2024년에 웹사이트를 구축하는 가장 빠르고 쉬운 방법
게시 됨: 2024-09-10웹사이트 구축은 시간이 많이 걸리거나 복잡할 필요가 없습니다. 이 가이드에서는 Divi를 사용하여 전문적인 웹사이트를 만드는 가장 빠르고 쉬운 방법을 안내해 드립니다. 도메인 설정 및 호스팅부터 사이트 구축 및 사용자 정의에 이르기까지 모든 필수 단계를 다룹니다.
초보자이든 숙련된 디자이너이든 Divi는 전체 프로세스를 간단하고 효율적으로 만듭니다. 다음 단계에 따라 귀하의 웹사이트를 즉시 구축하고 운영하세요!
- 1 전문적인 웹사이트를 구축하는 빠르고 쉬운 방법(단계별)
- 1.1 1. 도메인 및 WordPress 호스팅 받기
- 1.2 2. 사이트를 빠르게 구축하려면 올바른 테마를 선택하세요.
- 1.3 3. Divi를 사용하여 몇 분 만에 전문 웹사이트 구축
- 1.4 4. 귀하의 브랜드에 맞게 웹사이트를 맞춤화하세요
- 1.5 5. 필요한 플러그인 추가
- 웹사이트를 빠르게 구축하면 얻을 수 있는 2가지 이점
- 3 지금 Divi를 시작해보세요
- 4 자주 묻는 질문(FAQ)
전문적인 웹사이트를 구축하는 빠르고 쉬운 방법(단계별)
원클릭 솔루션이나 즉각적인 성공을 약속하지는 않습니다. 웹 사이트를 구축하는 데는 노력이 필요하지만 시간이나 비용을 낭비하지 않고 동일한 전문적인 결과를 얻기 위해 보다 효율적으로 수행할 수 있는 방법이 있습니다. 아래 단계에 따르면 Divi를 사용하여 필요에 맞게 쉽게 사용자 정의할 수 있는 WordPress 웹사이트를 빠르게 만들 수 있습니다.
1. 도메인 및 WordPress 호스팅 받기
모든 웹사이트는 웹사이트 구축을 시작하기 전에 몇 가지 기본 사항을 설정해야 합니다.
- 도메인: 아직 등록하지 않은 경우 자체 도메인을 등록해야 합니다. SiteGround와 Namecheap은 모두 경쟁력 있는 가격과 탁월한 고객 서비스를 제공하므로 널리 사용되는 도메인 등록 기관입니다.
- 호스팅: 모든 웹사이트에는 사이트를 저장하고 액세스할 수 있는 위치를 제공하는 호스팅 제공업체가 필요합니다. SiteGround는 빠르고 안정적인 WordPress 호스팅 서비스를 위해 적극 권장되는 호스트입니다. 탁월한 성능, 보안 및 고객 지원을 제공하므로 WordPress 사이트 호스팅에 이상적입니다.
- WordPress(CMS/Website Builder) : 가장 널리 사용되는 오픈 소스 콘텐츠 관리 시스템(CMS) 및 웹사이트 빌더입니다. 소프트웨어는 웹사이트에서 직접 무료로 다운로드하거나 SiteGround를 사용하여 사이트에 자동으로 설치할 수 있습니다.
초보자의 경우 프로세스에 익숙하지 않으면 몇 시간 또는 며칠이 걸릴 수 있습니다. 다행히 SiteGround를 사용하면 WordPress 호스팅부터 설치까지 전체 설정 프로세스가 단순화됩니다.
도메인, 호스팅 및 WordPress에 SiteGround 사용(가장 빠른 방법)

SiteGround는 호스팅, 도메인 등록, WordPress 설치를 포함한 전체 설정 프로세스를 처리하여 웹사이트를 빠르게 시작하고 실행할 수 있습니다.
SiteGround를 사용하여 도메인을 등록하고, 호스팅을 설정하고, WordPress를 설치하는 방법에 대한 단계별 가이드를 보려면 아래 비디오를 시청하세요.
안정적인 호스팅을 확보하고, 도메인 이름을 등록하고, SiteGround를 사용하여 WordPress를 효율적으로 설치함으로써 웹사이트를 한 곳에서 관리할 수 있는 강력한 기반을 마련할 수 있습니다.
Siteground 시작하기
왜 워드프레스인가요?

WordPress는 다재다능하고 사용하기 쉽기 때문에 가장 인기 있는 웹사이트 플랫폼 중 하나입니다. Wix와 같은 웹사이트 빌더는 사이트를 빠르게 구축할 수 있지만 사이트에 대한 통제권은 WordPress보다 훨씬 약합니다. WordPress를 사용하면 많은 기술적 능력 없이도 사이트의 모든 측면을 생성하고 관리할 수 있는 완전한 제어권을 갖습니다.
WordPress에는 비교할 수 없는 사용자 정의를 지원하는 데 사용할 수 있는 수천 개의 테마와 플러그인이 있습니다. 예를 들어 온라인 상점을 구축하려는 경우 최고의 전자상거래 테마를 쉽게 얻을 수 있습니다. 마찬가지로 SEO 플러그인을 통합하려는 경우 RankMath 및 Yoast SEO와 같은 많은 플러그인을 얻을 수 있습니다. 광범위한 테마로 인해 WordPress는 간단한 블로그부터 복잡한 전자상거래 사이트까지 모든 유형의 웹사이트에 적합합니다.
WordPress 시작하기
2. 사이트를 빠르게 구축하려면 적합한 테마를 선택하세요.

올바른 테마를 선택하면 웹 사이트를 얼마나 쉽고 빠르게 구축할 수 있는지에 큰 영향을 미칩니다. Divi를 사용하면 웹 사이트 구축 프로세스 속도를 높이도록 설계된 강력한 기능 덕분에 시간과 노력을 절약할 수 있습니다.
- Divi Quick Sites: 미리 만들어진 시작 사이트를 사용하여 2분 안에 사이트를 시작하고 실행하세요. 시작 사이트를 선택하고 비즈니스 세부 정보를 추가하면 나머지는 Divi가 처리하도록 하세요.
- Divi AI: Divi의 AI 웹사이트 빌더를 사용하면 귀하의 브랜드에 맞는 디자인과 콘텐츠로 몇 분 만에 자동으로 완전한 사이트를 구축할 수 있습니다. 원하는 웹사이트의 세부정보를 제공하기만 하면 Divi AI가 단 몇 분 만에 모든 기능을 갖춘 사이트를 생성합니다. 또한 Divi AI에 액세스하여 즉시 웹사이트 콘텐츠를 생성하고 편집할 수도 있습니다.
- 250개 이상의 사전 제작 레이아웃 및 템플릿: 다양한 산업 및 목적에 맞게 전문적으로 디자인된 레이아웃 중에서 선택하세요. 이를 통해 템플릿을 빠르게 사용자 정의하고 웹 사이트를 즉시 사용할 수 있도록 준비할 수 있습니다.
- 드래그 앤 드롭 빌더: Divi의 직관적인 비주얼 빌더를 사용하면 코딩 없이 복잡한 레이아웃을 만들 수 있습니다. 페이지에서 콘텐츠를 직접 끌어서 놓기만 하면 됩니다.
- 테마 빌더: Divi의 테마 빌더를 사용하면 전체 머리글, 바닥글 및 모든 페이지 템플릿을 포함하여 위에서 아래로 사이트를 디자인할 수 있습니다.
- 전역 색상, 글꼴 및 사전 설정: 색상, 글꼴 및 사전 설정에 대한 전역 스타일을 적용하여 전체 웹사이트를 빠르게 사용자 정의하세요. 이러한 설정에 대한 모든 업데이트는 사이트 전체에 반영되므로 개별적으로 변경하는 시간을 절약할 수 있습니다.
Divi를 사용하면 아름답고 전문적인 웹사이트를 빠르고 쉽게 구축하는 데 필요한 모든 것을 얻을 수 있습니다.
디비 방문하기
Divi 구매, 다운로드 및 설치

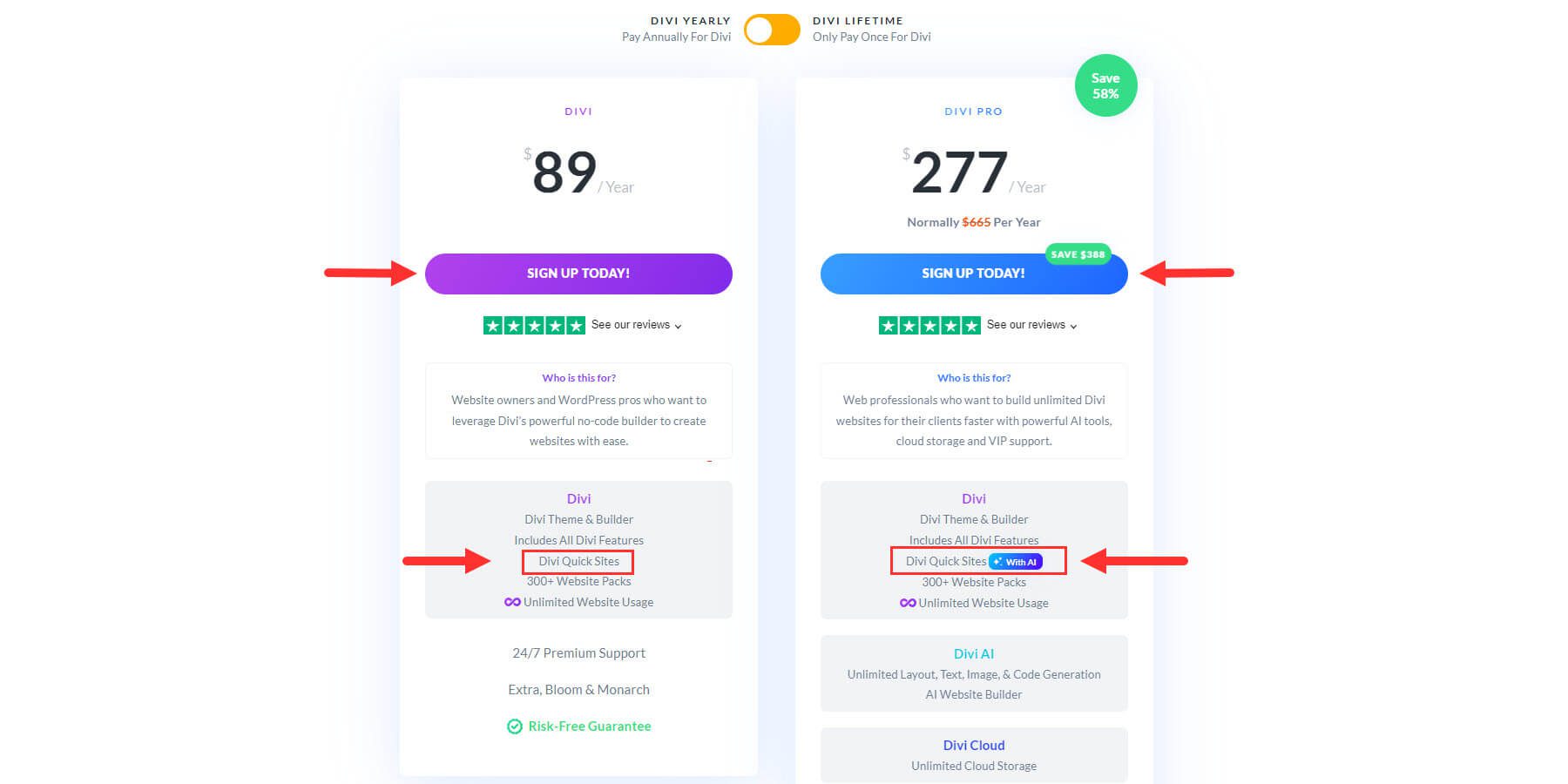
Elegant Themes에서 연간 라이센스 $89 또는 평생 라이센스 $249 로 Divi를 구입할 수 있습니다. 당사의 프로 서비스(Divi AI, Divi Cloud, Divi Teams, Divi VIP)에 액세스하려면 연간 $277에 Divi Pro를 구입하세요. Divi AI를 사용하면 AI를 사용하여 완전한 웹사이트 등을 생성할 수 있습니다.
디비 구매
구매 후 WordPress 웹사이트에서 테마를 다운로드하여 설치할 수 있습니다.
WordPress에서 Divi를 업로드하고 활성화하는 단계는 다음과 같습니다.
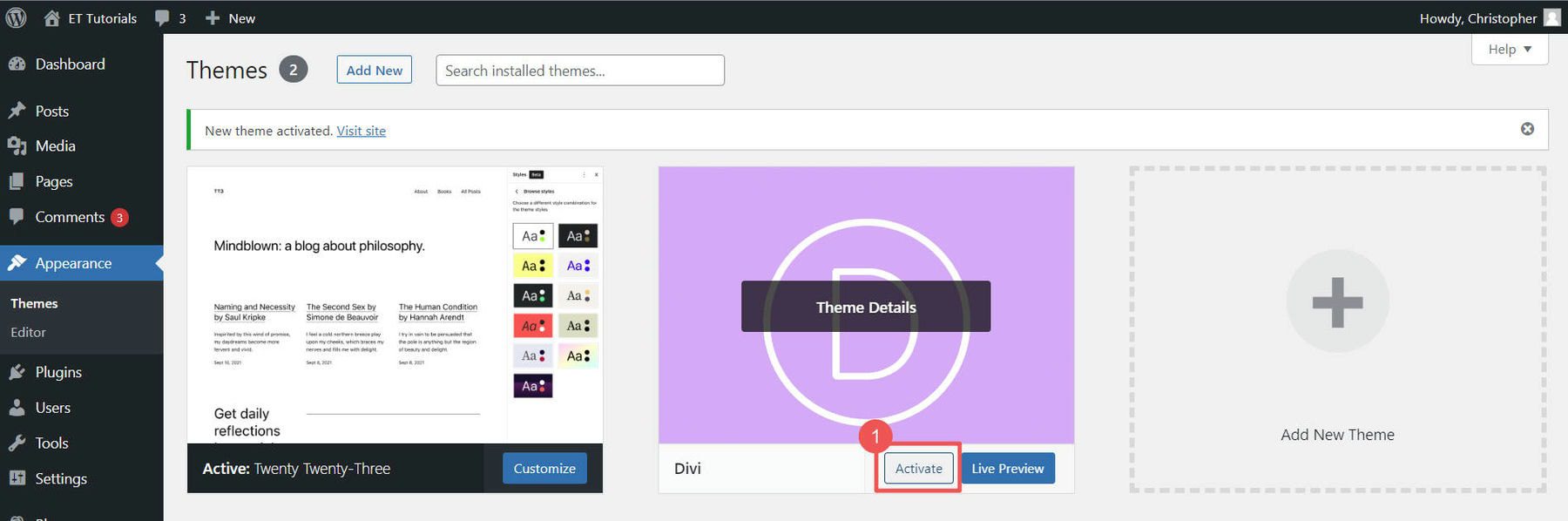
- 모양 > 테마로 이동합니다.
- 새로 추가를 선택한 다음 테마 업로드를 클릭합니다.
- 다운로드한 Divi .zip 파일을 찾아 지금 설치를 클릭하세요.
- 설치 후 활성화를 클릭하여 Divi를 활성 테마로 설정하세요.

