WooCommerce 체크아웃 페이지를 편집하고 사용자 정의하는 방법
게시 됨: 2023-10-05기본 WooCommerce 결제 페이지는 일반 상점과 청중을 위해 간소화되었습니다. 그러나 귀하의 매장은 평범하지 않을 가능성이 높으며 고객은 기본적인 결제 흐름에 도전하는 고유한 요구 사항과 선호도를 가지고 있습니다.
이것이 귀하의 상점과 같다면 기본 WooCommerce Checkout 페이지를 사용자 정의하여 특정 고객에게 보다 사용자 친화적인 페이지를 만들고 구매를 완료하도록 유도할 수 있습니다.
다행히 WooCommerce Checkout 페이지를 편집하는 방법에는 여러 가지가 있습니다. WooCommerce 확장 또는 블록을 사용하거나 코드를 사용하여 페이지를 수동으로 편집할 수 있습니다. 이 페이지를 최적화하면 더욱 원활한 결제 환경을 만들 수 있습니다.
그러나 변경하기 전에 WordPress 백업 플러그인이 설치되어 활성화되어 있는지 확인하십시오. 그러면 문제가 발생하거나 작업을 취소하려는 경우에 사이트를 신속하게 복원할 수 있습니다.
이 게시물에서는 WooCommerce에서 Checkout 페이지를 편집하려는 이유를 자세히 살펴보겠습니다. 그럼 간단한 세 가지 방법을 안내해드리겠습니다.
사용자 정의 WooCommerce Checkout 페이지를 구축하는 이유는 무엇입니까?
작년에 미국 소비자의 거의 절반이 결제 과정에서 온라인 구매를 포기했습니다. 그 이유 중 일부는 결제 절차가 길거나 복잡하다는 점, 고객이 총 주문 비용을 미리 계산할 수 없다는 점 등을 포함합니다.
따라서 결제 시 모든 장벽을 제거하고 간편한 프로세스를 제공하는 것이 중요합니다. 이를 수행할 수 있는 한 가지 방법은 쇼핑객이 주문을 훨씬 더 빠르게 완료할 수 있도록 결제 흐름을 단순화하는 것입니다.
또한 WooCommerce Checkout 페이지 사용자 정의를 마케팅 전략으로 사용할 수 있습니다. 예를 들어, 제품을 개선하기 위해 고객으로부터 세부 정보를 수집할 수 있습니다.
또는 항목을 상향 판매 및 교차 판매하여 평균 주문 규모를 늘릴 수 있습니다. 관련 상품을 제안하거나 보험, 선물 포장 등의 추가 기능을 제공할 수도 있습니다.
사용자 정의 WooCommerce 결제 페이지를 구축하는 또 다른 이유는 웹사이트의 나머지 부분과 잘 어울리는지 확인하는 것입니다. 사용자 정의 색상과 글꼴을 적용하거나 로고를 업로드할 수 있습니다. 이를 통해 브랜딩을 강화하고 기억에 남는 결제 경험을 제공할 수 있습니다.
WooCommerce 결제 필드를 편집하는 방법
결제 페이지를 사용자 정의하는 효과적인 방법은 WooCommerce 결제 필드를 편집하는 것입니다. 이렇게 하면 쇼핑객에게 간소화된 프로세스를 제공하여 고객이 주문을 더 쉽게 완료할 수 있습니다.
기본적으로 WooCommerce는 체크아웃 페이지에 유용한 필드 세트를 제공합니다. 여기에는 이름, 성, 이메일 주소, 전화번호, 회사 이름, 도시/시 등이 포함됩니다.
주로 개인에게 판매하는 경우 회사 이름 필드가 필요하지 않을 것입니다. 한편, 고객의 생일에 선물이나 할인을 제공하는 경우 생년월일 필드를 추가하는 것이 좋습니다.
WooCommerce 필드를 사용자 정의하는 다른 방법이 있습니다. 새로운 색상을 적용하거나, 필드 크기를 조정하거나, 자리 표시자 텍스트를 변경할 수 있습니다.
불필요한 필드를 제거하고 고객이 주문을 진행하기 전에 완료해야 하는 필수 필드를 구성하는 것도 좋은 방법입니다. 한 단계 더 나아가 고객이 배송 기본 설정을 확인하고, 특정 배송 날짜를 요청하거나, 선호하는 연락 방법을 설정할 수 있도록 할 수 있습니다.
WooCommerce 결제 필드 편집을 위한 확장 프로그램
WooCommerce 결제 필드를 편집하는 가장 간단한 방법은 확장 프로그램을 사용하는 것입니다. 다행히도 선택할 수 있는 도구가 많이 있습니다.
Checkout Field Editor는 필드를 추가, 제거, 편집하여 결제 페이지를 최적화할 수 있는 프리미엄 WooCommerce 확장 프로그램입니다.

핵심 필드를 제거할 수는 없지만 이동할 수는 있습니다. 이를 통해 결제 프로세스 흐름을 더욱 효과적으로 제어할 수 있습니다.
대규모 매장을 운영하는 경우 WooCommerce Checkout Add-Ons와 같은 보다 정교한 도구가 필요할 수 있습니다.

