WooCommerce 쿠폰 코드 필드를 편집하는 방법
게시 됨: 2020-12-05할인 및 쿠폰 코드는 전환율을 높이고 매장 판매를 유도하는 좋은 방법입니다. 그러나 사용자에게 할인을 제공하는 것 외에도 사용자를 최대한 활용하기 위해 할 수 있는 일이 많습니다. 이 가이드에서는 초보자에게 친숙한 다양한 방법을 사용하여 WooCommerce 쿠폰 코드 필드를 편집하는 방법을 보여줍니다.
WooCommerce에서 쿠폰 코드 필드를 수정하는 이유는 무엇입니까?
현명하게 사용하면 쿠폰은 매출을 늘리고 고객의 참여를 유지하는 훌륭한 방법이 될 수 있습니다. 쇼핑객에게 할인을 제공함으로써 당신이 그들을 소중하게 여기고 있다는 것을 보여주고 그들이 당신에게서 구매하도록 권장합니다. 그러나 너무 많은 할인을 제공하면 역효과를 일으켜 브랜드 이미지에 영향을 줄 수 있습니다. 때로는 특별 판촉을 활용하기 위해 쿠폰을 표시할 수 있지만 활성 쿠폰이 없는 경우 쿠폰 필드를 제거할 수 있습니다.
그렇기 때문에 쿠폰과 관련하여 유연성을 갖는 것이 중요합니다. WooCommerce에서 쿠폰 코드 필드를 편집할 수 있으면 이를 최대한 활용하는 데 필요한 유연성을 얻을 수 있습니다 .
WooCommerce 쿠폰 코드를 수정하는 방법
이 가이드에서는 WooCommerce에서 쿠폰 코드를 사용자 정의하는 다양한 방법을 보여줍니다. 쿠폰 코드 필드 제거 및 숨기기에서 메시지 변경까지. 가장 좋은 점은 플러그인이나 추가 도구가 필요하지 않다는 것입니다. 일부 변경 사항에는 약간의 코딩이 필요하지만 걱정하지 마십시오. 초보자도 문제 없이 할 수 있는 매우 간단한 작업입니다.
WooCommerce에서 쿠폰을 만드는 방법을 알고 있다고 가정합니다. 이에 대한 자세한 정보가 필요하면 WooCommerce 쿠폰을 만들고 설정하는 방법을 단계별로 설명하는 가이드를 확인하세요.
1) 쿠폰 코드 필드를 제거하는 방법
활성 쿠폰이 없는 경우 쿠폰 코드 필드를 완전히 제거 할 수 있습니다. 이렇게 하면 쇼핑객이 쿠폰을 사용하지 못하게 하고 쿠폰 사냥 을 피할 수 있습니다. 이것은 사용자가 인터넷에서 귀하의 상점에 대한 쿠폰 코드를 검색할 때입니다. 불행히도 쿠폰 찾기는 매우 일반적인 관행이며 쇼핑객이 결제 페이지와 Google 할인 코드를 떠나는 경향이 있기 때문에 전환에 큰 영향을 미칠 수 있습니다.
따라서 결제 페이지에서 쿠폰 양식을 제거하는 가장 쉬운 방법은 WordPress 관리 대시보드를 사용하는 것입니다.
