사이트 성능을 향상시키는 가장 쉬운 3가지 방법
게시 됨: 2020-04-17사이트 성능과 속도는 이제 살아있는 과학입니다. 연구에 따르면 고객 행동은 몇 밀리초 이내에 변경될 수 있습니다.
대부분의 사이트 소유자는 가장 매력적인 디자인과 기능을 청중에게 보여줄 것이라고 생각합니다. 그러나 추가 웹 기능으로 인해 사이트 성능이 저하될 수 있음을 명심해야 합니다.
일부 디자이너는 사이트를 아름답게 하기 위해 트렌디한 움직이는 배경 또는 시차 웹 스크롤을 추가합니다. 그러나 가혹한 진실은 방문자가 사이트 페이지를 로드하는 데 10초 이상 기다리지 않는다는 것입니다.
따라서 사이트는 곧 방문자를 잃게 됩니다. 이 경우 사이트 마스터는 일반 방문자를 잃는 이유에 중점을 두지 않습니다. 당신은 그러한 문제에 직면하고 있습니까? 그런 다음 이 기사를 통해 사이트 성능을 크게 향상시킬 수 있는 방법을 알아야 합니다.
1. 속도를 높여 사이트 성능 향상

로드 지연이 1초 에 불과하면 다음과 같은 비용이 발생할 수 있습니다.
- 페이지 조회수 11% 감소
- 청중의 즐거움 16% 감소
- 7% 손실 진행 중
매초마다 사이트 성능에 나쁜 인상을 줄 수 있습니다. 사이트 속도를 높일 때입니다. 사이트에 암시할 수 있는 가장 간단하면서도 즉각적인 유용한 트릭이 무엇인지 살펴보겠습니다.
HTTP 요청 최소화
Yahoo에 따르면 웹사이트의 80% 로드 시간은 이미지, 스크립트 및 스타일시트와 같은 해당 사이트의 개별 부분을 다운로드하는 데 사용됩니다.
이러한 구성 요소 각각에 대해 HTTP 요청이 있습니다. 그래서,
더 많은 페이지 요소 = 더 긴 페이지 로딩 시간
따라서 HTTP 요청을 최소화하는 것은 사이트 성능과 사이트 속도를 향상시키는 데 중요합니다.
먼저 사이트에서 벤치마크로 사용하기 위해 얼마나 많은 요청을 했는지 파악하십시오. Google 크롬 사용자는 브라우저의 개발자 도구를 통해 자신의 사이트에 있는 HTTP 요청 수를 볼 수 있습니다. 작동 방식을 알아보려면 아래 단계를 따르세요.
1단계: 분석하려는 페이지로 이동합니다. 마우스 오른쪽을 클릭합니다. 이제 "검사"를 클릭하십시오.
2단계: 그런 다음 "네트워크" 탭을 클릭합니다. "네트워크" 탭이 보이지 않으면 사이드바를 확장해 보십시오.
3단계: 이제 이름, 크기, 시간 열을 찾습니다.
- 이름 - 해당 페이지의 모든 파일을 표시합니다.
- 크기 - 파일 크기를 나타냅니다.
- 유형 - 각 파일의 유형을 표시합니다.
- 시간 - 각 파일의 로딩 시간을 보여줍니다.
4단계: 왼쪽 하단 모서리를 살펴보세요. 여기에서 총 HTTP 요청 수를 볼 수 있습니다.
불필요한 파일을 찾아 제거하면 사이트 속도를 높일 수 있습니다.

