Divi vs Beaver Builder: 어떤 페이지 빌더를 사용해야 할까요?
게시 됨: 2024-09-06WordPress 페이지 빌더를 사용하면 웹사이트를 쉽게 디자인할 수 있지만 옵션이 너무 많아서 올바른 옵션을 선택하는 것이 어려울 수 있습니다. 이 게시물에서는 인기 있는 두 페이지 빌더인 Divi와 Beaver Builder를 포괄적으로 비교하여 귀하의 요구 사항에 가장 적합한 것을 결정하는 데 도움을 드립니다.
사용 편의성, 사용자 정의 기능, 템플릿 및 모듈, 가격, 전반적인 가치를 포함한 여러 주요 요소에 걸쳐 Divi와 Beaver Builder를 비교해 보겠습니다. 이 기사가 끝나면 어떤 페이지 빌더가 귀하의 웹 사이트 프로젝트에 가장 적합한지 명확하게 이해하게 될 것입니다.
- 1 Divi 및 Beaver Builder 개요
- 1.1 디비(Divi)란 무엇인가
- 1.2 비버 빌더란?
- 1.3 비버 빌더의 주요 기능
- 2 Divi 대 Beaver Builder: 사용자 정의 기능
- 2.1 디비
- 2.2 비버 빌더
- 3가지 사전 제작 레이아웃, 템플릿 및 콘텐츠 모듈
- 3.1 Divi: 템플릿 및 모듈
- 3.2 Beaver Builder: 템플릿 및 모듈
- 4 Divi 대 Beaver Builder: 사용 편의성
- 4.1 Divi: 원활한 온보딩 및 빠른 페이지 작성 도구
- 4.2 Beaver Builder: 드래그 앤 드롭 빌더 및 글로벌 도구
- Divi와 Beaver Builder의 5가지 가격 계획
- 5.1 Divi 가격
- 5.2 비버 빌더 가격
- 5.3 어느 것이 비용 대비 더 나은 가치를 제공합니까?
- 6 어떤 페이지 빌더를 사용해야 합니까?
- Divi & Beaver Builder에 관해 자주 묻는 7 가지 질문
Divi 및 Beaver Builder 개요
Divi와 Beaver Builder는 모두 높은 평가를 받는 WordPress 페이지 빌더로, 각각 코딩 없이 전문적인 웹사이트를 구축하는 데 도움이 되도록 설계된 다양한 기능을 제공합니다. 드래그 앤 드롭 기능, 광범위한 디자인 옵션 등 많은 유사점을 공유하지만, 두 제품을 차별화하는 중요한 차이점도 있습니다. 아래에서는 각 빌더의 주요 기능에 대한 개요와 비교 방법을 제공합니다.
디비 란 무엇입니까?

Divi는 코딩 없이 세련되고 기능적인 웹사이트를 만들 수 있는 자체 WordPress 테마이자 Page Builder 플러그인입니다. 드래그 앤 드롭 빌더를 사용하면 사이트의 모든 부분을 쉽게 변경할 수 있습니다. Divi를 사용하든 다른 WordPress 테마를 사용하든 Divi Builder를 사용하면 사이트를 시각적으로 편집할 수 있습니다.
2000개 이상의 디자인 레이아웃, 200개 이상의 웹사이트 팩, 200개 이상의 콘텐츠 요소를 사용하면 처음부터 시작하지 않고도 아름다운 사이트를 빠르게 만들 수 있습니다. Divi에는 Divi Leads, Theme Builder, Bloom 및 Monarch와 같은 플러그인과 같은 유용한 도구도 포함되어 있어 타사 플러그인을 설치할 필요 없이 사이트에 더 많은 기능을 추가할 수 있습니다.
Divi Quick Sites와 Divi AI는 Divi를 돋보이게 만드는 특별한 기능입니다. Divi AI는 Divi Quick Sites의 템플릿을 사용하여 전체 웹사이트를 빠르게 만들 수 있습니다. 또한 텍스트, 이미지, 코드 및 전체 페이지 레이아웃을 생성하고 편집할 수 있으므로 전문가처럼 짧은 시간에 웹사이트를 디자인할 수 있습니다.
Divi Builder의 주요 기능
- 전문적인 디자인 레이아웃 및 웹사이트 팩: 전환에 최적화된 웹페이지를 구축하기 위한 2000개 이상의 반응형 디자인 레이아웃이 포함되어 있습니다. 200개 이상의 웹사이트 팩에서 전체 웹사이트를 선택하고 수정할 수도 있습니다.
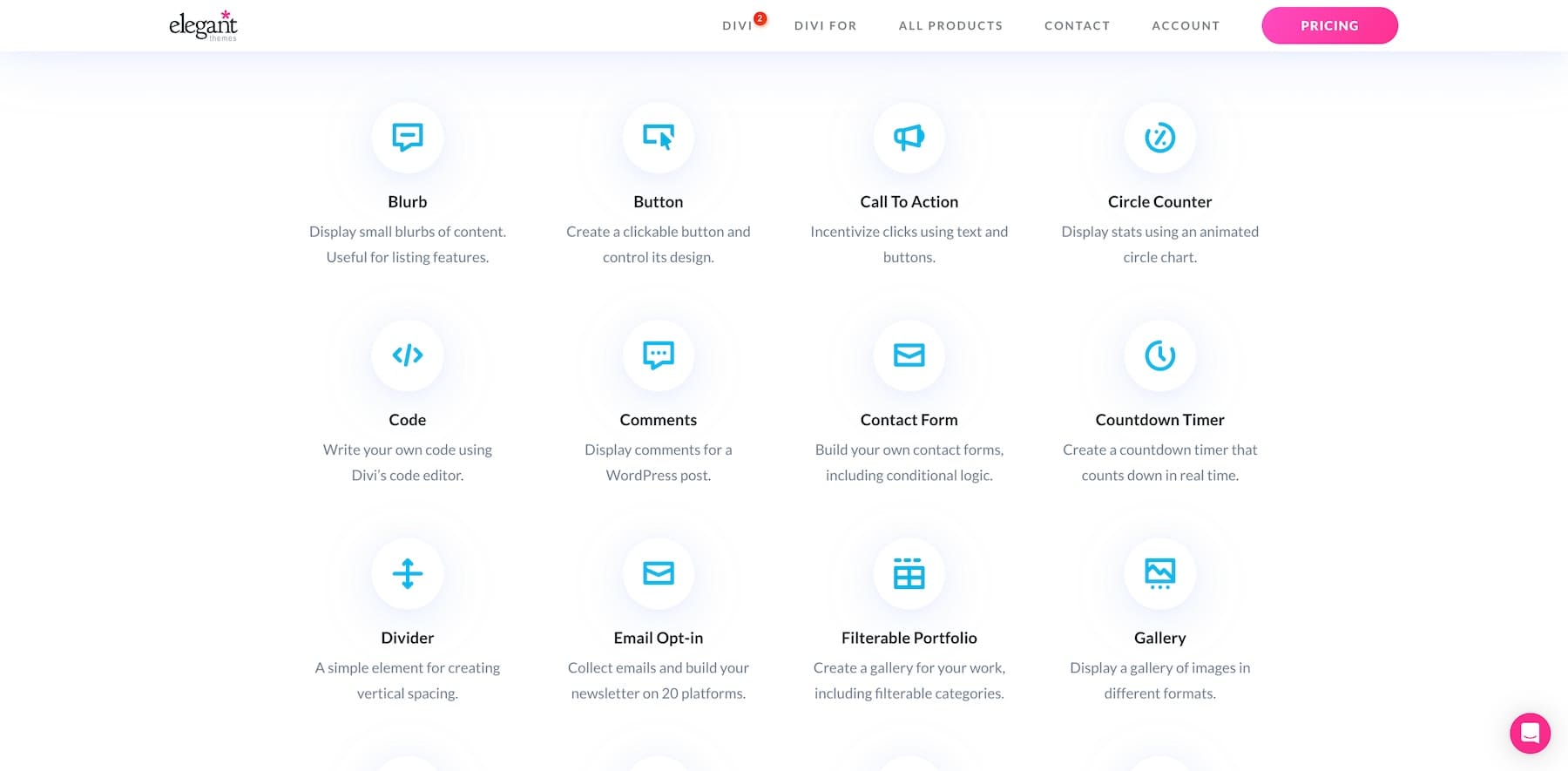
- 사전 제작된 콘텐츠 요소: Divi에는 모든 유형의 웹사이트를 구축할 수 있는 수백 가지 디자인 설정이 포함된 200개 이상의 콘텐츠 요소가 포함되어 있습니다. 더 필요하신가요? Divi Marketplace에서 무료 및 유료 콘텐츠 요소를 받으세요.
- 글로벌 및 사용자 정의 테마 빌더: Divi에는 머리글, 바닥글, 블로그 게시물 레이아웃, 제품 목록과 같은 글로벌 레이아웃을 구축할 수 있는 테마 빌더가 있습니다. Theme Builder는 시간을 절약하고 일관된 브랜드를 만드는 데 도움이 됩니다.
- 내장된 A/B 분할 테스트 도구: Divi Leads, Divi에 내장된 A/B 테스트 도구를 사용하면 더 나은 전환율을 위해 테스트를 실행하고 페이지를 최적화할 수 있습니다.
- 요소 저장 및 재사용을 위한 Divi 라이브러리: Divi 라이브러리를 사용하여 여러 페이지에 걸쳐 레이아웃, 행, 열, 섹션 및 요소를 저장하고 재사용할 수 있습니다. Divi Cloud(추가 기능)를 사용하여 다양한 웹사이트에서 요소를 저장하고 재사용하세요.
- 팀 권한을 관리하는 Divi 역할 편집기: Divi 역할 편집기를 사용하면 제한된 권한으로 팀 구성원에게 다양한 액세스 수준을 부여하여 팀을 효과적으로 관리할 수 있습니다.
- 속도를 위한 Divi 레이어 보기: Divi의 레이어를 사용하여 콘텐츠의 계층 구조를 확인하세요.
- 글로벌 디자인을 위한 Divi 사전 설정: Divi 사전 설정을 사용하여 전역 설정을 수정하여 브랜드 일관성을 위해 웹사이트를 최적화하세요. 개별 페이지의 글꼴, 색상 및 기타 설정을 수동으로 사용자 정의할 필요가 없습니다.
- Divi WooCommerce 통합: Divi는 WooCommerce와 통합되어 매우 기능적인 온라인 상점을 만듭니다. Visual Builder로 모든 페이지를 디자인하고 Divi의 마케팅 도구로 리드를 늘리세요.
비버 빌더 란 무엇입니까?

