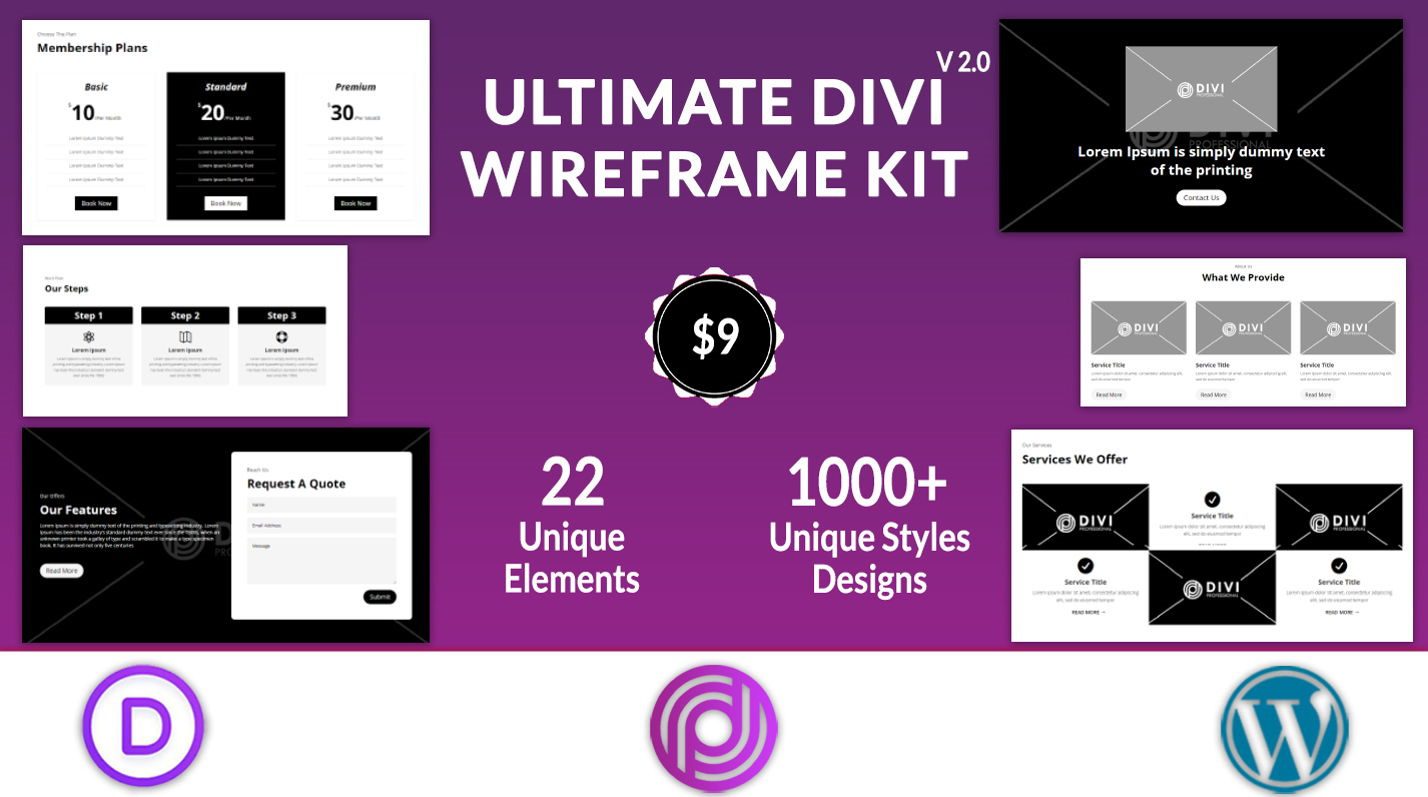
Divi 제품 하이라이트: 최고의 다목적 Divi 와이어프레임 키트
게시 됨: 2023-12-14Ultimate Multi Purpose Divi Wireframe Kit에는 웹 사이트 전체의 다양한 애플리케이션에서 사용할 수 있는 2000개 이상의 레이아웃 디자인이 포함되어 있습니다. 와이어프레임은 특정 섹션에 필요한 기본 레이아웃과 기능을 제공하며 Divi의 모듈 설정을 사용하여 원하는 대로 디자인을 쉽게 수정할 수 있습니다.
이 와이어프레임 키트는 Divi를 사용하여 사이트를 구축하고 스타일을 완전히 제어하면서 더 빠르게 디자인하는 데 도움이 되는 레이아웃 팩을 원하는 경우 매우 유용할 수 있습니다. 이 게시물에서는 귀하에게 적합한 제품인지 결정하는 데 도움이 되도록 Ultimate Multi Purpose Divi Wireframe Kit의 레이아웃을 자세히 살펴보겠습니다.
시작하자!
- 1 최고의 다목적 Divi 와이어프레임 키트 설치
- 2가지 최고의 다목적 Divi 와이어프레임 키트 레이아웃
- 2.1 섹션 레이아웃
- 2.2 Divi 테마 빌더 레이아웃
- 3 최고의 다목적 Divi 와이어프레임 키트 구매처
- 4 최종 생각
최고의 다목적 Divi 와이어프레임 키트 설치
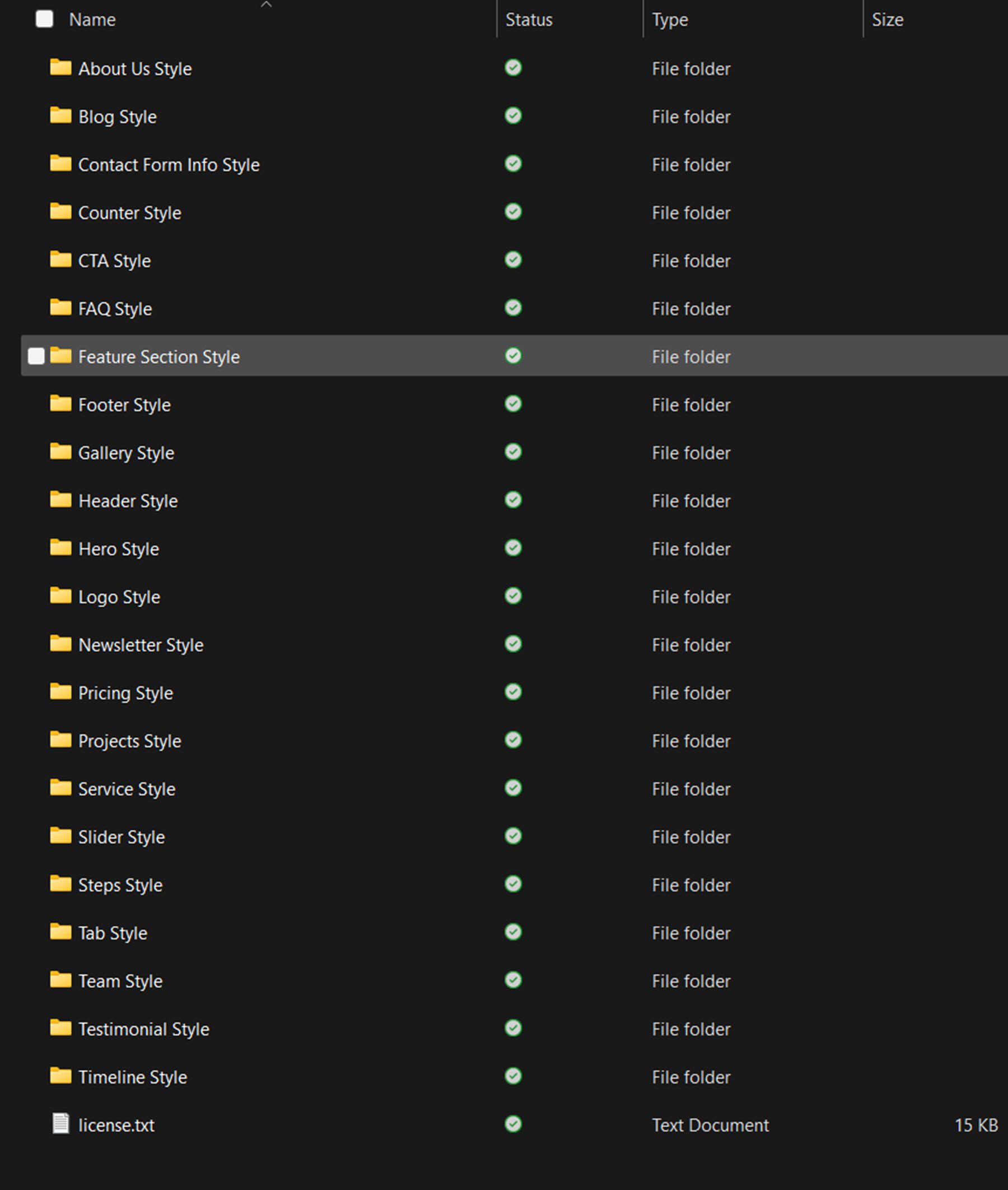
Ultimate Multi Purpose Divi Wireframe Kit는 Divi Library .json 파일이 포함된 .ZIP 파일로 제공됩니다. 와이어프레임은 레이아웃 유형별로 구성됩니다.

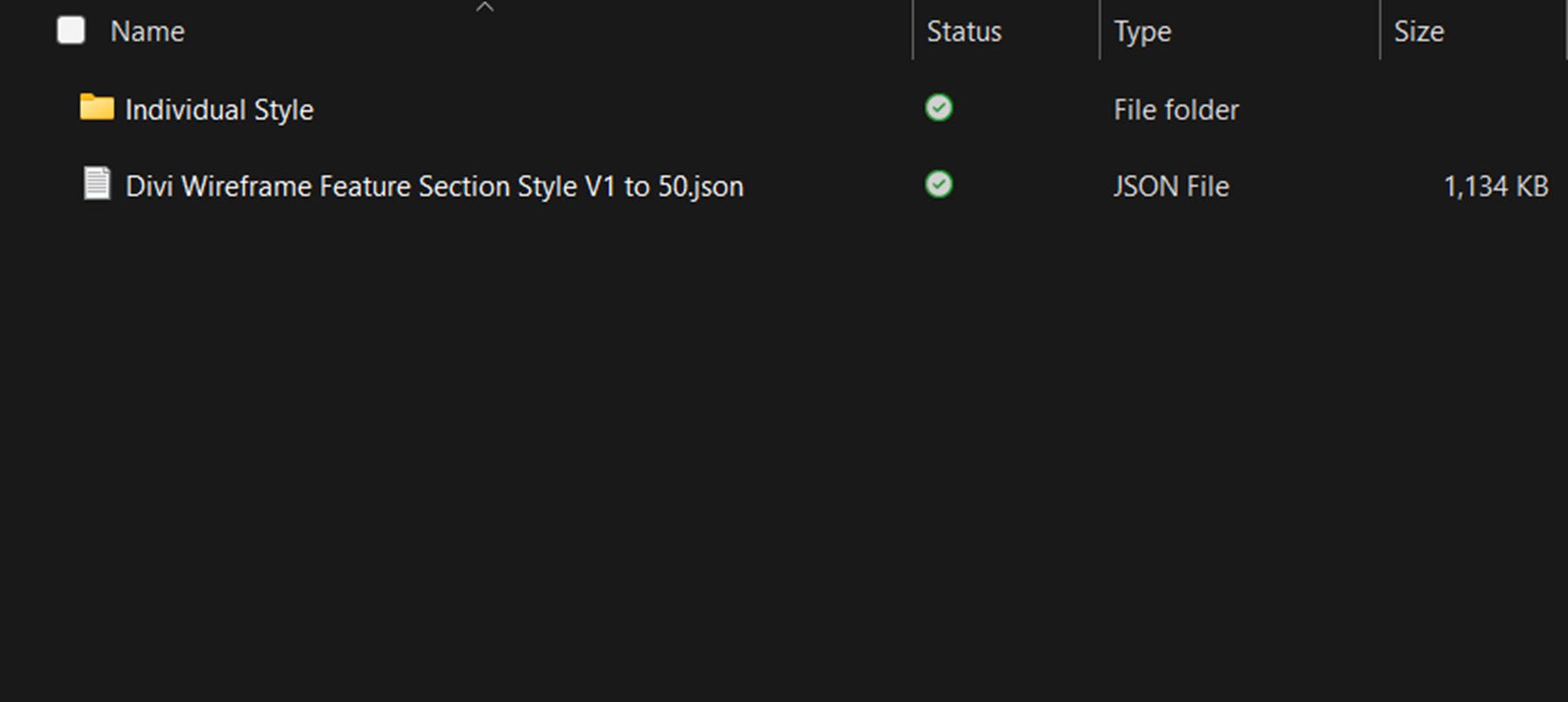
각 레이아웃 유형의 폴더에는 모든 스타일을 포함하는 Divi 라이브러리 파일과 각 스타일에 대한 개별 파일이 있는 폴더가 포함되어 있습니다.

