Divi vs Enfold: 어떤 WordPress 테마가 더 좋나요? (2024)
게시 됨: 2024-07-22WordPress 테마의 경우 Divi와 Enfold는 모두 초보자를 위한 최고의 선택으로 빛납니다. 이러한 강력한 테마는 고유한 기능과 디자인 유연성을 자랑하며 수년 동안 초보자 WordPress 장면을 지배해 왔습니다.
그러나 Divi와 Enfold는 실제로 어떻게 측정됩니까? 이것이 바로 이 심층 비교에서 풀어볼 내용입니다. 다음 프로젝트에 적합한 선택을 하는 데 도움이 되도록 각각의 장단점 및 전반적인 가치를 살펴보겠습니다.
시작해 봅시다!
- 1 Divi 대 Enfold: 빠른 개요
- 1.1 디비(Divi)란 무엇인가?
- 1.2 엔폴드란?
- 2 Divi vs Enfold: 템플릿
- 2.1 Divi의 레이아웃
- 2.2 엔폴드의 템플릿
- 3 Divi 대 Enfold: 기능
- 3.1 Divi의 기능
- 3.2 엔폴드의 특징
- 4 Divi 대 Enfold: 사용 편의성 및 성능
- 4.1 Divi의 사용 편의성 및 성능
- 4.2 Enfold의 사용 편의성 및 성능
- 5 Divi 대 Enfold: 가격
- 5.1 Divi의 가격
- 5.2 엔폴드의 가격
- 6 Divi vs Enfold: 어느 것을 선택해야 할까요?
- 6.1 Divi는…
- 6.2 엔폴드는…
Divi vs Enfold: 빠른 개요
먼저 Divi와 Enfold에 대한 기본적인 개요를 알려드리겠습니다. 이들의 배경, 기능 및 사용자 의견을 살펴보겠습니다. 일단 이를 확립한 후에는 Divi와 Enfold의 철저한 검토에서 해당 기능을 직접 비교할 것입니다. 이는 귀하의 필요에 맞는 테마를 선택하는 데 도움이 될 것입니다.
디비란 무엇인가요?

Elegant Themes는 2013년에 Divi를 구현했으며 이는 WordPress 웹사이트 구축 방식을 바꾸는 데 도움이 되었습니다. 코딩 기술이 부족하더라도 Divi의 비주얼 빌더와 다양한 사용자 정의 옵션을 사용하면 멋진 레이아웃을 빠르고 쉽게 디자인할 수 있습니다. 이는 단순한 테마가 아니라 웹 사이트의 모든 픽셀을 사용자 정의하는 데 사용할 수 있는 강력한 웹 사이트 구축 시스템입니다.
반응형 디자인 덕분에 Divi는 귀하의 사이트가 모든 기기에서 멋지게 보이도록 보장합니다. 2000개 이상의 미리 만들어진 레이아웃, 스마트 AI 기능, 유용한 사용자 커뮤니티를 통해 웹 사이트 제작이 간단해집니다. 이러한 기능은 Divi를 많은 사람들이 선호하는 기능의 시작에 불과합니다.
Trustpilot, G2 및 Capterra와 같은 리뷰 사이트의 사용자는 Divi의 사용 용이성, 뛰어난 가치, 유연성, 지원 커뮤니티, 뛰어난 고객 서비스 및 환상적인 템플릿을 높이 평가합니다.
Divi 받기
엔폴드란?

ThemeForest에서만 제공되는 프리미엄 다목적 테마인 Enfold를 사용하면 코딩 없이 다양한 사이트 유형을 만들 수 있습니다. 거의 11,000개의 고객 리뷰에서 인상적인 4.8/5 등급을 자랑하며 플랫폼에서 250,000개 이상의 판매를 기록한 테마 중에서 최고 등급이자 베스트셀러가 되었습니다.
Enfold 테마는 2013년 4월 Kriesi에서 출시되었습니다. Christian Budschedl이 이끄는 디자인 및 개발 팀인 Kriesi는 2006년부터 활동해 왔습니다. 시간이 지남에 따라 Kriesi는 전문 블로그로 발전하여 HTML, CSS, Photoshop, 그리고 워드프레스.
이러한 점진적인 성장으로 Budschedl은 ThemeForest에서 테마 판매를 시작했고 Enfold는 눈에 띄는 성공을 거두었습니다. Enfold 팀은 10명의 멤버로 확장되었으며 모두 프로젝트에 전념하고 있습니다.
엔폴드를 확인해보세요
Divi vs Enfold: 템플릿
Divi와 Enfold를 비교할 때 두 플랫폼 모두 선택할 수 있는 미리 디자인된 템플릿을 많이 제공합니다. 그러나 템플릿 선택, 디자인 유연성 및 해당 빌더와 얼마나 잘 통합되는지는 다릅니다. 템플릿과 관련하여 각 플랫폼이 무엇을 제공하는지 살펴보겠습니다.
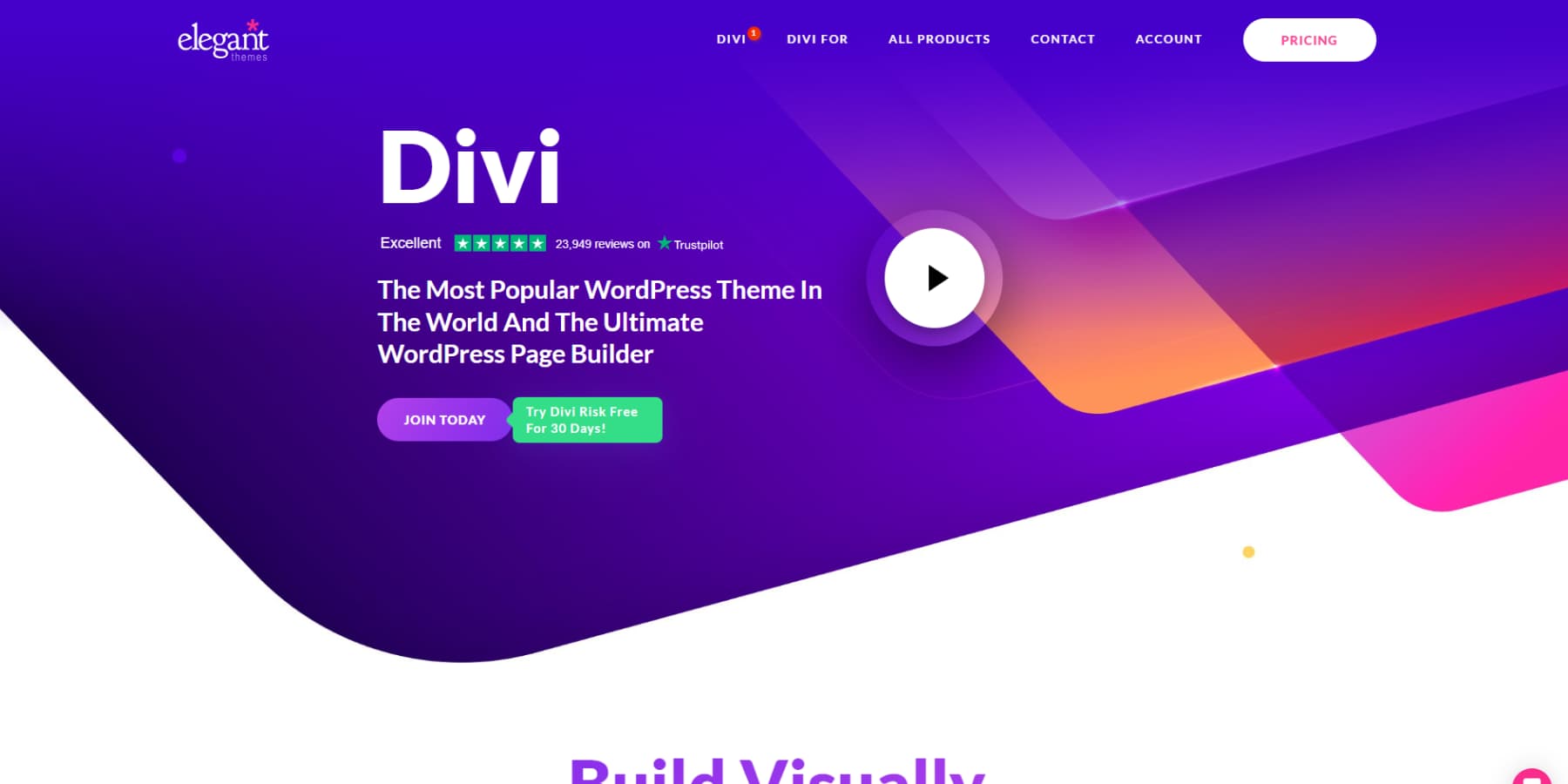
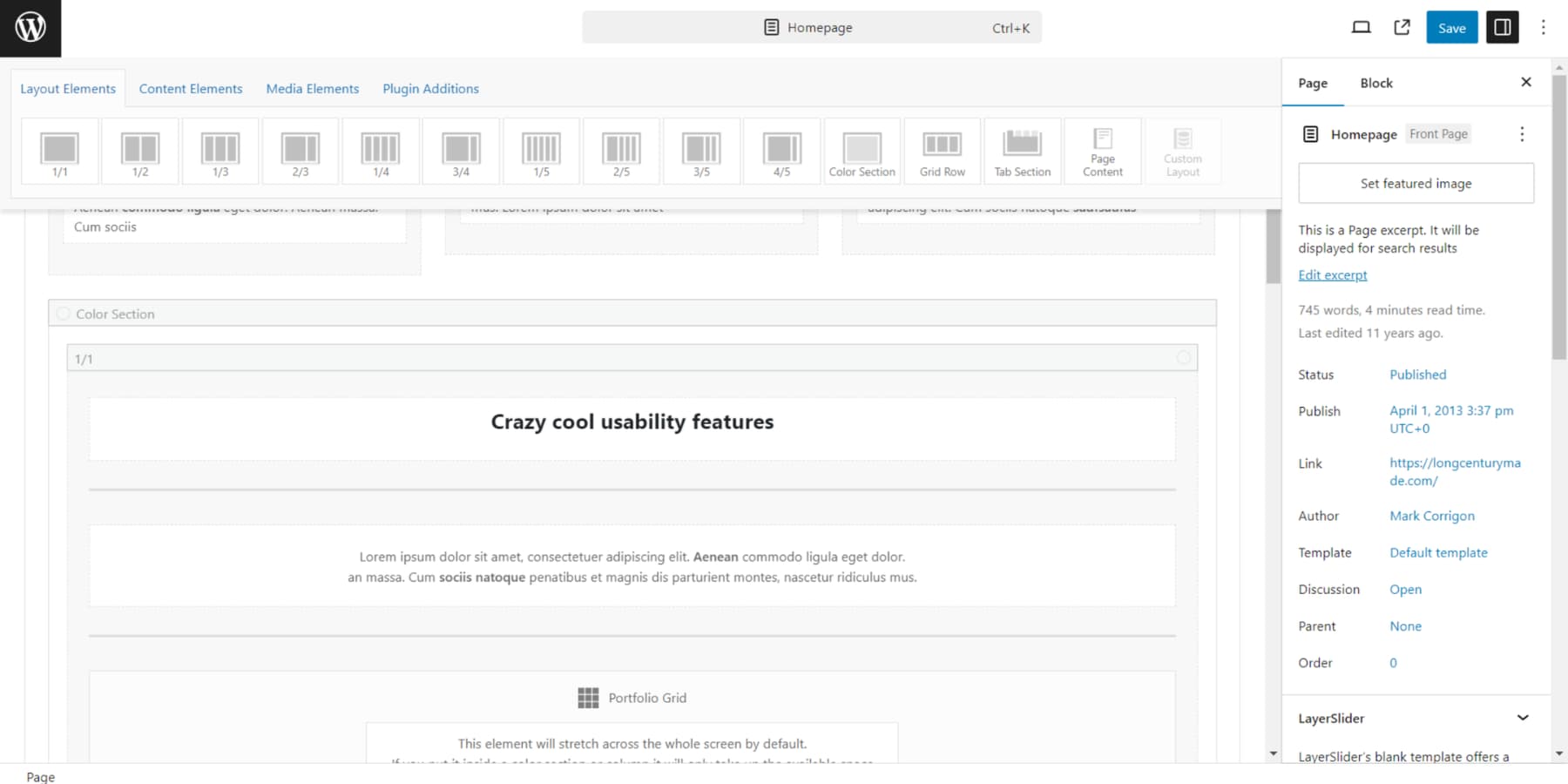
Divi의 레이아웃
전문가들이 꼼꼼하게 제작한 2000개 이상의 레이아웃과 300개 이상의 웹사이트 팩을 자랑하는 Divi의 점점 확장되는 라이브러리로 창의력을 발휘해보세요. 데스크탑, 태블릿, 스마트폰에 최적화된 이 반응형 템플릿은 예술 및 디자인부터 교육 및 비영리 단체에 이르기까지 다양한 산업에 적합합니다.
Divi의 직관적인 필터 및 검색 시스템을 사용하면 완벽하게 어울리는 제품을 쉽게 찾을 수 있으므로 Divi Builder 내에서 모든 디자인에 쉽게 액세스할 수 있습니다. 새로운 추가 기능으로 컬렉션이 지속적으로 풍부해지며 매주 이상적인 레이아웃을 발견할 가능성이 높아집니다.

