2022년 최고의 DJ 웹사이트 20개(예시)
게시 됨: 2022-12-21이 최고의 DJ 웹 사이트 모음을 확인하고 온라인 존재에 대한 새로운 아이디어를 얻으십시오.
50개 이상의 아티스트 웹사이트를 검토한 결과 어두운 디자인이 DJ들 사이에서 꽤 인기가 있다는 것을 알게 되었습니다.
그러나 많은 페이지가 가벼운 디자인을 사용하므로 따라야 할 규칙이 없습니다. 자신만의 규칙을 만듭니다.
DJ 사이트는 일반적으로 소셜 미디어, 전기, 곡 및 앨범, 투어 날짜 등에 대한 링크와 함께 제공됩니다.
일부는 공식 뮤직 비디오와 노래(또는 재생 목록)를 삽입하여 재미를 더하기도 합니다. 그리고 다른 사람들도 온라인 상점을 운영합니다.
이러한 DJ WordPress 테마를 사용하여 강력한 웹사이트를 쉽게 만들 수 있습니다. (그리고 뮤지션을 위한 올바른 호스팅을 선택하는 것을 잊지 마세요.)
더 이상 고민하지 않고 지금 이 아름다운 디자인을 확인해 봅시다.
최고의 DJ 웹사이트 및 예
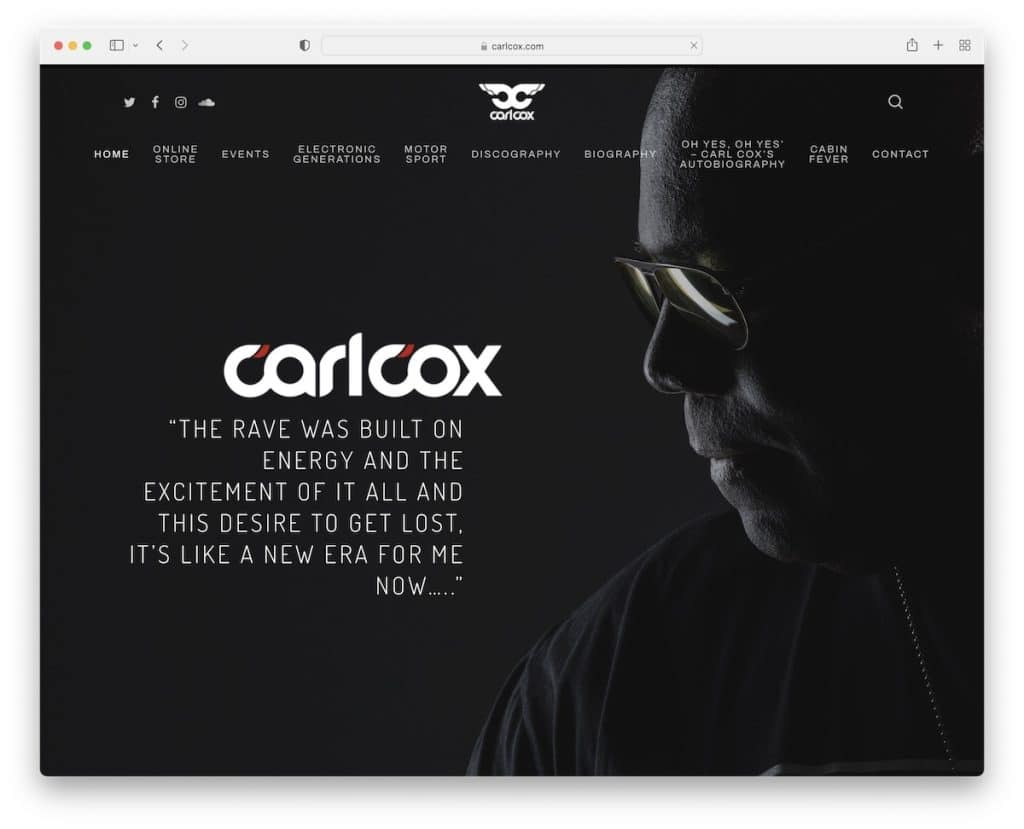
1. 칼 콕스
내장 : 현저한 테마

Carl Cox는 어둡고 반응이 빠른 웹 디자인으로 모든 방문자에게 강력하고 지속적인 영향을 미칩니다. 그의 영웅 섹션은 텍스트와 투명한 헤더가 있는 자신의 전체 화면 이미지입니다.
미니멀한 바닥글에는 아카이브 위젯만 포함되어 있어 깨끗하고 단순하게 유지됩니다. 또한 맨 위로 이동 버튼이 편리하므로 수동으로 맨 위로 스크롤할 필요가 없습니다.
Note : 다크한 디자인으로 더욱 고급스럽고 강렬한 느낌을 연출해보세요.
더 많은 디자인을 위해 최고의 Salient 테마 예제 목록을 확인할 수도 있습니다.
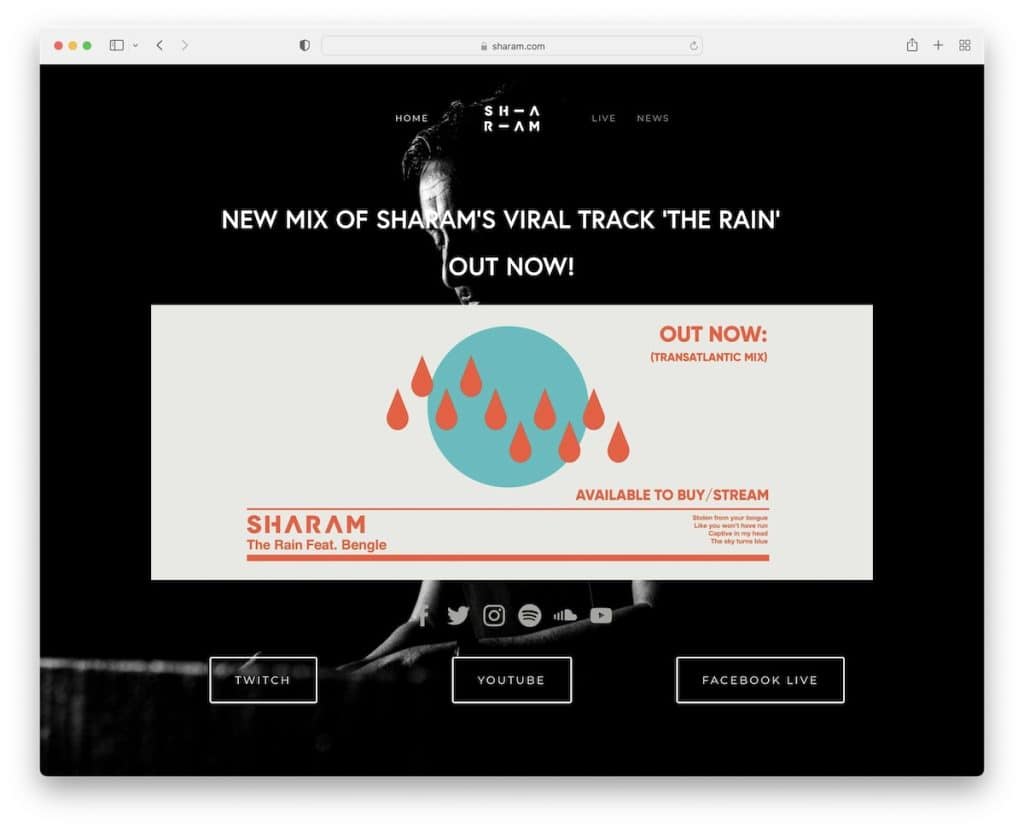
2. 샤람
빌트인 : Squarespace

