프로그래밍 방식으로 WooCommerce 감사 페이지를 편집하는 방법
게시 됨: 2021-06-08스토어의 감사 페이지를 사용자 정의하시겠습니까? 이 가이드에서는 프로그래밍 방식으로 WooCommerce 감사 페이지를 편집하는 다양한 방법을 보여줍니다.
WooCommerce 감사 페이지를 사용자 정의해야 하는 이유는 무엇입니까?
감사 페이지는 사용자 가 주문을 완료한 후 표시되는 페이지입니다. 기본적으로 구매자에게 구매에 대해 감사를 표하고 주문 번호, 구매 항목, 가격, 지불 방법 등과 같은 주문에 대한 기본 정보를 제공합니다. 문제는 없지만 이 페이지를 훨씬 더 잘 활용할 수 있습니다.
감사 페이지는 종종 간과되지만 매우 강력할 수 있습니다. 모든 쇼핑객은 주문한 후에 이 정보를 보게 되므로 고객에게 상향 판매하거나 유용한 정보를 제공할 수 있는 좋은 기회입니다. 감사 페이지를 사용자 지정하면 쇼핑객에게 훨씬 더 나은 구매 후 경험을 제공할 수 있습니다.
누군가 귀하의 감사 페이지를 본다면 귀하의 상점에서 주문을 했기 때문입니다. 이것은 그들이 당신을 신뢰한다는 것을 의미합니다(적어도 당신에게서 구매하기에 충분합니다). 아시다시피, 새로운 고객보다 이미 구매한 사람에게 판매하는 것이 훨씬 쉽습니다. 당신의 주요 목표가 물건을 파는 것이 아닐지라도 당신은 그 쇼핑객을 재방문 고객으로 만들기 위해 노력할 수 있습니다.
예를 들어 감사 페이지를 편집하고 유용한 가이드, 사용자가 보상을 받기 위해 공유할 수 있는 추천 링크, 독점 제안, 향후 구매에 대한 할인 등을 추가할 수 있습니다.
감사 페이지를 사용자 지정하여 UX를 개선하고 고객이 매장을 다시 찾게 만드는 방법에는 여러 가지가 있습니다. 다음 섹션에서는 프로그래밍 방식으로 WooCommerce 감사 페이지를 편집하는 다양한 방법을 보여줍니다.
프로그래밍 방식으로 WooCommerce 감사 페이지를 편집하는 방법: 2가지 방법
WooCommerce에서 프로그래밍 방식으로 감사 페이지를 편집하는 두 가지 주요 방법이 있습니다 .
- 후크 사용
- 템플릿 파일 덮어쓰기
또한 각 특정 요구 사항에 따라 두 가지 방법을 결합할 수도 있습니다.
두 가지 방법을 자세히 살펴보겠습니다.
참고 : 일부 핵심 파일을 편집하므로 시작하기 전에 사이트의 전체 백업을 만들고 하위 테마를 설치하는 것이 좋습니다. 방법을 잘 모르겠다면 이 가이드를 확인하여 플러그인을 만들거나 이러한 플러그인을 사용하세요.
1) 후크를 사용하여 감사 페이지 사용자 정의
WooCommerce 후크를 실행하기 위해 하위 테마의 functions.php 파일에서 작업합니다. 상위 테마의 파일을 덮어쓰려면 이 파일이 필요합니다.
WooCommerce가 제공하는 일부 후크는 woocommerce_before_thankyou 및 woocommerce_thankyou 와 같은 감사 페이지에서 작동합니다. 또한 woocommerce_endpoint_order-received_title 및 woocommerce_thankyou_order_received_text 와 같은 필터 후크로 제목과 콘텐츠를 편집할 수 있습니다.
