전자상거래 전환 체크리스트: 입증된 10가지 팁
게시 됨: 2024-09-27더 많은 방문자를 전자상거래 매장의 충성도 높은 고객으로 만들고 싶습니까? 첫 번째 단계는 전자상거래 전환 체크리스트를 통해 매장의 잠재력을 극대화하는 것입니다!
전자상거래 전환율은 구매, 장바구니에 항목 추가, 뉴스레터 가입 등 방문자를 고객으로 전환하는 데 있어서 웹사이트의 효율성을 측정하기 위한 핵심 지표입니다.
이 기사에서는 매장 판매를 늘리기 위한 10가지 필수 전자상거래 전환 최적화 팁을 알아보세요.
전자상거래 전환을 늘리는 10가지 방법: 효과적인 체크리스트
CRO(전환율 최적화) 체크리스트는 성능, 디자인 및 레이아웃에 중점을 두어 전자상거래 매출을 높이는 데 도움이 됩니다. 또한 매력적인 제품 페이지를 만들고, 실용적인 전략을 통해 장바구니 이탈을 줄이고, 결제 프로세스를 원활하게 만드는 것의 중요성을 강조합니다.
이 포괄적인 체크리스트에는 사이트를 최적화하고 전환율을 높이는 데 필요한 10가지 필수 요소가 포함되어 있습니다.
1. 전환율 계산
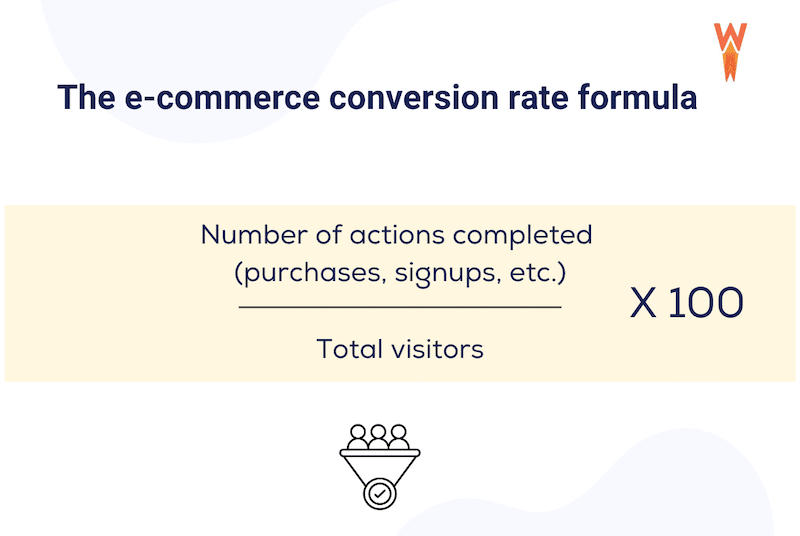
전환율을 효과적으로 계산하려면 다양한 지표에 걸쳐 전자상거래 사이트의 성과를 명확하게 이해해야 합니다. 전환수를 전체 방문자 수로 나누고 100을 곱하여 계산할 수 있습니다.

전자상거래 사례
다음은 WooCommerce 사이트의 판매 전환율의 예입니다.
WooCommerce 사이트에 한 달 동안 1,000명의 방문자가 방문했고 그 방문자 중 50명이 구매했다고 가정해 보겠습니다. 판매 전환율은 다음과 같이 계산됩니다.
판매전환율 = (판매 50명 / 방문자 1,000명 ) x 100 = 5%
전자상거래 통계
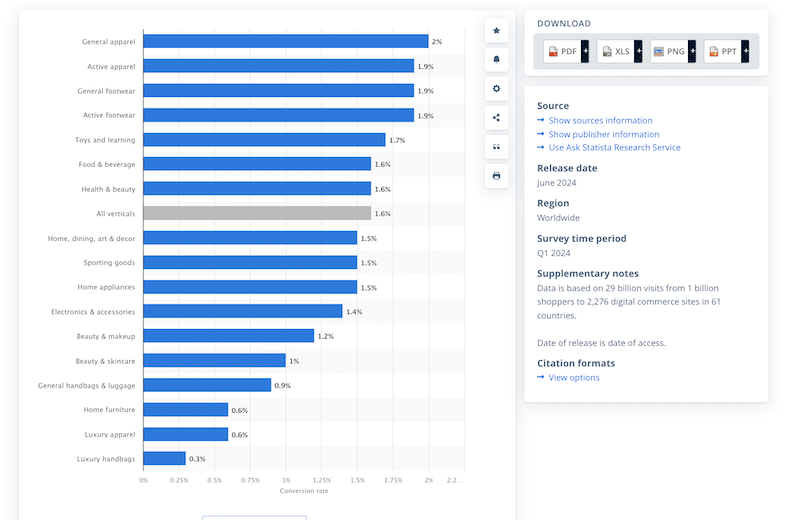
귀하의 전자상거래 사이트가 경쟁업체와 어떻게 비교되는지 알아보려면 아래의 업계별 통계를 확인하세요.

