2024년에 WordPress 페이지 빌더가 필요합니까?
게시 됨: 2024-06-08페이지 빌더는 HTML, CSS 및 일부 PHP에 대한 지식이 필요했던 WordPress를 사용하여 웹사이트를 디자인할 때 두각을 나타냈습니다. 페이지 빌더는 사용자에게 진정한 '코드 없는' 경험을 제공했습니다. 말하자면 Divi와 같은 페이지 빌더는 WordPress 사용자에게 약간의 확신을 주었습니다. 하지만 시대가 변하고 그 어느 때보다 기술에 대한 접근성이 높아짐에 따라 WordPress 페이지 빌더가 필요합니까? 어떤 식으로든 당신은 아마 그럴 것입니다.
TL;DR
- 오늘은 페이지 빌더로 중요한 것이 무엇인지 논의합니다.
- 블록 편집기는 페이지 빌더입니까? 예, 아니오.
- 페이지 빌더가 실제로 사이트 속도를 늦추나요? 때에 따라 다르지.
- 다음 프로젝트에서 고려해야 할 가장 인기 있는 WordPress 페이지 빌더 중 일부를 다룹니다.
- 1 WordPress 페이지 빌더란 무엇입니까?
- 1.1 WordPress의 기본 편집기는 페이지 빌더입니까?
- 1.2 페이지 빌더의 고유한 기능
- 2 WordPress 페이지 빌더가 필요합니까?
- 2.1 페이지 빌더를 사용해야 하는 이유
- 2.2 페이지 빌더는 나쁘거나 느리거나 성능이 좋지 않습니까?
- WordPress용 인기 페이지 빌더 3가지
- 3.1 1. 디비
- 3.2 2. 엘리멘터
- 3.3 3. 비버 빌더
- 4 지금 프리미엄 페이지 빌더 사용을 시작하세요
- 5 자주 묻는 질문
WordPress 페이지 빌더란 무엇입니까?
일반적으로 페이지 빌더는 WordPress 페이지 및 게시물을 생성하기 위한 타사 시각적 편집기입니다. 이러한 빌더는 종종 테마 템플릿을 시각적으로 편집할 수도 있습니다. 페이지 빌더는 드래그 앤 드롭 기능을 추가하기 위해 테마나 플러그인으로 패키지될 수 있으며 대체로 "코드 없는 도구"로 간주됩니다.
"페이지 빌더"라는 용어는 몇 년 전으로 거슬러 올라갑니다. 오늘은 그 용어를 다시 생각해 보는 것이 중요합니다. WordPress에서는 현재 "클래식 편집기"라고 불리는 기능을 사용했습니다. 인라인 HTML 및 CSS 작성을 위한 시각적 탭과 텍스트 탭이라는 두 개의 탭이 있는 기본 WYSIWYG 편집기였습니다.

WordPress 클래식 편집기 – 페이지 빌더 이전에 페이지 작성
이러한 편집 상황에서 페이지 빌더가 등장했습니다. HTML과 CSS를 알고 있다면 페이지의 텍스트 편집기에서 상당한 작업을 수행할 수 있습니다. 하지만 좀 더 구조적인 작업을 수행하려면 template.php 및 외부 스타일시트와 같은 파일을 변경하는 방법을 알아야 했습니다. 이는 이를 수행할 수 없는 대부분의 개인과 기업에 대한 이제 명백한 제약입니다. 웹 페이지를 생성하는 보다 직관적이고 시각적인 방법이 필요했습니다.
그 이후로 WordPress는 Block Editor를 개발하고 도입했습니다.
WordPress의 기본 편집기는 페이지 빌더입니까?
어떤 의미에서 블록 편집기는 페이지 빌더입니다. 페이지, 게시물 및 테마 영역(머리글, 사이드바, 바닥글 등)에 대한 완전한 시각적 편집 환경을 제공합니다. 페이지 및 블록 템플릿을 쉽게 사용할 수 있습니다(무료 및 유료). 웹사이트 소유자가 웹사이트를 구축할 수 있도록 더 많은 기능과 블록을 추가하는 광범위한 플러그인도 있습니다.
다른 의미에서 ' 페이지 빌더'라는 용어는 종종 WordPress의 핵심이 아닌 편집 경험을 나타냅니다. 이는 기본 편집 환경(클래식 편집 환경이든 새로운 블록 편집기이든)을 대체하는 모든 타사 디자인 시스템을 의미합니다.

