Elementor에 사용자 정의 CSS를 추가하는 방법(5가지 방법)
게시 됨: 2022-07-15Elementor와 같은 페이지 빌더를 사용하는 가장 큰 장점 중 하나는 미리 빌드된 페이지 요소 또는 "위젯"에 액세스할 수 있다는 것입니다. Elementor 위젯에는 많은 사용자 정의 및 스타일 옵션이 포함되어 있습니다. 그러나 때때로 특정 스타일을 적용하는 유일한 방법은 CSS(Cascading Style Sheets)를 사용하는 것입니다.
CSS는 웹사이트의 모든 구성요소에 대해 놀라운 수준의 제어를 제공합니다. 언어에 익숙하다면 WordPress에 추가하는 것은 간단합니다. Elementor는 또한 사용자 정의 CSS를 추가하기 위한 여러 옵션을 제공합니다.
이 기사에서는 CSS가 무엇이며 Elementor에 사용자 지정 스타일을 추가하는 방법에 대해 설명합니다. 마지막으로 WordPress에서 CSS를 사용하기 위한 몇 가지 모범 사례에 대해 논의합니다. 시작하자!
CSS란?
CSS는 우리가 "스타일시트" 언어라고 부르는 것입니다. CSS 스타일시트를 사용하여 HTML 또는 XML 문서에 사용자 정의 스타일을 추가할 수 있습니다. CSS를 사용하여 기본 HTML 페이지를 현대적인 디자인으로 변형할 수 있습니다.
CSS를 브라우저에 요소가 표시되는 방식을 설명하는 언어라고 생각하십시오. 모든 브라우저에서 작동하며 인터넷의 핵심 언어 중 하나입니다.
예를 들어 다음은 HTML 문서의 본문에 배경색을 할당하는 데 사용하는 CSS 코드입니다.
body { background-color: red; }CSS를 사용하여 HTML의 특정 구성 요소, 클래스 및 ID에 스타일을 적용할 수 있습니다. 예를 들어 다음 스니펫은 페이지의 모든 H2에 특정 텍스트 색상과 정렬을 적용합니다.
h2 { color: black; text-align: left; }일반적으로 HTML 페이지를 로드하면 모든 CSS 코드가 포함된 별도의 스타일시트도 로드됩니다. 즉, 여러 페이지에서 스타일시트를 재사용할 수 있습니다.
CSS 코드를 HTML 페이지에 직접 적용할 수 있습니다. "인라인"으로 사용할 수도 있습니다. 이것은 단일 HTML 요소에 적용되고 해당 파일 내에 상주하는 CSS 코드를 나타내는 용어입니다.
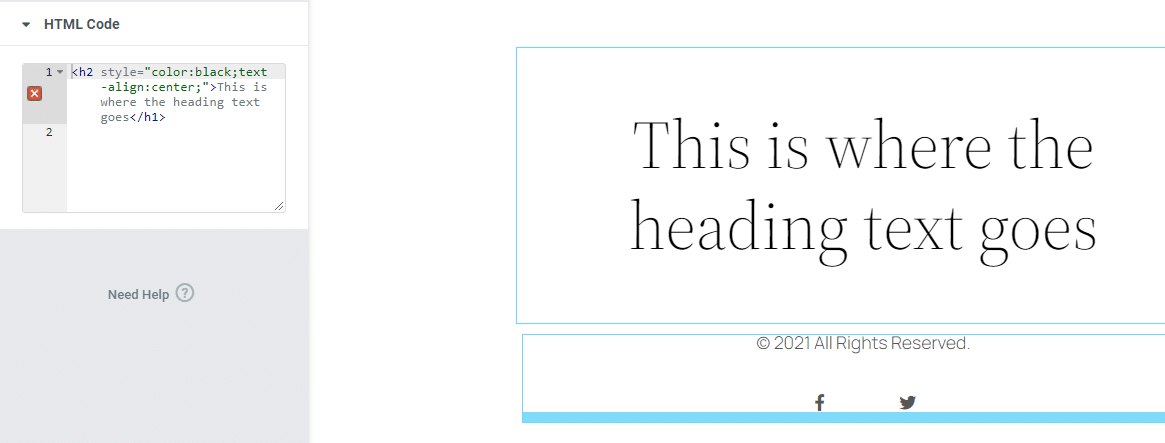
다음은 특정 H2 헤더에 대한 인라인 CSS의 예입니다.
<h2>This is where the heading text goes</h1>CSS를 별도의 스타일시트에 추가하는 것이 모범 사례로 간주됩니다. 그러나 WordPress와 Elementor를 사용하는 많은 장점 중 하나는 파일을 수동으로 편집하지 않고도 CSS를 추가할 수 있다는 것입니다. 어떻게 작동하는지 자세히 살펴보겠습니다.