Divi 구매, 다운로드, 설치에 대한 단계별 안내를 보려면 아래 동영상을 시청하세요.
Divi 시작하기
3. Divi로 단 몇 분 만에 전문적인 웹사이트 구축
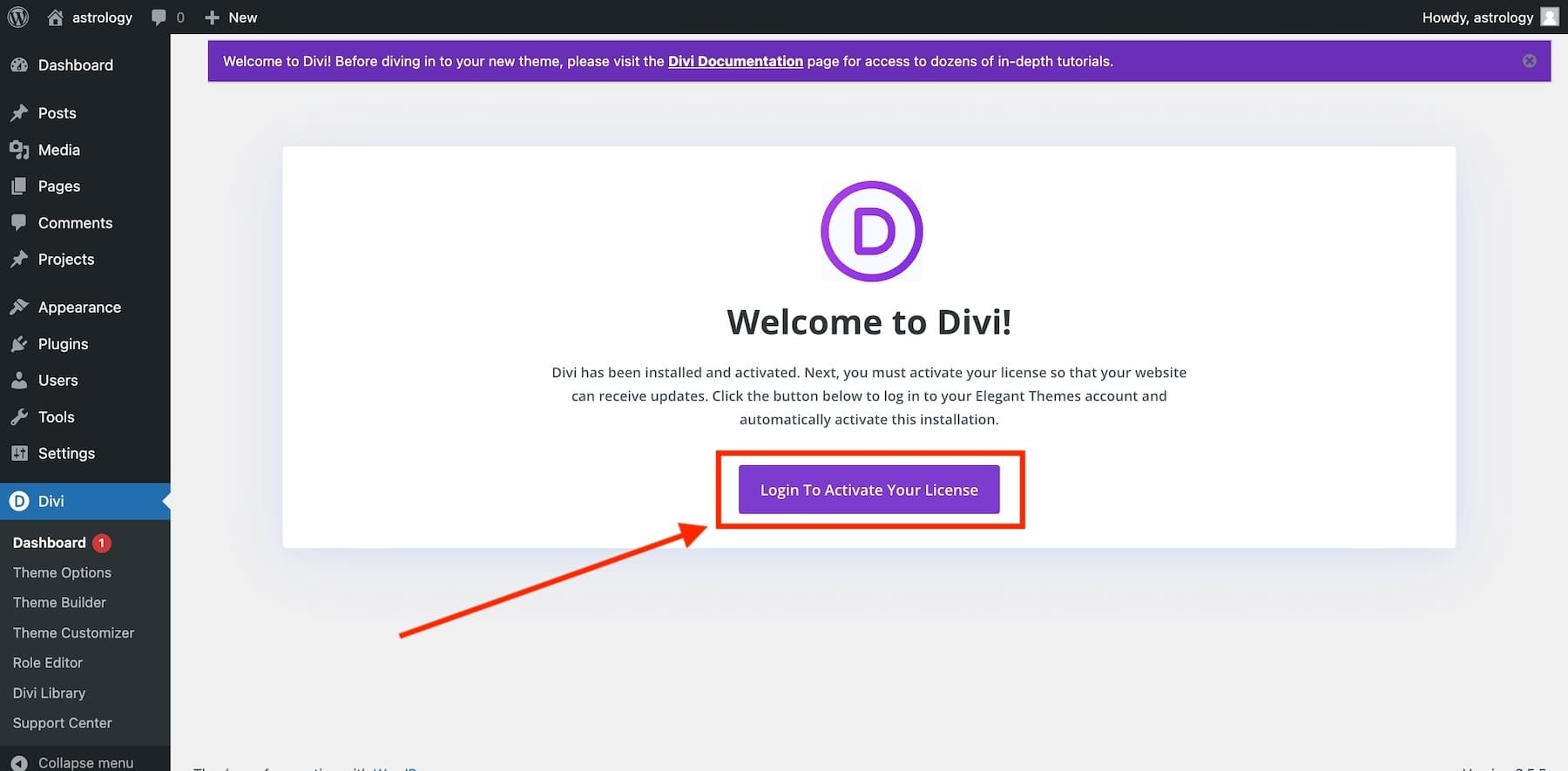
WordPress에서 Divi 테마를 활성화하면 Divi 온보딩 마법사의 안내를 받아 설정 과정을 안내받게 됩니다. 버튼을 클릭하면 로그인하고 Divi 라이선스를 활성화할 수 있습니다.

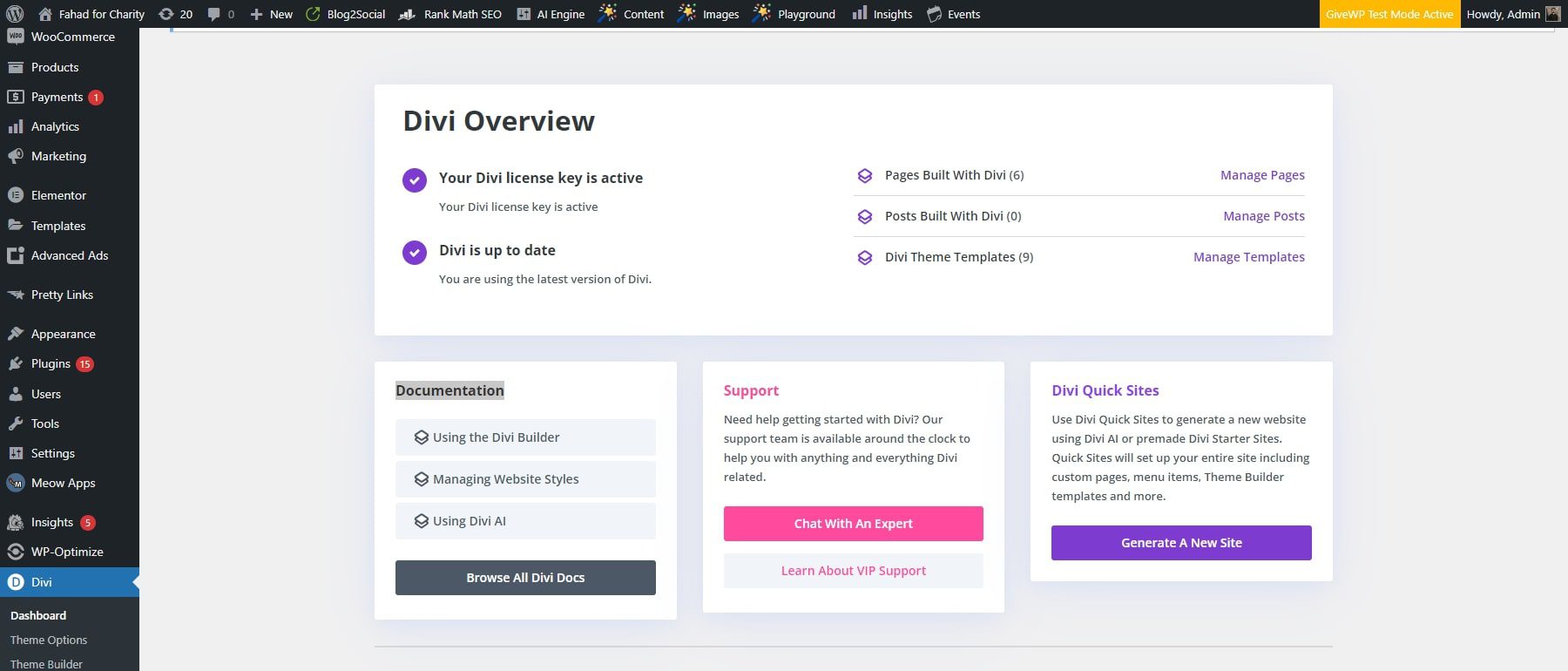
로그인하면 메인 Divi 대시보드로 이동됩니다. 여기에서 Divi Quick Sites를 사용하여 사이트를 관리하고, 문서에 액세스하고, 지원을 받고, 새 사이트를 구축할 수 있습니다. Divi 대시보드에서 '새 사이트 생성'을 선택하세요.

