WooCommerce 결제 페이지를 편집하는 방법
게시 됨: 2021-07-21
WooCommerce 상점의 결제 페이지를 수정하시겠습니까? 우리가 당신을 위한 솔루션을 제공할 것이므로 계속 읽으십시오.
체크아웃 페이지는 고객이 매장에서 제공하는 제품 또는 서비스에 대해 비용을 지불하는 곳이라는 점에 유의하는 것이 중요합니다. 그러므로, 당신은 그것을 바로 잡아야 합니다.
그러나 WooCommerce는 기본 구성을 제공하지만 전문적인 모습이 아니기 때문에 필요에 따라 사용자 정의해야 할 수도 있습니다. 이렇게 하면 전환율을 높이는 데 도움이 됩니다.
WooCommerce 결제 페이지를 편집하는 방법
페이지를 사용자 정의하는 방법에는 두 가지가 있습니다.
- 사용자 정의 체크아웃 템플릿 – WooCommerce 문서에는 woocommerce/checkout/form-checkout.php와 같은 폴더 구조에서 체크아웃 템플릿을 테마에 복사할 수 있다고 명시되어 있습니다. 이것은 요구 사항에 따라 form-checkout.php를 사용자 정의할 수 있음을 의미합니다.
- 플러그인 – 체크아웃 페이지를 사용자 정의하는 데 사용할 수 있는 다양한 확장이 있습니다. 그들 중 일부는 무료로 사용할 수 있지만 일부는 유료 확장입니다.
- 사용자 지정 코드 – 이 방법은 약간 까다로우며 솔루션을 구현하려면 약간의 기술 지식이 필요합니다. 그러나 이것은 약간만 편집하고 플러그인을 구매하고 싶지 않은 경우에 완벽한 솔루션입니다. 이 튜토리얼에서는 이 방법을 사용할 것입니다.
WooCommerce 결제 페이지 편집 단계
시작하기 전에 WooCommerce에는 모든 페이지에 액션 후크가 있다는 점을 언급할 가치가 있습니다. 액션 후크는 체크아웃 페이지에서 요소를 추가하거나 제거하는 데 사용할 수 있습니다. 체크아웃 페이지에는 9개의 작업 후크가 있습니다.
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
또한 테마 레이아웃에 따라 7개의 추가 후크를 사용할 수 있습니다. 여기에서 확인할 수 있습니다.
우리는 당신을 돕기 위해 몇 가지 예를 공유하기로 결정했습니다. 따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 배송 세부 정보에 대해 고객에게 메시지를 추가 하는 기능을 추가할 테마 기능 파일을 찾으십시오.
- php 파일에 다음 코드를 추가합니다.
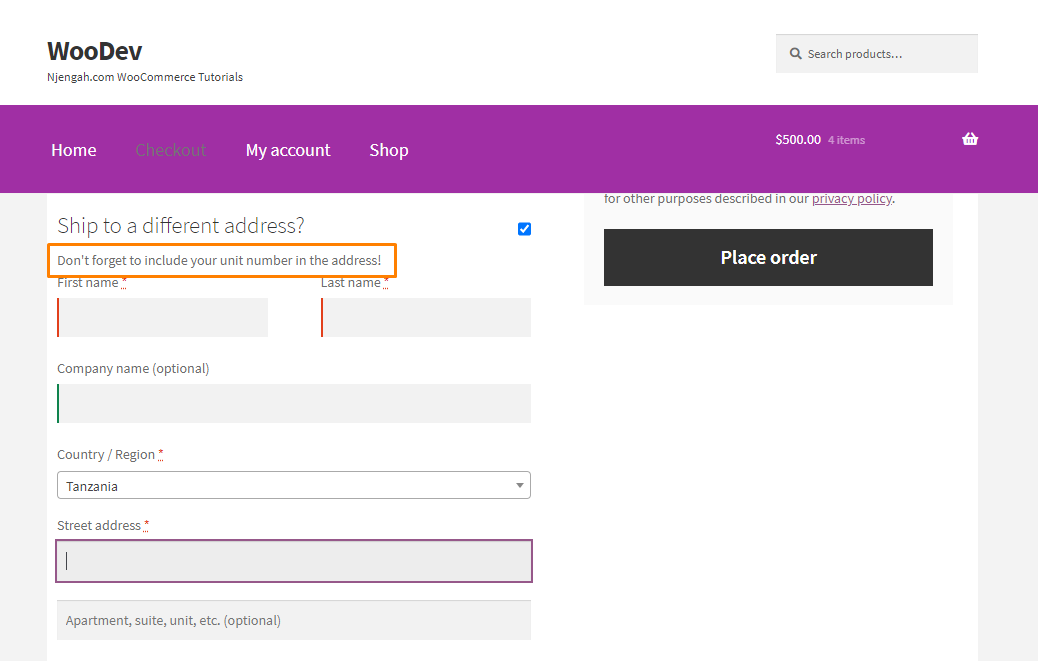
add_action( 'woocommerce_before_checkout_shipping_form', function() {
echo 'Don\'t forget to include your unit number in the address!';
});
- 결과는 다음과 같습니다.

- 필드를 조작하려면 woocommerce_checkout_fields 필터를 사용할 수 있습니다. 예를 들어 청구 전화번호 필드를 제거하려면 동일한 파일에 다음 코드를 추가하십시오.
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_phone']); return $fields; }