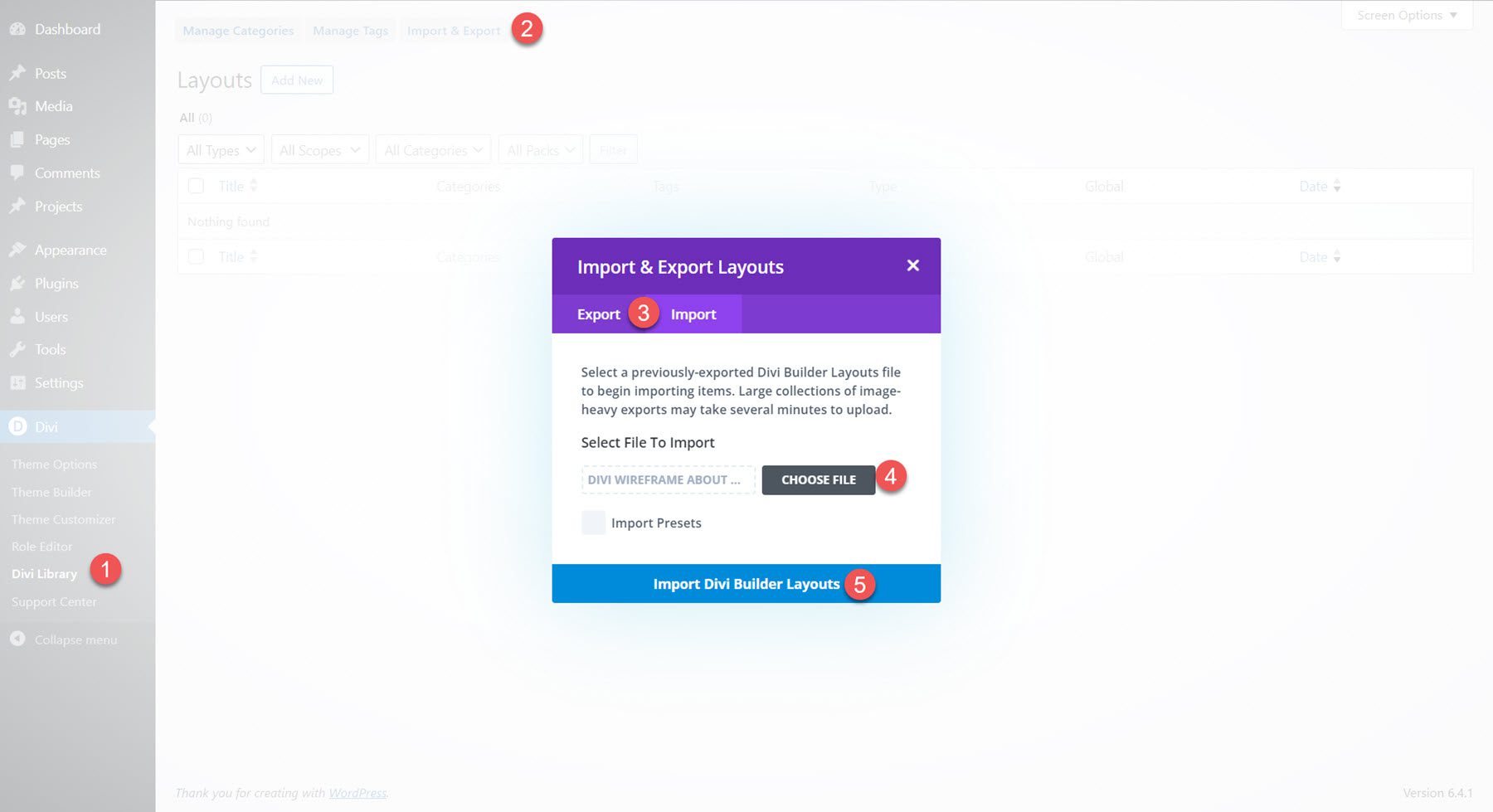
레이아웃을 설치하려면 먼저 파일 관리자에서 와이어프레임 키트용 .ZIP 파일의 압축을 푸세요. 그런 다음 WordPress 대시보드를 열고 Divi Library 페이지로 이동합니다. 상단의 가져오기 및 내보내기를 클릭한 후 가져오기 탭을 선택하세요. 가져올 .json 레이아웃 팩 파일을 선택한 다음 Divi Builder 레이아웃 가져오기를 선택합니다.

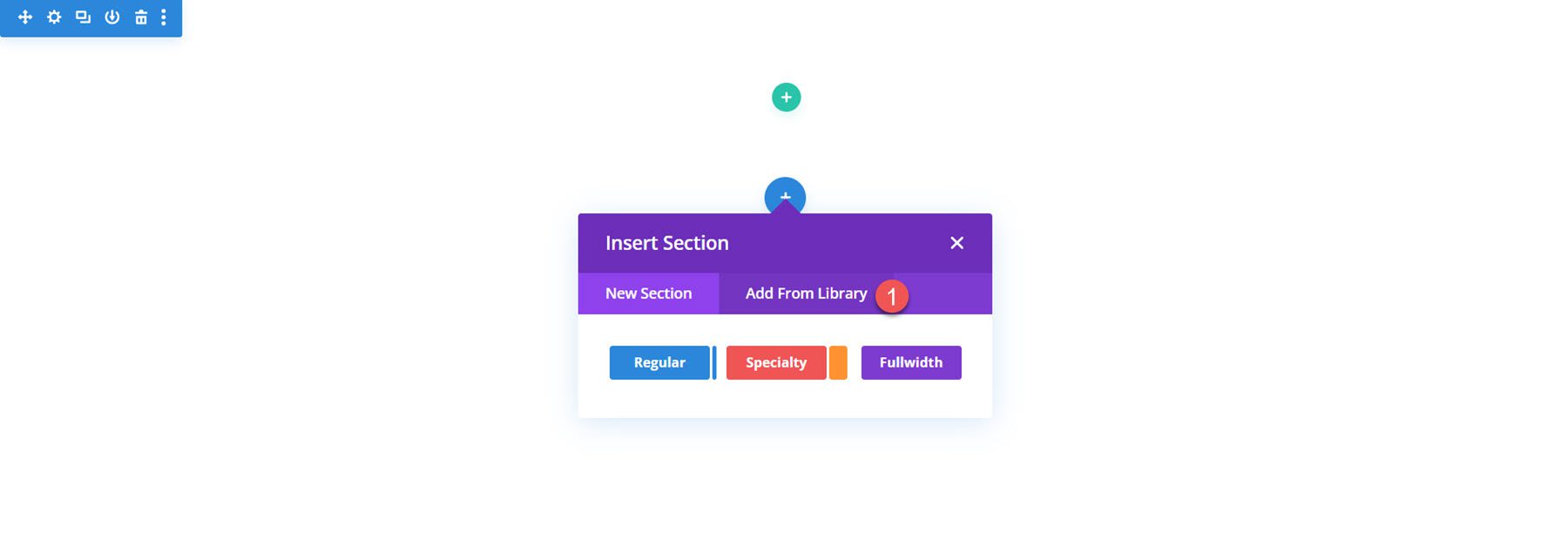
레이아웃을 가져온 후 Divi Builder에서 페이지를 엽니다. 파란색 더하기 아이콘을 클릭하여 새 섹션을 추가한 다음 라이브러리에서 추가를 선택합니다.

사용하려는 레이아웃을 찾은 다음 이 섹션 사용 버튼을 클릭하여 페이지에 레이아웃을 로드합니다.

최고의 다목적 Divi 와이어프레임 키트 레이아웃
Ultimate Multi Purpose Divi Wireframe Kit에는 사이트에 추가하고 싶은 거의 모든 섹션에 대한 레이아웃이 포함되어 있습니다. 레이아웃은 Divi와 함께 제공되는 다양한 모듈을 모두 활용하므로 원하는 기능이 포함된 와이어프레임 레이아웃을 찾을 수 있습니다. 와이어프레임 키트의 각 레이아웃 유형에는 20~100가지의 다양한 스타일이 포함되어 있습니다. Ultimate Multi Purpose Divi Wireframe Kit에 포함된 각 섹션의 몇 가지 레이아웃을 살펴보겠습니다.
섹션 레이아웃
먼저 섹션 레이아웃을 살펴보겠습니다. 가져온 후에는 Divi 라이브러리를 통해 이러한 레이아웃을 페이지 디자인에 추가할 수 있습니다.
회사 소개
회사 소개 섹션은 회사의 주요 기능을 강조하고 이미지나 비디오와 같은 시각적 요소를 표시하기에 좋은 장소입니다.
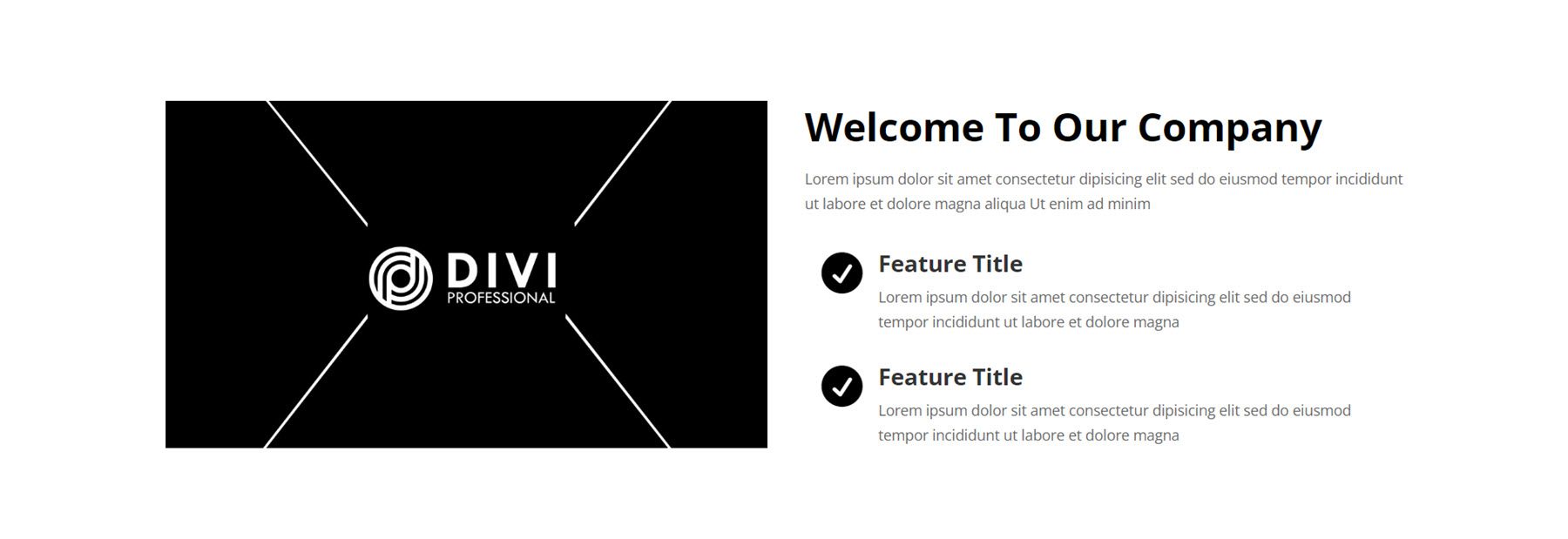
스타일 1은 왼쪽에 환영 텍스트와 기능 강조를 위한 두 개의 광고문이 포함된 큰 이미지가 있습니다. 광고문에는 페이드인 효과가 있는 아이콘이 있습니다.

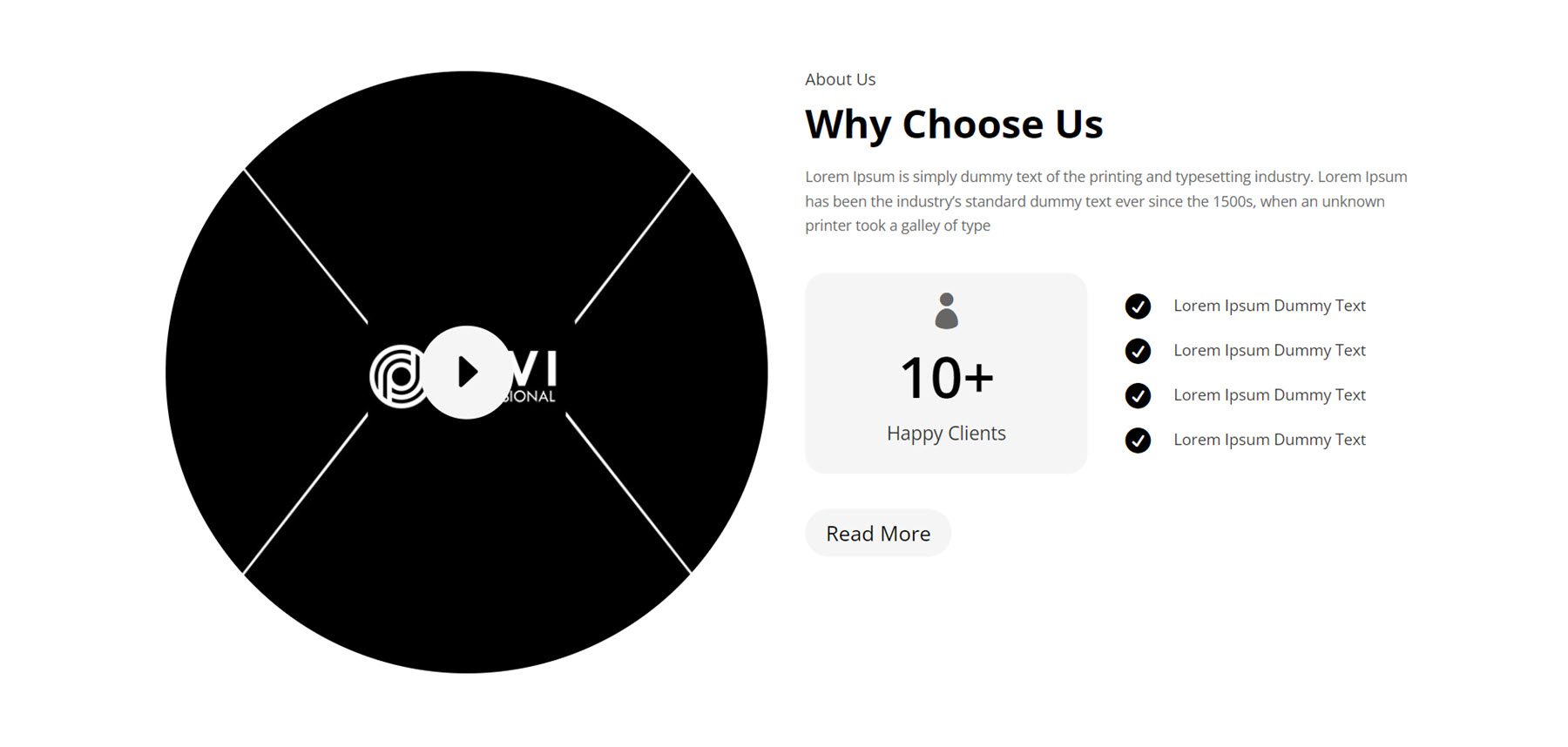
다음 레이아웃은 스타일 13으로, 왼쪽에 큰 원형 이미지가 있고 중앙에 비디오나 다른 페이지에 연결할 수 있는 아이콘이 있는 흥미로운 레이아웃입니다. 오른쪽에는 몇 가지 소개 텍스트가 있고 그 뒤에는 행복한 고객을 나타내는 숫자 카운터와 오른쪽에 아이콘으로 표시된 일부 기능이 있습니다. 더 읽기 버튼은 사용자를 새 페이지로 안내할 수 있습니다.

