Kinsta Edge Caching: 최대 80% 더 빠른(또는 그 이상) 웹 페이지 제공
게시 됨: 2022-12-22웹사이트 방문자는 데스크톱이나 모바일 장치에서 페이지가 로드될 때까지 기다리는 것을 싫어합니다. 로드 속도가 느린 페이지는 경쟁업체 사이트로 빠르게 이동할 수 있습니다. 웹사이트 성능이 검색 결과에 미치는 영향에 대해서도 걱정하고 있습니다.
Kinsta는 속도를 중요하게 생각하며 항상 고객의 사이트를 더 빠르게 만들기 위해 노력하고 있습니다.
2022년 12월 관리형 WordPress 호스팅 계획에 Kinsta Edge Caching을 추가하여 고객이 웹 사이트 페이지를 브라우저에 더 빠르게 가져올 수 있도록 지원하는 새로운 도구를 추가했습니다.
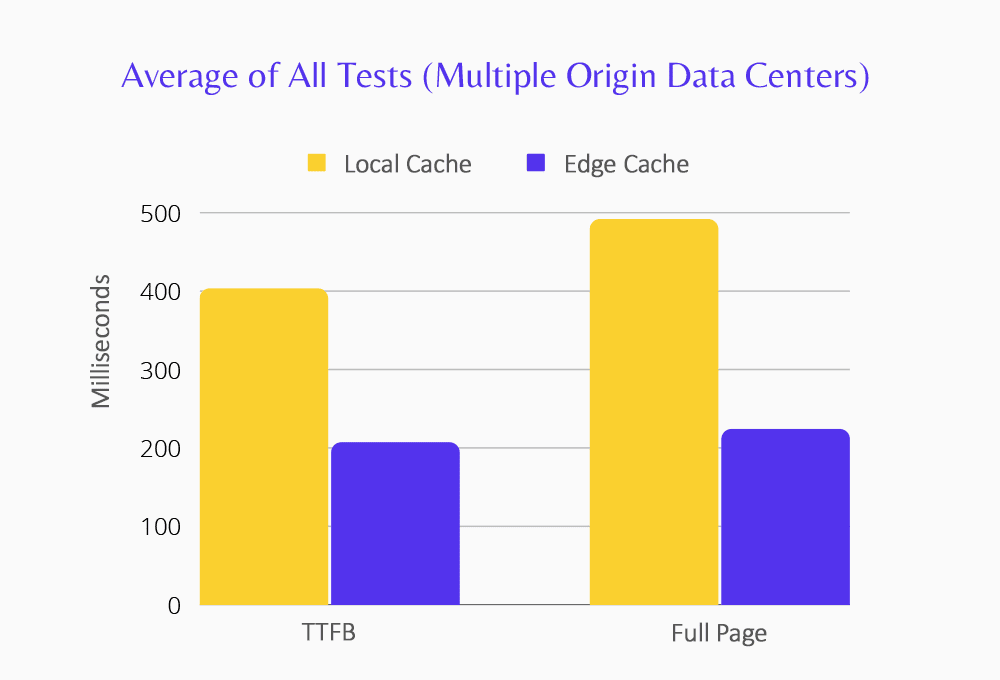
TTFB(Time to First Byte)를 측정한 결과 모든 테스트에서 평균 응답 시간이 에지 캐싱이 활성화된 경우 207밀리초인 반면 에지 캐싱이 없는 경우 402.59밀리초였습니다. 이는 거의 49% 감소한 것 입니다. 그러나 우리 테스트에서 일부 실제 웹사이트는 TTFB 성능이 에지 캐싱으로 거의 80% 더 빨라져 그보다 훨씬 더 나은 성능을 보였습니다. 아래에서 해당 수치를 더 자세히 살펴보겠습니다.
더 많은 콘텐츠가 "가장자리에" 있을 때 WordPress 웹사이트의 성능이 어떻게 향상될 수 있는지 살펴보겠습니다.
에지 캐싱이란 무엇입니까?
많은 WordPress 호스팅 고객이 이미 Kinsta CDN을 통해 Cloudflare 및 해당 에지 서버와의 통합을 활용하고 있습니다. 이 콘텐츠 배포 네트워크는 이미지, 글꼴, CSS 및 JavaScript가 포함된 파일과 같은 사이트의 정적 자산을 전 세계 Cloudflare 네트워크의 275개 이상의 위치에 배치합니다. 즉, 해당 자산은 웹 사이트 방문자의 물리적 위치에 더 가깝게 사용할 수 있습니다. 이러한 자산을 더 짧게 운반하면 네트워크 대기 시간이 낮아집니다.
WordPress 페이지의 HTML을 Edge Caching하는 것은 CDN에서 자산을 관리하는 것과 매우 유사합니다. 차이점은 거의 변경되지 않는 이미지와 같은 파일의 캐시를 관리하는 것이 상대적으로 간단하다는 것입니다. 초기에 WordPress에 의해 동적으로 생성되고 정적 콘텐츠로 캐시된 다음 콘텐츠가 편집될 때마다 재생성되는 콘텐츠를 관리하는 것은 더 어렵습니다.
콘텐츠는 Edge에서 어떻게 캐시됩니까?
에지 캐시는 브라우저의 사이트 페이지 요청으로 채워집니다. 페이지가 아직 캐시되지 않은 경우 요청은 원본 WordPress 사이트로 전달되며 페이지는 로컬 캐시에 있거나 WordPress에서 다시 생성될 수 있습니다. 페이지는 브라우저로 돌아가는 도중에 에지 캐시에 저장됩니다. 동일한 경로의 향후 요청은 캐시가 지워질 때까지 캐시의 이점을 누릴 수 있습니다.
모바일 캐시가 채워지는 방식이기도 합니다. 페이지 요청이 모바일 장치에서 오는 경우 콘텐츠는 모바일 캐시에 저장됩니다. (예를 들어 모바일 캐시는 iOS와 Android 기기를 구분하지 않습니다. 태블릿의 요청은 데스크톱 콘텐츠와 함께 그룹화됩니다.)
WordPress 로컬 캐시 및 에지 캐시
Kinsta는 사이트 자체 서버에서 로컬 WordPress 캐싱에 대한 플러그인 없는 접근 방식을 제공합니다. Edge Caching에 대한 Kinsta의 작업은 단순성을 유지합니다. 로컬 캐시를 지우기 위해 수행한 것과 동일한 단계가 이제 Edge 캐시를 동기화 상태로 유지합니다.
또한 MyKinsta 대시보드에는 에지 캐시와 에지 캐시만 직접 지우는 기능이 포함되어 있습니다.
Edge Caching의 새로운 기능은 모바일 장치용 캐시를 활성화하는 기능입니다. 웹사이트에서 휴대기기용 고유 마크업을 생성하는 경우 해당 HTML을 데스크톱 기기용 콘텐츠와 별도로 캐시할 수 있습니다.
Kinsta Edge Caching은 Cloudflare의 APO와 동일합니까?
Kinsta Edge Caching은 Cloudflare의 APO(자동 플랫폼 최적화) 서비스에서 사용하는 것과 동일한 강력한 에지 서버 네트워크를 공유합니다. APO는 또한 WordPress 사이트에 에지 캐싱을 제공하도록 설계되었습니다.
Kinsta Edge Caching을 차별화하는 요소는 다음과 같습니다.
- 추가 비용이 없습니다. (Edge Caching은 모든 Managed WordPress Hosting 플랜에서 무료입니다.)
- 캐시 관리 플러그인이 필요하지 않습니다.
- MyKinsta 대시보드와 원활하게 통합됩니다.
- CDN 및 Edge Caching을 관리하는 단일 플랫폼.
Kinsta Edge Caching 테스트하기
이 기능을 공식적으로 출시하기 전에 피드백을 수집하기 위해 일부 고객을 초대하여 새로운 Edge Caching 서비스의 베타 버전을 사용해 보도록 했습니다. 전 세계 베타 테스터의 실제 웹 사이트는 기술 속도 테스트를 위한 완벽한 환경을 제공했습니다.
아이오와 주 Council Bluffs에 있는 us-central1 로 알려진 Google 데이터 센터에서 Google 팀의 자동화 도구는 베타 테스터의 웹사이트를 조사하고 세 가지 캐싱 시나리오에 대한 응답 시간을 기록했습니다.
- Cloudflare 에지 서버의 캐시에서 페이지가 전달되었을 때.
- Cloudflare 에지 서버에서 페이지를 찾을 수 없고 원본 서버의 "로컬" 캐시에서 가져온 경우.
- 캐시된 페이지가 전혀 없고 WordPress가 PHP 스크립트를 시작하고 데이터베이스 쿼리를 실행하여 페이지를 동적으로 빌드해야 할 때.
주요 초점은 로컬 및 에지 캐시의 응답 시간 차이였습니다.
두 가지 방법으로 응답 시간을 측정했습니다.
- Time to first byte — 페이지 요청과 데이터의 첫 번째 바이트 도착 사이의 간격입니다.
- 전체 HTML 페이지를 다운로드할 시간입니다.
TTFB 측정은 페이지를 완성하기 위해 전송되는 데이터의 양과 거의 무관하기 때문에 웹 서버와 브라우저 사이의 네트워크 대기 시간에 중점을 둡니다. 전체 페이지의 전송 타이밍은 HTML을 브라우저에 전달하는 실제 작업을 반영하는 유용한 측정입니다.
숫자로 보는 에지 캐싱
전 세계 데이터 센터의 WordPress 사이트를 대상으로 수백 건의 테스트를 거친 후 평균적으로 Kinsta Edge Caching이 브라우저에 전체 페이지를 제공하는 데 필요한 시간을 50% 이상 줄였습니다 .
구경하다:

테스트에 따르면 Edge Caching은 TTFB를 평균 48.6% 가까이 줄였고 전체 페이지를 전송하는 시간은 거의 54.4% 단축되었습니다.
장거리에서 80% 이상의 개선
모든 속도 테스트의 평균은 인상적이었지만 이러한 보기는 특히 전 세계 사용자를 대상으로 하는 사람들에게 중요한 데이터를 숨길 수 있습니다.
테스트 결과 Edge Caching이 브라우저와 더 멀리 떨어져 있는 원본 서버 사이의 간격을 좁혔을 때 몇 가지 극적인 성능 향상을 발견했습니다.
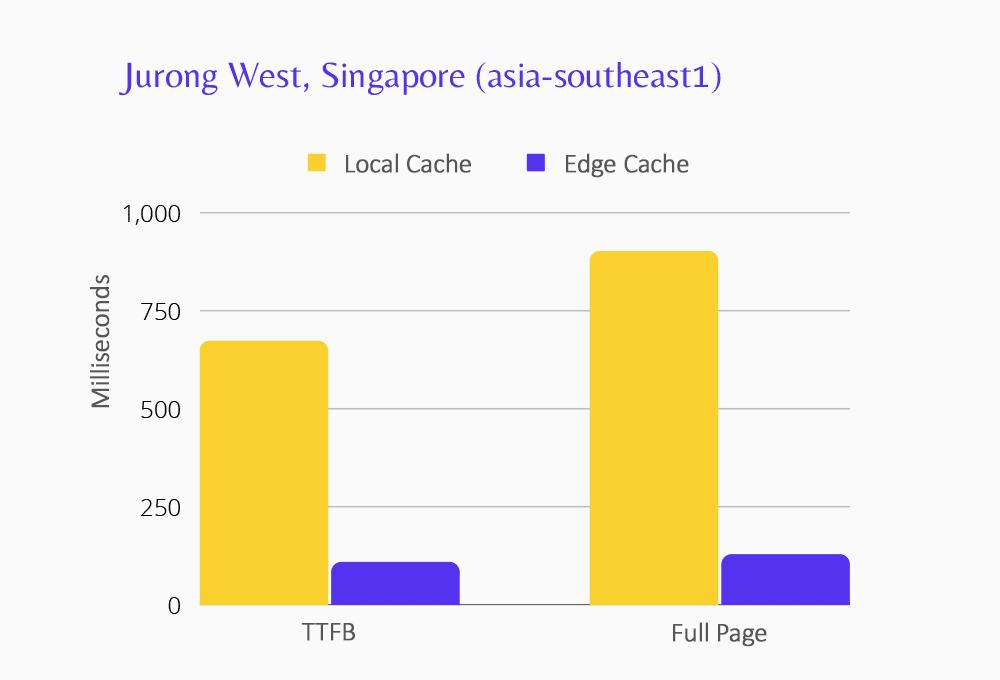
예를 들어 Edge Caching은 우리의 아이오와 테스트 위치와 싱가포르에 있는 Google의 asia-southeast1 데이터 센터 사이에서 TTFB를 83.6% , 페이지 전송 시간을 85.6% 줄였습니다.

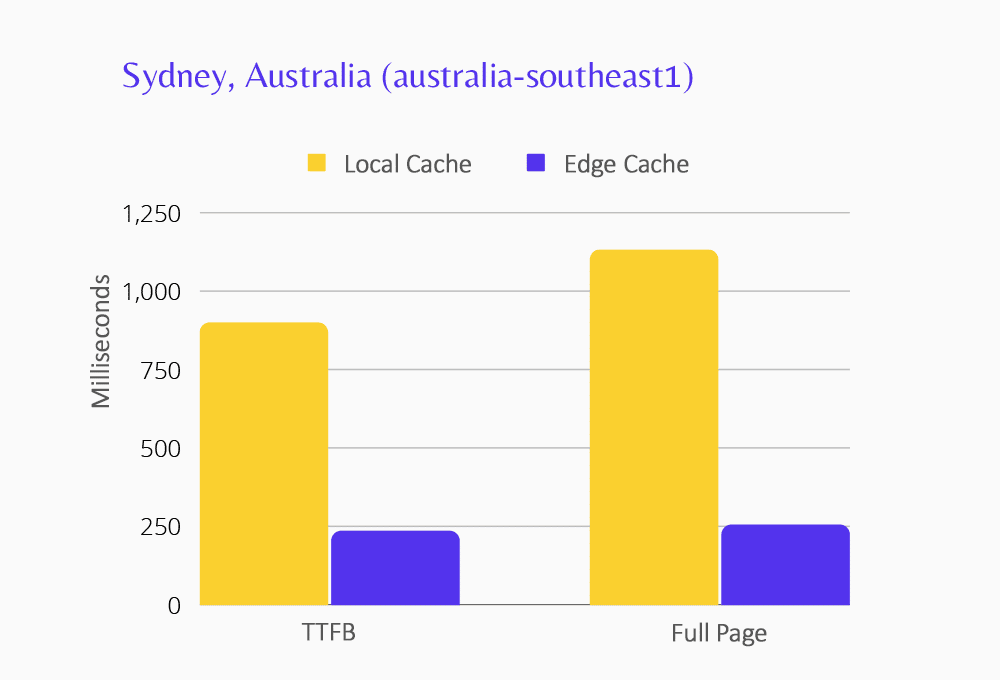
Sydney australia-southeast1 데이터 센터의 WordPress 사이트에 연결하면 TTFB가 거의 73.6% 감소했고 페이지 전송 시간이 77.3% 감소했습니다 .
[캡션 정렬="alignnone" 너비="1000"]  TTFB: 898.26ms(로컬 캐시), 237.21ms(에지). 전체 페이지: 1,130.48ms(로컬 캐시), 256.95ms(에지).
TTFB: 898.26ms(로컬 캐시), 237.21ms(에지). 전체 페이지: 1,130.48ms(로컬 캐시), 256.95ms(에지).
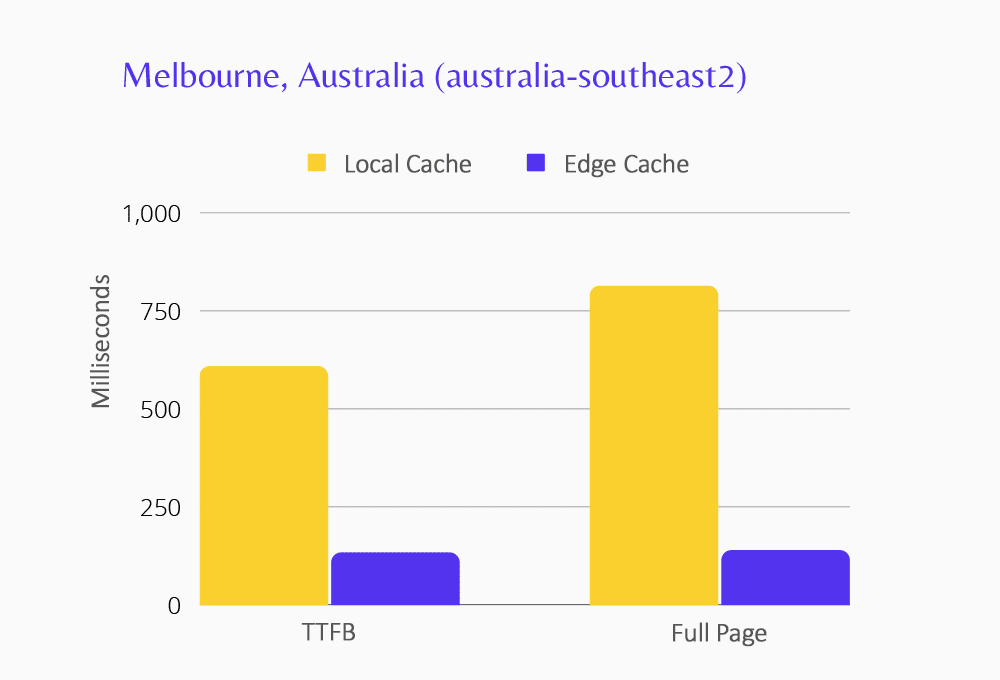
멜버른에 있는 australia-southeast2 데이터 센터에서도 비슷한 수치를 보았습니다. Kinsta 고객의 WordPress 사이트에서는 Edge Caching이 TTFB를 평균 77.8% , 페이지 전송을 거의 82.7% 줄였습니다.