이 가이드에서 CSS가 무엇이며Elementor의 사용자 정의 CSS 옵션
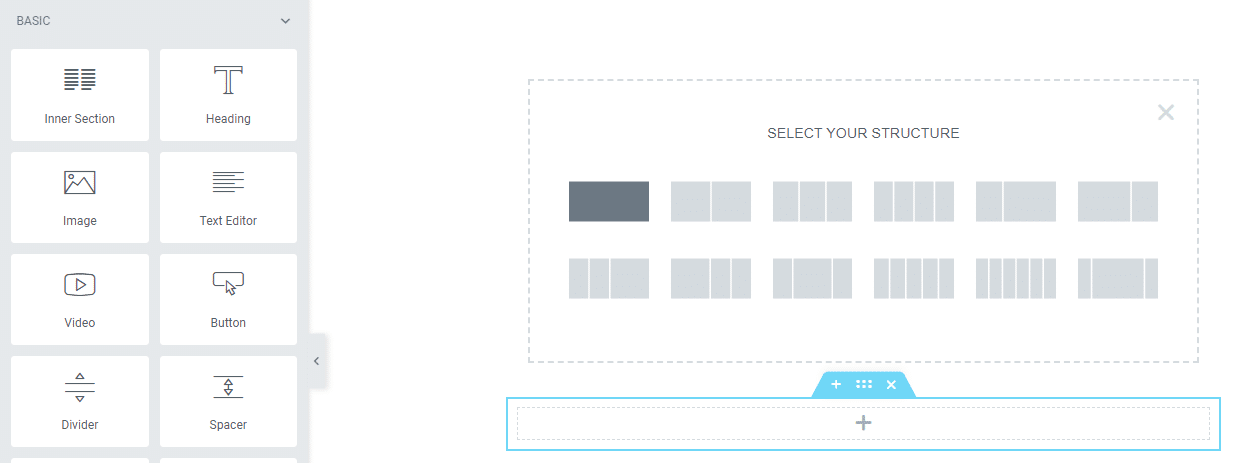
Elementor에 익숙하다면 빌더가 페이지를 구성하는 데 도움이 되는 섹션, 열 및 위젯을 사용한다는 것을 알게 될 것입니다. 섹션에는 하나 이상의 열이 포함되며 각 열에는 여러 모듈이 있을 수 있습니다.

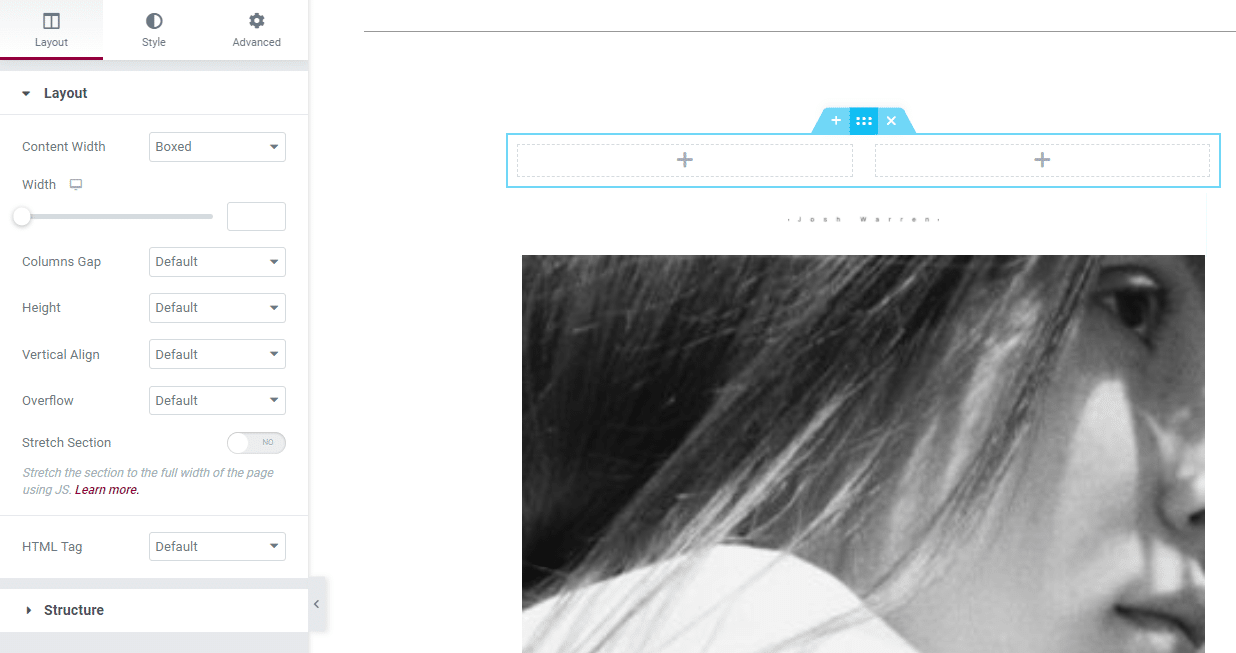
Elementor 사용의 가장 좋은 점 중 하나는 섹션, 열 및 위젯 수준에서 별도의 CSS 코드를 추가할 수 있다는 것입니다. 섹션 위로 마우스를 가져가면 6개의 점 아이콘을 선택하여 화면 왼쪽에서 섹션 편집 메뉴를 열 수 있습니다.

