WooCommerce 상점 페이지를 편집하고 사용자 지정하는 방법
게시 됨: 2023-03-16WooCommerce는 WordPress 웹 사이트에 상점을 추가하는 플러그인입니다. WordPress.com의 배후에 있는 Automattic이 소유하고 300명 이상의 직원이 지원하는 WordPress.com은 야심찬 전자상거래 상점 소유자와 기존 엔터프라이즈급 전자상거래 운영 모두에게 최고의 옵션으로 간주됩니다.
WordPress 및 WooCommerce로 사이트를 구축하면 꿈만큼 독특한 시스템 및 디자인을 구축할 수 있는 유연한 프레임워크를 통해 매장에 대한 완전한 소유권을 얻을 수 있습니다.
오늘은 WooCommerce Shop 페이지, 구축하려는 이유, 사용자 지정 방법에 대해 이야기하겠습니다.
전자상거래가 처음이신가요? 우커머스에 대해 자세히 알아보세요.
WooCommerce Shop 페이지란 무엇입니까?
WooCommerce Shop 페이지는 기본적으로 포함되어 있으며 제품 게시물 유형의 아카이브 페이지입니다. 이는 단순히 방문자가 스크롤할 수 있도록 게시된 모든 제품을 표시한다는 의미입니다. 본질적으로 방문자가 카탈로그를 보는 온라인 쇼룸입니다. 단일 페이지에서 범주 및 제품과 함께 항목을 개별적으로, 범주별로 또는 둘 다 표시할 수 있습니다.
사용자 정의 WooCommerce Shop 페이지를 구축하는 이유는 무엇입니까?
기본 WooCommerce Shop 페이지는 많은 상점에 적합한 옵션이며 빠르게 시작하고 실행할 수 있도록 도와줍니다. 그러나 이 페이지를 사용자 지정하면 구매자를 위한 선별된 경험을 제공하여 더 많은 판매를 유도하고 쇼핑객을 위한 보다 간소화된 여정을 제공할 수 있습니다.
이제 Shop 페이지를 사용자 지정하려는 이유부터 시작하겠습니다.
1. 쇼핑객을 위해 빠르고 쉽게 만드십시오
방문자가 찾고 있는 것을 더 빨리 찾고 편안하게 구매하는 데 필요한 정보를 얻을수록 좋습니다. 잘 정돈된 매장은 쇼핑객이 부담감을 느끼지 않도록 합니다.
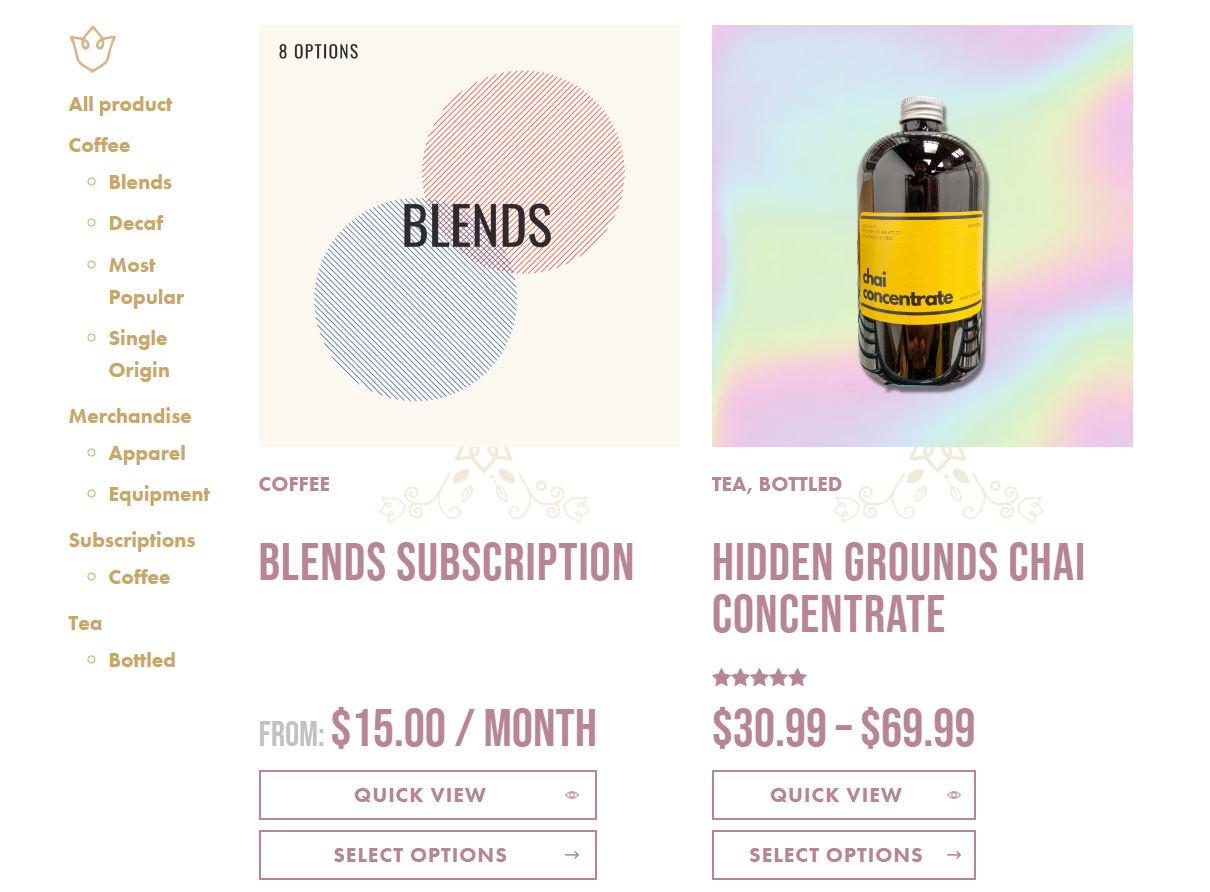
The Hidden Grounds의 이 예에서는 사이드바에 카테고리 필터 목록이 있어 쇼핑객이 원하는 카테고리로 빠르게 이동할 수 있습니다. 빠른 보기 및 옵션 선택 버튼을 사용하면 쇼핑 페이지를 벗어나지 않고도 쉽게 자세히 알아보고 변형을 선택하고 카트에 추가할 수 있습니다.

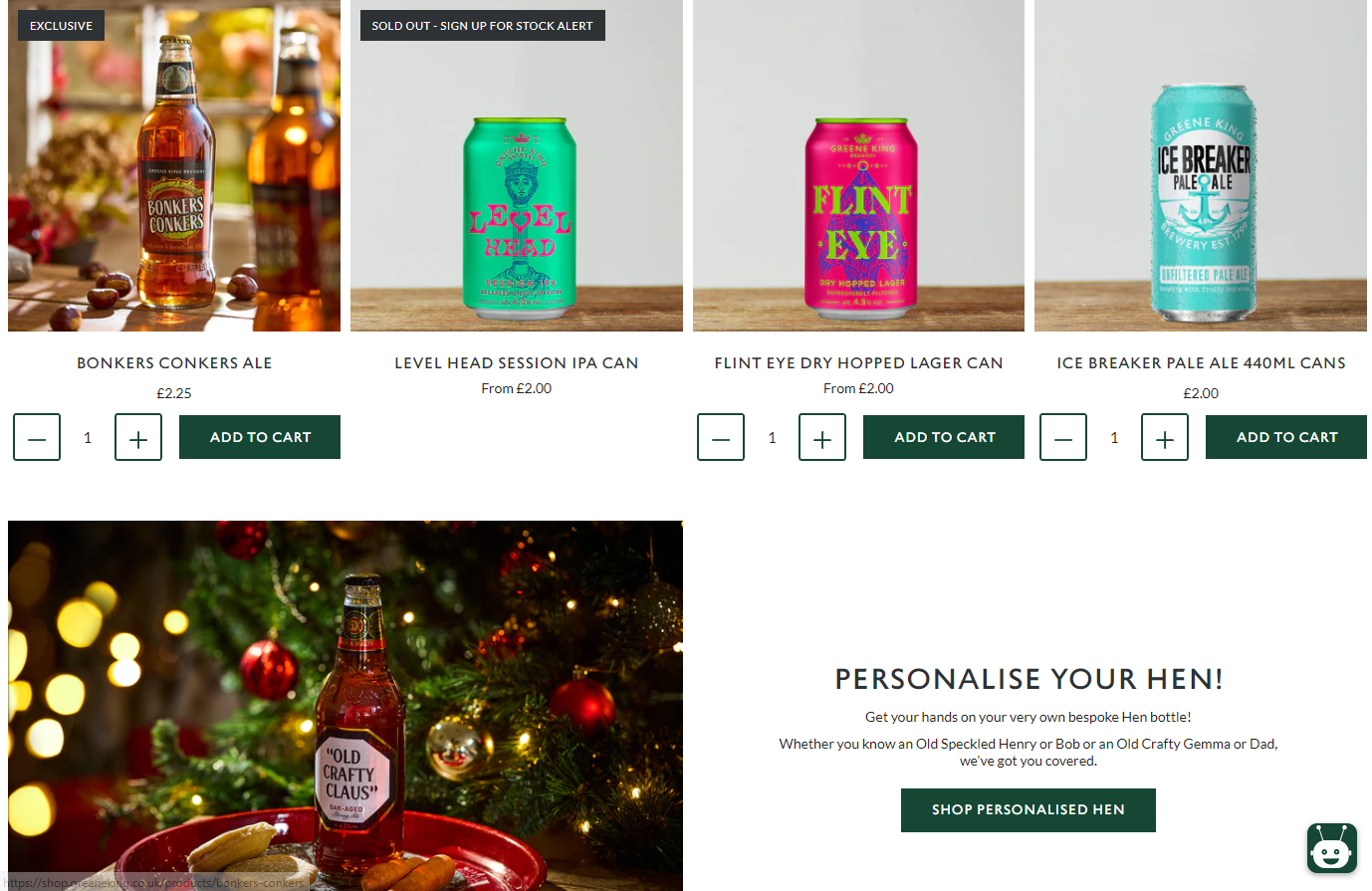
Greene King은 쇼핑객이 쇼핑 페이지에서 직접 수량을 선택하고 카트에 항목을 추가할 수 있도록 합니다. 또한 개인화 옵션을 홍보하는 콘텐츠 섹션을 쇼핑 페이지에 추가했습니다.

