Divi vs Betheme: 2024년에는 어떤 WordPress 테마를 사용할 것인가?
게시 됨: 2024-07-20귀하의 WordPress 웹사이트에 딱 맞는 테마를 찾는데 어려움을 겪고 계시나요? 더 이상 보지 마십시오. 이 게시물에서는 가장 인기 있는 두 가지 WordPress 테마인 Divi와 Betheme을 비교합니다.
두 테마 모두 약간 다른 청중을 대상으로 하며 최고 품질의 서비스를 제공하는 데 탁월합니다. 이 비교에서는 사용 용이성, 사용자 정의 옵션, 유연성, 가격 계획 및 지원과 같은 기능을 살펴보고 올바른 것을 선택하는 데 도움이 됩니다.
하지만 먼저 Divi와 Betheme에 대한 간략한 개요를 살펴보겠습니다.
- 1 Divi vs Betheme 개요
- 1.1 디비(Divi)란 무엇인가?
- 1.2 베테마란 무엇인가요?
- 2 Divi 대 Betheme: 누구를 위한 것인가요?
- 2.1 Divi는 독특한 웹 디자인을 찾는 기업을 위한 것입니다
- 2.2 Betheme은 더 저렴한 솔루션을 찾는 기업을 위한 것입니다.
- 3 사용자 정의 기능 및 유연성
- 3.1 Divi: 2,000개 이상의 레이아웃, 비주얼 페이지 빌더 및 Divi AI
- 3.2 Betheme: 700개 이상의 사전 구축 레이아웃 및 BeBuilder
- 4 Divi 대 Betheme: 사용 편의성
- 4.1 Divi의 초보자 친화적인 비주얼 빌더
- 4.2 베테마
- 5 고객 지원, 도움말 리소스 및 커뮤니티
- 5.1 Divi의 신뢰할 수 있는 지원 및 도움말 리소스
- 5.2 Betheme의 티켓 시스템 및 지식 베이스
- 6 Divi 대 Betheme: 성능
- 6.1 Divi의 속도
- 6.2 Betheme의 속도
- Divi와 Betheme의 7가지 가격 계획
- 7.1 Divi 가격
- 7.2 Betheme 가격
- 7.3 Divi vs Betheme: 가격 대비 최고의 가치를 제공하는 것은 무엇입니까?
- Divi의 8 가지 장점과 단점
- 8.1 Divi의 장점
- 8.2 Divi의 단점
- Betheme의 9 가지 장점과 단점
- 9.1 Betheme의 장점
- 9.2 Betheme의 단점
- 10 Divi 대 Betheme: 누가 승리할까요?
- Divi와 Betheme에 관해 자주 묻는 11 가지 질문
Divi 대 Betheme 개요
Divi와 Betheme은 강력한 기능과 유연성을 제공하는 WordPress 테마이지만 서로 다릅니다. Divi부터 시작해 보겠습니다.
디비란 무엇인가요?

Divi는 웹 사이트의 모든 부분을 구축하고 사용자 정의할 수 있는 인기 있는 WordPress 테마이자 시각적 페이지 빌더입니다. 높은 수준의 사용자 정의 및 고급 기능을 갖춘 초보자 친화적이므로 웹 사이트 소유자는 코딩 없이 기능이 풍부한 반응형 웹 사이트를 구축할 수 있습니다.
Divi의 시각적 드래그 앤 드롭 편집기인 Divi Builder를 사용하면 웹 디자인을 시각적으로 쉽게 편집할 수 있습니다. 변경 사항을 적용하면서 볼 수도 있습니다! Divi Builder는 Divi 및 타사 웹사이트를 모두 사용자 정의할 수 있다는 점에서 Betheme의 BeBuilder와 다릅니다. Divi Builder를 사용하기 위해 Divi를 설치할 필요는 없습니다. 다른 테마에서도 완벽하게 작동합니다.
Divi AI는 Divi Quick Sites를 사용하여 몇 초 만에 전체 웹사이트를 생성하는 뛰어난 기능입니다. 또한 전문 웹 디자이너처럼 텍스트, 이미지, 코드는 물론 전체 페이지 레이아웃에 대한 콘텐츠를 즉석에서 편집하고 생성할 수도 있습니다.
Divi의 주요 기능
Divi는 수천 명의 Divi 사용자가 사랑하는 프리미엄 웹사이트 테마가 되는 다양한 고급 기능을 제공합니다.
- 드래그 앤 드롭 빌더: 사용자는 변경 사항을 실시간으로 보면서 요소를 드래그 앤 드롭하여 페이지를 디자인할 수 있습니다.
- Divi Quick Sites: Divi Quick Sites를 사용하면 사전 제작된 시작 사이트 또는 Divi AI를 사용하여 2분 안에 전체 웹사이트를 생성할 수 있습니다.
- 지능형 Divi AI: Divi의 강력한 AI 기능을 사용하면 텍스트, 이미지, 코드, 페이지 레이아웃, 심지어 전체 웹사이트를 포함한 브랜드 AI 콘텐츠를 생성할 수 있습니다.
- 사전 디자인된 템플릿: Divi에는 사용자가 모든 웹 사이트의 특정 요구 사항에 맞게 쉽게 사용자 정의할 수 있는 2000개 이상의 사전 디자인 레이아웃이 포함되어 있습니다.
- 사용자 정의 옵션: Divi는 고급 디자인 설정, 사용자 정의 CSS 컨트롤, 사용자 정의 사이트 구축을 위한 슬라이더, 양식, 갤러리와 같은 다양한 콘텐츠 모듈을 포함한 고급 사용자 정의 기능을 제공합니다.
- 200개 이상의 플랫폼과 통합: Divi 웹사이트를 200개 이상의 플랫폼과 쉽게 통합하여 사이트에 더 많은 기능을 추가할 수 있습니다.
- Divi Library로 재사용 가능한 구성 요소: Divi Library에 모듈, 버튼, 페이지 레이아웃, 텍스트 및 이미지를 저장하여 원할 때마다 다시 사용할 수 있습니다. Divi Cloud에 저장하면 저장된 모듈을 다양한 WordPress 설정에서 사용할 수 있습니다.
- Divi WooBuilder: Divi는 WooCommerce와 통합되어 매우 기능적인 온라인 상점을 만듭니다. Visual Builder로 모든 페이지를 디자인하고 Divi의 마케팅 도구로 리드를 늘리세요.
베테마란 무엇인가요?

Betheme은 "가장 빠르고" "사용하기 쉬운" 것으로 알려진 다용도 WordPress 테마입니다. Divi와 마찬가지로 사용자가 코딩 기술 없이도 반응형 웹 사이트를 만들 수 있도록 설계되었습니다. Betheme에는 사용자가 변경 사항을 시각적으로 편집할 수 있도록 하여 웹 디자인을 단순화하는 시각적 드래그 앤 드롭 편집기인 BeBuilder가 함께 제공됩니다.
Betheme은 사전 구축된 웹사이트 라이브러리로도 유명합니다. 700개 이상의 사전 구축된 템플릿을 통해 사용자는 특정 요구 사항에 맞게 사이트를 빠르게 설정하고 사용자 정의할 수 있습니다.
Betheme의 주요 기능
- 드래그 앤 드롭 BeBuilder: Betheme의 BeBuilder는 웹 사이트를 시각적으로 디자인할 수 있게 해주는 사용자 친화적인 시각적 드래그 앤 드롭 빌더로 프로세스를 단순화합니다.
- 광범위한 템플릿 라이브러리: Betheme은 사용자가 처음부터 구축하지 않도록 돕기 위해 미리 디자인된 700개 이상의 웹 사이트 테마를 제공합니다.
- 고급 사용자 정의 옵션: Betheme은 사용자가 색상, 글꼴, 머리글, 바닥글, 사이드바 등에 대한 설정을 조정할 수 있도록 다양한 사용자 정의 옵션을 제공합니다. 고급 사용자 정의를 위해 사용자 정의 CSS 및 JavaScript를 지원합니다.
- WooCommerce 통합: Betheme은 WooCommerce와도 통합되어 사용자가 온라인 상점을 빠르게 설정하고 관리할 수 있도록 도와줍니다. 쇼핑 페이지, 제품 레이아웃 등을 맞춤화하여 전문적인 전자상거래 웹사이트를 만드세요.
- 재사용 가능한 구성 요소: Divi와 마찬가지로 Betheme을 사용하면 사용자 정의 레이아웃, 요소 및 섹션을 라이브러리에 저장할 수 있습니다.
Divi vs Betheme: 누구를 위한 것인가요?
Divi와 Betheme은 유사한 기능과 사용자 정의 도구를 제공하므로 동일한 청중에게 서비스를 제공하는 것으로 혼동되기 쉽습니다. 그러나 그들은 다양한 청중을 수용합니다.
Divi는 독특한 웹 디자인을 찾는 기업을 위한 것입니다

Divi는 전문적으로 제작된 2000개 이상의 디자인 레이아웃, 드래그 앤 드롭 Divi Builder 및 강력한 AI 기능을 제공하여 웹사이트 방문자가 맞춤형 웹사이트를 빠르게 구축할 수 있도록 해줍니다.
유연성이 뛰어나 웹 사이트 디자인을 완벽하게 제어하려는 비즈니스 소유자에게 이상적입니다.
Divi는 고객을 위한 웹사이트 디자인을 위해 맞춤화 가능하고 저렴한 옵션을 원하는 웹 디자인 에이전시 및 프리랜서에게 적합합니다. 하나의 라이선스로 무제한 설치 및 다운로드가 가능하므로 Divi 테마를 한 번 구매하여 원하는 만큼 여러 번 사용할 수 있습니다.
Betheme은 더 저렴한 솔루션을 찾는 기업을 위한 것입니다

Betheme은 700개 이상의 데모 웹사이트와 높은 수준의 사용자 정의를 위한 드래그 앤 드롭 BeBuilder를 제공합니다. 따라서 브랜드 디자인과 일회성 구매 모델에 맞게 기존 템플릿을 사용자 정의하는 것을 선호하는 기업에 더 적합합니다.
이제 Divi와 Betheme이 누구를 위한 것인지 이해했으므로 맞춤 기능, 사용 편의성, 고객 지원 및 성능을 기준으로 이들을 비교할 차례입니다.
사용자 정의 기능 및 유연성
비즈니스 웹사이트를 구축하는 경우 다양한 사용자 정의 기능과 웹사이트의 모든 부분을 수정할 수 있는 유연성을 갖춘 테마를 선택하는 것이 중요합니다. 사용자 정의 웹 사이트를 구축하기 위해 사용자에게 제공하는 도구 측면에서 Divi와 Betheme을 비교해 보겠습니다.
Divi: 2,000개 이상의 레이아웃, 비주얼 페이지 빌더 및 Divi AI
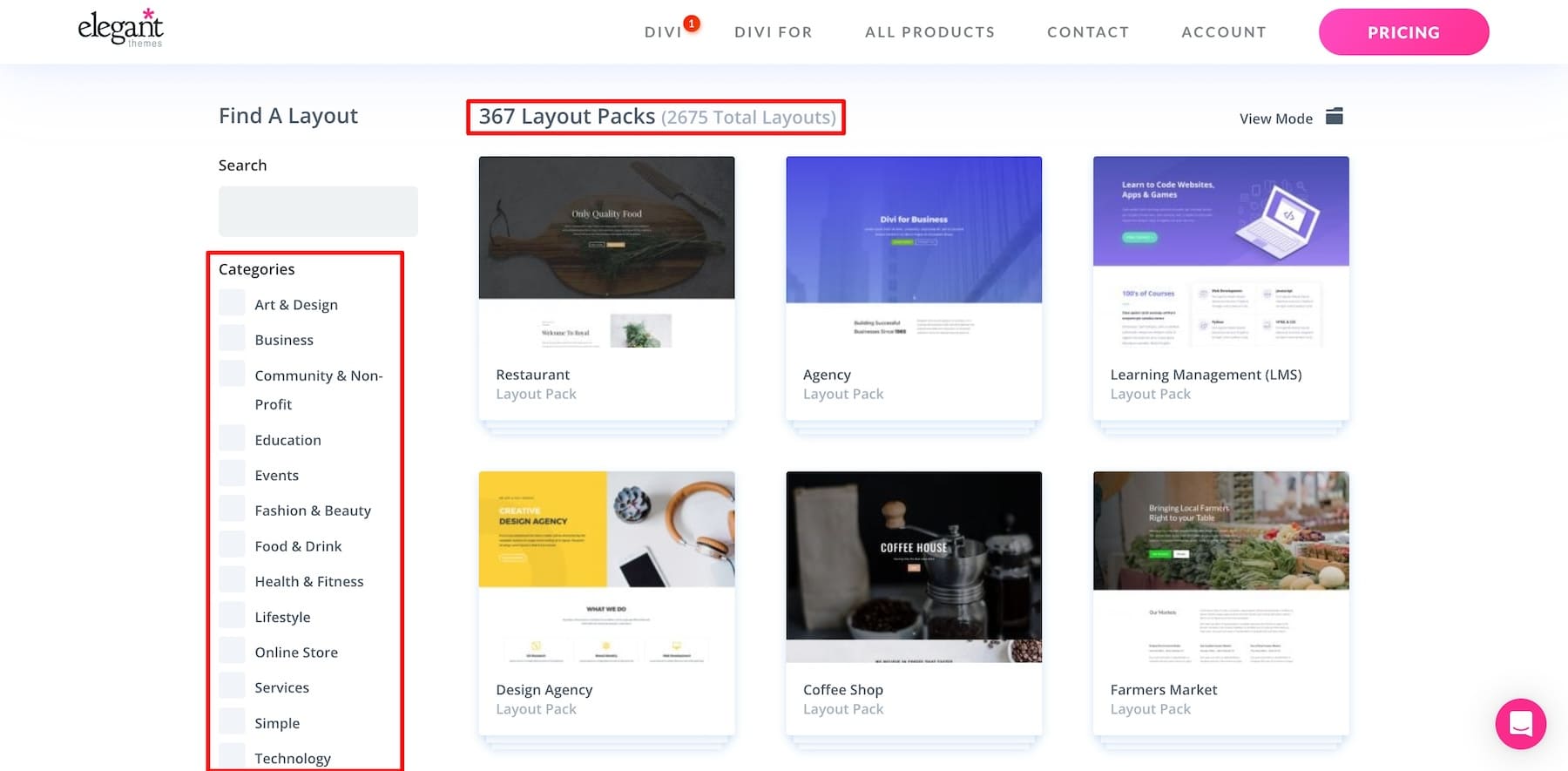
Divi는 높은 맞춤화 기능과 유연성을 제공하므로 브랜드를 반영하도록 웹사이트의 모든 부분을 수정할 수 있습니다. 첫째, 처음부터 구축하는 것을 피하기 위해 가져올 수 있는 다양한 틈새 시장에 맞게 맞춤화된 전문적으로 디자인된 2,000개 이상의 Divi 레이아웃을 얻을 수 있습니다.