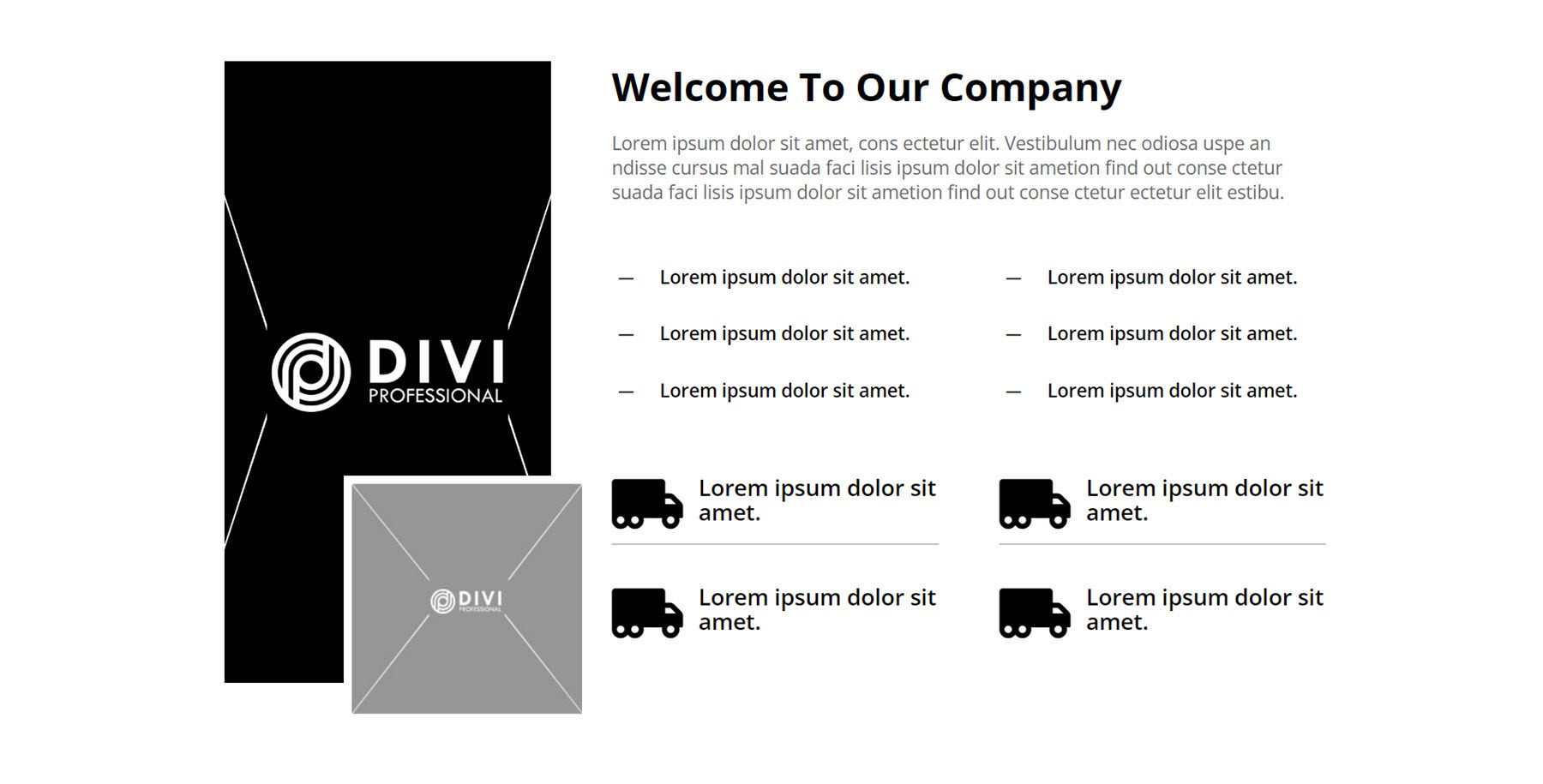
우리가 살펴볼 마지막 회사 소개 섹션은 스타일 43입니다. 이 스타일은 하나의 큰 이미지와 왼쪽에 겹쳐진 작은 이미지를 특징으로 합니다. 오른쪽에는 몇 가지 소개 텍스트가 있고 그 뒤에는 광고 아이콘의 몇 가지 주요 하이라이트가 있습니다.

블로그
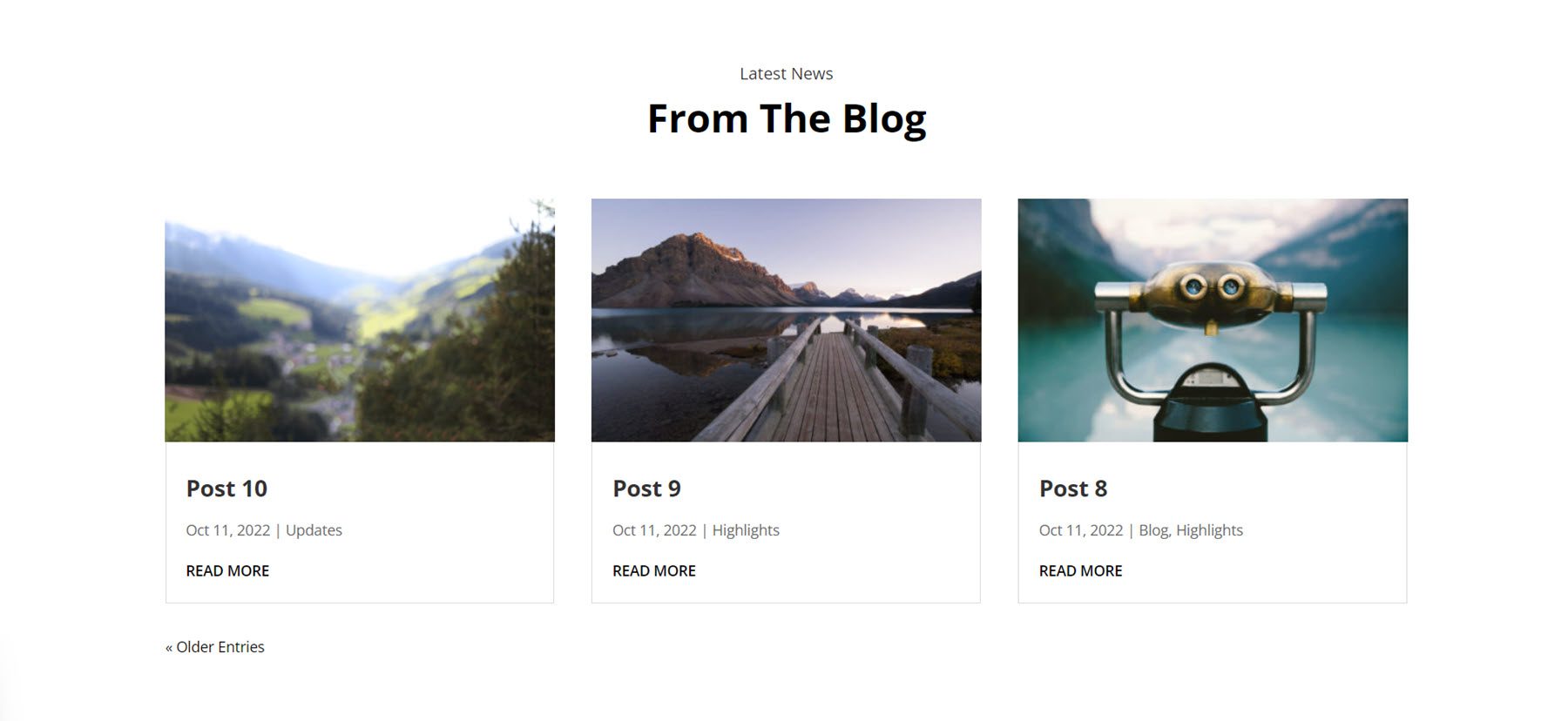
블로그 모듈을 사용하면 사이트의 어느 곳에나 게시물 모음을 표시할 수 있습니다. 먼저 블로그 스타일 2를 살펴보겠습니다. 블로그 포스트 3개를 담은 카드 스타일 디자인입니다. 각 게시물에는 추천 이미지가 있고 그 뒤에는 게시물 제목, 날짜, 카테고리, 자세히 보기 버튼이 있습니다.

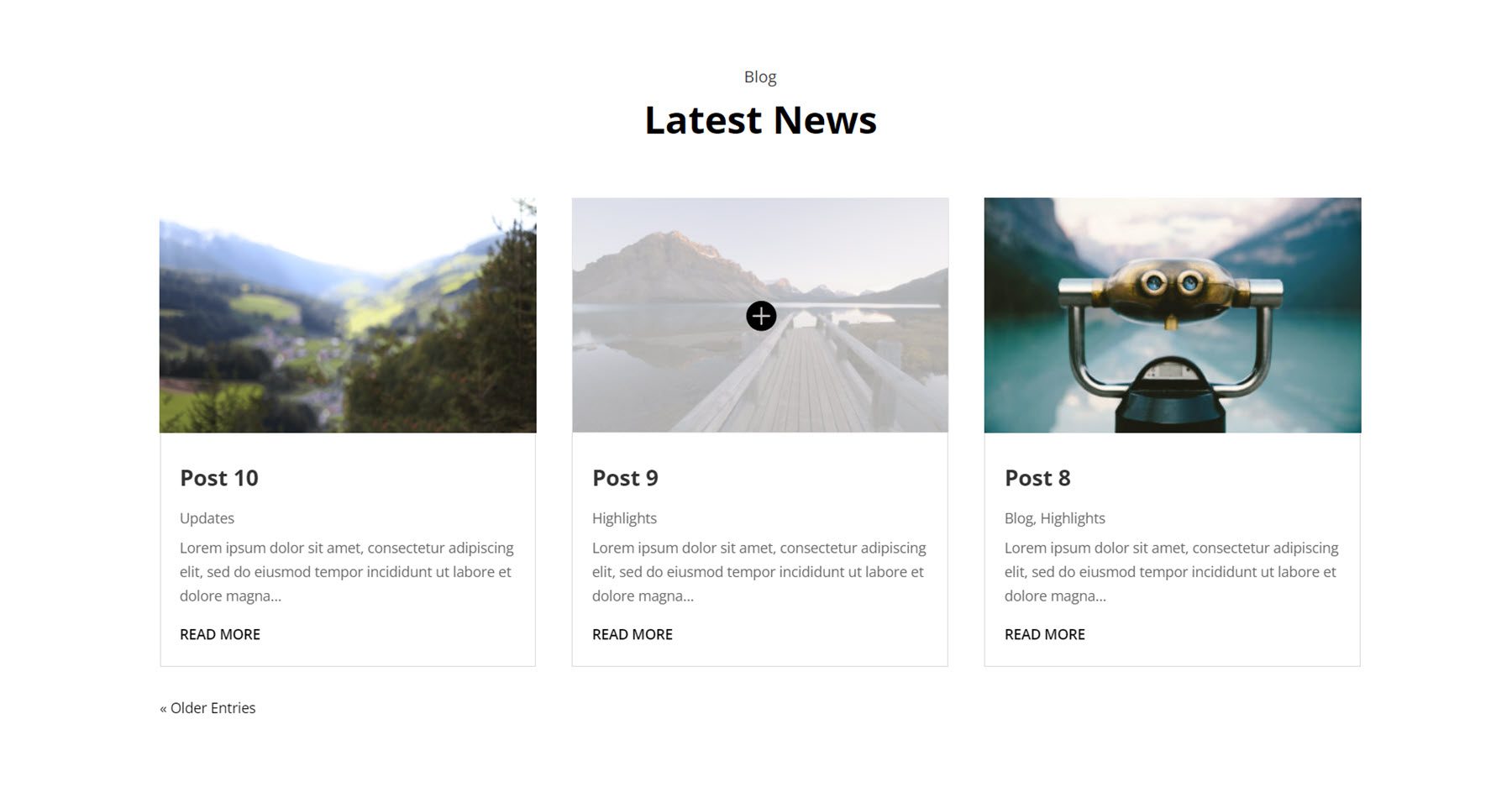
블로그 스타일 4는 위의 것과 유사하지만 날짜를 표시하지 않고 대신 각 게시물에서 짧은 발췌 내용을 표시합니다. 마우스를 올리면 추천 이미지 위에 조명 오버레이와 아이콘이 나타납니다.

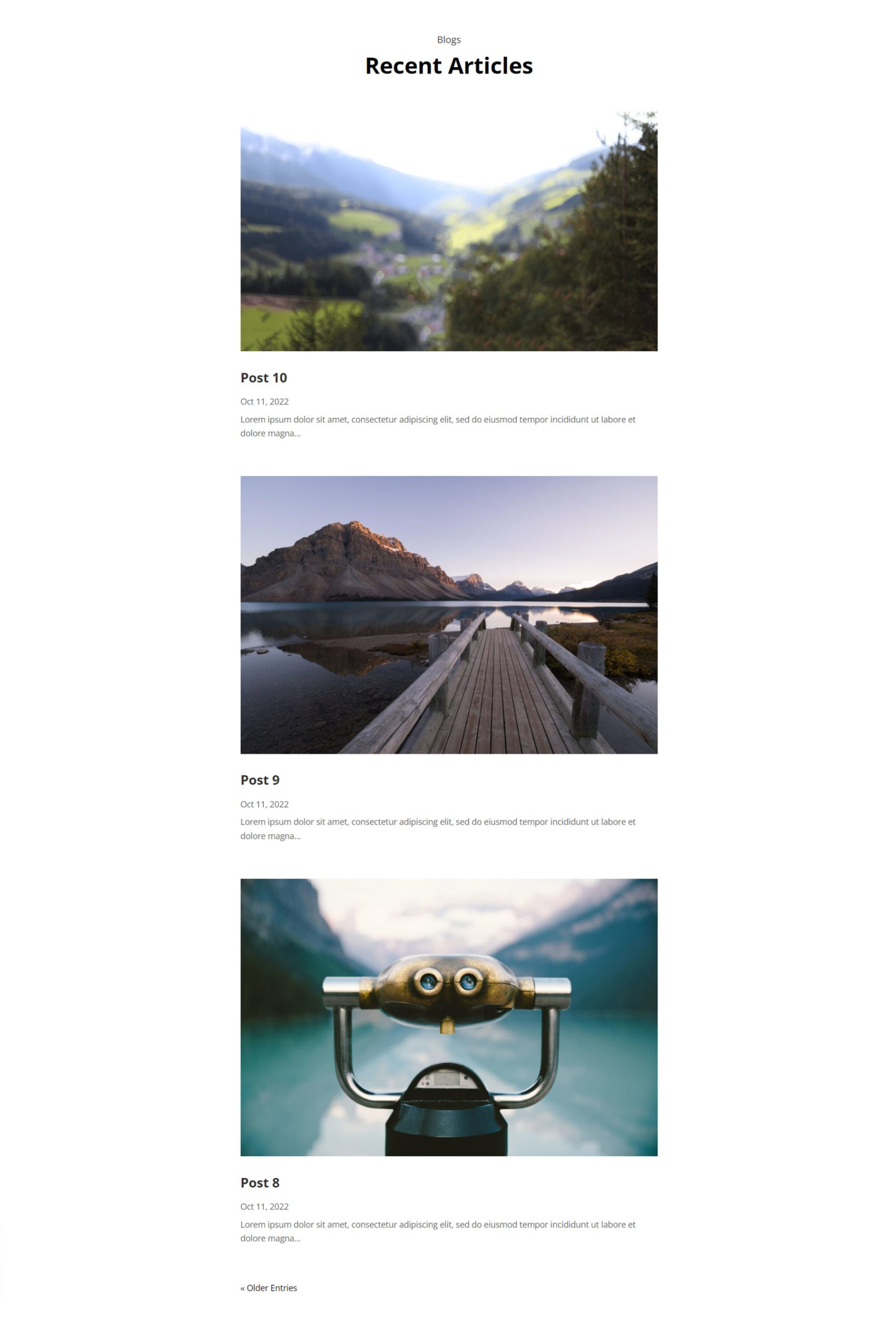
블로그 스타일 19에서는 게시물이 목록 형식으로 표시되며 게시물이 하나씩 표시됩니다. 각 게시물의 이미지는 전체 너비로 표시되고 이어서 게시물 제목, 날짜, 발췌문이 표시됩니다.