샤람의 DJ 웹사이트는 칼 콕스처럼 다크한 디자인의 단순하지만 창의적인 랜딩 페이지 예시입니다.
이 페이지에는 원하는 섹션으로 바로 이동할 수 있는 링크가 포함된 미니멀한 헤더가 있습니다(스크롤하지 않음).
링크와 버튼은 호버에서 강조 표시되므로 올바른 항목을 클릭하고 있음을 알 수 있습니다.
참고 : 랜딩 또는 한 페이지 레이아웃은 사용자 경험을 향상시키는 데 좋습니다.
스퀘어스페이스 앱이 마음에 드시나요? 그런 다음 Squarespace 웹 사이트 예제도 확인해야 합니다.
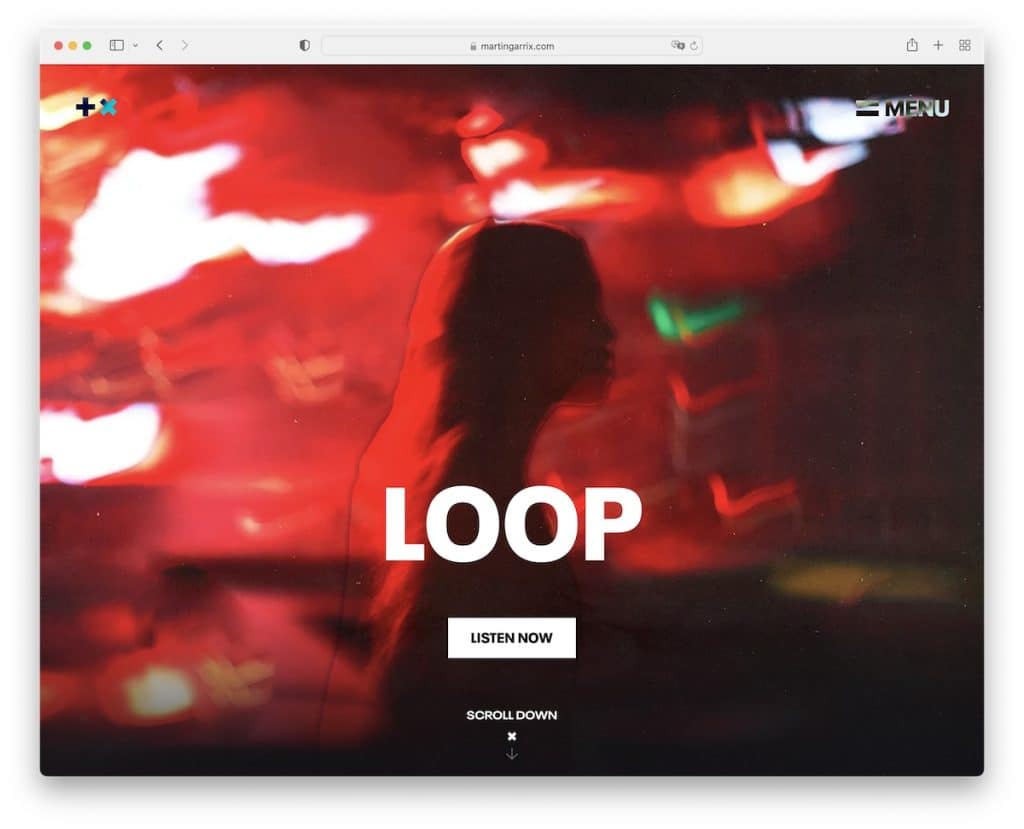
3. 마틴 개릭스
빌드 : Next.js

Martin Garrix는 어두운 배경과 밝은 배경을 많은 애니메이션 요소와 혼합하여 참여도를 사상 최고 수준으로 유지합니다.
영웅 섹션에는 최신 곡에 대한 CTA(Call-to-Action) 버튼이 있는 시차 효과가 있습니다. 또한 끈적끈적한 햄버거 메뉴는 스크롤을 하지 않고도 페이지에서 페이지로 이동할 수 있도록 항상 제공됩니다.
참고 : 어둡고 밝은 섹션으로 사이트를 더욱 동적으로 유지하십시오.
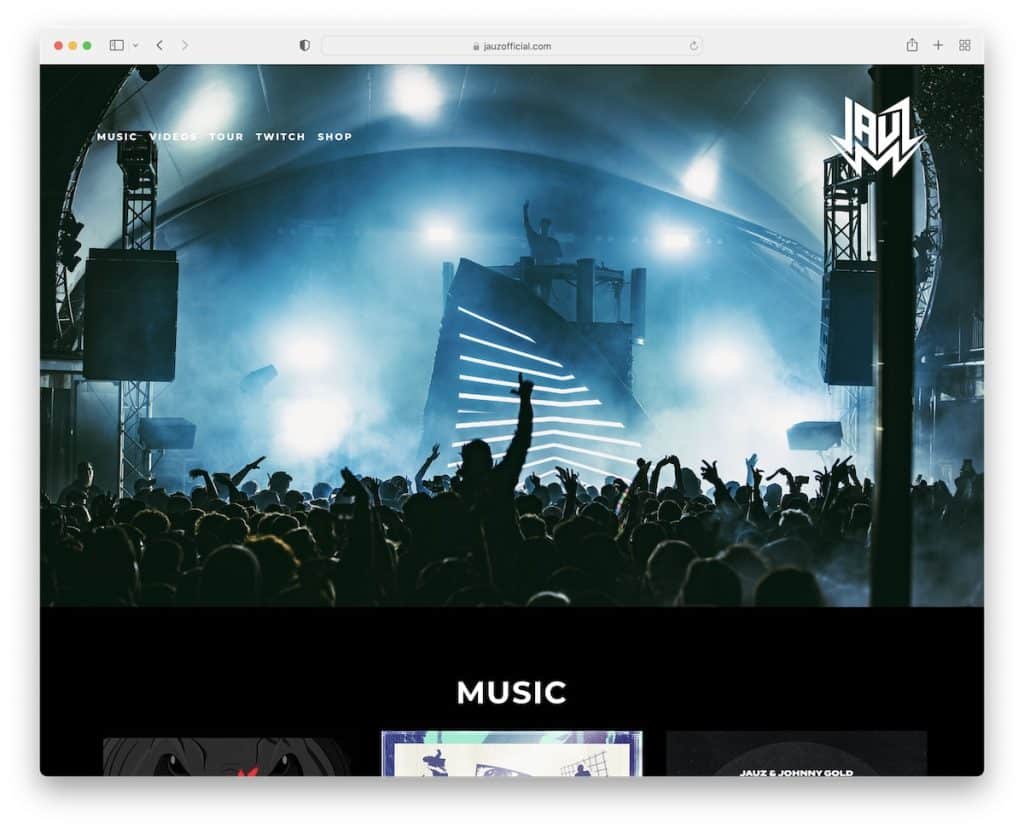
4. 자우즈
빌트인 : Squarespace

Jauz는 확인하려는 섹션으로 직접 연결되는 링크를 사용하는 단순한 헤더가 있는 현대적인 한 페이지짜리 DJ 웹사이트를 보유하고 있습니다(스크롤 없음).
우리는 전반적인 어두운 디자인을 돋보이게 하는 시차 배경을 정말 좋아합니다. 그러나 Jauz는 Instagram 섹션에 흰색 배경을 사용하여 더 눈에 띄게 만듭니다.
참고 : 특정 섹션을 강조 표시하려면 다른 배경색을 사용하십시오.
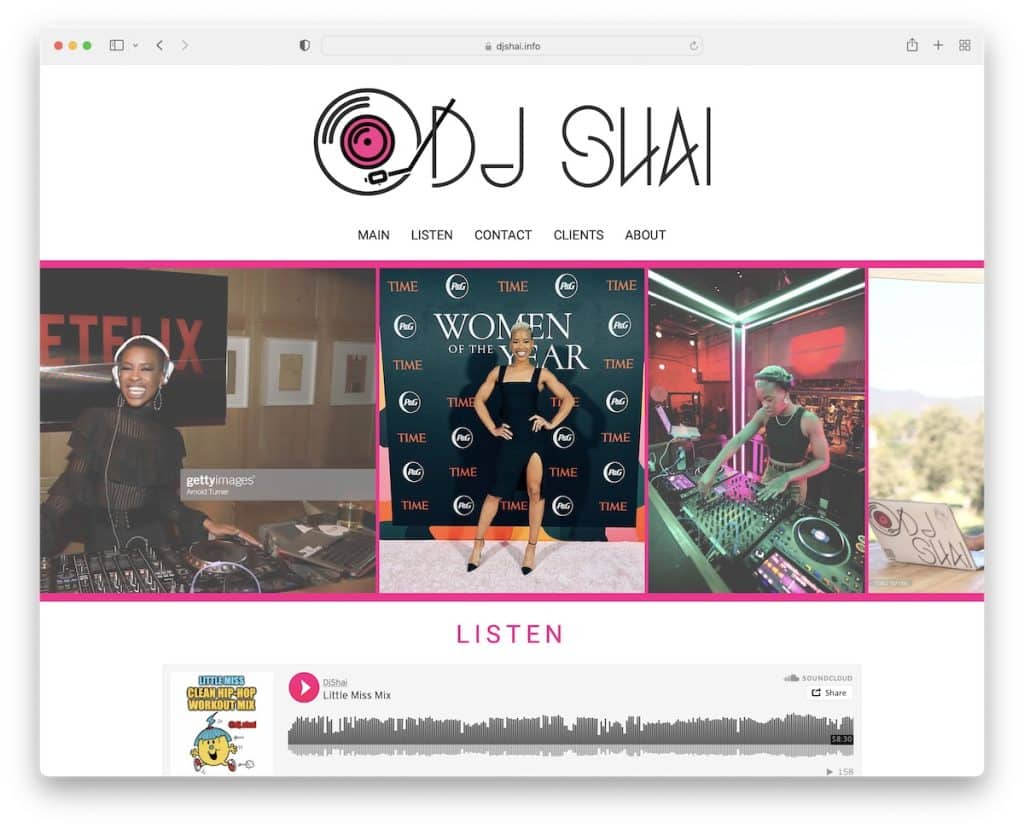
5. DJ 샤이
빌트인 : 윅스