Divi 스타터 사이트로 이전보다 더 빠르게 사이트를 시작하세요
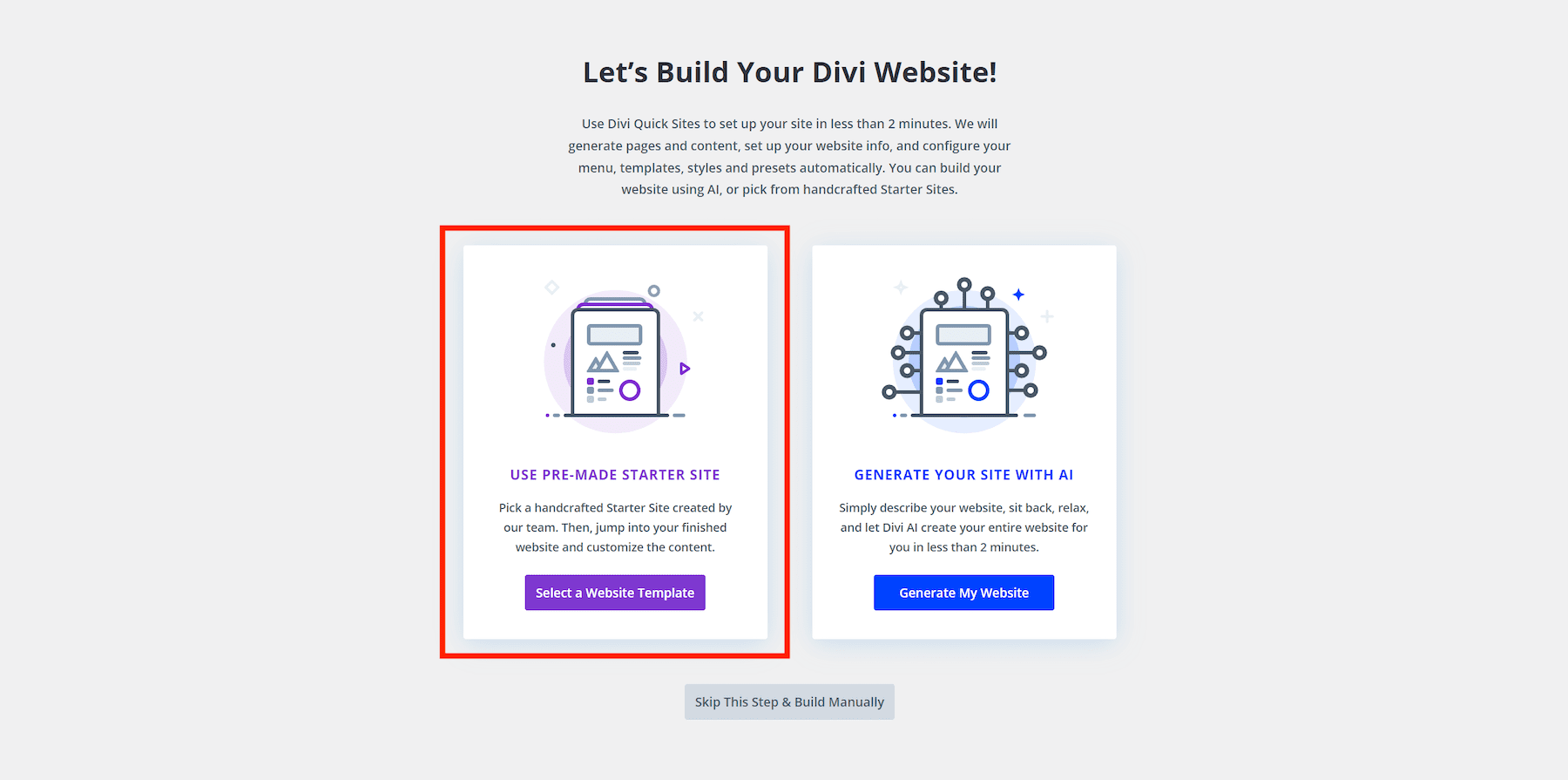
Divi Quick Sites를 사용하면 미리 만들어진 시작 사이트를 선택하거나 Divi의 AI 웹 사이트 빌더를 사용하여 새로운 웹 사이트를 구축할 수 있습니다. 다양한 시작 사이트 템플릿을 사용할 수 있으므로 '웹사이트 템플릿 선택'을 클릭하여 시작하세요.

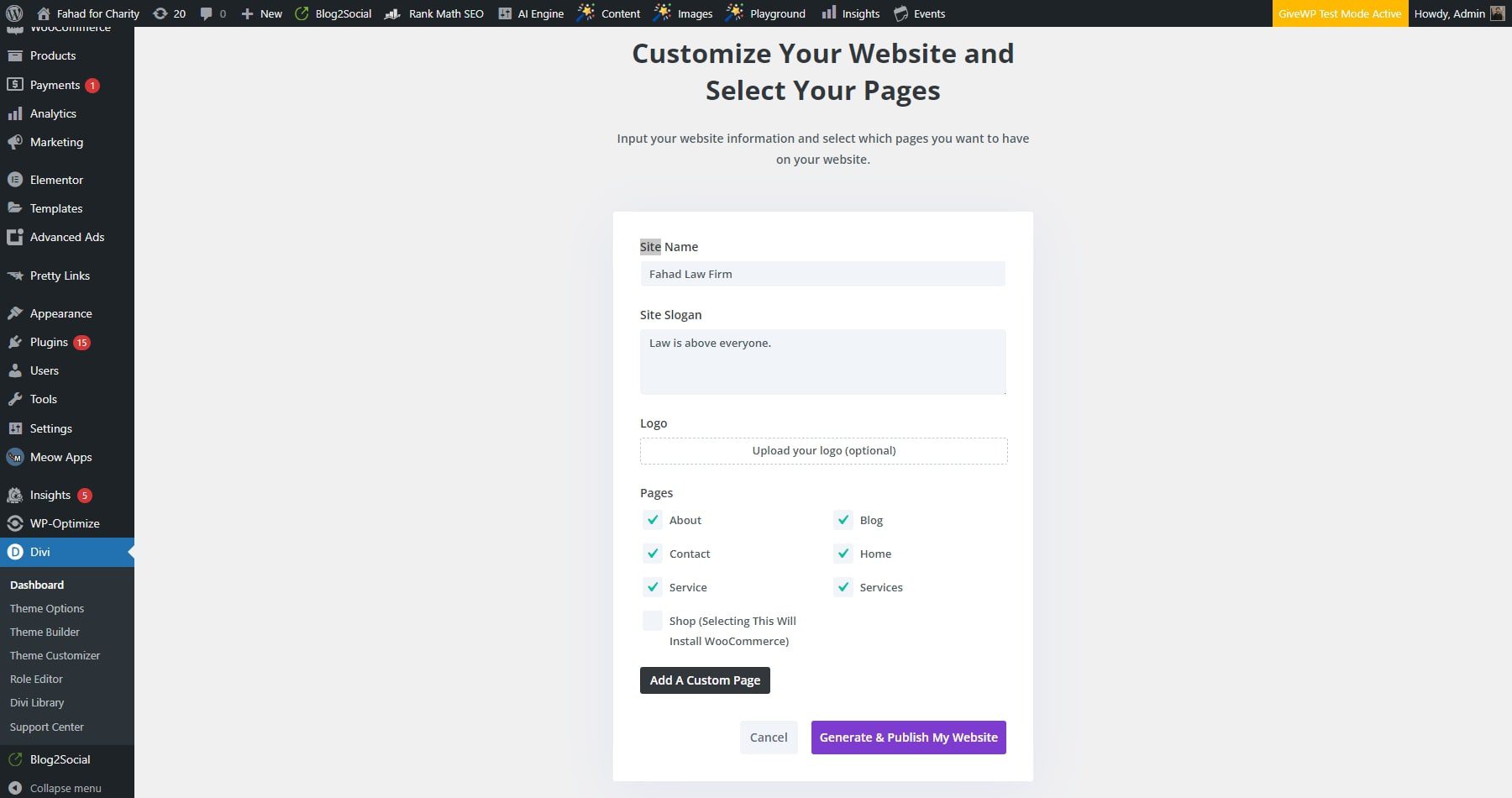
Divi Quick Sites는 사이트 이름, 슬로건, 로고는 물론 포함하려는 페이지와 같은 세부 정보를 요청합니다. 수행할 작업은 다음과 같습니다.
- 사이트 이름, 슬로건, 로고를 입력하세요.
- 로고가 있는 경우 이를 업로드하여 사이트에 자동으로 추가하세요.
- 스타터 사이트에서 원하는 페이지를 선택하세요. 필요한 경우 설정 속도를 높이기 위해 사용자 정의 페이지를 추가할 수도 있습니다.
- 준비가 되면 '내 웹사이트 생성 및 게시' 버튼을 클릭하세요.”

참고: 쇼핑 페이지를 선택하면 온라인 상점(예: 상점, 제품 템플릿, 체크아웃 등)에 대해 사전 구축된 페이지와 함께 WooCommerce가 설치됩니다. 그러나 이는 만들고자 하는 웹사이트의 종류나 선택한 시작 사이트의 종류에 따라 다릅니다.
Divi Quick Sites는 1~2분 안에 새로운 웹사이트를 생성합니다. 귀하가 선택한 시작 사이트 템플릿과 귀하가 제공한 정보를 사용합니다. 모든 페이지, 템플릿, 스타일, 사전 설정 및 탐색 메뉴가 자동으로 설정됩니다.

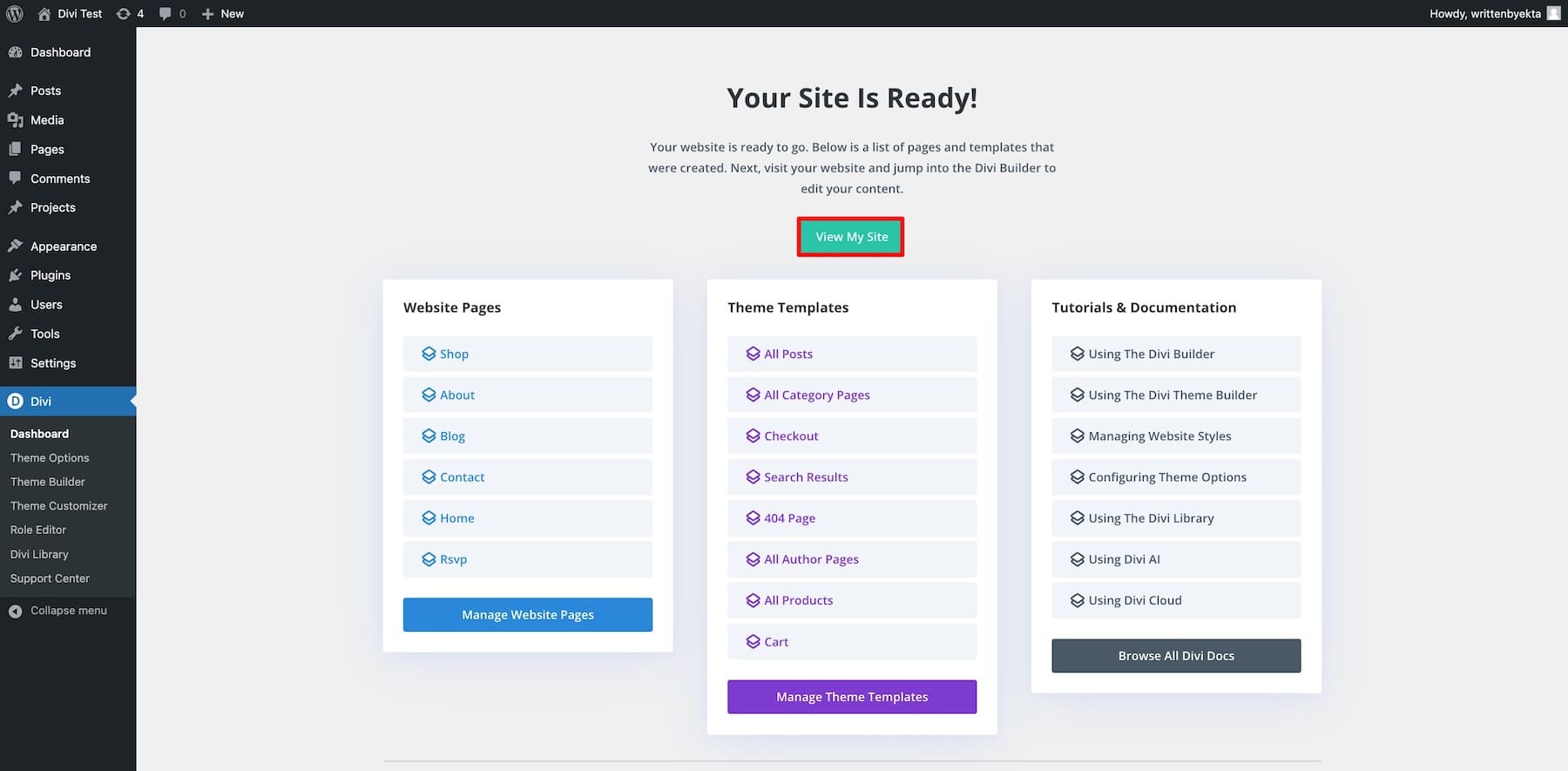
사이트가 준비되면 "귀하의 사이트가 준비되었습니다!"라는 확인 페이지가 표시됩니다. 이 페이지에는 라이브 버전을 볼 수 있는 "내 사이트 보기" 버튼이 있습니다. 또한 튜토리얼 및 문서에 대한 링크와 함께 생성된 모든 웹사이트 페이지 및 테마 템플릿 목록도 찾을 수 있습니다.