이 도구를 사용하면 결제 단계에서 무료(및 유료) 추가 기능을 삽입할 수 있습니다. 예를 들어, 맞춤형 제품이나 선물을 판매하는 경우 고객이 주문에 메시지를 추가하도록 허용할 수 있습니다.
또한 선물 포장 서비스와 보험을 제공할 수도 있습니다. 고객에게 팁을 남길 수 있는 옵션을 제공할 수도 있습니다.
플러그인은 WooCommerce 필드에 대한 완전한 유연성을 제공합니다. 조건부 추가 기능을 생성하고, 고정 또는 백분율 기반 비용을 추가하고, 주문 합계를 동적으로 업데이트할 수 있습니다. 또한 이 도구는 WooCommerce 구독 및 갱신 주문을 지원합니다.
WooCommerce Checkout 페이지를 사용자 정의하는 방법
이제 WooCommerce 체크아웃 필드에 대해 좀 더 알게 되었으니 체크아웃 페이지를 사용자 정의하는 세 가지 방법을 살펴보겠습니다.
1. WooCommerce 장바구니 및 결제 블록을 사용하세요.
WooCommerce Checkout 페이지를 사용자 정의하는 첫 번째 방법은 Woo Cart 및 Checkout Blocks 확장 프로그램을 사용하는 것입니다. 이 도구는 완전 무료입니다.
WooCommerce Blocks 페이지를 찾아 무료 다운로드를 클릭하세요.

