Elementor 고급 팁 및 요령
게시 됨: 2021-11-29팁과 트릭을 사용하여 시간을 덜 소비하는 웹사이트를 구축하는 방법을 찾고 계십니까?
Elementor 고급 팁과 요령을 배우는 것이 궁금하십니까? 관련하여 Elementor는 시장에서 가장 시간을 절약해 주는 페이지 빌더입니다.
Elementor는 훌륭한 도구이며 많은 사용자 지정 기능을 제공합니다. 이제 시간과 노력으로 발전했으며 코딩 없이 완벽하게 작동하는 웹 사이트를 디자인할 수 있습니다. 그것은 많은 놀라운 팁과 트릭을 가지고 있습니다. 이를 위해 Elementor 팁과 트릭이 많은 도움이 될 수 있습니다.
Elementor 고급 팁과 트릭을 사용하는 이유는 무엇입니까?
팁과 트릭은 기본적으로 유용한 힌트이자 작업을 훨씬 더 편안하게 만드는 더 쉬운 방법입니다. Elementor로 작업할 때 Elementor 고급 팁과 요령을 사용하여 사이트 구축 경험을 더욱 풍부하게 만들 수 있습니다.
우리가 알고 있듯이 새로운 도구가 익숙해지려면 시간이 필요합니다. 메뉴별로 작업을 수행하면 오랜 시간이 걸립니다. 그렇기 때문에 시간을 절약하기 위해 몇 가지 팁과 요령을 준비해야 합니다. Elementor 고급 팁과 트릭을 사용하면 시간 낭비 없이 웹 사이트를 구축하고 번거롭지 않게 사용자 지정할 수 있습니다.
Elementor 고급 팁과 트릭이 어떻게 도움이 됩니까?
Elementor 고급 팁과 트릭은 작업 현장에서 매우 중요합니다. 그들은 당신을 이렇게 도울 수 있습니다-
- 페이지를 더 빠르게 구축하고 워크플로를 개선하는 데 도움이 됩니다.
- Elementor에서 전문적인 페이지를 구축하세요.
- 고급 기능을 사용하고 페이지에 시각적 감각을 추가하십시오.
이 기사에서는 몇 가지 Elementor 고급 팁과 요령을 소개하고 사용법을 보여주기 위해 설명합니다. 즉시 쉽게 구현할 수 있어 많은 도움이 됩니다.
다음은 몇 가지 Elementor 고급 팁과 요령 목록입니다.
- 파인더 사용
- Elementor 템플릿 사용
- 네비게이터로 작업
- 단축키 또는 단축키 사용
- Elementor 템플릿 저장
- Elementor에서 먼저 솔루션 찾기
- 글로벌 위젯을 효율적으로 사용
- 나만의 글꼴 업로드
- 위젯/섹션에 입구 애니메이션 추가
- 모양 구분선 추가
- 이미지에 필터 효과 추가
- 기본 글꼴 설정
- 기본 색상 설정
- 전체 높이 섹션 추가
- 비디오 배경 추가
- 이미지 배경에 사용자 정의 위치 사용
- 페이지 레이아웃 설정 변경
- 시차 효과 추가
시작하자!
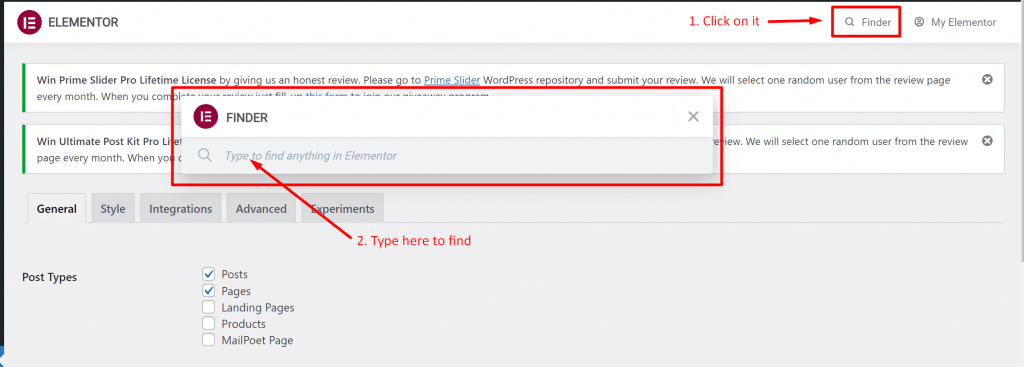
1. 파인더 사용

'Finder'를 사용하는 데 시간이 걸리면 사용을 거부할 수 없습니다. 메뉴의 상위에 위치하기 때문입니다. Elementor 고급 팁과 트릭 중에서 Finder를 사용하는 것이 가장 선호되는 것입니다.
Finder를 사용하면 Elementor 페이지와 Elementor의 대시보드 설정 간에 매우 쉽게 전환할 수 있습니다. 팁과 트릭을 사용하면 Elementor를 항상 닫고 WordPress에서 페이지를 다시 검색할 필요가 없습니다.
WordPress의 어디에서나 Finder를 사용하면 많은 시간을 절약할 수 있습니다. 이 기능을 사용하면 검색 창에서 검색하여 Elementor 템플릿, 페이지, 설정 또는 테마의 일부로 직접 이동할 수 있습니다. Elementor 설정에서 또는 Cmd/Ctrl + E 키를 사용하여 Finder에 액세스합니다.
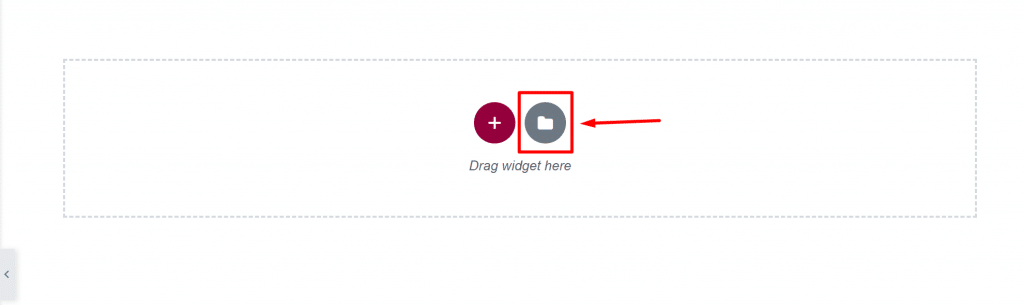
2. Elementor 템플릿 사용
여기를 클릭