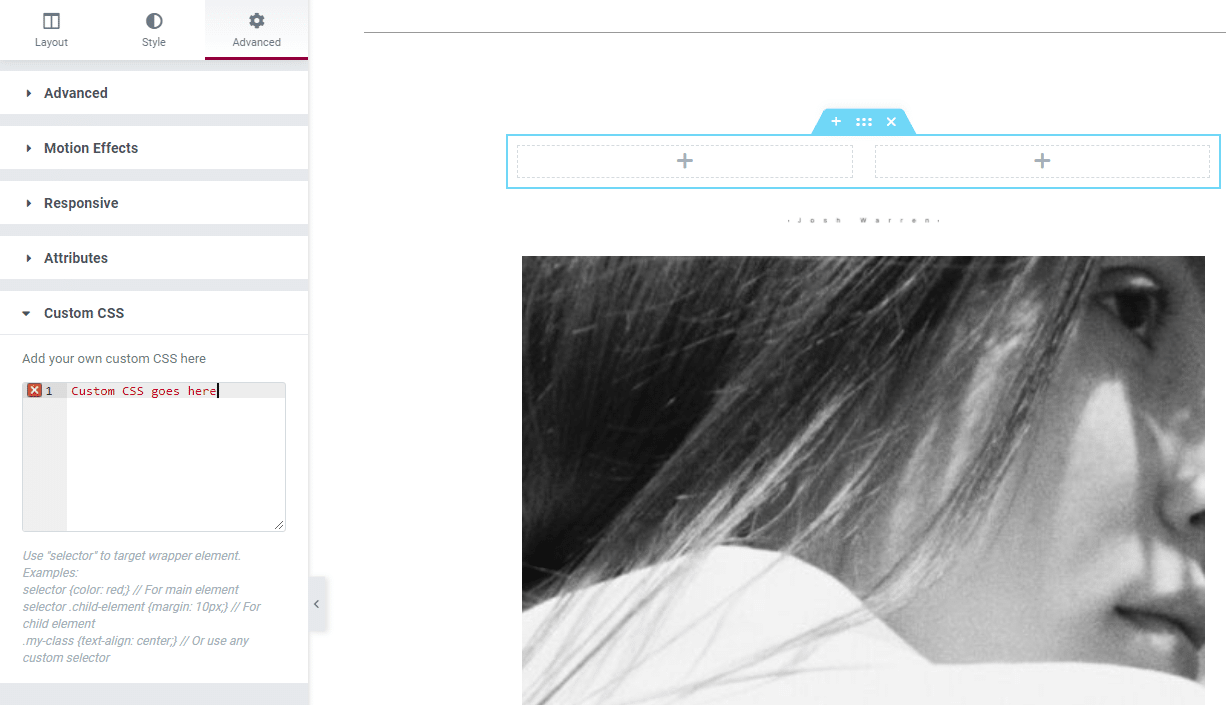
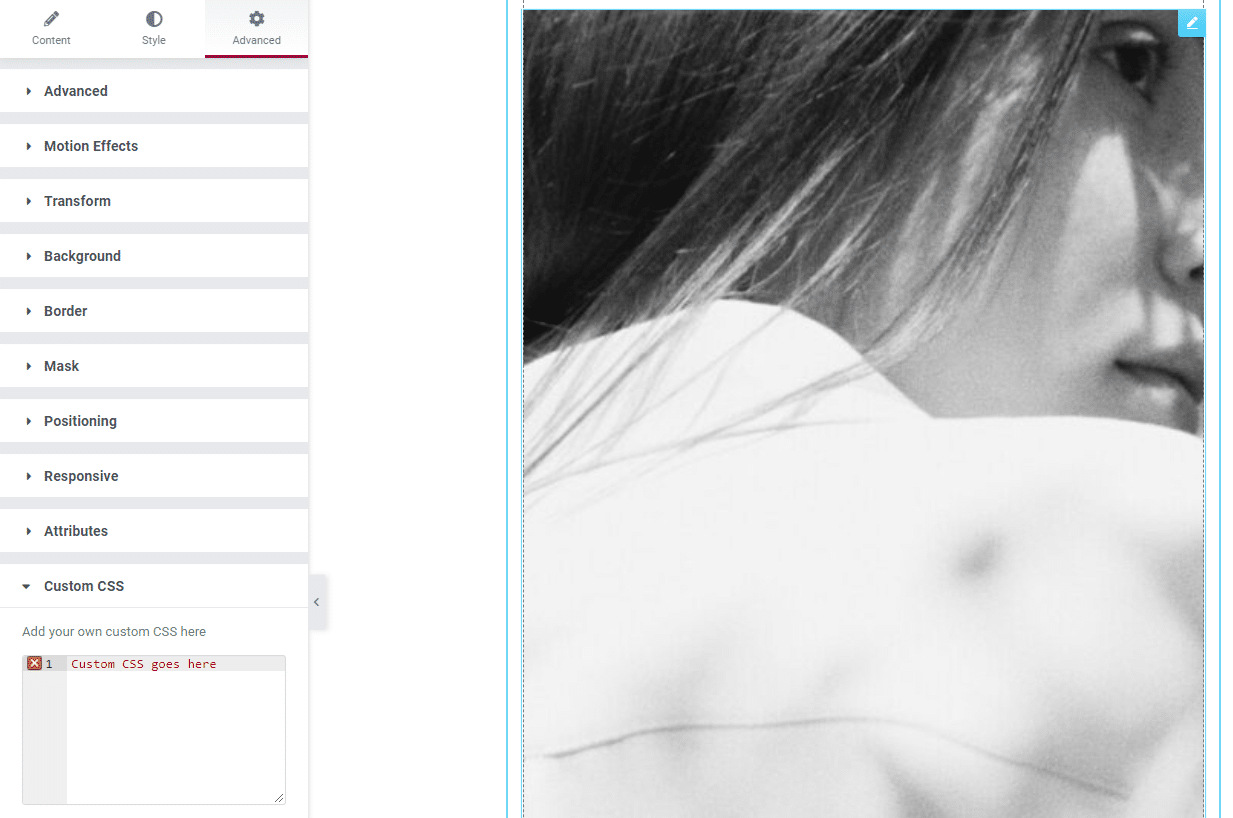
섹션 편집 메뉴의 고급 탭으로 이동하면 사용자 정의 CSS 섹션이 표시됩니다. 내부에는 해당 특정 섹션에 대한 코드를 추가할 수 있는 필드가 있습니다.

