WordPress에서 이미지를 편집하고 크기를 조정하는 방법은 무엇입니까? 빠른 튜토리얼
게시 됨: 2024-08-29WordPress에서 이미지를 편집하고 크기를 조정하는 방법이 궁금하십니까? 우리가 도와드리겠습니다.
이미지, 인포그래픽 또는 시각적 자료를 표시하는 것은 방문자의 참여를 유도하고 스토리를 전달하는 강력한 방법입니다. 그러나 올바른 이미지를 사용하는 것은 전략의 절반에 불과합니다. 이미지를 효과적으로 표시하는 것은 최상의 결과를 얻기 위해 고려해야 할 나머지 절반입니다.
좋은 소식은 보이는 것만큼 어렵지 않다는 것입니다. WordPress는 페이지나 게시물 내에서 직접 이미지를 편집할 수 있는 쉬운 도구를 제공합니다.
쉽게 이미지 크기를 조정하고, 자르고, 사용자 정의 해상도를 선택하고, 원하는 대로 정렬하고, 검색 엔진 및 WooCommerce 제품 페이지에 맞게 최적화할 수 있습니다.
이 게시물에서는 기타 유용한 팁과 요령과 함께 가능한 가장 좋고 쉬운 방법을 사용하여 WordPress에서 이미지를 편집하고 크기를 조정하는 방법을 보여 드리겠습니다. 그럼 더 이상 고민하지 말고 시작해 보겠습니다.
WordPress에서 이미지를 어떻게 편집하나요?
WordPress에서는 이미지를 편집할 수 있는 흥미롭고 다양한 방법이 있습니다. 하나씩 확인해 보도록 하겠습니다.
- WordPress에서 이미지 크기를 조정하거나 크기를 조정하는 방법은 무엇입니까?
- WordPress에서 이미지를 자르는 방법은 무엇입니까?
- WordPress에서 이미지를 어떻게 회전합니까?
- WordPress에서 이미지를 뒤집는 방법은 무엇입니까?
- WordPress에서 이미지 정렬을 설정하는 방법은 무엇입니까?
- WordPress에서 대량 이미지의 크기를 조정하는 방법은 무엇입니까?
- WooCommerce에서 이미지를 편집하고 크기를 조정하는 방법은 무엇입니까?
- 이미지를 원래 버전으로 복원하는 방법은 무엇입니까?
1. WordPress에서 이미지 크기를 조정하거나 크기를 조정하는 방법은 무엇입니까?
WordPress에서 이미지 크기를 조정하거나 크기를 조정하는 것은 검색 엔진에 맞게 최적화하는 효과적인 방법입니다. 작은 이미지는 더 빠르게 로드되어 로딩 시간이 향상되어 SEO에 도움이 됩니다.
1~2개의 이미지는 큰 영향을 미치지 않을 수 있지만 이미지가 많은 페이지나 게시물은 서버 응답 시간과 결과적으로 핵심 웹 바이탈에 심각한 영향을 미칠 수 있습니다.
또한 페이지나 게시물의 시각적 매력을 향상시키기 위해 스타일 지정 목적으로 이미지 크기 조정을 사용할 수 있습니다.
이를 수행하는 단계는 다음과 같습니다.
1단계: 미디어 라이브러리로 이동합니다. WordPress 대시보드에서 미디어 → 라이브러리 로 이동합니다. 여기에 업로드된 모든 이미지와 미디어 파일이 저장됩니다.
2단계: 이미지 선택 또는 업로드: 크기를 조정하고 싶은 이미지가 있으면 해당 이미지를 클릭하세요. 그렇지 않은 경우 새로 추가 버튼을 클릭하여 새 항목을 업로드할 수 있습니다.
3단계: 이미지 편집: 이미지가 선택되면 이미지 편집을 클릭합니다. 그러면 크기와 기타 속성을 변경할 수 있는 이미지 편집 화면이 열립니다.
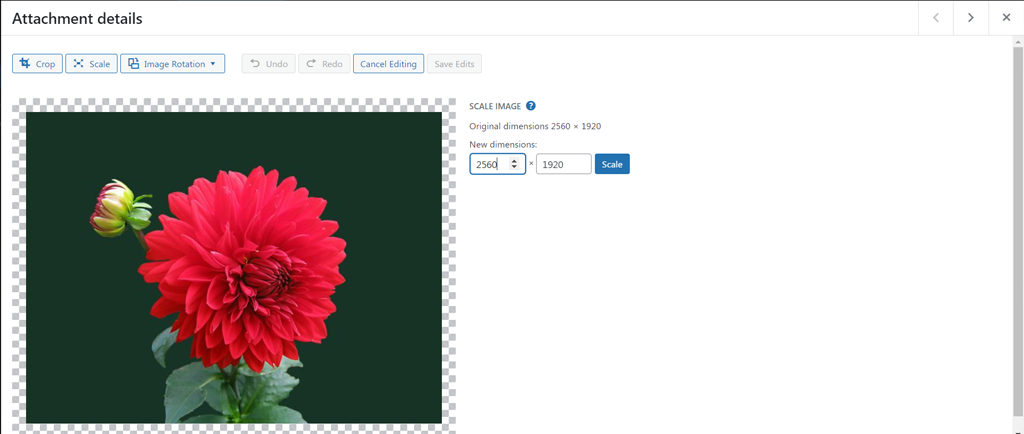
4단계: 이미지 크기 조정: 크기 조절 아이콘을 찾으세요. 여기에서 이미지에 대해 원하는 새 너비와 높이를 입력할 수 있습니다. 특정 치수가 필요한 경우 유용합니다. 새 크기를 입력한 후 크기 조정을 클릭하여 이미지 크기를 조정합니다.

