Divi vs Elementor: 2024년에는 어떤 페이지 빌더가 더 좋나요?
게시 됨: 2024-03-07WordPress 웹 사이트를 구축하기 위해 Divi와 Elementor 중에서 결정하려고 하시나요?
Divi와 Elementor는 인기 있는 드래그 앤 드롭 WordPress 페이지 빌더입니다. 둘 다 기술적인 지식 없이도 완전히 맞춤형 웹사이트를 만들 수 있습니다. 페이지 생성 외에도 테마 구축 및 고급 동적 콘텐츠 통합도 제공합니다.
많은 유사점이 있지만 몇 가지 중요한 차이점이 어느 방향으로든 가리킬 수 있습니다.
이 기사에서는 귀하의 필요에 가장 적합한 페이지 빌더를 선택하는 데 도움이 되도록 Elementor와 Divi를 비교합니다.
우리는 단 한 명의 "승자"를 선택하려는 것이 아닙니다. 대신, 귀하의 필요에 가장 적합한 도구를 선택하는 데 도움이 되도록 유사점과 차이점을 강조하겠습니다. 이를 위해 Elementor와 Divi를 서로 다른 영역에서 비교해 보겠습니다.
흥분한? 두 사이트 빌더에 대한 간략한 개요부터 시작해 보겠습니다.
Divi 대 Elementor: 빠른 개요
Divi 빌더와 Elementor 비교를 시작하려면 두 빌더의 기본 사항을 살펴보겠습니다.
디비

Divi는 Elegant Themes에서 제작한 WordPress용 페이지 빌더 플러그인입니다. 여기에는 웹사이트에 끌어서 놓을 수 있는 다양한 모듈이 있습니다.
또한 웹 사이트 생성 프로세스에 도움이 되도록 사전 제작된 템플릿을 얻을 수 있습니다. Divi는 백엔드 편집기도 포함하는 프리미엄 플러그인입니다.
따라서 코딩에 익숙하다면 Divi의 대시보드를 사용하여 다양한 요소의 코드를 변경할 수 있습니다.
Divi 받기
엘레멘터

Elementor는 가장 많이 사용되는 WordPress 페이지 빌더 플러그인 중 하나입니다. 또한 코드가 없는 페이지 빌더이므로 시각적인 드래그 앤 드롭 인터페이스로 페이지를 구축할 수 있습니다.
페이지와 섹션 모두에 대해 미리 작성된 템플릿이 있습니다. 또한 다양한 사용자 정의 옵션과 뛰어난 추가 기능 지원을 받을 수 있습니다.
가격 측면에서 Elementor는 프리미엄 모델을 따릅니다. 무료 버전 자체는 광범위한 기능과 사용자 정의 기능을 제공합니다.
그러나 테마 빌더, WooCommerce 통합, 팝업 빌더, 사용자 정의 CSS 등과 같은 추가 기능은 Elementor Pro에서만 사용할 수 있습니다.
더 자세히 알아보려면 전체 Elementor 리뷰를 읽어보세요.
Elementor Pro 받기
Elementor vs Divi: 무엇이 똑같나요?
이 두 WordPress 페이지 빌더는 최고의 위치에 있으므로 공통점이 무엇인지 살펴보겠습니다.
분명히 여기저기서 약간의 기능 차이가 있지만 이는 어떤 플러그인을 선택하든 상관없이 얻을 수 있는 기본 기능입니다.
시각적, 드래그 앤 드롭 인터페이스
Divi와 Elementor는 모두 인라인 편집 기능을 갖춘 시각적으로 매력적인 드래그 앤 드롭 인터페이스를 제공합니다.
즉, 방문자가 보게 될 내용을 보면서 웹사이트를 구축할 수 있으며 페이지를 클릭하고 입력하기만 하면 텍스트를 변경할 수 있습니다.
디비
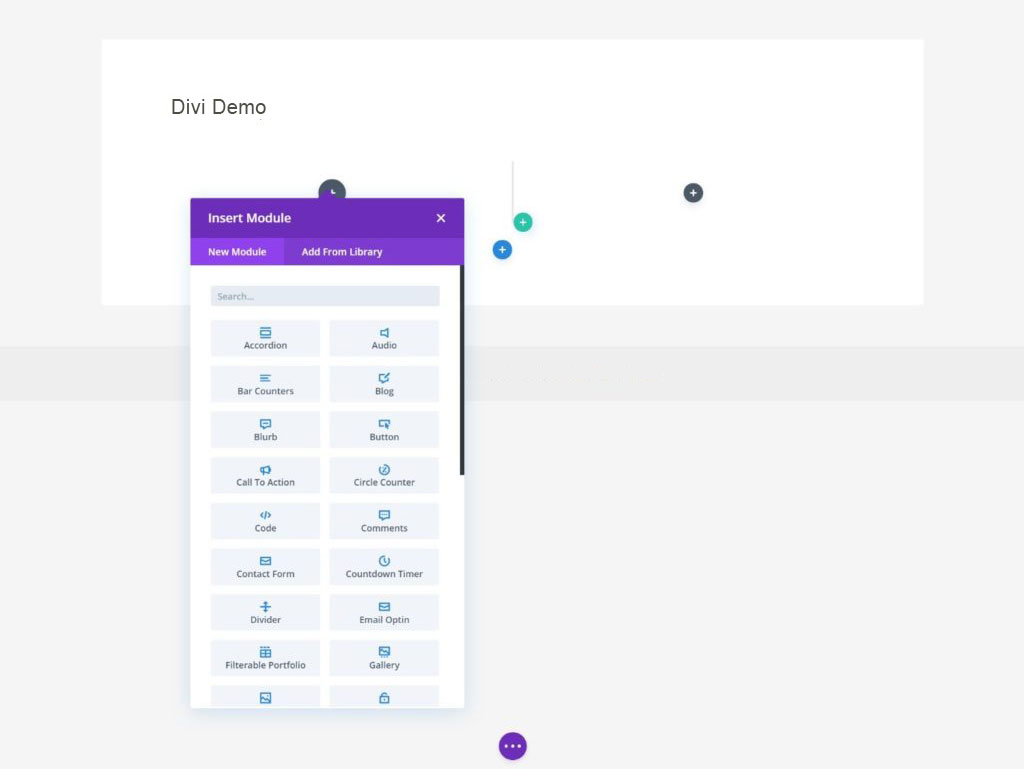
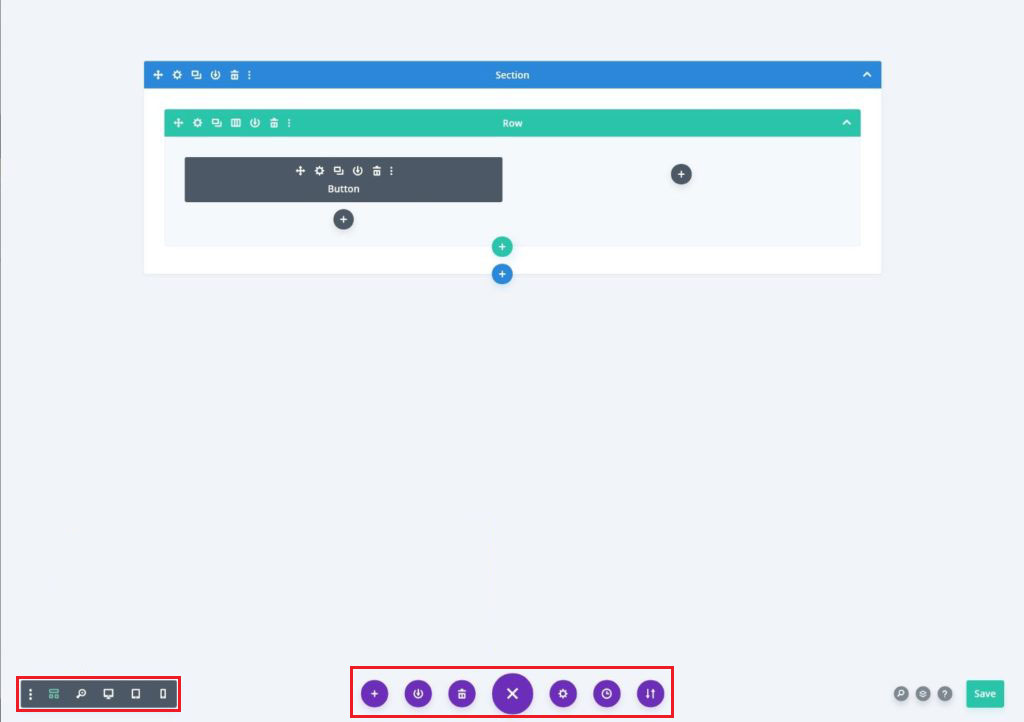
Divi의 비주얼 빌더를 실행하면 웹사이트의 전체 화면 실시간 미리보기를 볼 수 있습니다. 하단에는 접을 수 있는 부동 도구 모음이 있으며 웹 사이트의 특정 부분 위로 마우스를 가져가면 표시되는 부동 아이콘이 있습니다.
콘텐츠나 레이아웃을 추가하려면 다양한 아이콘을 클릭하세요. 예를 들어, 검은색 아이콘을 사용하면 새 모듈을 추가할 수 있습니다.

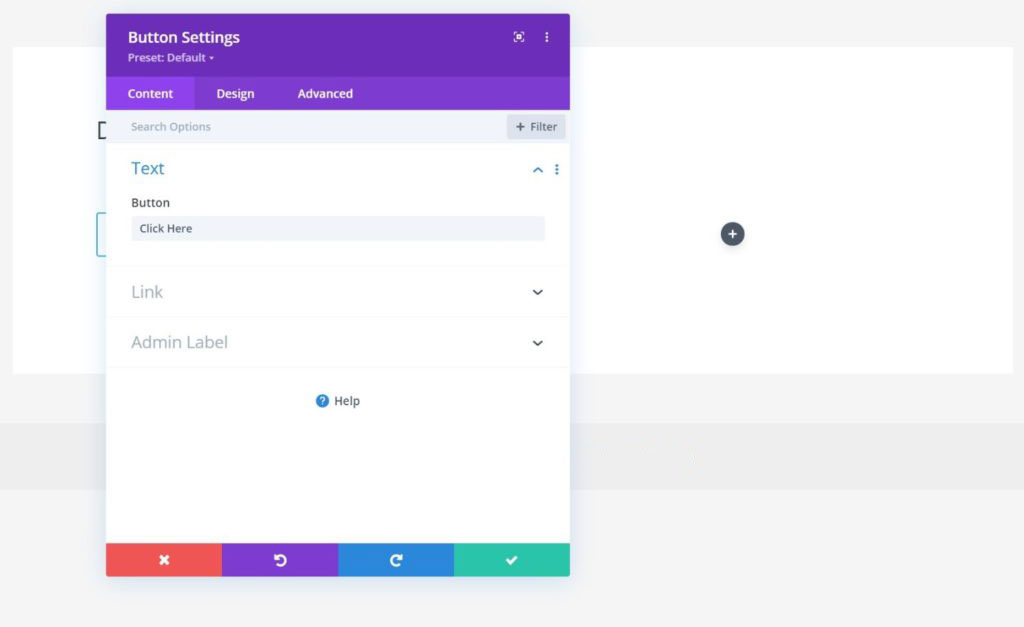
콘텐츠나 레이아웃 요소를 추가할 때 해당 요소를 클릭하면 세부 설정이 포함된 팝업이 표시됩니다. 이 팝업의 크기를 조정하거나 화면 어디든 끌어서 인터페이스를 개인화할 수 있습니다.

텍스트 콘텐츠의 경우 페이지의 실시간 미리보기를 클릭하고 입력하기만 하면 되는 인라인 편집을 사용할 수도 있습니다.
페이지 하단에 있는 를 클릭하면 다양한 장치 미리 보기를 선택하고, 백엔드 편집 와이어프레임 보기를 실행하고, 추가 상위 수준 설정에 액세스할 수 있는 메뉴가 열립니다.
와이어프레임 보기는 다음과 같습니다.