모범 사례 및 실행 계획
전자상거래 전환 최적화 여정은 다음 모범 사례로 시작됩니다.
- 판매 보고서, 판매 수, 가입 수, 특정 광고 또는 마케팅 채널에 따른 판매를 검토하는 것부터 시작하세요. 각 채널을 개별적으로 분석하여 전환이 어디서 발생하는지, 그리고 다양한 전략이 어떻게 수행되는지 이해해야 합니다.
- 산업별 전환율을 조사하여 현실적인 목표를 설정하세요.
- 보다 집중적인 접근 방식을 위해 고객 세그먼트(예: 신규 방문자와 재방문자)별로 목표를 세분화하세요.
- SMART 목표(구체적, 측정 가능, 달성 가능, 관련성 및 시간 제한)를 설정합니다. 예: "분기 말까지 $50,000에서 $57,500로 수익 증가를 목표로 하는 타겟 이메일 마케팅 캠페인을 시작하여 향후 3개월 동안 월별 전자 상거래 매출을 15% 늘립니다."
- 전환 목표를 모니터링하고 성능, 테스트, 사용자 행동 통찰력을 바탕으로 조정하세요.
️ 추천 도구
- WooCommerce 또는 Ecwid 플러그인에는 자세한 판매 보고서가 있습니다.
- Google Analytics 또는 Matomo : 이러한 분석 도구는 웹사이트 트래픽과 캠페인 성과를 추적 및 분석하여 사용자 행동과 마케팅 활동의 효과에 대한 통찰력을 제공합니다. 둘 다 WordPress 사이트를 쉽게 모니터링할 수 있는 무료 WordPress 플러그인을 제공합니다.
| 자세한 판매 보고서 덕분에 전환율을 측정하는 데 도움이 되는 최고의 장바구니 플러그인을 찾으려면 가이드를 확인하세요. |
2. 사이트 성능 향상
페이지 속도와 전환은 밀접한 관련이 있습니다. 페이지 로딩 속도가 빠르면 사용자 경험이 향상되어 전환 가능성이 높아집니다. 웹 사이트를 로드하는 데 시간이 덜 걸리면 잠재 고객이 좌절감을 느끼고 장바구니를 포기할 수 있습니다. 또한 Google은 페이지 속도를 SEO 알고리즘의 순위 요소로 간주합니다. 즉, 느린 사이트는 검색 결과의 가시성에 부정적인 영향을 미칠 수 있습니다.
전자상거래 사례
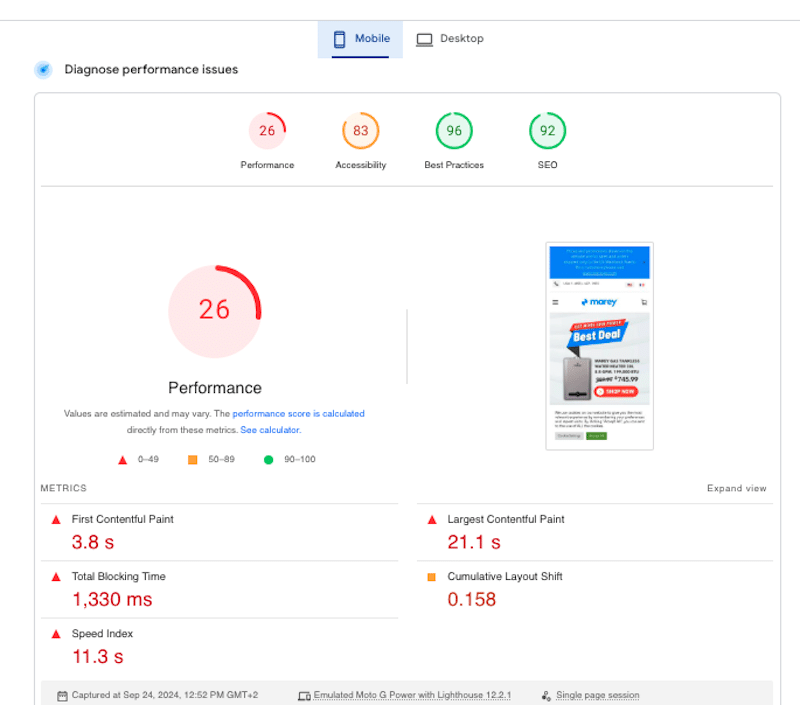
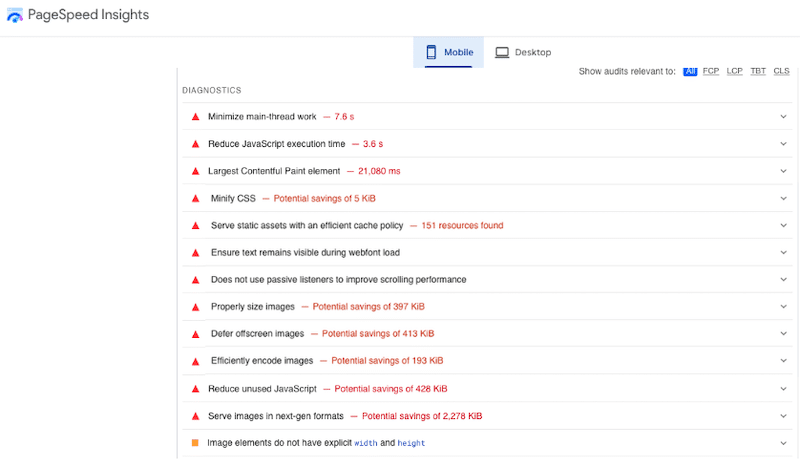
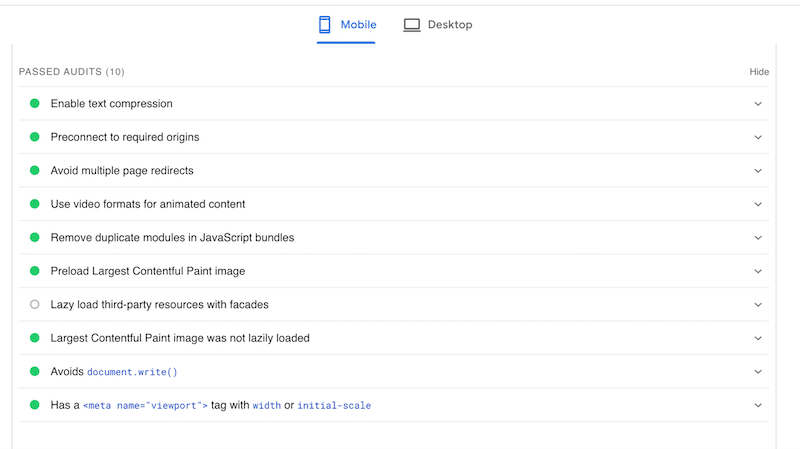
Page Speed Insights에서 WooCommerce 사이트 “Marey”의 성능을 연구해 보겠습니다. PageSpeed Insights는 웹페이지의 성능을 평가하여 개선을 위한 통찰력과 제안을 제공하는 도구입니다.

감사에서는 핵심 웹 바이탈 및 기타 주요 성능 지표에 중점을 두고 있으며 기회 섹션에서는 이미지 최적화, 렌더링 차단 리소스 제거, 캐싱 사용, 사용하지 않는 JavaScript 최소화 등의 실행 가능한 제안을 강조합니다.

잘 수행되고 있는 측면을 보여주는 통과된 감사 섹션도 있습니다.

PageSpeed Insights 의 권장 사항을 따르면 전체 점수가 증가하여 페이지 속도가 빨라지고 사용자 경험이 향상되며 전환율이 높아지고 검색 엔진 순위가 높아지는 것을 볼 수 있습니다.
| WordPress 성능을 테스트하는 방법에 대해 자세히 알아보려면 가이드를 읽어보세요. |
전자상거래 통계
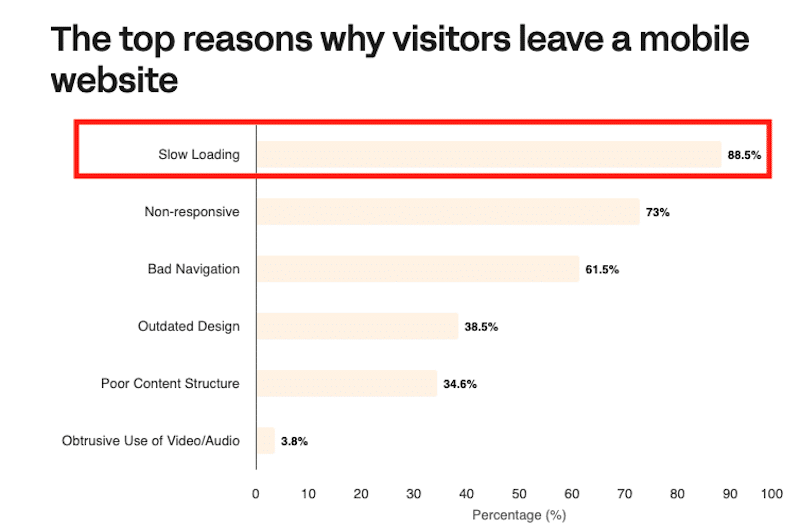
- 페이지 로드 시간이 1초 지연되면 전환율이 7% 감소할 수 있습니다(출처: Neil Patel).
- 거의 90%의 모바일 사용자는 모바일 사이트가 느리면 사이트를 떠날 것입니다(출처: Linearity).