Beaver Builder는 모든 테마를 사용자 정의하기 위해 설치할 수 있는 코드가 필요 없는 WordPress용 드래그 앤 드롭 페이지 빌더 플러그인으로도 인기가 있습니다. 또한 WordPress 프로젝트를 위한 적응형 프레임워크로서 Beaver Builder와 원활하게 작동하는 Beaver Builder 테마도 있습니다. 백만 명이 넘는 사용자가 Beaver Builder를 사용하여 웹사이트를 구축했으며 사용하기 쉽고 빠른 플랫폼으로 평가했습니다.
Beaver Builder는 대부분의 WordPress 테마 및 플러그인과 쉽게 작동하도록 프로그래밍되어 있으므로 매번 플러그인 설정을 변경하지 않고도 사이트에 더 많은 기능을 추가할 수 있습니다. 또한 다양한 화면 크기에서 SEO 및 빠른 성능에 최적화되어 있습니다.
사용자 정의 배경 및 모양 추가, 어두운 모드와 밝은 모드 간 전환, 모듈 또는 레이아웃 저장 및 복제, 인라인 편집과 같은 Beaver Builder의 고급 스타일 옵션을 사용하여 아름다운 사용자 정의 웹 사이트를 빠르게 구축할 수 있습니다.
비버 빌더의 주요 기능
- 사전 디자인 웹사이트 템플릿 및 요소: Beaver Builder에는 웹사이트 구축을 위한 50개 이상의 사전 디자인된 웹사이트 템플릿과 30개 콘텐츠 모듈이 포함되어 있습니다.
- Beaver Builder 사용자 역할 편집: Beaver Builder를 사용하면 사용자 역할을 지정할 수 있습니다. 예를 들어 팀과 함께 작업할 때 역할에 따라 권한 수준을 분류하여 보다 세부적인 관리를 수행할 수 있습니다.
- 행과 레이아웃 저장 및 재사용: Beaver Builder를 사용하면 다른 페이지 디자인이나 웹사이트에서 재사용할 수 있는 행과 레이아웃을 가져오고 내보낼 수 있습니다.
- 글로벌 디자인을 위한 Beaver Themer: Beaver Builder의 추가 기능인 Beaver Themer를 사용하면 사용자 정의 머리글, 바닥글 및 404페이지를 작성하고 글로벌 디자인 설정을 매우 쉽게 수정할 수 있습니다. 끌어서 놓기 기능은 페이지 이상으로 디자인 기능을 확장합니다.
- 대행사를 위한 클라이언트 편집 모드: 중요한 정보를 안전하게 입력하기 위해 필수 설정 옵션을 클라이언트와 공유하려면 클라이언트 편집 모드를 사용하여 클라이언트가 다른 설정을 변경하지 않도록 하세요. 정말 놀랍습니다!
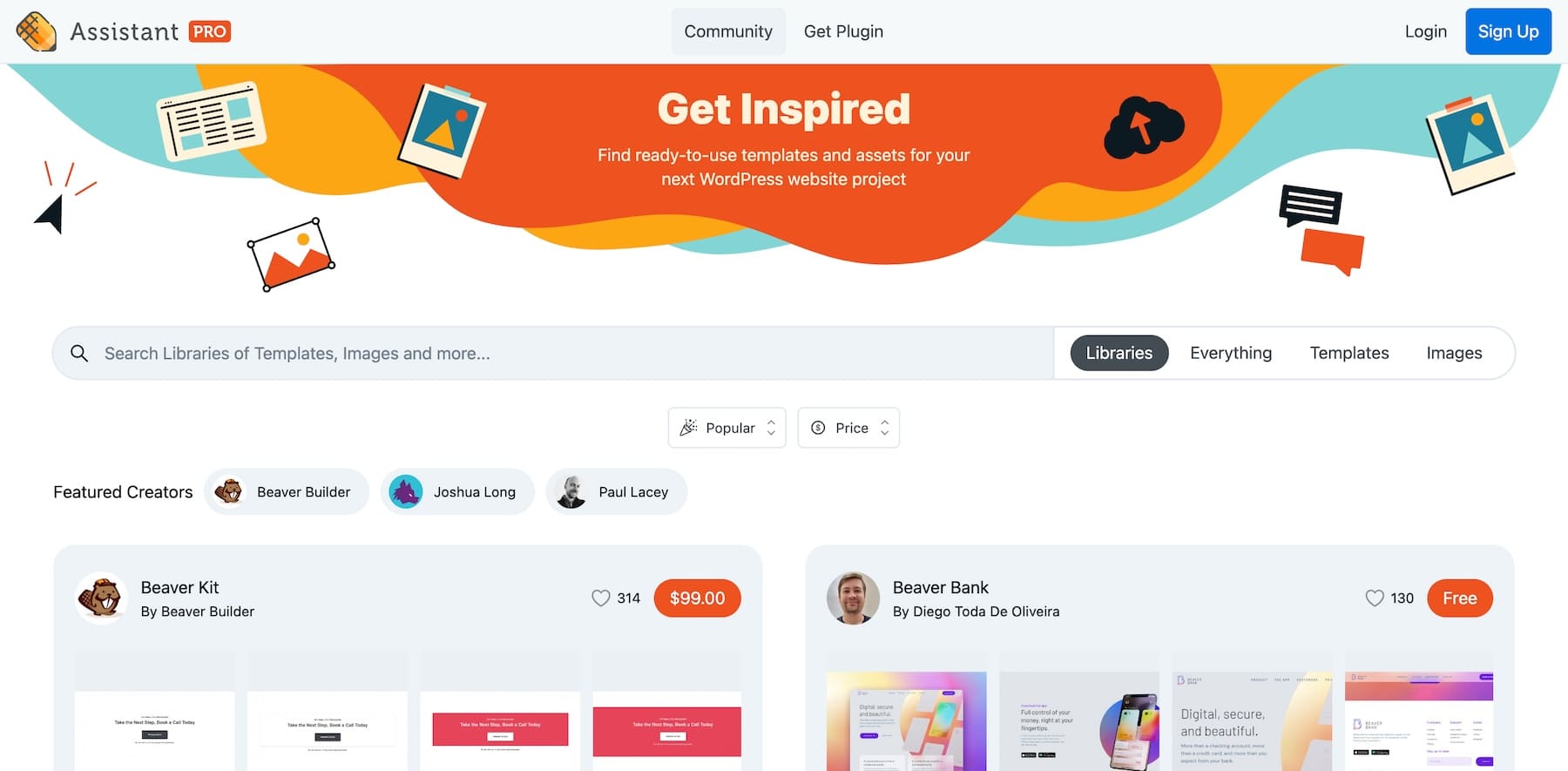
- Assistant Pro: 템플릿 마켓플레이스 및 클라우드 스토리지에 액세스하여 빌더에서 직접 저장하고 배포합니다.
Divi 대 Beaver Builder: 사용자 정의 기능
Divi와 Beaver Builder는 모두 사용자에게 웹사이트 구축 시 최대의 유연성을 제공하도록 설계된 강력한 사용자 정의 기능을 제공합니다. 다음은 사용자 정의 측면에서 각 페이지 빌더가 제공하는 기능을 비교한 것입니다.
디비
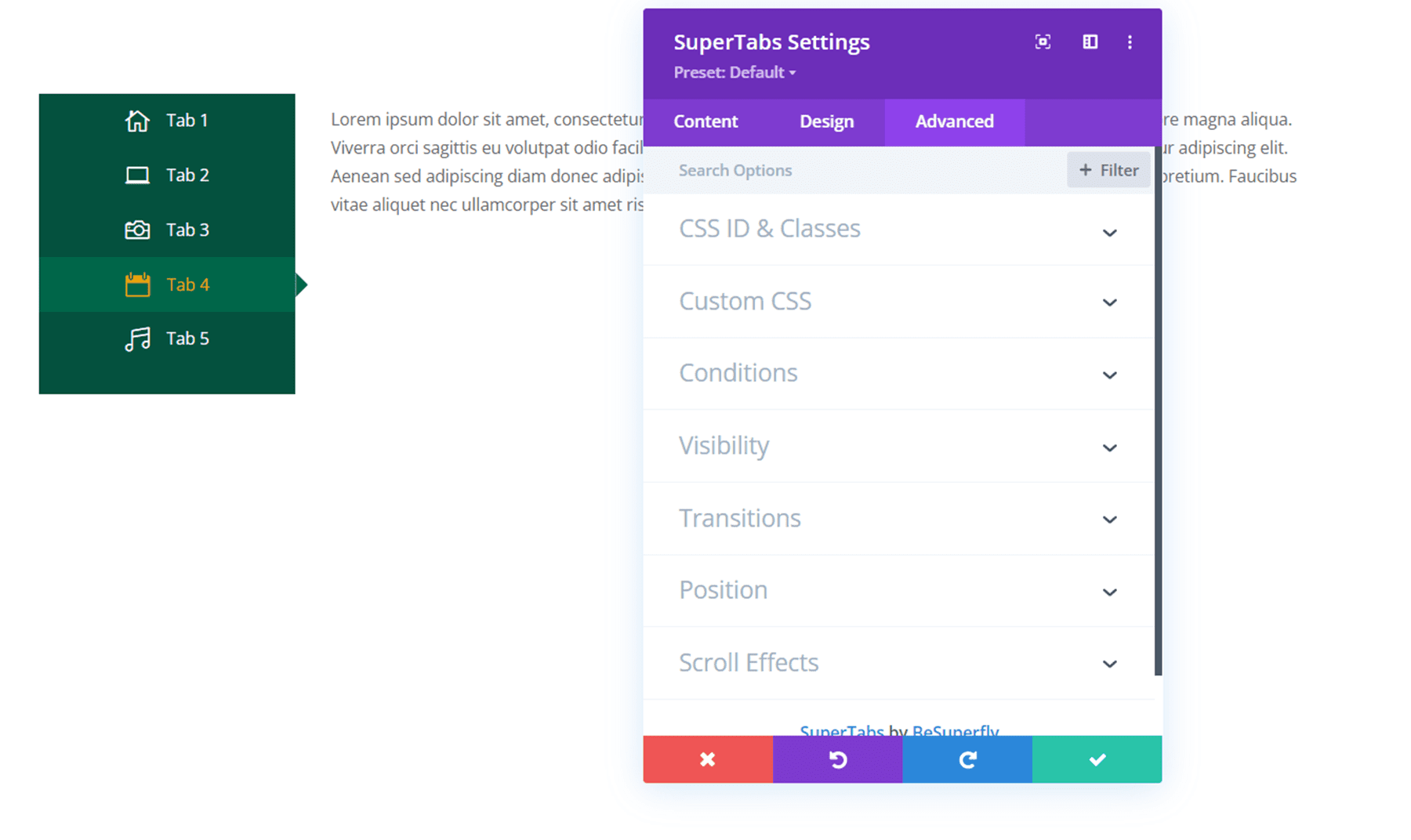
Divi는 웹사이트의 모든 부분을 개인화할 수 있는 광범위한 사용자 정의 옵션으로 유명합니다. 직관적인 드래그 앤 드롭 빌더를 사용하면 요소 위에 마우스를 놓고 설정 도구 모음에 액세스하여 요소를 쉽게 수정할 수 있습니다. Divi는 마우스 오버 효과, 반응형 디자인 모드, 모양 구분선, 모션 효과, 고급 스크롤 기능과 같은 다양한 사용자 정의 도구를 제공합니다.


Divi Theme Builder를 사용하면 사용자 정의 레이아웃을 생성하여 전체적으로 표시하거나 특정 페이지에 표시할 수 있습니다. 예를 들어, 페이지 이상으로 사이트를 사용자 정의할 수 있는 기능을 제공하는 드래그 앤 드롭 빌더를 사용하여 블로그 게시물, 제품 페이지 등에 대한 사용자 정의 머리글, 바닥글, 페이지 레이아웃을 만들고 저장할 수 있습니다.

웹 사이트의 모든 측면을 사용자 정의하는 데 사용할 수 있는 수많은 디자인 옵션 외에도 Divi AI와 같은 고급 기능을 추가하여 더욱 간소화된 사용자 정의를 수행할 수 있습니다. 전체 웹사이트를 자동 생성하고 AI를 사용하여 즉석에서 콘텐츠(레이아웃, 텍스트, 이미지, 심지어 사용자 정의 코드까지)를 생성하거나 편집할 수 있습니다.
비버 빌더
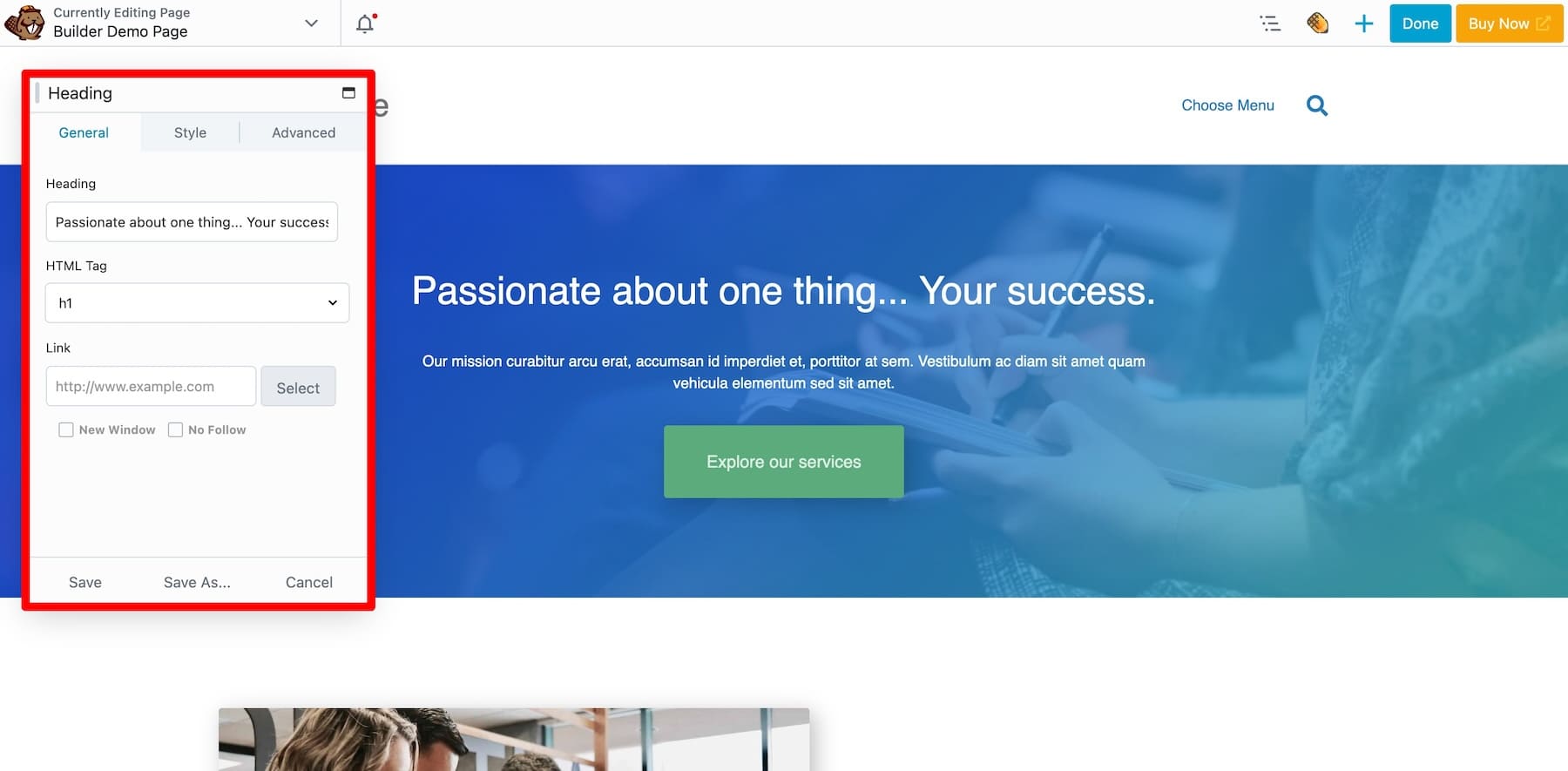
Beaver Builder는 또한 드래그 앤 드롭 인터페이스를 통해 강력한 사용자 정의 기능을 제공하므로 사이트의 요소를 쉽게 조정할 수 있습니다. 인라인 편집, 반응형 디자인, 사용자 정의 배경 등을 위한 도구를 갖춘 간단한 편집 환경을 제공합니다.