- 배송 전화번호 필드를 추가하려면 다음 코드를 추가하세요.
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => __('Phone', 'woocommerce'),
'placeholder'=> _x('Phone', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
/**
* Display field value on the order edit page
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'njengah_custom_checkout_field_display_admin_order_meta', 10, 1 );
function njengah_custom_checkout_field_display_admin_order_meta($order){
global $post_id;
$order = new WC_Order( $post_id );
echo '<p><strong>'.__('Field Value').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>';
}
- Zip 또는 Postal Code 필드의 자리 표시자를 변경하려면 다음 코드를 추가하십시오.
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = 'Postal Code';
return $fields;
}
결론
요약하면 WooCommerce 액션 후크를 사용하여 결제 페이지를 편집하는 방법을 공유했습니다. 여기에서 WooCommerce 문서를 볼 수 있습니다.

코딩에 익숙하지 않다면 플러그인 사용을 권장합니다. 자격을 갖춘 WordPress 개발자에게 문의할 수도 있습니다.
이 튜토리얼이 문제에 대한 해결책을 찾는 데 도움이 되었기를 바랍니다.
유사한 기사
- 결제 시 WooCommerce 업로드 파일을 설정하는 방법
- 주요 제품 제목 스토어프론트 아래에 콘텐츠를 추가하는 방법
- WooCommerce 등록 이메일 인증을 추가하는 방법
- 플러그인을 사용하지 않고 WordPress에서 번호 매기기를 만드는 방법
- WordPress 사용자 정의 후크 사용에 대한 완전한 가이드 do_action 및 apply_filters with examples
- 같은 페이지에서 WooCommerce 장바구니와 결제를 설정하는 방법
- WooCommerce에서 제품 카테고리 페이지를 사용자 정의하는 방법
- WooCommerce 맞춤형 단일 제품 생성 페이지
- 장바구니 페이지에 WooCommerce 배송 계산기를 추가하는 방법
- WooCommerce 등록 양식의 이용 약관 동의 확인란
- WooCommerce에서 장바구니 보기 버튼을 추가하는 방법
- 현재 제품 WooCommerce를 얻는 방법
- 사용자 정의 제품 필드를 추가하는 방법 WooCommerce
- WooCommerce에서 이메일 템플릿을 변경하는 방법
- WooCommerce Buy One Get One 설정 방법
- WooCommerce에 PayPal Express Checkout을 추가하는 방법
- WooCommerce Checkout 필드 자리 표시자 텍스트를 변경하는 방법