단지 설명만으로 몇 분 만에 웹사이트를 제작할 수 있다고 상상해보세요! Divi AI의 획기적인 Divi Quick Sites를 사용하면 이것이 현실이 됩니다. 두 가지 강력한 옵션 중에서 선택하세요. AI의 힘을 활용하여 특정 요구 사항에 맞는 완전히 맞춤화된 웹 사이트를 만들거나 전문적으로 제작된 시작 사이트를 선택하여 Divi 디자인 팀의 전문 지식을 활용하세요.
어떤 경로를 선택하든 완벽한 디자인 제어가 가장 중요합니다. 웹 사이트의 모든 픽셀을 완전히 사용자 정의할 수 있습니다.
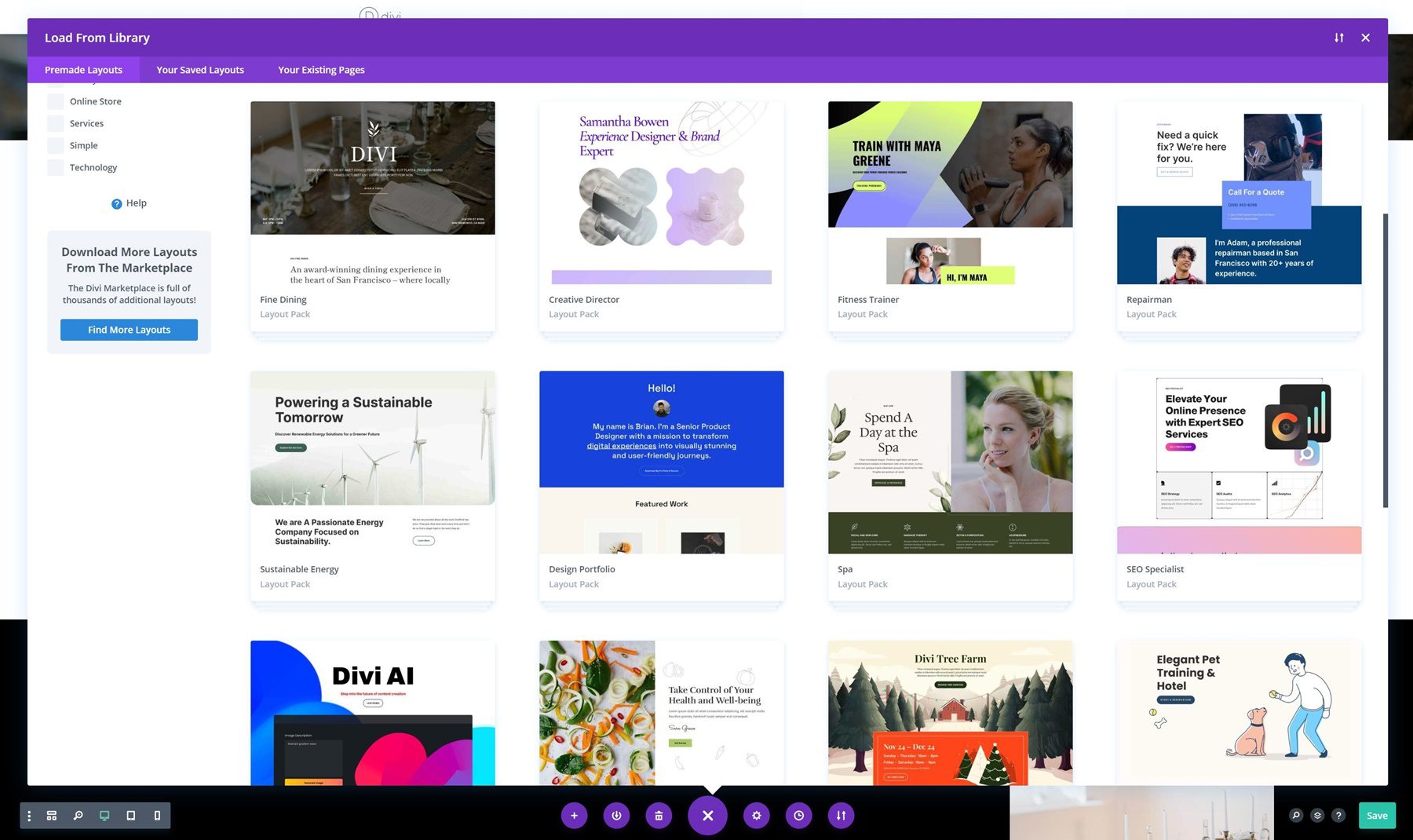
Enfold의 템플릿

Enfold의 디자인 라이브러리는 블로그, 비즈니스, 전자상거래, 프리랜서 등 다양한 산업 분야에 걸쳐 약 36개의 데모를 제공합니다. 그러나 이러한 템플릿은 2017년 이후 업데이트되지 않았으므로 사용하기 전에 새로 고쳐야 할 수도 있습니다. 플랫폼에는 AI 기능이 부족하여 사용자가 독립적으로 디자인 개선을 생성할 수 있습니다.
이러한 제한은 창의적이지 못한 사람들에게 도전이 될 수 있습니다. 데모 선택은 Divi와 같은 경쟁사에 비해 겸손한 것으로 보입니다. 최근 설계 업데이트 및 AI 지원이 없으면 특히 최신 또는 자동화된 설계 솔루션을 원하는 사용자의 매력에 영향을 미칠 수 있습니다.
 |  | |
|---|---|---|
| 템플릿 | 우승자 Divi는 매주 새로운 레이아웃이 추가되는 2000개 이상의 무료 레이아웃 컬렉션을 제공합니다. 더 많은 옵션을 찾고 있다면 다양한 타사 디자인이 있는 Divi 마켓플레이스를 확인해 보세요. 정말 독특한 것을 원하시나요? AI 도구를 사용하여 특정 요구 사항에 맞는 맞춤형 레이아웃을 만드세요. 선택의 폭이 넓어 프로젝트에 딱 맞는 디자인을 쉽게 찾거나 만들 수 있습니다. | Enfold는 약 36개의 디자인 템플릿을 제공하는데, 이는 Divi의 광범위한 선택과 비교할 때 제한적으로 느껴질 수 있습니다. 엔폴드의 AI 기능이 부족한 점이 단점일 수도 있습니다. Divi는 대규모 템플릿 라이브러리, AI 기능 및 활성 마켓플레이스로 두각을 나타냅니다. |
| 디비를 선택하세요 | 봉투를 선택하세요 |
Divi 대 Enfold: 기능
Divi와 Enfold는 모두 드래그 앤 드롭 빌더를 제공하지만 기능은 이 표준 도구를 훨씬 뛰어넘습니다. 실제로 비교하는 방법을 이해하기 위해 각 테마의 고유한 제품을 살펴보겠습니다. 이 분석은 주요 기능을 강조하여 Divi와 Enfold 비교에서 귀하의 웹 사이트 요구 사항에 더 적합한 것을 확인하는 데 도움이 됩니다.
Divi의 특징
Divi가 제공하는 기능을 자세히 살펴보겠습니다.
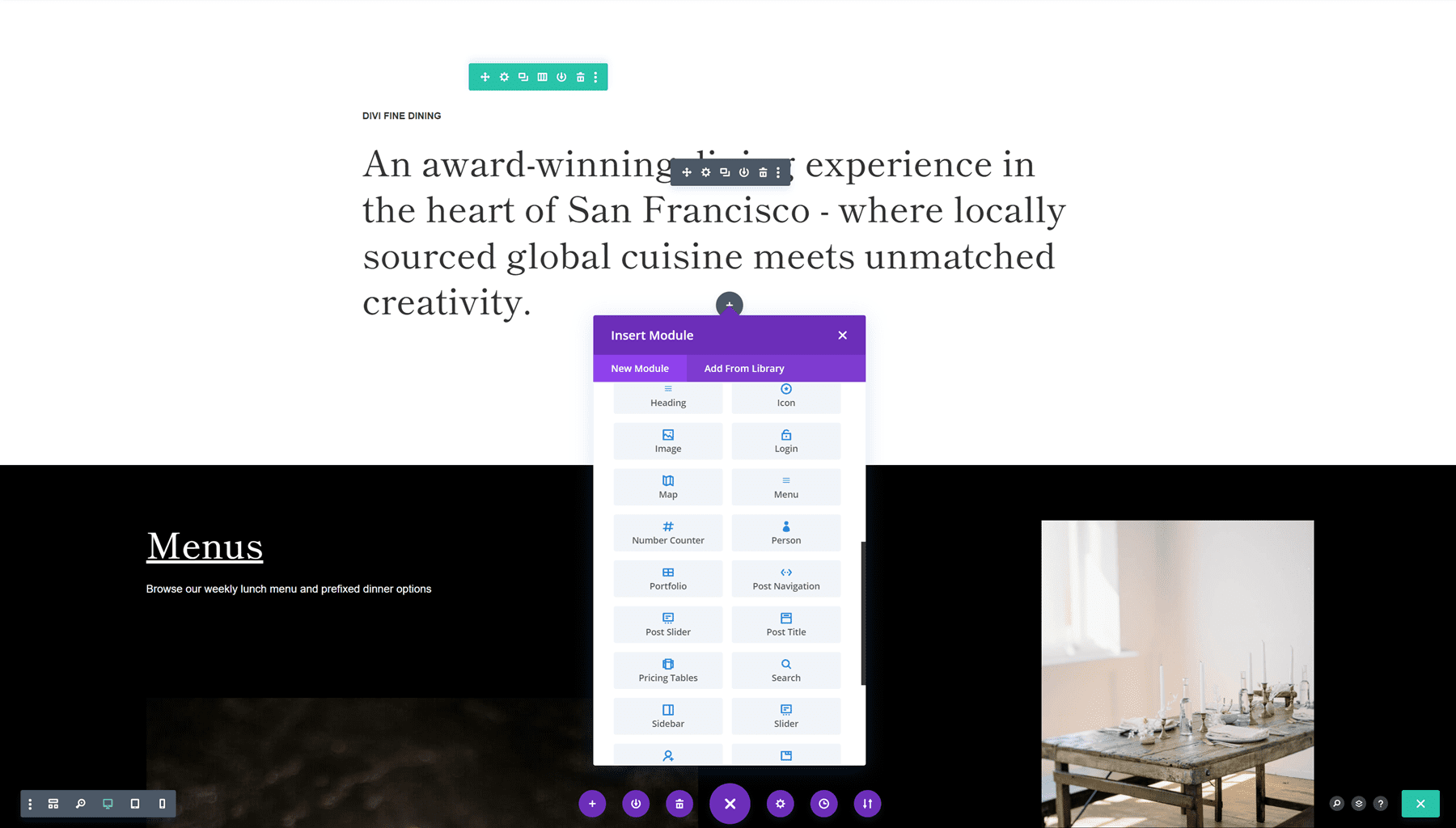
AI 드래그 앤 드롭 웹사이트 빌더
Divi의 드래그 앤 드롭 빌더는 직관적인 인터페이스로 웹사이트 디자인을 간소화합니다. 텍스트 블록, 이미지, 비디오를 포함하여 200개가 넘는 모듈 중에서 선택하여 손쉽게 페이지를 만들고 개인화할 수 있습니다. 빌더의 WYSIWYG(What You See Is What You Get) 시각적 편집기는 실시간 정확성을 보장하므로 즉각적인 미리 보기를 통해 페이지에서 직접 편집할 수 있습니다.