문의 양식 정보
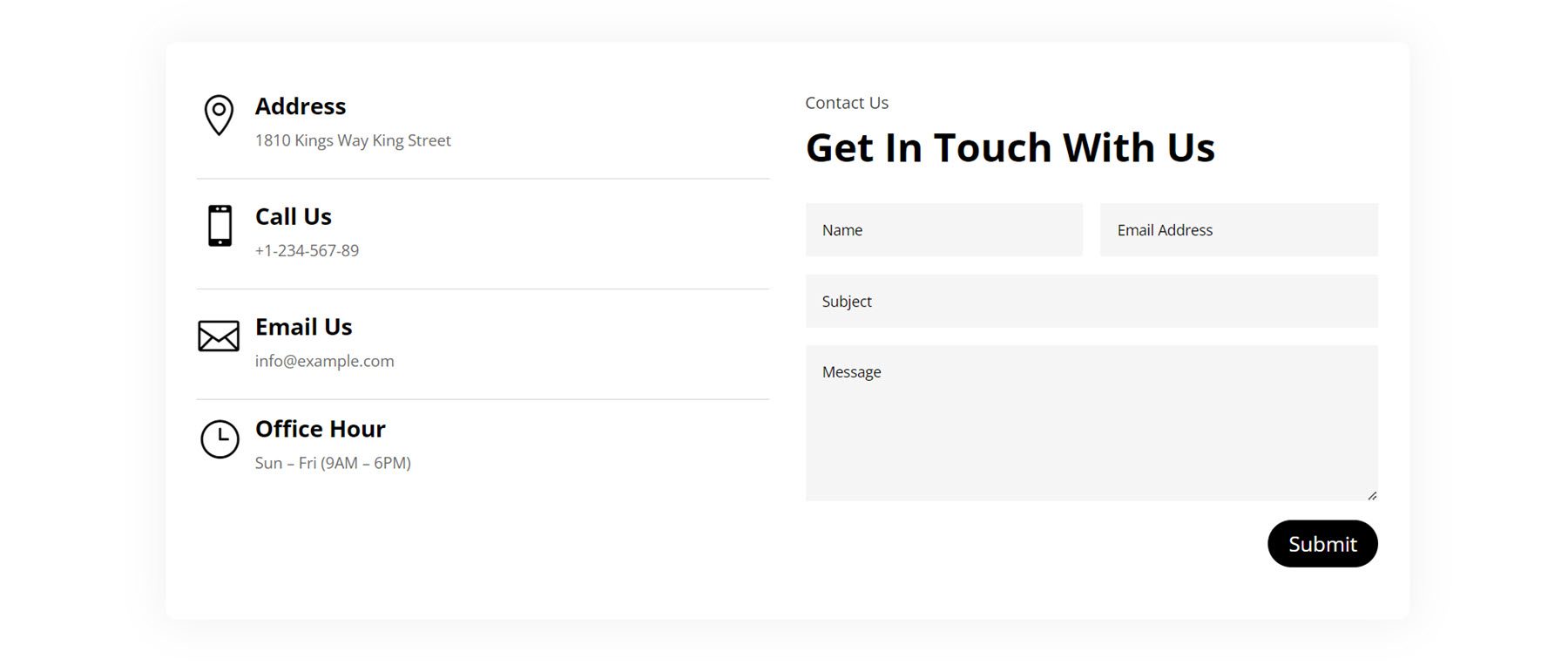
이 섹션에는 주로 연락처 정보, 연락처 양식 및 지도가 포함되어 있습니다. 여기 스타일 9가 있는데, 여기에는 주소, 전화번호, 이메일, 영업시간 등의 정보를 표시하는 아이콘이 포함된 광고 섹션이 있습니다. 오른쪽에는 문의 양식이 있습니다.

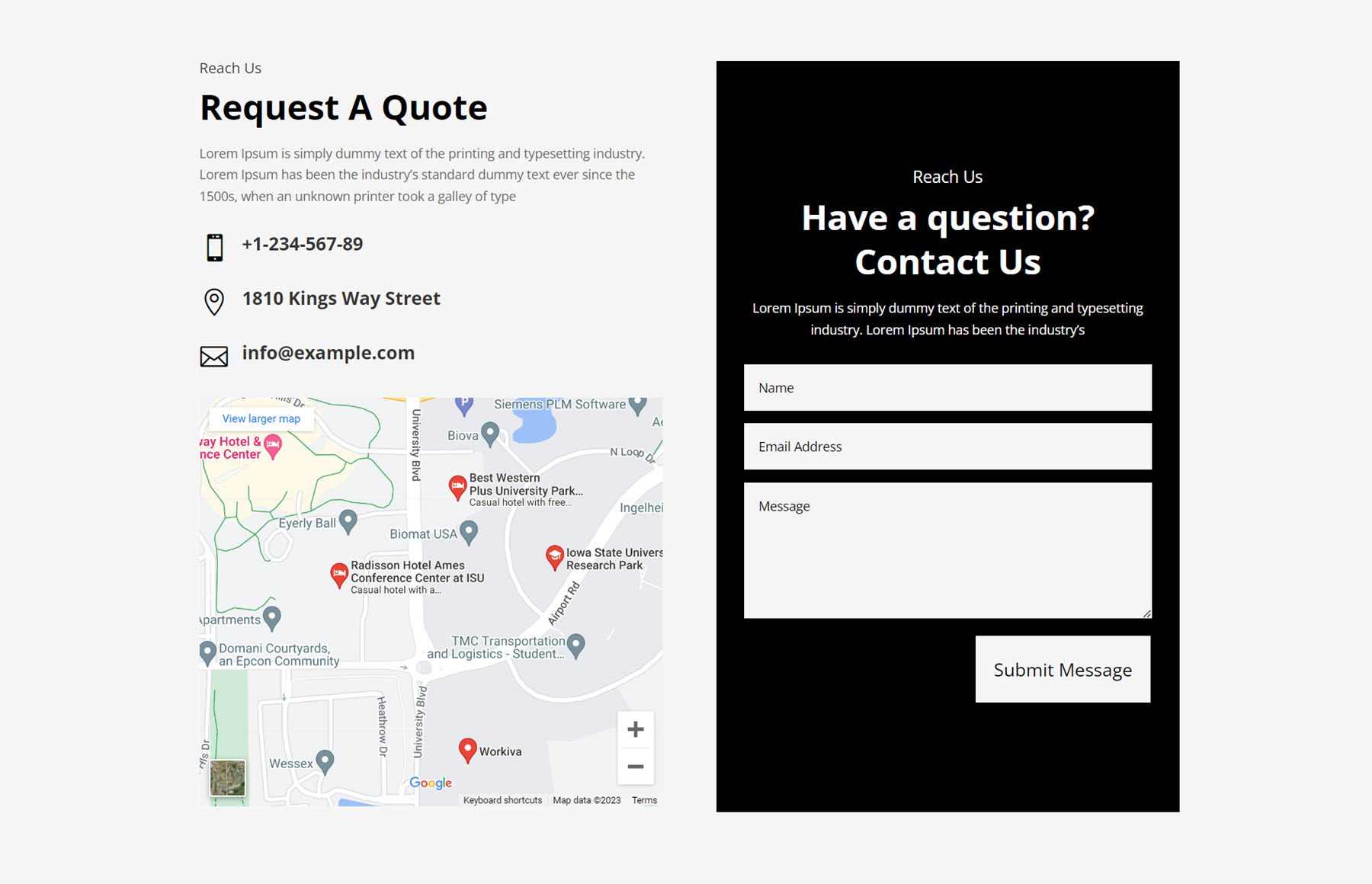
스타일 22에는 소개 문구를 위한 섹션이 있고 그 뒤에 연락처 정보와 지도를 나타내는 아이콘이 있습니다. 오른쪽에는 검정색 배경의 문의 양식이 있습니다.

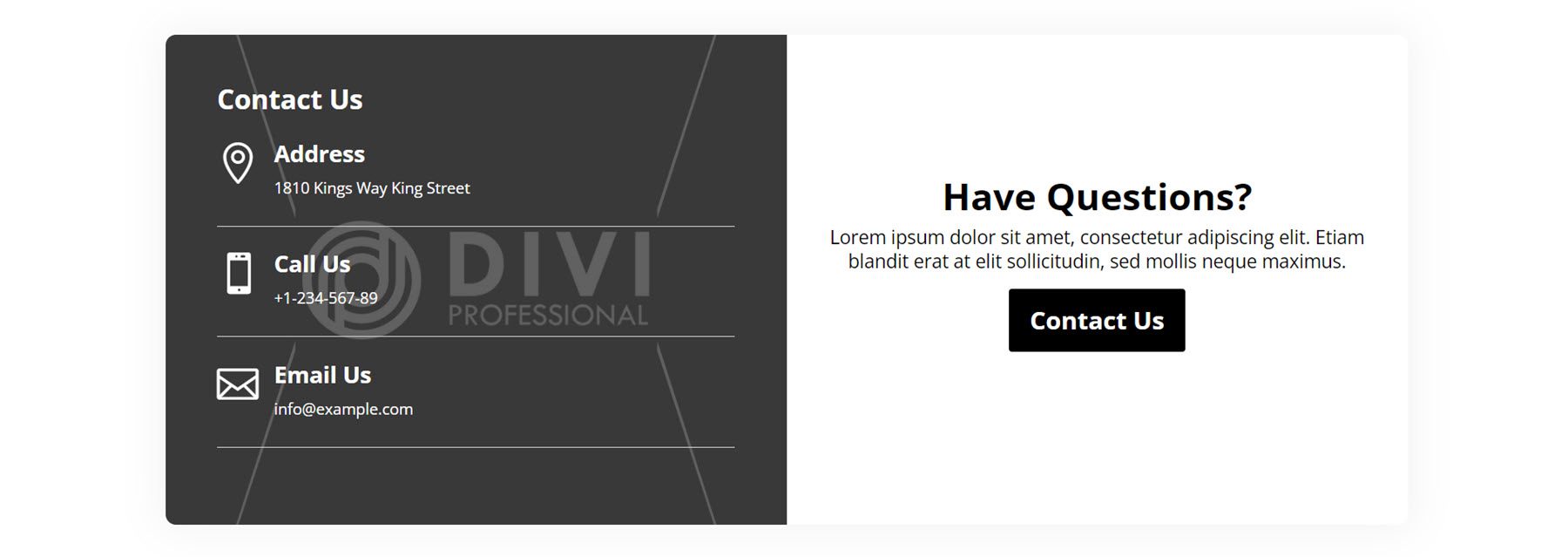
다음으로 스타일 40은 행 주위에 상자 그림자가 있는 블록 스타일 레이아웃이 특징입니다. 왼쪽에는 이미지가 열의 배경으로 설정되어 있으며 연락처 정보를 나타내는 아이콘이 있는 일부 광고 모듈이 있습니다. 오른쪽에는 제목과 일부 사본, 문의처 버튼이 있습니다.

카운터
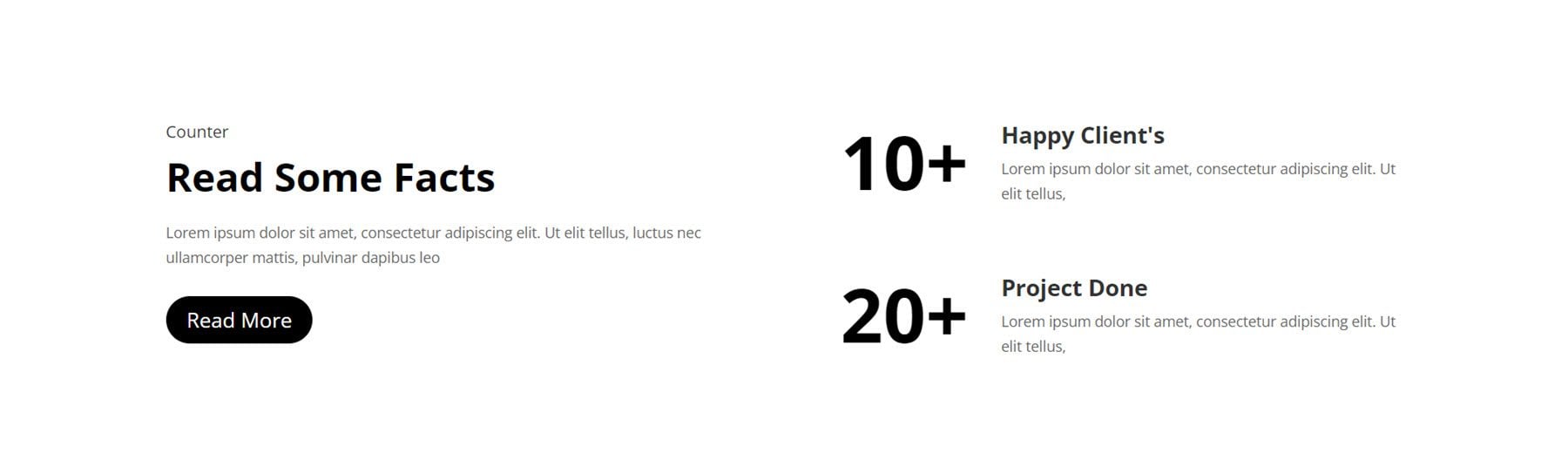
우리가 살펴볼 첫 번째 카운터는 스타일 2입니다. 왼쪽에 부제목과 제목이 있고 그 뒤에 복사와 더 읽기 버튼이 있습니다. 오른쪽으로. 일부 설명 텍스트와 함께 큰 숫자가 포함된 두 개의 숫자 카운터가 표시됩니다.

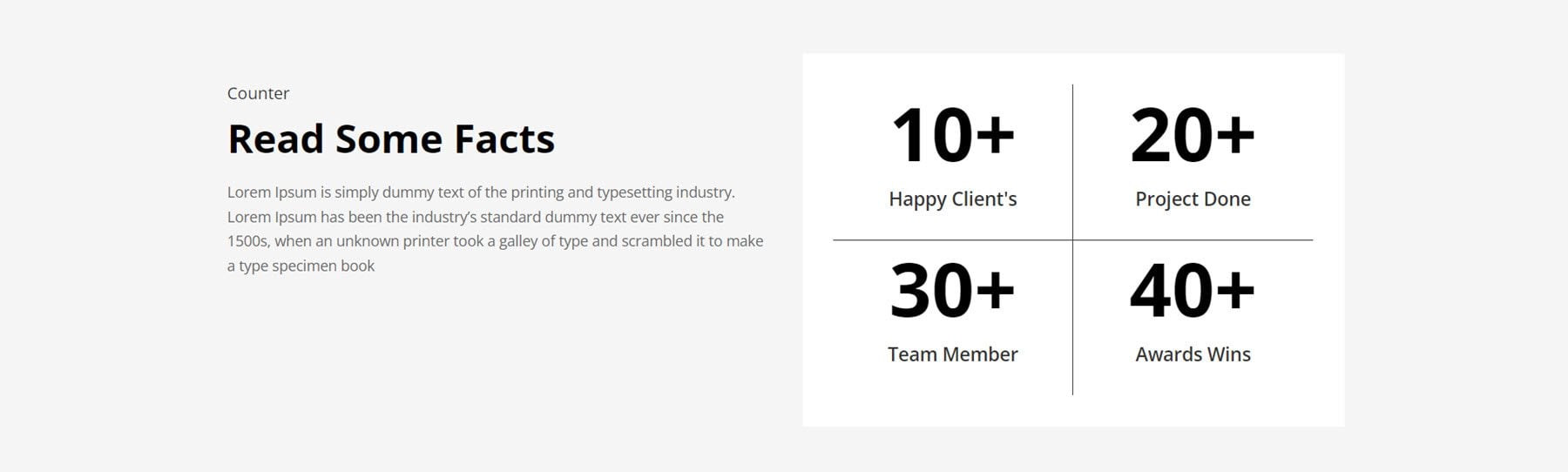
카운터 스타일 12는 왼쪽에 설명 텍스트와 함께 회색 배경에 표시됩니다. 오른쪽에는 흰색 배경에 숫자 카운터 4개가 표시되어 있으며 각 숫자에 대한 설명이 아래에 나와 있습니다.