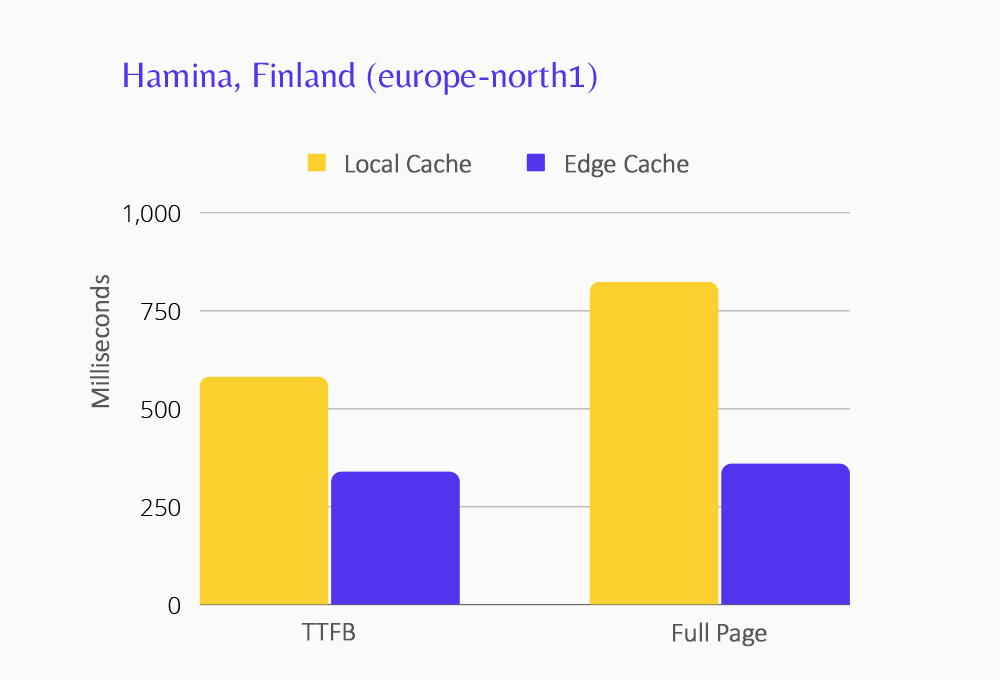
핀란드 Hamina에 있는 europe-north1 데이터 센터에서 호스팅되는 사이트에 연결할 때 TTFB는 거의 41.7% 감소 했고 페이지 전송 시간은 56.3% 이상 감소 했습니다.

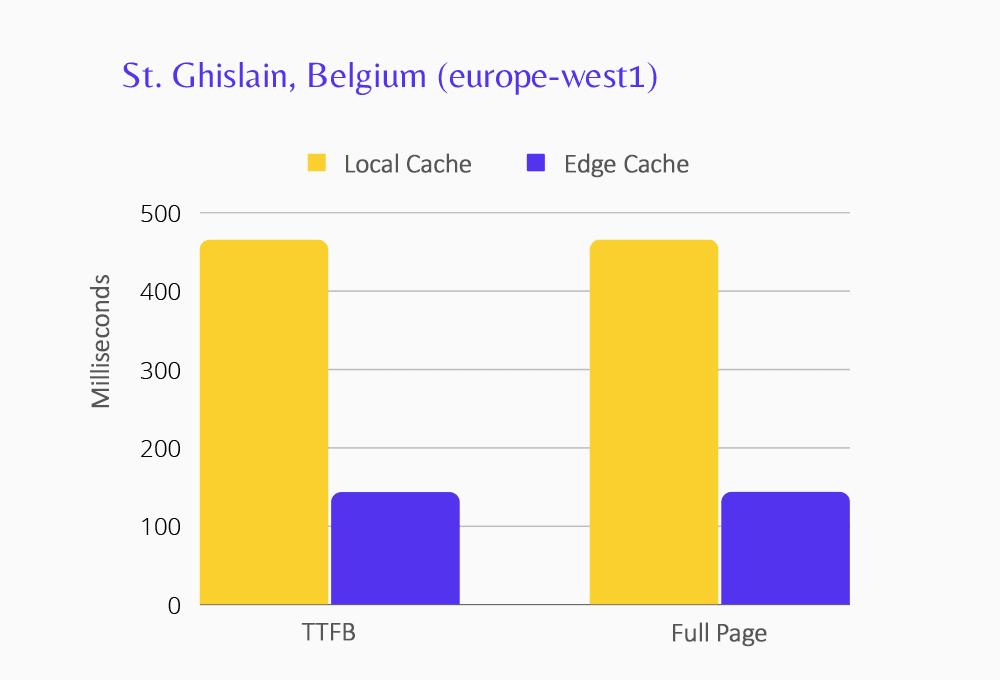
벨기에 St. Ghislain에서 호스팅되는 europe-west1 데이터 센터의 사이트의 경우 TTFB 및 페이지 전송 시간이 69% 감소 했습니다.

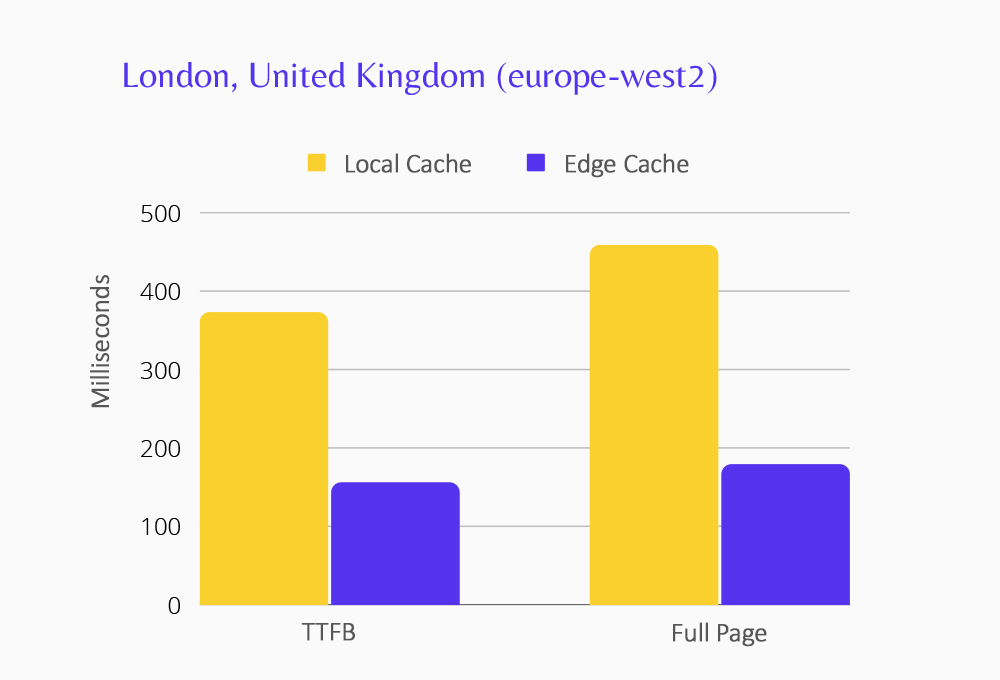
영국 런던의 europe-west2 데이터 센터에서 테스트한 웹사이트에서는 TTFB가 58% , 페이지 전송 시간이 60.8% 감소한 것으로 나타났습니다.