미리 디자인된 템플릿과 고급 설정을 갖춘 사용자 정의 가능한 요소를 사용하면 시각적으로 매력적인 웹 페이지를 효율적으로 디자인할 수 있습니다. 반응형 디자인은 여러 기기에서 최적의 디스플레이를 보장하므로 Divi는 웹 사이트 개발 초보자와 전문가 모두에게 적합합니다.
Visual Builder에 통합된 Divi AI는 웹사이트 디자인 프로세스를 향상시킵니다. 이 무제한 사용 기능은 사이트 컨텍스트를 분석하여 사본, 이미지 및 사용자 정의 코드를 생성합니다. 귀하의 사양과 비즈니스 정보를 기반으로 전체 섹션과 레이아웃을 구성할 수 있습니다. Divi의 광범위한 모듈 범위를 활용하여 잘 만들어진 콘텐츠와 관련 이미지로 맞춤형 레이아웃을 신속하게 생성합니다. 일관된 미래 세대를 위해 선호하는 스타일을 저장할 수 있습니다.
이 기능을 사용하면 전문적인 디자인과 개인적인 손길을 혼합할 수 있습니다. 최신 추가 기능인 Divi Quick Sites는 두 가지 쉬운 WordPress 웹 사이트 디자인 옵션을 제공합니다. AI를 활용하여 고유한 레이아웃, 콘텐츠 및 디자인 요소로 완전히 사용자 정의된 사이트를 구성하거나 전문적으로 디자인된 시작 사이트로 시작할 수 있습니다. 이를 통해 비즈니스 세부 정보와 기본 설정을 입력하면 몇 분 안에 웹 사이트 설정이 가능해 전체 프로세스 속도가 크게 향상됩니다.
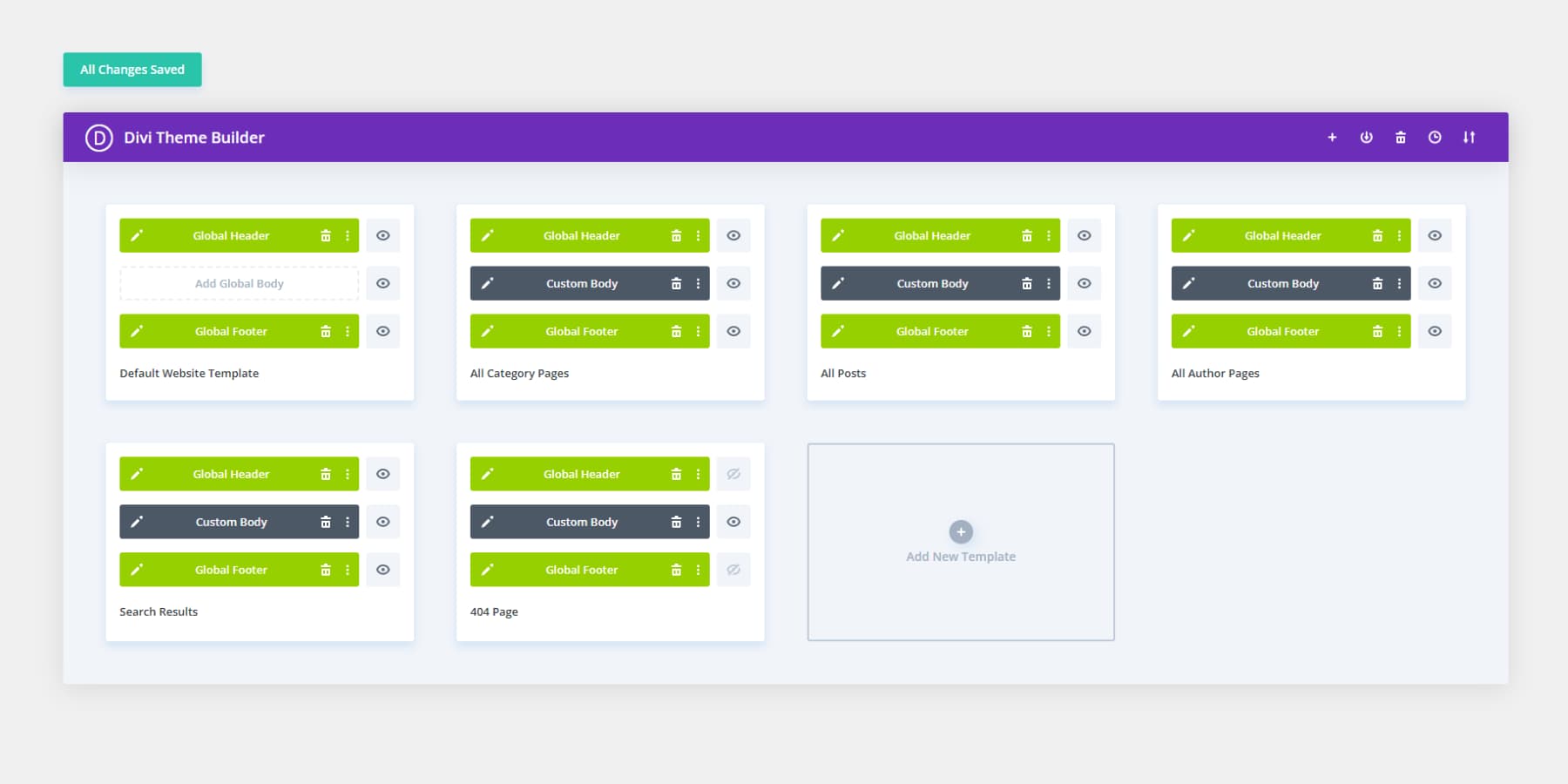
테마 빌더
Divi의 Theme Builder를 사용하면 사이트 디자인을 광범위하게 제어할 수 있습니다. 머리글부터 바닥글, 본문 내용까지 웹사이트의 모든 부분에 대한 사용자 정의 템플릿을 만들 수 있습니다. 또한 고정 또는 고정 헤더를 디자인하고, 검색 결과를 사용자 정의하고, 다양한 게시물 유형 및 WooCommerce 페이지에 대한 레이아웃을 제어할 수 있습니다.

동적 모듈을 사용하면 콘텐츠에 따라 자동으로 업데이트되는 템플릿을 쉽게 만들 수 있습니다. 특정 영역에 템플릿을 할당하고 필요에 따라 제외하여 무한한 유연성을 제공할 수 있습니다. 또한 프런트 엔드에서 전체 사이트를 편집하여 하나의 시각적 경험에서 모든 것을 사용자 정의할 수도 있습니다.
사이트 간에 템플릿을 가져오고 내보낼 수 있으며 Divi Cloud를 사용하여 프로젝트 전반에 걸쳐 템플릿을 저장하고 액세스할 수 있습니다. 일관된 디자인을 위해 전역 사전 설정, 요소 및 색상 팔레트를 관리합니다. 고급 조건과 동적 콘텐츠 기능을 통해 콘텐츠 가시성과 디자인 업데이트를 세밀하게 제어할 수 있습니다.
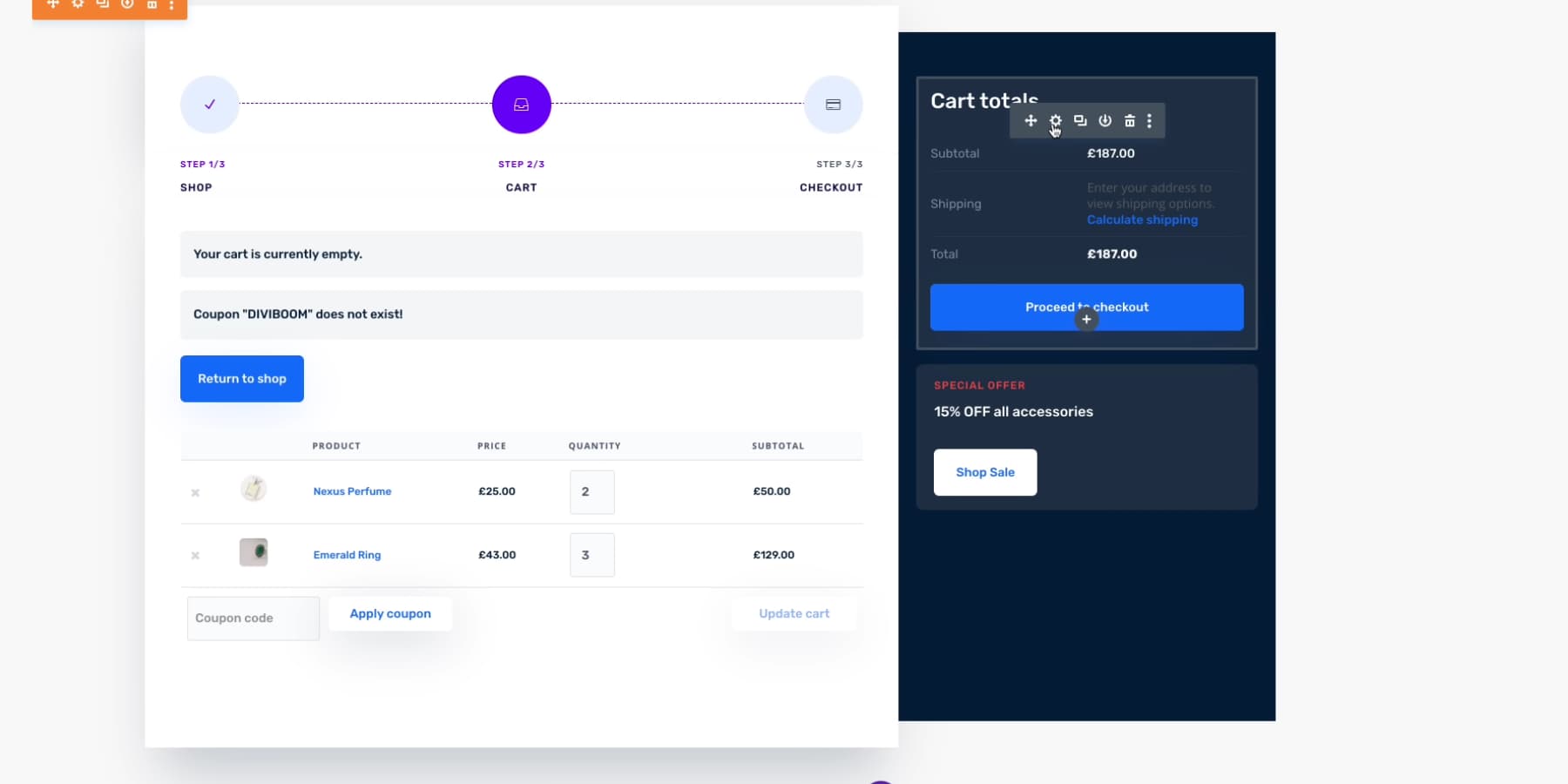
전자상거래 기능
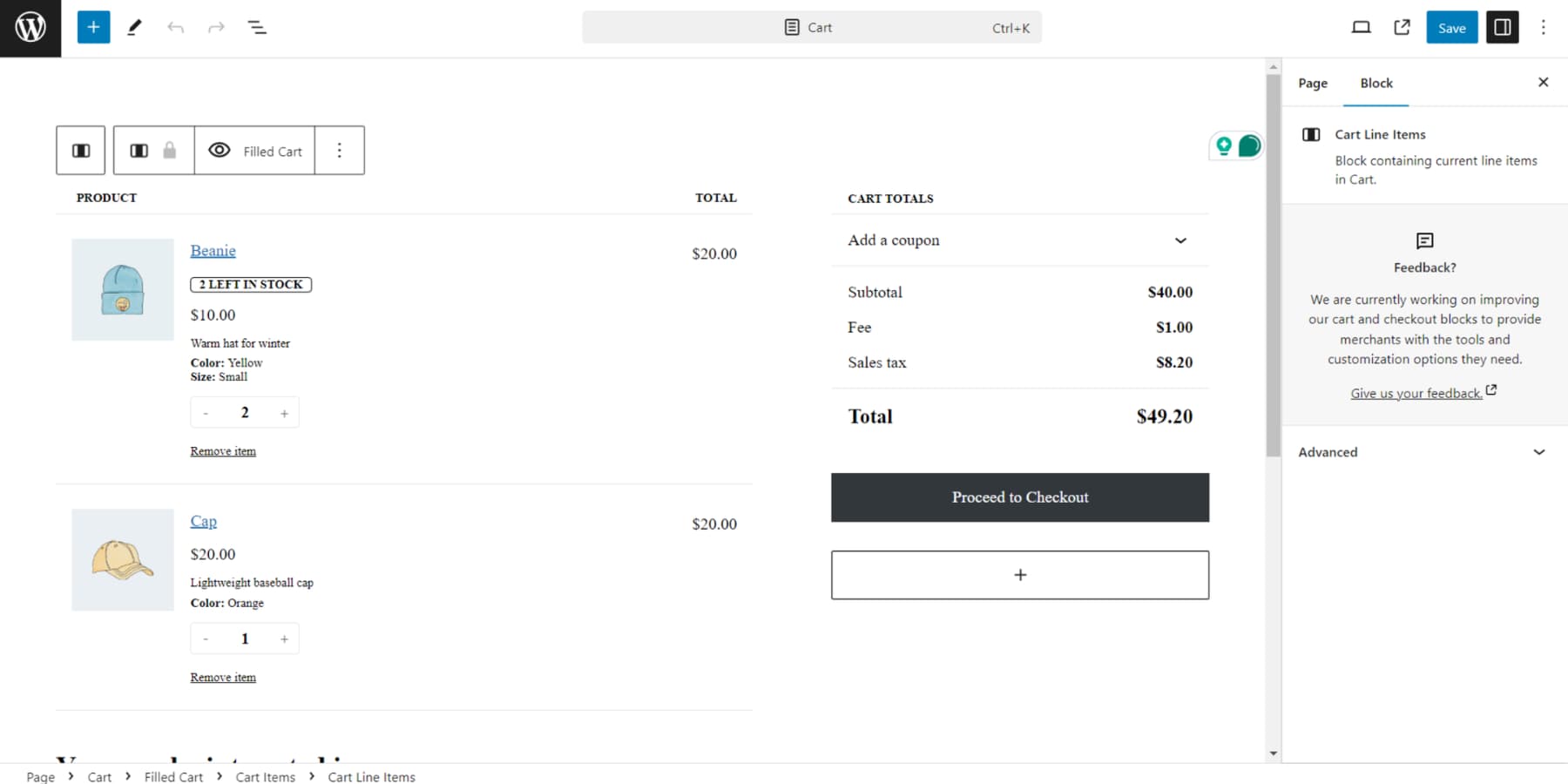
Divi의 WooCommerce 통합은 온라인 상점의 생성 및 사용자 정의를 간소화하도록 설계되었습니다. 코딩 전문 지식이 없어도 시각적 빌더를 사용하여 제품 표시부터 결제 흐름까지 온라인 상점의 모든 측면을 미세 조정할 수 있으며 웹 사이트 전체의 머리글과 바닥글을 개인화할 수도 있습니다.

