전자상거래 웹 디자인: 알아야 할 모든 것
게시 됨: 2024-12-19Amazon의 디자인이 2009년 이후 거의 동일하게 유지된 이유가 궁금하신가요? 작동하기 때문입니다. 그들은 공식을 깨고 고수했습니다. Amazon이 성공할 수 있었던 이유는 제품과 고객 지갑 사이의 가능한 모든 장벽을 제거하는 데 중점을 두고 추악한 디자인을 덜 고려했기 때문입니다. 하지만 이것이 귀하의 매장이 20년 전의 모습처럼 보여야 한다는 뜻인가요? 아니요.
오늘 우리가 다룰 내용이 바로 그것입니다. 지금 당장 취할 수 있는 실행 가능한 단계와 Divi와 같은 도구를 사용하여 아름다움과 비즈니스의 균형을 맞추는 전자상거래 웹 디자인을 마스터하는 방법을 정확하게 보여 드리겠습니다.
- 1 전자상거래 웹 디자인에서 디자인이 중요한가요?
- 2 전자상거래 웹 디자인: 무엇이 쇼핑객을 구매하게 만드는가?
- 2.1 신뢰 지표
- 2.2 핵심 UX 원칙
- 2.3 사회적 증명
- 2.4 로딩 속도
- 2.5 전자상거래 웹 디자인에서 작동하지 않는 것은 무엇입니까?
- 3 열악한 전자상거래 웹 디자인의 실제 비용
- 3.1 버려진 장바구니
- 3.2 고객 서비스 과부하
- 3.3 반복업무 상실
- 3.4 개발 비용 상승
- 4 전자상거래 웹사이트 구축의 필수 요소
- 4.1 1. 적절한 콘텐츠 관리 시스템
- 4.2 2. 통합 및 확장성
- 4.3 3. 확장성 및 민첩성
- 4.4 4. 모든 것을 처리할 수 있는 백엔드
- 5 매출 증가, Divi로 스트레스 감소
- 5.1 Divi AI: 생각의 속도보다 빠릅니다.
- 5.2 몇 분 만에 아이디어에서 웹사이트로
- 5.3 필요한 모든 것을 한곳에 모아두세요
- 6 디자인에서 비용까지: 구현 가이드
- 6.1 필요한 페이지 계획하기
- 6.2 전환 가능한 제품 카드 디자인
- 6.3 제품 진열 전략 결정
- 6.4 구매 후 경험 구현
- 7 매장 판매를 위한 시간
전자상거래 웹 디자인에서 디자인이 중요한가요?
Nike 온라인 매장을 살펴본 다음 eBay로 이동하세요. 하나는 매끄럽고 세련된 반면, 다른 하나는 90년대 디자인의 뿌리를 떨쳐버리려고 애쓰는 것처럼 보입니다.
그 다음에는 Walmart가 있습니다. 그들은 2018년에 투박한 웹사이트를 완전히 개편했고 그 이후로 온라인 매출이 거의 매년 22% 증가했습니다. 세 가지 모두 서로 다른 디자인 언어를 사용하지만 전자상거래 디자인에서 중요한 요소를 깨뜨렸기 때문에 여전히 심각한 수익을 창출하고 있습니다.
오해하지 마십시오. 디자인은 중요하지만 미학 이상의 이유가 있습니다. 고객은 자신이 원하는 것을 찾아 번거로움 없이 구매한다는 사명을 가지고 매장을 방문합니다. 그들은 당신의 화려한 호버 효과나 당신이 선택하는 데 몇 시간을 소비한 버튼의 완벽한 반경에 감탄하기 위해 여기에 있는 것이 아닙니다.
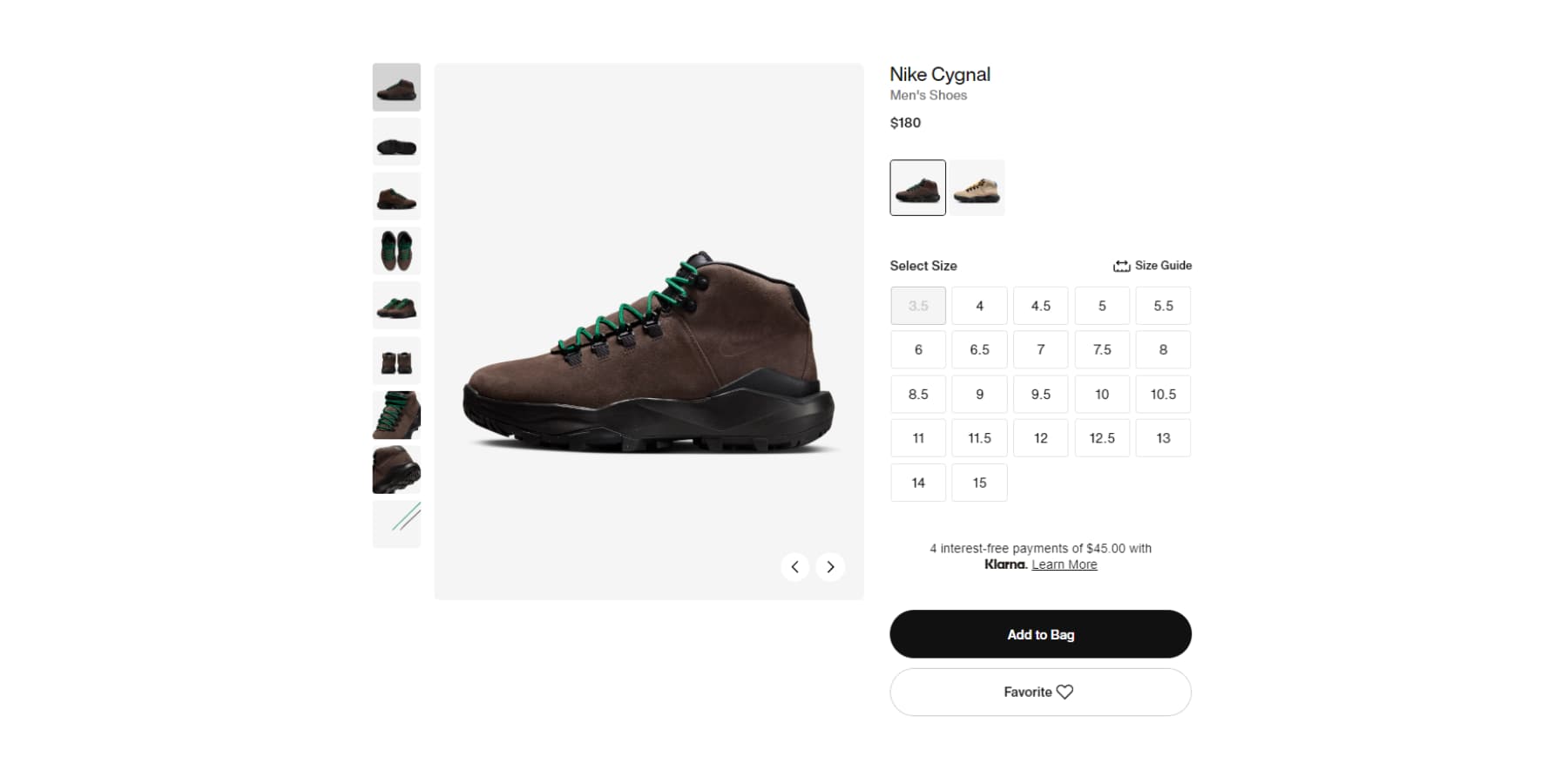
가장 성공적인 전자상거래 사이트는 이러한 균형을 유지합니다. Nike 제품 페이지에서 크기와 스타일 옵션을 자연스럽게 안내하는 방법을 살펴보세요.

이는 무작위로 디자인을 선택하는 것이 아닙니다. 사람들이 "구매"를 클릭하게 만드는 요인에 대한 수년간의 테스트를 기반으로 계산된 결정입니다.
쇼핑객이 탐색에서 구매까지 원활하게 안내하는 데 중점을 둠으로써 이러한 매장은 모든 단계에서 마찰을 제거합니다. 명확한 제품 카테고리, 눈에 띄는 검색창, 눈에 띄는 가격 표시, 놓칠 수 없는 결제 버튼을 생각해보세요. 경쟁업체가 디자인 트렌드를 쫓는 동안 그들은 방문자를 고객으로 전환시키는 경로를 완성하느라 바쁩니다.
전자상거래 웹 디자인: 무엇이 쇼핑객을 구매하게 만드는가?
디자이너들이 구매 버튼의 완벽한 파란색 색상에 대해 토론하는 동안 실제 쇼핑객은 전혀 다른 것에 관심을 둡니다. 수년간의 전자 상거래 웹 디자인 데이터와 실제 고객 행동을 바탕으로 온라인 구매 결정을 진정으로 이끄는 것이 무엇인지 이해합니다.
신뢰 지표
신뢰 배지와 보안 표시기는 고객 신뢰를 위한 시각적 지름길 역할을 합니다. 이는 현대 전자상거래 웹 디자인의 초석입니다. 가장 효과적인 접근 방식은 중요한 결정 지점, 특히 가격 책정 및 결제 영역 근처에 SSL 인증서, 인식된 결제 로고 및 보안 배지를 결합하는 것입니다.

