WooCommerce에서 결제 게이트웨이를 편집하는 방법
게시 됨: 2022-08-04결제 게이트웨이 설정은 WooCommerce 스토어를 구축할 때 완전히 파악해야 하는 첫 번째 사항 중 하나입니다. 고객이 구매 비용을 지불해야 하는 경우 은행 송금이 항상 신뢰할 수 있거나 편리한 옵션은 아닙니다. 이것이 QuadLayers에서 WooCommerce에서 WooCommerce 지불 게이트웨이를 편집하는 방법에 대한 가이드를 제공한 이유입니다.
WooCommerce 결제 게이트웨이를 수정하는 이유는 무엇입니까?
사용하기 쉬운 결제 게이트웨이를 사용 하여 결제 프로세스를 원활하게 하는 것은 전환을 유지하는 데 있어 매우 중요합니다. 제품에 대한 액세스 가능한 결제 게이트웨이를 원할 뿐만 아니라 고객이 결제 시스템을 신뢰하기를 원합니다. 오늘날 온라인 결제에는 많은 위험이 있을 수 있으며 고객은 매장에 대한 100% 신뢰가 없으면 구매에 더 신중합니다.
그렇기 때문에 이 가이드에서는 WooCommerce에서 결제 게이트웨이를 편집하여 보다 명확하고 고객의 신뢰를 쌓을 수 있는 모든 방법을 다룹니다. 새로운 결제 방법을 추가하든 맞춤화하든 상관없이 고객이 매장에서 최고의 사용자 경험을 얻을 수 있도록 해야 합니다. 따라서 필요한 경우 지불 게이트웨이 아이콘과 배지를 추가하도록 선택할 수도 있습니다.
우리는 이 모든 것을 오늘 그리고 더 많이 다룰 것입니다. 그러나 그 전에 지불 게이트웨이를 편집하는 기본 WooCommerce 옵션을 살펴보겠습니다.
WooCommerce에서 지불 게이트웨이를 편집하는 방법
WooCommerce 결제 게이트웨이를 3가지 주요 방법으로 편집할 수 있습니다.
- 기본 WooCommerce 대시보드
- 프로그래밍 방식으로
- 플러그인 사용
먼저 기본 WooCommerce 대시보드 를 사용하여 결제 게이트웨이를 관리하는 방법을 살펴보겠습니다.
1. 기본 옵션을 사용하여 WooCommerce에서 결제 게이트웨이 편집
WooCommerce 지불 게이트웨이에 대한 기본 옵션을 사용하려면 처음에 설정해야 합니다.
1.1. 결제 게이트웨이 설정
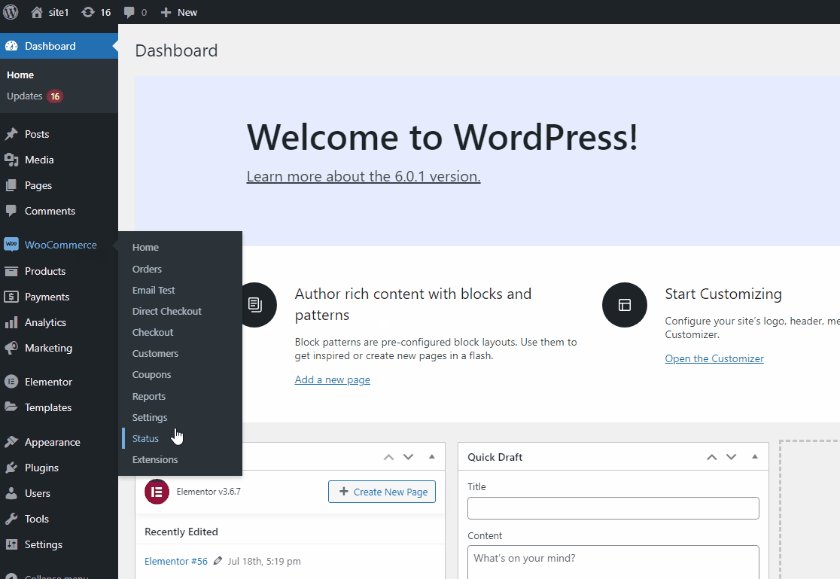
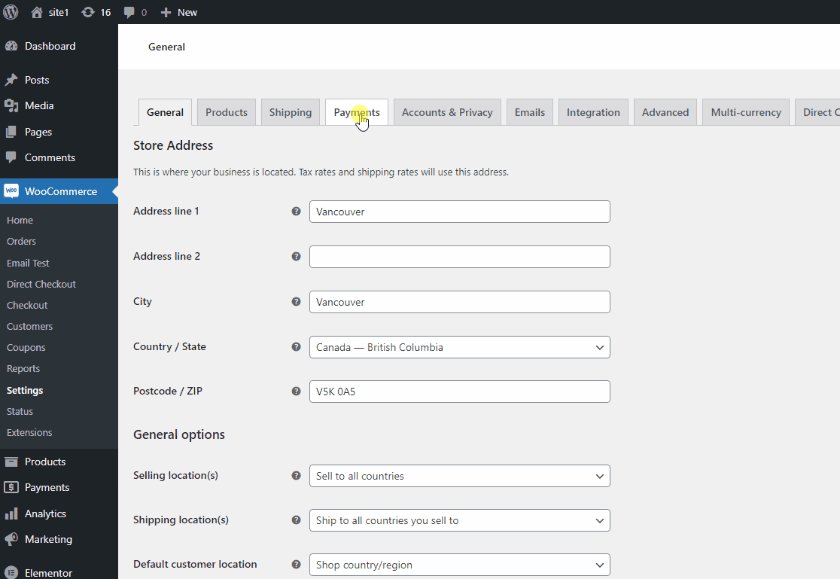
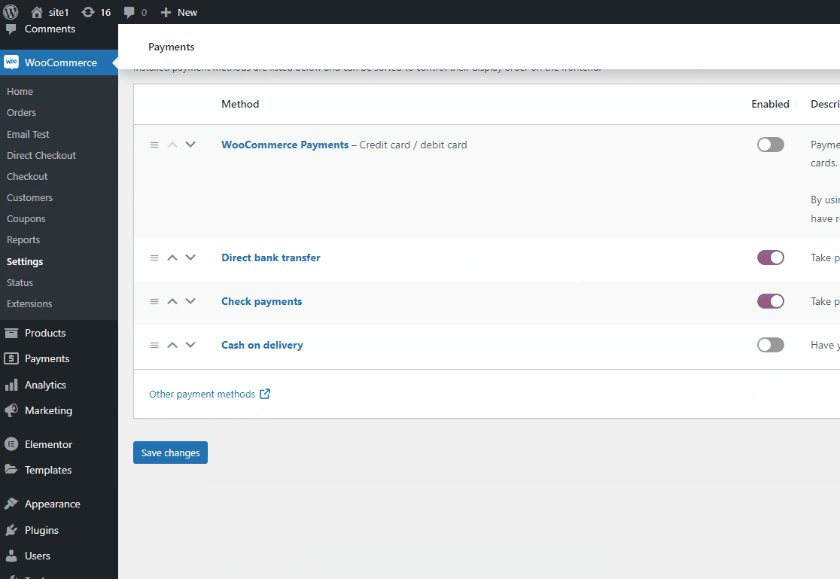
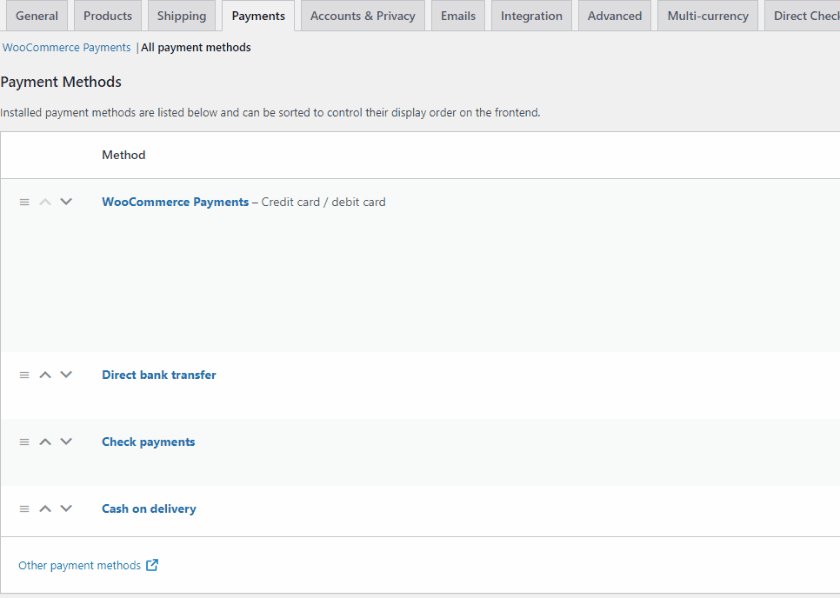
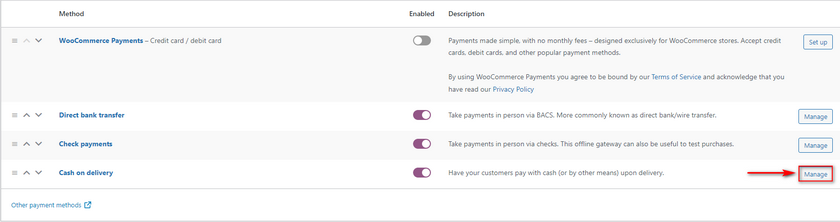
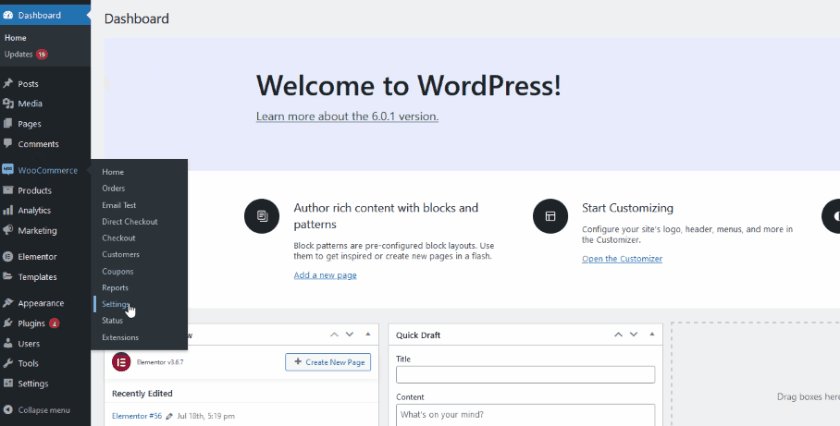
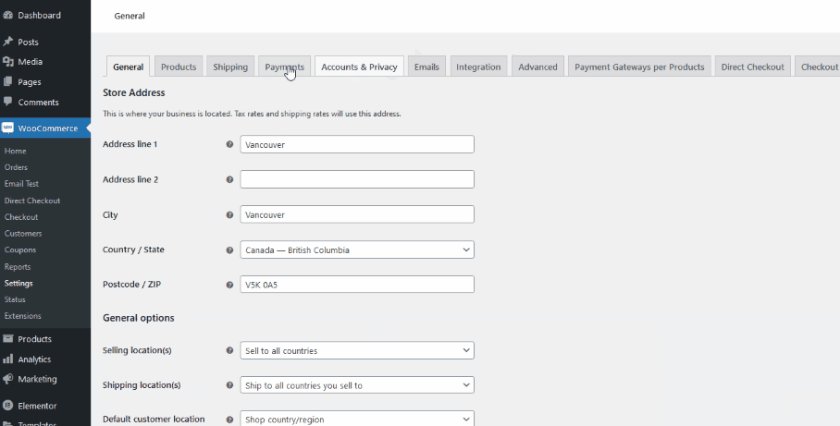
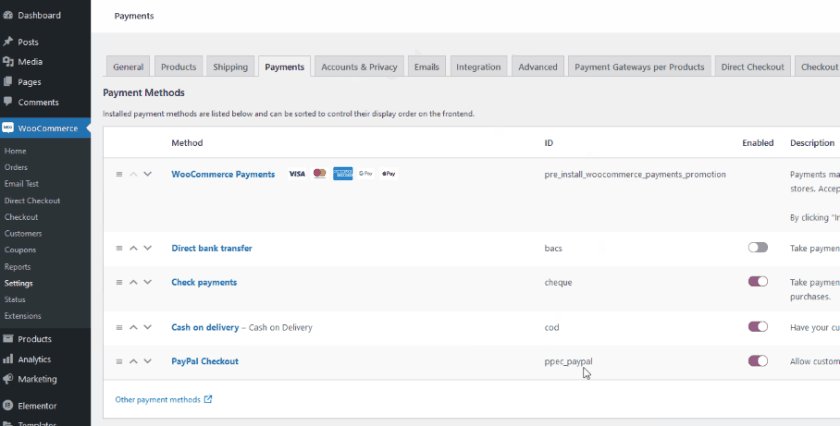
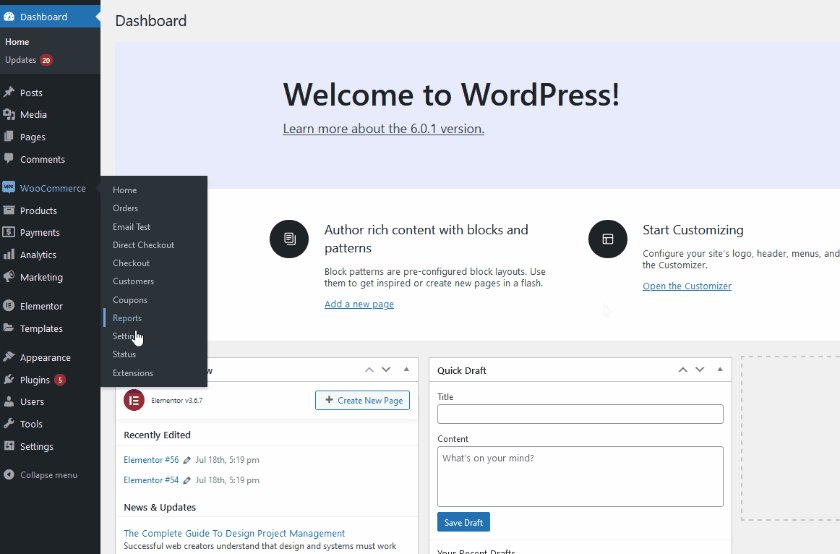
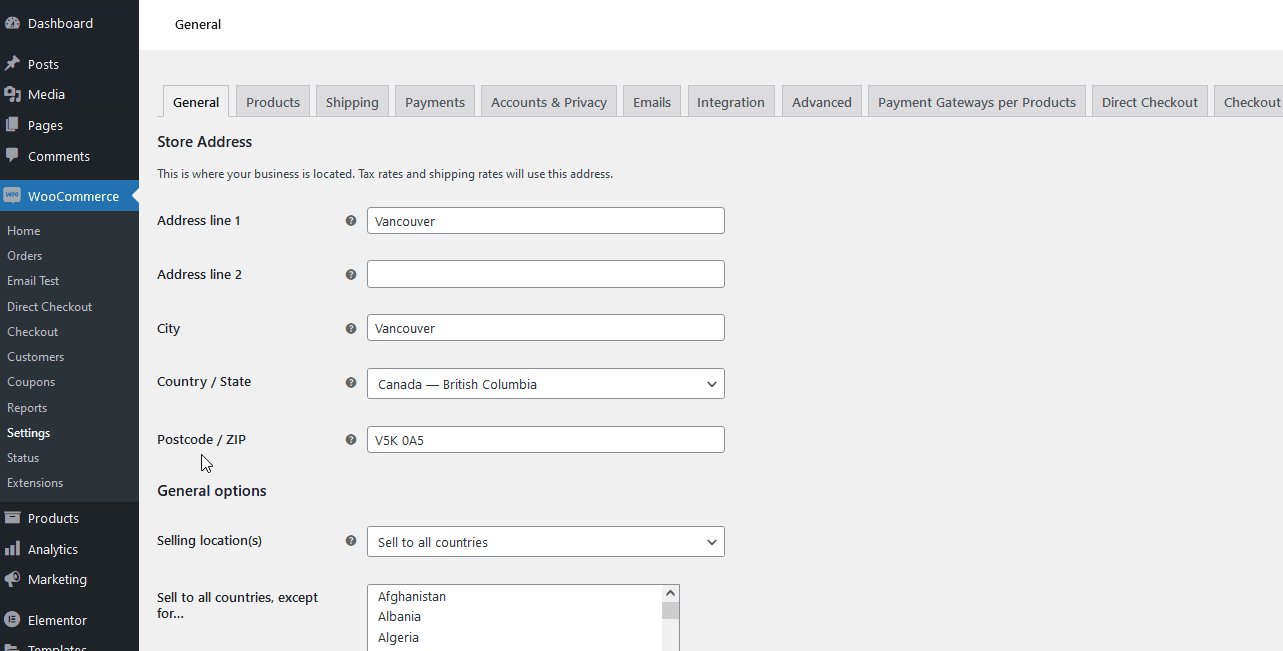
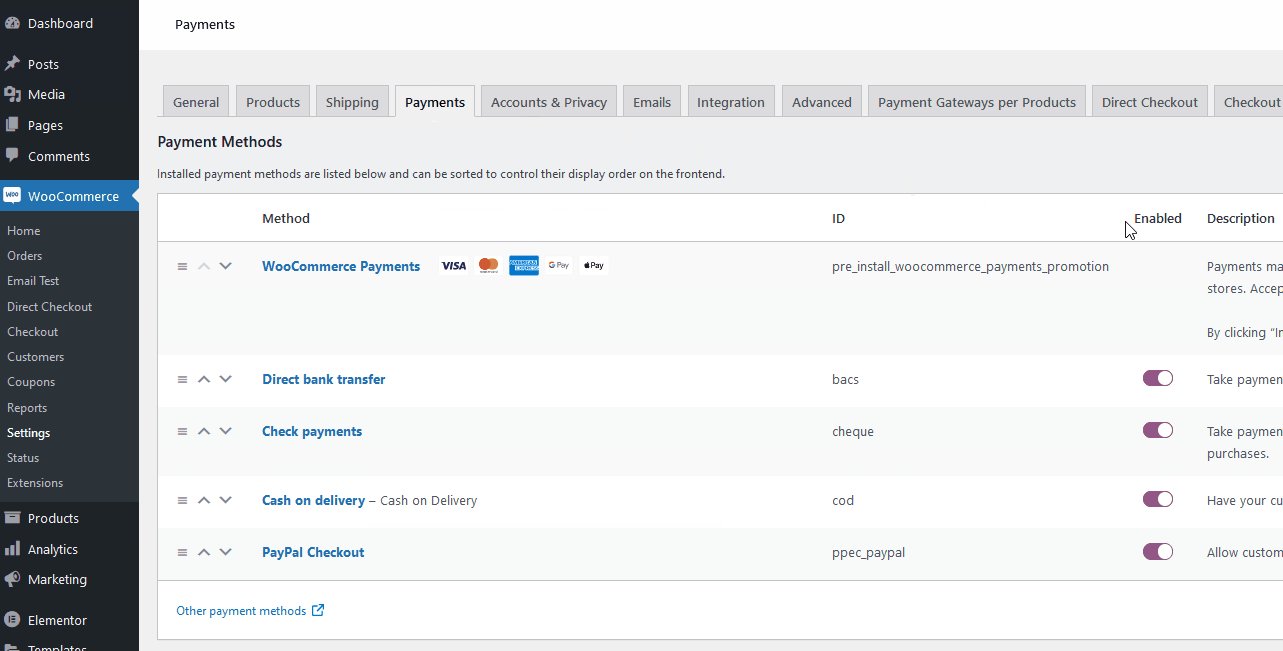
WP 관리자 대시보드 를 열고 WooCommerce > 설정 > 결제 를 클릭합니다. 여기에서 웹사이트에 대해 활성화된 모든 지불 게이트웨이를 볼 수 있습니다. 기본적으로 수표, 은행 송금 및 현금 배달과 같은 옵션이 표시되어야 합니다.

