WordPress 홈페이지를 편집하는 방법: 3가지 방법!
게시 됨: 2021-01-28홈페이지를 개선하고 방문자에게 더 매력적으로 만들 방법을 찾고 있습니까? 그럼 당신은 바로 이곳에 왔습니다! 이 가이드에서는 WordPress 홈페이지를 편집 하여 웹사이트의 첫 페이지를 최대한 활용하는 3가지 방법을 보여줍니다.
홈 페이지는 무엇입니까?
WordPress 홈 페이지 는 방문자가 브라우저에서 웹사이트를 열 때 보게 되는 첫 번째 페이지이므로 매력적으로 보이고 사이트가 제공하는 주요 이점을 보여주어야 합니다. 사이트를 소개하고, 베스트셀러 제품 및 서비스를 표시하고, 최신 뉴스를 표시하고, 블로그 게시물을 표시하는 등의 작업을 수행하는 페이지가 될 수 있습니다. 예를 들어, QuadLayers의 홈 페이지에는 서비스와 제품이 표시됩니다. 당사 홈페이지의 모든 부분은 당사 제품 및 서비스에 대한 관심을 유도하고 당사 브랜드와 일치하는 디자인 미학을 사용하도록 세심하게 제작되었습니다.
WordPress에서 홈페이지를 편집하는 이유는 무엇입니까?
홈페이지는 사이트에서 가장 중요한 페이지 중 하나이므로 방문자에게 귀하가 제공할 수 있는 가치에 대한 좋은 아이디어를 제공해야 합니다. 물론 이것은 귀하의 사이트 유형에 따라 다릅니다. 블로그는 홈 페이지에 모든 추천 또는 최신 블로그 게시물이 필요할 수 있지만 사진 작가는 첫 페이지에 갤러리와 사진을 포함해야 할 수 있습니다. 그렇기 때문에 사이트를 최대한 활용하려면 WordPress 홈페이지를 편집하고 가치 제안을 가장 잘 설명하는 내용을 표시해야 합니다.
또한 홈페이지는 방문자가 웹사이트를 열 때 처음 보는 페이지 이므로 올바른 인상을 주기를 원합니다. 좋은 홈페이지는 사람들의 관심을 끌고 방문자를 고객이나 구독자로 전환하는 데 있어 큰 차이를 만들 수 있습니다. 따라서 홈 페이지를 최대한 활용하려면 신중하게 만들고 목표와 일치시켜야 합니다.
이 가이드에서는 WordPress에서 홈 페이지를 사용자 지정하는 방법을 보여줍니다.
WordPress 홈페이지를 만들고 편집하는 방법
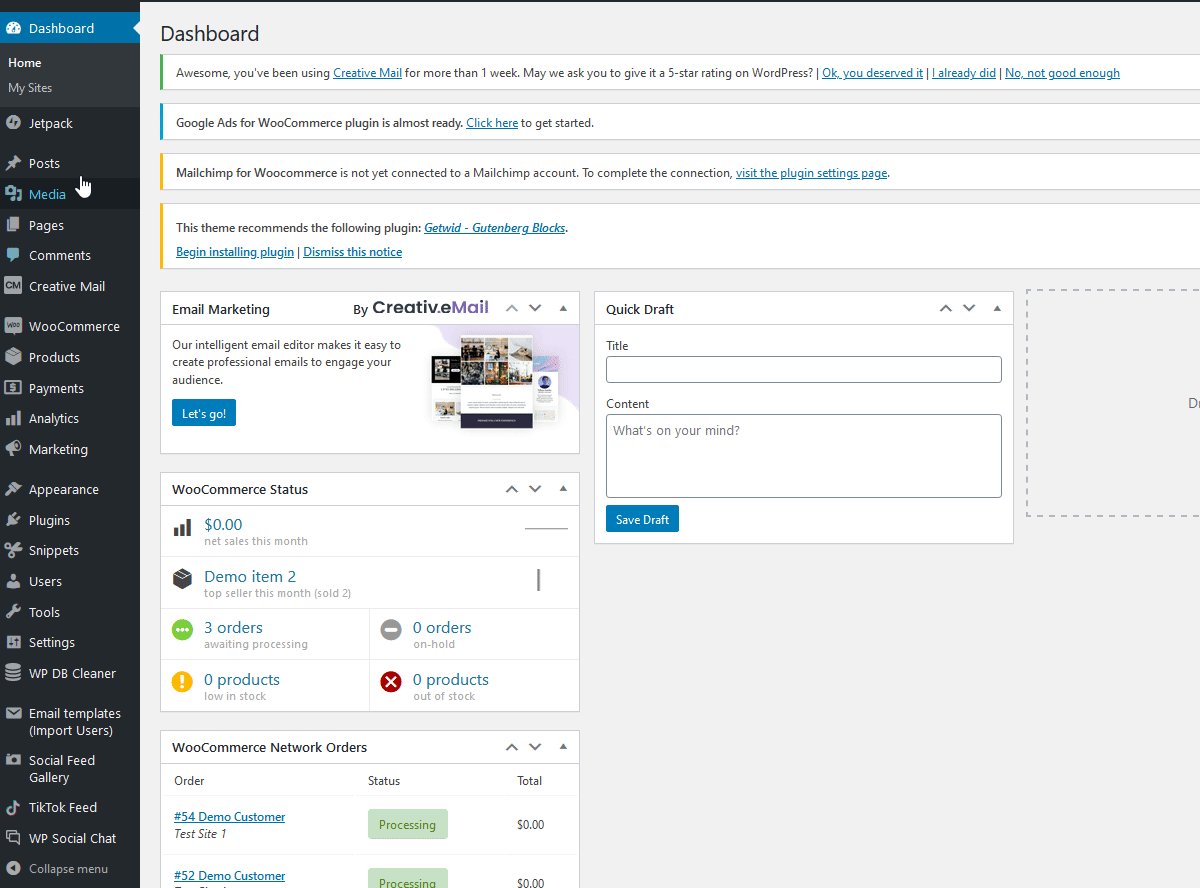
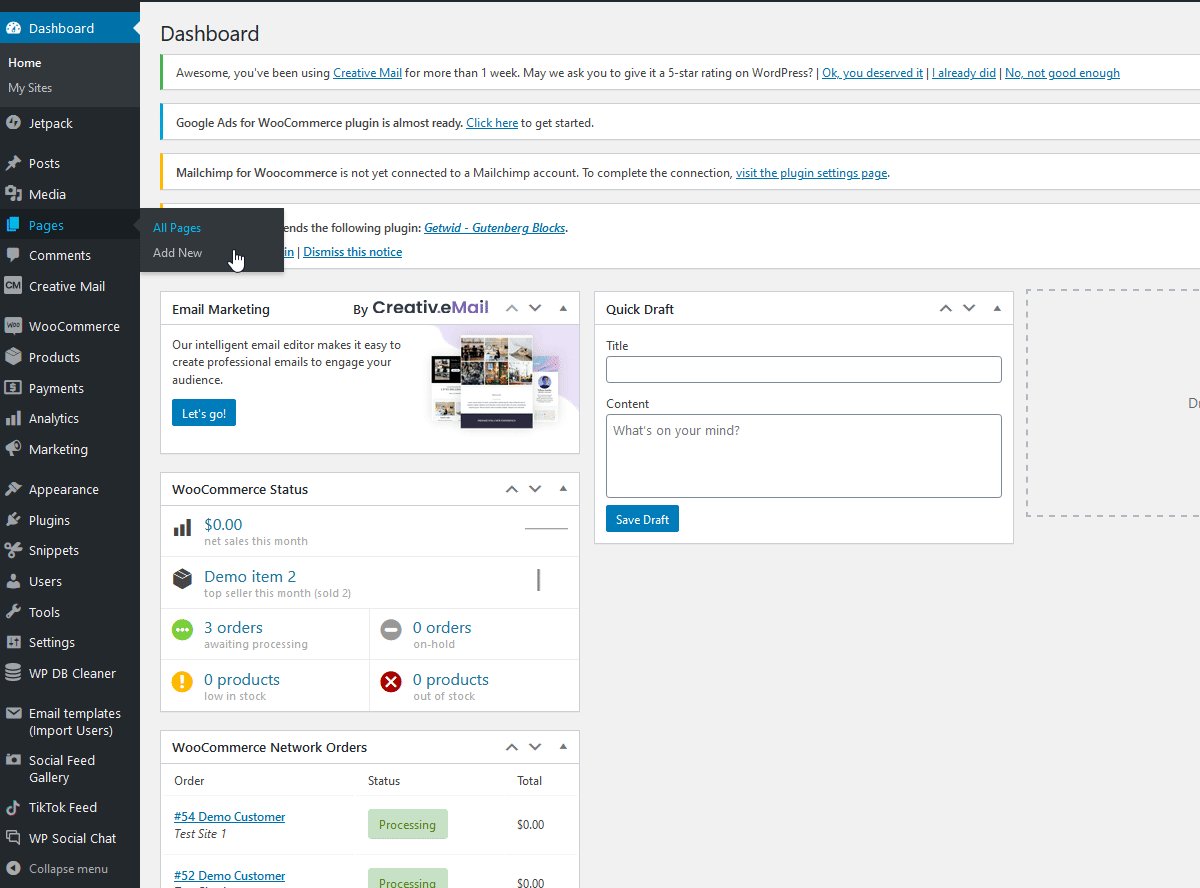
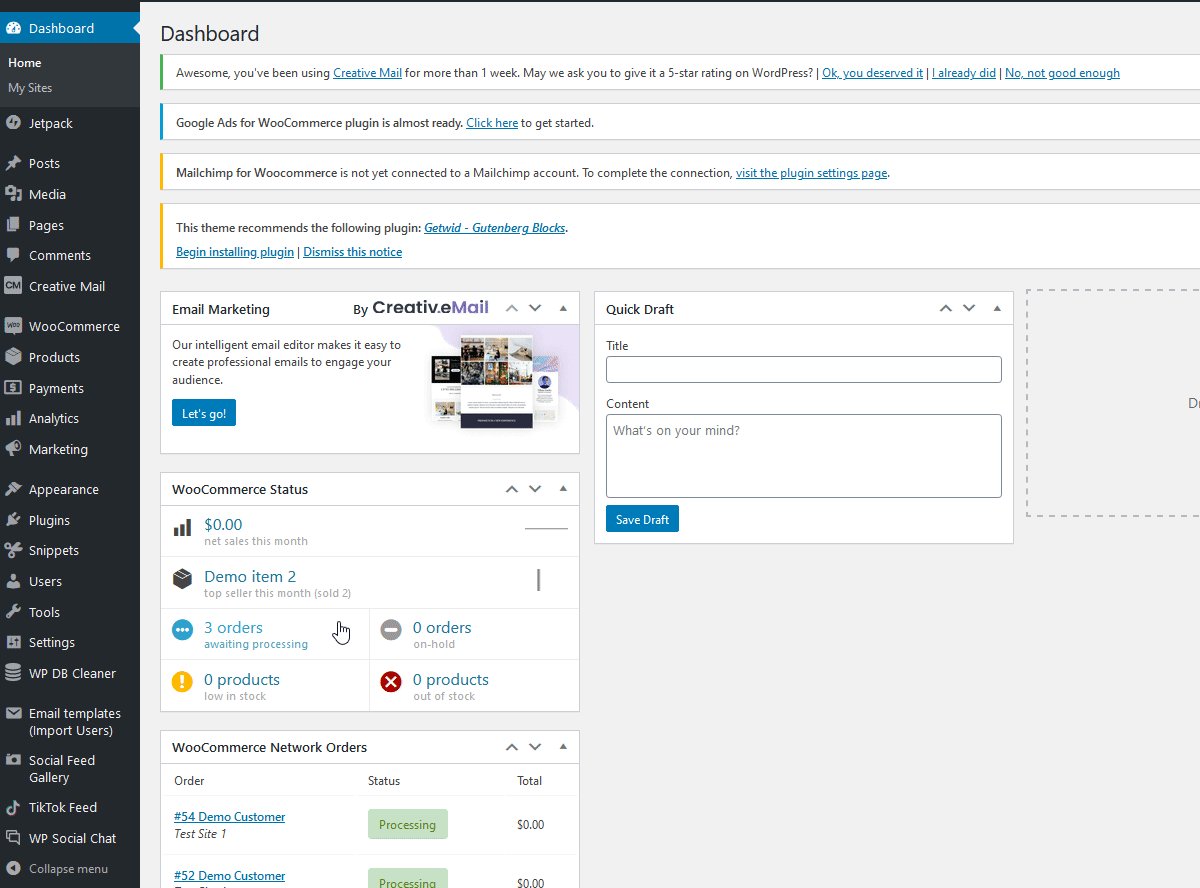
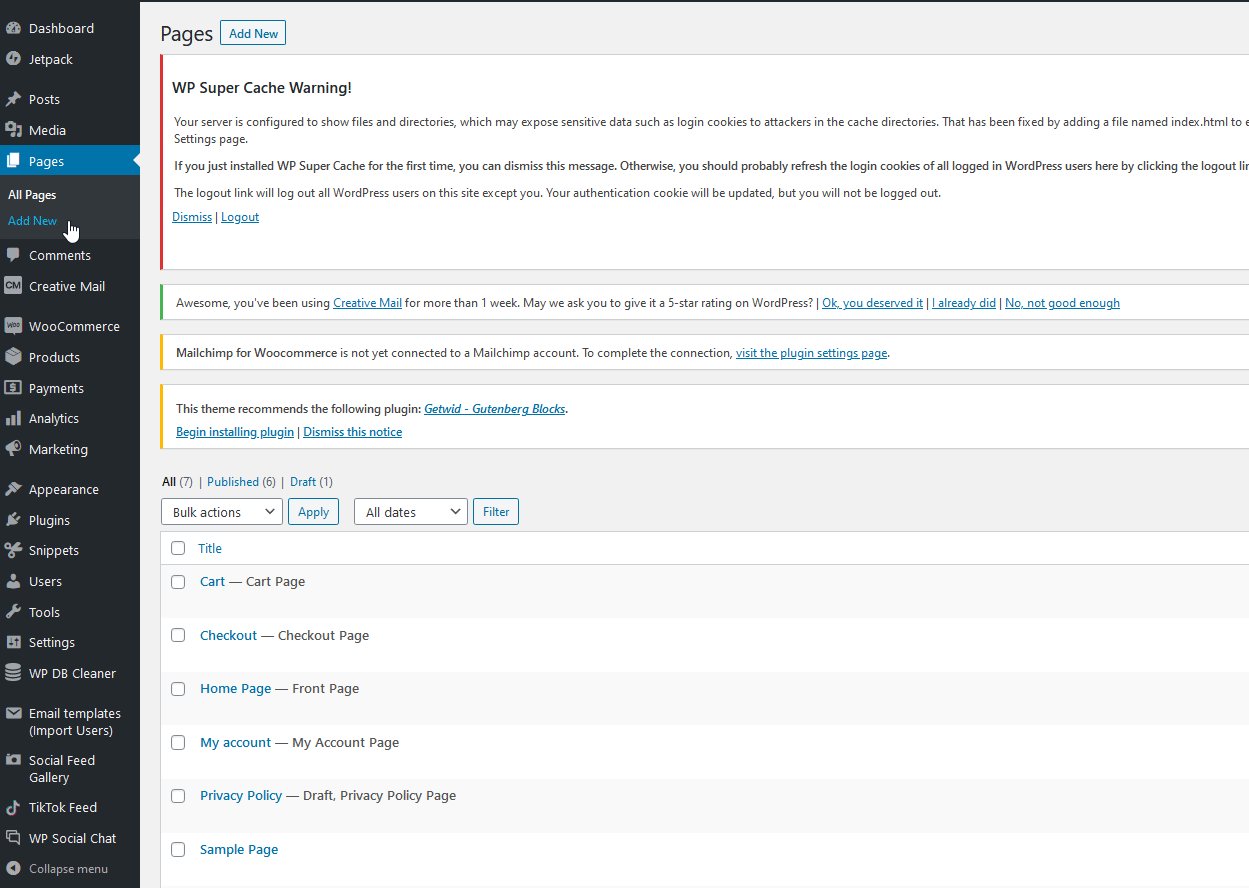
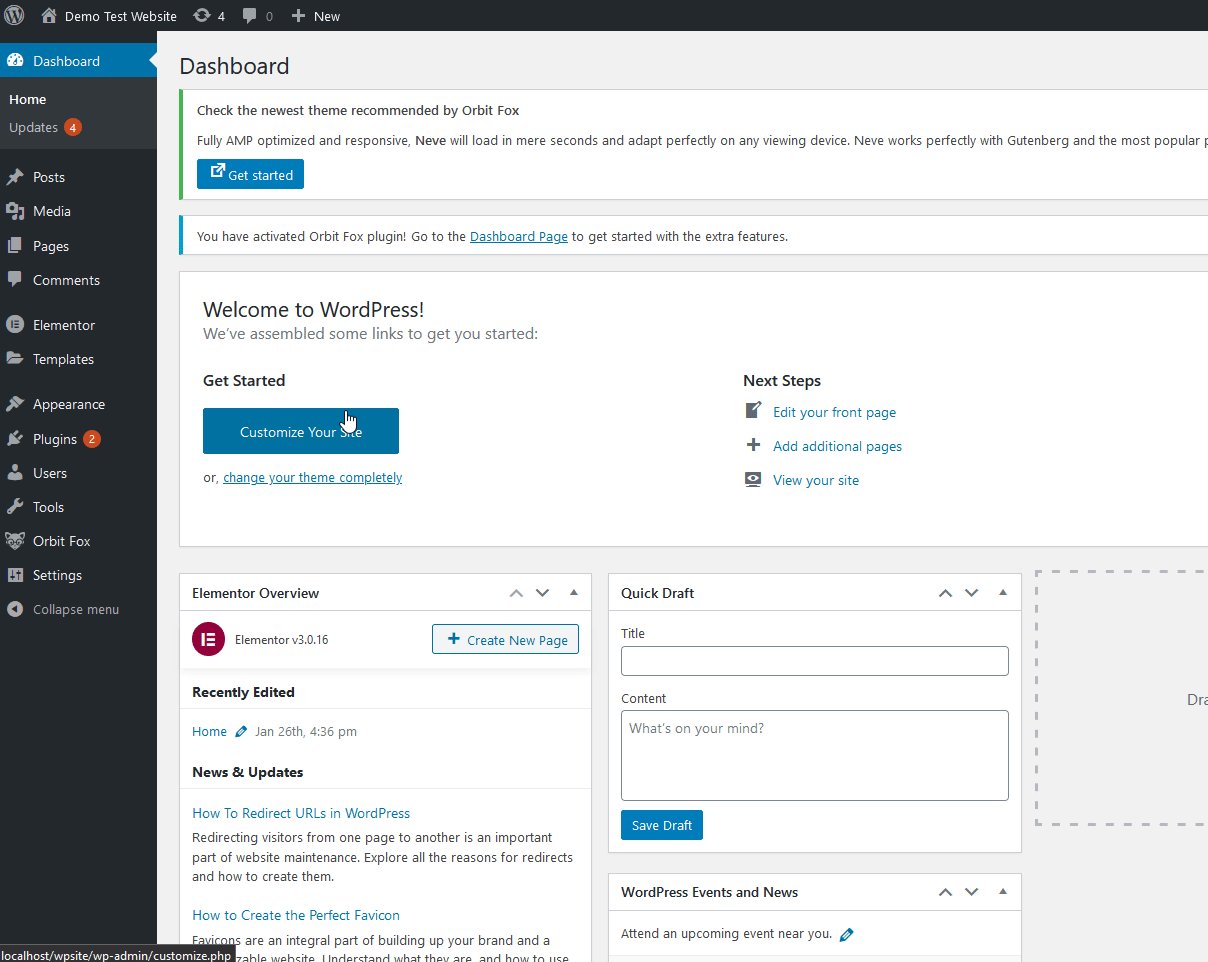
페이지를 만들고 홈 페이지로 설정하는 방법부터 시작하겠습니다. 홈페이지를 만들려면 WordPress 대시보드에서 페이지 > 새로 추가 로 이동합니다.

여기에 원하는 콘텐츠를 포함할 수 있습니다. 지금은 " 홈 페이지"라고 하고 오른쪽 상단에서 게시 를 클릭합니다.