이러한 후크를 사용하려면 하위 테마의 functions.php 파일에 다음 스니펫을 추가하여 각 후크를 트리거합니다.
add_action('woocommerce_before_thankyou','QuadLayers_before_thankyou');
함수 QuadLayers_before_thankyou(){
에코 "테스트";
}필터 후크는 비슷한 방식으로 작동하지만 값을 반환해야 합니다. 'woocommerce_before_thankyou' 필터 후크는 감사 페이지의 제목을 다음과 같이 편집합니다.
add_filter( 'woocommerce_endpoint_order-received_title', 'QuadLayers_thank_you_title' );
기능 QuadLayers_thank_you_title( $old_title ){
return '멋져!';
}2) 템플릿 파일 덮어쓰기 감사 페이지 편집
프로그래밍 방식으로 WooCommerce 감사 페이지를 편집하는 또 다른 방법은 템플릿 파일을 덮어쓰는 것입니다. 템플릿 파일을 덮어쓰면 많은 유연성을 얻을 수 있지만 템플릿 파일을 덮어쓰면 해당 파일에서 작동하는 후크가 더 이상 작동하지 않습니다.
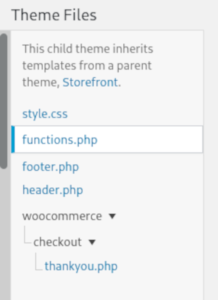
템플릿 파일을 덮어쓰려면 WC 플러그인 템플릿 폴더에 있는 Thankyou.php 파일을 복사하여 다음과 같이 체크아웃 하위 폴더를 포함한 자식 테마의 WooCommerce 폴더에 같은 이름의 파일을 붙여넣어야 합니다.

WooCommerce에서 템플릿 파일을 사용자 지정하는 방법에 대해 자세히 알아보려면 이 가이드를 확인하세요.
그 후, 자식 테마의 Thankyou.php 파일을 자유롭게 편집하고 기본 테마를 덮어쓸 수 있습니다.
프로그래밍 방식으로 WooCommerce 감사 페이지를 편집하는 샘플 스크립트
이 섹션에서는 프로그래밍 방식으로 WooCommerce 감사 페이지를 편집하는 데 사용할 수 있는 다양한 스크립트를 보여줍니다. 이 자습서에서는 Storefront 테마를 사용하므로 다른 테마를 사용하면 약간 다르게 보일 수 있습니다.
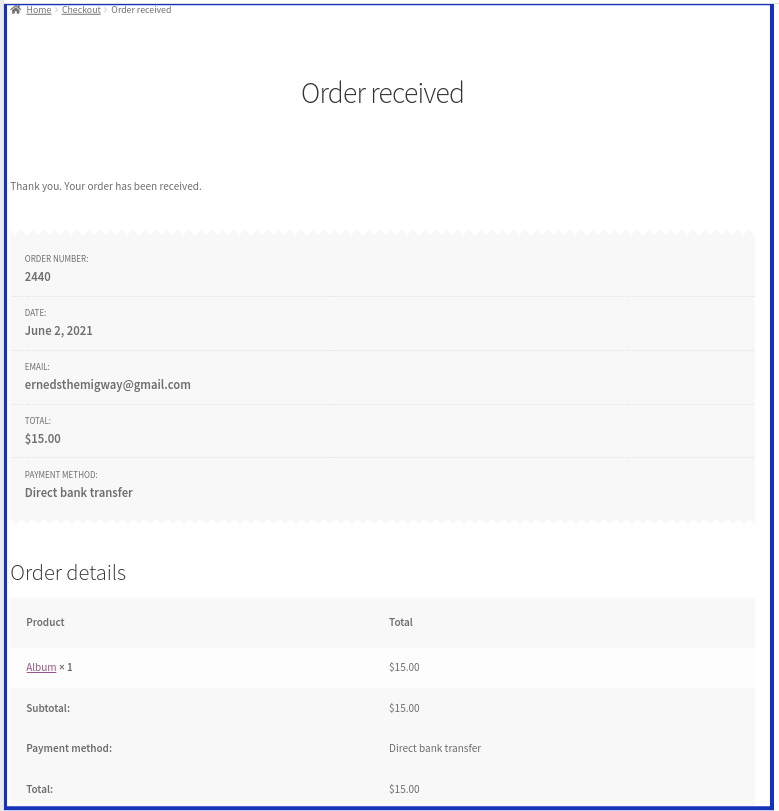
WooCommerce의 기본 감사 페이지는 다음과 같습니다.