이전에 Gutenberg로 알려진 블록 편집기는 이제 WordPress의 기본 편집기입니다. 이를 통해 사용자는 단락, 이미지, 비디오 등과 같은 다양한 콘텐츠 요소를 나타내는 블록을 사용하여 콘텐츠를 만들 수 있습니다.
Block Editor는 지속적으로 개발되고 있지만 웹 사이트 구축에 안정적인 것으로 간주됩니다. WordPress Core에 내장되어 있으므로 다른 것을 설치할 필요가 없습니다(그러나 원하는 경우 다른 것을 사용할 이유가 있습니다). 많은 사람들은 블록 편집기가 성급하고 중요한 기능이 부족하다고 생각합니다. 다른 페이지 빌더는 더 오랫동안 사용되어 왔으며 보다 간단하고 포괄적인 웹 사이트 구축 경험을 제공할 수 있습니다.
필요 사항을 고려할 때 블록 편집기가 제공하는 주요 기능은 다음과 같습니다.
- WordPress 기본 : WordPress에 원활하게 통합되어 핵심 기능과의 호환성을 보장합니다.
- 광범위한 핵심 및 타사 블록 : 다양한 내장 및 타사 블록에 액세스하여 웹사이트를 향상하세요.
- 재사용 가능한 블록 및 패턴 : 일관된 디자인을 위해 사이트 전체에서 맞춤형 블록 및 패턴을 저장하고 재사용합니다.
- 블록 테마와 호환 : 광범위한 사용자 정의 옵션이 포함된 블록 테마를 사용하여 사이트의 모든 부분을 디자인하세요.
- 가볍고 빠름 : 성능에 최적화된 블록 편집기는 빠른 로드 시간과 원활한 사용자 경험을 보장합니다.
페이지 빌더의 고유한 기능
