Elementor 카운트다운 타이머 위젯으로 방문자에게 영향을 미치세요
게시 됨: 2024-08-22많은 연구자들에 따르면 전자상거래 웹사이트의 평균 전환율은 약 2.5%-3%입니다 . 이는 전자상거래 사이트를 방문하는 대부분의 사람들이 즉시 제품을 구매하지 않는다는 것을 의미합니다. 왜냐하면 대부분의 사람들은 제품을 탐색한 후 나중에 구매할 수도 있다고 생각하기 때문입니다.
Elementor Countdown Timer는 이러한 번거로움을 덜어줄 수 있는 유용한 위젯입니다. 웹 방문자들에게 충동을 불러일으키는 힘이 있어 원하는 제품을 '장바구니에 담기' 옵션에 남겨 두는 대신 즉시 구매하고 싶은 생각을 갖게 합니다.
이 글에서는 Elementor Countdown Timer 위젯으로 방문자에게 영향을 미치는 방법에 대한 자세한 튜토리얼을 설명하겠습니다. 그 전에 위젯에 대해 조금 살펴보겠습니다.
Elementor 카운트다운 타이머 위젯이란 무엇입니까?
Elementor Countdown Timer 위젯을 사용하면 특정 이벤트나 마감일까지 남은 시간을 나타낼 수 있습니다. 이는 웹 방문자에게 긴박감을 조성하는 효과적인 방법입니다. 위젯은 제품 출시, 판매 프로모션, 특별 시즌, 판매 제안 등에 유용합니다.
Elementor Countdown Timer 위젯은 사용자 정의가 가능합니다. 캠페인에 따라 특정 날짜와 시간으로 카운트다운을 설정하는 것부터 시작해야 합니다. 그런 다음 레이아웃, 글꼴, 타이포그래피, 특수 효과 및 전반적인 디자인을 구성해야 합니다.
Elementor Countdown Timer 위젯이 방문자에게 미치는 영향
카운트다운 타이머 위젯을 추가하면 웹 방문자가 즉각적인 조치를 취하도록 유도하여 전환 가능성을 높일 수 있습니다. 위젯은 다음과 같은 방식으로 이를 수행합니다.
- 긴박감을 조성합니다
판매 제안이 곧 종료된다는 것을 표시하는 똑딱거리는 시계는 방문자가 즉각적인 조치를 취하도록 유도할 수 있습니다. '시간이 부족하다'는 시각적 표현은 정서적 반응을 고조시킬 수 있습니다. 이 접근 방식은 판촉 및 판매 이벤트 중에 매우 유용할 수 있습니다. 긴급성을 높이고 전자상거래 매출을 증대할 수 있는 10가지 입증된 방법을 살펴보세요.
- 기대감 구축
