Divi 대 Avada 성능 비교(2021): 어느 것이 더 빠릅니까?
게시 됨: 2021-07-08WordPress 사이트를 구축하기 위해 Divi와 Avada 중에서 선택하려고 하십니까?
이 두 가지 테마는 가장 인기 있는 프리미엄 WordPress 테마 중 두 가지입니다. Elegant Themes(Divi의 개발자)는 806,000명 이상의 고객을 보유하고 있다고 주장하며 Avada는 ThemeForest에서 747,000번 이상 구매했습니다. 이는 매우 인상적인 수치이자 각 테마에 만족스러운 사용자가 많다는 증거입니다.
두 테마의 성공 배후의 가장 큰 요인 중 하나는 번들로 제공되는 시각적 드래그 앤 드롭 빌더입니다. 이 빌더를 사용하면 코드가 필요 없는 아름다운 맞춤형 WordPress 사이트를 만들 수 있습니다.
하지만 디자인 유연성은 WordPress 테마에서 고려해야 할 유일한 것이 아닙니다. 웹사이트 로드 시간은 사용자 경험에서 SEO, 전환율 등에 이르기까지 모든 것에 중요한 역할을 하기 때문에 해당 테마가 웹사이트 로드에 얼마나 빨리 도움이 될 것인지도 고려해야 합니다. .
이는 Google이 Core Web Vitals를 순위에 포함하기 시작한 Google의 Page Experience 업데이트 이후 더욱 사실입니다.
이를 위해 우리는 성능이라는 하나의 특정 메트릭에 초점을 맞춘 Divi 대 Avada 비교를 만들기로 결정했습니다.
즉, Divi 또는 Avada가 웹사이트 로딩 속도를 높이는 데 도움이 됩니까? 그 질문에 답하기 위해 우리는 몇 가지 자체 테스트를 실행했습니다. 데이터와 분석을 보려면 계속 읽으십시오.
참고 – 우리는 원래 이 게시물을 게시했고 2021년 7월에 이 테스트를 실행했습니다. 그러나 Elegant Themes는 2021년 8월(Divi 4.10) 주요 프론트엔드 성능 업데이트가 포함된 업데이트를 출시하여 Divi의 성능에 큰 차이를 만들었습니다. 이러한 이유로 우리는 이 테스트를 완전히 다시 실행하고 2021년 11월에 모든 새로운 데이터와 결론을 수집했습니다.
Divi 대 Avada 테마 성능을 테스트하는 방법
데이터에 접근하기 전에 Divi 대 Avada 성능을 테스트하는 방법에 대해 이야기하여 설정 방법을 정확히 알 수 있습니다.
먼저 두 가지 상위 수준 시나리오를 테스트할 것입니다.
- 테스트 #1 – 테마만 테스트합니다. 즉, 번들로 제공되는 시각적 빌더를 사용하지 않습니다. 대신 블록 편집기로 빌드된 기본 "샘플 페이지"를 테스트할 것입니다.
- 테스트 #2 – 시각적 빌더는 Divi와 Avada를 인기 있게 만드는 핵심 부분이기 때문에 각 테마의 빌더로 빌드된 간단한 페이지를 테스트합니다. 가능한 한 동등하게 비교하기 위해 비교 가능한 모듈을 사용하려고 노력할 것입니다.
각 상위 수준 테스트 시나리오에 대해 두 가지 설정도 테스트합니다.
- 첫 번째 설정은 테마 자체로만 이루어지며 다른 성능 최적화는 없습니다.
- 두 번째 설정은 WP Rocket이 설치 및 구성되어 WordPress 성능 모범 사례를 구현하는 경우 상황이 어떻게 보이는지 확인할 수 있습니다.
페이지 캐싱 및 기타 기본 모범 사례 외에도 WP Rocket은 각 테마의 코드를 최적화하고 핵심 핵심 성과 지표를 개선할 수 있는 몇 가지 고유한 기능을 제공합니다.