Divi에는 다양한 맞춤형 WooCommerce 모듈과 광범위한 디자인 옵션이 포함되어 있어 매장의 미학과 기능을 완벽하게 제어할 수 있습니다.
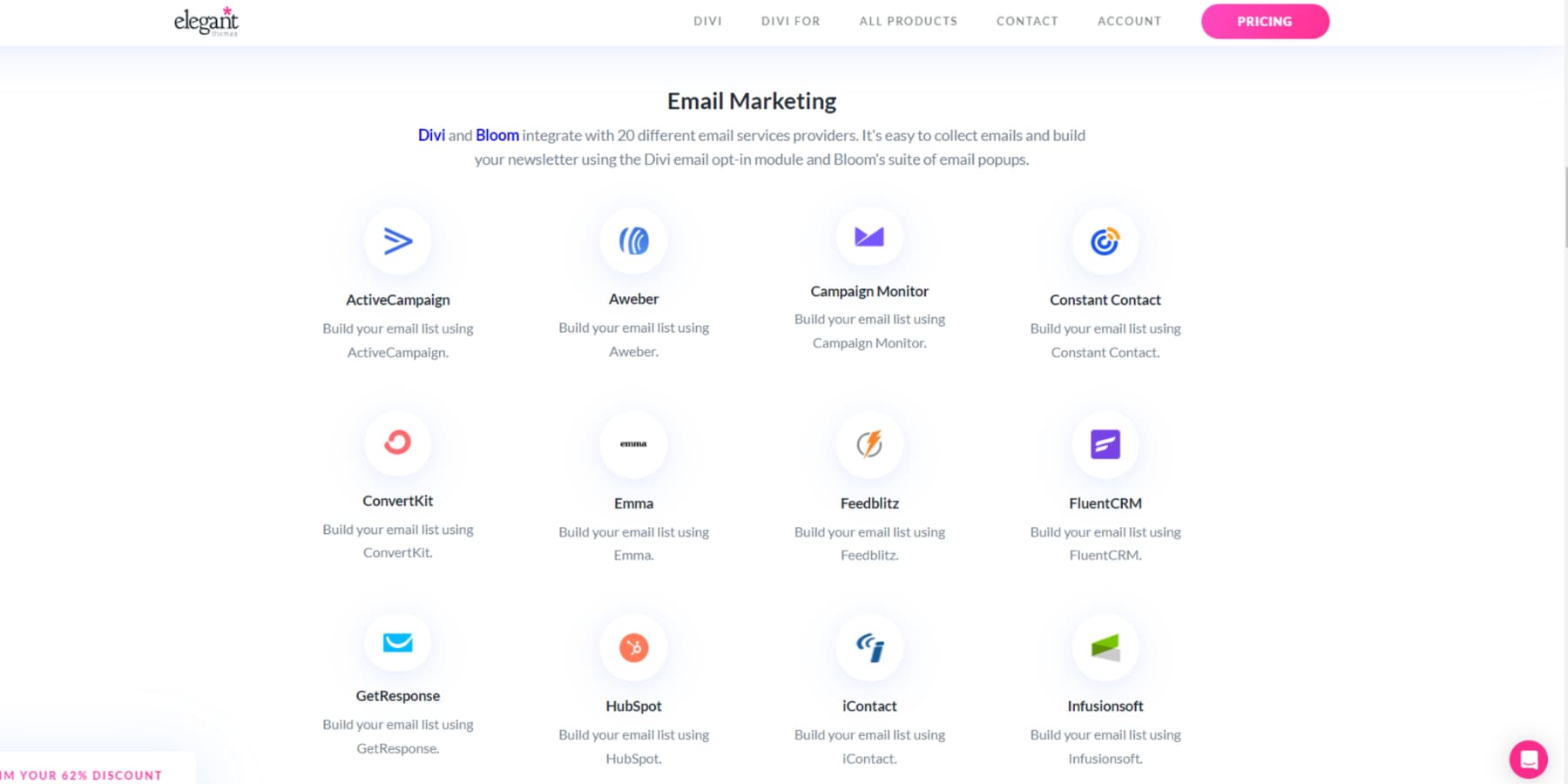
동적 태그를 사용하면 가변 콘텐츠를 표시하여 사이트에 또 다른 사용자 정의 계층을 추가할 수 있습니다. Divi는 A/B 테스트와 같은 강력한 마케팅 기능을 통합하여 판매 성과를 향상시키고 Monarch 및 Bloom과 같은 판촉 도구에 무료로 액세스할 수 있도록 합니다.
80개 이상의 서비스와 테마의 기본 통합을 통해 다양한 타사 마케팅 도구를 사용할 수 있어 매장의 잠재력이 더욱 증폭됩니다.

추가 모듈과 템플릿으로 가득한 Divi의 활성 사용자 커뮤니티와 마켓플레이스는 유연하고 포괄적인 전자 상거래 솔루션으로서의 Divi의 매력에 기여합니다. 제품 페이지를 수정하거나, 장바구니 경험을 최적화하거나, 사이트 전체의 디자인 변경을 구현하려는 경우 Divi의 사용자 친화적인 인터페이스를 통해 귀하의 비전을 쉽게 실현할 수 있습니다.
엔폴드의 특징
이제 엔폴드가 제공하는 다양한 기능을 살펴보겠습니다.
드래그 앤 드롭 웹사이트 빌더
Enfold는 Advanced Layout Builder를 제공하지만 기술적으로 "시각적" 도구임에도 불구하고 Divi Visual Builder의 정교함과 일치하지 않습니다. 고급 레이아웃 빌더를 사용하면 페이지를 다양한 너비의 열로 정렬하고 제목, 단락 및 이미지와 같은 기본 요소를 추가할 수 있습니다. 그러나 Divi의 Visual Builder가 제공할 수 있는 기능과 비교할 때 그 기능은 기본적으로 보입니다.
빌더는 테마와 잘 통합되어 응집력 있는 외관을 보장합니다. 그러나 실시간 미리보기가 부족하여 변경 사항을 확인하려면 백엔드 모드와 미리보기 모드 사이를 전환해야 합니다. 특히 여러 페이지를 만드는 경우에는 시간이 많이 걸릴 수 있습니다.

기능적이지만 광범위한 사용자 정의 옵션이 필요한 경우 고급 레이아웃 빌더의 단순성이 만족스럽지 않을 수 있습니다. 빌더의 요소 라이브러리는 Divi의 200개 이상의 모듈에 비해 제한되어 있지만 필수 기능을 다루고 Enfold를 효과적으로 보완합니다. 중요한 단점은 Divi에 있는 Theme Builder가 없다는 것입니다. 이 설정은 빠른 웹 사이트 디자인을 원하는 경우에 적합하지만 Divi의 Quick Site 기능이 더 강력한 제어 기능으로 더 빠른 디자인을 제공한다고 주장할 수도 있습니다.
전자상거래 기능
제품 페이지 및 기타 유사한 콘텐츠에 대한 사용자 정의 템플릿을 디자인할 때 Enfold는 어느 정도 유연성을 제공합니다. 그러나 Advanced Layout Builder의 한계로 인해 제약을 받게 됩니다. 이 도구는 기능적이지만 Divi와 같은 보다 강력한 대안과 비교할 때 많은 영역에서 부족합니다.
고객을 위해 독특하고 고도로 맞춤화된 쇼핑 경험을 만들고자 한다면 고급 레이아웃 빌더를 사용하는 것이 엄청나게 어려울 수 있습니다. 기본 레이아웃 옵션 이상을 요구하는 복잡하거나 전문적인 제품 페이지를 디자인하려고 할 때 제한 사항은 더욱 분명해집니다.
또한 고급 레이아웃 빌더를 사용하면 장바구니 및 결제 페이지 디자인을 전혀 제어할 수 없습니다. 전자상거래 사이트의 이러한 중요한 요소는 종종 전환이 발생하는 곳이지만 Enfold는 디자인과 기능에 대해 거의 언급하지 않습니다. 이 문제를 해결하려면 만족스러운 레이아웃과 사용자 경험을 얻기 위해 구텐베르그 블록을 사용해야 할 수도 있습니다. 외부 도구와 해결 방법에 의존하는 것은 시간이 많이 걸릴 수 있으며 항상 목표로 하는 세련되고 전문적인 결과를 얻지 못할 수도 있습니다.

본질적으로 Enfold는 전자상거래 상점을 사용자 정의하기 위한 몇 가지 도구를 제공하지만 실제로 달성할 수 있는 작업 측면에서 벽에 부딪히는 것처럼 느낄 수도 있습니다. 온라인 상점에 대한 명확한 비전이 있지만 Enfold 시스템 범위 내에서 이를 완전히 실현할 수 있는 수단이 부족한 경우 특히 실망스러울 수 있습니다. 대신 Divi와 같은 테마를 사용하는 것이 훨씬 더 나은 선택이 될 것입니다.
 |  | |
|---|---|---|
| 특징 | 우승자 Divi는 강력한 도구 세트를 제공하여 사용자 친화적인 시각적 인터페이스로 웹사이트 구축을 간단하게 만듭니다. AI 및 마케팅 기능을 원활하게 통합하여 WordPress의 이점을 활용하여 웹 개발 여정을 크게 향상시킵니다. | Enfold는 페이지 구축에 필수적인 도구를 제공하지만 종종 다른 개발자의 추가 플러그인이 필요할 수도 있습니다. 테마에 없는 기능에 플러그인을 사용하지 않으려면 이는 성가신 일이 될 수 있습니다. 게다가 때로는 호환성 문제로 이어질 수도 있습니다. |
| 디비를 선택하세요 | 봉투를 선택하세요 |
Divi vs Enfold: 사용 편의성 및 성능
웹사이트 빌더를 선택할 때 사용자 친화성과 속도가 핵심 요소입니다. Divi와 Enfold는 모두 사용하기 쉽다고 주장하지만 접근 방식은 다릅니다. 이 섹션에서는 두 플랫폼의 유용성과 성능을 어떻게 비교하는지 살펴보고 두 플랫폼의 강점과 약점을 더욱 명확하게 보여줍니다.