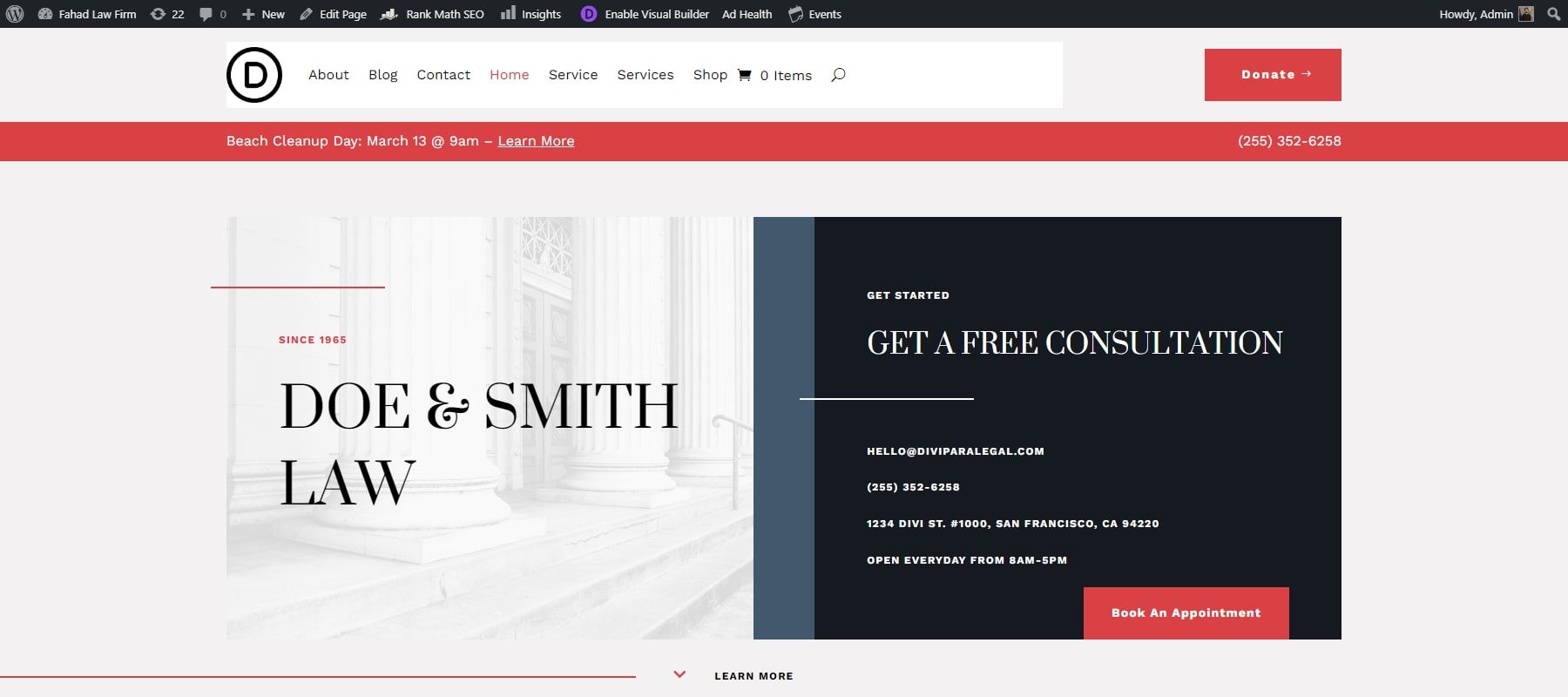
그게 다야! 이제 사이트가 활성화되어 준비되었습니다. 사이트를 미리 보고 어떻게 보이는지 확인하세요. 
탐색 메뉴가 자동으로 작동하므로 사이트의 모든 페이지와 템플릿을 볼 수 있습니다.

법률 회사 스타터 사이트 핵심 페이지
4. 귀하의 브랜드에 맞게 웹사이트를 맞춤화하세요
귀하의 웹사이트는 이 시점에서 기술적으로 구축되었습니다. 이제 필요에 맞게 사용자 정의하기만 하면 됩니다.
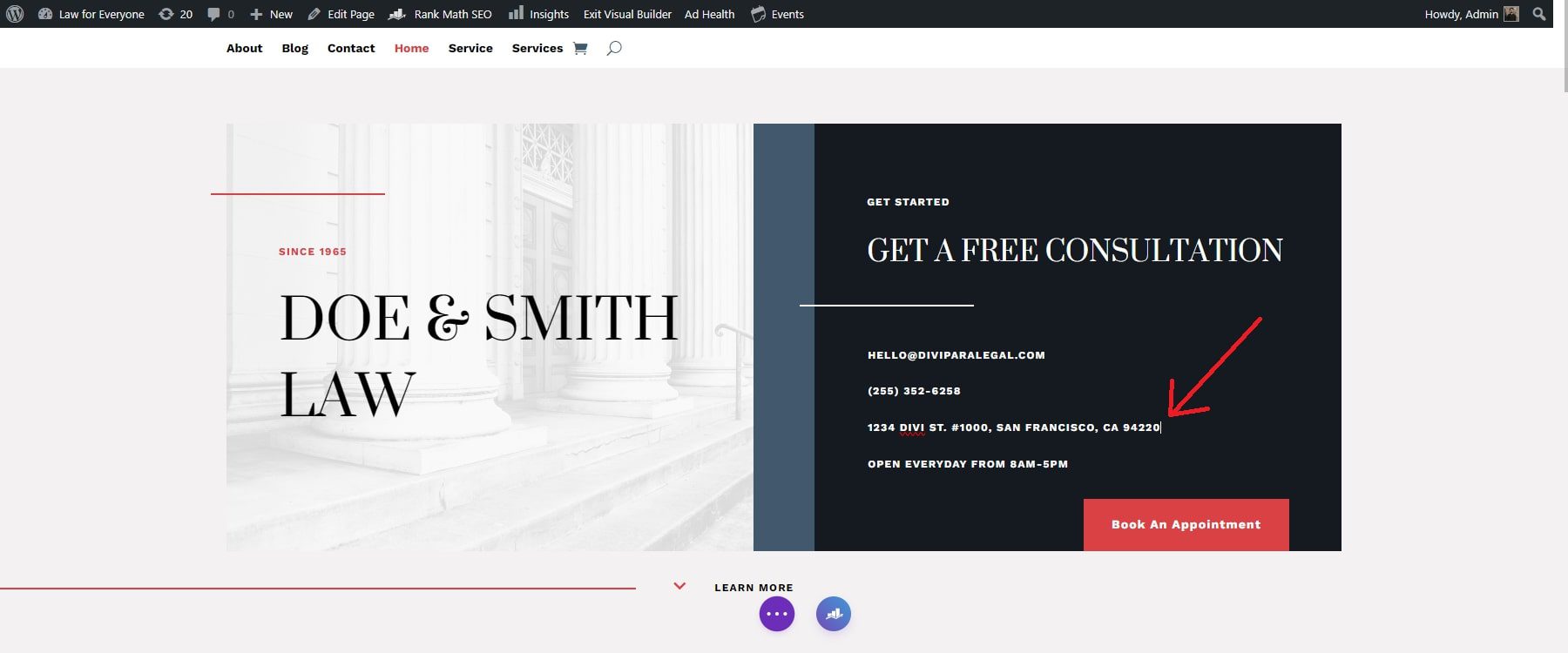
프런트엔드 웹사이트 편집
Divi Page Builder는 프런트 엔드 편집을 지원하므로 백 엔드에서 코드를 조작할 필요 없이 프런트 엔드에서 웹 사이트 콘텐츠를 시각적으로 사용자 정의할 수 있습니다. 인라인 텍스트 편집기를 사용하여 텍스트를 직접 업데이트할 수도 있습니다.

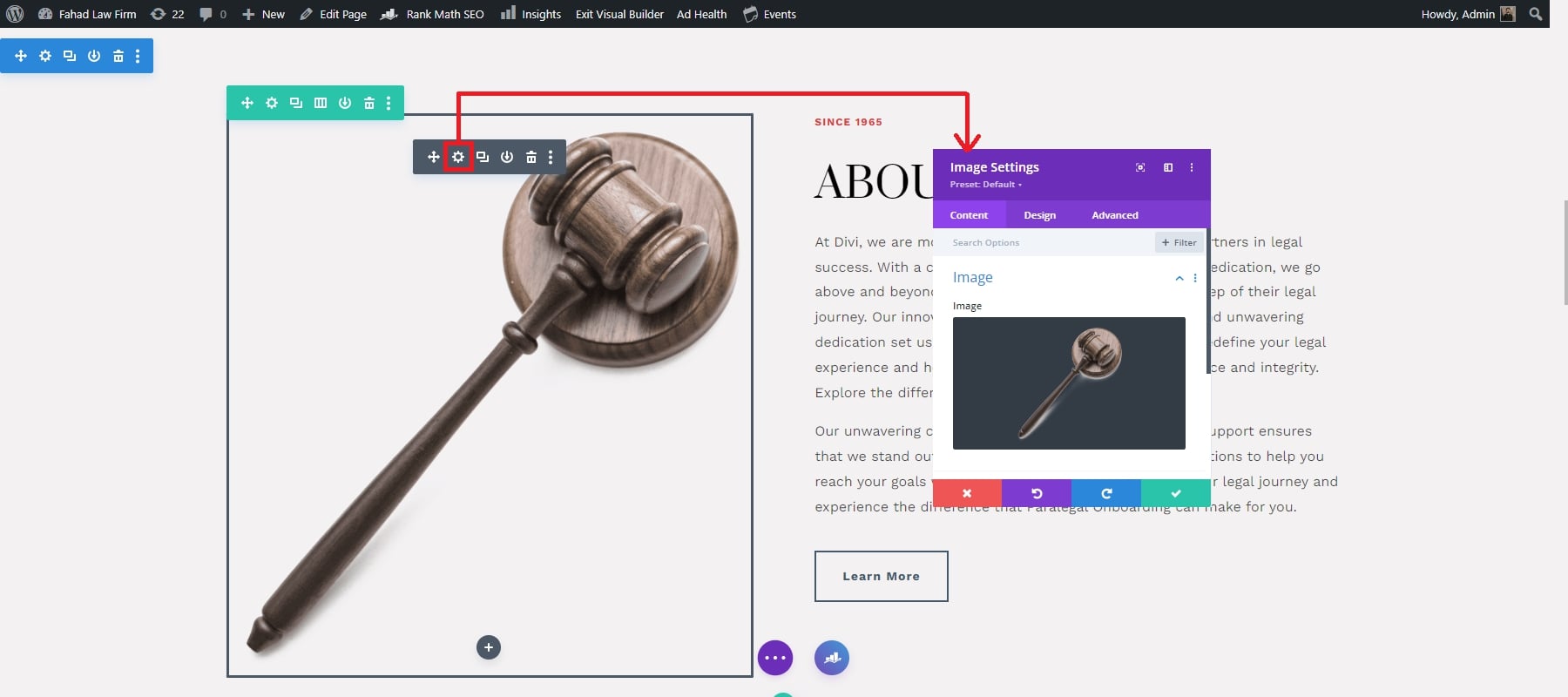
Divi는 수십 개의 콘텐츠 모듈을 사용하여 사이트에 다양한 유형의 콘텐츠를 추가합니다. 이러한 각 모듈은 원하는 대로 사용자 정의할 수 있습니다. 예를 들어, 웹사이트 이미지를 변경하려면 이미지 모듈의 설정을 열면 됩니다. WordPress 미디어 라이브러리에서 새 사진을 선택하거나 Divi AI를 사용하여 새 이미지를 만들 수 있습니다.