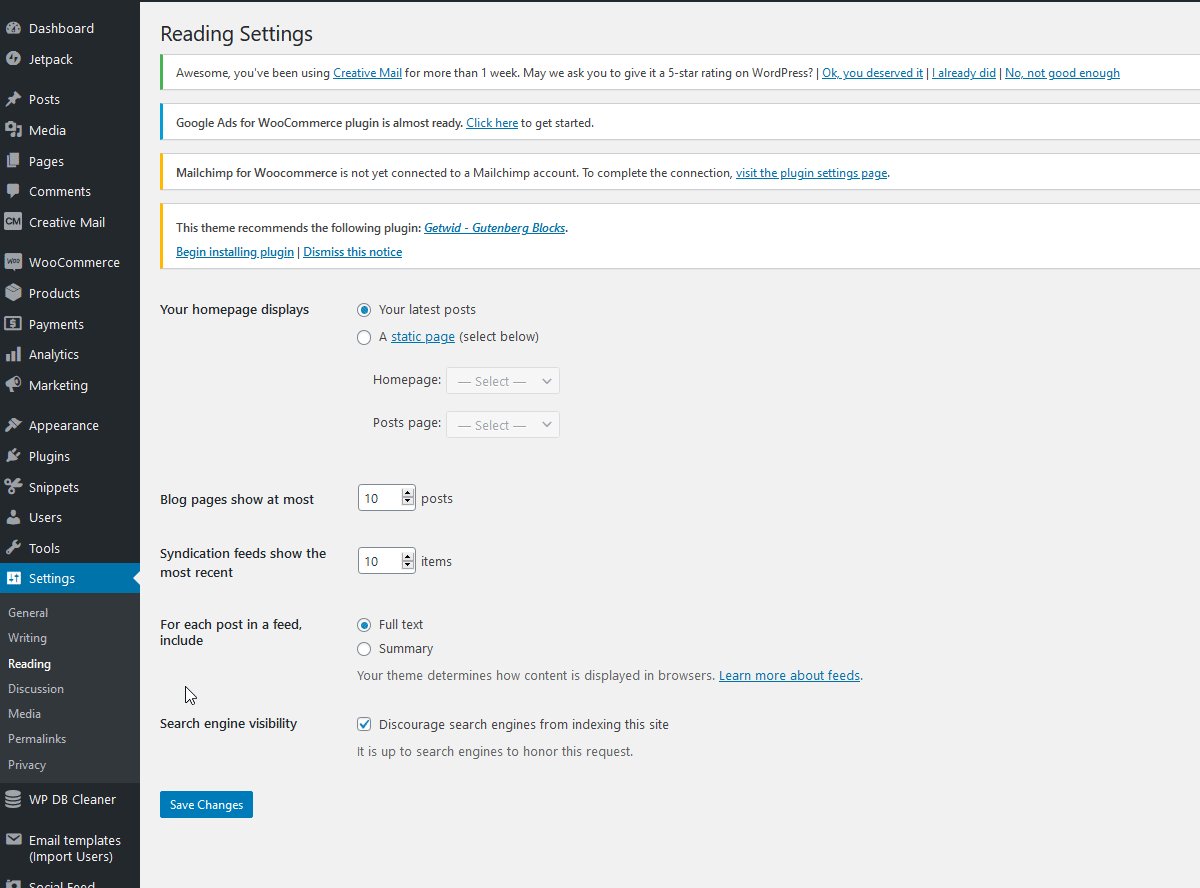
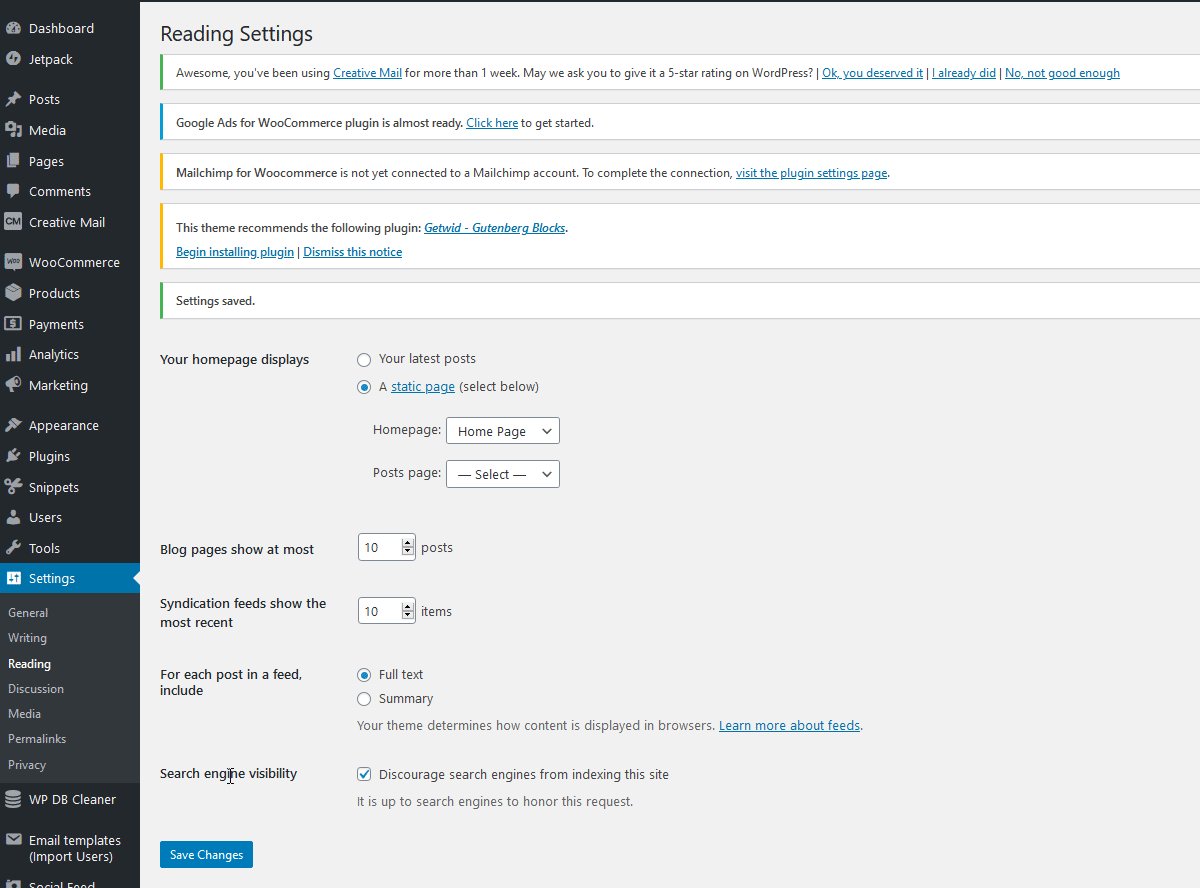
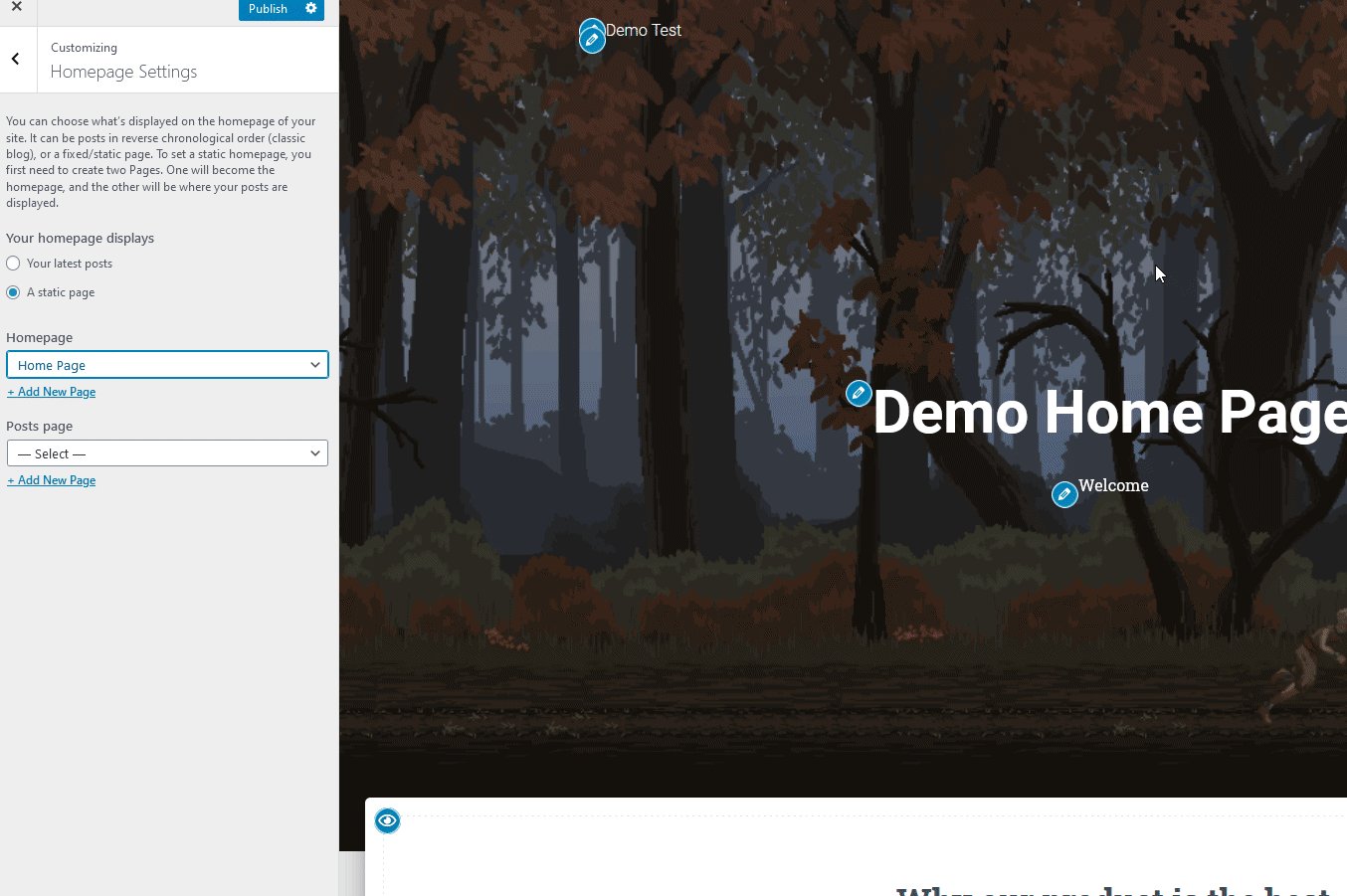
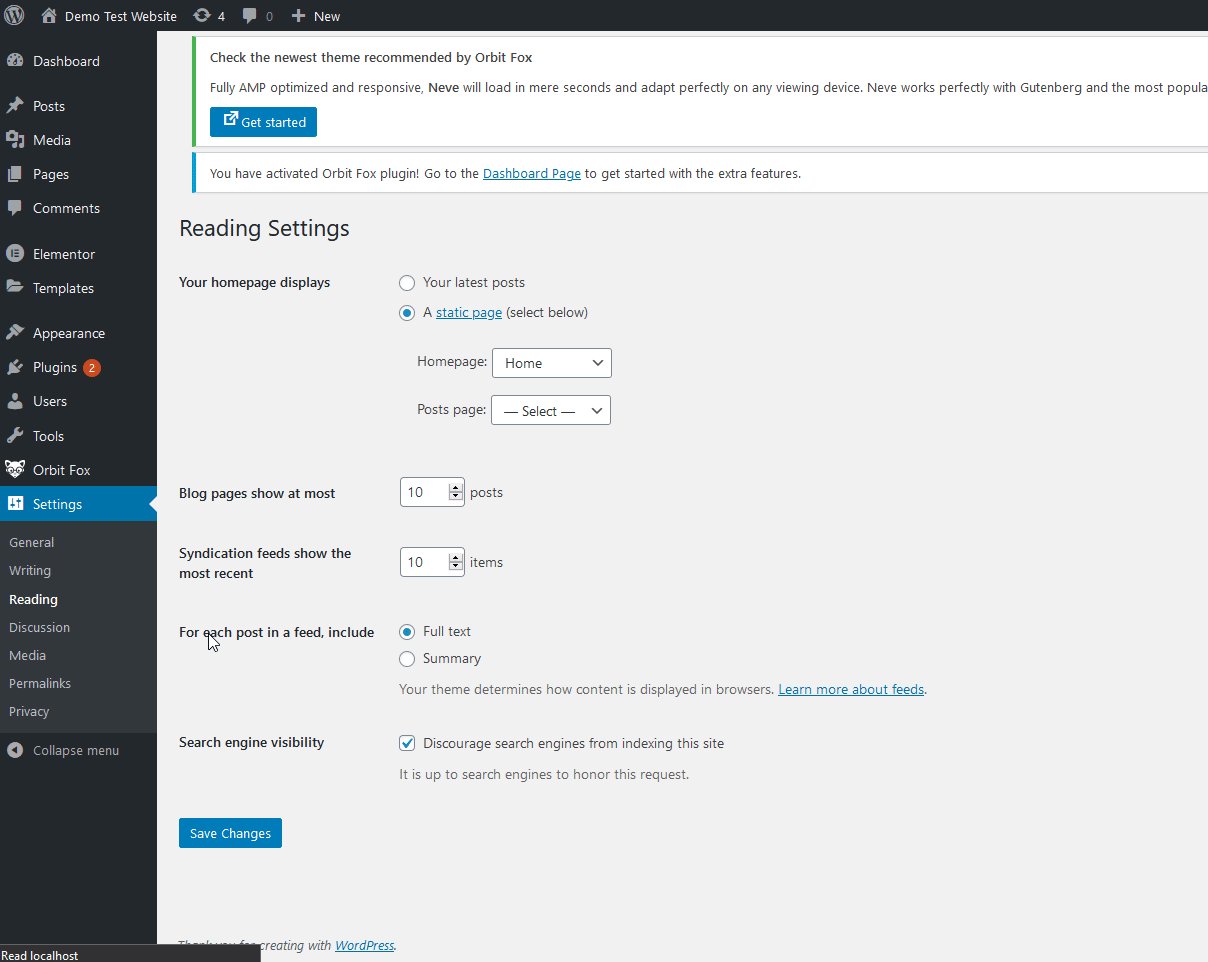
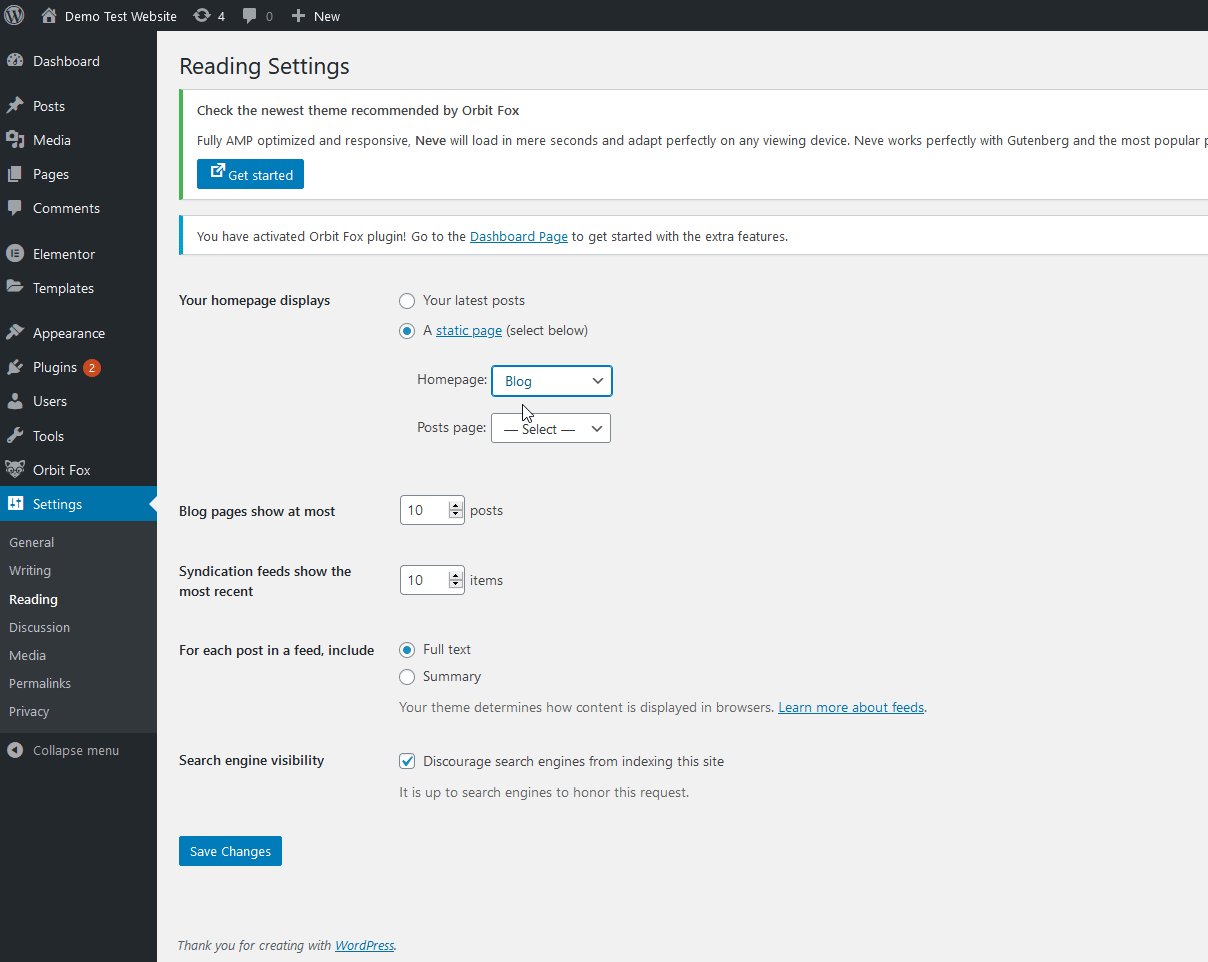
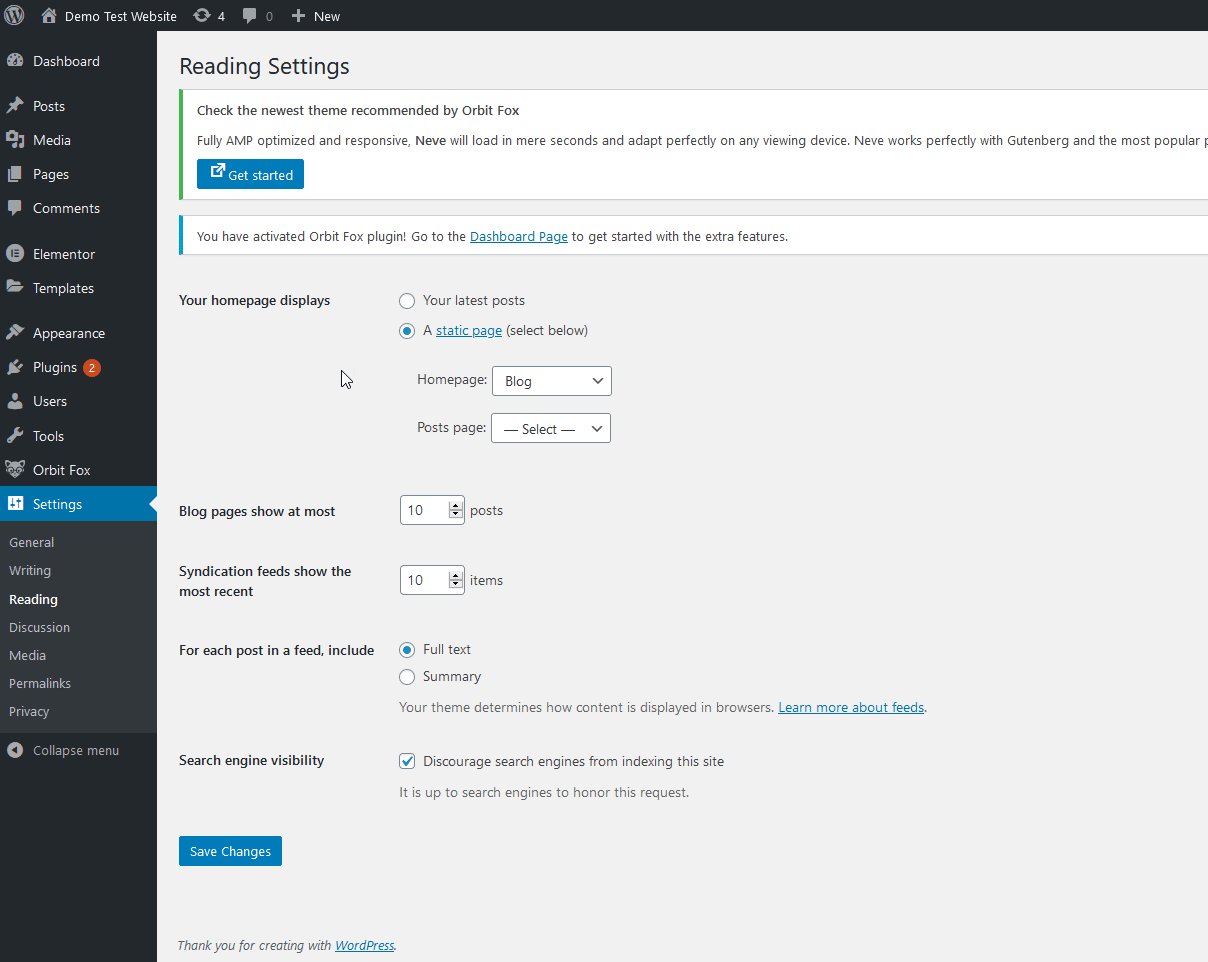
이제 이 페이지를 새 홈 페이지로 설정해야 하므로 대시보드 사이드바에서 설정 > 읽기 로 이동합니다. 그런 다음 홈 페이지 표시 아래에서 홈 페이지에 표시할 항목을 결정할 수 있습니다.
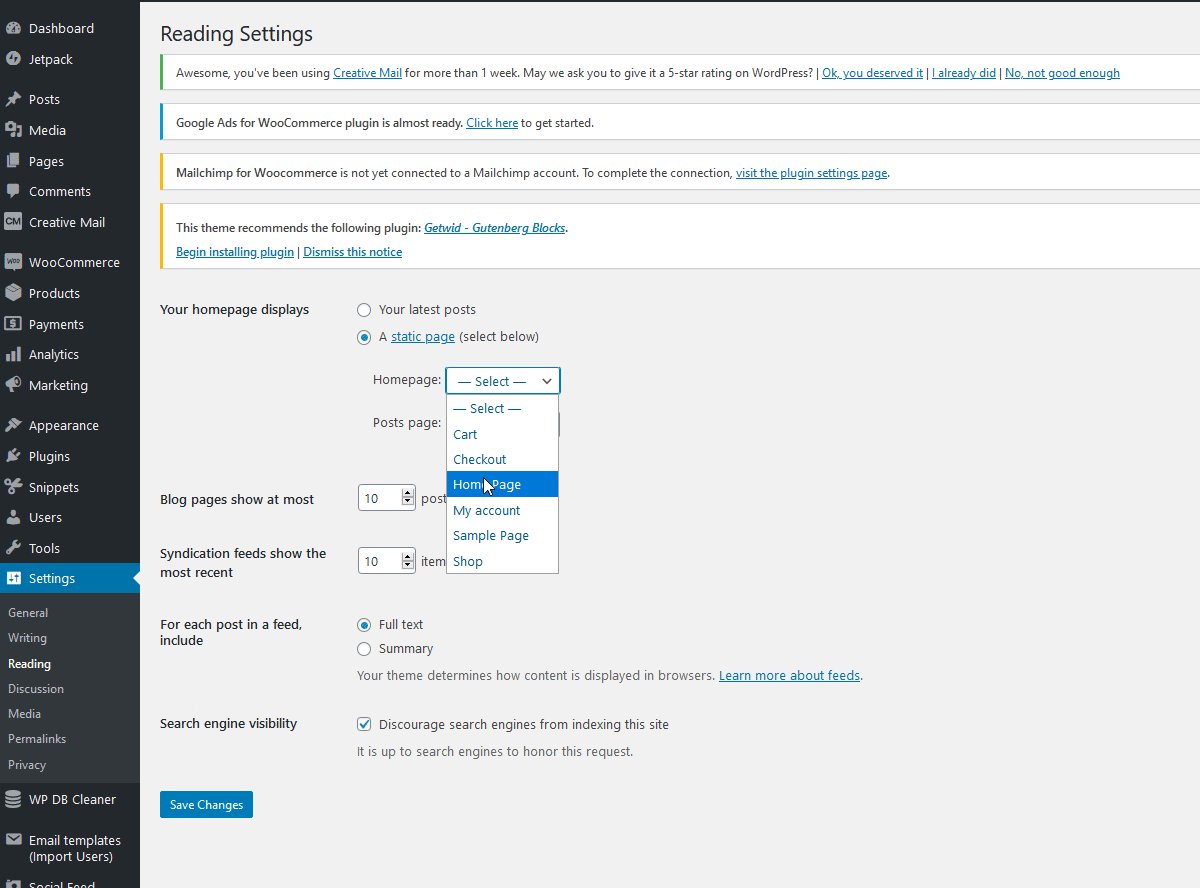
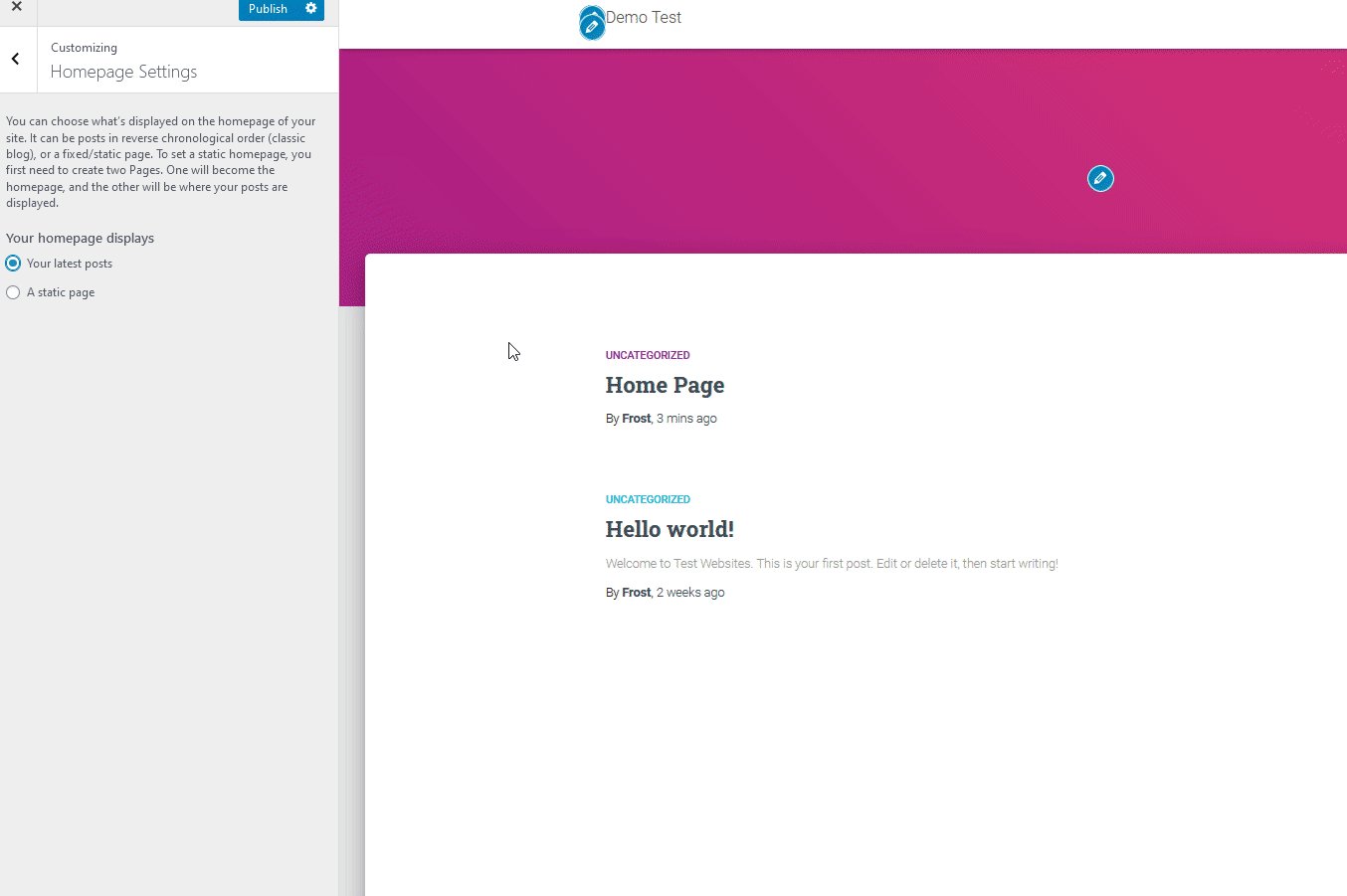
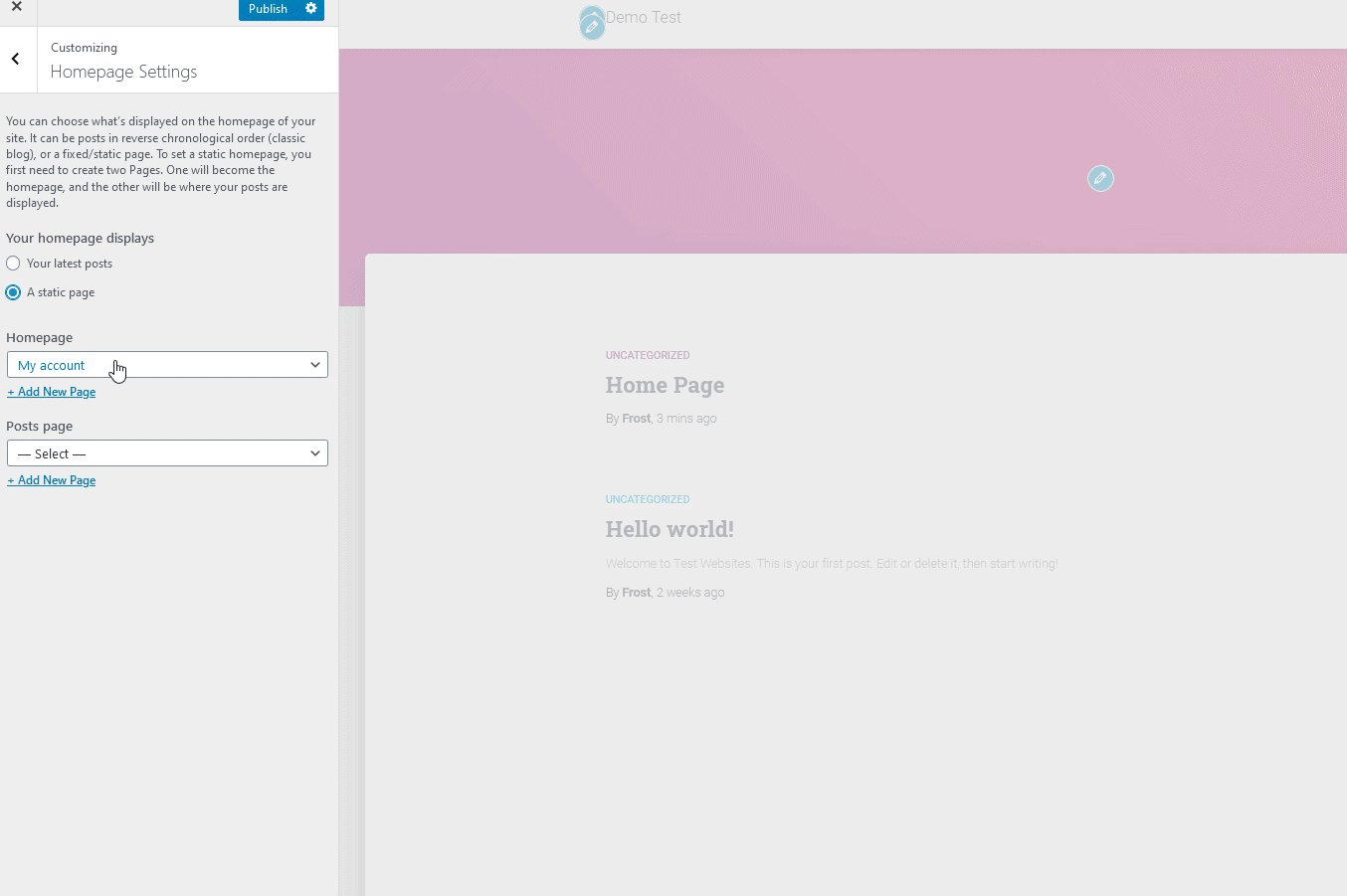
최근 게시물 목록이나 정적 페이지를 표시하도록 설정할 수 있습니다. 정적 페이지 옵션을 선택하고 홈페이지 옵션에서 방금 만든 홈 페이지를 선택합니다. 쇼핑 페이지, 연락처 페이지, 정보 페이지, 내 계정 페이지 등과 같은 홈 페이지에 대한 추가 페이지를 선택할 수도 있습니다.