모범 사례 및 실행 계획
- 속도와 안정성으로 유명한 호스팅 제공업체를 선택하세요.
- 성능에 최적화된 경량 테마를 선택하세요.
- 플러그인이 너무 많으면 사이트 속도가 느려질 수 있습니다. 전자상거래 기능에 꼭 필요한 플러그인만 사용하세요.
- 웹 사이트의 정적 버전을 저장하는 캐싱을 구현하여 재방문자의 로드 시간을 줄입니다. 캐싱은 서버 요청을 최소화하고 잠재 고객에게 콘텐츠를 더 빠르게 제공합니다.
- 파일 크기를 줄이고 페이지 로딩 시간을 개선하기 위해 축소 및 사용되지 않는 CSS 제거와 같은 작업을 구현하여 CSS를 최적화합니다.
- JavaScript 로딩을 연기하고 기본 콘텐츠가 로드될 때까지 실행을 지연합니다. JavaScript 최적화는 또한 귀하의 웹사이트를 더 빠르게 만듭니다.
| 예 : 온라인 상점을 탐색할 때 제품 이미지와 설명이 빠르게 로드되기를 원합니다. 채팅 위젯이나 팝업과 같은 필수적이지 않은 JavaScript를 연기함으로써 기본 콘텐츠가 먼저 로드되어 다른 기능이 백그라운드에서 로드되는 동안 더 빠르고 원활한 환경을 제공합니다. |
- 압축을 통해 이미지와 비디오를 최적화하여 파일 크기를 줄이고 이미지를 차세대 형식(예: WebP 및 Avif)으로 변환합니다.
- 필수 이미지가 먼저 로드되도록 지연 로딩을 구현합니다. 지연 로딩은 사용자가 필요한 지점으로 스크롤할 때까지 사진 로딩을 지연시키는 기술입니다.
️ 추천 도구
- 속도를 우선시하는 제공업체를 찾으려면 최고의 WordPress 관리형 호스팅 목록을 확인하세요 .
- 성능을 향상시키는 테마를 선택하려면 가장 빠른 WooCommerce 테마 목록을 확인하세요 .
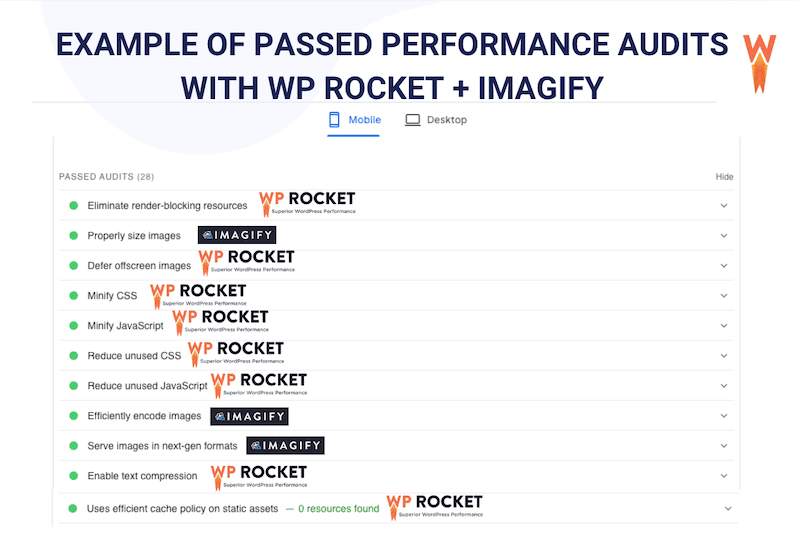
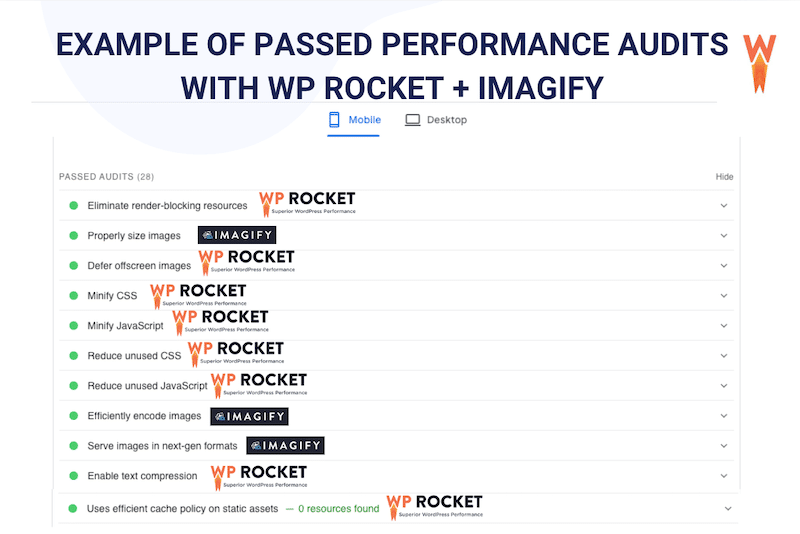
- WP Rocket : 사이트 속도를 손쉽게 향상시키는 가장 쉽고 강력한 WordPress 성능 플러그인입니다. WP Rocket은 활성화 시 성능 모범 사례의 80%를 자동으로 적용합니다. WP Rocket 기능에는 캐싱, CSS 최적화, JS 연기 및 지연, 지연 로딩 등이 포함됩니다.
- Imagify : 품질 저하 없이 이미지를 자동으로 압축하는 가장 쉬운 이미지 최적화 플러그인입니다. 플러그인에는 대량 최적화 기능이 포함되어 있어 시간과 노력을 절약할 수 있습니다. 또한 Google이 권장하는 차세대 형식인 WebP 및 AVIF 변환도 제공합니다.
Imagify와 WP Rocket은 뛰어난 결과를 제공하면서 기술을 처리하는 강력한 도구입니다. 전환율을 높이고 PageSpeed Insights의 성능 감사를 쉽게 통과할 수 있도록 도와줍니다.

| 느린 온라인 상점을 경험하고 있습니까? WooCommerce 사이트 속도를 높이는 방법에 대한 심층 가이드를 확인하세요. |
3. 반응형 디자인과 명확한 탐색을 선택하세요
시각적으로 매력적이고 직관적인 레이아웃은 사용자가 모바일과 데스크탑에서 원하는 것을 빠르게 찾을 수 있도록 도와줍니다. 방문자가 쉽게 사이트를 탐색하고 제품이나 정보를 찾을 수 있으면 더 오래 머무르고 더 깊이 참여하며 궁극적으로 고객으로 전환될 가능성이 높습니다.
전자상거래 사례
Apple 사이트는 현대적인 디자인과 원활한 탐색으로 유명하며 사용자가 최소한의 단계만으로 제품을 쉽게 검색하고 맞춤화하며 구매 프로세스를 완료할 수 있습니다.

