전자 상거래 사이트 디자인의 가장 중요한 기능
게시 됨: 2018-01-19온라인 판매 계획이 있습니다. 판매할 제품을 결정하고 WooCommerce를 사용하기로 결정했으며 이제 상점을 디자인해야 합니다.
이 단계는 어려울 수 있습니다. 완벽한 테마를 찾거나 목표를 이해하는 디자이너를 선택하는 것조차 시간을 낭비할 수 있습니다. 그리고 이전에 온라인으로 판매한 적이 없다면 정말 중요한 것이 무엇인지 제대로 파악하지 못한 채 "멋져 보이는" 제품을 찾고 있는 것처럼 느낄 수 있습니다.
무엇이 중요하고 무엇이 중요하지 않은지 이해하는 데 도움이 되도록 상점 디자인의 가장 중요한 기능이 실제로 무엇인지 알아야 합니다. 이렇게 하면 "멋져 보이는" 디자인과 성능이 좋은 디자인을 구분하는 데 도움이 됩니다.
다음 중요한 단계를 시작할 수 있도록 WooCommerce 스토어 디자인의 가장 중요한 기능을 살펴보겠습니다.
쉽게 이해할 수 있는 탐색
탐색은 상점 디자인에서 가장 중요한 부분일 것입니다 . 좋은 탐색 기능은 새로운 쇼핑객이 번거로움 없이 원하는 제품을 찾는 데 도움이 됩니다. 반면에 잘못된 탐색은 고객을 실망시키고 매장을 떠나게 만들 수도 있습니다.
그렇다면 실제로 무엇이 좋은 탐색을 구성하는지가 문제입니다. 주요 아이디어는 방문 페이지에서 결제까지 명확한 경로를 제시하는 것입니다. 방문자가 처음 방문하는 페이지에 관계없이 "어떻게 해야 합니까...?"라고 묻지 않고도 사이트를 빠르게 찾을 수 있어야 합니다.
대부분의 경우 기본 탐색에서 가장 중요한 범주나 페이지만 표시하고 덜 중요한 대상은 드롭다운이나 사이트 바닥글에 위임하는 것으로 구성됩니다.
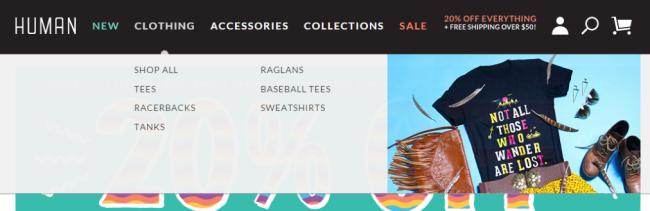
HUMAN에는 매우 기본적인 범주가 포함된 간단한 사이트 상단 탐색이 있으며 드롭다운 메뉴는 이를 조금 더 세분화합니다.

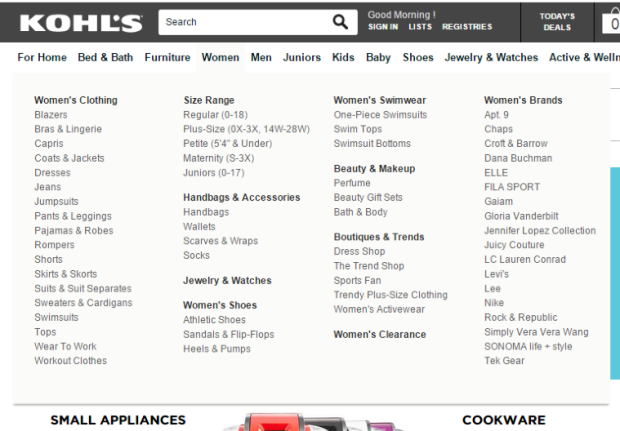
훨씬 더 큰 매장인 Kohl's도 비슷한 작업을 수행합니다. 가장 중요한 카테고리가 맨 위에 있고 드롭다운 메뉴에는 정확한(그리고 종종 더 구체적인) 위치로 안내하는 데 도움이 되는 명확하게 레이블이 지정된 구분이 있습니다.

많은 제품이 있고 탐색이 까다로워지면 WooCommerce 스토어에 내장된 Layered Navigation 위젯을 추가할 수 있습니다. Kohl's와 마찬가지로 이를 통해 고객은 색상, 크기 또는 기타 기준으로 검색 결과를 필터링할 수 있습니다. 지정합니다.

