있습니다. 마우스를 올리면 문구 테두리가 빨간색으로 바뀌고 화살표 아이콘과 테두리가 문구 하단에 나타납니다.

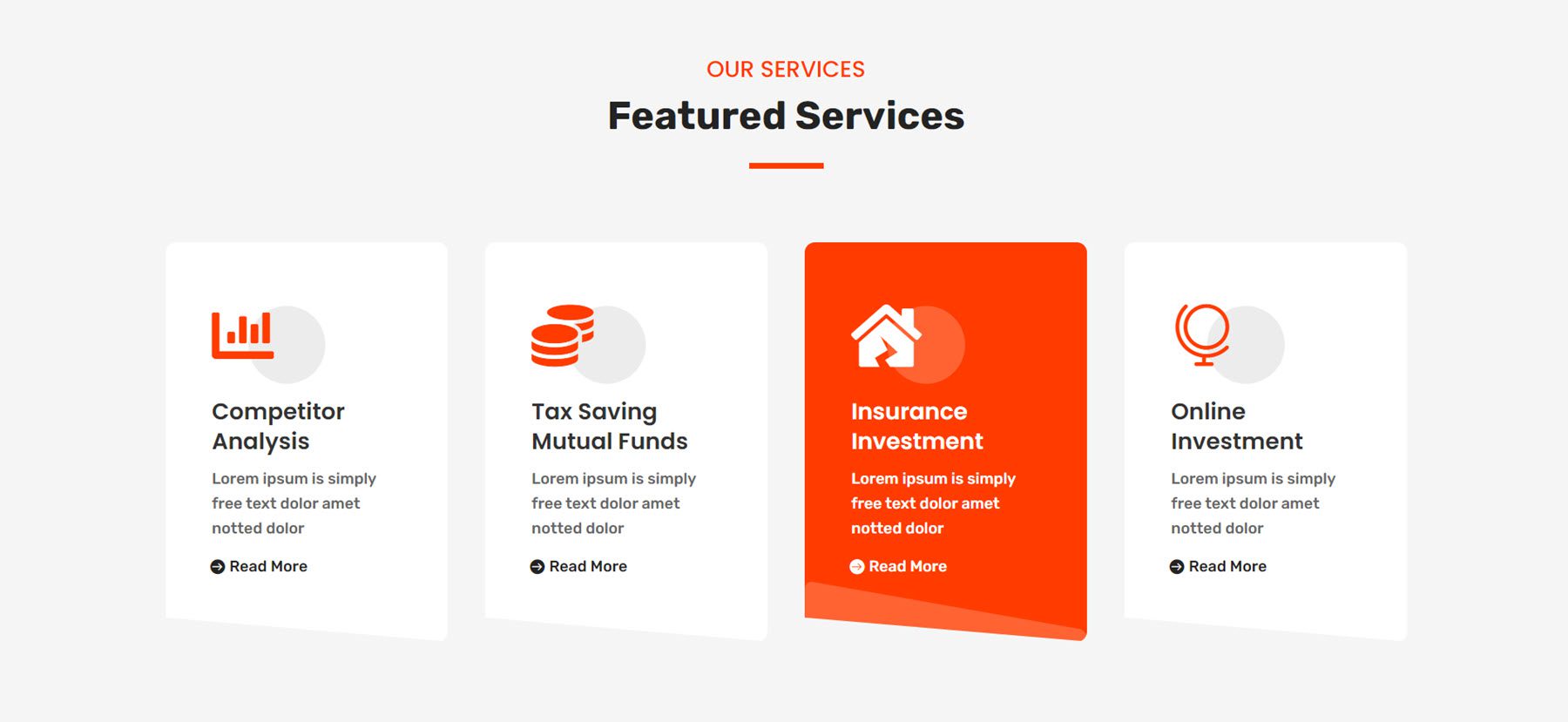
금융 웹킷의 서비스 레이아웃 2에는 아이콘, 원 모양, 텍스트 및 버튼이 포함된 4개의 서비스 설명문이 있습니다. 마우스를 올리면 색상이 반전되고 원 모양이 반전되어 시각적인 흥미를 더합니다.

슬라이더
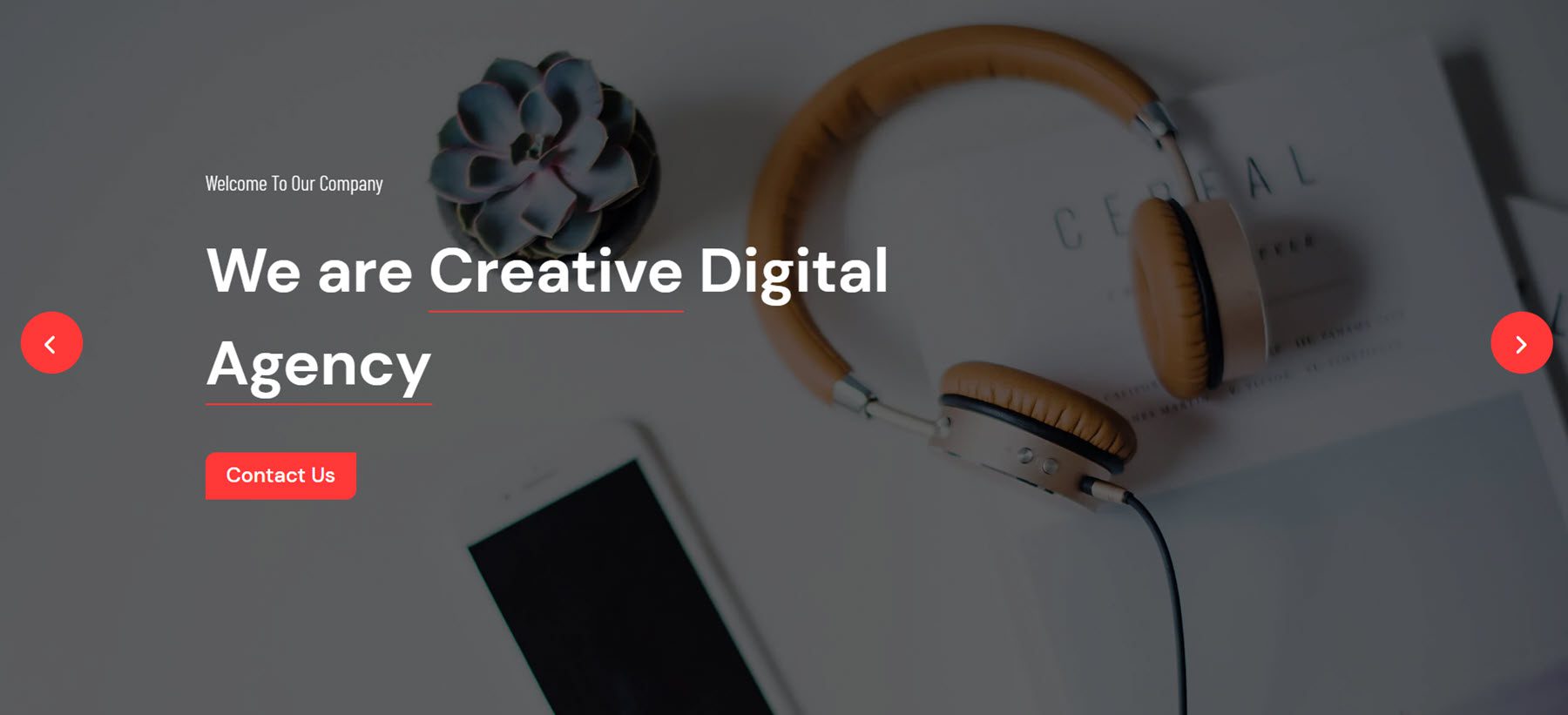
아래의 슬라이더 스타일 4는 디지털 에이전시 웹킷에서 가져온 것입니다. 큰 빨간색 탐색 아이콘과 슬라이더 텍스트의 일부를 강조하는 일부 밑줄이 있습니다.

정원 및 조경 웹킷의 슬라이더 스타일 5에는 오른쪽에 두 개의 탐색 화살표가 있습니다. 슬라이드에는 텍스트와 두 개의 버튼이 있습니다.

금융 웹킷의 슬라이더 2에는 주황색 배경에 왼쪽에 텍스트가 있고 오른쪽에 이미지가 있는 분할 스타일 레이아웃이 있습니다.

단계
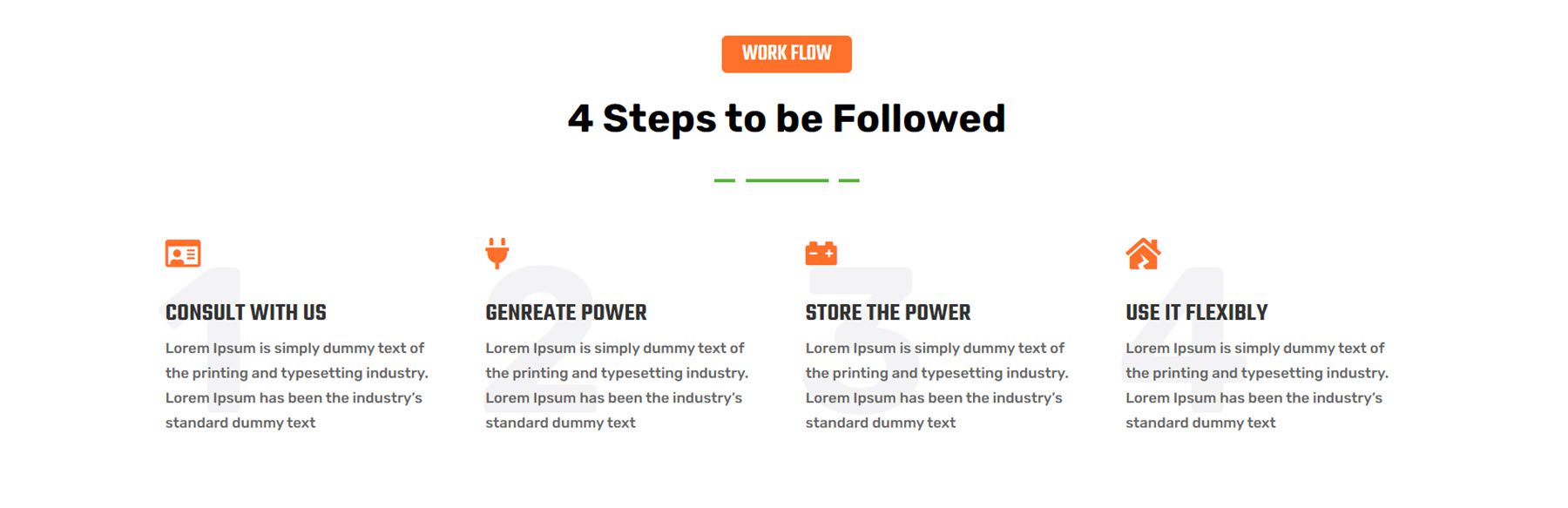
단계 섹션 레이아웃은 프로세스의 단계를 강조 표시합니다. 풍력 및 태양 에너지 웹킷의 레이아웃 1입니다. 단계를 나타내는 각 설명 뒤에 아이콘과 숫자가 있는 설명이 있습니다.