1) 감사 페이지에 맞춤 콘텐츠 추가
앞에서 본 것처럼 WooCommerce 후크를 사용하여 사용자 정의 제목을 추가할 수 있습니다. 이번에는 고객이 소셜 미디어에서 우리를 팔로우할 수 있도록 더 유용한 콘텐츠를 추가할 것입니다.
하위 테마의 functions.php 파일에 다음 코드를 붙여넣습니다.
add_filter( 'woocommerce_endpoint_order-received_title', 'QuadLayers_thank_you_title' );
기능 QuadLayers_thank_you_title( $old_title ){
return '멋져!';
}
add_filter( 'woocommerce_thankyou_order_received_text', 'QuadLayers_thank_you_details', 20, 2 );
기능 QuadLayers_thank_you_details( $thank_you_title, $order ){
$str= '<h3><b>오 ' . $order->get_billing_first_name() . '</b>, 주문해주셔서 감사합니다!</h3>';
$str.='<p>구매하신 상품을 배송하기 위해 곧 연락드리겠습니다.</p>';
$str.='<p>최신 발표를 확인하고 소셜 미디어 프로필에서 팔로우하세요.</p>>';
$str.= '<div><div><a href="#twitter.com"><img src="https://upload.wikimedia.org/wikipedia/commons/c/ce/Twitter_Logo.png" / ></a></div>';
$str.='<div><a href="#facebook.com"><img src="https://upload.wikimedia.org/wikipedia/commons/5/51/Facebook_f_logo_%282019%29.svg" /></a></div>';
$str.='<div><a href="#instagram.com"><img src="https://cdn2.iconfinder.com/data/icons/social-media-2285/512/1_Instagram_color_svg_1-512. png" /></a></div></div>';
$str.='<p>여기에 주문에 대한 모든 정보가 있습니다. 건배!</p>';
반환 $str;
}
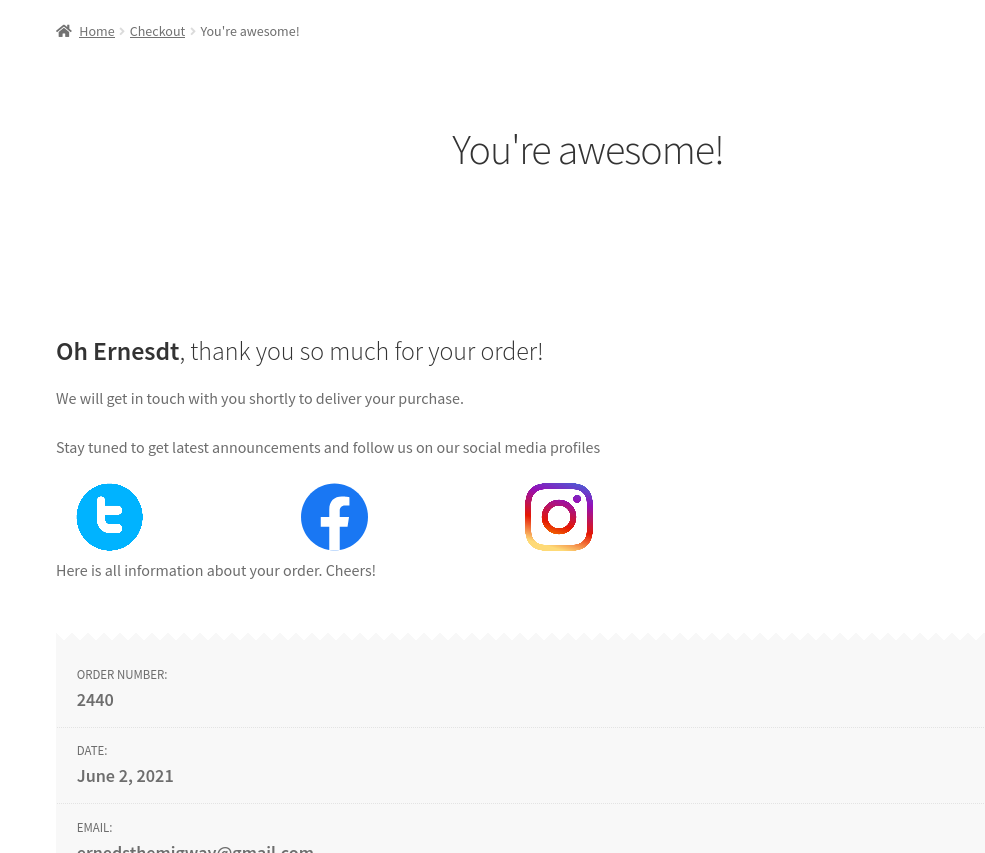
이미지 URL을 자신의 웹사이트 URL 경로로 바꾸는 것을 잊지 마십시오. 또한 소셜 미디어 프로필에 백링크를 삽입해야 사용자가 링크를 클릭하면 팔로워가 됩니다.