파일 최소화 및 통합
이제 요청의 수와 유형을 알 수 있습니다. 그래서 그것들을 줄이는 것이 쉬울 것입니다. 이를 최대한 활용하려면 JavaScript, HTML 및 CSS 파일에서 시작해야 합니다.
이 파일은 사이트 모양을 관리하기 때문에 필수적입니다. 사용자가 귀하의 사이트를 방문할 때마다 요청도 생성합니다.
이 숫자를 줄이려면 파일을 축소하고 결합해야 합니다. 파일의 크기와 총 수를 줄입니다.
템플릿 웹 사이트 빌더는 이 단계를 수행해야 합니다. 템플릿 웹 사이트는 구축하기 쉽지만 지저분한 코드를 포함할 수 있고 이로 인해 사이트 성능이 저하될 수 있기 때문입니다.
축소: 불필요한 공백, 서식 및 코드를 제거하는 것을 의미합니다. 모든 불필요한 코드는 페이지에 크기를 추가합니다. 줄 바꿈, 추가 공백 및 들여쓰기를 지워야 합니다. 이 제거 프로세스를 통해 페이지가 충분히 간결해집니다.
결합: 파일을 함께 추가하는 것을 의미합니다. CSS 및 JavaScript 파일이 여러 개인 경우 하나의 파일에 보관할 수 있습니다.
더 적은 요소와 HTTP 요청 = 더 빠른 로딩 시간
서버 응답 시간 단축
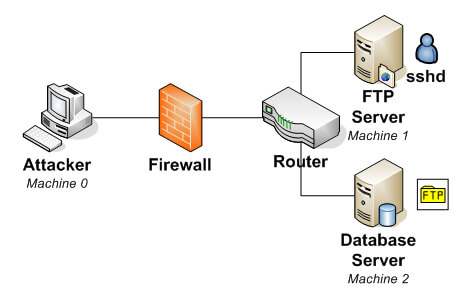
페이지 로딩 시간은 DNS 조회 타이밍에 따라 다릅니다. DNS(도메인 이름 시스템)는 IP 주소 데이터베이스가 있는 서버입니다. 또한 연결된 호스트 이름. 사용자가 URL을 브라우저에 복사하면 DNS 서버가 해당 URL을 IP 주소로 변환합니다. 온라인에서 위치를 표시하는 데 도움이 됩니다.
예를 들어 URL ubnt.com을 방문하려는 경우입니다. 첫째, 데스크탑용으로는 거의 사용되지 않는 브라우저에 입력합니다.
ISP는 해당 URL에서 IP 주소를 찾는 DNS 조회를 수행합니다.
IP 주소가 52.41.57.152.442와 같다고 가정합니다. 이 주소는 찾고 있는 사이트를 얻을 수 있는 위치를 알려줍니다. 이 단계에서 사용자는 긴 숫자 문자열을 외울 필요가 없습니다.
이 단계를 완료하는 데 걸리는 전체 시간은 DNS 공급자의 속도를 설명합니다. 시간이 긴 경우 더 빠른 DNS 공급자로 전환하여 사이트 성능과 로딩 시간을 단축해야 합니다.
2. 보안 강화를 통한 사이트 성능 향상

사이트의 보안을 보장하는 것은 오늘날 필수적인 작업 중 하나입니다. 여기에서 우리는 사이트 보안의 간단하면서도 강력한 방법을 보여주려고 노력했습니다. 뛰어들어봅시다.
IPv6 활성화
IPv6(인터넷 프로토콜 버전 6)은 IPv4(인터넷 프로토콜 버전 4)보다 빠릅니다. 예를 들어 LinkedIn과 Facebook은 IPv6에 액세스한 후 개선 사항을 찾았습니다. 개선은 각각 40% 및 약 10-15%입니다.
Google 사용자의 약 15%가 IPv6을 사용합니다. 그 외에도 웹 사이트의 10%만 IPv6이 활성화되어 있습니다.
웹 사이트 IPv6이 활성화되어 있습니까? 확실하지 않은 경우 온라인으로 테스트하십시오.
콘텐츠 전송 네트워크(CDN)는 더 빠른 콘텐츠 전송을 제공하는 것을 목적으로 하는 웹 서버 또는 PoP(Points of Presence)의 전 세계적으로 분산된 네트워크입니다.
콘텐츠는 CDN 전체에 복제 및 저장되므로 사용자는 지리적으로 사용자와 가장 가까운 위치에 저장된 데이터에 액세스할 수 있습니다. 이것은 콘텐츠를 단 하나의 중앙 서버에 저장하는 기존 방법과 다르고 더 효율적입니다.
CacheFly, Cloudflare, AKAMAI, Incapsula와 같은 대부분의 CDN(Content Delivery Network) 제공업체는 IPv6을 제공합니다. 따라서 제어판을 확인하여 활성화하십시오.
Cloudflare 사용자는 "네트워크" 탭으로 이동하여 활성화할 수 있습니다. IPv6을 사용하는 것은 아무에게도 해롭지 않습니다. 사이트를 고정하는 것은 재미있고 동시에 보안을 보장합니다.
DNSSEC로 도메인 보호

DNSSEC(Domain Name System Security Extensions) 프로토콜은 도메인에 보안 계층을 추가할 수 있습니다.

기본적으로 DNS는 확장 가능한 공유 시스템으로 개발되었으며 그 당시에는 보안이 고려되지 않았습니다. DNSSEC는 DNS 레코드에 암호화 기호를 추가합니다. 이 시스템은 요청이 권한 있는 이름 서버에서 오는지 여부를 확인하는 데 사용됩니다.
도메인 등록 대행자와 함께 DNSSEC를 활성화할 수 있습니다. Cloudflare 사용자인 경우 "DNS" 탭으로 이동하여 DNSSEC를 허용할 수 있습니다.
반면 DNSSEC를 지원하기 때문에 Namecheap의 프리미엄 DNS를 사용할 수 있습니다. DNSSEC를 사용하여 DNS 데이터를 보호한 후 DNSSEC를 사용하여 온라인 도메인이 활성화되었는지 확인할 수 있습니다.