그러나 그것은 시작에 불과합니다. 모든 모듈에는 맞춤 디자인과 기능을 추가하여 사이트에 딱 맞는 콘텐츠를 만들 수 있는 수백 가지 옵션이 있습니다.
전역 글꼴 및 색상 사용자 정의
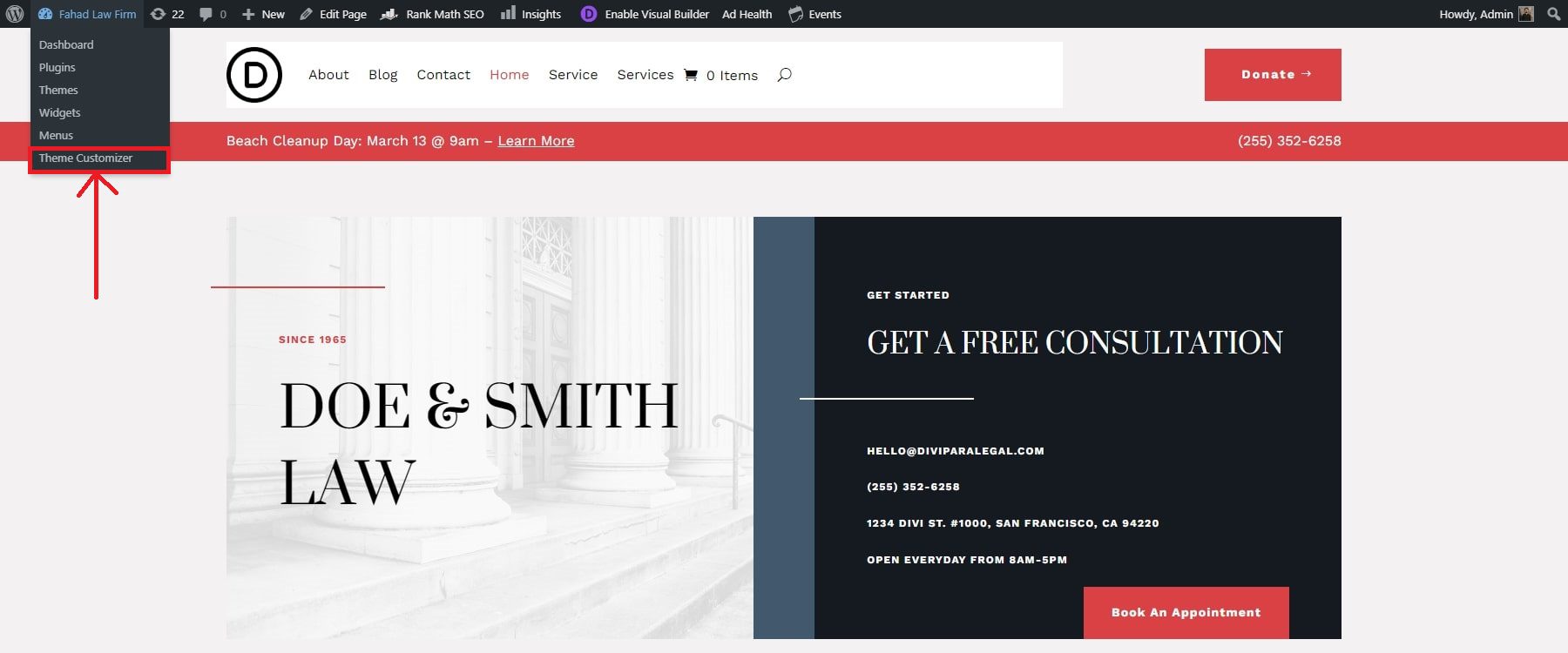
Divi Theme Customizer는 시작 사이트의 전체 글꼴과 색상을 빠르게 업데이트할 수 있습니다. 변경한 내용은 웹사이트 전체에 적용됩니다. 대시보드 또는 시작 사이트 프런트 엔드의 드롭다운 메뉴에서 테마 사용자 정의 도구에 액세스할 수 있습니다.

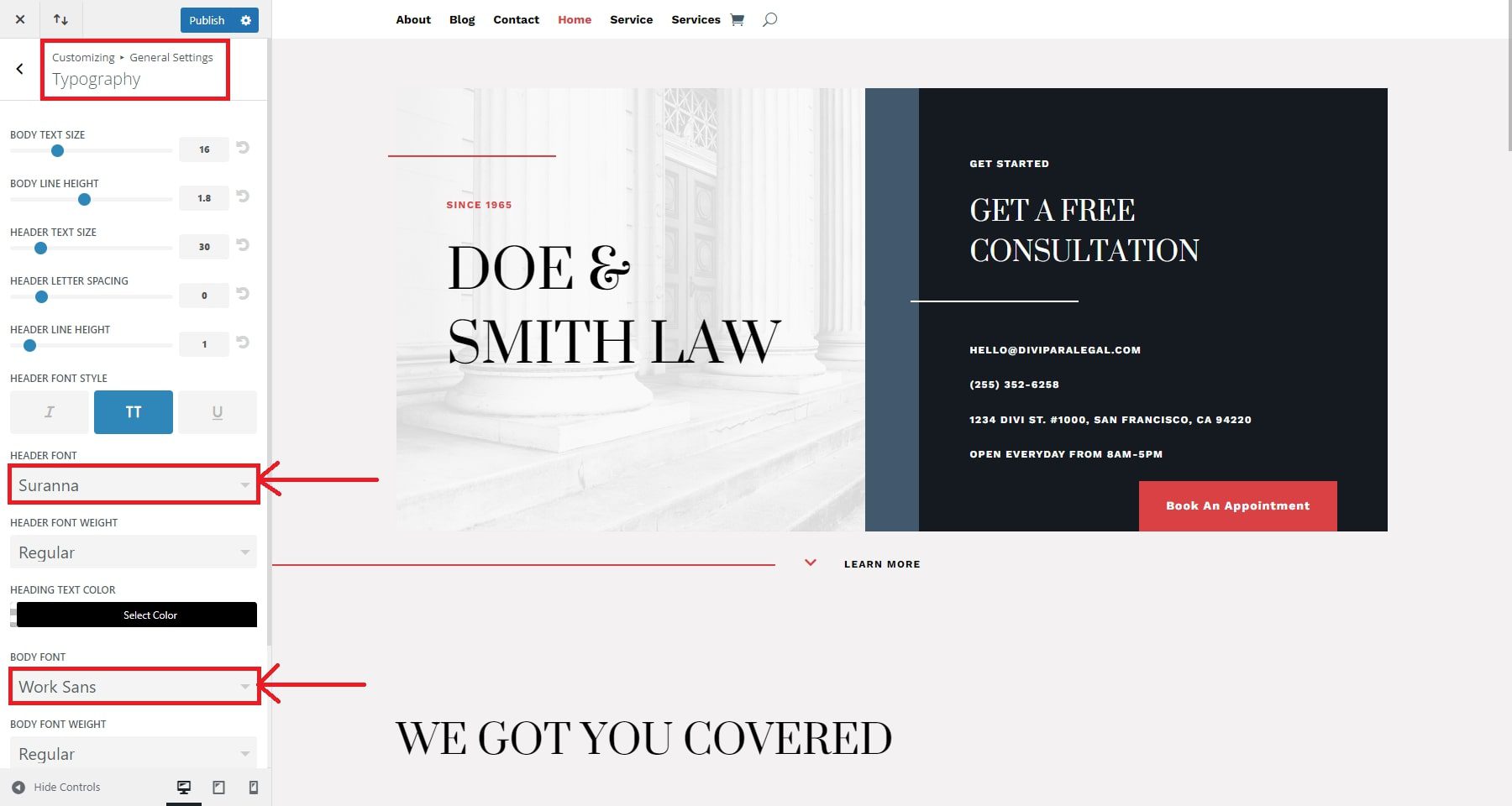
테마 사용자 정의 도구에 들어가면 타이포그래피, 레이아웃 설정, 색 구성표 및 버튼이라는 네 가지 주요 영역에 집중하세요. 일반 설정 > 입력 체계 로 이동합니다. 헤더 글꼴, 본문 글꼴, 본문 텍스트 크기 등 웹 사이트 텍스트와 관련된 여러 측면을 찾을 수 있습니다. 저장하기 전에 원하는 대로 변경하세요.

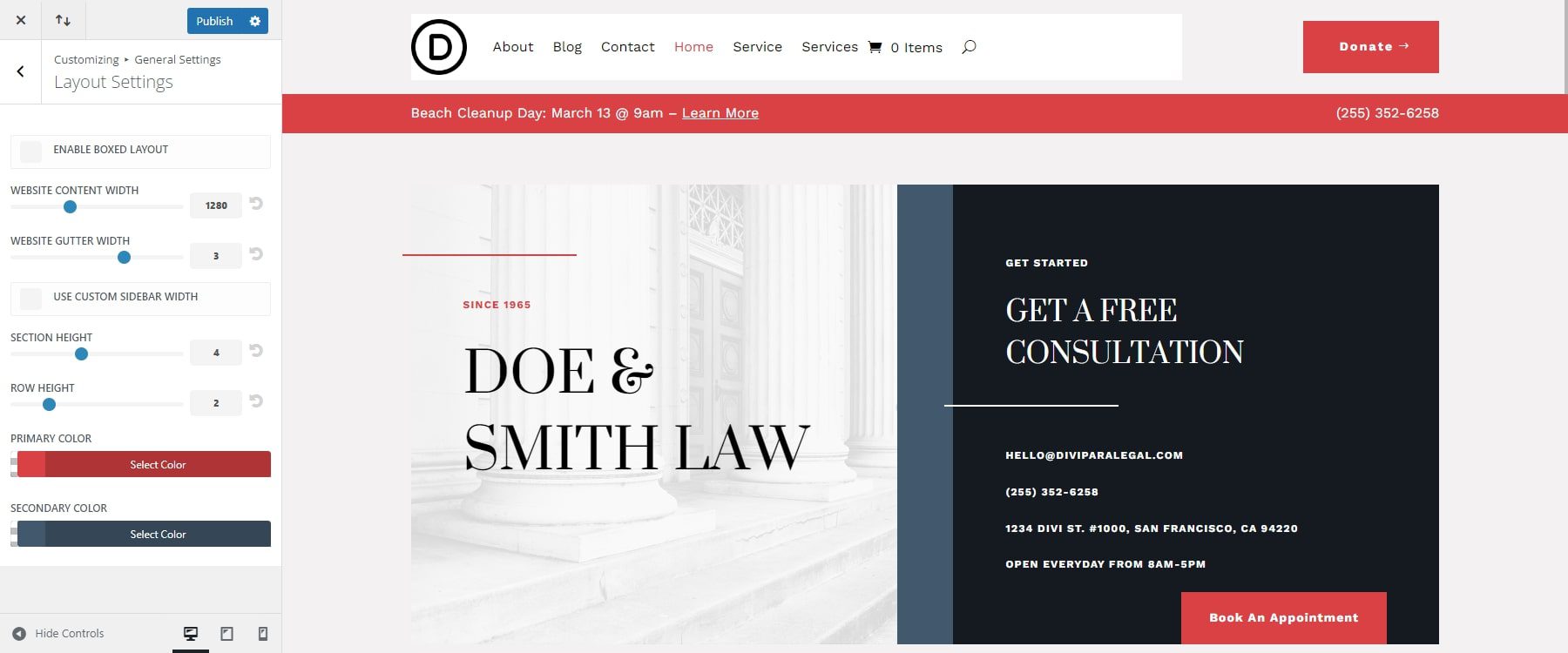
레이아웃 설정을 사용하면 사이트 너비를 조정하고 사이트의 기본 색상과 보조 색상을 마무리할 수 있습니다. 일반 > 레이아웃 설정 으로 이동하여 필요한 사항을 변경하기만 하면 됩니다.