5단계: 크기가 조정된 이미지 사용: 크기가 조정된 버전을 사용하려면 미디어 라이브러리로 돌아가 이미지를 다시 선택하세요. 이미지에 대한 직접 링크인 파일 URL을 복사할 수 있습니다.
6단계: 사이트에 이미지 삽입: 게시물이나 페이지 등 사이트에서 이미지를 표시하려는 위치에 URL을 붙여넣을 수 있습니다. 또는 페이지나 게시물을 편집하는 경우 크기가 조정된 이미지를 이미지 블록에 다시 삽입할 수도 있습니다.
2. WordPress에서 이미지를 자르는 방법은 무엇입니까?
이미지 자르기는 크기 조정과 완전히 다릅니다. 이미지의 가장 중요한 부분에 주의를 집중하기 위해 중요하지 않은 영역을 잘라냅니다.
이를 수행하는 단계는 다음과 같습니다.
1단계: 미디어 라이브러리에 액세스합니다. WordPress 대시보드에서 미디어 → 라이브러리 로 이동하여 시작하세요. 여기에서 업로드한 모든 이미지와 기타 미디어 파일을 볼 수 있습니다.
2단계: 이미지 선택 또는 업로드: 자르고 싶은 이미지가 준비되어 있으면 해당 이미지를 클릭하여 편집 옵션을 엽니다. 새 이미지를 사용해야 하는 경우 새로 추가를 클릭하여 미디어 라이브러리에 업로드하세요.
3단계: 이미지 편집: 이미지가 선택되면 이미지 편집 버튼을 클릭합니다. 그러면 이미지 편집 도구가 나타납니다.