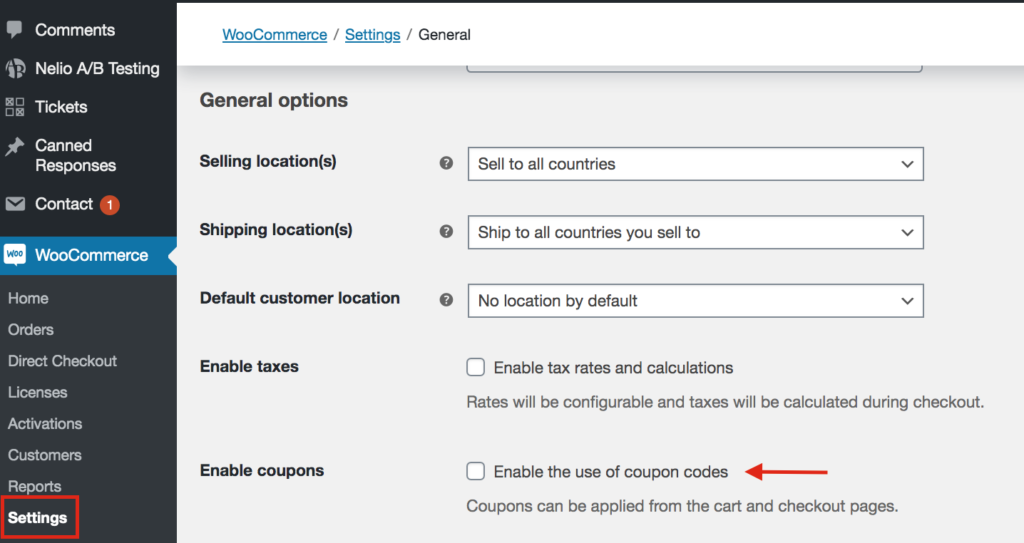
먼저 WordPress 대시보드 에서 WooCommerce > 설정 > 일반으로 이동합니다. 일반 옵션 섹션까지 아래로 스크롤하여 쿠폰 활성화 아래의 "쿠폰 코드 사용 활성화" 옵션을 선택 취소합니다. 그런 다음 변경 사항을 저장하면 됩니다!

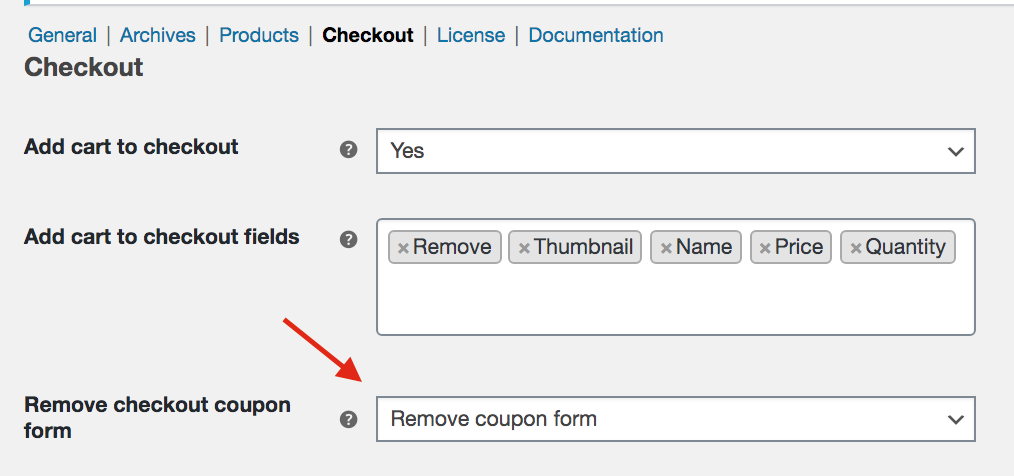
마찬가지로 Direct Checkout 또는 Checkout Manager 와 같은 플러그인을 사용하는 경우 체크아웃 쿠폰 양식 제거 옵션에서 쿠폰 양식을 쉽게 제거할 수 있습니다.