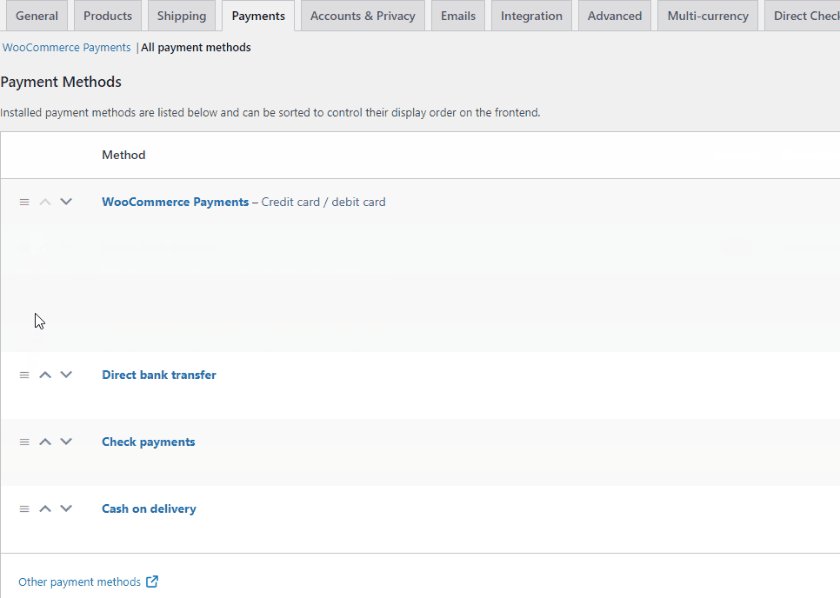
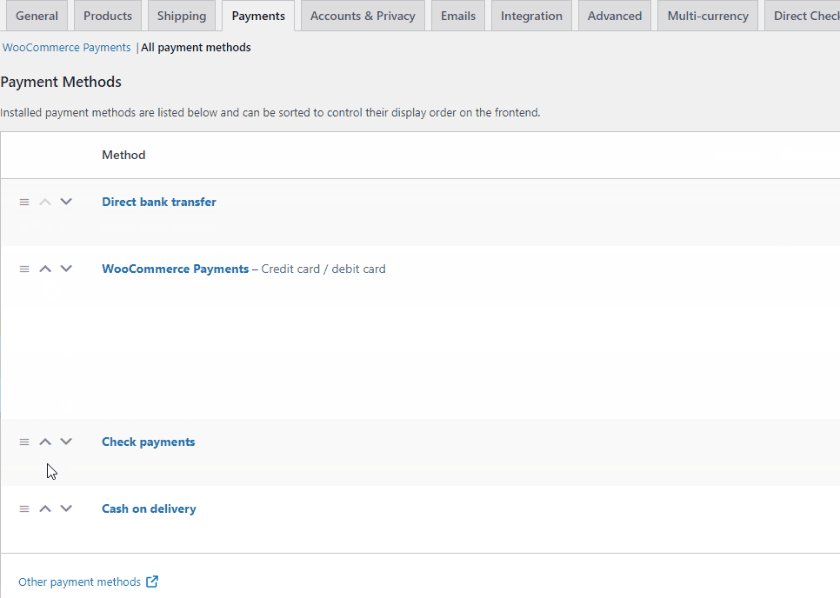
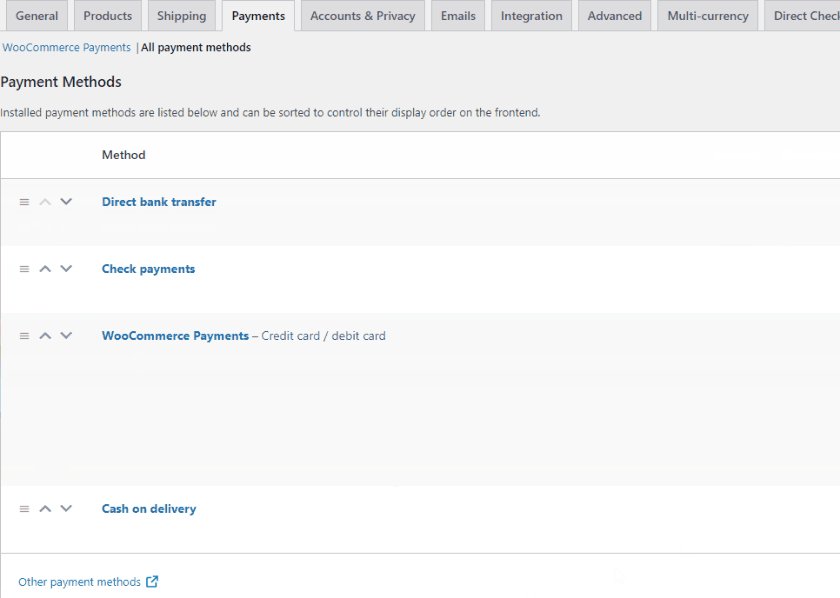
Enabled 토글 옵션을 클릭하여 이러한 옵션을 활성화/비활성화할 수 있습니다. 그것을 클릭하면 해당 지불 게이트웨이가 비활성화됩니다. 또한 지불 게이트웨이를 끌어 위치를 재정렬할 수도 있습니다. 이러한 방식으로 프런트 엔드에서 이러한 게이트웨이가 고객에게 제공되는 순서를 편집할 수도 있습니다.