열과 위젯을 편집할 때 각각의 설정 메뉴에서 동일한 세 개의 탭에 액세스할 수 있음을 알 수 있습니다. 섹션, 열 및 위젯에는 모두 레이아웃, 스타일 및 고급 설정이 포함됩니다.
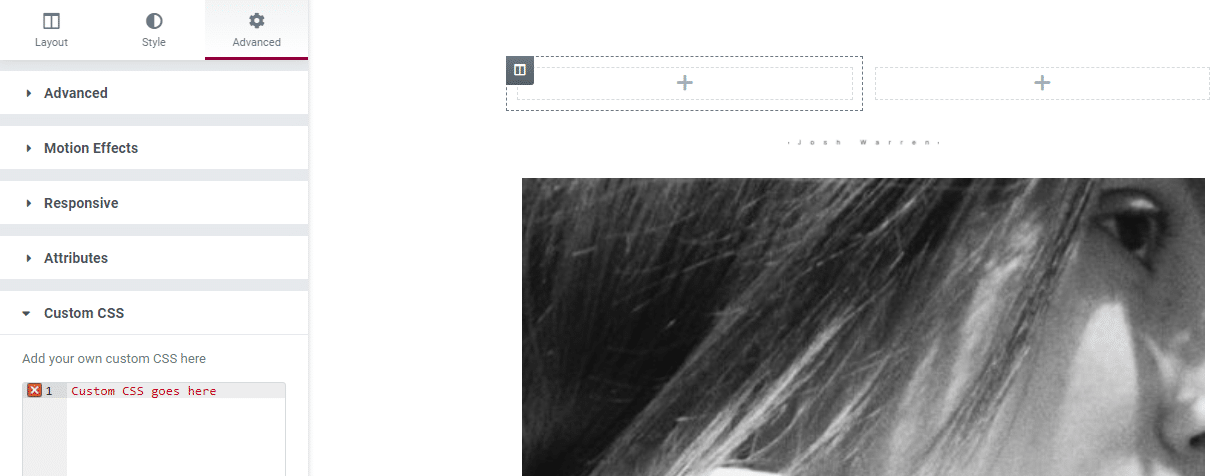
열에 사용자 지정 CSS를 추가하려면 해당 열 위로 마우스를 가져간 다음 요소의 오른쪽 상단 모서리에 있는 2열 아이콘을 선택합니다. 그런 다음 고급 옵션으로 이동하여 사용자 정의 CSS 섹션을 엽니다.

동일한 프로세스를 따라 Elementor 위젯에 사용자 정의 CSS를 추가할 수 있습니다. 사용자 정의하려는 위젯을 선택하고 고급 > 사용자 정의 CSS 탭으로 직접 이동하기만 하면 됩니다.

Elementor 페이지 빌더 내의 특정 요소에 사용자 정의 CSS를 추가하는 것은 매우 간단합니다. 그러나 스타일 지정은 해당 요소에만 적용됩니다. 전체 사이트에 영향을 미치는 맞춤 CSS를 추가하려면 다른 접근 방식을 사용해야 합니다.
Elementor를 사용하여 사용자 정의 CSS를 추가하는 방법(5가지 방법)
이 섹션에서는 Elementor 사용자 지정 CSS를 추가하는 다른 방법을 살펴보겠습니다. 전체 웹사이트, 특정 페이지 및 Elementor 위젯에 CSS를 적용하는 방법을 다룹니다.