페이지 빌더는 밤새 WordPress의 편집 제약 조건을 변경했습니다. 이제 새로 설치된 WordPress에 Divi 테마(인기 있는 Page Builder 테마 및 플러그인)를 추가하고 코드 없이 모든 페이지, 게시물, 머리글, 바닥글, 사이드바 등을 모두 시각적으로 생성할 수 있습니다.
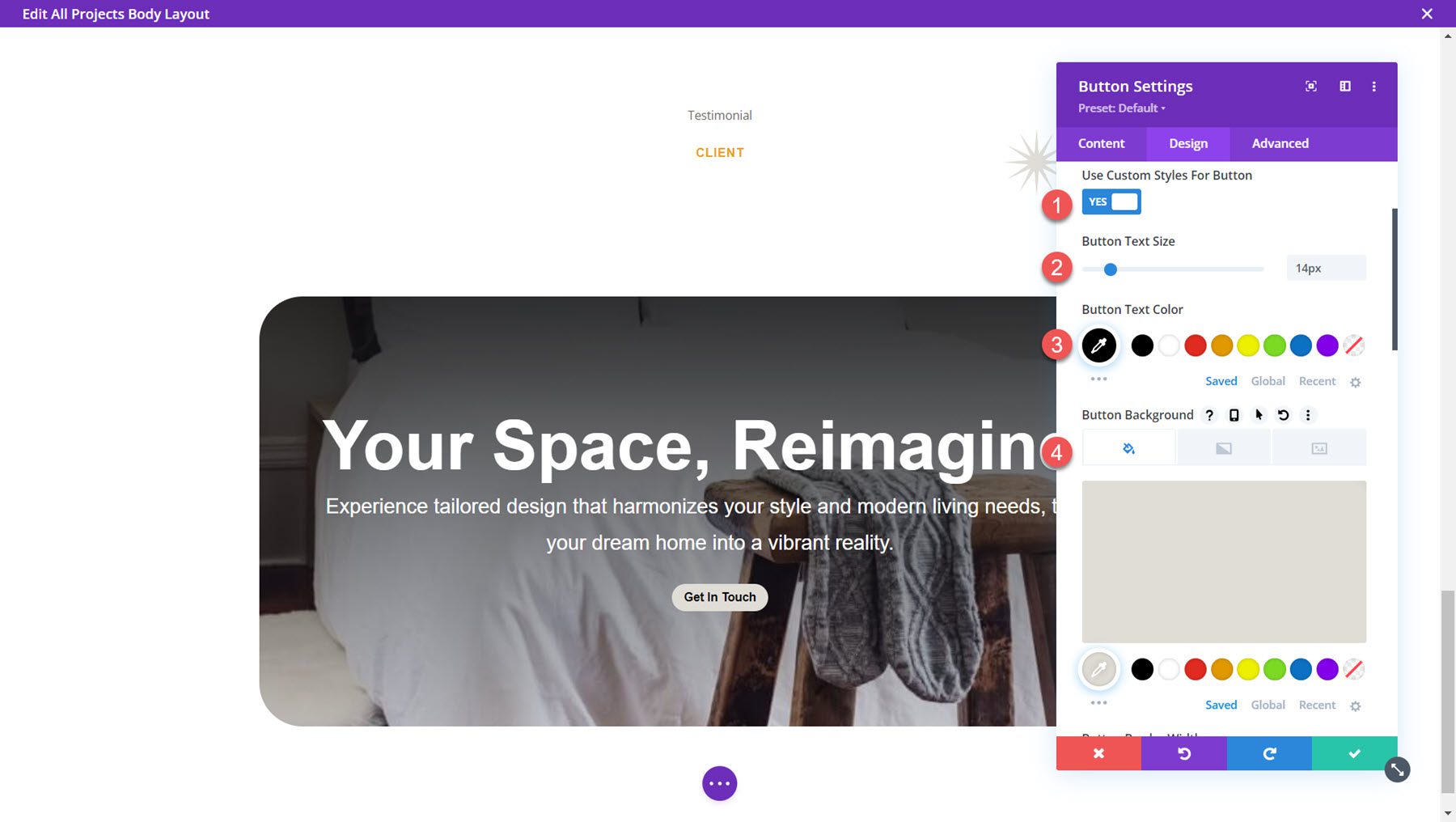
예를 들어 Divi로 페이지를 편집하려면 모듈(섹션, 행, 열로 그룹화)을 추가해야 합니다.

각 모듈에는 CSS의 필요성을 효과적으로 대체하는 광범위한 설정이 있습니다(고급 사용자를 위한 사용자 정의 코드 및 CSS를 추가할 수 있는 장소도 제공). 페이지 빌더는 WordPress에 꼭 필요한 개발이었습니다.

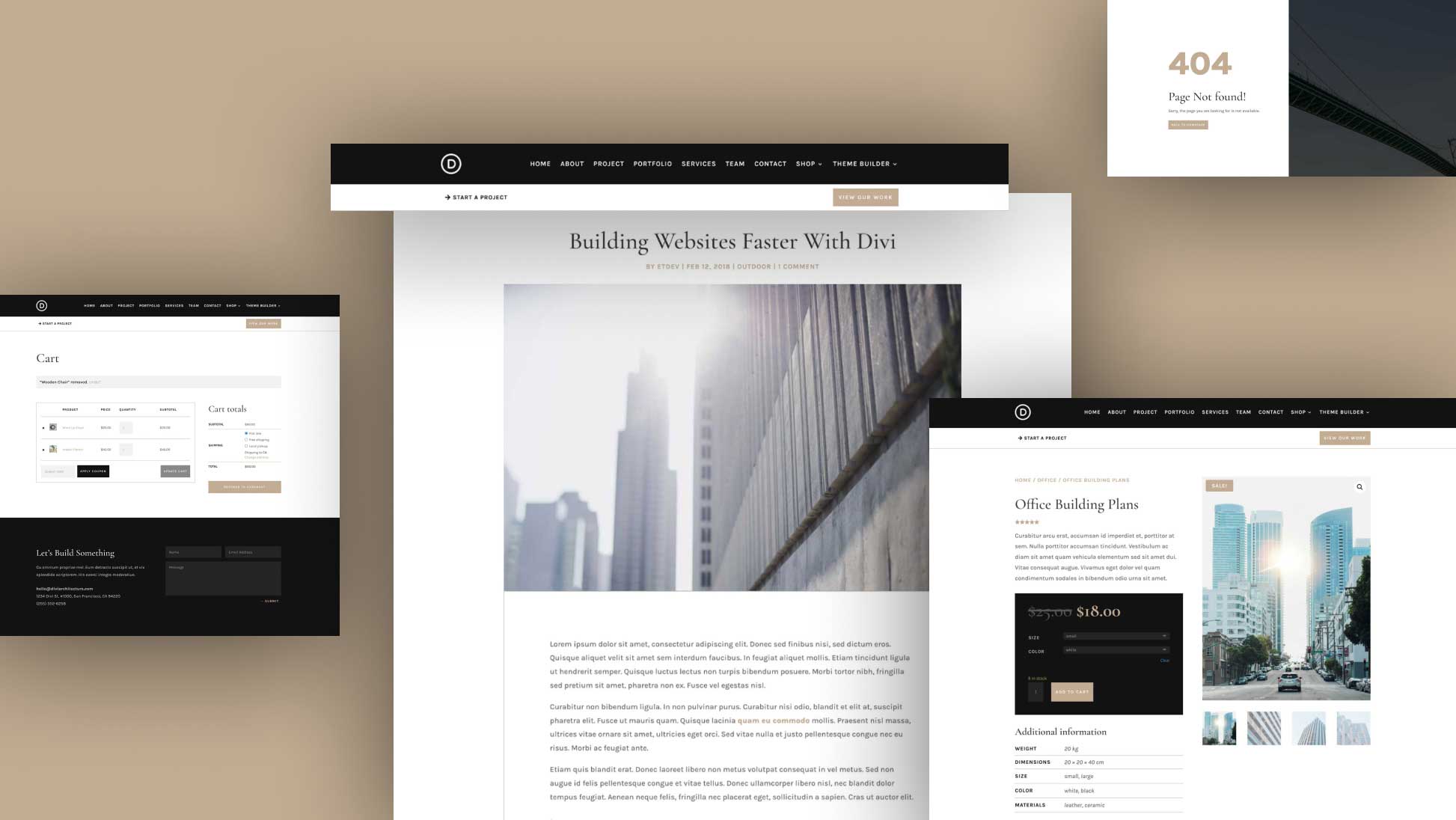
페이지 빌더와 간편한 디자인 작업 흐름을 통해 재사용 및 공유가 가능한 레이아웃과 템플릿을 생성할 수도 있습니다. Divi 테마는 웹사이트의 동적인 사이트 전체 요소를 위한 수천 개의 개별 레이아웃 페이지와 테마 빌더 템플릿을 통해 선두를 달리고 있습니다.

머리글, 404 페이지, 바닥글 등이 포함된 테마 빌더 팩의 예
이를 통해 모든 블로거, 비즈니스 또는 제작자를 위한 웹사이트를 쉽게 접근하고 구축할 수 있습니다.
WordPress 페이지 빌더가 필요합니까?
문제는 더 이상 WordPress 페이지 빌더가 필요한지 여부가 아니라 귀하의 요구 사항에 가장 적합한 것이 무엇인지입니다. 핵심 WordPress를 포함한 최신 웹 사이트 빌더는 모두 정교하고 사용자 친화적인 시각적 편집기를 사용합니다.
페이지 빌더를 사용해야 하는 이유