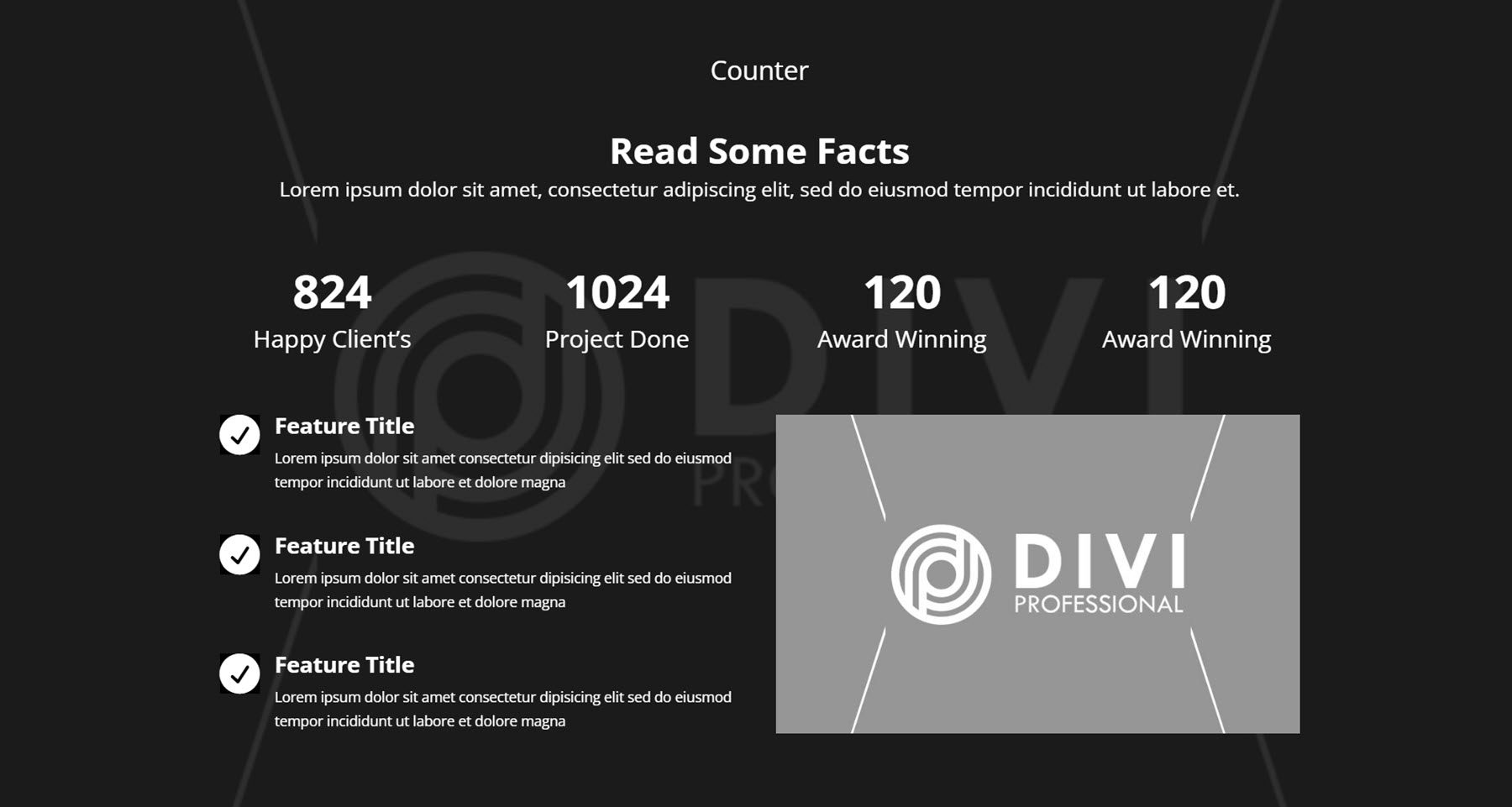
Counter Style 100에는 다양한 요소가 있습니다. 레이아웃에는 어두운 오버레이가 있는 배경으로 큰 이미지가 포함되어 있습니다. 상단에는 제목 2개와 문구 한 줄, 설명이 포함된 숫자 카운터 4개가 있습니다. 그 아래에는 세 개의 광고 모듈이 왼쪽에 기능을 강조 표시하고 오른쪽에 이미지가 있습니다.

CTA
CTA 섹션은 특별 제안, 판매 페이지 또는 사용자가 취하기를 원하는 기타 작업에 대한 주의를 환기시키는 데 유용합니다. 스타일 3은 어두운 오버레이가 있는 이미지 배경을 특징으로 합니다. 왼쪽에는 짧은 부제목과 큰 제목 텍스트가 있습니다. 오른쪽에는 본문 문구가 있고 그 뒤에 더 읽기 버튼이 있습니다.

CTA 스타일 9에는 두 개의 서로 다른 상자가 있습니다. 하나는 어두운 상자이고 다른 하나는 밝은 상자입니다. 각 기능에는 제목, 본문 텍스트, 버튼이 있습니다.

다음으로 CTA 스타일 19는 왼쪽에 텍스트가 있는 어두운 각도 섹션, 오른쪽에 버튼이 있는 이미지가 있는 배너 스타일 레이아웃을 가지고 있습니다.

자주하는 질문
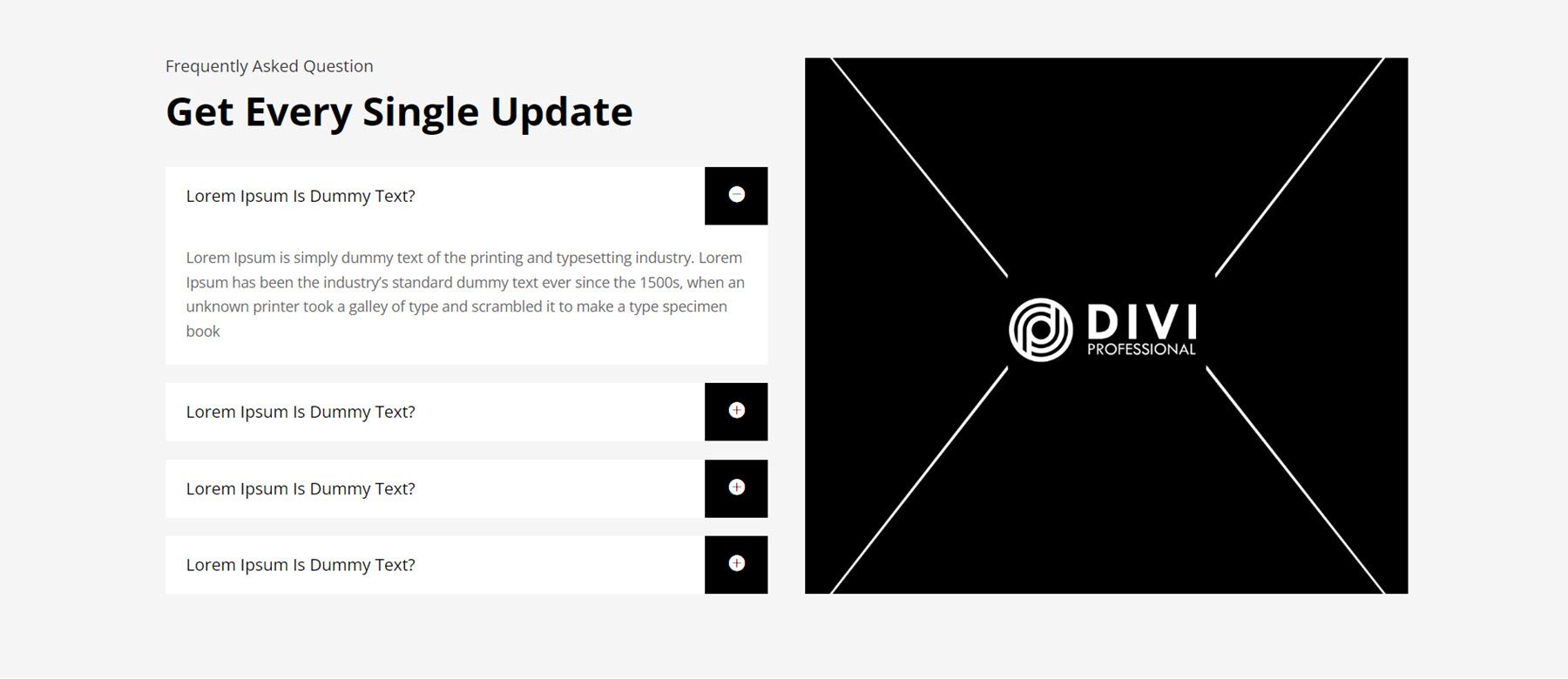
사이트에 FAQ 섹션을 추가하면 웹사이트 방문자에게 중요한 정보를 전달하고 반복적인 문의를 줄이는 데 도움이 될 수 있습니다. FAQ 레이아웃 스타일 6에는 일부 제목 텍스트 아래 왼쪽에 FAQ 아코디언이 있습니다. 오른쪽에는 큰 이미지가 있습니다.

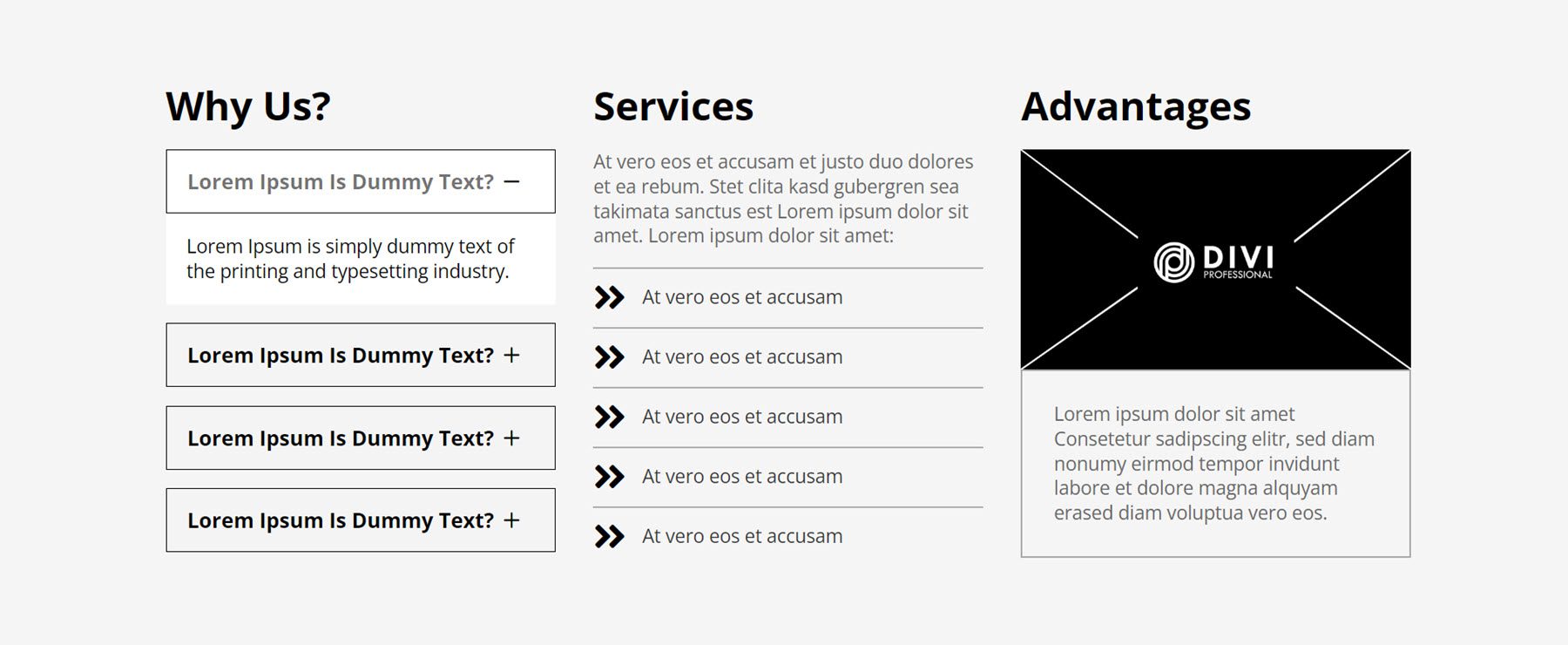
다음 레이아웃에서는 FAQ 스타일 31을 살펴보겠습니다. 왼쪽 열에는 4개의 FAQ 아코디언이 있고 그 뒤에는 중간에 아이콘이 있는 서비스 목록이 있습니다. 오른쪽에는 테두리로 둘러싸인 텍스트가 있는 이미지가 있습니다.