방법 1: Elementor HTML 위젯 사용
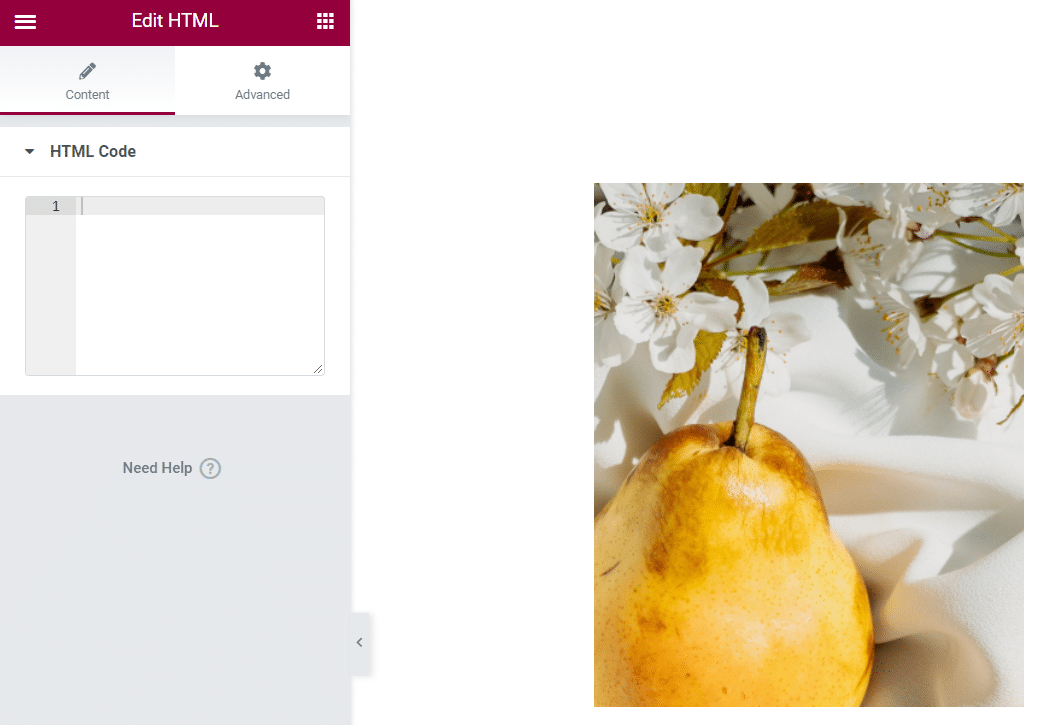
Elementor를 사용하면 위젯에 사용자 정의 CSS를 추가할 수 있습니다. 그러나 경우에 따라 HTML 및 CSS를 사용하여 수동으로 요소를 추가할 수 있습니다. 이러한 경우 HTML 위젯을 사용해야 합니다.

HTML 위젯은 HTML, CSS 및 JavaScript를 구문 분석할 수 있습니다. HTML 코드 필드 안에 원하는 코드를 추가할 수 있으며 유효한 경우 Elementor는 이를 위젯으로 표시합니다.

HTML 위젯은 인라인 및 독립 실행형 CSS를 모두 지원합니다. 위젯을 사용하여 추가하는 모든 코드는 해당 단일 요소에만 영향을 미칩니다.
방법 2: Elementor 사이트 설정 메뉴 사용
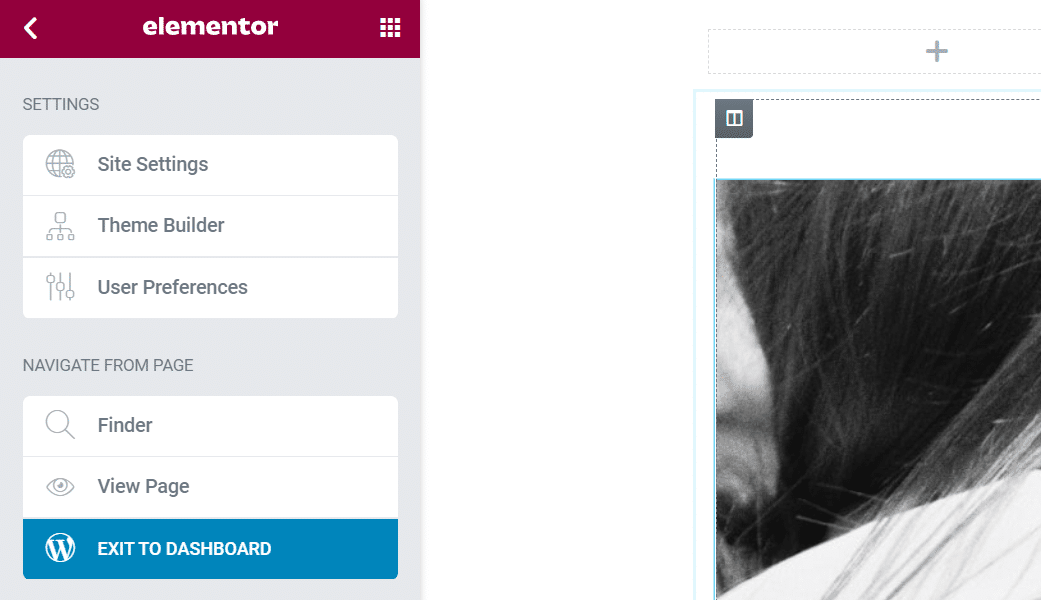
Elementor에는 WordPress Customizer에서 찾을 수 있는 옵션과 유사한 전역 설정 모음이 포함되어 있습니다. Elementor 사이트 설정 메뉴에 액세스하려면 편집기를 열고 화면 왼쪽 상단 모서리에 있는 햄버거 메뉴를 클릭합니다.

다음 페이지에서 사이트 설정 옵션을 선택합니다.

내부에는 사이트 스타일을 사용자 지정할 수 있는 설정 모음이 표시됩니다. 이 메뉴에서 변경한 사항은 기술적으로 단일 페이지만 편집하는 경우에도 전체 사이트에 적용됩니다.