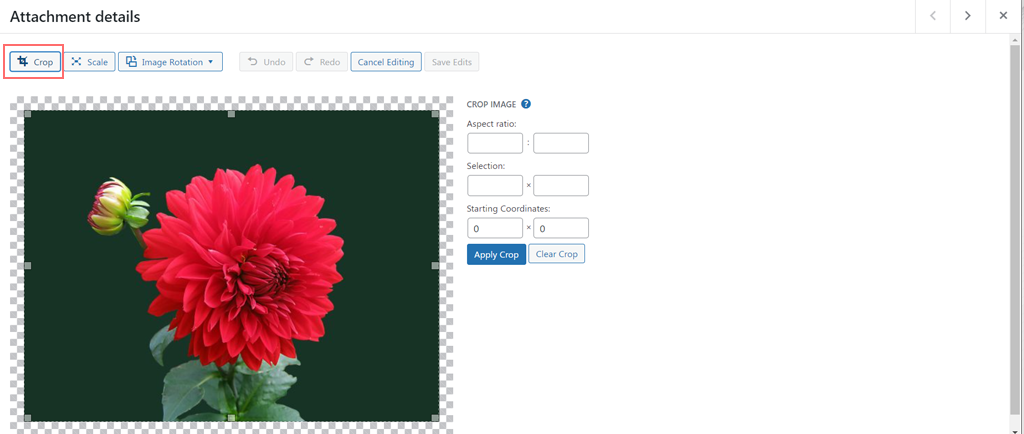
4단계: 이미지 자르기: 이미지를 자르려면 편집 도구 모음에서 자르기 아이콘을 클릭하세요. 이제 이미지 위로 마우스를 클릭하고 드래그하여 유지하려는 영역을 선택할 수 있습니다. 선택 영역 밖의 영역은 제거되어 이미지의 가장 중요한 부분에 집중할 수 있습니다.
5단계 : 자르기 조정 및 적용 : 선택 항목을 조정해야 하는 경우 선택 항목에 만족할 때까지 자르기 상자의 가장자리를 드래그하기만 하면 됩니다. 만족스러우면 자르기를 다시 클릭하여 이미지에 자르기를 적용합니다.
6단계: 변경 사항 저장: 마지막으로 저장 버튼을 클릭하여 잘린 버전의 이미지를 미디어 라이브러리에 저장합니다. 이제 이미지를 사이트 어디에서나 사용할 수 있습니다.
읽기: WordPress 추천 이미지 크기를 변경하는 방법은 무엇입니까?
3. WordPress에서 이미지를 어떻게 회전합니까?
이미지로 할 수 있는 또 다른 재미있는 작업은 다음과 같습니다. 원하는 방향(시계 방향 또는 시계 반대 방향)으로 이미지를 회전하고 가장 잘 맞도록 정렬하세요.
방법은 다음과 같습니다.
1단계: 미디어 라이브러리에 액세스합니다. WordPress 대시보드에서 미디어 → 라이브러리 로 이동합니다. 업로드한 모든 이미지가 표시됩니다.
2단계. 이미지 선택 및 편집: 회전하려는 이미지를 클릭하여 엽니다. 그런 다음 이미지 편집을 클릭하여 편집을 시작합니다.

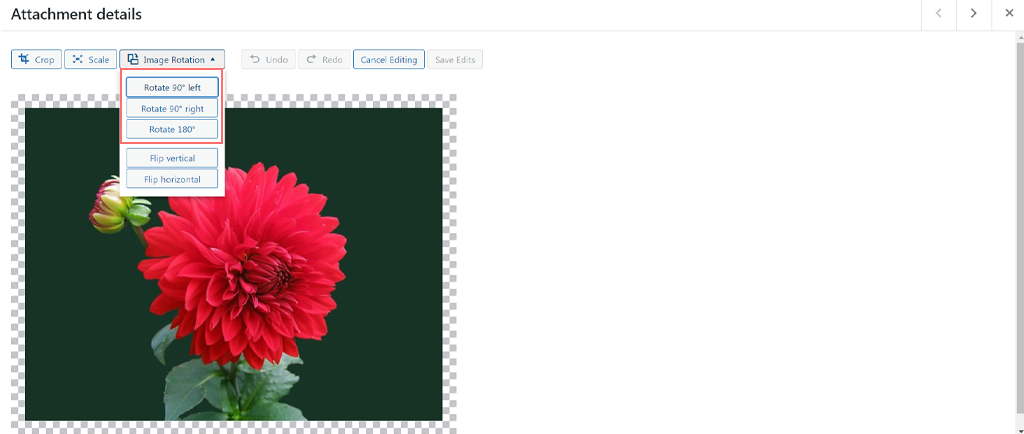
3단계. 이미지 회전: 왼쪽으로 회전 및 오른쪽으로 회전 버튼을 찾습니다. 이미지를 시계 반대 방향으로 회전하려면 왼쪽으로 회전을 클릭하고, 시계 방향으로 회전하려면 오른쪽으로 회전을 클릭합니다. 클릭할 때마다 이미지가 90도 회전합니다. 이미지를 180도 회전해야 하는 경우 버튼을 두 번 클릭하세요.
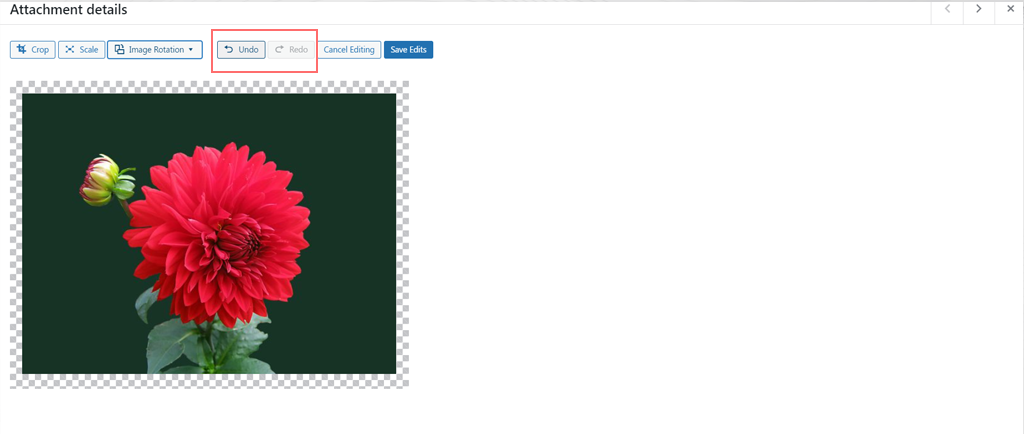
4단계. 실수 취소: 실수를 했거나 마음이 바뀌면 실행 취소 버튼을 사용하여 마지막 작업을 되돌리세요. 이렇게 하면 오류를 쉽게 수정할 수 있습니다.

