Gutenberg용 동적 블록을 만드는 방법
게시 됨: 2022-08-03아직도 구텐베르크가 궁금하세요? 아니면 블록 편집기의 잠재력을 굳게 믿고 블록 편집기를 사용하여 창의력을 어디까지 끌어올릴 수 있는지 알고 싶은 사람입니까?
어떤 범주의 사용자에 속하든 구텐베르그가 여기에 있으며 이 게시물은 WordPress 블록 편집기의 배후에서 진행되는 일에 대한 심층적인 개요를 제공합니다. 하지만 그게 다가 아닙니다!
구텐베르크 블록 개발에 대한 일반적인 소개를 제공한 이전 자습서에 이어 이 문서에서는 기본을 넘어 고급 블록 유형을 소개합니다. 이러한 블록을 동적 블록이라고 합니다.
오늘은 동적 블록이 무엇인지, 어떻게 작동하는지, 처음부터 동적 블록을 생성하기 위해 알아야 할 모든 것을 배우게 됩니다.
그렇다면 구텐베르크 동적 블록은 무엇이며 정적 블록과 동적 블록의 주요 차이점은 무엇입니까?
동적 블록이란 무엇입니까? 예
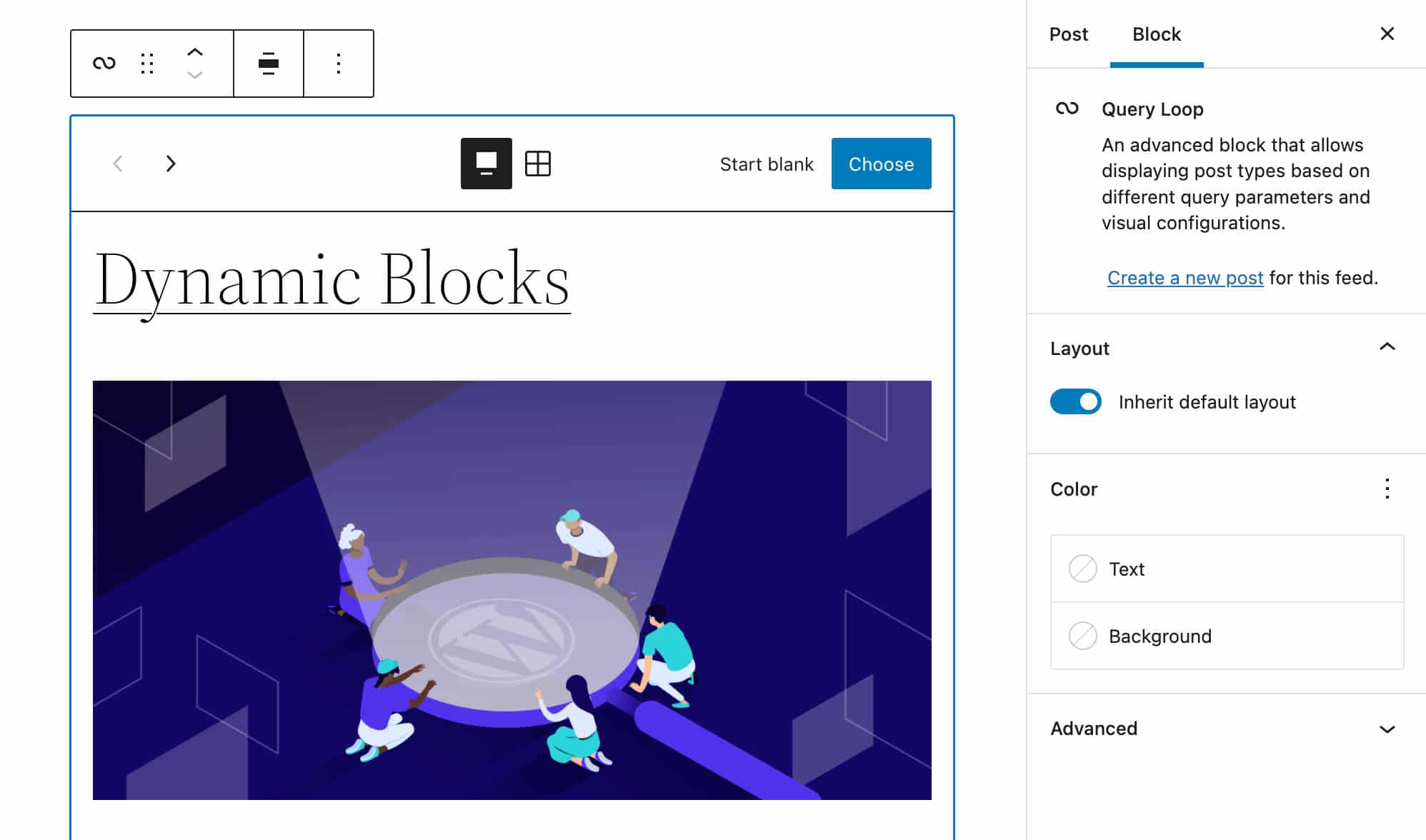
정적 블록을 사용하면 게시물이나 페이지를 편집하는 동안 사용자가 수동으로 콘텐츠를 추가하지만 동적 블록을 사용하면 콘텐츠가 페이지 로드 시 즉석에서 로드되고 처리됩니다. 동적 블록을 사용하면 블록 콘텐츠가 데이터베이스에서 선택되어 있는 그대로 또는 모든 종류의 데이터 조작의 결과로 표시됩니다.
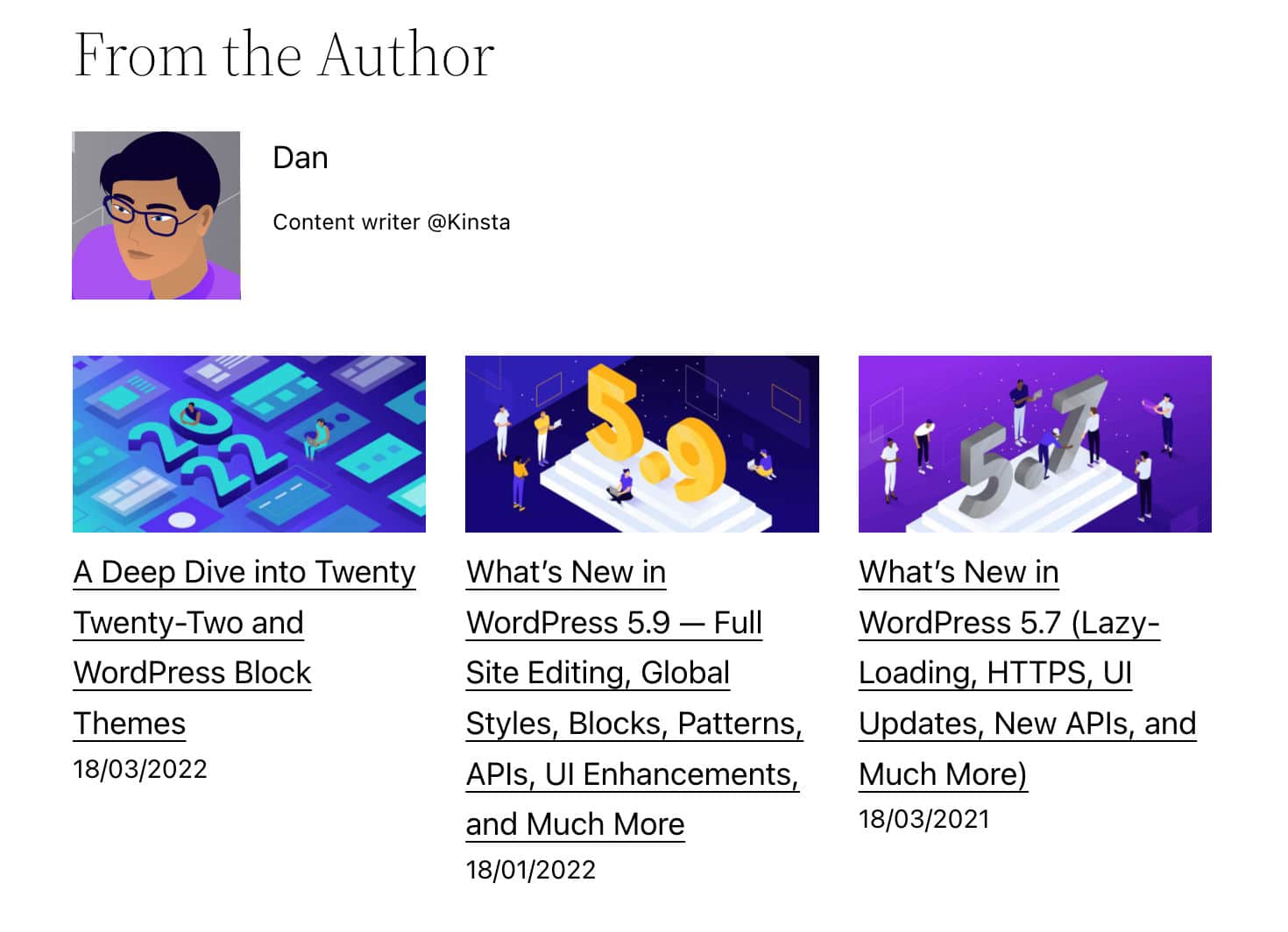
예를 들어 설명하겠습니다. 동일한 작성자의 최신 게시물을 선택하여 게시물 작성자 세부 정보를 표시하는 중첩 블록 그룹을 생성한다고 가정해 보겠습니다.

Gutenberg 사용자는 다음 블록을 사용할 수 있습니다.
- 헤딩 코어 블록
- Post Author 핵심 블록
- 최신 게시물 코어 블록
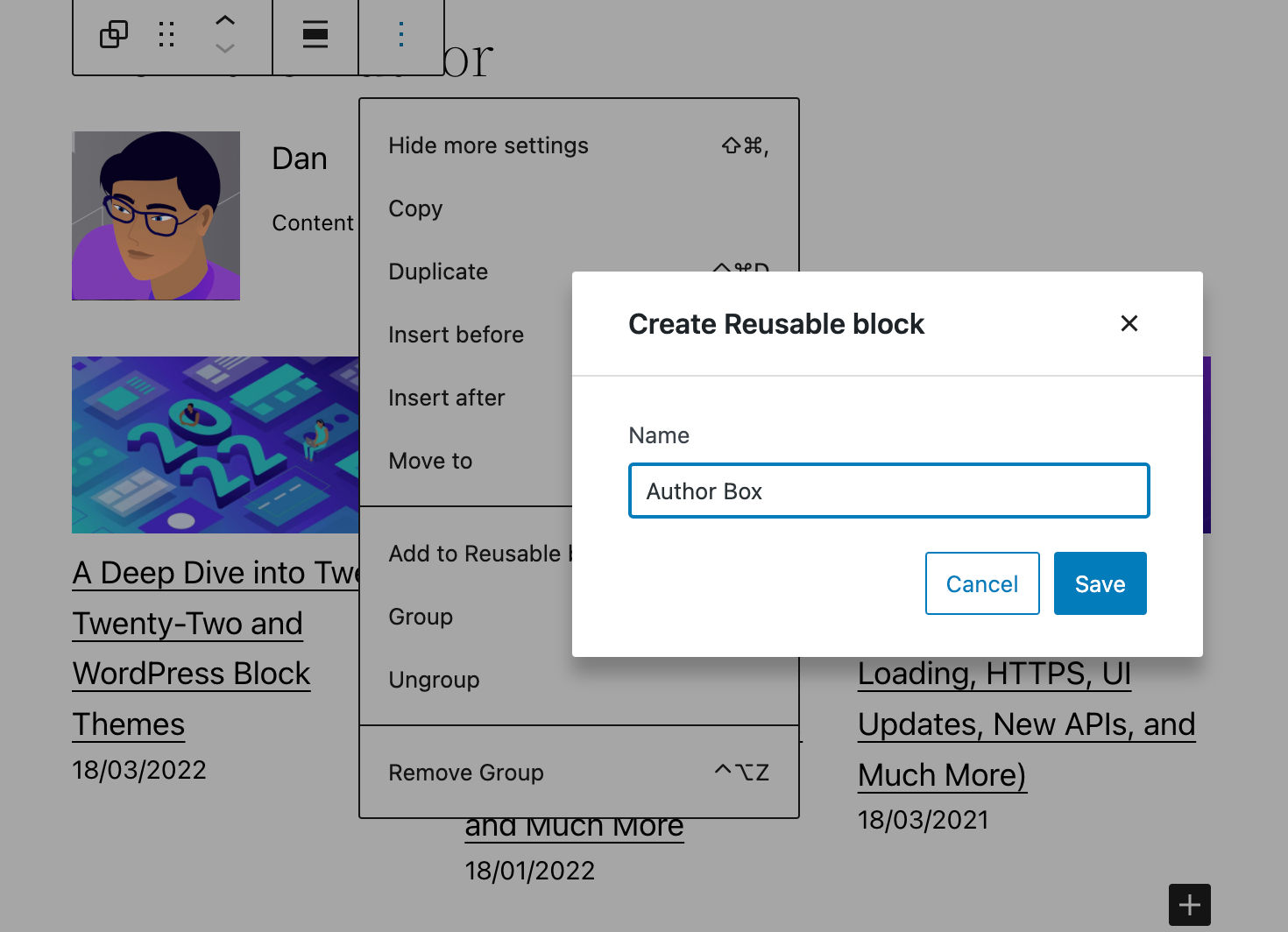
이러한 블록을 포함하는 그룹을 만들고 나중에 사용할 수 있도록 재사용 가능한 블록에 그룹을 추가할 수도 있습니다.

아주 간단하지 않나요? 동적 블록을 만들어 게시물과 페이지에 순식간에 추가할 수 있습니다.
WordPress 5.9부터 블록 편집기는 90개 이상의 다양한 블록을 제공하며 상자에서 꺼내자마자 자신에게 적합한 블록을 찾을 수 있습니다. 그리고 더 필요한 경우 WordPress 플러그인 디렉토리에서 빠른 검색을 실행하면 추가 블록을 제공하는 많은 무료 플러그인을 찾을 수 있습니다.
그러나 WordPress 개발자이거나 WordPress 개발자로서의 경력을 계획하고 있다면 어떻게 하시겠습니까? 매우 구체적인 요구 사항이 있고 원하는 블록을 찾을 수 없거나 단순히 새로운 전문 기술을 습득하기를 원할 수 있습니다. 이러한 상황에서 동적 블록을 만드는 방법을 배우고 싶을 수 있습니다.
개발자의 관점에서 본 Gutenberg Dynamic Blocks
동적 블록에는 두 가지 주요 사용 사례가 있습니다.
첫 번째 사용 사례는 블록이 포함된 페이지가 업데이트되지 않은 경우 블록의 콘텐츠를 업데이트해야 하는 경우입니다. 예를 들어 블록에 최신 게시물 또는 댓글 목록이 포함되어 있을 때, 일반적으로 데이터베이스에서 검색된 데이터를 사용하여 블록의 콘텐츠가 동적으로 생성될 때마다 이러한 현상이 발생합니다.

두 번째 사용 사례는 블록 코드에 대한 업데이트가 프런트 엔드에 즉시 표시되어야 하는 경우입니다. 정적 블록 대신 동적 블록을 사용하면 블록의 모든 항목에 변경 사항이 즉시 적용됩니다.
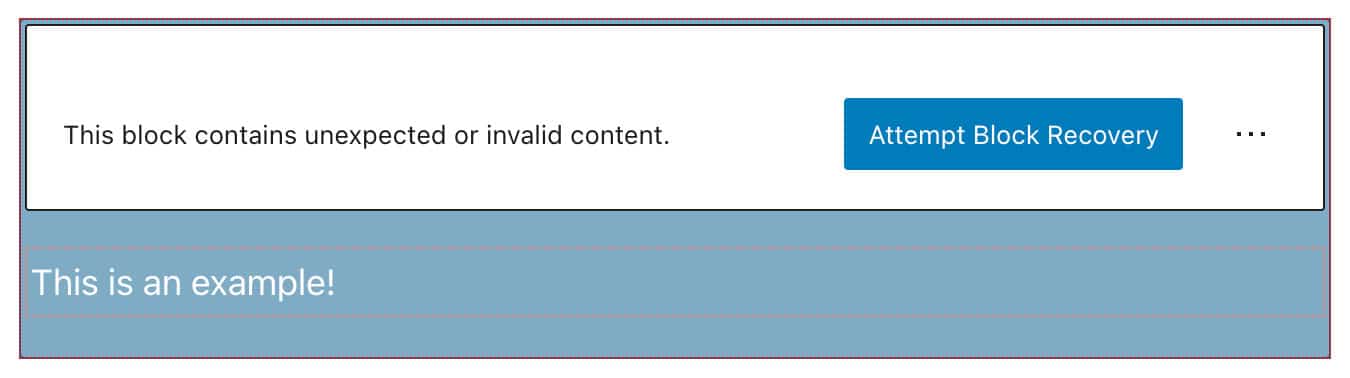
반면에 정적 블록에 의해 생성된 HTML을 변경하는 경우 사용자는 블록의 이전 버전의 모든 단일 인스턴스가 제거되고 새 버전으로 대체될 때까지 무효화 대화 상자를 보게 됩니다. 더 이상 사용되지 않는 버전입니다(사용 중단 및 차단 유효성 검사, 사용 중단 및 마이그레이션 경험 참조).

