Divi WordPress 테마 검토
게시 됨: 2017-07-07그 무엇보다 뛰어난 다목적 테마
코딩 기술이 없더라도 WordPress를 사용하여 웹 사이트를 만드는 것은 결코 쉬운 일이 아닙니다. 실제로 WordPress는 사용이 간편하고 디자인과 기능이 유연하며 모든 유형의 웹사이트에 적합합니다.
그러나 WordPress는 눈에 띄는 웹 사이트를 만들기 위한 많은 훌륭한 테마와 이러한 간단한 테마의 기능을 확장하기 위한 플러그인을 제공하지만 사람들은 더 많은 것을 원합니다.
결국, 귀하의 브랜드와 회사를 대표하는 성공적인 웹사이트를 구축하고 더 많은 구독자를 전환하고 제품과 서비스를 판매하려면 많은 기능이 필요합니다. 또한 사용자의 요구 사항을 충족하기 위해 10억 개의 플러그인을 설치하는 것이 항상 권장되는 것은 아니기 때문에 테마 개발자는 게임을 강화하고 편리한 한 위치에서 모든 작업을 수행할 수 있는 광범위한 다목적 테마를 제공하기 시작했습니다.
Elegant Themes의 재능있는 팀은 모든 종류의 WordPress 사용자에게 Divi라는 다목적 테마를 제공합니다. 특징적인 테마인 Divi는 매력적인 디자인, 다양한 내장 기능 및 다목적 기능을 찾는 웹사이트 소유자의 관심을 끌고 있습니다.
오늘 저는 Divi가 모든 비즈니스, 블로깅 및 온라인 상점 생성 요구 사항을 충족하는 방법을 보여주기 위해 최고의 기능을 포함하여 Divi에 대한 모든 것을 공유할 것입니다.
Divi 개요
Divi는 웹사이트 소유자가 필요로 할 수 있는 모든 기능을 한 곳에서 제공하는 포괄적인 WordPress 테마입니다. 초보자 웹 사이트 소유자에게도 사용자 친화적이며 코드를 전혀 몰라도 멋진 웹 사이트를 만드는 데 도움이 될 수 있습니다.
Divi의 표준 기능 중 일부를 살펴보십시오.
- 최고 수준의 보안. Sucuri.net과 협력하여 우아한 테마는 Divi가 귀하의 노력을 망치거나 훔치려는 침입 공격으로부터 안전하다고 약속합니다.
- 번역 준비. Divi는 프런트 엔드에서 32개 언어로 번역될 뿐만 아니라 내부에서도 완전히 번역됩니다. 또한 RTL 사용자를 지원합니다.
- 무제한 사이트 생성. 많은 테마와 달리 하나의 라이선스로 원하는 만큼 많은 웹사이트를 구축할 수 있습니다.
- 우수한 지원. 우아한 테마에는 귀하가 직면한 모든 문제를 해결할 수 있는 대규모 지원 팀이 있습니다.
- 많은 데모 콘텐츠. 약간의 도움이나 영감을 얻으려는 사람들을 위해 웹사이트에 직접 설치할 수 있는 여러 Divi 레이아웃 팩을 무료로 사용할 수 있습니다.
또한 Divi 테마가 웹 사이트 소유자에게 제공하는 몇 가지 빠른 기능은 다음과 같습니다.
- 실시간 디자인 지원
- 모든 것을 쉽게 사용자 정의
- 쉬운 페이지 구축 구성
- 수십 가지 콘텐츠 요소
- 빠른 페이지 로딩
- 클릭 및 입력 편집
- 반응형 디자인
- 우커머스 지원
- 쉬운 동기화를 위한 전역 요소
- 미리 만들어진 레이아웃
Divi의 주요 기능
많은 다목적 테마에는 유사한 내장 기능이 있습니다. 그러나 Divi를 사용 하면 다목적 테마에서 기대하는 모든 것을 얻을 수 있을 뿐만 아니라 훨씬 더 많은 것을 얻을 수 있습니다.
Divi 드래그 앤 드롭 페이지 빌더

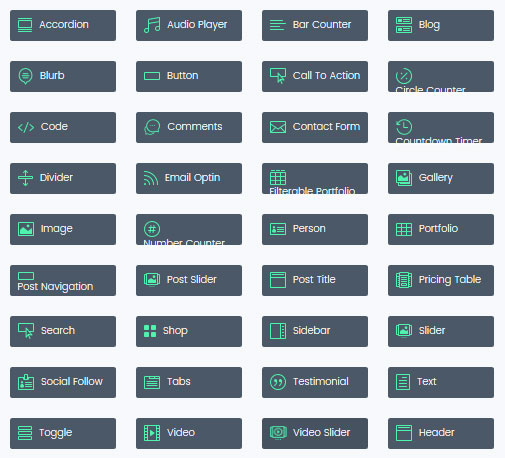
Divi의 가장 멋진 기능 중 하나는 내장된 Divi Builder입니다. 이 페이지 구성 도구는 45개 이상의 사용 가능한 모든 요소를 무제한 레이아웃 구성으로 쉽게 끌어다 놓을 수 있는 시각적 구성 요소로 바꿉니다.

