Elementor 3.9의 새로운 기능은 무엇입니까?
게시 됨: 2022-12-14Elementor의 최신 버전이 2022년 12월 13일에 출시되었습니다. 이전 릴리스와 마찬가지로 이 버전은 기존 기능의 새로운 개선 사항뿐만 아니라 새로운 기능을 도입합니다. 이 버전부터 이제 섹션과 열을 사용하여 사용자 지정 루프 템플릿을 만들 수 있습니다. 또한 WooCommerce용 루프 빌더 기능을 사용할 수 있습니다.
다음은 Elementor 3.9에 도입된 몇 가지 새로운 기능입니다.
그건 그렇고, 업데이트는 Elementor의 두 버전(무료 및 프로) 모두에서 사용할 수 있습니다. 업데이트를 계획 중이라면 예상치 못한 일이 발생할 경우를 대비하여 먼저 웹사이트를 백업해야 합니다.
Elementor Free의 새로운 기능
— 기본값으로 저장
Elementor 3.9에 도입된 첫 번째 새로운 기능은 기본값으로 저장입니다. 이 기능은 전역 위젯 및 사이트 설정(Elementor 3.0에 도입됨)과 같은 디자인 워크플로를 간소화하기 위해 기존의 유용한 기능을 보완합니다.
이 기능은 어떻게 작동합니까?
모든 Elementor 위젯에는 Elementor 개발 팀에서 정의한 사전 정의/기본 스타일이 있습니다. 예를 들어, Button 위젯에는 Roboto 글꼴 패밀리, 녹색 배경색, 흰색 텍스트 색상 등이 있습니다. 이 기본 스타일이 적합하지 않은 경우 새 단추를 추가할 때마다 방금 설정한 새 기본 스타일을 갖도록 자신만의 기본 단추 스타일을 만들 수 있습니다.

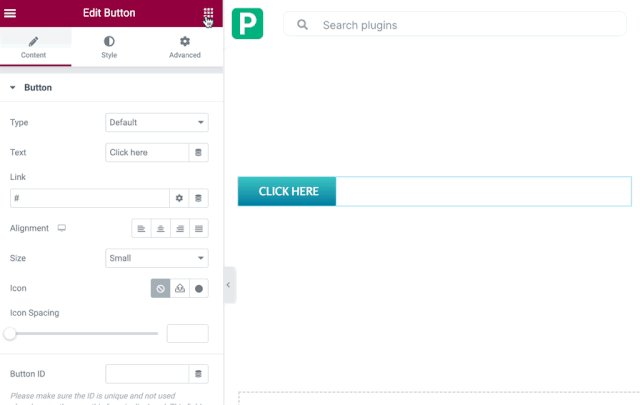
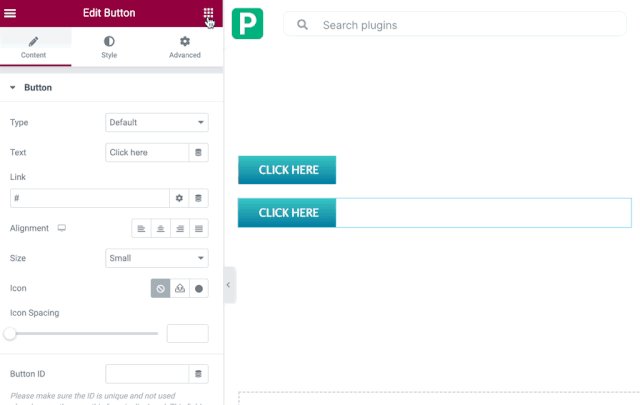
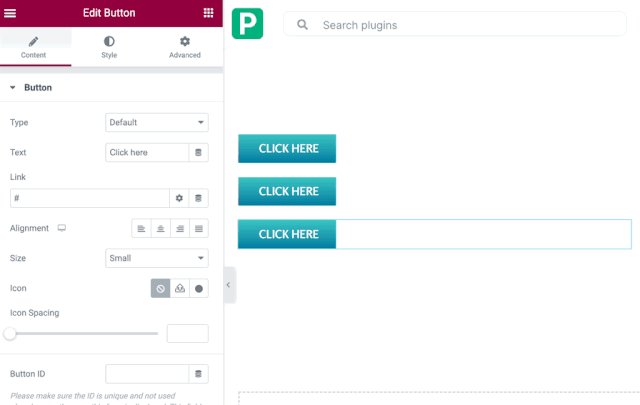
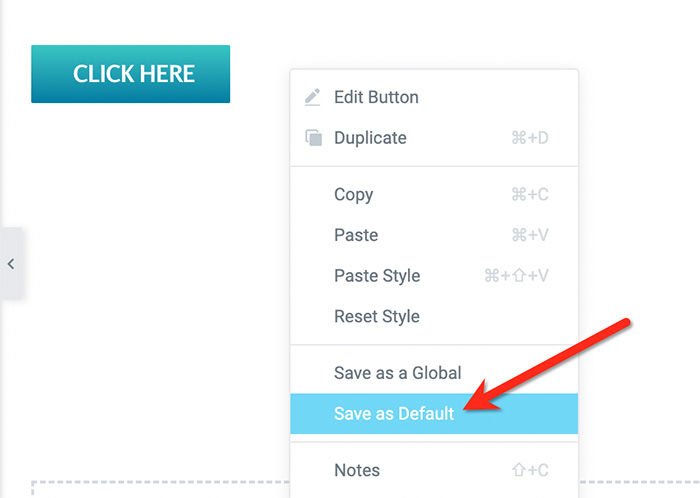
위젯의 기본 스타일을 만들려면 먼저 평소처럼 설정 패널을 통해 특정 위젯(예: 버튼)의 스타일을 지정할 수 있습니다. 완료되면 위젯을 마우스 오른쪽 버튼으로 클릭하고 기본값으로 저장을 선택합니다.