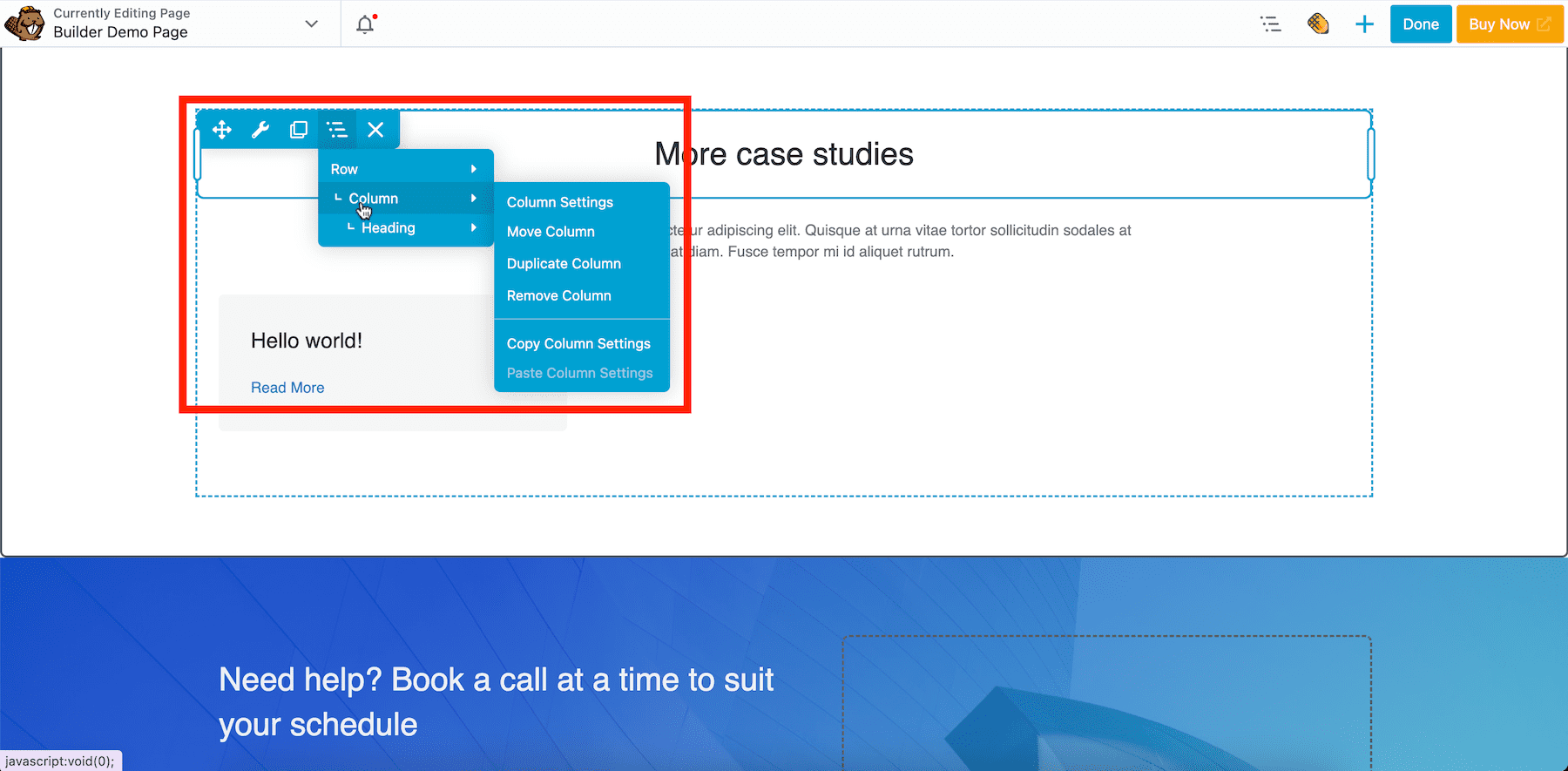
Beaver Builder의 좋은 점은 요소 위로 마우스를 가져가면 섹션 레이아웃이 표시된다는 것입니다. 잘못된 요소를 선택할 염려 없이 쉽게 행을 선택하고 사용자 정의할 수 있습니다.

Beaver Themer는 기능면에서 Divi Theme Builder와 유사합니다. 사용자 정의 머리글, 바닥글, 페이지 레이아웃, WooCommerce 상점 등을 끌어서 놓기 스타일의 템플릿으로 생성하고 저장할 수 있으므로 쉽게 사용자 정의하고 사이트 전체에 변경 사항을 반영할 수 있습니다. Beaver Themer를 사용하면 웹 개발자와 대행사가 모든 페이지를 수동으로 변경하는 데 드는 시간을 많이 절약할 수 있습니다. 또한 다른 웹사이트에 저장된 템플릿을 사용할 수도 있습니다.

Divi와 달리 Beaver Builder에는 마케팅이나 AI 도구가 내장되어 있지 않지만 이러한 목적을 위해 타사 플러그인을 쉽게 통합할 수 있습니다.
Divi와 Beaver Builder는 모두 다양한 사용자 선호도에 맞는 고유한 사용자 정의 도구를 제공합니다. Divi는 포괄적인 내장 도구와 광범위한 기능 세트로 뛰어난 반면, Beaver Builder는 단순성과 유연한 통합 기능으로 빛을 발합니다.
사전 제작된 레이아웃, 템플릿 및 콘텐츠 모듈
Divi와 Beaver Builder는 모두 사전 제작된 다양한 레이아웃, 템플릿 및 콘텐츠 모듈을 제공하여 웹 사이트 구축 프로세스를 단순화합니다. 이러한 도구는 웹 사이트를 처음부터 디자인하는 것을 피하고 미리 디자인된 요소로 시작하는 것을 선호하는 사람들에게 특히 유용합니다.
Divi: 템플릿 및 모듈
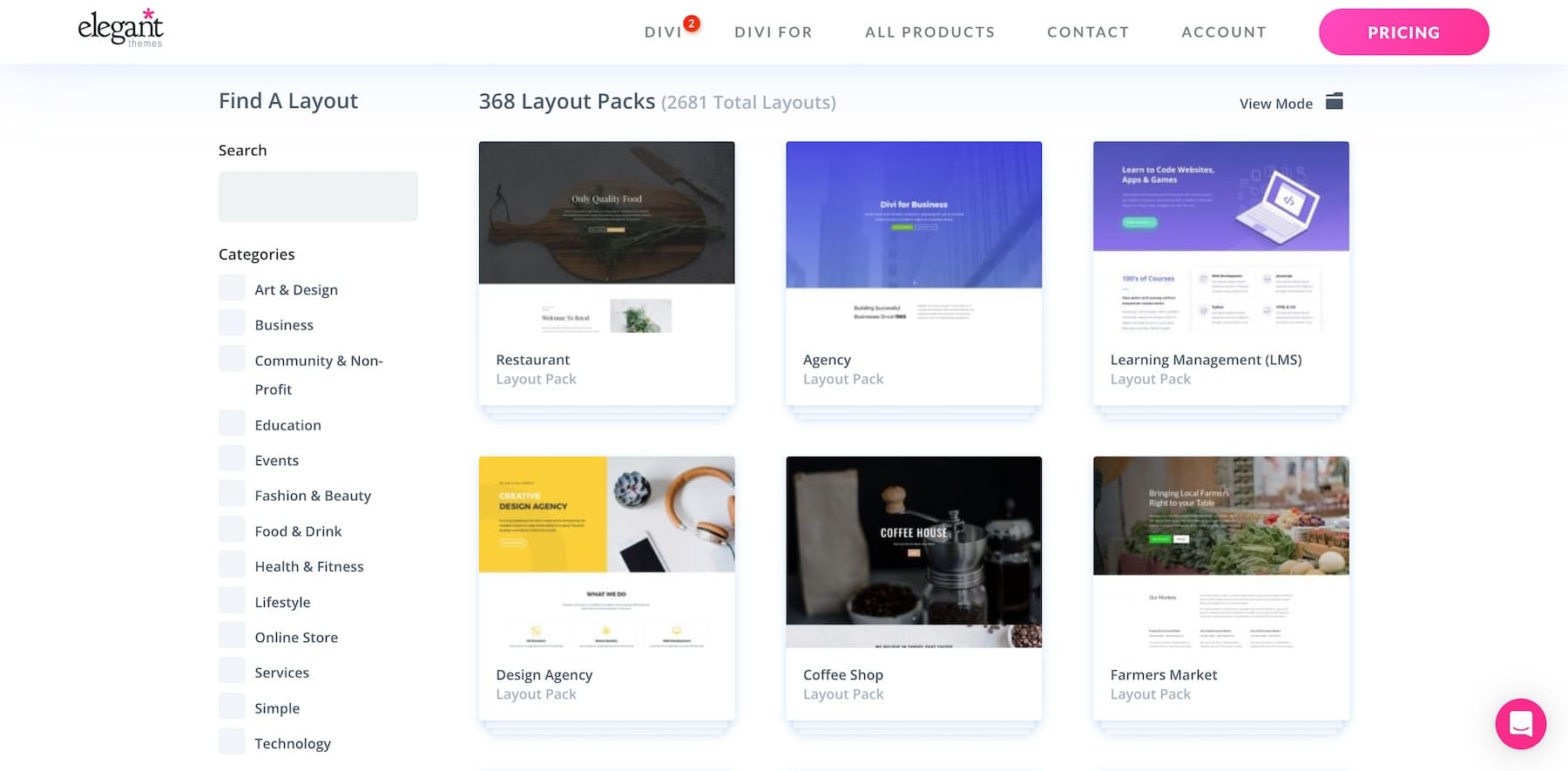
Divi에는 틈새 및 레이아웃 유형별로 분류된 2000개 이상의 미리 디자인된 페이지 레이아웃이 있습니다. Divi로 새 페이지를 생성할 때 300개 이상의 레이아웃 팩 중에서 선택할 수도 있습니다(브랜드 일관성을 유지하면서 필요한 모든 페이지에 대한 레이아웃 디자인).

또한 헤더 템플릿, 연락처 양식, CTA, 갤러리, 로그인 양식 등과 같은 200개 이상의 사전 제작된 콘텐츠 요소가 내장 도구로 제공되므로 많은 플러그인이 필요하지 않습니다.