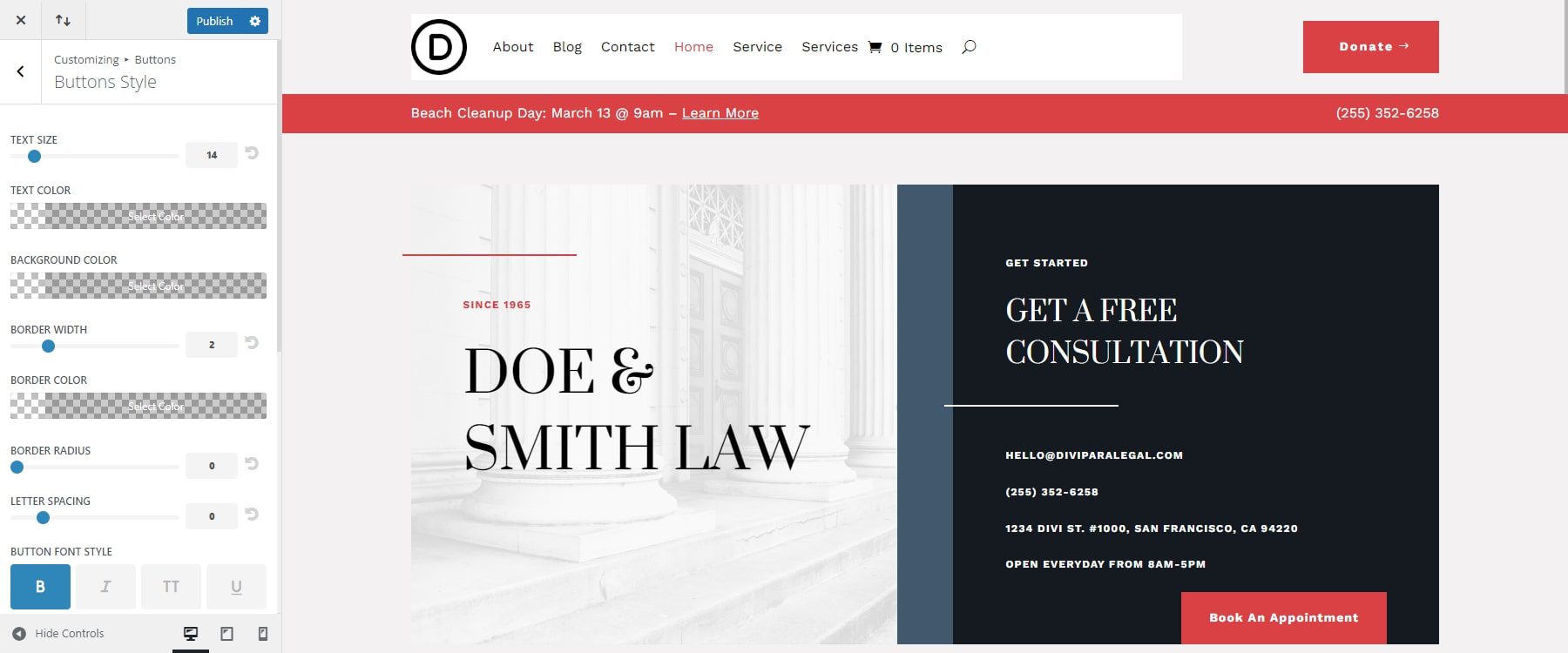
Divi를 사용하면 글꼴과 색상 이상으로 사용자 정의 옵션을 확장할 수 있습니다. 예를 들어, 몇 번의 클릭만으로 웹사이트 버튼을 변경할 수 있습니다.
지금 Divi로 웹사이트 구축을 시작하고 몇 분 만에 브랜드에 맞게 맞춤화하세요.

전역 사전 설정 편집
전역 사전 설정은 사이트 전체에서 일관된 디자인과 손쉬운 업데이트를 위해 여러 요소에 적용할 수 있는 사전 구성된 스타일입니다. Divi의 글로벌 사전 설정을 사용하면 단 몇 번의 클릭만으로 전체 웹사이트의 글꼴, 색상 및 스타일을 빠르게 사용자 정의할 수 있습니다. 이 기능은 일관된 디자인을 보장하고 사이트 전체를 변경할 때 시간을 절약해 줍니다.
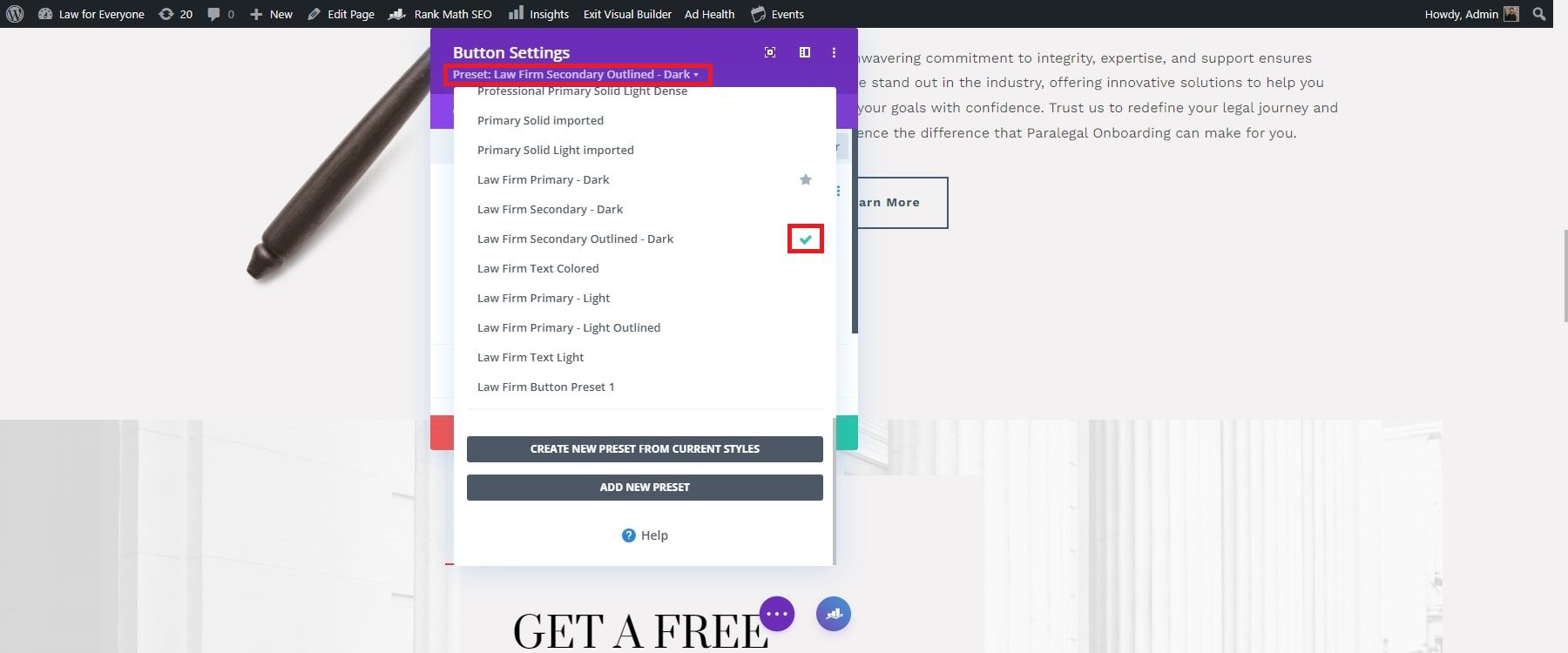
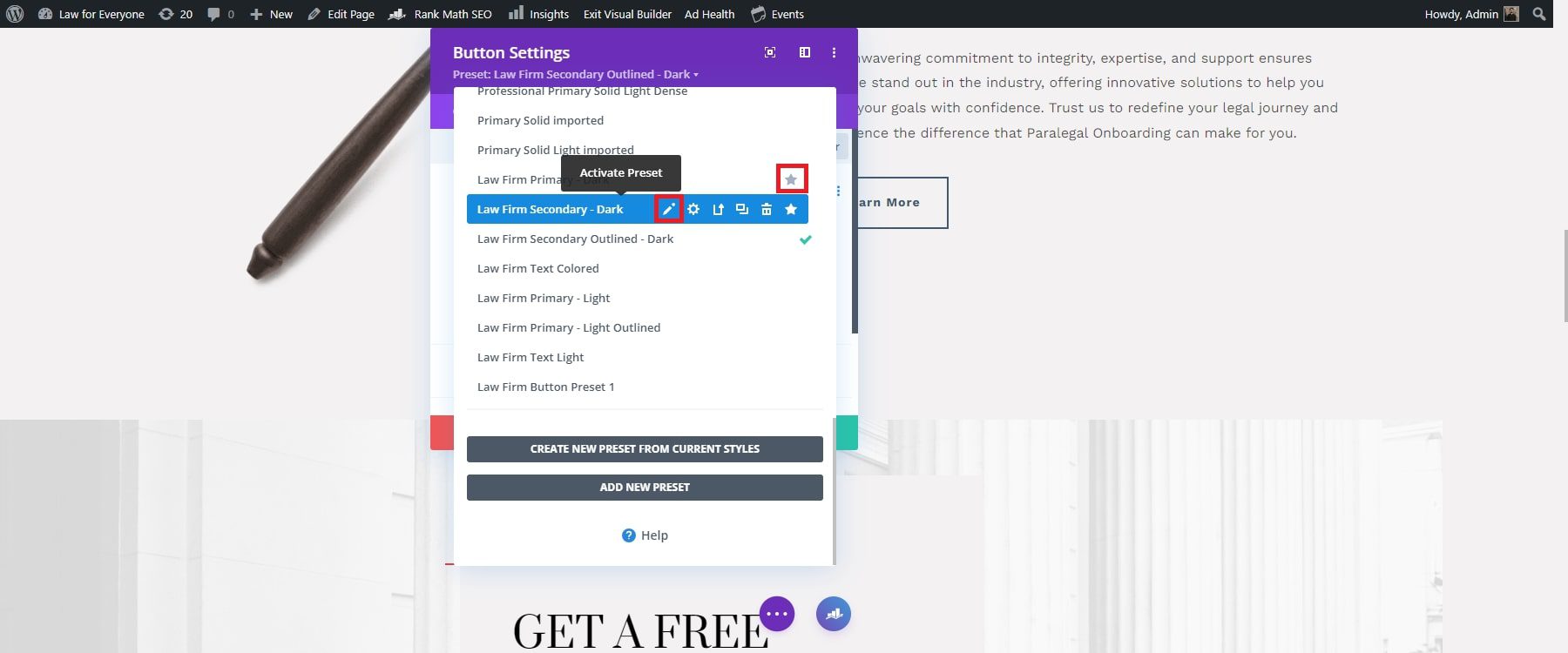
버튼 모듈 사전 설정을 변경하려면 Divi Builder를 사용하여 페이지에서 버튼 모듈 설정을 엽니다. 상단에는 저장된 사전 설정 스타일이 표시됩니다. 더 많은 옵션을 열려면 사전 설정 옆에 있는 드롭다운 버튼을 클릭하세요. 시작 사이트에서 가져온 모든 사전 설정 목록이 나타납니다. 녹색 확인 표시는 현재 사용 중인 사전 설정을 나타냅니다. 목록에서 사전 설정을 선택하여 사전 설정의 디자인 설정으로 모듈을 업데이트합니다.

