Editor X Review 2022 - 사용하기 쉽지만 강력한 웹사이트 빌더
게시 됨: 2022-09-27반응형 웹사이트 구축 플랫폼은 새로운 웹사이트나 온라인 상점을 만들 때 유용할 수 있습니다.
수십 개의 웹 사이트 빌더가 있지만 소수만이 전 세계 수천 명의 소비자(특히 웹 디자이너)의 신뢰를 얻었습니다.
Wix의 Editor X는 이러한 웹사이트 빌더 중 하나입니다.

이 Editor X 리뷰에서는 이 웹사이트 빌더의 주요 기능, 가격, 장단점 및 기타 측면에 대해 이야기하겠습니다.
이 Editor X 검토가 끝나면 이 웹 사이트 빌더가 시간과 투자 가치가 있는지 평가할 수 있는 훨씬 더 나은 위치에 있게 될 것입니다.
에디터 X 개요
우선 Editor X는 Wix의 웹사이트 빌더입니다.

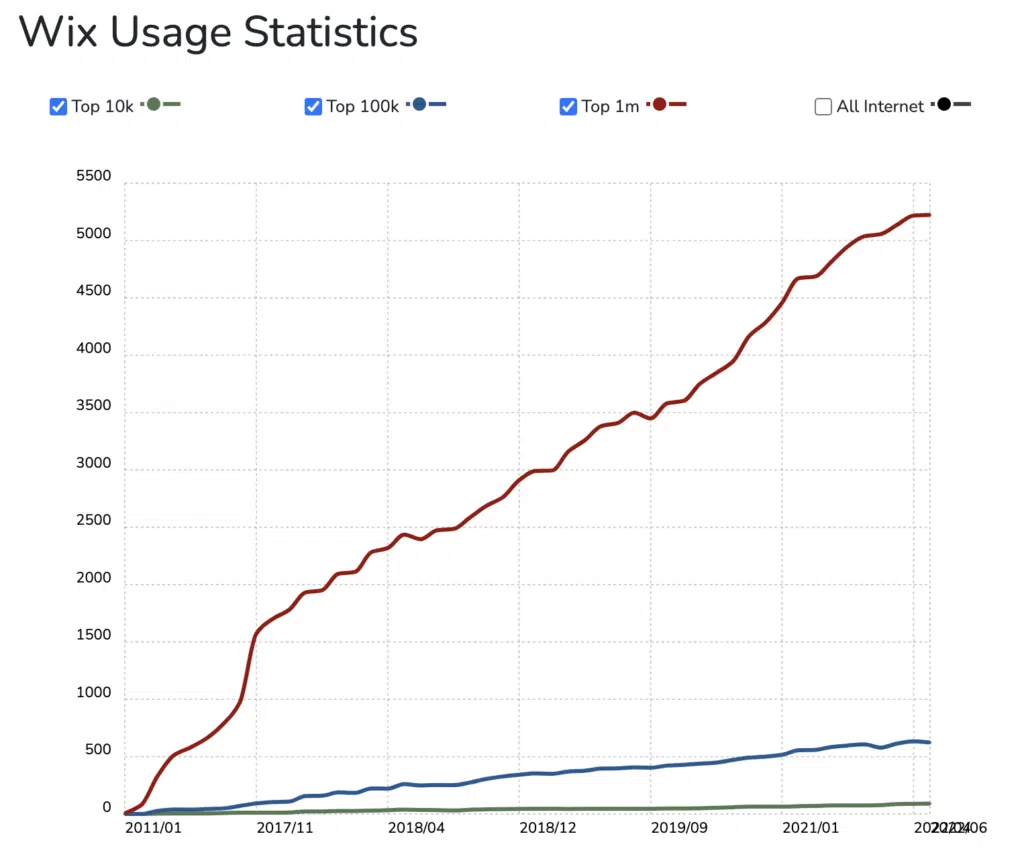
아시다시피 Wix는 오늘날 가장 강력한 웹사이트 빌더 중 하나입니다.
웹사이트 빌더는 전 세계적으로 무려 2억 명의 사용자 기반을 운영하고 있습니다.

2020년 Wix는 Editor X라는 디자이너 중심의 웹사이트 빌더를 출시했습니다.
이 웹사이트 빌더는 디자이너에게 친숙한 수많은 기능을 제공합니다.
Editor X 웹사이트 빌더가 Wix 및 기타 웹사이트 빌더와 차별화되는 방식은 고급 웹 디자이너 를 위한 것이라는 점입니다.
이 플랫폼은 기술에 정통하고 대부분의 웹사이트 빌더가 디자인 관련 기능 측면에서 제한적이라는 것을 알고 있는 사용자를 위한 것입니다.
현재 Editor X 웹사이트 빌더는 영어로만 제공됩니다.
Wix 에디터 X 시작하기
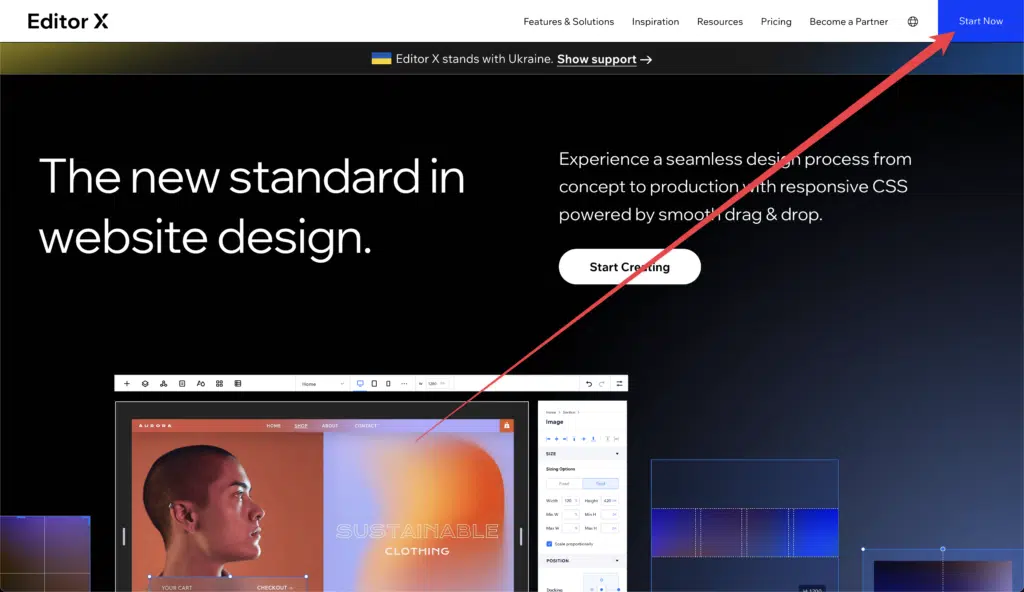
Wix 에디터 X 웹사이트 빌더 홈페이지 오른쪽 상단에 있는 "지금 시작하기" 버튼을 클릭하면 가입 절차를 시작할 수 있습니다.