카운트다운이 진행됨에 따라 방문자는 다가오는 이벤트, 제품 출시 및 특별 프로모션에 더욱 적극적으로 참여하게 됩니다. 이러한 기대는 사용자가 캠페인이 정확히 시작되는 날을 잊지 않도록 달력에 표시하도록 권장합니다.
- 버즈 및 과대 광고 생성
카운트다운 타이머 위젯은 감정적 반응을 높이기 때문에 사용자들 사이에서 소문과 희망을 쉽게 불러일으킬 수 있습니다. 이를 통해 입소문 마케팅을 증폭시켜 더 많은 타겟 고객의 관심을 끌 수 있습니다. 새로운 제품을 출시하기 전에 입소문과 과대 광고를 생성하는 것이 매우 도움이 된다는 점을 기억하십시오.
- 재방문 유도
마감일이 가까워지면 방문자는 남은 시간을 확인하기 위해 웹 사이트를 여러 번 방문하고 싶을 수도 있습니다. 이를 통해 브랜드와 잠재 고객 간의 유대감을 조성하여 장기적인 경쟁에서 고객을 유지하는 데 많은 도움이 될 수 있습니다.
- 전환율 증가
긴박감, 기대, 과대광고, 반복 방문을 결합하여 방문자가 구매, 뉴스레터 가입, 이벤트 참여 등 원하는 행동을 하도록 유도할 수 있습니다. 그리고 이 모든 것의 궁극적인 결과는 전환율 증가입니다.
WordPress에서 Elementor Countdown Timer 위젯을 사용하는 방법
이 섹션에서는 WordPress에서 Elementor Countdown Timer 위젯을 사용하는 방법에 대한 단계별 가이드를 보여 드리겠습니다. 그러나 튜토리얼을 시작하기 전에 사이트에 다음 플러그인이 설치되어 있는지 확인하십시오.
전제 조건:
- 엘레멘터
- HappyAddons
- HappyAddons 프로
귀하의 사이트에 플러그인이 있기를 바랍니다. 이제 아래 튜토리얼을 시작해 보세요.
01단계: 카운트다운 위젯을 찾아 캔버스에 추가
Elementor Canvas로 페이지를 엽니다. 이미 이전에 생성된 페이지가 있습니다. 이제 페이지에 카운트다운 타이머 위젯을 추가하여 프로세스를 설명하겠습니다.
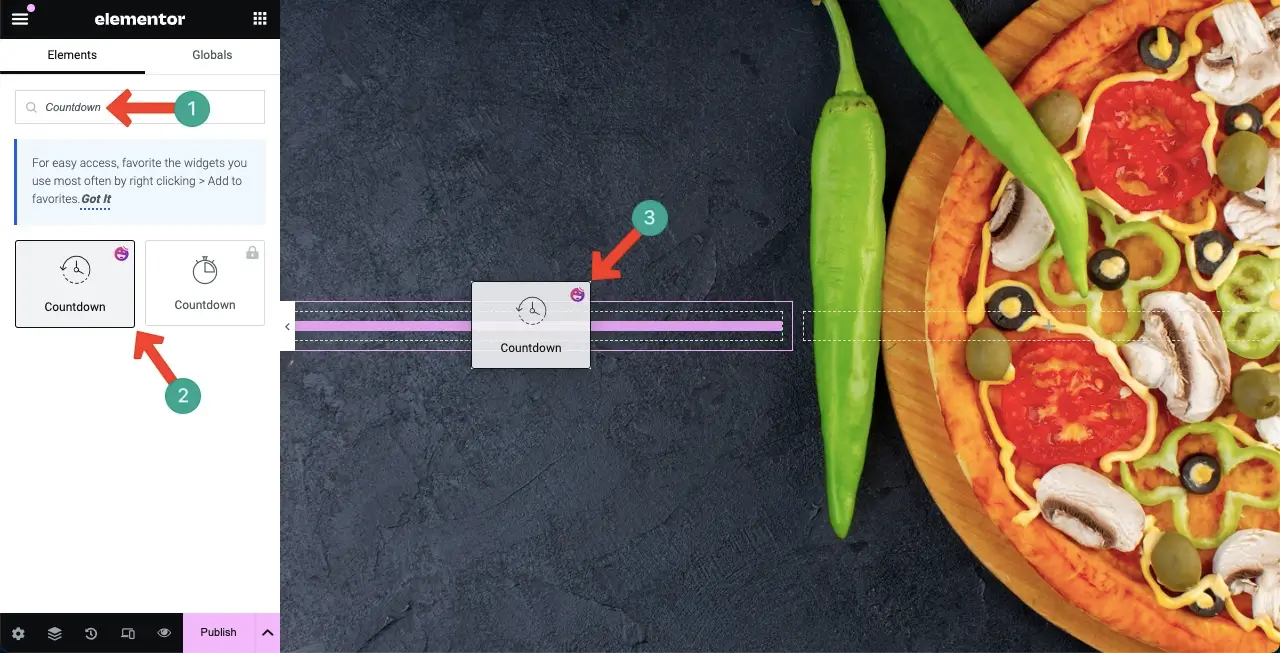
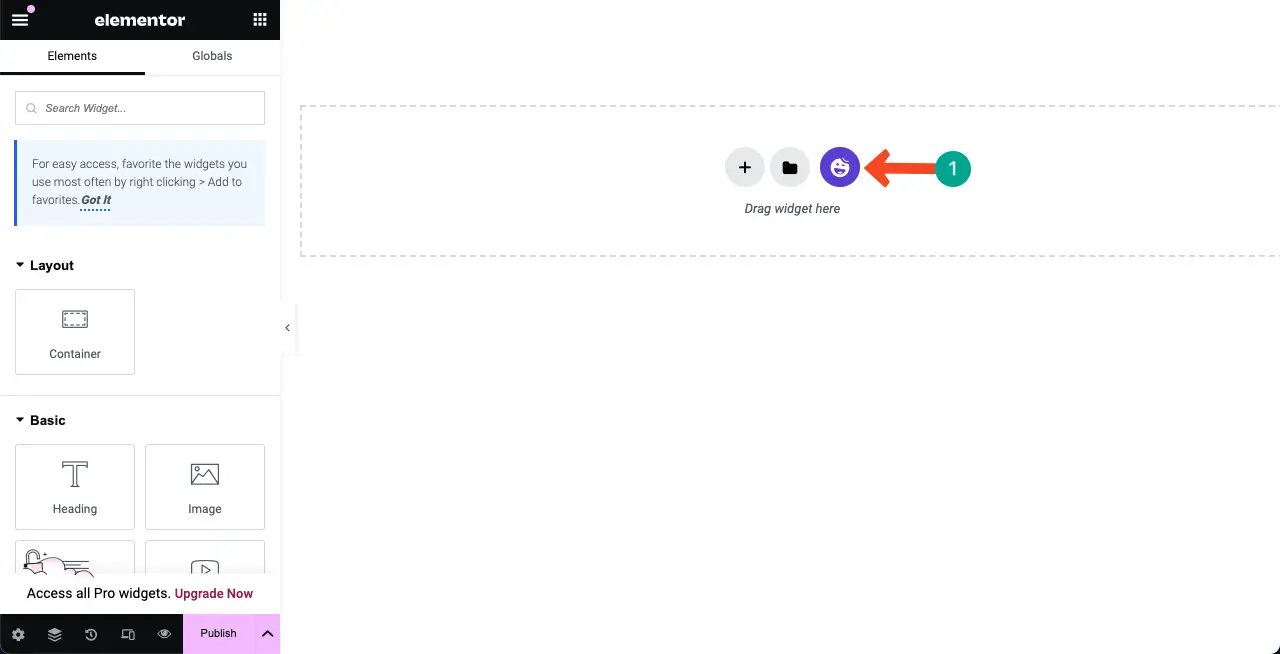
Elementor 패널의 검색창에 Countdown을 입력하세요 . 결제한 HappyAddons 로고가 있는 위젯을 선택하세요 . 캔버스의 적절한 위치에 위젯을 끌어다 놓습니다 .