5단계. 변경 사항 저장 : 원하는 대로 이미지를 회전한 후 저장을 클릭하여 변경 사항을 유지합니다.

4. WordPress에서 이미지를 뒤집는 방법은 무엇입니까?
이미지를 뒤집어 예술적인 느낌을 주는 옵션도 있습니다. 방향을 수정하고, 미적 아름다움을 향상시키며, 디자인 일관성을 보장하는 데 도움이 됩니다.
또한 온라인 상점에 대한 다양한 관점을 제공하여 흥미로운 시각 효과를 만들고 제품 디스플레이를 개선할 수 있습니다.
한번 시도해 보고 싶다면 아래 단계를 따르십시오.
1단계. 미디어 라이브러리에 액세스합니다. WordPress 대시보드에서 미디어 → 라이브러리 로 이동하여 업로드된 모든 이미지를 확인합니다.
2단계. 이미지 선택 및 편집: 뒤집고 싶은 이미지를 클릭하세요. 그런 다음 이미지 편집을 클릭하여 이미지 편집 옵션을 엽니다.
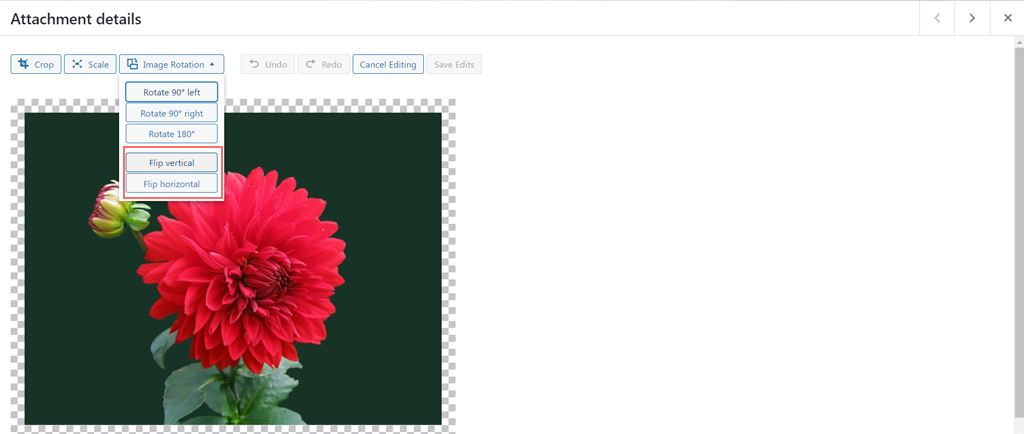
3단계. 이미지 회전 버튼을 선택 하고 이미지 뒤집기 방법을 결정합니다.