Divi의 사용 편의성 및 성능
Divi의 사용자 인터페이스, 사용자 정의 대안 및 전반적인 성능을 평가하는 것부터 시작하겠습니다.
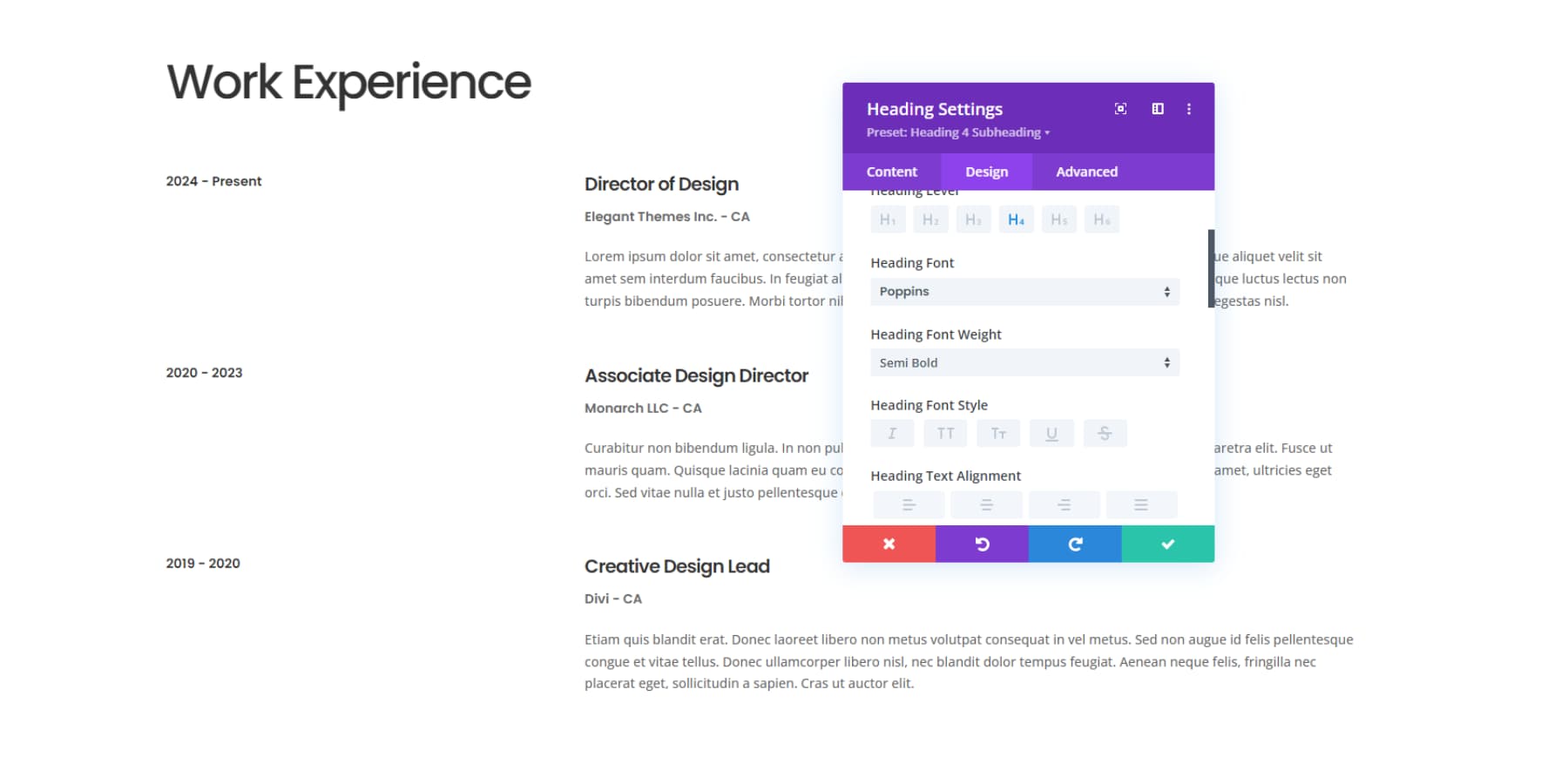
사용자 인터페이스 및 사용자 정의 옵션
Divi는 직관적인 인터페이스를 통해 WordPress 웹 디자인을 즐거운 경험으로 바꿔줍니다. 섹션, 행, 모듈을 사용하여 페이지를 구축하고 드래그 앤 드롭 기능을 통해 요소를 쉽게 정렬하세요. 미리 디자인된 레이아웃, 섹션 및 모듈로 구성된 테마의 광범위한 라이브러리는 다양한 웹 사이트 요구 사항을 충족하므로 처음부터 시작할 필요가 없습니다.
Divi의 뛰어난 기능인 Visual Builder를 사용하면 실시간 프런트 엔드 편집이 가능하며 편집 모드와 미리 보기 모드를 전환하지 않고도 변경 사항을 즉시 표시할 수 있습니다. 포괄적인 설정 패널과 스타일 컨트롤을 사용하여 전체 레이아웃부터 개별 모듈까지 모든 디자인 측면을 미세 조정하세요. 치수, 간격, 색상, 배경, 레이아웃을 정밀하게 조정하세요.

Divi의 독특하고 방해가 되지 않는 옵션은 필요할 때까지 숨겨져 있어 방해받지 않고 디자인에 집중할 수 있습니다. 호버 스타일, 필터, 애니메이션, 스크롤 효과와 같은 고급 기능은 추가적인 창의적 가능성을 제공합니다. 테마 빌더는 머리글, 바닥글, 타이포그래피와 같은 글로벌 요소를 사용자 정의하여 모든 페이지에서 응집력 있는 브랜딩을 촉진합니다.

반응형 편집 모드는 데스크톱, 태블릿, 모바일 방문자에 맞게 사이트를 최적화하여 모든 기기에서 완벽한 경험을 보장합니다. 실행 취소/다시 실행, 라이브러리에 저장, 미리 보기 모드와 같은 작업 흐름 향상 기능은 디자인 프로세스를 간소화합니다.

Divi의 AI 도우미는 디자인 경험을 더욱 향상시켜 잘 만들어진 설명 프롬프트를 통해 섹션을 수정하거나 처음부터 전체 웹사이트를 만드는 데 도움을 줍니다. 시각적 도구와 직관적인 옵션의 강력한 조합을 통해 코딩 없이 픽셀 단위까지 완벽한 디자인을 만들고 고유한 비전을 완벽하게 반영할 수 있습니다. 문제가 발생할 경우 Divi의 잘 작성된 최신 문서, YouTube 튜토리얼, 높은 평가를 받는 지원이 연중무휴 24시간 제공됩니다.
성능
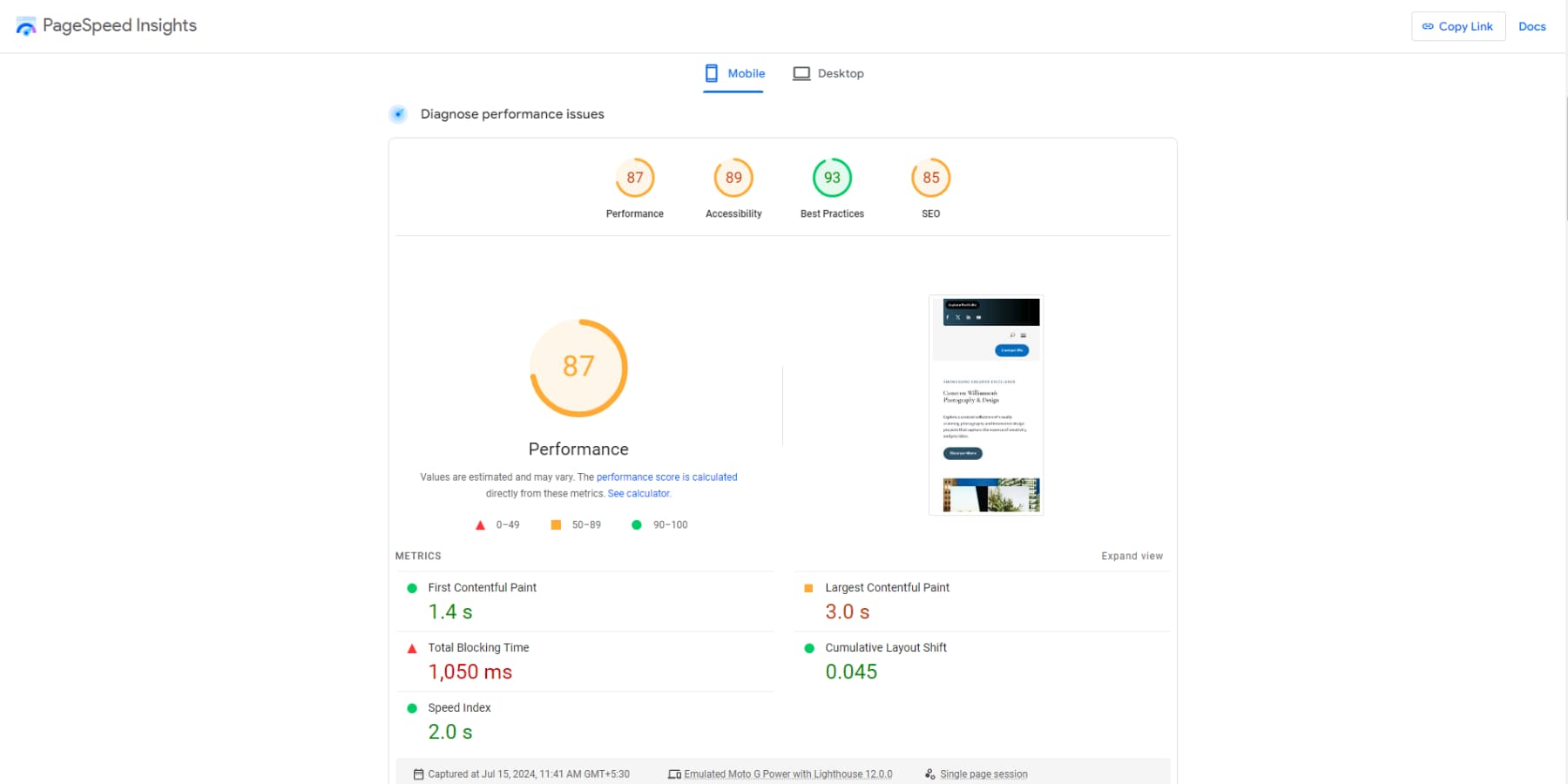
비교를 위해 Google PageSpeed Insights를 사용하여 두 테마를 모두 평가하겠습니다. 또한 사이트 캐싱을 위해 WP Rocket을 사용하고 일반 호스팅 공급자를 선택합니다. Divi 테마를 위해 Divi Quick Sites로 디자인된 사이트를 활용하겠습니다. 사이트 성능은 트래픽 양, 콘텐츠, 호스팅 서비스 등의 요소에 의해 결정적으로 영향을 받는다는 점을 명심하세요.