위젯이 추가된 것을 확인할 수 있습니다. 이것이 기본 보기입니다. 이제 웹사이트의 브랜딩에 맞게 맞춤설정해야 합니다.

02단계: 카운트다운 타이머 위젯 사용자 정의
사용자 정의 전체에서 레이아웃, 타이포그래피, 색상, 메시지 및 효과(필요한 경우)를 스타일화해야 합니다. 수행 방법을 살펴보세요.
- 위젯 색상화
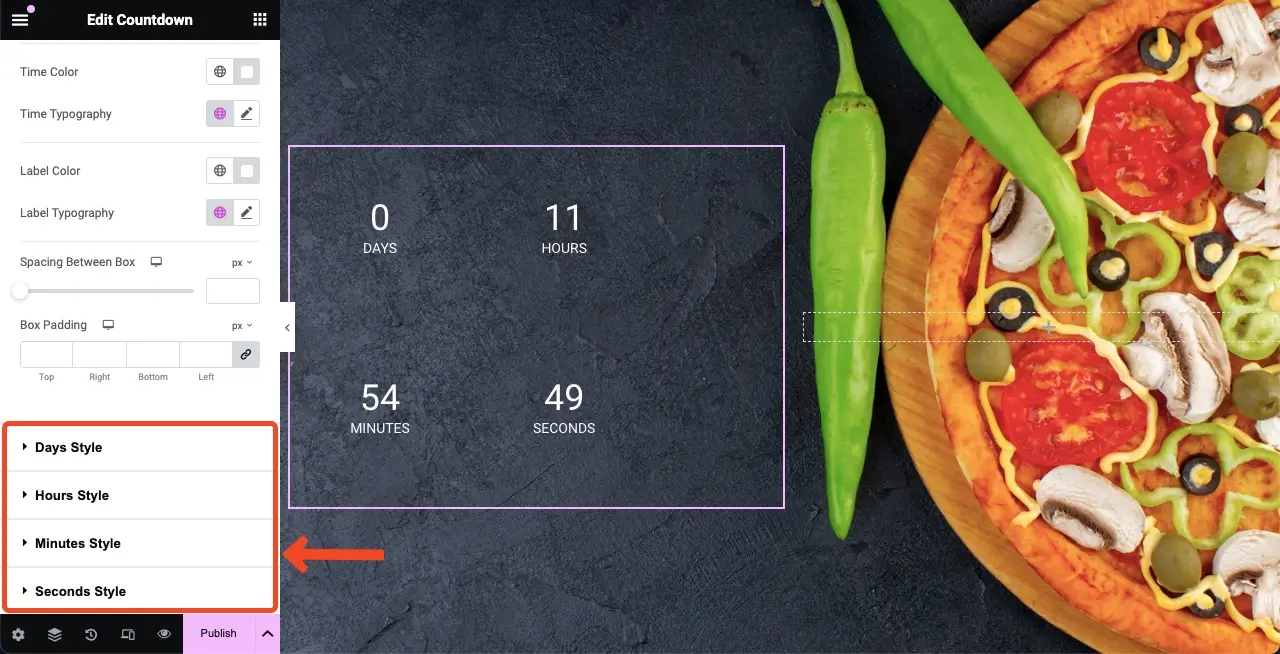
스타일 탭 으로 이동합니다. 탭을 아래로 스크롤하여 시간 색상 옵션으로 이동합니다. 원하는 색상을 선택하세요. 위젯 텍스트는 흰색을 선택했습니다.

시간과 마찬가지로 위젯의 라벨에도 색상을 지정합니다. (아래로 스크롤해야 함을 언급) 위젯 텍스트가 완벽하게 보이도록 대비되는 색상을 선택하십시오.

참고: 원하는 경우 이러한 옵션을 사용하여 일, 시간, 분, 초에 대해 개별적으로 다른 색상을 설정할 수 있습니다. 위 방법을 이용하면 위젯 전체에 동일한 색상을 한번에 적용할 수 있습니다.

- 위젯의 타이포그래피 설정
Time Typography 옵션으로 이동하세요. 연필 아이콘 을 찾아서 클릭하세요 . 타이포그래피 목록이 표시됩니다. 글꼴 모음을 선택합니다 .

그런 다음 위젯 텍스트의 글꼴 크기, 두께, 스타일, 장식, 문자 간격 및 단어 간격을 사용자 정의할 수 있습니다.

같은 방법으로 라벨의 타이포그래피를 설정합니다 .

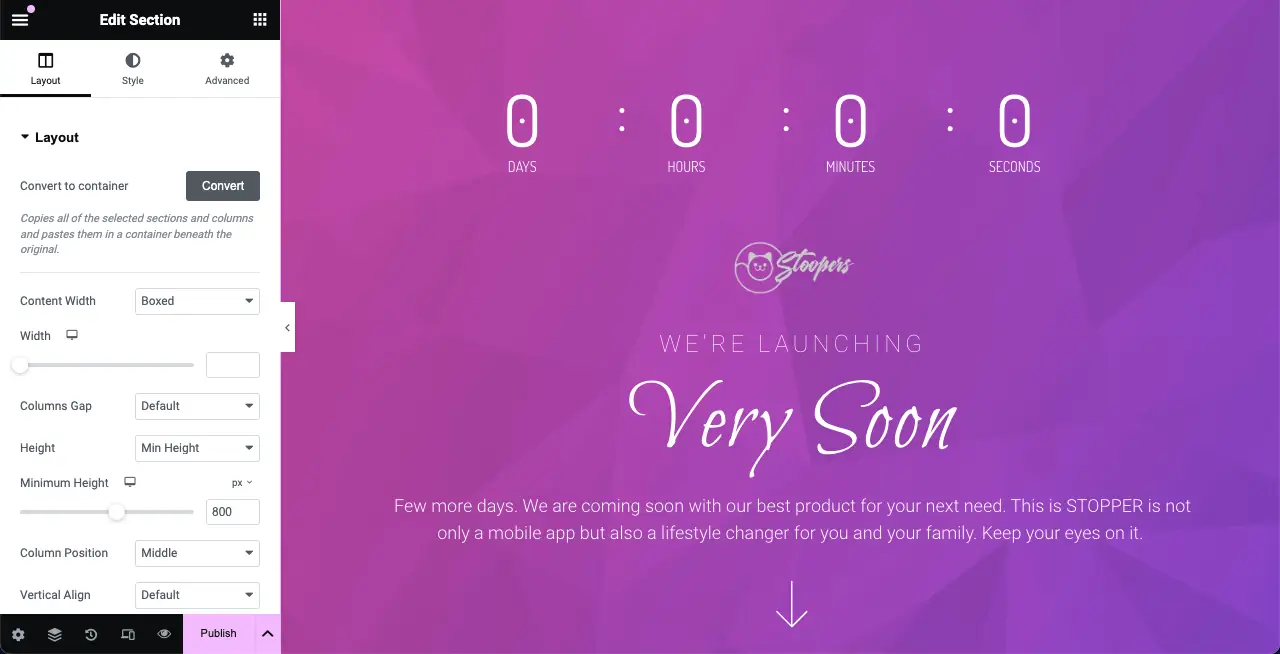
- 높이 및 너비 설정
상자 너비 및 상자 높이를 변경하여 위젯을 단일 행으로 표시할지 여러 행으로 표시할지 결정할 수 있습니다.
참고: 원하는 경우 배경 유형, 테두리 유형 및 반경도 사용자 정의할 수 있습니다. 하지만 아래 디자인은 필요하지 않기 때문에 옵션은 그대로 두었습니다.