즉, 동적 블록 작성을 시작하기 전에 이해해야 하는 몇 가지 개념이 있습니다.
애플리케이션 상태 및 데이터 저장소
Gutenberg는 React SPA 애플리케이션이며 Gutenberg의 모든 것은 React 컴포넌트입니다. 게시물 제목, 헤더, 단락, 이미지 및 편집기의 HTML 콘텐츠 블록은 사이드바 및 블록 도구 모음 컨트롤뿐만 아니라 React 구성 요소입니다.
이전 기사에서는 속성을 사용하여 데이터를 저장했습니다. 이 기사에서 우리는 state 의 개념을 소개함으로써 한 걸음 더 나아갈 것입니다.
간단히 말해서 state 개체는 구성 요소에 대한 정보를 포함하는 데 사용되는 일반 JavaScript 개체입니다. 구성 요소의 state 는 시간이 지남에 따라 변경될 수 있으며 변경될 때마다 구성 요소가 다시 렌더링됩니다.
state 개체와 유사하게 속성은 구성 요소에 대한 정보를 보관하는 데 사용되는 일반 JavaScript 개체입니다. 그러나 props와 state 사이에는 중요한 차이점이 있습니다.
props는 구성 요소에 전달되지만(함수 매개 변수와 유사)state는 구성 요소 내에서 관리됩니다(함수 내에서 선언된 변수와 유사).
상태를 구성 요소의 동작을 제어하기 위해 응용 프로그램이 저장하는 특정 시점에 찍은 데이터의 스냅샷으로 생각할 수 있습니다. 예를 들어, 블록 편집기 설정 사이드바가 열려 있으면 정보가 state 개체의 어딘가에 저장됩니다.
정보가 단일 구성 요소 내에서 공유될 때 이를 로컬 상태 라고 합니다. 정보가 응용 프로그램 내의 구성 요소 간에 공유되는 경우 이를 응용 프로그램 상태 라고 합니다.
애플리케이션 상태는 스토어 개념과 밀접한 관련이 있습니다. Redux 문서에 따르면:
저장소는 애플리케이션의 전체 상태 트리를 보유합니다. 내부의 상태를 변경하는 유일한 방법은 해당 상태에 대한 작업을 전달하는 것입니다.
따라서 Redux는 단일 불변 객체 트리(즉, 저장소)에 애플리케이션 상태를 저장합니다. 객체 트리는 액션과 리듀서를 사용하여 새 객체를 생성해야만 변경할 수 있습니다.
WordPress에서 상점은 WordPress 데이터 모듈 에 의해 관리됩니다.
Gutenberg의 모듈화, 패키지 및 데이터 저장소
Gutenberg 저장소는 처음부터 여러 재사용 가능하고 독립적인 모듈 을 기반으로 구축되어 함께 결합되어 편집 인터페이스를 구축합니다. 이러한 모듈을 패키지 라고도 합니다.
공식 문서에는 두 가지 유형의 패키지가 나열되어 있습니다.
- 프로덕션 패키지 는 브라우저에서 실행되는 프로덕션 코드를 구성합니다. WordPress에는 두 가지 유형의 프로덕션 패키지가 있습니다.
- 스타일시트가 있는 패키지는 제대로 작동하도록 스타일시트를 제공합니다.
- 데이터 저장소가 있는 패키지는 상태를 처리할 데이터 저장소를 정의합니다. 데이터 저장소가 있는 패키지는 타사 플러그인 및 테마에서 데이터를 검색하고 조작하는 데 사용할 수 있습니다.
- 개발 패키지 는 개발 모드에서 사용됩니다. 이러한 패키지에는 린트, 테스트, 구축 등을 위한 도구가 포함됩니다.
여기서 우리는 주로 데이터를 검색하고 조작하는 데 사용되는 데이터 저장소가 있는 패키지에 관심이 있습니다.
워드프레스 데이터 스토어
WordPress 데이터 모듈은 Redux를 기반으로 하며 몇 가지 주요 차이점이 있지만 세 가지 Redux 핵심 원칙을 공유합니다.
공식 문서는 다음 정의를 제공합니다.
워드프레스의 데이터 모듈은 플러그인과 워드프레스 자체의 애플리케이션 상태를 관리하는 허브 역할을 하며, 별개의 모듈 내부와 모듈 사이에서 데이터를 관리하는 도구를 제공합니다. 데이터를 구성하고 공유하기 위한 모듈식 패턴으로 설계되었습니다. 작은 플러그인의 요구 사항을 충족할 만큼 간단하고 복잡한 단일 페이지 애플리케이션의 요구 사항을 충족할 수 있도록 확장 가능합니다.
기본적으로 Gutenberg는 애플리케이션 상태 내에 여러 데이터 저장소를 등록합니다. 이러한 각 상점에는 특정 이름과 목적이 있습니다.
-
core: 워드프레스 코어 데이터 -
core/annotations: 주석 -
core/blocks: 블록 유형 데이터 -
core/block-editor: 블록 에디터의 데이터 -
core/editor: 포스트 에디터의 데이터 -
core/edit-post: 에디터의 UI 데이터 -
core/notices: 공지사항 데이터 -
core/nux: NUX(New User Experience) 데이터 -
core/viewport: 뷰포트 데이터
이러한 저장소를 통해 전체 데이터에 액세스할 수 있습니다.
- 게시물 제목, 발췌문, 카테고리 및 태그, 블록 등과 같은 현재 게시물과 관련된 데이터
- 사용자 인터페이스와 관련된 데이터 (예: 토글이 켜져 있거나 꺼져 있는지 여부).
- 등록된 분류, 게시물 유형, 블로그 제목, 작성자 등과 같은 전체 WordPress 설치와 관련된 데이터
이러한 저장소는 전역 wp 개체에 있습니다. 상점의 상태에 액세스하려면 select 기능을 사용합니다.
작동 방식을 확인하려면 새 게시물이나 페이지를 만들고 브라우저의 검사기를 실행하세요. 콘솔을 찾아 다음 코드 줄을 입력합니다.
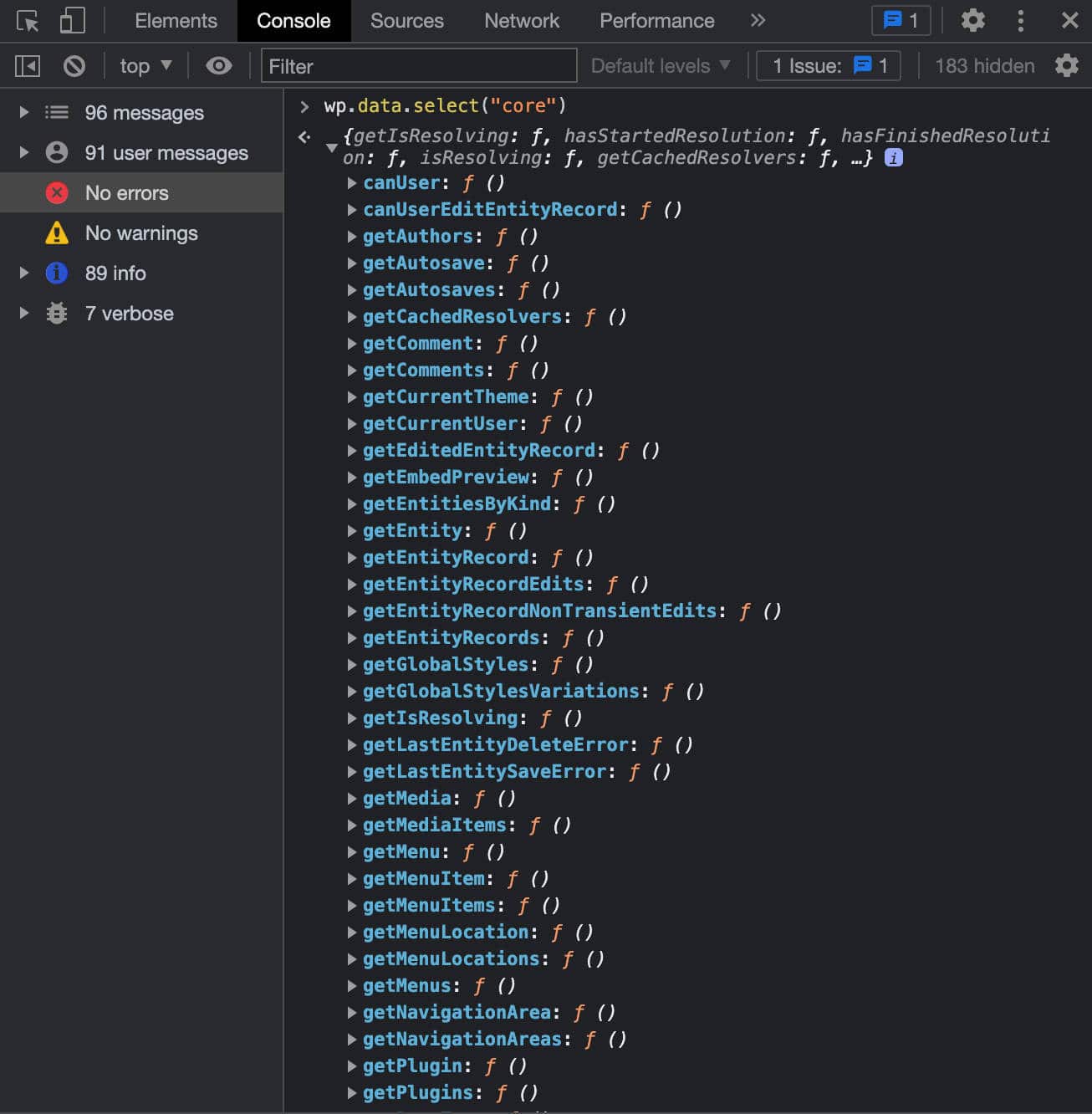
wp.data.select("core") 결과는 core 데이터 저장소에서 데이터를 가져오는 데 사용할 수 있는 함수 목록을 포함하는 개체입니다. 이러한 함수를 선택기 라고 하며 상태 값에 액세스하기 위한 인터페이스 역할을 합니다.

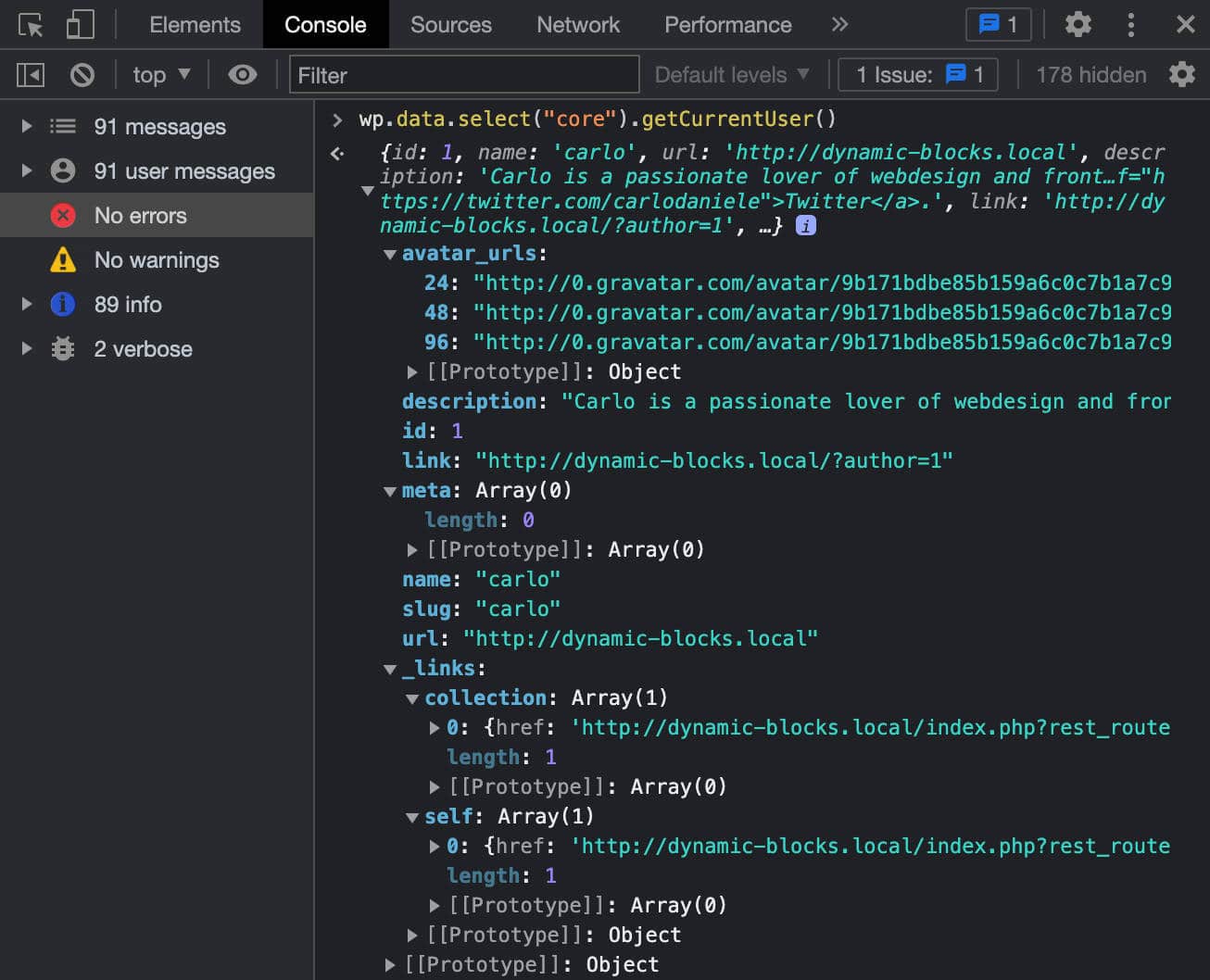
WordPress 데이터 저장소에는 일반적으로 WordPress에 대한 정보가 포함되어 있으며 선택기를 통해 해당 정보를 얻을 수 있습니다. 예를 들어 getCurrentUser() 는 현재 사용자에 대한 세부 정보를 반환합니다.
wp.data.select("core").getCurrentUser() 
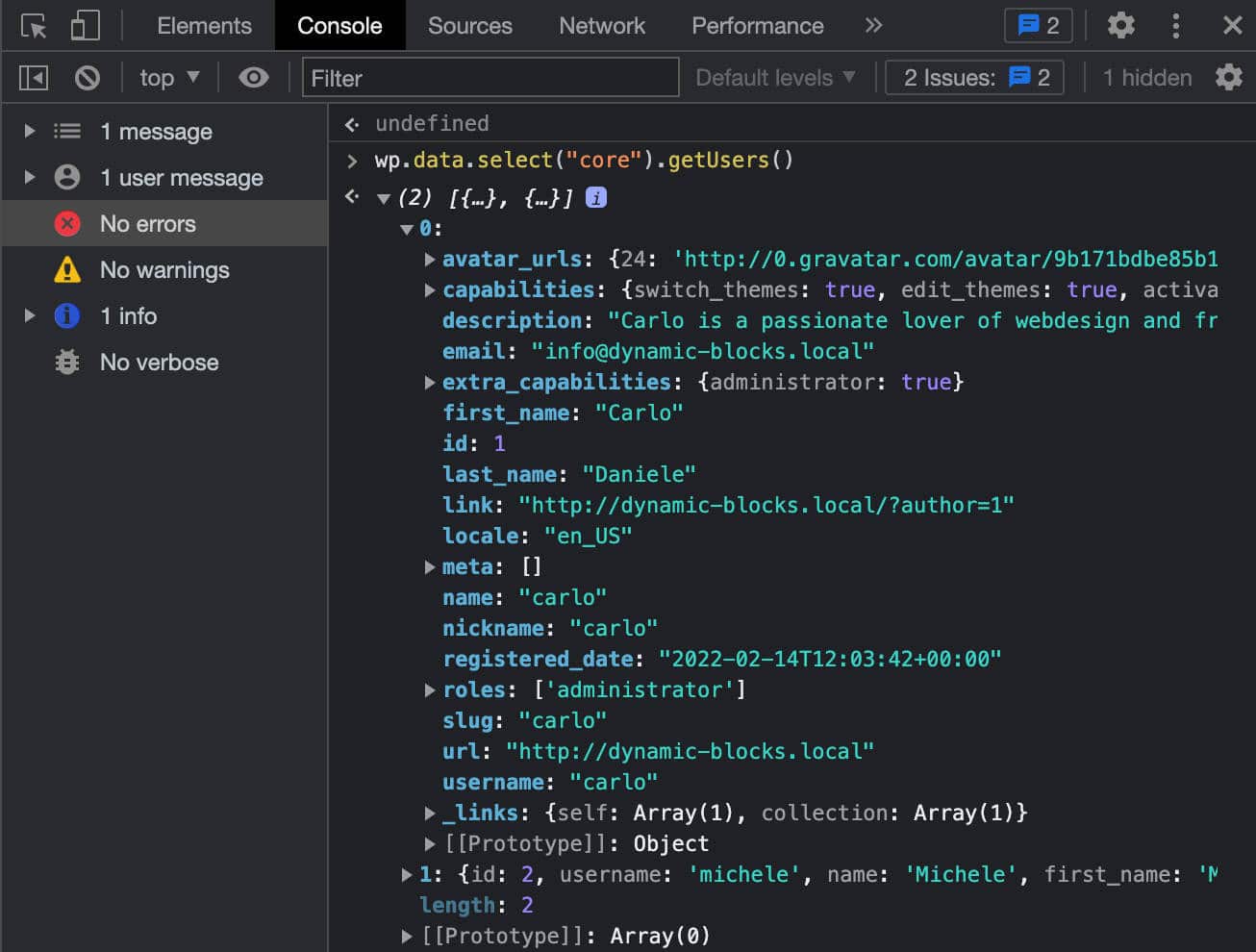
데이터 저장소에서 사용자 세부 정보를 검색하는 데 사용할 수 있는 또 다른 선택기는 getUsers() :
wp.data.select("core").getUsers()다음 이미지는 응답 객체를 보여줍니다.

단일 사용자에 대한 세부 정보를 얻으려면 다음 줄을 입력하기만 하면 됩니다.
wp.data.select("core").getUsers()[0] 동일한 선택기를 사용하여 author 역할이 할당된 사이트 사용자를 검색할 수도 있습니다.
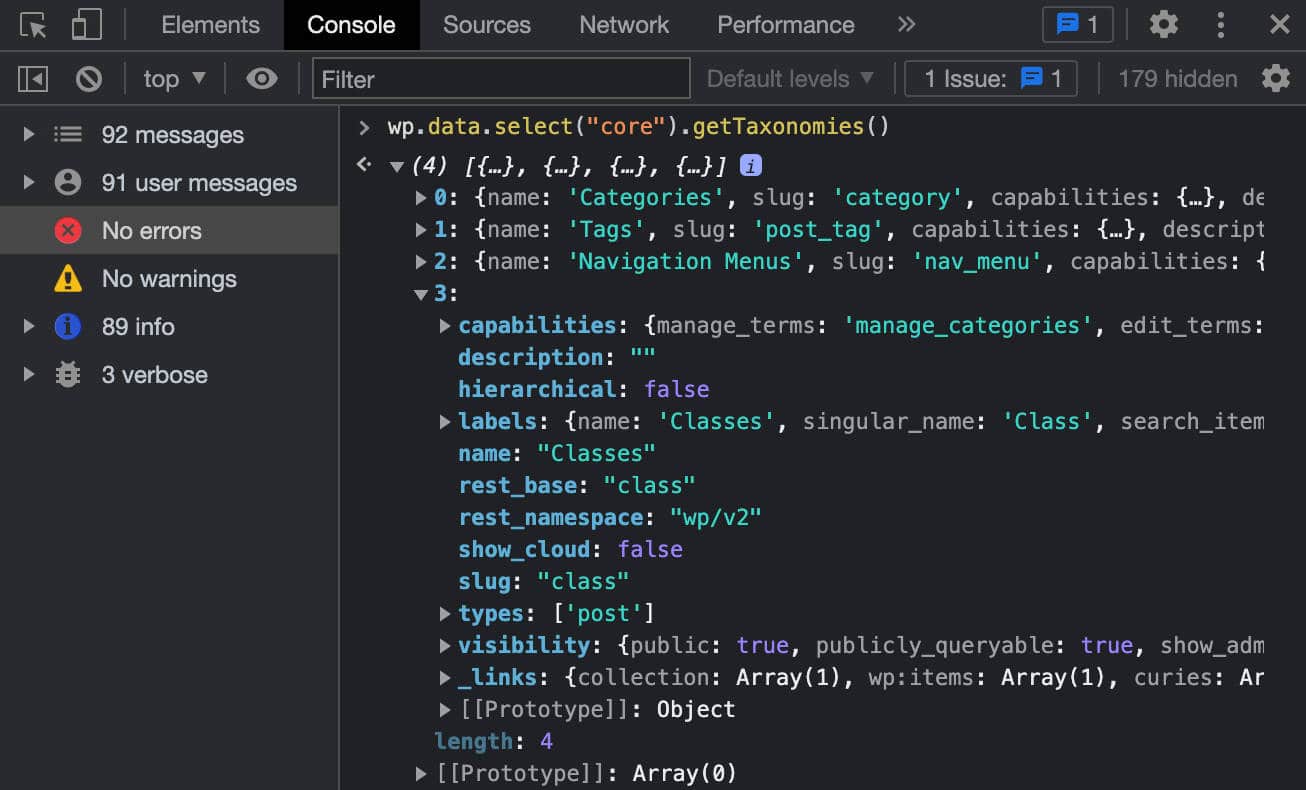
wp.data.select( 'core' ).getUsers({ who: 'authors' })등록된 분류를 검색할 수도 있습니다.
wp.data.select("core").getTaxonomies() 
등록된 게시물 유형 목록:
wp.data.select("core").getPostTypes()또는 플러그인 목록:
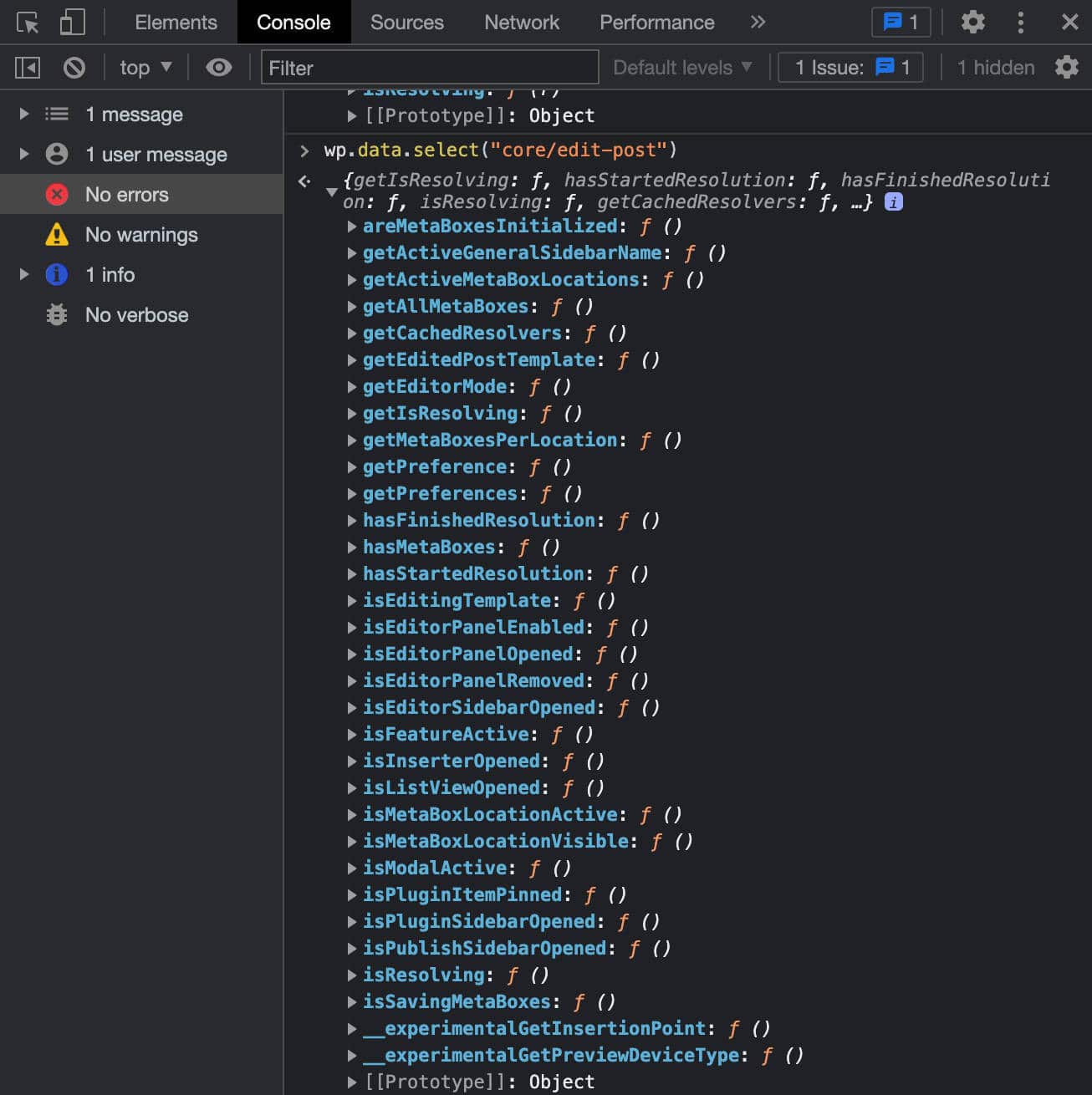
wp.data.select("core").getPlugins() 이제 다른 데이터 저장소에 액세스해 보겠습니다. 그렇게 하려면 여전히 select 함수를 사용하지만 다른 네임스페이스를 제공합니다. 다음을 시도해 보겠습니다.
wp.data.select("core/edit-post")이제 다음 응답 객체를 얻게 됩니다.

