Happy Addons의 간편한 디지털 다운로드 제품 그리드 위젯: 디지털 제품을 장식하는 쉬운 방법
게시 됨: 2022-06-29Happy Addons 팀은 최근 EDD(Easy Digital Downloads) 사용자를 돕기 위한 위젯을 출시했습니다. 위젯 중 EDD Product Grid 는 독점적인 위젯 중 하나입니다. Elementor 사용자인 경우 이 위젯을 사용하여 상점의 디지털 제품을 조직적인 방식으로 선보일 수 있습니다.
또한 Happy Addons EDD 제품 그리드 위젯을 사용하여 제품을 포함/제외하고 상점에 제품 캐러셀을 추가할 수 있습니다.
이 블로그에서는 Happy Addons의 새로운 Easy Digital Downloads Product Grid 위젯 을 살펴보고 이 효과적인 Elementor 위젯을 사용하여 멋진 제품 그리드를 디자인하는 방법도 볼 것입니다.
위젯의 기본 소개부터 시작하겠습니다.
Happy Addons 간편한 디지털 다운로드 제품 그리드 위젯 한 눈에 보기

Happy Addons의 Edd Product Grid 위젯을 사용하면 매장의 디지털 제품을 그리드 레이아웃으로 선보일 수 있습니다. 다양한 디자인 형식으로 제품을 표시할 수 있습니다. 이것은 완전히 사용자 정의할 수 있으며 기성품 샘플과 함께 제공됩니다.
주요 기능 :
- 다양한 디자인 레이아웃 설정
- 쿼리를 사용하여 제품 포함 및 제외
- 제품 수 관리
- 사용자 지정 배지를 추가합니다.
Happy Addons EDD 제품 그리드 위젯 사용의 이점
Easy Digital Downloads의 기본 기능에는 반응형 그리드에 제품을 추가하기에 충분한 기능이 없습니다. 그러나 Happy Addons의 EDD Product Grid 위젯은 이 문제를 해결합니다. 기본 제품 페이지를 쉽게 사용자 정의하거나 자신의 스타일로 새 페이지를 만들 수 있습니다.