2. 귀하의 제품과 청중에 맞는 경험을 제공하십시오.
무엇을 판매하고 누구에게 판매하는지에 따라 고객이 결정을 내리는 데 필요한 제품 정보의 양과 유형이 달라집니다. 아래 접근 방식을 사용하면 청중과 그들의 요구에 맞는 경험을 제공할 수 있습니다.
잘 알려진 브랜드 및 제품의 경우 쇼핑객은 품목 가용성 및 가격 외에는 아무것도 알 필요가 없습니다. 이 경우 누군가가 항목을 더 빨리 찾고 카트에 추가할수록 더 좋습니다. 고객은 쇼핑 페이지를 떠나지 않고 장바구니에 여러 제품을 추가한 다음 바로 결제를 진행하기를 원할 수 있습니다.
새롭고 익숙하지 않은 항목 또는 쇼핑객이 식품 성분이나 액세서리 사양과 같은 자세한 정보를 필요로 하는 제품 범주의 경우 쇼핑 페이지에 바로 정보를 표시할 수 있습니다.
다음은 판매하는 제품 또는 잠재 고객에 따라 상점 페이지를 수정하는 방법에 대한 몇 가지 예입니다.
- 대규모 제품 카탈로그 또는 매우 세분화된 항목에 대한 필터를 추가합니다. 구매자가 크기, 색상, SKU 등을 기준으로 찾아야 하는 교체 부품을 판매할 수 있습니다.
- 더 시각적인 항목을 판매하는 경우 이미지에 집중하십시오. 예를 들어 옷가게는 더 큰 사진을 보여주거나 사람들이 쇼핑 페이지에서 직접 이미지 캐러셀을 스크롤할 수 있도록 할 수 있습니다.
- 테이블에 제품을 표시합니다. 시각적 요소에 의존 하지 않는 항목을 판매하는 경우 방정식에서 이미지를 완전히 제외할 수 있습니다. 보다 전통적인 제품 그리드 대신 주요 정보를 나타내는 표를 사용하십시오. 한 번에 장바구니에 많은 항목을 추가하는 고객이 있는 서비스 기반 비즈니스 또는 도매 상점에 특히 좋은 설정입니다.
- 귀하의 제품에 특정한 배지를 포함하십시오. 예를 들어 음식을 판매하는 경우 "비건" 또는 "견과류 없음" 배지가 있을 수 있습니다. 이를 통해 쇼핑객은 자신의 필요에 맞는 제품과 적합하지 않은 제품을 즉시 확인할 수 있습니다.
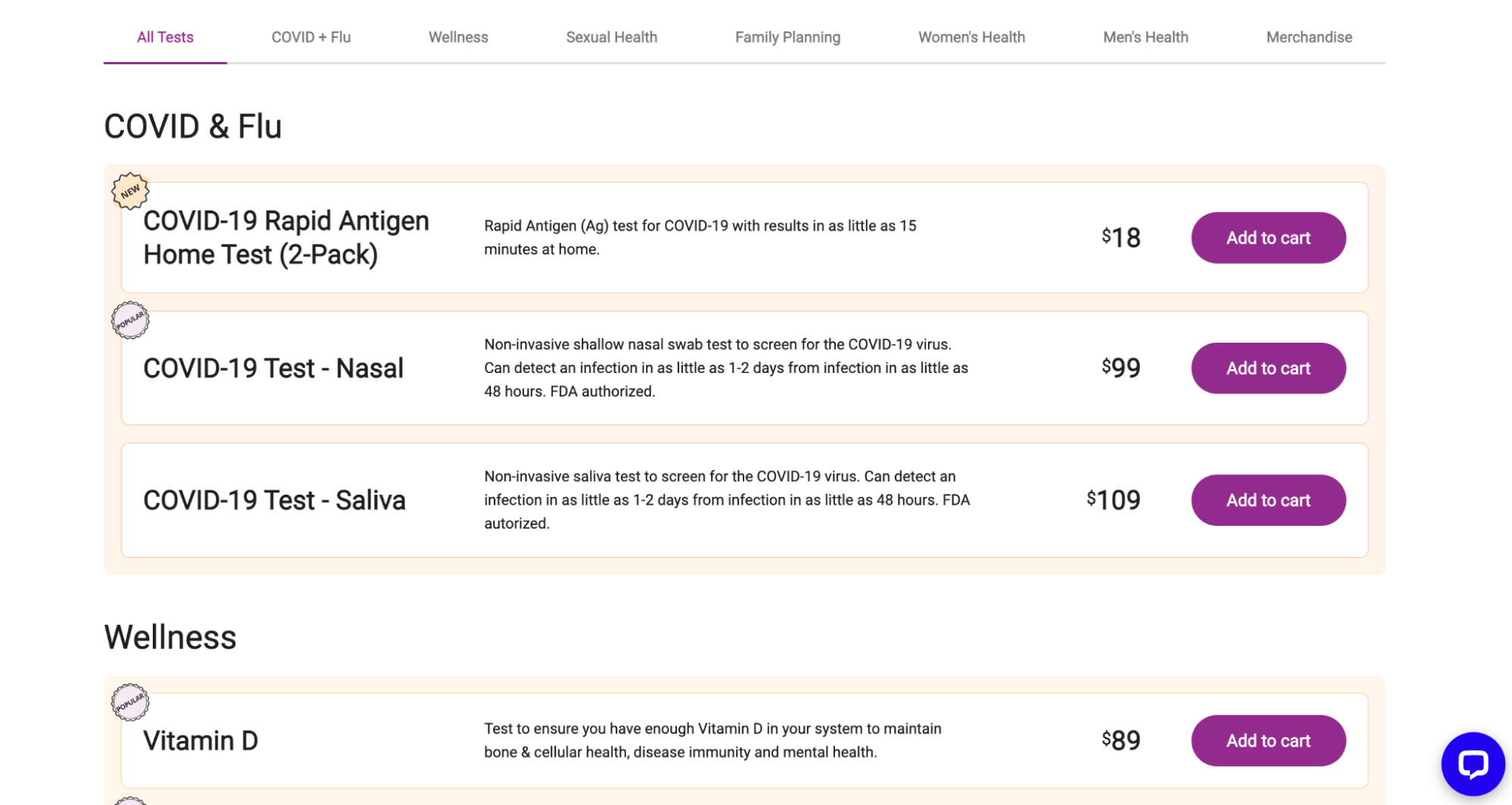
My LAB BOX의 이 예는 방문자가 옵션을 빠르게 스캔하고 카트에 추가할 수 있도록 테스트 유형별로 분류된 테이블을 혼합하여 사용합니다. 보너스: 배지를 사용하여 특별한 속성("신규", "인기 있는")을 강조하기도 합니다.