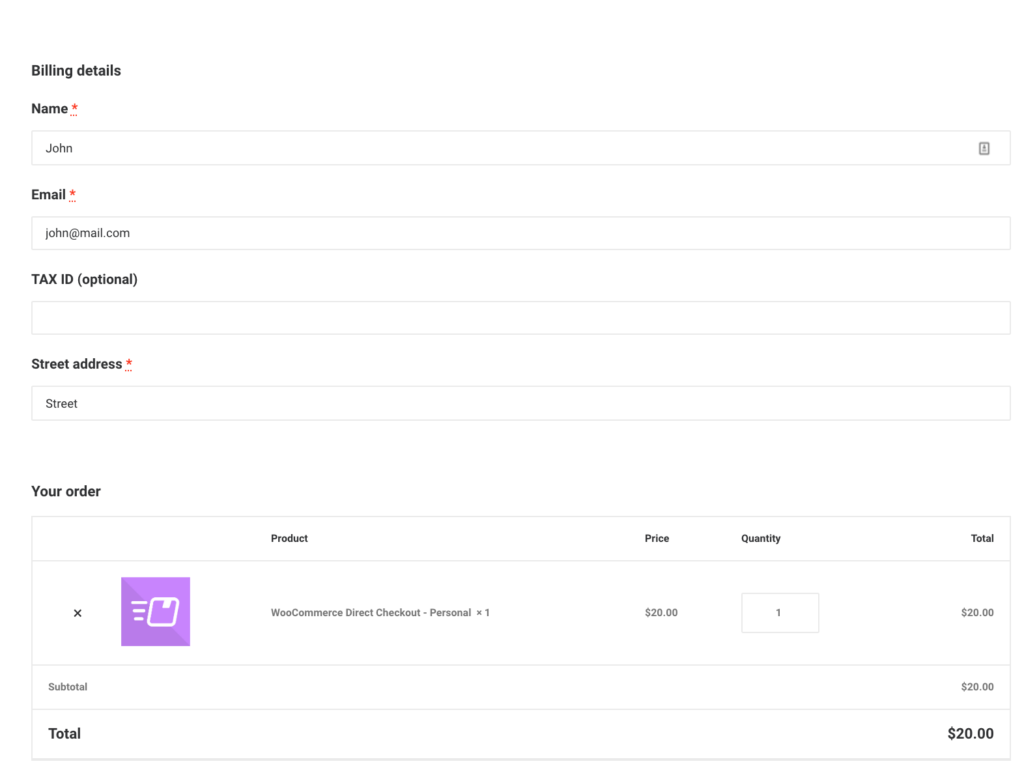
이제 사이트의 프론트엔드를 확인하면 쿠폰 필드가 없는 것을 볼 수 있습니다.

그러나 쿠폰은 전환율을 높이고 매출을 높이는 데 도움이 될 수 있으므로 쿠폰 필드를 영구적으로 완전히 제거하지 않는 것이 좋습니다. 유용한 대안은 대신 결제에서 쿠폰 코드를 숨기는 것입니다. 어떻게 하는지 봅시다.
2) 쿠폰 코드 필드를 숨기는 방법
예를 들어 특정 링크나 URL에서 고객이 올 때 자동으로 할인을 제공하는 캠페인을 실행 중인 경우 다른 사용자와 공유할 수 없도록 쿠폰 코드를 숨길 수 있습니다. 여기에는 약간의 코딩이 필요하지만 초보자도 할 수 있습니다.
쿠폰 코드 필드를 사용자에게 쿠폰이 이미 적용되었음을 알리는 메시지로 바꾸려면 다음 코드를 복사하여 자식 테마의 functions.php 파일에 붙여넣으면 됩니다. 하위 테마가 없는 경우 이 게시물을 확인하여 하나를 만들거나 이러한 플러그인 중 하나를 사용할 수 있습니다.
add_filter('woocommerce_cart_totals_coupon_label', 'quadlayers_hide_coupon_code', 99, 2 ); 기능 quadlayers_hide_coupon_code($label, $coupon) {return '쿠폰이 자동으로 적용되었습니다!';
}
3) WooCommerce 쿠폰 코드 메시지 수정 방법
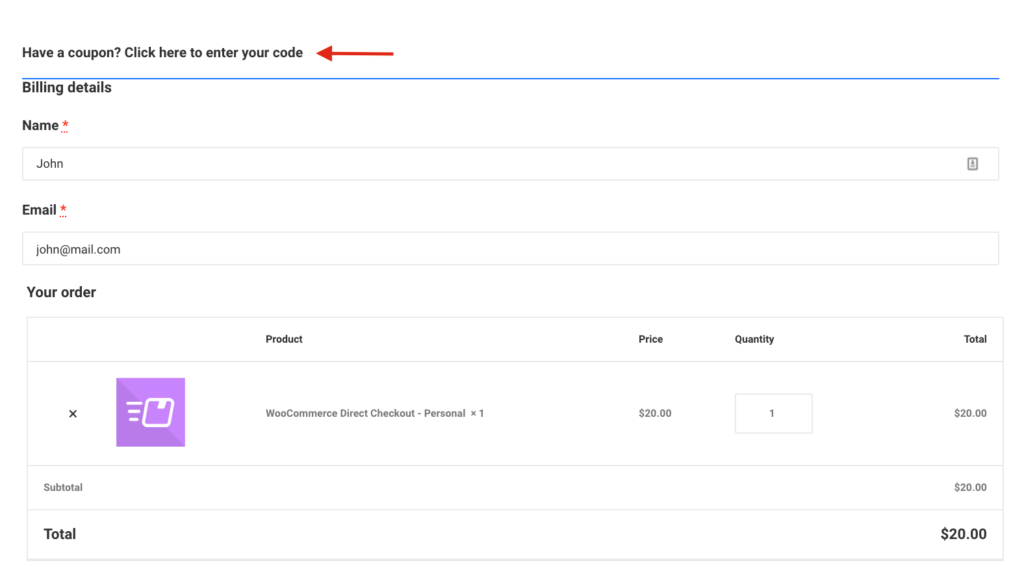
WooCommerce 쿠폰 코드를 편집하는 또 다른 방법은 기본값을 변경하는 것입니다 . 코드 메시지를 입력하려면 여기를 클릭하십시오 .