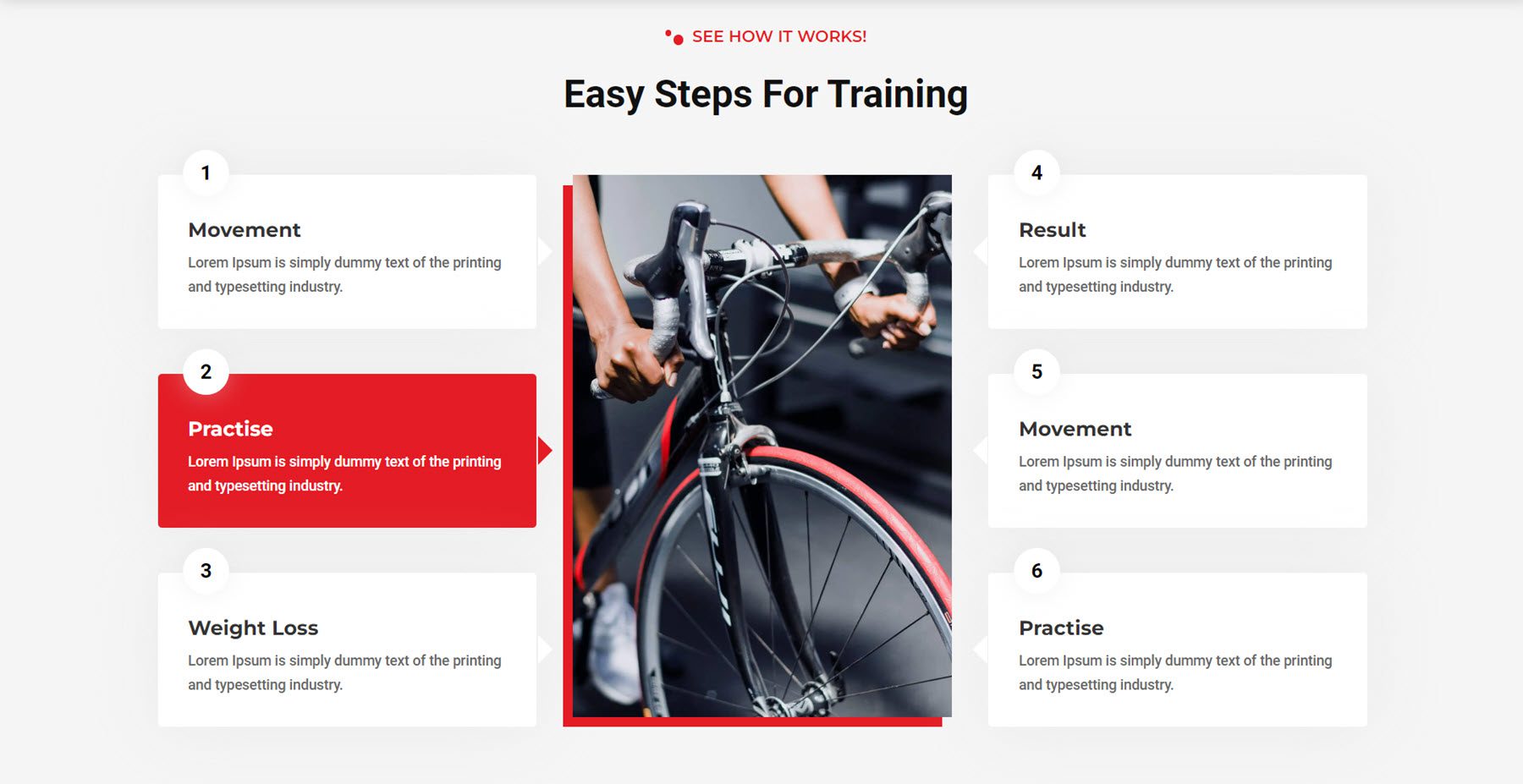
이것은 훈련 단계를 강조하는 피트니스 웹킷의 스타일 3입니다. 블러브는 이미지를 빨간색 상자 그림자로 둘러쌉니다.

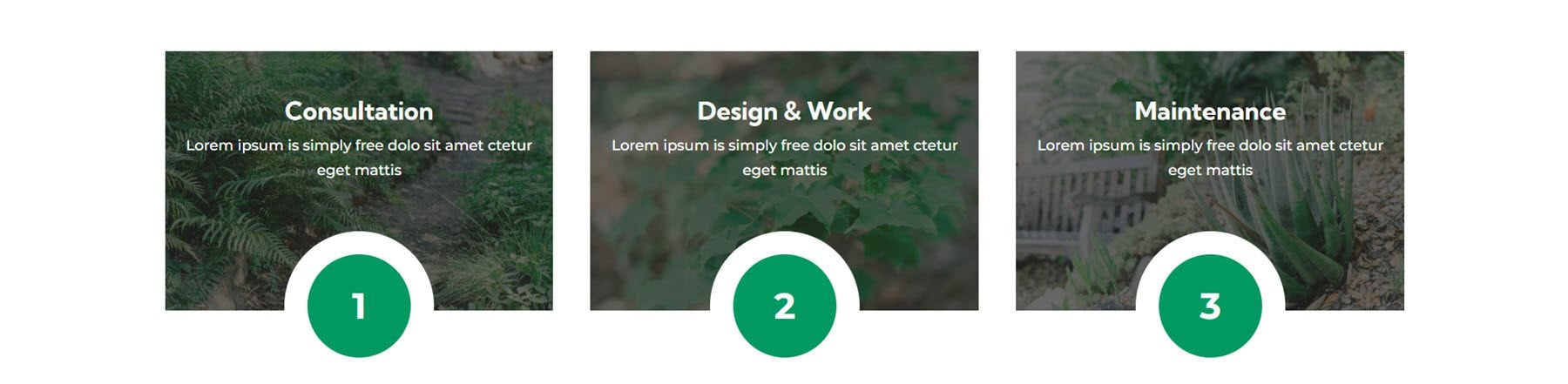
정원 및 조경 웹킷의 단계 섹션 레이아웃 5는 이미지 배경에서 각 단계를 강조 표시합니다. 각 단계의 번호는 이미지 하단에 오버레이되는 녹색 원에 표시됩니다.

탭
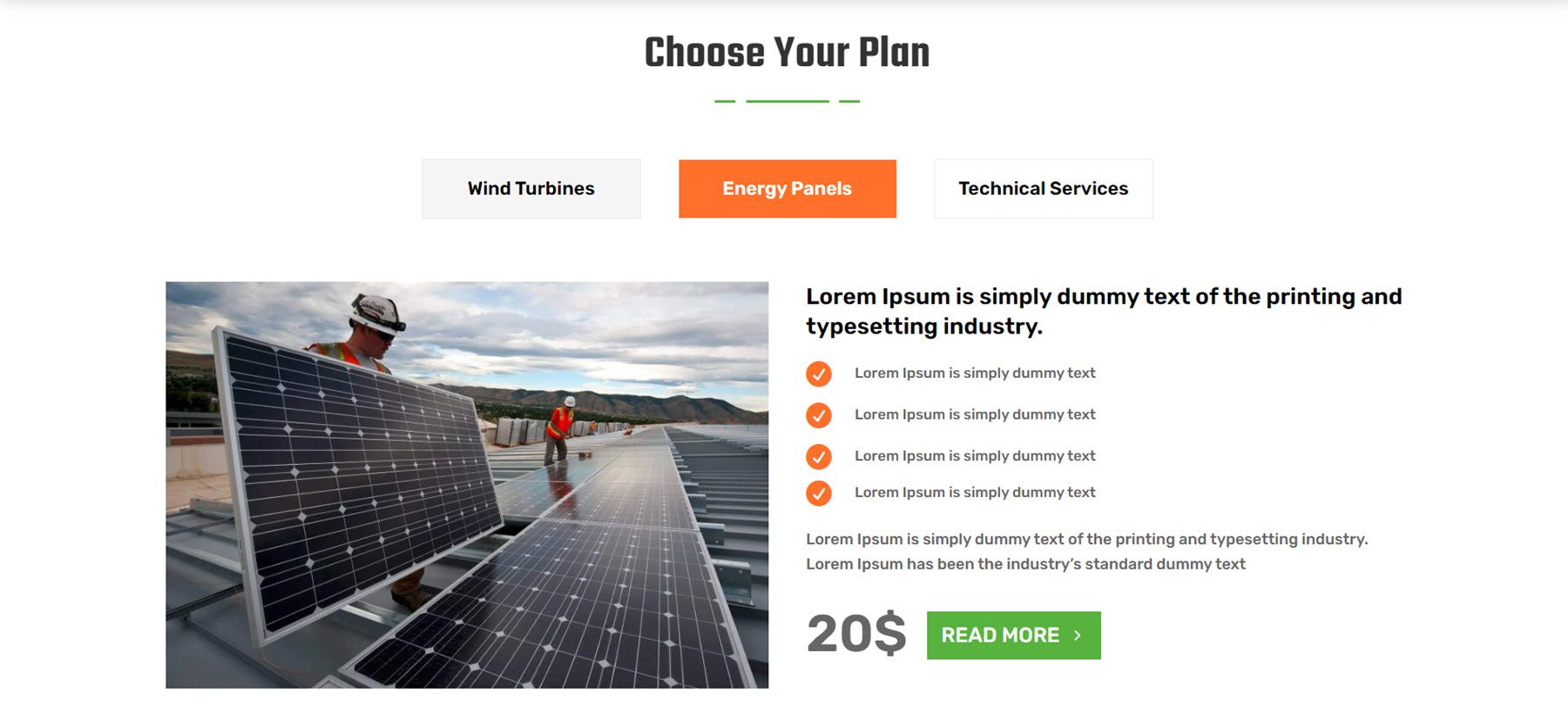
풍력 및 태양 에너지 웹킷의 탭 레이아웃 6은 상단의 탭과 왼쪽의 이미지가 있는 탭 콘텐츠 레이아웃, 오른쪽의 일부 텍스트 및 광고문 모듈, 가격 및 CTA 버튼을 제공합니다.

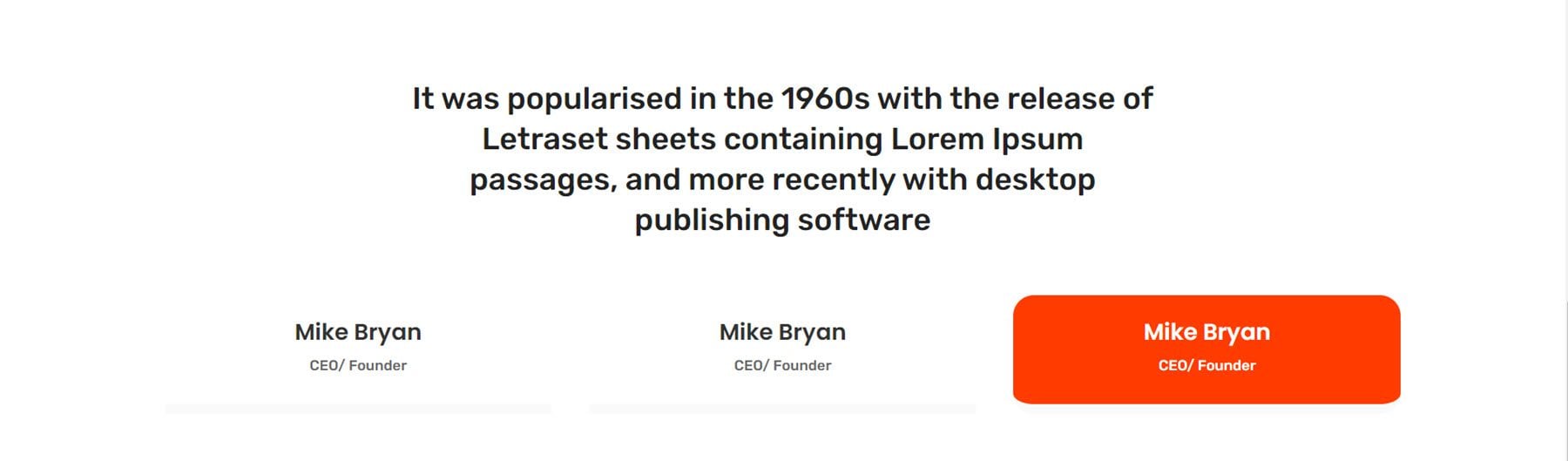
재무 및 컨설팅 웹킷의 스타일 4는 탭 콘텐츠의 일부 큰 텍스트와 콘텐츠를 전환하는 데 사용할 수 있는 하단의 세 개의 큰 탭을 제공합니다.