그런 다음 결제 과정을 안내받게 됩니다(아무 것도 지불할 것으로 예상되지는 않지만).
이러한 블록을 사용하여 결제 환경을 맞춤설정하는 다양한 방법이 있습니다. 제품 추가 기능을 구성하고, 여러 결제 방법을 허용하고, 빠른 결제 옵션을 제공하는 등의 작업을 수행할 수 있습니다.
장바구니 및 결제 블록은 WordPress 6.9 이상이 설치된 사이트에서만 사용할 수 있습니다. 또한 장바구니 및 결제 페이지의 기존 단축 코드를 바꿔야 합니다.
먼저 대시보드의 페이지 로 이동하여 결제 페이지를 엽니다. 여기에서 결제 단축코드 [woocommerce_checkout]를 삭제할 수 있습니다.
![페이지 편집기에서 결제 단축코드 [woocommerce_checkout]를 삭제하세요.](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
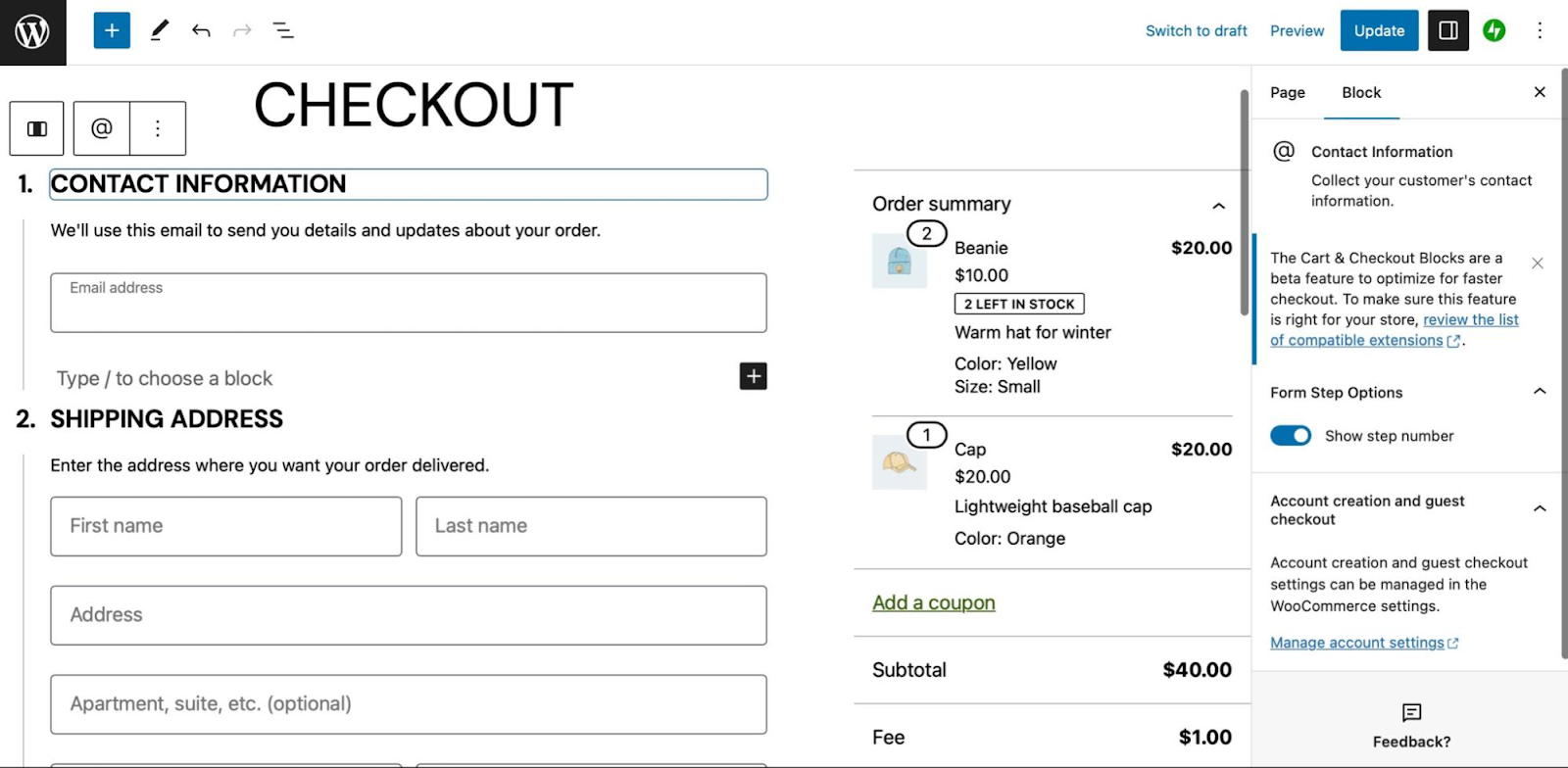
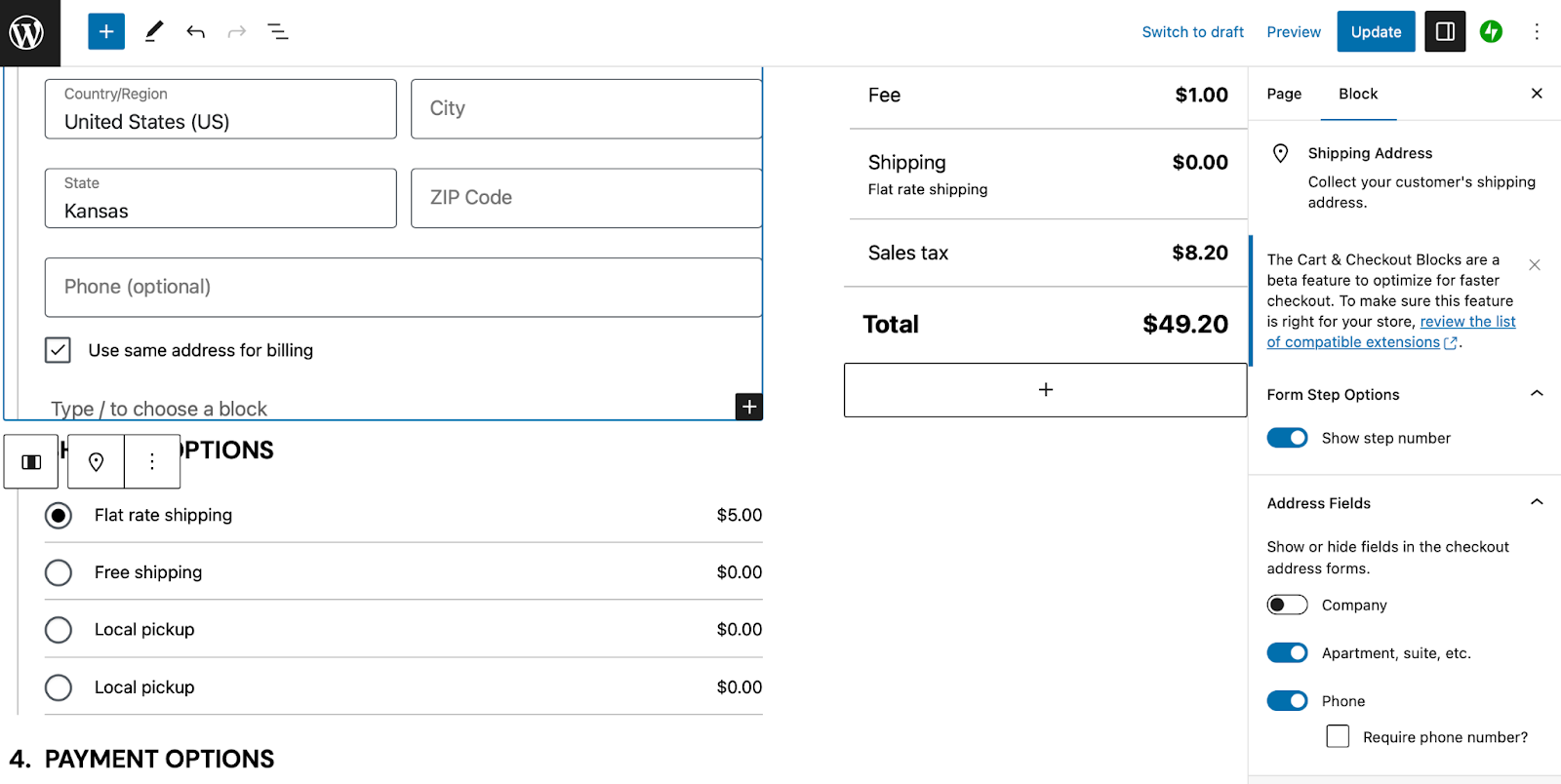
그런 다음 결제 블록을 검색하여 페이지에 추가하세요. 이제 사이드바의 설정을 사용하여 사용자 정의할 수 있는 블록 기반 카트의 미리보기가 표시됩니다.

이제 결제 페이지를 사용자 정의할 준비가 모두 완료되었습니다. 차단 설정을 사용하여 결제 단계 번호 표시/숨기기, 특정 필드 표시/숨기기, 전화 필드를 필수 필드로 설정할 수 있습니다.