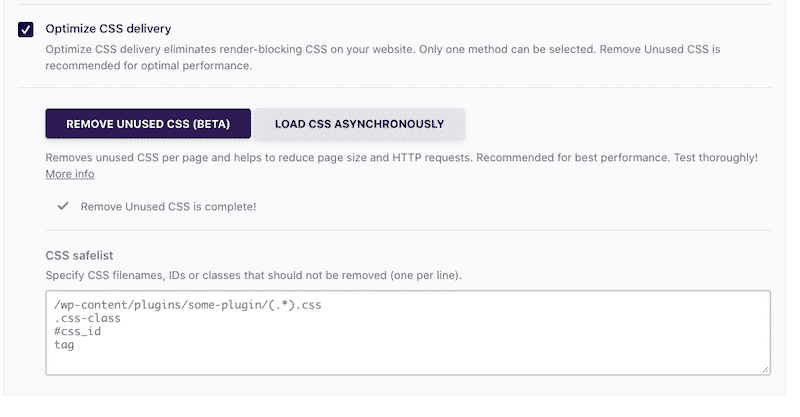
- 사용하지 않는 CSS 제거 – 이를 통해 페이지별로 사이트에서 불필요한 CSS를 제거할 수 있습니다. Divi 및 Avada와 같은 테마의 페이지 크기를 줄이는 데 특히 유용할 수 있습니다.

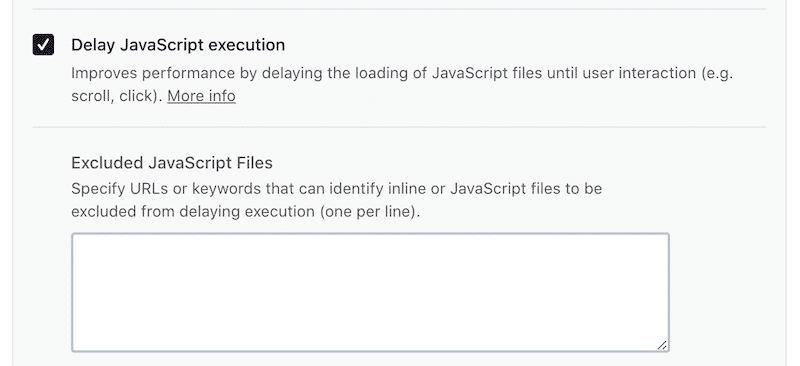
- JavaScript 실행 지연 – 사용자 상호 작용이 있을 때까지 JavaScript 실행을 기다릴 수 있으므로 초기 로드 시간을 크게 단축할 수 있습니다. 특정 스크립트를 즉시 로드해야 하는 경우 언제든지 수동으로 제외할 수 있습니다 .

테스트 사이트는 RunCloud와 모든 Nginx 스택으로 구동되는 저렴한 월 5달러의 DigitalOcean 드롭릿으로 호스팅됩니다. 위에서 언급한 것처럼 일부 테스트에서 WP Rocket을 추가하는 것 외에는 성능을 개선하지 않았습니다.
WordPress 성능 데이터를 테스트하고 측정하기 위해 WebPageTest를 사용하여 모바일 중심 성능 데이터를 수집합니다.
- 테스트 장치 – iPhone 8. 최신 장치에는 JavaScript를 더 빠르게 처리할 수 있는 더 강력한 프로세서가 있으므로 로드 시간이 약간 더 빨라질 수 있습니다. 구형/저전력 장치의 경우 반대일 수 있습니다.
- 연결 속도 – 조절된 LTE 연결(12Mbps, 70ms RTT). 방문자가 Wi-Fi에서 검색하는 경우 실제 로드 시간이 더 빨라지고 사용자가 3G 연결과 같은 것을 사용하는 경우 더 느려집니다.
각 테스트에 대해 WebPageTest가 9개의 개별 테스트를 실행하고 중앙값을 취하도록 합니다. 이는 단일 테스트 변동성을 피하고 보다 일관된 결과를 얻는 데 도움이 됩니다.
다음은 우리가 집중할 4가지 측정항목입니다.
- LCP(Large Contentful Paint) – Google의 새로운 핵심 성능 평가 지표의 일부이자 페이지 경험 업데이트의 SEO 순위 요소입니다.