물론 이 대시보드를 사용하여 PayPal 및 Stripe와 같은 추가 결제 수단을 설정할 수도 있습니다. 원하는 경우 다음 가이드에서 설정에 대한 더 나은 지침을 확인할 수 있습니다.
- Stripe로 WooCommerce 설정
- PayPal로 WooCommerce 설정
1.2. 기본 WooCommerce 옵션을 사용하여 지불 게이트웨이 관리
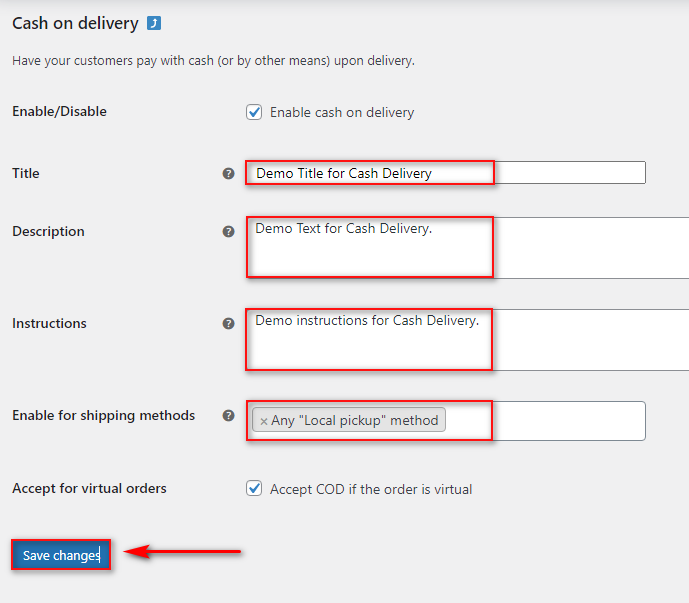
기본적으로 WooCommerce를 사용하면 결제 게이트웨이와 관련된 몇 가지 세부 정보를 사용자 지정할 수 있습니다. 예를 들어, 배달 현금 관리 를 클릭하면 다음과 같은 옵션에 액세스할 수 있습니다.
- 제목: 제목 필드를 사용하여 결제 시 사용자에게 표시되는 결제 게이트웨이의 제목/텍스트를 변경합니다.
- 설명: 이 필드를 사용하여 지불 방법과 지불 처리 방법에 대한 짧지만 명확한 설명을 추가할 수 있습니다.
- 안내: 결제 게이트웨이에 따라 결제 처리 및 송금/결제 방법에 대한 추가 지침입니다.

착불 결제 게이트웨이를 사용하면 특정 배송 방법 에 대해서만 결제 게이트웨이를 활성화할 수 있습니다. 예를 들어 이 필드를 지역 픽업에만 설정하여 고객이 배송 방법으로 지역 픽업 을 선택한 경우에만 착불 결제가 표시됩니다.

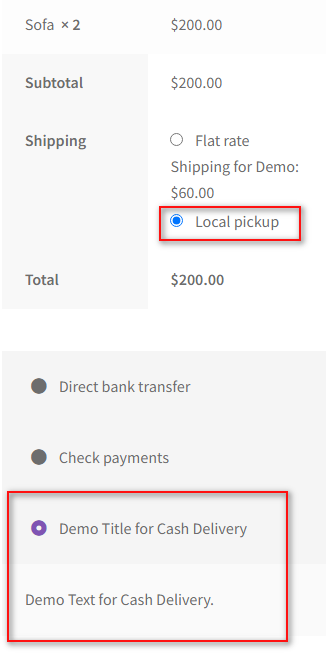
이러한 세부 정보를 입력하고 적합하다고 생각하는 방식을 입력하고 변경 사항 저장을 클릭합니다. 그러면 결제 게이트웨이가 성공적으로 업데이트됩니다. 이제 사용자 정의 결과를 볼 수 있습니다.