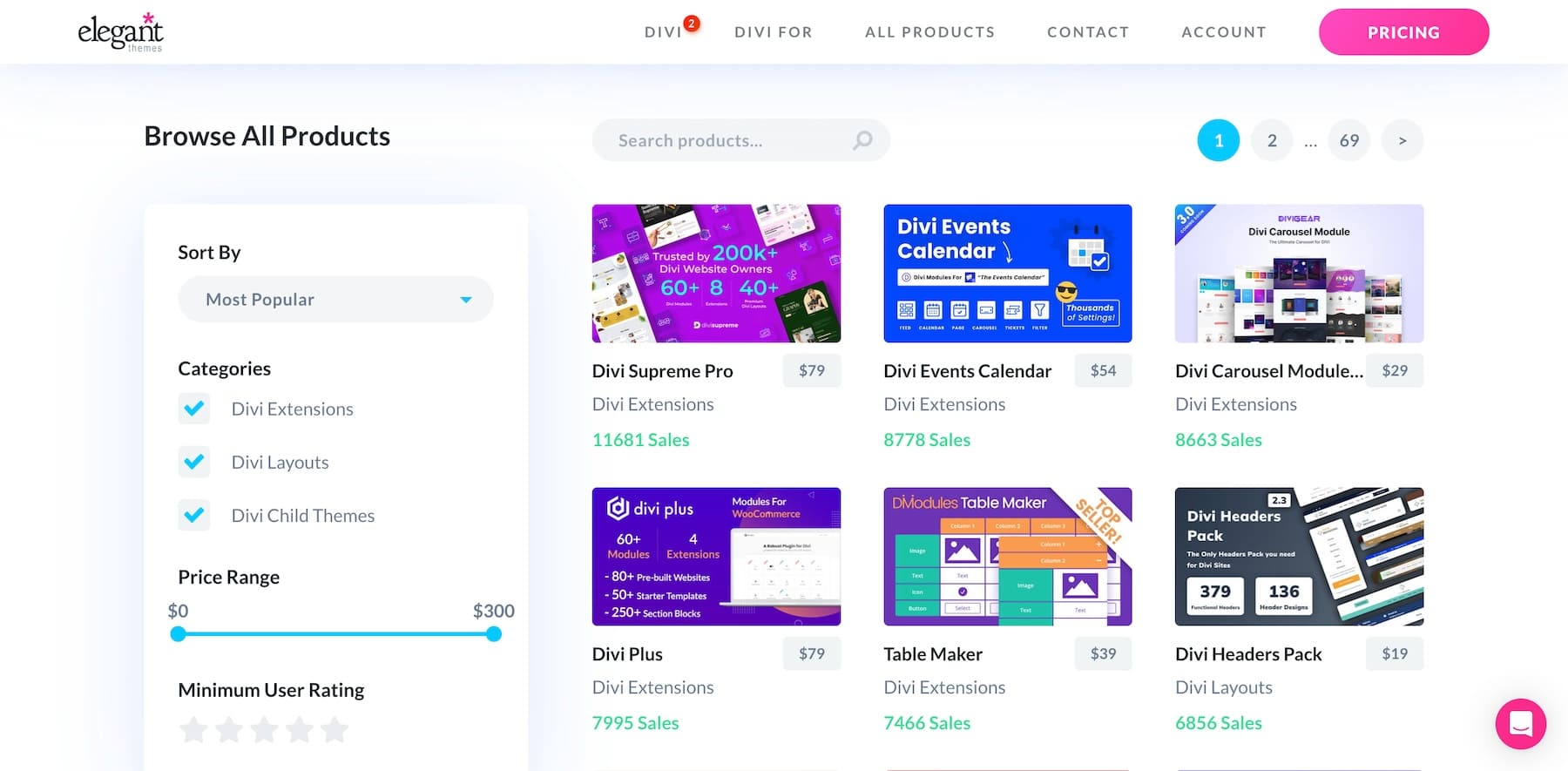
마지막으로 Divi Marketplace를 탐색하여 타사 Divi 제작자가 제공하는 더 많은 디자인 레이아웃과 콘텐츠 모듈을 찾아보세요.

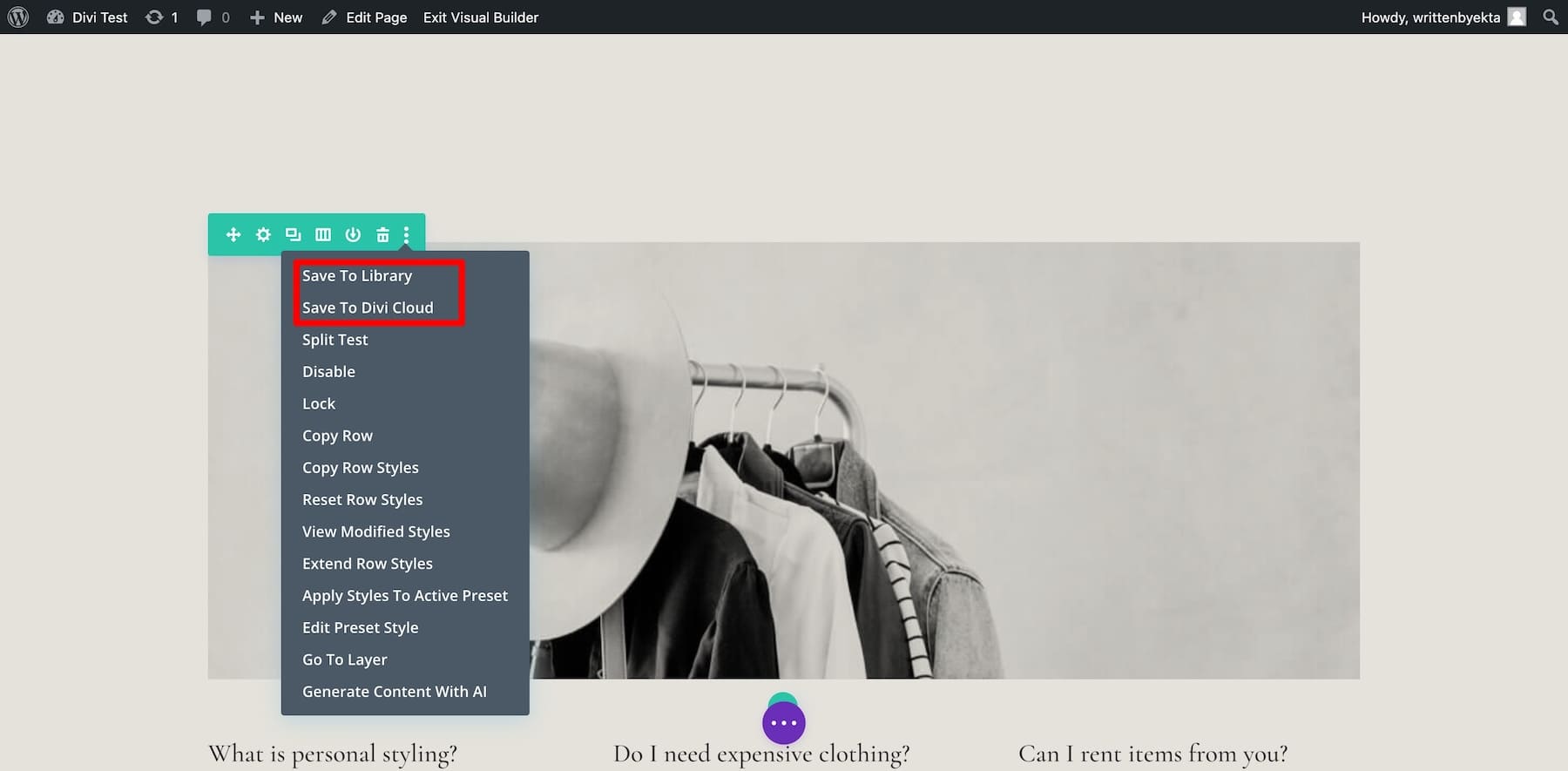
유사한 요소로 많은 웹사이트를 디자인하는 경우 Divi Library가 도움이 될 수 있습니다. 나중에 다시 사용할 수 있도록 템플릿과 모듈을 저장할 수 있습니다. 이렇게 하면 사용후기와 같은 요소를 처음부터 다시 디자인할 필요 없이 원하는 만큼 많은 페이지에 쉽게 저장하고 가져올 수 있습니다.


웹 디자이너나 대행사는 Divi Cloud(월 6달러)를 선택하여 다양한 웹 사이트의 클라우드 공간에 요소를 저장하고 재사용할 수도 있습니다.
Divi는 빈 페이지를 극복하는 데 도움이 되는 사전 제작된 다양한 템플릿과 콘텐츠 모듈을 제공합니다. Divi Library, Divi AI, Divi Marketplace와 같은 도구는 프로세스를 더욱 최적화하는 데 도움이 됩니다.
Beaver Builder: 템플릿 및 모듈
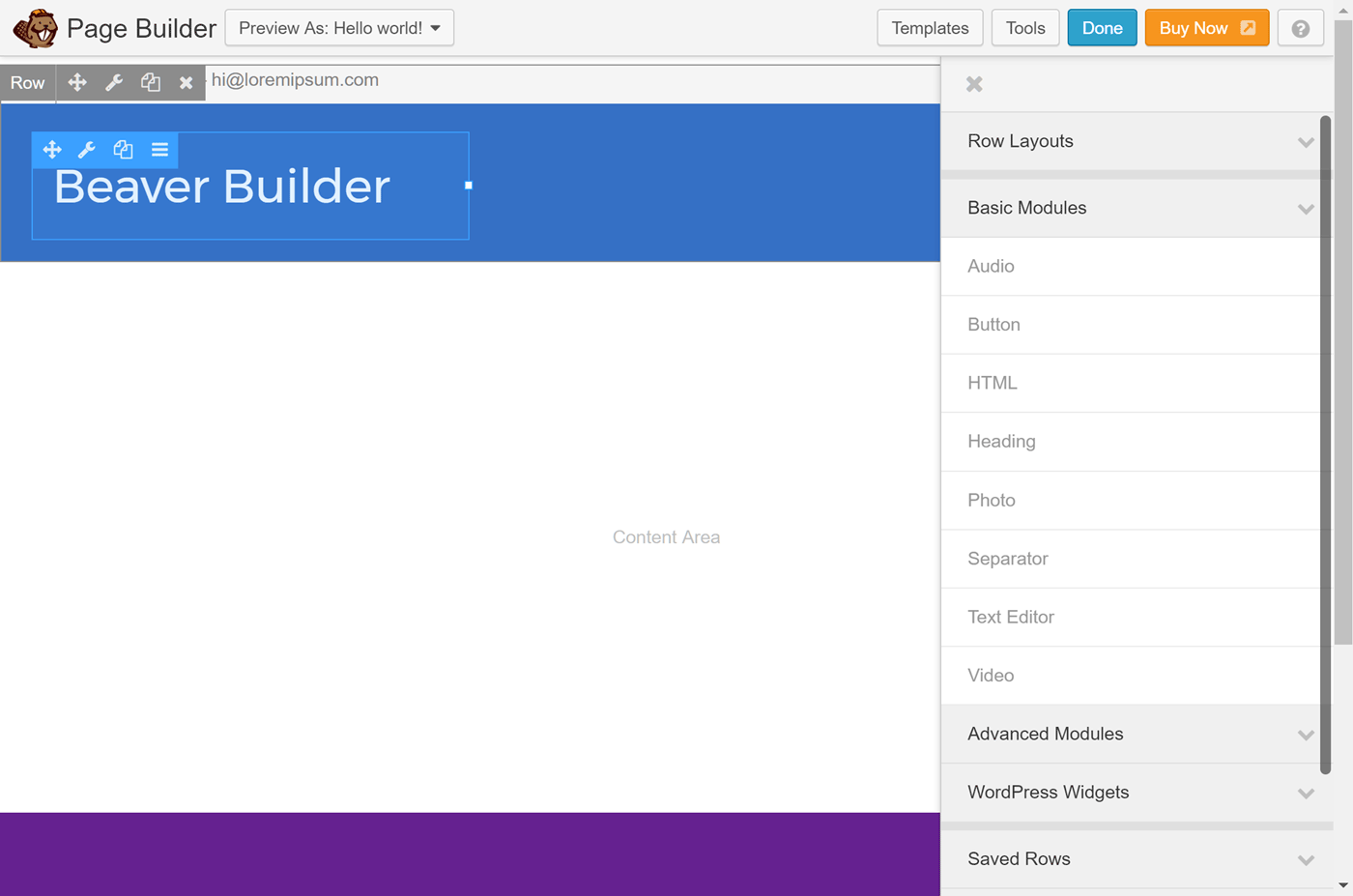
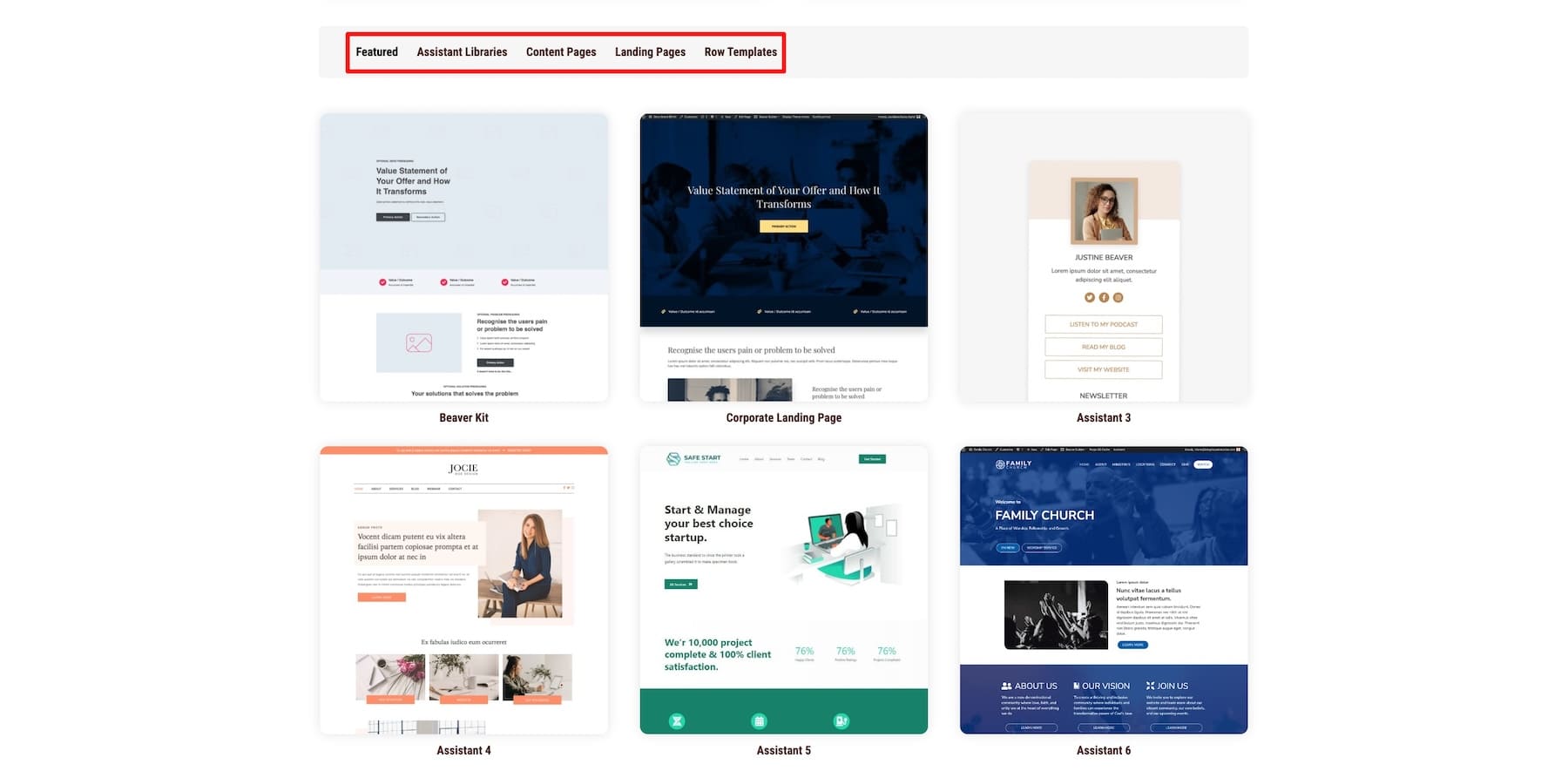
Beaver Builder는 또한 빌더 내에서 직접 170개 이상의 아름다운 웹사이트 템플릿을 제공합니다. 각 웹 사이트 템플릿은 변환에 최적화되어 있으며 옵션이 제한되어 있지만 다양한 템플릿을 쉽게 혼합하고 일치시켜 맞춤형 디자인을 구축할 수 있습니다.