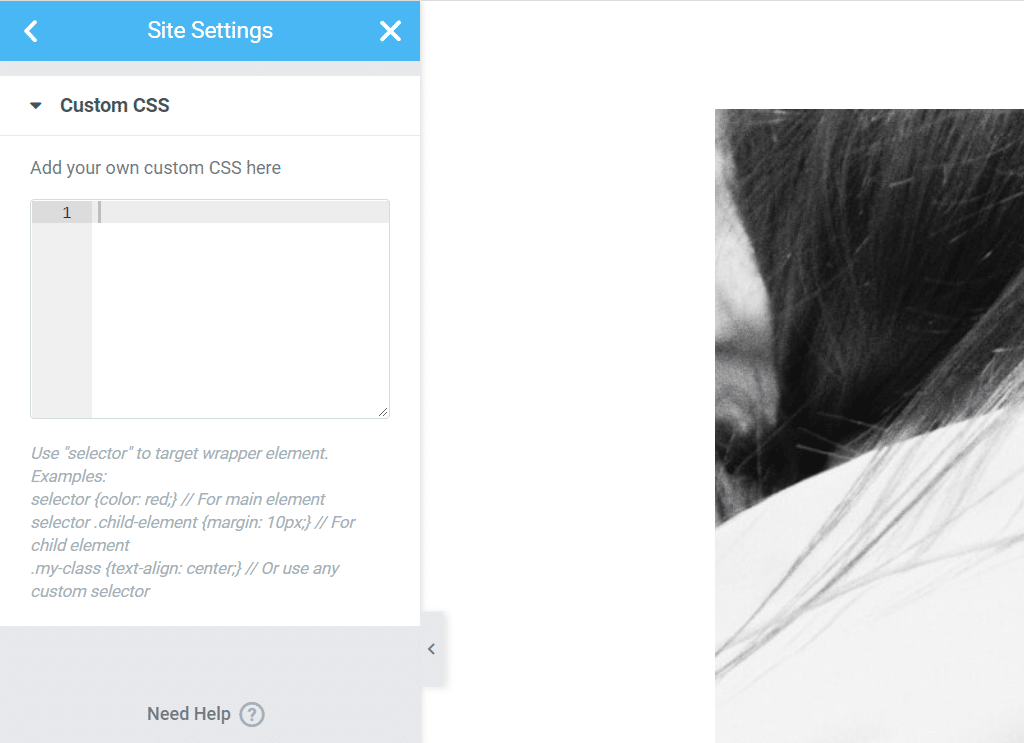
공식 Elementor 사이트에서 사이트 설정 메뉴를 사용하여 페이지를 사용자 정의하는 방법에 대해 읽을 수 있습니다. 지금은 사용자 정의 CSS 탭만 신경쓰고 있습니다. 그것을 열면 섹션, 위젯 및 열에 대한 사용자 정의 CSS 옵션처럼 보이는 필드가 표시됩니다.

여기에 추가하는 모든 사용자 정의 CSS는 전체 웹사이트에 영향을 미칩니다. 특정 요소만 사용자 정의하려는 경우 보다 대상화된 접근 방식(예: 위젯에 CSS를 직접 추가)을 사용하는 것이 좋습니다.
방법 3: WordPress 사용자 지정 프로그램 사용
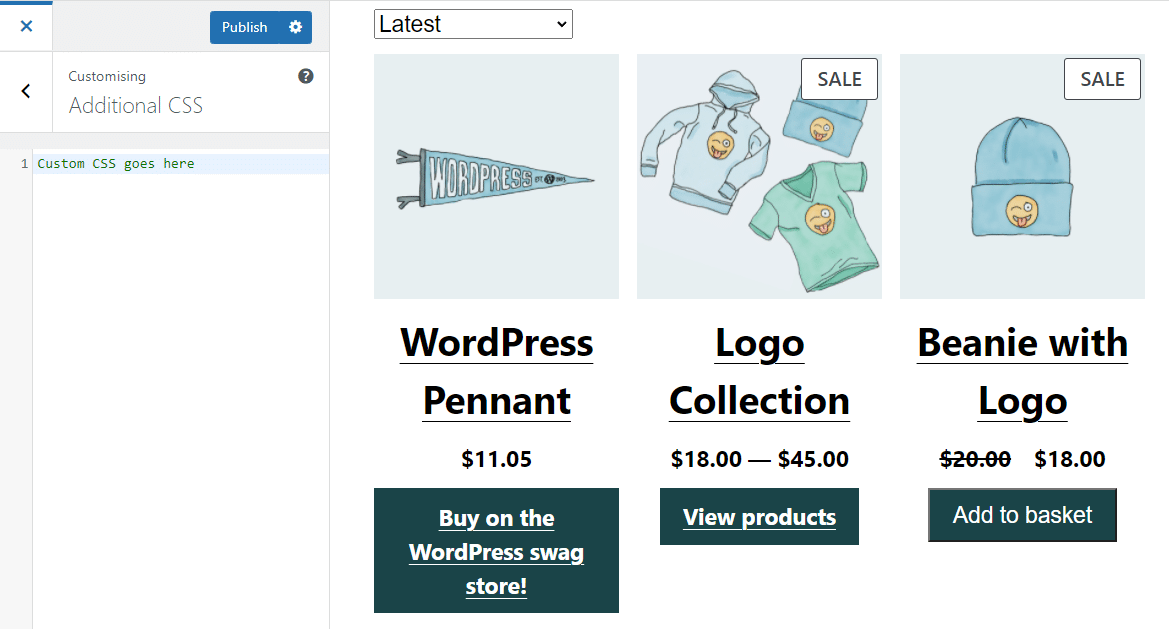
WordPress Customizer를 사용하면 사이트 전체에 맞춤 CSS를 추가할 수도 있습니다. 그렇게 하려면 모양 > 사용자 정의 로 이동하고 왼쪽 메뉴에서 추가 CSS 옵션을 선택합니다.