– 수직 뒤집기: 이미지를 거꾸로 뒤집으려면 이 옵션을 클릭하세요.
– 수평 뒤집기: 거울 이미지 효과를 만들려면 이 옵션을 클릭하세요.
4단계. 적용 및 저장: 변경 사항을 검토합니다. 뒤집힌 이미지의 모양이 만족스러우면 저장을 클릭하여 새 방향을 유지하세요.
5. WordPress에서 이미지 정렬을 설정하는 방법은 무엇입니까?
페이지나 게시물의 이미지를 정렬하면 이미지를 미학적으로 배치하여 시각적 모양을 향상하는 데 도움이 됩니다. 가장 좋은 점은 하기가 매우 쉽다는 것입니다.
방법은 다음과 같습니다.
1단계: 페이지에 이미지 추가: 먼저 이미지 블록을 사용하여 게시물이나 페이지에 사진을 삽입하세요. 이미지를 끌어다 놓거나 이미지 추가 버튼을 사용하여 업로드하세요.
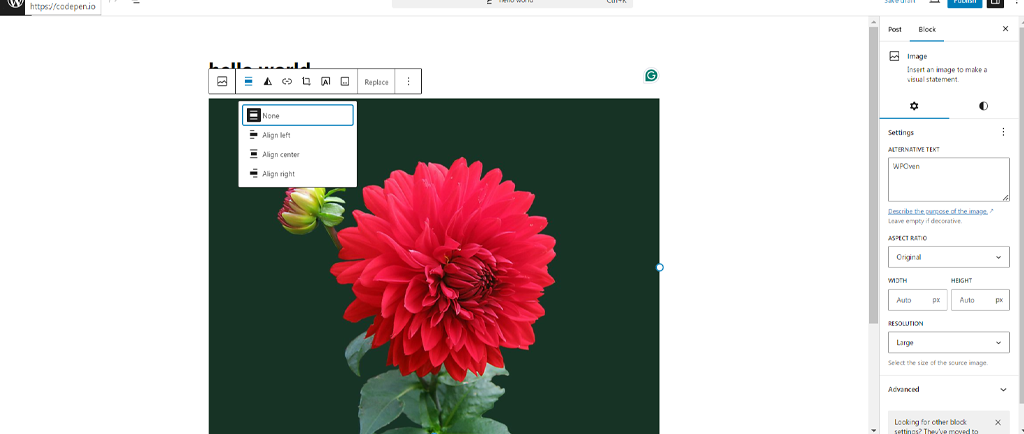
2단계: 정렬 옵션에 액세스: 이미지를 클릭하여 선택하세요. 그러면 이미지 블록 위에 다양한 편집 옵션이 포함된 도구 모음이 표시됩니다.
3단계. 이미지 정렬 설정 : 도구 모음에서 정렬 아이콘을 클릭합니다. 이미지를 왼쪽, 중앙 또는 오른쪽으로 정렬하는 옵션이 표시됩니다. 레이아웃에 가장 적합한 정렬을 선택하세요.

4단계. 이미지 너비 조정 : 이미지 너비를 변경하려면 동일한 도구 모음에서 전체 너비 또는 넓은 너비를 선택할 수도 있습니다. 이렇게 하면 이미지가 페이지 전체에 걸쳐 표시되는 방식이 조정됩니다.