레이아웃 팩에는 브랜드 일관성을 보장하기 위해 웹사이트의 정보, 연락처, 서비스, 포트폴리오 등 필요한 모든 페이지에 대한 디자인이 포함되어 있습니다.
WordPress에서 새 페이지를 만들고 “Divi로 편집”을 선택하기만 하면 됩니다. 레이아웃을 선택한 후에는 Divi의 Visual Page Builder를 사용하여 모든 것을 맞춤 설정할 수 있습니다.

Divi를 사용하면 다양한 레이아웃을 혼합하고 일치시킬 수 있습니다. 즉, 다양한 레이아웃을 가져와서 모듈을 결합하고 사용자 지정 웹 사이트를 만들 수 있습니다. 또한 200개 이상의 디자인 요소 중에서 선택하여 더 많은 기능을 추가하고 코드 없는 빌더를 사용하여 모든 것을 시각적으로 편집할 수 있습니다.
Divi Builder는 대화형 웹사이트를 구축하기 위한 다양한 고급 기능을 제공합니다. 다음은 수행할 수 있는 몇 가지 멋진 작업입니다.
- 마우스 오버 효과를 추가하여 요소를 강조 표시
- Shape Divider를 사용하여 사용자 정의 모양을 만들어 페이지 스타일 지정
- Photoshop과 같은 전문 그래픽 디자인 도구처럼 시각적으로 요소에 변형, 모션, 애니메이션을 추가하세요.
- 페이지 요소에 필터 추가 또는 편집
- 드롭 효과, 그림자, 그라데이션 등을 추가하세요.
Divi의 Magic Color Manager는 마지막으로 사용한 색상을 기억하고 저장하여 팔레트에 표시하고 다시 사용할 수 있도록 합니다. 조건 탭을 사용하면 사용자 역할, 특정 날짜, 장치 유형과 같은 조건을 기반으로 모든 요소의 가시성을 제어할 수 있어 콘텐츠 개인화에 대한 유연성을 제공합니다.
가장 좋은 기능은 빌더의 대량 편집 기능입니다. 여러 요소 선택을 제어하고 글꼴, 색상, 그림자, 애니메이션 등 모든 측면을 한 번에 수정할 수 있습니다. 전반적으로 Divi Builder는 사이트를 시각적으로 활용하고 구축할 수 있는 훌륭한 도구를 제공합니다.
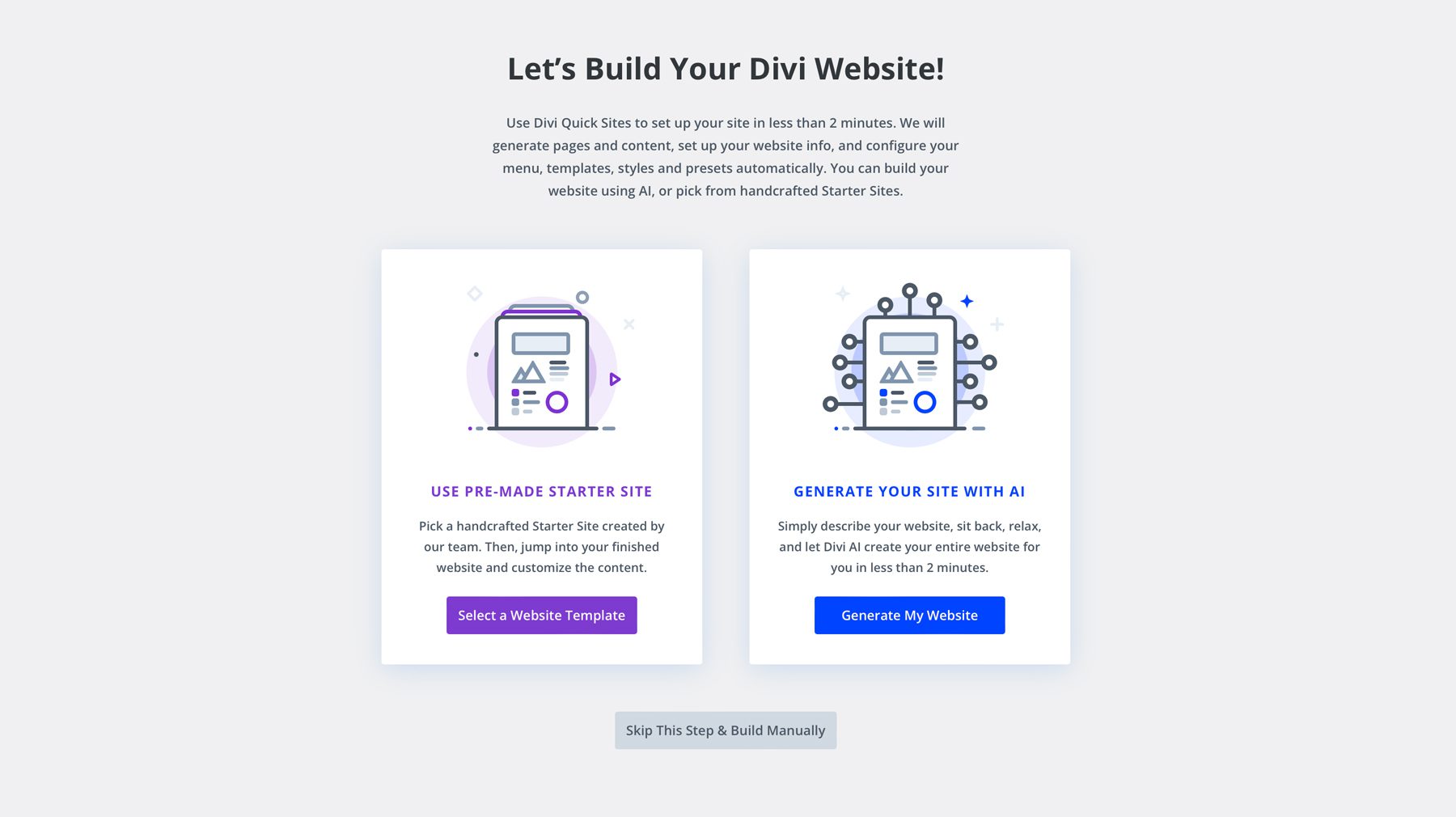
하지만 AI를 사용하여 모든 것을 디자인할 수 있는 Divi AI를 구매하면 사이트를 수동으로 맞춤 설정할 필요조차 없습니다.
Divi Quick Sites를 사용하면 Divi AI 또는 사전 제작된 시작 사이트 중 하나를 사용하여 전체 웹사이트를 생성할 수 있습니다.

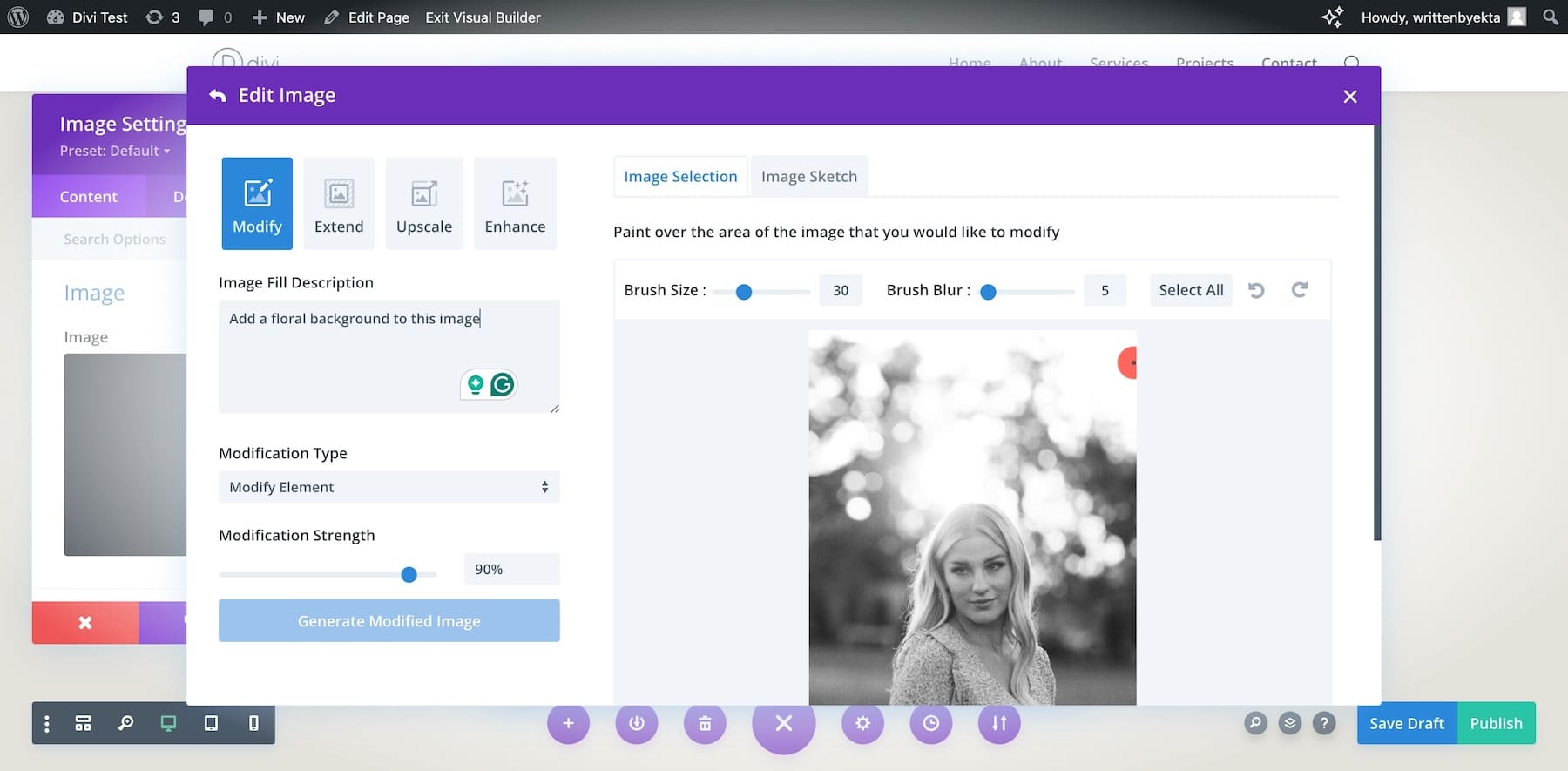
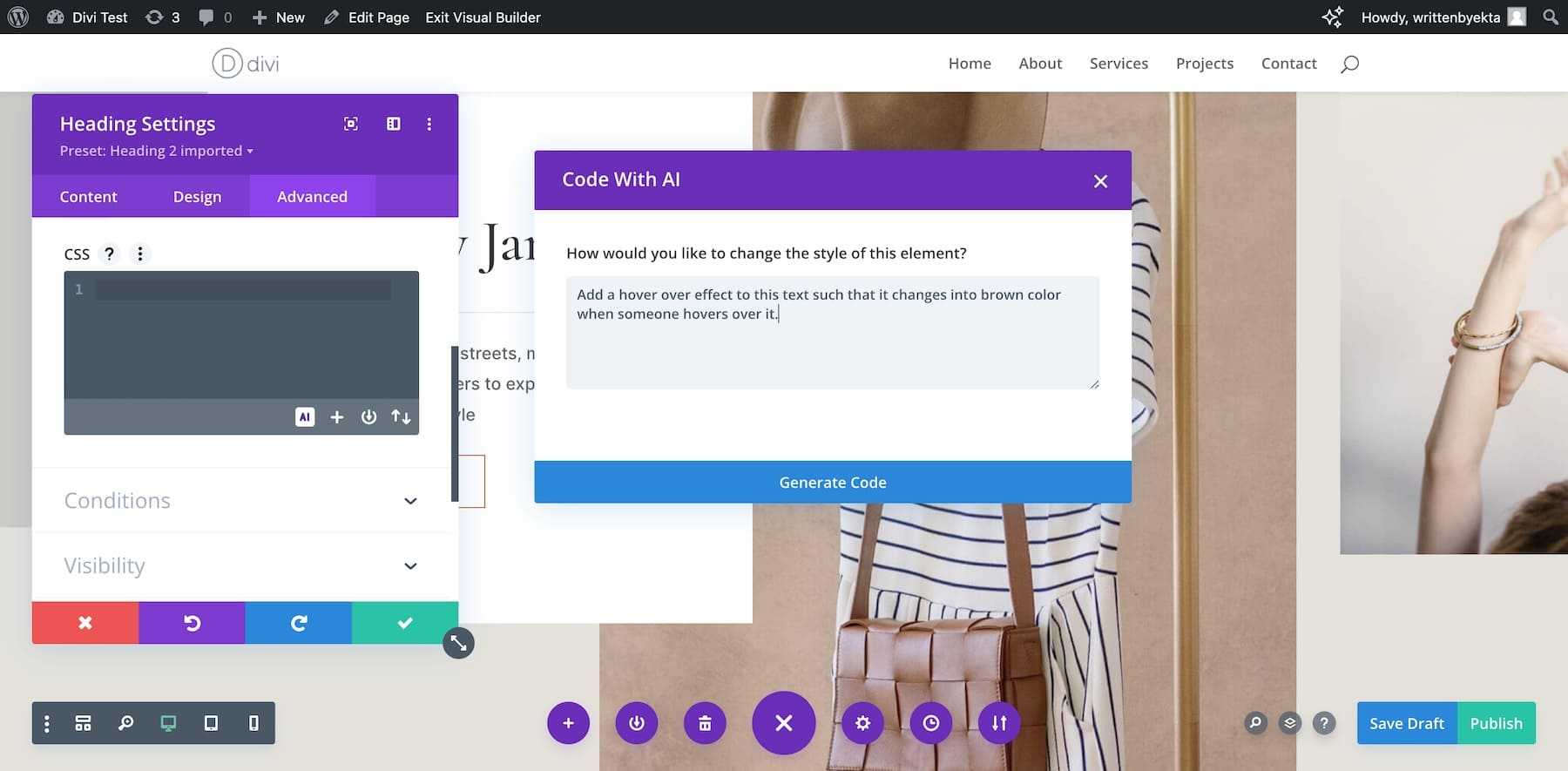
Divi AI의 가장 좋은 점은 이를 사용하여 모든 것을 편집할 수 있다는 것입니다. 예를 들어, 사이트 이미지 중 하나에 꽃 배경을 추가하려면 Divi AI에 지시하세요.