또한, 유료 추가 기능을 구성하고, 쇼핑객이 주문에 쿠폰이나 메모를 적용하도록 허용하고, 다양한 배송 옵션을 활성화하는 등의 작업을 수행할 수 있습니다.
2. WooCommerce 확장 프로그램을 사용하여 Checkout 페이지를 사용자 정의하세요.
WooCommerce Blocks는 결제 페이지를 사용자 정의하는 쉬운 방법을 제공하지만 다양한 WooCommerce 확장 프로그램을 시작할 수도 있습니다. 몇 가지 옵션을 살펴보겠습니다.
제품 추천하기
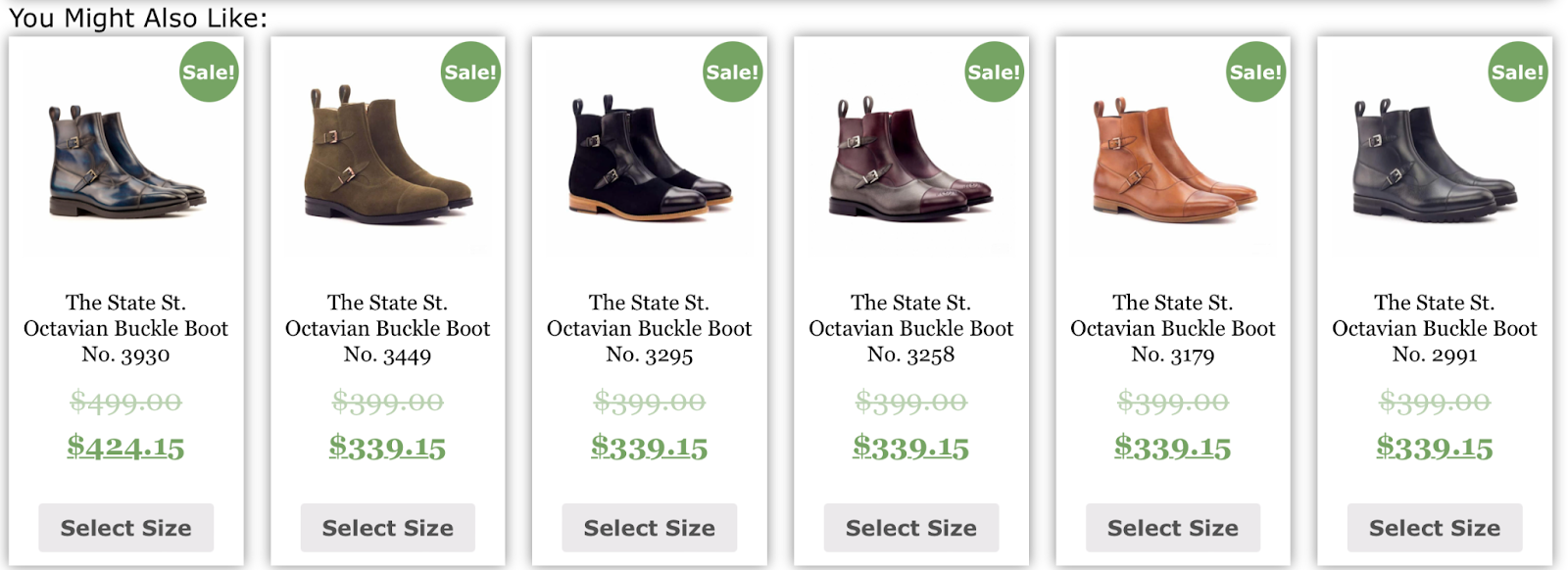
평균 주문 규모를 늘리는 가장 좋은 방법 중 하나는 결제 페이지에서 제품 추천을 제공하는 것입니다. 다행히도 Product Recommendations 확장 기능을 사용하면 이 작업이 매우 간단해집니다.

“자주 함께 구매하는 상품” 또는 “좋아할 만한 상품”과 같은 눈길을 끄는 제목으로 교차 판매를 제시할 수 있습니다.

