18가지 놀라운 전자 상거래 웹사이트 디자인 사례(및 작동 이유)
게시 됨: 2023-01-25전자 상거래 웹 사이트 디자인을 돋보이게 만드는 방법이 궁금하십니까?
최고의 전자 상거래 사이트는 매력적이고 기능적입니다. 이를 통해 제품과 브랜드의 인식된 가치를 높일 수 있습니다.
이 기사에서는 전자 상거래 웹 사이트 디자인의 최고 수준의 예와 작동 이유를 보여줍니다. 온라인 상점의 규모에 관계없이 최고로부터 배울 수 있습니다.
한 번 보자!
- 최고의 전자 상거래 웹 사이트 디자인은 무엇입니까?
- 18가지 놀라운 전자 상거래 웹 디자인
- 다시 없는 기쁨
- GXVE 뷰티
- 그때 나는 당신을 만났다
- 둥지
- 도프굿
- 코업홈굿즈
- 제니 케인
- 시그니처 하드웨어
- 크로스로프
- 쥬스 바이크
- 누들저널
- 내 벽에 달
- 키위코
- 옴솜
- 기본 반죽
- 엔진 스테이션
- 닥 팝콘
- 일일 수확
최고의 전자 상거래 웹 사이트 디자인은 무엇입니까?
전자 상거래를 위한 최고의 웹사이트 디자인은 단지 가장 예뻐 보이는 것이 아닙니다. 무엇이 가장 잘 변환되는지에 관한 것입니다. 결국, 전자 상거래 웹사이트는 돈을 벌기 위한 목적으로 존재합니다!
좋은 전자 상거래 디자인은 5가지 주요 사항에 관한 것입니다.
- 믿음
- 항해
- 모바일 최적화
- 장바구니 및 결제
- 브랜딩
이러한 각 요소가 실제로 무엇을 의미하는지 생각해 봅시다.
믿음
사람들은 당연히 온라인에서 사기를 당하거나 속이는 것을 두려워합니다. 온라인 쇼핑에서 누구와 거래하고 있는지 알 수 없으며 나쁜 행위자가 키보드 뒤에 숨기 쉽습니다.
이는 전자 상거래 상점이 투명성과 보안을 통해 고객 신뢰를 얻어야 함을 의미합니다. 훌륭한 전자상거래 웹사이트는 다음과 같은 잠재 고객의 질문에 쉽게 답할 수 있습니다.
- 제품에 대한 질문이나 문제가 있는 경우 고객이 어떻게 연락합니까?
- 어떤 정보를 수집하고 해당 정보를 어떻게 안전하게 보관합니까?
- 고객이 만족하지 못하는 경우 어떻게 환불 또는 교환을 받을 수 있습니까?
- 당신의 웹사이트는 안전한가요?
회사의 연락처 정보, 자주 묻는 질문, 개인 정보 보호 및 반품 정책, 웹사이트 보안 조치를 나열하면 고객의 우려를 완화하는 데 큰 도움이 될 수 있습니다.
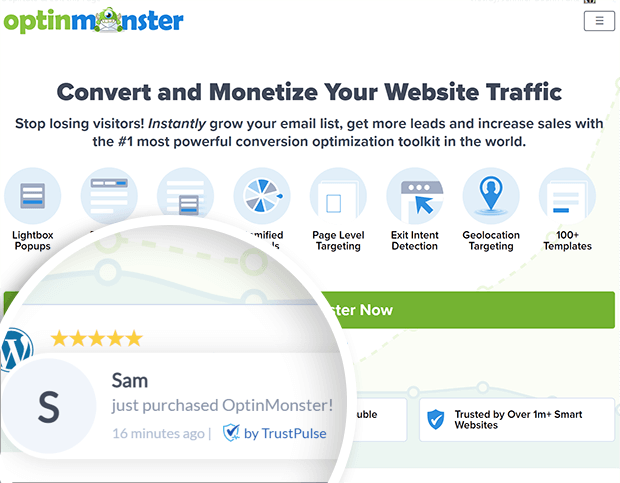
사회적 증거는 신뢰를 구축하는 또 다른 중요한 방법입니다. 고객 리뷰, 사용 후기, 실시간 구매 알림과 같은 사회적 증거는 다른 사람들이 귀하의 제품을 구매, 사용 및 좋아하고 있음을 보여줍니다. 이를 통해 잠재 구매자는 브랜드 구매에 대해 더 확신을 가질 수 있습니다.
웹사이트의 모든 페이지에 사회적 증거를 추가하는 가장 쉬운 방법 중 하나는 TrustPulse를 사용하는 것입니다.