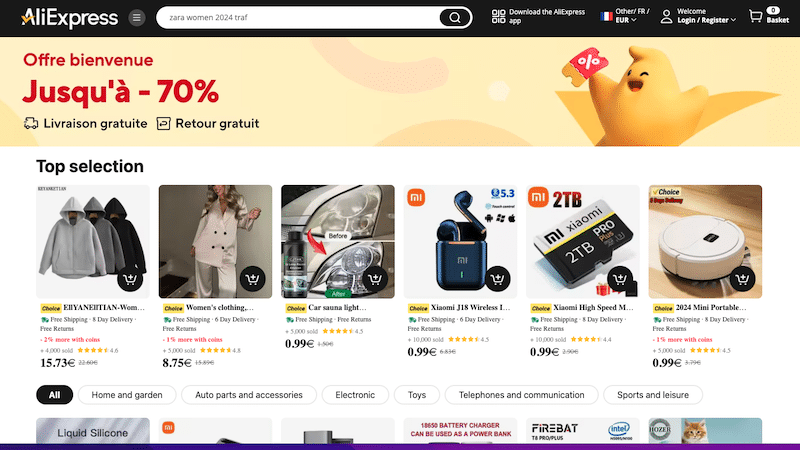
반면에 AliExpress는 광범위한 제품을 제공하지만 복잡한 카테고리와 일관되지 않은 검색 결과로 인해 탐색이 때로는 압도적일 수 있습니다. 배송 및 결제 옵션이 항상 명확하지 않기 때문에 결제 프로세스도 덜 간단한 경향이 있습니다.

전자상거래 통계
- 웹사이트 디자인은 첫인상의 94%에 영향을 미칩니다(출처: WebFX).
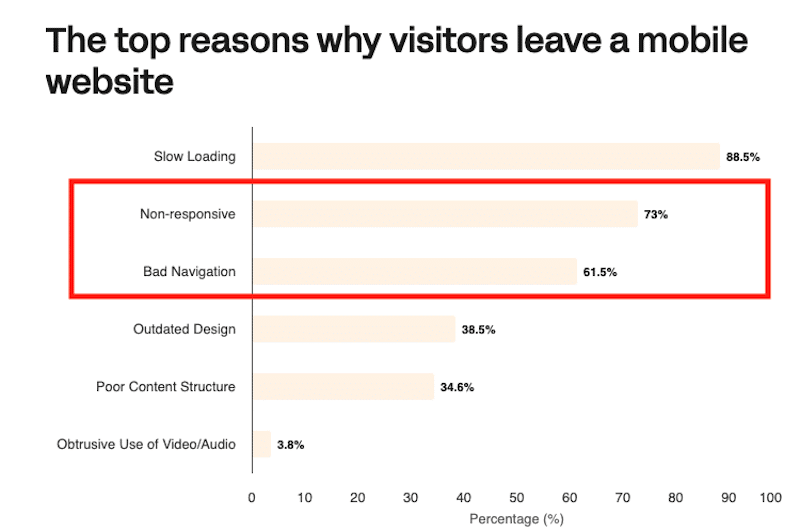
- 모바일 사용자의 73%는 반응이 없는 모바일 사이트를 떠납니다.
- 모바일 사용자의 61.5%는 사이트의 탐색 기능이 좋지 않으면 사이트를 떠납니다.
- 모바일 사용자 중 약 35%가 오래된 디자인과 열악한 콘텐츠 구조로 인해 사이트를 떠납니다(출처: Linearity).