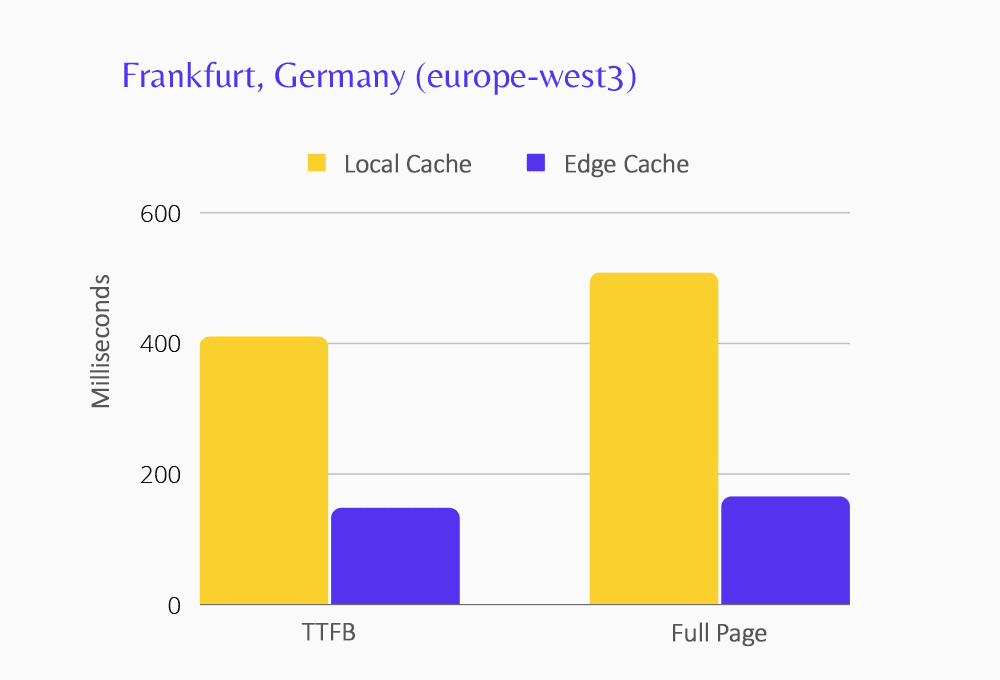
독일 프랑크푸르트에 있는 europe-west3 데이터 센터에서 TTFB는 거의 64% 감소 했고 페이지 전송 시간은 67.5% 감소 했습니다.

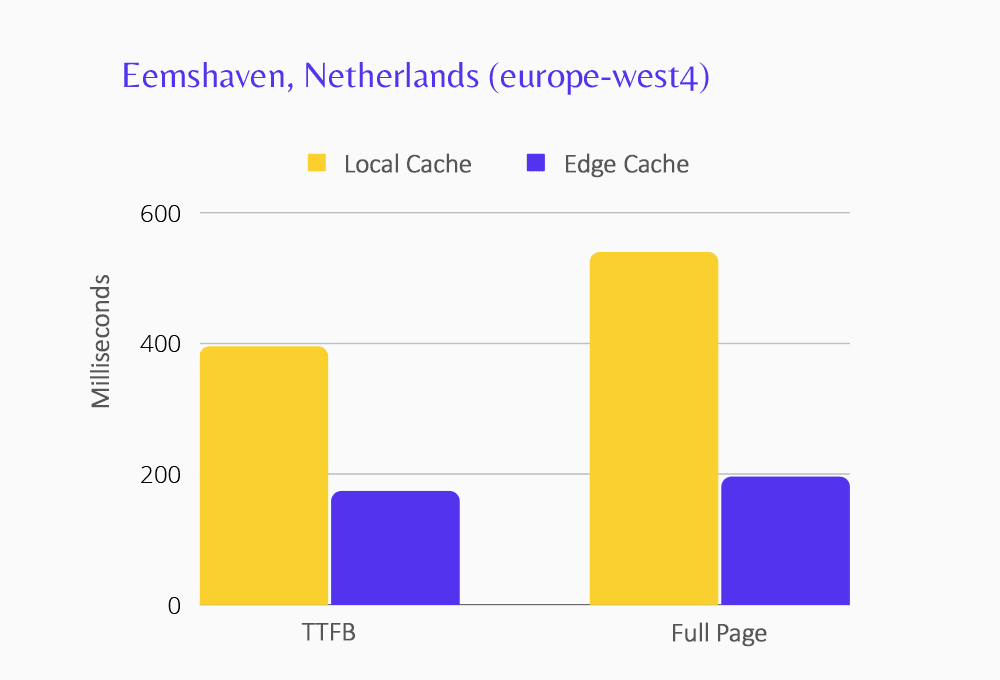
네덜란드 Eemshaven의 europe-west4 데이터 센터에서 호스팅되는 사이트에 대한 연결 TTFB는 거의 56% 감소 했고 페이지 전송 시간은 63.6% 감소 했습니다.

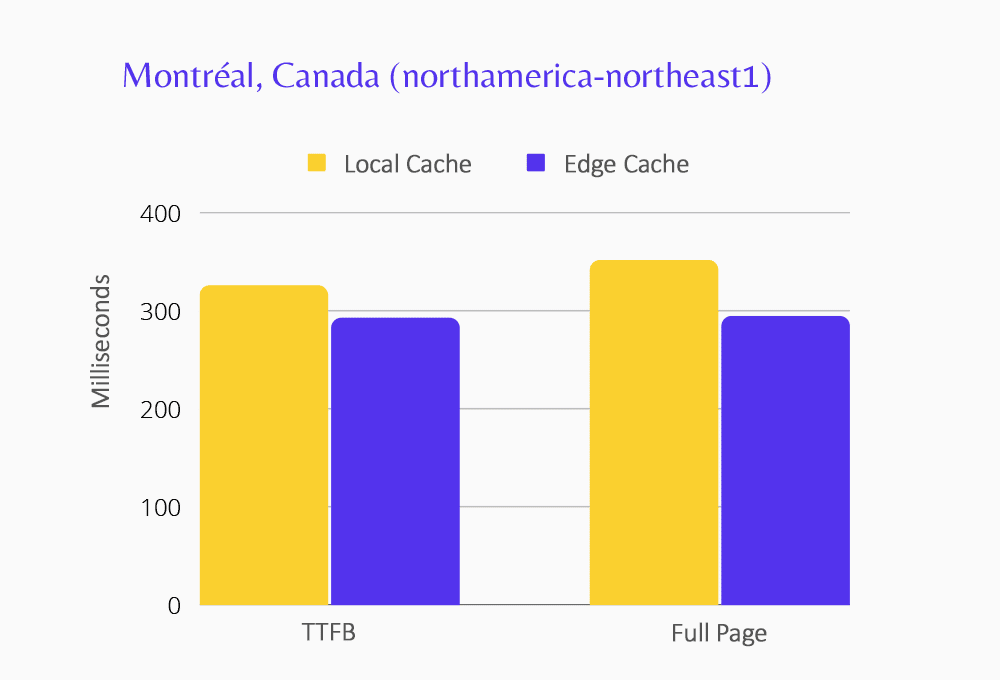
캐나다 몬트리올의 northamerica-northeast1 데이터 센터에서 사이트를 테스트하는 동안 TTFB는 10% 이상 감소했으며 페이지 전송 시간은 16.2% 이상 감소 했습니다.

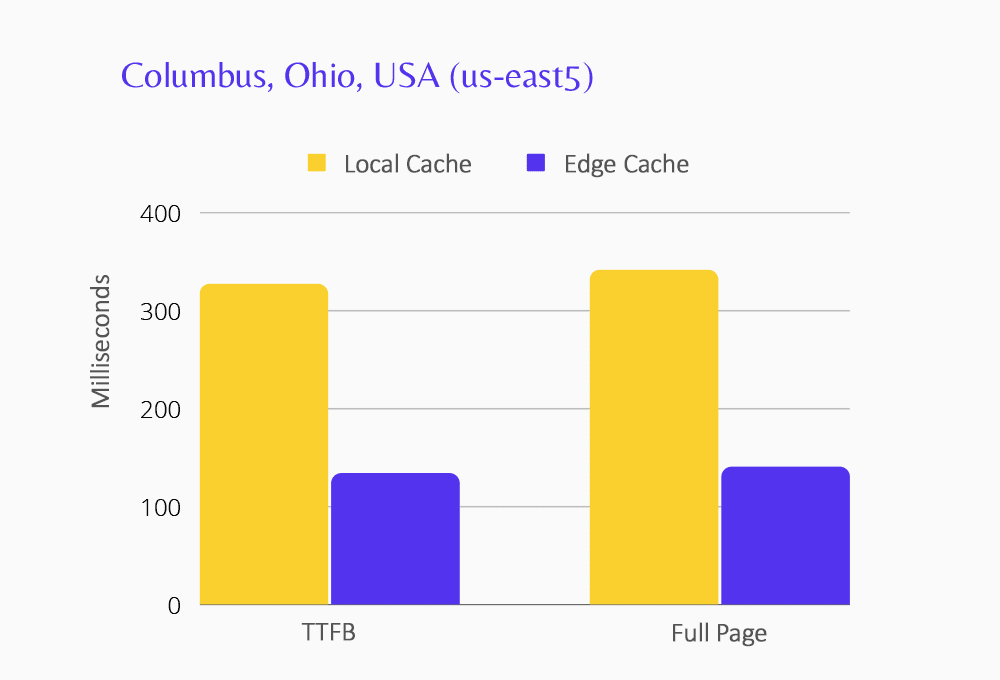
오하이오주 콜럼버스에 있는 us-east5 데이터 센터에서는 TTFB 및 페이지 전송 시간이 거의 59% 단축되었습니다 .