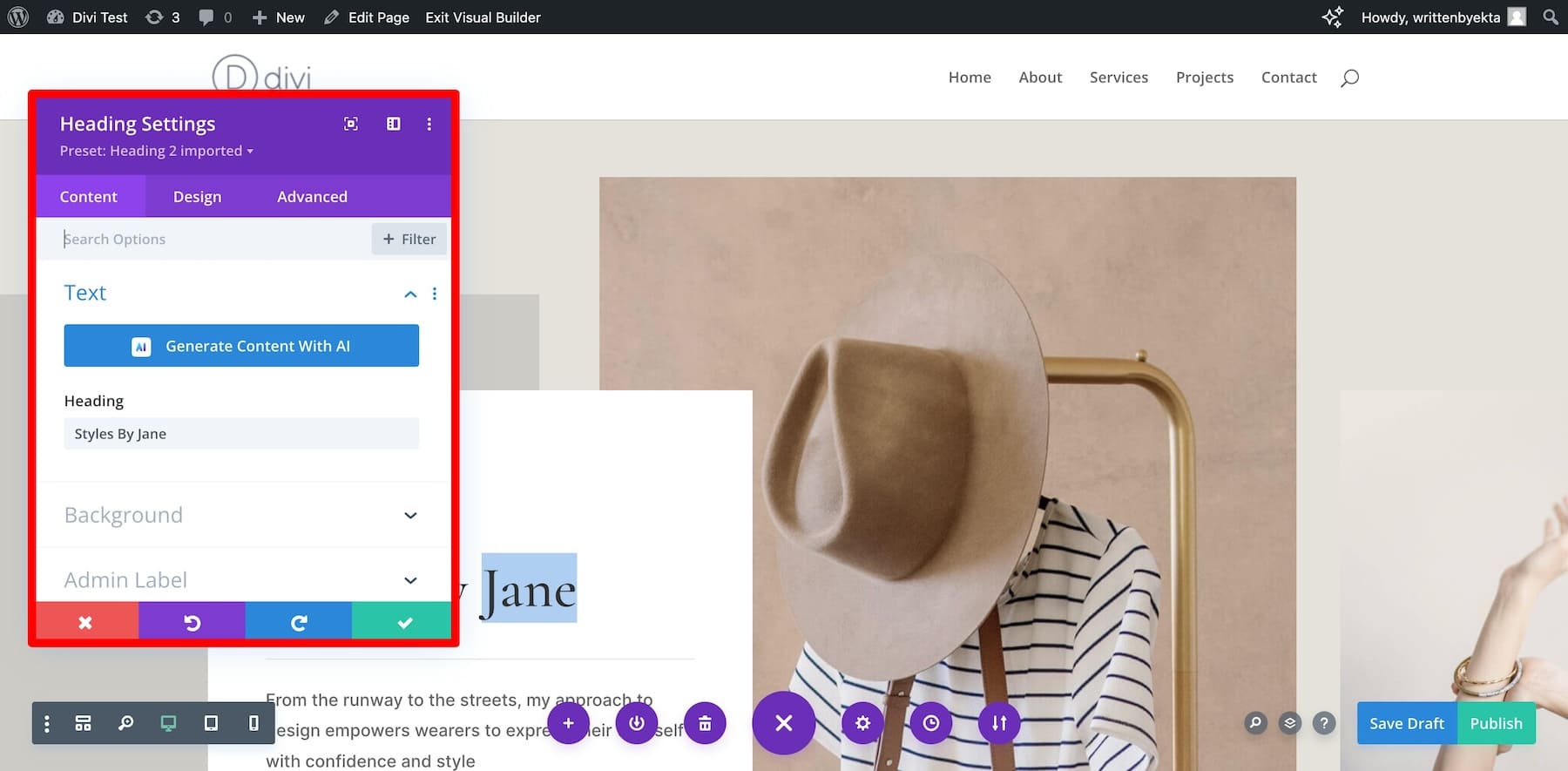
텍스트 요소에 마우스 오버 효과를 추가하고 싶지만 코드 작성 방법을 모르는 경우 Divi Code AI에 코드 작성을 요청하세요.

마찬가지로 AI를 사용하여 웹사이트의 모든 부분을 편집할 수 있습니다. 작은 AI 아이콘을 찾아 지침을 제공하세요. Divi 레이아웃, Visual Page Builder, Divi AI를 결합하여 브랜드를 반영하는 맞춤형 웹사이트를 만들 수 있습니다.
Betheme: 700개 이상의 사전 구축 레이아웃 및 BeBuilder
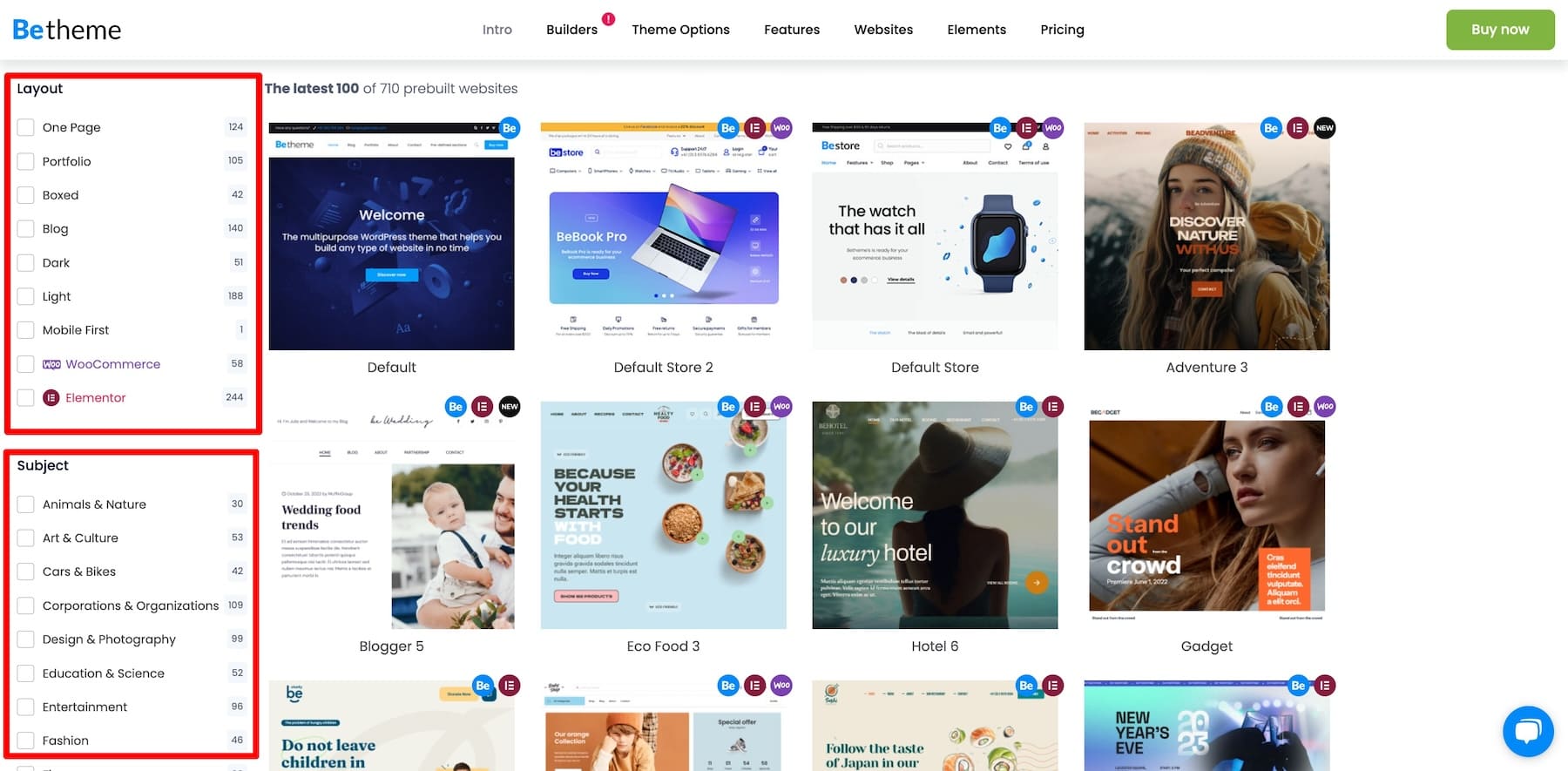
Betheme은 원클릭 데모 가져오기 옵션을 통해 사전 구축된 레이아웃도 제공합니다. 2000개 이상의 레이아웃을 보유한 Divi와 비교하여 Betheme은 700개 이상의 디자인만 제공합니다. 그렇긴 하지만, 귀하의 비즈니스에 적합한 것을 찾기에는 여전히 충분합니다.

Betheme 데모 디자인의 좋은 점은 잘 구성되어 있다는 것입니다. 원페이지, 우커머스, 모바일 친화적, 업종 등 레이아웃 유형별로 테마를 선택할 수 있습니다. 이렇게 하면 템플릿을 쉽게 선택할 수 있습니다.
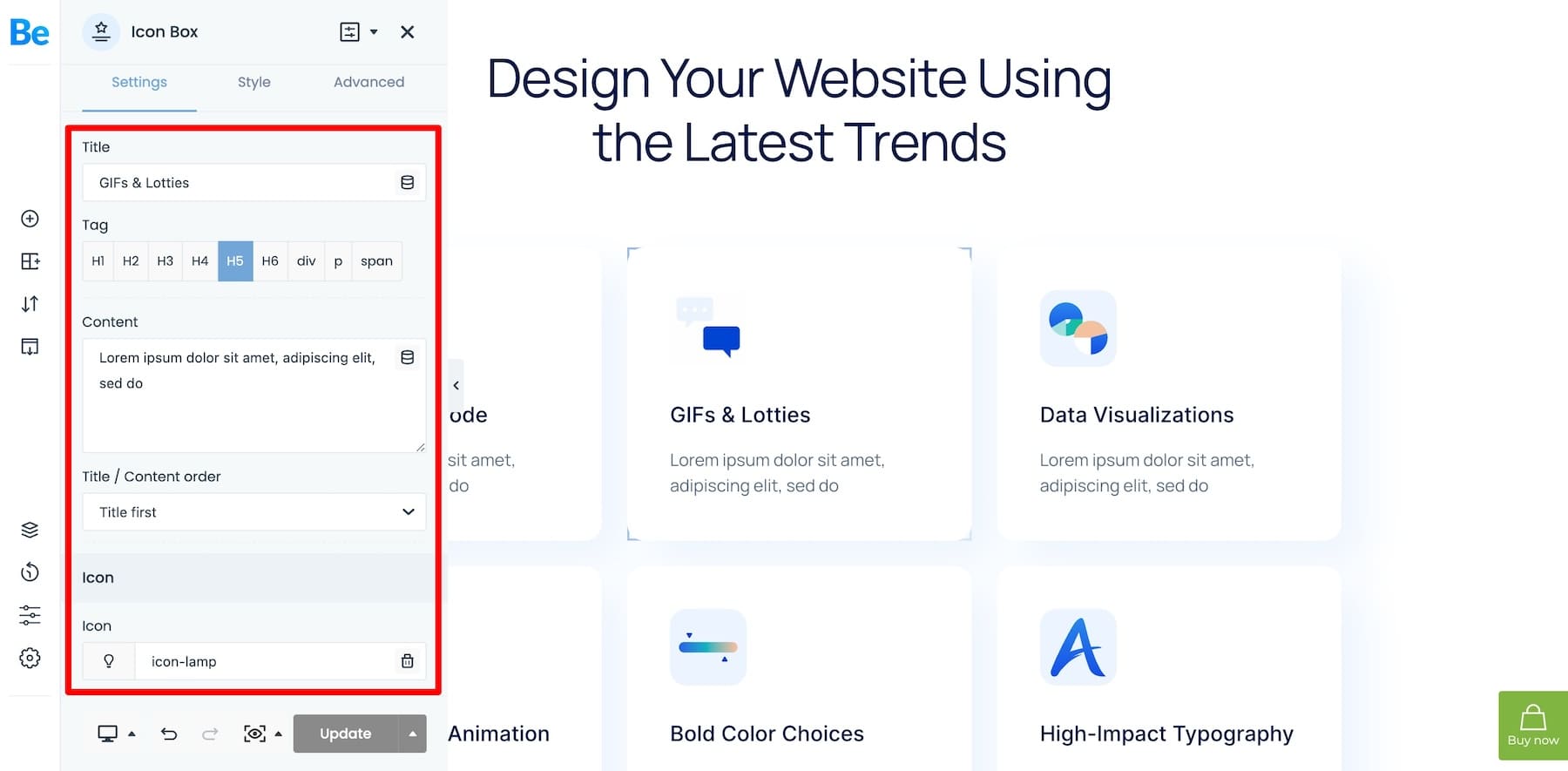
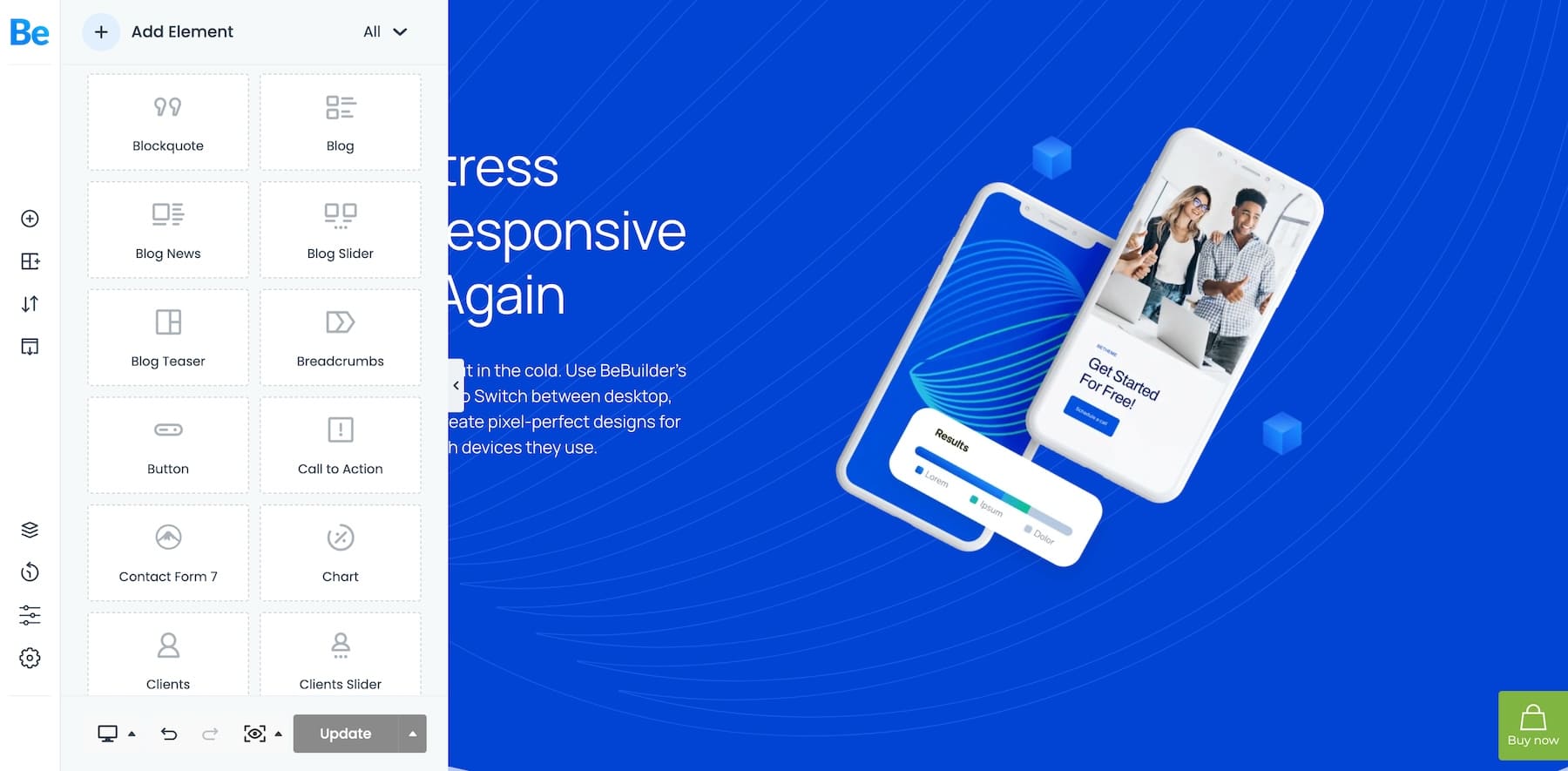
레이아웃을 선택한 후에는 해당 테마와 함께 제공되는 내장 웹 사이트 빌더인 BeBuilder를 사용하여 레이아웃을 사용자 정의할 수 있습니다. Divi Page Builder와 같은 드래그 앤 드롭 빌더로 사이트 헤더, 사이드바, 메뉴 및 페이지 레이아웃을 사용자 정의할 수 있습니다.