가입 페이지로 이동합니다.
여기에서 이메일을 사용하여 가입하거나 Google/Facebook을 사용하여 가입할 수 있습니다.
이 웹사이트 빌더에 가입하면 직장(프리랜서, 에이전시, 기업, 중소기업, 학생 등)에 대해 설명하라는 메시지가 표시됩니다.
또한 "누구를 위해 웹사이트를 구축할 것인지"를 묻는 메시지가 표시됩니다.
요구 사항에 맞는 것을 선택하면 템플릿 및 와이어프레임이 포함된 Editor X 대시보드가 표시됩니다.
기본적으로 템플릿이 표시됩니다.
템플릿 섹션은 비즈니스 카테고리별로 잘 디자인된 수십 개의 템플릿을 제공합니다.

첫 번째 템플릿은 빈 캔버스이므로 처음부터 디자인을 시작할 수 있습니다.
건설, 핀테크, 인테리어 디자인, 미용실, 디자인&모션 스튜디오, 게임 스타트업, 전자제품 매장, 기술 회사, SaaS 회사, 크리에이티브 회사, 부동산 중개업 등과 같은 산업별로 구성된 아름다운 템플릿을 볼 수 있습니다.
와이어프레임 탭(상단)을 클릭하면 유사한 레이아웃(템플릿)이 표시됩니다.

그러나 이제 랜딩 페이지, 비즈니스 사이트, 전자 상거래, 서비스, 포트폴리오, 고급 포트폴리오 및 고급 비즈니스 사이트와 같은 와이어프레임 템플릿을 볼 수 있습니다.
또는 빈 캔버스로 시작하여 처음부터 디자인할 수 있습니다.
Wix 에디터 X 검토: 기능
디자인 및 레이아웃 기능
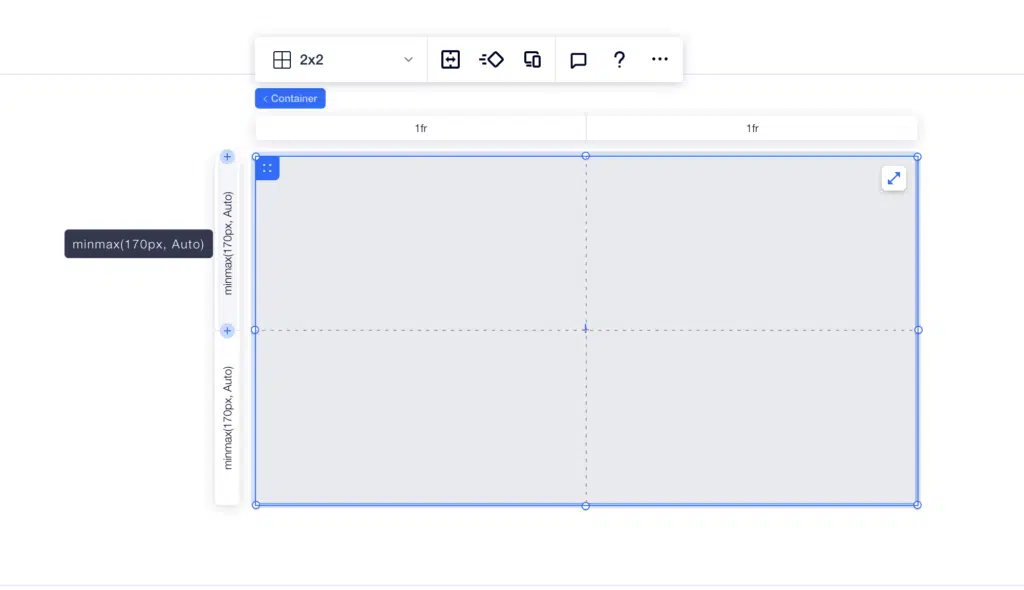
CSS 그리드
Wix 에디터 X의 이 2차원 레이아웃 구조를 사용하면 콘텐츠를 열과 행으로 정렬할 수 있습니다.
이 기능을 사용하여 섹션이나 컨테이너에 그리드를 쉽게 추가할 수 있습니다.