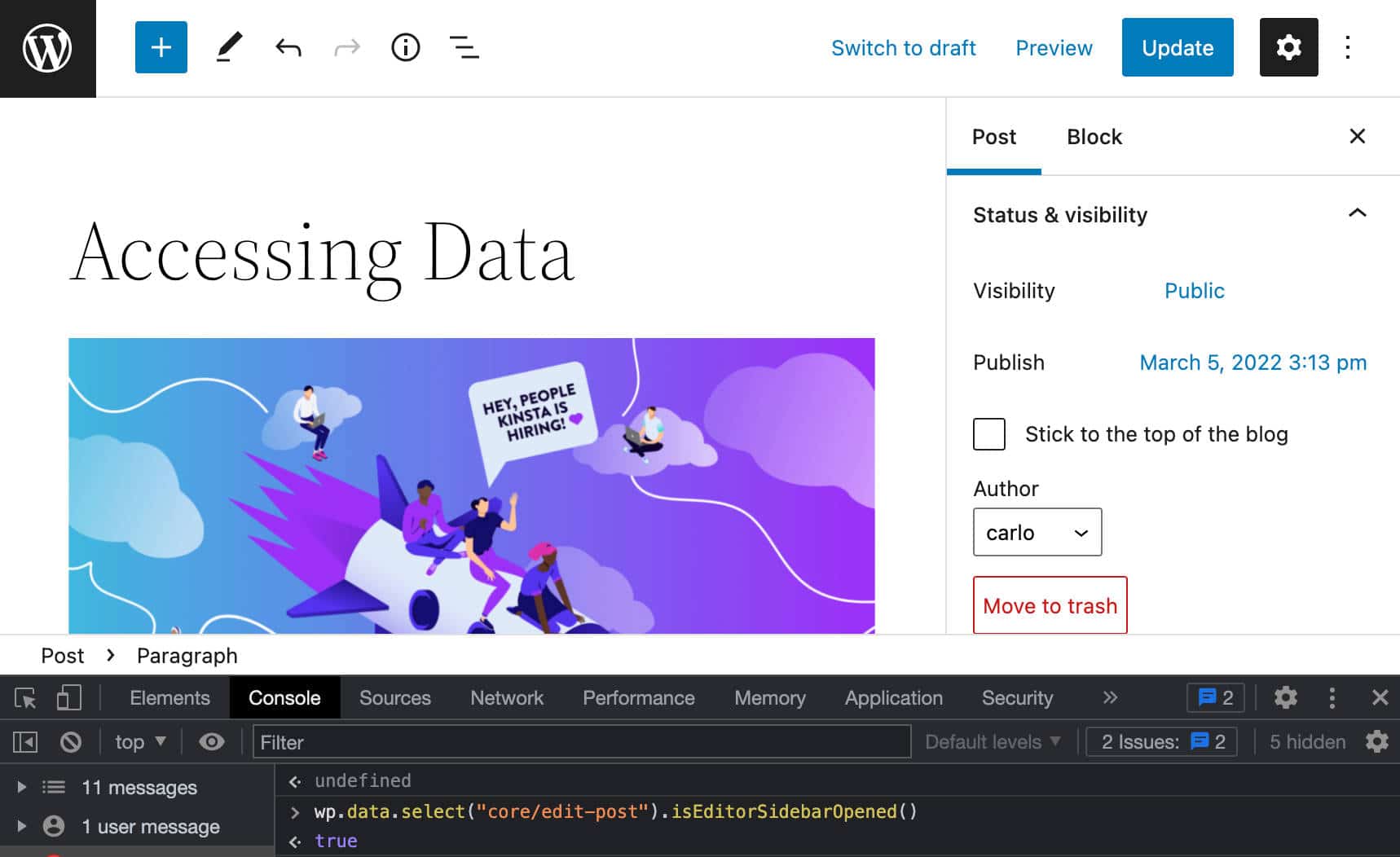
설정 사이드바가 열려 있는지 여부를 알고 싶다면 isEditorSidebarOpened 선택기를 사용합니다.
wp.data.select("core/edit-post").isEditorSidebarOpened() 이 함수는 사이드바가 열려 있으면 true 를 반환합니다.

게시물 데이터에 액세스하는 방법
이제 데이터에 액세스하는 방법에 대한 기본적인 이해가 있어야 합니다. 이제 게시물 데이터에 대한 액세스를 제공하는 선택기인 getEntityRecords 함수인 특정 선택기를 자세히 살펴보겠습니다.
블록 편집기에서 마우스 오른쪽 버튼을 클릭하고 검사 를 선택합니다. 콘솔 탭에서 다음 줄을 복사하여 붙여넣습니다.
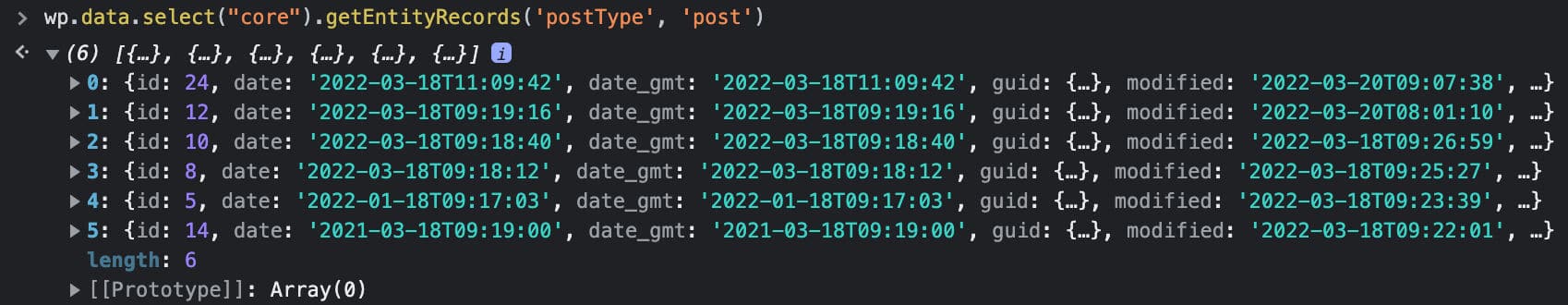
wp.data.select("core").getEntityRecords('postType', 'post')이것은 Rest API에 요청을 보내고 마지막으로 게시된 블로그 게시물에 해당하는 레코드 배열을 반환합니다.

getEntityRecords 는 세 가지 매개변수를 허용합니다.
-
kind문자열 : 엔티티 종류(예:postType). -
namestring : 엔티티 이름(예:post). -
query?Object : 선택적 용어 쿼리(예:{author: 0}).
인수 개체를 사용하여 보다 구체적인 요청을 작성할 수 있습니다.
예를 들어 응답에 지정된 카테고리의 게시물만 포함되도록 결정할 수 있습니다.
wp.data.select("core").getEntityRecords('postType', 'post', {categories: 3})특정 저자의 기사만 요청할 수도 있습니다.
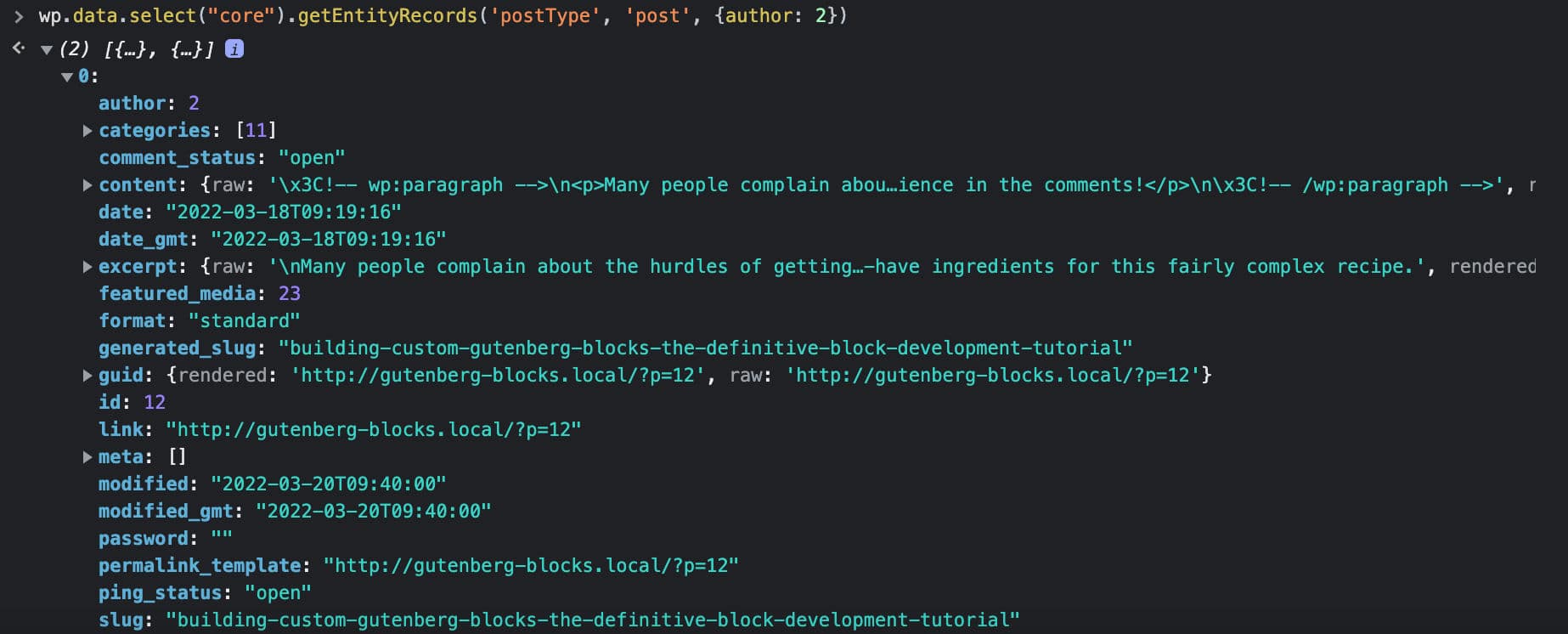
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2}) getEntityRecords 에서 반환된 레코드를 클릭하면 선택한 레코드에 대한 속성 목록이 표시됩니다.

응답에 추천 이미지가 포함되도록 하려면 이전 요청에 추가 인수를 추가해야 합니다.
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2, _embed: true}) 
이제 WordPress 데이터 저장소에 액세스하고 게시물 세부 정보를 검색하는 방법을 더 잘 이해해야 합니다. getEntityRecords 선택기를 자세히 보려면 getEntityRecords를 사용하여 구텐베르크에서 데이터 요청을 참조하세요.
동적 블록을 만드는 방법: 예제 프로젝트
오랜 이론적인 전제가 끝나면 이전 블록 개발 튜토리얼에서 소개한 도구를 사용하여 동적 블록을 만들고 연습할 수 있습니다.
그 기사에서 우리는 다음과 같이 논의했습니다.
- WordPress 개발 환경을 설정하는 방법
- 블록 스캐폴딩이란
- 정적 구텐베르크 블록을 만드는 방법
그렇기 때문에 이 기사에서 해당 주제를 깊이 있게 다루지 않을 것이지만, 추가 정보를 위해 또는 단순히 복습을 위해 이전 가이드를 자유롭게 참조하십시오.
JavaScript 개발 환경 설정
JavaScript 개발 환경을 설정하는 것부터 시작하겠습니다.
Node.js 설치 또는 업데이트
먼저 Node.js를 설치하거나 업데이트합니다. 완료되면 명령줄 도구를 시작하고 다음 명령을 실행합니다.
node -v노드 버전이 표시되어야 합니다.
개발 환경 설정
다음으로 WordPress용 개발 환경이 필요합니다. 이 예에서는 로컬 WordPress 웹 사이트를 즉시 시작할 수 있는 무료 WordPress 개발 도구인 DevKinsta를 사용했습니다.

그러나 MAMP, XAMPP 또는 공식 wp-env 솔루션과 같이 원하는 WordPress 로컬 개발 환경을 자유롭게 선택할 수 있습니다.
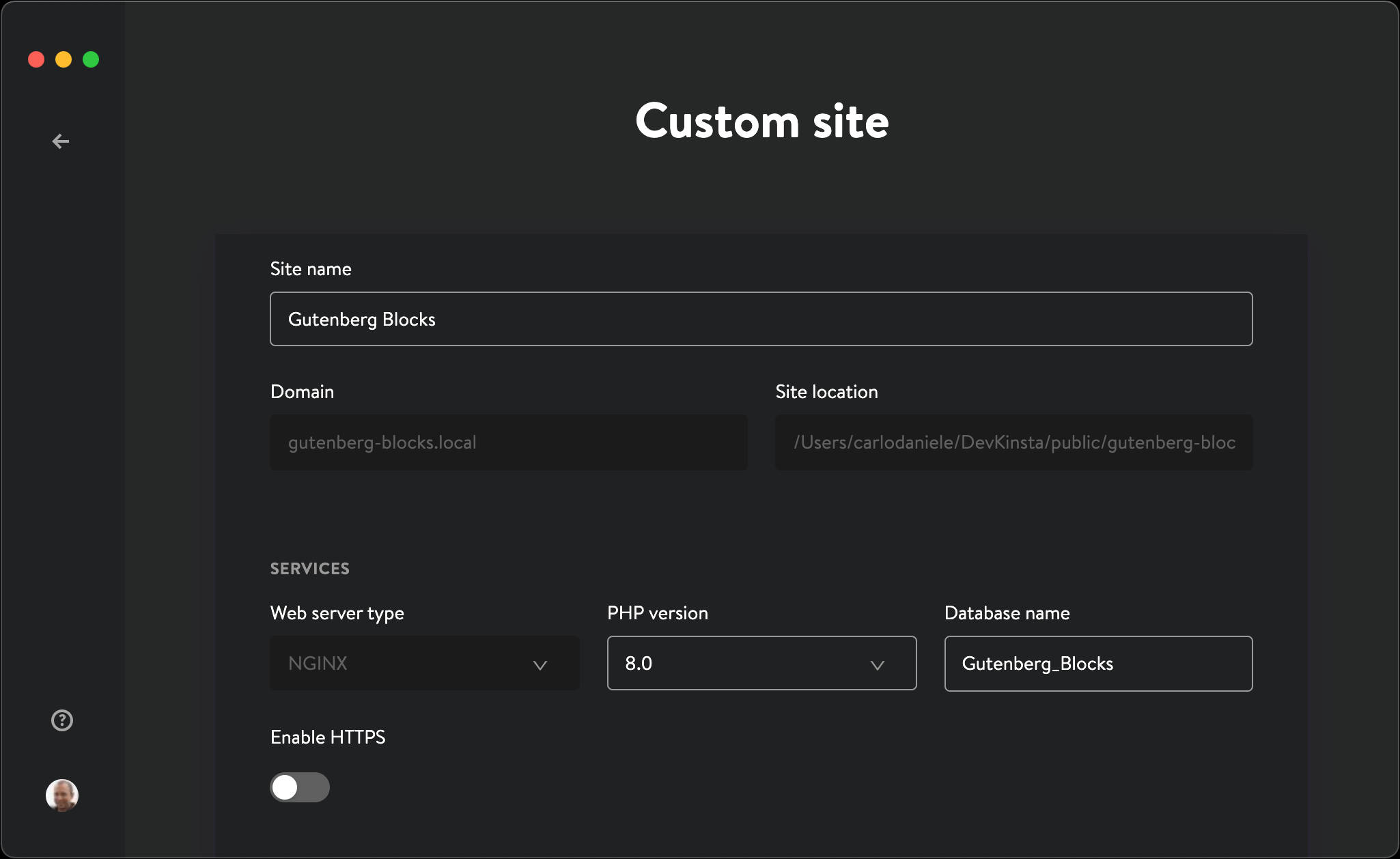
DevKinsta를 사용하는 경우 새 WordPress 사이트 또는 사용자 지정 사이트 를 클릭하고 양식 필드를 채우고 사이트 만들기 를 누릅니다.
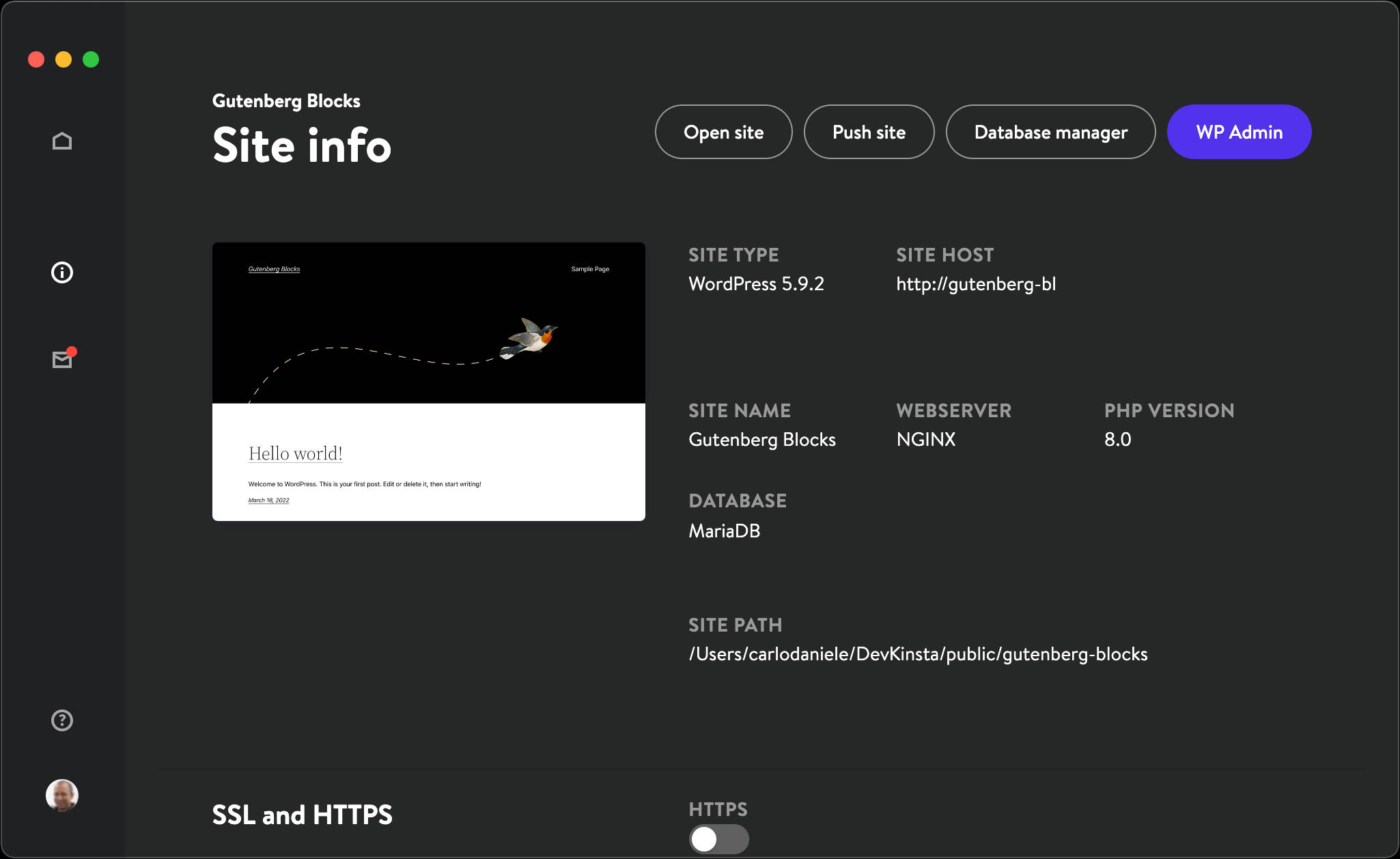
설치 프로세스는 1-2분 정도 걸립니다. 완료되면 로컬 WordPress 개발 웹 사이트를 시작하십시오.

