관심 끌기 | 최고의 이미지 맵 WordPress 플러그인
게시 됨: 2022-09-29온라인 소비자를 끌어들이는 데 있어 한 장의 사진이 천 마디 말의 가치가 있다는 것은 부인할 수 없는 사실입니다. 시각적 콘텐츠와 시선을 사로잡는 대화형 이미지는 웹사이트에 유용하고 매력적인 추가 기능이 될 수 있습니다. 그렇다면 이러한 대화형 시각적 요소를 어떻게 추가할 수 있습니까? 대답은 하나입니다. 최고의 이미지 맵 WordPress 플러그인 WP 주의 끌기 .
WP Draw Attention 플러그인의 장점은 무엇입니까? 매력적인 비주얼을 만들기 위해 웹 디자인 전문가가 될 필요는 없습니다. 몇 가지 간단한 단계만 거치면 인상적이고 인터랙티브한 이미지 맵을 만들 수 있습니다.
그러나 행진을 훔치지 말고 차근차근 가자.
WordPress 이미지 맵이란 무엇입니까?
간단히 정의하면, 대화형 이미지 맵은 짧은 설명이나 추가 메모를 제공하는 클릭 가능한 영역이 있는 시각 자료, 사진 또는 그래픽입니다.
대화형 이미지 맵을 사용하면 긴 텍스트로 방문자에게 부담을 주지 않으면서 제품의 장점을 설명할 수 있습니다. 하나의 대화형 이미지에는 텍스트보다 훨씬 더 많은 정보가 포함될 수 있습니다. 이미지 맵을 사용하면 이미지에 이미지, 텍스트, 단축 코드, 비디오, 오디오 등을 추가하여 동일한 정보를 보다 매력적이고 표현적으로 공유할 수 있습니다.
다양한 기능을 감안할 때 이미지 맵은 웹을 탐색할 때 흔히 볼 수 있는 광경입니다. 이미지 맵의 일반적인 응용 프로그램 중 하나는 건물 또는 부동산 평면도를 보여주기 위해 부동산 부동산 중개인, 소유자 및 건축가 사이에 널리 퍼져 있습니다. 예를 들어, Architectural Metal Solutions 회사는 방문자에게 회사에서 설계하고 제작한 정면 및 지붕 처리를 보여주는 대화형 평면도 이미지를 제공합니다.
그러나 이미지 맵에는 더 많은 용도가 있습니다. On Wings of LCR은 웹사이트의 대화형 이미지 지도를 사용하여 방문자에게 콜로라도 강 하류의 새를 보여줍니다. 이미지 맵은 각 새에 대해 알려줄 뿐만 아니라 핫스팟에 대한 정보를 제공하고 우리가 새의 소리를 들을 수 있도록 합니다.
웹사이트의 목적에 관계없이 이미지 맵을 웹사이트에 통합하는 창의적인 방법을 항상 찾을 수 있습니다. 모든 것은 당신의 상상에 달려 있습니다!
주의 끌기: 대화형 이미지 맵 WordPress 플러그인

WP Draw Attention은 가장 인기 있는 대화형 이미지 맵 WordPress 플러그인 중 하나입니다. 이 모든 기능을 갖추고 사용하기 쉬운 플러그인을 사용하면 "종소리" 없이 대화형 이미지 맵을 매우 간단하게 만들 수 있습니다. 이 도구로 만든 이미지 맵은 반응형이고 SEO 친화적이며 사용자 정의가 가능합니다.
플러그인의 성공은 초보자 친화성에 있습니다. 플러그인에 통합된 그리기 도구를 사용하면 이미지의 핫스팟을 끌어서 구성하여 복잡한 모양을 그릴 수 있습니다.
플러그인은 또한 배경색, 텍스트 색상, 이미지 표시 등에 대한 사용자 정의 유연성을 제공합니다. 또한 편집기를 사용하면 이미지에서 강조 표시된 모든 모양에 비디오, 오디오, 이미지 및 기타 형식을 무제한으로 추가할 수 있습니다.