구조와 치수를 변경할 수도 있습니다.
CSS 그리드를 사용하는 가장 큰 이점은 아름다운 웹 디자인을 만들기 위해 모든 뷰포트에서 요소의 위치를 정밀하게 제어할 수 있다는 것입니다.
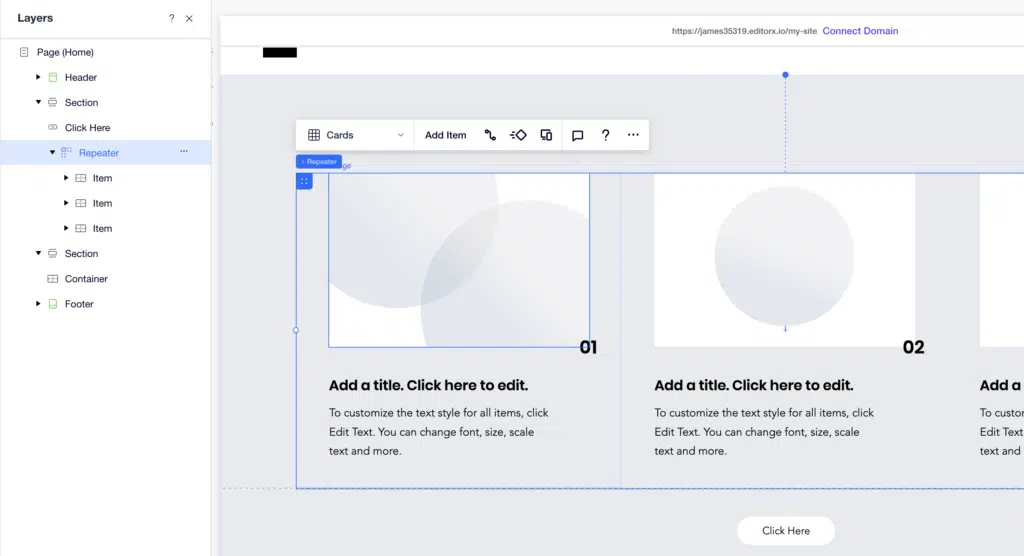
리피터
동적 콘텐츠를 표시하려면 Wix Editor X의 다중 상자 레이아웃 도구(일명 리피터)를 사용할 수 있습니다.

이들은 flexbox 기술을 사용하여 레이아웃이 모든 화면 크기에 자동으로 조정되도록 합니다.
예를 들어, 이 기능을 사용하여 웹사이트의 "팀" 페이지에 균일한 스타일의 고유한 프로필을 표시할 수 있습니다.
이 도구는 Editor X 대시보드의 "레이아웃 도구"에서 액세스할 수 있습니다.
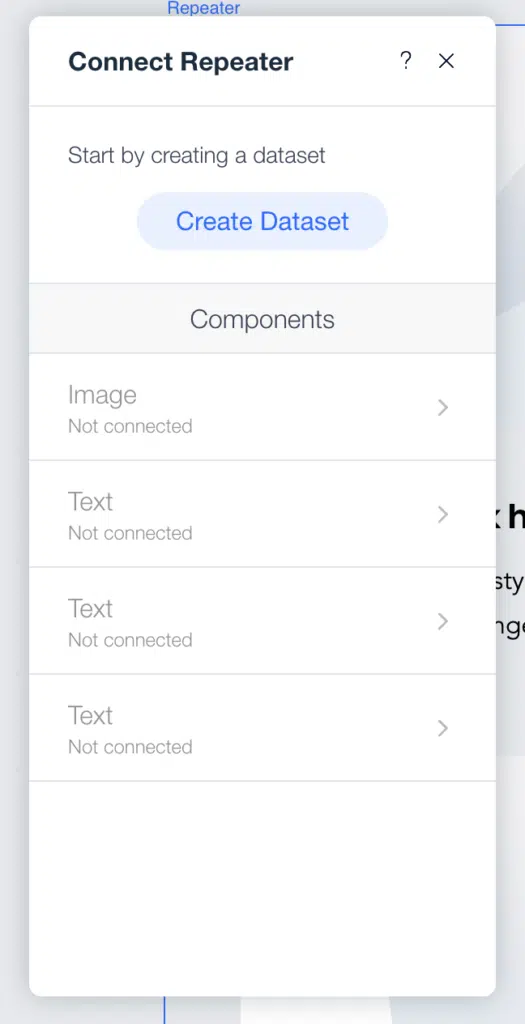
Editor X를 사용하면 Repeater의 각 항목에 데이터를 수동으로 추가할 수 있습니다.
또는 콘텐츠 관리자를 사용하여 장면 뒤에서 데이터를 동기화할 수 있습니다.

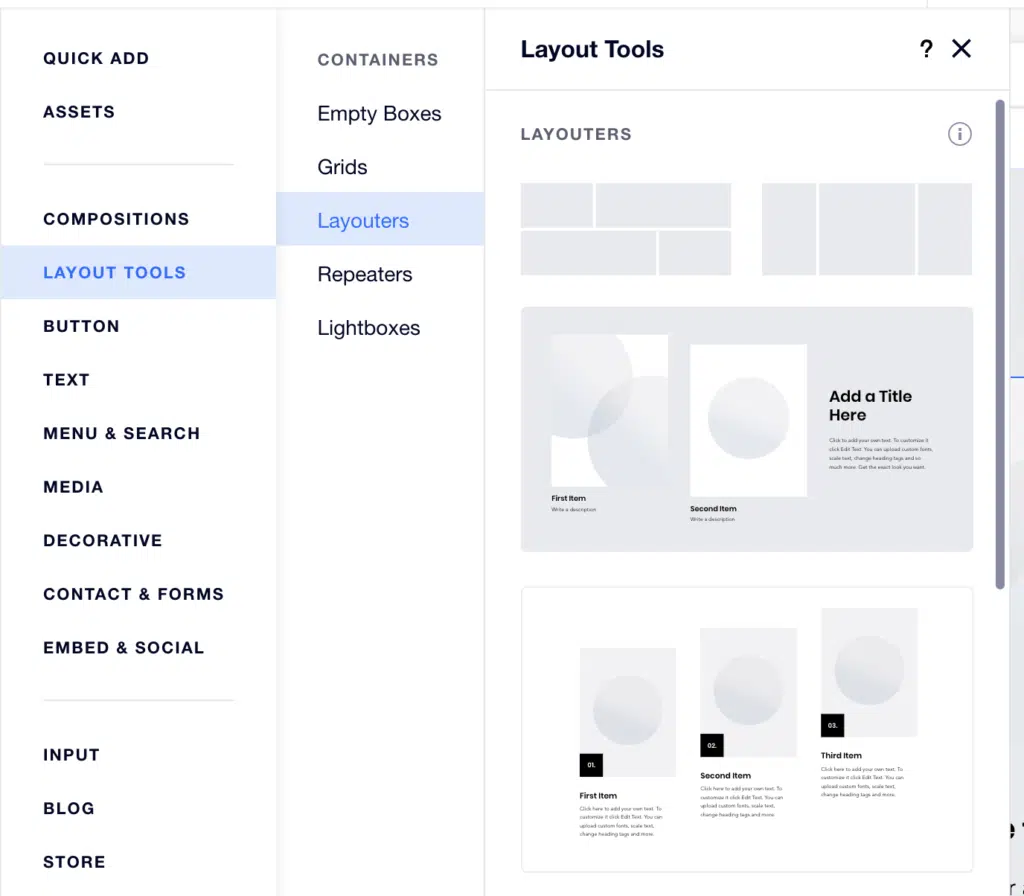
레이아웃터
이 기능을 사용하면 flexbox 기술을 사용하여 콘텐츠를 모든 화면 크기에 맞게 조정할 수 있습니다.
Layouter는 여러 상자가 있는 구조화된 레이아웃을 사용하여 아름다운 웹 디자인을 만들 때 편리합니다.
대시보드의 레이아웃 도구 아래에 있는 추가 패널에서 이 도구에 액세스할 수 있습니다.
빈 와이어프레임 또는 디자인된 레이아웃 제안 중에서 선택할 수 있습니다.