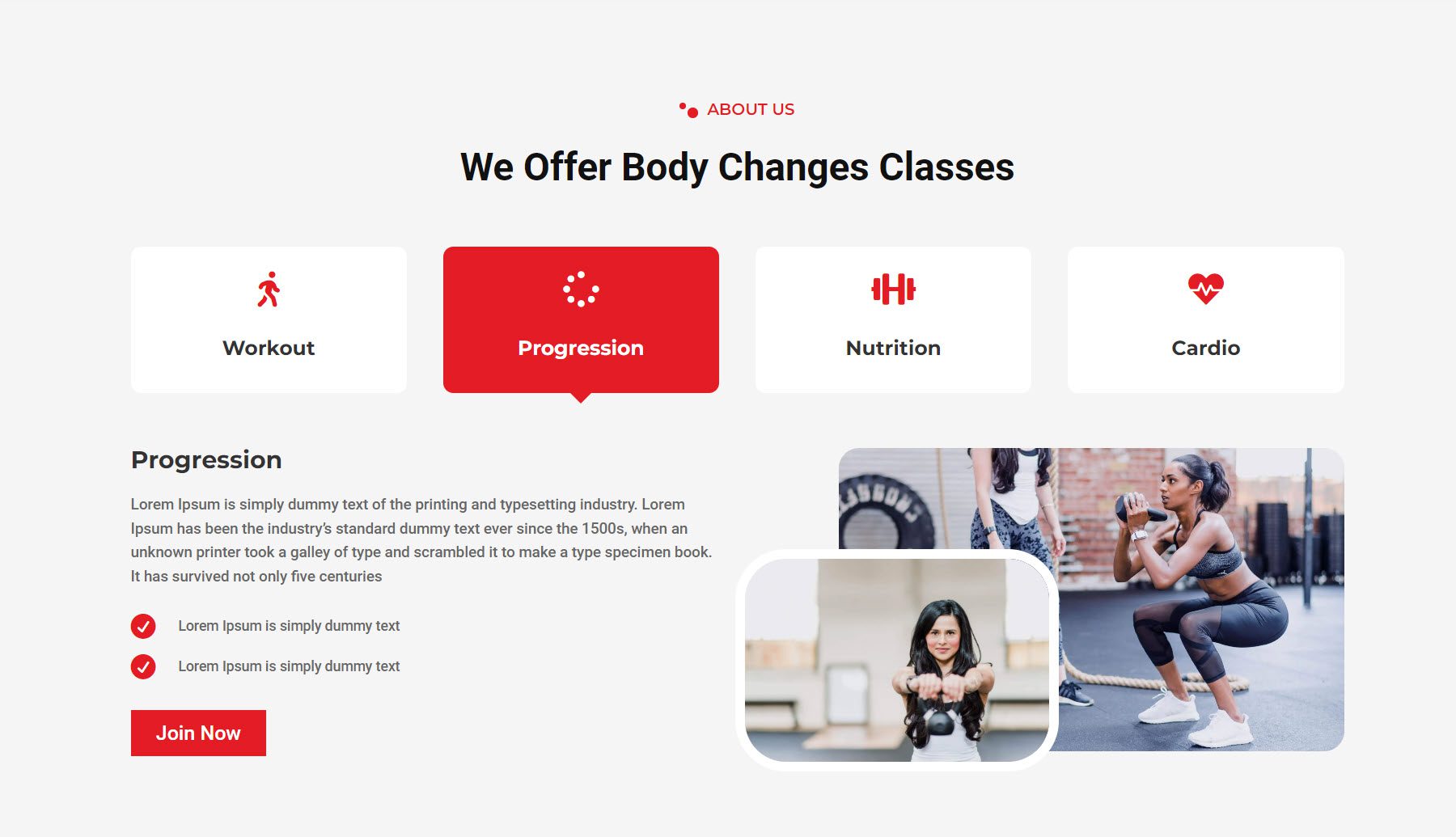
피트니스 및 체육관 웹킷의 탭 스타일 5입니다. 상단에 아이콘이 있는 4개의 큰 탭이 있습니다. 각 탭에는 약간의 텍스트, 두 개의 설명문, CTA 버튼, 오른쪽에 함께 정렬된 두 개의 이미지가 있습니다.

팀
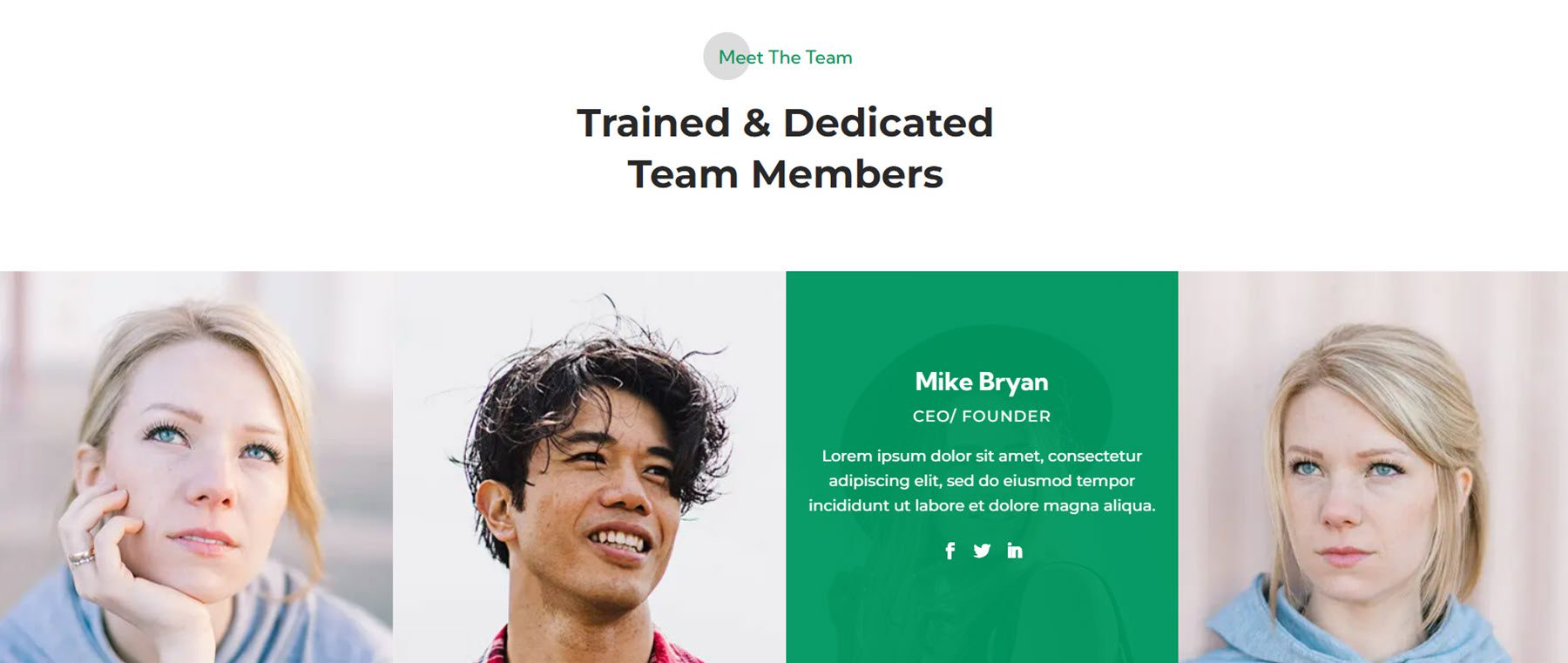
이것은 정원 및 조경 웹킷의 팀 레이아웃 스타일 3입니다. 전체 너비 레이아웃에 4명의 팀원이 있습니다. 마우스를 올리면 이미지 위에 녹색 오버레이가 나타나고 팀원 정보와 소셜 아이콘이 표시됩니다.

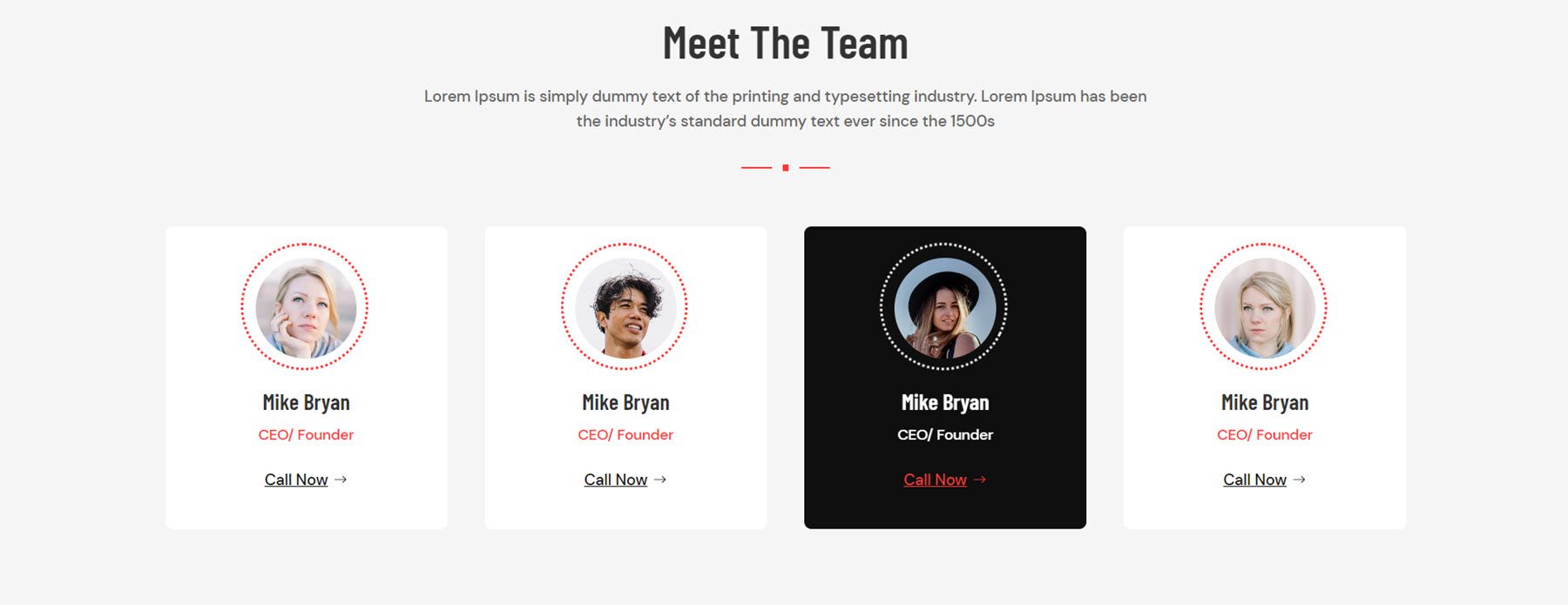
디지털 에이전시 웹킷의 팀 레이아웃 2에는 둥근 아이콘이 있는 팀 섹션과 가리키면 회전하는 점선 그래픽이 있습니다. 팀원 카드도 호버링 시 검은색으로 바뀝니다.