다른 혜택도 받을 수 있습니다. 처럼,
- 추천/베스트 셀러 제품 표시
- 매출 상승
- 고객의 사용자 경험 개선
Elementor 웹사이트에서 디지털 제품을 효율적으로 보여주기(6-간단한 단계)
이 파트에서는 Happy Addons의 EDD 제품 그리드 위젯을 사용하여 제품 그리드 기능을 디자인하는 방법을 보여 드리겠습니다.
우리는 데모를 위해 Happy Addons 단일 제품 랜딩 페이지 템플릿을 사용할 것입니다. 또한 웹사이트에 다음 플러그인을 설치하고 활성화해야 합니다.
전제 조건
- 간편한 디지털 다운로드(EDD)
- 엘리멘터(무료)
- 해피 애드온(무료)
- 해피 애드온 프로
시작하자:
- 1단계: EDD 제품 그리드 위젯 추가
- 2단계: 콘텐츠 레이아웃 설정 구성
- 3단계: 선택한 제품을 추가하는 방법
- 4단계: 선택한 제품을 제거하는 방법
- 5단계: 고급 제품 그리드 콘텐츠 설정
- 6단계: 사용 가능한 스타일 옵션으로 사용자 지정
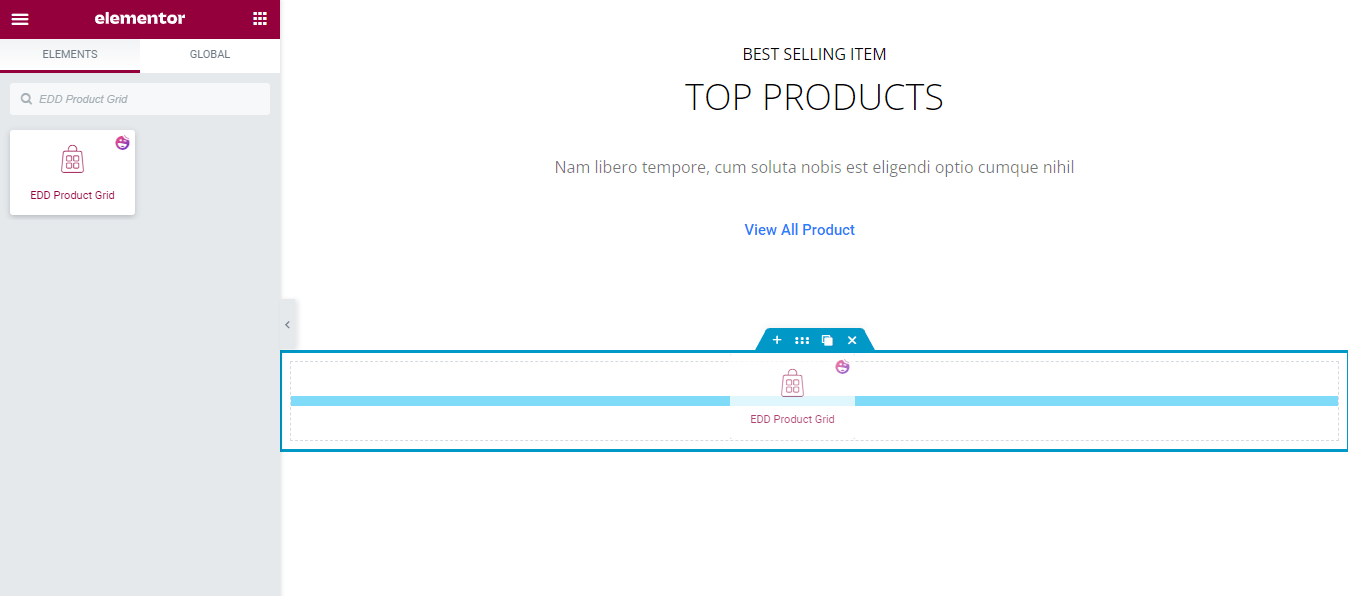
1단계: EDD 제품 그리드 위젯 추가
먼저 웹 페이지의 오른쪽 섹션에 위젯을 추가해야 합니다. 왼쪽 Elementor 위젯 갤러리 영역에서 위젯을 찾은 다음 위젯을 드래그 앤 드롭합니다. 아래 이미지를 따라하시면 됩니다.

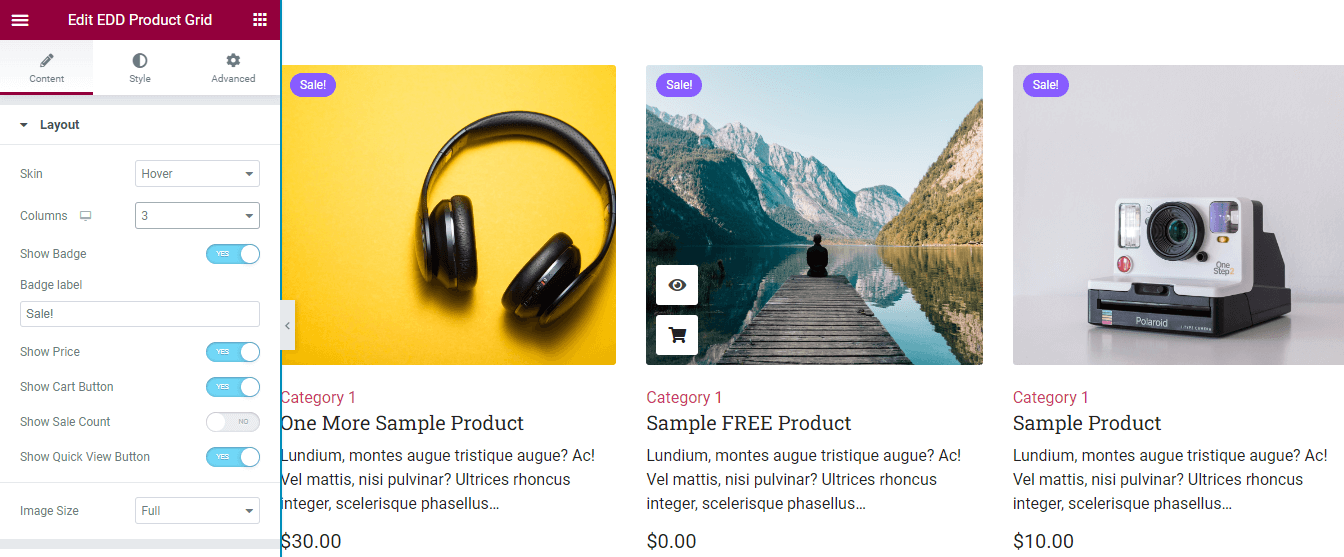
2단계: 콘텐츠 레이아웃 설정 구성
위젯을 추가하면 아래 이미지와 같은 인터페이스를 얻을 수 있습니다. 위젯의 다양한 설정을 관리하려면 콘텐츠- >레이아웃 섹션으로 이동하세요. " 클래식 "과 " 호버 " 2가지 디자인 스킨 을 선택할 수 있습니다. 여기에서는 Hover 를 디자인 스킨으로 선택했습니다.