웹 사이트의 성능 점수 87점은 주목할 만한 속도 효율성을 나타냅니다. 1.4초의 빠른 First Contentful Paint와 2.0초의 인상적인 속도 지수는 주요 강점 중 일부입니다. 그러나 현재 1,050ms에 달하는 총 차단 시간과 3.0초에 등록된 최대 콘텐츠 페인트와 같이 개선이 필요한 잠재적인 영역이 있습니다. SiteGround와 같은 호스트는 업계 표준 하드웨어, 캐싱 및 콘텐츠 전달 네트워크(CDN)를 통해 이러한 문제를 해결할 수 있습니다. 요약하자면, 사이트의 성능은 좋지만 몇 가지 사소한 최적화를 통해 이점을 얻을 수 있습니다.
전반적인 학습 곡선 및 성과
직관적인 인터페이스와 광범위한 리소스 덕분에 Divi는 부드러운 학습 곡선을 제공합니다. 플랫폼에 익숙해지는 데는 시간이 걸리지만 사전 제작된 풍부한 템플릿, AI 기능 및 커뮤니티 지원을 통해 프로세스가 단순화됩니다. YouTube 튜토리얼과 포괄적인 문서는 귀하의 여정을 더욱 가속화하여 웹 디자인 프로젝트를 빠르고 원활하게 시작할 수 있도록 해줍니다.
Enfold의 사용 편의성과 성능
Enfold의 사용자 인터페이스, 사용자 정의 옵션 및 전반적인 성능을 평가해 보겠습니다.
사용자 인터페이스 및 사용자 정의 옵션
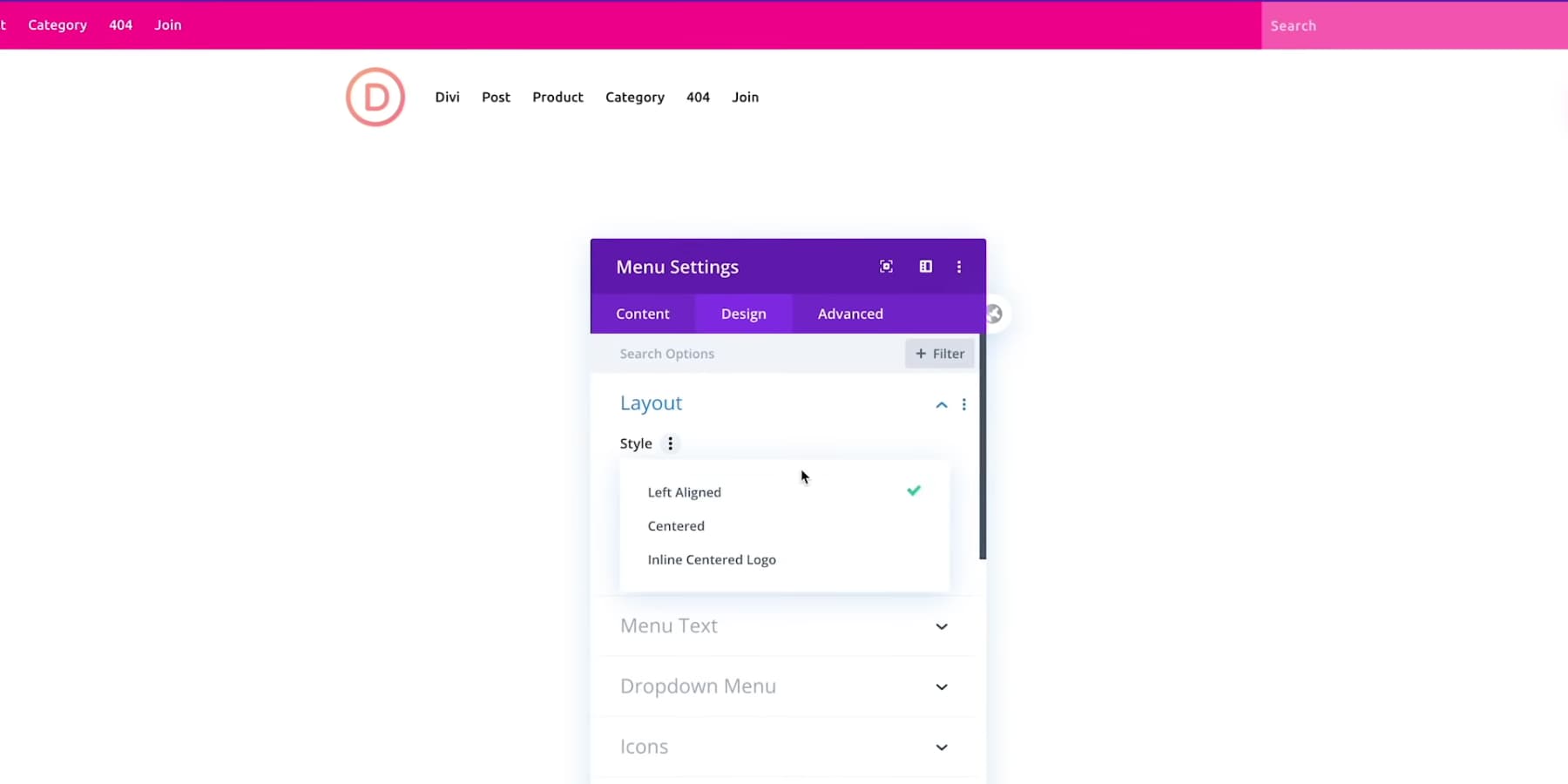
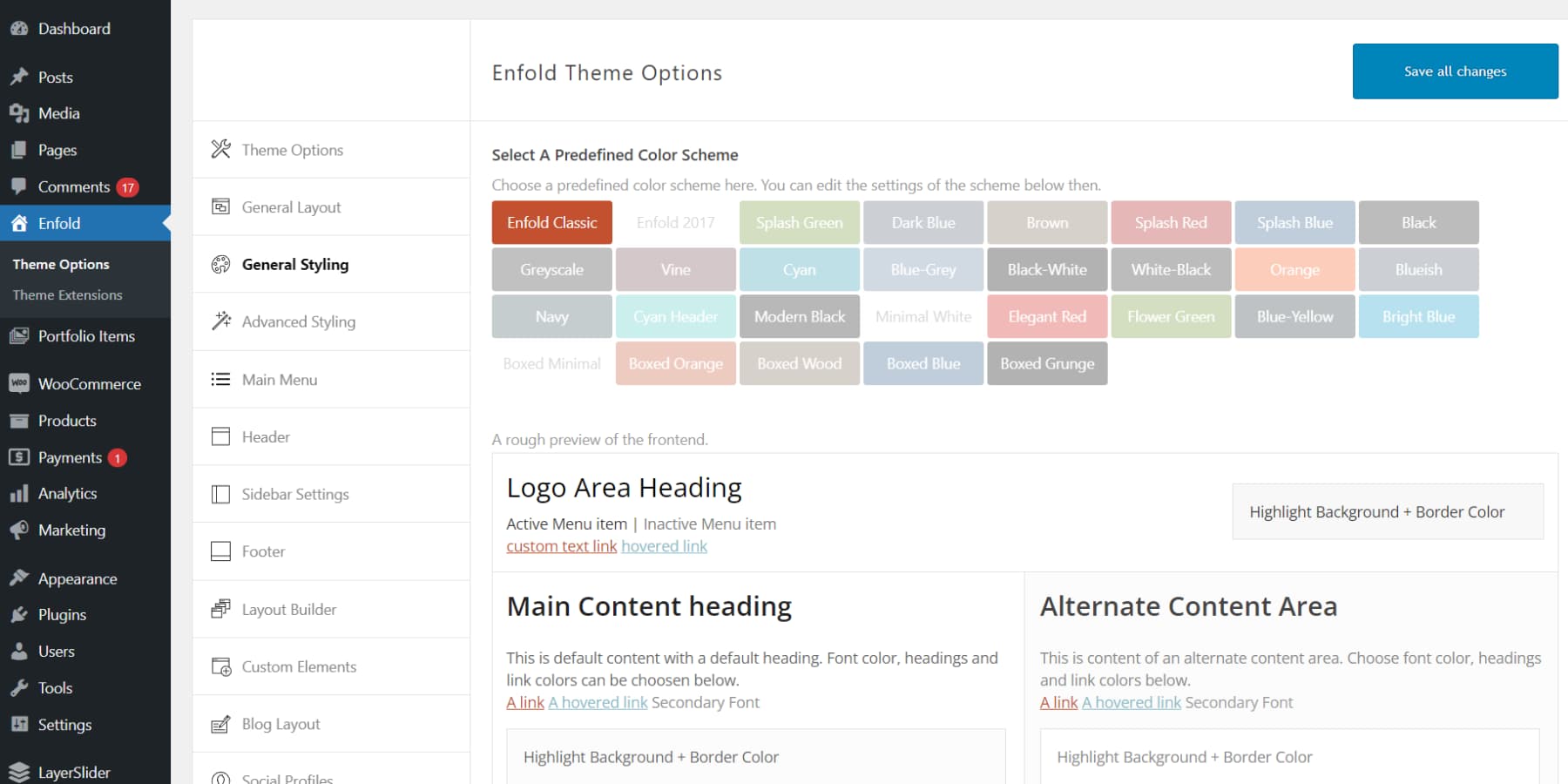
Enfold의 인터페이스는 WordPress 대시보드에서 액세스할 수 있는 테마 옵션 패널을 통해 웹 사이트를 사용자 정의하는 데 충분합니다. 이 허브를 사용하면 로고, 색상 및 타이포그래피를 빠르게 조정하여 견고한 디자인 기반을 설정할 수 있습니다. 머리글, 바닥글 및 메뉴를 브랜드에 맞게 정렬할 수 있지만 이러한 도구는 Divi의 도구에 비해 기본적으로 느껴질 수 있습니다.

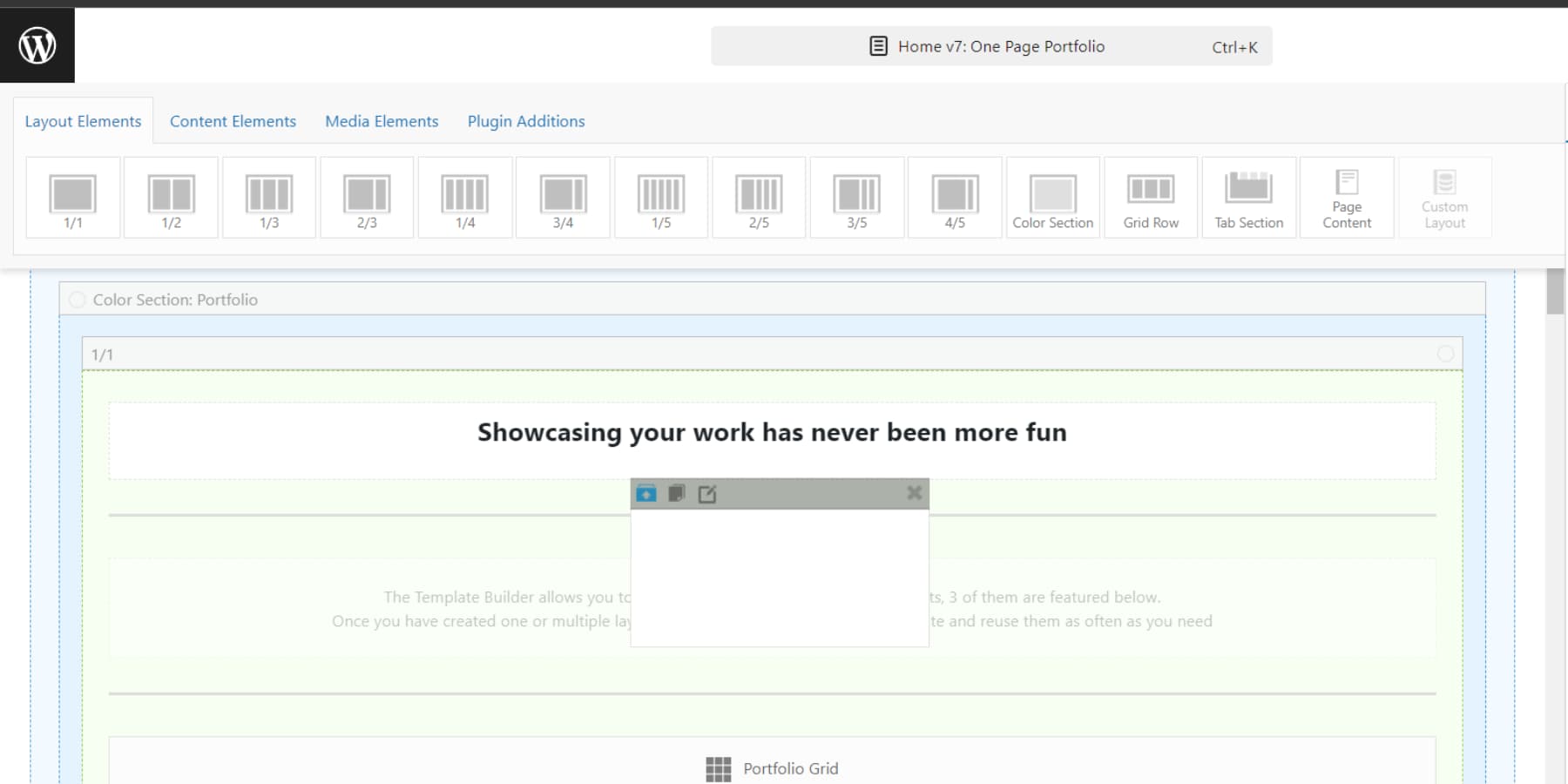
Enfold에 내장된 Advanced Layout Builder를 사용하면 다양한 요소를 드래그 앤 드롭하여 디스플레이와 기능을 제어할 수 있습니다. 그러나 옵션이 제한될 수 있으므로 간단한 웹사이트에 가장 적합합니다.