요소를 캔버스에 끌어다 놓기만 하면 시작됩니다.
Layouter는 열, 행, 모자이크, 슬라이더 및 슬라이드쇼의 5가지 표시 유형을 제공합니다.
layouter를 시작하는 경우 항목 크기 조정, 항목 재정렬, 레이아웃 변경 및 항목 추가를 시도하여 기능에 익숙해지십시오.
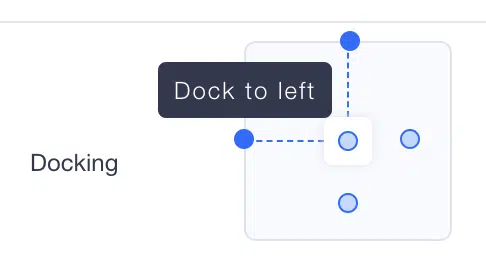
도킹
Editor X의 스마트 도킹 시스템은 멋진 기능을 제공합니다.
예를 들어 요소를 컨테이너로 드래그하면 가장 가까운 가장자리에 자동으로 도킹됩니다.
이를 재정의하고 Inspector 패널에서 도킹을 수동으로 설정할 수 있습니다.

다음은 스마트 도킹 시스템을 사용하여 수행할 수 있는 몇 가지 작업입니다.
- 캔버스 크기 조정
- 여백 값 변경
- 여백 단위 설정
- 드래그 앤 도크
- 도킹 사용자 지정
- 중앙에 도킹
Editor X에서 이 도구를 더 잘 사용하려면 다음을 시도하십시오.
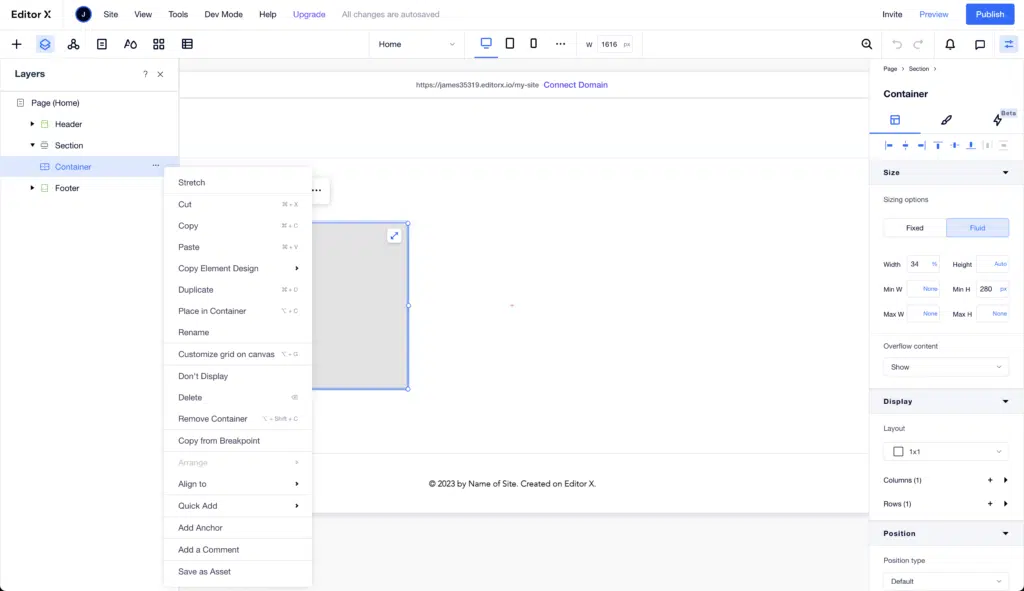
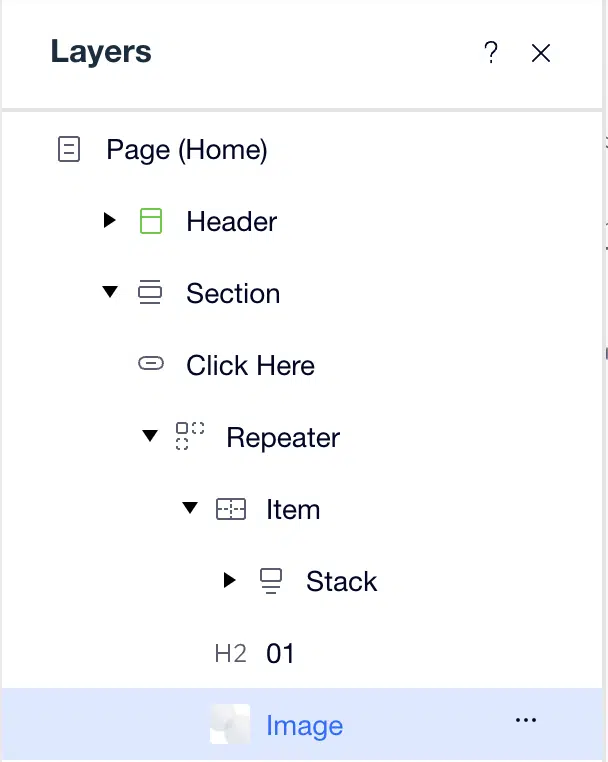
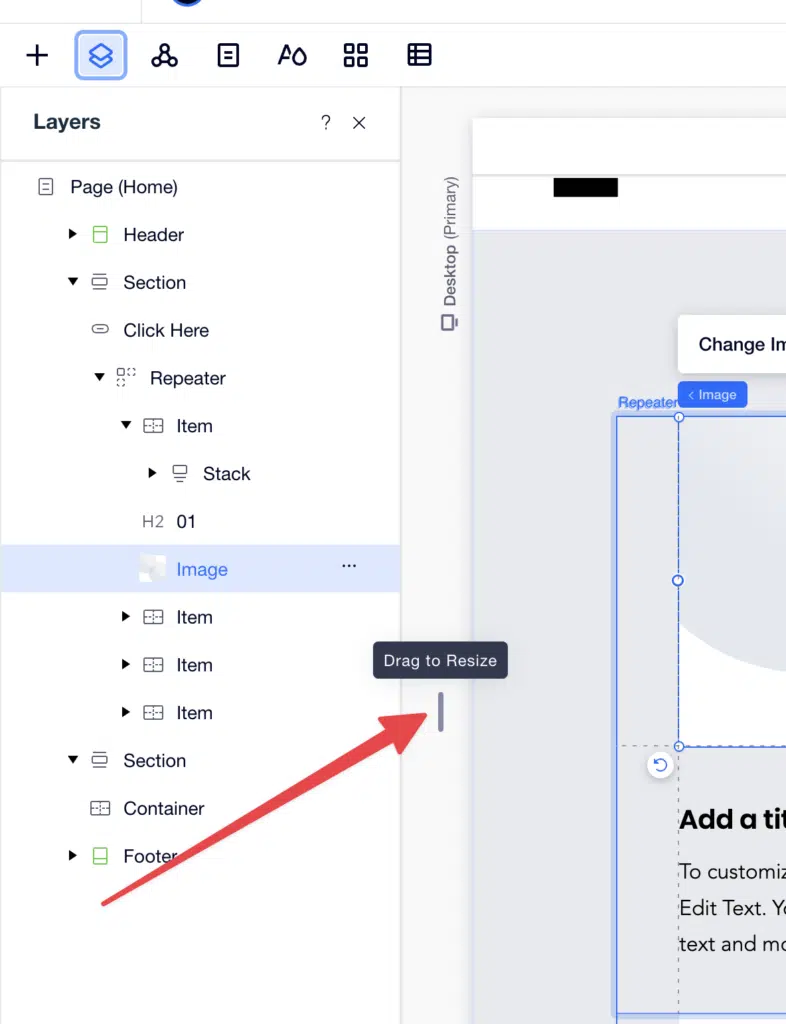
레이어
이 기능을 사용하면 페이지에 있는 모든 요소의 순서를 보고 관리할 수 있습니다. 또한 그들 사이의 양육 관계를 확인할 수 있습니다.