이 작업 후 Elementor는 특정 위젯에 대해 방금 생성한 사용자 지정 기본 스타일을 사용합니다.
모든 Elementor 위젯에서 기본값으로 저장을 사용할 수 있습니다. 기본값으로 저장 기능 자체는 스타일 관련뿐만 아니라 특정 위젯에 적용한 모든 설정을 저장합니다. 여기에는 이미지 위젯용 이미지 자리 표시자, CSS ID, 결제 위젯용 이메일 주소(PayPal 버튼 및 스트라이프 버튼)가 포함됩니다. 따라서 새 기본값으로 저장하기 전에 민감한 정보를 포함하지 않도록 하십시오.
기본값으로 저장은 현재 베타 단계에 있습니다. 이 기능을 사용하려면 먼저 활성화해야 합니다. Elementor -> 설정 -> 실험 으로 이동하여 기능을 활성화합니다.
— 배경 이미지에 대한 지연 로드 옵션
지연 로드는 꽤 오랫동안 Elementor에서 사용되었습니다. 단, 영상만 가능합니다. Elementor 3.9에서는 배경 이미지에서 지연 로드를 활성화할 수 있습니다. 섹션, 열, 컨테이너 또는 위젯에 있습니다. 안타깝게도 특정 배경 이미지에서 지연 로드를 활성화하는 수동 옵션이 없습니다. 이 기능을 활성화하면 모든 배경 이미지에서 지연 로드가 자동으로 활성화됩니다.
지연 로드 자체는 미디어(비디오 또는 이미지)가 화면의 보이는 영역에만 로드되는 동작입니다. 지연 로드는 종종 사이트 속도 최적화와 관련이 있습니다. 보다 구체적으로 GTmetrix 및 PageSpeed Insights와 같은 페이지 속도 테스트 도구에서 LCP 점수를 향상시키는 역할을 합니다.