TrustPulse는 WordPress, Shopify, BigCommerce 및 생각할 수 있는 기타 전자 상거래 플랫폼을 위한 최고의 판매 알림 팝업 소프트웨어입니다. 몇 번의 클릭만으로 전자 상거래 웹 사이트 디자인에 미묘하지만 설득력 있는 알림을 추가할 수 있습니다.

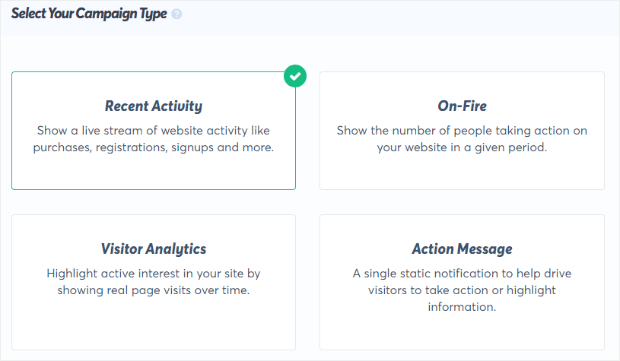
TrustPulse는 사이트에서 판매, 가입, 다운로드 및 기타 여러 전환에 대한 실시간 피드를 표시할 수 있습니다. 이는 신규 방문자에게 구매 또는 구독해야 함을 나타냅니다. TrustPulse로 이러한 알림을 추가하기 위해 코딩이나 디자인 경험이 필요하지 않습니다.

직접 사용해 보고 싶습니까? 시작하려면 100% 위험 부담이 없는 TrustPulse 계정에 가입하세요.
항해
가장 아름다운 디자인이나 전문적으로 작성된 제품 설명은 고객이 원하는 제품이나 정보를 찾을 수 없다면 전자 상거래 비즈니스에 소용이 없습니다.
사려 깊고 사용자 친화적인 탐색은 사용자 경험과 SEO(검색 엔진 최적화)를 모두 향상시키므로 전자 상거래 사이트의 구조를 신중하게 고려하십시오.
내비게이션 메뉴는 단순성과 명료성의 균형을 맞춰야 합니다. 전자 상거래 사이트 상단에 25개의 서로 다른 링크가 있는 것도 원하지 않지만 사용자가 페이지의 8단계를 클릭해야 하는 것도 원하지 않습니다.
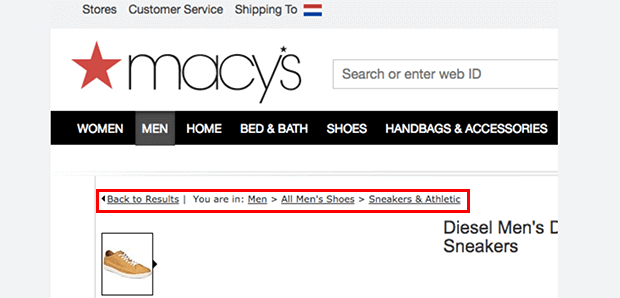
이상적으로는 고객이 3회 이하의 클릭으로 홈페이지에서 사이트의 모든 페이지에 도달할 수 있어야 합니다. 이동 경로를 추가하면 방문자가 현재 위치를 추적하고 어디로 가야 하는지 파악하는 데 도움이 될 수 있습니다.