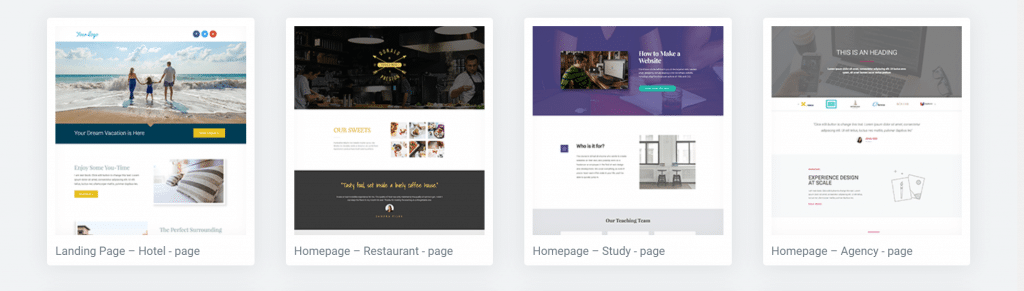
템플릿 선택

이것은 Elementor의 고급 팁과 트릭 중 다소 명백하지만 언급할 수 있습니다. 매번 바퀴를 재발명할 필요는 없습니다. 웹사이트를 위한 디자인이 없거나 아직 Elementor와 함께 완전히 집에 있지 않습니다. 걱정하지 마세요! Elementor 라이브러리에서 제공하는 표준 템플릿을 사용하기만 하면 됩니다.
템플릿을 쉽게 찾아 Elementor로 페이지를 편집할 수 있습니다. '폴더' 아이콘을 클릭하기만 하면 라이브러리가 즉시 나타납니다. 의심할 여지 없이 Google에서 'Elementor 템플릿'이라는 키워드로 검색하면 더 아름다운 템플릿을 찾을 수 있습니다. 이 Elementor 고급 팁과 트릭을 작업에 적용할 수 있습니다.
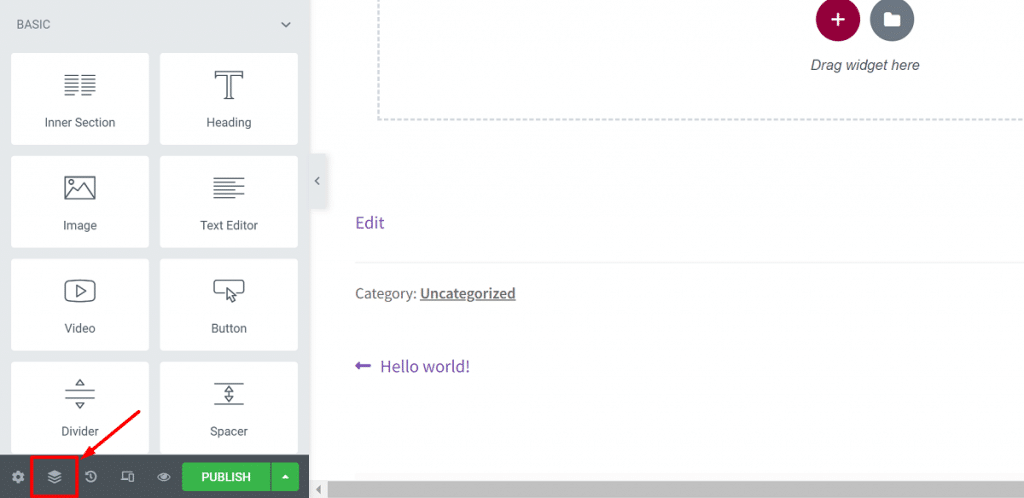
3. 내비게이터 작업

Elementor Navigator를 사용하면 페이지 개요를 쉽게 유지할 수 있습니다. 또한 내비게이터를 사용하여 섹션/열/위젯을 다른 위치로 쉽게 이동할 수 있습니다. 모든 Elementor 고급 팁과 트릭 중에서 이것을 더 나은 선택으로 사용할 수 있습니다.
긴 페이지를 생성할 때 Navigator는 작업에 매우 유용합니다. 내비게이터는 기본적으로 작은 패널에서 전체 페이지를 탐색할 수 있게 해주는 Elementor의 가장 활용도가 낮은 기능입니다.
네비게이터를 클릭하면 모든 요소에 액세스할 수 있습니다. 섹션에서 위젯을 쉽게 볼 수 있으며 내비게이터에서 바로 삭제할 수도 있습니다.
Elementor 패널의 왼쪽 하단에 Navigator 버튼이 표시됩니다. 클릭하여 열면 됩니다. 위젯을 마우스 오른쪽 버튼으로 클릭하고 네비게이터를 선택하는 다른 방법이 있습니다.
4. 단축키 또는 단축키 사용

페이지 또는 설정 간에 빠르게 전환해야 합니까? 아니면 페이지를 빠르게 디자인하고, 무언가를 저장하고, 변경 사항을 취소하고, Elementor 라이브러리를 열거나, 파인더를 사용해야 합니까?
Elementor로 작업하는 경우 여러 키보드 단축키를 사용하여 작업을 빠르게 완료할 수 있습니다. Elementor 고급 팁과 트릭에는 바로 가기 사용과 같은 주목할만한 기능이 있습니다.
바로 가기를 사용하여 간단한 작업을 신속하게 수행하여 생산성을 높일 수 있습니다. 사실 바로 가기를 사용하면 작업이 훨씬 쉽고 빨라집니다. 바로 가기가 페이지 빌더에 통합되어 있으므로 디자인 프로세스의 속도를 높일 수 있습니다. Elementor에는 많은 고급 사용자 정의 단축키가 있습니다.
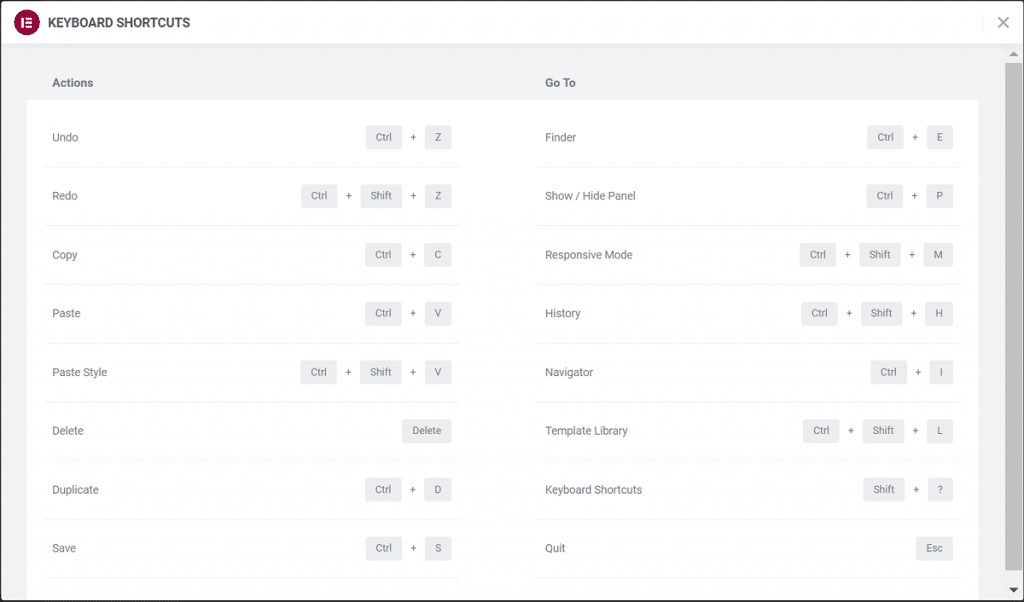
팁: 'Cmd/Ctrl + ?'를 사용하여 바로 가기 참조 시트를 열면 모든 바로 가기 목록을 볼 수 있습니다.
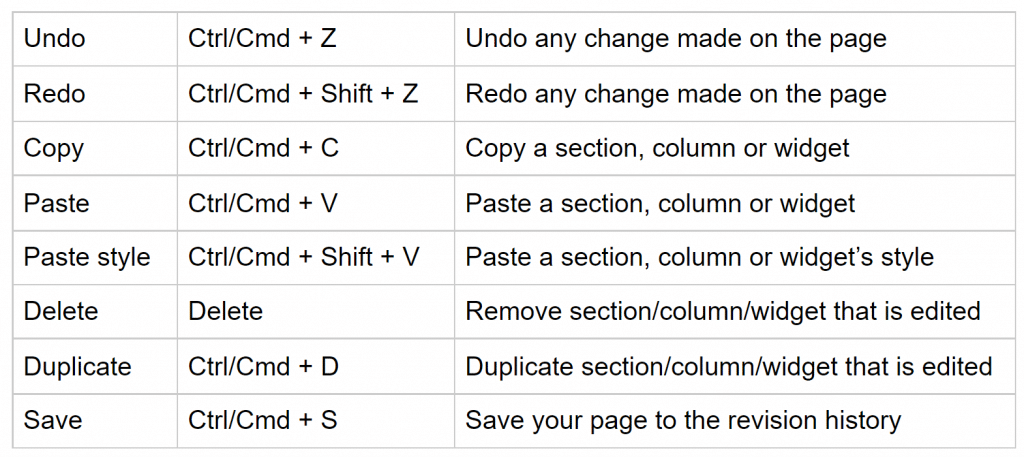
다음은 Elementor에서 사용할 수 있는 다양한 바로 가기 목록입니다.
작업 바로 가기:

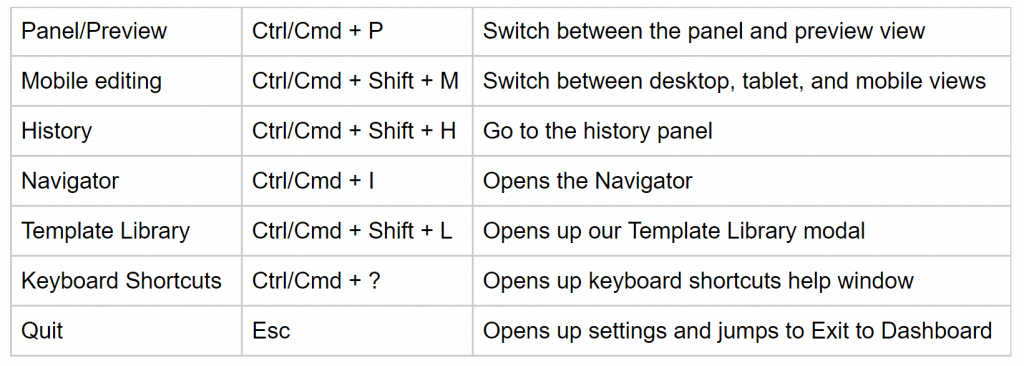
바로 가기로 이동:

5. Elementor 템플릿 저장

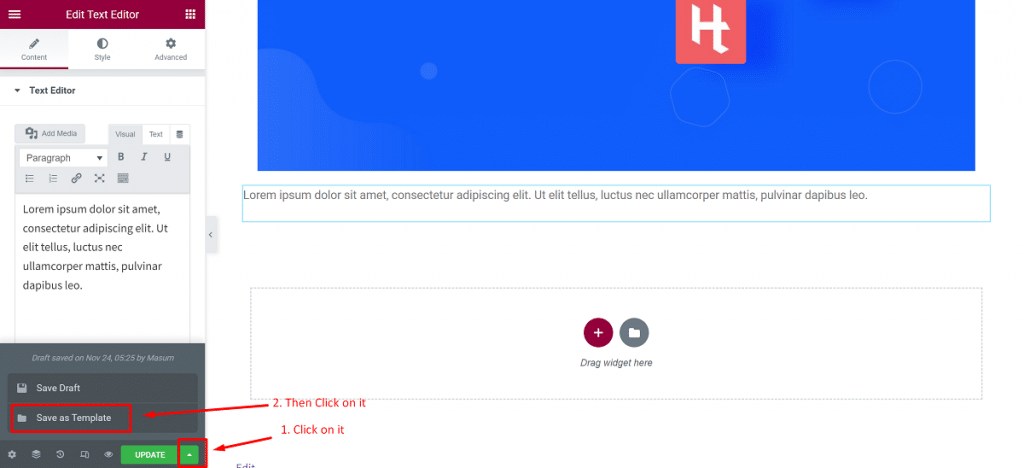
귀하 또는 고객을 위해 멋진 디자인을 만들었고 나중에 Elementor를 사용하여 귀하의 웹사이트에서 다시 사용하고 싶다고 가정해 보겠습니다. 이 경우 왼쪽 아래 그림과 같이 게시/업데이트 버튼에서 템플릿으로 저장해야 합니다.
이렇게 하면 모든 인스턴스에 대해 반복적으로 다시 설계할 필요가 없다는 이점이 있습니다. 이를 위해 사용자는 속도와 빠른 액세스에 대해서도 자유롭게 느낍니다. 다른 템플릿을 삽입하는 것처럼 저장된 템플릿을 삽입할 수 있습니다.
섹션을 템플릿으로 저장하려면 아래 지침을 따르세요.
- Elementor를 열고 섹션을 마우스 오른쪽 버튼으로 클릭합니다.
- '템플릿으로 저장'을 클릭합니다.
- 템플릿에 이름을 지정하면 완료됩니다.
그러나 전체 페이지를 템플릿으로 저장하려면 아래 지침을 따르십시오.
- 게시/업데이트 버튼 옆에 있는 녹색 화살표 아이콘을 클릭합니다.
- '템플릿으로 저장' 옵션을 클릭합니다.
- 템플릿에 이름을 지정하면 저장됩니다.
섹션 및 페이지 템플릿을 포함한 모든 템플릿은 Elementor 템플릿 라이브러리에 저장됩니다. Elementor를 사용하면 템플릿을 내보낼 수도 있습니다. 이를 얻으려면 WordPress 대시보드에서 Elementor>Saved Templates로 이동합니다.
이 페이지에서 .json 형식으로 저장된 템플릿을 다운로드할 수 있습니다. 그런 다음 전체 템플릿을 다시 만들 필요 없이 다른 웹사이트에서 이 템플릿을 사용할 수 있습니다.
6. 먼저 Elementor에서 솔루션 찾기