3. 주요 제품 및 프로모션 강조
WooCommerce Shop 페이지를 편집하면 고객의 관심을 끌고 주요 제품 및 카테고리, 판촉 행사, 무료 배송 또는 만족 보장과 같은 것에 대한 관심을 유도할 수 있습니다.
이 경우 블록 테마가 정말 빛납니다. Top Rated Products 블록을 사용하여 최선을 다하고, On Sale Products 블록을 사용하여 할인 옵션을 강조하거나, Hand Picked Products 블록을 사용하여 시즌, 현재 이벤트 또는 기타 항목을 기반으로 빠르게 교체할 수 있는 항목 섹션을 갖습니다. 상황.
4. 브랜드와 개성 반영
기본 쇼핑 페이지 템플릿은 깨끗하고 전문적인 모양을 가지고 있으므로 많은 사이트 소유자가 개인화 없이 사용하기로 선택합니다.
괜찮습니다. 하지만 Shop 페이지를 사용자 지정하면 경쟁업체보다 눈에 띄고 사이트 및 기타 회사 프로필 전체에 통합된 모양을 제공하고 리뷰 및 기타 신뢰 기호를 표시하여 자신감을 구축하는 데 도움이 될 수 있습니다.
Daelmans의 Shop 페이지는 그들의 브랜드 디자인을 잘 반영하고 있습니다. 모든 세부 사항, 누군가가 제품 위로 마우스를 가져갈 때 나타나는 빨간색 막대까지 전체 사이트의 스타일에 완벽하게 맞습니다.

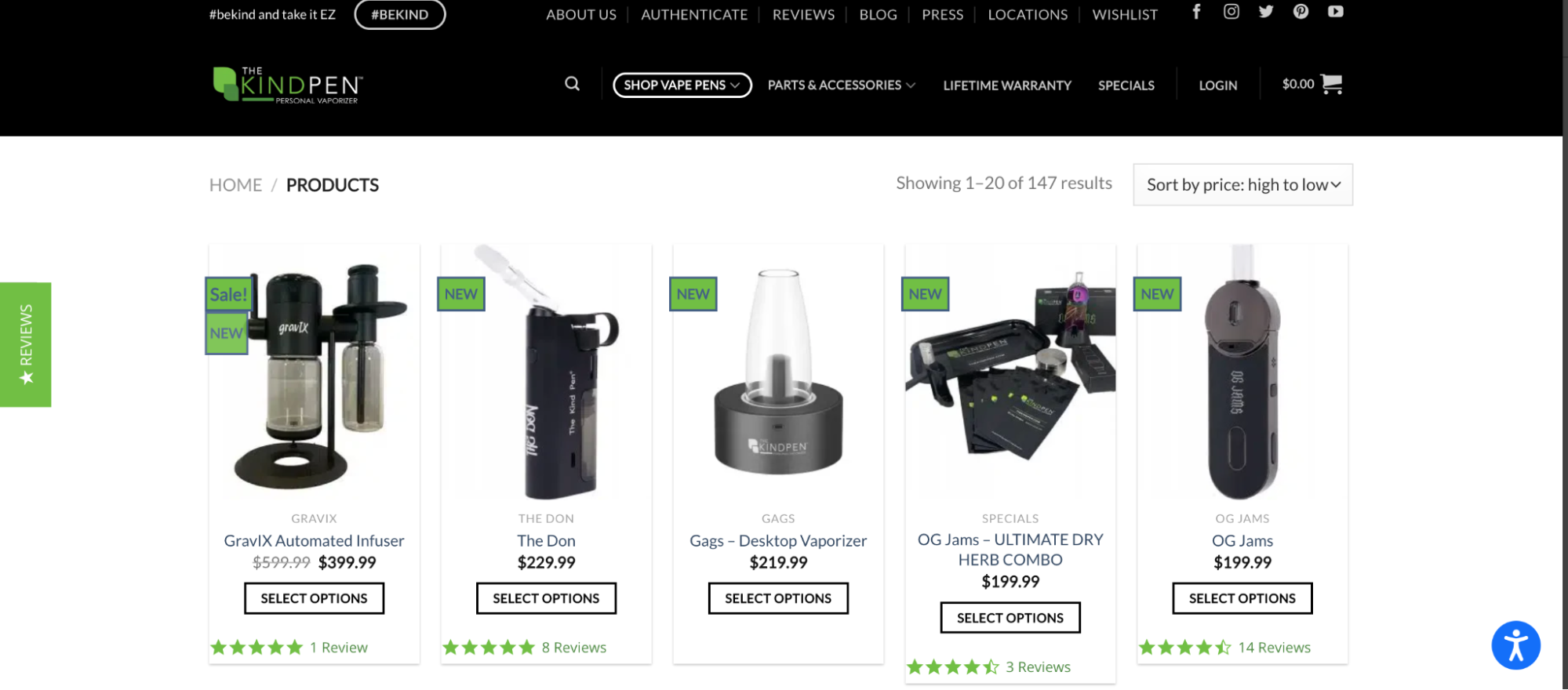
그리고 친절한 펜은 각 제품 아래에 별표를 추가하여 리뷰가 얼마나 좋은지 보여줍니다. 또한 왼쪽에는 호기심 많은 쇼핑객이 클릭하여 더 많은 리뷰를 읽을 수 있는 매끄러운 작은 설명선이 있어 주저할 수 있습니다.

WooCommerce 쇼케이스에서 WooCommerce 상점 소유자가 상점 페이지에서 수행한 작업에 대한 더 많은 예를 참조하십시오.
WooCommerce Shop 페이지를 사용자 정의하는 방법
좋습니다. 쇼핑 페이지를 어떻게 변경합니까? 사이트 구축 방법과 경험 수준에 따라 선택할 수 있는 몇 가지 옵션이 있습니다.
1. WooCommerce Customizer를 사용하여 상점 페이지를 사용자 정의하십시오.
커스터마이저의 WooCommerce 섹션에는 Store Notice, Product Catalog, Product Images 및 Checkout에 대한 탭이 포함되어 있습니다. 이는 Shop 페이지의 기본 사항을 변경하는 가장 간단한 방법입니다.
그것을 찾으려면 모양 → 사용자 정의 → WooCommerce로 이동하십시오.

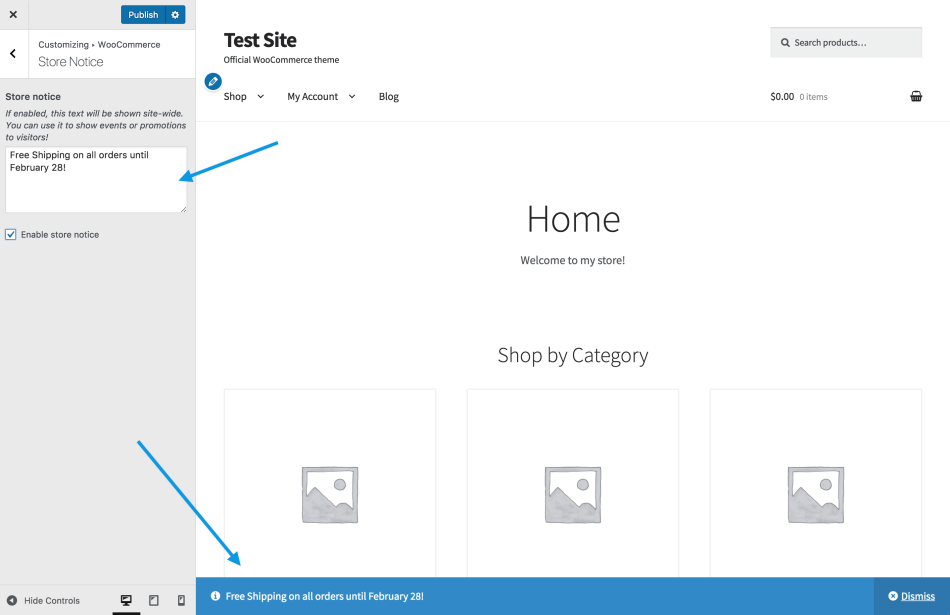
WooCommerce 스토어 알림 사용자 지정
스토어 알림은 사이트 맨 아래에 있는 오버레이 표시줄에 사이트 방문자에게 표시됩니다(일부 테마에서는 상단에 표시될 수 있음). 막대는 해제 옵션과 함께 사이트 전체에 나타납니다. 이 기능은 방문자에게 현재 프로모션, 주요 제품 카테고리, 예정된 이벤트 또는 특정 금액 이상 주문 시 무료 배송과 같은 매장 전체 정책에 대해 알릴 수 있는 좋은 방법입니다.
Store Notice 탭에는 서식 지정 및 연결을 위한 텍스트 및 HTML 태그를 입력할 수 있는 필드가 있습니다. 기능을 활성화하려면 Store Notice 활성화 확인란을 클릭하십시오.