결과는 다음과 같습니다.

2) 감사 페이지에 상품 정보 표시
또 다른 흥미로운 대안은 다른 제품을 표시하여 고객이 관심 있는 다른 항목을 구매할 수 있도록 하는 것입니다. 특정 제품을 표시하려면 다음과 같이 WooCommerce 단축 코드를 사용할 수 있습니다.
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_page', 10, 2 );
기능 QuadLayers_thankyou_page(){
$sh = '<h4>다른 제품을 확인하고 싶을 수도 있습니다. </h4>';
$sh .='<div class="tx_account">'.do_shortcode(' ').'</div>';
에코 $sh;
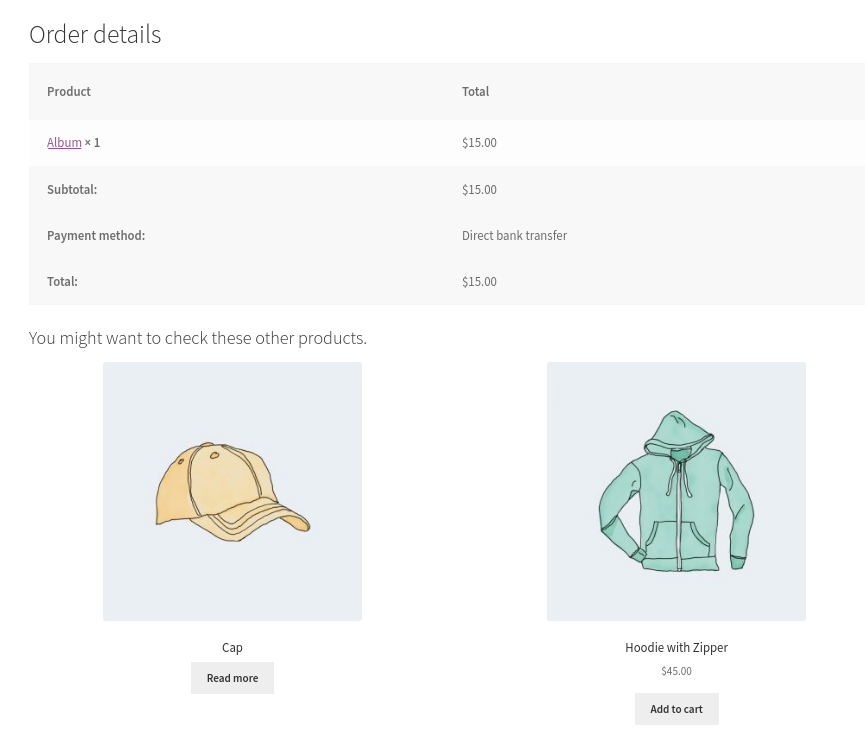
}여기에서 제품 단축 코드를 사용하여 주요 제품을 표시하고 그 결과는 다음과 같습니다.