명확한 레이블로 광범위한 옵션과 좁은 옵션을 모두 제공 하면 고객이 원하는 방식으로 매장을 탐색할 수 있습니다. 그리고 그들이 당신의 탐색을 완전히 피하는 것을 선호한다면, 당신의 검색은 단 한 번의 클릭으로 이루어집니다.
모든 장치 및 화면 크기와의 호환성
모바일 전용 쇼핑객이 계속 증가함에 따라 고객이 사용하는 다양한 기기와 화면 크기를 인식하는 것이 중요합니다.
반응형 디자인은 사이트가 표시되는 화면 크기에 맞게 사이트 모양을 자동으로 늘리거나 줄이는 웹 디자인 방법입니다. Google이 사이트의 모바일 친화성 순위 요소를 고려하고 응답성을 준수하는 가장 좋은 방법으로 추천한 덕분에 지난 몇 년 동안 웹사이트의 표준이 되었습니다.

쇼핑을 위해 모바일 기기를 사용하는 쇼핑객이 늘어남에 따라 매장 디자인은 매장이 보이는 화면과 절대적으로 일치해야 합니다 . 그렇지 않은 경우 고객이 장바구니를 포기하고 있음을 알 수 있습니다.
좋은 소식: 저희 사이트에서 사용할 수 있는 모든 WooCommerce 테마는 기본적으로 반응형입니다(Storefront 및 많은 하위 테마 포함). 응답성이 표준이 되었기 때문에 WordPress.org에서 찾을 수 있는 거의 모든 WooCommerce 호환 테마도 모바일 친화적입니다.
다른 곳에서 테마를 찾고 있다면 설명이나 태그 사이에 "반응형"이라는 단어가 있는지 확인하세요. 사용할 테마를 결정한 후에는 모든 장치에서 테스트하여 진정으로 모바일 친화적인지 확인하십시오.
반응형 디자인을 처음부터 만들기 위해 개발자와 협력할 계획이라면 모바일 친화성 우선 순위에 대한 이 Google 가이드를 살펴보세요. 함께 브레인스토밍할 때 염두에 두어야 할 몇 가지 특정 팁을 제공합니다.
모든 페이지의 빠른 로딩 시간
재미있는 사실: 온라인 쇼핑객의 약 40%는 로드하는 데 3초 이상 걸리면 웹사이트를 포기합니다. 상점이 아무리 아름다워도 느리면 이탈률이 높아지고 전환율은 급격히 떨어집니다.
많은 고객을 잃지 않으려면 모든 자산을 빠르게 로드하는 디자인을 구현하는 것을 목표로 해야 합니다. 그렇지 않으면 높은 이탈률과 이탈률을 보게 됩니다.


걱정하지 마십시오. 모든 방문자가 조급해하지 않고 아름다운 매장 디자인을 달성하는 것은 전적으로 가능합니다 . 압축 도구, 콘텐츠 전송 네트워크, 플랫폼별 조정 및 플러그인 간에 가장 큰 이미지와 그래픽 요소도 바로 로드되도록 할 수 있습니다.
다음은 디자인이 사이트를 방해하는 것을 방지하는 데 도움이 되는 몇 가지 팁입니다.
- 큰 이미지 파일을 압축합니다. Kraken.io 및 TinyPNG와 같은 무료 서비스를 사용하면 단 몇 초 만에 이 작업을 수행할 수 있습니다!
- 호스팅이 적합한지 확인하십시오 . 일이 조금 부진한 것 같으면 호스트와 계획 업그레이드에 대해 이야기하는 것을 고려하십시오.
- 로컬 서버에서 방문자에게 스토어의 캐시된 버전을 제공하는 CloudFlare와 같은 콘텐츠 전달 네트워크를 살펴보십시오 .
선명하고 아름다운 이미지 사용
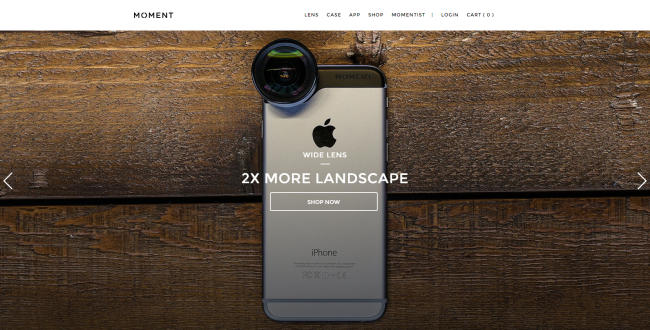
최근 매장에서 화면을 가득 채우는 대형 이미지를 본 적이 있습니까? 예를 들어 Moment 홈페이지는 iPhone에서 작동하는 렌즈의 아름다운 사진으로 가득 차 있습니다.