그러나 타사 페이지 빌더를 고려하고 탐색할 때 고려해야 할 사항은 다음과 같습니다.
- 사용자 정의 : 코드를 작성하지 않고도 광범위한 디자인 사용자 정의가 필요합니다. 블록 편집기는 개선되고 있지만 항상 가장 강력한 것은 아닙니다.
- 커뮤니티 및 지원 : 인기 있는 페이지 빌더는 대규모 커뮤니티와 광범위한 지원 리소스를 갖추고 있습니다. 이러한 리소스에는 튜토리얼, 포럼, 문제가 발생하거나 고급 기능 사용에 대한 지침이 필요한 경우를 위한 전문적인 도움이 포함됩니다. Divi는 모든 회원에게 최고의 지원을 제공하는 리더입니다.
- 유연성 : 이 도구에는 다양한 디자인 요소가 있습니다. 간단한 블로그가 필요하든 복잡한 전자상거래 사이트가 필요하든 페이지 빌더는 귀하의 요구 사항에 맞는 페이지를 디자인할 수 있는 유연성을 제공합니다.
- 사용자 경험 : Divi, Beaver Builder, Elementor와 같은 페이지 빌더는 멋진 웹사이트를 만들 수 있는 사용자 친화적인 인터페이스를 제공합니다. 요소를 드래그 앤 드롭하고, 레이아웃을 사용자 정의하고, 실시간 변경 사항을 확인할 수 있습니다.
- 향상된 성능 : 성능은 사용자 경험과 SEO에 매우 중요합니다. 많은 페이지 빌더는 빠르고 효율적으로 로드되도록 설계되었습니다. 지연 로딩, 최적화된 이미지, 깔끔한 코드와 같은 기능은 성능을 향상시키고 페이지 로드 시간을 단축합니다.
페이지 빌더는 나쁘거나 느리거나 성능이 좋지 않습니까?
예전에는 페이지 빌더를 피해야 한다는 생각이 있었지만 이는 사실이 아닙니다.