또 다른 필수 탐색 요소는 검색 표시줄입니다. WooCommerce 사용자는 SearchWP로 강력한 현장 검색 엔진을 구축할 수 있습니다. 또한 검색 결과와 범주 페이지가 크기, 색 구성표 및 기타 중요한 속성별로 쉽게 필터링되는지 확인하려고 합니다. 그렇게 하면 방문자가 원하는 것을 정확하게 분류할 수 있습니다.
기억하세요: 고객이 원하는 것을 더 빨리 찾을수록 더 빨리 구매할 수 있습니다!
모바일 최적화
많은 쇼핑객이 모바일 장치를 사용하여 제품을 검색, 비교 및 구매합니다. 전자 상거래 웹사이트가 반응형 디자인이 아닌 경우 모바일에서 제대로 표시되지 않고 제대로 작동하지 않을 수 있습니다. 이는 고객의 신뢰를 떨어뜨리고 구매에 관심이 있는 사람들도 꺼버릴 수 있습니다.
이를 방지하려면 전자 상거래 플랫폼에서 반응형 템플릿 또는 테마를 선택하십시오. 모든 디자인 요소가 서로 다른 화면 크기에서 적절하게 크기 조정되고 재정렬되는지 확인하십시오. 본문 카피에는 고대비의 단순한 글꼴을 사용하여 사이트의 가독성을 유지하세요.
카트 및 체크아웃
전자 상거래 웹 사이트 디자인의 궁극적인 목표는 판매를 촉진하는 것입니다. 즉, 무엇보다 장바구니 경험을 우선시해야 합니다.
사이트 디자인이 아무리 창의적이더라도 장바구니를 숨기지 마십시오. 고객이 카트를 찾는 데 익숙한 오른쪽 상단 모서리에 카트 아이콘을 배치합니다. 사이트의 모든 단일 페이지에서 장바구니에 연결할 수 있는지 확인하세요. 가능하면 장바구니에 담긴 항목 수를 표시하여 고객이 추가한 항목을 잊지 않도록 합니다.

체크아웃 디자인을 최적화하는 다른 방법으로는 가능할 때마다 한 페이지 체크아웃 및 게스트 체크아웃을 활성화하는 것이 있습니다. 꼭 필요한 개인 정보만 요구하도록 결제 양식을 정리하세요.
예를 들어, 많은 온라인 쇼핑객은 전화번호를 알려주는 것을 좋아하지 않습니다. 해당 연락처 정보를 주문 배송에 사용하지 않을 경우 해당 정보를 요구하지 마십시오.
결제 페이지에 진행률 표시줄을 추가하여 거의 완료되었음을 고객에게 보여줄 수도 있습니다. 체크아웃은 많은 방문자가 자신의 결정을 의심하기 시작하는 곳이므로 가능한 한 프로세스에서 많은 마찰을 제거하십시오.
브랜딩
마지막으로 브랜딩은 전자 상거래 웹 사이트 디자인의 중요한 부분입니다. 브랜드는 로고뿐 아니라 이미지, 카피, 브랜드 이름, 브랜드 보이스 및 톤, 도메인 이름 등도 포함됩니다.
브랜드 개발에 대한 전체 과정을 시작할 시간이 없지만 두 가지 기본 원칙을 지적하고 싶습니다.
첫째, 브랜드를 인식할 수 있으려면 일관성이 있어야 합니다. 이는 웹사이트 전체뿐만 아니라 포장 및 마케팅 자료에도 유사하고 보완적인 디자인 기능을 사용한다는 의미입니다.
둘째, 브랜드는 개인적으로 좋아하는 색상이나 글꼴을 특징으로 하는 것이 아니라 대상 고객에게 어필해야 합니다. 훌륭한 브랜드 디자이너는 강력한 브랜드 아이덴티티를 개발하는 데 도움을 줄 수 있습니다.
이제 전자 상거래 웹 사이트 디자인의 기본 사항을 이해했으므로 몇 가지 실제 사례를 살펴보겠습니다!
15가지 놀라운 전자 상거래 웹 디자인
우리는 전자 상거래 웹 사이트 디자인 목록을 다른 산업으로 분류했지만 특정 틈새 시장 외부의 웹 사이트에서 쉽게 디자인 영감을 얻을 수 있습니다. 한 번 보자!
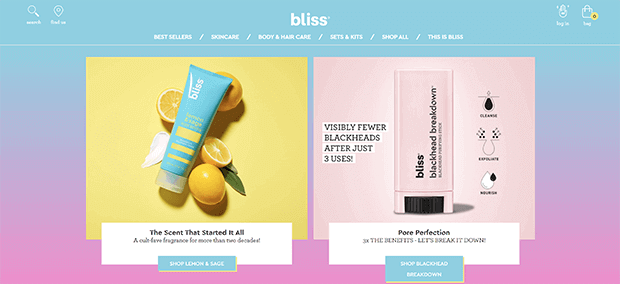
1. 블리스