열에 표시할 제품 수를 설정할 수 있습니다. 또한 배지 표시 옵션을 활성화하고 배지 레이블 을 작성하고 가격 표시 기능을 활성화할 수 있습니다.
장바구니 버튼을 표시하려면 장바구니 버튼 표시 옵션을 선택해야 합니다. 필요한 경우 판매 수 표시 및 빠른 보기 버튼 표시 를 할 수 있습니다.
다른 장치에서 이미지 크기 를 제어할 수도 있습니다.

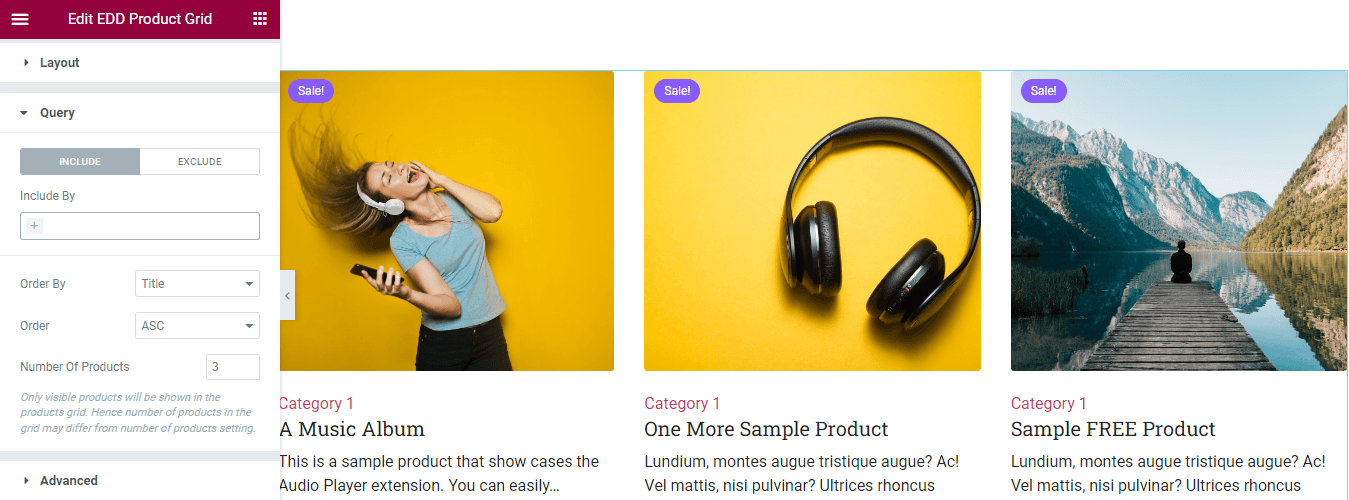
3단계: 선택한 제품을 추가하는 방법
쿼리- >포함 옵션을 사용하여 그리드에 제품을 추가할 수 있습니다. 여기에서 Query->Features Products 를 사용하여 제품을 포함할 수 있습니다. 또는 쿼리- >용어 옵션을 사용하여 수동으로 제품을 검색하고 추가합니다.