완료되면 변경 사항 저장 을 클릭하면 됩니다. 홈 페이지를 설정했습니다. 이것은 사이트를 위한 완벽한 홈페이지를 만드는 첫 번째 단계일 뿐입니다. 이제 WordPress 홈페이지를 사용자 지정하는 방법을 살펴보겠습니다.
이제 홈 페이지를 설정하고 편집하는 3가지 다른 방법을 살펴보겠습니다.
- 테마 옵션 사용
- 블록 편집기 사용
- 페이지 빌더와 함께
각각에 대해 자세히 살펴보겠습니다.
1. 테마 옵션을 사용하여 WordPress 홈페이지를 편집하는 방법
대부분의 WordPress 테마를 사용하면 홈 페이지에 대한 추가 위젯 및 옵션을 사용자 지정 하고 설정할 수 있습니다. 이러한 기능은 사용하는 테마에 따라 다르므로 테마를 선택할 때 염두에 두십시오. 예를 들어 WooCommerce 상점을 시작하는 경우 적절한 테마를 선택하여 홈 페이지에 대한 상점 기반 옵션을 설정해야 합니다.
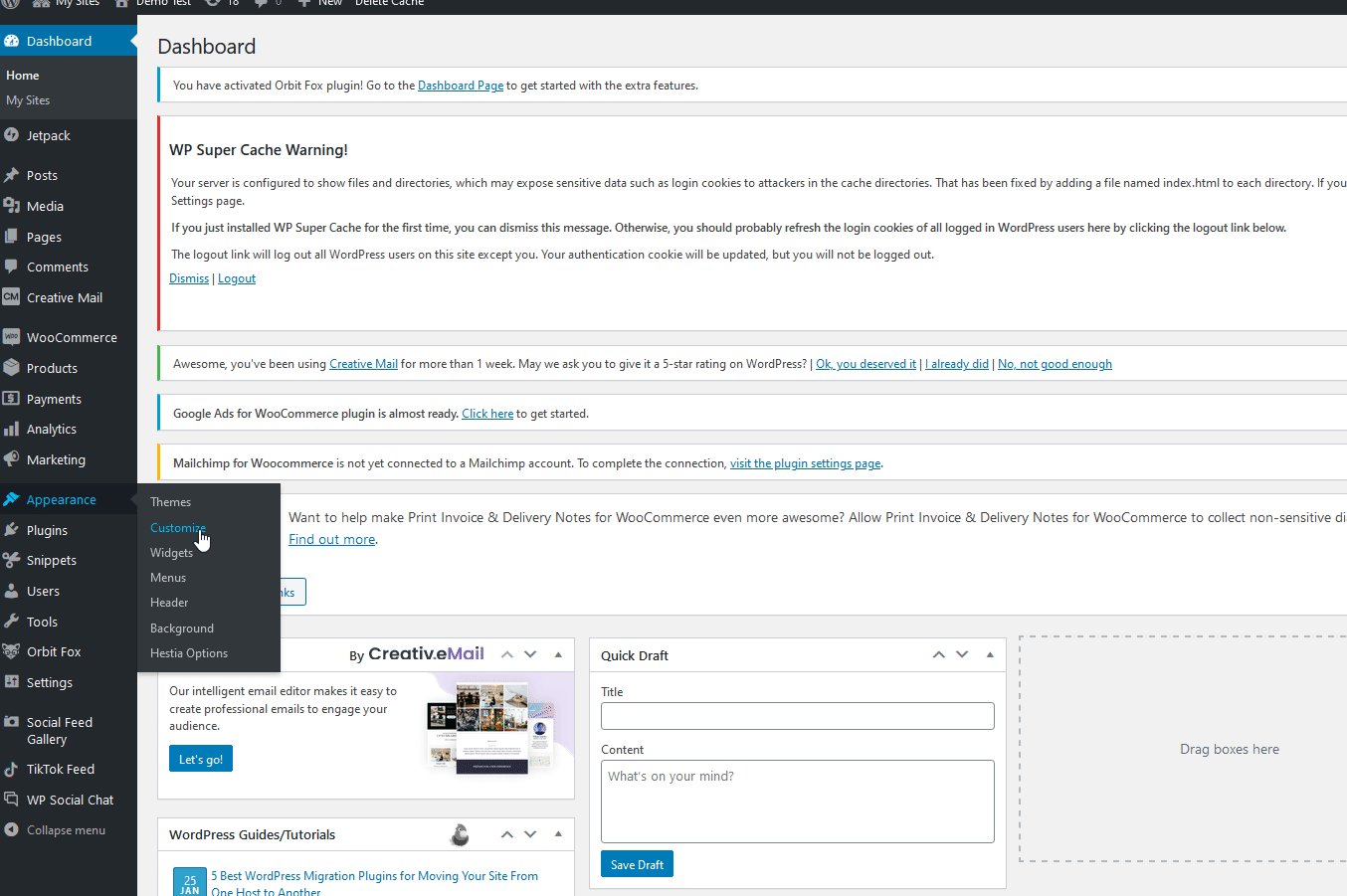
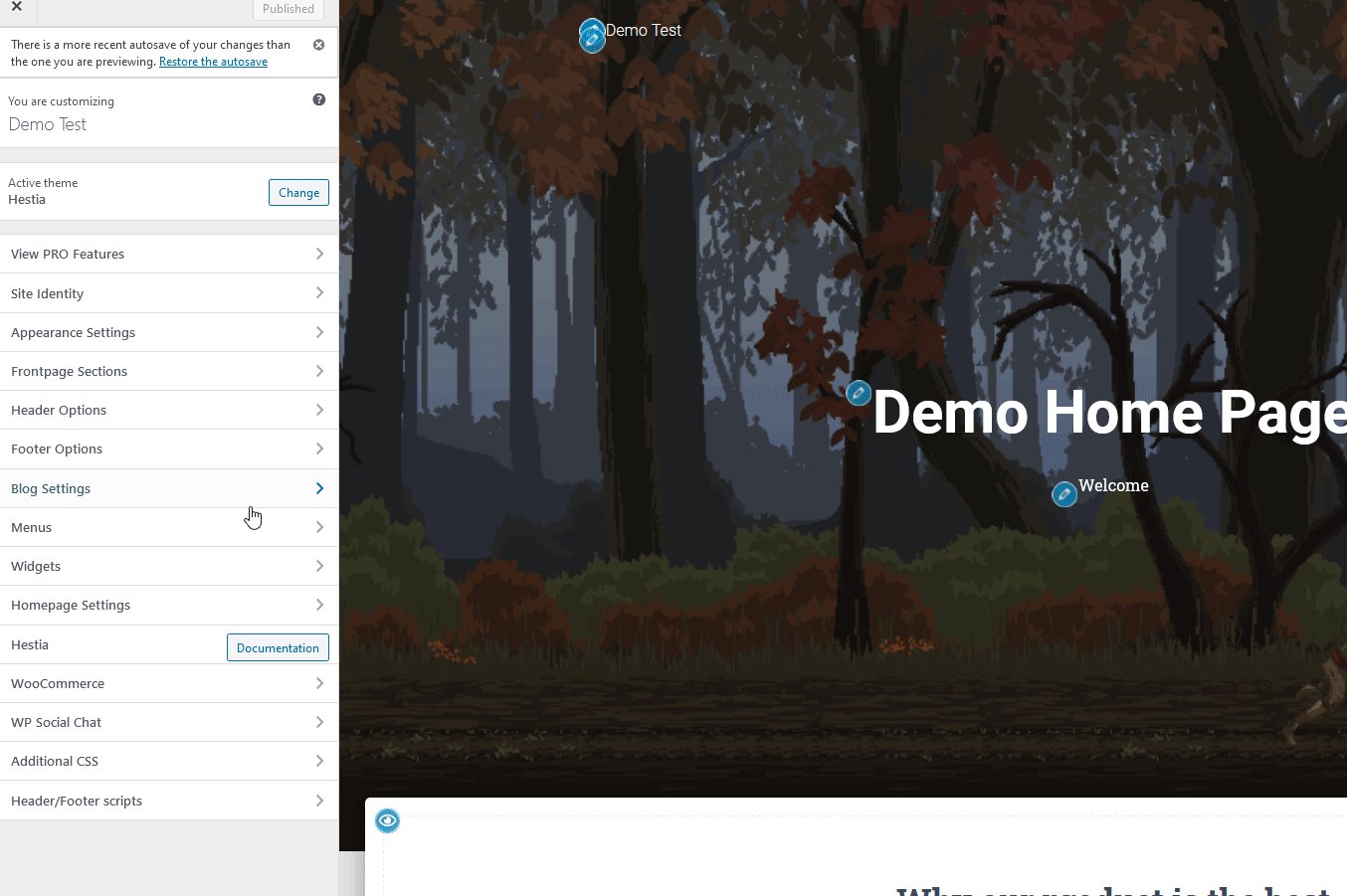
WordPress 홈 페이지 편집을 시작하려면 WP 관리자 사이드바 에서 모양 > 사용자 정의 로 이동하십시오.

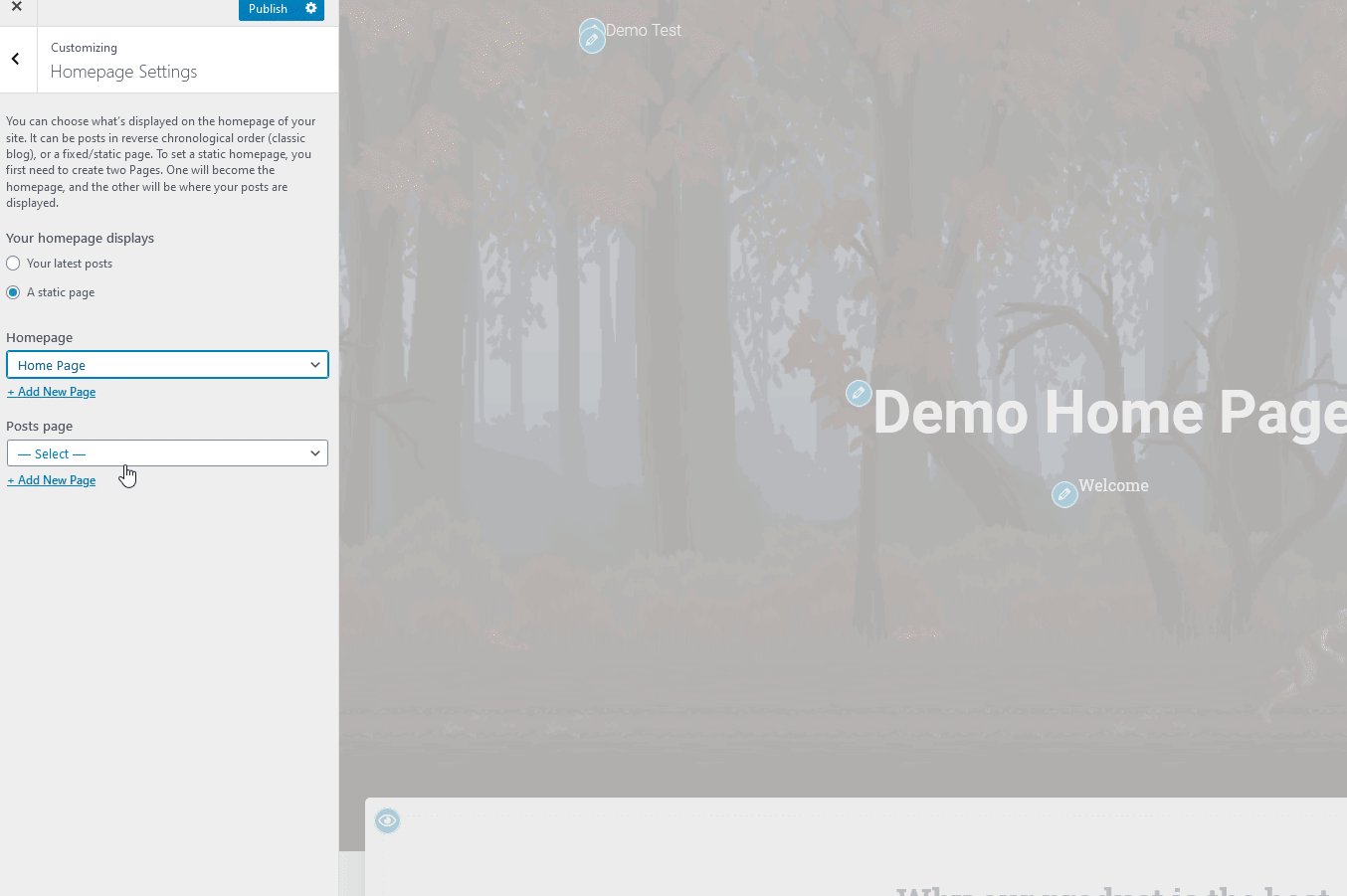
다음으로 읽기 섹션에서 홈 페이지를 설정하는 대신 홈 페이지 설정 탭에서 직접 선택합니다. 정적 페이지 옵션을 선택하고 방금 만든 홈 페이지를 선택합니다.

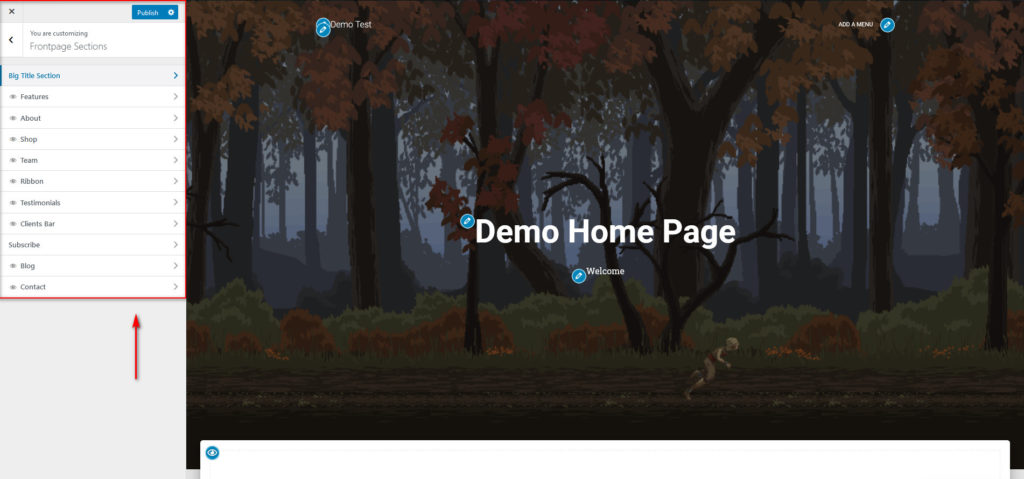
이제 홈 페이지를 사용자 정의할 차례입니다. 앞서 언급했듯이 홈 페이지를 사용자 정의해야 하는 옵션의 수는 테마에 따라 다릅니다. 예를 들어, 이 데모에 사용하는 것과 같은 무료 테마에는 홈페이지에 추가할 요소와 항목이 많지 않을 수 있지만 Astra와 같은 프리미엄 테마는 더 많은 옵션을 제공합니다. 라이브 편집기에서 요소를 편집하려면 펜 아이콘 을 클릭하여 옵션을 변경하기만 하면 됩니다.
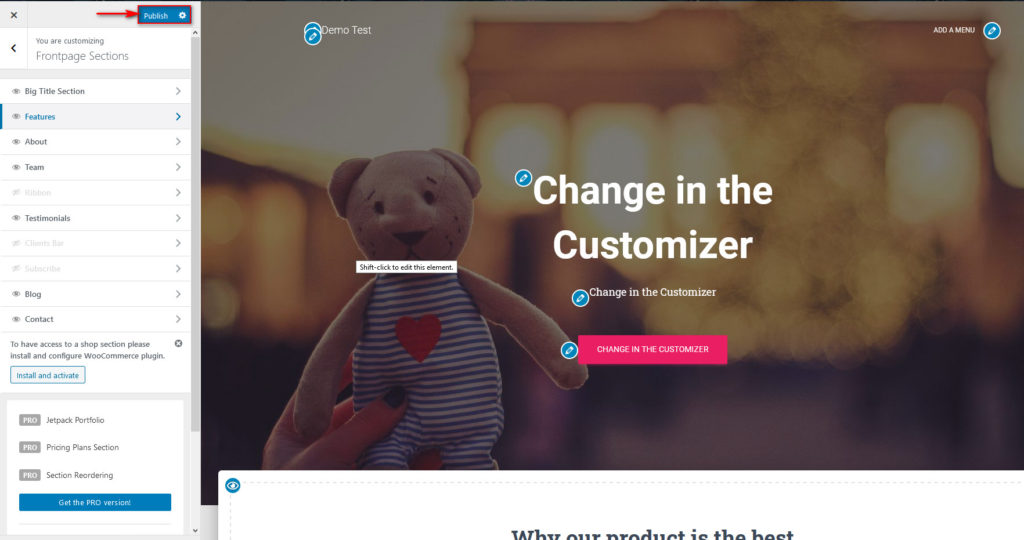
홈 페이지의 경우 사이트 요소 및 기타 홈 페이지 항목을 변경하고 일부 위젯을 숨기는 것부터 시작하겠습니다. 우리의 테마인 Hestia에는 큰 섹션, 추가 위젯, 평가, 블로그 게시물 등을 추가할 수 있는 전용 FrontPage 섹션이 있습니다. 라이브 사용자 정의 도구에서 테마 옵션 을 탐색하여 홈 페이지를 설정하고 편집하는 데 필요한 모든 옵션을 알아보세요.

편집이 완료되면 게시 를 클릭하면 됩니다. 홈 페이지를 설정하고 수정했습니다!