BeBuilder에는 80개 이상의 웹사이트 요소와 사전 구축된 섹션이 포함되어 있어 사전 디자인된 사이트에 더 많은 기능을 추가할 수 있습니다. 또 다른 좋은 점은 다양한 목적을 위해 다양한 빌더를 얻을 수 있다는 것입니다. 예를 들어 WooBuilder에는 WooCommerce 웹사이트를 위한 다양한 도구와 헤더 및 메뉴 작성을 위한 HeaderBuilder가 포함되어 있습니다.
BeBuilder를 사용하면 시차 효과 및 비디오 배경 추가, 사용자 정의 아이콘 선택, 클릭만으로 백업 저장 및 복원, 모바일 응답성을 위한 웹사이트 사용자 정의 등 다양한 멋진 작업을 수행할 수 있습니다.
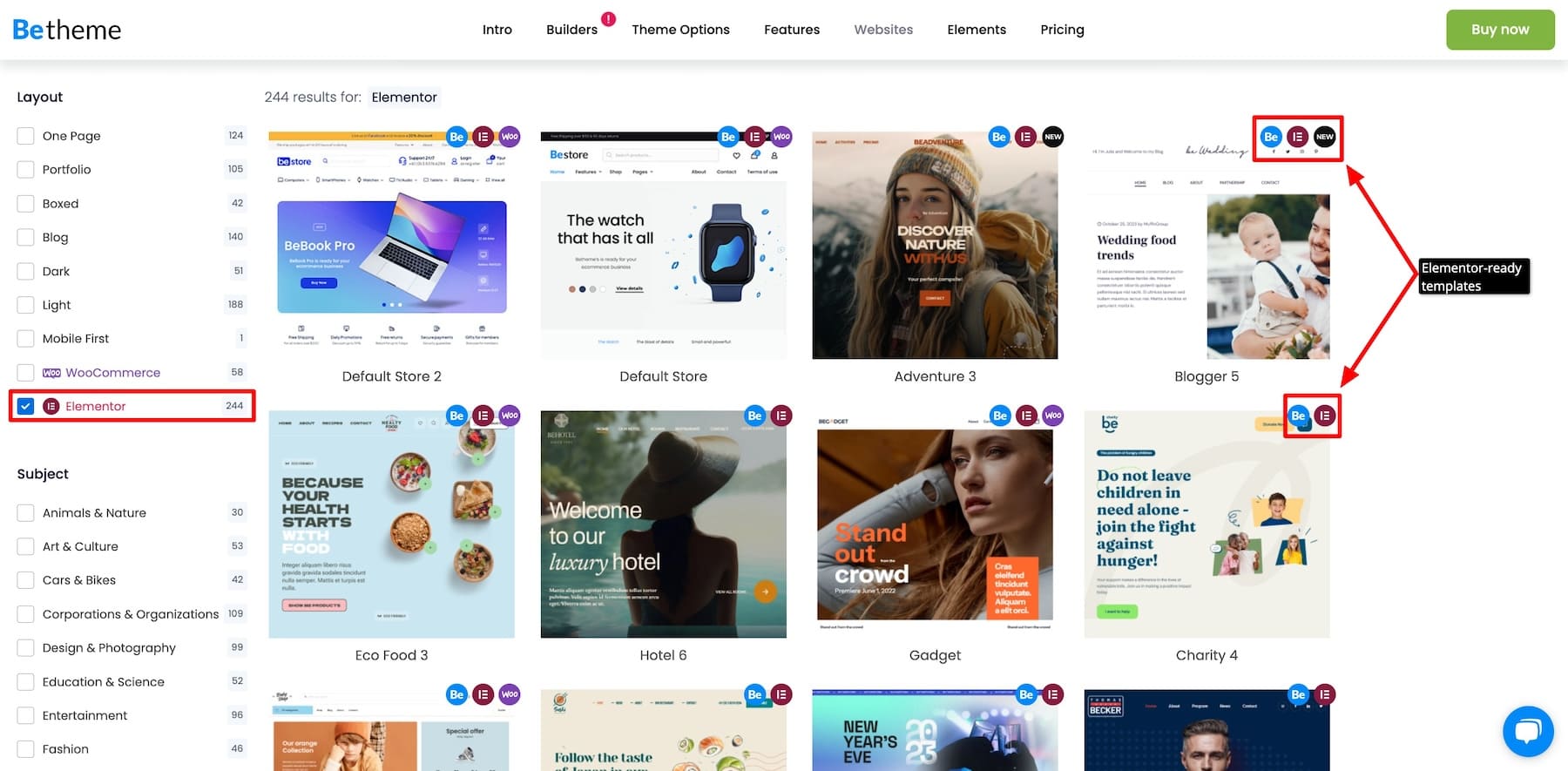
Divi Builder와 달리 AI를 BeBuilder와 통합할 수 없습니다. 이는 모든 작업을 수동으로 수행해야 하기 때문에 부담스러울 수 있습니다. 즉, Betheme은 Elementor를 지원하므로 Elementor를 설치하고 AI 기능을 사용하여 웹 사이트를 사용자 정의할 수 있지만 이는 BeBuilder를 사용할 수 없음을 의미합니다.

타사 플러그인인 Elementor의 문제점은 사이트 속도가 느려진다는 것입니다. JavaScript, 많은 CSS 파일 및 타사 통합에 대한 의존도가 높기 때문에 로드 시간이 늘어납니다.
Divi와 Betheme은 모두 광범위한 사용자 정의 기능을 제공하지만 Divi가 더 좋습니다. 고품질 사용자 정의를 위해 다양한 기본 제공 도구를 사용할 수 있습니다. 또한 사용자 정의를 단순화하고 더욱 유연하게 만드는 이미지 및 코드 편집과 같은 도구를 제공하는 Divi AI를 선택할 수도 있습니다.
Divi 대 Betheme: 사용 편의성
테마를 선택할 때 사이트를 사용자 정의하는 데 많이 사용되므로 항상 초보자 친화적인지 고려하십시오. 두 테마 모두 다양한 옵션을 제공하지만 사용 편의성을 기준으로 비교해 보겠습니다.

Divi의 초보자 친화적인 비주얼 빌더
분할 테스트 및 다층 요소를 수행하는 Divi Leads와 같은 고급 기능을 제공함에도 불구하고 Divi는 초보자가 사용하기가 매우 쉽습니다. Divi 테마를 다운로드하고 활성화하면 모든 것이 WordPress와 동일합니다.
WordPress에서 새 페이지를 만들고 “Divi Builder 사용”을 선택합니다. 드래그 앤 드롭 방식의 Divi Builder가 이를 담당하므로 요소를 드래그 앤 드롭하는 것만큼 쉽게 Divi를 사용할 수 있습니다.

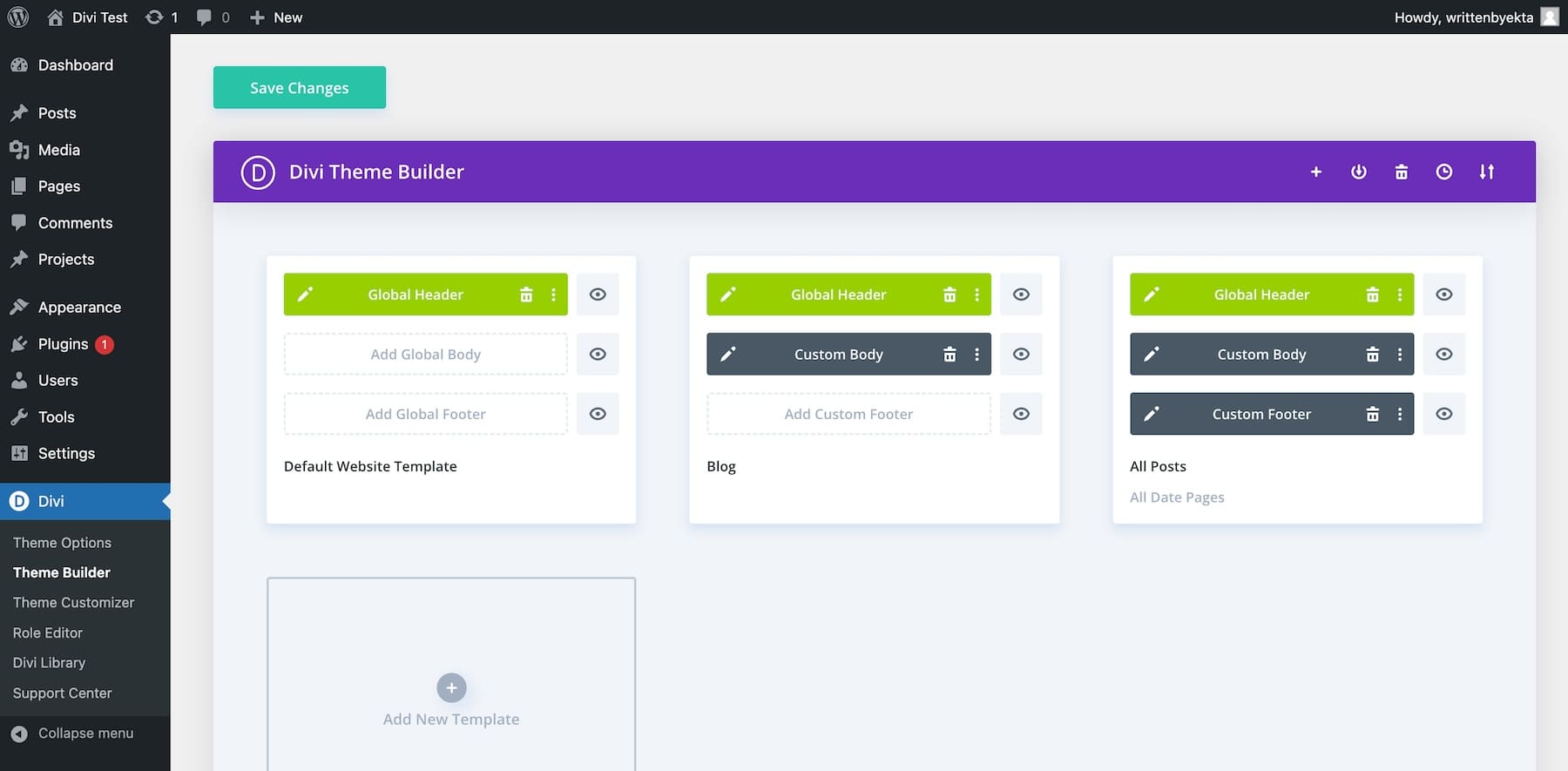
그 외에도 Divi는 모든 것을 단순화할 수 있는 많은 도구를 제공합니다. 예를 들어 Divi Theme Builder를 사용하면 전체 페이지 또는 선택한 페이지에 대한 전역 레이아웃을 디자인할 수 있습니다. 이를 사용하여 특정 페이지에 표시할 사용자 정의 헤더를 디자인하거나 통일된 블로그 게시물 레이아웃 스타일을 만들 수 있습니다.