WP Draw Attention은 WP 플러그인 디렉토리에서 10,000개 이상의 활성 설치 및 80개 이상의 5스타 등급에 대한 긍정적인 평가가 있는 최고 등급의 강력 추천 플러그인입니다. 중요한 것은 플러그인이 최신 WordPress 버전, 테마 및 페이지 빌더와 호환된다는 것입니다.
주요 특징들
이제 더 자세한 방식으로 주요 기능을 살펴보고 WP Draw Attention이 많은 WordPress 사용자에게 매력적인 이유를 알아보겠습니다.
- 광범위한 그리기 도구: 그리기 도구를 사용하면 복잡한 모양을 그릴 수 있습니다. 한 번의 클릭으로 이미지에 포인트를 추가하고 기존 포인트를 드래그하여 원하는 모양을 만듭니다. 이 도구에는 원하는 핫스팟 모양을 그리는 동안 이미지를 확대/축소하고 이동하는 기능이 포함되어 있습니다. 완벽한 원, 직사각형 및 복잡한 모양을 정밀하게 그릴 수 있습니다.
- 다채로운 하이라이트: 사이트와 일치하는 완벽한 사용자 지정 색 구성표를 만듭니다. 하이라이트 색상, 불투명도, 테두리 너비 및 색상을 정의하고 모양을 항상 표시하거나 사용자가 이미지와 상호 작용하는 경우에만 표시할 수 있습니다.
- 무제한 핫스팟: 이미지 맵에서 원하는 만큼 클릭 가능한 영역과 핫스팟을 만듭니다.
- 클릭 시 추가 정보: 사용자가 강조 표시된 영역 위로 마우스를 이동하거나 클릭할 때 강조 표시된 영역에 대한 추가 정보(텍스트, 이미지, 비디오, 오디오 등)를 공유합니다.
- 다른 페이지에 대한 URL: 추가 정보를 추가하는 것을 제외하고 강조 표시된 영역을 다른 페이지, 게시물, 제품 또는 다운로드 가능한 파일에 연결할 수도 있습니다. 새 창 또는 동일한 창에서 URL을 열도록 선택할 수 있습니다.
- 반응형 및 접근성 디자인: 플러그인은 모든 화면 유형과 호환되며 반응성이 뛰어난 인터페이스는 이미지를 화면 크기 및 테마에 맞게 조정합니다. 따라서 장치와 기능에 관계없이 이미지 맵은 웹사이트를 방문하는 모든 사람에게 표시됩니다.
- 표시하기 쉬움: Draw Attention 이미지 맵 WordPress 플러그인을 사용하면 짧은 코드를 사용하거나 Draw Attention WordPress 편집기 블록을 사용하여 모든 게시물이나 페이지에 대화형 이미지를 배치할 수 있습니다.
프로 기능
위에서 언급한 모든 기능과 함께 Draw Attention Pro를 업그레이드하여 더 많은 기능과 사용자 정의 옵션을 얻을 수 있습니다.
- 다중 이미지 맵: 무제한 대화형 이미지에 강조 표시 가능한 영역을 무제한 추가합니다.
- 레이아웃 옵션: 다양한 레이아웃(예: 라이트박스 또는 툴팁)으로 추가 정보를 소개합니다.
- 다양한 핫스팟 스타일 : 다양한 테두리, 채우기 색상 및 불투명도로 핫스팟 스타일을 지정합니다. 그리고 "항상 핫스팟 표시" 기능에 액세스합니다.
- 20가지 색상 팔레트: 프리미엄 버전은 20가지 이상의 기성 색상 구성표를 제공하여 대화형 이미지에 쉽고 빠르게 스타일을 지정합니다.