레이어 패널을 사용하면 레이어의 이름을 변경하여 정리할 수 있습니다.
텍스트 스케일
이것은 텍스트가 화면 크기와 관련하여 점차적으로 축소되도록 최소 및 최대 글꼴 크기를 설정하려는 경우에 유용합니다.
석사
Editor X를 사용하면 여러 페이지에서 머리글, 섹션 및 바닥글을 저장하고 재사용할 수 있습니다.
마스터를 변경할 수 있으며 웹사이트 전체에 적용됩니다.
이것은 많은 시간과 에너지를 절약합니다.
테마 관리자
에디터 x의 테마 관리자를 사용하여 웹사이트의 타이포그래피 및 컬러 테마를 확인하고 필요에 따라 편집할 수 있습니다.
여기에서 웹 사이트의 텍스트 스타일과 색상 팔레트를 완전히 사용자 정의하여 아름다운 웹 디자인을 만들 수 있습니다.

뷰포트 높이
종종 웹사이트의 섹션은 화면 크기에 따라 다르게 렌더링됩니다. 뷰포트 높이에서는 그렇지 않습니다. 웹사이트의 모든 섹션을 100% 표시 영역 높이로 정의할 수 있습니다.
이렇게 하면 장치/화면 크기에 관계없이 섹션이 화면의 전체 높이를 덮을 수 있습니다.
크기 조정 핸들
캔버스 양쪽에 있는 크기 조정 핸들을 사용하여 표시 영역 너비에 관계없이 웹 사이트를 보고 디자인할 수 있습니다.