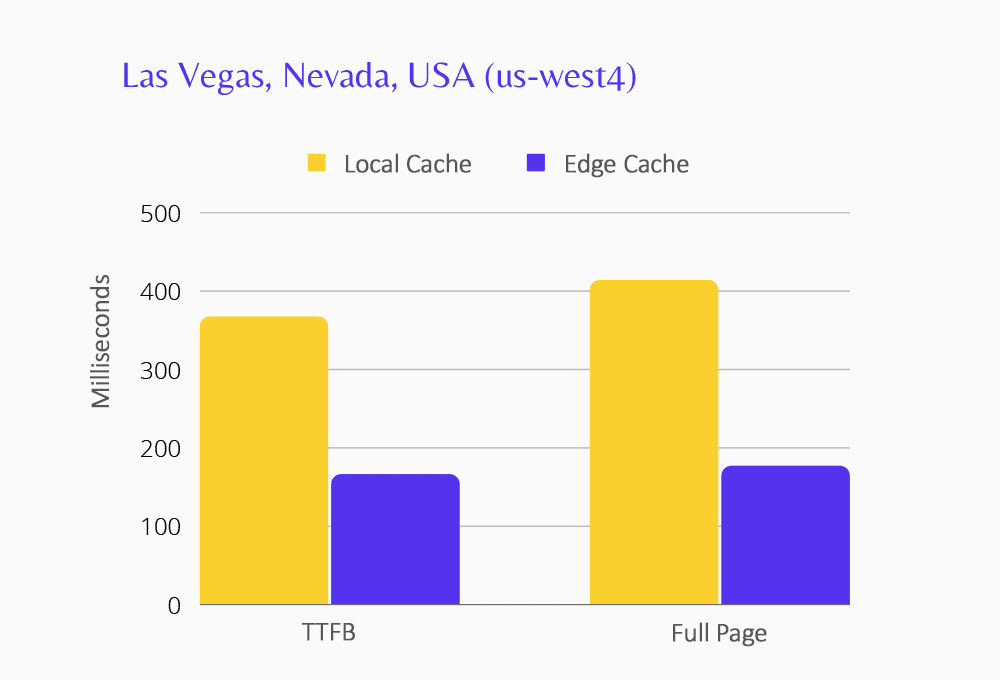
미국 네바다주 라스베이거스에 있는 us-west4 데이터 센터에서 TTFB는 54.7% 이상 감소 했고 페이지 전송 시간은 거의 57.3% 감소 했습니다.

그러나 Edge Caching을 테스트하는 것은 Kinsta만이 아닙니다.
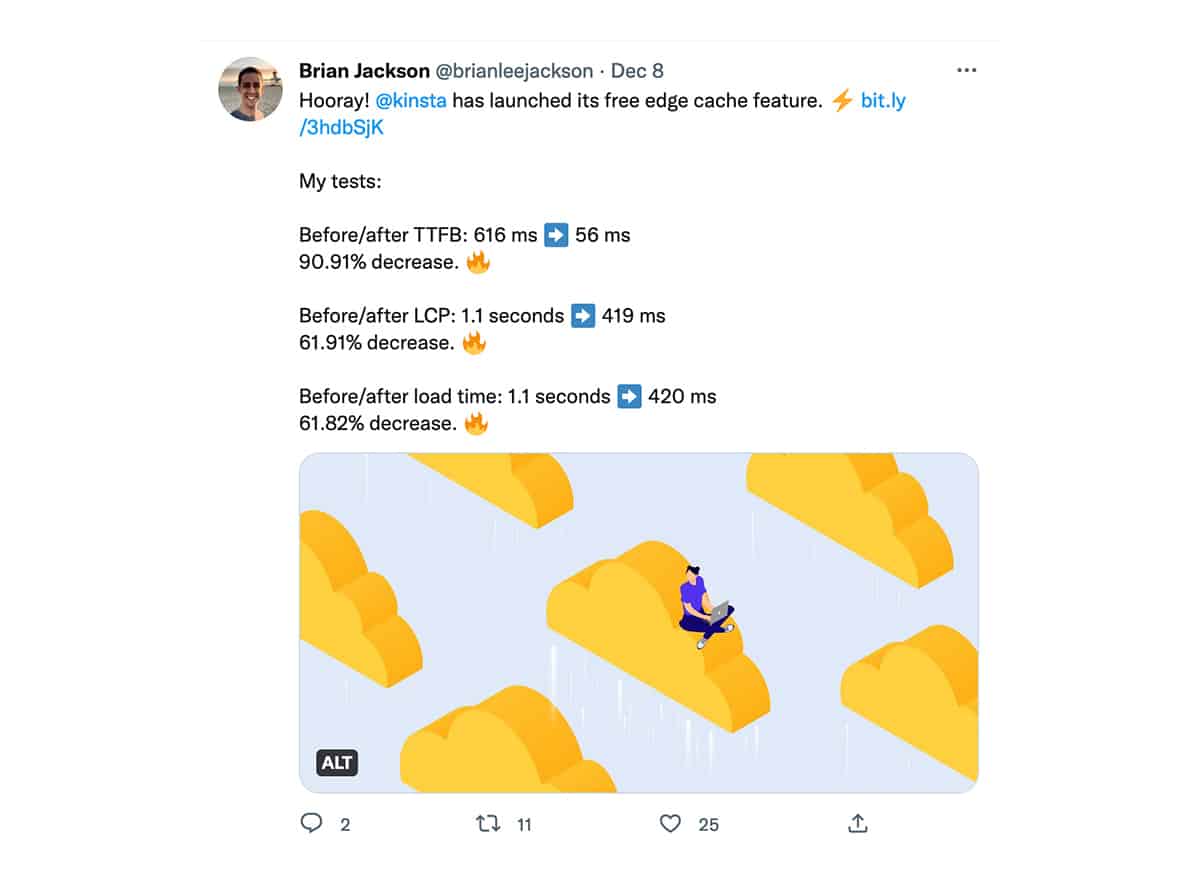
forgemedia 디지털 에이전시의 공동 설립자인 Brian Jackson은 Edge Caching 이후 브라우저에서 TTFB 및 WordPress 페이지의 완전한 렌더링 시간을 정했습니다. 또한 페이지의 기본 콘텐츠가 충분히 렌더링되어 사용자가 사용 가능하다고 인식할 수 있는 지점인 최대 콘텐츠 페인트(LCP)를 살펴보았습니다. 그는 자신의 조사 결과를 트위터에 게시했습니다.