블록 플러그인 설정
지금 필요한 것은 스타터 블록 플러그인입니다. 수동 구성의 모든 번거로움을 피하기 위해 WordPress 핵심 개발자 팀은 구텐베르크 블록 생성을 위한 공식 제로 구성 도구 인 @wordpress/create-block 도구를 출시했습니다.
이전 기사에서 @wordpress/create-block 에 대해 자세히 다루었으므로 여기에서 설정을 바로 시작할 수 있습니다.
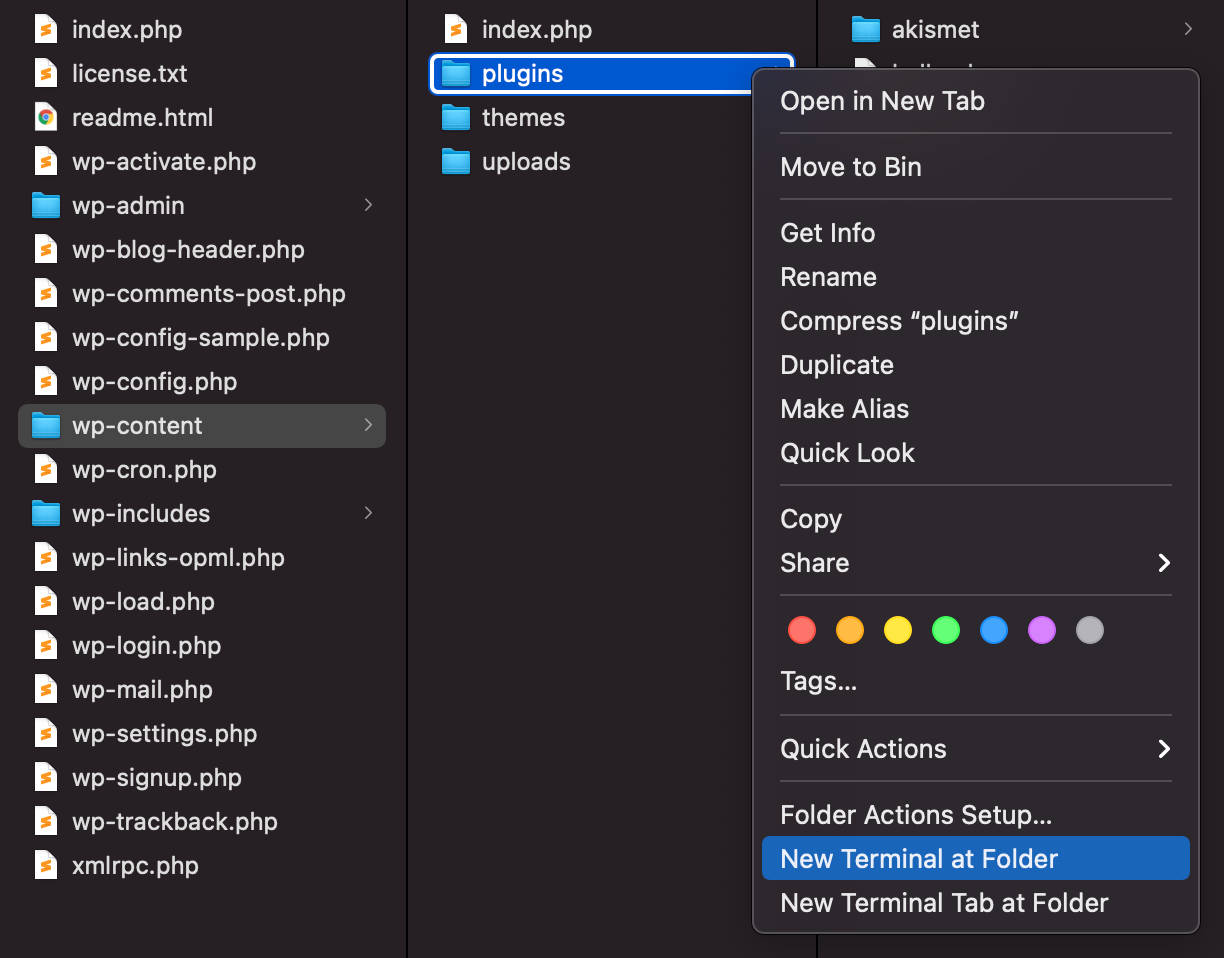
명령줄 도구에서 /wp-content/plugins 폴더로 이동합니다.

일단 거기에서 다음 명령을 실행하십시오.
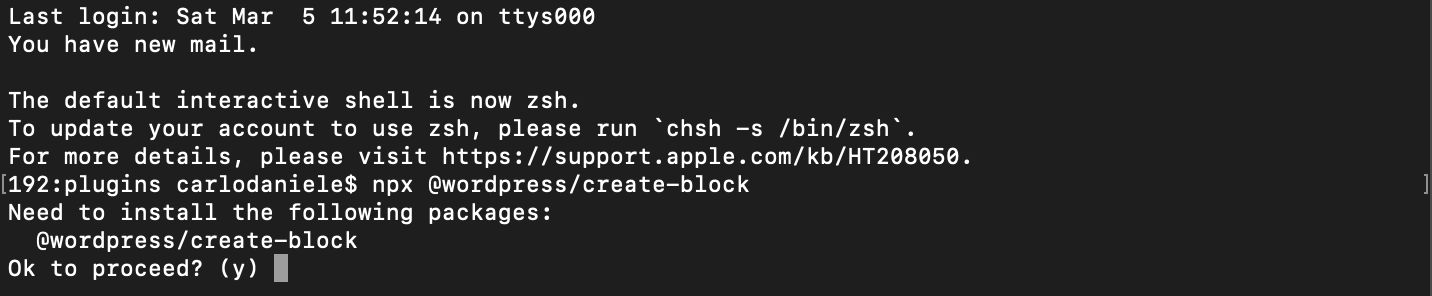
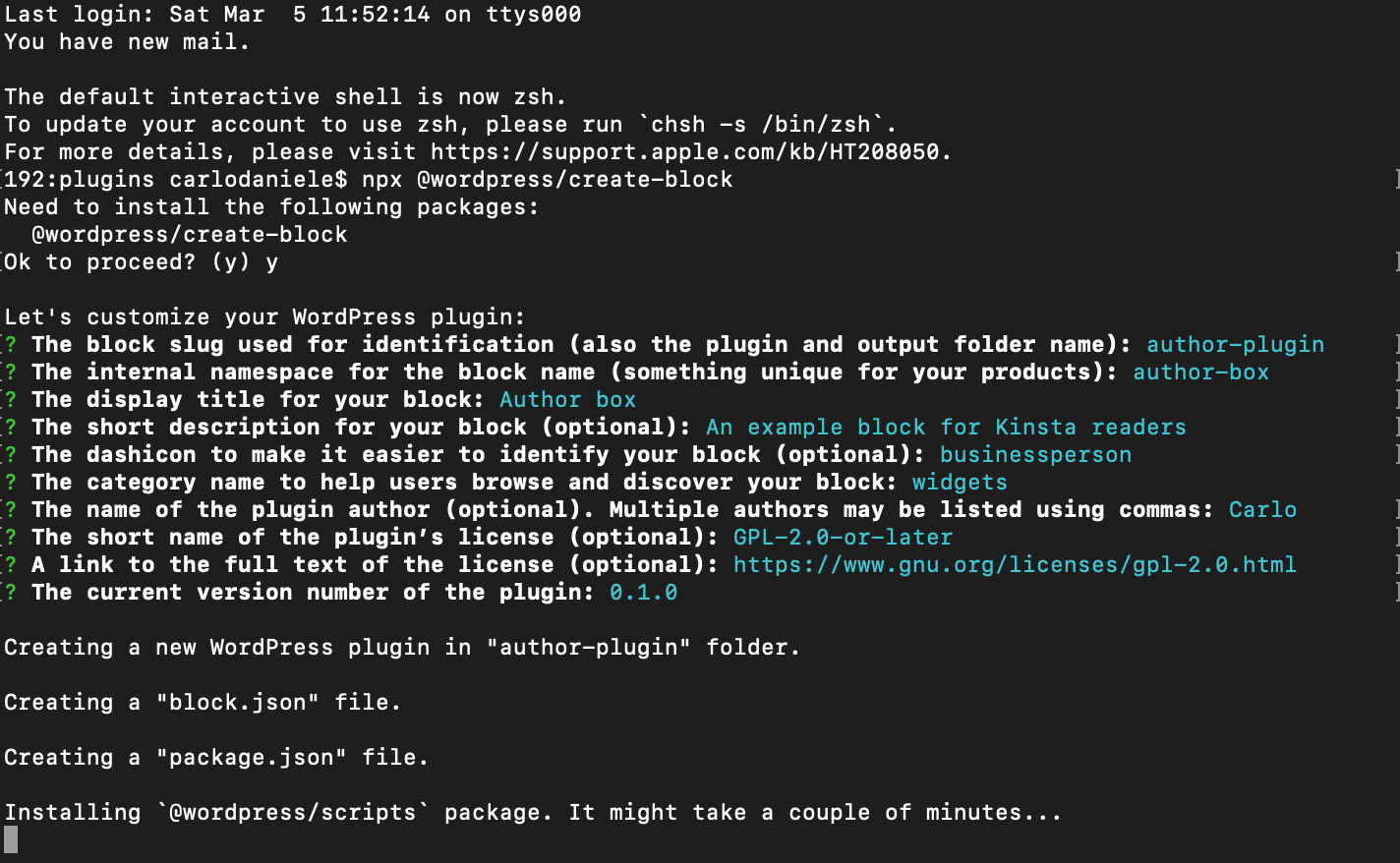
npx @wordpress/create-block 이제 @wordpress/create-block 패키지를 설치할 준비가 되었습니다:

확인하려면 y 를 입력하고 Enter 키를 누릅니다.
이것은 대화형 모드에서 플러그인의 PHP, SCSS 및 JS 파일을 생성합니다.
아래는 예제에서 사용할 세부 정보입니다. 기본 설정에 따라 이러한 세부 정보를 자유롭게 변경할 수 있습니다.
Enter 키를 누르면 플러그인을 다운로드하고 구성합니다.

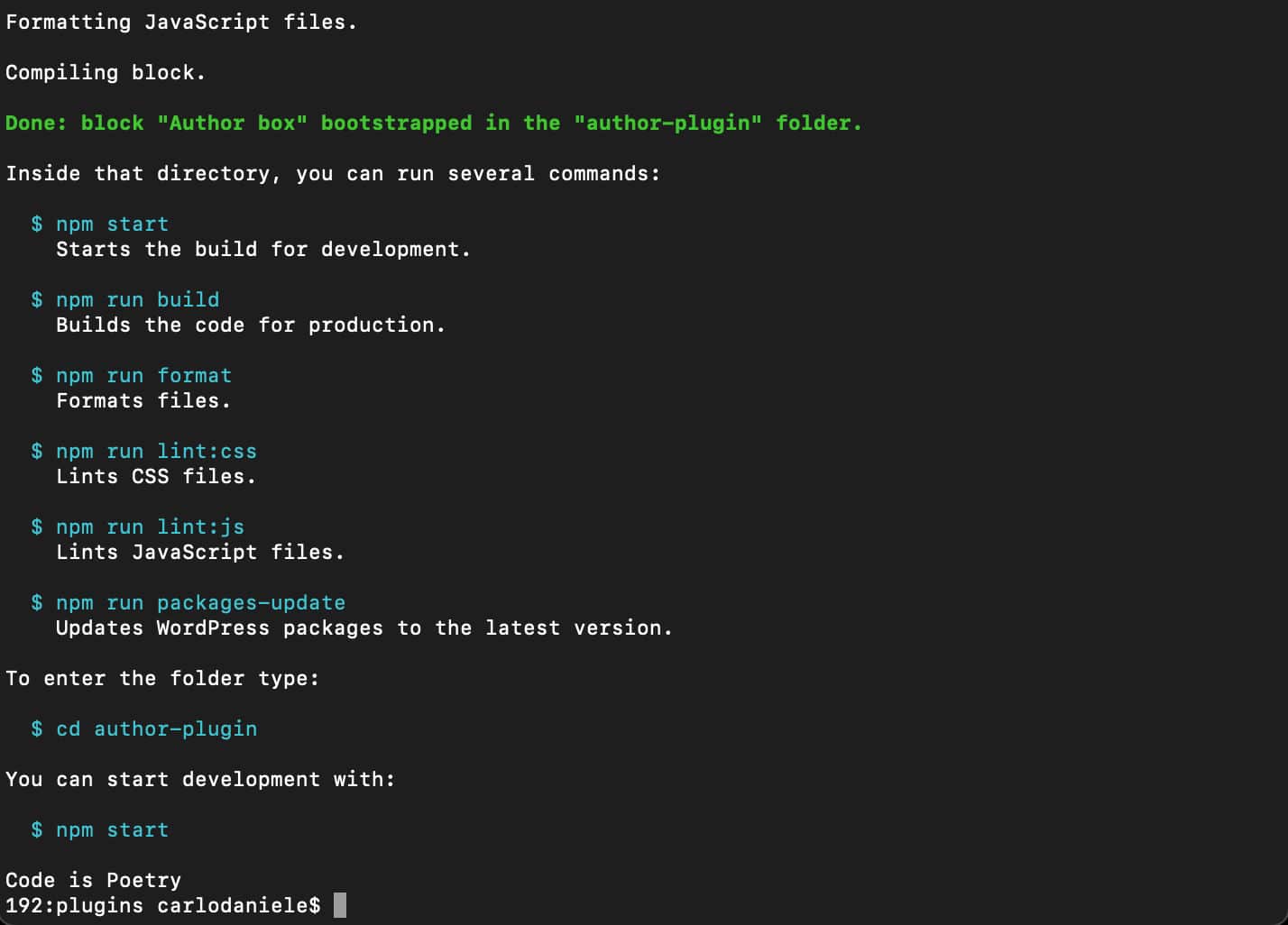
이 과정은 몇 분 정도 걸릴 수 있습니다. 완료되면 다음 화면이 표시되어야 합니다.

플러그인 디렉토리 내에서 실행할 수 있는 명령 목록이 표시됩니다.
-
$ npm start– 개발용 빌드를 시작합니다. -
$ npm run build– 프로덕션용 코드를 빌드합니다. -
$ npm run format– 파일을 포맷합니다. -
$ npm run lint:css– 린트 CSS 파일. -
$ npm run lint:js– 린트 자바스크립트 파일. -
$ npm run packages-update– WordPress 패키지를 최신 버전으로 업데이트합니다.
이제 다음 명령을 사용하여 플러그인 디렉토리로 이동합니다.
cd author-plugin그리고 개발 빌드를 시작합니다.
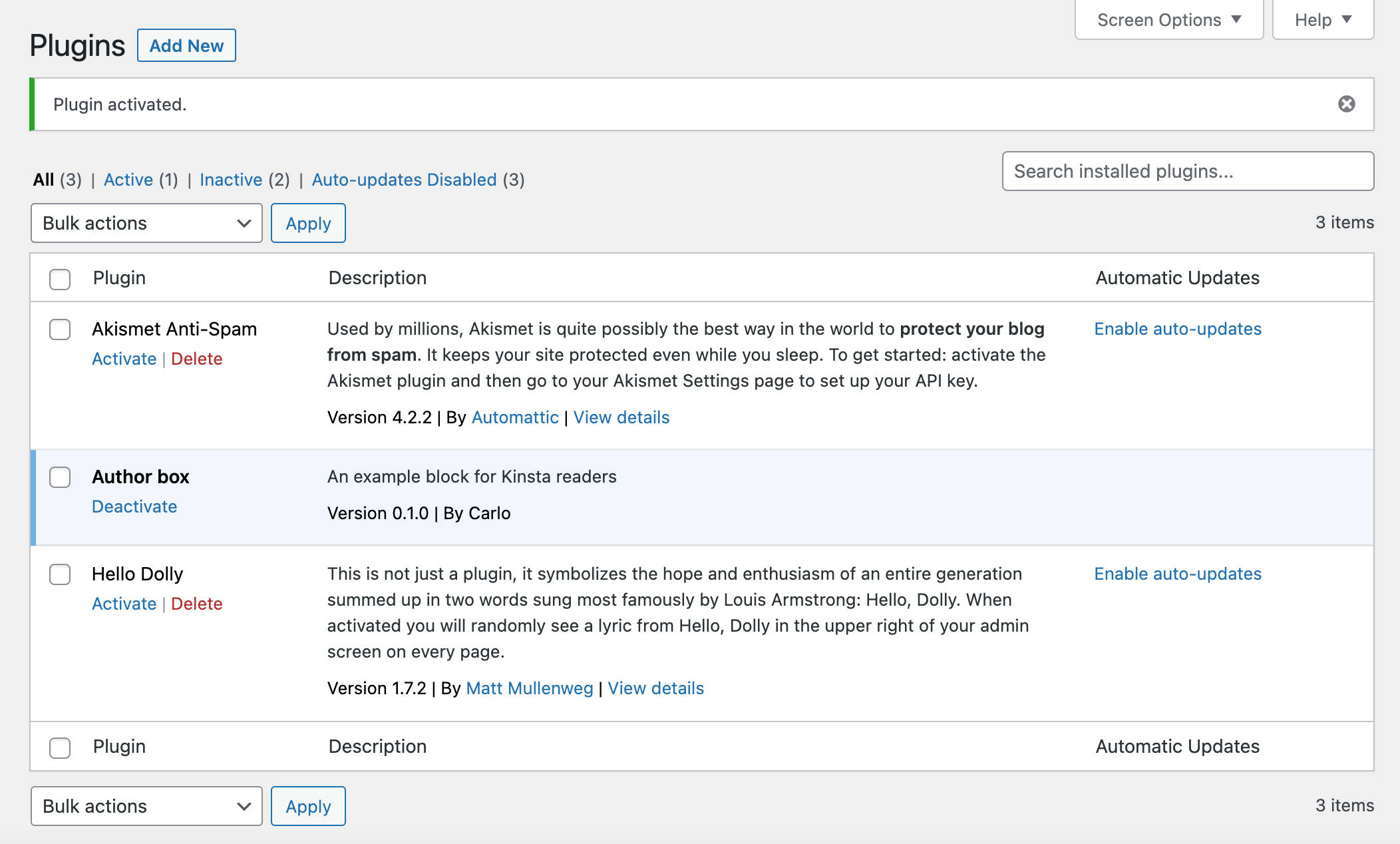
npm start다음으로 WordPress 대시보드의 플러그인 화면으로 이동하여 작성자 상자 플러그인을 활성화합니다.