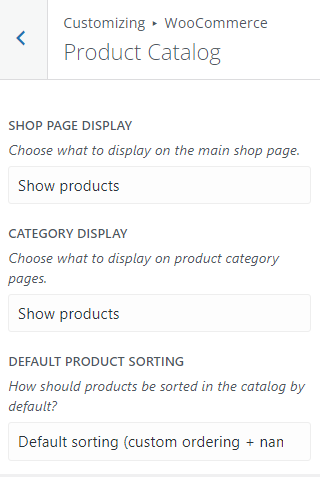
WooCommerce 제품 카탈로그 사용자 정의
제품 카탈로그 탭에는 상점 및 제품 범주 페이지의 측면을 관리하기 위한 드롭다운 메뉴가 있습니다.

상점에 많은 수의 품목이 있는 경우 단일 상점 페이지가 방문자에게 압도적일 수 있습니다. Shop Page Display 메뉴를 사용하여 페이지에 표시할 항목(카테고리, 제품 또는 둘 다)을 선택하십시오. 범주 옵션은 매장에서 사용할 수 있는 범주를 나타내는 썸네일 그리드를 표시합니다.
기본 제품 정렬 메뉴를 사용하여 상점 페이지의 항목 표시를 관리합니다. 기본적으로 맞춤 주문 + 이름이지만 다음을 기준으로 정렬할 수도 있습니다.
- 인기(매출)
- 평균 평점
- 가장 최근
- 가격(오름차순)
- 가격(내림차순)
기본 옵션에 대한 맞춤 주문을 설정하려면 제품 → 모든 제품 으로 이동합니다. 그런 다음 상단의 정렬 탭을 클릭합니다.
다음으로 범주, 제품 유형, 재고 상태 또는 이 세 가지 조합을 선택합니다. 필터 를 클릭합니다. 이제 원하는 대로 제품을 끌어다 놓을 수 있습니다.
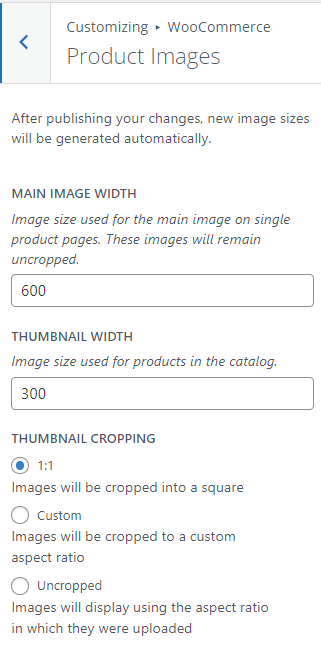
WooCommerce Shop 페이지 제품 이미지 사용자 지정
제품 이미지 탭을 사용하면 쇼핑 페이지에서 제품 이미지의 크기와 표시를 사용자 정의할 수 있습니다. 세 가지 옵션이 있습니다.
- 1:1(정사각형으로 잘림)
- 맞춤 종횡비
- 잘리지 않음(이미지가 업로드된 종횡비를 사용하여 표시됨)
변경 사항을 게시하면 새 이미지 크기의 축소판이 자동으로 생성됩니다.

2. Gutenberg 블록 편집기를 사용하여 상점 페이지를 사용자 정의하십시오.
블록 테마를 사용하는 경우 사이트 편집기를 사용하여 WooCommerce Shop 페이지를 편집하고 사용자 지정할 수 있습니다. Shop 페이지 템플릿을 편집하기 전에 항상 WordPress 사이트를 백업하십시오.
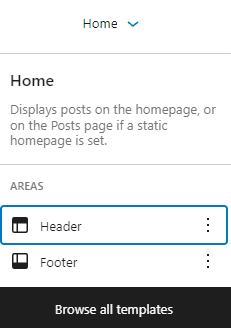
페이지를 사용자 지정하려면 모양 → 편집기 로 이동하고 페이지 상단 중앙에 있는 드롭다운 메뉴에서 모든 템플릿 찾아보기를 선택합니다.

제품 카탈로그 템플릿을 편집하려면 클릭하십시오.

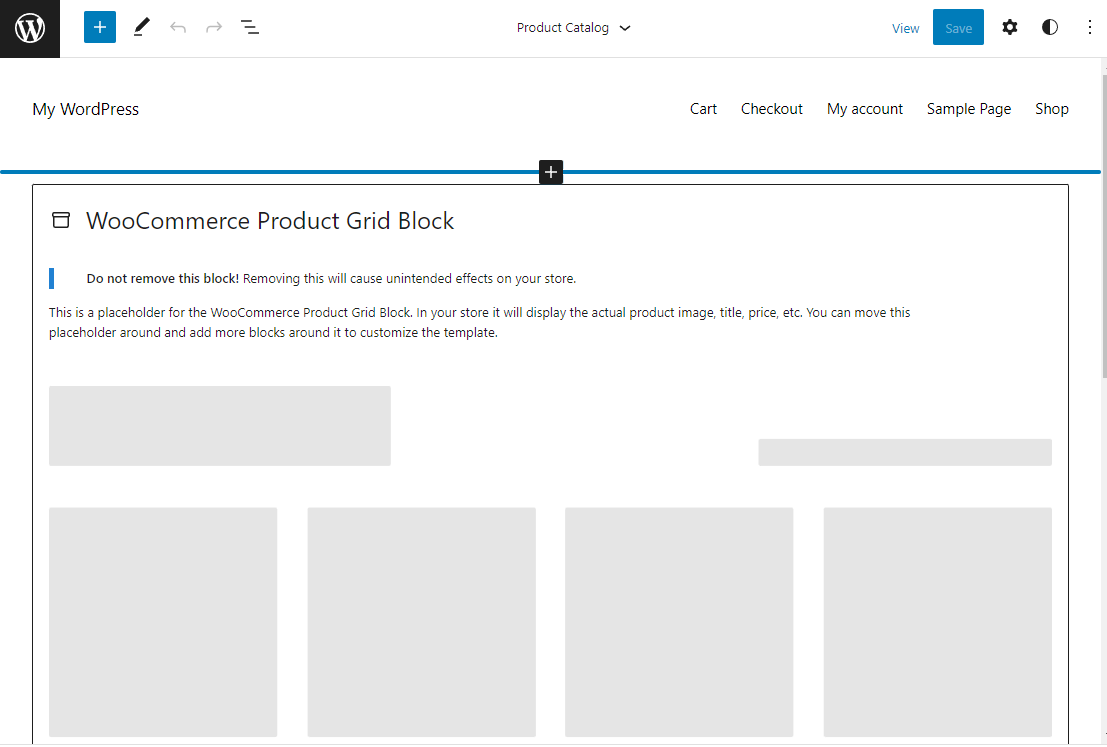
제품 카탈로그 템플릿은 머리글, 바닥글 및 본문 영역으로 구성됩니다. 머리글 또는 바닥글 영역을 클릭하여 내용을 편집하고 이미지 또는 단락 블록과 같은 새 블록을 원하는 대로 추가합니다.
기본적으로 페이지 본문에는 제품 이미지, 제목, 가격 등을 표시하는 제품 그리드 블록이 있습니다.