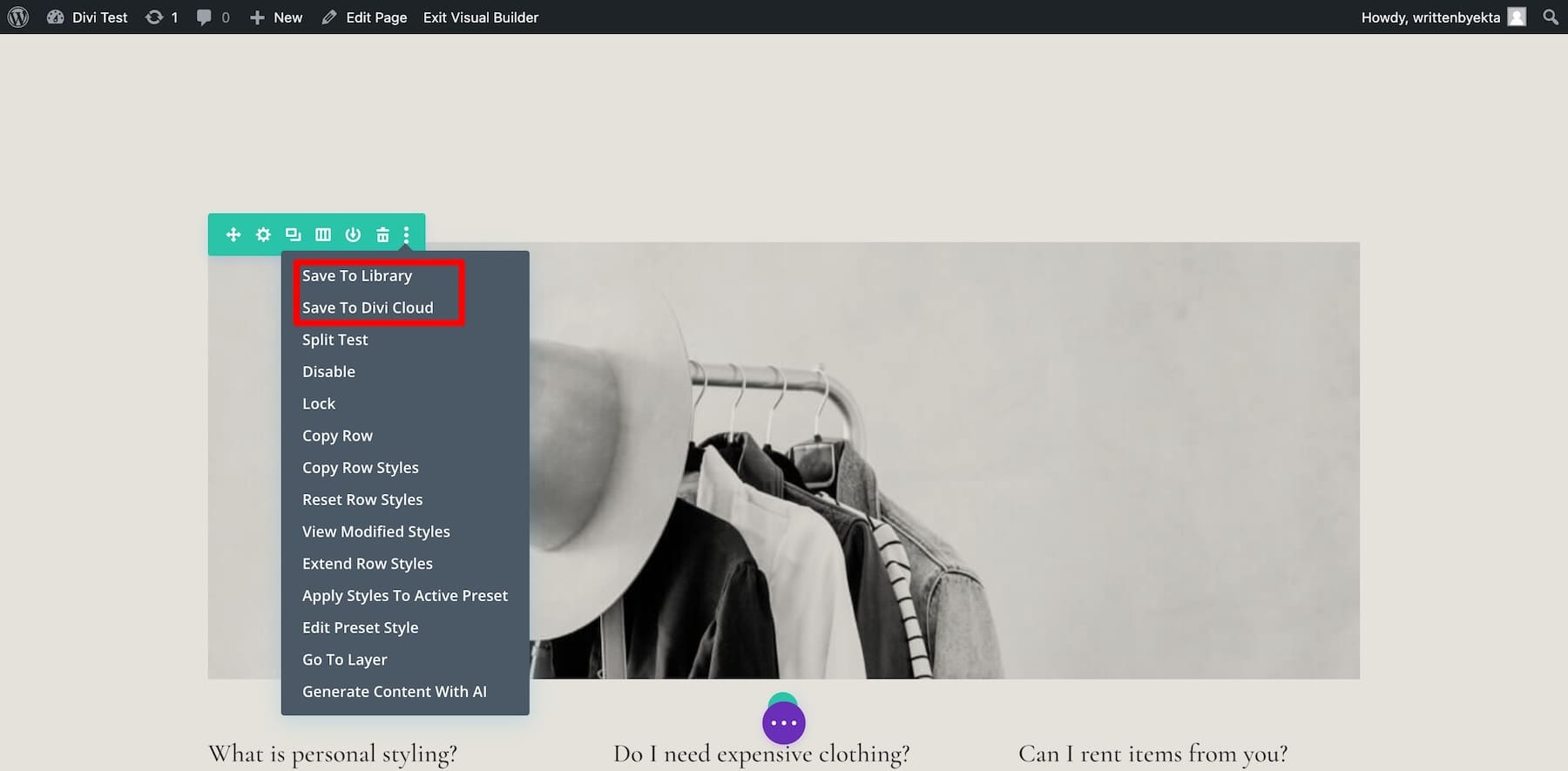
Divi 라이브러리는 나중에 사용할 요소를 저장할 수 있는 곳입니다. 언제 유용합니까? 나열할 제품이 15개 있는 전자상거래 상점 제품 목록을 구축한다고 가정해 보겠습니다. 이 경우 하나의 디자인을 템플릿으로 저장하고 다른 제품에 맞게 맞춤 설정할 수 있습니다.

또한 Divi Cloud(추가 기능)에 요소를 저장하여 다양한 웹사이트에서 해당 요소에 액세스할 수 있으며, 이는 여러 웹사이트를 디자인하는 웹 디자이너에게 매우 유용합니다.
Divi의 가장 눈에 띄는 기능은 자동 저장 기능으로, 변경 사항을 적용하면서 저장되므로 여러 번 저장할 필요가 없습니다. WordPress 역할보다 더 미묘한 Divi 역할 편집기를 사용하면 팀 구성원에게 권한 수준과 작업을 할당할 수 있습니다. 별도의 도구를 사용할 필요가 없습니다 . Divi는 팀을 효과적으로 관리할 수 있는 내장 도구를 제공합니다.
웹사이트 언어를 번역할 때 Divi는 프런트엔드 언어를 변경하고 Divi Builder 인터페이스를 변환합니다. 인터페이스 언어를 변경하면 도구를 더 잘 이해하는 데 도움이 되므로 이 기능은 영어가 아닌 사용자에게 도움이 됩니다.
베테마
Divi와 마찬가지로 Betheme에 액세스하는 것도 쉽습니다. WordPress 대시보드에 Betheme을 설치하고 활성화하면 단계별 설정 마법사가 단계를 안내합니다. 새 페이지를 만들고 BeBuilder를 사용하여 데모 레이아웃을 사용자 정의할 수 있습니다.

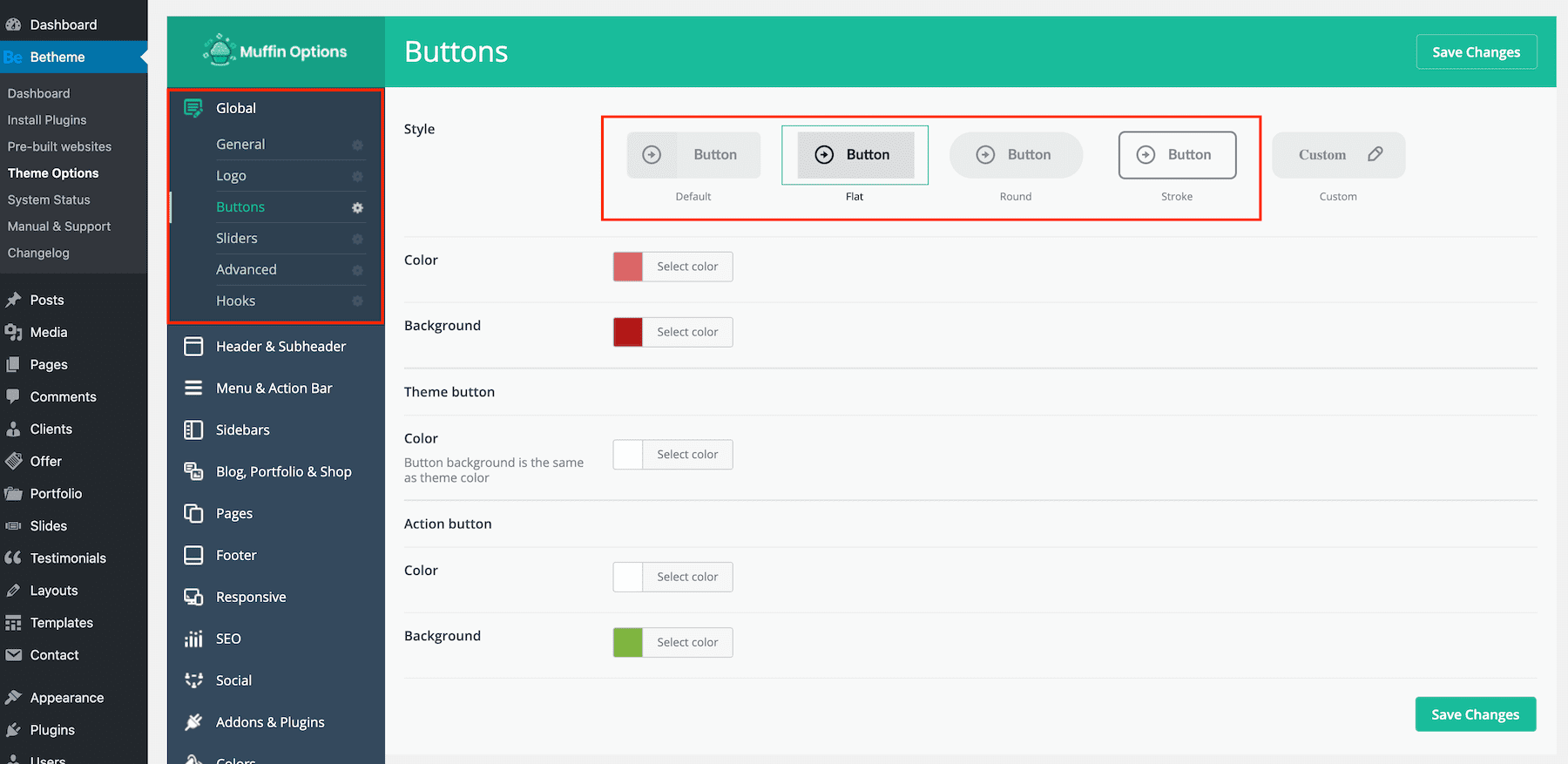
Betheme은 사이트 언어를 청중의 현지 언어로 변환하는 내장된 다국어 기능과 같이 접근성을 높이는 도구를 제공합니다. 옵션 열을 사용하면 모든 페이지에서 수동으로 수행하지 않고도 사이트의 전체 설정을 수정할 수 있습니다. 예를 들어 버튼이 모든 페이지에 표시되는 방식을 변경할 수 있습니다.

옵션을 사용하면 전체 웹사이트에서 600개 이상의 전역 설정을 사용자 정의할 수 있습니다. 전역 사이드바, 포트폴리오 레이아웃, 사용자 정의 머리글, 바닥글 등 원하는 모든 것을 만드세요. 또한 SEO, 소셜 공유 및 백업 설정을 최적화하는 도구도 제공합니다.
Divi와 Betheme은 모두 웹 사이트 구축에 더 쉽게 접근할 수 있는 도구를 제공하는 초보자 친화적인 테마입니다. AI 통합, 테마 빌더, Divi Cloud와 같은 기능을 통해 Divi는 더욱 사용자 친화적이고 디자이너를 위한 웹사이트 구축을 단순화합니다.
고객 지원, 도움말 리소스 및 커뮤니티
Divi 및 Betheme과 같은 프리미엄 테마는 고유한 코드와 추가 기능으로 다르게 디자인되었습니다. 그러므로 어딘가에 막혔을 때 적극적인 지원을 하는 것은 큰 도움이 될 수 있습니다. 고객 지원, 도움말 리소스 및 커뮤니티 측면에서 Divi와 Betheme을 비교해 보겠습니다.
Divi의 신뢰할 수 있는 지원 및 도움말 리소스
Elegant Themes 지원에는 2~3분 안에 Divi 전문가와 연결되는 연중무휴 라이브 채팅이 포함됩니다. 지원팀은 친절하며 계정 관련 문의 사항을 해결하는 데 도움을 줍니다. 23,000개 이상의 리뷰를 훑어보면 Divi 지원이 항상 응답적이라는 것을 알 수 있습니다.

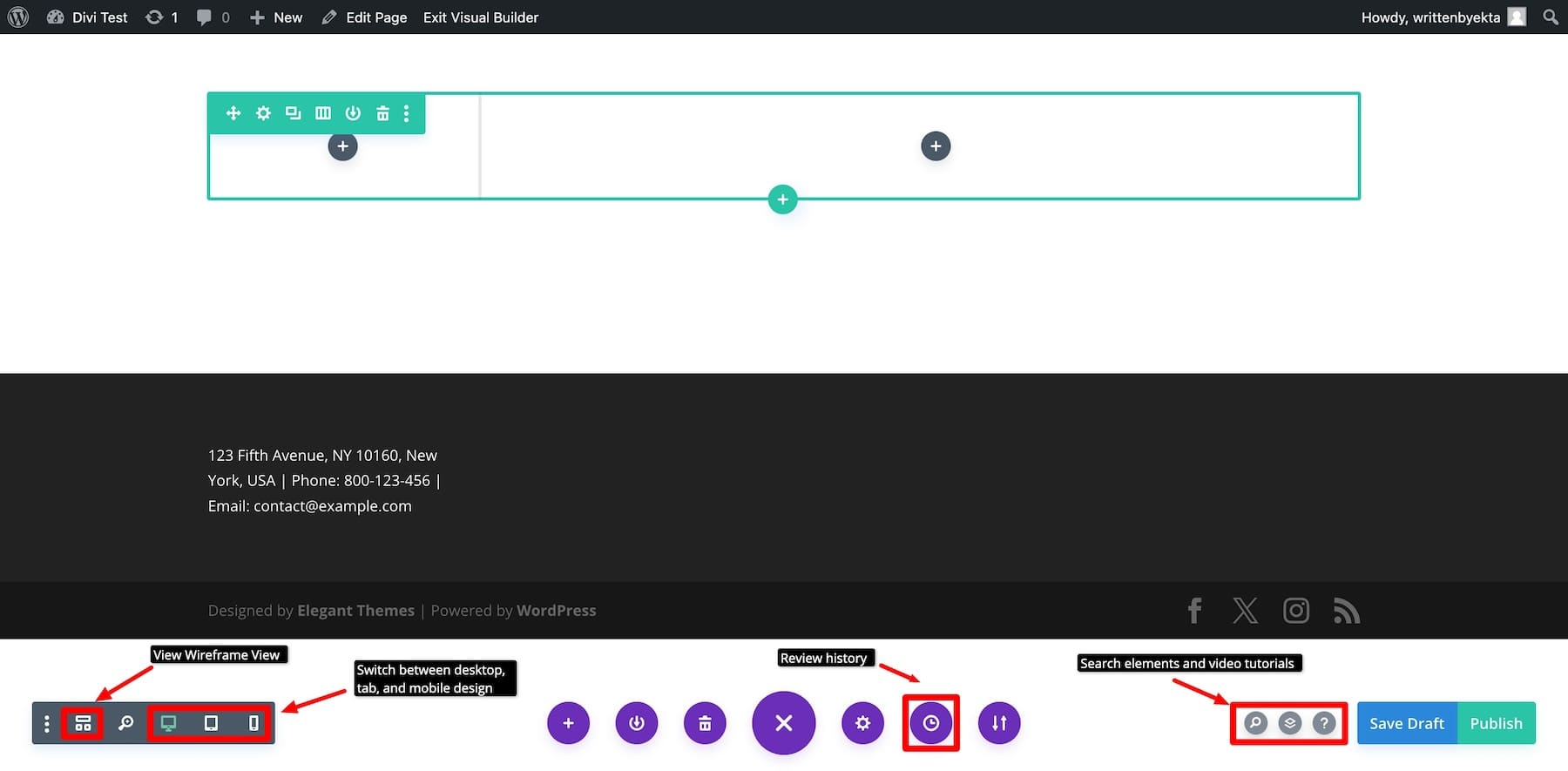
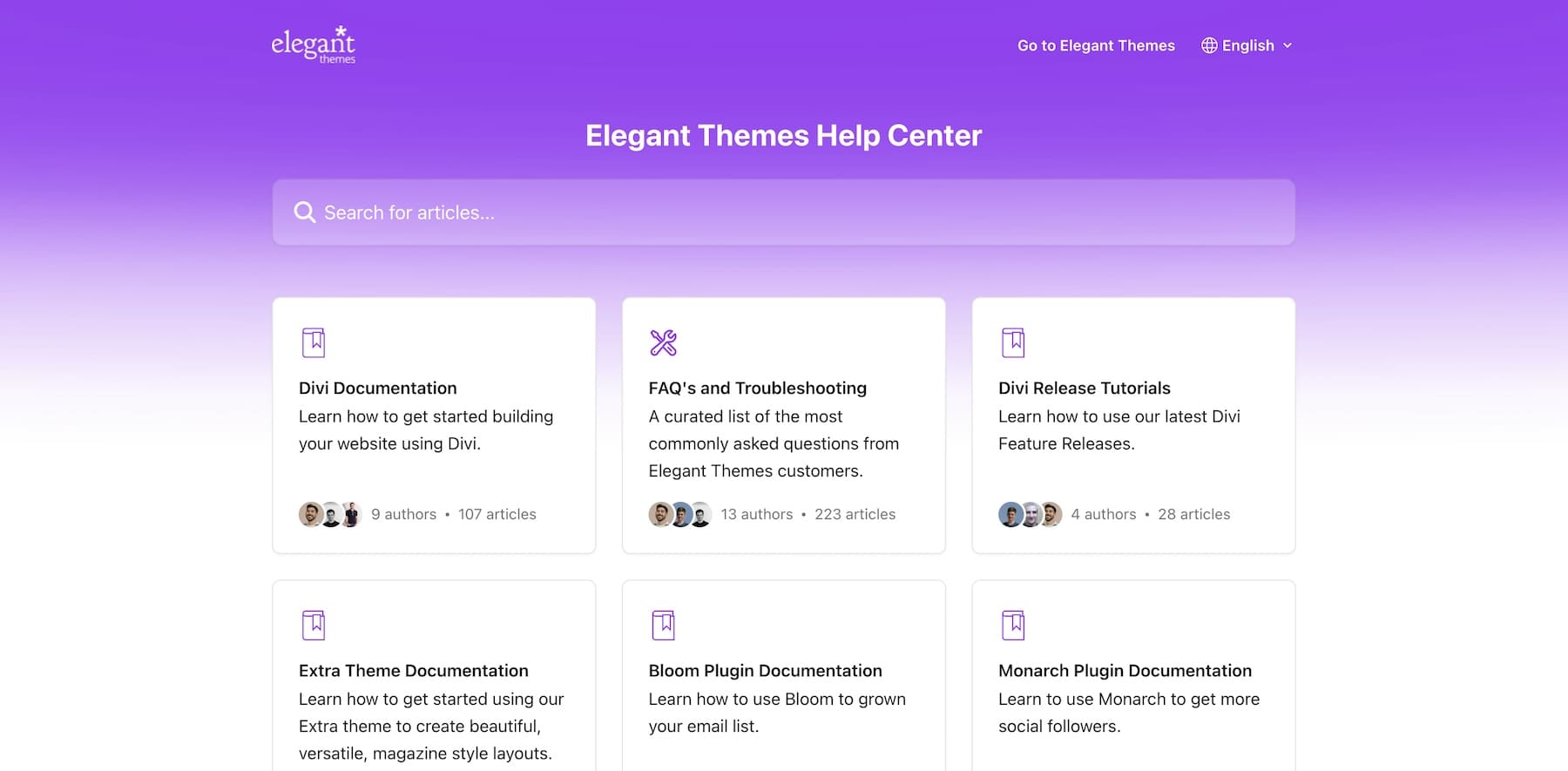
적극적인 지원 외에도 Elegant Themes는 잘 구성된 Divi 문서, 도움말 센터, 블로그 튜토리얼 및 사용자에게 더 나은 Divi 사용을 위한 새로운 기능과 도구를 교육하는 YouTube 아카데미로 유명합니다.