이것은 지불 게이트웨이를 어느 정도 사용자 정의하는 데 충분하지만 몇 가지 추가 단계를 통해 더 나은 편집 옵션을 얻을 수도 있습니다. 프로그래밍 방식으로 또는 플러그인을 사용하여 추가로 수정할 수 있습니다.
2. 프로그래밍 방식으로 WooCommerce에서 결제 게이트웨이 편집
프로그래밍에 대한 기본적인 기술적 아이디어가 있는 경우 프로그래밍 방식으로 WooCommerce 결제 게이트웨이를 편집할 수도 있습니다. 그러나 결제 게이트웨이를 사용자 지정하려면 결제 ID 를 사용하여 WooCommerce 후크를 사용해야 합니다. 그런 다음 결제 ID를 사용하여 결제 게이트웨이를 수정할 수 있습니다.
먼저 결제 게이트웨이 ID를 찾는 방법을 살펴보겠습니다.
2.1. 지불 게이트웨이 ID를 보는 방법
이를 위해서는 functions.php 테마 파일에 접근해야 합니다. 그러나 더 안전하고 기본 테마를 업데이트할 때 테마 파일이 변경되거나 되돌려지지 않기 때문에 대신 하위 테마를 사용하는 것이 좋습니다. 그러니 계속해서 자녀 테마로 전환하십시오. 추가 도움이 필요한 경우 WordPress용 하위 테마 플러그인 중 하나를 사용할 수도 있습니다.
또한 스토어의 핵심 파일을 변경할 예정이므로 시작하기 전에 웹사이트를 백업해야 함을 알려드립니다. 따라서 원치 않는 변경으로 인해 웹 사이트에서 추가 문제가 발생할 수 있습니다.
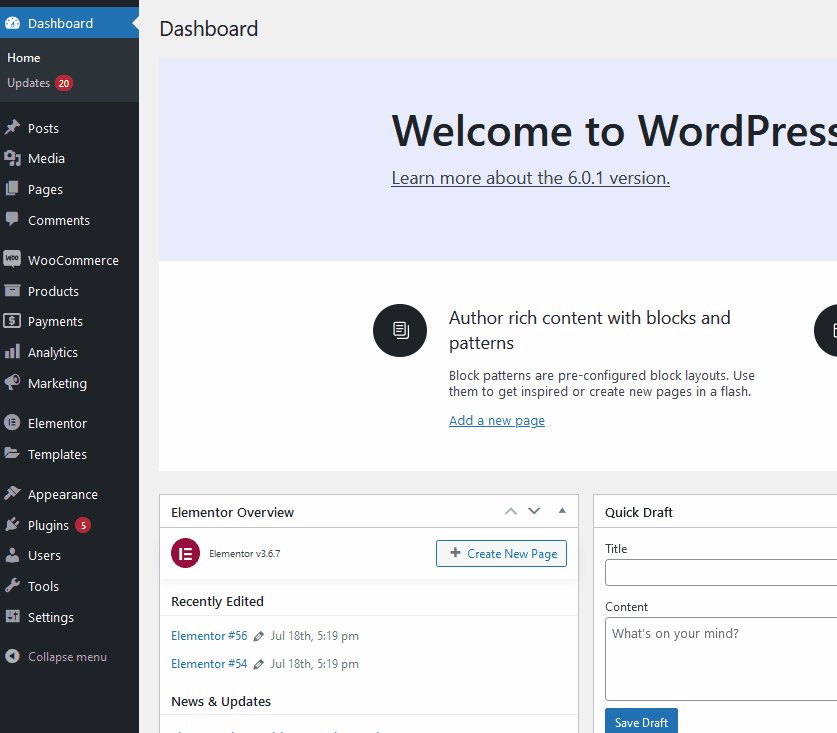
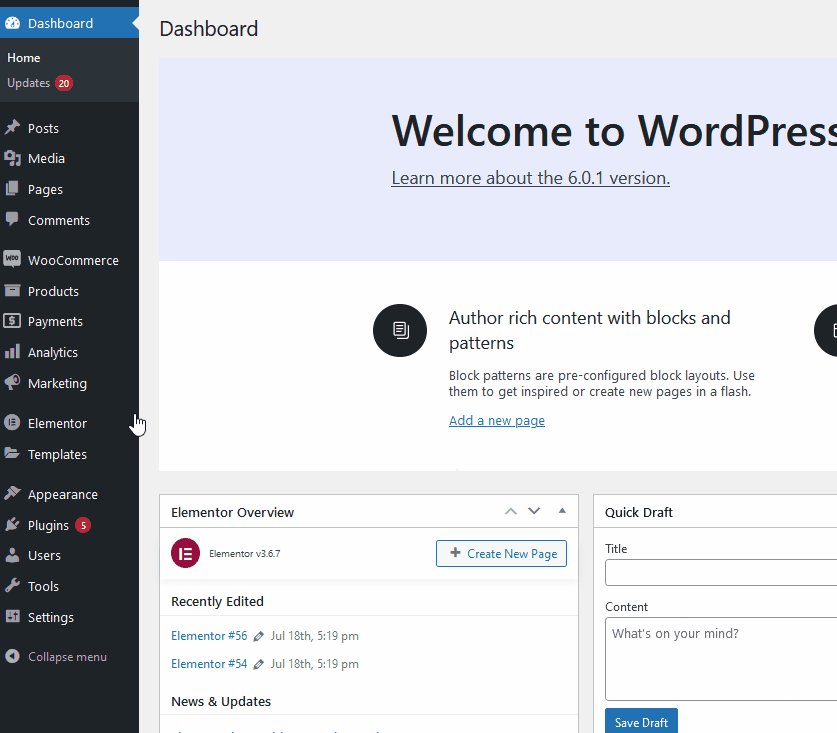
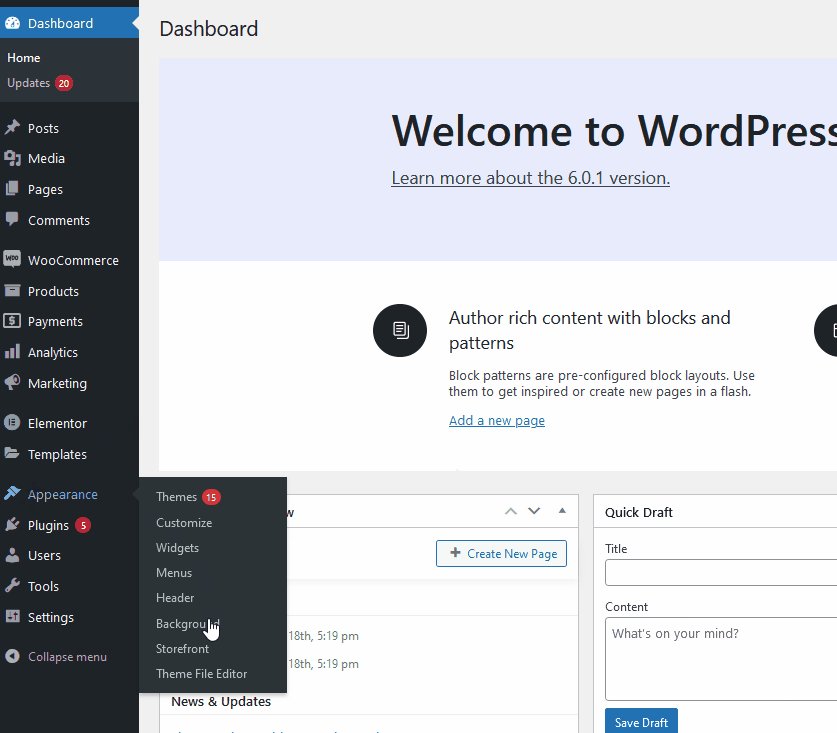
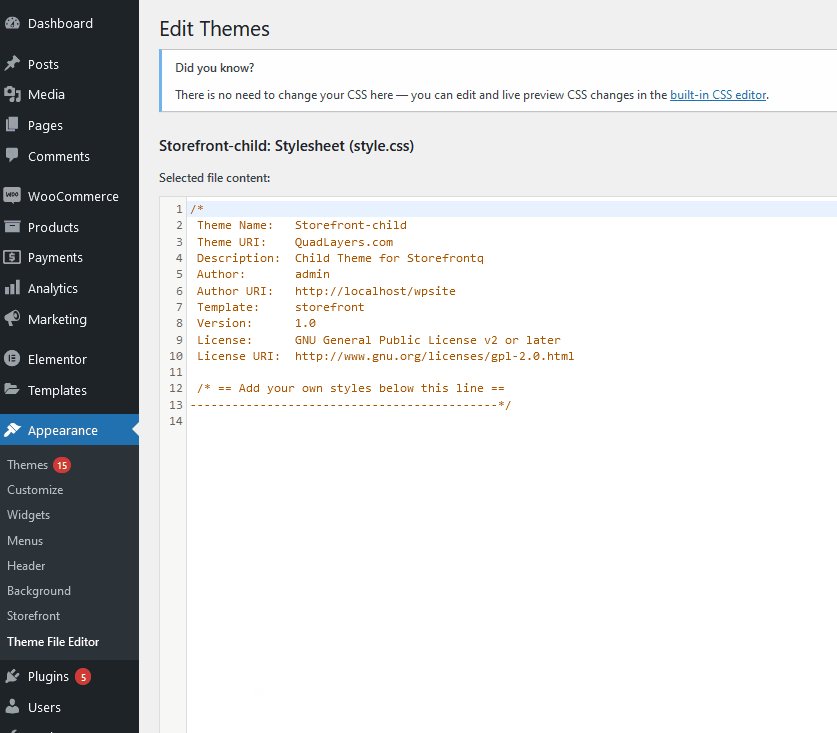
그런 다음 WordPress 대시보드에서 모양 > 테마 파일 편집기 를 클릭하여 테마 편집기 를 엽니다.