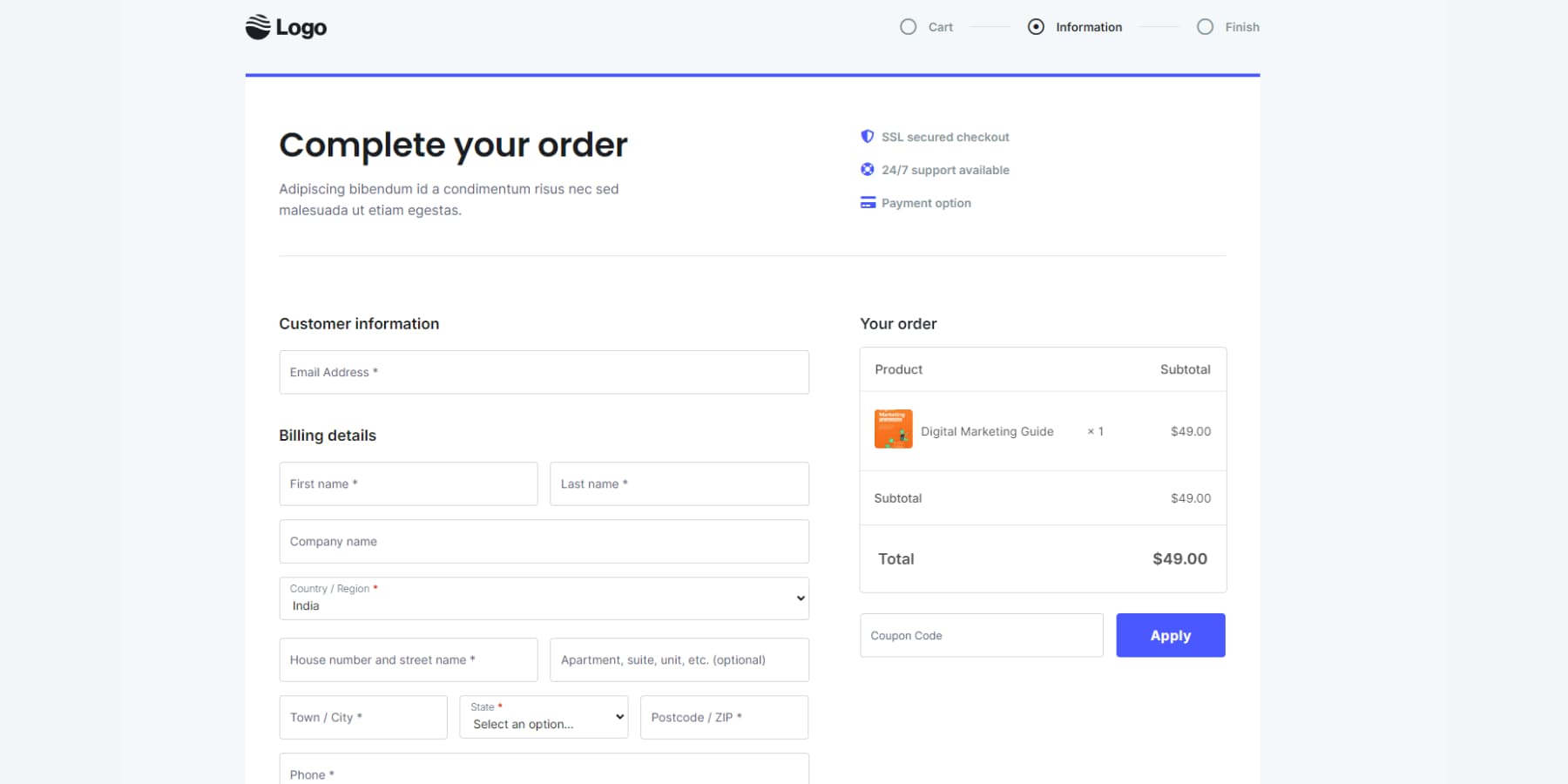
Cartflows의 좋은 신뢰 신호 디자인의 예
그러나 효과적인 신뢰 구축은 이러한 상징 그 이상입니다. 명확한 연락처 정보, 상세한 배송 정책, 투명한 반품 프로세스 및 보증은 고객 신뢰의 기반을 형성합니다. 핵심은 전략적 배치입니다. 고객이 자연스럽게 구매 결정을 주저하거나 의문을 제기하는 곳에 신뢰 요소를 배치합니다.
이는 신뢰 상징으로 방문자를 압도하지 않는 깨끗하고 정돈된 디자인을 유지하면서 원활한 구매 경로를 생성합니다.
핵심 UX 원칙
성공적인 전자상거래 웹 디자인의 초점은 구매 프로세스에서 마찰을 제거하는 데 달려 있습니다. 이는 명확한 탐색 구조, 일관된 레이아웃 패턴 및 명확한 구매 경로를 구현하는 것을 의미합니다.
가장 효과적인 제품 페이지는 눈에 띄는 제품 이미지, 투명한 가격, 쉽게 액세스할 수 있는 구매 버튼 등 논리적 계층 구조를 따릅니다. 제품 설명, 사양, 추가 사진과 같은 지원 요소는 이 핵심 흐름을 방해하기보다는 향상시켜야 합니다.
모바일 응답성은 선택 사항이 아닙니다. 구매 결정이 이루어지는 모든 장치에서 원활한 경험을 유지하는 데 중요합니다.
사회적 증거
소셜 증명은 별점, 리뷰 작성, 고객 사진, 전문가 추천 등 다양한 형식을 결합할 때 가장 잘 작동합니다. 이러한 요소를 제품 페이지의 스크롤 가능한 부분 위와 자연스럽게 구매 결정을 지원하는 클릭 유도 버튼 근처에 전략적으로 배치하세요.
사회적 증거 유형은 귀하의 제품과 일치해야 합니다. 시각적 제품에는 고객 사진이 도움이 되는 반면, 복잡한 제품에는 자세한 리뷰가 필요합니다. 진정성을 유지하세요. 실제 고객 경험은 세련된 사용후기보다 지속적으로 더 나은 결과를 보여줍니다.
부정적인 리뷰를 숨기지 마십시오. 만점만 보여주는 것은 회의론을 불러일으킬 수 있습니다. 대신, 비판에 전문적으로 대응하고 연락처 정보를 제공하여 투명성과 개선 의지를 보여주세요.
로딩 속도
로딩 속도는 수익에 직접적인 영향을 미칩니다. 로딩 시간이 1초씩 늘어날 때마다 전환율이 7%씩 감소합니다. 빠르게 로드되는 제품 이미지, 빠른 체크아웃 프로세스, 빠른 페이지 전환은 단순한 기술 요구사항이 아니라 판매 동인입니다.
핵심은 품질을 저하시키지 않고 최적화하는 것입니다. 이는 적절한 크기의 이미지, 효율적인 코드 및 전략적 캐싱을 의미합니다. 대부분의 쇼핑객은 휴대폰으로 검색하므로 모바일 성능은 특별한 주의를 기울여야 합니다.
중요한 콘텐츠에 먼저 집중하세요. 제품 이미지, 가격, 구매 버튼이 즉시 로드되고 덜 중요한 요소는 점진적으로 로드되도록 합니다. 잘 최적화된 스토어는 기본 콘텐츠를 2~3초 내에 로드해야 하며 대화형 요소는 최대 5초 내에 준비되어야 합니다.
전자상거래 웹 디자인에서 작동하지 않는 것은 무엇입니까?
이제 무엇이 효과가 있는지 알았으니 무엇이 효과가 없는지 명확히 해보겠습니다. 온라인에서 맹세하는 영향력 있는 사람들 중 일부가 전환율을 떨어뜨릴 수 있다는 사실을 알면 놀랄 수도 있습니다. 상점 주인이 잘못된 곳에 투자하게 만드는 일반적인 오해는 다음과 같습니다.
어수선한 제품 페이지
제품 페이지가 모든 것을 한 번에 표시하려고 하면 실패합니다. 빽빽한 텍스트 벽, 여러 경쟁적인 행동 촉구, 끝없는 기능 목록은 쇼핑객과 탱크 전환율을 압도합니다. 가장 흔한 실수는 모든 제품 세부정보를 스크롤 없이 볼 수 있는 부분에 밀어넣는 것입니다.