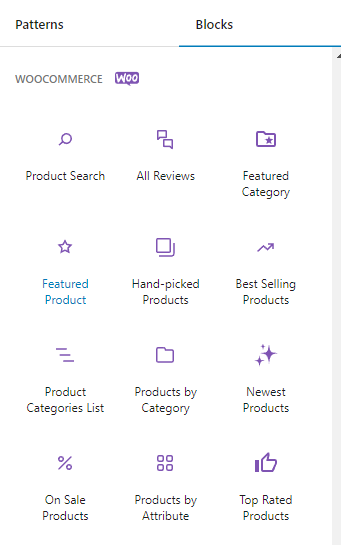
제품 표 블록 위와 아래에 블록을 추가하여 상점 페이지 템플릿을 사용자 정의하십시오. 더 쉬운 탐색을 위해 블록 삽입기의 전용 섹션에 있는 20개 이상의 WooCommerce 블록을 포함하여 모든 블록 유형을 사용할 수 있습니다.
베스트셀러 제품 및 최고 평점 제품 블록을 사용하여 가장 인기 있는 항목을 홍보하십시오. 모든 리뷰 블록을 사용하여 페이지에 고객 평가를 포함하십시오.

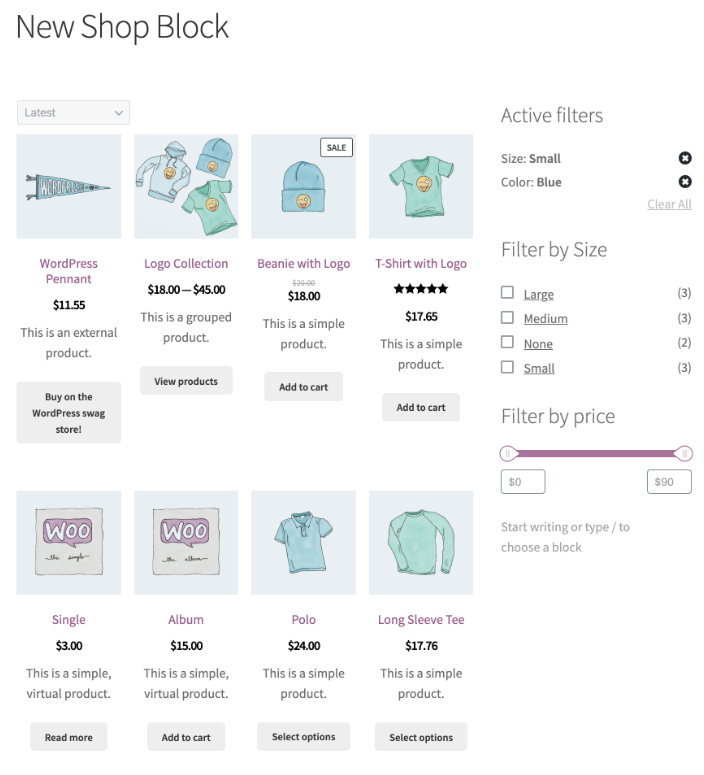
아래의 사용자 지정 쇼핑 페이지는 열 블록을 사용하여 콘텐츠 영역과 사이드바 레이아웃을 만듭니다. 모든 제품 블록은 카탈로그를 기본 영역에 로드하는 반면 사이드바의 필터 블록은 고객이 원하는 것을 빠르게 찾을 수 있도록 합니다.

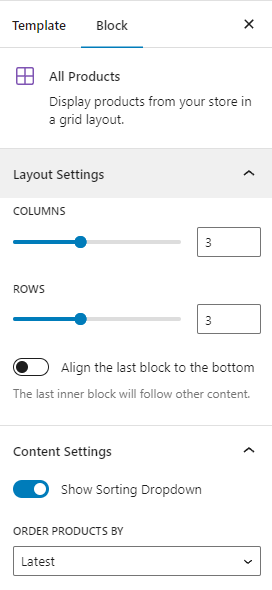
오른쪽 상단의 기어 아이콘을 통해 액세스할 수 있는 모든 제품 블록 설정에는 그리드 레이아웃 조정, 정렬 드롭다운 숨기기 및 기본 제품 주문 설정을 위한 도구가 포함되어 있습니다.

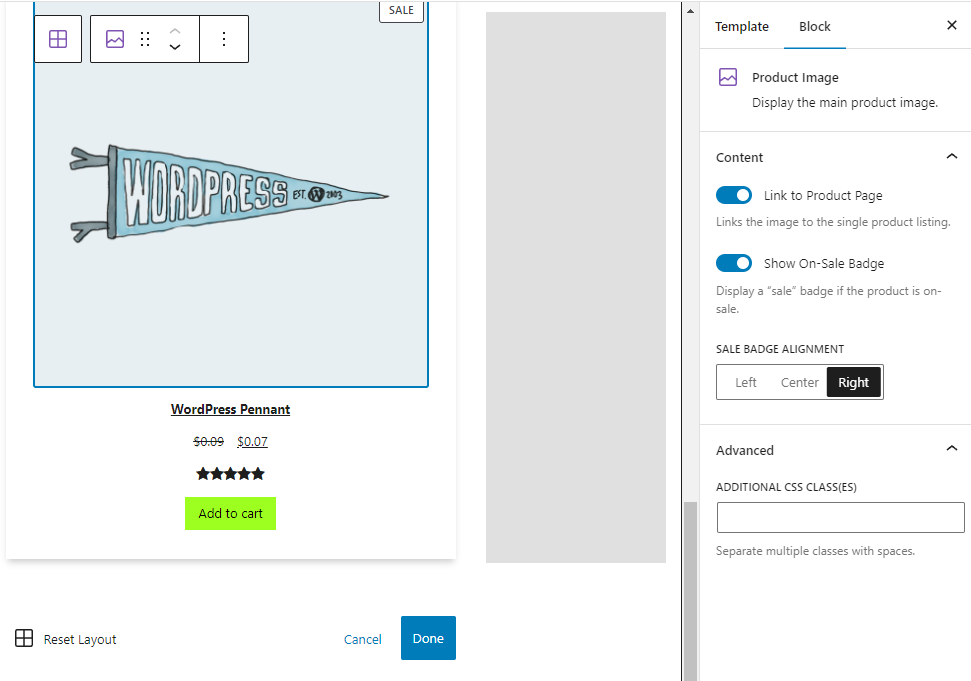
모든 제품 블록을 편집하여 WooCommerce Shop 페이지를 추가로 사용자 지정할 수 있습니다. 블록을 클릭한 다음 편집 아이콘을 클릭합니다.
설정을 관리하려면 제품 이미지 및 제품 제목과 같은 예제 제품 내의 요소를 클릭하면 됩니다.

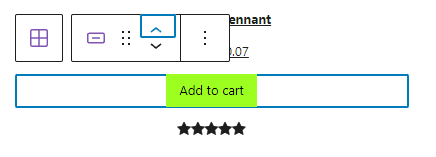
그리드의 항목에 대해 표시되는 내용을 재정렬할 수 있습니다. 예를 들어 장바구니에 추가 버튼을 제품 등급 위로 이동할 수 있습니다. 요소를 클릭하여 선택한 다음 위쪽/아래쪽 화살표를 사용하여 레이아웃에서 해당 위치를 이동합니다.

WooCommerce 블록에 대해 자세히 알아보세요.
3. WooCommerce 확장 프로그램을 사용하여 상점 페이지 사용자 지정
확장 프로그램은 WooCommerce 스토어용으로 특별히 제작된 플러그인 유형입니다. 이를 사용하여 쇼핑 경험을 개선하고 쇼핑 페이지의 콘텐츠와 기능을 향상할 수 있습니다.

몇 가지 예를 살펴보겠습니다. 더 많은 확장을 보려면 확장 라이브러리를 방문하세요.
WooCommerce용 제품 필터
WooCommerce용 제품 필터를 사용하면 고객이 범주, 가격, 평균 등급 및 재고 상태를 포함한 여러 기준에 따라 제품을 필터링할 수 있습니다.
필터를 사용하면 쇼핑객이 필터를 사용하여 관련 결과를 쉽고 빠르게 얻을 수 있으므로 수천 개의 항목에 대한 카탈로그에 액세스할 수 있습니다. 확장 프로그램은 AJAX를 사용하여 방문자가 페이지를 새로 고칠 필요 없이 결과를 업데이트합니다.
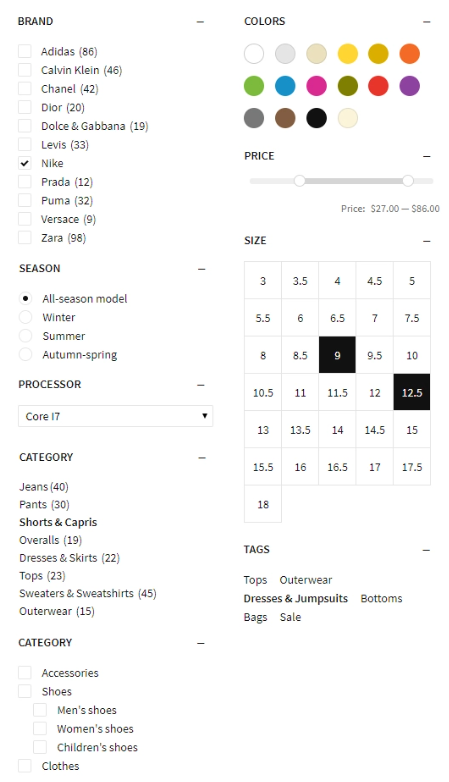
필터링 옵션은 체크박스, 라디오 버튼, 가격 슬라이더, 사이즈 차트, 색상 목록 등 다양한 방식으로 표시될 수 있습니다. 태그를 기반으로 할 수 있으므로 "직원 즐겨찾기"와 같은 사용자 지정 필터를 만들 수 있습니다.