- 첫 번째 바이트까지의 시간(TTFB) – 사이트/테마의 PHP를 처리한 후(또는 WP Rocket 테스트의 경우 캐시에서 전달한 후) 서버가 데이터의 첫 번째 바이트에 얼마나 빨리 응답할 수 있는지 측정합니다.
- 페이지 크기 – 다른 모든 것이 동일하며 페이지 크기는 항상 작을수록 좋습니다.
- HTTP 요청 – 다른 모든 것이 동일하고 HTTP 요청이 적을수록 항상 좋습니다.
마지막으로 테스트 중인 모든 항목의 버전 번호는 다음과 같습니다.
- 아바다 테마 – 7.5
- 아바다 빌더 - 3.5
- Divi 테마 - 4.13.1
- WP 로켓 – 3.10.3.
Divi 대 Avada 속도 테스트
이제 Divi 대 Avada 성능 테스트를 직접 진행해 보겠습니다.
테스트 #1: 테마만
이 첫 번째 테스트에서는 시각적 빌더를 사용 하지 않고 테마만 테스트합니다.
- Divi – Divi가 이미 Divi Builder에 번들로 제공되는 Divi 테마입니다.
- Avada – Avada Core 및 Avada Builder 플러그인도 핵심 필수 플러그인이므로 설치했습니다. 그러나 선택적 플러그인을 설치하지 않았습니다.
실제 콘텐츠는 새로운 WordPress 설치와 함께 제공되는 "샘플 페이지"입니다. 기본 블록 편집기로 제작되었습니다.

테마 자체에 대한 데이터는 다음과 같습니다.
| LCP | TTFB | HTTP 요청 | 파일 크기 | |
| 디비 | 1.011초 | 0.408초 | 14 | 201KB |
| 아바다 | 1.517초 | 0.448초 | 16 | 544KB |
Avada의 시간이 50% 더 높기 때문에 가장 큰 콘텐츠가 포함된 페인트 시간과 관련하여 Divi가 매우 분명한 승자임을 알 수 있습니다.
왜 차이가 있습니까?
Divi의 더 빠른 성능의 큰 부분은 Avada의 페이지 크기가 544KB이고 Divi의 페이지 크기가 201KB에 불과하다는 사실입니다. 이것은 비주얼 빌더를 사용하여 빌드 되지 않은 페이지에 대한 것임을 명심하십시오. 이것은 블록 편집기로 빌드된 기본 샘플 페이지일 뿐입니다.
이제 WP Rocket을 추가한 후의 데이터를 살펴보겠습니다.
| LCP | TTFB | HTTP 요청 | 파일 크기 | |
| 디비 + WP 로켓 | 0.384초 | 0.273초 | 9 | 92KB |
| 아바다 + WP 로켓 | 0.444초 | 0.247초 | 12 | 325KB |
WP Rocket의 최적화를 사용하면 두 테마가 훨씬 더 빨라지고 Divi와 Avada 간에 가장 큰 콘텐츠가 포함된 페인트 시간 차이가 거의 없음을 알 수 있습니다. Divi는 여전히 약간 빠르지만 차이가 작아서 일반적인 테스트 변동성이 될 수 있습니다.
또한 WP Rocket은 사용하지 않는 CSS를 제거하고 JavaScript 실행을 지연시키는 기능 덕분에 두 테마의 페이지 크기를 크게 줄일 수 있었습니다. Divi의 페이지 크기가 절반 이상 줄어든 반면 Avada의 페이지 크기는 200KB 이상 줄어든 것을 볼 수 있습니다.
캐싱 및 기타 조정과 함께 이러한 개선 사항이 LCP 시간을 개선한 원인입니다.
테스트 #2: 빌더와 함께
이 두 번째 테스트에서는 각 테마의 시각적 빌더를 사용하여 거의 동일한 모듈을 사용하여 비교 가능한 페이지를 만들었습니다. 디자인은 매우 간단합니다. 가능한 한 동일하게 유지하기 위해 세 가지 요소만 추가했습니다.