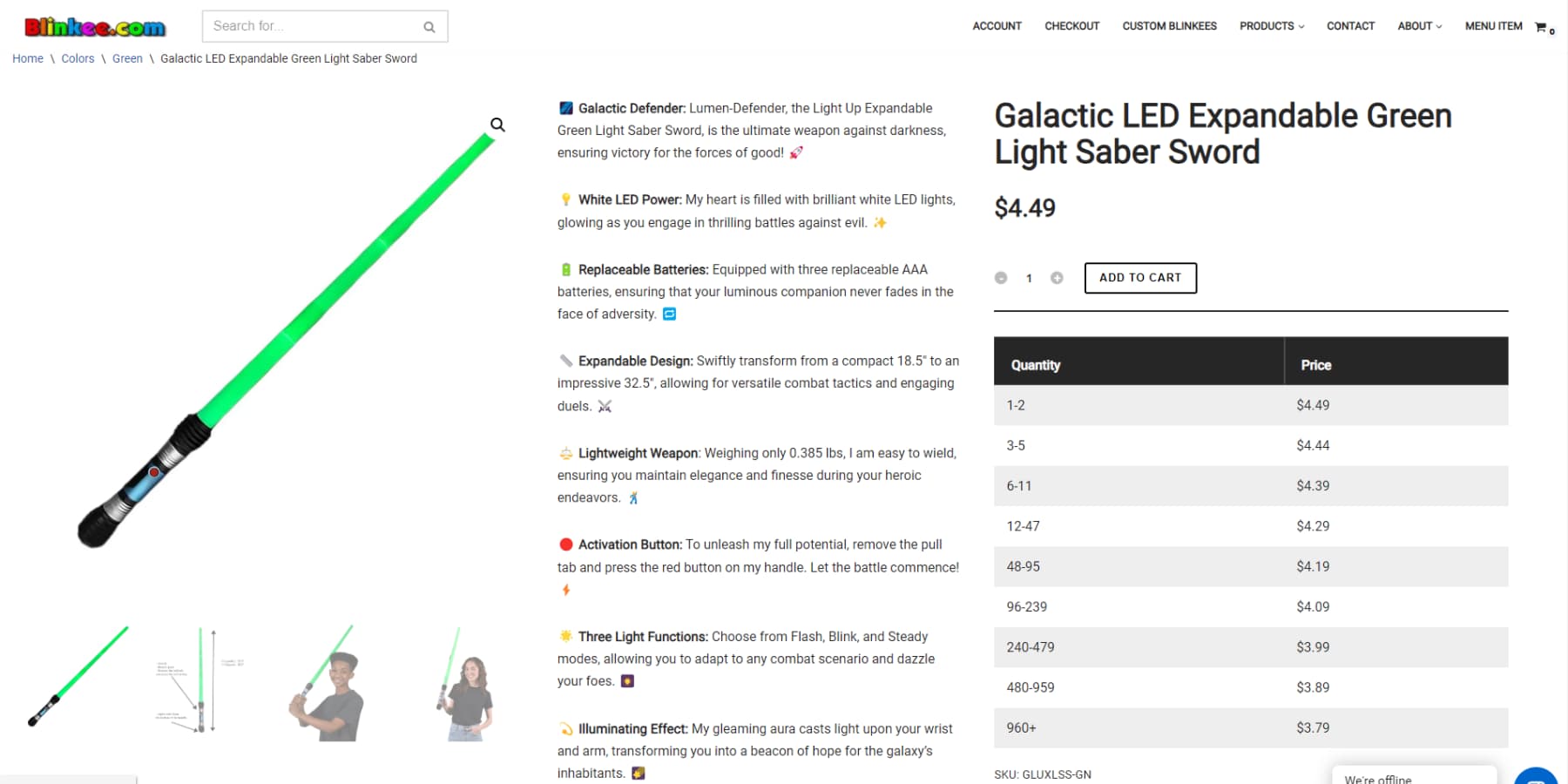
Blinkee는 끔찍한 전자상거래 웹 디자인으로 세계적으로 "악명 높은" 회사입니다.
대신 제품 페이지에는 기본 이미지, 가격, 주요 기능, 구매 버튼 등 필수 정보를 고객에게 안내하는 명확한 시각적 계층 구조가 필요합니다.
보조 세부정보는 관심 있는 고객이 찾을 수 있는 페이지 아래에 표시되어야 합니다. 제품 페이지를 데이터 덤프가 아닌 대화로 생각하십시오. 각 요소는 고객을 구매 결정으로 이끄는 명확한 목적을 제공해야 합니다.
너무 열심히 노력하는 카피
제품 설명에서 모두 대문자로 된 광고와 과도한 느낌표를 건너뛰세요. "놀라운!!" 그리고 "역대 최고의 제품!!!" 고객을 전환시키기보다는 밀어내세요. "혁명적" 또는 "판도를 바꾸는" 등 공허한 전문 용어로 가득 찬 콘텐츠를 피하세요. 고객은 제품의 기능과 그것이 왜 중요한지에 대한 명확하고 구체적인 세부 정보를 원합니다.
실용적인 이점에 초점을 맞추세요. "야외 경험을 변화시킨다"는 막연한 주장보다는 캠핑 텐트가 강우량을 어떻게 처리하는지 설명하세요. 직접적이고 정직한 설명은 꾸며낸 열정보다 더 나은 전환을 가져옵니다.
공격적인 팝업
2000년대가 불렀다. 그들은 팝업을 다시 원합니다. "10% 할인 받으세요!!!"라는 말이 무슨 뜻인지 아실 겁니다. 당신이 파는 것을 보기 전에, “떠나지 마세요!” 마우스를 위로 올리면 “JOIN OUR VIP LIST!”가 나타납니다. 제품 세부정보를 읽으려고 할 때 당신이 매장에 들어서자마자 누군가가 당신 앞으로 뛰어내려 목청껏 “나와 대화하세요!!!!”라고 소리친다고 상상해 보세요.
이메일을 캡처하려는 이러한 필사적인 시도는 득보다 실이 더 많습니다. 팝업을 사용해야 한다면 타이밍이 가장 중요합니다. 쇼핑객이 먼저 매장을 둘러볼 수 있도록 하세요. 시기적절하고 관련성이 높은 제안 하나가 매번 5번의 공격적인 방해를 능가합니다. 전환율이 감사할 것입니다.
불량한 이미지
흐릿하거나, 조명이 어둡거나, 크기가 일관되지 않은 불량한 제품 사진은 즉시 신뢰도를 떨어뜨립니다. 제품 이미지는 실제 디스플레이가 수행하는 작업을 수행하는 매장입니다.
모든 장면에서 규모, 디테일, 맥락을 보여주세요. 고객이 눈살을 찌푸리게 만드는 작은 썸네일을 건너뛰고 다른 사람들과 동일한 제조업체 사진을 사용하지 마십시오.
다양한 각도, 라이프스타일 사진, 확대/축소 기능을 포함하세요. 고객이 제품을 만질 수 없는 경우에는 선택 사항이 아닙니다. 현재 AI 도구를 사용하면 전문가 수준의 제품 사진을 저렴하고 저렴하게 얻을 수 있습니다.
열악한 전자상거래 웹 디자인의 실제 비용
나쁜 디자인은 단지 비전문적으로 보이는 것이 아니라 실제 비용을 초래합니다. 좌절하고 혼란스러워하는 모든 방문자는 금전 등록기에서 바로 달러가 날아가는 것을 의미합니다. 잘못된 디자인 선택이 수익에 미치는 영향을 분석해 보겠습니다.
버려진 장바구니
여기에 고통스러운 통계가 있습니다. 쇼핑객 10명 중 7명은 구매하기 전에 장바구니를 버립니다. 잘못된 디자인이 원인인 경우가 많습니다. 혼란스러운 결제 흐름, 예상치 못한 배송 비용, 투박한 모바일 환경으로 인해 고객은 구매할 준비가 되었을 때 바로 멀어지게 됩니다.
버려진 장바구니는 단순히 판매 손실이 아니라 애초에 장바구니를 거기까지 이르게 한 마케팅 비용 낭비입니다.
계산은 어렵습니다. 각 잠재 고객을 매장으로 유도하기 위해 50달러를 지출한다면 이러한 포기율은 마케팅 예산을 소모하게 됩니다. 결제 과정에서 흔히 발생하는 문제를 해결하면 완료율에 대한 즉각적인 결과를 확인할 수 있습니다.
고객 서비스 과부하
형편없는 디자인은 고객을 혼란스럽게 하고 지원 채널이 넘쳐납니다. 쇼핑객이 사이즈 가이드, 배송 정보 또는 반품 정책을 찾을 수 없으면 문의 버튼을 누르세요.
귀하의 디자인이 답변했어야 하는 질문의 모든 지원 티켓은 돈이 됩니다. 지원팀은 실제 문제를 처리하는 대신 기본적인 질문에 답변하는 데 어려움을 겪습니다.
게다가, 많은 쇼핑객들은 굳이 물어보지도 않습니다. 그들은 떠나고 사이트가 타당한 경쟁업체로부터 구매하게 될 것입니다. 좋은 디자인은 최고의 고객 서비스 담당자입니다.
반복 사업 상실
첫인상이 남다르다. 쇼핑객은 투박한 웹사이트 때문에 어려움을 겪을 때 단 몇 초만에 다시 돌아오는 경우가 거의 없습니다. 생각해 보십시오. 한 번의 구매로 인해 좌절감을 겪더라도 다음에 귀하의 제품이 필요할 때 그 번거로움을 기억할 것입니다.
단골 고객을 잃는 것은 생각보다 어렵습니다. 재방문 고객은 신규 고객보다 더 많은 비용을 지출하며 사실상 획득 비용이 전혀 들지 않습니다. 제대로 디자인되지 않은 매장은 단순히 매출 손실을 가져오는 것이 아니라 장기적인 고객 가치를 떨어뜨리는 것입니다. 고객이 한 번만 구매하는 경우 이러한 평생 가치 계산은 매우 암울해 보입니다.
개발 비용 상승
반창고 수정은 빠르게 추가됩니다. 열악한 기본 설계는 모든 새로운 기능이나 업데이트를 복잡한 프로젝트로 만듭니다. 간단한 조정이 중요한 점검으로 변합니다. 빠른 가격 업데이트에는 맞춤 코드가 필요합니다. 새로운 제품 카테고리에는 탐색 재구성이 필요합니다.
이러한 지속적인 수정으로 인해 마진이 줄어들고 시장 적응성이 느려집니다. 영리한 초기 디자인은 향후 변경을 원활하고 저렴하게 만들어 그 자체로 가치가 있습니다. 실제 비용은 단지 수정 사항, 즉 기술 부채를 처리하는 동안 상실된 기회에만 국한되는 것이 아닙니다.
각 패치 작업은 문제를 더욱 복잡하게 만들어 개발 비용을 증가시키고 사이트 유연성을 감소시키는 눈덩이 효과를 생성합니다. 견고한 설계 기반은 이러한 비용이 많이 드는 유지 관리 과정을 제거합니다.
전자상거래 웹사이트 구축의 필수 요소
화려한 기능과 유행하는 디자인을 제거하면 성공적인 전자상거래 사이트가 기본 요소를 공유한다는 것을 알게 될 것입니다. 이는 선택적인 추가 기능이 아닙니다. 지속적으로 전환하는 모든 매장의 중추입니다. 여기 당신이 반드시 옳아야 할 것이 있습니다.
1. 적절한 콘텐츠 관리 시스템
매장의 관리 시스템은 귀하의 비즈니스를 성사시킬 수도 있고 망할 수도 있습니다. 화려한 템플릿과 트렌디한 디자인이 시선을 사로잡는 동안 백엔드는 성공할지 어려움을 겪을지를 결정합니다.
온라인 상점을 운영하려면 제품과 가격을 표시하는 것 이상의 일이 필요합니다. 제품 이미지에 대한 확대/축소 기능, 실시간으로 업데이트되는 색상 변형, 필요할 때 바로 나타나는 사이즈 차트, 합리적인 배송 계산이 필요합니다. 귀하의 시스템은 땀을 흘리지 않고 이 모든 것을 처리해야 합니다.
대부분의 플랫폼은 단순성을 약속하지만 한계가 있습니다. 사용자 정의 기능이 필요하거나 규모를 확장하기 전까지는 잘 작동합니다. WordPress가 눈에 띄는 곳이 바로 여기입니다. 사용자를 상자에 넣지 않고도 기본적이고 복잡한 요구 사항을 처리하여 웹의 거의 절반을 지원합니다.

그 차이는 일상적인 작업에서 나타납니다. 사이즈 차트를 추가하고 싶으신가요? 완료. 직물 견본을 보여줘야 합니까? 쉬운. 제품 동영상을 추가할 시간인가요? 괜찮아요. WordPress를 사용하면 일부 플랫폼에서 결정한 것이 아니라 고객이 필요로 하는 것을 정확하게 구축할 수 있습니다.
2. 통합 및 확장성
성장하는 매장은 시스템 통합이라는 공통 과제에 직면해 있습니다. 결제 처리, 배송, 재고 및 마케팅 도구가 제대로 동기화되지 않으면 성장에 집중하는 대신 수동 업데이트에 갇히게 됩니다.
잘 연결된 시스템은 효율성을 창출합니다. 주문 시 재고가 자동으로 업데이트되고, 배송비가 즉시 계산되며, 고객 데이터가 마케팅 도구로 직접 전달됩니다. 리뷰는 승인되는 즉시 제품에 표시됩니다.
WordPress와 WooCommerce는 이러한 연결을 간단하게 처리합니다. 몇 분 만에 결제 옵션이나 배송 방법을 빠르게 추가하고, 플러그인으로 재고를 동기화하거나, 이메일 마케팅을 통합할 수 있습니다. 시장이 변화하고 고객 요구 사항이 변화함에 따라 기능을 추가, 제거 또는 조정하여 빠르게 적응할 수 있습니다. 그리고 가장 좋은 점은 WooCommerce의 기본 기능이 무료라는 것입니다.