Divi Builder를 사용하면 모든 요소의 색상, 간격, 크기, 글꼴 등을 사용자 지정할 수 있습니다. 또한 사용자 정의 배경 색상, 이미지 및 비디오를 만들 수 있습니다. 그리고 무엇보다도 모든 변경 사항이 반응형으로 설계되어 모든 모바일 장치에서 매끄럽게 렌더링됩니다.
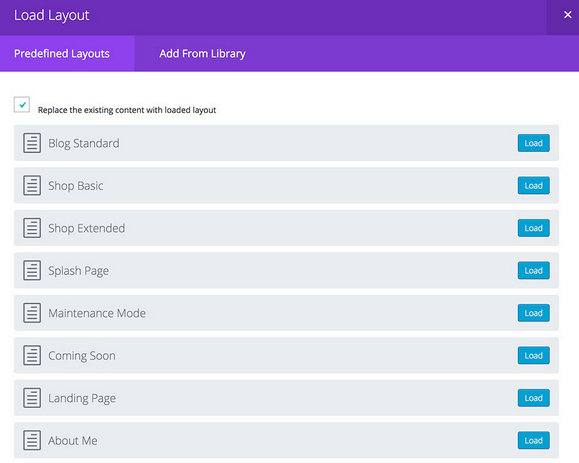
콘텐츠 요소 외에도 Divi는 웹 사이트 소유자에게 다양한 레이아웃 옵션도 제공합니다. 예를 들어 미리 만들어진 20가지 레이아웃 중 하나를 사용하여 웹사이트를 시작하세요. 이러한 레이아웃은 광범위한 기능을 제공하므로 만들고자 하는 페이지 유형을 표시할 수 있습니다.

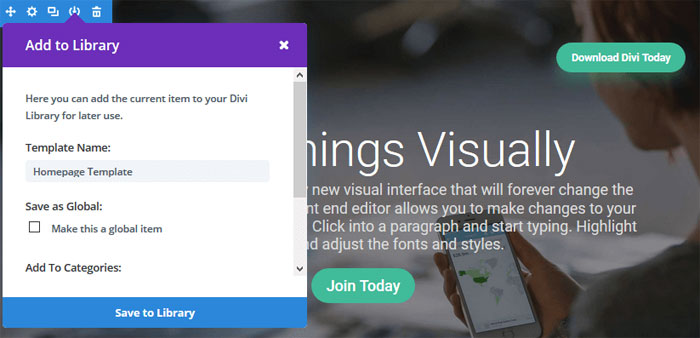
또한 나중에 사용할 수 있도록 Divi 라이브러리에서 생성한 템플릿을 저장할 수 있어 페이지 생성이 훨씬 쉬워집니다.

마지막으로 이러한 템플릿을 다른 WordPress 웹사이트로 내보낼 수도 있습니다. 이는 클라이언트를 위해 여러 사이트를 만드는 개발자에게 특히 유용합니다.
Divi Builder 프론트엔드 편집
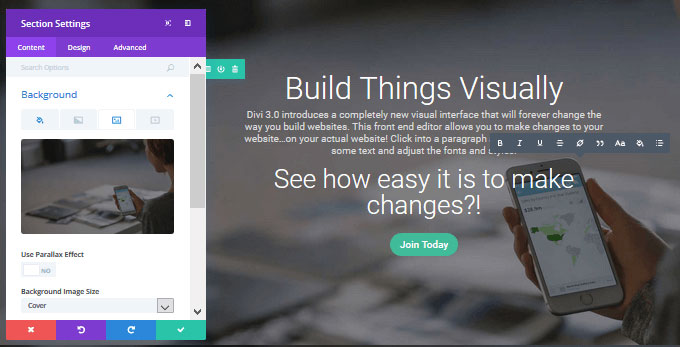
웹사이트의 백엔드에서 페이지를 생성하는 것 외에도 Divi와 Divi Builder를 사용하면 웹사이트의 프론트엔드에서 편집하고 실시간 변경 사항을 확인할 수 있습니다. 더 이상 웹사이트가 어떻게 보일지 보기 위해 프런트 엔드 보기로 전환할 필요가 없습니다. 대신 클릭하고 가리키고 새 콘텐츠를 사이트에 직접 입력하십시오.