또한 HTML, 목록, 제목, 구분 기호 및 기타 기본 요소와 같은 35개의 콘텐츠 모듈이 제공됩니다. Beaver Builder는 Divi Library와 마찬가지로 매달 15달러부터 시작하는 부가 기능으로 Assistant Pro를 제공합니다 .
Assistant Pro를 사용하면 템플릿과 콘텐츠 요소를 클라우드 저장소에 저장할 수 있습니다. 이는 다른 제작자로부터 더 많은 무료 및 유료 템플릿을 가져올 수 있는 Beaver Builder의 템플릿 마켓플레이스를 연결합니다. 템플릿을 판매할 수 있는 Divi Marketplace와도 같습니다.

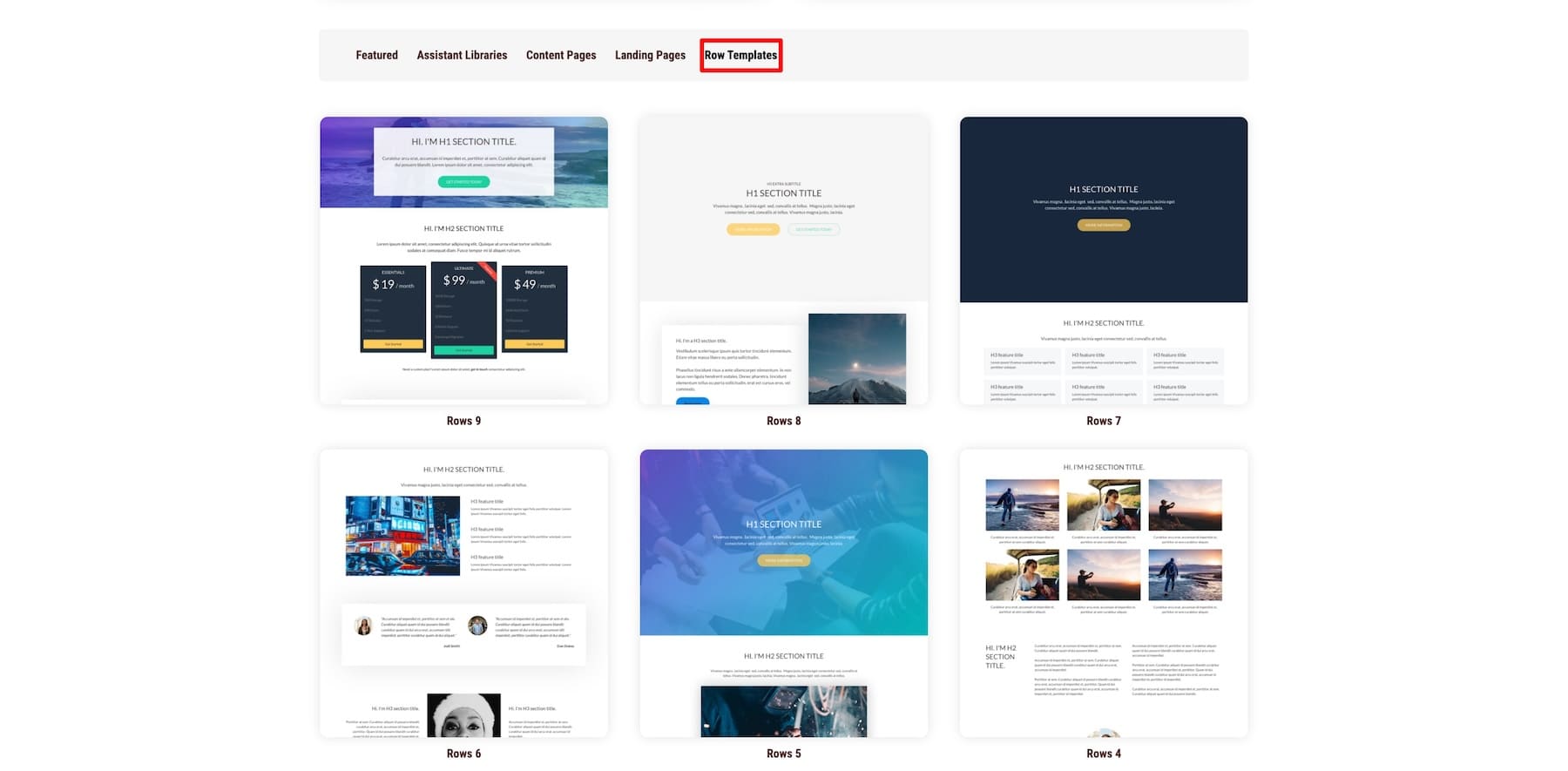
Beaver Builder의 한 가지 눈에 띄는 기능은 행 템플릿입니다. 이 템플릿은 웹 사이트의 구조를 가져오고 그에 따라 사용자 정의할 수 있도록 미리 디자인되어 있습니다. 전체 페이지 디자인을 가져오고 싶지 않지만 사이트 방향을 제시하기 위한 기본 구조가 필요한 경우 유용합니다.