6. WordPress에서 대량 이미지의 크기를 조정하는 방법은 무엇입니까?
안타깝게도 WordPress에서 대량 이미지를 편집해야 하는 경우 사용할 수 있는 기본 기능이 없습니다. 그러나 이것이 할 수 없다는 것을 의미하지는 않습니다. WordPress 저장소에는 그렇게 할 수 있는 여러 플러그인이 있습니다.
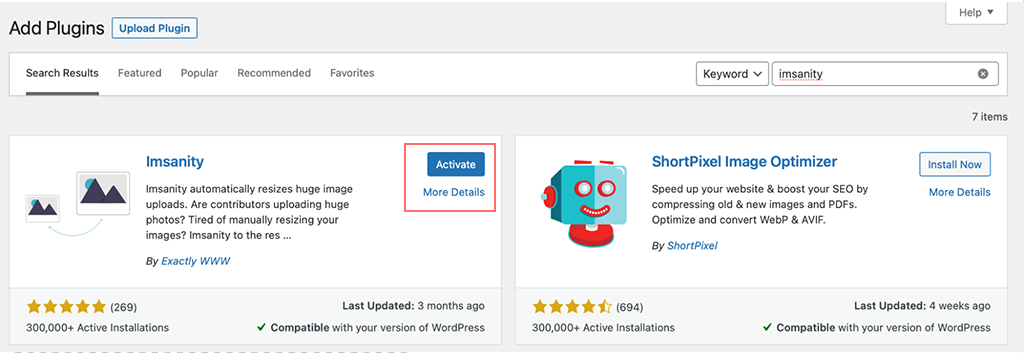
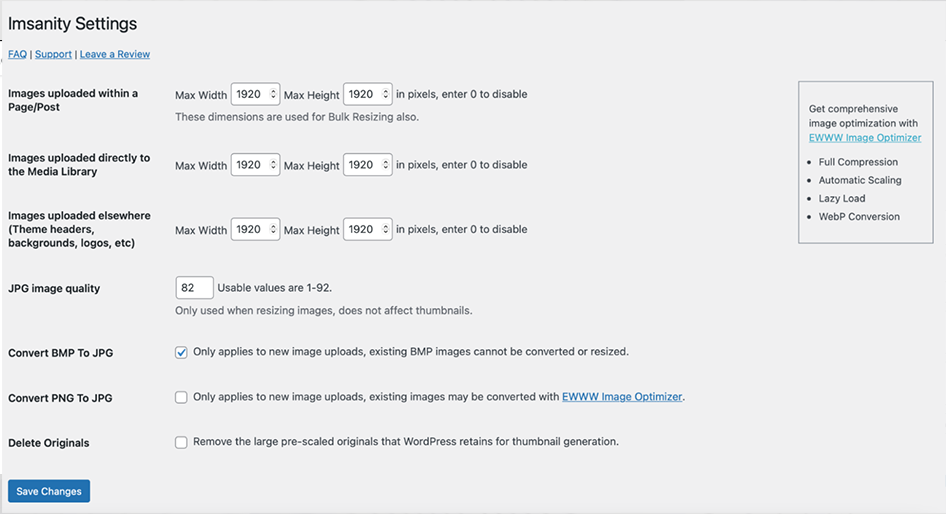
이미지 크기를 대량으로 조정할 수 있는 무료 플러그인인 Imsanity를 설치할 수 있습니다. 방법은 다음과 같습니다.
1단계 : WordPress 대시보드 > 플러그인 > 플러그인 추가로 이동합니다.

2단계: Imsanity 플러그인을 검색하세요. 발견되면 설치 > 활성화를 클릭하세요.
3단계: 이제 설정 > Imsanity 로 이동하여 이미지 크기 조정을 대량으로 시작하세요.

참고: 사이트의 모든 이미지 크기를 조정하기 전에 게시물과 페이지의 모양이 변경될 수 있다는 점을 명심하세요. 안전을 위해 시작하기 전에 사이트를 새로 백업하는 것이 좋습니다.

7. WooCommerce에서 이미지를 편집하고 크기를 조정하는 방법은 무엇입니까?
WooCommerce 플러그인으로 구동되는 온라인 상점을 운영하는 경우 제품 이미지를 쉽게 편집하여 방문자를 유치할 수 있습니다.
초보자가 WooCommerce 제품 이미지를 조정하는 방법을 배울 수 있는 간단한 단계는 다음과 같습니다.
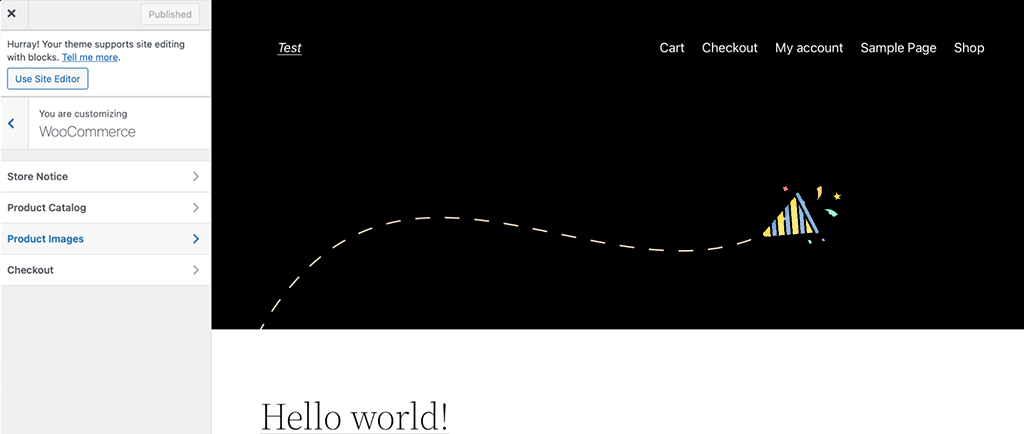
1단계: WooCommerce 사용자 정의 도구에 액세스
1. WordPress 대시보드에 로그인합니다.
2. 외모 > 사용자 정의 로 이동합니다.
3. WooCommerce > 제품 이미지를 클릭하세요.