WordPress와 개발자 순수주의자들은 맞춤형 코딩 웹사이트를 자주 (큰 소리로) 옹호해 왔습니다. 대규모 커뮤니티에는 항상 약간의 속물 근성이 있지만 이러한 의견은 대체로 과장되어 있습니다. 그들은 자신의 사업을 보호하려고 노력하고 있다고 말할 수 있습니다. 그들은 더 많은 사람들이 그들의 서비스를 찾을 것이라는 의미일 수 있기 때문에 사용하기 쉬운 페이지 빌더의 사용을 줄이고 싶어할 수도 있습니다.
그건 설득력 있는 근거가 아닙니다. 따라서 아니요, 페이지 빌더가 본질적으로 나쁜 것은 아닙니다(물론 나쁜 페이지 빌더가 있거나 페이지 빌더를 사용하는 나쁜 방법이 있을 수 있음).
이야기의 일부는 WordPress 페이지 빌더가 느리고 부풀어 오른다는 것입니다. 그러나 이것도 사실이 아니다. 물론, 페이지 빌더를 사용하면 독특한 문제가 발생할 수 있지만 올바르게 사용하면 빠른 웹 사이트를 확보할 수 있는 좋은 위치에 있게 됩니다. 예를 들어 속도와 성능을 염두에 두고 제작된 Divi를 생각해 보십시오.

Divi가 효율적인 리소스 사용을 처리하여 Divi 웹사이트 속도를 높이는 방법을 알아보세요.
대부분의 문제는 웹사이트의 필수 사항을 마스터하지 못하는 것에서 발생합니다.
- 사용되는 것보다 더 큰 이미지를 사용하지 마십시오.
- 너무 많은 플러그인(또는 사용하지 않는 플러그인)으로 웹사이트를 과부하하지 마세요.
- 우수한 호스팅 제공업체에 투자하세요
- WordPress 데이터베이스 최적화
- 더 빠른 응답 시간을 위해 사이트 페이지를 캐시하세요.
- CDN 사용(Siteground가 제공하는 것과 같은 무료 CDN도 가능)
- 페이지 빌더 플러그인(중복 및 부풀림)과 함께 기능이 뛰어난 WordPress 테마를 사용하지 마십시오. 더 나은 방법은 테마와 페이지 빌더가 하나로 통합된 Divi를 사용하는 것입니다.
보시다시피 페이지 빌더를 사용하거나 사용하지 않는 경우 느린 웹 사이트의 많은 함정이 존재합니다. 하지만 지금은 재미있는 부분입니다.
가장 인기 있는 WordPress용 페이지 빌더의 고유한 이점을 살펴보겠습니다. 다음 웹 디자인 도구를 찾을 가능성이 높습니다.
인기 있는 WordPress용 페이지 빌더
고려해야 할 WordPress 페이지 빌더의 간단한 목록은 다음과 같습니다. 해당 분야를 보다 포괄적으로 살펴보고 싶다면 최고의 WordPress 페이지 빌더에 대한 전체 가이드를 살펴보는 것이 좋습니다.
1. 디비

Divi는 드래그 앤 드롭 인터페이스를 갖춘 강력하고 다재다능한 페이지 빌더입니다. 사전 디자인된 다양한 템플릿과 모듈을 제공하므로 코딩 지식 없이도 시각적으로 훌륭하고 고도로 맞춤화된 웹사이트를 쉽게 만들 수 있습니다. 사용자 친화적인 인터페이스와 애니메이션, 사용자 정의 CSS 및 전역 요소를 포함한 광범위한 디자인 옵션으로 유명합니다.
디비 기능
- 직관적인 비주얼 빌더 : 실시간 편집이 가능한 사용하기 쉬운 드래그 앤 드롭 인터페이스입니다.
- 광범위한 레이아웃 라이브러리 : 전문적으로 디자인된 2,300개 이상의 템플릿과 300개의 완전한 웹사이트 팩.
- 고급 사용자 정의 옵션 : 200개 이상의 디자인 모듈을 사용하여 사이트의 모든 측면을 사용자 정의하세요.
- 반응형 편집 : 데스크톱, 태블릿, 모바일 장치에 맞게 디자인을 미리 보고 조정합니다.
- 내장된 분할 테스트 : 다양한 페이지 버전을 테스트하여 어느 버전이 더 나은 성능을 발휘하는지 확인하고 사이트를 최적화합니다.