WP 관심 끌기 가격
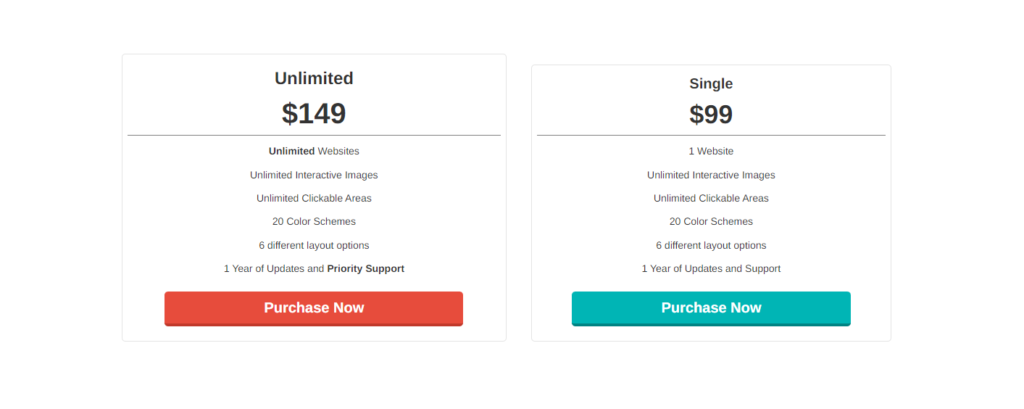
플러그인의 프리미엄 버전에는 무제한($149) 및 싱글($99)의 2가지 요금제가 있습니다. 두 계획 모두 무제한 대화형 이미지, 무제한 클릭 가능 영역, 20개 이상의 기성 테마 구성표, 여러 레이아웃 옵션 및 1년 우선 지원을 제공합니다.
두 계획의 차이점은 주로 플러그인과 함께 사용하려는 웹사이트의 수에 있습니다. 단일 사이트만 소유하고 있다면 단일 플랜이 적합합니다. 그러나 여러 클라이언트 사이트에서 이것을 사용하려는 개발자라면 무제한 요금제를 권장합니다.

WP 주의를 끌기 시작하는 방법
플러그인의 주요 기능을 알면 단계별 이미지 맵 WordPress 플러그인 가이드를 진행하여 설치에서 웹사이트에 이미지 맵 배치까지 실행하는 방법을 확인할 차례입니다.

1단계: 플러그인 설치
첫 번째 단계는 설치입니다. WP Draw Attention을 설치하려면 웹 사이트의 백엔드에서 대시보드로 이동하십시오. "플러그인" > "새로 추가"로 이동합니다. "WP 관심 끌기"를 검색하십시오. "설치" > "활성화"를 클릭합니다.

WordPress 웹 사이트에서 WP Draw Attention이 실행 중입니다.
2단계: 이미지 업로드 및 핫스팟 영역 추가
이미지 맵 생성을 시작하기 위해 가장 먼저 해야 할 일은 이미지를 업로드하는 것입니다. 예를 들어 제품 이미지, 지도, 평면도 또는 모든 종류의 이미지가 될 수 있습니다.
"새 이미지 추가" 페이지에 들어갈 때 먼저 새 대화형 이미지 맵의 제목을 입력하십시오. 제목은 웹사이트에 표시되므로 결정하는 동안 SEO 친화적이어야 합니다.
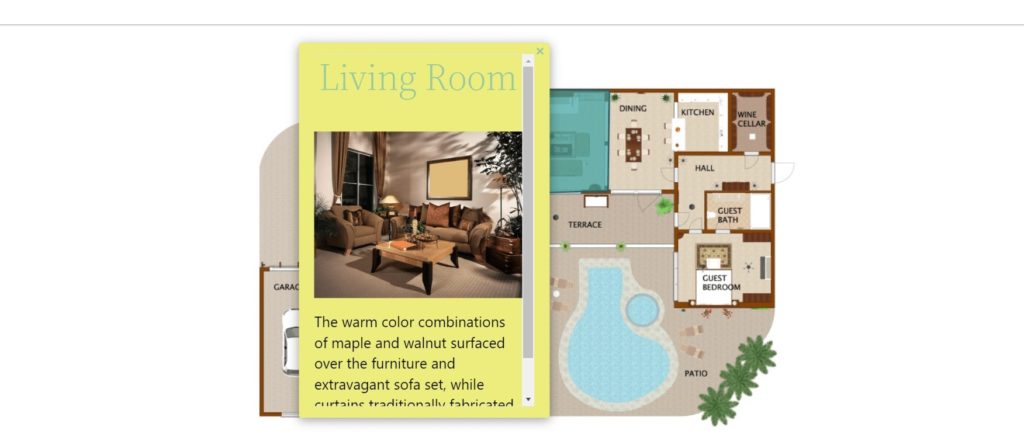
오른쪽에 있는 "Drop image here" 창을 클릭하여 지도의 기반이 될 이미지를 업로드하세요. 우리가 집 평면도를 업로드한 사례입니다.