Divi Builder 프런트 엔드 편집 패널을 사용하여 다음과 같은 사용자 정의를 수행할 수 있습니다.
- 요소와 블록을 드래그 앤 드롭하여 새로운 레이아웃 생성
- 텍스트를 클릭하여 변경 사항 입력 시작
- 글꼴 스타일, 크기 및 색상 조정
- 요소 설정 및 위치 변경
- 새 페이지 추가 및 편집
- 나중에 사용할 수 있도록 템플릿을 라이브러리에 저장
- 데스크톱, 태블릿 및 모바일 보기 간 전환
- 섹션 추가, 너비 변경 등을 통해 레이아웃 편집
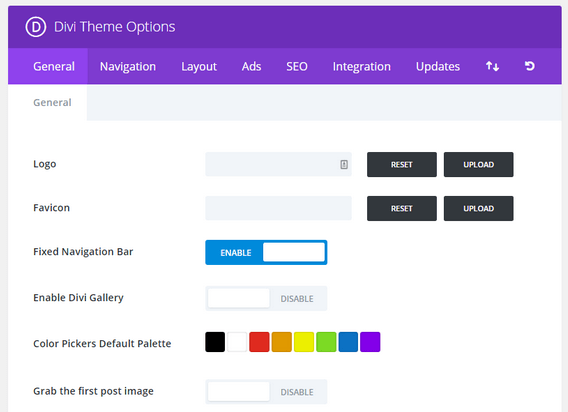
Divi의 테마 옵션 패널
드래그 앤 드롭 페이지 빌더를 사용하여 웹사이트를 생성할 수 있을 뿐만 아니라 Divi에는 웹사이트에 대한 다른 사용자 정의를 위한 강력한 테마 옵션 패널이 제공됩니다.


다음은 테마 옵션 패널을 사용할 때 제어할 수 있는 항목에 대한 간략한 설명입니다.
- 일반 설정. 로고 및 파비콘을 업로드하고, 고정 탐색 모음을 활성화하고, 이미지 갤러리를 추가하고, 색상 팔레트를 선택하고, 페이지당 게시물 수를 선택하고, 날짜 형식을 정의합니다.
- 페이지를 제외하고 홈 링크를 표시하고 표시할 드롭다운 계층 수를 결정합니다.
- 레이아웃 설정. 게시물 또는 페이지에 댓글을 표시하고 게시물 또는 페이지에 축소판을 배치합니다.
- 광고 관리. 배너, 도착 URL 및 애드센스 코드를 활성화합니다.
- 표준 URL 및 메타 설명을 활성화하고, 제목 자동 생성을 선택하고, 사용자 지정 제목, 설명 및 키워드를 활성화합니다.
- 웹사이트의 다양한 섹션에 추적 코드( 예: Google Analytics )를 추가합니다.
- 업데이트를 위해 구독을 활성화하십시오.
- 수입 수출. 백업, 새 사이트 구축 또는 다른 사람과 공유하기 위해 Divi 설정을 가져오거나 내보내십시오.
- 기본값으로 복원. 기본 설정을 복원하고 다시 시작하십시오.
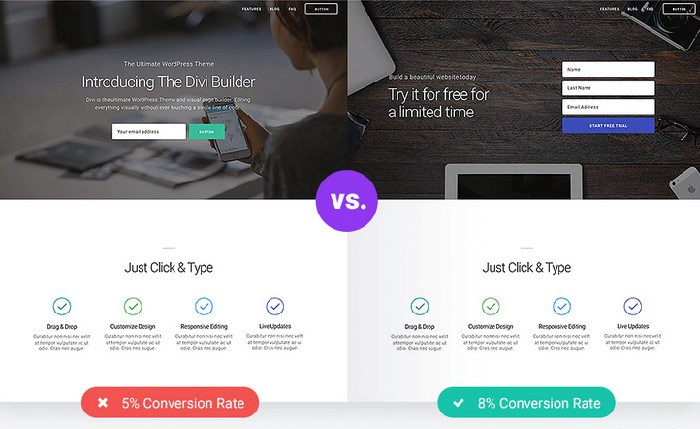
디비 리드

Divi는 통합 분할 테스트( Divi Leads라고 함)와 함께 제공되므로 작동하는 항목( 및 작동하지 않는 항목)을 모니터링하고 수집된 데이터를 사용하여 웹사이트를 개선할 수 있습니다.