- 전자상거래 지원 : 맞춤형 제품 및 결제 페이지를 위한 20개 이상의 기본 WooCommerce 모듈이 포함되어 있습니다.
- 통합 : 향상된 기능을 위해 다양한 타사 플러그인 및 서비스와 호환됩니다.
- Theme Builder를 사용한 전체 사이트 편집 : 완벽한 사이트 제어를 위해 사용자 정의 머리글, 바닥글 및 템플릿을 디자인합니다.
디비 생태계
Divi의 인상적인 측면 중 하나는 페이지 빌더보다 훨씬 크다는 것입니다. Divi 생태계는 필요한 사람들에게 더 큰 효율성, 마음의 평화, 기능을 제공합니다. 다음은 강조할 몇 가지 사항입니다.

- 웹사이트 무제한 사용 : Divi 멤버십이 있으면 웹사이트(비즈니스 또는 개인)에서 Divi를 무제한으로 사용할 수 있습니다. 이는 다른 WP 페이지 빌더보다 더 나은 가치입니다.
- AI 웹 디자인 : Divi AI를 사용하면 웹 디자이너가 더 적은 비용으로 더 많은 작업을 수행할 수 있습니다. AI를 사용하여 전체 페이지를 구축하고, 모듈 콘텐츠를 다시 작성하고, 상상력이 풍부한 이미지를 생성하고, Divi 전용 코드 및 CSS를 작성할 수 있습니다.
- 팀 액세스 : Divi Teams를 사용하면 사이트 소유자가 Divi 리소스를 팀 구성원과 공유하여 팀 효율성에 병목 현상이 발생하지 않습니다.
- 우선 지원 : Divi VIP는 30분 이내에 동급 최고의 고객 지원을 제공하여 마음의 평화를 제공합니다. 다음 주가 아니라 오늘 문제를 해결하십시오.
- 더 많은 출처 : Divi Cloud를 사용해 웹사이트 전반에 걸쳐 Divi 자산을 공유하고 Divi 마켓플레이스에서 Divi 확장 기능을 확인하세요. 우리는 작업 중인 더 많은 아이디어를 가지고 있습니다. Divi 생태계는 여러분의 작업을 더 쉽게 만들어줄 것입니다.
Divi 받기
커뮤니티 리뷰 및 평가
커뮤니티에서는 Divi가 WordPress의 최고의 가치 중 하나라고 말합니다. 훌륭한 지원을 제공하고 기능이 풍부합니다.
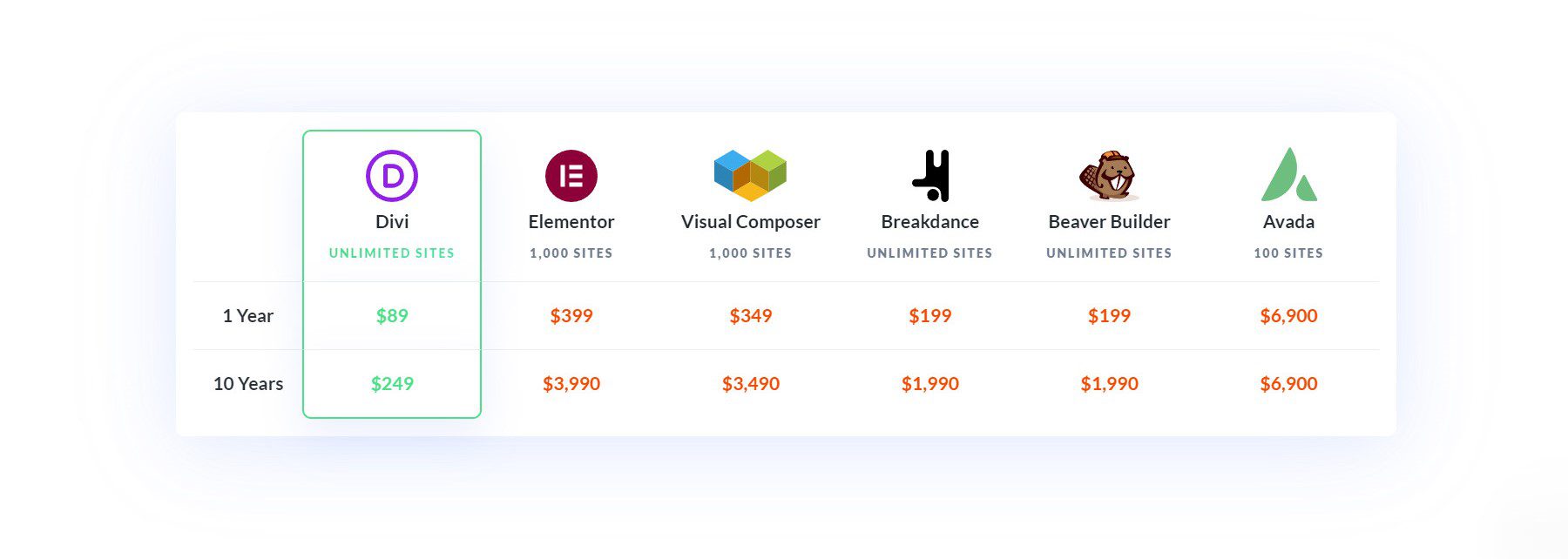
가격
Divi는 연간 89달러 또는 249달러 의 평생 라이선스(둘 다 무제한 웹사이트에 해당)라는 두 가지 요금제를 제공합니다.