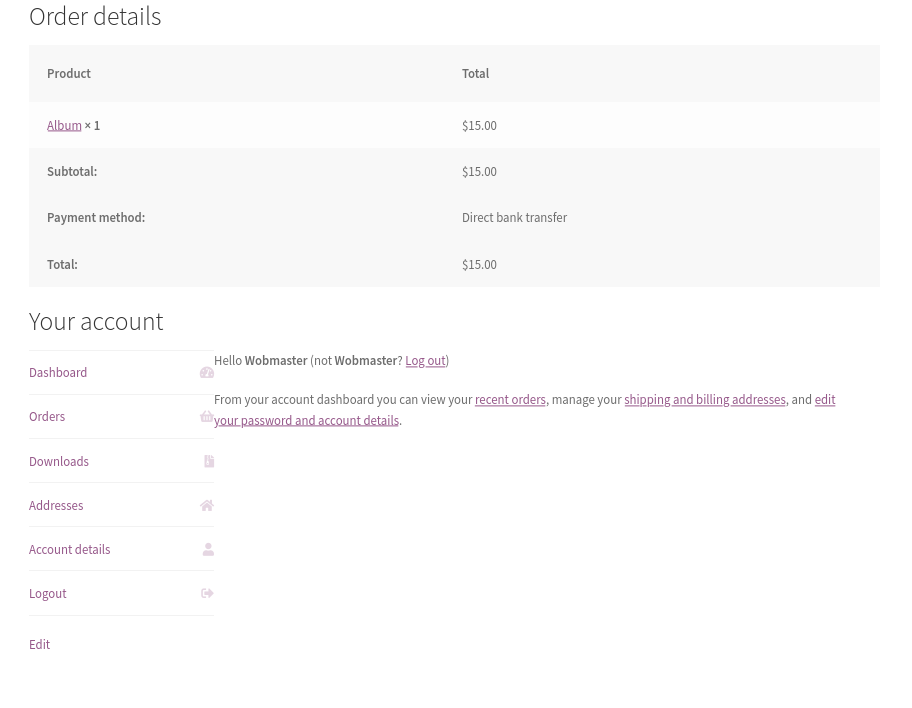
3) 감사 페이지에 계정 세부 정보 표시
마찬가지로 사용자 계정의 세부 정보를 첨부하고 주문, 주소, 계정 정보 등이 포함된 유용한 탭을 표시할 수 있습니다.
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_page', 10, 2 );
기능 QuadLayers_thankyou_page(){
$sh = "<h2>귀하의 계정</h2>";
$sh .='<div class="tx_account">'.do_shortcode(' [ woocommerce_my_account ] ').'</div>'; 에코 $sh; } 이것을 functions.php 파일에 붙여넣은 후 감사 페이지는 다음과 같아야 합니다.

4) 일정금액 이상 구매시 쿠폰 증정
감사 페이지를 사용자 지정하면 비정기적인 쇼핑객을 충성도 높은 고객으로 만들 수 있습니다. 향후 구매를 위한 할인 쿠폰은 이를 달성하는 훌륭한 방법입니다.
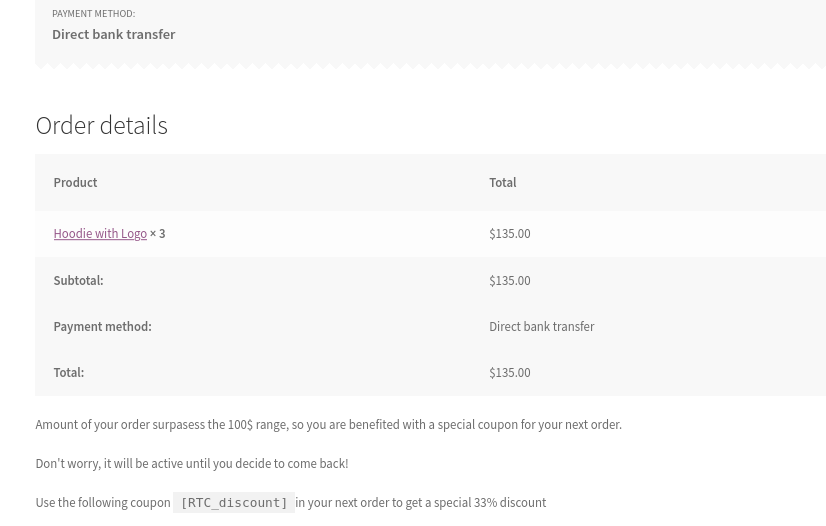
다음 스크립트는 주문 총액이 $100보다 높을 때 감사 페이지 끝에 텍스트를 추가합니다.