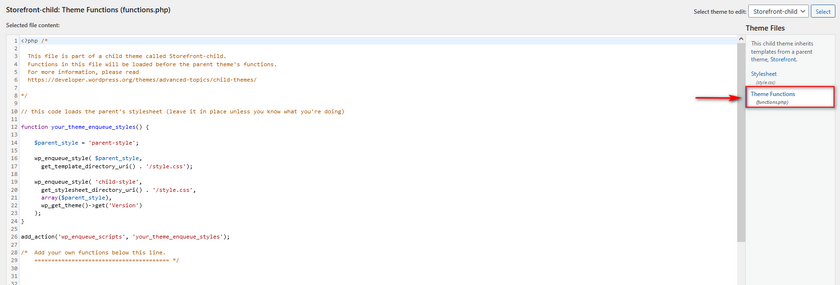
이제 화면 오른쪽 상단의 테마 파일 에서 functions.php 를 클릭하십시오.

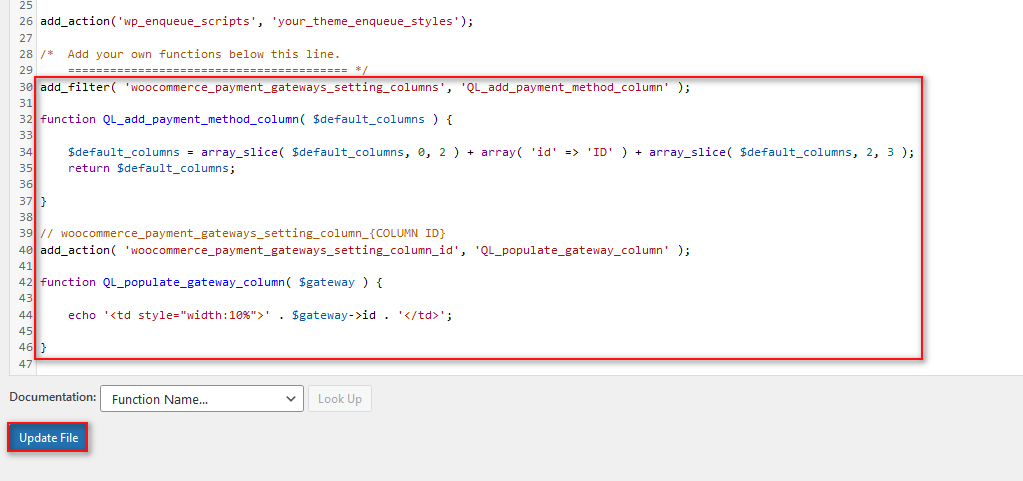
중간에 파일 편집기를 사용하고 다음 스크립트를 편집기에 복사합니다.
add_filter( 'woocommerce_payment_gateways_setting_columns', 'QL_add_payment_method_column' );
기능 QL_add_payment_method_column( $default_columns ) {
$default_columns = array_slice( $default_columns, 0, 2 ) + array( 'id' => 'ID' ) + array_slice( $default_columns, 2, 3 );
$default_columns 반환;
}
// woocommerce_payment_gateways_setting_column_{COLUMN ID}
add_action( 'woocommerce_payment_gateways_setting_column_id', 'QL_populate_gateway_column' );
기능 QL_populate_gateway_column( $gateway ) {
에코 '<td>' . $gateway->id . '</td>';
} 
편집기에 붙여넣고 파일 업데이트 를 클릭합니다. 이렇게 하면 지불 게이트웨이 ID를 보여주는 열이 지불 목록에 추가됩니다. 이 목록을 보려면 WooCommerce > 설정 > 결제를 클릭하세요.

2.2. 프로그래밍 방식으로 지불 게이트웨이 제목 편집
이제 이 ID 를 사용하여 결제 게이트웨이의 제목과 설명을 사용자 지정할 수 있습니다. 다음 스크립트를 사용하여 지불 게이트웨이의 제목을 변경할 수 있습니다.
add_filter( 'woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
기능 QL_change_payment_gateway_title( $title, $gateway_id ){
if( '대구' === $gateway_id ) {
$title = '여기에 텍스트 삽입';
}
반환 $title;
}여기서 해야 할 일은 if 문의 'cod'를 사용자 지정하려는 결제 게이트웨이의 ID 로 바꾸는 것입니다. 그런 다음 $title 인수의 Insert-Text-Here 섹션을 교체하여 제목에 사용자 정의 텍스트를 사용합니다.
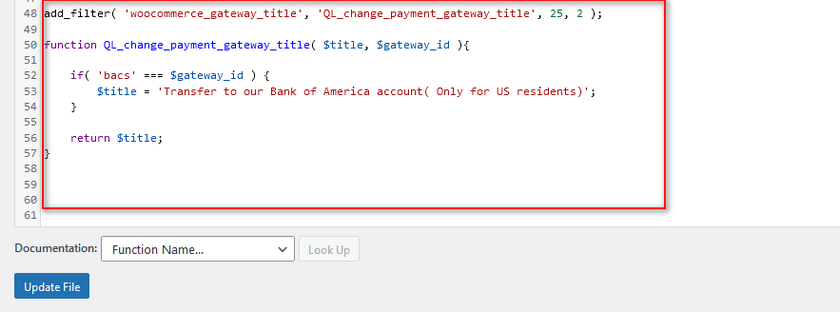
예를 들어, 직접 은행 송금 결제를 위한 ID bac 가 있습니다. 따라서 위의 코드 줄을 가져와서 대구를 bac로 바꿉니다. 다음으로 사용자 정의 텍스트 ' Transfer to our Bank of America account(미국 거주자만 해당)를 추가할 수 있습니다. ' 이제 코드는 다음과 같아야 합니다.
add_filter( 'woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
기능 QL_change_payment_gateway_title( $title, $gateway_id ){
if( '백' === $gateway_id ) {
$title = 'Bank of America 계좌로 이체(미국 거주자만 해당)';
}
반환 $title;
} 
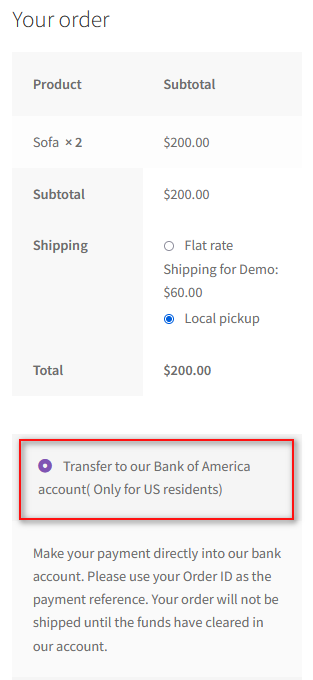
이를 통해 프런트 엔드 체크아웃은 다음과 같아야 합니다.

2.2. 프로그래밍 방식으로 지불 게이트웨이 설명 편집
gateway_id 를 사용하는 유사한 기능으로 사용자 정의 설명 텍스트를 추가할 수도 있습니다. 이렇게 하려면 다음 스크립트에서 ' Insert-text-here ' 섹션을 교체하기만 하면 됩니다.
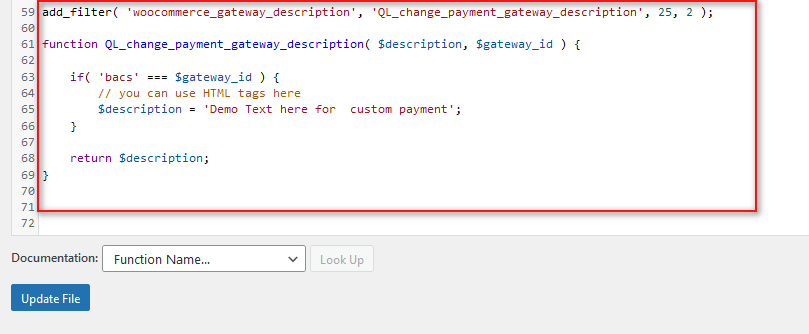
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
기능 QL_change_payment_gateway_description( $description, $gateway_id ) {
if( '백' === $gateway_id ) {
// 여기에 HTML 태그를 사용할 수 있습니다.
$description = '맞춤 결제를 위한 데모 텍스트 ;)';
}
$description 반환;
} 
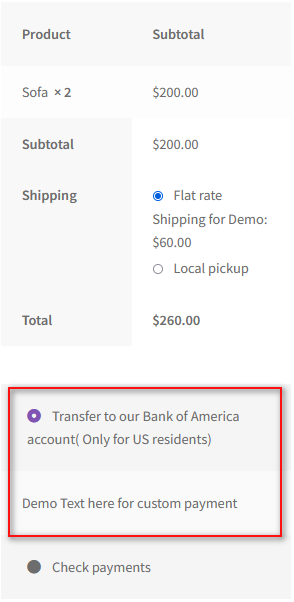
여기에서 데모 체크아웃에서 사용자 정의 텍스트를 볼 수 있습니다.