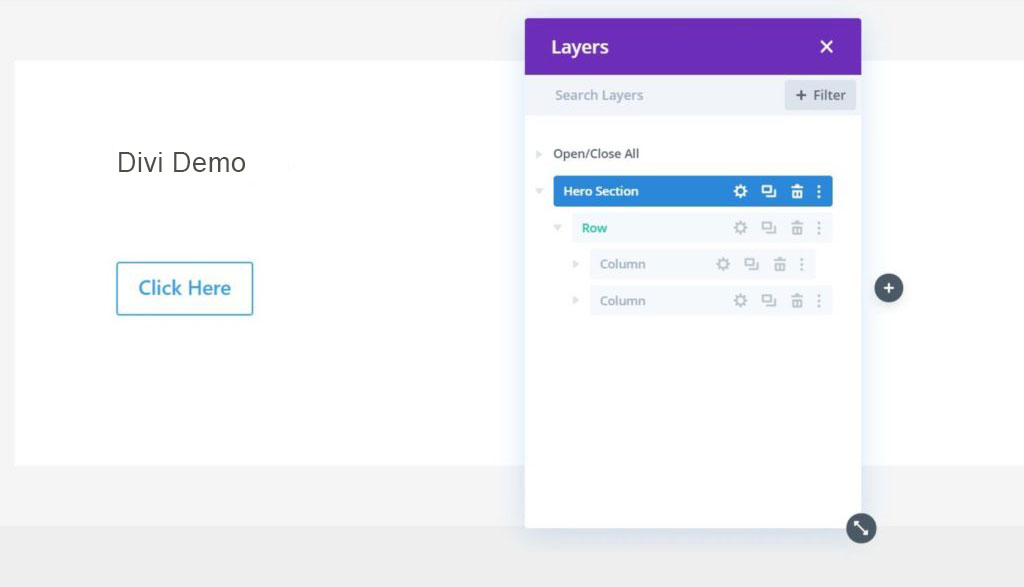
와이어프레임 대신 레이어 도구를 사용하여 콘텐츠를 다양한 구조로 구성할 수 있습니다.

엘레멘터
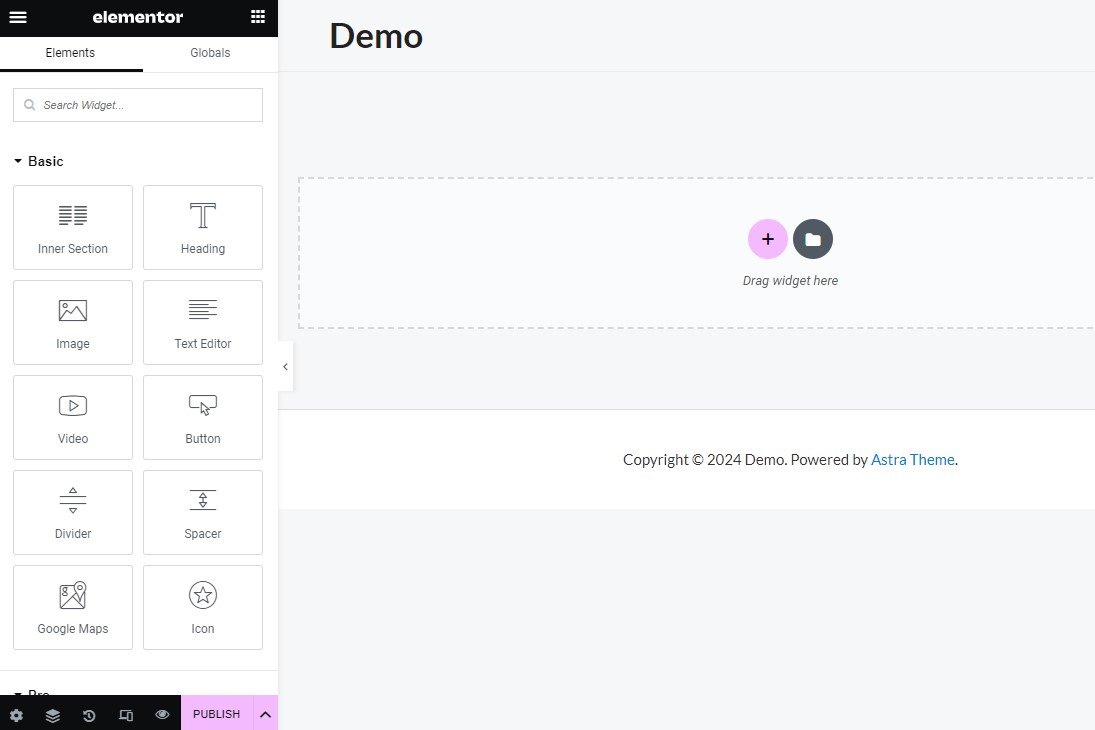
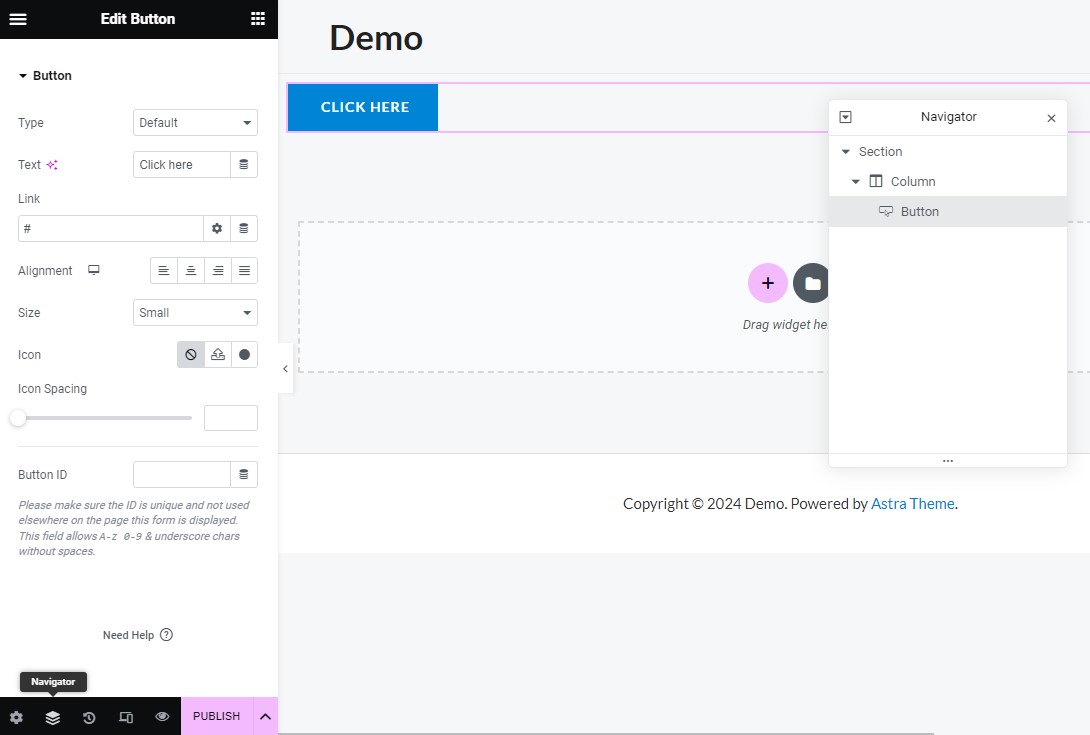
Elementor는 사용자 인터페이스에 대해 상당히 다른 접근 방식을 취합니다. 오른쪽에는 디자인의 실시간 미리보기가 표시되고 왼쪽에는 고정 사이드바가 표시됩니다(WordPress Theme Customizer와 유사).

이 사이드바에서는 대부분의 디자인 옵션을 처리할 수 있습니다. 예를 들어 사이드바에서 위젯 목록을 확인하고 위젯을 디자인으로 드래그할 수 있습니다.
그런 다음 사이드바에서 위젯의 스타일, 콘텐츠 및 기타 설정을 변경할 수 있습니다.

대부분의 콘텐츠는 인라인으로 편집할 수도 있습니다. 즉, 실시간 미리보기를 클릭하고 입력하기만 하면 됩니다.
그러나 Elementor는 Divi가 제공하는 와이어프레임 보기를 제공하지 않지만 매우 편리한 Navigator 도구를 제공합니다. Divi의 레이어 도구와 유사하게 이 도구는 페이지의 구조적 레이아웃에 대한 개요를 제공합니다. 요소의 이름을 변경하여 더 기억에 남도록 만들 수도 있습니다.

또한 실행 취소/다시 실행, 장치 미리보기, 개정 기록 등과 같은 추가 기능도 제공됩니다.
전반적으로 Elementor의 UI는 Divi와 같은 플로팅 아이콘을 사용하지 않기 때문에 더 깔끔하고 덜 부담스러운 느낌입니다.
스타일링 옵션
Elementor와 Divi Builder는 모두 스타일 옵션으로 잘 알려져 있습니다. 따라서 귀하가 디자이너라면 디자인의 모양을 제어할 수 있는 모든 옵션이 마음에 들 것입니다.
디비
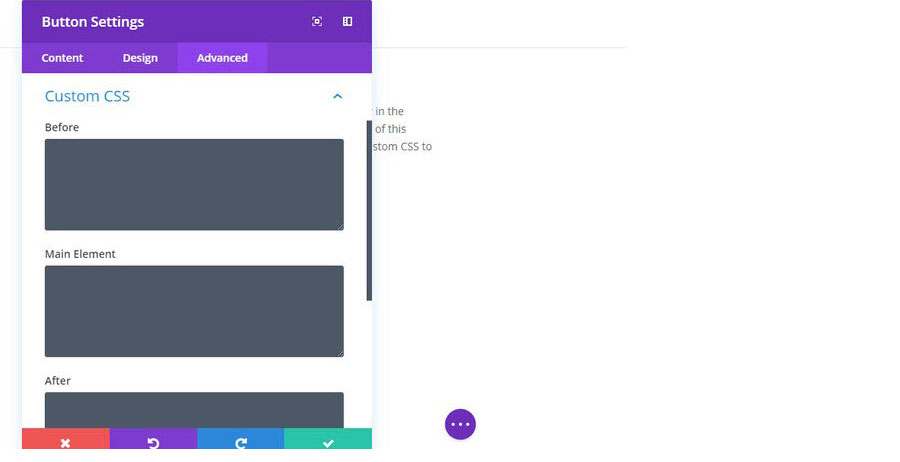
Divi Builder는 다양한 요소를 제어할 수 있는 세 가지 탭을 제공합니다.
- 콘텐츠: 텍스트, 이미지, 배경 등과 같은 모듈의 콘텐츠를 편집할 수 있습니다.
- 디자인: 타이포그래피부터 색상, 그림자, 테두리 등에 이르기까지 모든 것을 다룹니다.
- 고급: 사용자 정의 CSS를 추가하고 반응형 가시성을 제어할 수 있습니다.
사용자 정의 CSS 작업을 즐기는 경우 Divi Builder를 사용하면 기본 요소와 기본 요소 앞/뒤에 CSS를 쉽게 적용할 수 있으므로 다양한 옵션이 있습니다.