DJ Shai는 밝은 배경과 분홍색 디테일이 있는 상쾌한 웹사이트를 가지고 있습니다. 그녀에 대한 모든 것을 빠르게 배울 수 있는 단일 페이지 사이트입니다.
포함된 Spotify 재생 목록은 팬을 더 오래 유지하기 위한 매우 멋진 추가 기능입니다.
참고 : 팬이 웹사이트에서 음악을 재생하도록 하세요.
Wix 플랫폼에 구축된 다른 많은 우수한 웹사이트가 있습니다.
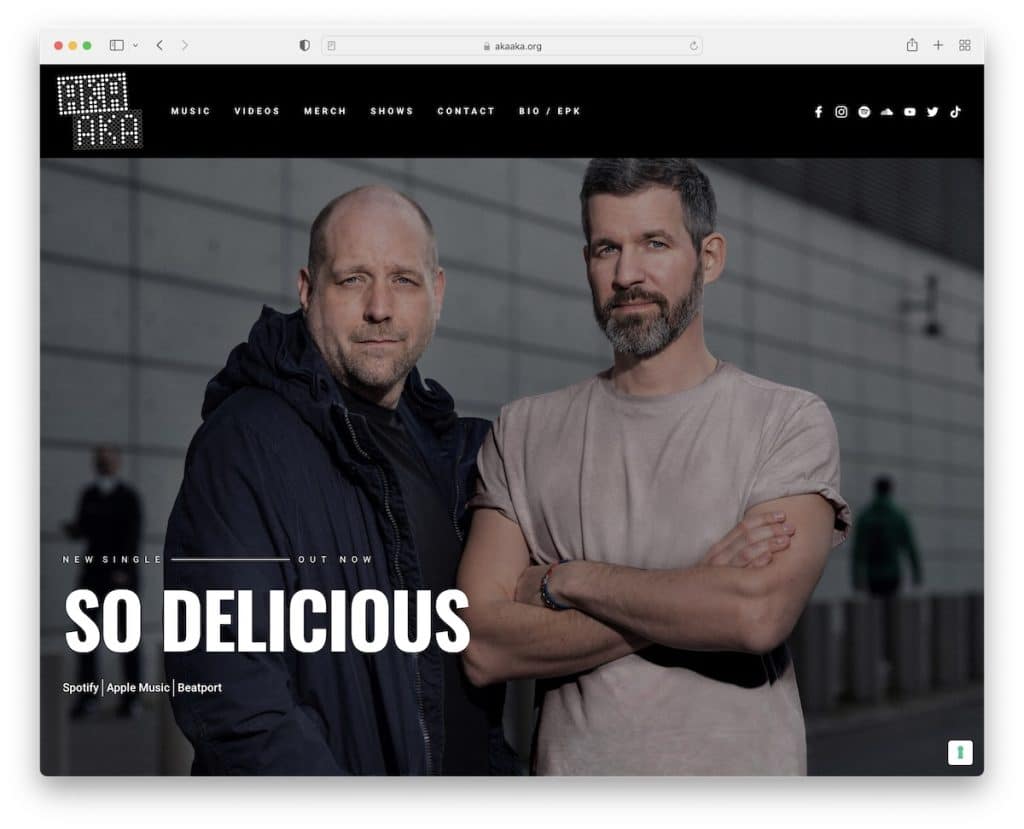
6. 아카아카
내장 : 웹플로우

Aka Aka의 DJ 웹사이트에는 Spotify, Apple Music 및 Beatport에 대한 링크와 함께 최신 싱글을 홍보하는 가벼운 시차 효과가 있는 큰 영웅 이미지가 있습니다.
머리글은 호버링에 반응하는 눈길을 끄는 애니메이션 아이콘으로 어둡습니다.
둘러보기 섹션은 메인 페이지를 스크롤하지 않고 스크롤할 수 있는 다소 인라인 프레임이기 때문에 매우 흥미롭습니다.
참고 : 영웅 섹션을 사용하여 최신 곡, 뮤직 비디오, 투어 날짜 등을 홍보하십시오.
추가 아이디어와 영감을 얻으려면 더 많은 Webflow 웹 사이트를 확인하십시오.
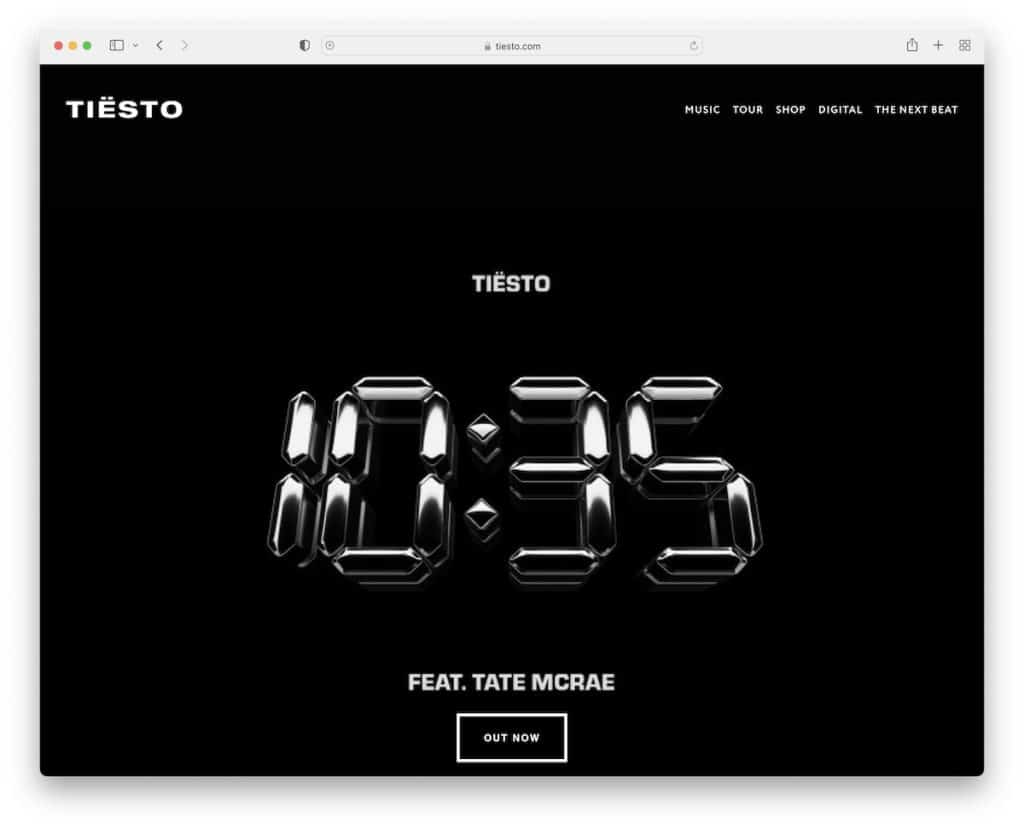
7. 티에스토
빌트인 : Squarespace