무언가를 하는 데 문제가 있고 웹 사이트에서 솔루션에 대한 하나의 플러그인을 찾는 데 몇 시간을 보내고 있다면 Elementor에서 솔루션을 찾으십시오. 놀랍게도 Elementor가 웹사이트의 많은 플러그인을 대체하기 때문에 여기에서 솔루션을 찾을 수 있습니다.
확실히 Elementor 및 Element Pack 플러그인을 사용하는 경우 일반 웹 사이트에 대한 다른 플러그인을 찾을 필요가 없습니다. Element Pack과 함께 Elementor pro를 pro 버전으로 고려하면 큰 이점을 얻을 수 있습니다.
7. 글로벌 위젯을 효율적으로 사용
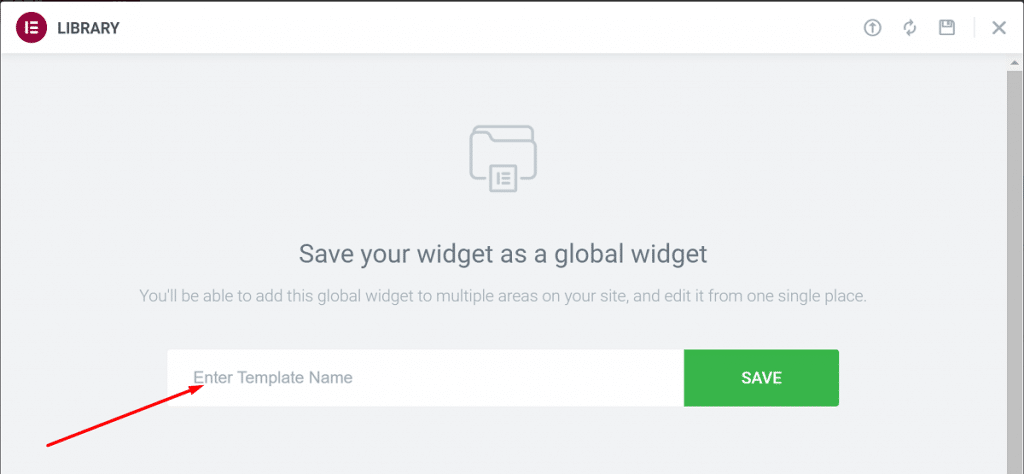
먼저 여기를 클릭하세요

그런 다음 이름을 입력하고 '저장'을 클릭합니다.

위젯을 재사용하기 위해 복사/붙여넣기를 사용하는 습관이 있다면 전역 위젯으로 시작하여 작업 프로세스의 속도를 높일 수 있습니다. Elementor에는 위젯을 정의하고 여러 페이지에서 사용할 수 있는 '전역 위젯'이라는 기능이 있습니다.
위젯이 전역으로 정의되면 위젯에 대한 변경 사항은 위젯이 추가되는 모든 페이지에 영향을 미칩니다. 동일한 위젯이 있는 여러 페이지가 있는 웹사이트가 있는 경우 이를 황금 기능(예: CTA 버튼, 평가 등)으로 간주하십시오.
Elementor에서 전역 위젯을 사용하는 방법을 살펴보겠습니다.
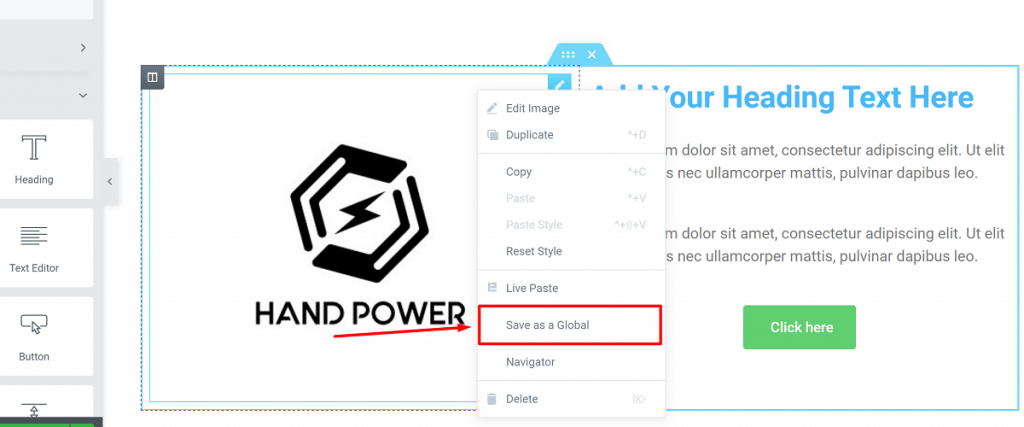
- 위젯을 마우스 오른쪽 버튼으로 클릭하고 '글로벌로 저장'을 클릭합니다.
- 위젯에 이름을 지정하고 '저장'을 클릭합니다.
전역 위젯으로 변환하면 위젯 주변에 노란색 테두리가 표시되며 다른 일반 위젯처럼 편집할 수 있습니다. Elementor의 전역 탭에서 전역 위젯을 다른 페이지에 추가하고 충돌을 피하기 위해 필요할 때 사용할 수 있습니다.
8. 나만의 글꼴 업로드

Google Fonts의 방대한 컬렉션 글꼴을 사용하여 멋진 페이지를 만들 수 있습니다. 그러나 군중에서 눈에 띄고 싶다면 사용자 정의 글꼴을 사용할 수 있습니다.

Elementor에서 자신만의 글꼴을 업로드하고 페이지에서 사용할 수 있습니다. 이것은 당신이 사용할 수 있는 놀라운 Elementor 고급 팁과 트릭입니다.
Elementor에서 사용자 정의 글꼴을 업로드하는 프로세스:
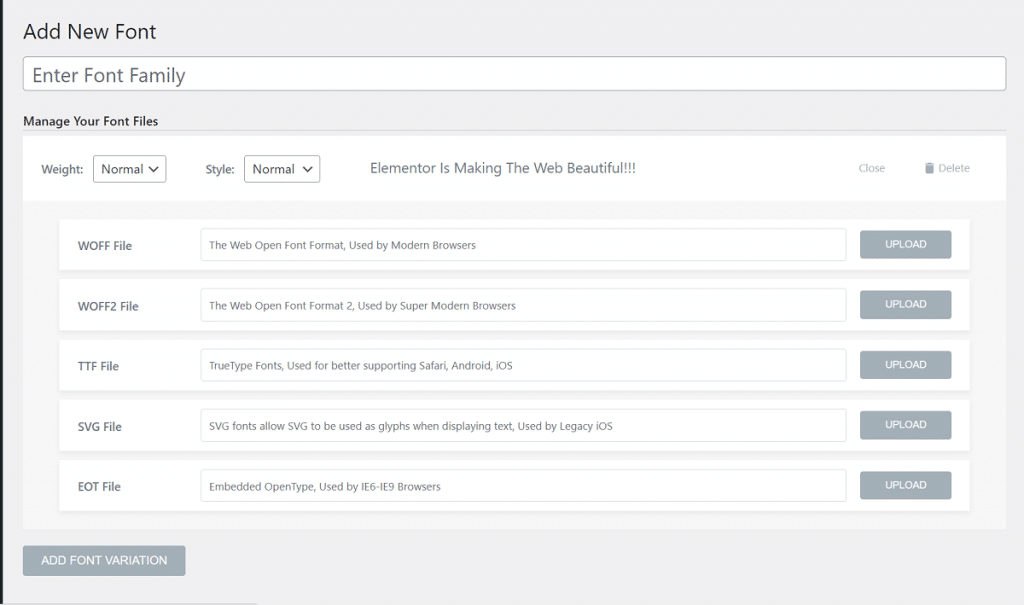
- WordPress 대시보드에서 Elementor> 사용자 정의 글꼴로 이동합니다.
- 사용자 정의 글꼴 페이지에서 '새로 추가'를 클릭하여 사용자 정의 글꼴을 업로드하십시오.
- .woff, .woff2, .ttf, .svg, .eot 등의 형식으로 글꼴을 업로드해야 합니다.
글꼴 형식이 모두 없는 경우 글꼴 변환기를 사용하여 다른 형식을 만들 수 있습니다. 글꼴의 모든 변형을 업로드해야 합니다. 사용자 정의 글꼴을 업로드하는 동안 글꼴의 두께와 스타일을 선택할 수 있습니다.
9. 위젯/섹션에 입구 애니메이션 추가