모범 사례 및 실행 계획
전환을 최적화하기 위해 전자상거래 사이트에서 깔끔한 디자인과 명확한 탐색을 위한 몇 가지 모범 사례는 다음과 같습니다.
- 레이아웃을 단순화하고 디자인을 최소화하고 깔끔하게 유지하여 쉬운 탐색과 제품에 대한 명확한 집중을 보장합니다.
- 직관적인 메뉴와 하위 메뉴를 사용하여 찾기 쉽게 제품 카테고리를 논리적으로 구성합니다.
- CTA를 명확하게 강조하고 굵고 잘 배치된 클릭 유도 버튼을 사용하여 사용자의 구매 과정을 안내하세요.
- 더 많은 디자인 유연성을 선호한다면 사전 구축된 데모 사이트가 포함된 빠른 WordPress 테마 또는 페이지 빌더를 선택하세요. 이러한 데모에는 제품 및 상점 페이지에 대한 현대적인 레이아웃이 포함되어 있어 디자인을 한 발 앞서 시작할 수 있습니다.
️ 추천 도구
- 기본 WP 테마와 함께 WordPress 편집기 사용: 간소화된 디자인 프로세스를 위해 기본 WP 테마와 함께 WordPress 블록 편집기를 직접 사용할 수 있습니다. 이 접근 방식은 제품 표시 및 결제 프로세스에 WooCommerce의 간단한 UX를 활용하여 디자인을 지나치게 복잡하게 하지 않고도 전자상거래 사이트를 쉽게 관리할 수 있게 해줍니다.
- Elementor 또는 Avada 의 WooCommerce 빌더 제품 페이지부터 결제까지 WooCommerce 사이트의 모든 부분을 맞춤화하여 독특하고 사용자 친화적인 쇼핑 경험을 만들 수 있습니다.
4. 고급 필터 구현
고급 필터는 고객이 크기, 색상, 브랜드 또는 가격과 같은 특정 속성을 기반으로 제품 검색 범위를 좁힐 수 있도록 하여 전자 상거래에서 사용자 경험을 향상시키는 데 필수적입니다. 사용자가 원하는 것을 쉽게 찾을 수 있으면 구매 가능성이 높아져 고객 만족도가 높아지고 매출이 증가합니다.
전자상거래 사례
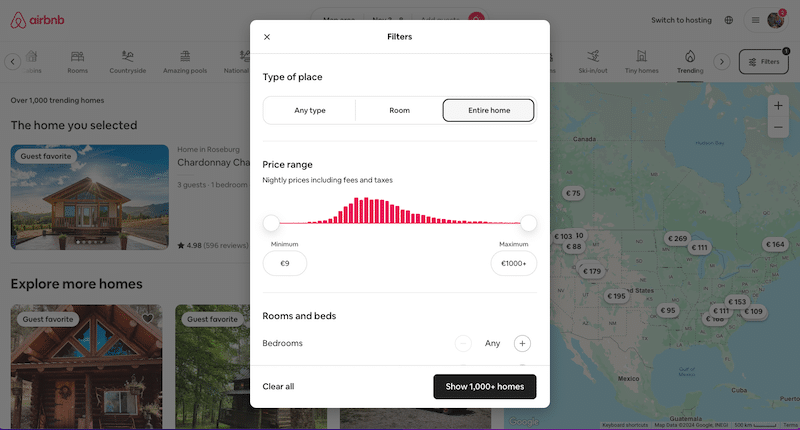
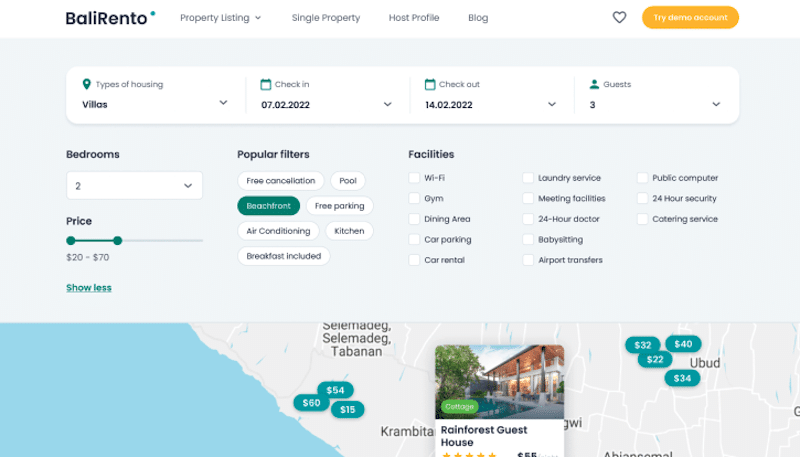
효과적인 필터링의 좋은 예는 Airbnb입니다. Airbnb는 동적 가격 책정 및 지도 검색과 같은 고급 필터를 활용하여 사용자가 완벽한 숙박 시설을 찾을 수 있도록 돕습니다.

전자상거래 통계
- 방문자가 전자상거래 사이트에서 검색 도구를 사용할 때 모든 상품 검색의 31%가 실패로 끝납니다. (출처: Baymard).
- 단 몇 번의 클릭만으로 원하는 것을 찾을 수 있다면 소비자의 43%는 더 많은 비용을 지불할 의향이 있습니다. (출처: 세일즈포스).
모범 사례 및 실행 계획
전자상거래 필터링의 일반적인 문제를 해결하려면 다음 모범 사례를 고려하세요.
- 작은 돋보기 아이콘이나 숨겨진 메뉴와 같이 눈에 잘 띄지 않는 디자인을 피하고 검색창을 쉽게 찾을 수 있도록 하세요.
- 일반적인 키워드 동의어를 지원하고 오타를 용서하는 기능을 구현합니다.
- 일관된 페이지 매김, 정렬 및 필터링을 사용하여 검색 결과를 명확하게 표시합니다.
- 관련 없는 속성과 빈 결과 집합을 피하면서 필터가 관련성이 있고 기능적으로 작동하는지 확인하세요.
️ 추천 도구
- 고급 AJAX 제품 필터 : WooCommerce에서 페이지를 다시 로드하지 않고도 부드럽고 동적인 필터링을 가능하게 합니다.
- 도구 세트 보기 : 사용자 정의 검색 및 필터를 생성하여 제품 가시성과 사용자 탐색을 향상시킬 수 있습니다.
- JetSmartFilters : 다양한 전자상거래 요구에 맞게 사용자 정의할 수 있는 고급 필터링 옵션을 제공합니다.

5. 귀하의 상점이 신뢰할 수 있는지 확인하십시오
전자상거래 사이트에서 전환율을 높이려면 신뢰 구축이 필수적입니다. 신뢰 지표는 매장이 안전하고 신뢰할 수 있다는 점을 고객에게 확신시켜 구매를 완료할 가능성을 높이는 데 도움이 됩니다. 이것이 작동 방식입니다. 귀하의 정보와 거래가 안전하다고 확신한다면 구매를 할 가능성이 높습니다.