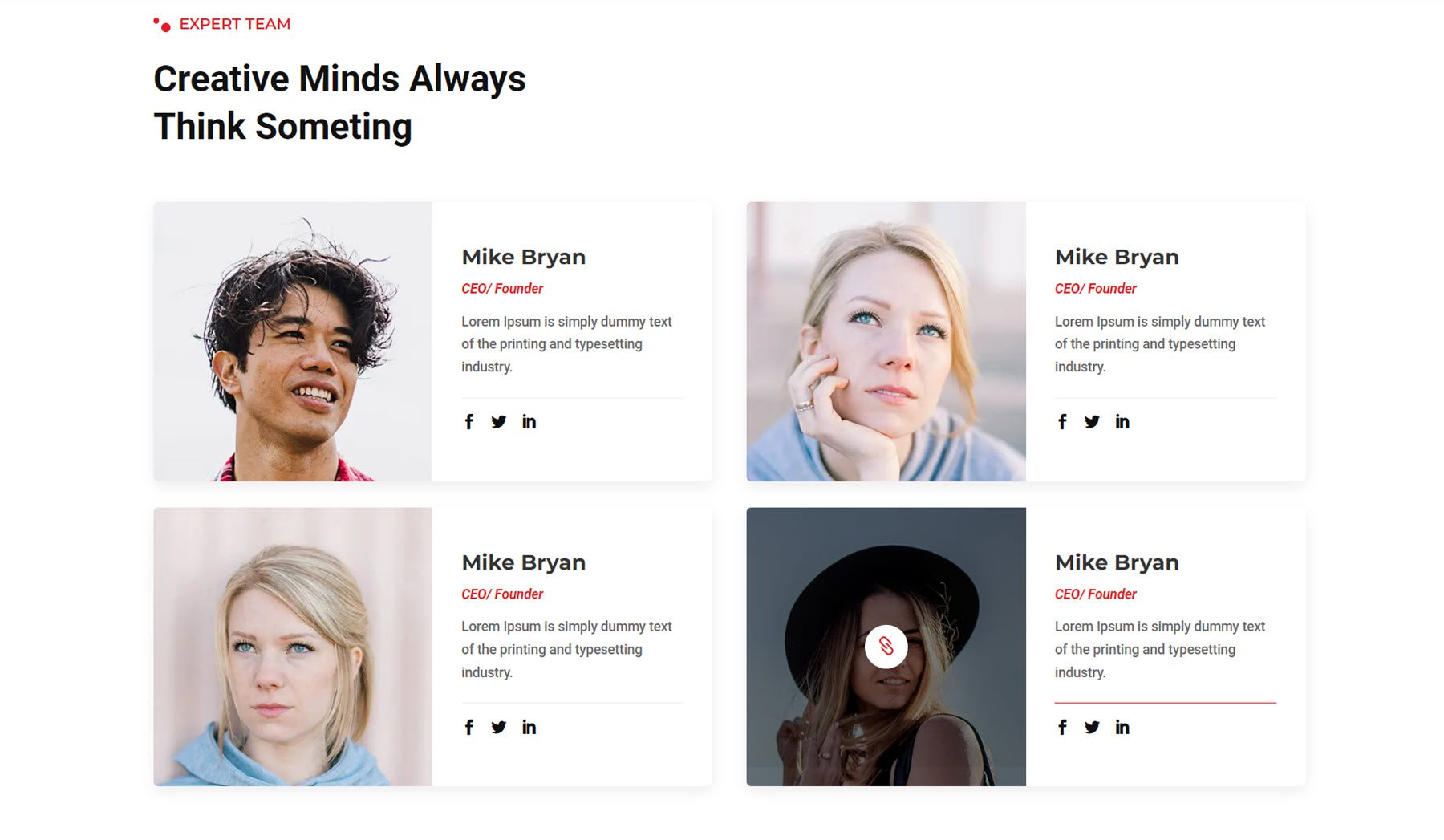
피트니스 및 체육관 웹킷의 스타일 1은 왼쪽에 이미지가 있고 오른쪽에 팀원 정보가 있습니다. 마우스를 올리면 이미지 위에 오버레이와 아이콘이 나타나고 구분선이 빨간색으로 바뀝니다.

증명서
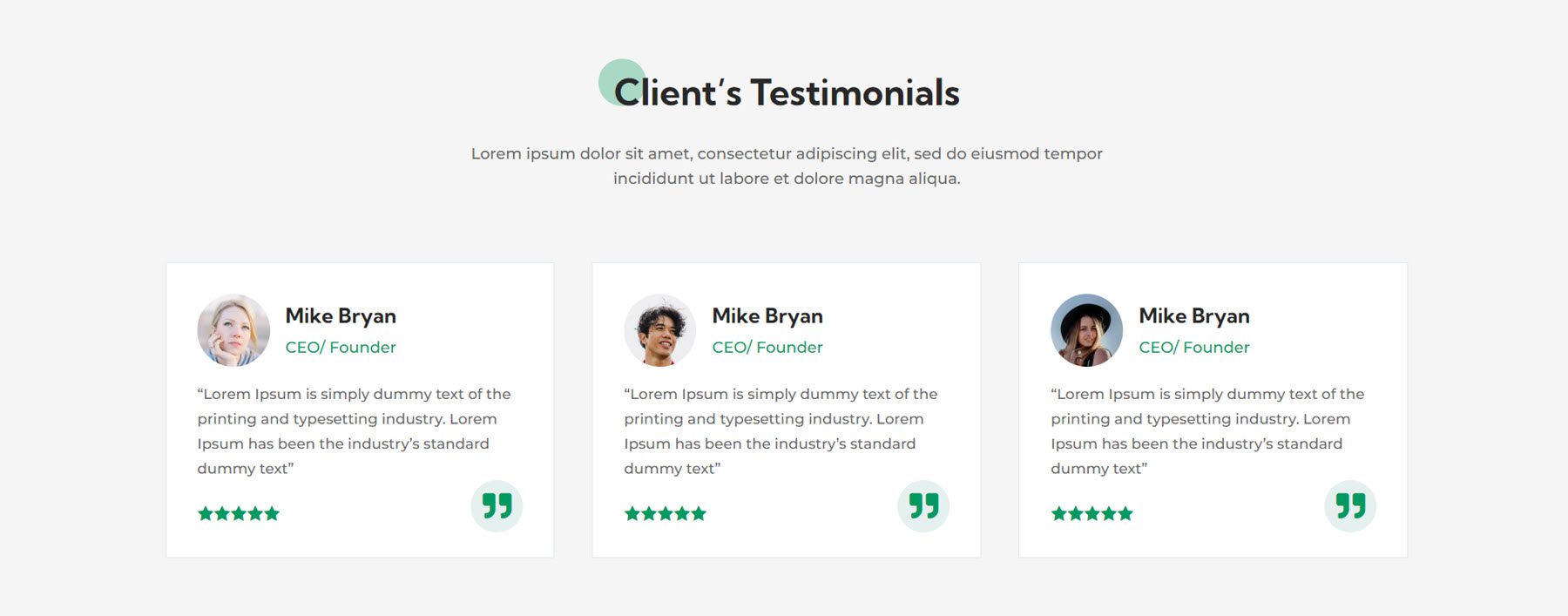
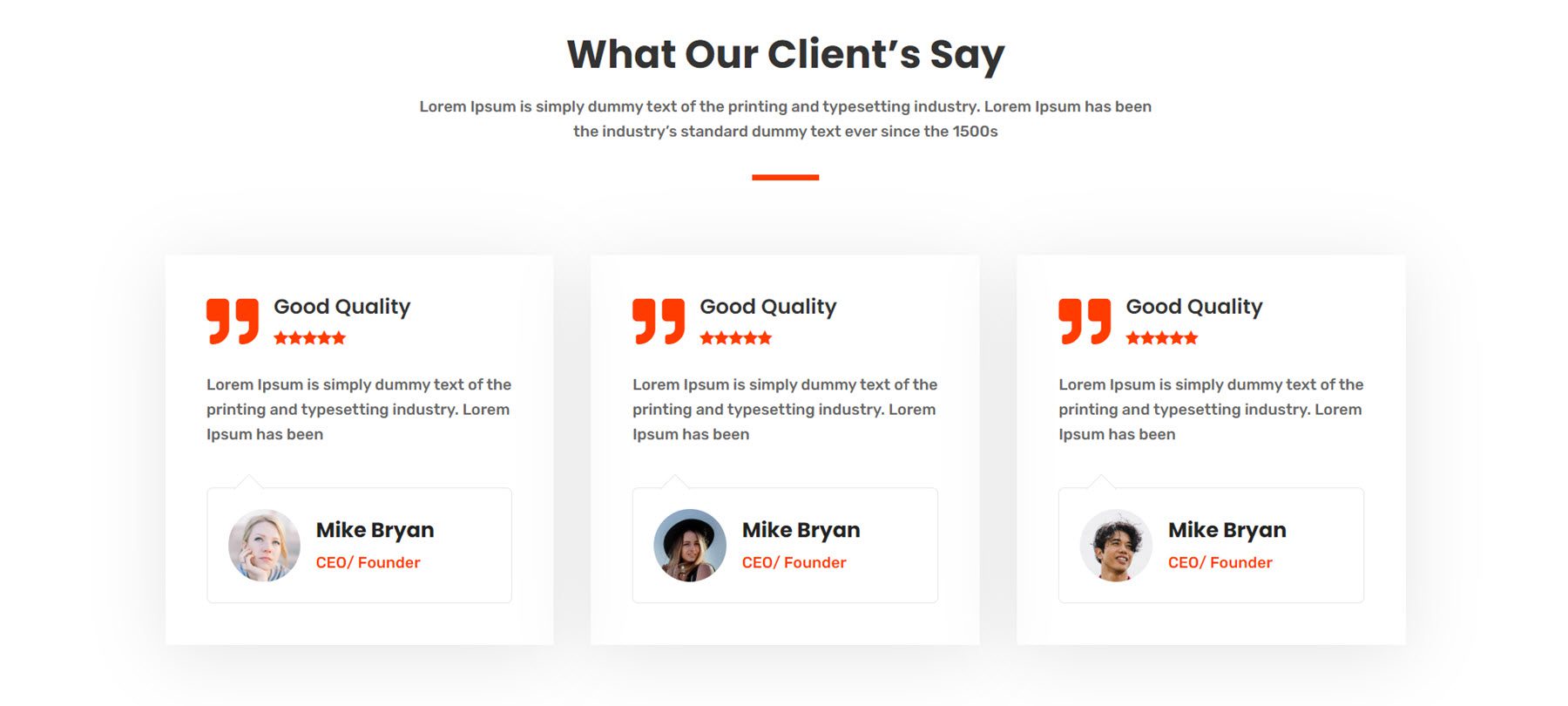
정원 및 조경 웹킷의 평가 레이아웃 스타일 3에는 고객 이미지, 이름, 위치, 평가 텍스트, 별 등급 및 인용 아이콘이 있는 세 가지 평가 문구가 있습니다.

재무 및 컨설팅 웹킷의 스타일 3에는 큰 아이콘, 제목 및 상단의 별표 등급이 있는 추천 문구가 있습니다. 고객 정보는 아래에 테두리로 표시되어 있습니다.

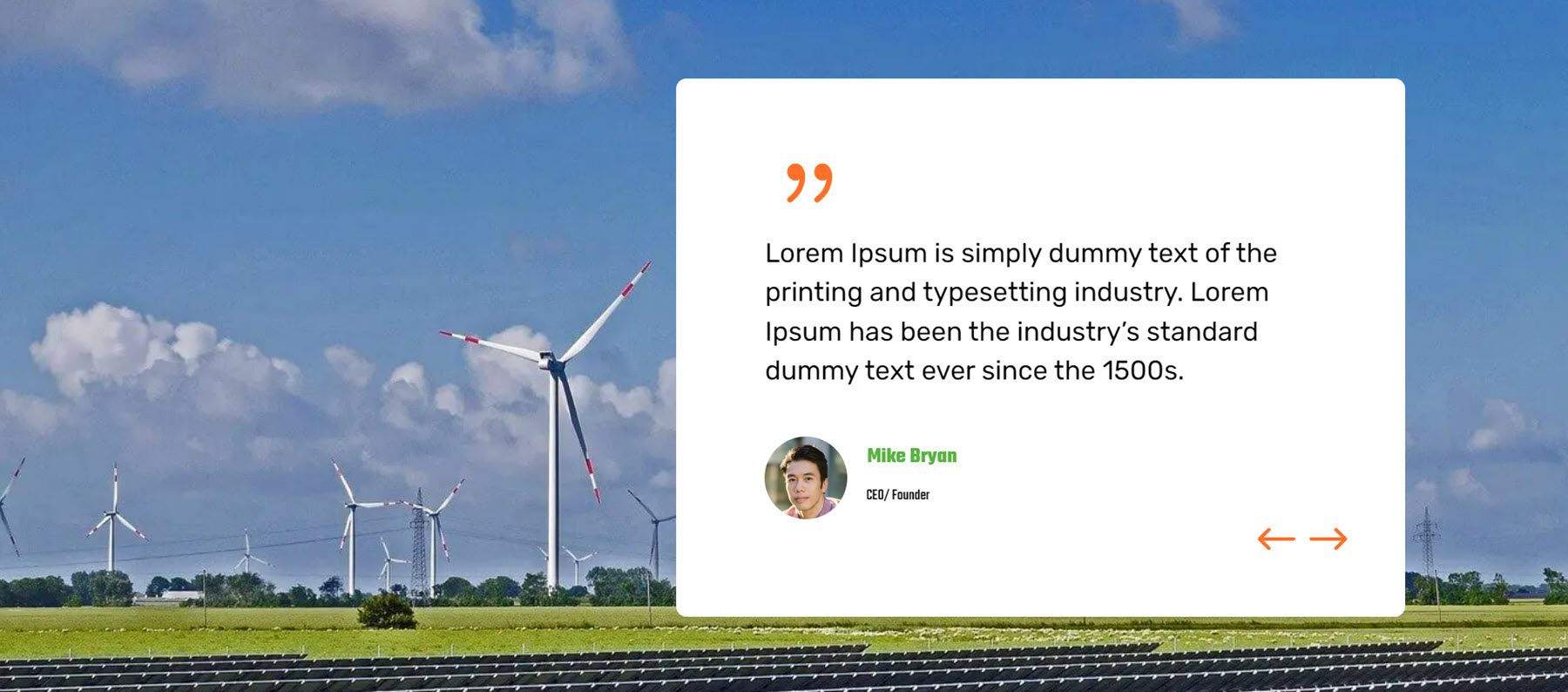
풍력 및 태양 에너지 웹킷의 평가 레이아웃 스타일 10에는 전체 너비 이미지 배경에 큰 평가 슬라이더가 있습니다.