Divi 받기
2. 엘리멘터

Elementor는 직관적인 드래그 앤 드롭 인터페이스와 광범위한 사용자 정의 옵션으로 잘 알려진 매우 인기 있는 페이지 빌더입니다. 광범위한 템플릿, 위젯 및 디자인 요소 라이브러리를 포함하여 강력한 기능을 제공합니다. Elementor는 모든 기술 수준의 사용자에게 적합하며 테마 구축, 모션 효과 및 사용자 정의 CSS와 같은 고급 기능을 제공합니다.
요소 기능
- 드래그 앤 드롭 빌더 : 시각적 드래그 앤 드롭 빌더를 사용하여 멋진 웹사이트를 쉽게 만드세요.
- 사용자 정의 옵션 : 페이지 구축을 위한 100개 이상의 디자인 위젯.
- 사이트 템플릿 : 300개 이상의 사전 제작된 템플릿에 액세스할 수 있습니다.
- 팀 협업 : 프런트 엔드에 댓글과 메모를 추가하여 웹사이트 디자인에 대해 다른 사람들과 협업하세요.
- 글로벌 디자인 설정 : 일관된 디자인을 위해 사이트의 모든 측면을 전체적으로 조정합니다.
- 팝업 구축 : 사용자 행동이나 특정 이벤트(업셀)에 의해 트리거되는 사용자 정의 팝업을 생성할 수 있는 강력한 팝업 빌더입니다.
- WooCommerce와의 통합 : WooCommerce와 원활하게 작동하여 맞춤형 WooCommerce 페이지를 생성합니다.
- 동적 콘텐츠 옵션 : 레이아웃을 생성하여 콘텐츠를 동적으로 표시합니다(업셀).
- 반응형 디자인 : 다양한 장치에 맞게 디자인을 조정할 수 있는 모바일 반응형 디자인 옵션입니다.
커뮤니티 리뷰 및 평가
사람들은 Elementor의 사용이 얼마나 쉬운지, 디자인 옵션과 템플릿을 좋아합니다. 그러나 일부 사람들은 페이지 빌더 사용법을 배우는 데 시간이 걸린다고 생각합니다.
가격
Elementor에는 기본 기능을 갖춘 무료 버전이 있습니다. Pro 버전은 한 사이트에 대해 연간 49달러 부터 시작하고 1,000개 사이트에 대해 연간 최대 199달러 까지 올라갑니다.
엘리멘터 받기
3. 비버 빌더

Beaver Builder는 깔끔하고 직관적인 드래그 앤 드롭 인터페이스를 갖춘 안정적이고 사용자 친화적인 페이지 빌더입니다. 다양한 디자인 도구와 템플릿을 제공하므로 전문적인 웹사이트를 쉽게 만들 수 있습니다. Beaver Builder는 안정성, 성능, 다양한 테마 및 플러그인과의 호환성으로 유명합니다.
비버 빌더 기능
- 드래그 앤 드롭 빌더 : 쉬운 웹사이트 디자인을 위한 사용자 친화적인 드래그 앤 드롭 인터페이스입니다.
- 디자인 요소 : 귀하의 사이트를 향상시키기 위한 다양한 디자인 요소가 제공됩니다.
- 사전 제작된 템플릿 : 25개 이상의 랜딩 페이지 템플릿과 40개 이상의 콘텐츠 페이지 템플릿.
- 무제한 사이트 사용 : 가능한 한 많은 사이트에서 Beaver Builder를 사용하세요.
- 클라우드 스토리지 : Assistant Pro 애드온은 디자인을 위한 클라우드 스토리지를 제공합니다.