WooCommerce용 제품 필터에 대해 자세히 알아보세요.
우커머스 퀵뷰
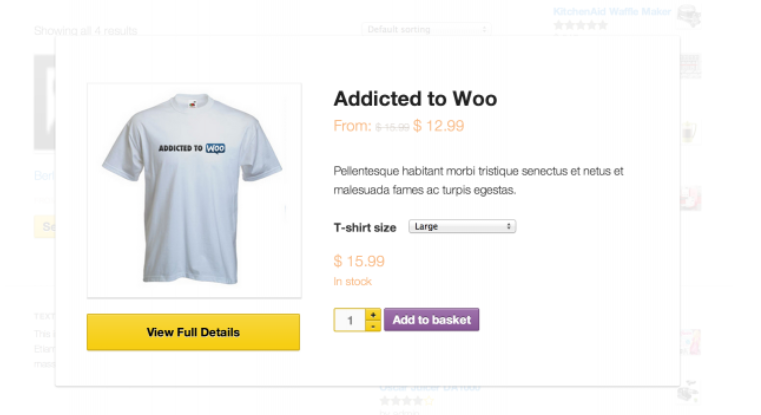
WooCommerce Quick View를 사용하면 쇼핑객이 제품에 대해 자세히 알아보고 변형 중에서 선택하고 기본 쇼핑 페이지를 떠나지 않고도 장바구니에 항목을 추가할 수 있습니다.
확장 프로그램은 클릭 시 팝업 창을 트리거하는 빠른 보기 버튼을 쇼핑 페이지에 추가합니다. 이 창에는 필수 제품 정보와 변형 중에서 선택하고 카트에 항목을 추가하는 기능이 포함되어 있습니다. 방문자가 여러 개의 새 페이지를 로드하지 않고도 제품을 비교하고 선택할 수 있으므로 쇼핑 경험이 빨라집니다.

WooCommerce Quick View에 대해 자세히 알아보세요.
WooCommerce 고급 제품 라벨
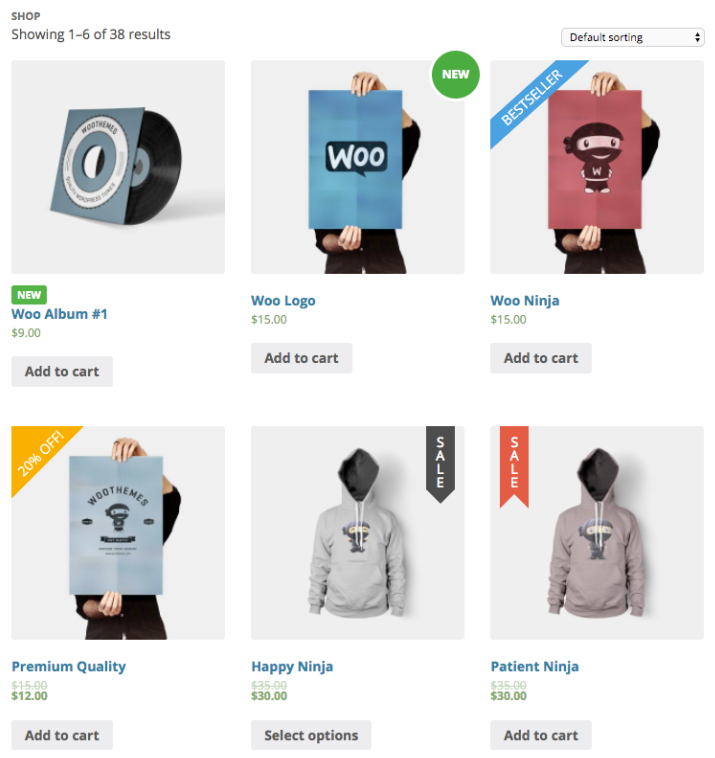
WooCommerce Advanced Product Labels는 상점 페이지에 시각적 감각을 더해 고객의 관심을 끌 수 있습니다. 신제품, 판매 품목, 베스트 셀러 등을 소개하는 맞춤 라벨을 만듭니다.

라벨은 특정 제품 또는 조건에 따라 항목 그룹에 전체적으로 적용할 수 있습니다.
각 레이블에 대해 다양한 조건을 설정할 수 있습니다. 지난 2주 이내에 추가된 모든 항목에 "신규" 레이블을 추가하십시오. 할인 품목에 "세일" 라벨을 표시하십시오. 또는 쇼핑객이 가장 많이 구매하는 품목을 "베스트셀러" 라벨로 전시하십시오.
조건에는 제품 카테고리, 유형, 가격, 재고 상태, 인기도, 배송 등급, 추천 상태 등이 포함됩니다. 유연한 사용자 지정 그룹에 대한 태그를 기반으로 조건을 생성할 수도 있습니다.
쇼핑객이 시각적으로 탐색하는 데 도움이 되는 6개의 레이블 그래픽이 있거나 고유한 레이블 이미지를 업로드할 수 있습니다. 사전 정의된 색상 팔레트에서 선택하거나 브랜드에 맞는 사용자 정의 색상을 적용하십시오. 실시간 미리보기 옵션을 통해 라벨이 쇼핑객에게 어떻게 보이는지 확인할 수 있습니다.
WooCommerce 고급 제품 라벨에 대해 자세히 알아보세요.
WooCommerce용 제품 표
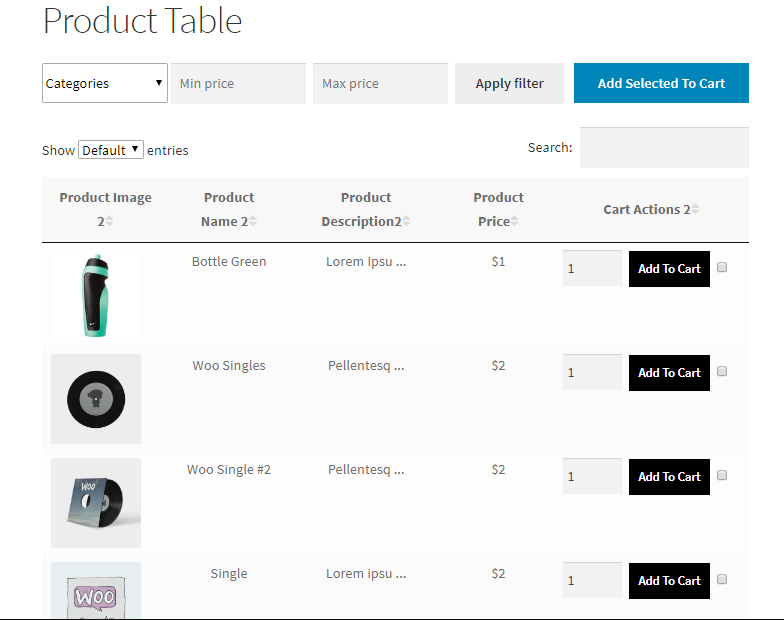
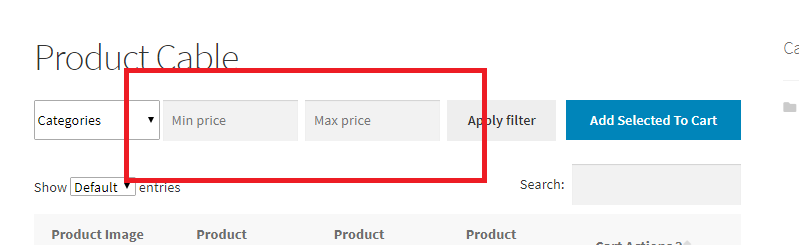
WooCommerce용 제품 표를 사용하면 단일 페이지에서 쉽게 참조하고 비교할 수 있도록 표 형식으로 카탈로그를 표시할 수 있습니다. 열 제목은 사용자 정의할 수 있으며 기본 정렬 순서를 선택할 수 있습니다.
확장 프로그램은 변형을 선택할 수 있는 드롭다운 메뉴와 함께 다양한 제품을 지원합니다. 각 행에는 카트에 추가 버튼과 동시에 여러 항목을 카트에 추가하기 위한 확인란이 있습니다.