컨테이너 패딩
이는 컨테이너의 가장자리 주위에 간격을 추가하려는 경우에 유용합니다.
설계된 자산 및 미디어 기능
벡터 아트
Editor X는 수천 개의 벡터 일러스트레이션, 모양 및 아이콘을 제공합니다. 사용자 정의 SVG 파일을 업로드할 수도 있습니다.
단일 이미지
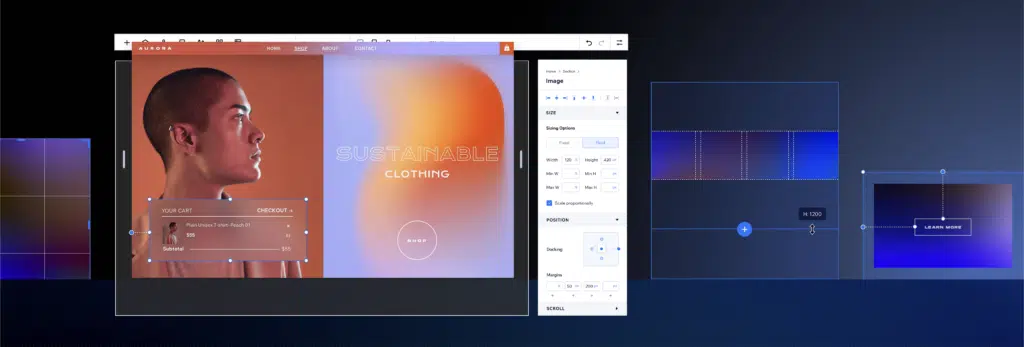
Editor X를 사용하면 각 중단점에서 이미지의 크기, 위치 및 동작을 사용자 지정할 수 있습니다.
크기 조정 옵션, 스크롤 효과, 초점 등을 설정할 수 있습니다.
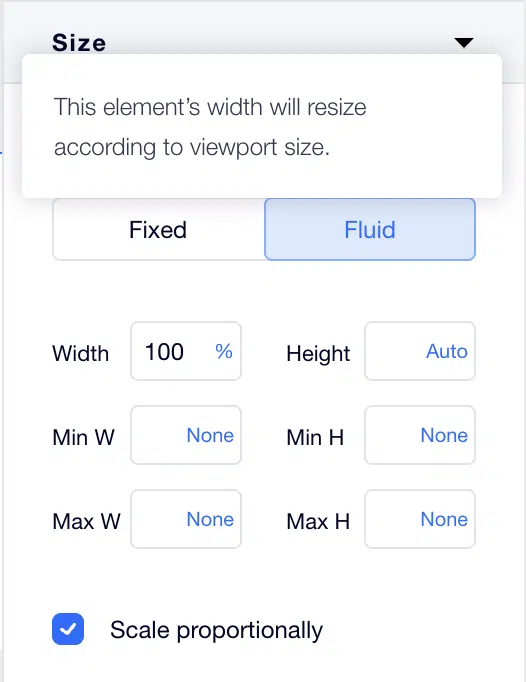
도구를 사용하면 뷰포트 너비가 변경될 때 이미지 크기가 조정되는 방식을 제어할 수 있습니다.
예를 들어 고정을 선택하여 장치에 관계없이 이미지를 설정된 픽셀 크기로 유지할 수 있습니다.
이미지를 Fluid로 설정하면 뷰포트에 따라 너비가 조정됩니다.

Scale Proportional 확인란을 선택하면 높이와 너비의 균형을 유지하면서 뷰포트와 함께 이미지 크기를 매끄럽게 조정할 수 있습니다.
Editor X를 사용하면 화면 크기가 변경될 때 계속 표시할 이미지 부분을 선택할 수 있습니다.
이미지를 선택하고 떠 있는 작업 표시줄에서 초점 아이콘을 클릭하기만 하면 됩니다.
그런 다음 파란색 점을 원하는 지점으로 드래그합니다(또는 해당 지점을 클릭).
스크롤 효과를 사용하면 작품에 깊이를 더할 수 있습니다. 설정의 스크롤 동작에서 이 기능을 찾을 수 있습니다.
Parallax와 Reveal은 현재 사용 가능한 두 가지 효과입니다.
새로운 기능: 템플릿 및 Academy X
Editor X는 2021년 출시 이후 플랫폼을 개선해 왔습니다.
시작했을 때 템플릿은 8개에 불과했습니다.
현재 40개에 가까운 템플릿이 있습니다.
Editor X의 팀은 곧 더 많은 템플릿을 추가해야 합니다.
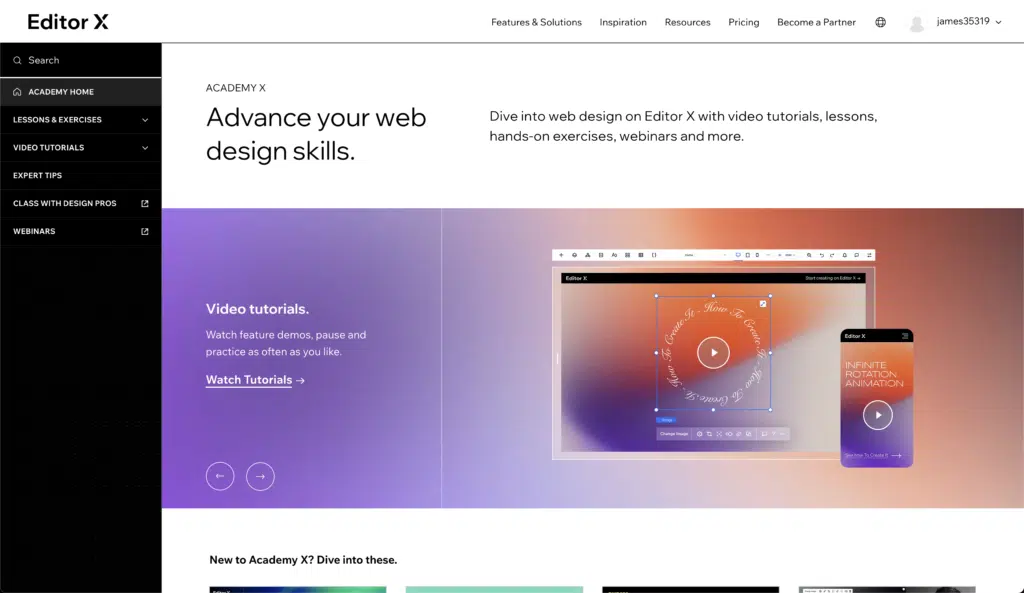
플랫폼에 추가된 또 다른 멋진 기능은 Academy X입니다.