그러나 Elementor 코드 필드는 사용자 지정 프로그램에서 사용할 수 있는 필드보다 사용자 친화적입니다. 사이트 구축을 위해 이미 Elementor를 사용하고 있다면 커스터마이저를 통해 커스텀 CSS를 추가할 이유가 없습니다.
방법 4: 사용자 정의 CSS 파일을 대기열에 추가
WordPress 파일을 편집하고 FTP(File Transfer Protocol) 클라이언트를 통해 웹사이트에 액세스하는 것이 편하다면 CSS 스타일시트를 대기열에 넣어 Elementor와 함께 로드할 수 있습니다. 이 접근 방식을 사용하려면 WordPress functions.php 파일에 코드를 추가해야 합니다.
functions.php 파일에 액세스하려면 FTP를 통해 웹사이트에 연결하고 WordPress 루트 폴더로 이동합니다. 폴더를 열고 functions.php 파일을 찾아 수정합니다.
다음은 파일에 추가하려는 코드의 예입니다.
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );이 코드는 before_enqueue_scripts 후크를 사용하여 custom-stylesheet 라는 스타일시트를 로드합니다 . 또한 get_stylesheet_uri 함수를 사용하여 서버에서 스타일시트의 위치를 가리킵니다.
이상적으로는 사용자 정의 스타일시트를 하위 테마의 디렉토리 또는 Themes 폴더 자체에 추가합니다. 스타일시트에는 원하는 Elementor CSS 코드가 포함될 수 있습니다. functions.php 에 추가한 스니펫은 웹사이트에서 Elementor가 활성화되어 있을 때만 코드가 로드되도록 합니다.
방법 5: CSS 플러그인 사용
사용자 정의 프로그램이나 페이지 빌더를 사용하지 않고 웹 사이트에 사용자 정의 CSS를 추가할 수 있는 여러 플러그인이 있습니다. 작업을 위해 가장 좋아하는 도구 중 하나는 Simple Custom CSS 및 JS입니다.

Simple Custom CSS 및 JS를 사용하면 테마의 머리글 및 바닥글 요소에 직접 코드를 추가할 수 있습니다. 시작하려면 사용자 정의 CSS 및 JS > 사용자 정의 CSS 추가 로 이동하고 CSS 코드 추가를 클릭하십시오.
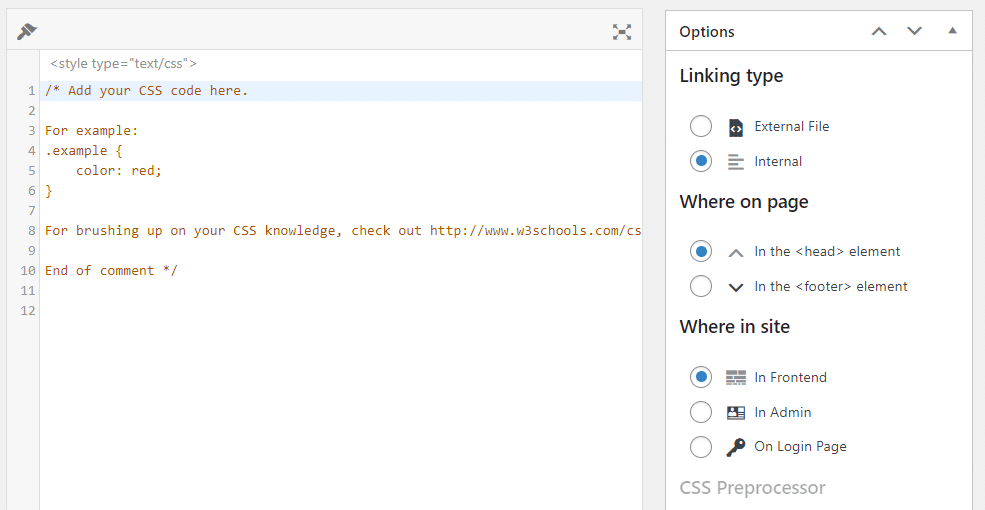
기본 CSS 편집기가 왼쪽에 나타납니다. 오른쪽에서 CSS 코드를 외부 스타일시트로 로드할지 내부적으로 로드할지 구성할 수 있습니다. 또한 코드가 머리글 또는 바닥글에 있어야 하는지 여부를 결정할 수 있습니다.