2.2.1. 지불 게이트웨이 설명에서 HTML 태그 사용
HTML 태그 를 사용하여 이 코드를 사용하여 이미지를 추가하거나 특정 페이지에 대한 링크를 추가할 수도 있습니다. 이것은 단순히 HTML 태그를 사용하여 텍스트를 편집합니다. 그러나 사용자가 HTML 태그에 익숙한 경우에만 사용하도록 요청합니다. 예를 들어 고객을 TOS 페이지로 안내하기 위해 다음과 같은 코드를 사용할 수 있습니다.
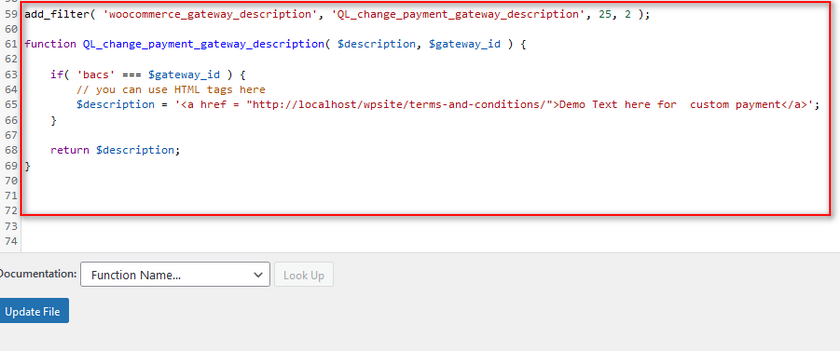
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
기능 QL_change_payment_gateway_description( $description, $gateway_id ) {
if( '백' === $gateway_id ) {
// 여기에 HTML 태그를 사용할 수 있습니다.
$description = '<a href = "http://localhost/wpsite/terms-and-conditions/">사용자 정의 결제를 위한 데모 텍스트</a>';
}
$description 반환;
} 

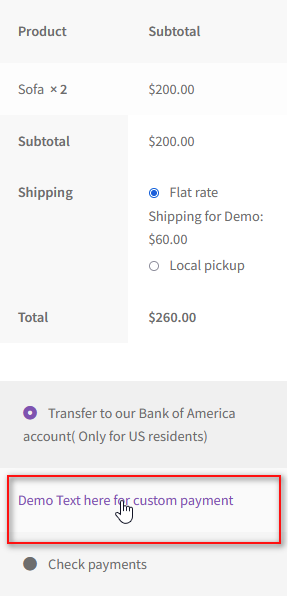
이 코드를 사용하면 설명 텍스트가 이용 약관 페이지로 연결되며, 이 페이지에서 고객에게 결제 및 사용 가능한 환불 또는 리베이트에 대한 자세한 정보를 제공할 수 있습니다.

이것은 프로그래밍 방식으로 WooCommerce에서 지불 게이트웨이를 편집 하는 방법을 다룹니다. 보시다시피, 코드를 사용하여 지불 게이트웨이를 편집하고 사용자 정의하는 것은 여전히 약간 까다로울 수 있습니다. 테마에 사용자 정의 기능을 추가하는 것이 불편하다면 특히 어려울 수 있습니다.
이것이 플러그인을 사용하여 지불 게이트웨이를 편집하는 방법에 대한 가이드도 제공한 이유입니다.
3. 플러그인을 사용하여 WooCommerce에서 결제 게이트웨이 편집
플러그인 을 사용하면 지불 게이트웨이 편집 프로세스가 훨씬 쉽고 사용자 친화적이 됩니다. 특정 플러그인을 사용하여 여러 고급 기능을 사용할 수 있습니다. 그들 중 일부는 제품 또는 제품 범주를 기반으로 지불 방법을 표시하거나 숨기는 기능을 포함합니다.
그러나 오늘 데모 에서는 WooCommerce 플러그인에 대해 제품/카테고리/태그당 결제 게이트웨이 를 사용할 것입니다. 플러그인은 매우 간단하며 이름에서 알 수 있듯이 특정 제품, 카테고리 또는 태그에 대한 특정 지불 게이트웨이를 활성화하거나 비활성화할 수 있습니다.

3.1. 플러그인 설치 및 활성화
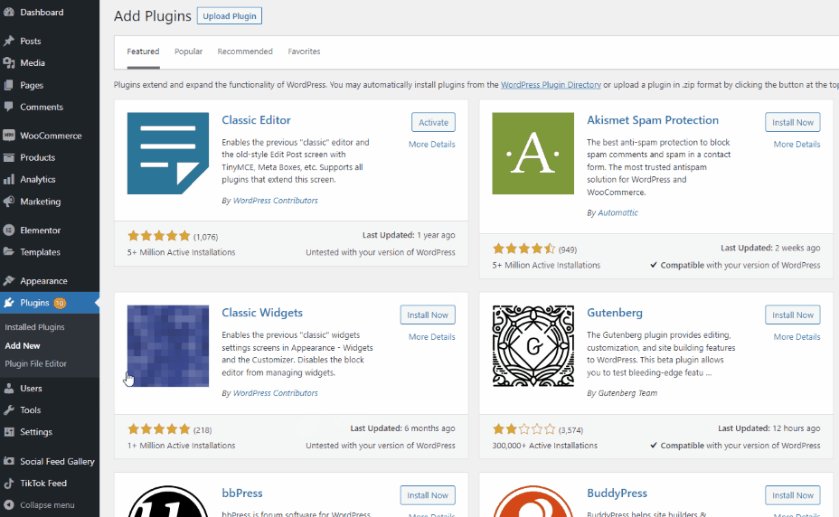
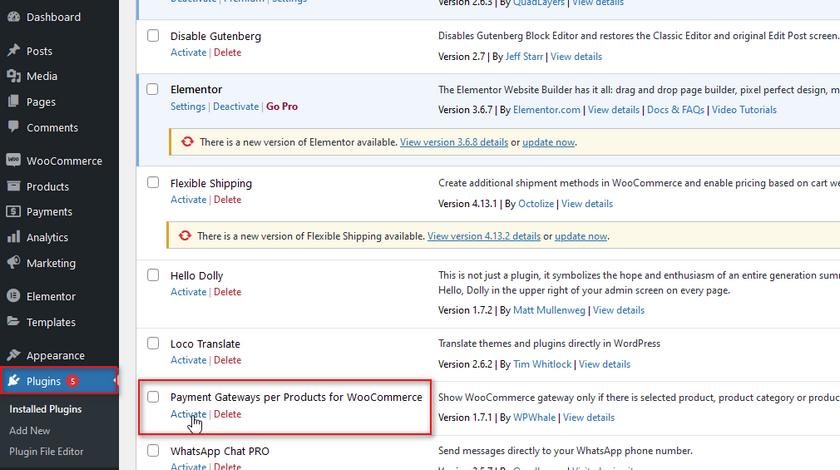
플러그인을 설치하고 활성화하여 시작하겠습니다. 먼저 WP 관리자 대시보드 를 열고 플러그인 > 새로 추가 를 클릭합니다.

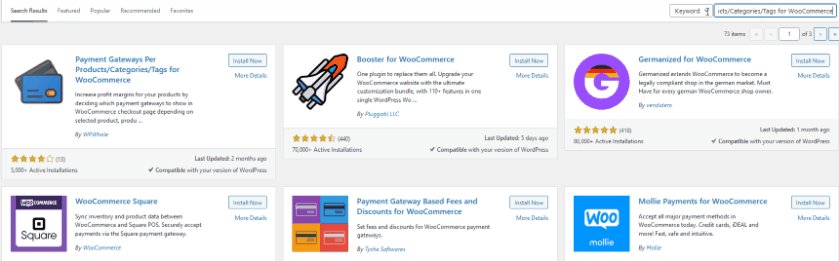
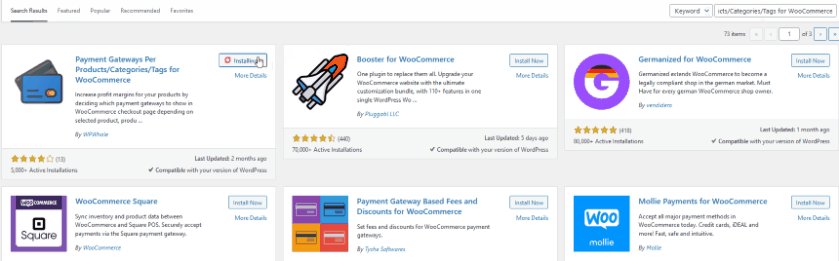
그런 다음 오른쪽 상단의 검색 창을 사용하여 플러그인의 키워드를 검색하십시오. 플러그인 탭에서 지금 설치 를 클릭하여 플러그인을 설치합니다.

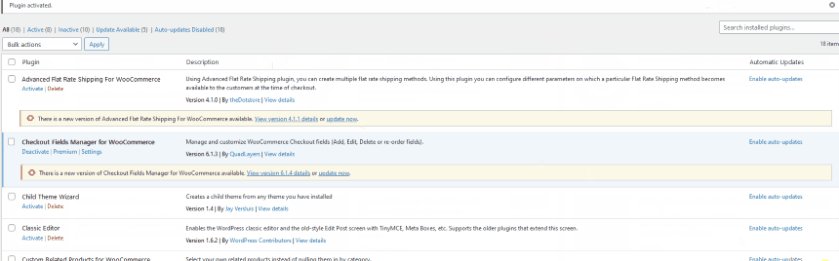
플러그인을 활성화하려면 버튼이 활성화로 전환될 때 활성화 를 클릭하면 됩니다 . 또는 사이드바에서 많은 플러그인 을 클릭하고 플러그인 목록에서 활성화 를 수동으로 클릭할 수 있습니다.