스킨케어 브랜드 Bliss는 그 이름에 걸맞게 릴렉스한 느낌을 주는 부드럽고 음영이 있는 색상을 사용합니다. 탐색 모음에는 이해하기 쉬운 6개의 링크, 검색 상자 및 쇼핑백이 있으며 모두 사용자가 추측할 필요가 없도록 일반적인 위치에 있습니다. 이 사이트는 라이프스타일 제품 사진과 양식화된 삽화를 혼합하여 사용합니다. 제품 이미지는 모두 색상이 조화를 이루어 통일된 느낌을 줍니다.
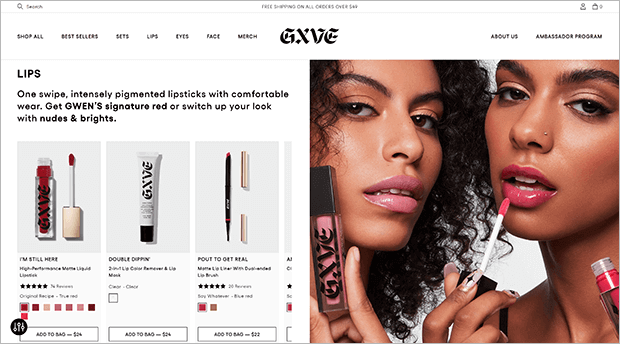
2. GXVE 뷰티

그웬 스테파니의 뷰티 브랜드 GXVE Beauty는 고화질 사진으로 사용 중인 제품을 선보입니다. 홈페이지는 각 얼굴 특징과 해당 제품에 대한 섹션으로 나뉩니다. 내비게이션 메뉴도 얼굴 특징을 메인 카테고리로 사용합니다.
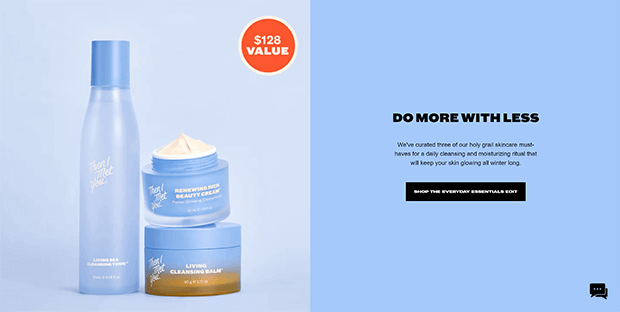
3. 그때 너를 만났어


한국 뷰티 브랜드 그때 만났던 당신의 웹사이트는 그들의 시그니처 페리윙클 블루와 고대비 오렌지를 특징으로 합니다. 사이트 디자인은 최소한의 제품 권장 사항과 일치하는 최소한의 디자인 요소로 고품질 제품 자체를 말할 수 있게 합니다.
4. 에어리

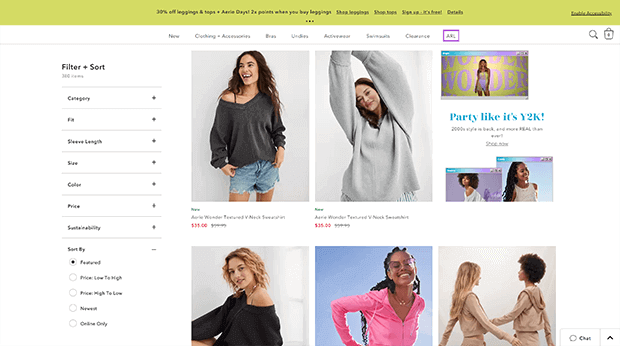
패션 브랜드 에어리는 화사한 컬러와 2000년대 브라우저 윈도우 모티브로 레트로 트렌드에 편승했다. 제품 카테고리 랜딩 페이지에서 핏, 사이즈, 색상, 심지어 소매 길이별로 정렬할 수 있습니다. 고객이 완벽한 새 옷을 찾으면 현재 거래를 홍보하는 플로팅 바 바로 아래 오른쪽 상단 모서리에서 검색 표시줄과 쇼핑백을 쉽게 찾을 수 있습니다.
5. 도프굿