온라인 시장에서 UX는 중요한 이슈입니다. 사용자에게 쾌적하고 부드러운 UX를 제공하면 사용자는 귀하의 사이트로 달려갈 것입니다. 미묘한 시각적 요소를 포함하여 웹사이트의 전체 UX를 변경할 수 있습니다. 훌륭한 Elementor 고급 팁과 트릭입니다.
위젯과 섹션에 입구 애니메이션 효과를 추가하기만 하면 됩니다. Elementor는 위젯에 애니메이션을 추가할 수 있는 많은 기능을 제공합니다.
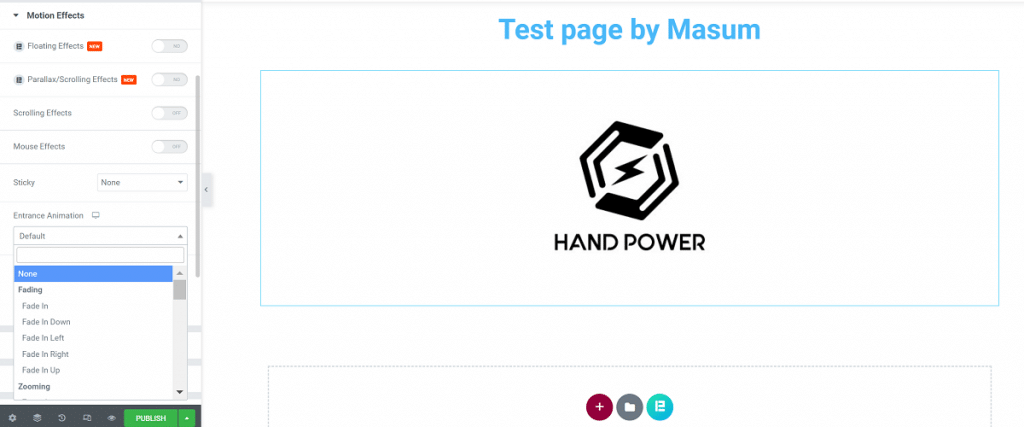
Elementor에서 입장 애니메이션 효과를 어떻게 추가할 수 있습니까? 다음을 따르십시오.
- 위젯을 선택하고 고급> 모션 효과로 이동하십시오.
- 이 탭에서 많은 옵션 중에서 위젯의 시작 애니메이션을 선택합니다.
- 애니메이션 지속 시간 및 지연을 설정합니다.
10. 모양 구분선 추가

쉐이프 디바이더는 섹션의 위/아래에 추가되는 일반적인 기능이며 사용하셨다고 생각합니다. 당신을 위한 놀라운 Elementor 팁과 트릭입니다. 일반 구분선을 사용하는 대신 모양 구분선을 추가하여 페이지를 더 멋지게 만들 수 있습니다.
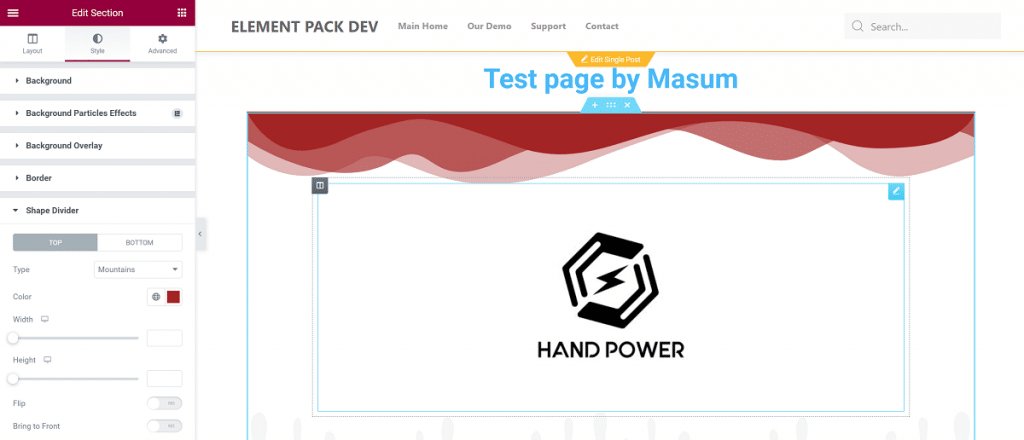
지침에 따라 모양 구분선을 추가합니다.
- 도형 구분선을 추가할 섹션을 선택하세요.
- 스타일> 모양 구분선으로 이동하십시오.
- 섹션의 상단 또는 하단에 표시하도록 선택
선택할 수 있는 15개 이상의 모양 구분선이 있습니다. 원하는 것을 선택하면 색상을 사용자 정의하고, 높이를 변경하고, 구분선을 뒤집고, 모양 구분선을 앞으로 가져올 수 있습니다.
11. 이미지에 필터 효과 추가
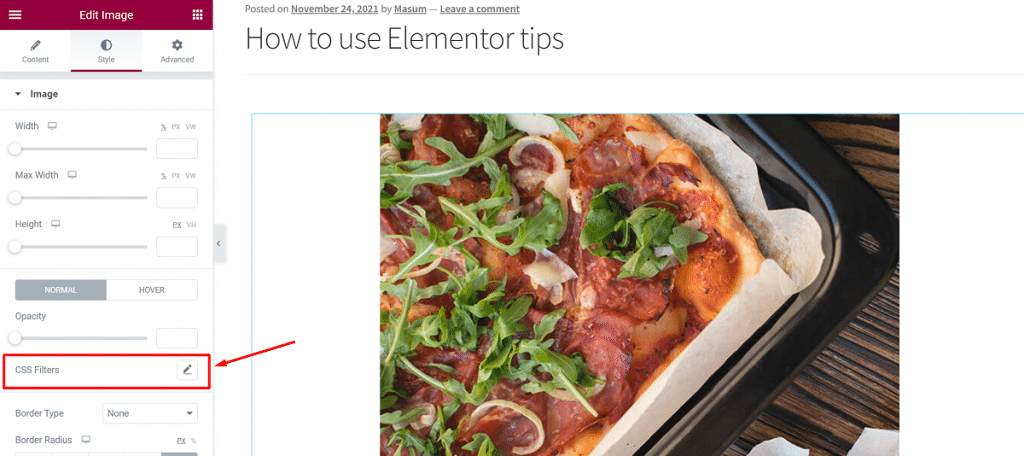
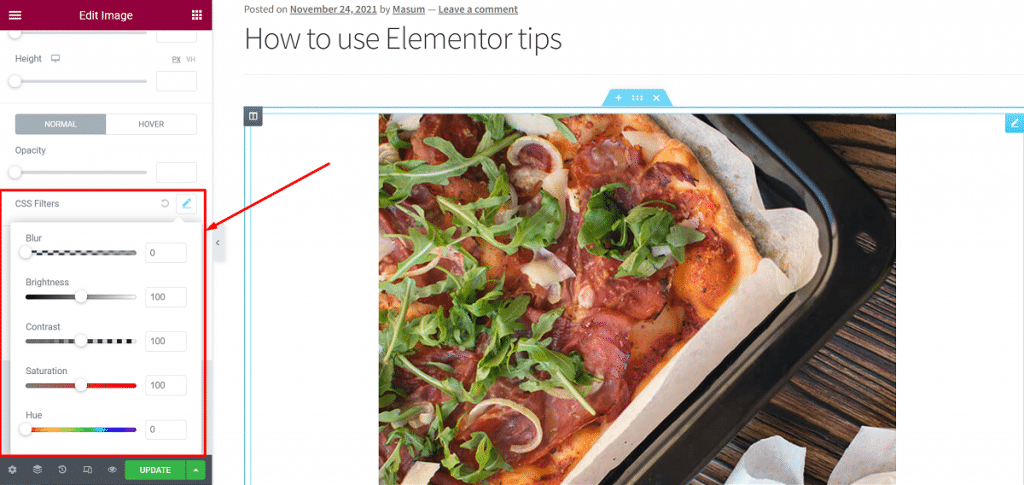
먼저 여기를 클릭하세요