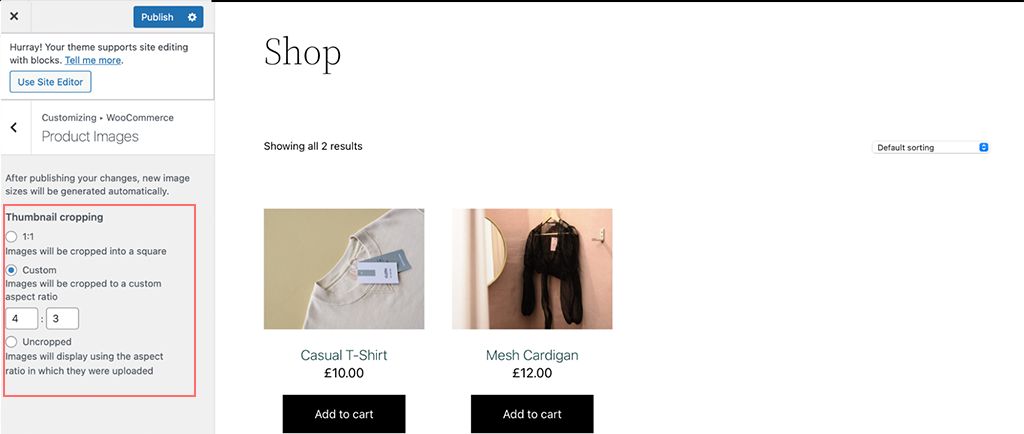
2단계 : 이미지 설정 조정
- 메인 이미지 너비 : 제품 메인 이미지의 너비를 설정합니다.
- 썸네일 너비 : 제품 썸네일의 너비를 설정합니다.
- 이미지가 잘리는 방법을 선택하세요 .
- 정사각형 : 이미지를 완벽하게 정사각형으로 만듭니다.
- 맞춤 : 맞춤 측정기준을 설정할 수 있습니다.
- 자르지 않음 : 원본 이미지 크기를 유지합니다.
3단계 : 자동 썸네일 크기 조정
- WooCommerce 버전 3.3 이상에서는 설정에 맞게 미리보기 이미지의 크기를 자동으로 조정합니다.