Dopegood은 고품질 이미지에 둥근 모서리를 사용하여 제품에 청키하고 둥근 모양을 반영합니다. 사이트의 고 대비 흑백 공간은 제품 사진이 중앙 무대를 차지하도록 합니다. 구매자가 자신의 공간에서 가구를 상상하는 데 도움이 되는 자세한 측정 및 스타일 사진과 같은 중요한 제품 정보가 많이 있습니다.
6. 코업홈굿즈

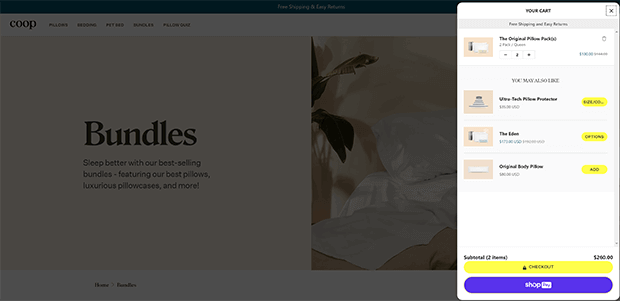
Coop은 슬라이드 아웃 카트를 사용하여 장바구니 접근성을 한 단계 높였습니다. 이를 통해 쇼핑객은 페이지를 떠나지 않고도 장바구니와 상향 판매를 볼 수 있습니다.
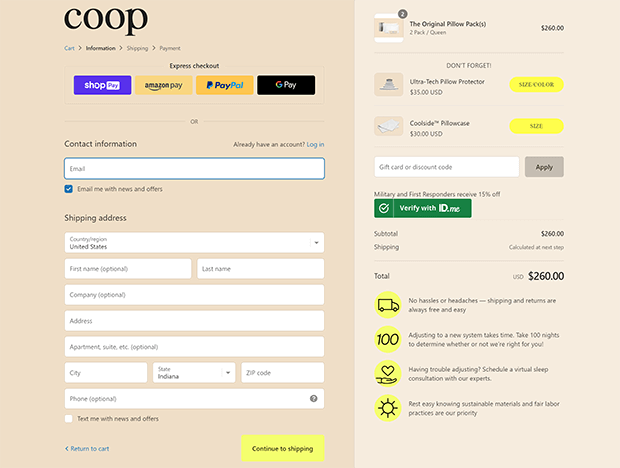
결제 프로세스는 단일 페이지이지만 여전히 배송 및 반품 정책 및 만족 보장과 같은 필수 정보에 적합하도록 관리합니다.

7. 제니 케인

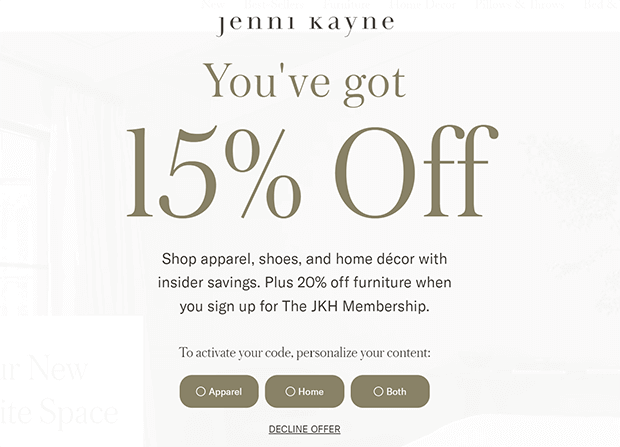
Jenni Kayne은 큰 카탈로그가 있음에도 불구하고 탐색을 단순하게 유지하는 데 큰 역할을 합니다. 전체 사이트에서 베스트셀러에 대한 링크가 있고 직관적인 제품 범주 링크가 있습니다. 특히 찾고 있는 제품 유형에 따라 개인화된 쿠폰 코드를 제공하는 전체 화면 환영 매트가 마음에 듭니다.
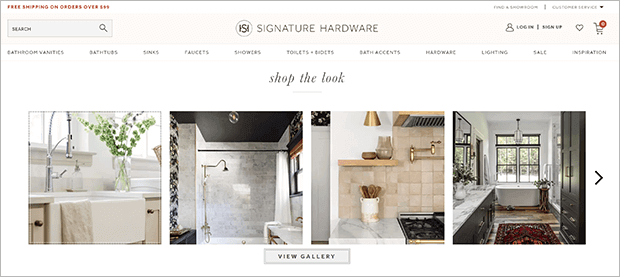
8. 시그니처 하드웨어