- 시간을 설정하세요
카운트다운 시간을 설정하려면 콘텐츠 탭으로 이동하세요 . 카운트다운 시간을 설정 하는 옵션이 제공됩니다.

- 카운트다운 설정 구성
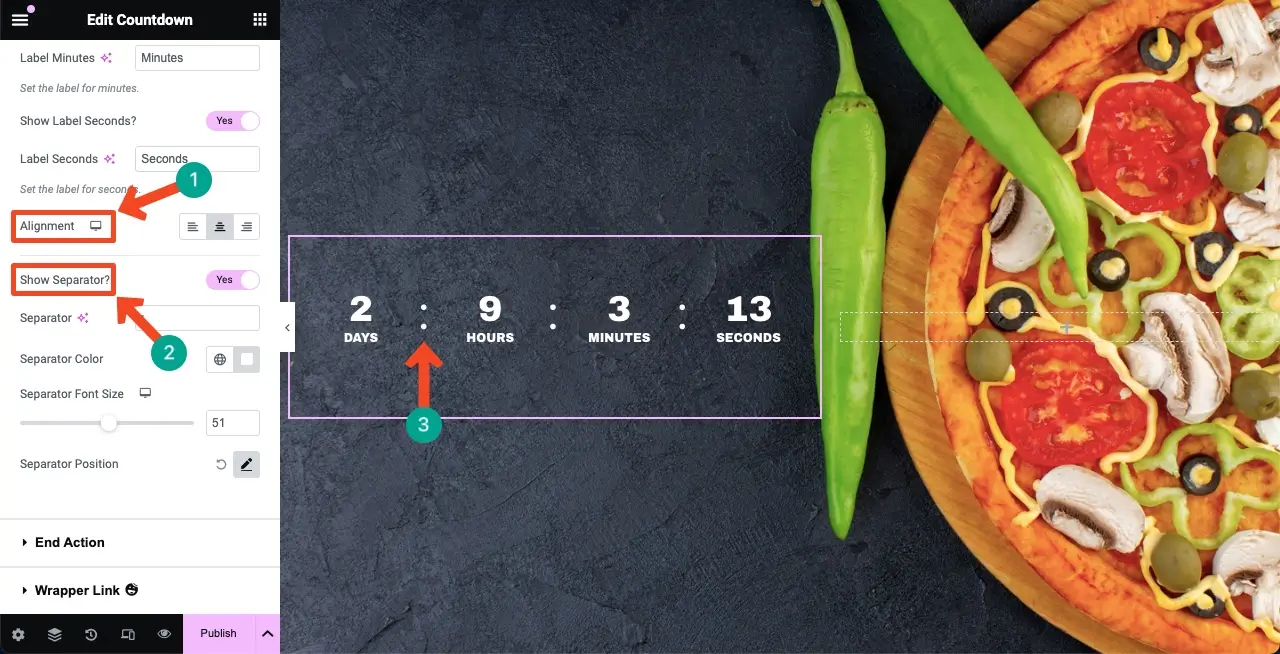
카운트다운 설정에는 라벨 위치 변경, 라벨 표시/숨기기, 라벨 이름 변경 등 의 옵션이 제공됩니다. 아래 첨부된 영상을 통해 과정을 설명하였습니다. 원하는대로 변경하십시오.
가장 적합한 위치에 위젯을 정렬합니다. 시간 사이에 구분 기호를 추가할 수 있습니다. 모든 문자를 구분 기호로 설정할 수 있습니다. 예를 들어 위젯의 구분 기호로 콜론(:)을 추가했습니다.

- 종료 동작 설정
카운트다운 타이머가 끝난 후 어떤 일이 발생하는지 지정할 수 있습니다. 특정 이미지, 메시지 또는 리디렉션 링크를 표시할 수 있습니다.

종료 작업 아래 목록에서 종료 작업 유형을 선택합니다. 메시지를 추가한다고 가정해 보겠습니다. 메시지 옵션을 클릭합니다 .