Tiesto는 어둡고 패럴랙스 디자인의 또 다른 팬으로, 접힌 부분이 그의 최신 곡을 밀어내고 있습니다.
나머지 페이지는 뮤직 비디오와 노래 링크가 혼합되어 있습니다. Tiesto는 바닥글을 사용하지 않지만 그의 음악, 투어, 상점 등에 대한 링크가 포함된 미니멀한 머리글을 찾을 수 있습니다.
참고 : 홈페이지를 Tiesto와 같이 뮤직 비디오 및 노래 전용으로 지정하십시오.
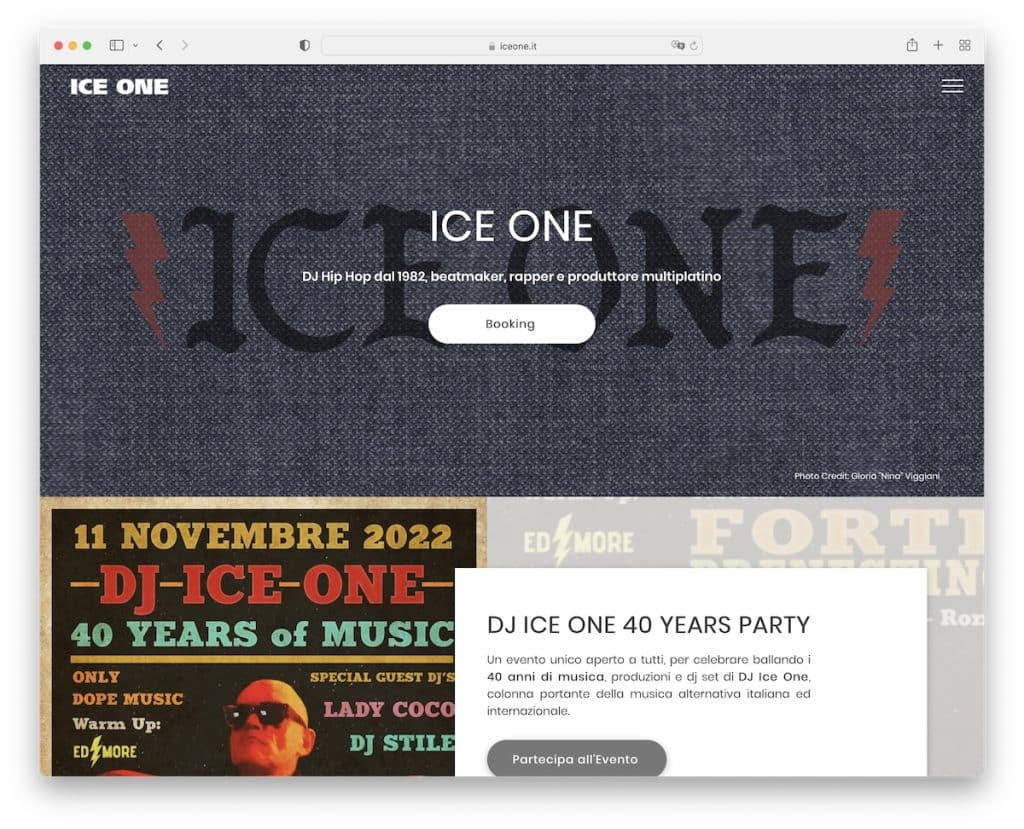
8. 아이스 원
빌트인 : Duda

Ice One은 예약을 홍보하는 슬라이드쇼와 함께 콘텐츠가 풍부한 홈페이지를 운영합니다. 햄버거 메뉴 아이콘은 화면의 절반을 차지하는 왼쪽 사이드바에서 탐색을 엽니다.
이 DJ 웹사이트는 보다 몰입감 있는 분위기를 위해 시차 배경을 사용합니다.
참고 : 헤더 섹션을 단순화하려면 햄버거 메뉴 아이콘을 사용하십시오.
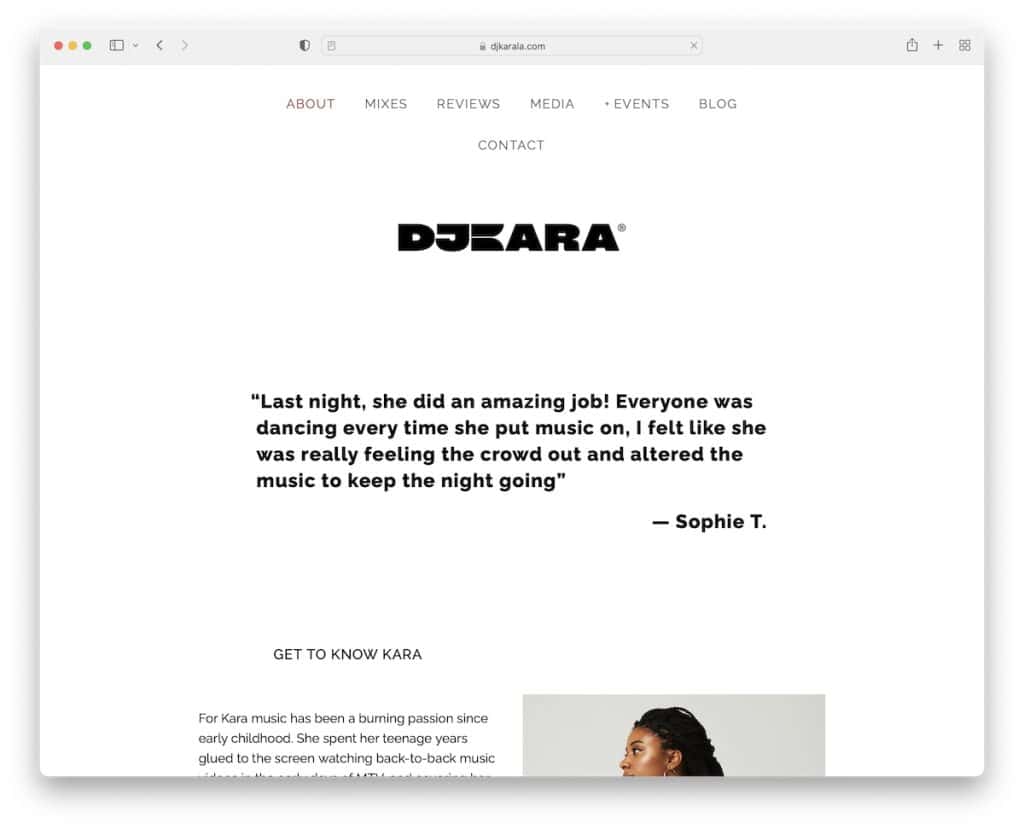
9. DJ 카라
빌트인 : Squarespace

DJ Kara의 웹사이트는 가볍고 미니멀하여 원활한 브라우징 경험을 보장합니다. 머리글에는 드롭다운 메뉴가 포함되어 있고 바닥글에는 소셜 미디어 아이콘만 포함되어 있습니다.
머리글 바로 아래에는 그녀의 로고가 있으며, 이 로고는 평가로 바로 이동한 다음 이미지가 있는 짧은 전기로 이동합니다. DJ 공간에서 본 다른 것과는 다른 흥미로운 접근 방식입니다.
참고 : 귀하의 웹사이트에서 리뷰 및 평가를 위한 특별 섹션을 만드십시오.
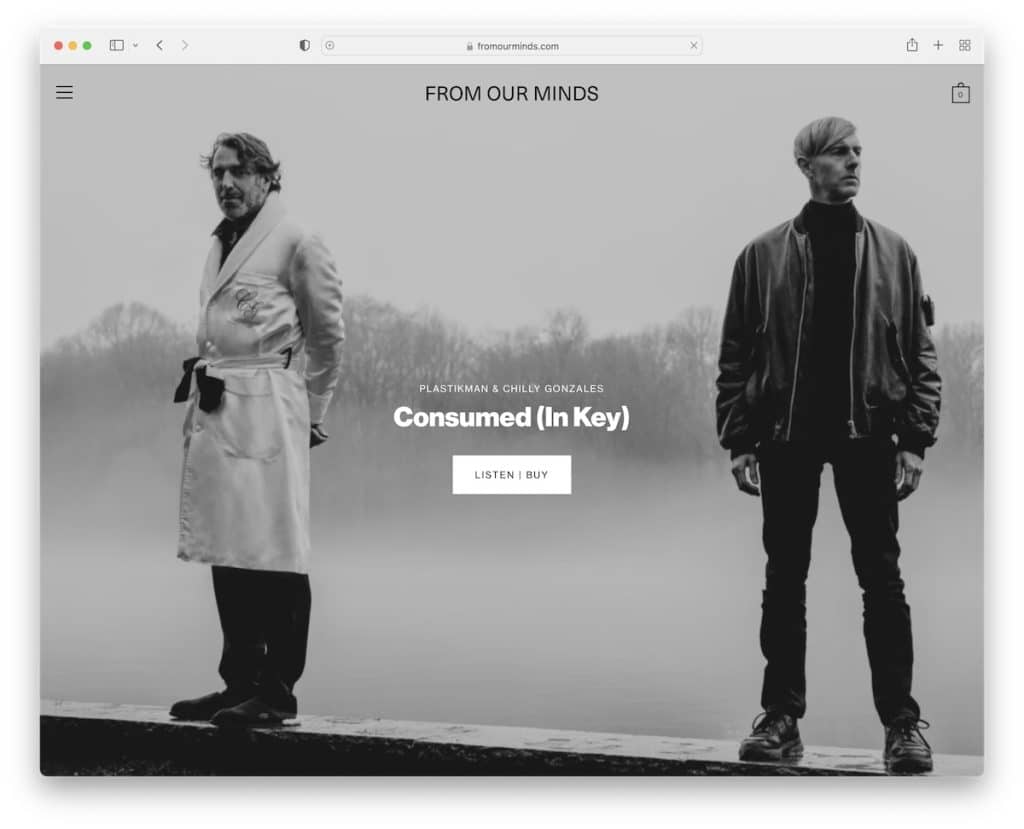
10. 마음에서
내장 : Shopify

시간이 없고 단순하지만 너무 단순하지 않은 웹사이트를 만들고 싶다면 From Our Minds를 확인해야 합니다.
이 깔끔한 웹사이트는 CTA 버튼, 투어 날짜 목록 및 뉴스레터 구독 양식이 있는 전체 화면 이미지를 제공합니다.