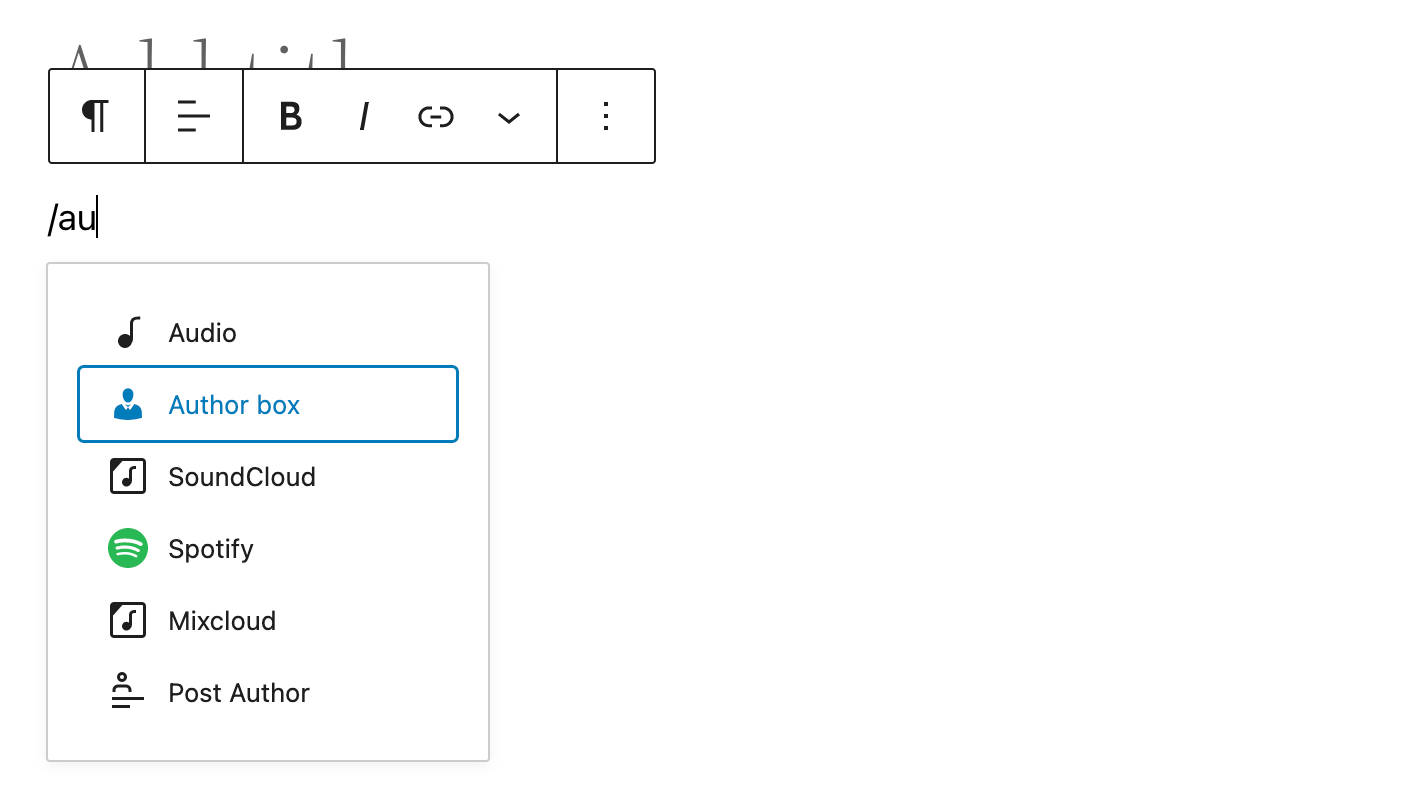
이제 플러그인이 제대로 작동하는지 확인할 수 있습니다. 새 게시물을 만들고 / 입력을 시작하여 빠른 삽입기를 시작합니다.

또한 위젯 범주 아래의 블록 삽입기에서 작성자 상자 블록을 찾을 수 있습니다. 편집기 캔버스에 추가할 블록을 선택합니다.

당신은 끝났습니다. 이제 게시물을 저장하고 페이지를 미리 보고 블록이 올바르게 표시되는지 확인합니다.
블록 비계
이전 포스트에서 블록 스캐폴딩을 다루었습니다. 따라서 여기서는 예제를 위해 수정할 파일에 대한 간략한 개요만 제공합니다.
루트 폴더
루트 폴더에는 기본 PHP 파일과 여러 하위 폴더가 있습니다.
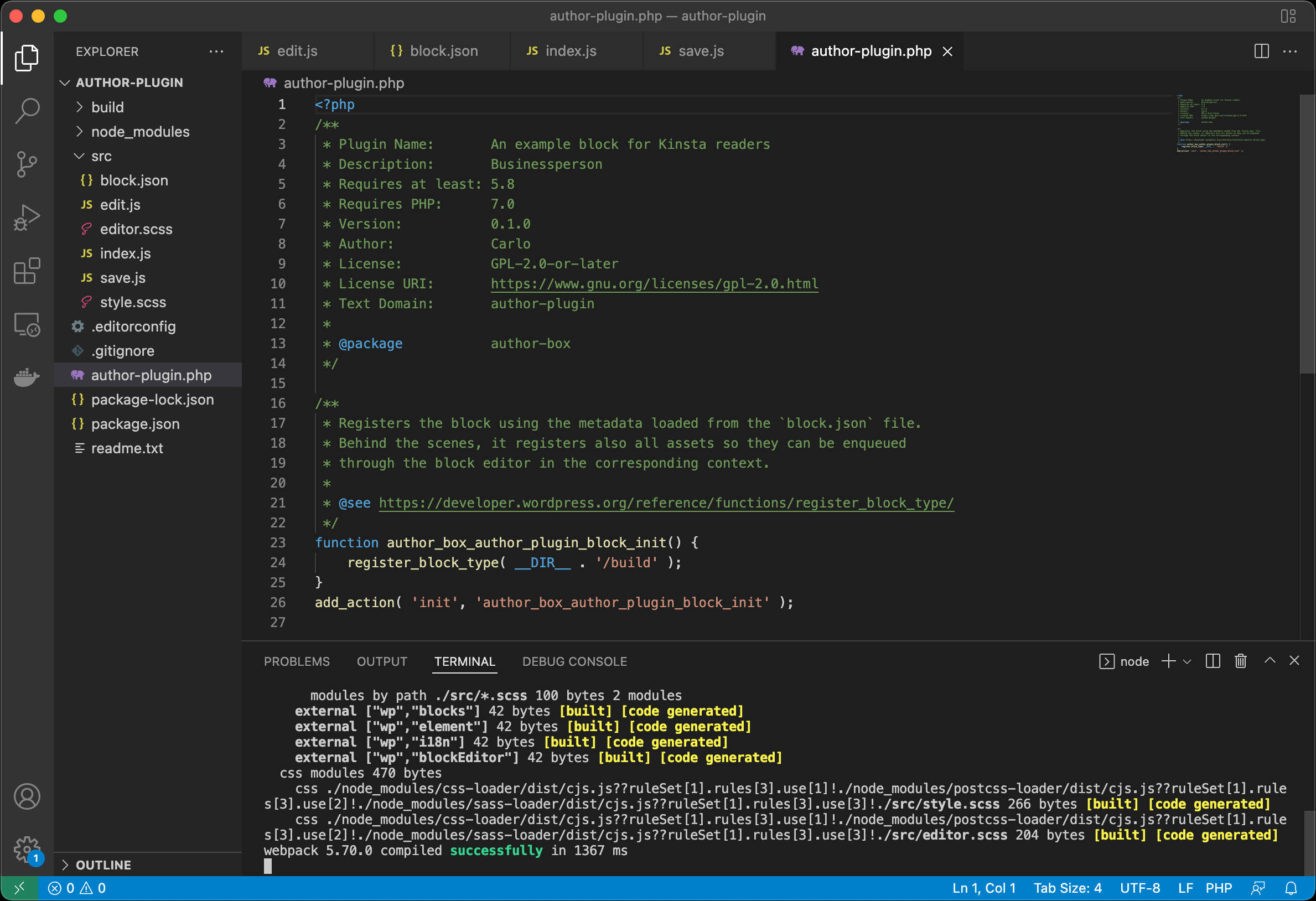
작성자 플러그인.php
기본적으로 @wordpress/create-block 패키지는 다음 PHP 파일을 제공합니다.
/** * Plugin Name: Author box * Description: An example block for Kinsta readers * Requires at least: 5.8 * Requires PHP: 7.0 * Version: 0.1.0 * Author: Carlo * License: GPL-2.0-or-later * License URI: https://www.gnu.org/licenses/gpl-2.0.html * Text Domain: author-plugin * * @package author-box */ /** * Registers the block using the metadata loaded from the `block.json` file. * Behind the scenes, it registers also all assets so they can be enqueued * through the block editor in the corresponding context. * * @see https://developer.wordpress.org/reference/functions/register_block_type/ */ function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build' ); } add_action( 'init', 'author_box_author_plugin_block_init' );제목에서 설정 시 입력한 세부 정보를 확인할 수 있습니다.
정적 블록을 사용하면 대부분 src 폴더에 있는 JavaScript 파일에서 작업하게 됩니다. 동적 블록을 사용하여 프런트 엔드에 블록 콘텐츠를 표시하는 PHP 코드를 작성합니다.
src 폴더
src 폴더는 개발 폴더입니다. 여기에서 다음 파일을 찾을 수 있습니다.
- 블록.json
- index.js
- 편집.js
- save.js
- Editor.scss
- 스타일.scss
블록.json
block.json 은 메타데이터 파일입니다. @wordpress/create-block 은 다음 block.json 파일을 생성합니다.
{ "$schema": "https://schemas.wp.org/trunk/block.json", "apiVersion": 2, "name": "author-box/author-plugin", "version": "0.1.0", "title": "Author box", "category": "widgets", "icon": "businessperson", "description": "An example block for Kinsta readers", "supports": { "html": false }, "textdomain": "author-plugin", "editorScript": "file:./index.js", "editorStyle": "file:./index.css", "style": "file:./style-index.css" }일반적으로 block.json 파일을 자세히 보려면 이전 블로그 게시물을 참조하세요.
index.js
index.js 파일은 클라이언트에서 블록 유형을 등록하는 위치입니다.
import { registerBlockType } from '@wordpress/blocks'; import './style.scss'; import Edit from './edit'; import save from './save'; registerBlockType('author-box/author-plugin', { edit: Edit, save, }); 편집.js
edit.js 파일은 편집기에서 렌더링된 블록 인터페이스를 빌드할 위치입니다.
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; import './editor.scss'; export default function Edit() { return ( <p {...useBlockProps()}> {__('Author box – hello from the editor!', 'author-plugin')} </p> ); } save.js
save.js 파일에는 데이터베이스에 저장할 블록 콘텐츠를 빌드하는 스크립트가 포함되어 있습니다. 이 튜토리얼에서는 이 파일을 사용하지 않습니다.
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; export default function save() { return ( <p {...useBlockProps.save()}> {__('Author box – hello from the saved content!', 'author-plugin')} </p> ); }편집기에서 렌더링할 블록 만들기
Visual Studio Code 또는 원하는 코드 편집기에서 프로젝트를 엽니다.
Visual Studio Code를 사용하는 경우 터미널 -> 새 터미널 로 이동합니다. 그러면 프로젝트의 루트 폴더에서 터미널 창이 시작됩니다.
터미널(또는 즐겨 사용하는 명령줄 도구)에서 다음 명령을 입력합니다.
npm start이제 개발 모드에서 노드 환경을 실행하고 있습니다.

이제부터 두 가지 다른 경로를 따라가게 됩니다. 편집기에서 블록을 렌더링하려면 edit.js 파일에서 작업합니다. 프런트 엔드에서 블록을 렌더링하려면 기본 플러그인 파일에 PHP 코드를 작성해야 합니다.
코딩이 시작되기 때문에 이제 소매를 걷어 올리십시오.
서버에 블록 등록
먼저 서버에 블록을 등록하고 데이터베이스에서 데이터를 검색하는 PHP 코드를 작성해야 합니다.
author-plugin.php 파일에서 register_block_type 함수에 두 번째 인수를 전달해야 합니다.
function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build', array( 'render_callback' => 'author_box_author_plugin_render_author_content' ) ); } add_action( 'init', 'author_box_author_plugin_block_init' ); 두 번째 인수는 블록 유형을 등록하기 위한 인수 배열입니다(여기에서 사용 가능한 인수의 전체 목록 참조). 위의 코드에서는 화면에 블록을 렌더링하는 콜백 함수를 결정하는 render_callback 만 제공했습니다.
다음으로 함수를 선언합니다.
function author_box_author_plugin_render_author_content() { return 'Hello World!'; }파일을 저장하고 새 게시물 또는 페이지를 만들고 작성자 상자 블록을 편집기 캔버스에 추가합니다.

아직 edit.js 파일을 변경하지 않았기 때문에 블록 편집기는 여전히 스타터 블록을 표시하고 있습니다.
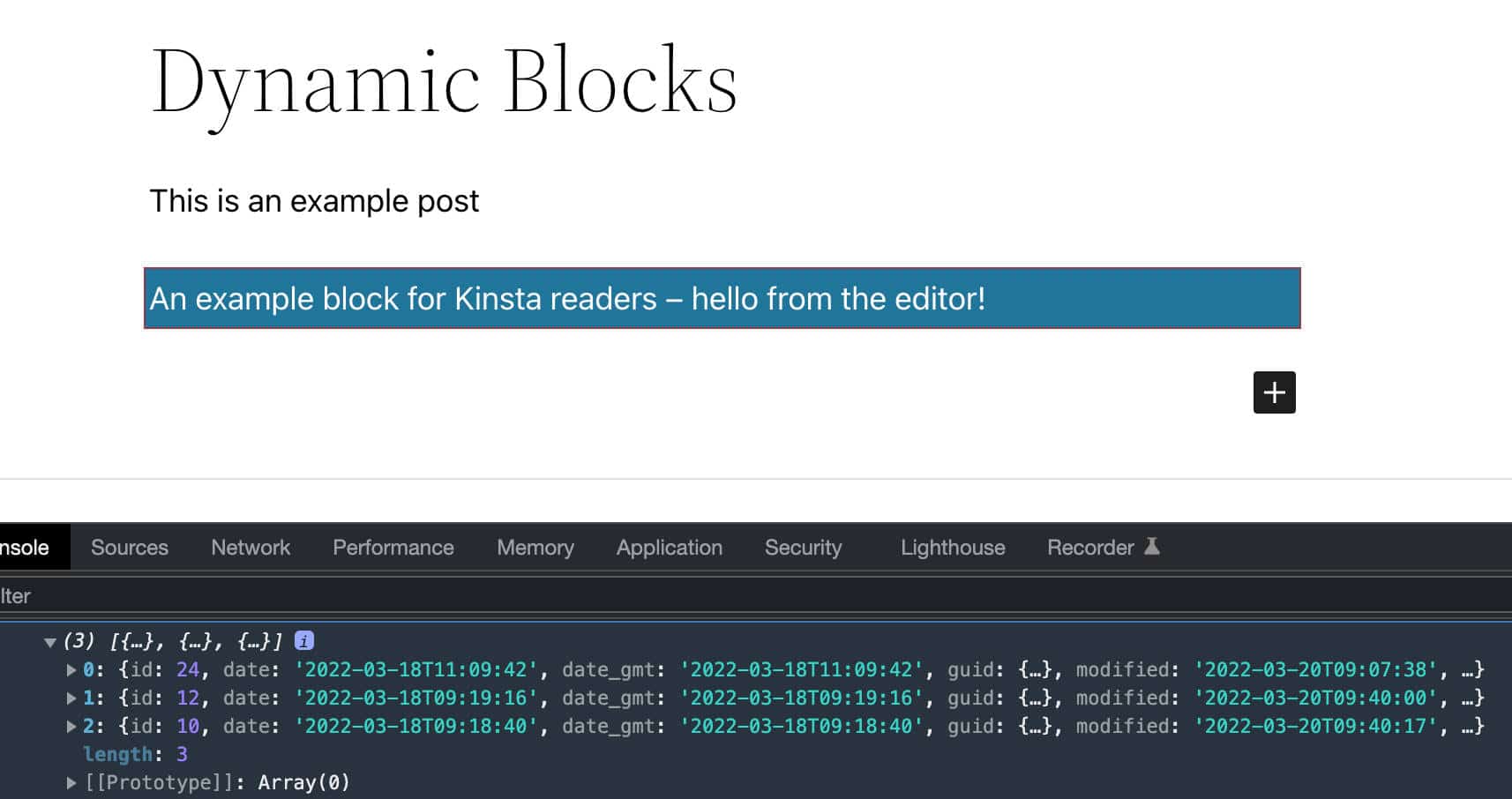
그러나 프런트 엔드에서 게시물을 미리 보면 원래 블록 콘텐츠가 이제 "Hello World" 문자열로 대체되었음을 알 수 있습니다.
이제 프론트 엔드에서 렌더링된 HTML은 PHP 파일에 의해 생성되므로 save 함수가 아무 것도 반환할 필요가 없습니다. 이제 save.js 파일로 바로 이동하여 아래와 같이 코드를 변경해 보겠습니다.
export default function save() { return null; }블록 속성 정의
이제 사용자 설정을 저장할 장소가 필요합니다. 예를 들어 데이터베이스에서 검색할 게시물 항목의 수, 지정된 필드를 표시할지 여부 등입니다. 이를 위해 block.json 파일에 여러 attributes 을 정의합니다.
예를 들어, 사용자에게 블록에 포함될 게시물 수, 추천 이미지, 날짜, 발췌문 표시 및/또는 작성자 프로필 사진 숨기기/표시 옵션을 결정할 수 있는 기능을 제공할 수 있습니다.
다음은 예제 블록을 만드는 데 사용할 전체 속성 목록입니다.
{ ... "attributes": { "numberOfItems": { "type": "number", "default": 3 }, "columns": { "type": "number", "default": 1 }, "displayDate": { "type": "boolean", "default": true }, "displayExcerpt": { "type": "boolean", "default": true }, "displayThumbnail": { "type": "boolean", "default": true }, "displayAuthorInfo": { "type": "boolean", "default": true }, "showAvatar": { "type": "boolean", "default": true }, "avatarSize": { "type": "number", "default": 48 }, "showBio": { "type": "boolean", "default": true } } }편집기에서 렌더링할 블록 빌드
getEntityRecords 선택기는 @wordpress/data 패키지에 포함되어 있습니다. 그것을 사용하려면 edit.js 파일의 해당 패키지에서 useSelect 후크를 가져와야 합니다.
import { useSelect } from '@wordpress/data'; 다음으로 Edit() 함수에 다음 코드를 추가합니다.
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': 3 }); });위의 코드에서는 게시물 수를 하드코딩했습니다. 그러나 사용자에게 다른 수의 게시물을 설정할 수 있는 기능을 제공할 수 있습니다. 이를 위해 속성을 사용할 수 있습니다.
block.json 에서 numberOfItems 속성을 정의해야 합니다. 아래와 같이 Edit 기능에서 사용할 수 있습니다.
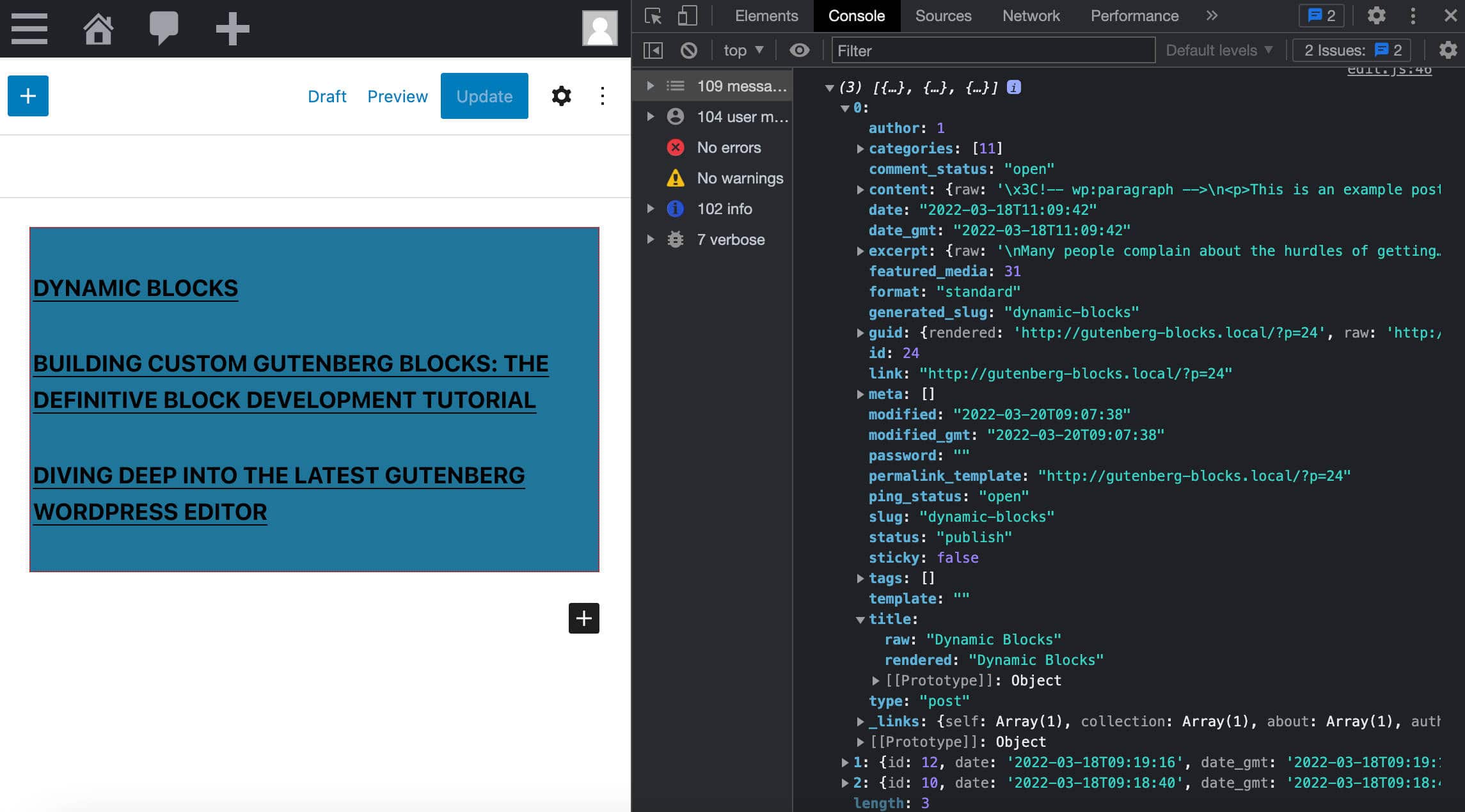
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }); console.log( posts ); return ( ... ); } 아직 화면에 게시물이 표시되지 않지만 console.log 를 실행하고 브라우저 검사기의 콘솔에서 어떤 일이 발생하는지 확인하세요.

useSelect 는 인라인 콜백과 종속성 배열의 두 가지 인수를 사용할 수 있습니다. 둘 다 종속성 중 하나가 변경될 때만 변경되는 메모화된 버전의 콜백을 반환합니다.
따라서 numberOfItems 속성이 변경될 때마다 게시물을 다시 가져오려면 아래와 같이 Edit 기능을 변경해야 합니다.

export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( ... ); } 다음으로 게시물 목록을 렌더링해야 합니다. 그렇게 하려면 내장 JavaScript map 메소드를 사용할 수 있습니다.
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( <div { ...useBlockProps() }> <ul> { posts && posts.map( ( post ) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? post.title.rendered : __( 'Default title', 'author-plugin' ) } </a> </h5> </li> ) })} </ul> </div> ); }먼저 배열에 하나 이상의 게시물이 있는지 확인한 다음 루프를 실행합니다.
React 구성 요소와 함께 map 메서드를 사용할 때 현재 목록 항목에 게시물 ID를 할당하기 위해 key 속성도 사용하고 있습니다.
post.link 및 post.title.rendered 는 각각 게시물 URL과 제목을 렌더링합니다.
아래 이미지는 post 개체 속성의 전체 목록을 보여줍니다.