쇼핑객은 표 위의 필드를 사용하여 카테고리 및 가격 범위를 기준으로 결과를 필터링할 수 있습니다. 크기나 색상과 같은 변형 속성으로 필터링할 수도 있습니다. 필터링은 AJAX를 통해 수행되므로 페이지를 새로 고칠 필요 없이 빠르게 수행됩니다.

원하는 만큼 사용자 지정 제품 테이블을 만들고 단축 코드를 사용하여 Shop 페이지에 추가할 수 있습니다. 표시할 제품 데이터의 양을 선택하고 각 개별 테이블까지 옵션을 구성합니다.
이 확장은 고객이 목록에서 여러 항목을 선택하는 모든 상점(예: B2B 도매업체 또는 온라인 주문을 위한 메뉴 항목을 표시하는 레스토랑)에 탁월합니다.
WooCommerce용 제품 표에 대해 자세히 알아보세요.
4. Shop 페이지를 수동으로 사용자 지정(코드 및 후크 사용)
후크를 사용하면 코어 파일을 편집할 때 발생하는 위험 없이 Shop 페이지와 같은 템플릿을 사용자 지정할 수 있습니다. WooCommerce는 Shop 페이지에 템플릿 파일 archive-product.php를 사용합니다. WooCommerce 작업 및 필터 후크 참조 페이지에서 사용 가능한 후크 목록을 찾을 수 있습니다.
변경하기 전에 항상 사이트를 백업하십시오. 사이트 코드를 수정할 때 한 번의 실수라도 큰 문제를 일으킬 수 있습니다. Jetpack VaultPress Backup은 사이트가 변경될 때마다 저장하기 때문에 탁월한 옵션입니다. 그런 다음 사이트가 다운된 경우 편집하기 직전의 버전을 쉽고 빠르게 복원할 수 있습니다.
또한 향후 업데이트가 작업을 덮어쓰므로 플러그인 파일을 직접 편집하지 마십시오. 대신, 자식 테마의 functions.php 파일에 사용자 지정 코드를 추가하거나 Code Snippets와 같은 플러그인을 사용하세요.
다음은 후크 및 코드를 사용하여 Shop 페이지에 수행할 수 있는 몇 가지 사용자 지정입니다.
상점 페이지 결과 수 및 기본 정렬 드롭다운 메뉴 숨기기
이러한 페이지 요소는 쇼핑객에게 편리하지만 몇 가지 항목만 있는 상점에는 그다지 유용하지 않습니다. 이 코드를 추가하여 쇼핑 페이지에서 숨길 수 있습니다.
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }쇼핑 페이지에서 행당 제품 수를 변경합니다.
이 코드를 사용하여 행당 기본 제품 수를 재정의합니다. 스크롤하지 않고 페이지에 표시되는 제품 수를 늘리려면 더 높은 숫자를 설정하십시오. 낮은 숫자를 설정하면 각 제품의 이미지가 더 크게 표시되어 더 자세히 볼 수 있습니다.
이 예에서는 숫자를 행당 두 개의 항목으로 설정합니다.
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }Shop 페이지에서 제품 이미지 위로 제품 제목을 이동하십시오.
이 코드를 사용하여 제품 이미지의 각 행 아래에서 그 위로 제품 제목을 이동하십시오. 이 레이아웃 변경으로 다른 상점과 차별화되는 디자인 옵션을 제공하고 제목을 페이지 상단에 배치하여 쇼핑객이 스크롤하지 않고도 제목을 볼 수 있습니다.
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );가격을 돋보이게 만드십시오.
사용자 지정 기능의 추가 CSS 필드에 다음 코드를 추가하여 쇼핑객에게 가격이 눈에 띄게 만드세요. 이 스타일 변경은 가격대가 고객에게 중요한 경우에 유용합니다. 이 예에서 가격은 굵게 표시되고 파란색으로 설정됩니다.
.wc-block-grid__product { font-weight: bold; color: blue; }제품 이미지 테두리에 약간의 색상을 추가하십시오.
이 코드는 제품 이미지에 컬러 테두리를 추가합니다. 여기서 테두리는 2px 너비로 설정되고 색상은 주황색입니다.
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }WooCommerce Shop 페이지 사용자 지정에 대해 자주 묻는 질문
WooCommerce 상점 페이지는 무엇입니까?
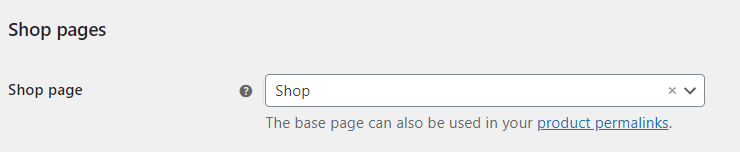
WooCommerce를 설치하면 기본적으로 Shop을 비롯한 여러 페이지가 생성됩니다. 기본 URL은 /shop/ 이지만 WooCommerce → Settings → Product → General 을 통해 다른 옵션을 선택할 수 있습니다. 예를 들어 멤버십을 판매하는 경우 기본 쇼핑 페이지를 "멤버십"이라는 제목으로 변경할 수 있습니다.

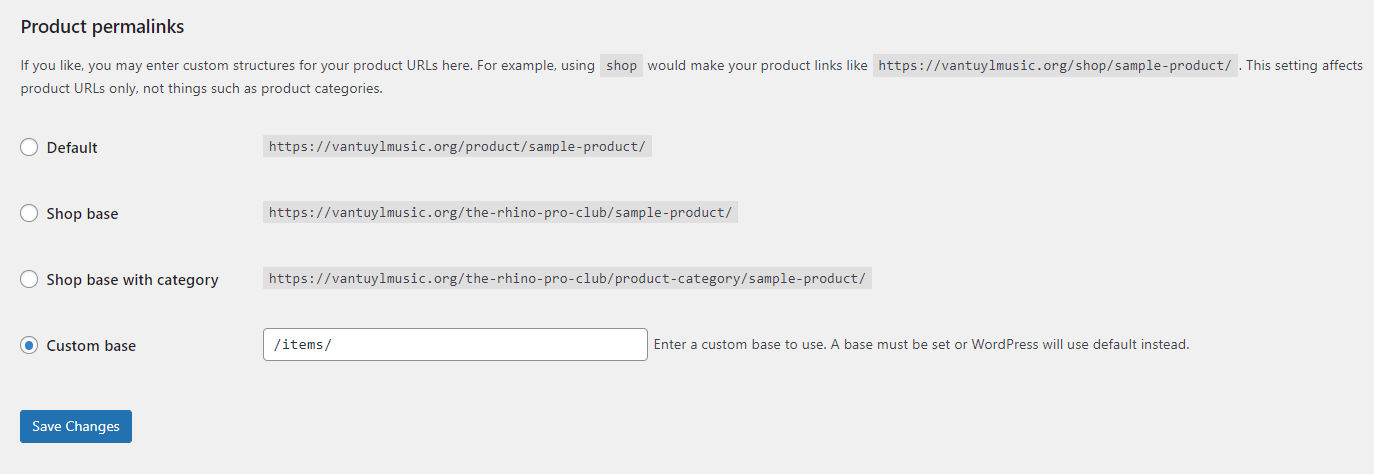
WooCommerce는 제품의 URL 경로( yoursite.com/shop/product-category/product-name/ )에서 쇼핑 페이지 이름을 사용합니다. 설정 → 퍼머링크 로 이동하여 Shop 및 제품의 URL 구조를 사용자 정의하십시오.