사전 설정을 수정하려면 체크아웃하고 연필 아이콘을 클릭하세요. 회색 설정 상자는 사전 설정을 편집하고 있음을 나타냅니다. 원하는 대로 변경한 다음 녹색 확인 버튼을 클릭하세요. 이렇게 하면 사이트 전체의 모든 요소에 사용되는 사전 설정이 업데이트됩니다.

전역 머리글 및 바닥글 편집
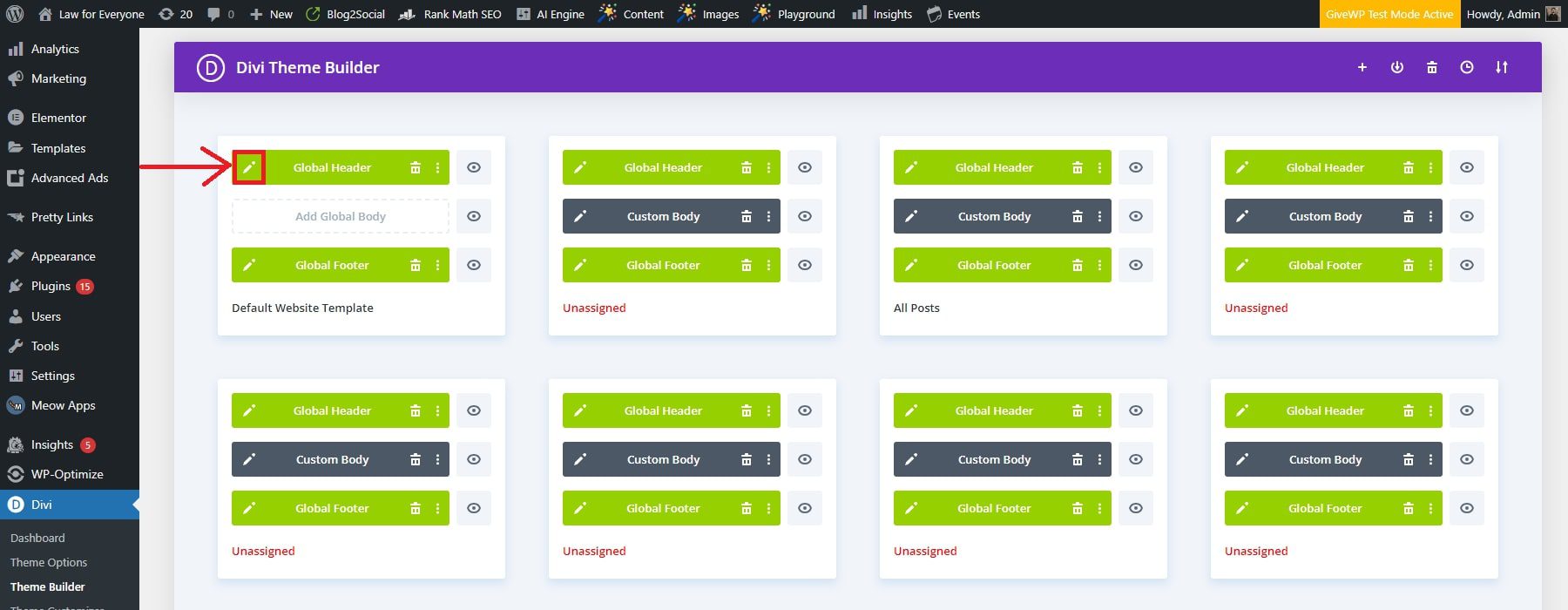
Divi를 사용하면 전체 머리글과 바닥글을 효율적으로 업데이트할 수 있습니다. 기본 헤더 템플릿의 전역 헤더를 편집하려면 옆에 있는 연필 아이콘을 클릭하세요. 그러면 요소를 드래그 앤 드롭하여 사용자 정의할 수 있는 Divi Page Builder가 열립니다.

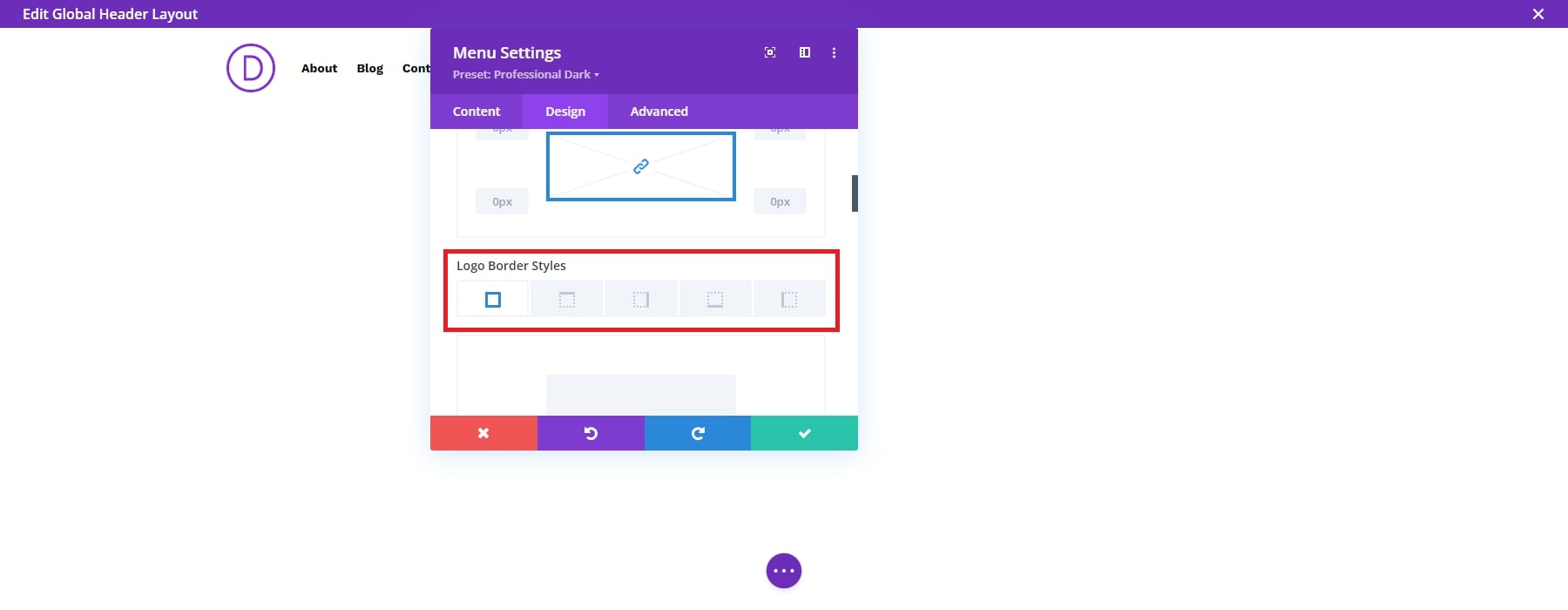
예를 들어, 웹사이트 로고를 확인하고 설정을 클릭하여 로고 테두리 스타일을 변경하세요. 그런 다음 디자인으로 이동하여 버튼으로 스크롤하고 테두리 스타일을 조정합니다. 다 하셨으면 초록색 체크버튼을 눌러주시고 저장해주세요.

이러한 변경 사항은 모든 웹페이지의 전체 헤더를 빠르게 업데이트합니다. 테마 작성기 페이지로 돌아가서 "변경 사항 저장"을 클릭하여 편집 내용을 유지하세요.
5. 필요한 플러그인을 추가하세요
웹사이트의 기능과 성능은 디자인만큼 중요합니다. WordPress에서는 플러그인을 통해 필요한 모든 것을 얻을 수 있습니다. 이는 사이트에 필요한 기능, 성능 및 보안을 제공합니다. Divi에는 이미 내장 기능이 포함되어 있으며 캐싱, SEO, 소셜 미디어 공유 및 이메일 마케팅을 위한 최고의 WordPress 플러그인과 쉽게 통합됩니다.
필요한 플러그인은 만들고 있는 사이트 유형에 따라 다르지만 시작하는 데 도움이 되는 몇 가지 플러그인은 다음과 같습니다.
캐싱 플러그인

WP Rocket은 사용 가능한 최고의 캐싱 플러그인 중 하나입니다. 정적 복사본을 만들어 방문자에게 제공함으로써 웹 페이지의 로드 시간을 줄이는 데 도움이 됩니다. 여기에는 페이지 캐싱, 캐시 사전 로드, GZIP 압축과 같은 기능이 포함됩니다.
WP 로켓 받기
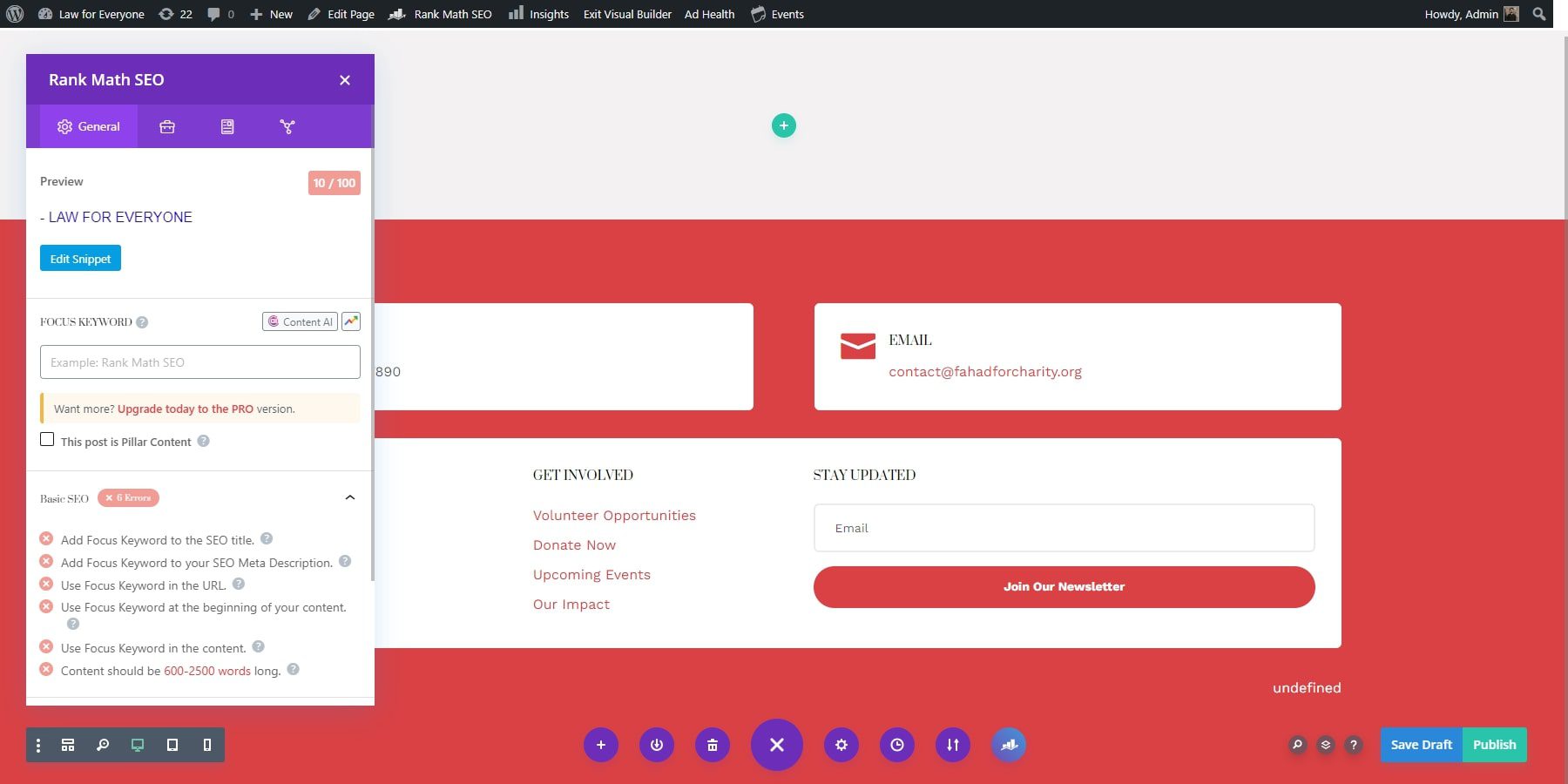
SEO 플러그인
Rankmath는 콘텐츠를 최적화하고, 키워드를 관리하고, Google과 같은 검색 엔진에서 사이트의 가시성을 높이는 데 도움이 되는 강력한 SEO 플러그인입니다. XML 사이트맵, 메타 태그 관리, 키워드 추적 및 상세한 SEO 분석을 제공합니다. Rankmath는 또한 Google Search Console과 통합되어 사이트 성능 통찰력을 제공합니다.