그런 다음 원하는 대로 변경

기본 이미지 사용자 정의 즉: Elementor에서 정렬, 이미지 크기 및 너비를 변경할 수 있습니다. Elementor 내에서 기본적인 이미지 편집을 할 수 있습니다. 당신에게 적합한 Elementor 고급 팁과 트릭입니다.
이미지 위젯의 스타일 탭에 있는 CSS 필터를 사용하여 이미지에 대한 기본적인 편집을 수행할 수 있습니다. 이미지의 밝기, 대비, 채도 및 색조를 조정할 수 있습니다. 이미지를 흐리게 처리하고 페이지에서 더 잘 보이도록 필요한 대로 변경할 수도 있습니다.
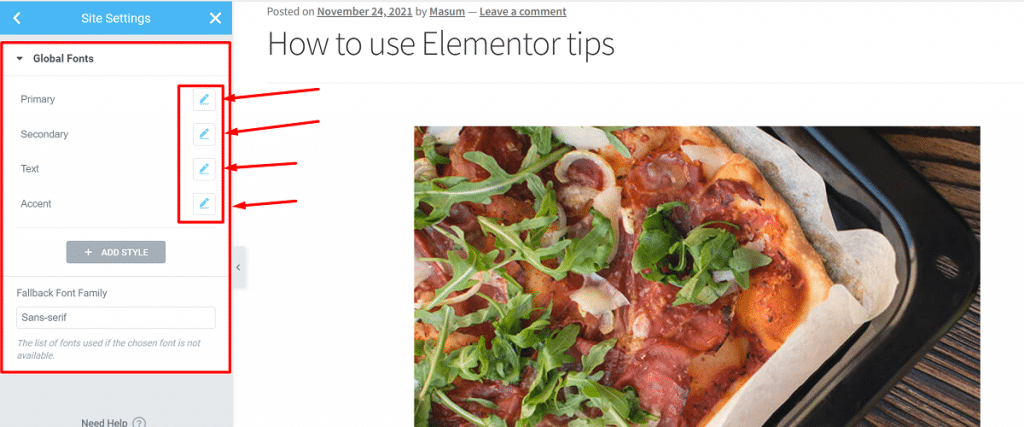
12. 기본/전역 글꼴 설정

매번 페이지를 만들 때 글꼴을 변경해야 하는 경우가 일반적입니다. 이 Elementor 고급 팁과 트릭을 사용하고 웹사이트의 기본 글꼴이 모든 새 페이지에 표시되도록 설정하면 이런 일이 발생하지 않으며 이에 대해 걱정할 필요가 없습니다.
웹사이트의 기본/전역 글꼴을 선택할 수 있습니다. 이 작업을 수행하는 방법은 다음과 같습니다.
- Elementor의 왼쪽 상단 햄버거 메뉴를 클릭하여 스타일 및 설정 구성 메뉴를 엽니다.
- 여기에 기본 글꼴에 대한 옵션이 표시됩니다. 이 옵션을 클릭하고 기본 글꼴을 설정합니다. 기본 제목, 보조 제목, 본문 텍스트 및 강조 텍스트에 대해 다른 글꼴을 선택할 수 있습니다.
기본/전역 글꼴을 선택하면 모든 새 페이지 또는 페이지 편집 시 자동으로 선택됩니다. 글꼴을 명시적으로 적용한 경우 기본 글꼴이 작동하지 않습니다.
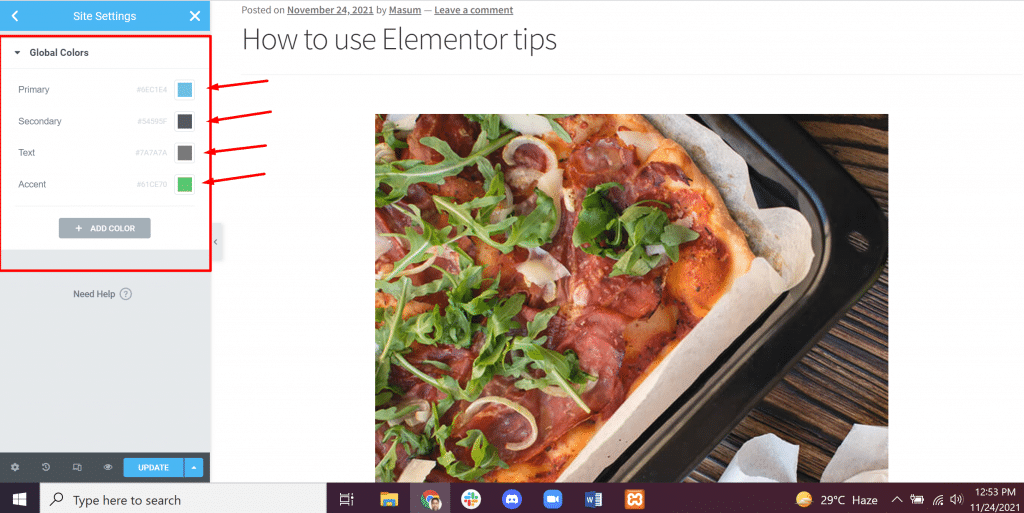
13. 기본/전체 색상 설정