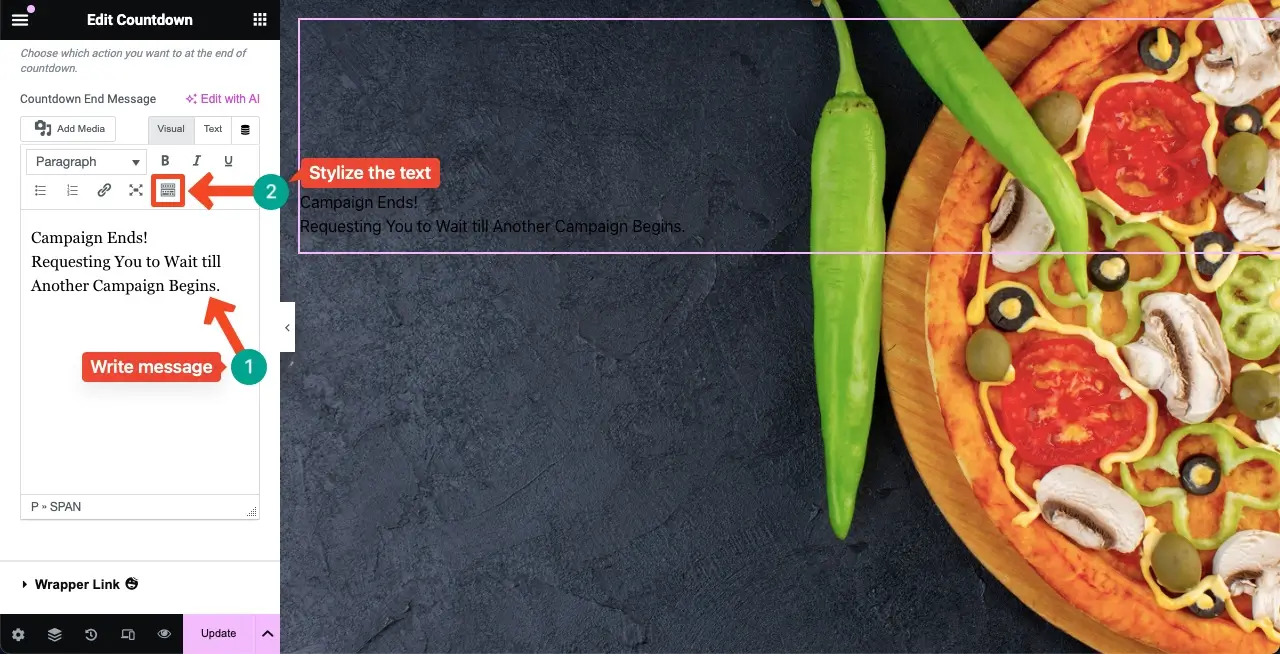
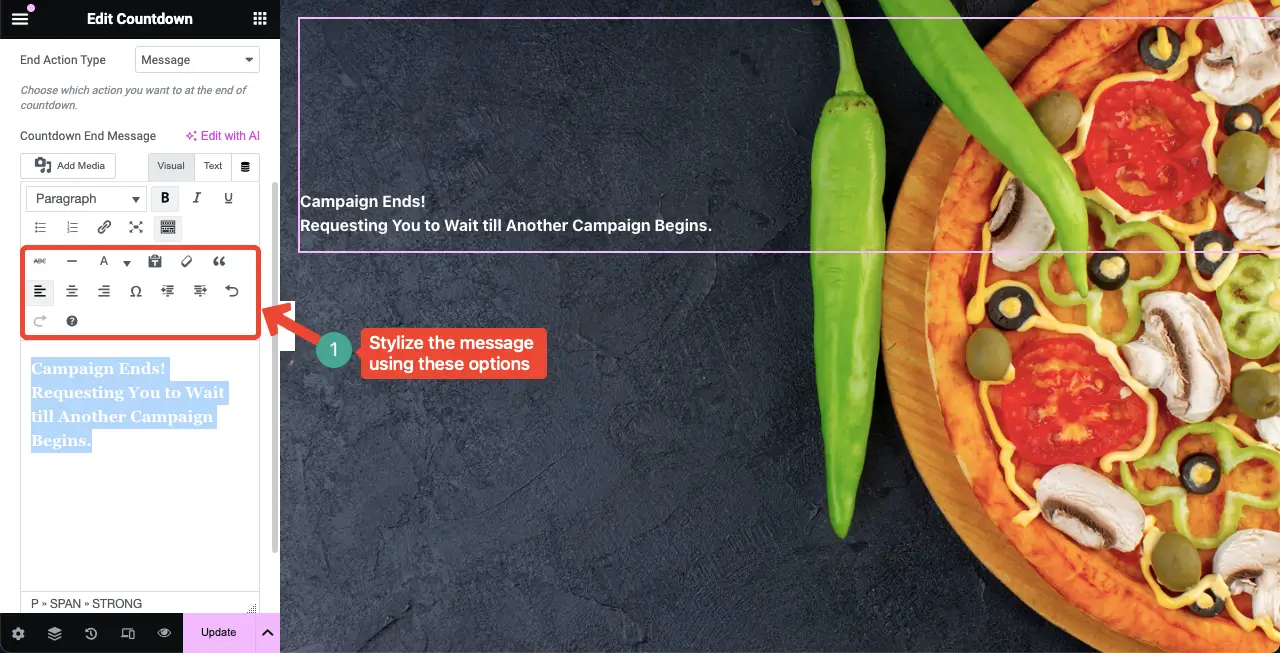
종료 동작으로 원하는 메시지를 작성하세요 . 기본적으로 메시지는 검은색으로 표시됩니다. 웹 페이지 배경도 검은색이므로 텍스트가 대비되는 색상을 사용하여 완벽하게 표시되어야 합니다.
도구 모음 토글 아이콘 을 클릭합니다 . 이렇게 하면 텍스트를 사용자 정의할 수 있는 몇 가지 추가 옵션이 열립니다.

도구 모음 토글 아이콘을 클릭하면 아래 표시된 옵션이 열립니다. 이를 사용하여 종료 동작 메시지를 스타일화할 수 있습니다.