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_order', 10, 2 );
기능 QuadLayers_thankyou_order($order_id){
$order = wc_get_order( $order_id );
$총계=0;
foreach ($order->get_items() as $item_key => $item ):
$item_data=$item->get_data();
$item_total=intval($item_data['총']);
$total+=$item_total;
엔포리치;
if($total>100):
echo "<p>주문 금액이 100$ 범위를 초과하므로 다음 주문을 위한 특별 쿠폰이 제공됩니다.</p><p> 걱정하지 마세요. 다시 방문하기로 결정할 때까지 유효합니다. !</p><p> 다음 주문에서 다음 쿠폰 <code>[RTC_discount]</code>을 사용하여 특별 33% 할인을 받으세요</p>";
엔디프;
}이 예에서는 $100를 선택했지만 8행의 값 (if($total>100) :)을 비즈니스에 적합한 값으로 조정해야 합니다.

5) 감사 페이지에서 주문 세부 정보 제거 및 수정
이제 좀 더 복잡한 예를 살펴보고 thankyou.php 템플릿 파일을 약간 변경해 보겠습니다. 템플릿 파일 편집에 익숙하지 않은 경우 이 가이드를 참조하세요.
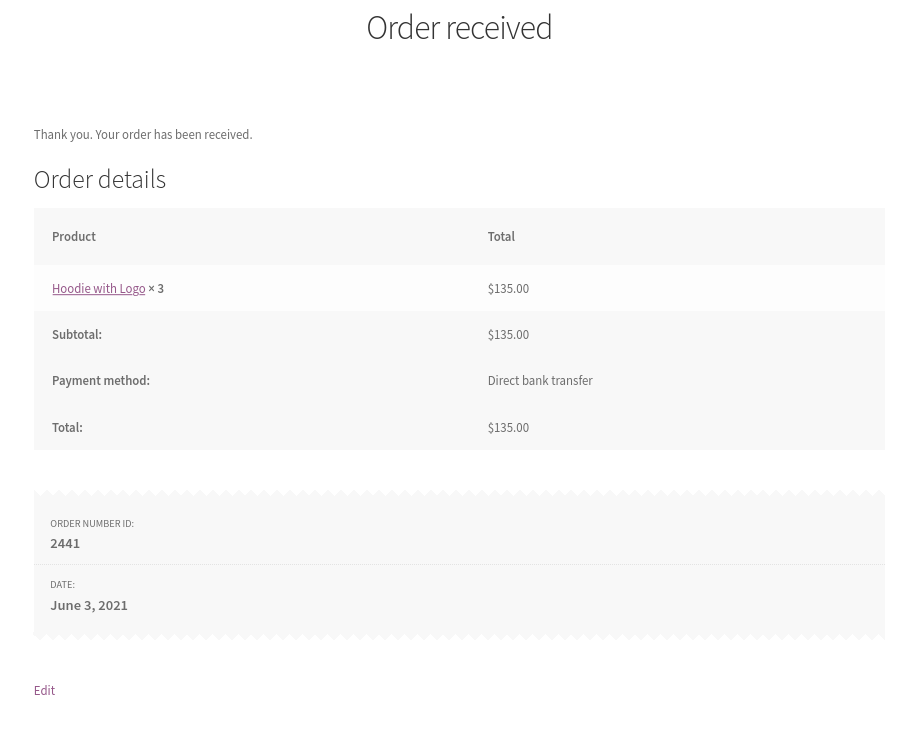
다음 예에서는 주문 세부 정보에도 표시되기 때문에 주문 페이지에서 이메일, 총액 및 결제 방법을 제거합니다. 즉, 주문 ID 번호와 주문 날짜만 남게 됩니다.