Divi와 마찬가지로 Beaver Builder를 사용하면 나중에 사용할 수 있도록 레이아웃과 템플릿을 저장하고, 내보내고, 가져올 수 있습니다.
Divi 대 Beaver Builder: 사용 편의성
Divi와 Beaver Builder는 모두 고급 사용자 정의 및 개발자 친화적인 도구를 제공하지만 초보자에게 얼마나 친숙합니까? 작업을 단순화하기 위해 사용자에게 어떤 도구를 제공합니까? 알아봅시다.
Divi: 원활한 온보딩 및 빠른 페이지 작성 도구
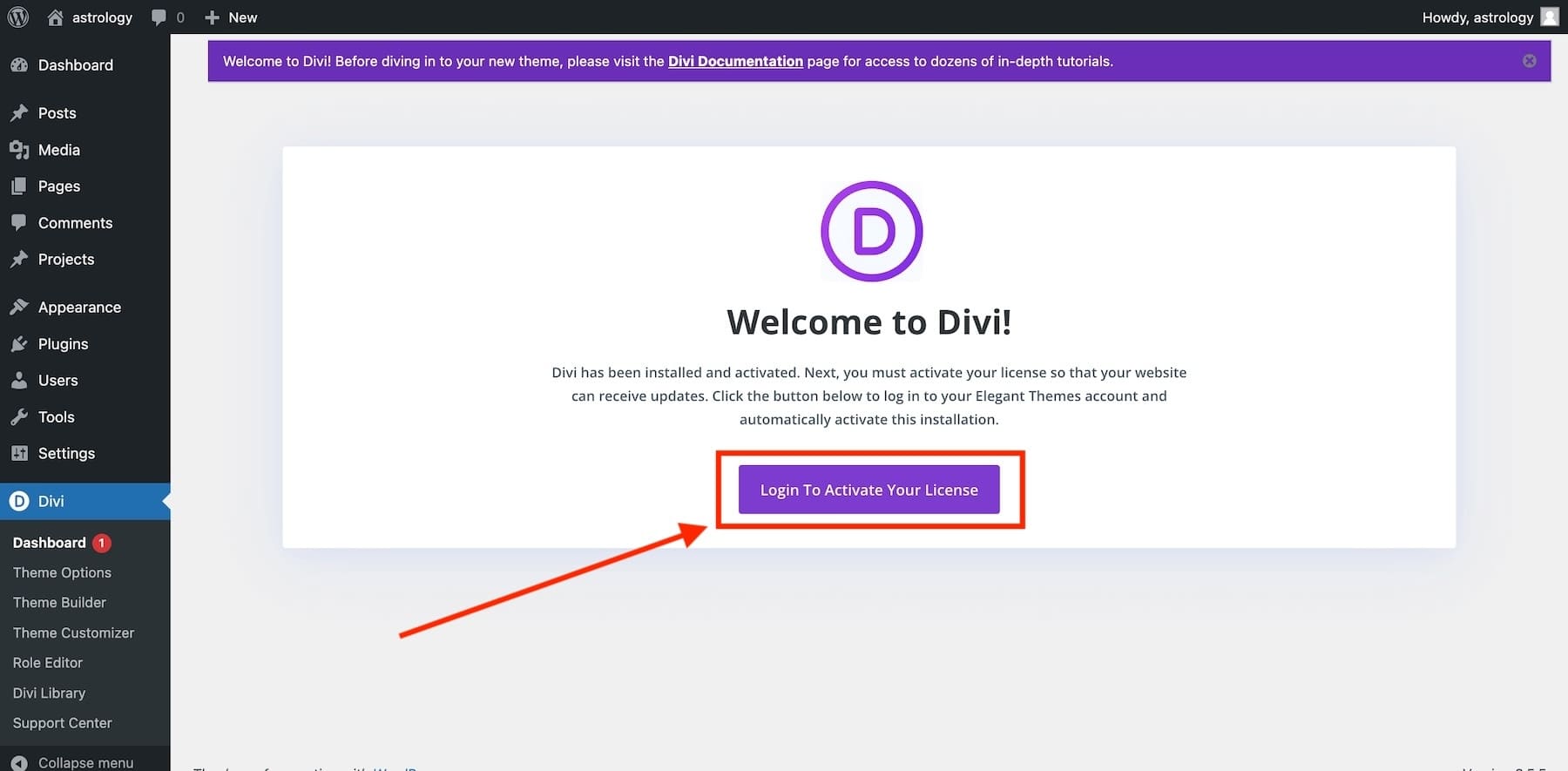
Divi는 작업을 단순화할 수 있는 다양한 작은 도구를 제공합니다. Divi를 시작하는 방법부터 시작해 보겠습니다. WordPress 대시보드에서 Divi 테마를 활성화한 후 테마 업데이트와 프리미엄 지원을 받으려면 Divi 라이선스를 활성화해야 합니다.
하지만 API 키를 수동으로 생성하고 붙여넣을 필요는 없습니다. 온보딩 프로세스를 단순화했습니다. Elegant Themes 멤버십 사용자 세부 정보로 로그인하기만 하면 API 키가 자동으로 활성화됩니다.
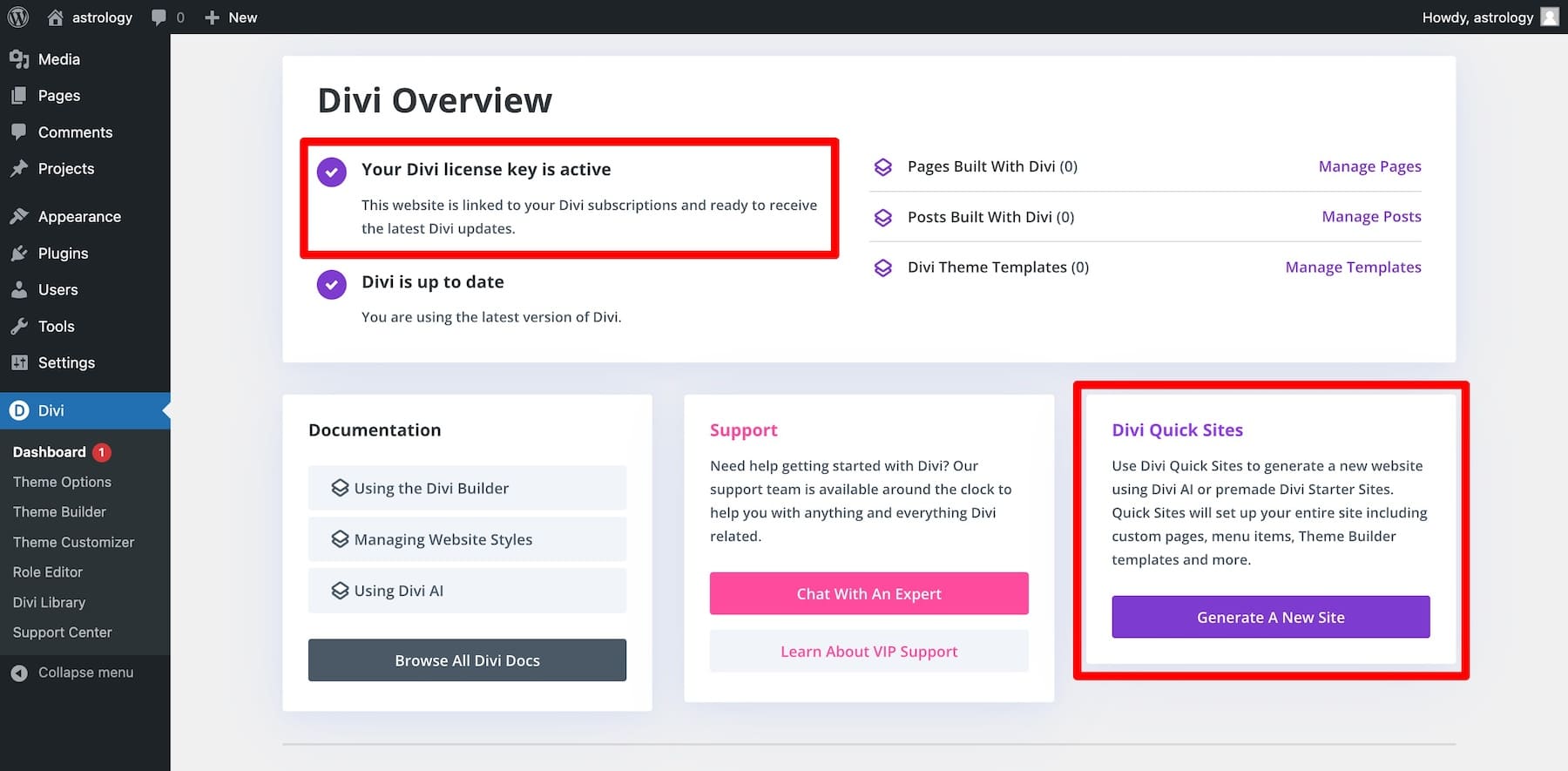
WordPress 사이드바에 Divi 옵션이 보이나요? Divi > 대시보드로 이동하세요. 이제 "라이센스 활성화를 위해 로그인"을 클릭하세요.

그게 다야. 귀하의 라이센스가 이제 활성화되었습니다. 또한 2분 이내에 완전하고 모든 기능을 갖춘 웹사이트를 생성하는 시간 절약 도구인 Divi Quick Sites에 액세스할 수도 있습니다. Divi Quick Sites는 Starter Site 또는 Divi AI를 사용하여 웹사이트를 만들 수 있습니다.

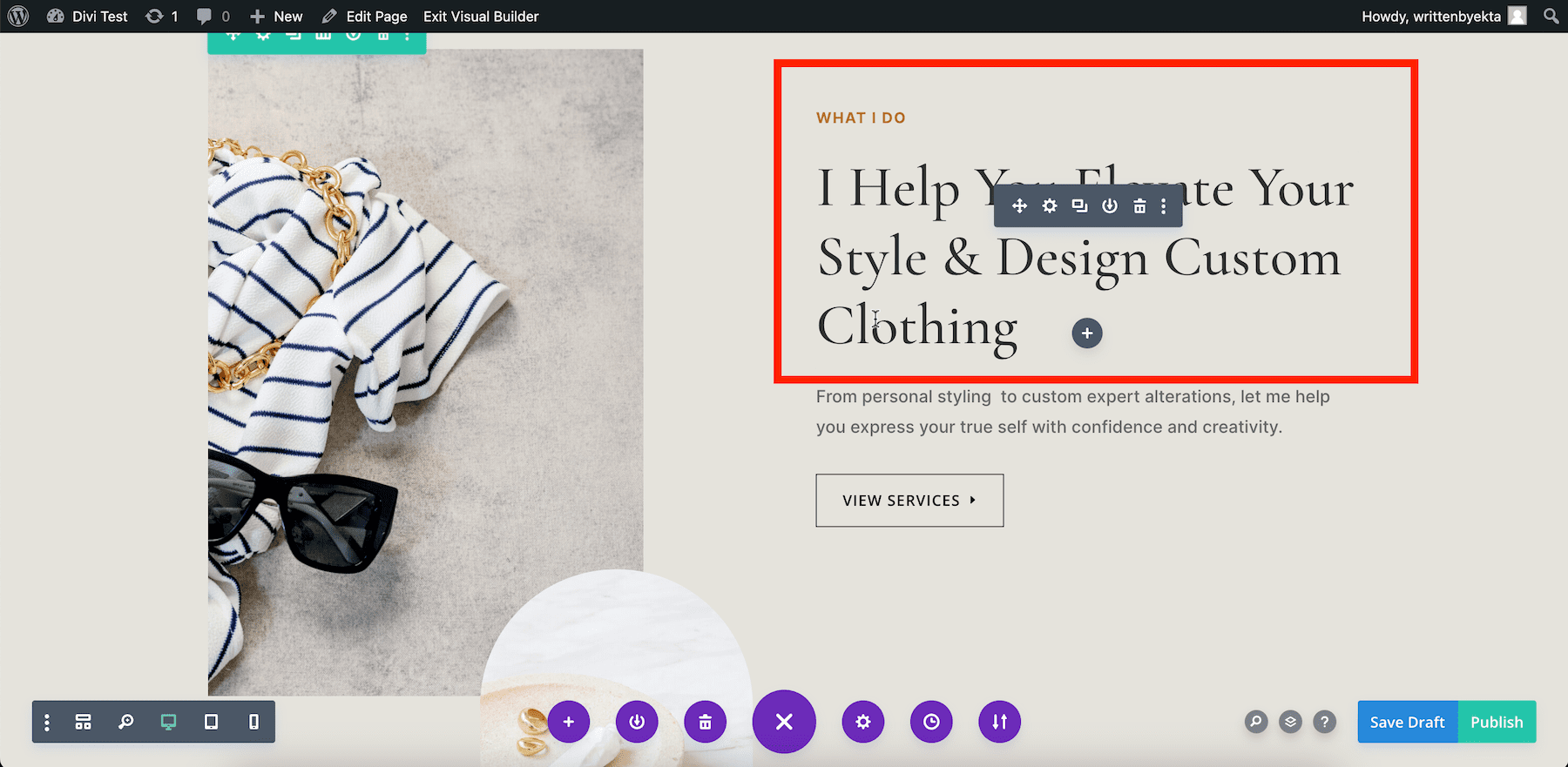
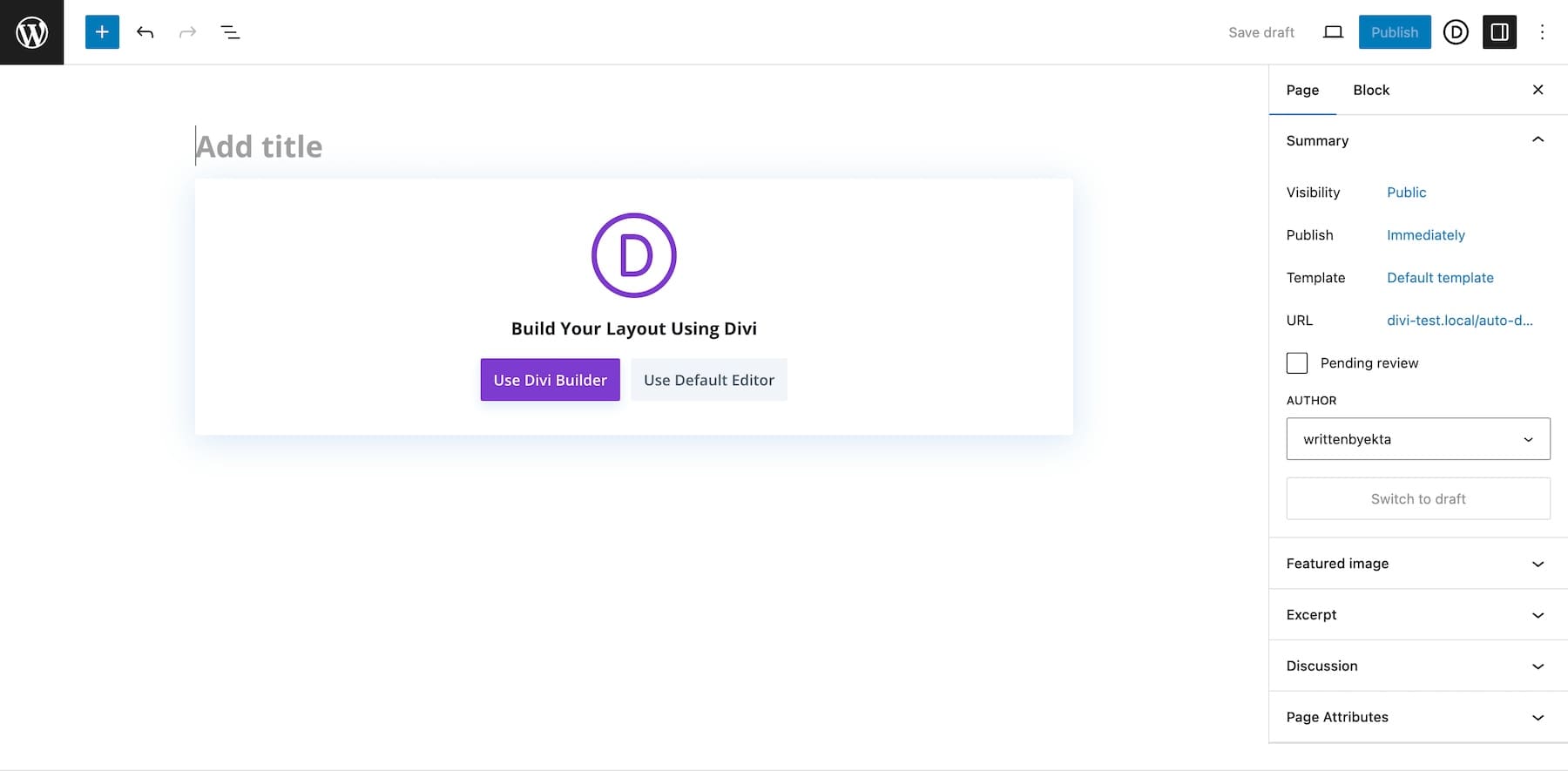
드래그 앤 드롭 페이지 빌더에 액세스하는 것도 마찬가지로 쉽습니다. WordPress 대시보드에서 새 페이지를 만들고 Divi Builder 사용을 선택하세요.