또는 제품을 상향 판매하여 주문 가치를 높일 수도 있습니다. 또한 개별 제품 페이지와 주문 확인 페이지를 포함하여 매장 전체에 제품 권장 사항을 제시할 수 있습니다.
여러 배송 주소 활성화
WooCommerce Checkout 페이지를 사용자 정의하는 또 다른 방법은 여러 배송 주소를 활성화하는 것입니다. 때로는 고객이 서로 다른 주소(예: 집 및 직장 주소)로 배송해야 하는 여러 제품으로 구성된 주문을 하는 경우가 있습니다.
또한 일부 고객은 선물을 구입하여 친구나 가족에게 직접 배송하는 것을 좋아합니다. 이 옵션이 없으면 고객은 각 배송 주소에 대해 별도로 주문해야 하므로 시간이 많이 걸릴 수 있습니다.
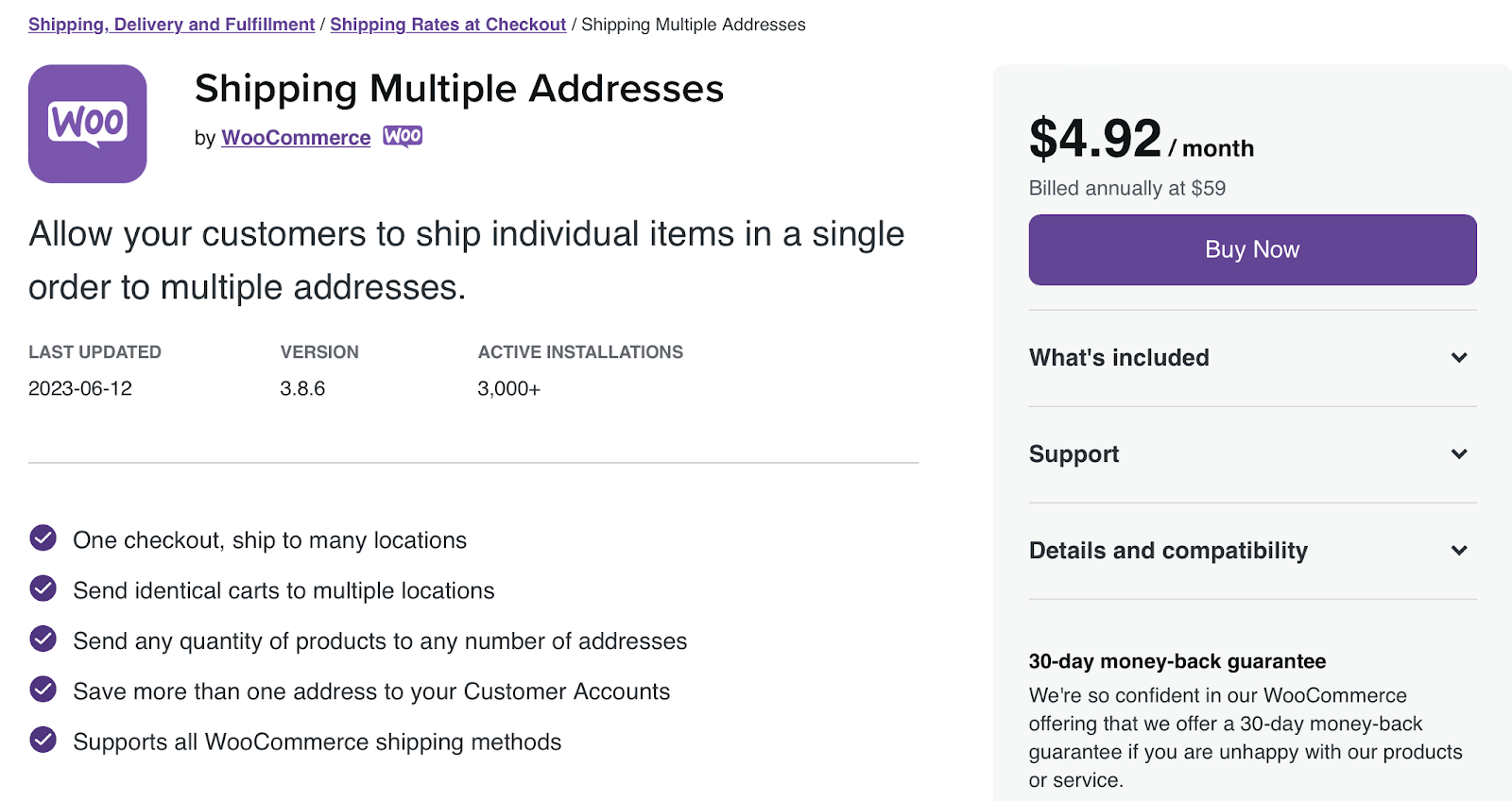
여러 주소 배송 확장 프로그램을 사용하여 이 기능을 제공할 수 있습니다.

고객은 원하는 수량의 제품을 원하는 수의 주소로 보내달라고 요청할 수 있습니다. 또한 이러한 배송 주소를 모두 자신의 계정에 저장할 수 있습니다.
이 확장 프로그램을 구매한 후 WordPress 사이트에 설치하고 다양한 배송 방법을 활성화하기만 하면 됩니다.
고객이 배송 날짜를 선택하도록 하세요.
매장에 경쟁력을 부여하는 가장 좋은 방법은 고객이 주문을 받을 배송 날짜를 선택할 수 있도록 하는 것입니다. 이는 귀하가 추가 노력을 기울일 의향이 있음을 보여주기 때문에 전반적인 고객 만족도를 향상시킬 수 있습니다.
WooCommerce용 주문 배송 확장 기능을 사용하면 하루 주문 수를 제한하여 지정된 기간 내에 모든 주문을 처리할 수 있습니다.

또한 은행 휴무일, 배송 방법 및 기타 요인에 따른 배송 날짜 옵션 목록을 고객에게 제공할 수 있습니다.
WooCommerce에서 확장 프로그램을 구매하고 설치하면 결제 양식에 배송 날짜 선택기를 표시할 수 있습니다. 여기에서 시간대를 결정하고 배송 범위를 정의하며 고객이 특정 날짜/시간을 선택할 때 추가 비용을 청구할 수 있습니다.
결제 시 추가 기능 제공
WooCommerce Checkout 페이지를 최적화하는 또 다른 방법은 상향 판매 옵션을 추가하는 것입니다. 예를 들어 배송 보험, 긴급 처리, 회사 기념품 또는 선물 포장을 제공할 수 있습니다.
또한 고객이 결제 시 선물 메시지나 선물 영수증과 같은 다양한 유료 추가 기능 중에서 선택하도록 할 수도 있습니다. WooCommerce Checkout Add-Ons는 이를 수행하는 쉬운 방법을 제공합니다.