엘레멘터
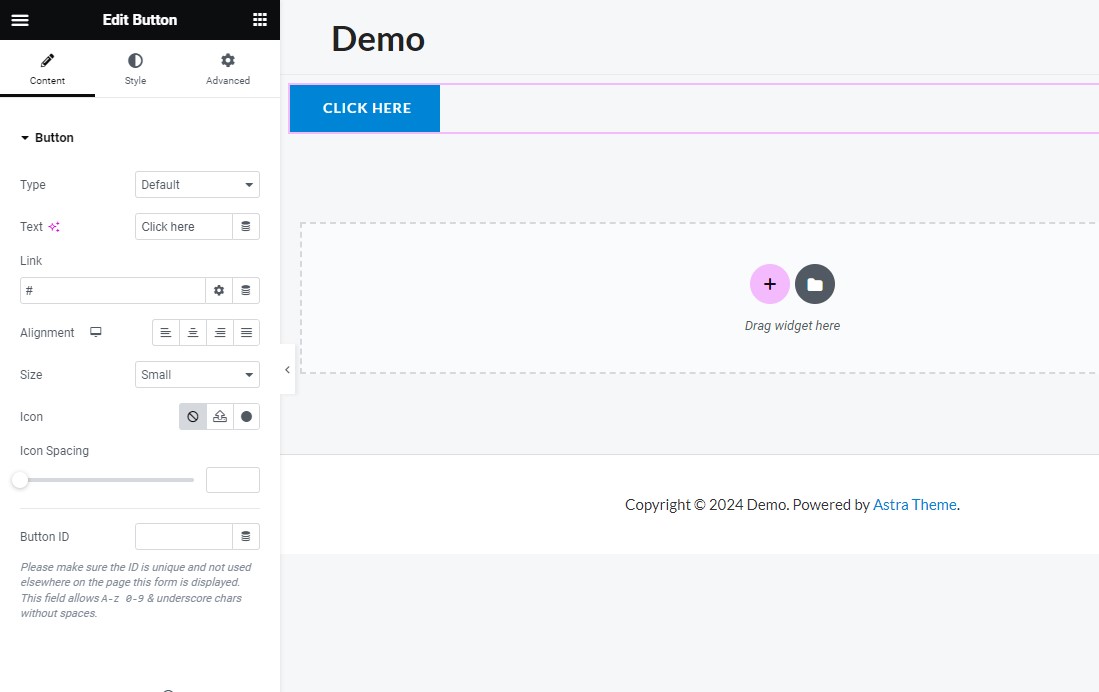
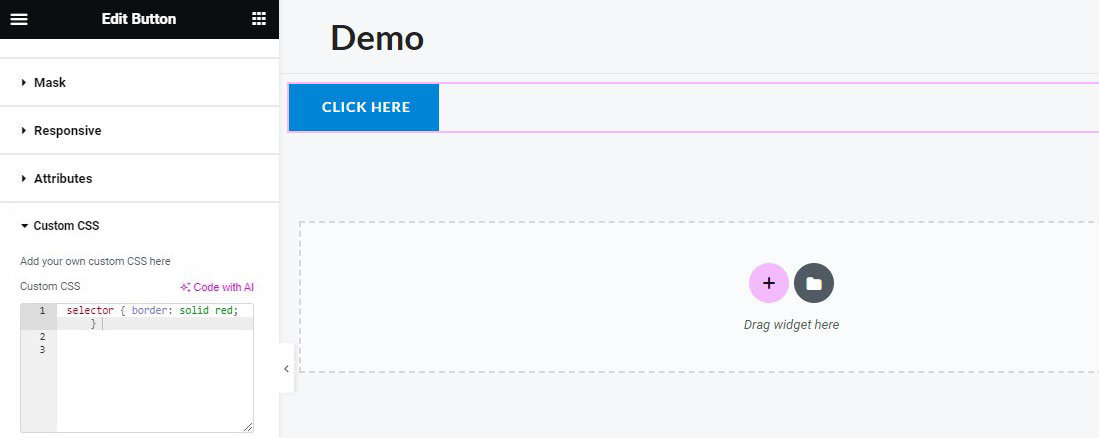
Divi와 마찬가지로 Elementor는 페이지 스타일을 지정할 수 있는 세 가지 설정 탭도 제공합니다.
- 콘텐츠: 제목, 링크, 크기, 정렬과 같은 옵션을 조정할 수 있습니다.
- 스타일: 타이포그래피, 색상, 불투명도, 테두리 등과 같은 옵션을 편집할 수 있습니다.
- 고급: 사용자 정의 여백/패딩, Z-색인, 애니메이션, CSS 등과 같은 설정을 제어할 수 있습니다.
Elementor Pro 버전이 있는 경우 개별 요소에 사용자 정의 CSS를 직접 적용하여 더욱 세밀하게 제어할 수 있습니다.

전반적으로 둘 다 스타일 요소에 대해 유사한 옵션을 제공합니다.
반응형 디자인 설정
기본적으로 Divi 또는 Elementor를 사용하여 만든 모든 디자인은 반응형입니다. 이는 귀하의 디자인이 모든 장치에서 원활하게 작동한다는 것을 의미합니다.
두 가지 모두 디자인에 대한 반응형 설정을 수정할 수 있도록 하여 한 단계 더 발전했습니다.
예를 들어 Divi와 Elementor에서는 방문자가 사용하는 장치에 따라 다양한 스타일 옵션을 사용할 수 있습니다. 모바일 장치의 큰 이미지와 같이 장치 유형에 따라 특정 모듈을 숨길 수도 있습니다.
테마 빌더 기능
Divi와 Elementor는 더 이상 단일 페이지 콘텐츠로 제한되지 않습니다. 대신 동일한 드래그 앤 드롭 시각적 인터페이스를 사용하여 완전한 WordPress 테마를 구축할 수 있습니다.
그렇다면 테마빌딩이란 무엇인가?
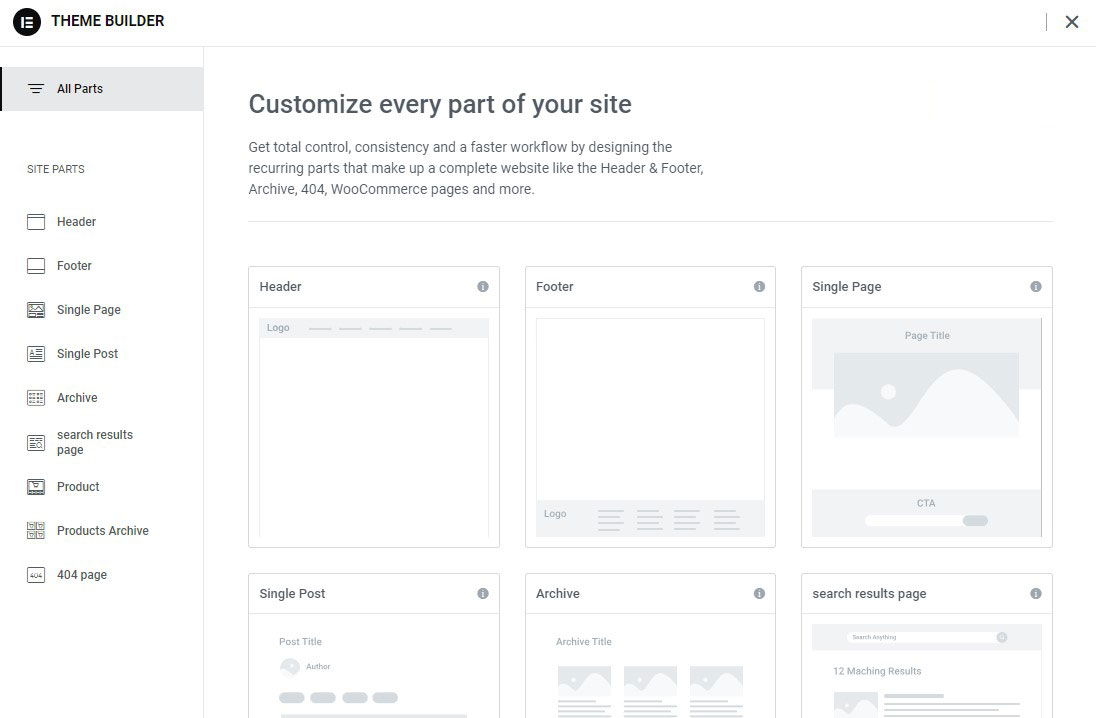
테마 구축을 사용하면 드래그 앤 드롭 페이지 빌더로 전체 테마를 디자인할 수 있으므로 사전 제작된 WordPress 테마가 필요하지 않습니다. 예를 들어 다음과 같은 템플릿을 만들 수 있습니다.
- 머리글
- 보행인
- 단일 게시물 및 페이지
- 아카이브 페이지
블로그 게시물 제목과 같은 기본 WordPress 정보를 동적으로 삽입하는 것 외에도 두 플러그인의 테마 빌더를 사용하여 사용자 정의 필드에서 데이터를 입력할 수도 있습니다.
디비
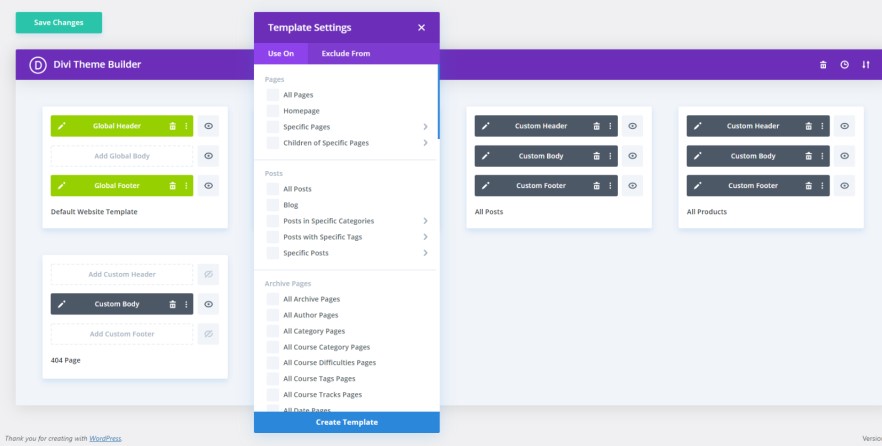
Divi에는 조건부 규칙을 구성할 수 있는 별도의 테마 빌더 인터페이스가 있습니다. 사이트 전체 또는 개별 콘텐츠에 테마 템플릿을 사용할 수 있습니다.

거기에서 일반적인 시각적 Divi Builder 인터페이스를 사용하여 다양한 테마 템플릿 파일을 만들 수 있을 뿐만 아니라 게시물 제목이나 사용자 정의 필드의 정보와 같은 동적 정보를 템플릿에 포함하는 동적 콘텐츠 모듈을 만들 수 있습니다.
엘레멘터
Elementor Pro를 사용하면 별도의 테마 구축 영역에 액세스하여 다양한 테마 템플릿 부분을 모두 처리할 수 있습니다.

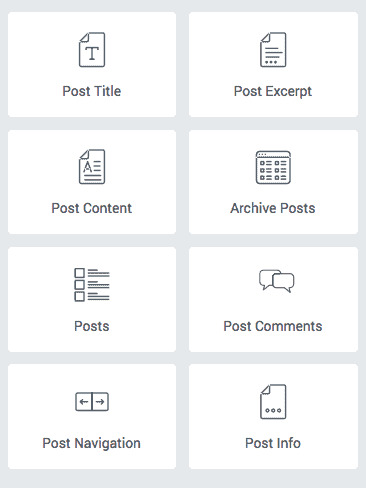
실제 템플릿을 생성하려면 동일한 Elementor 인터페이스를 사용합니다. 주요 차이점은 게시물 제목이나 게시물 내용과 같은 정보를 동적으로 삽입할 수 있는 고유한 테마 위젯이 있다는 것입니다.

또한 웹사이트나 사용자 정의 필드의 콘텐츠로 일반 위젯을 동적으로 채울 수도 있습니다.
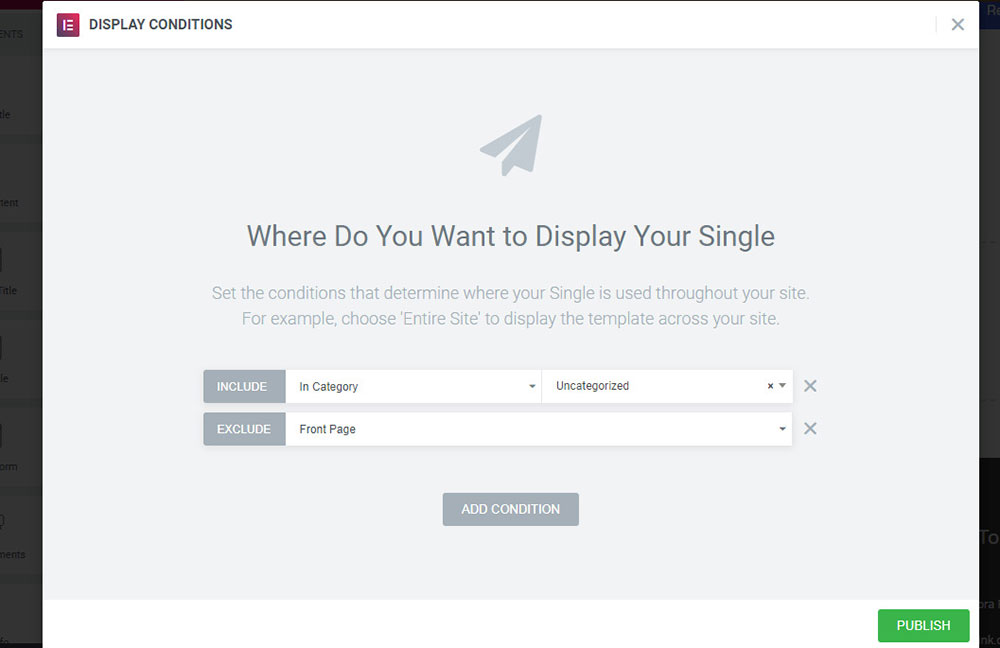
테마 템플릿을 게시한 후에는 조건부 규칙을 사용하여 적용 위치를 지정할 수 있습니다. 사이트 전체에서 사용하거나 특정 콘텐츠를 타겟팅할 수 있습니다.