비디오 자습서 및 실습 연습의 온라인 라이브러리입니다.
여기에서 Editor X 플랫폼에 대한 거의 모든 것을 배울 수 있습니다.
다음은 Academy X의 비디오 수업 중 일부입니다.
- 작업 공간 알아보기
- 에디터 X 소개
- 시작하기
- 섹션
- 그리드
- 요소 계층
- 사이트 구조
- 인스펙터 패널
- 중단점
수업은 Editor X Essentials, 디자인 및 레이아웃, 상호 작용 및 효과, 요소 및 구성 요소, 웹 개념 및 협업으로 구성됩니다.
예를 들어, 디자인 및 레이아웃 아래의 비디오는 요소의 크기를 조정하고 고정하는 방법을 알려줍니다. 또한 flexbox 및 CSS Grid와 같은 고급 레이아웃 도구로 작업하는 방법을 배우게 됩니다.
스크롤 효과, 애니메이션 및 상호 작용을 추가하는 방법을 배우고 싶다면 상호 작용 및 효과 비디오 섹션으로 이동하십시오.
에디터 X: 가격
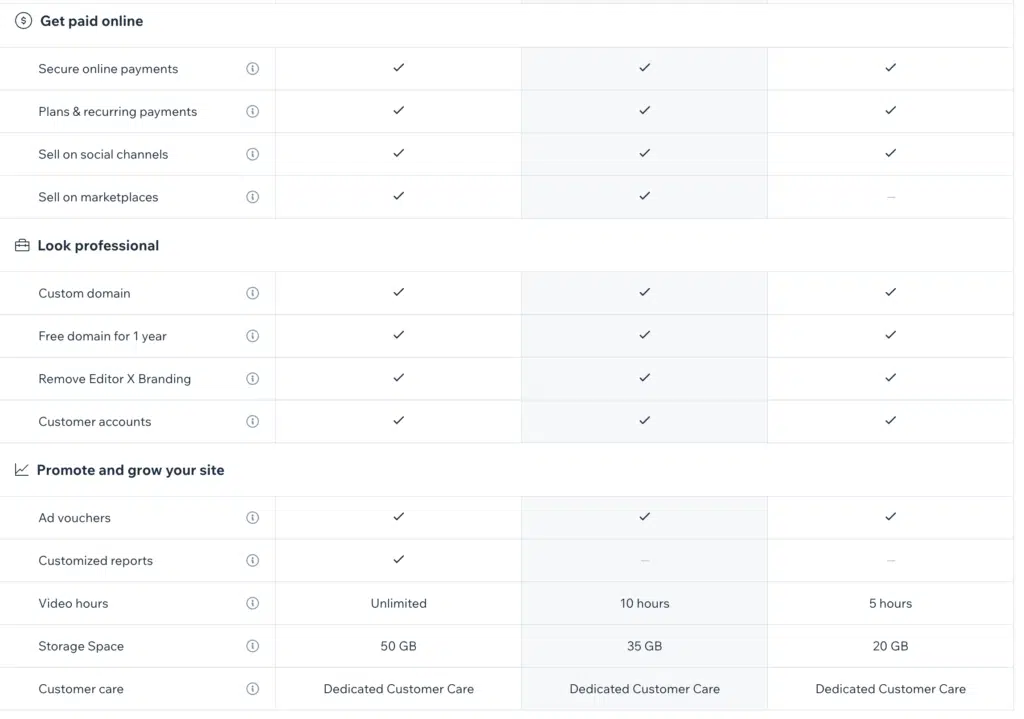
Editor X는 웹사이트 플랜, 비즈니스 및 전자상거래 플랜, 엔터프라이즈 플랜의 세 가지 요금제를 제공합니다.
이러한 편집기 x 계획에 대해 자세히 논의해 보겠습니다.
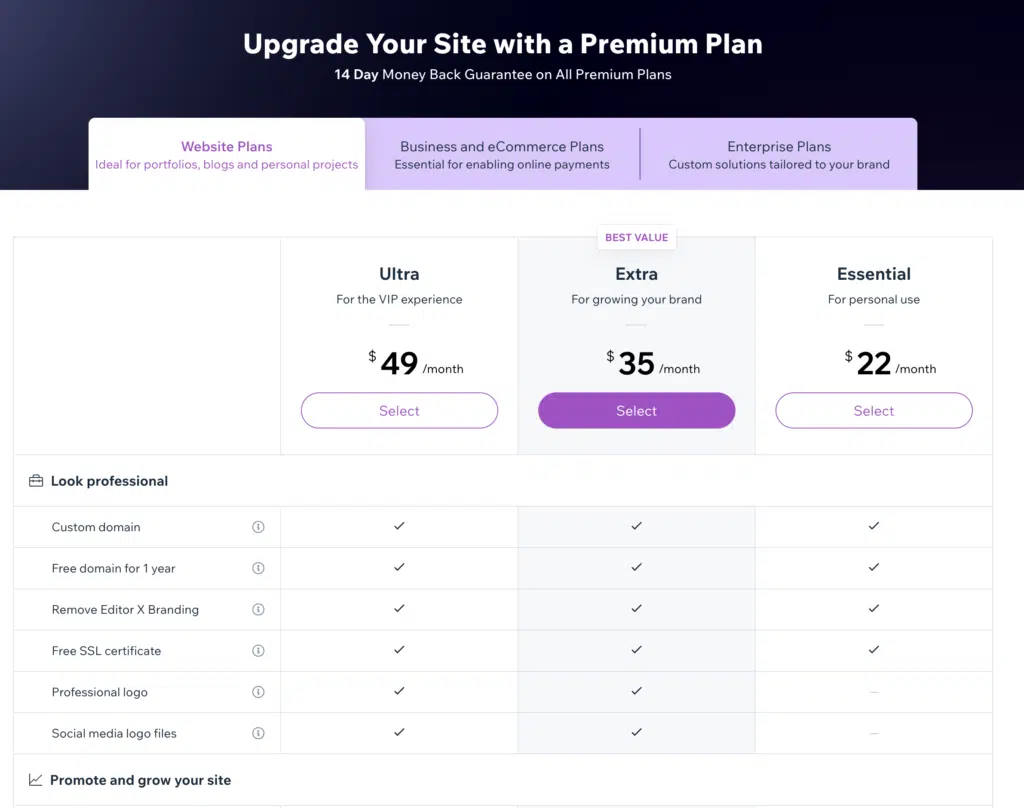
웹사이트 계획
이 계획은 개인 프로젝트 및 포트폴리오/블로그에 적합합니다.
여기서도 Ultra, Extra 및 Essential의 세 가지 계획 중에서 선택할 수 있습니다.