이 확장 기능을 사용하면 추가 기능 유형에 따라 결제 양식에 여러 유형의 필드를 추가할 수 있습니다. 따라서 추가 텍스트 필드, 라디오 버튼, 확인란 또는 파일 업로드를 포함할 수 있습니다.
고정 금액 또는 백분율 기반 비용을 구성할 수 있습니다. 한편, 장바구니에 있는 제품 수 및 장바구니 소계와 같은 요인에 따라 변경되는 조건부 추가 기능을 포함할 수 있습니다.

결제 시 고객에게 메시지 표시
WooCommerce Checkout 페이지 사용자 정의에는 메시지 표시만 포함될 수 있습니다. 이를 통해 고객의 참여를 유도하고, 매장에서 제안을 홍보하거나, 관련 품목을 안내할 수 있습니다.
장바구니 알림 WooCommerce 확장을 사용하여 이를 수행할 수 있습니다.

확장 프로그램을 구매하고 설치한 후에는 결제 시 동적 메시지를 표시하여 고객이 더 많은 제품을 구매하도록 유도할 수 있습니다. 예를 들어, "무료 배송 자격을 얻으려면 항목을 하나 더 추가하세요."라는 알림을 표시할 수 있습니다.
특급 배송을 제공하는 경우 "10분 안에 주문하면 익일 배송됩니다."라는 메시지를 표시하여 고객이 주문하도록 동기를 부여할 수 있습니다.
선물 포장 옵션 제공
많은 고객이 스스로 쇼핑을 하고 있지만 일부 고객은 사랑하는 사람을 위한 선물을 구매하고 있습니다. 따라서 WooCommerce Checkout 페이지에서 선물 포장 옵션을 제공하는 것이 좋습니다.
WooCommerce용 선물 포장지 확장 기능을 사용하면 이 옵션을 매장에 추가할 수 있습니다.

이렇게 하면 고객이 개별 품목에 선물 포장을 추가할 수 있도록 하여 쇼핑 페이지를 맞춤 설정할 수 있습니다. 쇼핑객은 결제 시 전체 주문에 선물 포장을 적용할 수도 있습니다. 또한 이 서비스에 대해 다양한 가격 옵션을 구성할 수 있습니다.
이 플러그인은 단순 및 가변 WooCommerce 제품을 모두 지원하며 선물 포장 디자인을 무제한으로 제공할 수 있습니다. 쇼핑객은 주문에 개인화된 메시지를 추가할 수도 있습니다.
3. 결제 페이지를 수동으로 맞춤설정하세요.
결제 페이지를 수동으로 변경할 수도 있습니다. 코드 작업에 익숙한 경우 이 옵션이 가장 좋습니다.
사이트 파일을 직접 편집하는 경우 하위 테마를 만드는 것이 가장 좋습니다. 그렇지 않으면 테마를 전환하거나 현재 상위 테마를 업데이트할 때 변경 사항이 모두 손실됩니다.
또한 단일 오류로 인해 사이트가 손상될 수 있으므로 WooCommerce 상점을 새로 백업하는 것이 좋습니다. 선택할 수 있는 고품질 백업 플러그인이 많이 있지만 Jetpack VaultPress Backup은 강력하고 안정적인 도구입니다.

플러그인은 자동으로 작동하여 Jetpack Cloud에 안전하게 저장되는 실시간 백업을 생성합니다. 더 좋은 점은 VaultPress Backup은 WordPress 및 WooCommerce 사이트용으로 특별히 설계되었기 때문에 파일, 데이터베이스 및 고객 데이터를 백업한다는 의미입니다.
CSS를 사용하여 WooCommerce Checkout 페이지의 시각적 디자인 편집
WooCommerce 필드를 수동으로 편집하려면 먼저 브라우저의 검사기 도구를 사용하여 사용자 정의하려는 정확한 영역을 식별해야 합니다. 그러면 변경 사항을 테마에 적용할 준비가 되었습니다.
결제 페이지 디자인을 편집할 수 있는 기본 태그(클래스 및 ID 포함) 목록은 다음과 같습니다.
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">예를 들어 입력 상자의 배경색을 변경하고 싶을 수도 있습니다. 이 경우 다음 코드 조각을 사용할 수 있습니다.
.woocommerce-checkout input[type="text"] { background-color: #222; }또는 결제 섹션의 회사 이름 필드와 같은 필드를 결제 페이지에서 제거할 수도 있습니다. 이 시나리오에서는 function.php 파일에 다음 코드 조각을 추가해야 합니다.
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );준비가 되면 변경 사항을 저장하세요.
한 페이지짜리 WooCommerce 결제를 만드는 방법
쇼핑 경험을 단순화하고 싶다면 WooCommerce One-Page Checkout과 같은 플러그인을 사용하여 한 페이지 체크아웃 환경을 만드는 것이 좋습니다. 이 도구를 사용하면 방문 페이지에 결제 필드를 추가할 수 있습니다.