- 동일한 lorem ipsum 내용의 텍스트 편집기
- 단추
- 카운터 서클
여기서 아이디어는 주로 각 테마의 빌더를 활성화할 때 페이지에 추가되는 "가중치"가 무엇인지 확인하는 것입니다.
다음은 테마/빌더에 대한 데이터입니다.
| LCP | TTFB | HTTP 요청 | 파일 크기 | |
| 디비 | 0.899초 | 0.341초 | 14 | 205KB |
| 아바다 | 1.394초 | 0.418초 | 15 | 508KB |
전반적으로 위와 같은 결과를 볼 수 있습니다. Divi는 페이지 크기 면에서 눈에 띄게 작아서 결과적으로 가장 큰 콘텐츠가 포함된 페인트 시간이 더 빠릅니다.
또한, 시각적 빌더를 활성화했기 때문에 두 테마 모두 페이지에 추가 가중치를 추가하지 않습니다. 즉, 기본 편집기보다 빌더를 사용하는 데 실제로 아무런 불이익이 없습니다( 적어도 단순 페이지의 경우).
다음은 WP Rocket을 추가한 후의 데이터입니다.
| LCP | TTFB | HTTP 요청 | 파일 크기 | |
| 디비 + WP 로켓 | 0.399초 | 0.260초 | 9 | 92KB |
| 아바다 + WP 로켓 | 0.466초 | 0.259초 | 11 | 296KB |
WP Rocket을 사용하면 첫 번째 테스트와 동일한 결과를 볼 수 있습니다. 이제 Divi와 Avada의 가장 큰 콘텐츠가 포함된 페인트 시간은 성능 면에서 훨씬 빠르고 비슷하지만 Divi는 다시 조금 더 빠릅니다. 가장 큰 콘텐츠가 포함된 페인트 시간을 크게 줄이는 것 외에도 WP Rocket은 첫 번째 테스트에서와 유사한 파일 크기 감소를 달성할 수 있었습니다.
Divi 대 Avada 성능에 대한 최종 생각
Divi와 Avada는 시각적 드래그 앤 드롭 빌더를 사용하여 맞춤형 웹사이트를 구축할 수 있는 기능을 제공한다는 점에서 유사합니다.
그러나 둘 다 이러한 제어를 제공하지만 Divi는 이제 즉시 사용 가능한 성능 측면에서 훨씬 더 빠릅니다.
Divi 대 Avada 성능 테스트를 처음 실행할 때 그 차이는 작았습니다. 그러나 2021년 8월의 Divi 4.10 성능 업데이트 이후 Divi는 이제 기본적으로 Avada보다 훨씬 작아져 Divi의 기본 최대 콘텐츠 페인트 시간은 Avada의 약 2/3가 됩니다.
그러나 캐싱 및 새로운 기능과 함께 WP Rocket을 사용하여 사용하지 않는 CSS를 제거하고 JavaScript 실행을 지연시키면 두 테마 모두를 크게 개선할 수 있습니다.
Divi는 WP Rocket이 활성화된 상태에서 여전히 약간 더 빠르지만 그 차이는 훨씬 더 적었고 Avada는 여전히 잘 수행되었습니다.
이것은 Divi가 조금 더 빠르지만 WP Rocket과 같은 도구로 WordPress 성능 모범 사례를 구현하는 한 Avada로 빠른 로딩 사이트를 계속 만들 수 있음을 시사합니다.
물론 이 두 가지 테마가 유일한 두 가지 옵션은 아닙니다. 속도와 성능에 중점을 둔 경우 전자 상거래 상점을 구축하는 경우 가장 빠른 무료 WordPress 테마 또는 가장 빠른 WooCommerce 테마 컬렉션을 확인하고 싶을 수 있습니다.
Divi 대 Astra 성능 비교에서 잘 수행된 Astra 테마를 포함하여 이 두 가지보다 훨씬 빠른 테마를 찾을 수 있습니다( Divi의 새로운 성능 개선 덕분에 차이는 크지 않음 ).
속도와 성능과 관련하여 Divi 대 Avada에 대해 여전히 질문이 있습니까? 댓글로 문의주세요!