위의 코드는 getEntityRecords 사용의 기본적인 예일 뿐입니다. 이제 우리의 지식을 실천할 때입니다.
사용자가 게시물 제목에 추가했을 수 있는 HTML 태그가 블록에서 렌더링되지 않도록 하고 싶다고 가정해 보겠습니다. WordPress는 이를 위해 RawHTML 구성 요소를 제공합니다.
먼저 @wordpress/element 패키지에서 구성 요소를 가져옵니다.
import { RawHTML } from '@wordpress/element'; 다음으로 RawHTML 요소 내에서 게시물 제목을 래핑합니다.
<div { ...useBlockProps() }> <ul> { posts && posts.map((post) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? ( <RawHTML> { post.title.rendered } </RawHTML> ) : ( __( 'Default title', 'author-plugin' ) )} </a> </h5> </li> ) })} </ul> </div> 그리고 그게 다야. 이제 게시물 제목에 HTML 태그를 추가하고 게시물을 저장합니다. 그런 다음 RawHTML 을 사용하거나 사용하지 않고 코드를 테스트하고 화면에서 블록의 내용이 어떻게 변경되는지 확인합니다.
날짜 추가
WordPress는 날짜를 관리하고 형식을 지정하는 여러 JavaScript 기능을 제공합니다. 이러한 기능을 사용하려면 먼저 edit.js 파일의 @wordpress/date 패키지에서 가져와야 합니다.
import { dateI18n, format, __experimentalGetSettings } from '@wordpress/date';-
dateI18n: 날짜 형식을 지정하여 사이트의 로케일로 변환합니다. -
format: 날짜 형식을 지정합니다. -
__experimentalGetSettings: WordPress 일반 설정에서 설정한 형식으로 날짜를 표시합니다.
이러한 기능은 문서화되어 있지 않지만 여러 블록의 소스 코드에서 유용한 예제를 찾을 수 있습니다. 예를 들어 latest-posts 및 post-date edit.js 파일을 참조하십시오.
이제 displayDate 속성을 추가합니다.
const { numberOfItems, displayDate } = attributes; 그런 다음 <li> 요소 내에 다음 코드를 추가합니다.
{ displayDate && ( <time className='wp-block-author-box-author-plugin__post-date' dateTime={ format( 'c', post.date_gmt ) } > { dateI18n( __experimentalGetSettings().formats.date, post.date_gmt )} </time> ) }여기서 무슨 일이?
-
displayDate가truetime요소를 사용하여 날짜를 표시합니다. -
dateTime속성은 허용된 형식 중 하나로 요소의 시간 및/또는 날짜를 제공합니다. -
dateI18n은 현지화된 형식으로 날짜를 검색합니다. 이 함수는 PHPPHPdate_i18nWordPress 함수와 유사한 방식으로 작동합니다.
발췌 추가
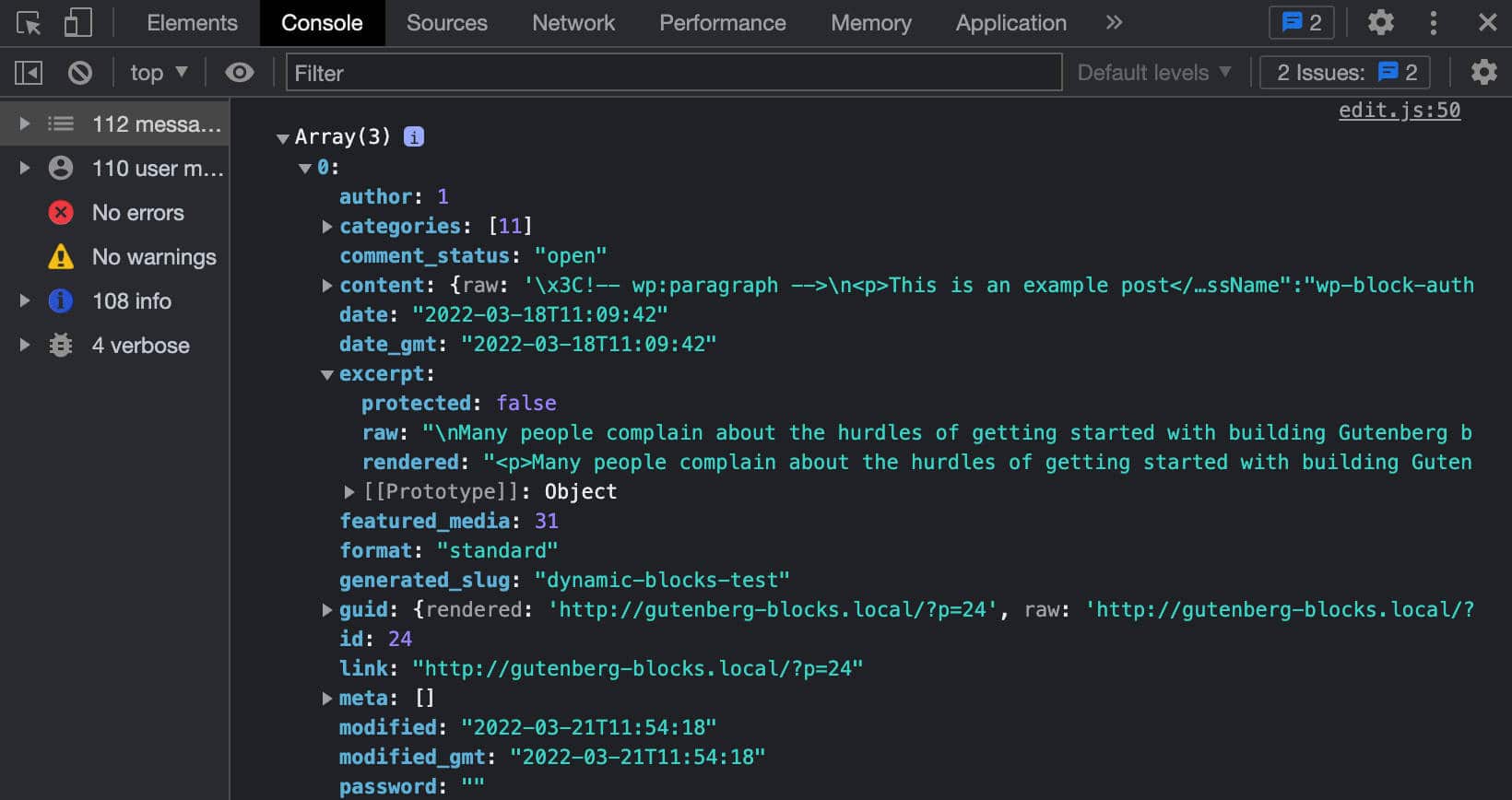
이제 포스트 발췌문을 쉽게 추가할 수 있습니다. 먼저 브라우저의 인스펙터에서 excerpt 속성을 살펴보십시오. 실제 콘텐츠가 excerpt.rendered 에 저장되어 있음을 알 수 있습니다.

다음으로 attributes 개체에 displayExcerpt 속성을 추가합니다.
const { numberOfItems, displayDate, displayExcerpt } = attributes; 그런 다음 Edit 기능에서 </li> 닫는 태그 앞에 다음 코드를 추가합니다.
{ displayExcerpt && post.excerpt.rendered && ( <p> <RawHTML> { post.excerpt.rendered } </RawHTML> </p> ) }JavaScript에 익숙하지 않은 경우 여기와 위에서 단락 평가 를 사용하여 모든 조건이 true이면 마지막 피연산자의 값이 반환됩니다(Inline If with Logical && Operator and Logical AND (&& )).
마지막으로 코드를 다시 테스트할 수 있습니다. block.json 파일에서 속성 값을 변경하고 편집기에서 어떤 일이 발생하는지 확인하십시오.
추천 이미지 추가
이제 추천 이미지를 렌더링하는 코드를 추가해야 합니다. 속성에 displayThumbnail attributes 추가 시작:
const { numberOfItems, displayDate, displayExcerpt, displayThumbnail } = attributes; 이제 추천 이미지가 저장된 위치를 파악해야 합니다. 위에서 언급했듯이 추천 이미지를 얻으려면 쿼리에 새 _embed 인수를 추가해야 합니다. 코드로 돌아가서 쿼리 인수를 다음과 같이 변경합니다.
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); 여기에서 단순히 '_embed': true 를 인수 배열에 추가했습니다. 이것은 _embedded 속성을 포함하는 post 객체를 제공하며, 이는 추천 이미지를 표시하는 데 필요한 이미지 세부 정보를 제공합니다.
이제 이미지 세부 정보를 찾을 위치를 알아야 합니다.

화면에 이미지를 렌더링하는 코드를 추가하기만 하면 됩니다.
{ displayThumbnail && post._embedded && post._embedded['wp:featuredmedia'] && post._embedded['wp:featuredmedia'][0] && <img className='wp-block-author-box-author-plugin__post-thumbnail' src={ post._embedded['wp:featuredmedia'][0].media_details.sizes.medium.source_url } alt={ post._embedded['wp:featuredmedia'][0].alt_text } /> } 파일을 저장하고 블록 편집기로 전환한 다음 displayThumbnail 속성이 true 로 설정된 경우 이미지가 올바르게 표시되는지 확인합니다.

사이드바 컨트롤 추가
지금까지 block.json 에 설정된 속성 기본값을 사용했습니다. 그러나 이전 기사에서 우리는 사용자에게 각 속성에 사용자 정의 값을 할당할 수 있는 기능을 제공하기 위해 이벤트 핸들러를 정의할 수 있다는 것을 알고 있습니다.
그렇게 하려면 블록 설정 사이드바에 제어 세트를 추가합니다. edit.js 의 해당 패키지에서 다음 구성 요소를 가져옵니다.
import { useBlockProps, InspectorControls } from '@wordpress/block-editor'; import { PanelBody, PanelRow, QueryControls, ToggleControl, RangeControl } from '@wordpress/components';-
InspectorControls: 전체 블록에 영향을 주는 사이드바 설정을 포함합니다(GitHub 참조). -
PanelBody: 설정 사이드바에 접을 수 있는 컨테이너를 추가합니다(GitHub 참조). -
PanelRow: 사이드바 컨트롤을 위한 일반 컨테이너 생성(GitHub 참조) -
QueryControls: 쿼리를 빌드하기 위한 설정 제어를 제공합니다(GitHub 참조). -
ToggleControl: 사용자가 특정 옵션을 활성화/비활성화할 수 있는 토글 버튼을 제공합니다(GitHub 참조). -
RangeControl: 증분 값 범위에서 선택하는 데 사용됩니다(GitHub 참조).
다음으로 현재 사용 가능한 컨트롤을 사용하려면 Edit 기능을 업데이트해야 합니다. 먼저 Edit 기능을 다음과 같이 수정합니다.
export default function Edit( { attributes, setAttributes } ) { const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); ... } Edit 함수에 전달된 setAttributes 속성에 유의하십시오.
이제 JSX 코드에 해당 요소를 추가할 수 있습니다.
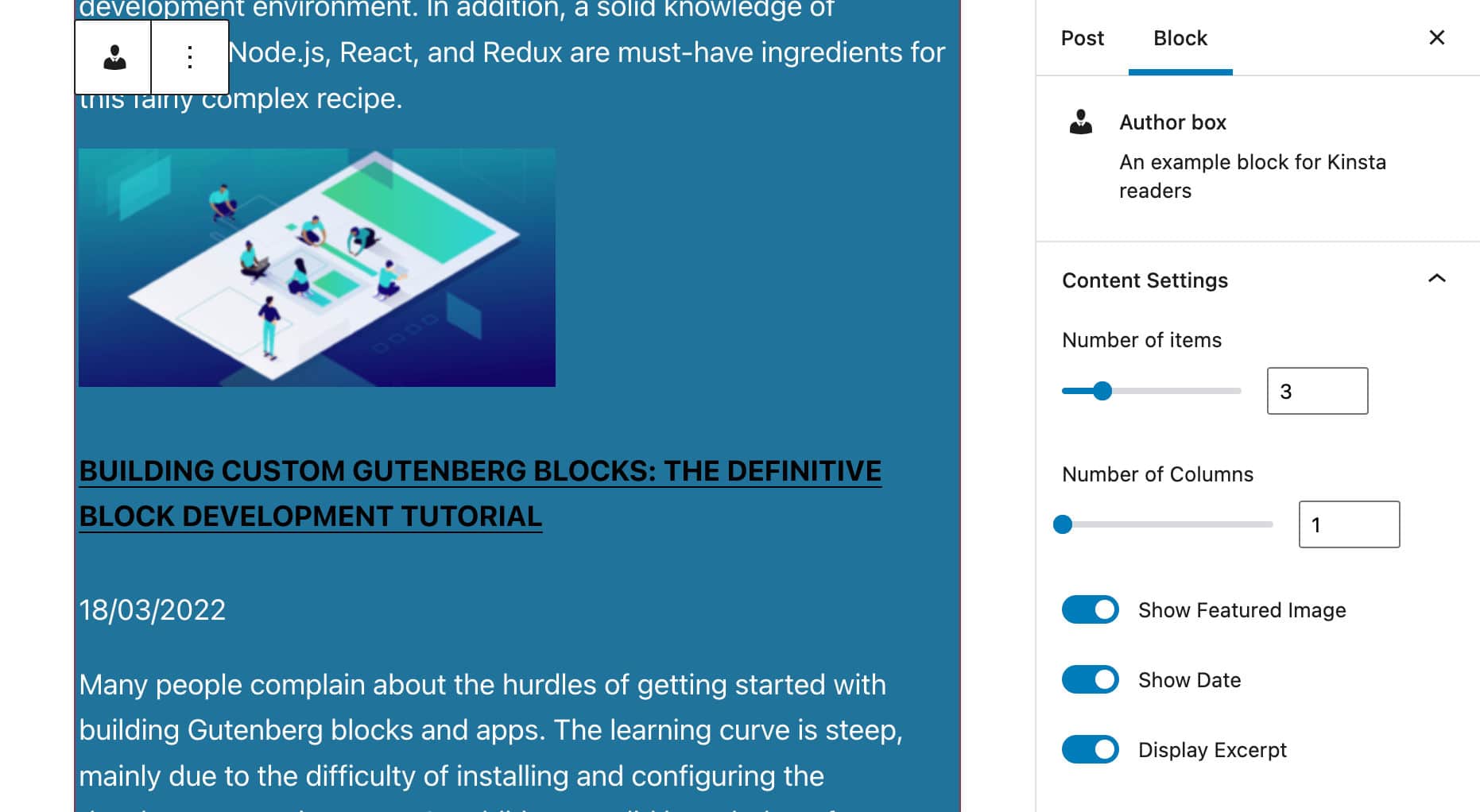
return ( <> <InspectorControls> <PanelBody title={ __( 'Content Settings', 'author-plugin' ) }> <PanelRow> <QueryControls numberOfItems={ numberOfItems } onNumberOfItemsChange={ ( value ) => setAttributes( { numberOfItems: value } ) } minItems={ 1 } maxItems={ 10 } /> </PanelRow> <PanelRow> <RangeControl label={ __( 'Number of Columns', 'author-plugin' ) } value={ columns } onChange={ ( value ) => setAttributes( { columns: value } ) } min={ 1 } max={ 4 } required /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Featured Image', 'author-plugin' ) } checked={ displayThumbnail } onChange={ () => setAttributes( { displayThumbnail: ! displayThumbnail } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Date', 'author-plugin' ) } checked={ displayDate } onChange={ () => setAttributes( { displayDate: ! displayDate } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Display Excerpt', 'author-plugin' ) } checked={ displayExcerpt } onChange={ () => setAttributes( { displayExcerpt: ! displayExcerpt } ) } /> </PanelRow> </PanelBody> </InspectorControls> <div { ...useBlockProps() }> ... </div> </> );와우, 코드가 너무 많죠? 하지만 꽤 이해하기 쉽습니다.
여기에서 가장 주의할 가치가 있는 요소 속성은 QueryControls 의 onNumberOfItemsChange 와 RangeControl 및 ToggleControl 의 onChange 입니다. 이러한 속성은 사용자가 블록의 모양 및/또는 동작을 사용자 정의할 수 있도록 하는 데 필요한 이벤트 핸들러를 설정합니다.
또한 React 프래그먼트를 선언하기 위한 짧은 구문인 <> 및 </> 태그를 사용했음을 알 수 있습니다.
이제 파일을 저장하고 편집기로 이동한 다음 페이지를 새로 고칩니다.