순위 수학 얻기
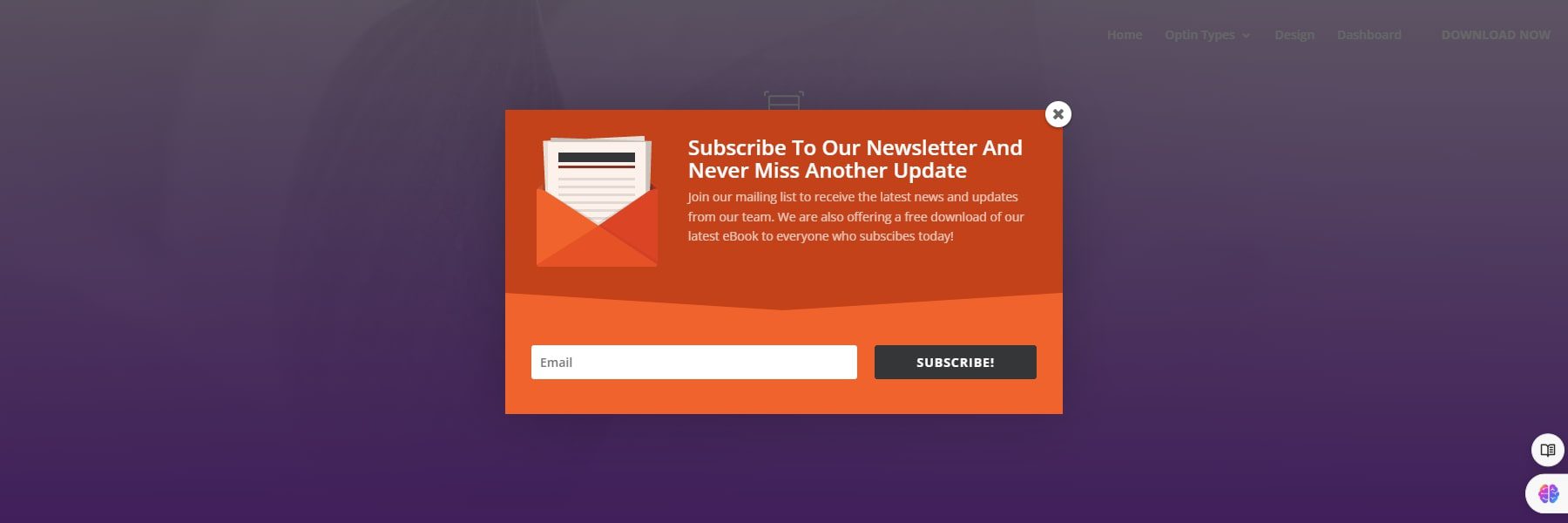
이메일 수신 동의 플러그인
Elegant Themes의 이메일 선택 플러그인인 Bloom을 사용하면 아름답고 효과적인 이메일 가입 양식을 만들 수 있습니다. 팝업, 플라이인, 인라인 양식을 포함한 다양한 디자인 옵션을 통해 Bloom을 사용하면 전략적으로 optin 양식을 배치하여 방문자의 이메일 주소를 캡처할 수 있습니다. MailChimp, AWeber 및 ConvertKit과 같은 주요 이메일 마케팅 서비스와 통합됩니다.

블룸 획득
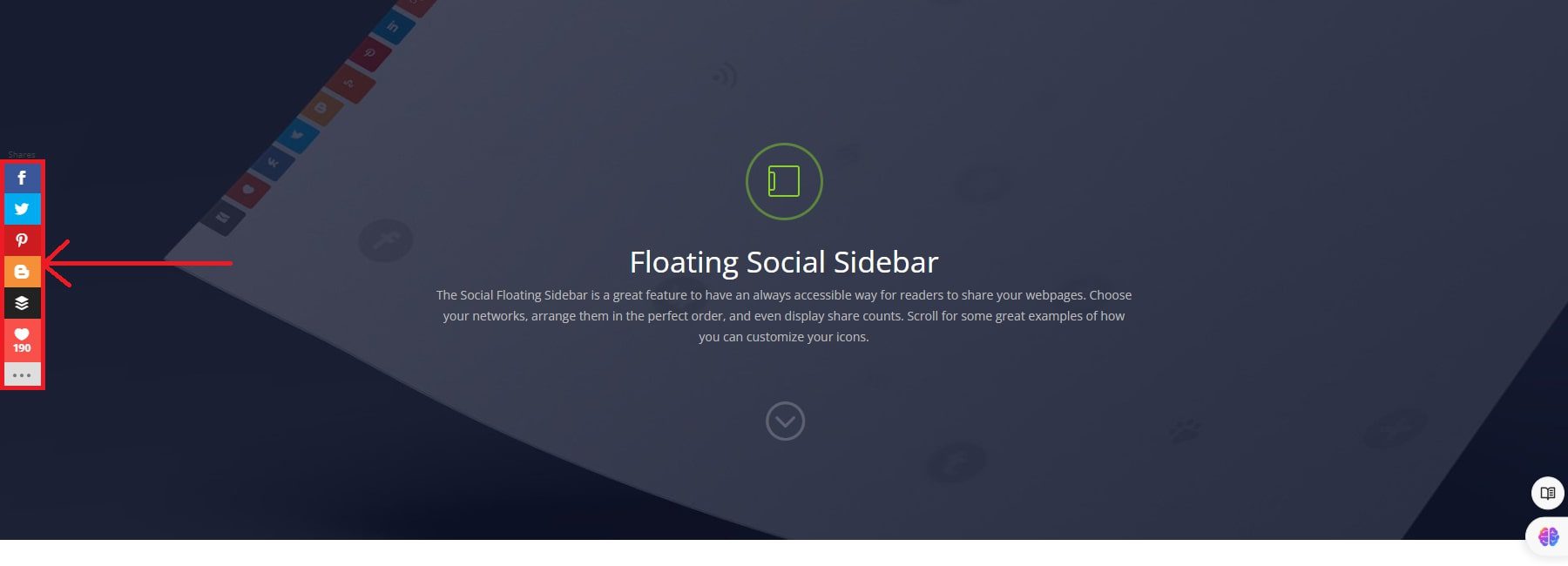
소셜 미디어 공유 플러그인
또 다른 Elegant Themes 플러그인인 Monarch는 웹 사이트에 소셜 미디어 공유 버튼을 추가하기 위한 포괄적인 솔루션을 제공합니다. 방문자가 소셜 미디어에서 콘텐츠를 공유하도록 유도하기 위해 플로팅 사이드바, 인라인 콘텐츠, 미디어 공유를 포함한 다양한 표시 옵션 중에서 선택할 수 있습니다. Monarch는 20개 이상의 소셜 네트워크를 지원하며 사이트 디자인에 맞게 소셜 공유 버튼의 모양을 사용자 정의할 수 있습니다.

군주 얻기
전체 목록을 보려면 WordPress용 필수 플러그인을 확인하세요.
빠른 웹사이트 구축의 이점
웹사이트를 빠르게 만들면 즉각적인 온라인 입지 구축부터 시장 경쟁력 확보에 이르기까지 다양한 이점을 얻을 수 있습니다. 다음은 몇 가지 이점입니다.
- 신속한 온라인 존재: 웹 사이트를 신속하게 시작하면 즉시 온라인 존재를 구축할 수 있습니다. 이는 특히 현재 동향, 계절별 기회 또는 마케팅 캠페인을 활용하려는 기업이나 개인에게 도움이 됩니다.
- 경쟁 우위: 출시 기간이 단축되면 경쟁 우위를 확보할 수 있습니다. 귀하의 제품, 서비스 또는 콘텐츠를 온라인으로 가장 먼저 제공함으로써 얼리 어답터를 유치하고 경쟁사보다 먼저 시장 점유율을 확보할 수 있습니다.
- 비용 효율성: 신속한 웹사이트 개발은 개발 비용 절감으로 이어지는 경우가 많습니다. 설계 및 개발에 소요되는 시간을 줄임으로써 인건비를 절약하고 마케팅이나 제품 개발과 같은 다른 중요한 영역에 리소스를 할당할 수 있습니다.
- 브랜드 가시성 및 마케팅: 신속한 웹사이트 출시는 모든 온라인 활동을 위한 중앙 허브를 제공하여 마케팅 활동을 지원합니다. 이를 통해 웹사이트를 소셜 미디어, 이메일 캠페인 및 기타 마케팅 채널과 통합하여 브랜드 가시성과 참여도를 높일 수 있습니다.
전반적으로 웹사이트를 빠르게 구축하면 많은 이점이 있습니다. 이는 자신의 업무에 계속 전념하고 목표를 명확히 하는 것입니다.
지금 Divi를 시작해보세요
웹사이트를 빠르게 구축하는 것은 복잡할 필요가 없습니다. 누구나 올바른 도구와 지침을 통해 전문적이고 기능적인 사이트를 빠르게 만들 수 있습니다. Divi를 선택하면 웹 사이트 구축에 사용할 수 있는 가장 강력하고 시간을 절약해 주는 도구에 액세스할 수 있습니다. Divi의 유연성, 사전 디자인된 레이아웃 및 글로벌 사용자 정의 기능은 멋진 사이트를 빠르고 효율적으로 만들기 위한 최고의 솔루션을 제공합니다. 이러한 리소스를 사용하면 비전을 실현하고 앞으로 몇 년 동안 눈에 띄는 웹사이트를 만들 수 있습니다.
더 이상 시간을 낭비하지 마세요. Divi로 꿈의 웹사이트를 단 몇 분 만에 구축해보세요.
지금 바로 사이트 구축을 시작하세요
시작할 준비가 되셨나요? 지금 Divi로 웹사이트를 구축하는 방법에 대한 가이드를 확인하세요.
이번 포스팅에 소개된 제품에 대해 더 알고 싶으세요? 아래 표를 확인하세요.
| 언급된 제품 | 시작 가격 | 설명 | ||
|---|---|---|---|---|
| 1 | 디비 | 연간 $89 | 테마 및 페이지 빌더 | 방문하다 |
| 2 | 사이트그라운드 | 월 $2.99 | 호스팅 제공업체 및 도메인 등록기관 | 방문하다 |
| 3 | 네임칩 | 연간 $17.99 | 도메인 등록기관 | 방문하다 |
| 4 | WP 로켓 | 연간 $59 | 캐싱 플러그인 | 방문하다 |
| 5 | 순위 수학 | 연간 $78.96 | SEO 플러그인 | 방문하다 |
| 6 | 꽃 | 연간 $89 (우아한 테마 멤버십으로 이용 가능) | 이메일 옵션 플러그인 | 방문하다 |
| 7 | 군주 | 연간 $89 | 소셜 미디어 플러그인 | 방문하다 |