쿠폰 메시지를 편집하고 " 여기에 프로모션 코드를 입력하고 할인을 받으세요"와 같이 변경하고 싶다고 가정해 보겠습니다. 하위 테마의 functions.php 파일에 다음 코드를 복사하여 붙여넣기만 하면 됩니다.
add_filter( 'woocommerce_checkout_coupon_message', 'quadlayers_edit_coupon_message');
함수 quadlayers_edit_coupon_message() {
return '여기에 프로모션 코드를 입력하고 할인을 받으세요';
}상상할 수 있듯이 아이콘 추가, 글꼴, 색상 변경 등 기본 메시지를 사용자 정의하기 위해 수행할 수 있는 다른 작업이 많이 있습니다. 따라서 위의 코드를 기본으로 한 다음 편집하여 원하는 메시지를 정확하게 얻을 수 있습니다.
4) 기본적으로 쿠폰 코드를 입력하는 양식을 표시하는 방법
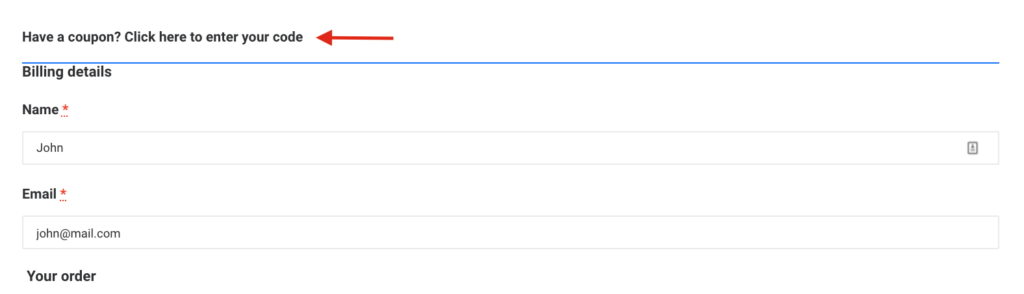
WooCommerce에서 쿠폰 코드를 적용하라는 기본 메시지는 눈에 띄지 않고 놓치기 쉽습니다.

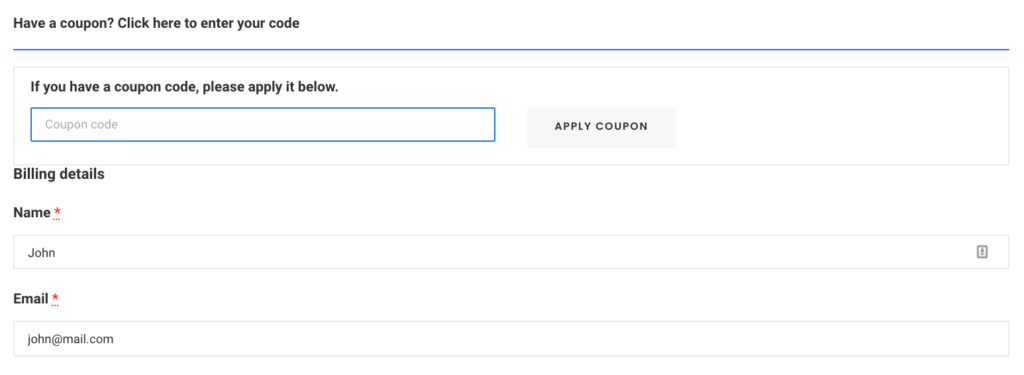
그러나 메시지를 클릭할 때 열리는 양식이 훨씬 더 눈에 잘 띄고 눈에 잘 띄게 됩니다.