2. 블록 편집기를 사용하여 WordPress 홈페이지 설정 및 편집
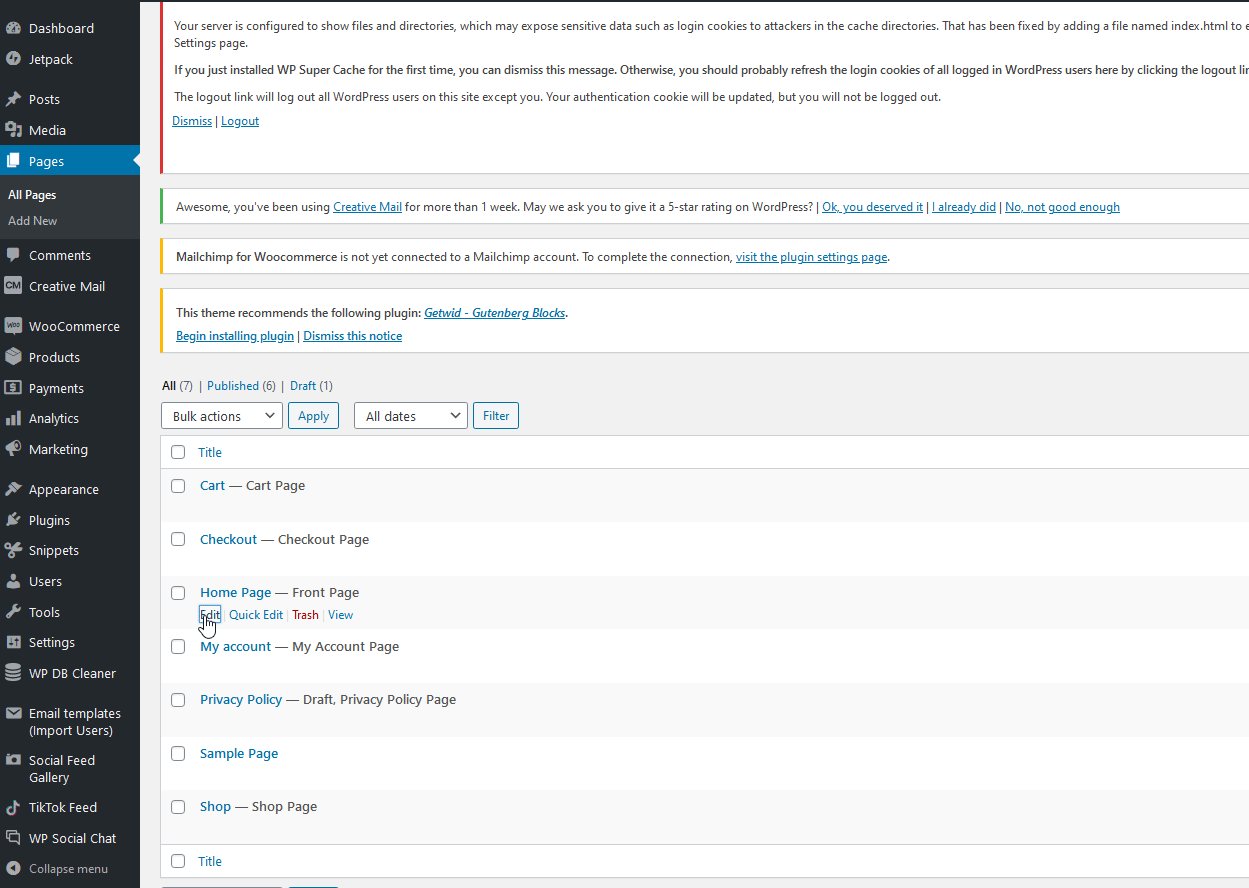
블록 편집기 를 사용하여 홈 페이지를 설정하고 편집할 수도 있습니다. 이렇게 하려면 WordPress 관리 대시보드에서 페이지 로 이동하여 새로 만든 홈 페이지 아래에서 편집 을 클릭합니다.

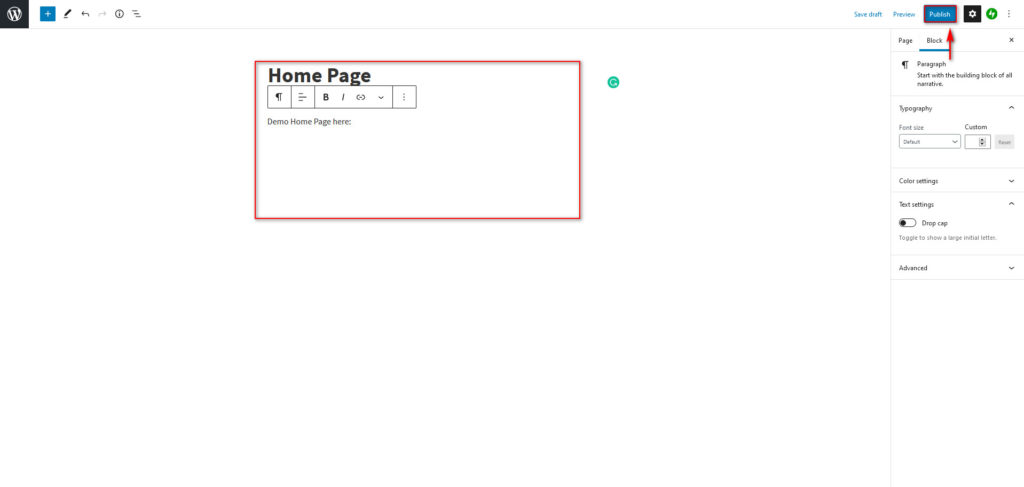
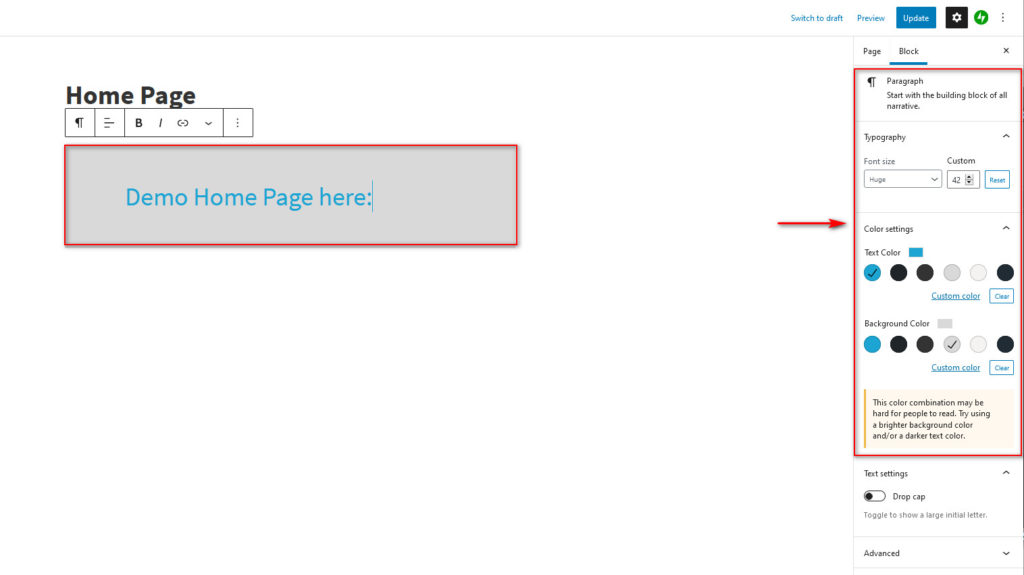
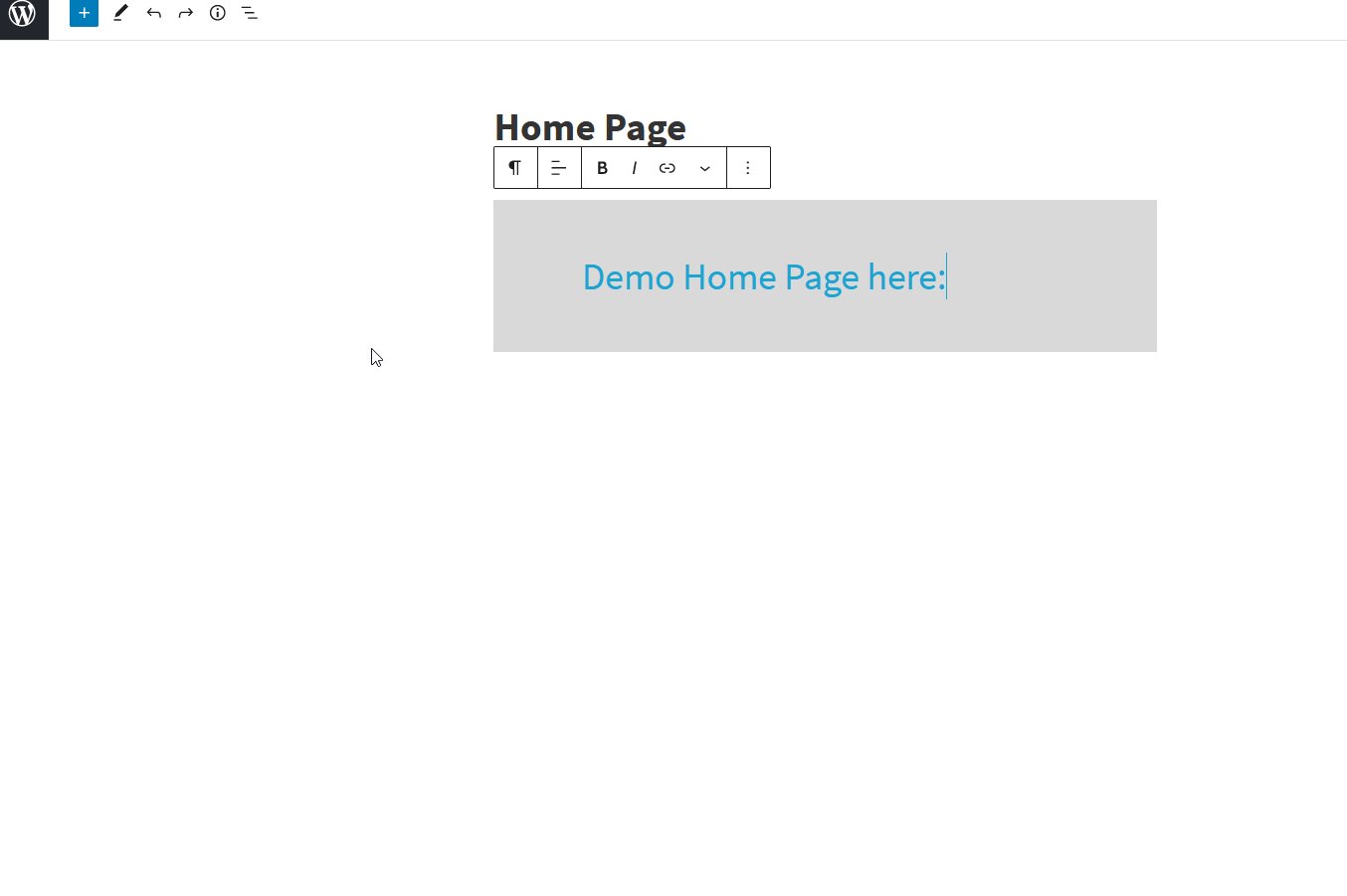
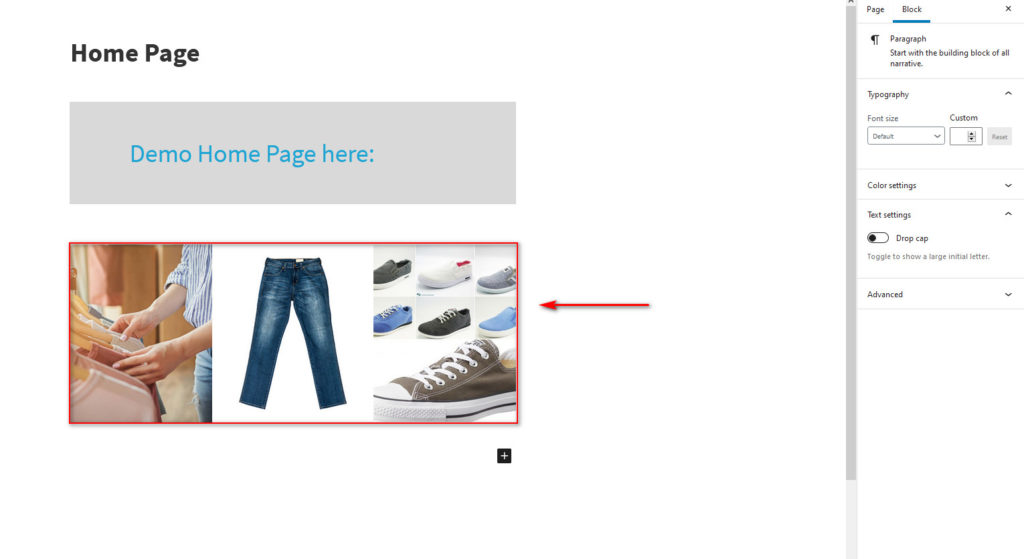
이 페이지에는 타일만 있으므로 약간 사용자 정의해 보겠습니다. 첫 번째 메시지를 변경하고 편집기를 사용하여 환영 텍스트 로 변경해 보겠습니다. 또한 오른쪽 사이드바에 있는 타이포그래피 설정 을 사용하여 이 텍스트와 색상을 더욱 개인화할 수 있습니다.

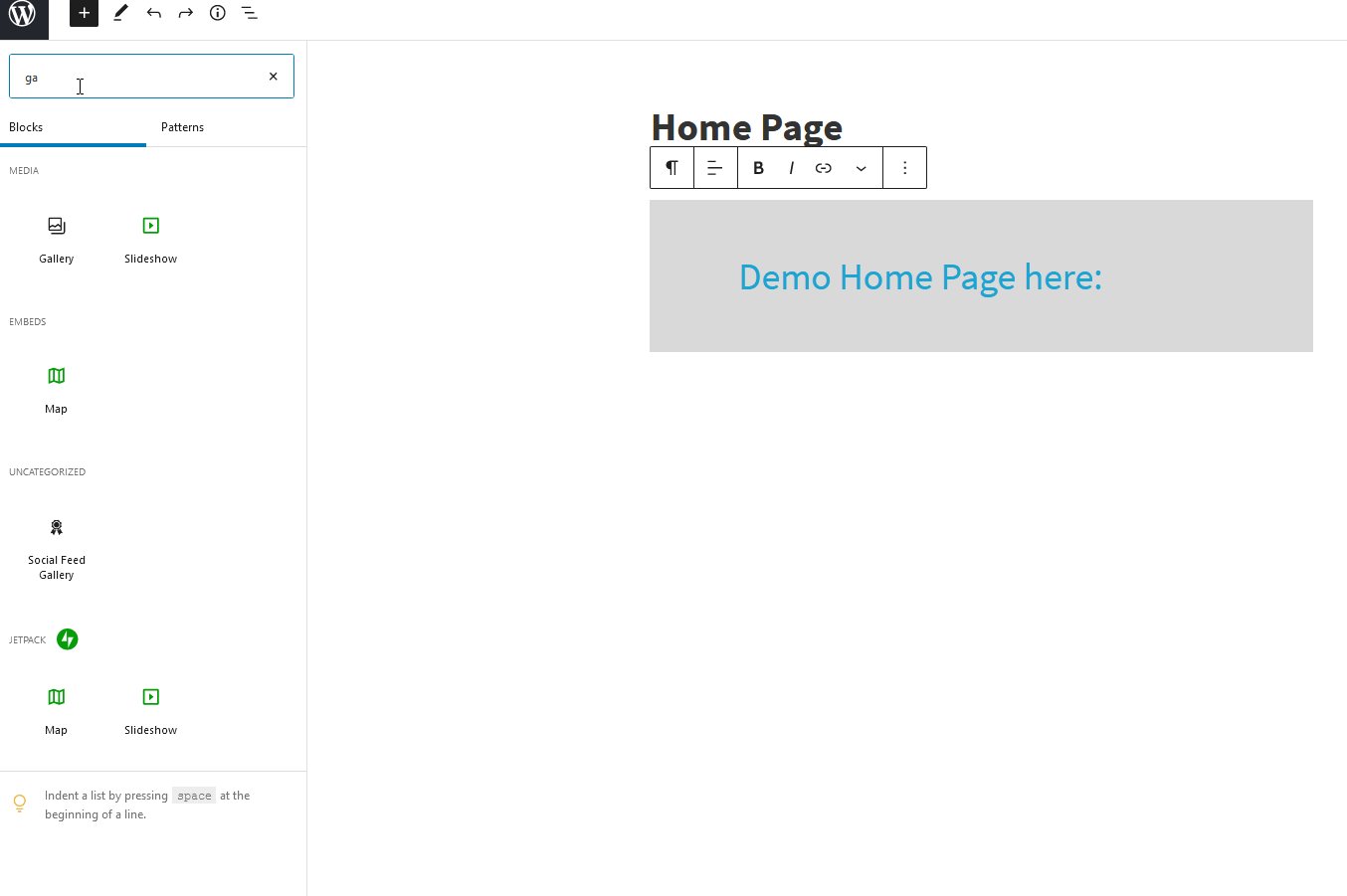
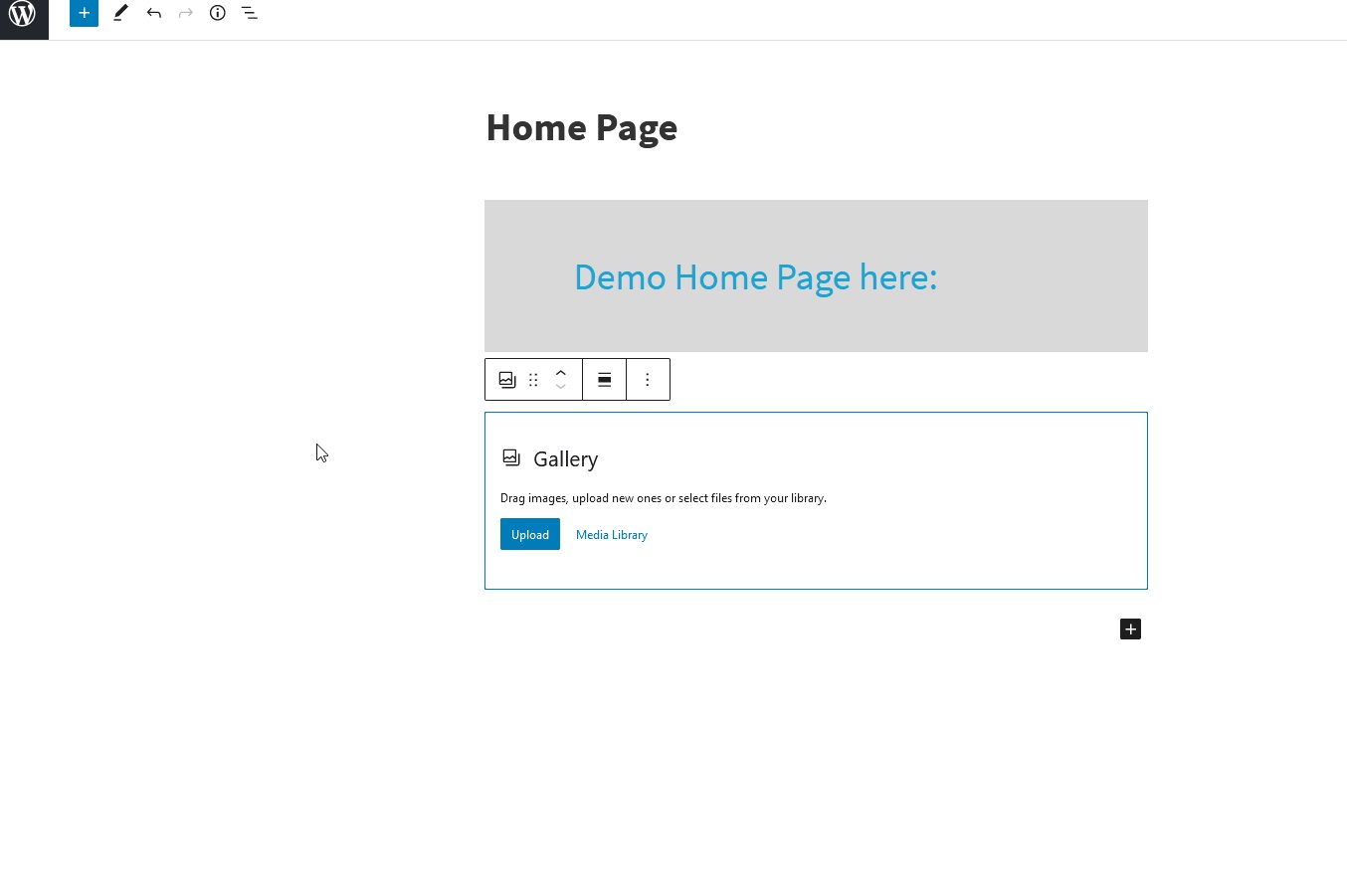
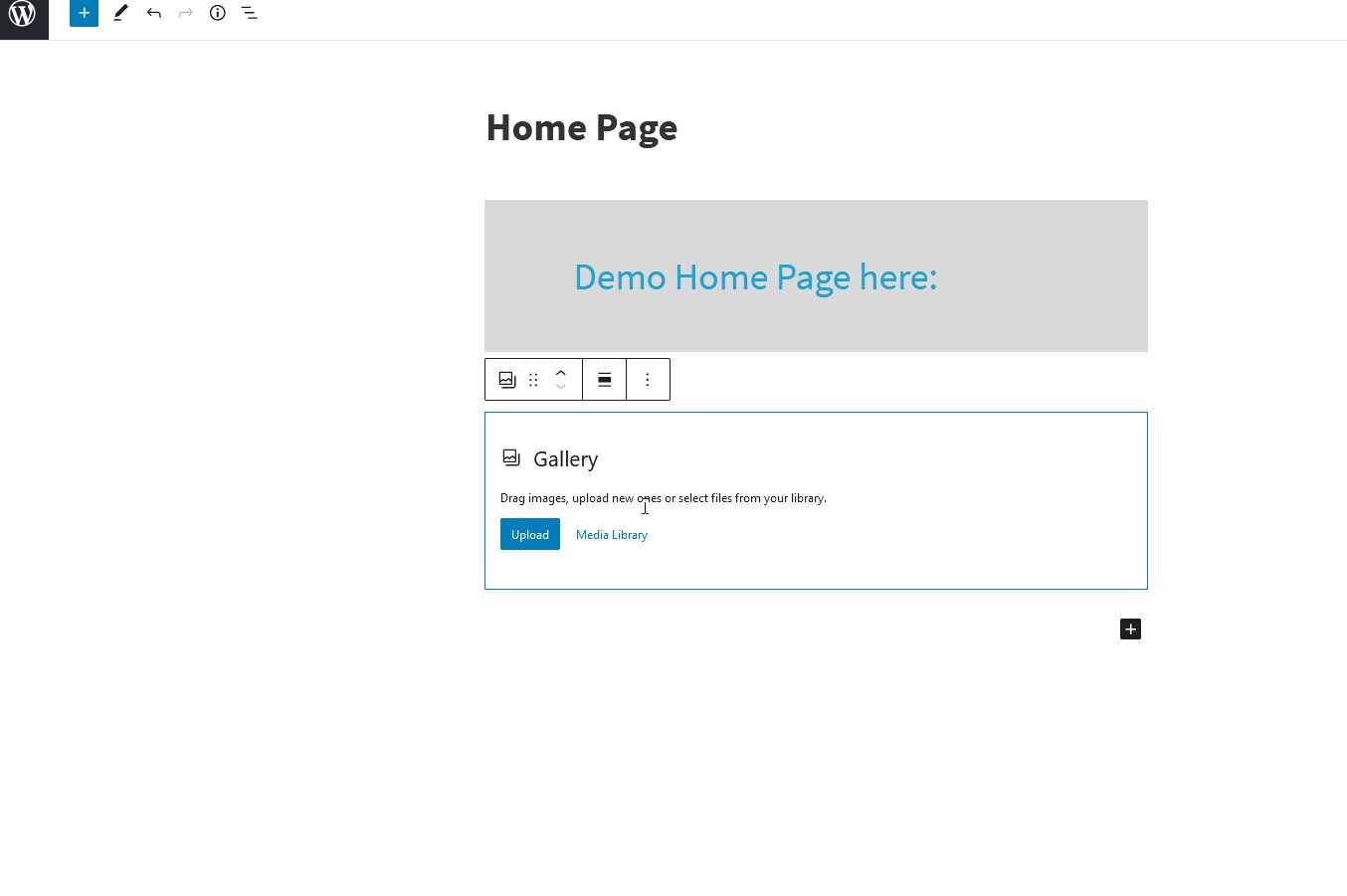
그런 다음 다른 블록을 추가하고 갤러리 로 설정하여 이미지를 표시할 갤러리 를 추가해 보겠습니다. 지금은 스톡 이미지만 추가하겠습니다.