오버레이 메뉴에는 두 개의 링크만 있고 바닥글에는 소셜 미디어 아이콘이 있습니다.
참고 : DJ의 페이지 디자인이 확실하지 않은 경우 간단하고 최소한으로 유지하십시오. 항상 작동합니다.
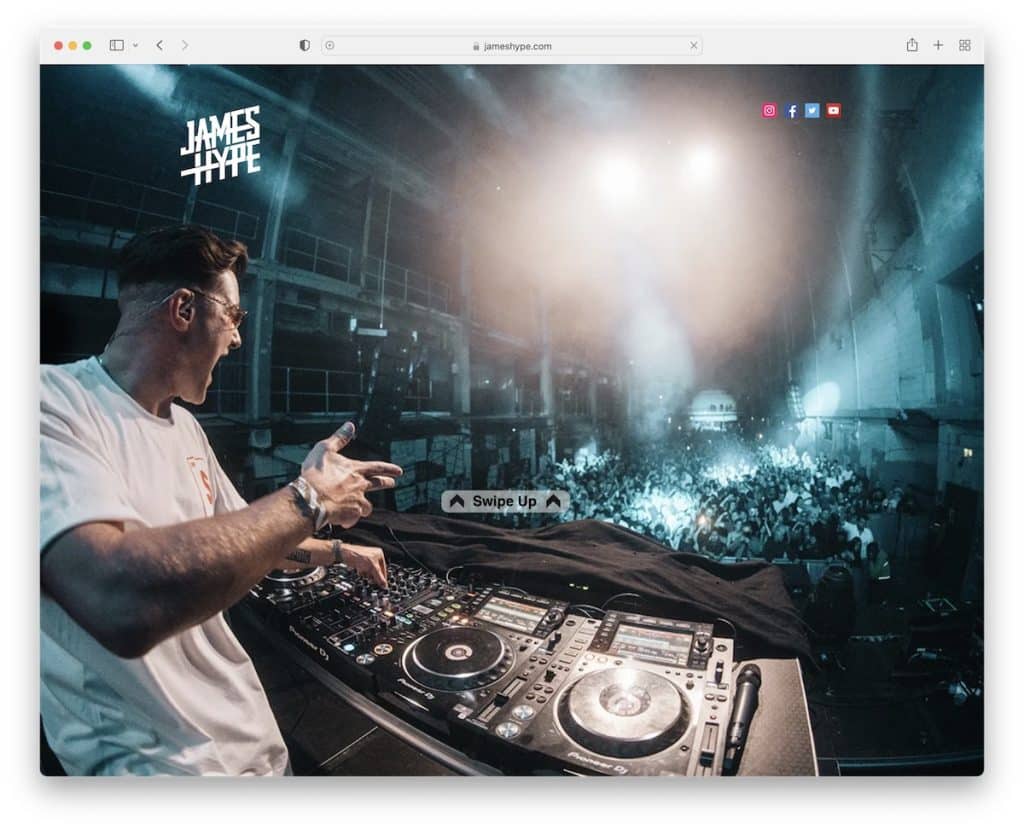
11. 제임스 하이프
빌트인 : 윅스

단순성에 대해 말하자면 James Hype의 DJ 웹사이트는 단순합니다. 상단에 소셜 아이콘이 있는 배경 이미지와 접힌 부분 아래에 다양한 링크가 있습니다. 그게 다야!
참고 : 다양한 미디어에 대한 선별된 링크가 있는 간단한 웹사이트가 웹사이트가 없는 것보다 낫습니다.
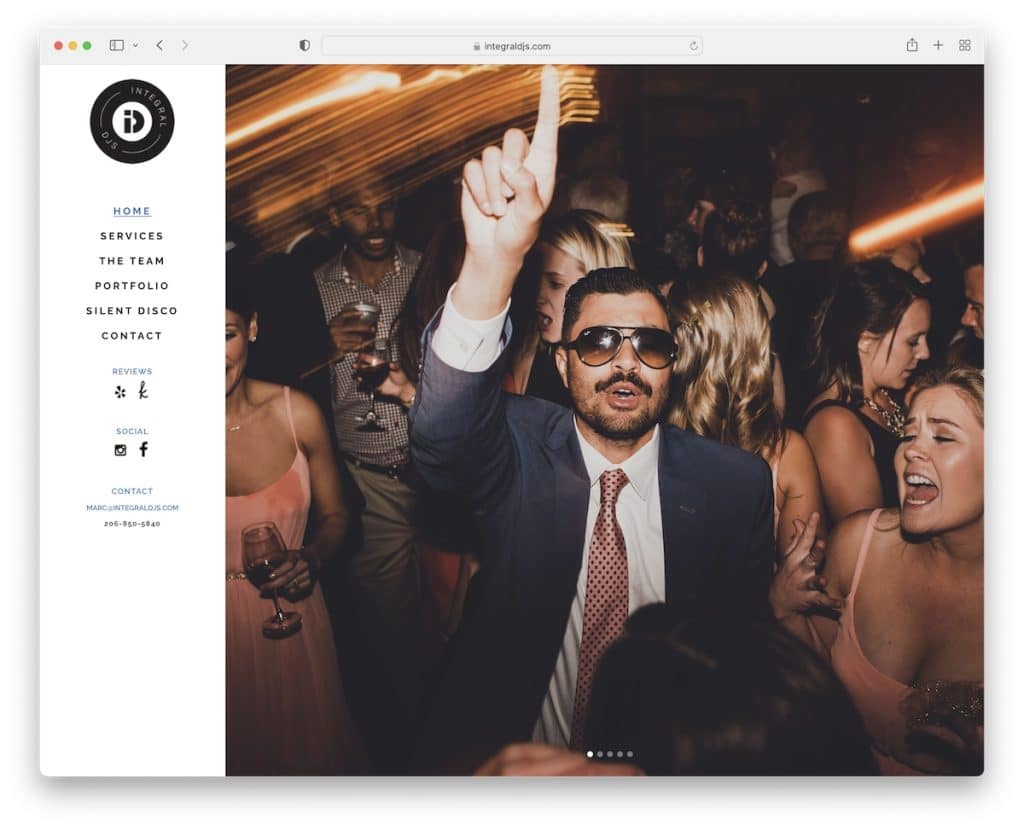
12. 일체형 DJ
내장 : 스톡홀름 테마