SSL 인증서 활성화
HTTPS는 더 안전하고 안정적인 인터넷을 확보하기 위해 Google과 대규모 조직에서 엄청난 노력을 기울이고 있습니다. 최근 Google은 HTTPS가 검색 순위 신호 중 하나라고 언급했습니다. 따라서 사이트에 SSL 인증서를 구현하십시오.
웹 사이트가 HTTPS를 통해 액세스할 수 있는 경우 데이터가 사용자의 PC에서 웹 서버로 암호화되었음을 의미합니다.
블로거에게는 SSL 인증서가 가장 필요합니다. 웹 사이트에서 기밀 거래가 없는 경우 무료 SSL 인증서를 사용할 수 있습니다.
사이트 보안이 중요하다면 WAF(Web Application Firewall)를 사용하여 OWASP Top 10 이상으로부터 보호할 수 있습니다.
HSTS 활성화
HSTS(HTTP Strict Transport Security)는 또 다른 추가 보안 계층입니다. 이를 통해 브라우저는 보안 채널(HTTPS)을 통해서만 모든 연결을 안내할 수 있습니다. 또한 프로토콜 다운그레이드 및 쿠키 하이재킹 공격을 차단합니다.
CDN을 사용하더라도 네트워크 에지에서 HSTS를 활성화할 수 있습니다.
3. 디자인을 높여 사이트 성능 향상

사이트 디자인은 사이트 성능을 높이는 데 중요합니다. 여기에 귀하의 사이트를 즉시 향상시킬 수 있는 몇 가지 사항이 나열되어 있습니다.
전체 웹사이트가 반응형인지 확인
지난 몇 년 동안 모든 사람들은 휴대전화로 검색하는 것을 좋아했습니다. 따라서 모바일 친화적이지 않은 사이트를 방문하는 것을 좋아하는 사람은 아무도 없습니다.
구글도 2015년부터 모바일 친화적이지 않은 사이트에 대한 처벌을 시작했습니다.
웹 개발자는 이제 필수인 모바일 버전으로 사이트를 구축합니다. 그러나 귀하의 사이트는 모바일 친화적입니까? 그렇다면 귀하의 사이트 전환에 대한 축하는 계속 유지될 것이며 앞으로도 계속 성장할 것입니다. 그렇지 않은 경우 모바일 또는 탭 반응형으로 만들기 위해 지체하지 마십시오.
명확한 CTA 사용

사이트의 CTA(클릭 유도문안) 버튼이 판매 또는 전환율을 향상시킬 수 있습니까? 이 질문에 대한 대답은 '네! 연구에 따르면 주황색 CTA 버튼은 전환율을 32.5%, 빨간색 버튼은 21%를 높이는 것으로 나타났습니다.
따라서 행동 유도 버튼을 추가하면 사이트의 판도를 바꿀 수 있습니다. 행동을 강화하려면 Grab, Start, Check, Discover, Learn 등과 같은 실행 가능한 단어를 사용하십시오.
더 많은 이미지 사용
청중은 기사를 읽는 것보다 가시성을 좋아합니다. 표시되는 옵션은 GIF, 사진, 비디오 또는 그림일 수 있습니다. 연구에 따르면 독자의 10%가 사진을 좋아한 후 링크나 기사를 클릭합니다. 많은 웹사이트에서 스톡 사진을 제공합니다.
무료 옵션을 확인해 보겠습니다.
- 픽셀(무료)
- 언스플래쉬(무료)
- 리틀 비주얼(무료)
- Pixabay (무료)
- 스톡스냅(무료)
유료 플랜으로 무료 이미지 커스터마이징-
- 칸바
유료 옵션-
- Depositphotos
- 셔터스톡
올바른 테마 선택

웹사이트에 적합한 테마를 사용하는 것 또한 필수적인 사실입니다. 웹사이트에 적합한 테마를 선택해야 합니다.
좋은 테마는 사이트 속도를 저하시키지 않아야 하지만 불행히도 많은 테마가 속도를 늦춥니다. 사이트 성능에 적합한 테마를 선택하는 방법을 살펴보겠습니다.
- 문제를 일으키는 테마 비활성화
- 2020 테마를 사용할 수 있습니다. (WordPress 기본 테마에 대한 기사 읽기)
- elementor 기본 템플릿을 사용하거나 Happy Elementor Addons를 선택하여 디자인을 만들 수 있습니다.
이 기사 읽기
사이트 성능 개선 요약
몇 단락 내에서 모든 문제를 다루는 것은 실제로 불가능합니다. 그러나 사이트 성능을 빠르게 발전시키려면 이 모든 팁을 따라야 합니다. 자신의 사이트를 구축하거나 개발자를 고용하여 사이트를 사용자 정의할 계획이라면 HappyAddons에서 살펴볼 수 있습니다.
놀랍게도 HappyAddons 기능을 사용자 지정하기 위해 단 한 줄의 코드도 배울 필요가 없습니다.
많은 도움이 되셨기를 바랍니다. 단계를 주의 깊게 따를 수 있다면 확실히 웹사이트 속도를 높일 수 있습니다.
그럼에도 불구하고 목록에 포함되어야 하는 기술이 있다면 아래 의견에 자유롭게 공유해 주십시오. 그 동안 회신드리겠습니다.