전자상거래 사례
신뢰를 불러일으키는 디자인의 전형적인 예는 제품 리뷰, 판매자 평점, 명확한 반품 정책을 통해 고객 신뢰를 구축하는 Amazon입니다. 결제 페이지에 보안 기호(예: 자물쇠)가 있고 지원 정보에 쉽게 접근할 수 있어 신뢰도가 높아집니다.
신뢰 지표의 예
- “회사 소개” 페이지.
- 쇼핑객이 정보에 입각한 결정을 내리는 데 도움이 되는 고객 리뷰 및 평점.
- SSL 인증서나 자물쇠 아이콘과 같은 보안 배지나 신뢰 도장을 결제 페이지에 표시하여 고객의 데이터가 보호되고 있음을 확신시킵니다.
- 고객 지원을 받을 수 있는 간단한 방법입니다.
전자상거래 통계
신뢰성, 안전성, 고객 리뷰가 구매 결정에 어떻게 영향을 미치는지 보여주는 몇 가지 통계는 다음과 같습니다.
- 고객의 69%가 결제 보안에 대한 우려로 인해 장바구니를 포기합니다(출처: Baymard Institute).
- 소비자의 87%가 구매하기 전에 온라인 리뷰를 읽습니다(출처: BrightLocal 소비자 리뷰 설문조사).
모범 사례 및 실행 계획
- 검증된 고객 리뷰를 제품 페이지에 눈에 띄게 표시합니다.
- SSL 인증서를 사용하여 사이트를 보호하고 결제 페이지에 보안 배지를 표시하세요.
- 명확하고 이해하기 쉬운 반품 정책을 제공하세요.
- 고객이 인식하고 신뢰하는 다양한 결제 옵션을 제공하세요.
- 평판이 좋은 보안 제공업체의 신뢰 도장과 인증을 표시합니다.
- 고객이 쉽게 연락할 수 있도록 하세요.
- 인간 중심의 "회사 소개" 페이지 초안을 작성하십시오.
️ 추천 도구
- WooCommerce에 대한 고객 리뷰 : 이 플러그인을 사용하면 고객이 검증된 리뷰를 남길 수 있어 제품 페이지의 신뢰성이 더욱 높아집니다.
- 사이트 리뷰 : 리뷰 고정, 확인 요청, 승인 프로세스, 사용자 로그인 요구 사항, 알림 및 응답 기능과 같은 기능을 제공하는 웹사이트를 위한 포괄적인 리뷰 관리 플러그인입니다.
6. 광고에 어울리는 맞춤형 랜딩 페이지 만들기
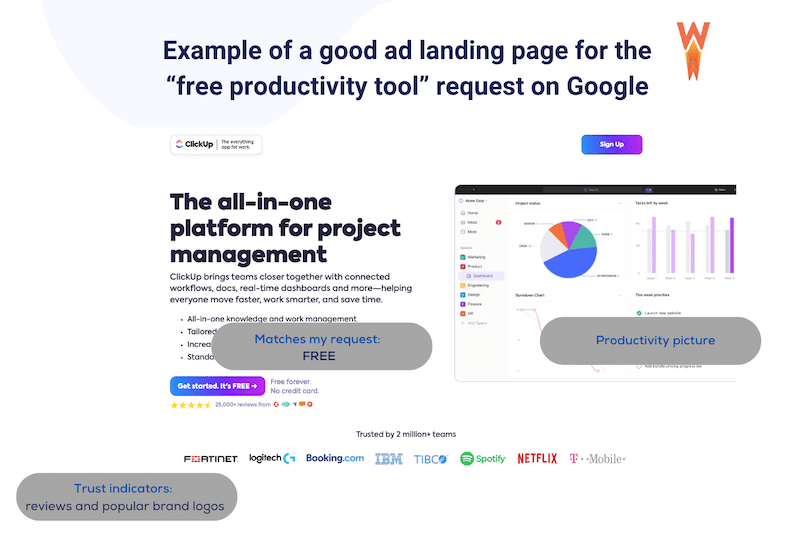
전환 최적화를 위해서는 광고에 맞는 맞춤형 랜딩 페이지를 만드는 것이 중요합니다. 잠재 고객이 귀하의 광고를 클릭하면 자신의 관심사에 맞는 관련성 있고 맞춤화된 페이지로 연결될 것으로 기대합니다.
전자상거래 사례
광고에서 "생산성 향상을 위한 무료 도구"를 약속하는 경우 방문자는 무료 솔루션과 그 이점을 제공하는 페이지로 이동해야 합니다.

전자상거래 통계
- 랜딩 페이지를 최적화한 기업의 72%는 전환율이 향상되었습니다(출처: HubSpot).
- 단일 클릭 유도 문구가 포함된 랜딩 페이지는 전환율을 266% 증가시킬 수 있습니다(출처: WordStream).
모범 사례 및 실행 계획
- 랜딩 페이지 콘텐츠는 광고 문구 및 키워드와 직접적으로 관련되어야 합니다.
- 명확한 클릭 유도 문구를 통해 방문자가 구매, 가입, 다운로드 등 다음에 무엇을 해야 할지 쉽게 알 수 있도록 하세요.
- 어수선함과 산만함을 피하세요. 랜딩 페이지의 단일 목표에 집중하세요.
- 랜딩 페이지가 반응형이고 모든 기기에서 멋지게 보이는지 확인하세요.
️ 추천 도구
- ThriveArchitect : 코딩 없이 시각적으로 매력적이고 전환 중심의 랜딩 페이지를 구축하기 위한 강력한 WordPress 플러그인입니다.
- Elementor : Elementor는 WordPress에서 반응성이 뛰어나고 전환율이 높은 랜딩 페이지를 디자인할 수 있게 해주는 직관적인 드래그 앤 드롭 빌더입니다.
7. 쉬운 접근과 명확한 반품 및 배송 정책 제공
명확하고 쉽게 접근할 수 있는 반품 및 배송 정책은 전환율을 높이고 장바구니 이탈을 최소화하는 데 중요합니다. 투명한 배송 및 반품 정보 표시는 고객을 안심시키고 마지막 순간의 망설임을 줄여 더 높은 신뢰와 전환으로 이어집니다.
전자상거래 사례
우리는 두 가지 전자 상거래 사례를 만들었습니다. 하나는 배송에 관한 좋은 사례를 보여주고 다른 하나는 나쁜 사례를 강조합니다. 다소 극단적이지만 요점을 설명하는 데 도움이 됩니다.
좋은 예는 다음과 같습니다.

적용 이유 : 정책은 명확하고 가치(무료 배송)를 제공하며 배송 및 반품에 대한 고객 기대치를 설정하여 혼란을 제거합니다.
나쁜 예는 다음과 같습니다.

실패 이유 : 사전 배송 정보가 부족하고 엄격한 반품 정책으로 인해 불확실성이 발생하고 고객이 구매를 진행하지 못하게 됩니다.
전자상거래 통계
예상치 못한 배송 비용은 장바구니를 포기하는 가장 큰 이유이며, 쇼핑객의 48% 가 구매를 완료하지 못한 채 방치하게 됩니다. (출처: 베이마르드연구소)
모범 사례 및 실행 계획
- 제품 페이지와 결제 중에 배송비, 배송 시간, 반품 옵션을 명확하게 표시하세요.
- 가능하다면 무료 또는 정액 배송을 제공하십시오.
- 명확한 지침이 포함된 라벨을 제공하여 쉽게 반품할 수 있습니다.
- 구매 후 배송 및 반품 세부정보를 보내 신뢰를 강화하세요.
️ 추천 도구
- Cartflows : 이 도구를 사용하여 사용자 정의 필드를 추가하고 결제 프로세스 중에 추가 배송, 반품 또는 주문 정보를 제공합니다.
8. 여러 결제 게이트웨이 제공
다양한 결제 게이트웨이를 보유하는 것은 전자상거래에서 전환율을 높이는 핵심 전략입니다. 국가마다 결제 선호도가 다르므로 기업은 결제 시 마찰을 줄이고 고객 만족도를 높일 수 있습니다. 또한 고객은 선호하는 결제 방법을 사용하여 더욱 안전하다고 느끼며 구매를 완료할 가능성이 높아집니다.
전자상거래 사례
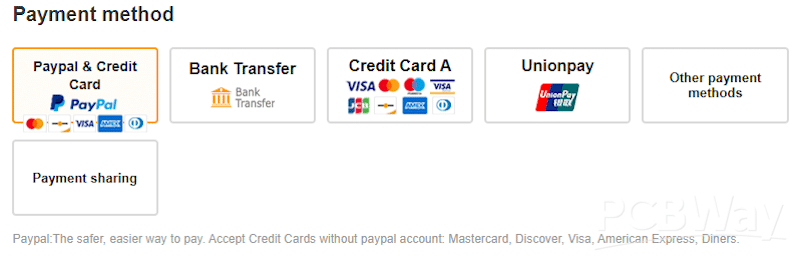
예를 들어, 아래 그림에서는 사용자가 선호하는 결제 방법을 선택할 수 있도록 UnionPay, PayPal 및 신용 카드와 같은 옵션을 보여줍니다. 이는 전 세계 고객을 대상으로 하는 비즈니스에 특히 유용합니다.