타임라인
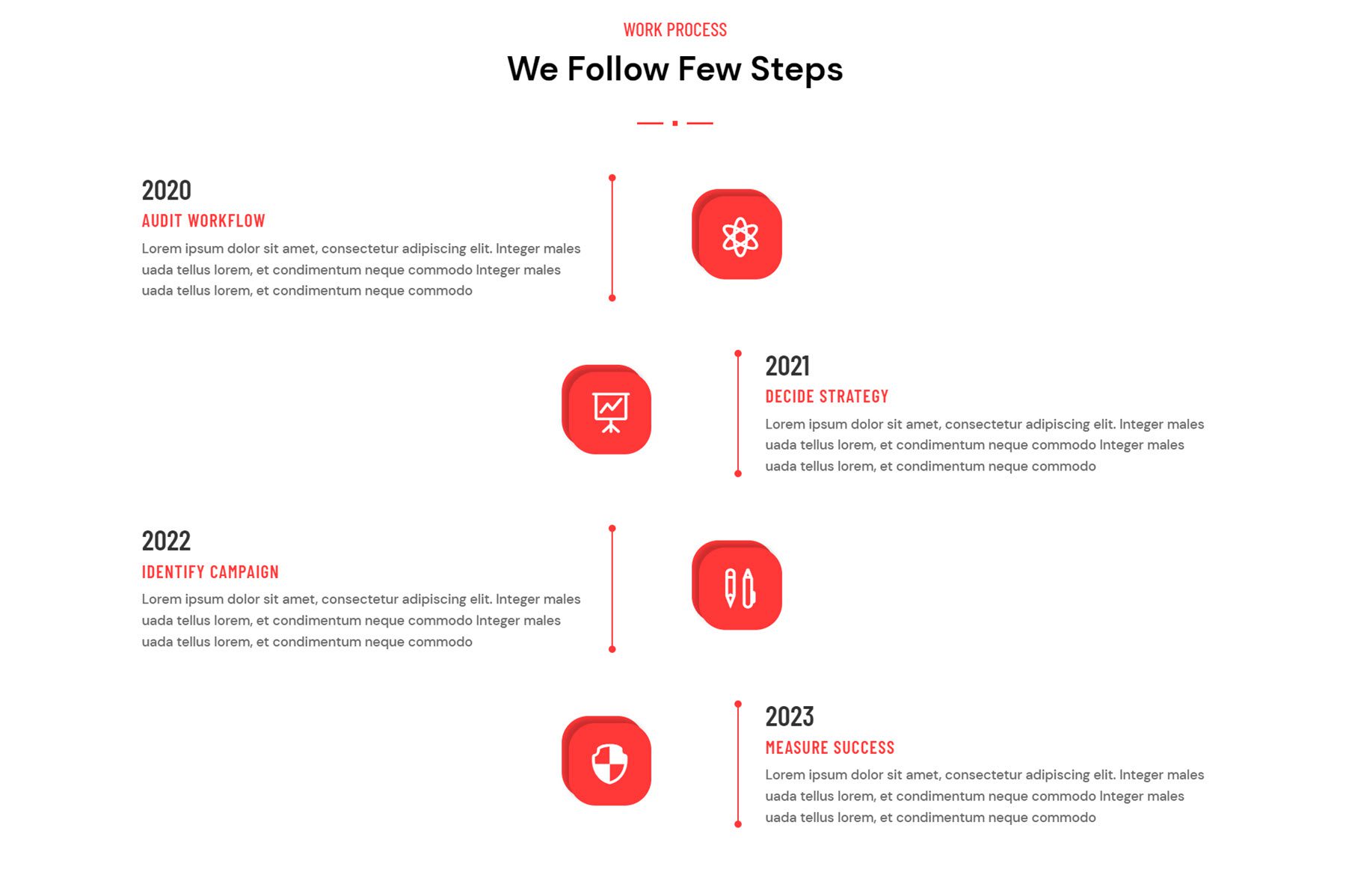
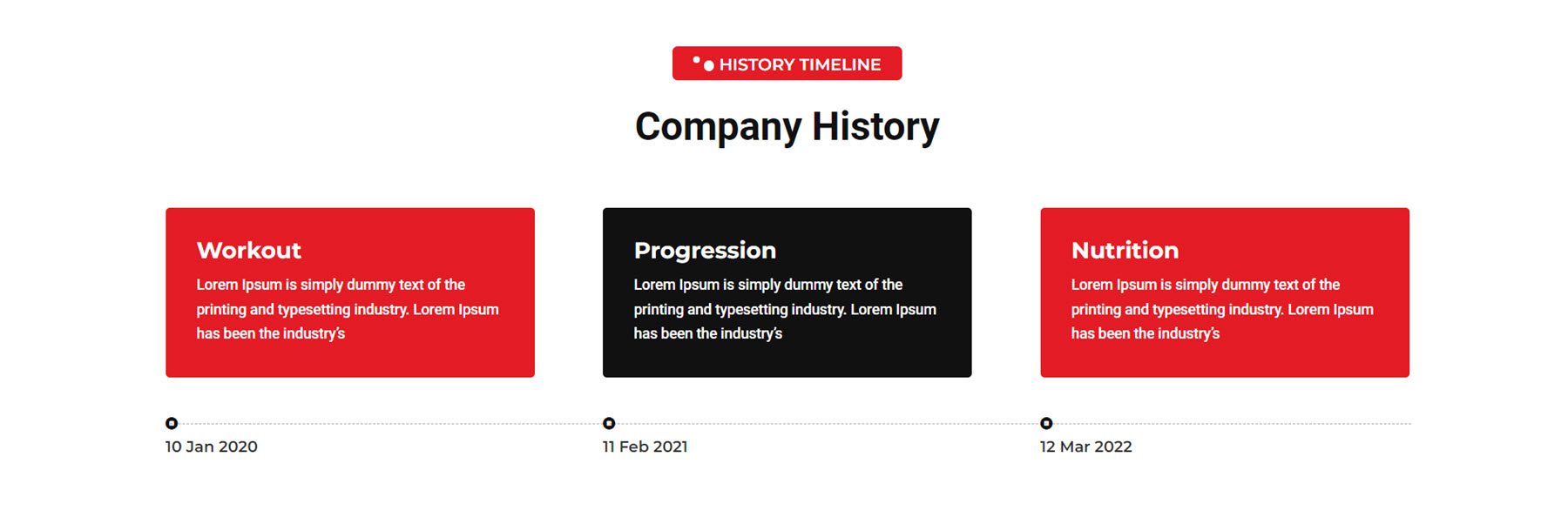
타임라인 섹션 레이아웃을 사용하여 역사를 강조하거나 스토리를 전달하거나 프로세스를 시연할 수 있습니다. 대행사 웹킷의 스타일 3입니다. 각 타임라인 개체에 대한 아이콘과 각 단계를 연결하는 선취특권이 있습니다.

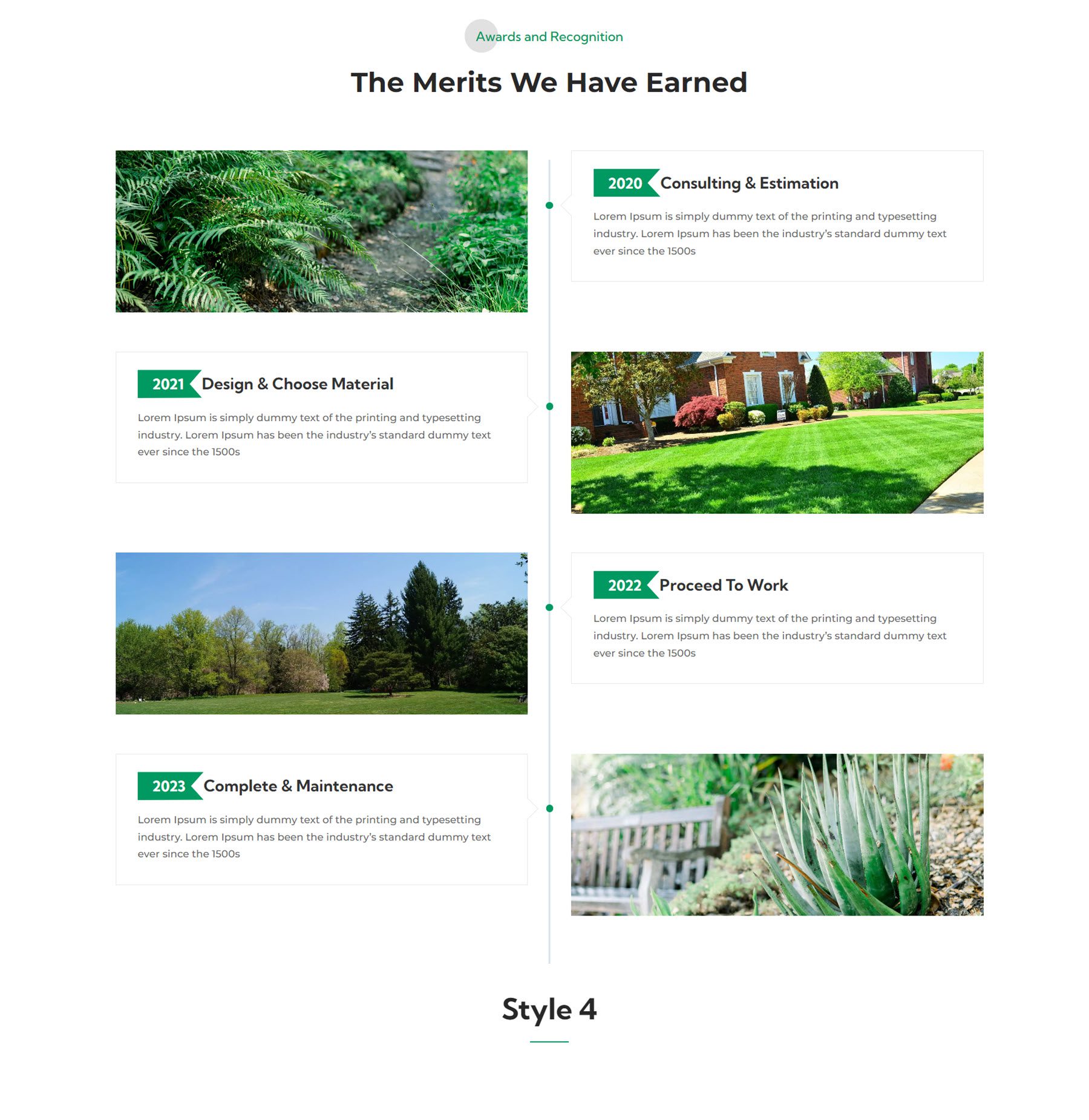
이것은 정원 및 조경 웹킷의 타임라인 레이아웃 3입니다. 이 레이아웃은 한쪽에는 날짜, 제목, 텍스트가 있고 다른 쪽에는 이미지가 있는 광고 문구가 있습니다.

피트니스 짐 웹킷의 타임라인 레이아웃 2는 3단계로 구성된 세로 타임라인입니다. 하단의 선은 날짜로 강조 표시된 각 광고 문구를 연결합니다.