3. 확장성 및 민첩성
성장은 전자상거래 웹 디자인에서 가장 큰 장애물이 될 수 있습니다. 서버 판매가 늘어나면 관리가 복잡해지고, 고객이 많아지면 데이터 부하가 커집니다. 확장 계획은 선택 사항이 아닙니다.
대부분의 플랫폼은 기본 로드 이상으로 어려움을 겪고 있습니다. 즉, 100개의 제품에서는 잘 작동하지만 1,000에서는 실패하는 반면, WordPress에서는 규모를 다르게 처리합니다. TechCrunch 및 CNN과 같은 주요 사이트에서는 이를 사용하여 매일 수백만 달러에 서비스를 제공하며 10개 품목을 판매하든 수천 개 품목을 판매하든 신뢰성을 입증합니다.
확장성은 트래픽을 처리하는 것 이상의 의미를 갖습니다. 도매 가격, 회원 전용 제품 또는 로열티 프로그램을 추가하는 것은 스토어를 재구축하지 않고도 가능합니다. WordPress의 효율적인 데이터베이스 구조는 성장에 따른 빠른 검색과 원활한 운영을 보장하여 새로운 시장이나 통화로의 확장을 단순화합니다.

4. 모든 것을 처리할 수 있는 유능한 백엔드
매장의 백엔드를 빙산과 같다고 생각하십시오. 고객은 표면을 볼 수 있지만 재고, 주문, 계정, 결제, 세금 및 보안과 같은 무거운 작업은 기반이 처리합니다.
WordPress는 임대가 아닌 소유와 같은 자체 호스팅 플랫폼으로서 완벽한 제어 기능을 제공합니다. 무엇이든 수정할 수 있지만 유지 관리에 대한 책임은 귀하에게 있습니다. 이는 귀하의 데이터가 귀하의 소유로 유지되며 기능을 자유롭게 사용자 정의할 수 있음을 의미합니다. 그러나 이는 서버, 백업 및 보안 업데이트를 관리하는 것을 의미하기도 합니다.
대부분의 상점은 상거래 요구 사항을 이해하는 SiteGround와 같은 호스트를 사용하여 균형을 유지합니다. 성능을 유지하기 위해 전문가의 지원을 받는 동시에 통제력을 유지합니다. 이를 통해 백엔드를 견고하고 안전하게 유지하면서 성장에 집중할 수 있습니다.

Siteground를 사용하여 WordPress 웹 사이트 시작
매출은 늘리고 스트레스는 줄이는 Divi
웹 사이트 구축은 코드와 씨름하거나 틀에 박힌 템플릿을 결정하는 것을 의미했습니다. 그런 시절은 지나갔습니다. WordPress는 훌륭한 전자 상거래 웹 디자인을 위한 기반을 제공했지만 이제는 실제로 작업하는 방식에 맞는 도구, 즉 Divi가 필요합니다.

Divi는 이해하기 쉬운 시각적 디자인 도구를 추가하여 WordPress를 기반으로 합니다. 페이지의 요소를 클릭하고 바로 편집하세요. 더 이상 미리보기 화면 사이를 오가는 일이 없습니다. 비주얼 빌더에는 200개 이상의 디자인 모듈이 포함되어 있으므로 복잡한 코드를 파악하는 데 어려움을 겪을 일이 없습니다.
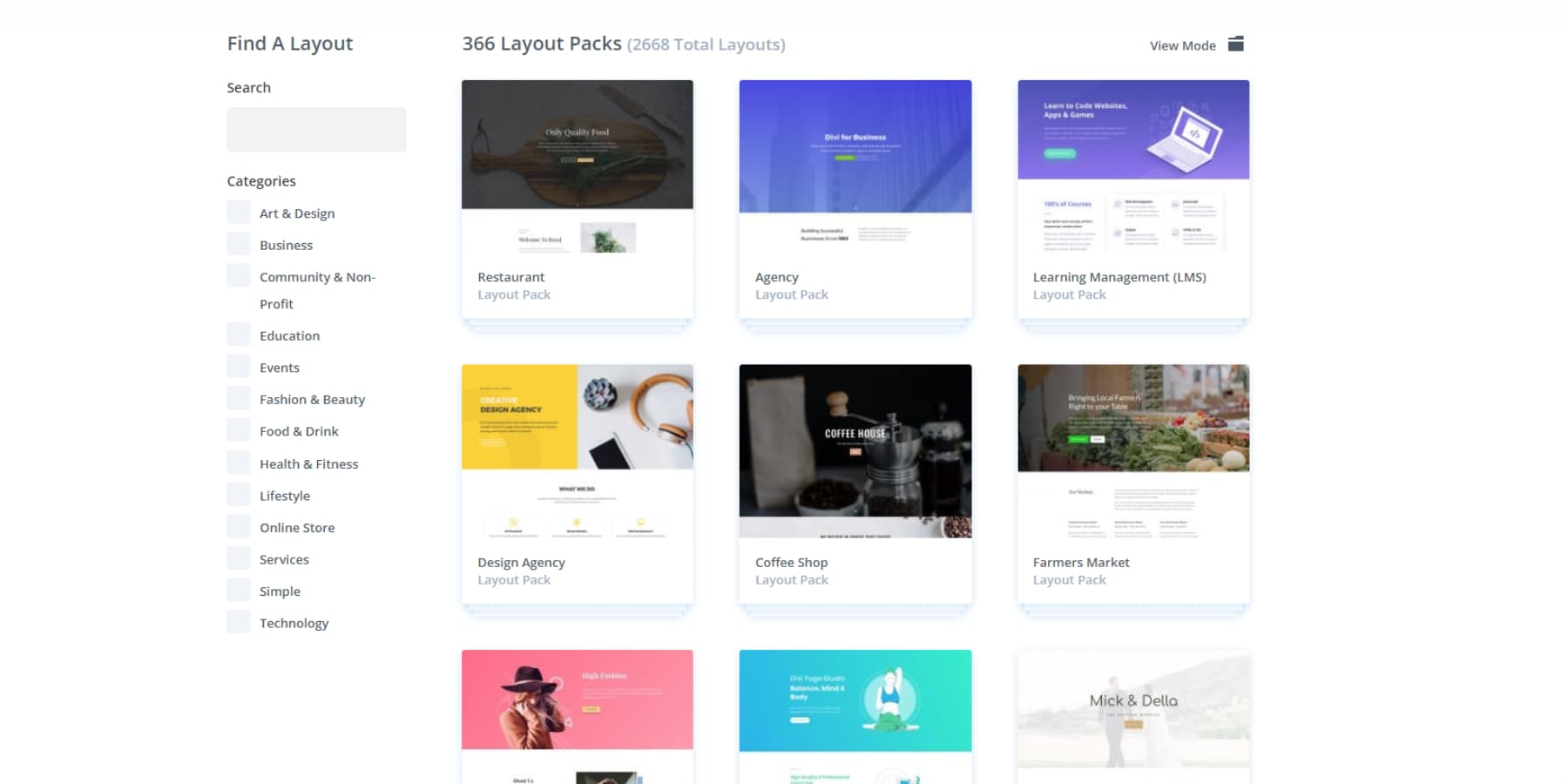
하지만 좋은 도구는 좋은 디자인 없이는 아무 의미가 없습니다. Divi에는 기본 템플릿은 아니지만 홈페이지부터 제품 페이지까지 일관성을 유지하는 완전한 디자인 패키지인 2000개 이상의 전문적인 레이아웃이 포함되어 있습니다.

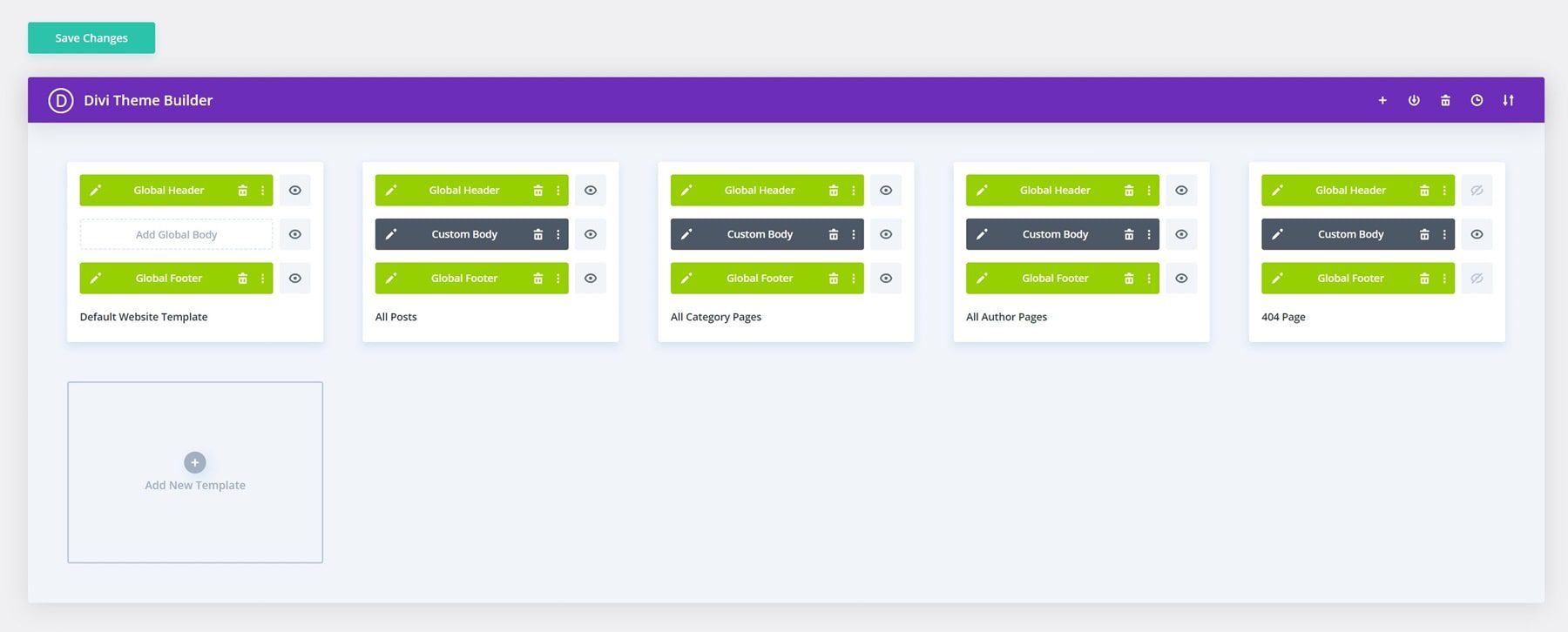
Theme Builder를 사용하면 머리글, 바닥글 및 동적 템플릿을 시각적으로 디자인할 수 있어 사이트의 모든 부분을 제어할 수 있습니다.