Elementor 고급 팁 및 트릭 중 기본/전역 글꼴과 유사합니다. 기본 글꼴을 설정한 것처럼 기본/전역 색상을 설정할 수 있습니다. 그러나 기본 글꼴과 달리 이 기능은 선택한 색상을 Elementor의 색상 선택기 사전 설정에 간단히 추가합니다.
그래도 매번 색상 코드를 복사하여 붙여넣을 필요가 없기 때문에 유용한 기능입니다.
기본 색상을 설정하려면 다음을 수행해야 합니다.
- 왼쪽 상단의 Elementor 햄버거 메뉴를 클릭하고 기본 색상을 클릭합니다.
- 기본 색상을 선택합니다.
기본, 보조, 본체 및 강조 색상을 선택할 수 있습니다. 기본 색상으로 선택할 수도 있는 미리 만들어진 팔레트가 있습니다.
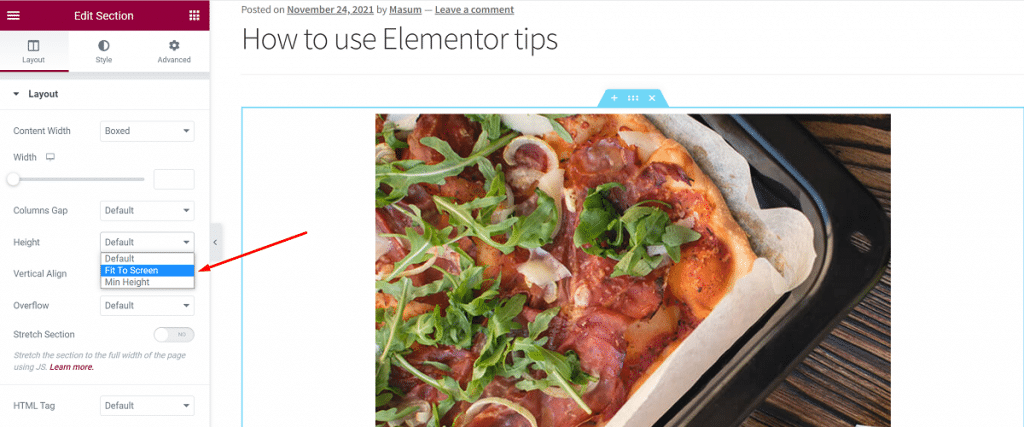
14. 전체 높이 섹션 추가

전체 브라우저 화면을 덮는 섹션을 추가할 수 있습니다. 이것은 또한 Elementor 고급 팁과 트릭 중에서 좋은 선택입니다. Elementor로 전체 높이 섹션을 쉽게 만들 수 있습니다.
이렇게 하려면 아래 단계를 따르세요.
- 전체 높이로 만들 섹션을 선택합니다.
- 레이아웃 설정에서 높이를 클릭합니다.
- '화면에 맞추기'를 클릭하여 설정합니다.
당신은 끝났습니다! 그러면 전체 섹션이 브라우저 화면에 자동으로 맞춰집니다.
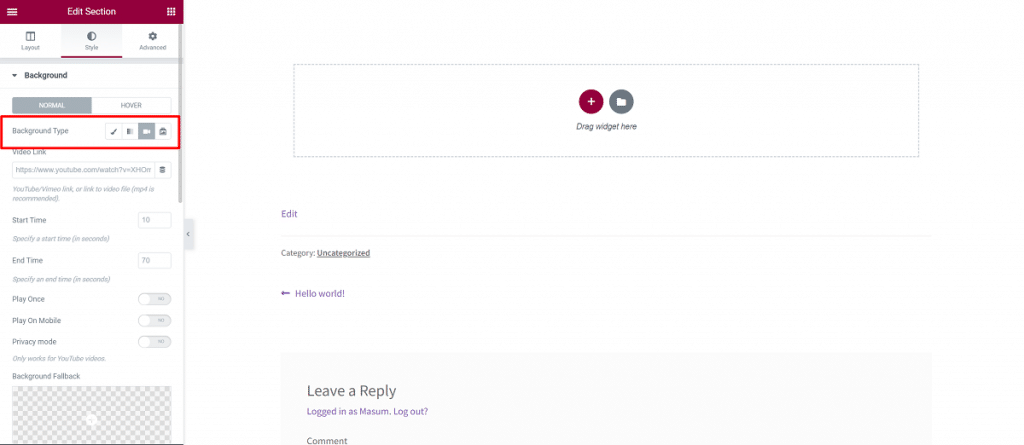
15. 비디오 배경 추가

Elementor 고급 팁과 트릭 중 하나는 비디오 배경을 추가하는 것입니다. 페이지에 멋진 비디오 배경을 쉽게 추가할 수 있습니다.
Elementor에서 비디오 배경을 추가하려면 다음을 수행해야 합니다.
- 섹션 선택
- 스타일> 배경으로 이동
- 배경 설정에서 배경 유형을 동영상으로 변경하세요.
- 동영상 선택
- 비디오에 링크를 추가하고 비디오의 시작 및 종료 시간을 설정합니다.
대체 이미지를 선택하는 옵션도 있습니다. 이 이미지는 태블릿 및 모바일 장치의 배경 비디오를 대체합니다.
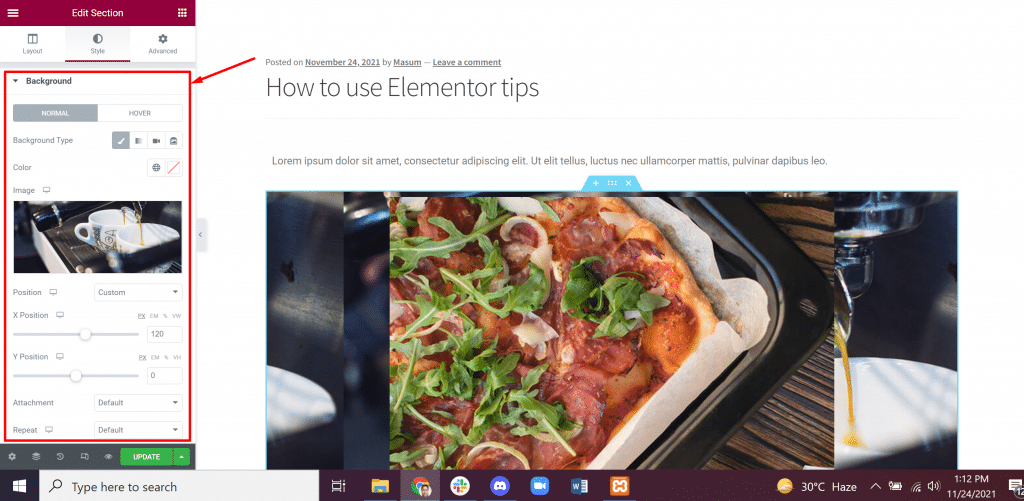
16. 이미지 배경에 사용자 정의 위치 사용