그러나 프리미엄 플러그인을 사용하려면 플러그인을 수동으로 설치해야 합니다.
3.2. 플러그인 설정 구성
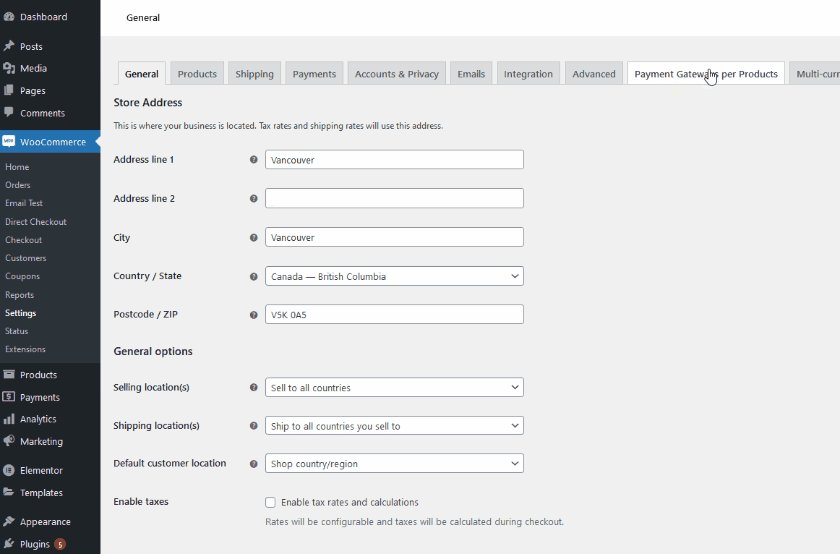
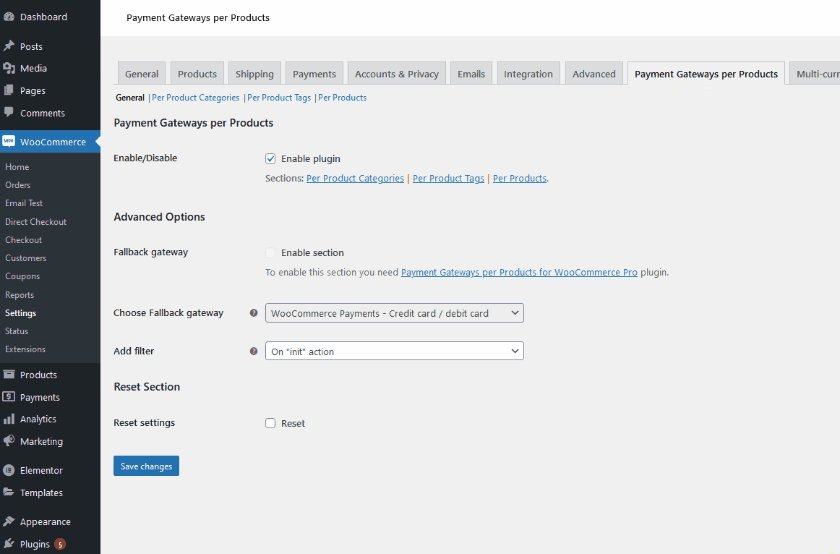
플러그인을 사용하려면 WooCommerce > 설정 > 제품별 결제 게이트웨이 를 클릭하여 플러그인 옵션을 열어야 합니다. 여기에는 제품 카테고리별, 제품 태그별 및 제품별의 세 가지 탭을 사용할 수 있습니다.

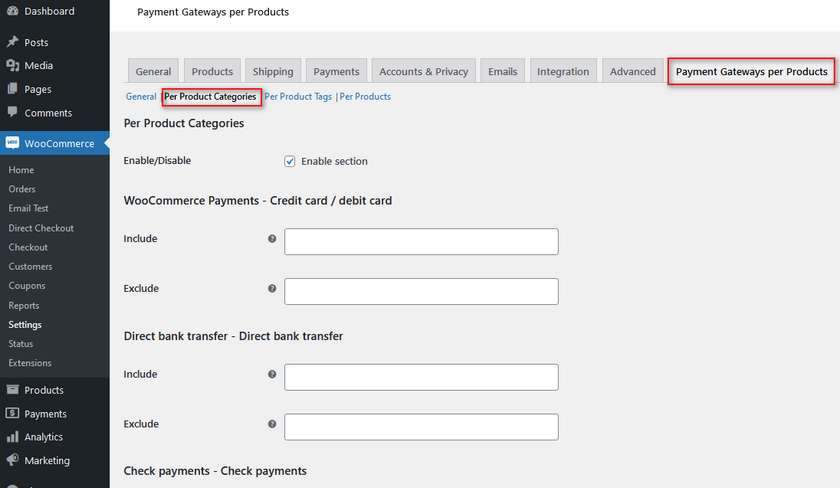
이러한 모든 기능에는 유사한 단계가 필요합니다. 먼저 제품별 카테고리 탭을 사용하는 방법을 보여드리겠습니다. 제품 카테고리 별을 클릭하면 사용 가능한 모든 지불 게이트웨이 목록이 제공됩니다.

여기에서 포함 및 제외 필드를 사용하여 특정 제품 범주에 대한 지불 게이트웨이를 숨기거나 표시할 수 있습니다. 포함 필드를 사용하여 해당 지불 게이트웨이를 표시할 제품을 선택할 수 있습니다. 반대로 제외를 사용하면 특정 제품에 대한 지불 게이트웨이를 숨길 수 있습니다.
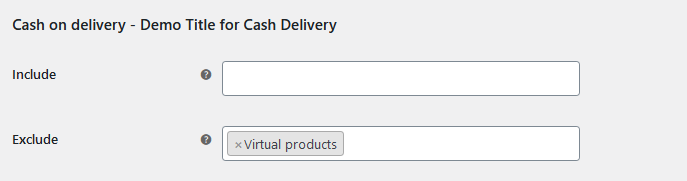
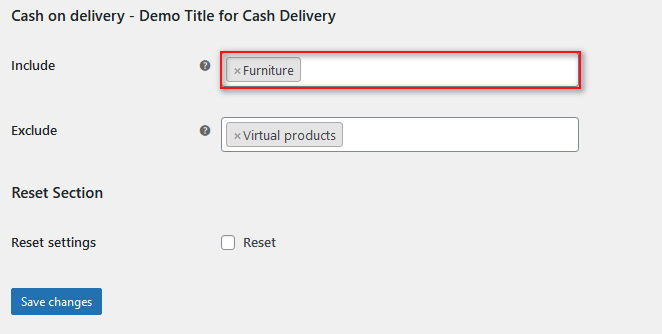
이윤이나 비용이 다른 제품에 대해 특정 지불 게이트웨이를 비활성화하려는 경우에 매우 효과적입니다. 따라서 예를 들어 특정 가상 제품에 대해 착불 착불 을 비활성화하려는 경우 착불 착불의 제외 필드 에 제품 범주 이름을 입력하기만 하면 됩니다. 완료되면 변경 사항 저장을 클릭합니다.

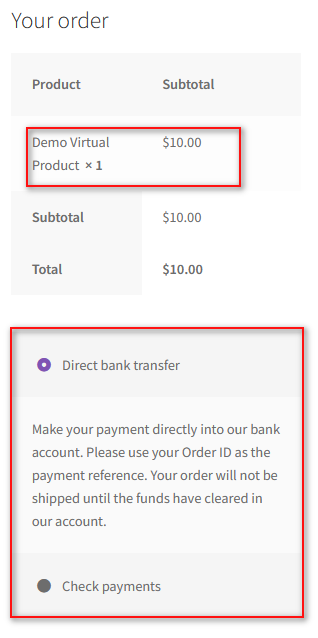
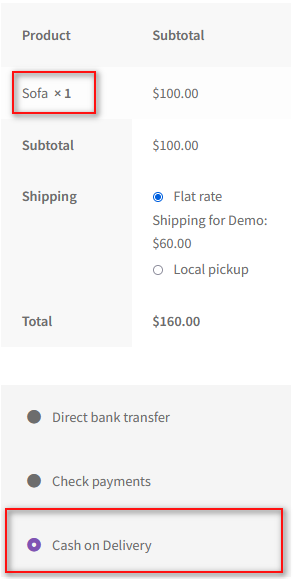
데모의 경우 장바구니에 가상 제품이 있으므로 체크아웃에 대해 Cash on Delivery 결제 게이트웨이가 비활성화되어 있음을 알 수 있습니다.

유사하게, 특정 카테고리에 대한 지불 게이트웨이를 표시하기 위해 유사에서 Include 태그를 사용할 수도 있습니다. 포함 옵션의 경우 가구 카테고리를 추가할 수 있으므로 장바구니에 일치하는 제품이 있으면 옵션이 표시됩니다.

이제 데모 가구 제품을 추가하면 결제 시 결제 게이트웨이가 활성화됩니다.