이 크고 시선을 사로잡는 이미지는 단순히 예쁘기만 한 것이 아닙니다 . 방문자의 주의를 즉시 중요한 클릭 유도문안으로 안내합니다 .
모멘트 홈페이지에서 한 번 더 살펴보세요. 아름다운 배경 사진은 제품이 무엇인지 즉시 보여주고 오버레이된 텍스트는 본질적으로 "이 렌즈를 얻으려면 여기를 클릭하십시오"라는 명확한 클릭 유도문안을 가지고 있습니다.
클릭 유도문안과 결합된 이와 같은 큰 이미지는 제품을 설명하거나 고객이 특정 항목을 보도록 하는 훌륭한 역할을 합니다. 넓은 영역을 사용하면 제품을 매우 자세하게 강조할 수 있으며 올바른 사진은 첫 번째 순간부터 항목을 판매할 수 있습니다.
물론 사이트 디자인은 홈페이지에 있는 한두 개의 큰 이미지에만 초점을 맞추면 안 됩니다. 또한 쇼핑객을 특정 페이지로 안내하거나 단순히 귀하의 능력을 과시하기 위해 디자인 전반에 걸쳐 수정처럼 선명한 제품 이미지를 사용해야 합니다 .

위는 New Balance 매장의 좋은 예입니다. 이 이미지는 배경에 기존 제품 사진을 오버레이하여 간단하게 만들었습니다. bam, 즉석 홈페이지 프로모션. 그들은 매력적이고 동기를 부여하며 브랜드를 처음 접하는 사람들에게 New Balance가 무엇을 판매하는지 정확히 보여줍니다.
제품 이미지의 사용을 개별 페이지로 제한해야 할 이유가 없습니다. 전체 디자인에서 이를 활용하기 시작하면 신규 고객을 주문 확인 화면까지 안내할 수 있는 더 나은 기회를 얻을 수 있습니다.
산업과 고객의 일치
마지막으로, 지금까지 제공한 팁은 원하는 품질의 매장 디자인을 찾는 데 도움을 주기 위한 것이지만 항상 귀하 에 관한 것은 아닙니다. 또한 고객이 해당 디자인에서 기대하는 바를 고려해야 합니다.
상점의 산업과 고객의 요구에 부합한다고 생각되는 디자인만 선택해야 합니다 . 잘 작동하지만 회사에 맞지 않는 테마를 선택하면 장기적으로 손해를 입을 수도 있습니다.
고급 패션 액세서리를 판매하는 경우 선택하는 디자인은 이를 반영할 수 있도록 우아하고 스타일리시해야 합니다. 그러나 운동화를 판매하는 경우 동일한 디자인이 매장에서 어울리지 않게 보일 수 있으며 나머지 브랜딩과 연결되는 방식이 마음에 들지 않아 빠른 재설계로 이어질 수 있습니다.
다양한 산업에 적합한 홈페이지 디자인에 대한 이 게시물을 보고 올바른 일치 항목을 찾는 것에 대해 이야기할 때 우리가 의미하는 바에 대해 조금 더 알아보세요. 종종 보시면 아실겁니다.
WooCommerce 스토어의 테마를 선택하는 방법
이러한 팁을 염두에 두고 요구 사항을 충족하고 고객에게 적합한 디자인을 찾기 위해 더 잘 준비해야 합니다. 그러나 완벽한 WooCommerce 테마를 어디서부터 찾아야 할지 확신이 서지 않을 수 있습니다.
지침이 필요한 경우 몇 가지 제안 사항이 있습니다.
- 여기에서 시작하세요. 스토어프론트 테마는 무료이며 WooCommerce와 100% 호환됩니다. 또한 특정 산업 및 상점 유형에 맞는 수많은 어린이 테마가 있습니다.
- 검색을 해보세요. 무료 또는 합리적인 가격의 테마를 제공하는 사이트가 많이 있습니다. 테마를 찾으려면 조금 둘러봐야 할 수도 있습니다.
- WooExpert에게 문의하세요. 많은 WooExperts가 테마를 사용자 정의하거나 처음부터 디자인할 수도 있습니다. 그리고 WooCommerce에 대한 지식을 바탕으로 훌륭한 파트너가 되었습니다!
- 최신 동향 및 모범 사례를 읽어보십시오. 디자인 UX가 중요한 이유에 대한 이 가이드는 잘 읽었습니다.
- 마지막으로, 당신이 정말 야망이 있다면... 당신만의 테마를 디자인해보세요 . 당사의 교육 파트너는 WooCommerce를 가르칠 뿐만 아니라 HTML, CSS 및 웹사이트 디자인 과정을 제공하여 원하는 디자인을 사용자 지정하거나 만드는 데 도움이 됩니다.
이 가이드가 정말 중요한 디자인 기능을 더 잘 이해하는 데 도움이 되었기를 바랍니다. 질문이 있으신가요? 알려주시면 기꺼이 도와드리겠습니다.