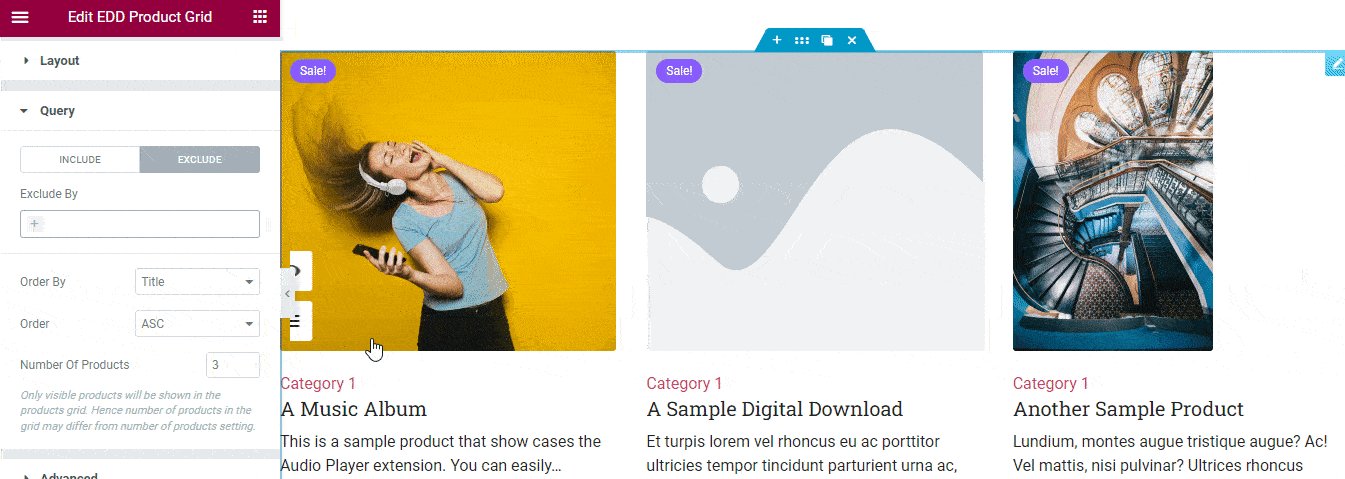
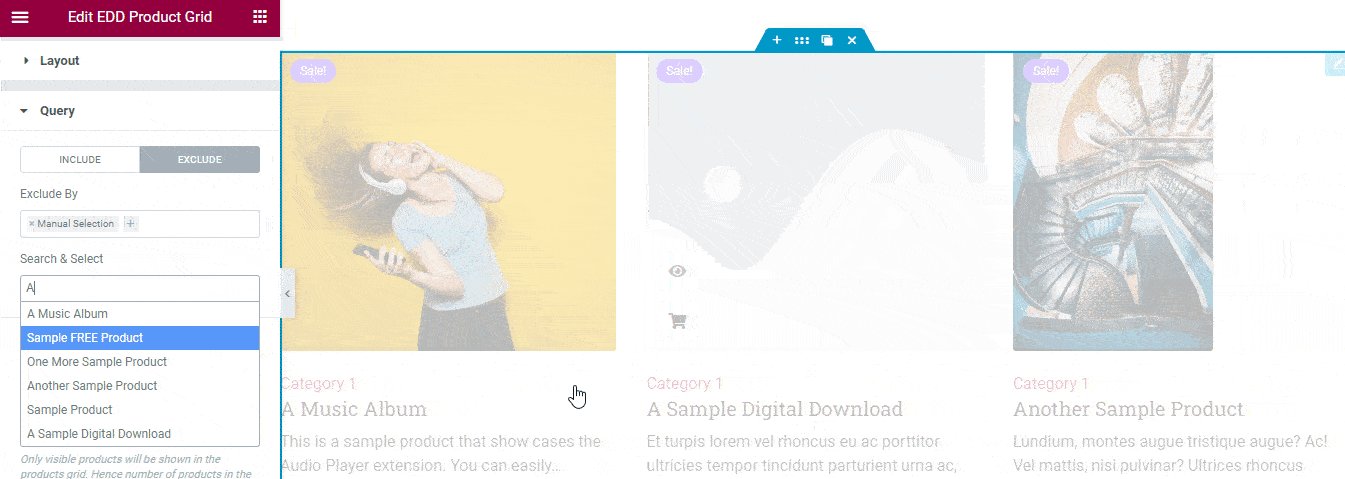
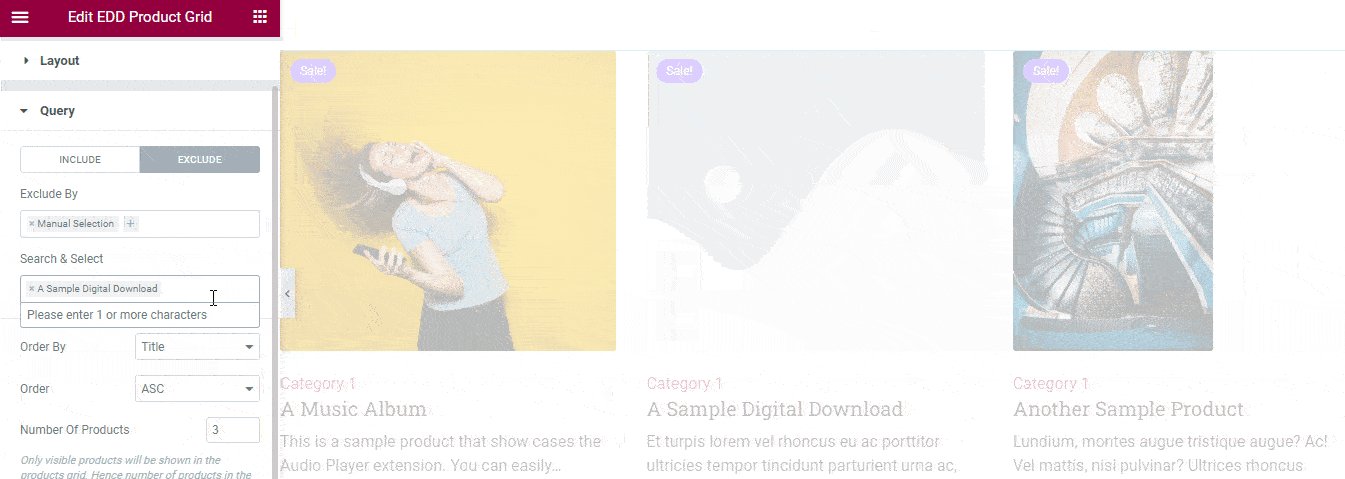
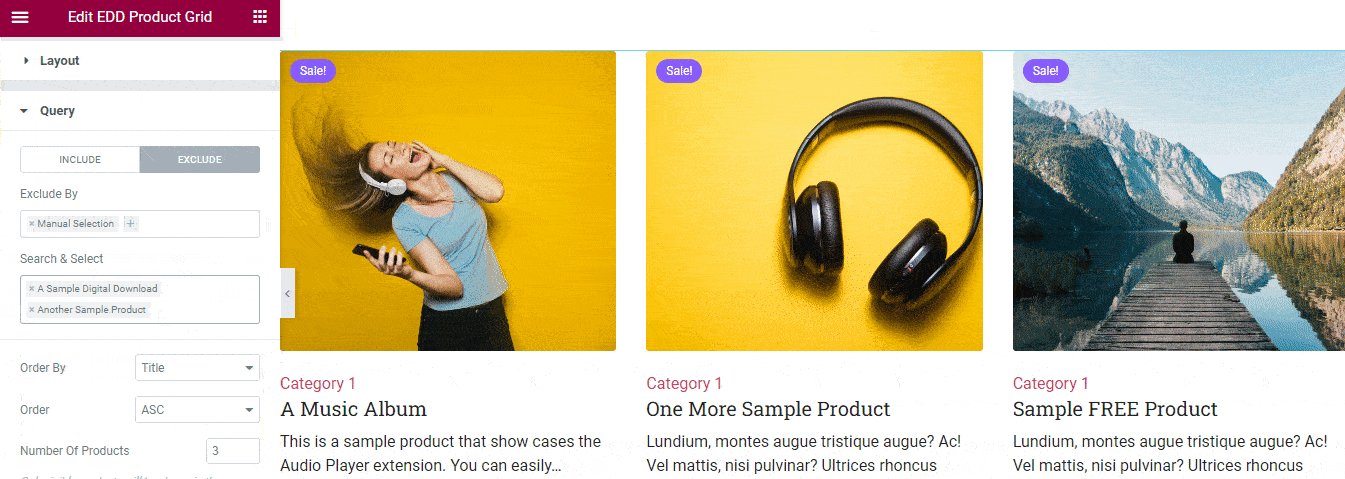
4단계: 선택한 제품을 제거하는 방법
그리드에서 제품을 제거해야 하는 경우 쿼리->제외 옵션을 사용할 수 있습니다. 현재 제품 을 제외하거나 약관 옵션을 사용하거나 수동 선택 프로세스를 시도할 수 있습니다. 여기서는 수동 선택 옵션을 사용하는 두 개의 제품을 제외했습니다. 아래 이미지를 따라하시면 됩니다.