이 확장 프로그램은 한 페이지 결제를 생성하는 세 가지 방법을 제공합니다. 첫째, 제품별로 활성화할 수 있습니다.
또는 단축 코드를 사용하여 한 페이지 결제를 구성할 수 있습니다. 귀하가 해야 할 일은 사이트의 페이지나 게시물에 다음 단축 코드를 추가하는 것뿐입니다.
[woocommerce_one_page_checkout]
결제 페이지 속도를 높이는 방법
WooCommerce Checkout 페이지를 사용자 정의하는 것이 좋지만 성능에 최적화되어 있는지도 확인하는 것이 좋습니다. 페이지 로드 시간이 1초에서 3초로 증가함에 따라 이탈률은 평균 32% 증가합니다.
전환과 판매를 극대화하려면 웹사이트 속도를 높이는 것이 중요합니다. WooCommerce Checkout 페이지를 최적화하는 방법에는 여러 가지가 있지만 Jetpack Boost는 쉽고 편리한 솔루션을 제공합니다.

설정이 간단한 무료 버전의 플러그인이 있습니다. 플러그인 → 새로 추가 로 이동하여 "Jetpack Boost"를 검색하세요. 그런 다음 지금 설치 → 활성화를 클릭합니다.
이제 대시보드에서 Jetpack → Boost 로 이동할 수 있습니다.