다시 한 번, 오른쪽 사이드바를 사용하여 갤러리 블록을 사용자 정의하여 텍스트, 색상, 행당 이미지 수 등을 변경할 수 있습니다.

이미지를 추가했지만 슬라이드쇼, 평가, 비디오, 버튼, 위젯 및 기타 여러 유형의 블록을 추가할 수도 있습니다. 사이트를 위한 완벽한 홈페이지를 만들려면 블록 편집기에서 사용할 수 있는 모든 블록을 살펴보십시오.
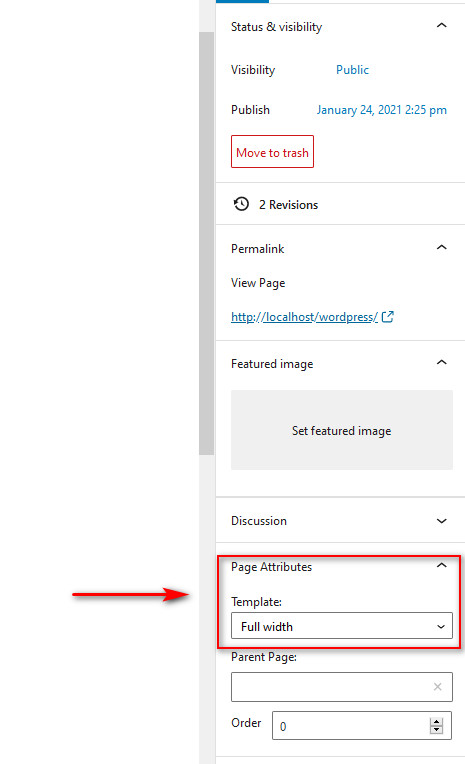
마지막으로 페이지 속성 아래에서 페이지 레이아웃을 전체 너비 로 설정하여 홈 페이지가 완벽하게 맞고 눈에 띄도록 할 수 있습니다.

원하는 모든 요소를 추가하고 홈 페이지를 사용자 정의했으면 변경 사항을 저장하기만 하면 됩니다. 그게 다야! 블록 편집기를 사용하여 WordPress 홈 페이지를 편집했습니다 !
3. 페이지 빌더를 사용하여 WordPress 홈페이지 편집
홈 페이지를 사용자 정의하는 가장 쉽고 유연한 방법은 전용 페이지 빌더를 사용하는 것입니다. 내장된 끌어서 놓기 사용자 정의 도구와 다양한 홈 페이지 템플릿 및 블록을 사용하면 즉시 홈 페이지를 설정할 수 있습니다.
참고: 계속하기 전에 페이지 빌더를 사용하여 홈 페이지 섹션에 사용자 정의 섹션을 추가하므로 테마 설정에서 Frontpage 섹션을 비활성화해야 합니다.

데모에서는 Elementor Page 빌더 를 사용하여 홈 페이지를 사용자 정의합니다. 그러나 프로세스는 사용하는 페이지 빌더에 관계없이 유사해야 합니다. 만일의 경우를 대비하여 페이지 빌더의 문서를 가까이에 두는 것이 항상 유용합니다.
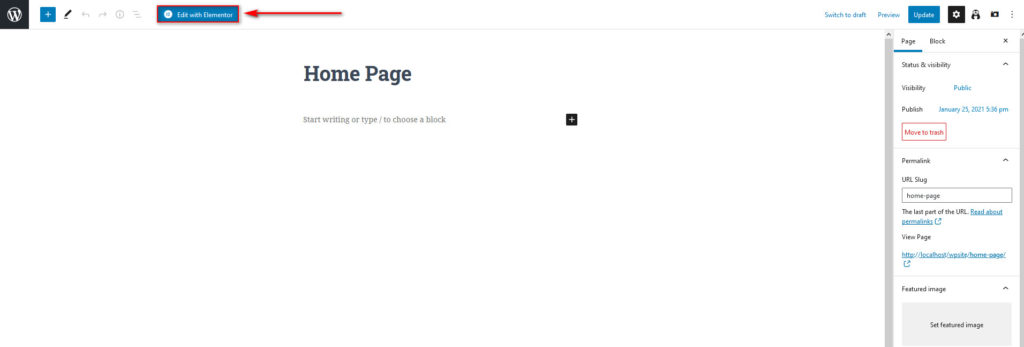
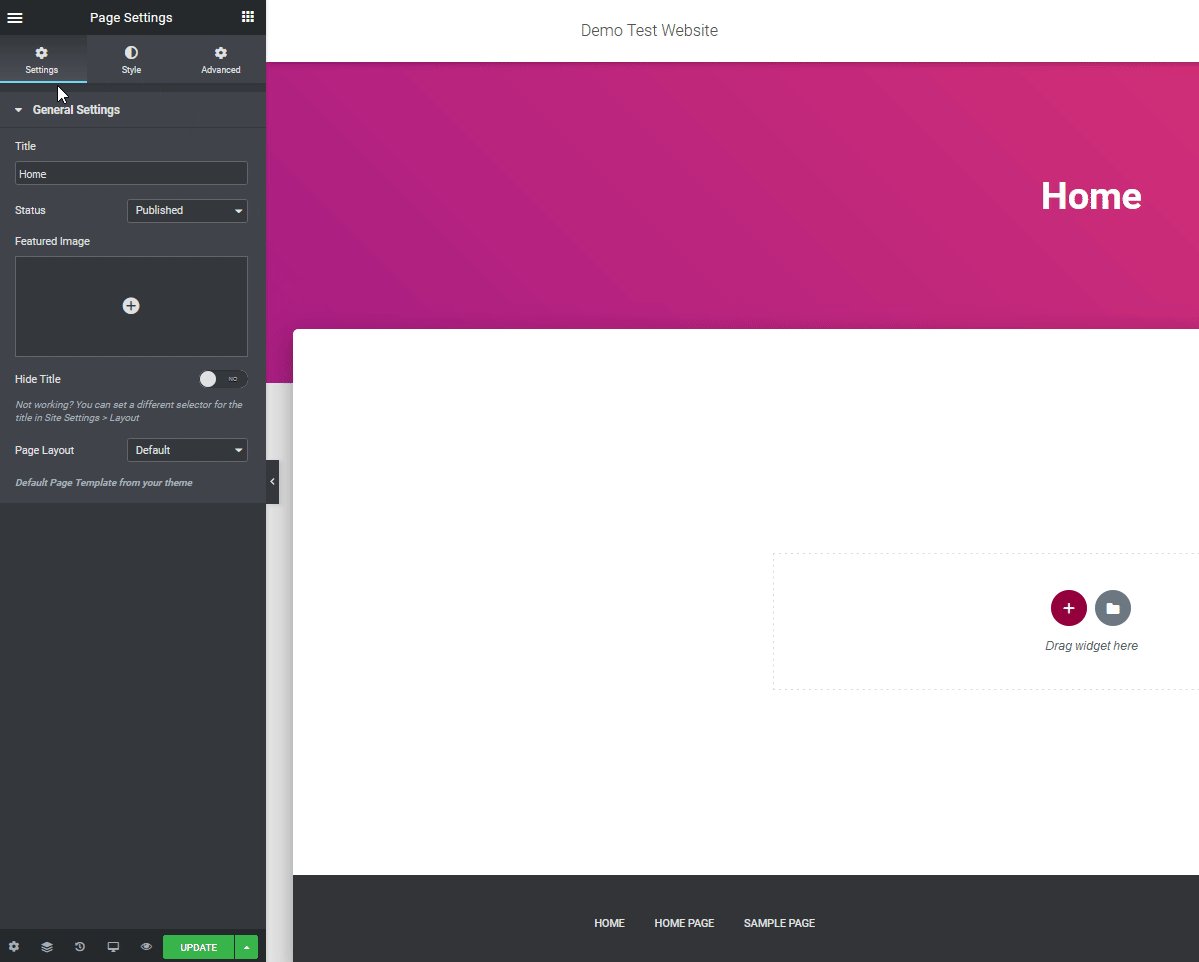
먼저 Elementor를 설치하고 설정해야 합니다. 그런 다음 페이지 섹션에서 홈페이지를 열고 Elementor로 편집을 클릭합니다.

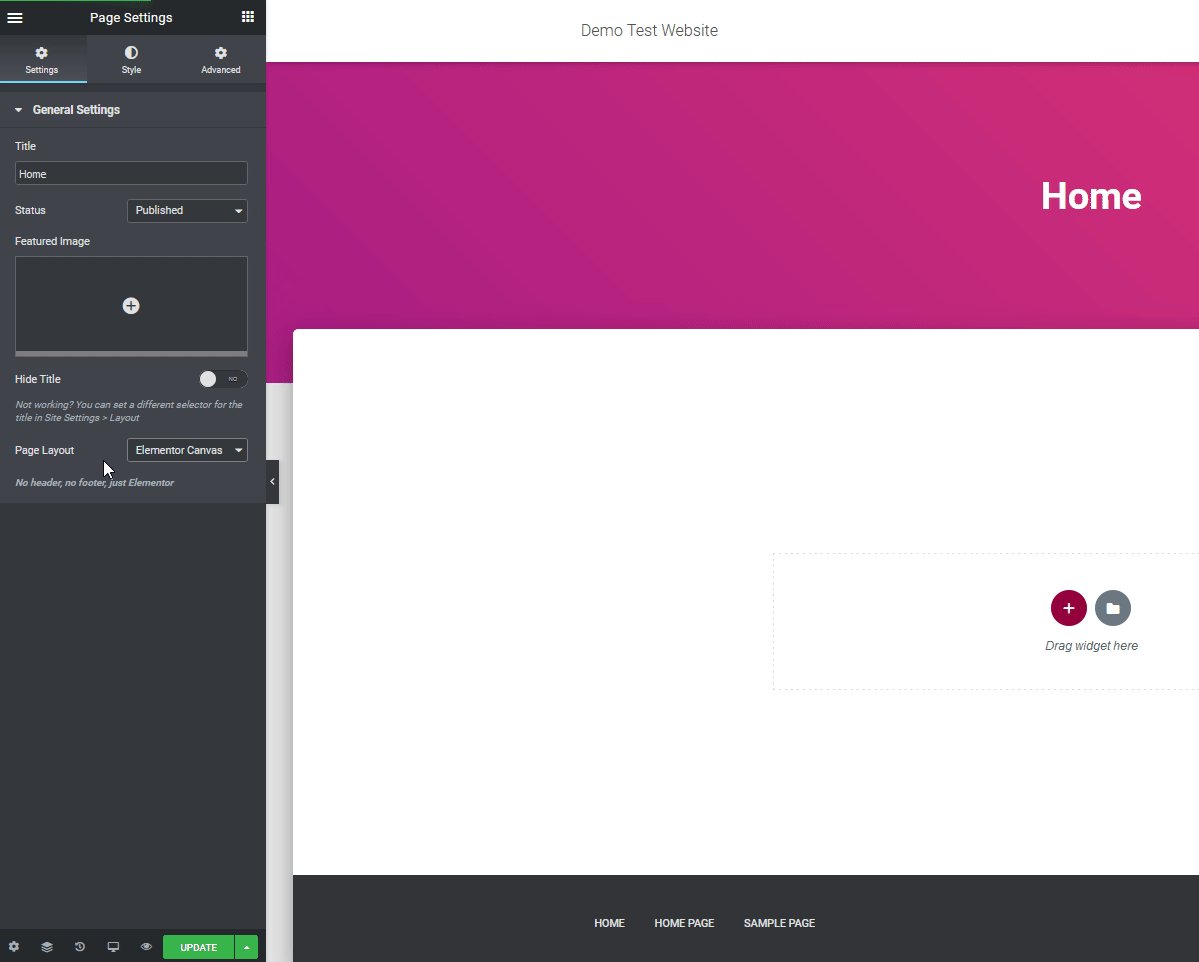
이제 왼쪽 하단의 설정 아이콘을 클릭하고 페이지 레이아웃을 사용하여 페이지 레이아웃을 설정해 보겠습니다 . 이것을 Elementor 캔버스로 변경합니다.

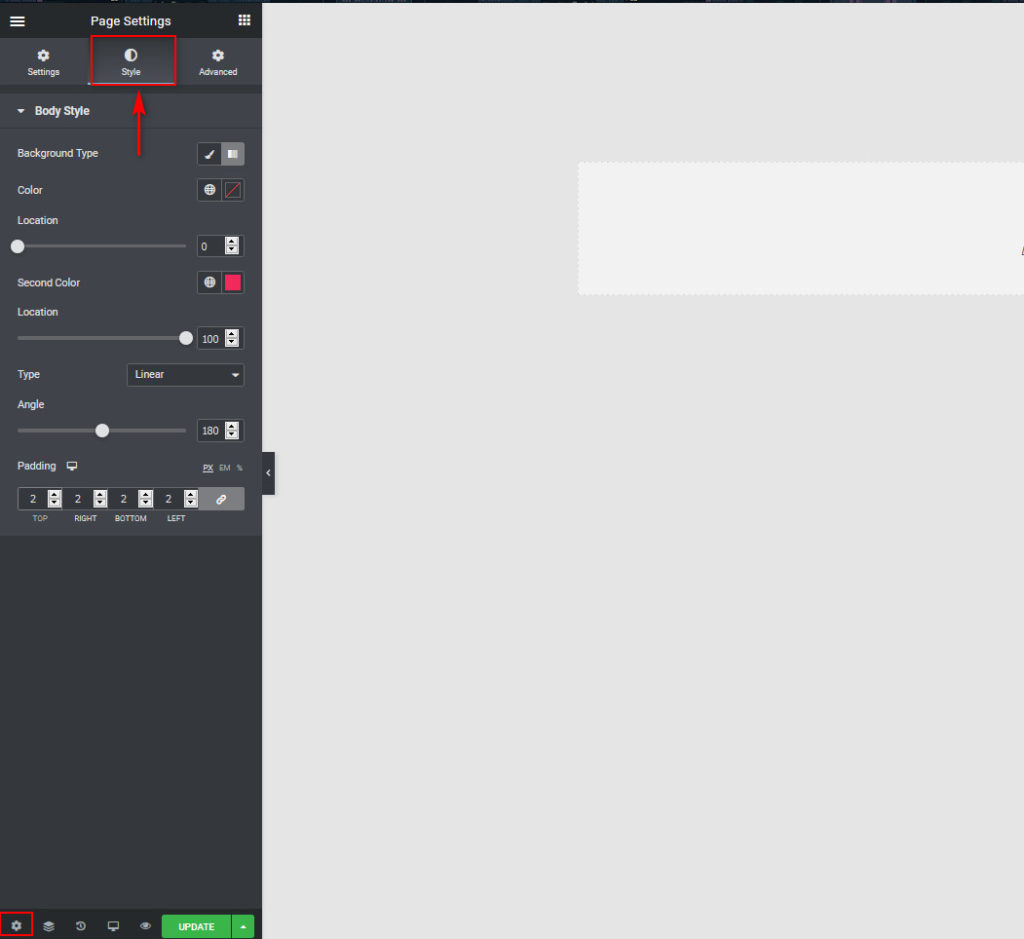
그런 다음 스타일 탭 으로 전환하고 배경색과 패딩을 변경합니다.