Signature Hardware라는 브랜드는 고객이 단순히 작동하는 수도꼭지 이상을 원한다는 것을 알고 있습니다. 그렇기 때문에 관련 제품 페이지에 대한 링크가 있는 쇼핑 가능한 스타일 가이드를 만들었습니다. 또한 디자인 영감과 홈 업그레이드 튜토리얼이 포함된 대규모 리소스 섹션도 포함되어 있습니다.
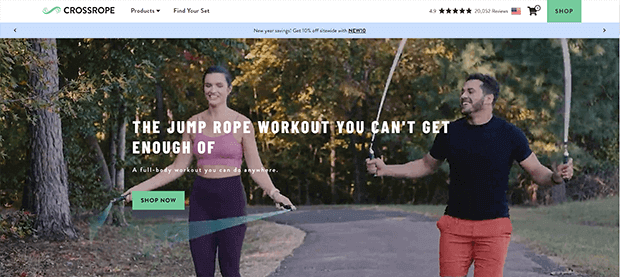
9. 크로스로프

전문 피트니스 제품을 선보이기 위해 Crossrope는 온라인 매장 상단에 대형 비디오 슬라이드쇼를 표시합니다. 상단 내비게이션 바에는 20,000개 이상의 긍정적인 리뷰, 가장 중요한 카트 아이콘, 다른 곳에서 놓친 경우를 대비한 굵은 클릭 유도문안(CTA) 버튼 형태의 사회적 증거가 있습니다.
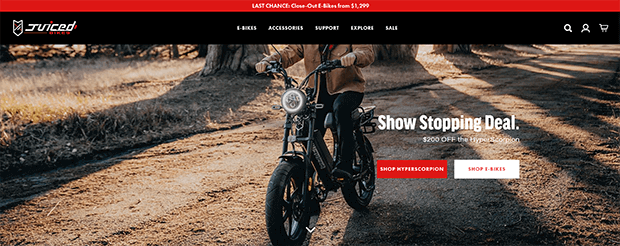
10. 쥬스 바이크

페이지를 열자마자 Juiced Bikes가 무엇을 판매하는지 정확히 알 수 있으며 이는 더 많은 틈새 제품에 중요합니다. 과감한 컬러감과 눈에 띄는 제품 사진이 시선을 사로잡는다. 그리고 플로팅바와 홈페이지 첫 섹션의 특별 프로모션도 놓칠 수 없다.
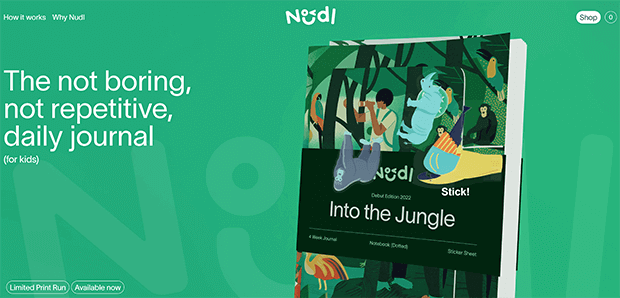
11. 누들 저널

Nudl은 어린이 저널을 판매하며 사이트에는 어린이 친화적인 디자인 요소가 많이 있습니다. 기발한 로고에서 인터랙티브한 제품 사진에 이르기까지 이 전자 상거래 웹 사이트 디자인은 쉽게 장난기를 불러일으킵니다. 작은 제품 라인으로 브랜드는 하나의 쇼핑 버튼으로 탐색을 단순하게 유지합니다.
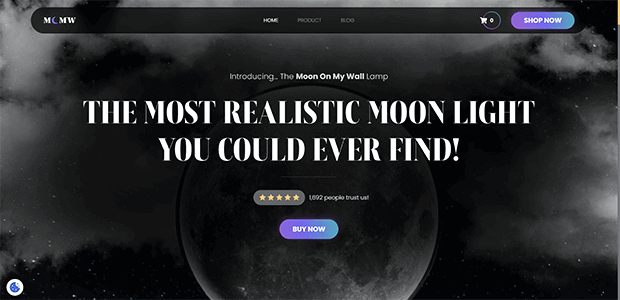
12. 내 벽에 달