또한 Divi 사용자의 지원을 위한 커뮤니티 포럼과 Divi Facebook 그룹도 있습니다. 우리는 현지 Divi 사용자들이 직접 만날 수 있도록 Divi 모임을 조직합니다.
블로그 게시물을 읽고, YouTube 튜토리얼을 시청하고, 커뮤니티 회원에게 도움을 요청할 수도 있습니다. 아무것도 도움이 되지 않을 때, Divi 지원팀이 항상 당신을 지원한다는 것을 기억하세요.
Betheme의 티켓 시스템 및 지식 베이스
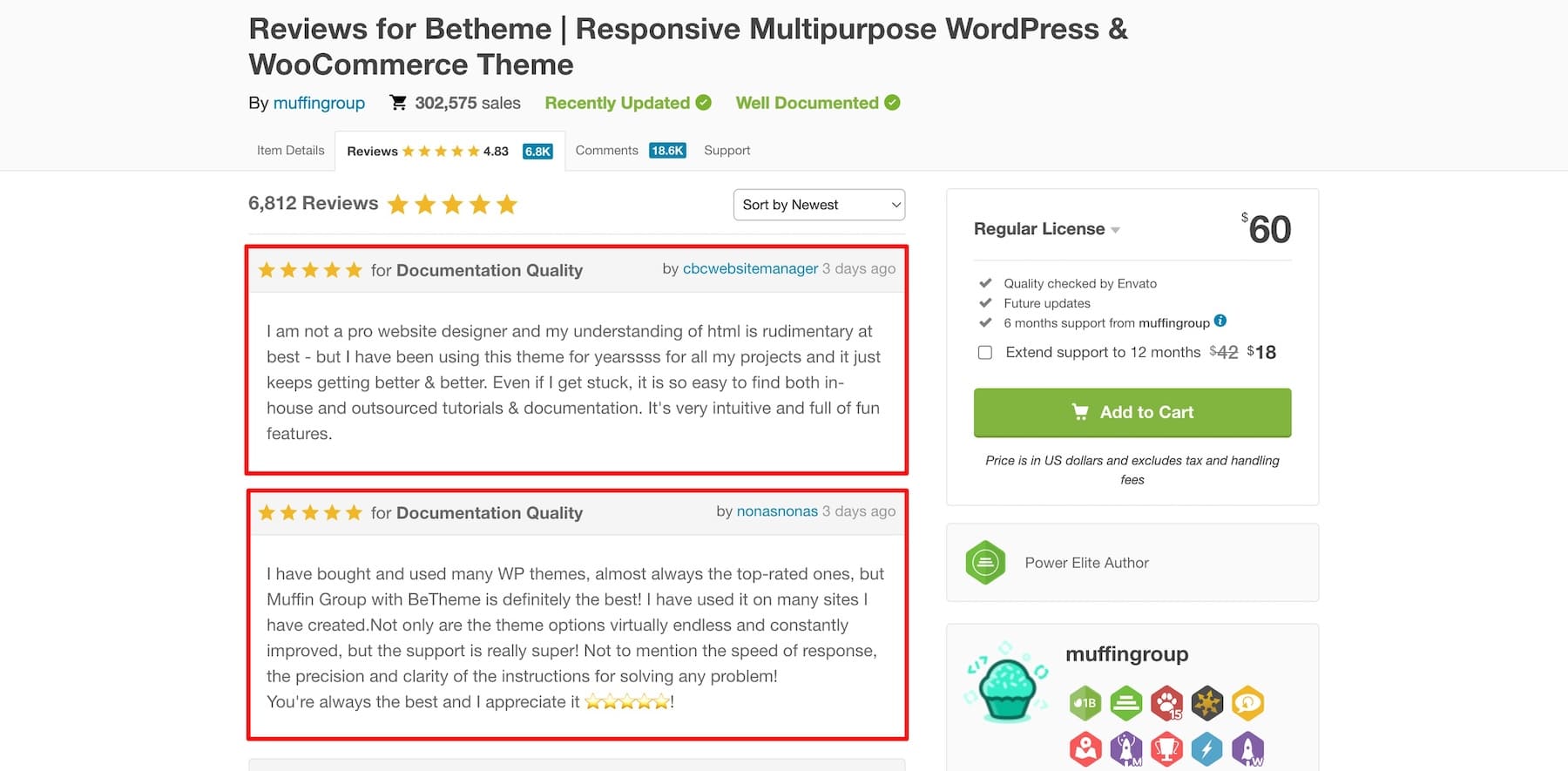
Betheme은 또한 좋은 지원 옵션을 제공합니다. 티켓 시스템을 사용하면 언제든지 문의하실 수 있으며 6시간 이내에 답변을 받으실 수 있습니다. 지원은 고품질이며 사용자가 쿼리를 해결하는 데 도움이 됩니다.

게다가 설명서도 잘 작성되어 있고 지침도 따라하기 쉽습니다. 그리고 그들은 큰 도움이 되는 활발한 지원 포럼을 가지고 있습니다.

Muffin Group에는 Betheme을 빠르게 익히는 데 도움이 되는 전용 Betheme 문서, FAQ 섹션 및 YouTube 튜토리얼이 있습니다. Betheme Facebook 커뮤니티에 가입하여 다른 Betheme 사용자로부터 답변을 얻을 수도 있습니다.
전반적으로 Divi와 Betheme은 사용자가 테마 사용 방법을 쉽게 배울 수 있도록 충분한 리소스를 제공합니다. 두 회사 모두 사용자가 솔루션을 찾는 동안 외로움을 느끼지 않도록 최고 품질의 지원 제공을 우선시합니다. 그러나 Betheme은 응답 시간을 향상시킬 수 있다고 생각합니다.
Divi 대 Betheme: 성능
다양한 테마를 테스트하는 동안 성능을 최적화하는 테마를 선택하는 것이 중요합니다. 성능면에서 Divi와 Betheme을 비교해 보겠습니다. 분석을 위해 PageSpeed Insights에서 Divi 및 Betheme의 데모 사이트를 테스트합니다.
디비의 속도
사용자 정의 코드와 많은 HTML 및 CSS 파일이 포함된 대부분의 프리미엄 테마는 웹 사이트에 부담을 주지만 Divi의 내장 성능은 이러한 부담을 제거합니다. Divi에는 필요한 파일이 포함된 경량 페이지를 구축하기 위한 동적 프레임워크, CSS 및 주문형 Javascript가 있습니다. 즉, 모든 파일이 아닌 필요한 파일만 로드됩니다.

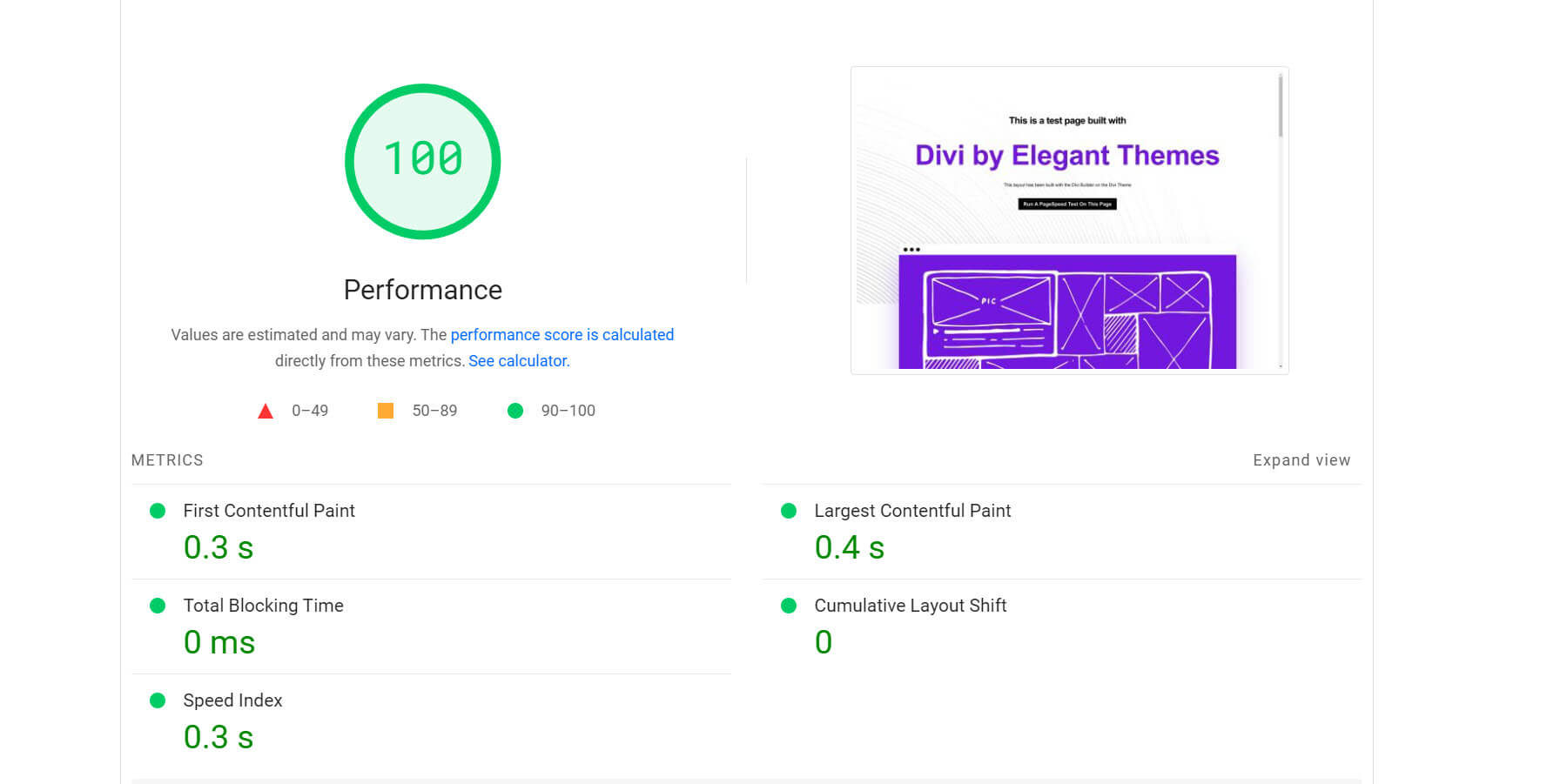
PageSpeed Insights의 경우 Divi는 모바일에서 97/100, 데스크톱 사이트에서 100/100을 기록했습니다. 이러한 결과는 지연 로딩, Google 글꼴 캐싱, 중요한 CSS 로드, 자산 감소 및 비동기 Javascript와 같은 Divi의 고급 캐싱 및 최적화 기능 때문입니다.
Betheme의 속도
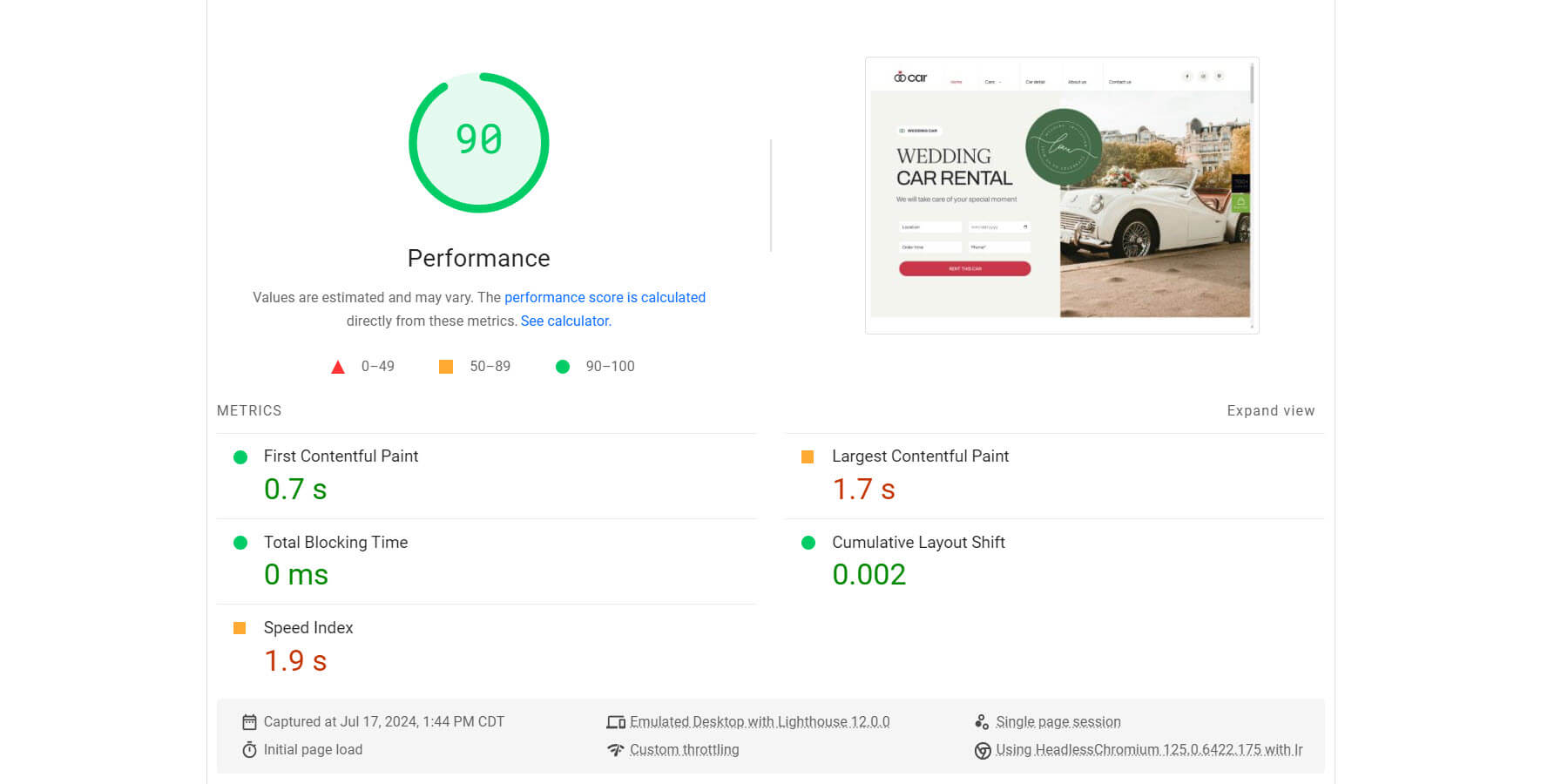
Betheme은 가장 빠른 WordPress 및 WooCommerce 테마로 마케팅되고 있으며 이는 사실이기도 합니다. Betheme은 라이브 테스트 사이트를 테스트했을 때 데스크톱에서 Page Speed Insights 점수 A(90/100)로 빠릅니다.