이제 페이지 스타일 설정이 완료되었으므로 홈페이지에 Hero 이미지와 몇 가지 위젯을 추가해 보겠습니다.
Elementor를 사용하여 영웅 섹션 만들기
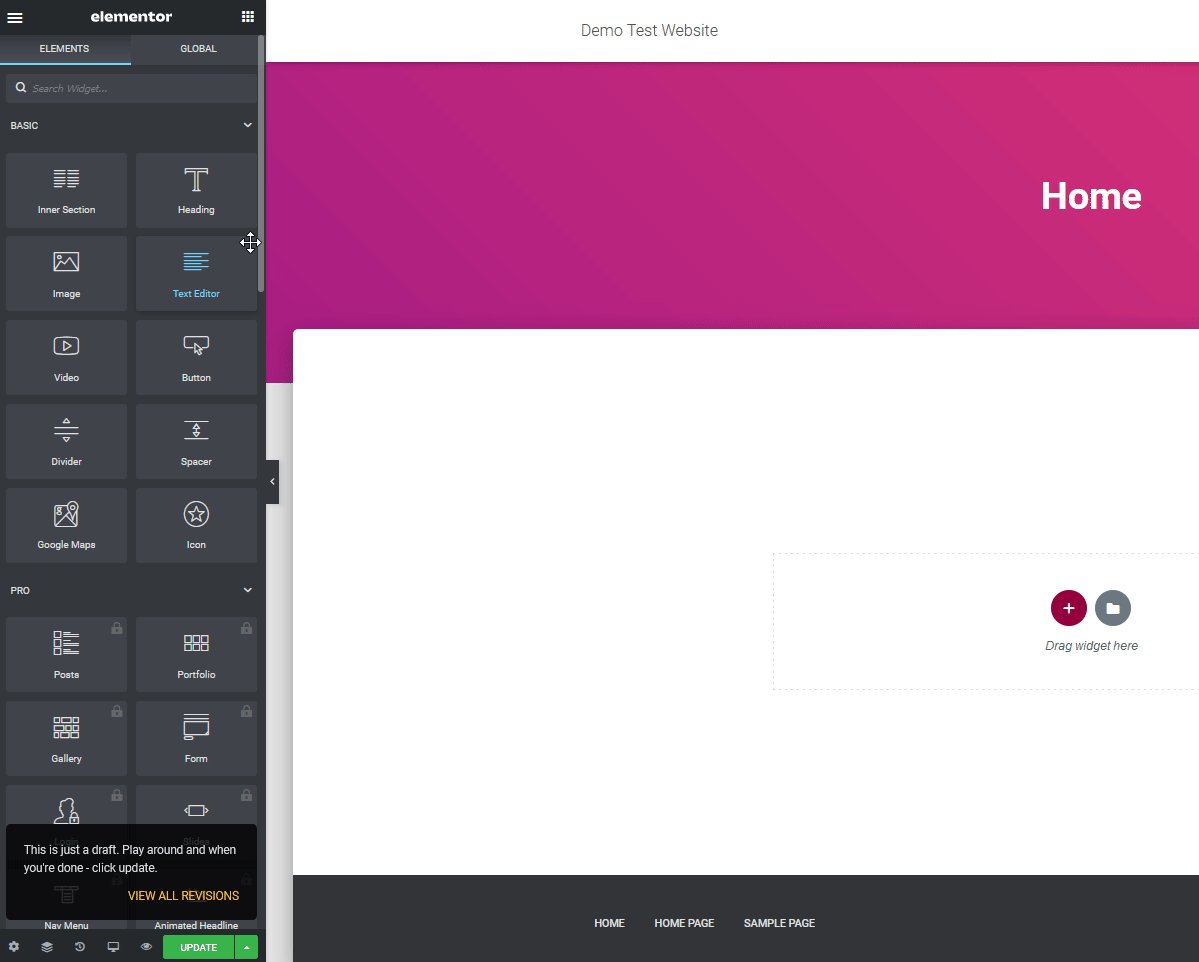
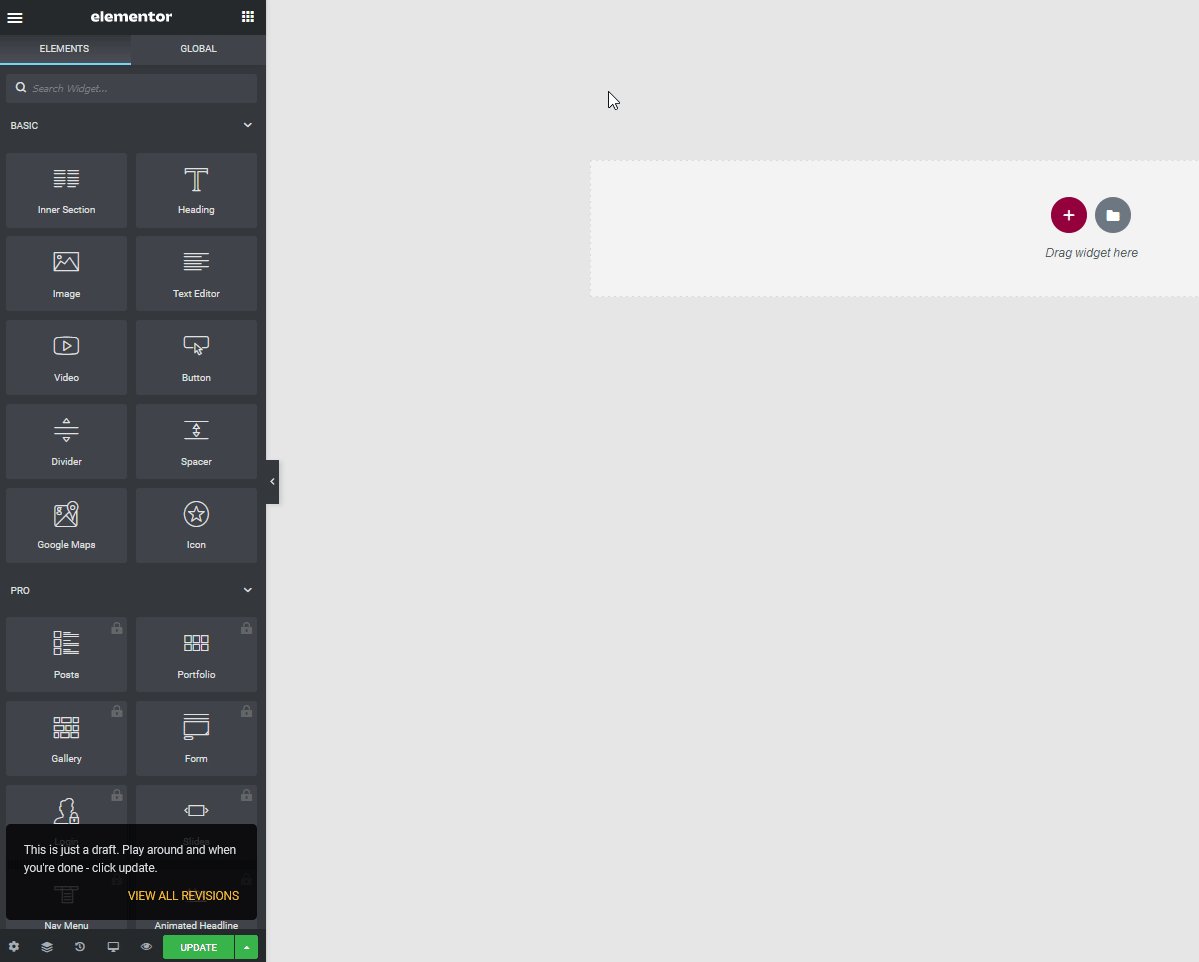
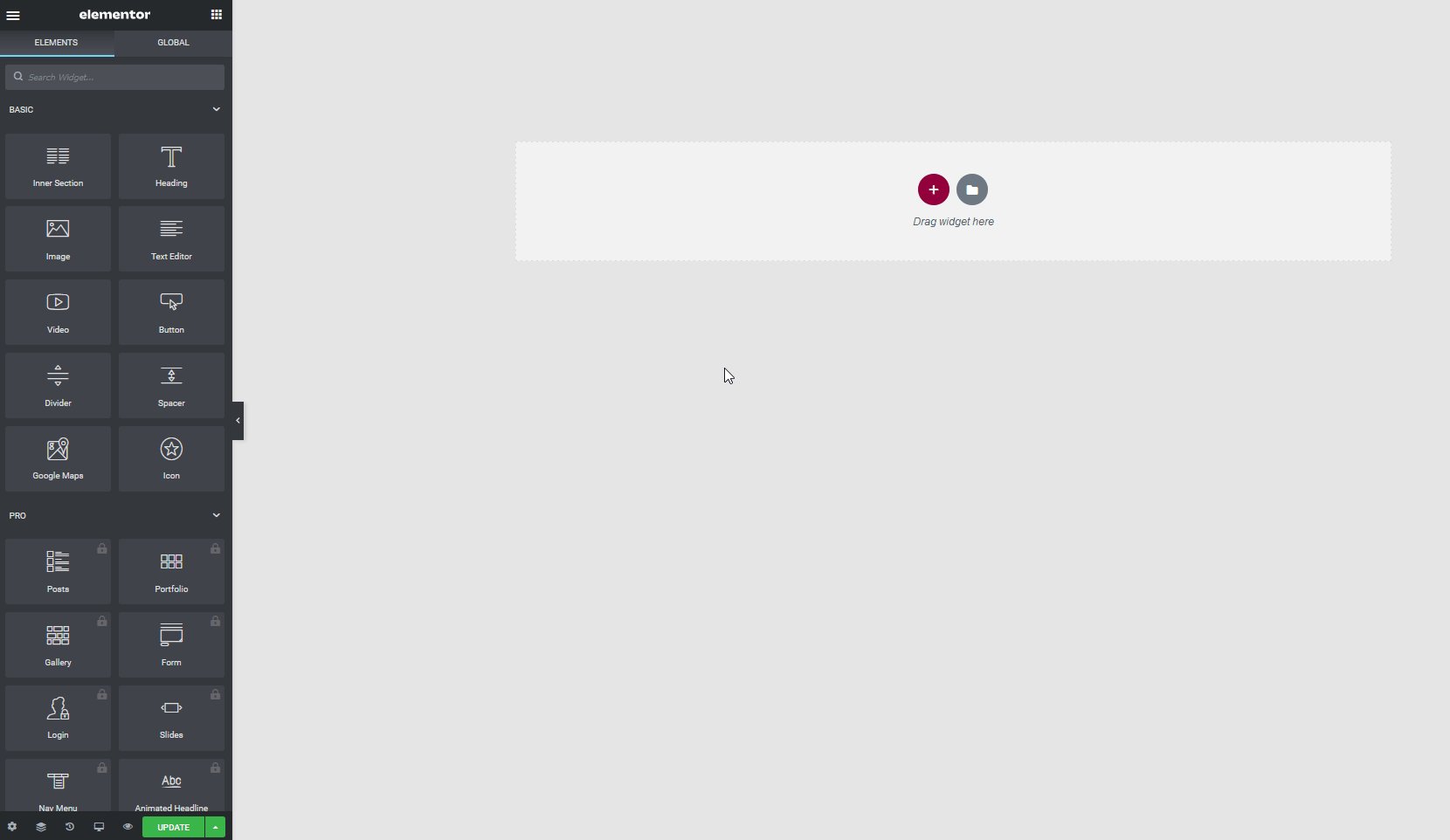
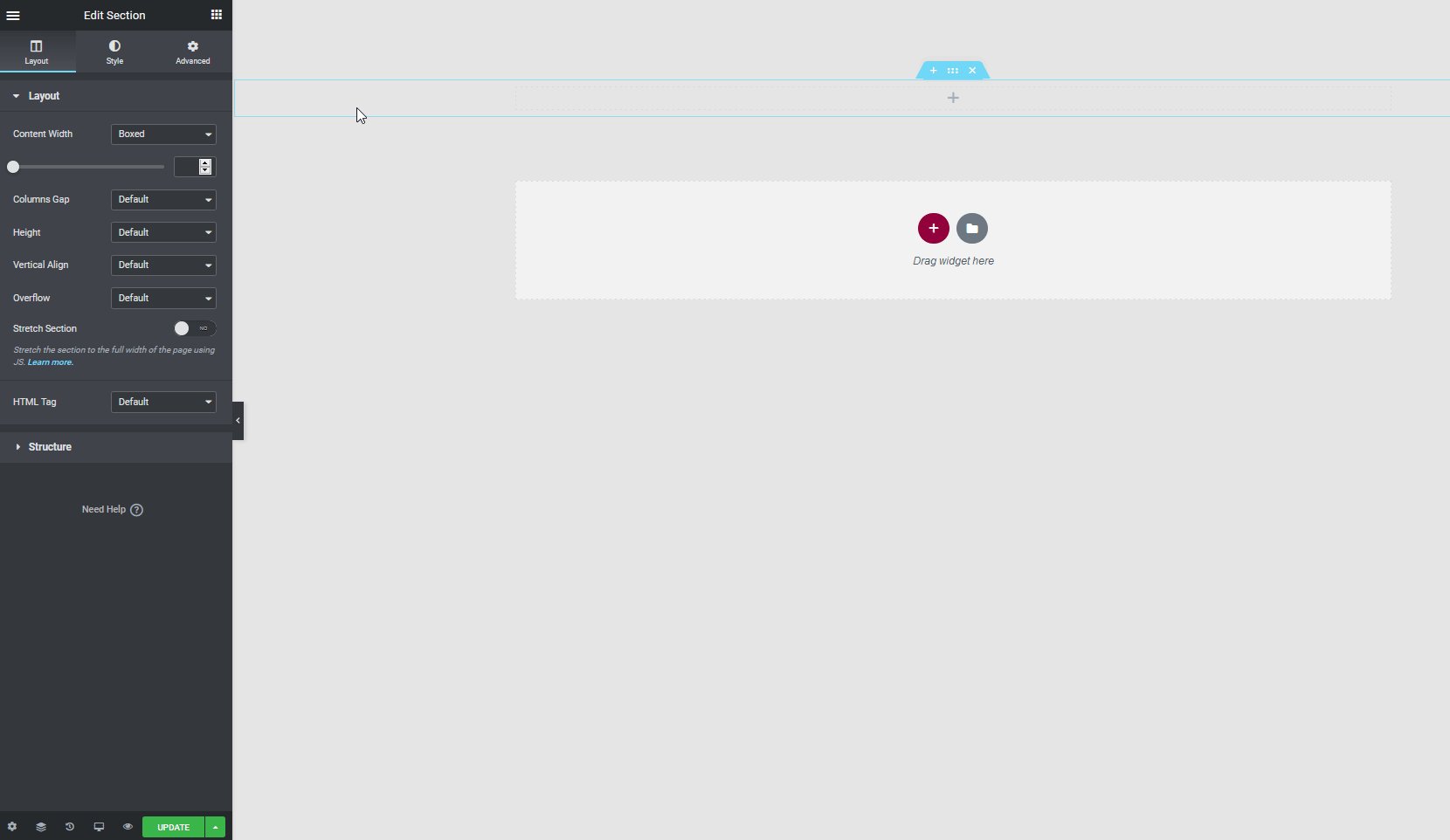
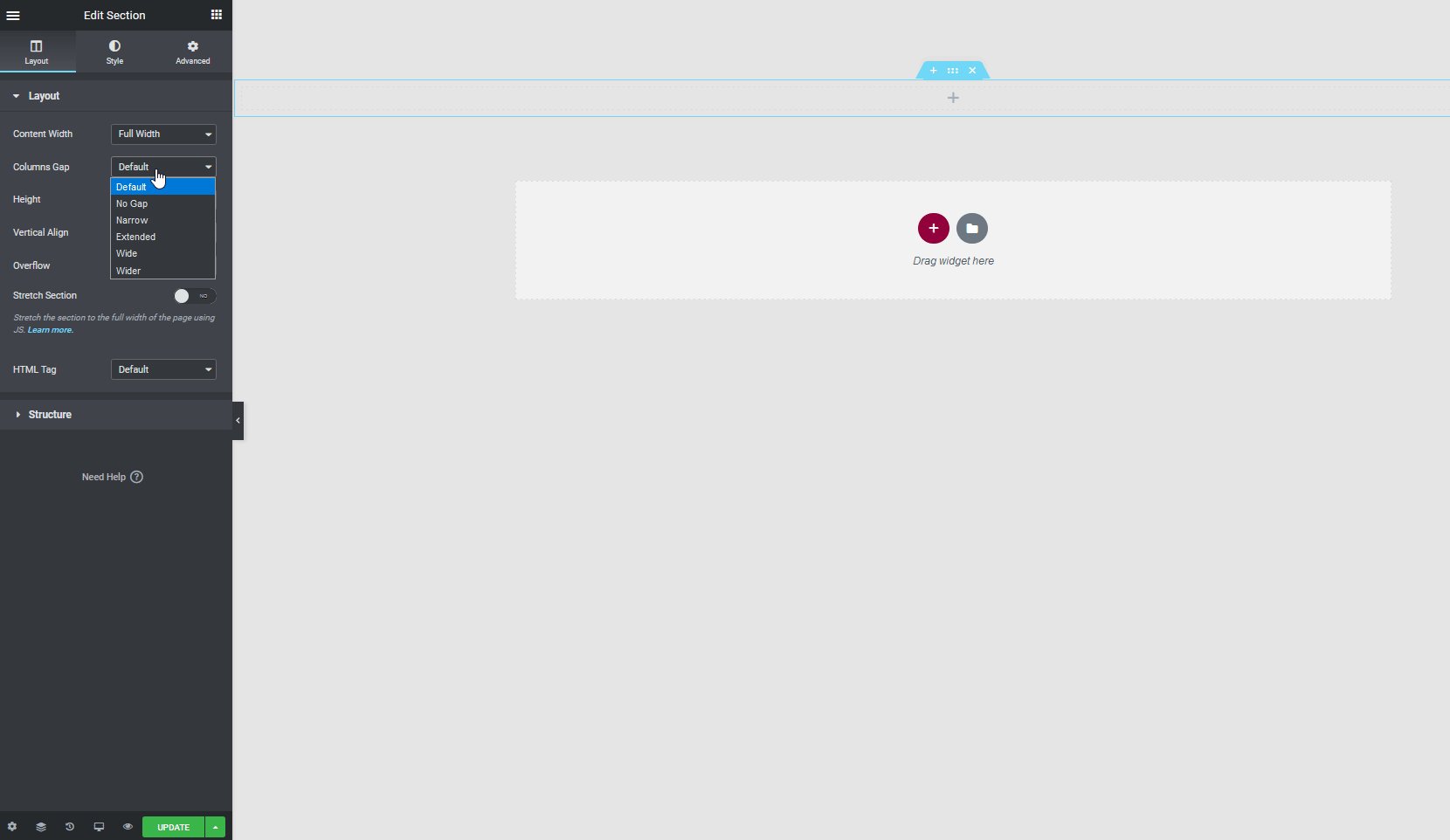
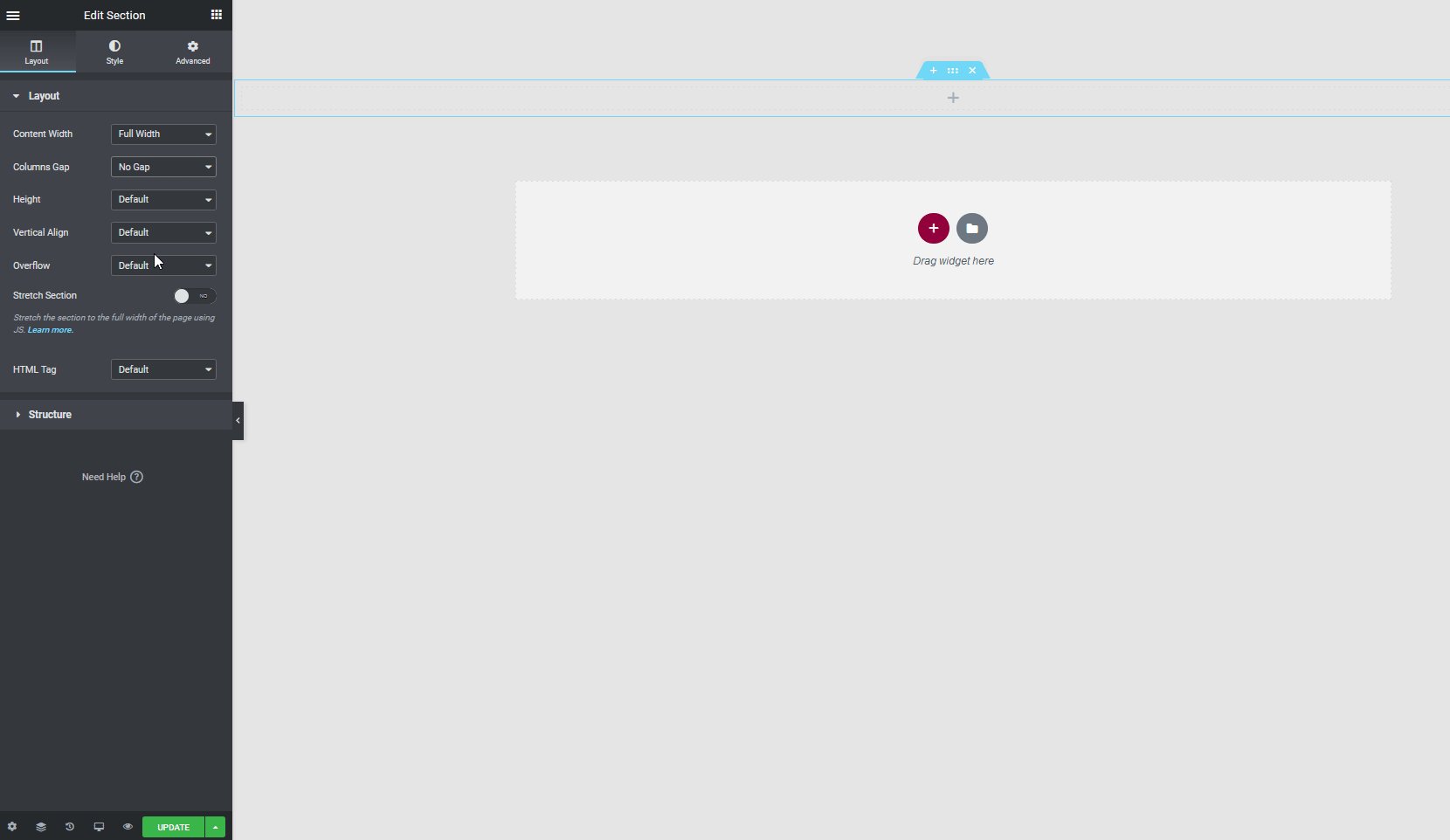
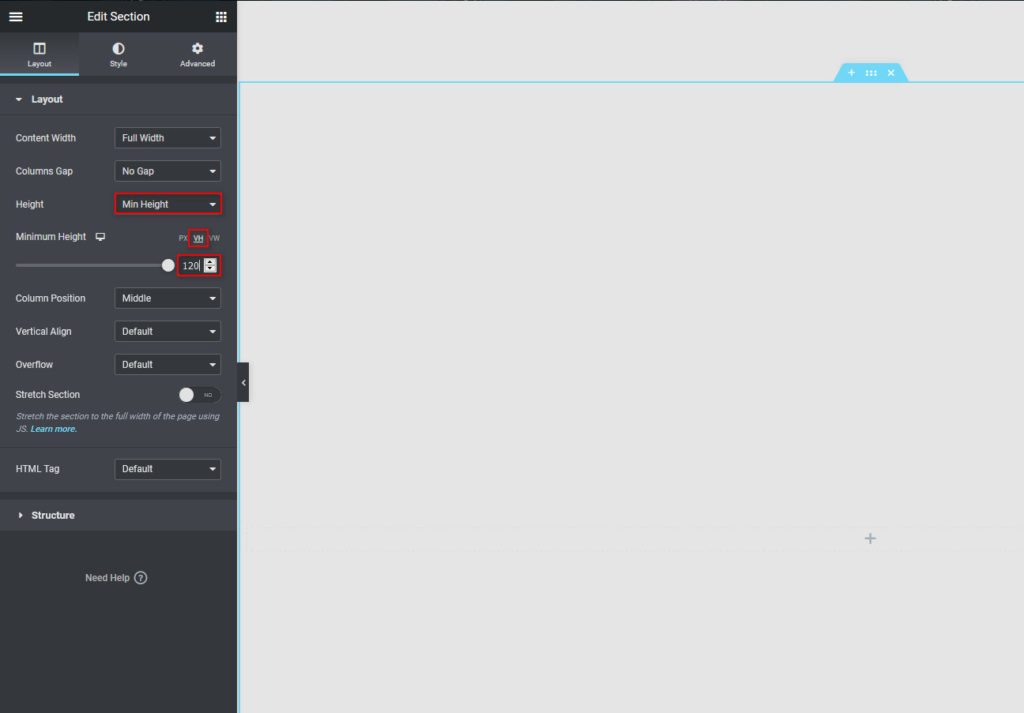
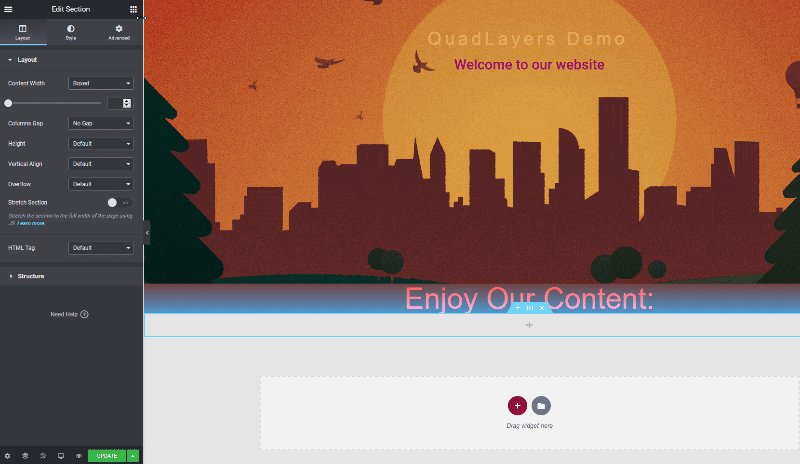
여기에서 위젯 드래그 아래에 있는 + 버튼을 누르고 레이아웃을 선택하여 시작하겠습니다. 이 데모에서는 단일 열 레이아웃 을 선택하지만 가장 마음에 드는 레이아웃을 선택합니다. 그런 다음 섹션 편집에서 콘텐츠 너비를 전체 너비 로, 열 간격을 간격 없음 으로 설정합니다.

그런 다음 높이 를 최소 높이 로 설정하고 영웅 이미지 크기에 따라 약 100-140 VH 로 설정합니다. 여기서는 100을 선택하겠습니다.

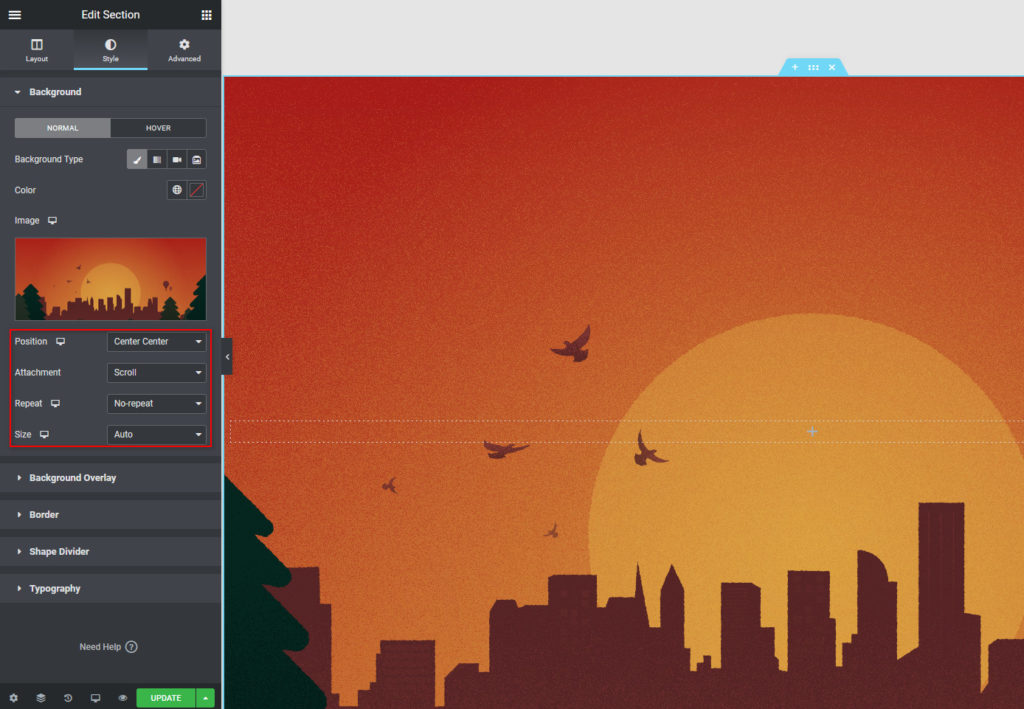
그런 다음 스타일 탭 을 사용하여 원하는 대로 구조의 배경 을 설정합니다. 이미지를 추가하여 이미지 배경 을 사용하겠습니다. 그런 다음 나머지 배경 옵션을 사용하여 영웅 이미지를 원하는 방식으로 설정합니다.