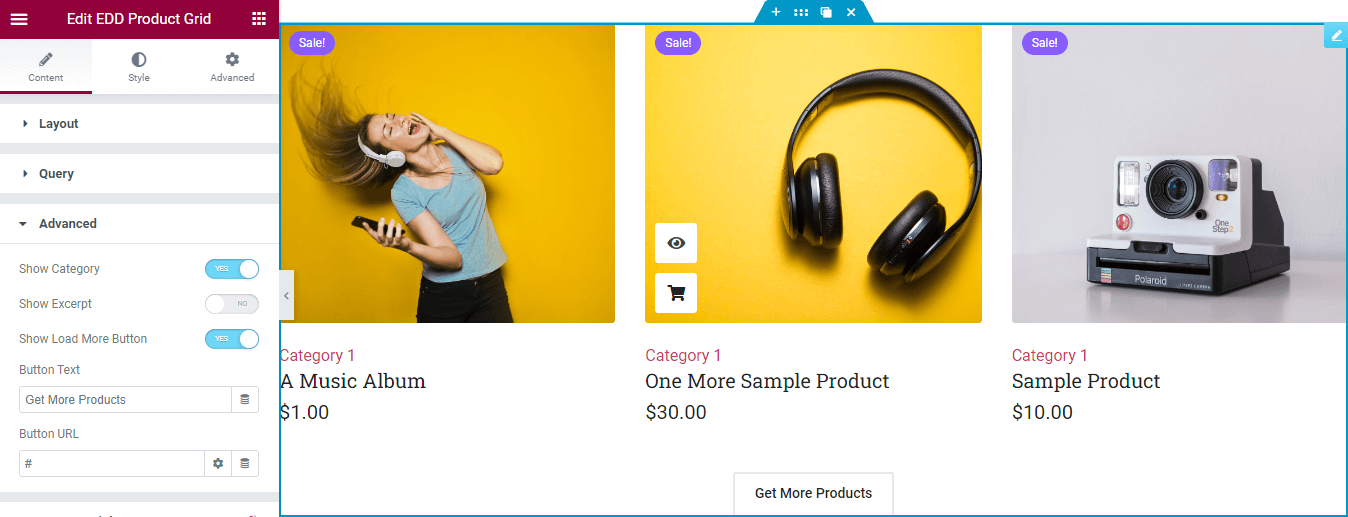
5단계: 고급 제품 그리드 콘텐츠 설정
콘텐츠->고급 영역에는 다른 필수 섹션이 있습니다.

- 카테고리 표시 : 이 옵션을 활성화하여 제품 카테고리를 표시할 수 있습니다.
- 발췌 표시 : 제품 설명을 표시하려면 이 설정을 활성화할 수 있습니다.
- 추가 로드 버튼 표시 : 더 많은 제품을 로드하려면 이 기능을 활성화할 수 있습니다.
- 버튼 텍스트 : 버튼 레벨을 작성할 수 있습니다.
- 버튼 URL : 또한 버튼 URL을 삽입합니다.