- 테마 빌더 : 사용자 정의 머리글, 바닥글 및 페이지 템플릿을 만듭니다(업셀).
- 화이트 라벨링 : 사용 가능한 에이전시 플랜으로 고객을 위한 WordPress 대시보드를 사용자 정의합니다.
커뮤니티 리뷰 및 평가
사용자는 Beaver Builder의 단순성과 화이트 라벨링 서비스를 좋아합니다.
가격
Beaver Builder는 무료 라이트 버전을 제공합니다. 프리미엄 플랜은 스탠다드 패키지의 경우 연간 99달러 , 프로 패키지의 경우 연간 199달러 , 에이전시 패키지의 경우 연간 399달러 부터 시작합니다.
비버 빌더 받기
지금 바로 프리미엄 페이지 빌더를 사용해 보세요
페이지 빌더와 WordPress 웹사이트에 페이지 빌더가 필요한지 여부에 대해 논의했습니다. 또한 Divi, Elementor 및 Beaver Builder와 같은 인기 있는 페이지 빌더의 주요 기능과 이점을 강조했습니다.
Divi는 현대적이고 고급 웹사이트를 만들기 위한 완벽한 선택입니다. 직관적인 시각적 빌더는 새로운 사이트 빌더에게는 간단하지만 개발자가 날개를 펼칠 여지를 남겨줍니다. Divi는 광범위한 템플릿과 디자인 요소 라이브러리, 고급 사용자 정의 옵션, WooCommerce 및 Rank Math와 같은 인기 플러그인과의 원활한 통합을 제공합니다.
지금 Divi를 받으세요
개인 블로그, 비즈니스 웹사이트, 온라인 상점 등 무엇을 구축하든 Divi는 전문적이고 시각적으로 매력적인 사이트를 만드는 데 필요한 도구를 제공합니다. WordPress 및 Divi 여정을 시작할 준비가 되었다면 WordPress 웹사이트 생성에 대한 확장 가이드를 참조하세요.
자주 묻는 질문
페이지 빌더 사용의 장점과 단점은 무엇입니까?
장점
- 코딩 지식이 필요하지 않습니다 . 페이지 빌더를 사용하면 코딩 기술 없이도 사이트를 쉽게 사용자 정의할 수 있습니다. 이를 통해 초보자부터 숙련된 개발자까지 모든 수준의 사용자가 액세스할 수 있습니다.
- 내장된 디자인 요소 : 많은 페이지 빌더에는 카운트다운 타이머, 팝업, 가격표 등 다양한 디자인 요소가 내장되어 있습니다. 이러한 기능은 사이트의 시각적 매력을 향상시키고 효과적으로 전환을 유도하는 데 도움이 됩니다.
단점
- 사이트 속도를 저하시킬 수 있는 가능성 : 페이지 빌더는 때때로 웹사이트의 프런트엔드와 백엔드 속도를 늦출 수 있습니다. 페이지 빌더가 발전함에 따라 이는 점점 덜 우려되고 있습니다(Divi 5를 살펴보세요).
- 모든 사이트에 필요하지 않을 수 있음 : 모든 웹사이트에 페이지 빌더의 광범위한 기능이 필요한 것은 아닙니다. 예를 들어, 간단한 블로그에는 페이지 빌더가 제공하는 추가 기능이 필요하지 않을 수 있습니다. 그러나 기업, 온라인 상점 및 대규모 출판물에는 고급 웹 사이트를 만들기 위한 추가 기능이 필요할 수 있습니다.
WordPress의 인기 있는 페이지 빌더에는 어떤 것이 있나요?
페이지 빌더 없이 WordPress 웹사이트를 구축하는 방법은 무엇입니까?
페이지 빌더 없이 WordPress 웹사이트를 구축하려면 호스팅 제공업체에 WordPress를 설치 및 활성화한 다음 필요에 맞는 블록 테마를 선택하여 설치하세요. 레이아웃, 색상, 글꼴에 대해 WordPress Customizer를 사용하여 테마를 사용자 정의하세요.
블록 편집기를 사용하여 텍스트, 이미지 및 기타 요소에 대한 블록이 포함된 콘텐츠를 생성하고 관리하세요. 마지막으로 SEO, 보안, 성능 최적화를 위한 필수 플러그인을 설치하세요.
페이지 빌더가 WordPress 속도를 늦추나요?
Andrew Krasovitckii의 주요 이미지 / Shutterstock.com