CSS 코드 편집이 완료되면 게시 버튼을 누르십시오. 코드가 작동하는지 보려면 프런트 엔드 보기로 전환해야 할 수도 있습니다.
Elementor로 사용자 정의 CSS를 만들기 위한 모범 사례
사용자 정의 CSS를 다루거나 웹사이트에 모든 유형의 코드를 추가할 때마다 다음 모범 사례를 염두에 두는 것이 좋습니다. 자식 테마를 사용하는 것부터 시작하겠습니다.
WordPress 하위 테마 사용
CSS를 사용하여 테마 스타일의 일부를 변경하려면 하위 테마를 사용하는 것이 좋습니다. "자식" 테마는 지정된 테마의 모든 스타일을 상속하는 템플릿입니다.
이렇게 하면 원래 테마를 변경해도 하위 항목에 추가하는 사용자 지정에 영향을 주지 않습니다. 또한 테마를 업데이트하면 이러한 변경 사항이 유지됩니다.
더 쉬운 작성을 위한 코드 전처리기 사용
WordPress에 코드를 추가하거나 Elementor를 사용할 때 가장 큰 문제 중 하나는 최신 코드 편집기가 제공하는 모든 기능에 액세스할 수 없다는 것입니다. 기본적인 현장 편집기를 사용하여 코드를 랭글링하는 대신 선호하는 전처리기를 사용하는 것이 좋습니다. 그런 다음 코드를 복사하여 WordPress에 붙여넣기만 하면 됩니다.
스테이징 웹사이트 사용 고려
WordPress를 크게 변경할 계획이 있을 때마다 스테이징 웹사이트를 사용하는 것이 좋습니다. 스테이징 사이트를 사용하면 라이브 사이트에서 손상될 위험 없이 스타일과 기능의 변경 사항을 테스트할 수 있습니다.
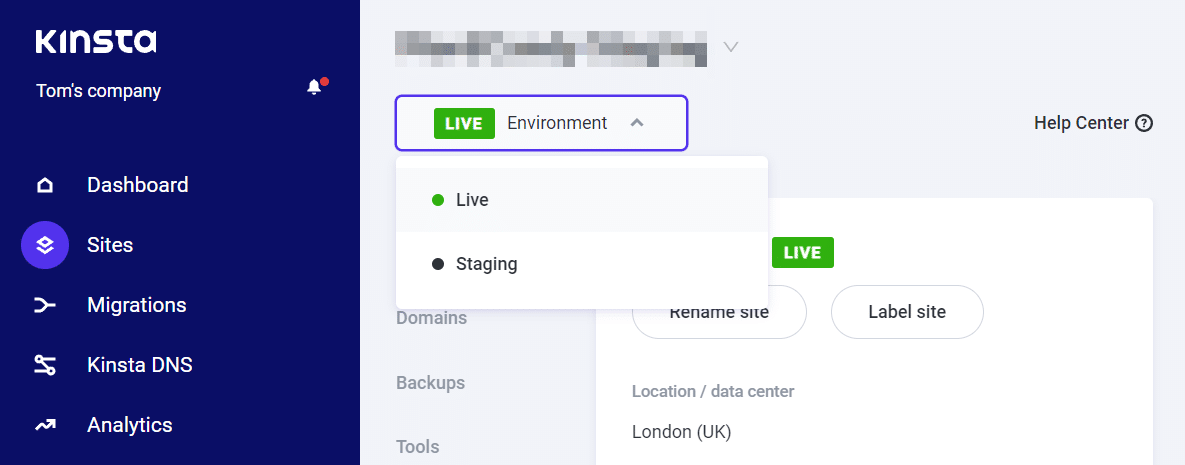
일부 웹 호스트는 제어판에서 준비 기능에 대한 액세스를 제공합니다. Kinsta를 사용하는 경우 MyKinsta 대시보드를 사용하여 웹사이트를 선택하고 라이브 환경과 준비 환경 간에 전환할 수 있습니다.

웹 호스트가 스테이징 기능을 제공하지 않는 경우 테스트 목적으로 DevKinsta와 같은 로컬 WordPress 개발 환경을 사용할 수 있습니다. 또는 호스팅 공급자 전환을 고려할 수 있습니다.
을 시작하기에 가장 좋은 곳입니다.요약
Elementor 사용자 정의 CSS를 추가하는 것은 생각보다 쉽습니다. 페이지 빌더는 섹션, 열, 위젯 및 전체 웹사이트에 코드를 추가하는 여러 방법을 제공합니다.
요약하자면, Elementor(또는 일반적으로 웹사이트)에 사용자 정의 CSS를 추가하는 다섯 가지 주요 방법은 다음과 같습니다.
- Elementor HTML 위젯을 사용하세요.
- Elementor 사이트 설정 메뉴를 사용합니다.
- 워드프레스 커스터마이저를 사용하세요.
- 사용자 정의 CSS 파일을 대기열에 넣습니다.
- CSS 플러그인을 사용하세요.
Kinsta에서 우리의 계획은 Elementor와 같은 페이지 빌더를 사용하여 꿈의 사이트를 구축할 수 있도록 설계되었습니다. 플랜을 확인하거나 영업팀에 문의하여 귀하에게 적합한 플랜을 찾으십시오.