참고: 종료 메시지 또는 종료 작업과 관련된 내용은 카운트다운이 끝난 후에만 표시됩니다.
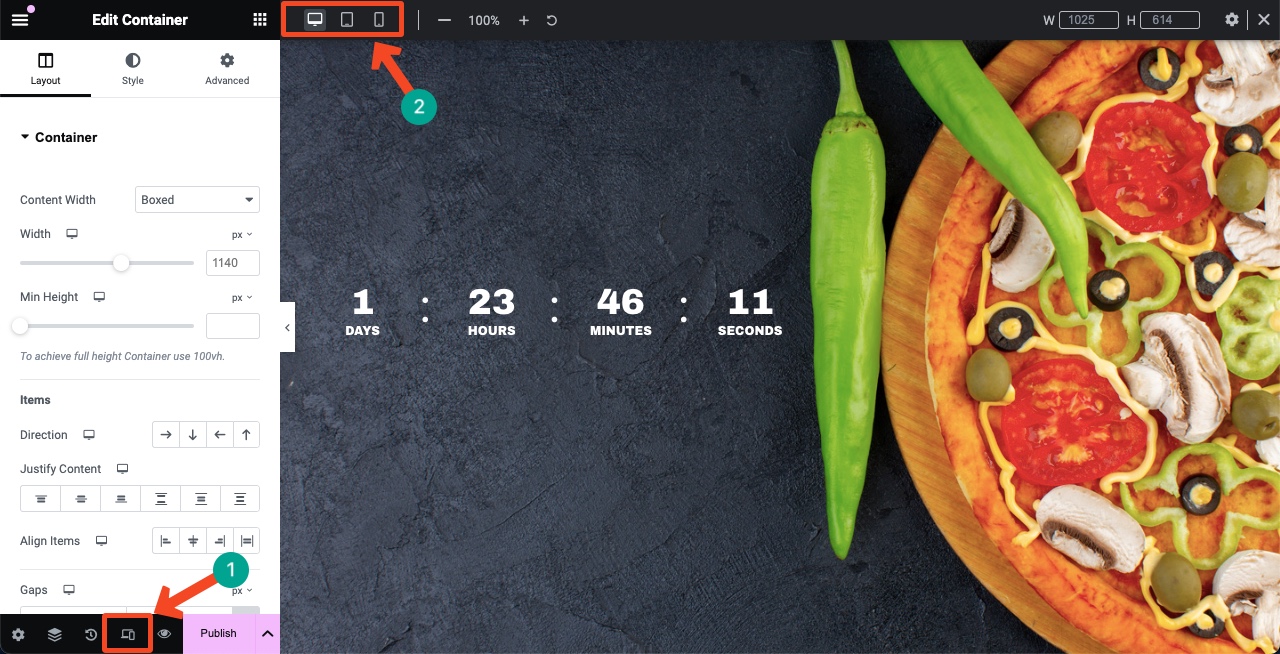
03단계: 카운트다운 타이머 위젯을 모바일 반응형으로 만들기
Elementor 패널의 바닥글에서 반응형 모드 옵션을 클릭합니다 . 그러면 화면을 다른 화면 크기로 전환할 수 있는 옵션이 표시됩니다.
글꼴 크기, 위젯 배치, 레이아웃을 개별적으로 조정하여 위젯이 특정 화면 크기에 완벽하게 맞도록 만들 수 있습니다.
참고: 어떤 화면에서도 요소를 삭제하거나 색상을 변경하지 마세요. 요소를 삭제하거나 색상을 변경하면 모든 화면에 적용되기 때문입니다.

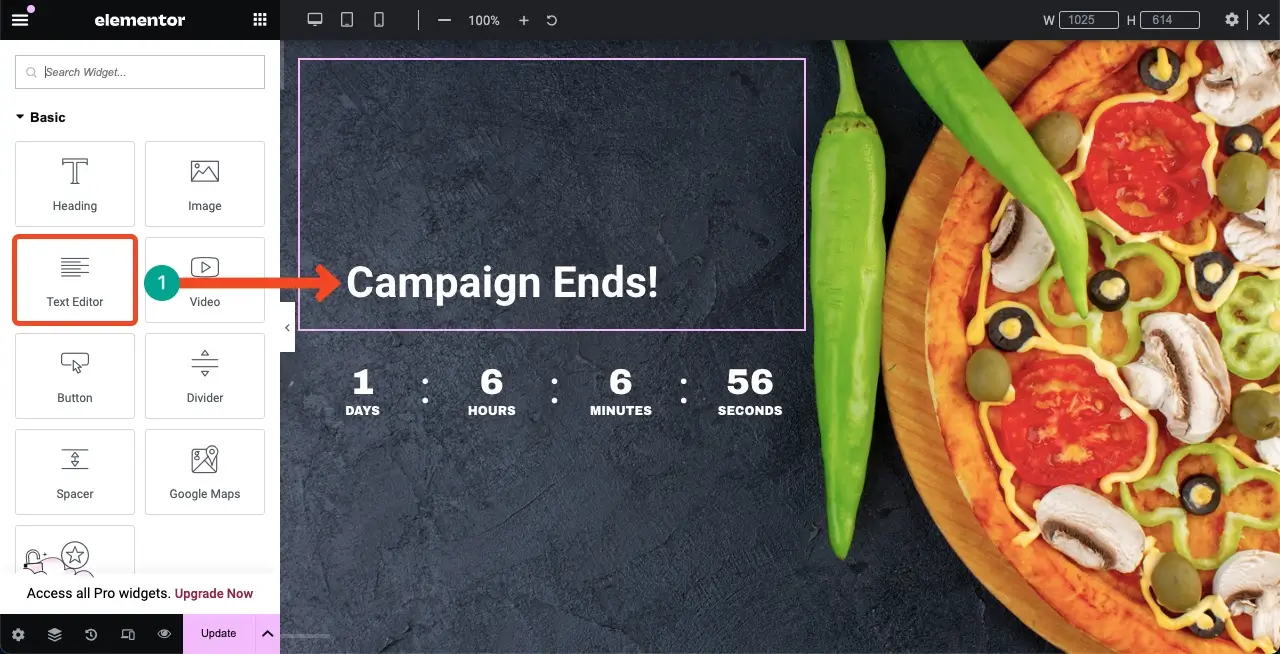
04단계: 위젯을 의미있게 만들기 위해 추가 메시지 추가
카운트다운 타이머 위젯이 준비되면 추가 위젯으로 장식하여 사용자에게 스마트하고 의미 있게 보이도록 할 수 있습니다.