지연 로드 배경 이미지는 현재 알파 단계에 있습니다. WordPress 대시보드에서 Elementor -> 설정 -> 실험 으로 이동하여 활성화할 수도 있습니다.
— "WebP 업로드"용 성능 랩과 호환 가능
Elementor 3.9 무료 버전에 도입된 또 다른 기능은 Performance Lab과의 호환성입니다. 이 기능을 활성화하면 웹사이트에 업로드하는 모든 JPEG 이미지가 자동으로 JPEG/JPG보다 가벼운 WebP 형식으로 변환됩니다.
Performance Lab 자체는 WordPress 핵심 개발 팀에서 개발한 플러그인입니다. 플러그인은 사이트 성능 향상에 중점을 둔 모듈 모음을 제공합니다.
Elementor Pro의 새로운 기능
Elementor 3.9는 다음과 같이 Elementor Pro에 최소한 두 가지 새로운 기능을 도입합니다.
— Popup Builder 고급 표시 규칙에 대한 추가 옵션
아시다시피 Elementor 프로 버전에는 다양한 팝업 유형을 만드는 데 사용할 수 있는 팝업 빌더 기능이 있습니다. 팝업 빌더에는 팝업이 나타나는 횟수를 설정하는 설정 옵션이 있습니다.

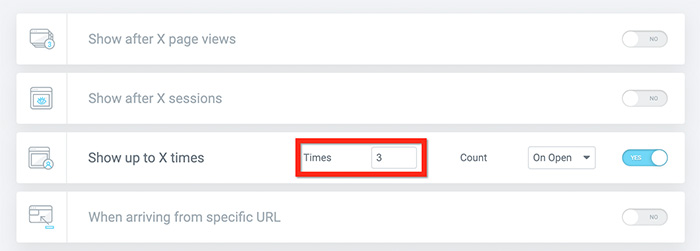
팝업의 게시 설정 창에 있는 고급 규칙 탭에서 위의 설정을 찾을 수 있습니다. 팝업이 3번 표시되도록 설정하면(위 스크린샷 참조) 방문자가 웹사이트를 방문할 때 방문 빈도와 관계없이 팝업이 다음 3번 표시됨을 의미합니다.
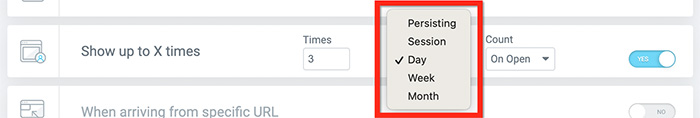
Elementor 3.9에서는 팝업 표시 횟수뿐만 아니라 빈도도 설정할 수 있습니다. 예를 들어 팝업이 일주일, 하루, 한 달 또는 세션당 3번 표시되도록 설정할 수 있습니다.

— Loop Builder에 대한 확장된 지원(이제 WooCommerce 및 섹션 지원)
Loop Builder는 버전 3.8에 도입된 새로운 Elementor 기능입니다. 이 기능을 사용하면 피드에 표시할 게시물 항목 또는 목록 항목에 대한 사용자 지정 템플릿을 만들 수 있습니다. 이 기능은 기존 Posts 위젯 및 Archive Posts 위젯과 매우 유사하지만 피드의 요소를 완전히 제어할 수 있습니다.
Loop Builder의 초기 단계(Elementor 3.8에서 도입됨)에는 컨테이너가 필요했습니다. 섹션이나 열에서는 사용할 수 없습니다. 또한 아직 WooCommerce를 지원하지 않았습니다.
Elementor 3.9에서는 섹션 기반 디자인에서 Loop Builder를 사용할 수 있습니다. 즉, 컨테이너가 필요하지 않습니다. 섹션과 열로 작업하는 것이 더 편리한 경우에 좋습니다. 또한 Elementor 3.9의 루프 빌더는 이제 WooCommerce를 지원하므로 제품 피드에 표시할 요소를 제어할 수 있습니다.
Loop Builder 자체는 현재 베타 단계에 있습니다. 사용하려면 Elementor -> 설정 -> 실험 으로 이동하여 활성화해야 합니다.
결론
가장 인기 있는 페이지 빌더 플러그인인 Elementor는 사용자에게 새로운 기능을 제공하기 위해 적극적으로 개발되었습니다. 현재 개발 주기는 위에서 언급한 몇 가지 새로운 기능을 도입한 버전 3.9에 진입했습니다. Loop Builder를 포함한 일부 기능은 아직 베타 단계에 있습니다.
다음 주요 릴리스(Elementor 4.0으로 예상됨)에서 Elementor는 이러한 기능의 최종 단계를 도입하고 기본 기능으로 설정할 수 있습니다. 그때까지 Elementor -> 설정 -> 실험 으로 이동하여 기능을 활성화하고 가지고 놀 수 있습니다.