WooCommerce에서 결제 수단 비활성화
WooCommerce를 사용하면 결제 수단을 쉽게 비활성화할 수도 있습니다. 또한 장바구니 조건, 청구서 수신 주소 등을 사용하여 스마트한 방법을 사용하여 비활성화할 수도 있습니다. 먼저 WooCommerce에서 결제 수단을 비활성화하는 방법을 살펴보겠습니다.
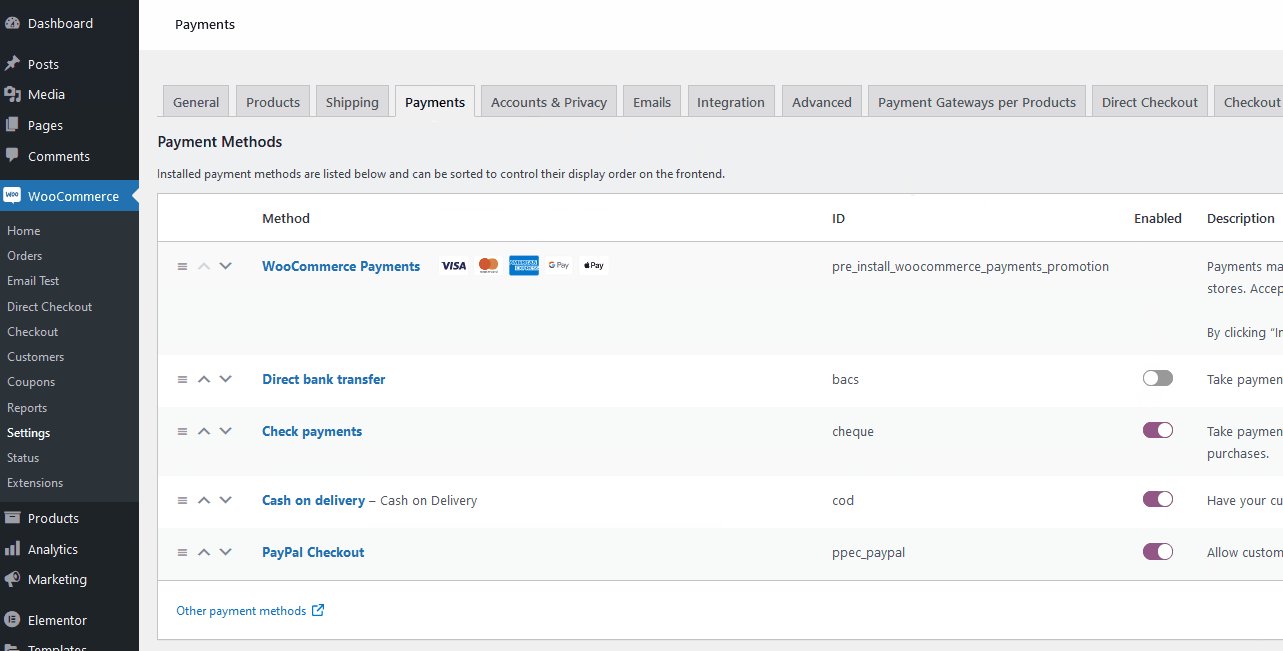
그렇게 하려면 먼저 WooCommere > 설정 > 결제 로 이동합니다. 여기에서 각 지불 게이트웨이 옆에 활성화 된 열을 볼 수 있습니다. 결제 수단 옆에 있는 활성화/비활성화 버튼을 클릭하여 비활성화합니다. 그런 다음 변경 사항 저장을 클릭합니다.

이것은 지불 게이트웨이를 비활성화하는 매우 간단한 방법입니다. 그러나 더 자세한 사례와 조건을 사용하여 지불 게이트웨이를 비활성화하려고 한다고 가정합니다. 이 경우 사용자 정의 WooCommerce 기능 및 플러그인을 사용하여 그렇게 할 수 있습니다.
예를 들어 총 장바구니 금액을 사용하여 결제 게이트웨이를 비활성화하려는 경우 간단한 WooCommerce 기능으로 비활성화할 수 있습니다. 이 코드는 장바구니 총액이 200개를 초과하는지 확인하고, 초과하면 해당 특정 주문에 대해 현금 착불을 비활성화합니다. 이것은 처리할 수 없는 특정 지불 게이트웨이에 대한 대량 지불을 중지하는 훌륭한 방법입니다.
따라서 이 코드를 사용하려면 WordPress 대시보드에서 모양 > 테마 파일 편집기 를 클릭하여 위에서 강조한 대로 functions.php 를 엽니다.
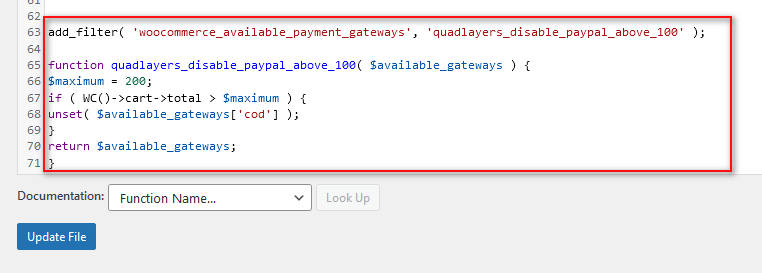
그런 다음 이 스크립트를 편집기에 붙여넣고 파일 업데이트를 클릭합니다.
add_filter( 'woocommerce_available_payment_gateways', 'quadlayers_disable_paypal_above_100' );
기능 quadlayers_disable_paypal_above_100( $available_gateways ) {
$최대 = 200;
if ( WC()->장바구니->총계 > $maximum ) {
unset( $available_gateways['cod'] );
}
$available_gateways 반환;
} 
이는 WooCommerce에서 지불 게이트웨이를 비활성화하는 한 가지 방법일 뿐입니다. 장바구니 항목, 주소, 사용자 역할 등과 같은 다른 조건을 사용하는 방법을 찾고 있다면 여기 에서 WooCommerce에서 지불 게이트웨이를 비활성화하는 방법에 대한 가이드를 확인하는 것이 좋습니다.
보너스: 지불 게이트웨이에 대한 사용자 지정 신뢰 배지를 추가하는 방법
신뢰 배지 는 귀하가 특정 지불 게이트웨이를 지원하고 이러한 서비스에 의해 인증되었음을 명확하게 보여줄 수 있는 좋은 방법입니다. 이렇게 하면 Paypal 또는 Stripe와 같은 결제 게이트웨이가 활성화된 경우 멋진 이미지를 추가할 수 있습니다.
Trust 배지를 추가하는 가장 빠른 방법은 하위 테마의 functions.php 파일에 다음과 같은 작은 스크립트를 추가하는 것입니다. 다시 한 번 모양 > 테마 파일 편집기 를 클릭하고 오른쪽 테마 파일 사이드바에서 functions.php 를 클릭하십시오.
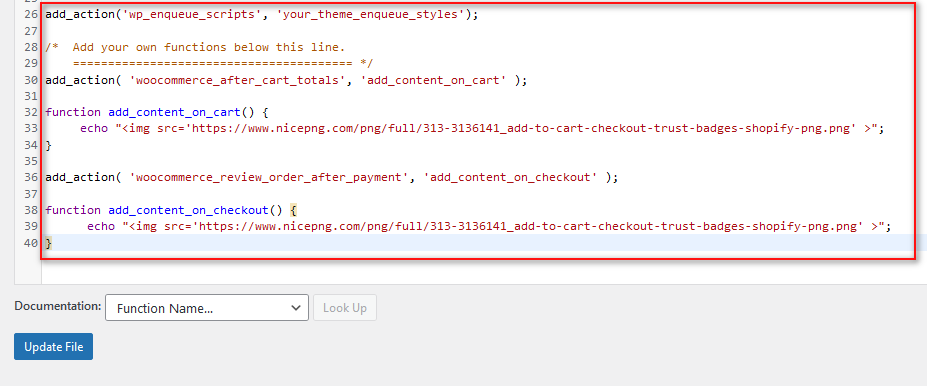
그런 다음 다음 코드를 붙여넣고 파일 업데이트를 클릭합니다.
add_action( 'woocommerce_after_cart_totals', 'add_content_on_cart' );
기능 add_content_on_cart() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
}
add_action( 'woocommerce_review_order_after_payment', 'add_content_on_checkout' );
기능 add_content_on_checkout() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
} 
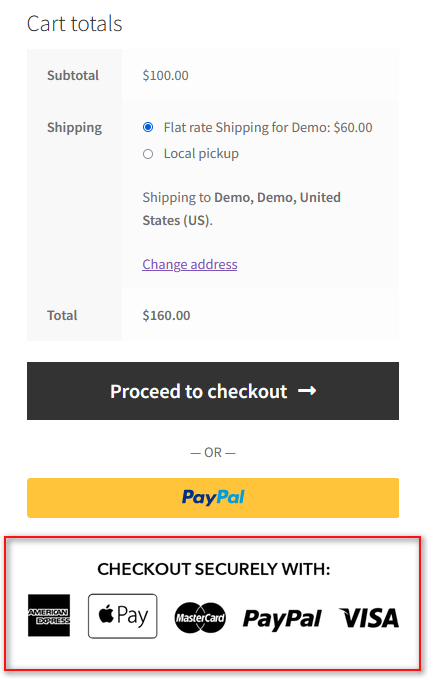
이제 다음과 같이 결제에 신뢰 배지를 추가해야 합니다.

또한 HTML 코드를 변경하는 것이 편하다면 맞춤 배지를 만들어 웹사이트에 업로드하고 src 속성을 사용하여 연결할 수 있습니다.
결론
이것으로 WooCommerce에서 결제 게이트웨이를 편집하는 방법에 대한 가이드가 끝납니다. 독자의 편의를 위해 이 게시물에서 살펴본 모든 요점을 빠르게 요약하겠습니다.
- WooCommerce 대시보드를 사용하여 결제 게이트웨이 편집
- 프로그래밍 방식으로 지불 게이트웨이의 제목 및 설명 편집
- 플러그인을 사용하여 특정 제품 카테고리에 대한 지불 게이트웨이 편집
- WooCommerce에서 결제 게이트웨이 비활성화
- WooCommerce 결제 섹션에 Trust 배지 추가
물론 결제 게이트웨이를 편집하는 가장 쉬운 방법은 WooCommerce 대시보드에서 직접 또는 플러그인을 사용하는 것입니다. WooCommerce 대시보드가 가장 쉬운 방법이지만 대시보드에는 필요한 기능이 적절하지 않을 수 있습니다.
초보자 친화적인 사용자이고 우리가 시연한 플러그인을 반드시 사용할 필요는 없는 경우 플러그인을 사용하는 것이 좋습니다. 우리의 가이드를 참조로 사용하고 플러그인 문서를 빠르게 살펴보시면 금세 나아질 것입니다. 그러나 혼란이 있는 경우 의견 섹션에서 도움을 요청할 수 있습니다.
또한 고객의 결제 경험을 개선할 다른 방법을 찾고 있다면 여기에서 다른 가이드를 확인하십시오.
- WooCommerce Checkout에 제품 이미지를 추가하는 방법
- WooCommerce에서 결제 텍스트를 변경하는 방법
- WooCommerce 배송 클래스 추가 및 사용에 대한 QuadLayers 가이드