머리글 및 바닥글 레이아웃
Ultimate Multipurpose Divi Webkit에는 머리글 및 바닥글에 대한 일부 레이아웃도 함께 제공됩니다.
헤더
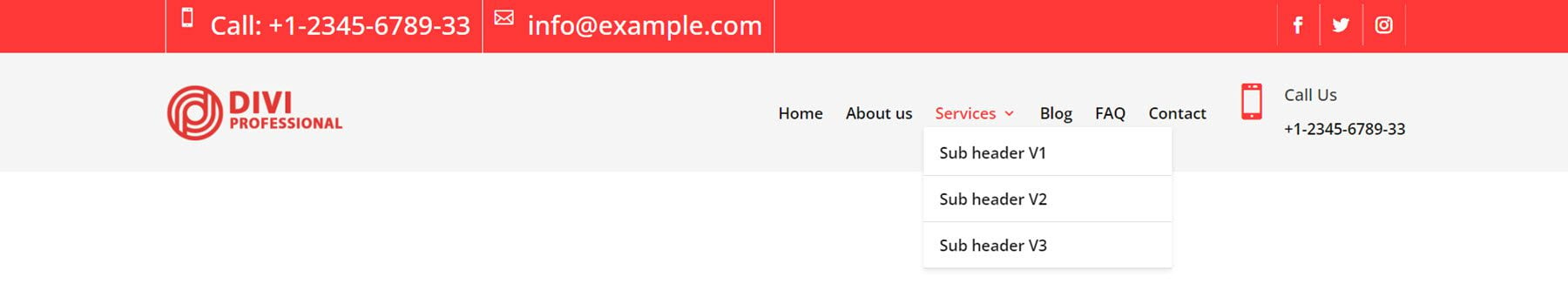
피트니스 헤더 레이아웃 1입니다. 왼쪽 정렬 로고, 오른쪽 정렬 메뉴 및 CTA 버튼이 있습니다. 위의 보조 메뉴에는 연락처 정보, 메뉴 및 소셜 미디어 아이콘이 포함된 두 개의 설명이 있습니다.

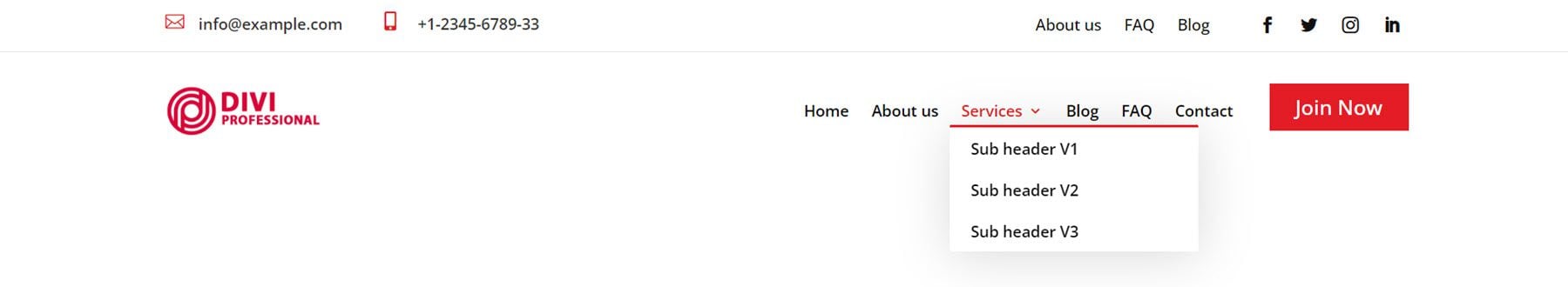
에이전시 웹킷 헤더 레이아웃 5에는 왼쪽 정렬 로고와 오른쪽 정렬 메뉴가 있는 기본 메뉴가 있습니다. 맨 오른쪽에는 전화번호가 적힌 문구가 있습니다. 상단의 보조 메뉴 표시줄에는 연락처 정보와 소셜 미디어 아이콘이 포함된 두 개의 설명이 있습니다.

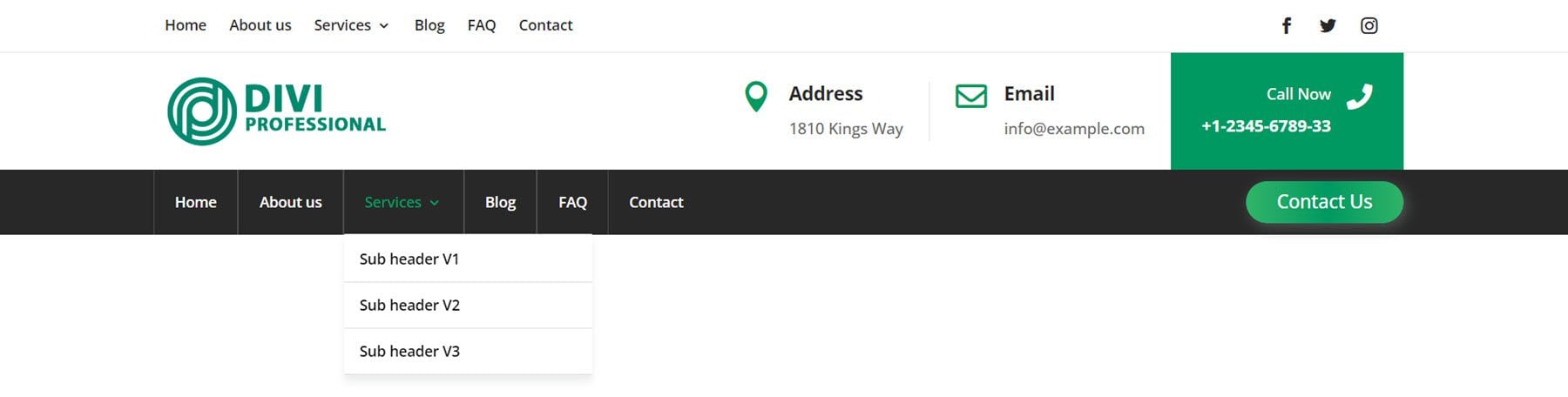
정원 및 조경 웹킷 헤더 스타일 3에는 세 가지 메뉴 표시줄이 있습니다. 맨 위에 있는 보조 메뉴 표시줄에는 메뉴와 소셜 미디어 아이콘이 있습니다. 중간 메뉴 표시줄에는 로고와 연락처 정보가 포함된 세 개의 안내 문구가 있습니다. 마지막으로 세 번째 메뉴 모음에는 메뉴 항목과 CTA 버튼이 있습니다.

바닥글
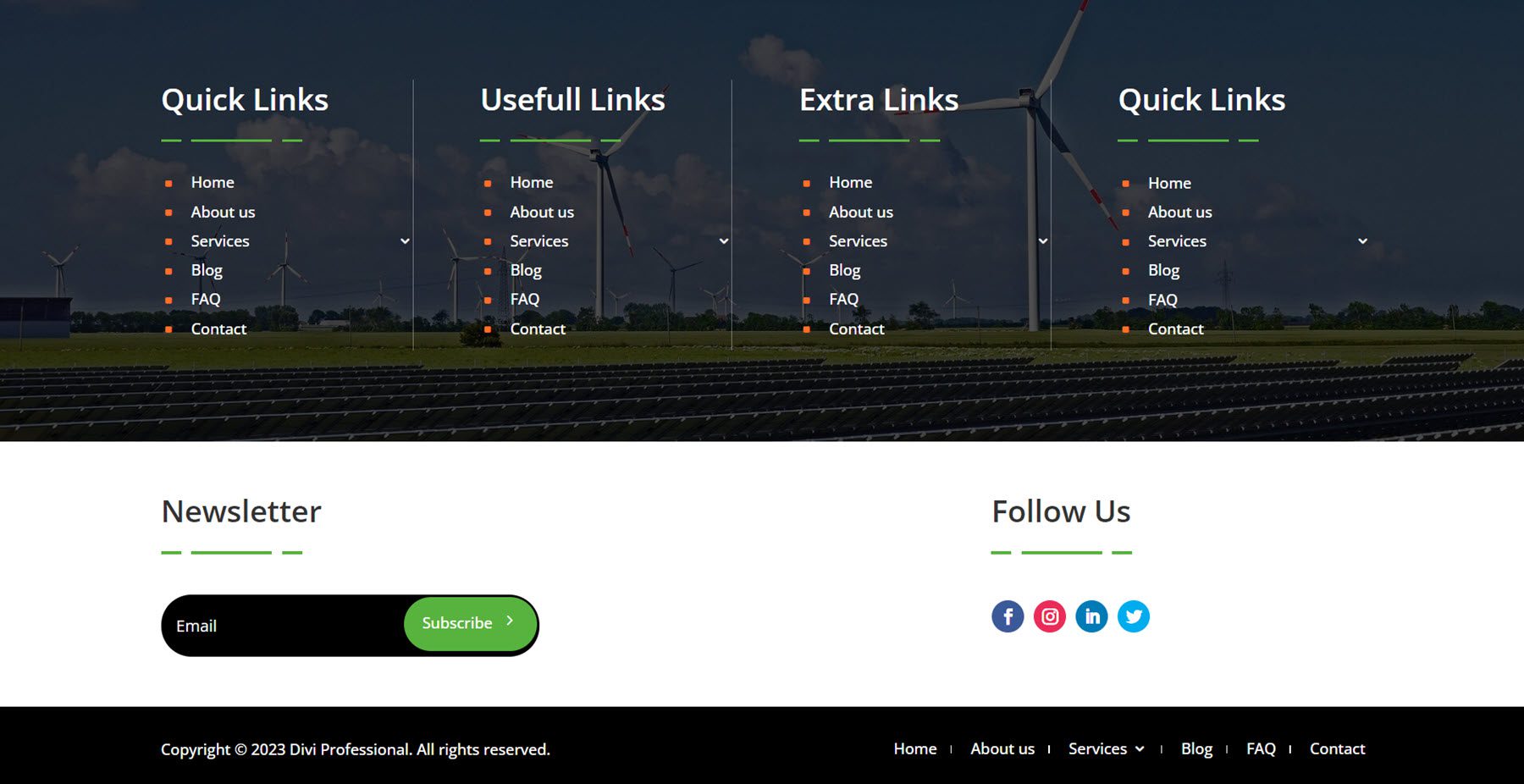
풍력 및 태양광 웹킷 바닥글 스타일 8은 세 부분으로 구성된 바닥글 레이아웃입니다. 첫 번째 섹션에는 몇 가지 메뉴 항목이 있는 4개의 열이 있습니다. 아래에는 뉴스레터 가입 양식과 소셜 미디어 링크가 있는 섹션이 있습니다. 마지막 섹션에는 저작권 정보와 메뉴가 표시됩니다.