전반적으로 두 테마 빌더 모두 매우 강력합니다.
마우스 오른쪽 버튼 클릭 지원
Divi와 Elementor는 모두 WordPress 페이지 빌더에서는 흔하지 않은 오른쪽 클릭을 지원합니다.
사소해 보일 수도 있지만 마우스 오른쪽 버튼을 클릭할 수 있으면 작업 흐름을 간소화하는 데 매우 도움이 됩니다. 예를 들어 다음을 신속하게 수행할 수 있습니다.
- 위젯 간 스타일 복사
- 위젯 중복
- 위젯 삭제
- 템플릿 저장
- 그리고 더
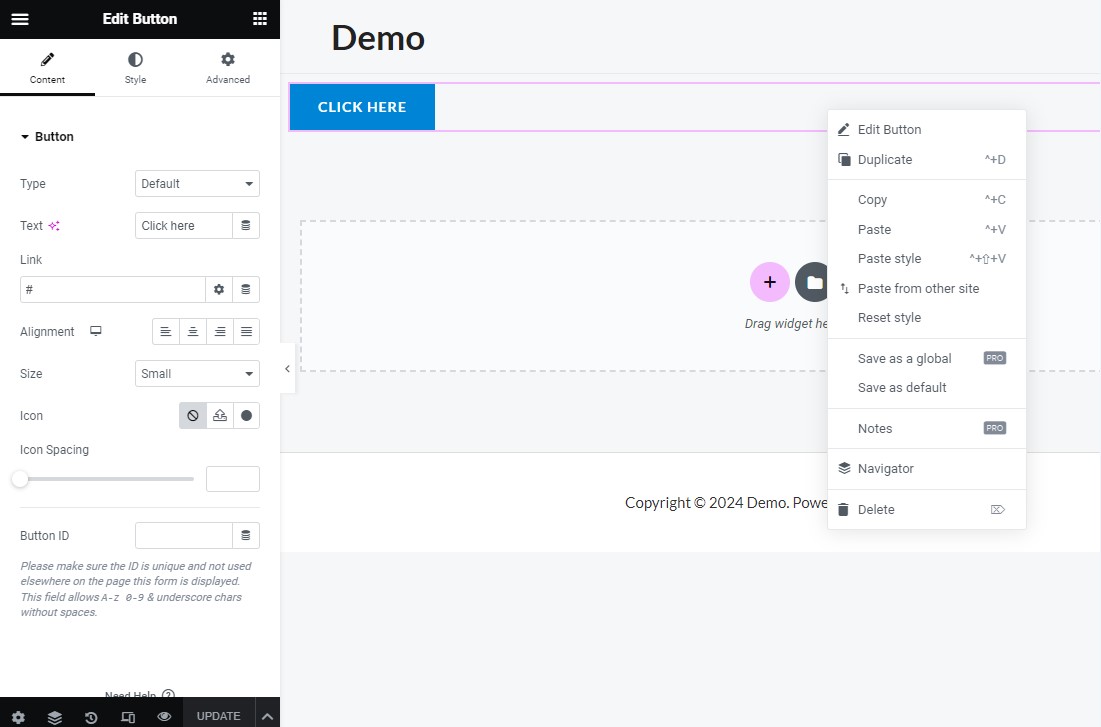
디비
Divi의 오른쪽 클릭 메뉴는 다음과 같습니다.

엘레멘터
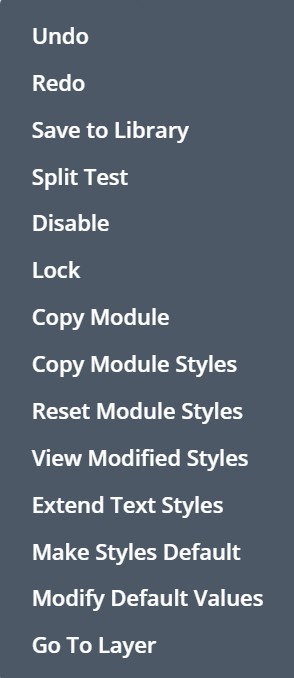
Elementor의 오른쪽 클릭 메뉴는 다음과 같습니다.

Divi vs Elementor: 차이점
이제 Elementor와 Divi의 몇 가지 유사점을 다루었으므로 몇 가지 주요 차이점을 살펴보겠습니다.
1. 모듈 및 요소
디자인을 만들려면 선택한 페이지 빌더에서 사용할 수 있는 모듈과 요소를 사용해야 합니다.
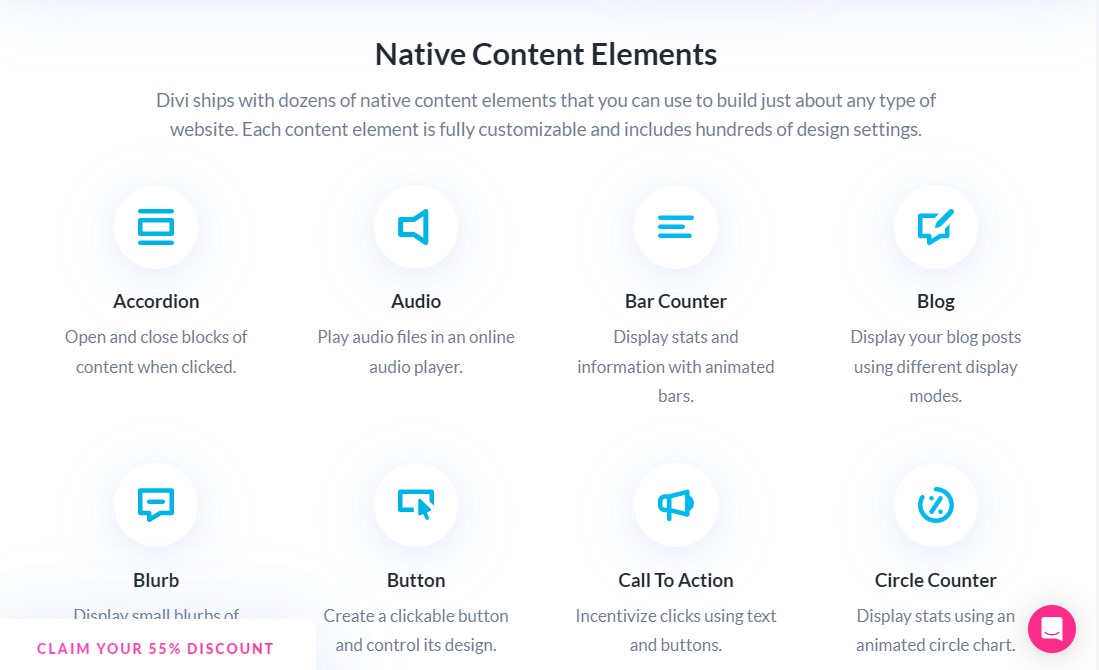
Divi 모듈은 콘텐츠 요소, 전자상거래 요소, 구조 요소의 세 가지 범주로 구분됩니다.

사이트를 구축하는 데 필요한 총 68개의 모듈이 제공됩니다.
또한 Divi는 Divi의 기능을 확장하는 데 사용할 수 있는 제3자 플러그인의 활발한 생태계도 제공합니다.
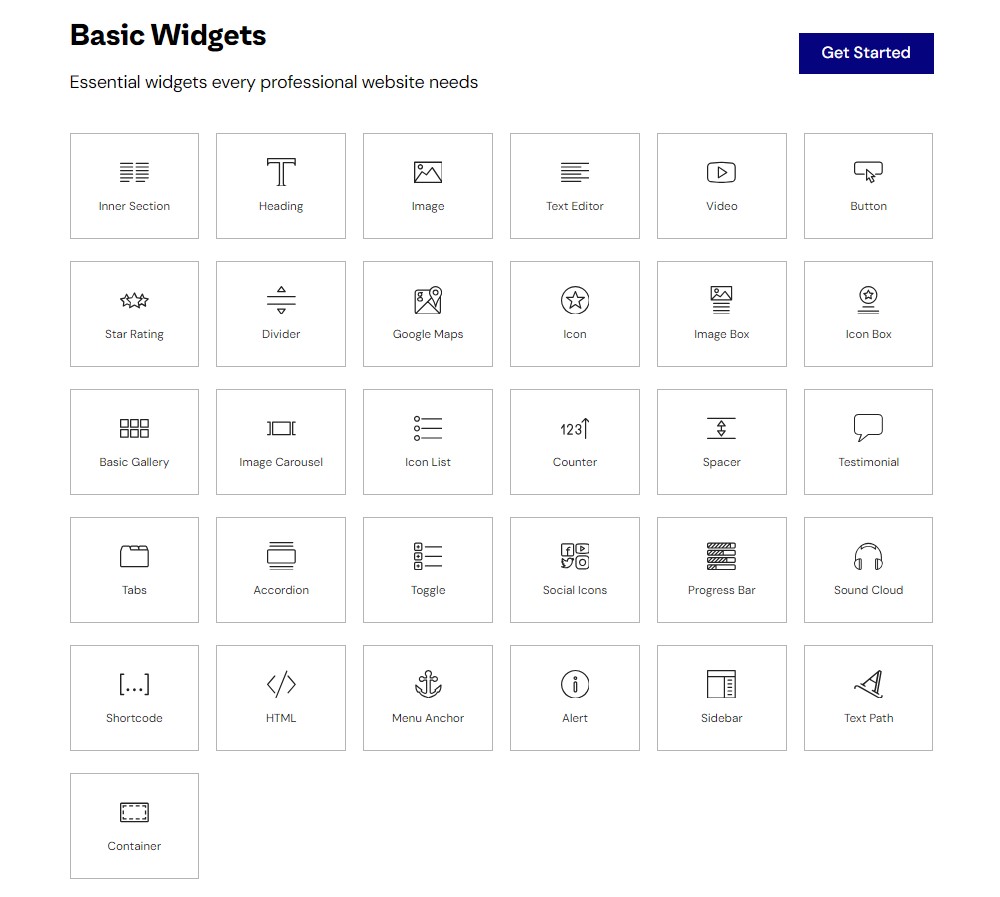
반면 Elementor의 무료 버전에는 디자인을 구축하는 데 도움이 되는 40개 이상의 기본 위젯이 함께 제공됩니다. Elementor Pro를 사용하면 50개 이상의 Pro 위젯에 액세스할 수 있습니다. 새로운 위젯을 추가할 수 있는 여러 타사 Elementor 추가 기능도 있습니다.
Elementor 위젯은 기본 위젯, 프로 위젯, 테마 요소 및 WooCommerce 위젯의 네 가지 범주로 나뉩니다.