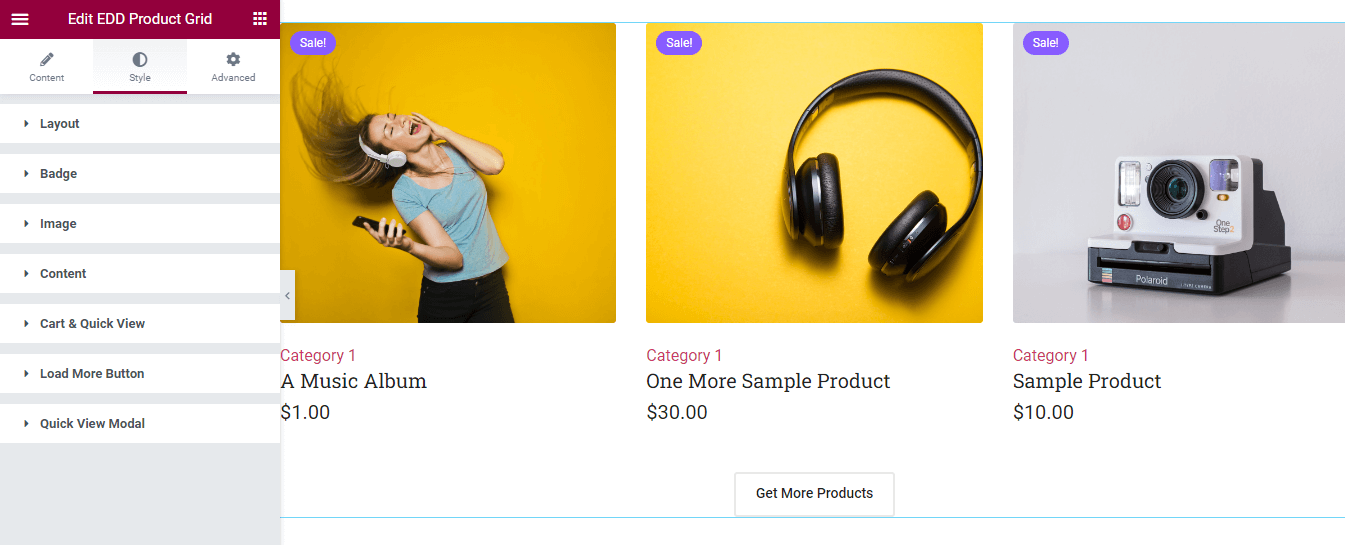
6단계: 사용 가능한 스타일 옵션으로 사용자 지정
이 위젯의 기본 디자인을 변경할 수 있습니다. 스타일 영역에서 필요한 모든 스타일 옵션을 얻을 수 있습니다. 스타일링 할 수 있고,

- 형세
- 배지
- 영상
- 콘텐츠
- 장바구니 및 빠른 보기
- 더 로드 버튼
- 빠른 보기 모달

EDD Product Grid 위젯의 전체 공식 문서를 확인하십시오. 또는 바쁘신 분들은 동영상 가이드를 확인하실 수 있습니다.
최종 미리보기
다음은 사용자 정의를 마친 후 단일 제품 페이지의 최종 전망입니다.
디지털 제품 사용자 정의 시작
Easy Digital Downloads Product Grid 위젯과 같은 올바른 도구를 사용하면 제품 페이지를 고객에게 더 매력적으로 만들 수 있습니다. 잘 디자인된 제품 페이지는 고객의 사용자 경험을 향상시킬 뿐만 아니라 전환율도 높입니다.
위 가이드에서 Happy Addons의 EDD 제품 그리드 위젯을 사용하여 조직화된 그리드 레이아웃으로 매장의 제품을 전시하는 방법을 보여주었습니다. Happy Addons에는 필요한 다른 Easy Digital Downloads Elementor 위젯도 함께 제공됩니다. 온라인 상점을 더 기능적으로 만들기 위해 시도할 수도 있습니다.
바쁘신 분들은 동영상 가이드를 확인하실 수 있습니다.
이 위젯을 사용하는 동안 문제가 발생하면 의견을 남겨주세요. 뉴스레터에 가입하고 소셜 채널을 계속 이용하시기 바랍니다.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