따라서 고객에게 할인을 제공하는 캠페인을 실행할 때 기본적으로 쿠폰 양식을 표시하여 더 잘 보이도록 하고 전환을 늘릴 수 있습니다. 그렇게 하려면 자식 테마에서 checkout/form-coupon.php 템플릿을 재정의할 수 있습니다. 다음 코드 줄에서 style=display:none 을 제거하기만 하면 됩니다.
<form class="checkout_coupon" method="post">
참고 : 변경하기 전에 사이트의 전체 백업을 만들고 이 설명서를 확인하여 템플릿을 올바르게 재정의할 것을 권장합니다.
보너스: WooCommerce에서 쿠폰을 자동으로 적용하는 방법
쿠폰 URL을 사용하여 쿠폰을 자동으로 적용하시겠습니까? 이렇게 하면 링크에 할인을 직접 추가하고 쇼핑객의 주문에 자동으로 할인을 적용할 수 있습니다. 이것은 블랙 프라이데이, 크리스마스 또는 플래시 판매를 제공할 때 판매를 높일 수 있는 훌륭한 옵션입니다.
이를 위해 두 가지 옵션이 있습니다.
프로그래밍 방식으로 쿠폰 적용
코딩 기술이 있는 경우 프로그래밍 방식으로 쿠폰을 적용할 수 있습니다. functions.php 파일을 커스터마이징하여 장바구니 값이나 사용자가 장바구니에 담은 제품 수 등에 따라 모든 제품, 특정 ID를 가진 항목에 쿠폰을 적용할 수 있습니다. 이에 대한 자세한 내용은 이 안내서를 참조하십시오.
또는 자동으로 쿠폰을 적용하는 방법을 배우고 싶다면 이 튜토리얼에서 몇 가지 예를 볼 수 있습니다.
플러그인으로 쿠폰 적용
코딩을 할 줄 모른다면 플러그인을 사용하여 자동으로 쿠폰을 적용할 수 있습니다. WooCommerce에 고급 쿠폰을 사용하는 것이 좋습니다. 매우 사용하기 쉽고 URL에 쿠폰을 쉽게 추가할 수 있는 무료 플러그인입니다. 이 플러그인으로 쿠폰을 적용하는 방법에 대해 자세히 알아보려면 이 튜토리얼의 보너스 섹션을 확인하세요.
결론
대체로 WooCommerce 쿠폰 코드 필드를 편집하면 온라인 상점에서 할인을 최대한 활용할 수 있는 유연성을 얻을 수 있습니다. 이 가이드에서는 다음을 다룹니다.
- WordPress 대시보드 및 플러그인의 체크아웃에서 할인 코드 필드를 완전히 제거하는 방법
- 쿠폰 코드 필드를 숨깁니다. 자동으로 할인을 적용하고 사용자에게 할인 코드를 표시하고 싶지 않을 때 매우 유용합니다.
- 결제를 추가로 사용자 정의하기 위해 쿠폰 코드 메시지를 편집하는 방법
- 할인 필드를 더 잘 보이게 만들고 기본적으로 쿠폰 코드를 입력하는 양식을 표시하는 방법입니다.
이 모든 옵션은 초보자에게 친숙하며 플러그인이나 추가 도구가 필요하지 않습니다. 그러나 매장을 한 단계 더 높이려면 다음 게시물 중 일부를 살펴보는 것이 좋습니다.
- WooCommerce 결제 최적화: 최고의 가이드
- WooCommerce에서 결제 페이지를 사용자 정의하는 방법
- WooCommerce 결제 필드 제거 가이드