원하는 것과 구축할 수 있는 것 사이에서 더 이상 타협하지 않고 전달하는 디자인 파트너라고 생각하십시오. 귀하의 사이트가 귀하의 비전과 일치할 때까지 끌어서 놓기만 하면 됩니다.
Divi Risk-Free를 사용해 보세요
Divi AI: 생각의 속도보다 빠릅니다.
Divi의 시각적 도구는 웹사이트 구축 방식을 변화시켰고, 이제 Divi AI는 웹사이트 완성 방식을 변화시킬 것입니다. 친숙한 Divi 작업 공간에서 귀하의 브랜드를 이해하고 귀하의 언어를 구사하는 개인 카피라이터, 개인 비서, 이미지 편집기 및 개발자를 만나실 수 있습니다.
AI는 헤드라인부터 본문 텍스트까지 모든 것을 처리하여 모든 페이지에서 브랜드 보이스를 일관되게 유지합니다.
제품 사진이나 히어로 이미지를 개선해야 합니까? 원하는 것을 입력하고 스타일에 완벽하게 어울리는 맞춤형 시각적 요소를 얻으세요. 더 이상 끝없는 스톡 사진 검색이나 값비싼 사진 촬영이 필요하지 않습니다.
이미 제품 사진이 있지만 이를 개선하고 전문적으로 만들어야 합니까? 그것도 완료하세요.
페이지에 새 섹션을 추가해야 합니까? 필요한 것이 무엇인지 설명하고 Divi AI가 신속하게 조립하는 모습을 확인하세요.
사용자 정의 코드가 필요한 경우에도 마찬가지입니다.
Divi AI 받기
몇 분 만에 아이디어에서 웹사이트까지
Divi AI와 결합하면 Divi Quick Sites는 웹 사이트를 구축할 때 스크립트를 뒤집습니다. 귀하의 비즈니스에 대해 알려주면 페이지, 탐색 등 전체 사이트가 구축됩니다. 상점의 경우 WooCommerce를 자동으로 설정하기도 합니다.
시스템은 처음부터 적절한 디자인 계층 구조를 구축합니다. 색 구성표, 타이포그래피 및 간격이 모든 페이지에서 일관되게 유지됩니다. 내비게이션이 바로 작동됩니다. 문의 양식이 올바르게 연결되었습니다. 블로그 템플릿과 아카이브 페이지도 완벽하게 일치합니다.
AI 디자인 외에도 Divi는 디자인 팀이 직접 제작한 시작 사이트 컬렉션을 제공합니다. 각각에는 다른 곳에서는 찾을 수 없는 맞춤형 사진과 일러스트레이션이 함께 제공됩니다.
사이트를 선택하고 세부 정보를 추가하세요. 그게 전부입니다. 작업 메뉴, 페이지 간 적절한 간격, 모든 페이지에서 일관된 스타일을 얻을 수 있습니다.
가장 좋은 부분은? 모든 것이 유연하게 유지됩니다. 동일한 시각적 빌더를 사용하여 언제든지 페이지를 추가하고, 콘텐츠를 교환하고, 디자인을 조정할 수 있습니다. Quick Site는 단순한 템플릿이 아니라 귀하의 비즈니스와 함께 성장하는 완전한 웹 사이트 기반입니다.
필요한 모든 것을 한곳에 모아보세요
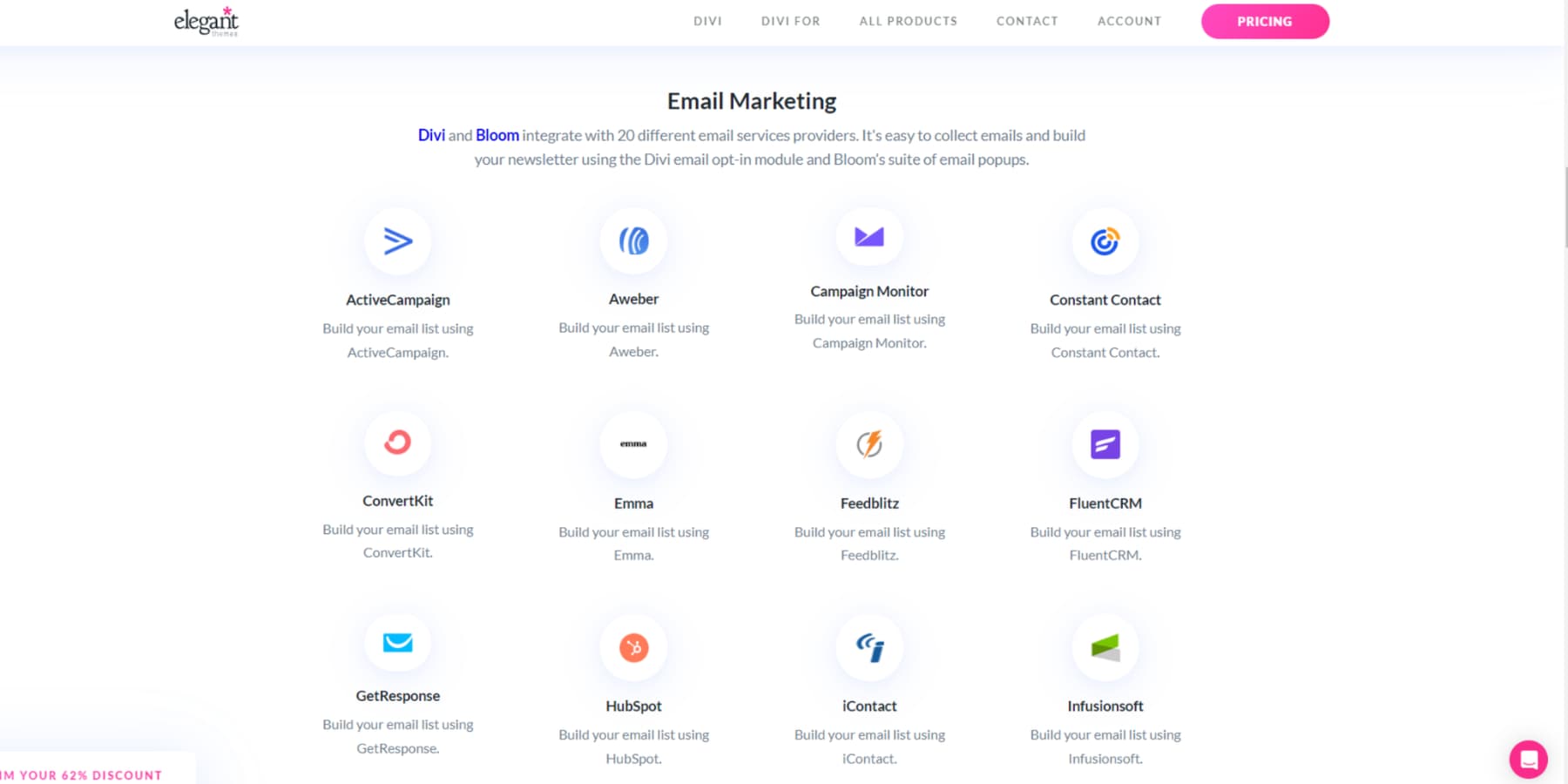
Divi는 Mailchimp부터 WooCommerce까지 여러분이 즐겨 사용하는 도구와 잘 작동합니다. 75개 이상의 인기 서비스가 귀하의 워크플로에 바로 연결됩니다.