따라서 Elementor 카운트다운 타이머 위젯을 사용하여 웹사이트에 카운트다운 타이머를 만들 수 있습니다.
05단계: 또는 기성 템플릿 사용
처음부터 웹사이트에 카운트다운 타이머를 만드는 것이 번거로워 보인다면 미리 만들어진 템플릿을 사용할 수 있습니다. HappyAddons에는 쉽게 가져올 수 있는 수많은 카운트다운 타이머 템플릿을 찾을 수 있는 템플릿 라이브러리가 함께 제공됩니다.
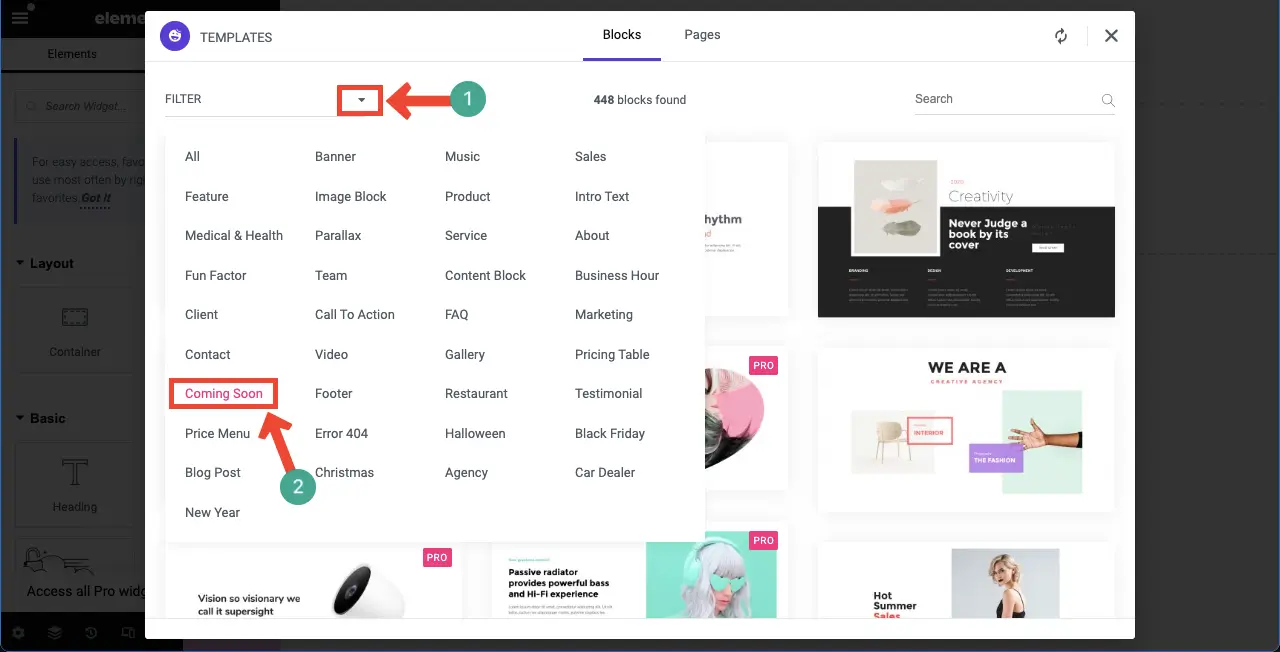
캔버스에서 HappyAddons 라이브러리 아이콘을 클릭하세요 .

카테고리를 보려면 필터 옵션을 클릭하세요 . 출시 예정 카테고리를 선택하세요 .

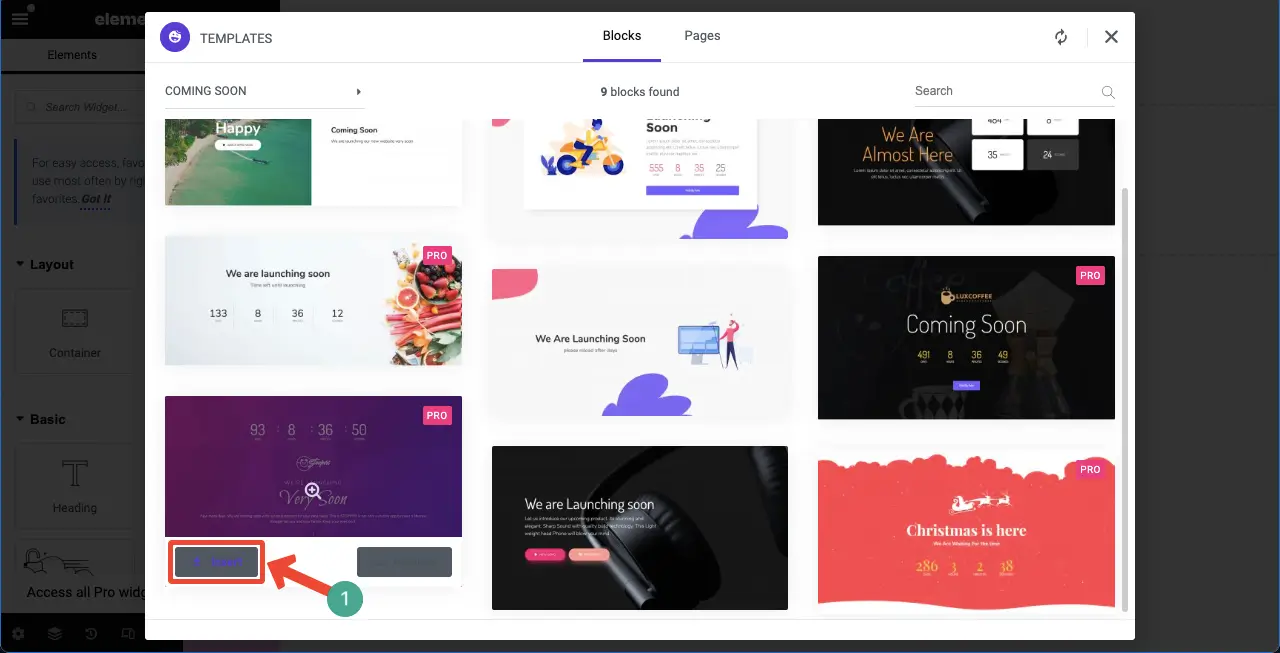
원하는 템플릿 위에 커서를 올려보세요. 삽입 버튼이 나타납니다. 버튼을 클릭하면 템플릿이 캔버스에 삽입됩니다.

템플릿을 캔버스로 가져옵니다. 이제 위에 표시된 것과 동일한 방식으로 원하는 대로 사용자 정의할 수 있습니다.