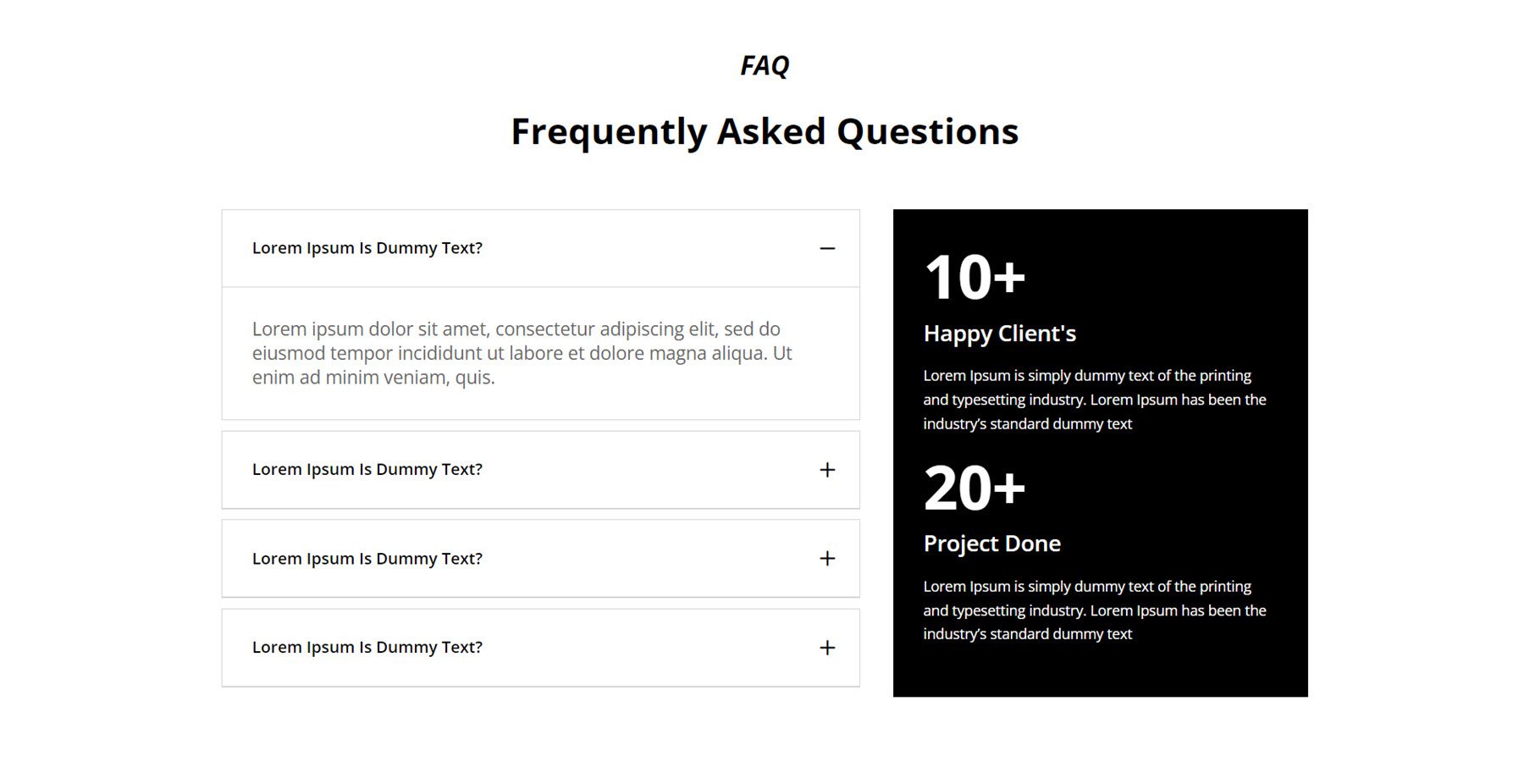
우리가 살펴볼 마지막 FAQ 섹션은 87번입니다. 오른쪽에는 FAQ 항목이 있으며, 오른쪽에는 검정색 배경에 두 개의 숫자 카운터와 설명 텍스트가 있습니다.

기능 섹션
기능 섹션은 매우 다양한 레이아웃입니다. 이름에서 알 수 있듯이 서비스나 제품의 기능을 강조하는 데 사용할 수 있습니다. 또한 레이아웃을 사용하여 다양한 서비스를 선보이거나, 페이지 목록을 표시하거나, 아이콘으로 핵심 사항을 강조할 수 있습니다.
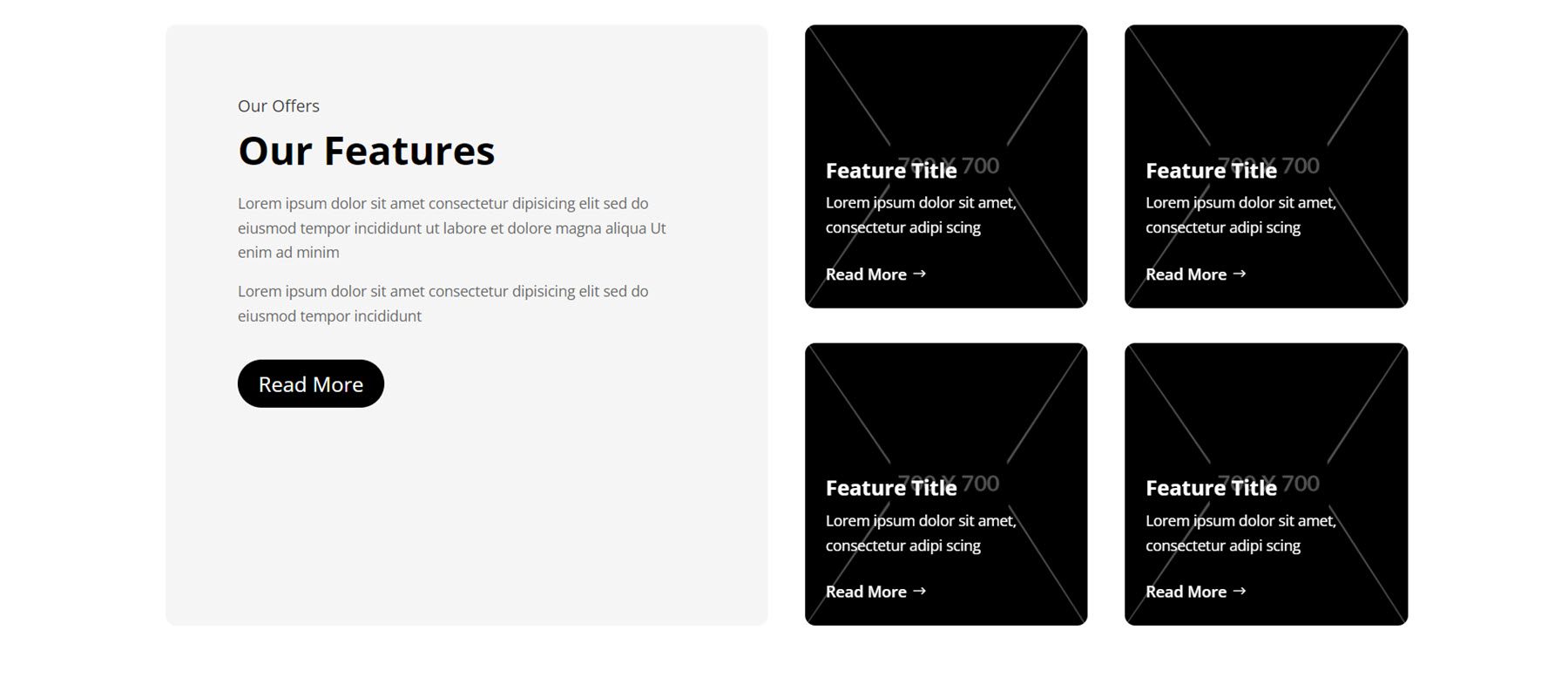
다음은 첫 번째 예인 기능 섹션 스타일 7입니다. 이 레이아웃에는 모서리가 둥근 카드 스타일 레이아웃이 있습니다. 왼쪽에는 제목과 본문 문구와 버튼이 있습니다. 그런 다음 각각 배경 이미지가 있고 오른쪽에 어두운 오버레이가 있는 4개의 카드가 있습니다. 각 카드에는 기능 제목, 설명 텍스트, 자세히 보기 버튼이 있습니다.

다음으로 스타일 11은 왼쪽 아이콘과 함께 4가지 기능을 나열합니다. 오른쪽에는 숫자 카운터와 설명을 표시하는 원이 겹쳐진 큰 이미지가 있습니다.

스타일 21은 상단에 제목이 있고 중앙에 키가 큰 이미지가 있으며 양쪽에 기능 제목과 설명이 있는 2개의 광고 모듈이 있는 흥미로운 디자인입니다.

갤러리
갤러리 레이아웃은 호버 효과의 일부 차이점을 제외하고 많은 유사점을 공유합니다. 다음은 스타일 4입니다. 마우스를 올리면 이미지가 확장됩니다.

스타일 11에서는 갤러리 이미지가 단일 슬라이더에 표시됩니다.

마지막으로 갤러리 스타일 14에는 각 이미지 주위에 테두리가 있습니다.

영웅
히어로 섹션은 귀하의 비즈니스에 대한 특별 제안, 기능 및 주요 정보를 강조하는 데 유용합니다. 스타일 3은 왼쪽에 헤더와 하위 헤더가 있고 오른쪽에 본문 내용이 있는 텍스트 섹션이 있습니다. 그 아래에는 큰 이미지 배경에 제목, 본문 텍스트, 자세히 보기 버튼이 있는 클릭 유도 문구 섹션이 있습니다.

Hero Style 5의 경우 기능은 헤더와 본문 텍스트가 포함된 텍스트 섹션으로 강조표시되고 그 뒤에 기능을 강조하는 일부 광고 문구와 자세히 읽기 버튼이 표시됩니다. 왼쪽에는 이미지가 있습니다.

Hero Layout 17은 배경으로 큰 이미지를 제공합니다. 왼쪽에는 자막, 제목, 본문, 더보기 버튼이 있습니다. 오른쪽에는 흰색 배경에 아이콘으로 강조 표시된 두 가지 기능이 있습니다.

심벌 마크
귀하의 웹사이트에 함께 작업한 클라이언트의 로고를 표시하여 웹사이트 방문자와의 신뢰를 구축할 수 있습니다. 로고 스타일 4는 왼쪽에 3개의 로고가 있고 오른쪽에 제목, 본문 텍스트, 더보기 버튼이 있는 흰색 상자가 있습니다.

로고 레이아웃 7에서 헤더, 하위 헤더 및 설명 텍스트는 섹션의 전체 너비에 걸쳐 있는 큰 이미지 배경의 왼쪽에 있습니다. 오른쪽에는 흰색 배경에 6개의 로고가 표시되어 있습니다.


로고 레이아웃 11은 회색 배경에 4개의 로고가 표시된 비교적 간단한 레이아웃입니다. 이 레이아웃에서는 마우스를 올리면 로고 크기가 늘어납니다.

뉴스 레터
다음은 뉴스레터 섹션입니다. 우리가 살펴볼 첫 번째 레이아웃은 스타일 4입니다. 왼쪽에 소개 텍스트가 있고 그 뒤에 뉴스레터 가입 양식이 있습니다. 오른쪽에는 이미지가 있습니다. 해당 섹션은 밝은 회색 배경에 있습니다.

스타일 10은 바닥글 레이아웃의 일부로 훌륭하게 작동할 수 있습니다. 중앙에 로고가 있고 그 뒤에 얇은 구분선이 있는 세 개의 연락처 정보 열이 있습니다. 아래는 뉴스레터 가입 양식입니다.

뉴스레터 스타일 12는 전체 너비 이미지가 배경으로 설정된 레이아웃입니다. 오른쪽에는 뉴스레터 사본과 가입 양식이 흰색 배경에 나타납니다.

가격
가격 책정 레이아웃 스타일 3에는 상단에 큰 글꼴 크기로 가격이 나열된 세 개의 열이 있습니다. 기능은 아래에 강조 표시되어 있으며 사이에 구분선이 있습니다. 각 열의 하단에는 지금 예약 버튼이 있습니다. 마우스를 올리면 가격 상자의 크기가 커집니다.

스타일 14에는 각 가격 열 상단에 아이콘이 있습니다. 아래에는 각 계층의 제목과 부제, 구분선으로 구분된 기능이 나와 있습니다. 가격은 아래에 나열되어 있으며 그 뒤에 설명 텍스트와 버튼이 표시됩니다.

가격 책정 레이아웃 스타일 37의 경우 문의하기 버튼과 함께 가장 왼쪽 열에 텍스트가 표시됩니다. 오른쪽에는 가격 세부정보가 포함된 세 개의 열이 있습니다. 상단에는 제목이 있고 가격이 표시되며 일부 기능은 아이콘과 지금 예약 버튼으로 강조표시됩니다. 레이아웃은 어두운 배경에 배치되며 버튼에는 회색조 그라데이션 효과가 있습니다.

프로젝트
프로젝트 섹션 레이아웃을 사용하면 주요 프로젝트를 여러 가지 방법으로 표시할 수 있습니다. 먼저 스타일 2를 살펴보겠습니다. 각 프로젝트의 주요 이미지, 제목, 카테고리 순으로 표준 레이아웃을 사용합니다. 왼쪽 하단에 있는 버튼을 사용하면 이전 항목으로 이동할 수 있습니다. 마우스를 올리면 이미지 위에 어두운 오버레이가 나타납니다.

다음으로 프로젝트 스타일 5에는 이미지가 연속적으로 표시되는 4개의 프로젝트가 있습니다. 마우스를 올리면 더하기 아이콘 및 프로젝트 정보와 함께 어두운 오버레이가 나타납니다.

스타일 18에서는 프로젝트가 하나의 열에 하나씩 배치됩니다. 이 레이아웃을 사용하면 방문자가 한 번에 하나의 포트폴리오 항목을 보도록 안내할 수 있습니다. 각 항목에는 검은색 테두리가 있는 큰 추천 이미지가 있습니다. 아래에는 회색 배경에 프로젝트 세부정보가 나열되어 있습니다.

서비스
이제 제공하는 다양한 서비스를 소개하고 서비스에 대한 중요한 세부정보를 제공할 수 있는 서비스 레이아웃을 살펴보겠습니다.
첫 번째는 서비스 스타일 11입니다. 서비스와 이미지가 교대 레이아웃으로 구성됩니다. 각 서비스 항목은 아이콘과 자세히 보기 버튼과 함께 표시됩니다.

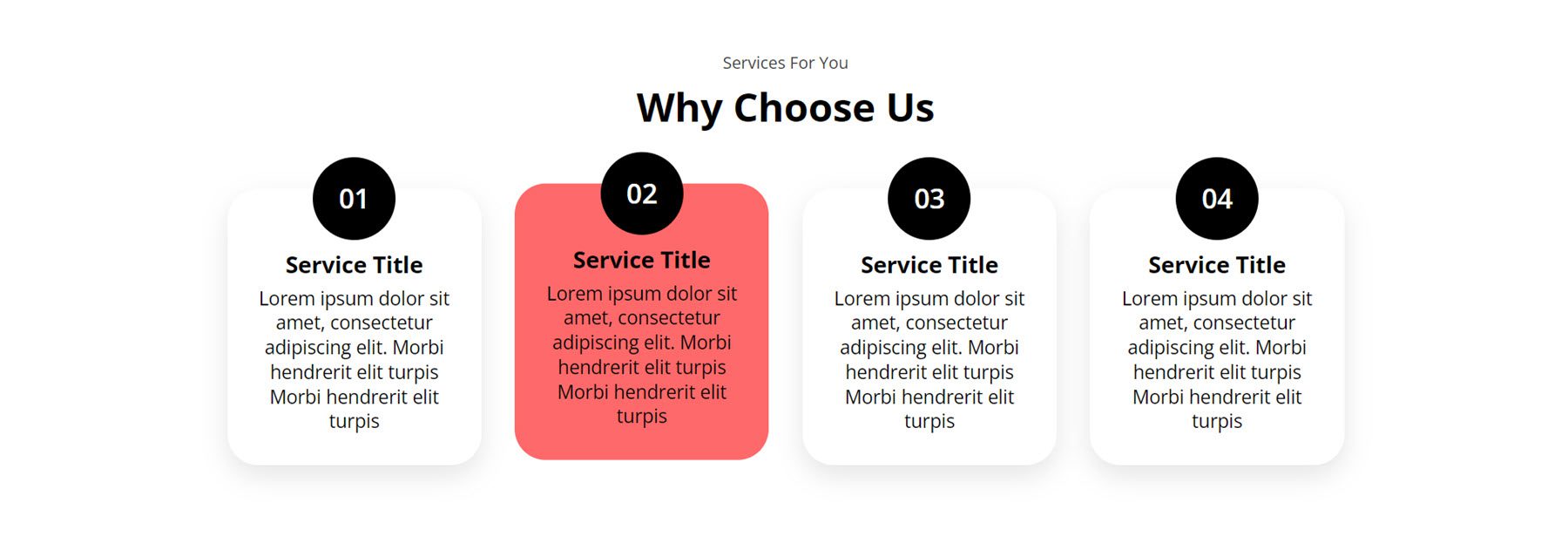
서비스 스타일 79에는 모서리가 둥근 네 개의 상자가 있으며, 각 상자에는 제목과 본문 텍스트가 있습니다. 각 상자의 상단에는 숫자가 적힌 검은색 원이 있습니다. 마우스를 올리면 상자가 위로 이동하고 배경이 빨간색으로 변합니다.