Divi는 이미 오늘날 웹에서 최고의 랜딩 페이지를 만드는 데 도움을 줄 준비가 되어 있습니다. 그리고 무엇이든 A/B 테스트할 수 있는 기능을 통해 Divi는 성공을 더욱 높일 수 있는 기회를 제공합니다. 예를 들어 개별 모듈, 행 또는 섹션을 테스트합니다. 또한 다양한 색상, 배치, 요소 및 콘텐츠 순서를 시도하여 사이트 방문자가 가장 끌리는 항목을 확인하십시오.
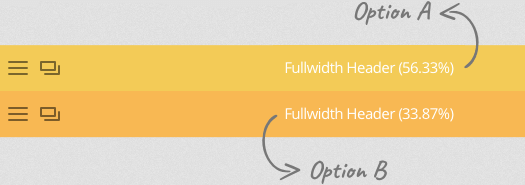
다양한 콘텐츠와 디자인 변형을 테스트하여 둘 중 어떤 전환율이 가장 높은지 확인할 수 있습니다. 또한 각 테스트에서 콘텐츠를 무제한으로 만들고 서로 경쟁하여 어느 쪽이 최종 승자인지 확인할 수 있습니다.

Divi Builder 인터페이스의 자연스러운 확장으로 Divi Leads는 사용하기 쉽습니다. 시작하려면 분할 테스트를 활성화하고 시각적 설정 프로세스를 사용하여 테스트 주제를 선택하고 테스트 변형을 구성합니다. 거기에서 특정 목표를 지정하고 Divi가 자동으로 테스트 결과를 추적하는 것을 지켜보십시오.
유동적이고 반응적인 디자인

Divi가 완벽하게 반응하고 100% 모바일 친화적으로 제작되었다는 것만으로는 충분하지 않습니다. 결국, 요즘에는 무료든 프리미엄이든 모든 고품질 테마에 필요합니다.
그러나 Divi는 1위를 좋아하고 정상에 도달하는 방법은 경쟁자보다 자신을 잘 만드는 것입니다. Divi가 이를 수행하는 한 가지 방법은 완벽한 유동적 응답성을 보장 하고 반응성이 뛰어난 편집 컨트롤을 Divi 인터페이스에 통합하는 것 입니다.
앞서 언급했듯이 Divi는 사용자가 장치를 스크롤하거나 확대/축소하거나 뒤집을 필요 없이 데스크탑, 태블릿, 휴대폰 등 모든 장치에서 아름답게 표시됩니다. 이제 웹사이트 소유자는 테마 옵션 패널과 Divi Builder 모두에 내장된 반응형 편집 컨트롤을 활용하여 이를 보장할 수 있습니다.

보려는 장치의 아이콘을 클릭하기만 하면 해당 유형의 장치에서 사이트에 액세스하는 사람들에게 웹사이트가 어떻게 렌더링되는지 확인할 수 있습니다. Divi는 반응형 디자인을 염두에 두고 제작되었기 때문에 모든 것이 제자리에 있을 가능성이 있습니다. 그러나 그렇지 않은 경우 적절한 변경을 수행하고 가능한 최고의 사용자 경험을 제공할 수 있는 기회입니다.
마지막 생각들
 결국 Divi는 오늘날 시장에서 가장 기능이 풍부한 WordPress 테마 중 하나입니다. 사실, 오늘 제가 여러분과 공유한 것 외에도 사용 가능한 대부분의 다른 다목적 테마보다 Divi를 설정하는 것에 대해 다루지 않은 것이 훨씬 더 많기 때문에 이 테마에 쉽게 승인 스탬프를 줄 수 있습니다.
결국 Divi는 오늘날 시장에서 가장 기능이 풍부한 WordPress 테마 중 하나입니다. 사실, 오늘 제가 여러분과 공유한 것 외에도 사용 가능한 대부분의 다른 다목적 테마보다 Divi를 설정하는 것에 대해 다루지 않은 것이 훨씬 더 많기 때문에 이 테마에 쉽게 승인 스탬프를 줄 수 있습니다.
디자인과 기능면에서 Divi는 탁월한 선택 입니다. 동일한 목표를 달성하기 위해 수많은 플러그인을 설치할 필요 없이 모든 웹사이트 유형에 적합하고 필요한 모든 기능을 갖추고 있습니다. 결국 Divi는 다목적 테마이며 유연하고 저렴하며 놀랍고 사용하기 쉽습니다.