WooCommerce Shop 페이지를 사용자 정의하는 가장 좋은 방법은 무엇입니까?
Shop 페이지를 사용자 지정하는 가장 좋은 방법은 확장 예산, 코딩에 대한 편안함, 블록 및 사이트 편집기에 대한 친숙도와 같은 고려 사항에 따라 다릅니다.
WooCommerce 문서 라이브러리 및 블로그를 사용하여 WooCommerce에 대한 지식과 사용자 정의 방법을 향상시킬 수 있습니다.
쇼핑 페이지 템플릿을 편집하기 전에 내 사이트를 백업해야 합니까?
WordPress는 페이지 및 게시물처럼 템플릿의 수정 내역을 저장하지 않습니다. 이러한 이유로 WooCommerce Shop 페이지 템플릿을 편집하기 전에 항상 사이트를 백업해야 합니다.
Jetpack VaultPress 백업은 중요한 고객 및 주문 데이터를 잃지 않고 사이트를 복원할 수 있는 WordPress용 실시간 자동 백업 솔루션입니다. 사이트를 변경할 때마다 클라우드에 저장되므로 대시보드에 액세스할 수 없게 되더라도 복원할 수 있습니다.
WooCommerce 스토어를 백업하는 방법에 대해 자세히 알아보세요.
내 쇼핑 페이지의 로딩 속도를 높이려면 어떻게 해야 합니까?
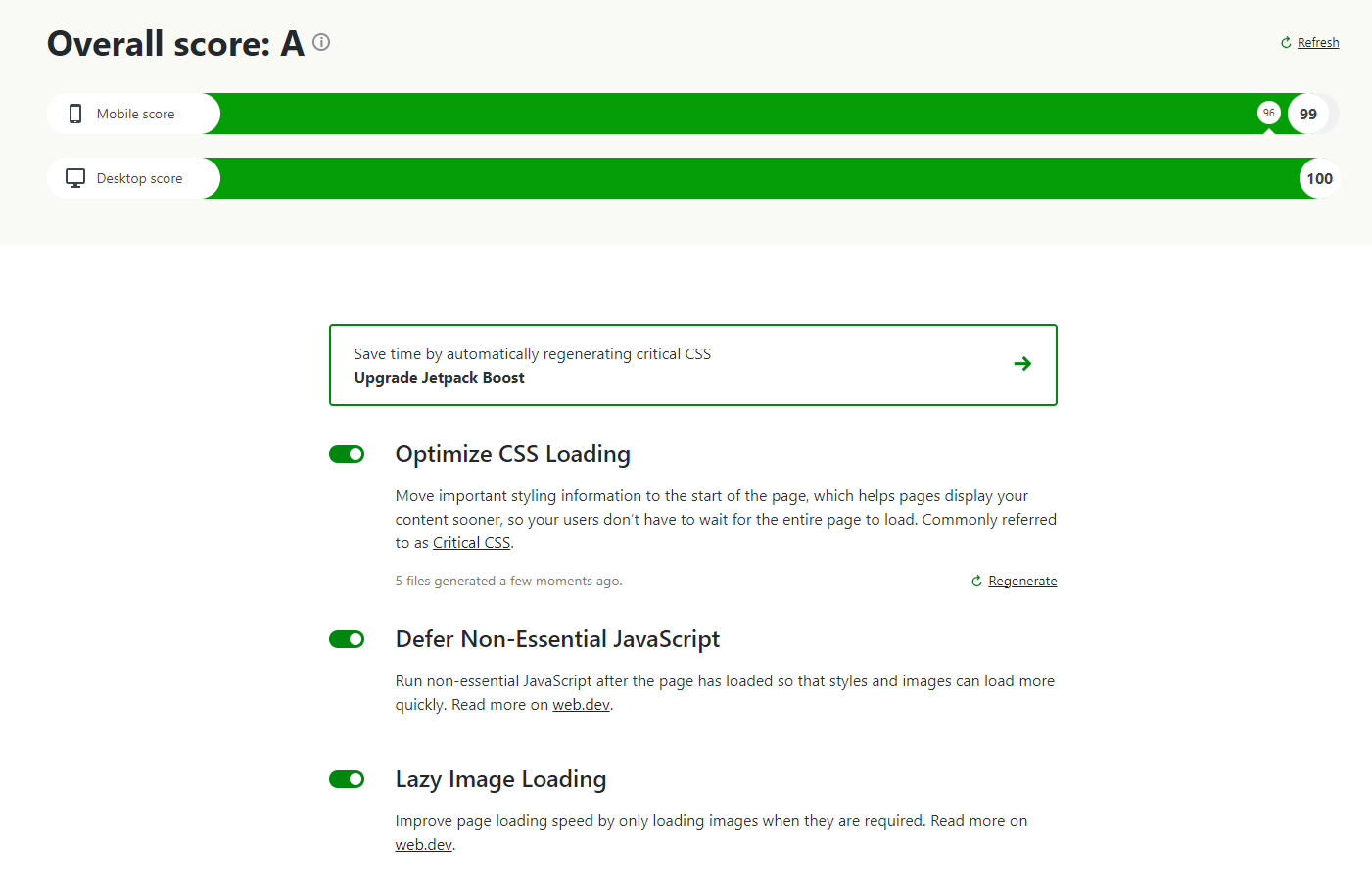
Jetpack Boost는 일대일 테스트에서 5개의 최고 성능 플러그인을 능가하는 WordPress용 속도 최적화 플러그인입니다.
특히 사용자 경험과 관련된 주요 영역을 대상으로 합니다. 이는 사이트 순위를 결정할 때 Google에서 측정한 것과 동일한 것이므로 이 영역을 개선하면 더 많은 트래픽을 유도하는 데 도움이 될 수 있습니다.
Jetpack Boost는 필수가 아닌 JavaScript의 구문 분석을 연기하고, CSS 전달을 최적화하고, 사이트에서 지연 로딩을 구현할 수 있습니다.
플러그인을 설치하고 활성화한 다음 Jetpack → Boost 로 이동하기만 하면 됩니다. 하나의 편리한 화면에서 성능 점수를 확인하고 디버깅 및 속도 테스트를 위한 가속 기능을 전환할 수 있습니다.

쇼핑 페이지 속도를 높이는 더 많은 방법은 WooCommerce 스토어 속도를 높이는 9가지 방법을 확인하세요.
WooCommerce Shop 페이지를 향상시키기 위해 무엇을 더 할 수 있습니까?
다음은 WooCommerce Shop 페이지를 개선하고 최적화할 수 있는 더 많은 방법입니다.
쇼핑 페이지의 "장바구니에 추가" 동작 사용자 지정
쇼핑 페이지에서 직접 카트에 항목을 추가한 다음 즉시 카트 페이지로 리디렉션하여 고객의 쇼핑 프로세스 속도를 높입니다. WooCommerce Settings → Products → General 로 이동하여 찾은 옵션을 통해 이 작업을 수행합니다.
기본 쇼핑 페이지에 장바구니에 추가 버튼을 표시하려면 AJAX 장바구니에 추가 버튼을 아카이브에 표시하도록 활성화를 선택합니다.
성공적으로 추가한 후 카트 페이지로 리디렉션을 선택하면 쇼핑객이 항목을 추가한 후 카트 페이지로 바로 이동합니다. 이 옵션은 일반적으로 고객이 더 많은 항목을 추가하기 위해 상점 페이지에 머물 필요가 없는 상점에 적합합니다.
사용자 지정 제품 자리 표시자 이미지 설정
WooCommerce에 SKU 중 하나에 대한 사진이 없는 경우 기본 자리 표시자 이미지를 사용합니다.
로고와 같은 사용자 지정 그래픽을 사용하도록 자리 표시자 이미지를 업데이트할 수 있습니다. 이렇게 하면 상점에 사진이 없는 제품이 있는 경우 WooCommerce는 브랜드 이미지와 기본 자리 표시자를 표시합니다.
WooCommerce 설정 → 제품 → 일반 으로 이동하여 자리 표시자 이미지 필드에 이미지 URL 또는 첨부 파일 ID를 입력합니다. 기본 이미지를 업데이트하려면 변경 사항을 저장하십시오.
WooCommerce 상점의 속도 향상
모바일 로딩 시간이 1초 지연되면 전환율이 20% 감소할 수 있습니다. 따라서 사이트 속도를 개선하면 판매에 즉각적인 영향을 미칠 수 있습니다.
Jetpack Boost는 사이트의 성능을 모니터링하고 속도 도구를 활성화하기 위한 간단한 대시보드가 있는 가장 빠르고 편리한 WordPress 속도 솔루션입니다. 플러그인을 설치하고 모바일 및 데스크탑 속도 보고서를 검토한 다음 원클릭 최적화 기능을 활성화한 후 차이를 측정하십시오.