Integral DJs의 홈 페이지에는 즉시 관심을 끄는 큰 슬라이드쇼가 있는 끈적끈적한 왼쪽 사이드바 헤더/메뉴가 있습니다.
"헤더"는 다른 페이지 섹션, 리뷰, 소셜 미디어 및 연락처로 연결됩니다. 웹 사이트에는 스크롤을 방지하기 위해 위로 가기 버튼도 있습니다.
참고 : 많은 DJ 사이트에서 사용하지 않는 사이드바 헤더로 상황을 다르게 만드십시오.
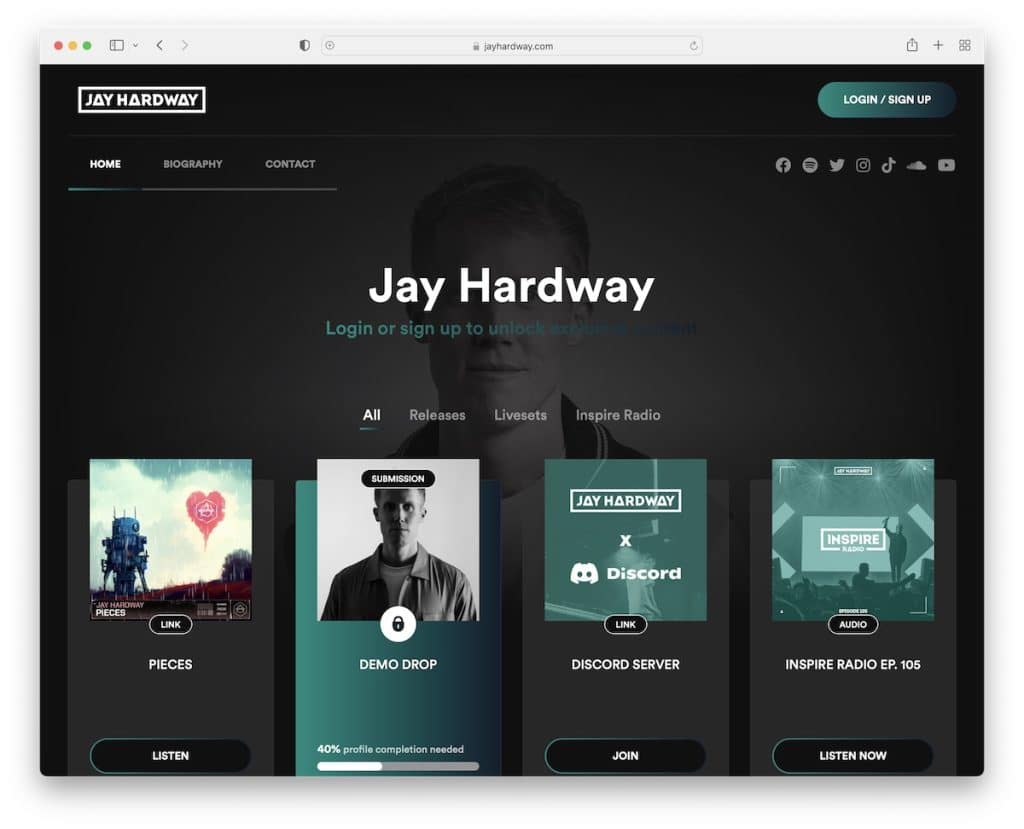
13. 제이 하드웨이
빌드 : 라라벨

Jay Hardway는 반회원제 DJ 웹사이트에서 일을 다르게 처리합니다. 일부 콘텐츠는 모두에게 무료로 제공되지만 독점 콘텐츠를 보려면 로그인해야 합니다.
홈페이지에는 릴리스, 라이브 세트 및 Inspire 라디오를 확인하기 위해 필터링할 수 있는 방대한 콘텐츠 포트폴리오가 있습니다.
참고 : 회원 영역이 있는 커뮤니티 구축을 시작하십시오.
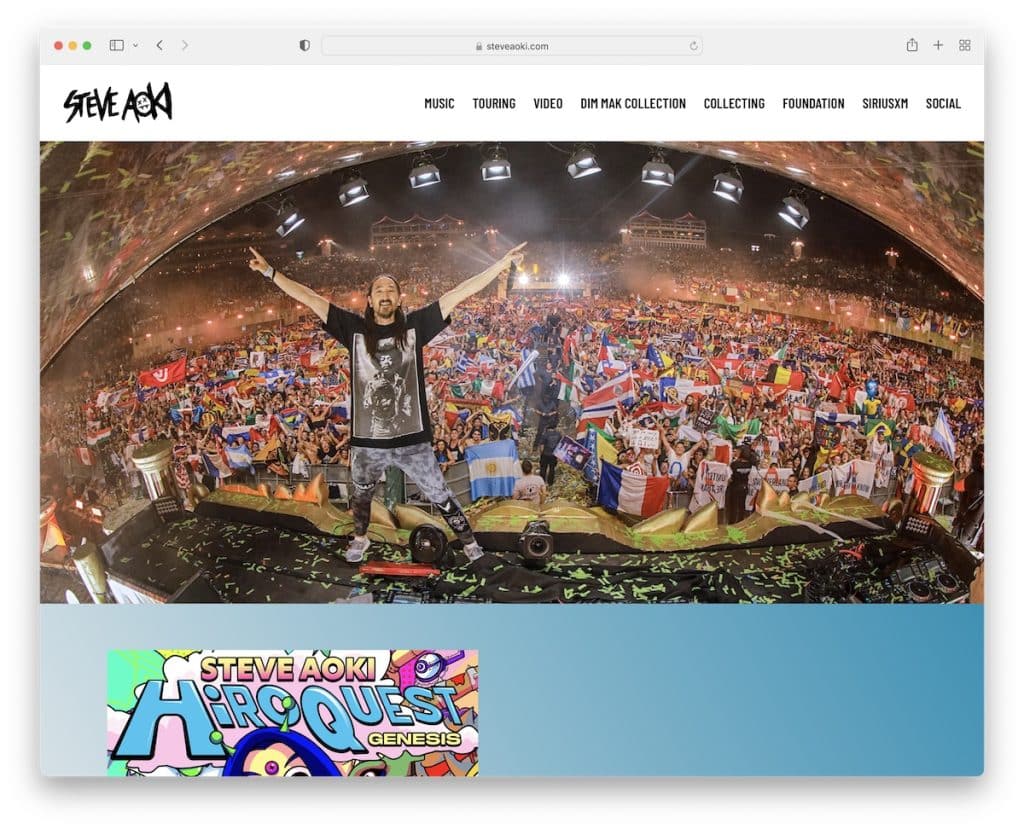
14. 스티브 아오키
내장 : Divi 테마

Steve Aoki의 웹사이트는 버튼 클릭 한 번으로 섹션에서 섹션으로 이동할 수 있는 끈적한 내비게이션 바가 있는 다소 기본적인 한 페이지 레이아웃입니다.
이 페이지에는 맨 위로 가기 버튼, 더 보기 버튼이 있는 Twitter 피드, 뉴스레터 구독 양식도 있습니다.
참고 : 팬이 이메일 목록을 구독하고 이메일(또는 SMS)을 통해 연락할 수 있도록 하세요.
엿볼 수 있는 Divi 테마를 사용하는 다른 많은 웹사이트도 있습니다.
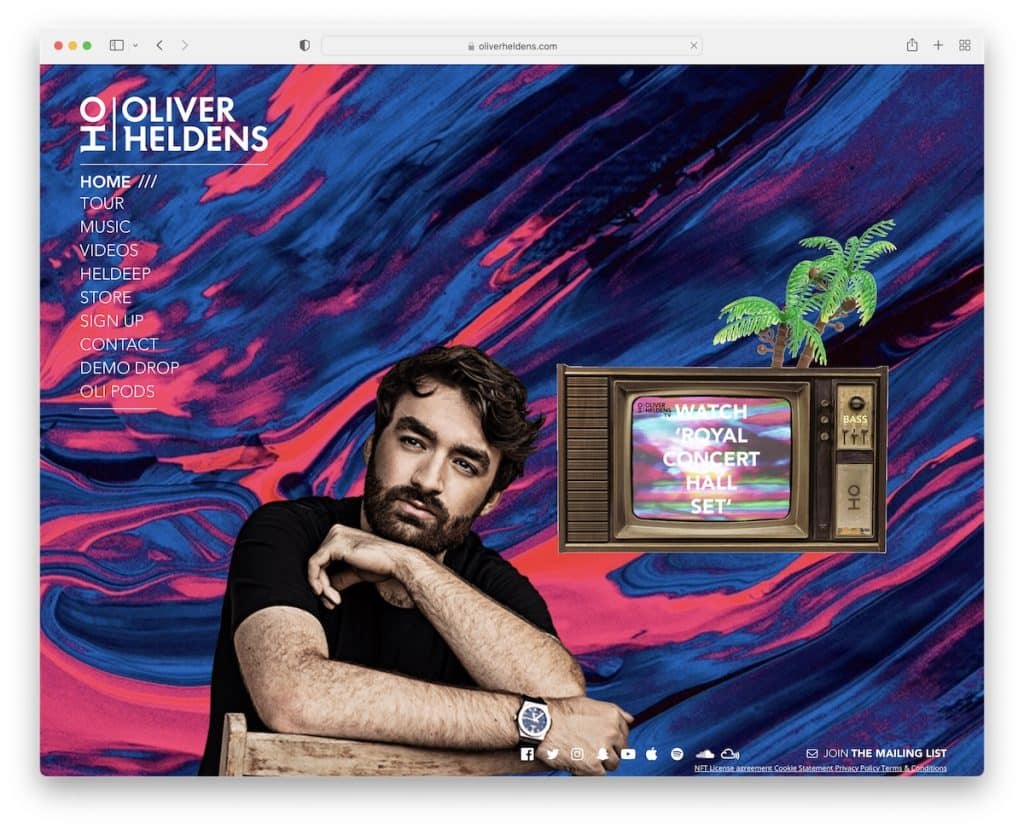
15. 올리버 헬덴스
내장 : 현저한 테마