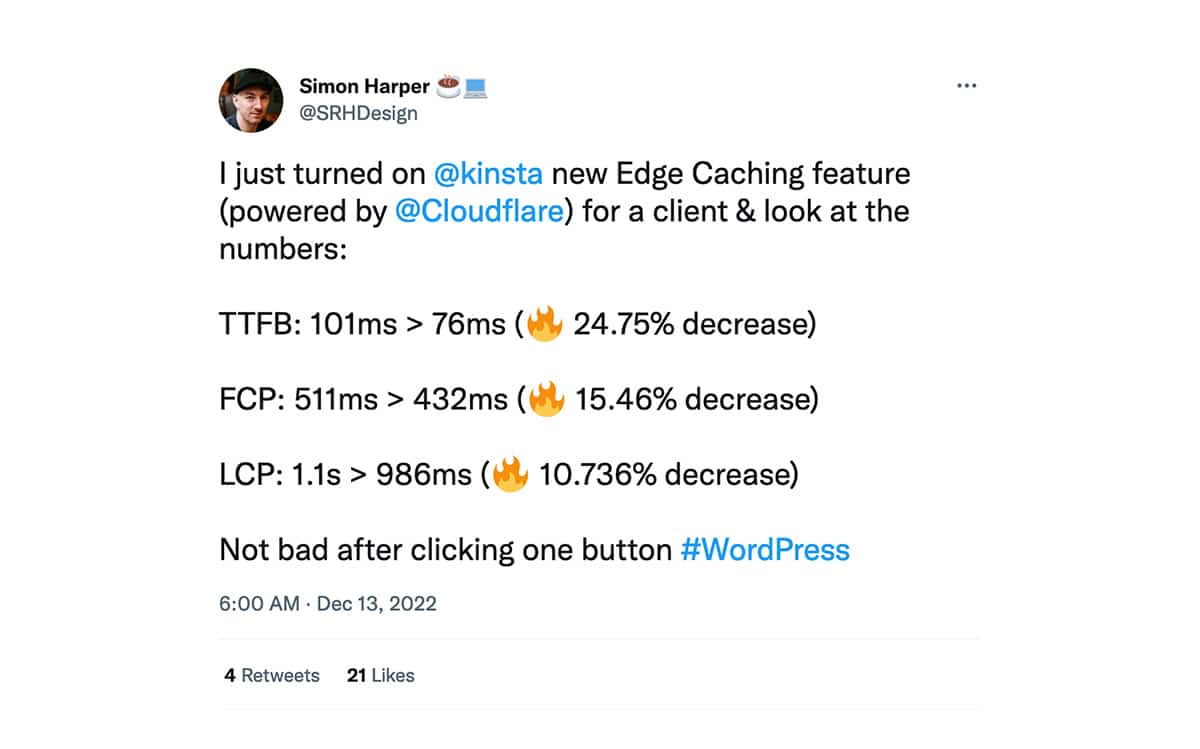
SRH Design의 Simon Harper는 TTFB 및 LCP뿐만 아니라 페이지의 기본 콘텐츠가 아니더라도 화면에 있는 모든 콘텐츠의 초기 모습인 FCP(First Contentful Paint)를 살펴봄으로써 Kinsta Edge Caching을 테스트했습니다. 그는 또한 트위터를 통해 다음과 같이 보고했습니다.

웹 페이지의 구조와 JavaScript, CSS 및 이미지와 같은 연결된 자산은 FCP 및 LCP에 영향을 미칠 수 있지만 모든 것은 페이지의 HTML을 브라우저에 전달하는 것으로 시작됩니다.
Kinsta Edge Caching 시작하기
Edge Caching은 MyKinsta 대시보드에서 WordPress 웹사이트를 생성할 때 기본적으로 활성화됩니다. 즉, Edge Caching 속도 향상을 이용하기 위해 손가락 하나 까딱할 필요가 없습니다.
2023년 1월부터 Kinsta는 서비스와 호환되는 기존 사이트에서 Edge Caching을 자동으로 활성화합니다. 기존 사이트에서 Edge Caching이 즉시 작동하도록 하려면 다음과 같이 지금 활성화할 수 있습니다.
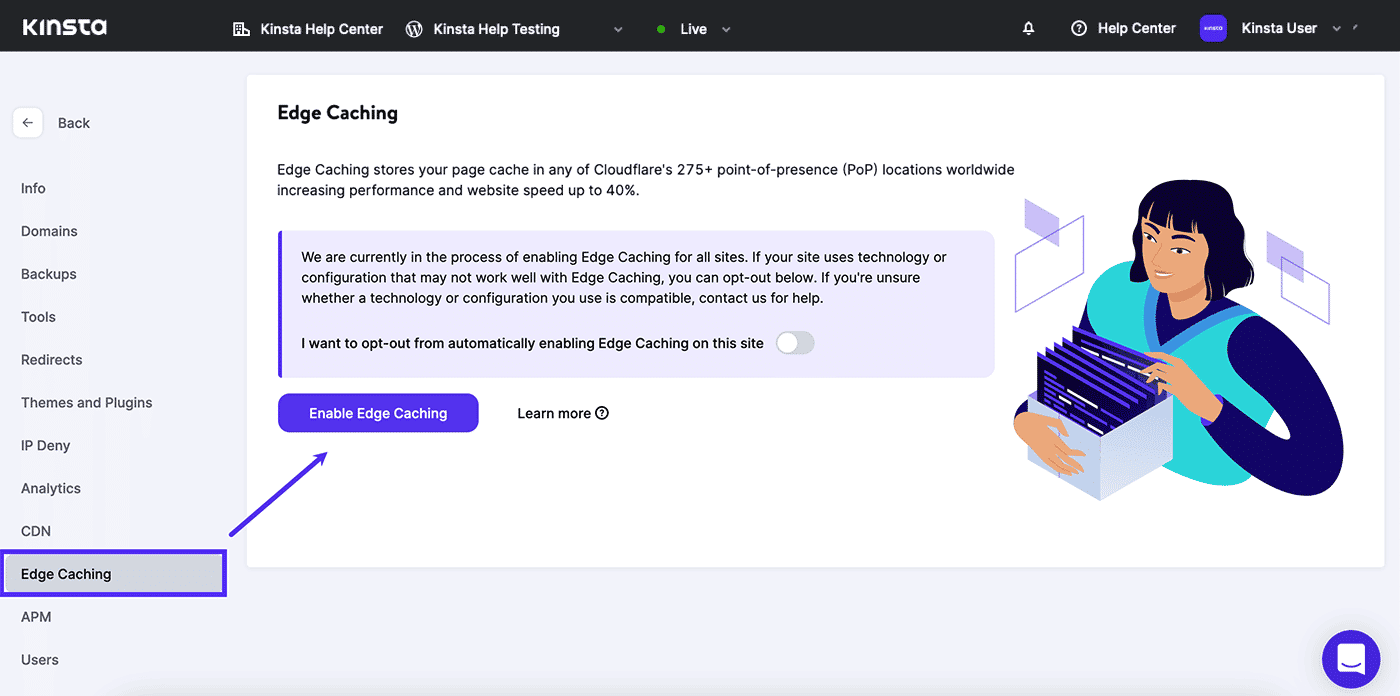
- 왼쪽 탐색에서 WordPress 사이트 를 선택합니다.
- Edge Caching을 활성화하려는 사이트의 이름을 선택합니다.
- 에지 캐싱 을 선택합니다.
- 에지 캐싱 활성화 버튼을 클릭합니다.

에지에서 모바일 콘텐츠 캐싱
웹사이트에서 모바일 브라우저를 감지하고 해당 장치에 고유한 마크업이 있는 페이지를 생성하는 경우 데스크톱 사용자를 위한 콘텐츠와 별도로 모바일 캐시를 활성화할 수 있습니다.
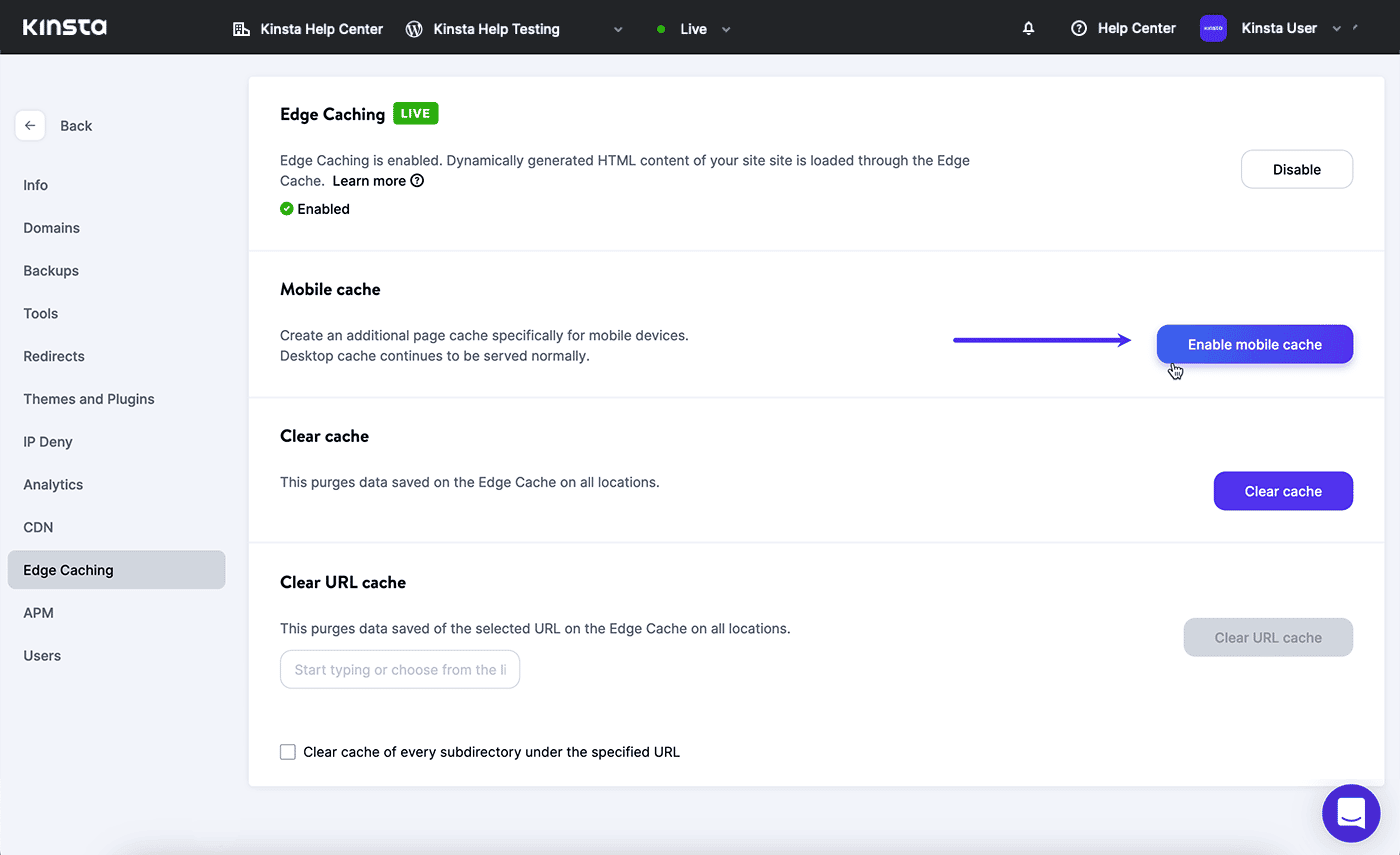
다음과 같이 MyKinsta에서 모바일 캐싱을 활성화합니다.
- 왼쪽 탐색에서 WordPress 사이트 를 선택합니다.
- Edge Caching이 활성화된 사이트의 이름을 선택합니다.
- 에지 캐싱 을 선택합니다.
- 모바일 캐시 활성화 버튼을 클릭합니다.