2. 미리 만들어진 템플릿
Divi와 Elementor 모두 가져올 수 있는 멋진 템플릿을 많이 제공하므로 이는 동일합니다.
그러나 그들은 약간 다른 방식으로 템플릿을 사용합니다.
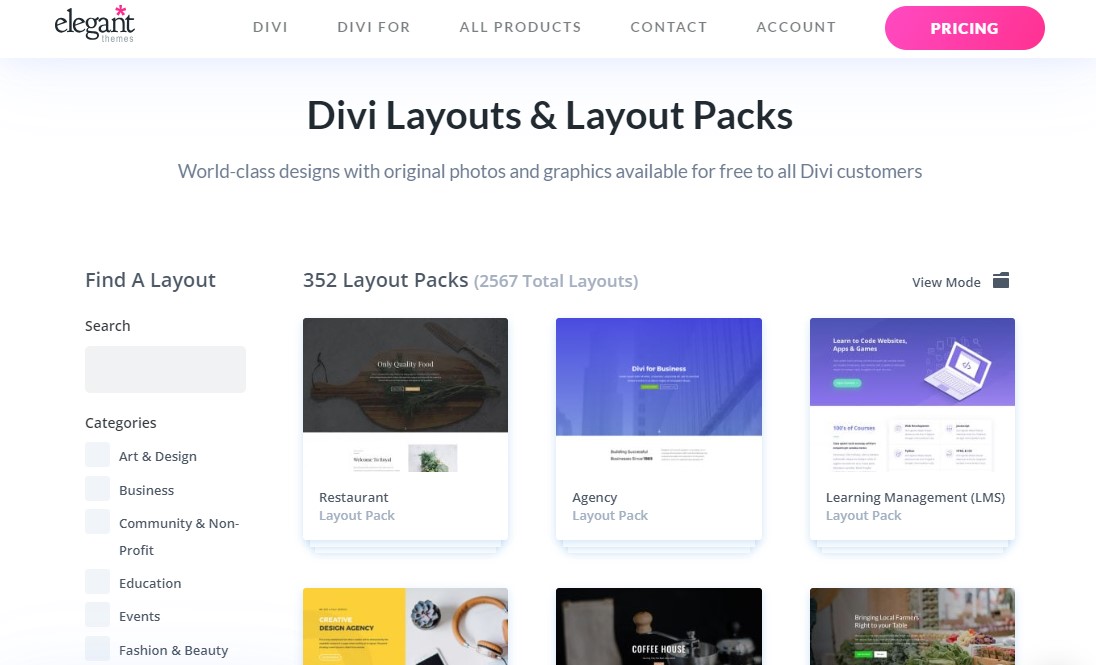
Divi를 사용하면 특정 틈새 시장을 위해 디자인된 테마 템플릿 키트인 레이아웃 팩을 얻을 수 있습니다. 예를 들어 레스토랑 웹사이트를 구축하려는 경우 Divi 레이아웃 팩에는 다음과 같은 여러 레이아웃이 있을 수 있습니다.
- 홈페이지
- 페이지 소개
- 메뉴 페이지
- 블로그 페이지
- 갤러리 페이지
- 연락처 페이지
352개의 레이아웃 팩 전체에 걸쳐 Divi는 2,567개의 서로 다른 페이지 템플릿을 보유하고 있으며 이는 확실히 둘 사이에서 더 큰 컬렉션입니다.

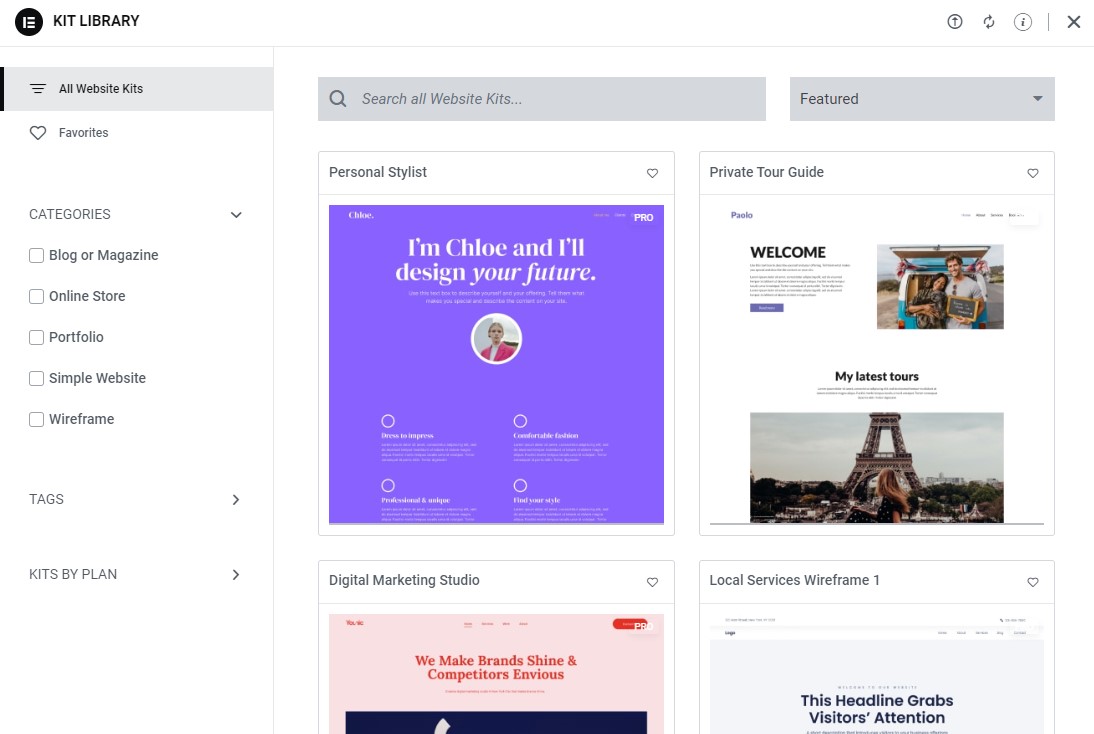
반면 Elementor는 다음을 포함하는 다양한 템플릿을 제공합니다.
- 사이트 키트: Divi의 레이아웃 팩과 유사한 전체 사이트를 만드는 데 사용할 수 있는 템플릿 세트입니다.
- 페이지: 랜딩 페이지와 홈 페이지에 일반적으로 사용되는 개별 페이지 템플릿입니다.
- 블록: 영웅이나 회사 소개 섹션과 같은 특정 페이지 섹션에 대한 템플릿입니다.

전반적으로 Divi는 Elementor의 120+에 비해 352개 이상의 키트를 갖춘 전체 웹 사이트 키트에서 앞서 있습니다.
그러나 템플릿의 경우 두 가지 모두 매우 강력하므로 어느 쪽이든 만족할 것입니다. Elementor는 또한 일부 사람들에게 유용할 수 있는 더 넓은 범위의 템플릿 유형을 제공합니다.
3. 팝업 빌더
가장 눈에 띄는 기능 차이점 중 하나는 Elementor에는 자체 팝업 빌더 도구가 포함되어 있지만 Divi에는 없다는 것입니다.
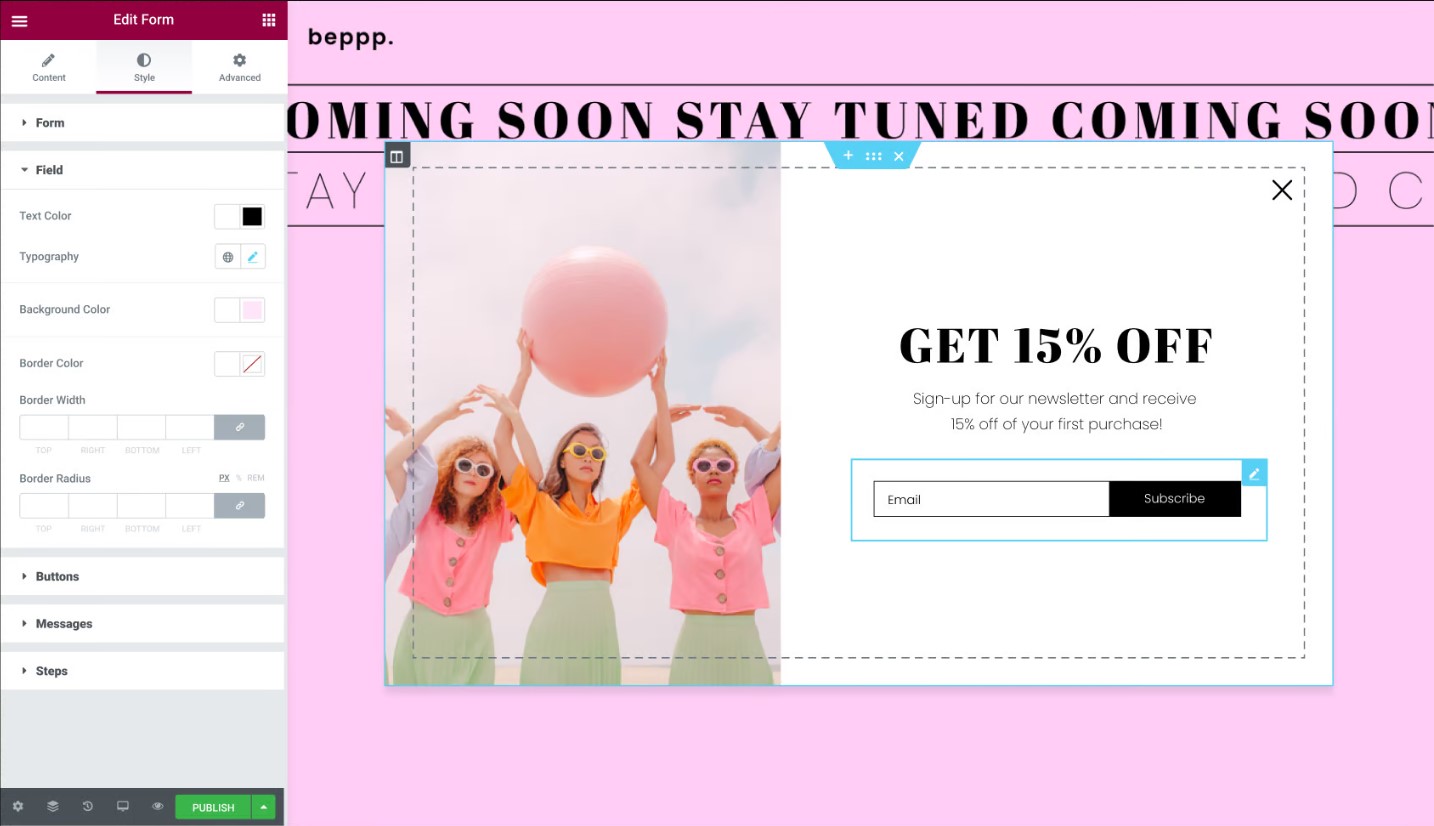
Elementor Popup Builder를 사용하면 동일한 Elementor 인터페이스를 사용하여 웹 사이트 어디에서나 팝업을 만들고 표시할 수 있습니다.

또한 Elementor 위젯을 사용하여 아름다운 팝업 양식(이메일 수신 동의, 로그인/등록 등)을 디자인할 수도 있습니다.
Divi는 Elementor와 같은 내장 팝업 빌더를 제공하지 않지만 Divi Overlays와 같은 타사 플러그인을 사용하면 Divi를 사용하여 팝업을 만들 수 있습니다.
Divi를 구매하면 Bloom 이메일 수신 동의 플러그인에 액세스할 수 있습니다. 이메일 수신 동의 팝업을 생성할 수 있습니다. 그러나 드래그 앤 드롭 빌더가 없기 때문에 Elementor Popup Builder만큼 구성이 불가능합니다.

예, Elementor는 Divi보다 추가 점수를 하나 더 얻습니다.
4. 내장된 A/B 테스트
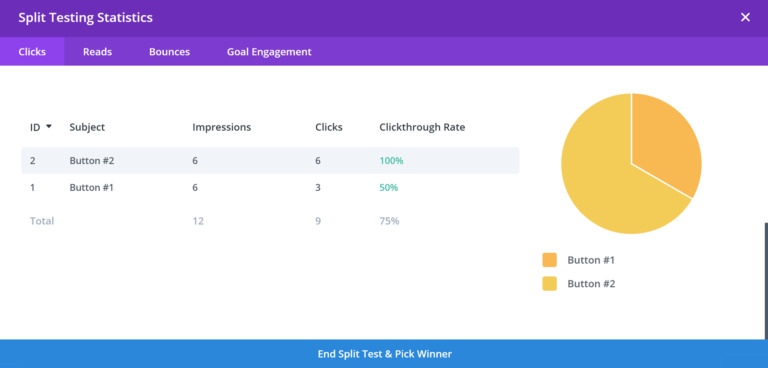
이는 모든 사람이 사용하는 기능은 아니지만, 마케팅 담당자라면 Divi에 디자인 개선에 도움이 되는 A/B 테스트 도구인 Divi Leads가 내장되어 있다는 사실을 높이 평가할 것입니다.
모듈을 마우스 오른쪽 버튼으로 클릭하면 즉시 A/B 테스트를 시작하여 다양한 모듈 버전의 성능을 확인할 수 있습니다.