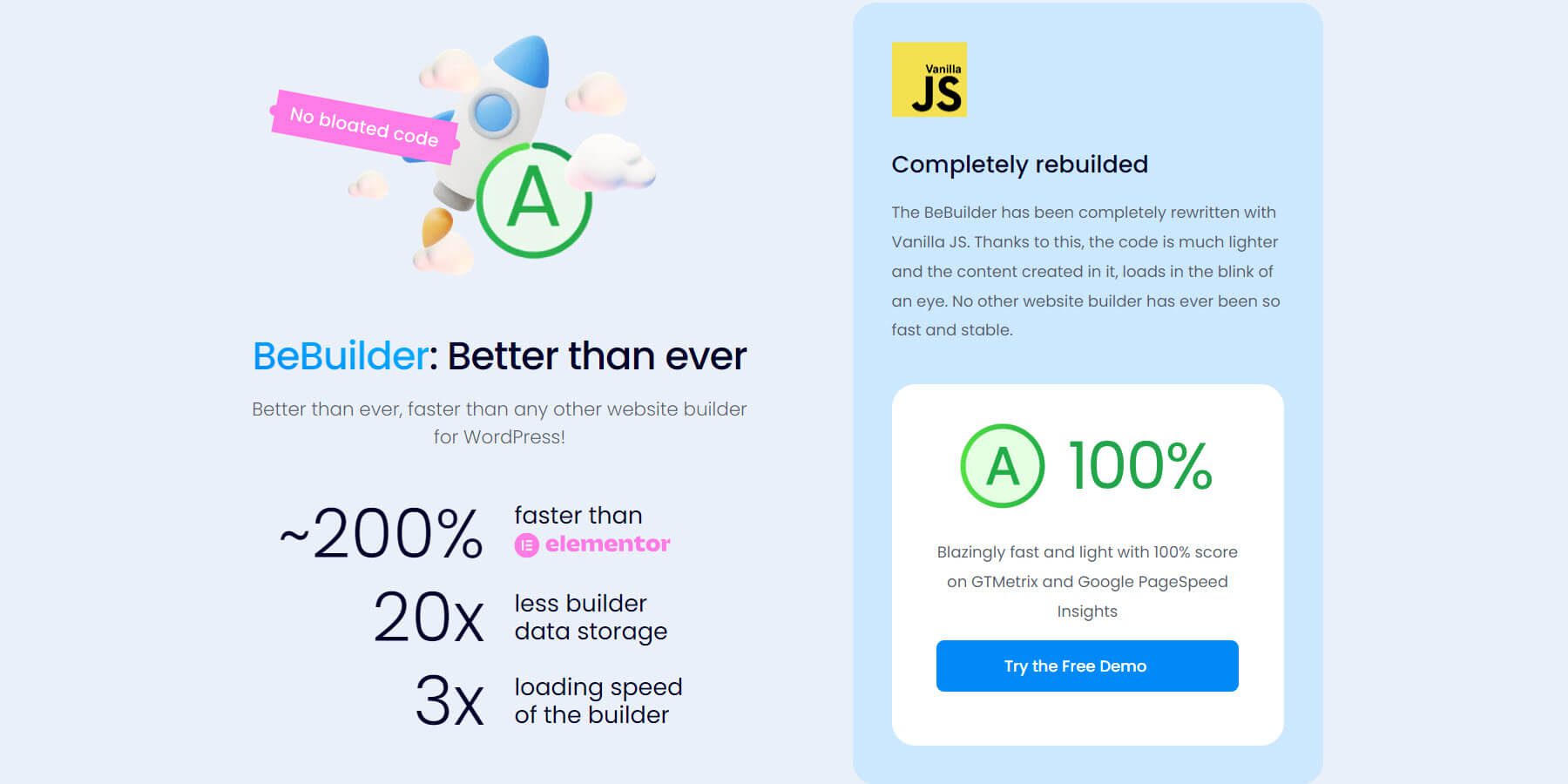
Divi와 마찬가지로 Betheme은 지연 로딩, 캐시 자산, Google 글꼴 캐싱 등과 같은 다양한 내장 캐싱 기능을 제공합니다. 테스트에 따르면 BeBuilder는 Elementor보다 3배 빠른 성능을 발휘합니다. Elementor에 비해 Betheme은 3배 빠르므로 정말 좋습니다!

Divi와 Betheme의 가격 계획
예산 친화적인 WordPress 테마를 선택할 때 낮은 가격이 일반적인 요소이지만, 얻는 이점이 가격만큼 가치가 있는지 고려하는 것이 중요합니다. Divi와 Betheme의 가격 계획을 검토해 보겠습니다.
디비 가격
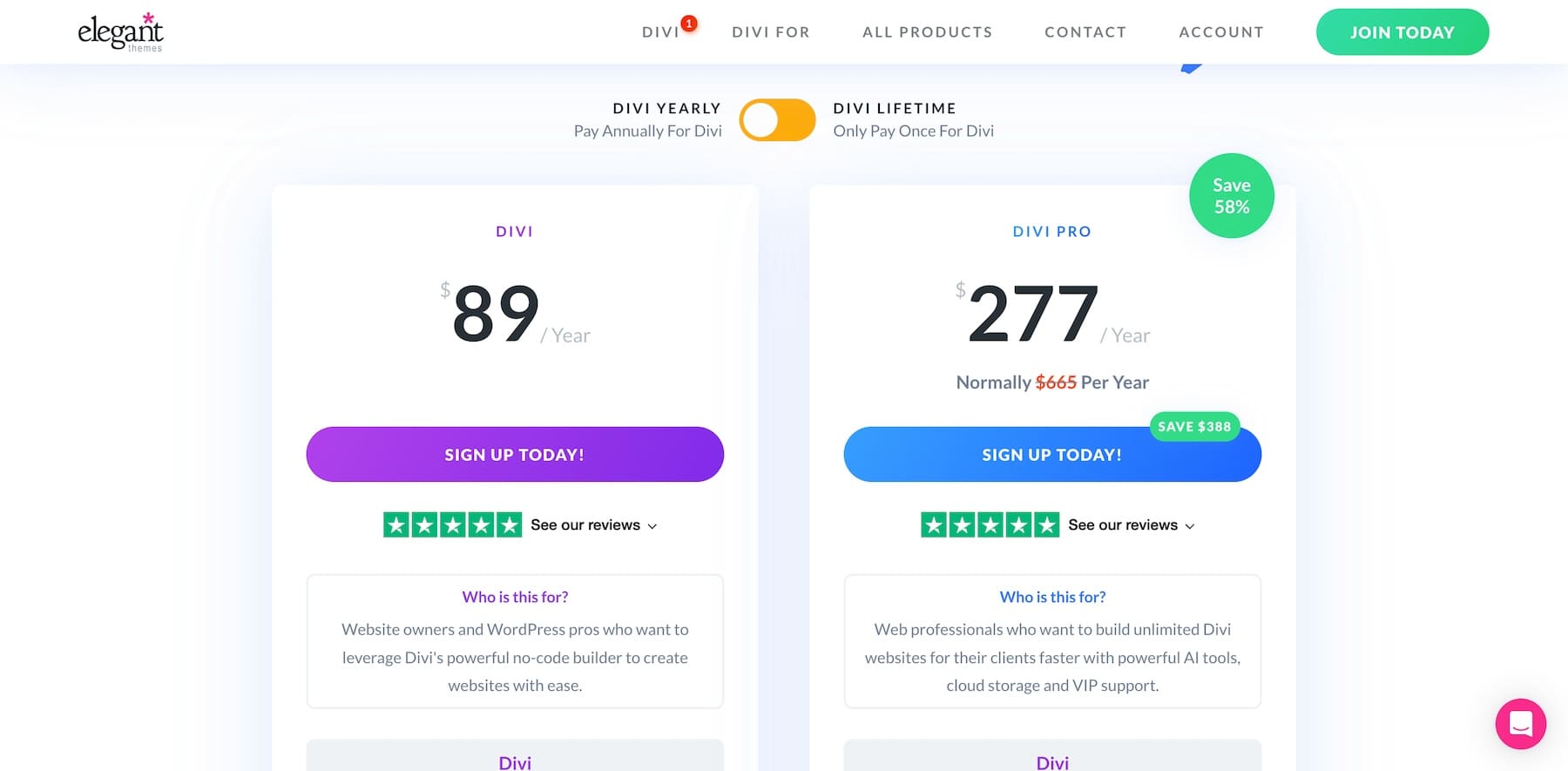
Divi는 사용자의 예산과 요구 사항에 따라 유연한 가격 계획을 제공합니다. 첫째, Divi 및 Divi Pro에 대한 연간 계획을 제공합니다.

- Divi 테마의 가격은 연간 89달러이며, 여기에는 2000개 이상의 웹사이트 팩, Divi Page Builder 플러그인, 연중무휴 프리미엄 지원, 추가 테마, Monarch 및 Bloom 플러그인이 포함됩니다. 이 계획은 소규모 기업에 적합합니다.
- Divi Pro의 가격은 연간 277달러이며, 여기에는 Divi AI, Divi Cloud, Divi VIP 및 Divi Teams가 추가 서비스로 포함된 연간 89달러 요금제의 모든 것이 포함됩니다. 이 계획은 웹 디자이너나 대행사에게 적합합니다.
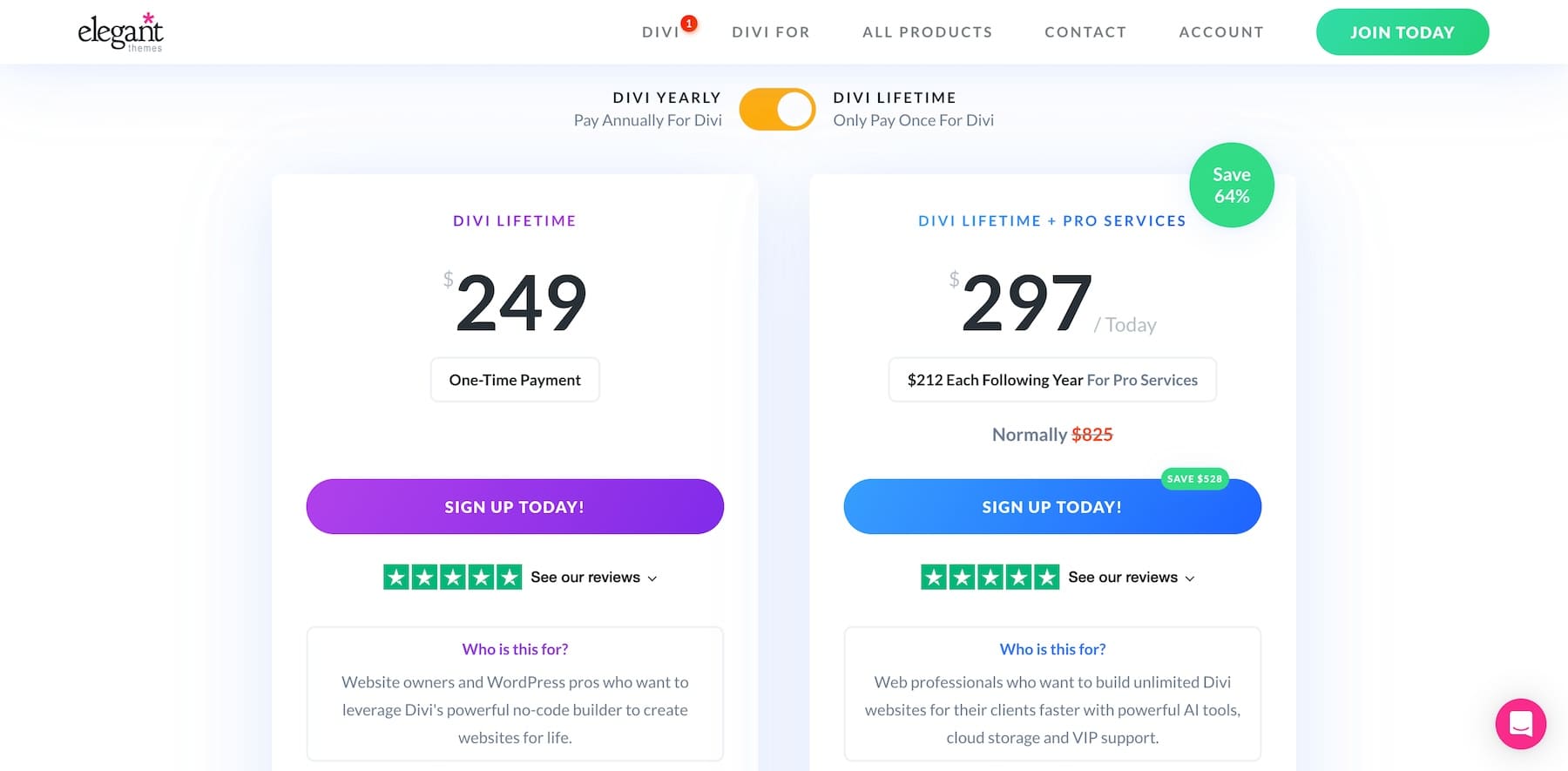
Divi를 3개월 이상 사용할 계획이라면 고민할 필요도 없는 평생 Divi 멤버십을 구매할 수도 있습니다. Divi의 평생 가격 계획은 다음과 같습니다.