극단론자
이 편집기 x 패키지는 월 $49에 사용할 수 있습니다.
또한 사용자 지정 도메인, 무료 SSL 인증서, 35GB 저장 공간, 5시간 분량의 동영상, 방문자 분석 앱(1년 무료), 전문 로고, 소셜 미디어 로고 파일, 전담 고객 관리 서비스가 제공됩니다.
울트라 에디터 x 플랜을 사용하면 에디터 X 브랜딩을 제거하여 웹사이트를 개인화할 수도 있습니다.
추가의
이 편집기 x 패키지는 월 $35에 사용할 수 있습니다.
울트라 플랜에서 사용할 수 있는 모든 기능이 있습니다.
여기서 차이점은 20GB의 저장 공간과 2시간의 비디오가 있다는 것입니다.
필수적인
이 편집기 x 계획은 세 가지 중 가장 저렴합니다.
한 달에 $22입니다.
Ultra 및 Extra 편집기 x 패키지와 달리 이 편집기 x 계획에는 방문자 분석 앱(1년 무료), 전문 로고, 소셜 미디어 로고 파일 및 전용 고객 관리 서비스가 제공되지 않습니다.
Editor x Essential 플랜을 사용하면 10GB의 저장 공간과 1시간의 비디오 시간이 제공됩니다.
비즈니스 및 전자 상거래 계획
이 에디터 x 플랜은 온라인 결제, 일명 전자상거래 기능이 필요한 온라인 상점에 적합합니다.
이 계획에는 Scale, Boost 및 Launch의 세 가지 계층이 있습니다.

규모
Scale Editor x 패키지의 비용은 월 $165입니다.
이 에디터 x 플랜에는 안전한 온라인 결제, 플랜 및 반복 결제, 고객 계정, 맞춤형 도메인, 1년 무료 도메인, 50GB 저장 공간, 무제한 비디오 시간, 맞춤형 보고서 및 전담 고객 관리가 포함됩니다.
이 Editor x 계획을 사용하면 Editor X 브랜딩도 제거할 수 있는 옵션이 제공됩니다.
후원
Editor x의 Boost 패키지 비용은 월 $50입니다.
이는 Scale Editor x 패키지의 큰 하락입니다.
이 에디터 x 플랜은 안전한 온라인 결제, 플랜 및 반복 결제, 고객 계정, 맞춤형 도메인, 1년 동안 무료 도메인, 35GB 저장 공간, 10시간의 비디오 시간, 전용 고객 관리 서비스를 제공합니다.
이 Editor x 계획에는 Editor X 브랜딩을 제거하는 옵션이 있지만 사용자 정의 보고서는 제공하지 않습니다.
시작하다
Editor x Launch 패키지 비용은 월 $22입니다.
이 에디터 x 플랜에는 안전한 온라인 결제, 플랜 및 반복 결제, 고객 계정, 사용자 지정 도메인, 1년 동안 무료 도메인, 20GB 저장 공간, 5시간의 비디오 시간, 전담 고객 관리 서비스가 제공됩니다.
이 편집기 x 패키지는 편집기 X 브랜딩을 제거하는 옵션도 제공하지만 사용자 정의 보고서는 제공되지 않습니다.
세 가지 편집기 x 계획을 모두 사용하면 소셜 채널에서 판매하고 제품을 무제한으로 사용할 수 있으며 장바구니 복구를 포기할 수 있습니다.
그러나 마켓플레이스 및 구독 판매는 Scale 및 Boost 편집기 x 요금제에서만 사용할 수 있습니다.
엔터프라이즈 플랜
이 편집기 x 계획은 아키텍처를 확장하려는 대기업을 위한 것입니다.

Editor x의 엔터프라이즈 솔루션에는 개인화된 계획, 전담 지원 팀, 엔터프라이즈급 보안, 조직 전체의 디자인 시스템, 업계 전문가와의 1:1 상담, 맞춤형 스토리지, 코딩 및 통합이 포함됩니다. 지속적인 프로젝트 모니터링, 성과 추적 및 사이트 최적화.
Editor X Review: 고객 서비스
24시간 연중무휴로 전화 및 이메일로 Editor X의 고객 지원 팀에 연락할 수 있습니다.
챗봇에 요청을 설명하면 즉시 콜백을 요청하거나 향후 5일 동안 언제든지 통화를 예약할 수 있습니다.
결론
Editor X 드래그 앤 드롭 편집기에는 웹 사이트 생성을 위한 몇 가지 유용한 기능이 포함되어 있다고 생각합니다.
대부분의 다른 웹 사이트 빌더와 달리 이 플랫폼은 디자인 경험이 있는 사람들에게 적합합니다.
Editor X는 동시 편집을 제공하고 데이터베이스 및 API를 지원하는 유연한 끌어서 놓기 편집기와 함께 제공됩니다.
Editor X는 Google Analytics, Facebook Pixel 및 HotJar와 같은 마케팅 도구와 통합됩니다.
반면에 에디터 x는 초보자에게 가장 친숙한 웹사이트 빌더 중 하나가 아닙니다.
확실히 학습 곡선이 더 높습니다.
또한 에디터 X는 Wix 앱 마켓에서 판매되는 모든 Wix 앱과 호환되지 않습니다.
Editor X에는 약 40개의 템플릿이 있지만 Wix는 800개 이상의 템플릿을 제공합니다.
그러나 Wix 및 기타 웹사이트 빌더와 달리 Editor X는 동시 편집 기능을 제공하므로 디자이너에게 훌륭한 기능입니다.
대체로 Editor X는 웹사이트 제작을 위한 가장 강력한 웹사이트 빌더 중 하나입니다.