거기에 모든 것이 있습니까? 그런 다음 게시물 작성자의 세부 정보를 추가해 보겠습니다.
게시물 작성자 찾기
위에서 언급했듯이 우리 블록에는 현재 게시물과 동일한 작성자가 작성한 기사 목록이 표시됩니다.
게시물 작성자의 ID를 가져오려면 core/editor 데이터 저장소에서 getCurrentPostAttribute 선택기를 가져옵니다.
wp.data.select( 'core/editor' ).getCurrentPostAttribute( 'author' ) getCurrentPostAttribute 는 저장된 게시물의 속성 값을 반환합니다.
작성자 ID를 받으면 아래와 같이 쿼리를 변경할 수 있습니다.
const posts = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); return select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); 이 코드를 사용하면 현재 게시물과 동일한 작성자가 작성한 n 기사 목록을 얻을 수 있습니다.
이제 작성자 ID가 있으므로 이를 사용하여 데이터베이스에서 추가 데이터를 가져올 수도 있습니다.
작성자 세부정보 표시
사용 가능한 문서가 없기 때문에 핵심 Post Author 블록의 코드를 참조로 사용했습니다.
작성자 세부 정보를 표시하려면 먼저 새 종속성을 가져와야 합니다.
import { forEach } from 'lodash'; 그런 다음 Edit 기능에서 attributes 개체를 다음과 같이 업데이트합니다.
const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail, displayAuthorInfo, showAvatar, avatarSize, showBio } = attributes;완료되면 이전 섹션에서 본 코드를 편집하여 작성자 세부 정보를 검색합니다.
const { authorDetails, posts } = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); const authorDetails = _authorId ? select( 'core' ).getUser( _authorId ) : null; const posts = select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); return { authorDetails: authorDetails, posts: posts }; }, [ numberOfItems ] ); 작성자 세부 정보를 가져오기 위해 getUser 선택기를 사용했습니다.
다음으로 작성자의 아바타를 얻을 수 있습니다. 아래 코드는 아바타 URL과 크기를 저장하는 항목 배열을 만듭니다.
const avatarSizes = []; if ( authorDetails ) { forEach( authorDetails.avatar_urls, ( url, size ) => { avatarSizes.push( { value: size, label: `${ size } x ${ size }`, } ); } ); }그런 다음 사이드바 패널과 컨트롤을 추가하여 사용자가 블록에서 작성자의 영역을 사용자 지정할 수 있도록 합니다.
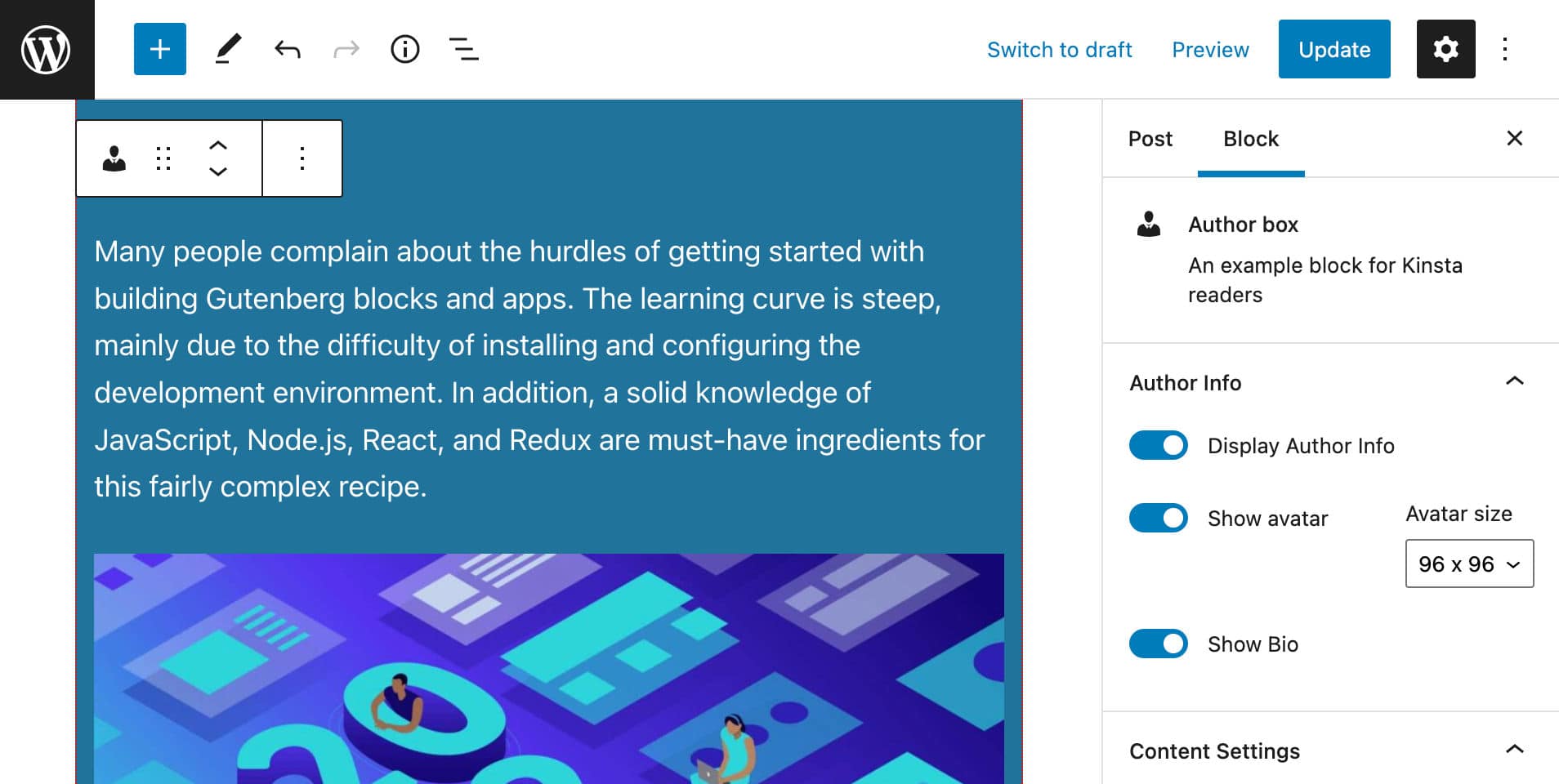
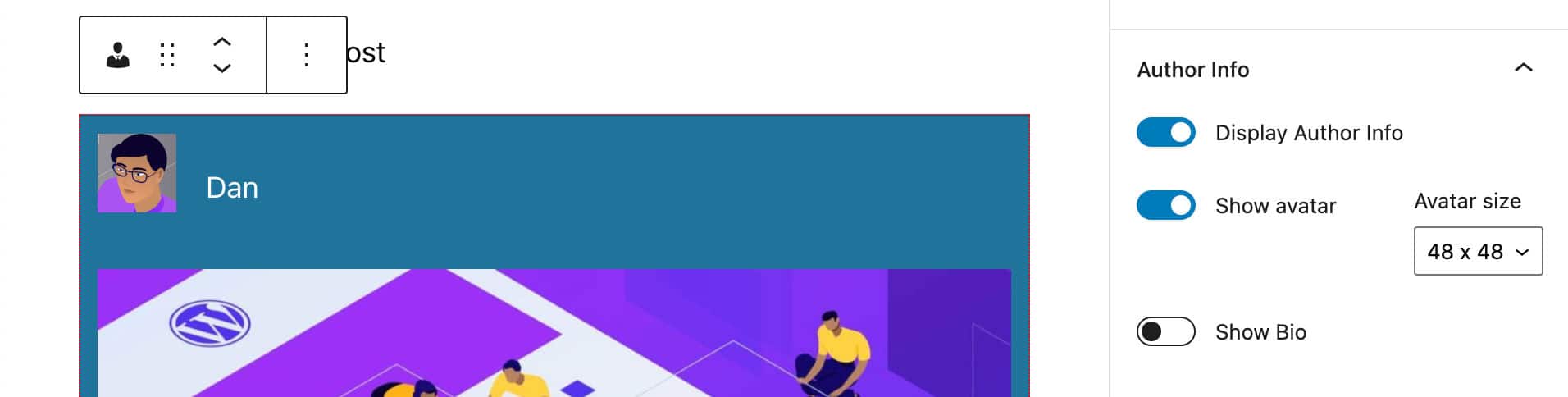
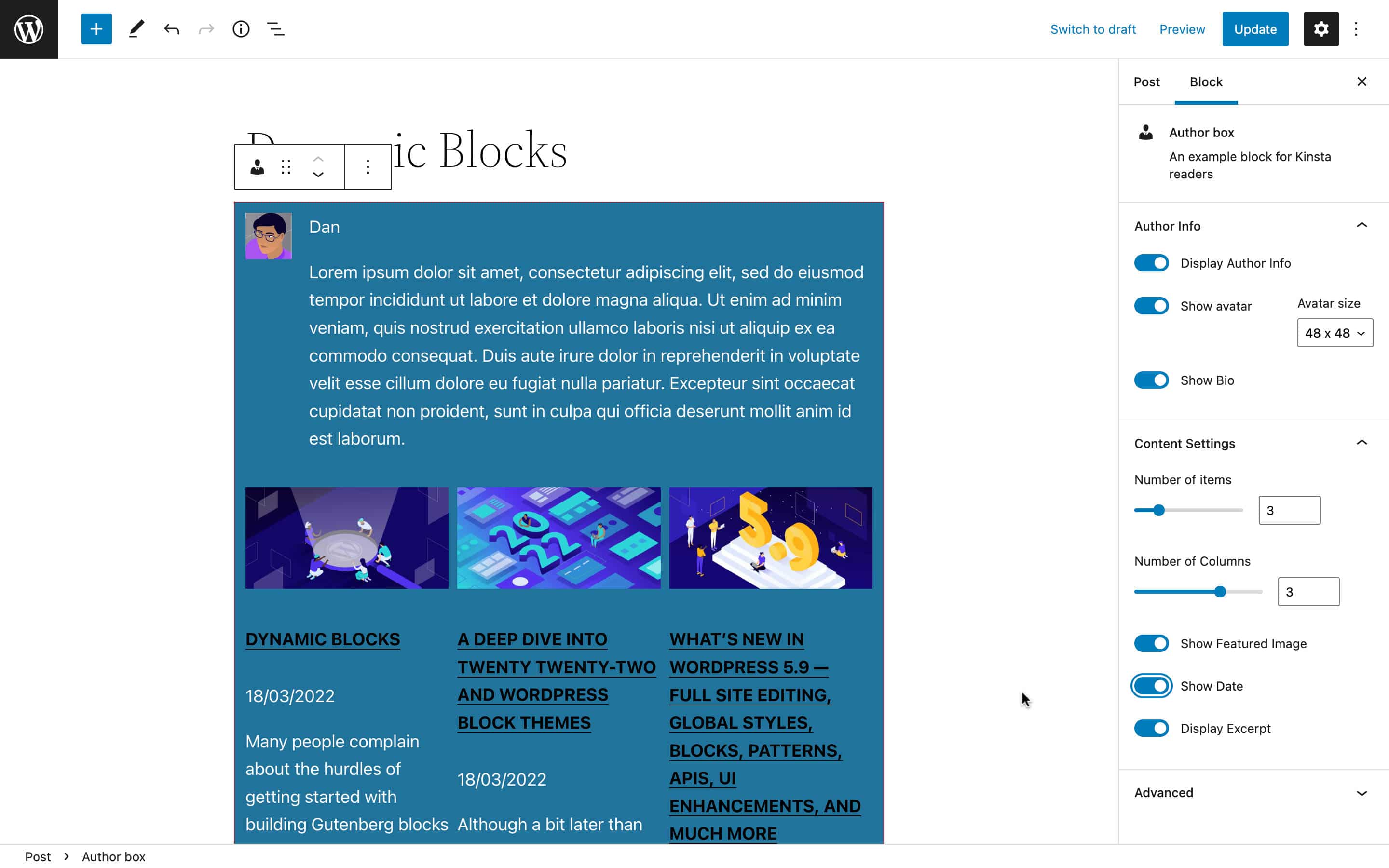
return ( <> <InspectorControls> <PanelBody title={ __( 'Author Info', 'author-plugin' ) }> <PanelRow> <ToggleControl label={ __( 'Display Author Info', 'author-plugin' ) } checked={ displayAuthorInfo } onChange={ () => setAttributes( { displayAuthorInfo: ! displayAuthorInfo } ) } /> </PanelRow> { displayAuthorInfo && ( <> <PanelRow> <ToggleControl label={ __( 'Show avatar' ) } checked={ showAvatar } onChange={ () => setAttributes( { showAvatar: ! showAvatar } ) } /> { showAvatar && ( <SelectControl label={ __( 'Avatar size' ) } value={ avatarSize } options={ avatarSizes } onChange={ ( size ) => { setAttributes( { avatarSize: Number( size ), } ); } } /> ) } </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Bio', 'author-plugin' ) } checked={ showBio } onChange={ () => setAttributes( { showBio: ! showBio } ) } /> </PanelRow> </> ) } </PanelBody> ... </InspectorControls> ... </> );아래 이미지는 업데이트된 설정 사이드바를 보여줍니다.

마지막으로 작성자의 섹션을 블록에 추가할 수 있습니다.
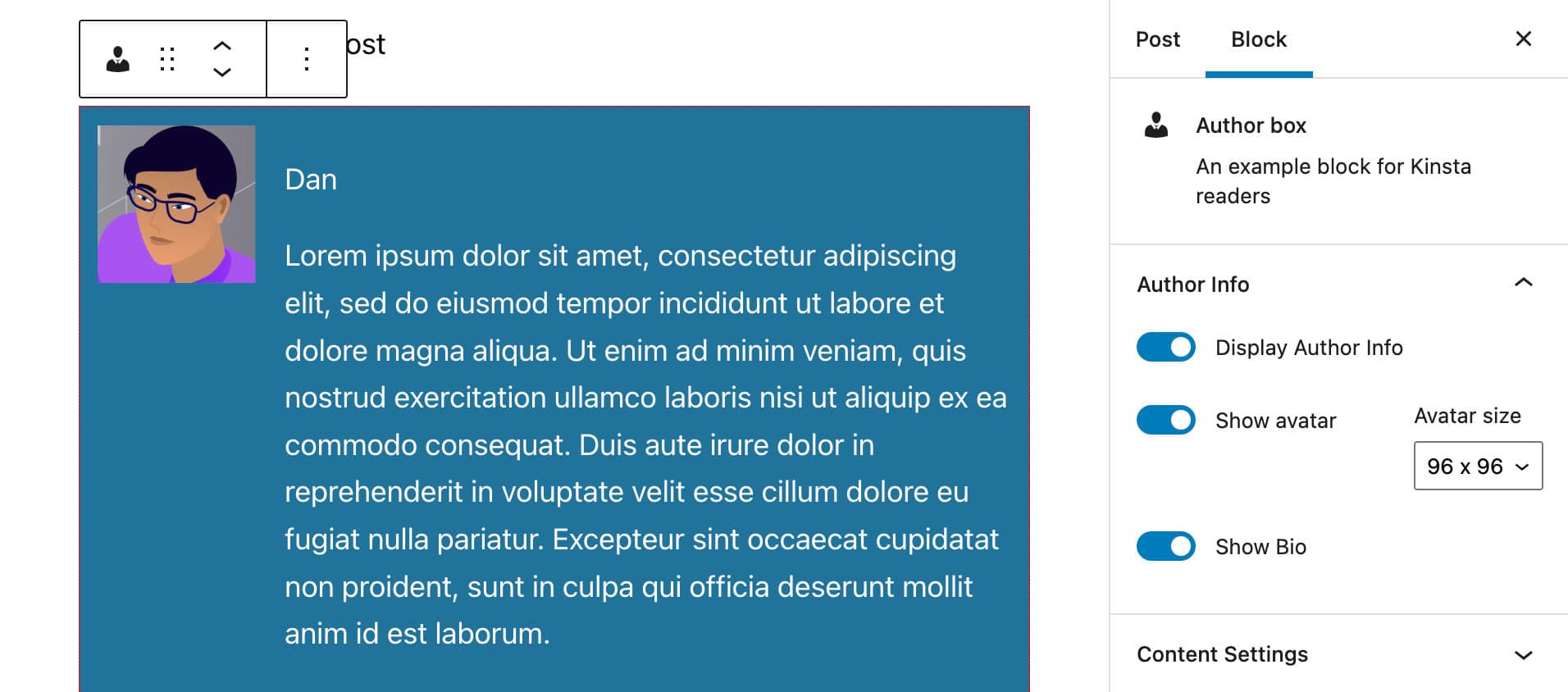
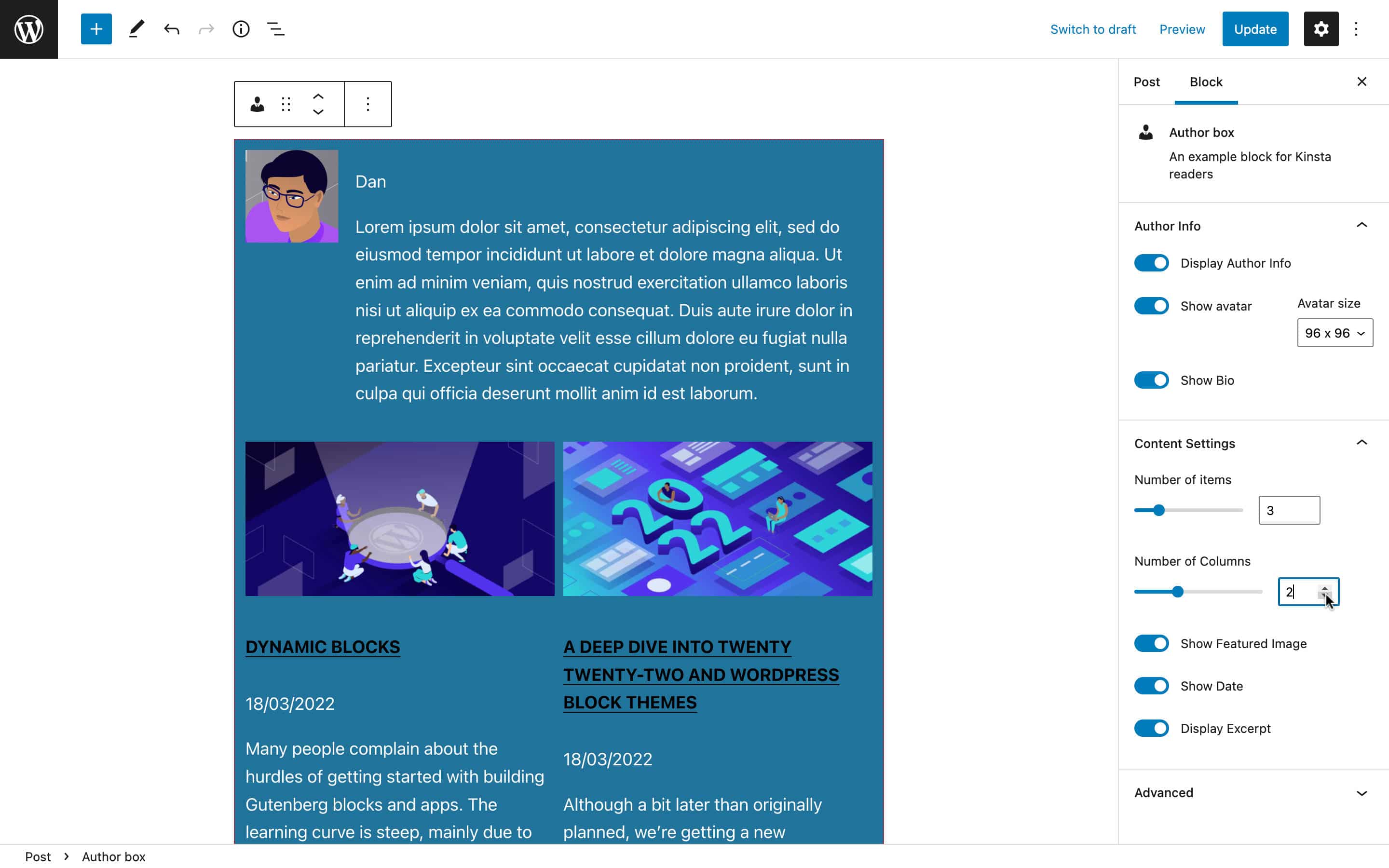
return ( <> <InspectorControls> ... </InspectorControls> <div { ...useBlockProps() }> { displayAuthorInfo && authorDetails && ( <div className="wp-block-author-box-author-plugin__author"> { showAvatar && ( <div className="wp-block-author-box-author-plugin__avatar"> <img width={ avatarSize } src={ authorDetails.avatar_urls[ avatarSize ] } alt={ authorDetails.name } /> </div> ) } <div className='wp-block-author-box-author-plugin__author-content'> <p className='wp-block-author-box-author-plugin__name'> { authorDetails.name } </p> { showBio && // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Optional_chaining authorDetails?.description && authorDetails.description.length > 0 && ( <p className='wp-block-author-box-author-plugin__description'>{ authorDetails.description }</p> ) } </div> </div> )} <ul> ... </ul> </div> </> );다음 이미지는 화면에서 어떻게 렌더링되는지 보여줍니다.

이제 edit.js 파일을 저장하고 테스트를 실행하십시오. 블록은 블록 설정에 따라 다른 요소를 포함해야 합니다.