랜딩 페이지 및 기타 유사한 콘텐츠를 만들려는 경우 이러한 기능이 유용할 가능성이 높습니다.
하지만 Google Optimize와 같은 타사 도구를 사용하여 Elementor를 A/B 테스트할 수 있습니다. Divi만큼 편리하지 않은 Split Test For Elementor라는 타사 플러그인을 사용할 수도 있습니다.
5. 양식 위젯
Divi와 Elementor에 양식 위젯(모듈)이 내장되어 있다는 사실을 알고 계셨나요?
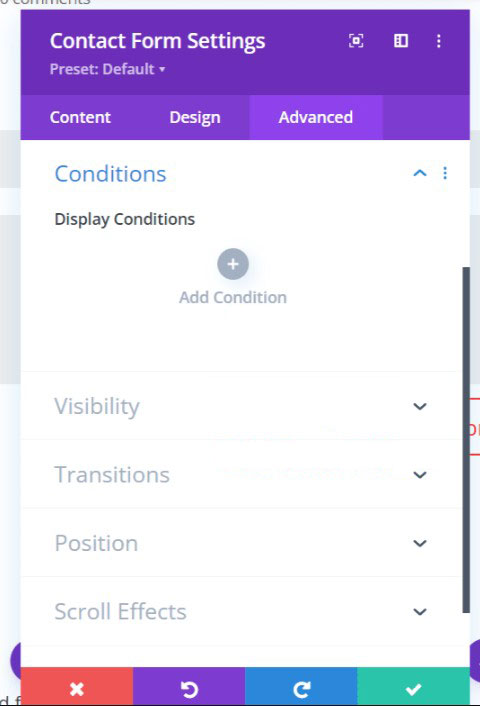
하지만 차이점이 있습니다. 양식 필드를 사용자 정의하고 색상을 변경하는 등의 작업을 수행할 수 있습니다. 그러나 Elementor 양식 위젯에는 "CONDITIONS"가 없습니다.
Divi의 양식 위젯은 더욱 강력하며 모든 양식 작성기의 중요한 부분인 조건부 논리를 양식에 추가할 수 있습니다.


이 차이는 별거 아닌 것처럼 보일 수도 있지만 실제로는 그렇습니다. 이전에 WordPress 양식 작성기 플러그인을 사용한 적이 있는 사람들은 조건부 논리의 이점을 이해할 것입니다.
간단히 말해서 Divi의 양식 위젯은 Elementor의 것보다 더 강력합니다.
6. 역할 편집자
역할 편집 옵션은 WordPress나 디자인에 대해 잘 모르는 고객을 위한 웹사이트를 만들 때 유용합니다. 웹 사이트의 모양을 망치는 설정을 방해하지 않도록 역할 편집기를 사용하여 액세스를 제한할 수 있습니다.
두 페이지 빌더 모두 특정 역할에 대해 서로 다른 규칙을 제공합니다.
- Divi: 관리자, 편집자, 작성자, 기여자, 상점 관리자
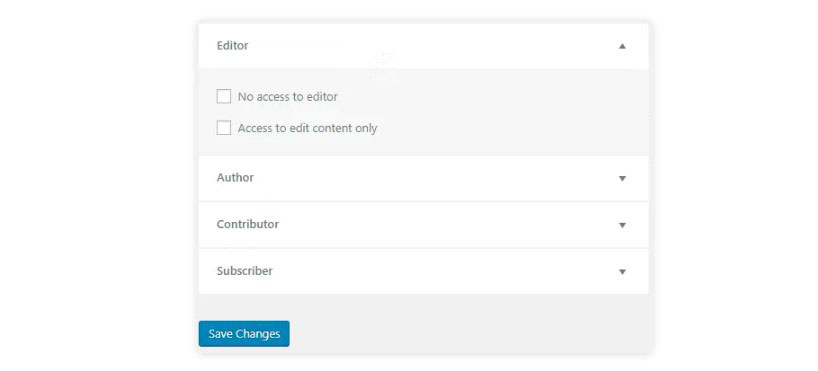
- Elementor: 편집자, 저자, 기여자, 구독자
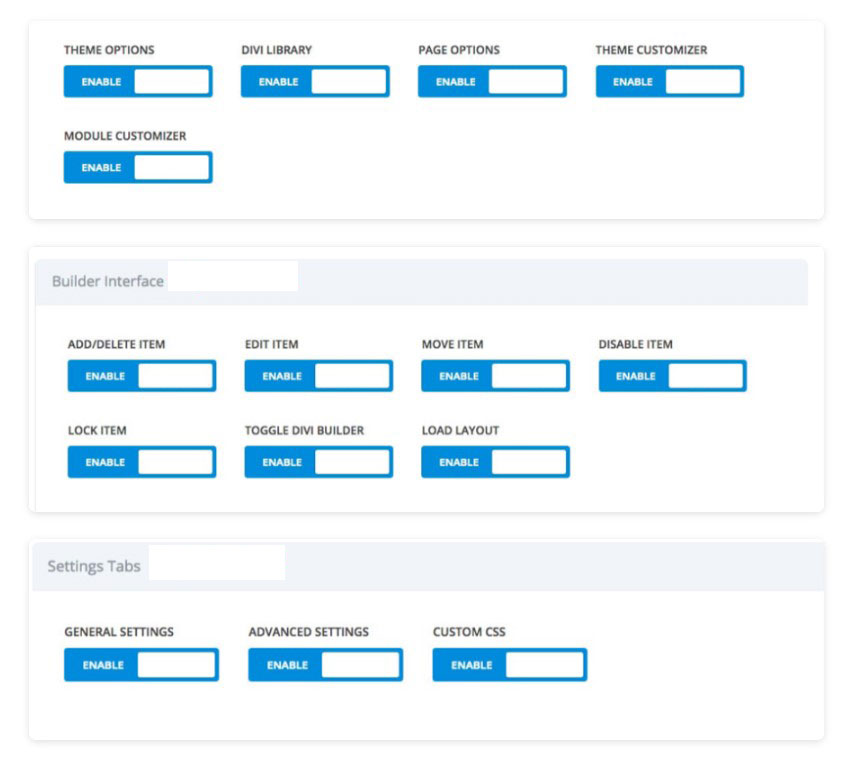
Elementor의 기본 규칙과 비교하여 Divi의 역할 편집기를 사용하면 훨씬 더 높은 수준의 작업을 제한할 수 있습니다.
예를 들어 Elementor에서는 편집자 역할에 두 가지 규칙만 제공됩니다.

반면 Divi를 사용하면 "편집자" 및 기타 역할에 대해 높은 수준에서 낮은 수준의 제한을 활성화/비활성화할 수 있습니다.

7. WooCommerce 빌딩(장바구니 및 결제)
Elementor와 Divi Builder는 모두 WooCommerce를 지원하므로 상점의 상점과 단일 제품 페이지를 사용자 정의할 수 있습니다.
Divi Builder를 사용하면 기존 테마의 장바구니 및 결제 페이지를 사용할 수 있습니다. 이는 Divi 테마일 수도 있고 특정 WooCommerce 테마일 수도 있습니다.
그러나 Elementor를 사용하면 Elementor의 시각적 인터페이스를 사용하여 WooCommerce 카트 및 결제 페이지를 완전히 구성할 수 있으므로 Elementor의 WooCommerce 지원은 Divi Builder보다 더 광범위합니다.
매장 및 단일 제품 템플릿을 구축하는 것만큼 간단하지는 않지만 주요 전자상거래 사이트의 디자인, 레이아웃 및 콘텐츠를 다양하게 제어할 수 있습니다.
코드를 작성하지 않고 WooCommerce 상점을 완전히 사용자 정의하려는 경우 Elementor가 큰 이점을 제공합니다.
8. 웹사이트 호스팅
다음 차이점은 빌더 자체에 관한 것이 아니라 Elementor 및 Divi를 사용하여 웹 사이트를 만드는 방법에 관한 것입니다.
자신만의 WordPress 사이트를 처음부터 구축하려는 아이디어에 압도당한다면 Elementor는 다음을 제공하는 자체 올인원 웹 사이트 솔루션을 제공합니다.
- WordPress 호스팅
- 사전 설치된 WordPress 및 Elementor
- 추가 비용 없이 모든 Elementor Pro 기능에 액세스

간단히 계정에 가입하고 사이트 만들기를 시작하세요. 동시에 WordPress의 모든 기능에 액세스할 수 있습니다.
Divi는 Divi 호스팅 목록을 통해 사전 설치된 Divi를 제공하기 위해 일부 공급자와 협력했습니다. 그러나 이러한 파트너십은 여전히 Elementor의 올인원 호스팅 솔루션보다 덜 편리합니다.
전반적으로 심각한 웹사이트에는 별도의 웹 호스팅을 사용하는 것이 좋습니다.
그러나 기본 포트폴리오 웹사이트의 경우 Elementor의 올인원 호스팅은 WordPress 웹사이트를 보다 쉽게 구축할 수 있는 좋은 옵션입니다.
더 자세히 알아보려면 전체 Elementor 호스팅 리뷰를 읽어보세요.
9. 무료 버전
페이지 빌더는 비용이 많이 듭니다. 그것은 우리 모두가 알고 있는 것입니다. 또한, 페이지 빌더에 대한 사전 지식이 없다면 무료 버전이 정말 도움이 될 것입니다.
Divi 페이지 빌더는 무료 버전을 제공하지 않습니다. 그러나 어떠한 질문도 하지 않고 30일 환불 보장을 제공합니다.
Elementor는 무료 버전을 제공하며 이것이 Divi 빌더와 비교하여 Elementor가 인기를 얻는 주요 이유 중 하나입니다.
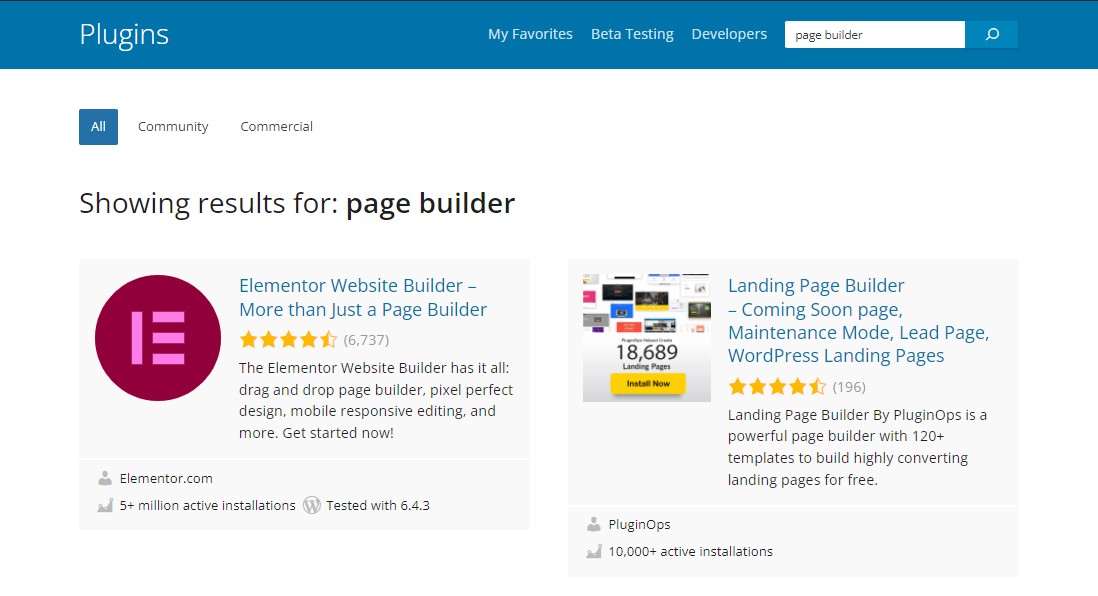
WordPress 플러그인 저장소에서 "Page Builder"를 검색하면 Elementor의 무료 버전이 항상 먼저 표시됩니다(500만 건 이상의 설치, 4.6개의 별 등급이 신뢰성의 증거입니다).