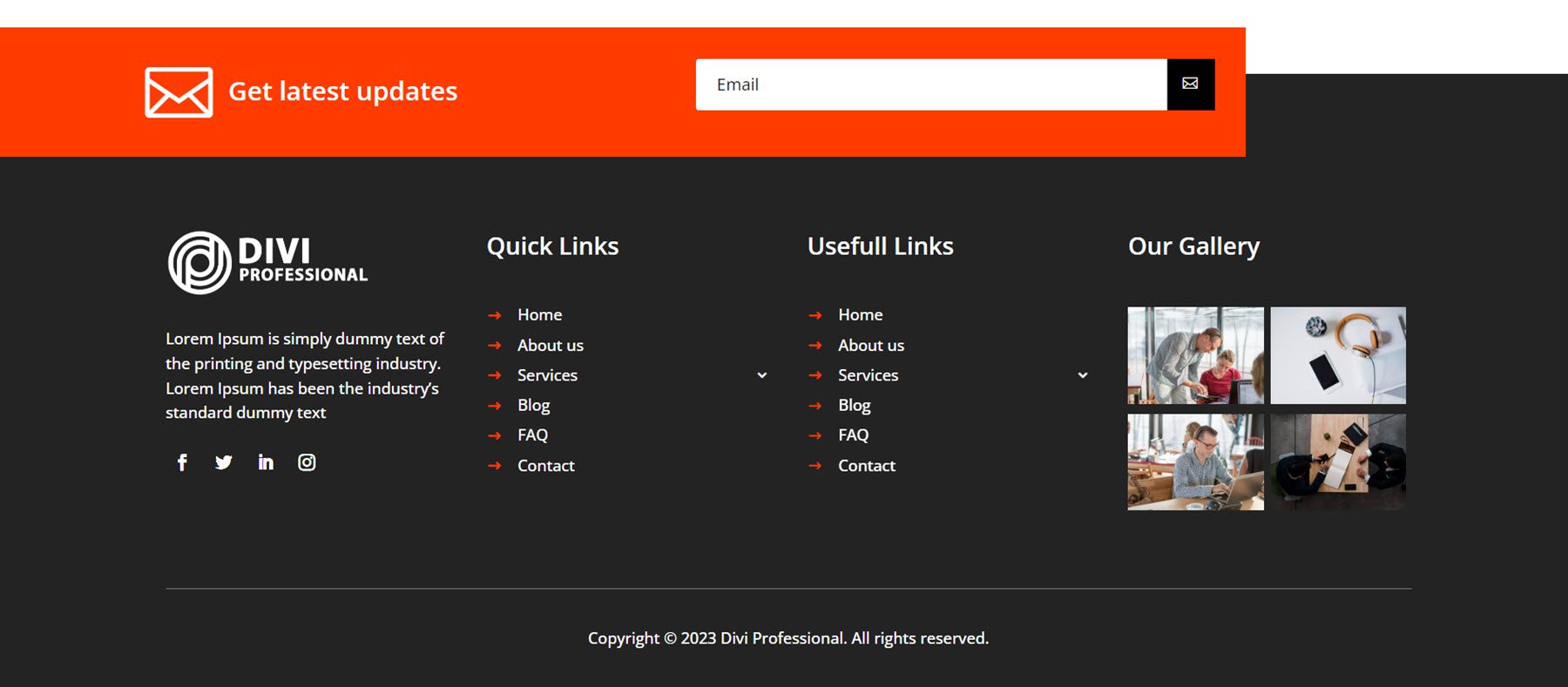
재무 및 컨설팅 웹킷 바닥글 스타일 2는 바닥글 맨 위에 큰 이메일 가입 양식이 있습니다. 기본 바닥글 영역에는 로고, 텍스트 및 소셜 미디어 아이콘, 두 개의 메뉴 항목 열 및 갤러리가 있습니다. 맨 아래에는 저작권 정보가 있습니다.

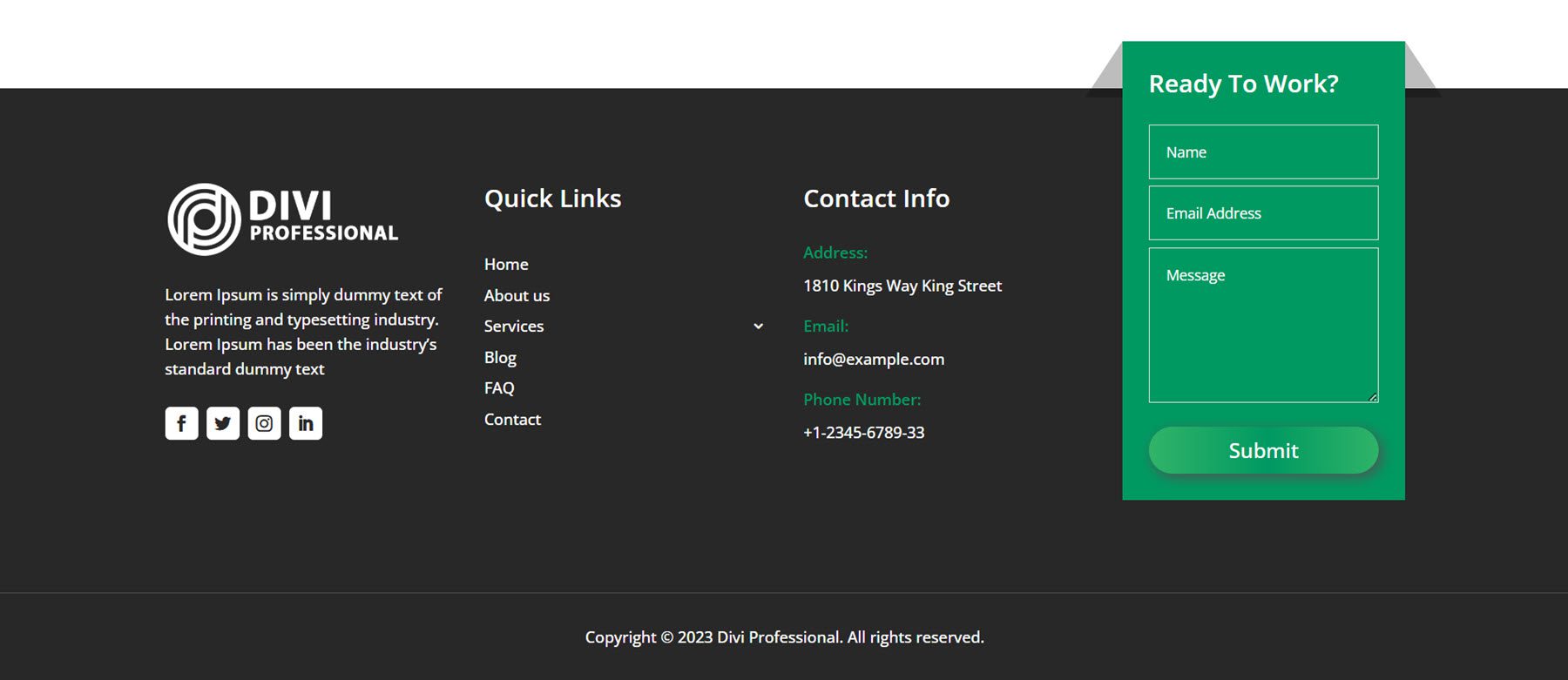
원예 및 조경 웹킷 바닥글 스타일 4는 두 부분으로 구성된 바닥글 레이아웃으로 제공됩니다. 기본 바닥글 섹션에는 로고, 일부 텍스트 및 소셜 미디어 아이콘이 있습니다. 메뉴 항목이 있는 열과 연락처 정보가 있는 다른 열이 있습니다. 오른쪽에는 녹색 배경의 연락처 양식이 있습니다. 저작권 정보는 하단에 있습니다.

상세 페이지 레이아웃
Ultimate Multipurpose Divi Webkit에 포함된 각 웹킷에는 몇 가지 세부 정보 페이지 레이아웃이 함께 제공됩니다. 몇 가지를 살펴보겠습니다.
서비스 상세 페이지
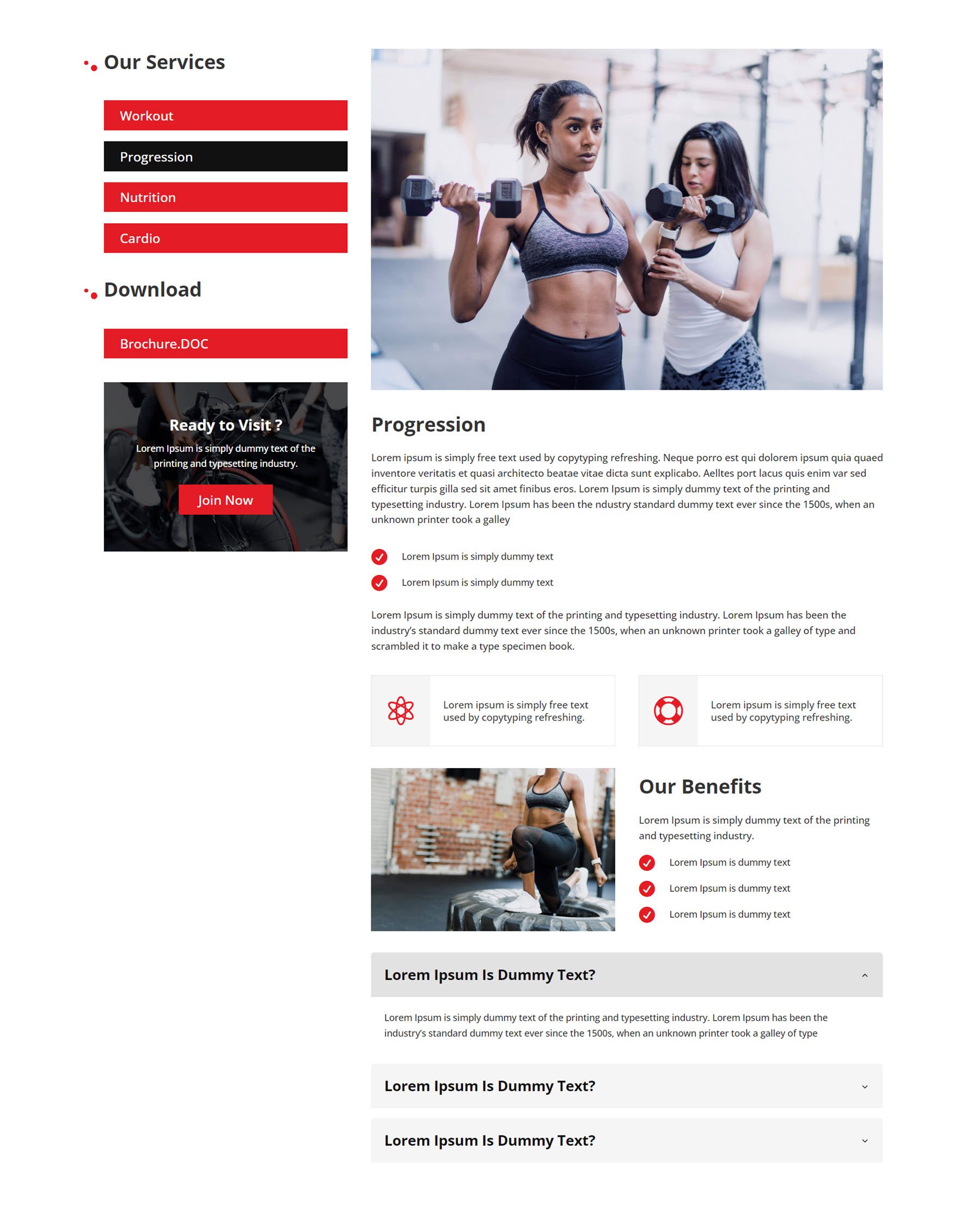
피트니스 및 체육관 웹킷의 서비스 페이지 레이아웃입니다. 큰 이미지와 일부 서비스를 강조 표시하는 왼쪽의 일부 버튼이 있습니다. 또한 왼쪽에는 브로슈어를 다운로드할 수 있는 버튼과 이미지 배경이 있는 클릭 유도문안 문구가 있는 다운로드 섹션이 있습니다. 페이지의 메인 섹션에는 사본의 일부를 강조하기 위한 설명이 포함된 일부 텍스트 콘텐츠가 있습니다. 혜택 섹션에는 이미지와 세 가지 설명이 있고 그 뒤에 FAQ 섹션이 있습니다.