전자상거래 통계
- 쇼핑객의 9%는 결제 옵션이 충분하지 않으면 구매를 포기합니다. (출처: 티디오).
모범 사례 및 실행 계획
- 결제 게이트웨이가 고객의 선호도에 맞는 다양한 결제 방법을 지원하는지 확인하세요. 여기에는 신용카드, 직불카드, 디지털 지갑(예: PayPal 및 Apple Pay), 해당 시장과 관련된 현지 결제 옵션이 포함됩니다.
- Statista, eMarketer 또는 Worldpay의 글로벌 결제 보고서와 같은 도구를 사용하여 다양한 국가의 결제 선호도에 대한 시장 조사를 수행하세요. 이는 대상 지역에서 가장 널리 사용되는 게이트웨이를 식별하는 데 도움이 될 수 있습니다.
- 귀하의 솔루션이 전자상거래 장바구니 플러그인 또는 플랫폼과 작동하는지 확인하세요.
️ 추천 도구
- WooCommerce 결제 : WooCommerce 매장을 위해 특별히 설계된 이 플러그인은 원활한 통합을 제공하고 현금 수금, 은행 송금, Apple Pay 및 PayPal을 포함한 광범위한 결제 방법을 지원합니다.
- Stripe 및 WooCommerce용 결제 플러그인 : 이 플러그인은 추가 로컬 결제 게이트웨이를 지원하는 동시에 고급 Stripe 결제 기능을 제공합니다.
9. 공예 참여 제품 페이지
제품 페이지는 전자상거래 상점의 중요한 요소이므로 전환을 극대화하려면 주의 깊게 작성해야 합니다. 잘 디자인된 제품 페이지는 방문자의 관심을 끌고 구매를 유도합니다. 고객이 구매를 결정하기 전 최종 접점 역할을 하므로 필요한 모든 정보를 제공하고 신뢰를 구축하며 제품의 가치를 강조하는 것이 필수적입니다.
전자상거래 사례
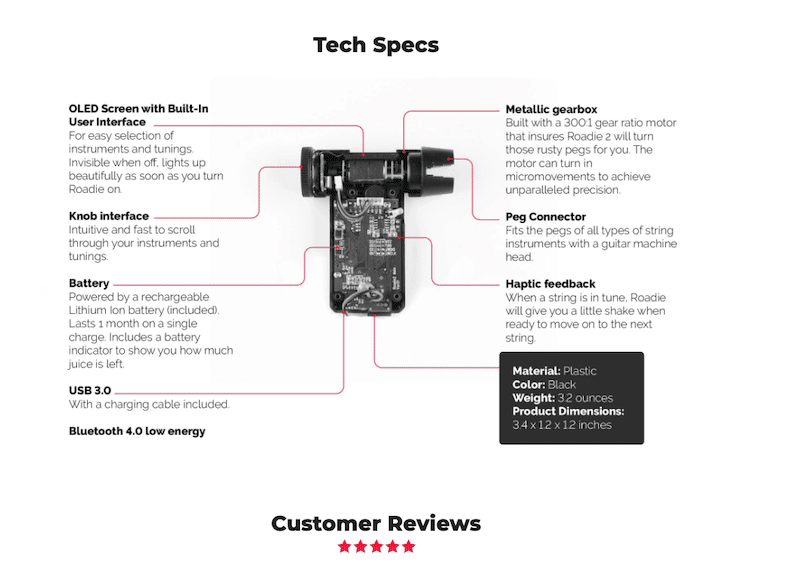
WooCommerce로 구축된 제품 페이지의 예는 기술 사양을 강조하는 스마트하고 시각적인 방법을 제시하는 Roadie 2 카메라에서 볼 수 있습니다.

전자상거래 통계
- 소비자의 93%는 구매 전 제품 페이지의 제품 리뷰를 봅니다. (출처: Podium 소비자 리뷰 설문조사)
모범 사례 및 실행 계획
전환율이 높은 전자상거래 제품 페이지를 만들려면 다음 모범 사례를 구현하는 것이 좋습니다.
- 경쟁사와 차별화되는 제품의 고유한 측면을 강조하세요.
- 다양한 각도에서 제품을 보여주는 전문적인 이미지와 비디오를 사용하세요. 360도 뷰와 같은 대화형 요소는 쇼핑 경험을 향상시킬 수 있습니다.
- 제품 페이지에 고객 리뷰와 평점을 눈에 띄게 포함하세요.
- 제품의 가치를 높이는 요소를 명확하게 설명하세요. 쉽게 읽을 수 있도록 중요 항목을 사용하고 제품이 고객의 요구 사항을 어떻게 충족하는지에 중점을 둡니다.
- 투명한 배송 및 반품 정책을 제공하여 고객이 안심할 수 있도록 합니다.
- FAQ를 통해 고객의 일반적인 질문과 우려 사항을 적극적으로 해결하세요.
- "장바구니에 추가" 또는 "지금 구매"와 같은 클릭 유도 문구(CTA) 버튼이 명확하고 눈에 잘 띄며 특별히 모바일 장치에 최적화되어 있는지 확인하세요.
- 고객이 검색할 때 "당신이 좋아할 만한 제품", "20분 동안 보관해 드립니다!" 등 관련 제품을 제안해 보세요.
️ 추천 도구
- WooCommerce : 기본적으로 WooCommerce에는 제품 페이지에 대한 많은 모범 사례 요소가 포함되어 있지만 디자인 옵션은 제한되어 있습니다. 레이아웃과 디자인을 개선하려면 브랜드에 맞는 WooCommerce 테마를 선택하는 것이 좋습니다.
- Elementor 또는 Divi : 이 페이지 빌더에는 완전히 사용자 정의 가능한 제품 페이지를 만들 수 있는 WooCommerce 템플릿이 함께 제공됩니다.
10. 비회원 결제 및/또는 간편한 가입 절차 제공
비회원 결제 옵션과 간단한 가입 절차를 제공하면 전자상거래 상점의 전환율에 큰 영향을 미칠 수 있습니다.
WooCommerce 매장을 운영하고 있다고 상상해 보세요. 처음 방문하는 고객은 즉시 계정을 만들고 싶지 않을 수도 있습니다. 게스트 체크아웃을 제공함으로써 번거로운 등록 없이 구매할 수 있어 구매 프로세스가 간소화됩니다.
반면, 빠르고 쉬운 가입 절차를 제공하면 향후 거래를 위해 선호 사항과 세부 정보를 저장하여 반복 구매를 장려할 수 있습니다.
전자상거래 사례
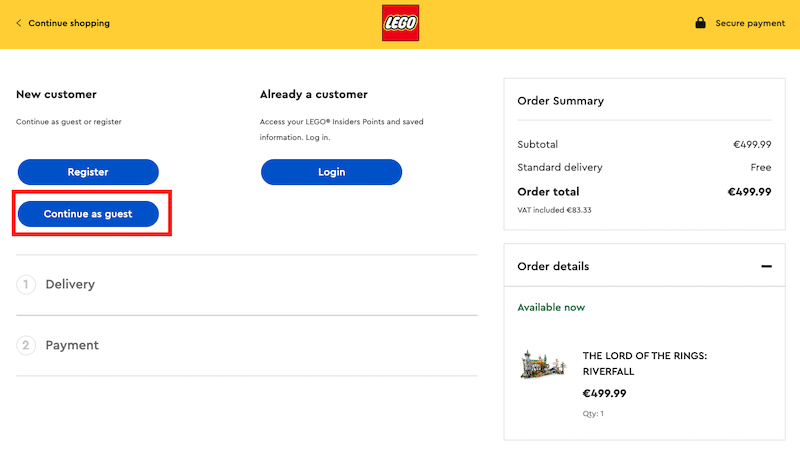
레고는 모든 사용자의 쇼핑 경험을 향상시키기 위해 세 가지 체크아웃 옵션을 제공합니다. 즉, 계정 생성 없이 빠른 구매를 위한 게스트 체크아웃, 저장된 세부 정보에 액세스할 수 있는 재방문 고객을 위한 로그인, 계정을 만들고 향후 쇼핑을 개인화할 수 있는 신규 고객을 위한 가입입니다.