Elementor 대 Divi: 성능
귀하의 웹사이트가 성공하기를 원한다면, 웹사이트가 빠르게 로드되는 것이 중요합니다.
나쁜 소식:
모든 단일 페이지 빌더는 기본 WordPress 블록 편집기를 사용하는 것에 비해 페이지에 약간의 추가 무게를 추가합니다.
좋은 뉴스:
빠른 호스팅을 사용하고 기타 성능 최적화 모범 사례를 구현하는 한 모든 페이지 빌더를 사용하여 빠르게 로드되는 WordPress 사이트를 계속 구축할 수 있습니다.
Divi와 Elementor의 성능을 테스트하기 위해 비슷한 디자인을 만들어 속도 테스트 도구에 적용했습니다.
가능한 한 동일하게 유지하기 위해 우리는 두 빌더 모두에 대해 유사한 모듈 세트와 각 모듈 내의 동일한 정보를 사용하여 디자인을 만들었습니다.
두 사이트 모두 Astra 테마를 기본 테마로 활용하며 다음은 우리가 사용한 모듈입니다.
- 표제
- 영상
- 절
- 문의 양식
- 단추
명확히 하기 위해 우리는 Astra 테마와 함께 Divi 빌더 플러그인을 사용하여 이를 균등하게 비교하고 있습니다. 즉, WordPress Divi 테마를 사용하지 않습니다.
또한 기억해야 할 한 가지는 Divi에는 CSS와 JavaScript를 축소하고 결합하는 기능이 내장되어 있지만 Elementor에는 없다는 것입니다. 결과적으로 Divi는 기본적으로 HTTP 요청을 제한하는 데 더 적합합니다.
그러나 Autoptimize와 같은 무료 플러그인이나 WP Rocket과 같은 유료 플러그인을 사용하여 Elementor에 동일한 최적화를 쉽게 적용할 수 있습니다.
우리가 Divi로 구축한 웹사이트는 다음과 같은 결과를 얻었습니다.
- 총 페이지 크기: 589kB
- 총 HTTP 요청: 29
- 페이지 로딩 속도: 1.4초
Elementor 사이트는 다음을 제공합니다.
- 총 페이지 크기: 488kB
- 총 HTTP 요청: 40
- 페이지 로딩 속도: 2.1초
보시다시피 Divi 사이트는 내장된 스크립트 최적화 옵션 덕분에 더 빠르게 로드되는 반면 Elementor는 훨씬 더 작은 페이지 크기를 제공하여 사이트의 전반적인 성능을 향상시킬 수 있습니다.
Divi 대 Elementor: 가격:
어떤 경우에는 Elementor가 저렴하고 다른 경우에는 Divi가 저렴하기 때문에 가격 비교가 어렵습니다. 따라서 각 플러그인을 어떻게 사용할 계획인지에 따라 하나가 다른 플러그인보다 비용 효율적일 수 있습니다.
무료 버전
Elementor는 완전 무료 버전을 제공하는 유일한 제품입니다. 게다가 Elementor의 무료 버전은 매우 유연합니다. 무료 버전으로도 매력적인 디자인을 만들고 가장 기본적인 위젯에 액세스할 수 있습니다.
따라서 무료로 유지하려면 Elementor가 유일한 선택입니다. 정말 좋은 것 같아요!
프리미엄 버전
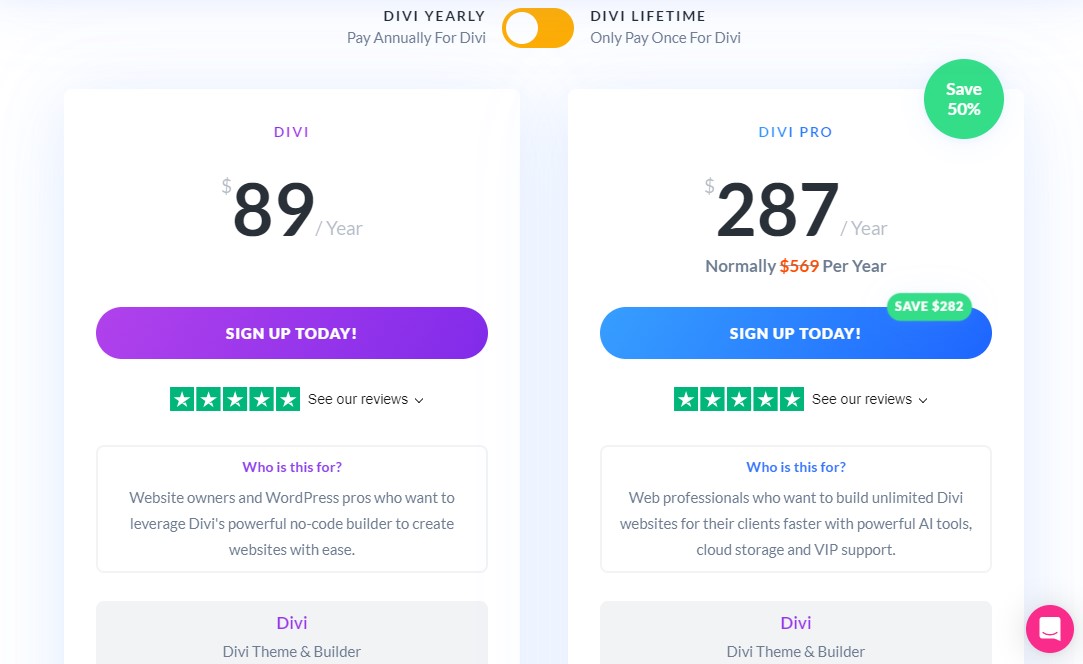
Elegant Themes의 계획은 무제한 사용을 허용합니다. 1년 라이센스는 $89이며 개인 및 클라이언트 웹사이트에서 무제한으로 사용할 수 있습니다.

그 외에도 구매하면 Divi 이외의 모든 Elegant Themes 제품에 액세스할 수 있습니다. 단 한 번의 비용으로 다음을 이용할 수 있습니다.
- 디비 테마
- Divi Builder 플러그인
- 추가 테마
- Bloom 플러그인(이메일 선택)
- Monarch 플러그인(소셜 공유)
Divi 받기
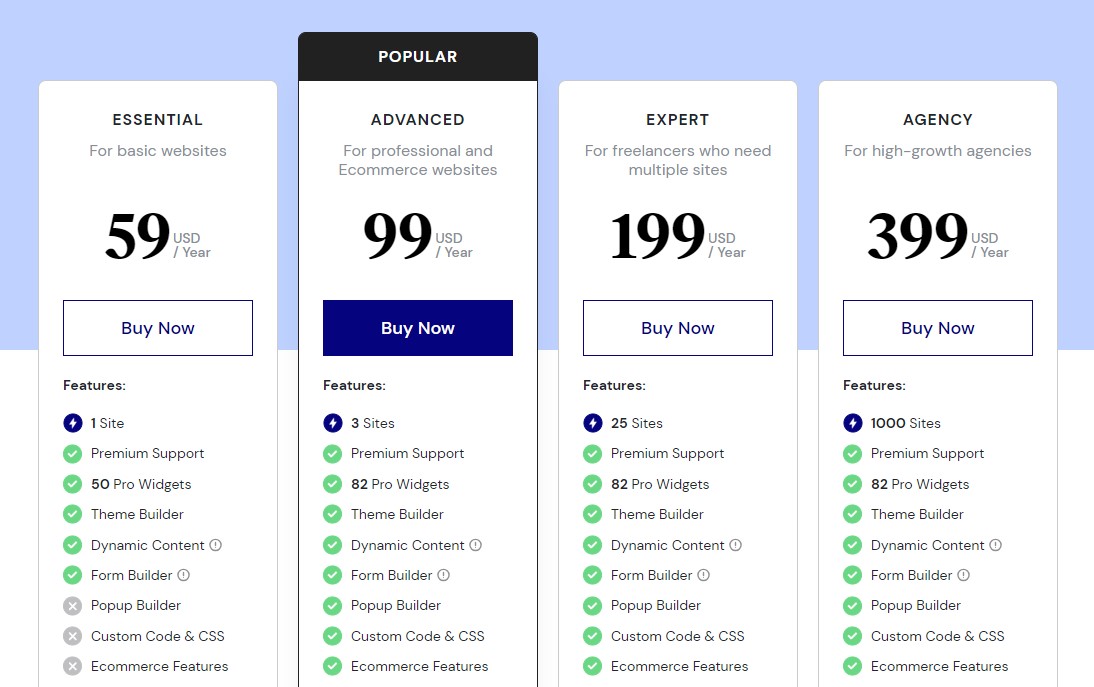
반면 Elementor Pro는 네 가지 가격 계획을 제공합니다.

- 필수: 단일 사이트 사용에 대해 연간 $59의 비용이 듭니다.
- 고급: 최대 3개 사이트를 사용하려면 연간 $99의 비용이 듭니다.
- 전문가: 최대 25개 사이트를 사용하려면 연간 $199의 비용이 듭니다.
- 대행사: 최대 1000개 사이트를 사용하려면 연간 $399의 비용이 듭니다.
모든 계획에는 테마 빌더, 동적 콘텐츠, 양식 빌더, 프리미엄 지원 등이 포함됩니다.
Elementor Pro 받기
프리미엄 버전의 측면에서 보면 다음과 같습니다.
- 단일 웹 사이트에 대한 빌더만 필요한 경우 Elementor Pro가 더 저렴합니다.
- 여러 웹사이트를 위한 빌더가 필요한 경우 Divi가 더 저렴합니다.
평생 라이센스
마지막으로 중요한 고려 사항 중 하나는 라이센스 기간입니다.
Divi는 $287의 일회성 라이센스 비용을 제공합니다. 그러나 Elementor는 1년 라이센스만 제공합니다. 즉, 지원과 업데이트를 계속 받으려면 매년 라이센스를 갱신해야 합니다. 갱신하지 않으면 새로운 Elementor Pro 위젯을 추가할 수 없습니다. 그러나 디자인에 포함된 모든 기존 Elementor Pro 위젯은 계속 작동합니다.
Divi vs Elementor: 지원
Divi와 Elementor는 모두 활성 라이선스가 있는 사용자에게 연중무휴 지원을 제공합니다. 전반적으로 Divi는 지원팀에 보다 유연한 방식으로 문의할 수 있다는 점에서 약간의 우위를 점하고 있습니다.
디비
활성 라이선스가 있는 모든 Elegant Themes 사용자는 연중무휴 프리미엄 지원을 받습니다. 주요 장점 중 하나는 인터콤을 통해 실시간 채팅 지원을 받을 수 있다는 것입니다.
WordPress 테마나 플러그인에서는 라이브 채팅 도움말이 흔하지 않기 때문에 이는 중요한 이점입니다.
또한 원하는 경우 이전 포럼 지원 시스템을 계속 사용할 수 있습니다. 그러나 포럼 시스템은 커뮤니티 지원에 의존합니다. 또는 자세한 지식 기반 문서를 활용하여 스스로 도움을 받을 수도 있습니다.
또한 75,000명이 넘는 회원을 보유한 공식 Facebook Divi 테마 사용자 그룹을 통해 커뮤니티의 도움을 구할 수도 있습니다.
엘레멘터
Elementor 유료 사용자는 티켓을 통해 연중무휴 프리미엄 지원을 받을 수 있습니다. 또한 Elementor는 핵심 기능 사용 방법, 일반적인 문제 해결 방법 등을 보여주는 자세한 공개 지식 기반을 유지 관리합니다.
Elementor에는 1,48,000명이 넘는 회원의 커뮤니티 지원을 찾을 수 있는 대규모 공식 Facebook 그룹도 있습니다. 이는 무료 및 프리미엄 Elementor 사용자 모두에게 훌륭한 옵션입니다.
Divi Builder 또는 Elementor Pro에 대해 다른 사람들이 말하는 것은 무엇입니까?
사용자 리뷰는 모든 제품, 심지어 Elementor나 Divi와 같은 시각적 페이지 빌더에도 중요합니다. 그렇다면 다른 사용자들은 두 개의 WordPress 페이지 빌더에 대해 어떻게 말하고 있습니까?
Divi 및 Elementor 페이지 빌더의 사용자 리뷰를 살펴 보겠습니다.
디비
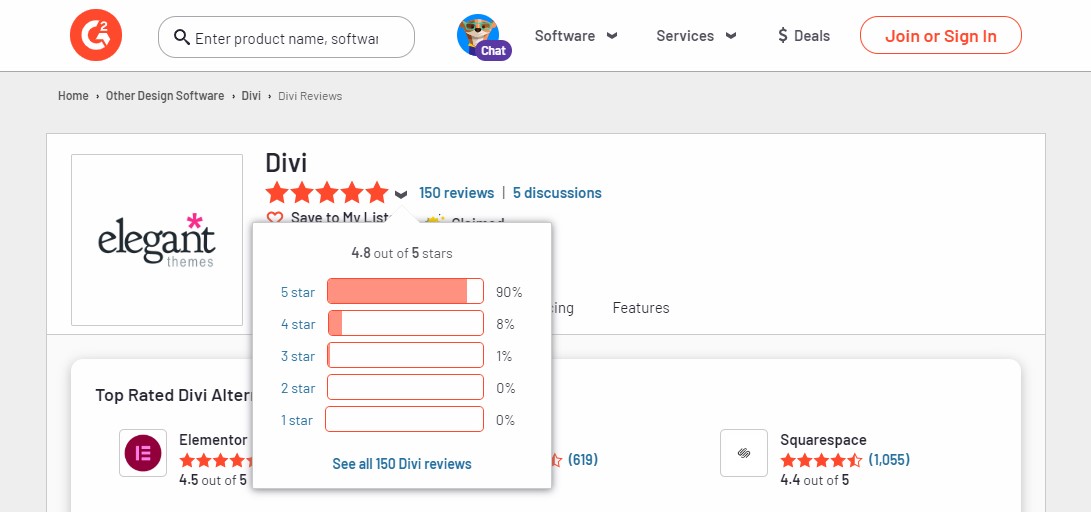
Divi는 블로그 전체, 특히 G2 및 Trustpilot과 같은 제품 소프트웨어 비교 사이트에서 사용자로부터 훌륭한 평가를 받았습니다.
G2에서 Divi는 5점 만점에 4.8점을 받았습니다.