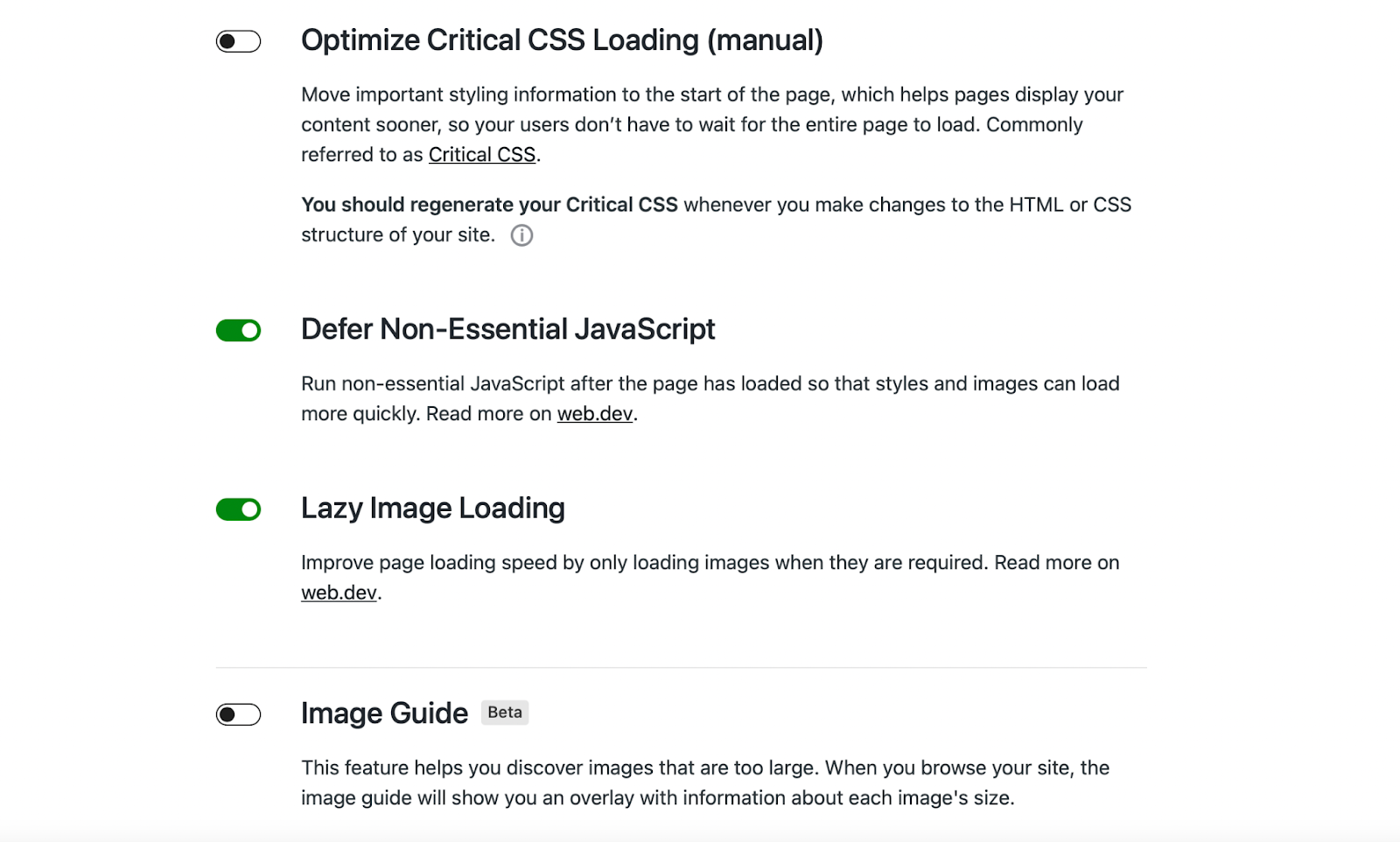
여기에서 웹사이트에 적용하려는 최적화 설정을 활성화할 수 있습니다. 예를 들어, 로딩 시간을 개선하기 위해 이미지를 지연 로드할 수도 있습니다.
중요한 CSS 로딩을 최적화하는 것도 좋은 생각입니다. 이 기능은 스타일 정보를 페이지 시작 부분으로 이동하여 콘텐츠가 훨씬 빠르게 로드되도록 합니다. 따라서 이는 전반적인 사용자 경험을 향상시킬 수 있는 좋은 방법입니다.
추가 기능을 이용하려면 프리미엄 Jetpack 플랜으로 업그레이드할 수도 있습니다. 예를 들어, 플러그인은 사이트를 변경할 때마다 사이트의 중요한 CSS(및 성능 점수)를 자동으로 재생성합니다.
Checkout 페이지 사용자 정의에 대해 자주 묻는 질문(FAQ)
이 게시물에서는 WooCommerce Checkout 페이지 사용자 정의의 기본 사항을 다루었지만 여전히 몇 가지 질문이 있을 수 있습니다. 그 중 일부에 답해 보겠습니다.
WooCommerce Checkout 페이지란 무엇인가요?
WordPress에 WooCommerce를 설치하면 기본 결제 페이지가 표시됩니다. 여기에는 고객이 이름, 주소, 이메일 주소, 결제 정보 등을 입력할 수 있는 필드가 포함되어 있습니다. 이러한 세부정보를 입력하고 나면 주문을 완료할 수 있습니다.
WooCommerce Checkout 페이지를 사용자 정의하는 가장 좋은 방법은 무엇입니까?
WooCommerce Checkout 페이지는 귀하의 선호도, 기술 수준 및 경험에 따라 다르기 때문에 사용자 정의할 수 있는 최선의 방법은 없습니다. 초보자의 경우 코드를 사용할 필요가 없으므로 WooCommerce Blocks 또는 WooCommerce 확장 프로그램을 사용하는 것이 가장 쉬울 수 있습니다.
경험이 많은 사용자는 코드 조각을 사용하여 WooCommerce Checkout 필드를 편집하고 싶어할 수 있습니다. 여기에는 WordPress Customizer 또는 하위 테마에 CSS 조각을 추가하는 작업이 포함됩니다.
결제 페이지 템플릿을 편집하기 전에 내 사이트를 백업해야 합니까?
WooCommerce 결제 페이지는 웹사이트에서 가장 중요한 페이지 중 하나입니다. 따라서 편집하기 전에 WordPress 사이트를 백업하는 것이 중요합니다.
이렇게 하면 실수를 하거나 마음에 들지 않는 변경을 한 경우 웹사이트를 이전 버전으로 쉽게 복원할 수 있습니다. 사이트 오류 문제를 해결하거나 변경 사항을 실행 취소하는 번거로움을 겪을 필요가 없습니다.
사이트를 백업하는 가장 쉬운 방법은 Jetpack VaultPress Backup과 같은 플러그인을 사용하는 것입니다. 이 편리한 도구는 일단 설치되면 Jetpack Cloud에 안전하게 저장되는 실시간 백업을 만듭니다.
또한 활동 로그에 액세스하여 사이트 보안을 강화할 수 있습니다. 한편 복원 프로세스는 매우 간단하므로 단 몇 번의 클릭만으로 사이트를 다시 시작하고 실행할 수 있습니다.
WooCommerce Checkout 페이지를 개선하려면 또 무엇을 할 수 있나요?
판매량을 늘리고 고객 경험을 향상시키기 위해 WooCommerce Checkout 페이지를 사용자 정의하는 것은 좋은 생각이지만 Checkout 페이지를 향상할 수 있는 다른 방법도 있습니다.
이탈률을 줄이고 쇼핑 경험을 향상시킬 수 있으므로 사이트 속도에 우선순위를 두는 것이 중요합니다. Jetpack Boost와 같은 플러그인을 설치하면 로딩 시간을 단축할 수 있습니다.
일단 활성화되면 Jetpack Boost는 성능 점수를 계속 확인할 수 있는 깔끔한 인터페이스에 대한 액세스를 제공합니다. 또한 이 도구를 사용하면 지연 로딩, 중요한 CSS, 필수적이지 않은 JavaScript 지연과 같은 최적화 기능을 쉽게 활성화할 수 있습니다.
WooCommerce 결제 환경을 최적화하세요
WooCommerce는 내장된 체크아웃 페이지를 제공하지만 판매를 늘리고 유용한 체크아웃 옵션을 구성하기 위해 페이지를 개선할 수 있는 수많은 방법이 있습니다. 예를 들어 여러 배송 주소를 활성화하거나, 특정 필드를 필수로 설정하거나, 선물 포장을 제공할 수 있습니다.
요약하면 WooCommerce Checkout 페이지를 편집하고 사용자 정의하는 세 가지 방법이 있습니다.
- WooCommerce Cart 및 Checkout 블록을 사용하세요.
- 장바구니 공지 및 제품 추천과 같은 WooCommerce 확장 기능을 사용하세요.
- 코드를 사용하여 체크아웃 페이지를 수동으로 사용자 정의하십시오.
또한 Jetpack Boost와 같은 초보자에게 친숙한 도구를 사용하여 결제 페이지의 성능을 최적화할 수도 있습니다. 이렇게 하면 사이트 속도를 높이고 사용자 경험을 개선하여 더 많은 전환을 유도할 수 있습니다.