Oliver Heldens의 홈 페이지에는 멋진 TV 애니메이션, 사이드바 탐색 및 투명한 "바닥글"에 소셜 미디어 아이콘이 있는 전체 화면 이미지 배경이 있습니다.
이 DJ 웹사이트에는 모바일의 오프 캔버스 메뉴와 애니메이션 레이저 눈으로 응시하는 올리버가 있습니다.
참고 : 투명한 머리글과 바닥글은 웹 사이트를 세련된 모양으로 만듭니다.
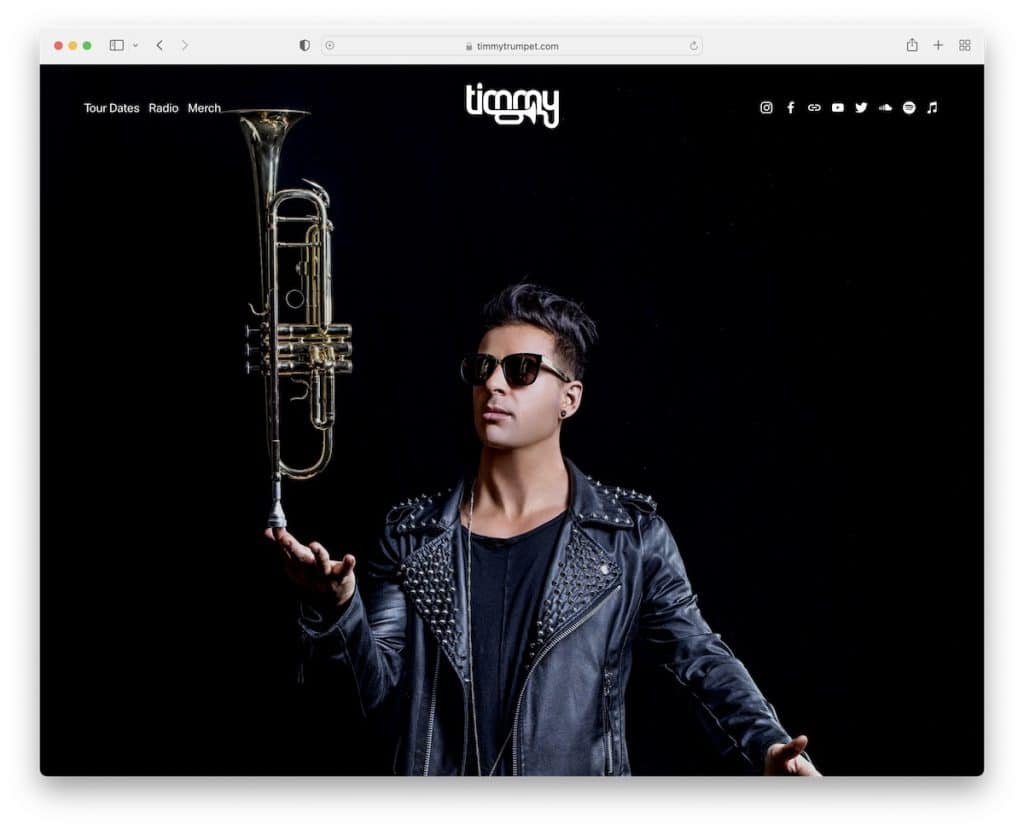
16. 티미 트럼펫
빌트인 : Squarespace

Timmy Trumpet은 전체 화면의 영웅 이미지와 깨끗하고 단순한 헤더가 있는 DJ 웹사이트입니다. 섹션의 흑백 디자인과 하단의 애니메이션/비디오 배경이 특징입니다.
또한 바닥글 영역에는 저작권 텍스트만 있고 다른 것은 없습니다.
참고 : 텍스트와 CTA가 없는 전체 화면의 영웅 이미지와 간단한 헤더는 강한 첫인상을 줄 수 있습니다.
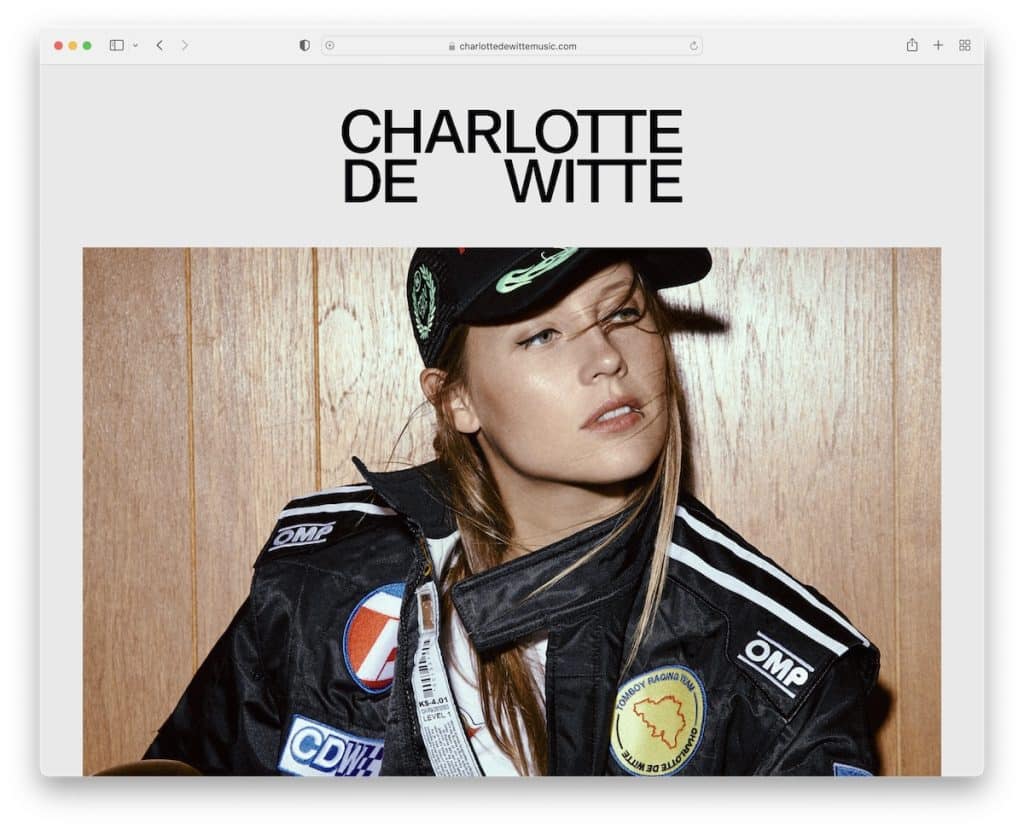
17. 샬롯 드 위트
내장 : Craft CMS

Charlotte De Witte의 웹사이트에는 그녀의 이미지가 뒤따르는 머리글 대신 매우 멋진 텍스트 공개 애니메이션이 있습니다.
마지막 두 가지는 관리, 예약 및 언론을 위한 3열 섹션과 바닥글을 위한 소셜 미디어 아이콘 및 투어 날짜 링크입니다.
참고 : 웹사이트를 사용하여 필수 세부 정보, 투어 날짜만 표시하고 소셜 프로필을 홍보하세요.
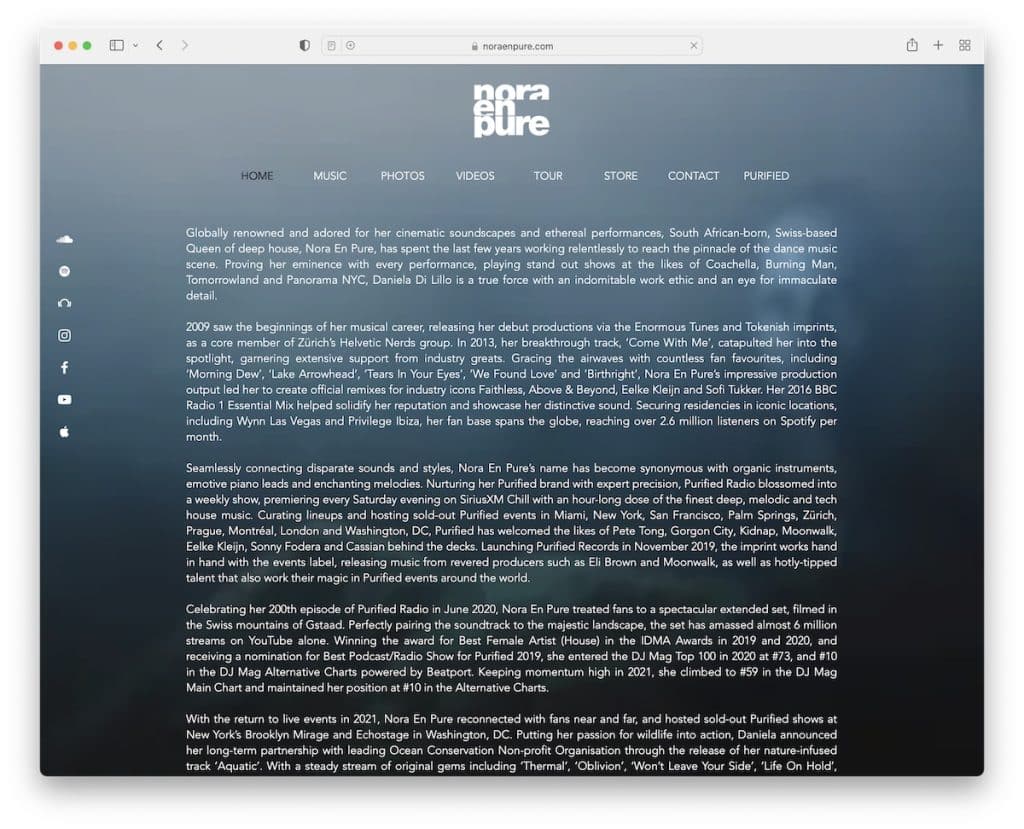
18. 노라 엔 퓨어
빌트인 : 윅스