이미지를 업로드한 후 "핫스팟" 섹션에서 이미지의 클릭 가능한 영역을 그릴 수 있도록 이미지를 게시합니다. 이미지를 게시하면 사이트의 공개 페이지에 이미지가 배치되지 않습니다. 웹사이트에 이미지 맵을 표시하려면 5단계로 이동하여 자세한 내용을 확인하십시오.
클릭 가능한 이미지 영역을 그리려면 먼저 다각형, 원 또는 직사각형을 만들지 선택합니다. 선택되면 내장된 그리기 도구로 마우스 커서를 클릭하거나 끌어 이미지에 원하는 모양의 윤곽선을 만듭니다.
초기 모양을 만든 후 뒤로 돌아가서 점을 편집하거나 모양을 삭제하여 다시 시작할 수 있습니다.
3단계: 정보 추가
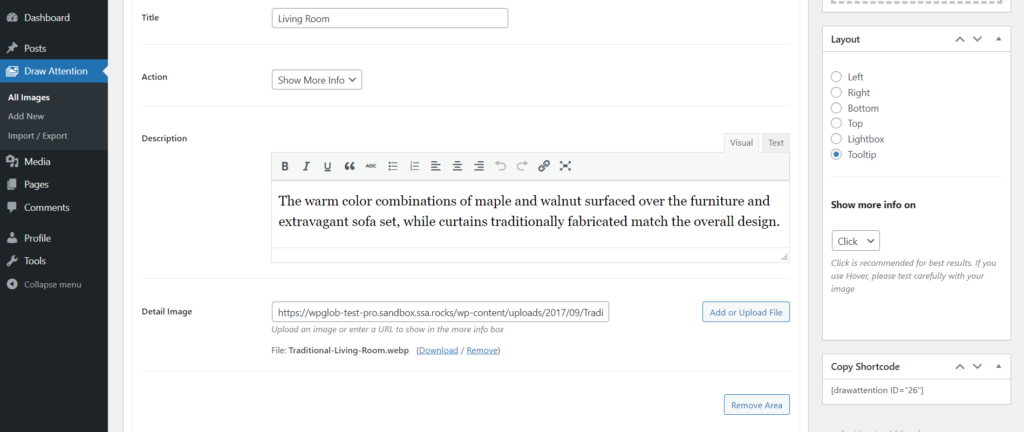
다음 단계는 강조 표시된 영역에 대한 자세한 설명을 추가하는 것입니다. 자세한 설명을 작성하고 누군가가 이미지 맵의 클릭 가능한 영역을 클릭하거나 마우스를 가져가면 팝업되는 이미지를 첨부할 수 있습니다.

추가 정보를 추가하는 대신 URL 을 추가하고 방문자를 다른 웹사이트로 전달할 수도 있습니다.
그게 다야 - 기본 이미지에 클릭 가능한 영역을 만들었습니다!
원하는 목표에 도달할 때까지 위에서 설명한 것과 동일한 절차에 따라 새로운 클릭 가능한 이미지 맵 핫스팟을 계속 추가할 수 있습니다.
결국 오른쪽 상단에 이미지 맵을 저장하거나 이미지 맵을 미리 보기만 하면 됩니다.