Rank Math와 같은 SEO 플러그인은 시각적 빌더에 직접 통합되므로 콘텐츠를 생성하는 동안 최적화할 수 있습니다. 게다가 WordPress를 사용하면 추가할 수 있는 항목에 제한이 없습니다. Divi 생태계는 단순한 도구 그 이상입니다. 76,000명의 회원으로 구성된 Facebook 커뮤니티는 매일 디자인 팁, 솔루션 및 영감을 공유합니다. 숙련된 판매자는 팁과 요령을 공유하고, 숙련된 사용자는 신규 사용자가 플랫폼을 마스터하도록 돕습니다. 막히면 최고 수준의 지원팀이 빠르게 도움을 드립니다.
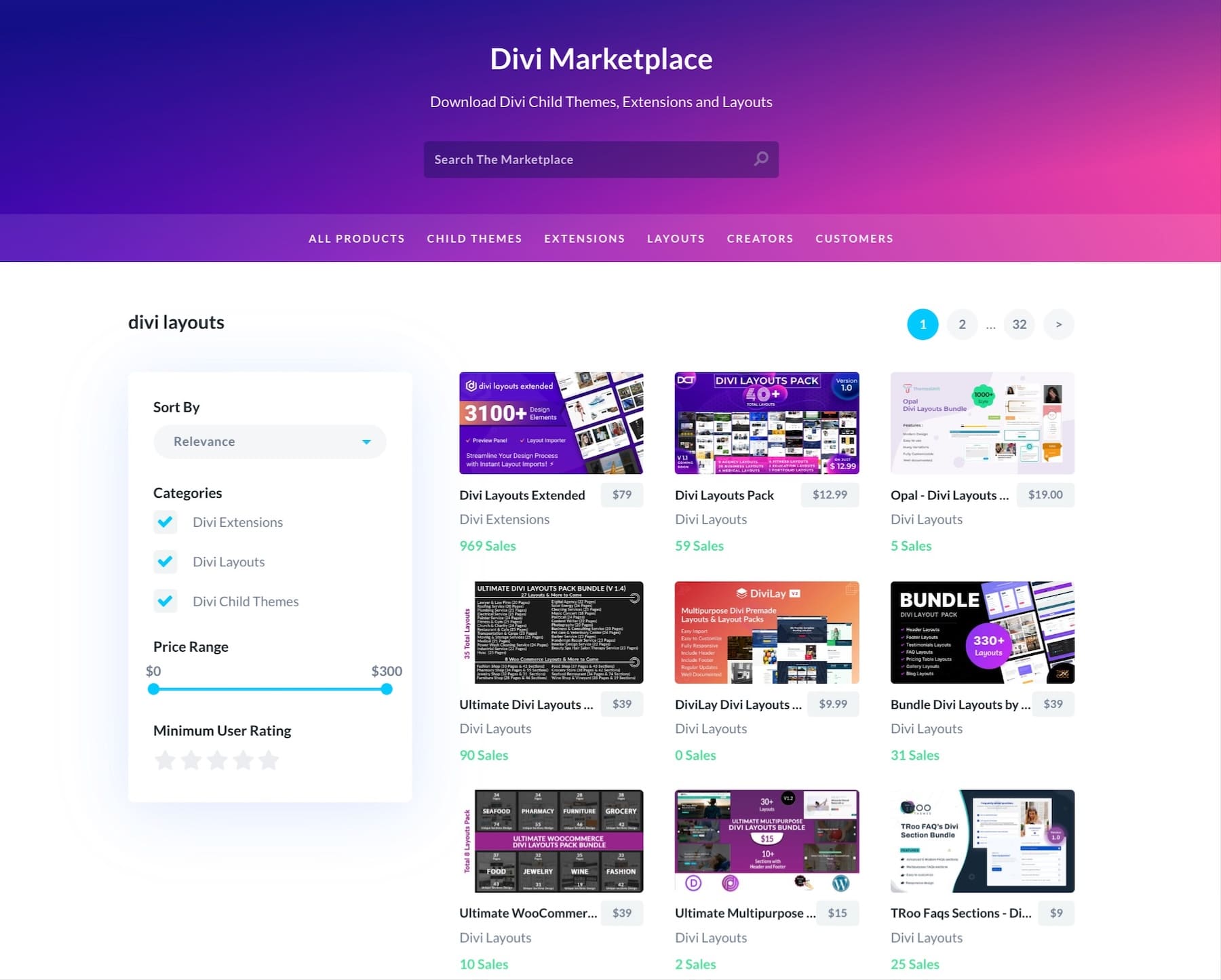
사이트를 확장하고 싶으십니까? Divi Marketplace는 신뢰할 수 있는 개발자가 제공하는 전문적인 하위 테마, 레이아웃 팩 및 확장 기능을 제공합니다.

각 추가 기능은 Divi의 시각적 편집 기능을 유지하면서 특수 기능을 추가합니다. 매장 디자인부터 포트폴리오 레이아웃까지, 작업 시간을 절약해 주는 사전 구축된 솔루션을 찾을 수 있습니다.
지금 Divi를 받으세요
디자인에서 비용까지: 구현 가이드
이론 세션은 훌륭했지만 실습을 시작해 보겠습니다. 이 단계별 가이드는 이러한 원칙을 멋지게 변화되고 보기 좋게 작동하는 매장으로 전환하는 과정을 안내합니다. 과장된 내용은 없으며 오늘 구현할 수 있는 실행 가능한 단계만 있습니다.
필요한 페이지 계획하기
효과적인 전자상거래 웹 디자인은 적절한 계획에서 시작됩니다. 귀하의 매장은 구조만큼 강력합니다. 디자인 세부 사항을 살펴보기 전에 필요한 페이지와 페이지가 어떻게 함께 작동하는지 정확히 파악해야 합니다. 여기에 필수 페이지 청사진이 있습니다.
홈페이지 및 랜딩 페이지
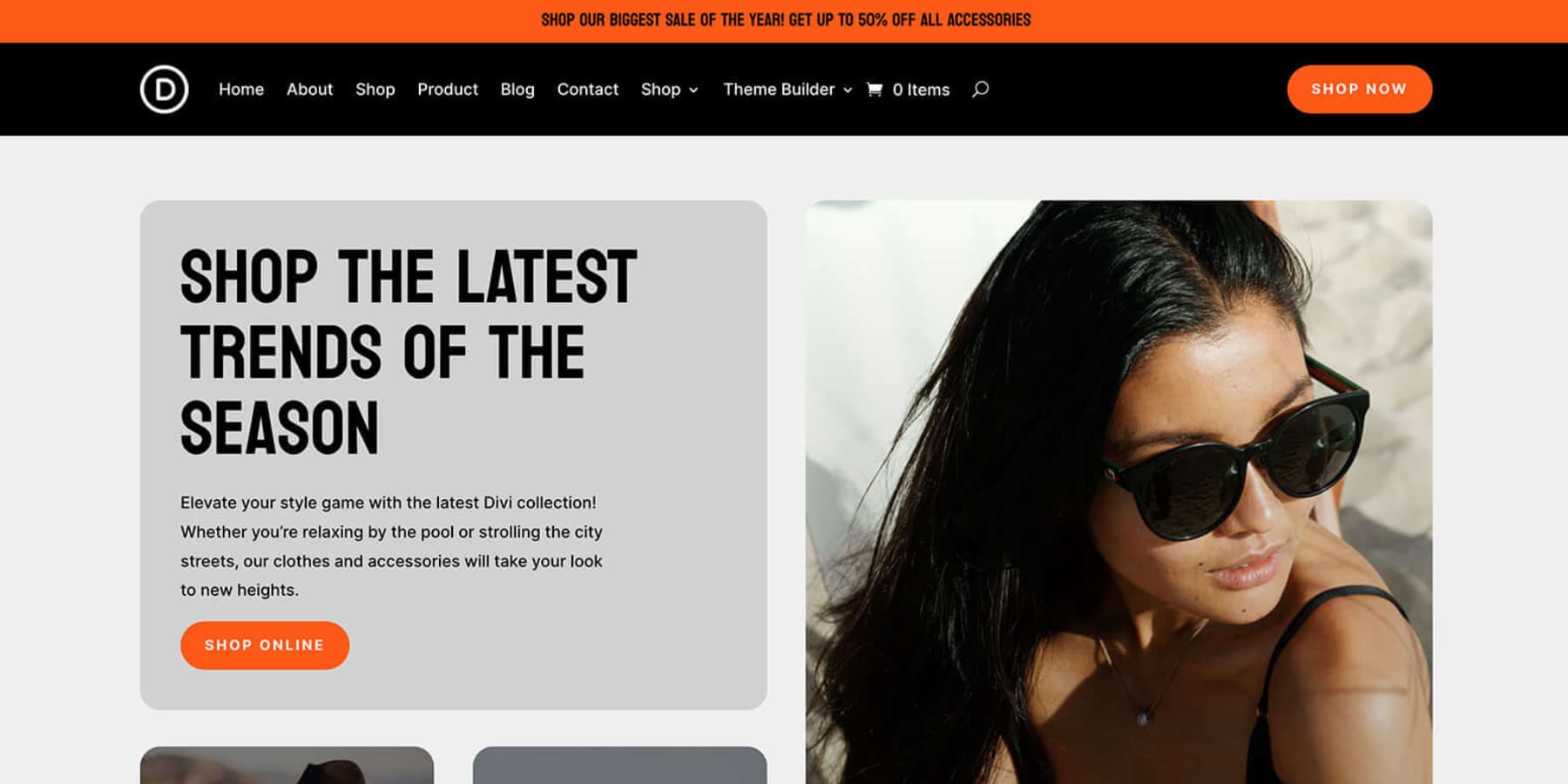
귀하의 홈페이지에는 귀하의 매장이 경쟁업체와 다른 점을 즉시 보여주어야 합니다. 베스트셀러, 신상품, 제품 카테고리에 대한 명확한 탐색 경로를 소개하는 데 중점을 둡니다.