웹사이트 디자인이 동일한 반응형 HTML/CSS 마크업으로 데스크톱 및 모바일 브라우저를 모두 지원하는 경우 모바일 캐싱을 활성화할 필요가 없습니다.
캐시된 콘텐츠 관리
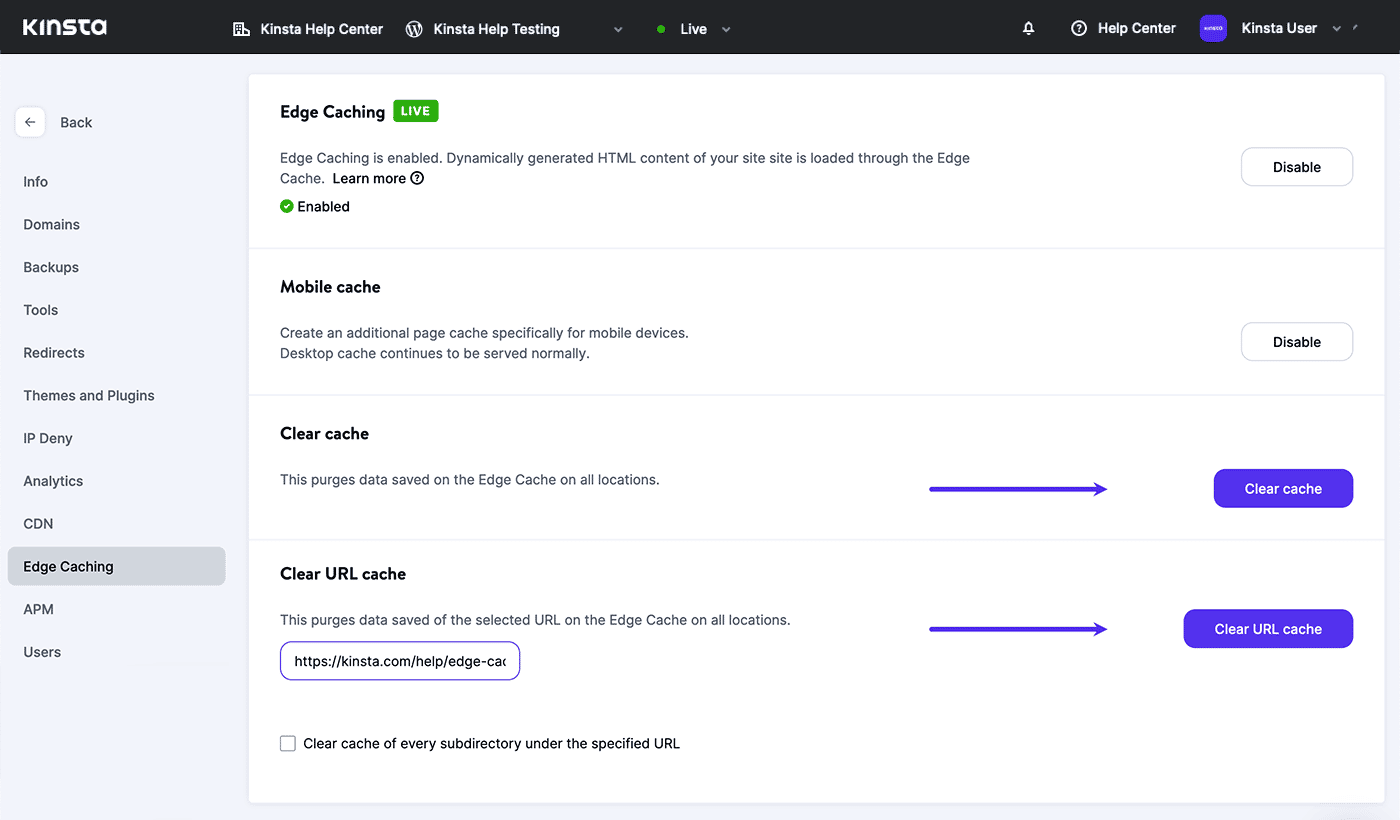
Kinsta Edge Caching은 대부분의 고객이 WordPress 웹사이트에서 이미 사용하고 있는 캐시 관리 도구와 원활하게 작동하도록 설계되었습니다. 여기에서 MyKinsta에서 직접 에지 캐시의 콘텐츠를 타겟팅할 수도 있습니다.
- 왼쪽 탐색에서 WordPress 사이트 를 선택합니다.
- Edge Caching이 활성화된 사이트의 이름을 선택합니다.
- 에지 캐싱 을 선택합니다.

전역 에지 캐시에서 사이트의 모든 페이지를 지우려면 캐시 지우기 버튼을 클릭합니다.
특정 페이지나 경로만 지워야 하는 경우 URL 캐시 지우기 필드에 대상 URL을 붙여넣고 URL 캐시 지우기 버튼을 클릭합니다. 지정된 URL 아래 모든 하위 디렉토리의 캐시 지우기 옵션을 선택하여 특정 경로의 모든 콘텐츠에 대한 캐시를 지웁니다.
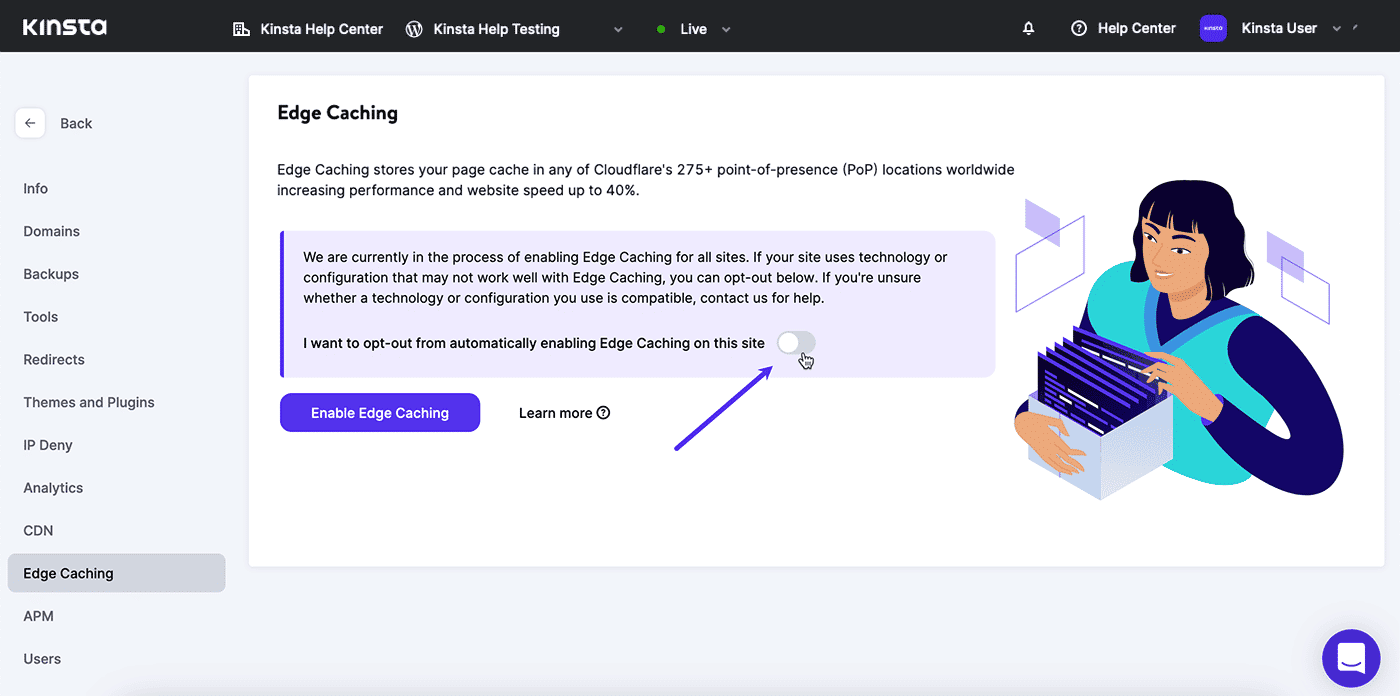
엣지 캐싱 옵트아웃
Edge Caching이 귀하의 웹사이트에 적합하지 않다는 것을 알고 있다면 2023년 1월에 대부분의 기존 사이트에 대한 서비스 활성화를 시작하기 전에 옵트아웃할 수 있습니다.
MyKinsta에서:
- 왼쪽 탐색에서 WordPress 사이트 를 선택합니다.
- WordPress 사이트의 이름을 선택합니다.
- 에지 캐싱 을 선택합니다.
- " 옵트아웃하고 싶습니다... " 토글을 활성화합니다.