이제 드래그 앤 드롭 Divi Builder를 사용하여 페이지를 구축하고 있습니다. 미리 만들어진 레이아웃을 가져오고, 요소를 추가 또는 제거하고, 변경하고, 시각적으로 더 많은 작업을 수행할 수 있습니다.

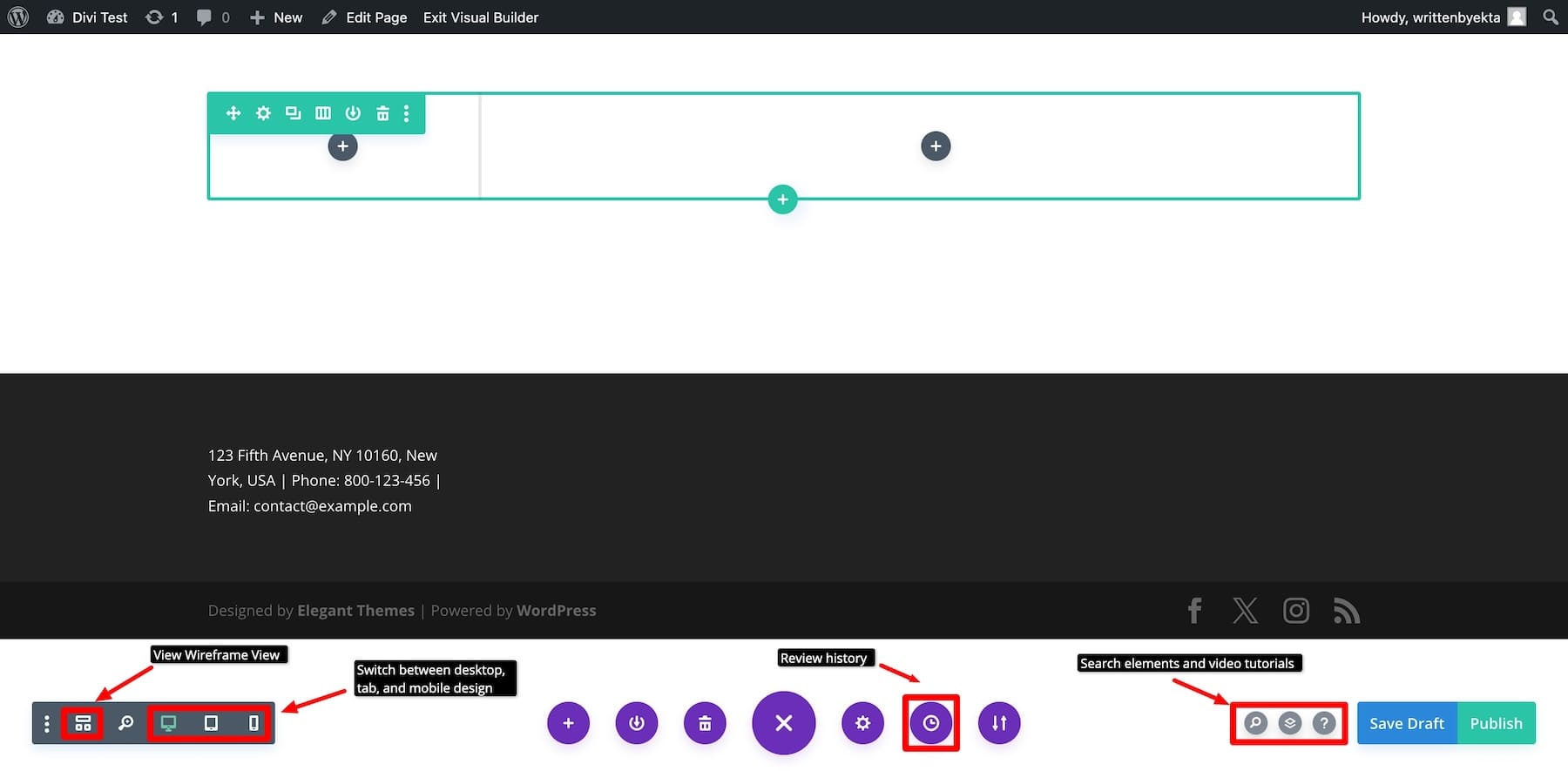
요소 위로 마우스를 가져가면 필요한 모든 설정이 포함된 팝업이 나타납니다. Divi는 또한 인라인 편집, 다중 선택, 섹션 복사/붙여넣기 등과 같은 도구를 제공하여 디자인 작업을 단순화합니다.
구매하시면 모든 것을 디자인해 주는 Divi AI를 잊지 마세요. 페이지 레이아웃, 요소, 이미지, 텍스트를 생성하거나 코드를 생성하려는 경우에도 Divi AI가 이를 수행합니다.
전반적으로 Divi는 초보자에게 친숙한 도구를 제공합니다. 대량 선택 및 편집이 가능하며 인라인 편집, 키보드 단축키, 검색 기능 등과 같은 고급 도구를 제공합니다.
Beaver Builder: 드래그 앤 드롭 빌더 및 글로벌 도구
Beaver Builder는 초보자에게도 친숙합니다. Divi와 마찬가지로 플러그인을 활성화하고 페이지를 생성하면 Beaver Builder를 선택하라는 메시지가 표시됩니다. 여기에서 드래그 앤 드롭 페이지 빌더 내의 모든 도구를 사용하여 페이지 레이아웃을 가져오고, 요소를 추가 또는 제거하고, 섹션을 사용자 정의하고, 페이지를 구축할 수 있습니다.

Beaver Builder의 실시간 프런트 엔드 편집 기능은 변경 사항을 표시하므로 사용이 매우 쉽습니다. 또한 데스크톱, 태블릿, 모바일 장치에서 사이트의 모양을 조정할 수 있는 반응형 디자인 컨트롤도 있습니다. 여러 탭에서 미리 보고 편집할 필요가 없기 때문에 매우 좋습니다. 페이지 빌더 창 내 한 화면에서 모든 작업을 수행할 수 있습니다.
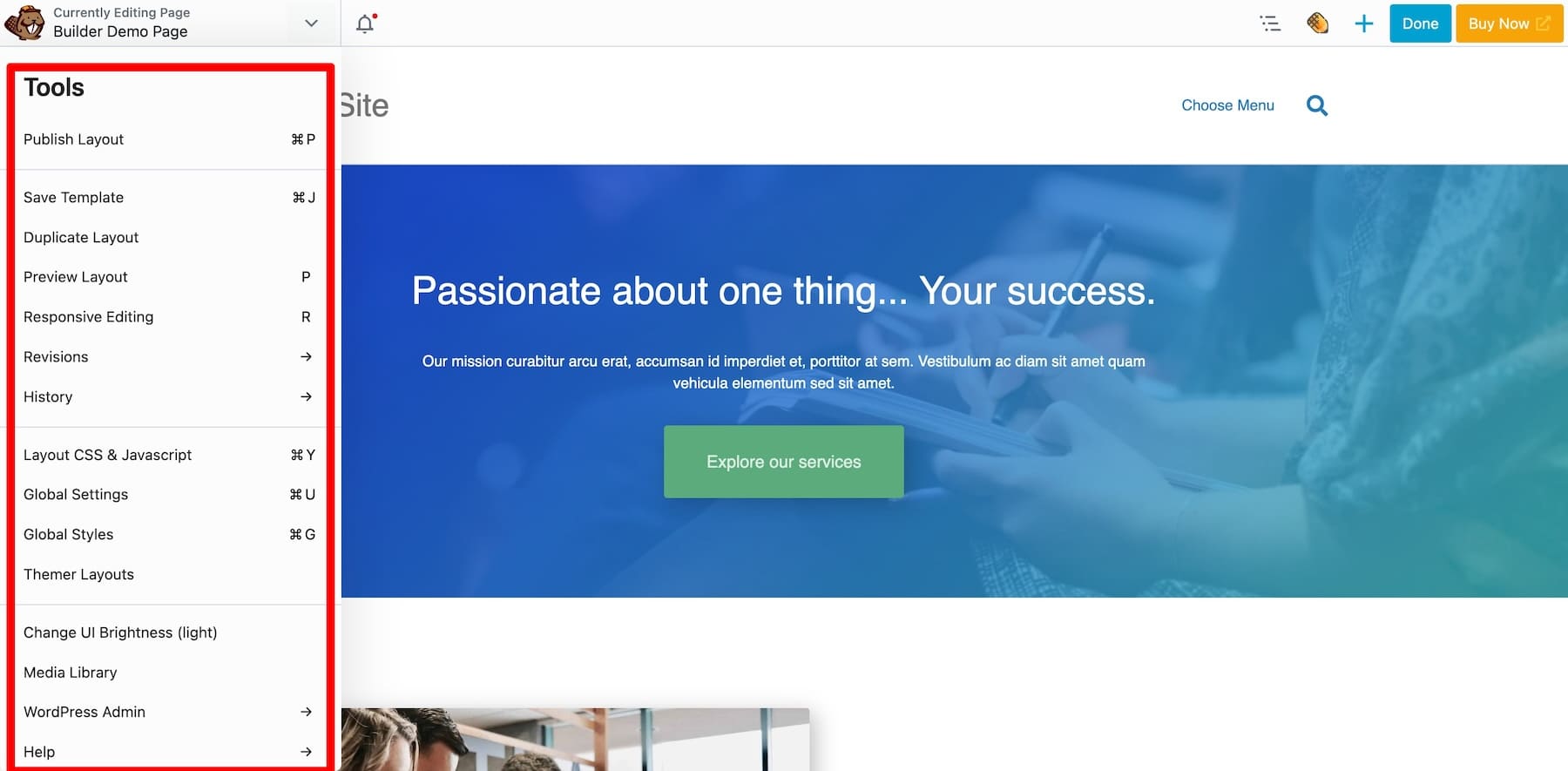
Beaver Builder는 또한 다크 모드를 활성화하고, 키보드 단축키를 사용하고, 기록 및 개정판을 검토하고, 심지어 한 곳에서 전역 스타일을 설정합니다. 여러 설정 간에 전환할 필요가 없습니다. 그거 좋은데, 그렇지? 하나의 대시보드 내에서 요소를 검색하고, 지식 기반을 검토하고, 지원팀에 연결할 수 있습니다.
이에 비해 Divi와 Beaver Builder는 모두 신규 사용자에게 초보자에게 친숙할 만큼 충분한 도구를 제공합니다. Beaver Builder는 옵션이 적기 때문에 Divi보다 사용하기 쉽다고 간주될 수 있지만 이로 인해 Divi는 기능이 더 풍부해집니다.
Divi 및 Beaver Builder의 가격 계획
Divi와 Beaver Builder는 모두 다양한 사용자 요구 사항과 예산을 수용할 수 있는 다양한 가격 계획을 제공합니다. 각 페이지 빌더의 가격 옵션은 다음과 같습니다.
디비 가격