Moon On My Wall은 달 모양 램프의 빛을 반영하기 위해 꿈결 같은 회색 음영과 금색 액센트를 사용합니다. 움직이는 요소는 눈을 사로잡고 편리하게 배치된 여러 CTA를 지나 더 스크롤하도록 장려합니다. 카트의 항목 수는 자동으로 업데이트되며 다채로운 원으로 강조 표시됩니다.
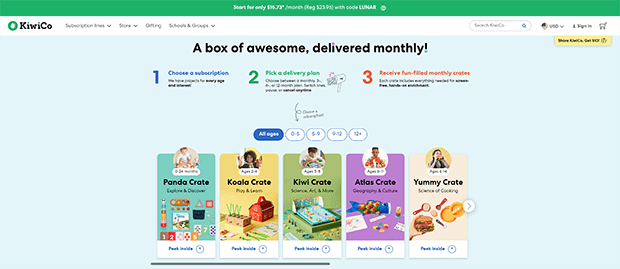
13. 키위코

Kiwi Crate라는 또 다른 어린이 회사는 바쁜 부모가 나이와 관심에 따라 많은 제품을 쉽게 분류할 수 있도록 합니다. 탐색 메뉴에는 해당 연령대의 사진이 있습니다. 우리는 특히 소셜 미디어 및 실제 고객 리뷰에 게시된 사용자 생성 콘텐츠의 형태로 사회적 증거를 사용하는 것을 좋아합니다.
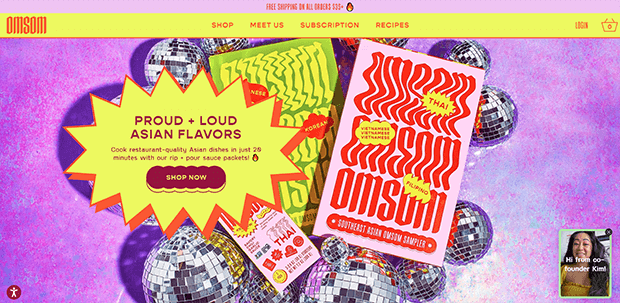
14. 옴솜

아시아 식품 브랜드 Omsom은 소스에 자랑스럽고 시끄러운 맛을 반영하기 위해 "자랑스럽고 시끄러운" 색상과 타이포그래피를 사용합니다. 비디오 대신 사이트는 간단한 애니메이션 GIF를 사용합니다. 프레임이 몇 개에 불과하기 때문에 이러한 GIF는 비디오보다 빠르게 로드되며 제품 사용이 얼마나 쉬운지 보여줍니다.
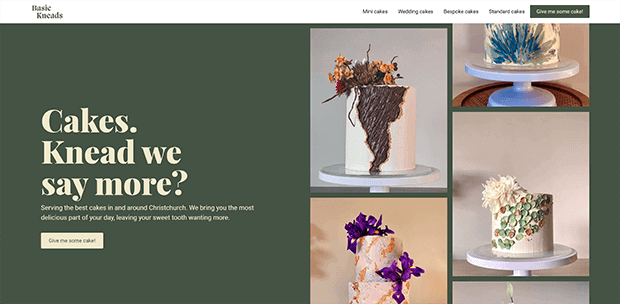
15. 기본 반죽