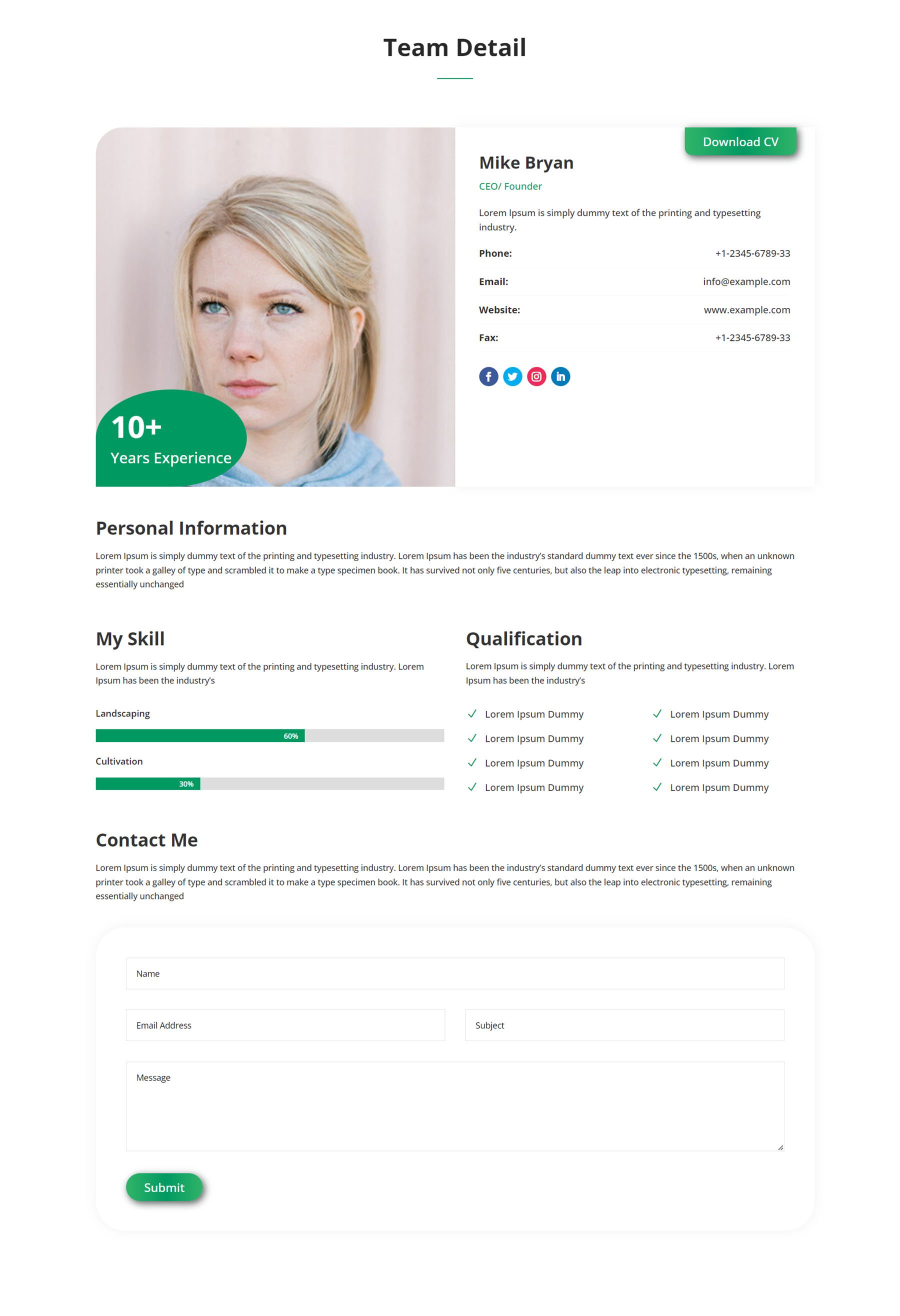
팀 세부 정보 페이지
이 팀 세부 레이아웃은 원예 및 조경 웹킷에서 가져옵니다. 한 명의 팀원을 강조 표시하고 상단에 이미지, 연락처 정보, 소셜 미디어 아이콘 및 수년간의 경험을 강조하는 이미지 위의 광고 문구가 있는 카드 레이아웃을 제공합니다. 이 섹션 아래에는 일부 텍스트, 기술을 나타내는 일부 그래프 및 자격을 나타내는 요약 모듈이 있습니다. 마지막으로 페이지 하단에 연락처 양식이 있습니다.

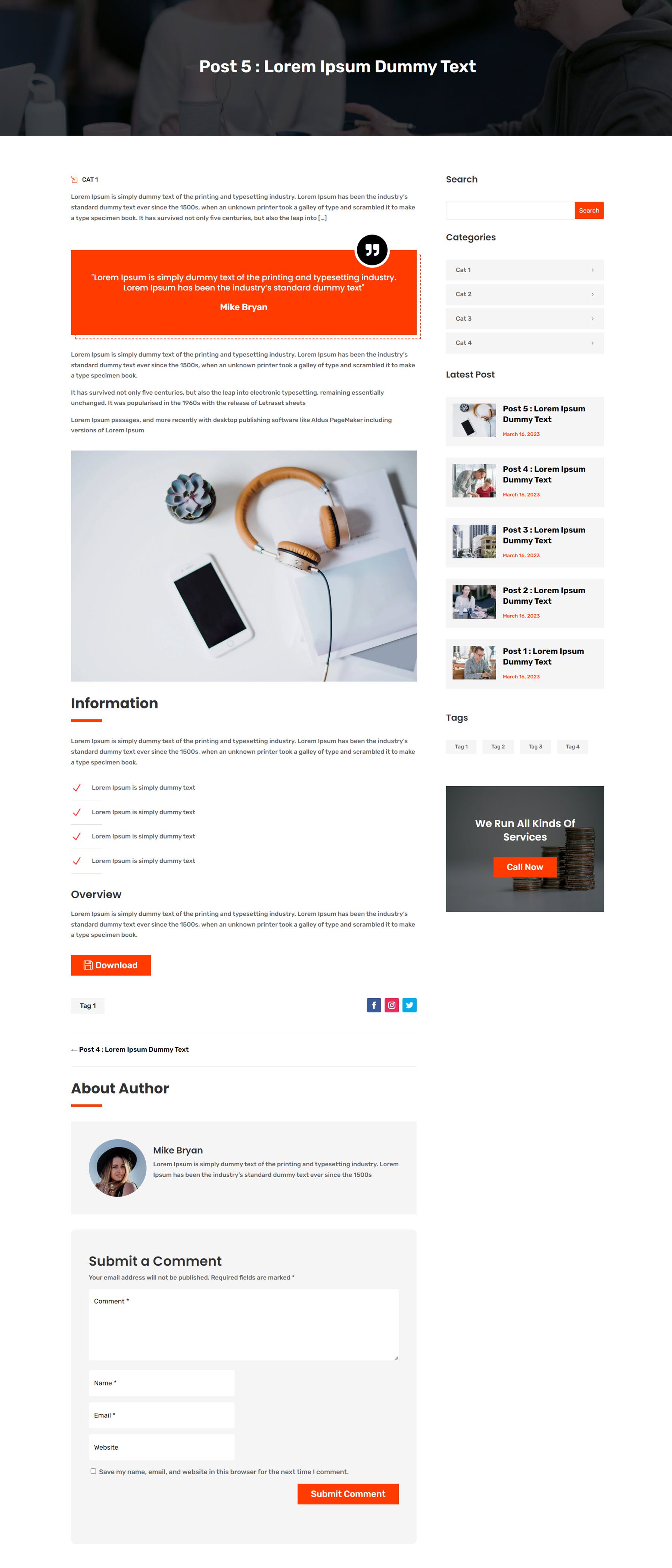
블로그 페이지
재무 및 컨설팅 웹킷의 블로그 게시물 레이아웃입니다. 블로그 레이아웃이기 때문에 Divi Theme Builder를 통해 가져와야 합니다. 레이아웃은 블로그 게시물 제목이 있는 전체 너비 이미지 헤더로 시작됩니다. 블로그 게시물 콘텐츠는 주황색 액센트로 스타일이 지정됩니다. 게시물 콘텐츠 아래에는 작성자 상자와 댓글 섹션이 있습니다. 사이드바에는 검색 모듈, 카테고리, 최신 게시물, 태그 및 CTA가 있습니다.

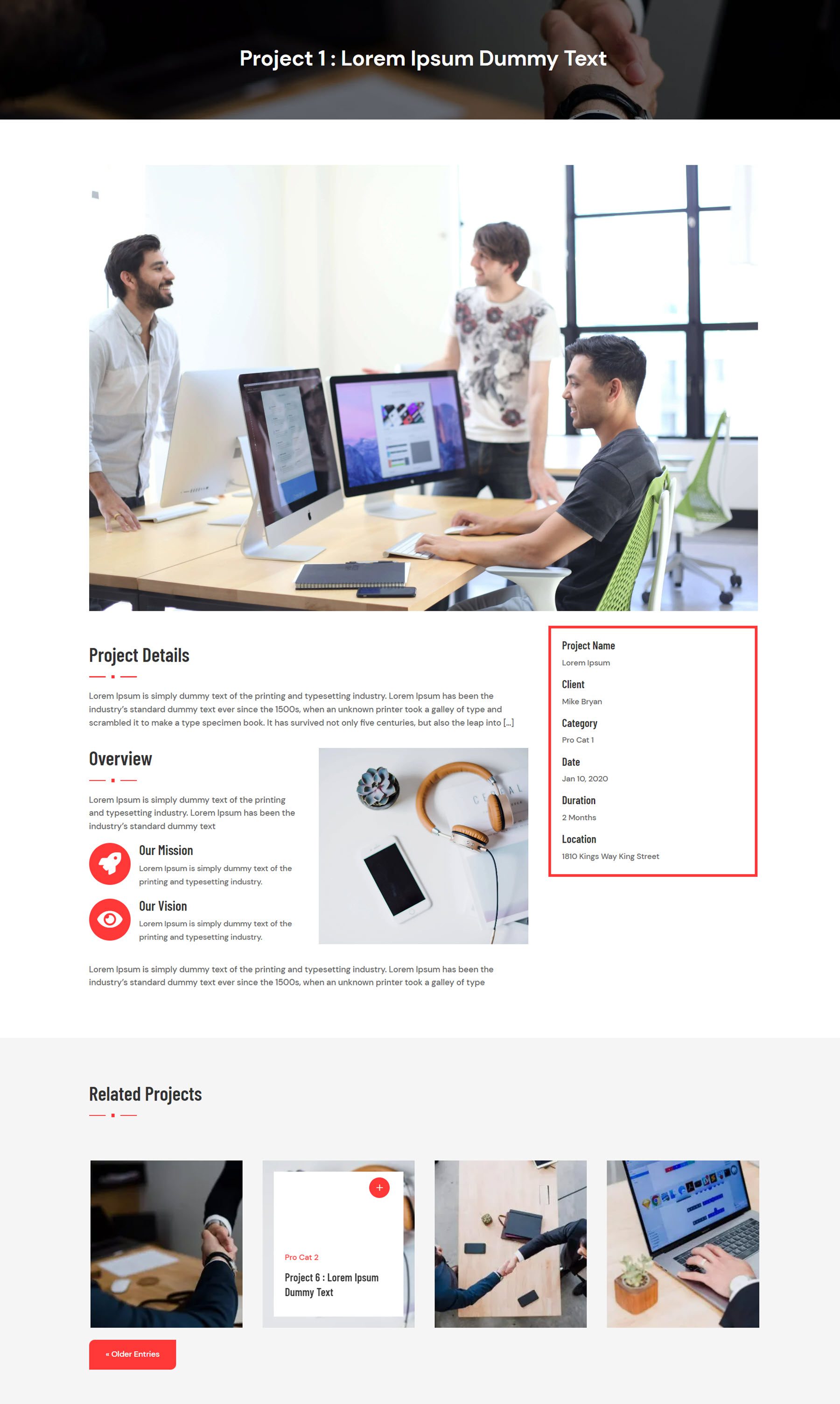
프로젝트 페이지
프로젝트 페이지 레이아웃도 Divi Theme Builder를 통해 가져와야 합니다. 이 레이아웃은 디지털 에이전시 웹킷에서 가져온 것입니다. 여기에는 프로젝트 제목이 있는 전체 너비 헤더 이미지와 큰 이미지가 있습니다. 그 아래에는 아이콘이 있는 두 개의 요약 모듈이 있는 프로젝트 세부 정보 및 프로젝트 개요에 대한 두 개의 섹션이 있습니다. 프로젝트에 대한 주요 정보는 빨간색 테두리로 둘러싸인 오른쪽에 표시됩니다. 마지막으로 다른 프로젝트가 맨 아래에 표시됩니다. 마우스를 올리면 프로젝트 제목과 범주가 흰색 배경에 표시됩니다.

궁극의 다목적 Divi 웹킷 구매
Ultimate Multipurpose Divi Webkit은 Divi Marketplace에서 사용할 수 있습니다. 무제한 웹 사이트 사용 및 평생 업데이트 비용은 $19입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
Ultimate Multipurpose Divi Webkit은 멋진 웹사이트를 쉽고 빠르게 구축하는 데 도움이 되는 수많은 현대적이고 매력적인 웹사이트 섹션 레이아웃과 함께 제공됩니다. 모든 레이아웃은 고품질 디자인과 모바일 친화적 인 것 같습니다. 이 제품은 새로운 웹킷 컬렉션으로 정기적으로 업데이트되는 것으로 보이며 몇 가지 새로운 웹킷이 향후 출시될 예정입니다. 디자인 프로세스를 바로 시작하는 데 도움이 되는 Divi 섹션 레이아웃 모음을 찾고 있다면 이 제품이 훌륭한 옵션이 될 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다! Ultimate Multipurpose Divi Webkit을 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요!