- $249의 일회성 결제 로 Divi, Extra, Bloom, Monarch를 평생 사용할 수 있습니다. 또한 무료 업데이트와 프리미엄 지원도 받을 수 있습니다. 이 계획은 반복되는 수수료를 지불하고 싶지 않은 소규모 기업에 적합합니다.
- 297달러 에 Divi AI, Divi Cloud, Divi Teams, Divi VIP와 같은 프리미엄 서비스와 평생 이용 가능한 Divi( 85달러 )를 첫 1년 동안 이용할 수 있습니다. 이 플랜은 Divi 테마를 사용하면서도 프리미엄 서비스의 혜택도 누리고 싶은 분들에게 적합합니다.
한 해가 끝나면 추가 서비스(Divi AI, Divi Cloud, Divi Teams 및 Divi VIP)가 연간 212달러 로 갱신됩니다.
Divi에는 Bloom(강력한 이메일 수신 동의 플러그인) 및 Monarch(소셜 미디어 플러그인)와 같은 플러그인 제품군이 추가 비용 없이 제공되어 더 많은 기능을 추가할 수 있습니다. 추가 비용 없이 포함된 Divi Leads, Divi Role Editor, Conditions 옵션과 같은 작은 내장 도구도 잊지 마세요.
어떤 플랜을 선택하든 무제한 다운로드 및 설치가 가능합니다. 하나의 라이선스만으로 웹사이트에 무제한으로 Divi 테마를 설치할 수 있고 각 웹사이트에 대한 업데이트와 프리미엄 지원을 받을 수 있습니다.
베테마 가격
Betheme의 가격은 간단합니다. Betheme의 일반 라이선스는 $60의 일회성 비용으로 구매할 수 있습니다.

이 가격에는 700개 이상의 모든 데모 디자인, BeBuilder, 무료 업데이트 및 지원이 포함됩니다. 동적 콘텐츠를 만들고, 다양한 화면 크기에 적절한 크기의 이미지를 로드하고, 내장된 속도 최적화를 사용하고, CSS 기능을 제어할 수 있습니다.
Betheme의 가장 좋은 점은 WPBakery, Slider Revolution 및 Layer Slider와 같은 프리미엄 플러그인에 대한 비용($174)을 절약할 수 있다는 것입니다.
단, 한 번 구매한 테마는 한 사이트에만 설치할 수 있습니다. 여러 다운로드를 제공하는 Divi와 달리 Betheme을 두 개 이상의 웹사이트에서 사용하려면 60달러에 별도의 라이선스를 구입해야 합니다.
Divi vs Betheme: 비용 대비 최고의 가치를 제공하는 것은 무엇입니까?
가격, 테마의 특징, 장기적 가치를 비교해 보면 Divi가 Betheme보다 더 나은 가격 대비 가치를 제공한다는 것을 알게 될 것입니다. 그 이유는 다음과 같습니다.
Divi ($89/년 요금제)
- 무제한 웹사이트 사용: Divi는 웹사이트 무제한 사용을 허용하므로 웹 디자인 에이전시와 프리랜서에게 비용 효율적입니다.
- 고급 Divi Builder: 시각적 편집, 사용자 정의 CSS 제어, 반응형 편집, 슬라이더 구축, 동적 콘텐츠 생성, 인라인 편집, Divi Leads를 사용한 A/B 테스트와 같은 고급 기능이 포함되어 있습니다.
- 더 많은 레이아웃 팩: 다양한 산업에 적합한 2000개 이상의 사전 제작 레이아웃 팩과 200개 이상의 요소를 제공하여 다양한 디자인 옵션을 제공합니다.
- 번들 플러그인: Bloom(이메일 수신 동의) 및 Monarch(소셜 미디어 공유)와 같은 프리미엄 플러그인을 추가 비용 없이 포함하여 전환 및 가시성을 위해 사이트를 최적화합니다.
- Divi 역할 편집기와 같은 내장 도구: 사용자 액세스 제어를 위한 Divi 역할 편집기, 일관성을 위한 전역 요소, 고급 스타일 옵션과 WooCommerce 통합과 같은 고급 도구를 제공합니다.
BeTheme ($60 계획)
- 단일 웹사이트 라이센스: 하나의 사이트에서 하나의 라이센스만 사용할 수 있습니다. 2개 이상 사용하시려면 별도로 구매하셔야 합니다.
- BeBuilder : BeBuilder는 사용자 친화적이고 동적 콘텐츠 및 인라인 편집과 같은 환상적인 기능을 갖추고 있지만 슬라이더 구축 및 A/B 테스트와 같은 고급 기능은 부족합니다.
- 사전 제작된 레이아웃: Betheme은 사전 제작된 다양한(700개 이상) 레이아웃과 80개 이상의 요소를 제공하지만 Divi의 광범위한 레이아웃 팩 라이브러리에 비해 옵션이 적습니다.
- 추가 플러그인: Betheme에는 WPBakery 및 Slider Revolution과 같은 플러그인이 포함되어 있지만 이메일 수신 동의 및 소셜 미디어 공유를 위해서는 필수 플러그인을 구입해야 합니다.
- 기본 도구: 세부적인 사용자 정의 및 최적화에 중요한 Divi Role Editor 및 A/B 테스트와 같은 고급 내장 도구가 부족합니다.
Divi는 Betheme에 비해 더 많은 기능을 제공하므로 더 나은 선택이 됩니다.
Divi의 장점과 단점
Divi 테마의 장점과 단점도 살펴보겠습니다.
Divi의 장점
- 사용자 친화적인 인터페이스: Divi의 사용자 친화적인 드래그 앤 드롭 빌더를 사용하면 모든 기술 수준의 사람들이 고급 코딩 지식 없이도 웹사이트를 만들 수 있습니다.
- 다양성 및 사용자 정의: Divi를 사용하면 다양한 템플릿, 모듈 및 사용자 정의를 사용하여 독특한 웹사이트를 만들 수 있습니다. 이는 웹사이트를 디자인할 때 많은 유연성을 제공합니다.
- 정기 업데이트 및 지원: Elegant Themes는 새로운 기능과 개선 사항으로 Divi를 자주 업데이트하며 고객 지원은 빠르고 안정적이라는 평가를 받습니다.
- 반응형 편집: 빌더는 웹사이트가 모든 장치에서 완벽하게 반응하고 멋지게 보이도록 보장합니다. 다양한 화면 크기에 맞게 페이지를 수동으로 최적화할 필요가 없기 때문에 이는 놀라운 일입니다.
- 글로벌 요소 및 스타일: 사이트 전체 또는 선택한 페이지에 적용할 수 있는 글로벌 요소 또는 스타일을 생성할 수 있습니다 . 이는 제품 기반 또는 템플릿화된 웹사이트에 큰 시간 절약을 제공합니다.
Divi의 단점
- 학습 곡선: Divi에는 많은 디자인 요소와 기능이 포함되어 있으므로 익숙해지는 데 시간이 걸릴 수 있습니다.
- 무료 요금제 없음: Divi는 무료가 아닙니다. 연간 구독료를 지불하거나 평생 액세스하려면 일회성 지불을 해야 합니다. 이 비용은 예산이 부족한 소규모 기업이나 개인 프로젝트의 경우 큰 문제가 될 수 있습니다.
Betheme의 장점과 단점
Betheme의 장점과 단점을 살펴보겠습니다.
Betheme의 장점
- 사용자 친화적인 인터페이스: Betheme의 Bebuilder를 사용하면 사용자가 코딩 지식 없이도 쉽게 웹사이트를 만들 수 있습니다.
- 높은 사용자 정의 옵션: Betheme은 다양한 템플릿과 사용자 정의를 통해 웹 사이트 디자인을 사용자 정의할 수 있는 무한한 기회를 제공합니다.
- 성능 및 속도: BeBuilder는 기능이 풍부한 웹사이트를 구축하는 동시에 빠른 로딩 시간과 원활한 작동을 제공하는 성능에 최적화되어 있습니다.
- 우수하고 안정적인 지원: Betheme은 합리적인 시간에 효과적인 지원을 제공합니다. Betheme 사용자는 뛰어난 지원을 칭찬합니다.
- 광범위한 도움말 리소스: Betheme은 사용자가 테마를 효과적으로 사용하는 방법을 배울 수 있도록 광범위한 비디오 튜토리얼을 제공합니다.
Betheme의 단점
- AI 통합 부족: Divi와 달리 Betheme은 AI 기능을 제공하지 않습니다. 따라서 AI의 도움 없이 수동으로 웹사이트를 구축해야 합니다.
- 제한된 플러그인 통합: Divi에 비해 Betheme은 더 적은 수의 플러그인 또는 타사 앱과의 통합을 제공하므로 확장성이 제한됩니다.
- 라이브 채팅 지원 없음: 연중무휴 라이브 채팅 지원과 2분 응답 시간을 제공하는 Divi와 달리 Betheme은 티켓 시스템에서 작동하므로 누군가가 티켓을 열 때만 응답을 받을 수 있습니다. 평균 응답 시간은 6시간입니다.
Divi vs Betheme: 누가 승리할까요?
모든 비교 요소를 고려한 결과 Divi가 승리합니다. 왜냐하면 Divi를 사용자 정의하고 모든 타사 테마에서 잘 작동하는 강력한 코드 없는 페이지 빌더를 통해 더 많은 사용자 정의 및 확장성을 제공하기 때문입니다. 또한 Bloom, Monarch, Theme Builder, 내장 조건, A/B 분할 테스트, 백엔드 및 프런트엔드 RTL 지원 등 Betheme에서 제공하지 않는 훌륭한 도구 세트도 포함되어 있어 구축에 도움이 됩니다. 기능이 풍부한 반응형 사이트.
2,000개 이상의 전문적인 레이아웃과 스마트 AI 기능을 갖춘 Divi는 웹사이트를 쉽고 유연하게 구축할 수 있도록 해줍니다. 동일한 웹사이트뿐만 아니라 Divi Cloud의 도움으로 다른 웹사이트에서도 요소를 저장하고 재사용할 수 있어 더욱 편리합니다. Divi의 연중무휴 라이브 채팅 지원은 언제든지 2분 이내에 도움을 받을 수 있음을 의미합니다.
Betheme은 700개 이상의 레이아웃과 사용하기 쉬운 빌더로 훌륭하지만 Divi가 제공하는 AI 및 추가 도구가 없습니다. 더 많은 옵션과 더 원활한 경험을 위해서는 Divi가 더 나은 선택입니다.
Divi 및 Betheme에 대해 자주 묻는 질문
초보자에게 Divi나 BeTheme이 더 좋나요?
Divi는 사용자 친화적인 드래그 앤 드롭 빌더, AI 기능, 광범위한 튜토리얼, 효과적인 고객 지원 및 지원 커뮤니티로 인해 초보자에게 더 적합하며 배우고 사용하기가 더 쉽습니다.
더 많은 테마를 찾고 계십니까? 최고의 WordPress 테마 최종 목록을 확인하세요.
전자상거래 사이트에 Divi 또는 BeTheme을 사용할 수 있나요?
두 테마 모두 전자상거래에 적합합니다. Divi는 WooCommerce와 원활하게 통합되며 BeTheme은 사전 구축된 여러 전자상거래 데모를 제공하여 온라인 상점 생성의 유연성을 보장합니다.
Divi와 BeTheme은 얼마나 사용자 정의가 가능합니까?
Divi는 시각적 빌더, AI 기능 및 수많은 모듈을 통해 광범위한 사용자 정의 옵션을 제공하므로 웹 사이트의 모든 부분을 사용자 정의할 수 있습니다. BeTheme은 세부적인 사용자 정의를 위해 사전 구축된 다양한 레이아웃과 고급 테마 옵션을 제공합니다.
Divi와 BeTheme에서는 어떤 지원을 기대할 수 있나요?
Divi는 연중무휴 라이브 채팅 지원, 포괄적인 지식 기반 및 강력한 커뮤니티를 제공합니다. BeTheme은 티켓 기반 지원, 자세한 문서 및 정기적인 업데이트를 제공하여 사용자를 지원합니다.
Divi 또는 BeTheme에 숨겨진 비용이 있나요?
Divi의 모든 기능과 업데이트에 액세스하려면 연간 또는 평생 라이센스가 필요합니다. BeTheme에는 숨겨진 비용이 없으며 비용을 절약할 수 있는 다양한 프리미엄 플러그인이 함께 제공됩니다.