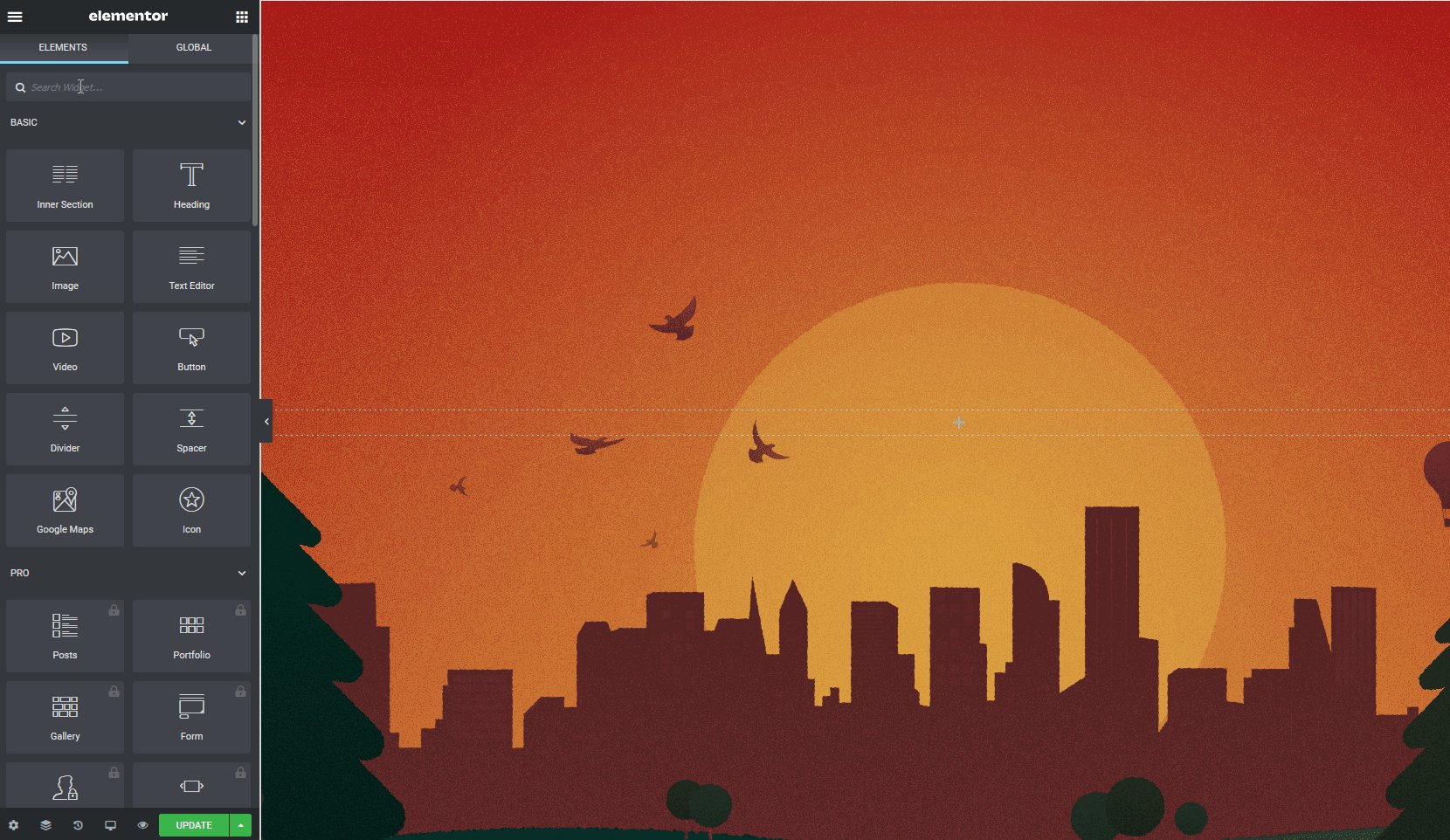
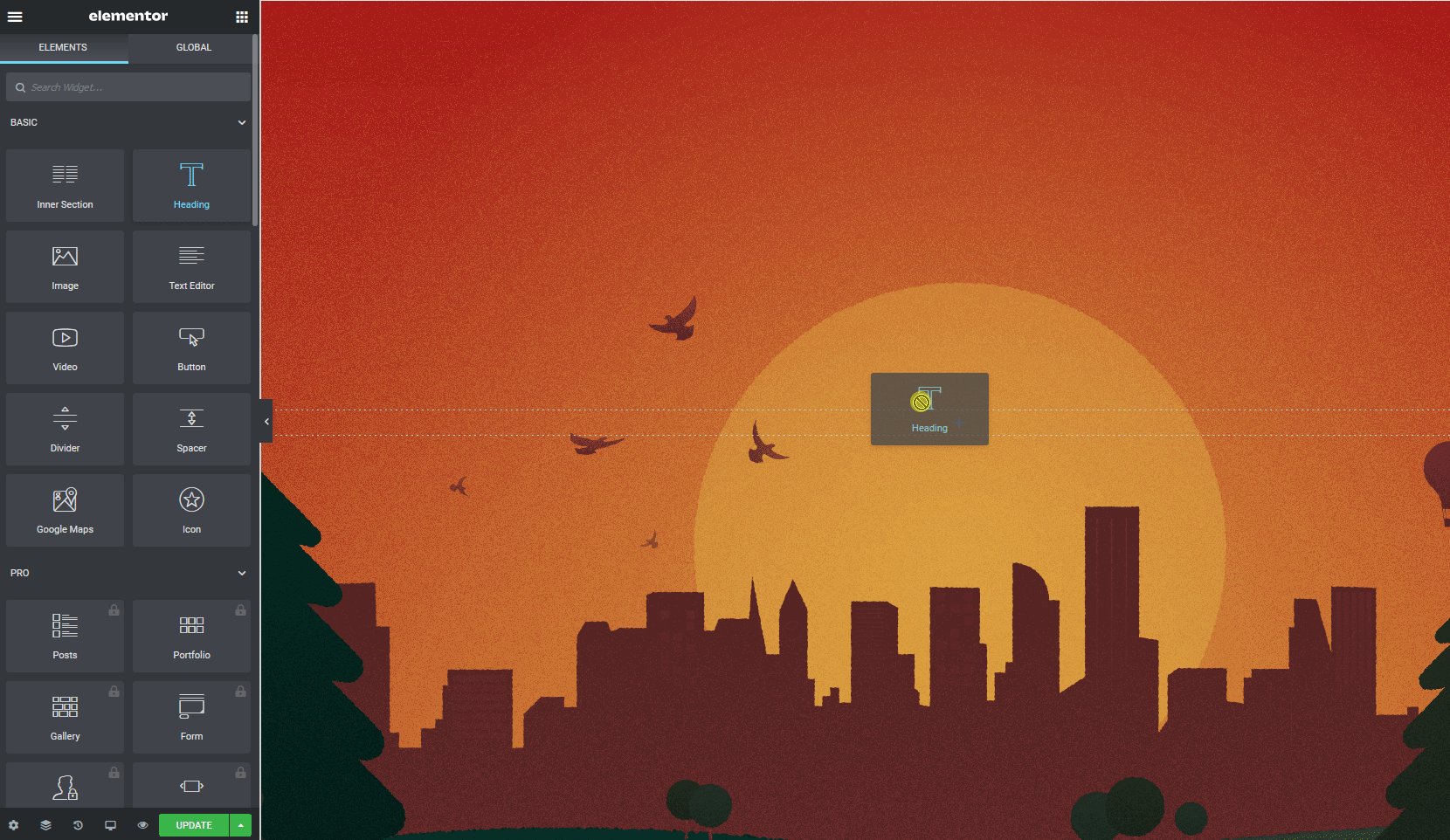
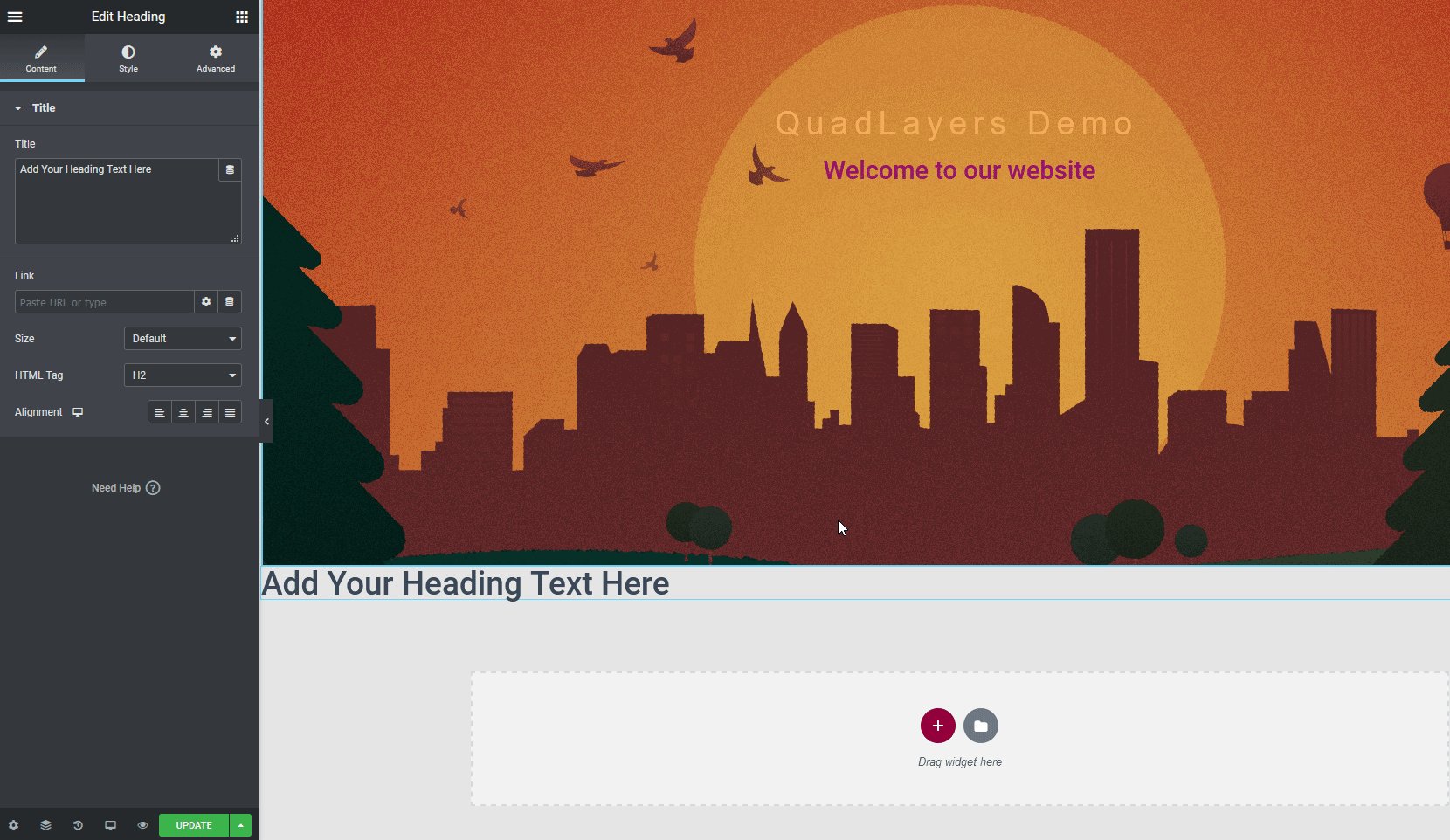
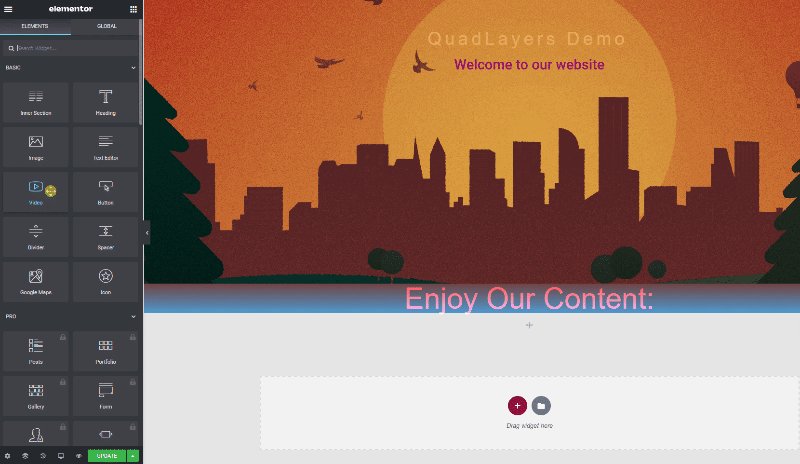
다음으로, 우리 웹사이트를 식별하기 위한 제목 위젯 과 우리 자신을 소개하기 위한 또 다른 위젯을 추가해 보겠습니다. 왼쪽 사이드바의 오른쪽 상단에 있는 위젯 버튼 을 클릭하고 헤딩 위젯을 구조로 드래그하기만 하면 됩니다.

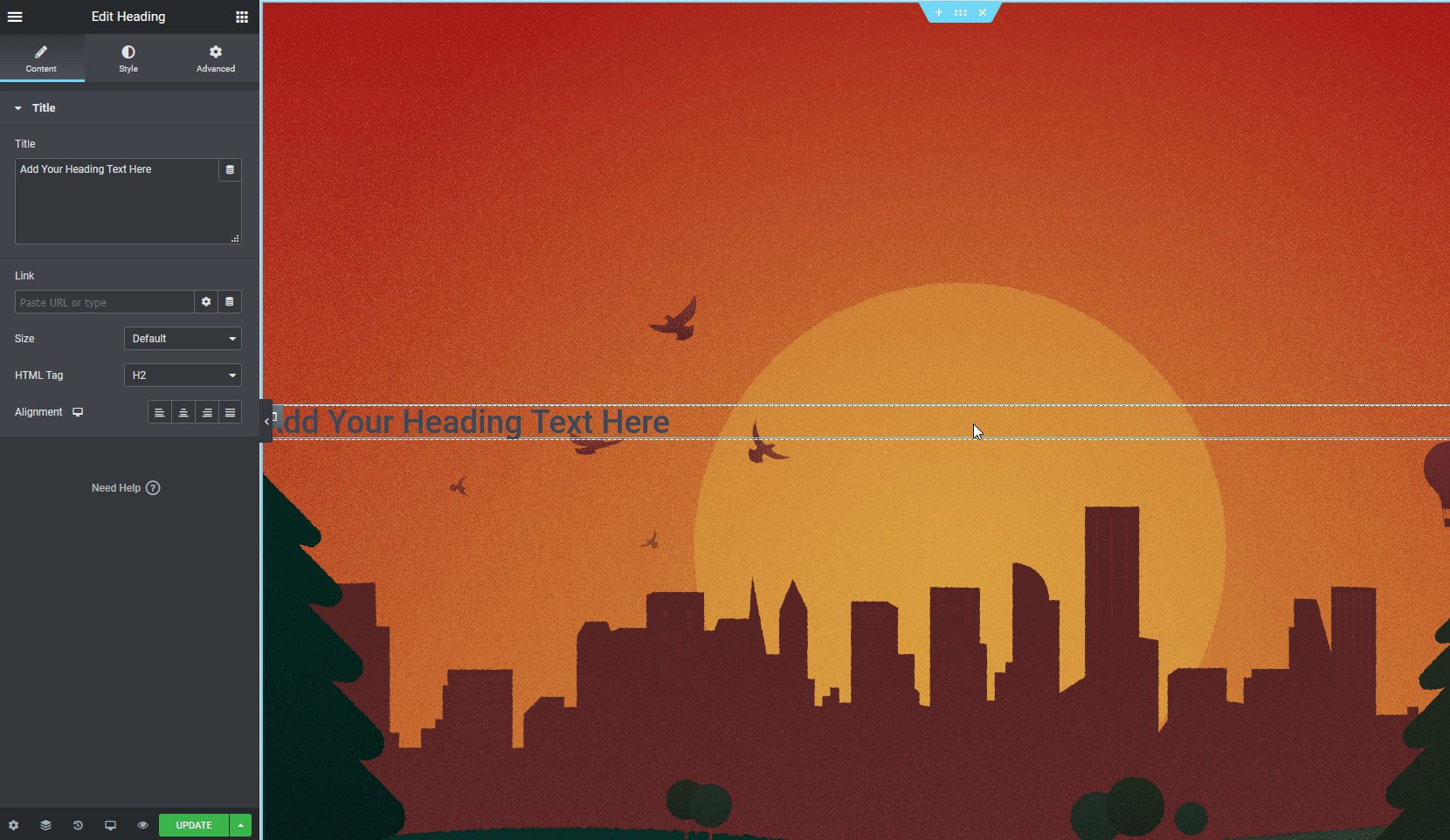
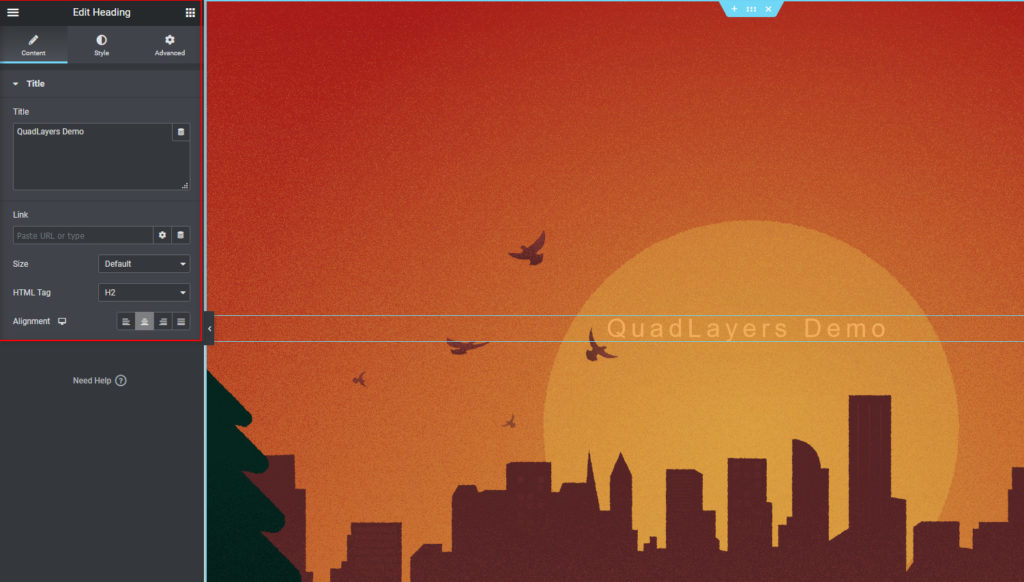
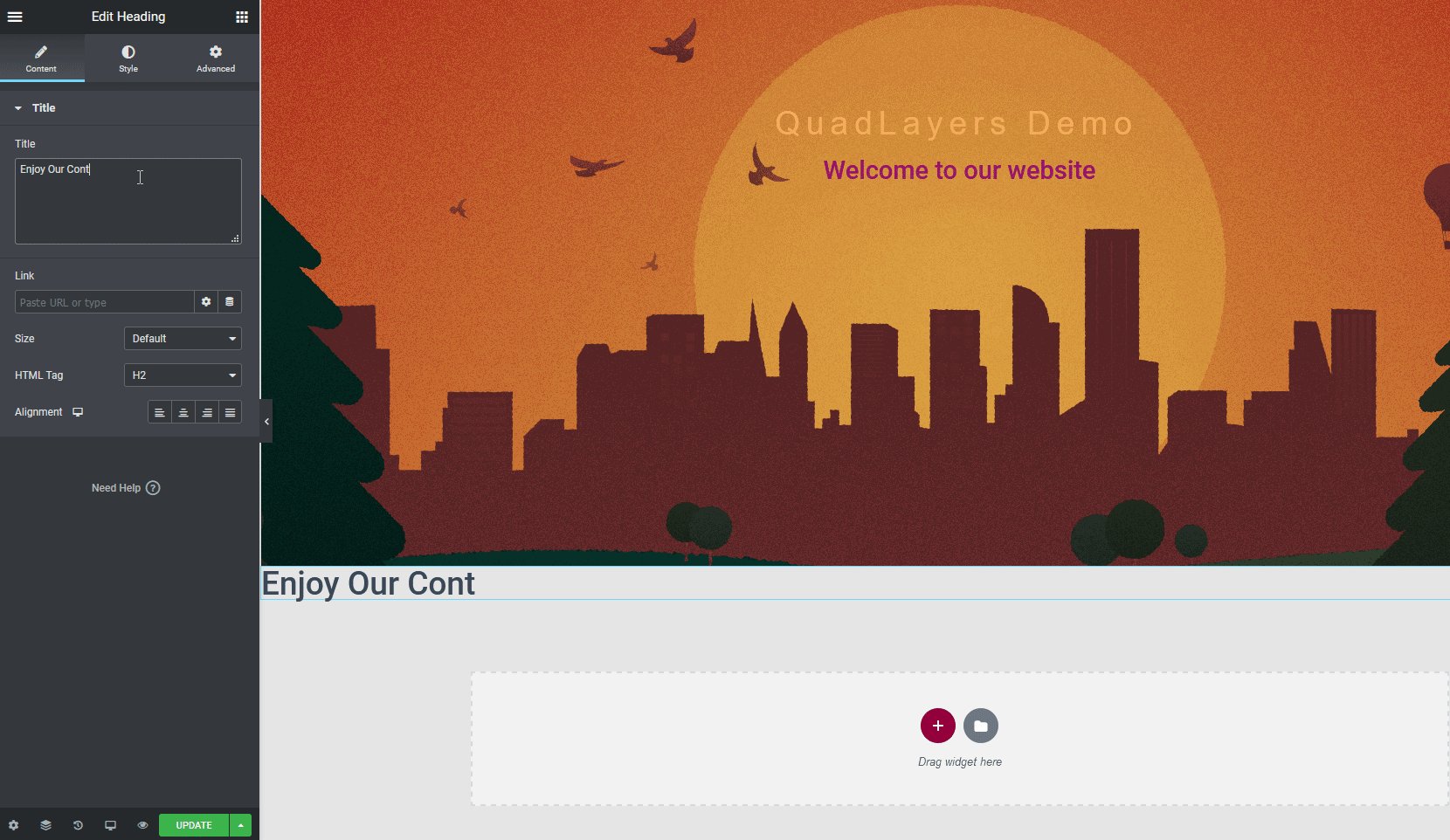
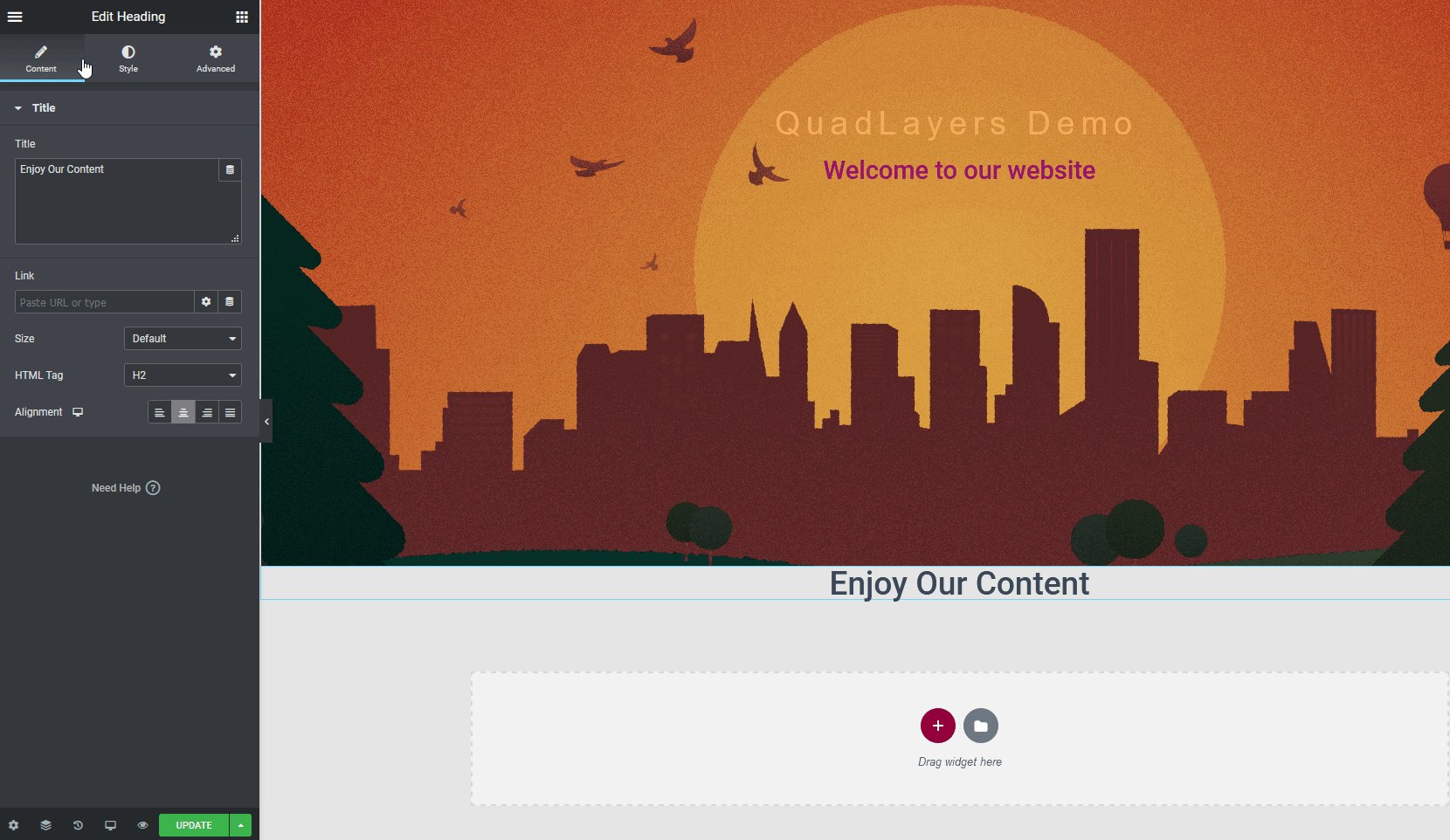
이제 제목 에 텍스트를 추가하고 정렬 및 크기 를 설정합니다. 스타일 탭 을 사용하여 타이포그래피, 텍스트 색상 등을 변경할 수도 있습니다.