가장 강력한 가치 제안을 상단에 배치한 다음 방문자에게 주요 컬렉션 및 프로모션의 논리적 흐름을 안내합니다. Divi의 테마 빌더를 사용하면 몇 가지 설정만으로 최신 제품과 매출을 자동으로 가져올 수 있는 템플릿을 만들 수 있습니다.
랜딩 페이지는 제품 라인 홍보 또는 이메일 목록 작성이라는 하나의 명확한 목표에 집중할 때 가장 잘 작동합니다.
고객 추천서, 혜택 중심 문구, 명확한 클릭 유도 문구 등 검증된 전환 요소를 추가하세요. Divi의 전문 모듈은 주요 마케팅 플랫폼과 통합되는 카운트다운 타이머와 이메일 캡처 양식을 통해 긴급성을 높이는 데 도움이 됩니다.
제품 페이지 및 컬렉션 아카이브
제품 페이지는 모든 중요한 정보를 미리 제시할 때 전환됩니다. 이미지 갤러리에 다양한 제품 각도, 명확한 사이즈 가이드, 세부 사양, 눈에 띄는 구매 버튼을 포함하세요. 실제 고객 리뷰와 사진을 표시하여 구매 결정을 강화하세요.
또한 컬렉션 아카이브인 각 카테고리 페이지에는 선별된 제품, 관련 필터 및 타겟 프로모션이 포함되어야 합니다.
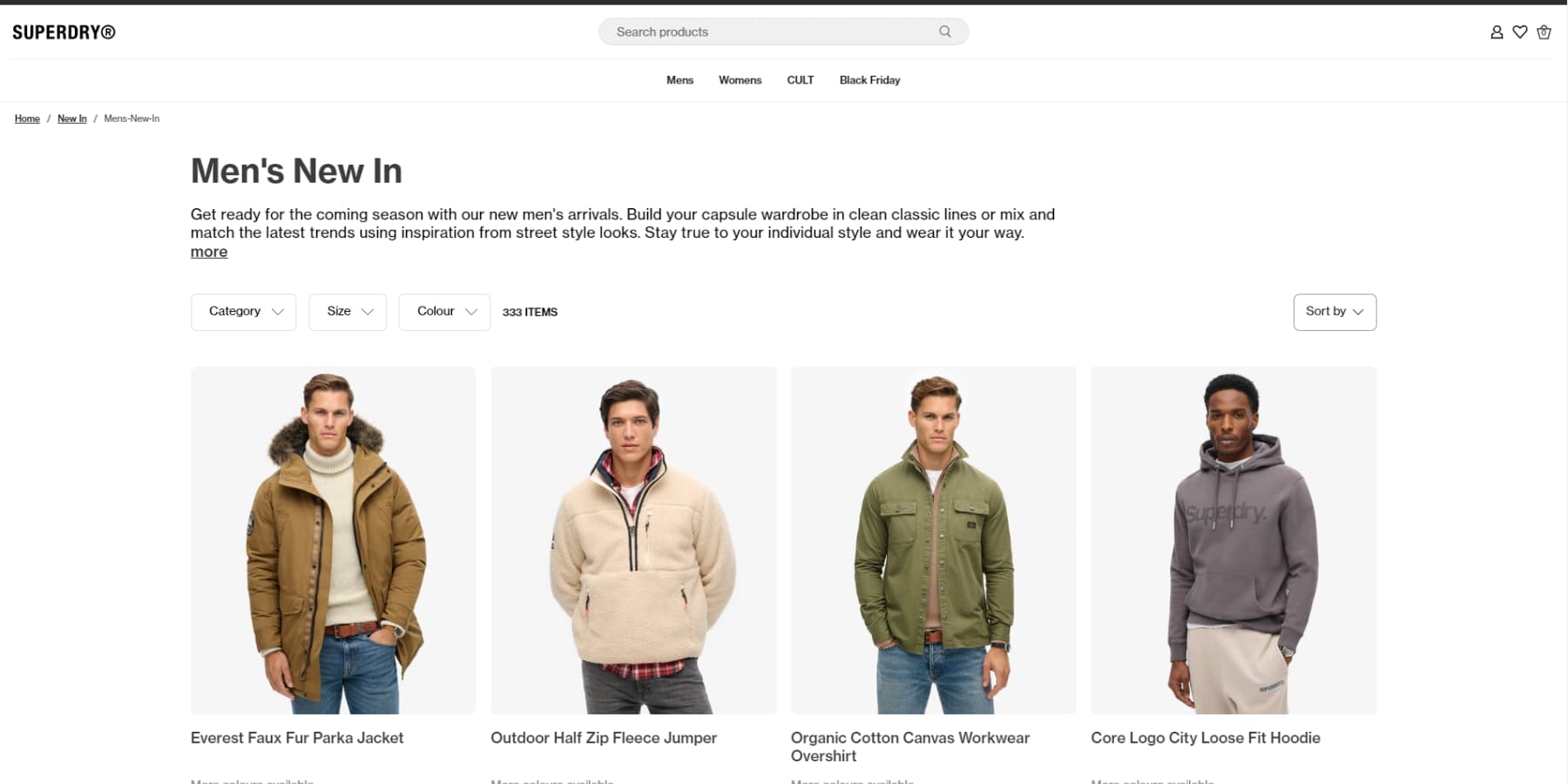
예를 들어, 의류 매장의 '남성 셔츠' 카테고리 페이지에는 계절 컬렉션이 맨 위에 표시되고 그 다음에는 드레스 셔츠, 티셔츠와 같은 하위 카테고리가 베스트셀러가 눈에 띄게 표시되어야 합니다. 이러한 카테고리 페이지는 직접 트래픽 및 검색 결과에 대한 집중적인 진입점입니다.

Divi의 Theme Builder를 사용하면 다양한 제품 유형에 대한 고유한 템플릿을 만들 수 있습니다. 간소화된 레이아웃은 간단한 항목에 가장 적합하고, 상세한 레이아웃은 더 많은 설명이 필요한 복잡한 제품에 적합합니다.
장바구니 및 결제 페이지
장바구니 페이지가 거래를 성사시키거나 판매를 잃습니다. 명확한 제품 이미지, 손쉬운 수량 조정, 눈에 띄는 가격 책정으로 시작하세요. 고객이 총 비용을 미리 알 수 있도록 예상 배송비를 미리 추가하세요. 구매 흐름을 방해하지 않고 눈길을 끌 수 있는 지능형 제품 추천을 장바구니 요약 아래에 배치하세요. Cart Products, Totals, Cross-Sells와 같은 Divi의 Woo 모듈은 이 레이아웃을 단순하게 만드는 반면, 대부분의 다른 페이지 빌더에서는 사용자 정의 PHP를 사용하는 데 어려움을 겪습니다.
간소화된 프로세스를 통해 고객을 원활하게 결제 단계로 이동하세요. Divi의 전문 결제 모듈을 사용하여 청구, 배송, 결제를 통해 페이지를 명확하게 구성하세요. 양식을 짧게 유지하고, 결제 옵션 근처에 신뢰 배지를 배치하고, 불필요한 방해 요소를 제거하십시오. 테마 빌더에서 이를 한 번 설정하면 매 판매마다 완벽하게 작동하는 것을 확인할 수 있습니다.
좀 더 맞춤화되고 고급화된 디자인을 원한다면 Divi는 CartFlows, FunnelKit 등과 같은 WooCommerce 퍼널 플러그인과 완벽하게 작동합니다.
계정 페이지(로그인, 등록, 대시보드)
대부분의 상점에서는 계정 페이지를 나중에 고려합니다. 하지만 이 페이지는 최초 로그인부터 반복 구매까지 모든 것을 처리하므로 적절한 주의를 기울일 가치가 있습니다. 로그인 페이지가 먼저 나옵니다. Divi의 로그인 모듈은 "템플릿"을 외치는 일반적인 형식이 아닌 매장 스타일에 맞는 것을 구축하는 데 도움이 됩니다.