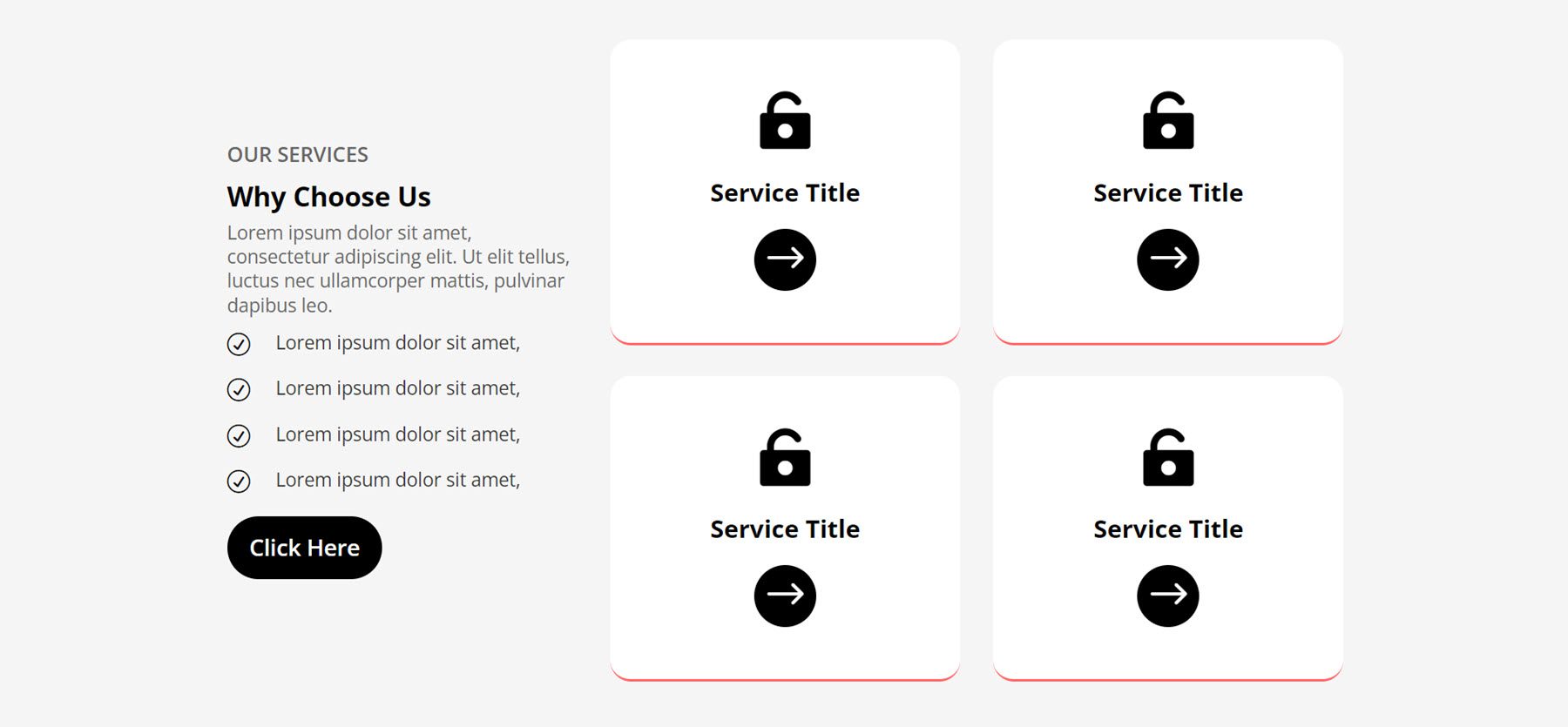
스타일 92에서 왼쪽 열에는 제목과 부제, 세부 정보가 포함된 본문 텍스트, 확인 아이콘이 포함된 4개의 광고 문구, 여기를 클릭 버튼이 있습니다. 오른쪽에는 서비스 상자가 있는 두 개의 열이 있습니다. 각 상자에는 큰 아이콘, 제목, 화살표 버튼 및 아래쪽 테두리가 있습니다.

슬라이더
다음은 슬라이더 레이아웃입니다. 첫 번째는 슬라이더 레이아웃 3입니다. 각 슬라이드마다 큰 배경 이미지가 있는 전체 너비 슬라이더입니다. 슬라이드 자체에는 하위 헤더, 헤더, 본문 텍스트 및 더 읽기 버튼이 왼쪽에 정렬되어 있습니다.

다음으로 Slider Style 8은 레이아웃이 비슷하지만 제목 텍스트가 크고 내용이 중앙에 정렬되어 있습니다.

마지막으로 Slider 14에는 상단과 하단의 경계선으로 둘러싸인 중앙 정렬된 콘텐츠가 있습니다. 슬라이더는 활성 슬라이드에 표준 원형 대신 알약 모양의 표시기를 사용하여 레이아웃에 미묘한 디자인 감각을 추가합니다.

탭
탭은 페이지의 정보를 압축하고 구성하는 좋은 방법입니다. 스타일 1을 살펴보겠습니다. 왼쪽에는 이미지가 있고 오른쪽에는 탭이 있습니다. 탭 제목은 중앙에 있으며 활성 탭의 배경은 검정색입니다.

다음으로 Tab Style 9에는 전체 너비 이미지 배경이 있습니다. 오른쪽에는 흰색 배경에 문의 양식이 있습니다. 왼쪽에는 제목 텍스트가 있고 그 뒤에 탭 섹션이 있습니다. 선택하면 탭 제목 컨테이너의 측면이 각져 있고 배경이 검정색입니다.

마지막 탭 섹션에서는 스타일 12를 살펴보겠습니다. 왼쪽에는 기능을 강조하는 아이콘이 있는 두 개의 광고 문구와 함께 일부 텍스트가 있습니다. 탭 모듈은 회색 배경의 오른쪽에 있습니다. 선택하면 제목 컨테이너의 가장자리가 각지고 검정색 배경이 됩니다.

팀
최고의 다목적 Divi 와이어프레임 키트에는 팀 구성원을 뽐낼 수 있는 다양한 방법이 포함되어 있습니다. 먼저 스타일 11부터 살펴보겠습니다. 이 레이아웃에는 둥근 이미지가 특징이며 이름, 직위, 설명이 이어집니다. 마우스를 올리면 이미지 위에 회색 오버레이가 나타납니다.

다음은 팀 레이아웃 34입니다. 이것은 회색 배경을 사용하고 모서리가 둥근 카드 스타일 레이아웃 내에 팀 구성원을 표시합니다. 각 팀원은 이미지와 이름, 직위, 소셜 미디어 링크를 표시합니다.

마지막으로 Team Style 42입니다. 왼쪽 첫 번째 열에는 텍스트와 문의하기 버튼이 있습니다. 오른쪽에는 팀 구성원이 원활하게 표시됩니다. 각 사람에게는 이미지가 있고 그 뒤에 이름과 직함이 표시됩니다. 마우스를 올리면 이미지 위에 회색 오버레이가 나타납니다.

증명서
추천서는 웹사이트 방문자와의 신뢰를 구축하고 귀하의 자격을 입증할 수 있는 훌륭한 방법입니다. 추천 스타일 10에는 두 개의 추천 상자가 있으며 각 박스에는 별점, 추천 텍스트, 작성자 이미지, 작성자 이름, 작성자 직위, 오른쪽 하단에 인용 아이콘이 있습니다.

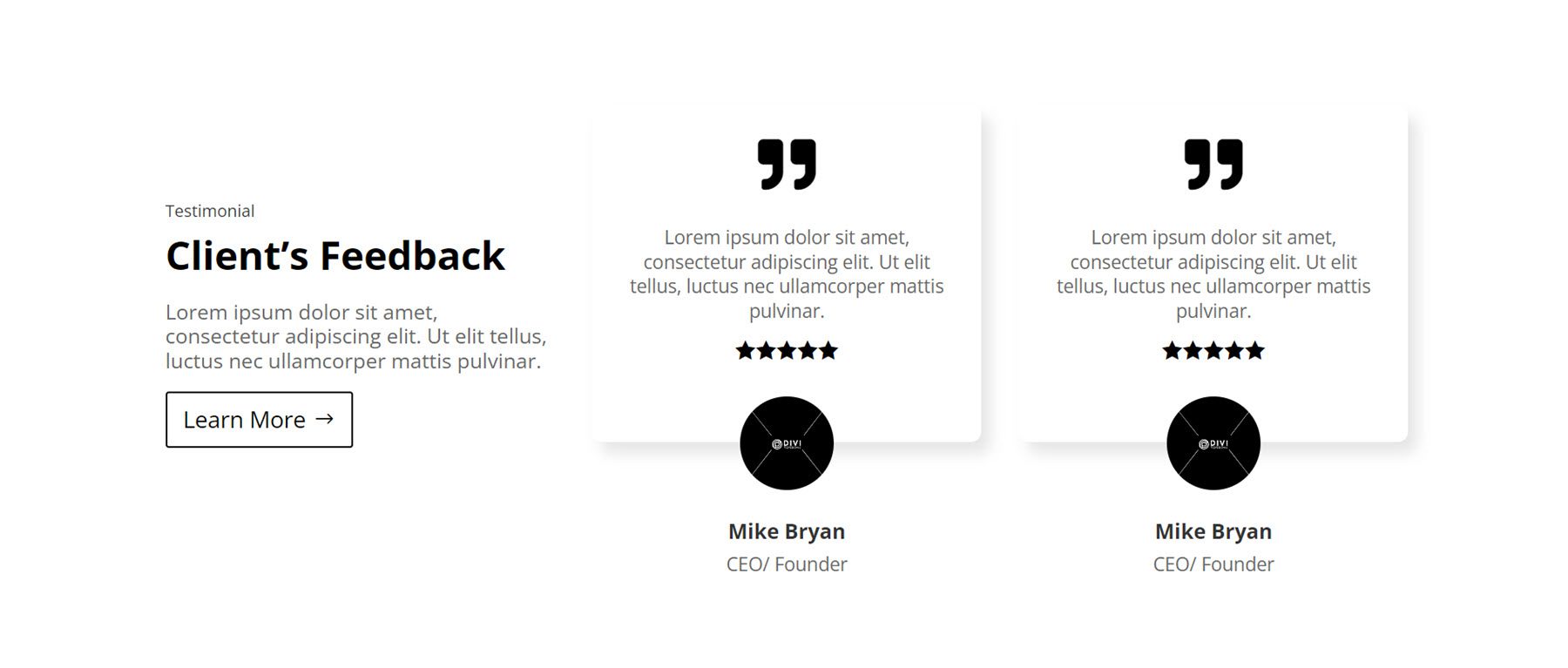
추천 스타일 32에는 왼쪽에 일부 문구와 버튼이 있는 고객 피드백 제목이 있습니다. 오른쪽에는 상단에 큰 인용문이 있는 두 개의 평가 상자가 있고 그 뒤에 인용문과 별표 평점이 있습니다. 작성자의 이미지가 상자 하단 가장자리에 표시되고 그 뒤에 작성자의 이름과 직함이 표시됩니다.

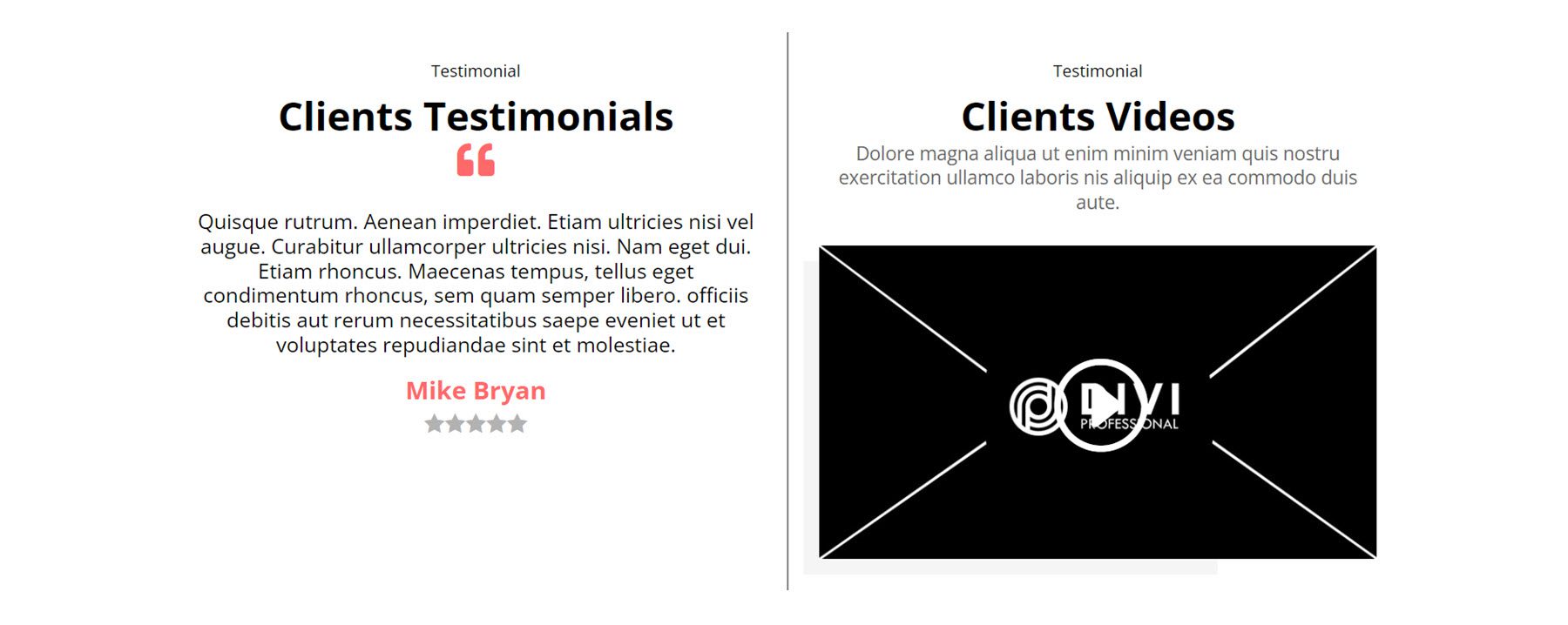
이것이 스타일 97입니다. 이 레이아웃에서는 인용 아이콘과 별점과 함께 고객 평가가 왼쪽에 위치합니다. 오른쪽에는 구분선으로 구분되어 클라이언트 비디오용 비디오 모듈이 있습니다. 이는 귀하의 웹사이트에 보다 대화형이고 설득력 있는 사용후기를 추가하는 흥미로운 방법이 될 수 있습니다.