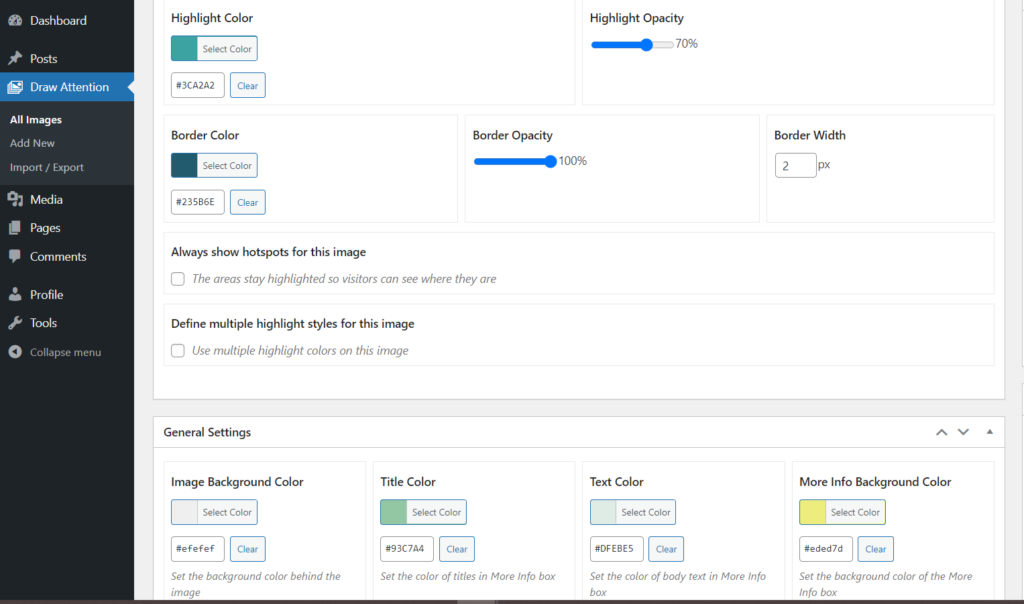
4단계: 이미지 맵 스타일 사용자 지정
이미 논의한 바와 같이 플러그인에는 광범위한 스타일 사용자 정의 옵션이 제공됩니다. 예를 들어 하이라이트 색상, 이미지 배경 색상, 불투명도, 텍스트 색상 등을 선택할 수 있습니다. 따라서 웹사이트와 일치하도록 이미지 맵의 스타일을 완전히 사용자 정의할 수 있습니다.
또한 프리미엄 버전에는 빠른 스타일링을 위한 다양한 준비된 테마와 핫스팟 설명을 표시하는 라이트박스 및 툴팁 팝업과 같이 선택할 수 있는 다양한 레이아웃이 함께 제공됩니다.

5단계: 웹사이트에 이미지 맵 추가
대화형 이미지 맵의 단축 코드가 화면 오른쪽에 나타납니다. 당신이해야 할 일은 단축 코드를 복사하여 새 페이지 블록에 삽입하는 것입니다.
그게 다야! 이제 이미지 맵이 WordPress 사이트에 표시됩니다.

단계별 가이드 외에도 WP Draw Attention의 광범위한 문서를 사용하여 이 놀라운 플러그인이 제공하는 도구 및 기능에 대해 자세히 알아보고 대화형 이미지 맵을 업데이트 및 변경하는 방법에 대한 추가 지침을 찾을 수 있습니다. .
마무리
따라서 마무리하기 위해 WP Draw Attention은 WordPress에서 최고의 대화형 이미지 맵 플러그인이라고 불릴 자격이 있다고 확실히 말할 수 있습니다. 이 WordPress 이미지 맵 플러그인은 매우 저렴하며 많은 기능을 제공합니다.
WP Draw Attention으로 이미지 맵을 빠르고 쉽게 작성할 수 있습니다. WP Draw Attention을 설치하고 활성화하는 즉시 상상력의 경계가 없는 완전히 새로운 세계에 액세스할 수 있습니다. 이미지에 클릭 가능한 핫스팟을 무제한으로 만들고 강조 표시된 영역 색상에서 텍스트 글꼴 색상 및 글꼴 크기에 이르기까지 이미지 맵의 모든 것을 사용자 정의하고 스타일을 지정할 수 있습니다.
WordPress 대화형 지도는 웹사이트 방문자와 아이디어를 소통하는 매력적이고 창의적인 방법이 될 수 있습니다. 단순히 정보를 시각적으로 공유하거나 제품/서비스의 기능을 제시하는 경우에 관계없이 양방향 이미지는 사이트의 전체적인 모습을 훨씬 더 고급스럽고 매력적으로 만듭니다.
웹사이트에서 이미지 맵을 어떻게 사용하시겠습니까? 의견 섹션에서 아이디어를 공유하십시오. 또한 기사가 마음에 들면 블로그에서 WordPress 세계 및 플러그인에 대한 최신 기사를 확인하는 것을 잊지 마십시오.