마지막으로 아직 누락된 사항이 있습니다. 바로 기사를 표시할 열의 수입니다.
열 수 변경
사용자에게 열에 기사 미리보기를 표시할 수 있는 기능을 제공하기 위해 block.json 파일에 columns 속성을 정의했습니다. 또한 스크립트에 columns 속성을 포함하고 사용자가 열 수를 변경할 수 있도록 설정 컨트롤을 만들었습니다. 하지만 이 변경 사항은 현재 적용되지 않습니다.
위의 JSX 코드에서 CSS 클래스를 여러 요소에 추가했음을 알아차렸어야 합니다.
작성자 섹션의 요소에 할당된 클래스:
-
wp-block-author-box-author-plugin__author -
wp-block-author-box-author-plugin__avatar -
wp-block-author-box-author-plugin__author-content -
wp-block-author-box-author-plugin__name -
wp-block-author-box-author-plugin__description
콘텐츠 섹션의 요소에 할당된 클래스:
-
wp-block-author-box-author-plugin__post-items -
wp-block-author-box-author-plugin__post-thumbnail -
wp-block-author-box-author-plugin__post-title -
wp-block-author-box-author-plugin__post-date -
wp-block-author-box-author-plugin__post-excerpt
하나의 수업이 아직 누락되었습니다. 이 클래스의 이름은 사용자가 설정한 열 수를 반영하여 동적으로 생성됩니다.
Edit.js 파일로 돌아가서 ul 요소를 다음과 같이 수정합니다.
<ul className={ `wp-block-author-box-author-plugin__post-items columns-${ columns }` }> ... </ul> 템플릿 리터럴 구문에 따라 새로운 columns-${ columns } 클래스를 추가하여 문자열 안에 표현식을 삽입했습니다. 이런 식으로 ul 요소에 첨부된 속성은 사용자 설정(예: columns-1 , columns-2 등)에 따라 달라집니다.
이제 style.scss 파일을 열고 기존 코드를 다음으로 바꿉니다.
.wp-block-author-box-author-plugin { background-color: #21759b; color: #fff; padding: .6em; ul.wp-block-author-box-author-plugin__post-items { padding: 0; list-style-type: none; display: grid; gap: .5em; @for $i from 2 through 4 { &.columns-#{ $i } { grid-template-columns: repeat(#{ $i }, 1fr); } } li { list-style: none; img.wp-block-author-box-author-plugin__post-thumbnail { height: auto; max-width: 100%; } } } } .wp-block-author-box-author-plugin__author { display: flex; flex-wrap: wrap; } .wp-block-author-box-author-plugin__avatar { margin-right: 1em; } .wp-block-author-box-author-plugin__author-content { flex-basis: 0; flex-grow: 1; }이 문서의 범위를 벗어나므로 해당 코드에 대해 자세히 설명하지 않습니다. 그러나 더 자세히 알아보려면 다음 리소스를 참조할 수 있습니다.
- CSS 그리드 레이아웃
- CSS 그리드 배우기
- Sass의 @for 규칙
- Sass에 중첩

그리고 그것이 편집기에서 블록의 렌더링을 위한 것입니다.
페이지에서 렌더링할 블록 만들기
이제 편집기에서 블록을 렌더링하는 코드가 완료되었으므로 프론트 엔드에서 렌더링할 블록을 빌드할 수 있습니다.
앞에서 언급했듯이 동적 블록의 경우 플러그인 파일은 프런트 엔드에서 렌더링할 HTML을 생성하는 역할을 합니다.
따라서 플러그인의 기본 파일(이 예에서는 author-plugin.php )을 엽니다.
가장 먼저 할 일은 WordPress PHP 함수에서 블록 속성을 사용할 수 있도록 하는 것입니다. PHP 파일에서 함수 정의를 다음과 같이 변경합니다.
function author_box_author_plugin_render_author_content( $attr ) { ... } 이제 WordPress 기능을 사용하여 데이터를 검색하고 조작할 수 있습니다. 예를 들어 get_posts 를 사용하여 최신 블로그 게시물을 검색할 수 get_posts .
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'], ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<ul>'; foreach ( $my_posts as $p ){ $output .= '<li><a href="' . esc_url( get_permalink( $p->ID ) ) . '">' . $p->post_title . '</a></li>'; } $output .= '</ul>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } 위의 함수는 WordPress 데이터베이스에서 최신 numberOfItems 블로그 게시물을 검색하고(기본적으로 post_type 은 post 로 설정됨) $post 객체의 배열을 반환합니다. 목록 항목을 작성하기 위해 배열을 반복합니다.
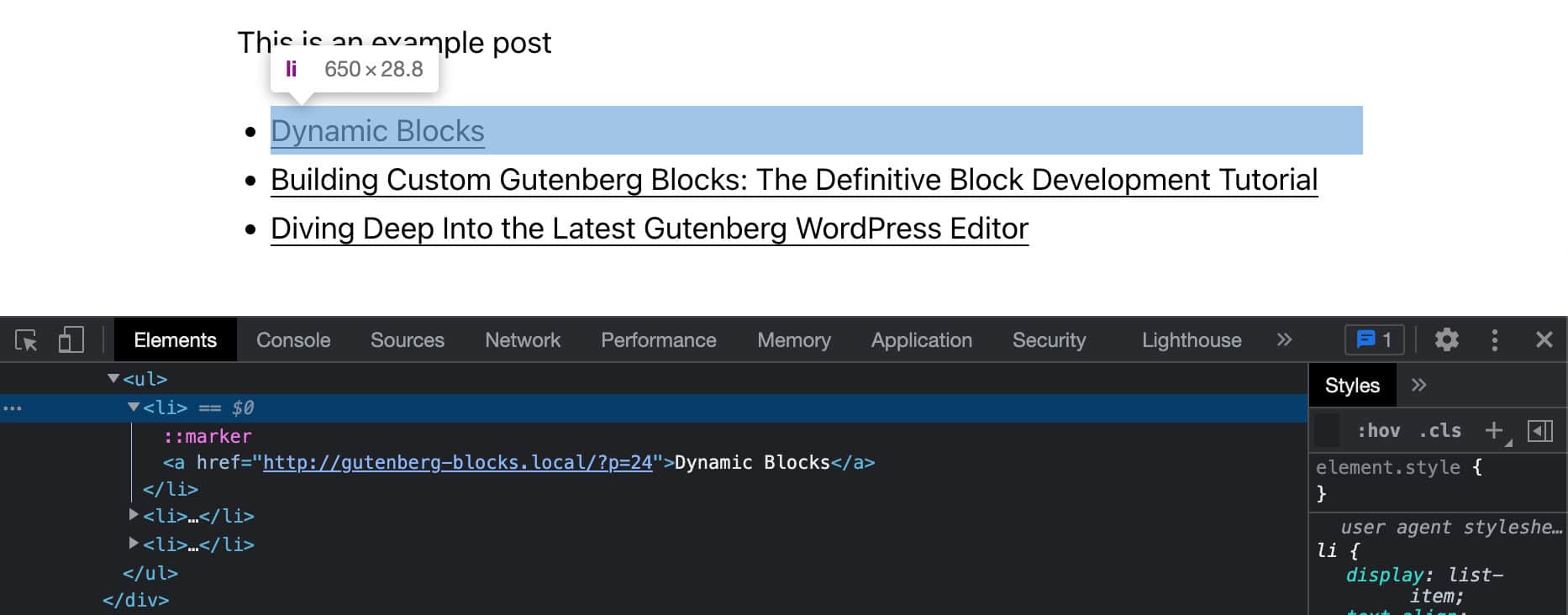
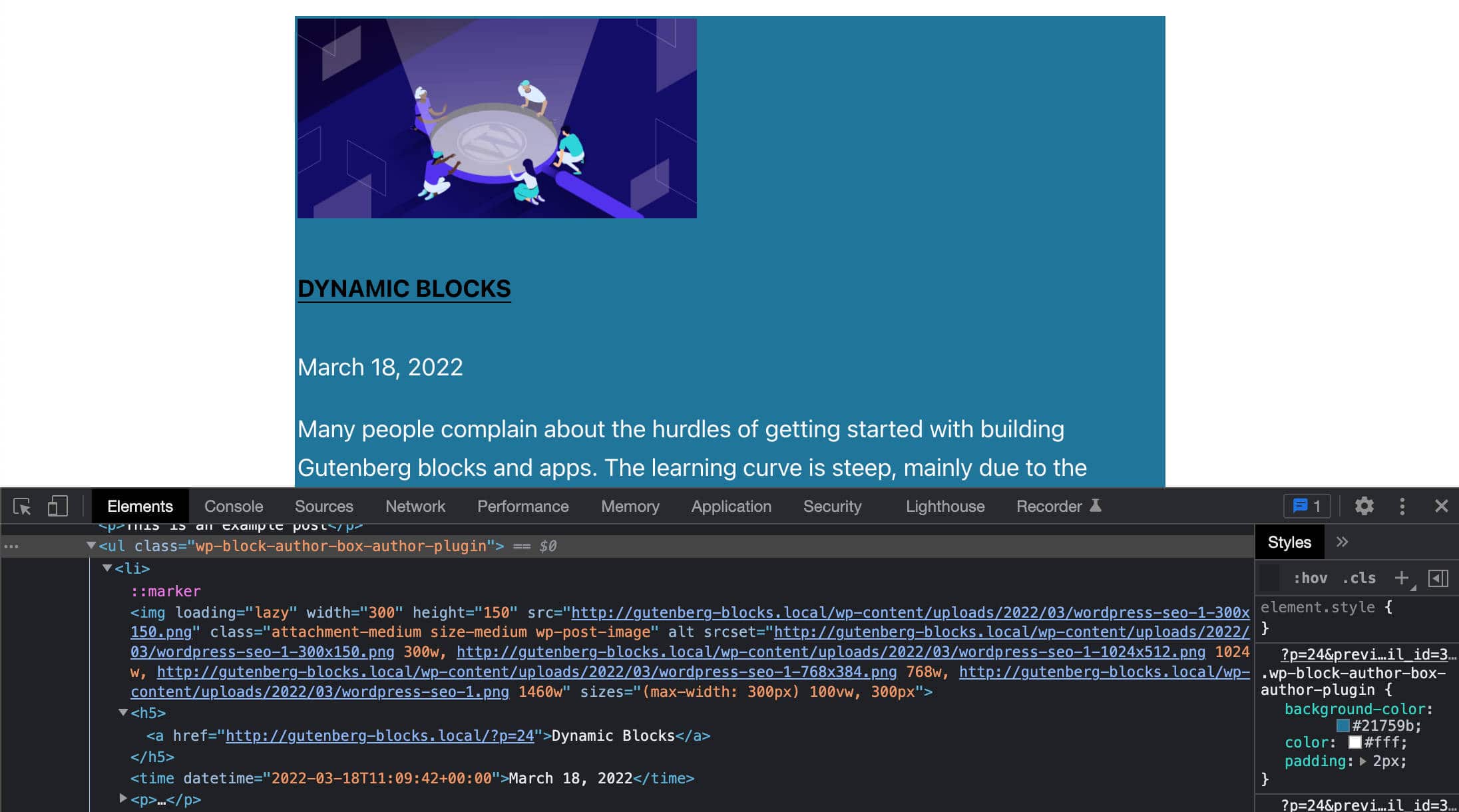
HTML 출력을 검사하면 다음 이미지에 표시된 것과 같은 간단한 게시물 목록임을 알 수 있습니다.

이전 기사에서 useBlockProps React 후크를 사용하여 JSX 코드에서 블록의 래퍼 요소를 표시할 것이라고 언급했습니다. PHP 함수에서도 동일한 작업을 수행해야 합니다.
WordPress는 이를 위해 get_block_wrapper_attributes 기능을 제공합니다.
따라서 PHP 코드를 다음과 같이 변경합니다.
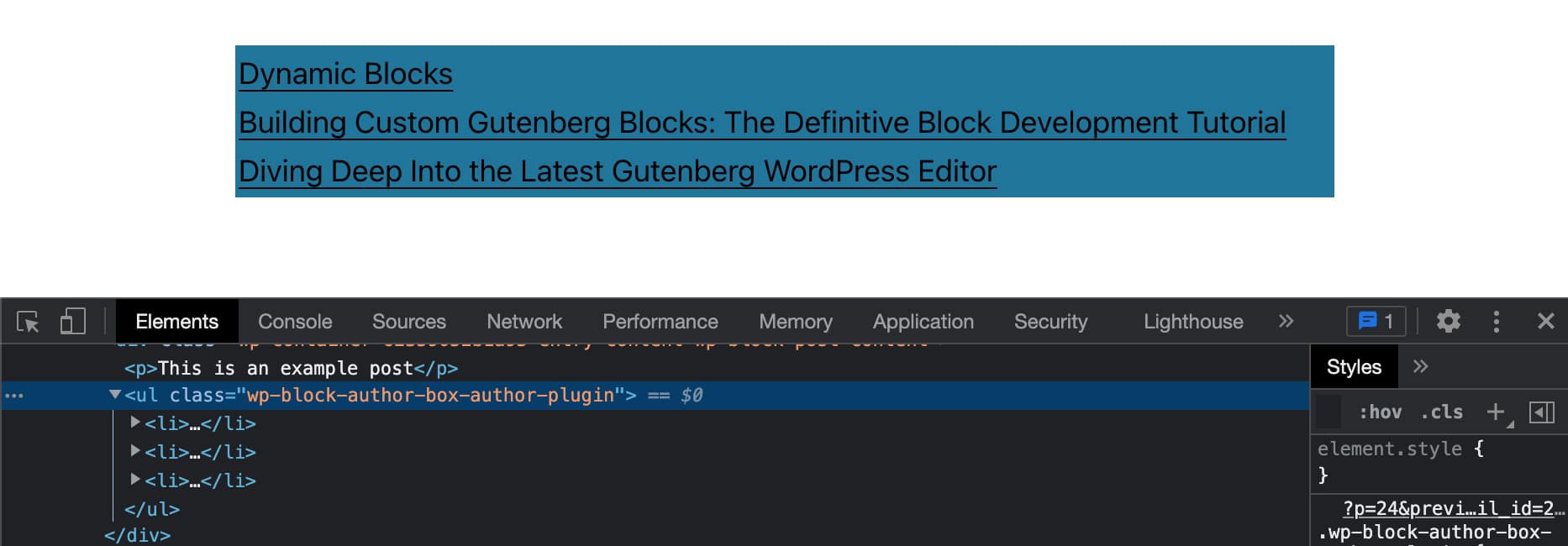
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul>'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $output .= '<li>'; $output .= '<a href="' . $url . '">' . $title . '</a>'; $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } 이제 wp-block-author-box-author-plugin 클래스가 컨테이너 요소에 할당되었으며 블록의 배경색이 다릅니다.
그런 다음 get_posts 함수는 WP_Posts 데이터를 가져오고 foreach 주기는 목록 항목을 빌드합니다(get_posts 반환 데이터를 표시하는 방법 참조).

주요 이미지, 날짜 및 발췌문 추가
다음으로 게시물 썸네일, 날짜 및 발췌문을 추가해야 합니다. 동일한 파일에서 PHP 코드를 다음과 같이 변경합니다.
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-">'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $thumbnail = has_post_thumbnail( $p->ID ) ? get_the_post_thumbnail( $p->ID, 'medium' ) : ''; $output .= '<li>'; if( ! empty( $thumbnail ) && $attr['displayThumbnail'] ){ $output .= $thumbnail; } $output .= '<h5><a href="' . $url . '">' . $title . '</a></h5>'; if( $attr['displayDate'] ){ $output .= '<time datetime="' . esc_attr( get_the_date( 'c', $p ) ) . '">' . esc_html( get_the_date( '', $p ) ) . '</time>'; } if( get_the_excerpt( $p ) && $attr['displayExcerpt'] ){ $output .= '<p>' . get_the_excerpt( $p ) . '</p>'; } $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } foreach 루프는 $my_posts 배열을 반복합니다. 각 반복에서 여러 조건이 속성 값을 확인하고 그에 따라 출력을 빌드합니다.
이제 화면의 출력을 살펴보십시오.

이제 테스트를 실행할 수 있습니다. 날짜, 발췌문, 썸네일 설정을 변경하고 프론트 엔드에서 블록 콘텐츠가 어떻게 변경되는지 확인하십시오.
열에 게시물 표시
JavaScript 코드에서 열에 게시물 미리보기를 표시하기 위해 columns-${ columns } 클래스를 사용했습니다. 이제 PHP에서도 동일한 작업을 수행해야 합니다.
그렇게 하려면 다음 두 줄의 코드를 추가하기만 하면 됩니다.
$num_cols = $attr['columns'] > 1 ? strval( $attr['columns'] ) : '1'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-' . $num_cols . '">'; 그러면 게시물 미리보기가 포함된 ul 요소에 columns-n 클래스가 추가됩니다. 이제 페이지에 표시되는 열의 수는 블록 설정에 설정된 열의 수와 일치해야 합니다.
작성자 상자 만들기
마지막으로 아바타, 이름 및 설명을 포함하여 작성자의 세부 정보가 포함된 상자를 만들어야 합니다.
콜백 함수 내에서 각 속성의 현재 값을 확인하기 위해 일련의 조건을 추가해야 합니다.
if( $attr['displayAuthorInfo'] ){ $output .= '<div class="wp-block-author-box-author-plugin__author">'; if( $attr['showAvatar'] ){ $output .= '<div class="wp-block-author-box-author-plugin__avatar">' . get_avatar( get_the_author_meta( 'ID' ), $attr['avatarSize'] ) . '</div>'; } $output .= '<div class="wp-block-author-box-author-plugin__author-content">'; $output .= '<div class="wp-block-author-box-author-plugin__name">' . get_the_author_meta( 'display_name' ) . '</div>'; if( $attr['showBio'] ){ $output .= '<div class="wp-block-author-box-author-plugin__description">' . get_the_author_meta( 'description' ) . '</div>'; } $output .= '</div>'; $output .= '</div>'; } 코드는 매우 간단합니다. 각 속성의 현재 값을 확인하고 true 필요한 HTML을 생성합니다.
이제 PHP 파일을 저장하고 편집기의 블록과 프런트 엔드의 동일한 블록을 비교합니다.

이 공개 Gist에서 예제 블록의 전체 코드를 찾을 수 있습니다.
동적 블록은 스테로이드 아래의 구텐베르크 블록이며 이 가이드에서는 다음 프로젝트동적 블록 개발을 위한 권장 리소스
이 기사를 읽는 동안 귀를 기울이고 Gutenberg 블록을 만드는 방법을 배울 때 오는 전문 개발 기회를 인식하기 시작했다면, 우리의 조언은 블록 개발 이면의 기술에 대한 새로운 기술을 계속 탐색하고 습득하는 것입니다.
신뢰할 수 있는 공식 문서가 아직 누락되어 있지만 무료 및 유료로 제공되는 훌륭한 리소스가 있으므로 이 기사를 작성하는 동안 참고했습니다. 사용 가능한 많은 리소스 중에서 다음을 권장합니다.
공식 리소스
- 데이터
- 핵심 데이터
- 동적 블록 생성
- 구텐베르크 블록 개발 소개
- MeetUp에서 WordPress 소셜 학습
WordPress Core Contributors의 권장 튜토리얼
- Ryan Welcher(@ryanwelcher)의 getEntityRecords를 사용하여 구텐베르크에서 데이터 요청
- @wordpress/data API의 실용적인 개요 Darren Ethier(@nerrad)
JavaScript, React 및 Redux 리소스
- MDN의 JavaScript 자습서
- React 시작하기(공식)
- Redux 튜토리얼(공식)
Kinsta의 관련 리소스
- 자바스크립트란? 웹에서 가장 인기 있는 스크립팅 언어 살펴보기
- JavaScript의 오류 처리에 대한 확실한 가이드
- Node.js란 무엇이며 사용해야 하는 이유
- Windows, macOS 및 Linux에 Node.js 및 npm을 설치하는 방법
- 여러 도구를 사용하여 Node.js 코드를 디버그하는 방법
- Node.js 대 PHP: 일대일 비교
- 2022년에 가장 인기 있는 10가지 유형의 Node.js 앱
- Angular 대 React: 세부적인 병렬 비교
요약
우리는 구텐베르크 블록 개발을 통한 이 (두 번째) 긴 여정의 끝에 도달했습니다.
이 기사에서는 Application State 및 Redux 저장소와 같은 몇 가지 고급 주제를 다뤘습니다. 그러나 이제 일반적으로 블록 개발에 대해 더 잘 이해할 수 있기를 바랍니다.
예, Node.js, Webpack, Babel, React 및 Redux 기술은 고급 Gutenberg 블록을 구축하는 데 필수적이지만 시작하기 위해 React 닌자가 될 필요는 없습니다. 구텐베르크 블록을 개발하는 방법을 배우는 것이 반드시 복잡할 필요는 없습니다. 올바른 동기 부여와 적절한 학습 경로를 따라 수행하십시오.
그리고 이 기사와 이전 기사가 경로를 찾고 구텐베르크 개발을 즉시 시작할 수 있는 올바른 지도를 제공하기를 바랍니다.
지금 당신에게! 동적 블록을 아직 생성하지 않았습니까? 우리와 공유할 예가 있습니까? 그리고 당신의 경험에서 가장 큰 장애물은 무엇이었습니까? 아래에 댓글을 남겨주세요.