타임라인
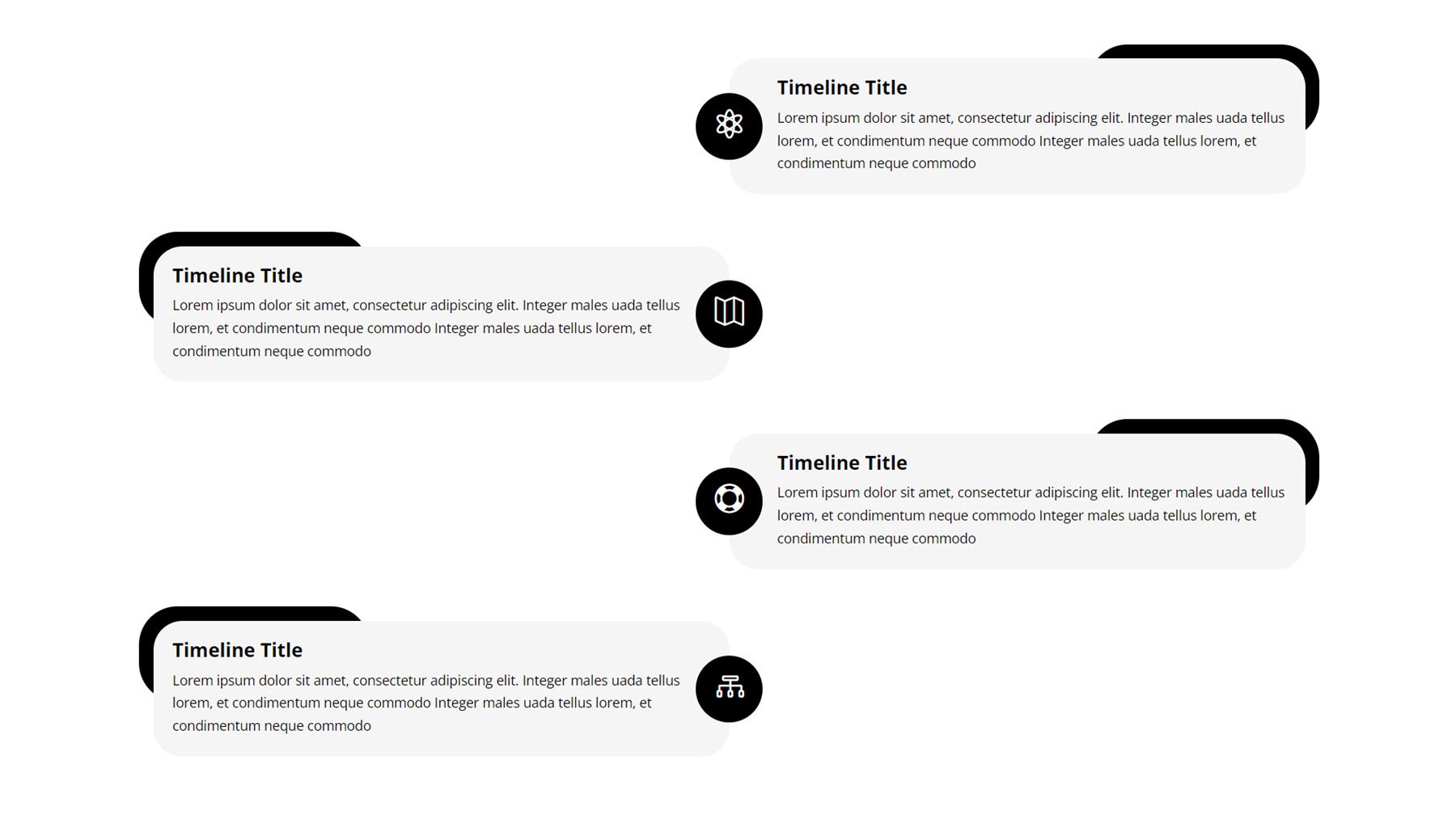
우리가 살펴볼 마지막 레이아웃 스타일은 타임라인입니다. 예를 들어, 이는 일련의 이벤트를 표시하거나 비즈니스 기록을 표시하는 좋은 방법이 될 수 있습니다. 우리가 살펴볼 첫 번째 스타일은 타임라인 스타일 6입니다. 페이지 중앙에 각 타임라인 항목에 대한 아이콘이 있습니다. 각 항목의 정렬은 오른쪽에서 왼쪽으로 번갈아 나타납니다. 각 항목에는 검정색 배경에 아이콘과 함께 제목과 설명 텍스트가 있습니다. 또한 각 항목에는 상단 모서리에서 오프셋된 검은색 모양이 있어 각 항목에 디자인적 흥미를 더해줍니다.

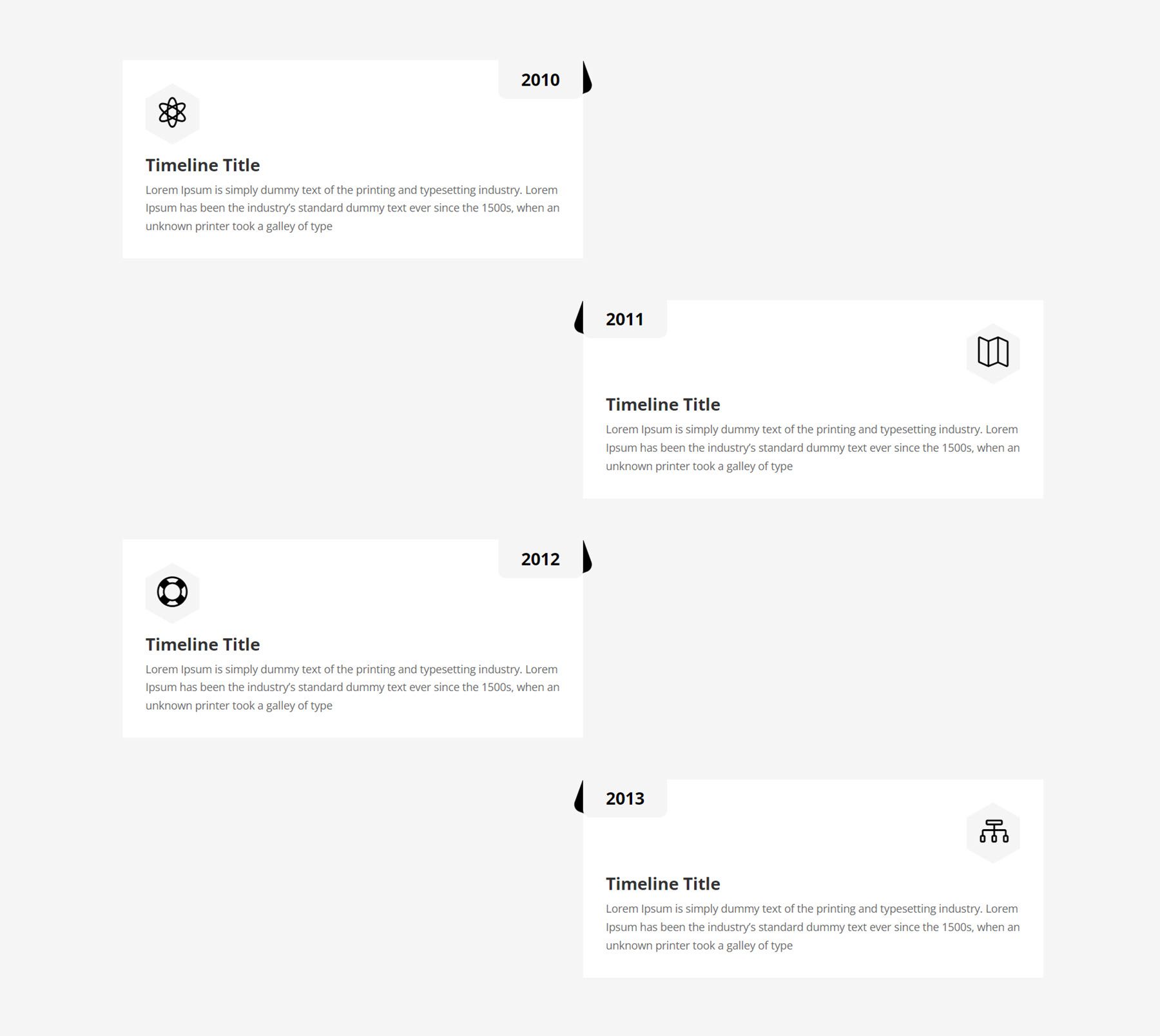
다음으로 타임라인 스타일 10은 각 항목의 페이지 중앙 상단 모서리에 연도가 표시되는 교대 레이아웃을 사용합니다. 각 타임라인 항목에는 아이콘, 제목, 설명 텍스트도 포함되어 있습니다.

마지막으로 타임라인 스타일 18은 맨 위에 둥근 모서리가 있는 검은색 막대를 사용하여 아래 각 항목의 날짜를 나타냅니다. 개별 타임라인 항목에는 제목과 설명이 있으며 얇은 테두리와 둥근 모서리로 둘러싸여 있습니다.

Divi 테마 빌더 레이아웃
Ultimate Multi Purpose Divi Wireframe Kit에는 웹 사이트의 머리글과 바닥글 스타일을 지정하기 위해 Divi 테마 빌더에 추가할 수 있는 일부 레이아웃도 함께 제공됩니다. 좀 더 자세히 살펴보겠습니다.
머리글
우리가 살펴볼 첫 번째 헤더 스타일은 헤더 스타일 7입니다. 상단에 흰색 막대가 있고 왼쪽에는 일부 링크가 있고 오른쪽에는 소셜 미디어 아이콘이 있습니다. 그 아래에는 회색 배경에 로고, 이메일 주소, 전화번호가 있습니다. 그런 다음 메뉴와 문의하기 버튼이 포함된 검은색 막대가 있습니다.

다음으로, 헤더 스타일 11은 짧은 텍스트 줄과 소셜 미디어 링크를 포함하는 맨 위의 회색 막대로 시작합니다. 다음으로, 흰색 배경에는 로고와 시간, 주소, 연락처 정보를 표시하는 아이콘이 포함된 광고문 3개가 있습니다. 이 섹션에는 문의하기 버튼도 포함되어 있습니다. 마지막으로 검은색 막대에는 메뉴와 전화번호 정보가 포함된 광고 문구가 포함되어 있습니다.

마지막으로 헤더 스타일 20은 아이콘 및 소셜 미디어 링크와 함께 연락처 정보가 포함된 검은색 막대로 열립니다. 그리고 아래 회색 배경에는 로고와 메뉴 모듈이 있습니다.

보행인
먼저 바닥글 스타일 6을 살펴보겠습니다. 이 스타일은 바닥글 맨 위에 몇 가지 문구와 두 개의 버튼이 포함된 클릭 유도 문구 섹션이 있는 독특한 디자인을 가지고 있습니다. 아래의 기본 바닥글 섹션에는 로고, 설명 텍스트, 소셜 미디어 아이콘이 포함된 열이 포함되어 있습니다. 그런 다음 탐색 링크가 있는 두 개의 열입니다. 오른쪽에는 각 항목별 아이콘과 함께 연락처 정보가 표시됩니다. 이러한 항목 아래에는 구분선이 있고 그 뒤에 사이트에 대한 일부 저작권 텍스트가 표시됩니다.

바닥글 스타일 15는 각 연락처 항목에 대한 아이콘과 함께 이미지나 로고, 주소, 이메일 주소, 전화번호가 포함된 행으로 시작됩니다. 이 첫 번째 행의 항목은 아래쪽과 항목 사이를 따라 얇은 구분선으로 구분됩니다. 이 섹션 아래에는 일부 텍스트 및 소셜 미디어 링크가 있는 회사 소개 섹션, 사이트 페이지 링크가 있는 두 개의 열, 뉴스레터 가입 양식이 있습니다. 맨 아래에는 사이트에 대한 저작권 정보가 포함된 검은색 막대가 있습니다.

바닥글 스타일 18에서 첫 번째 열에는 검은색 바닥글 섹션 상단 위에 흰색 배경이 튀어나온 블록이 있습니다. 이 블록은 이미지나 로고, 일부 설명 텍스트, 더 읽기 버튼 및 소셜 미디어 링크를 강조 표시합니다. 오른쪽에는 일부 페이지에 대한 링크가 포함된 빠른 링크 열, 뉴스레터 가입 열, 마지막으로 주소, 전화번호, 이메일과 같은 연락처 정보가 포함된 설명문이 포함된 연락하기 열이 있습니다. 기본 바닥글 섹션 아래에는 저작권 텍스트와 세 개의 페이지 링크가 포함된 회색 배경의 하위 바닥글 스트립이 있습니다.

최고의 다목적 Divi 와이어프레임 키트 구입처

최고의 다목적 Divi 와이어프레임 키트는 Divi 마켓플레이스에서 구매할 수 있습니다. 무제한 웹사이트 사용 및 평생 업데이트 비용은 $9.00입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.
마지막 생각들
Ultimate Multi Purpose Divi Wireframe Kit에는 웹 사이트 레이아웃을 빠르게 구축하는 데 사용할 수 있는 22가지 레이아웃 유형과 1000개 이상의 고유한 스타일이 포함되어 있습니다. 키트의 디자인은 와이어프레임이므로 지나치게 스타일이 지정되지 않으며 만들고 싶은 모든 유형의 사이트에 대한 기본 구조로 사용할 수 있습니다. 모든 것이 Divi 모듈로 생성되므로 모듈 설정을 열고 스타일을 적용하여 와이어프레임을 디자인에 맞는 완전한 스타일의 섹션으로 변환하는 것이 쉽습니다. 웹 사이트를 구축하고 디자인 방향을 사용자에게 맡기면서 프로세스를 빠르게 시작하는 데 도움이 되는 솔루션을 원한다면 Ultimate Multi Purpose Divi Wireframe Kit가 탁월한 선택이 될 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다! Ultimate Multi Purpose Divi Wireframe Kit를 사용해 보셨나요? 의견을 통해 이에 대해 어떻게 생각하는지 알려주세요!