전자상거래 통계
- 비회원 결제를 제공하는 것만으로도 전환율이 45% 증가할 수 있습니다. (출처: Bolt)
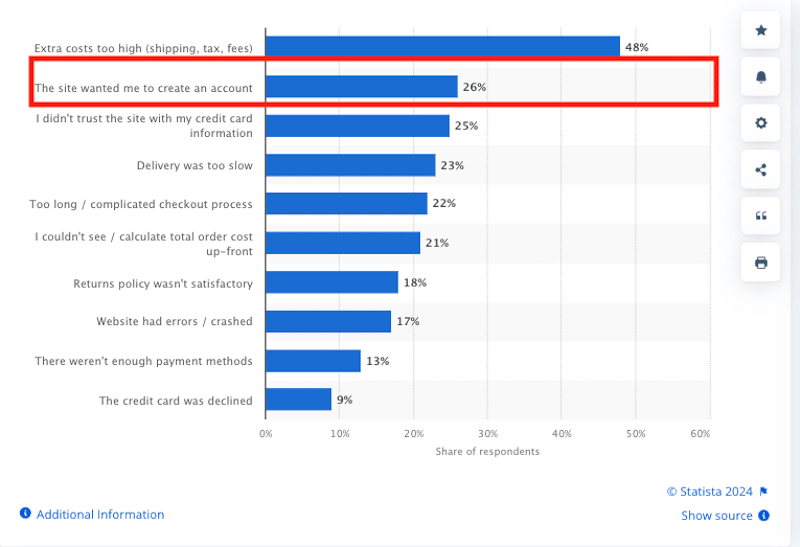
- 연구에 따르면 소비자의 26%가 계정을 만들어야 한다는 이유로 장바구니를 포기하는 것으로 나타났습니다. (출처: Statista).

모범 사례 및 실행 계획
비회원 결제와 간편한 가입 모두 장점이 있습니다. 비즈니스 요구 사항에 적합한 옵션을 식별하는 방법은 다음과 같습니다.
- 비회원 결제: 첫 구매자나 급한 고객에게 적합합니다. 계정을 만들지 않고도 구매를 신속하게 완료할 수 있어 마찰이 줄어들고, 이는 거래 속도를 높이고 장바구니를 버리는 횟수를 줄여줍니다.
- 간편한 가입: 이 옵션은 고객 데이터베이스 구축이 목표인 경우 가장 적합합니다. 간단하고 번거롭지 않은 가입 프로세스를 통해 사용자는 선호 사항을 저장하고, 주문 내역에 액세스하고, 개인화된 제안을 받을 수 있으므로 시간이 지남에 따라 고객 유지 및 충성도가 향상됩니다.
️ 추천 도구
- WooCommerce : WooCommerce 사용자의 경우 두 기능을 모두 활성화하는 것은 쉽습니다.
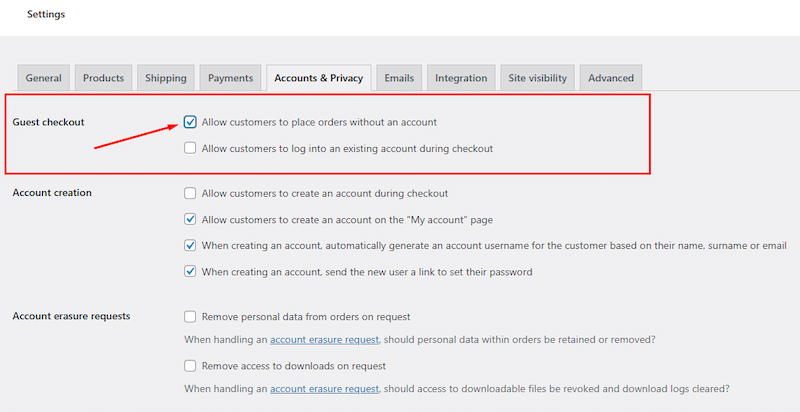
WooCommerce > 설정 > 계정 및 개인정보 보호 로 이동한 후 비회원 결제 섹션에서 "고객이 계정 없이 주문할 수 있도록 허용"을 선택 취소하여 비회원 결제를 활성화하세요. 또한 계정 생성 프로세스를 사용자 정의하여 간단하고 사용자 친화적으로 만들어 강제로 가입하지 않고도 가입을 장려할 수 있습니다.

마무리
모범 사례를 적용하고 전자상거래 전환 최적화 체크리스트를 따르면 평균 전자상거래 전환율 2.03%를 능가할 수 있습니다.
전자상거래 사이트를 최적화하면 사용자가 신속하게 탐색하고 구매를 완료할 수 있으며, Google과 같은 검색 엔진에 사이트가 효율적이라는 신호를 보내 가시성과 참여도가 향상됩니다.
속도는 모바일 카트 포기 및 전환율 저하의 가장 큰 이유인 경우가 많으므로 WP Rocket을 사용하여 잠재 고객을 잃지 않도록 하십시오. 또한 14일 환불 보장이 적용되므로 테스트할 수 있습니다. 위험이 없습니다!