이 튜토리얼이 즐거웠기를 바랍니다.
Elementor 카운트다운 타이머가 작동하지 않는 문제를 해결하는 방법
Elementor Countdown Timer 위젯이 작동하지 않을 수 있는 몇 가지 시나리오가 있습니다. 이러한 현상이 발생한 경우 다음 사항을 확인해 보세요.
1. 타이머 설정이 잘못됨
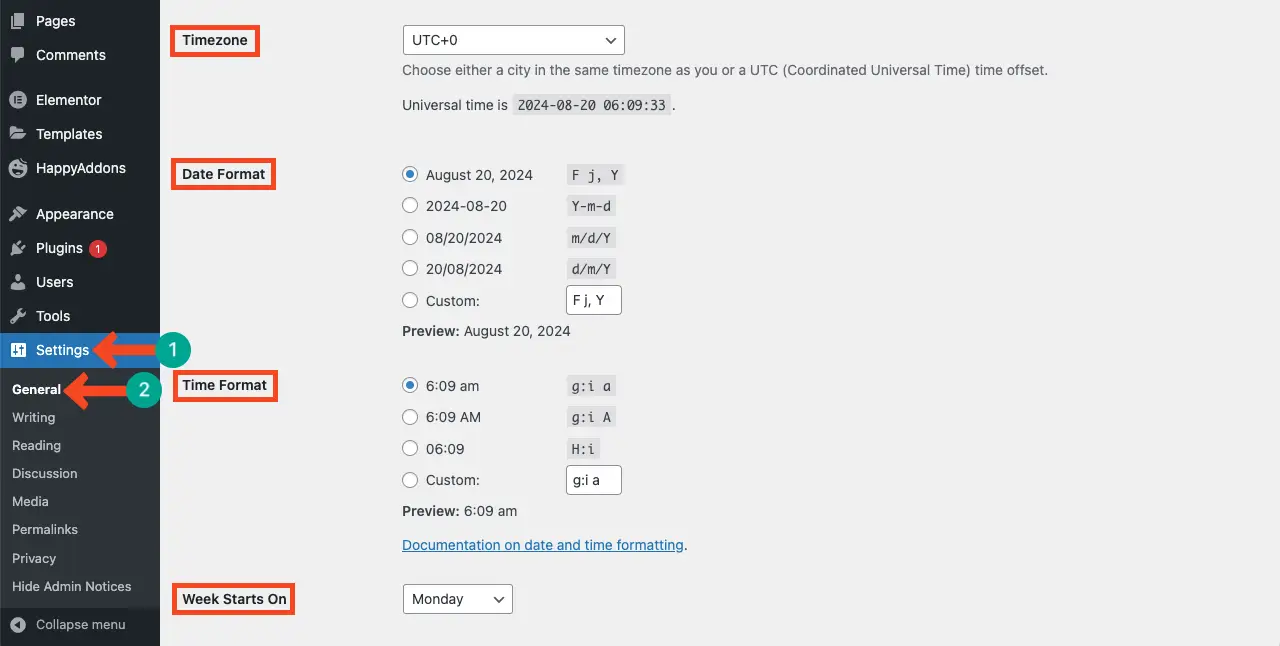
마감일이 올바르게 구성되지 않으면 카운트다운 타이머가 예상대로 작동하지 않습니다. WordPress 백엔드에서 대상 위치와 다른 시간 형식을 구성한 경우 카운트다운 타이머 위젯에 잘못된 시간이 표시됩니다.
WordPress 대시보드 > 설정 > 일반 으로 이동합니다. 페이지를 아래로 스크롤하여 페이지에 표시된 섹션으로 이동하세요. 시간을 올바르게 설정했는지 확인하세요.

2. 캐싱 문제
캐싱 플러그인은 종종 카운트다운 타이머와 같은 동적 웹 요소를 방해할 수 있습니다. 사이트에 캐싱 플러그인이 있는 경우 캐시를 지웠는지 확인하세요. 이후에도 위젯이 작동하지 않으면 캐싱 플러그인을 비활성화해 보세요.
3. 자바스크립트 오류
카운트다운 타이머의 작동을 중지시킬 수 있는 몇 가지 JavaScript 오류가 있습니다. 검색 콘솔로 이동합니다. 오류가 있는 경우 알림으로 표시됩니다.
4. 오래된 플러그인
HappyAddons Pro 플러그인이 최신 버전으로 업데이트되었는지 확인하세요. 때로는 이전 버전에서 버그가 자동으로 생성되어 카운트다운 타이머 위젯과 충돌을 일으킬 수 있기 때문입니다.
Elementor 카운트다운 타이머 위젯에 대한 FAQ
이 섹션에서는 오늘의 주제와 관련된 몇 가지 일반적인 질문에 답해 보겠습니다. 의사결정에 도움이 되기를 바랍니다.
Elementor Countdown Timer 위젯에 대해 무엇을 맞춤설정할 수 있나요?
Elementor Countdown Timer 위젯의 색상, 글꼴, 크기 및 레이아웃을 사용자 정의할 수 있습니다.
카운트다운이 만료되면 어떻게 되나요?
액션을 설정해야 합니다. 타이머 종료 후 자동으로 표시되는 이미지나 메시지를 자동화할 수 있습니다. 또는 위젯이 사라지도록 설정할 수도 있습니다.
동일한 웹사이트에서 여러 개의 카운트다운 타이머를 만들 수 있나요?
예, 동일한 웹사이트에서 여러 개의 카운트다운 타이머를 만들 수 있습니다.
모바일 장치에서 카운트다운 타이머를 사용할 수 있나요?
Elementor Countdown Timer 위젯은 100% 모바일 친화적입니다. 따라서 모바일 응답성에 대해 걱정할 필요가 없습니다.
카운트다운 타이머 위젯을 표시하기에 가장 좋은 장소는 어디입니까?
히어로 섹션, 제품 페이지, 랜딩 페이지, 결제 페이지, 사이드바, 바닥글, 팝업, 모달 및 이벤트 페이지.
마지막 말씀!
Elementor Countdown Timer 위젯을 사용하는 방법에 대한 명확한 가이드가 있기를 바랍니다. 이제 위젯을 웹 사이트에 전략적으로 통합하여 사용자 참여를 강화하고 전환을 유도하며 기간 한정 제품 제안을 홍보할 수 있습니다.
하지만 위젯을 사용하는 동안 웹사이트에서 일관성을 유지할 수 있도록 브랜드의 매력에 맞게 위젯을 조정해야 한다는 점을 기억하세요. 또한 카운트다운 타이머의 성능을 분석하여 사용자 행동에 미치는 영향을 평가하는 것을 잊지 마세요.