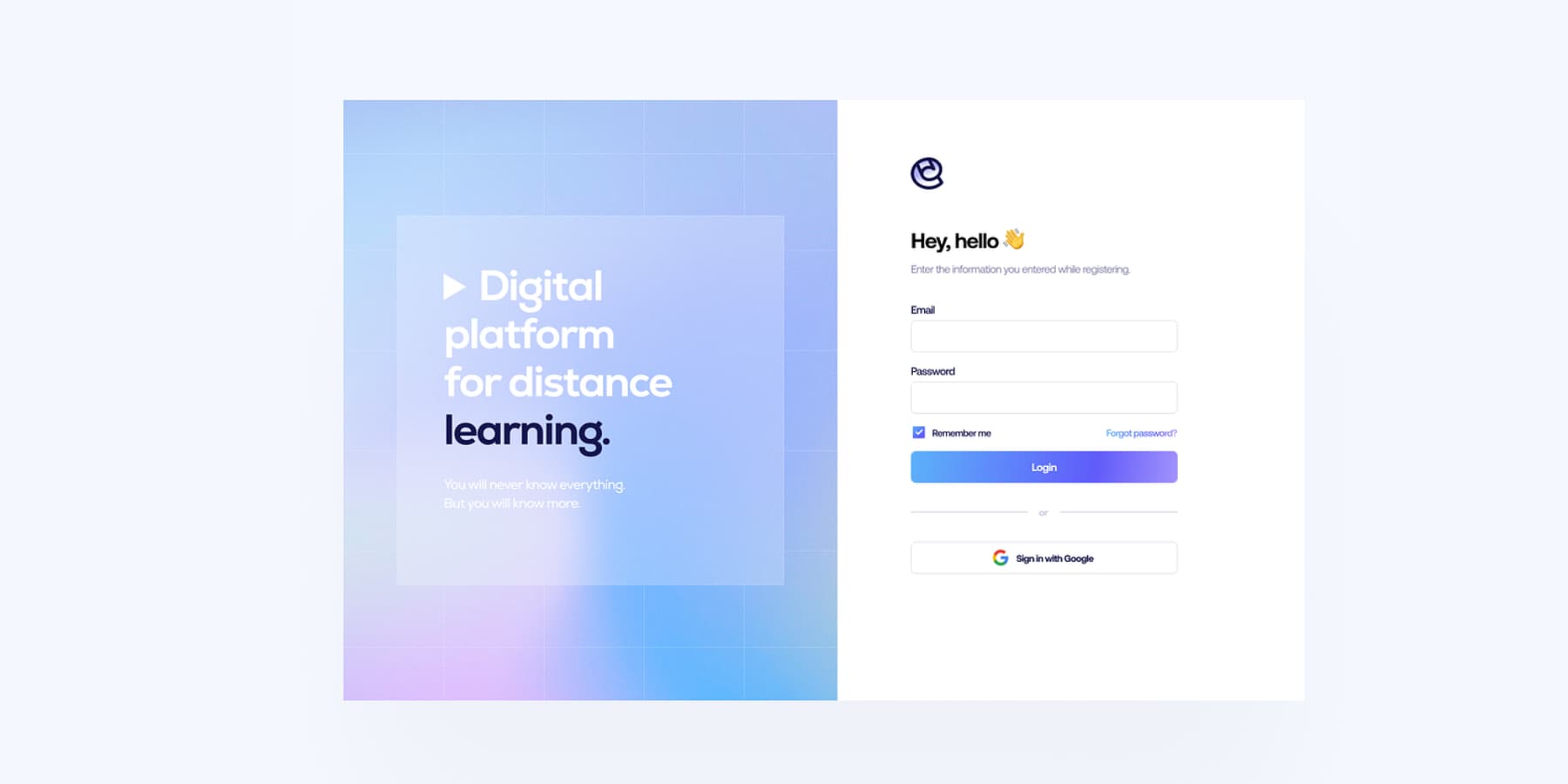
Dribbble에서 Ali Sencan이 작성한 로그인 페이지의 예
등록 페이지에 더 많은 스타일 옵션이 필요하십니까? Divi Marketplace에는 바로 연결 가능한 견고한 확장 기능이 있습니다.
대시보드는 일반 고객이 시간을 보내는 곳입니다. 단축 코드로 WooCommerce의 견고한 계정 기능을 활용하고, Divi의 텍스트 모듈을 사용하여 페이지에 드롭하고, Divi의 시각적 빌더로 페이지를 빛나게 만드세요. 주문 내역을 명확하게 표시하고, 배송 주소를 쉽게 업데이트할 수 있도록 하며, 가장 많이 사용하는 기능을 쉽게 접근할 수 있는 곳에 두세요. 여기에 약간의 시간을 투자하면 고객이 매장과 상호 작용하는 방식에 큰 변화가 생길 수 있습니다.
정책 페이지(배송, 반품, 약관)
정책 페이지는 신뢰를 구축하고 지원 문제를 방지합니다. 배송 비용, 배송 시간, 반품 기간을 전면 중앙에 배치하세요. 이러한 세부 정보가 클릭 뒤에 숨겨져 있으면 고객은 장바구니를 포기합니다. 명확한 제목을 사용하여 복잡한 정책을 스캔 가능한 섹션으로 나눕니다. 지역별 배송비, 예상 배송 기간, 무료 배송 한도를 나열하세요. 반품 정책에는 법적 전문 용어 없이 반품 기간, 조건 요구 사항, 환불 처리 시간이 간략하게 설명되어 있어야 합니다.
Divi의 토글 모듈은 긴 정책을 확장 가능한 섹션으로 구성하는 데 완벽하게 작동합니다. Theme Builder를 사용하여 정책 허브 템플릿을 만들고 제품 페이지 및 결제 흐름의 특정 섹션에 연결합니다.
일반적인 국제 배송 비용이나 반품 배송 비용에 대한 우려 사항을 다루는 눈에 띄는 FAQ 섹션을 포함하세요. 연휴 기간 동안 계절별 배송 마감일을 업데이트하고 Divi의 글로벌 요소를 사용하여 매장 전체에 눈에 띄게 표시하십시오. 한 번 업데이트하면 어디에서나 변경할 수 있습니다.
전환되는 제품 카드 디자인
제품 카드는 매장과 쇼핑객의 악수입니다. 제품 카드는 확실한 첫인상을 남겨야 합니다. Divi가 WooCommerce의 기본 제품 카드와 원활하게 작동하는 동안 견고한 마켓플레이스 확장을 통해 디자인을 더욱 발전시키세요.
올바른 확장 기능을 사용하면 스마트 호버 효과, 재고 카운터 또는 탐색을 자연스럽게 만드는 빠른 추가 버튼을 추가할 수 있습니다.
중요한 것에 집중하여 카드 디자인을 유지하세요. 명확한 제품 제목, 눈에 띄는 가격, 적절한 간격의 요소는 쇼핑객이 빠르게 스캔하는 데 도움이 됩니다. 실제 제품으로 다양한 레이아웃을 테스트해 보세요. 한 매장에 적합한 것이 귀하의 매장에는 적합하지 않을 수도 있습니다.
제품 진열 전략 결정
제품 카드를 작성한 후 페이지에서 어떻게 함께 작동할지 생각해 보세요. 그리드 레이아웃은 의류나 예술품과 같은 시각적 제품에 적합하고, 목록 보기는 세부 항목에 더 적합할 수 있습니다. Divi 마켓플레이스 확장 프로그램은 이러한 레이아웃을 혼합하거나 쇼핑객이 원하는 것을 정확하게 찾을 수 있도록 필터링 옵션을 추가하는 데 도움이 됩니다.
제품이 다양한 기기에서 어떻게 흐르는지 고려하세요. 데스크톱에서 완벽해 보이는 것이 모바일에서도 똑같이 작동해야 합니다. 큰 화면에서는 행당 3~4개의 제품을 표시하여 작은 장치에 맞게 레이아웃을 자연스럽게 조정할 수 있습니다. 목표는 고객이 휴대폰에서 쇼핑하든 데스크톱에서 쇼핑하든 효율적으로 탐색할 수 있도록 돕는 것입니다.
구매 후 경험 구현
판매는 끝이 아닙니다. 단지 시작일 뿐입니다. 구매 후 경험을 어떻게 처리하느냐에 따라 일회성 구매자와 충성도 높은 고객이 달라질 수 있습니다. 대부분의 사람들은 전자상거래 웹 디자인에서는 이 부분이 별로 중요하지 않다고 생각하여 이 부분을 최적화하는 것을 잊어버립니다. 첫 쇼핑객을 재구매자로 바꾸는 시스템을 구축합시다.
적절한 감사 페이지
대부분의 매장에서는 기본 주문 세부정보에 대한 감사 페이지를 낭비합니다. 현명한 판매자는 더 잘 알고 있습니다. 이는 고객 관계를 심화하기 위한 주요 공간입니다. WooCommerce가 "감사 페이지"의 기본을 처리하는 동안 CartFlows 또는 WPFunnels와 같은 도구를 사용하면 Divi의 시각적 빌더를 활용하여 더욱 의미 있는 페이지를 만들 수 있습니다.
팀의 간단한 환영 비디오를 추가하고, 충성도 프로그램을 소개하고, 구매에 따른 맞춤형 제품 선택을 제공하세요. 일부 상점에서는 즉각적인 보상이나 독점 콘텐츠를 제공하기도 합니다. 핵심은 고객이 주문을 처리하는 것뿐만 아니라 구매에 대해 기분 좋게 만드는 것입니다. 깨끗하게 유지하고 집중하되 중요하게 생각하세요.
고객 피드백 수집
새로운 피드백을 통해 문제가 발생하기 전에 문제를 발견할 수 있습니다. 감사 페이지에 쇼핑 경험이 어땠는지 묻는 간단하고 방해가 되지 않는 팝업이나 푸시업을 드롭하세요. 질문은 최대 1~2개로 유지하세요. 구매 직후 설문 조사를 원하는 사람은 없습니다.
더 깊은 통찰력을 얻으려면 이메일 플랫폼을 WooCommerce에 연결하고 배송 후 며칠 후에 피드백 요청을 트리거하세요. MailPoet과 같은 도구를 사용하면 이를 자동으로 수행할 수 있습니다. 제품 품질, 배송 속도 또는 전반적인 만족도에 대해 문의하세요. 시간을 적절하게 맞추세요. 너무 이르면 압박감을 느끼고, 너무 늦으면 세부 사항을 잊어버릴 수도 있습니다.
일관된 거래 및 환영 이메일
표준 WooCommerce 이메일은 작동하지만 모두 동일해 보이기 때문에 거의 흥미롭지 않습니다. 사용자 정의 코드를 직접 사용하거나 FunnelKit 또는 WPFunnels와 같은 도구를 사용하여 브랜드에 맞는 이메일을 디자인하고 드래그 앤 드롭 빌더로 참여를 유도할 수 있습니다. 주문 확인, 배송 업데이트, 환영 순서 등을 기계적인 느낌이 아닌 개인적 느낌으로 맞춤화하세요.

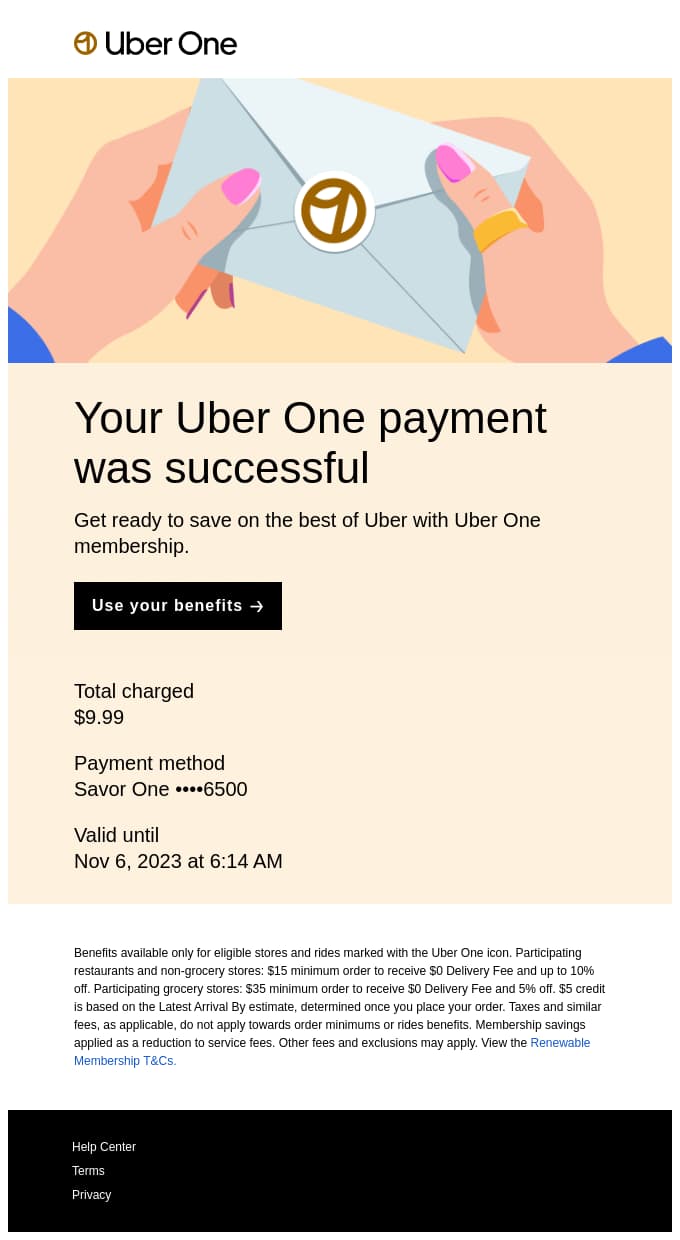
Uber의 뛰어난 거래 이메일 디자인의 예(Really Good Emails의 이미지)
신규 고객에게 브랜드 스토리를 안내하고, 최고의 제품을 소개하고, 구매 시 관리 팁을 공유하는 환영 시리즈를 만드세요. 이러한 터치 시간은 신중하게 결정하세요. 귀찮지 않고 도움이 되도록 간격을 두세요. 목표는 받은 편지함이 넘쳐나는 것이 아니라 관계를 구축하는 것입니다.
귀하의 상점을 판매할 시간입니다
아시다시피 Amazon의 일관된 디자인은 오늘 우리가 다룬 내용을 이해하고 있기 때문에 10년 넘게 판매를 촉진해 왔습니다. 우수한 전자 상거래 웹 디자인 원칙은 제품과 구매 사이의 장벽을 제거하는 데서 나옵니다. 제품 카드부터 결제 흐름까지 모든 요소가 결합되어 브라우저를 구매자로 전환해야 합니다.
잘못된 디자인은 버려진 카트, 압도된 지원 팀, 반복적인 거래 손실로 인해 돈이 낭비됩니다. 그러나 Divi의 비주얼 빌더, WooCommerce 통합, AI 기반 도구 및 Marketplace 확장 기능을 사용하면 전환 중심 디자인과 아름다움의 균형을 맞추는 매장을 만들 수 있습니다.
테이블 위에 돈을 남겨두지 마세요. Divi와 함께 전자상거래의 꿈을 현실로 바꿔보세요.
Divi를 통해 브라우저를 구매자로 전환하세요