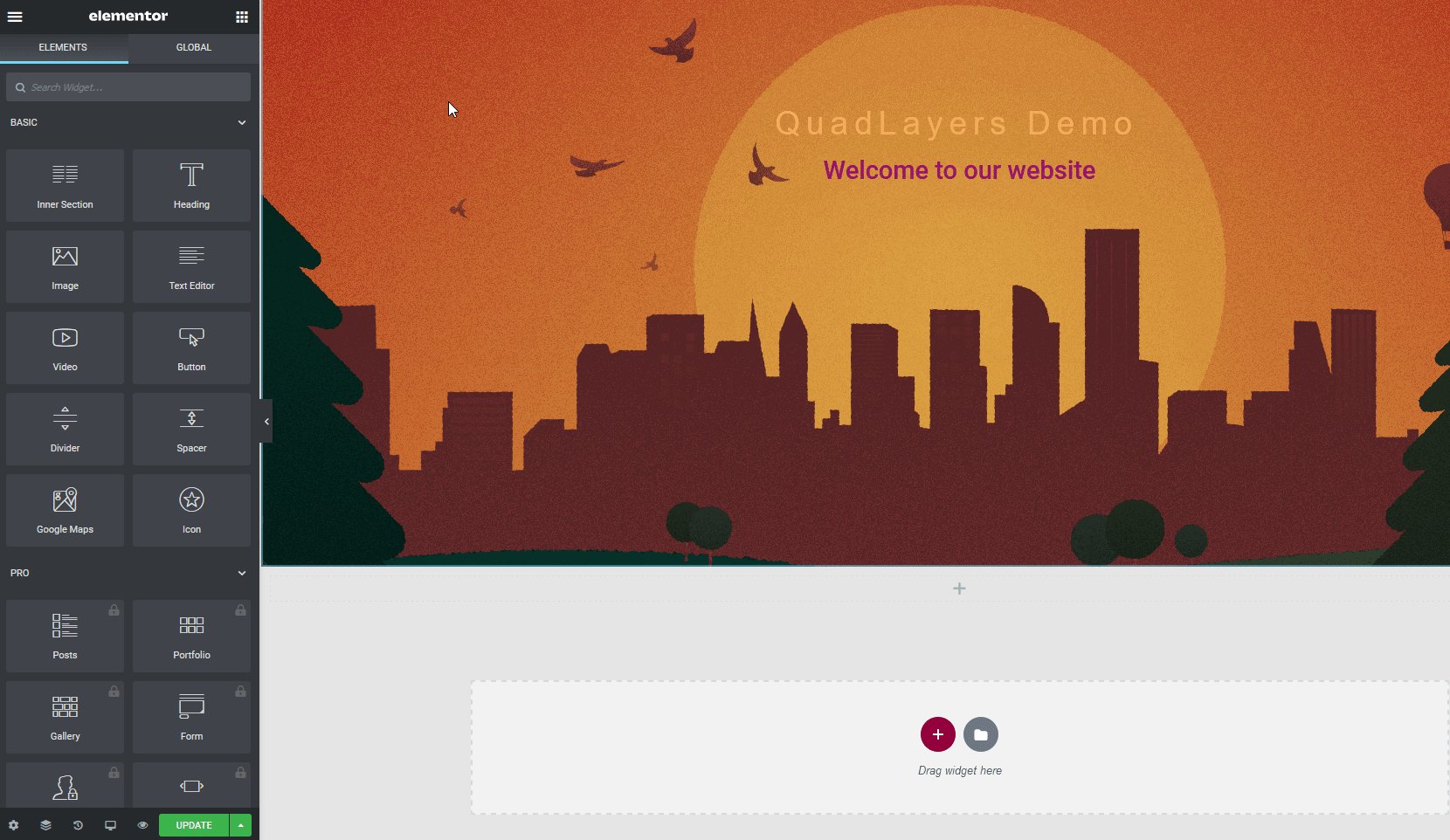
이미지, 추가 제목, 버튼 등과 같은 더 많은 요소를 포함할 수도 있습니다. 영웅 이미지 편집을 마치면 홈 페이지에 더 많은 콘텐츠를 추가합니다.
위젯 추가
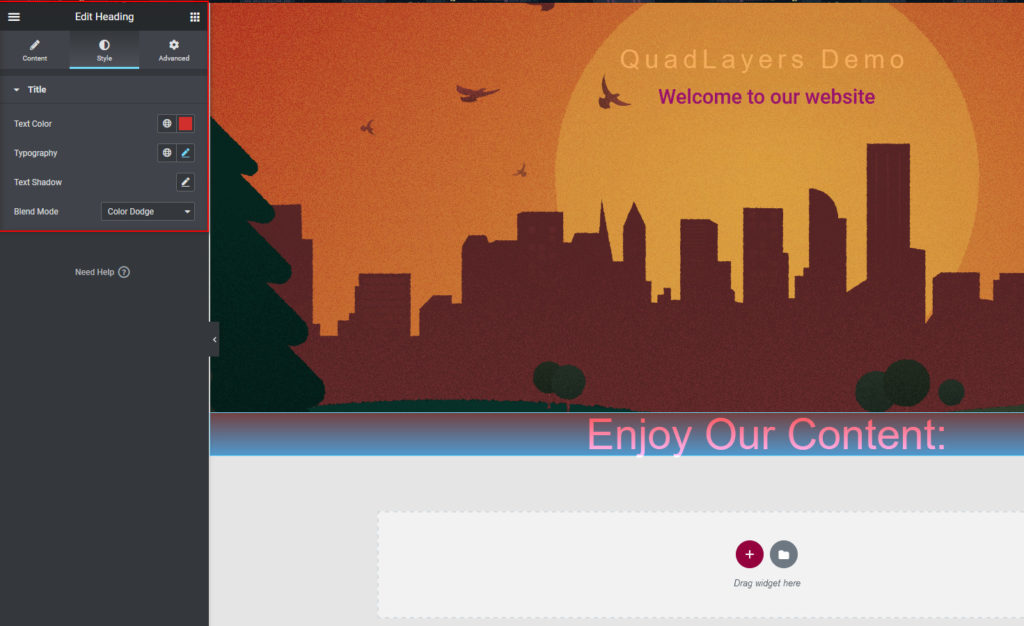
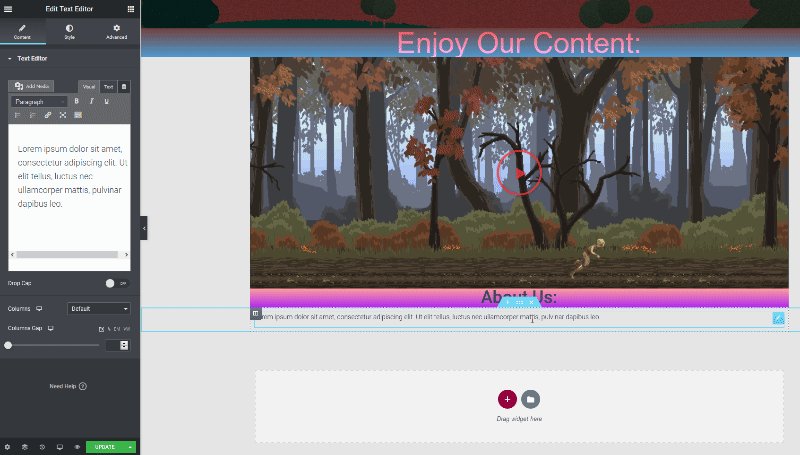
더 많은 콘텐츠를 추가하려면 더 많은 위젯을 사용해야 합니다. 이를 위해 새 구조를 생성하는 것과 동일한 프로세스를 따르고 그에 따라 위젯을 추가합니다. 우선 'Enjoy our content'라는 텍스트가 포함된 제목 위젯을 추가합니다.

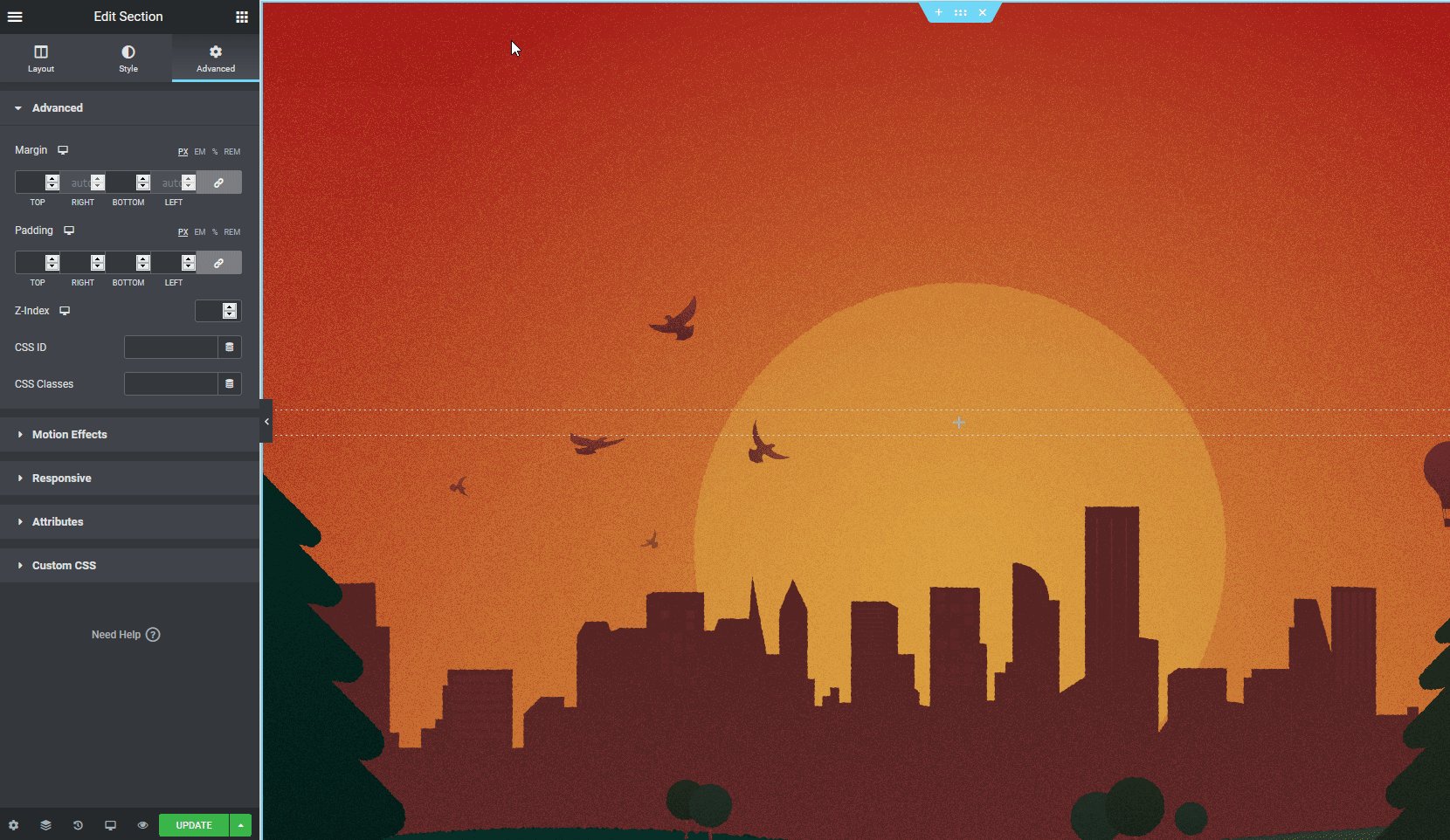
사이트 디자인에 맞게 스타일을 지정하고 고급 탭 을 사용하여 고유한 배경을 선택하여 풍미를 더할 수 있습니다.

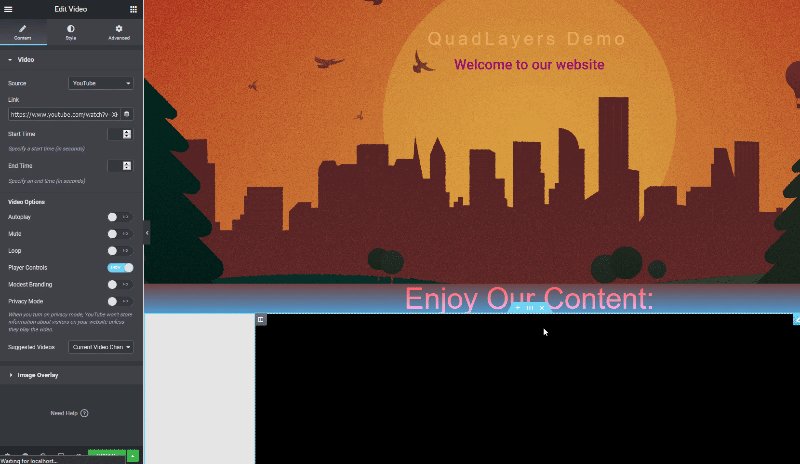
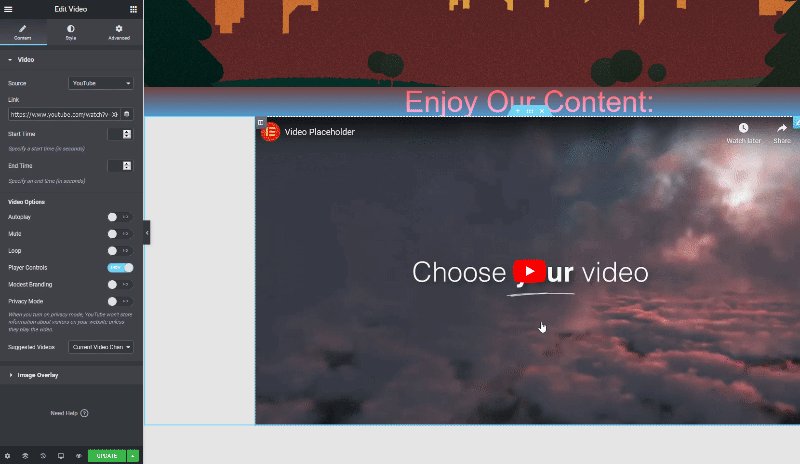
그런 다음 새 구조를 만들고 레이아웃을 설정하여 Video 위젯 을 추가해 보겠습니다. 그런 다음 위젯 선택을 사용하여 비디오 위젯을 추가합니다.

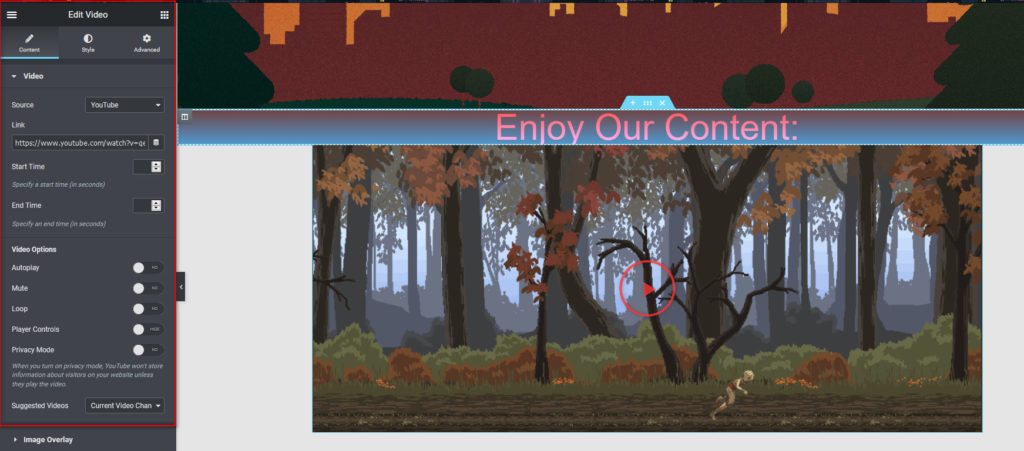
비디오 소스 를 선택하고 URL을 추가하십시오. 그런 다음 비디오 옵션(자동 재생, 음소거, 반복, 플레이어 제어 및 개인 정보 보호 모드)을 선택하고 스타일 탭을 사용하여 위젯을 사용자 정의하십시오.

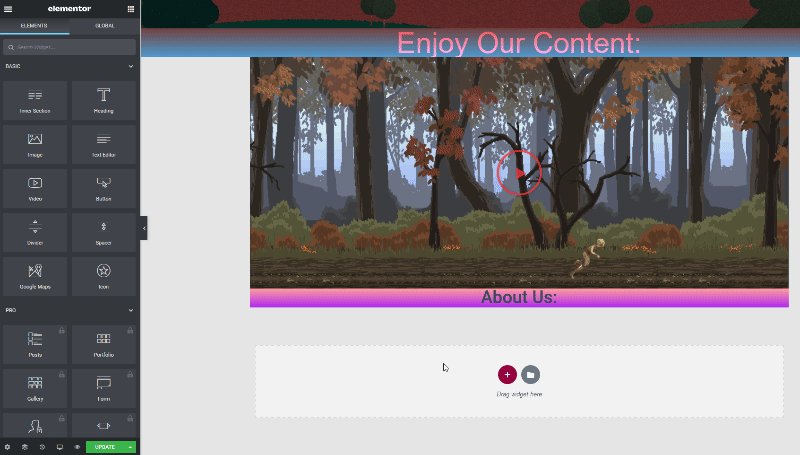
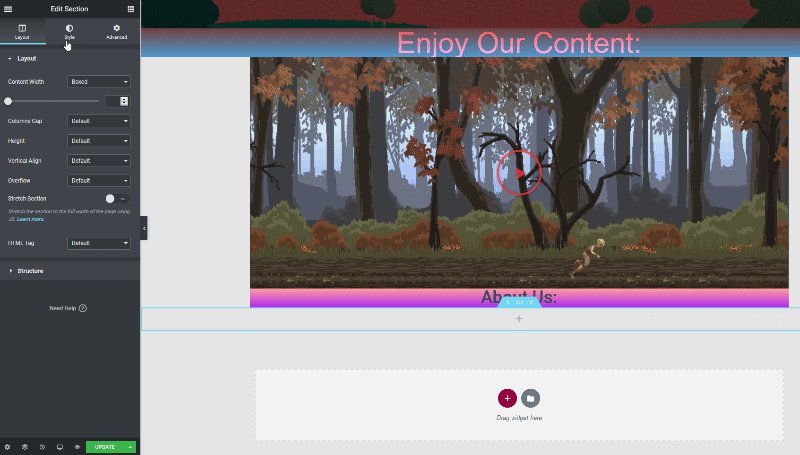
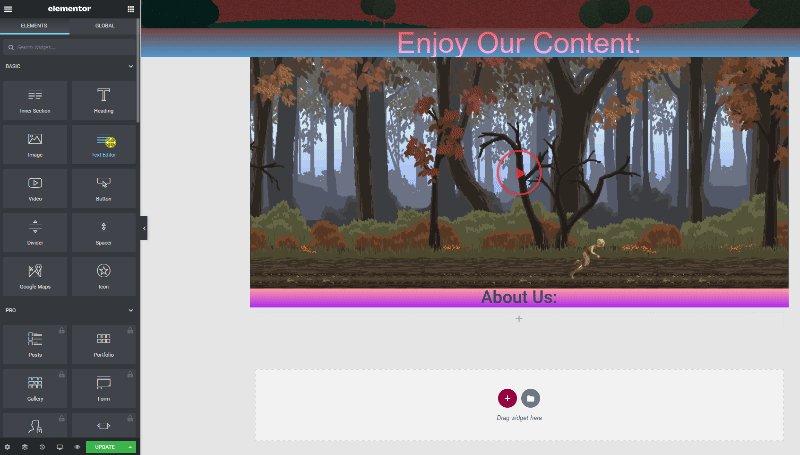
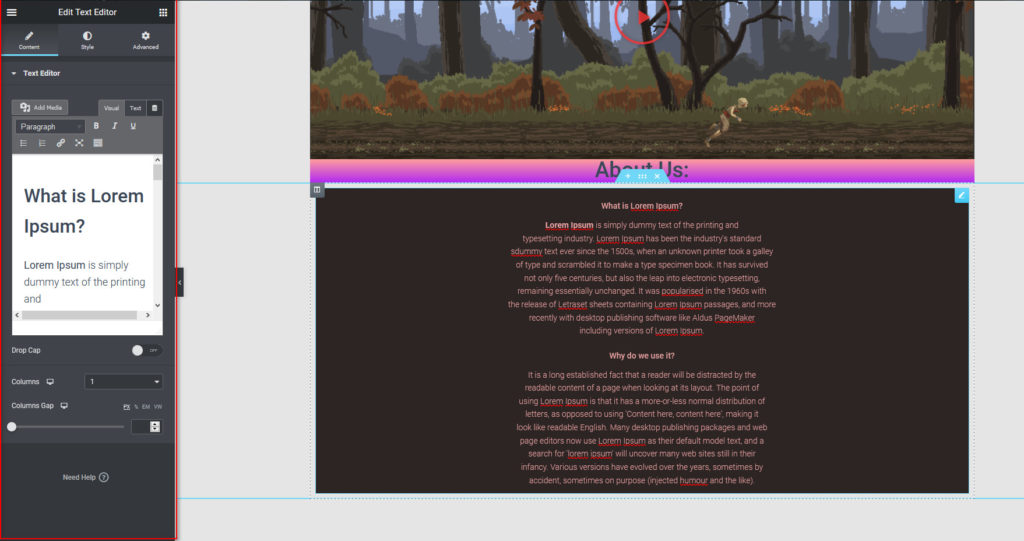
그런 다음 회사 소개 섹션 을 추가하여 모든 것을 마무리하겠습니다. 새 구조에 표제 탭 을 추가하고 그에 따라 편집한 다음 그 아래에 텍스트 편집기 위젯을 추가하기만 하면 됩니다.

콘텐츠를 포함하려면 정렬, 배경 등을 선택하도록 스타일 탭을 설정합니다. 이것은 사용자가 보게 될 첫 번째 페이지이므로 사용자에게 깊은 인상을 주고 전문적이어야 한다는 점을 기억하십시오. 고급 탭을 사용하여 사용자 정의 배경, 모션 효과 등을 추가할 수도 있습니다.

마찬가지로 클릭 유도문안, Google 지도, 갤러리 등과 같은 위젯을 더 추가할 수도 있습니다. 사용자 정의가 만족스러우면 업데이트 를 클릭하여 새로 편집된 홈 페이지를 완성하십시오.
물론 홈 페이지에 이 모든 콘텐츠가 있어야 하는 것은 아닙니다. 매력적이게 디자인하고 사이트의 모양과 느낌과 일치하도록 합니다. Elementor Pro를 사용하는 경우 사용자 정의 블록과 홈 페이지 템플릿을 사용하여 콘텐츠를 설정할 수도 있습니다.
보너스: 블로그 또는 쇼핑 페이지를 홈페이지로 설정하는 방법
새 홈 페이지를 만드는 것 외에도 블로그를 홈 페이지로 설정할 수도 있습니다. 이렇게 하려면 WordPress 대시보드에서 설정 > 읽기 로 이동하고 블로그를 홈페이지로 선택합니다. 그런 다음 변경 사항 저장 을 클릭하면 완료됩니다.

같은 방법으로 쇼핑 페이지를 홈 페이지로 설정할 수 있습니다. 이것은 온라인 상점에 좋은 아이디어일 수 있지만 먼저 상점 페이지를 약간 변경해야 합니다. 이것이 흥미로운 옵션이라면 쇼핑 페이지를 사용자 정의하는 다양한 방법을 보여주는 전체 가이드를 살펴보십시오.
결론
요약하자면, 홈페이지 는 시청자가 웹사이트에 방문했을 때 가장 먼저 보게 되는 페이지이므로 맞춤화하고 인상을 심어야 합니다. 이것은 사용자가 떠나는 것과 계속해서 다시 오는 충성도가 높은 고객이 되는 것의 차이일 수 있습니다.
이 가이드에서는 WordPress 홈 페이지를 설정하고 편집하는 다양한 방법을 살펴보았습니다.
- WordPress 테마 옵션 사용
- WordPress 블록 편집기 사용
- 페이지 빌더와 함께
홈 페이지를 처음부터 만들거나 테마에 포함된 미리 디자인된 템플릿을 사용하거나 블로그 또는 쇼핑 페이지를 홈 페이지로 설정할 수도 있습니다.
마지막으로 WordPress 웹 사이트를 멋지게 꾸미고 다른 페이지를 사용자 정의하려면 다음 가이드를 확인하십시오.
- WooCommerce 내 계정 페이지를 편집하는 방법
- WordPress의 헤더 사용자 정의 가이드
- Elementor에서 제품 페이지를 사용자 정의하는 방법
홈 페이지를 사용자 정의하셨습니까? 다른 방법을 알고 있습니까? 아래 의견 섹션에서 경험을 공유하십시오!