Nora En Pure의 DJ 웹사이트는 홈 페이지에 약력을 표시하는 등 나머지와 다르게 작업을 수행합니다.
이 페이지에는 이미지 배경, 간단한 탐색 모음, 소셜 미디어 및 음악용 사이드바 아이콘도 있습니다.
참고 : 광범위한 전기를 통해 기존 및 신규 팬이 귀하에 대해 더 많이 알 수 있습니다.
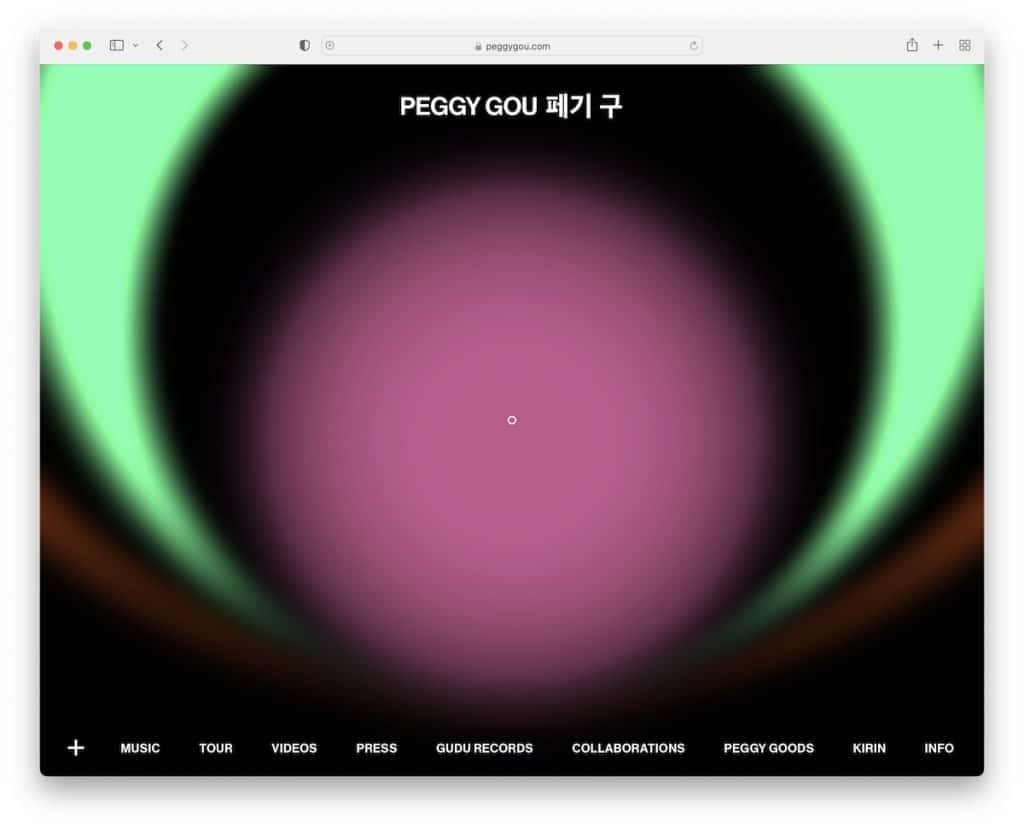
19. 페기 구
내장 : Craft CMS

Peggy Gou의 페이지는 특히 노래를 재생하고 하단 메뉴와 상단의 로고를 사라지게 할 때 화면에 붙어 있게 됩니다.
새롭고 창의적인 웹 디자인 아이디어를 제공하는 어둡고 미니멀하며 독특한 디자인의 DJ 웹사이트입니다.
참고 : 화면 상단 대신 하단에 고정 탐색 모음을 사용하면 페이지가 즉시 다르게 표시됩니다.
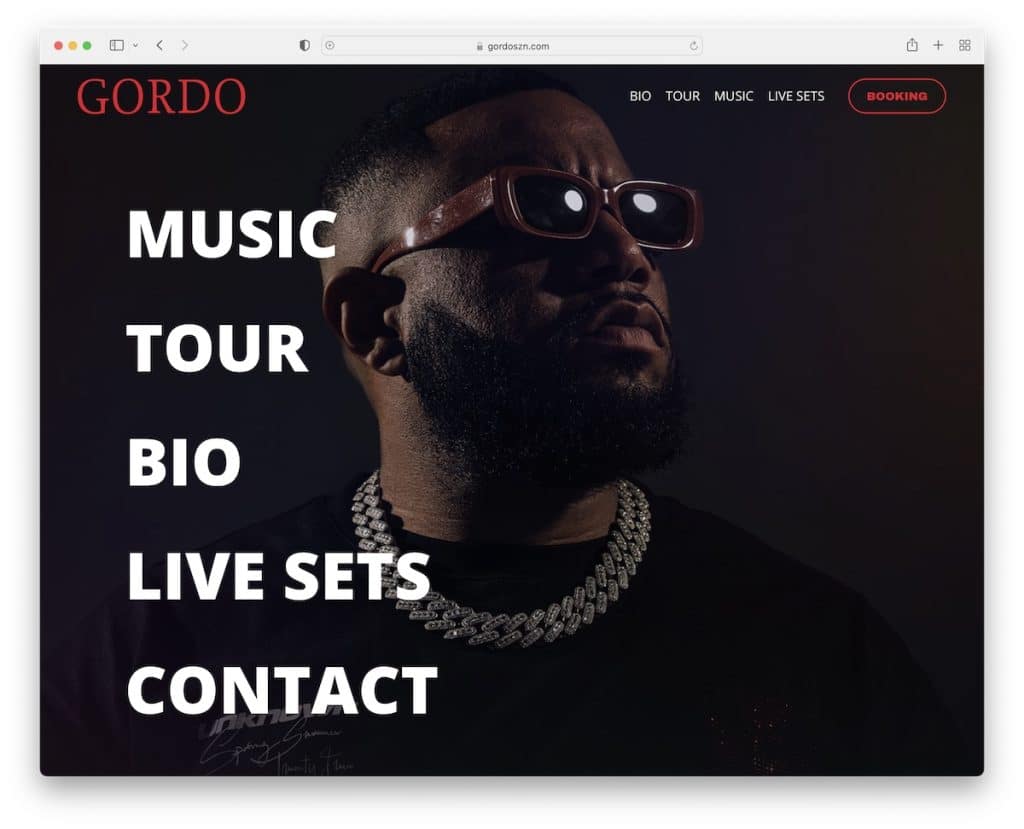
20. 고르도
빌트인 : Squarespace

Gordo의 어두운 웹사이트는 깨끗하고 단순하며, 마우스를 가져가면 응답하는 텍스트/링크가 있는 굵은 영웅 섹션이 있습니다(배경 변경도 포함).
홈 페이지는 또한 콘텐츠 로딩과 함께 훌륭한 스크롤링 경험을 제공합니다. 또한 라이트박스 갤러리를 사용하면 현재 페이지를 떠나지 않고도 이미지를 볼 수 있습니다.
참고 : 히어로 섹션에 메뉴 링크를 추가하면 팬들이 원하는 것을 빠르게 찾을 수 있습니다.