지역 중소기업도 좋은 전자상거래 웹사이트 디자인 원칙을 사용하여 전환율이 높은 웹사이트를 만들 수 있습니다. 스크롤되는 사진과 우스꽝스러운 헤드라인은 방문자의 관심을 끄는 반면 간단한 탐색 기능을 통해 신규 고객은 필요한 종류의 케이크를 찾을 수 있습니다.
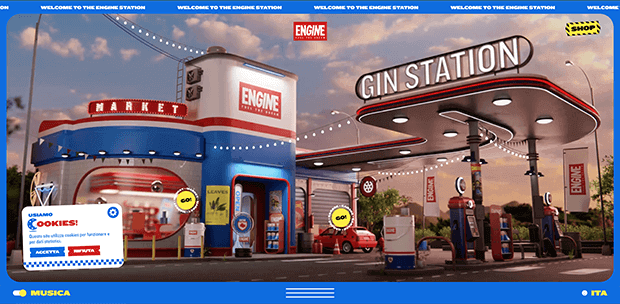
16. 엔진 스테이션

Engine Station은 맞춤형 브랜딩의 걸작입니다. 쿠키 알림창에도 브랜드의 밝은 색상과 폰트를 사용하였습니다. 이는 모바일에서도 스크롤 없는 홈페이지의 좋은 예입니다. 플로팅 상단 및 하단 막대는 콘텐츠를 멋지게 구성하고 뷰어를 웹 사이트로 더 끌어들입니다.
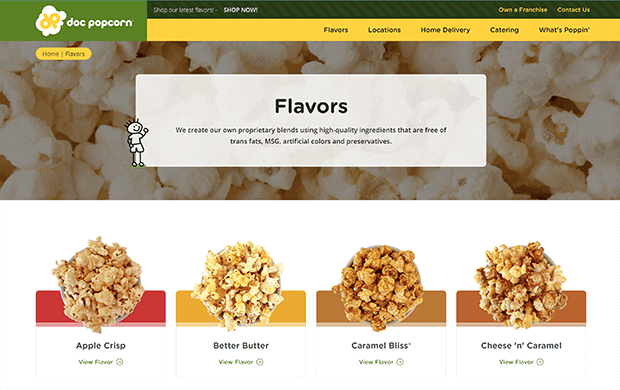
17. 닥 팝콘

Doc Popcorn의 웹사이트는 개인 소비자부터 프랜차이즈에 이르기까지 다양한 사용자에게 서비스를 제공해야 하지만 사이트 전체에서 각 사용자를 위한 명확한 경로를 구축합니다. 탐색 메뉴는 소매점, 택배, 케이터링 등 사용 사례별로 정렬되어 있습니다. Flavors 카테고리 페이지는 택배를 위한 CTA를 통해 다음에 필요한 정보로 사용자를 안내합니다. 각 개별 맛 페이지 하단에는 다른 인기 있는 맛에 대한 링크가 있습니다. 이 모든 것이 사용자를 현장에 더 오래 머물게 하여 신용 카드를 꺼내 주문할 가능성을 높입니다.
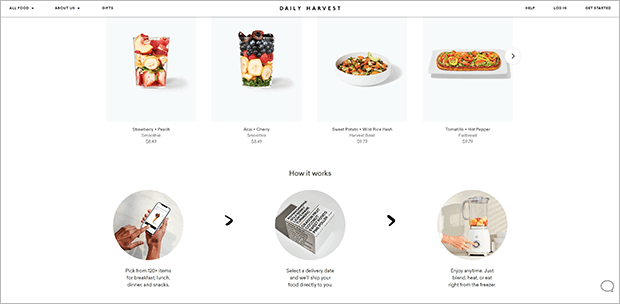
18. 일일 수확

건강 식품 스타트업 Daily Harvest는 심플한 흰색 배경과 검은색 글꼴을 사용하여 제품의 다채로운 과일과 채소를 가장 돋보이게 합니다. 간단한 GIF와 라이프스타일 사진은 주문하기가 얼마나 쉬운지 보여줍니다.
다음 단계: 나만의 완벽한 전자상거래 웹사이트 디자인 만들기
이 목록이 귀하의 전자 상거래 웹 사이트에 대한 영감을 주었기를 바랍니다. 전자 상거래 사이트 디자인 수준을 높일 준비가 되었으면 다음 리소스를 확인하십시오.
- 최고의 WordPress 전자 상거래 플러그인
- 최고의 전자상거래 웹사이트 빌더
- 완전한 전자상거래 시작 체크리스트
전자 상거래 사이트에서 사회적 증거를 시작하려면 오늘 TrustPulse를 위험 부담 없이 사용해 보십시오!