초보자는 배경의 위치를 적절하게 설정하는 방법을 모르고 그것이 가장 큰 문제 중 하나입니다. 걱정 마! 이미지 배경에 사용자 지정 위치를 사용하는 것은 문제를 해결할 수 있는 Elementor 고급 팁 및 트릭 중 하나입니다.
이미지 배경의 위치를 설정할 수 있는 옵션이 있습니다. 배경 이미지가 여전히 배치되지 않은 경우 사용자 정의 위치를 설정할 수 있습니다.
그렇게 하려면 아래 지침을 따라야 합니다.
- 배경 이미지의 스타일 설정으로 이동
- 위치 설정 클릭
- 옵션 선택: 왼쪽 위, 오른쪽 위, 왼쪽 가운데 등
사용자 지정 위치에 대한 또 다른 옵션이 있습니다. 이 옵션을 사용하면 이미지의 x 및 y 위치를 쉽게 설정할 수 있습니다. 이것은 섹션을 다른 위치 옵션과 적절하게 맞추는 데 정말 유용합니다. 이 옵션을 사용하여 모바일 장치용 이미지를 배치할 수 있습니다.
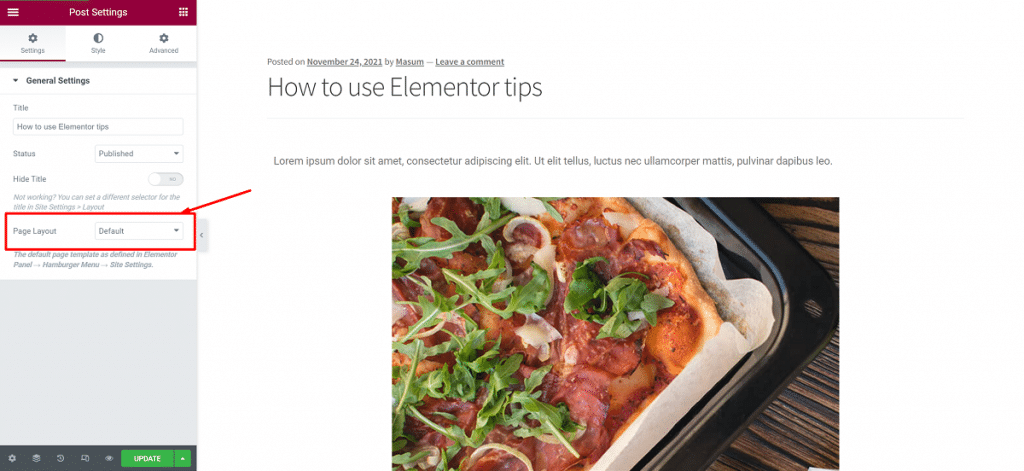
17. 페이지 레이아웃 설정 변경

많은 새로운 Elementor 사용자는 이 또 다른 기능을 인식하지 못합니다. Elementor 고급 팁 및 트릭 중 하나입니다. 페이지 레이아웃 설정을 사용하여 페이지 레이아웃을 사용자 정의할 수 있습니다.
페이지 레이아웃을 변경하는 방법:
- 왼쪽 하단의 설정 버튼 클릭
- 일반 설정 선택
- 페이지 레이아웃 변경: 기본 레이아웃, Elementor Canvas, Elementor Full Width.
이 레이아웃이 무엇을 하는지 봅시다:
- 기본 레이아웃: 기본 레이아웃에는 테마의 페이지 레이아웃이 포함됩니다.
- Elementor Canvas: Elementor Canvas를 사용하면 처음부터 시작하여 빈 캔버스에서 페이지를 디자인할 수 있습니다.
- Elementor Full Width: Elementor Full Width는 콘텐츠를 전체 너비로 만듭니다. 머리글과 바닥글을 포함하여 처음부터 디자인할 수 있습니다.
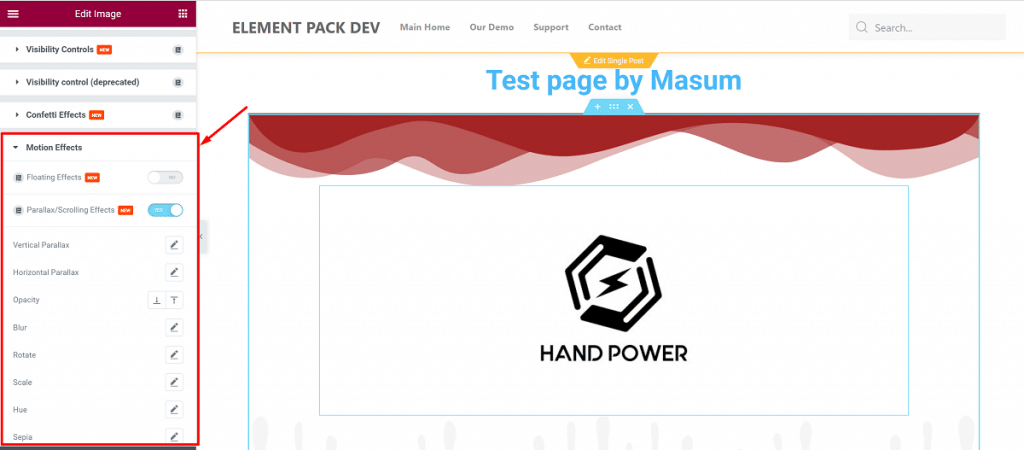
18. 시차 효과 추가

Elementor 고급 팁과 트릭의 또 다른 놀라운 팁은 시차 효과 추가입니다. 페이지를 더 매력적이고 유용하게 만듭니다. 디자인적 요소일 뿐만 아니라 매력적인 환경을 조성하고 만족스러운 UX를 제공합니다.
Elementor에서 새로 도입한 모션 효과로 다양한 시차 효과를 추가할 수 있습니다. 두 가지 유형이 있습니다.
- 스크롤 효과: 페이지를 스크롤할 때의 효과입니다. 세로 및 가로 스크롤 효과를 추가할 수 있습니다.
- 마우스 효과: 깊이감을 만드는 데 도움이 됩니다. 마우스의 움직임과 관련하여 요소를 이동시킵니다.
시차 효과를 추가하려면:
- 효과를 추가할 위젯을 선택합니다.
- 고급> 모션 효과로 이동하십시오.
- 선택하려는 것을 활성화하고 원하는 대로 사용자 정의하십시오.
이 위젯의 투명도, 흐림, 크기, 회전 및 기타 속성을 쉽게 조정할 수 있습니다.
결론
이것들은 위에서 설명한 멋진 Elementor 고급 팁과 트릭입니다. 작업 속도를 높이는 데 도움이 되기를 바랍니다.
또 보자. 좋은 하루 되세요!