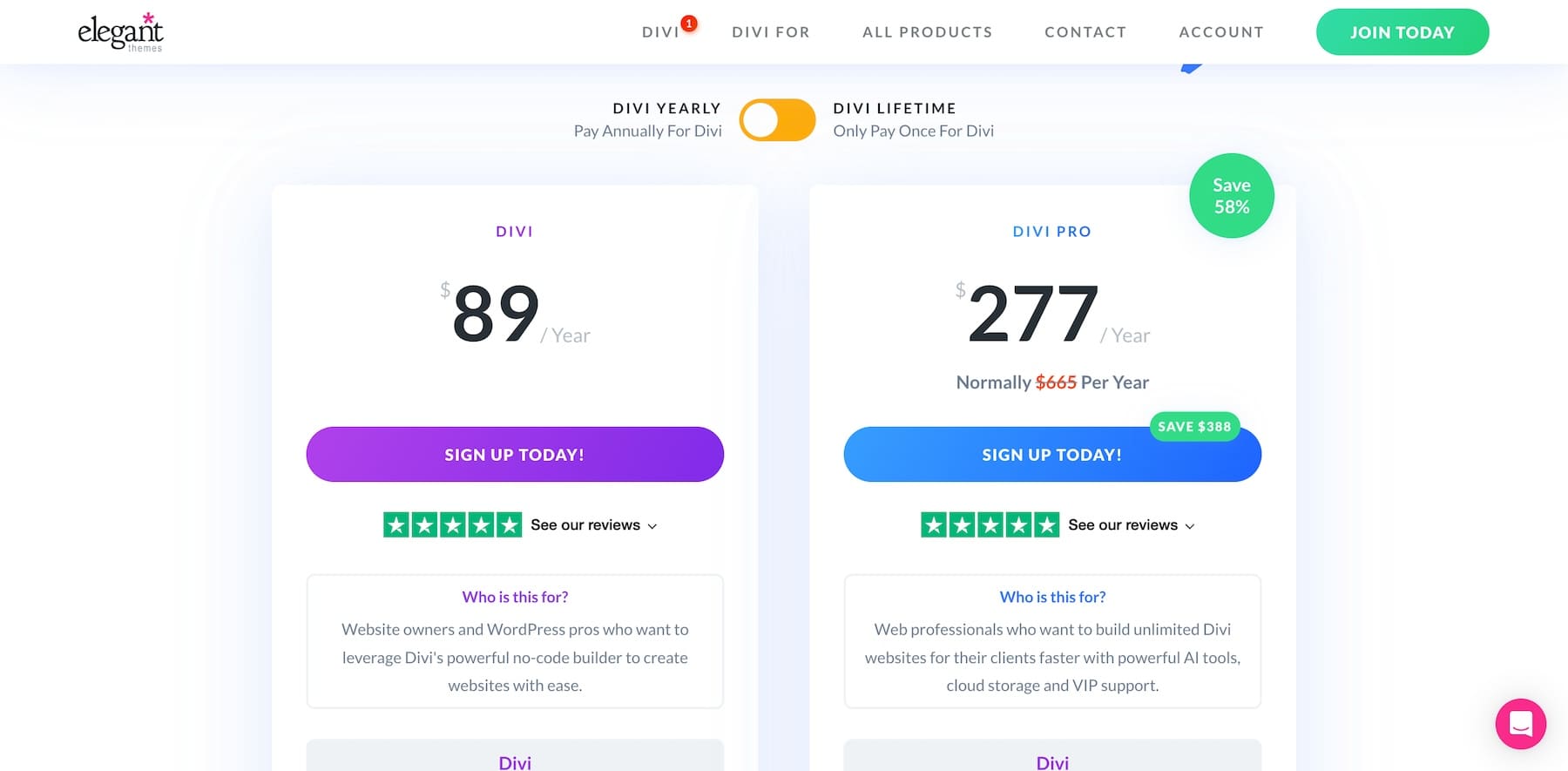
Divi는 연간 요금제와 평생 요금제를 포함한 두 가지 주요 가격 옵션을 제공합니다. 연간 계획에는 다음이 포함됩니다.
- Divi – $89/연: Divi 테마, Divi Page Builder 플러그인, 2000개 이상의 웹사이트 팩, 모든 콘텐츠 요소, 연중무휴 프리미엄 지원, Extra, Monarch, Bloom과 같은 추가 테마 및 플러그인에 대한 액세스가 포함됩니다.
- Divi Pro – 연간 $277: Divi Pro에는 연간 $89 요금제의 모든 기능과 Divi AI, Divi Cloud, Divi VIP 및 Divi Teams와 같은 프리미엄 서비스가 포함되어 있습니다.
일회성 결제에 관심이 있는 사람들을 위해 Divi는 평생 가격 옵션도 제공합니다.
- Divi Lifetime($249 일회성 결제): 무료 업데이트 및 프리미엄 지원과 함께 Divi, Extra, Bloom 및 Monarch에 대한 평생 액세스 권한을 부여합니다.
- Divi Lifetime + Pro 서비스(1회 $297 + 연간 $212): Divi에 대한 평생 액세스와 Divi AI, Divi Cloud, Divi Teams 및 Divi VIP의 1년 액세스가 포함되며 첫 해 이후에는 연간 $212에 이러한 서비스를 갱신할 수 있습니다. .
Divi에는 무료 버전이 없지만 시험 사용을 원하는 경우 30일 환불 보장(질문 없음)을 제공합니다.
Divi 가격 보기
비버 빌더 가격

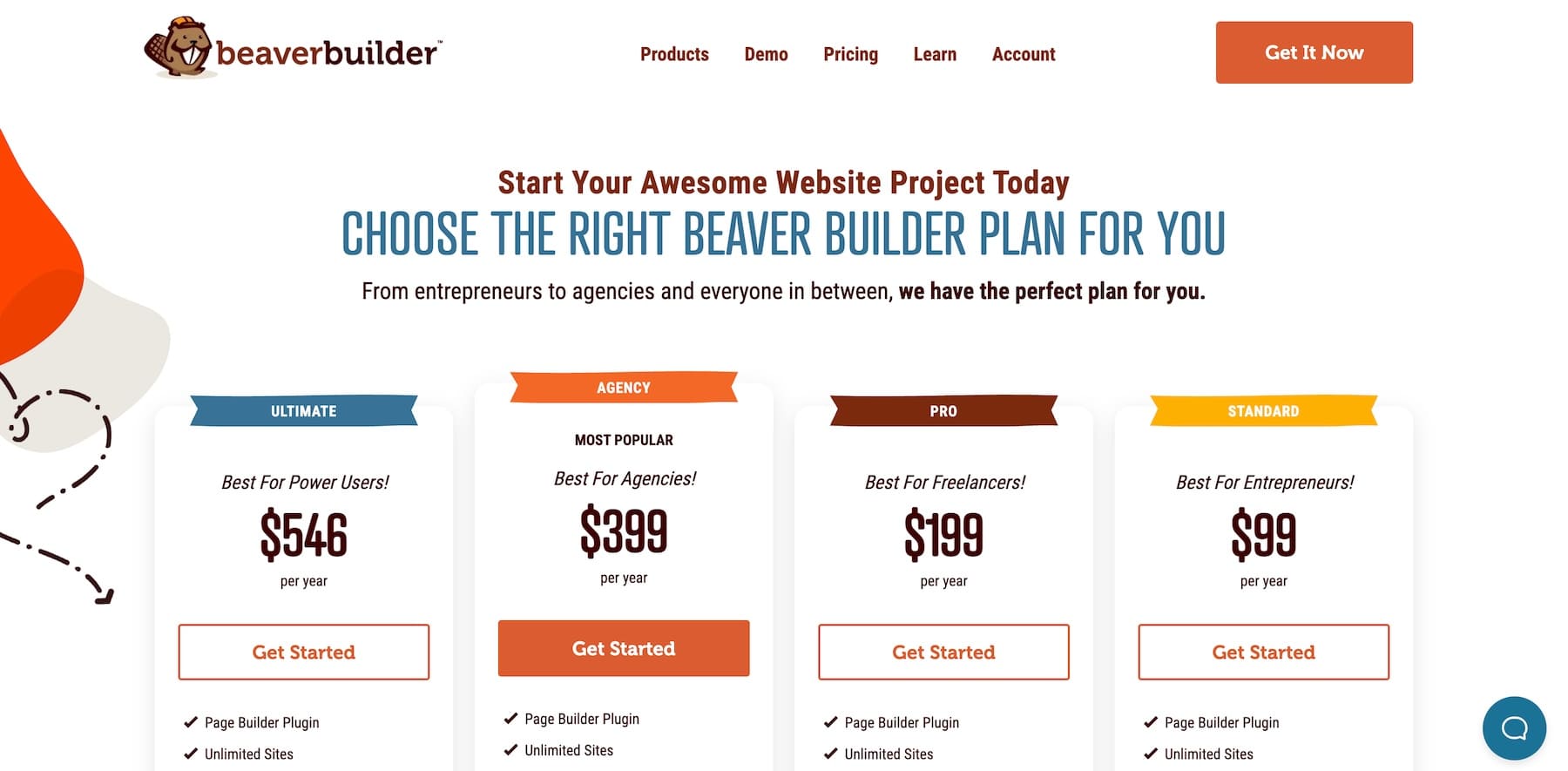
Beaver Builder는 다양한 요구에 맞는 여러 가지 가격 계획을 제공합니다.
- 표준 플랜 – 연간 $99: 페이지 빌더 플러그인, 웹사이트 템플릿, 무제한 페이지 디자인 및 프리미엄 지원이 포함됩니다.
- Pro 플랜 – 연간 $199: 표준 플랜 기능 위에 Beaver Builder 테마와 다중 사이트 기능을 추가합니다.
- 에이전시 플랜 – 연간 $399: 모든 Pro 플랜 기능과 화이트 라벨 제품을 만들고 판매하는 기능이 포함됩니다.
- Ultimate Plan – 연간 $546: Beaver Themer 추가 기능(연간 $147) 및 6개월 간의 Assistant Pro(월 $15부터 시작)와 함께 Agency Plan의 모든 것을 무료로 제공합니다.
Divi와 Beaver Builder는 모두 프리랜서, 대행사 또는 포괄적인 웹 사이트 구축 솔루션을 찾는 사람 등 다양한 사용자에게 적합한 가격 계획을 제공합니다. Divi의 계획은 연간 및 평생 옵션으로 더 많은 유연성을 제공하는 반면 Beaver Builder는 다양한 수준의 기능 요구 사항을 수용할 수 있는 계층형 계획을 제공합니다.
Divi와 달리 Beaver Builder에는 제한된 기능을 사용할 수 있는 무료 라이트 버전이 있습니다.
Beaver Builder 가격 보기
어느 것이 더 나은 가격 대비 가치를 제공합니까?
Divi의 표준 플랜과 Beaver Builder의 표준 플랜을 비교하면 약간 낮은 시작 가격으로 더 많은 기능을 얻을 수 있습니다.
- 연간 $89 플랜을 사용하면 Divi 테마, Divi Builder 플러그인, Extra 테마는 물론 Bloom(이메일 선택용) 및 Monarch(소셜 공유용)와 같은 프리미엄 플러그인을 얻을 수 있습니다. Beaver Builder의 연간 $99 플랜을 사용하면 다음과 같은 이점이 없습니다. 페이지 빌더 플러그인인 Beaver 테마에 액세스할 수 있으며 유사한 기능을 사용하려면 프리미엄 플러그인을 업그레이드하거나 구매해야 합니다.
- Divi는 Beaver Builder보다 더 많은 웹사이트 템플릿과 콘텐츠 요소를 제공합니다.
- Divi의 Theme Builder는 표준 계획에 포함되어 있습니다. Beaver Builder를 사용하면 전체 사이트 편집 기능(사용자 정의 머리글 및 바닥글 작성, 템플릿 편집 등)을 원하는 경우 Beaver Themer 애드온 플러그인을 구입하거나 Ultimate 플랜으로 업그레이드해야 합니다.
그러나 일부 사용자는 기본 테마에 가장 잘 맞는 강력한 빌더보다는 다양한 테마에서 작동하는 더 가벼운 페이지 빌더를 선호할 수 있기 때문에 실제로는 선호도의 문제입니다. 또한 어떤 유형의 기능을 원하는지 고려해야 합니다. 예를 들어 작업 흐름에 AI를 포함하고 싶다면 Divi가 더 적합합니다. 화이트 라벨링이나 다중 사이트 기능에 대한 비용을 지불하고 싶다면 Beaver Builder가 그만한 가치가 있을 수 있습니다.
어떤 페이지 빌더를 사용해야 합니까?
Divi와 Beaver Builder는 모두 강력한 WordPress 페이지 빌더로, 각각 다양한 사용자 요구 사항을 충족할 수 있는 고유한 장점을 제공합니다.
광범위한 사용자 정의 옵션, 내장 도구, A/B 테스트와 같은 고급 기능을 갖춘 포괄적인 올인원 솔루션을 찾고 있다면 Divi가 탁월한 선택입니다. 타사 플러그인에 의존하지 않고도 고도로 맞춤화되고 전문적인 웹사이트를 구축하는 데 도움이 되는 다양한 템플릿, 요소 및 도구를 제공합니다.
반면, 사용 편의성, 속도 및 호환성이 주요 관심사라면 Beaver Builder가 더 나은 선택일 수 있습니다. 간소화된 인터페이스와 성능 최적화로 인해 초보자나 다른 WordPress 테마와 원활하게 통합되는 간단한 도구 세트를 선호하는 사람들에게 탁월한 선택이 됩니다.
궁극적으로 Divi와 Beaver Builder 사이의 선택은 귀하의 특정 요구 사항, 예산 및 경험 수준에 따라 달라집니다. 두 가지 모두 아름답고 기능적인 웹 사이트를 구축하기 위한 강력한 솔루션을 제공하므로 결정을 내리기 전에 어떤 기능이 가장 중요한지 고려하십시오.
지금 Divi를 받으세요
더 많은 옵션을 보려면 최고의 WordPress 웹사이트 빌더 목록을 확인하세요.