테마에는 학습 곡선에 추가되는 슬라이더와 같은 고급 기능을 위한 타사 플러그인인 LayerSlider가 포함되어 있습니다. 또한 변경 사항을 미리 보려면 프런트 엔드와 백 엔드 사이를 전환해야 하는데 이는 지루할 수 있습니다.
문서는 시작하는 데 도움이 되지만, 적어도 2017-18년까지 거슬러 올라가는 WordPress 버전의 오래된 스크린샷과 구텐베르그 이전 참조가 혼란스러울 수 있습니다.
전반적으로, Enfold의 사용자 정의 기능은 기능적이지만 Divi와 같은 보다 포괄적인 최신 빌더의 깊이와 유연성이 부족하여 잠재적으로 복잡한 프로젝트에 대한 옵션을 제한하거나 광범위한 제어를 원하는 경우 느낄 수 있습니다.
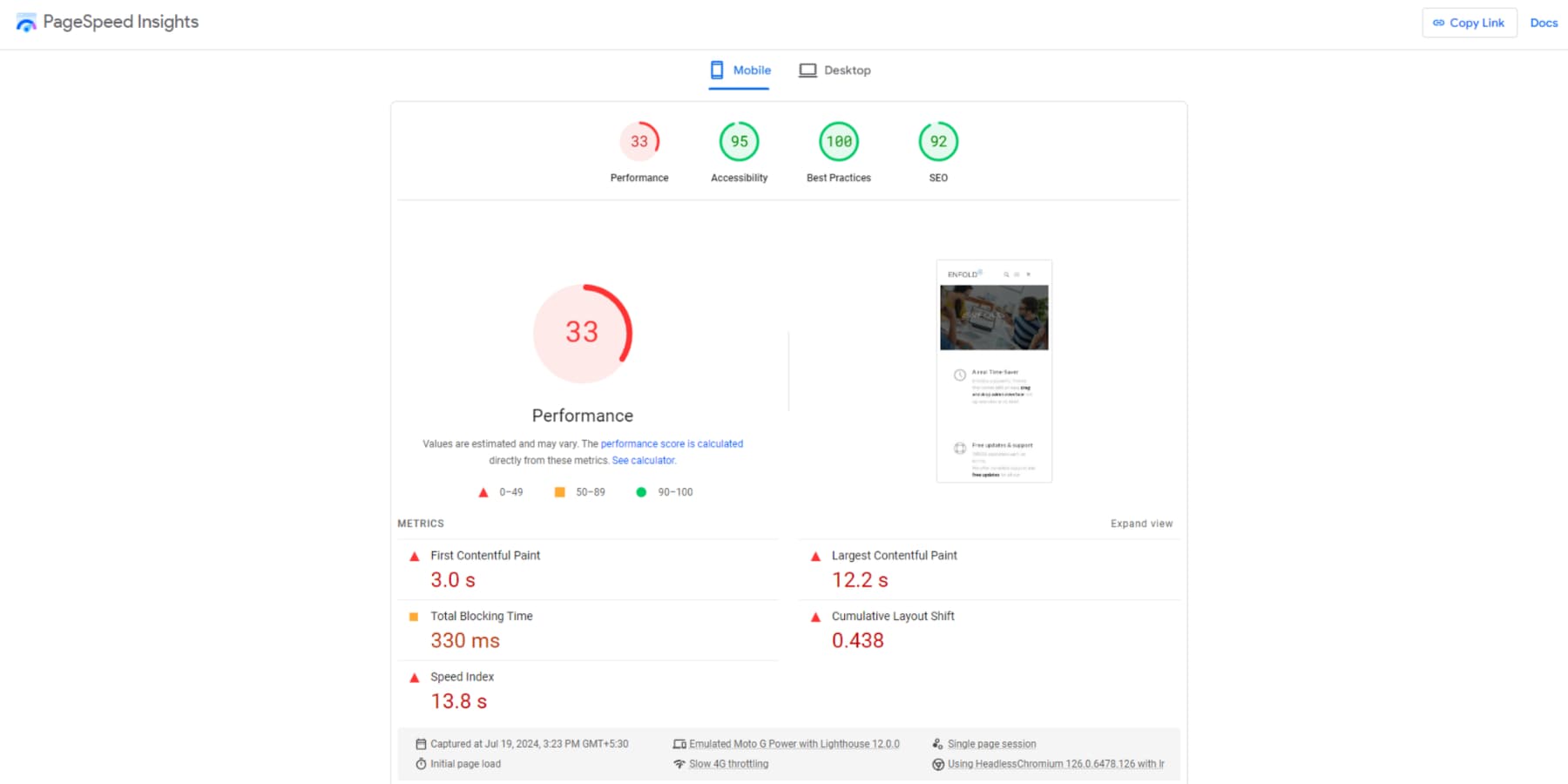
성능
Divi와 마찬가지로 캐싱이 활성화된 일반 호스트를 사용하고 있습니다. Enfold의 2017년 데모를 예로 들어보겠습니다.

모바일 성능 점수는 100점 만점에 33점으로 낮습니다. 주요 지표는 개선이 필요한 영역을 보여줍니다. 콘텐츠가 포함된 첫 번째 페인트는 3.0초, 콘텐츠가 포함된 최대 페인트는 12.2초, 속도 지수는 13.8초입니다. 총 차단 시간은 330ms이고 누적 레이아웃 이동은 0.438입니다. 이 수치는 사이트가 사용자 경험을 향상시키려는 경우 작업이 필요한 몇 가지 심각한 속도 문제를 나타냅니다.
전반적인 학습 곡선 및 성과
Enfold의 학습 곡선은 보통 수준입니다. 기본적인 드래그 앤 드롭 기능과 일부 사전 구축된 레이아웃을 제공합니다. 초보자에게는 조금 더 사용자 친화적이지만 고급 사용자 정의를 익히려면 시간이 필요할 수 있습니다. 처음에는 배우기가 약간 더 가파르지만 Divi는 더 광범위한 디자인 옵션과 더 강력한 시각적 빌더를 제공합니다. Divi의 생태계, 최신 문서, 24시간 지원 및 커뮤니티 지원도 Divi에 장기적인 확장성과 문제 해결에 대한 이점을 제공합니다.
 |  | |
|---|---|---|
| 사용의 용이성 | ️ 그리기 Divi를 사용하는 것은 배우기가 매우 간단합니다. 주요 장애물은 다양한 AI 도구, 깔끔하게 정리된 설정 및 편집기 레이아웃입니다. 하지만 수많은 YouTube 동영상, 자세한 가이드, 지원 커뮤니티를 통해 Divi는 빠르게 사용자 친화적으로 변합니다. | ️ 그리기 빌더를 배우는 것은 간단하지만 사용자 정의 옵션을 파악하는 것은 까다로울 수 있습니다. 또한 문서가 최신 상태가 아닐 때도 있고, 지원 범위가 그리 넓지 않으며, 기능이 부족할 수도 있습니다. 이러한 문제로 인해 테마 사용이 더욱 어려워질 수 있습니다. |
| 성능 | 우승자 올바른 호스팅과 최적화를 통해 Divi를 놀라울 정도로 빠르게 실행할 수 있습니다. | 캐싱을 활성화했음에도 불구하고 테스트 결과 Enfold의 성능은 여전히 부족한 것으로 나타났습니다. 허용 가능한 표준에 도달하려면 대대적인 개선이 필요합니다. 자주 업데이트되지 않는 오래된 코드 베이스는 테마의 로딩 속도를 느리게 만드는 원인일 가능성이 높습니다. |
| 디비를 선택하세요 | 봉투를 선택하세요 |
Divi 대 Enfold: 가격
웹사이트 빌더를 선택할 때 비용은 종종 가장 중요한 고려 사항입니다. 이번 섹션에서는 Divi와 Enfold가 제공하는 요금제와 가치를 비교해 보겠습니다. Divi와 Enfold 비교의 이 섹션은 귀하의 웹 사이트 요구 사항에 가장 적합한 플랫폼을 결정하는 데 도움이 됩니다.
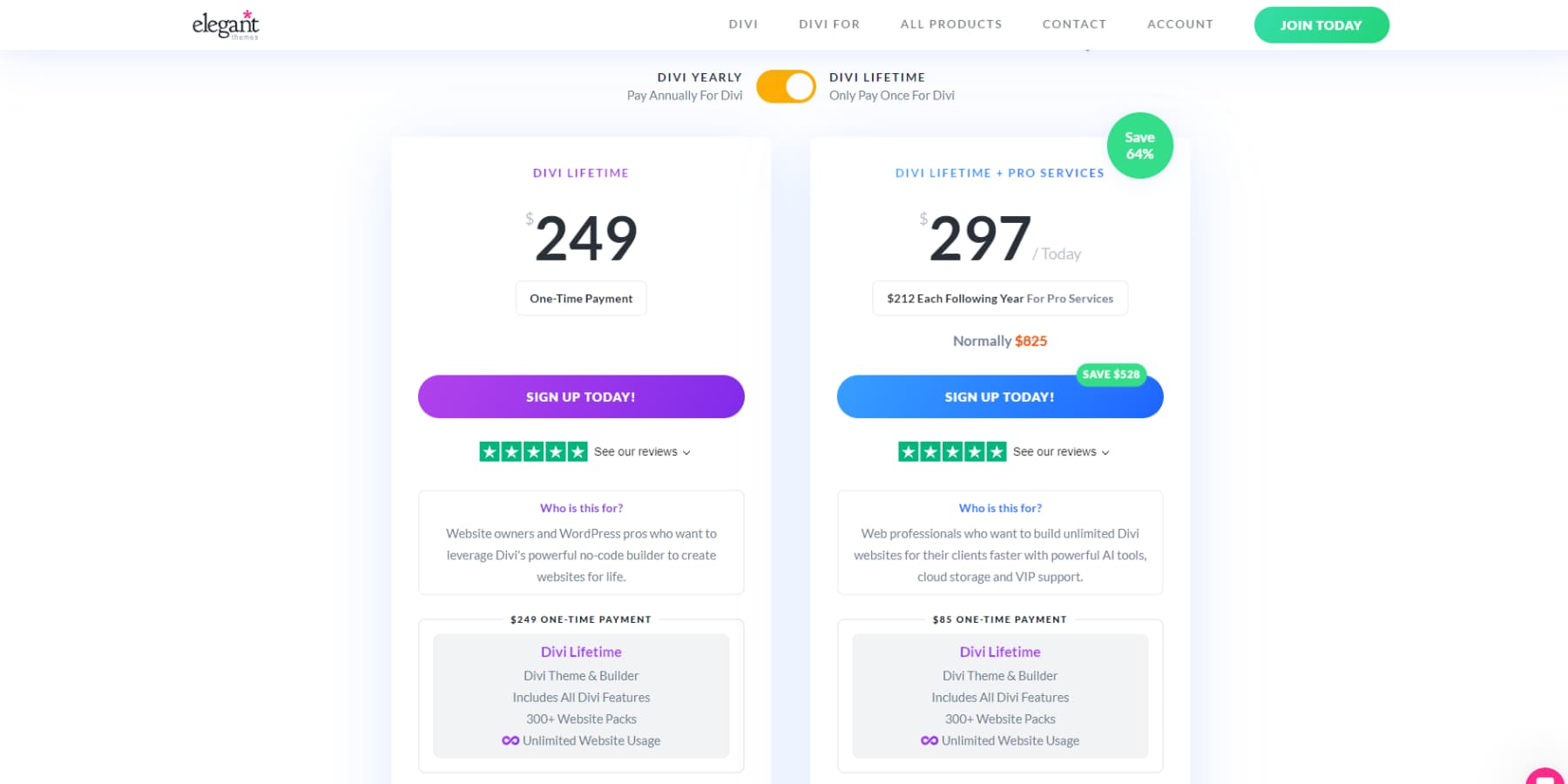
Divi의 가격
Divi는 무료 버전의 플러그인을 제공하지 않지만, 질문 없이 30일 환불 정책을 사용할 수 있습니다. 사용 가능한 요금제를 검토해 보겠습니다.
디비

연간 89달러 에 불과한 Divi 플랜은 믿을 수 없을 만큼 저렴한 가격입니다. 2000개 이상의 레이아웃과 이 웹사이트 제작기의 모든 강력한 기능을 사용하여 자신이나 고객을 위한 무제한 웹사이트를 구축하세요. 도움이 필요하다? 포괄적인 문서와 신뢰할 수 있는 지원이 포함되어 있습니다. 보너스로 Extra 테마, 이메일 수신 동의용 Bloom, 소셜 공유용 Monarch를 모두 추가 비용 없이 받으실 수 있습니다!