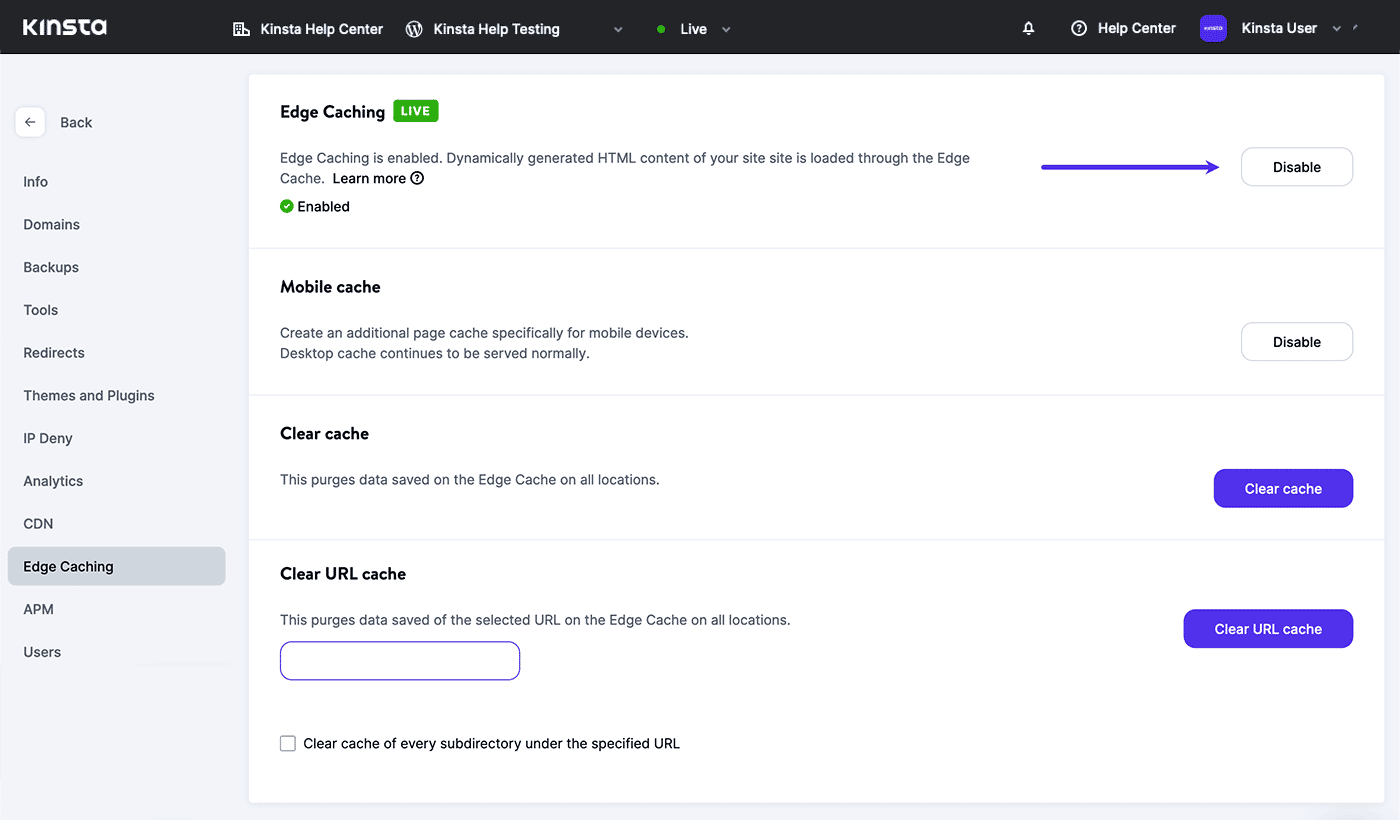
웹사이트에 대해 Edge Caching이 이미 활성화된 경우 페이지 오른쪽 상단 모서리에 비활성화 버튼이 있습니다.

에지 캐싱에 대한 빠른 질문
당신은 궁금해 할 수도 있습니다…
Edge Caching은 모든 계획에서 무료입니까?
예. 에지 캐싱은 MyKinsta 대시보드 내에서 생성된 모든 라이브 사이트에서 기본적으로 활성화됩니다. 에지 캐싱은 Premium 계정 내의 스테이징 사이트에서도 사용할 수 있습니다.
Edge Caching이 내 웹사이트의 모바일 버전 성능을 향상시키나요?
모바일 장치에 맞는 마크업을 생성하는 웹 사이트에 대해 모바일 전용 캐시를 활성화할 수 있습니다. 웹사이트 디자인이 동일한 반응형 HTML/CSS 마크업으로 데스크톱 및 모바일 브라우저를 모두 지원하는 경우 모바일 캐시가 필요하지 않습니다.
WordPress 최적화 플러그인을 사용해야 합니까?
아니요. Kinsta의 관리형 WordPress 호스팅 플랫폼은 로컬 캐싱, Edge Caching 및 세계에서 가장 인기 있는 CMS를 지원하도록 미세하게 조정된 CDN을 제공합니다. 타사 WordPress 플러그인이 필요하지 않습니다.
엣지 캐싱을 끌 수 있습니까?
예. MyKinsta 대시보드 내의 모든 유형에서 Edge Caching을 비활성화할 수 있습니다. 사이트가 Edge Caching과 호환되는지 확실하지 않은 경우 Kinsta 지원 팀에 문의하여 조언을 구하십시오.
요약
인터넷의 약속은 항상 전 세계 사람들을 연결하는 것이었습니다. 그러나 서버와 방문자 사이의 물리적 거리가 웹 사이트의 인지 성능에 실질적인 영향을 미치는 것으로 나타났습니다. Edge Caching은 해당 콘텐츠를 웹 브라우저에 더 가깝게 이동하고 더 빠른 페이지 로드에서 필수적인 첫 번째 단계의 속도를 높입니다.
Kinsta는 Edge Caching을 관리형 WordPress 호스팅 서비스의 기본 구성 요소로 만들어 Cloudflare 통합과 함께 제공되는 CDN 및 네트워크 보안 기능을 보완합니다.
평균적으로 Kinsta Edge Caching은 웹 페이지의 HTML을 사이트 방문자에게 전달하는 데 걸리는 시간을 절반으로 줄입니다. 진정으로 전 세계 사용자를 대상으로 하는 웹사이트의 경우 속도가 훨씬 더 빨라질 수 있습니다.
Edge Caching은 모든 고객이 추가 비용 없이 사용할 수 있습니다. 여전히 보안, 사용 편의성 및 성능을 염두에 두고 구축된 WordPress 호스트를 찾고 있다면 귀하에게 적합한 호스팅 계획이 있습니다.