Elegant Themes는 Trustpilot에서 5점 만점에 4.9점을 받았습니다.

엘레멘터
Elementor는 사용자 평가 측면에서도 크게 뒤처지지 않습니다.
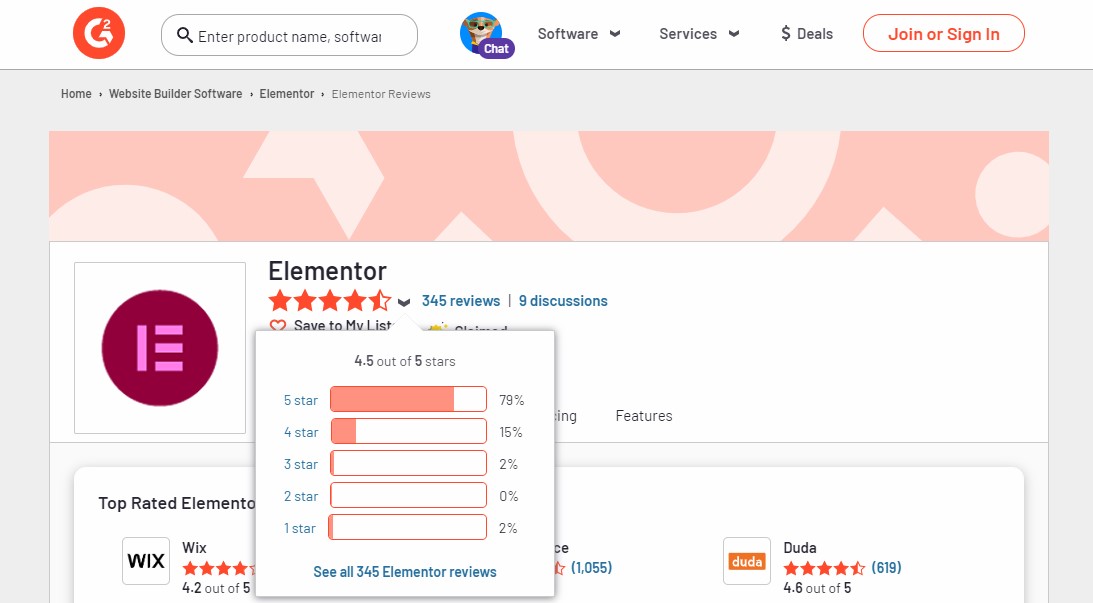
G2에서 Elementor는 5점 만점에 4.5점을 받았습니다.

Trustpilot에서 Elementor는 5점 만점에 2.9점을 받았습니다.

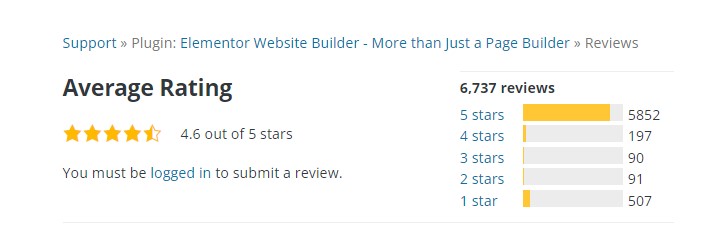
그러나 500만 건이 넘는 설치 횟수를 기록한 이 플러그인은 WordPress.org에서 별점 4.5점과 6,700개 이상의 리뷰를 받았습니다.

Elementor 또는 Divi를 사용해야합니까?
Divi와 Elementor는 최고의 WordPress 웹 사이트 빌더 플러그인 중 하나이므로 둘 중 하나를 사용해도 문제가 없을 것이라고 생각합니다.
그러나 우리는 Elementor가 기능 및 타사 지원 측면에서 앞서 있다고 생각합니다.
이러한 이유로 우리는 대부분의 사람들에게 Elementor를 권장합니다.
Divi의 장점
Divi에는 가격이라는 한 가지 중요한 이점이 있습니다.
- 여러 사이트에 대한 플러그인이 필요한 경우 훨씬 저렴합니다. Elementor Pro가 Divi보다 저렴해 보이는 유일한 경우는 단일 웹 사이트에 대한 빌더만 필요한 경우입니다.
- 평생 거래가 있습니다. Elementor Pro를 사용하면 매년 비용을 지불해야 하므로 시간이 지남에 따라 가격 차이가 커집니다. Divi를 사용하면 평생 지원 및 업데이트 비용으로 287달러를 지불할 수 있습니다. 가치 측면에서 볼 때 이는 타의 추종을 불허합니다.
예산이 부족하다면 Divi로도 충분할 수 있습니다. 그리고 시간이 지남에 따라 Divi가 얼마나 저렴해지는지를 고려하면 Divi가 더 나은 선택일 수 있습니다.
Divi 받기
Elementor의 장점
Elementor에는 다음을 포함하여 몇 가지 매우 뚜렷한 장점이 있습니다.
- 무료 버전: 프로 버전으로 업그레이드하지 않고도 전문가 수준의 웹사이트를 만들 수 있습니다.
- 팝업 빌더: 이러한 팝업을 마케팅, 인터페이스 요소 등 다양한 방법으로 사용할 수 있습니다.
- 고급 WooCommerce 지원: WooCommerce 상점을 완전히 사용자 정의하려는 경우 장바구니 및 결제 페이지를 사용자 정의하는 것이 큰 이점입니다.
- 방대한 타사 추가 기능 라이브러리: Elementor 및 Elementor Pro가 귀하의 요구 사항을 충족하지 못하는 경우 사용 가능한 방대한 타사 추가 기능 라이브러리가 있습니다.
기능면에서 Elementor는 분명한 이점을 가지고 있습니다. 따라서 최고 중의 최고를 원한다면 Elementor와 Elementor Pro를 사용하는 것이 좋습니다.
개인적으로 우리는 Divi 인터페이스보다 Elementor 인터페이스를 선호하는데, 이것이 Elementor를 추천하는 또 다른 이유입니다. 그러나 이것은 주관적이므로 Divi를 좋아할 수도 있습니다.
Elementor Pro 받기
이것으로 Elementor와 Divi의 심층 비교를 마무리합니다. 도움이 되셨기를 바랍니다!
자세한 내용은 다음과 같은 유용한 리소스를 확인하세요.
- Elementor 대 비버 빌더
- Elementor 무료 대 프로
- SeedProd vs Elementor vs Divi 비교
- 10가지 최고의 Elementor 테마 및 템플릿
마지막으로 Facebook과 Twitter에서 우리를 팔로우하여 최신 WordPress 및 블로그 관련 기사에 대한 최신 소식을 받아보세요.
자주 묻는 질문
Divi가 Elementor보다 나은가요? Divi에 비해 Elementor는 더 많은 디자인 요소를 제공합니다. 그러나 가격 측면에서는 Divi가 더 나은 거래를 제공합니다. 독립형 테마를 사용하면 사전 제작된 다양한 템플릿과 기타 Elegant Themes 제품에 대한 액세스도 제공됩니다.
Divi에 비해 Elementor는 더 많은 디자인 요소를 제공합니다. 그러나 가격 측면에서는 Divi가 더 나은 거래를 제공합니다. 독립형 테마를 사용하면 사전 제작된 다양한 템플릿과 기타 Elegant Themes 제품에 대한 액세스도 제공됩니다.
Elementor가 Divi보다 빠르나요? Elementor는 Divi보다 더 빠를 수 있습니다. 그러나 이는 페이지 빌더보다 호스팅 패키지에 더 가깝습니다. 인터넷의 다양한 테스트에서는 성능 측면에서 Elementor가 Divi보다 약간 앞서 있지만 그다지 큰 차이는 없습니다.
Elementor는 Divi보다 더 빠를 수 있습니다. 그러나 이는 페이지 빌더보다 호스팅 패키지에 더 가깝습니다. 인터넷의 다양한 테스트에서는 성능 측면에서 Elementor가 Divi보다 약간 앞서 있지만 그다지 큰 차이는 없습니다.
초보자 Divi 또는 Elementor에게 더 나은 것은 무엇입니까? Divi와 Elementor는 모두 초보자에게 좋습니다. 하지만 Elementor는 무료 버전을 제공하므로 장점이 있다고 생각합니다. 이는 초보자나 단일 웹사이트를 만들려는 사람들에게 탁월합니다.
Divi와 Elementor는 모두 초보자에게 좋습니다. 하지만 Elementor는 무료 버전을 제공하므로 장점이 있다고 생각합니다. 이는 초보자나 단일 웹사이트를 만들려는 사람들에게 탁월합니다.
Divi와 Elementor를 함께 사용할 수 있나요? 아니요, Divi와 Elementor는 함께 사용할 수 없습니다. 둘 다 페이지 빌더이지만 서로 다른 방식으로 작동하며 두 시스템을 사용하여 동일한 작업을 수행하려고 하면 충돌할 수 있습니다.
아니요, Divi와 Elementor는 함께 사용할 수 없습니다. 둘 다 페이지 빌더이지만 서로 다른 방식으로 작동하며 두 시스템을 사용하여 동일한 작업을 수행하려고 하면 충돌할 수 있습니다.
Divi와 Divi Builder의 차이점은 무엇입니까? Divi는 WordPress 테마인 반면 Divi Builder는 Elegant Themes에서 만든 드래그 앤 드롭 페이지 빌더입니다. 두 가지 모두 원활하게 함께 작동하거나 필요에 따라 둘 중 하나를 활용할 수도 있습니다.
Divi는 WordPress 테마인 반면 Divi Builder는 Elegant Themes에서 만든 드래그 앤 드롭 페이지 빌더입니다. 두 가지 모두 원활하게 함께 작동하거나 필요에 따라 둘 중 하나를 활용할 수도 있습니다.
Divi의 비용은 얼마입니까? Divi 페이지 빌더의 비용은 연간 $89이며, 평생 액세스하려면 $249를 한 번 지불할 수 있습니다. 두 Divi 가격 옵션 모두 무제한 웹사이트 지원을 포함합니다.
Divi 페이지 빌더의 비용은 연간 $89이며, 평생 액세스하려면 $249를 한 번 지불할 수 있습니다. 두 Divi 가격 옵션 모두 무제한 웹사이트 지원을 포함합니다.