연간 지불을 원하지 않는 경우 $249의 일회성 수수료로 이 모든 혜택을 누릴 수 있습니다. 그리고 그렇습니다. 귀하는 평생 동안 당사의 놀라운 지원 팀을 이용할 자격이 있습니다.
디비 프로
웹사이트 대행사를 운영할 계획이라면 Divi Pro 요금제로 업그레이드하는 것을 고려해 보세요. 기본 기능을 기반으로 무제한 Divi AI 및 Quick Sites 사용 , 자산 저장을 위한 Divi Cloud, VIP 지원 및 최대 4명의 구성원을 위한 팀 협업을 추가합니다. 연간 $277 또는 일회성 Divi 수수료 $85와 추가 비용으로 연간 $212 중에서 선택하세요. 이 포괄적인 패키지는 기관의 생산성과 역량을 향상시키도록 설계되었습니다.
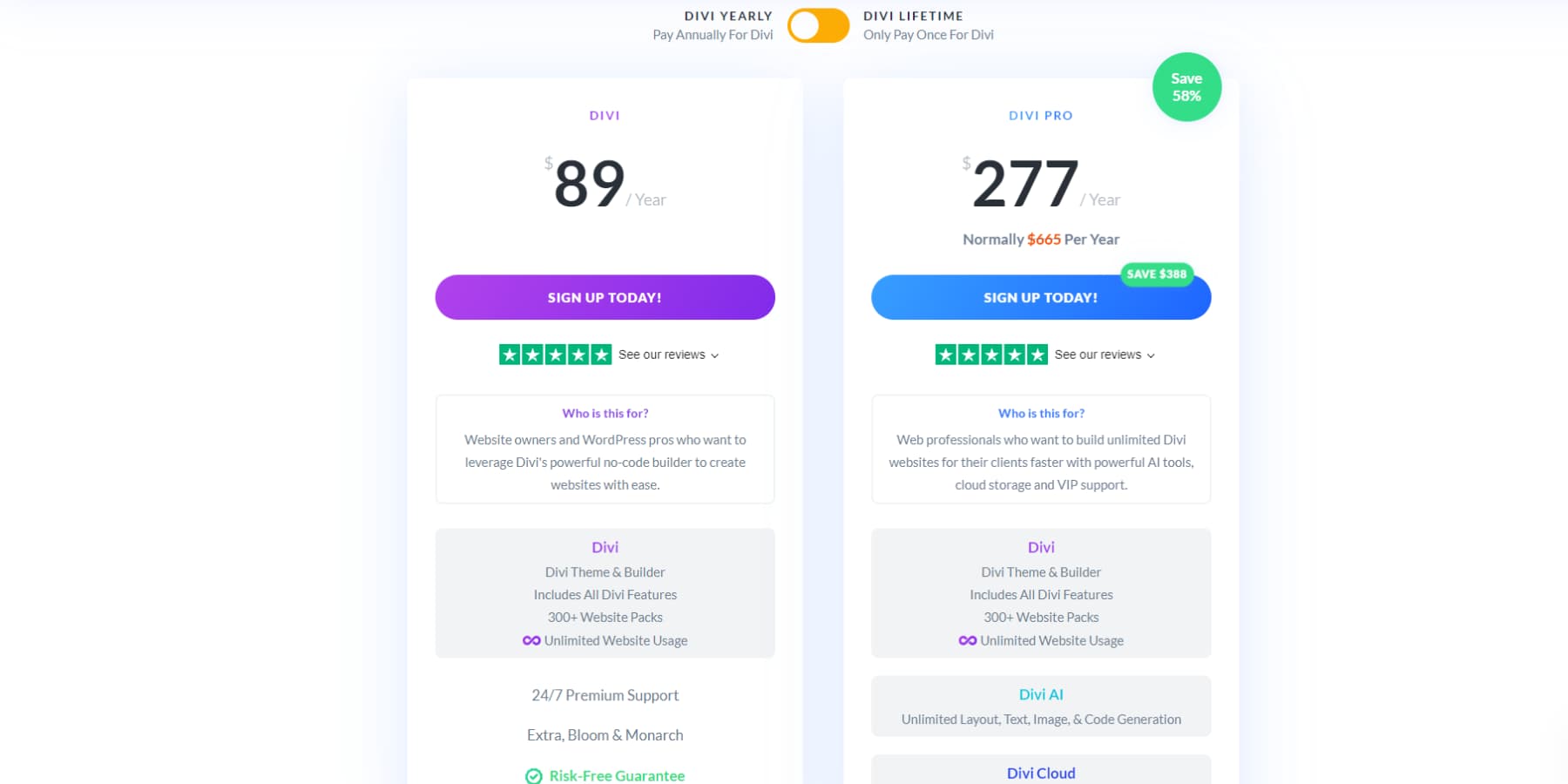
엔폴드의 가격

Enfold 테마는 Themeforest에서 $59 에 구입할 수 있습니다. 이 일회성 요금에는 단일 사이트 라이센스와 지속적인 업데이트가 포함됩니다. 하지만 Divi와 달리 지원 기간은 반년밖에 되지 않습니다. 6개월 이후에도 도움이 필요하십니까? 추가 지원 옵션은 6개월당 $17.63부터 시작하여 웹사이트 프로젝트에 대한 지속적인 지원을 보장합니다.
 |  | |
|---|---|---|
| 가격 | 우승자 Divi를 선택하면 저렴한 가격과 간단한 계획을 얻을 수 있습니다. 각 패키지에는 모든 기능, 무료 마케팅 플러그인 및 사전 제작된 수많은 레이아웃이 포함되어 있습니다. 이 포괄적인 접근 방식을 통해 추가 비용 없이 개인 및 고객 프로젝트 모두에 대해 무제한 사이트에서 Divi를 사용할 수 있습니다. Divi의 가격 구조는 큰 가치를 제공합니다. 평생 계획이 있어도 평생 지원을 받을 수 있습니다. | Enfold의 테마는 Divi의 테마보다 저렴하게 시작되지만 하나의 사이트에서만 사용할 수 있다는 제한이 있습니다. 또한 6개월 동안만 지원을 받을 수 있지만 추가 6개월 동안 추가 비용을 지불할 수도 있습니다. 반면에 Divi를 사용하면 원하는 만큼 많은 사이트에서 테마를 사용할 수 있으며 평생 플랜을 포함하여 멤버십이 활성화된 동안 무제한 지원을 제공합니다. |
| 디비를 선택하세요 | OceanWP를 선택하세요 |
Divi vs Enfold: 어느 것을 선택해야 할까요?
Divi와 Enfold에 대해 생각할 때 각각은 다양한 사용자 요구에 맞는 웹 사이트를 만들기 위한 고유한 도구를 제공한다는 점을 기억하십시오. 이 비교를 통해 각 테마의 장단점을 분석하여 특정 요구 사항, 기술 수준 및 프로젝트 목표에 적합한 테마를 결정하는 데 도움이 됩니다.
Divi는…
…웹 디자인을 이제 막 시작했고 코딩이나 디자인 경험이 많지 않지만 여전히 웹 사이트 디자인을 완벽하게 제어하고 싶어하는 사람이 있습니다. Divi의 드래그 앤 드롭 빌더와 미리 만들어진 레이아웃을 사용하면 멋진 웹사이트를 만드는 데 도움이 됩니다. 작업을 더 쉽게 만들어주는 다양한 사용자 정의 옵션과 AI 도구를 찾을 수 있습니다. 또한 당사의 지원 팀은 높은 평가를 받고 있으며 종종 사용후기에서 칭찬을 받기 때문에 필요할 때 항상 신뢰할 수 있는 도움을 받을 수 있습니다.
Divi 받기
엔폴드는…
…복잡한 디자인이나 통합 없이 간단한 웹사이트를 신속하게 구축하려는 사람. 테마의 매력은 예산이 부족한 사람들에게 완벽한 일회성 지불 모델을 특징으로 하는 저렴한 가격에 있습니다. 광범위한 사용자 정의 옵션보다 실행 속도와 단순성을 우선시하는 것이 사용자에게 이상적입니다.
엔폴드 받기
 |  | |
|---|---|---|
| 템플릿 | 우승자 Divi 테마는 2000개 이상의 무료 레이아웃이 포함된 광범위한 라이브러리를 자랑하며 매주 새로운 옵션이 추가됩니다. 추가적인 다양성을 원하는 사용자는 다양한 타사 디자인을 제공하는 Divi 마켓플레이스를 탐색할 수 있습니다. 정말 독특한 모양을 원하는 사람들을 위해 AI 기반 도구를 사용하면 개별 사양에 맞는 맞춤형 레이아웃을 생성할 수 있습니다. 이러한 다양한 선택을 통해 사용자는 자신의 프로젝트 요구 사항에 맞는 이상적인 설계 솔루션을 쉽게 발견하거나 개발할 수 있습니다. | Enfold는 Demos라고 알려진 약 36개의 디자인 템플릿을 제공하는데, 이는 Divi의 방대한 배열에 비해 다소 제한적입니다. 게다가 엔폴드에는 AI 기능이 부족하다는 점도 단점이다. 반면 Divi는 광범위한 템플릿 컬렉션, AI 기능 및 Marketplace로 높은 점수를 받았습니다. |
| 특징 | 우승자 Divi는 웹 사이트 구축을 위한 사용하기 쉬운 시각적 인터페이스를 제공하는 포괄적인 툴킷으로 두각을 나타냅니다. 이 플랫폼은 WordPress의 강점을 활용하면서 인공 지능과 마케팅 기능을 완벽하게 통합하여 웹 개발 경험을 크게 향상시킵니다. | Enfold는 페이지 빌더에 필요한 기본 도구를 제공합니다. 그러나 다른 개발자의 추가 플러그인이 필요한 경우가 자주 있습니다. 테마가 제공하지 않는 기능에 플러그인을 사용하지 않으려는 경우 실망스러울 수 있습니다. 또한 때때로 호환성 문제가 발생할 수 있습니다. |
| 사용의 용이성 | ️ 그리기 Divi의 사용법을 익히는 것은 매우 간단합니다. 유일한 사소한 문제는 다양한 AI 기능, 체계적인 옵션 및 편집기 인터페이스에서 비롯됩니다. 그러나 풍부한 YouTube 튜토리얼, 포괄적인 문서 및 강력한 커뮤니티 지원을 통해 Divi는 사용하기 쉬운 옵션이 되었습니다. | ️ 그리기 빌더 자체는 배우기 쉽지만 사용자 정의 옵션은 직관적이지 않습니다. 게다가 문서가 오래되어 지원이 제한되고 예상보다 기능이 적은 경우도 있습니다. 이러한 문제로 인해 테마 사용이 더욱 복잡해질 수 있습니다. |
| 성능 | 우승자 적절한 호스팅과 최적화를 통해 Divi는 매우 빠른 성능을 달성할 수 있습니다. | 테스트 결과, 캐싱을 활성화한 상태에서도 엔폴드의 성능은 부족했습니다. 허용 가능한 표준을 충족하려면 상당한 개선이 필요합니다. 이는 테마의 전반적인 오래된 상태를 반영하여 자주 업데이트되지 않는 오래된 코드 베이스 때문일 수 있습니다. |
| 가격 | 우승자 Divi를 선택하면 비용 효율적인 가격과 간단한 요금제를 즐길 수 있습니다. 모든 패키지에는 모든 기능, 무료 마케팅 플러그인 및 미리 디자인된 다양한 레이아웃이 함께 제공됩니다. 이 올인원 접근 방식을 사용하면 추가 비용 없이 개인 및 클라이언트 프로젝트 모두에 대해 무제한 사이트에서 Divi를 사용할 수 있습니다. Divi의 가격 구조는 사용자에게 탁월한 가치를 제공합니다. 평생 계획이 있어도 평생 지원을 받을 수 있습니다. | Enfold 테마는 Divi보다 저렴한 가격대에서 시작되지만 단일 사이트에서만 테마를 사용할 수 있습니다. 또한 포함된 지원은 6개월 동안만 제공되며 추가 비용을 지불하면 6개월 더 연장할 수 있습니다. 대조적으로, Divi의 가격은 무제한 웹사이트에서 테마를 사용할 수 있는 자격을 부여하며, 평생 플랜을 포함하여 멤버십이 활성화되어 있는 한 무제한 지원을 받을 수 있습니다. |
| 디비를 선택하세요 | 봉투를 선택하세요 |
궁극적으로 귀하의 웹사이트에 가장 적합한 테마는 귀하의 특정 요구 사항과 선호도에 따라 달라집니다. Divi와 Enfold는 모두 강력한 기능과 디자인 유연성을 제공합니다. 사전 구축된 다양한 레이아웃과 도움이 되는 AI 기능을 통한 보다 실용적인 사용자 정의 경험을 우선시한다면 Divi가 이상적인 선택이 될 수 있습니다. 반대로 단순함과 속도에 초점을 맞춘 깨끗하고 전통적인 미학을 중요하게 생각한다면 Enfold가 더 적합할 수 있습니다.
두 테마 중 하나를 사용해 보셨나요? 댓글을 통해 여러분의 경험과 통찰력을 듣고 싶습니다!