4단계: 썸네일 크기 조정을 위한 플러그인 사용(선택 사항)
- 더 많은 제어가 필요한 경우 Force Regenerate Thumbnails 플러그인을 설치하세요.
- 플러그인 > 새로 추가 로 이동하여 "썸네일 강제 재생성"을 검색하세요.
- 플러그인을 설치하고 활성화하세요.
- 새로운 설정에 따라 모든 썸네일을 재생성하려면 플러그인을 실행하세요.
고급 사용자를 위한 선택 단계 : 코드로 이미지 크기 조정
- 코딩 방법을 알고 있다면 WooCommerce 후크를 사용하여 이미지 크기를 조정할 수 있습니다.
- 예를 들어,
wc_get_image_size함수를 사용하여 이미지 크기 정의를 수정할 수 있습니다.
8. 이미지를 원래 버전으로 복원하는 방법은 무엇입니까?
이미지 편집 중에 변경 사항이 만족스럽지 않거나 실수를 했다는 것을 깨닫는 경우가 있을 수 있습니다. 이런 일이 발생하면 이미지를 원래 버전으로 쉽게 되돌릴 수 있습니다.
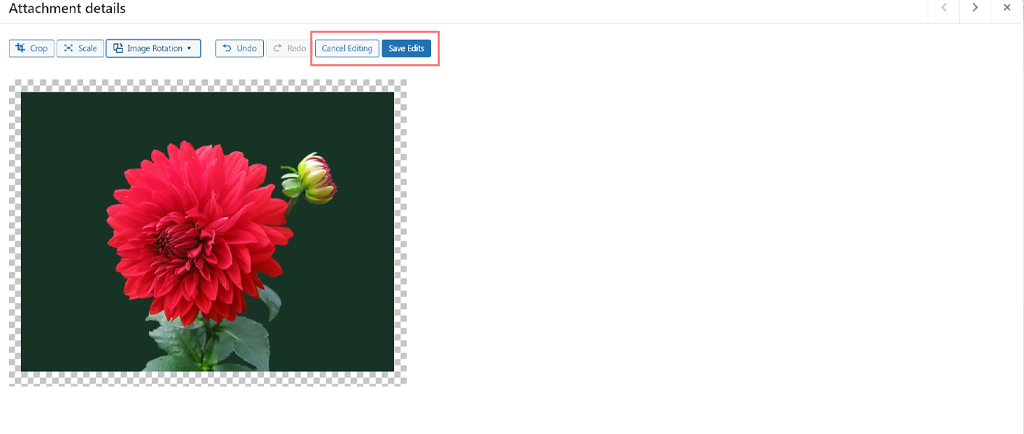
간단히 '편집 취소' 버튼을 클릭하면 이미지가 원래 상태로 복원됩니다.

이제 이미지를 편집하고 크기를 조정하는 방법을 알았으므로 사이트 성능에 중요한 느린 로딩 시간을 방지하기 위해 이미지를 최적화하는 것도 중요합니다.
이러한 이유로 우리는 여러분이 꼭 읽어야 할 이미지 최적화 기술을 다루는 여러 다른 블로그를 보유하고 있습니다.
- 향상된 웹사이트 속도 및 SEO를 위한 상위 5개 이미지 최적화 플러그인
- WordPress에서 작업하는 동안 스톡 사진을 찾고 추가하는 방법은 무엇입니까?
- WordPress 성능 속도를 높이는 22가지 최고의 방법
이러한 모든 세부 사항을 처리하는 것을 피하고 마음의 평화를 원한다면 가장 좋은 지름길은 사이트를 빠르고 관리되는 WordPress 호스팅 서비스로 호스팅하거나 마이그레이션하는 것입니다. 이렇게 하면 사이트의 성능과 유지 관리가 제대로 이루어지고 있다는 사실을 확신할 수 있습니다.
요약
사진 포트폴리오 웹 사이트, 전자 상거래 상점을 만들거나 단순히 게시물에 이미지를 추가하고 편집하든 이러한 전술은 전반적인 웹 사이트 디자인을 향상하고 사용자 경험을 향상시킬 수 있습니다.
이를 돕기 위해 WordPress에서는 사용하기 쉬운 회전, 크기 조절, 자르기, 정렬과 같은 이미지 편집 옵션이 내장되어 있습니다. 또한 대량 이미지 편집과 같은 고급 기능을 제공하는 WordPress 플러그인을 활용할 수도 있습니다.
하지만 이것이 전부는 아닙니다. 이미지 편집 및 크기 조정은 시작에 불과합니다. 더 나은 사용자 경험과 더 빠른 로딩 시간을 달성하기 위해 따라야 할 몇 가지 최적화 팁과 요령도 포함되어 있습니다.

Rahul Kumar는 웹 매니아이자 WordPress 및 웹 호스팅을 전문으로 하는 콘텐츠 전략가입니다. 수년간의 경험과 업계 동향에 대한 최신 정보를 얻으려는 노력을 통해 그는 트래픽을 유도하고 참여도를 높이며 전환율을 높이는 효과적인 온라인 전략을 수립합니다. Rahul은 세부 사항에 대한 관심과 매력적인 콘텐츠 제작 능력으로 인해 온라인 인지도를 향상하려는 모든 브랜드에 귀중한 자산이 되었습니다.