동시에 주문 내역 목록을 상단으로 이동하고 라벨을 수정했습니다.
이렇게 하려면 이전 섹션에서 설명한 대로 자식 테마에 thankyou.php 파일을 만들고 여기에 다음 코드를 붙여넣습니다.
<?php 정의( 'ABSPATH' ) || 출구;?> <div class="우커머스 주문"> <?php if ( $order ): do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( '실패' ) ) : ?>
<p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( '유감스럽게도 원래 은행/판매자가 거래를 거부하여 주문을 처리할 수 없습니다. 구매를 시도하십시오. 다시.', '우커머스' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"><a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class= "버튼 지불"><?php esc_html_e( '결제', '우커머스' ); ?></a><?php if ( is_user_logged_in() ) : ?><a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="버튼 지불"><?php esc_html_e( '내 계정', '우커머스' ); ?></a><?php endif; ?></p> <?php 기타 : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( '감사합니다. 주문이 접수되었습니다.', '우커머스' ), $주문 ); ></p> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details"> <li class="woocommerce-order-overview__order order"><?php esc_html_e( '주문번호 ID:', '우커머스' ); ><strong><?php echo $order->get_order_number(); // phpcs: WordPress.Security.EscapeOutput.OutputNotEscaped 무시 ?></strong></li> <li class="woocommerce-order-overview__date date"><?php esc_html_e( '날짜:', '우커머스' ); ?><strong><?php echo wc_format_datetime( $order->get_date_created() ); ></strong></li> </ul> <?php endif; ?> <?php else : ?><p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( '감사합니다. 주문이 완료되었습니다. 받았습니다.', '우커머스' ), null );> </p><?php endif; ?> </div>
모든 것이 잘 되었다면 다음과 같이 표시되어야 합니다.

결론
대체로 감사 페이지는 종종 간과되지만 비즈니스에 큰 영향을 미칠 수 있습니다. 추천 링크, 독점 제안 및 향후 구매에 대한 할인을 추가하여 매출을 늘리고 재방문 고객 수를 늘릴 수 있습니다.
이 가이드에서는 프로그래밍 방식으로 WooCommerce 감사 페이지를 편집하는 두 가지 방법을 보았습니다.
- 후크 포함
- 템플릿 파일 덮어쓰기
두 방법 모두 효과적이며 다양한 상황에서 작동할 수 있으므로 특정 요구 사항에 가장 적합한 방법을 선택하십시오.
지금쯤이면 감사 페이지를 사용자 정의하고 다음을 수행할 수 있습니다.
- 소셜 미디어 링크와 같은 맞춤형 콘텐츠 추가
- 디스플레이 제품
- 계정 세부정보 표시
- 고객이 특정 최소 지출에 도달하면 할인 제공
- 주문 세부정보 제거 및 수정
마지막으로 WooCommerce 템플릿 파일에 정의된 동일한 후크가 하위 테마의 functions.php 파일에서 사용할 수 있는 후크입니다. 따라서 템플릿 파일에서 후크를 제거하면 웹사이트에서 작동이 중지됩니다.
상점을 사용자 정의하는 더 많은 가이드를 보려면 다음을 참조하십시오.
- WooCommerce에서 쇼핑 페이지를 사용자 정의하는 방법
- 프로그래밍 방식으로 WooCommerce 제품 페이지 편집
- WooCommerce 내 계정 페이지를 사용자 정의하는 방법
감사 페이지를 사용자 정의하셨습니까? 어떤 방법을 사용하셨나요? 아래 의견 섹션에서 알려주십시오!
